

本文从图标类型、系统图标的尺寸和网格、图标的绘制、导出和命名等6个方面,帮你快速掌握图标设计规范。




转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
在内容为主的用户界面设计上,图标起到了降低理解成本、高效传递信息等举足轻重的作用。随着矢量格式与高分屏的普及,对图标字体的精细度与视觉匹配度也有了更高的要求,这对设计师来说也是一个不小的考验。本篇将介绍目前业界优秀的图标案例,并以日常图标绘制中遇到的问题,解析背后原理给出对应解法。
注:以下部分示例仅为个人处理方法,仅供参考。
本期提纲:
“SF Symbols” 是苹果为 San Francisco 系统字体设计的一套内置图标合集,每个符号图形都能与所有磅重、大小的文本进行自动对齐,达到与字体无缝结合的效果。目前已更新到 3.0 版本,根据应用界面中各种使用、展示场景,默认提供 3,200 个符号各自拥有 9 种磅重,设计师可根据官方提供的合集库直接引用到设计稿中,或使用符号模板来添加自定义图标。
1. 多种磅重
“SF Symbols” 拥有与 “San Francisco” 字体相呼应的 9 种字重,在字母参考线(字母顶线与基线)下支持 Small、Medium 和 Large 3 种显示比例,总计 27 种样式,以达到与各个字形最佳的匹配效果。

图形磅重与比例参考表

图形比例与字形排列参考
2. 字形参照定位
以字体设计方式处理图形的垂直定位,在设计图标时需要将图形中心部分放置在模板基线以上的位置,系统读取时将根据图形基线计算图形的 baselineOffsetFromBottom(基线与底边的偏移值)进行垂直定位,使图形与文本的基线一致,达到图形和文本水平视觉对齐。

图形参考线

相同基线下对齐效果,使图形重心处于小写字母区域

常用的块级元素对齐效果,重心稍微偏下
3. 多色应用
通过读取图形内的分层信息,可赋予每个分层不同的渲染模式达到更加丰富的表现形式。

不同渲染模式下的多色效果
4. 图形本地化适配
除磅重与比例以外,当图形出现需要使用文字表达含义时,针对特定语言与书写顺序 “SF Symbols” 提供了不同的适配图形,包含拉丁语、阿拉伯语、希伯来语、印地语、泰语、中文、日语和韩语等语言类型与 LTR/RTL(从左到右、从右到左)两种布局。

随着像 Retina 这样的高分屏与 SVG、PDF 等矢量格式在设备上普及,文字和图标在精细度与匹配度上有了更多的追求,一般应用会根据常用的字体磅重去定义默认图标的粗细,因此我们会看到一些图标出现非整数规格的情况,这对新人来说会造成一定的设计门槛。
1. 微信的图标规格
以微信客户端为例,需要在 24*24pt 的网格中默认使用 1.2pt 线条进行绘制,同时在图形自然拐角处需要保持外圆内方的样式。

2. 为什么会有设计门槛
对新手来说在 Sketch、Figma 或 Photoshop 中使用描边设计非整数规格图标可以是噩梦,即便有经验的设计师在绘制过程中也会因为计算路径余数而影响设计效率,以 Sketch 为例路径属性中虽然支持像素对齐、半像素对齐和不对齐像素三种模式,但如果需要绘制 1.2x 描边时,我们只能使用不对齐像素的模式再计算路径落点位置,因此需要不断计算落点是否处于 0.2、0.8、0.2……

Sketch 的对齐模式
3. 建议方法:倍化绘制
所以在处理非整数图标时我们不妨把画板等比放大 5 倍,可以获得一个 120*120pt 的新画板同时描边放大为 6pt,这时候我们只需要使用像素对齐模式直接进行绘制即可,同理其他数值规格我们也可以使用倍化调整,使图形在画板内变成整数,最直接方式是小数点后奇偶数进行判断,奇数放大 10 倍,偶数放大 5 倍。输出资源时如果使用 svg 这类矢量格式可根据业务需要决定是否缩放输出,而位图则根据所需尺寸进行倍数缩放再输出。

4. 工具使用差异
使用 Sketch 对图形进行倍化后绘制和调整已经友好很多了,但是其实 Sketch 中还有不少绘制效率工具是没有放在默认工具栏里的,这里可以根据需要使用自定义工具栏把这些工具外置。

Sketch 中的路径工具
Figma 相对而言路径编辑功能比较简单,但依赖社区丰富的插件也能达到对应的效果,这里推荐一些常用的矢量图形处理插件。

虽然目前 sketch 的图形绘制功能已经很完善了,但依然存在一些限制,如路径断开后无法直接重新连接,特定角度绘制效率低等问题,从而影响设计的精确度和效率。这时我们可以把目光转移到一个老牌的矢量工具上“ Adobe Illustrator ”(后面简称 AI ),AI 中的隔离模式、方向滑移延伸和自定义网格本身非常适合矢量绘图,用来绘制图标也十分便利。

Sketch 与 AI 的对比,虽不公平但也是事实……
使用 AI 的网格系统,我们可以设定符合业务需要的对齐方式、键盘增量和网络间隔,且 AI 生成的路径是支持在 Sketch 或其他矢量工具中复制粘贴的。

适配自身规格的网格设置
使用 AI 自带的角度旋转功能时设置图形副本数量,保证了每个图形角度和方向都是准确的。
使用 AI 绘制实例演示
1. 等比分布
当我们需要绘制等比放大或扩散图形时,会遇到一种情况:等边图形或圆形可以直接使用工具进行等比缩放,但长矩形或者不规则图形等比缩放后会出现部分点、线不等比,这其实是一种理解上的误区,在把不规则图形等比放大时,我们需要的是点、线距离图形中心(非图层中心,而是几何中心)做等距偏移的效果,而工具一般会按图层中心来进行缩放,可能会造成效果上的误差。

常见图形在不同处理方式上产生的差异
清楚原因与差异后,只需选择对应偏移功能即可达到理想效果,等距偏移一般矢量工具都会自带,只是就使用习惯而言没有常用等比缩放容易理解与上手。以 AI 与 Sketch 为例,都能在路径、对象菜单中找到,且 AI 额外支持偏移后拐角属性设置。

AI 与 Sketch 下通过路径偏移获得等距缩放效果
2. 骨架与输出路径
日常涉及图标绘制的需求,建议可以先使用描边进行绘制,可以理解为把路径当做图形的骨架,再利用工具的描边样式塑造磅重拐角,这样我们可以有效的保留图形最大的可塑性和调整空间。

但同时需要注意,图标在输出前需要完全转化为轮廓以及封闭路径,以保证系统渲染模式的一致,并且这是所有平台都要求的。

SF Symbols 对路径轮廓化的要求
1. 面积配比
对应不同的业务,有时会基于用户对事物的认知,直接引用该事物作为基础图形进行图标绘制。因此会出现一些稳定性弱、长宽比例相差较大或形体单薄的图形,而我们会遵循已有的标准图标栅格进行绘制,这样会导致部分特征过于明显的图形在显示面积上出现视觉误差与中心浑浊。情况类似中文字体中出现的中宫、字怀(中宫:汉字重心区域范围、字怀:笔画之间的留白范围)紧凑。

按标准栅格绘制特征明显的图形
这时可以适当把图形延伸部分进行细微的外扩处理,使图形中心部分视觉上更加舒展。

对图形延伸部分外扩微调
2. 视觉对齐
通常使用工具的对齐功能实现图形间的相对关系是合理的,但我们在处理多边形时就会遇到 “已经用工具居中了,但看起来却没居中” 这种问题,这种现象一般是由于不同多边形的面积与宽高带来的视觉差造成的。

奇怪的对齐现象
以三角形播放按钮为例,在背景范围中绘制三角形时,我们可以先添加周长与三角顶点相接的圆形辅助定位,注意这里需要使用多边形工具设置的三角形而非默认的菜单中的三角形,因为默认的三角形是等腰三角形,不能用于这种情况。

思路与等距放大类似,先确定几何中心而非图层中心
这里推荐使用多边形工具设置三角形,除了因为是等边三角形外,在 Sketch、Figma 中这类图形未扩展的情况下工具是会自动填补图层范围,且直接对齐就是居中状态。

Sketch 多边形工具创建的三角形
本文所提到的情况与处理方式仅以个人角度切入,在日常设计工作中我们所遇到的情况会更加复杂棘手,但这里也希望通过自己的发现给大家带来一些启发与探讨。
图标的绘制并不是也不应该是一个繁重的任务,只要找对方法或了解背后图形原理,大家都能在方寸之间的设计中找到不一样的精彩。
作者:We-Design
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
今年年初,我到客户现场进行需求沟通,在沟通结束后,客户问了我一个问题,我竟然不知如何回答,只在当时说了:“好的好的,我们会进行优化的。”
当时客户是这么说的:“为什么界面的图标这么普通,毫无新意,能不能设计的好看点。虽然我们是 B 端产品,但这样子的图标真的不好看。”
虽然我心里知道 B 端产品首先是以可用、易用为主的,那么图标也不例外,在评价图标设计的时候,我们首先看图标是否体现了可用与易用,是否让用户通过看图标就可以联想到这个功能是什么(合理、无歧义表达);同时图标是否符合设计规则,让界面看起来统一与专业。若图标符合以上要素,就可以再来看图标好不好看的问题了。
不过这并不是一位客户的问题,后面我们还遇到了很多客户有类似的问题,一上来就想要视觉层面好看的图标、有创意的图标、颜色丰富的图标。
那 B 端图标设计真的只需要考虑好不好看吗?作为设计者的我们,还能做什么呢?其实,B 端图标设计是带着脚镣在跳舞,小小的图标藏着大大的智慧,下面我们一起来看看吧~
图标也叫 icon,它是对现实世界的概括、抽象、隐喻,在产品软件中,它会向我们传达功能与操作。
有些图标已经成为人人熟悉并一致认同的传播语言,例如删除、设置、男士、女士、刷新、电话、邮件,看到这些图标,人们的反应基本是一致的,无需再多说什么。

图标在 B 端界面的用途我们就不展开长篇大论说了,简单来说图标除了做点缀,还可以直接表达功能与用途。因此,我们可以将 B 端图标分为两大类:示意类图标和半装饰类图标。
1. 示意类图标
示意类图标(也有称之为功能类图标)是指可以向用户示意功能用途的抽象化图形,可以和文字配合使用,也可以单独使用。
该类图标在中后台系统的界面中会比较常用,例如基础组件、导航菜单、状态、功能性模块。示意类图标不仅以可用的方式丰富了界面效果,在一定程度上也缓解了用户的视觉疲劳(试想,全是文字的界面会怎么样)。

2. 半装饰类图标
为什么我们要取名「半装饰类图标」呢?原因在于,在 B 端界面上,不会无缘无故出现纯装饰、毫无寓意的图标,任何图标的出现即便原本是为了装饰,设计者在设计时也需要思考其含义属性。
该类图标会在中后台导航、中后台工作台、Dashboard、B 端网站等地方出现,它们可以让 B 端界面活跃起来。

我们可以发现,某些场景下使用示意类图标会更好(比如基础组件),某些场景下使用半装饰类图标会更好(比如 B 端网站),某些场景下使用任意一类图标都可以(比如中后台导航菜单)。
回到一开始客户的问题:把图标设计的好看点,他说了好几个地方,记得好像有树控件 、导航菜单、按钮等。设计者们需看看目前客户讲的场景是哪个,有些场景不适合亮丽的图标,这会喧宾夺主,例如基础组件中。
我们深刻了解 B 端图标类型的使用场景,在设计决策时会更加得心应手。
虽然示意类图标和半装饰类图标视觉形式不同,但在绘制上的规则是互通的。我们团队输出了一套企业级 B 端图标设计规范,不仅可以帮助新人设计师快速上手,并且可以使团队内设计师高效协作,保证设计结果的一致性。接下来和大家分享下思路,这是一套可复用的方法。
1. 约定图标绘制区域
我们需要给一整套图标约定合适的绘制区域,保证不论哪位设计师输出的图标,均符合设计标准。并且原始图标大小一致,可以保证前端使用也非常友好。
假如都是 48px*48px 区域绘制的图标,它们均缩放到 16px*16px 即可;如果一个是在 48px*48px 画板上绘制的,一个是在 88px*88px 画板上绘制的,它们都缩小到 16px*16px,会导致图标看起来视觉不一致。若期望它们看起来一致,就需要专门为不同画板的图标设计绘制规则。

这里在和大家分享一个小心得:我们团队在约定图标绘制区域时,发现了一个问题。Antd 的图标是绘制在 1024px*1024px 画板上的,但又有一些团队是绘制在 16px*16px,到底应该选取哪种画板呢?经过实际操作后我们发现,画板越大,设计细节可以越丰富。但缩小到小尺寸时,会有小数点的虚边(不过不妨碍前端应用,用户也看不到虚边)。而小尺寸画板绘制图标,画板全在视线范围内,设计师绘制图标时更有安全感。所以,不论用什么尺寸的画板,只要团队成员一致认同即可,不用过于纠结。
2. 设置出血位
除了要让图标绘制到统一的画板中,我们还约定了出血位,要求所有图标均保留出血位(出血位默认使用固定值),出血位起到的作用是:防止设计师图标绘制不小心贴边后,图标在实际应用场景中会出现缺失现象。当然,出血位的默认数值并不是一成不变的,允许设计师在绘制一些特殊形状的图标时,有调整空间,保证视觉平衡。

3. 约定元素调整规则
针对示意类图标:
线条:我们会要求设计师在绘制图标的线条/圆点时默认使用某个数值,然后设定线条粗细/圆点大小的递增或递减规律,例如以 2 的倍数为主基调绘制,默认为 6px 粗细/6px 大小。但允许设计师在绘制图标时,不合适用默认数值的,就按照增减规律去指导设计,如下所示。

圆角:图标采用何种内外圆角设计会影响图标给人的感觉,数值大的圆角会让用户感觉亲切;数值小的圆角会让用户感觉硬朗、专业。采用哪种圆角方式,设计师可以参考产品调性去规定。

针对半装饰类图标:
半装饰类图标在设计上也不是随意为之,除了要可以表达文案内涵外,假如是一整套的图标系列也需要约定元素调整的规则。
例如约定在「几何图形+业务图形」的设计基础上进行发挥,保证图标放到一起具有很强的一致性。并且半装饰类图标还要设定色彩范围(主色、辅色),如此可以让界面色彩不杂乱,严谨有序。可以看到腾讯云官网的图标采用了类似的设计方法。

4. 分层打造秩序
对于图标画板来说,它不是一个平面,它就像楼房一样,是分层的。从底层到最上层的内容依次为:主画板区域、核心内容绘制区域、基础图形参考区域、实际图标。

5. 从基础型拓展
我们在设计图标时,都应该先从基础型开始思考——圆形、矩形、三角形、正方形等,保证设计构图上的节奏感和规整性。当基础型无法满足需要的时,以它们为准向外散发,在遵循设计规范的基础上,做视觉上的平衡和微调。
如果是落到实际软件中应用的,建议所有图标最后都要合并路径,保证图形规整和干净,同时便于正确输出和使用。
在「2.1、约定图标绘制区域」中,我们说到了要为一套图标约定统一的画板区域,但这个事情给设计师造成了困扰,还不止一位设计师问我:“那是不是我不能再用其他尺寸的画板来设计图标了。”答案当然是否定的。约定画板尺寸不是约束,恰恰是在规则中给予了设计师有序拓展的能力。
假如不约定画板尺寸,那么设计师直接放飞,每个图标都有自己的尺寸,并且有些还会出现长方形的形态。毕竟每个人的工作习惯不同、面对的产品不同,直接打开软件画图标是最快的方式。
而首先约定画板尺寸,设计师就会有条理地进行绘制,在遇到特殊情况时进行有序拓展,我们可以称之为场景拓展法。例如设计师可以为 B 端基础组件、工作台常用导航模块、结果页的图标各自设计一套绘制尺寸。
那设计师要怎么判断什么时候采用场景拓展法去设计呢?我们可以优先使用默认画板尺寸设计图标,在遇到特殊场景不允许情况下,采用场景拓展法去执行,针对界面风格有场景区别的,可以规定几类画板尺寸,为不同场景使用。
线型图标与面型图标也是设计师经常在讨论的话题,他们常常讨论「什么情况下使用线型图标,什么情况下使用面型图标」。做过比较多 B 端产品的小伙伴可以发现,没有说哪种场景必须使用线型图标,哪种场景必须使用面型图标,主要还是看当前产品调性合适哪种,并且使用某类型图标后,对界面产生的效果是什么。
例如当界面图标较多时,采用面型图标,会显得页面很重,会把用户视觉引导到图标而不是重点数据上。
线型图标与面型图标在界面中使用,是一项系统工程,是由多方因素决定的。但我们设计师需要保证 B 端界面图标使用的统一性,即便按照场景区分,也需要认真思考,是不是有必要。就如界面字号使用定律一样,建议不要超过 3 种,多了会让界面杂乱,降低界面设计品质。图标也是如此,不论面型还是线型,要站在产品角度去整体把握,而非线型和面型的简单选择。很多 B 端产品是两种类型混用的,但它们很好的划分了使用场景。
这里我总结了一些线型图标与面型图标常用的场景(以 B 端中后台为例,但这并不是唯一选择):
1. 在导航上(菜单极其多),常见默认用线型,选中用面型。

2. 在导航上(菜单很少,单层),粗一些的线型图标或者面型图标都会用,且会比较个性化,以提升产品整体调性。

3. 在基础组件中,通常使用线型图标,且颜色浅,用户可以把注意力聚焦在信息本身。

4. 在表格数据的状态中,面型和线型是均分使用的状态出现。

5. 在文字按钮中如果要添加图标,让界面展现更丰富,线型按钮居多。假如一旦按钮很多,面型图标会让界面显得太重。

6. 若标题区要出现按钮,面型按钮会使得区块显得更整体。

这里还想和大家说说「视觉尺寸与规范尺寸」的事情。之前遇到设计师这么问:“既然已经约定了图标的设计规范,那是不是就严格按照规范区间来(严格按照基础图形参考区域来),但是有些图标不适合直接套用规范啊。”
是的,其实很多不规则图标是不适合直接套用规范的,就像一份周报格式不是所有岗位都适用一样。如果设计师发现有些图标直接套用规范不可行,是可以根据「视觉大小一致性」进行微调的。这不仅保证了前端开发的便捷,也保证了界面视觉的整洁。
既然是一套 B 端产品层/企业级图标库,那么必须要有规范的命名方式,这样会方便设计师之间的协同,也会更方便开发与设计之间的协作,同时查找效率会提升。
那么命名有什么规律呢?其实只要根据项目的情况,团队内有统一的认知即可。关于命名的中英文,也是视团队而定,各有优缺点。比如是英文,那会方便开发直接用名字,不用重新取名(当然设计师取的英文名开发不喜欢,也会改);用中文的话,方便检索。
可以是:
尺寸/类型/图标名称/状态
16px/导航/上传/默认
形态/格式/图标名称
面型/方型/新增
模块/图标名称/状态
导航/分享/正常
好用的三方图标库还是很多的,虽然图标库质量参差不齐,但还是在一定程度上解放了设计师天天画图标的痛苦。这里介绍几个图标质量不错的网站:
1. Noun Project
网站链接:https://thenounproject.com

2. Iconfont

3. ICONS8
网站链接:https://icons8.com

4. Font Awesome
网站链接:https://fontawesome.dashgame.com/

5. IconPark
网站链接:https://iconpark.oceanengine.com/home

当客户提出图标好不好看时,是一个正常人的反应,试着想想我们自己,不也总是会很表面得看待一件事情么。因此,客户不会知道原来一个小小的图标也是藏着大大智慧的。不过没关系,当我们了解了小图标内部的大智慧后,我们可以更轻松的驾驭图标了,也可以知道在何种场景下,使用何种图标可以提升界面展示效果,得到客户的好评。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
最近我在学习使用 Figma,会在社区查找一些大厂的设计系统文件学习,看到一篇微软 Fluent 系统图标规范文档,还挺详细的。其中,我发现有些小点自己平时很少注意到,并且感觉对设计师定义图标规范也有一定的帮助,所以结合个人图标经验挑选部分内容来翻译成一篇文章,便于扩展自己的图标思维。(备注:以下的规范是针对尺寸 24px、线条粗细 1.5px 的图标)
在前一个版本,Fluent 系统图标采用了 MDL2 和 Monoline 图标集合,比较大的特征是直角、方方正正的形状。不过随着 Win 11 系统的发布,我们可以看到 Fluent 系统图标也进行了比较大版本的优化,感知最大的地方就是图标变圆润了。

设计理念有三个准则:熟悉的、友好的、现代的。图标形状遵循了用户熟悉的基本原则,示意上识别清晰,尽量远离隐喻含义。同时,细节处理更友好,采用了圆角和简洁的形状,并有两个主题:线性和填充。
规范化的网格,能促进图标的整体性和统一性,设计师绘制图形元素时也更有条理性。从 24px 图标尺寸开始,比较建议使用网格系统,内容安全区域是 20px,周围有 2px 的内边距。(留内边距主要是考虑个别图标居中分布和体量问题,有些图标元素会超出安全区域,比如修饰符类型图形)
基础形状是网格的基础,正方形、圆形、纵向矩形、水平矩形采用定义好的模板尺寸,在相关图标体量上保持一致的视觉比例。

圆形、矩形、正方形图标体量效果如下。(矩形体量看起来有点偏小,这种问题受限于图标尺寸空间小)

图标线条应当采用一致的粗细,线条末端采用全圆角。

像素对齐很重要,特别是低分屏设备,图标可以看起来很清晰。由于线条粗细是 1.5px,需要保证 1px 是对齐像素的,避免内外都出现虚边。

但在某些特殊场景,为了使图标体量居中分布,就会出现像素不对齐的情况,比如一条竖线。

Fluent 图标改动点较大的可以说是圆角了,传递了更柔和、更友好的体验感受。因此,我们认真打磨圆角的细节,定义了三种圆角数值。大圆角使用在线条直角或钝角处;当使用大圆角感觉形状太圆难以辨别时,我们可以使用中圆角;小圆角用于很小的细节或锐角处。(确实挺细的,也影响了整体的风格。如果追求统一大圆角的话,可能太偏圆润风格,更适合娱乐类产品用户吧)

断口多存在复合图标上,断口间距是 1px。当图形角度堆叠时,圆角中心点需要一致,即外层图形圆角会稍大一点,使线条平滑过渡。(看起来确实挺和谐的)

修改符应当谨慎使用,因为它对于一部分用户来说很难阅读。由于尺寸较小,修饰符元素要尽可能地简洁,常放于图标的右下角。设计师在绘制过程中,修饰符图形可以超出安全区域,使图标视觉感官居中分布。

如果已经建立的图标需要关闭状态,应当遵循模板:斜杠从左上角到右下角 45 度,撑满图标的安全区域。

图标平衡很重要,我们也有测试的两种方法。第一种方法是画一个圆圈,帮助我们更好地感知平衡性。第二种方法是视觉重量测试 ,通过模糊来感知图标的区域面积,从而达到平衡的目的。

随着更多图标的创建,我们必须非常有意识地命名,并尽可能地具有前瞻性,后续才能更好地协作。我们推荐图标命名使用形状的明喻,比如盾牌代替安全,星号代表收藏。

以上就是 Microsoft Fluent 图标规范的一些小翻译总结吧,线条粗细、圆角、居中、体量、平衡、命名等方面还挺多细节可以打磨细化的,希望各位设计师能够结合业务来仔细琢磨,提炼出属于自己产品的图标规范。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
SVG 格式图标在软件界面中有广泛应用,它与生俱来的矢量属性,使其在高分辨率屏幕上的表现非常完美。SVG 是一个基于 XML 标记语言的开放网络标准格式,拥有跨设备多平台的兼容效果。前面我们有分享过一篇关于 WPS 图标的文章《探索 WPS 3000 个图标设计背后的故事》,得到了很多网友的积极反馈。相信界面设计的小伙伴们都很熟悉 SVG 格式了,这次,我有一个棒的想法想分享给大家:利用 SVG 图标套色,来完成不同界面的适配。
图标套色的简单来说就是利用 SVG 格式的文本属性,使用 XML 格式标准,在 SVG 文档中增加 CSS 样式,通过修改 CSS 样式属性,精准控制 SVG 格式图标颜色,通过修改透明度控制图形显示与否,从而变换图标的风格外观。

基本原理:修改 SVG 的样式,生成不同风格的图标

用处一:颜色适配
这里有几个插件,都用到了“保存”、“打印”这些功能。因为主题色不同,即使是同样外形的图标,还是需要根据主题色的不同输出适配各个插件的图标。采用图标套色的方法,就可以避免这类图标资源的重复输出。

相同功能需要两套不同主题色的图标
用处二:皮肤适配
现在多数软件一般都有皮肤功能,不同用户需求,衍生出风格各异的皮肤,各种颜色,深浅不一,一套图标满足不了所有,为了视觉效果需要对每个皮肤输出特定颜色、风格的图标。图标数量如果很多,投入的成本将随皮肤数量呈几何倍增加,图标套色就可以很好的解决这类问题,只需要通过修改图标颜色和风格即可适配。

通过修改映射配置,可以得到不同颜色的图标
我们先看看图标套色之后的效果:

修改映射配置,可以得到线、面不同风格的图标
简单来说,实现这种效果有下方五个步骤:

套色方法五个步骤
以下方几个图标来做示例:

SVG 示例图标
第一步,确定图标线、面风格
设计师将图标线、面风格确定下来,并保证两者效果上可以兼容,即轮廓一致。

同时兼容线、面两种风格效果
第二步,定义图标颜色
在确定了图标的风格之后,将图标中用到的 7 种颜色,根据一深一浅再拆分为 14 种(具体几种颜色可根据图标设计需要来定),深色用于填充线性图形,浅色用于填充面性图形。

根据线、面风格需要,定义图标的颜色
第三步,给颜色定义样式名
给 14 种颜色,分别定义好 CSS 样式名(样式名遵循 CSS 规则即可)。

给颜色定义样式名
第四步,给 SVG 图标添加 CSS 内部样式
SVG 格式图标默认是没有 CSS 样式,需要手动将 CSS 内部样式添加到 SVG 文档中,并将 SVG 路径颜色与 CSS 样式名关联起来。

给 SVG 添加 CSS 样式
第五步,样式属性配置机制
添加内部样式之后,需要开发小哥哥在软件中增加对 SVG 图标 CSS 样式属性的映射机制。修改映射机制配置文件中 CSS 样式属性,就可以控制图标风格变化。

修改配置代码即可改变图标颜色
完成了以上五个步骤,通过修改软件中的映射机制配置文件,就可以改变图标风格。
了解了步骤方法,我们以 WPS 为例来讲解图标套色在实际案例中的应用:
案例一:前面有提到我们的四大组件,WPS 由文字、表格、演示、PDF 四组件组成。每个组件都有各自的主题色,文字主题色为蓝色,表格绿色,演示橘黄色,PDF 红色。多数图标都含有主题色,但外形是一样的,因各组件主题色不同而导致了很多图标的重复输出。
套色用处之一的颜色适配,可以让图标变色以适应不同的组件色,避免图标的重复。

不同主题色图标的变换效果
案例二:WPS 有推出多个风格各异的皮肤,因为图标数量的关系,无法每个皮肤都输出一套图标,目前只能使用默认的线性图标。也因时间和维护成本而导致图标风格的单一。
套色用处之二的皮肤适配,能使图标改变风格以适应不同的皮肤,既能满足图标风格多样,又能满足时间和维护成本的可控。

不同风格图标的变换效果
案例三:深色模式的配色与浅色模式大相径庭,图标使用的颜色也截然不同,适配需要输出两套图标资源,因不同深浅色模式而导致的图标资源重复输出。WPS 组件功能区的图标有几千个,输出和维护都很费精力。
套色用处之二的皮肤适配,在深浅色模式下也能适用,改变图标颜色以适应不同的深浅色模式,避免图标的重复输出。

深浅色模式下图标的变换效果
通过以上的案例不难发现,SVG 图标套色技术的价值,主要有以下几个方面:

1. 时间和维护成本的降低
利用图标套色方法,设计师只需要输出一套图标资源,就完成了多组件、多风格、深浅色模式适配。开发小哥哥也可以删掉适配用的冗余代码,提升了图标的管理和软件运行效率;
2. 个性化需求的满足
后期可以增加自定义扩展,让用户配置图标风格,更好地满足个性化需求;
3. 服务器资源的节约
更少图标资源,更小压缩包,更少空间和宽带的占用。
采用新技术,帮助设计、开发更好地完成多场景适配,降低了整体流程的执行难度,为项目节省了大量时间,避免过多精力投入在重复工作中,为最终完成目标创造了有利条件。同时也解放了生产力,有了更多的时间可以去关注高价值的项目。
工作中经常能遇到重复的内容,这都有提升和优化的空间,寻找更高效的方法,让工作变得轻松简单。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
做好图标设计是一个入门级 UI 设计师的必备技能之一,图标是界面中非常重要的组成部分,在实际的工作中,即便是一些工作多年且有一定经验的设计师,也很难保证自己设计的图标有多么完美。不同位置的图标在界面中所起到的作用不同、风格也不同、其设计思路更是有所区别,例如金刚区、分类、标签栏、服务工具等。

用图标准确的表达出实际含义,仅仅学其「形」是不够的,需要对图标有较为全面、系统的认识,了解图标的相关概念、正确的绘制方法及处理好一系列的细节,本篇文章将介绍图标设计的具体方法及要点,帮你规避掉一些常见的问题,让图标设计有理有据。
本期大纲
1. 什么是图标?
图标是一种具有高度概括性的图形化标识,在界面中与文案相互支撑、搭配使用,隐晦或直白的表达内容的具体含义、属性特征、形象气质等丰富的视觉信息。

从概念上来讲,图标可分为广义、狭义两种,广义指的是现实世界中的图形符号、且有明确指向的含义,而狭义的图标指的设备界面中的符号,这些设备泛指承载互联网产品的载体,如手机、电脑、iPad…等。在 UI 设计中主要具是针对狭义的概念。
图标设计是一门学问,在我们的认知中,通常将图标理解为某个概念的抽象图形,通过设计清晰易懂的图形传达出比文字更高效率的信息,同时提升界面的美观程度。想要将图标设计的更加出色,则需要频繁练习、不断试错、持续探究并尝试新的风格,所以很值得我们花费大量的时间去钻研练习。

2. 图标的基本特征
一个界面是由文字、图标、几何图形、图片(音频、视频)组成,从 UI 设计师的角度,相对来说,其他三种元素大多运用到的是排版技巧,而图标则是需要绘制、创作的元素,在没有图标的情况下,纯文字也可以代替,可为什么贵还要费力费时的设计图标呢?原因主要有两点:
首先,图标作为一种图形符号的存在,跟文字的复杂程度相比,在识别效率上有着先天的优势,因文字需根据语种、长短的不同,所占用的界面空间资源就不同,在文字较多的情况下,大大减低了用户浏览速度及信息传达的效率,固图标将文字信息进行了浓缩。好的图标不仅易于识别、效率更高,且让界面更加简洁,所以我们常见的图文结合界面,绝大多数都是图标在上、文字在下,或者图标在左、文字在右,这些设计足以说明图标视觉传达的优先级高于文字。

其次,不同风格、样式的图标能让界面看起来更美观,提高用户的视觉舒适度。设想一下,如果界面没有任何图标的点缀,即便用户也能使用,但看多来多少都有些枯燥无味,全部用文字来理解内容还容易引起视觉疲劳。

扁平风格图标主要是由形状的描边、填充进行各种组合搭配来表达不同的含义,并通过不同的色彩体现出不同的视觉效果,最常见配色有以下几种:
单色:简洁、清晰视觉效果,常见于基础功能图标。例如:B端功能入口,移动端个人中心、二/三级页面的工具栏等,也有很多app的金刚区利用底色块衬托反白的图标。
双色:是很常见的功能性图标,至少由两个以上的元素组成,在单色的基础上加以色彩点缀,让本身就不是很突出的元素不再单调,如果融入品牌色,能提升整个界面品牌调性,适用场景跟单色图标相比则范围更广。
多色:至少由三种或以上的形状、颜色组合而成,常用于金刚区、产品分类列表、定制化菜单等。
渐变:渐变色的图标显得较年轻化,可以是单元素的渐变或多元素的渐变组合,能映射出一种活泼、热烈的氛围。例如:视频、直播等娱乐类型的APP,或车载UI等。
不透明度:调整图标中某个元素的不透明度,可在不变换色系的情况下丰富配色细节,还能与底色融合的更加细腻,解决多色渐变视觉跳跃的问题。
另外,在 UI 界面中,扁平化风格图标使用最多的当属线性、面性、线面结合这三种类型。
线性
线性图标主要是通过线条描边勾勒出来的图形,在界面中的尺寸普遍偏小,其线条不能过于复杂,否则将会影响辨识度,看似不多的简单线条搭配不同的色彩,则有很大的调整空间。

面性
面性图标主要通过剪影的形式来制作抽象的形体,相比线性图标则面积更大、视觉层级更高且更有体积感。通过不同色彩填充、切割手法塑造不同的设计感,以达到多种视觉表现的效果。

线面结合
线面结合的图标既有线段或轮廓、又有填充的色块,相比纯线/面性单一样式的图标则细节更加丰富,如果把控到位,会有更好的视觉效果及信息传达的效率,也不失趣味性。

拟物风格的图标主要通过细节和光影、根据现实世界中的物品塑形打造出图形立体效果,非常考验设计师的造型绘制、技法表现能力。这种风格的图标有着极强的代入感,能让用户快速领会图标所传达出的意图及气质。
因为拟物化图标信息元素的高复杂度及突出的视觉效果非常抢眼,在页面中频繁出现会成为干扰其他信息的存在,游戏类应用中使用的非常普遍(不过多赘述)。在其他类型的应用中,大部分出现在营销类型的界面,例如专题页、成就榜、会员中心等。

跟拟物化图标相比,轻质感就不会有太多复杂的元素,主要通过各种色彩渐变、发光、投影等图层样式体现出非常柔和的立体感,整体风格偏年轻化,给人轻盈、简洁及精致的感觉。在设计过程中,请使用干净且和谐的配色,主要使用在界面较大区域的位置。

不仅仅是页面背景有毛玻璃风格,图标的毛玻璃风格也很出彩,主要通过背景模糊、叠加、剪切图层来实现(网上很多教程)。轻量渐变搭配毛玻璃的朦胧感,可以体现出图标的质感与神秘感。

除上述这几种风格的图标之外,还有例如 2.5D、3D、像素风、新拟态…等,但在 UI 设计中并不常用,就不一一举例说明了。
1. 性格走向(描边/拐角)
力量型:粗线条、直角拐点,给人一种力量、狂野的感觉,常用于体育、健身、机械类型的产品;
可爱型:粗线条、圆角设计,看起来活泼可爱,给人舒适、饱满的感觉,在儿童、教育类产品中很常见;
严谨型:细线条、直角拐点,看起来工整、严谨,中规中矩,适合政府、法律类型的产品;
精致型:细线条、圆润的拐角,柔和、干净、纤细且精致的感觉,很适合极简风格的设计,在艺术、金融、珠宝等奢华类产品中比较常见。

2. 动态效果
如果想要突出金刚区、工具列表中的某个功能入口,将图标设计成动态效果,既能保持整体图标风格的统一、又能单独突出功能的重要性,起到强调的作用,用来吸引用户的注意力,引导用户操作,提升其点击率。切记动效图标不能过多,当什么都突出了等于什么都没有突出。
其次,在年轻化、娱乐类型的产品 Tab 栏中的图标切换时,加入动态效果,可起到画龙点睛的作用,还能通过动效表达出不同的情绪,降低切换时的枯燥感,好的 Tab 动效能传达出整个产品的气质。
最后,如果有类似运营或短期内的活动,需要吸引用户注意但又不适合固定在界面中的某个位置,这时可以设计一个动态图标悬浮在设备某个位置(注意用户体验及交互原则),既不过多的占用页面资源,还能同时显示在多个界面,一举多得。



动效图标:@墨染 ART 授权
遵循图标设计规范有利于设计师之间的合作及接下来的设计,以及产品整体图标风格的统一性,起到约束的作用,即便在更换设计师的情况下,也不至于出现较大的问题。在制定合理的设计规范前需要先了解图标到底有哪些规范,应从哪些方面入手,以便接下来的图标设计顺利进行。
为了保持图标元素的平衡,尺寸大小需要保持一致,通常我们会建立基础网格尺寸进行图标的绘制,常见的网格尺寸有 16、24、36、48、64、128、512、1024,这些网格尺寸并非固定,也会根据设计中的特殊尺寸而变化。
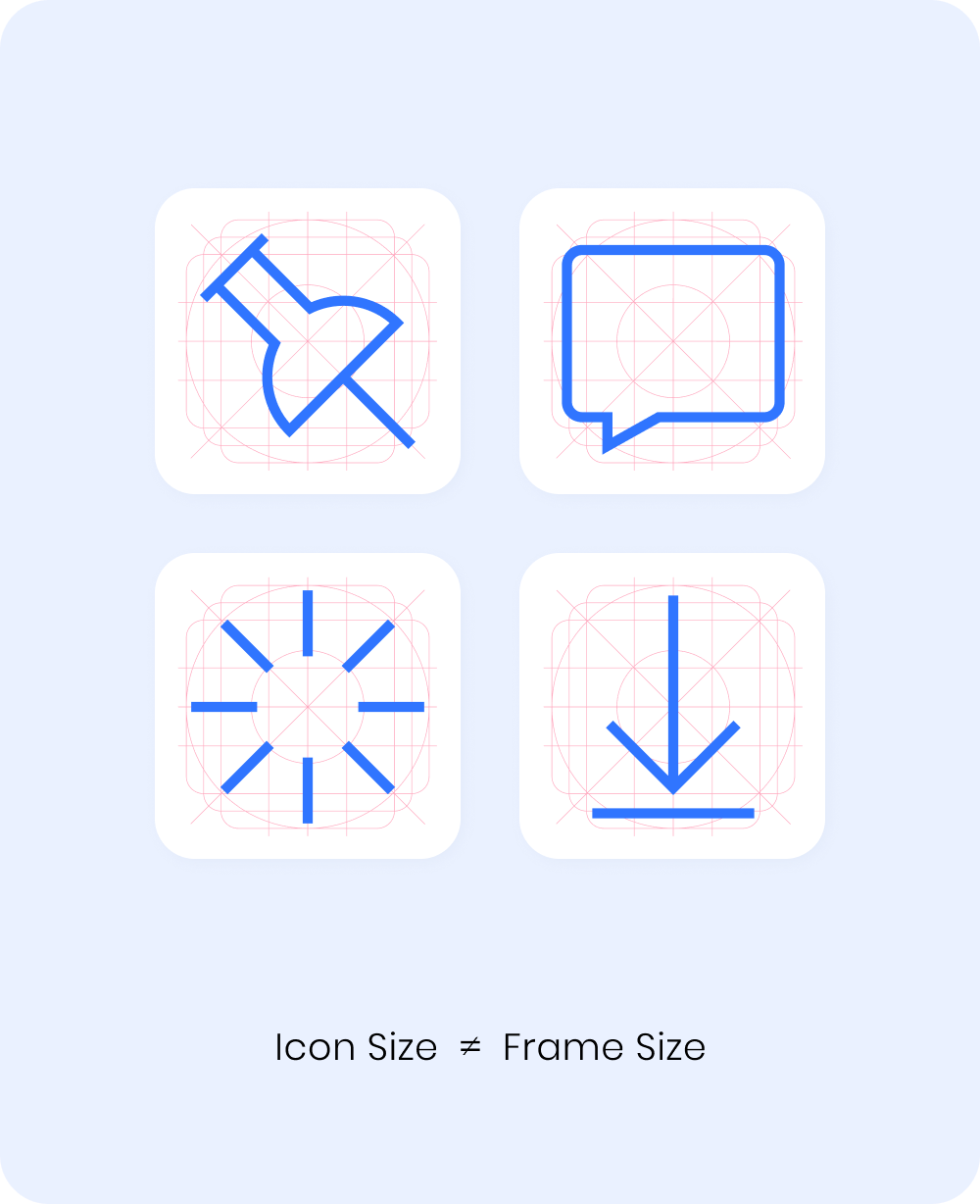
一个图标系统包括网格尺寸和图标元素两部分,设定好网格尺寸后,就需要用 keyline 来约束图标形状的长、宽比例了。最终设计的图标大小并不是跟随网格尺寸,而是根据不同的形状占比受制于图标 keyline,最终形成统一的视觉大小。

从上图中可以看出,相同尺寸的图标在真实的视觉中相差很大,这就好比一个 100 像素的圆形、跟 100 像素的方形相比,站在逻辑角度,大小是相同的,但在视觉上,一定是方形显得更大。所以我们常说的图标大小相同,并非真实尺寸,而是视觉感受。
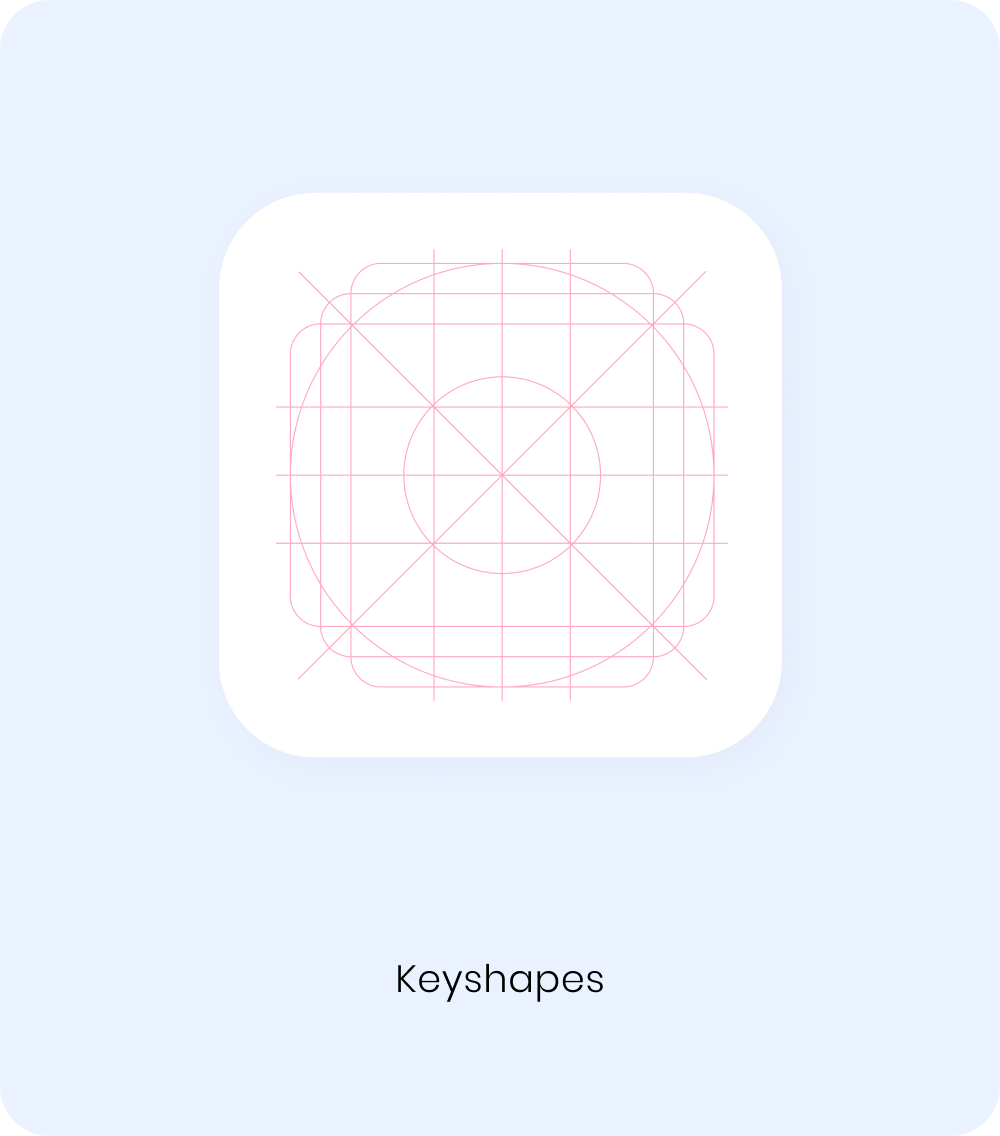
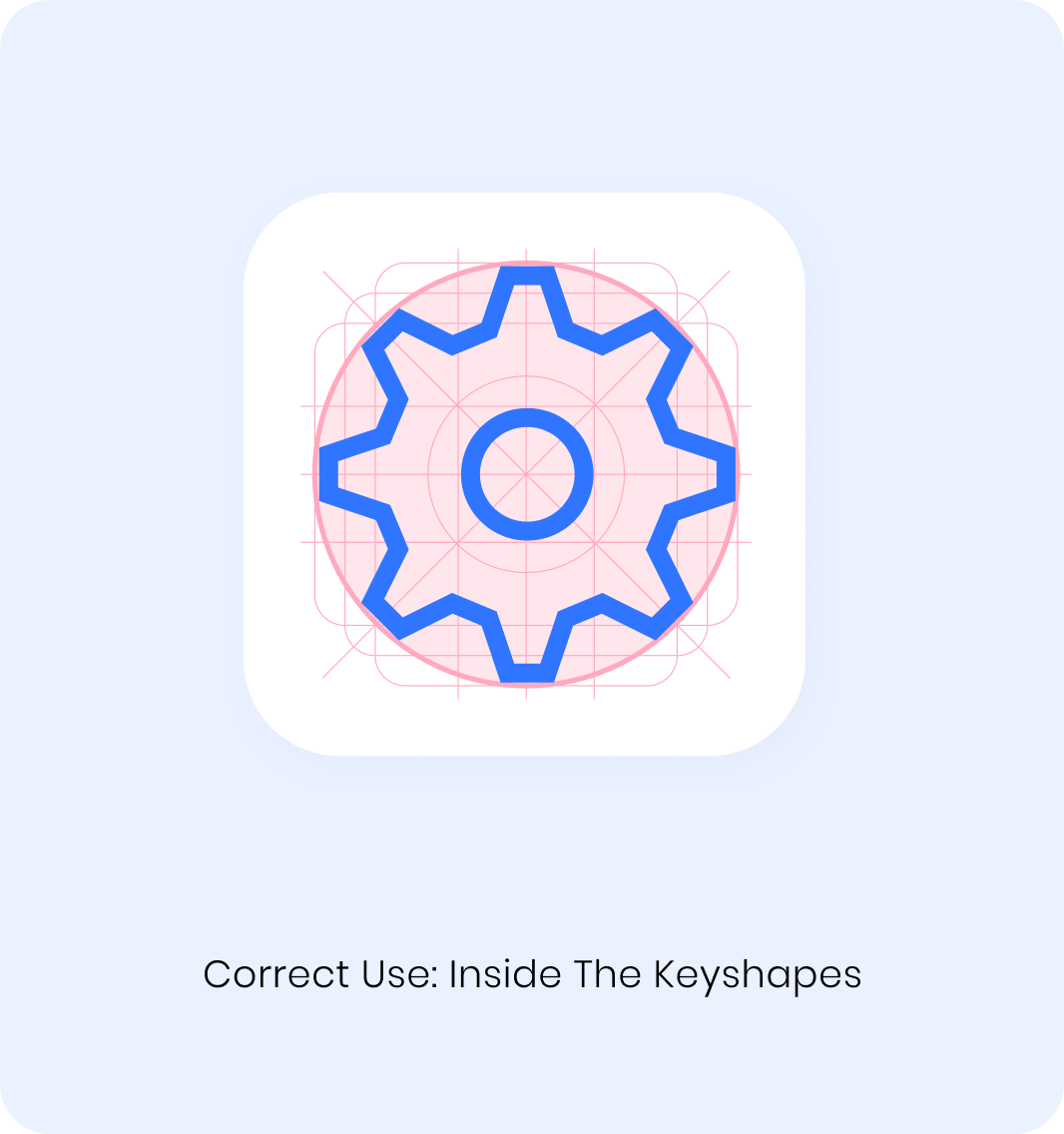
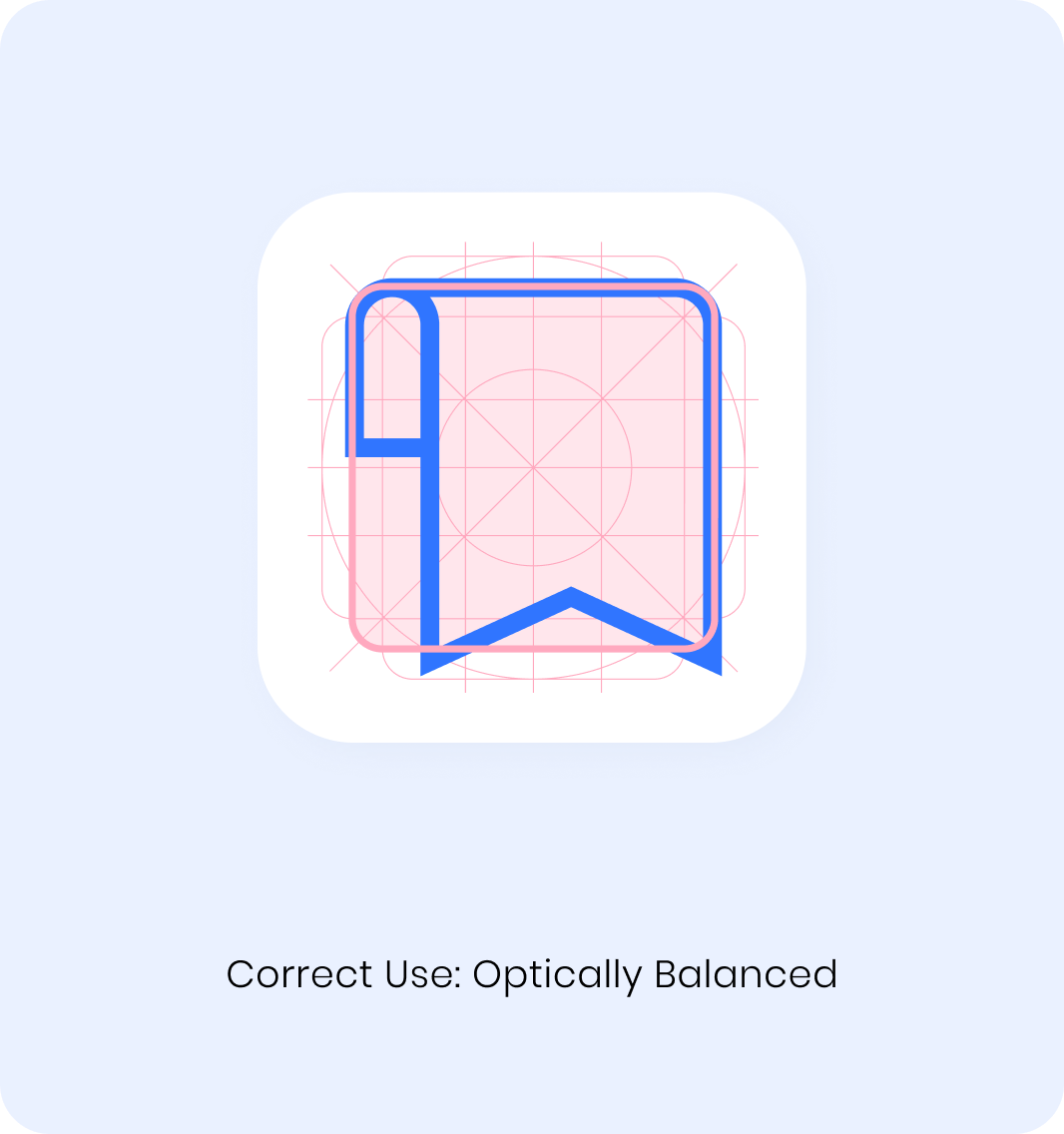
为保持图标视觉上的一致性和平衡感,需要先绘制 keyline 用来指导、规范图标设计。keyline 由圆形、正方形、长方形-横、长方形-竖、三角形和对角线组成,网格的大小需保持 4 的倍数,便于不同尺寸的图标都能适配,可使用 24*24px 的网格尺寸为基准,其他尺寸的图标可通过增加倍数以此类推,如 48*48px、72*72px……
下图是以 24px 尺寸的网格参考基准示例(出血为 2px):

根据产品属性及目标用户并结合应用场景,找到最符合自身产品性格、气质的图标设计风格,例如健身应用属力量、粗犷类型,圆角、曲线适合女性产品等,在前面的「性格与气质」中有举例说明。
经过图标风格的确定,图标细节便是接下来绘制过程的核心部分,对线性图标来说,注重的是线条的粗心,而面性图标则注重各小图形之间的距离,所以在绘制时,需要保持线条、间距的统一,方便后期的图标更新迭代。
线性描边粗细
我们以 iOS@2x 为基准(避免@1x 的 3px 描边变成 1.5px,小数点),可适配最 2px、3px、4px 最常用的描边粗细,4px 视觉较重,用于优先级较高区域的功能性图标,2px 看起来会显得更加精致,在设计中,还需根据产品的行业属性及调性来确定描边的粗细,并统一起来。

面性正负形间距
面性图标需要确保每个单独的形状之间有足够的间距,以 24px 大小的形状为例,其间距不能小于 1px,以此类推,虽然未规定上限,但间距也不宜太大,否则无法相互组合关联,以实际视觉的舒适度为准。

根据行业类型及风格进行创意设计,如线性统一断点、融入品牌基因、单个元素倾斜、节日氛围烘托、修饰元素等,为图标塑造灵魂或传递更多信息而进行的二次创作。

1. 识别性
图标存在的意义,主要是为了快速传递信息,不能让其成了无用的装饰品。随着互联网的普及、时间的积累,人们对一些线上图标信息的隐喻已根深蒂固,早就形成了惯性思维,所以我们设计的图标必须要符合用户的认知,能让用户快速理解,即便出现个别特殊情况,也要用文字清楚的标注说明,否则一旦让用户产生疑惑,图标就起了负面作用,在很大程度上影响使用体验。符合认知的图标能让用户下意识的理解且接近心理预期,减少学习成本,提升使用效率。

2. 简洁美观
图标是将现实世界中的事件/事务用抽象的图形表现出来,如果过于追求完美而设计的太复杂,还不如直接上图片来的快,所以不能过于展现真实物品的细节,最终设计出正确而不失真的图标尤为重要,这样既能用于传递信息,又便于用户快速且清晰感知。

3. 视觉对齐
为确保视觉平衡,异形元素在使用系统自动对齐后,会有一定的偏差,需手动微调进行视觉对齐。

4. 保持一致
针对大型项目,要想整个家族的图标更加和谐,保持相同的样式及设计原则着实不易,尤其是在多人完成设计的情况下,事先有一个清晰的设计原则和规范是必不可少的。图标都有着对应的视觉重量,例如描边粗细、填充模式、繁简程度等属性,需要做的就是控制好这些关键因素,让整体看起来视觉重量相同且能相互关联组合到一起,保持所有图标的一致性。

5. 最小间隙
单个图标的各元素之间要有呼吸感,需要适当的留白,如果描边过大,整个条看起来感觉像糊成一团或臃肿不堪,如果存在类似问题,可通过减小描边值或降低图标的复杂程度来解决。

6. 使用 2 的倍数
以偶数为单位的设计便于数据的计算(2 的倍数),例如正负形间距、描边值等,在 iOS@2x 设计下,@1x 也不会出现小数点。在移动端设计中,最小的图标为 24px,可被 2、3、4、6、8、12 整除,也是可以被整除最多的数值,因此,可灵活的等比缩放。

7. 延展性
即便做好了前面的一切,图标设计工作也并未完成,需要做的是持续测试图标的可用性,做好后续的完善与优化,没有最好、只有更好,以确保上线后的效果和后续的迭代。
阿里巴巴矢量图标库: https://www.iconfont.cn/ ,90%以上常见的矢量图标下载;

飞书官方图标库: https://iconpark.oceanengine.com/official ,海量资源可在线修改,调整描边、填充、单/双/多色、端点后下载 SVG 格式图标。

虽然上述图标资源基本能满足我们的日常设计所需,但仅仅只能是作为参考而已,一味的图方便、投机取巧只会毁了自己的动手、创新能力。
图标设计是一个非常庞大的版块,且有很多个分支,例如:金刚区、标签栏、应用图标…等,每个分支都有自己的一套设计法则,我们需要在不断的学习与创新中获得更多经验。一篇文章不足以道出图标设计的精髓,但可以在不断沉淀、相互探讨、持续的学习中一起进步。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
金刚区作为产品功能架构重要的组成部分,是设计师重点发挥的区域,也是风格切换最为活跃的。而金刚区图标是最重要的表现对象,设计师在图标设计上面耗费心力,出现了丰富多样的视觉表现风格。
体验了众多产品之后,黑马哥为大家精选了金刚区图标设计最突出的 10 个风格,通过这些案例带给大家感官体验层面的更多灵感启发。
晶白风格是通过白色质感来实现的,通过对图标元素进行透明度变化、投影、内阴影、外发光等进行设计,使得更有层次感。
相较于扁平化的图标设计来说,晶白风格更有层次感和质感,作为金刚区图标设计运用非常普遍。除了通过白色不透明度渐变来实现以外,也会随着背景或者环境色的变化融入色彩渲染,呈现出更丰富的设计细节。
晶白风格图标就是通过两端白色渐变,配合两端颜色不透明度来进行深浅控制,也可以通过内阴影和外发光等来增强质感。众多设计软件都可以实现,灵活性非常高。

磨砂玻璃质感的设计表现是近些年较为流行的设计趋势,被广泛运用到视觉设计的众多领域。在 UI 场景中作为视觉感强化被普遍应用,其中在图标设计上的表现尤为突出,呈现出了众多的优秀案例。
金刚区作为产品架构中的重要组成部分,也是更新较为活跃的部分,对于视觉感的要求非常重要。磨砂玻璃质感的图标很多产品都会阶段性使用,也是因为这一类风格具有典型的特点和视觉张力,能够形成比较大的视觉差异,带给用户不错的感官体验。
磨砂玻璃质感图标可以通过 Sketch、Figma 等软件的背景模糊功能实现;如果是 PS 和 AI 等没有背景模糊功能的软件,则可以通过模糊度结合剪切蒙版来实现。实现的方法很多,大家可以多多尝试,这是一类比较容易掌握的图标风格。

图标设计从写实到扁平,再到微质感,都在不同的时期进行改变,通过风格的优化避免用户的视觉疲劳。写实类图标视觉疲劳度较大,在年轻化的趋势中显得过于繁琐,而介于写实和扁平之间的微质感被深入探索。
微质感的深入可以使得图标风格突出,质感和层次感强化了图标的立体空间感,在整个界面中可以形成视觉差异。可以体现出模块的重要性,也是图标设计感体现的一种方向。
通过渐变色、不透明度渐变、投影、内阴影等形成层次变化和光影效果,多图层刻画来强化图标质感和层次感。

2.5D 也称之为伪三维,在前两年非常流行,作为插画风格延伸出来的,当时 2.5D 插画被普遍运用到众多领域。把一个独立元素作为原子,通过原子的数量分布形成 2.5D 场景。
将 2.5D 风格结合到图标设计中,可以使得图标更容易形成立体感,设计师不会受制于透视基础的薄弱。无论是 C 端还是 B 端场景中的金刚区图标都比较适合,很容易基于简单的立体造型上设计出丰富的变化。比如结合玻璃质感、微动效或者其他设计趋势均可,设计的驾驭度很高。
2.5D 风格的图标很容易掌握,只要绘制好基础原子部分,就可以演变形成各式各样的 2.5D 造型。可以通过 AI 软件的 3D 功能轻松绘制,大部分场景都是基于立方体、圆柱体等基础造型进行变形。

三维类的图标设计相较于 2.5D 风格来说,空间感和透视角度更加深入,光影的变化更加丰富。图标设计中的三维立体感强化,对于设计师的要求更高,掌握一个三维软件需要一定的学习成本。
随着 C4D 等三维软件的走热,掀起了一股学习热潮,被运用到金刚区图标设计中,带来的视觉效果也是非常不错的。较强的空间立体感和光影效果,在界面中的视觉呈现尤为突出,也能带给用户更好的感官体验。

随着用户对于感官体验的升级,风格特征的差异化体验至关重要,而插画风格的融入可以提升图标设计的特征感。
插画风格运用到图标设计中,需要做简化处理,可以是插画的局部元素或者简化后的小场景插画。风格多样的插画风格也会延续到图标中,不仅可以使得图标具备差异化的视觉效果,也能烘托出整体设计的质量。
通常矢量风格的插画类图标比较常用,由于图标占比限制,不合适表现特别繁琐的插画风格。可以是微场景的插画表现,或者是局部元素的插画表达,这一类图标风格将会在未来被广泛运用,以此来提高图标设计的视觉差异化表达。

立足于品牌做设计,这是设计师需要深入探索的方向,而金刚区图标设计亦是如此。品牌基因融入到图标设计中,可以辅助突出产品的品牌感,也能形成设计表达的差异化。
品牌基因化的图标设计具备一定的特征性,也是视觉差异化的一种形式。通常的做法有将品牌色全部融入图标中,或者品牌色作为图标配色点缀;也可以提取品牌 LOGO 辅助图形形成基因图形,融入到图标造型设计中;也有结合吉祥物来突出品牌感的,融入吉祥物造型、局部图形、轮廓图形等;如果图形角度无法提炼,也有提取品牌文化、服务特征、用户群体特征、行业特征等,从中提炼关联性的图形融入图标设计中,以此来强化品牌感。
品牌作为设计的思考起点,不仅可以输出差异化的设计作品,也能串联起整个项目设计的规范。

如果觉得质感一类图标表现力比较繁琐,但是又不想只是简单的线性或者面性图标,造型叠加和配色叠加形成的图标风格算是介于两者之间的存在。
通过图形之间叠加丰富图标造型,叠加部分配色的调节丰富图标色彩搭配,形成的图标风格比较年轻化。视觉效果也是深受年轻用户的喜欢,带来不错的感官体验。
这一类风格的图标可以通过布尔运算设计图形部分,颜色的叠加效果可以通过图层样式实现,也有一些是图形分割之后进行分别着色的。通常叠加部分的颜色会往更深的方向延伸,大家可以尝试不同的形式去进行配色,选择符合主题的图标配色效果。

微动效运用到图标设计中尤为普及,特别是在金刚区模块,可以作为突出功能的强化。动效图标已经成为一种独特的表现力,相较于静态来说更有吸引力,也能带给用户更加趣味性的感官体验。
在金刚区模块中,动效图标通常是用于区别特殊功能,或者需要重点突出的服务或者主题活动等。不改变整体图标的风格,只是动态和静态的区分,需要个别做动效,形成表现力的差异才能达到重点突出的目的。
作为设计师来说,动效也是需要掌握的基础技能,可以提高我们的设计表现力,也能将交互动作表达得更清楚。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
大家好,这里是设计夹,今天为大家分享的是「图标设计细节」。图标在页面中的尺寸很小,却包含着很多细节。作为通用的视觉化语言,把握住其中的设计细节至关重要。
这次总结一下图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点。
在 UI 设计中,图标主要有两大类:一类是 APP 启动图标,每个 APP 独一份;另一类是系统 icon,搭配文字,方便用户快速理解信息,也是这篇文章重点讲解的内容。

常见的图标风格有线性、面性、彩色、写实、3D 等,图标的选用因页面的设计风格、图标的位置等原因会有所差异,主要的作用是反馈动作和吸引用户更多注意力。

Tips: 现在字节、百度新推出的一些年轻化产品中,有很多精致的 3D 写实图标,极具个性,很好地迎合了年轻用户的喜好。在扁平风格流行的当下,这样的尝试也是一种突破。
简单的线性图标重量轻,看起来更简约,不会给页面带来太大的视觉负担。比如当页面中已经有很丰富的图片和内容,那么更适合选用简约的、重量轻的线性/面形图标,防止页面过于杂乱。
相反,如果当前的页面中只有文字,信息量很少,那么更适合利用重量大的彩色甚至 3D 图标来增加页面的丰富性,让页面看起来更有设计感,给用户带来视觉上的愉悦,简约而不简单。

构成图标的元素包括描边的粗细、端点的方圆、圆角的大小、色彩的轻重等,表达式规则是统一的,以便只给观看者识别图标所需的最小更改。

图标的外形有圆形、方形、三角形甚至不规则形状的,所以我们很难将不同形状的图标尺寸完全统一。
这个时候网格就起到很关键的作用,有了网格相当于提前将图标限定范围,在网格范围内根据图标的重量和重心灵活调整大小,这样会让不同形状的图标看起来更统一。

由于设计软件的局限性,虽然有些图形已经居中对齐,但有时候还需要进行视觉校正。
最典型的图标案例是“播放”图标,利用设计软件对齐中间的三角形后,会发现三角形的位置看起来偏左。
利用软件对齐后,我们还需要再用眼睛确认一遍,我们可以将三角形向右移动,保证三角形的重心与圆形的重心一致,这样整个播放图标看起来会更舒服。

设计图标时,我们的第一反应是不带透视的二维图形。因为我们观看手机的视角都是平视,所以大多数的图标都没有透视,看起来会更简洁。
带透视的图标会给用户营造一种空间感,可能会感到认知失调。虽然这种带透视的图标能引发用户关注,但不建议这么设计。

图标比例通常使用 8 的倍数作为基准,例如 8px、16px、24px 和 32px,以便在各种环境中进行流畅地切换。除此之外,在移动端等屏幕尺寸较小的页面中,还会使用 4px 的倍数,来实现多功能性。

图标的设计要使用用户能够快速理解的且最简洁的元素。图标的尺寸通常很小,要尽可能做到对用户友好,可以使用一些简单的隐喻设计,但含义不能过于复杂。
一个图形能说明的问题,没必要再添加多余的图形。复杂的图标可能需要花费用户很长时间才能理解它们的含义,这样反而会影响用户的操作。

这一点和刚才说到的图标清晰道理一样。图标最重要的目标是快速传递信息,特别是对于尺寸很小的系统图标,最好只保留最基本的内容,移除多余的装饰元素。

这里说得一致性,并不是指一个产品中所有页面都只能使用一种图标风格。一个产品有很多页面,线性、面性等多种图标风格可以一起使用。
但在同一个页面场景中,执行相同功能的图标应该保持相同的样式。

面对不同的操作系统,例如 iOS 和 Android,同一功能对应的图标也会有差异。针对不同的系统,我们可以选用大多数用户熟悉的图标,这样用户能更快地理解图标的含义

以上就是常用却容易忽略的图标设计细节,希望通过这些内容能帮助你对图标设计有更深的认识。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标定制设计之一:6大章节!图标设计基础知识全方位入门指南
图标定制设计之二:超全总结!金刚区图标设计的 10 大风格
图标定制设计之三:想让图标更精致?先掌握这11个容易忽略的设计细节!
图标定制设计之四:学会SVG图标的高级用法,界面适配效率翻一倍!
图标定制设计之五:研究微软 Fluent 图标规范后,我总结了这9个知识点!
图标定制设计之六:为什么别人的图标设计又快又好?来看腾讯高手总结的知识点!
图标定制设计之七:客户说B端图标太普通没新意,该怎么解决?
图标定制设计之八:从6个方面帮你快速掌握图标设计规范
图标定制设计之九:不止画图标!5 个金刚区的交互设计思考
很多人知道品牌设计中有辅助图形的概念,辅助图形对于品牌识别体系非常重要,但其实在图标设计时,也会经常用到辅助图形。图标中的辅助图形,简单理解就是图标的装饰元素,它能让图标设计有更多的细节和特点,强化图标识别性,同时还能让图标更具视觉表现力。
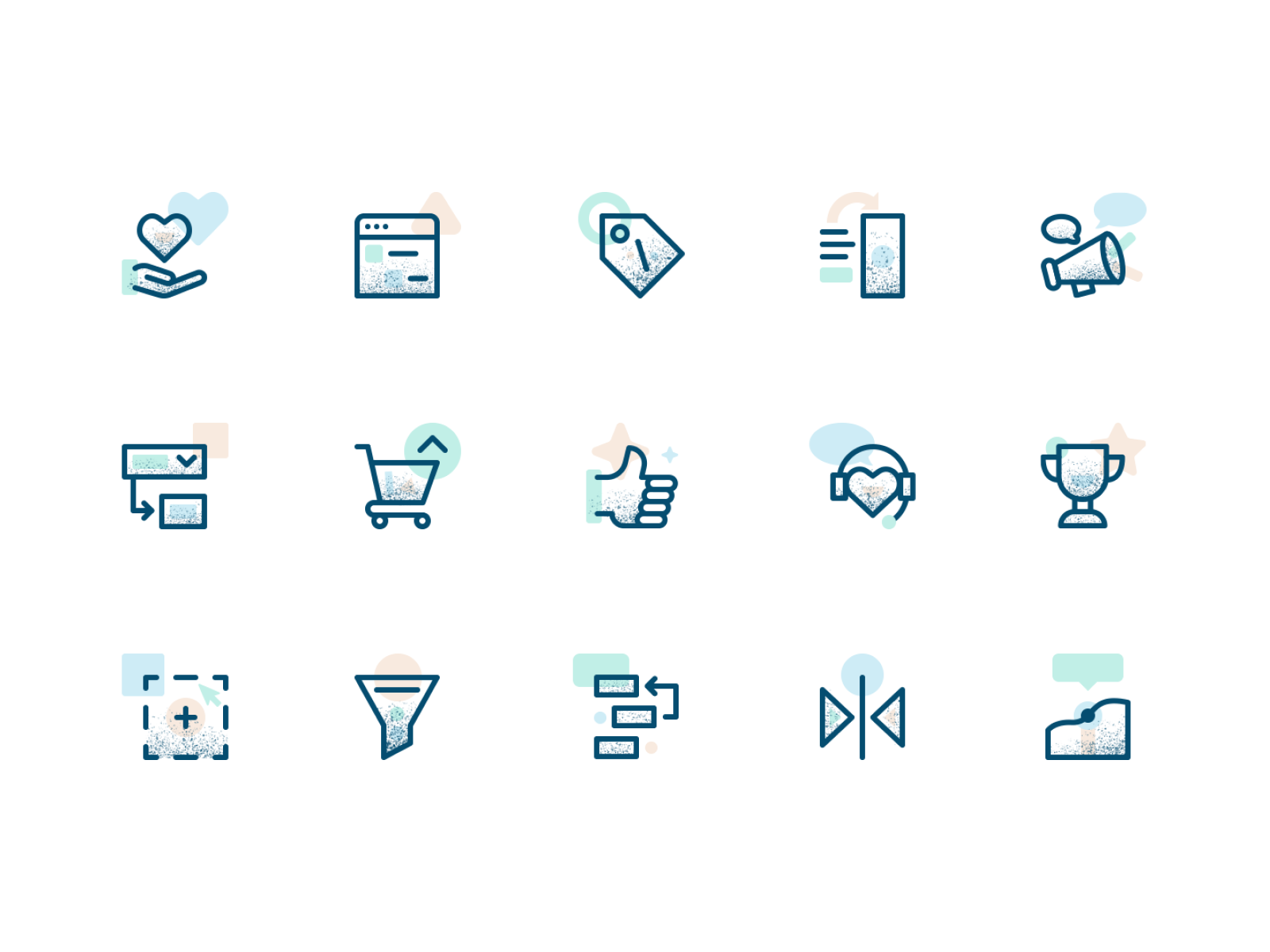
举个例子,像下面这套图标中的浅色部分和噪点就是图标中的辅助图形,去掉这些辅助图形不大会影响图标的识别性,但增加这些辅助图形后,图标变得更有特点,更容易被记住。

https://dribbble.com/shots/14490441-Feature-Icons
善用辅助图形为图标增强表现力是图标设计中的一个秘密武器,彩云在工作中总结了一些经验,大概有以下5点:
《简约至上》这本书中提到过一个删除原则:删除是将不必要的元素都剔除掉,直到不能再删除为止。那么在图标设计中,这一点尤为重要,因为图标本身就浓缩了大量的信息,所以要让用到的辅助图形有它存在的价值,不加多余的元素。
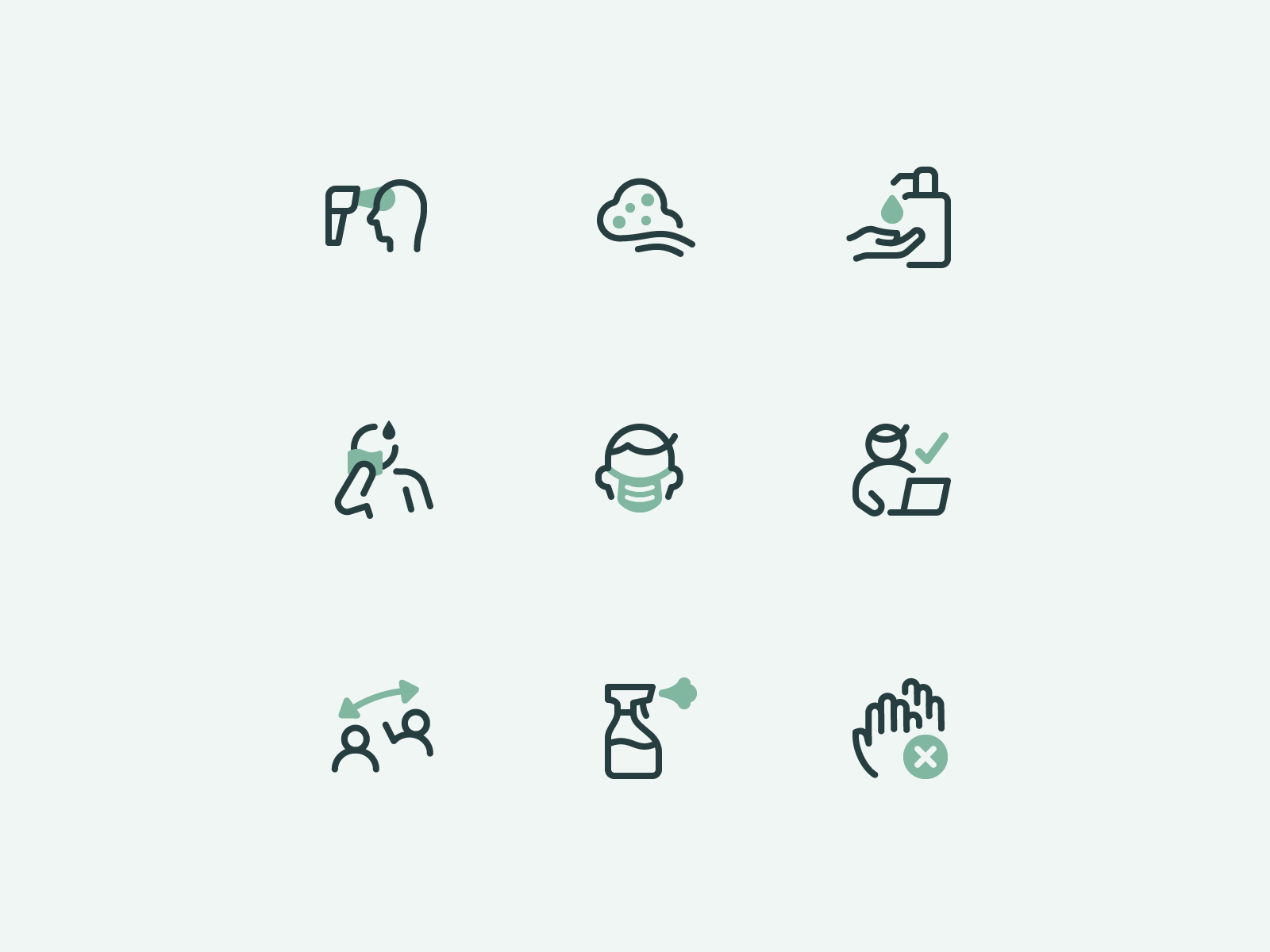
比如下面这个案例,容易看出其中的辅助图形是绿色部分。在图标中它们代表的是行动或者结果,作为事物主体的补充,可以理解为主语和宾语的关系。因为有了这样的辅助图形存在,强化了图标的识别性,这就能让图标增色不少。

https://dribbble.com/shots/14374503-Covid-19-Back-to-Work
下面这个案例是星球中一位同学的练习,整体来说还是不错的,但就辅助图形的使用上看就有些小问题了。淡黄色的辅助图形圆形跟主体图形没有太大的关联,也没有太多实际意义,可以理解为强行为了统一而统一。图标主体已经做了双色设计,增加这些圆形后让图标变得比较复杂且删除对图标意义的表达也没影响,所以这里的辅助图形的使用稍显多余。

在配色上,辅助图形还可以结合品牌色彩。用品牌色的主色作为主体颜色,辅助色作为辅助图形的颜色,或者直接用品牌主色调作为辅助图形的配色都可以作为图标设计的亮点。
品牌色的加入,能够让图标配色的使用找到立足的理由,马上就能加分。
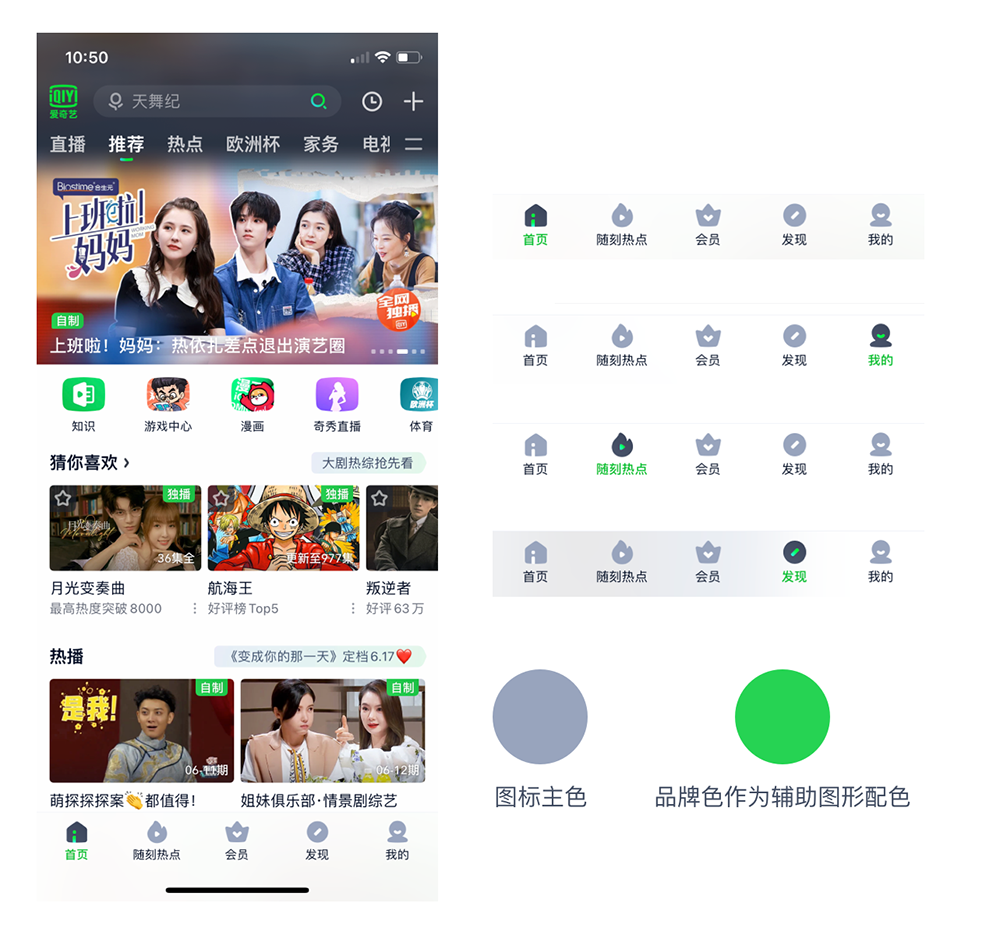
比如大家经常在画图标的时候,图标主体通常以单色为主,但此时可以尝试加入以品牌色装饰元素作为点缀,立马就能提升图标细节。下面这个案例是爱奇艺的首页图标设计,能看出来它的辅助图形设计配色上是按品牌绿色来设计的。

在使用辅助图形的时候,尤其是对于多图标体系来说,完全一致的辅助图形就显得比较呆板,缺乏细节。再拿上面那个星球同学的练习来看,不看辅助图形的具体含义和复杂度,在整体上看起来也缺乏变化,圆形都在同一个位置,保持着同一个大小和颜色。

辅助图形的使用想要有更好的效果,尽量在一定的范围能多一些变化。
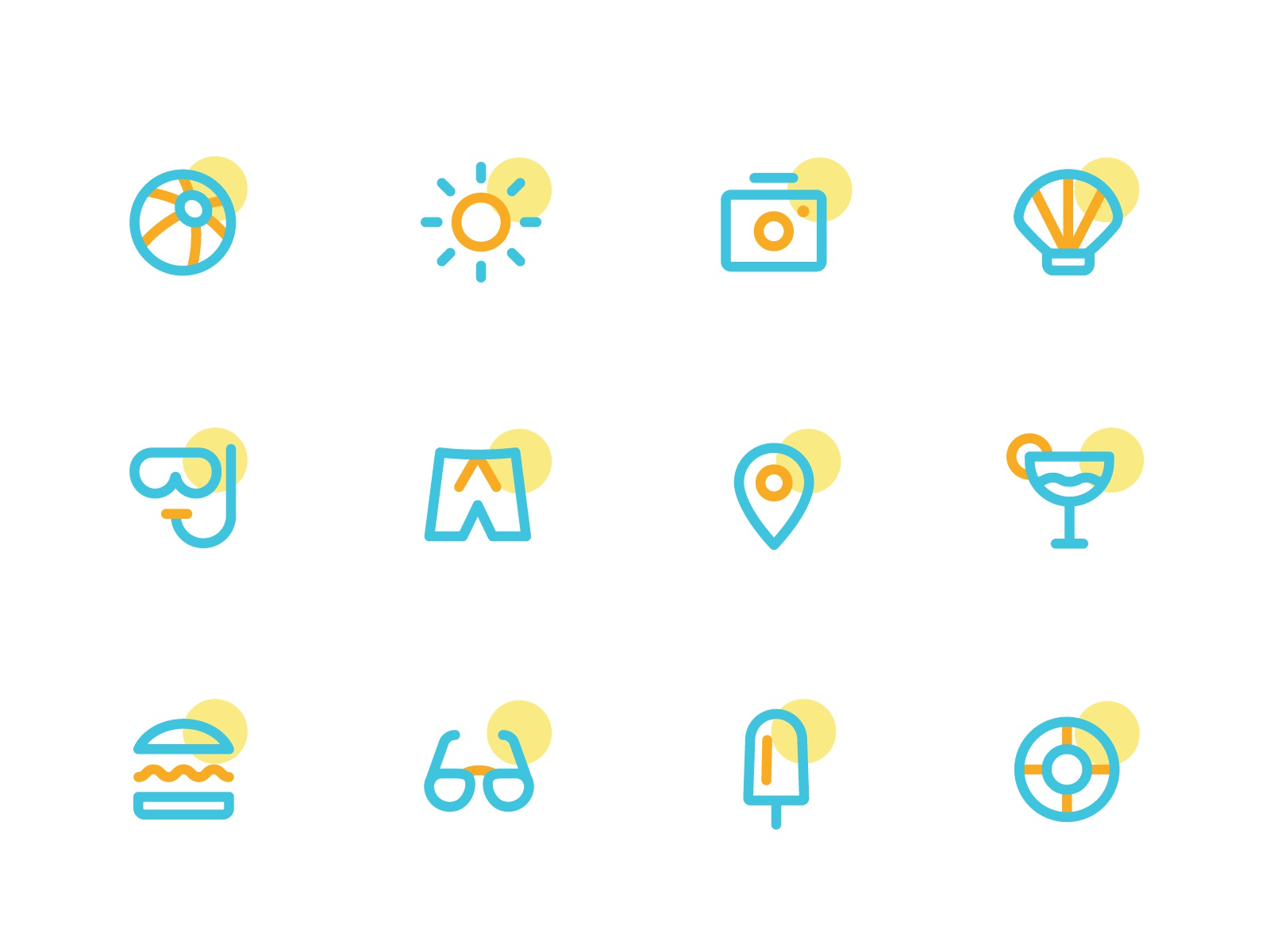
比如下面这个例子,虽然图形的位置和大小都一样,但在颜色上做了不同的变化,整体看来细节度还是不错的。

https://dribbble.com/shots/14728145-Project-icon
再比如下面这个案例,辅助图形的使用有丰富的变化,使得图标的细节满满。

https://dribbble.com/shots/3861669-Australia-Post-Iconography
另外值得注意的是,变化应该在一定的范围,不可以变化太大。
比如星球中另一位同学的练习,她在图标的底部用了浅色的蓝色填充作为辅助图形,但这3个之间的辅助图形差异太大,前面2个还能理解是一套,但对于第三个图标来说,辅助图形的比例明显大于前2个图标,显得不够统一。

而对于下面这组图标来说,蓝色的辅助图形的面积变化相对一致,显得更为统一。

https://dribbble.com/shots/3817782-Gretchen-Rubin-Icons
虽然使用图标辅助图形会让图标显得更加有特点,但也要分清主次,不应该超过图标本身的核心意义,不能太抢用户的注意力而影响识别性。
比如下面的案例,图标主体特征一眼就能识别出来,辅助图形的加入并不会影响主次关系。

https://dribbble.com/shots/3235311-Clearly-Eyewear-Iconography
星球中的一位同学做的练习,这里的辅助图形有些太过于抢眼,且盖在图标上面影响了一定的图标识别性。修改方向是如果能把辅助图形的玻璃质感做一个强化,增加一些透明度,把主体元素凸显出来就会好很多。

这是另一位同学的练习,也是同样的问题,辅助图形抢了主体元素的风头。修改方向是把辅助图形改小一些就会好很多。

她画这个图标是临摹了原作的效果,能看到原作中的星星辅助图形小一些会好很多。

图标辅助图形也是图标的一部分,从整体上也需要遵循图标本身的风格体系。
这是星球中一位同学的练习,辅助图形用星星是没问题的,但这里星星的尖角相对于主图形的圆角来说就显得风格不够统一,把星星的尖角改为圆角就会好很多。

这位同学的作品也是临摹了原作的效果,能看到在原作中辅助图形都是以同样的圆润图形为主的,这里就体现了风格的一致性。

比如对照看看MBE的图标风格,他的辅助图形跟主图形一样,都是比较圆润可爱的,这样看起来整体的风格更加统一和谐。

作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。
图标作为一种设计工具,在UI/UX和平面设计师中最受欢迎。这些微小的设计元素对每个人来说都是简单易懂的,这些特征赋予了它们通用数字语言的地位。
在这篇文章中,我整理了10个简单又重要的技巧帮你设计出更专业的图标。
最小的图标大小通常是12 x 12px。以这个尺寸为基础,行业标准中大多数其他尺寸只是通过将之前的尺寸翻倍而产生的。
重要提示:当你设计图标时,重要的是要按100%显示的比例去设计,使图标完美像素并放大像素块查看准确性。
完美像素图标在屏幕上能呈现尖锐和清晰的线条和形状。如今,高分辨率显示器和视网膜显示器正变得越来越好,所以在不久的将来,对像素完美图标的需求可能会减少。但就目前而言,让你的图标具有可伸缩性、响应性和适配更多设备是非常重要的。
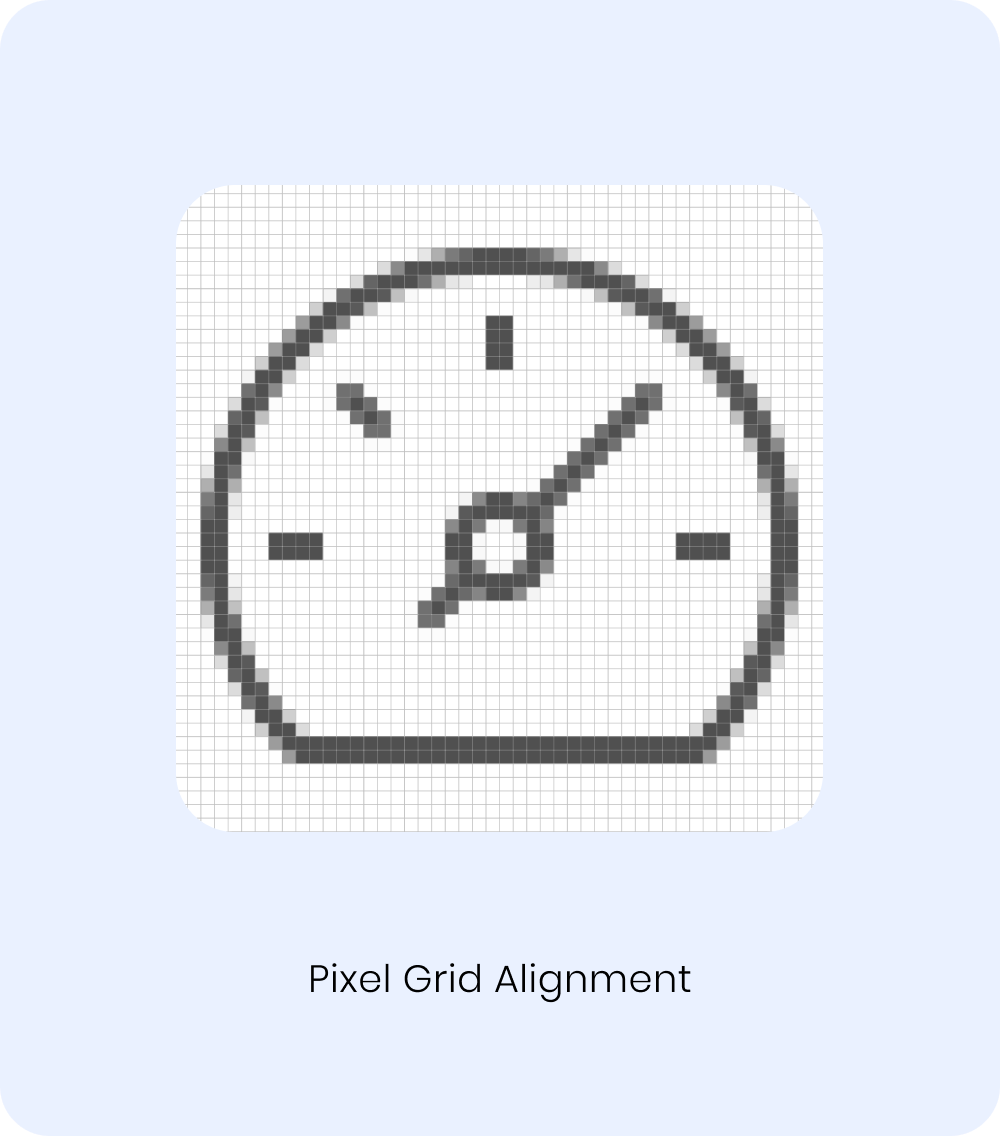
1) 像素网格对齐.
使直线部分完全清晰,并增加曲线和边角的清晰度。

2)完美角度
有角度的线更模糊。创建图标的最佳角度是45°,因为形成一个角的像素彼此对称。

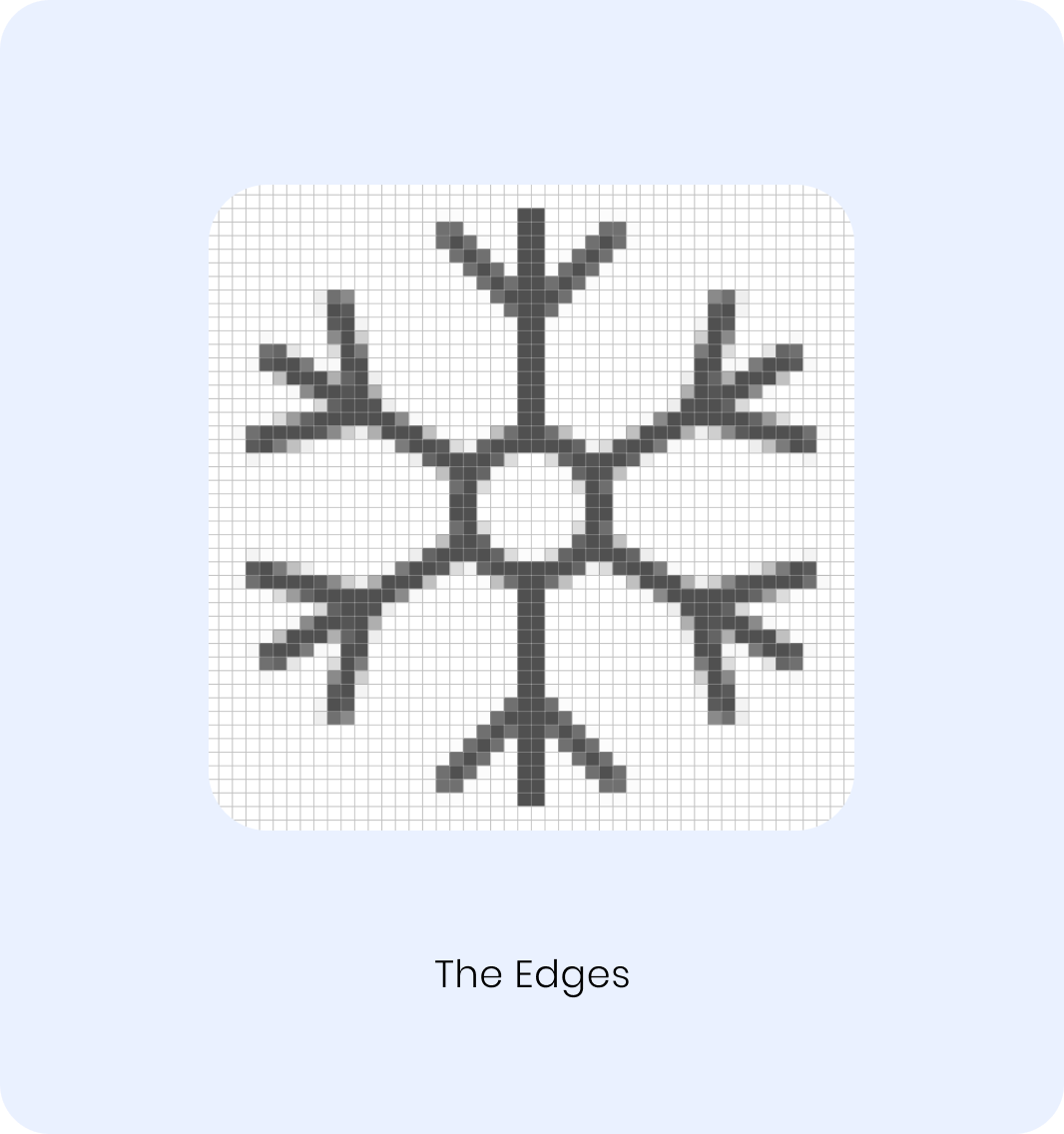
3)边缘清晰
直线必须占据其边缘上最暗的4个像素。这样线的边缘看起来更清晰。

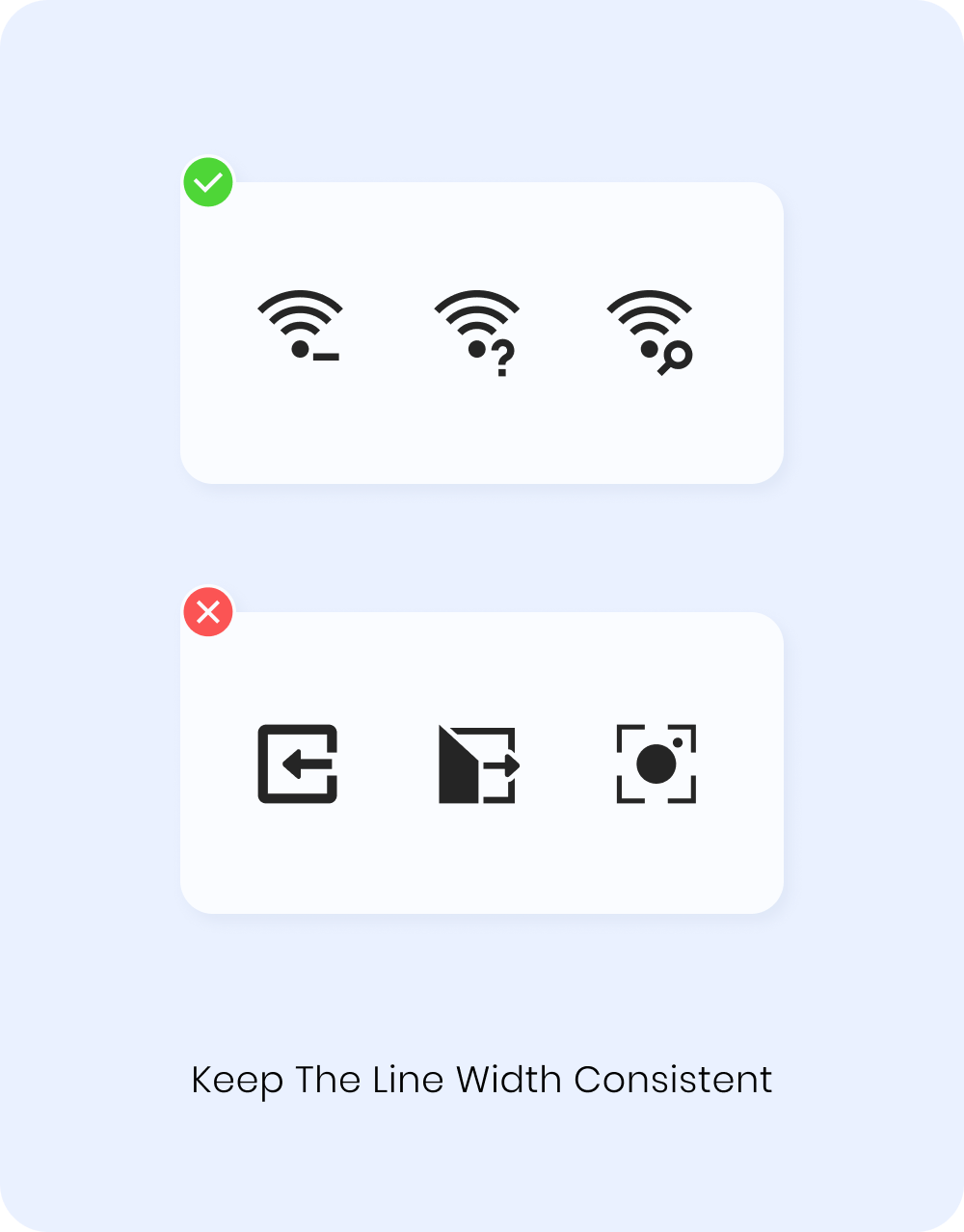
为了让图标看起来整洁一致,重要的是要记住线条宽度和间隙大小。这条规则我认为是必须遵循的:所有线条的宽度都是相同的。
理想情况下,线宽和间隙大小也应该相等。


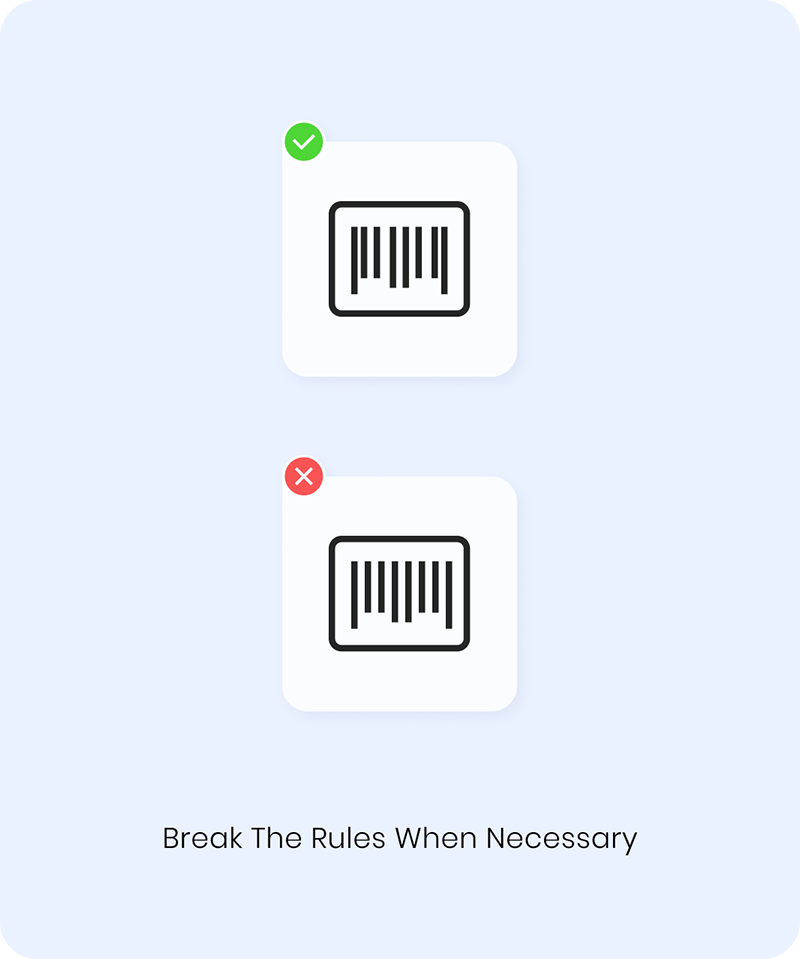
然而,有时候你必须打破这个规则。当你需要解释我们在日常生活中面对的一个具有非对称模式的物体时,它就会发生。比如条形码这个例子来说,我故意使图标内的线宽和间隙大小不均匀,以表示条码的特征。

在UI设计中,对象(包括图标)的角半径定义了项目的外观和感觉。当我们说到一个集合中的多个对象时,规则很简单:在正方形和圆角之间进行选择,并对所有的图标应用相同的属性。
为什么它如此重要?一致性是UI/UX设计的关键原则。一个可用和用户友好的设计总是提供一致的体验。在下面的例子中,你可以看到打破这个原则是如何影响视觉感知的。


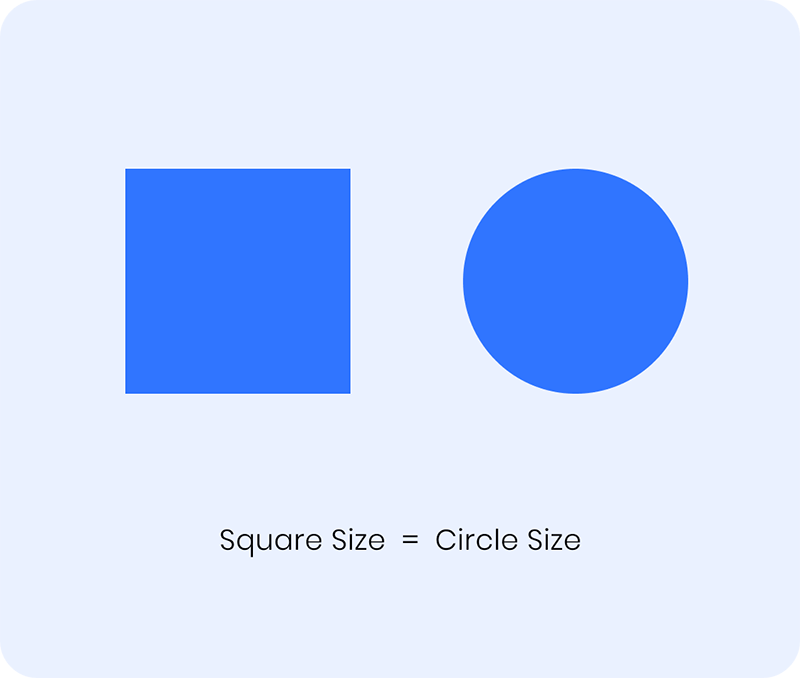
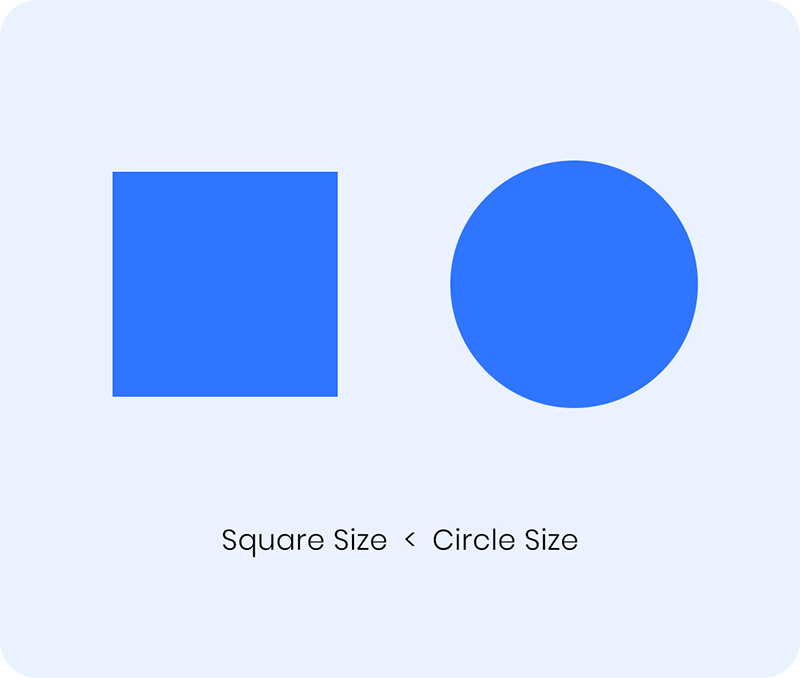
在电脑上看起来完美对齐和平衡的东西,在你的眼睛看来可能并不一样。
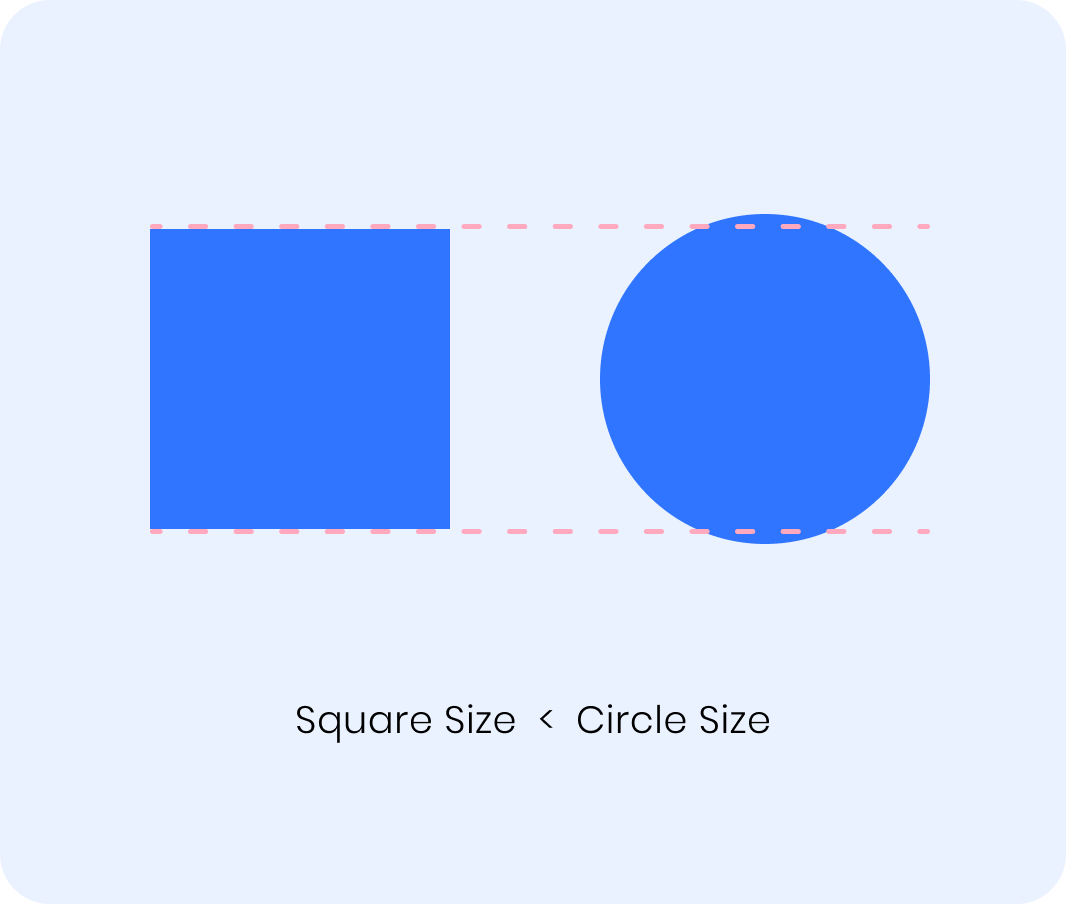
当我们把大小相等的正方形和圆放在一起时,我们会有一种不对劲的感觉,圆似乎比正方形小。为了使我们的形状在尺寸上看起来相同,我们应该使圆更大(或减少正方形的尺寸)。



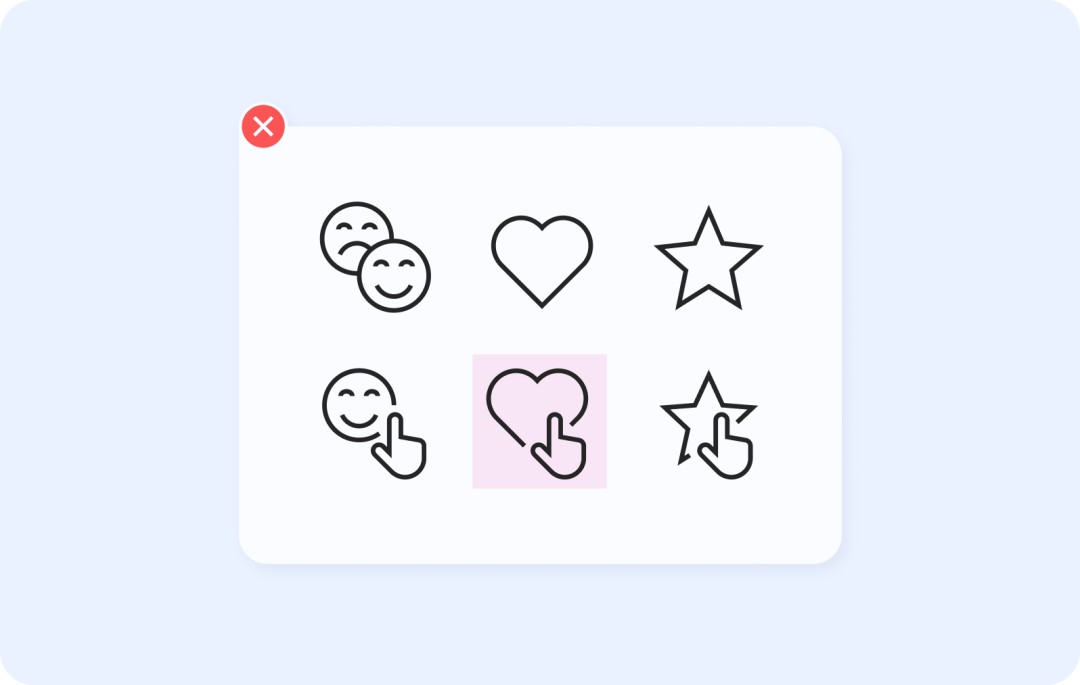
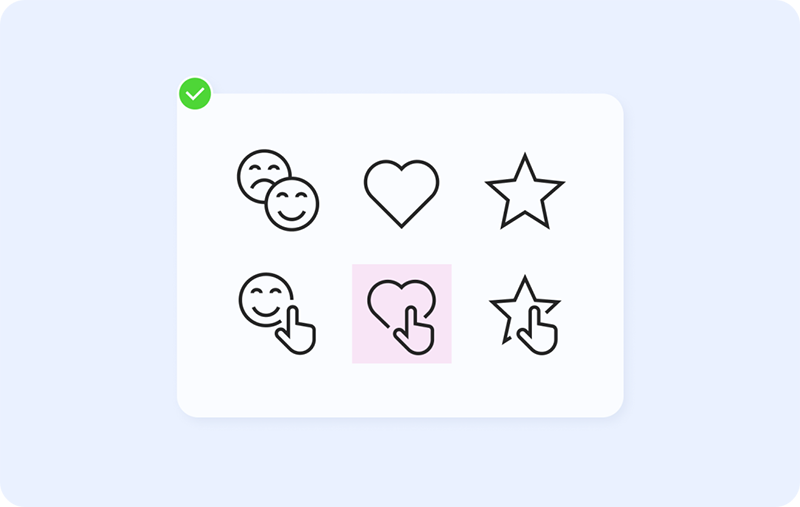
这个原则也适用于图标的设计和使用。有些图标的一侧可能较重。试着调整它们一两个点,直到整体对齐看起来正确。在下面的例子中,你可以看到突出显示的图标看起来很大,尽管它与其他部分的大小相同。为了平衡这个集合,我们需要通过缩小图标的大小来调整突出显示的图标。
(彩云注:这个原则很多人应该都知道,但我发现也是在整套图标的设计中最容易出现的问题,当把图标汇总在一起的时候,这个问题尤其需要重视。)


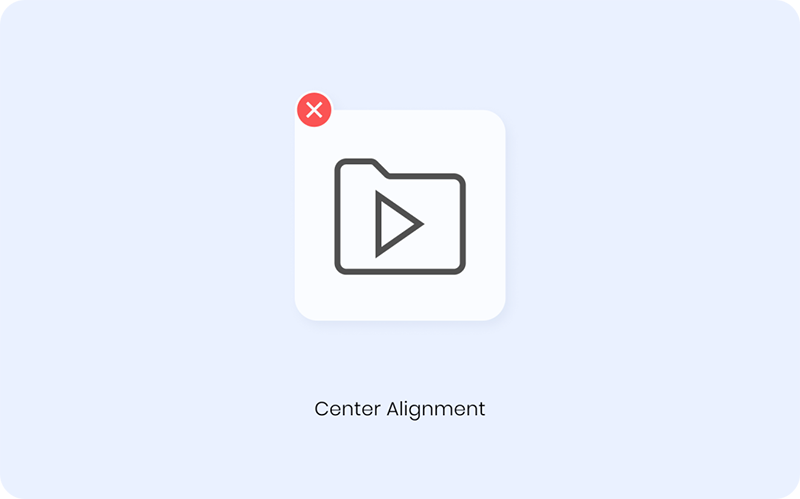
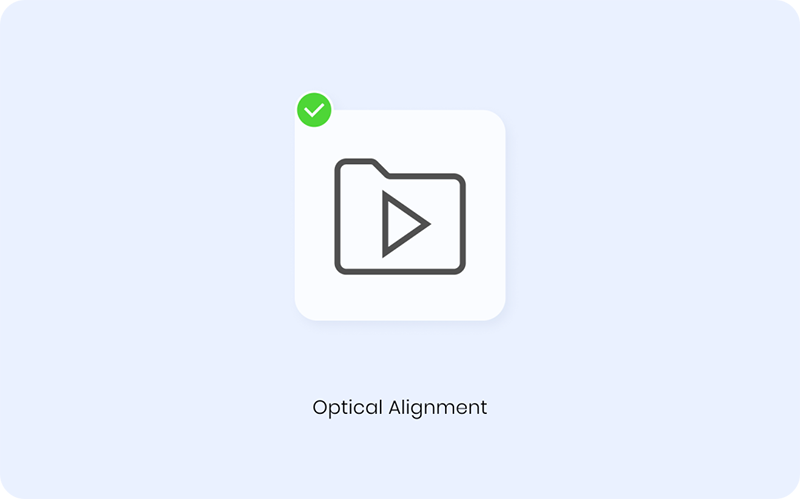
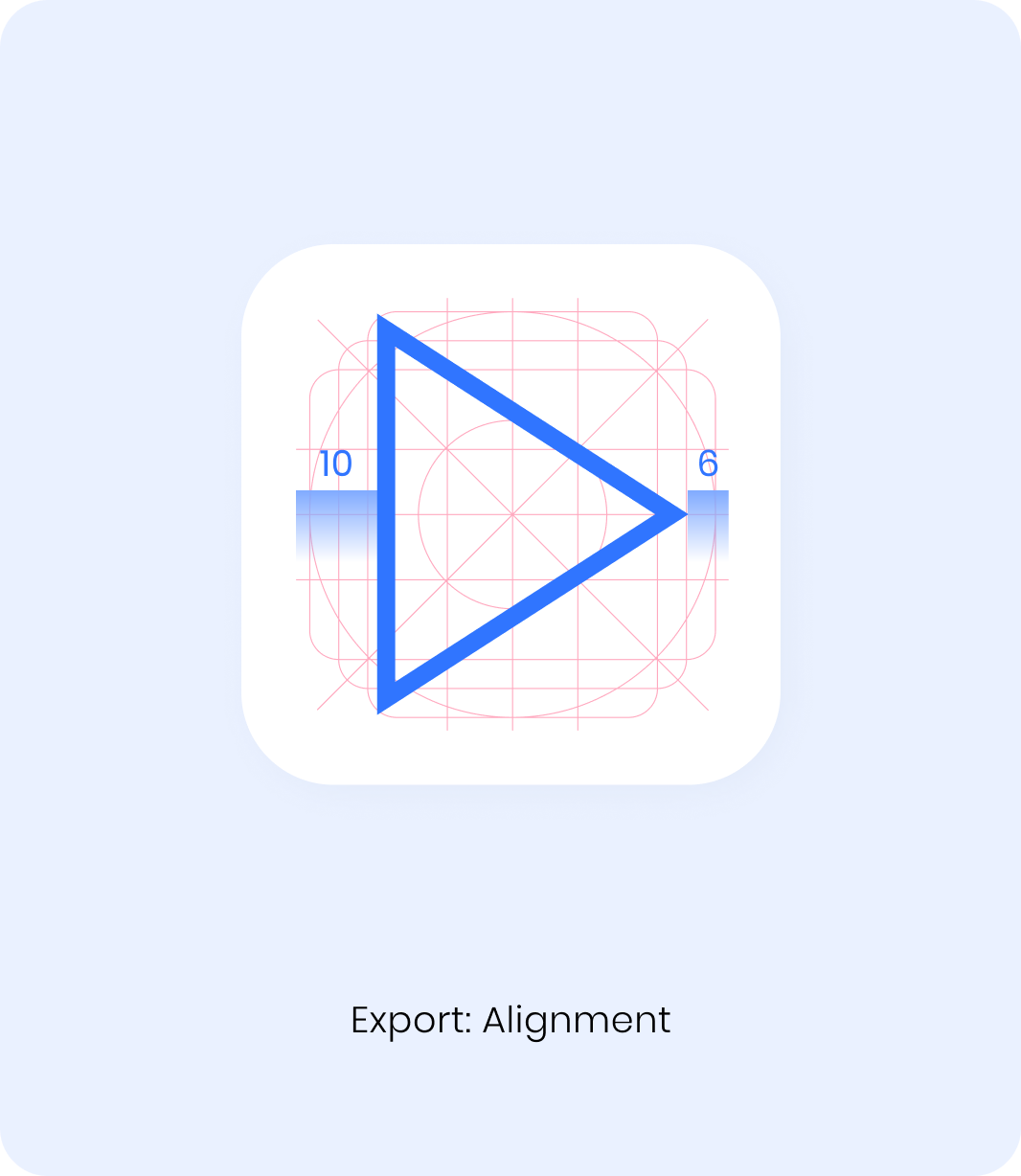
我们经常在设计软件中使用中心对齐,这种方法没有错。但当涉及到细节时,比如图标设计,我们需要相信自己的眼睛,打破数学法则,以增强元素的平衡。
让我们以播放按钮作为展示。这个例子很简单,但非常能说明问题,因为形状越不对称,需要改进的缺陷就越明显。


我打赌你已经猜到我们指的是KISS原则。这一原则背后的思想是,大多数系统在保持简单的情况下工作得最好。用户越容易理解某样东西并与之互动,它就越具有通用性。
(彩云注:KISS原则是“Keep It Stupid Simple”或者“Keep It Simple, Stupid”的缩写。篇幅有限,彩云帮大家找了一篇参考文献https://www.jianshu.com/p/7d58b96d0185#comments ,感兴趣的可以去学习下。)
它如何适用于图标设计?
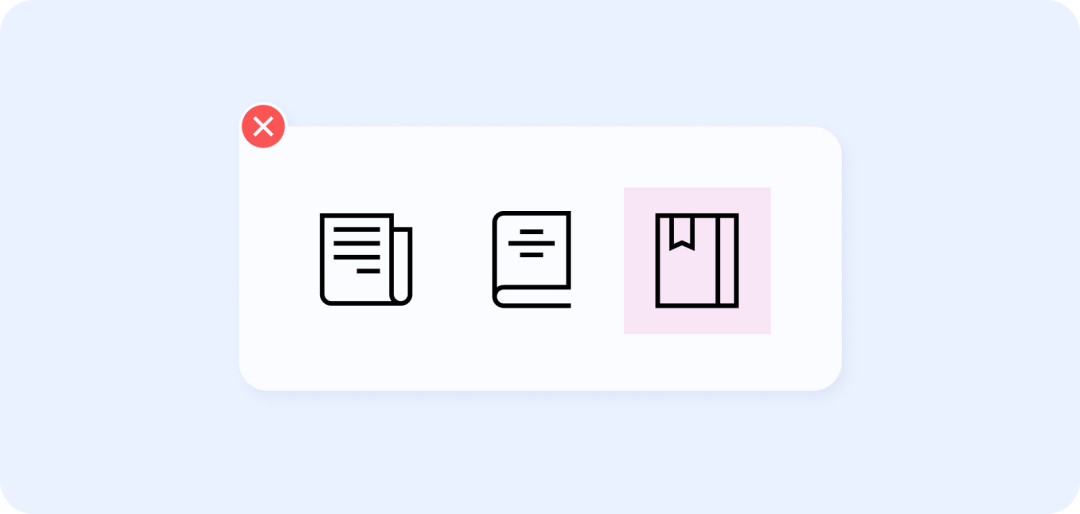
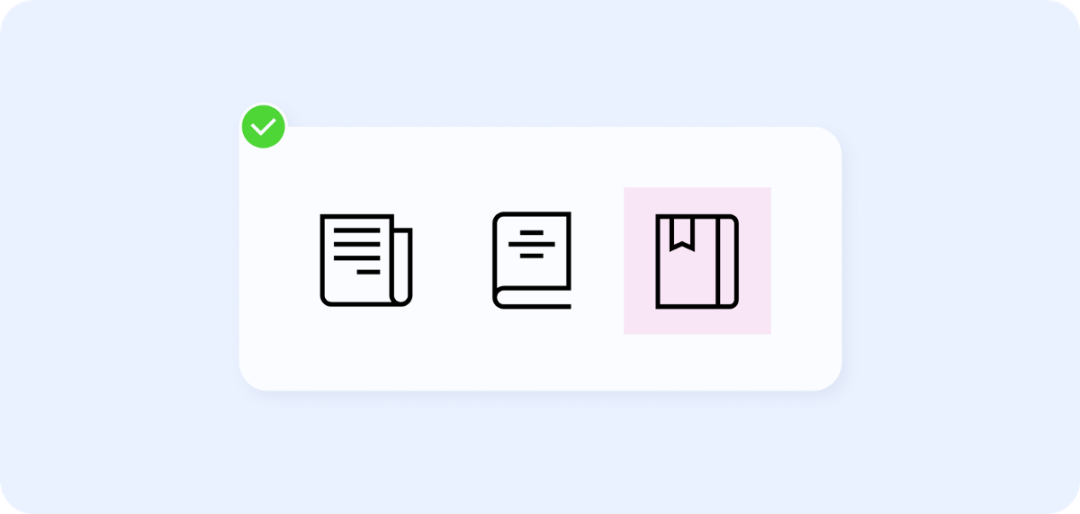
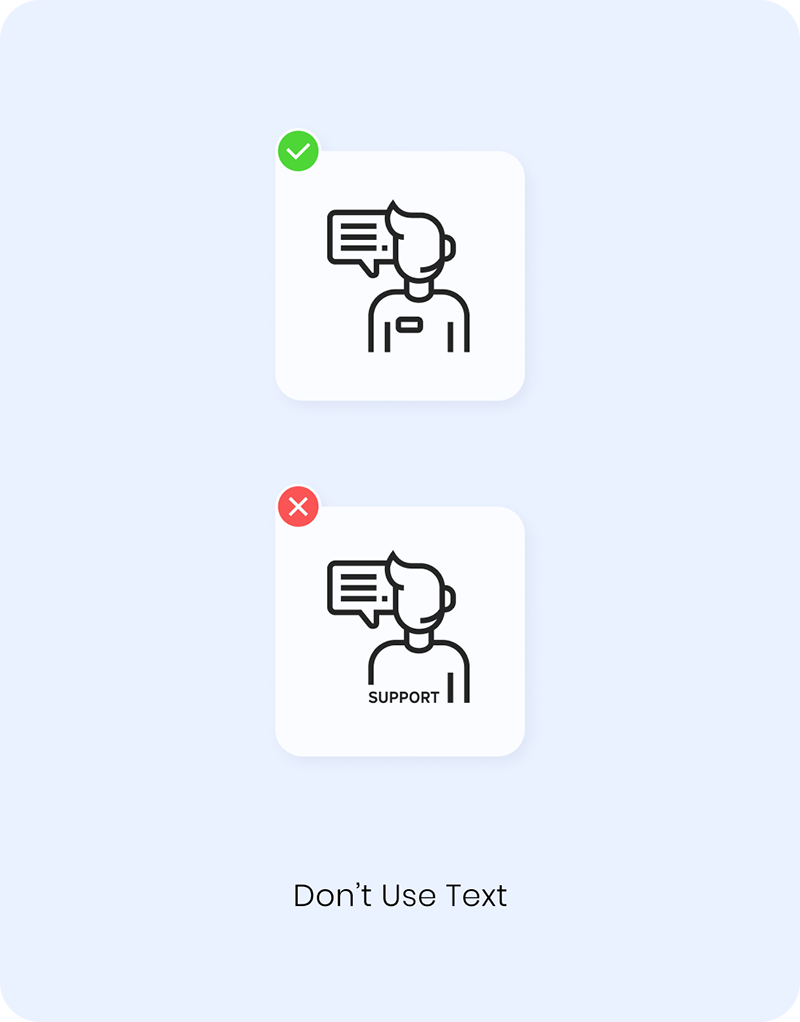
1)别使用文字
文本和图标的绑定减少了图标的通用性。此外,小尺寸的文本是可读性很差。如果一定要文本作为支持元素,使用工具提示和图标旁边的标签。

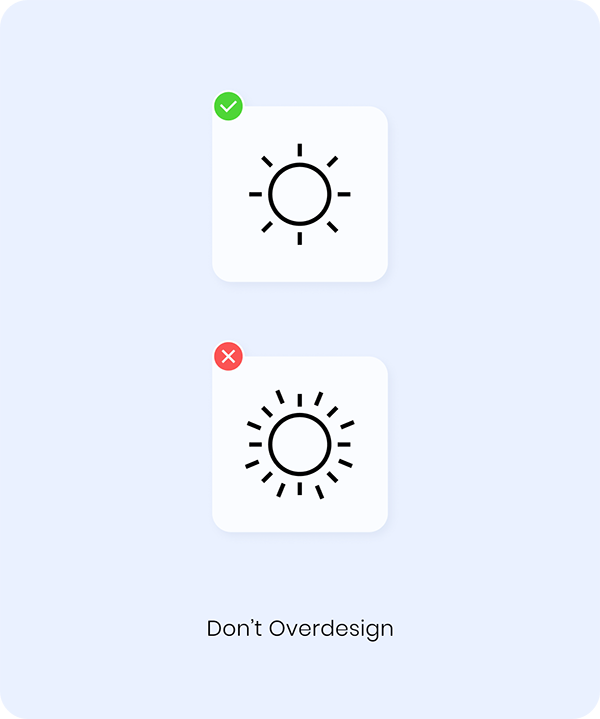
2)不要过度设计
不必要的复杂性阻碍了合理的表达,应该避免。过载的设计会将用户体验变成一场噩梦。

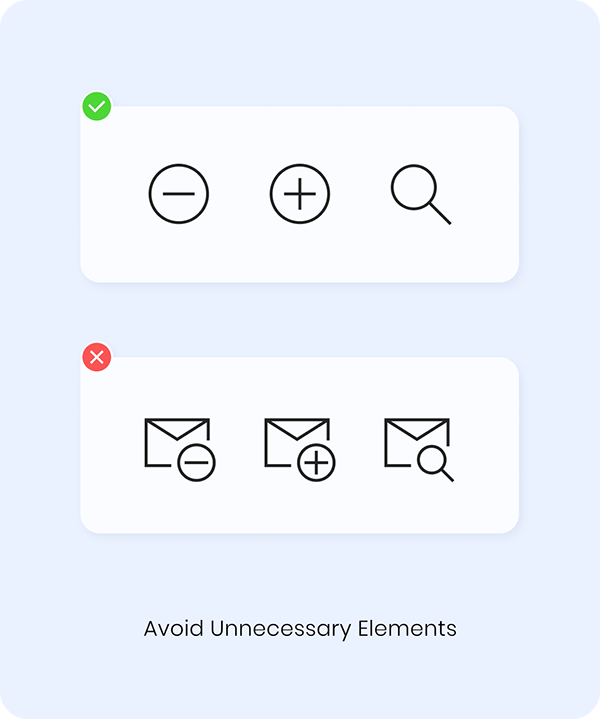
3)避免不必要的元素
只要确保每个图标在整体环境中是可理解和清晰的就行。(彩云注:比如已经是在邮件客户端中,就不需要再额外增加表示邮件的图标部分)

重要提示:在图标设计中合理地使用KISS原则,也不要把事情做得太简单,否则会影响功能。一个优秀的图标应清晰易懂。
图标规范框架通常是指组合在一起的圆形、正方形、纵向和横向矩形。它们创建了一个框架来设计图标。但是,这个规则非常灵活,只是作为参考,方便图标的设计在视觉上平衡。所以,如果你觉得你的图标不完全匹配这个框框,但看起来完全正确——相信你的眼睛!



框架是设计的“容器”。框架规范了一个统一的范围来设计图标,这背后有一些原因:
1) 大小
由于其几何形状,所有图标都具有不同的高度和宽度。为了在我们的设计中统一图标尺寸,我们应该将它们放置在大小始终相同的框架中。

2)输出
框架内的图标与视觉中心对齐,这经常被开发人员忽略,因为他们经常根据实际的中心来调整图标,而没有注意到差异。这就是为什么用框架输出图标是至关重要的,当你按这个框架输出图标时,能保证视觉设计时想要的视觉中心。

3)效率
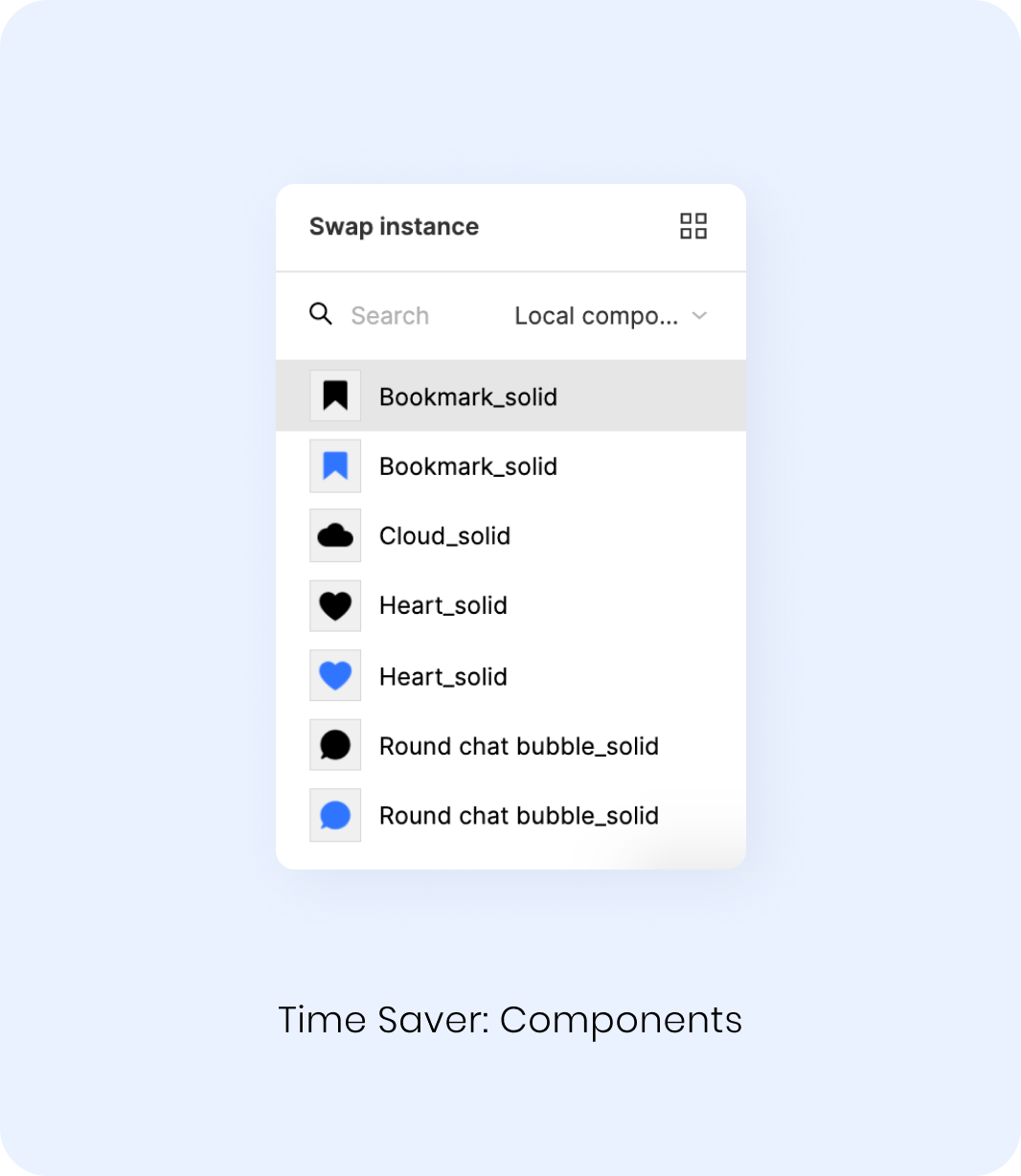
如果使用Figma,可以通过创建组件来节省时间。可以使用实例快速地将一个图标替换为另一个图标。

如果你要打算做图标资源库的话。要想到当设计师在库中搜索图标时,会遇到哪些挑战?他们的痛点是什么?他们的需求是什么?要回答这些问题,请设身处地为用户着想。
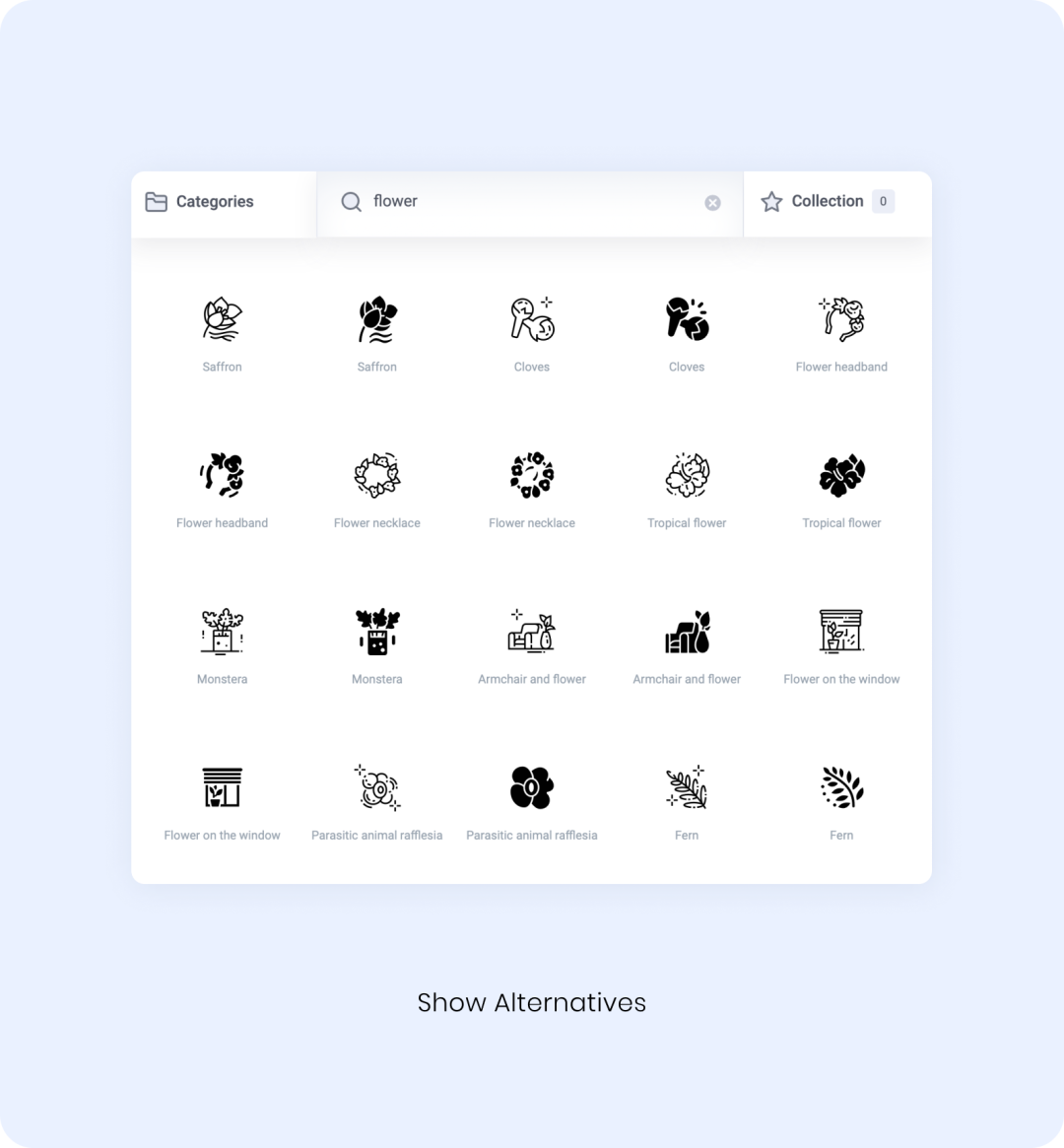
1)不要让用户思考
例如,如果他们不知道自己想要找到哪种花卉图标,那么就让他们看到一系列选择:鲜花项链,室内花卉,植物商店等。

2)展示关联图标
例如,如果用户想在相同的主题或类别中找到图标,他们可以快速地检查包含这个特定图标的完整集合。

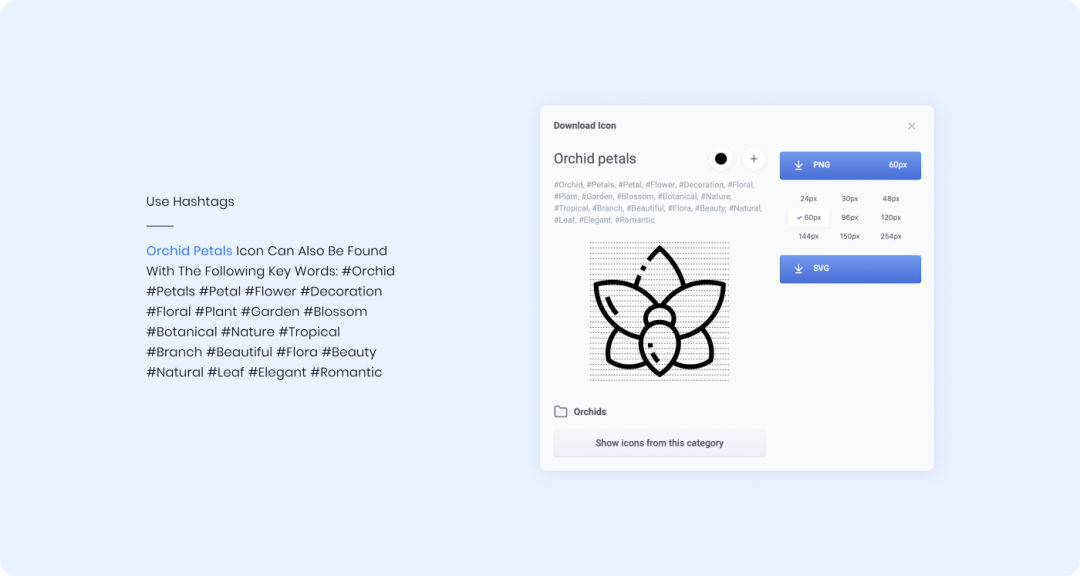
3)使用标签
用户可能很难找到合适的词进行搜索,或者可能希望看到所有类似的补充选项,从中选择最合适的。例如,当一个图标的实际名称是“兰花花瓣”,你仍然可以找到它与以下关键词: #兰花#花瓣#花瓣#花#装饰#花#植物#花园#开花#植物#自然#热带#树枝#美丽#植物#美丽#自然#叶子#优雅#浪漫

最终应该导出SVG或PNG格式?这是一个关键问题。让我们来比较一下格式:
我个人的选择是使用SVG图标,因为它可以节省很多时间。但是,一定要小心缩小复杂的形状,并记住旧的浏览器可能不支持SVG格式。
作者:彩云Sky 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝 http://www.lanlanwork.com