

我们很多时候会在选择设计方案上摇摆不定。自己觉得好的方案,看到别人是另外一种形式,又会觉得自己的是不是不太好。其实没必要,每一种方案都有好与坏,很难做到100%完美,只能说在当前这个阶段里接近完美。
就像小孩有了虫牙,去医院治疗,医生也会说有很多种方案。具体用哪一种会根据年龄、性别、牙齿生长情况来决定。比如:一个6岁的女孩,在不严重的情况下,医生可能就建议清理后补一下;如果是一个5岁的男孩,当前牙齿还不错,距离换牙还有比较长的一段时间,可能会给你放个普通点的牙套保护起来
在B端设计中,表单设计是常见的需求设计,对于B端来说,表单的信息复杂程度会根据业务的实际情况而定,常见的简单表单设计只需要将表单的字段平铺在页面中,用户输入相关信息即可完成表单的任务。但是B端的实际业务中,表单的需求有简单也有非常复杂的场景,如果都采用简单的平铺方式,必定会让表单填写任务变得难以操作。对于不同的表单模式使用的业务场景不同,但是表单的呈现方式也具有多种选择,并且适用的场景也不同。下面我总结了三种不同的表单展示方式,四中表单的呈现方式以及应用场景。
本篇文章将分享Web端表单体验优化等相关内容,分析设计师在设计B端类产品时如何让用户愉悦并高效的填写表单。表单作为基础通用组件,也是在各个企业级中台中出现频率最高的元素之一。在用户界面中表单无处不在,比如:用户注册登陆页、支付页、用户反馈、共享信息数据录入等不同类型的表单。当我们使用/设计表单页面时看似是按钮、输入框等表单组件进行组合搭配使用,看似简单,但是在实际业务使用中却有着无数可推敲的细节冒出来,常常给设计师造成较多的困扰。
一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,下面跟大家分享后台中的表格和表单的设计细节当接到一个全新的网页后台项目时,首先确定设计风格,然后考虑这个后台尺寸是做居中固定式,还是全屏响应式(上一篇文章已经跟大家分享了网页设计的画布尺寸)。全屏响应式的网页设计,选择怎么样的屏幕来做效果,就显得有些主观了,除非有规定,否则你可以选择任意主流尺寸作为基尺寸来设计网页。当然,不管选择什么尺寸,都得基于做好一个后台而开展工作。
列表页多用于一个功能的首屏,是一个功能的数据集中载体,它的主要功能就是集中处理、展示、查询、以及统计数据等。列表页一般包含5个组成部分:标题、查询、操作、统计以及表格。
系统中只要是功能,就一定有标题,就像只要是个人,就一定有姓名一样,标题的展示根据系统的结构,可能在面包屑中,可能在标签栏中,也有可能在页面容器中。如果标题放在容器中,位置一般是固定的,不随着页面滚动而滚动,标题字体也要和内容字体做区分,一般是字号增大或者加粗等方式。

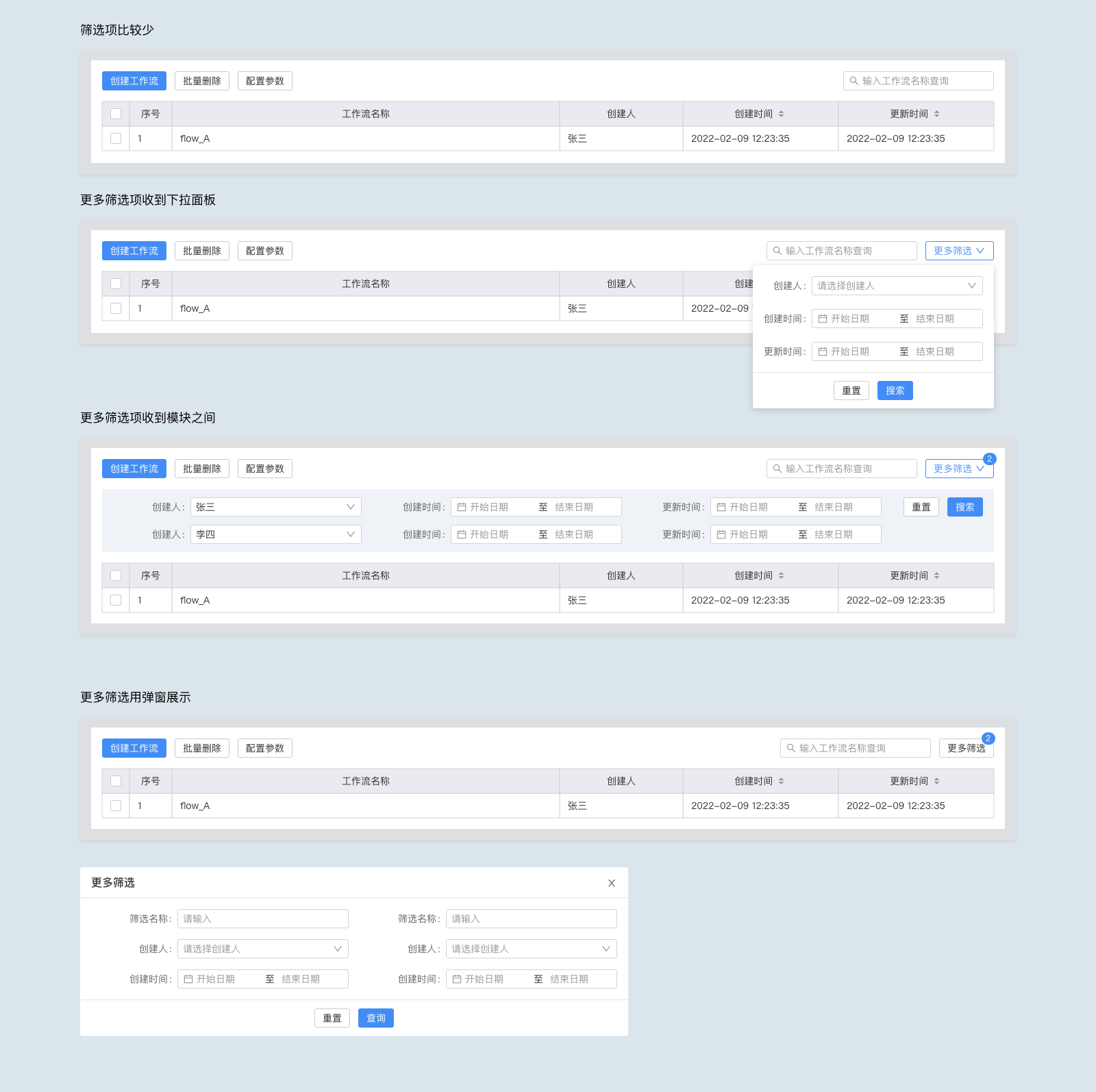
查询条件的设计也是五花八门,根据查统页使用场景大致可以分成两种:一种是省空间的设计,一般只需要放一两个查询条件,那么它就可以和操作按钮放一起,多出现于数据字段比少且简单的情况;一种是经常需要混合高级查询,一般会独立有一块查询条件模块,多出现于数据统计类页面。
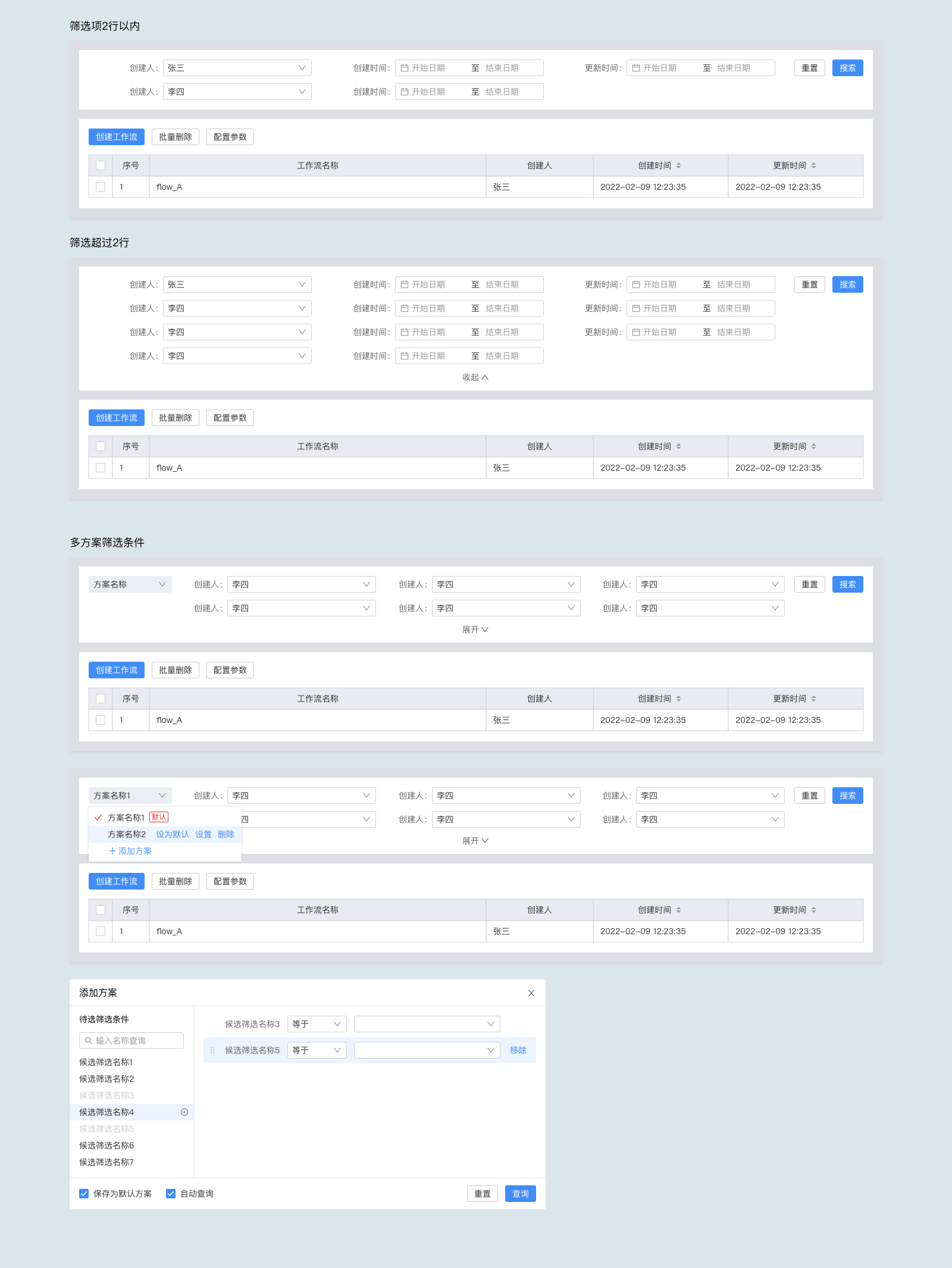
为了达到省空间的目的,查询条件和操作放一行,一般会只放一两个查询条件,输入或选择后即执行查询,不需要单独点击查询按钮,这种方式好处就是省空间,缺点是它默认展示的筛选项比较少,需要再点击“更多查询”才能看到更多。设计这种查询方式需要注意的是,输入查询一般是输入后即执行查询,容易导致执行过于频繁(输入一个字符即执行了),因此会做防抖设置,可以在输入0.5s后执行。再一个,这种展开收起的情况,用户容易看不到隐藏的筛选,因此需要一些标记,比如展示已选择的数量。

独立查询条件的方式,就是将查询条件单独划出一个模块,可以一次性展示多个查询条件。这种方式的好处就是,查询更便捷,还可以做更多的拓展性方案,如用户可以自定义高级查询方案。缺点就是占空间,对于小分辨率电脑不是很友好。

列表的操作是由产品的功能权限控制,由权限决定哪些人能够使用和查看数据,下面从操作的类型、组合、操作反馈以及状态的角度分析如何设计好操作功能。
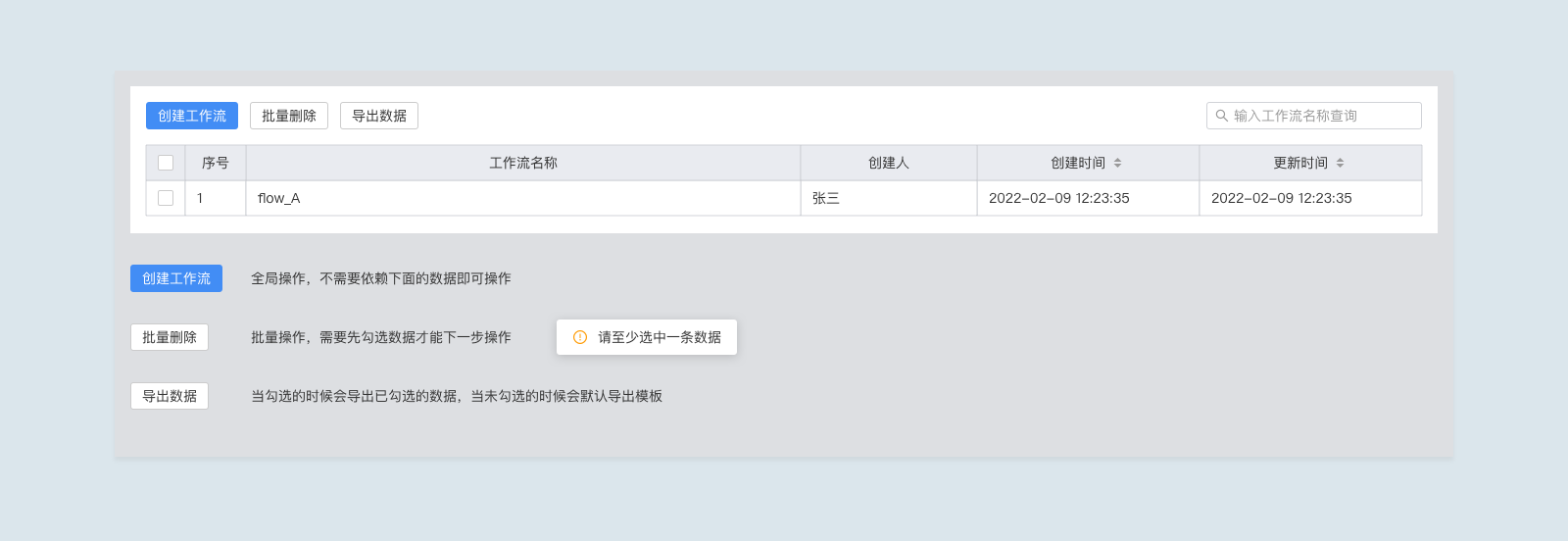
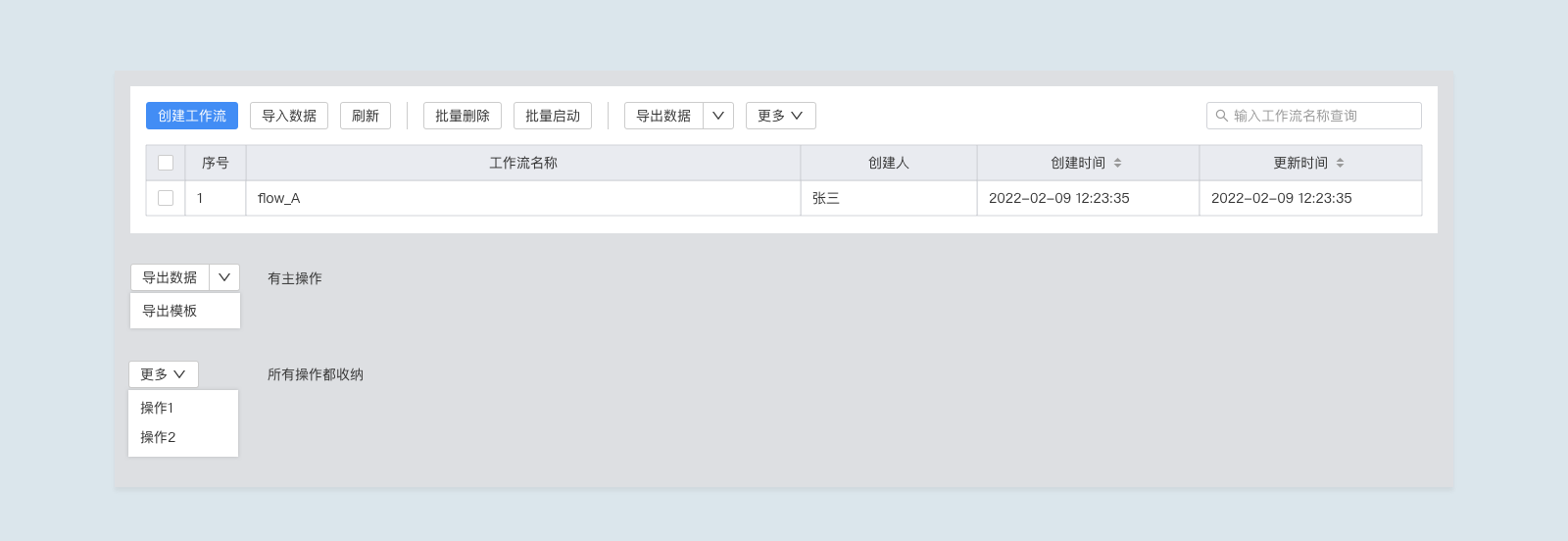
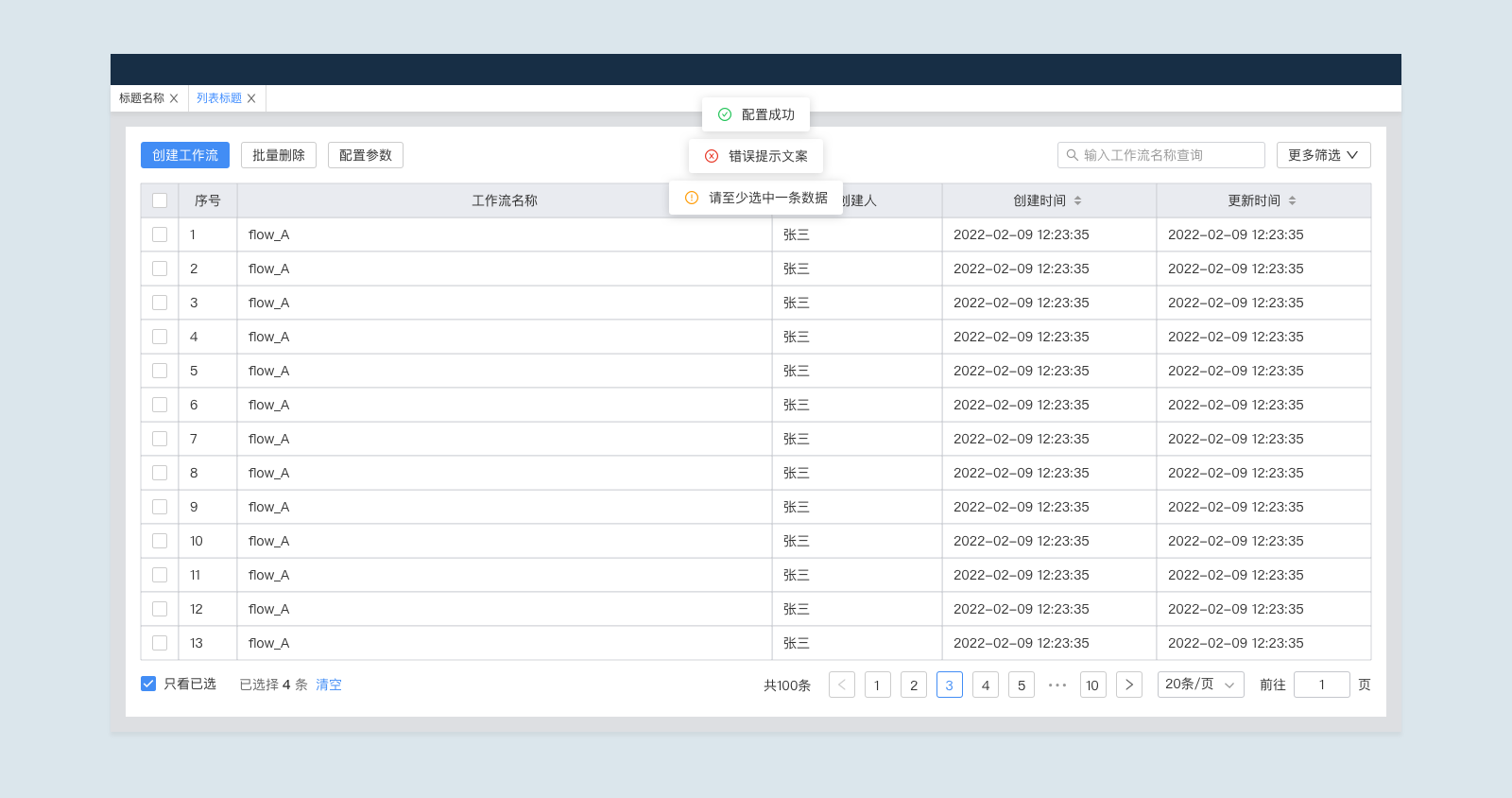
操作模块一般是由一组用于操作表格数据的按钮组,主要分为3种:一种是全局性操作,一种是选择数据进行操作,一种是混合型操作。全局性操作(如新增数据、导入、导出模板、刷新等)不需要勾选当前具体某行数据,就可以直接点击操作;选择数据进行操作(如删除、编辑、审批等),即操作前需要至少勾选一条数据,因为它是对当前已存在的数据进行操作;混合型操作(如导出、更新状态等),在勾选数据的时候会对当前数据进行操作,未勾选数据的时候默认会全部处理或者其他的操作,比如“导出操作”,勾选数据时会导出已选数据,未勾选时则默认导出空模板或者导出全部数据(根据具体产品要求)。

操作组一般会由一个或多个按钮组成,通常只有一个主操作(primary)。主操作是带有引导性的功能,如“新增数据”,还有若干个普通按钮(default),不带有引导性。按钮组还可以根据操作类型形成组合,以分割线或收纳的形式展示,收纳按钮主要有两种展示形式:一种是带主操作的收纳按钮(如归纳同类型的操作),一种是直接收纳,不带主操作的(如按钮太多需要进行收起)。操作的顺序通常也会根据优先级和操作频次来决定。

操作后需要给个反馈,告知用户操作结果,告知结果分三种情况:1、直接给结果,如toast提示,操作成功/操作失败;2、给操作建议,如:toast提示,请先勾选至少一条数据;3、警告提示,如删除数据时候告知风险,二次确认防止误操作。

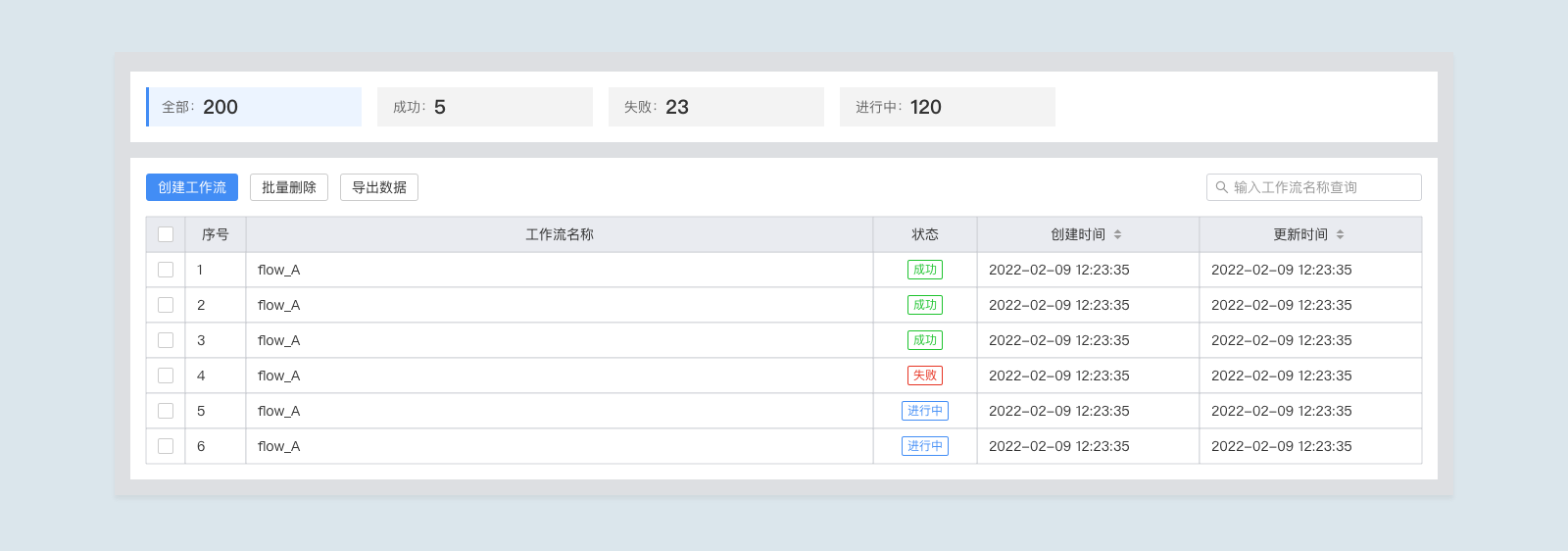
数据统计一般是拾取表格数据某些维度的统计结果,用于快速知晓当前所有数据的情况,有些统计还带交互,比如点击选中后进行数据过滤。

市面上封装好的表格组件可配置api很多,像antd,但是想要做的更强大,还有很多能够做的细节,我们先来分析下表格的组成。表格是由行和列组成的网格数据,表格可以分2种,明细表和交叉表,查统页中采用的就是明细表中的横表,即表头是横向的。
表格的设计原则遵循以下几点:数据可读性、展示效率、操作便捷性、以及灵活性等。

表格作为信息密度最大的组件,在设计的时候要考虑数据的可读性,可以从以下几点入手。

B端产品尤其是ERP这种数据密集程度很高的产品,对空间的利用要求是很高的,因此在设计的时候要充分考虑展示的效率,可以从行高、列宽等角度去设计表的细节。我设计表的时候习惯先跟产品讨论清楚每个字段大概的长度,在设计的时候就会预留匹配的默认字段宽度,比如14号字体的表格,在展示“创建时间”字段的时候,字段宽度不会超过170px,我会留180px的默认宽度,既有呼吸感,又不浪费空间。最后预留一个字段宽度作为auto自适应,给到个min最小值,这样在不同分辨率上能展示相同的效果。
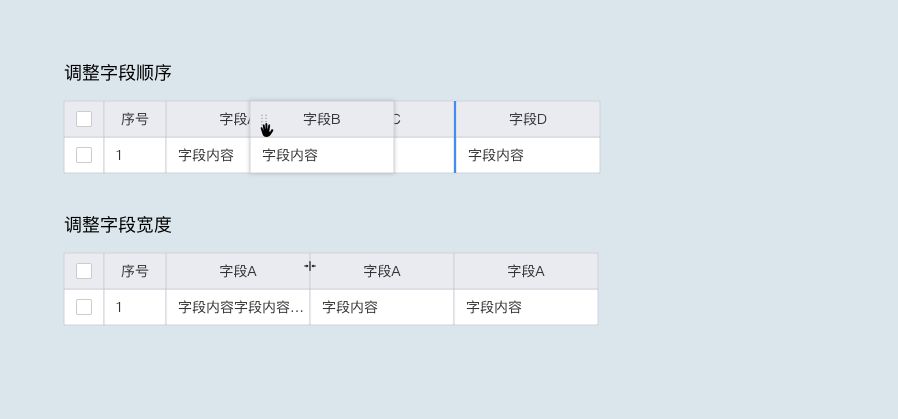
表格在展示数据的时候往往会遇到一些问题,比如字段显示不完整,这时候就需要手动支持调节列宽,或者悬停tips展示全部内容。再比如想要复制某段内容,而文字展示不全,又不支持调整列宽,这时候要么在比较常用于复制的字段后面跟个“复制”图标,或者悬停出现tips的时候鼠标移上去不会马上消失,这样用户就能框选文字复制了。

表格设计的时候不一定能覆盖所有用户和场景,因此需要预留一些灵活调整的空间,下面介绍几个常用点。

表格元素包含了背景、数据(文字、图片、图标、标签、附件等)、序号、边框、选择框、操作项、斑马线等。这些在设计表格的时候都是设计师需要去定义展示形式
为什么要单独把操作列拿出来讲,因为操作列的设计蕴含了太多内容需要考虑,设计师在设计的时候很容易忽略。
目前操作列按钮主要两种形式,“图标按钮”和“文字按钮”,图标按钮主要用于比较简单易懂的一些常规操作,优势是长度可控,容易对齐,劣势是,有时候需要悬停上去才知道含义,不够直接;文字按钮用的范围比较广,简单明白,缺点是长度不可控,不好对齐。

操作列和复选框一样,一般作为固定列,不随着字段横向滚动。数量也不可控,根据业务情况,有多有少,因此在做的时候要解决数量问题,如果全部展示,则势必影响内容的展示面积,因此设计师根据真实的操作数量设定固定列宽度规则,操作项超过一定数量或一定长度做“更多”按钮收纳。还有一种展示方式,默认不展示,鼠标悬停展示该条数据需要展示的操作,这样既可以解决信息展示面积问题,又不需要考虑和其他行数据的操作对齐,还不需要定操作列列宽规则,缺点是,不够直接,如果不悬停就不知道还有操作项。有的产品干脆直接把操作项去掉,全部采用上面的全局操作,勾选数据后执行,总之各有各的优缺点。

设计师经常会困惑,什么时候操作禁用,什么时候隐藏。按钮隐藏一般根据数据权限控制,“隐藏”通常是角色无该操作权限的时候采用,“禁用”通常是由于数据本身的问题导致暂时性失效。举例个例子,组织架构的页面,管理员对所有组织架构和成员有编辑和删除权限,而普通员工只能查看数据,这时候操作按钮就需要隐藏。再比如订单功能,有的订单已经进入审批环节不可删除,那么它的删除按钮就会变成禁用,而有的订单还未进入审批环节,这时候是允许删除的,这时候删除按钮就会亮起。
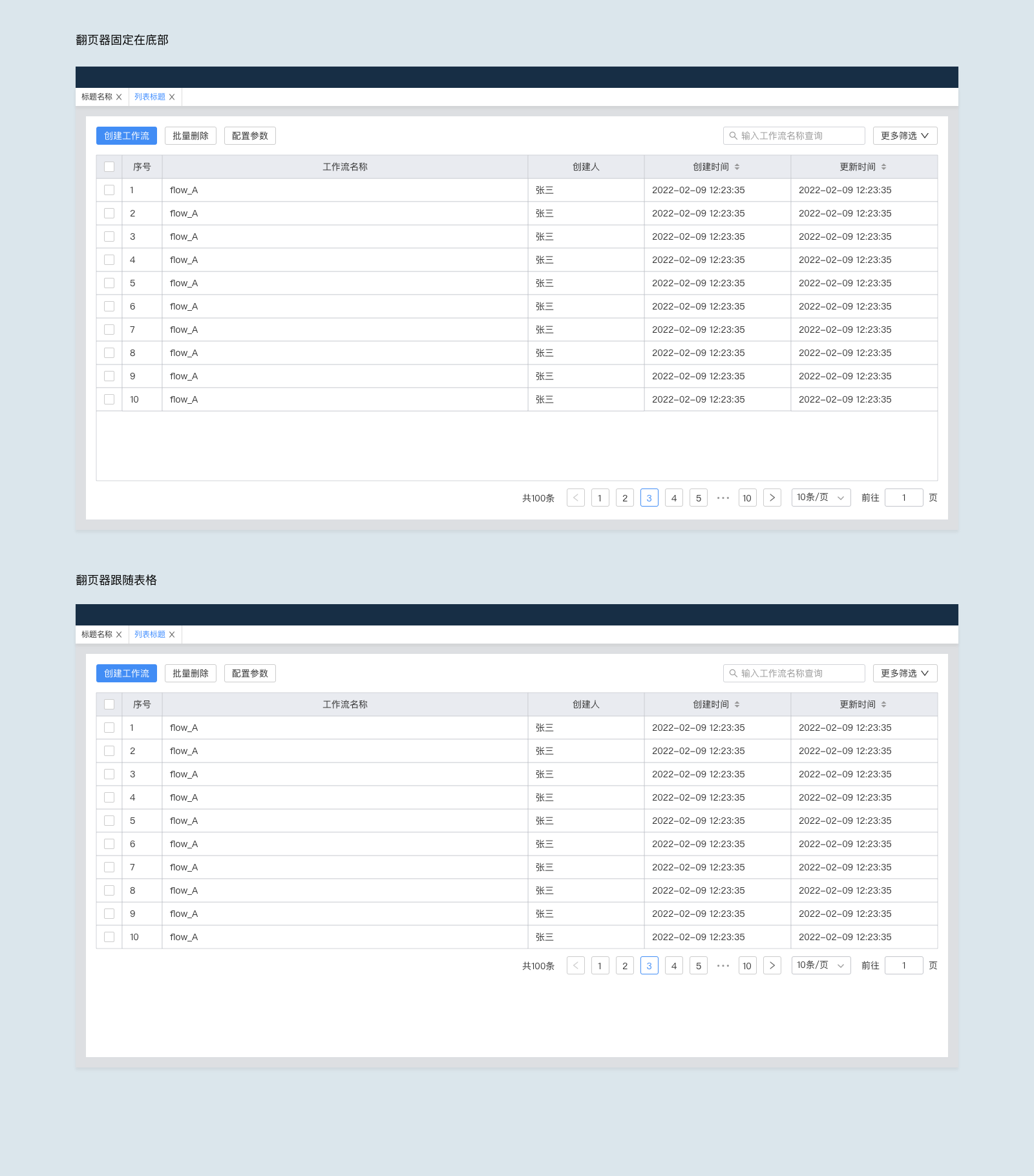
数据量比较大的时候会用上分页器,设计师在设计的时候也要定好默认一页几条,不然开发就会根据自己的臆想来做。分页器位置的设计也分两种,在表格上方和表格下方,市面上看到的大部分都是在下方。放在下方就有个问题了,是要固定页面位置还是随着表格自动计算位置?我对比了几个比较成熟的产品,大部分都是固定在底部,不随着页面滚动,整个页面滚动的区域只有表身,有小部分是跟在表格尾部,每页条数超过屏幕高度可展示量,分页器就会被挤到下面看不见,这种好处就是省了一点展示空间,不好的地方就是,要想再使用分页器得往下找。还有极小部分产品兼容了这两个方案,当条数少的时候跟在表格尾部,当条数多的时候,会顶在底部,类似固定钉功能。总之不管采用哪种方案,都要兼顾便捷性和易用性。

表头筛选平时用的比较少,因为外面已经有独立的筛选功能,有些也放出来,补充一些不常用的筛选。

排序规则主要由产品提供,设计需要知道一下。一般默认是以产品的创建时间为排序,排序不带具体业务含义的一般采用时间倒序,最新数据在表格最上面,这样每次新增数据就可以快读看到,不用划到最后面甚至翻页后才能看到。有的采用时间正序,最新的数据在最后面,这种一般是数据本身带有排序属性,如果贸然在最上面插入数据会打乱已设定好的顺序,这种带排序属性的表格,往往还有调整顺序的操作。触发排序一般只需要点击表头即执行,通常点一次会进行正序/反序,再点一次会反过来,再点一次取消排序。如果点另一个字段的排序则默认会采用最新的排序字段。

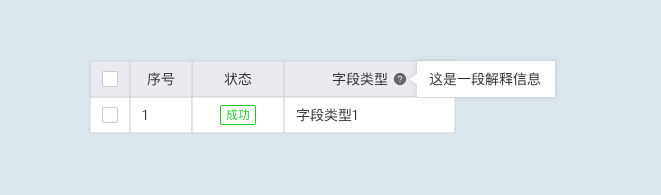
有些比较难懂的字段需要在表头增加一个提示信息,来辅助用户理解字段含义

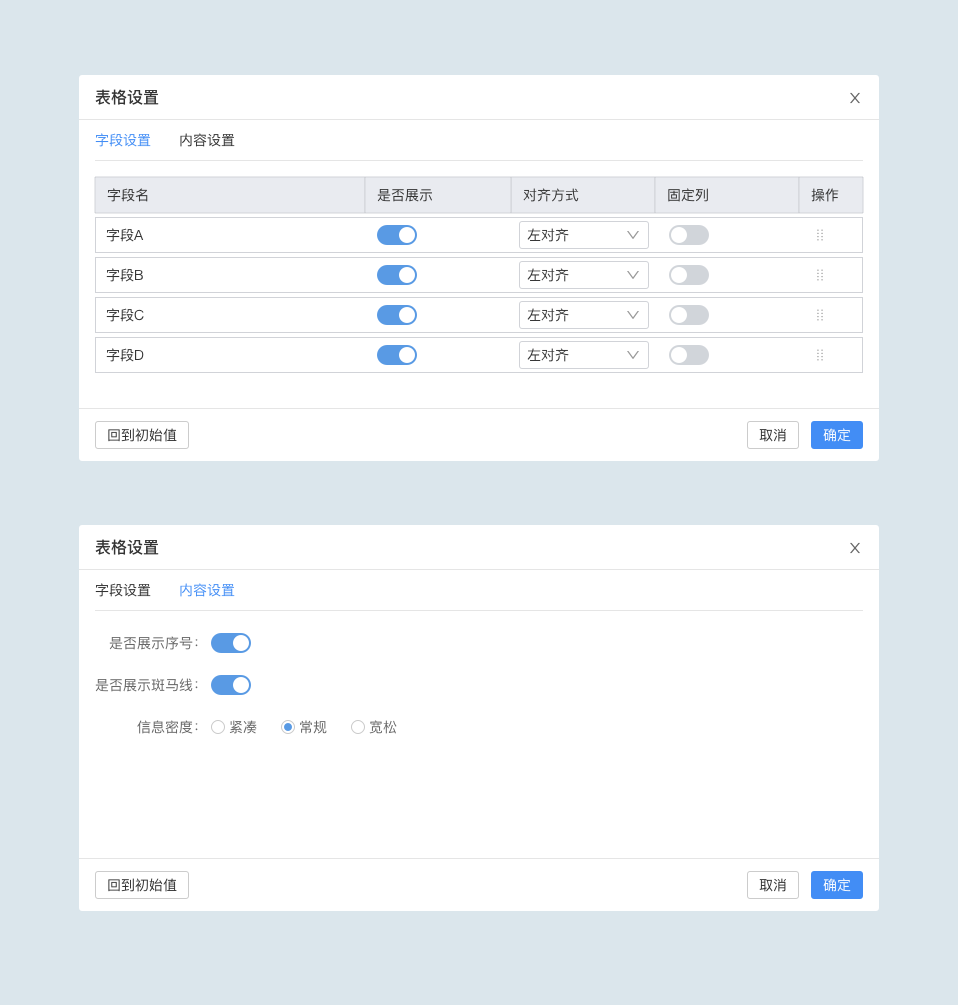
前面讲了表格的各种属性,为了使用的灵活性,有些成熟的产品会设计一个设置表格属性的功能,可以让用户自定义表格属性,如字段展示(筛选)、字段顺序、字段对齐方式、字段固定列、是否展示序号、斑马线等。事情有利必有弊,灵活也意味着学习成本高和投入开发成本大,是否需要做有各自的真实情况决定,不过作为设计师得知道,这些就是你能雕琢的地方。

还有一些额外的设计过程中你不一定会注意到但挺好用功能推荐。
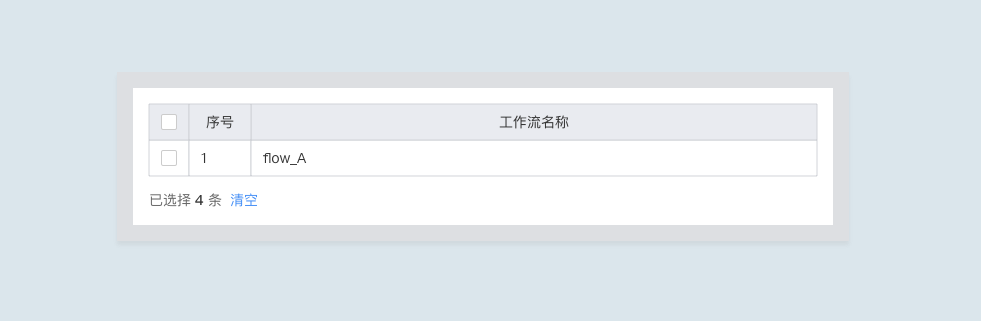
在选择数据的时候,为了便于一眼看到选中的数据,会做这个么个操作。

表格的选择,默认一般是不支持跨页选择的,所以产品或者设计需要要求开发支持跨页选择,而一旦支持跨页选择,就容易忘了到底选了多少条,因此会展示选中条数,以及一键清空选中,这个功能还可以和“只看已选”功能混合着用。

对于有些带明细数据的表单,通常在表单中会分表头和明细(表身),举个例子,商品订单中会包含一些像订单编号、客户名称、发货时间、发货地址等等这种,叫做表头。像具体的明细数据,如订单中包含100个a商品,200个b商品等等,叫做明细(表身),因此在列表功能展示的时候有时候需要一眼看出明细数据,就会以表身明细数据为主数据展示,但是数据量会蹭蹭往上,因此用户可能会选择是按“表头”数据展示还是按“表头+明细”数据展示。

列表页承载了一个b端系统半壁江山,设计师在设计过程中需要不断打磨,设计出符合自己产品特性的列表。
作者:落难的黑人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

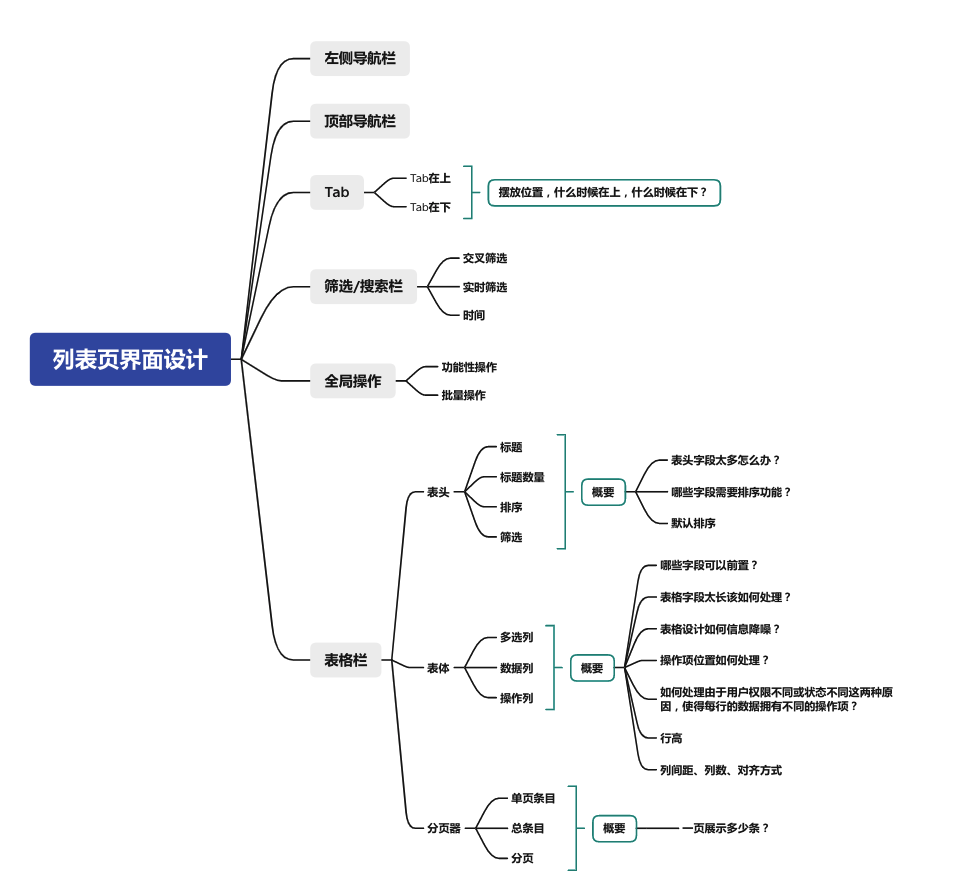
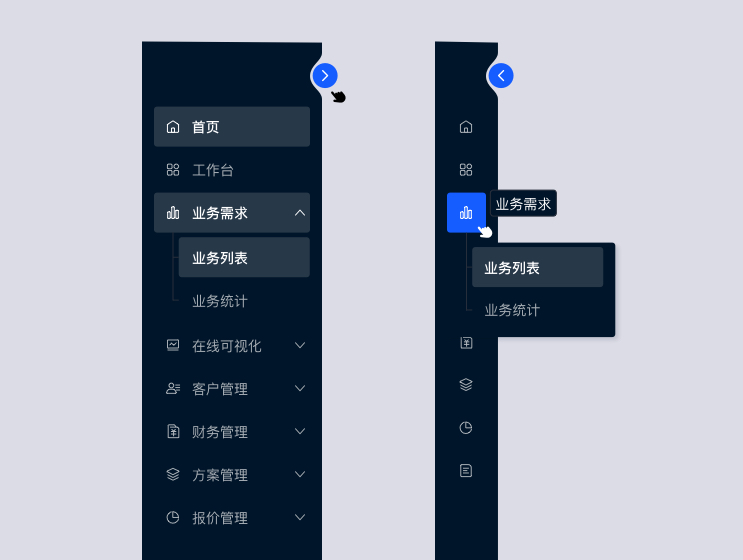
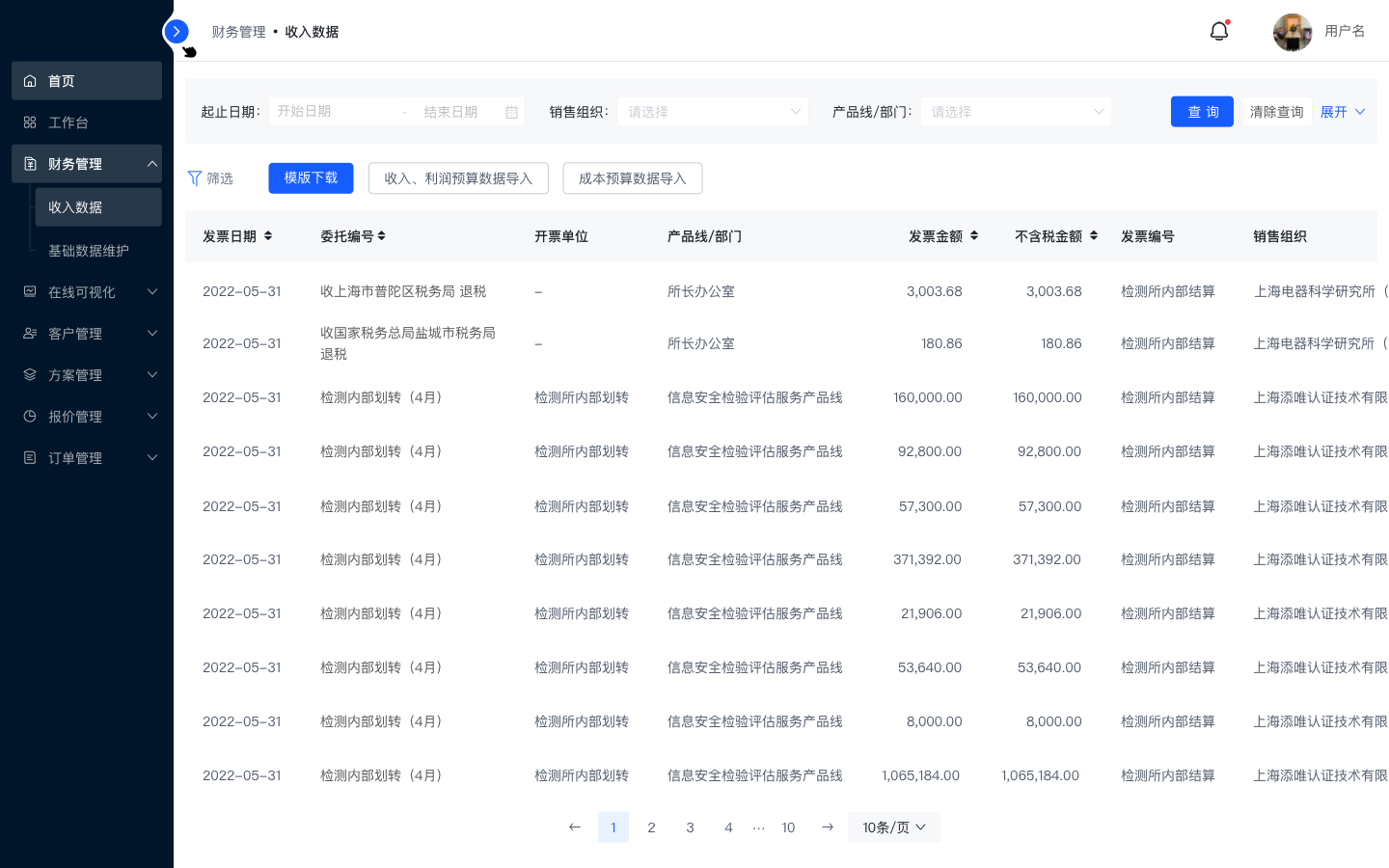
全局导航
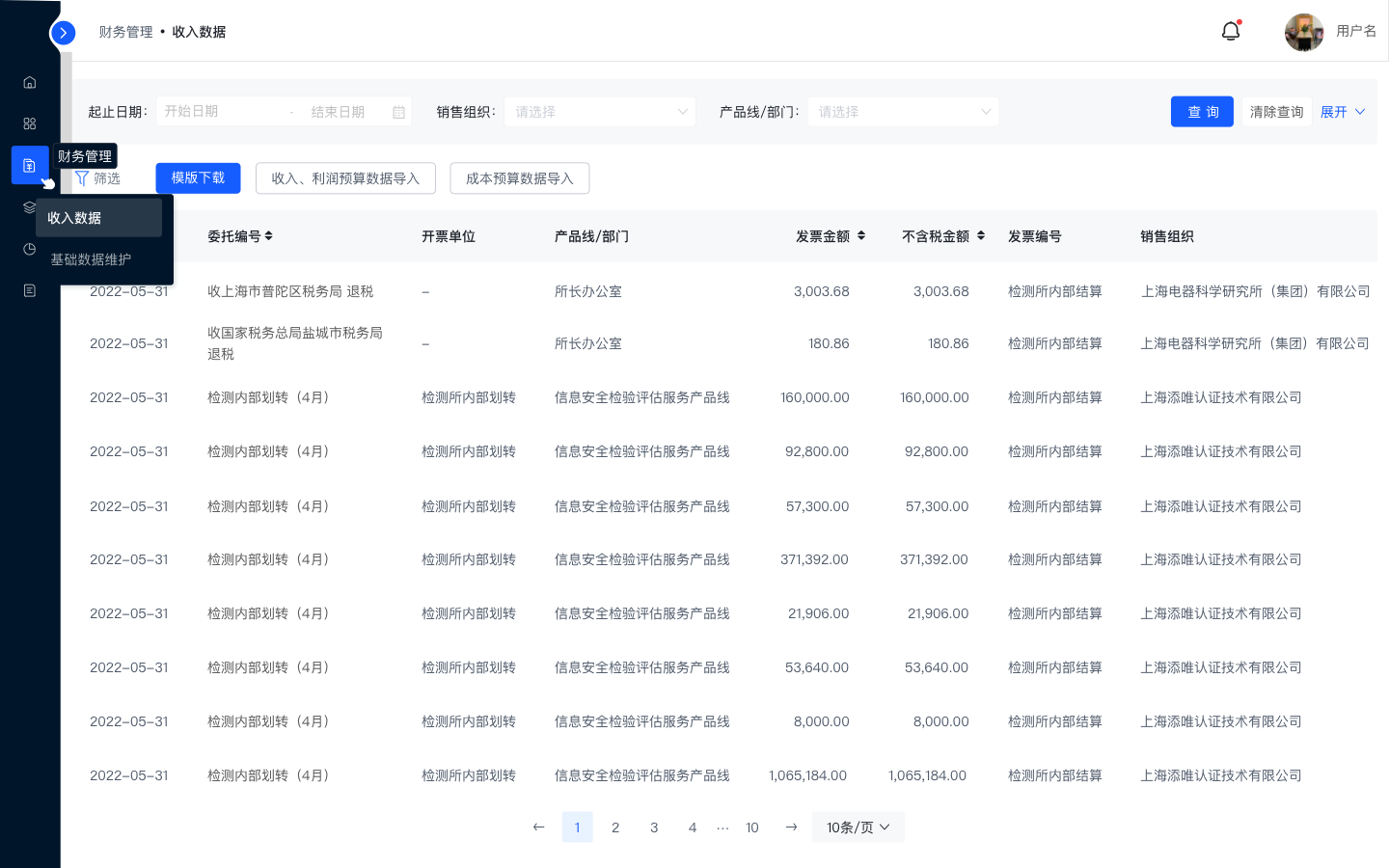
1、导航栏可折叠收起菜单。
2、收起时,鼠标悬浮在图标上同时右侧弹出菜单栏,然后触发菜单文字。

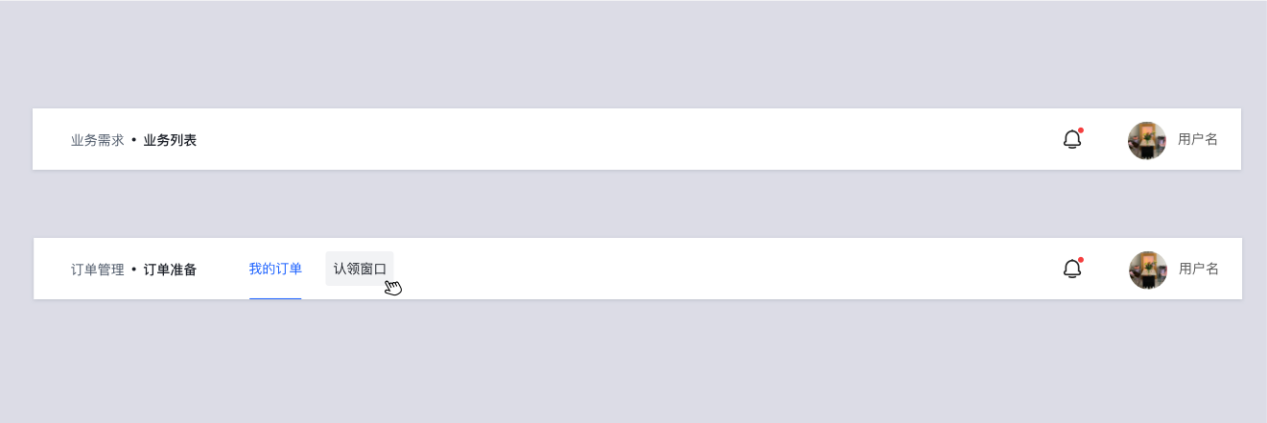
1、根据tab的层级来确定位置,最高层级在上,不同流程层级在下。
Tab在上:用户明确自己想要查找的目标在哪个tab并且需要一眼看到所有概况(想要查找数据时,直接到对应的tab下查找)。
Tab在下:需要看到查询的结果在各tab下的分布情况。

1、筛选区包括搜索项、查询、清除查询;如果搜索项超过一行时,需要「展开、收起」按钮。
2、折叠展开设计:默认显示一行将使用频率高、覆盖面广的1-3个显示出来其他的隐藏。(用户频繁使用的筛选条件能一眼找到)。
3、按钮固定在最右侧不变,搜索项可进行自适应。
4、筛选条件:

1、功能性按钮和批量操作(比如新增、导入、导出...)
2、根据使用频率进行排列新增>导入>导出;使用频率高的操作采用高亮显示。
3、如果按钮太多可进行操作项分类。

1、在能够概括的情况下,尽量简练、准确,一般可根据上下文关系进行简化,以达到节省表格头部空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。
2、对于比较复杂的表头,可以跟一个释义标识,鼠标悬停时出现该字段的详细解释。
3、表头筛选、排序功能
提供表头筛选功能,依据用户关注度最高的字段进行排列。
需结合业务场景具体分析,一般来说,编号、时间、价格字段,提供正序、倒序功能。
考虑用户第一次进入列表页的初始化状态,保证用户进入页面时大概率能直接看到自己想要的东西。
表体
包含多选列、数据列、操作列
特殊处理操作的按钮、字段优先级、状态可以前置,方便一目了然。
1、全部展示(缺点:利用滚轴滑动次数太多用户视觉容易疲惫)。
2、较长字段用“…”展示,防止字段重复,对重要字段进行快速区分、对比(优点:每行可显示较多的信息 缺点:想要看全信息,只能鼠标移入字段出现气泡显示完整信息)。
3、换行,保持行高不变,改变文字距单元格的上下间距,最好不要超过3行,多余字段用”…”显示(优点:尽可能显示全部内容 缺点:同2)。
4、字段优先级分类,做折叠展开设计(筛选信息层级较高的字段放在表格栏,次要信息放入二级表格)。
5、数据库中没有该字段,用“-”,数量用“0”后边有小数点、后位数保持上下单位一致。
1、让用户将注意力放在数据信息上,而不是表格底色、边框
2、不使用斑马线设计、分割线样式轻盈、去掉不必要的装饰和颜色
基于业务、基于场景
比如用户以处理订单为主,操作项建议放在第一列,方便用户操作。
如果用户以查看信息为主,操作项一般放在最后一列。
可以采用下拉框设计

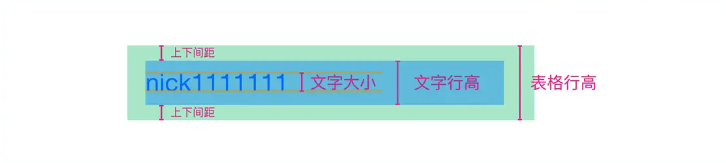
1、行高=文字行高+上下间距
2、文字行高可以设定为字号的1.2~1.8倍,上下间距可以设定为字号的1~1.5倍;行高影响每行信息的易读性。
3、一般行高为32-56px




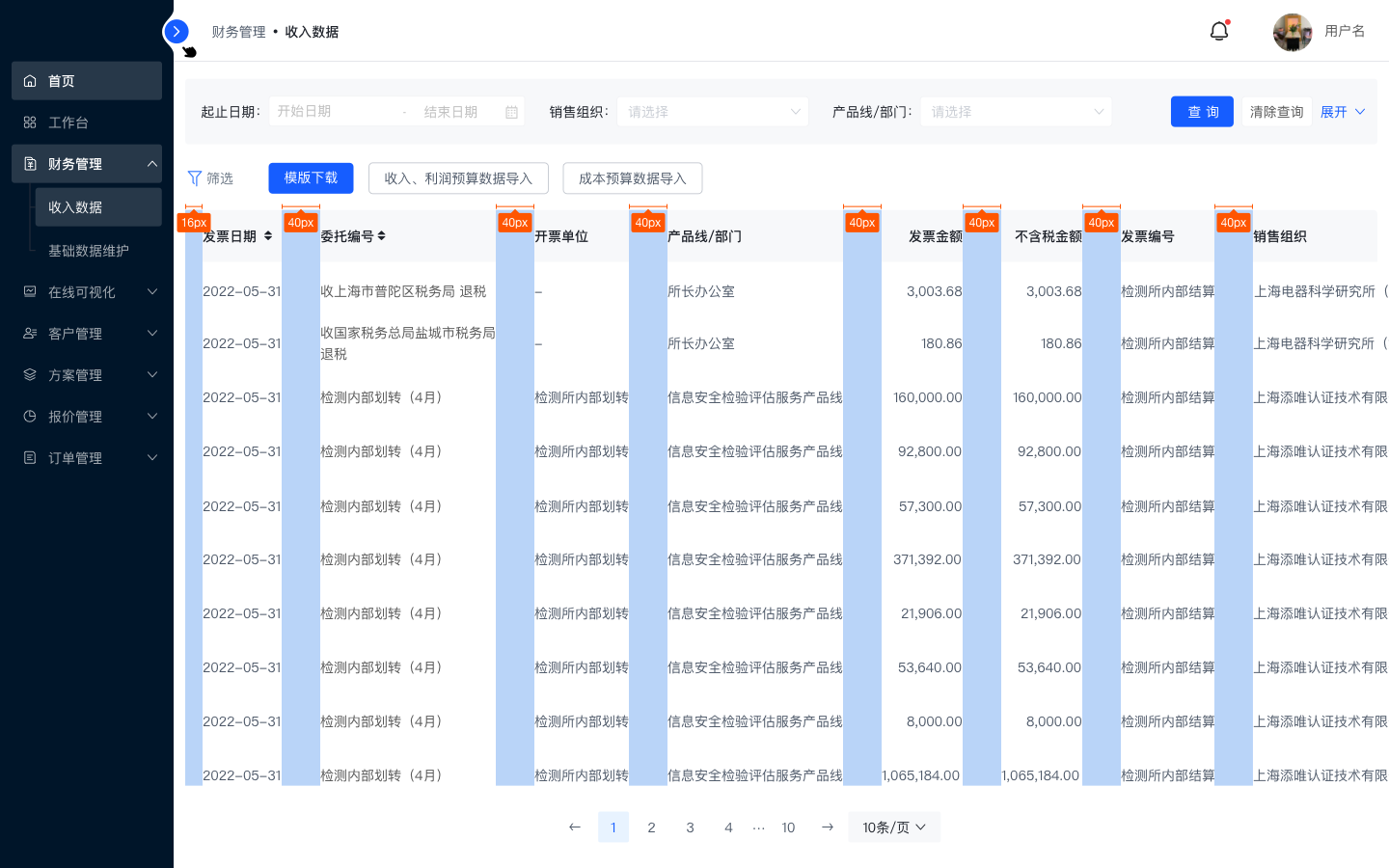
1、采用8px网格作为基础单位,来定义各组件和模块间距,因为目前主流桌面设备屏幕分辨率在垂直和水平方向基本都可以被8整除,使用8px比较普适。


2、最好列数在7±2
3、对齐方式:文本采用左对齐,金额及跟金额相关的百分比、操作项采用右对齐
一页最好能在一屏展示,避免用户来回上下滚动,比如固定为展示10条。
用户特殊使用需求,不适用以上规则,一页可能展示10条/20条,都可以。









作者:YOgire 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~在了解“列表构建器”之前,我们先来了解下什么是“列表”和“构建器”。
列表是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合。常见的列表有新闻流、表格、事件列表、好友列表等。
在 java 中,构建器主要用于把复杂对象的构建过程抽象出来,使得复杂对象的构建可以分部件分别创建,从而根据需要构建出来非常复杂的对象。由此我们可以推演出日常中大家口口相传的图表构建器、地图构建器等实际是在阐述图表、地图等依据某种规范或规则生成此类对象的过程。
因此,我们今天要聊的“列表构建器”就是通过某种途径,达到用户所需的列表对象的过程。
在 B 端界面中,穿梭框就是列表构建器的一种展现形式,用户从较大的数据集合中挑选出符合自己所需的较小的数据集合。通常大数据集合在左边(待选区),称之为源数据区;小数据集合在右边(已选区),称之为目标数据区。
B 端界面上为何会需要列表构建器这种组件呢?从实践经验来看,无外乎以下 2 点:
1. 所见即所得
源列表和目标列表在同一个页面,用户无需通过跳转页面来回查看源和目标数据,不仅提升了用户操作效率,也提升了用户操作的愉悦性。
2. 数据展示量大
列表构建器可展示的源数据空间和目标数据空间都比 select 组件大的多,这非常方便用户在界面上自由与直观地操作。对于 B 端产品来说,数据量大是不争的事实,在展示、操作、呈现上也是急需解决的问题。列表构建器的出现在一定程度上解决了某些场景下的问题。
使用列表构建器设计模式的情景为:
根据不同场景下的不同需求,衍生出了列表构建器的多种形态,下面分享一下 B 端常见的列表构建器场景设计模式。
What 是什么
基础列表构建器是列表构建器的基础用法,展示了数据量不大的源数据,用户通过选择后确定目标数据。
When 使用场景
当源数据量小于大约 50 条时,且选择的目标数据要直接可见时,可以考虑使用。
How 如何使用
用户直接通过滚轮查看源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。

What 是什么
展示了数据量较大的源数据,且有搜索功能,用户通过选择后确定目标数据。
When 使用场景
当源数据量较大,用户已经无法通过在有限容器中滚动鼠标快速查阅和定位数据时,可以考虑使用。
How 如何使用
用户通过搜索确定目标数据,勾选后再通过穿梭按钮将已选择的数据转入已选区。

What 是什么
该列表构建器可对数据进行排序,让用户将自身关心的数据前置。
When 使用场景
当目标数据量较大,用户需要将自身所关心靠前展示,进行查看、对比、分析等操作时,可以考虑使用。
How 如何使用
用户通过搜索确定源数据中的目标数据,勾选后再通过穿梭按钮将已选择的数据转入已选区;再在已选区中将某些数据进行置顶展示或前置展示。

What 是什么
该列表构建器可直接将源数据穿梭到目标数据区。
When 使用场景
当勾选的源数据无需反复确认时,可以考虑使用,这大大加快了用户的操作速度。
How 如何使用
用户点击待选区数据的添加按钮,直接可将数据添加到已选区;点击已选区数据的删除按钮,也可将数据回归到待选区。

What 是什么
顾名思义,表格式列表构建器以表格的形式展现,方便用户多维度确认数据范围。
When 使用场景
当用户选取的结果数据需要数据本身的多维度属性来确定时,可以考虑使用。
How 如何使用
用户通过滚轮查看或搜索源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。

What 是什么
标题式列表构建器除了展现普通的数据,还有图片等信息。
When 使用场景
当源数据的展现需要更加丰富时,可以考虑使用。
How 如何使用
用户通过滚轮查看或搜索源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。

除了以上常用场景的列表构建器设计模式,根据业务的需求大家可以在此基础上继续拓展和衍生,丰富 B 端界面的表现力,及满足业务日益丰富的场景需求。
基于基础的常用列表构建器,不同产品根据自身的实际需求衍生出了多类构建器,我们一起来感受下吧。
1. sketch 常用功能构建器
在 sketch 界面中,工具栏被设计成只显示用户认为常用的功能。用户只需通过拖拽添加的方式从工具集合中将常用的功能添加到工具栏上。

2. sketch 常用色彩构建器
sketch 提供了常用色彩构建功能,对于设计师常用的颜色可以自行添加出来,形成一份常用色彩库。

3. 应用参数关联构建器
应用需要在关联参数后才可运行。右边为参数集合,左边为应用与待关联参数列表,用户只需要从参数集合里面选择目标参数拖拽到对应的应用容器中,即可完成应用与参数的绑定。

4. 表格列显示字段构建器
当表格列非常多时,用户可以选择列显示字段构建器来将常用列字段选取出来。如此表格会变得轻盈,且数据加载变快。

5. word 底部栏元素构建器
鼠标右键点击 word 底部栏,会出现底部栏上可展现的所有元素。用户点击勾选后,元素被展现到了底部栏上。

6. 自定义模块构建器
富途牛牛允许用户自定义界面模块,方便用户按自身的习惯查看行情和操作等。用户只需从富途牛牛提供的组件库中挑选出自己需要的,配置成自己想要的模块界面即可。

7. 选成员构建器
很多 B 端产品的成员管理模块都需要涉及到添加成员,这时候会用到选成员构建器,将成员从一个池子添加到另一个池子。

列表构建器在 B 端必不可少,产品经理和设计师根据产品本身的业务诉求,基于基础的列表构建器衍生出了很多种玩法,以不断提升 B 端的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天想要和大家分享的是一个 Ant Design 的设计资产「列表」。它是企业级产品页面中重要的组成部分,几乎所有的产品都会用到它。
随着企业级产品复杂业务场景的增量,Ant Design 的列表覆盖度也受到了很大的挑战,很多设计师说现有的组件和交互模式无法满足他们的业务场景,导致他们需要重新设计列表,带来了额外的设计和开发成本,同时对于全域产品的体验一致性也带来了挑战。因此,我们决定一探究竟,去看看列表的底层基因到底是什么样子,我们应该如何提高通用性和覆盖度。
表格、列表、卡片列表的区别
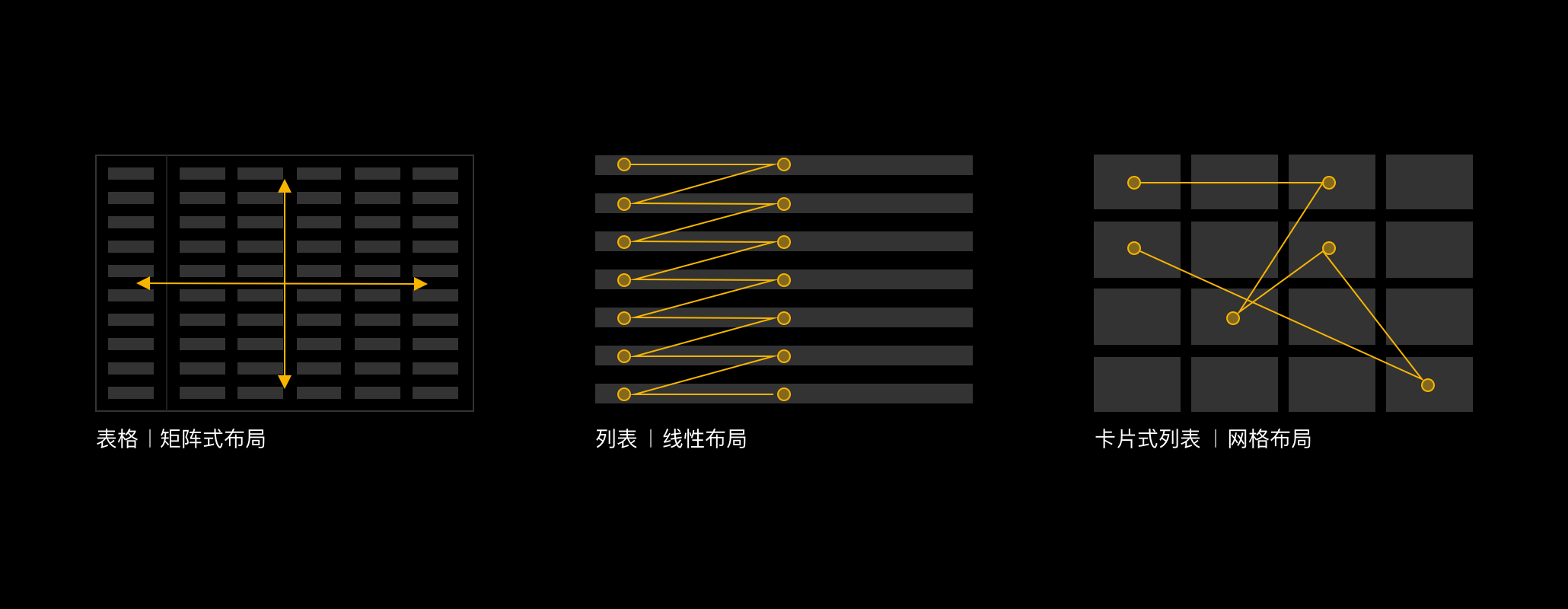
在研究列表之前,我们首先将表格、列表、卡片列表这三个资产,从用户的交互行为、使用场景、资产结构三个维度进行了分析,并尝试做了明确的定义和区分,避免后期在使用过程中的概念混淆。

(1)表格的定义
表格通常是以矩阵式布局呈现,强调信息的浏览性,趋向于展示多而复杂的数据。数据按照矩阵布局对齐,方便横纵浏览以及研究数据之间的关系。
(2)列表的定义
列表通常以线性结构呈现,能交互式地展示众多数据结构相同的条目,且扩展性强。通过列表,用户更容易纵向扫读来获取宏观信息,横向浏览来了解单个条目的细节信息并进行相关操作。
(3)卡片式列表的定义
卡片列表通常以网格布局呈现,用于承载数据间相互独立的信息,扩展性大且个性化强。通过卡片列表,用户会更聚焦于单个卡片的概览内容,且很少会进行卡片间的数据对比,而是对单个卡片的数据信息进行查阅,并决定是否进行操作。
列表的构成

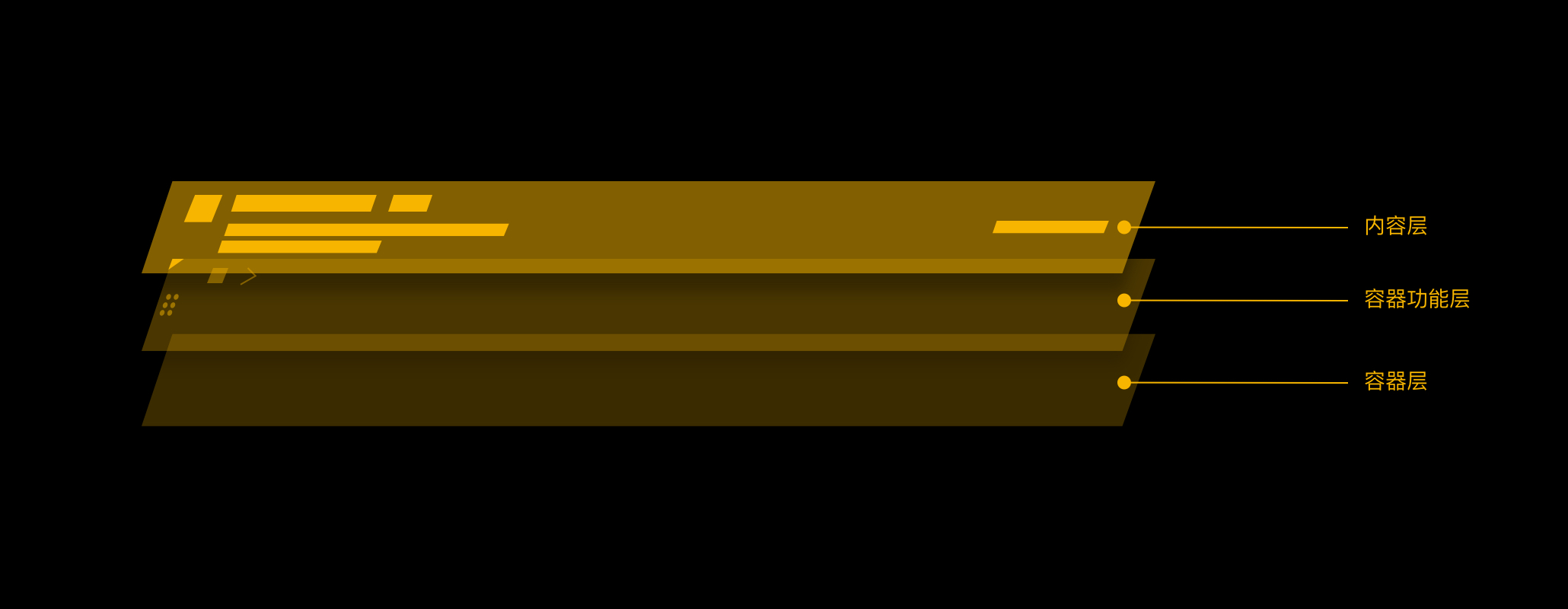
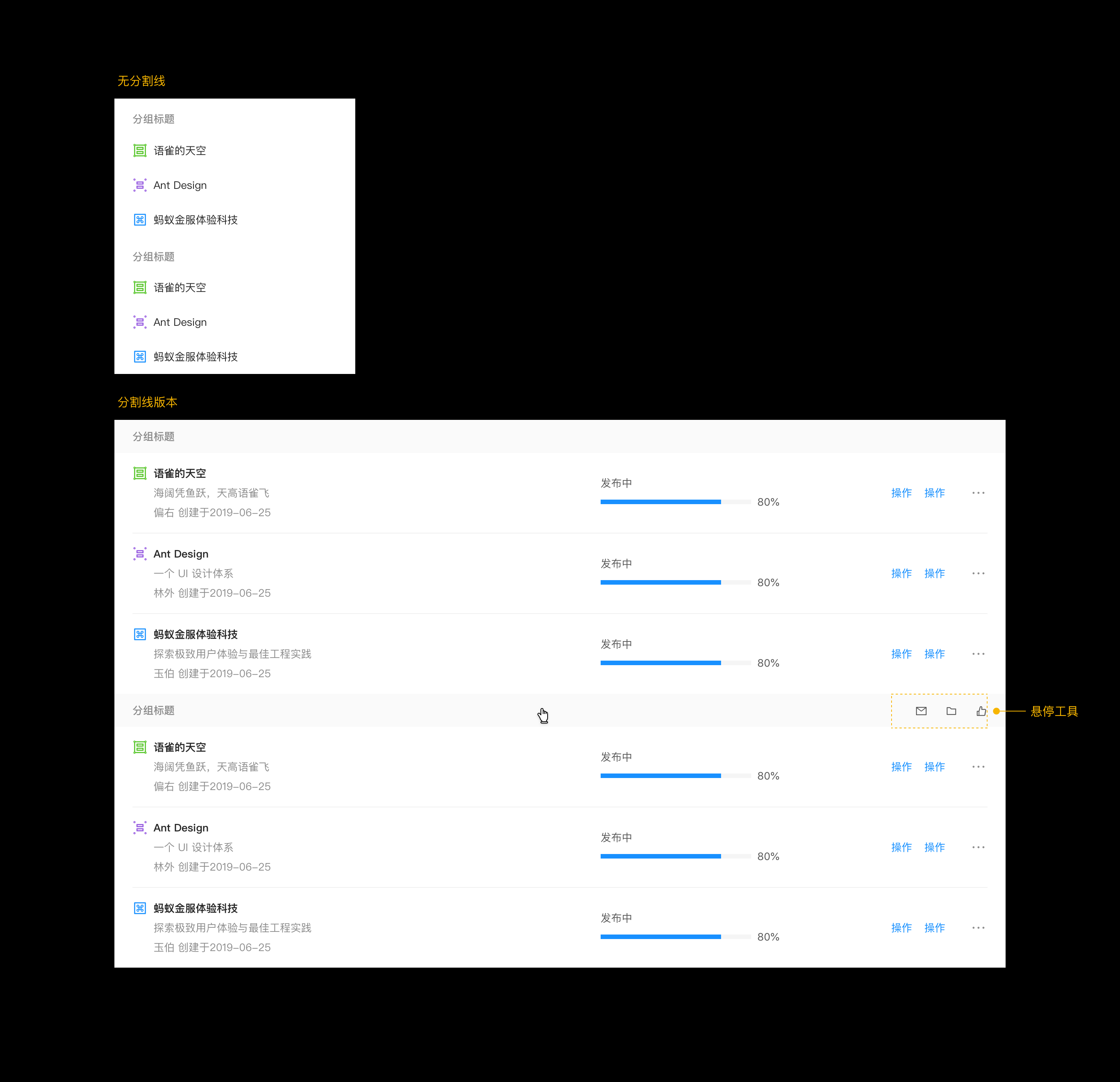
在清楚的定义了什么是列表之后,我们开始去思考一个列表的底层结构到底会是什么样?经过几轮的讨论和试错,我们得到了如上图所示三层结构,它们分别是容器层、容器功能层、内容层。
容器层:容器层像一个盒子,它的大小、形状决定了这个容器承载内容的体量,因此我们将列表的容器层默认值定义为一个宽1184px,高为44px的矩形。用户可以根据业务需求调整其高度和宽度。
容器功能层:容器功能层象一个盒子的手提带,用户只要提起这个带子,整个盒子就会被拎起来。也就是说,这个容器功能层是整个列表的全局操作。
内容层:内容层像放入盒子里的各种物件,用户可以根据自己的需求在这个盒子里填满各种东西,并在盒子外面贴上一些标签,来告知盒子里都有些什么,当用户需要查看具体的东西时,就可以打开这个盒子。
通过三个层次的划分,我们可以清晰的定义每个层次的内容及具体的职能是什么,这有利于我们后期面对复杂业务场景和海量信息内容时,可以更好的去归纳和组织信息的呈现,于此同时高度结构化的组织形式也是保持资产内在一致性的关键要素。
模式化设计方法 — 元素穷举
在列表的构成中,我们清晰的定义了列表的底层结构以及其对应的职能,到目前为止,你可以把它想象成是一个空盒子。当然,仅有这样一个空盒子是远远不够的,接下来,我们要在这个有边界的空盒子里合理的规划物件的收纳,以及思考对这个盒子,用户会有哪些操作诉求。因此,我们有了许多新的疑问,例如:
企业级产品通常都会在这个列表中放些什么内容呢?
这些内容是否可以能被抽离出一些共同的特征和展示形式呢?
我们应该如何更好的组织这些内容,提升用户的阅读和操作体验的同时更好的解决通用性和覆盖率的问题呢?
为了解决这些疑惑,我们尝试了很多种方法,最终总结了一个新方法:Ant Design 模式化设计 — 元素穷举。(关于 Ant Design 模式化设计方法详情,请查看此处。)

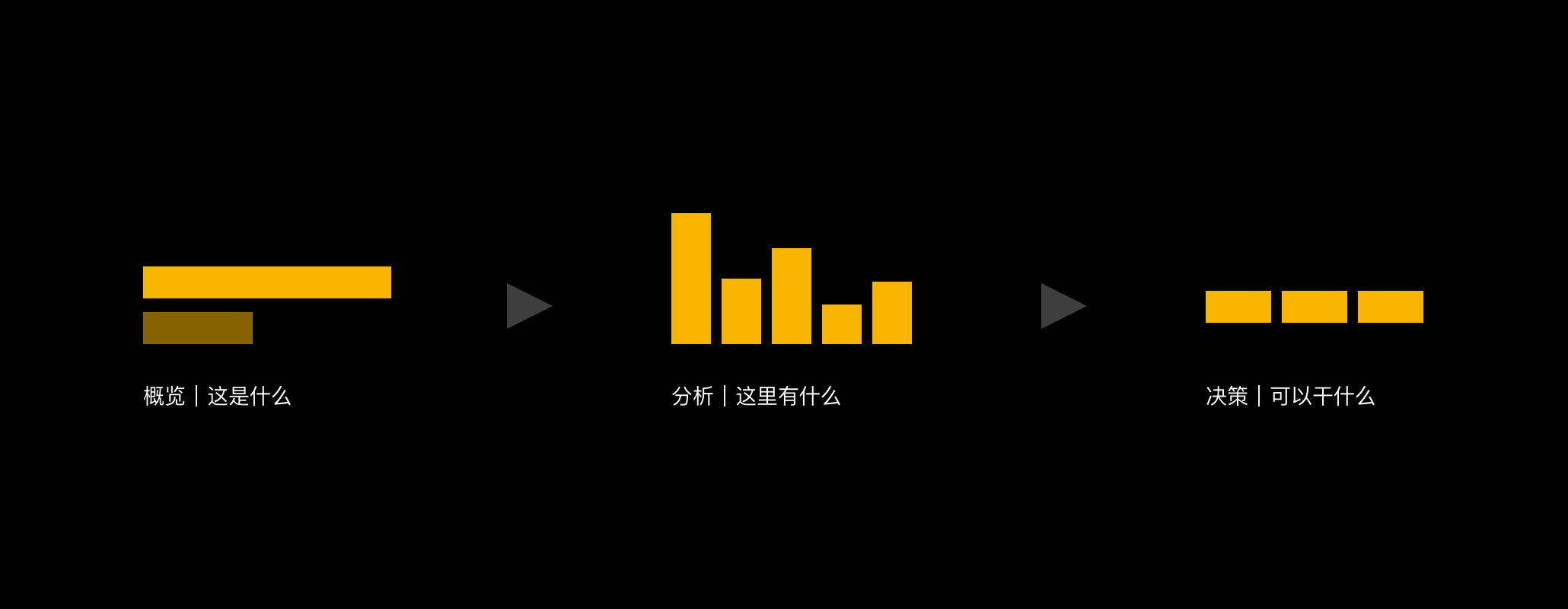
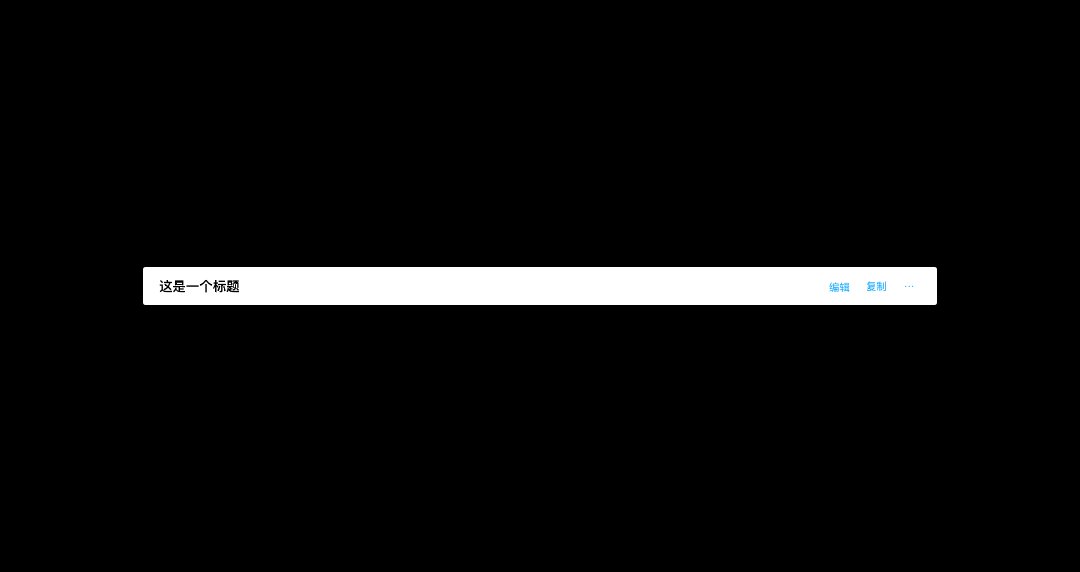
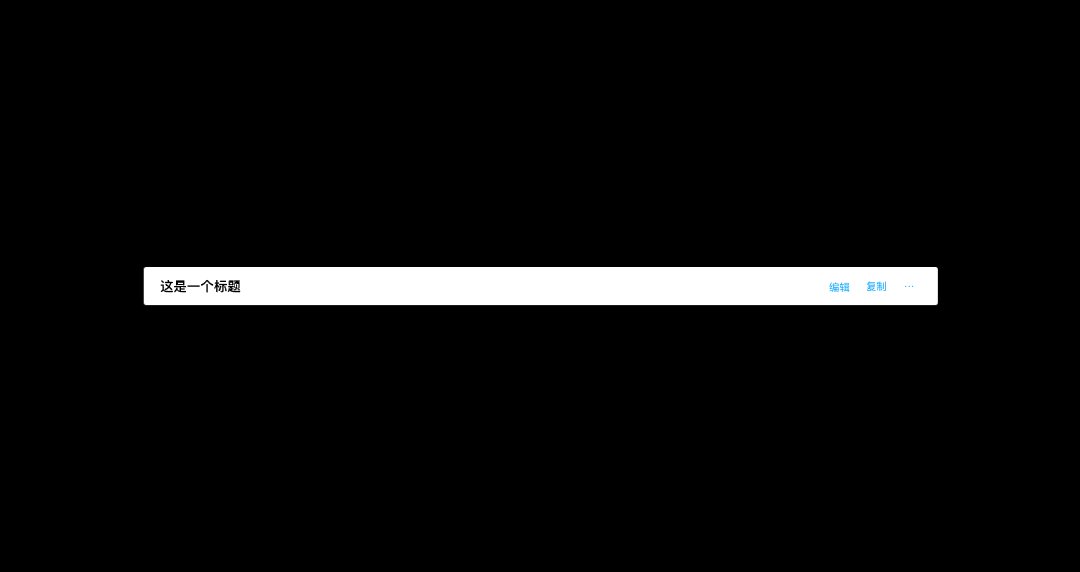
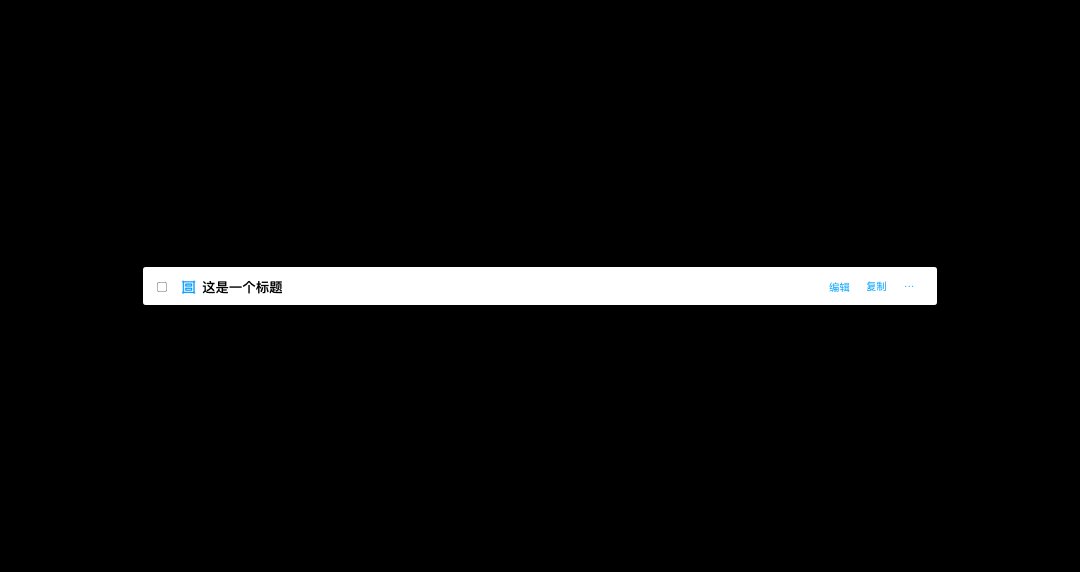
如上图所示,在元素穷举之前,首先我们尝试思考了一个问题:当用户看到一个列表时,它的浏览顺序和阅读习惯会时什么样子的。通过分析发现,在信息浏览的场景中,通常人们会以从左到右,从上至下的顺序进行信息的浏览。于此同时,人们在获取信息时,更习惯于先了解信息概要,再查看细节,最后作出判断或决策。那么,基于以上两个维度的分析,我们尝试将单个列表条目的内容层进行区块的划分,得到了如下图所示的三个区域:主题区、关键信息区、操作区。
主题区:主要呈现的是一些信息概览,包括标题、时间、备注等信息,用户看到这里就可以快速的对当前列表产生信息的认知。
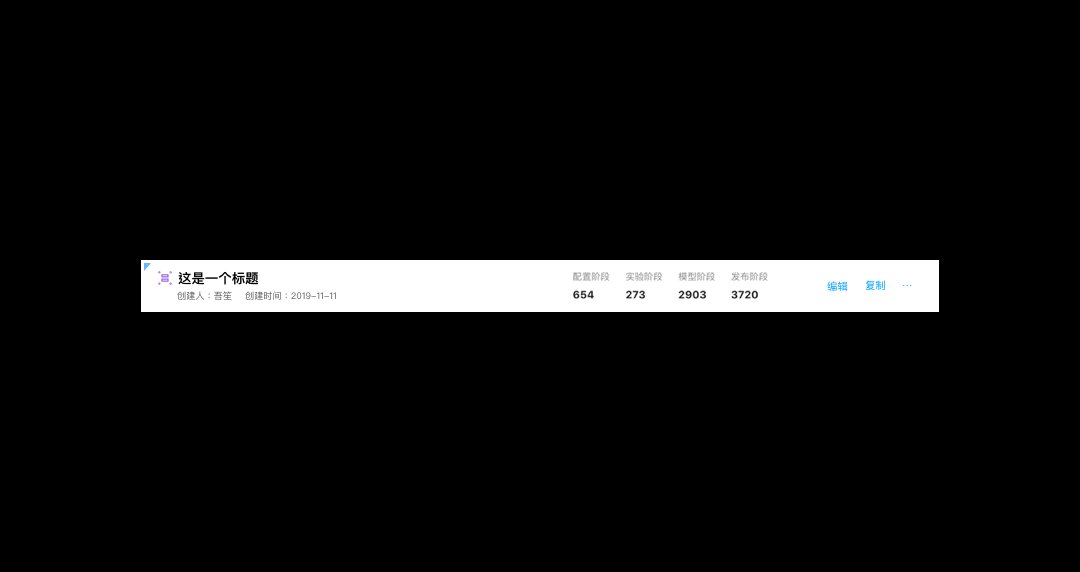
关键信息区:该区是对列表中详情数据的高度提炼,主要呈现一些关键信息,帮助用户对列表内容进行知悉,辅助其更好的进行下一步的决策与操作。
操作区:基于业务的需求,放置相关的操作按钮,从而达到产品的运作和流转。

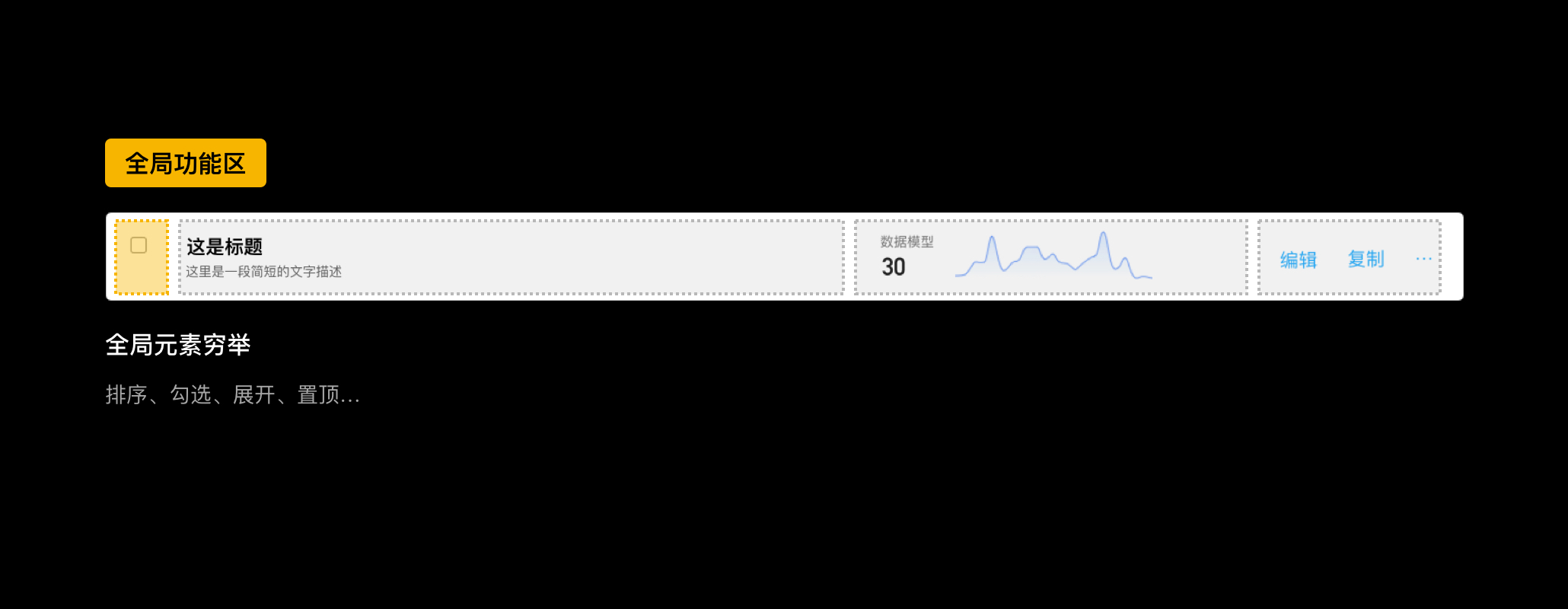
在完成区块的划分和具体的职能之后,我们开始思考,每个区域应该要有什么样的元素才能够更好更直接的展示列表信息,在此期间,我们例遍了上百个列表页面,并开展了一次脑爆会,对每个区域的内容进行了元素的穷举。

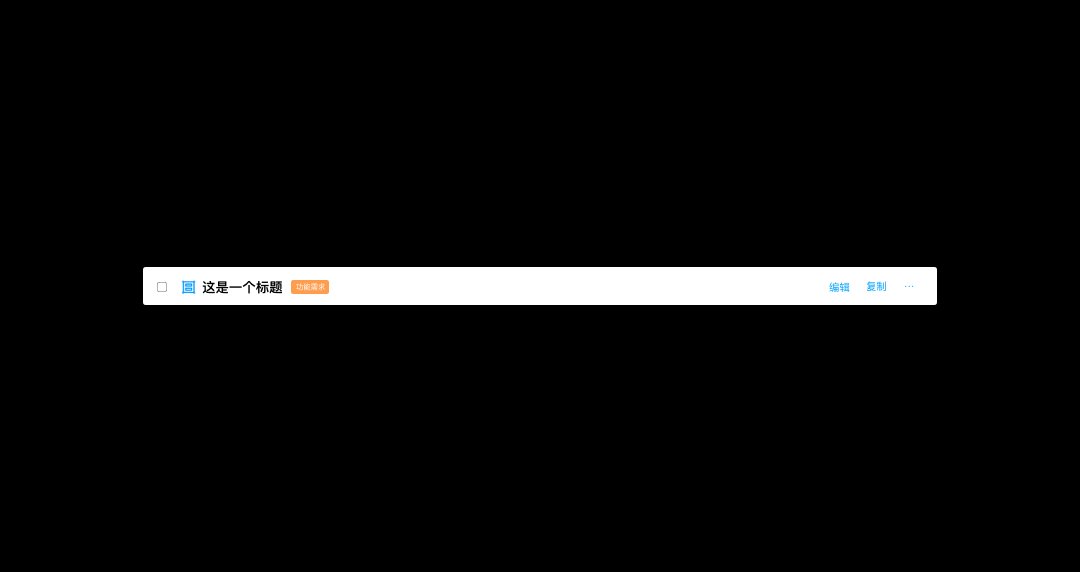
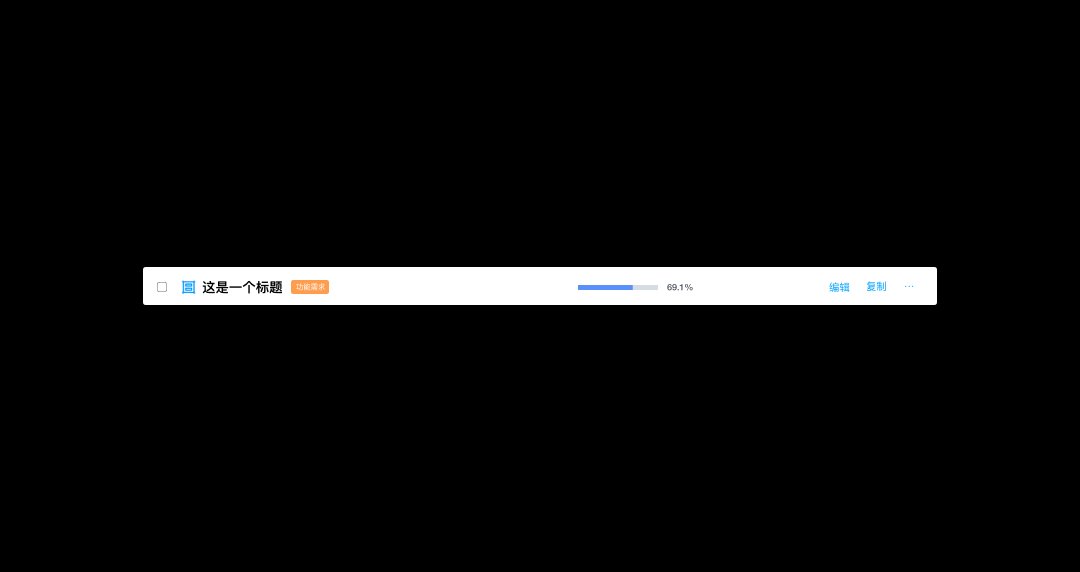
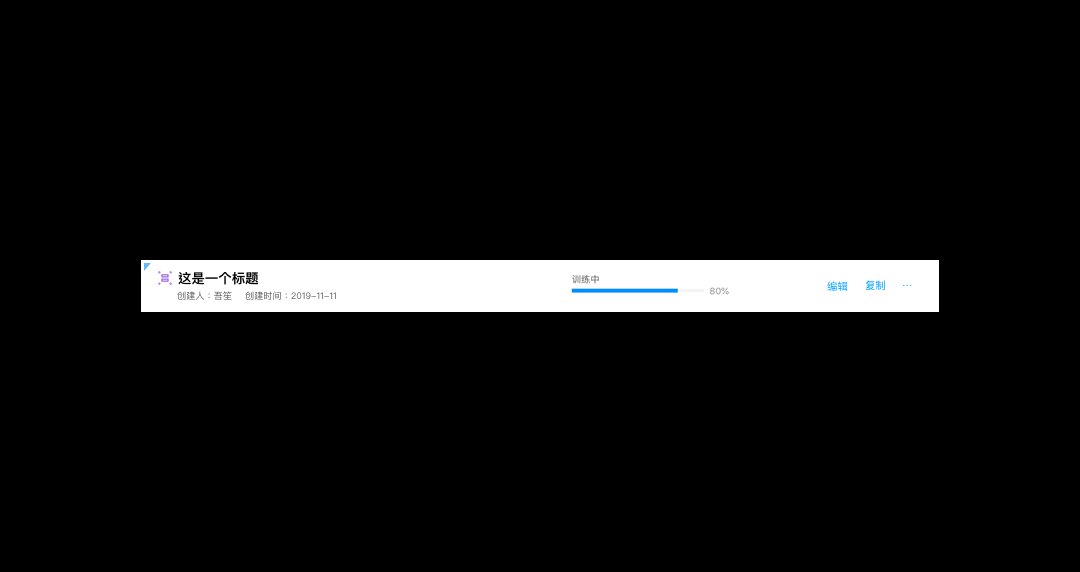
如上图所示,我们在上百个页面中梳理并抽取了每个区域可能出现的元素,并整理出一些通用性强,覆盖率高的元素进行组件化。保证后期设计师在结合不同场景使用时的拼装和灵活替换。此外,三个区的元素都有各自明显的特征性,例如在主题区中的元素更加简练、概括和基础。而在关键信息区,展示的元素相对更加丰富,如我们会通过 Mini Chart 来向用户展示一些数据信息,通过进度条来向用户展示数据处理进度,通过标签来向用户呈现数据的分类或重要程度等。在操作区,我们也设定了一些展示规则,例如纯字段的展示、图标的展示以及弱化操作的展示方式等等。

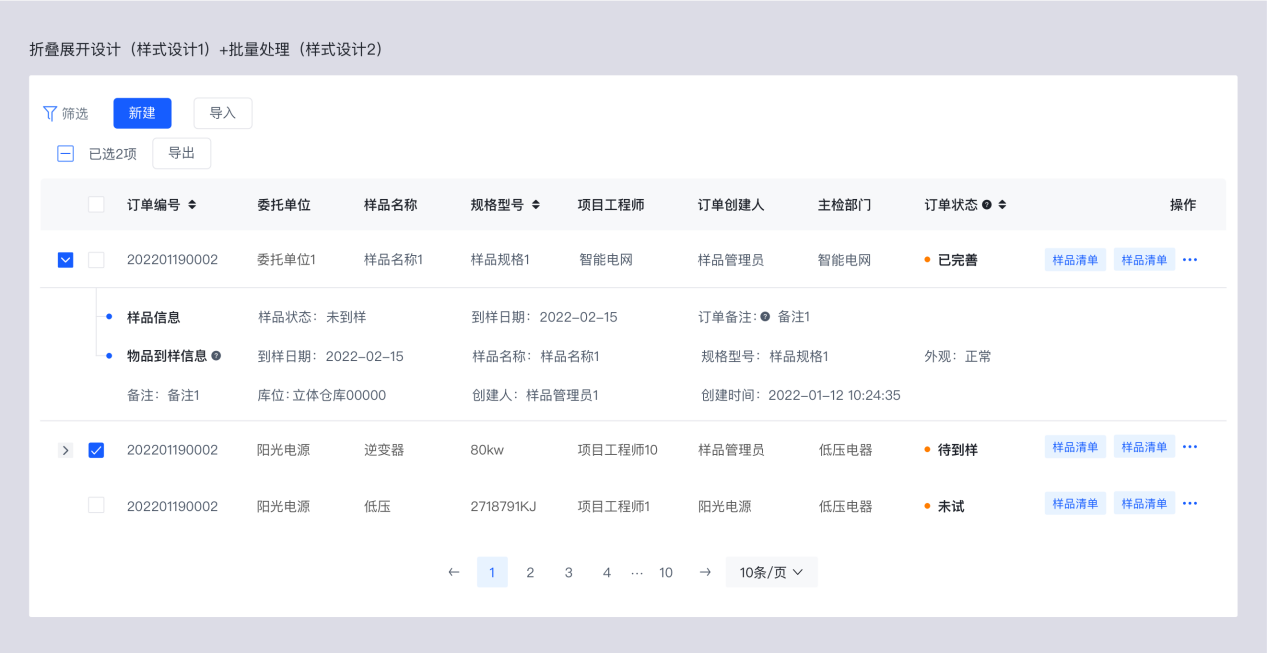
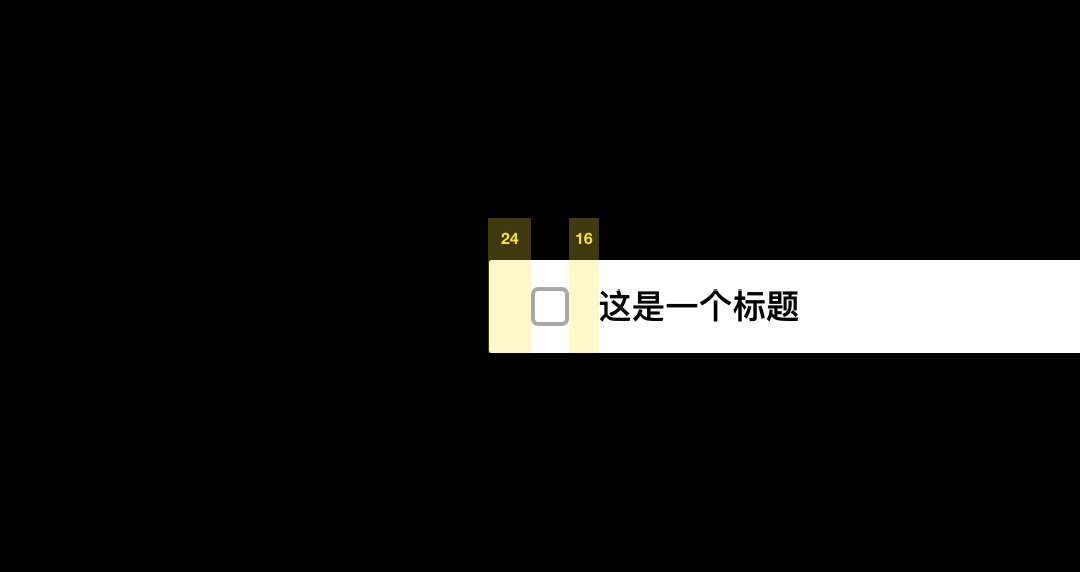
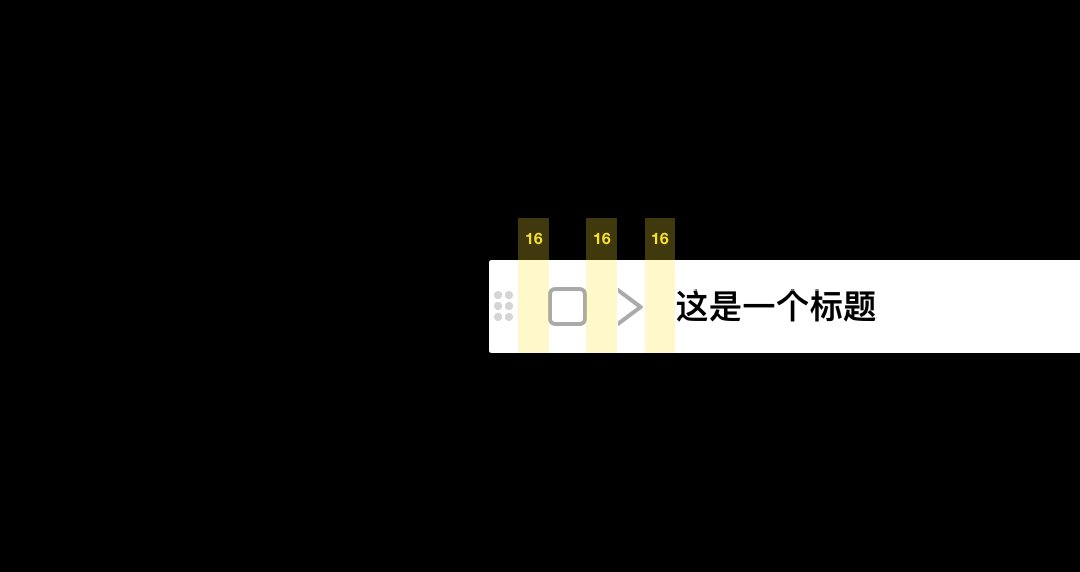
梳理完内容层的信息之后,我们也对容器功能层结合业务场景,进行了穷举,赋予了四个常用功能,分别是:排序、勾选、展开和置顶。如上图所示,我们将对条目容器全局性的操作放在了条目的最前面,这有利于对多个条目进行批量操作,于此同时也和尾部的业务操作做一个显著的区分。
基于元素穷举的方法,我们系统全面的梳理了列表在内容层和容器功能层的底层元素,通过这些元素的自由搭配组合,就可以生长出基于业务场景下的不同列表。他们有着相同的底层逻辑和规则,却有着不同的外在视觉和功能。
列表的布局及交互规则
(1)内容层的布局规则
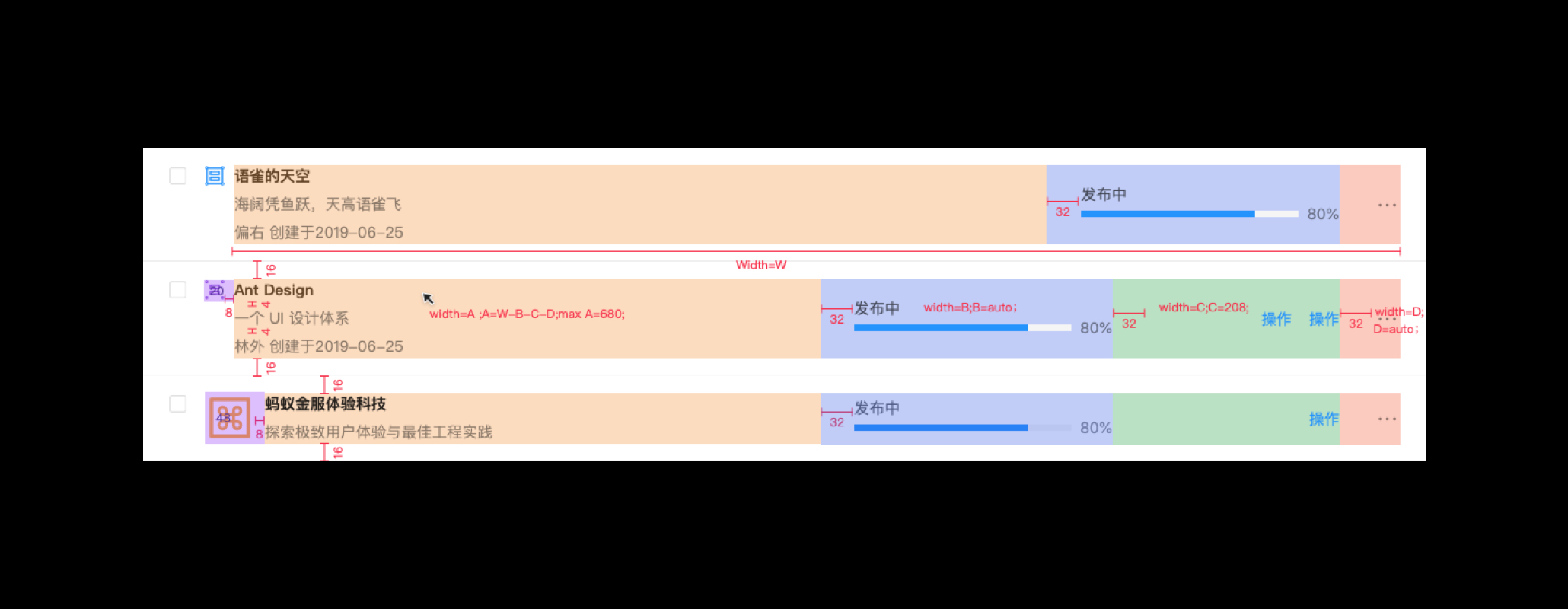
通过元素穷举的方法,我们更清晰的梳理了不同区块可能出现的视觉元素和信息内容,更合理的排布了整体的信息展示顺序。到此为止,我们可以很好的解决内容层的覆盖度问题。但是,我们发现,除了内容层的样式以外,还有很多细节问题有待解决。例如:并不是所有的业务都需要将单个条目分为3个区域。基于这个问题,我们制定了一系列的排布规则,详细的说明内容层三个区域搭配的具体规则,如下图所示。

动态演绎

(2)容器功能层的布局规则
为了保证这四个功能的摆放不影响主题区的信息展示,我们制定了一系列的间距规则,保证在四个功能都存在的场景下,有一个较优的展示方案。具体内容如下动态演示图。

列表的视觉案例
根据以上的交互规则和相关的组件元素,设计师可以根据自己的业务需求进行拼装优化。如下图所示,动态演绎中展示了单行条目的一些规则变化。你可以添加图标、添加Tag;在关键信息区你可以增加进度条等。

当你需要展示的信息较多时,可以对容器层的高度进行扩展,变成双行甚至是多行。如下图所示,动态演绎图中展示了两行的列表是如何展示数据的。

单行列表的展示样式,如下图所示。


总结
以上就是本次分享的全部内容,相信大家看完之后可以理解“表里不一”的概念了。所谓的“表”是指在UI层面的视觉元素表现,我们通过元素穷举的方式,来抽离通用性强、覆盖率高的元素,将这些元素设计成一个个的UI组件,设计师可以根据自己的业务场景自由拼装组合,得到一个幻化万千的的外表。
所谓的“里”指的是资产的内在结构和交互规则,我们可以将其定义为是一个设计公式,其包括了对列表的区块划分、间距规则、响应式规则等。大家可以通过这个公式来制定自己的资产规则,从而保证产品的内在体验一致性,交互一致性,减少用户的学习成本和试错成本。目前整套规则和资产已经在蚂蚁内部的企业级产品开始推行使用了半年,整理来看,设计师通过以上的规则以及相关组件的自由搭配组合,业务场景的覆盖率能够达到80%以上,大大提升了设计的效率,于此同时,结构化的交互逻辑和标准化的组件与开发形成了精准的同步,提升了研发效能,从而促进整个产品研发效率的提升。
最后,感谢你的花费宝贵的时间阅读这篇文章,希望可以给你带来一些启发。我们非常期待设计师体验和使用Ant Design 4.0 的设计资产,同时也能全面了解这些资产背后我们的思考和一些小经验。当你发现我们的设计资产无法满足你的业务场景时,也可以通过这些方法和步骤,创造属于你们团队自己的设计资产。
文章来源:站酷 作者:Ant_Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
之前有和大家分享过无线端表单一些设计原则,本周设计群小伙伴@竹溪,也帮忙分析了PC端常用一些设计原则,和设计规范!希望可以帮助到在做BS/CS的一些朋友,也欢迎更多朋友加入我们一起交流设计,研究设计,最近我们也在研究VR的一些设计方向,欢迎交流探讨
如何定义一个后台是好的?领导说好,用户说好,你自己也觉得好,那应该就是好的。大部分情况下产品已经定制好了每个功能模块,UI上只需要对着原型加以美化,如果你是这样做的,那么做出的东西一定会让人觉得有问题但是又不知道问题在哪里,总是想让你改。

蓝蓝 http://www.lanlanwork.com