


















































作者:黑马青年
转载请注明:学UI网》UI 中国首页推荐作品集

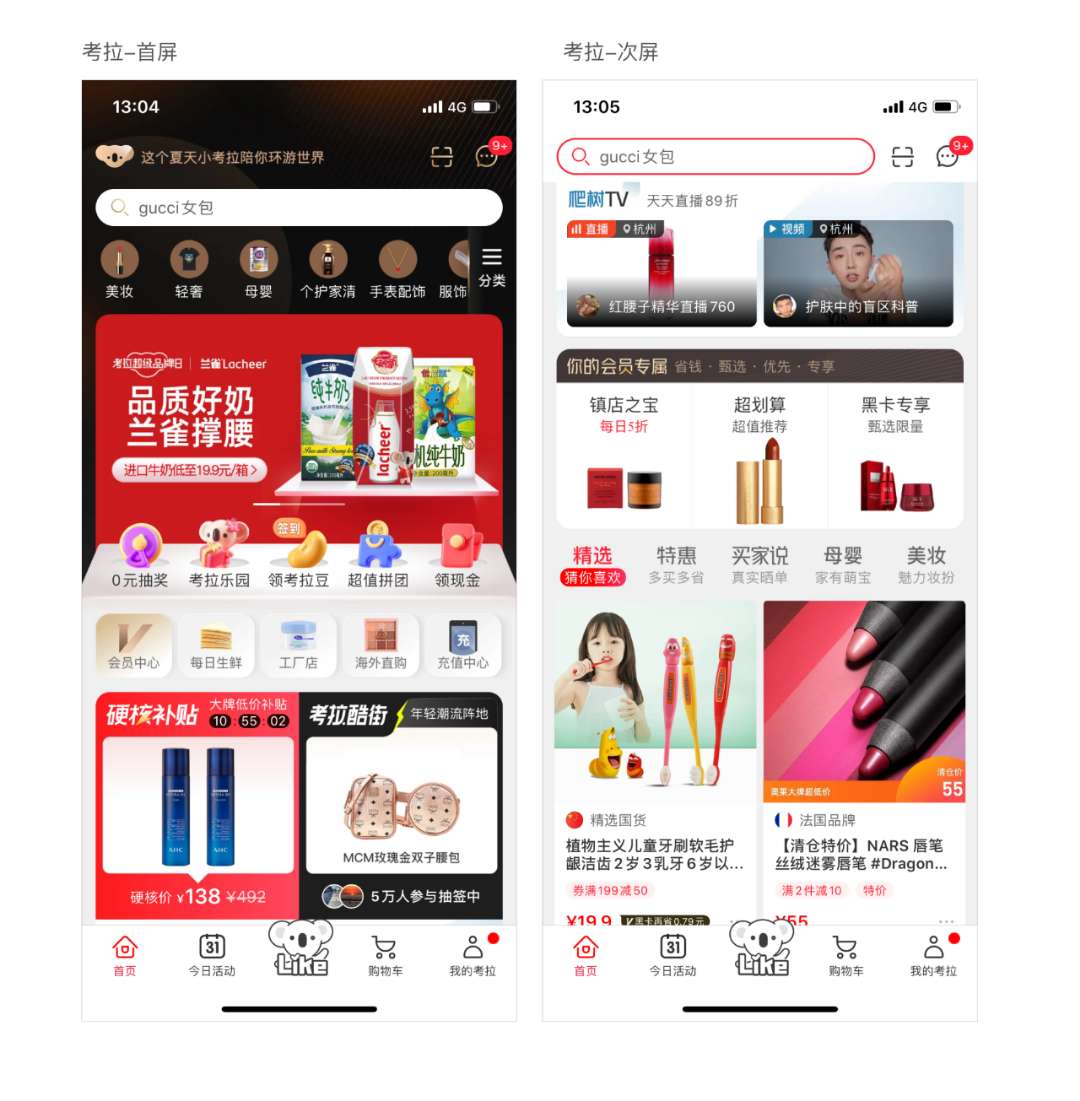
 考拉海购,前2屏表达内容,2屏之后全是feeds;
考拉海购,前2屏表达内容,2屏之后全是feeds;

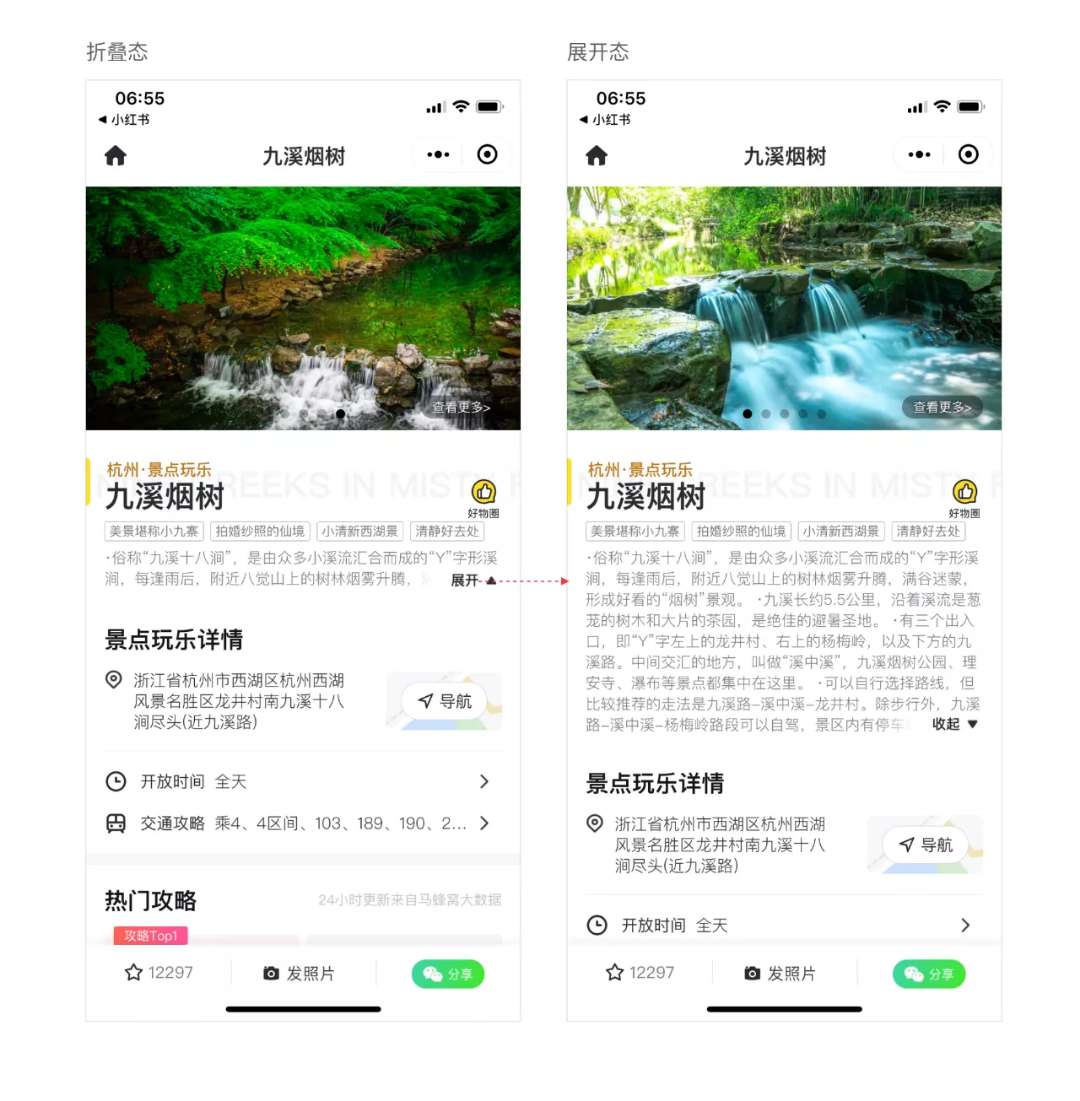
小红书更不用说了,第一屏就直接开始种草了;



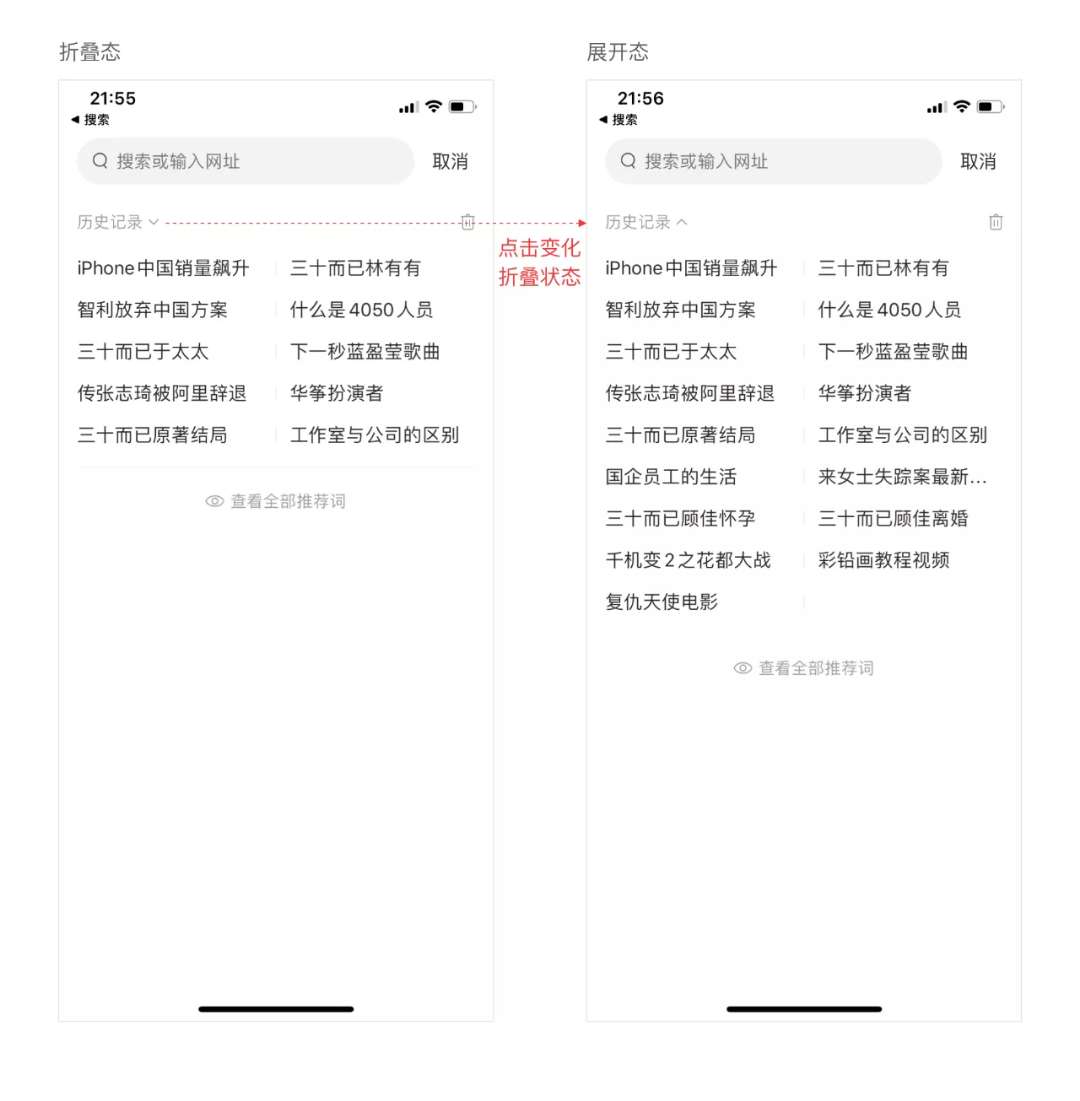
②巧用折叠与展开,进行非重点内容的隐藏;


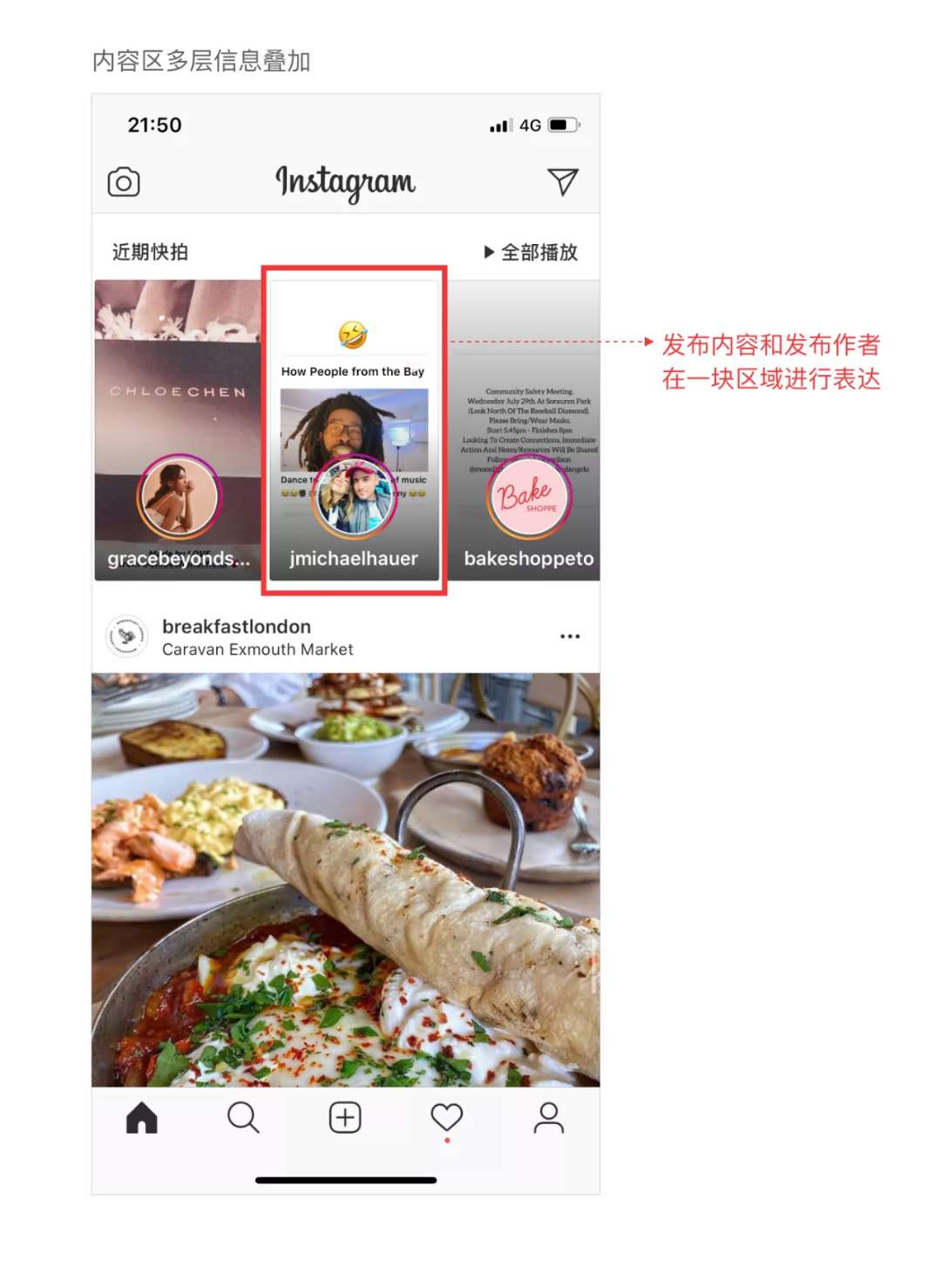
③内容区域进行多层信息叠加,比方说Instagram的发布

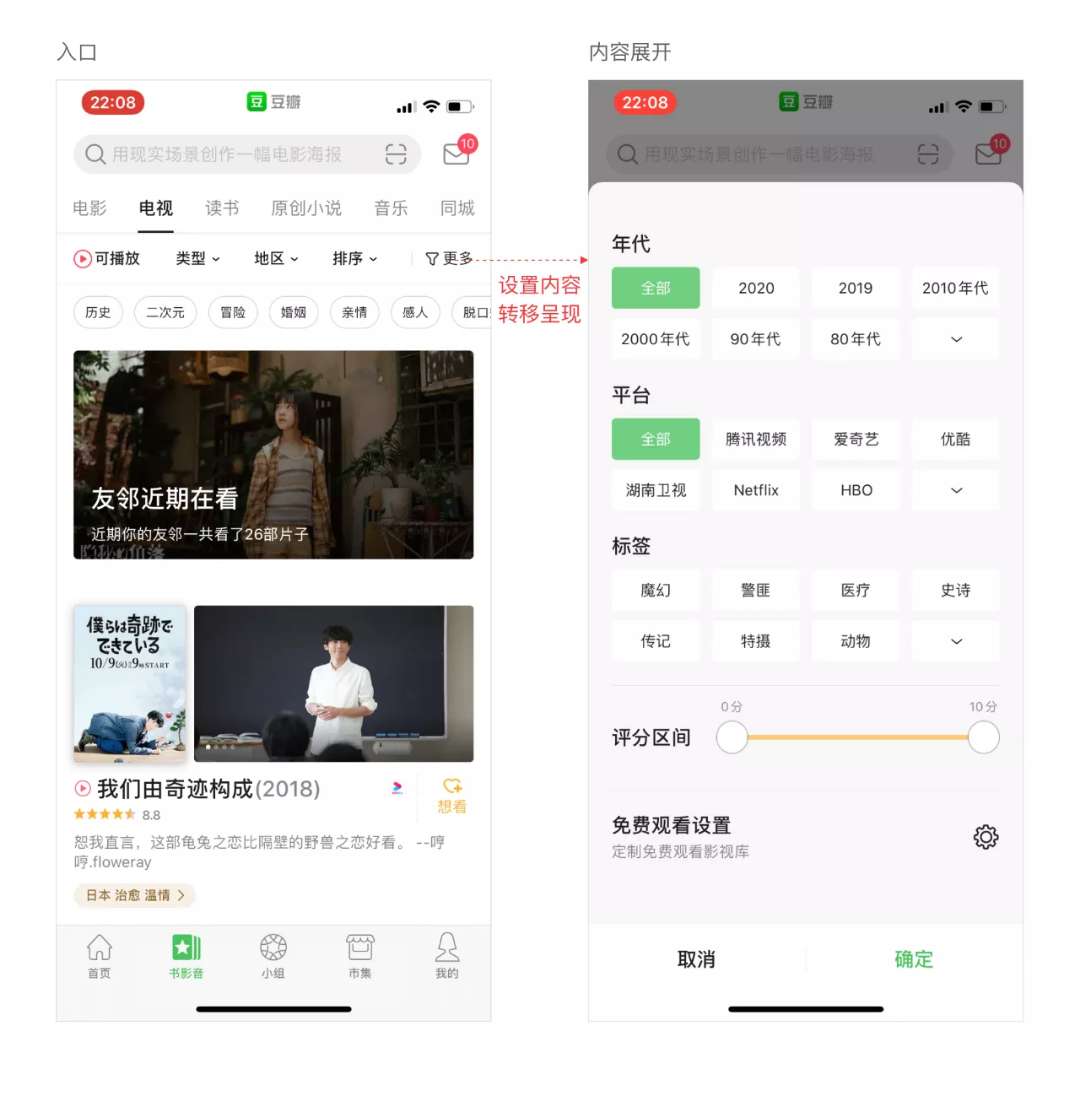
④利用转移的手法,将复杂的内容用新页面进行承载,如下图豆瓣

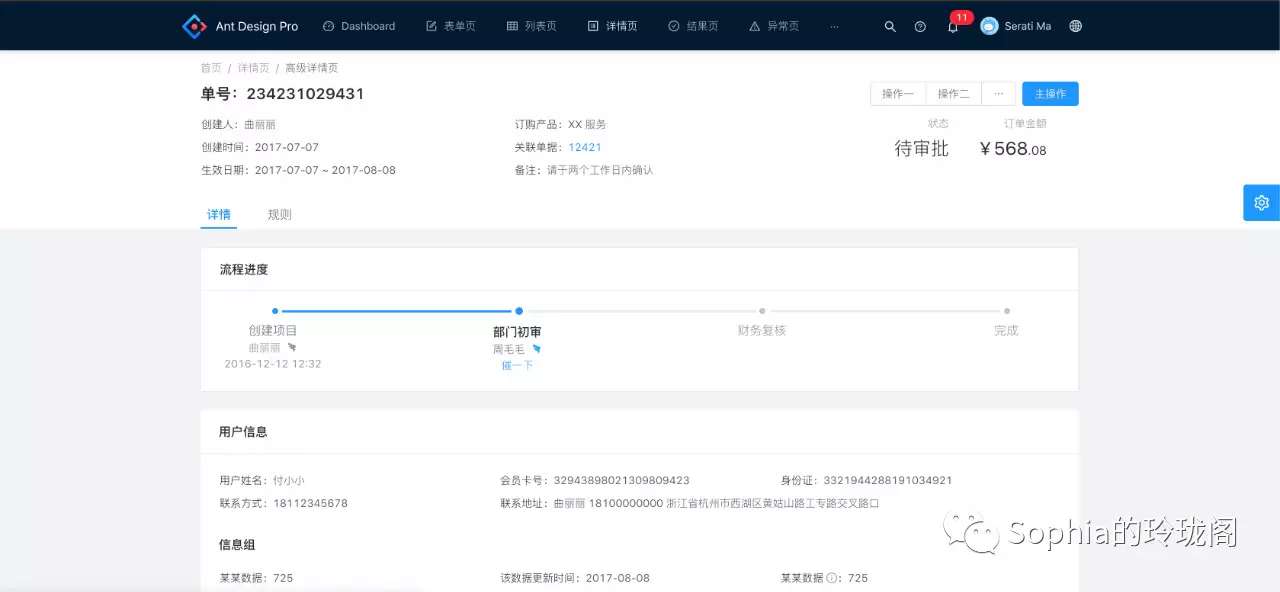
3.利用好导航结构,同样的屏幕可以表达相同等级的多种内容;

4.做模式区分,在任务模式下隐藏不必要的信息。如美团外卖在滑动过程中会隐藏购物车。因为用户当前聚焦的是浏览内容


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945
作者:Sophia的玲珑阁 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
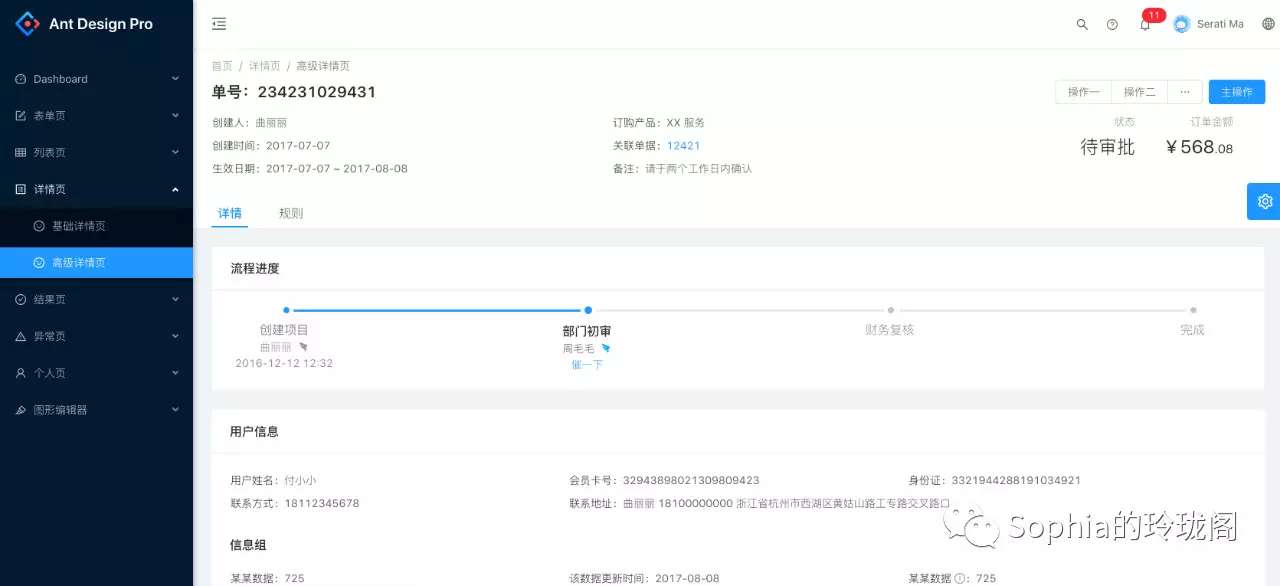
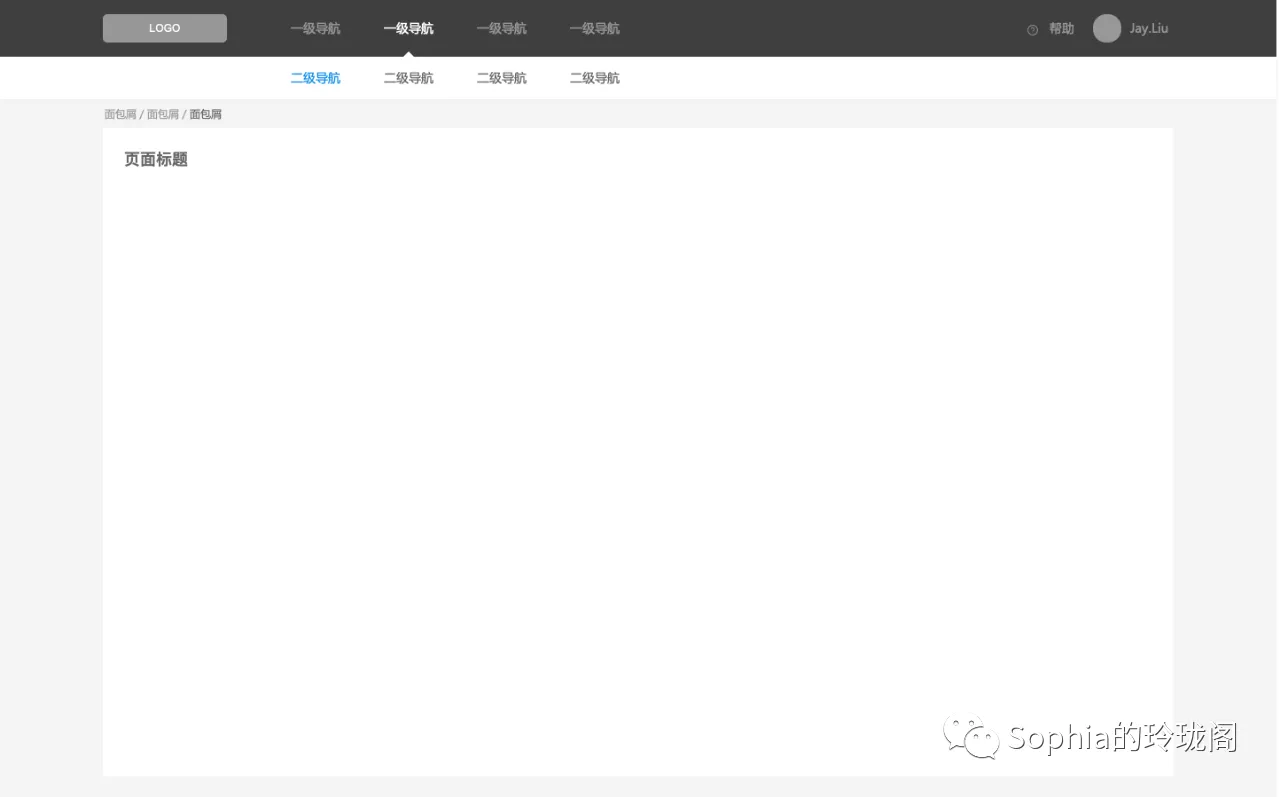
在B端产品做设计的时候,第一件事是决定界面的结构布局,导航放在哪成为一件亟需要考虑的事情。典型的,有横向导航与纵向导航之分,拿ant design来举例,如下面2张图所示;
两者看起来都行,但选择哪个,心理会有第一眼的直觉,但光有直觉不行,还得罗列个123出来,这样展示方案的时候,才能服己服人。

横向导航
优点:
通常使用比较少的菜单,简单,容易记忆;
位于页面顶部,不占用横向空间;
由于位于顶部,在视觉上更突出,更容易识别;
菜单选项之间视觉权重的区分更明显,左边最强右边最弱;
缺点:
扩展性有限,不能很好的承载大量和多层级菜单;
占用屏幕高度,特备是当固定于屏幕顶部时;
来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低;

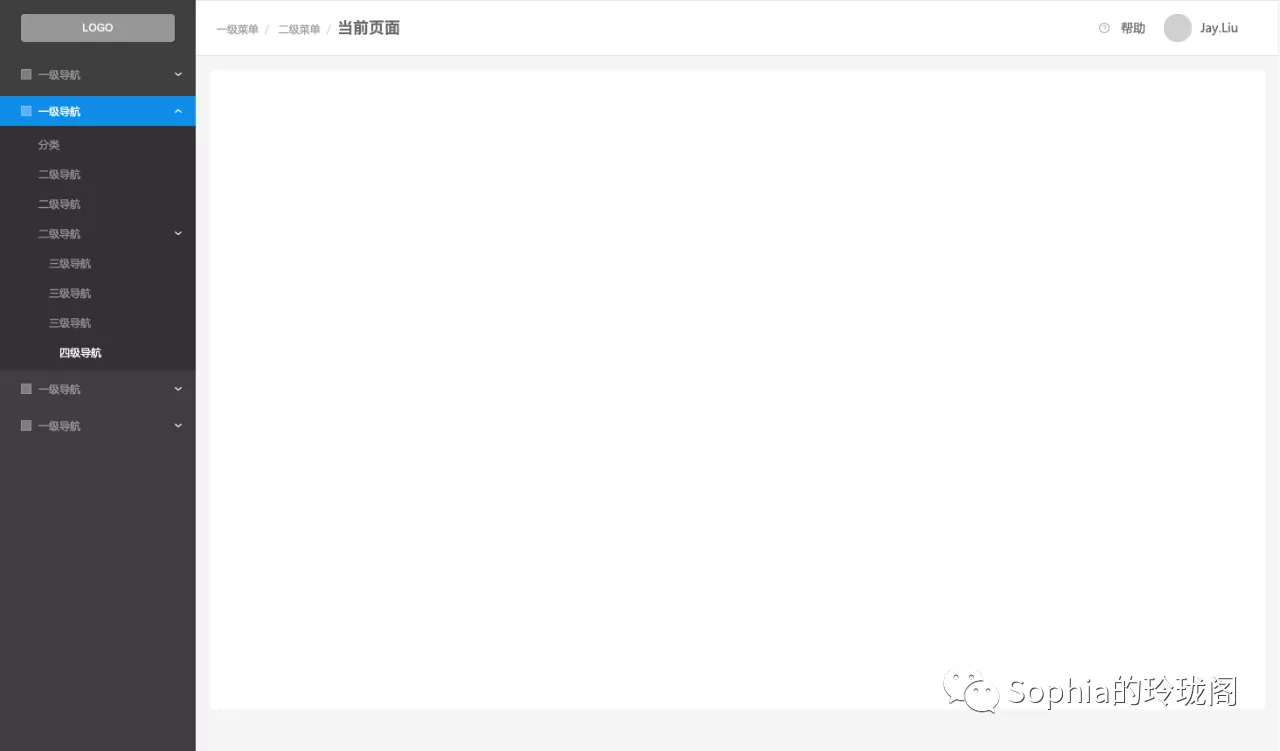
纵向导航
优点:
能够承载的菜单项数量和层级更多,扩展性强;
不占用屏幕高度且可以收起,为内容提供更多空间;
在菜单间切换时鼠标移动距离短;
能够更好地适应屏幕宽度较小的设备;
缺点:
菜单数量多层级复杂时,不容易记忆;
菜单选项文字不宜过长,可能会截断;
各菜单选项之间的视觉权重差别不明显。
他们都可以在已有的方向上进行扩展,如下图

横向导航扩展
但总体来说,单独的横向导航方式层级不能超过3层,多于3级就不利于用户的阅读和选择。

纵向导航扩展
相对于横向纵向的拓展性强,不管多少级都可以一致往下加,但层级高过于3层,用户对导航的分辨和记忆会明显下降。
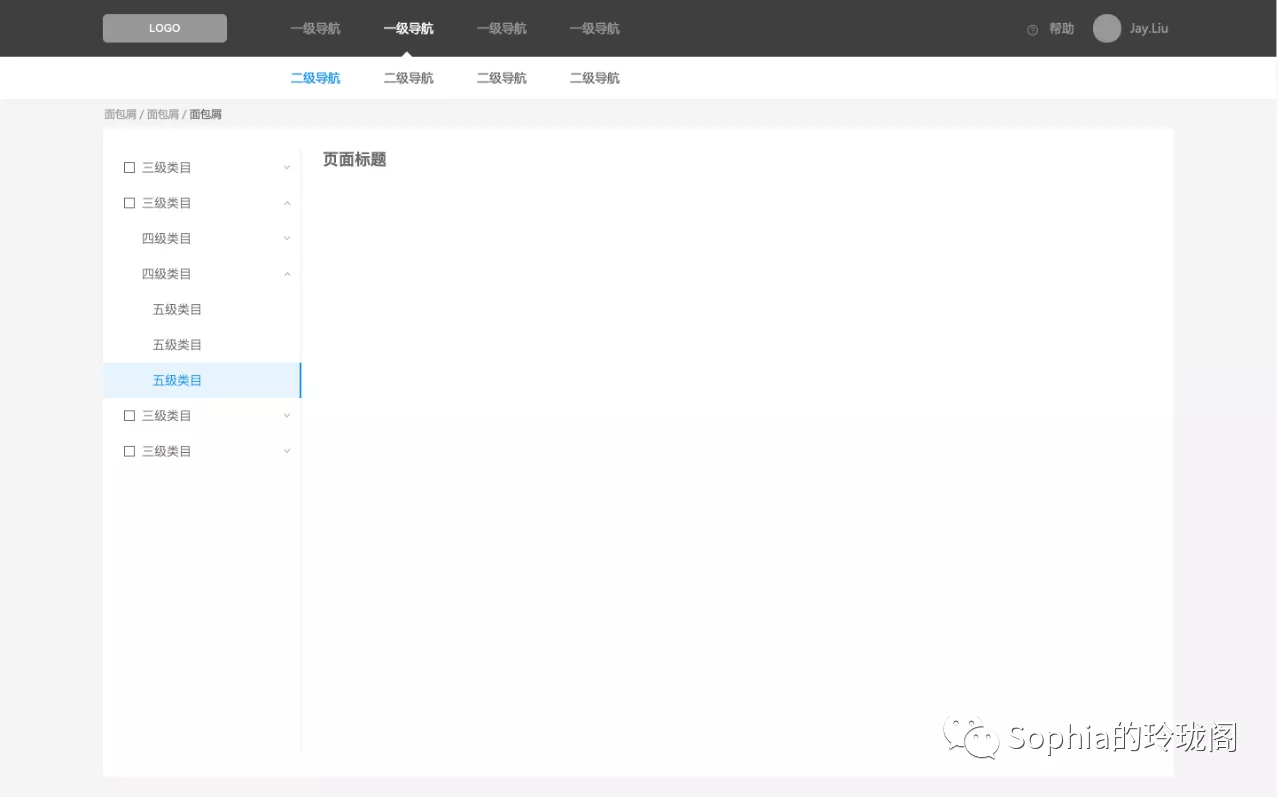
当然,有时候单独只有横向或者纵向一种导航不能完全满足我们的需求,他们有那么,根据以上特点,我们也可以有如下组合的形式。

组合导航
很明显,这样的组合导航,适用于一级导航不太多(做好少于5个)且内容权重差别很明显,一级导航之后的导航内容和层级比较多且内容复杂。
另外,如果嫌纵向导航占空间,则可以考虑将纵向导航做成可折叠收起的模式,适用于贴着浏览器的纵向导航。

可折叠的纵向导航
总结一下:
横向导航易记忆、易看,各导航权重区分明显,越靠左越重要,但切换效率慢; 2.纵向导航扩展性强,可折叠,各导航权重区分不明显,切换效率更高;3.如果两者都不能单独满足,可尝试组合的形式。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945
作者:Sophia的玲珑阁 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

有段时间没有写UI动效相关的文章了,之前写过一篇《超全面!动效设计标准与规范》的动画文章,里面会讲到一些更具体的参数范围,实用性拉满,看完就可以用到你的动效调优里,干到拧不出水。今天的这篇更偏方法一些,强烈推荐你把2篇结合一起看,效果更佳!
如今对用户来说,好的体验是界面一致、易读和简单。设计师要如何才能让UI更加符合用户的自然直觉呢?
动效,可以让界面变得更加自然,填补部分体验上的隔阂。今天这篇文章会讲到常用的12个UI/UX动画原则,帮你做出富有乐趣的界面设计。
”缓动“指的是在一个动作在过渡中进行的方式。你可以把缓动理解为加速或减速。一个物体可以从界面的一侧缓慢启动,然后加速,最后到另一侧突然停止。或者,物体可以快速启动,然后逐渐减速到停止。关键帧表示了动画的开始和结束,缓动决定了中间过程。
将缓动应用于补间动画的一种简单方法是使用“属性”面板(彩云注:这里彩云还专门去查了下资料,这个功能是AE的一个Beta版本的功能,叫 Properties panel,可以很方便的修改属性) 。缓动值的范围从 –100 到 100。负值会从起始位置产生更平缓的变化(称为缓入), 正值会导致逐渐减速(称为缓出)。
(彩云注:在我们现在用的AE正式版中,可以直接修改缓动属性然后配合曲线也可以修改缓动幅度,如果有体验过Beta版本的同学欢迎文末留言交流呀)。

Saptarshi Prakash
当多个UI元素同时移动时,用户倾向于将它们分组在一起,而忽略了每个元素都可能有自己的功能。
偏移和延迟在同时移动的UI元素之间创建了层次结构,并说明它们是相关的,但又是不同的。不同于完全的同步,元素的时间、速度和间隔是交错的,从而产生了微妙的“一个接一个”的效果。(彩云注:动效本质上也是为了打造层次感,其实这又是上2期讲的底层设计原则的应用之一了。所以,我们在看一个知识点的时候,要学会系统性地去思考)
当用户在屏幕之间切换时,偏移和延迟表明存在多个交互元素。

”父子关系“意思是将一个UI元素的属性链接到其他元素的属性。当父元素中的属性发生变化时,子元素的链接属性也会发生变化。所有元素属性都可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增大或减少。
父子级创建了UI元素之间的关系,建立了层次结构,这样方便用户同时与多个元素互动。在实际交互中,这种形式非常有影响力。

Ayoub Kada
变换发生在一个UI元素过渡到另一个UI元素时。例如,一个下载按钮变换到一个进度条,进度条完成后转换成完成图标。
从用户的角度来看,变换是显示用户与目标相关状态的有效方法(保证系统状态的可见性)。特别是对于UI元素有从开始到结束状态变换时,这种变换动效尤其有用。比如说这里的文件下载动效。(彩云注:做这样的动效是有效的,对于用户体验的ROI很高)

Y.J.Y
数值变化动效(数字、文本或图形)在界面中非常常见,比如在银行APP,日历,电商网站等等各类产品中。这些变化与现实中用户的需求产生关联,所以可以随时被调整变化。
这种数值变化表明了数据的动态性质,动效告诉用户数据是可交互的。如果没有这些动态变化时,用户的参与意愿会降低。

Creative jeff
滑动和变焦这样的动效可以让用户在界面的UI元素中”旅行“,能增加画面的层次细节。

维度使UI元素看起来好像有多个交互面,就像物理世界中的对象一样。这种行为是通过使元素看起来像是可折叠的、可翻转的、浮动的,或赋予现实的深度属性来实现的。
作为一种叙事手段,维度意味着UI元素的不同侧面是连接的,并有助于无缝的屏幕转换。

Sang Nguyen
当两个(或更多)UI 元素同时移动但速度不同时,会产生视差,其目的是建立层次结构。
视差将用户引向交互UI元素,同时允许非交互元素留在屏幕上,并保持设计的统一性。

Netrix
想象一扇磨砂玻璃门, 它需要互动才能打开,但也可以隐约看到门后面的东西。
模糊效果也是如此。它为用户提供了一个需要交互的界面,同时显示屏幕提示,引导用户聚集。导航菜单、锁屏和文件夹/文件窗口中都有经常被使用到。

magazineduwebdesign
克隆是一种动态行为,把一个 UI 元素分裂成其他元素。这是一种突出重要信息或交互选项的聪明方法。
当UI元素在界面中具体化时,它们需要一个清晰的原点,用来链接到已经在界面上的元素。如果元素突然出现或消失,用户就很难清楚地记住上下文。

Interface Market
在2D空间中,没有所谓的深度,UI元素只能在X和Y轴上移动。叠加在UI的2D空间中创造出前景/背景区分的错觉。通过模拟深度,叠加可以根据用户需要隐藏和显示元素。
在使用叠加时,信息层次结构是一个重要的考虑因素。例如,用户在笔记应用中首先看到的应该是他们的笔记列表。然后,叠加可以用来为每条消息提供次要选项——比如删除或保存。

蒙版是对UI元素的部分进行显示和隐藏。通过改变元素的显示区域,蒙版区域产生变化,同时允许元素本身保持可识别。因此,照片和插图等视觉元素非常适合用在这种动效上。
从可用性的角度来看,设计师可以使用蒙版,给用户反馈,让用户知道每一步操作的反馈和进度。

By Min-Sang Choi
原文:https://bootcamp.uxdesign.cc/12-principles-of-ui-ux-animation-you-should-know-75cf41e49e62
作者:Ayoub ┃Marhouse
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)

作者:彩云Sky
转载请注明:学UI网》这12个常用动效方法,很适合用到你的界面里
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
排版的难点在于,如果完全不用技巧,很容易显得单调;而如果大量地堆砌技巧,就会导致版面花里胡哨,降低了传播和阅读的效率,如何去把握好这个度,达到事半功倍的效果,是设计师需要长期学习、研究的事情,下面葱爷给大家推荐一波优秀的日式商业海报,排版虽然简简单单,但是很好看,且层级分明,视觉感受和阅读体验都很轻松。







































作者:葱爷
转载请注明:学UI网》排版不必花里胡哨 | 设计技巧
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在APP设计中,对页面的某些元素、内容也加上手机传感器,不仅可以使得这个功能/设计更加有趣,对于业务上的相关指标也是有积极作用的。
本次帮大家盘点一下,手机传感器在APP设计中的体现与案例。
爱奇艺进入全屏播放模式下,用户只需旋转手机,就可以360°任意角度看视频,通过左右滑动屏幕调整观看区域。
减少单一视角下给用户带来的限制,对于沉浸式、可随便更换观看视角的用户是一大利点(特别是观看爱豆的MV、演唱会时)

B站的一些特定的音乐视频,如热门/有趣的音乐、播放量特高如100万、纯音乐视频没有旁白之类的干扰等等。
播放时手机会识别音乐的旋律而进行震动,临场体验感极强!

通过设置手机的‘震感交互’来提升视频的消费性/娱乐性,这个‘跟随震动’是可关闭的,而且听说苹果手机至少在8以上(安卓未知)
还有微信的朋友圈广告:可以进行360度全景观看广告内容,
利用手机重力感应器,摇动手机则转动封面内容,点击封面则进入更加沉浸式的全景页面页。

在线下使用支付宝的收款码时,把手机倾斜对着别人,收款码和下方的文字「支付宝扫一扫,向我付钱」会自动进行翻转。
让文字正对着付款方,对方看起来不那么别扭,特别是对于首次扫码付款的人来说,大大减少操作成本。

打开QQ音乐的「听歌识曲」功能,不仅能识别外部环境的声音,还能检测其他带有音乐or视频的第三方APP中的歌曲,特别方便。
用户听到喜欢的歌曲又不知歌名、没有多余设备帮助识别的情况下,既不用麻烦别人又能快速识别,极大提升操作效率

某阅读APP(忘记叫啥了),在’我的’页面会默认开启手机陀螺仪,里面的的’签到’图标会根据用户手机的摆动进行旋转。
通过重力感应吸引用户注意力进行签到,减少签出漏斗和用户流失。

emmo的【登录与注册】页上被设置了重力感应,页面中的表情球会会跟随手机摇摆方向进行滚动。
通过表情球的滚动吸引用户,降低退出【登录/注册】的页面漏斗,也提升了产品整体的趣味性、登录/注册成功率。

腾讯手机管家的充电界面,不仅会显示水位随着电量的上升或下降,还可以利用手机的【重力感应】改变小黄鸭的游行方向,特别有意思。
用户在充电状态下也可以使用手机打发时间,给用户带来惊喜。同时突显产品的个性化服务与对用户的重视程度

喵喵记账有个设计挺有意思的,按下相机拍照后,需要晃动手机来使相片成像,才能看到影像慢慢显现,很有仪式感又有趣的互动体验。
通过连接现实生活感受,使成像过程具备仪式感与趣味性

进入好好住的个人中心,在个人主页上会掉落用户获得过的勋章, 并可跟随手机陀螺仪的晃动而左右滚动。
通过重力感应增加个人中心的可玩性,引导用户获得更多的勋章并带来惊喜。

作者:和出此严
转载请注明:学UI网》加了手机传感器后,这些产品/设计变得有多牛?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
百度APP作为移动生态的搜索信息服务产品,用户会在什么场景想到百度APP并使用它呢?
十几年前,精力有限睡眠有限的打工人不惜牺牲睡眠时间,也要设置凌晨3点的闹钟;上网时间被严格控制的学生党也要注册五六个QQ小号,目的很明确:到点“收菜”,蹲点“偷菜”。十几年后每天早上睁眼先去蚂蚁森林收收自己的“能量”,再顺路去蚂蚁庄园喂喂小鸡,安排很多手机号码来种水果……各家产品通过带有游戏氛围的运营活动把产品的服务和功能以趣味化的方式传递给用户,让用户“薅羊毛”拿福利的同时也给产品带来增长价值。

本文以百度果园为例,从长线运营增长视角分3个方面分享运营活动玩法如何设计,如何帮助百度APP持续提升用户活跃和用户留存:
1.建立心智:让用户相信百度果园的真实性,愿意参加活动,安全的“薅羊毛”;
2.养成习惯:根据用户不同的属性,设计玩法让用户养成来百度果园浇水的习惯,实现百度APP的长期留存同时把“羊毛”薅到手;
3.平衡:种植真实性+趣味化的方式传递给用户,实现产品增长和用户福利的双重价值,“羊毛”薅不停。

1、心智建立:让用户相信百度果园的真实性,愿意参加活动,安全的“薅羊毛”;
A 从新用户视角打造真实性:新用户上我们区分两个用户角度进行设计:

B 精细设计果树成长阶段,与真实场景贴合:
为了营造更加真实的种植体验,我们在百度果园视觉呈现上也进行了升级,整体视觉效果与真实果树成长的6个阶段(种子→幼苗→大树→开花→果实→成熟)更加匹配,建立更加真实的果树成长过程,追求合理性和沉浸感,并且细化每一个不同水果对应的树、花朵、果实形态,让用户在参与活动的过程中体验果树成长到成熟的真实感受,也是在视觉效果上形成百度果园的特色。

C 贯穿全流程的浇水动画增加真实性:

2、习惯养成:根据用户不同的属性,设计不同玩法让用户养成来百度果园浇水的习惯,实现百度APP长期留存的同时让用户把“羊毛”薅到手。我们参考百度果园线上老用户数据,把用户分成3类,分别根据他们不同特点进行针对性的玩法设计:

A 沉默用户唤醒:
「浇水挑战领水果」玩法参考上瘾模型进行设计,从push渗透入口到用户,基于「稀缺」核心驱动力让用户产生兴趣,引导用户进入活动;当用户进入果园后,通过大转盘抽奖的方式继续抓住用户的注意力,持续利用「稀缺」「紧迫」心智让用户进入活动开始体验玩法。开启浇水挑战后果园首页上方增加明确的浇水进度提示,让用户了解整体玩法进度,从而建立收获奖励的信心。

B 忠实用户-丰富游戏玩法:
百度果园是一个长线养成类运营活动,为了让老用户持续保持新鲜感,我们在果园里增加具有趣味性的「瓜分水滴」玩法,是参与两日就可获得奖励的轻量化的玩法。第一天用户进入「瓜分水滴」活动,通过大额水滴奖池吸引用户的注意力,提起用户的参与兴趣,在行动操作上弱化付出成本突出行为动作,引导用户点击;用户报名后及时提醒用户打开订阅增加触达场景;并在弹窗上对付出成本与收获回报进行对比,吸引用户第二日再次打开百度果园参与领奖;在领奖的同时直接引导报名下一期活动,持续拉动用户回流。

C 召回用户-好友之间的互动玩法:
为百度果园赋予情感与故事性,好友社交上分两步探索,第一步引导用户去“偷”好友的水滴,在好友之间持续互动,水滴是贯穿百度果园整体玩法的重要代币,好友的水滴被“偷”,就降低了好友“薅羊毛”的速度,但对用户自己来说,“偷”水也需要“偷”的高效,我们在果园里增加了连续“偷”水动作,边“偷”水边把好友喊回来;为了丰富用户的体验感受,在好友果园跳转之间增加了树叶遮挡的动画效果,动画转场同时也是替代小程序白屏转场的好思路,营造了好朋友在果园之间串门的感受。

第二步好友互动持续升级,通过家庭合种的概念加强用户之间的联系,情感化的方式来提升用户主动参与意愿,拉动身边亲朋好友一起加入“薅羊毛”的队伍,一方面帮助用户提升领水果的速度,另一方面也帮助百度果园在用户上实现破圈。在玩法设计上我们区分3个视角进行设计:

3、平衡:种植真实性+趣味化的方式传递给用户,实现产品增长和用户福利的双重价值,“羊毛”薅不停。
百度果园在上线一段时间后,我们思考如何能进一步丰富果园玩法,要帮助业务稳定ROI,同时也要在用户角度上玩的更加有趣。我们从体验、用户、增长3个角度进行分析,为百度果园增加“道具”玩法:
结合百度果园自身可落实上,我们优先在可以提升用户浇水效率,帮助用户快速拿水果的道具进行试水,结合线下实际生活中的种植场景去思考,所以我们将道具名称与玩法设定为「化肥」,在种植中增加化肥收益,提升果树的种植进度,让百度果园在玩法上更加生活化。

新玩法上线后,通过上线提示引导用户去使用道具,用户进入百度果园后先给到用户一袋「化肥」来体验玩法,让用户快速感受到道具带来的实际价值,从而建立信任。用户使用道具后,果园主页直接破壳「化肥」道具的状态,我们给到「化肥」道具3种状态来描述使用情况;健康有活力的绿色状态代表化肥的养分非常充足,果树的成长速度加倍;橙黄色代表果树的生长进度欠佳,需要用户关注;红色状态代表果树缺少养分,需要用户去使用新的「化肥」,并在红色状态下我们直接破壳使用引导,直接提示用户点击。

随着百度果园的进一步成长,能够带给用户的不仅是“薅羊毛”类活动的概念,百度果园也会继续向带有社会价值与故事性活动内容延伸,更多的去赋予精神意义与社会意义;我们后续也会持续打磨、持续平衡产品收益与用户情绪的价值,不仅仅是在“薅羊毛”,更会让每一次的浇水、施肥和每收到的一箱水果都有自己的含义。

增长是产品商业化持续的目标,有了百度果园的经验和设计思路,也为我们后续探索新的长线活动玩法提供了基础和经验,我们的工作也将持续充满着挑战和更多乐趣。
作者:百度APP用户体验
转载请注明:学UI网》关于“薅羊毛”那些事儿——百度果园长线活动设计思考
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
最近 Behance 封停了国内账号,导致很多设计师无法访问,因此也流传了很多解决方案。今天黑马哥就不和大家讨论这个解决方案了,其实有很多同学就算在能访问的时候也没看几次~O(∩_∩)O~。

这个事件告诉我们,设计师的习惯是多么的重要,我们的设计灵感不能因为一个网站平台而局限。退出账号依然可以访问,只是很多同学纠结的是自己的收藏没有了,如果平时养成本地化采集的习惯,你就不会出现这个问题。我们不要把希望寄托在云端,只是买一个硬盘就能解决的事情,也不要觉得不方便,其实很多作品我们也不会经常看,存储只是为了不时之需。每年都对采集的作品进行一次整理,近两年的放在电脑里面,时间过长的存储在硬盘里面就可以了。主要还是要对作品进行分析,掌握作品的技法经验和设计思维才是关键。
除了存储习惯以外,我们也不要只是固定访问一个网站获取灵感,优秀的设计类平台是很多的,我们要发现更多新大陆。下面黑马哥为大家精选几个访问频次较高的国外平台,国内的大家都比较熟悉这里就不列举了。
以下推荐一些个人比较常用的几个网站,排名不分先后,属于随机性排序。
1、notefolio
notefolio 是韩国的一个设计交流网站,很多设计师都会在这里分享自己的设计作品和进行设计交流。和国内很多设计作品分享平台类似,是一个综合型设计师交流社区,有平面设计、UI/UX 设计、插画、产品包装设计、摄影、版式设计、数字艺术、美术、工艺等等。

2、Mobbin
这是一个汇集全球优秀 APP 截图的网站,有超过 50000 个优秀 APP,节省了下载应用的时间,对于 UI 设计师来说非常实用。
同样的应用还提供了 iOS 和 Android 两个不同版本的截图,简直非常的人性化。这是一个使用起来非常简单的网站,海量的设计必将开启你的灵感脑洞。

3、Pinterest
这绝对是一个灵感采集的绝佳网站,经过众多用户的长期积累,已经汇集了全球大量的优质图片资源,其中设计作品也是非常丰富,且质量都普遍偏高。
你可以通过关键词搜索、画板关注、以图搜图等操作获得灵感,而且相似推荐还能延伸出更多类似构图、配色、主题等图片资源。点击作品还能跳转到原始出处,顺藤摸瓜找到更多优质资源,真的是非常便利。

4、Designspiration
https://www.designspiration.com/
该网站除了通过关键词搜索图片内容以外,在搜索栏有⼀个调色板的图标,点击可以通过指定的颜色进行搜索相关配色的图片或者设计。在选择颜色的时候不是单一的色彩选择,可以选择几个配⾊组合进行搜索,对于设计师来说⾮常实用。

5、Abduzeedo
Abduzeedo 是一个优秀的设计博客,提供给设计师创意和灵感的社区,这里有设计、摄影和 UX 等相关的文章提供给那些想寻找灵感的设计师。这是一个开放的设计社区,它是设计师日常的灵感来源。

6、UI Garage
UI Garage 提供了很多应用设计的截图和模板,专业细分的类别和精挑细选的设计截图,还有很多设计工具推荐,是一个非常实用的网站。在这里不仅可以获得设计灵感,还能获得优秀的设计工具或者插件来提高我们的工作效率。

7、Dribbble
Dribbble 相信很多喜欢 UI 设计打卡的同学比较熟悉,汇集了大量设计师的一些日常创意作品。该网站不同之处是发布作品需要邀请码,就是需要有邀请码的设计师邀请加入才能发布作品,获得邀请码也相当于设计能力获得认可。
整体作品的质量还是不错的,如果当你设计时没有想法,这是一个不错的灵感采集地。

8、ndc
这个网站展示了很多非常不错的设计作品,偏向于简约风。相信这些项目设计的灵感,可以带给我们更多的设计思考。

9、FolioArt
FolioArt 是一个插画艺术作品展示网站,拥有高质量的插画作品,形式也多种多样。就像一个插画家的资源库,让有商业需求的客户通过这个平台,和世界顶尖的插画师进行合作。

10、unDraw
https://undraw.co/illustrations
这里提供的插画作品数量众多,各种小场景的插画无论是独立使用,还是组合使用,肯定可以满足很多场景需求了。平台内置的编辑器还可以对插画进行调色,导出格式也是支持后期编辑,非常的实用和便利。

设计的灵感来源途径是很多的,不局限于某一个单一路径,以上的推荐仅为抛砖引玉,还有很多优秀的网站给我们带来设计灵感和经验学习。每个人的关注焦点和选择角度不同,以上仅为个人推荐,不足之处欢迎大家留言补充。
作者:黑马青年
转载请注明:学UI网》设计灵感不应该被一个网站而限制
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

或许你在推进体验优化时,也遇到过以下困惑:“对于设计师走查出的体验问题,为什么PM总是间歇性视而不见?”“PM既然认可了体验问题的重要性,但是他为什么总说放一放,过一段时间再整改呢?”
“排除万难,体验问题终于提交了版本需求,为什么总是因优先级不高,无法获得充足的开发资源,顺利上线呢?”

我们在进行赶集直招体验优化过程中,也时常遇到这些困惑,究其原因,主要是因为,我们作为设计师,每天所处的工作范围和接触到的信息有限,促使我们忽略了对产品阶段的深入思考,误以为PM对体验优化和体验问题的理解,和我们高度一致。因此在着手进行体验优化前,我们要提升对产品阶段的理解把握,知道所服务的产品处于哪个阶段,产品发力方向是什么,进而准确找到体验优化的推进策略。
在不同产品阶段(探索期、快速成长期、成熟期),体验优化的推进策略也各不相同:
处于探索期的产品,其发力方向为验证业务模式。在这个从0-1的时期,其实不存在推进体验优化的概念,设计师应尽可能进行完善的基础体验能力建设,如沿用成熟规范与组件搭建产品体验,后续伴随产品核心功能、流程验证,同步迭代打磨;
处于快速成长期的产品,其发力方向为快速拉新拓量,纵向做好垂类。这个时期的体验优化推进策略是,基于产品功能迭代,进行“小步快推”;
处于成熟期的产品,其发力方向为提升用户活跃度,实现商业变现。这个时期更适合采取体验优化专项,推进体验优化。

可以看到,赶集直招目前处于“快速成长期”,因此我们选择了“小步快推”的策略。

找准“小步快推”的推进策略后,具体的执行方法是什么呢?
辛向阳先生在《从物理逻辑到行为逻辑》一文中,提出了交互行为5要素的概念,即用户、场景、目的、媒介与行为,以帮助设计师对问题进行准确解析和挖掘。

其实推进体验优化,本身也可以理解成是一次交互行为的设计,因此在进行赶集直招体验优化初始,我们沿用了交互行为5要素的概念,对赶集直招进行了解析,并挖掘出具体可执行的方法。
用户:帮助中国4亿蓝领找工作的赶集直招;
场景:服务业逐渐复苏,赶集直招在市场上已经被广泛知晓和接受,市占率不断上升;
目的:把控ROI前提下,一方面持续拓展用户量,另一方面开始向商业化倾斜资源,谋求商业营收;
媒介:赶集直招APP,每3周迭代1版;
行为:深耕细分市场,不断验证新的业务模式,优化旧的业务模式,高速快跑与竞品拉开距离。

综上,我们总结出了处于“快速成长期”的赶集直招,3个显著特征,和对应的体验优化执行方法:
特征1:需求多而侧重于垂类深耕→执行方法:提前规划,全局视野;
特征2:资源倾斜商业化→执行方法:评估需求,整合策略;
特征3:版本迭代快→执行方法:流程调整,需求扩容。

提前规划 全局视野
前期使用体验管理工具,收集了大量体验问题,我们对其进行聚类整合,汇总成《赶集直招体验优化问题池》,并与PM进行对齐,探讨优化可能性。

该阶段的keypoint是:对体验问题项进行判断,是进行逐个优化,还是合并成独立需求,统一优化。
评估需求 整合策略
承接需求时,我们需要对需求类型进行评估,赶集直招的需求通常可分为2类:
第1类是重产品侧解决的需求,通常这类需求范围较明确,PM有较完整的解决方案;
第2类是重设计侧解决的需求,这类需求范围较开放,给设计师发挥的空间较大,我们在赶集直招体验优化推进中,主要锚定第2类需求。
在和PM了解需求背景和业务目标后,则进入解决策略梳理阶段,通常PM会提出关于如何达成目标的种种产品策略和部分设计策略,此时我们会站在用户视角,从目标出发,果断衡量出其策略的更多扩展性,多维度思考,整合PM策略,并提出设计侧的更全面的解决策略。

该阶段的keypoint是:需与PM对齐一个思路,即体验的优化与打磨也是达成业务目标的重要策略之一。
流程调整 需求扩容
在推进体验优化的同时,我们对设计侧与产品侧的合作流程,也在不断努力做出调整,以便为体验优化争取更多打磨的窗口期。
调整前的合作流程,设计侧作为产品侧下游,在产品原型分发后才会接到设计需求,且排期极度紧张,这样设计侧的重点会被牵引到快速支持当前需求,不利于体验优化推进,为此我们与PMO、产品侧积极沟通调整合作流程,设计侧在产品需求内审后就前置介入,与PM一同经历方案构思、分发与评审流程,为体验优化争取到了足够的窗期口。

此外,对于产品侧中远期重点需求,我们会提前与PM对齐OKR,跳出版本节奏的限制,联合多角色建立主题专项,规划整体项目计划,在过程中,对涉及到的体验问题项,作为项目计划的一部分,进行集中解决,这样在PM撰写需求文档时,就可以将体验问题项最大限度收入到需求范围内。

给大家展示两个我们推进过程中的小案例:
基于问题池中的首页瓷片区体验问题项,我们借着PM对瓷片区提出更换瓷片位内容的机会,将瓷片区的体验问题项一并推进优化,对样式和文案进行降噪处理,使其重要信息更清晰,数据也提升明显。

推进年久失修的深层级页面体验优化是难事,但跟业务目标相关又对数据提升有帮助就会容易很多。PM给出的需求范围和目标是“通过调整关键字段,提升简历预览页的感知度”,我们整合该页面的问题池后,提出“感知度提升=关键字段调整+信息布局/按钮/文案等体验层面优化”,满足需求的同时,也推进了体验问题项的解决。

通过“找准推进策略-挖掘执行方法-推进3步走”3个层面的努力,在高强度的版本节奏下,我们用短短半年的时间,就实现了《赶集直招体验优化问题池》中,大部分问题项的优化解决。从最终业务效果看,各项数据指标均符合或超过先前的预期,用户满意度也得到大幅增长,达成了本次体验优化的预期目标。


总结一下,当我们计划对产品进行体验优化时,不要急于启动。
首先,判断产品当前所处的阶段,找准推进策略;
其次,通过交互行为5要素解析产品,挖掘体验优化执行方法;
最后,如果所服务的产品处于“高速快跑期”,可借鉴“推进3步走“的方法进行推进:
1.提前规划,建立全局视野,与PM对齐,判断体验问题项,是进行逐个优化,还是合并成独立需求,统一优化;
2.承接需求时,评估需求类型,对有设计发挥空间的需求,整合多维度策略,尽可能囊括体验问题项优化;
3.适时对合作流程做出调整,当前版本需求做到前置介入,中远期需求做到提前规划与需求扩容,最大限度完成体验问题项优化。

最后,愿大家都能在体验优化之路上优雅前行。
作者:环铁艺术家
转载请注明:学UI网》面对高速快跑的产品,如何优雅推进体验优化
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

当没有认知紧张时,用户心流才会发生。当一个设计有效时,你才能体验到认知上的轻松。如果没有,你的“心流状态”就会中断(稍后会详细讨论),让我们陷入认知紧张,于是“设计失败了”。
当基本设计原则被忽略时,这种情况很容易发生,导致设计无法“整合”。这些基本原则包括:平衡性、一致性和视觉层次、负空间、接近性、对比、统一、一致性、配色方案和排版层次等方面。(彩云注:很多人看到这些以为自己都懂,但实际设计时犯错最多的也是这些问题)
从神经科学的角度来说,当一个设计起作用时,我们会“感受到它”。其影响立竿见影。它发生在潜意识里,在一瞬间完成,是人的本能反应。我们不需要把它放在显微镜下分析它。
优秀设计以简洁和优雅而引人注目。乔纳森·伊夫(Jonathan Ive)和迪特尔·拉姆斯(Dieter Rams)都可以算作这种设计思想的拥趸。
人们常说,优秀设计背后的工艺是无形的。然而,这不是随机发生的。不管人们是否注意到,设计的背后是遵循着大量而严格的原理去执行的。伟大的设计师不会在画板上随意地将各种元素组合在一起,这是有方法的。

为什么有些设计具有美的感受,而有些却没有
相反地,当一项设计被认为“有些地方不对劲”时,人们就会下意识地觉得这个设计是有问题的。这样的结果会给品牌或产品带来不好的影响。当一个高端或奢侈品品牌受到高度关注时,这种影响尤其有害。这就是为什么你永远不会遇到设计不完美的香奈儿(Chanel)商店的原因。
“你对一件事的第一印象会建立起你随后的观念,如果一家公司在你看来不专业,你可能会认为他们做的其他事情都不专业。——Daniel Kahneman,普林斯顿大学心理学教授

这不是一个精心制作的设计,会导致认知紧张。你会在这个网站上预订你的行程吗?
我们都同意上面是糟糕的设计,就像建在沙子上的房子,一个忽视基本设计原则的设计将会崩溃。潜意识里,它会立即被认为是破碎的,无论是视觉上、精神上和情感上。
人类的大脑是懒惰的、有偏见的,喜欢走捷径。Daniel Kahneman称之为“低维思维”。当人们看到某种设计时,它的“美学完整性”、视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的,换句话说,它是令人愉快的、有效的,我们会迅速、直观的判断它是合理的。我们的心率降低,多巴胺水平增加,会有一种幸福和平静的感觉。这就像我们听到舒缓的音乐,会沉浸在一种每时每刻的“心流状态” 中。“在这种状态下,人们会专注于一项活动,其他一切似乎都不重要”——来自于一个心理学概念,由 Mihaly Csikszentmihalyi在他的畅销书《心流:最佳体验的心理学》中写道。

你更愿意住进哪个房间?
苹果的人机界面指南(Apple’s Human Interface Guidelines)几十年来一直在谈论“美学完整性”。它也可以被称为“设计完整性”或“审美凝聚力”。
苹果对美学完整性的定义是“当一个设计的外观和行为与其功能完美匹配时”(彩云注:我的理解就是所见即所得,符合用户的心理预期)。换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅仅是关于设计有多好看。它指的是具有明显连贯性的设计:有效的结构和布局,是什么让它产生效果。换句话说,它的元素在视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色、排版、负空间等方面都有出色的运用,这里仅举几个例子。
这与“黄金比例”无关,黄金分割不能解决问题。斐波那契数列螺旋没那么玄乎,给设计师带不来惊人的设计。
设计师们在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋形时惊呼道:”果然是”黄金比例“(彩云注:但事实上有点故弄玄虚了)。当然,自然界中确实有神圣几何学(黄金比例,又称斐波那契螺旋,是基于此),但依赖“黄金螺旋”作为设计原则是一种谬论,它已被多次暴露在其赤裸裸的荒谬中。

这是我的洗衣机,上面叠加了斐波那契螺旋。
“审美的完整性”不是没道理的。这个概念是基于基本的设计原则,是有成就的设计师实践他们的艺术作品的经验总结。
让我们来看看一些设计原则,以及它们为什么会使得你的设计更能更加有效。通常情况下,真正优秀的设计会结合这些设计原则。
我们将探讨以下这些最底层的设计原理:
视觉感知的基本规则对任何视觉设计都是至关重要的,因为它们指导着如何尽可能快地传达信息。视觉层次是设计中信息的结构和优先级。它决定了人们接受和处理信息的顺序,因为它以一种视觉方式引导他们。
视觉层次感重在打造视觉优先级。通过巧妙地使用颜色、形状、大小、间距、比例和方向,创造性地使用决定层次的视觉元素来传达构图的意义、概念和情绪。
核心关注点是什么,你希望用户首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它成为焦点,然后其他部分的设计从这里展开。

一个具有良好视觉层次的网站会引导用户关注重要的部分
视觉层次对于每一种视觉设计都是至关重要的,无论是需要引导访客眼球的首页还是移动端UI的导航入口。用户对每个元素的理解取决于组合中的其他元素及其上下文。
建立视觉层次的一些技术是:位置、大小和比例、颜色和对比、间距和亲密性、负空间、纹理、引导线和高度。在一个元素周围使用丰富的负空间可以使它看起来更有意义。使用引导线可以创造移动,就像一个人的眼睛在设计上移动一样。排版的层次结构也扮演着重要的角色,通过不同的大小和权重,我们可以让更重要的文本元素脱颖而出并建立秩序。

设计中的对齐和间距通过空间上的连接传达出一种秩序和组织感,这两个原则都在设计背后发挥重要价值。设计师早期学到的基本知识之一是在网格上编排设计,然后对齐和分隔这些元素。
左对齐、居中对齐、右对齐都没错,但你必须对齐,否则当元素没有对齐时,设计就会给人崩溃的感觉。它给人一种不安的感觉。

没对齐的话,眼睛看着很难受
网格有很多不同的类型:列网格、基线网格、模块网格、层次网格、像素网格等。不同设计使用不同网格,但最基本的是设计元素的对齐和间距。

(Illustration courtesy UX Engineer)
网格可以被打破。一个死板的构图可能会在视觉上无趣,除非一个元素从网格中脱颖而出。错位或“打破网格”是赋予元素更多视觉权重的一个机会。当在设计中设置视觉层次结构时,它可以用来强调某些东西。

有时打破网格可以创造强调和移动
设计上有两种平衡:对称和不对称。所有的构成元素:排版、颜色、图像、形状、图案、留白等,都具有一定的视觉重量。有些元素很重,很吸引眼球,而有些元素很轻,感觉不那么重要。
这些元素的放置方式能够在对称设计中创造出一种平等的顺序感,或者一种稍微偏离平衡能够创造出一种不对称的设计。无论对称还是不对称,我们的大脑都被某种平衡感所吸引,因为它创造了和谐、秩序和美学上令人愉悦的结果。

多重原则:平衡、对齐和对称在网站上发挥作用
“对比”指的是使设计中不同的元素更容易区别开。强烈的对比可以在设计中强调一个区域,而微弱的对比可以弱化它,创造一个视觉层次。对比在设计中也扮演着重要的角色。对比不足会使文字特别难以阅读,尤其是对视力有障碍的人来说。

在左边的设计中,一些文字和背景之间的对比不够。
Web内容可访问性指南 (WCAG)呼吁“文本的视觉呈现应该有至少4.5:1的对比度”,除了大规模文本,它应该有至少3:1的对比度。因此,设计师需要确保内容保持舒适易读。
其他UI元素(如各种显示器和设备上的卡片、按钮、文字和图标)之间的适当对比也是必须的。如果UI元素之间没有明显的区分度,设计就容易产生混乱。
在格式塔原理中,对称和秩序的法则也被称为prägnanz,德语单词“好身材”的意思。这个原理说的是,大脑会以尽可能简单的方式感知模糊的形状,这都是为了节省大脑能量。
我们倾向于寻找一切事物的对称性。几项研究发现,面部对称能提高人们对人脸吸引力的评价(尽管完全对称的脸其实并不一定那么有吸引力)。该理论认为,这种偏好与选择DNA最好的伴侣的进化优势有关。
对称在自然界中也无处不在。看看一只蝴蝶,一朵花,或者一只海星。

对称
同样的原理也适用于数字领域,平衡对称的设计更令人愉悦。

对称性在应用中发挥作用。Uber Eats、Booking.com和Behance。
重复是一致性的近亲,是优秀可用性的标志。
在设计中利用重复是件好事,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要更少的认知努力。
我们更容易识别重复的模式,而不是每次看到新模式都要重新校准大脑。正如前面提到的,大脑作为一种生存机制是懒惰的,模式识别和认知捷径意味着有意识地处理视觉信息所需的能量更少。
例如,重复元素的形状和大小、填充、留白、类型和颜色,也有助于更对称、更好地平衡,做出美观的设计。

The Athletic这个软件就是用重复元素做设计的好例子。
好了,为了照顾大家的阅读体验,再写更多估计有很多人要开始没耐心了。所以剩下的设计原则,我们下回再接着聊,敬请关注哈。
原文:https://uxdesign.cc/design-principles-why-a-design-works-a572c5d2d92d
作者:Miklos Philips
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)

作者:彩云Sky
转载请注明:学UI网》超全面的设计底层理论,优秀设计背后离不开这些(上)
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com