数据大屏的设计有什么不同?
数据大屏的设计,并非是传统意义上的设计师或产品经理就能完成的。它需要将艺术家、科学家与企业家的能力集于一身,需要拥有对动态数据的把握能力、对产业经济与供应链的结构方法、对社会议题的捕捉与构造,以及宏观的视野和细致入微的匠人用心。可视化让冰冷的数据产生温度。
1.双11为什么需要数据大屏?
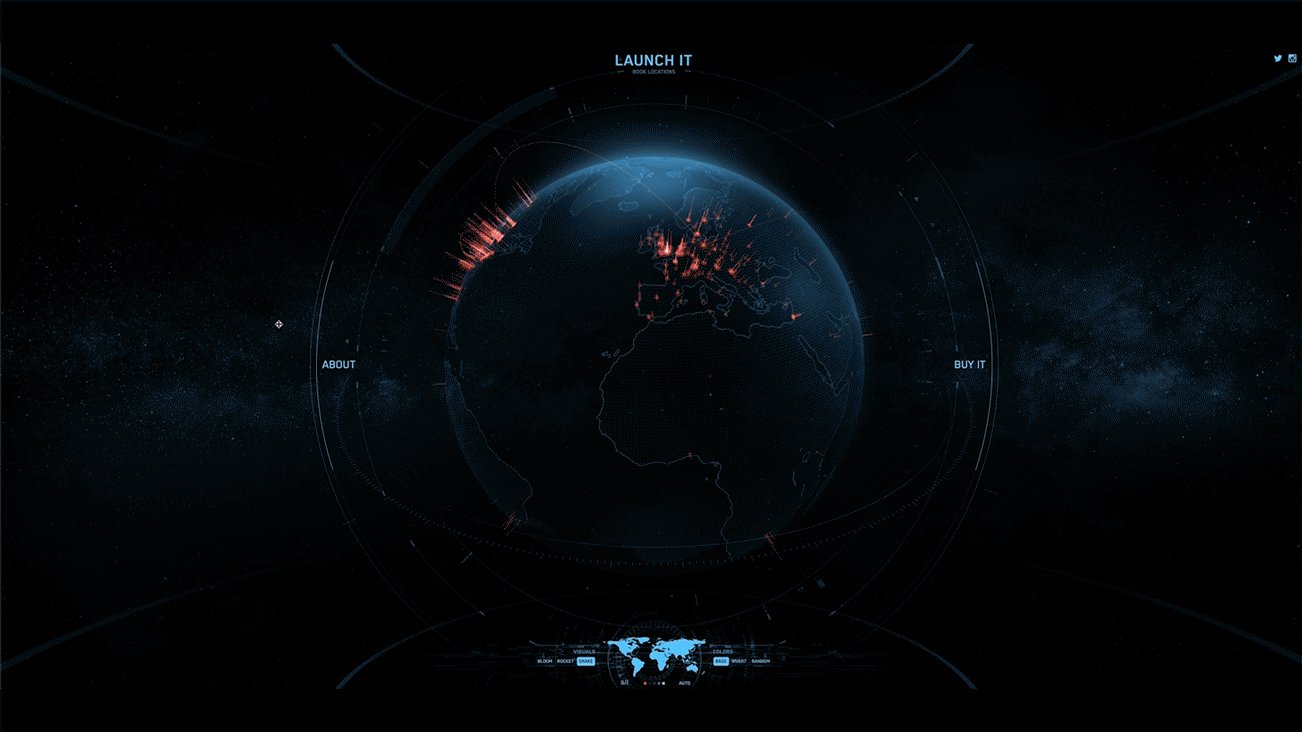
数据大屏是一个凝聚情绪的超级机器。
数据大屏不讲述传奇,它就是传奇本身。

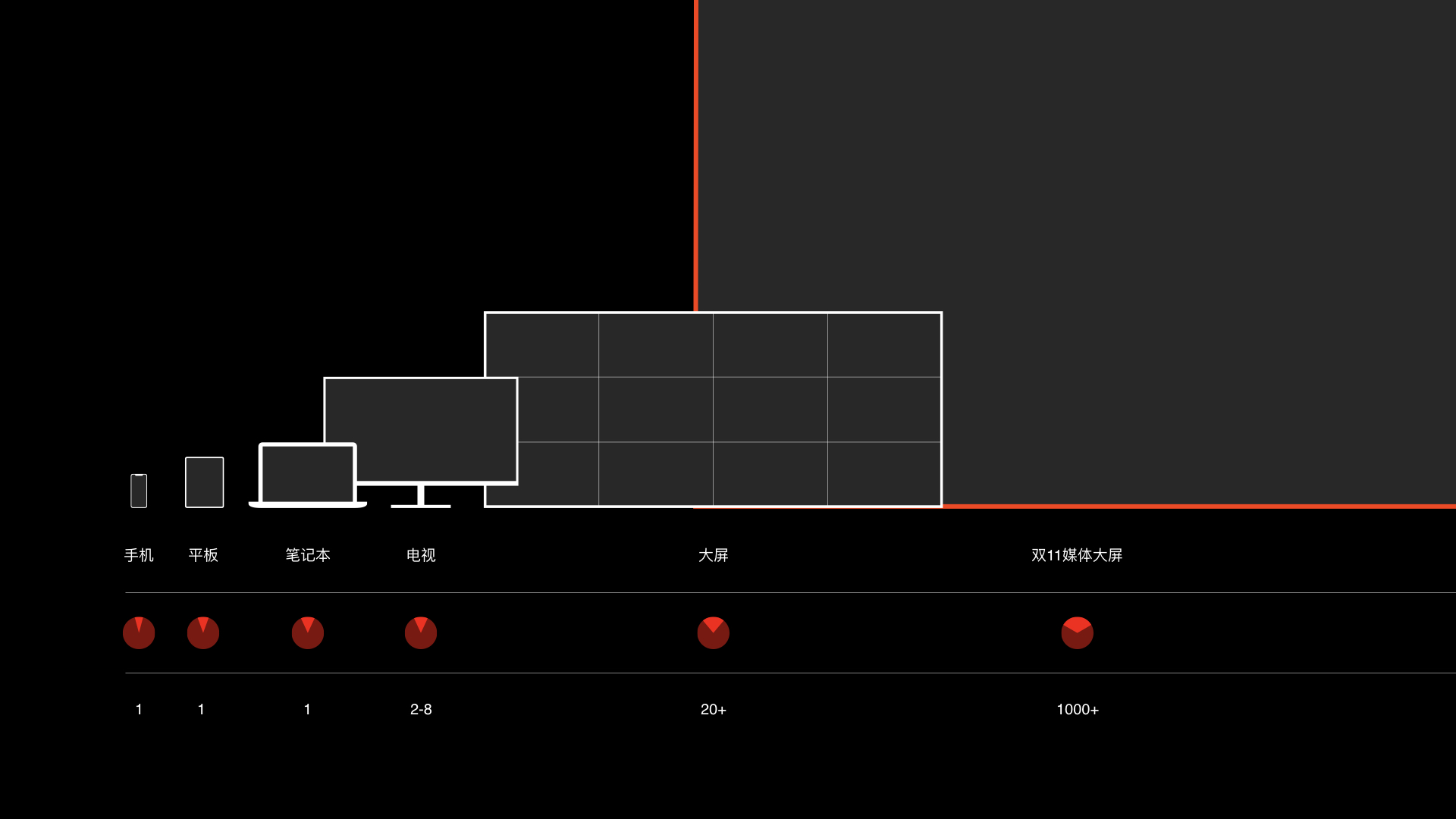
在这块巨幕上,数据是公开透明的,它的变化在实时的体现着每一笔消费的数字。每个人都能看到,也会被传递到全世界每个角落。双11所带来的巨大能量与共振,我们需要一块巨大的屏幕来承载这份共情——这并不是一则新闻播报、一条统计数据,抑或一张图表就可以完成的。在这样一个狂欢的日子里,手机、个人电脑、电视机这些面向个人的设备,全都需要融入到这个巨型的超级情绪机器之中。

2.导演、故事与设计
从宣传与商业作战的角度讲,数据大屏需要兼顾故事性和震撼性两重特点。通过故事脚本与内容框架的设计,让观众层层抽丝拨茧,从表层的情绪,看到内核的战略。
1. 内容规划:故事与脚本设计
2019数据大屏的内容框架大致分为三个层次。
情绪层:GMV的节节攀升满足了媒体不断推升的情绪高潮。在日益萧条的国际环境中,中国的经济仍能屡创新高,每一位在双11买买买的中国人背后是一种爱国主义与中国信心的体现。
业务层:阿里的自我表达。阿里经济体在城市中继续深化的服务我们的消费者,数据成为城市可持续发展的新资源;而商业操作系统随着数字经济时代的到来,开始系统的服务我们的品牌与商家,在新的时代续写“让天下没有难做的生意”。
战略层:企业与国家发展同行。阿里的改变,反射了社会关系和社会结构。点击购物车就能买到全世界的东西,而对于国内市场,精准的人群定位、产业带的建设都让拉动内需变成一个大众都能参与的事情。

2. 情绪规划:情绪链路与镜头设计
依据数据表现,双11当天的情绪高潮会集中0点和24点前后。24小时内,情绪的跌宕起伏,媒体向世界专递着这种情绪。现场,根据数据和情绪的变化,我们开始导演数据大屏在不同的时间段出现的镜头:GMV的弯道超车紧张窒息,晚饭过后是观看城市夜经济的最佳时机,还有“买遍全球的购物车”、“小镇青年”等进20个镜头。

3. 核心理念:新商业文明是中国的弯道超车
为什么是弯道超车?
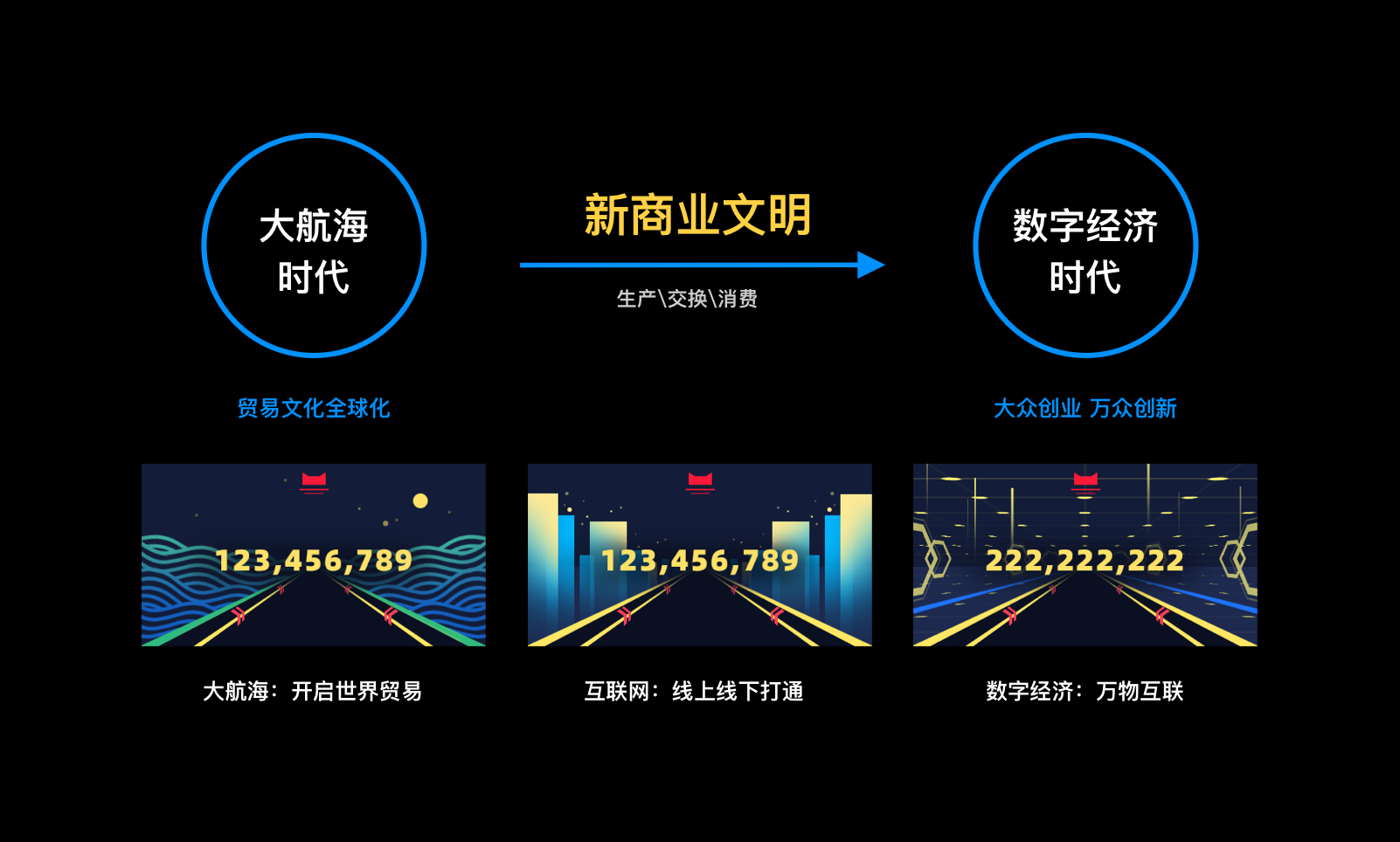
大航海时代是贸易全球化的开端,也是当代中国继续扩大开放,用一带一路、进博会等等新模式,承接人类当今世界发展的新格局所在。互联网与移动互联时代的到来,让中国得以弯道超车占据世界领先地位,而随之到来的数字经济时代正式开始了人类历史上的新商业文明。马老师说:打造新商业文明的时机已经到来。数字时代是我们面临的最大机遇,这个新时代最大的风险就是错失机会。

我们将这个核心理念融入GMV大屏的设计,正如逍遥子所说的那样“消费不是商业的终点,通过消费者来提升生产端生产契机,优化生产决策。”为此,我们导演了新商业文明的数据大戏:GMV屏中的赛道,3个镜头穿越了大航海时代、互联网时代,数字经济时代弯道超车的新商业文明,快进了商业文明的发展。
11.11当天的数据也被融入其中,赛道上奔跑着饿了么、盒马配送线和菜鸟的物流线,空中飘散的气泡是实时产生的交易热力。



△2019双11数据大屏-GMV弯道超车&3个视角切换
3.双11数据大屏设计概览
1. GMV:双11剁手铸就中国信心
2019年,即使是在国际经济大环境衰退的今天,阿里的双11仍旧创造了新的商业奇迹:2684亿人民币的GMV的背后,是中国人为了家庭与自己而欢乐剁手,也是中国消费者面对全球大环境下对中国的强大信心。从2009年的电商大促,到11年后的全球狂欢节,阿里伴随着中国经济海洋的形成而不断掀起巨浪。李克强总理就曾经用双11的销售数据,来解答那些对中国经济感到不解的人们,让他们瞬间懂得中国经济是汪洋大海。

△2019双11数据大屏-历年GMV增速
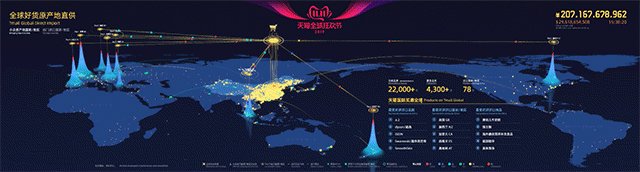
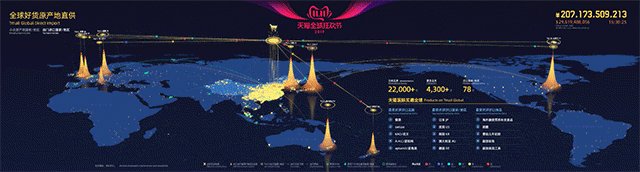
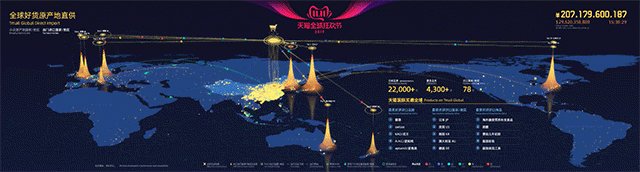
2. 全球化:买遍全球的购物车
中国经济与中国消费者的贡献,是对全球经济的贡献。消费者购物车里藏着美好生活的愿景,打开了世界消费的新空间。天猫国际把来自全球78个国家和地区的品牌和商品带进中国,满足消费者的品质消费需求。买遍全球的购物车,更为世界经济增长贡献拉动力。越来越多国际品牌青睐中国市场,通过天猫国际满足中国消费者的需求。

△2019双11数据大屏-全球化
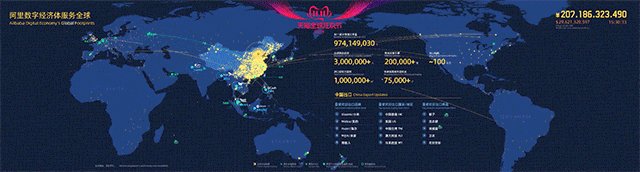
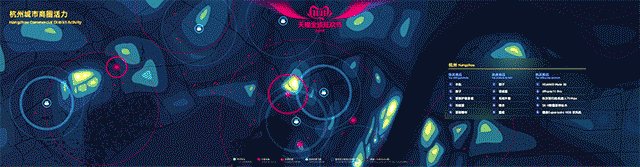
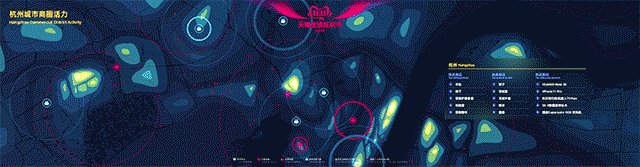
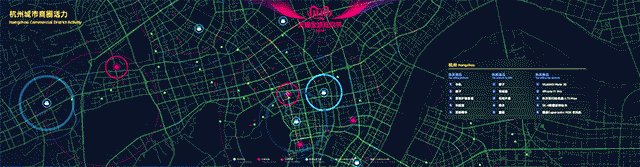
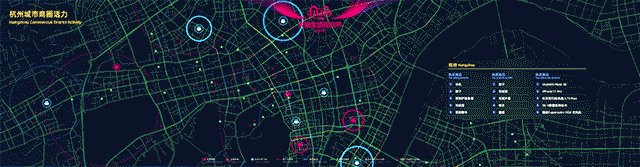
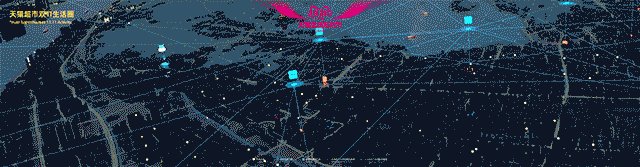
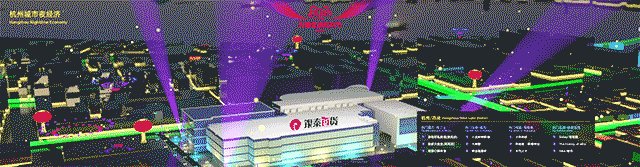
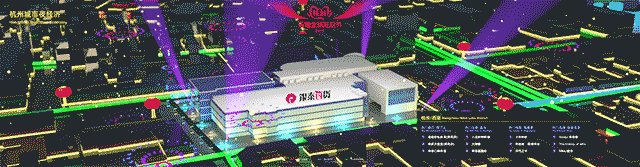
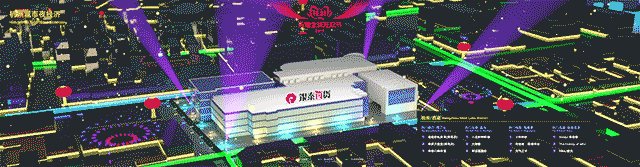
3. 服务夜生活:点亮城市夜经济地图
随着政策的推动,全国经济进入夜生活消费时代,大量的城市开始准备成为一座座不夜城。在这个新的消费增长领域,新商品、新商机、新消费模式、新空间与新玩法都层出不穷。在未来,理解夜晚的中国,或许比理解白天的中国更为重要。

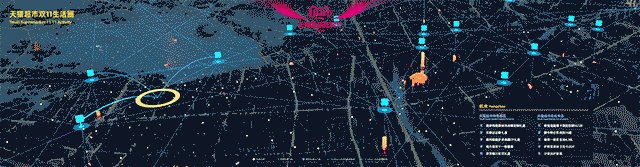
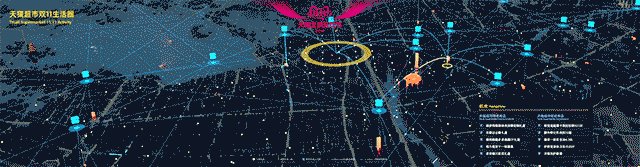
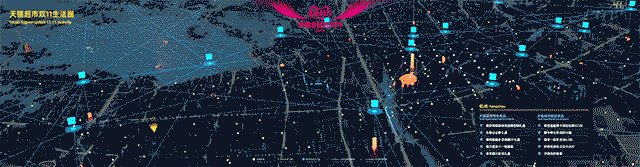
△2019双11数据大屏-杭州经济体服务网络

△2019双11数据大屏-天猫商超网络

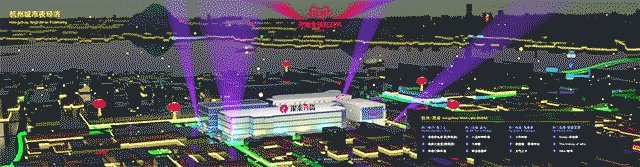
△2019双11数据大屏-杭州城市夜生活
4. 相信不起眼的改变:小镇青年与那些你不知道的族群
14亿的中国人口、巨大的地域差异与文化差异意味着,每一种类型的消费人群都是海量的,都拥有现有经济理论所无法囊括的巨大潜力。小镇青年、银发一族、95后作为新消费崛起的代表族群,正悄悄改变着社会的消费结构。通过数据我们清晰看到:族群的喜好千差万别,数字化的新消费使得商家能针对消费者需求创造新供给。

△2019双11数据大屏-新人群,新消费
5. 品牌榜:千里江山图
天猫创造的价值是真正支持品牌的数字化转型,不仅仅赢得今天的业务,更在于决胜未来。国潮席卷而来,智能商业魅力无限,全球供应链在动荡与智能化中全面转身。全方位重构产品创新、品牌建设,强化天猫与品牌之间的合作,这便是我们想在双11这天展现的万里品牌江山画卷。

△2019双11数据大屏-品牌榜
4.结束语
当GMV越来越逼近2684亿人民币时,炸裂感给每个人的冲击是:中国又诞生了一个新的奇迹!即使在全球经济放缓的今天,中国人民对于天猫双11全球狂欢节的热情丝毫不减。在这背后,是数字经济时代下的阿里巴巴,向新商业文明迈进了一大步。
文章来源:站酷



































 P12 因此我们需要建立与地理数据绑定的建模,先对位置。
P12 因此我们需要建立与地理数据绑定的建模,先对位置。
 P13 在这个过程中我发现,如果最开始没有对准位置,也不用紧张,可以在DATAV平台增加hook数据过滤器,解决地理数据与世界坐标无法对齐的问题。
P13 在这个过程中我发现,如果最开始没有对准位置,也不用紧张,可以在DATAV平台增加hook数据过滤器,解决地理数据与世界坐标无法对齐的问题。 P14 3.数据维度展示还原
P14 3.数据维度展示还原

 P17 设计小结
P17 设计小结 P18 这个项目虽然这只是医疗行业中一个小的业务场景,但我们的业务数据提取及可视化设计思路,他不仅限于医疗行业,同时也可以成为场馆类大屏解决方案的一部分,是具有一定商业化价值的。同时在这过程中沉淀下来的人体结构模型,和一些设计经验,是可以复用到对应行业解决方案中,达到提效。
P18 这个项目虽然这只是医疗行业中一个小的业务场景,但我们的业务数据提取及可视化设计思路,他不仅限于医疗行业,同时也可以成为场馆类大屏解决方案的一部分,是具有一定商业化价值的。同时在这过程中沉淀下来的人体结构模型,和一些设计经验,是可以复用到对应行业解决方案中,达到提效。