

版式设计是大部分设计师再熟悉不过的一个词了,市面上很多文章都有普及过各种版式设计知识,比如:印刷中的版式设计、移动界面中的版式设计等等。但是在我做中台规范时调研发现针对中台系统文字规范内容科普的知识较少,可能是中后台设计在国内还是处于初级阶段吧。所以结合调研内容到实际工作中的总结给大家分享关于Web端文字系统的相关内容。

加拿大印刷术家罗伯特·布林赫斯特(Robert Bringhurst)在他撰写的《印刷风格的元素》一书中将印刷术定义为以持久的视觉形式赋予人类语言的技艺。在中台界面文字排版的易读性、美观度是设计师的首要任务,要创建阅读性高和较美观的中台界面文字排版是设计师们必须学习的基础知识之一。因为不论在App界面还是Web网页设计中文字内容总是能占到整个版面的80%~90%的区域,好的文字排版能够大大提高用户的使用效率。所以本篇文章将站在一个网页设计师的角度分享Web端界面中文字系统的基础知识,从基本网页中的系统字体初识、字体排版基础理论、国际化文字适配,希望大家能够合理运用在中台界面的版式中。

1990年12月25日,英国计算机科学家蒂莫西·约翰·伯纳斯-李爵士(Tim Berners-Lee)成功发明了万维网,并弄清了统一资源定位符(URL),其中超文本传输协议(HTTP)和超文本标记语言(HTML)的概念后,他在Internet上发布了第一个网站。自从Internet发明以来,字体在Web上扮演着重要角色。1990年至今,网络已经彻底改变了我们的生活方式和工作方式。在最初的20年中,Web经历了许多变化,例如采用Web标准,使用CSS进行布局以及处理动态数据。虽然网络从一开始就包含文本,但直到最近几年它们才得到很好的应用。
在1990年代中期,英国字型大师马修·卡特(Matthew Carter)设计的Georgia和Verdana两款字体广泛用在基于屏幕的网页中。为了使字体在当时分辨率较低的屏幕上清晰易读,马修·卡特设计的这些字体具有X高度大、开孔宽敞的字体空间。由Microsoft专门针对网页上的文本进行处理,Georgia和Verdana首先在位图中进行设计,以适配当时网页屏幕的分辨率,最后把文字转换为轮廓字体,进行文字图形化。

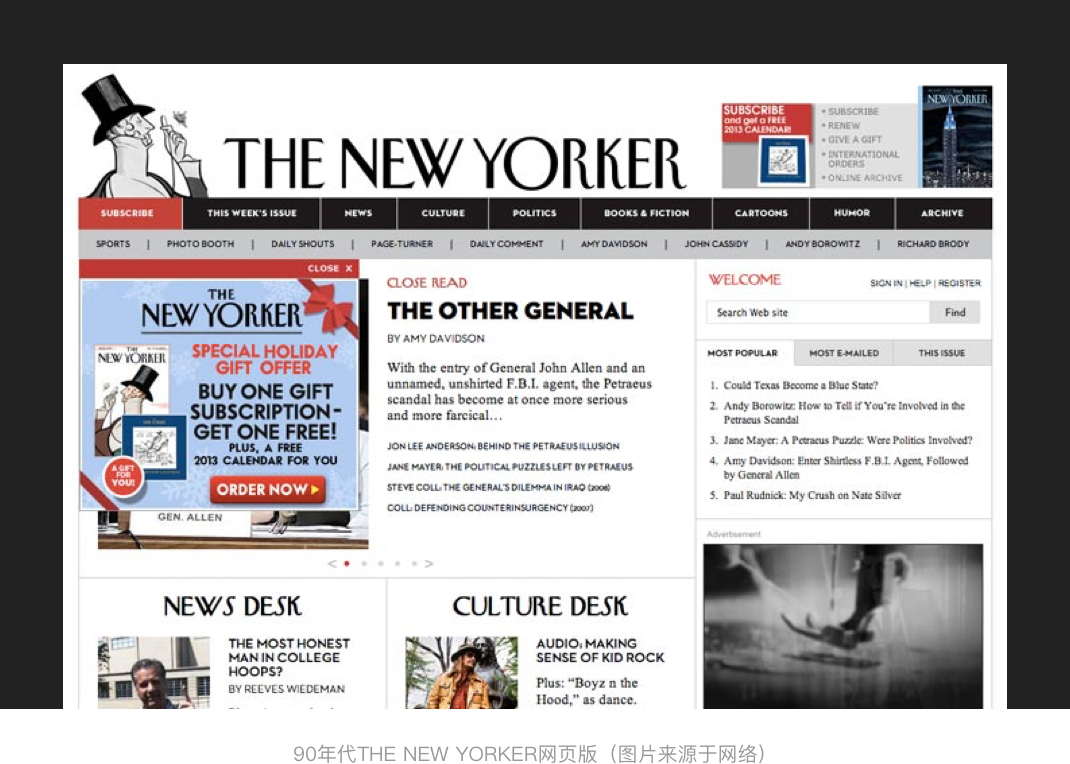
1990年代到2000年代中期是网页设计的一段过渡时期网页更加图形化,系统默认自带的字体如:Georgia、Verdana、Arial、Helvetica、Times New Roman已经满足不了设计师们的设计需求。设计师们必须使用Photoshop和Illustrator等相关工具将一些特殊字体的每一段文本切成图偏提供给开发人员,但是这种方式有着很多弊端,问题主要集中于本文不可选择、复制、翻译甚至是不可搜索。其中newyorker.com可作为典型代表,其网站在使用Typekit(可提供其自定义字体库)之前,为了让网页与原印刷出版物保持一致,便使用了切图方式将特殊定制化文本进行切图处理,直到该该公司2010年11月开始使用Typekit自定义字体库后才解决字体图形化这种耗时耗力的方式。

在上面提到了在Jeff Veen还未创立字体服务Typekit之前,很多时候系统自带的几种字体满足不了设计师需求,所以设计师们使用文本转图片的技术进行处理。为了解决这些问题肖恩·英曼(Shaun Inman)2004年开发了SIFR,虽然SIFR解决了图片切图问题,但其中也还是有一些问题存在,比如,太过依赖Flash,并且设置SIFR还需要掌握大量的相关知识,门槛较高。2009年Simo Kinnunen又将技术改进称为Cufón,他使用canvas和VML快速替换文本,无需Flash或图像。Cufón由两部分组成:一个字体生成器(将字体转换为专有格式)和一个用JavaScript编写的渲染引擎。虽然文本图片转化技术一直在不断完善中,但是归根结底文本图片转化技术并不是网页中的文字排版。
直到2009年Jeff Veen离开了Google并且同一年创立了字体在线服务Typekit,极大的丰富了设计们的字体选择。2011年Adobe收购Typekit(也就是现在Adobe Fonts),并且Jeff Veen也因此成为Adobe产品的副总裁,负责Creative Cloud业务,负责Adobe旗下几乎所有产品的在线体验。

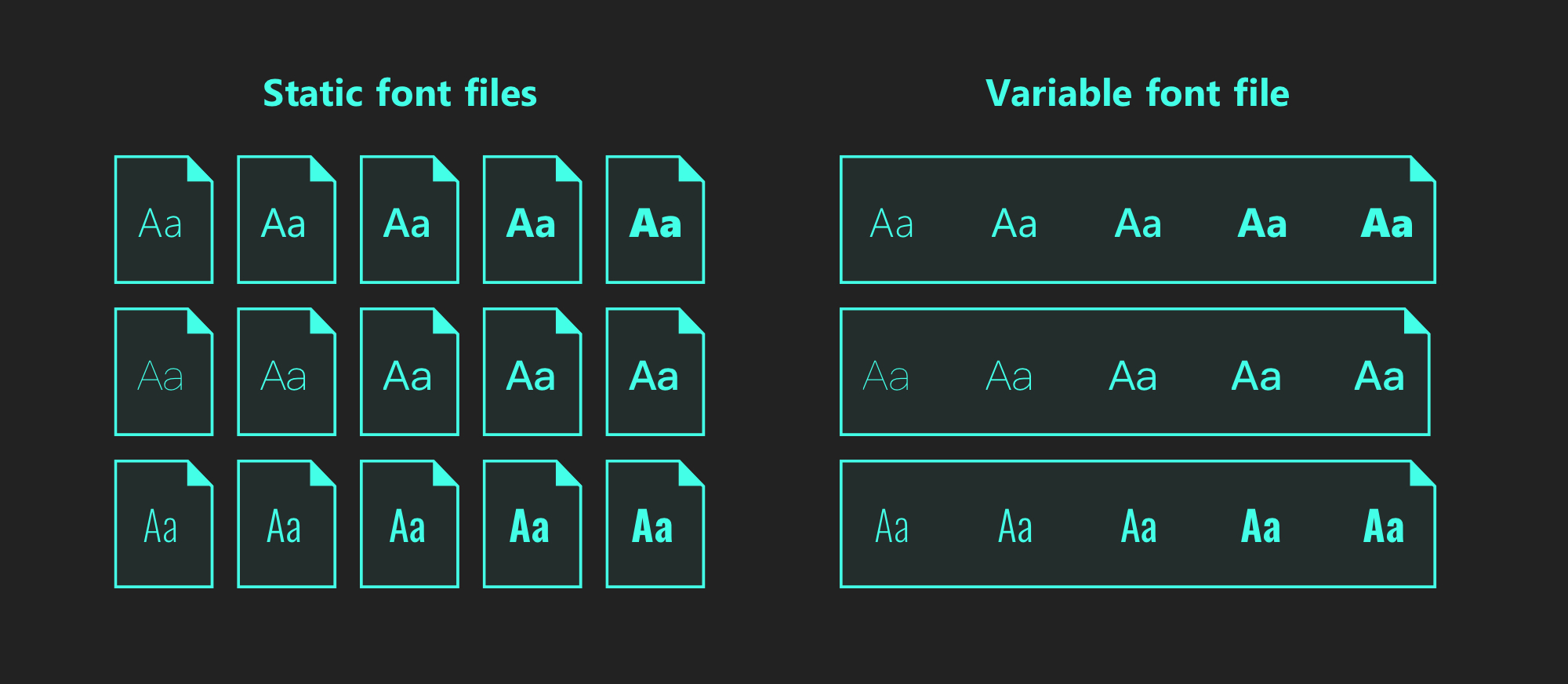
可变字体指的是一个字体默认状态进行多个样式扩展,他是一种含有多种变化的单一字体:即所有字宽和粗细、甚至是斜体的变化都可以包含在一个单一、高效且可压缩的字体文件中。比如说PingFang SC,如果在系统上使用,同时包含了六种字重:常规体、中等、细体、特粗体、特细体、粗体。

可变字体是由Adobe, Apple, Google, Microsoft四大巨头在20016年9月联合在波兰华沙的ATypI会议上宣布的Variable Font的字体规格OpenType,OpenType特点在于可将多个字体打包成一个字体,并且不会增大字体文件包的大小。他解决了某单个字体文件可以获取各种粗细,宽度,高度,样式和其他属性的问题,具有灵活性。可变字体为Web上的排版提供了一个跨时代的变化。目前排版软件厂商、字体设计师、字体厂商都积极地大量投入可变自己提的研究和开发设计,并且广泛运用在操作系统和印刷行业。

目前在主流的操作系统、浏览器、设计软件都在不同程度上支持可变字体。像操作系统,Mac os、iOS、Android、Wear OS、Fuchsia。浏览器Safari、Chrome、Edge、Firefox。设计界最为熟知的图像编辑工具Photoshop、Illustrator、Sketch、Figma也已支持可变字体,设计师可以使用该设计工具进行同款字体不同样式的使用。
举个比较比较典型的例子,在2019年9月小米推出了全新的 MIUI 11 系统,并带来了小米兰亭Pro动态字体系统,小米兰亭Pro字体联合方正字库联合开发。在 MIUI 11操作系统中,用户可以通过系统设置进入字体模块,拖动相应滑块即可改变手机界面用字的字体大小和字重粗细。MIUI动态字体支持文字粗细无级调节,每个人都可找到适合自己的字重,下图是MIUI 11系统中可变字体的演示:

字体是体系化界面设计中最基本的构成之一,选择字体是一个具有创造性和情感的过程,因为不同的字体传达出不同的情感。在制定用户界面规范时科学的定义字体规范系统,不仅能够有效的表达出不同的设计风格,还能通过定义字体的字族、字阶、字重、字体颜色、字体行高,有效帮助设计师在设计界面时使用字体达到统一性和整体性,保证界面有良好的阅读体验。首先,先为大分享一些非常实用的字体网站。
第一个我要推荐的是Adonbe旗下的Adobe Font,网站中有非常多优秀的字体。但是网站字体需要收费,一般是按照使用量的形式进行支付版权费,特点是可设置属性进行字体样式实时预览,并且字体比较全。

在Google Fonts,你可以免费下载你喜欢的字体,并且按照你的需要在项目中使用。由于在系统中使用其他字体的唯一方法就是将字体文件导入到系统中,因此Google Fonts的下载功能非常有用。Google Fonts包含超过1400种不同的字体,其中包含最著名的:Open Sans和Roboto字体,他们是Android系统使用的默认字体。

设计师在做设计时常常会遇到某些网站或海报使用的字体特别喜欢,但是苦恼无法获取改字体的信息导致无法下载使用,求字体网解决了此痛点。你可以将喜欢的字体进行截图并上传到网站进行字体识别,确定后他会提供出字体下载链接或者字体信息,解决设计师们喜欢某个字体而找不到的烦恼。

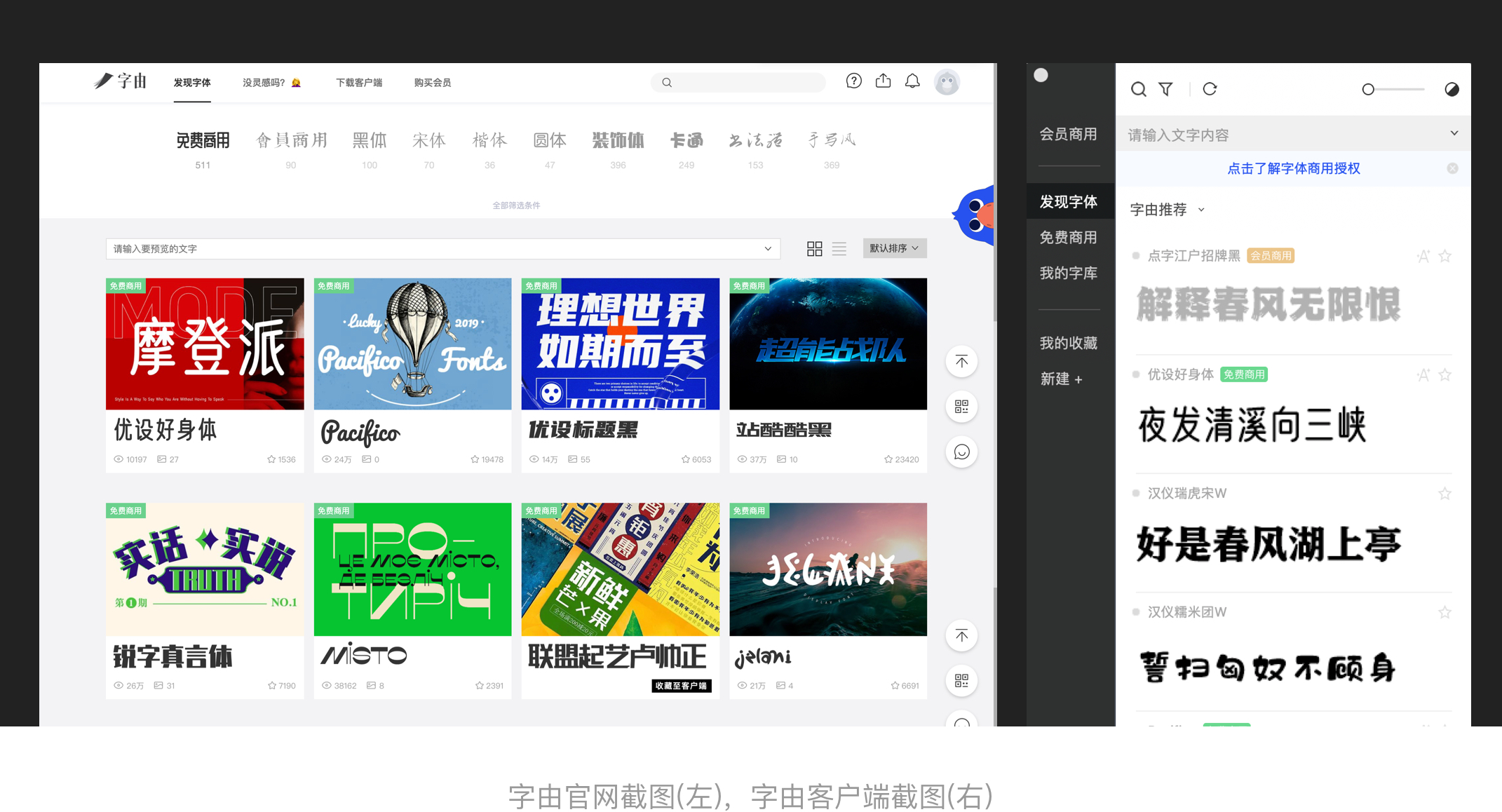
字由也是我比较推荐的一个字体网站,个人用的也会比较多。官网将全部字体进行整理分类方便用户快捷寻找字体,并且有个分类是免费商用字体库,避免了常常困惑的设计师使用字体导致版权纠纷问题。此有网站有两大亮点,第一是此网站在设计师选用字体时有个实际运用预览效果,直观的看到字体在实际使用效果,第二是网站提供客户端下载,在客户端中点击下载以后可直接进行在设计工具中直接使用。

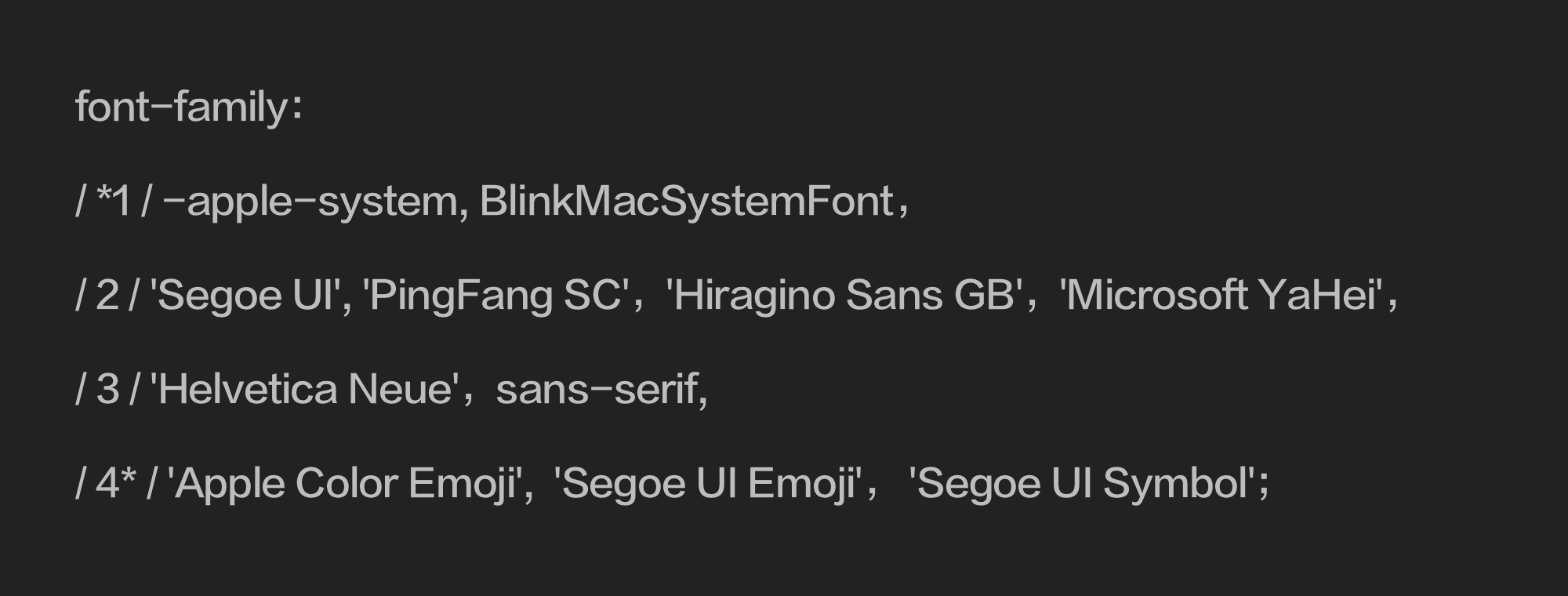
在选用系统字体时需要考虑在不同系统的兼容性,大家都知道在不同的操作系统及不同的游览器中默认显示的字体是不一样的,并且相同字体在不同操作系统里面渲染的效果也不尽相同。在做字体规范时需要提供一套系统完整的字族,里面不仅需要包含系统默认的界面字体,还需要一套有利于屏幕显示的备用字体,方便维护不同系统及浏览器的实现,保证在任何场景保持良好的阅读性和可读性,下面是我在做界面规范时与相关同学一起选取的界面字体。

第一部分:-apple-system是在以WebKit为内核的浏览器,比如苹果的Safari中调用苹果系统macOS、iOS、watchOS、tvOS中默认字体,目前一般情况下英文使用的是San Francisco,中文使用的是PingFang。BlinkMacSystemFont是在Chrome中调用苹果系统的字体。
第二部分:主要是提供了Windows和MacOS下的字体。其中Segoe UI针对Windows and Windows Phone等系统。PingFang SC是苹果为中国用户打造了一款全新中文字体,整体样式看上去更加简洁,字族共6个字体:极细体、纤细体、细体、常规体、中黑体、中粗体。Hiragino Sans GB是是Hiragino KakuGothic的简体中文版,由日本设计师为MacOS和iOS系统中内置字体,简体中文有常规体和粗体两种,冬青黑体是一款清新的专业印刷字体,其小字在屏幕显示时足够清晰,拥有很多用户的追捧。Microsoft YaHei是从Vista开始,微软提供了这款新的字体,它是一款无衬线的黑体类字体,并且拥有Regular、Bold两种粗细的字重,字重有效提高了字体的层级显示效果。目前这款字体已经成为Windows游览器中最值得使用的中文字体。从Win8开始,微软雅黑又加入了Light这款更细的字重,对于喜欢细字体的设计或开发人员又多了一个新的选择。
第三部分:主要是系统备用兜底字体,Helvetica Neue在没有El Capitan versions系统的电脑中是最流行的,所以作为兜底,sans-serif也是常见的兜底字体;
第四部分:主要是系统的emoji,在我们的规范中选用了'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol' 针对在macOS和Windows显示emoji。
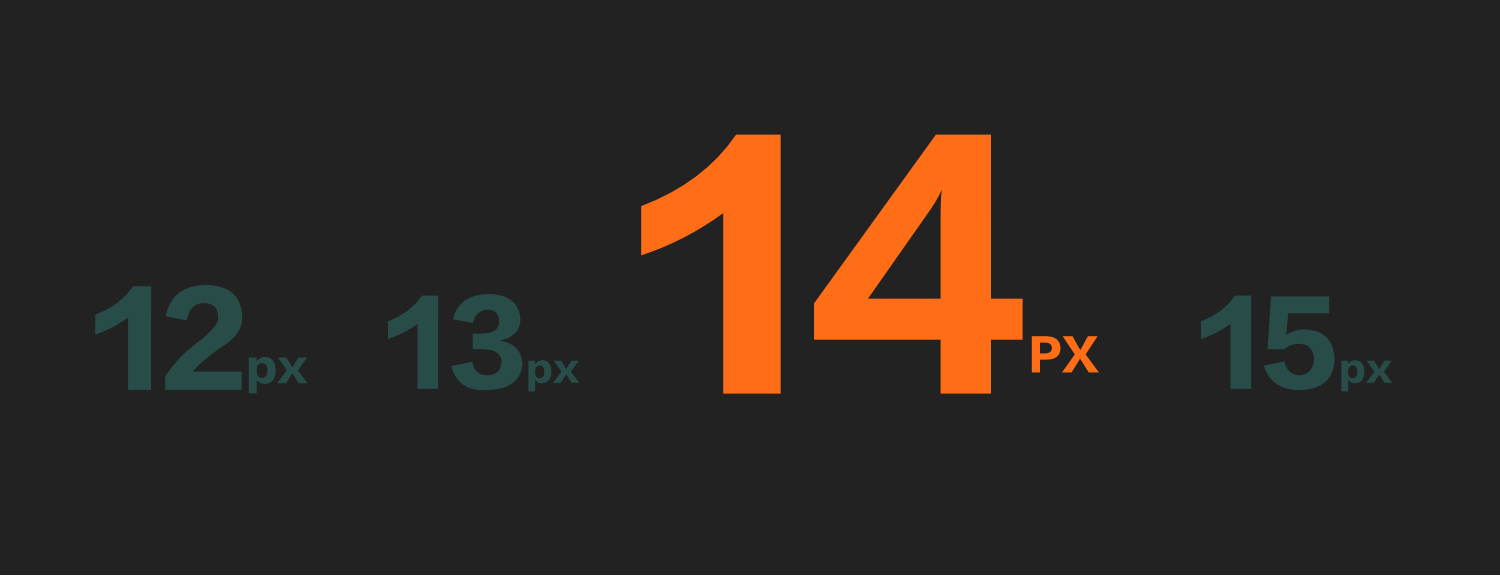
在设计规范系统中字体是用户体验相当重要的一部分,因为不论在App界面还是Web网页设计中,不同的系统分辨率、不同的显示器尺寸、不同的DPI都会对最终展现的文字大小带来影响,并且文字在内容区总是能占到整个版面的80%~90%的区域,所以要根据用户使用电脑的分辨率给予用户一个比较合适的默认字号。那么这个字号多大合适呢?是12px、13px、14px还是15px比较合适呢,所以我们回到这个老生常谈的问题进行分析。
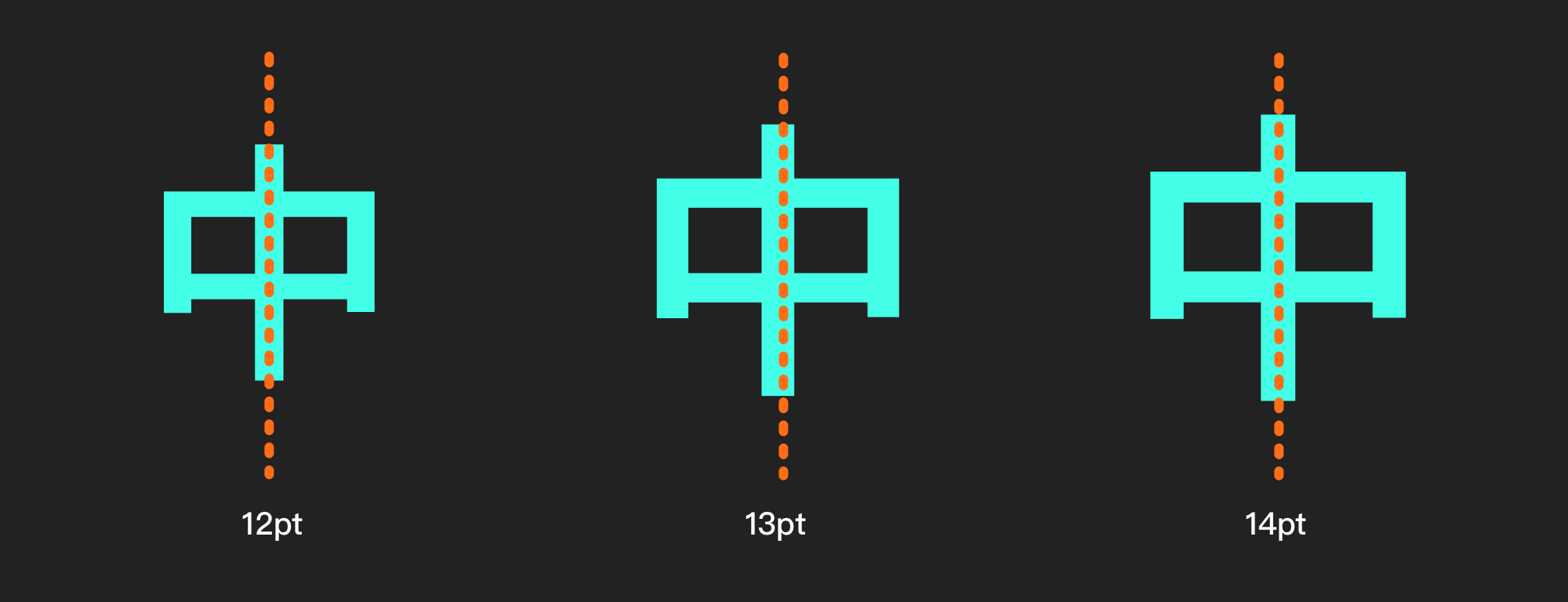
在做规范时调研了在市面上各大较流行的网站,目前大部分文本类字体大小都采用了12px-14px范围的文字大小。另外Windows自带的点阵宋体从Vista开始只提供12px、14px、16px三个大小的点阵。所以,如果13px、15px、17px虽然每个字的空间大了1px但是点阵却没变,从视觉上会显得略稀疏,可能导致显示效果不佳。偶数字号的文字,比如12px的“中”字,去掉1像素的间距,填充了像素的实际宽是11px,文字的中竖线左右是平分的显得均衡,具有美感。如下图所示:

但是也有少部分网站使用基数作为文本大小,比如知乎正文使用15px,豆瓣首页标题下面的的简介文字使用的13px大小,我简单的分析了一下,知乎在改版之前文本类内容用的13pt大小的可能是有用户吐槽页面文字太过于密集后来统一改成了15pt,知乎和花瓣页面虽然使用的是基数但是整体效果还算不错。不过为了字体使用更加的“安全”还是推荐偶数作为文本规范。
还有些因素会比较推荐用偶数,比如说从浏览器角度上看,因为某些电脑的浏览器上如在IE6浏览器会把基数的字号自动渲染成偶数系。在一些画图软件如Figma、Sketch、Photoshop等一些画图软件在设置字体大小属性时从12px以上都是采用偶数进行快捷选择,这也形成了一种常见的习惯。
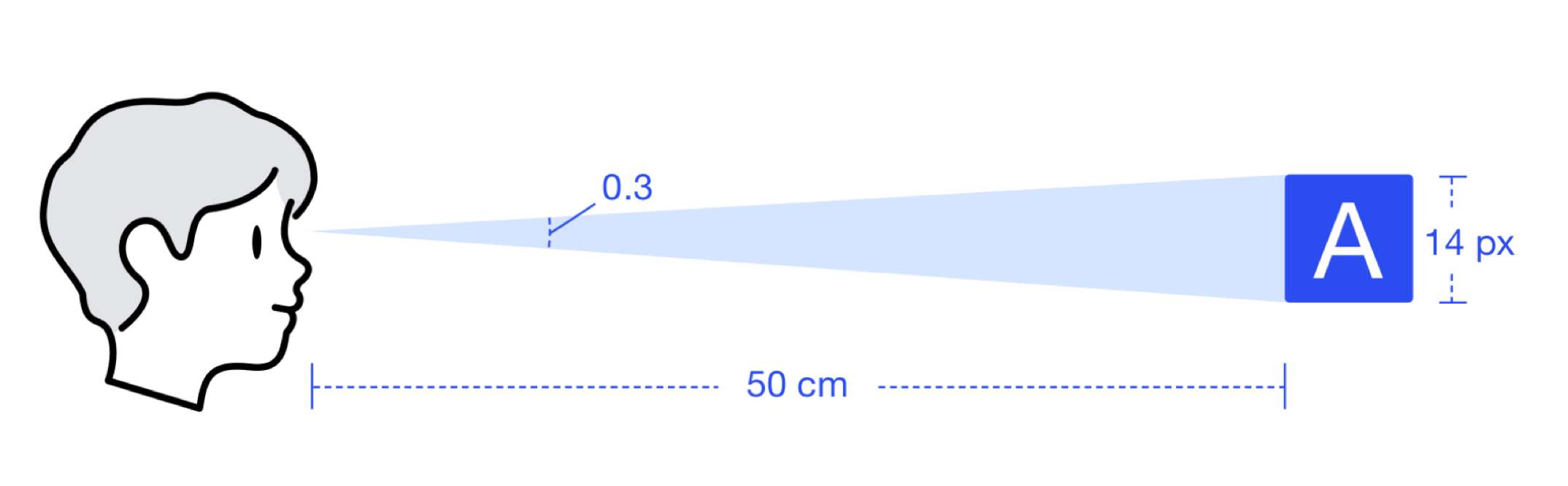
在文字规范时也借鉴了设计界大佬AntDesign的规范,Ant Design 3.0 的时候,对主字号进行了研究,饮用AntDesign的解释“我们基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。”

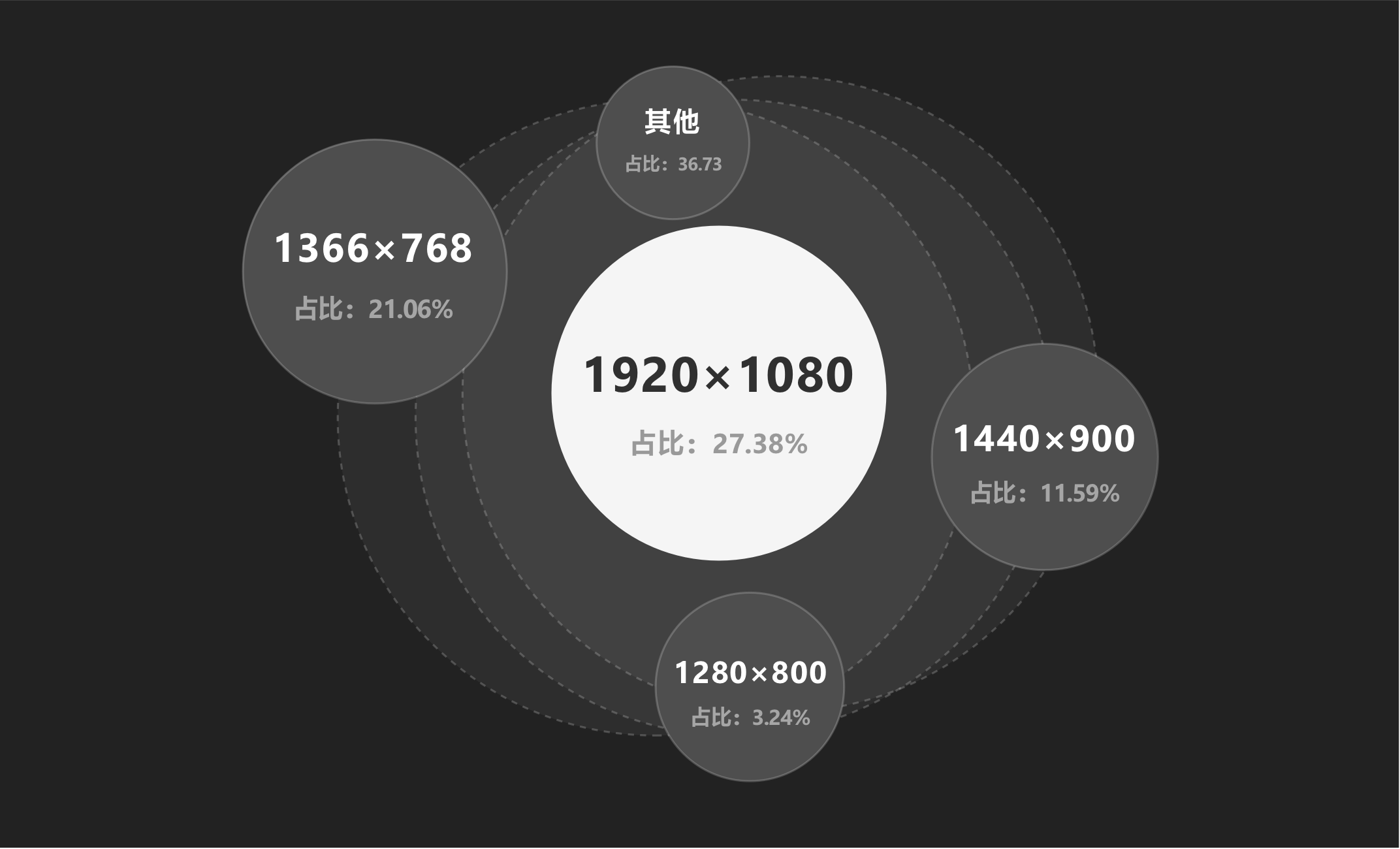
同时我们也站在电脑屏幕分辨率也有过调研,在上一篇分享分享的系统布局中也提到了,目前大部分中台系统中用户使用的电脑屏幕主流分辨率分别为1440*900、1366*768、1920*1080、1280*800,因此在这些主流电脑分辨率中经过实验,14px小大的文字效果以及阅读体验会比12px更加的舒适,并且内容会更加的清晰。

总结以上几点分析我们得出,在界面中使用偶数会比基数更加的美观、安全,也比较利于设计师的使用习惯,并且在纠结使用12px还是14px字体大小的很长一段时间里我们经过调研竞品以及进行不同屏幕分辨率下字号的实验最后确定我们字号使用14px正常文本大小,12px可作为辅助文字使用。

行宽是指一行字的长度,那么在用户界面排版中我们使用多少行宽比较合适呢?引用Fusion Design的解释“从生理结构分析,人在阅读文字的时候,理解并传递到大脑的信息是有限的。用户在阅读时,目光左右上下巡视、扫描和阅读,这意味着阅读要求大量的眼球运动。行宽越长,眼睛移动的距离太长太多。宽度较大,眼动位移较大,读者阅读换行时容易串行。行宽越短,眼睛阅读折行的次数太多。行数较多,眼动跳跃次数多,读者阅读行时会感觉到文字不连续。”所以在操作界面中避免过长、行数较多的文字,阅读是大脑活动中一种最复杂的过程,比如说在操作系统中界面操作较复杂,如果出现大段的文字用户不仅要操作复杂的系统,还需要进行阅读理解大大降低了用户的使用效率。
加拿大印刷大师罗伯特·布林赫斯特(Robert Bringhurst)有一个算法是:行宽=字号x30,例如:设置字号为14px大小,那么我们建议其基础行宽是420px左右。中文一个字体宽度是14px,那么建议一行建议30个文字。注:在文字宽度规范时,为了考虑国际化的适配,避免多语言差异我们不以文字个数作为度量单位,而是以整个行宽来计算,比如说表单Title、Table。
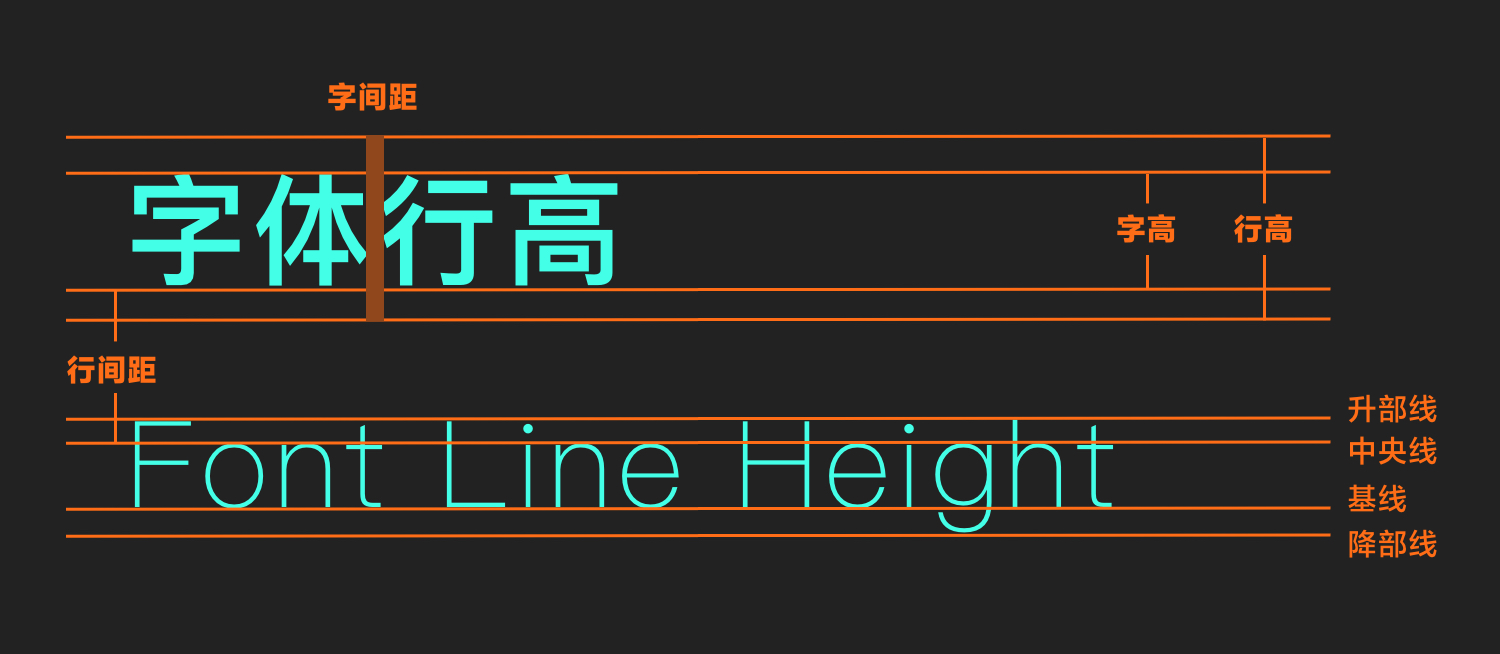
行高是指在多行里面一行文字与另一行文字之间的的间距,每行文字占用空间的高度。我们定义行距(行高) = 字号 + 行间距,而不是单指字体高度,所以文字的高度不等于字号的高度,如:字号12px,行高为22px,根据Web页面平均分配原则,行距就是从文字的顶端上移4px到文字底部下移4px的距离。如下图所示:

在页面布局分享有提过视觉层次,因为视觉层次是设计过程中的核心方法之一,对于中台的UI设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在UI设计师设计界面时需要把界面中很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
视觉层次中的“层次”其实讲的是在设计用户界面过程中设计师需要有在内容上进行取舍,保证用户使用产品时能够让用户强烈的感知内容的主次,并且内容和功能优先级的高度进行区分,有效的减少用户在操作界面时对内容需要就行二次过滤。比如说某个提示说明在页面上最高,那么此提示在界面中一眼看过去需要最被突出和强调的。如果用户界面看起来一团“糊”,那么这个设计是失败的,因为它不能有效的帮助用户进行内容筛选,导致用户还需要使用时花大量时间去阅读操作。
视觉层次分为4个基础部分,其中包含了大小对比、字重对比、位置对比、颜色对比。

同样还是用苹果官网作为案例,真心觉得官网设计太好了。苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用Medium+Bold的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔原理或格式塔定律是感知场景组织的规则,人们感知由许多元素组成的复杂对象时,会采用有意识或无意识的方法将这些元素安排到整个组织的系统中,而不只是单一的元素级。它适用于不同级别的感知,其中视觉部分是设计师设计界面时最能体现价值的部分。
格式塔(Gestalt)这个术语来自德语单词Gestalt,中文翻译为“形状,形式”,格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:“整体不是元素基因的总和”。官网概括:“在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割”。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。在用户打开界面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。
在设计用户界面时需要理解格式塔定律中5大定律,分别是接近、相似、闭合、连续、简单,其中两个最重要的定律分别是接近定律和相似定律,这两个定律主要描述了我们感知事物的核心方式。

人类的大脑总是把一些细节复杂的元素分析归类,将相对靠近或有相似的连接点的内容作为一个整体,在我们的生活中有类似的在我们的现实的生活中有很多自然规律中遵守了格式塔原理的接近定律,比如说比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。当你看空中一些比较特殊的云朵比如像猫、像飞鸟等图形,是因为蓬松的气体发生形变,形成了酷似动物或生活中熟悉的物体。这其实都是人类大脑通过潜意识进行脑补和整理出来的画面,如下图中的元素彼此靠近的元素归为一组,相反距离较远的元素被视为不同组。

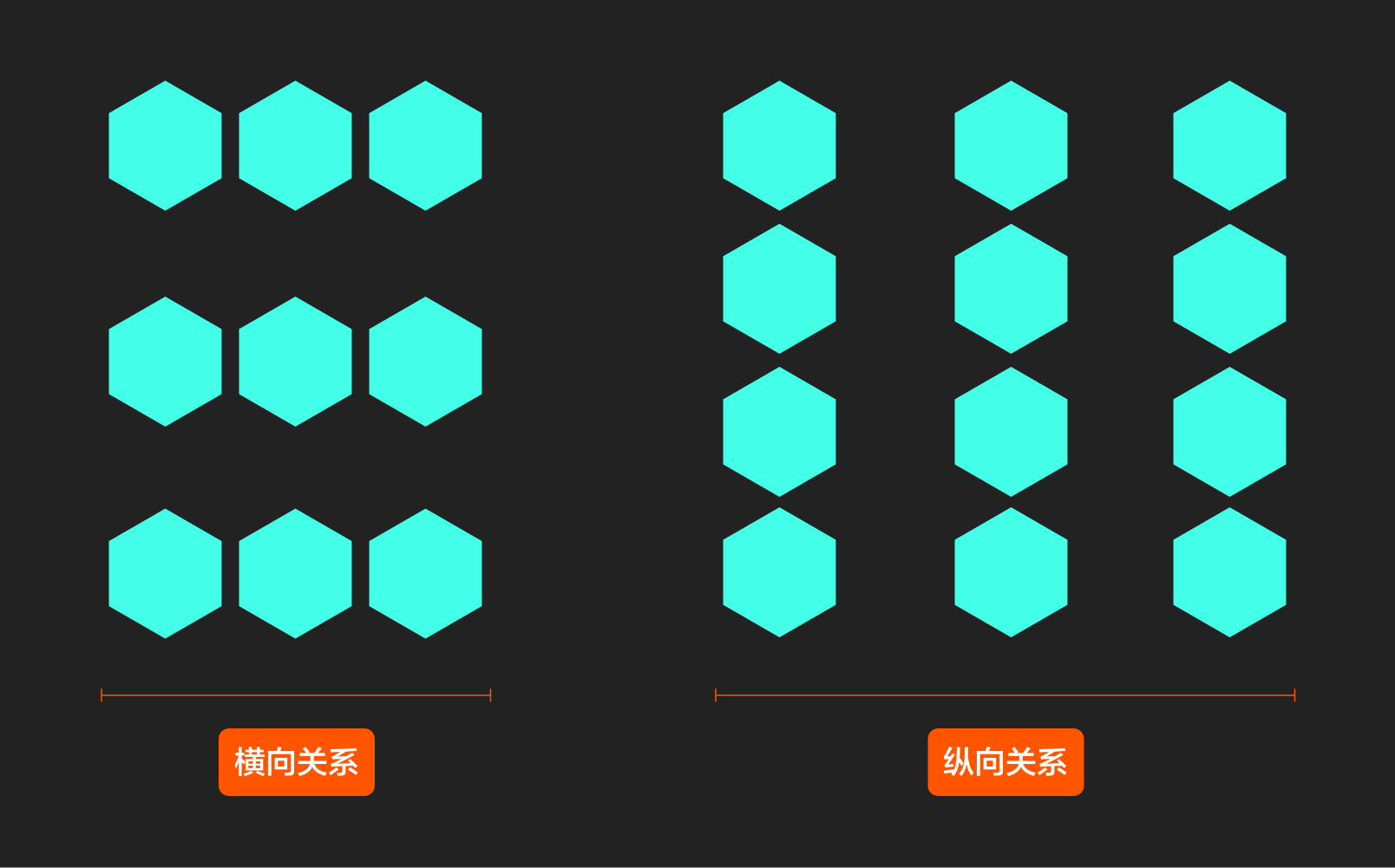
其中在元素排布中也有一定的规律性,比如当行向间距大于列间距时,那么视觉的行排布的横向关系密切形成整体。当纵向间距大于列间距时,那么视觉的列排布的纵向关系形成整体,如下图所示:

以今日头条和优酷视频作为案例,首先进入到今日头条首页后映入眼帘的是无穷式的信息流。可以看出设计师使用接近原则对信息进行分组、组织内容和整理布局。卡片承载的内容形成模块,模块与模块之间的这里发挥着至关重的的作用,因为它引导用户眼睛朝向预期的方向,有效引导用户使用。并且其排列方式是比较典型的纵向关系,可以看出行间距小于列间距,增强了纵向关系,有助于用户阅读和分类。把重要信息流的内容模块放置中间位置,其他次要内容放置左右两列。
优酷视频是个大型视频分享平台,进入到首页同样是无穷式的视频类信息流。我们可以看到产品排列方式与今日头条正好相反,除了顶部导航以外内容区的行间距大于列间距,增强了横向关系并且以横向关系密切形成了整体,属于典型的横向关系排列。其中视频封面与下面的文本形成一个内容小组,内容小组与内容小组形成一个大分类。由于产品视频分类较多,所以从页面排版上使用横排关系将白色的空间增强了视觉层次感有效将视频类型横向区分,帮助用户更快的找到相关类型的视频内容。
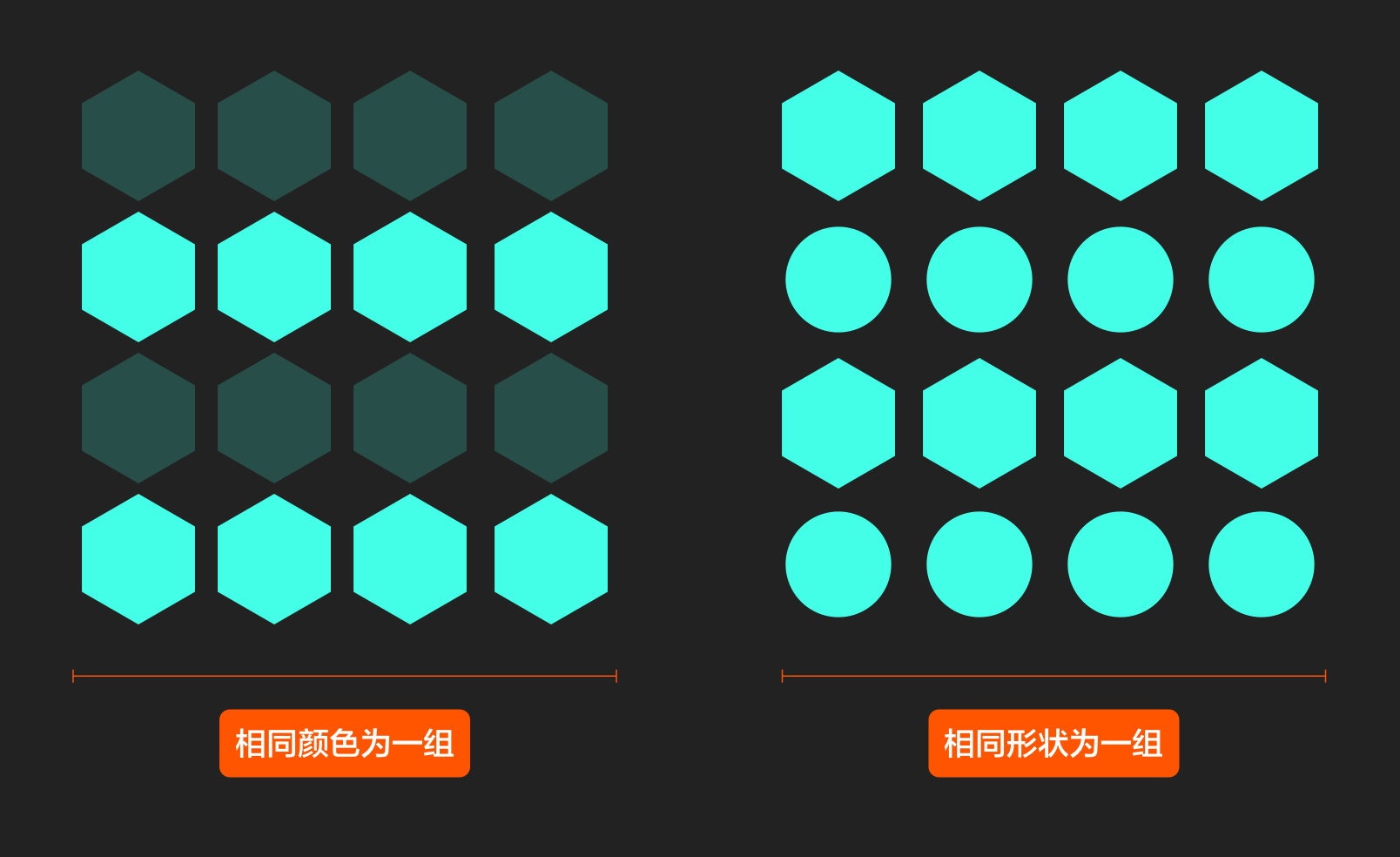
接下来再说下相似定律。人们大脑总是把一些相似视觉特征的元素被认为是一类,与不具有相似视觉特征相比较具有相似特征的元素关联性更强。在用户界面排版中具有相似功能的元素在样式上应该保持一致,比如说在操作界面中Link的颜色为蓝色,那么用户在操作界面时默认会把蓝色的文字理解为可点击Link。
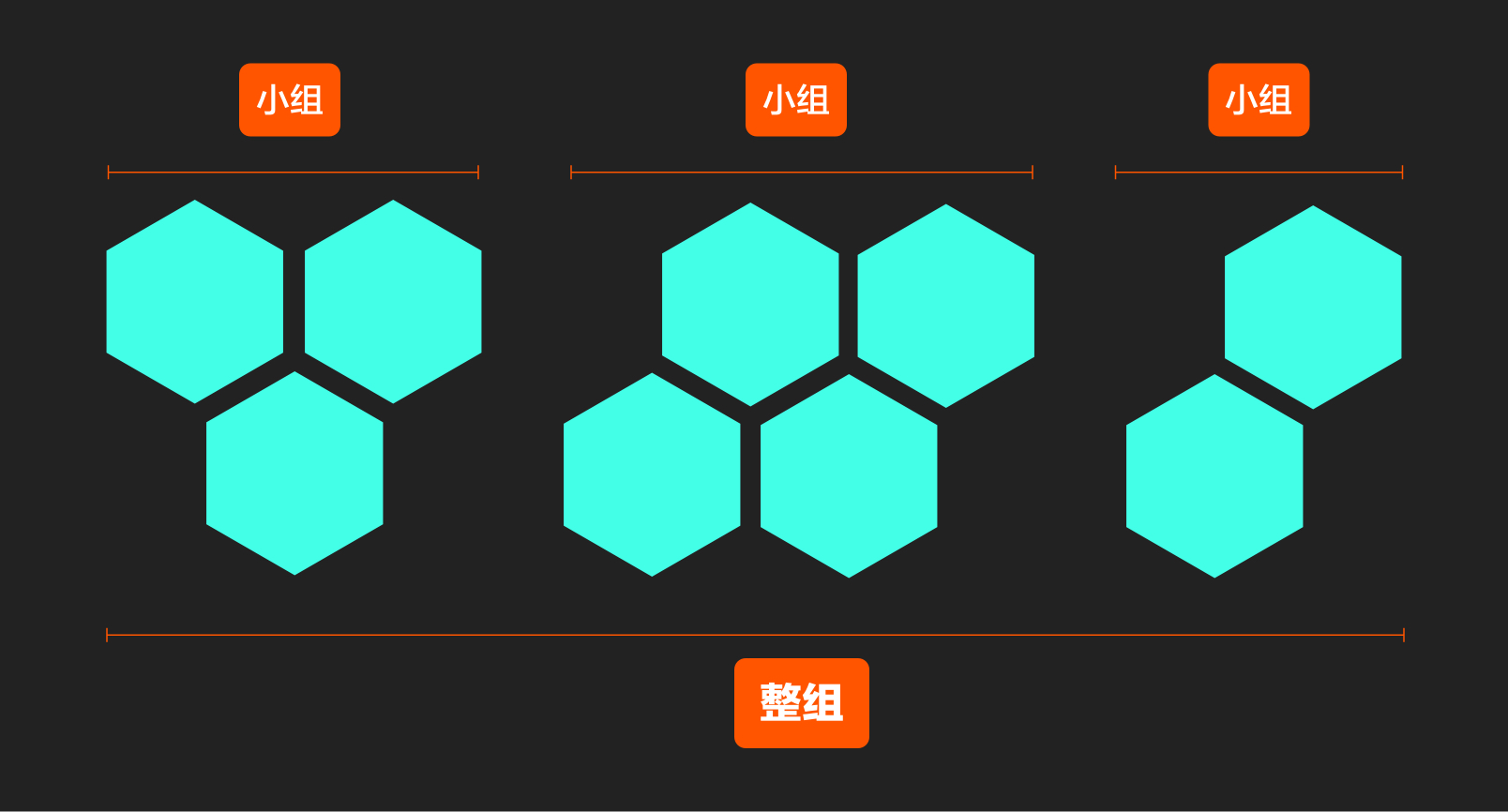
设计师在设计界面过程中可以使用相似定律将元素进行元素分组、元素组织、元素布局。但是需要强调界面中相同的元素(组件),如按钮、下拉、标题、正常文本等一些基础组件需要使用相同的设计语言,保持一致的颜色、尺寸、布局等。本·施耐德曼在《Designing The User Interface》里说过:“在界面设计中,要采取一致的行动顺序”。因为用户会将视觉属性相似的内容分组,将最相关的内容彼此靠近作为小组,小组与小组之间可组合成大组也就是我们在布局中提到的模块,最后由模块组合呈现出页面形态。

西瓜视频是个性化推荐短视频平台,从下图中可以看到首页分为影视和短视频两类,这也是西瓜视频的两大特色功能。设计师在设计界面时考虑到影视和短视频这两大类视频需要在视觉感知上需要进行区分,所以设计师运用了相似定律进行设计,其中竖版视频封面与下面的文本形成一种内容小组,横版视频封面与下方内容组合形成另一种内容小组。以不同的形状来告知用户的功能类型差异。如下图所示:

在网页设计中不论是视觉层级还是格式塔定律,其实都是由我们人类的大脑神经感知事物的规律总结而来,在生活中每个人潜意识都具备这种技能,因为人们总是喜欢有规律的事物,规律可以让事情变得更容易理解。同理在设计用户界面时不仅仅是为了漂亮美观,还需将界面中内容有效的进行梳理并传达给用户。
随着公司业务不断快速发展以及互联网信息的快速交流与传播,很多产品已经突破地域的边界走向了海外市场,并且个人也因为在实际项目中产品切换多语言时产生了各种各样的体验问题,所以为了提高规范体验设计师们应该提前自主探索和思考关于产品国际化的相关内容。今天主要浅谈文本适配问题。
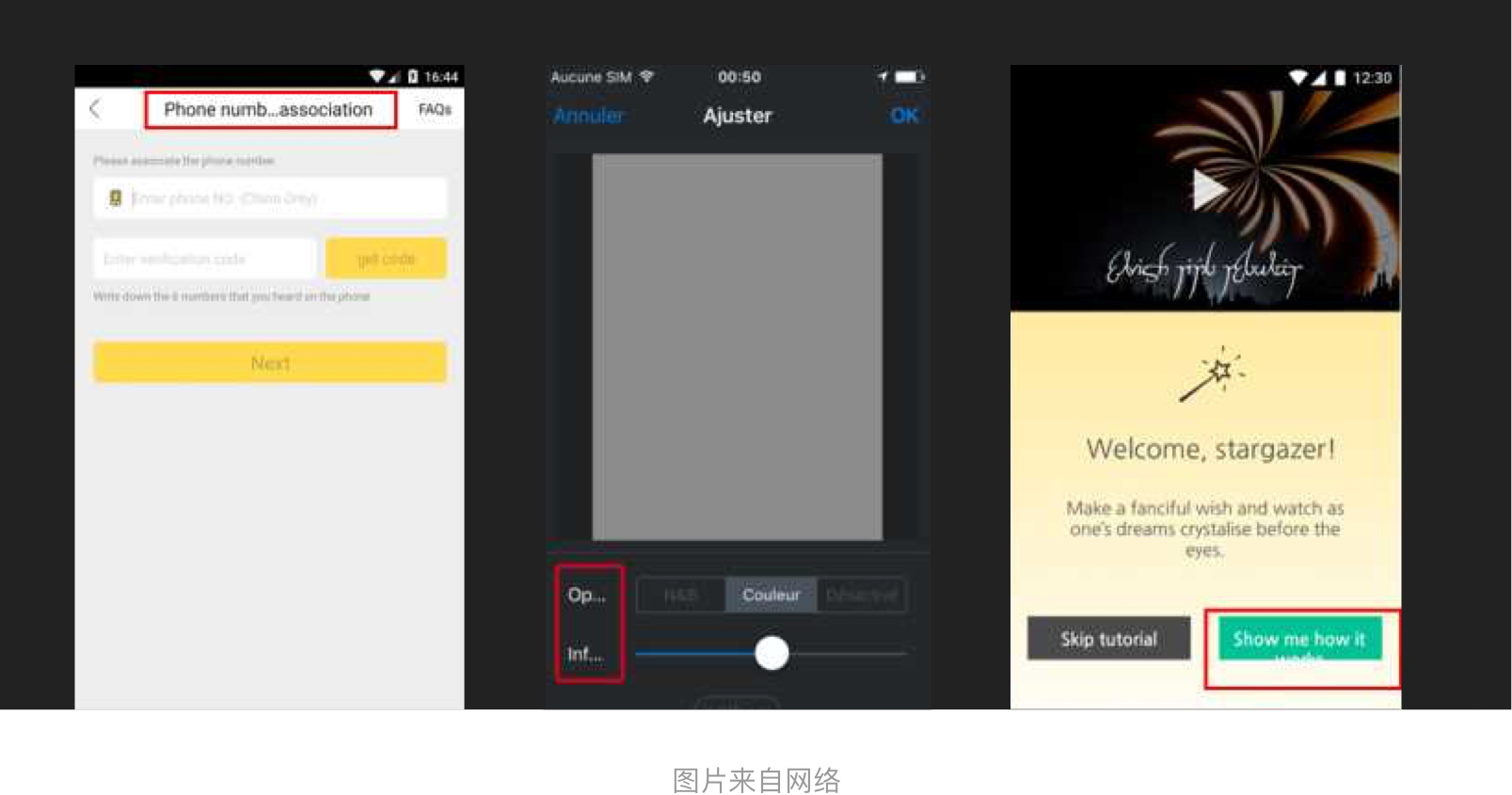
在实际的工作中会遇到界面使用中文时布局非常的合理,但是一切换到其他语言时出现各种折行或者是遮挡的问题。主要原因是因为文字的长度会因语言不同而异,即使是使用同类字形的语言也是如此,比如说英文“New”翻译成法语是“Nouvelle”,并且法语的感叹号前面还需要留一个空格,字符数从4个变成了8个。所以设计师在做规范时一定要考虑预留出更大翻译空间,以下是网上找的一些Bad case。

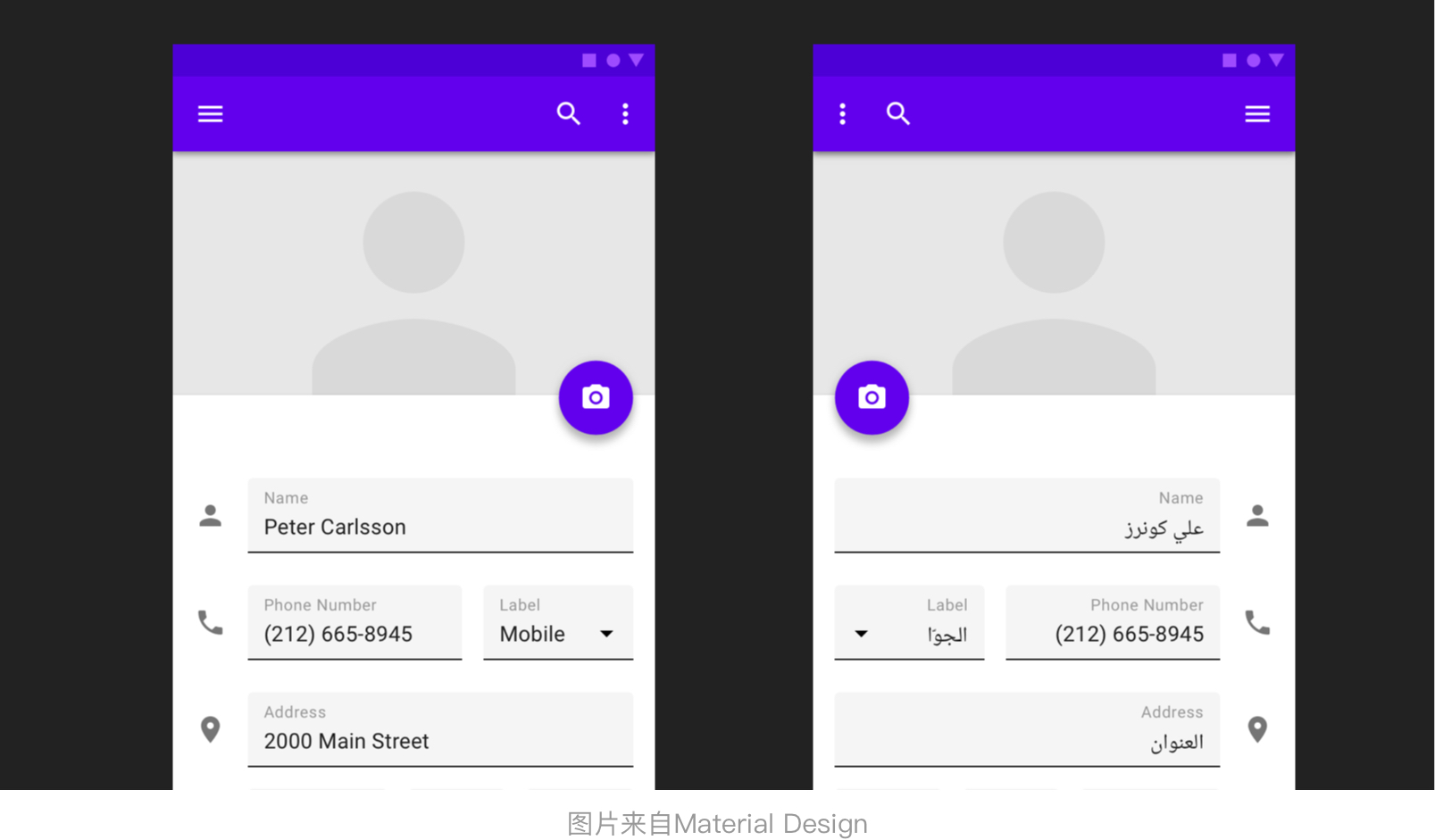
在多语言适配时我们发现很多书写系统,如阿希伯来语、拉伯语、波斯语、乌尔都语等,都是以右到左对齐方式进行字符显示,并且在相同的字体大小情况下,这些字体可能看起来比西伯来语字体要小,所以需要考虑调整行间距和对齐方式,使得不同字体在相同界面中都适用。并且使用这些语言的人口数量相当大,特别是在波斯湾地区由于石油经济发展特别迅速。对于面对中东地区出海的产品,是不能回避的问题,所以要及时作出可配性方案。


在多语言适配时因为不同的语言可能在同一界面中需要设定不同的行高达到最佳效果,可以定义3种行高尺寸来做多语言适配,分别为大(l)、常规(lg)、小(s)。从下图可以看出区别较大的是泰语和阿拉伯语的字型高度相差较大,可利用相对合理的行高尺寸进行匹配,比如泰语字型较高可使用大(l)尺寸作为文本行高,阿拉伯语字型较低可使用小(s)尺寸作为文本行高。

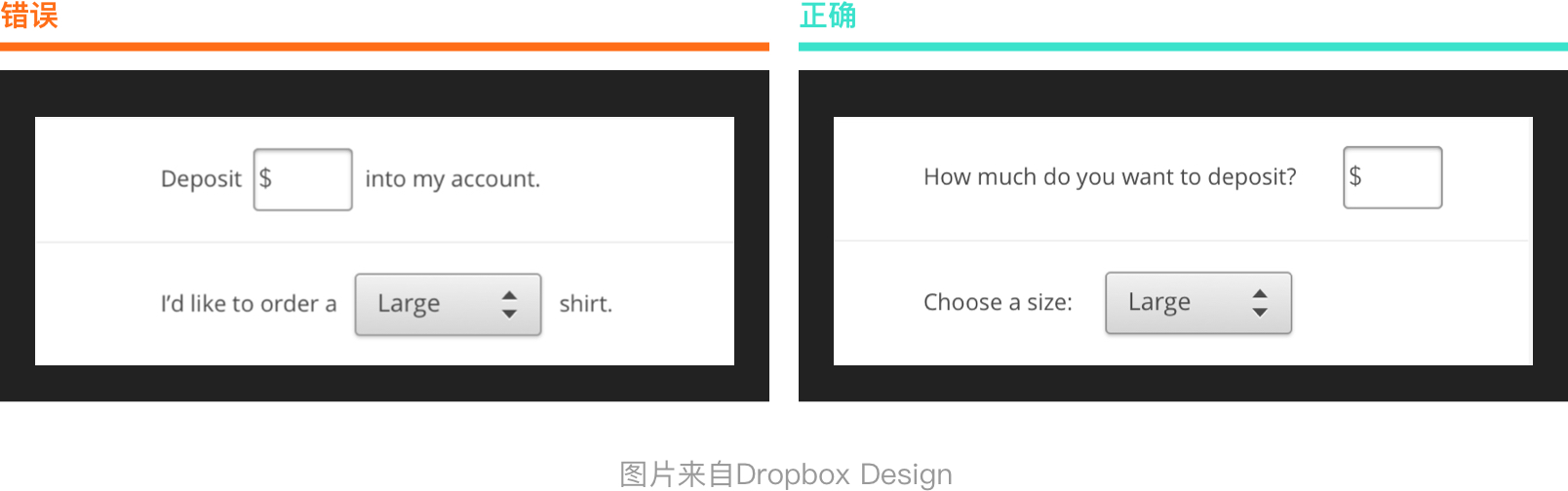
设计师在设计界面时经常遇到文本与组件的组合排版方式,但是其中会有比较多的“坑”,设计师们很容易不小心就陷入“坑”中。举个例子,比如设计师们会为了更加美观会把组件插入一段文本中间中进行混合排版,这种组合方式有几个比较大弊端。第一不同语种有不同语法顺序,比如法语形容词的后置,日语里动词的后置。第二复数问题,在英语里面,每个名词都有一个单数形式和一个复数形式,比如One picture复数是Two pictures。但在俄语里面,复数有三种可能的形式。在法语里面,有不少单词变成复数之后拼写也会改变。所以,如果用户要在句子中间输入数字这种设计就可能造成语法错误。第三有些语言里面,单词是区分阴阳性的。比如在法语里面,形容词也是有阴阳性形式的。所以如果你在句子中间插入一个下拉菜单框,那么可能又会造成语法错误。

产品国际化题材比较大涉及到的内容也会比较广,可能需要考虑的不仅限于文本适配,还需要考虑很多的因素比如说各国的文化差异、本地格式、地区标准等等,所以今天主要站在文字适配的角度给大家分享几个做国际时需要关注的小点。
本篇文章主要是网页中文字系统初识,网页中的文字虽然看起来比较简单但是每个内容板块拆分开都是值得深挖的。比如说文字结构、如何结合印刷理论应用到网页排版中、解刨多语言适配等等吧。本片文章还是秉着启发的态度与大家进行网页文字系统的探索,希望大家能够可根据此篇文章结合工作中实际案例举一反三,更深入地探索相关内容。在这里再次强调一下产品国际化方面内容,互联网信息的快速交流与传播使得人与人的连接越来越容易,很多产品进入海外市场是必经之路,大家可提前做好相关知识储备,还是那句话也希望自己后续可以多归纳总结与大家展开探讨分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前关于“体验度量”比较成熟的理论模型当属 Google 的 HEART 模型、ISO 9126 软件质量模型和Davis 的 TAM 技术接受模型。后人在此基础上进行了很多实践,譬如 SAP 的用户体验问卷(UEQ)、Oracle 的客户体验价值公式(CX)等。公司内部各个 BU 也在不断的尝试和探索,譬如新零售技术团队的 TES 模型,技术团队研发效能的 DEVA 模型,国际 UED 语音设计的 HII 模型,阿里云的 QoUE 模型。纵观这些模型和实践,大多是主观数据和客观数据的结合。

我们团队也曾提出过 TECH 、PTECH 模型,但由于模型的操作门槛较高、对埋点数据有不少要求,难以推广到各条业务线。痛定思痛后,我们决定重新回归业务,回归“体验度量”的初心,去繁从简,提高通用性。
企业级中后台产品最大的特点是任务性质非常明确;用户使用这类产品通常是为了解决某个确定的问题点,期待用新的解决方式降本增效。

桌面研究也表明:可用性问题是软件行业的普遍问题:在英国,一般商用计算机用户只有30%-40%的有效生产率;软件缺陷中,48%是可用性问题。
正是基于上述原因,我们尝试提出了“两章一分”的标准,分别从设计验收、可用性测试、易用度分数等三个维度对产品体验进行体检和把关。

“设计验收章”主要有 3 个维度:产品还原度、任务流程跑通率、单页面加载时间。
产品还原度:指技术同学的最终产出与设计稿之间的差异;
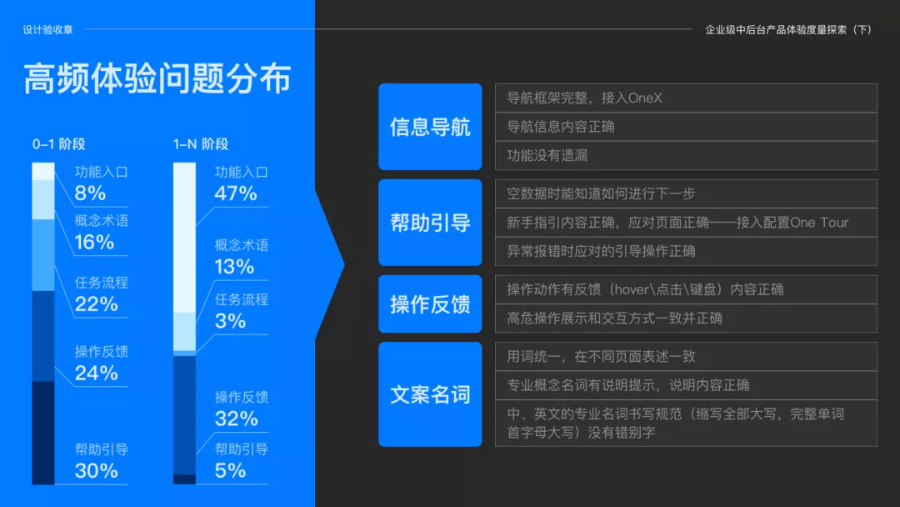
汇总人工智能线、技术风险线等 5 个产品近 1 年的可用性测试结果。除功能、性能问题外,高频体验问题主要集中在“帮助引导”、“操作反馈”、“任务流程”、“概念术语”、“功能入口”这 5 个方面。同时,结合之前项目沉淀的设计经验和设计工具,我们最终将“产品还原度”的子维度定为“信息导航”、“帮助引导”、“操作反馈”、“文案名词”;每个子维度用 2-3 句描述来进行评分。

任务流程跑通率:验收确认能跑通的主干任务流程数,在所有主干任务流程数中的占比;举个例子,设计稿中枚举了 10 条主干任务流程,验收发现其中 9 条已跑通,那么任务流程跑通率就是 9/10*100%=90%。
单页面加载时间:接入雨燕性能指标数据的产品看“首次有效渲染时长 fmp”这个指标;未接入的产品直接主观判断,超过 3 秒的视为不合格。
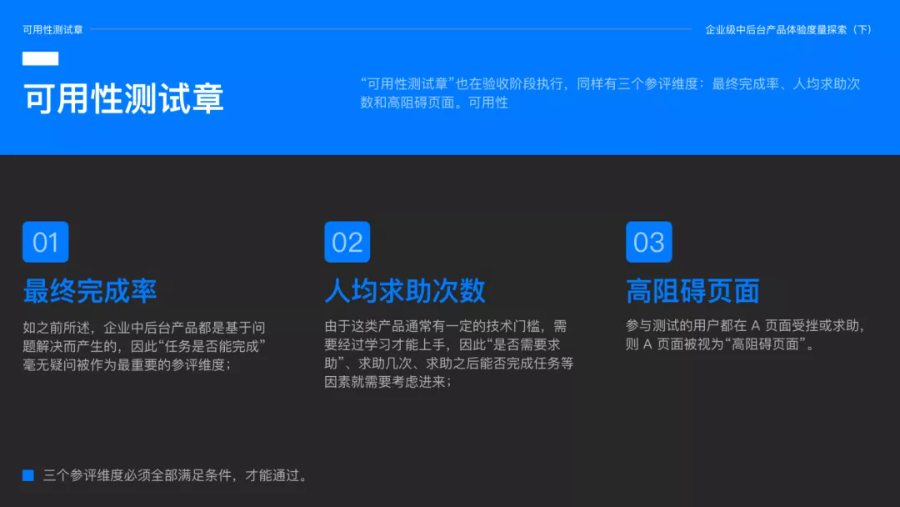
“可用性测试章”也在验收阶段执行,同样有三个参评维度:最终完成率、人均求助次数和高阻碍页面。

我们没有考虑将可用性测试的常用指标——操作时长作为参评维度,主要原因是企业中后台产品类型多、使用场景复杂程度各自不同:用语雀创建企业空间只需要 5 分钟;用云凤蝶搭建一个后台页面可能需要 60 分钟,用 sofa stack 创建并发布一个应用可能需要 2-3 个小时......难以确定可以作为标准的具体操作时长。
“易用度分数”标准为 5.5 分。(关于“易用度分数”的更多详情,请查阅《企业级中后台产品体验度量探索(上)》)。
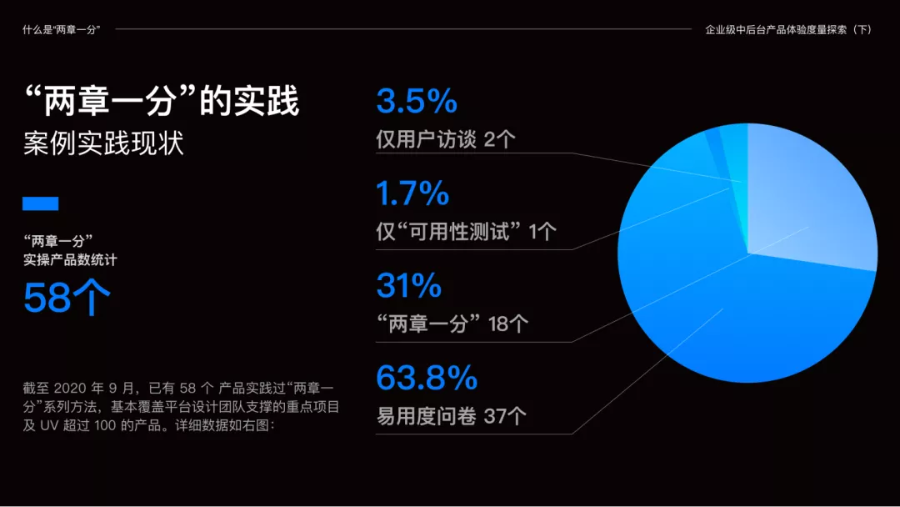
截至 2020 年 9 月,已有 58 个 产品实践过“两章一分”系列方法,基本覆盖平台设计团队支撑的重点项目及 UV 超过 100 的产品。详细数据如下图:

完整体验“两章一分”的 18 个产品,仅可用性测试就帮助发现 364 个问题,平均每个产品发现 20 个问题;其中,“九州2.0 发布部署”发现问题数多达 53 个。

企业中后台产品生产阶段中,由于一般没有专门的测试同学,因此设计验收都是由设计师或 PD 单独执行,没有作为必选环节,有时候甚至会因为开发周期紧张而直接略过;既没有方法论,又缺乏仪式感。
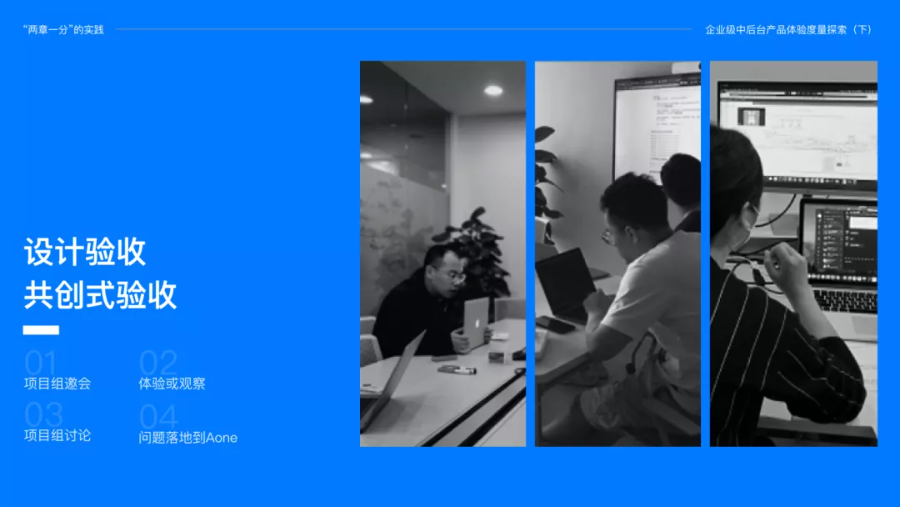
“两章一分”的实践中,我们首次践行“共创式验收”,以项目组会议的方式,邀请各个角色共同参与到验收环节中:如果产品没有什么技术门槛,那么各个角色分别独立操作核心流程;如果产品有一定的技术门槛,则由技术同学操作核心流程,同时共享屏幕,其他同学从旁观察。操作完毕后,项目组内共同讨论发现的体验问题,并将问题落地到 Aone 中进行排期管理落地。

引入“技术支持”
企业中后台产品通常有一定的技术门槛,以 SOFAstack的测试任务为例:
使用 sofaboot 技术栈,创建 “hello world” 应用,通过“经典版”发布部署模式发布成功。
测试过程中经常会出现一些涉及到底层技术系统的问题,非设计同学能解决,因此我们建议做企业中后台产品的可用性测试时,需要配备至少一名技术支持同学,以备不时之需。
圈定最低测试人数

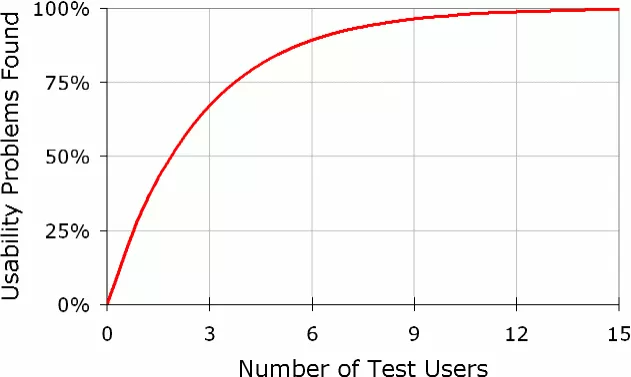
Jakob Nielsen 在 2000年提出测试 5 人就能发现 85%的可用性问题;结合我们的实际业务场景:有些产品真实客户非常难找;前期“共创式验收”已跑通核心主干流程;因此我们将最低测试人数限制为 3 人。
线上测试降成本
我们开始实操案例时,恰逢疫情期间,于是就引入了线上远程测试的方式;后续实践下来,发现远程测试能在观察、分析阶段显著降低执行成本。
通过钉钉或阿里郎发起视频会议,邀请参加测试和观察的同学入会,请测试用户共享操作屏幕,主持人录屏捕捉用户操作轨迹,PD、技术等项目组成员从旁观察。测试结束后,使用语音转文本工具,快速将音频转成文字。这种模式最大的好处有两点:
突破了距离和观察人数的限制;从实践来看,现场测试结合远程测试的模式,至少能同时对 2-3 人进行测试,执行成本减半;
语音转文本后,显著提升了分析效率。

最开始提出“两章一分”的时候,我们原本希望这套标准能被作为判断产品体验是否好用,能否上线的标准之一;但实际并未推动成功。这里面有很多原因,其中一个非常实际的问题是很多产品需要调用线上数据库才能跑通核心流程,在测试阶段没法跑通;这就导致在测试阶段做可用性测试无法真实还原用户场景。
此外,设计师或 PD 新接手某款产品时,也希望能通过可用性测试的方式来快速了解产品问题。回归到“两章一分”的初心——帮助产品发现体验问题,因此,我们拓展了方法的执行阶段,不再局限于测试或验证阶段,只要场景适合,都可以用。
LinkE 研发运维中心是云通未来 Serverless 战场的重要产品;业务方希望用该产品来整合研发同学日常高频使用的研发、运维、中间件平台,大幅减少平台割裂和跳转,提供沉浸式的产品体验。
目前该产品还处于 0-1 建设的阶段。
为了确保产品体验良好,设计师在验收阶段引入“两章一分”,进行共创验收和可用性测试;
共创验收阶段,邀请 PD、技术 等 8 名同学一起参与,最终结果为“通过”;
可用性测试阶段,设计师根研发通用场景,招募 6 名研发同学参与两个可用性测试任务,分别为
任务 1:基于代码变更完成研发自测联调;
任务 2:基于发布完成分支的集成、预发、灰度、生产
结果用户在任务 2 遇到高阻碍页面,导致可用性测试结果为“不通过”,任务 2 的易用度分为仅 4.4 分,显著低于 5.5 分的参考标准;最终发现 30+ 问题点,并推动 PD 思考产品逻辑设置是否合理。

经过两次完整实践,LinkE 设计师已能完全独立操作执行“两章一分”;
业务方的参与度 & 认知度提升明显:已开始习惯将“两章一分”设为项目里程碑,并全员参与进来。

在实践过程中,我们发现企业中后台产品的典型场景大致可以分为 4 个场景;不同场景面临的设计项目有所偏重;不同设计项目在体验度量方面的切入点也有所不同。譬如:云凤蝶是一个典型的沉浸式画布页面,所有操作几乎都是通过编辑器属性面板来调整,那么如何来评估编辑器的效率呢?通过一系列实践和思考,我们提出可以通过“高频属性查找、配置的步骤数和时间”、“设置相同组件属性的耗时变化”等指标进行衡量。以下是我们根据不同典型场景、设计项目提出的体验度量切入点。

经过 S1 长达几个月的探索:我们制定了“两章一分”的标准;对 30+ 产品进行了易用度分数的测试,捕捉分数基线;提炼实操方法技巧,并赋能给各位设计师;联合设计师和业务方跑通近 20 个案例。不管是问题发现数量,还是设计师、业务方的主观反馈,都让我们坚定“两章一分”在企业中后台产品体验优化中是一个相对有效的模式。为此,S2 我们打算继续深化。

落标准:在关键业务线将“两章一分”落地到业务生产环节中,不过“两章一分”就不能上线;
分基线:区分不同产品类型和迭代大小,制定不同的易用度分数基线;
升方法:针对跨产品、跨域等难以推动的横向体验项目,我们考虑升级方法,如将可用性测试升级为“用户体验日”,以便更好地推动问题落地;
闭案例:针对 S1 已跑通的业务,我们会在 S2 进行案例闭环测试,以验证优化效果是否真的能在“两章一分”上体现出来;
始运营:我们会挑选一些案例在公司内外发声,找相关业务领域的团队进行交流和探讨;并从案例中总结和提炼设计技巧,帮助业务成长。
我们团队当前支持的企业中后台产品以 0-1 阶段产品为主,PD 通常缺少用户意识和体验优化手段,这就导致了设计稿还原度较差、产品上手门槛较高。针对这一现状,我们尝试性地提出了“两章一分”这个评价标准,从设计验收、可用性测试、易用度分数 3 个维度来评价产品当前的体验现状。
通过 S1 50+ 产品的实操,我们一边不断完善评价标准和实操经验,一边总结体验度量经验;共帮助 18 个产品发现 364 个产品,并在 link 、sofa 等重点产品线中落地到业务生产环节中,在业务方层面收到良好反馈。
在这过程中,我们总结了适合不同场景、不同设计项目的体验度量切入点,验证了这种方式在当前企业中后台产品中确实有效。后续我们将尝试细化标准,闭环案例,对内对外发声等方式,更好地推动体验思维在企业中后台产品生根发芽;同时,也期待能跟对这块感兴趣的同行朋友们多多交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:自从阿里提出中台概念后,各行各业不断推出了中台的应用与落实。关于中台的概念和应用已经有很多文章都讲过了,但是具体的企业建设的文章还是比较少。本文作者就以自身工作实践为基础,分享了自己关于企业中台建设的一些思考和实践,与大家分享。

最近回答了一个关于会不会读死书的问题。个人理解为这个问题实际是,看书看多了,会不会变成一个不切实际的理想主义者?
就个人成长而言,一方面是要脚踏实地,参与工作本身就是给自己营造了这样一个大环境,同时项目经理岗位面临的最急迫的事情往往就是如何采取卓有成效的手段定义并达成现实的阶段性目标,这么来看还是沉得下来的;另一方面还是要仰望星空,要回答我们的业务愿景是怎样的?我们的产品演进路径是怎样?我们的工作标准什么?。
上述两个方面,一个是道,一个是术,都是需要自己通过不断的吸收更加先进的知识经验并不断总结反思的,就目前情况评估,现在的阅读量还是远远不够的。
这篇文章算是对最近一年干的事的简单总结,从具体事情上来说,包括:政务中台项目投标及相关项目建设;经济中台的落地探索与实践;基于经济中台上的应用场景的建设。而这篇文章要说的不是具体做的事务而是“仰望天空”的遐想,一些理想化的推理。因此,本文算是基于我现有的经验和认知水平,简单串联了“企业中台”,“城市中台”及“经济中台”等概念并开展遐想和推理的结果,漏洞自然很多,有待实践的检验。
个人理解,企业中台概念的产生是因为互联网巨头发展为具有多个产品部门的形态,造成大量的烟囱式管理系统,要想整合这些技术、数据和业务于是集团内部就有了建设拉通相应能力基础设施的需求。
当这些互联网厂商包装这些实践形成所谓中台产品并出售给传统企业的时候,中台似乎更多的变成了以解决企业当前营销问题为导向,支撑企业开展消费者运营为核心的基础设施。
我理解上述目标也是企业中台和城市中台最大的区别。企业中台的出发点是解决企业这个以营利为目的的市场主体的生存和发展问题,核心就是怎么满足不断变化的市场需求。
因此是站在市场或用户“需求侧”的角度出发来规划整个企业中台建设。而城市中台,是站在“供给侧”结构性改革出发,解决的是为城市公众提供有效的公共服务资源供给并推动城市有效治理的问题。
从企业中台的建设路径来看,核心是围绕业务数据化和数据业务化开展的,这一点上我觉与城市中台有共通之处。其建设的最终的目标应该是实现企业基于数据驱动的运营。
相比传统企业信息化系统而言,企业中台试图解决的是企业全价值链条的问题,比如汽车零售就是试图解决“围绕消费者认知—体验—考虑—购买—使用—服务”的企业经营问题,而不单是企业某个职能部门管理问题;另一个方面是支撑企业中台的技术进一步进化,用到了一系列更专业的技术理念以提供有效的支撑,包括:云服务、容器、微服务化等。
如果基于上述判断推演,是否带来了一些建设层面的现实问题:对于普通企业而言是否需要这样庞大的技术支撑?从实施层面,需要一个多么卓越的组织才能够成功实施?这样的系统建设成本又有多高?这也是阅读《中台实践:数字化转型方法论与解决方案》这本书给我带来的疑问。
这样的资源要求与现实的矛盾对于大多数企业我想都是存在的问题,在后面的经济中台或者是产业互联网建设案例中,我似乎看到了适合更大多数企业的解决方案,这部分在后面的经济中台模块中阐述。
继续梳理企业中台的建设过程,会出现的另一个问题是在数据和业务双中台概念里,数据中台的建设逻辑似乎更容易成立和易于落地,而涉及业务中台的实践就不是那么的简单。
从业务本身来看具备以下特点:首先,业务的特性明显,不同的行业、不同的公司之间业务存在显著区别,这一点在我做erp项目的时候就深有感触;其次,业务流程本身也不是一尘不变的,受公司文化影响较大,变更及整合业务流程更是涉及到公司本身的变革。
上述情况意味着,数字化基础设施建设厂商在业务中台建设过程中需要有深厚的行业积淀,也带来了实施周期和投入方面的现实问题。
单从业务中台的建设目标来看,其就是要为企业抽象出通用业务能力并与现有业务应用系统深度融合并赋能,为企业提供一个相对稳定的通用业务能力底座。
业务中台对业务本身进行抽象的同时也意味着他是不能直接带来所谓的业务价值的,因为中台不直接承载具体的业务功能和动作,也无法直接触达企业的合作伙伴或顾客。因此在进一步的实施的时候,要回答的就是哪些能力属于通用业务能力需要沉淀到业务中台中去?切分标准是什么?以及具体的业务架构规划和技术实现问题。
同样,这个问题在城市中台和经济中台的建设中也会遇到,后面进一步讨论。
城市中台是通过服务于城市管理者(政府),使城市管理者为居民提供更有效公共服务的数字化基础设施。站在政府的作用和价值出发,个人认为,政府一方面就是要维护市场公平,促进市场充分的竞争和发展活力;另一方面,是提供公共服务,兜底民生相关问题,具体就包括医疗、教育等领域。
这两个方面,站在智慧城市建设层面,后者主要是基于现有电子政务建设的延伸,同时结合了物联网、云计算、大数据等新一代技术;而第一个方面,在当今消费互联网迅猛发展的趋势下,经济交易数据都已经被互联网消费巨头垄断,政府其实更多的还是政策手段的直接干预(比如出台反垄断法),并没有找到很好的决策支撑工具。
结合后面阐述的经济中台并与城市中台进行比较,我认为第一个方面政府作用的发挥需要依赖于经济中台的建设,目前了解这个现在在全国范围内都还是探索阶段;而第二个方面价值的体现,依赖于现有城市中台的建设。
我们从智慧城市角度出发讨论城市中台建设,这里借用黄奇帆在《结构性改革》一书中提出的智慧城市建设阶段的版本框架:
对照现有的城市中台建设逻辑来看,包括三个方面:“聚”、“通”、“用”。理解“聚”和“通”是基于智慧城市总体建设1.0版本到2.0版本的过程,即数字化到网络化的建设;而“用”追求的就是智慧城市3.0和4.0版本的高版本动作。因此这么来看,城市中台在其中发挥的是智慧城市基础设施或底座的作用。
基于上述框架的4.0版即智能化,比较企业中台和城市中台,他们的核心目的都是要通过数字驱动运营,只是说主体不一样,一个是企业,一个是城市。
进一步通过城市中台大的分类与企业中台进行比较,通常包括技术中台、数据中台、业务中台三个组成部分。城市中台建设中技术中台被单独抽离出来了,系统实现层面有一个单独的封装和开放平台。
个人理解为相比企业中台,城市中台需要面向更广阔的技术需求方提供通用技术服务能力,而站在企业层面并没有太大的需要。在数据中台层面,企业中台的数据体量也许并没有城市中台大,但是其业务的复杂性也是相当高的,二者在这一方面也许并不能放在同一维度进行比较。
在这里想站在城市中台建设层面继续讨论业务中台建设遇到的问题:包括资源困境和业务难以抽离及如何为具体业务赋能两个方面的问题。
站在城市管理者的角度,个人理解城市中台也是要抽离这许多电子政务服务应用共同的业务属性,为后续应用建设提供共性能力,并基于此开展有效运营。
城市中台的业务抽离是否更加困难?首先,对政府提供的服务而言,其业务属性本身就不像企业场景和后面的经济场景那么强,这里的比较标准是涉及交易业务数量多少来看的;同时这样的整合不仅仅是企业部门之间了,而涉及到城市公共服务部门之间的业务协同,是否难度就更高了。
也许正因如此,目前无论是“城市中台”还是“城市大脑”建设,更多的都是基于某个公共服务场景数据本身的融合、共享及单个场景支撑的智能化应用,典型的如智慧交通,涉及城市级别的跨部门业务沉淀及协同比较少,目前我个人理解还处于探索阶段。
我们不妨从数据中台建设的角度考察业务中台建设问题的解决路径。黄奇帆在今年的外滩金融峰会曾说“数字化平台具有全空域信息、全流程信息、全场景信息、全解析信息和全价值信息的‘五全信息’,任何一个传统产业链一旦能够利用‘五全信息’,就会立即形成新的经济组织方式,从而对传统产业构成颠覆性的冲击。”
这个观点是否提供了一种推理依据,当数据本身足够的全面、足够的场景化、足够的准确,他自然会带来业务模式的变革,就能实现所谓“数据的业务化”,因此数据本身不仅仅能够支撑业务,甚至数据就能带来业务甚至是商业模式的变革。
进一步推理,在具体的建设中我们是否可以将数据化的标准提高来作为业务变革和支撑的有效的抓手?
这样的逻辑是否会带来一个悖论:数据本来就产生于业务,要产生这样的良性循环,成了回答先有“鸡”还是先有“蛋”的问题。总结来看,个人认为还是要依赖于具体的业务运营手段,而这些支撑业务运营的不是“中台”而是前端应用。
企业中台的建设依赖于大量面向消费者的前端应用,同理城市中台也应该是如此。于是我们回到了企业中台建设面临的一样的问题,我们是否需要先建设大量的前端应用或者是接入和整合这些应用。这样看来,这个硬骨头还是要啃下去。
经济中台相比城市中台个人理解是一个更加宏大的概念。如果讲城市有明显的地理界限及行政区划的划分,那经济并不是如此,经济活动通常是不受区域限制的。
这里说的经济概念更像是产业的集合,而经济中台建设解决的问题我认为其中一个核心就是前文所说的城市管理者通过一个有效的抓手或决策工具“维护市场公平,促进市场充分的竞争和发展活力”的问题;另一个核心,我认为甚至更重要的是通过经济中台解决“贯通生产、分配、流通、消费各环节,打破行业垄断和地方保护,形成国民经济良性循环”的问题。
如果基于上述定位,就使经济中台相比城市中台即具有明显的市场属性,又具有明显的政务属性。这里市场属性指的是产业发展归根结底是市场主体的自愿行为;政务属性是指政府这只有形的手在其中要发挥更“有效”作用,基于后者政府可以通过“产业政策”和宏观调控两个维度开展具体的动作。
站在政府这只手的角度,我们会在建设过程中遇到的问题是政府这只手的边界是什么?他希望做什么?他能做什么?这个需要在实践中结合具体的项目运营动作去探索。
站在市场这只手的角度,我们不妨降维到产业层面来推导一下经济中台的发展前景及路径,这里还是从企业中台面临的业务中台建设困境说起。
在前面阐述的企业和政府维度业务中台的建设过程中,都遇到了资源缺乏及业务本身的复杂性带来的业务协同和整合的困难。记得在政务中台的建设中,我们的方式是通过构建或整合应用前端实现,我们是否有更加有效的途径。最近在电商领域看到了一种解决方式,这种方案是shopify和有赞这类产业互联网企业实施的。
他们的回答是,面向电商产业链上的实体企业,只提供配置化的开店工具,实体企业不需要再单独建设前端支撑应用,电商产业平台通过利用先进的技术架构,面向市场上已经具备的各种服务应用,平滑的接入若干应用能力即可实现为实体企业提供生产、分配、流通、消费等各环节服务。这种方式与其说是产业中台不如更形象的说是产业的“路由器”。
针对这种方式,他们的服务对象更多的是小微企业。正如有赞创始人所说:“有赞的客户主要以中小企业为主,大家的需求更加趋同。‘范标准化’是中小企业服务的趋势,就好像一个好的收银机可以满足所有小卖部的需求一样。”
站在这个层面上,进一步分析一下其商业模式。这类商业模式相比传统电商其最大的不同是为实体企业提供了一个独立的工具,在关键的销售渠道等方面依赖于实体企业自身的“私域流量”,而不需要依赖于淘宝等中心化平台的“公域流量”。
站在消费者体验来比较,消费者不需要通过“淘宝”就能访问到具体的卖家,可以直接通过访问卖家店铺的私有域名就行,至于是通过微信、抖音、美团等渠道进入都是可行的。
这样的变化意味着实体企业能够更加全面的掌握自己服务的消费者群体的用户画像等一些列核心运营数据,更有助于打造自己的核心品牌,经营自主性随之也大大提高。而在这类模式出现之前往往只有大型企业才能独立开辟属于自己的“私域流量”,中小企业通常会受制于建设成本高昂和平台垄断等问题。
因此,总结来看,shopify和有赞的方法实际上是一种产业互联网建设模式,他通过为产业链上的若干实体企业赋能,进一步增强了实体企业的数字化能力,客观上也达到了“去中心化”(相比现有的中心化电商平台来看)的效果。
站在产业互联网发展的角度来看,这类方式的出发点不是站在单个企业数字化,而是站在产业的角度为链条上的企业去赋能,从而解决他们自身数字化基础设施薄弱的问题。
需要指出的是,这种模式和苹果应用超市或微信小程序出发点上有本质的不同,后一种还是巨头的圈地行为,是为了将流量更好的流在以巨头为核心的生态圈的做法。
当然,目前了解的产业互联网的做法不能局限在shopify和有赞这一具体模式上,包括工业互联网平台、供应链金融平台都是具备相关特征的实践模式。
但他们的出发点都是共同的,这个平台的建设者的基本立场一定是中立的,而不是既当裁判员也当运动员,如果基于此推导这样的平台不会是围绕核心企业的自建中台系统演化而来的,也不会是消费互联网巨头的“圈地”行为。
从现实的问题出发,即解决消费互联网巨头带来的垄断问题,也能佐证产业互联网模式的合理性:
从发展的角度来看,消费互联网巨头们提供了众多互联网场景下交易及服务的基础设施,能解决线下交易场景下由于信息不对称等原因带来的垄断等问题,但目前来看随着其发展也带来了垄断,消费互联网所具有的网络效应等特点带来的实际效果是“赢家通吃”的商业竞争结果。
那面对这种情况解决的办法是什么?政府层面当然可以出台反垄断法,但从解放生产力的角度来看,我想如果产业链上的企业如果都具备了基本的数字化能力,那自然政府担心的市场公平竞争问题能够得到更有效的解决。
因此,我们需要更加“基础设施化”的平台工具,这个平台就是要均等开放的为产业链条上的每个企业进行数字化赋能,而不是“割韭菜式”的服务。
站在商业进化历程的角度,也许能够更好的阐述“基础设施化”这个动态的发展过程。
这里引用刘润在《商业简史》中提炼的商业进化历程:即商业的核心是围绕交易,商业发展从商业原始社会到线段商业文明(如丝绸之路)到中心化商业文明再到去中心化商业文明,而每一次商业的进步都是依靠消除信息和信用不对称来解决的。
就目前来看,我们肯定是越来越依赖科学和技术工具来消除这样的不对称性,而这些平台工具都应该是基础设施的范畴。随着整体社会层面的数字化水平的提高,也呈现出越来越基础设施的趋势。
如果要对照这样的发展阶段,个人认为:消费互联网的巨头代表的就是中心化的商业文明,产业互联网应该代表就是去中心化的商业文明。
这里面总的趋势是随着商业进化基础设施的普及程度会越来越高,相关市场主体的数字化能力会越来越强,这当中没有绝对的边界,其实是一个渐进发展的过程。因此产业互联网评估应该是比消费互联网平台提供更加底层和革命的基础设施。
如果我们要为产业链条上的企业提供更加革命的数字化基础设施,搭建均等化和开放包容的平台,实施层面可以从哪些方面考虑?
综合来看,企业中台,城市中台,经济中台所站的视角是不一样的,一个是站在企业主的视角;一个是在城市管理者视角;而经济中台是站在产业角度解决产业畅通及协同共赢的问题。
但是归根结底,他们都是数字化基础设施,只是这个基础设施的服务对象不同,基础设施化的程度不同,业务中台、技术中台、数据中台连通、整合赋能的对象不同,但他们也都是运用科技手段围绕数字化,围绕数据业务化,业务数据化来开展的。
文章来源:人人都是产品经理 作者:特立独行的猪
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com