
数据可视化一直处于大热的状态,已成为互联网产品的基本配置。它用于各种行业,从商业智能到信息传达,帮助用户更好的理解数据背后的故事。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建数据可视化图形,今天我们一起回归可视化设计的基础,了解是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下 10 个要点和实践案例将帮助你进行思考,完成丰富、有洞察力的数据体验。
PART 01
为特定受众设计
可视化以视觉表现形式,将信息以概要形式抽提出来,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但他可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
为新手用户设计的可视化产品应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

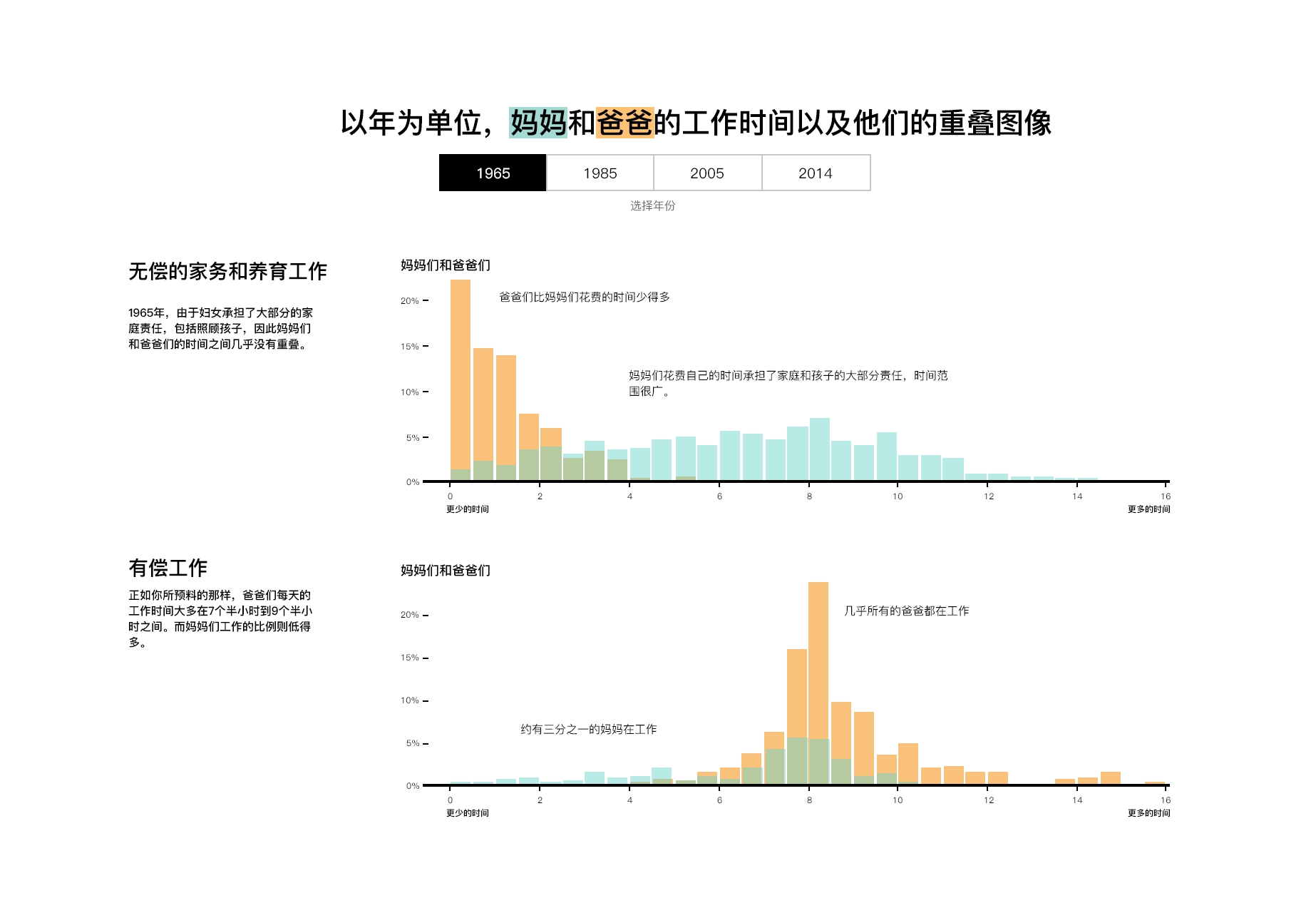
转换双亲的工作时间:妈妈 VS 爸爸
另一方面,面向专家用户的可视化产品可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。
PART 02
使用交互促进探索
(但不要依赖)
《纽约时报》网站上只有 10 - 15% 参与可视化交互的用户实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的可视化作品,但几乎没有人与这些作品互动。
这表明,在可视化设计中,我们不能依赖交互操作帮助用户建立理解。关键数据不能隐藏在交互操作后面,而应该明确的展示在图表中。
然而,怎样在可视化中融入交互比较好呢?
设计师应该允许在图表中整合更多数据(排除非关键数据),允许感兴趣的用户更深入地研究数据集。
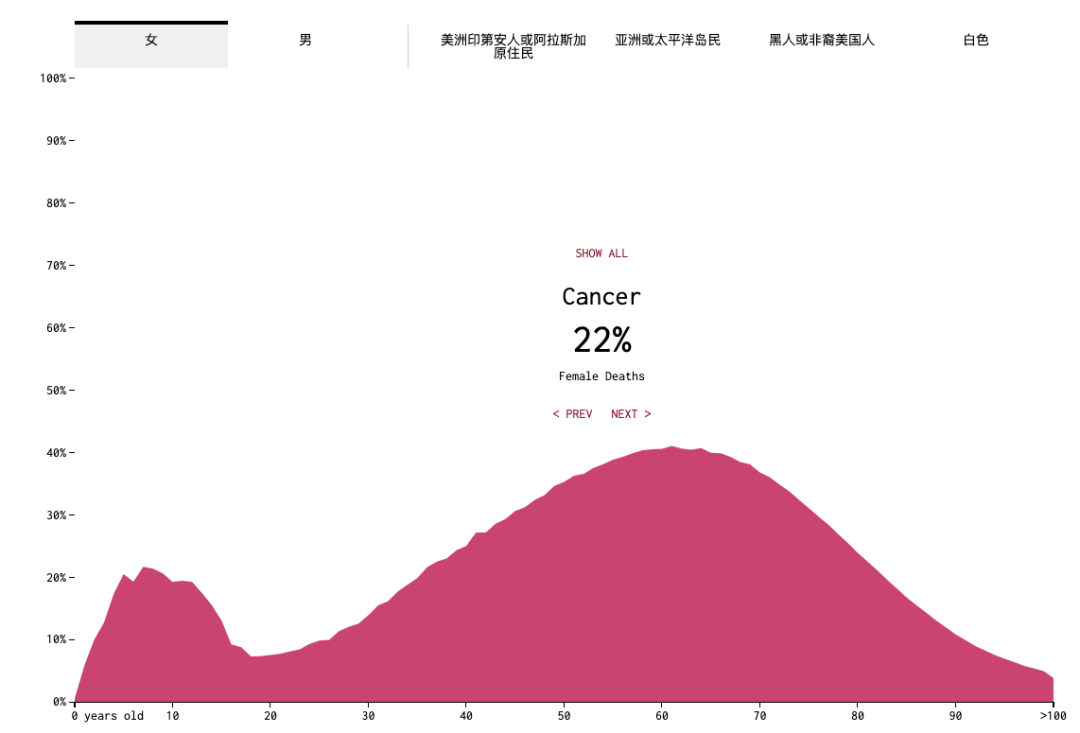
Nathan Yau 的流动数据是在可视化中合理应用交互操作的知名案例,在可视化行业中广泛应用。下图是他在关于死亡原因和预期寿命的图表应用交互操作的案例,顶部 tab 可以切换数据展示维度,点击曲线,可以看到对应的数据。


2005 年至 2014 年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
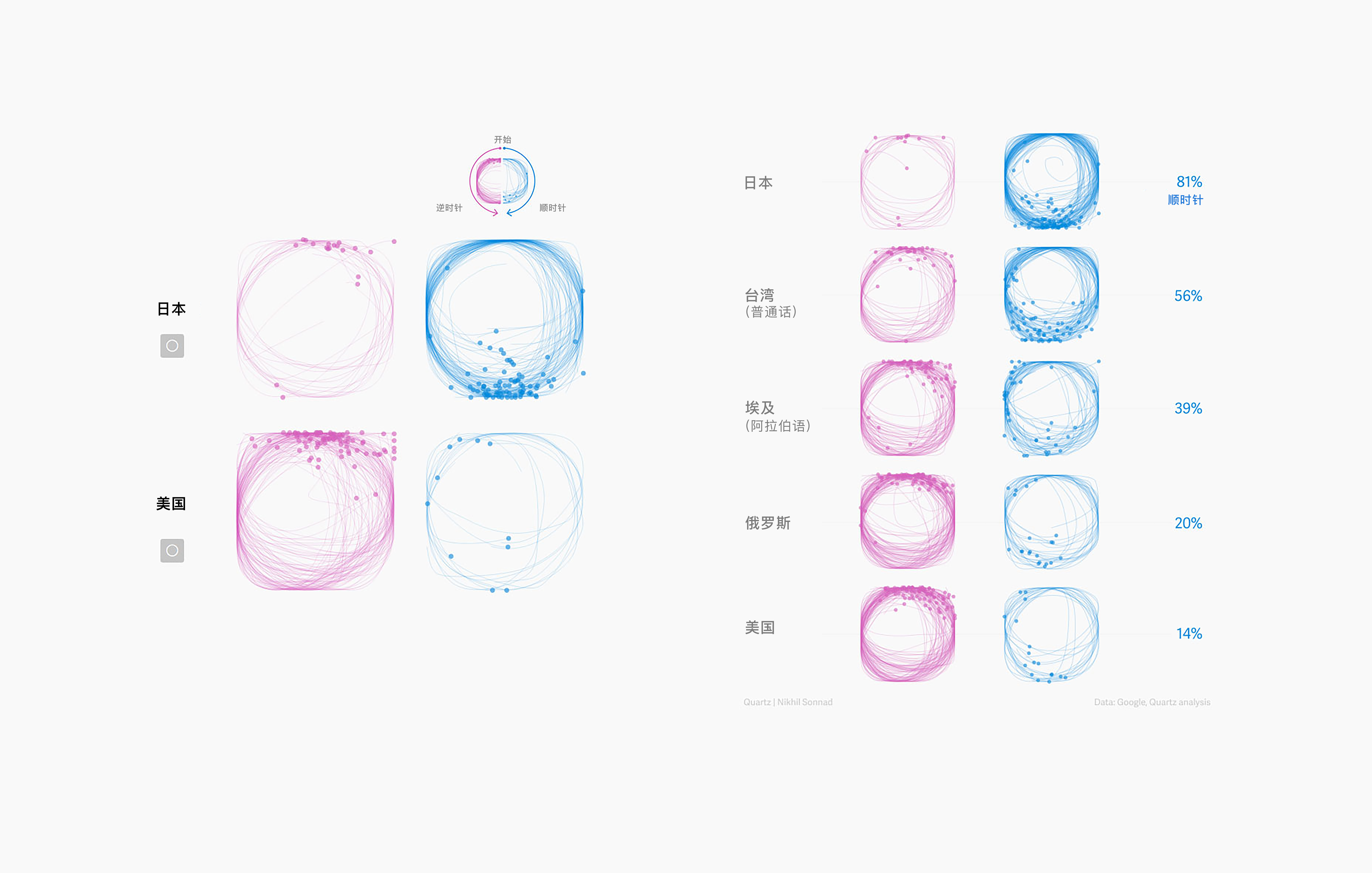
或者,交互可以用作吸引点,让你的用户在浏览图表之前,就亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者在文化形态的分析概述之前,简单地绘制一个圆圈 ,这个圆圈展示了有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
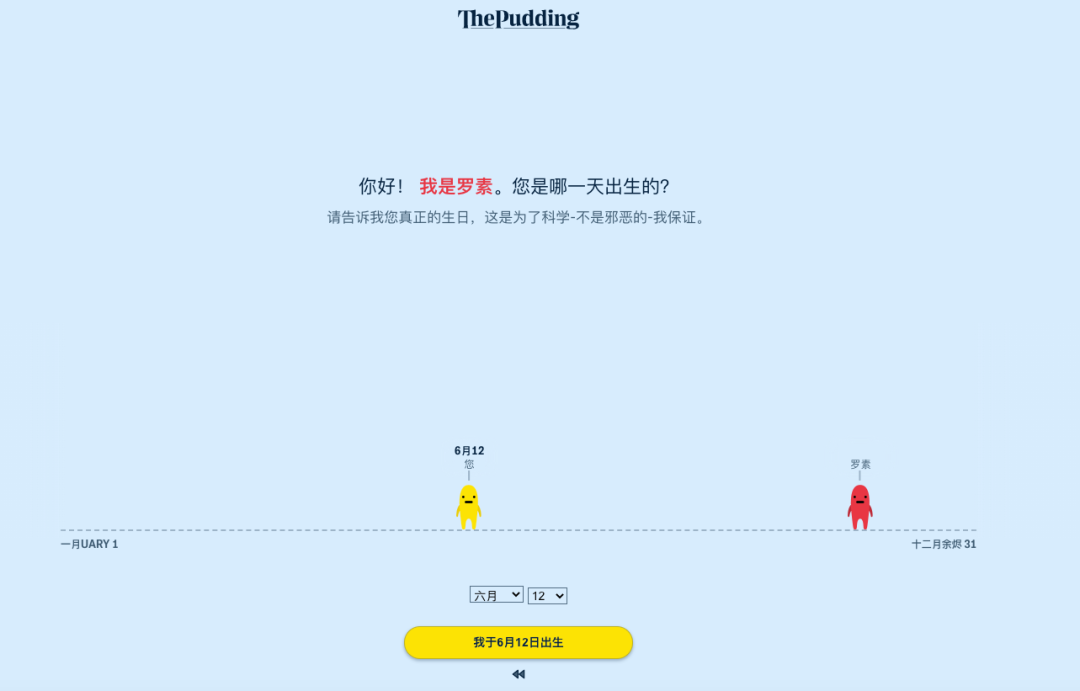
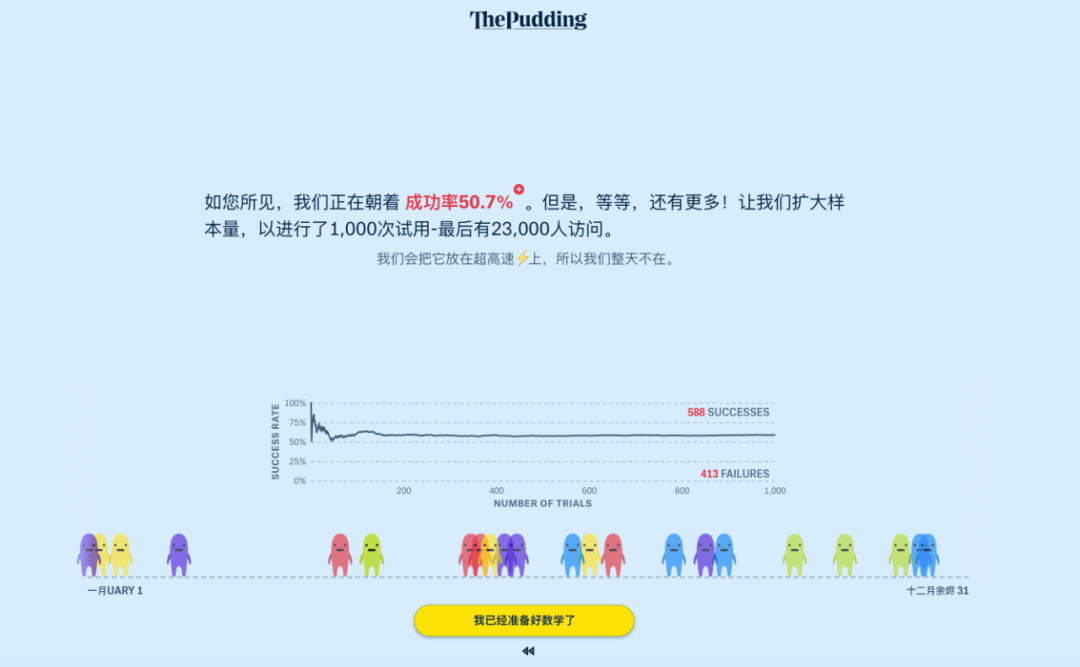
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有 23 个或 23 个以上的人,那么至少有两个人的生日相同的概率要大于 50% )。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来有趣且易于理解。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。



这两个在可视化产品中融入交互操作的案例都很成功,因为它们使用交互带读者参与数据研究。
PART 03
利用视觉突出性聚焦并引导体验
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量 —— 颜色和大小 —— 是我们创造和控制视觉显著性的关键。
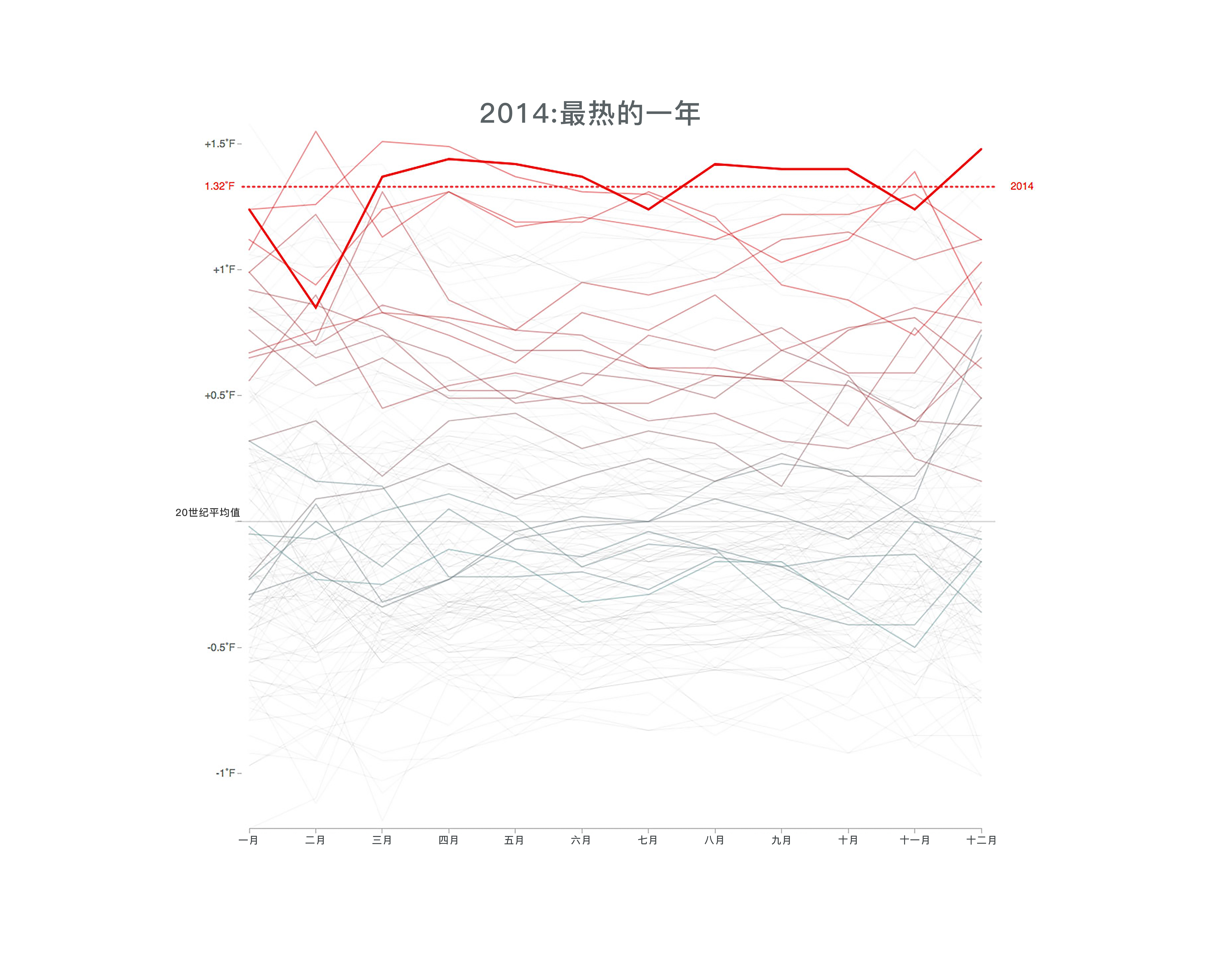
色彩方案是数据可视化设计的关键因素。众所周知,色彩特别易于视觉识别。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

2014:最热的年份
尺寸也非常易于营造视觉突出性。较大的元素比较小的元素更有吸引力,因此要扩大您希望用户首先阅读的元素,并缩小不太相关的文本和元素。
PART 04
使用位置和长度表达定量信息
使用颜色表达分类信息
Cleveland 和 McGill 在信息可视化方面的著名研究 —— 视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码的识别程度进行了排序,给出了以下(简化的)列表:
1.位置
2.长度
3.角度
4.区域
5.颜色
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相比,基于位置的编码有助于用户在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
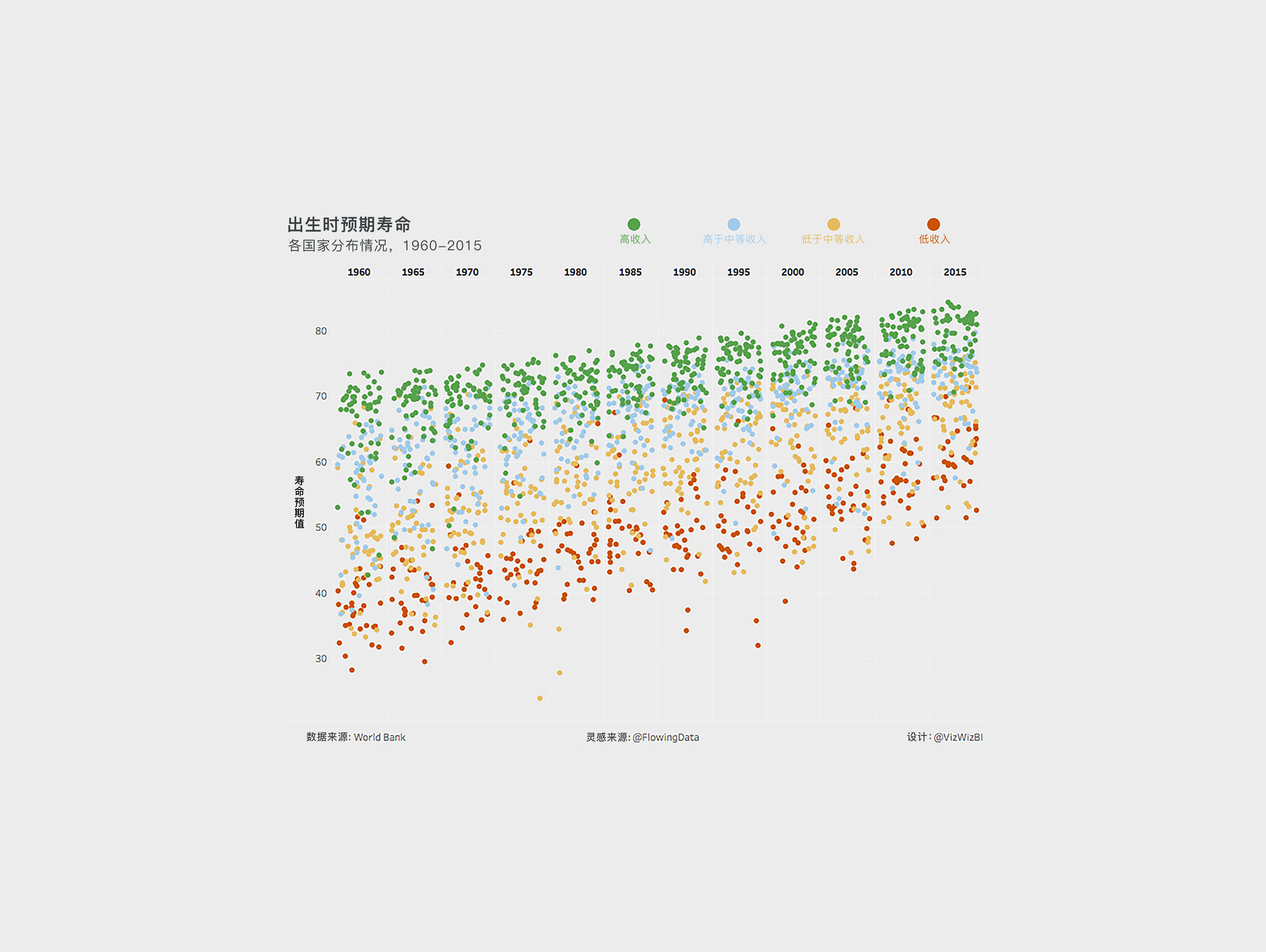
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
PART 05
消除图表视觉上的混乱
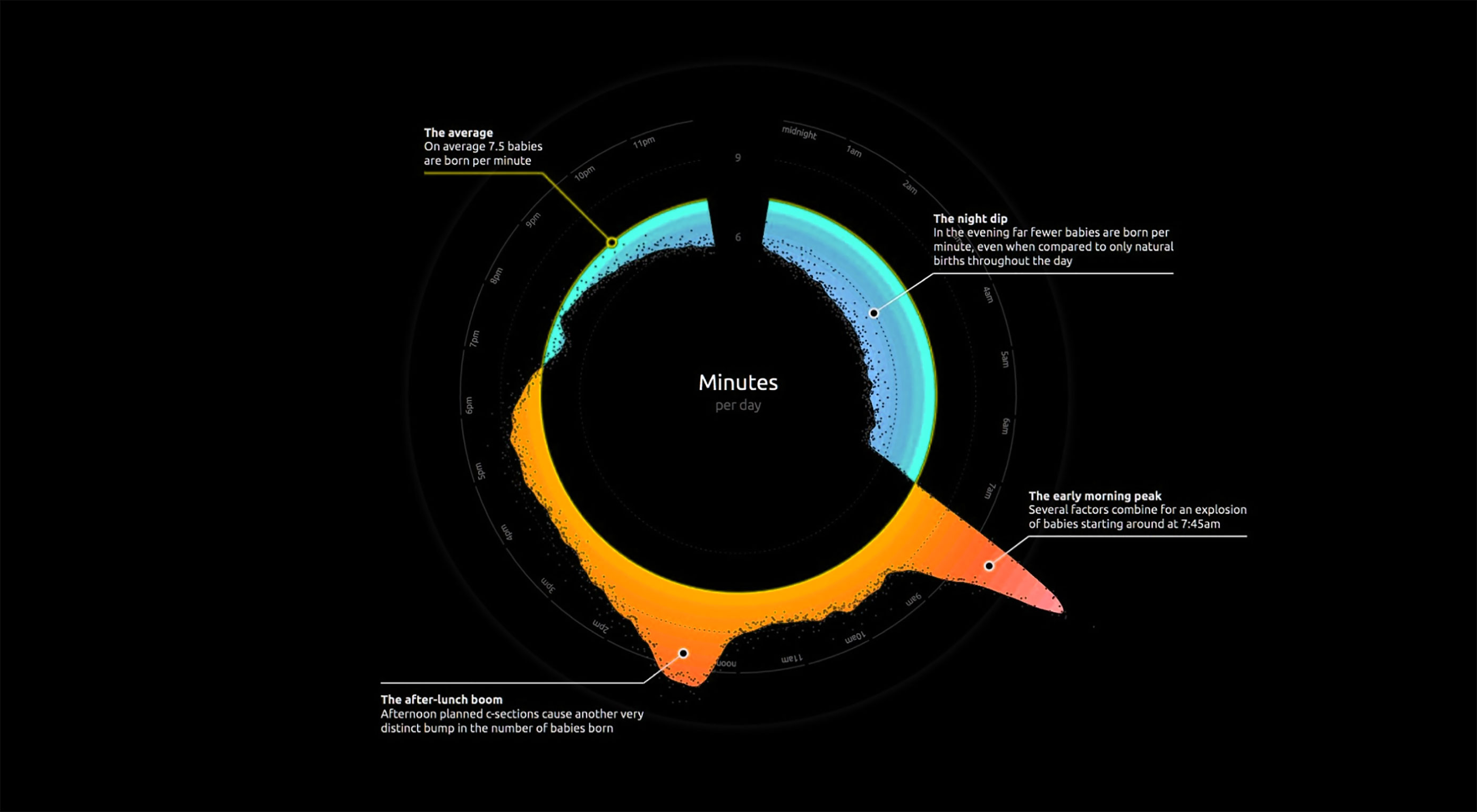
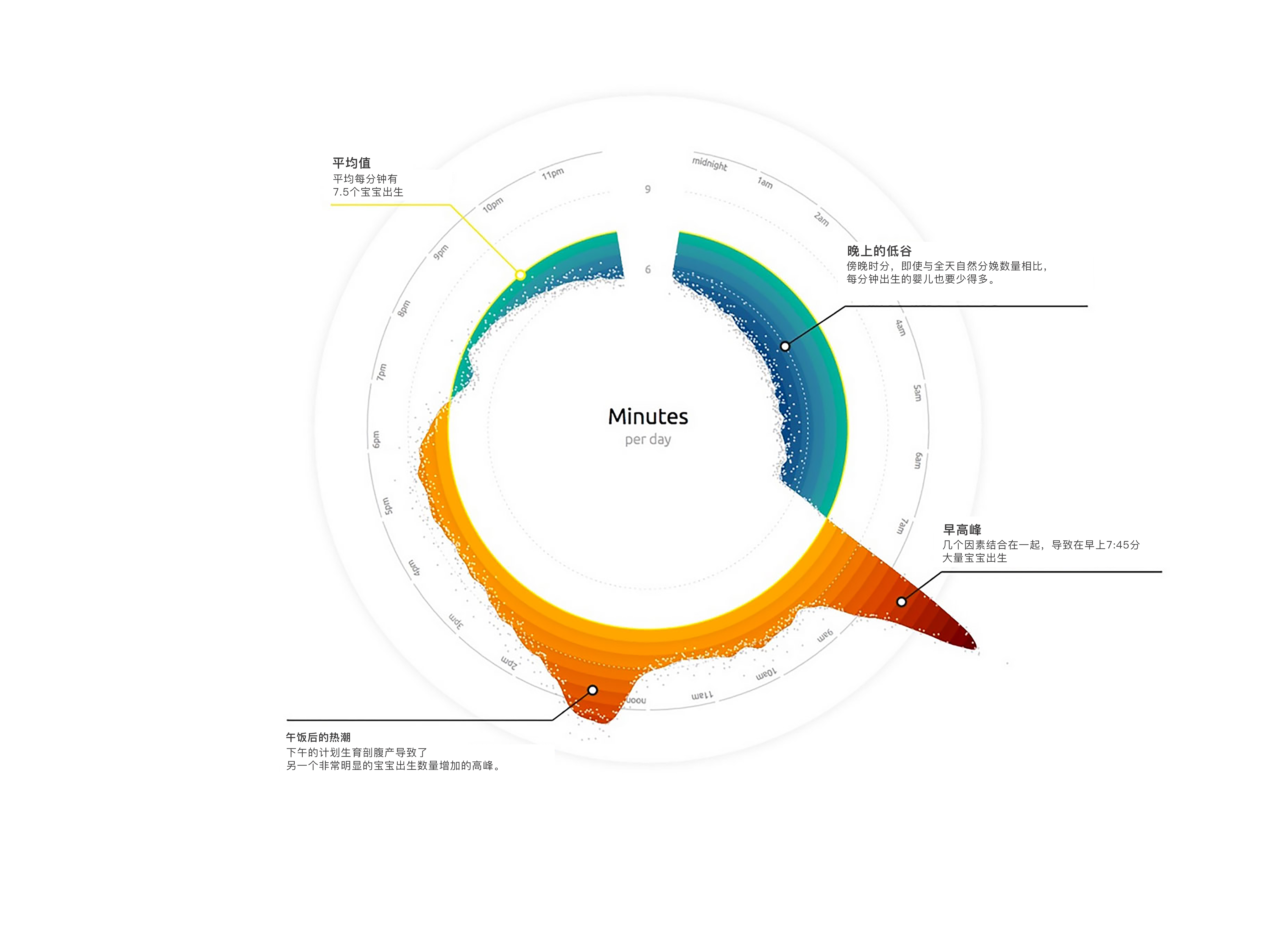
无论你是否支持 Edward Tufte 在设计中使用极简主义的极端方法,都需要不断思考,如何消除图表视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

婴儿潮:白天工作时间出生高峰期
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与数据争夺注意力。(网格为浅灰色,最宽设为 0.5 pt,轴为黑色或灰色,最宽设为 1 pt )
PART 06
合理使用图例
图表中的每个数据都使用图例标注,以便读者理解它所代表的内容,这样的设计对吗?
错。太多设计师依靠图例来告诉用户哪些符号或颜色代表图表中的哪些数据。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
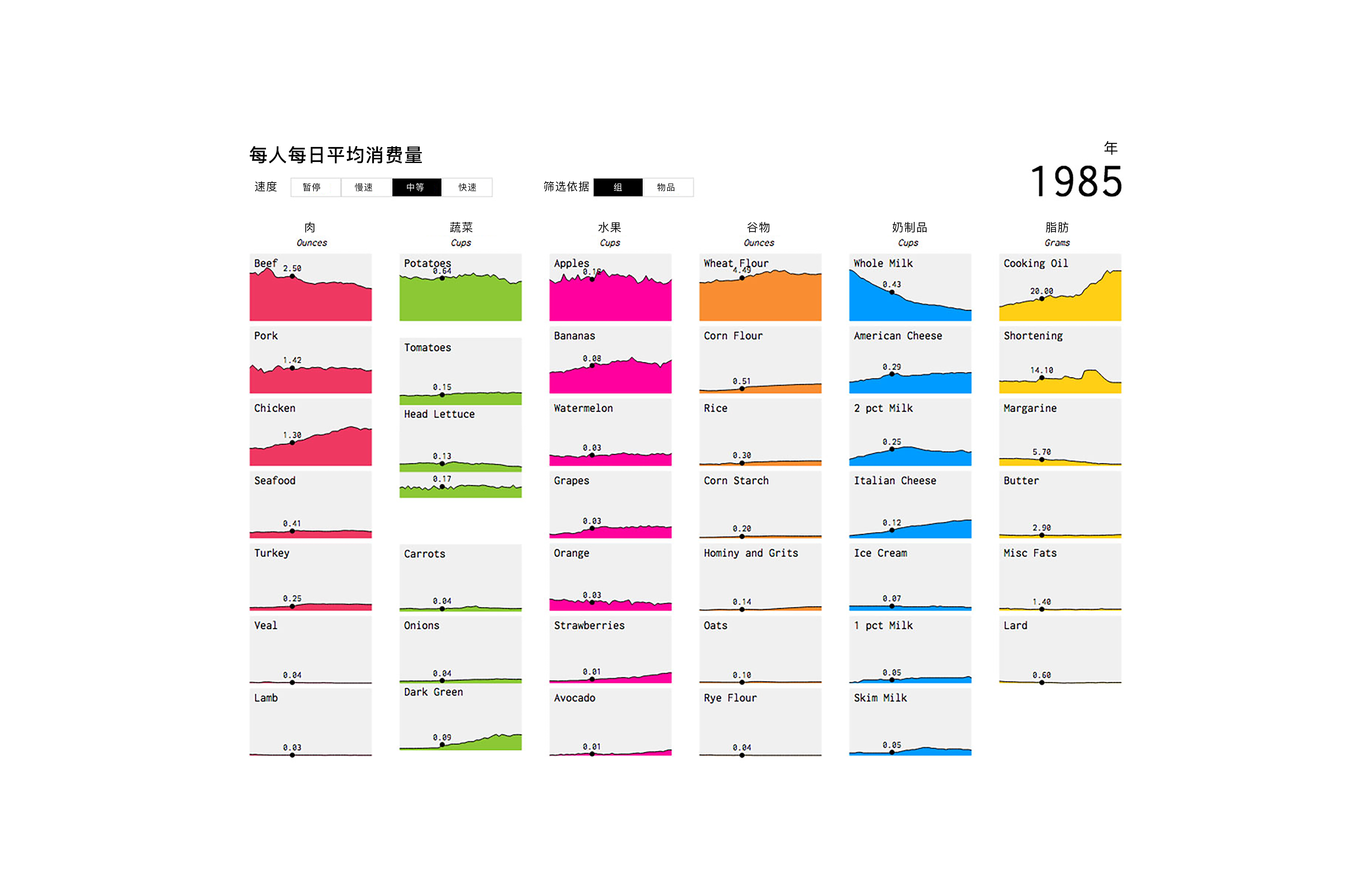
更好的方法是直接在图表上标记数据。作为设计师,你的工作就是完善体验,便于用户阅读。在下面的例子中,Nathan Yau 进行了去除图例的设计,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
使用消息传递和视觉层级创建叙事流程
最好的可视化讲述着引人入胜的故事。这些故事通过图表中的趋势、相关性或异常值展示,图表数据周围的元素可以进一步丰富故事内容。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递清晰的视觉层次,才能一步一步地引导读者阅读数据。
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

我在这里要说的是:帮助用户,确切地告诉他们在数据中寻找什么!
使用图形元素丰富图表信息
正如上一条建议提到的,我们可以在可视化中使用注释来丰富数据故事。有时可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
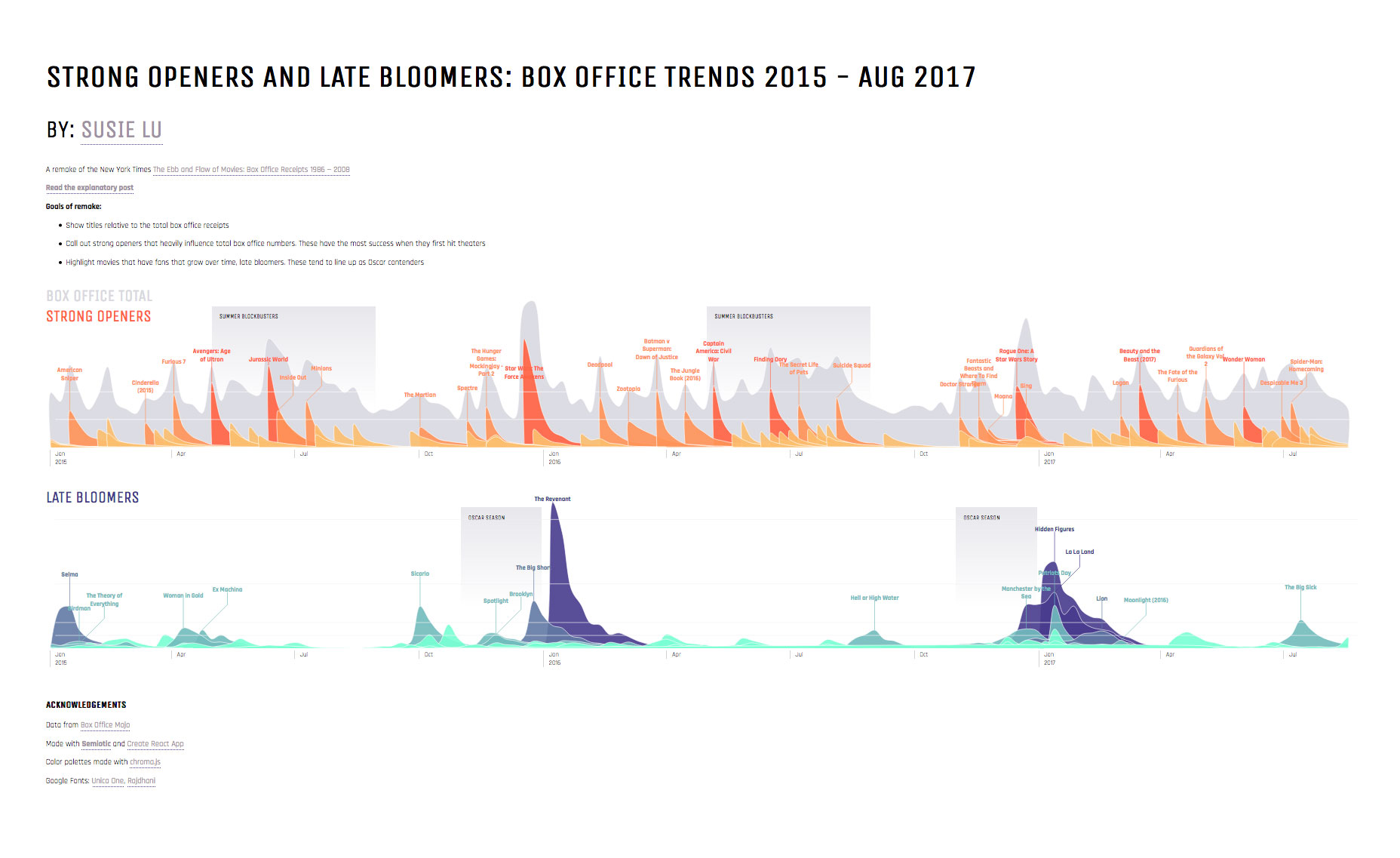
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
PART 09
为移动体验而设计
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节 —— 微小的数据点和微妙的编码 —— 而这些细节许多在静态格式的小屏幕上被丢失了。
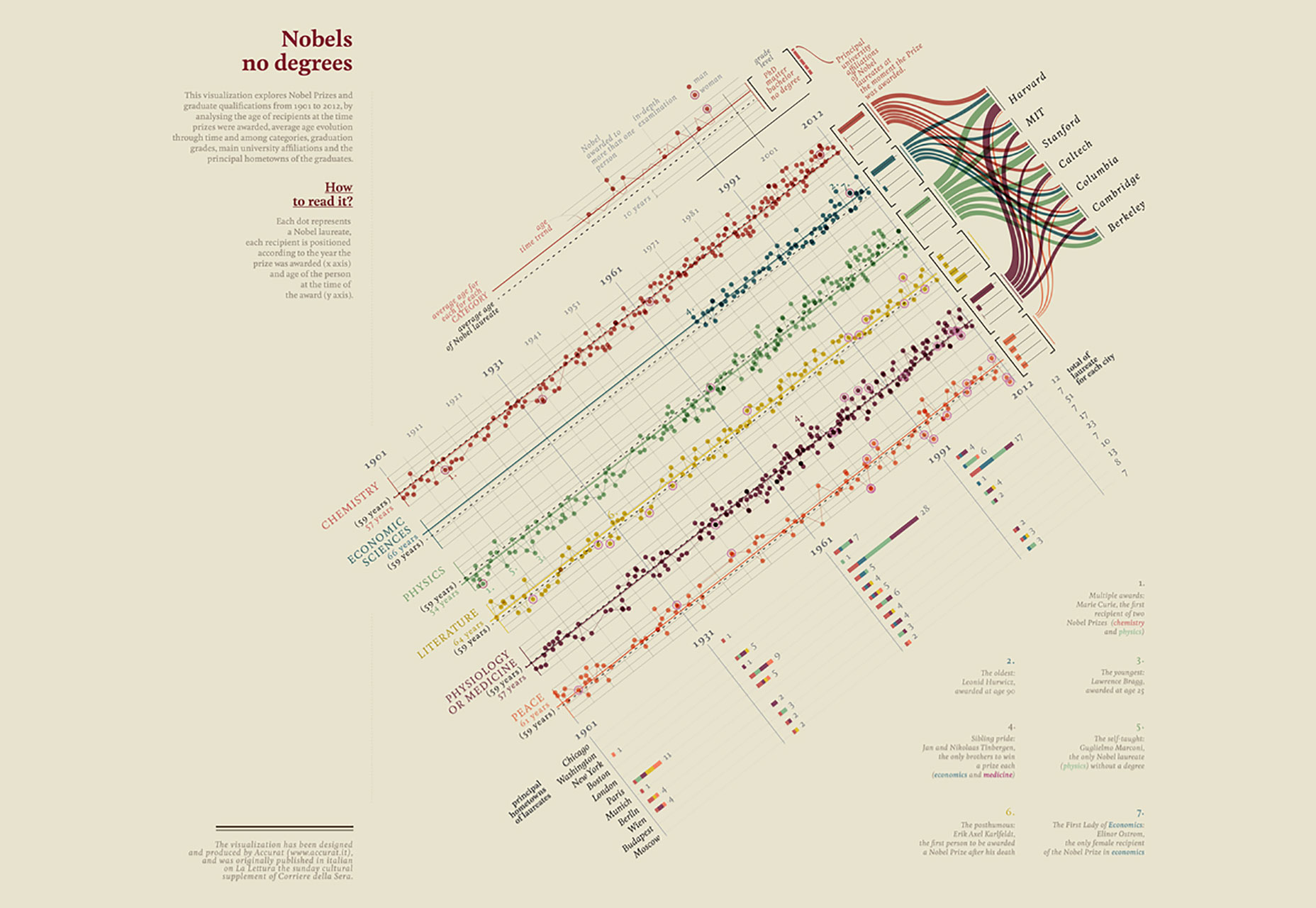
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
为移动体验设计,使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,尝试为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
PART 10
平衡复杂性与清晰度以促进理解
今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述想要讲述的故事。
文章来源:站酷 作者:TCC设计情报局

