

明年的设计方向是如何,本文分析2020年UI界面设计7大设计趋势,旨在能够帮助大家提前了解明年设计方向,提前做好设计储备。

2019年接近尾声,最近一直在研究数字设计领域的未来趋势。从各大设计网站上观察到一些最受喜爱的作品,从中研究发现未来的界面设计趋势,包括今年一些受欢迎的设计系统,从中提取一些未来可能的设计风格走向。之前看过我文章的伙伴知道,我之前写过一篇图标趋势的文章,里面就是探索明年趋势走向。那么对于界面,同样的我们需要提前掌握大致设计风格走向,为自家产品改版做一些设计储备。
黑夜模式无疑是今年比较热的一个设计方向,为什么这么说?首先是Google材料设计语言更新了,增加暗夜模式。同时今年Q3季度苹果发布IOS13设计语言系统,里面增加暗夜模式。不用说后续很多APP应用都会跟随两大厂商更新这个黑夜模式设计方向。无疑2020年这个将会持续。黑夜模式出现为减少用户眼睛疲劳,提升产品使用体验。
 Materials Design
Materials Design

IOS 13 Dark

IOS 13 Dark (宣传视频,由于视频上传麻烦,因此截图)

MEDIUM
 INSTAGRAM
INSTAGRAM

今年下半年观察到Facebook旗下的Messenger应用和前段时间雅虎更新他们家品牌语言的同时,也重新设计他们家所有产品。我们可以看到如下应用截图,基本去分割线,通过留白区分层级。这样的好处可以减少分割线对内容的干扰,界面呼吸感增强,达到简约设计的目的。

Messenger 和 Yahoo

McDonald`s

PINTEREST 和 VSCO

苹果风一直盛行至今天,包括大圆角卡片设计、大标题、粗字体。苹果今年刚刚更新的IOS13设计语言同样的是增强了卡片设计。这种风格将会在2020年继续盛行,因此作为设计师我们更应该提前去对这种趋势熟练掌握。卡片设计作为承载内容的容器,其实更适用今天移动互联网的大方向,因为卡片可以作为一个容器封装复杂的内容,使得模块层级区分明显,适配性也是更强,更聚焦,来看下具体案例。

PINTEREST 和 APPSTORE
Pinterest是今年9月份左右刚更新的设计,圆角卡片大范围的运用。

BEHANCE 和 MEDIUM
Medium对重点栏目在今年更新设计时候启用了卡片。


为什么要说品牌穿透?Google 在系统设计语言里面增加图形特征模块,是什么?就是通过连接品牌元素到产品设计中。到今天很多应用已经开始熟练掌握这种设计思路了,比如运用到图标里面或者界面设计中。苹果虽然没有很明确公开说明,但是我们可以从苹果家族设计语言可以看出,包括线下体验店、手机硬件、包装盒以及各种各种物料设计,都是一种白色语言设计风格。通过颜色与图形特征做品牌区分,苹果算是目前做的最好的,史无前例。那么这种趋势在2020将会一直保持。



APPle体系产品与LOGO相粘性强,具有超强的记忆点

Google家族品牌穿透(由于视频原因,此部分截图)
IBM设计跟随LOGO有一致基因








网格化是一切设计系统的基础,Materials Design,Apple Design,IBM Design,Naver Design,等等这几家在设计语言基础上对网格研究与应用算是比较成熟的,Naver方形网格,Google的8px网格,IBM 2PX网格,苹果其实没有很强调他们家网格系数,其实我们可以细看他们已经提到8px Grid 。因此网格化在2020将是非常重要的。












5G时代已经到来,加上目前硬件升级,动效的普及已经不再是难题。我们可以慢慢发现目前很多产品设计里面都开始加入动效,来提升产品体验,同时动效也有很强的指导性质。在某些场景下,使用动效能够很好与用户进行互动交流,因此在2020年动效的使用将会越来越多。

Google Tab Motion

E Google01

G 图标动画

washing-app-ui

细节动画
随着硬件升级,5G时代开始大面积推广与普及,在应用程序里面使用3D动画来展示产品是一个很不错的选择,3D更加贴近真实环境,贴近我们真实物理世界。

3D展示商品

3D登录页

3D Product Swipe

今天分析了2020年流行的7大设计趋势,这些设计趋势也是伴随着外在关系一起存在的。比如5G来了,那么自然视频领域肯定是未来值得期待,这就是为什么微信公众号都开始流行小视频也是一个原因。硬件升级自然能支持更多的设计元素融入产品里面。因此作为设计师我们要多观察这个行业、多看、多思考,来掌握未来产品设计方向。希望本篇文章能带给你一些新的观点与启发。
转自:站酷-设计TNT
写在前面
过去几年中,我们的积极反应促使我们继续探索和分析主要设计领域的新趋势。尽管大多数趋势都是去年发生的变化,但到2020年,我们仍有一些新趋势值得追求。最重要的趋势是与技术有关的趋势,以及它们的发展趋势,以及它们如何影响设计领域。
总体趋势
2020年的主要趋势动作设计与动画, 对于2020年,我们认为运动设计是主要趋势,因为我们在所有设计领域都遇到动画,从小的交互到徽标和UI,一切都在变化。动画内容正在进入现代世界,在现代世界中,书面内容没有以前那么吸引人。 动作设计正确实施后,可使广告系列的信息更快,更正确地传达给受众。

01. theQoos品牌插图由 闵庆 02 军团赛季 3由 尼克Scarcella 03. 溶剂-使大麻银行公开赛由 BluBlu工作室 04 云服务(动画图标)由 亚历山大Baleev 05. 病毒性肝炎由 昂布尔集体 , 蒂博ZELLER , 乔纳森Plesel 06 。 UXC_Design2020_Project研究通过 Donerzozo
目录
1. UI / UX
2.插图
3.动态图形
4.平面设计
5.基于技术的趋势
6.包装
7.版式
8.趋势工具
1. UI / UX
1.1暗模式(Android Q和iOS 13)
暗模式是2020年的新趋势,Android引入了两种类型的暗模式,分别称为“强制暗模式”和“系统暗模式”。微软通过在其电子邮件应用程序中展示其暗模式击败了谷歌,但谷歌迅速推出了自己的针对Android 10的Gmail应用程序的暗版本模式。
有了介绍此更新的大公司,许多设计师将选择在他们的应用程序或站点中使用暗模式,因此希望在来年看到越来越多的暗模式。

1.2粗体颜色
在过去的两年(到2020年)中,强烈的色彩已成为重要的趋势。大胆的色彩丰富,明亮,甚至极富活力。它们可以是主要或次要颜色。


01. EMART UX / UI可再生的通过 加X, 李宝蓝 , Sabum卞 , 熙荣, 尤金全度妍 , 원 지 혜, Bongho彩 02 NSH通过 索菲娅费多托娃 03. 埃尔多拉多赌场-移动Web UI,应用程序ü用 的Loredana PAPP-Dinea , Mihai Baldean , Milo主题 04. mmcité+网站由 工作室9 兹林,帕维尔Valek 05. 自动哈克系列#21-25由 安德烈福 06. Flipd应用程序通过 ESTUDIO PUM
1.3 UI中的插图
多年来,插图一直是设计中最强劲的趋势之一。插图是对概念的直观解释,可以使用户更好地理解产品背后的思想。除了一些精美的插图使这一概念独具匠心外,它们还可以更快地传达信息。

01. 海妖重新设计,以 西尔Theyssens , 安东尼科拉德 02 浮雕-医疗项目由 马丁Pankiewicz 葛尔若, 米沃什Pożarkowski 03. abuk:图书封面设计有声书商店到 谢尔盖Valiukh, Tubik工作室 04.我llustration系统GOL到 ESTUDIO PUM 05 。 智能家居的应用程序- IOS到 玛丽亚Osadcha 06.斯基林贸易(skilling.com) - Loredana酒店PAPP-Dinea , 米哈伊Baldean
1.4讲故事
设计中的讲故事是关于帮助用户在平台上的旅程,从而使他的体验尽可能轻松和流畅(在UX设计中)。一个好的故事可以帮助用户更轻松地了解产品。为了讲述一个故事,我们可以使用一个特别创建的角色,将这个角色赋予他个性,我们创建一个故事和一个冲突,最终由我们的产品(UI设计)解决。这是产品设计中讲故事的基础。讲故事在UI和UX中都使用,并且基于相同的原理,但实现方式有所不同。
 01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
1.5动画图形和微交互
正如我们所说,动态图形是今年的趋势,它在UI设计中也有很强的表现,它为插图增添了力量,使创意更易于吸收并保留在用户的记忆中。
微交互在2018年成为第一流,但这一趋势值得在2020年关注。它们是UI设计中极其重要的趋势,这使基本应用程序/网站与非凡的应用程序/网站有所不同。微交互在使用户了解系统的工作原理并引导其获得更好的体验方面起着至关重要的作用。
如果您是UI设计师,但尚未在工作中使用微交互,建议您这样做,因为到2020年,没有UI的任何UI设计都将是非常基本的。

01. UI / UX | 智能药房应用的 阿纳斯塔西娅中号, 谢尔盖Nikonenko UX 02. 气候与动物:灭绝危机网站UI / UX 由 丹尼尔·谭, 达芙妮龙 03 飞素食者由 帕特里夏赖纳斯 04. UKRPOSHTA。乌克兰国家邮政局的移动应用程序,伊洛娜·金( Ilona Kim) 05 . Tagir Tikeev 的聋人报警应用程序
1.6用户界面中的视频
到2020年,信息必须非常快地到达用户手中,最好通过视频内容来完成。您选择通过动画或经典电影来解释产品,视频内容对于任何网站或应用程序都是必不可少的。
1.7功能
UI设计中的一个重要部分是功能,即,根据其目的和功能选择每个元素。许多人认为您必须在设计和功能之间进行选择,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。设计负责引起对站点或应用程序的注意,其功能使体验变得更轻松。它使用户可以更快地找到信息。
 01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
1.8注意细节
在UI设计中,对细节的更多关注非常重要。从按钮,图标,加载到导航到细微的细节,都可以打造出非凡的设计。随着新技术的出现,我们在UI中必须注意的细节始终在变化。
在明年,我们将看到越来越少的按钮,以及更多基于手势的导航。例如,后退按钮(Android的导航常用)在Android 10中正式消失。

01. FLYR的视觉形象和营销网站的 Ramotion
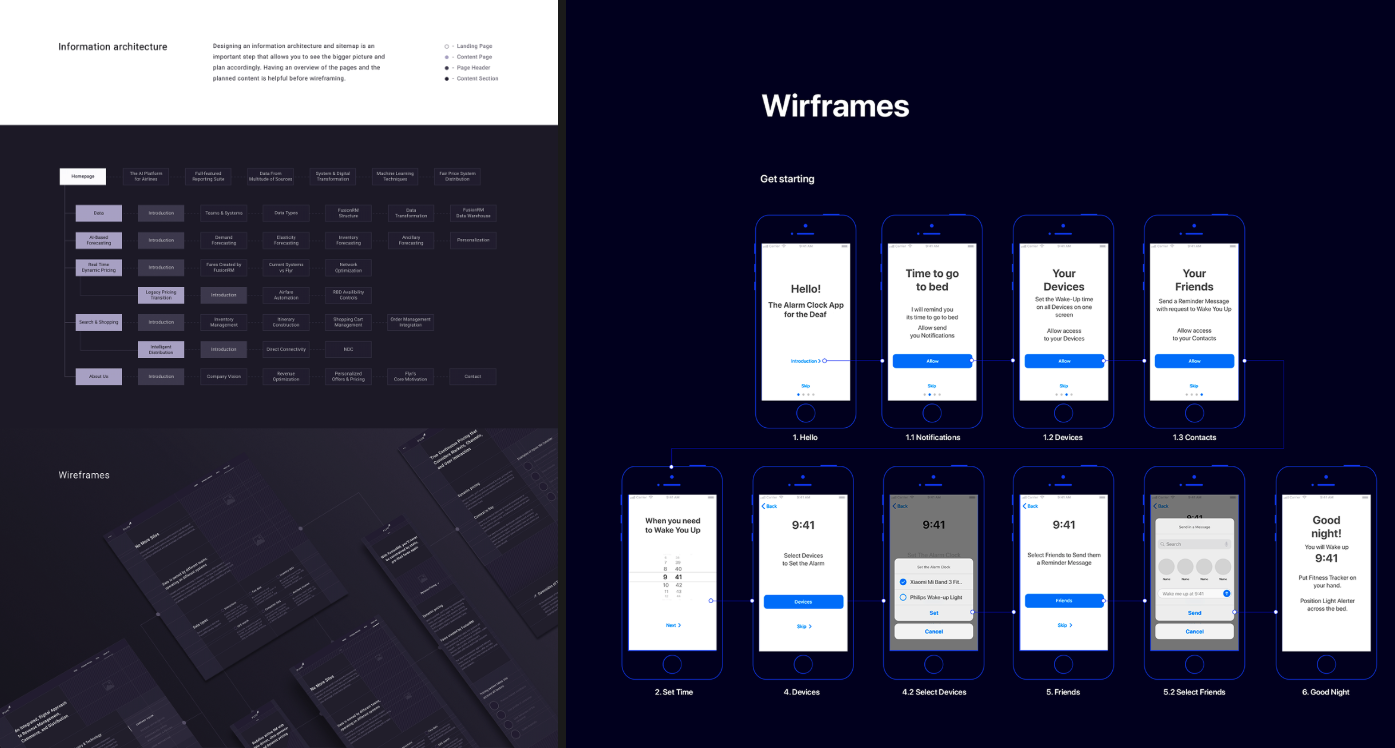
02. 闹钟应用聋人通过 Tagir Tikeev
1.8渐变
几年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,因此值得一提。新鲜的色彩是成功渐变的完美选择。它们可以用于按钮,图标,插图,甚至用于排版。

01. Wavecut - IOS应用程序通过 Eleken局 02. 抗忧郁症的应用程序-产品设计(UX / UI)由 安娜Arutiunian
03. 保罗回肠-电影音乐作曲家,制作人,DJ,Perfomer 通过 的Loredana PAPP-Dinea , 米哈伊Baldean , 米洛主题 04. ITEXIA通过 下一页局 , 亚历克斯海鸥 , Jegor Walowski
2.插图
2.1角色设计
角色设计包括定义一个支持整个概念的角色。最重要的是,通过绘图,设计师向角色灌输了强烈的个性。您在应用程序或网站中遇到的虚拟助手是角色设计的一个很好的例子。

01. 新微小的事情•儿童图画书由 Vuon插图 , 荣阮 , 荣范 02 的Adobe X Createfulness由 迈特弗兰基, 马蒂厄Tarwane 03。 3D人物V2由 安东尼奥·佩蒂特Cwirko 04. Malayali由 丹尼·何塞
2.2纹理
插图和纹理很好地结合在一起,可以创造出令人难忘的构图。从粒状纹理到预制的笔触,您可以找到许多想法来为插图添加纹理,也可以手动创建它们。浏览网络时,您可以找到许多可以在插图中使用的纹理,预制笔刷和工具。

01. JDE - Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
2.3平面插图
在过去的几年中,我们到处都可以看到平面插图。它们仍然处于趋势中,但现在有了一个新的组成部分:对每个元素应用细线。大多数艺术家都选择使用细的黑色笔触,但也可以将其上色,使其阴影比所涉及的对象暗。

01. BILLY KENNY -刚刚为音乐通过 桑戈BANG 02 Babelia - Lecturas对维拉诺由 米格尔·安赫尔Camprubí 03. 拳击猫-第一滴血由 Felms 04. COUSCOUS STUDIO | 解释器VIDEO 由 哈立德abdelazi ž
2.4等轴测图
是的,等轴测图仍然在这里。它们主要可以在UI设计中找到。随着人们对加密货币的兴趣不断增加,这种趋势似乎已经生效,但是在2019年它已经发展了,现在我们在其他业务领域中发现了这一趋势。

01. 庞克市由 温祚_ 02 FastCompany -等距号由 阿图尔Tenczynski 03和05. 抗体亚型由 马里奥·德•梅耶尔 04. 松弛插图由 京张
2.5 3D
随着效率越来越高的软件和工具的出现,3d渲染已逐渐发生变化。3D插图非常受欢迎,因为与2D插图不同,它提供了更逼真的图像。

01. 游戏巴伊亚之家由 Miagui 02 天平 由 卡韦萨Patata工作室 03. 城堡毁灭者由 穆罕默德Chahin 04. Eyoo家庭3D插图由 Baianat 05. 个人插图第1卷由 巴勃罗·马林 06. 一个人旅行通过 乱伊莱恩
2.6超大胆的色彩
大胆的颜色非常适合插图。它们营造出欢乐的氛围,使角色脱颖而出,并在图像背后展现故事。



01. 玛莎·希肖娃(Masha Shishova)摄于莫斯科的 STRTFD咖啡壁画 02. 作家- 利奥·夏目( Leo Natsume)的移动互联网思想 03. 可口可乐圆罐插图由塔尼亚·雅库诺娃( Tania Yakunova)
3.动态图形
3.1 3D视频
在2020年,无法想象没有3D设计的运动。设计的这个分支打开了一个世界的大门,在这个世界中,只有想象力是极限。我们可以在广告,电影,游戏,广告活动等中找到3d。

01. 庞克市由 温祚_ , 视觉设计艺术的影响
3.2视频+动画插图(混合媒体)
拍摄的视频,动画插图以及有时是静止的照片的结合可以产生非凡的效果。2d或3d插图可创建令人难忘的视频,从几行运动到3D真实人物甚至是现实生活中不存在的复杂视觉效果。


01. Coppel /回到学校通过 大量工作室 02 PWR 由安娜·霍查, Edvina元
3.3 2D动画-说明性视频
2D动画专注于创建故事和角色,并在创作过程中使用矢量。当您想要广告系列或产品的说明性视频时,2D可能是理想的选择。在一个总是忙碌而又没有时间阅读的世界中,说明性视频对于任何网站都是必不可少的。

01. Freelive 由 工作室Infografika , 谢尔盖·萨多斯基 , 阿纳斯塔西娅Alterka , Arsentiy Lesnik宾馆 , 尤里·阿姆斯特朗 , 阿林好, 乔治VALD ,马克西姆Tleubaev
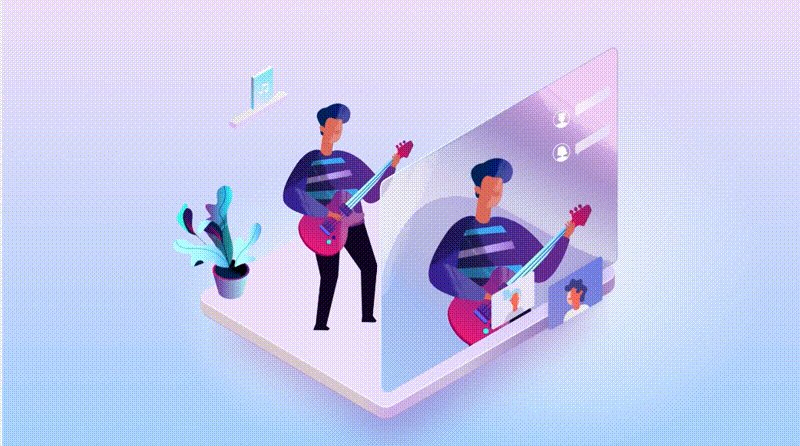
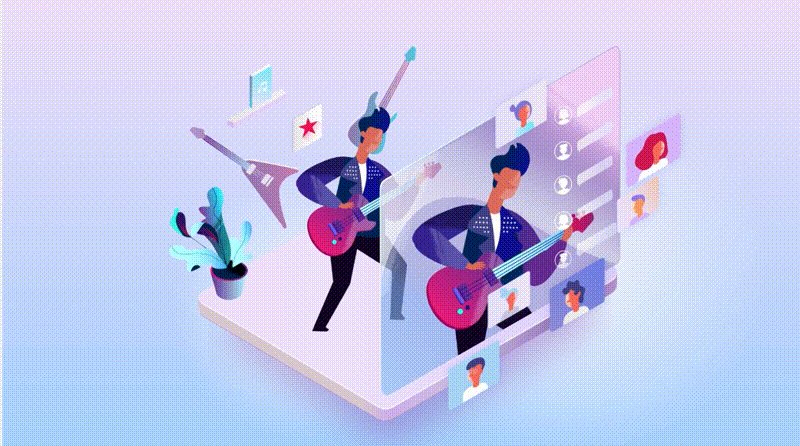
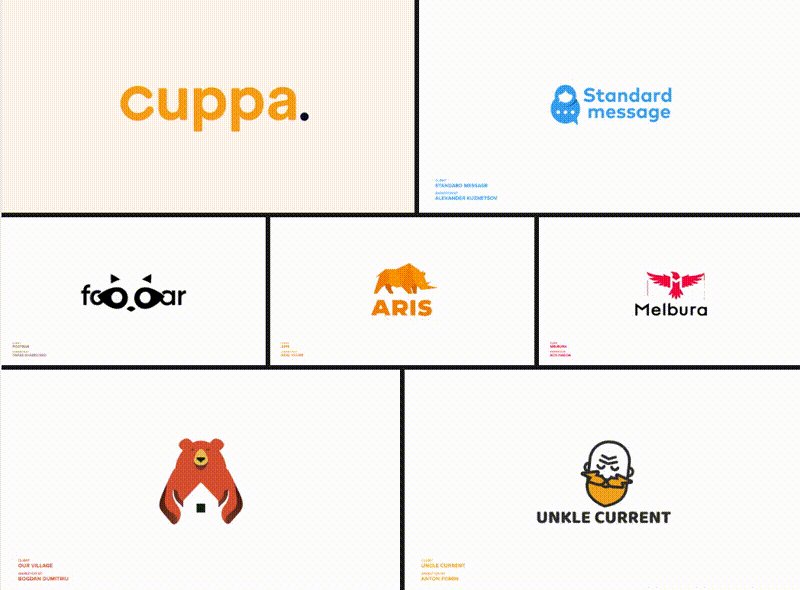
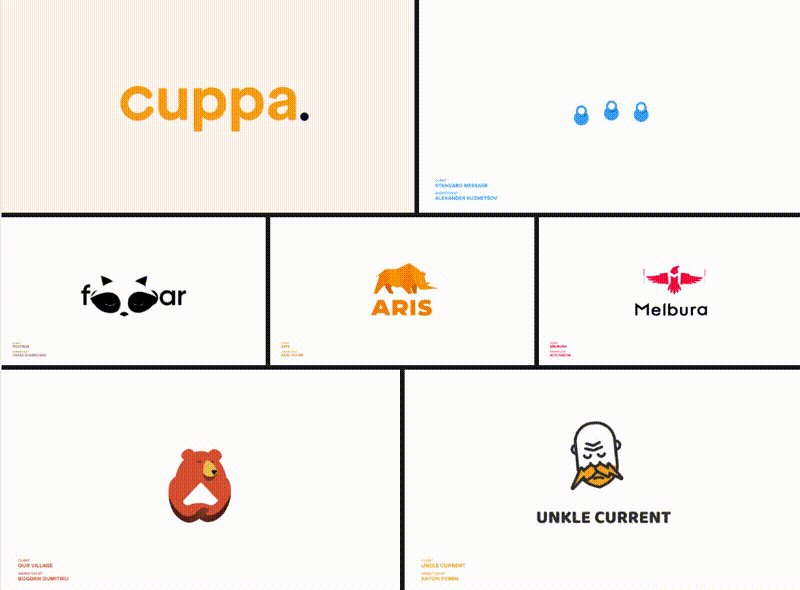
3.4动画徽标
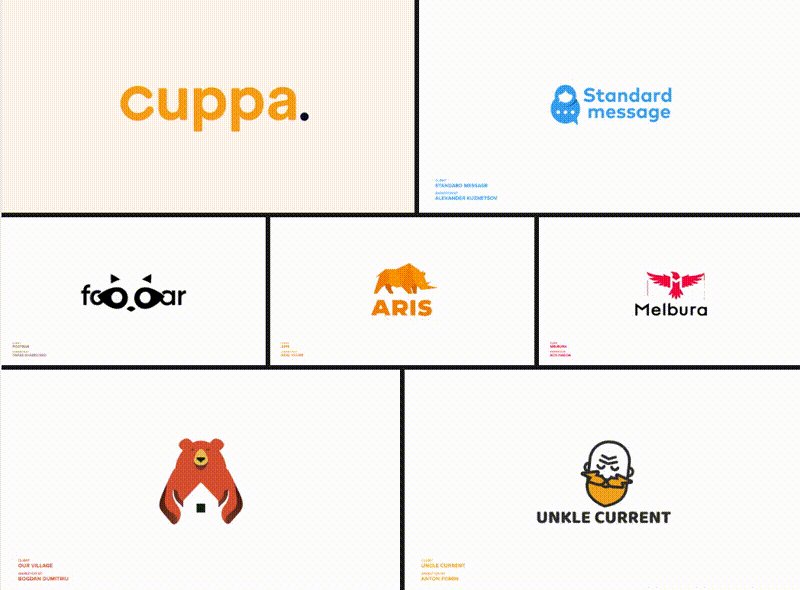
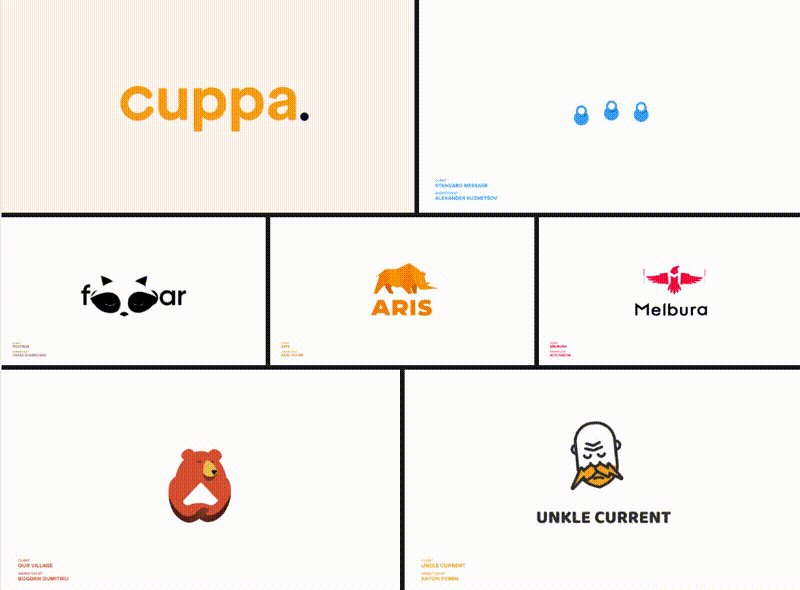
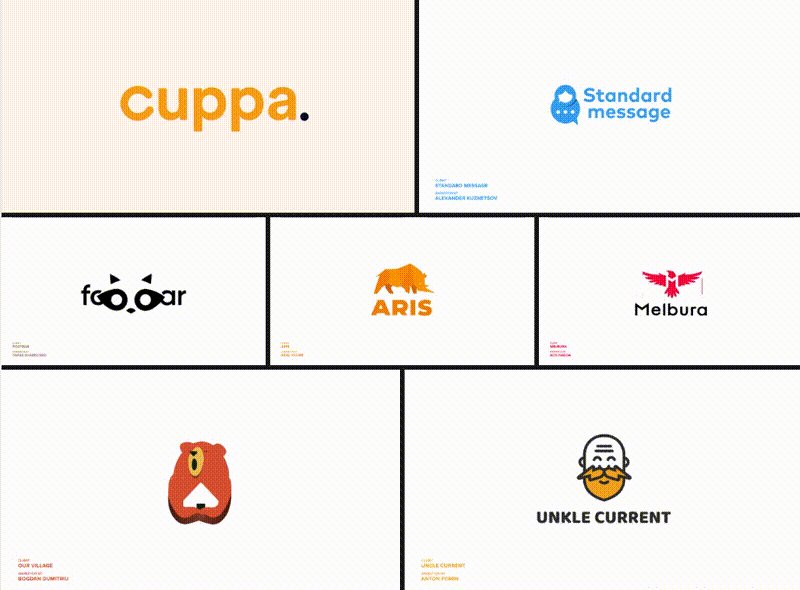
您已经了解到动画是2020年的“必备”,为了保持竞争力,我们还必须将它们集成到徽标设计中。许多公司已开始对其徽标进行动画处理,以引起人们的注意。这也是徽标设计的主要趋势。

01. 杯茶由 维多利亚伍 02 - 07. 运动野兽✕Logomachine。动画标志的 运动设计学院, 维克托Villamarin的, 波格丹·杜米特留, Logomachine .NET , 亚历山大·库兹涅佐夫, 扎克李, 丹尼斯Siurin , 斯坦尼斯拉夫·马尔琴科, 莉扎薇塔Tsareva , Supremus Levenus , 安东·福明, 埃米尔Khafizov , 胆碱哈达
3.5混合动画2D和3D集成
这一趋势不是一个新趋势,但绝对值得一提。混合动画就是使用为此创建的特定软件将2D与3D结合在一起。

4.平面设计
4.1平面设计中的3D
尽管2d垄断了设计的这一分支,但3d可以为最终概念添加额外的内容。3d渲染可以采用插图,动画或字体的形式。

01. 画像由 费尔南多·多明格斯Cózar 02. NASA | 太空时代的 工作室-JQΔ 03. 美国宇航局X BBC | 不自然世界的 工作室,JQΔ
4.2双色
精益求精的概念可以完美描述这一趋势,设计师在其中创造出大胆的元素,并带有优雅的手感和强烈的对比。这种趋势是创建更易于访问的打印的理想选择,因为某些打印技术如果颜色更多,则价格会更高。

01. 冬季公开赛'18由 Kinoto Studio, Romina Rios, Luc Geoffroy 02 Synticate©由 斯捷潘索洛德科夫 03. TIGER在博物馆由 de_form工作室, 诺拉demeczky , 的Eniko DERI 04. 刻字系列IX由 拉斐尔·塞拉
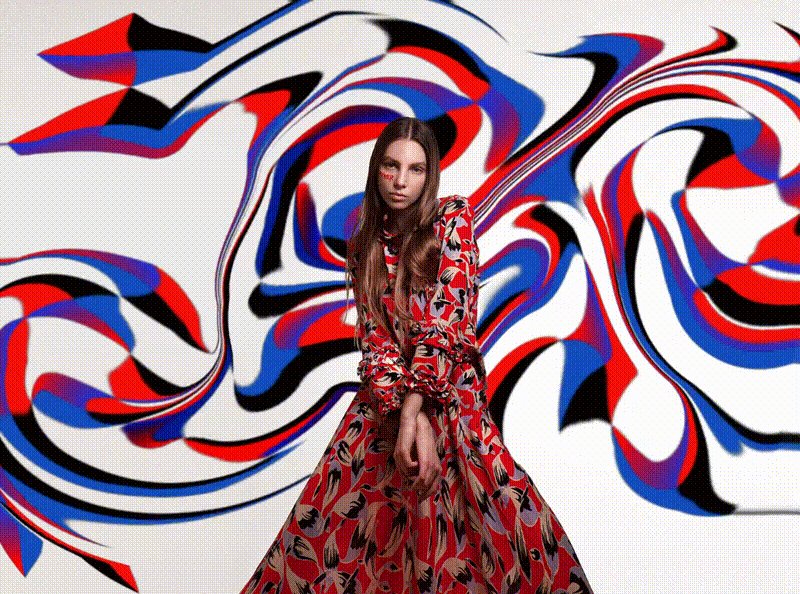
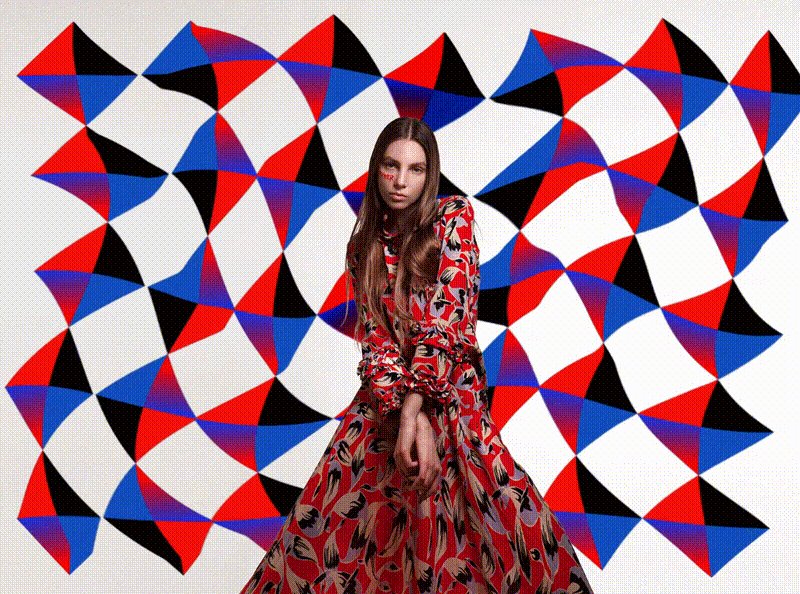
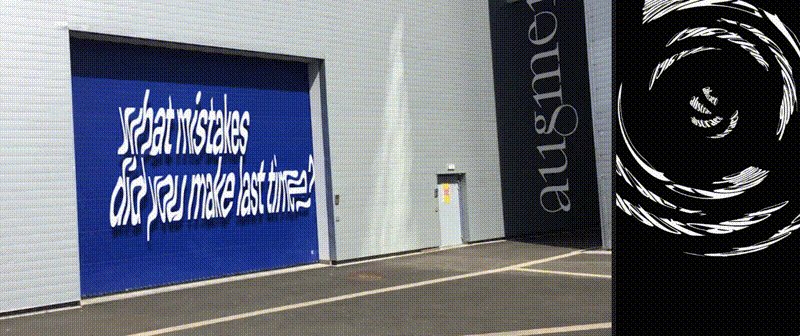
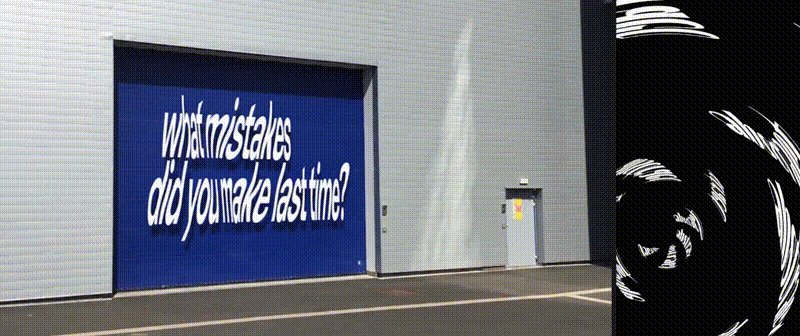
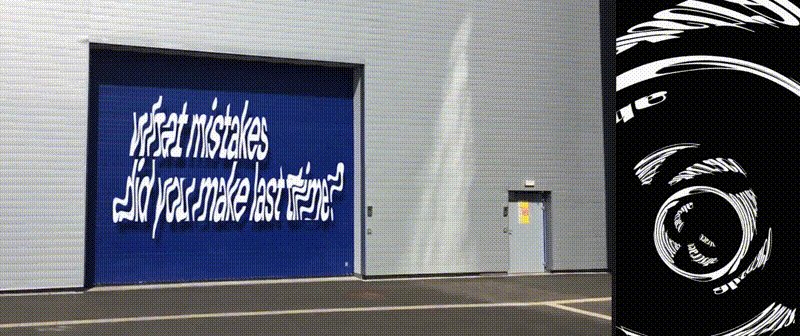
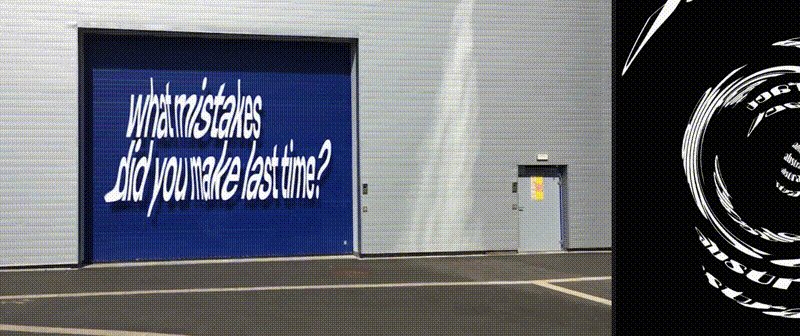
4.3光学感知艺术
欧普艺术作品是抽象的,有许多知名的黑白作品。通常,它们给观看者留下动感,隐藏的图像,闪烁和振动的图案或肿胀或翘曲的印象。(来源:wikipedia.org)。
这种趋势给人以动静的印象,但是以一种静态的方式。如果要实现在印刷海报中移动图形的想法,这是最合适的方法。

01 02 东京电影节共混物由 梅赛德斯巴桑 , 的Adobe住 03. 海报-第一卷由 Xtian米勒
4.4平面设计中的插图
插图在设计的所有领域都非常重要,因此我们在图形设计中也可以找到它们。2D插图在现在已经非常流行了几年,并且即使在2020年,也将继续成为设计师的最爱。

01. GOOSE赫尔-海报由 Ewelina鹅 02 CAT酒吧和舞厅/ 2019至 kissmiklos, Eszter萨拉
4.5动画海报
动画无处不在,我们在设计的各个领域都可以找到它们,当然它们也存在于数字海报中。动画可以将2D与3D混合在一起,效果令人着迷。

01 节地铁地铁由 Bzoing, 维吉尼贝达德 02. 失败的Windows由 皮埃尔Kleinhouse, 辖Zivony
4.6复古合成波
复古合成波是一种在80年代出现的趋势,但一旦好莱坞开始发行该十年的电影后便开始重新出现。随着《陌生人事物》系列的成功,这一潮流再次开始流行。


01. 鸡尾酒和梦想通过 Gjorgji Despodov 02. CINEMAX由 杰森巴尔巴 03.奇怪的事情(Netflix.com)
4.7瑞士设计,达达主义,包豪斯
20世纪最重要的图形设计运动始终是最好的设计师的灵感来源。这些样式值得一提,因为它们始终是的,遵循它们所施加的规则几乎不可能在设计中犯错误。总的来说,这些运动强调版式,无衬线字体(Helvetica于1957年在包豪斯舞台上创建),几何形状,简单的线条,体积和颜色。

01. 瑞士海报01(版式方面)由 Mehman Mammedov 02. 黄视VOL.3通过 维奥莱纳齐名
4.8大的不间断彩色空间
大型,不间断的色彩空间将在明年成为非常流行的趋势。它们与大胆的字体搭配使用,可以在图形设计,产品设计以及ui中找到。

01. Synticate©由 斯捷潘索洛德科夫 02 Havaianas人字品牌内容由 约翰Vernizzi 03. Kekkilä-BVB的 Kurppa Hosk
4.9超极简主义
极简主义的设计仅使用必需品,非常有限的调色板和简单的形状来打造令人难忘的身份。放弃多余的元素,使所有设计项目都有目的。要创建超极简主义的设计,您需要使用尽可能多的白色/负空间,简单的配色方案和一些基本的几何形状。

01. Heim杂志,第3页, Sasha Yaguza撰写 02. Andrei Gheorghe- DADA-通过 moodley品牌标识发布
5.基于技术的趋势
技术通过智能设备和崭新的理念正在彻底改变我们的生活。这些新技术使设计师已经开发出进入当前趋势的新功能。人工智能,机器学习,虚拟现实和增强现实正在影响设计师的思维方式和创作方式。
5.1增强现实的移动应用
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore,很明显,整个世界将面向增强现实技术。
许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司必须认真考虑如何使用户在这种新现实中与之交互。
有一些AR交互可用于创建直观的应用程序。第一个是将应用程序固定在手机屏幕上时。另一个是AR UI与用户周围的环境相关联时。最常用的互动方式之一
是当UI与对象相关并通过扫描特定项目触发时。该动作将数字动画连接到特殊的“标记”。
有关更具体的AI规则,请阅读Apple指南,以提供“将真实的虚拟对象与现实世界无缝融合的沉浸式,引人入胜的体验”。

5.2 AI,ML,聊天机器人和虚拟助手
聊天机器人是一种 通过听觉或文本方法 进行 对话的 软件。[1] 此类程序通常旨在令人信服地模拟人类作为对话伴侣的行为,尽管截至2019年,它们仍远远不能通过 图灵测试。[2] 资料来源:维基百科
人们还不习惯与AI对话,因此设计师(和开发人员)的工作很大一部分是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。
使用AIML(人工智能标记语言)设计和编写脚本聊天机器人,是出色的UX设计人员的魔力可以发挥作用的地方。
大多数使用聊天机器人的公司都选择说明助手来为AI做鬼脸。以下是一些在其UI设计中使用聊天机器人的品牌:Spotify,星巴克,万事达卡,丝芙兰,Lyft,必胜客。

5.3 VR
大多数人将VR与游戏行业联系在一起是有充分理由的,但是随着所有大型科技公司开发VR套件和应用程序,我们可以肯定地说,我们将发现使用和享受这项技术的新方法。VR已经用于教育,医疗保健,旅游,房地产或建筑。

5.4语音用户界面(VUI)
语音用户界面(VUI)使用语音识别 来理解语音命令和问题,通常是文本到语音以播放答复,从而 使语音与计算机的人机交互成为可能 。语音命令设备(VCD)是受语音用户界面控制的设备。资料来源:维基百科
去年,使用互联网连接的设备的人中有40%每月至少使用一次语音助手,与去年相比,这一数字增加了10%。
6.产品设计
6.1包装中的图案
在过饱和的包装市场中,很难创造出可以脱颖而出的新产品,因此设计师要回到根源并创造出使产品在拥挤的零售货架上脱颖而出的样式。几何,花卉,浪漫或单色图案是任何产品包装的大胆选择。

01. 飞行山羊咖啡由 妮可LaFave 02. VITA SPA皮肤 由 DWYW 03. 巧克力包装设计由 算术 04. 100手绘无缝的图案和形状 的 Arseny Samolevsky
6.2包装插图
插图一直是包装设计中的重要元素。通过他们,我们可以讲述一个故事,使目标受众可以更好地理解该概念背后的历史。平面插图已经存在了数十年,并且很可能会一直处于流行趋势。

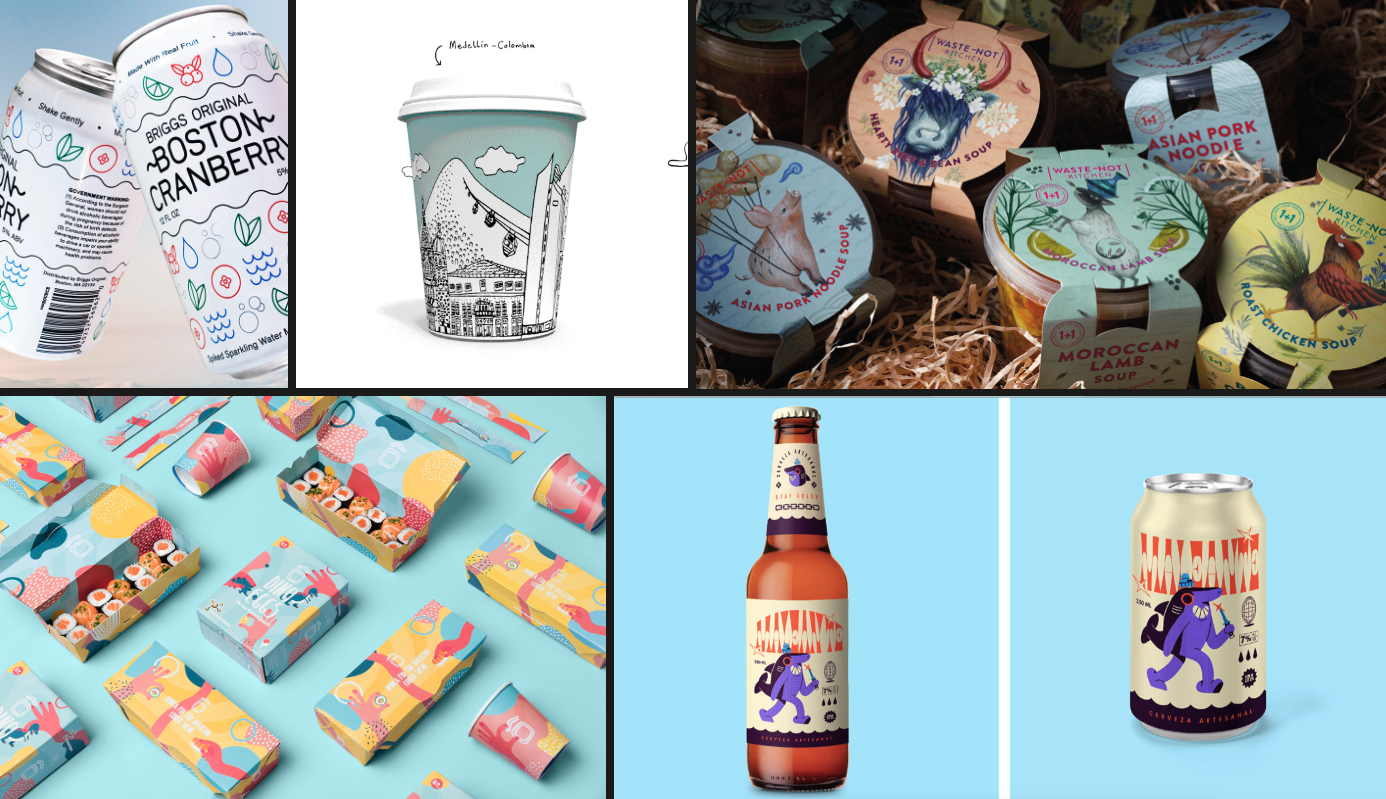
01. 布里格斯原件由 熙宰金 02 天鹅绒咖啡杯 由 安东Malishev, 呵呵卡罗拉 03. 废物不包括厨房-品牌打造的 尝试和真正的DESIG ň04 家,甜蜜的寿司儿童 通过 精明的机构, 马里亚纳星火 05. Cerveza塔Maleante通过 Antonay
6.3留白
极简主义是设计的基本原则,而今天它又是新事物。它放弃了设计中不需要的所有内容,并用负空间代替了它。这种趋势将功能带到了最前沿,并专注于简洁的设计,使版式脱颖而出。

01. 香味精油 由Y u型简林, 黄恶嗯-祥 , 智泰莲 02. 重塑品牌理念,为BodriPincészet由 克里斯托夫Gáthi
6.4单色和两种颜色
首先,在调色板中仅使用1或2个色调似乎有些限制,但它们可以创建非常强烈的视觉识别感。仅使用一种或两种颜色,就可以保持简约的外观,放弃所有多余的东西。结果是精美,高雅的产品令人赏心悦目。

01. Zerbet冰糕由 才林贾尔斯 02. 贝利啤酒 由 埃德大厅 悉尼, 叶卡捷琳娜Leontyeva , 波阿斯孙
6.5大胆的颜色
大胆的颜色和渐变仍然是非常强烈的趋势,这种趋势将在2020年持续。使用这些颜色,您可以创建令人难忘的产品。

01. 极简主义和享乐主义:Fabula Branding 重新设计了 千年品牌
02 纹身商城 通过 Openmint工作室, 叶卡捷琳娜Teterkino , 烟, 叶戈尔Kumachov
03. Organic by Larissa Kendrik 和 加布里埃尔· 沙茨曼
04. VIZOU -老花眼镜 的 工作室开头语, 阿克塞尔杜马克
05. 包装的调味开心果由 米拉Katagarova
6.6注意细节(受新艺术风格启发)
注重细节的包装比以往任何时候都更受欢迎。设计师选择这种趋势是因为它赋予了产品真实性。这种趋势使我们以现代方式思考经典。


01. HYWILDE由 查德·迈克尔·工作室 02 AMSTEL KARGO IPA通过 卡帕罗设计船员
03. 大岛咖啡烘焙-咖啡咬伤的 农场设计
6.7包装中的讲故事
到2020年,品牌将不得不重新考虑其产品和包装。品牌必须讲述一个故事,以帮助客户体验产品的本质。这可以通过为包装创建视觉和叙述身份来实现。

01. 喙接通过 骨干品牌推广 02. Colorea用t 骨干品牌
7.版式
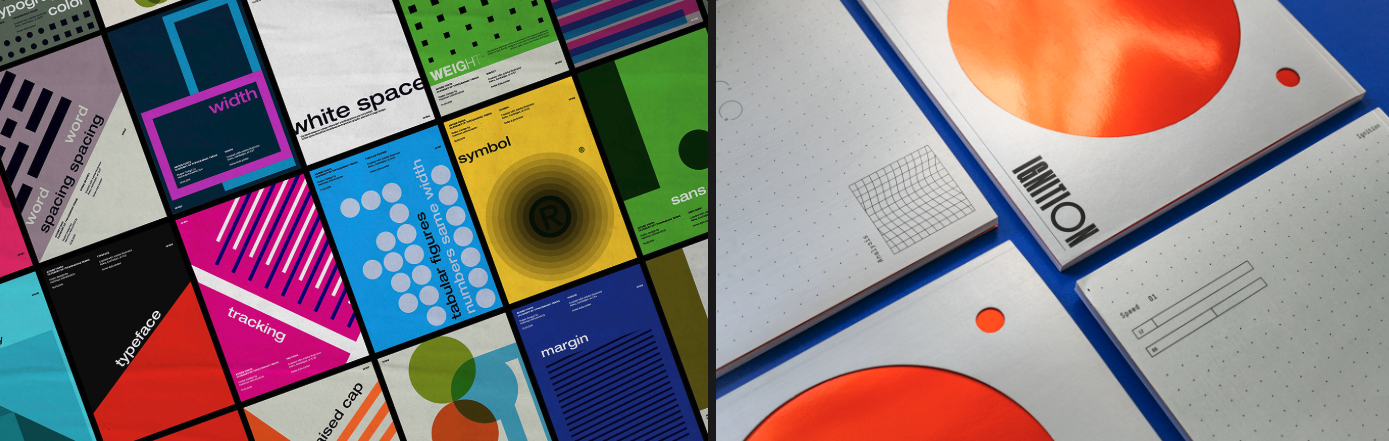
7.1粗体印刷
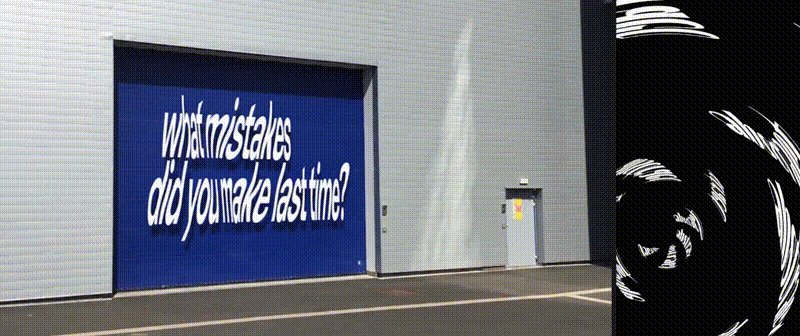
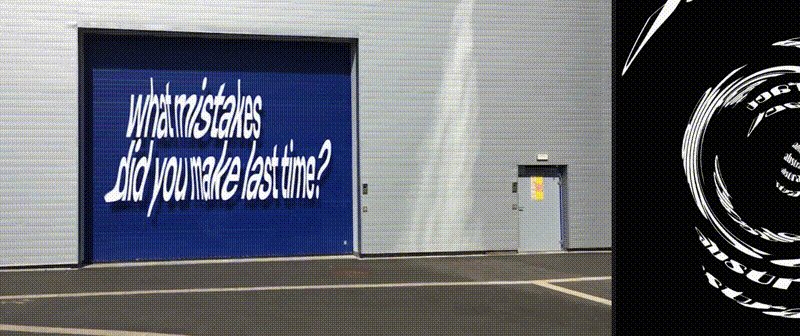
粗体印刷术是设计中的重要趋势,它取代了图像作为主要元素。勇敢的排版可以在网页设计和图形设计中发挥作用。


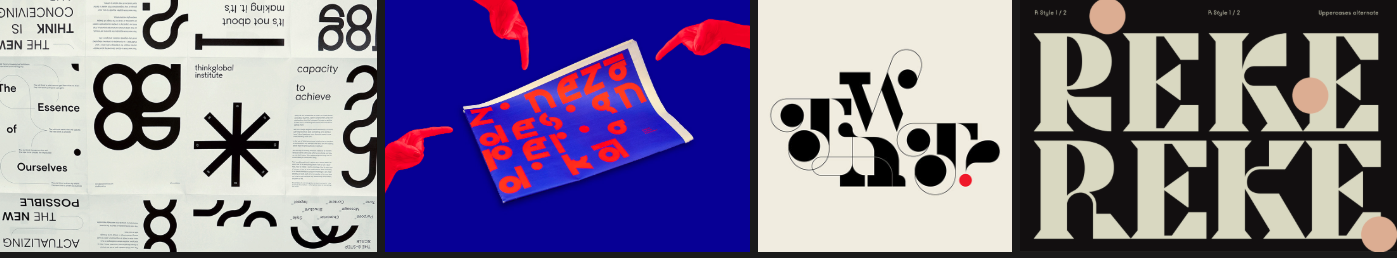
01. 埃里克·林格(Eirik Lyng),作者: 埃里克· 赫斯特雷(ErikHerrström); 02. 包豪斯(Bauhaus_100)(x3),作者: BunkerType(JesúsMorentin)
03. UCCA当代艺术中心北京由 布鲁斯·莫设计(BMD) ,耶勒马雷夏尔
7.2小写
越来越多的应用程序使用完全小写的文本,非常易于阅读,并且完美地融入了简约和现代的设计中。在明年,我们绝对必须关注这一趋势。

01. Autea品牌和网页设计由 米哈尔Markiewicz 02 山大食品公司 CI由 臣藤田/ tegusu公司 03. Aquality品牌的 哈坎Fidan的
7.3自定义字体
尽管自定义字体没有什么新意,但我们将看到这种趋势越来越多地出现在设计中,尤其是在徽标和海报中。这种做法在大品牌中更常见,因为生产专用字体可能会非常昂贵,但是设计人员可以对现有字体进行少量调整,结果可能会非常独特。

01. Think8全球研究院通过 勃洛克设计 02 ZINEZŐ//设计周期由 芭芭拉·卡托纳 , 媒体与设计系埃格尔 03. 式设计'19通过 TRÜF创意 04. Cako字体由 维奥莱纳齐名
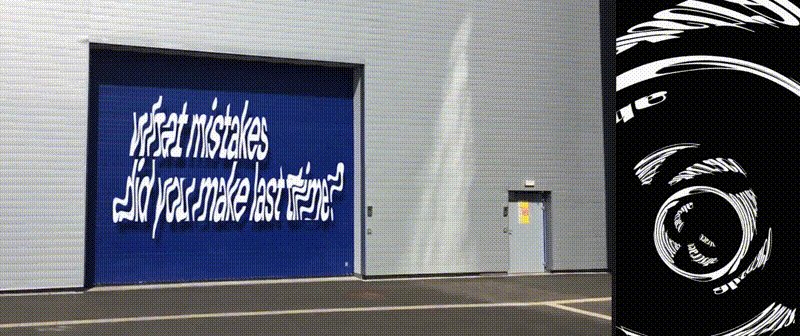
7.4动力学排版
就像我们说的那样,动画在设计中无处不在,因此在排版中也很常见。动态字体使用小的和简单的交互作用来移动和移动屏幕上的字体。这种简单的技术可以处理文本并创建最终产品,该产品保留在查看器的内存中。


01和02. Grafika , Gimmick Studio设计 。03&04. 增强现实与动作排版,作者: Alex Slobzheninov
7.5堆叠字体
堆叠文本可能是一种现代化的解决方案,可以吸引您注意基本信息。我们可以在网页设计,应用程序设计和图形设计中看到这种趋势。

01. L'嗡通过 Atipus巴塞罗那 02 期刊由 杰玛马奥尼 03. 海报收藏| VOL.8由 罗马发表 04. SMLXL由 梅丽莎Baillache, 垫新郎, 杰森·利特尔
8.趋势工具
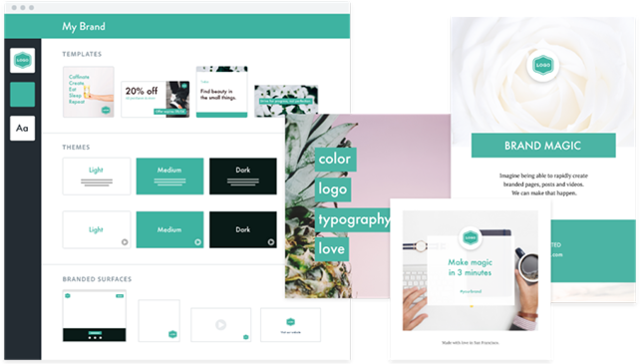
8.1 Adobe Spark
Adobe Spark是Adobe Systems 开发的 用于移动和Web的媒体创建应用程序的集成套件 。[1] 它包含三个独立的设计应用程序: Spark Page, Spark Post和 Spark Video。(来源:WIkipedia)
他的免费Adobe Spark Web应用程序可与Spark Page,Spark Post和Spark Video iOS移动应用程序同步 ,从而使用户可以从任何设备创建,编辑和共享其视觉故事。
[3] 这三个设计应用程序允许用户创建和设计可用于企业,教育,社交媒体营销人员等的视觉内容。[4] Spark Gallery突出显示了使用该应用程序的人们所做的不同项目。使用这三个应用程序时,用户可以导入图片或搜索图片。

8.2繁殖
Procreate是 由Savage Interactive针对iOS开发和发布的 用于 数字绘画的 光栅图形编辑器 应用程序。针对iPad的艺术可能性而设计 ,并且适合从初学者到专业人士的艺术家。
它提供130多种逼真的画笔,多层, 混合模式, 蒙版, 过程视频的4K分辨率导出 , 自动保存以及许多其他经典和原始的 数字艺术 工具。除光栅图形外,该软件的编辑和渲染文本和矢量图形能力有限 。(来源:Wikipedia)Procreate是2018年App Store上最畅销的应用程序。

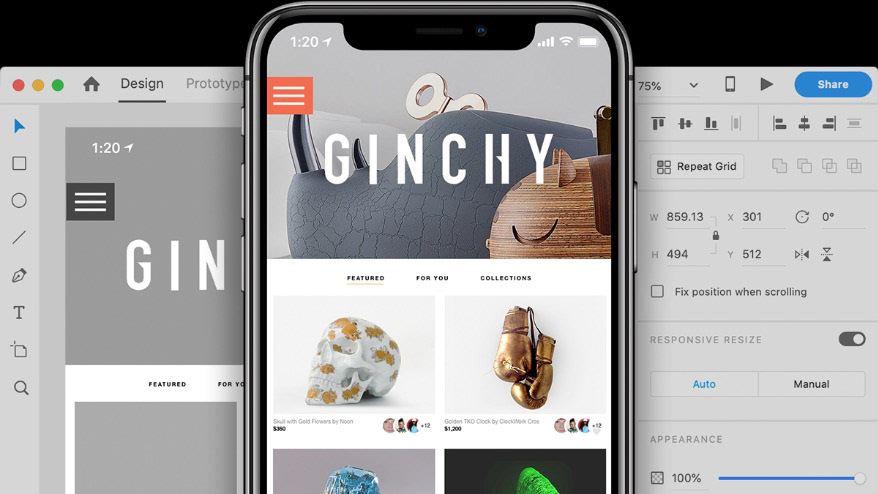
8.3 Adobe XD
Adobe XD是 由Adobe Inc开发和发布的 用于 Web应用程序 和 移动应用程序的基于矢量的 用户体验设计工具。它适用于 macOS 和 Windows,尽管有适用于iOS 和 Android的版本 可帮助直接在移动设备上预览工作结果。XD支持 网站线框图,并创建简单的交互式点击型原型。(来源:维基百科)


作者授权
总结
每一年每一个时间段都会有新的趋势,学会的辩证的眼光去看待便是最大的智慧。世界一直都在变,趋势也是。保持学习和探索的心不变就是对自己热爱的事情最好的回应,念念不忘,必有回响。共勉!
转自:站酷-木七木七

本期嘉宾
(按发言顺序)



商业行为的本质就是榨取剩余价值。






文章来源:UI中国
写在前面
过去几年中,我们的积极反应促使我们继续探索和分析主要设计领域的新趋势。尽管大多数趋势都是去年发生的变化,但到2020年,我们仍有一些新趋势值得追求。最重要的趋势是与技术有关的趋势,以及它们的发展趋势,以及它们如何影响设计领域。
总体趋势
2020年的主要趋势动作设计与动画, 对于2020年,我们认为运动设计是主要趋势,因为我们在所有设计领域都遇到动画,从小的交互到徽标和UI,一切都在变化。动画内容正在进入现代世界,在现代世界中,书面内容没有以前那么吸引人。 动作设计正确实施后,可使广告系列的信息更快,更正确地传达给受众。

01. theQoos品牌插图由 闵庆 02 军团赛季 3由 尼克Scarcella 03. 溶剂-使大麻银行公开赛由 BluBlu工作室 04 云服务(动画图标)由 亚历山大Baleev 05. 病毒性肝炎由 昂布尔集体 , 蒂博ZELLER , 乔纳森Plesel 06 。 UXC_Design2020_Project研究通过 Donerzozo
目录
1. UI / UX
2.插图
3.动态图形
4.平面设计
5.基于技术的趋势
6.包装
7.版式
8.趋势工具
1. UI / UX
1.1暗模式(Android Q和iOS 13)
暗模式是2020年的新趋势,Android引入了两种类型的暗模式,分别称为“强制暗模式”和“系统暗模式”。微软通过在其电子邮件应用程序中展示其暗模式击败了谷歌,但谷歌迅速推出了自己的针对Android 10的Gmail应用程序的暗版本模式。
有了介绍此更新的大公司,许多设计师将选择在他们的应用程序或站点中使用暗模式,因此希望在来年看到越来越多的暗模式。

1.2粗体颜色
在过去的两年(到2020年)中,强烈的色彩已成为重要的趋势。大胆的色彩丰富,明亮,甚至极富活力。它们可以是主要或次要颜色。


01. EMART UX / UI可再生的通过 加X, 李宝蓝 , Sabum卞 , 熙荣, 尤金全度妍 , 원 지 혜, Bongho彩 02 NSH通过 索菲娅费多托娃 03. 埃尔多拉多赌场-移动Web UI,应用程序ü用 的Loredana PAPP-Dinea , Mihai Baldean , Milo主题 04. mmcité+网站由 工作室9 兹林,帕维尔Valek 05. 自动哈克系列#21-25由 安德烈福 06. Flipd应用程序通过 ESTUDIO PUM
1.3 UI中的插图
多年来,插图一直是设计中最强劲的趋势之一。插图是对概念的直观解释,可以使用户更好地理解产品背后的思想。除了一些精美的插图使这一概念独具匠心外,它们还可以更快地传达信息。

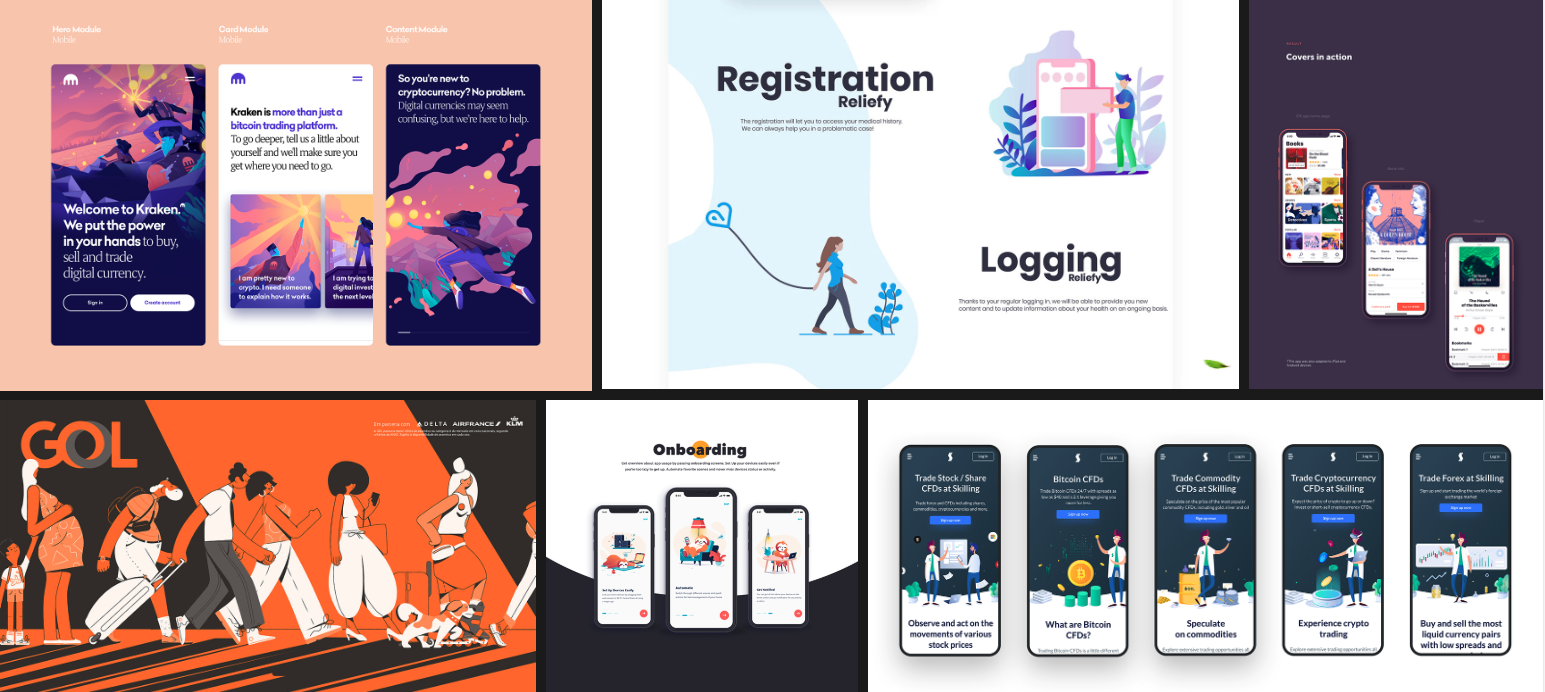
01. 海妖重新设计,以 西尔Theyssens , 安东尼科拉德 02 浮雕-医疗项目由 马丁Pankiewicz 葛尔若, 米沃什Pożarkowski 03. abuk:图书封面设计有声书商店到 谢尔盖Valiukh, Tubik工作室 04.我llustration系统GOL到 ESTUDIO PUM 05 。 智能家居的应用程序- IOS到 玛丽亚Osadcha 06.斯基林贸易(skilling.com) - Loredana酒店PAPP-Dinea , 米哈伊Baldean
1.4讲故事
设计中的讲故事是关于帮助用户在平台上的旅程,从而使他的体验尽可能轻松和流畅(在UX设计中)。一个好的故事可以帮助用户更轻松地了解产品。为了讲述一个故事,我们可以使用一个特别创建的角色,将这个角色赋予他个性,我们创建一个故事和一个冲突,最终由我们的产品(UI设计)解决。这是产品设计中讲故事的基础。讲故事在UI和UX中都使用,并且基于相同的原理,但实现方式有所不同。
 01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
1.5动画图形和微交互
正如我们所说,动态图形是今年的趋势,它在UI设计中也有很强的表现,它为插图增添了力量,使创意更易于吸收并保留在用户的记忆中。
微交互在2018年成为第一流,但这一趋势值得在2020年关注。它们是UI设计中极其重要的趋势,这使基本应用程序/网站与非凡的应用程序/网站有所不同。微交互在使用户了解系统的工作原理并引导其获得更好的体验方面起着至关重要的作用。
如果您是UI设计师,但尚未在工作中使用微交互,建议您这样做,因为到2020年,没有UI的任何UI设计都将是非常基本的。

01. UI / UX | 智能药房应用的 阿纳斯塔西娅中号, 谢尔盖Nikonenko UX 02. 气候与动物:灭绝危机网站UI / UX 由 丹尼尔·谭, 达芙妮龙 03 飞素食者由 帕特里夏赖纳斯 04. UKRPOSHTA。乌克兰国家邮政局的移动应用程序,伊洛娜·金( Ilona Kim) 05 . Tagir Tikeev 的聋人报警应用程序
1.6用户界面中的视频
到2020年,信息必须非常快地到达用户手中,最好通过视频内容来完成。您选择通过动画或经典电影来解释产品,视频内容对于任何网站或应用程序都是必不可少的。
1.7功能
UI设计中的一个重要部分是功能,即,根据其目的和功能选择每个元素。许多人认为您必须在设计和功能之间进行选择,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。设计负责引起对站点或应用程序的注意,其功能使体验变得更轻松。它使用户可以更快地找到信息。
 01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
1.8注意细节
在UI设计中,对细节的更多关注非常重要。从按钮,图标,加载到导航到细微的细节,都可以打造出非凡的设计。随着新技术的出现,我们在UI中必须注意的细节始终在变化。
在明年,我们将看到越来越少的按钮,以及更多基于手势的导航。例如,后退按钮(Android的导航常用)在Android 10中正式消失。

01. FLYR的视觉形象和营销网站的 Ramotion
02. 闹钟应用聋人通过 Tagir Tikeev
1.8渐变
几年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,因此值得一提。新鲜的色彩是成功渐变的完美选择。它们可以用于按钮,图标,插图,甚至用于排版。

01. Wavecut - IOS应用程序通过 Eleken局 02. 抗忧郁症的应用程序-产品设计(UX / UI)由 安娜Arutiunian
03. 保罗回肠-电影音乐作曲家,制作人,DJ,Perfomer 通过 的Loredana PAPP-Dinea , 米哈伊Baldean , 米洛主题 04. ITEXIA通过 下一页局 , 亚历克斯海鸥 , Jegor Walowski
2.插图
2.1角色设计
角色设计包括定义一个支持整个概念的角色。最重要的是,通过绘图,设计师向角色灌输了强烈的个性。您在应用程序或网站中遇到的虚拟助手是角色设计的一个很好的例子。

01. 新微小的事情•儿童图画书由 Vuon插图 , 荣阮 , 荣范 02 的Adobe X Createfulness由 迈特弗兰基, 马蒂厄Tarwane 03。 3D人物V2由 安东尼奥·佩蒂特Cwirko 04. Malayali由 丹尼·何塞
2.2纹理
插图和纹理很好地结合在一起,可以创造出令人难忘的构图。从粒状纹理到预制的笔触,您可以找到许多想法来为插图添加纹理,也可以手动创建它们。浏览网络时,您可以找到许多可以在插图中使用的纹理,预制笔刷和工具。

01. JDE - Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
2.3平面插图
在过去的几年中,我们到处都可以看到平面插图。它们仍然处于趋势中,但现在有了一个新的组成部分:对每个元素应用细线。大多数艺术家都选择使用细的黑色笔触,但也可以将其上色,使其阴影比所涉及的对象暗。

01. BILLY KENNY -刚刚为音乐通过 桑戈BANG 02 Babelia - Lecturas对维拉诺由 米格尔·安赫尔Camprubí 03. 拳击猫-第一滴血由 Felms 04. COUSCOUS STUDIO | 解释器VIDEO 由 哈立德abdelazi ž
2.4等轴测图
是的,等轴测图仍然在这里。它们主要可以在UI设计中找到。随着人们对加密货币的兴趣不断增加,这种趋势似乎已经生效,但是在2019年它已经发展了,现在我们在其他业务领域中发现了这一趋势。

01. 庞克市由 温祚_ 02 FastCompany -等距号由 阿图尔Tenczynski 03和05. 抗体亚型由 马里奥·德•梅耶尔 04. 松弛插图由 京张
2.5 3D
随着效率越来越高的软件和工具的出现,3d渲染已逐渐发生变化。3D插图非常受欢迎,因为与2D插图不同,它提供了更逼真的图像。

01. 游戏巴伊亚之家由 Miagui 02 天平 由 卡韦萨Patata工作室 03. 城堡毁灭者由 穆罕默德Chahin 04. Eyoo家庭3D插图由 Baianat 05. 个人插图第1卷由 巴勃罗·马林 06. 一个人旅行通过 乱伊莱恩
2.6超大胆的色彩
大胆的颜色非常适合插图。它们营造出欢乐的氛围,使角色脱颖而出,并在图像背后展现故事。



01. 玛莎·希肖娃(Masha Shishova)摄于莫斯科的 STRTFD咖啡壁画 02. 作家- 利奥·夏目( Leo Natsume)的移动互联网思想 03. 可口可乐圆罐插图由塔尼亚·雅库诺娃( Tania Yakunova)
3.动态图形
3.1 3D视频
在2020年,无法想象没有3D设计的运动。设计的这个分支打开了一个世界的大门,在这个世界中,只有想象力是极限。我们可以在广告,电影,游戏,广告活动等中找到3d。

01. 庞克市由 温祚_ , 视觉设计艺术的影响
3.2视频+动画插图(混合媒体)
拍摄的视频,动画插图以及有时是静止的照片的结合可以产生非凡的效果。2d或3d插图可创建令人难忘的视频,从几行运动到3D真实人物甚至是现实生活中不存在的复杂视觉效果。


01. Coppel /回到学校通过 大量工作室 02 PWR 由安娜·霍查, Edvina元
3.3 2D动画-说明性视频
2D动画专注于创建故事和角色,并在创作过程中使用矢量。当您想要广告系列或产品的说明性视频时,2D可能是理想的选择。在一个总是忙碌而又没有时间阅读的世界中,说明性视频对于任何网站都是必不可少的。

01. Freelive 由 工作室Infografika , 谢尔盖·萨多斯基 , 阿纳斯塔西娅Alterka , Arsentiy Lesnik宾馆 , 尤里·阿姆斯特朗 , 阿林好, 乔治VALD ,马克西姆Tleubaev
3.4动画徽标
您已经了解到动画是2020年的“必备”,为了保持竞争力,我们还必须将它们集成到徽标设计中。许多公司已开始对其徽标进行动画处理,以引起人们的注意。这也是徽标设计的主要趋势。

01. 杯茶由 维多利亚伍 02 - 07. 运动野兽✕Logomachine。动画标志的 运动设计学院, 维克托Villamarin的, 波格丹·杜米特留, Logomachine .NET , 亚历山大·库兹涅佐夫, 扎克李, 丹尼斯Siurin , 斯坦尼斯拉夫·马尔琴科, 莉扎薇塔Tsareva , Supremus Levenus , 安东·福明, 埃米尔Khafizov , 胆碱哈达
3.5混合动画2D和3D集成
这一趋势不是一个新趋势,但绝对值得一提。混合动画就是使用为此创建的特定软件将2D与3D结合在一起。

4.平面设计
4.1平面设计中的3D
尽管2d垄断了设计的这一分支,但3d可以为最终概念添加额外的内容。3d渲染可以采用插图,动画或字体的形式。

01. 画像由 费尔南多·多明格斯Cózar 02. NASA | 太空时代的 工作室-JQΔ 03. 美国宇航局X BBC | 不自然世界的 工作室,JQΔ
4.2双色
精益求精的概念可以完美描述这一趋势,设计师在其中创造出大胆的元素,并带有优雅的手感和强烈的对比。这种趋势是创建更易于访问的打印的理想选择,因为某些打印技术如果颜色更多,则价格会更高。

01. 冬季公开赛'18由 Kinoto Studio, Romina Rios, Luc Geoffroy 02 Synticate©由 斯捷潘索洛德科夫 03. TIGER在博物馆由 de_form工作室, 诺拉demeczky , 的Eniko DERI 04. 刻字系列IX由 拉斐尔·塞拉
4.3光学感知艺术
欧普艺术作品是抽象的,有许多知名的黑白作品。通常,它们给观看者留下动感,隐藏的图像,闪烁和振动的图案或肿胀或翘曲的印象。(来源:wikipedia.org)。
这种趋势给人以动静的印象,但是以一种静态的方式。如果要实现在印刷海报中移动图形的想法,这是最合适的方法。

01 02 东京电影节共混物由 梅赛德斯巴桑 , 的Adobe住 03. 海报-第一卷由 Xtian米勒
4.4平面设计中的插图
插图在设计的所有领域都非常重要,因此我们在图形设计中也可以找到它们。2D插图在现在已经非常流行了几年,并且即使在2020年,也将继续成为设计师的最爱。

01. GOOSE赫尔-海报由 Ewelina鹅 02 CAT酒吧和舞厅/ 2019至 kissmiklos, Eszter萨拉
4.5动画海报
动画无处不在,我们在设计的各个领域都可以找到它们,当然它们也存在于数字海报中。动画可以将2D与3D混合在一起,效果令人着迷。

01 节地铁地铁由 Bzoing, 维吉尼贝达德 02. 失败的Windows由 皮埃尔Kleinhouse, 辖Zivony
4.6复古合成波
复古合成波是一种在80年代出现的趋势,但一旦好莱坞开始发行该十年的电影后便开始重新出现。随着《陌生人事物》系列的成功,这一潮流再次开始流行。


01. 鸡尾酒和梦想通过 Gjorgji Despodov 02. CINEMAX由 杰森巴尔巴 03.奇怪的事情(Netflix.com)
4.7瑞士设计,达达主义,包豪斯
20世纪最重要的图形设计运动始终是最好的设计师的灵感来源。这些样式值得一提,因为它们始终是的,遵循它们所施加的规则几乎不可能在设计中犯错误。总的来说,这些运动强调版式,无衬线字体(Helvetica于1957年在包豪斯舞台上创建),几何形状,简单的线条,体积和颜色。

01. 瑞士海报01(版式方面)由 Mehman Mammedov 02. 黄视VOL.3通过 维奥莱纳齐名
4.8大的不间断彩色空间
大型,不间断的色彩空间将在明年成为非常流行的趋势。它们与大胆的字体搭配使用,可以在图形设计,产品设计以及ui中找到。

01. Synticate©由 斯捷潘索洛德科夫 02 Havaianas人字品牌内容由 约翰Vernizzi 03. Kekkilä-BVB的 Kurppa Hosk
4.9超极简主义
极简主义的设计仅使用必需品,非常有限的调色板和简单的形状来打造令人难忘的身份。放弃多余的元素,使所有设计项目都有目的。要创建超极简主义的设计,您需要使用尽可能多的白色/负空间,简单的配色方案和一些基本的几何形状。

01. Heim杂志,第3页, Sasha Yaguza撰写 02. Andrei Gheorghe- DADA-通过 moodley品牌标识发布
5.基于技术的趋势
技术通过智能设备和崭新的理念正在彻底改变我们的生活。这些新技术使设计师已经开发出进入当前趋势的新功能。人工智能,机器学习,虚拟现实和增强现实正在影响设计师的思维方式和创作方式。
5.1增强现实的移动应用
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore,很明显,整个世界将面向增强现实技术。
许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司必须认真考虑如何使用户在这种新现实中与之交互。
有一些AR交互可用于创建直观的应用程序。第一个是将应用程序固定在手机屏幕上时。另一个是AR UI与用户周围的环境相关联时。最常用的互动方式之一
是当UI与对象相关并通过扫描特定项目触发时。该动作将数字动画连接到特殊的“标记”。
有关更具体的AI规则,请阅读Apple指南,以提供“将真实的虚拟对象与现实世界无缝融合的沉浸式,引人入胜的体验”。

5.2 AI,ML,聊天机器人和虚拟助手
聊天机器人是一种 通过听觉或文本方法 进行 对话的 软件。[1] 此类程序通常旨在令人信服地模拟人类作为对话伴侣的行为,尽管截至2019年,它们仍远远不能通过 图灵测试。[2] 资料来源:维基百科
人们还不习惯与AI对话,因此设计师(和开发人员)的工作很大一部分是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。
使用AIML(人工智能标记语言)设计和编写脚本聊天机器人,是出色的UX设计人员的魔力可以发挥作用的地方。
大多数使用聊天机器人的公司都选择说明助手来为AI做鬼脸。以下是一些在其UI设计中使用聊天机器人的品牌:Spotify,星巴克,万事达卡,丝芙兰,Lyft,必胜客。

5.3 VR
大多数人将VR与游戏行业联系在一起是有充分理由的,但是随着所有大型科技公司开发VR套件和应用程序,我们可以肯定地说,我们将发现使用和享受这项技术的新方法。VR已经用于教育,医疗保健,旅游,房地产或建筑。

5.4语音用户界面(VUI)
语音用户界面(VUI)使用语音识别 来理解语音命令和问题,通常是文本到语音以播放答复,从而 使语音与计算机的人机交互成为可能 。语音命令设备(VCD)是受语音用户界面控制的设备。资料来源:维基百科
去年,使用互联网连接的设备的人中有40%每月至少使用一次语音助手,与去年相比,这一数字增加了10%。
6.产品设计
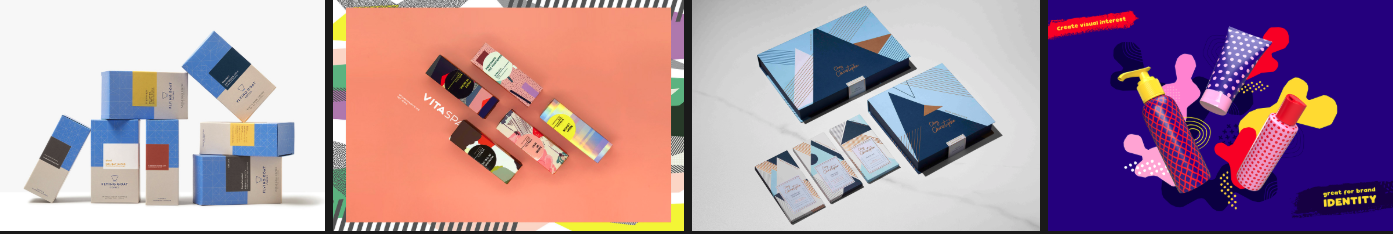
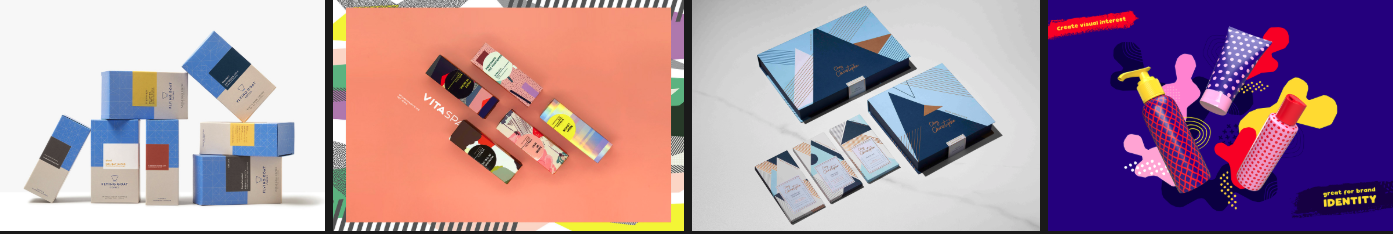
6.1包装中的图案
在过饱和的包装市场中,很难创造出可以脱颖而出的新产品,因此设计师要回到根源并创造出使产品在拥挤的零售货架上脱颖而出的样式。几何,花卉,浪漫或单色图案是任何产品包装的大胆选择。

01. 飞行山羊咖啡由 妮可LaFave 02. VITA SPA皮肤 由 DWYW 03. 巧克力包装设计由 算术 04. 100手绘无缝的图案和形状 的 Arseny Samolevsky
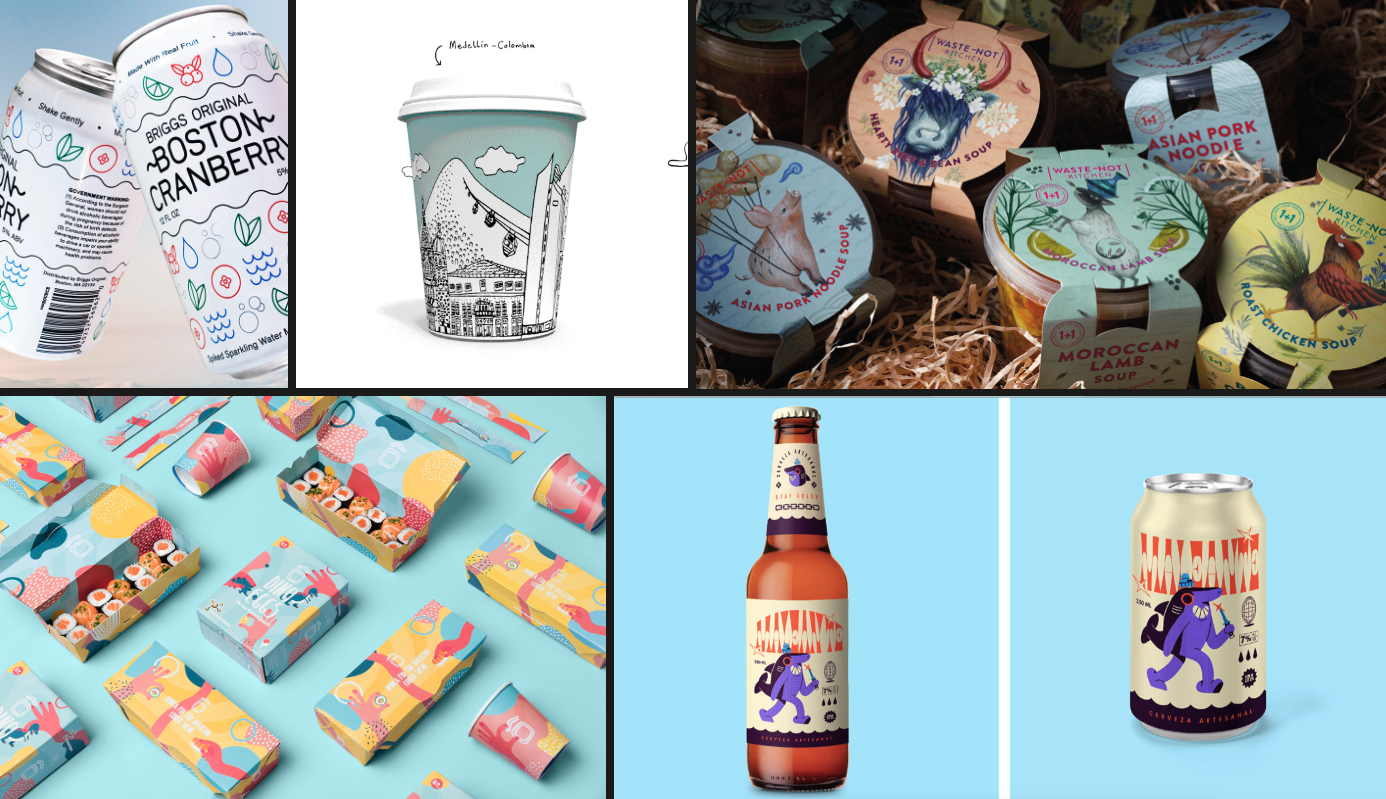
6.2包装插图
插图一直是包装设计中的重要元素。通过他们,我们可以讲述一个故事,使目标受众可以更好地理解该概念背后的历史。平面插图已经存在了数十年,并且很可能会一直处于流行趋势。

01. 布里格斯原件由 熙宰金 02 天鹅绒咖啡杯 由 安东Malishev, 呵呵卡罗拉 03. 废物不包括厨房-品牌打造的 尝试和真正的DESIG ň04 家,甜蜜的寿司儿童 通过 精明的机构, 马里亚纳星火 05. Cerveza塔Maleante通过 Antonay
6.3留白
极简主义是设计的基本原则,而今天它又是新事物。它放弃了设计中不需要的所有内容,并用负空间代替了它。这种趋势将功能带到了最前沿,并专注于简洁的设计,使版式脱颖而出。

01. 香味精油 由Y u型简林, 黄恶嗯-祥 , 智泰莲 02. 重塑品牌理念,为BodriPincészet由 克里斯托夫Gáthi
6.4单色和两种颜色
首先,在调色板中仅使用1或2个色调似乎有些限制,但它们可以创建非常强烈的视觉识别感。仅使用一种或两种颜色,就可以保持简约的外观,放弃所有多余的东西。结果是精美,高雅的产品令人赏心悦目。

01. Zerbet冰糕由 才林贾尔斯 02. 贝利啤酒 由 埃德大厅 悉尼, 叶卡捷琳娜Leontyeva , 波阿斯孙
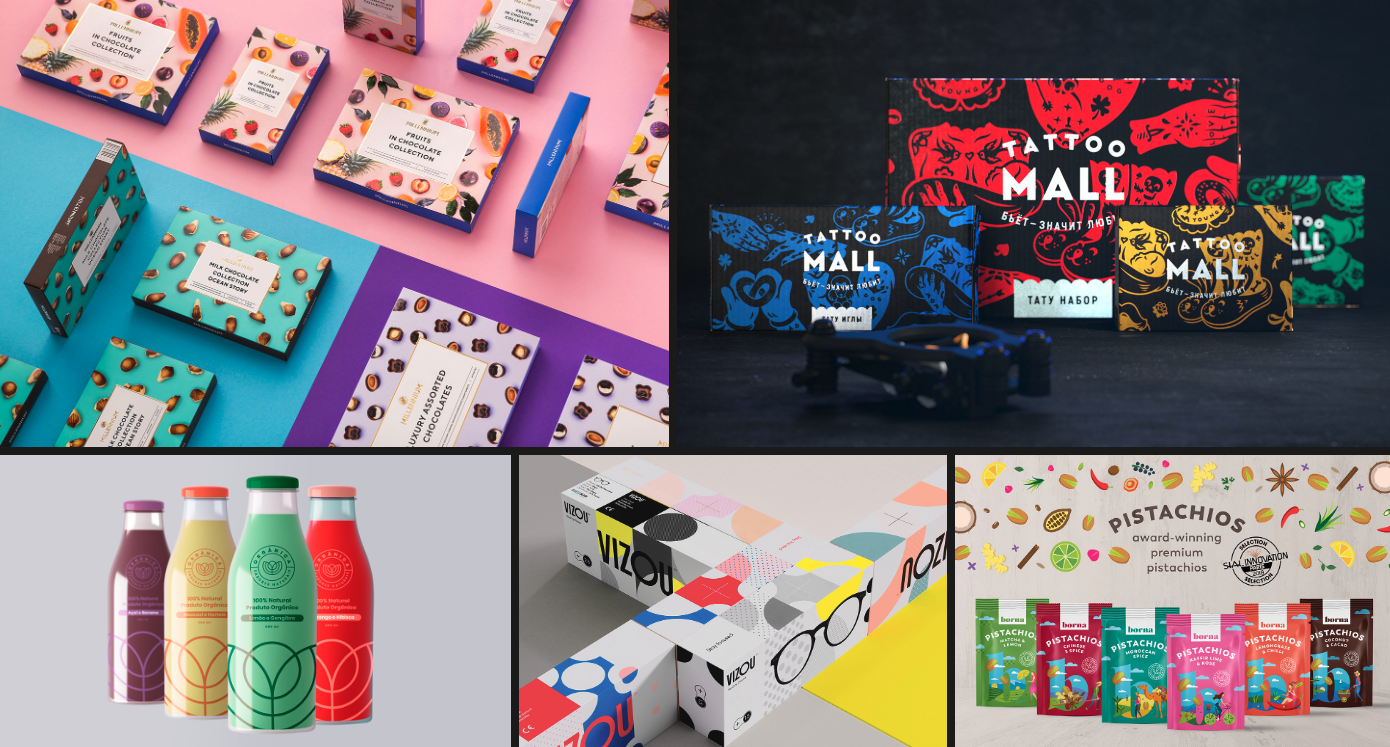
6.5大胆的颜色
大胆的颜色和渐变仍然是非常强烈的趋势,这种趋势将在2020年持续。使用这些颜色,您可以创建令人难忘的产品。

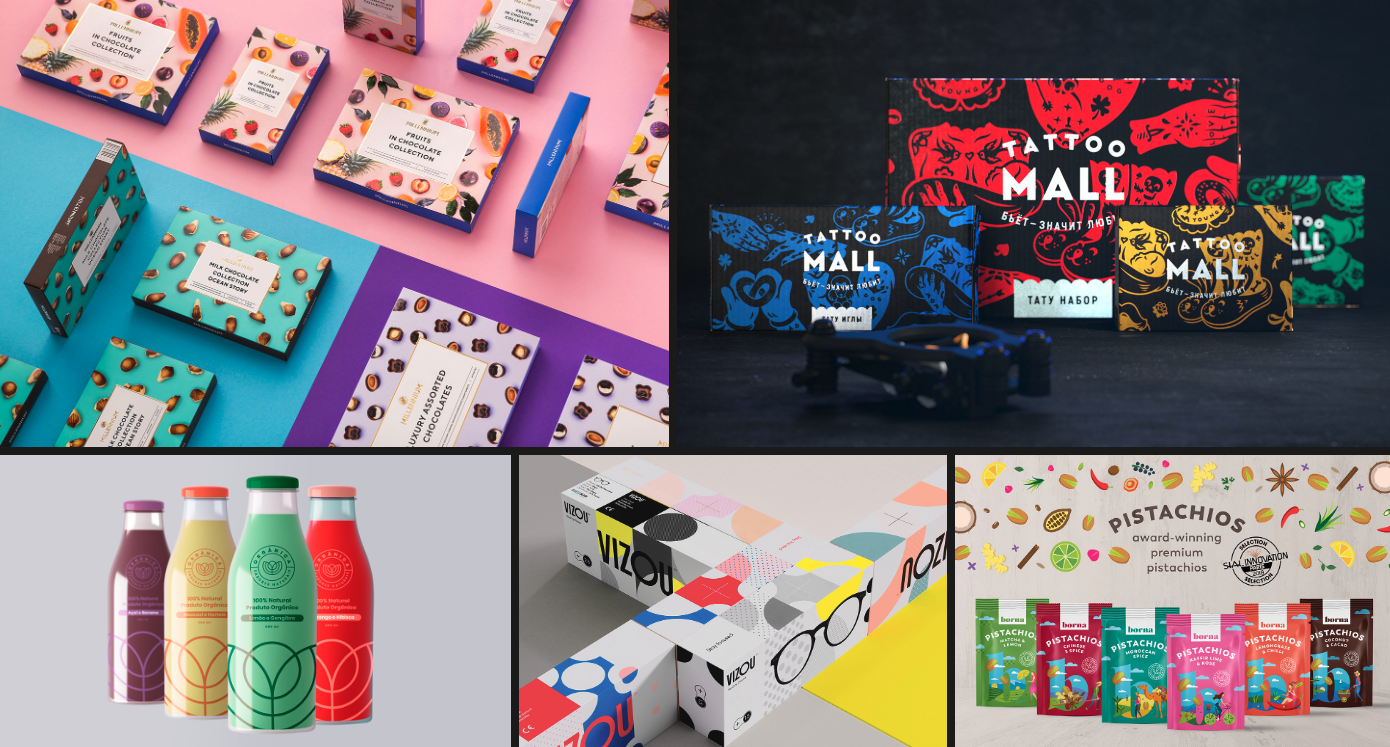
01. 极简主义和享乐主义:Fabula Branding 重新设计了 千年品牌
02 纹身商城 通过 Openmint工作室, 叶卡捷琳娜Teterkino , 烟, 叶戈尔Kumachov
03. Organic by Larissa Kendrik 和 加布里埃尔· 沙茨曼
04. VIZOU -老花眼镜 的 工作室开头语, 阿克塞尔杜马克
05. 包装的调味开心果由 米拉Katagarova
6.6注意细节(受新艺术风格启发)
注重细节的包装比以往任何时候都更受欢迎。设计师选择这种趋势是因为它赋予了产品真实性。这种趋势使我们以现代方式思考经典。


01. HYWILDE由 查德·迈克尔·工作室 02 AMSTEL KARGO IPA通过 卡帕罗设计船员
03. 大岛咖啡烘焙-咖啡咬伤的 农场设计
6.7包装中的讲故事
到2020年,品牌将不得不重新考虑其产品和包装。品牌必须讲述一个故事,以帮助客户体验产品的本质。这可以通过为包装创建视觉和叙述身份来实现。

01. 喙接通过 骨干品牌推广 02. Colorea用t 骨干品牌
7.版式
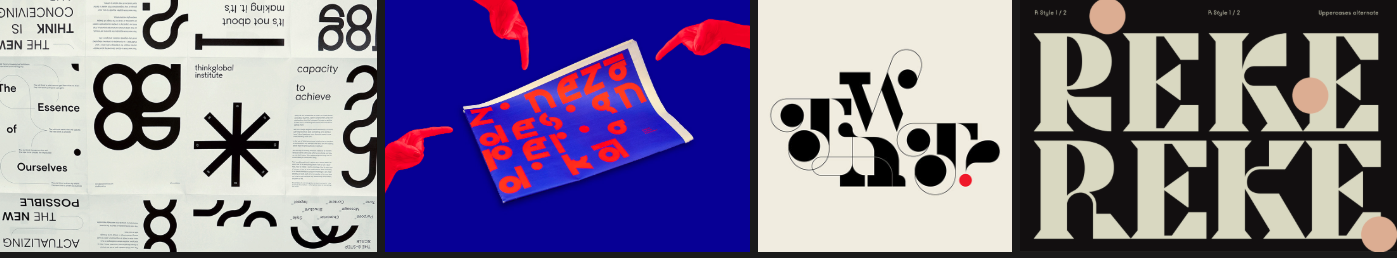
7.1粗体印刷
粗体印刷术是设计中的重要趋势,它取代了图像作为主要元素。勇敢的排版可以在网页设计和图形设计中发挥作用。


01. 埃里克·林格(Eirik Lyng),作者: 埃里克· 赫斯特雷(ErikHerrström); 02. 包豪斯(Bauhaus_100)(x3),作者: BunkerType(JesúsMorentin)
03. UCCA当代艺术中心北京由 布鲁斯·莫设计(BMD) ,耶勒马雷夏尔
7.2小写
越来越多的应用程序使用完全小写的文本,非常易于阅读,并且完美地融入了简约和现代的设计中。在明年,我们绝对必须关注这一趋势。

01. Autea品牌和网页设计由 米哈尔Markiewicz 02 山大食品公司 CI由 臣藤田/ tegusu公司 03. Aquality品牌的 哈坎Fidan的
7.3自定义字体
尽管自定义字体没有什么新意,但我们将看到这种趋势越来越多地出现在设计中,尤其是在徽标和海报中。这种做法在大品牌中更常见,因为生产专用字体可能会非常昂贵,但是设计人员可以对现有字体进行少量调整,结果可能会非常独特。

01. Think8全球研究院通过 勃洛克设计 02 ZINEZŐ//设计周期由 芭芭拉·卡托纳 , 媒体与设计系埃格尔 03. 式设计'19通过 TRÜF创意 04. Cako字体由 维奥莱纳齐名
7.4动力学排版
就像我们说的那样,动画在设计中无处不在,因此在排版中也很常见。动态字体使用小的和简单的交互作用来移动和移动屏幕上的字体。这种简单的技术可以处理文本并创建最终产品,该产品保留在查看器的内存中。


01和02. Grafika , Gimmick Studio设计 。03&04. 增强现实与动作排版,作者: Alex Slobzheninov
7.5堆叠字体
堆叠文本可能是一种现代化的解决方案,可以吸引您注意基本信息。我们可以在网页设计,应用程序设计和图形设计中看到这种趋势。

01. L'嗡通过 Atipus巴塞罗那 02 期刊由 杰玛马奥尼 03. 海报收藏| VOL.8由 罗马发表 04. SMLXL由 梅丽莎Baillache, 垫新郎, 杰森·利特尔
8.趋势工具
8.1 Adobe Spark
Adobe Spark是Adobe Systems 开发的 用于移动和Web的媒体创建应用程序的集成套件 。[1] 它包含三个独立的设计应用程序: Spark Page, Spark Post和 Spark Video。(来源:WIkipedia)
他的免费Adobe Spark Web应用程序可与Spark Page,Spark Post和Spark Video iOS移动应用程序同步 ,从而使用户可以从任何设备创建,编辑和共享其视觉故事。
[3] 这三个设计应用程序允许用户创建和设计可用于企业,教育,社交媒体营销人员等的视觉内容。[4] Spark Gallery突出显示了使用该应用程序的人们所做的不同项目。使用这三个应用程序时,用户可以导入图片或搜索图片。

8.2繁殖
Procreate是 由Savage Interactive针对iOS开发和发布的 用于 数字绘画的 光栅图形编辑器 应用程序。针对iPad的艺术可能性而设计 ,并且适合从初学者到专业人士的艺术家。
它提供130多种逼真的画笔,多层, 混合模式, 蒙版, 过程视频的4K分辨率导出 , 自动保存以及许多其他经典和原始的 数字艺术 工具。除光栅图形外,该软件的编辑和渲染文本和矢量图形能力有限 。(来源:Wikipedia)Procreate是2018年App Store上最畅销的应用程序。

8.3 Adobe XD
Adobe XD是 由Adobe Inc开发和发布的 用于 Web应用程序 和 移动应用程序的基于矢量的 用户体验设计工具。它适用于 macOS 和 Windows,尽管有适用于iOS 和 Android的版本 可帮助直接在移动设备上预览工作结果。XD支持 网站线框图,并创建简单的交互式点击型原型。(来源:维基百科)


作者授权
总结
每一年每一个时间段都会有新的趋势,学会的辩证的眼光去看待便是最大的智慧。世界一直都在变,趋势也是。保持学习和探索的心不变就是对自己热爱的事情最好的回应,念念不忘,必有回响。共勉!
文章来源:站酷-木七翻译整理
当下消费市场,年轻人是绝对的主力人群。对于品牌来讲,抓住年轻人就是抓住了市场,于是品牌们纷纷开始“年轻化”。但是在这条路上,一不小心,可能就会陷入“坑”中。本文笔者对品牌年轻化进行分析解读,总结了自己的看法,供大家学习参考。

互联网打破了渠道与媒介的壁垒,加速了整个社会消费观念、品味、需求的变迁。无论是消费观念还是购买能力,显然当下的年轻人是绝对的主力人群。
对于品牌而言,就好像牧羊一般,草在哪儿,羊群就在哪儿,不追草的羊不是已经饿死,就是在饿死的路上。
于是品牌年轻化好似成为了一切品牌问题的解药,不幸的是,这些品牌在年轻化的道路,都走到了相似的逼仄中,年轻化仅仅达到了“形”的贴近,却夭折在了“神”的部分。
那品牌年轻化到底该如何做呢?
木兰姐认为,在回答这个问题之前,我们需要先弄清楚一点:
品牌年轻化≠品牌年轻人化
与人一样,品牌也有自己的生命周期,会经历诞生-成长-成熟-老化的过程。但与人不同的是,品牌生命周期并不单纯以年龄来划分,而是与市场环境、经济环境、消费者行为绑定在一起。
但很多品牌往往容易陷进一个误区:认为品牌年轻化就是年轻人化,于是先给年轻人贴几个标签,然后再把这些标签贴在自己身上,试图收获年轻人的认同,混进他们的圈子,用看似时尚、热门、流行的元素将自己打扮成“年轻人”,但往往最后结果却是不被年轻人买单的无效沟通。
举个例子:
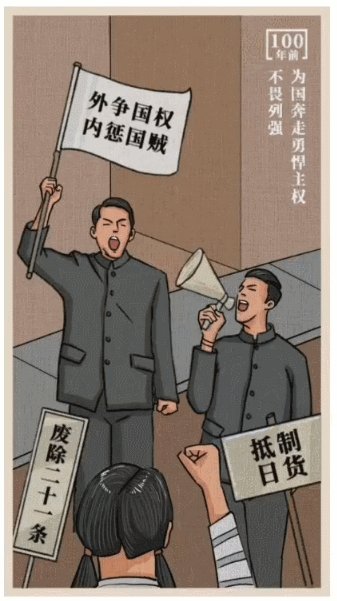
KFC前段时间的形象风波就是大型的翻车现场,让消费者者觉得品牌对“年轻”有误解。


KFC为了更贴合年轻消费者对颜值的要求,完全翻转了大家对爷爷慈祥微胖的印象,以更时尚的高颜值形象走入消费者眼帘。
但这个形象横空出现,只给消费者带来了短暂的视觉冲击,并没有让其产生情感上的认同,甚至是吓到了部分消费者,很多人直呼不买账。



△图片截取自网络
所幸这只是KFC品牌年轻化的一次尝试,并没有真正投入市场,也没有给品牌带来太多的影响。
从KFC的案例中我们可以得到什么样的警醒呢:或许品牌用表面的装嫩的方式能够获得一时关注,但混入年轻人的圈子,走进他们的内心却有些难度。
就像1000个读者就有1000个哈姆雷特一样,1000个消费者可能会有1000种需求或喜好,品牌无法对这个群体“一刀切”,也没有一个品牌能做到被所有年轻人追捧。
要知道,这一代年轻人并不是很多品牌自以为所谓的 “狂拽炸酷吊炸天”这么简单,品牌需要做的是真正洞察年轻人的生活态度,先在价值观上找到和年轻人真正的契合点,强调 “我”,而不是追随 “他”。
那正解如何呢?
就像物理学中的杠杆支点一样,支点找得准不准,直接影响其他要素的确定。对企业而言,突破品牌桎梏,精准地找到品牌年轻化的支点,才是赢得消费群体的王道。
而这个“品牌年轻化”的支点,木兰姐认为应该是为品牌灌注新鲜活力,延长或恢复品牌的“青春期”,让品牌可以一直活跃在时代主力消费人群的面前,不至于被消费者和市场遗忘。
无疑,旺旺是其中的佼佼者者。
旺旺在年轻化的道路上摸索出了一条康庄大道,除了主打情怀回忆杀,还不断尝试将品牌时尚化,以此来满足年轻人的潮流需求,比如六一携手奈雪的茶推出宝藏奶茶;与自然堂联合,打造自然堂x旺旺定制款气垫BB霜组合装,以及联名款服装等,一系列令人意外又惊喜的跨界合作,无疑赚足了眼球。

这一波国民经典IP与原创潮牌的跨界合作,不仅意味着旺旺已经洞察到现如今年轻一代的喜好,更代表了旺旺作为一个国民老品牌,有着高度的包容性,在打破以往成就、固化的品牌形象后,以有活力、年轻化、时尚潮流的品牌范儿,不断刷新品牌的高曝光度,以及年轻人对品牌的认可度。

可以说,旺旺在尝试年轻化营销的同时,也能看到其要做年轻化内容、年轻化产品、年轻化品牌的决心。
还有我们的国民老品牌百雀羚,不管是提到广告,还是产品,百雀羚都是美妆界永远绕不开的话题,而百雀羚能在消费者心中留下如此重要的认知,都离不开其一直以来的努力和创新。



从三生花系列到现如今的故宫美什件,从《一九三一》到今天的《见微知著》、《多了一点》,通过消费者喜欢的方式,为品牌注入新鲜的血液,让经典老品牌显得“年轻力”十足,成功激活了消费群体,并在品牌年轻化的形象和销售转化量上都实现了质的突破。
可见,只有为品牌注入与时代相符的新内涵,才能积极契合消费族群的变迁,才是品牌永葆年轻的护城河。
提到这一点之前,我们先来看一个2018年最佳汽车营销广告案例,来自奥迪。
在这支广告里,奥迪没有流于表面的年轻元素,而是全程展现了一位滑雪飞人,观众跟着他脚下的双板划过几乎地球上所有的地貌:山地,森林,沙漠,草原,火山,长城,海洋…
而整个片子中,奥迪车全程没有入境,只在影片结尾,蓝色海洋的背景里出现奥迪的广告语:“All Conditions Are Perfect Conditions.(所有场景,都是完美场景)”。

但就是这支充满“挑战、无畏、前进等精神”的广告大片最后赢得戛纳社会化营销金奖,引起热议,深受年轻观众的喜爱。
这说明了什么?品牌年轻化,不应拘泥于品牌面貌的年轻,更多的是品牌内核的年轻。
再举个极端的案例:

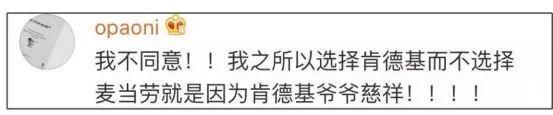
年过123岁的锐步(Reebok)签下80岁“高龄青年”王顺德为品牌代言人。这个加在一起超过200岁的“超高龄组合”,如果纯粹按年纪来说,绝对称不上“年轻”,而如果单从代言人王顺德的外形上硬要找一点年轻元素的话,可能也就能是那一头狂野白发中的“狂野”了。

为什么会选中王顺德?锐步看中了王顺德身上年轻的态度——坚持、自信、突破极限,向消费者传递出“任何年纪,都可以活出自己的样子,突破极限,打破年龄的疆界”的心态。
而这跟当代年轻人释放个性,崇尚平等,追求自由,积极进取,享受生活,不喜欢权威,不喜欢说教的价值观是一致的,锐步升华了代言人背后的品牌精神。
所以木兰姐认为,如果你正在为品牌年轻化发愁,不妨从品牌的核心精神和态度入手,形成年轻的品牌价值观,去发现目标消费群的价值需求,找到一个能在你们之间产生共鸣的态度,让他们对品牌产生认同。
此外,90后及00后的自我意识是全面觉醒的,与以往的群体不同,他们天生具有强烈的表达欲及掌控欲,这也进一步催化品牌要用“陪伴心态”去与年轻人相处,真正懂他们,帮他们发声,彰显自我……最终成为他们心里“陪在他们身边的人”。

比如说江小白的文案,其实不少是用户自己写的文案,然后通过筛选量产出来。再比如有时间火爆的《我的说明书》H5、DIY类H5,引发了同类H5作品的爆发,背后都是用户的自我价值表达。
还有今年五四青年节百度APP通过创意互动手绘形式,站在年轻人的角度,说出了他们的心声,彰显年轻人的才华和态度,也是狠狠地刷了一波存在感。

我们从不拒绝新事物
青年人,就要站在时代与潮流的风口浪尖

甭管哪年,在爱国这个原则性问题上
我们的脾气还是有点大

在国家最需要我们的时候
青年人逆风而行,救民于水火之中
这就像安装了八个情感按键,撬动用户心中的共鸣开关,最终完成内容与用户的深度沟通,让用户认同品牌价值;更重要的是设计出文案,让用户表达自我,从而在用户群中分享传播品牌价值。
由此可见,年轻化不是品牌的一厢情愿,而是品牌和消费者的合谋:“看见世界,找到自己”。
最后,木兰姐想说,年轻化的“套路”不可能一成不变,无须刻意贴合年轻人时下的热点,抓住深的洞察获得年轻人共鸣,才是品牌年轻化的最好方式。
文章来源:人人都是产品经理
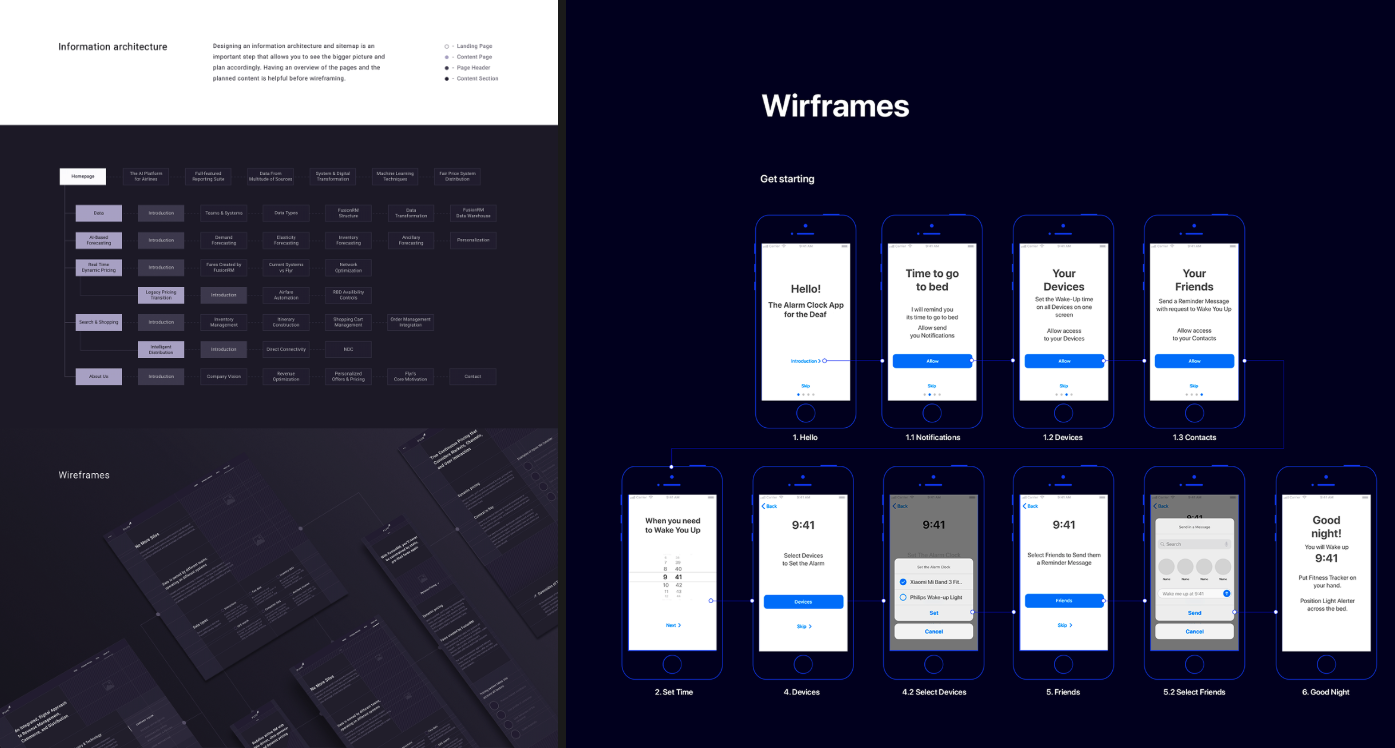
在本篇开始之前,我们稍作回顾。目前已经完成的两个系列包括:「iOS 13 设计新特性」,涉及深色模式、SF Symbols、卡片面板及情境菜单等话题,错过的朋友不妨回看,毕竟新系统将会在近两日正式推送。在「基础设计原理」当中,演讲人通过一场夏威夷之旅带领我们了解了一系列重要的设计原理,包括一致性、可供性、心智模型、渐进呈现等等,深入浅出,老少咸宜,强烈推荐。

△ Mike Stern 老师的「基础设计原理」
而本期开始的新话题则聚焦于如何面向 Apple 生态体系中的多种设备进行设计,包括如何选择平台,如何针对不同的平台权衡功能与外观风格,如何构建生态体验等等;演讲者是 Apple 的设计师 Cas Lemmens。
在 Apple,我们非常自豪于我们所创造的一系列设备平台。在创造和升级这些平台的过程中,我们都会以提升人们的日常生活品质为目标,并力图在人与设备之间构建富有意义的关联。这关联未必仅存在于单一平台当中;你所使用的 Apple 设备越多,便越发能体会到整个生态带来的依存关系。

你可能会戴着 Apple Watch 晨跑,可能会在 MacBook 或是 iMac 上完成一天的工作;下班后,你可能会借助 iPhone 的一系列功能来使用公共交通,或是在你的车里使用 CarPlay;回到家,你可能会通过 Apple TV 看剧或电影;睡前,你可能还会在 iPad 上读书。


无论你正在使用何种设备,Apple 的平台生态都可以识别你、理解你,并帮助到你。
面向这样的生态体系进行设计,你必须对其中的每一个平台都有着深刻的理解。对于 Apple 的设计师而言,这样的挑战已经变得司空见惯。我们必须谨慎思考每一个 app 可能适合的平台类型,以及如何使其针对不同的平台进行相应的调整。
Apple 开发的 app 当中,有些是面向全平台的,例如「照片」或「音乐」。

而有些则仅存在于特定的平台当中,例如「备忘录」、「邮件」等等。

有些服务可以在你拥有多种设备的情况下带来最优体验,例如 ApplePay;另外一些则必须基于多台设备同时运行,例如 FaceTime。

今天,我要与各位分享的,便是 Apple 的设计师在进行跨平台设计时所采用的典型流程。希望这些经验可以帮助各位更加且目标明确地将你的产品和服务推向 Apple 生态圈当中的更多平台。
我们首先会从「平台选择」开始,即了解每一个平台的情境特质与能力特征,并以此为基础选择最恰当的目标平台。
然后是「平台适配」,即基于目标平台的设备特性,对我们希望实现的功能进行权衡与管理。
接下来是「风格协调」,即在品牌风格与平台规范之间寻求平衡,对 app 的视觉外观及操作体验进行定义。
然后是「平台连接」,即探索如何在不同的设备平台之间实现功能的连续性,打造轻松、无缝的使用体验。
最后,我们还会尝试「平台扩展」,即探索如何同时基于多平台实现最优的综合生态体验。

以上便是跨平台设计的主要流程。接下来,我们将对这五个步骤逐一进行了解。
所谓「平台选择」,即回答「我要面向哪个平台进行设计」这个问题。
或许你还没有上线过任何 app,目前正在考虑以哪个平台作为首发;或许你已经在一两个平台上发布过 app,正在考虑接下来应该进行怎样的扩展。
在选择平台时,有两个最为关键的概念需要我们重点思考:

对于「情境」的理解至关重要,因为当情境发生变化时,人们通常会切换他们所使用的设备,以不同的方式完成不同的任务。
举个例子。譬如你正在办公室里工作,或是在学校上着课;这些都是高度聚焦和稳定的情境。当你离开这些场所,乘上了公交车或地铁,你便进入了高度动态和移动化的情境。这两类情境之间的差异非常明显,我们通常会从 Mac 切换至 iPhone 或 Watch,因为后两者本就是面向移动化情境进行设计的。
而对于「能力」的理解则可以帮助你掌握并充分利用特定平台的独特功能。
接下来,让我们从「情境」与「能力」这两个方面,对 Apple 生态体系当中的一些典型平台进行分析。
首先是 iPhone,因为这可能是我们多数人最为熟悉的平台了。
从情境的角度来看,iPhone 始终保持开机,始终与我们相随,因此它是高度移动化的;同时,iPhone 也是高度私人化的设备,我们不会轻易与他人共享使用;此外,iPhone 通常被用于高频而短时的互动,我们每次使用不会超过几分钟。

iPhone 所具有的能力可以有效地支持其情境特质。「始终开机,常伴于身」的特性要求 iPhone 必须具备良好的环境感知能力,其内置的陀螺仪、加速计等传感器可以始终在背景进程当中处理环境相关的信息,即便是在我们没有使用 iPhone 的时候;iPhone 的 Touch ID(及 Face ID 等机制)则会为我们提供私人化的保护;其高清晰度的触屏则能确保我们在短时间的互动过程中获得轻松与愉悦的体验。

与 iPhone 类似,Watch 也具备「始终开机,常伴于身」的特性,且同样是高度私人化的。但 Watch 具有更强的即刻性,所面向的是更为短暂的互动,譬如你只需一瞥便可以从表盘上获取与当下情境最为相关的信息;而提示信息在你注视稍久时还会进一步提供详细信息。

Watch 所具备的能力与其私人化的情境特质息息相关。Watch 可以追踪你的运动状态、地理位置及心率;其触觉反馈可以通过轻触手腕来提醒你查看信息;而表盘也是高度定制化的,你可以让最为需要的信息始终呈现在表盘之上,便于一瞥之间快速获取。

而 iPad 则具有较为复杂的情境特质,既可以被用于稳定的环境,同时也支持移动化场景。你可以用 iPad 完成一些而聚焦的任务,也可以将其作为放松型设备来享受影视或游戏体验。而所有这些互动过程都比 iPhone 或 Watch 更加持久。

从能力的角度,iPad 的大屏正是对这些情境特质的有效支持。充足的屏幕尺寸可以帮助你完成高精度的操作,环境光传感器可以使其良好适应于日夜不同的光照条件;高保真扬声器和高精度触屏可以为影音或游戏带来更具沉浸感的视听体验;若是配合 Apple Pencil,iPad 还能帮助你完成更加、更具创意性的工作。

再来看 Mac。其情境特质具有高度的专业性,你可以进行非常而聚焦的工作,譬如设计和开发 app;MacBook 可以被作为共享设备来使用,但它同时也是个人化的,因为多数使用者都拥有独立的个人帐户;我们通常会长时间使用 MacBook 或 iMac,譬如每天都会有几个小时的互动时间。

在能力方面,为了支持高度专业化的任务,Mac 具备着非常高的性能表现;键盘鼠标可以帮助你进行而复杂的操作;多任务能力允许你以自己所需的方式进行工作;而多帐户体系则能使 Mac 适用于更多样的工作场景。

最后来看 Apple TV。这是生态当中最具共享性的平台,我们通常会与家人或朋友一起观看;TV 最具稳定性,始终与电视机绑定在一起,不会四处移动;TV 是完完全全的放松型设备,我们用它来享受影音或游戏,每次使用时长通常在三十分钟到几个小时之间。

配以高清显示屏,TV 的画质将会鲜活得呼之欲出;TV 的遥控器轻便易用,你可以轻松地将其传递给朋友和家人;TV 可以与 HomeKit 良好配合,使其高度稳定的特性得以在「家庭」这个场景中充分地发挥;其界面设计特别面向 10 码左右的距离进行优化,使你可以轻松地窝在沙发里享受娱乐体验。

通过以上分析,你便能理解,为何了解每个平台的「情境」与「能力」对于你的目标平台选择来说是如此重要的事了。
「情境」是平台的立命之本,而「能力」则决定了其独特性。
对于你的 app 来说也是如此。你需要问自己两个关键问题:我的 app 可以在怎样的情境里体现产品价值?要实现产品价值,需要哪些特定的技术能力作为支持?
在 Apple 内部,每当需要为 app 选择目标平台时,我们都会反复进行一项简单的练习。现在我来为各位进行演示。
首先让我们以「健身记录」 app 为例。
想想看「健身记录」的产品特性,你会发现它首先必须具备移动性。它需要追踪你全天的运动行为,以便进行的数据统计。因此它需要设备平台具备「始终开机,常伴于身」的特质,即高度的移动性。
同时,「健身记录」还必须是私人化的。它应该能且只能追踪你个人的数据。

接下来,我们要通过象限图来建立情境特质与平台之间的映射关系。其中横轴代表「移动性」,从左到右递减;一系列 Apple 设备平台按照各自的特质分布在轴线上,譬如 Watch 最具移动性,而 TV 最具稳定性。

而纵轴代表「私人性」,从上到下递减。其中 Watch 最具私人性,TV 则最具共享性。

对于「健身记录」而言,由于要同时具备高度的移动性与私人性,因此在象限图当中会大致位于左上方的位置。这便解释了为什么它会出现在 Watch 和 iPhone 当中,而非其他平台。

接下来我们以 GarageBand 为例。
GarageBand 涉及到的人机互动是高度精准型的,因为人们需要非常准确地操作音频内容,使它们出现在正确的时间和地点。
此外,GarageBand 必须良好地支持多任务,因为人们往往会将多种音频器材和乐器连接进来同时进行演奏。

我们通过象限图来建立映射关系。其中横轴代表交互的性,左端为粗放型,最具代表性的平台是 Watch,因为其屏幕较小,而人们的手指相对粗大,难以完成具有高精度要求的操作;右端为精准型,代表平台为 MacBook 或 iMac,因为键鼠操作具备最高的度。

纵轴则代表「多任务能力」,从上到下递减。在 Mac 上,我们可以轻松地进行多任务操作;而对于 Watch,你每次只能完成一项任务。

GarageBand 需要同时具备高度的交互能力,以及良好的多任务能力,因此在象限图当中会大致位于右侧偏上的位置,所对应的即是 Mac、iPad 和 iPhone。

这两个例子都非常简单,各自仅涉及到两方面的情境特质。在实际当中,我们通常需要将更多、更复杂的特质因素考虑进去;最终,我们希望能够为 app 找到最适合其生存的平台。
以上便是跨平台设计流程中的第一步,「平台选择」,即综合考量不同设备的情境特质及能力特征,进而为 app 选择最为适合的平台。
互联网发展业已进入下半场,众多互联网产品的营销比重迅速攀升,用户心智已经形成,很多产品设计方面没有太大发挥空间。未来,面对严峻现实,产品人的选择在哪里?

前段时间一款叫ZAO的换脸APP刷屏朋友圈。这款产品的主要功能是把影视片段中明星的脸换成你的脸,让你实现大片梦。
实际上,在ZAO之前,就已经有厂商开发出了同类型的换脸APP。今年的四月,一款名为颜技的App上线了IOS版,它具有和ZAO相同的图片换脸到视频功能。不同的是,它没火起来。

相反是由于ZAO的大火,已经上线好几个月的颜技才突然被人发现。并因此登上了娱乐免费榜的第二名,第一名是ZAO。
AppStore上有上百万个APP,想要让别人找到你的APP已经非常困难了。回顾最近火起来的那些APP,大部分都有“重营销”的影子。比如绿洲、ZAO、灵鸽等。
营销对于一款产品来说变得越来越重要。
刘润老师写过一篇文章《如何判断一个行业是否值得进入》描述这种商业竞争的规律:文章里提到了一个行业的发展阶段可以用商家的竞争手段去判断。
实际上这个观点就是用4P的视角去理解商业规律。商业的本质实际上就是4P模型:产品、渠道、促销、价格。而且这几个点的优先级是依次递减的。
一个项目想要成功,就需要依次做好这些点。如果别家已经在某一个环节做得很好,你再想超越,就必须也做好这一环节,然后在下一个环节做得更好。
因此在某一个特定领域内,对于后来者来说,创业会越来越难。王兴在几年前说互联网进入下半场,目前看来这个下半场里,产品经理已经不在是舞台的中心。
现在越来越多的产品偏向营销驱动,这很值得我们用4P的视角去思考一下互联网的发展现状和趋势。
在移动互联网时代的早期,有很多需求可以从线下搬到了线上,或者从PC端转移到手机端。由于这类用户需求是一直存在的,用户会自发地去寻找这类型的APP。
在这个时期,“产品即营销”,只要比别人做的更早,比别人做的更好,不太需要广告的支持,用户会自带传播效应。这个时期是产品人最爱的时期,只要用心做好产品,就很容易获得成功。
最初在移动互联网上,没有一款比较方便的社交软件。然而用户实际上是有很强的社交需求的。虽然手机QQ可以解决一些问题,但是没有为移动互联网的环境做相应的优化。
另一个款产品米聊,虽然也是为了解决移动互联网的社交问题,但是产品稳定性不足,偶尔会闪退或者发不出消息的情况。
微信在那个时期是移动互联网做社交做好的产品,所以经过用户的自发传播,两个月就超过了米聊成为了最大的移动互联网社交APP。
很多人认为微信的成功是因为获得了QQ的关系链,实际上这是一种误解。
当时运营商忌惮微信,不允许微信用手机通讯录,于是微信只能用QQ登录。
但QQ登录和QQ关系链是两回事。QQ登录不等于关系链的使用,微信对QQ关系链的使用,只是添加好友时可以从QQ好友里选择。
事实上作为一款熟人社交软件,手机通讯录的价值和作用更大——因为是更真实的好友,而QQ好友里很多是陌生人。如果微信当时选择把QQ关系链复制过来,那就成了另外一个手机QQ了。
所以微信的成功,是因为它在产品为王的时代,做出了最好的移动互联网社交工具。
在互联网时代的中期,同一个细分领域会出现了很多同质化的APP。这时,竞争考验的是各个公司的渠道能力。
你能更好地触达用户,就能更地扩展市场。
早在PC互联网时代,搜狗输入法就依靠“番茄花园”、“雨林木风”等盗版系统的预装,仅用一年时间做到了输入法领域70%的市场占有率。
在移动互联网时代,新闻类APP的同质化也比较严重,在产品端的优化很难和其他竞品拉开差距。为此搜狐早晚报(搜狐新闻的前身)依靠中兴手机的预装,一下子从几万日活提升到上百万日活。
在国外的Twitter模式兴起时,四大微博的竞争进入白热化阶段。最终新浪微博突出重围,成为了最后的赢家。
新浪微博的打法也是依靠渠道。当时新浪微博抢先与头部的手机厂商签下独家合同,激活一个用户支付厂商1.5元,很多手机厂商看到好处都选择了合作。
后来这笔钱改成了资源置换。手机厂商预装新浪微博,而微博会在用户在发布手机动态时,露出手机品牌型号。
除了预装,SEO和ASO也是非常重要的渠道来源。
今日头条早期的SEO要比其他公司效率更高。
一般我们在百度进行渠道投放时,只知道投放相关的关键字,这种常规操作的结果是量少、多家竞价、转化效果不佳,而且成本非常高。
今日头条创新性地利用每天百度新产生的大量没有人竞价的关键词进行拓词,通过技术手段自动生成聚合这些关键字的落地页,然后在百度进行投放。这样做的好处是量大而且价格便宜,落地页聚合的内容本身比百度的还好,用户转化效果自然就非常理想了,大大降低了渠道投放的成本。
优质的搜索渠道流量,也是今日头条成功的一大因素。
到了互联网时代的后期,就连渠道商的竞争也同质化,并且渠道商的价格越来越高。
在这个时期,厂家会发现争夺渠道效果已经很差了,几个大的渠道已经被巨头们把持了,想要突破必须开始争夺消费者的心智。所以这个时期的策略是通过吸引眼球的营销方案,让用户产生购买意愿。
支付宝诞生的时候是产品为王的时代,解决了用户线上支付的问题,因此作为先驱者占据了线上支付的绝大部分市场份额。
腾讯作为支付领域的后来者,想要超越支付宝,怎么办?
财付通是腾讯的第一次尝试,依靠腾讯自己的电商渠道,财付通的市场占有率一度只有3.3%。这是因为错过了产品为王的时代,而且在渠道为王的时代,腾讯的电商品牌也不是特别给力。
后来腾讯有了微信,然后有了微信支付。其中最大的使用场景是微信红包。
微信红包依靠用户的自发使用,在2014年春节达到了458万的用户峰值。但之后的几个月,用户数从峰值持续下降,再也没有回到这个数量。
照理说,微信红包的产品没问题,渠道更没问题,微信的用户量级可是比腾讯的电商用户多得多。这时腾讯要再想突破,就只能从营销端思考。
2015年,微信和春晚合作,搞了一个摇一摇抢红包的活动。那天晚上,微信红包的用户数从400万增加到了一亿,而支付宝积累一亿用户用了大概8年的时间。
在几年前,如果有人告诉你,做一个拼团类低价购物APP很有机会,你一定会对此嗤之以鼻。电商市场又不是没有人做过这件事,就算是淘宝的聚划算也没做得太成功。
但是今天,拼多多依靠社交裂变的玩法,已经成了“五亿人都在拼”的电商巨头,市值都超过了百度。
拼多多杀入市场时,电商领域的产品、渠道都已经进入了白热化的竞争阶段。拼多多从营销端发力,大力开展社交裂变的玩法实现了电商领域的突围。
虽然拼多多的玩法也有价格的因素在里面,但是同样有很多主打低价的产品却没法做到拼多多的规模,最主要的还是营销的问题。现在很多人想到买低价的产品,第一个想到的就是拼多多,这也说明了拼多多的营销成功地抢占了用户的心智。
另外,这个阶段想要超越不单单是要做好营销,而是之前的产品和渠道都不能少。
上述的两个案例都是产品本身过硬,并且凭借微信这个大渠道作为基础的。
其他的竞争阶段也是一样,必须做好前面阶段需要做的工作,再做好当前的阶段需要做的才有可能追赶领先者。
这是很多人学习4P理论时最容易忽视的点。
如果按照4P理论,刘润老师还应该补充最后一个阶段——价格为王。
单纯价格战这事技术含量太低,似乎不值得单独来讲。不过作为一种商业趋势,目前互联网行业部分领域的竞争态势俨然已经走到了这一步。
在信息流领域,等到今日头条成长到非常大的体量后,百度才反应过来。
为了快速夺回市场,百度在2019年的春晚狂砸9亿红包“买客户”。这个活动和之前提到的微信红包活动很像,但是仔细思考还是有一些不同。

春晚面对的几乎是全国的观众,其中很多人平时并不太接触互联网。对他们来说,微信的抢红包活动是没见过的玩法,很新奇,很有传播性。
微信抢红包的这次活动,营销的概念其实要要大于价格的概念。但是经过了这一次的用户教育,加上之后的支付宝集五福活动,这种送钱的营销活动对用户来说已经不陌生了。
百度的红包活动更多的用户已经不是觉得好玩,而是单纯地在衡量投入产出比。为了拿到这些红包的钱,付出那么多时间划不划算。这成了单纯的买用户,单纯的价格因素。
最近微视也搞了一次这样的活动,邀请好友得3~10元的红包。这说明短视频领域也已经进入了竞争的大后期。
价格为王的阶段是其他手段都失效的情况下,不得不采用的策略。
当然前提是产品足够好,否则用户也是留不下来的。
这里说的产品经理是那种创造性的产品设计工作,类似乔布斯、张小龙所代表的最初的产品经理的定义。
随着现状互联网解决的问题越来越多,边界越来越广,想要再通过创造性的产品设计打动用户已经非常困难了。而且很多功能模式都有了约定俗成的规范,发挥创造性的空间已经不大了。这导致现在的产品经理更多的是偏向项目管理而不是产品设计。
我的一个产品经理朋友,觉得自己原来所处的行业相对比较传统,换了一家更加迎合年轻人的行业。
但是现实马上教他做人,虽然新公司的产品更加年轻化,但是产品经理的工作其实没有太大的变化,还是以画原型、项目推进为主。
在可预见的未来,产品经理将离开互联网的舞台中心。
运营人才将接替产品经理的位置,站在在互联网的舞台中心引导之后的风向变化。当然,这里说的是大部分一线产品经理,如果你是牛人,你永远都站在舞台中央。
不同竞争阶段的工作重心是不一样的,所以在做职业选择时,最好选择那些适合自己发挥的行业和公司。
如果你是产品经理,那么最好是进入还在产品为王时期的行业。
如果你是渠道BD,渠道运营等,选择那些竞争中期的行业。
如果你是活动运营,那么最好去那些竞争非常激烈的行业。
在适合自己的行业中,你的重要性得到了提升,拥有更多的机会学习和实践,对于自我提升来说是事半功倍的。
有很多创业公司还保持着产品为王时代的思路。
它们所处的行业很可能已经在营销为王的时代,却还抱着精细打磨产品的意识,根本原因仅仅是因为领导者是产品和技术出身。
这类公司如果渠道端和营销端没有比较好的动作的话,很可能在烧光融资后就被迫关闭。而失败的原因不是因为产品做的不够好,而是没有在正确的时间做正确的事。
有一些公司好一些,它们在产品为王的时代,通过打造优秀产品而崛起。但这种公司很容易形成路径依赖,原来我们通过产品的优化成功了,那么现在就要继续做好产品这件事。
但是产品体验的护城河会慢慢被竞品攻占,如果领导者不转变身份,从“首席产品经理”变成精神领袖,那么很可能就会慢慢衰败。
因为成功的企业家与市场的用户的需求距离太远,如果太专注抓产品的单点突破,就意味着在商业格局平衡和公司长远战略上的短视,结局自然不会太理想。
文章来源:人人都是产品经理
HMI是什么?这又和我有什么关系,如果你想置身于智能时代,HMI的认知是一个不可错过,而海哥把这一生的精力投身于该领域,下面我们开始开启这条认知之路。我将分三个部分阐述HMI,分别是:HMI是什么?HMI有什么用?谁在做HMI?
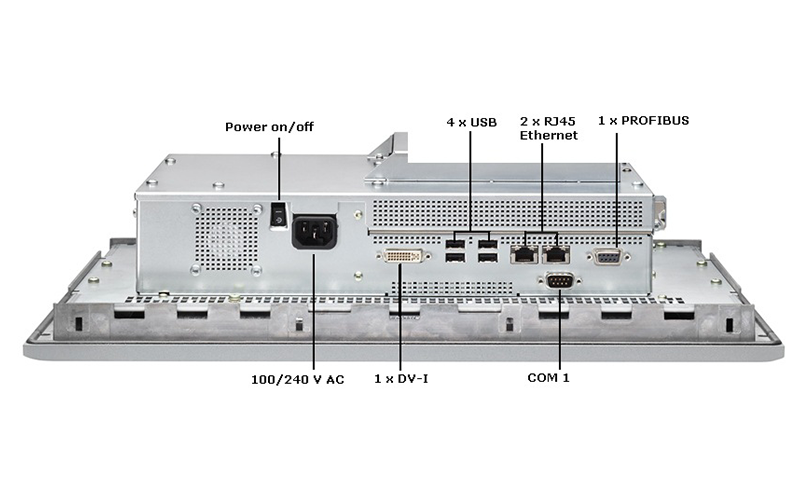
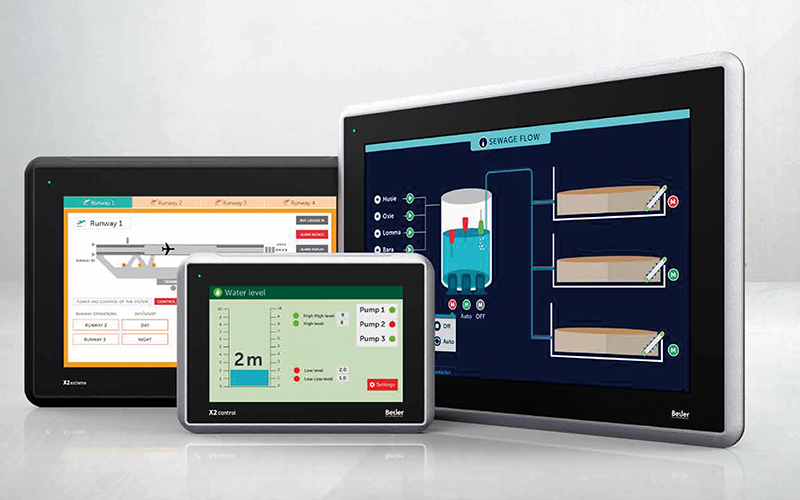
HMI,是英文Human Machine Interface的首字母缩写,中文意思为“人机界面”,或“人机接口”,在国内用“人机界面”多,HMI是“人与机器之间传递和交换信息的媒介和对话接口”,可以简单理解为是一台微型的电脑,外形像平板电脑,比如苹果的iPad,但是她有很多插口,像传统办公桌上的台式电脑(后面称PC电脑),有usb接口、网线接口、串行接口。通常HMI像个积木一样,嵌入到机器上的,一般是自动化大机器,通过HMI来控制和监视机器的运作,你可以理解为HMI是一台电脑,她控制打印机打印东西这样的关系。海哥带你看看HMI庐山真貌:


看起来是不是一个平板电脑吗?对的,外形看起来像平板,但是它比较厚,而且很多电脑用的接口,而大家在生活中接触最多的两种HMI有两种,一种是取款机,另外一种就是汽车中控。


下面,海哥带你了解HMI组成,它是由两大部分组成的,就是硬件和软件。
HMI硬件方面,像PC电脑一样,有五大模块:处理器(如CPU)、显示单元(如显示器)、输入单元(如鼠标、键盘)、通讯接口(如网卡)、数据存储单元(如硬盘),那一个优质的HMI硬件主要看哪方面呢?就是处理器,处理器有8位、16位、32位,数字越高,处理能力越强。接下来看看硬件周边的接口,HMI可以连接很多种设备,比如可编程控制器(简称PLC)、变频器、直流调速器、仪表和工业设备等,它们连接到HMI的串口接口,串口的类型有RS232、RS485等。

好了,上面大概对HMI的硬件有初步了解,下面海哥带你看看软件部分,软件部分包括两部分,就是系统和画面组态软件。系统就像PC电脑的windows系统一样,有自身硬件运作正常的系统,比如我们华为的鸿蒙OS系统。接着就是画面组态软件,其实就是像windows里面的Word软件,叫法上不一样而已,常规情况下画面组态软件只有一个,不能像windows那样装很多种类型软件,而HMI固定是装一种,我们常规叫他为“工程”,当然汽车上的HMI,就像平板电脑上,功能和软件都很丰富,因为它是满足消费者人群的,而只运行一个软件的,多用在工业机器上,可以减少HMI资源消耗,还能保证整个HMI的稳定性。
海哥刚开始对组态软件不太懂,组态到底是什么?“组态”(Configure)是“配置”、“设定”等意思,它让用户像搭积木一样,把所需要的软件功能搭建起来,不需要编写计算机程序。目前常用的组态软件有:iFix、Vijeo Designer、WinCC、组态王、MCGS,不同厂家的HMI硬件使用不同的组态软件,所以他们连接要有不同的驱动程序,这对技术人员来说,学习成本还是比较高,因为目前还没有一个巨头来定义这个通用标准,而最近华为的鸿蒙OS系统,开始定义行业的平台标准,海哥个人觉得这是一件了不起的事情。下面看看常用的组态软件长什么样子,我们用WinCC作为例子。

接下来,海哥告诉你HMI的分类,大概可以分三种:
(1、薄膜键输入的HMI,显示尺寸小于5.7ˊ,画面组态软件免费,属初级产品。
(2、触摸屏输入的HMI,显示屏尺寸为5.7ˊ~12.1ˊ,画面组态软件免费,属中级产品。
(3、基于平板PC计算机的、多种通讯口的、高性能HMI,显示尺寸大于10.4ˊ,画面组态软件收费,属高端产品。
对于高端HMI产品,面对5G的个性化定制的市场特征,HMI的“配方功能”会很重要,所谓配方功能,就是一台设备完成不同种类工件的加工,这需要人机界面上具备配方功能,在加工A产品时,执行A配方,加工B产品时,执行B配方,比如西门子公司的MP系列,而如果要实现千人千面的生产需求,也许配方更是一个海量级的,这也是自动化所面临的机遇与挑战。
下面说说工作流程,一个HMI制作应用的制作过程大概是这样的流程:

海哥简短解释一下这些流程,在日后海哥会在每个模块都会有细节教程。
市场调研:了解到市面上的数据量,比如手机用户数量,大部分用户使用时长,竞争对手处于什么样的状态等;
用户画像:了解用户的年龄、地区、行为习惯、心理习惯等,并赋予到一个场景中,了解用户在场景中的整个活动和心理的过程;
需求定位:了解到目标用户的特征后,定制产品或的重点价值,用户为什么需要你,你有什么不一样;
头脑风暴:由不同岗位人员,一起想点子,先畅所欲言,再根据调研和需求来判断合适的点子;
原型设计:原型简单理解为手工纸质品,或模型,可以用塑料泡沫或电脑的Axure等软件,做出实体或虚拟的产品,这需要快速简单进行;
可用性测试:测试原型是否可行,让一些陌生人用用,看他们能理解这是什么,会不会用等;
高保真设计:就是把“毛坯房”变成精装修,开始做最终的视觉效果;
开发制造:开发与机器制造,实现功能;
测试修复:用一种极端条件来检查产品有没有问题,比如24小时运作会不会有问题,突然断电有没有问题;
版本迭代:第一代产品做出来不等于成功了,因为市场在变,用户也在变,需要保持变化,优化产品。
下面是一些问题,可以帮助大家更好了解HMI:
问:HMI看起来不就是一个很厚的触摸屏吗?
答:HMI是由两部分组成,分别是硬件和软件,而像手机或平板的那种触摸屏,只是一个触摸的硬件,这种只是让你能触摸的部件而已,可以理解为台式电脑上的显示器,只是这个显示器可以触摸。
问:PC电脑能当HMI设备用吗?
答:当然可以,只是PC电脑不在会嵌入到机器上,而是通过很长的线或者无线网络连接到机器,而PC电脑需要通过HMI的软件,来操控机器。
问:SCADA与HMI的区别?
答:SCADA是监控和数据采集系统,英文是Supervisory Control And Data Acquisition,它包含HMI,SCADA是整局的工业控制系统,范围更大。
HMI有什么用?海哥认为,有机器的地方就有HMI存在的可能性,特别是5G物联网的“万物互联”的到来,数据不只是在电脑上流动,还会在机器、衣服、鞋子、碗、车等场景中串联,而把目光放在当下,HMI应用领域已经在机器、工厂、建筑物、汽车、高度监管的制药和食品行业、石油/天然气、采矿等领域已经有运作,从这些行业属性来说,你有没发现从事HMI的行业的人,它的市场体量有足够大的想象空间?哈哈,别拉后腿了,与海哥一起跟上。
目前的HMI可以做些什么呢?
(1、实时的信息状态与趋势显示;
(2、图形化、流程化控制生产线监控和控制;
(3、警报的产生和记录;
(4、历史信息的自动记录、报表自动生成;
HMI的意义有哪些呢?
(1、发挥机器应有的功能,因为你可以通过数据显示上了解到;
(2、人工合理调节机器参数,让机器间的协作、使用效率提高;
(3、HMI预警能确保安全与经济提升;
(4、让使用者操作机器和系统更友善,符合他们的生理、心理的需求,提高使用者的满意度;
想在这个行业有所作为,我们怎么能不知道行业的顶尖高手在哪呢?有了标杆,起码可以衡量我们自身的水准,还有我们缺什么,从另外一个角度来说,你如何作战略选择,让自己也能从差异化中,变成另外一个顶尖高手,下面我们看看专注于HMI的企业,海哥找来自动化制造类的和汽车类的,行业很深很大,日后海哥继续挖掘新的。
下面是自动化领域HMI企业。
三菱
三菱奉行的企业经营理念“Changes for the Better”,“One三菱电机”为中国“更好的未来”和实现“更好的社会”做贡献为经营理念。e-F@ctory灵活运用IT技术,将生产现场与上层信息系统直接相连。即可实现工厂的“可视化”,同时又能促进生产设备的高性能化和最优化,缩短开发及调试周期,降低运用及维护成本,从而削减生产工序的整体成本,实现“工厂全面最优化”

西门子
网址:www.industry.siemens.com.cn
面对日益复杂的机器和系统过程,作为一站式供应商,西门子专门设计开发出了 SIMATIC HMI 人机界面技术。SIMATIC HMI 采用开放式、标准化硬件和软件接口,可快速集成到用户的自动化系统中,从而满足用户的特定人机界面需求。

施耐德
施耐德电气是家居、楼宇、数据中心、基础设施和工业领域能源管理与自动化技术数字化转型的领先企业。“我们的科技,无处不在”,施耐德电气确保每一个人,在任何时间,在任何地方都能尽享能效之利。

欧姆龙
创立于1933年的欧姆龙集团是全球知名的自动化控制及电子设备制造厂商,掌握着世界领先的传感与控制核心技术。通过不断创造新的社会需求,欧姆龙集团已在全球拥有超过35,000名员工,营业额达8,595亿日元。产品涉及工业自动化控制系统、电子元器件、汽车电子、社会系统、健康医疗设备等广泛领域,品种多达数十万种。

BEIJER 北尔
北尔电子成立于1981年,总部在瑞典南部的Malmö。北尔电子是上市公司北尔集团三大事业部之一。北尔集团的客户包括 阿法拉法(Alfa Laval)、庞巴迪(Bombardier)、阿尔斯通(Alstom)和艾默生(Emerson)等要求苛刻的大型跨国企业。2018年北尔电子集团销售额达到14亿瑞典克朗。

台达
台达成立于1971年,总部在台湾,为全球提供电源管理及散热解决方案,秉承“Smarter. Greener. Together.”的品牌理念,自动化模块中,专注于交流马达驱动器、电源治理、感测、控制与运动等产品领域的创新研发,同时整合工业自动化产品,继而开发工业控制网络,为全球客户提供全方位的解决方案服务。

汽车中控领域HMI服务企业中,海哥找了三家,他们分别是:HARMAN、INTELLIAS、ELEKTROBIT。
HARMAN
1980年成立,总部在美国,它是三星的子公司,公司员工规模过万,开发联网汽车系统,音频和视频产品,企业自动化和互联服务。北美,欧洲和亚洲汽车制造商是哈曼的客户。该公司还是HMI软件开发服务的先驱提供商。

INTELLIAS
Intellias是一家定制软件工程公司,专注于汽车、基于位置的服务和金融技术行业。公司员工规模上千人。Intellias被Inc. 5000公认为欧洲最有前途,发展最快的私营公司之一。该软件开发公司也被列入全球外包100。

ELEKTROBIT
作为汽车软件行业的领导者,凭借 30 多年为本行业服务的经验,EB 的软件为 1 亿多辆汽车中的逾 10 亿台设备提供支持,并提供针对互联汽车基础设施、人机界面 (HMI) 技术、导航、辅助驾驶、电子控制单元 (ECU) 和软件工程服务的灵活、创新的解决方案。

总结一下,今天的《海哥HMI人机交互》,海哥带你了解了HMI是什么,可以简单理解HMI就是一个平板PC,既包含了硬件,又包括了软件系统,硬件方面核心是看处理器,而软件方面需要用组态软件来开发,针对项目来做定制开发,开发出来的工程文件,通过串口下载到HMI的处理器上,这样HMI就可以管控自动化生产的设备,HMI是SCADA总要组成部分。
文章来源:站酷
Sketch 58 Beta 版本已于近期推出(其实最近一段时间已更新了好几个测试版),官方终于推出 Smart Layout 智能布局,让 Symbol 组件获得响应功能,变得更加灵活和强大。

之前我们只能使用第三方插件来制作响应式组件,比如之前介绍的 Kitchen 和 Anima。不过毕竟不是官方亲生的,难免会包含一些 bug 和不足。
比如 Kitchen 插件在制作 Symbol 组件的时候,其自动排版功能会出错。Anima 插件对上传到蓝湖的标注会有显示问题。关键是在团队协作的时候,其他使用源文件的同学也必须安装对应的插件,否则没有效果。
那么这次 Sketch 58 Beta 版本新推出的 Smart Layout 智能布局功能,能否解决长期困扰设计师的响应布局问题呢?一起来看下。
如果想体验 Sketch Beta 版本,请进入 Sketch 测试版主页下载→https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。
Sketch 58 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上,下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的系统版本。
本次 Sketch 58 Beta 最大的更新就是 Smart Layout。
在新建 Symbol 组件时,弹窗新增 Layout 选项,总共有 7 个属性,分别对应不同的图标,下面是每个属性的简单介绍。

1. No Layout
正常布局,也就是和原先一样,没有特殊效果。
2. Left to Right Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是水平从左往右布局。
3. Horizontally Center Layout
同上,方向是中间往左右两端布局。
4. Right to Left Layout
同上,方向是从右往左布局。
5. Top to Bottom Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
6. Vertically Center Layout
同上,方向是中间往上下两端布局。
7. Bottom to Top Layout
同上,方向是从下往上布局。
另外在选择好 Layout 属性后,Symbol 页面的画板组件图标会发生变化,除了 No Layout 布局还是之前的画板图标之外,其余 6 个都有对应的新图标,看下图。

此外,选择画板后,右侧的属性面板中会新增布局选择功能,包含上面讲的7种属性,可随时对 Layout 布局进行更改。

看上面的描述还是比较迷惑,实际上智能布局简单来说,就是赋予 Symbol 组件内容边距的功能,尺寸随内容变化而变化,有点类似于前端 CSS 中的 padding 属性。下面用实际例子展示。
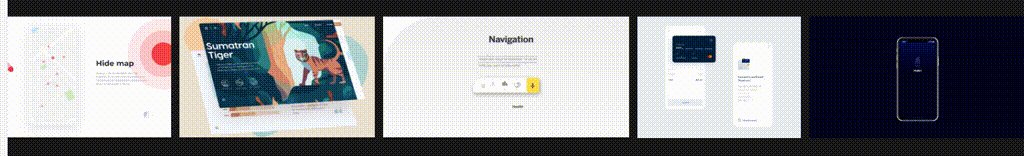
以前我们使用过 Kitchen 和 Anima 制作过弹性按钮。需求是,文字两端的边距(即CSS中的padding)保持固定,文字数量不固定,按钮宽度随文字内容走。
那么在 Sketch 58 中,我们先制作一个按钮,文字两端的边距是 20。

转化为 Symbol,出现弹窗,在新增的 Layout 下拉中,选择 Left to Right Layout,这样文字变化时,左边是固定不动的,内容往右边延展。

这样一个弹性按钮就做好了,不管文字有多少,两端边距永远保持固定 20。和前端 CSS 中的 padding-left 和 padding-right 功能一样。

如果这个时候我们再拉伸 Symbol,右侧 Overrides 会出现一个新的图标:缩小实例以适配内容。点击后,被拉伸的组件会还原为文字内容长度。

注意,这个和原先的重设覆盖层图标不同,不会清除覆盖的文本内容,只会还原为适合内容大小。
以上是从左往右的布局,水平两端和从右往左也是一样的道理,只是方向不一样,下图是从右往左的布局。

这就是智能布局的主要功能,赋予 Symbol 组件 CSS 代码 padding 属性,具备响应特征。还需要注意的是,智能布局目前只针对 Symbol 组件,Kitchen 插件是可以作用于普通组的。
上面是单个组件的智能布局,如果是嵌套组件呢?也是可以的,一起试下。
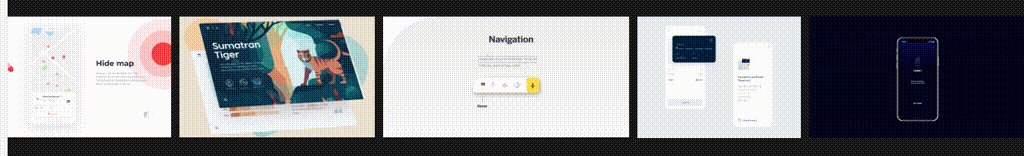
我们把刚才做的按钮横向分布三个,再一起做成新的按钮组 Symbol 组件,结构看下图。

新的按钮组内,每个按钮已经是响应式的,那么做成组后就会保持组内元素的间距固定,更改下文字内容看下图。

非常棒,已经满足了我们刚开始的需求。但是不建议嵌套过多,要保持组件化设计思维。当然了,间距问题,Sketch 57 已经提供了多元素间距调整功能,只多了一步,但是不用把整体再次转化 Symbol,大家可以根据自己的需要灵活选择。
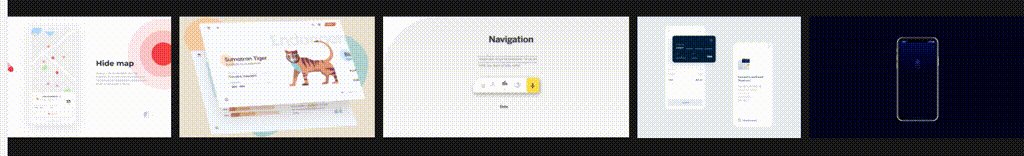
以上讲的是水平方向布局,同理垂直方向布局道理也一样,我们以最常见的信息卡片为例子。一般情况下卡片图片不变,标题和内容文字的不固定会导致卡片整体高度也会发生变化。利用智能布局我们可以让卡片变成响应式扩展。

确定好上下左右的间距,例子中用的 16,然后建立组件,Layout 选择从上往下布局,这样标题和内容文字增多,上下的间距是保持不变的,内容高度自动增加。

以上就是 Sketch 58 Beta 版本新增的 Smart Layout 智能布局介绍。关于这个新功能,我们还可以做很多响应式的组件,提升设计效率。Sketch 的更新速度也在加快,很多之前第三方插件才可以实现的效果也被官方一一收入囊中。希望 Sketch 的发展越来越好,成为设计师真正的设计利器。
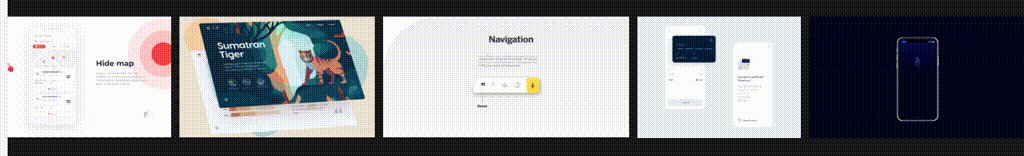
58 版本的欢迎界面也做了大更新,至于好不好看就因人而异了。最后来一睹芳容。

文章来源:优设
蓝蓝 http://www.lanlanwork.com