

今天就带大家好好聊一聊可视化大屏设计中的字体、字号、字重、字体优化等一系类注意事项。字体篇主要分为四大模块:字体选择与字重、字号规范与应用、字体优化与交接、常用字体与推荐。

文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。从字体的最基本属性(字族、字类、字重、字号等)说起,熟悉字体的那些特征,了解字体在界面中的作用。

衬线又被称为“字脚”,衬线体就是有边角装饰的字体。我们常用的西文字体Times New Roman等;中文比较常见的比如宋体、明体等。

无衬线体则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰。最具代表性的Arial、Helvetica的西文字体,中文比较常见的比如黑体,微软雅黑等。

无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐,腾讯谷歌等互联网企业都是选用的无衬线体;衬线字体的优雅与复古,则常用于艺术性文字,时尚品牌等。
因此在具有浓厚技术的可视化氛围中,体现科技感和数字感,结合我们的观测体验,展示形式等,我们统一选用的字体是无衬线体。

在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。
标题可以用Bold,更厚重,更加醒目,且不需要长时间观看;正文由于需要长时间观看,因此采用Regular字重,观感以及体验更佳;

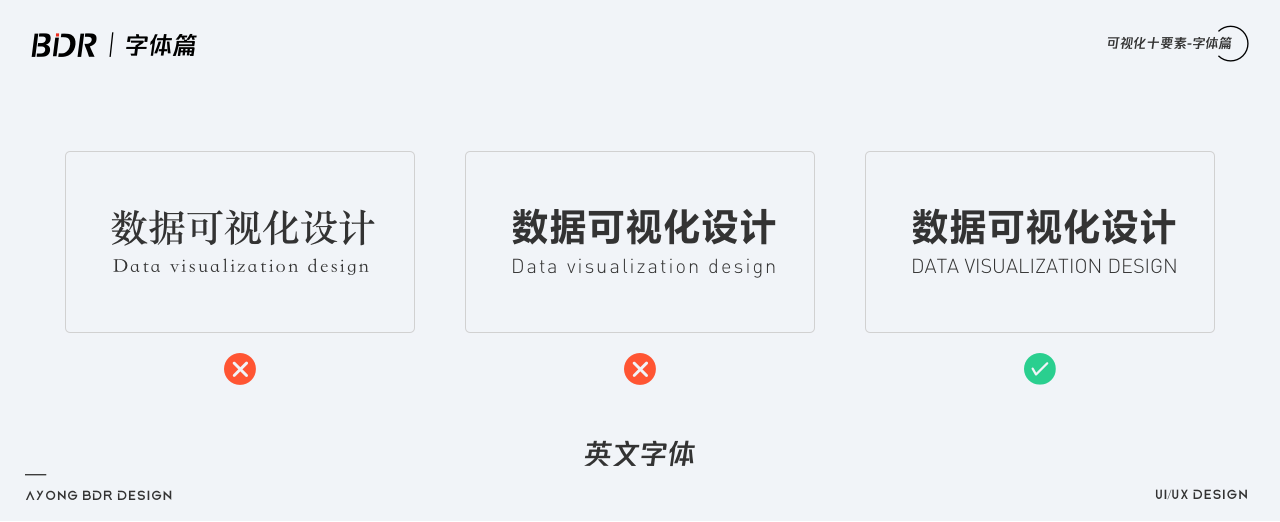
英文字体类型的使用,英文选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。
字重用Regular,更加纤细精致,英文字体分为大小写,一般推荐使用纯大写模式,因为大写可以保证字体本身整齐,并且宽高都是一致的,对于排版以及展示会更加友好。

数字字体类型的使用,考虑画面的字体的种类不超过三种,并考虑到字体的统一性,数字的字体与英文字体保持统一,比较推荐:D-DIN字体。
数字字体的字重尽量使用Bold,因为展示更加明显,数字的展示一般都为数据展示,在界面的展示中,一般数字字体会比同字号下中文小4-6px,因此展示是保证数据清晰显示,数字的字体大一点数据才能更清晰,更符合数据可视化展示。

数字字体尽量选用等距字体,比如数字“1”和“0”,有些字体的间距会相应的缩小,我们要选用的就是等距字体,这样在做一些列表数据对齐的时候,数据展示更加友好。

政府类客户对于文字大小粗细的追求可以说是非常的偏激,字体加大加粗几乎成了标配,这种需求下,我们能做的就是在原有规范的基础上尽量去提升字号和字重。
常规16:9指的是1920*1080的分辨率
在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px。
此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验,具体字号大小还需要参考设备清晰度,环境灯光,视距,人为原因等因素。

常规32:9指的是3840*1080的分辨率
在字体大小的选择上,其实是两块1080P的屏幕进行拼接,因此如果画面内容较多时,定义最小字号不小于16px。
如果画面内容较少时,具体字号大小还需要参考设备清晰度,环境灯光,视距等因素,对字体进行相应的放大,比例合适即可。
此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验。

特殊尺寸指的是非主流的分辨率,比如2880*1920的分辨率
这块的字号大小比较难定义,因为需要考虑的因素很多,总体来说字号大小如果高度在1080px左右,那么就按16:9的字号规范来算。
如果高度高于1080且很多,则需要等比计算或者放大,具体实践出的准确数值还得需要根据大屏的实际情况来综合考虑,这里只是提供一些基础计算方式。

字号的大小受到屏幕大小的影响;
字号的大小受到界面内容的影响;
字号的大小受到观测距离的影响;
字号的大小受到设备性能的影响;
字号的大小受到主观人为的影响;

给开发的字体太大怎么办?如何优化?开发采用默认字体去开发怎么办?开发用部署电脑没有这个字体去打发你又该怎么办?
其实我们可以用一些特殊的方法对原有的字体包进行优化,比如英文字体,我们可以删除非必要的中文字体和数字,符号,只保留一些必要的英文字母。具体方法如下,我们可以用FontCreator软件去进行字体的优化与删减,并修改字体细节,重新命名发布。
同时如果有意向的同学,也可以用自己设计的字体去应用到开发,这样的操作不是一举两得吗?
优化字体教程:https://www.bilibili.com/video/av82311138

默认字体开发可能有时候会出现文字换行,或者文字放不下的情况,因为不同字体的字间距以及大小可能是不同的,因此在初期就需要跟开发协调好,跟设计效果图的字体保持同步,这样才能保证设计效果的还原。

字体的存放一般是有两种,一种是放到单独的服务器然后每次加载去服务器访问字体,另一种是跟代码放到一起。对于字体大小的要求。本地存储不需要考虑字体包的大小,云存储需要考虑字体包大小。
云存储一般字体包大小的话可以限制在2、3M左右,5、6M的字体包就已经非常大了,太大会影响我们字体的读取,画面加载很慢。

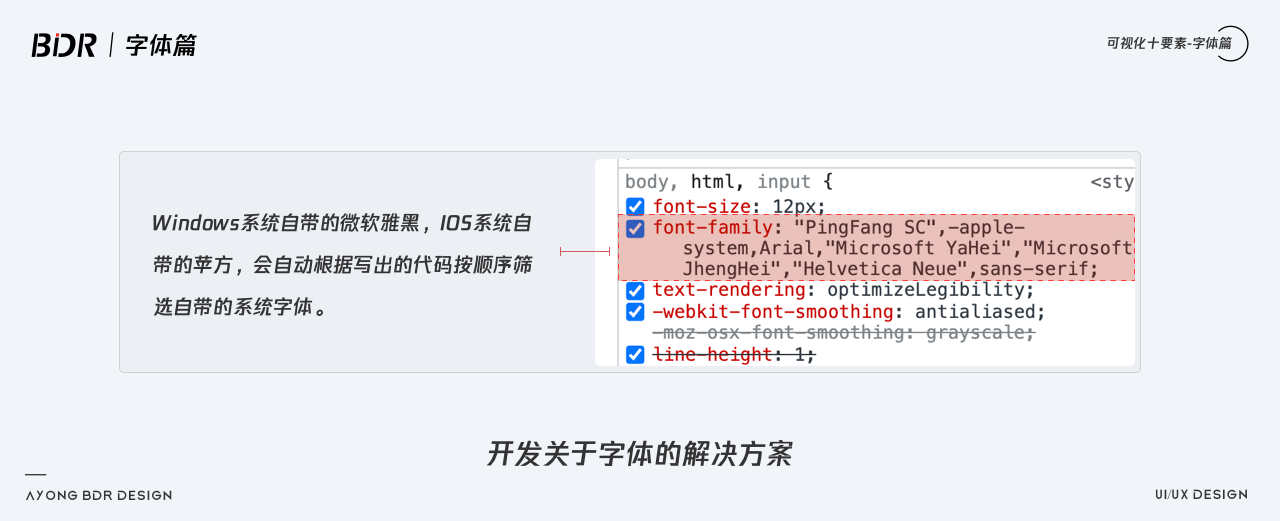
最优解就是在部署本地的电脑上安装你需要的字体,这样的话程序就自动读取,可以识别本地部署的字体;如果不支持本地化部署的,字体是存放在服务器或者是跟代码打包放一起的,可以要求开发在全局代码中多写几个备用的字体。
比如你是Windows系统,哪呢么自带的就是微软雅黑,IOS系统自带的就是苹方平台,会自动根据写出的代码按顺序筛选自带的系统字体。

一些特别好用的字体,会在设计过程中提升画面视觉,因此给大家推荐并分享了一些可以做可视化大屏的商用中英文字体。
可视化商用免费字体链接: https://pan.baidu.com/s/1QCihCIs5OK0w-f0oFv8BQQ 提取码: owve
中文字体包含了一些可以做标题的一些造型比较好看的字体,比如优设标题黑,站酷高端黑体,卢帅正锐黑体,胡晓波男神体等等。可做正文字体的比如,苹方简体,思源黑体等等。

英文字体和数字字体主要是分享了一些数据展示比较奇特的造型字体,比如:DS-digital、Furore、以及正常数据展示的D-DIN字体家族等。

1、字体的最基本属性:字族、字类、字重、字号,通过四种基本属性为切入点,精准的去讲述大屏可视化的字体规范和样式。
2、在可视化大屏设计中,字体更加偏向于无衬线体,无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐;
3、在可视化大屏中,展示数据的重要性不言而喻,因此要注意中文、英文、数字字体的选择以及注意事项,一切以数据展示更加明显为前提;
4、在不同屏幕中,可视化大屏的字号大小规范是有区别的,并且需要结合影响字号的五大因素:屏幕大小、界面内容、观测距离、设备性能、主观人为去制定字体规范;
5、通过FontCreator软件去对字体进行优化,掌握字体的删减发布以及交付开发的方法;
6、了解开发存储字体的两种形式,一种是本地化部署,一种是与代码打包服务器云存储,以及了解两种方式的优缺点;
7、了解可视化开发关于字体交接时的注意事项,可以通过自己的理解去解决工作中的关于字体的问题;
8、推荐了常用的可视化大屏的字体:中文字体、英文字体;
9、如果画面内容较少时,可以适当提高字号,反之亦然,比例合适即可。
10、可视化大屏设计字体规范不存在绝对字体规范。
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
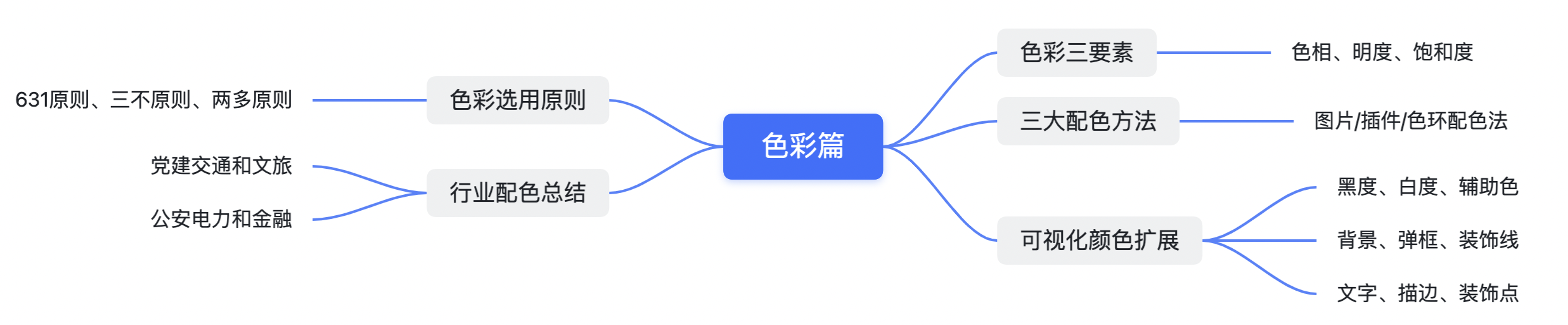
色彩篇主要分为:色彩三要素、配色方法、可视化中的颜色扩展、色彩选用原则、行业配色
主要想通过色彩的原理,配色的多种方法,以及如何拓展可视化界面中的元素颜色(文字,装饰,背景,弹框等),最后总结了颜色的记忆属性(行业配色)。

色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。比如红色、黄色、蓝色等。色相可以具体到各个行业所代表的不同颜色,比如公安为蓝色,党建为红色,金融为橘色等。
色相只是颜色的另一种说法。

明度可以简单理解为颜色的亮度,不同的颜色具有不同的明度,例如天蓝色就比红色的明度高,如绿色中由浅到深有粉绿、淡绿、翠绿等明度变化。
明度定义了颜色的明亮程度,从黑色到白色。

饱和度也叫纯度,通常是指色彩的鲜艳度。
色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。色彩的纯度变化,可以产生丰富的强弱不同的色相,而且使色彩产生韵味与美感。
是指颜色从纯度(100%)到灰度(0%)的取值范围。

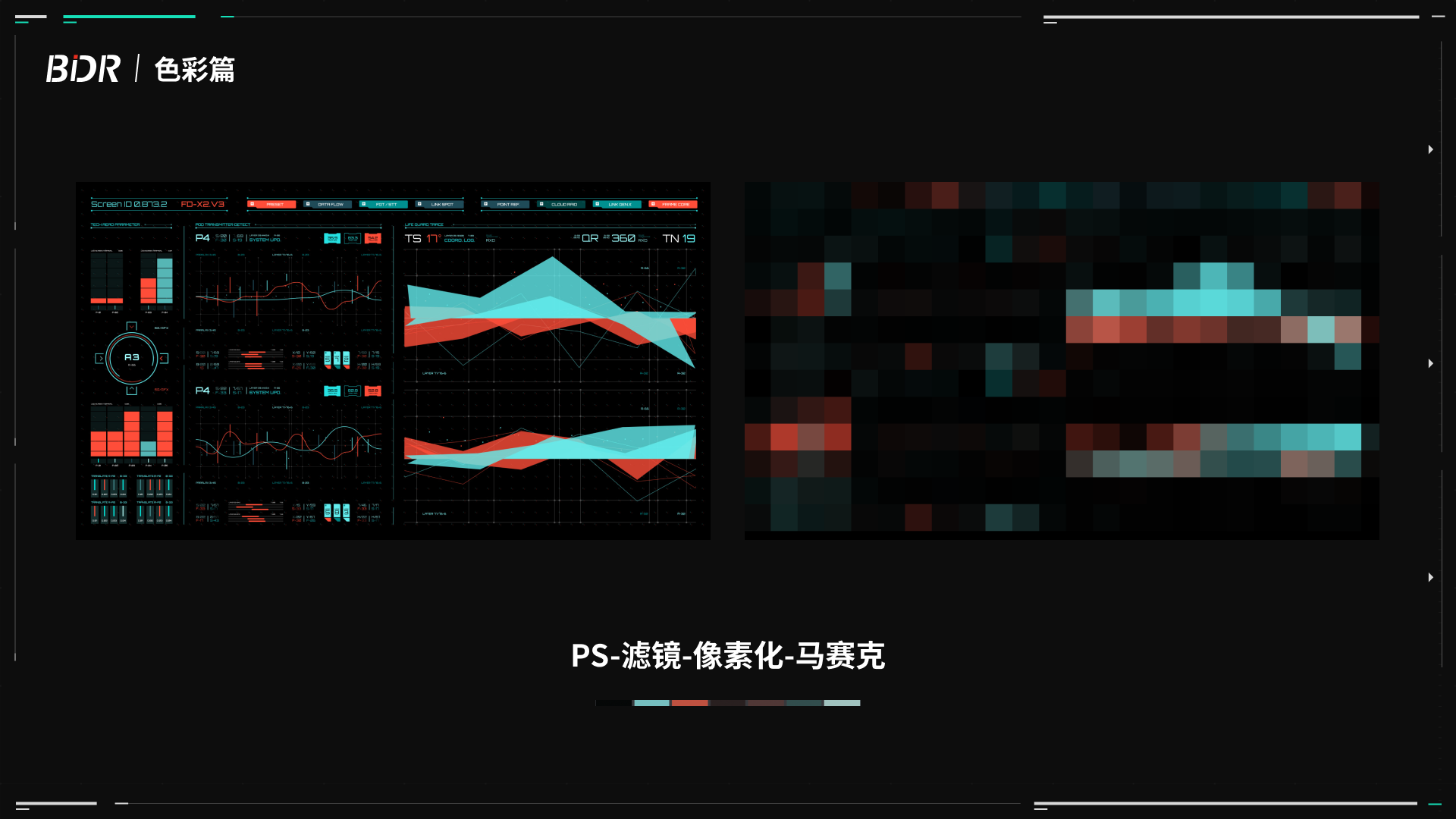
图片配色法可以运用PS工具,选择你钟意的一张图,拖进PS里,执行:滤镜-像素化-马赛克,就可以得到基于图片的马赛克像素点,然后吸取颜色即可。

插件配色法可以通过Eagle、美叶等软件直接获取图片色,非常之方便,此种方法相比较于图片配色法,更具科学性和准确性。

利用色环配色大家可能都知道,但是我们需要做到的是如何灵活的配色以及进行适量的处理。
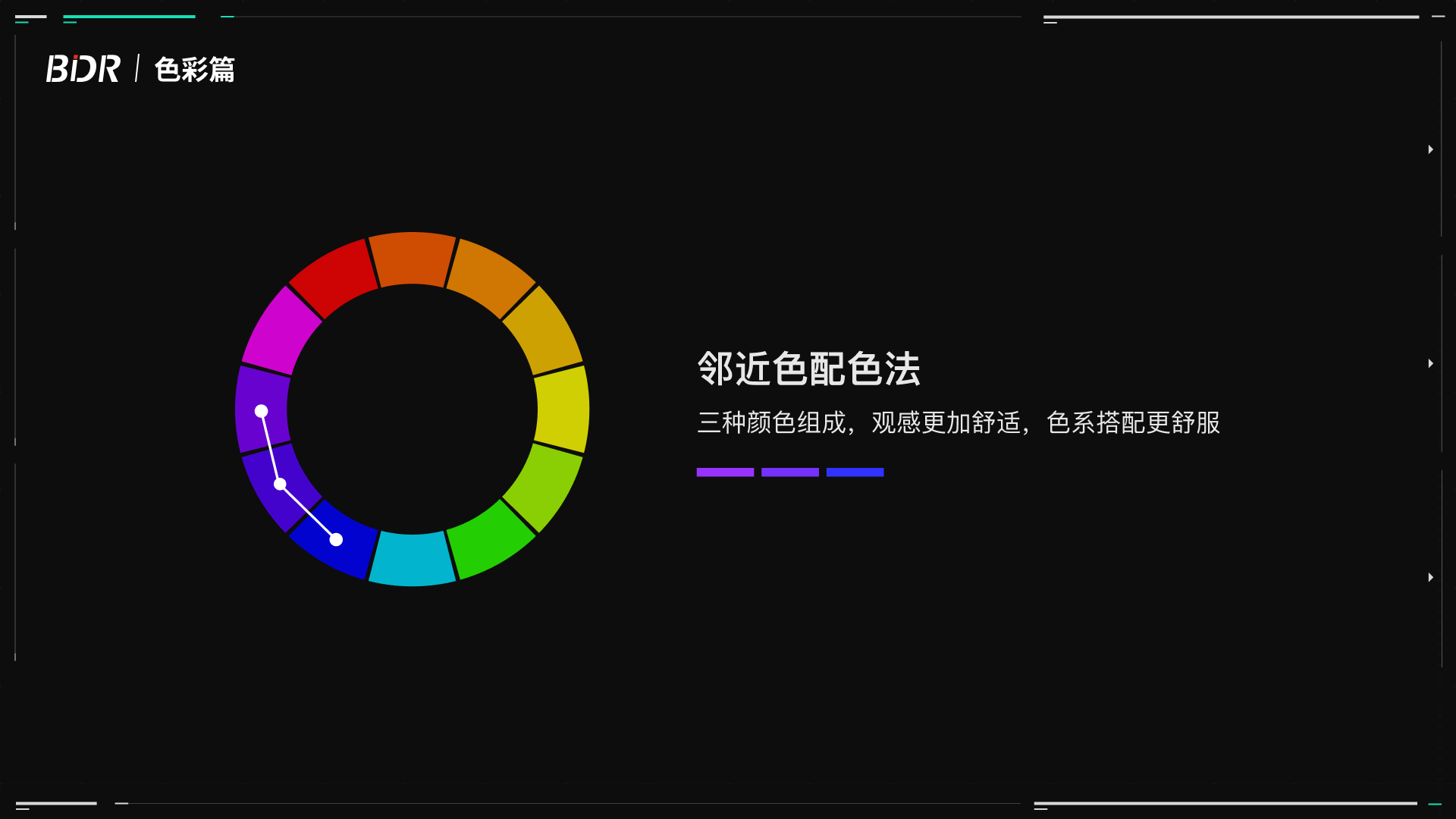
1、邻近色配色法
三种颜色组成,观感更加舒适,色系搭配更舒服。

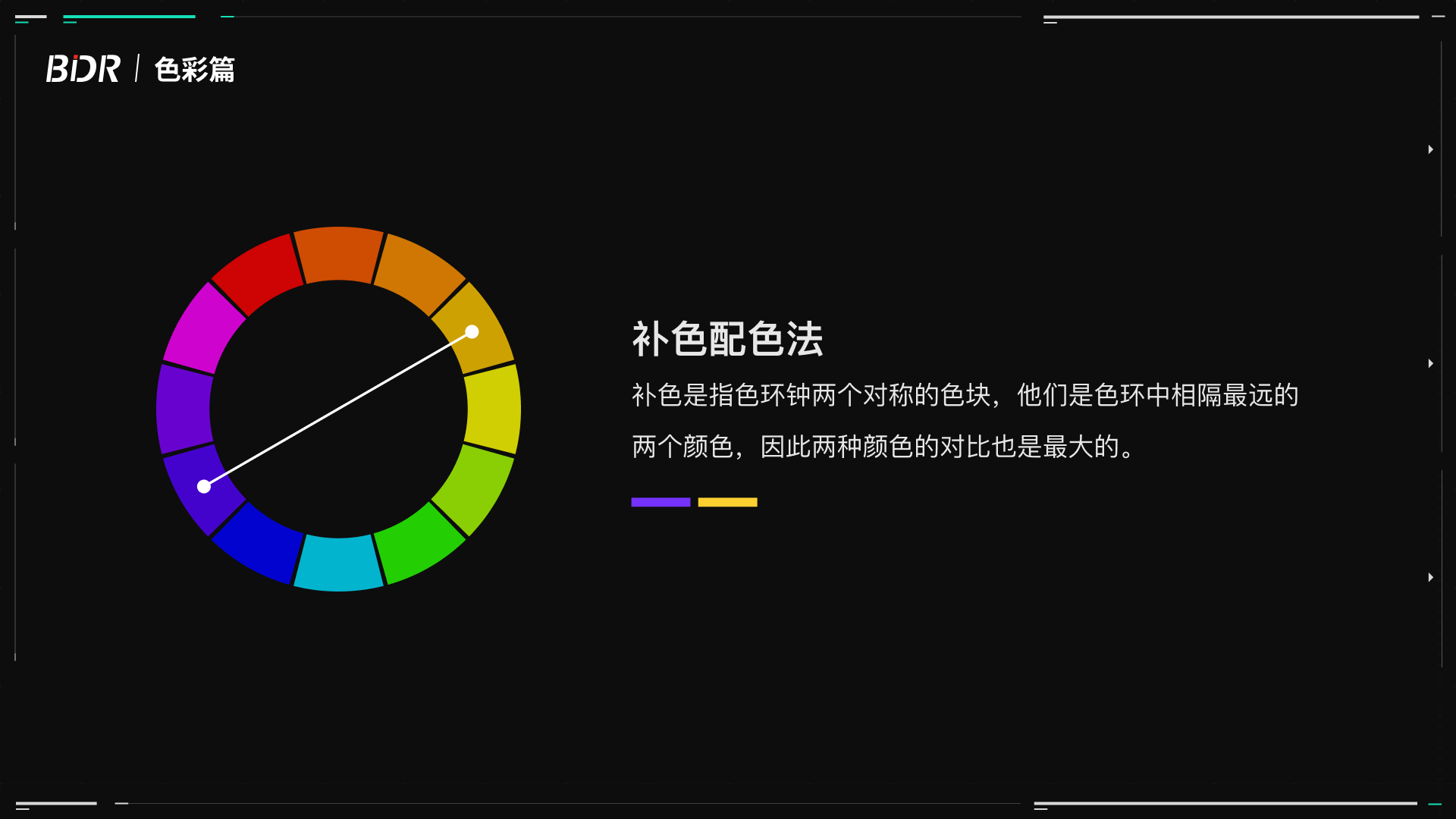
2、补色配色法
补色是指色环中两个对称的色块,他们是色环中相隔最远的两个颜色,因此两种颜色的对比也是最大的。

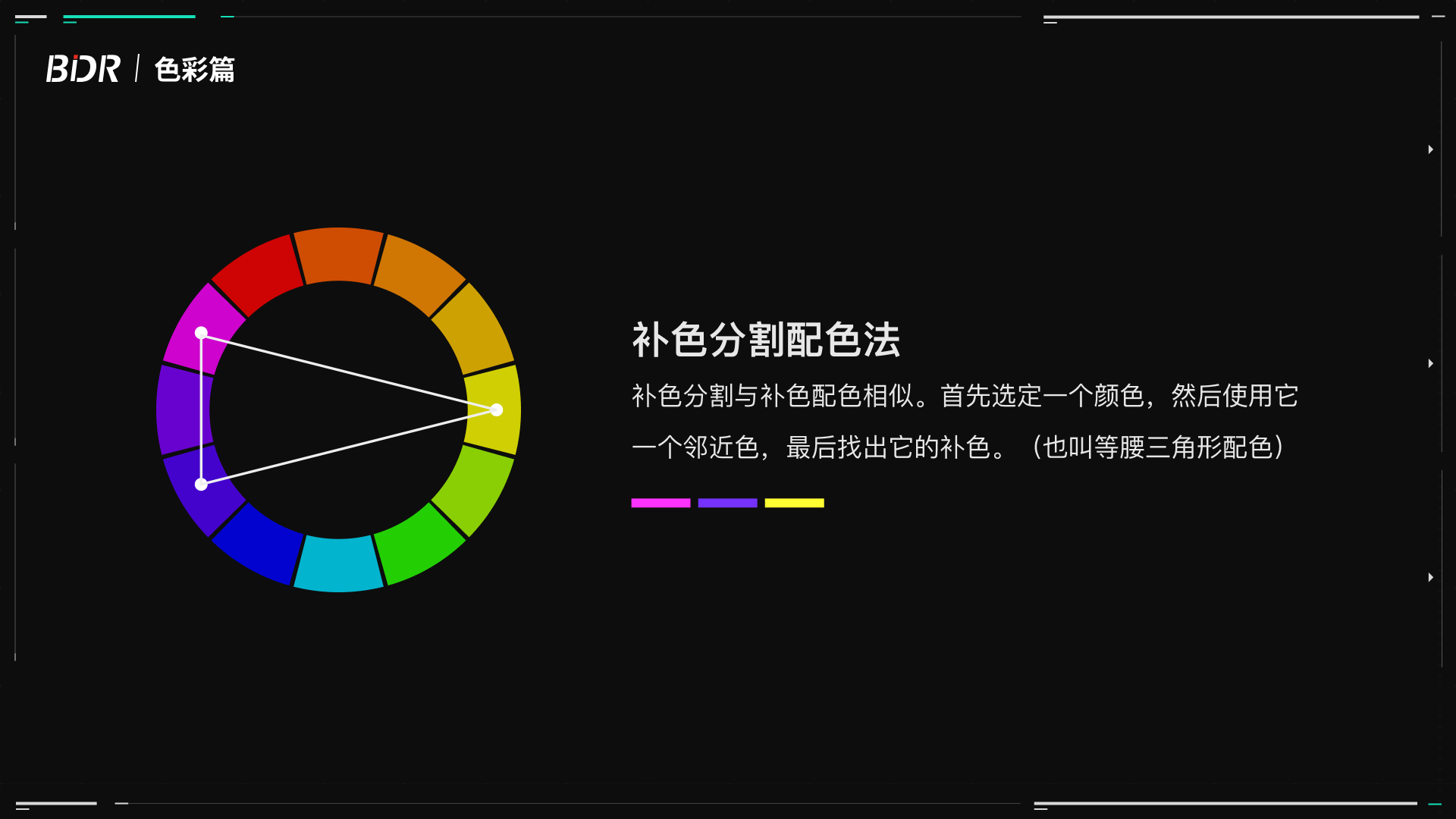
3、补色分割配色法
补色分割与补色配色相似。首先选定一个颜色,然后使用它一个邻近色,最后找出它的补色。(也叫等腰三角形配色)

4、三角配色法
三角色由三种颜色组成,是色环上平均分布的三种颜色,共同在色环上连接成三角形。这种方法更适合色彩鲜艳。

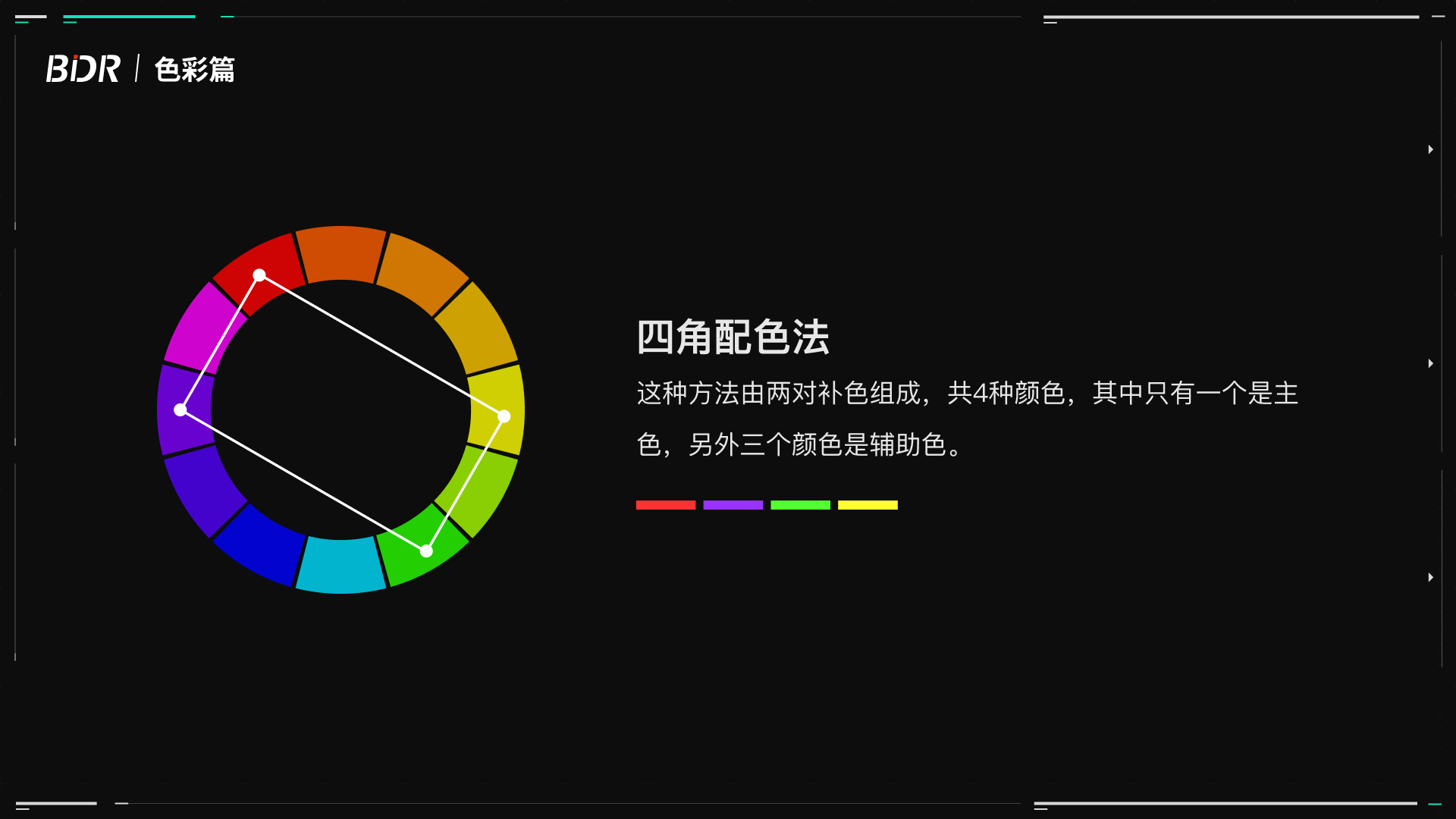
5、四角配色法
这种方法由两对补色组成,共4种颜色,其中只有一个是主色,另外三个颜色是辅助色。

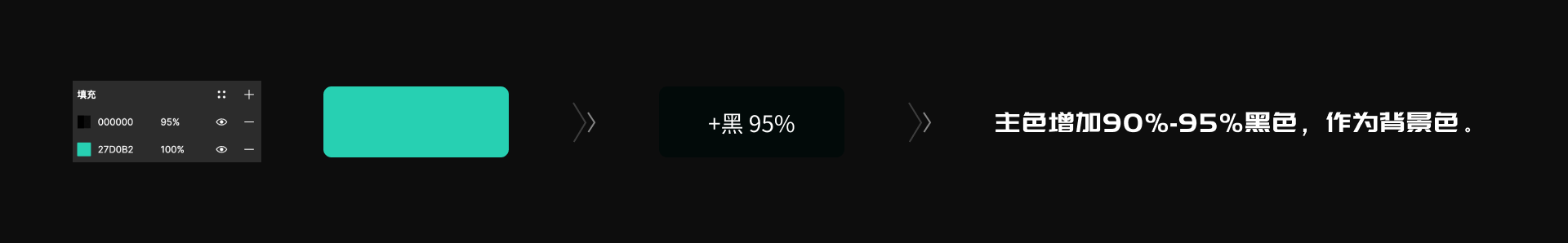
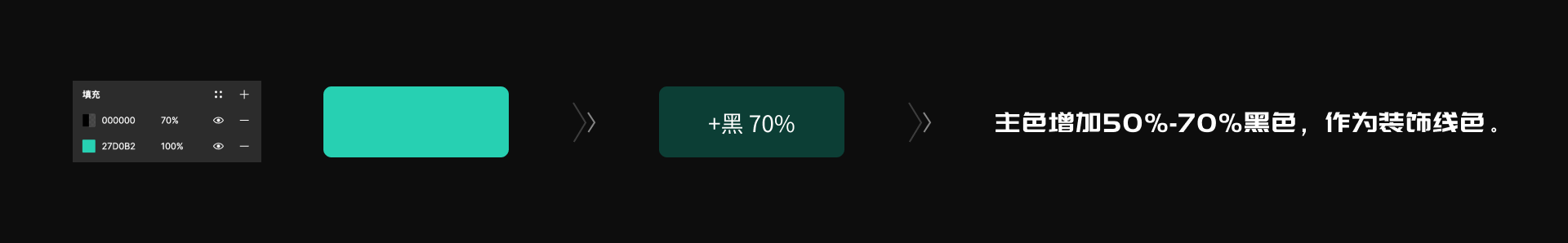
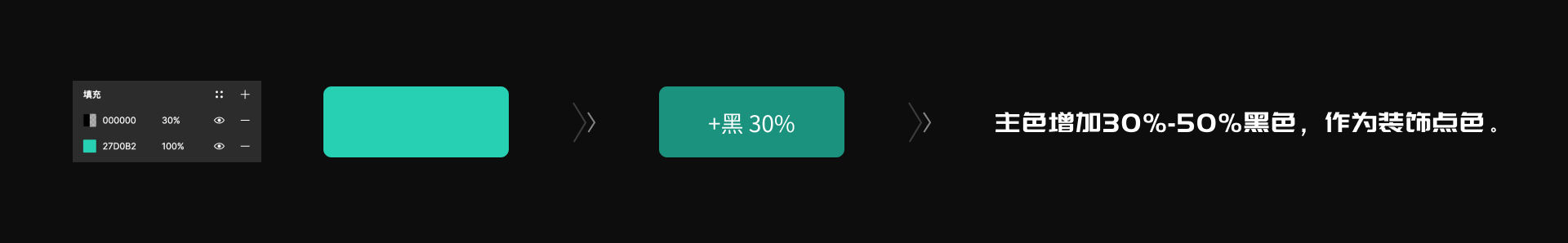
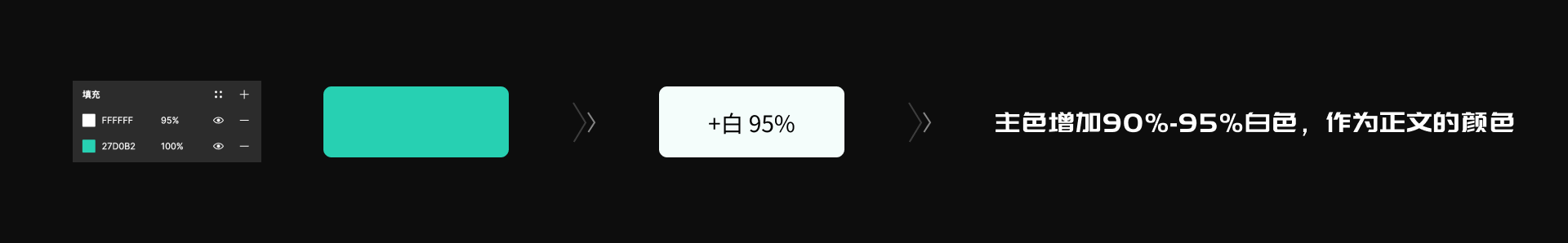
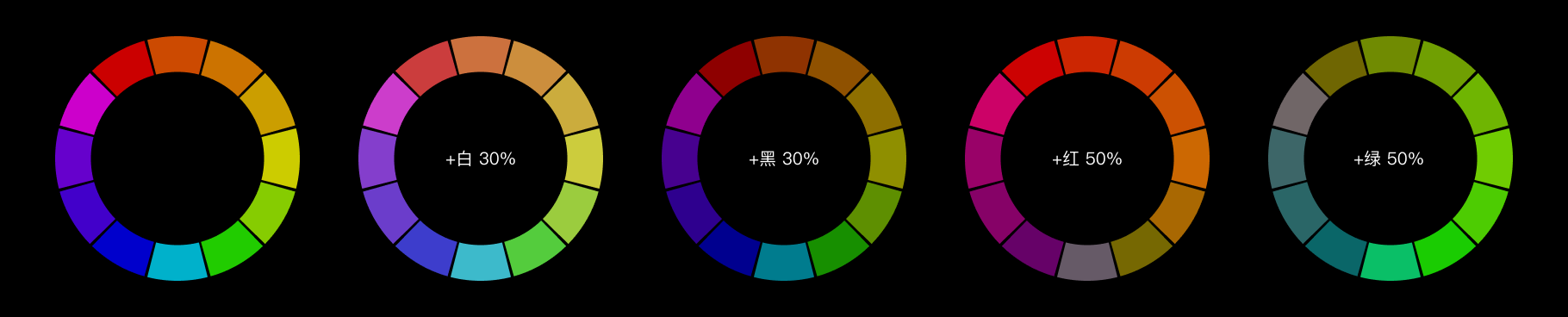
通过对主色的叠加不同透明的黑色与白色(扩展白度和扩展黑度),可以扩展出背景、弹框、装饰、文字等颜色。
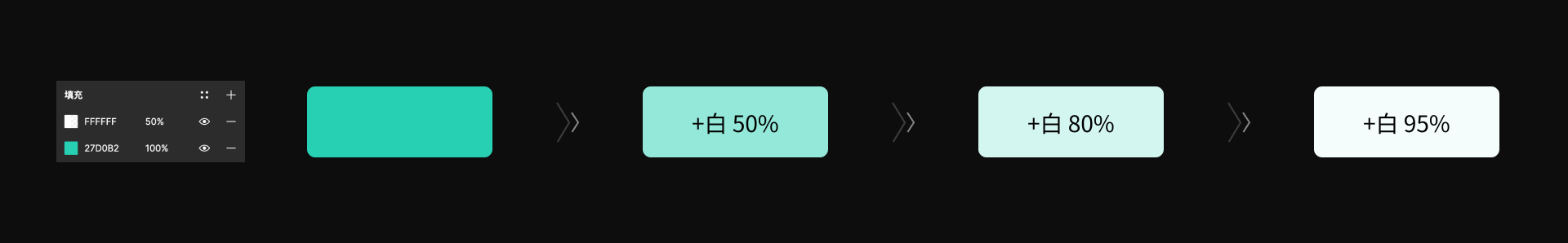
扩展白度就是为所有颜色创建出更多较浅的颜色(增加白色透明)。比如我们通过大幅提升主色的白度,可以作为项目的文本色,那么我们该如何增加白度呢?

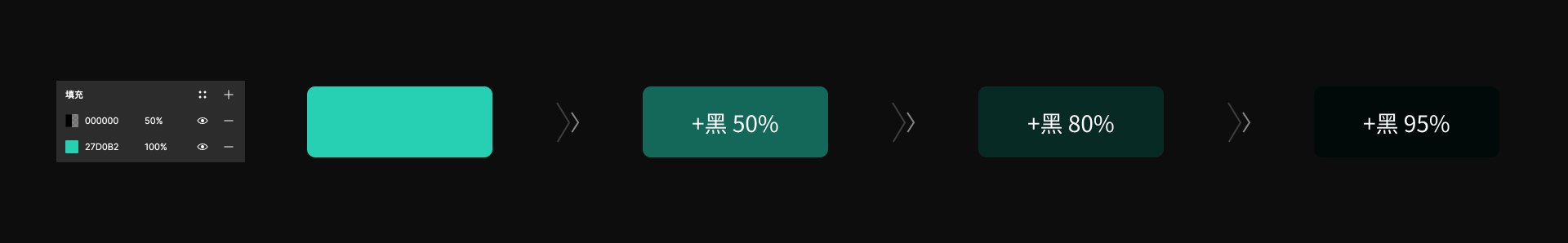
扩展黑度就是为所有颜色创建出更多较深的颜色(增加黑色透明)。比如我们通过大幅提升主色的黑度,可以作为项目的背景色和卡片底色,那么我们该如何增加黑度呢?

我们通过将主色增加黑度的方式,去定义背景色。具体数值:主色增加90%-95%黑色,作为背景色。

我们通过将主色增加黑度的方式,去定义弹框色以及模块背景色。具体数值:主色增加75%-85%黑色,作为弹框色和模块背景色。

我们通过将主色增加黑度的方式,去定义装饰线色。具体数值:主色增加50%-70%黑色,作为装饰线的颜色。

我们通过将主色增加黑度的方式,去定义装饰点色。具体数值:主色增加30%-50%黑色,作为装饰点的颜色。

我们通过将主色增加白度的方式,去定义正文文字色。具体数值:主色增加90%-95%白色,作为正文的颜色(辅助文字可以减少一半透明度)。

饼图中可以会用到很多的颜色去配置,那我们应该如何去配置呢?

遵守“631”“三不”“两多”这几个原则,可以让你在可视化中的色彩搭配能力更加自如。
运用配色631法则,将配色定义为主色60%,辅助色30%,对比色10%去贯穿整套界面。文字的颜色通过重要,普通,次要去分配,带有色彩倾向丰富页面视觉。

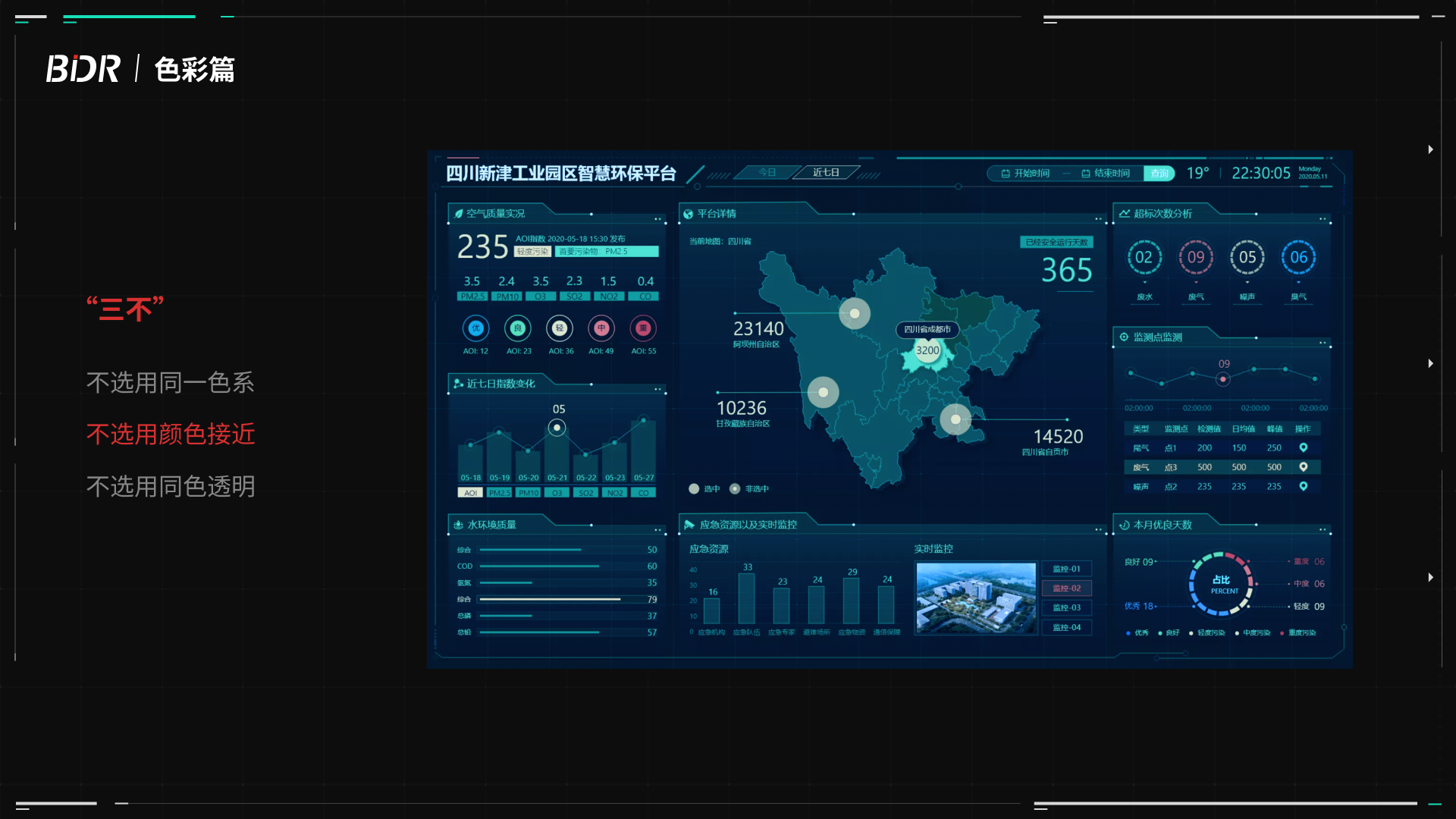
1、不选用同一色系
同色系会使画面看起来对比度非常弱,色彩指代感弱,色彩之间不好拉开层级。

2、不选用颜色接近
邻近色会使画面感觉偏弱,没有强对比,画面层次感不足。

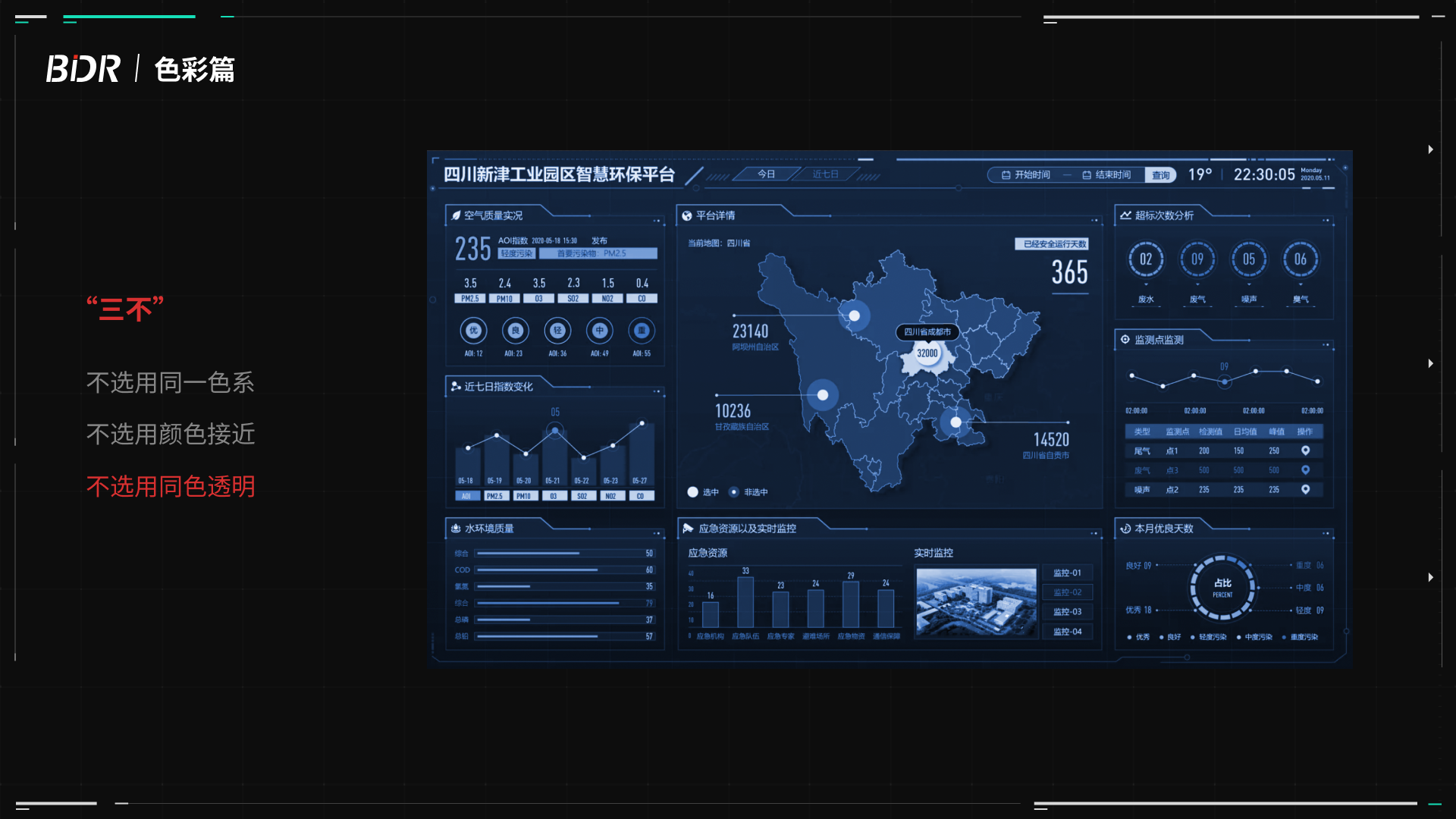
3、不选用同色透明
同色透明会让画面非常的灰,是可视化中的大忌,切勿使用。

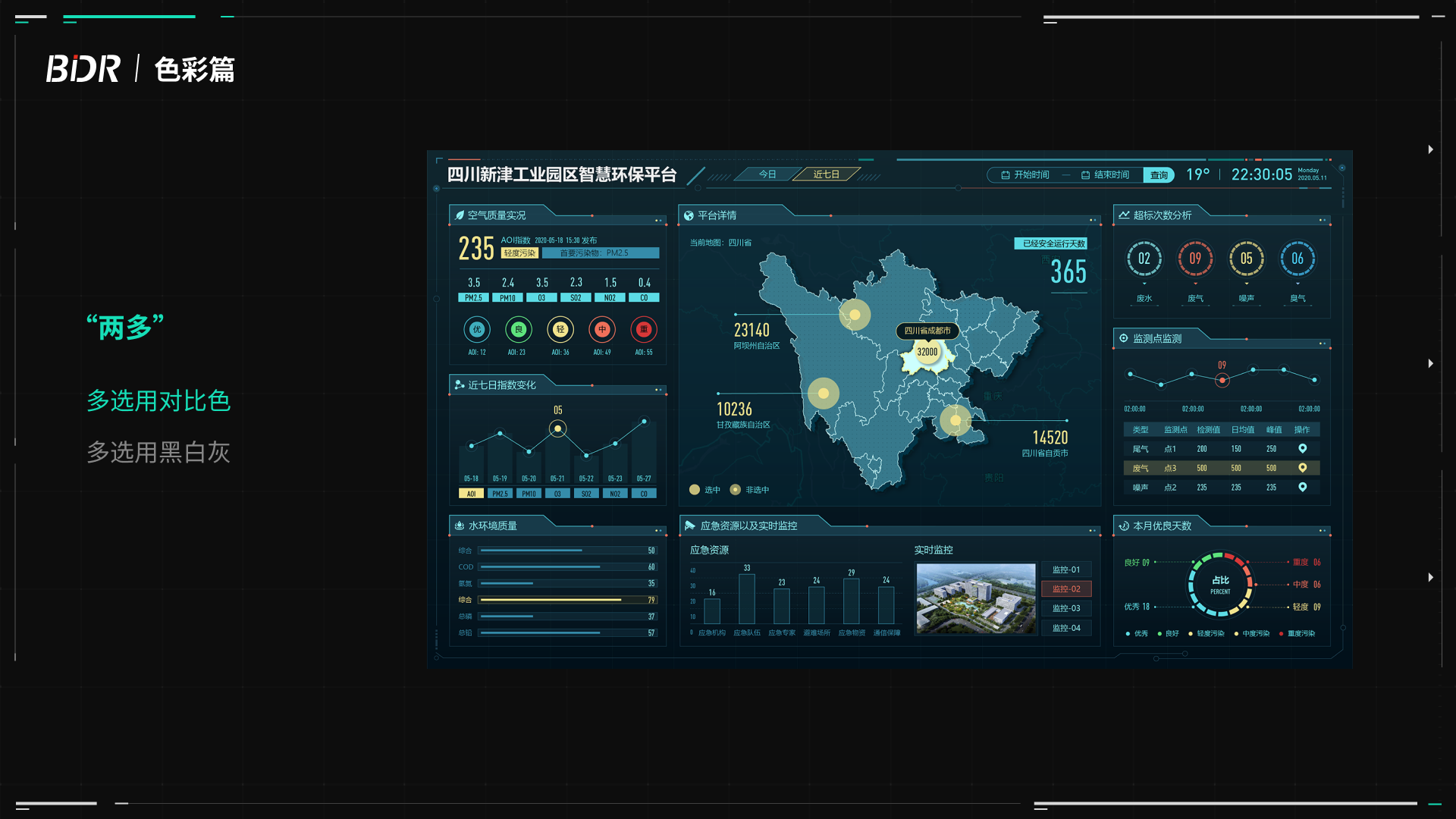
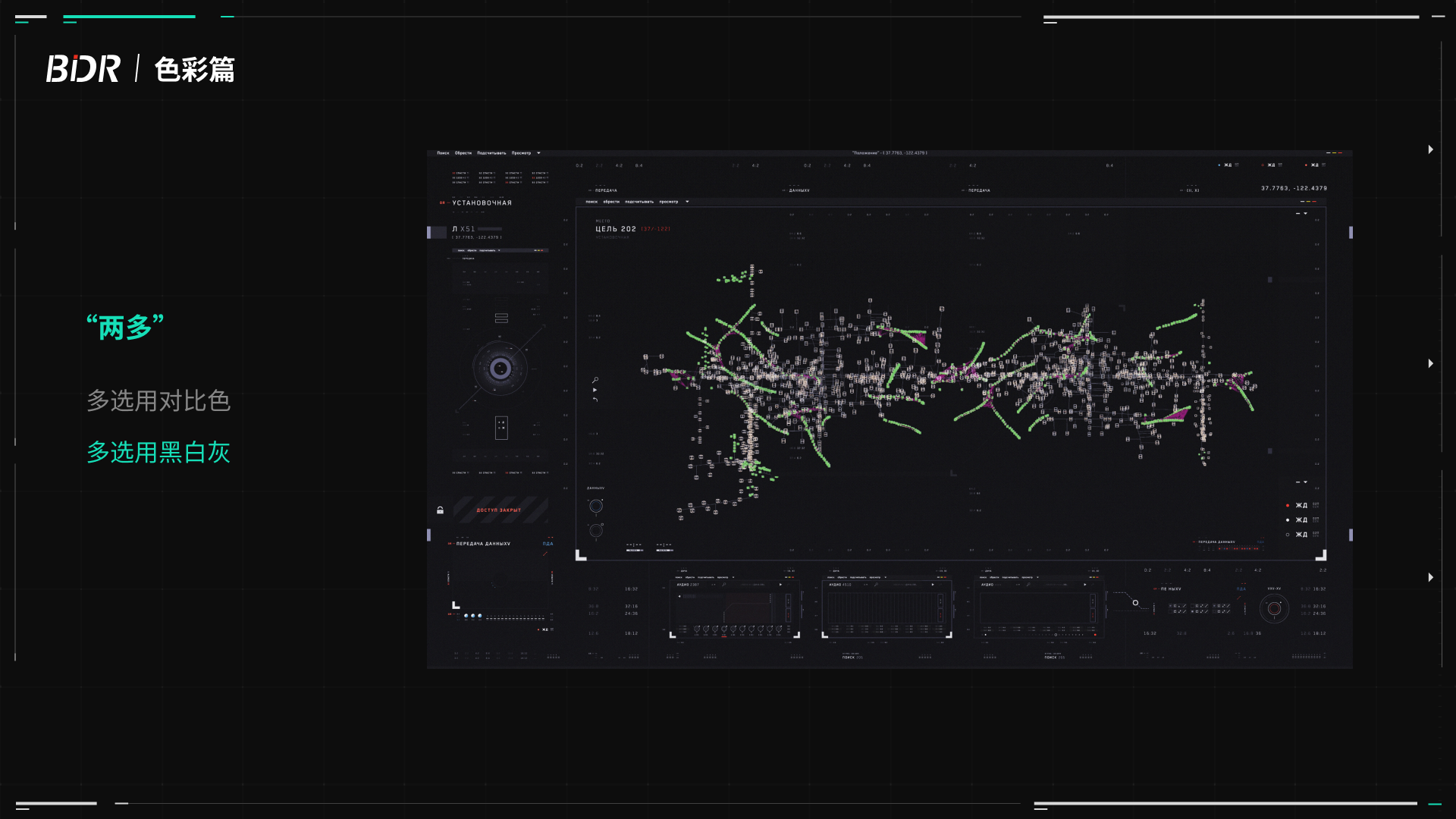
1、多选用对比色
强对比可以拉开视觉层级,突出画面,视觉至上。

2、多选用黑白灰
黑白灰可以使画面变的非常高级,并且画面细节度拉满。

色彩具有很强的记忆属性,因此用户会将他们感受到的内容与色彩联系起来。
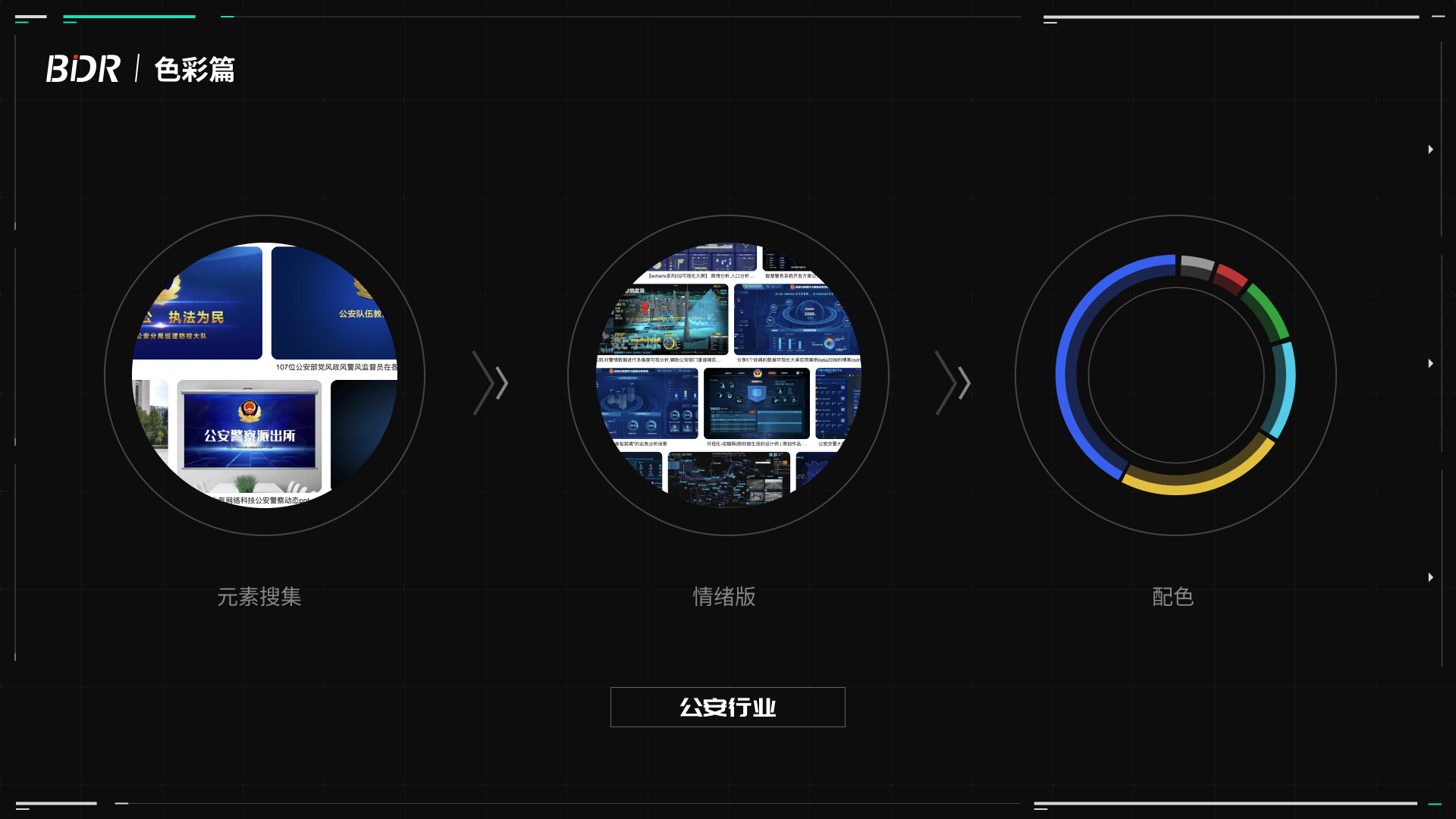
可以从大量资源池中去寻找灵感,比如金融行业,我们可以从已知的金融元素都是红黄搭配的,因此我们在配色时肯定需要注意这一特征的。

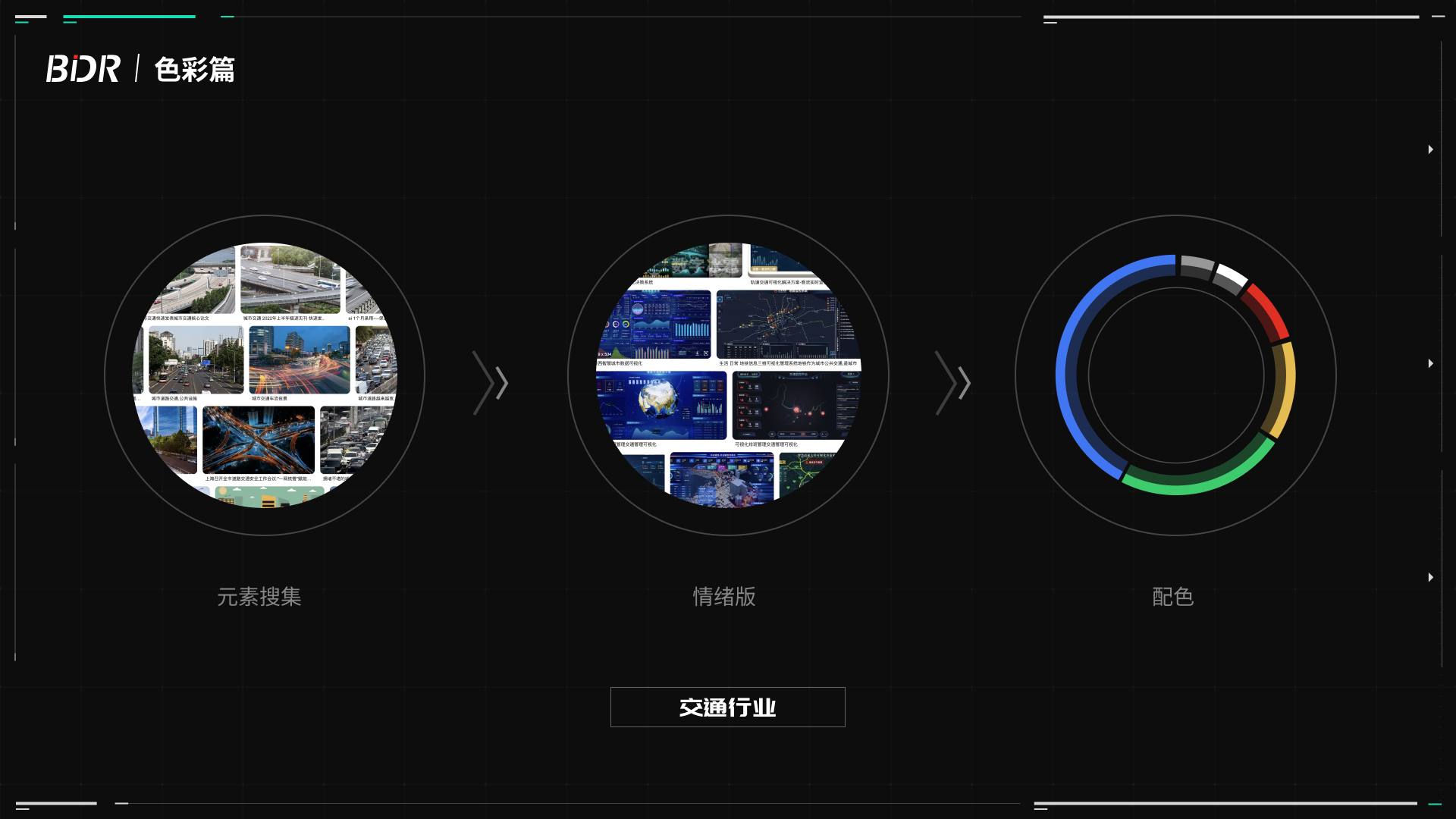
交通一般以蓝色为主调,配合红黄绿(红绿灯颜色)三种代表着道路拥挤程度,蓝色是大多数人最喜欢的颜色。由于蓝色自带的亲和力,它是数字产品设计中最常用的颜色(除了黑色和白色)。
含义: 平静、和平、安全、宁静、信任。
适用: 交通,公安,监控,政府机关。
缺点: 由于其流行性与适用性,作为品牌主色很难脱颖而出。

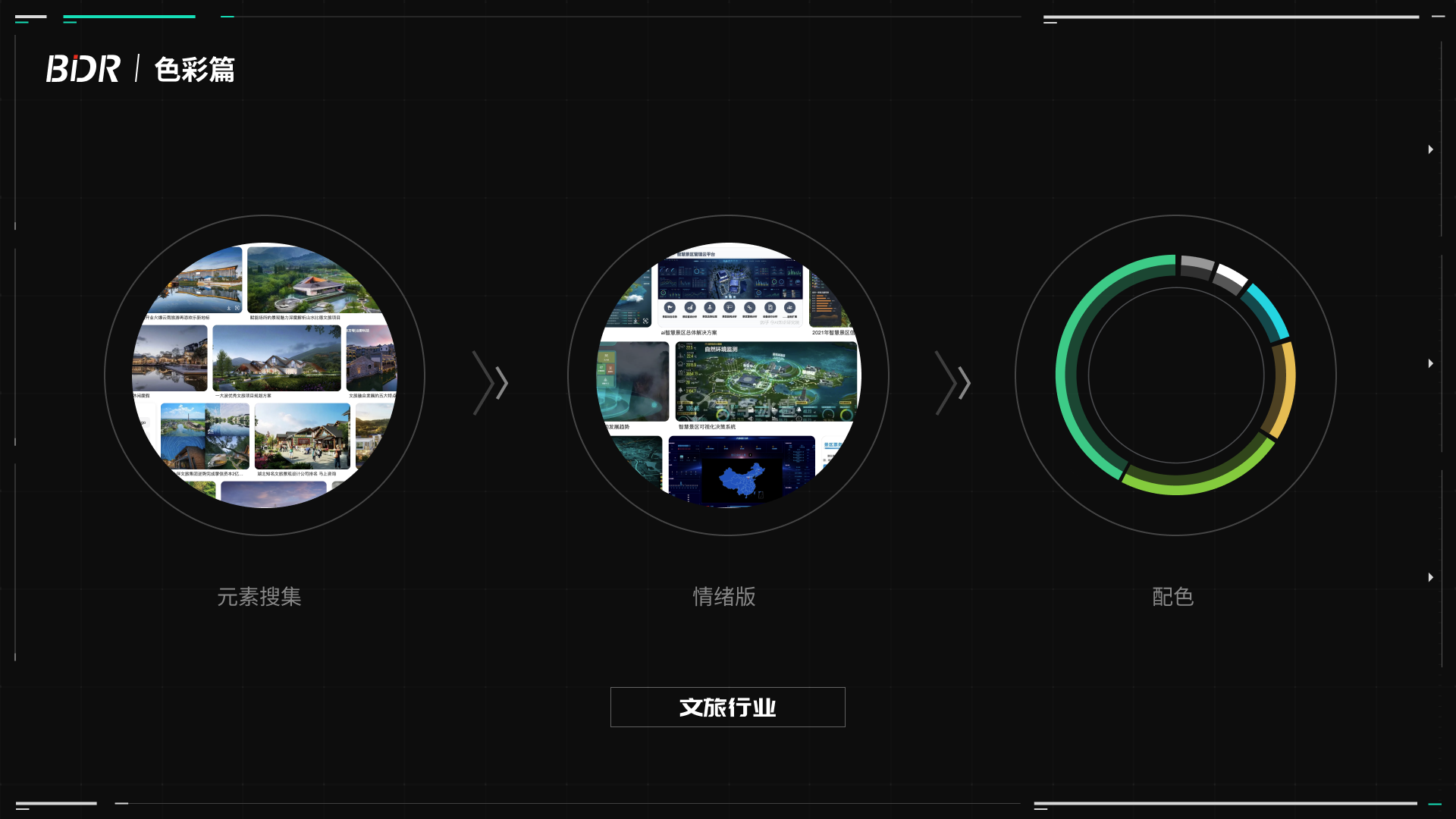
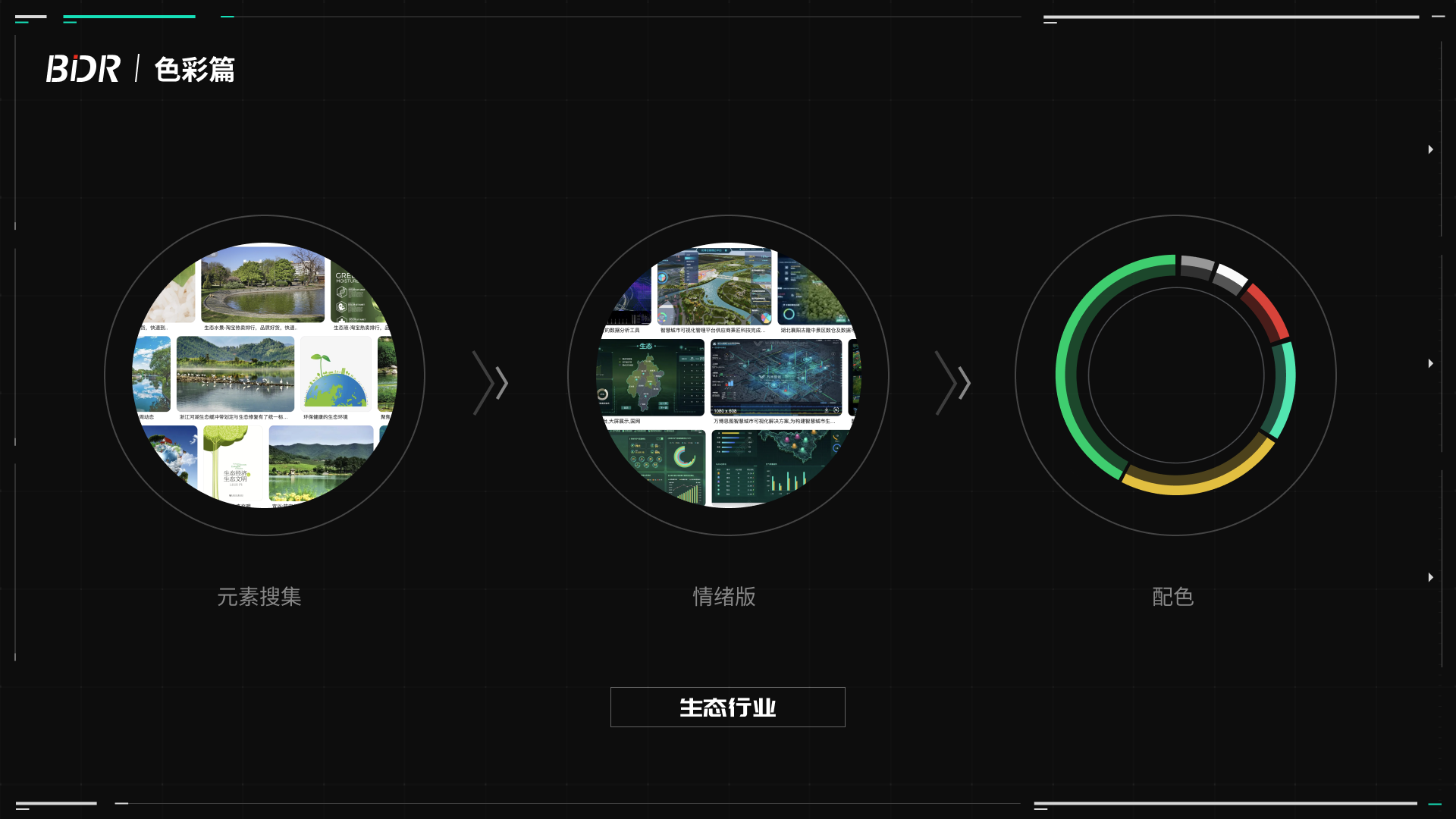
文化旅游代表着健康,和谐,自然,户外,绿色是大自然的颜色,人们对绿色的喜爱程度仅次于蓝色,绿色具有绝佳的亲和力。
含义: 健康、自然、平静、放松、成长。
适用: 医疗康复、生态、旅游。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

蓝色是大多数人最喜欢的颜色。由于蓝色自带的亲和力,它是数字产品设计中最常用的颜色(除了黑色和白色)。
含义: 平静、和平、安全、宁静、信任。
适用: 公安,监控,交通,政府机关。
缺点: 由于其流行性与适用性,作为品牌主色很难脱颖而出。

电力行业一般以国家电网的绿色系为主,给人一种安全可靠,绿色环保的电力行业。
含义: 安全、可靠、绿色、环保。
适用: 电力,电网,网络安全。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

生态代表着健康,和谐,自然,绿色是大自然的颜色,人们对绿色的喜爱程度仅次于蓝色,绿色具有绝佳的亲和力。
含义: 健康、自然、平静、放松、成长。
适用: 医疗康复、生态、旅游。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

金融行业非常注重属性搭配,暖色系可以增加购买欲望,使人有温暖的感觉。橙色被认为是一种非常有活力和热情的颜色, 它促进活动和创造性思维。
含义: 创意、能量、热情、活跃、烦躁。
适用: 金融,证券,货币,党建。
缺点: 当橙色作为主色时,你可能需要另一种颜色作为警告色。

1、加强对色彩三要素:色相、明度、饱和度的认知;
2、掌握三种配色方法:图片配色法、插件配色法、色环配色法,以及了解配色的原理;
3、可视化界面中如何扩展颜色(白度,黑度,背景,弹框,装饰,文字,辅助色等);
4、配色631原则,主色、辅助色、对比色应用原则;
5、“三不”原则:不选用同一色系、不选用颜色接近、不选用同色透明;
6、“两多”原则:多选用对比色、多选用黑白灰;
7、不同行业配色注意事项,通过元素搜集以及情绪版,配置不同行业可视化配色;
8、颜色的含义以及适用的地点;
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
首先一般讲适老化无障碍设计,我们都要提到的就是通用性设计和包容性设计。
原则:强调设计所有的系统和产品,使每个人都能使用,无论他们的年龄或能力。
百度百科将通用设计定义为:“能被失能者所使用,就更能被所有的人使用。通用设计的核心思想是:把所有人都看成是程度不同的能力障碍者,即人的能力是有限的,人们具有的能力不同,在不同环境具有的能力也不同。”
通用设计中应当也包含对于特殊人群的基本考虑,要让目标人群觉得:鱼和熊掌都可兼得,既照顾了特殊人群的使用,又兼顾所有人。

原则 :好的设计应该满足尽可能多得使用者的需求。
百度百科将包容性设计定义为:包容性设计着眼于清楚源于使用主体而造成的各种障碍,使每个个体都能平等、自信、独立的正常使用,为同一适用条件下的互动提供了新的视角,也为创造性和问题解决导向的设计提供了机会。

通过分析客户的困境,结合现状进行深入分析,发掘政府端客户的普遍性存在的问题。
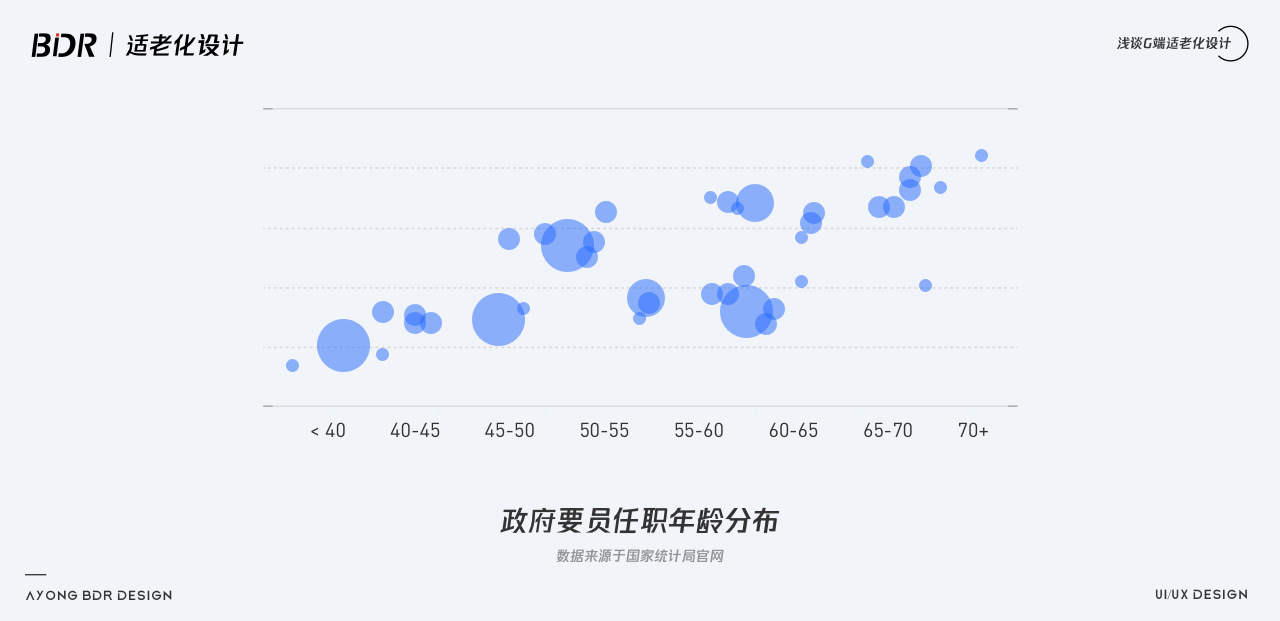
大多数政府省市级领导人的年纪均在60左右,由于年龄普遍较大,对于设计的认知会有偏差,对于审美的把控以及设计本身的价值理解会偏弱。
从去年十月上旬开始,省级党委换届拉开大幕,在至今近8个月的时间里,全国31个省区市先后展开换届。经过此次换届,干部队伍的年龄结构得到进一步优化,初步形成“50后”为主导、“60后”渐成中坚的格局。
根据公开资料统计,31省区市书记平均年龄为58.1岁。其中,“40后”书记有6位,“50后”有22位,“60后”也有3位,某区党委书记胡XX和XX省委书记孙XX同为63年出生,是最年轻的书记。

视力:老年人视力的下降,影响眼睛对空间、颜色、明暗等加工等;
听力:听力弱化造成的听不清楚,尤其是在嘈杂的环境中,老年人听起声音来会更吃力;
表达力:专业化的术语以及需求,会使表达和沟通不便;

互联网和人工智能等技术发展变化太快导致认知力的不足。
绝大多数的老年人对现在数字化的产品很陌生,再加上复杂的界面操作,需要反复的学习使用才能熟悉掌握。

ToG类型的项目,我们的客户群体是政府的某个部门(G端行业中,政府部门因为权限和管辖内容的不同,客户的诉求也会不一样,同时由于决策层是一级一级往上的,对于各个层级的领导都需要去进行满足,对于设计的要求也就更高了),因此我们需要对客户的心理进行重点挖掘。
政府部门的领导或者员工大多数都是高知人群,对于工作的态度都是非常严谨,喜欢按规矩办事,分工明确,力求事情做到一丝不苟,有理有据,讲究严谨做人,务实做事。
政府部门的保密工作需要做的非常到位,尤其是关于公安等民生问题时。另外政府类客户一般对于数据的保密做的非常好,基本都是内网开发,私有化部署,一切互联网的东西连接内网都会报警。如果是外网开发,则需要做好数据存储,一定要非常注重数据安全。
政府类的软件或者产品,基本都有很强的实用性,实用好用才是客户最关心的问题,因此在系统架构上需要做到,简单高效,快速触达,减少客户的学习成本。

对于文字大小的需求比较强烈,提及最多的就是字体放大,加粗。
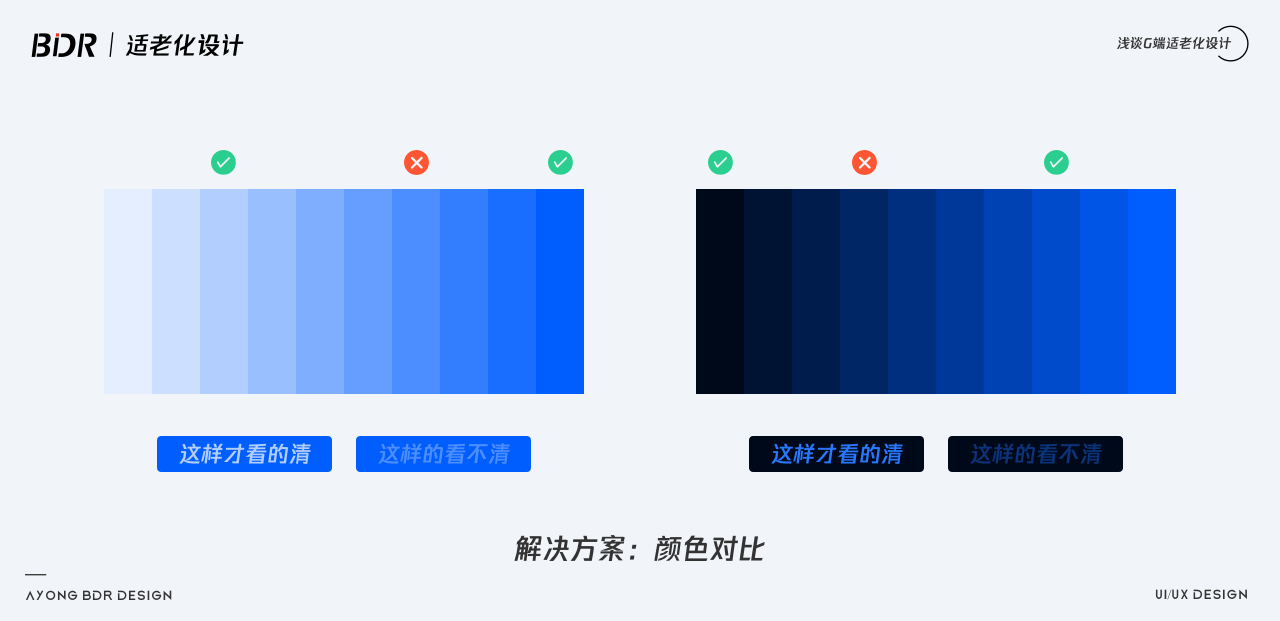
对于画面能够看清,需要重点表现在前景和背景的色彩对比度。
对于画面的表现,要更加的酷炫,在客户眼里,动态图形效果远远大于静态效果图。
随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度, 因此需要提高色彩的饱和度。
产品整体架构以及内容逻辑清晰,简单高效,上手简易。

通过对政府类客户的分析,挖掘客户最深层的需求,针对于以上的关键点,提出适合的解决方案,大体在一下6个方面的全面解析。
对于系统框架以及布局进行一屏式展示,减少系统层级的递进。
对于展示形式上可以更清晰准确, 尽量模块化展示每个需求,做到聚焦用户视角,提升画面表现。
整体交互流程简化,复杂以及多层级弹框尽量少使用。

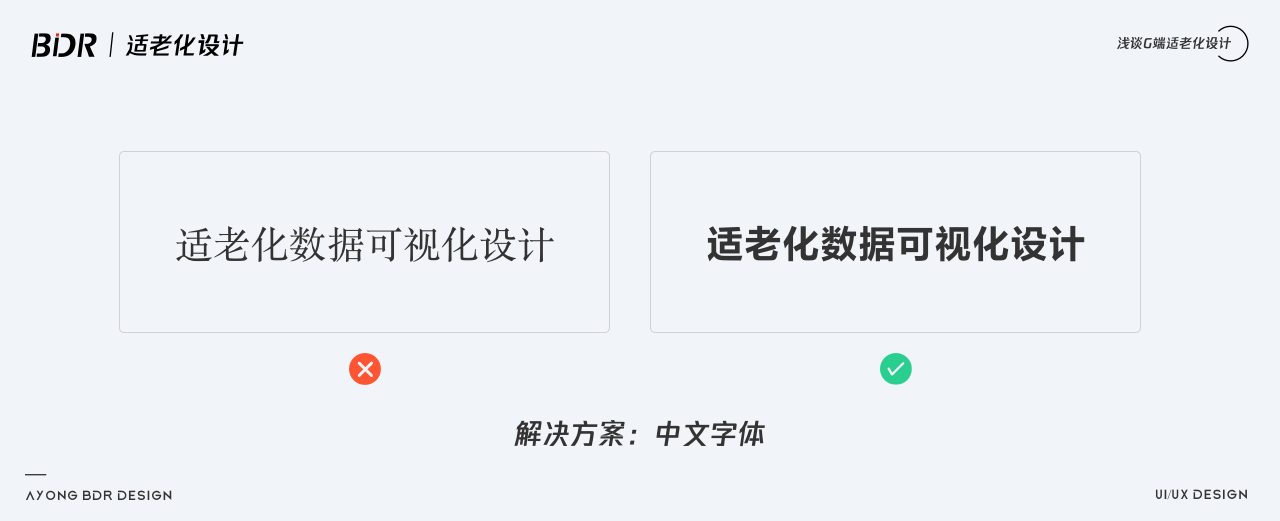
中文字体类型的使用,在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。

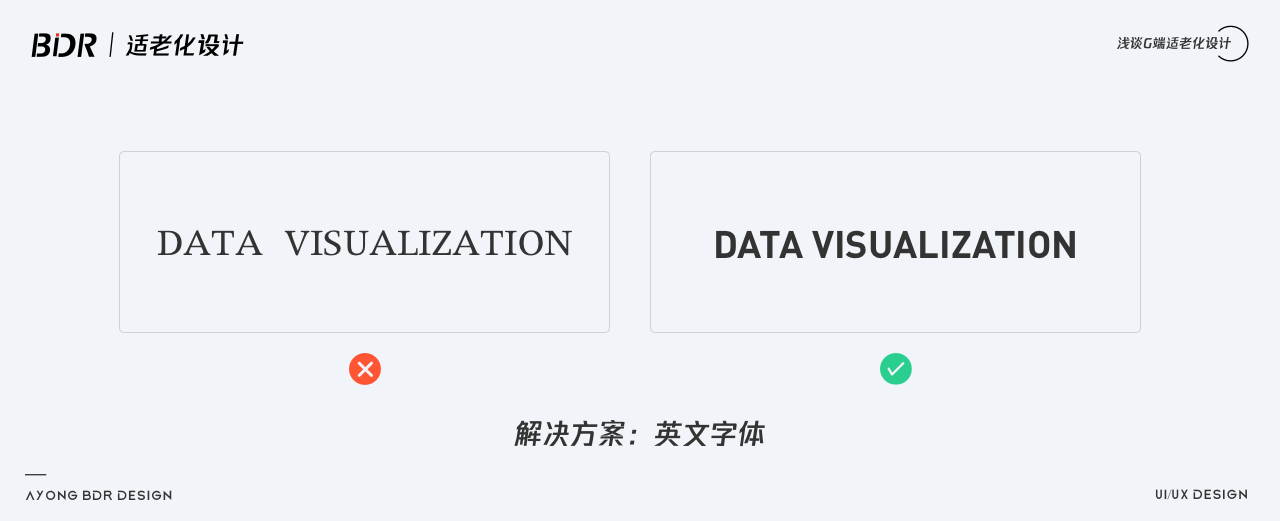
英文字体类型的使用,英文数字的字体选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。

字体大小的定义。在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px,具体字体大小还需要参考设备清晰度,环境灯光,视距等因素。

界面中的前景与背景的对比度,是否足以让政府类客户清楚识别;
颜色不应该用作传达信息的唯一视觉手段,需要用额外的文字提示;
通过 H(色相)S(饱和度)B(明度)的数值来划分色域,在保持H值不变的前提下,定义了10个色域。所以在前后景的颜色选择上,满足跨度至少为6,才能让目标人群准确识别文字信息。

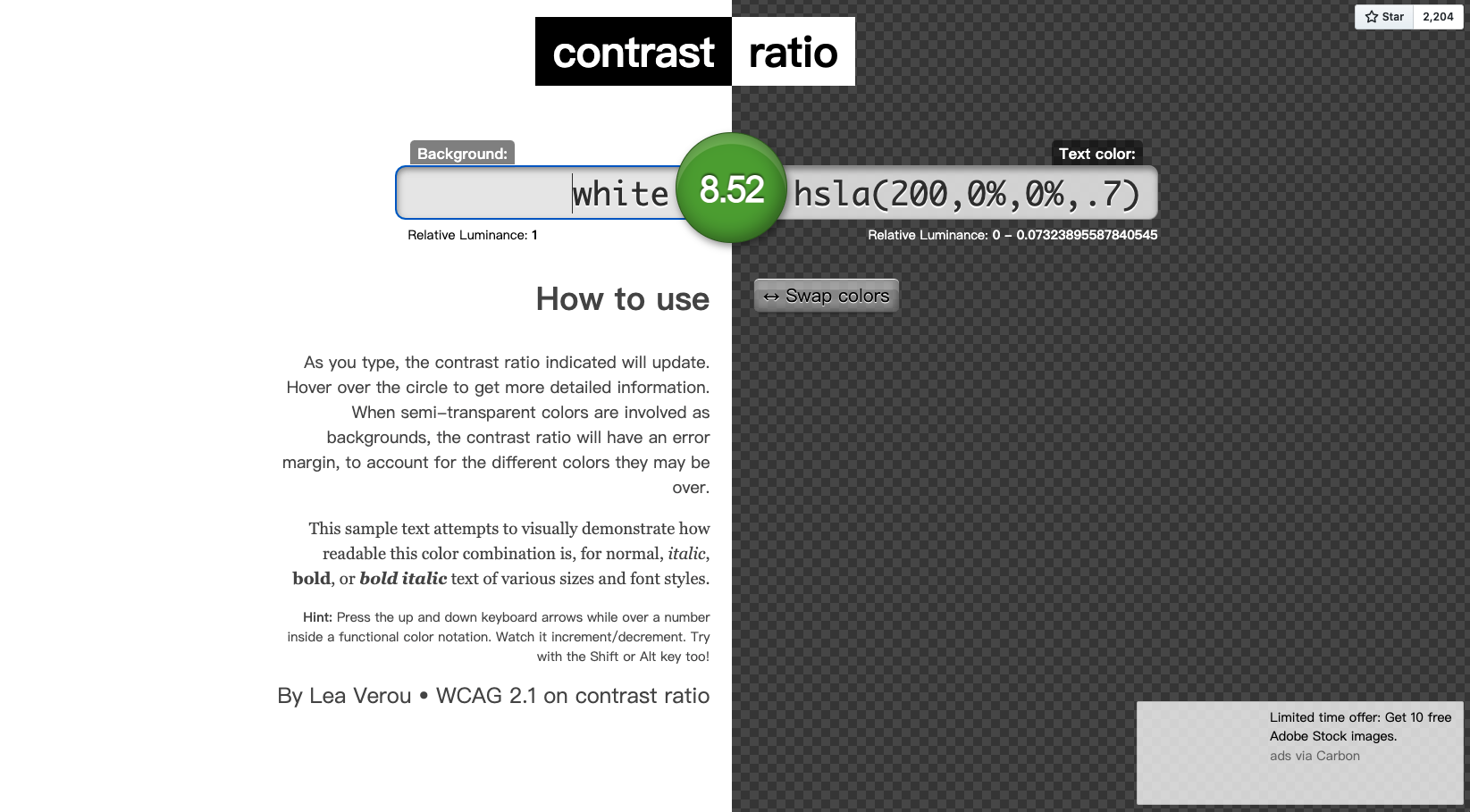
视觉呈现以及文案图像对比度至少要有7:1,大文本至少有4.5:1的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如Contrast Ratio 在线检测工具:

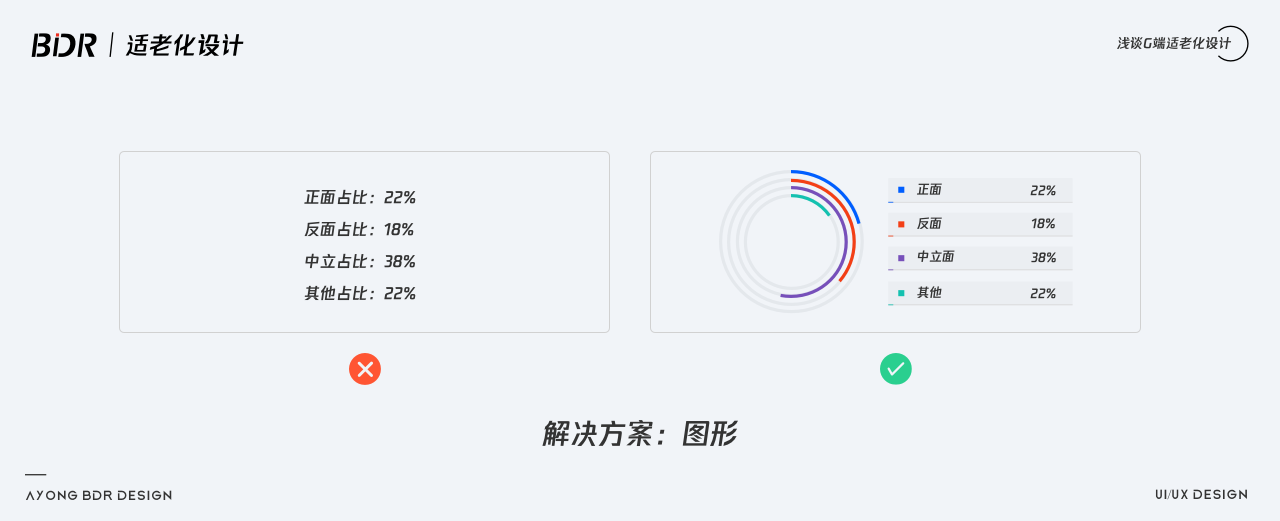
画面采用多种饱和度较高的颜色,而不是单色;
颜色的丰富程度决定了画面的视觉表达,色彩越丰富,画面表现越好;

增加图形的占比大小,提升视觉上的表现;
尽量采用识别度较强的图形和图标,尽可能贴近客户的认知范畴;
图标和图形尽量搭配文字描述,方便客户更清晰更快速理解。

观测距离的远近,也决定着画面的展示效果,尽可能的拉近观测距离;
正常视距观测下,以常规设计规范去制定即可,如若观测距离较近,则可适当缩小相应的视觉表现,反而观测距离较远,则放大视觉。

设备的尺寸、精度,分辨率大小都会影响目标人群的体验;
在设备精度较低,或者说点间距过大时,应当适当放大视觉表现,点间距小的则显示非常清晰,可适当缩小视觉表现。

为了保证适老化的推广,需要在适老化的基础上统一标准,在字体,颜色,框架,图形等内容上做出提炼,深入了解目标客户的需求以及客户心理。
本着严谨务实,安全性,实用性等原则,沉淀出一套符合目标人群的设计规范,应用并推广到不同设计团队以及推广到广大设计师中去。

我们需要不断践行适老化设计原则,体现设计的通用性和包容性,应当在设计表现和产品功能上更加的包容这个群体。人工智能大数据时代,虽说政府类客户会比普通人更容易接受,但是受制于某些原因,推动解决老年人面对智能技术的问题解决才是重中之中。
设计师也需要运用自己的专业性,来帮助目标人群融入数字化的生活中去。
因为在不久的将来,我们也会变成这个群体,当我们面对这些束手无策时,那时的设计又会是如何适老的呢?适老化设计是适合所有人的设计,所有的设计师都应该密切关注。

1-不要依赖颜色来传达信息(客户更喜欢文本,有特殊含义除外:四色预警,国标色);
2-文字展示要清晰,字号大小要更加适合目标群体;
3-提高颜色对比度,丰富画面色彩,禁止使用单一色系;
4-界面中重要元素应尽量避免使用蓝色(特殊行业除外:公安等其他);
5-增加图形以及图标的视觉表现,尽可能做到一目了然,便于客户理解;
6-尽可能拉近观测距离,提升观测体验;
7-选用高性能,高清晰设备,提升观感,优化客户体验;
8-针对政府客户特点,做到态度严谨务实,安全实用,简单高效;
9-针对政府客户的需求,做到画面清晰,视觉酷炫,色彩丰富明亮,逻辑清晰;
10-盲目照搬照抄而不去具体问题具体分析,这些无障碍设计在某种程度上就会成为“障碍”设计。
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
什么是Resdesign
Redesign并不是一个简单的美化过程,视觉只是Redesign的一部分而不是全部。如果你做产品重构只是为了视觉更美观,从各种网站获取灵感用样机包装,没有任何产品架构以及交互逻辑,那么你的改版必定不会很完美。
但同时也会有很多人陷入这种误区,产品中过时的设计规范会使你的用户会流失到设计体系更好的竞品那里。重构你的产品设计语言,让他看起来更美观,这当然很好,但是也不能盲目的跟随设计趋势,没有任何逻辑做改版,这样会导致交互逻辑的紊乱以及产品架构不清晰。
今天阿勇就从网上任意摘选了一个产品功能需求有问题的一个页面来进行一个页面改版,一起来看看吧!

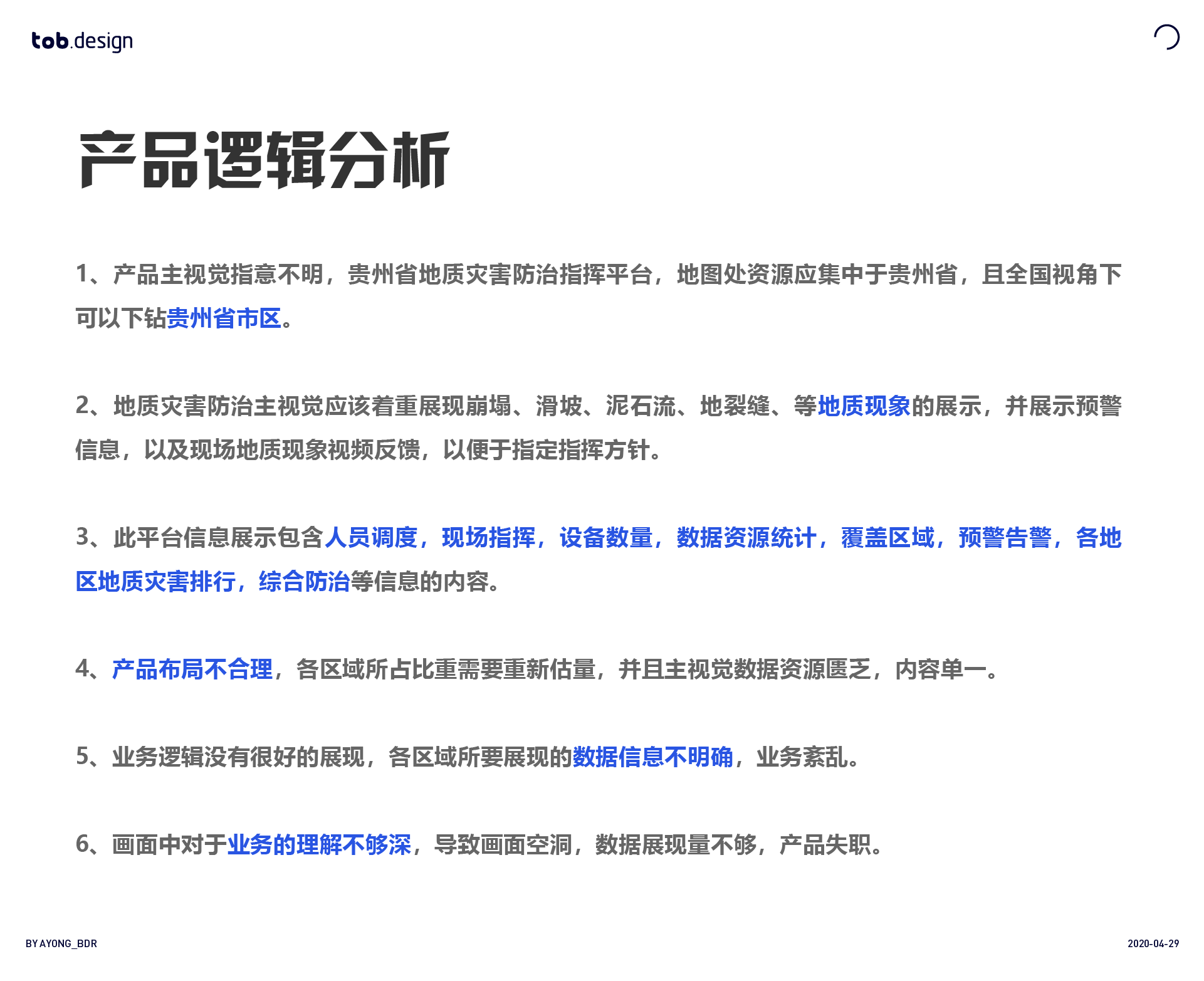
产品逻辑分析
1、产品主视觉指意不明,贵州省地质灾害防治指挥平台,地图处资源应集中于贵州省,且全国视角下可以下钻贵州省市区。
2、地质灾害防治主视觉应该着重展现崩塌、滑坡、泥石流、地裂缝、等地质现象的展示,并展示预警信息,以及现场地质现象视频反馈,以便于指定指挥方针。
3、此平台信息展示包含人员调度,现场指挥,设备数量,数据资源统计,覆盖区域,预警告警,各地区地质灾害排行,综合防治等信息的内容。
4、产品布局不合理,各区域所占比重需要重新估量,并且主视觉数据资源匮乏,内容单一。
5、业务逻辑没有很好的展现,各区域所要展现的数据信息不明确,业务紊乱。
6、画面中对于业务的理解不够深,导致画面空洞,数据展现量不够,产品失职。


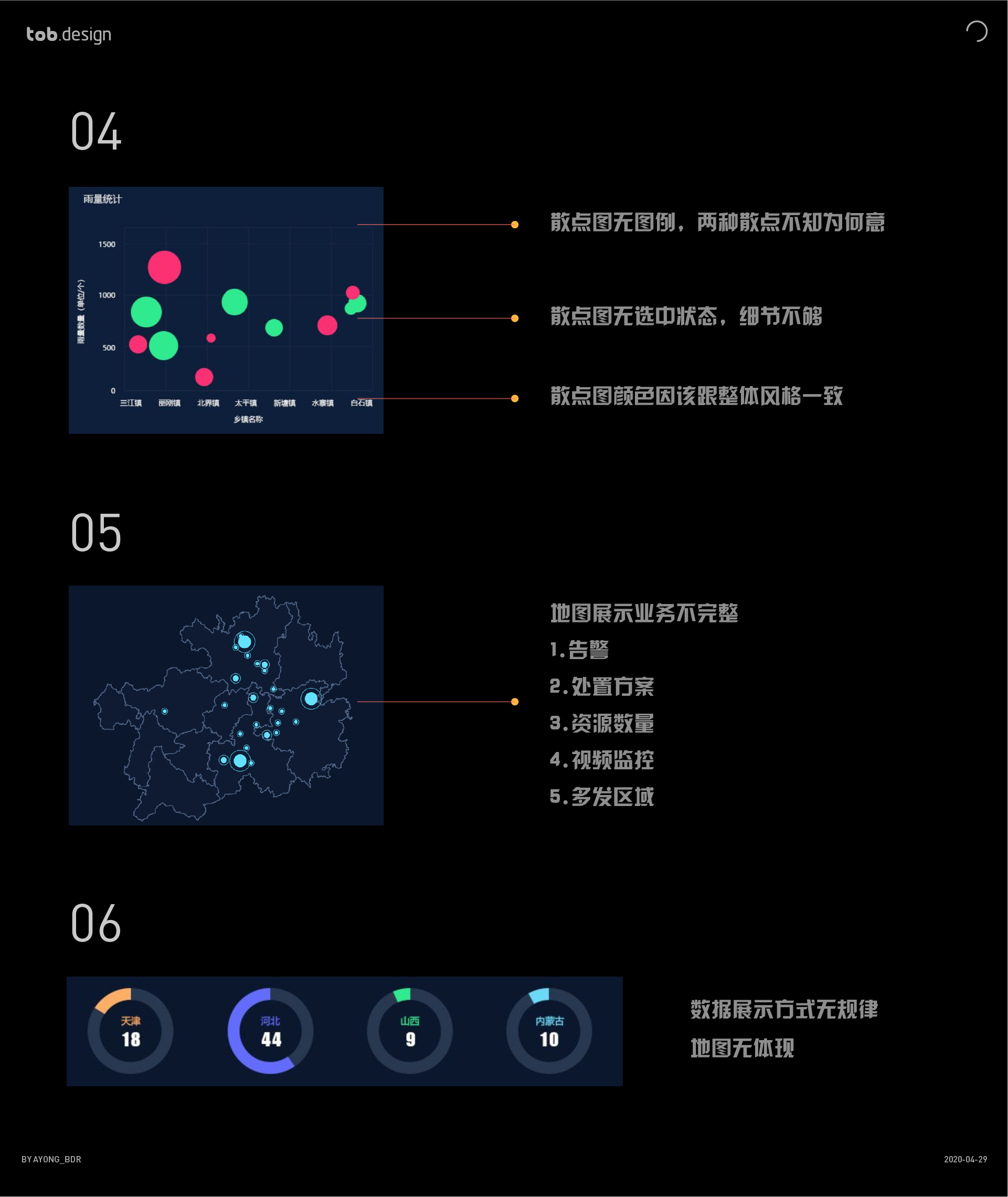
如何进行页面分析
根据颜色:颜色不宜太多,对于特殊行业,固定的颜色是有固定的含义的,比如红橙黄蓝四色预警。
对于画面不合理的地方需要记录下来,对当前板块的内容进行正确的导向,比如你发现这个字体不合适,你的脑海中一定会有正确的用在此处的字体;比如间距,换行,字号等方面也是如此,心中得有一杆秤,去衡量设计的美感。


了解功能,分析数据之间的关系:
了解本产品的应用领域,以及产品功能,分析画面需要展示的数据有哪些,合理的通过设计展示数据之间的关系。
构思主题,围绕主题设计其他元素:
对原来的主题进行产品功能重构,设计新的配色方案,画面内容布局,标题以及主视觉的重新设计,围绕主题进行设计元素的制作。
分析数据,合理选用不同样式图表:
对各个数据进行分析,对内容进行编排,选择合适的图表去展示数据,合理的同时,又具有美感。
提取共性,结合需求做产品规划:
提取各个模块的设计形式的共性,并结合产品需求进行合理的规划,重构页面。
加强技法,了解可视化设计规范:
通过不同的设计技巧来表现画面的美感,制定属于产品的设计规范,并运用这些规范去规范页面布局以及设计,这是要在深度了解可视化设计的前提下。

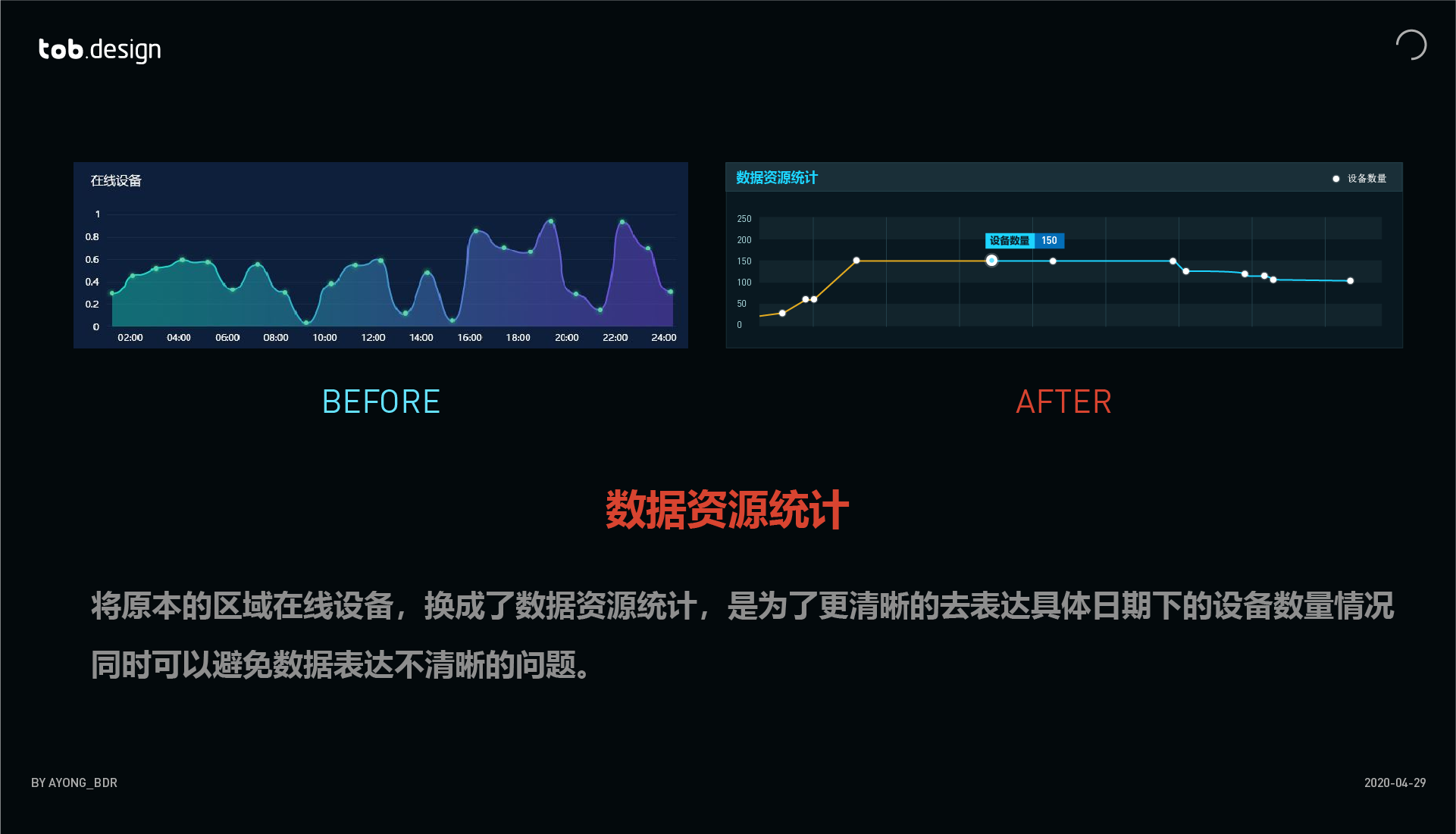
优化-01

优化-02

优化-03

新增告警列表,设备数量,资源调度信息,展示历史告警记录,合计设备数量,总结资源调度数量,真正掌握自动化地质防治指挥。

最终修改成品


设计师应该跳脱出自己狭义的视角重新来审视“设计趋势”,为自己带来更多的可能性。
视觉只是表现层,理解业务,理解数据,合理表述才是核心。道理大家都懂,但真正的理解数据却是很多设计师迈不过去的门槛。
送给大家一句忠告,永远不要迷信产品原型,设计也不应该被原型所制约,要勇于用自己的设计思维去验证产品的合理性,要用商业眼光去对产品进行查漏补缺,要站在用户的立场上去试想产品的可能性。
作者:AYONG_BDR 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
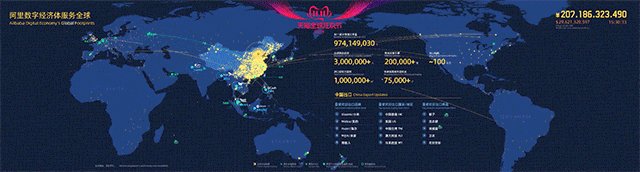
数据大屏的设计,并非是传统意义上的设计师或产品经理就能完成的。它需要将艺术家、科学家与企业家的能力集于一身,需要拥有对动态数据的把握能力、对产业经济与供应链的结构方法、对社会议题的捕捉与构造,以及宏观的视野和细致入微的匠人用心。可视化让冰冷的数据产生温度。
数据大屏是一个凝聚情绪的超级机器。
数据大屏不讲述传奇,它就是传奇本身。

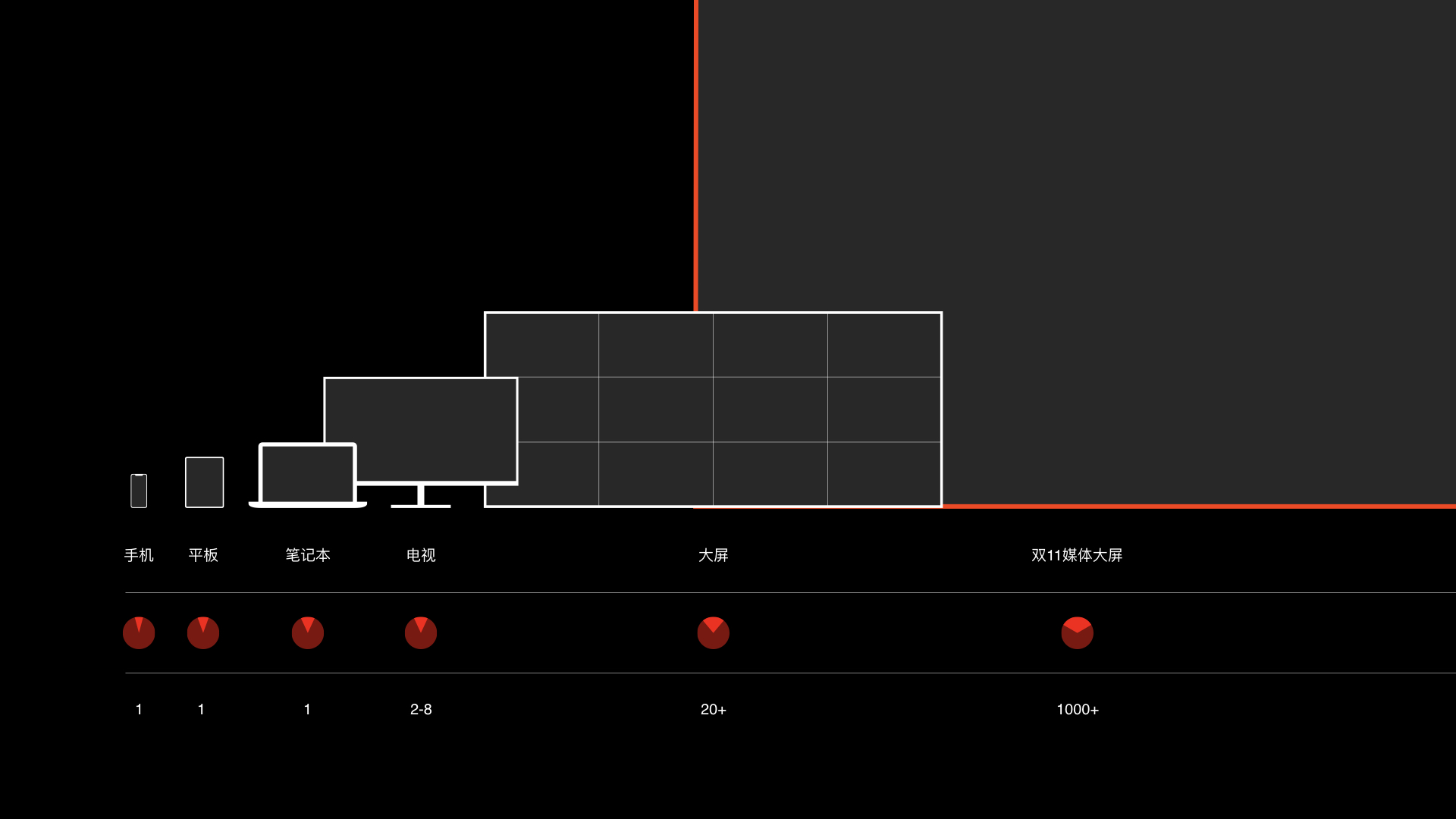
在这块巨幕上,数据是公开透明的,它的变化在实时的体现着每一笔消费的数字。每个人都能看到,也会被传递到全世界每个角落。双11所带来的巨大能量与共振,我们需要一块巨大的屏幕来承载这份共情——这并不是一则新闻播报、一条统计数据,抑或一张图表就可以完成的。在这样一个狂欢的日子里,手机、个人电脑、电视机这些面向个人的设备,全都需要融入到这个巨型的超级情绪机器之中。

从宣传与商业作战的角度讲,数据大屏需要兼顾故事性和震撼性两重特点。通过故事脚本与内容框架的设计,让观众层层抽丝拨茧,从表层的情绪,看到内核的战略。
2019数据大屏的内容框架大致分为三个层次。
情绪层:GMV的节节攀升满足了媒体不断推升的情绪高潮。在日益萧条的国际环境中,中国的经济仍能屡创新高,每一位在双11买买买的中国人背后是一种爱国主义与中国信心的体现。
业务层:阿里的自我表达。阿里经济体在城市中继续深化的服务我们的消费者,数据成为城市可持续发展的新资源;而商业操作系统随着数字经济时代的到来,开始系统的服务我们的品牌与商家,在新的时代续写“让天下没有难做的生意”。
战略层:企业与国家发展同行。阿里的改变,反射了社会关系和社会结构。点击购物车就能买到全世界的东西,而对于国内市场,精准的人群定位、产业带的建设都让拉动内需变成一个大众都能参与的事情。

依据数据表现,双11当天的情绪高潮会集中0点和24点前后。24小时内,情绪的跌宕起伏,媒体向世界专递着这种情绪。现场,根据数据和情绪的变化,我们开始导演数据大屏在不同的时间段出现的镜头:GMV的弯道超车紧张窒息,晚饭过后是观看城市夜经济的最佳时机,还有“买遍全球的购物车”、“小镇青年”等进20个镜头。

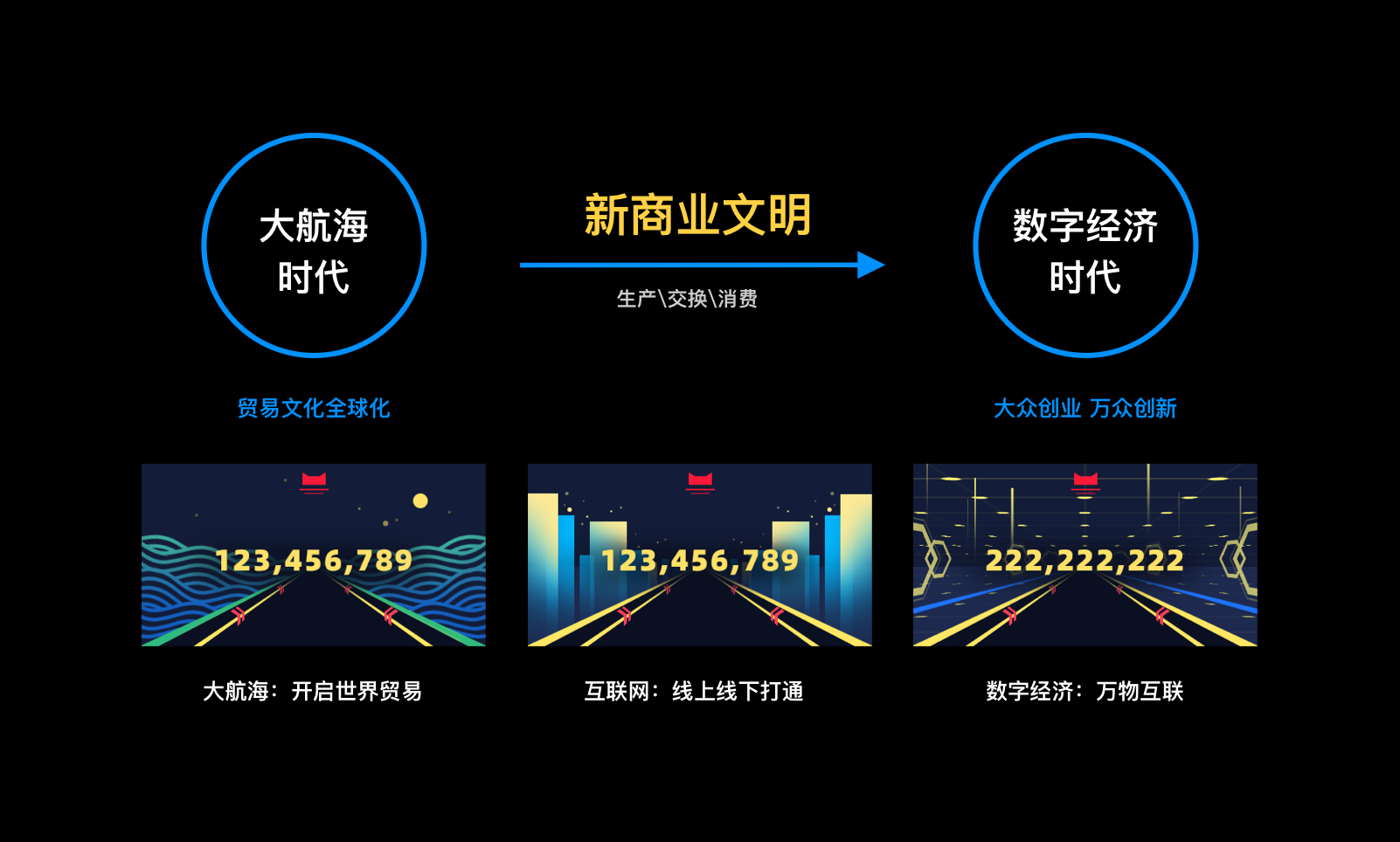
为什么是弯道超车?
大航海时代是贸易全球化的开端,也是当代中国继续扩大开放,用一带一路、进博会等等新模式,承接人类当今世界发展的新格局所在。互联网与移动互联时代的到来,让中国得以弯道超车占据世界领先地位,而随之到来的数字经济时代正式开始了人类历史上的新商业文明。马老师说:打造新商业文明的时机已经到来。数字时代是我们面临的最大机遇,这个新时代最大的风险就是错失机会。

我们将这个核心理念融入GMV大屏的设计,正如逍遥子所说的那样“消费不是商业的终点,通过消费者来提升生产端生产契机,优化生产决策。”为此,我们导演了新商业文明的数据大戏:GMV屏中的赛道,3个镜头穿越了大航海时代、互联网时代,数字经济时代弯道超车的新商业文明,快进了商业文明的发展。
11.11当天的数据也被融入其中,赛道上奔跑着饿了么、盒马配送线和菜鸟的物流线,空中飘散的气泡是实时产生的交易热力。



△2019双11数据大屏-GMV弯道超车&3个视角切换
2019年,即使是在国际经济大环境衰退的今天,阿里的双11仍旧创造了新的商业奇迹:2684亿人民币的GMV的背后,是中国人为了家庭与自己而欢乐剁手,也是中国消费者面对全球大环境下对中国的强大信心。从2009年的电商大促,到11年后的全球狂欢节,阿里伴随着中国经济海洋的形成而不断掀起巨浪。李克强总理就曾经用双11的销售数据,来解答那些对中国经济感到不解的人们,让他们瞬间懂得中国经济是汪洋大海。

△2019双11数据大屏-历年GMV增速
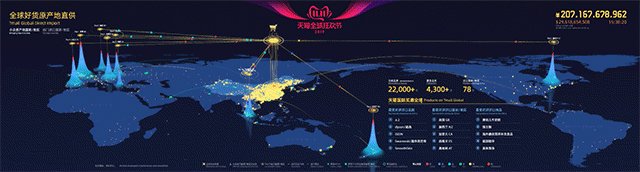
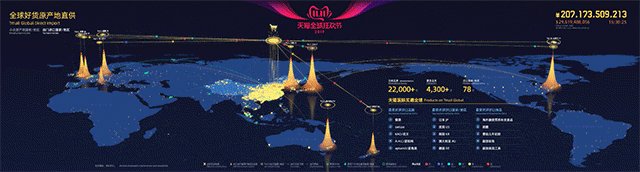
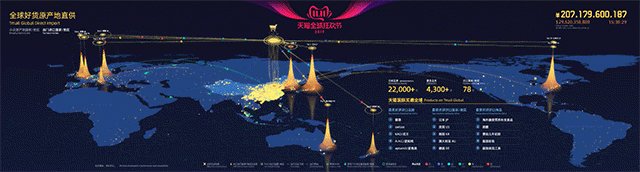
2. 全球化:买遍全球的购物车
中国经济与中国消费者的贡献,是对全球经济的贡献。消费者购物车里藏着美好生活的愿景,打开了世界消费的新空间。天猫国际把来自全球78个国家和地区的品牌和商品带进中国,满足消费者的品质消费需求。买遍全球的购物车,更为世界经济增长贡献拉动力。越来越多国际品牌青睐中国市场,通过天猫国际满足中国消费者的需求。

△2019双11数据大屏-全球化
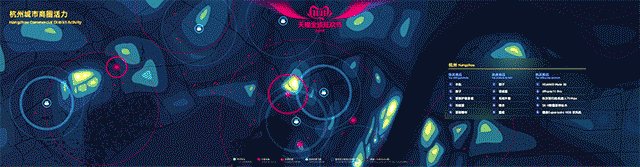
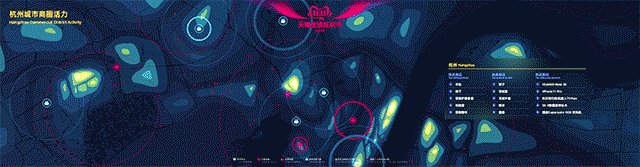
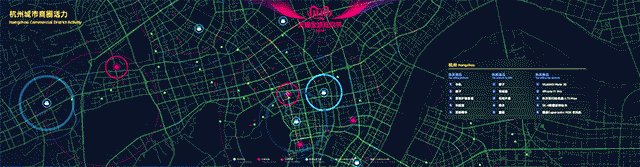
随着政策的推动,全国经济进入夜生活消费时代,大量的城市开始准备成为一座座不夜城。在这个新的消费增长领域,新商品、新商机、新消费模式、新空间与新玩法都层出不穷。在未来,理解夜晚的中国,或许比理解白天的中国更为重要。

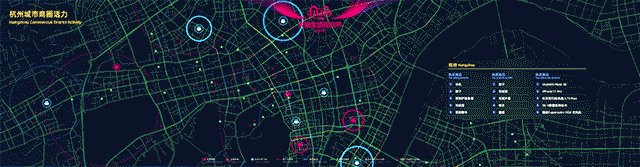
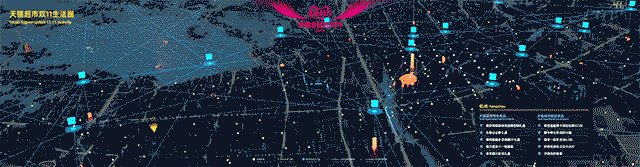
△2019双11数据大屏-杭州经济体服务网络

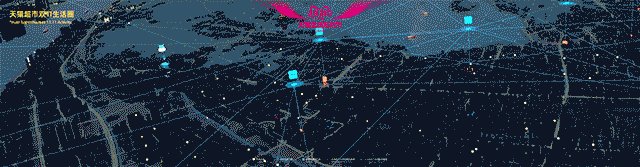
△2019双11数据大屏-天猫商超网络

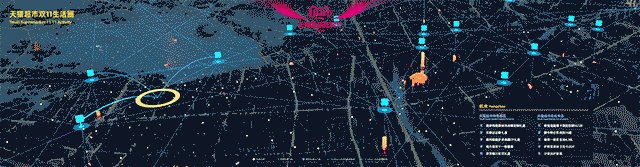
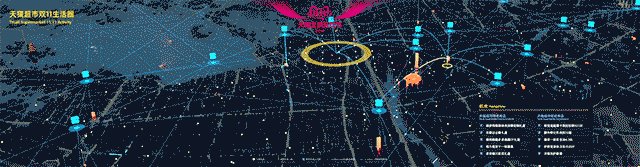
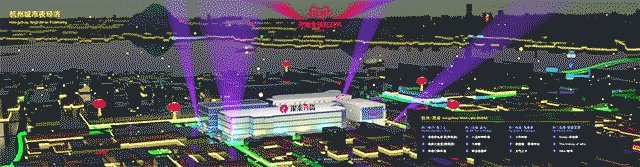
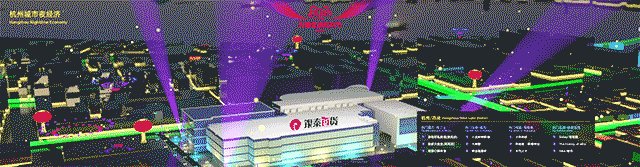
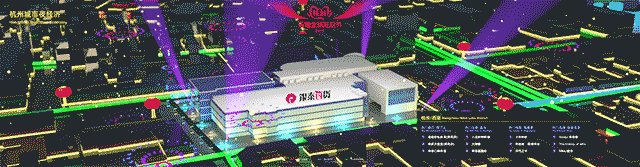
△2019双11数据大屏-杭州城市夜生活
14亿的中国人口、巨大的地域差异与文化差异意味着,每一种类型的消费人群都是海量的,都拥有现有经济理论所无法囊括的巨大潜力。小镇青年、银发一族、95后作为新消费崛起的代表族群,正悄悄改变着社会的消费结构。通过数据我们清晰看到:族群的喜好千差万别,数字化的新消费使得商家能针对消费者需求创造新供给。

△2019双11数据大屏-新人群,新消费
天猫创造的价值是真正支持品牌的数字化转型,不仅仅赢得今天的业务,更在于决胜未来。国潮席卷而来,智能商业魅力无限,全球供应链在动荡与智能化中全面转身。全方位重构产品创新、品牌建设,强化天猫与品牌之间的合作,这便是我们想在双11这天展现的万里品牌江山画卷。

△2019双11数据大屏-品牌榜
当GMV越来越逼近2684亿人民币时,炸裂感给每个人的冲击是:中国又诞生了一个新的奇迹!即使在全球经济放缓的今天,中国人民对于天猫双11全球狂欢节的热情丝毫不减。在这背后,是数字经济时代下的阿里巴巴,向新商业文明迈进了一大步。
作者:阿里巴巴设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
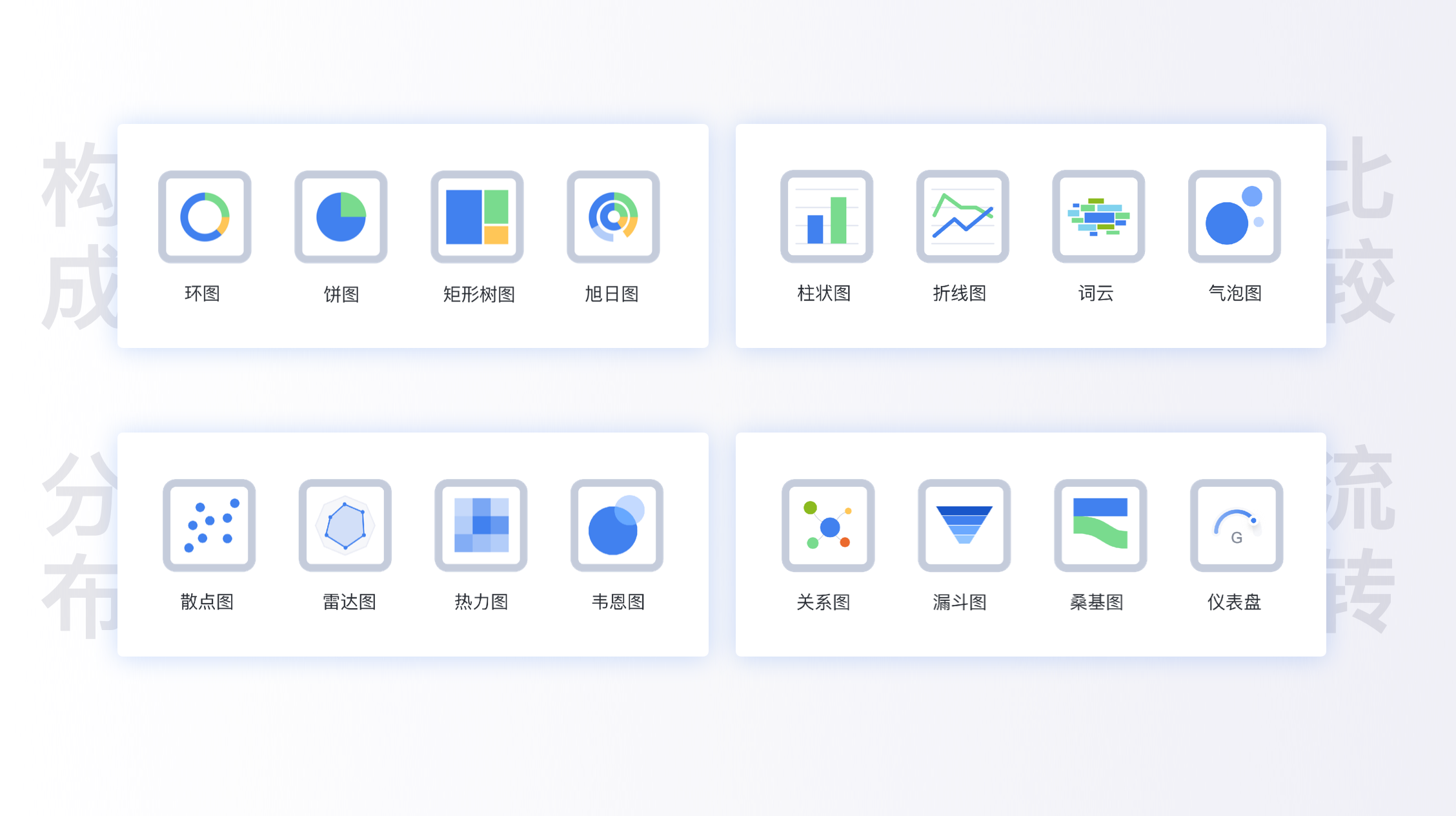
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

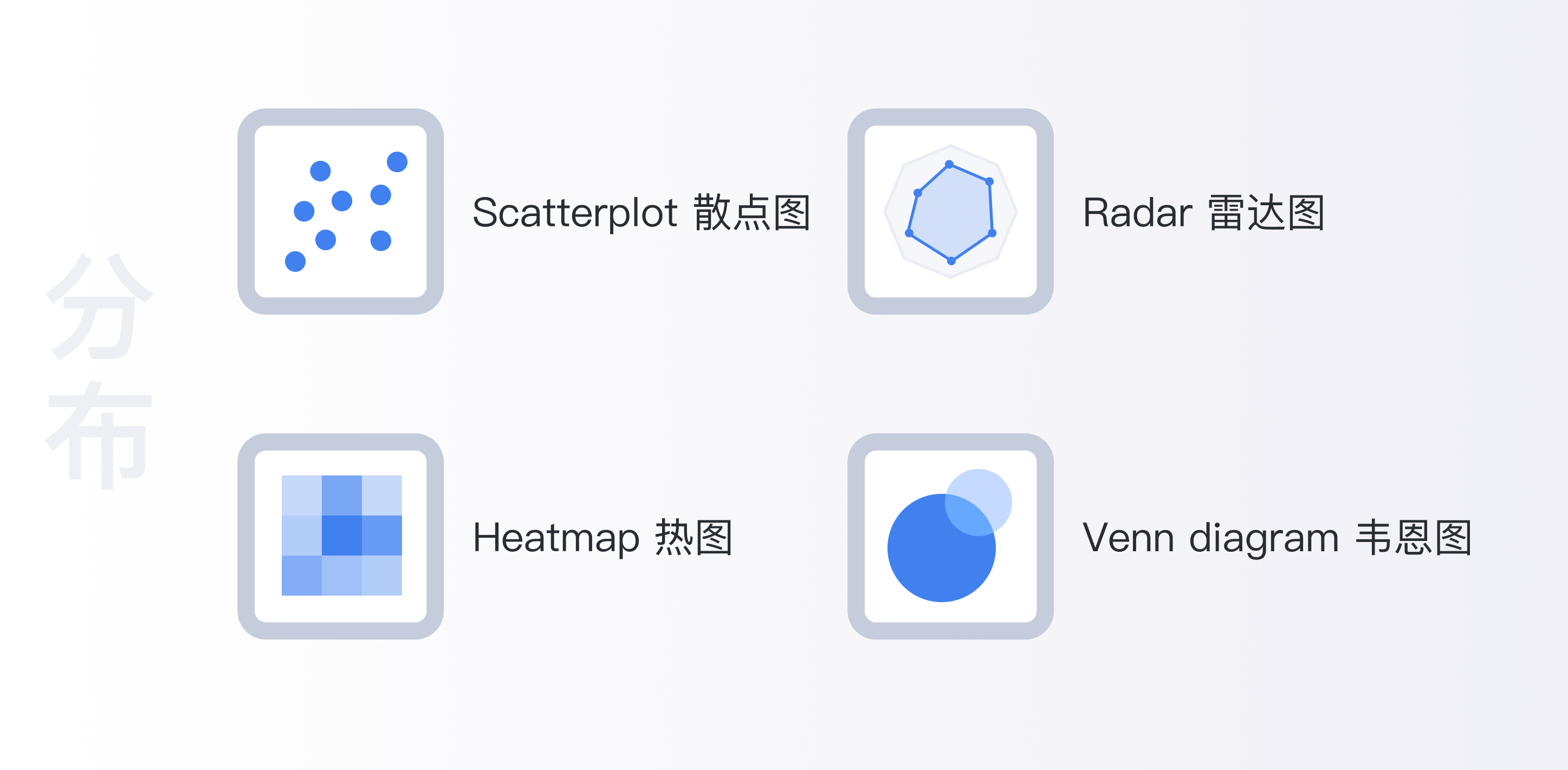
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
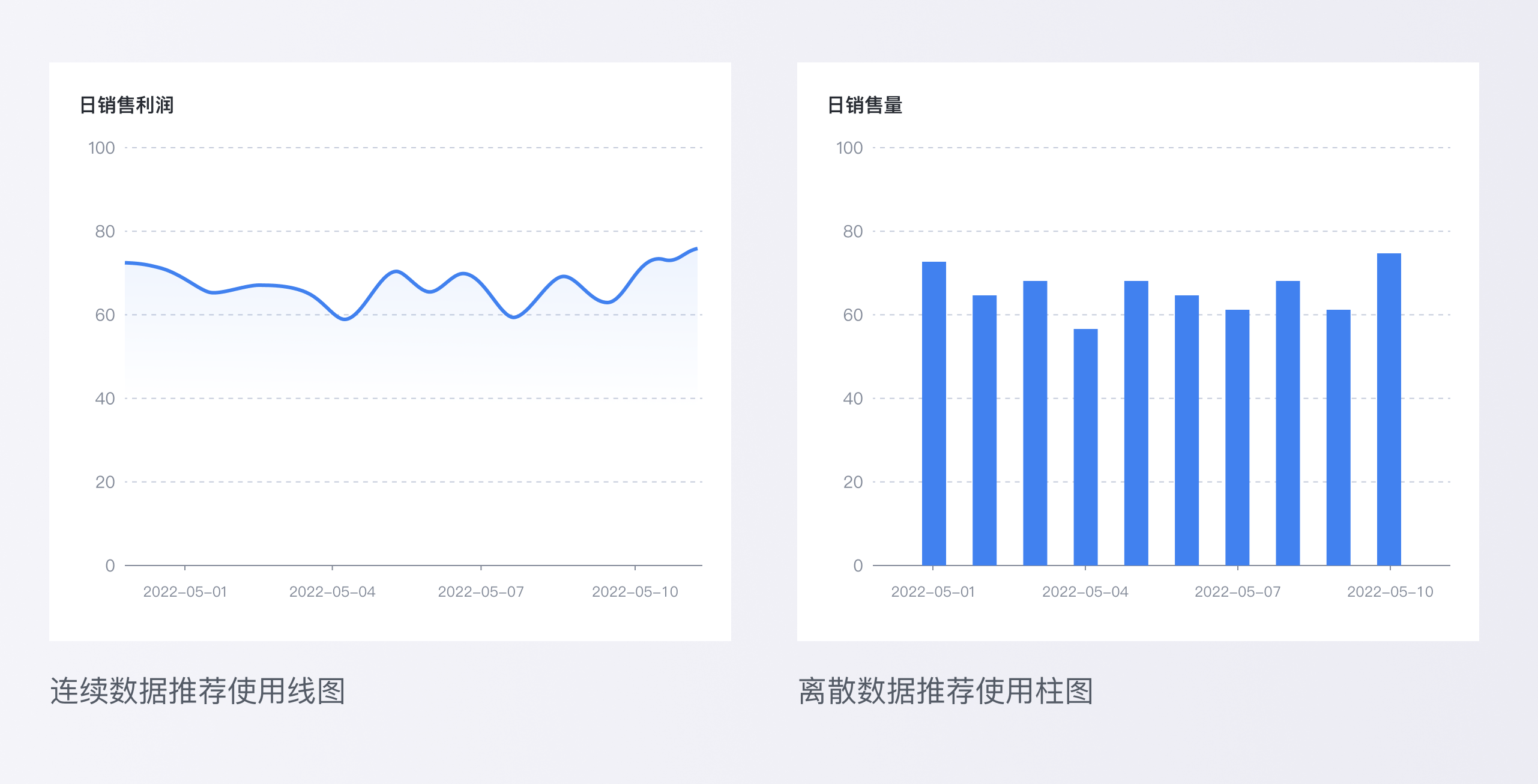
变量特征
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

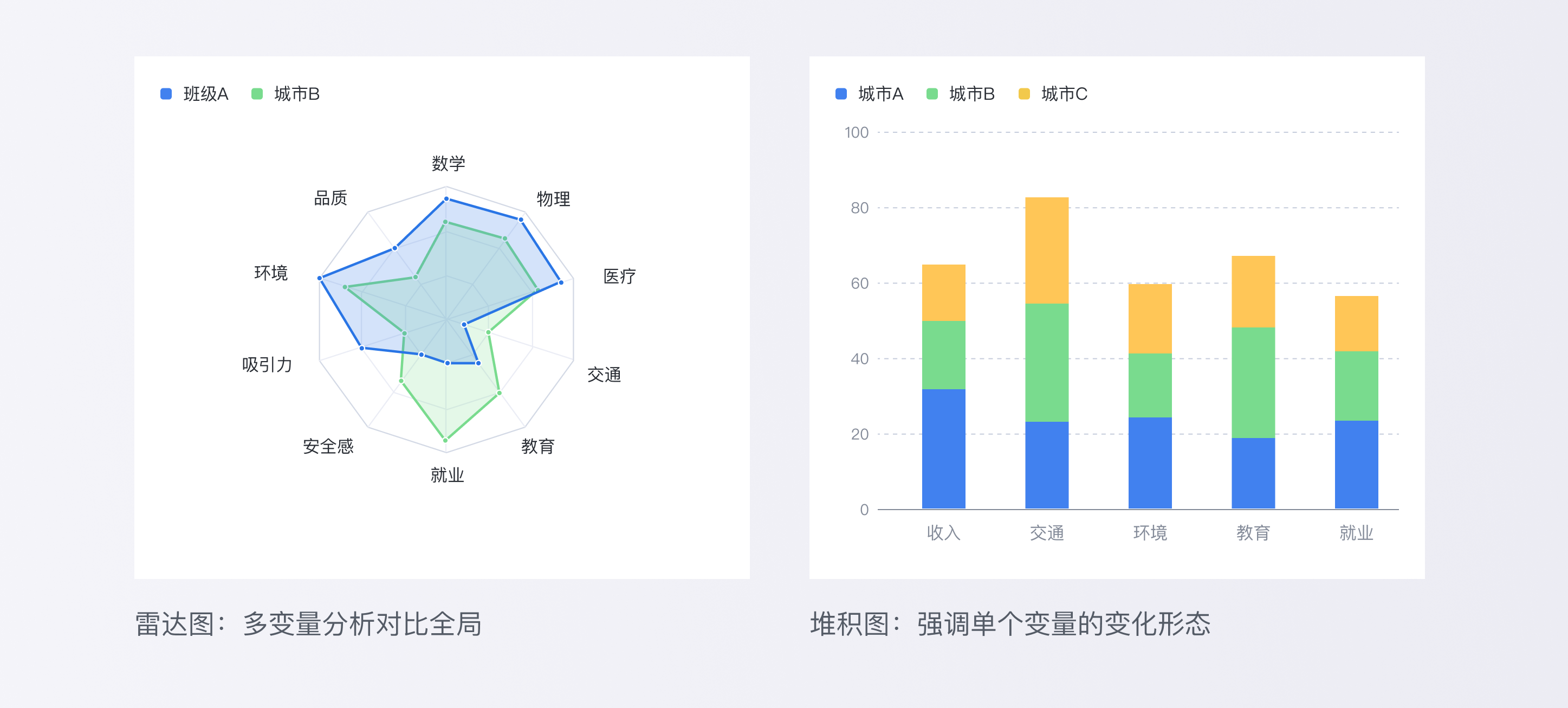
维度特征
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

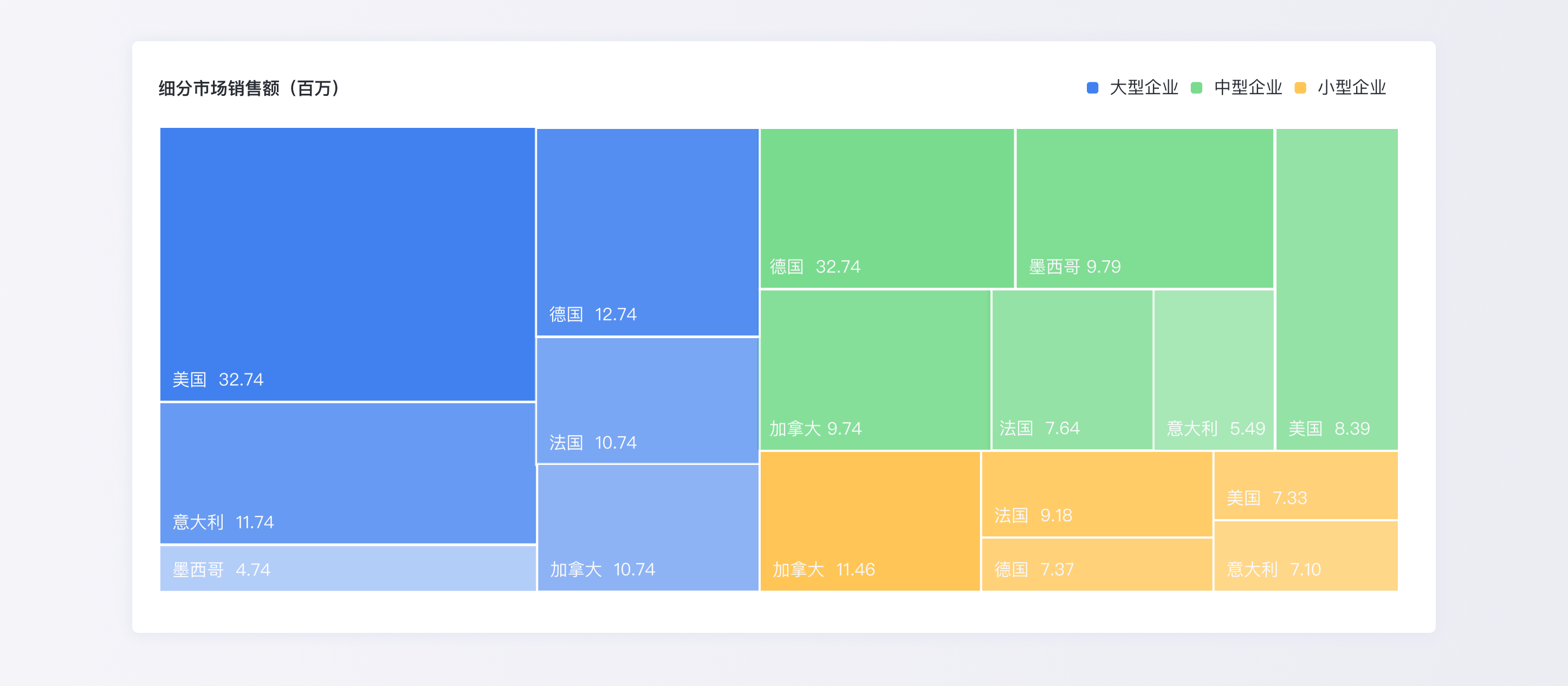
层级特征
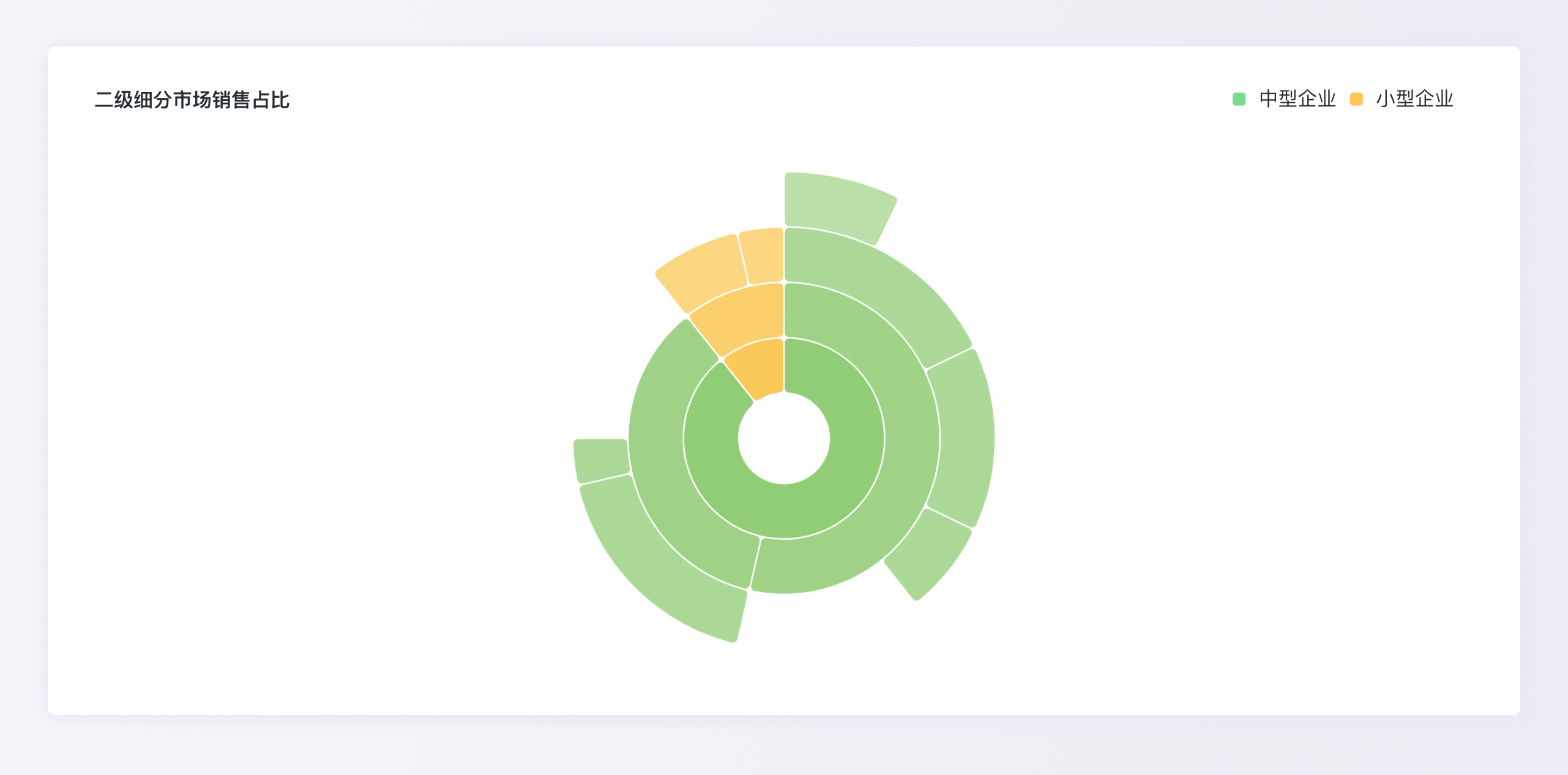
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
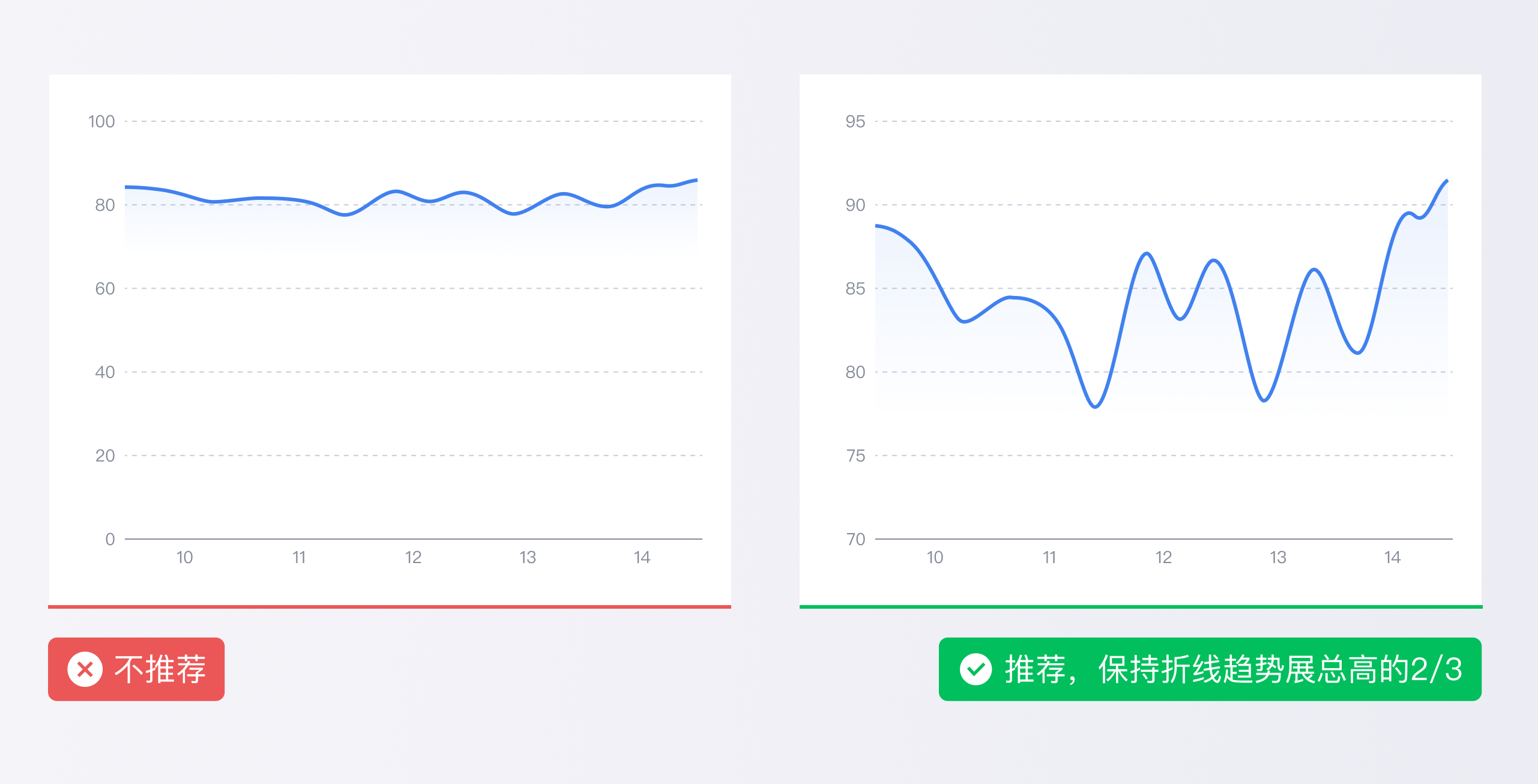
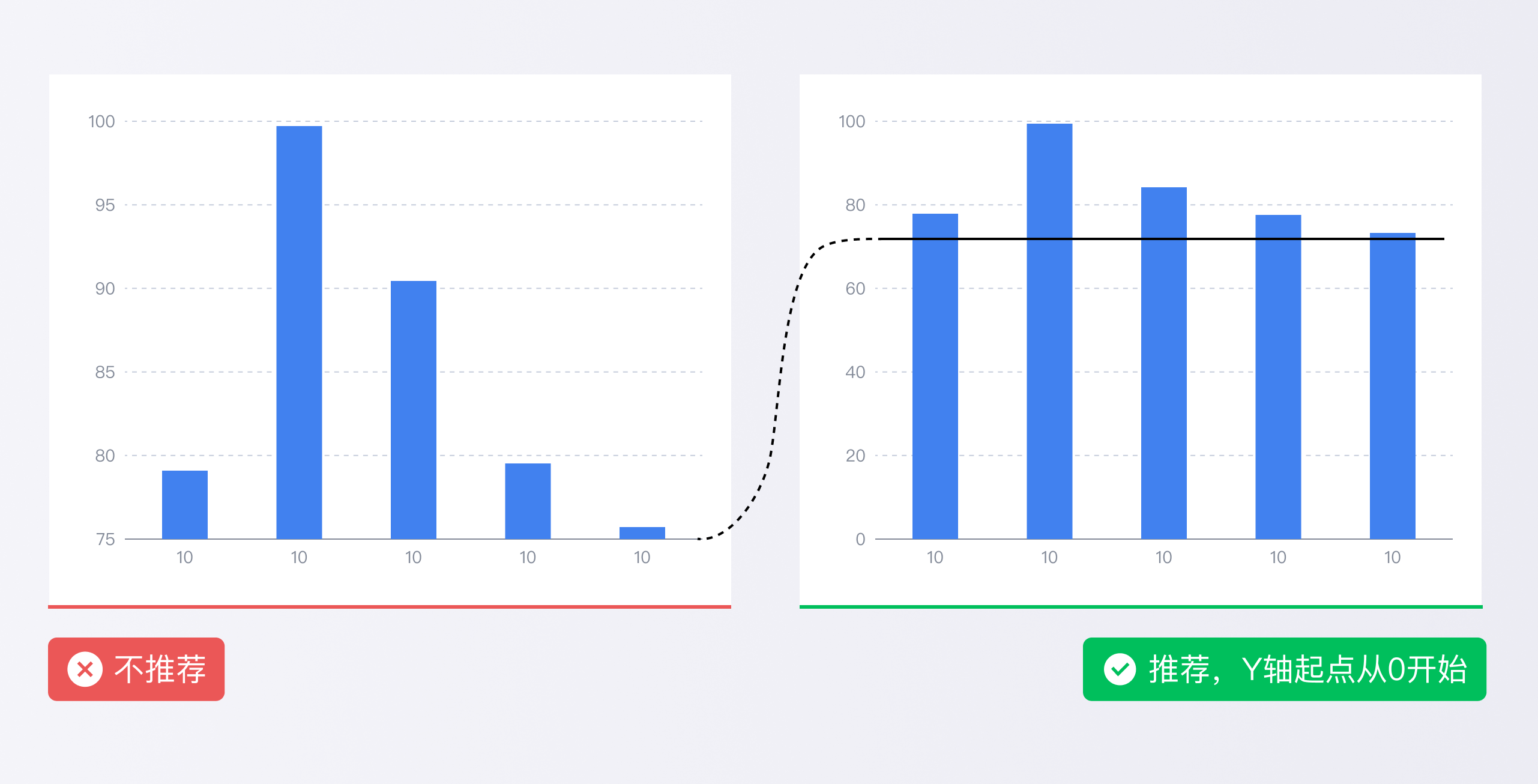
1. 强化数据特性
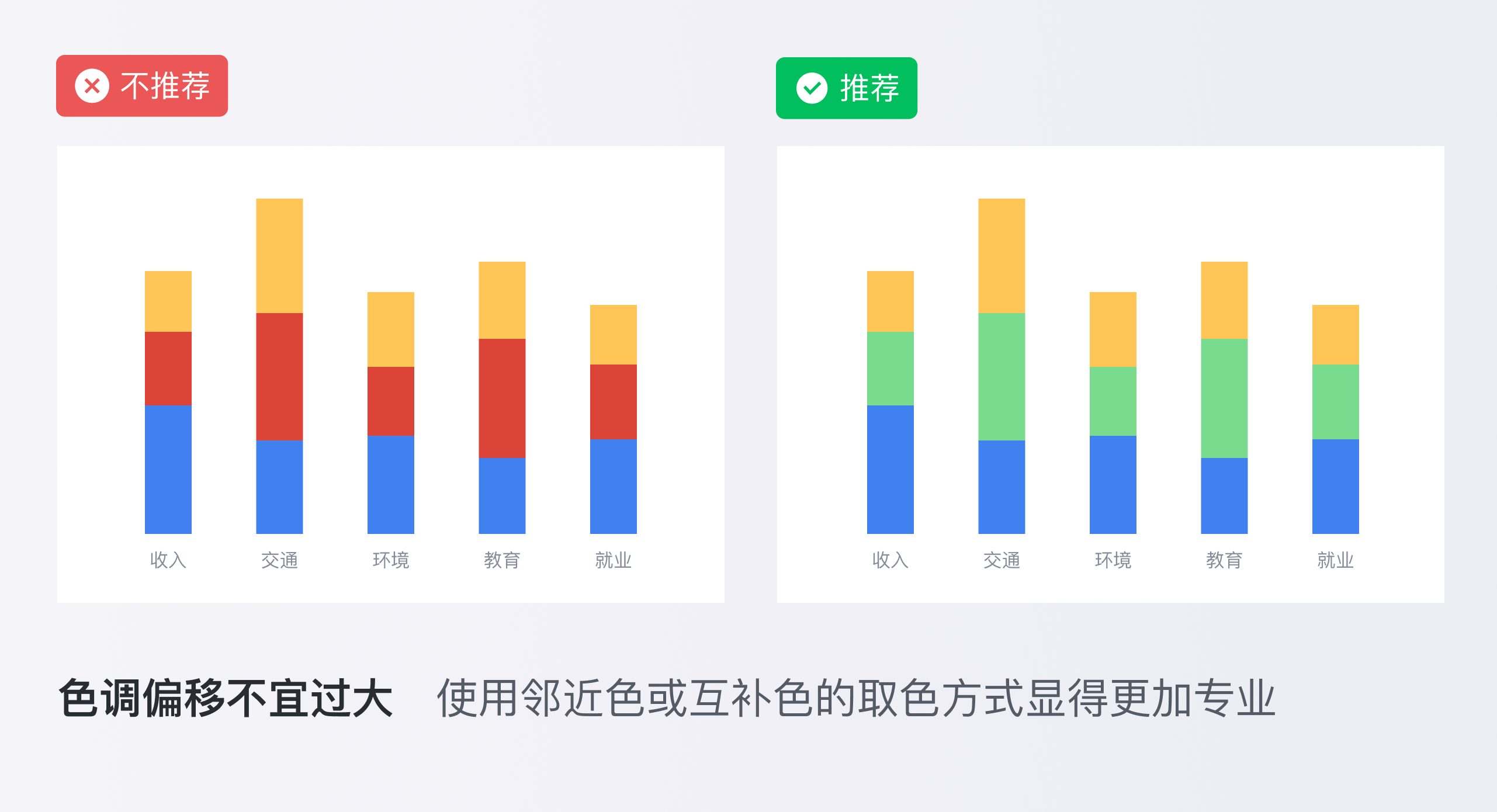
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

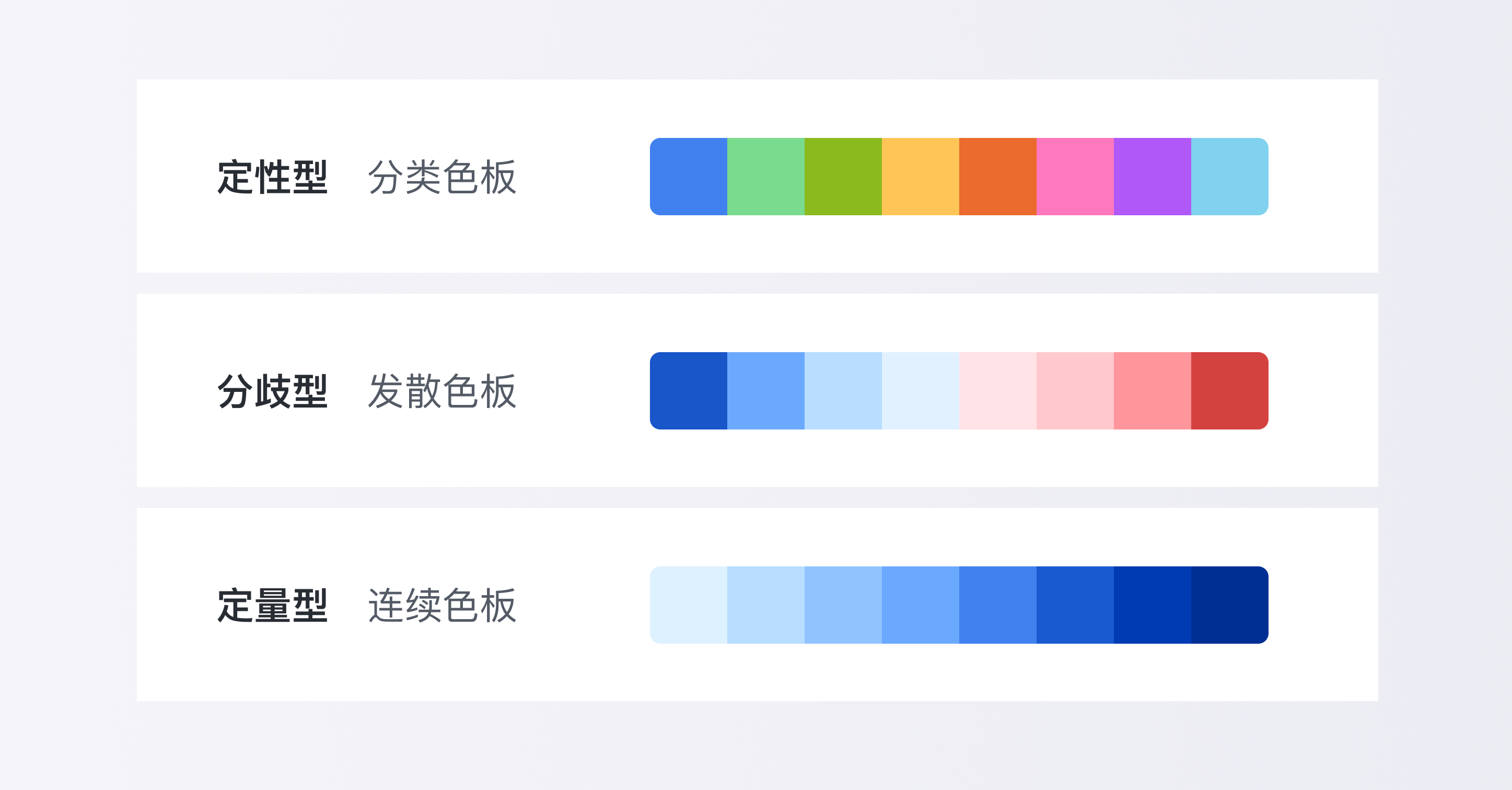
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
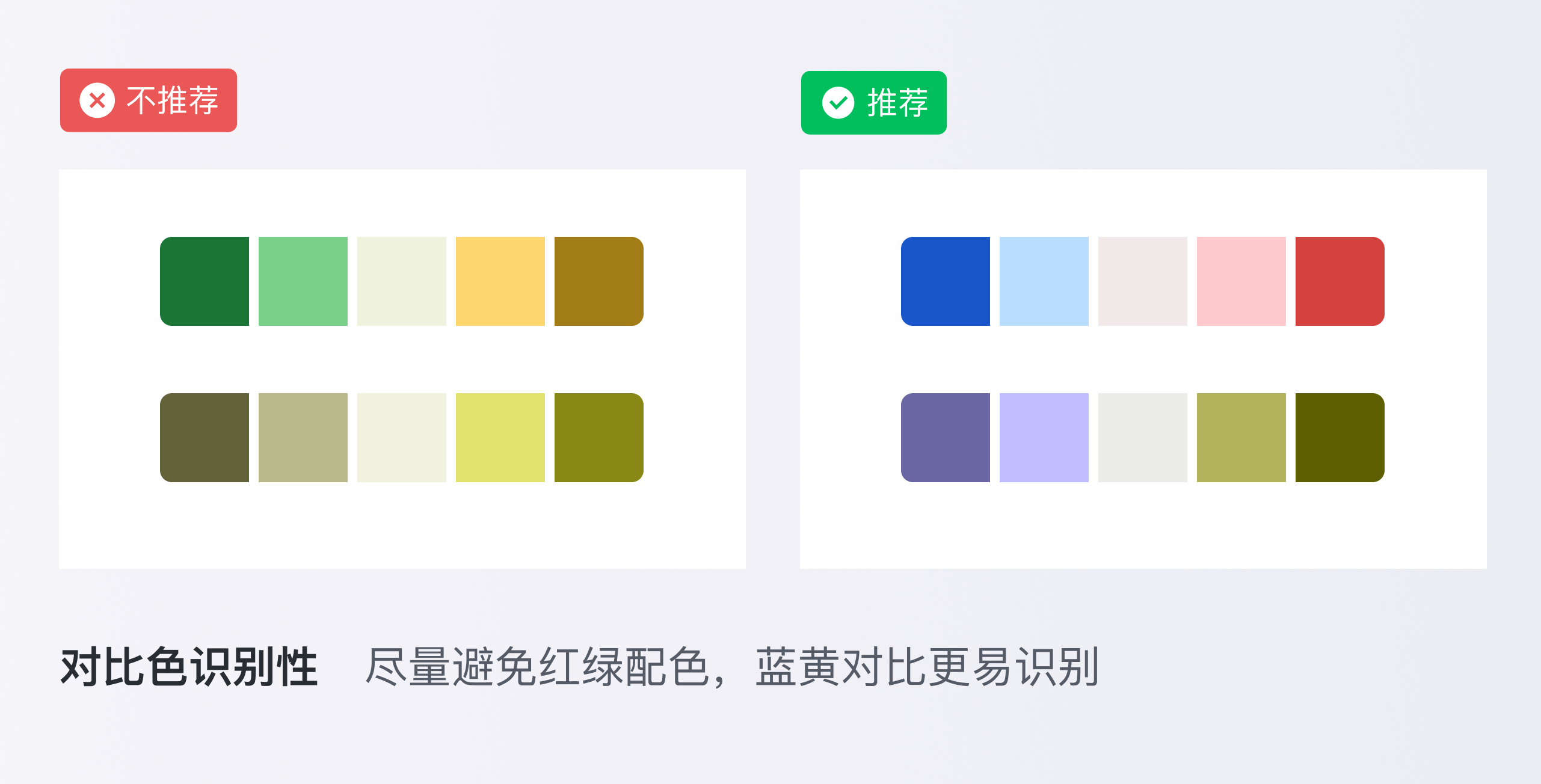
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


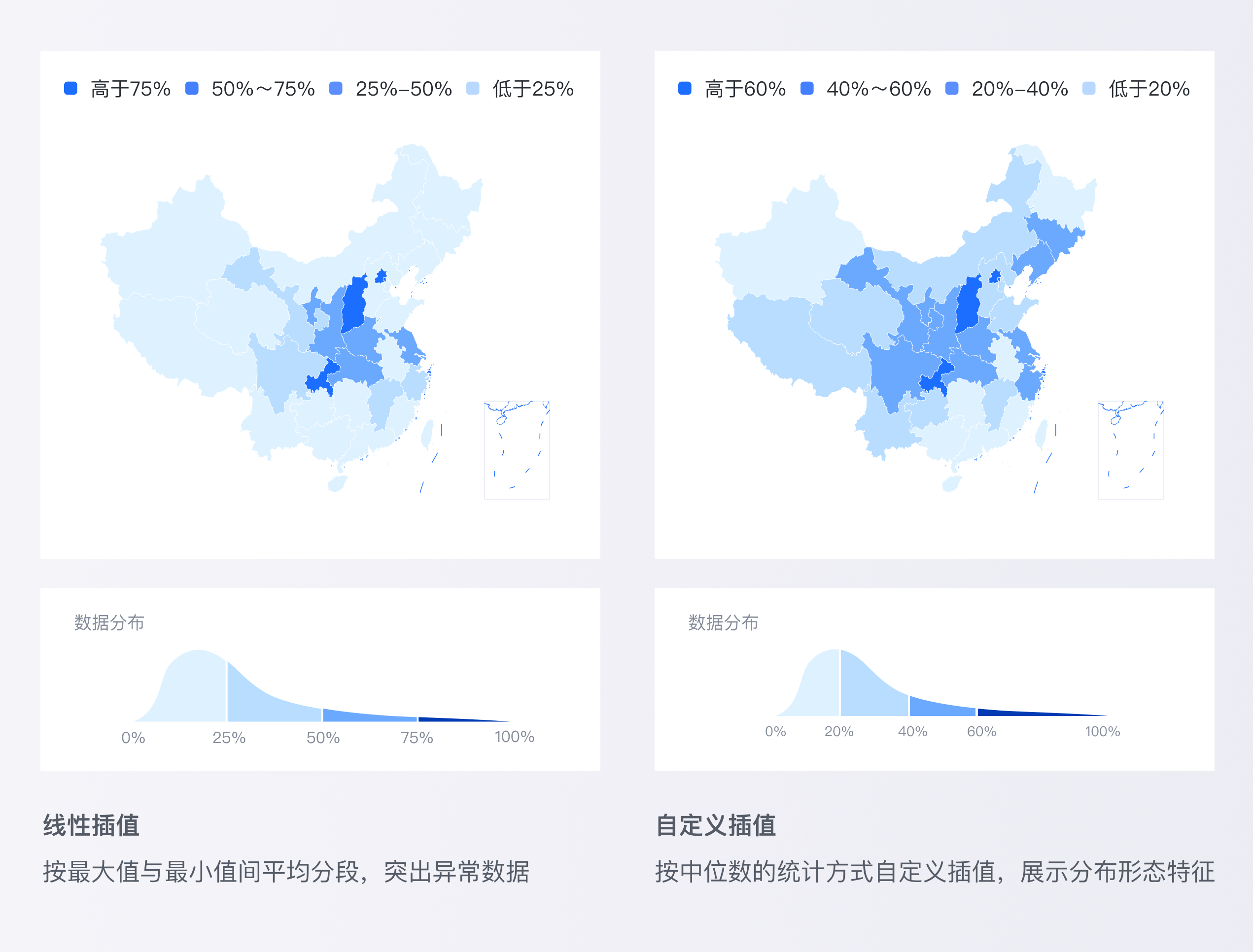
定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
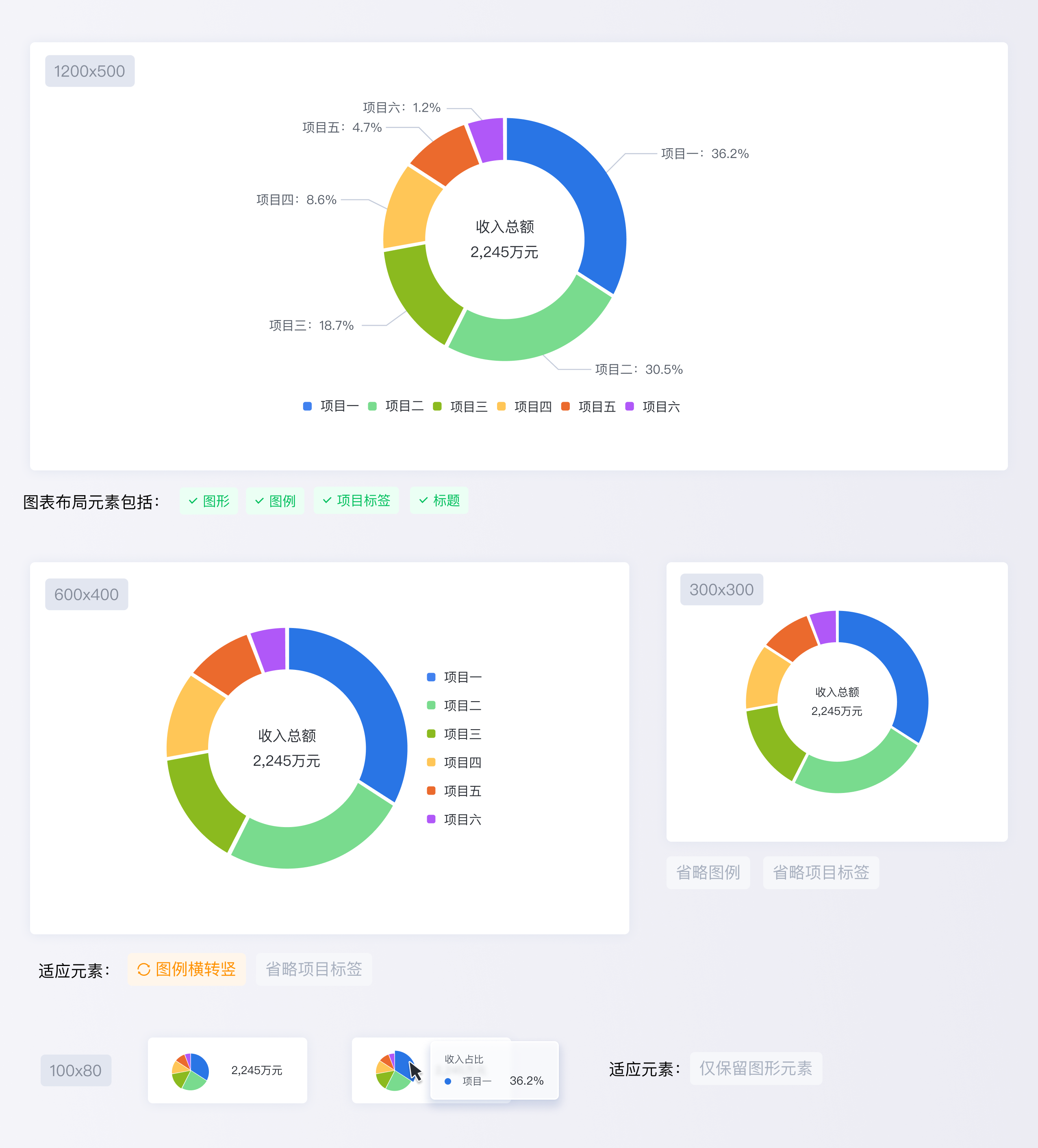
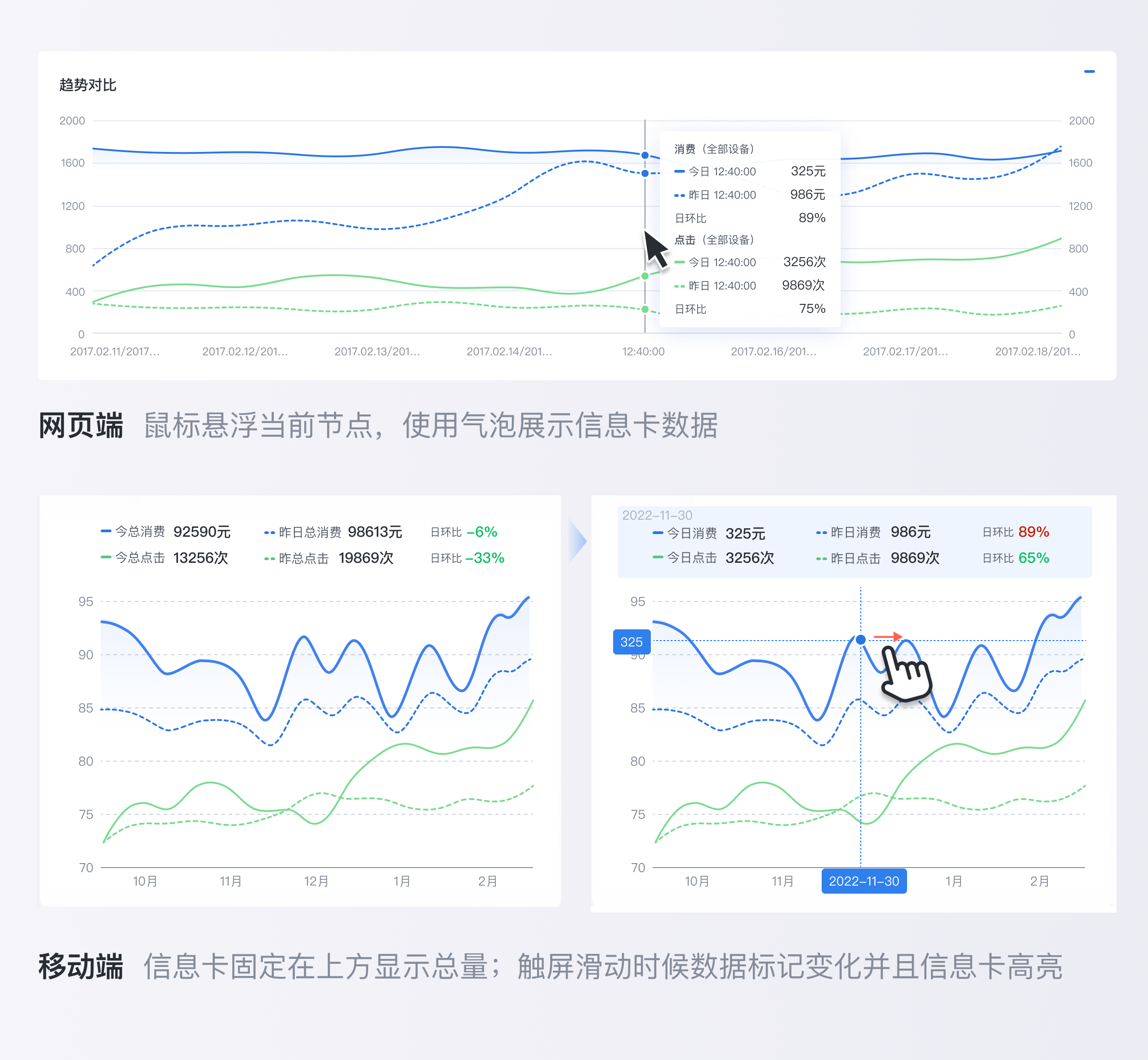
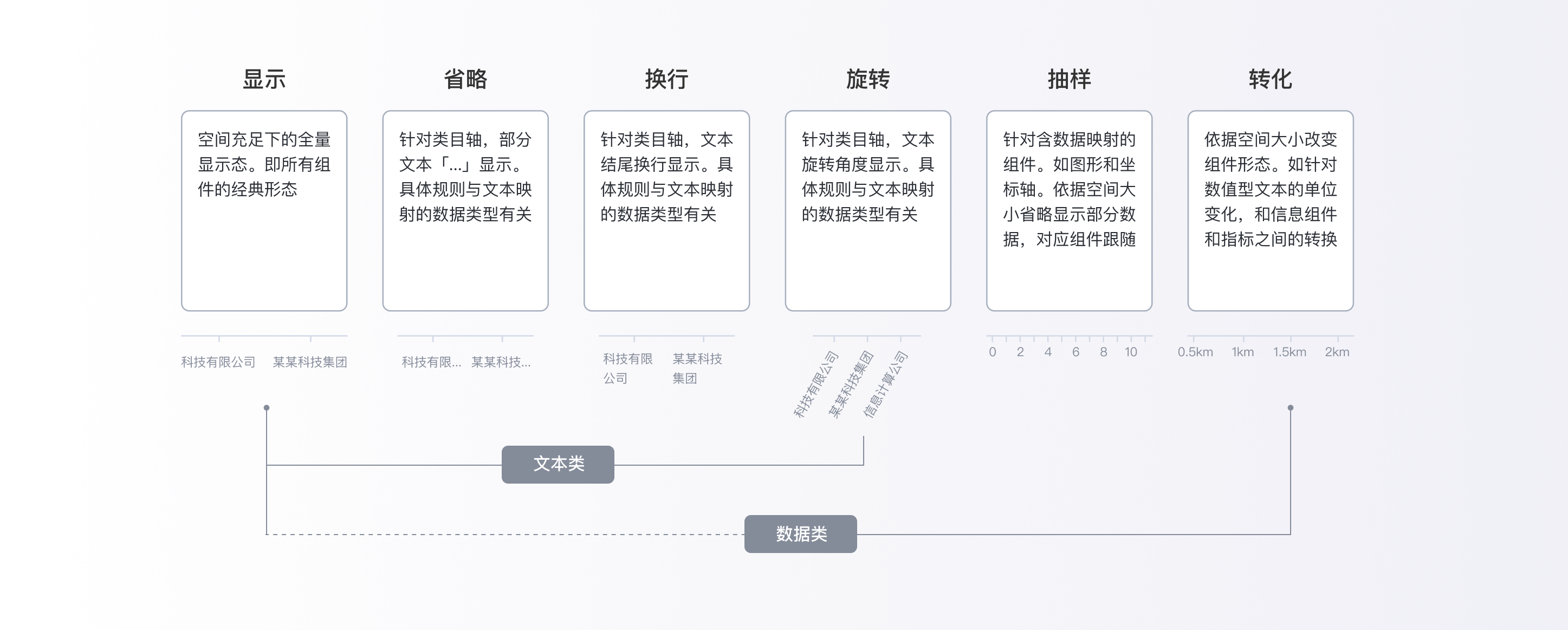
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


3. 极值适配
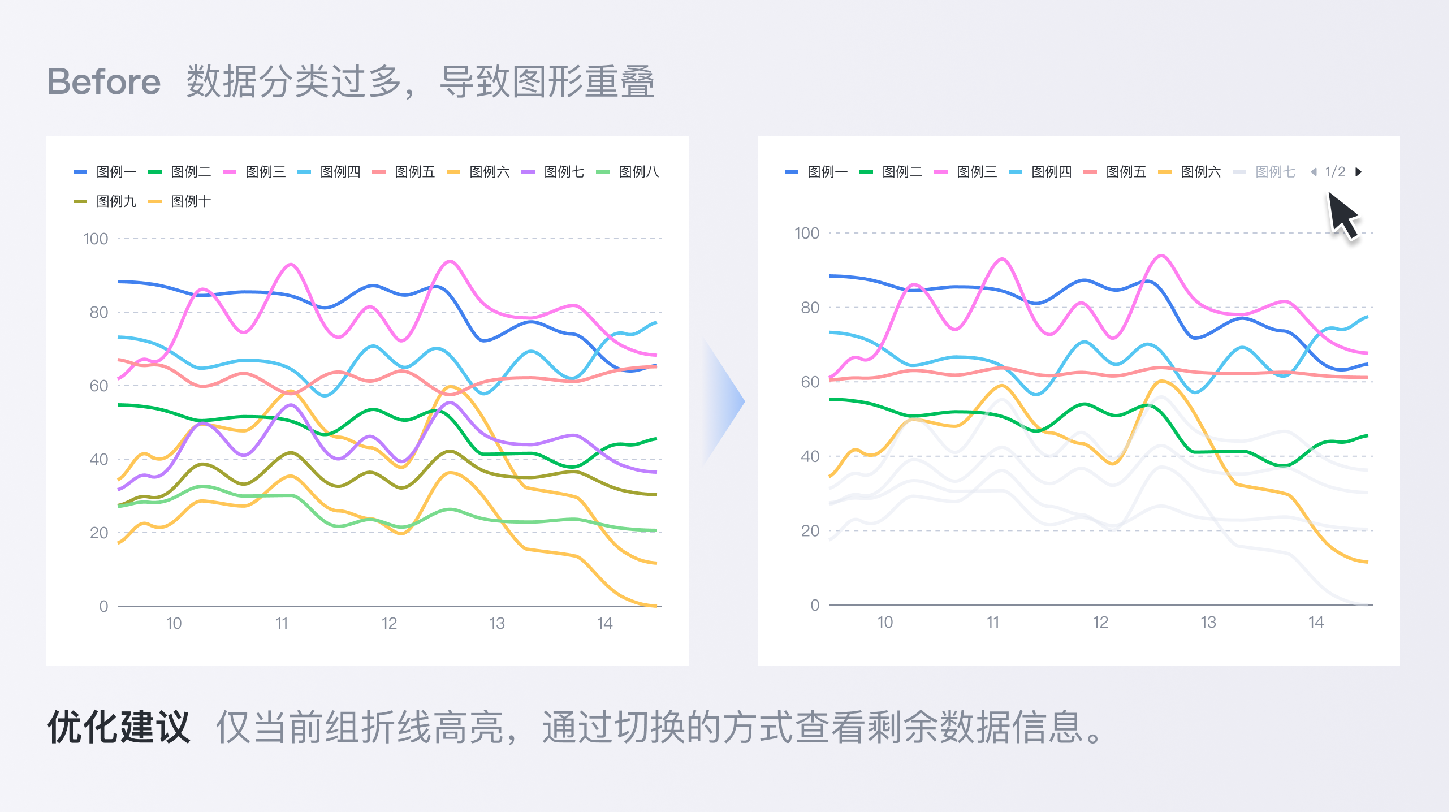
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



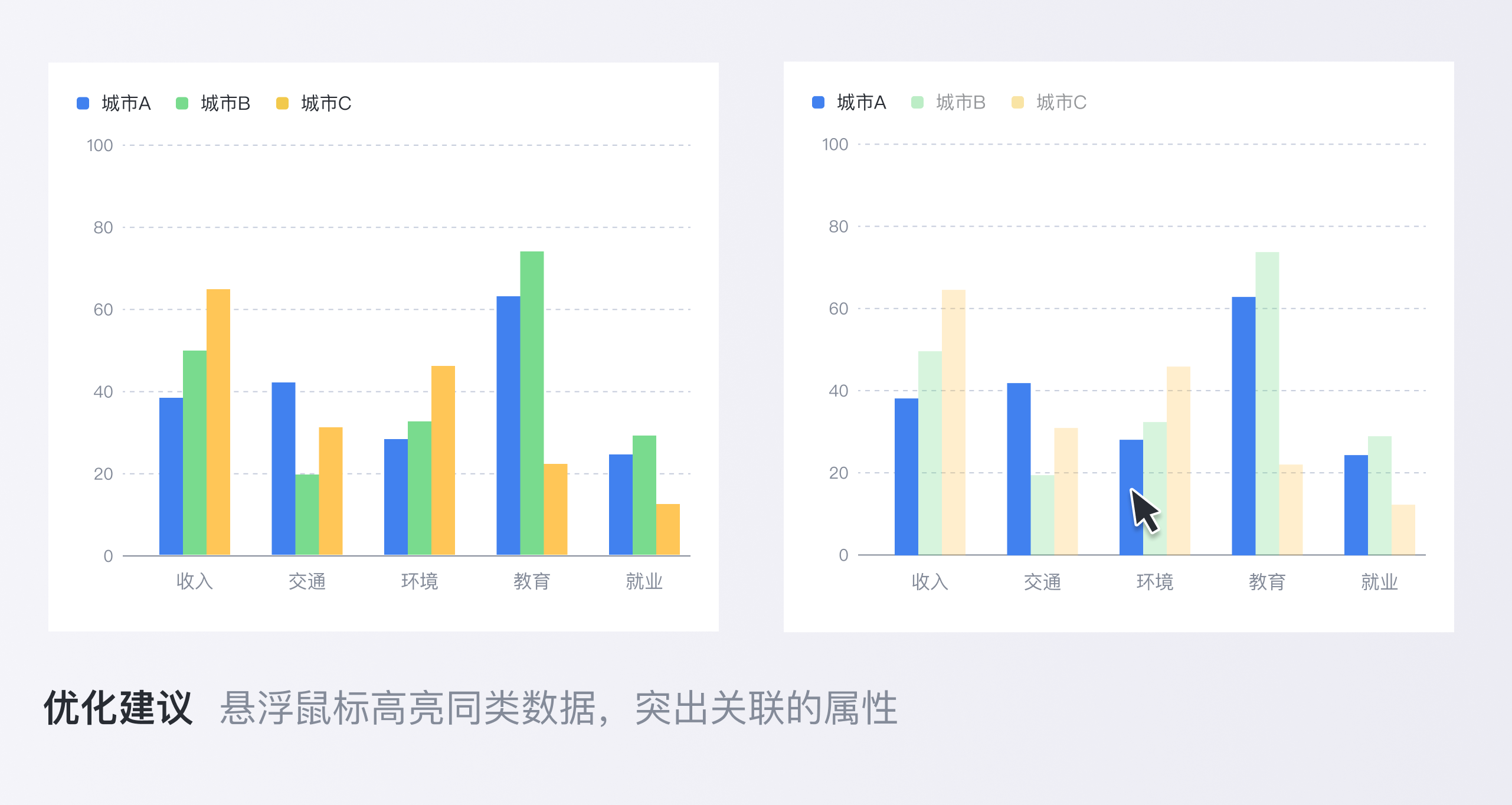
还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

数据可视化已迅速成为在网络上传播信息的标准。它用于各种行业,从商业智能到新闻,帮助我们理解和传达见解。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建这些图形,是时候回归基础了。是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下最佳实践将帮助您设计丰富、有洞察力的数据体验。
可视化是用于揭示模式的,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但她可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
为小白用户设计的可视化应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

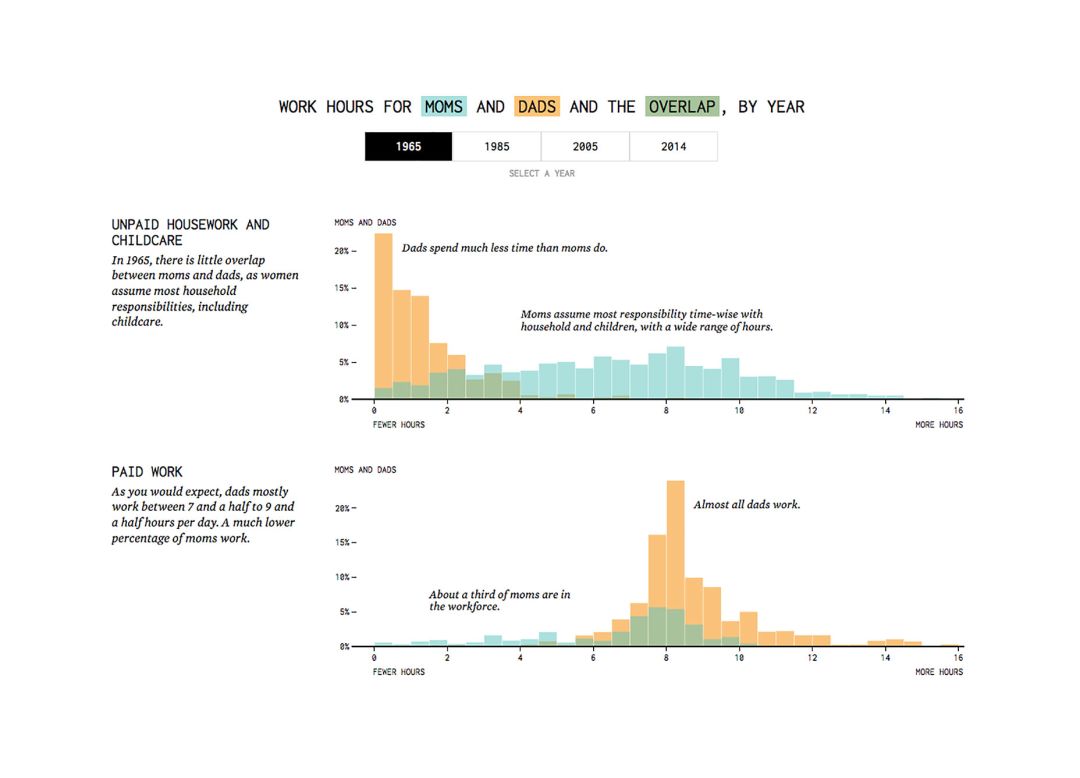
转换双亲的工作时间:妈妈VS爸爸
来源:https://flowingdata.com/2016/04/20/parent-work-hours/
另一方面,面向专家用户的可视化可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。

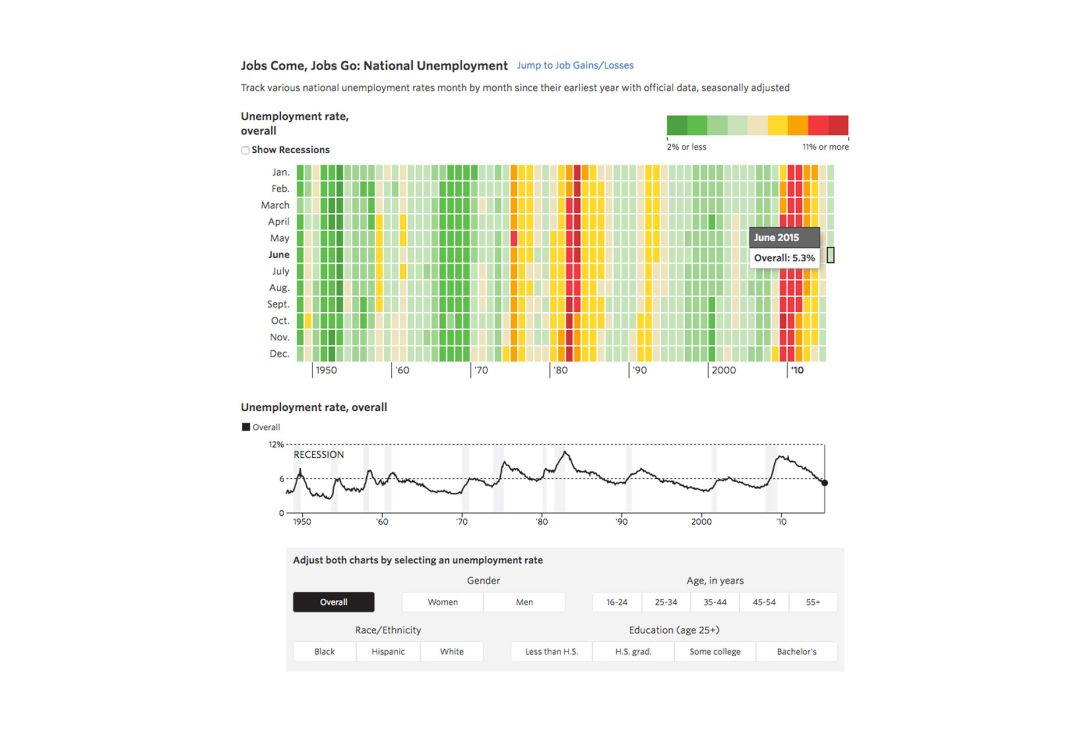
工作来来往往:国民失业
来源:http://graphics.wsj.com/job-market-tracker/
这是一个发人深省的数字:《纽约时报》网站上只有10-15%参与可视化交互的访客实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的作品,但几乎没有人与他们互动!
这表明,关于交互可视化设计,我们不能依赖交互来建立理解。关键数据不能隐藏在交互元素后面,而应该在没有交互的情况下可见。
然而,什么样的交互比较好呢?允许整合更多数据(否则可能被排除),以允许感兴趣的读者更深入地研究数据集。Nathan Yau 的流动数据已经垄断了这种交互式可视化风格市场,正如他关于死亡原因和预期寿命的图表中所展示的那样。

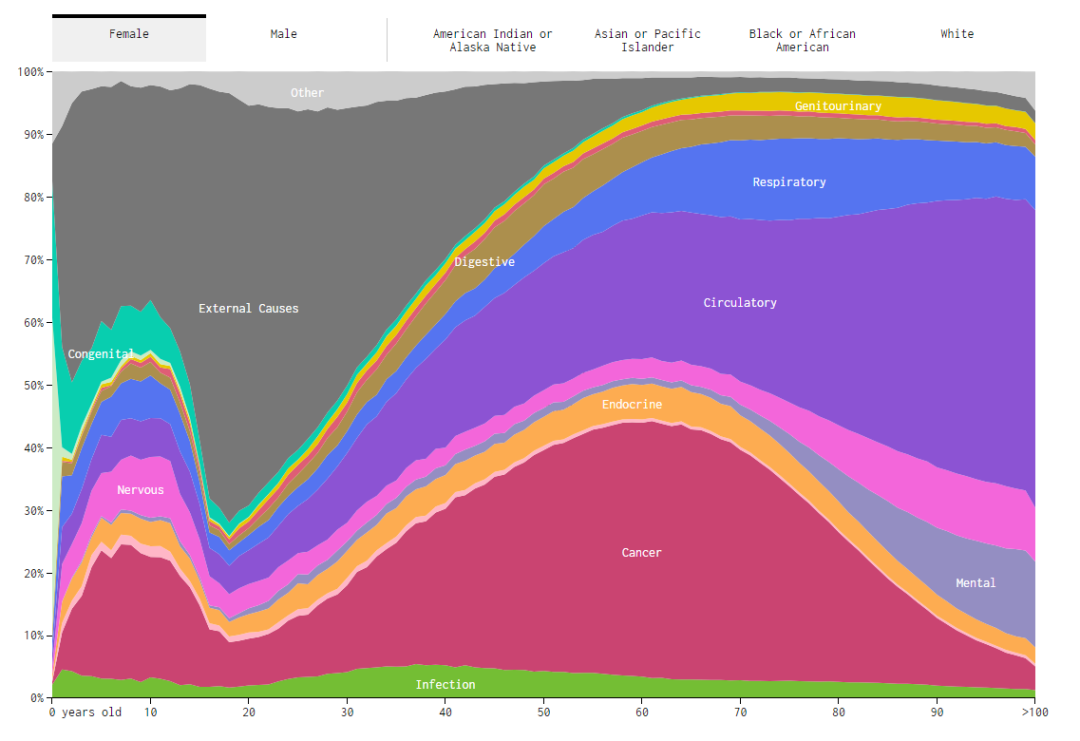
2005年至2014年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
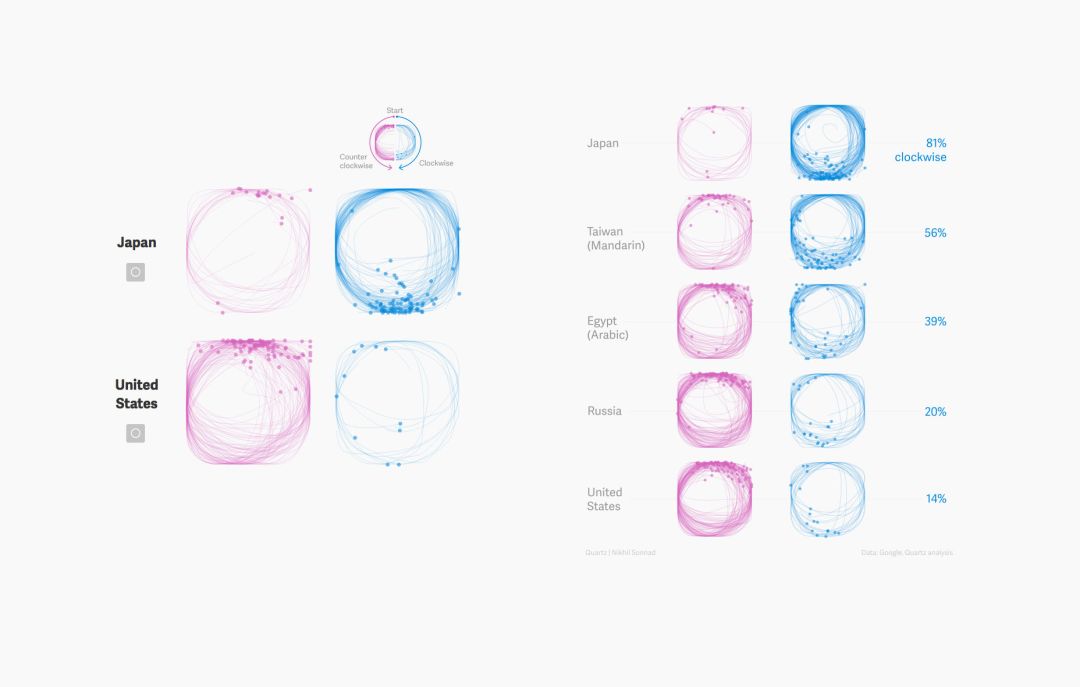
或者,交互可以用作吸引点,一个引发关注的点,可以让你的读者在远远地浏览之前,亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者简单地绘制一个圆圈——在继续文化形态的分析概述之前——画出简单而有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
来源:https://qz.com/994486/the-way-you-draw-circles-says-a-lot-about-you/
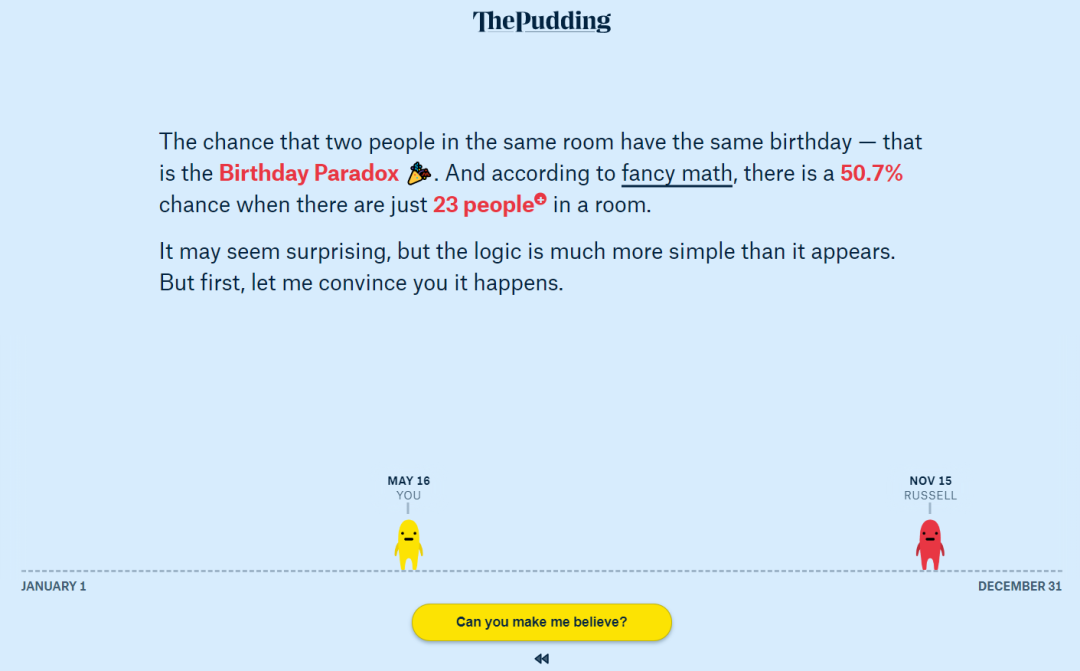
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有23个或23个以上的人,那么至少有两个人的生日相同的 概率要大于50%。)。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来简直令人着迷。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。

生日悖论实验
来源:https://pudding.cool/2018/04/birthday-paradox/
这两个交互式示例都起作用,因为它们允许读者参与数据且不需要通过交互来理解。
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量——颜色和大小——是我们创造和控制视觉显著性的关键。
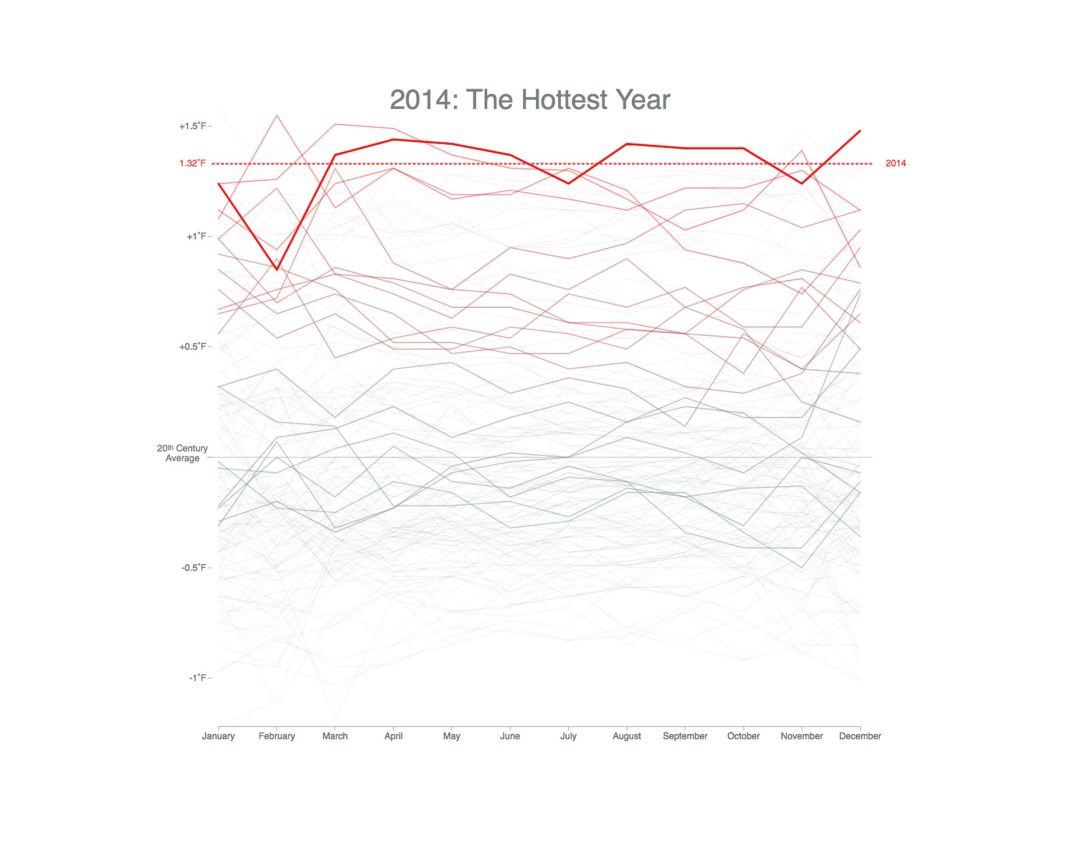
色彩方案是优秀的数据可视化的关键。众所周知,色彩特别擅长打破伪装。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

2014:最热的年份
来源:https://www.bloomberg.com/graphics/2014-hottest-year-on-record/
尺寸也很明显。较大的元素比较小的元素更有吸引力,因此要扩大您希望读者首先阅读的元素,并缩小不太相关的文本和元素。
Cleveland 和 McGill 在信息可视化方面的著名工作,研究了视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码进行了排序,给出了以下(简化的)列表:
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相反,基于位置的编码有助于观众在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
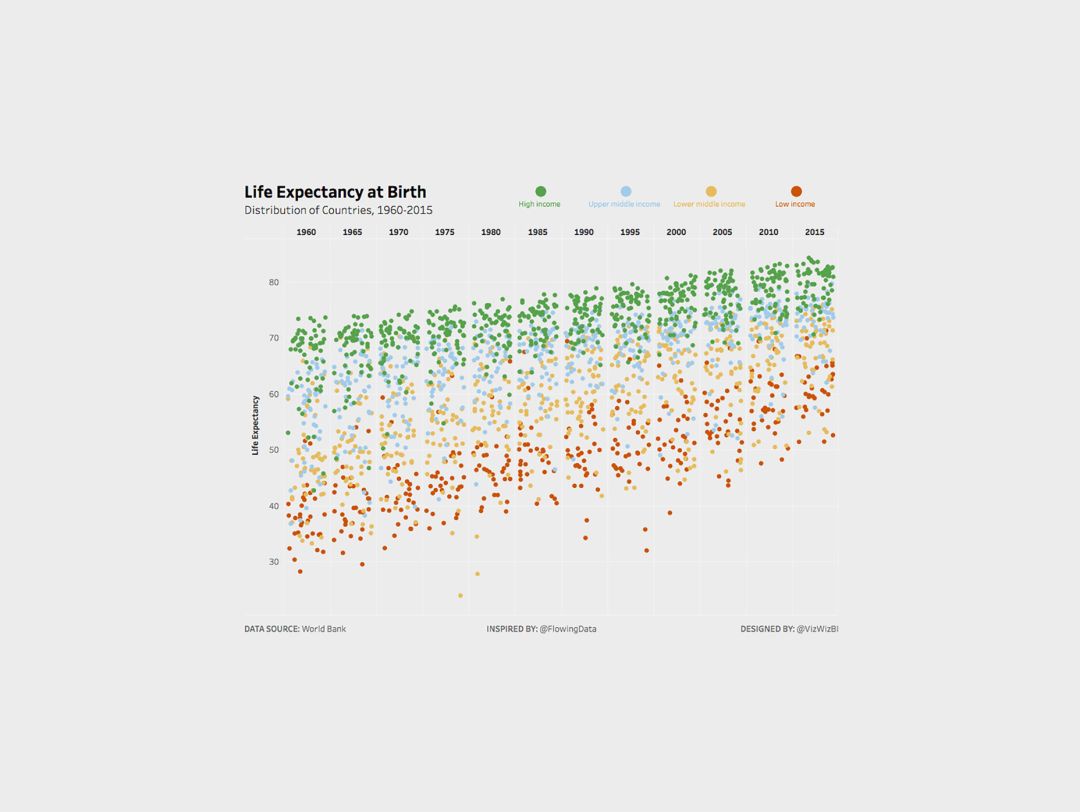
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
来源:http://www.vizwiz.com/2017/11/life-expectancy.htm
5.使结构元素像刻度线和轴一样清晰但不显眼
无论你是否支持 Edward Tufte 在设计中极简主义的极端方法,都要帮自己一个忙,从你的图表中消除视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

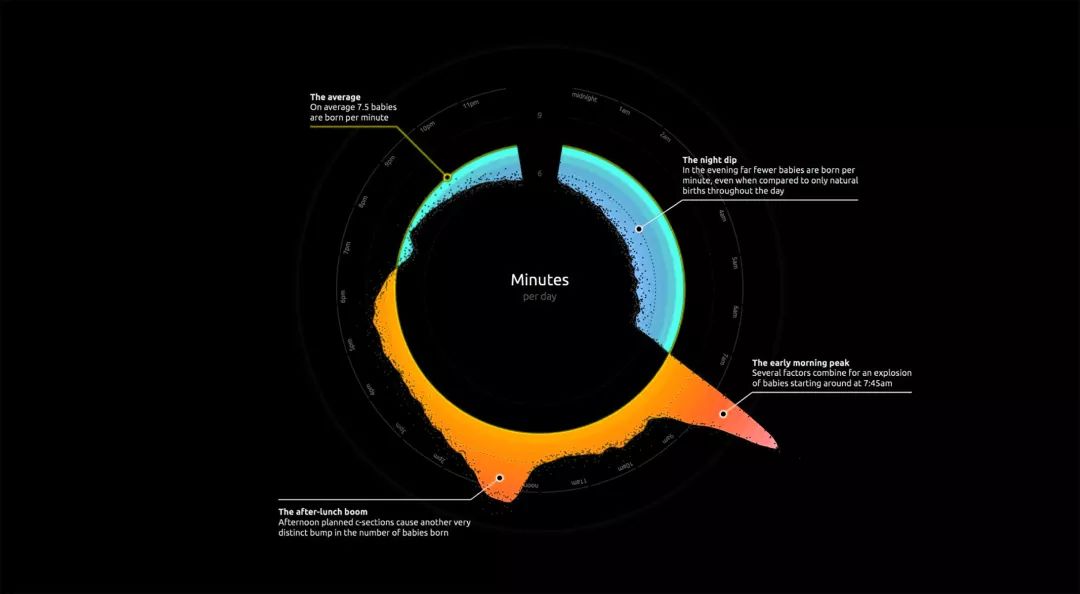
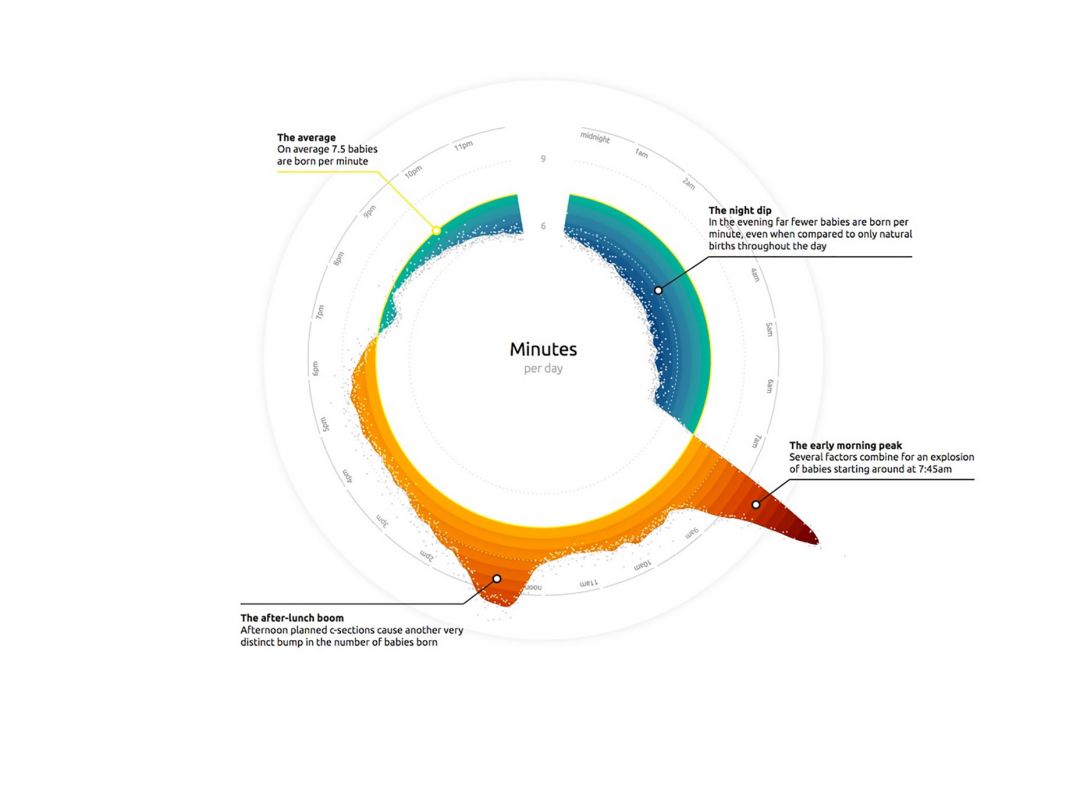
婴儿潮:白天工作时间出生高峰期
来源:https://www.visualcinnamon.com/portfolio/baby-spike
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与您的数据争夺注意力。网格为浅灰色,最宽设为0.5 pt,轴为黑色或灰色,最宽设为1 pt。
编码数据的每个元素都需要进行标记,以便读者理解它所代表的内容。简单吧?
错。太多设计师依靠图例来告诉读者哪些符号或颜色代表图表中的哪些数据系列。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
更好的方法是直接在图表上标记数据系列。这往往更像是一个挑战,但是,嘿,你是设计师。你的工作就是做这项工作,以便于读者不必这样做。在下面的例子中,Nathan Yau 完成了避免使用图例的工作,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
来源:https://flowingdata.com/2016/05/17/the-changing-american-diet/
7.使用消息传递和视觉层级创建叙事流程
最好的可视化讲述着引人入胜的故事。这些故事来自数据中包含的趋势、相关性或异常值,并且由于数据周围的元素而加强。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递具有清晰的视觉层次,才能一步一步地引导读者阅读数据。
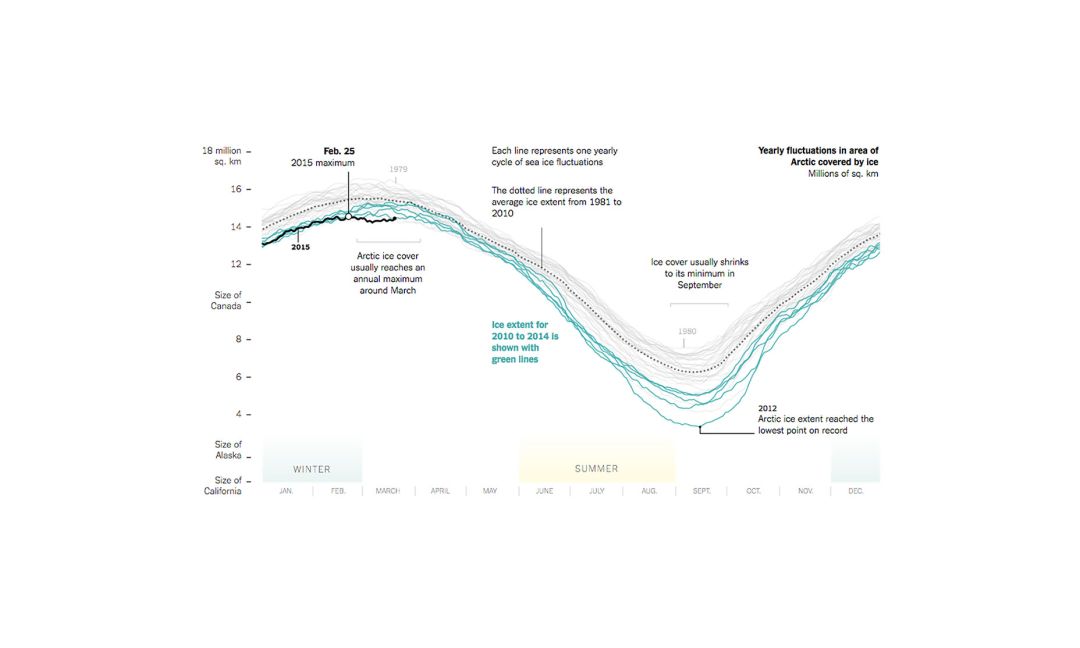
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

来源:https://www.nytimes.com/interactive/2015/03/24/science/earth/arctic-ice-low-winter-maximum.html
我在这里要说的是:帮助读者,确切地告诉他们在数据中寻找什么!
正如我刚才提到的,我们可以在可视化中使用注释来帮助创建数据故事的过程。有时我们可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
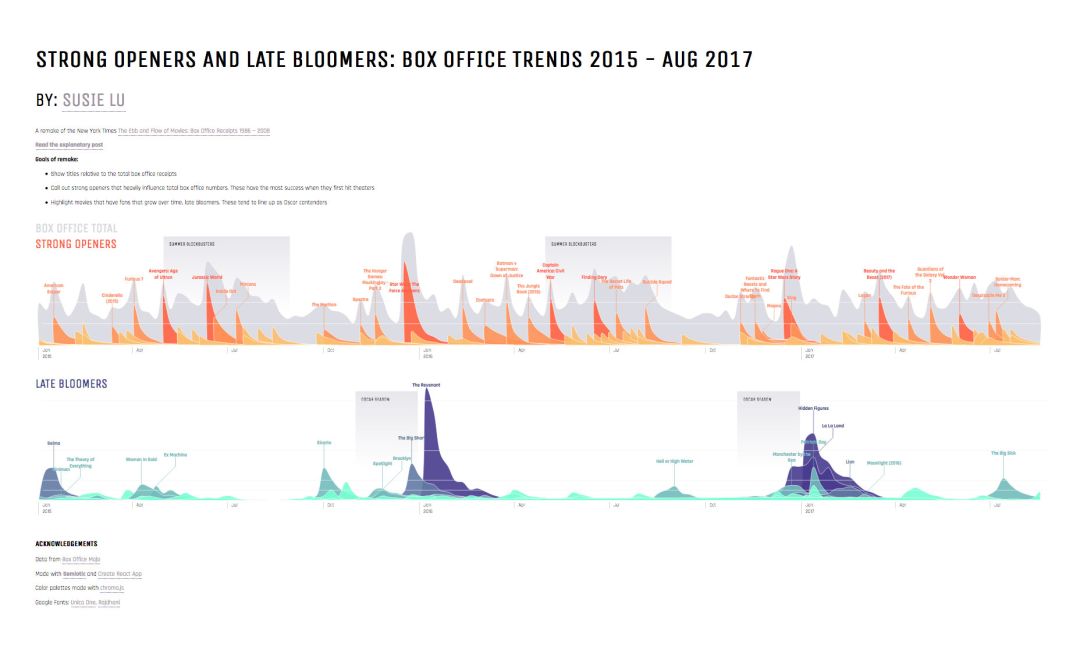
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
来源:https://susielu.com/data-viz/box-office
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节——微小的数据点和微妙的编码——而这些细节许多在静态格式的小屏幕上被丢失了。
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
来源:http://giorgialupi.com/lalettura/
为移动体验设计,或者使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,或者为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
我今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述您想要讲述的故事。
原文标题:10 DATA VISUALIZATION BEST PRACTICES FOR THE WEB
原创作者:MIDORI NEDIGER
原文链接: https://www.webdesignerdepot.com/2018/07/10-data-visualization-best-practices-for-the-web/
翻译作者:桃花果
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在后台系统、数据类产品、B 端产品中,表格作为最常用的一种数据整理的组件,其重要性不用过多赘述。但如何更好的设计表格呢?想必多数刚接触 B 端的设计师都有过这个困扰。
今天,我给大家整理了一份关于表格的攻略,希望能帮到你。
表格是一种数据可视化的一种形式,可以查看和处理大量数据,它主要承载了数据的收集、整理、组织、展示、对比和归纳。


1. 易读性
表格的层级一定要划分的非常清晰,层级分明。你要让用户更关注的是数据本身,而不是花里胡哨的样式。
2. 可寻性
列表以易于浏览的逻辑排序,提供合适的搜寻组件帮助用户快速查找信息。
3. 高效性
表格要用最短的时间告诉用户想要得到的信息。
4. 灵活性
可以让用户根据自己的习惯及兴趣自定义自己的表格展示,比如排序、筛选、调整表头顺序等功能。
外部区域:标题、操作区、筛选区;
内部区域:表头、表体、表尾。

介绍完表格的构成,我们再来把每一个元素拆解出来详细介绍。
标题是整个表格内容概述的名称,此名称尽量简洁明了,不要太长,能两个字写清楚绝对不用三个字。如果标题名称难以理解的话,可以加二级提示,有两种常用样式:tooltips(常用)、二级提示语。标题的位置一般在左上角。
对表格内容的增删改等操作的区域。
使用建议:
有且只有一个主操作
特殊情况下可以没有主操作,但不能有两个主操作。

样式统一
同一个产品中,操作区样式规范要保持一致。

操作的优先级
根据使用的优先级,把常用的操作放到一级展示,不常用的收到二级展示。
不同操作状态区分要明确
不是所有的操作都是可以直接用的,比如有的操作在没有选择内容的时候是 Disable 状态,那这时候就要和其他可操作的有明显的样式区别,否则容易让用户分不清可不可以操作。

刷新按钮
有很多同学对这个操作是不是有些疑惑?有人觉得浏览器都有刷新功能啊,干嘛还要多此一举再加个刷新。其实这个刷新功能还是很有必要的,这个刷新只针对于列表内的内容。在有的后台管理界面中,因为数据量很大,如果每次刷新都用浏览器自带刷新的话,他会重新加载整个页面的内容,很不好用。很多情况下,用户只想重新加载一下列表的内容,那这个刷新就很好用啦。
同时刷新后要有即时反馈,告诉你点完操作后目前处于哪个阶段中。
导出功能
此功能可以把列表内容导出为你想要的格式(一般为 word / pdf)。
数据量较大的列表中,导出功能可以很方便的把自己过滤的内容下载到本地进行其他需求的查看。
导出内容的范围是哪些一定要事先想好,一般下载内容的范围包括以下几种:
导入功能
既然可以导出,就有导入。导入报表对文档会有要求,一般都是固定格式的文档,而且文档与列表中的字段都可以一一对应上,才可以完美导入。导入功能中 word 和 excel 是最常用的格式。需要注意的是,导入文档后最好有二次确认提示,告诉用户上传了哪些内容,同时该内容是否与现有的列表字段有冲突。
自定义内容
自定义分两种:
可以设置某列内容是否展示(需要注意的是:列内容展示数量可以不设置上限,但必须设置下限);可以设置每一列内容的左右排序。
如果表格内容比较多的情况下,这两个功能是很有必要的,如果内容少,则可忽略这两个功能。
那怎么区分内容的多与少呢?我的理解:常用分辨率下,一屏可显示完整内容的话为内容少;反之则内容多。
可以快速切换不同维度下的表格内容。
使用建议:
筛选区是对表格数据的主观再处理,用户根据筛选功能可以得到更精准的信息。
搜索功能:
1)模糊搜索 or 精准搜索
搜索首先要确定哪几个字段可以被搜索到,名称?编号?等等…
模糊搜索使用的频率居多,毕竟有时候用户不一定可以精准的记住想要搜索的准确信息。不过也不是绝对的,两者皆可选择,根据产品选择即可。
2)单字段搜索
输入单字段进行搜索,比较常用的方式之一。

3)多字段组合搜索
可以输入多个字段进行组合搜索(取并集),一般交互方式为回车完成书写。此方式比单字段搜索更加精准,数据量过大的时候优势就很明显了。

4)切换类别搜索
可以设置几个常用的类别来快速切换搜索的维度,方便用户使用。

5)多类别组合搜索
多类别组合搜索适合更加复杂的列表内容,并且类别名称会展示出来,可以比较清晰的看到用户用的哪种类别名进行搜索的。

筛选的样式
输入框、下拉选择、日期选择器、单选、多选。
每一列列表的小标题,是对整列内容的描述。
表头区域比较常用的几个功能:排序、过滤、进一步解释/说明、拖拽排序、拖拽增加 / 缩小列宽。
表体承载了表格的主要内容,它的内容形式有很多:文本、icon、进度条、标签等等。表体样式分为两种:斑马线和线条分割。
使用建议:
表尾主要是展示表格的统计信息、分页、跳转页面等。每页显示条数常规情况下默认为 10/页,最多 200/页,再多的话加载速度会变慢,影响使用体验。
1. 弹窗
模态对话框:用户在当前页面弹出一个弹窗,除此弹窗内容外不可操作其他区域内容,产品的主观意识较强。
非模态对话框:也是弹出个弹窗,但是与模态对话框不同的是它不打扰其他用户操作,此弹窗存在的时候,用户同时也可以操作其他区域,产品的主观意识较弱。
2. 抽屉
抽屉现在使用的频率也是蛮高的,它的好处很明显:在当前页面弹出个抽屉,可展示的内容区域比弹窗多了很多,同时如果区域不够用的话,还可以增加 Tab 来展示更多信息。而且不同资源的抽屉切换也比较方便。
缺点就是:并不能完全让用户的聚焦于某个信息的详情,存在一定程度的信息干扰。
3. 跳转页面
直接跳转个新页面作为详情,好处就是可以展示更多的内容信息以及可以让用户更聚焦于当前内容。
缺点就是:新开页面这种操作本身就比较重,如果在当前页面可解决的事情,切记不要让用户新开页面。
4. 嵌套
嵌套就是上面提到的二级列表,它一般用于一级列表的内容补充,并且内容不宜过多。
在数据可视化中,表格是最常见的一种,它的知识点有很多,本篇文章只是到目前为止我的一些认知,如果有漏掉的知识点欢迎指教,我们都是学生,都要学习。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:大数据可视化界面设计之一:可视化大屏设计快速入门指南
大数据可视化界面设计之九:超全面的数据可视化设计指南:设备篇
大数据可视化界面设计之十:数据可视化必修课:表格篇