在如今的工作中(尤其是B端)越来越多的会开始出现数据可视化的身影,对于一部分小伙伴来说这个概念是较为陌生的,面对这道无形之中提升的“门槛”我们常常会表现的手足无措。所以,为了让大家对于数据可视化不再那么束手无措,我希望能通过这篇文章和大家一起交流学习,解决一些属于我们共同的问题
那么我们还是老规矩,想要了解一个事物首先需要知道的是它的定义


1.1 数据可视化的定义
较为笼统的来说数据可视化是一种由图形、图像、数字等元素组成的语言用于解释、呈现目标数据之间的关系。从这个定义上来看,数据可视化从外观层面来说是与图形、图像这些视觉元素密不可分,这也是数据可视化最为明显的特征
而结合我们实际的生活与工作来说,数据可视化是一种以图形符号为主要表现形式,将不可见的、抽象的、复杂的、枯燥的、专业的、不直观的数据内容,有趣的、浅显的传递给用户的有效手段。用户可以通过这样的手段在数据完成自己的目标(例如对选定范围内的数据进行分析发现数据的周期与规律、迅速找到自己目标节点中的关键数值、对比几组数据以了解当下研究对象的情况等)这也是数据可视化最为明显的价值

1.2 可视化发展简史
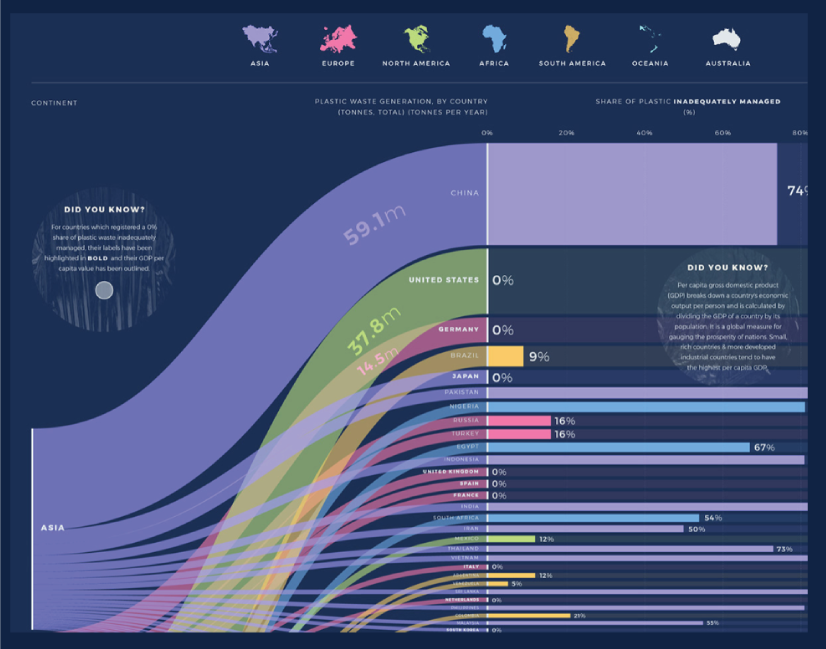
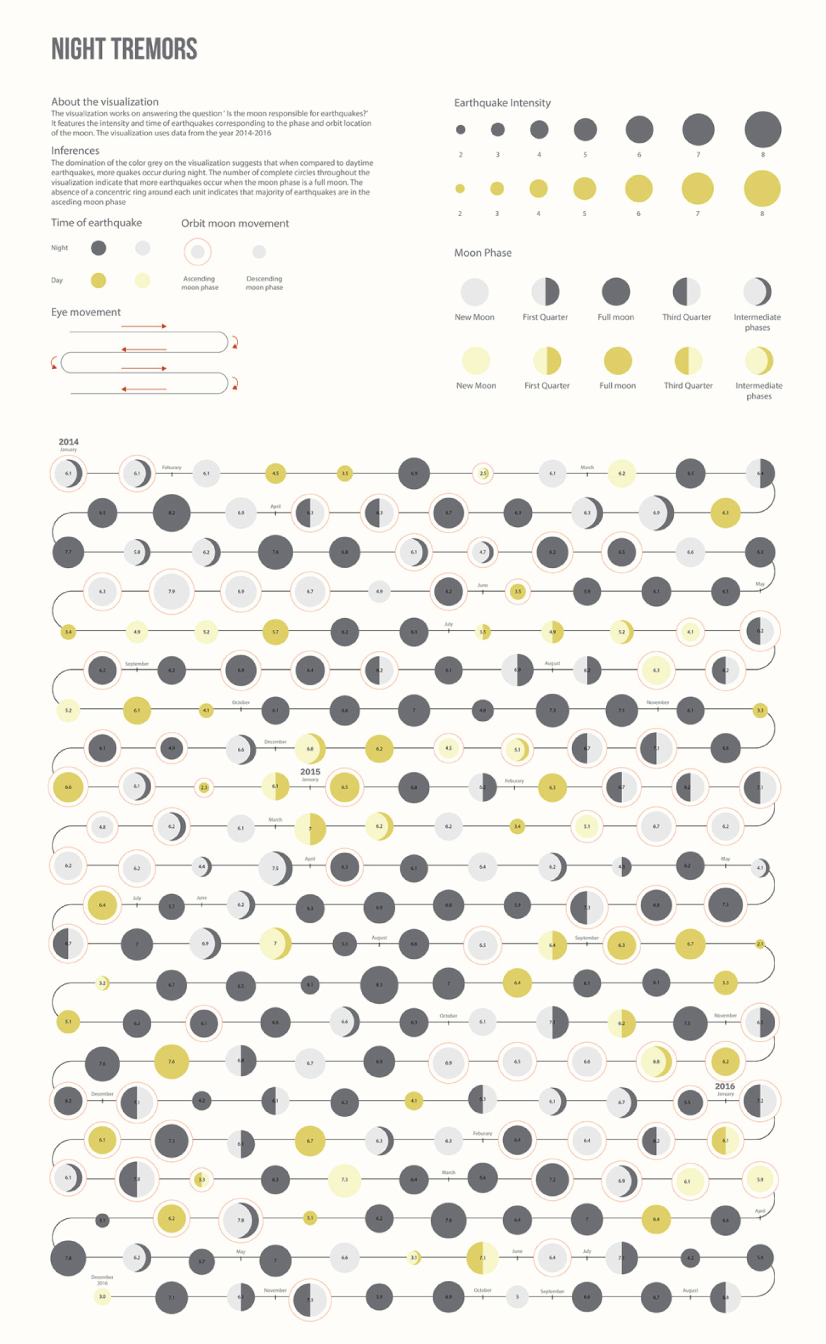
关于可视化的发展史上可追溯至1950年,当时人们利用计算机创建出了首批图形图表,可以说是数据可视化图表最为早期的雏形,而在50-60年代的可视化中又以查尔斯·约瑟夫·米纳德的《1812-1813对俄战争中法军人力持续损失示意图》为代表

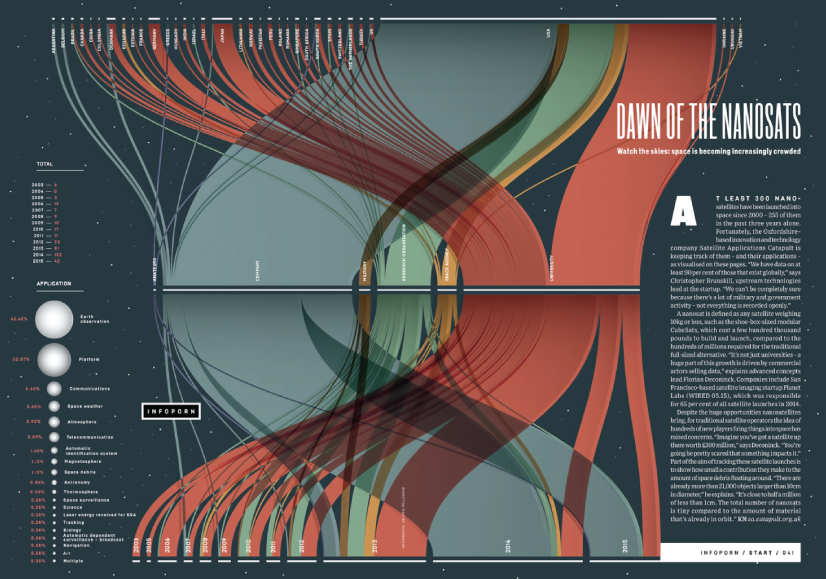
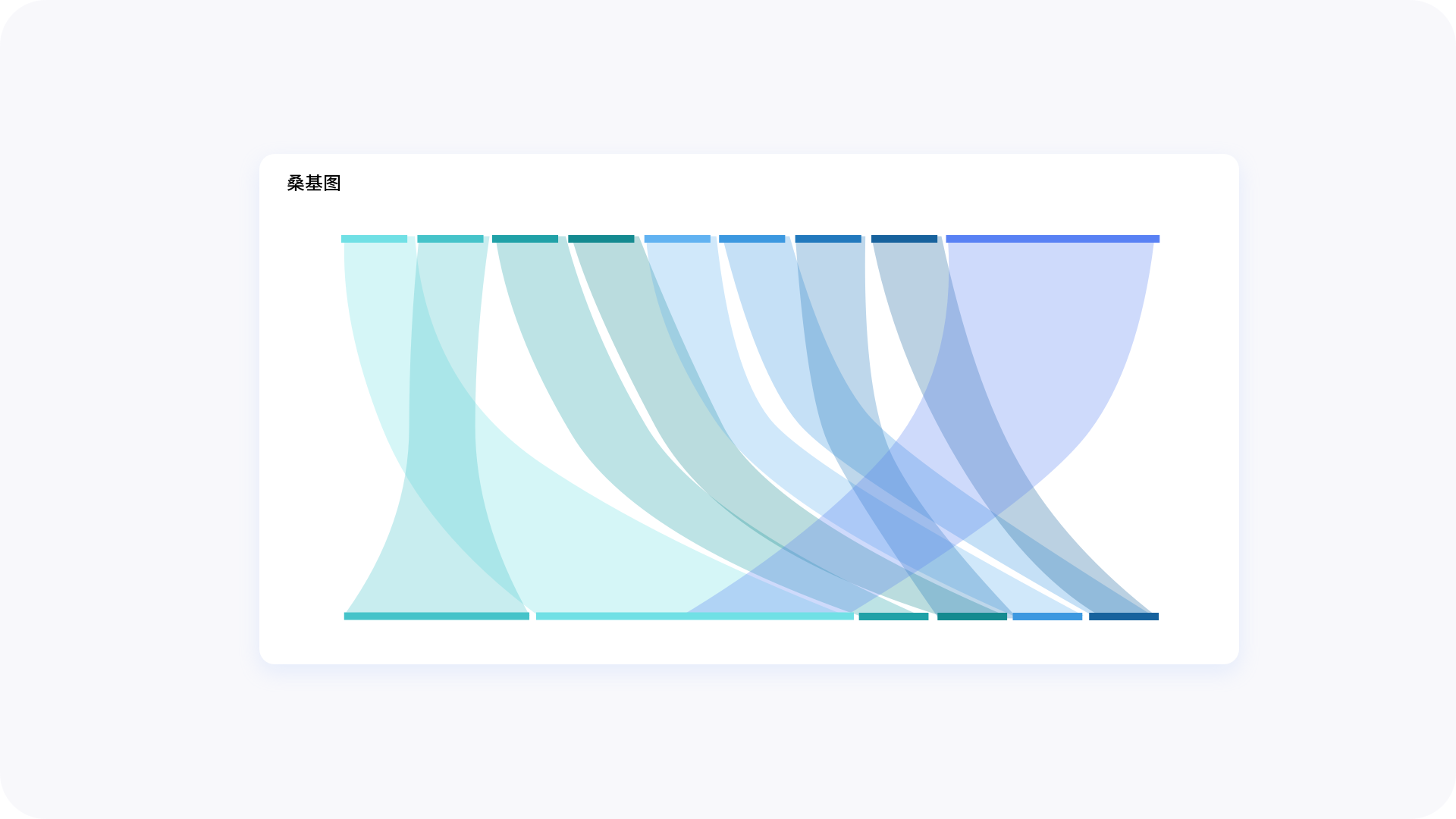
该图描绘了拿破仑的军队自离开波兰到俄罗斯边界后军力损失的状况,也是后世分析拿破仑对俄战争的重要数据分析资料,后来这种带状图被称为“桑基图”用来解释能量的流动
而可视化真正被提到一个应用理论的高度是到了1987年布鲁斯·麦考梅克和马克沁·布朗所编写的美国国家科学基金会报告《Visualization in Scientific Computing》(科学计算之中的可视化),其意在强调了基于计算机的可视化技术方法的必要性,此时的概念已经与现在我们所接触的工作中的数据可视化是非常接近
到了90年代初人们发起了一个称为“信息可视化”的研究领域旨在为许多应用领域(科学、商业、行政、财务、数字媒体)之中对于抽象的异质性数据集的分析工作提供支持,与前面提到的“科学可视化”交叉形成了现在耳熟能详的“数据可视化”,此时这个词汇才慢慢的被更多的专业领域的人所接受,并在之后互联网的不断发展中扩充着自己的分支

1.3 为什么会使用数据可视化

目前大量开始使用视觉可视化的原因其实非常简单大致的原因可以分为需要处理的数据量太大了和人脑不够用了
据不完全统计IBM公司每天有2.5亿字节数据的吞吐量,麻省理工学院的研究科学家Andrew McAfee和Erik Brynjolfsson教授指出,如今在互联网上传递的数据量比过去20年的总和还多,而且根据IDC预测,到2025年将有163万亿GB的数据
这是非常惊人的,而这么多需求的数据量单凭人脑的计算能力和处理能力来说是完全无法与之匹配的,研究表明人脑很难同时处理5组以上的抽象数据,所以这种单线程的处理方式就决定了需要借助外力
而对于用户尤其是决策层的用户来说在现实的工作场景中经常需要同时处理超过5组以上的数据并需要对其建立精准的分析模型以便于做出最准确的决策所以基于这样的需求,数据可视化设计氤氲而生
1.4 数据可视化的优势

基于数据可视化的需求来看,数据可视化的优势是显而易见的,可以概括为两点认知减负和传递赋能
认知减负是使用者在使用数据可视化工具时候的最直观感受,当所面对的庞大的、复杂的枯燥海量数据集变成了图像化、通俗化、形象化的视觉符号时我们会本能的放下对于面对再面对冰冷数据时候的抗拒和戒备,这是因为人对于一目了然更加接近自己熟悉的有趣事物的时候会更为亲切和愿意去主动理解
而且被处理过、规划过的简洁直观表现形式能更为直接的让使用者看到数据与数据之间的关联,进而分析出其潜在关系,在人对数据的认知这个环节上降低了识别成本和分析成本
传递赋能上图像传递更接近人类最本能的获ju取信息的方式,比起文字来说图像更像是一个解密的步骤,通过解开文字描述这重“密码”将最本质的信息进行呈现,而且对比文字,图像所能够承载的信息其实更为广泛,而且人类读图的效率要远远高于阅读文字
无论是一个约定俗成的语义符号形象还是符合语境的配色都能够起到比文字直白表述更为强烈的深入人心效果,并且图解的形式并不受限于语言的障碍,极大的降低了沟通成本
1.5 使用目标

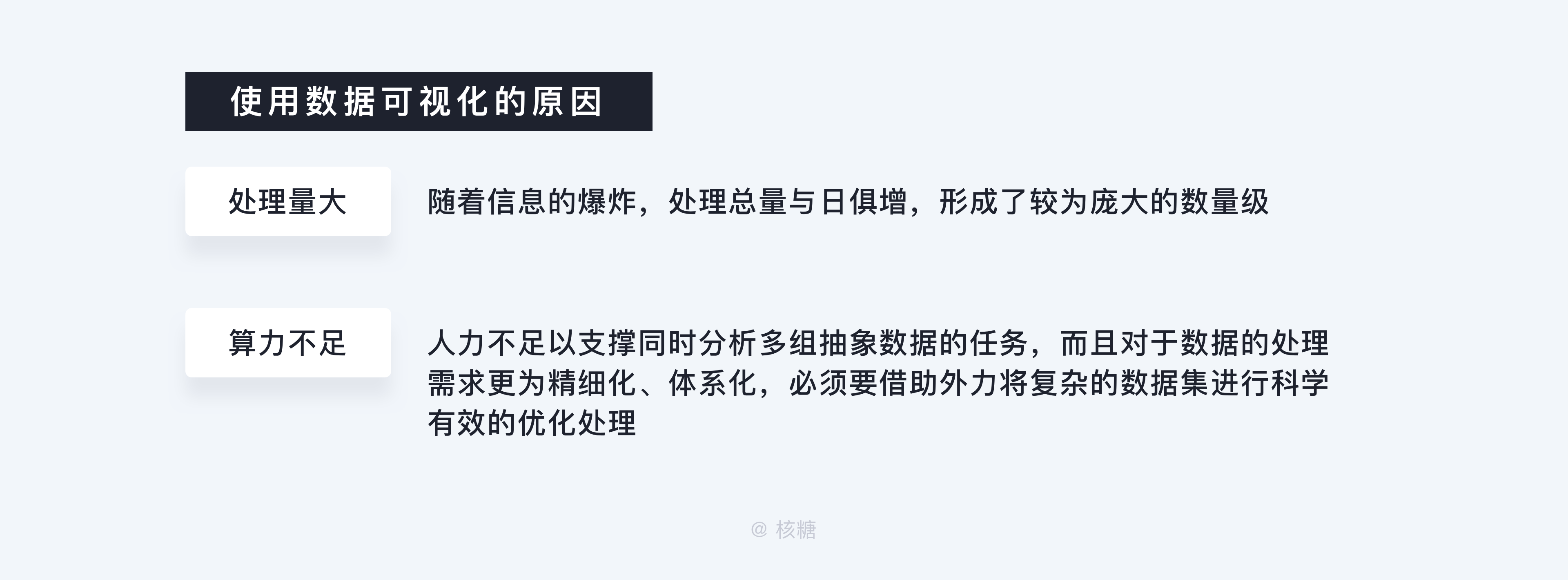
基于用户的使用目标来说,使用数据可视化其实就像是一个侦探用“蛛网图”辅助自己梳理思绪进行破案的过程:将一些有关的,但是较为零散信息数据用一根根线索线穿插起来,形成体系化的联系,方便使用者迅速把握各个节点之间的关系进行推导
所以说我们在设计数据可视化的时候并不是对我们拿到的数据的无脑映射,而是要基于用户的目标经过一定的处理和优化后才能进行呈现,随时记住我们是给用户在打辅助,所以我们每一步的设计一定要基于用户的思考

用户的期望是能够高效、清晰、简洁地完成数据的对比、关键节点的查询、每组数据之间的分析等一系列交互,提升自己的工作效率,降低自己的学习和使用成本
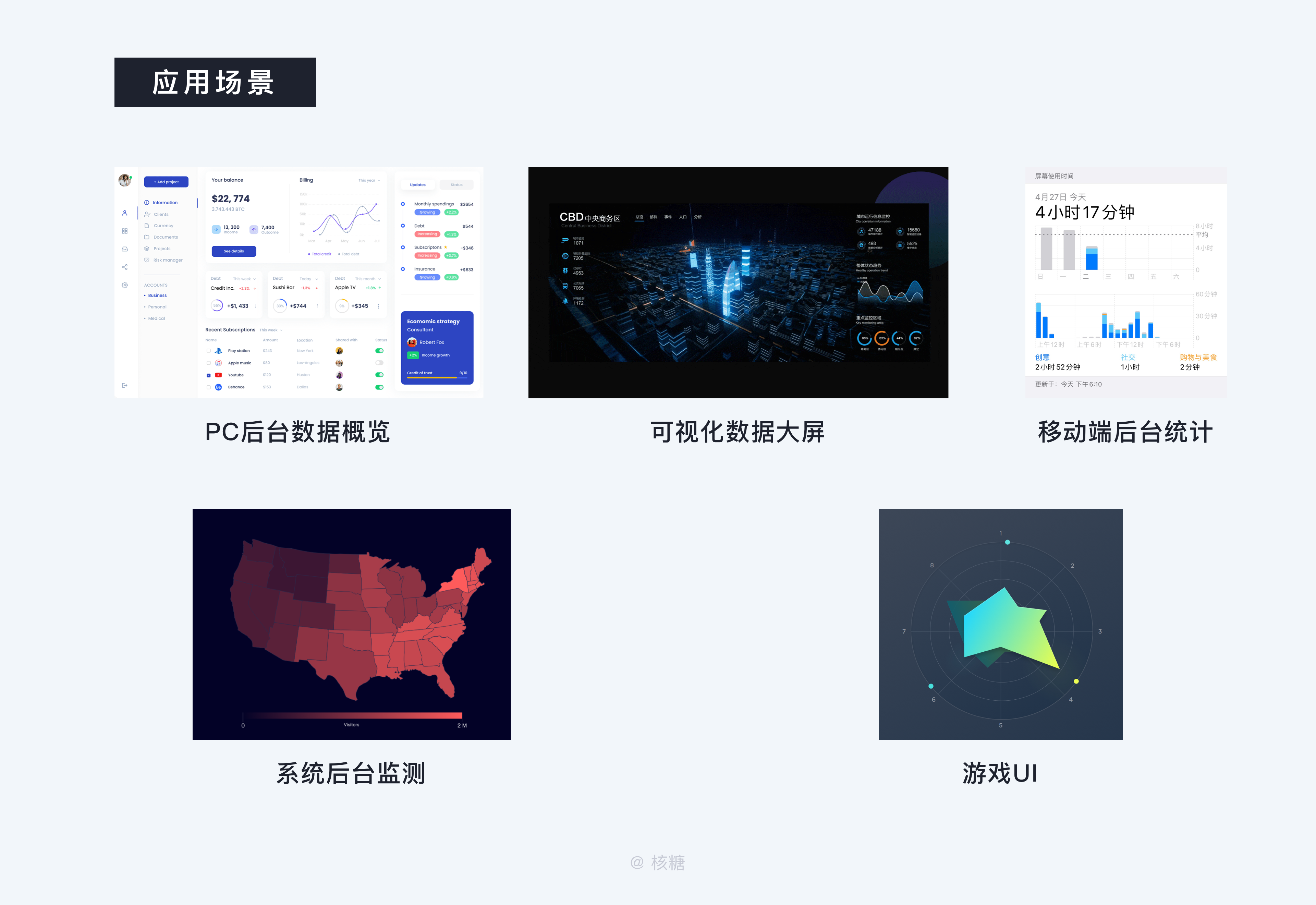
1.6 应用场景

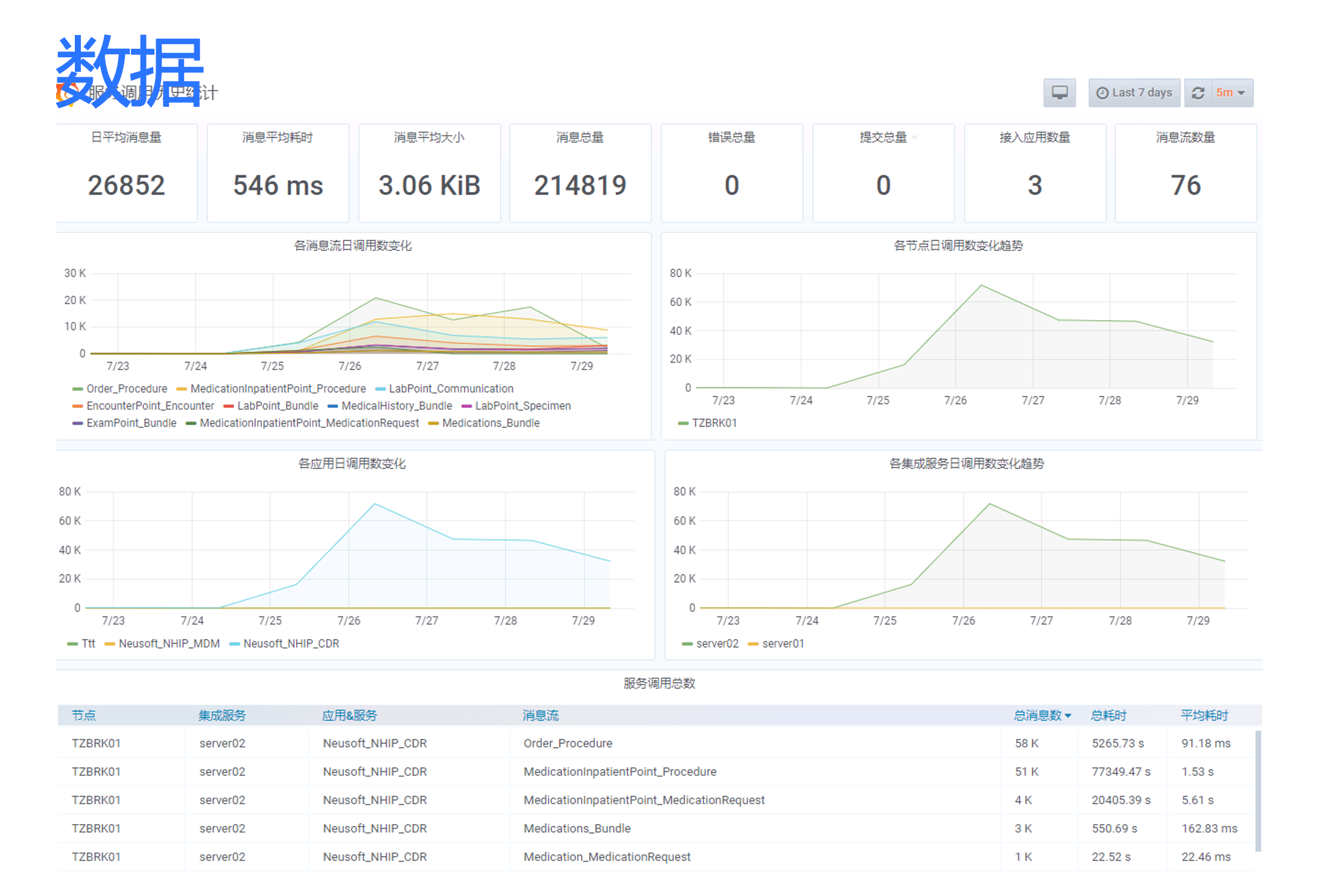
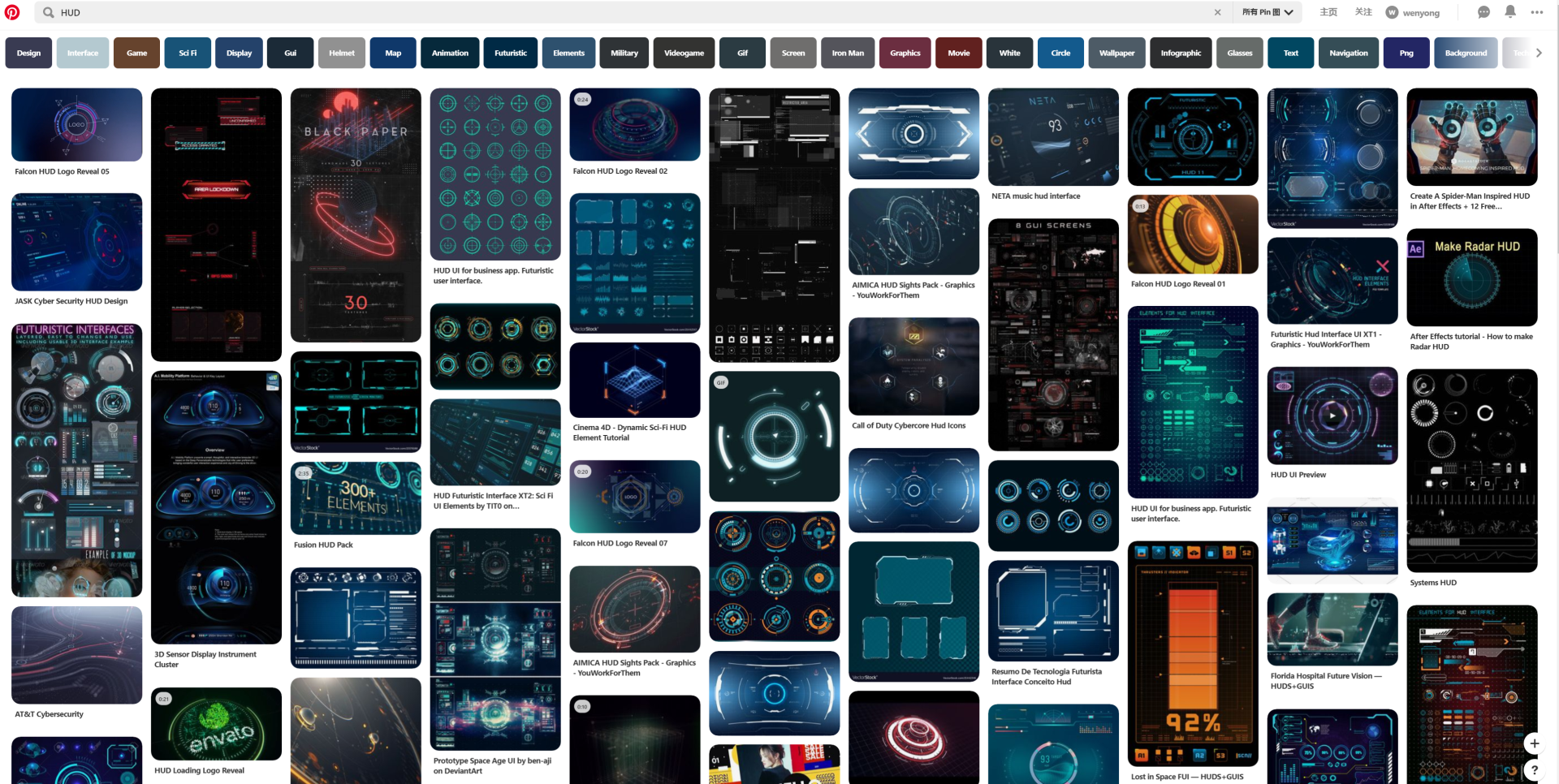
数据可视化的应用领域较为广泛涉及医疗、统计、管理、金融、娱乐、人工智能等一系列领域,在UI的设计中我们最常接触到的包括:PC后台的数据概览、数据可视化大屏、游戏UI、后台实时监控等

当我们大致了解了数据可视化的历史、使用原因、优势、用户目标、应用领域后下面就要切入我们设计师最为关心的话题:我们在设计中的任务
2.1 设计难点

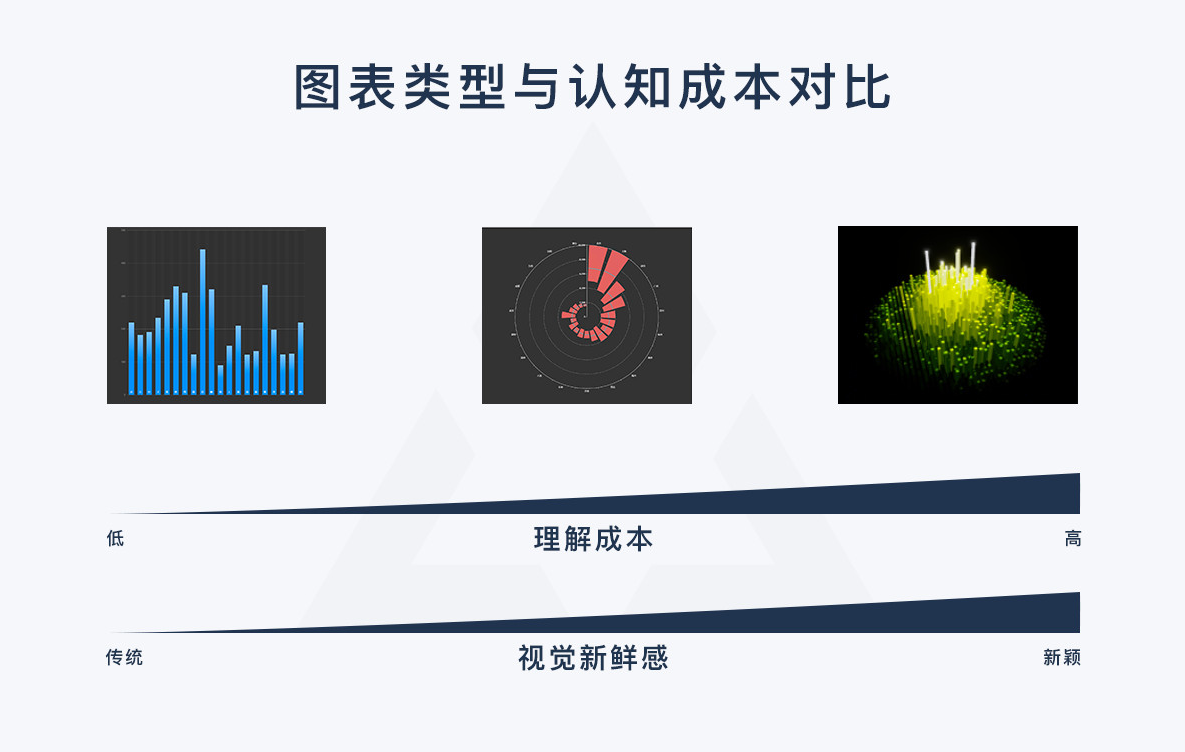
数据可视化作为一门跨领域的学科,本身对于从业者而言就有着一定的综合素质要求,但由于国内教育并没有垂直教学学科所以在现在的阶段从业人员一部分由纯视觉设计专业的同学组成另一部分由纯工科类型的专业的同学组成
于是这就导致了非视觉设计师在进行设计时,会将全副精力放在强数据的准确性、合理性上,从而让视觉的易读性上有一定的损失,表现形式也较为单一枯燥,视觉感官较差,反观视觉设计师通常会将数据可视化在视觉表现形式上过度用力,虽然营造了很好的视觉体验,但是从其实用度、可用性上来说会大打折扣
于是设计的难点很多时候就会集中在平衡视觉与实用之间的关系
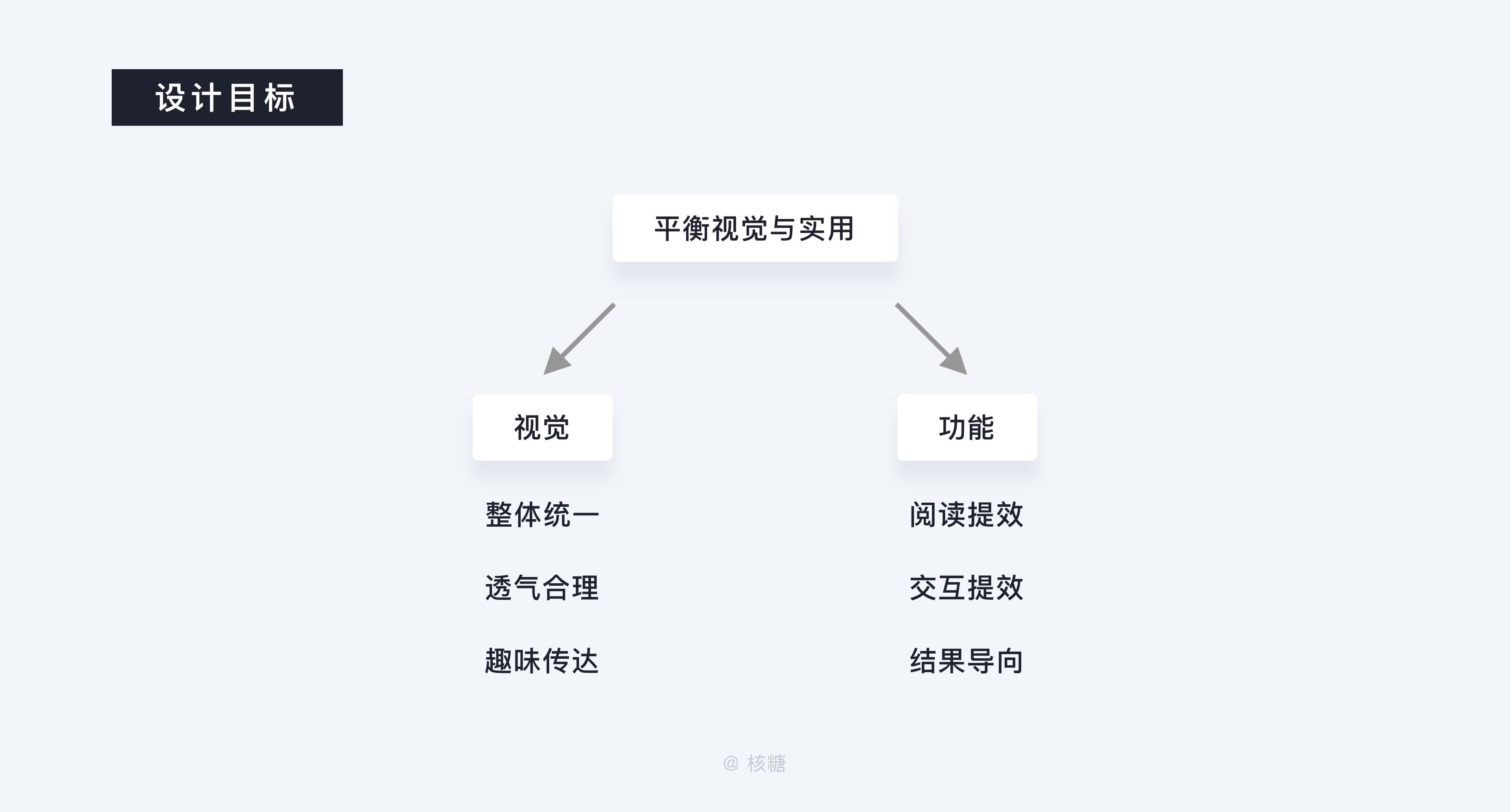
2.2 设计目标

通过以上分析,不难看出设计的主要目标,而面对这句较为抽象的“把握设计与实用之间的平衡”其实无外乎也就是拆解到功能和视觉这两个方面
从功能上来说,我的目标是提升用户的数据阅读效率、让用户能够迅速Touch到目标信息,提升交互效率,一切都是以结果为导向,以解决用户问题为导向,一定记住人们不愿意接受未处理过的数据

而从视觉上来说,我们的目标是处理好在视觉上各个模块之间的统一、透气关系,同时将数据进行可视化的同时尽量提升感官上的审美体验与传达上的有趣
以上会作为后文中我们每一步设计的指导和检验和理性的方式,从实际操作的维度上来说二者也并不是五十比五十的分配,遵循的原则是:体验一定要让位于功能,所以在视觉的层面发挥的空间其实需要比较克制

了解了数据可视化的设计难点,明确了数据可视化的设计目标,那么我下面进入我们最重点的环节:可视化页面案例制作,由于数据可视化的形式较多,这次我们以工作中经常接触得到的PC页面数据概览页为例
3.1 明确性质
同样的细化到数据概览这个分支项目我们同样需要明确了解其基础定义和性质,严格意义上来说数据概览部分属于Dashboard design(仪表盘设计)的一种,其主要的目的和功能可分为分析和操作两块


所以从综合的角度来说数据概览部分可以理解为:1.其他模块的摘要视图,并显示来自应用程序各个部分的关键信息,从这点上来说建议此模块可以在其余模块设计完后再进行设计,如此有利于设计师从一个全局的视角切入进行设计,理解上也会更加透彻,否则很可能会陷入在你设计其他模块的时候不断地返回对其进行修改的怪圈
2.他也是核心功能、常用功能的快速操作助手和快捷页面跳转(有点类似于导航),交互功能的排布和关键信息的显示其共同的要求点是显而易见的,即明确各个模块之间的层级,做好顺序、优先级排布这就需要你对业务目标有一定的了解,记住对业务目标不了解你的设计将毫无意义
你可以通过查询一些内部资料、报告、也可以询问产品经理等相关负责人,还可以通过用户调研得出,这里不展开说,具体可以去参考我的另一篇关于用户画像的文章,在动手之前你需要搞清楚:各模块之间优先级如何、你需要在一张单独的图表内展示多少变量、想展示一段时间内的值还是项目和项目之间嗨是组与组之间、每段变量中有多少关键数据需要展示等问题
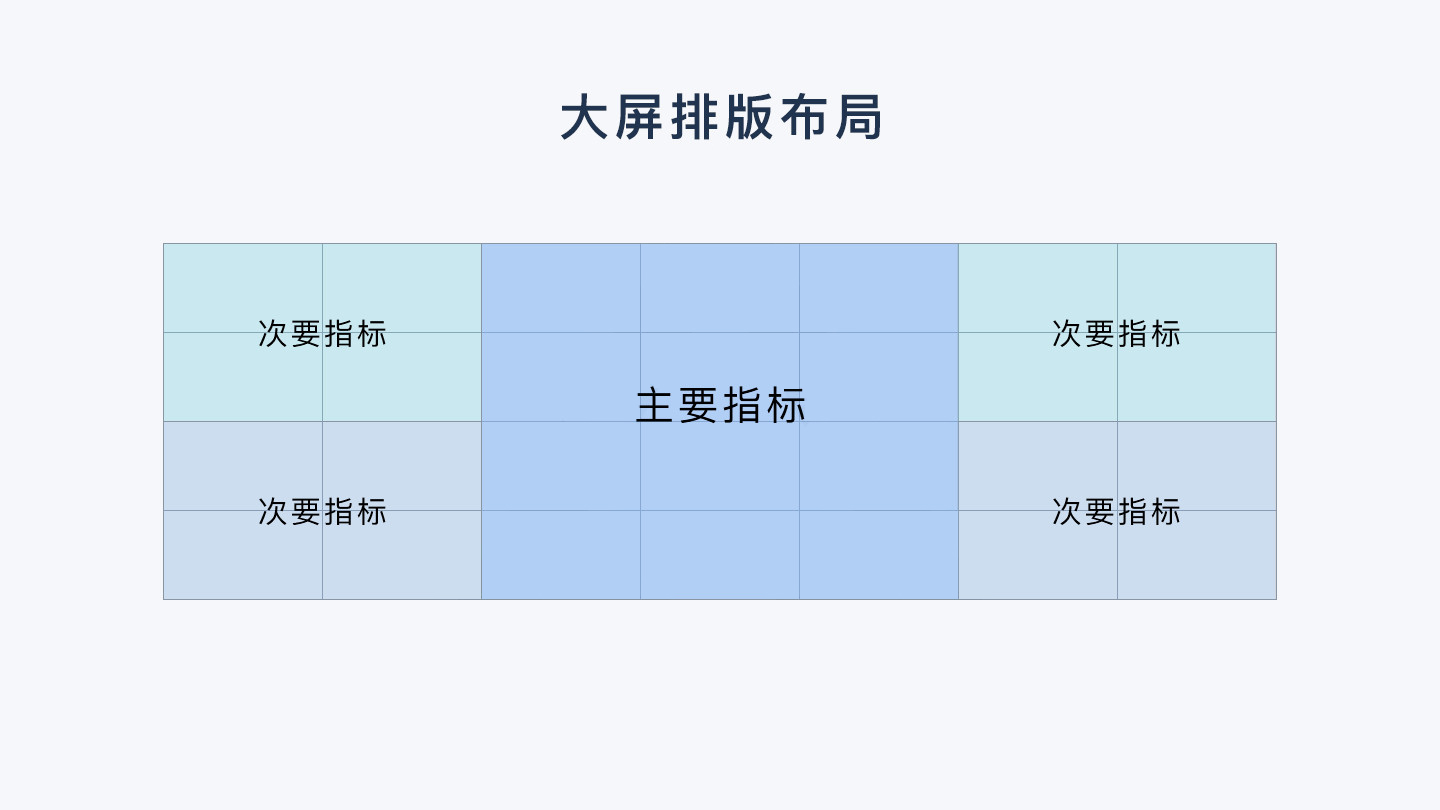
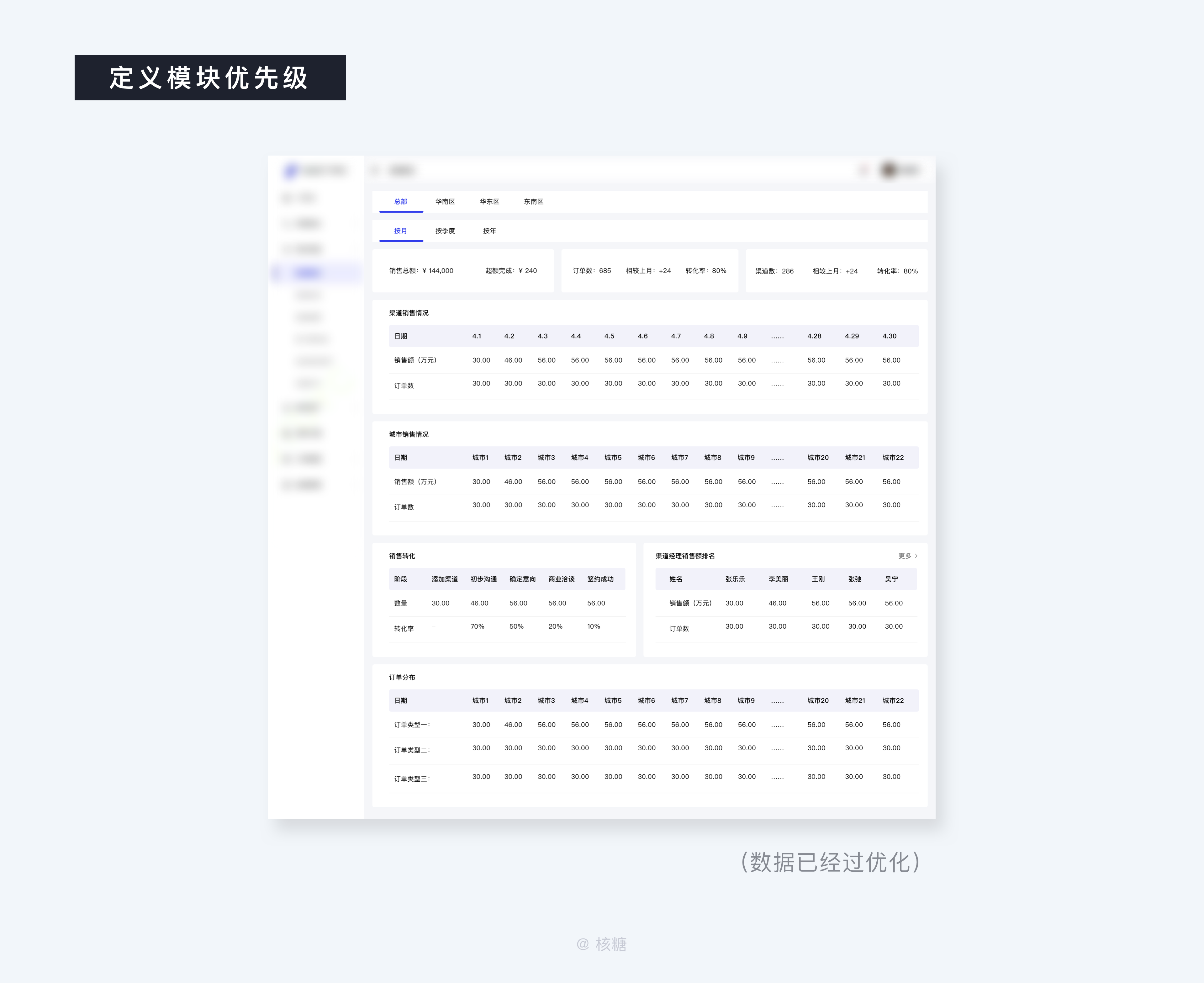
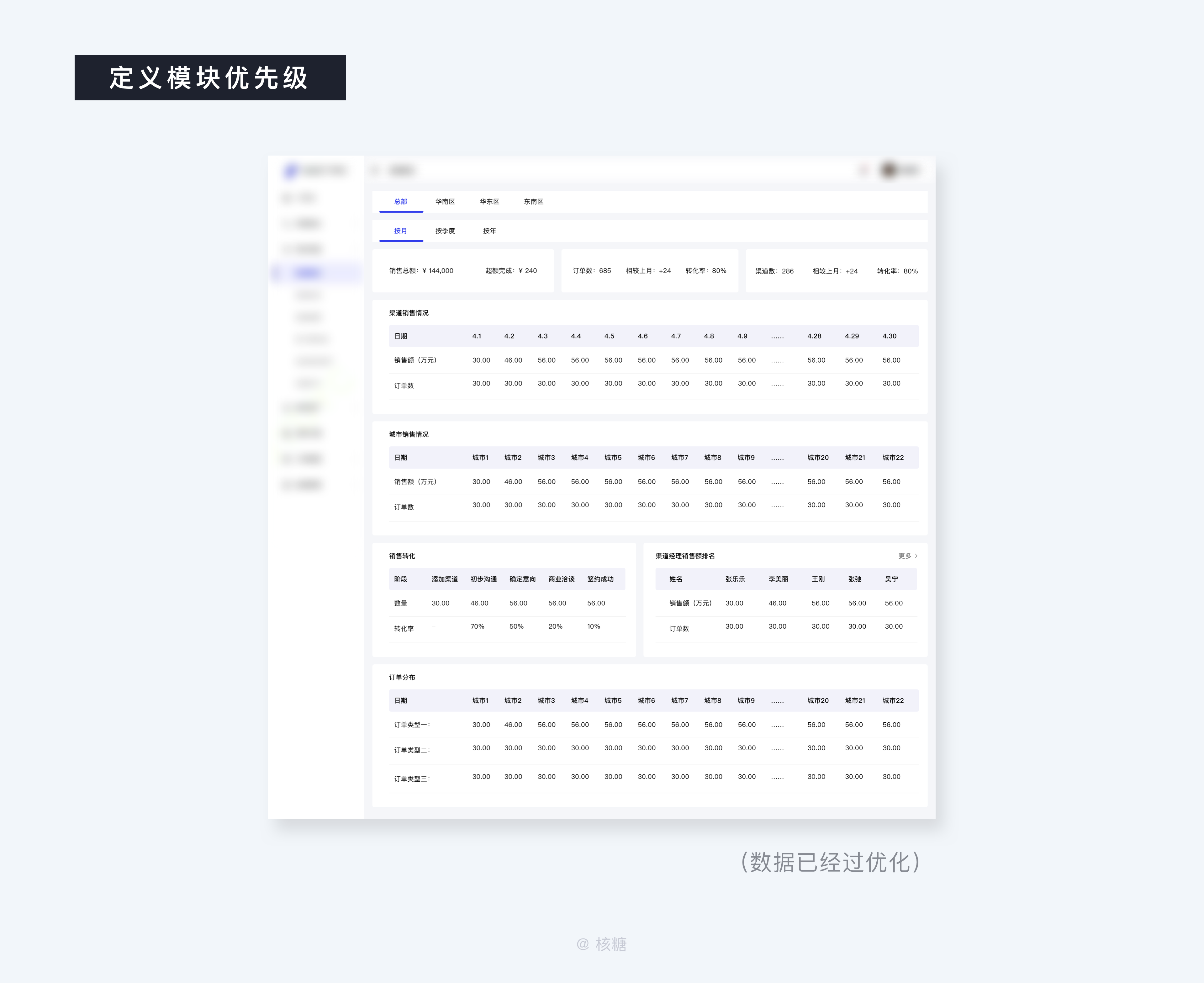
3.2 定义模块优先级
 、
、
如上图所示,在工作中我们经常接到需求的时候是面对一堆冗杂的数据集,组成了若干个模块,但是正如上文所说我们并不能对其进行无脑的可视化映射,所以首先要做的就是要对各个模块进行优先级的梳理排序

明确了各个模块的优先级排布之后我们开始对每一个单独模块进行可视化转化,即哪一个部分分别用什么类型的可视化形式表现,这一步非常类似于土地使用规划,当你在将土地划分完后,为每一块土地定义其使用类型
3.3 明确图表选择
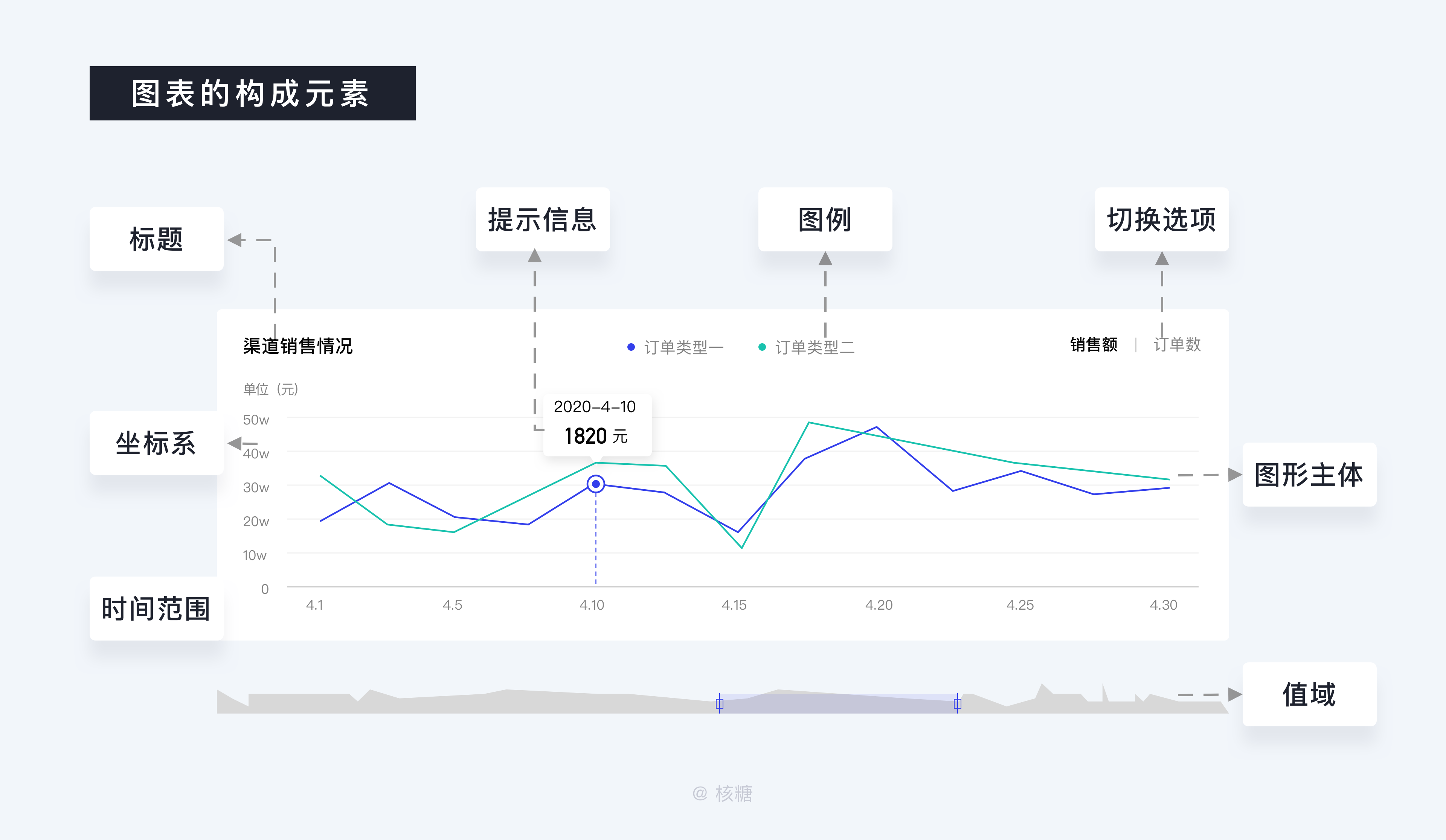
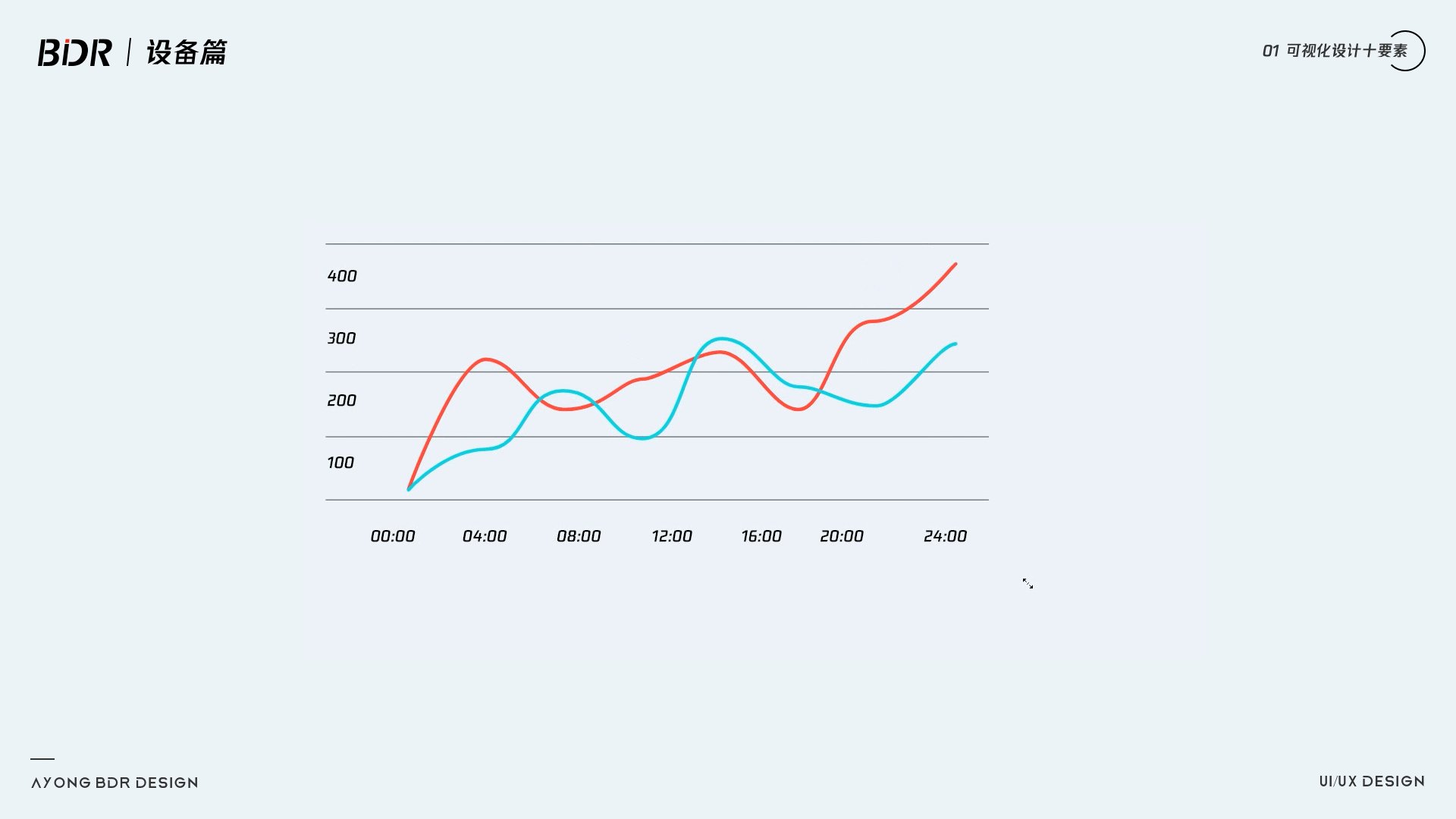
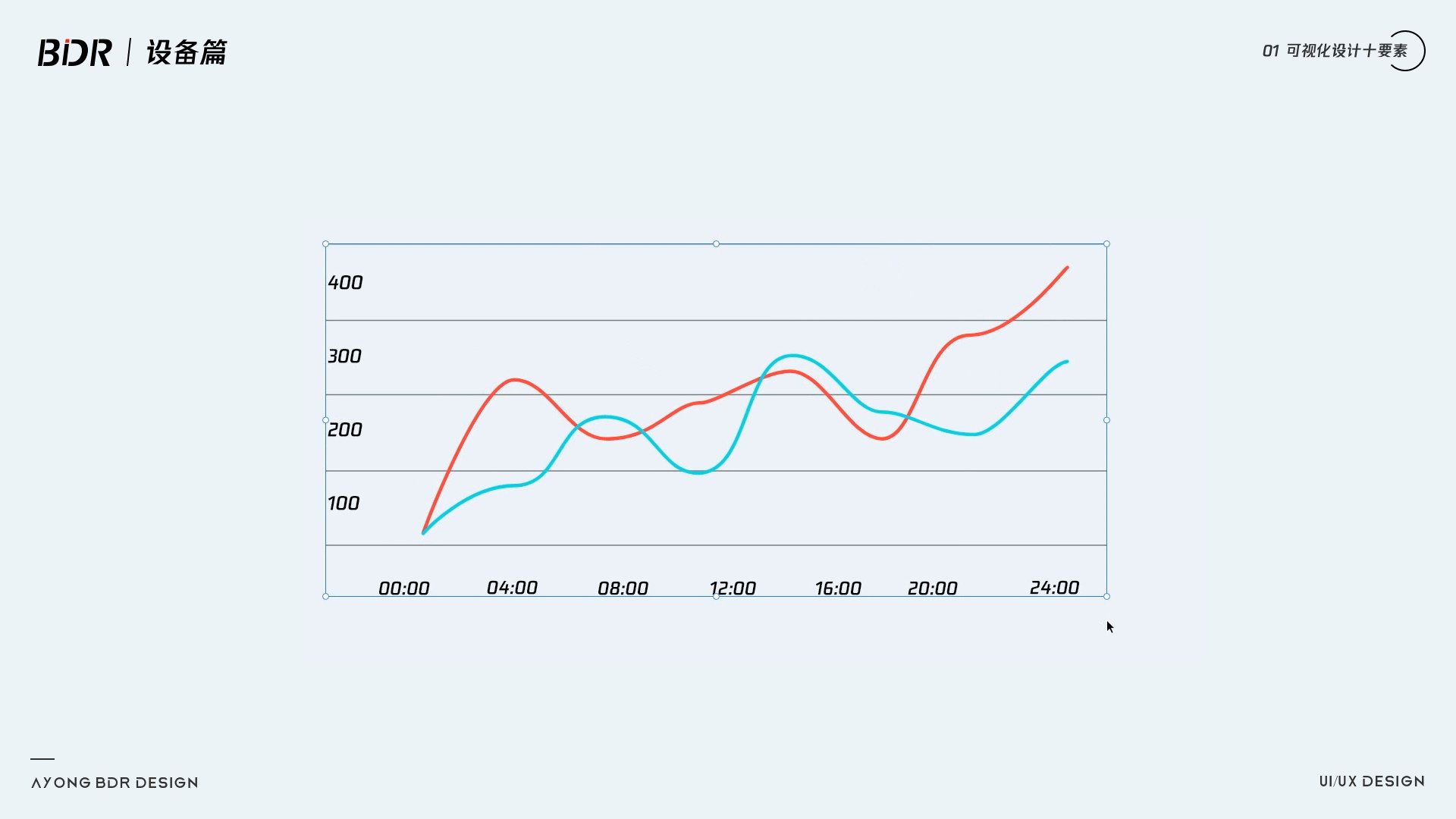
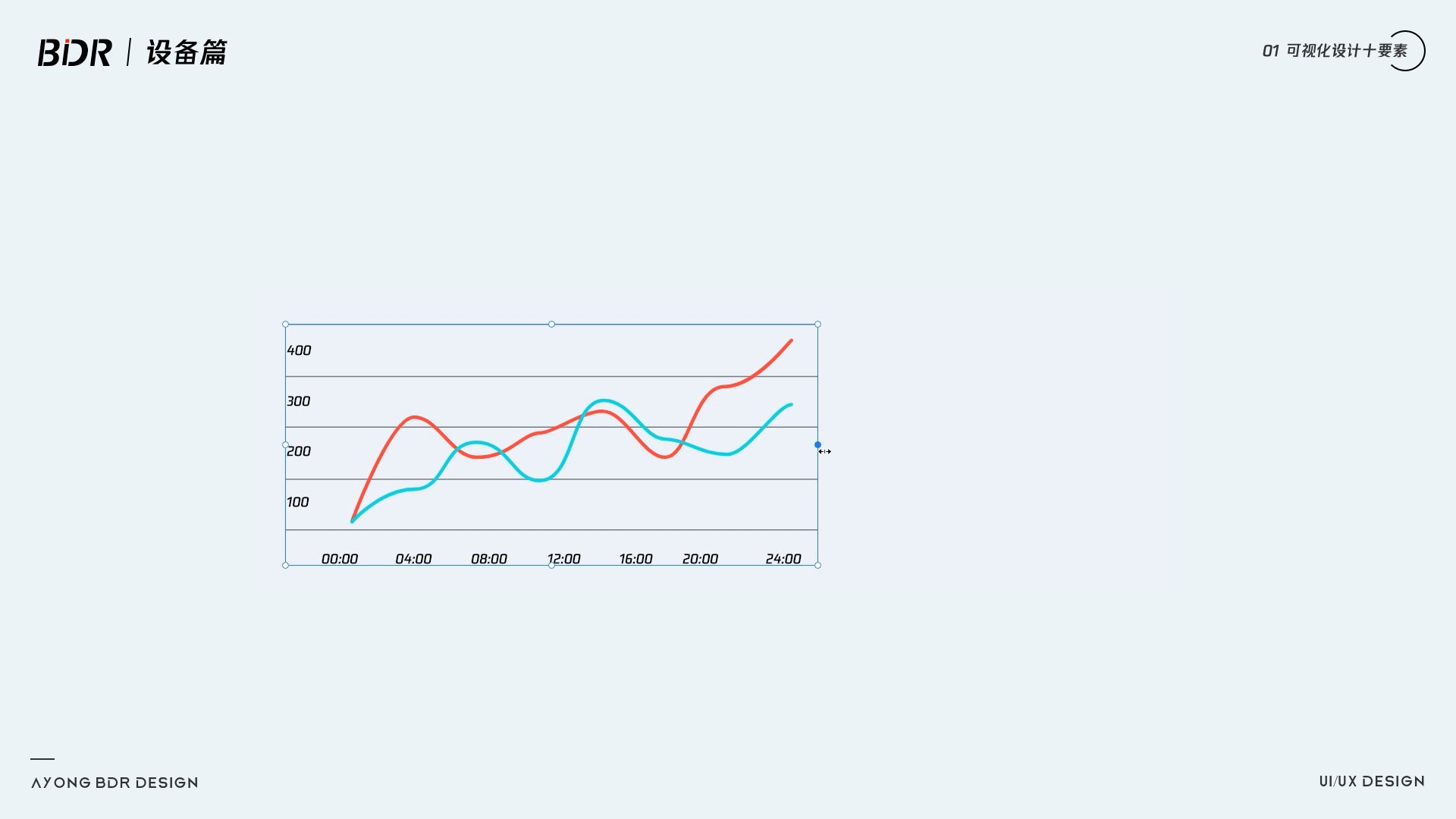
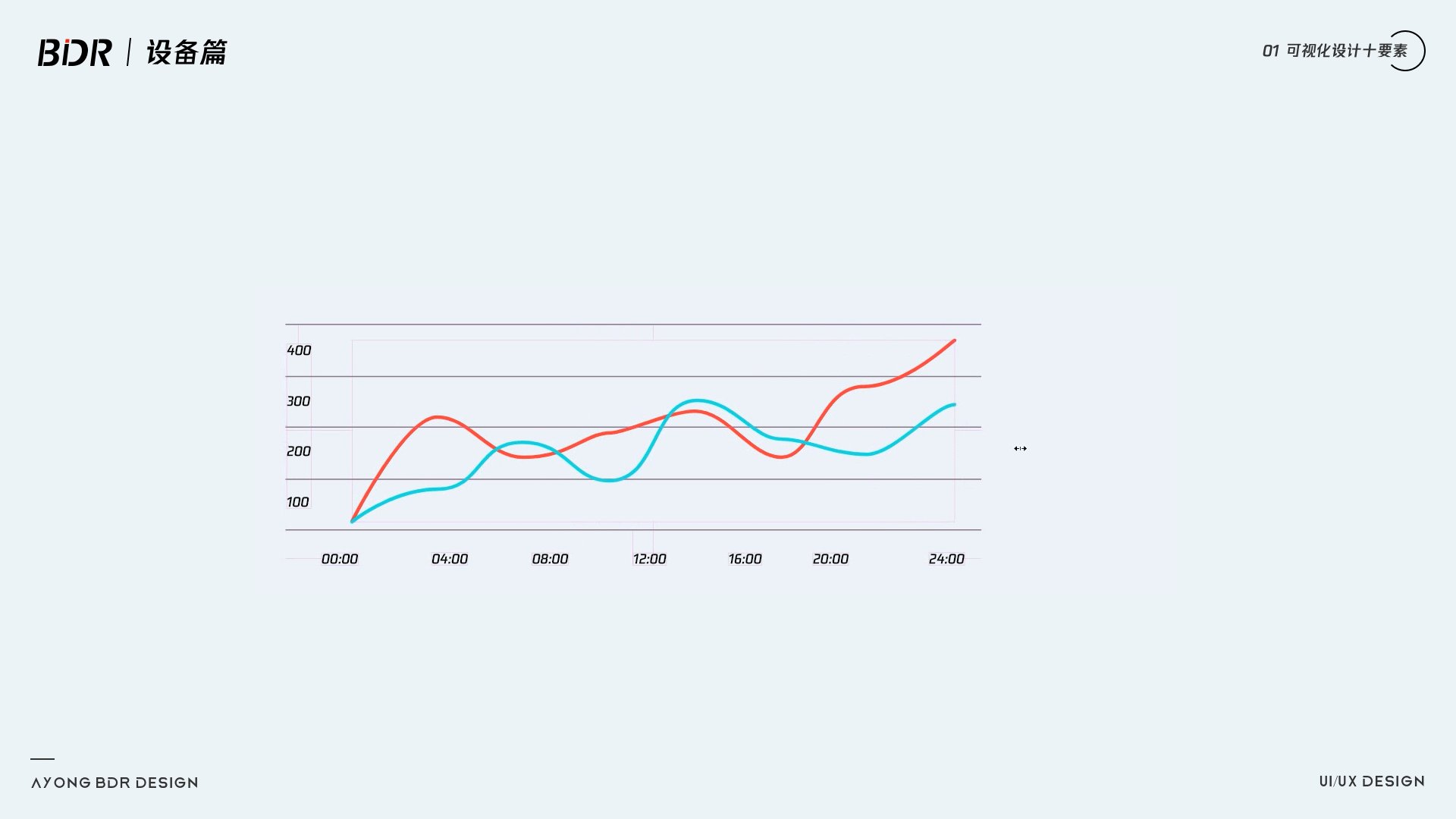
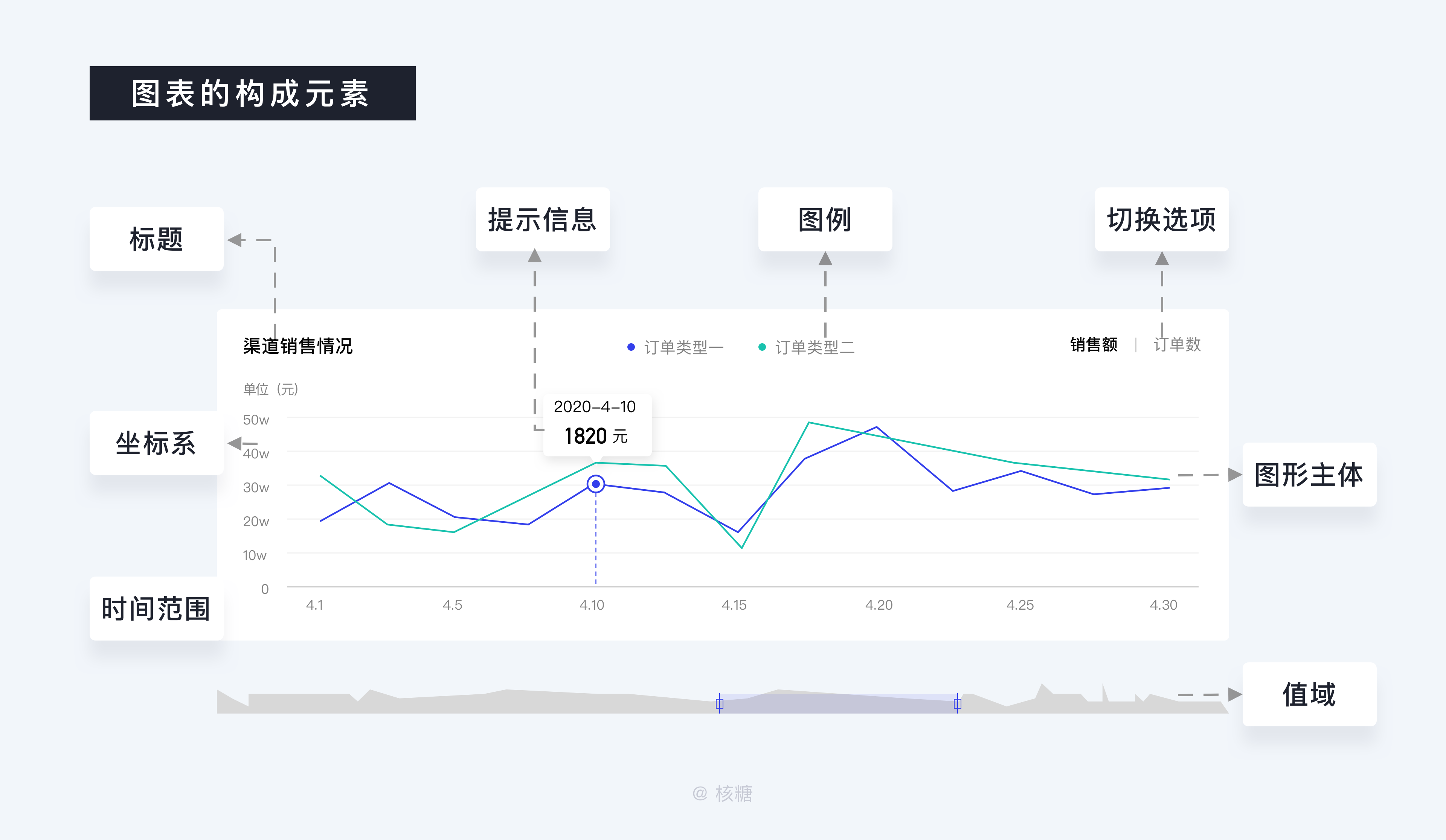
想准确的将图表与所要表现的数据进行对应现需要了解图表本身所包含的基本元素

在这些元素中正常情况下一定在图表中的有:标题、时间范围、图形主体,经常出现的有:坐标系、图例、提示信息,有时候会有的有:切换选项和值域
知道了这些重要的基础信息了,那么在面对这么多图表的时候我们该如何正确的选择来进行使用呢
 、
、

其实和之前说的一样:基于目的来进行思考,所谓的基于目的来进行思考也就是要明确你所确立的数据指标需要分析的维度,而日常使用的数据需要分析的维度无外乎:比较、构成、分布联系
3.3.1 比较类图表

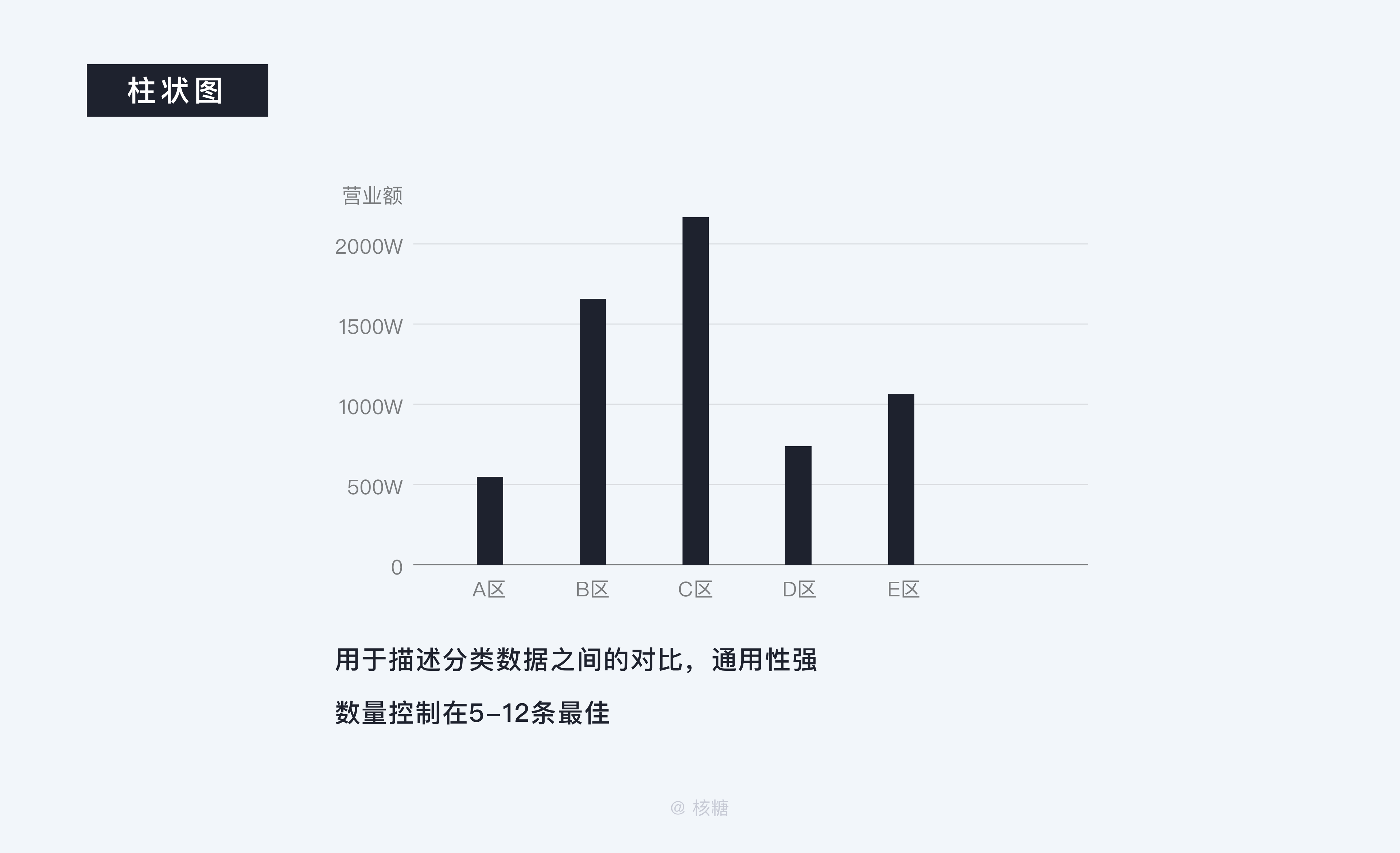
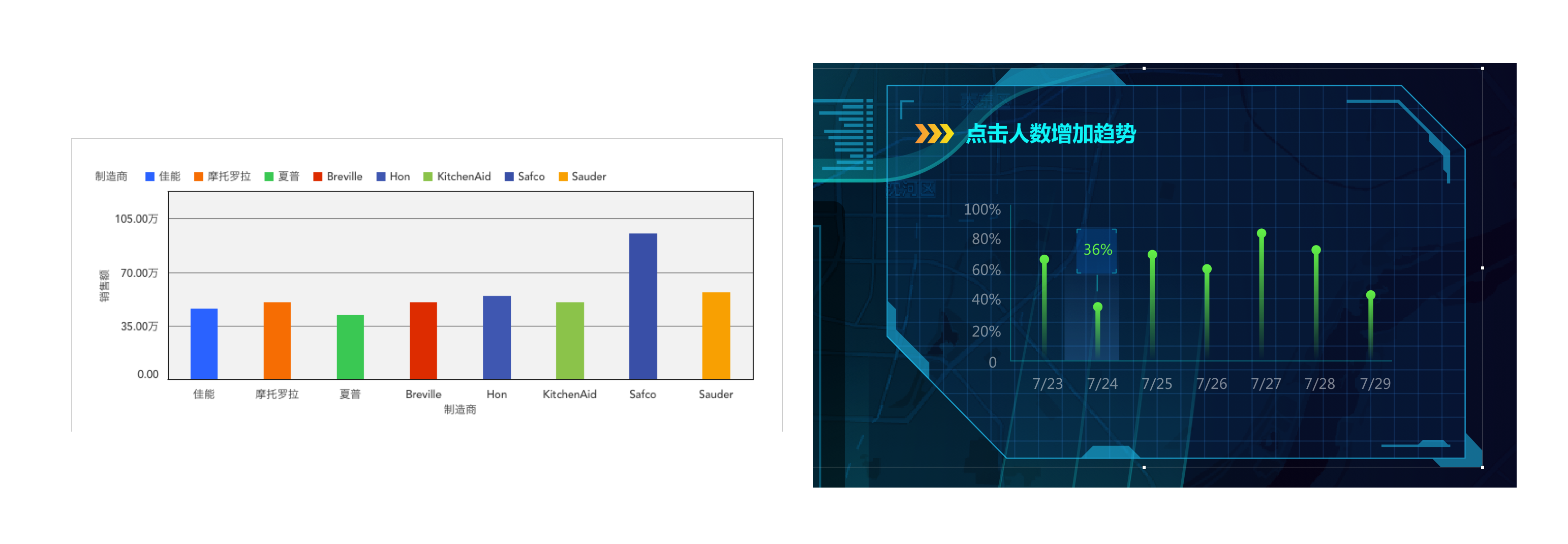
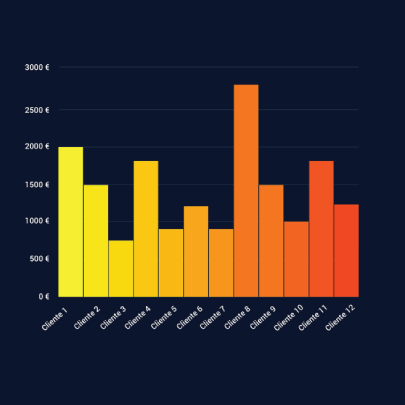
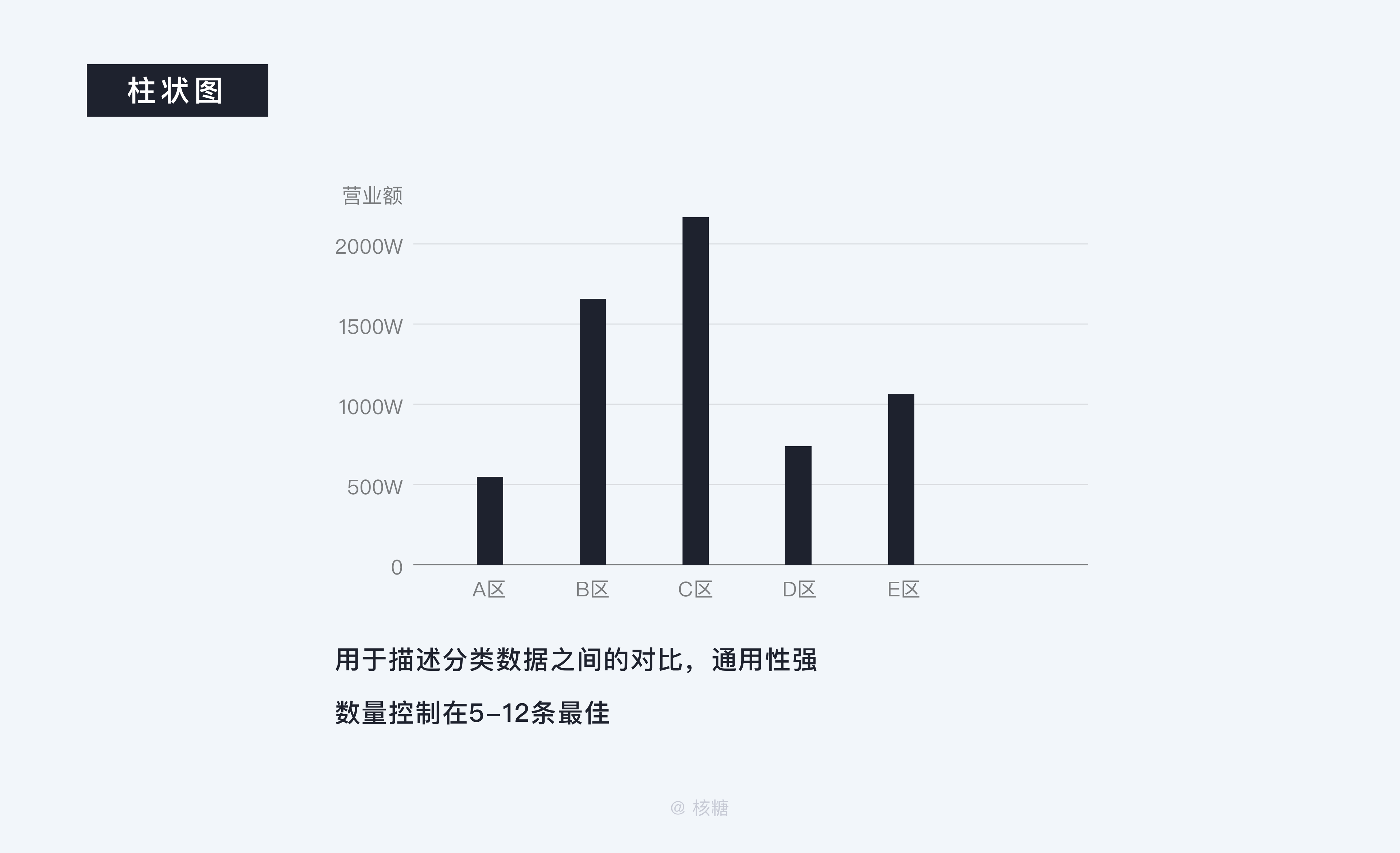
比较类图表应该是大家最为熟悉的范畴,第一时间能够想到的就是柱状图,这也是运用最为广泛的图表之一,经常出现在PC端之中,用于描述分类数据之间的对比,描述的数据可以是地区、品类甚至一个时间周期,但由于其扩展能力有限,所以一般不建议项目超过12条

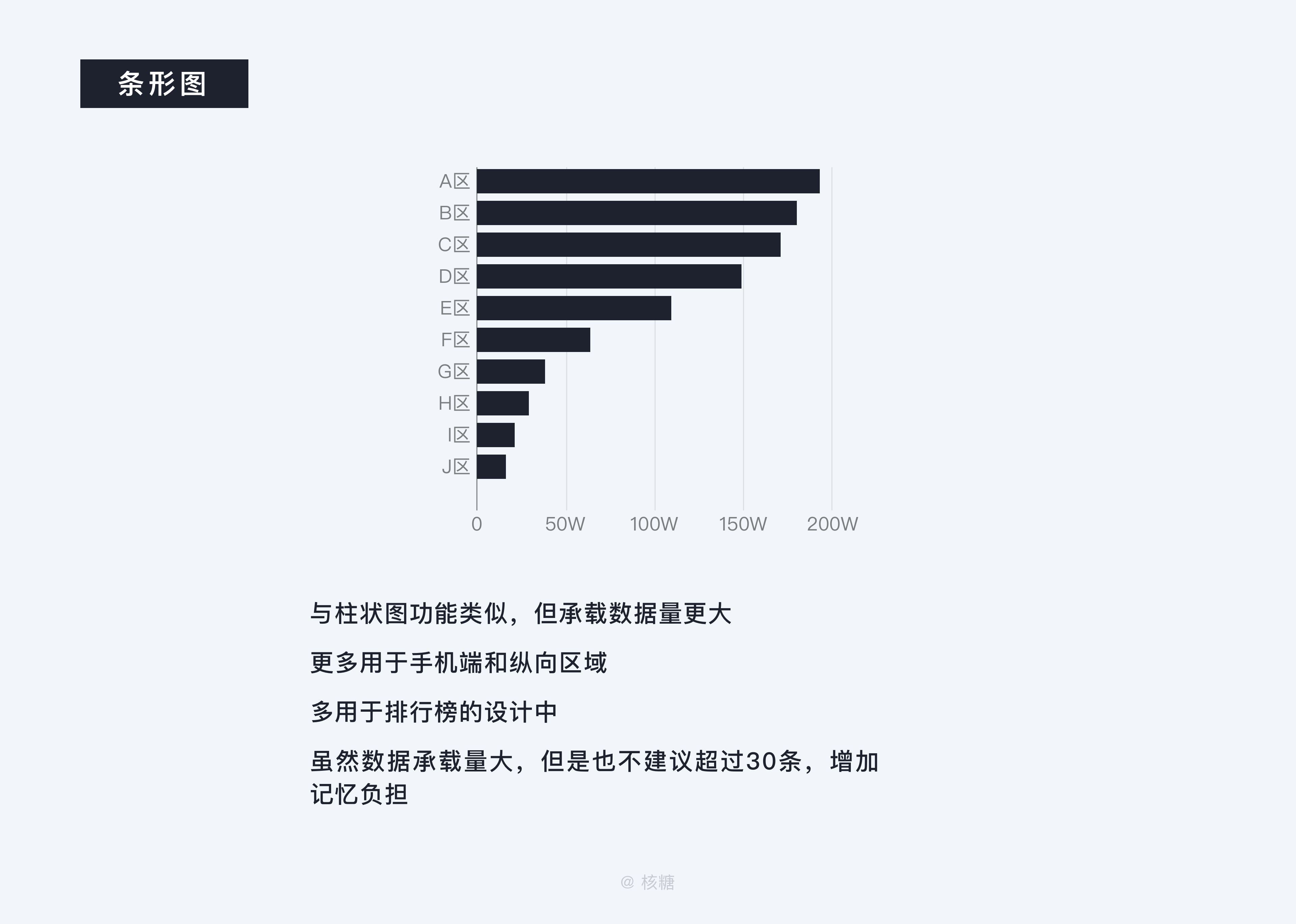
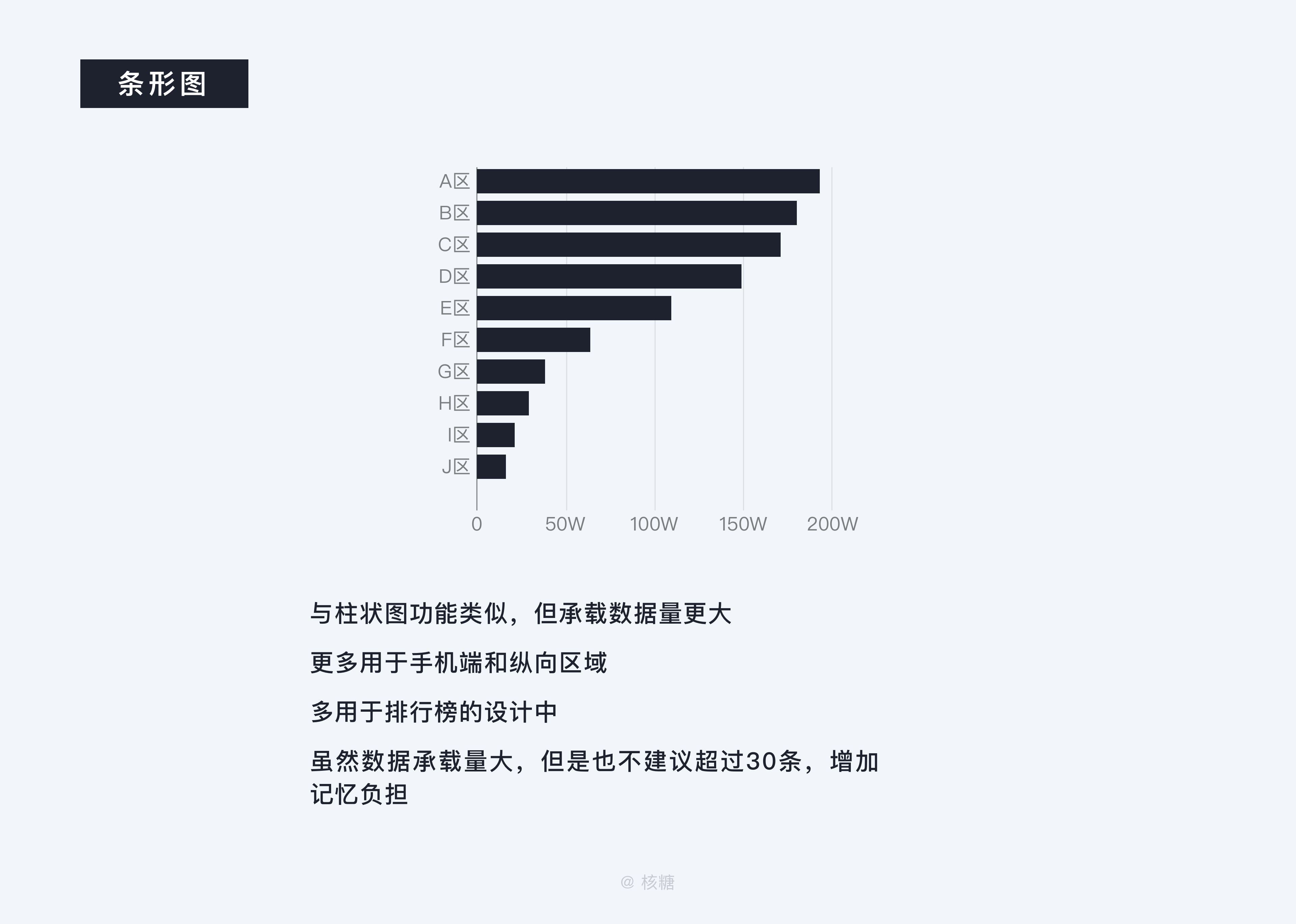
条形图与柱状图类似,看上去只是交换了X轴与Y轴,功能和承载数据种类较为类似,但不同的是,条形所能承载的项目数量相对于柱状图而言更多,由于其优良的纵向延展性一般用于手机端较多,而且从上到下的阅读方式符合人眼阅读习惯,所以也会经常用于排行榜的设计中

分组条形图是条形图的衍生之一用于比较多个变量在不同区域之间的数量关系,比如当想比较同样一款衣服和鞋子在四个门店中的一个季度的营业额时就可以使用分组条形图

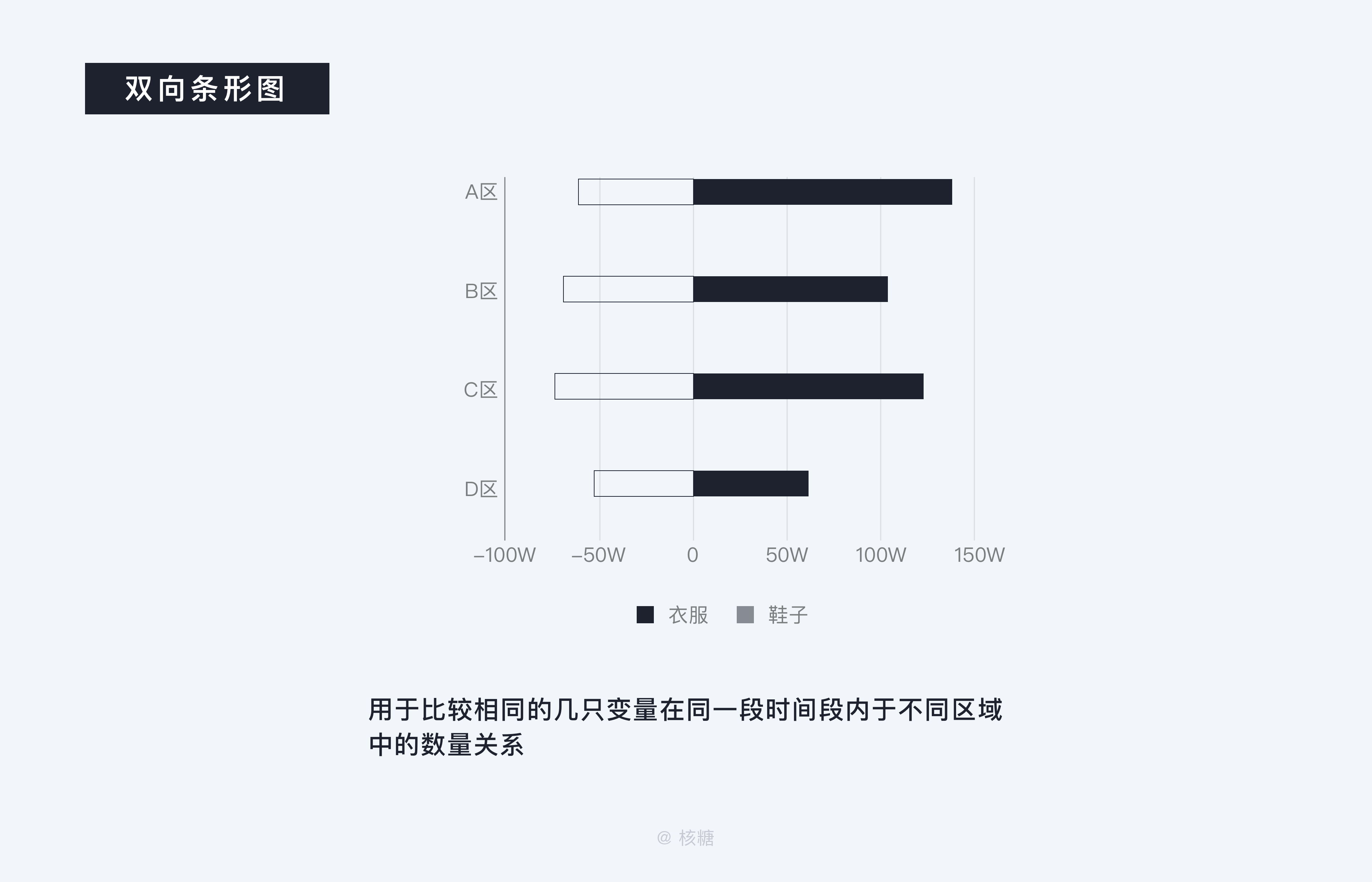
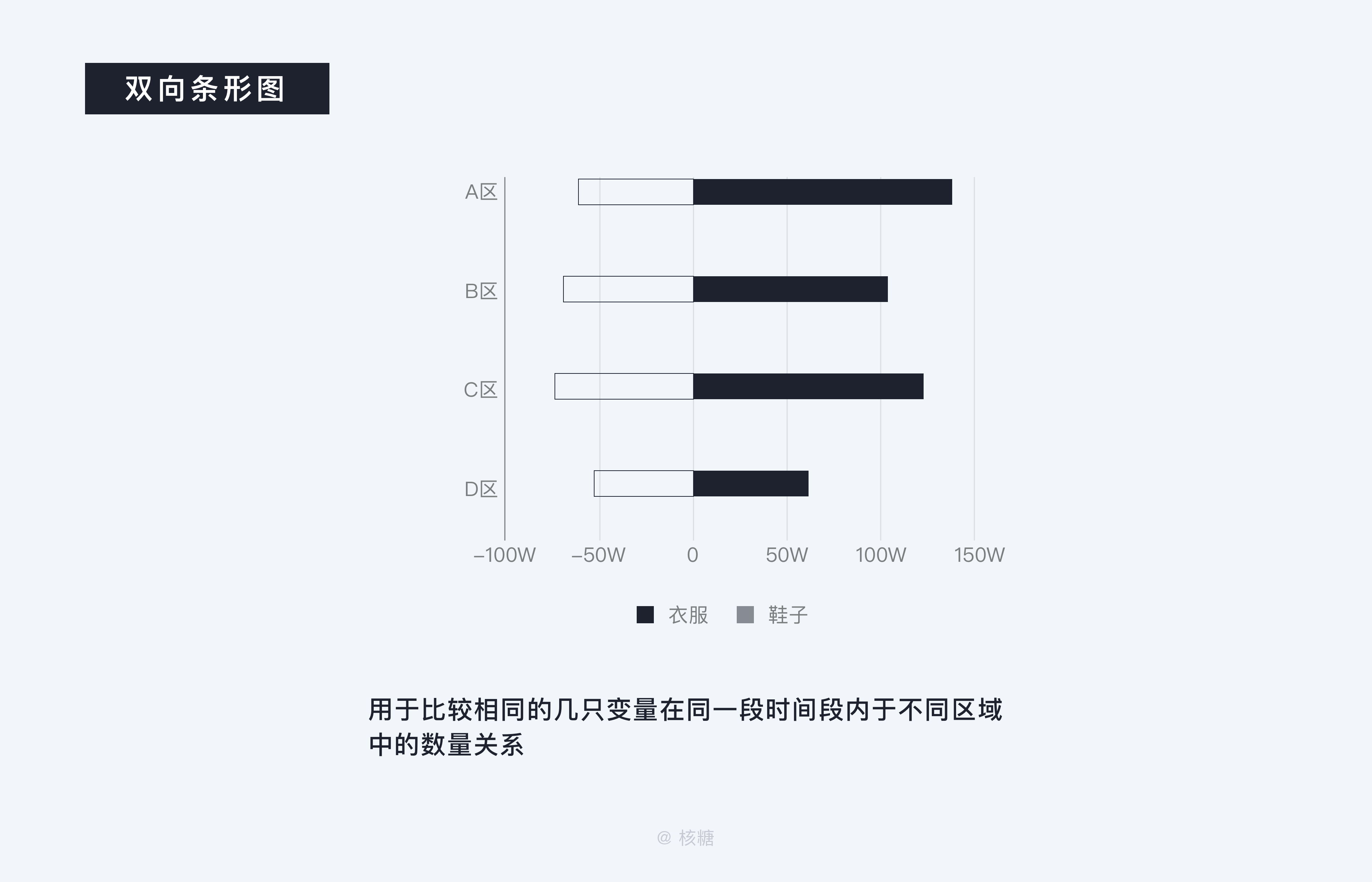
双向条形图表适合比较两组以上的分类数据比较,和分组条形图较为类似,但是由于自身外观特征更适合用于比较两组意义相反的数据,也正是如此,双向条形图的组内二级分类数量一般不要超过3条最好

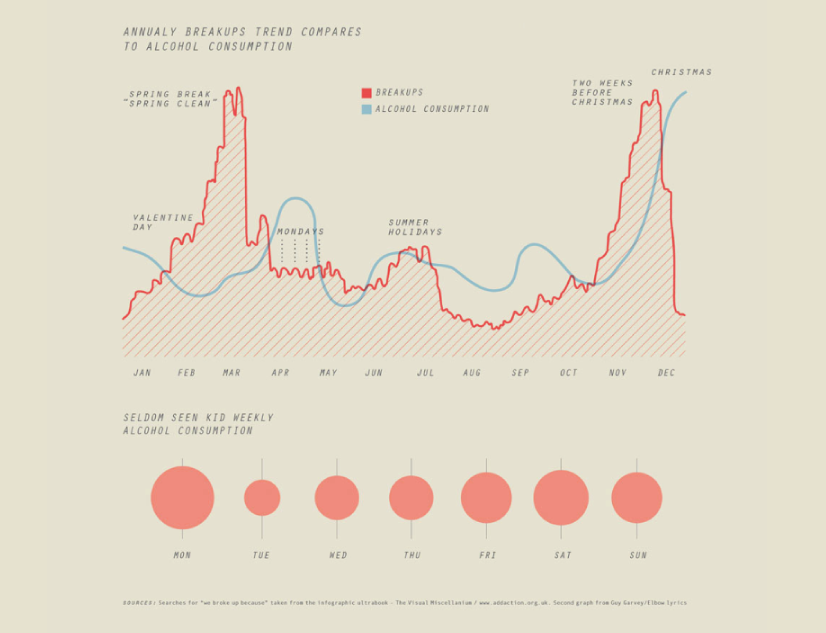
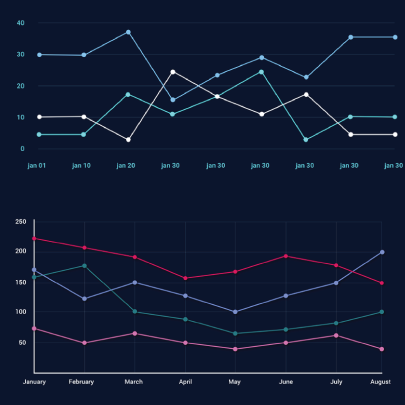
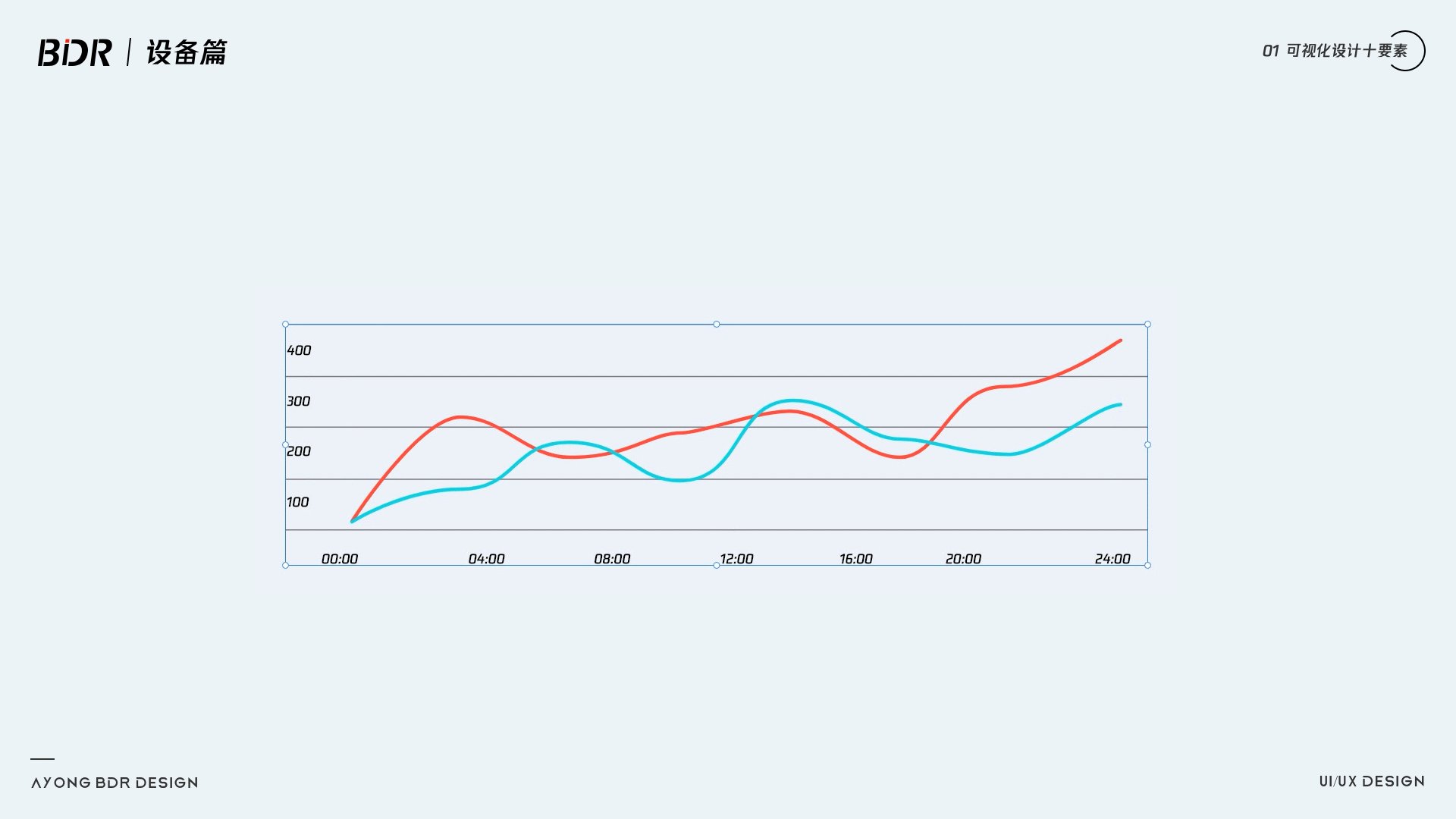
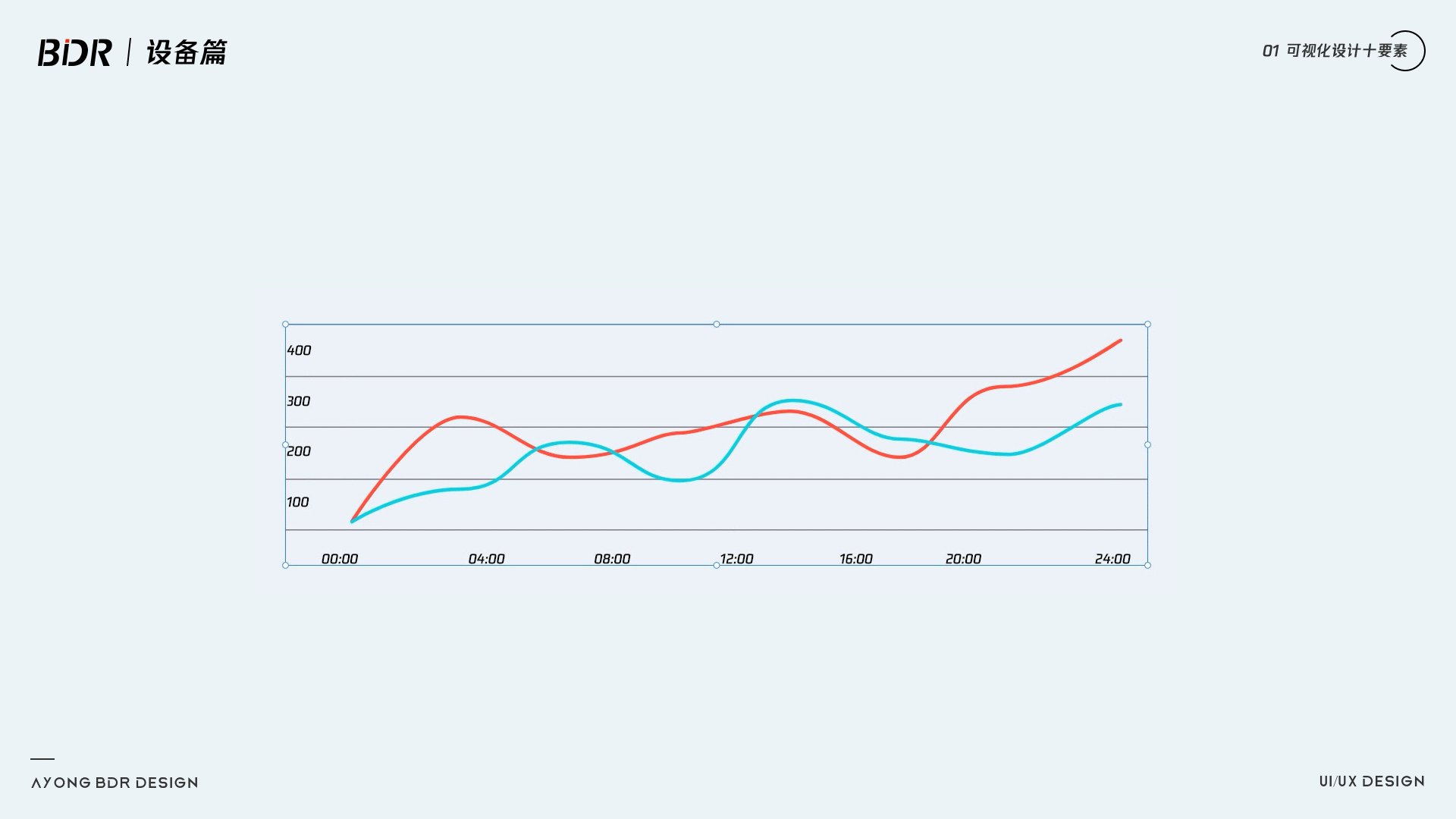
折线图与前者最大的不同就在于在坐标轴中加入了连续类别这个概念,数据基于时间等因素变得动态了起来,注重变化趋势的展现

面积图是折线图的延伸,除了表示变化趋势之外还能比较所选范围内积累的值

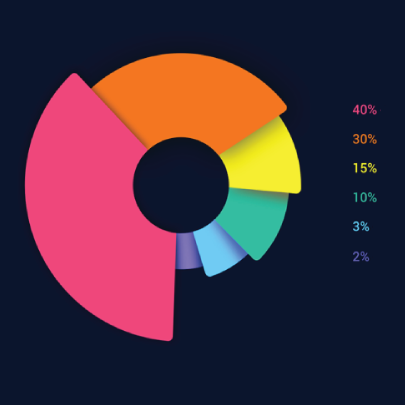
玫瑰图应该算是可视化图表中的“网红”,因为我们从小学的课本中就知道它还有一个别称叫“南丁格尔玫瑰图”它是一种圆形的直方图,使用半径长短表示数值大小,其特点就在于因为其独特的外观可以将数值之间的差距在视觉层面进行放大,和将坐标轴范围缩小来提升视觉上数值的碾压是一个道理,发布会吹水最爱,但是要注意的是这不是一个表示占比构成的图,因为玫瑰图的每一份角度是一样的,一定要和饼状图等图区分开来,它用来表示的还是数值与数值之间的大小

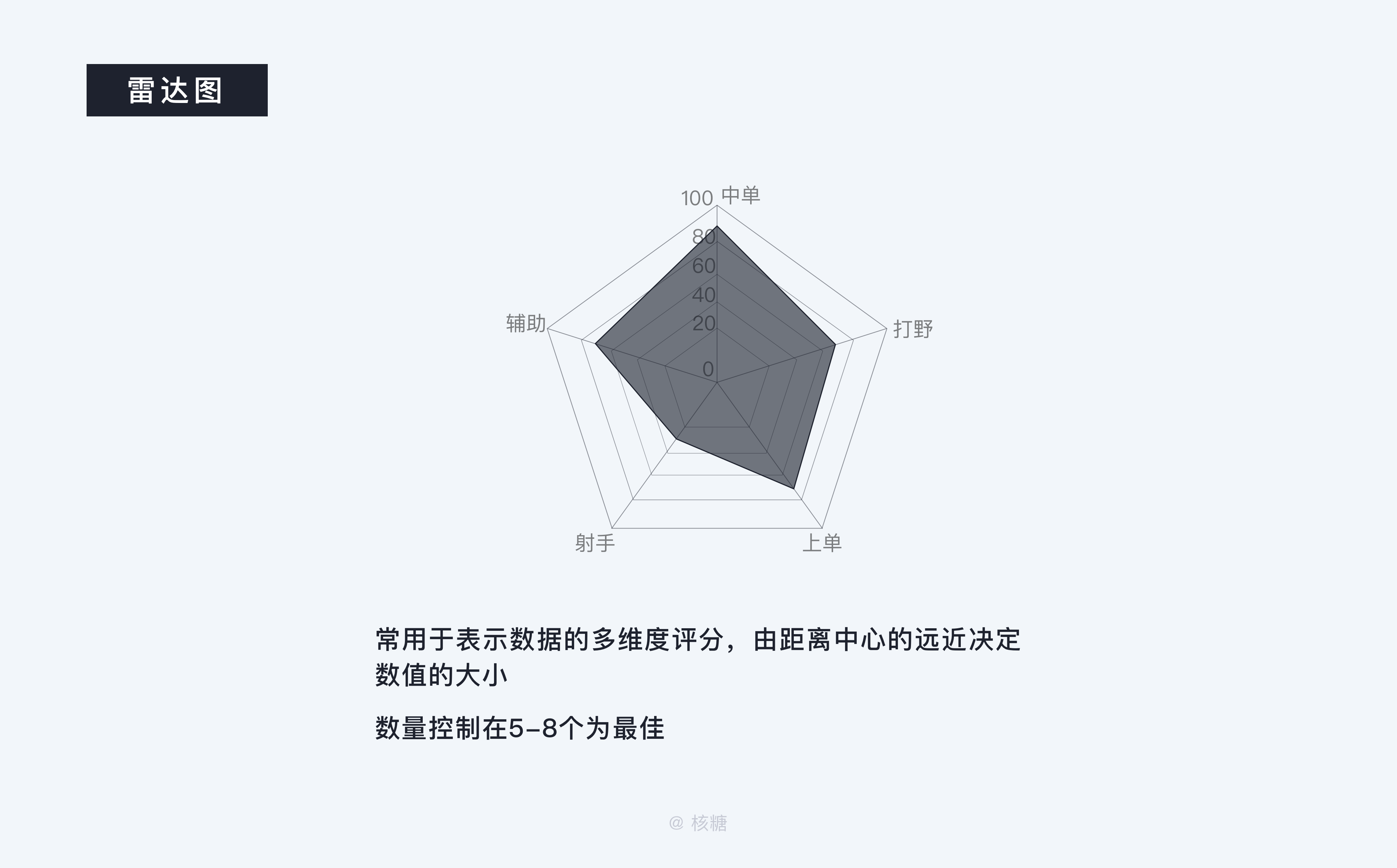
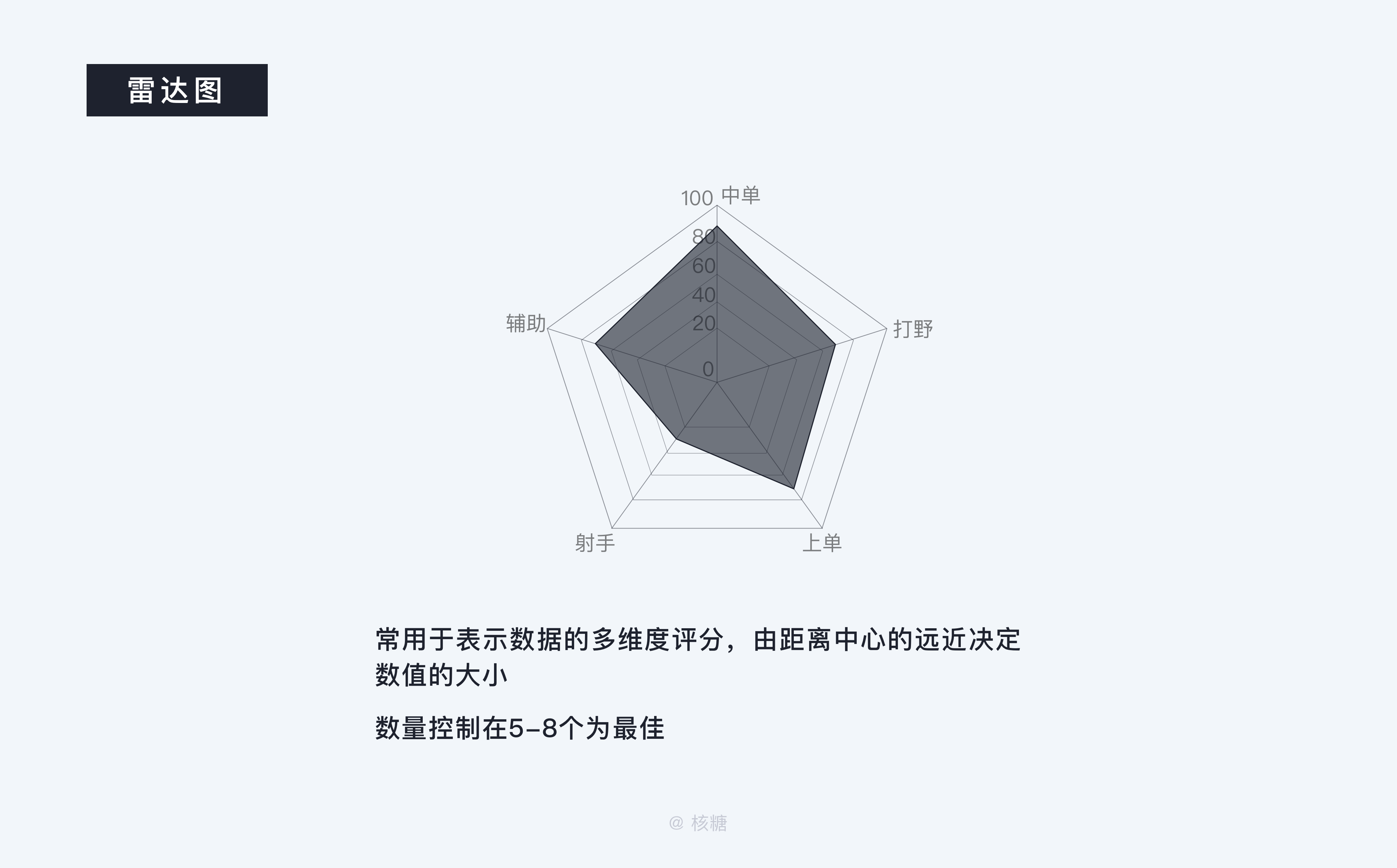
雷达图经常用于分析一些多维的性能数据、评分数据,经常打游戏的朋友应该不陌生,有多少五边形选手可以扣个1,每一项指标越接近圆心说明状态越差,越向外说明越佳

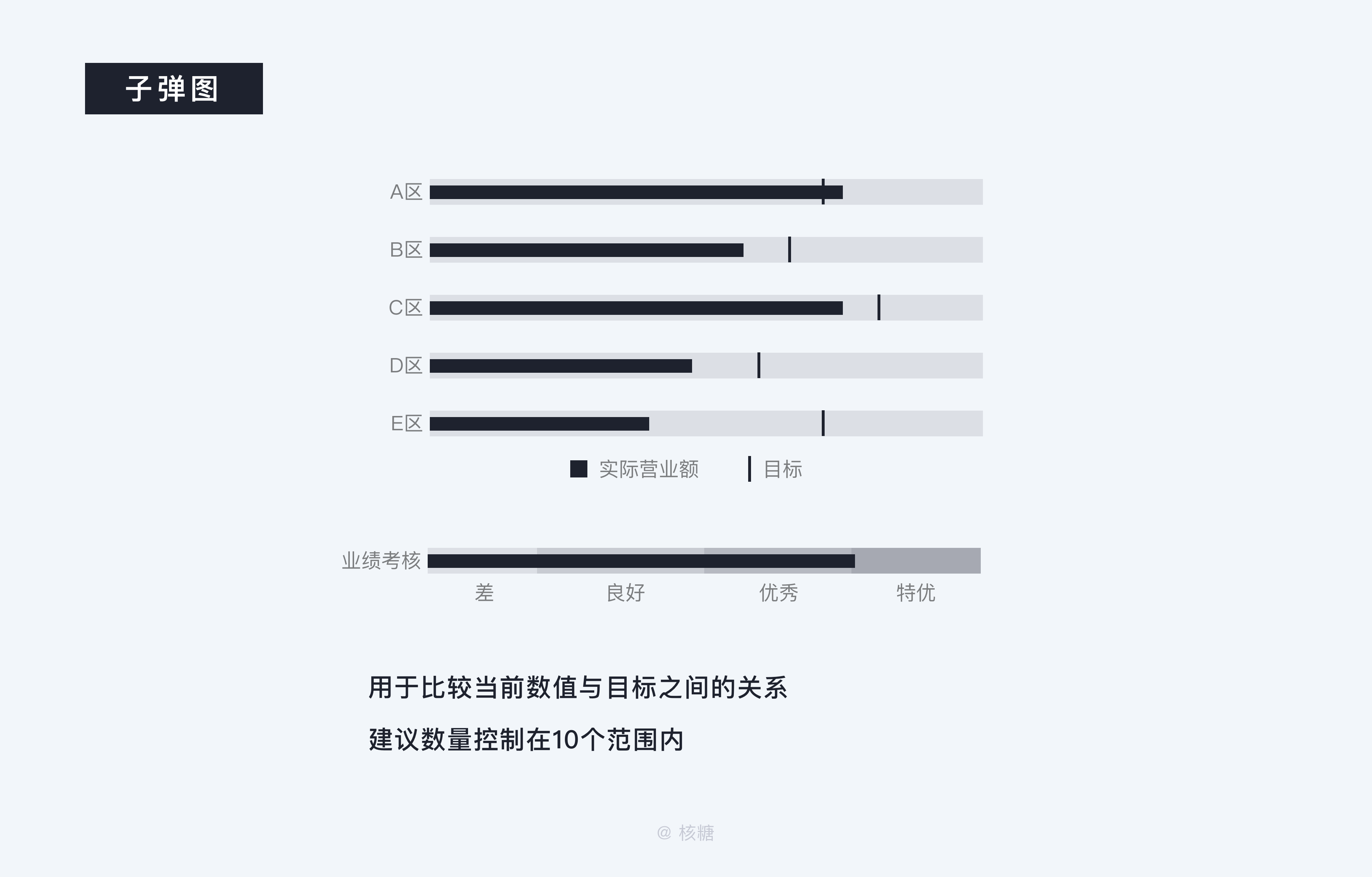
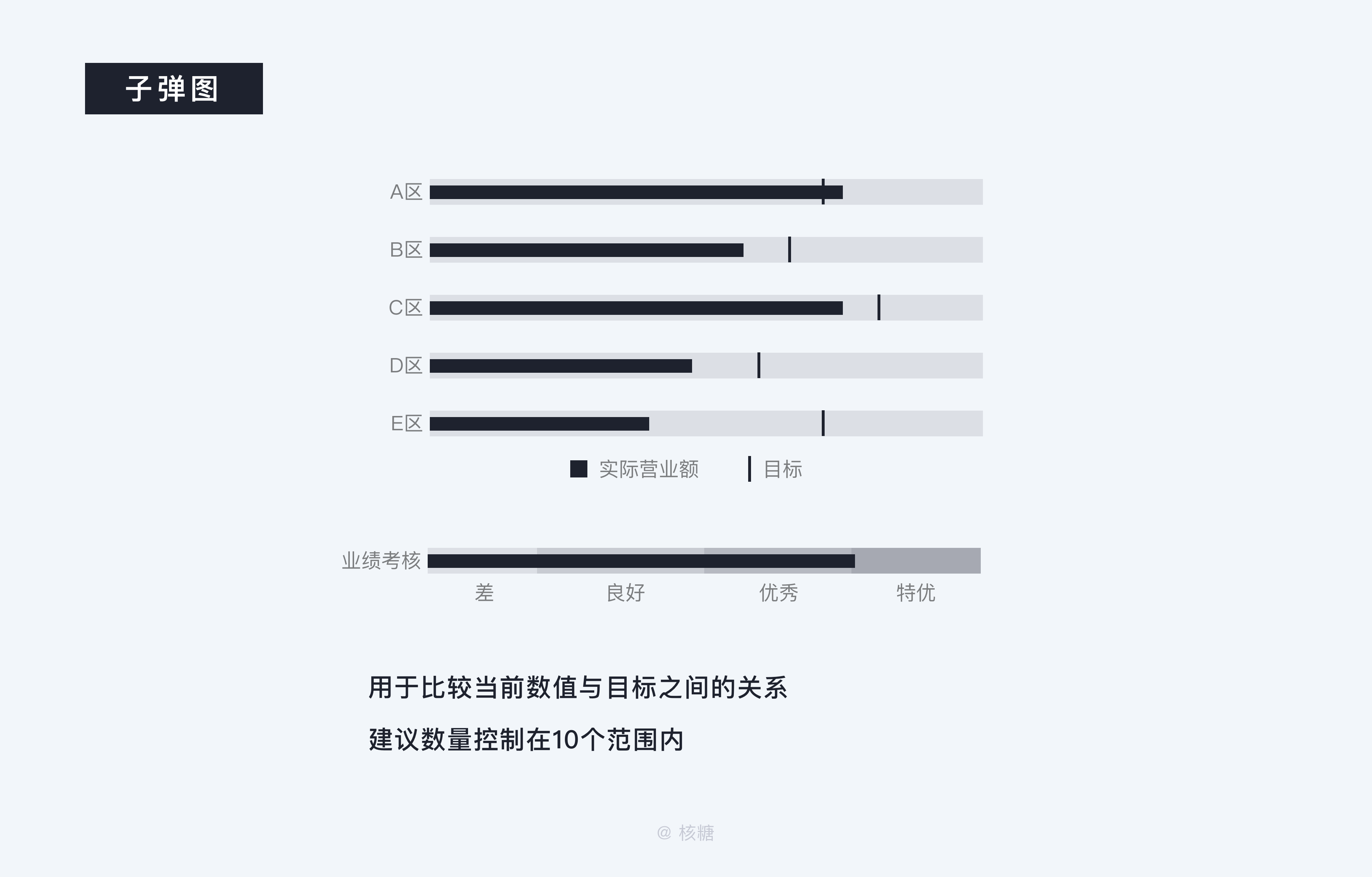
子弹图用于比较当前数值与目标之间的关系,比如看当前业绩是否达标,也可以通过标记划分区域来进行更好的评估

漏斗图适用于业务流程比较规范、周期长、环节多的单流程单项分析,一定要有清晰的环节,比如监控买家从浏览到最后下单的数量统计以求得转化率,不适合无逻辑、无流程的分类对比
3.3.2 构成类图表

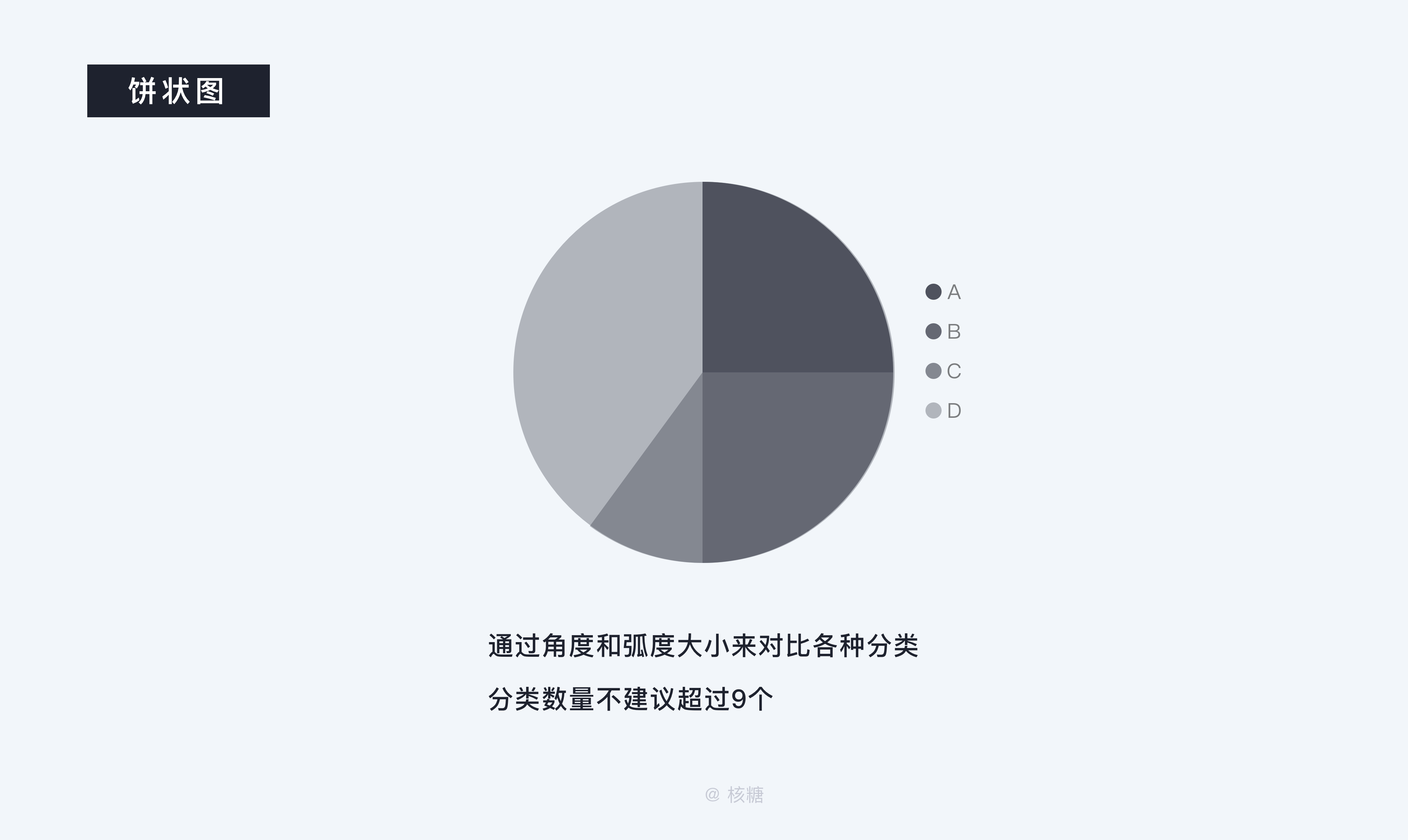
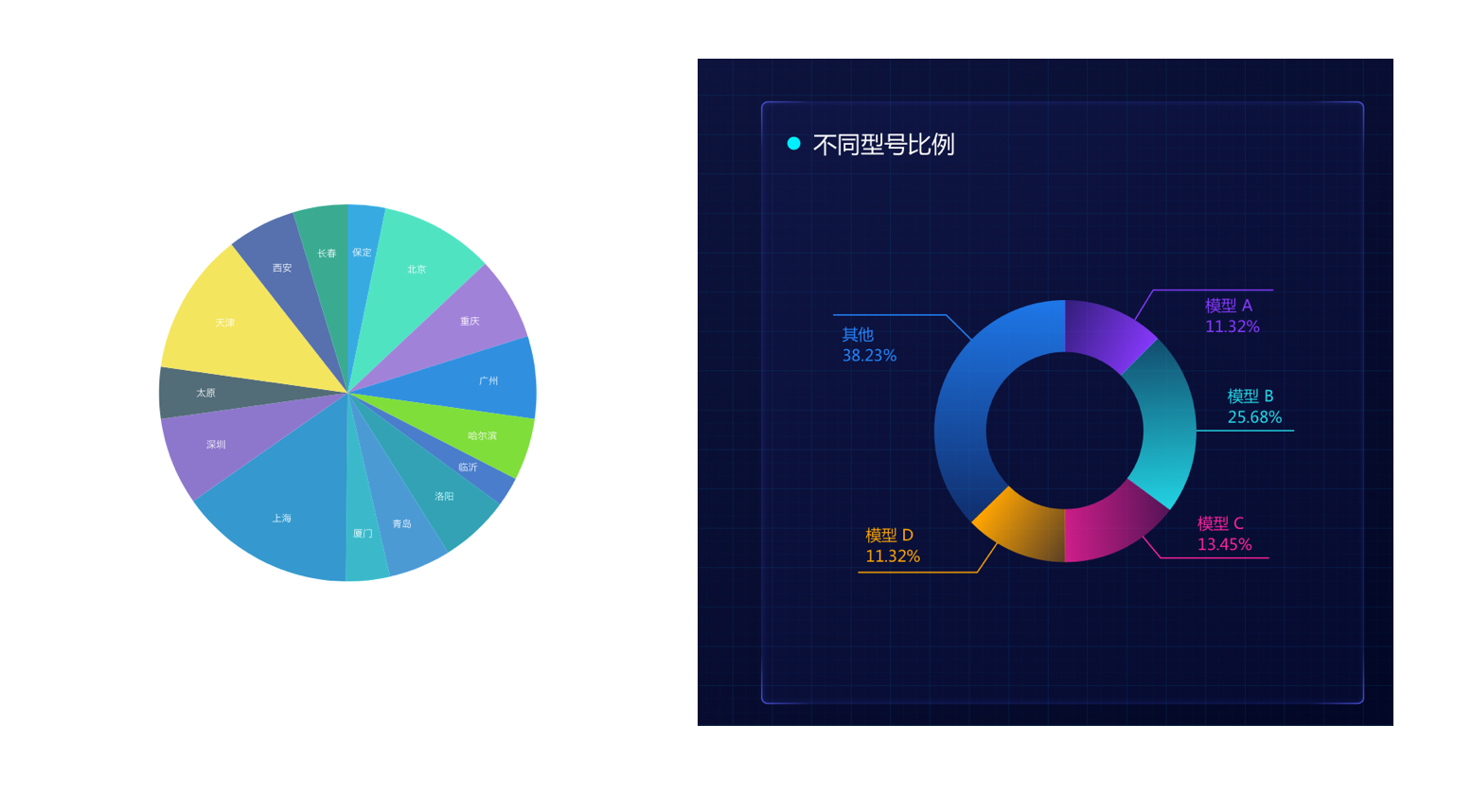
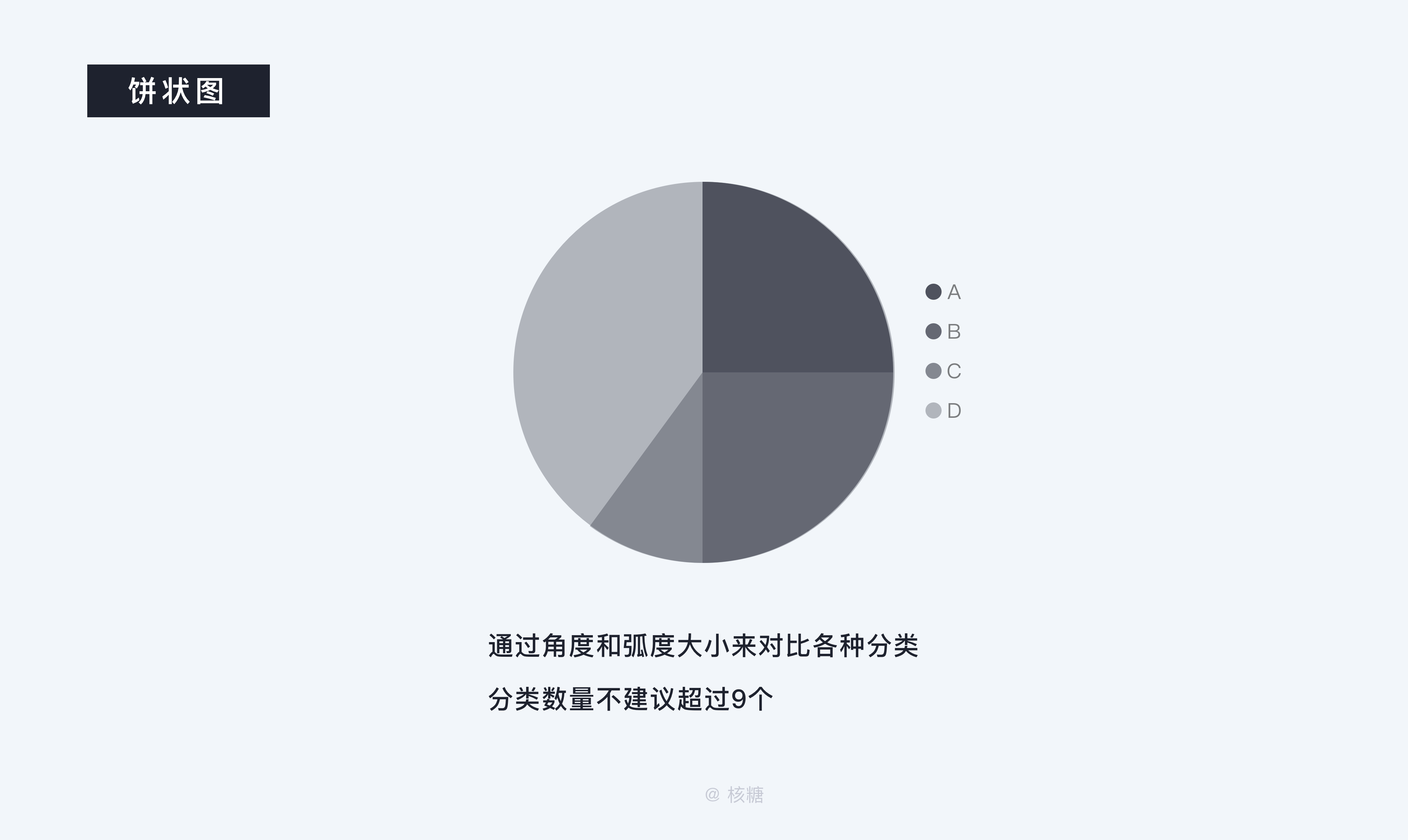
构成类图表整体上来说主要用于观察部分和整体的占比关系,最经典的莫过于饼状图,这个不用多说,通过每一份半圆角度所占整个圆的大小来表示部分和整体的关系,但是由于其所占面积较大,经常会让视觉过于集中,影响注意力

相对于饼状图而言,环状图十分有效的避免的干扰视觉的问题,其本质是将饼图中间掏空,功能与饼图基本一致,但是视觉上做到了轻量化,目前在日常设计中较为常用

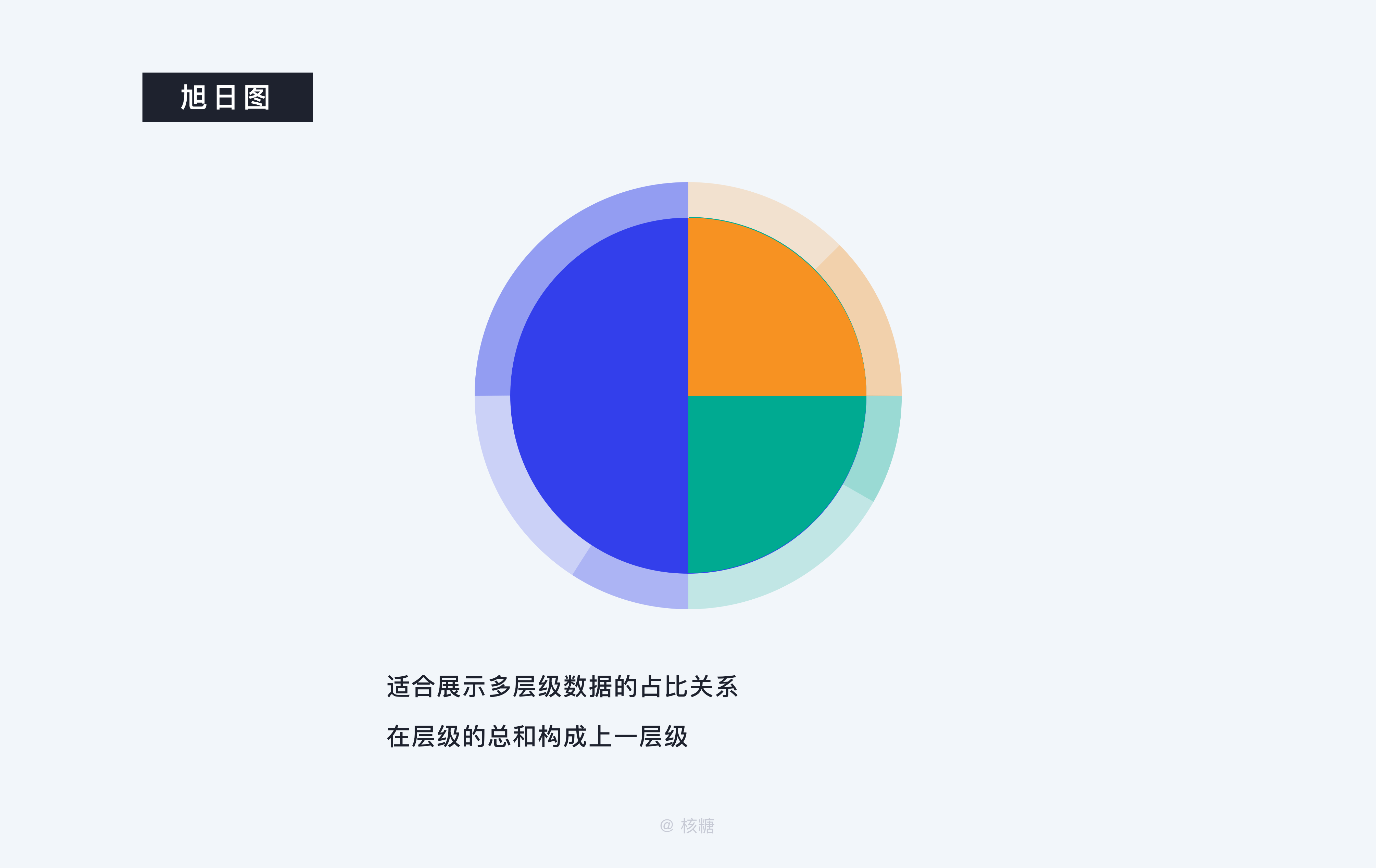
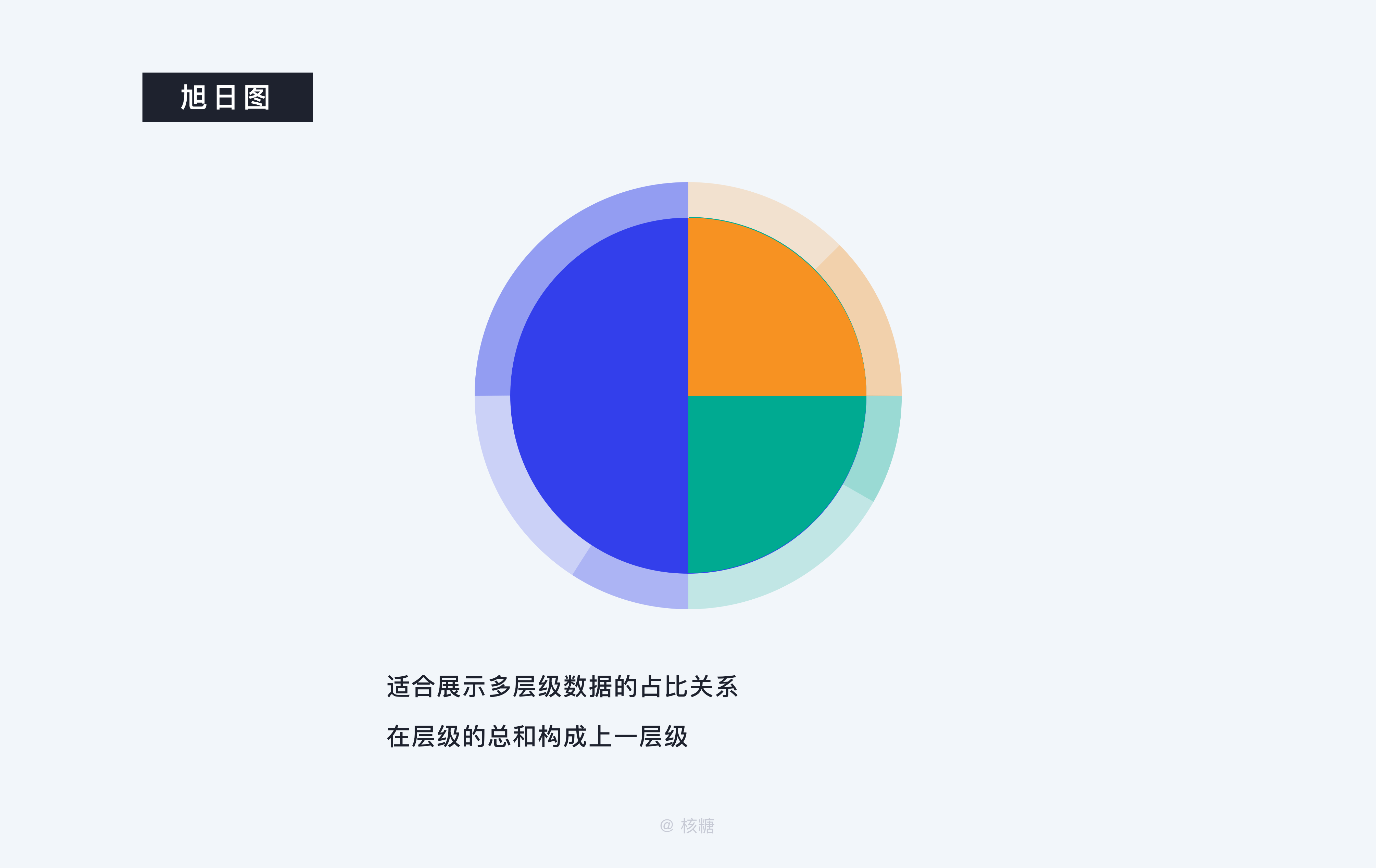
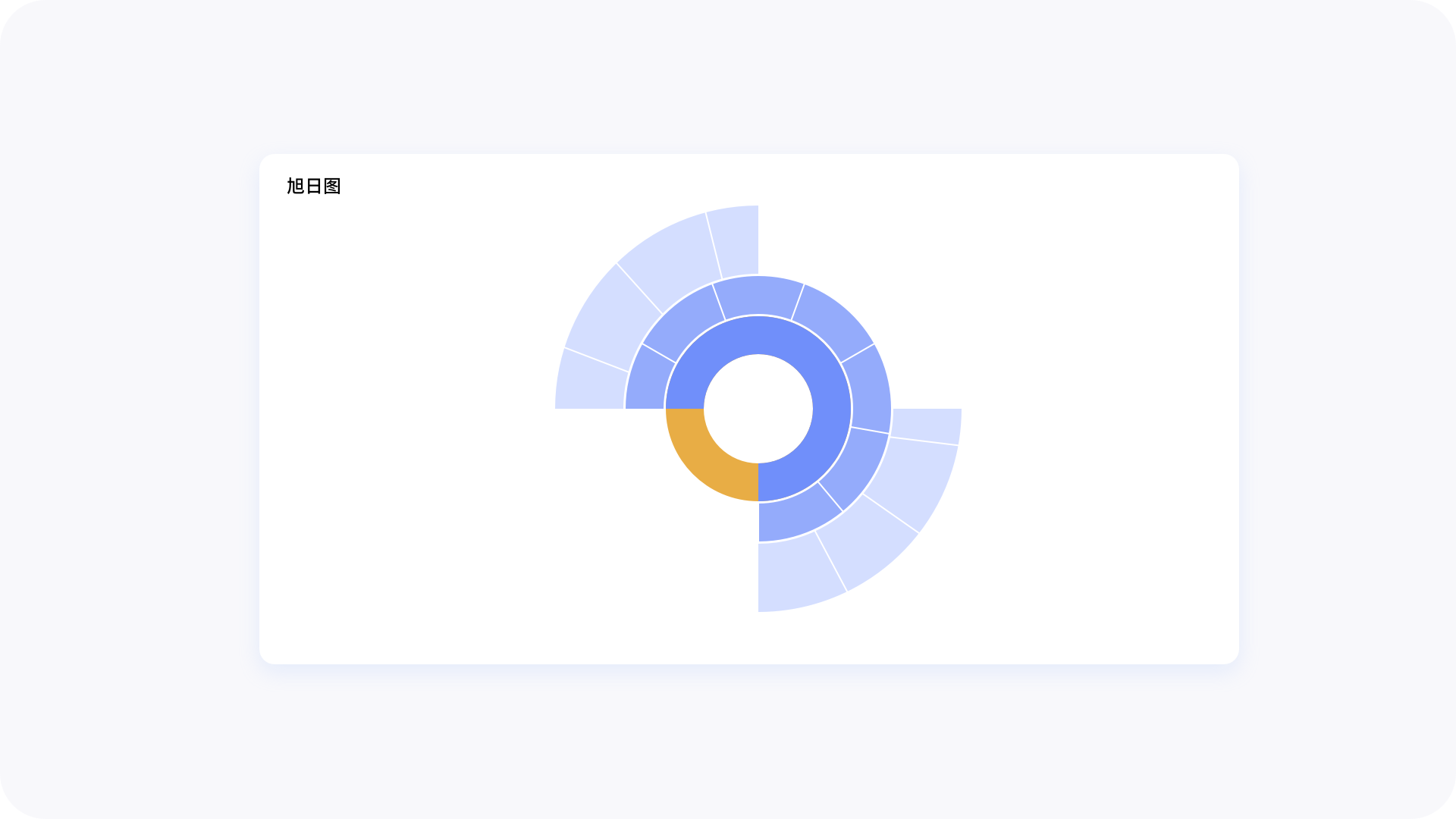
旭日图相当于前面二者的结合,适用于展示多层级数据的占比关系,距离圆心越近代表层级越高,下一层级的总和构成上一层级,存在一定的父子层级关系

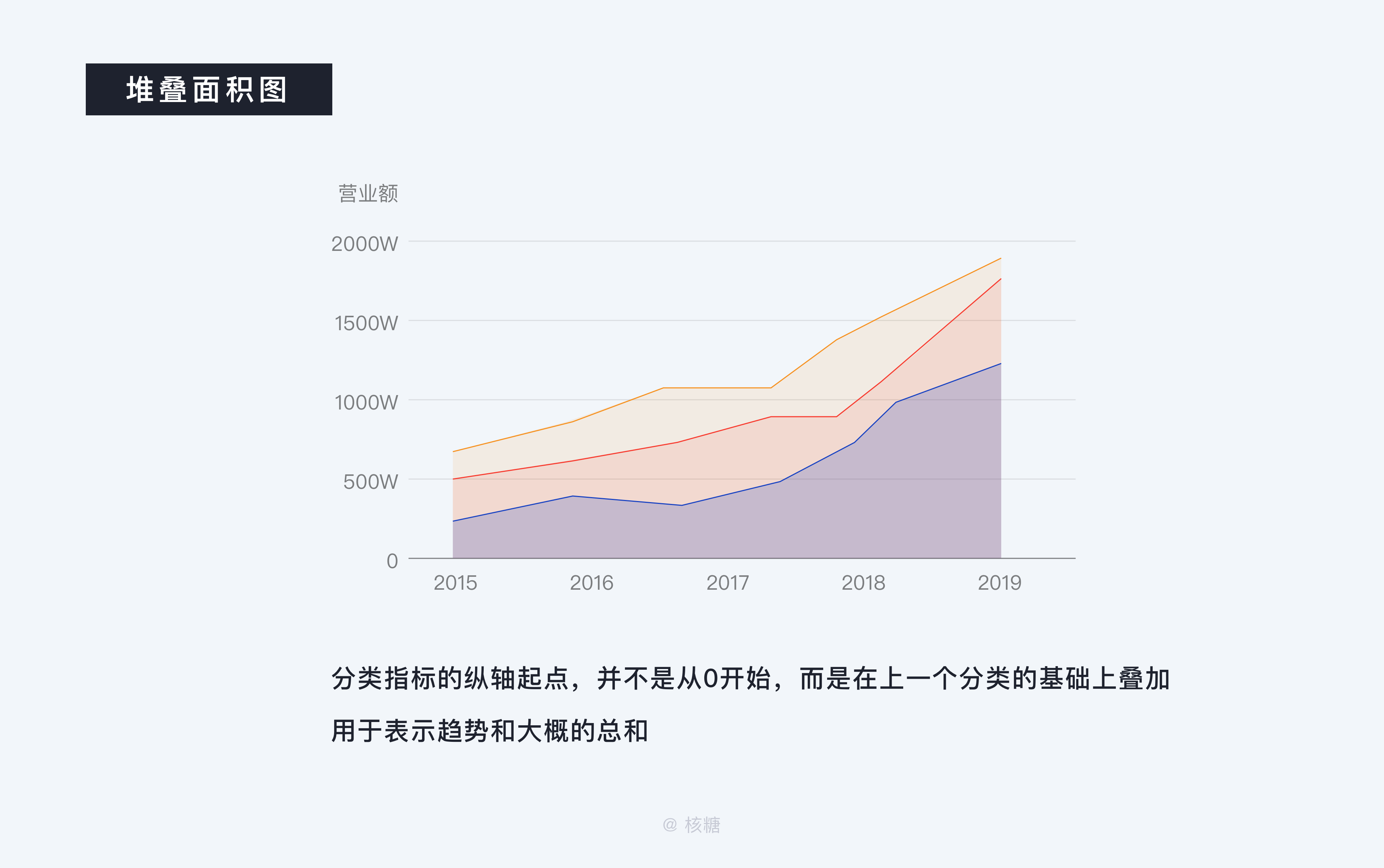
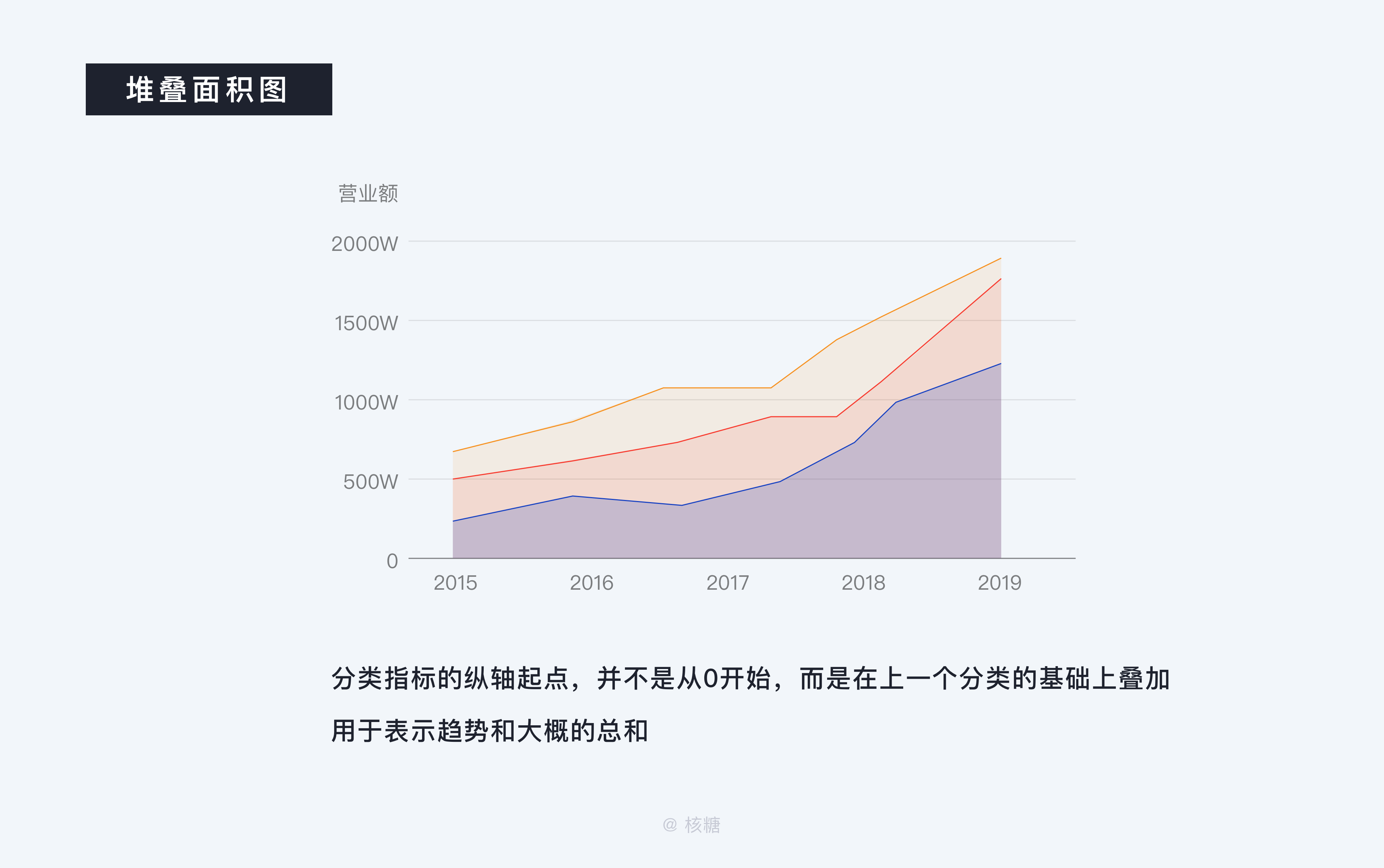
堆叠面积图出了可以表达趋势外,其优势在于能够表达总量和分量的构成关系,堆叠面积图上的最大的面积代表了所有的数据量的总和,是一个整体。各个叠起来的面积表示各个数据量的大小

堆叠柱状图的优势在于它既可以表达一级分类的比较,同时还能看出二级分类在各其一级分类中的占比,但是缺点在于二级分类并不是按照同一基准线对齐的,相比于堆叠面积图更为常用

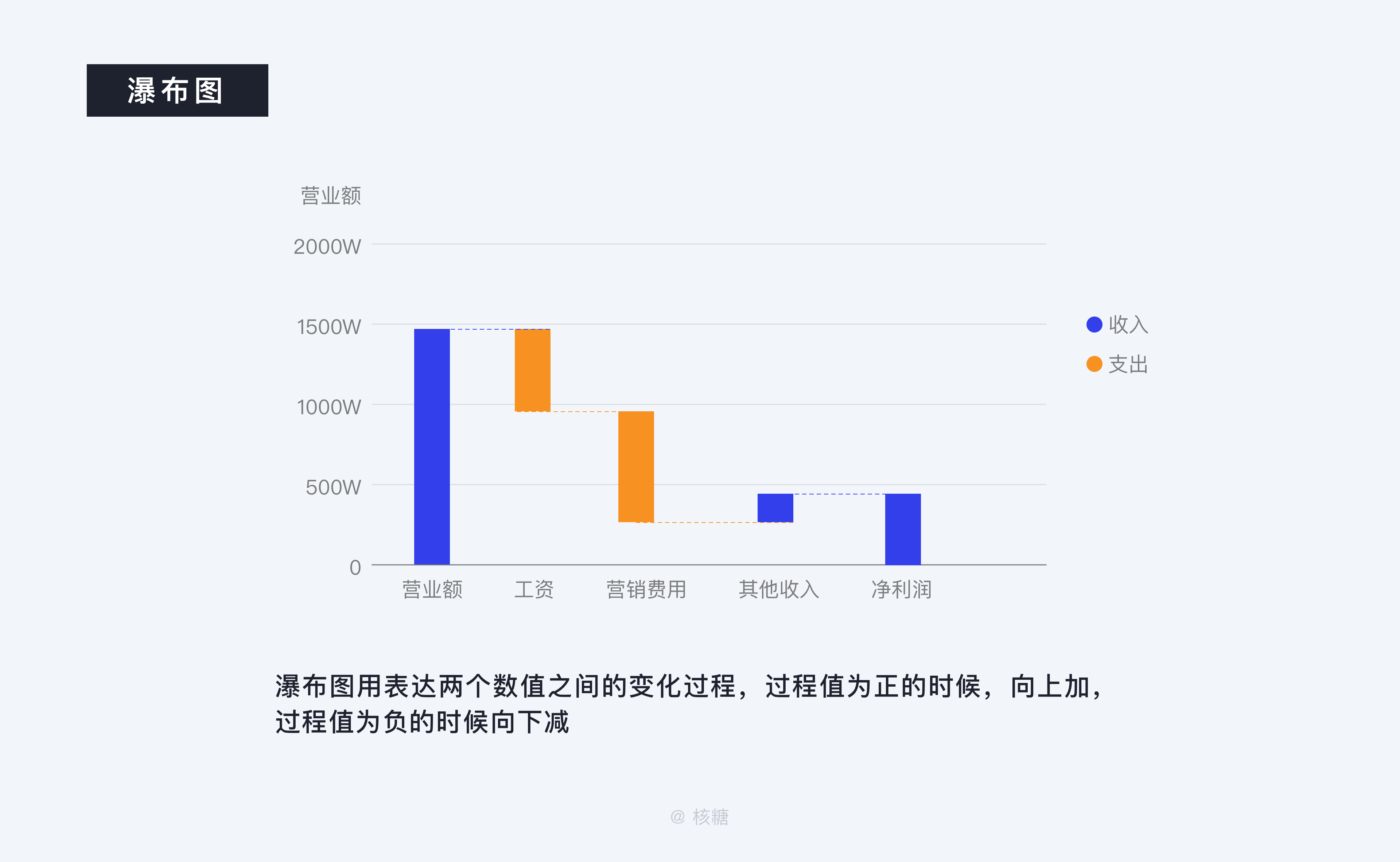
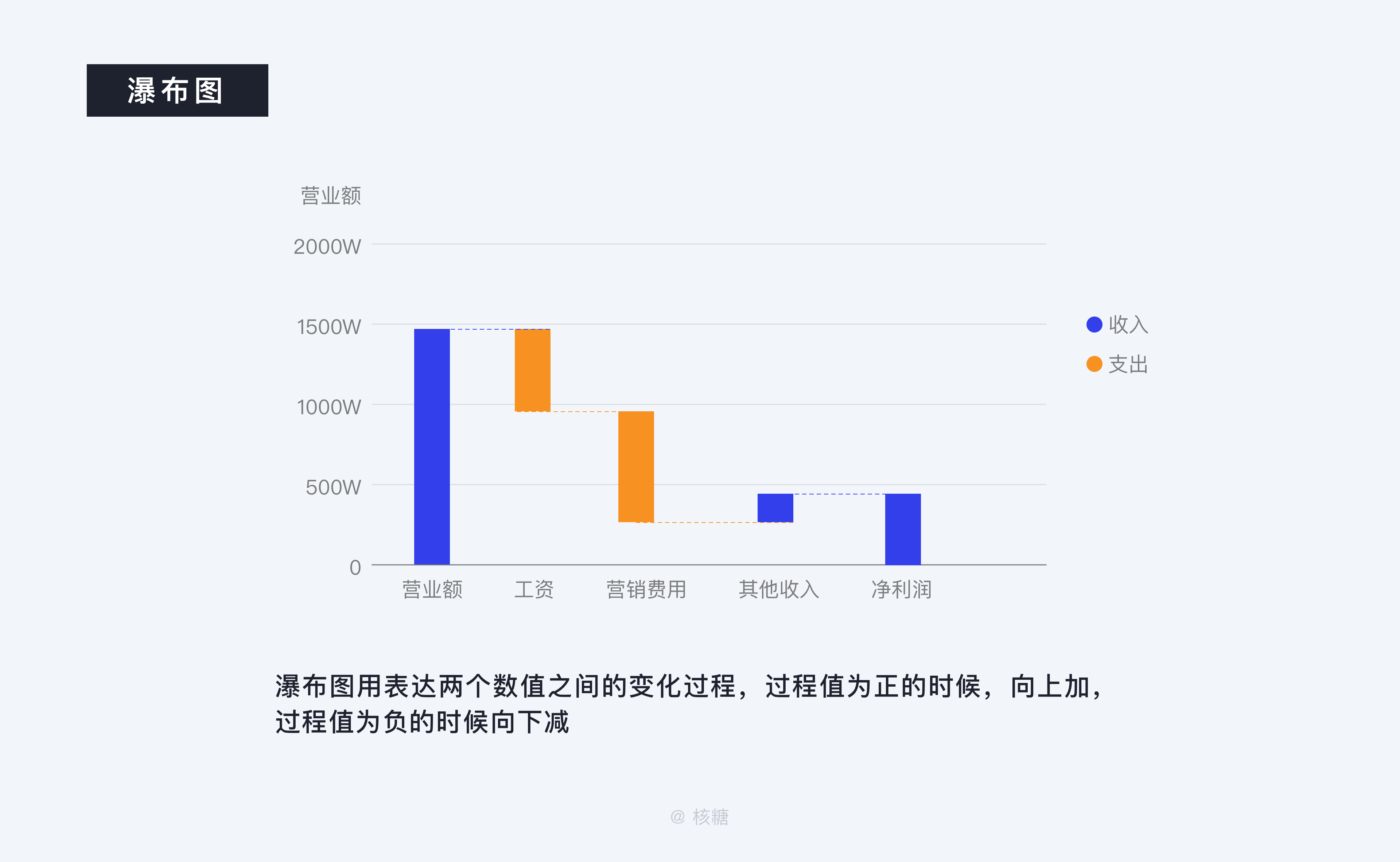
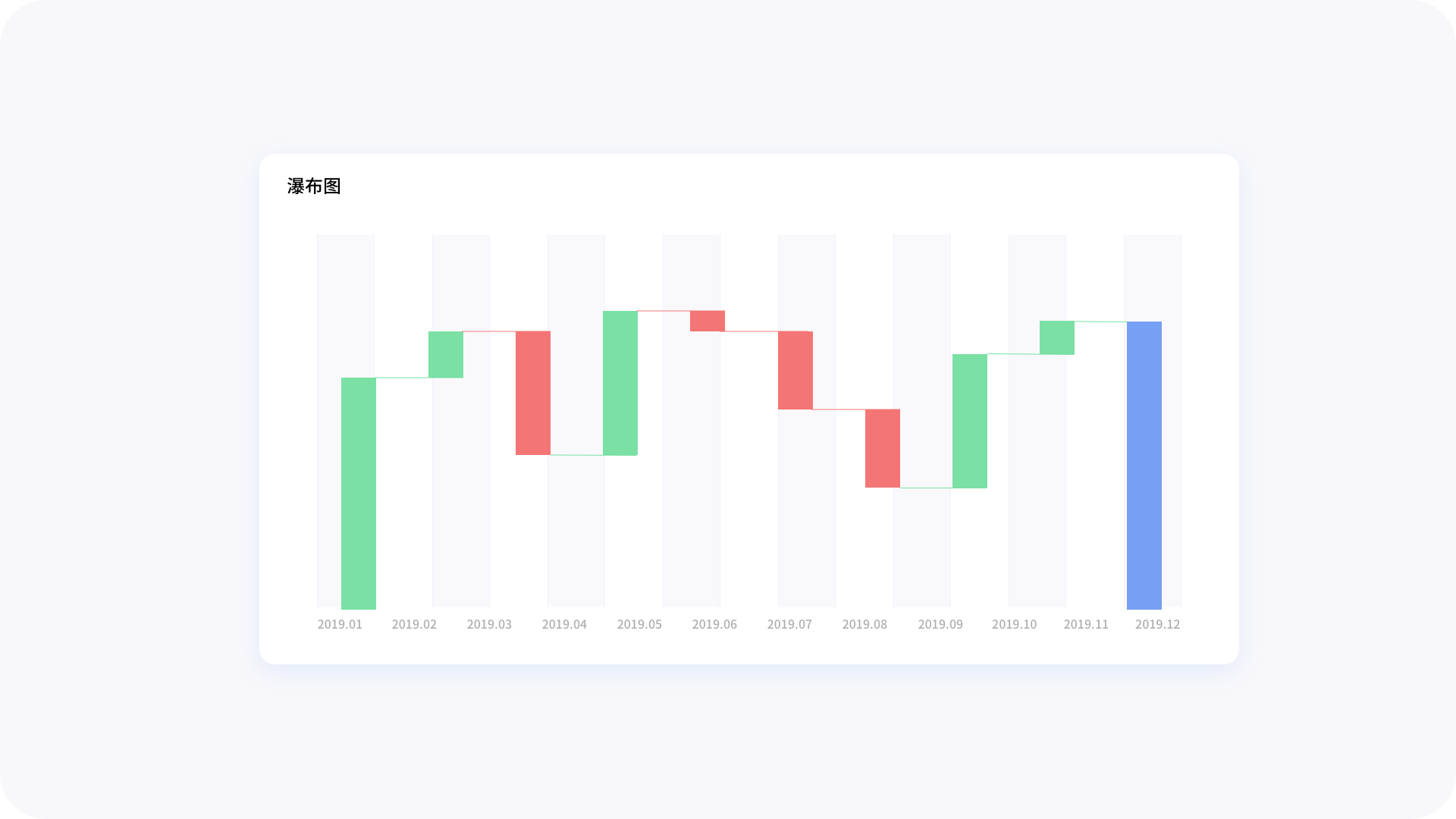
瀑布图用表达两个数值之间的变化过程,过程值为正的时候,向上加,过程值为负的时候向下减
3.3.3 分布联系类图表
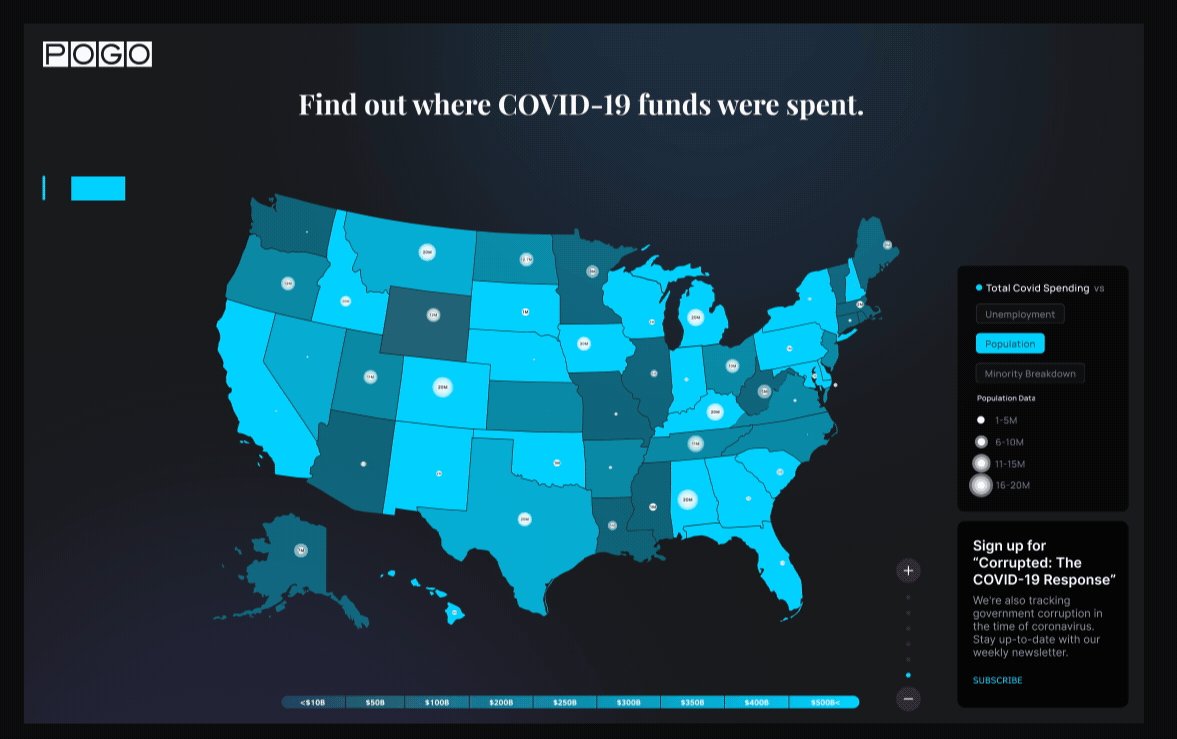
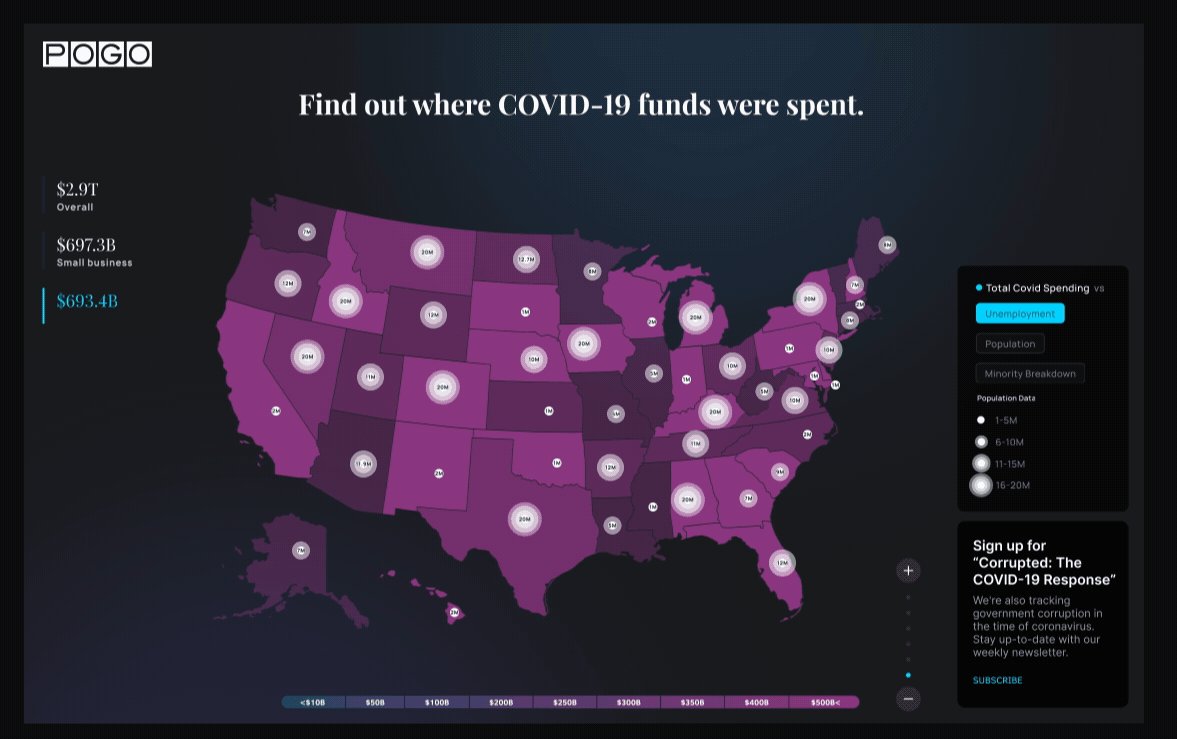
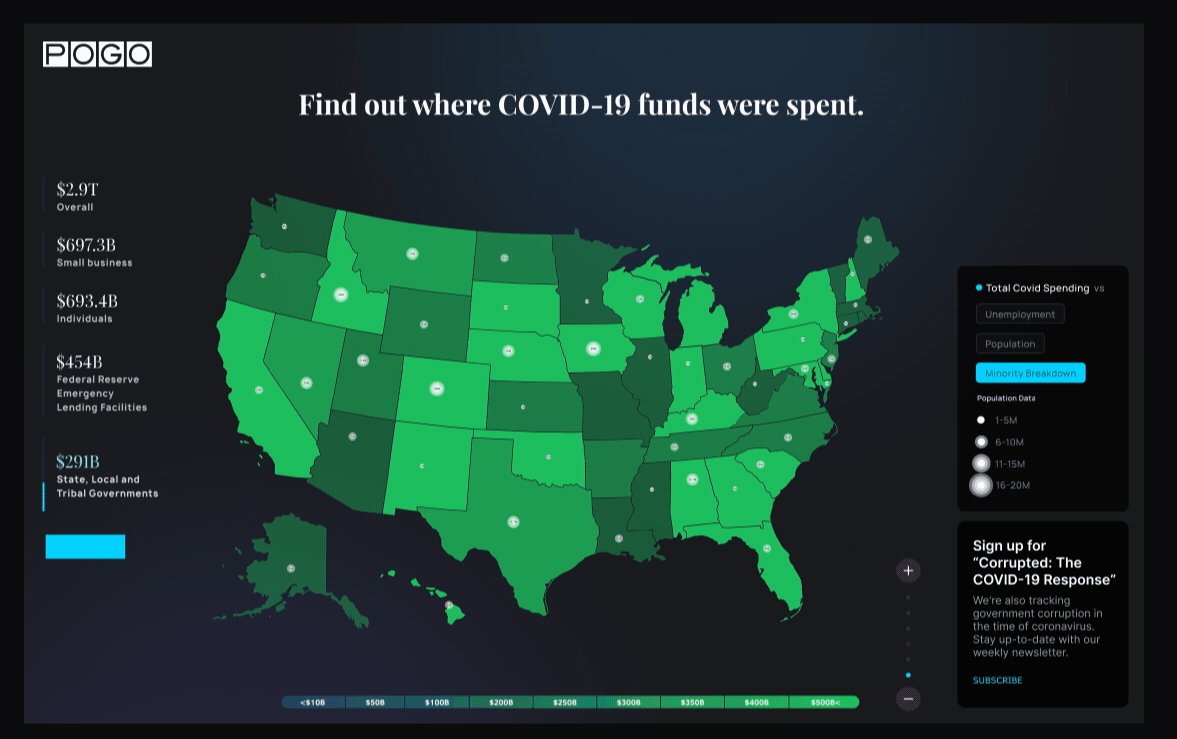
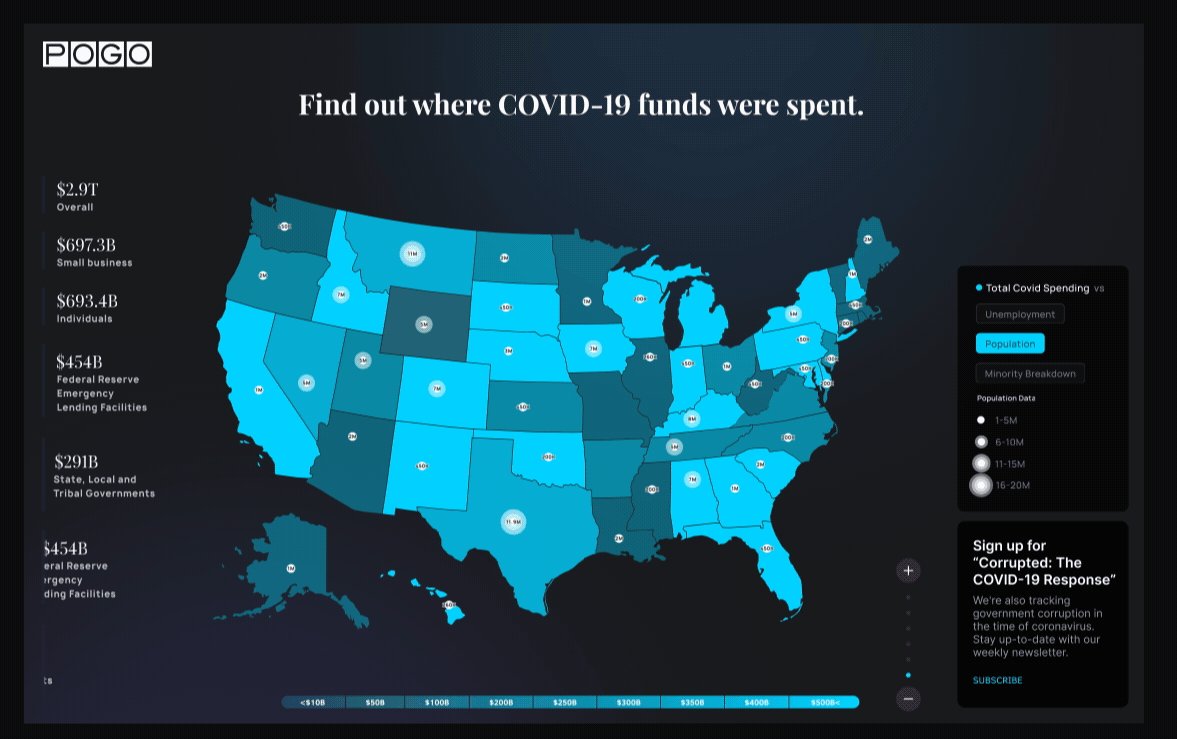
分布联系类地图在这两年在国人的心中其实已经非常熟悉了,因为疫情今年的地图可视化的应用经常出现在我们的生活中,地图可以结合不同的表达方式:
可以结合散点、可以结合动画、还可以结合引导线以及热力图的方式,图的形式使用视具体的业务需求来定

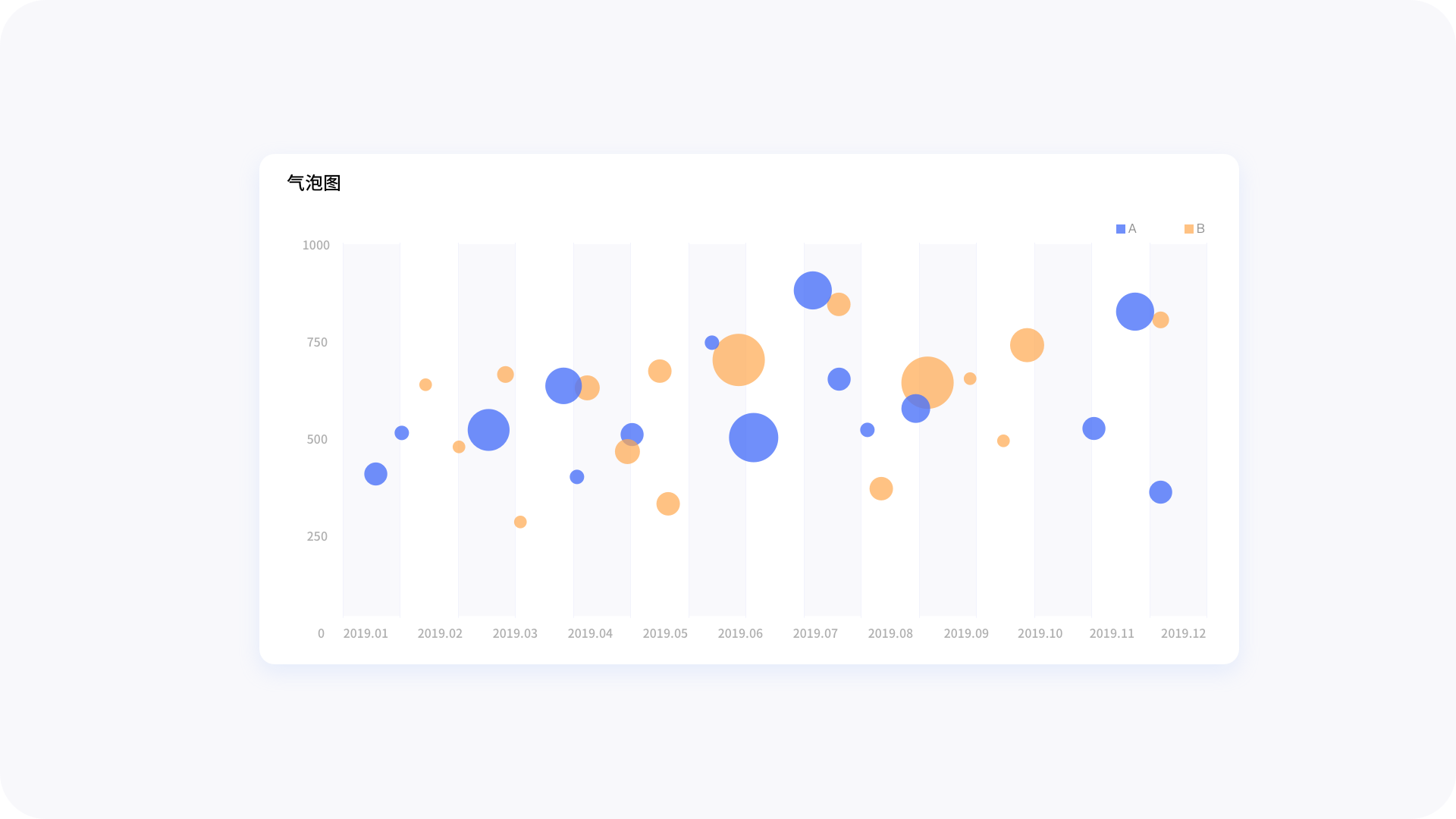
最后就是气泡图,这是在查看分布关系中最为经典的视觉模型,用气泡的面积大小表示数量,结合辅助线可以更好地观察分布情况
3.4 匹配图表 重构布局

当我们对每种图表的功能和使用范围有了一个较为明确的认知之后,下面我们就可以对我们之前所规划好的优先级的模块进行可视化形式(图表)的匹配了
进行匹配过后,我们将对布局进行重构,整体重构需要遵循的原则是
1.布局层级明确,首屏尽量曝光更多内容
2.统一透气,具有呼吸感
3.4.1 布局层级明确,首屏尽量曝光更多内容
从首屏曝光更多内容来说主要是因为基于分析类的数据概览工作场景和Analytical dashboard自身特征决定的,用户希望能够通过仅仅一屏的的大小进行对各类信息的情况有基本的把控达到一眼全局的目的,其主要注意力都会放在首屏,所以我们需要尽可能的在首屏安排更多的信息


当然首屏内容也并不是越多越好,一般建议也尽量不要超过7组模块,而在层级明确这块儿主要是根据人眼阅读习惯所产生的优先级排布:正常情况下都是左上为优先级最高,而右下优先级较低,这是无数经典的眼动测试和设计总结产生的最常用结论,就不展开叙述了,所以当我们按照优先级、首屏曝光更多内容的原则进行处理后会得到如上图的布局
3.4.2 统一透气 具有呼吸感

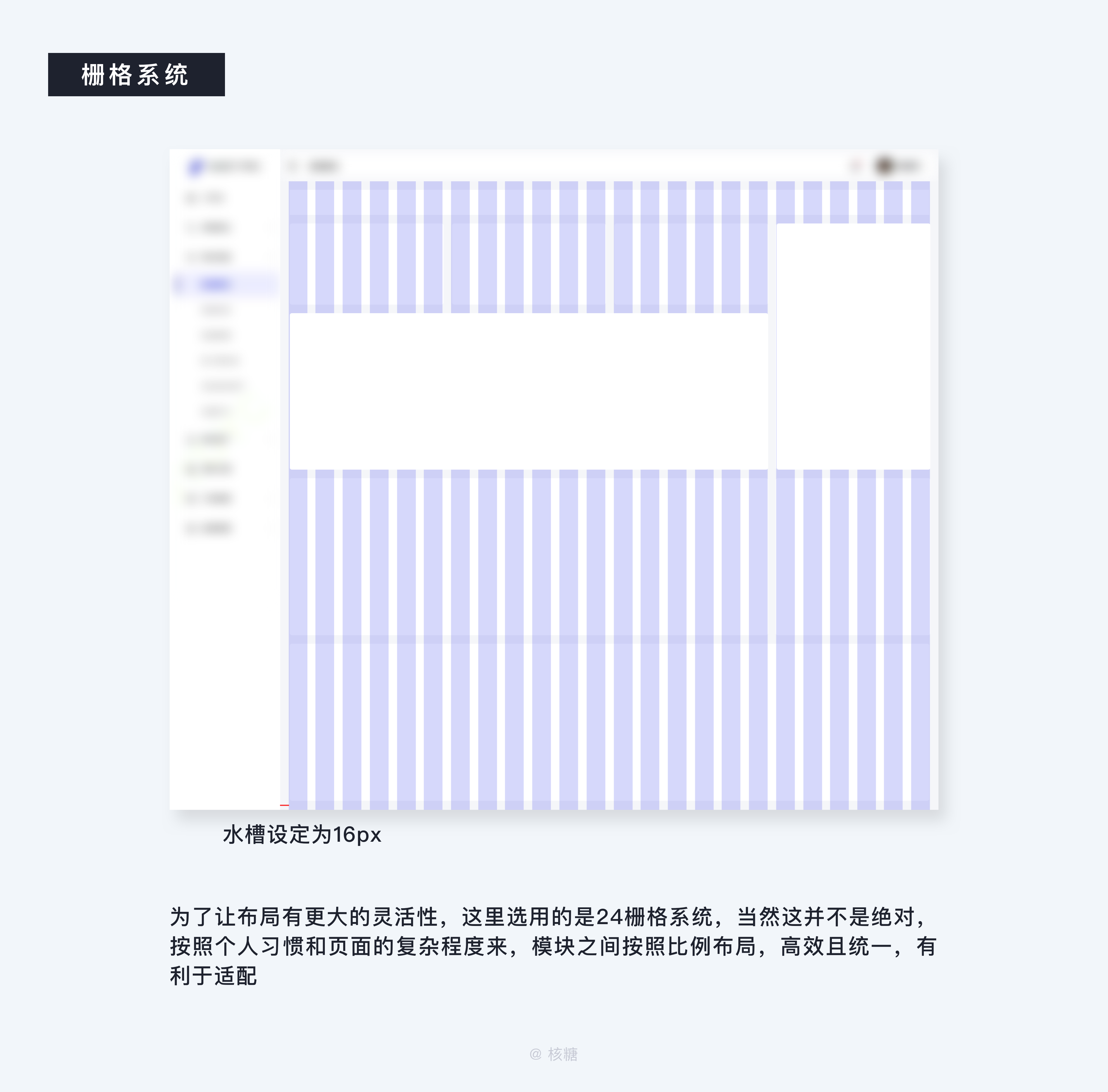
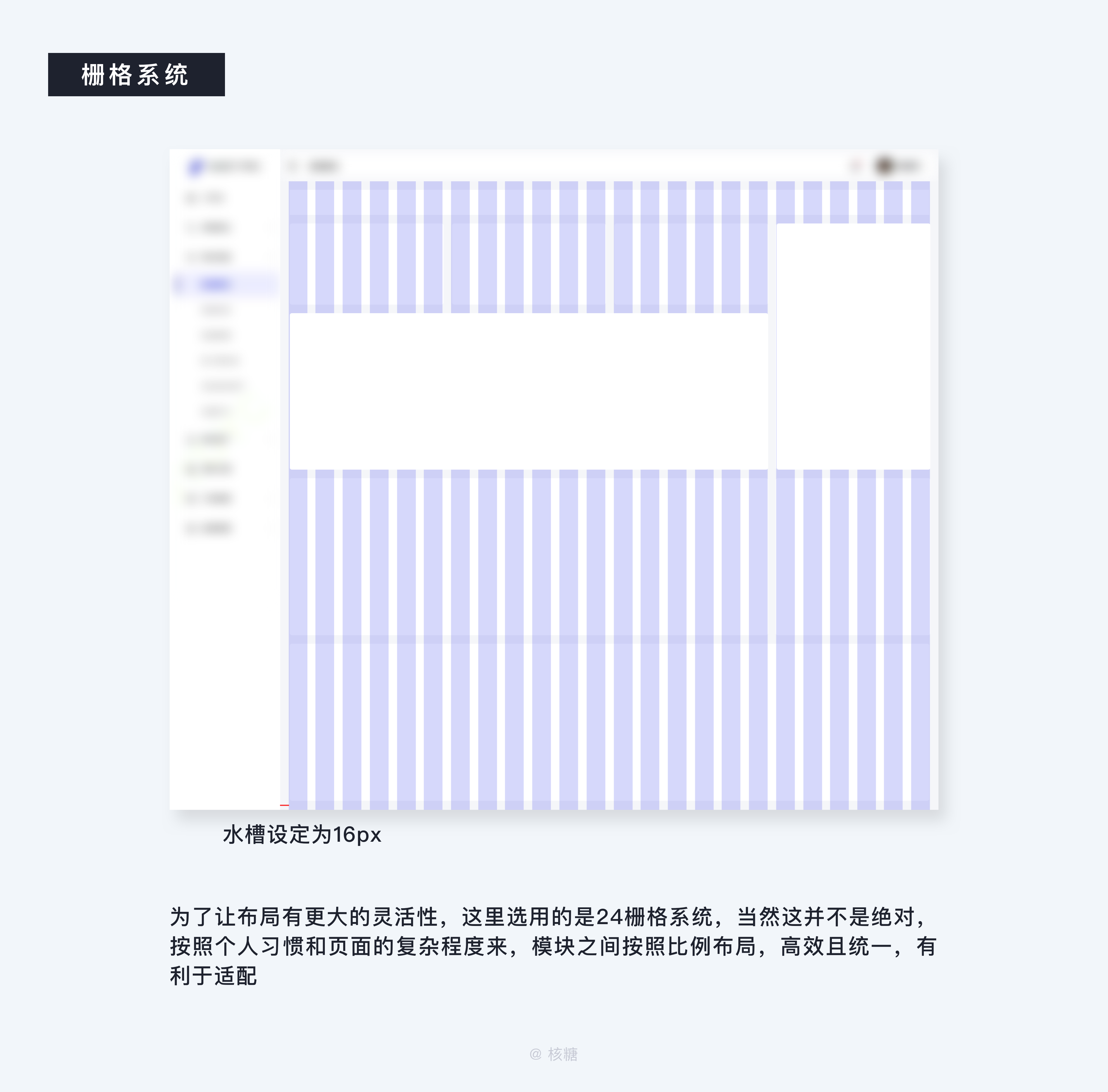
这主要是视觉层面的问题,统一透气的要求在首页概览中可以依靠栅格系统来来解决,它可以有效的帮助页面布局的对其保持页面布局一致性,为页面建立基础布局框架,将页面中的所有元素都捆绑在一个体系之中,同时还能有效解决适配问题
3.5 模块拆解
完成了大规划之后,下面我们开始对一个一个的模块进行拆解同样的以目标指导设计,边设计边验证
3.5.1 层级明确 突出重点

和大规划一样,单独到每一个图表同样要时刻注意层级的梳理,销售渠道部分很明确应该是运用一个折线图的形式,由于业务目标上来说更关注销售额而不是销售额和订单数的比较,所以我们选用了一个带有切换选项的折线图形式
但是我们会很容易发现的在读图时会出现较大的视觉干扰,并没有能够很好地突出重点信息,视觉层级不清晰、混乱
于是我们对没有重点的视觉层级进行梳理,像之前划分模块那样,对视觉元素进行高、中、低的P0、P1、P2的设定,提升易读性


P0:层级最高的自然是重点信息突出部分,所以我们需要在其之上做加法,给予内容异形悬停样式进行具体强调,配合投影加强视觉效果,有效传递用户,拉开与别的元素的层级,同时数据部分用特殊字体并适当加大字号进行设计,方便用户第一时间能够看到所要强调的数据具体值
P1: 其次就是主体图形部分,这是用户需要看到的重要部分,在使用场景中会长时间盯视,所以采用更低的明度与更高的饱和色颜色确保易读性,但是也不致于会让用户太晃眼产生视觉疲劳,最后考虑到该模块所处位置属于页面中较为核心的地带,给予一定的颜色透明度渐变装饰,在强化主体图形的同时不致于太显单薄
P2:前两者都是一定程度的做加法,那么层级最低的元素比那需要开始做减法,此时轴线、刻度、切换选项等元素需要弱化视觉层级,降低透明度,尤其是背后的刻度线与背景的明度对比大概控制在1.6:1上较为合适

销售总额、订单数、渠道数同属于一个数据统计的范畴,最忌讳的就是把以上提供的三个信息给做平,让用户抓不住重点,面对这样的情况还是一样,确立需要突出的重点信息给予特殊文字和大小的设计,选择合适的主体图形

但在这里需要注意的是由于在这个模块中P0是金额数、订单数、渠道数这些重要值,所以可视化图形需要适当为其让步,不要放在阅读中心位置,按照P1来进行处理,而订单数、转换率这样的标题就成了P2需要适当降低透明度和文字大小,不干扰主要信息的表达
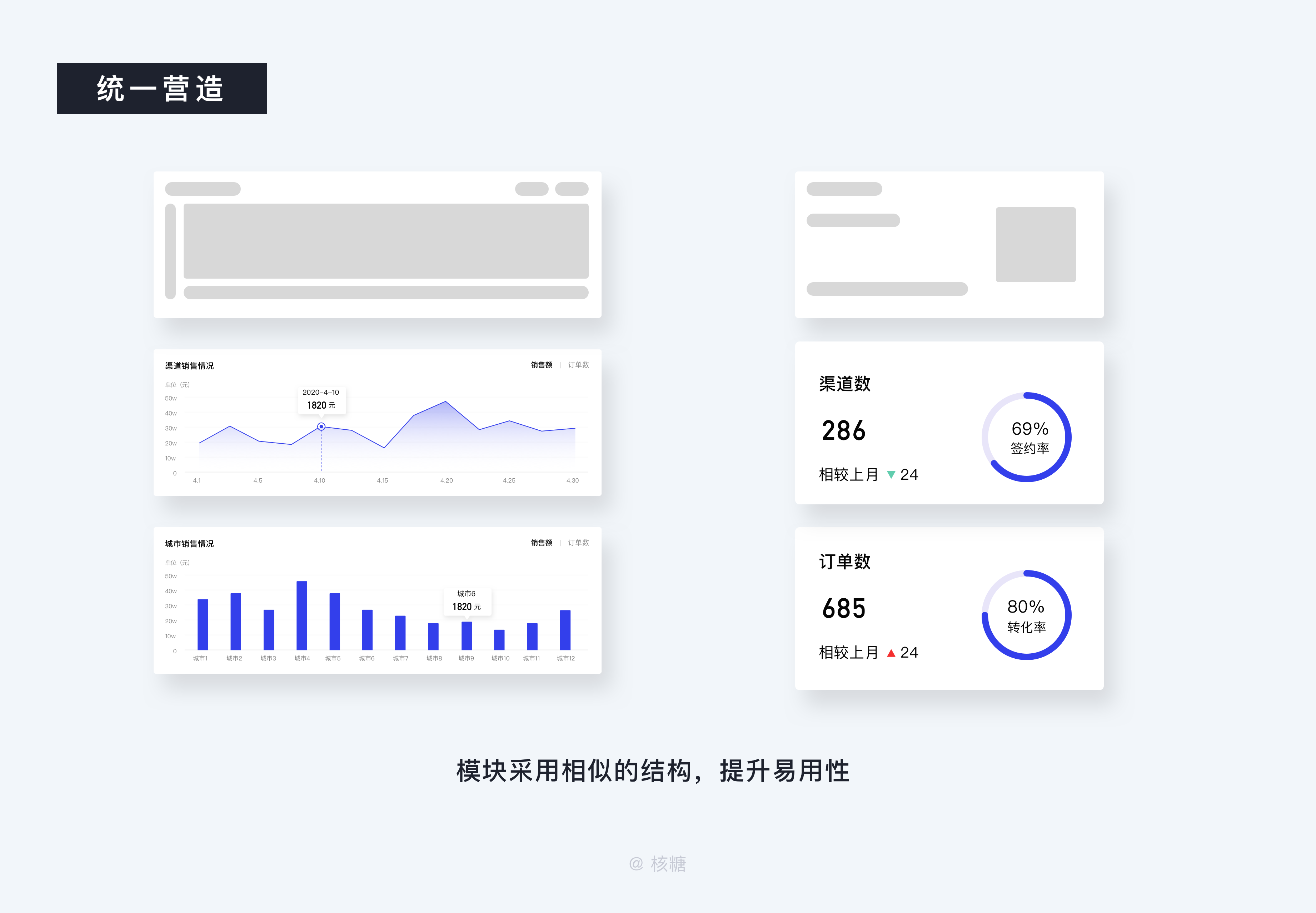
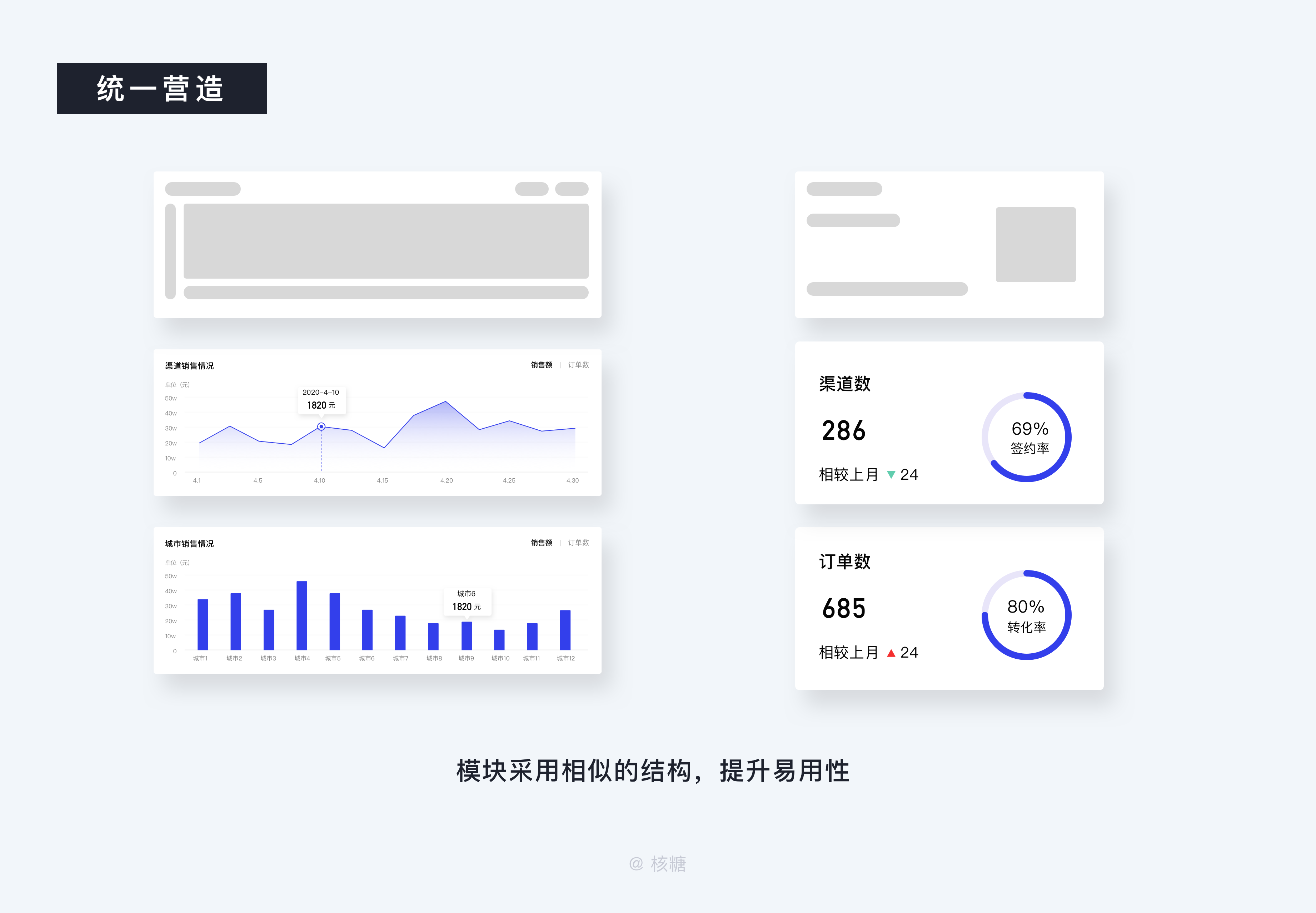
3.5.2 统一营造
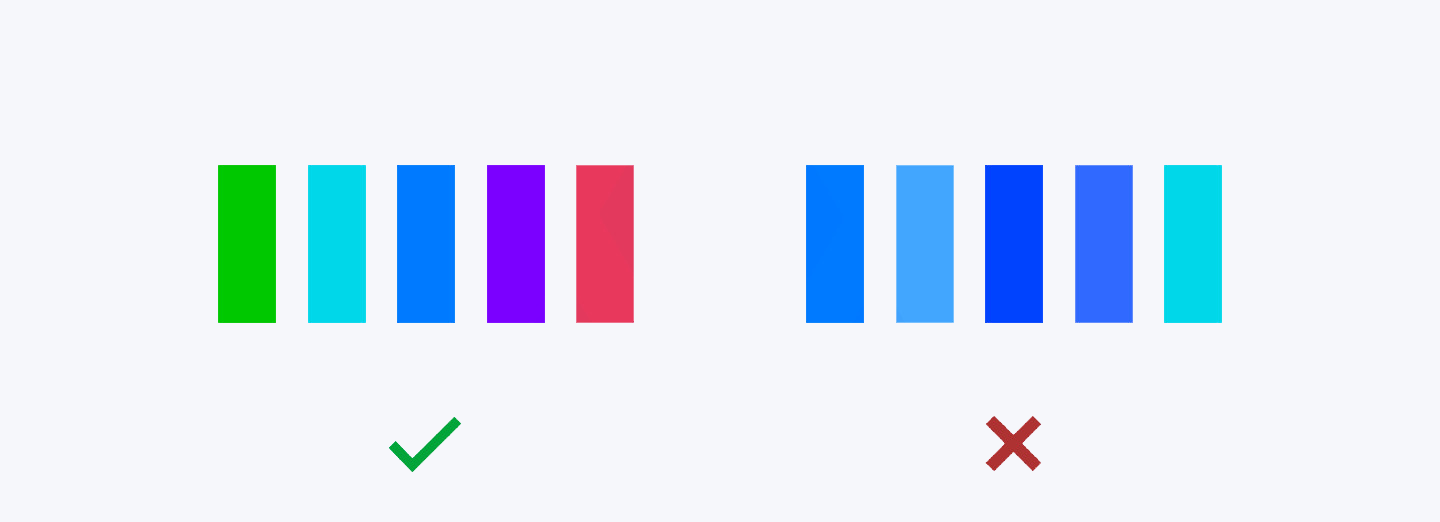
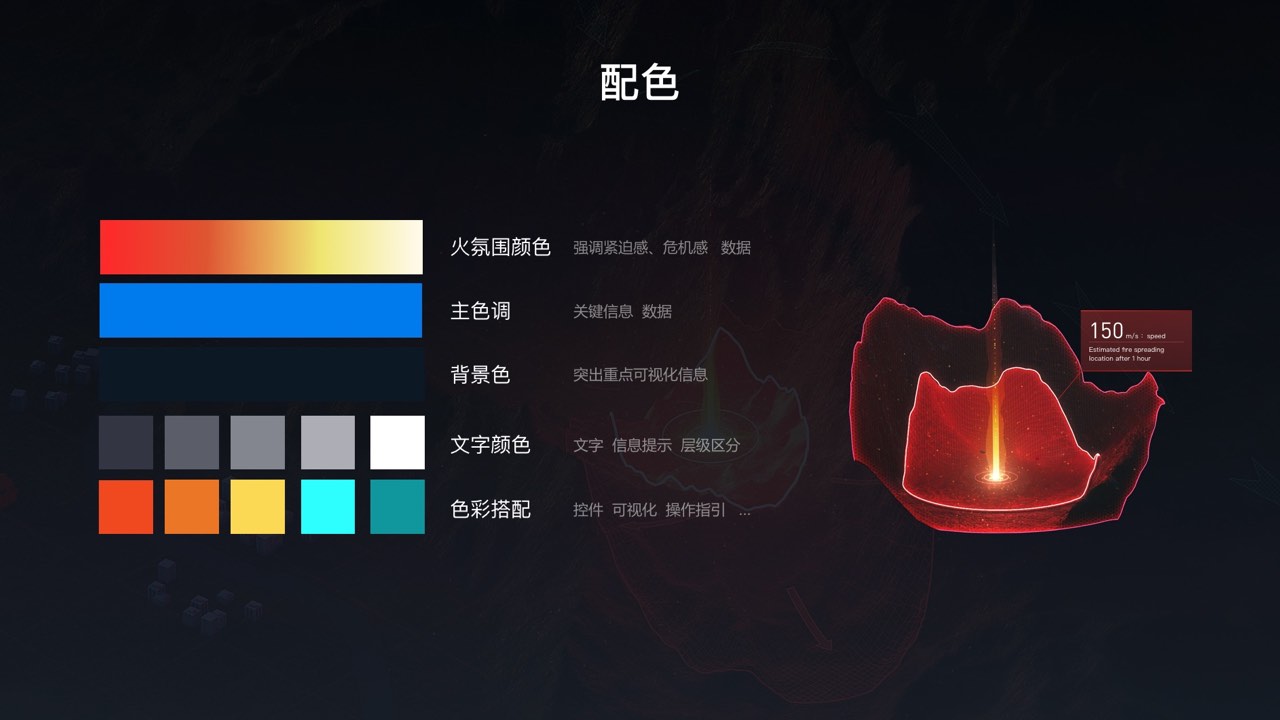
说到统一,最先想到的一定是色彩,无非也就是需要处理好对立统一关系,而这其中统一的比例又要大于对立,配色上尽量选用同类色系,不宜太过花哨,尤其是对于B端而言,建议在可能的情况下不要超过5种,而且主色、辅助色,对比色的比例建议控制在6:3:1的比例(但不绝对),既能做到有所区别又不致于过于绚丽干扰视觉

你的主色不一定要迁就你的品牌色,但是一定要是如上文说的尽量低明度高饱和,以适应于长时间的注视

颜色过后就是字体,字体字体的使用需要极为谨慎,如果可以尽量只出现一种字体(但不要超过三种),并且只采用基础字体,正常情况下都是将其作为一个需要被降噪了的视觉元素来对待(比如降低透明度),在PC端中尽量也不要出现较多不同的字号,字重,造成没有必要的视觉干扰

除了字体之外,在统一感的营造上卡片的布局结构也需要尽量保持一致,这是为了提升易用性,同一个产品内,相同布局会给予用户相同交互、相同功能的暗示,也更容易培养用户习惯,提升操作效率
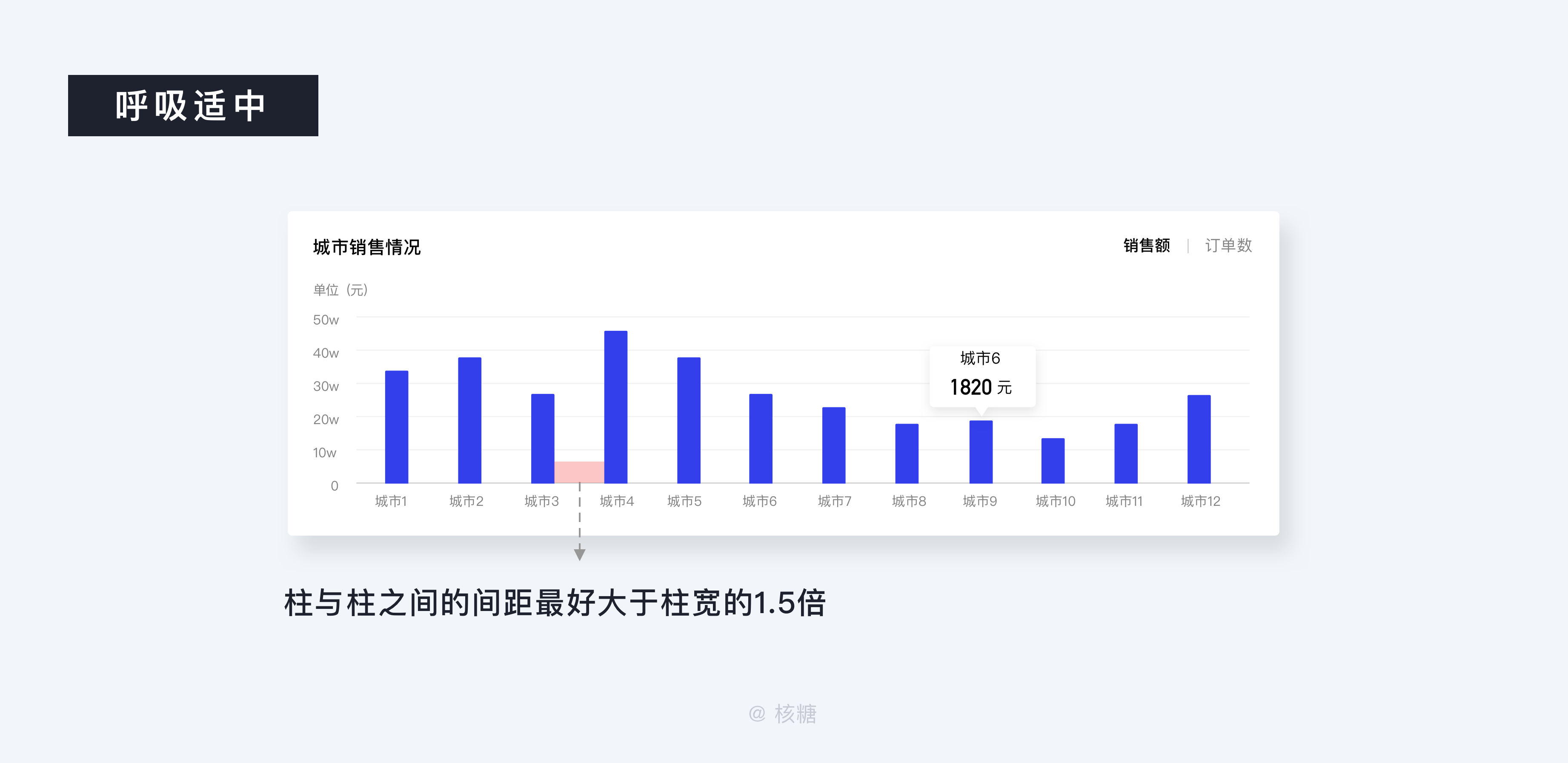
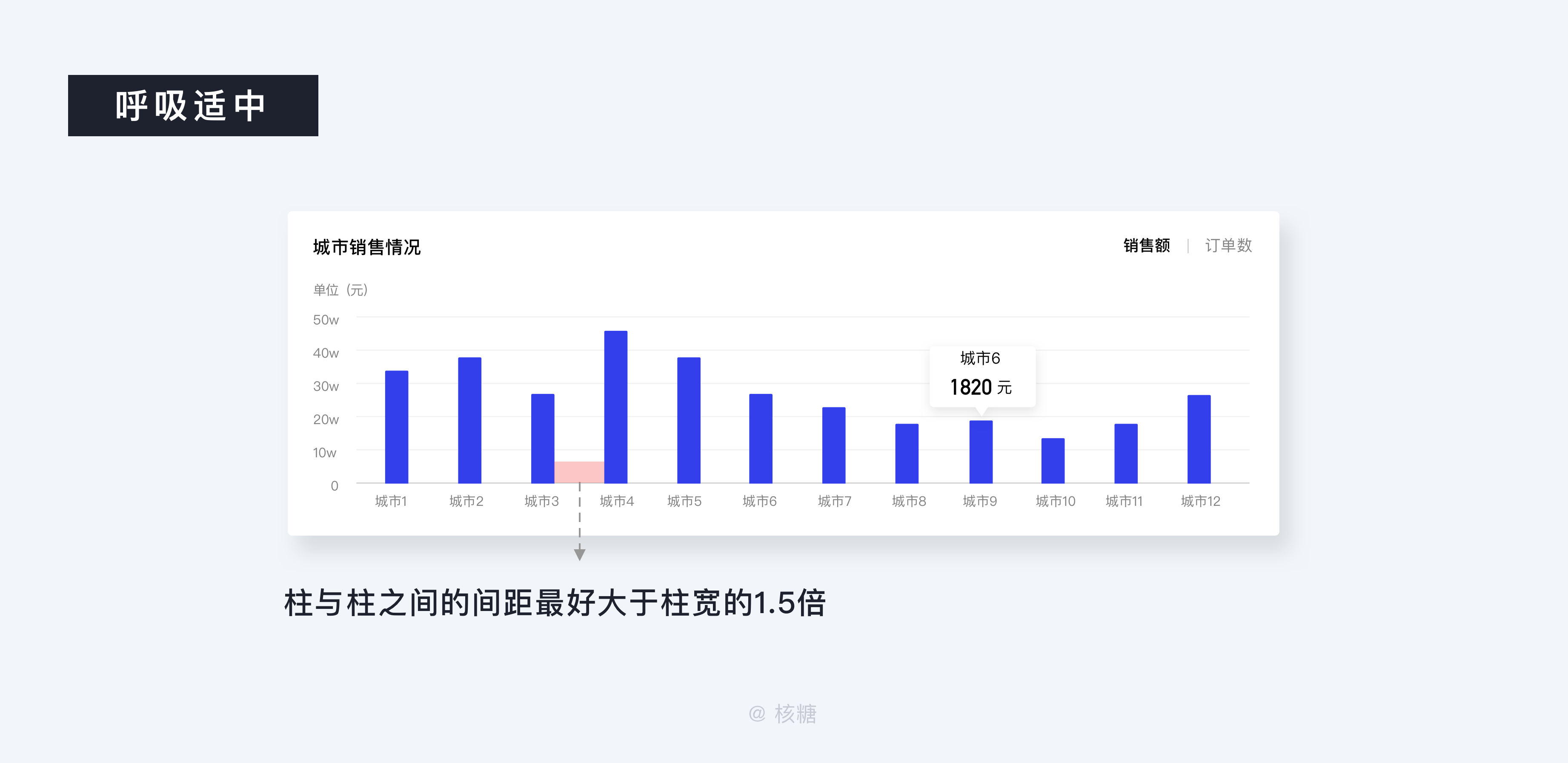
3.5.3 呼吸适中
呼吸感是留白的艺术,很考验设计师的排版能力,在单独的模块内,元素与元素之间尽量不要用实线进行间隔,可以的话利用亲密性原则通过元素间距的远近进行布局

而柱状图的设计上,柱与柱之间的间距最好大于柱宽的1.5倍,这样才显得视觉上较为透气,不致于太臃肿

最后就是模块中的边距留白部分,这点一定要重视,不然不仅你的版心会变散,还会严重影响你的页面呼吸感
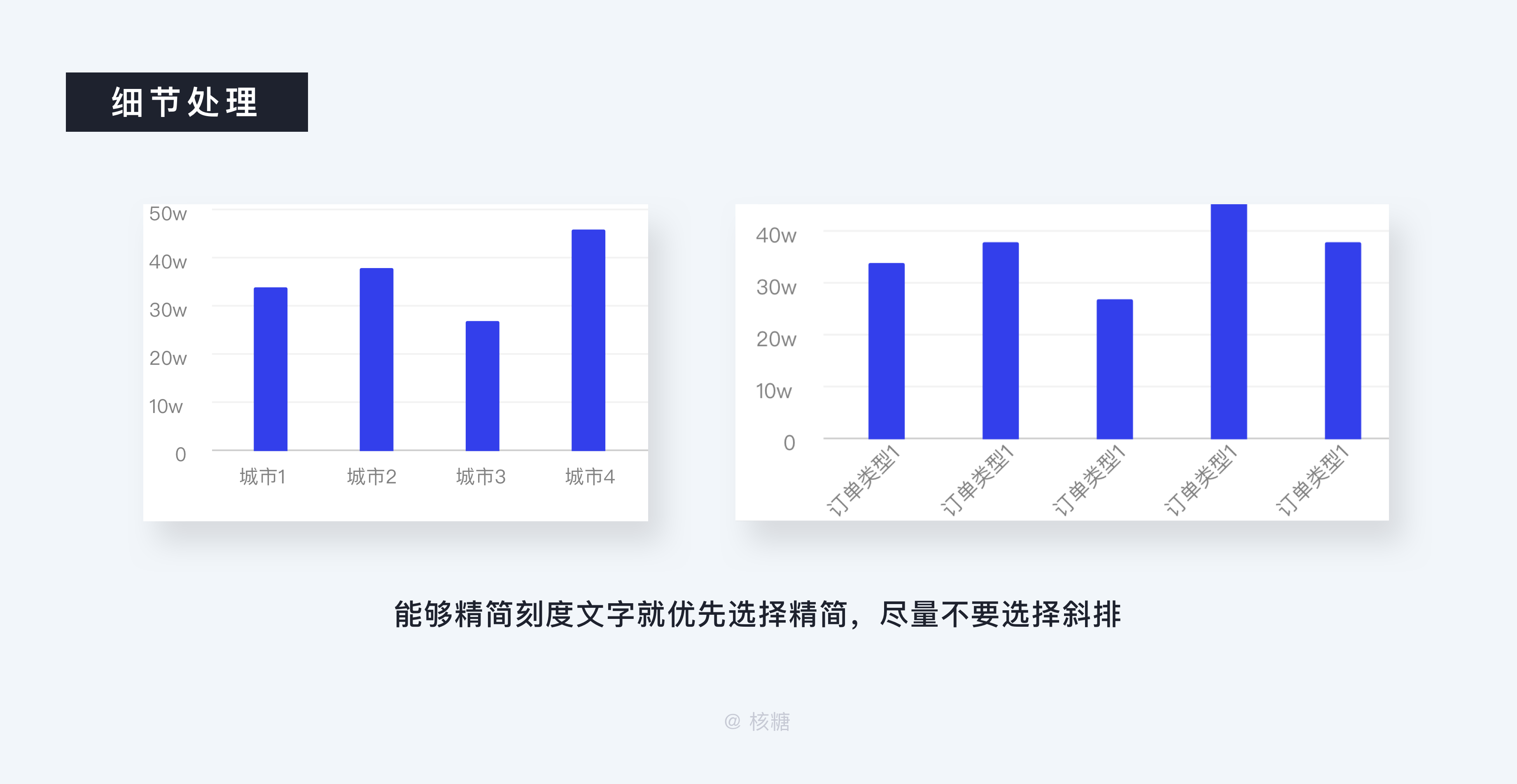
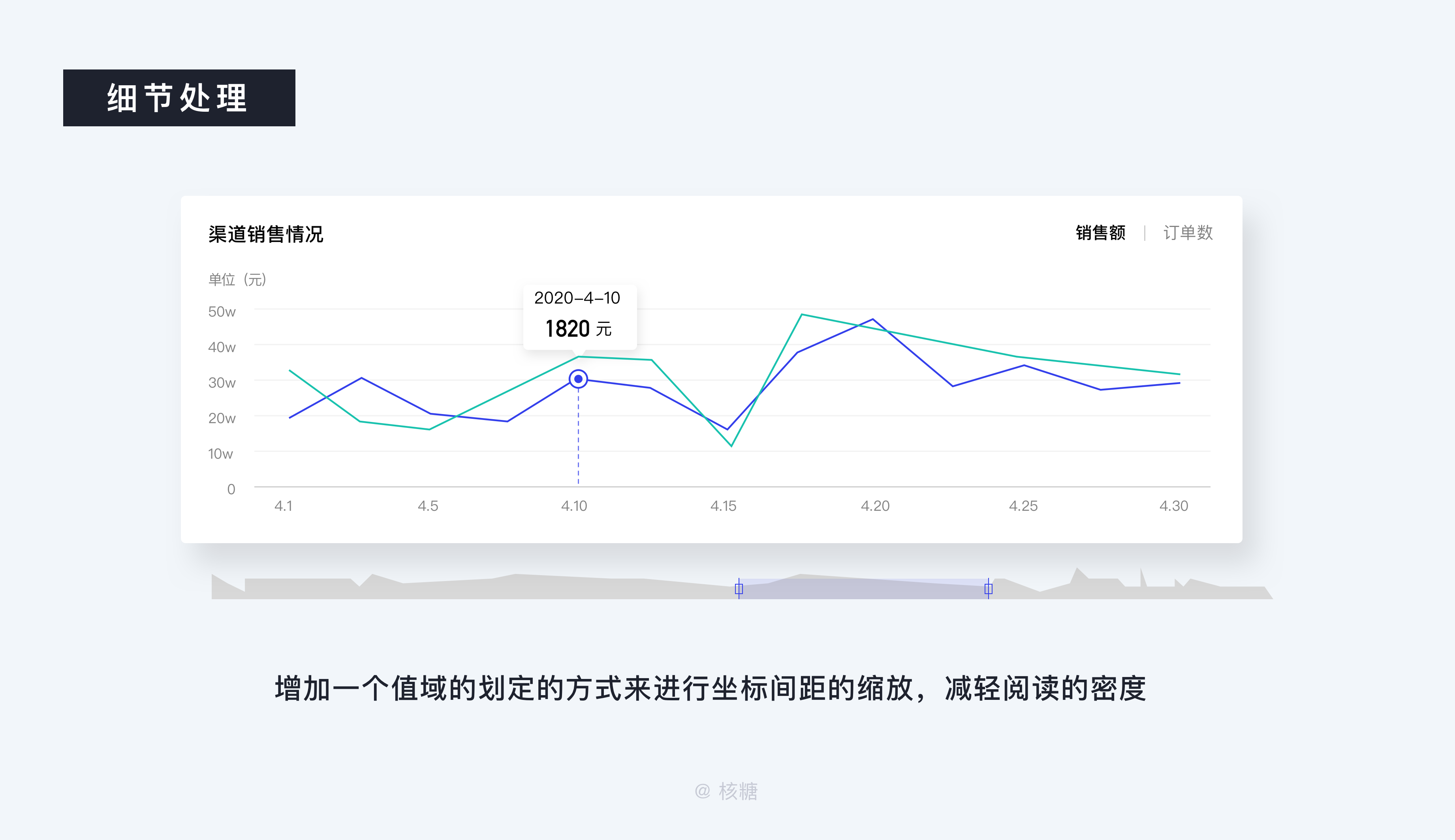
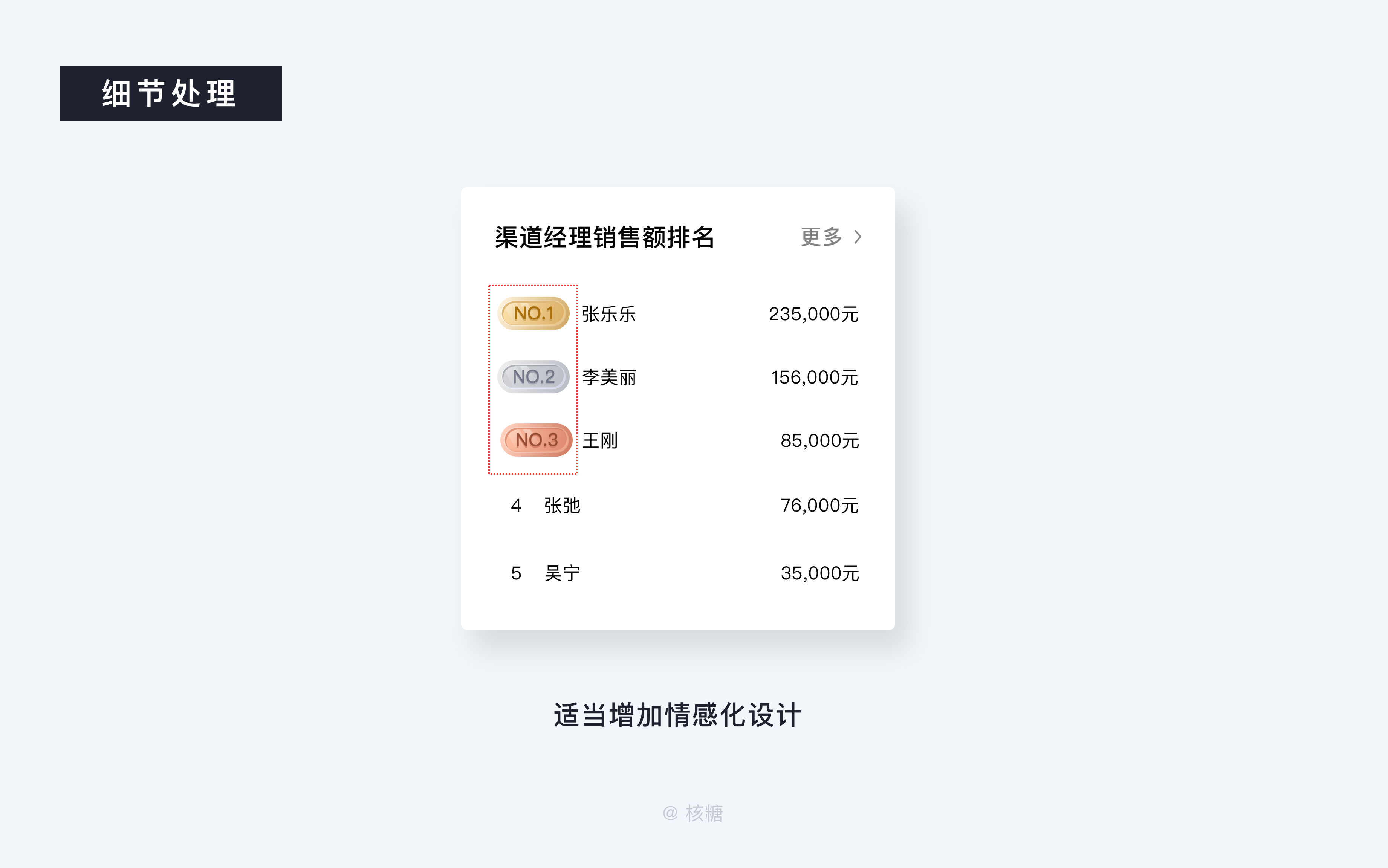
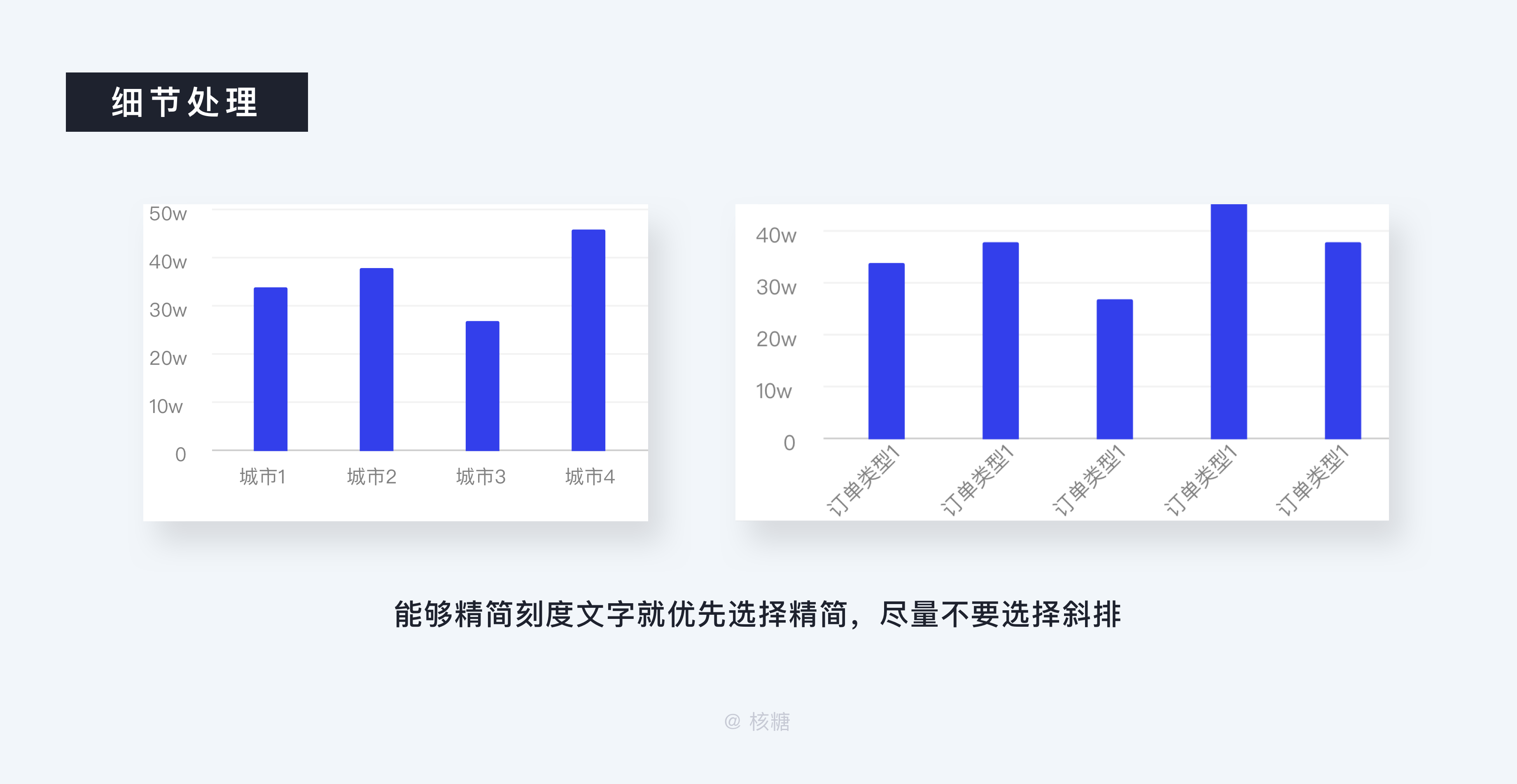
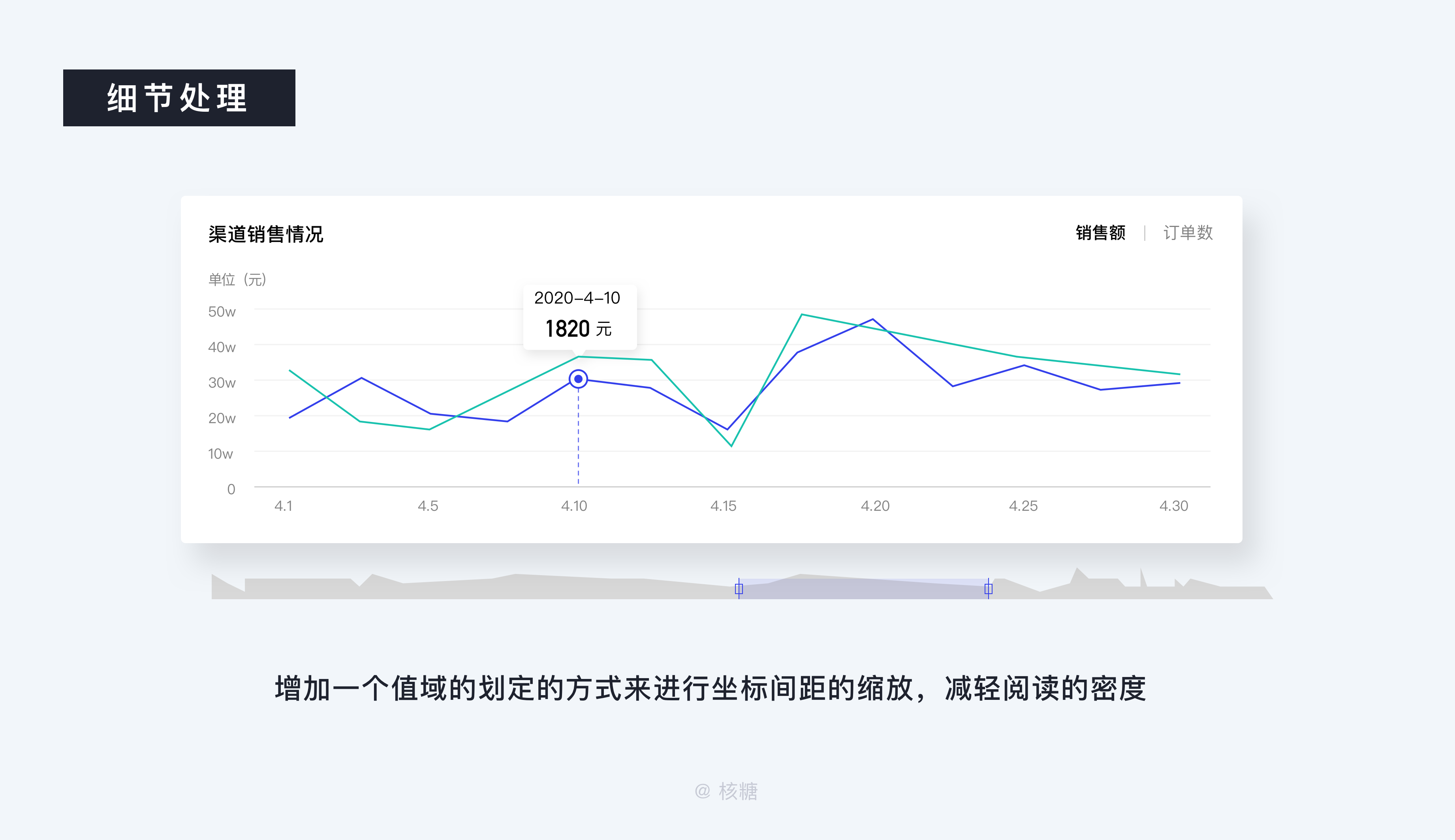
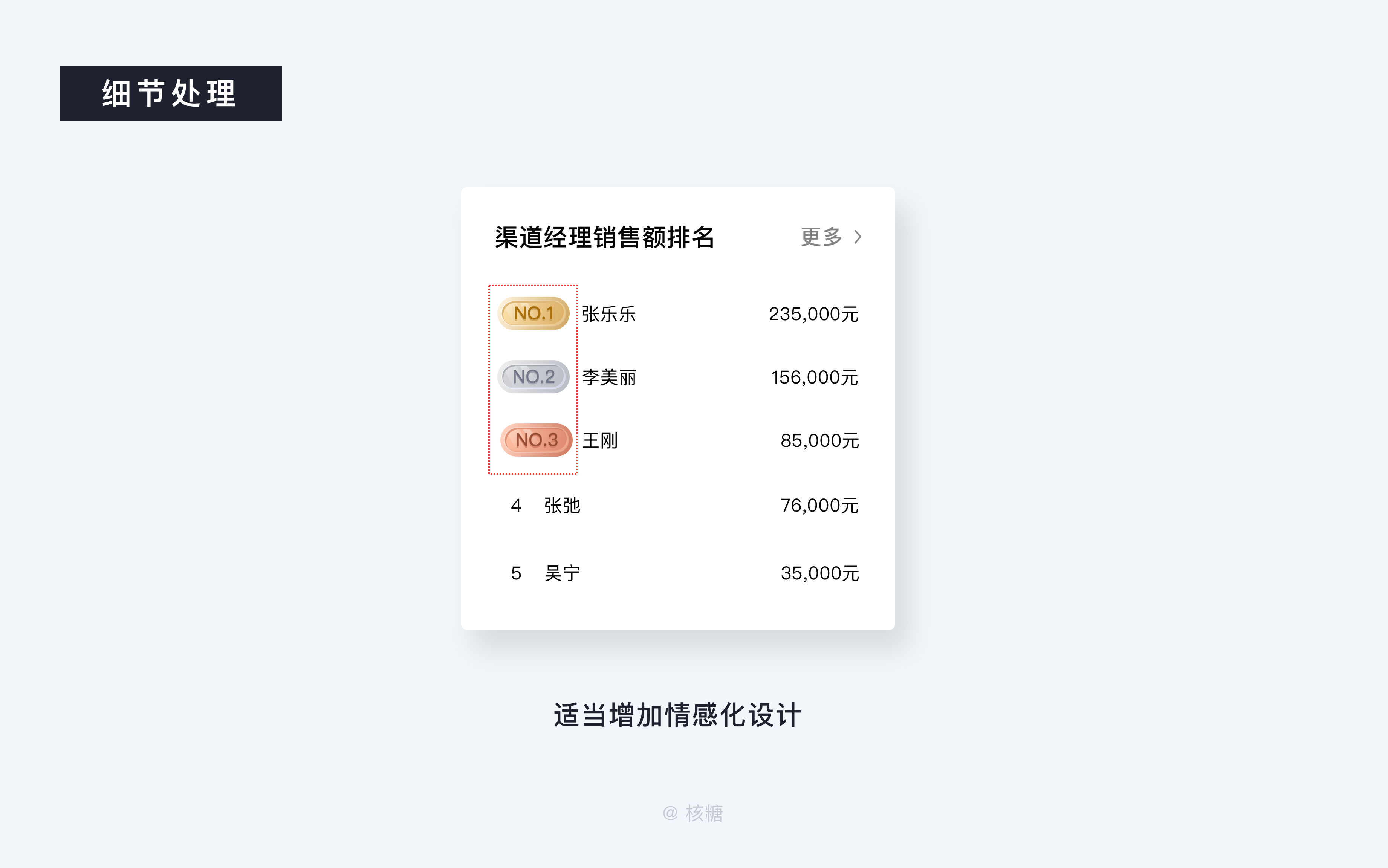
3.5.4 细节处理

细节上首先要说的就是横纵坐标轴上的文字,上面的文字一定不要过长,最好的方式是将文字进行精简。然后横、竖排对齐处理,如果实在不能精简那么再进行斜排的方式

第二点就是横纵坐标轴有的时候会因为需要展示的数据过多而过于密集影响阅读,这个时候可以采用适当增加一个值域的划定的方式来进行坐标间距的缩放

第三点就是,在排行榜等模块可以适当增加一些小设计,比如金、银、铜的设计,提升情感化元素的融入

第四点就是,尽量不要选用一些3D的酷炫效果来做可视化,因为这种效果很容易对数据进行遮挡和扭曲,不是非常适用于高效阅读,也不适合PC页面上的交互,而且也不利于开发,比较得不偿失
3.6 组装自检

当所有的模块设计完成后,像拼高达一样进行组装,组装完成后适当调整其过于干扰视觉的地方,然后进行自检
自检不只是从检查你的视觉、你的模块间的布局,更重要的是带入使用角色来进行检查,你可以模用户使用中的各种需求场景,对已经制作好的页面进行交互和阅读,看是否能够快速高效地完成使用目标
当然除了自己之外,你还能在有条件的情况下找专家用户进行使用,即使记录使用中存在的问题并及时进行调整,当初步使用大致无问题后便可以交付

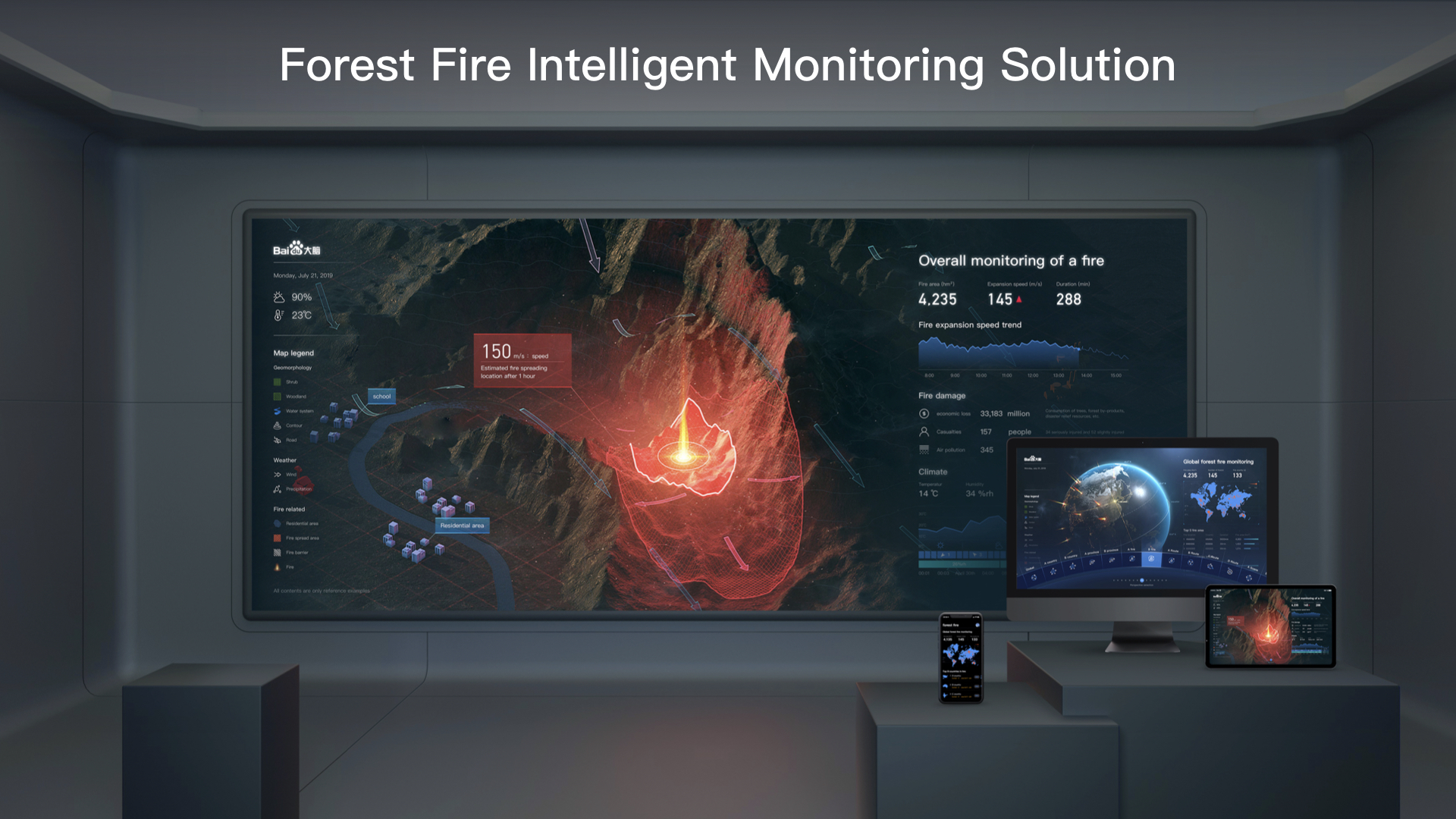
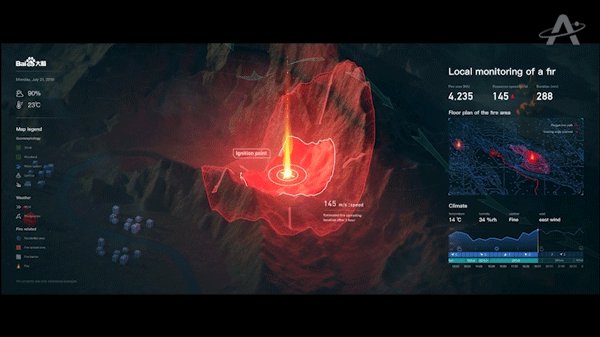
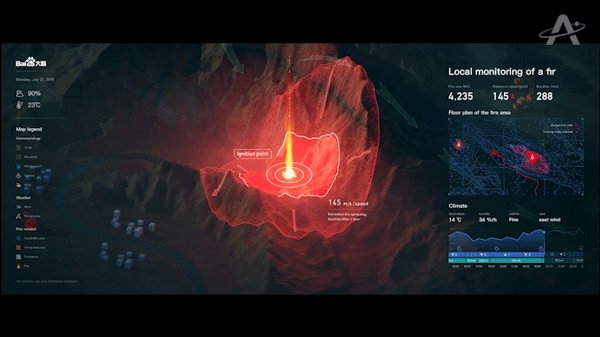
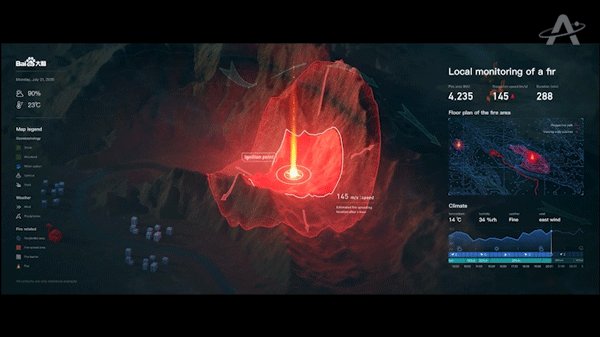
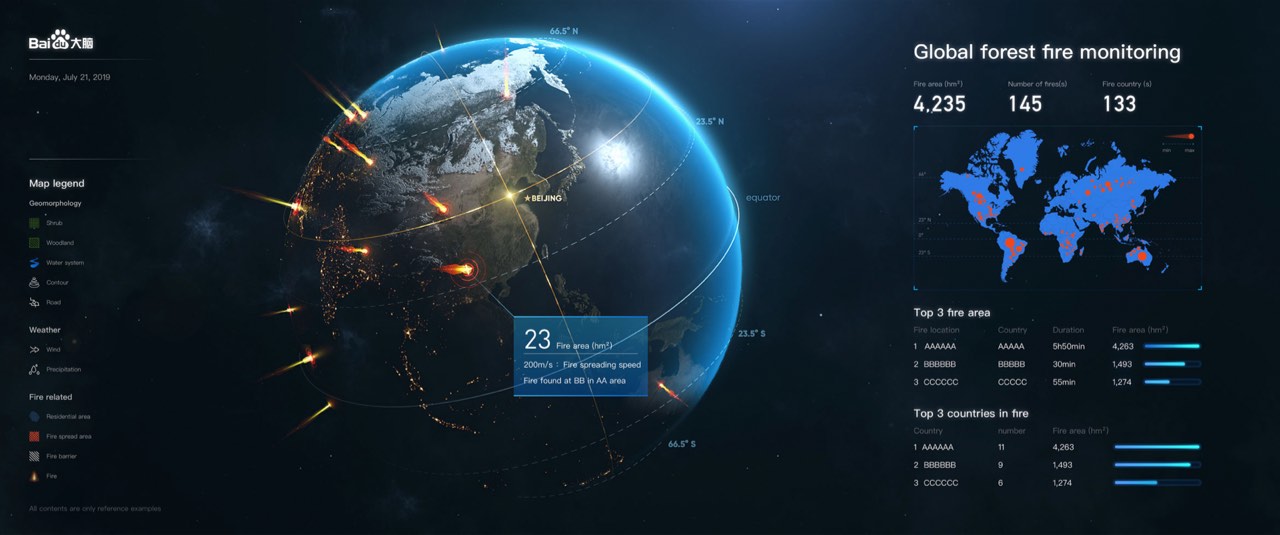
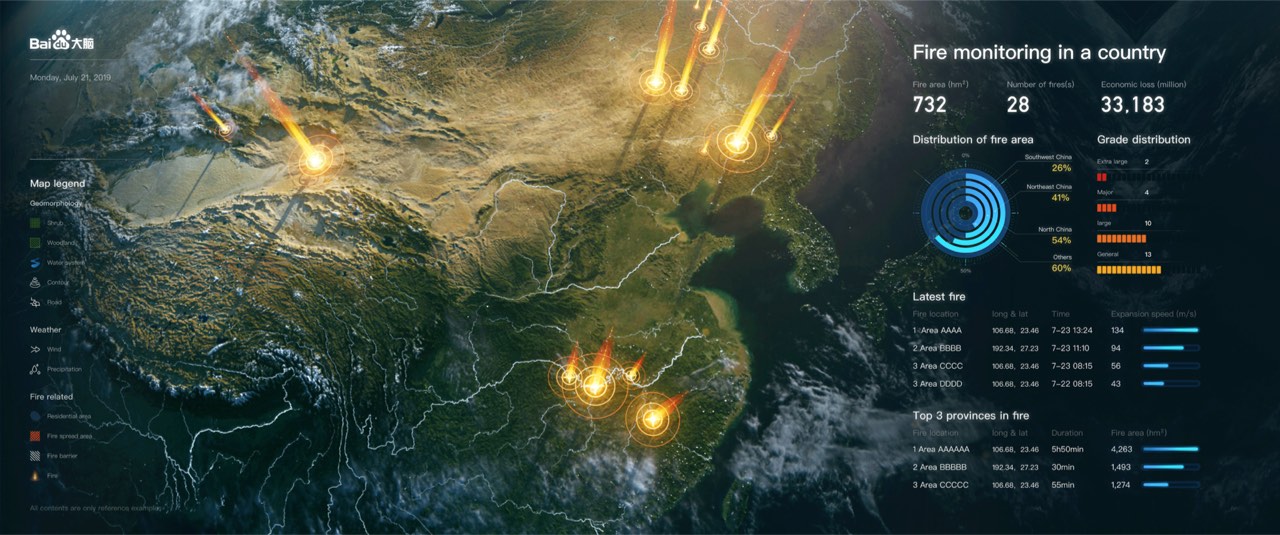
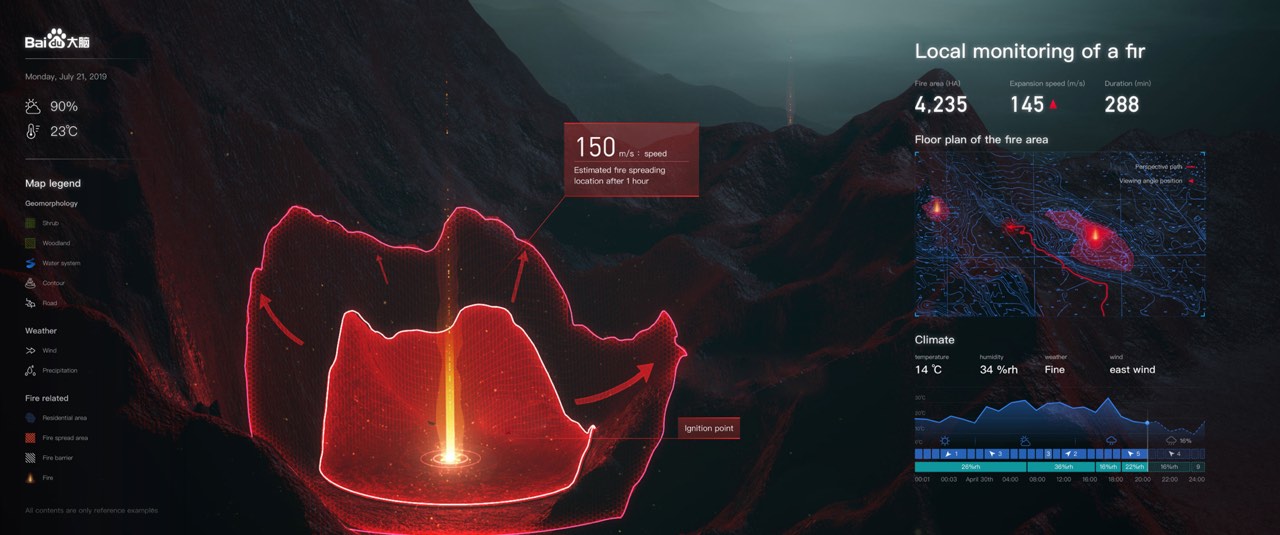
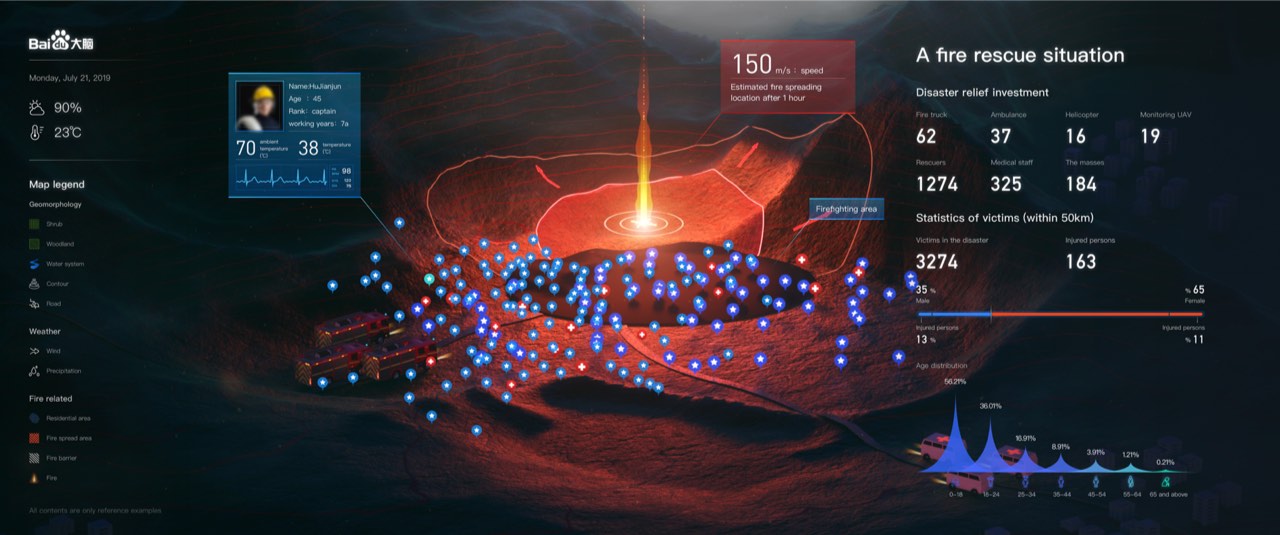
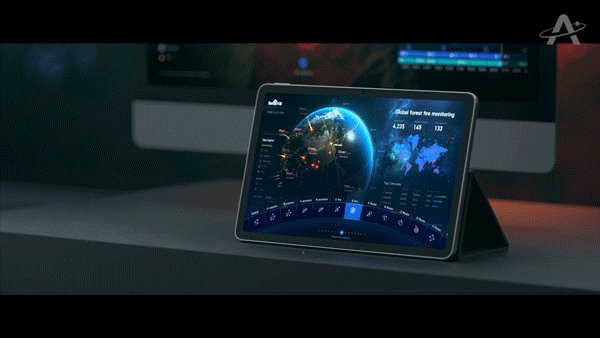
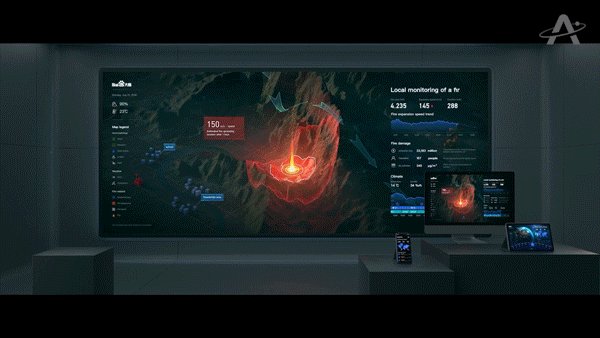
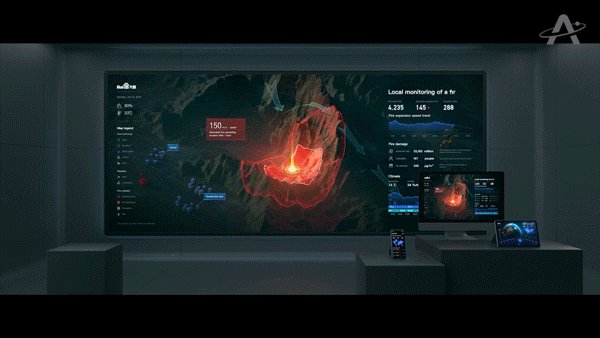
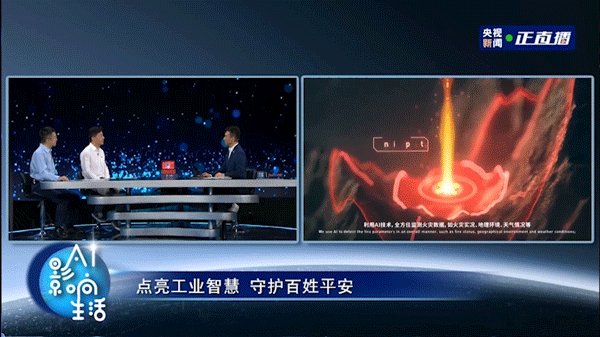
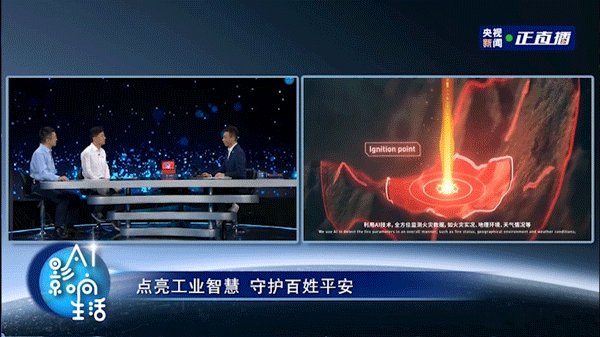
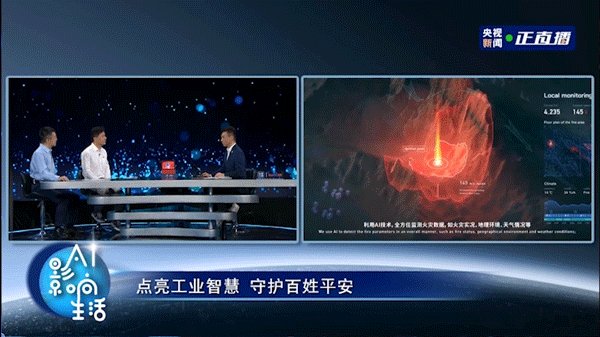
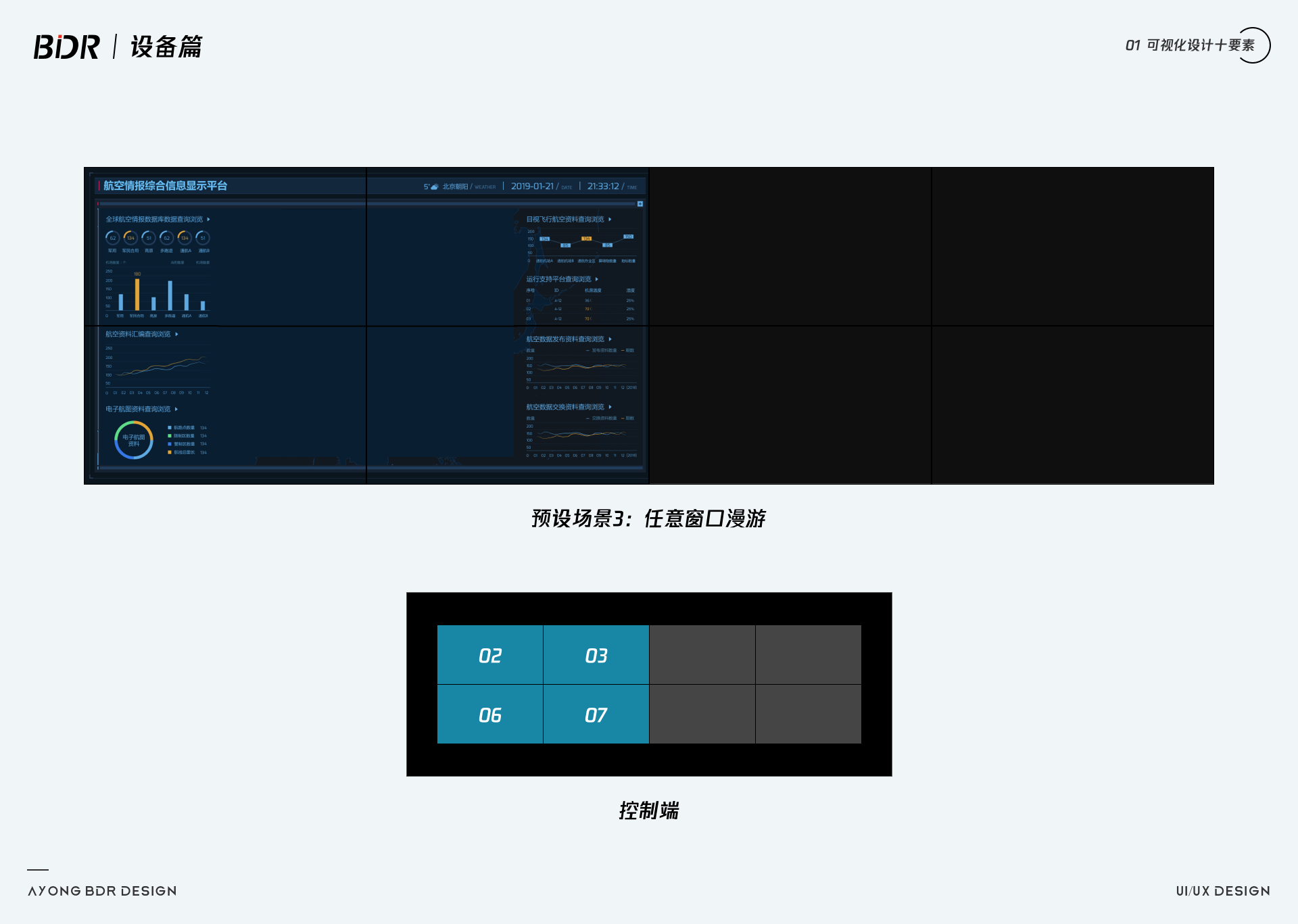
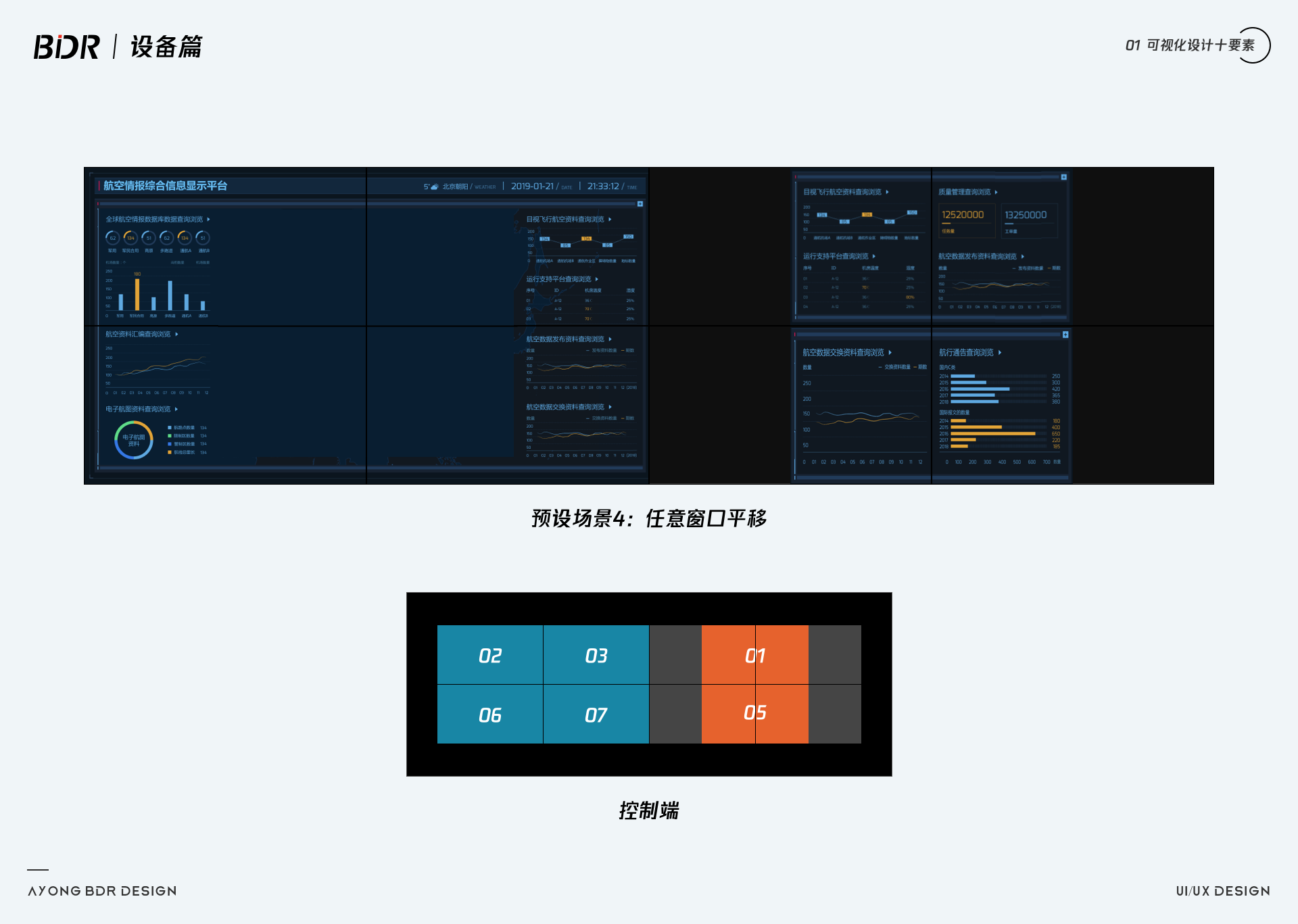
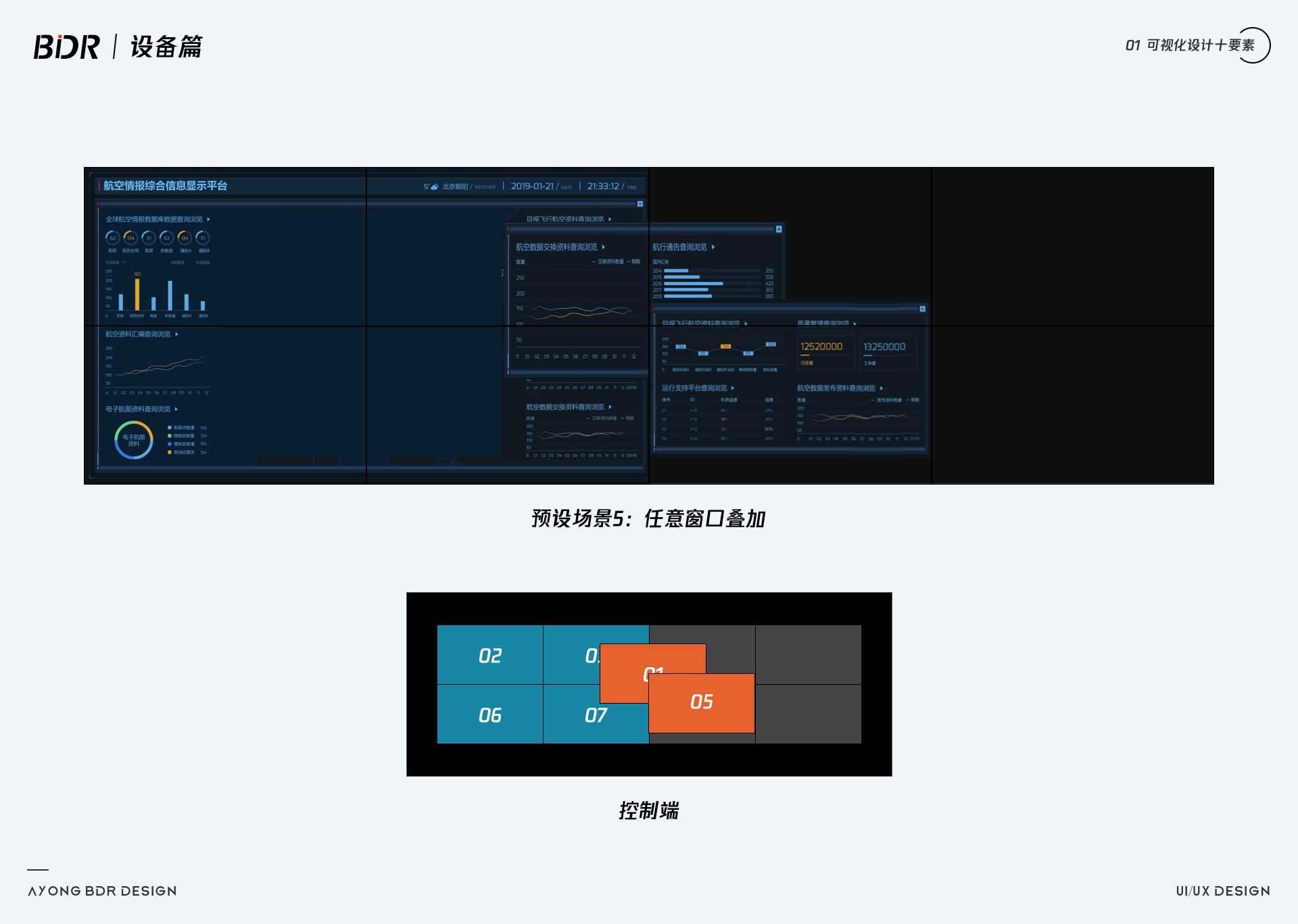
了解了图表在PC页面的布局使用之后,最后想和大家聊一点拓展性的话题:数据可视化大屏,目前在B端领域可视化大屏已经是一个越来越热的研究课题,同样也是承载信息图表的重要载体之一,但由于篇幅限制本篇并不展开讨论
4.1 数据可视化大屏的基本信息
同样从定义上来说,数据可视化大屏就是以大屏为主要展示载体的数据可视化设计,听着和PC端的数据概览相比似乎只有载体的区别,但是两者的差异却不止于此

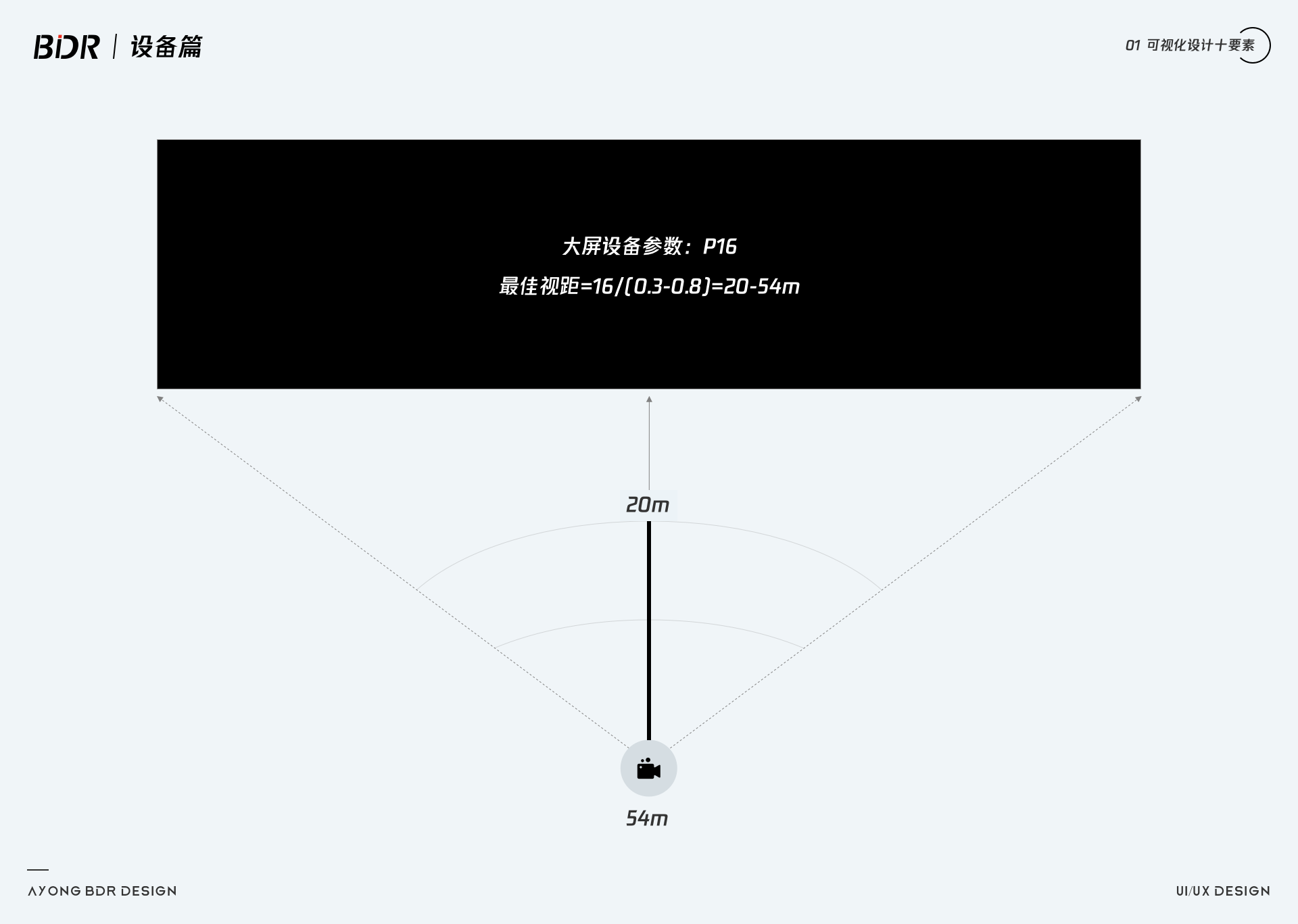
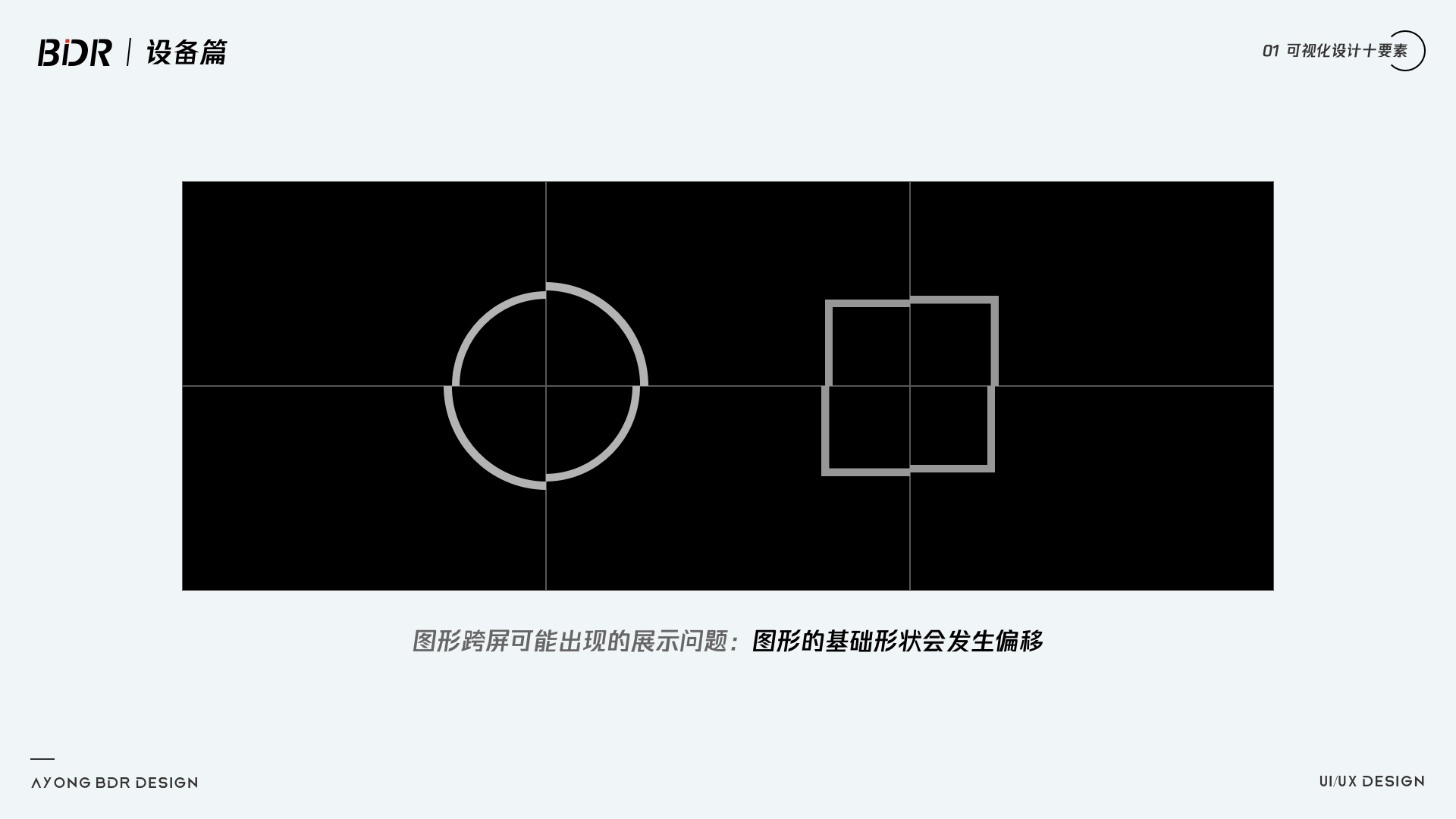
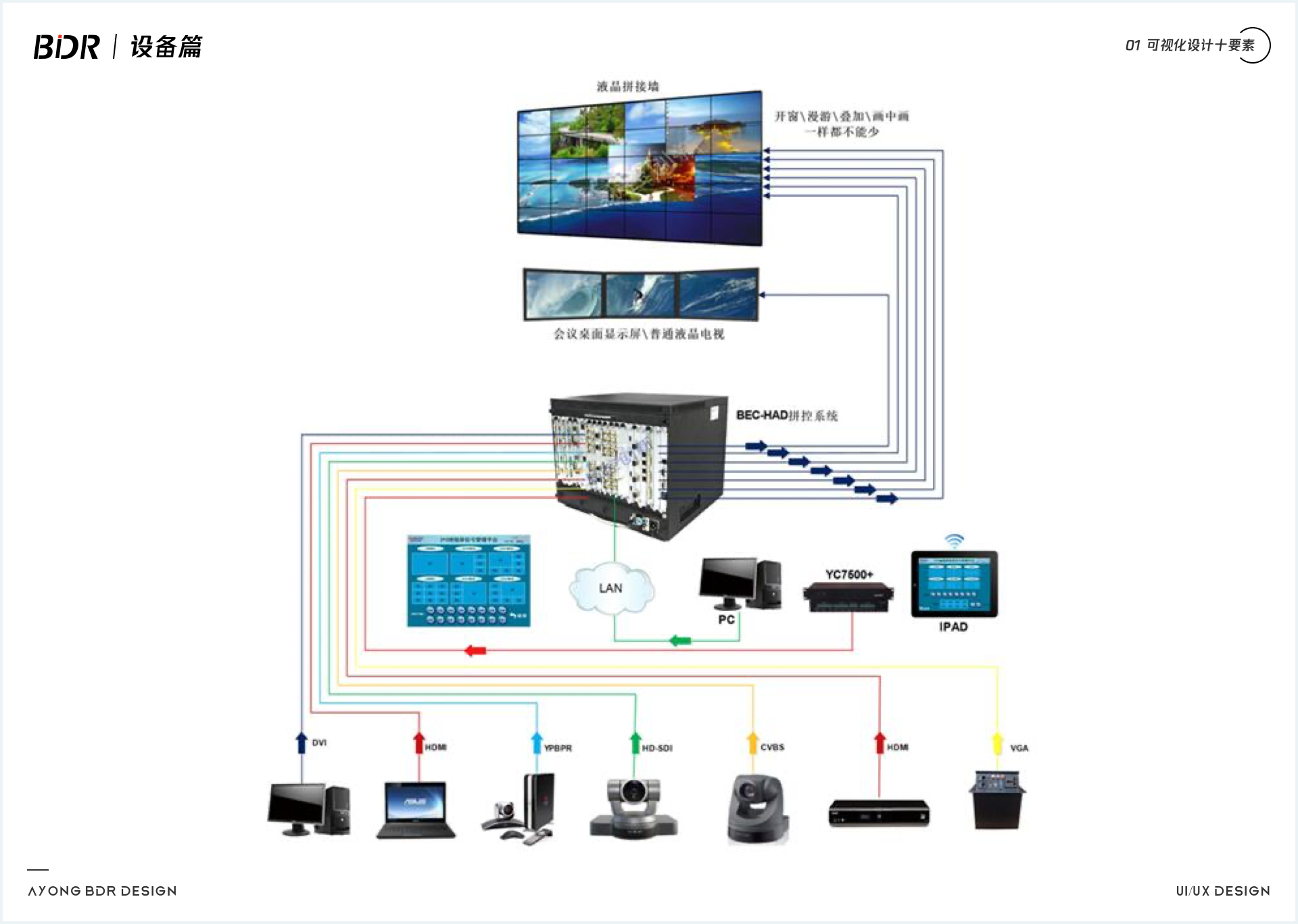
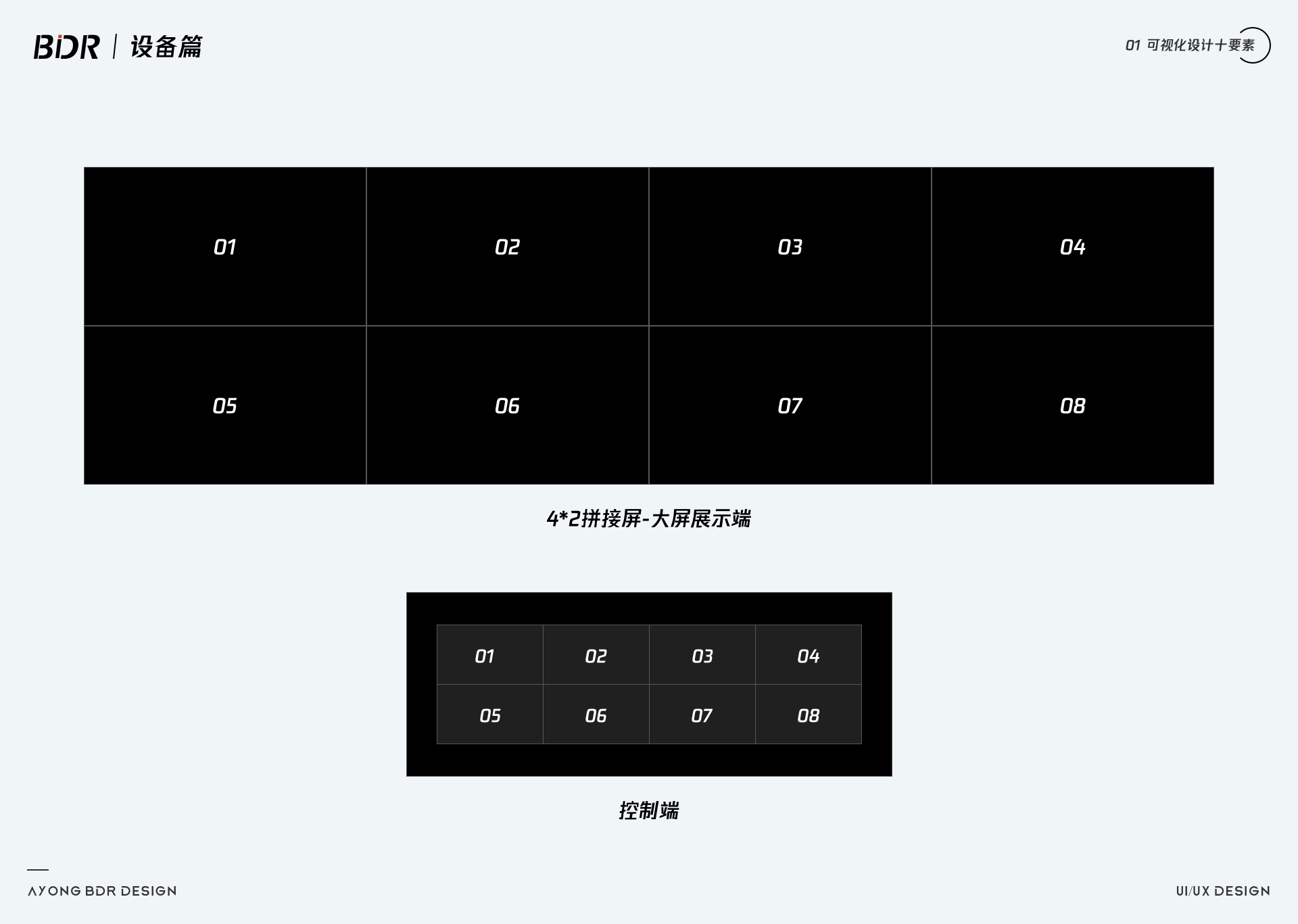
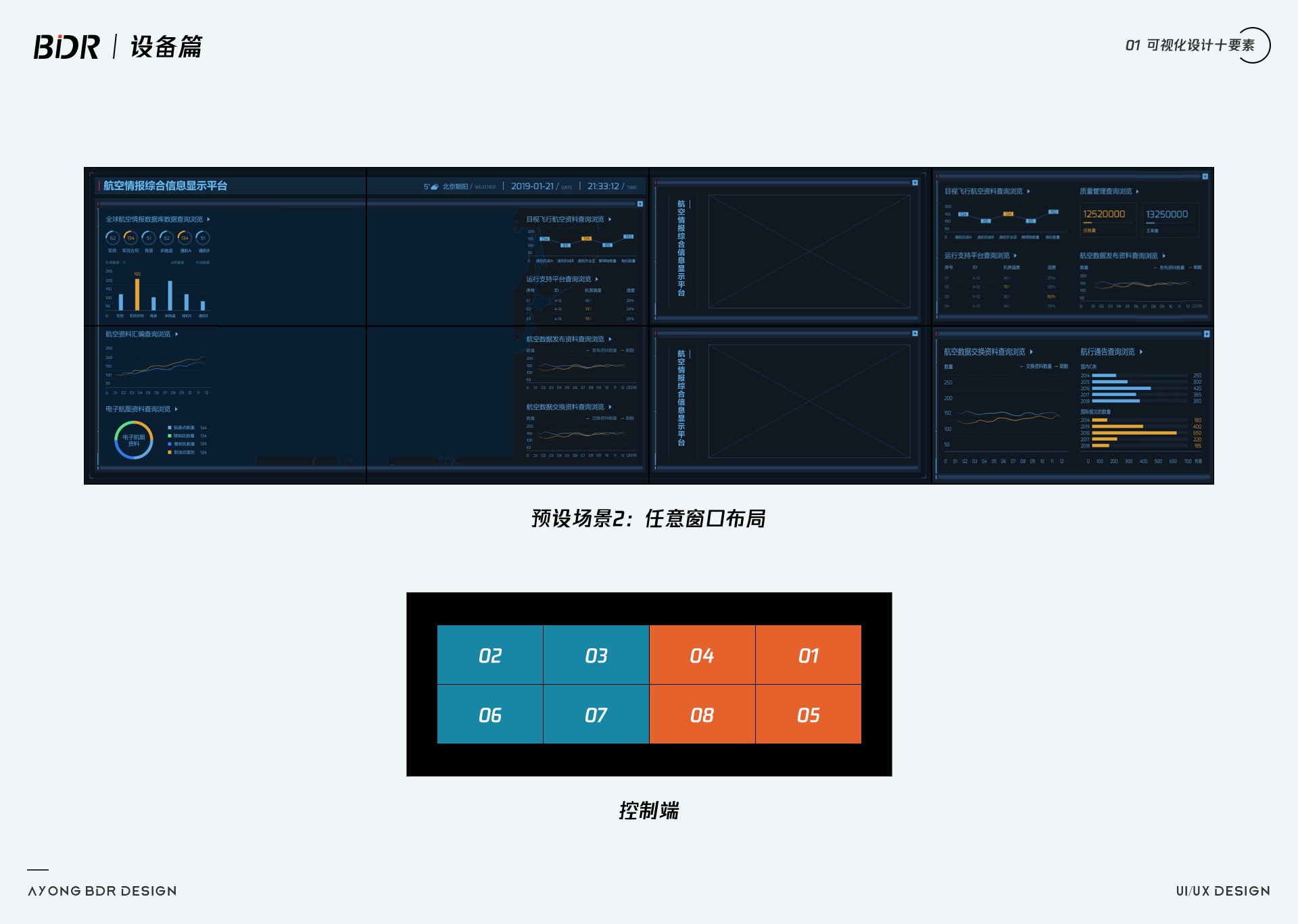
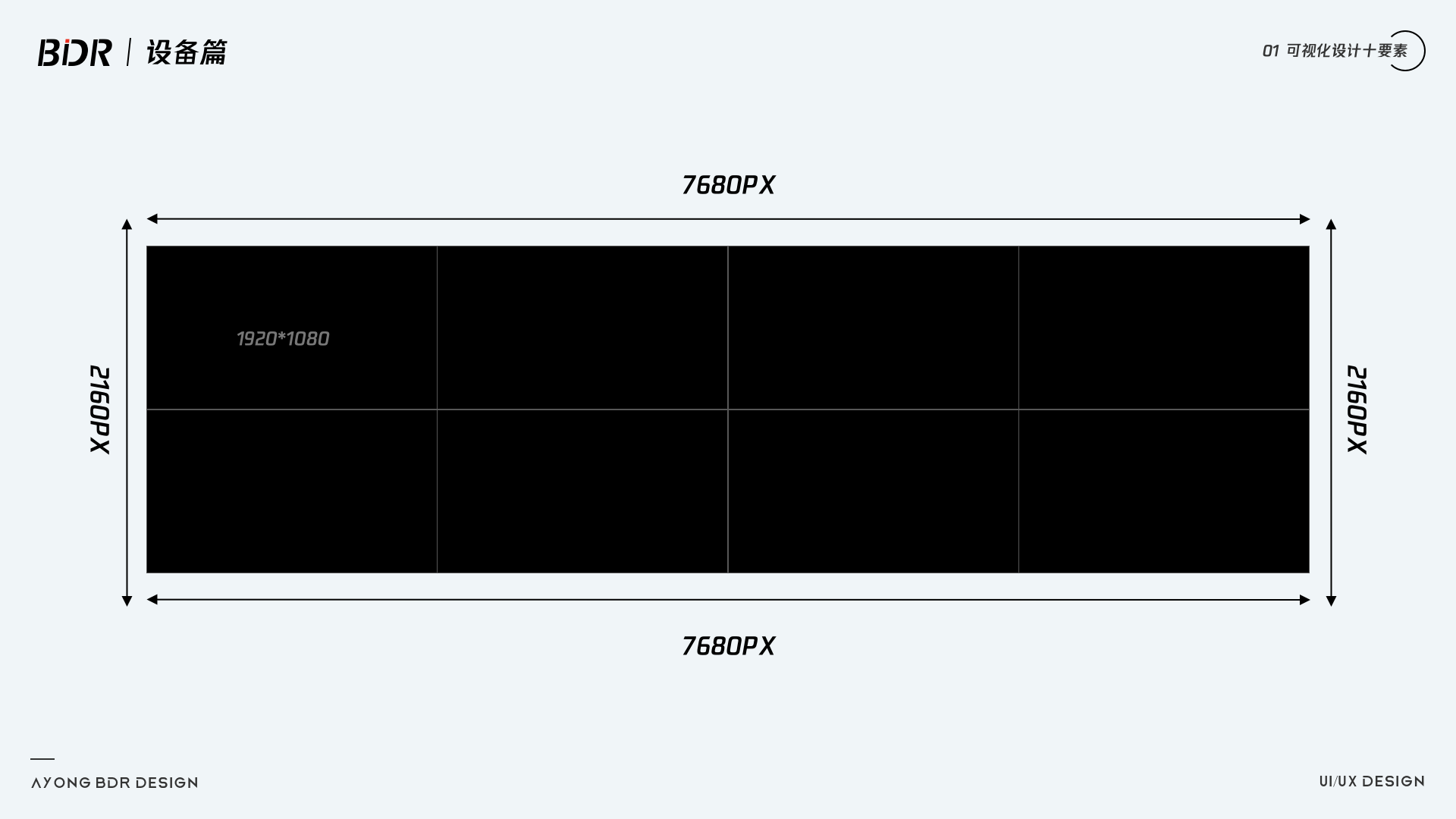
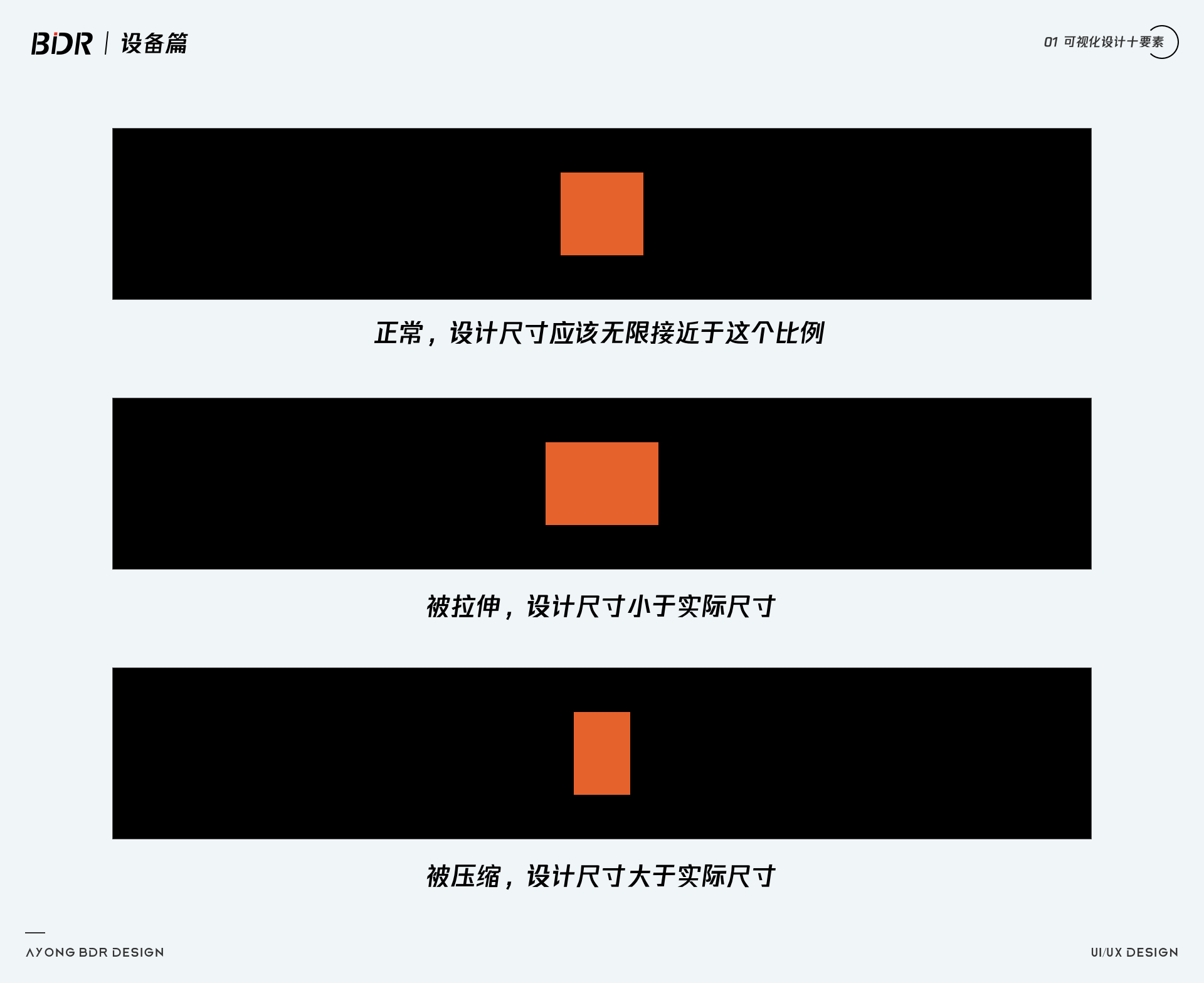
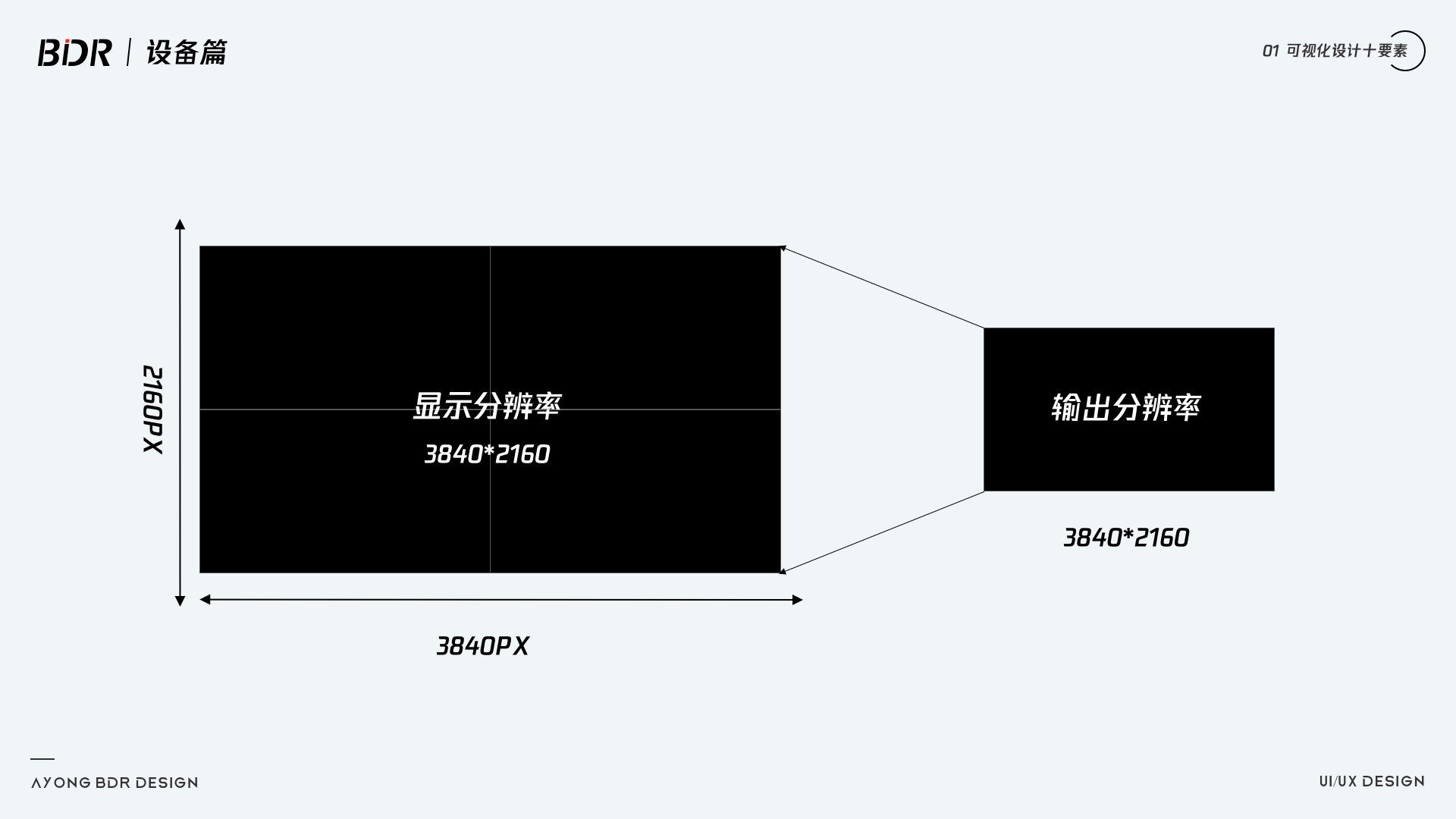
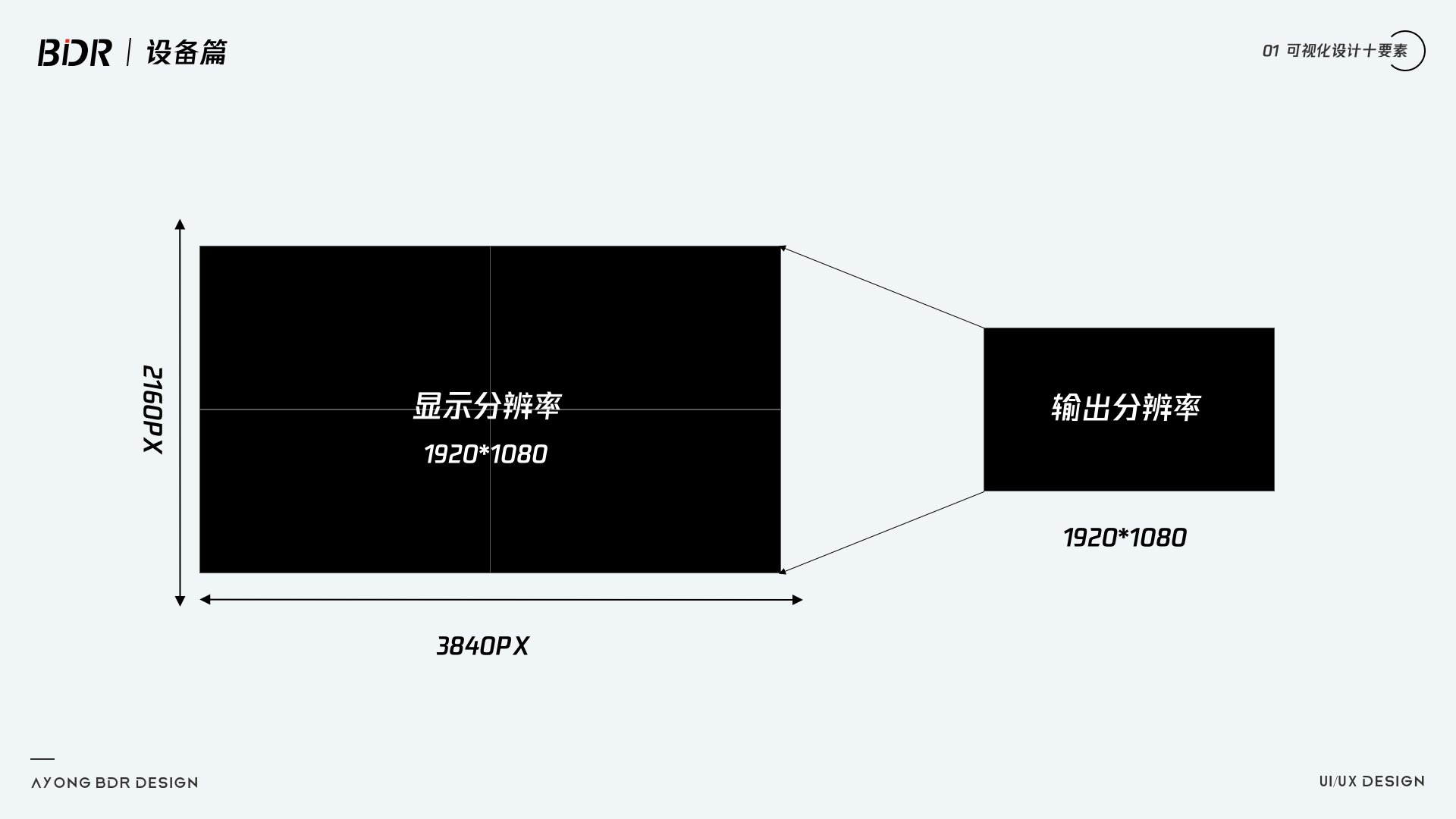
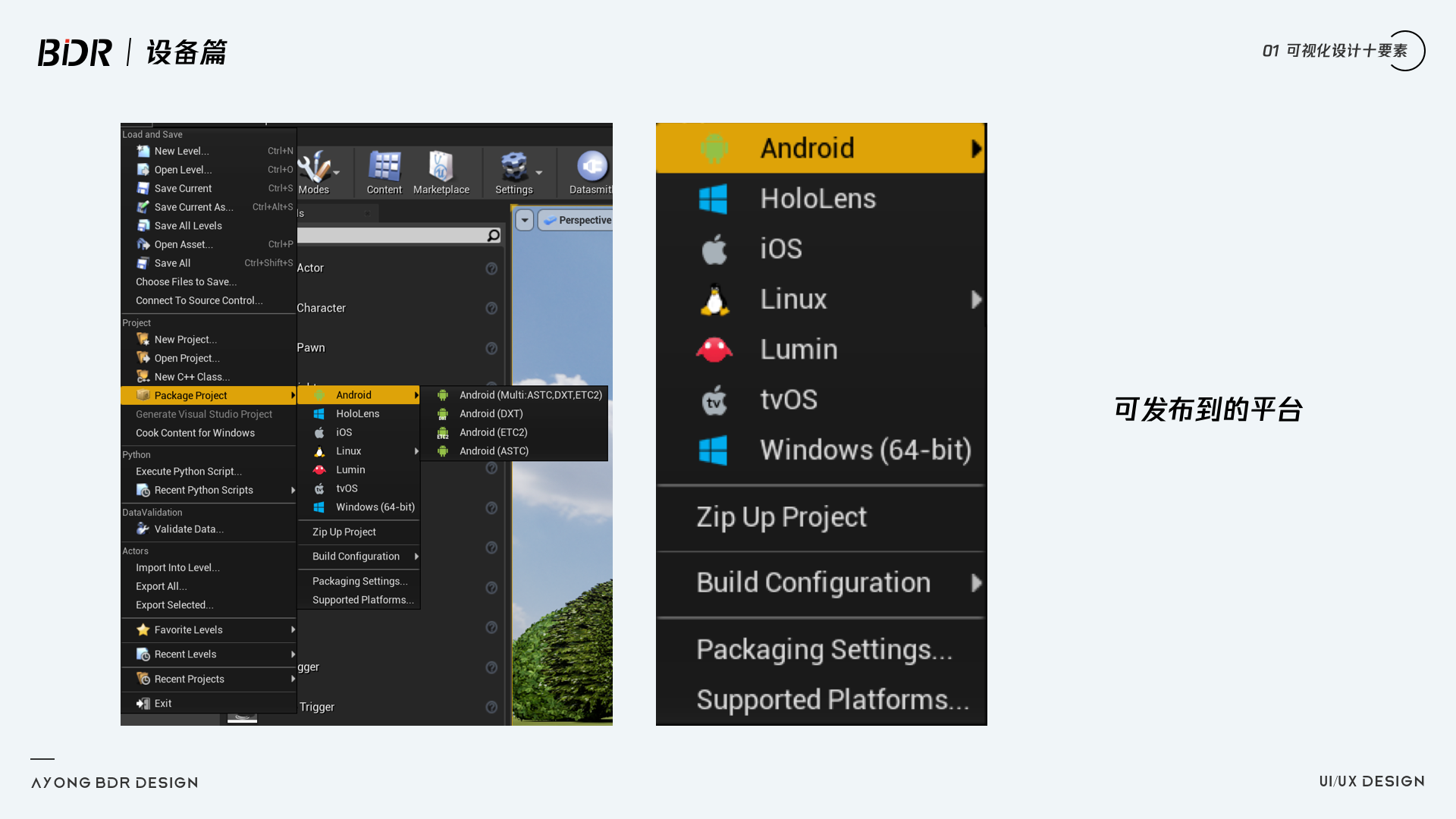
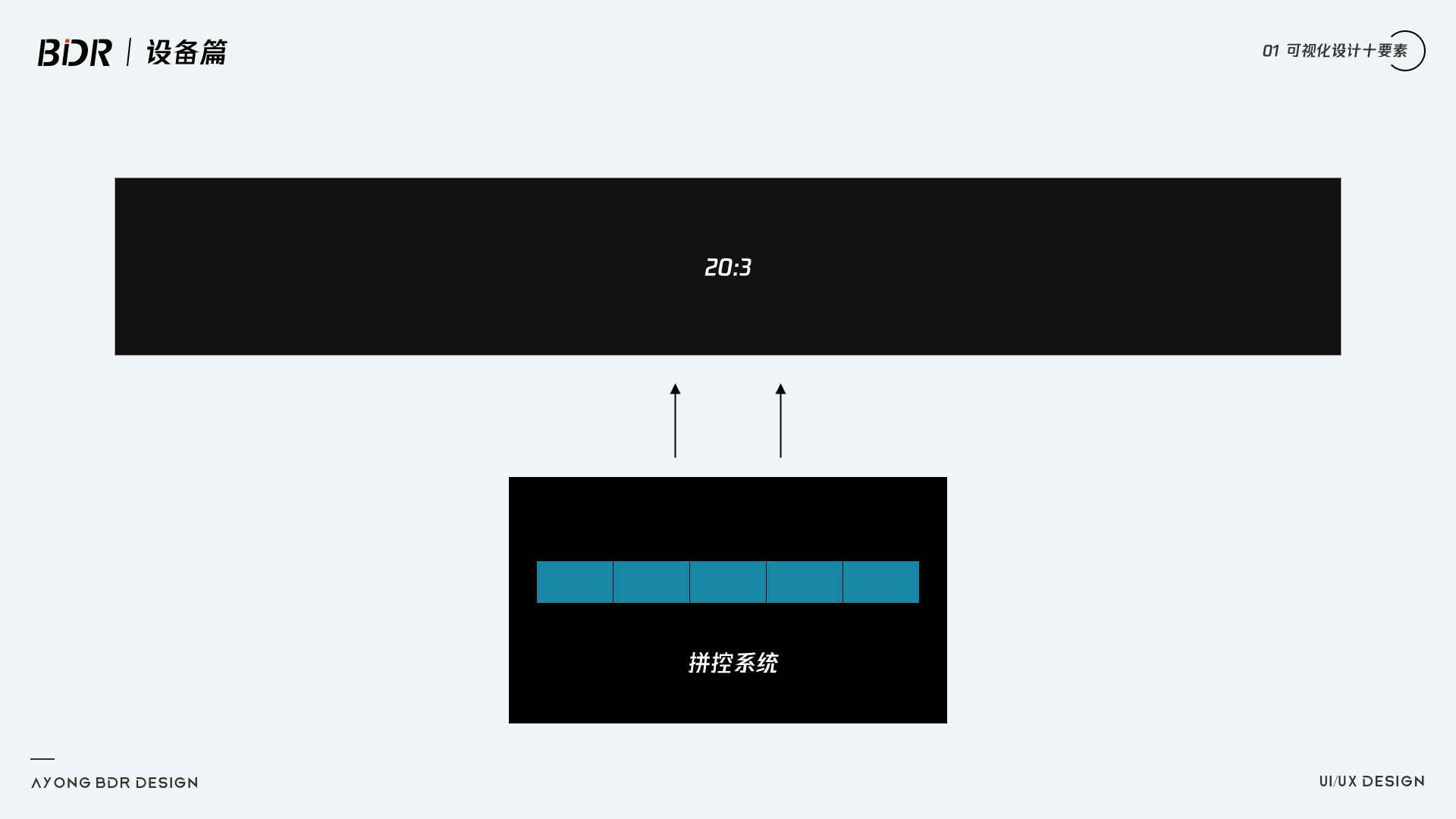
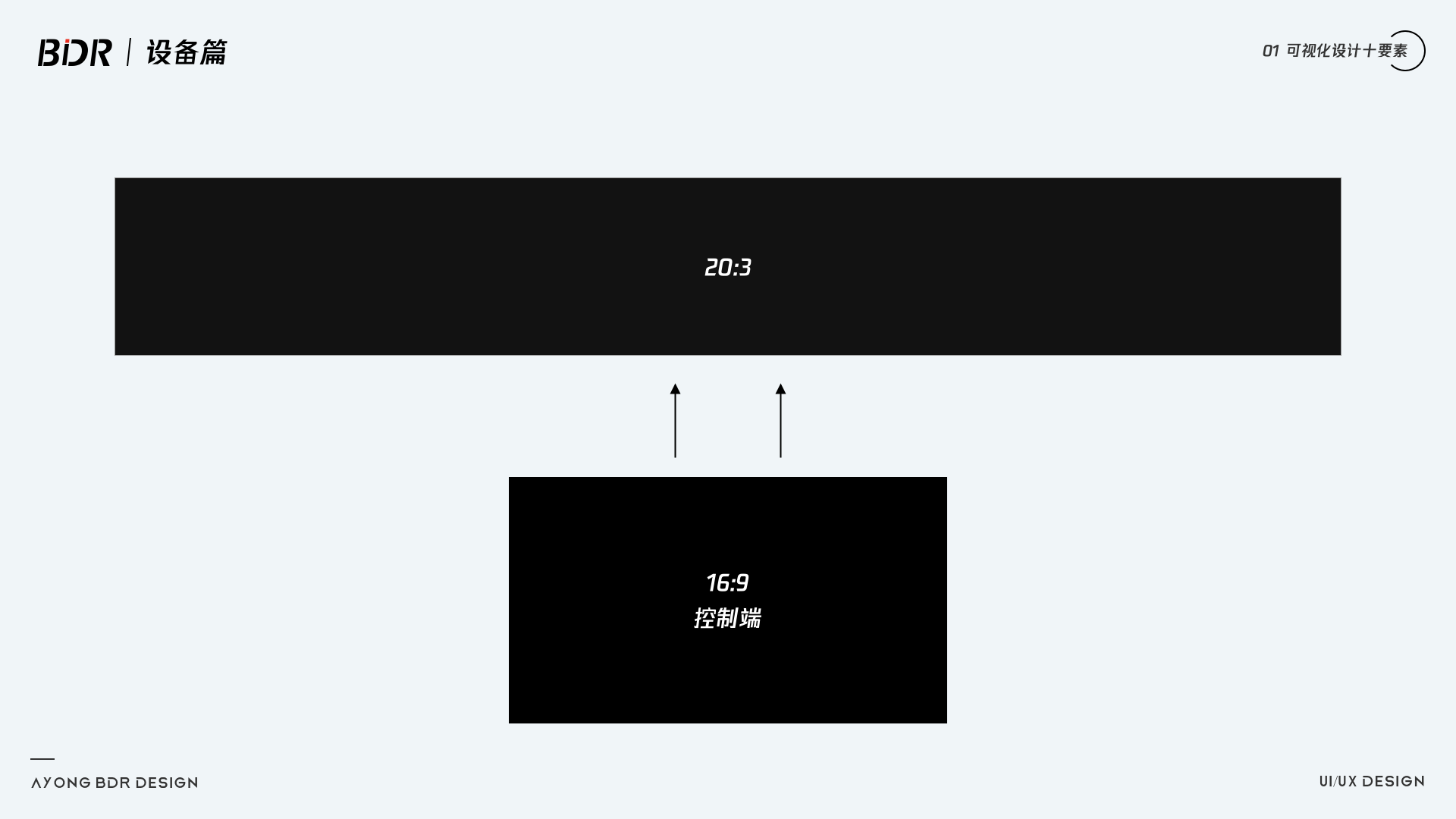
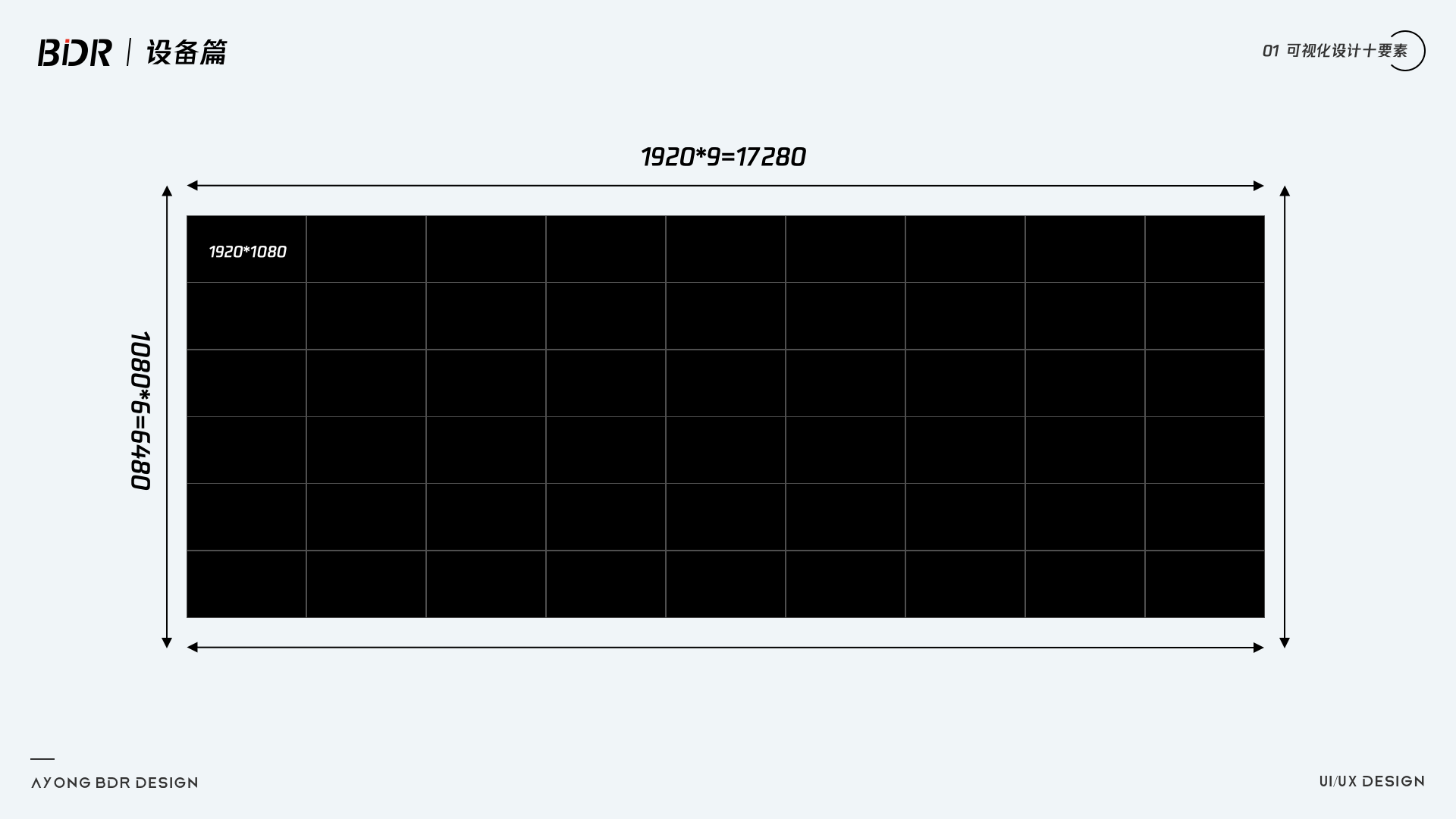
首先是尺寸上来说,数据可视化大屏要远远大于PC数据概览,我们在市面经常看到的大屏硬件有一整块巨型的P3屏幕,也有用若干台液晶电视拼接而成的大屏,而且不像是PC有一些固定尺寸的长宽约束,大屏的尺寸更自由
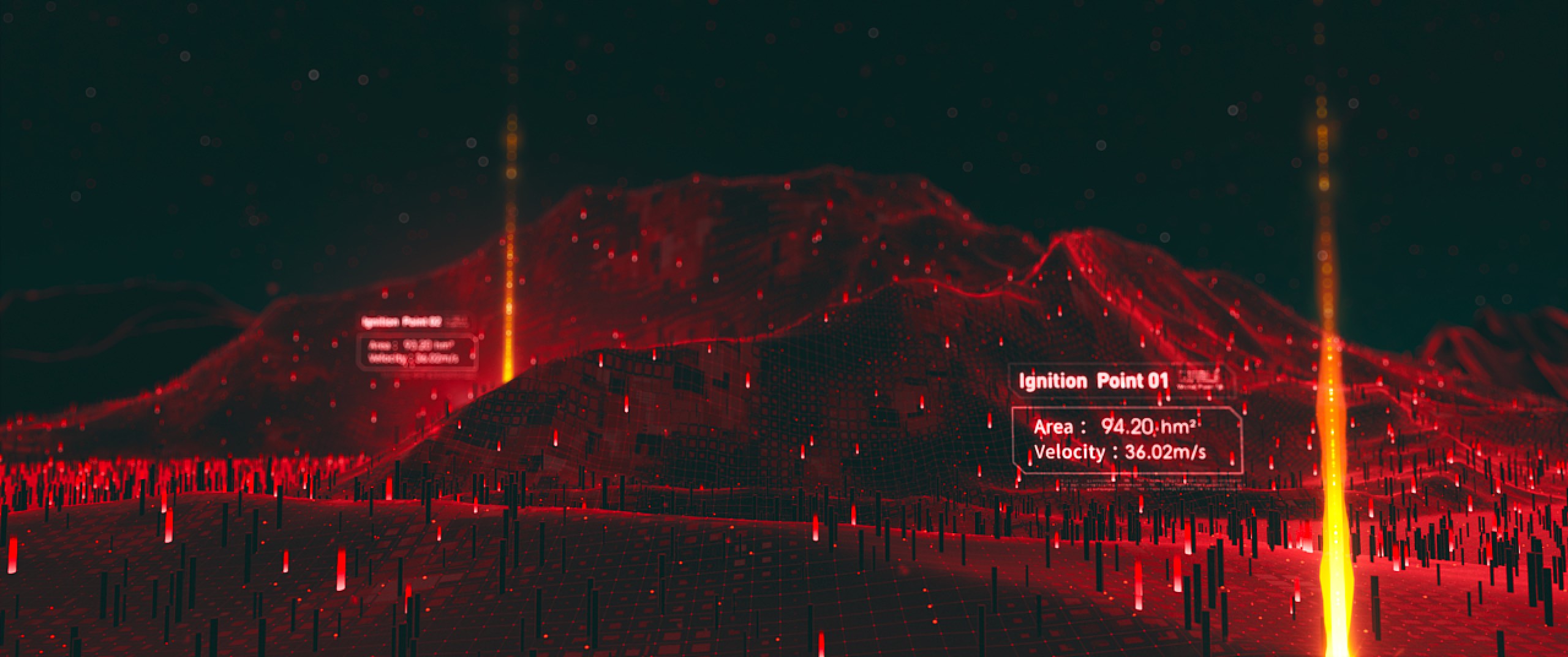
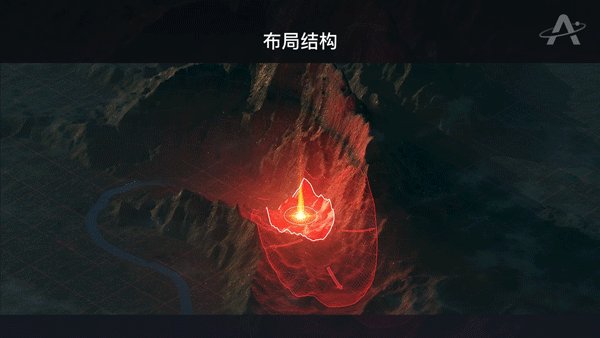
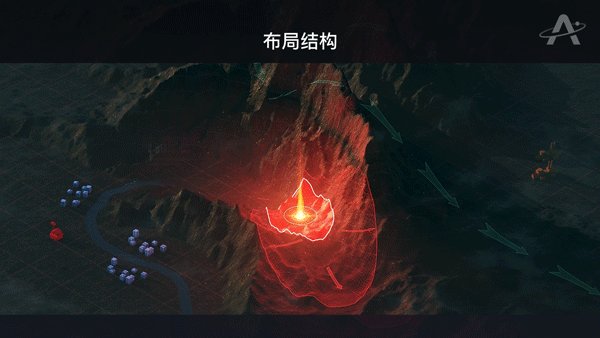
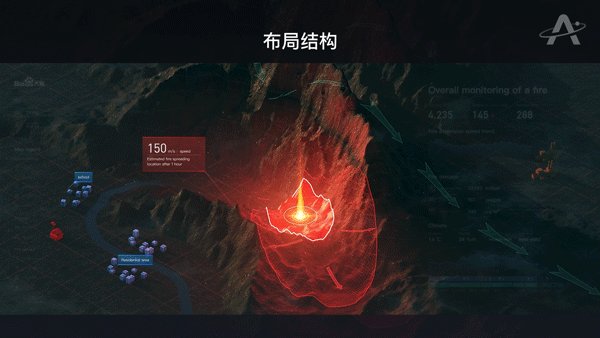
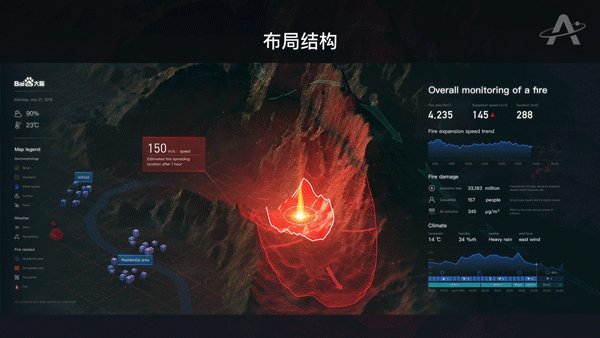
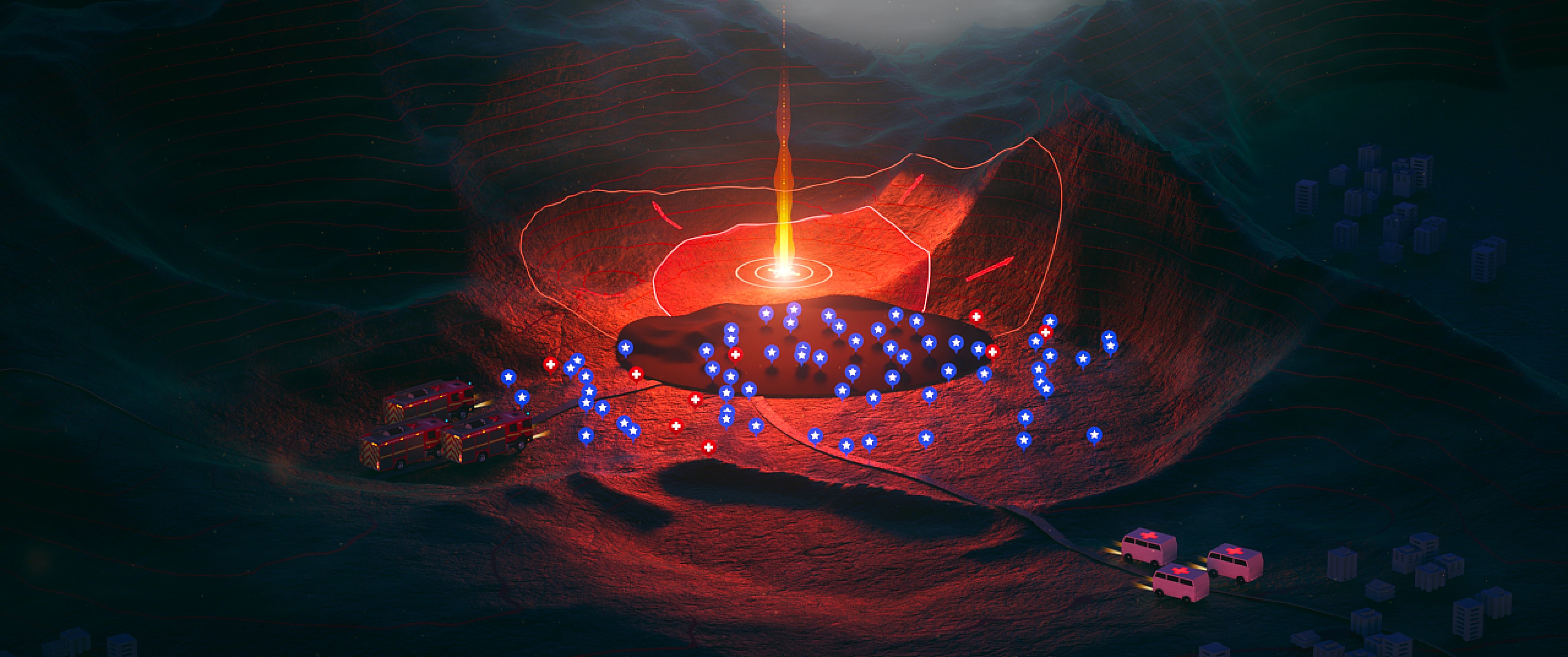
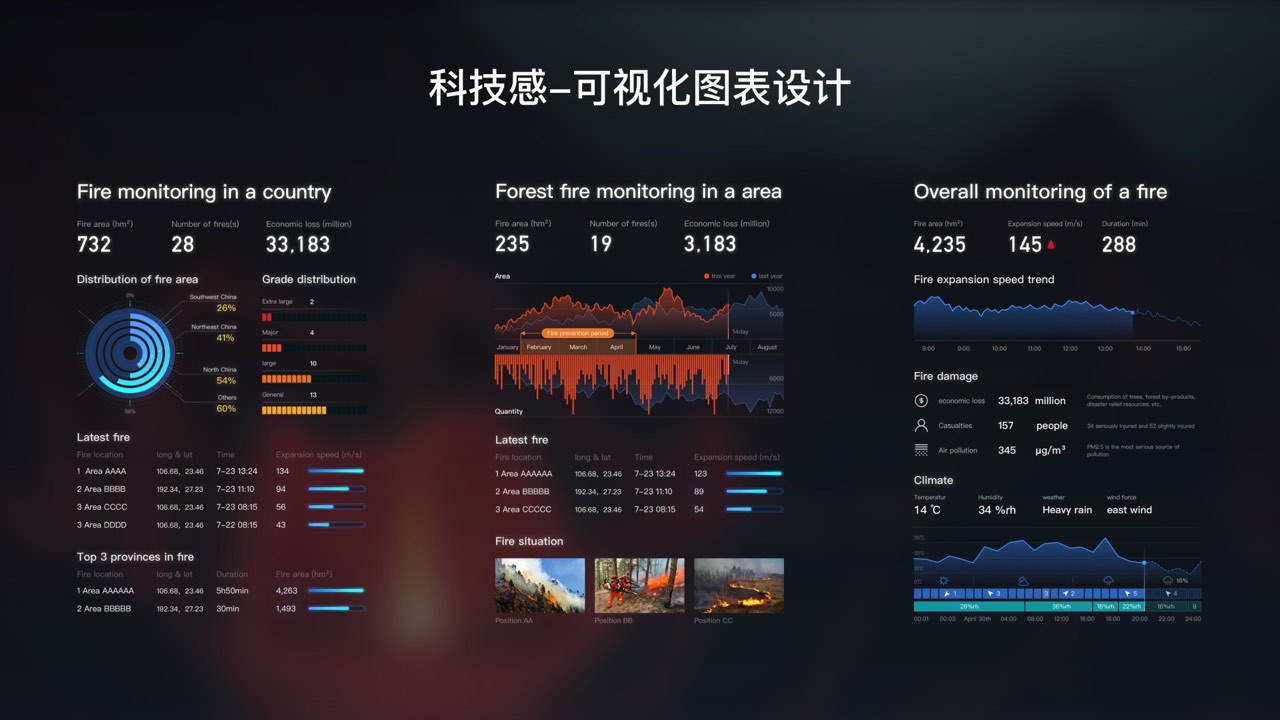
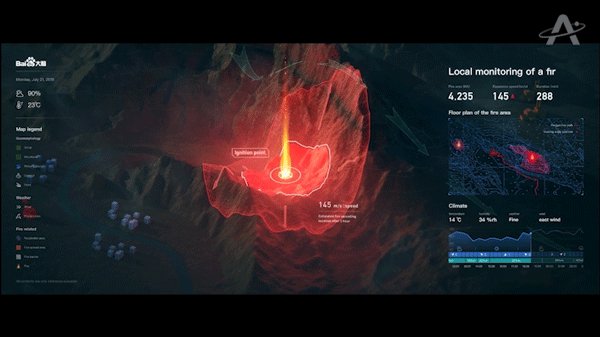
其次大屏的配色更为炫酷、科幻具有一种未来感,哪怕不是设计师朋友看过数据可视化大屏的朋友一定会感觉一种扑面而来的科技感、前卫感,这主要是因为大屏的配色多半是以蓝黑等深沉的颜色为背景色主基调,然后在数据可视化展示部分以一些高明度、高饱和的色彩进行呈现,给人会不由自主营造一种赛博朋克的味道
这并不是一开始就制定的配色准则,而是大屏本身需要向其面向的用户营造一种实力、科技、质感的氛围,所以慢慢大家不约而同的选择了这样的调性,还有就是考虑到大屏本身的体积问题,如果以明度较高的颜色作为背景色,很容易造成人眼的视觉疲劳和光污染,所以这也是为什么我们很少会看到可视化大屏用白色作为底色的原因

再次就是内容上,可视化大屏比PC页面信息承载的更多,但是页面切换、交互操作更少,这是因为可视化大屏主要目标是对相关信息的全局展示,基本不存在PC页面那样的首屏、二屏的概念,用户更多的使用场景是通过大屏的数据实时反馈来进行决策,所以也很少会进行页面的跳转、对某一个区域进行编辑这样的操作
最后就是在使用的时长上相对来说要比数据概览页面更长,这个也很好理解,尤其是在一些监测、预防的重要部门中(如气象监测),很多时候都是24小时轮班来盯大屏的实时数据的,而很多PC页面的数据概览部分,用户可能就是每天打开大致看一看然后就切换至别的页面进行其他工作了
4.2 可视化大屏分类
从应用场景的角度切入,可视化大屏的分类可以分为三种:
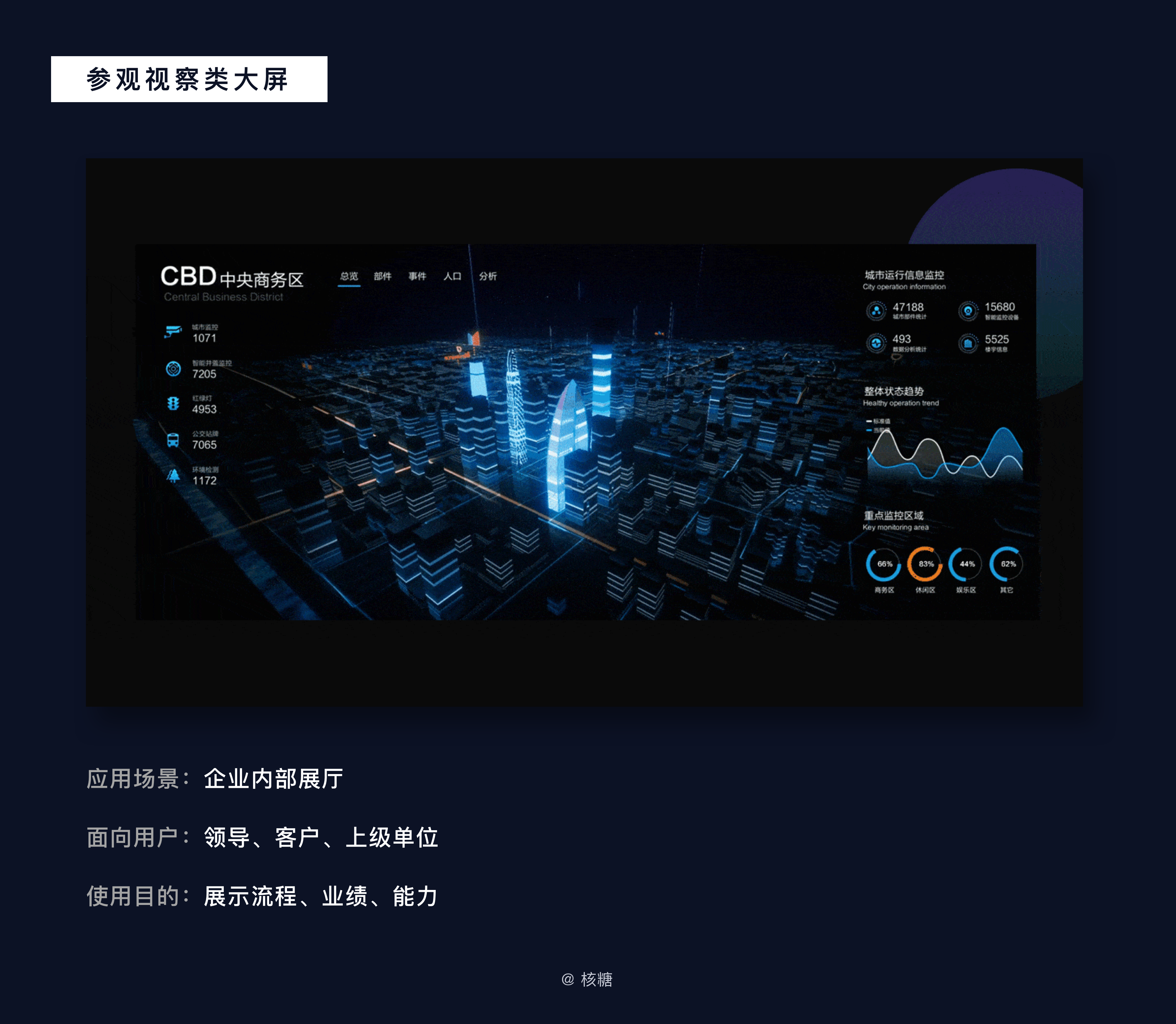
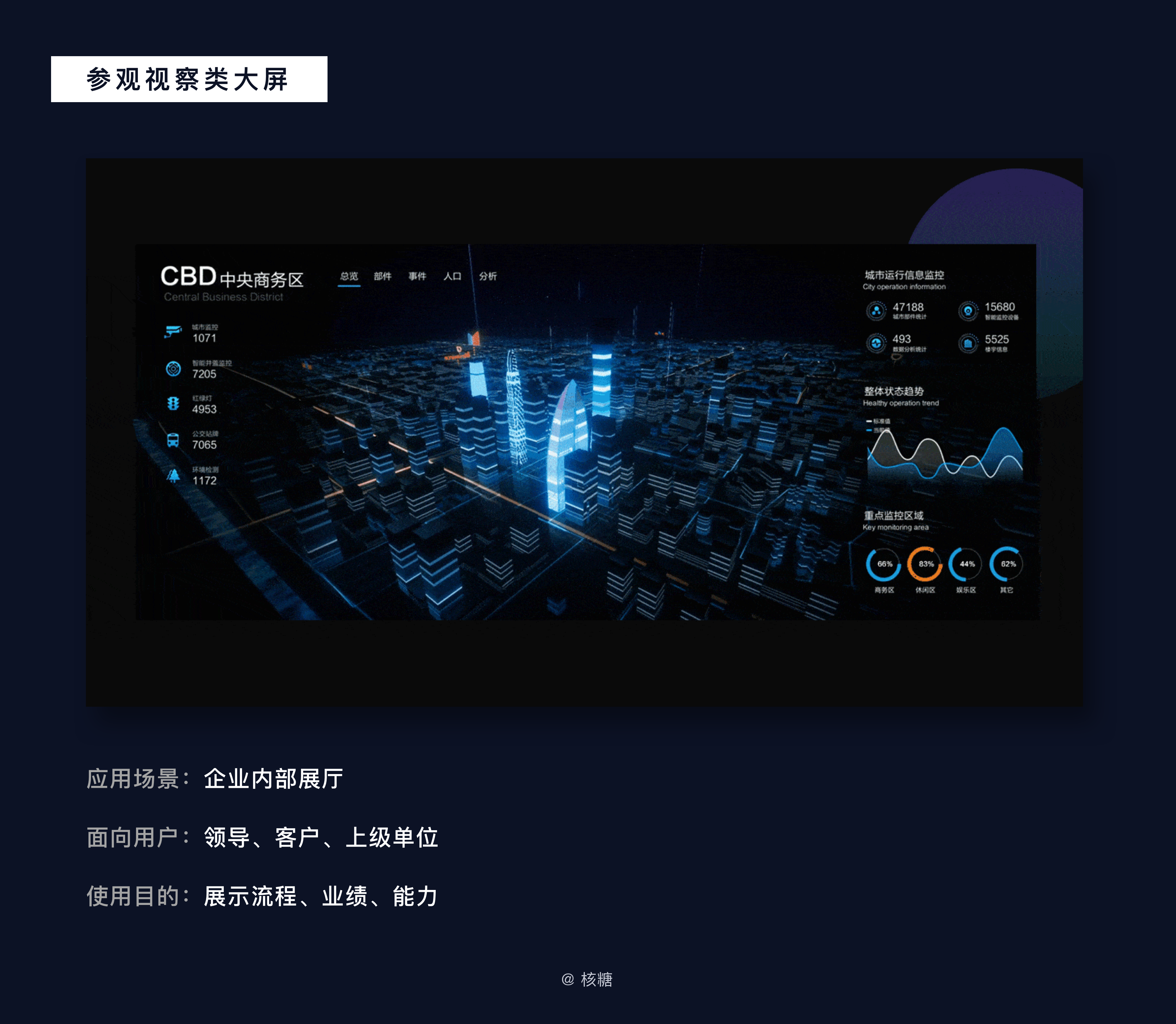
1.参观视察类
2.展示宣传类
3.办公决策类

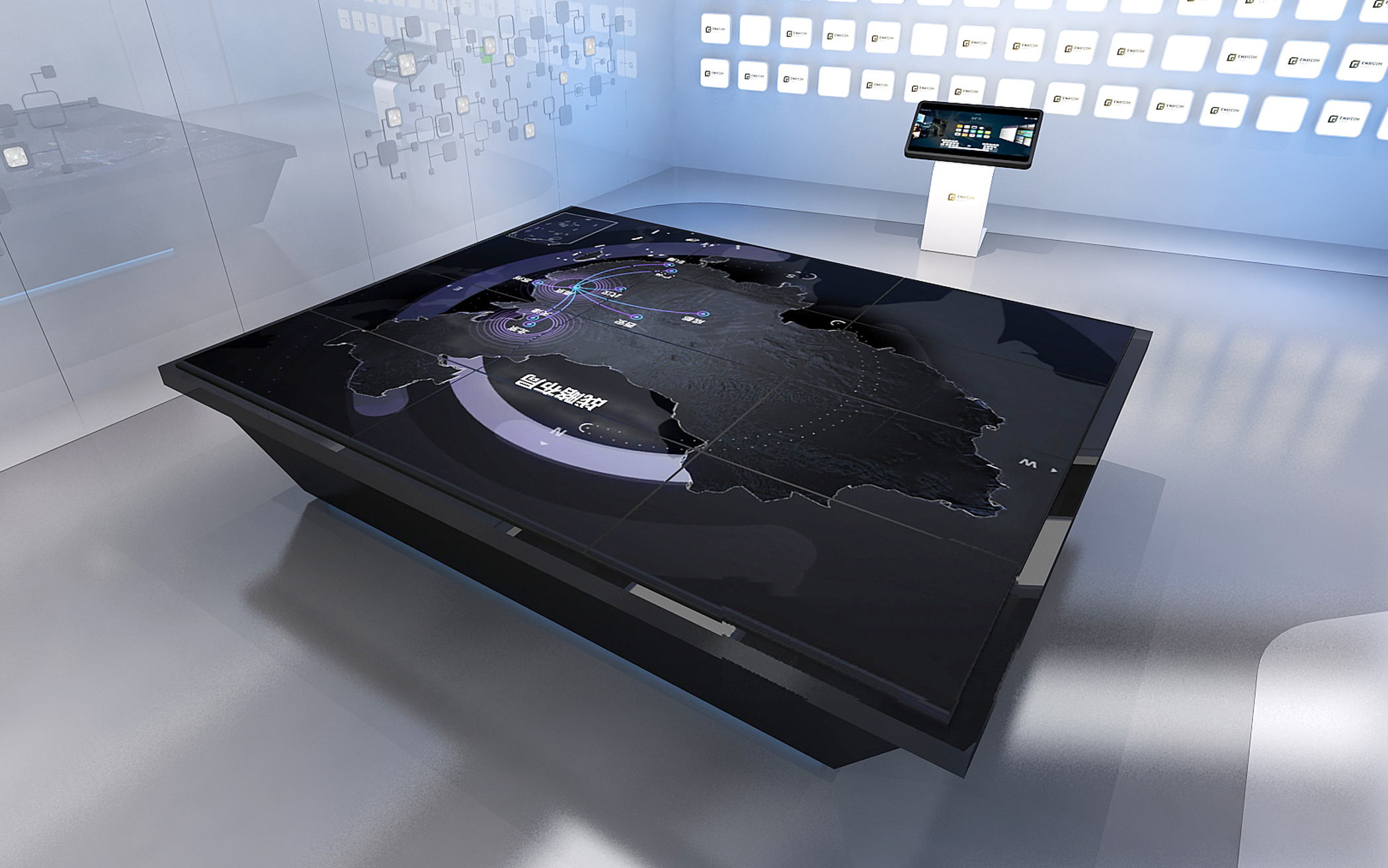
参观视察类,其主要应用场景是在企业内部展厅,面对的用户主要是领导、客户、上级单位等
,这类大屏一般是不需要进行交互的,其目的主要是尽可能完整清晰的,展示流程、业绩、能力

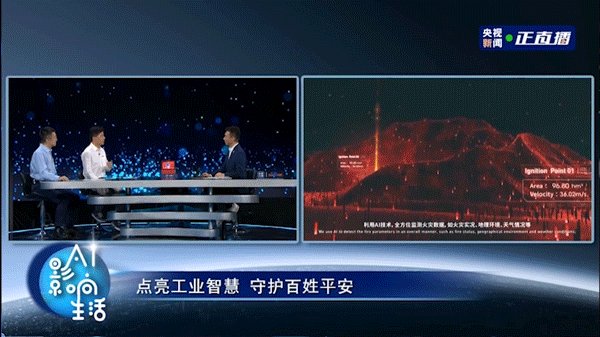
展示宣传类与参观视察类其实比较类似,只是相对于参观视察类更多的会在发布会、展台展会等应用场景出现,面向的的用户主要是一些潜在客户、媒体、同行等,像我们很熟悉的天猫双十一展示大屏就属于展示宣传类大屏
其目的主要是用于展示公司、产品的品牌、价值、能力等属性
以上两者更多的偏向于一种纯粹的对结果的呈现
相对于前两者而言办公决策类大屏的实现成本更高,使用的时效更长,定制化更深,工具属性感更强
应用场景上多用于交通指挥系统、天气监测预报系统,面向的用户包括单位指战领导、一线人员等,这样的角色就决定了其具有较强的决策辅助价值
其目的主要用于让用户能够通过使用大屏达到快速的指挥、调度、监控、决策
4.3 可视化工具推荐
最后给大家推荐一些数据可视化方面的工具,来助力我们平时的工作

以上是一些能够更快速生成各种数据可视化图表的工具,类型和样式都十分丰富

以上是一些能够在线生成可视化大屏模版的一些工具,有助于在日常工作中涉及数据可视化大屏的时候进行参考

好了以上就是在B端设计中对于数据可视化尤其是PC端数据概览的设计探讨,当然其实关于数据可视化的范围还远远不止于此,感谢你能够耐心看到最后,如果这对于你的工作有一点帮助那么备感荣幸
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

文章来源:站酷 作者:核糖bro
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 (1-2020 Red Dot Award)
(1-2020 Red Dot Award)




















































































 主副标题字号比例过大过小会导致界面不平衡,建议主标题是副标题的1.5倍。
主副标题字号比例过大过小会导致界面不平衡,建议主标题是副标题的1.5倍。






























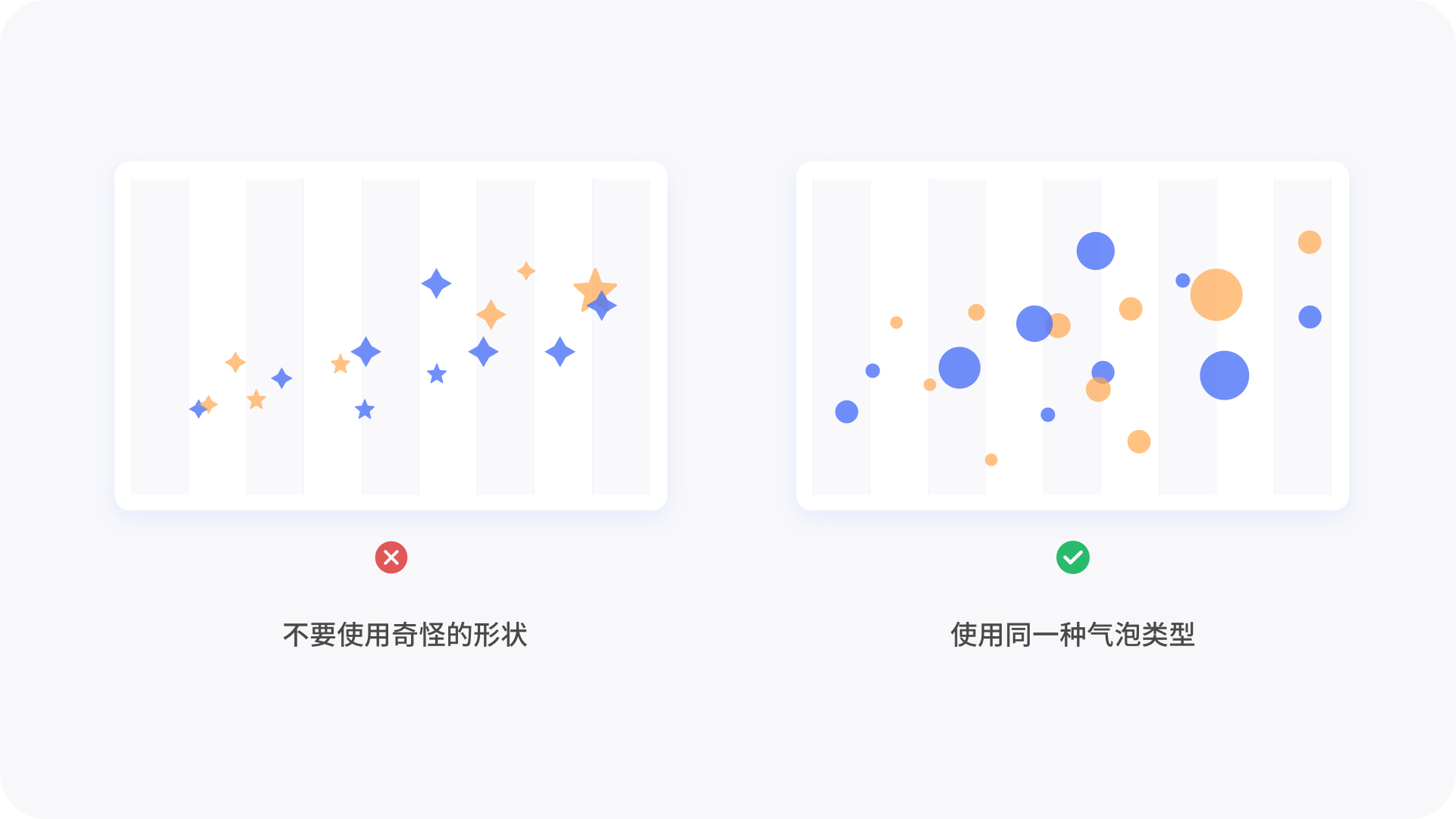
 1.气泡图
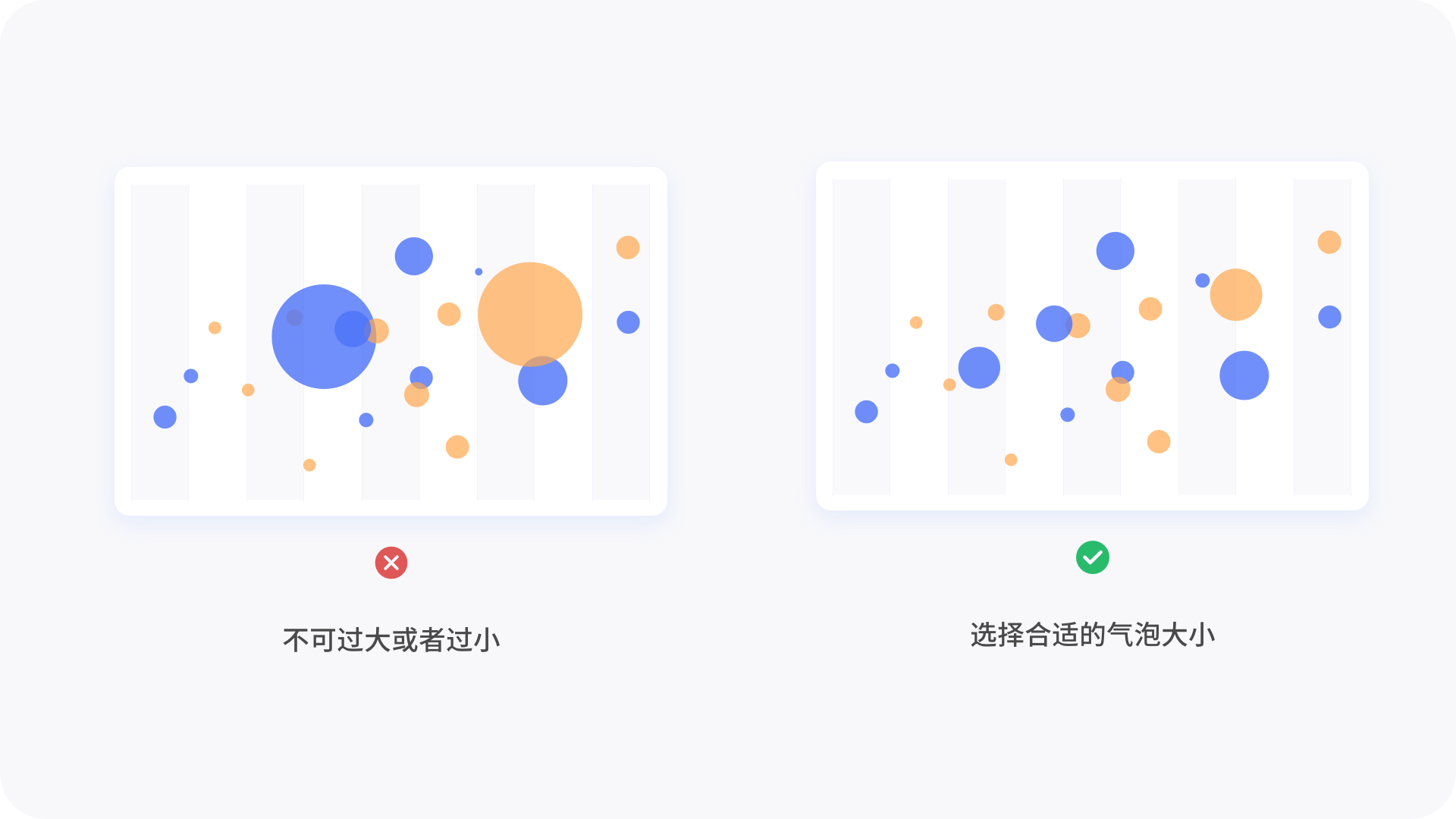
1.气泡图 a. 选择合适的气泡大小,不可过大或者过小,太的气泡容易遮挡到其他气泡不便于选择查看被遮挡的详细数据;太小的气泡难以选择
a. 选择合适的气泡大小,不可过大或者过小,太的气泡容易遮挡到其他气泡不便于选择查看被遮挡的详细数据;太小的气泡难以选择 b. 不要使用奇怪的形状,均采用同一种气泡类型仅通过颜色做区分即可;无需做太多造型,多种造型结合不够直观难以区分种类
b. 不要使用奇怪的形状,均采用同一种气泡类型仅通过颜色做区分即可;无需做太多造型,多种造型结合不够直观难以区分种类 d. 选择合适的数据范围:数据范围区间应该是均等的,而超出范围的数据可用 +/- 表示。
d. 选择合适的数据范围:数据范围区间应该是均等的,而超出范围的数据可用 +/- 表示。 3.桑基图
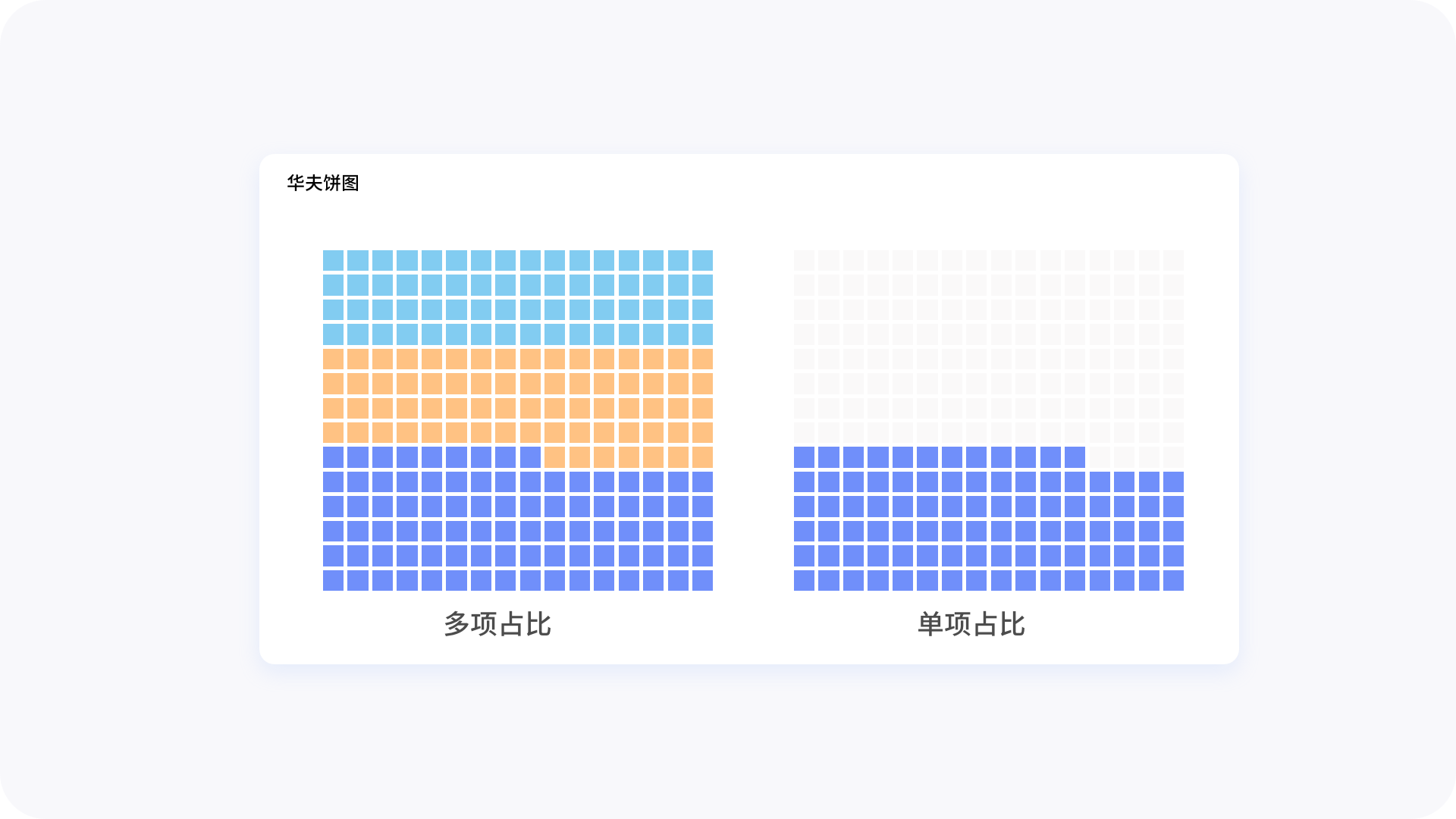
3.桑基图 4.华夫饼图
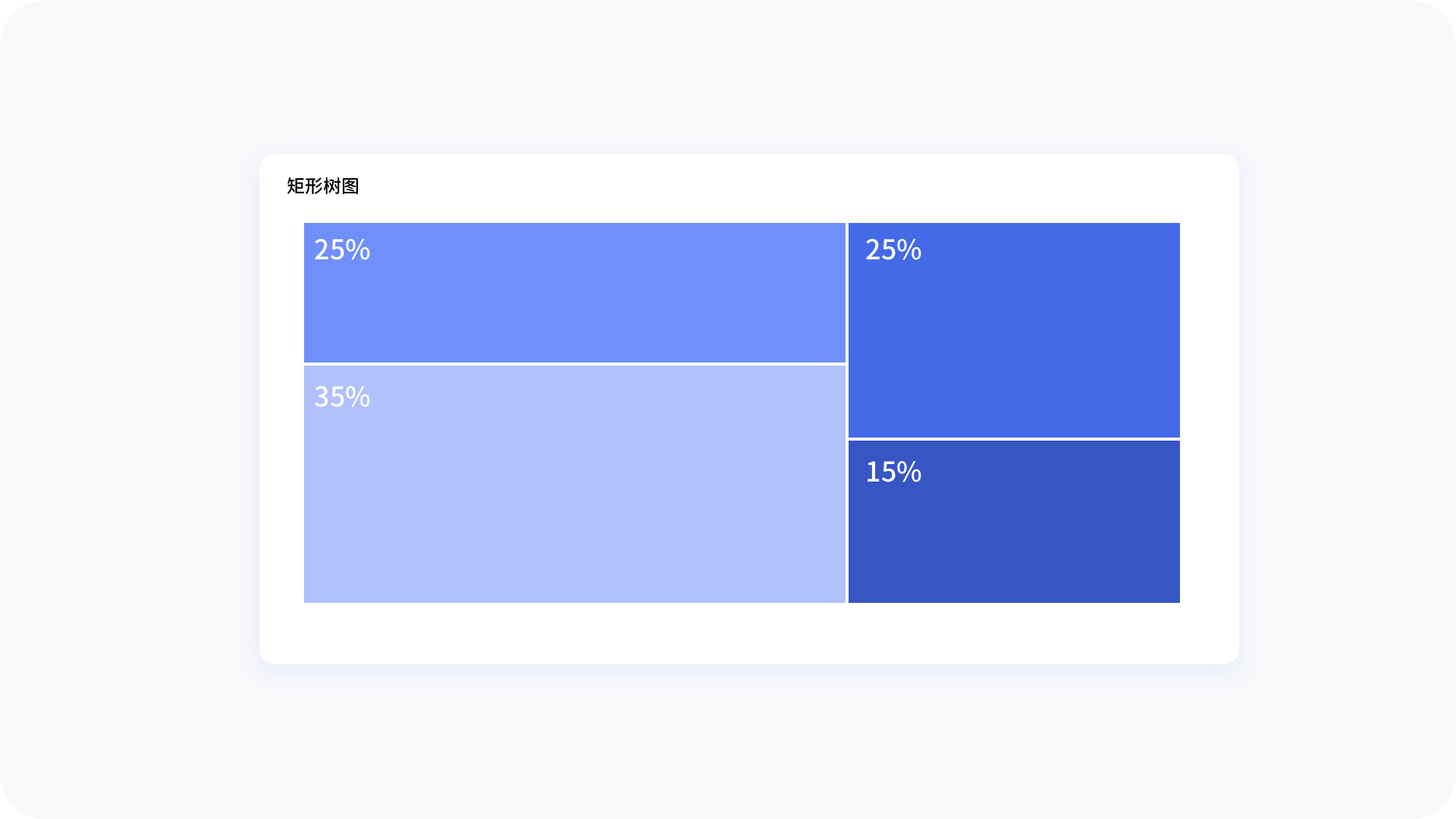
4.华夫饼图 5.矩形树图
5.矩形树图 6.旭日图
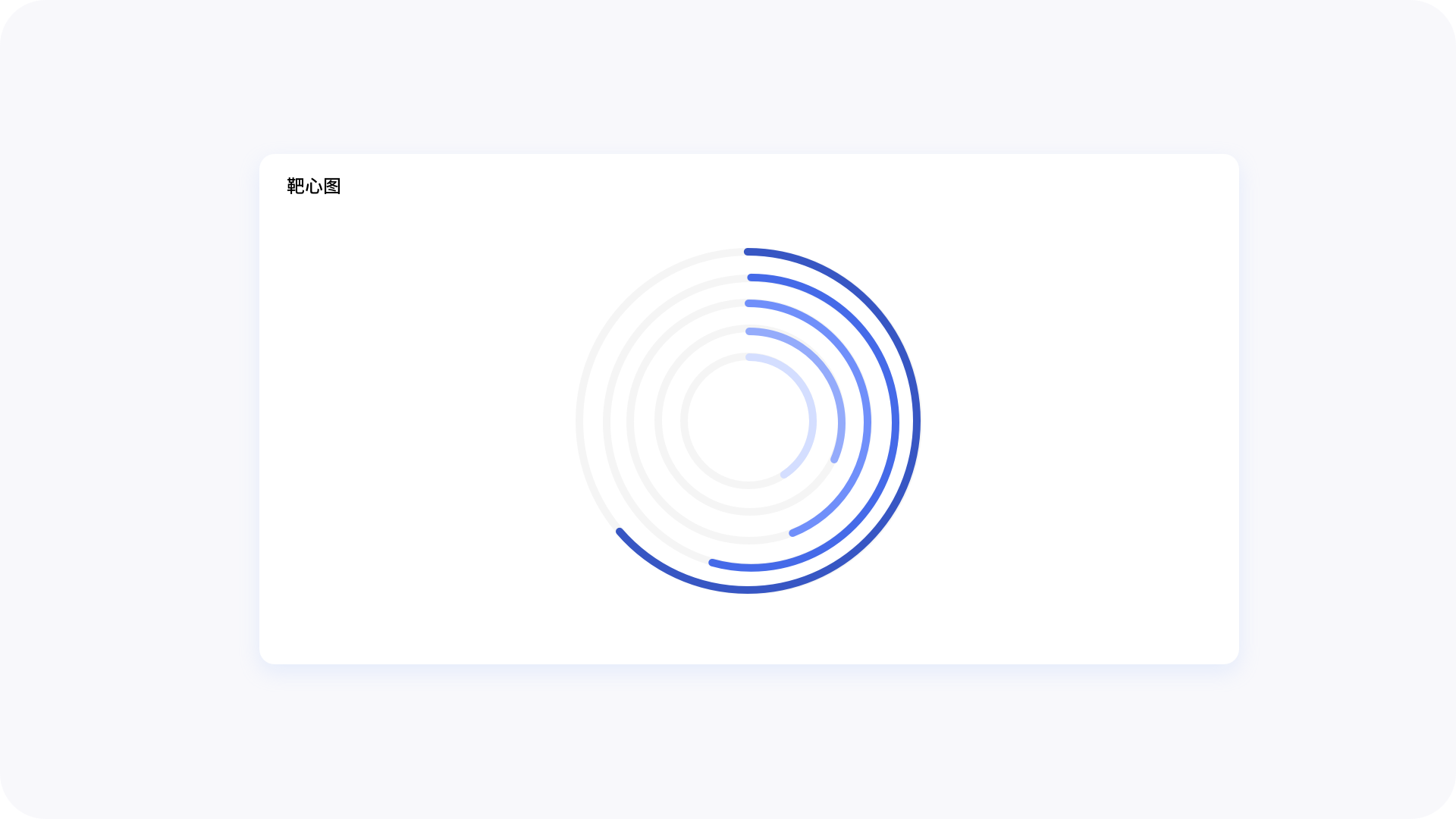
6.旭日图 7.靶心图
7.靶心图 8.热词云
8.热词云 9.河流图
9.河流图 10. 瀑布图
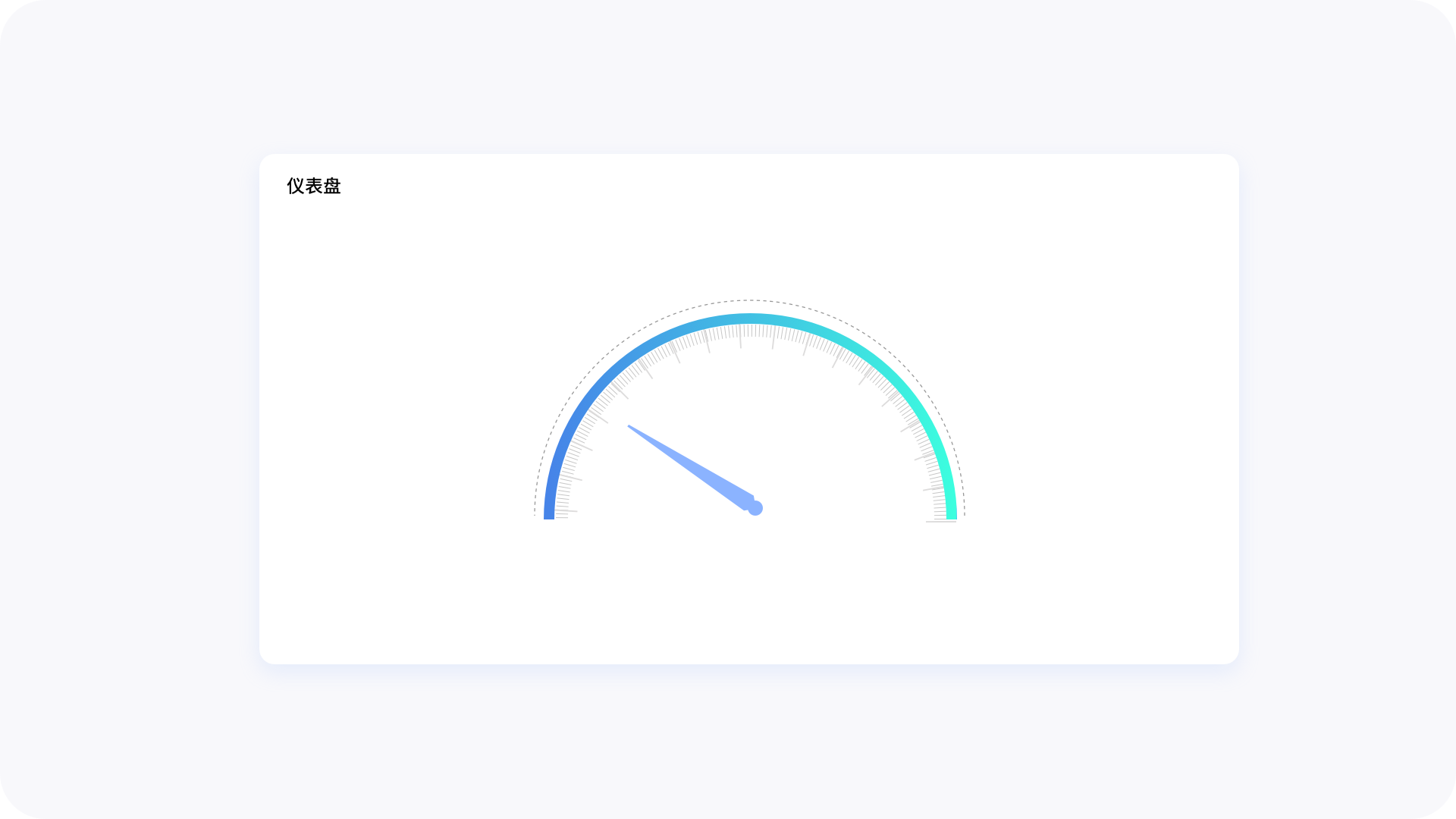
10. 瀑布图 11.仪表盘
11.仪表盘 12.甘特图
12.甘特图


































 、
、


 、
、