

从产品经理处获取项目原型图,当获取到原型图后不要盲目的去进行设计,要先分析了解整个项目的功能、特性、用户群体、项目的定位等等,特别是对功能的疑惑处一定要找产品经理沟通,只有做到对项目了熟于胸才能做出优秀的设计。
当我们对项目的功能、特性、用户群体、项目的定位都有所了解后,还是不能马上进入设计环节。我们需要先对市面上同类型的产品进行分析和对比,包括设计风格、配色、排版、功能样式等等,了解其优劣势,做到取长补短,思考如何让我们的产品更加的完善,这时候我们的脑海里面基本上对自己要设计的东西已经有了一个大概的雏形。
这篇文章内所有的数值均以2倍图为例,使用1倍图的同学请自行除以2。
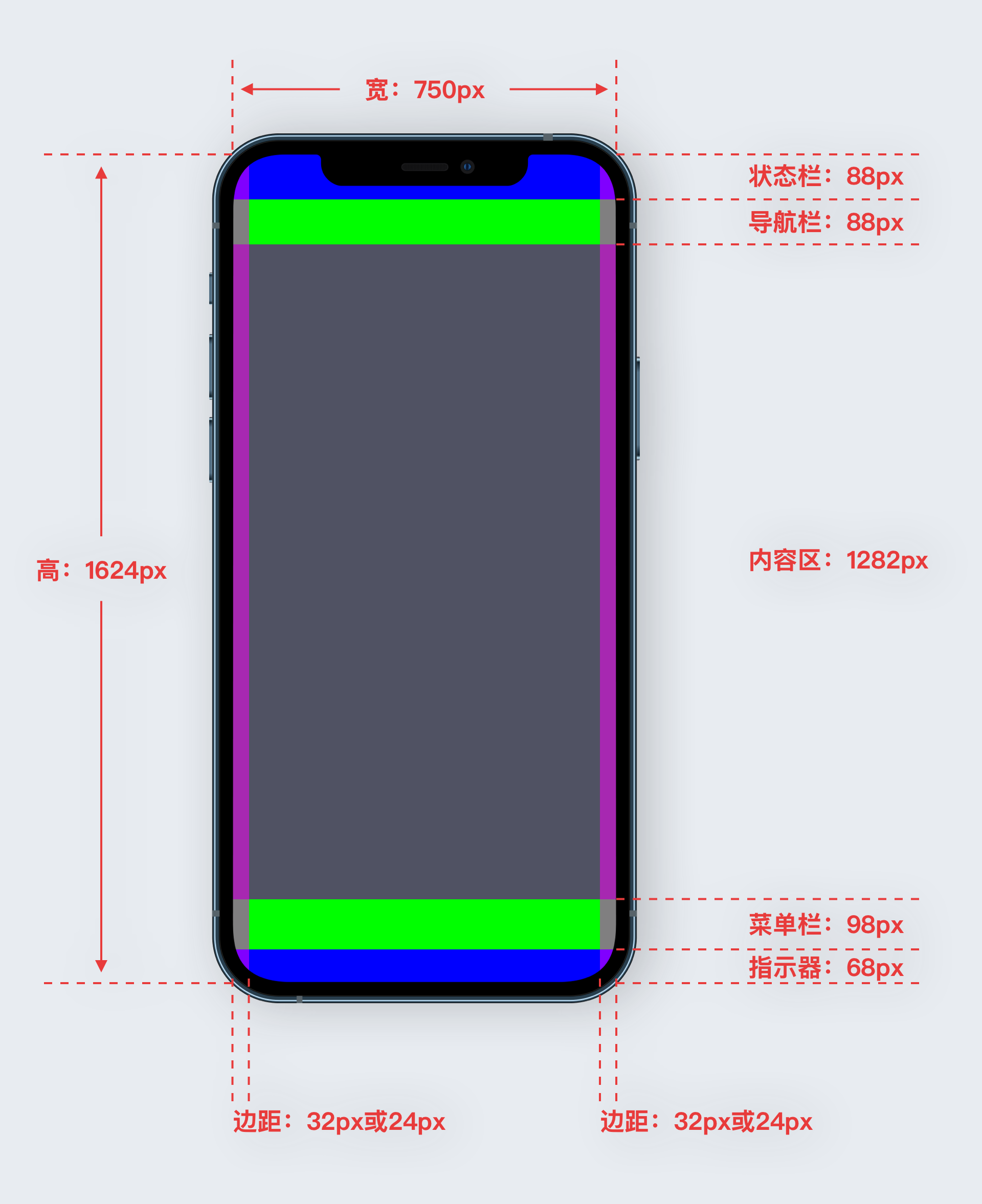
现在UI设计通常使用的是全面屏的设计规范,全面屏的设计稿更加美观,且做作品集的时候搭配全面屏样机视觉效果也更加突出。通常只设计一套苹果全面屏的设计稿,不需要另外设计安卓端设计稿,安卓端由安卓工程师自行适配。
界面:750px1624px
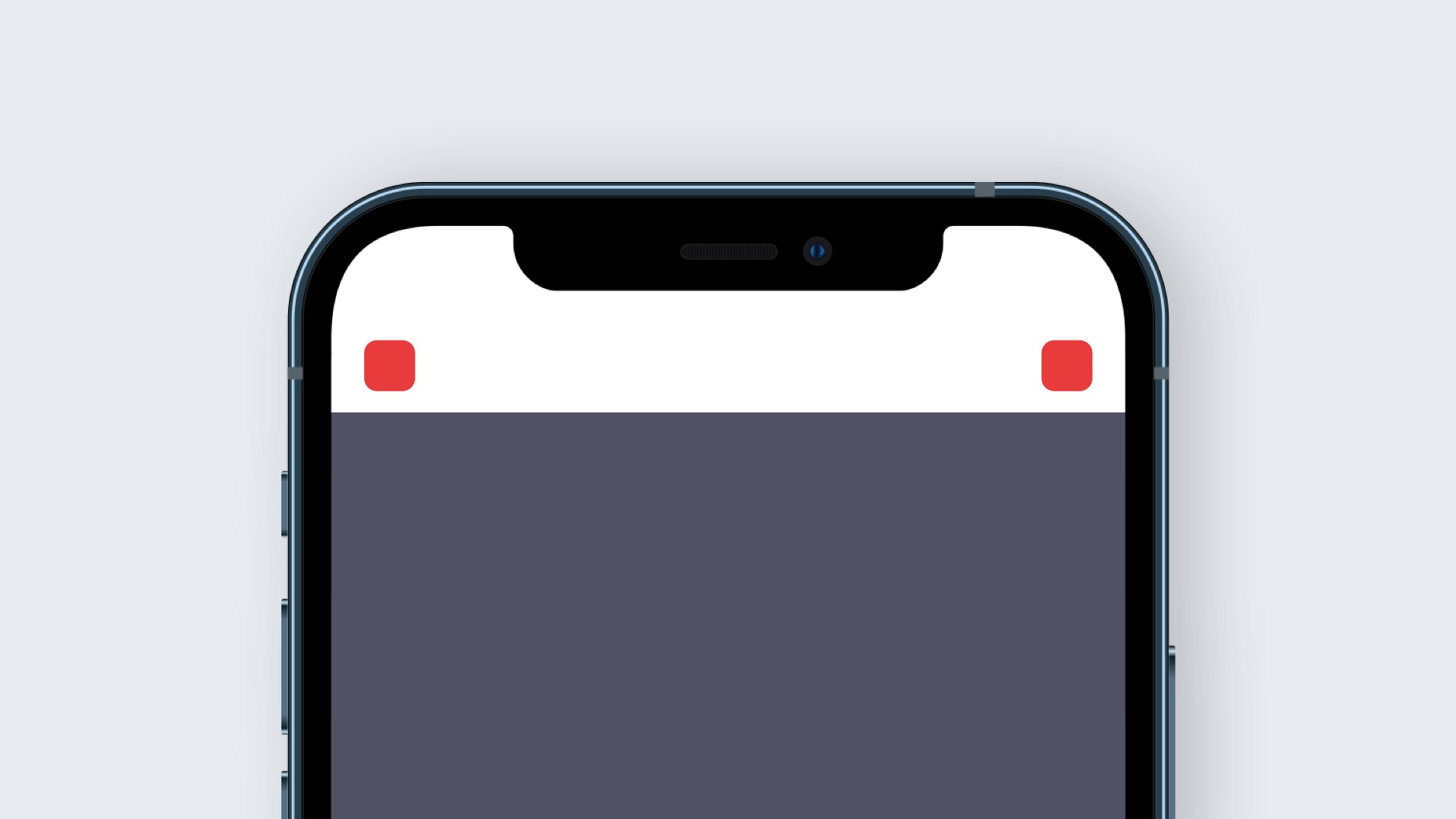
状态栏:750x88px
导航栏:750x88px
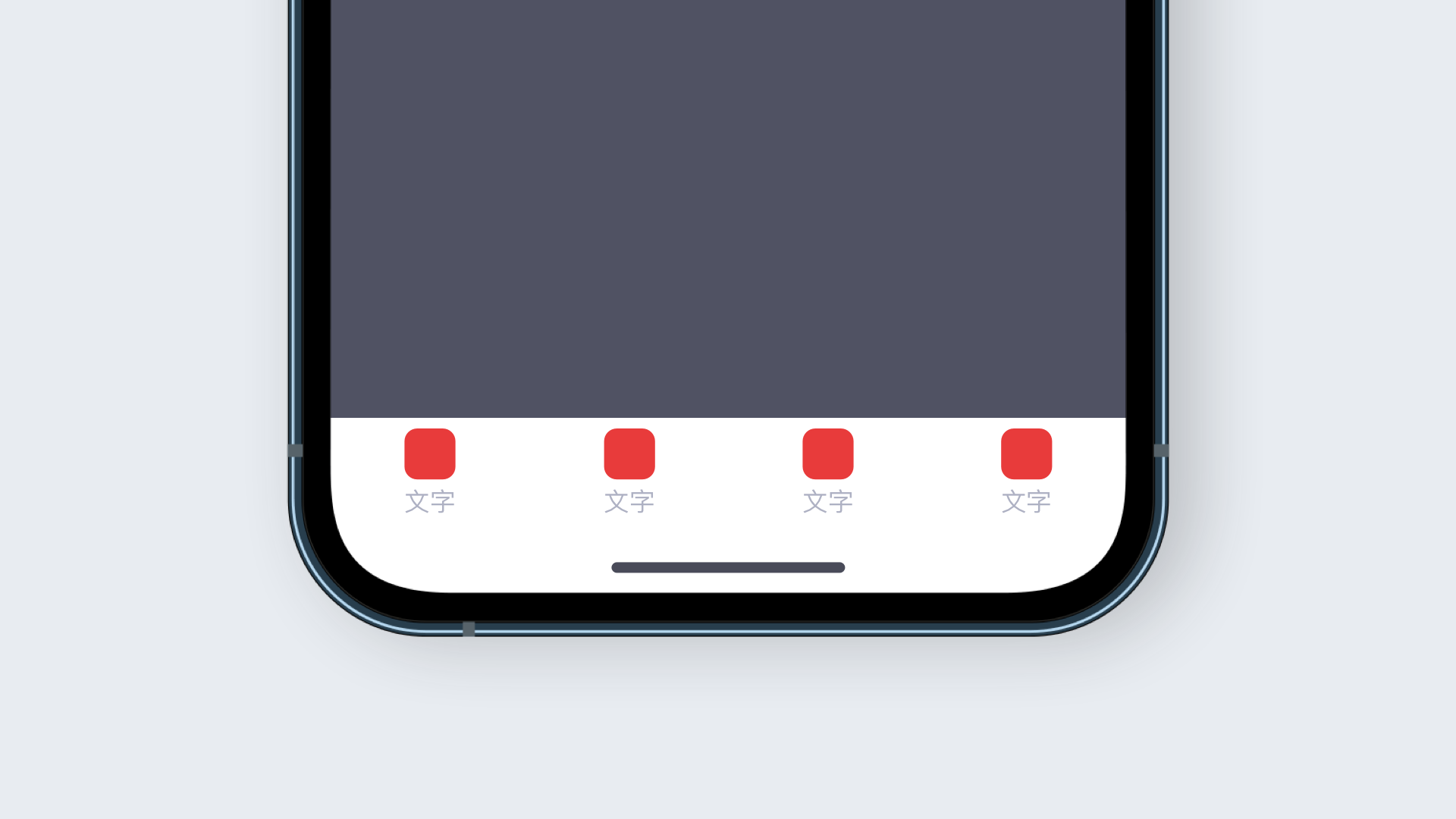
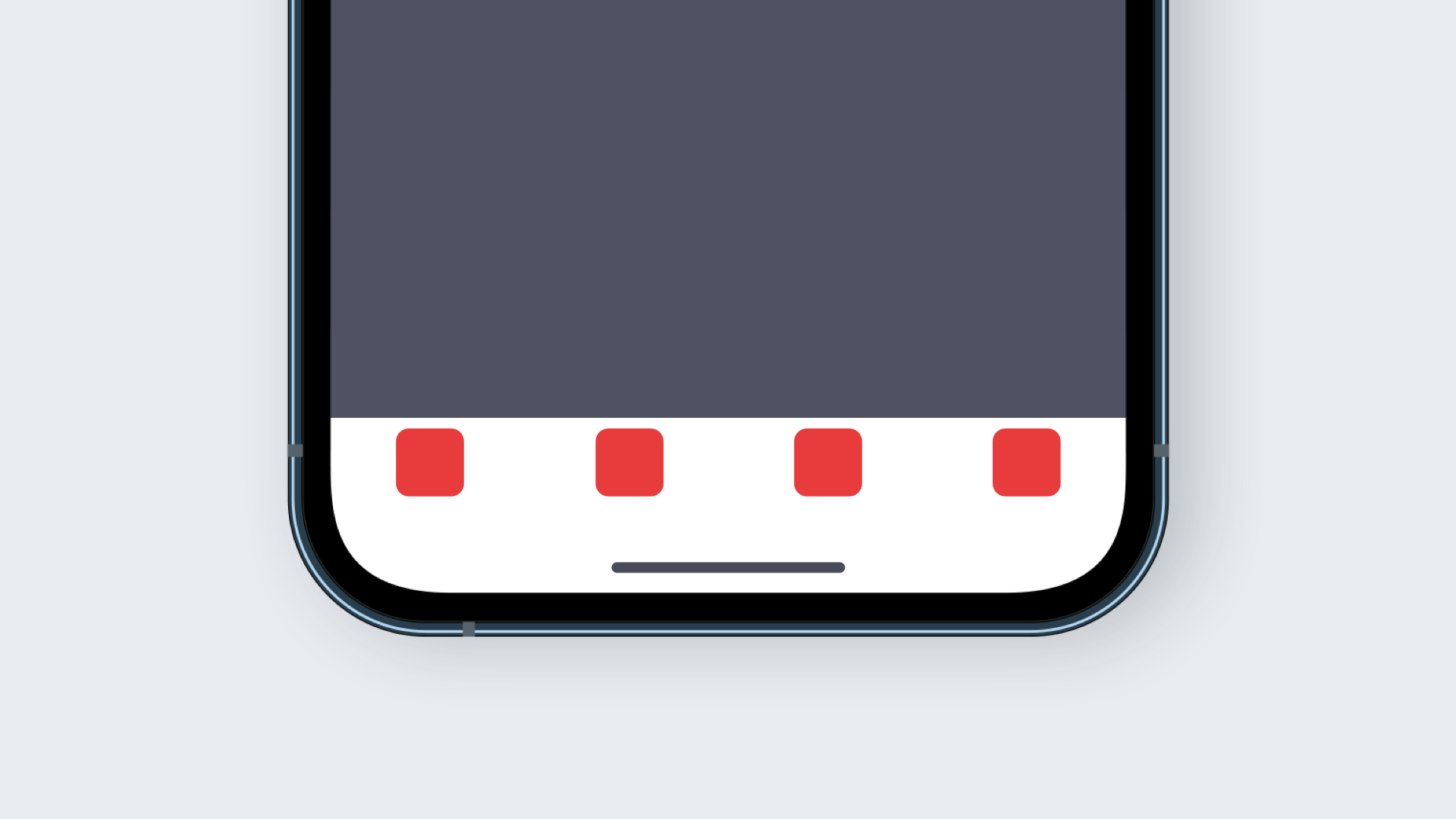
菜单栏:750x98px
指示器:750x68px
左右边距:32px或24px
*其中状态栏和指示器不需要进行额外的设计,是系统默认控件,除颜色外不可改变。

顶部功能:48x48px

底部菜单栏(有文字):48x48px

底部菜单栏(无文字):64x64px

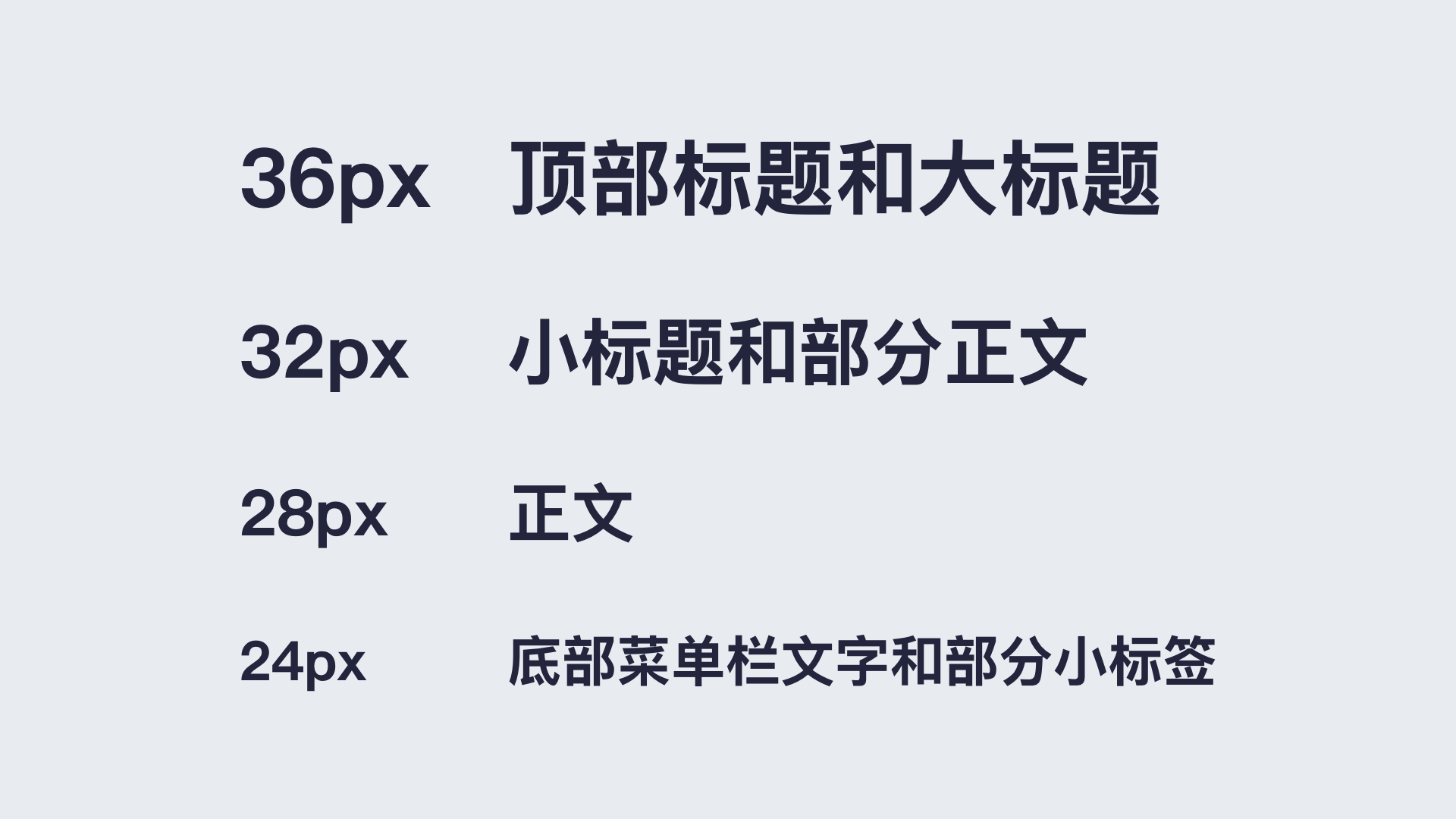
尺寸:36px、32px、28px、24px

颜色:正常(#333333)、辅助(#999999)、未输入提示(#CCCCCC)

*利用文字尺寸对比和颜色对比可以得到不错的效果。也可以给文字颜色添加少量的蓝色,让颜色不那么呆板。
组建控件系统可以让我们的设计稿更加的规范,也便于修改,可以极大的提高我们的工作效率。
所有的图标都需要做成控件,方便我们切图。然后就是会重复使用的状态栏、导航栏、菜单栏、指示器、列表、弹框、按钮等控件。
除了我们常用的控件以外,颜色、投影等特殊效果、文字大小都可以保存样式,把项目的配色、特殊效果、文字尺寸都保存下来,不同的设计工具有不同的保存方式,大家可以根据自己使用的设计工具进行设置。

我们需要让项目保持一个统一的设计风格,让项目更加的整体、统一、协调。不同的风格有不同的优势,选对与项目属性相符的设计风格可以让项目更加的出彩。
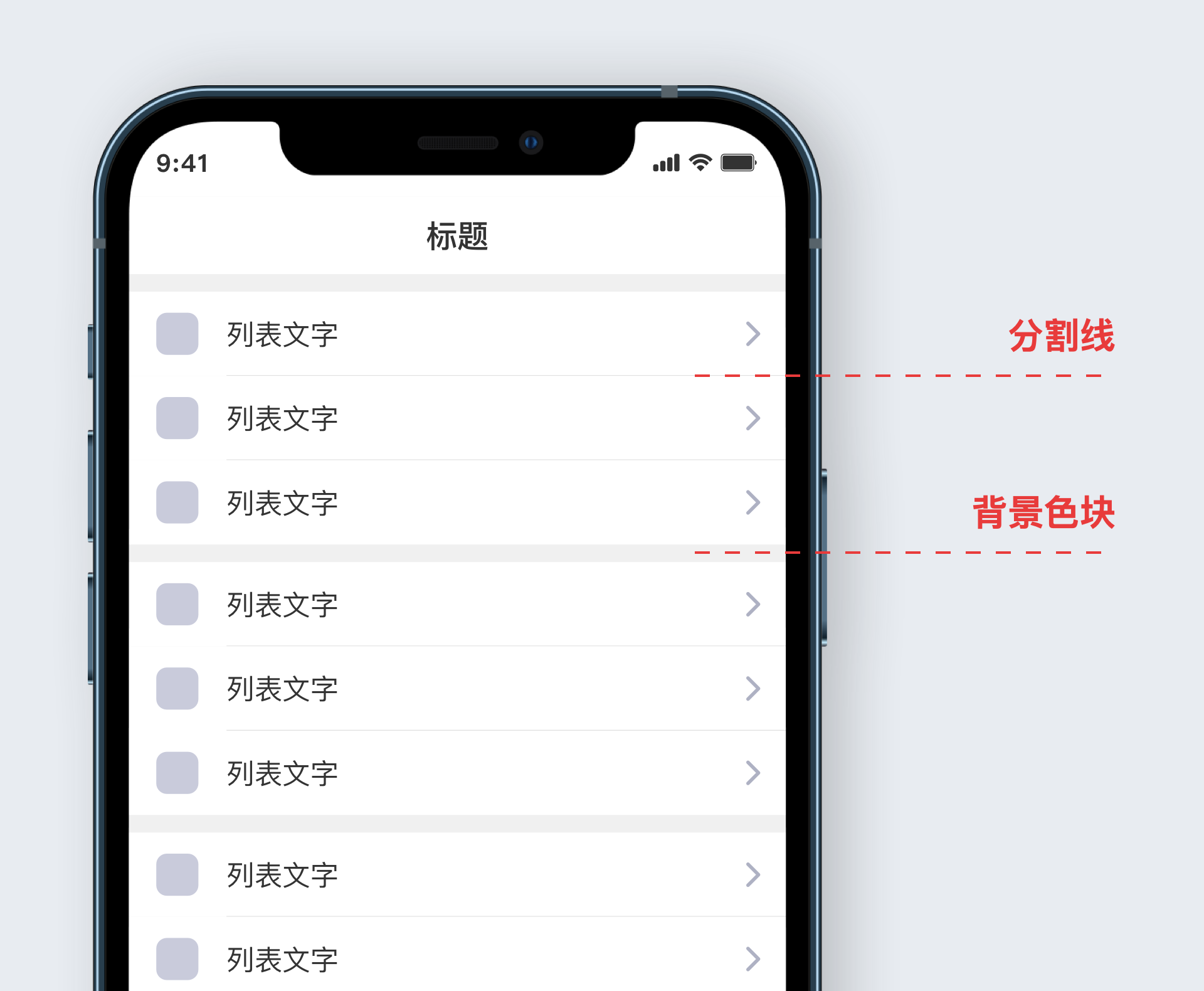
这种风格没找到合适的名称,我个人一般叫它传统风格。这种设计风格使用分割线分割小的模块,用背景色块分割大的模块,特别适合列表信息。虽然给人感觉没有特别强烈的设计感,但简单实用、朴实无华,层级划分清晰明了。

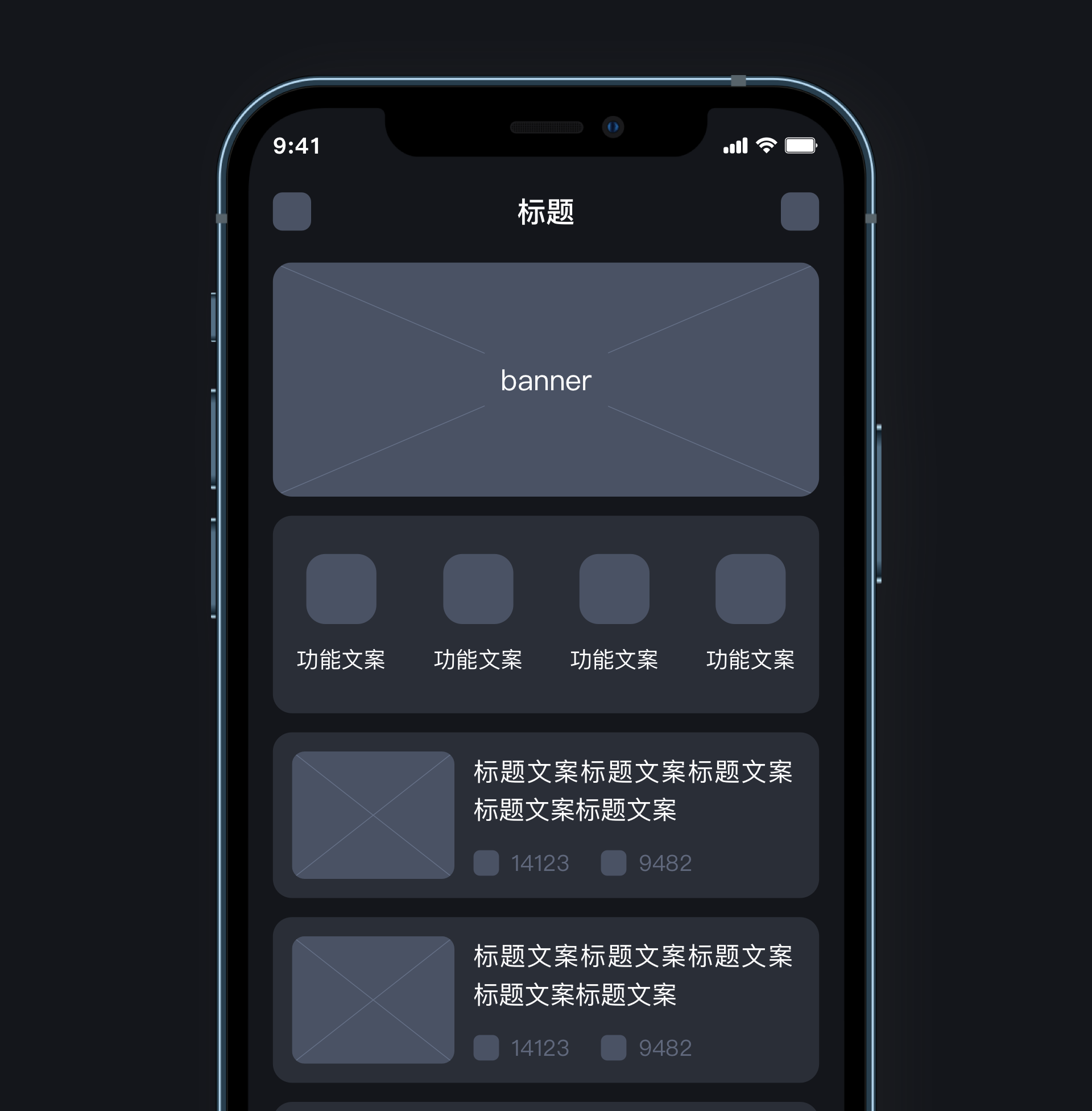
卡片式风格是借用现实世界中卡片的特征和概念,将一个模块或同类型元素放到一个卡片容器类,可以增加内容的独立性,让模块划分关系变得非常的清晰,是现在非常常用的一种设计方式。
常用做法是采用浅灰的背景+白色卡片的方式,卡片都带有一定的圆角,类似于将扑克牌一张张的放在桌子上,桌面是灰色背景,每一张扑克牌就是一个卡片。也不排除暗夜模式的卡片式设计,背景会更暗一些,卡片略亮。


在传统UI风格的基础上去除背景色块和分割线,单以间距来区分模块和元素,对亲密性的应用有较高的要求。有时候单以间距来区分模块和元素时,可能会导致模块层级不分明,所以会使用将标题加大的形式,让模块与模块之间的区分更加明显。因为去除了分割线,留白就更多,会显得界面更加的干净、清爽。

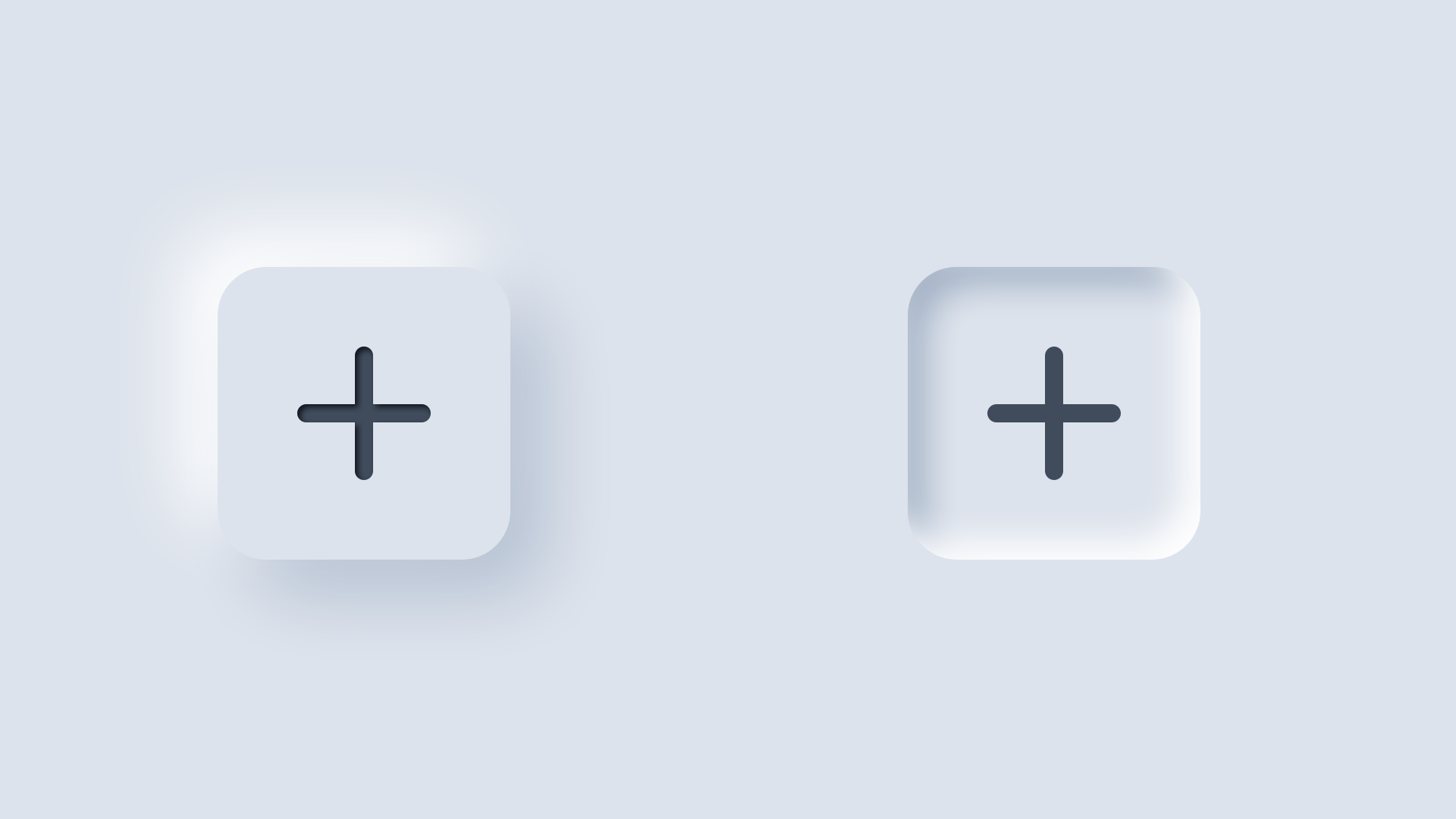
新拟态是19年底在追波开始出现的一种设计风格,特点是使用统一的光源做出立体的浮雕效果,元素有厚度但没有纹理和材质的轻拟物风。
常规做法是假设一个统一的左上方光源,给元素分别添加一个左上角和右下角的投影,左上角(被光源照射的一侧)投影使用亮色,右下角投影使用暗色,让元素可以浮起来。而在按下或选中状态时则使用两个内阴影,左上角暗色右下角亮色让元素凹下去。需要注意的是界面模块和背景色一般是同一个颜色,所以颜色不能使用纯白或纯黑,否则有一侧的投影就会看不见,通常是使用蓝灰色或深灰色背景。
新拟态风格视觉效果新颖、柔和,对比度低,看得久了会产生一定的视觉疲劳,研发成本也较高,所以现在更多的还是处于概念稿,实际项目中应用较少。可以作为一种练习或部分功能的使用。


设计稿完成之后我们需要将图标等元素切图导出交付给开发,IOS和安卓需要根据要求导出不同倍数的png格式切图文件。
IOS:现在通常是输出2套,以@2x、@3X为后缀,也就是2倍图、3倍图;
Android:现在通常是输出3套,xhdpi(超清,对应IOS的2倍图)、xxhdpi(超超清,对应IOS的3倍图)、xxxhdpi(超超超清),安卓切图不需要将倍数加到切图命名内,而是每种尺寸单独建立一个文件夹。

png:最常用的切图文件格式,背景无底透明,所以在导出切图文件时需要先去掉背景色(figma将画板填充色隐藏,sketch画板不要勾选“包含于导出项”);
svg:矢量切图,需要背景无底透明,部分网页端项目可能需要svg格式的切图文件;
bmp:部分硬件机器的项目需要使用的图片格式,需要注意的是bmp无法实现背景透明,如果背景是透明的会自动带上白色,需要切图文件把背景带上一起切,而且figma和sketch等UI设计软件无法直接导出bmp格式,需要先导出为png或jpg格式,再使用ps或其他工具转换一次。
只能使用英文、下滑线、数字进行命名,不要使用中文和特殊字符。命名方式一般是类别_位置_功能_状态(有些切图没有多种状态则不需要添加状态命名)。
以苹果端举例:如底部菜单栏的首页图标命名则是ico_bottom_home_nor@2x(图标_底部_首页_未选中状态)和ico_bottom_home_sel@2x(图标_底部_首页_选中状态)。

顶部的搜索图标没有多个状态,命名是ico_nav_search@2x(图标_顶部_搜索)。

类别一般只有3种:图标(icon)、图片(image)、按钮(button),我们通常会简写为ico、img、btn。

状态一般只有4种:正常(normal)、按下(press)选中(selected)、禁用(disabled),我们通常会简写为nor、pre、sel、dis。pc端会多一种状态:悬停(hover)。

sketch和figma等UI设计软件可以同时导出多个尺寸的切图文件和前缀/后缀,所以我们只需要设置图标本身的命名如ico_bottom_home_sel,而不需要每个切图都去手动的添加IOS后缀的@2x和@3X,以及安卓的前缀xhdpi等,在导出设置中设置好每个尺寸的文件夹名称和后缀,再统一导出即可。

软件内部导出:现在的UI设计软件Sketch、Figma、Mstergo等都可以直接导出切图文件,只需要设置好相应的倍数和前缀、后缀,就可以快速的导出切图文件;
上传第三方:最常用的就是将设计文件上传至蓝湖,研发人员可以在蓝湖上下载自己需要的切图文件,但在上传蓝湖之前需要把设计稿中需要切图的元素设置为切片。
和切图文件一起交付给开发的还有设计稿的标注文件,让研发人员可以清楚地知道界面内元素的颜色、尺寸、对齐方式、距离、透明度,文字的字体、字号、行高等。
很多设计文件都可以安装蓝湖插件,再通过插件将设计稿导出到蓝湖,研发人员就可以便捷的查看界面的标注。
Figma、Mastergo等在线设计软件都可以切换为开发者模式,只需要将研发人员邀请到自己的设计文件所在团队内,研发人就可以查看到界面的标注;
有部分公司有一定的保密措施,会禁止设计师使用第三方平台或是联网操作,这种情况设计也无法使用Figma、Mastergo等在线设计软件,只能使用Sketch等客户端,输出标注就需要使用相应的插件,Sketch可以使用Sketch Measure导出HTML格式的标注文件。
在项目上线的阶段UI设计需要辅助研发提供上线应用商店需要的项目预览图、启动LOGO,也需要设计补充出APP的启动页、闪屏页等。
上线应用商店需要的预览图,通常是使用项目中比较有特色的几个UI界面加以设计。
上线应用商店必须提供的LOGO,手机中启动APP的入口,但不同的应用商店有不同的尺寸,华为、苹果、小米、三星、应用宝等所需要的启动LOGO都有所不同,所以输出多个尺寸。以苹果App Store为例,需要以下尺寸:

启动页和引导页一般是和UI界面一起设计,不过需要项目上线后才会有其价值,所以可以先设计完项目的界面,在研发开发的过程中再去设计启动页和引导页,只要在项目上线前提供给研发就可以。
当一个项目上线后,只能代表我们的现阶段的工作已经全部完成。每个项目上线后都会收集用户反馈,根据用户反馈的信息优化功能和界面设计,通过持续不断的优化、迭代让我们的产品越来越好,这个过程中也需要我们UI设计不断的去进行调整和优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
度咔是百度短视频生态首款面向泛知识创作者的视频剪辑工具,致力于降低泛知识类作者的创作门槛,助力生产优质的作品。

随着产品的功能迭代,体验的逐步更新,产品依势也需要打造更好的运营氛围和品牌印象来建立用户口碑、提升转化。对此,设计侧针对度咔产品进行了全面的思考和分析,通过重新定义度咔运营视觉语言,明确产品调性,帮助用户更新品牌认知。

一、品牌框架搭建
产品的运营视觉不只是单纯的画面展示,其背后都有更加明确的设计理念和手段,但运营视觉语言并不是千篇一律的,首先需要明确自身定位,突出产品独特性。

设计初期,我们针对同类型产品与用户类型进行了大量分析,在用户人群划分上度咔更具有针对性,目标用户是口播自媒体、知识类创作者。但不像专业剪辑软件门槛那么高,度咔更多的是通过特色产品功能帮助作者去降低剪辑门槛,业务主要通过征稿和教程的运营活动来提升用户认知,带动日活。
由此,我们梳理出度咔的品牌框架图。以度咔「专为口播自媒体打造的剪辑工具」产品定位作为切入点,依据其自身定位和度咔区别于同类产品的特色功能,我们提炼出“便捷”、“智能”、“专业”产品核心关键词。

二、定义度咔运营视觉语言
在前期创意阶段,我们通过大量的竞品调研、创意发散、概念嫁接等创意手段,找到时下大字为主导的版式创意。简洁明确的版式结构,适当的画面留白,使各元素在版面中形成具有条理清晰、富有节奏的视觉关系。这种逻辑方式,为运营视觉的高效、科学、严谨性提供了极大的便捷,同时也对应了度咔便捷、智能、专业的品牌感知。


对品牌定位、业务诉求、产品功能进行整合后,我们搭建以构成、配色、元素为主的视觉语言框架。
与时下大字为主导的版式创意相结合,建立以大字排版,强构成感为主的视觉语言基调。通过大量的风格测试不断完善视觉基调并投入到项目中,同时规范运营功能排版,搭建元素库,通过设计手法,达到专业与简洁的平衡,统一的视觉基调和品牌色强化用户对品牌认知。




1、重塑视觉基调:
1)统一风格
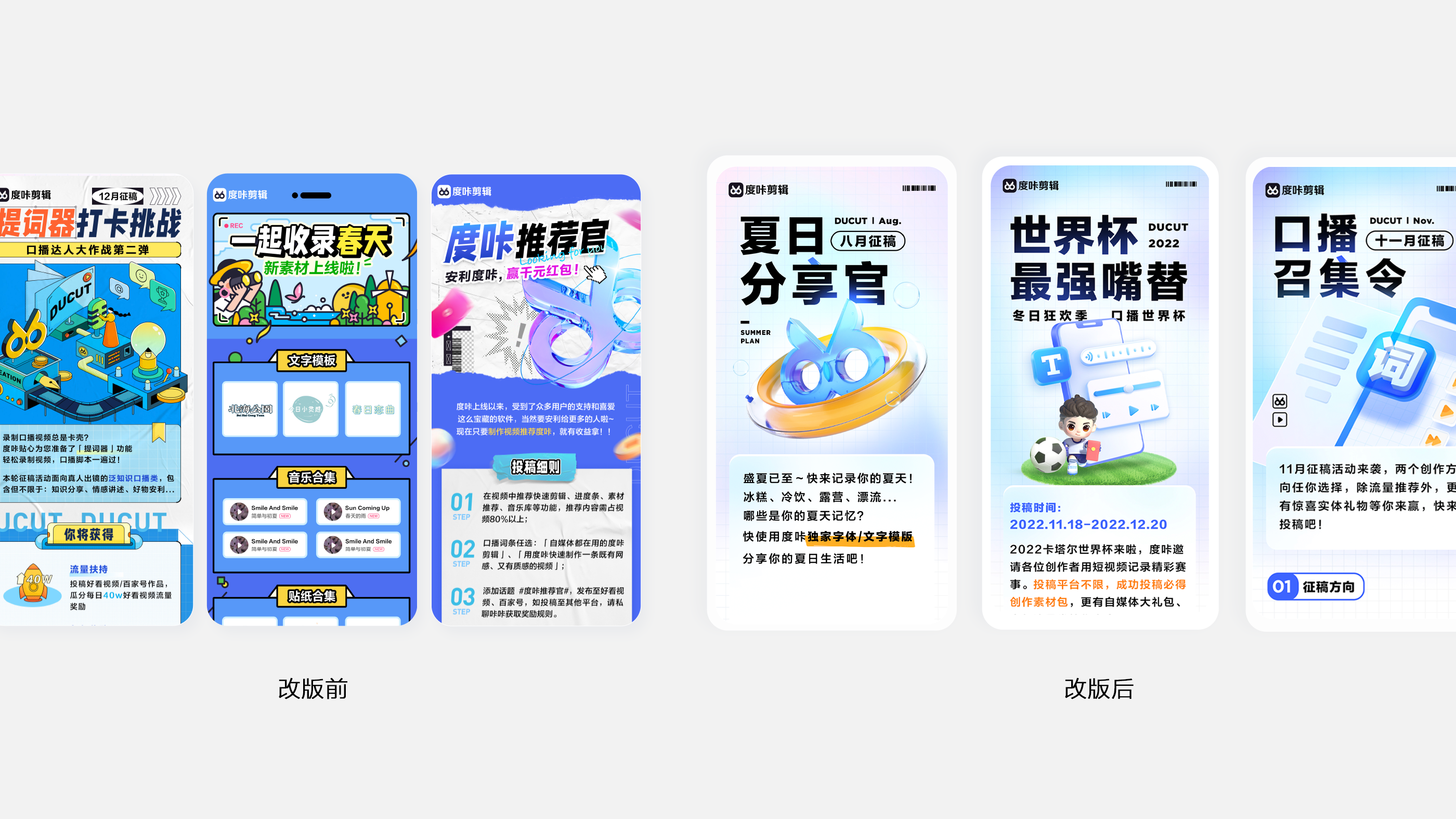
度咔以往的运营视觉趋于参差,导致整体视觉有较为强烈的割裂感,焕新后的视觉变得更加直率简约,以简洁的视觉风格保证内容传递的高效性。抛弃了诸多装饰元素,取而代之的是硬网格,保持视觉整体和谐统一感,同时也传递出度咔便捷、智能、专业的产品调性。

我们对运营页面进行了布局重构,采用白色底的背景突出文字信息,使得内容信息传达更加明确,突出核心内容。在各类场景中,我们通过品牌色彩、图形、符号的渗透,强化度咔品牌印记。

2)主题延展
根据业务诉求,保持主题性征稿活动的特色——在强化功能点的运营活动中采用3D元素和弥散渐变背景,如夏日主题将度咔符号与泳圈做3D创意结合,增添活动氛围感。


2、品牌色焕新:
1)建立度咔品牌色应用规范。增强品牌识别性和记忆点。
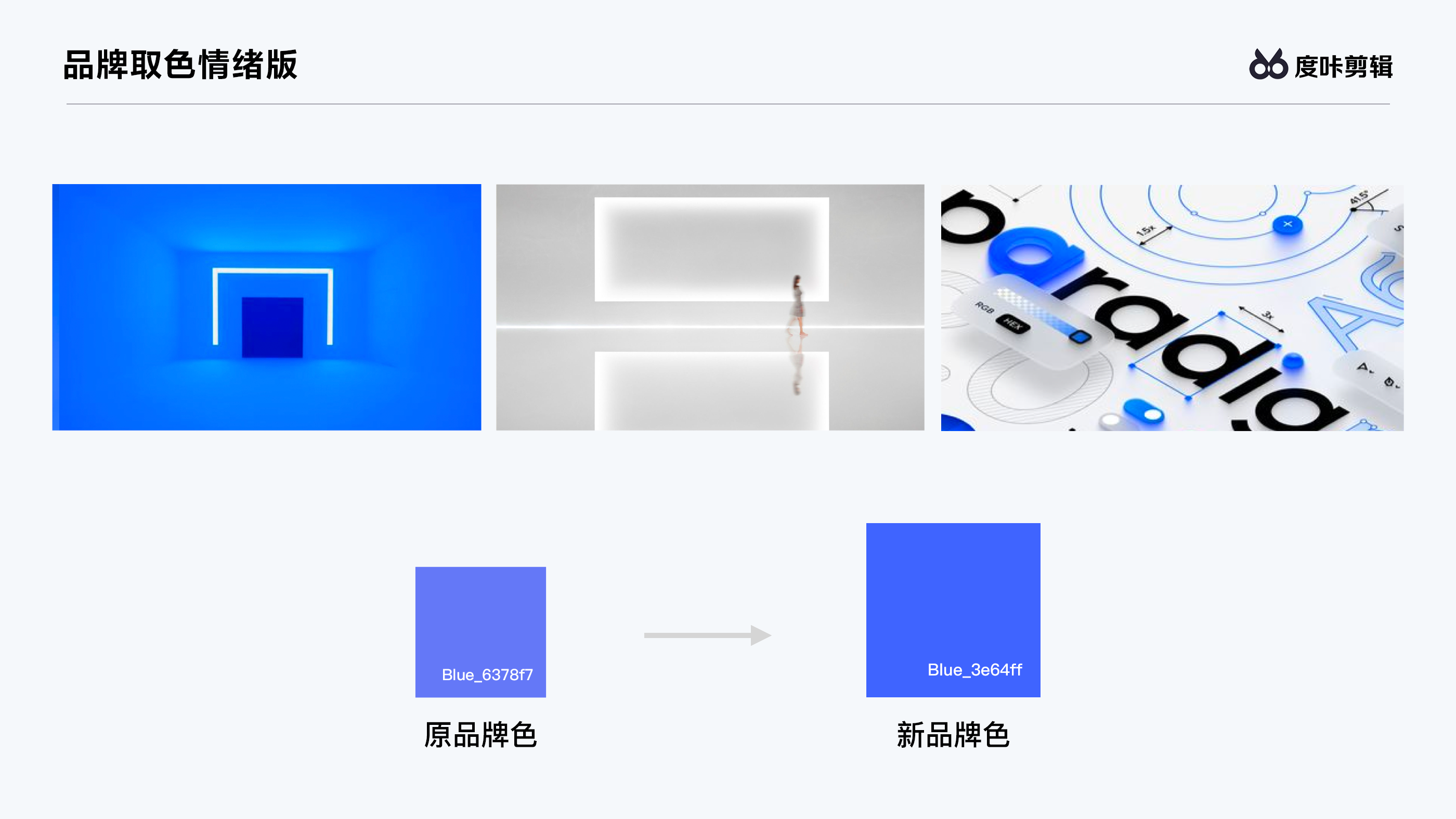
首先搜集符合产品调性的颜色情绪版,选取整体偏明亮,识别度高的新品牌蓝色。对比原来偏紫的品牌蓝,现在升级后的蓝色更显专业智能,且更具有电子意味。

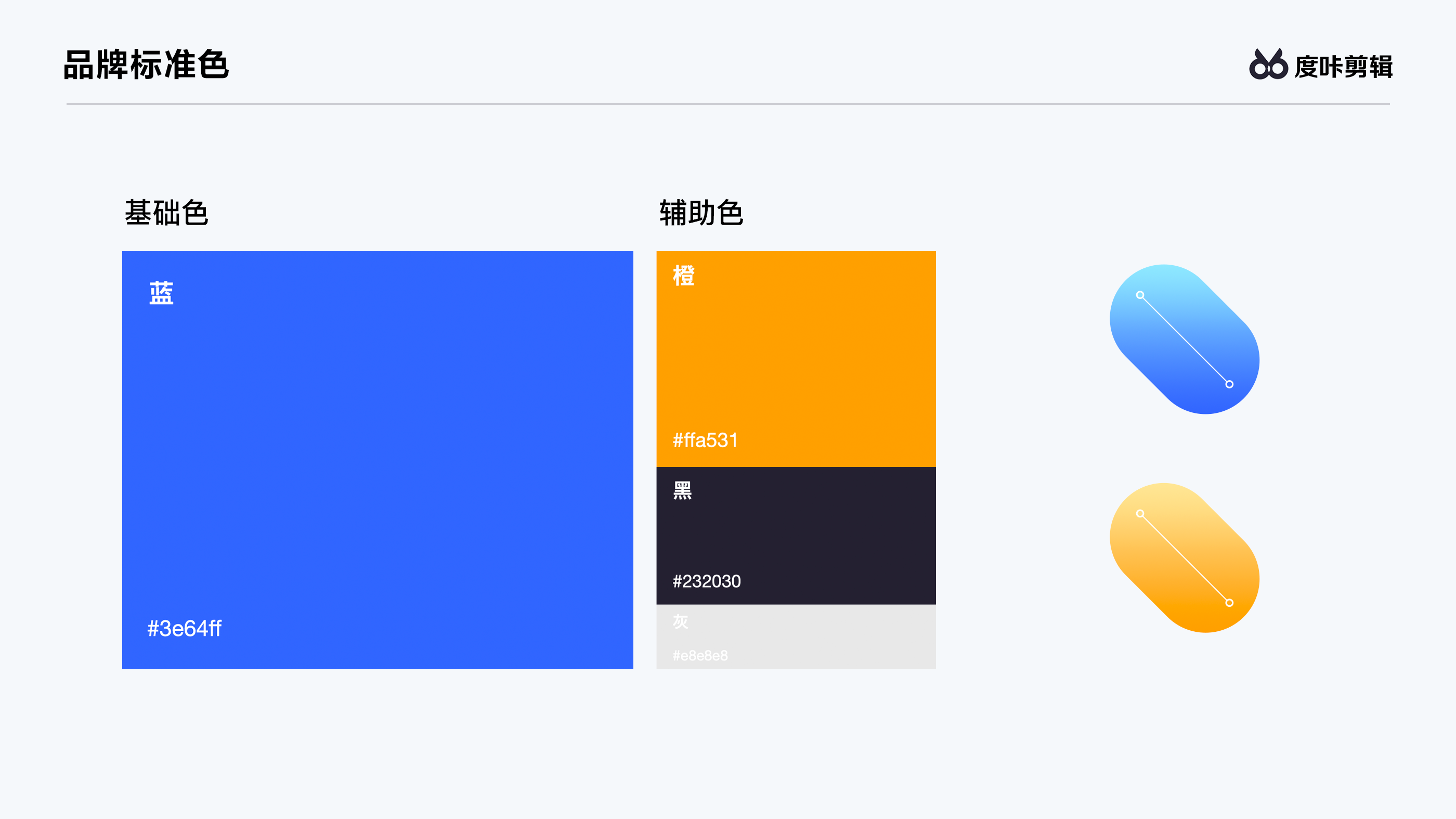
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
我们将蓝色赋予了统一的品牌认知感受,并且将蓝色加入到橙色里,生成了度咔特有的蓝橙色系。橙色在度咔的色彩系统中起着至关重要的作用,为产品带来积极,活力的感受,同时深黑和灰色创造结构、表达边界、建立信息层次。

以基础征稿活动为主的页面使用度咔标准蓝;在需要强主题和活动氛围的页面加入轻量的弥散渐变色彩。

3、提升效率:
1)元素库搭建
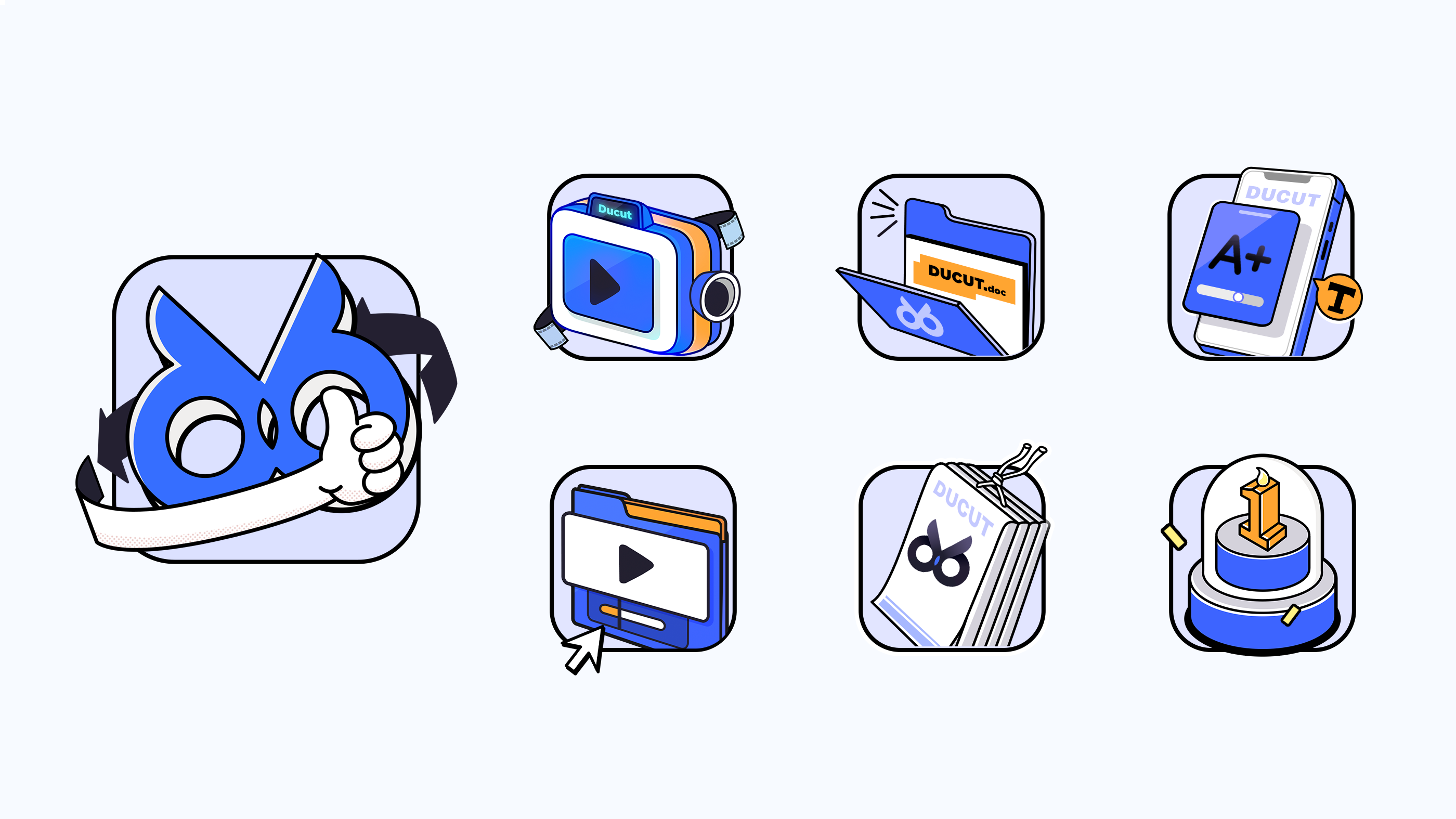
建立度咔元素库,规范化运营活动主视觉图形原创性和创意性,沉淀设计资产。


由于后期运营活动多处用到3D元素,对3D的质感进行了规范统一。轻量化的3D风格更加注重极简主义理性美学。
考虑到运营页面的通用性,避免3D材质的喧宾夺主,材质风格以简单通用为主,颜色以品牌色为基础,采用光感通透的玻璃材质,加入环境光感。明朗,透传度咔的品牌气质。
四、总结
本次通过度咔运营视觉语言的搭建,无论从产品本身还是设计侧,在数据和效率上都有明显的提升。而设计作为和用户最近的一方,在平衡各方诉求后呈现给用户一个全新专业感十足的产品,进一步向用户传达品牌感知,助力创作者发现更多美好。

感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX,视觉/交互/运营设计师,可投简历至MEUX@BAIDU.COM (注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
借此机会和大家交流一下项目背后的思考,共同进步!

我将从以下几个方面进行讲解:
01 对于理念的思考
02 关于风格的思考
03 关于背景的思考
04 关于材质的思考
对于本次设计,需求方是没有给主题限制的,那作为设计师的我就从自身现阶段的生活去发现主题、寻找灵感。 从深圳到成都创业,将近一年的时间,我发现成都的天气总是阴沉沉的:

充足的阳光变得非常稀缺,对于成都人来说,如果有阳光的时候,都会去外面坐坐,晒晒太阳! 这一年,“光”对我说是一种期盼的事物:

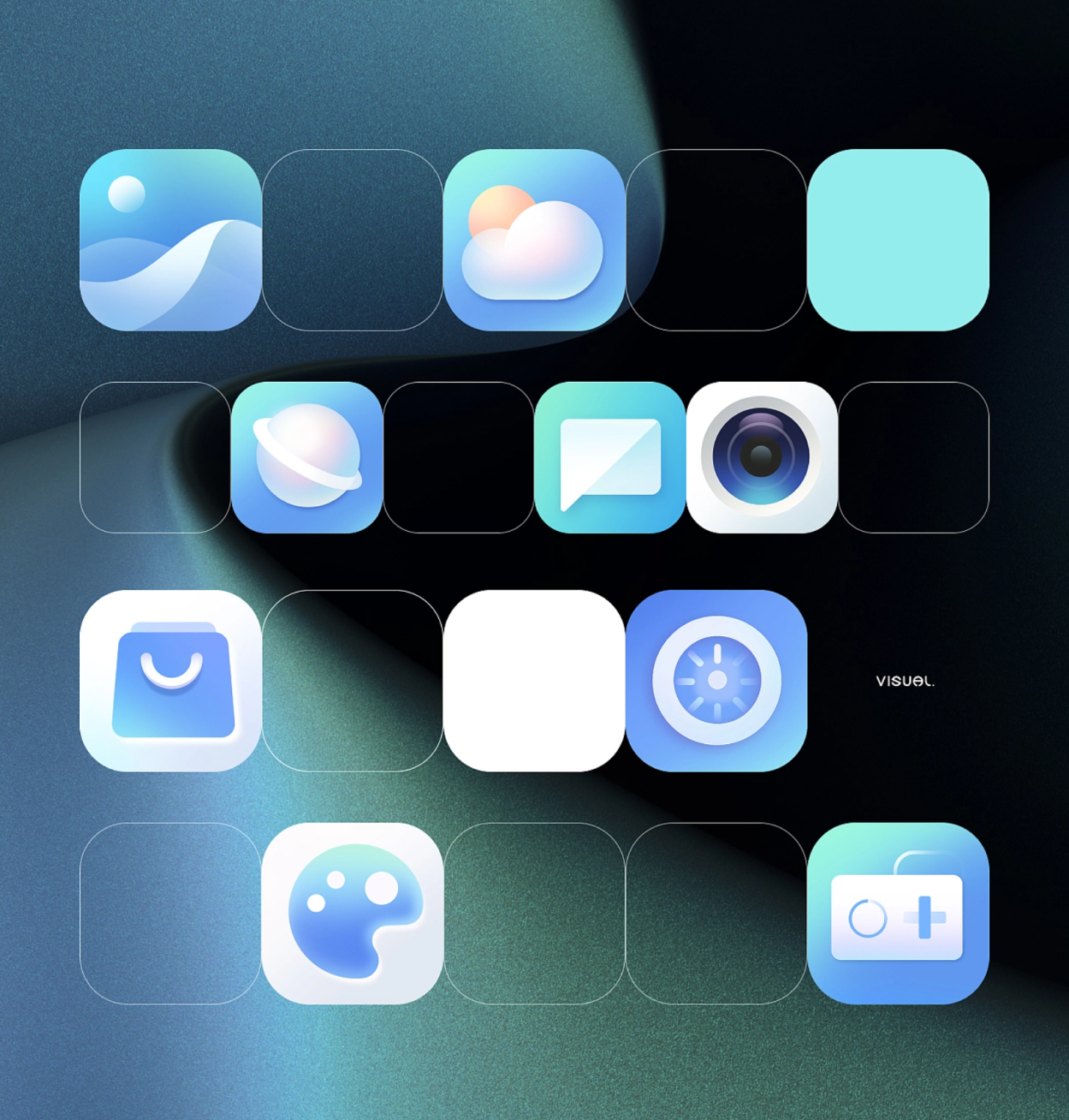
基于这个生活细节,我就把主题定成了“追光空间”而我对于“追光空间”的理解就是:光感、纯净、灵动

后面的执行也是基于这个理念进行思考创新的!
有了主题,就可以基于主题去思考设计风格了。
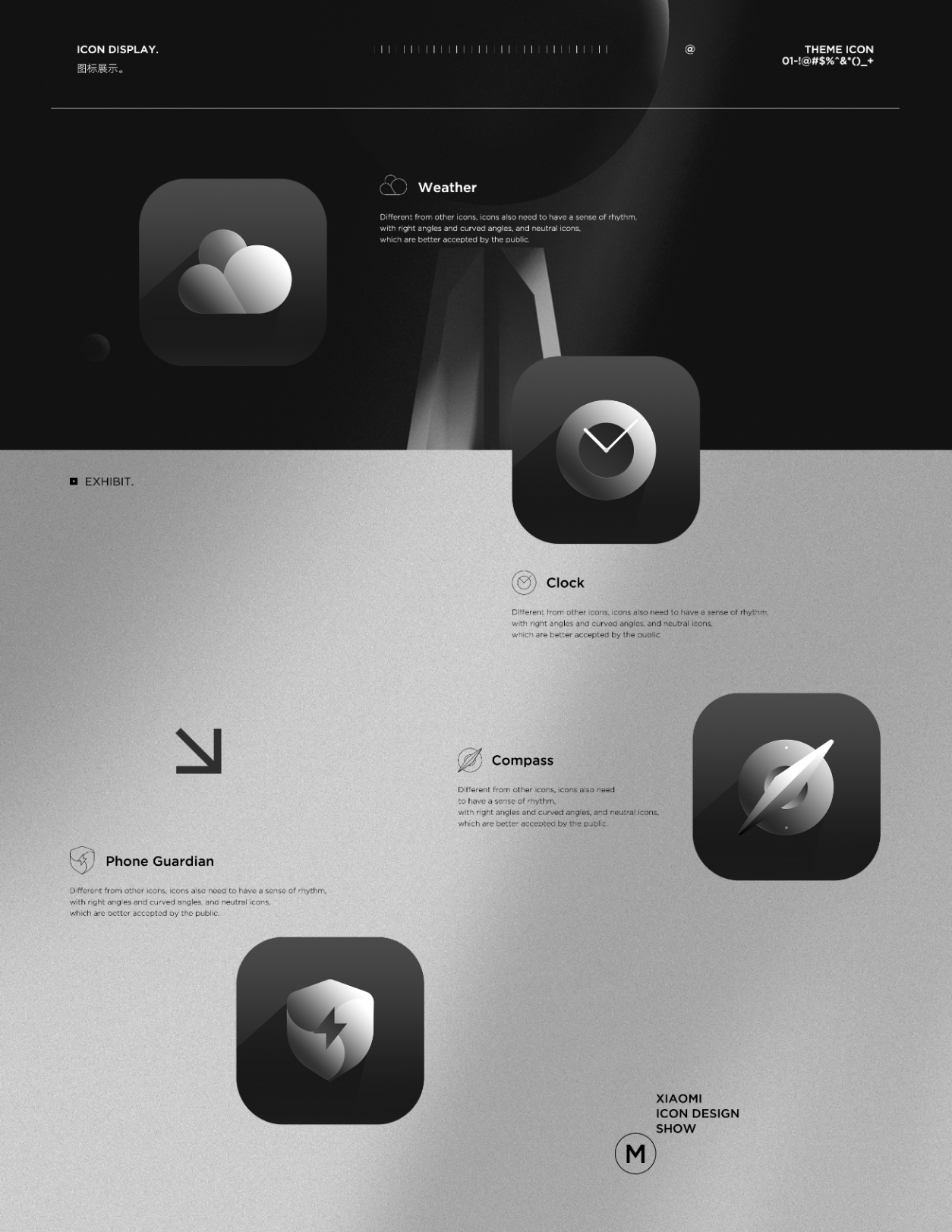
其实主题图标的设计其实已经有很多年头了,尤其是“app”这个概念流行开始,各大安卓手机品牌就有了自己的主题商店,用户可以根据喜好下载自己喜欢的主题图标。 我们在网上搜索主题图标,可以看到很多作品,其中不乏有非常优秀的主题作品,但是当观察的量到达一定程度后,会发现市面上的主题图标风格还是比较相似,大部分还都是属于二维图标(下图源自网络):

即使是一些质感很强的图标,很多也是鼠绘出来的,也不算是3D风格(下图源自7years):

包括我们去年给小米做的几套主题,也都是偏2维风格的


基于这样的现象,我们是否可以尝试将3d风格与主题图标进行融合呢?虽然不能说是第一个这么做的,但至少在市面上出现的这种结合还是相对较少,所以也可以算是一种小的创新。
在构想风格的时候,我的底层逻辑就是找到未被发现的切入点,如何理解呢?
如果是3d风格与电商活动结合,已经相对常见了(下图源自网络):

如果是3d风格与游戏视觉结合,也经常会看到(下图源自网络):

但是如果是3d风格与主题图标结合并且落地使用,那还是相对比较少的,这就是我在思考风格时候的一点心得:

希望可以给同行们一点启发,抛砖引玉,希望市面上可以看到更多的3d风格的主题图标!
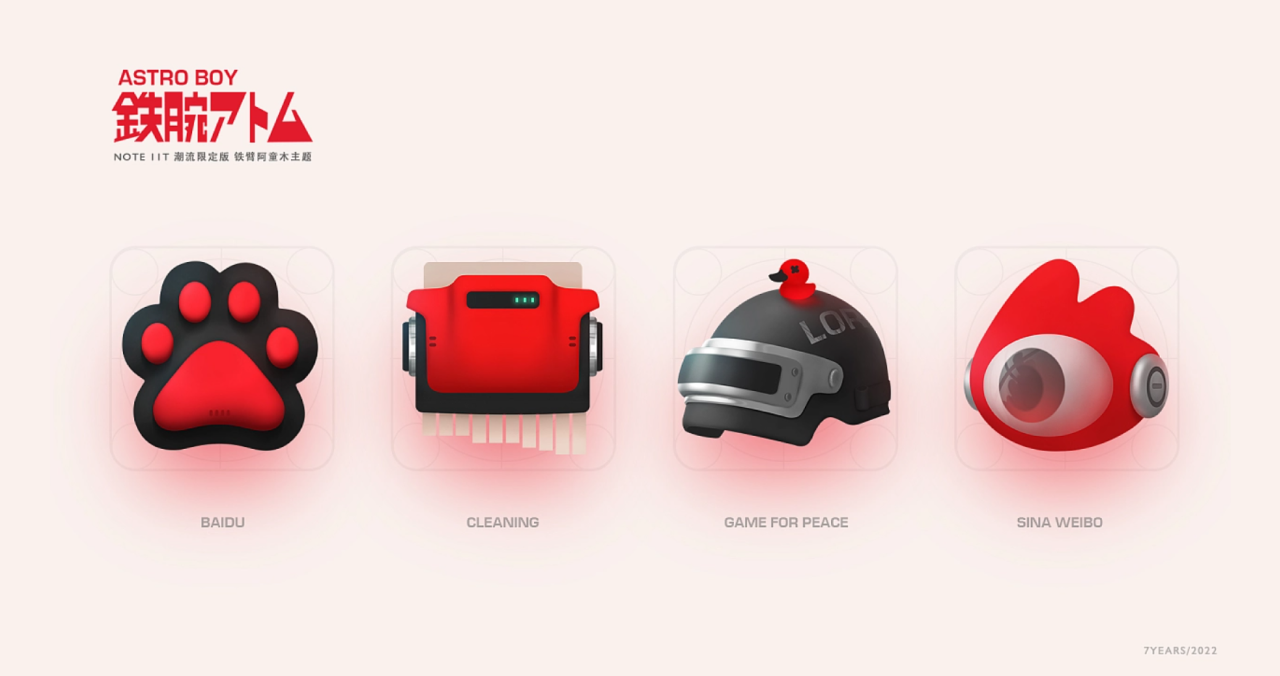
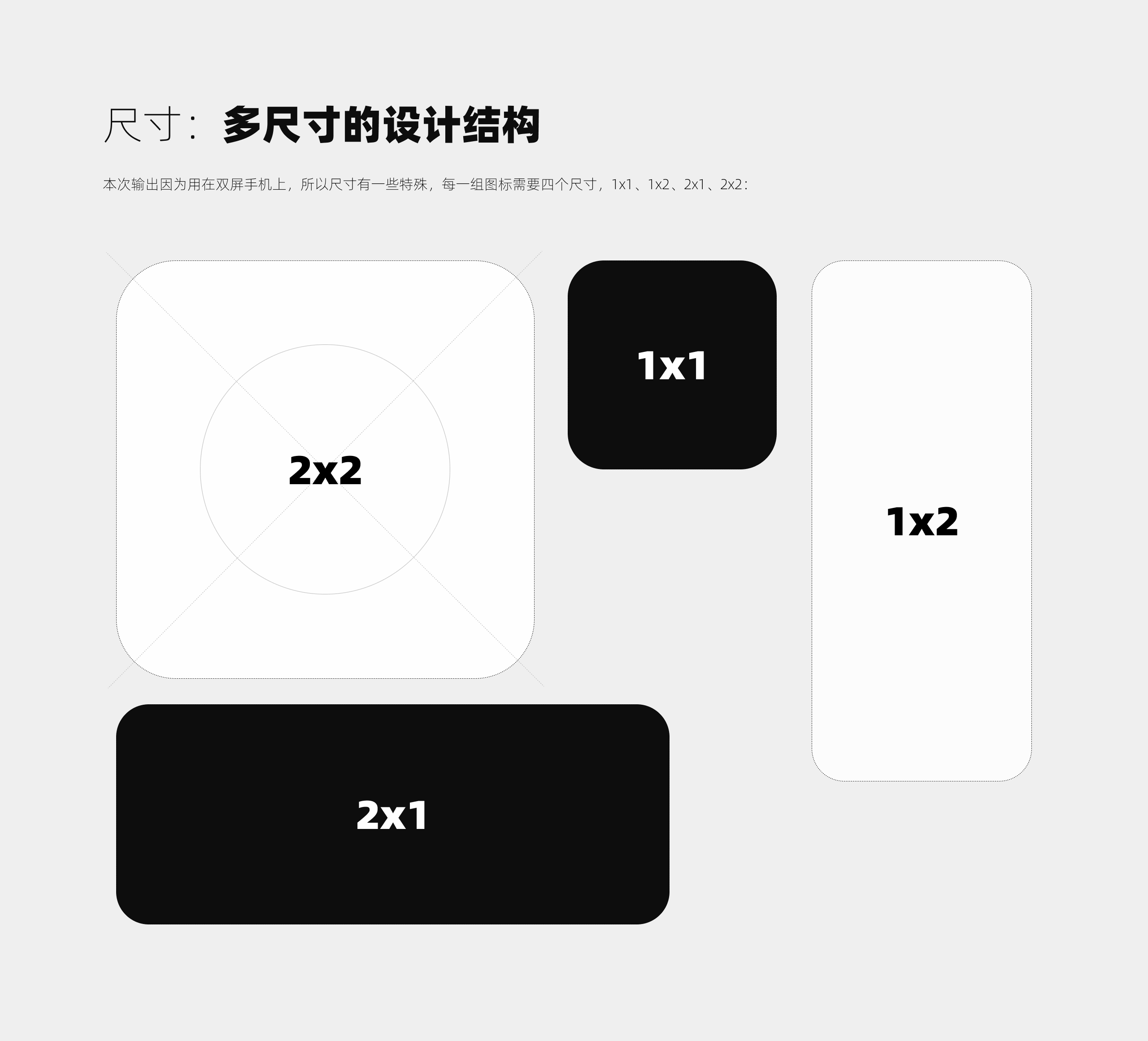
这次的主题和以往不一样,我们每做一个图标需要延展4个尺寸:

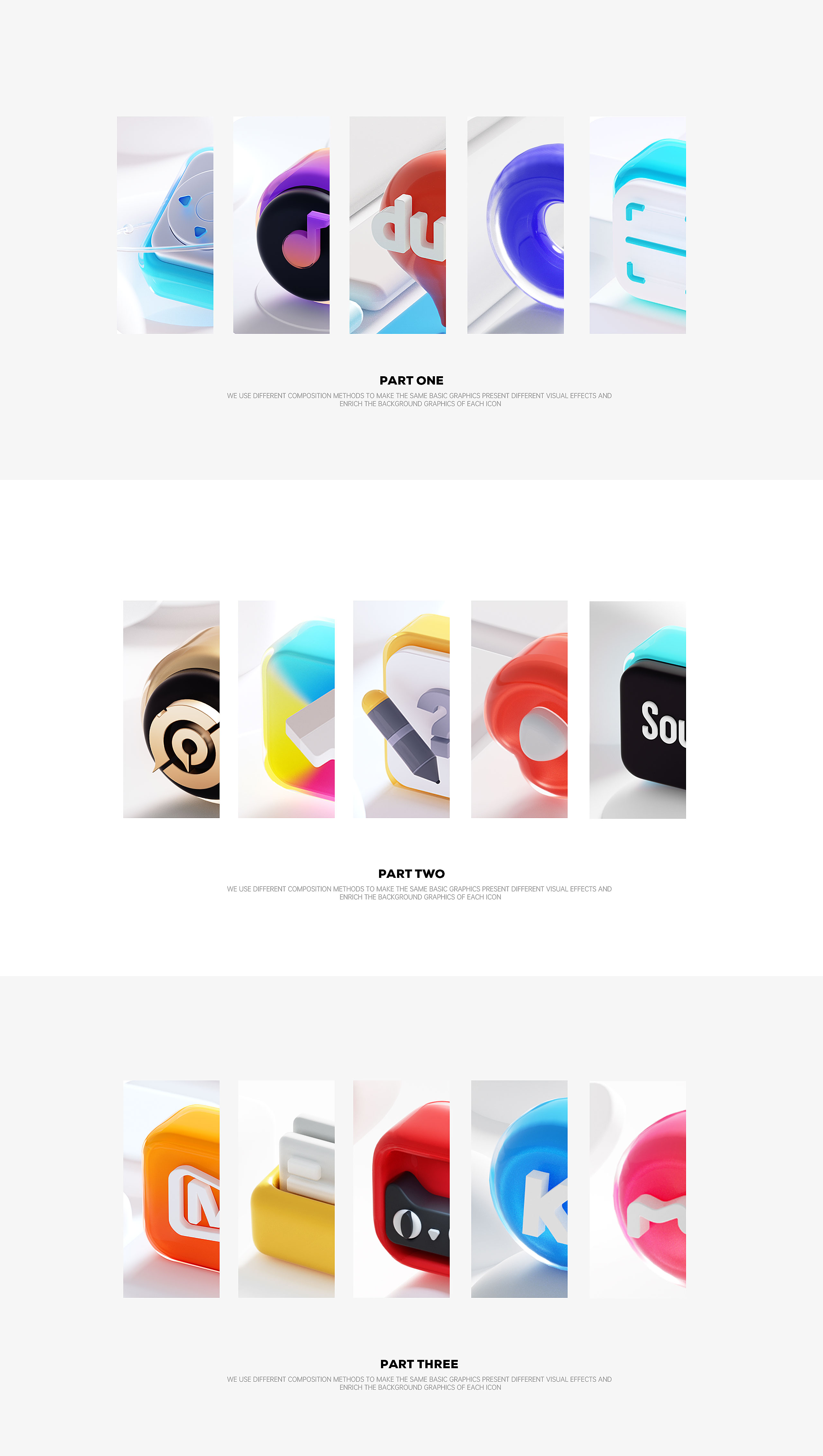
有一些宽的、有一些高的,如果我们只放一个图标,那么会比较空旷,不够饱满,所以我们必须在背景上加一些图案或者纹理,使整体更加饱满精致。
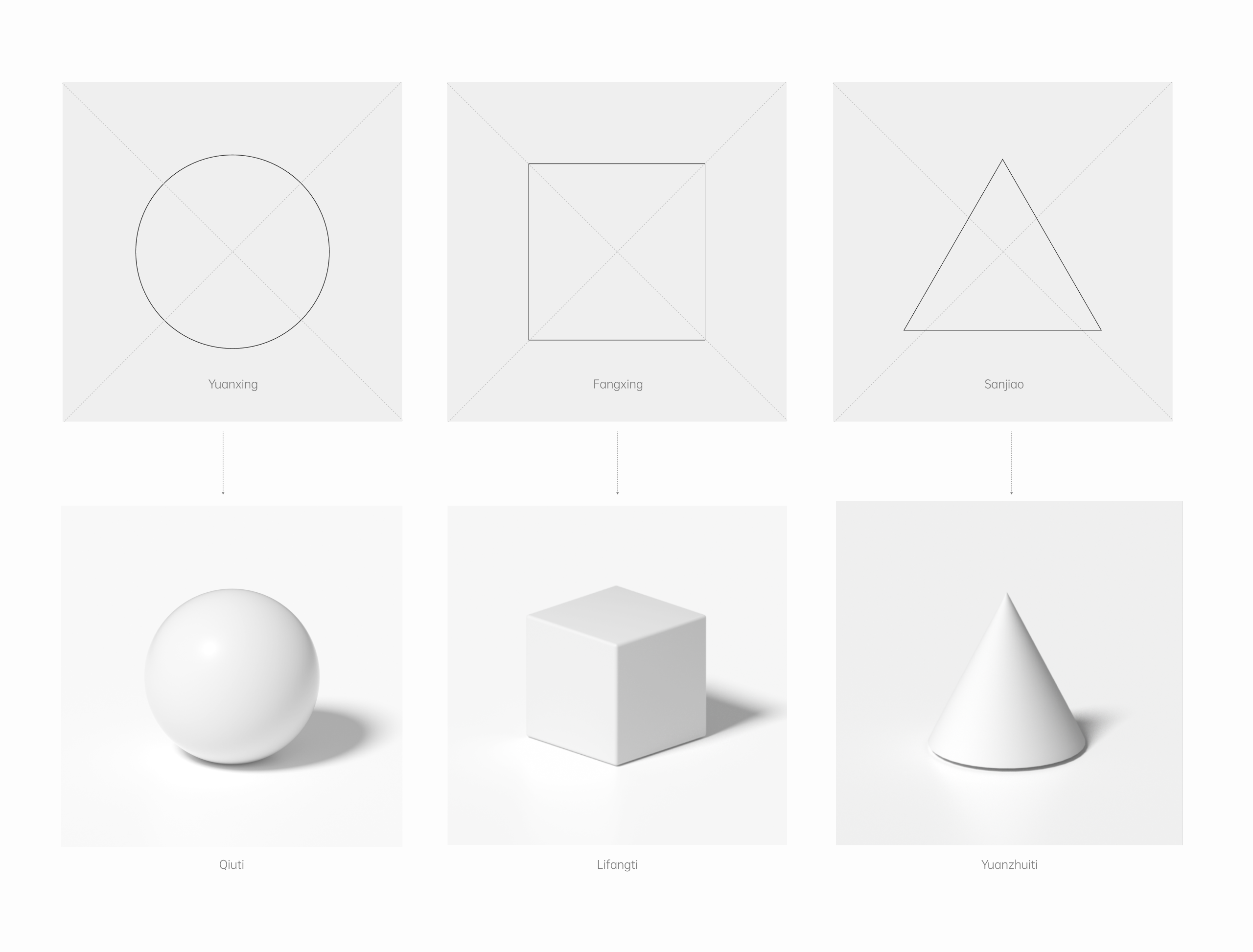
背景纹理怎么做呢?我们希望它有细节但又不能过于抢眼,于是把目光锁定在了基础形状上面,比如方形、圆形、三角形等等:
锁定基础形之后,就需要在基础形之上融入更多的设计思考,比如风格的结合,因为整体是3d风格,所以背景也可以是3d化的基础形白膜:

除此之外,我们需要将图形进行构成设计,以不同的节奏和位置使其产生不同的美感,把基础美多维度的释放出来,比如矩形的基础元素进行构成设计:

这样,就可以做出不同的背景图案,以此来解决需求目标。
设计师一定不要轻视基础,不管是技法层面还是审美层面,往往优秀的设计都是无数个“基础”堆出来的,先掌握基础,才能用“基础”释放更大的能量!
其实本次的材质,也不算难,没有用到特殊材质,主要有两个关键点可以分享交流!
关于灯光
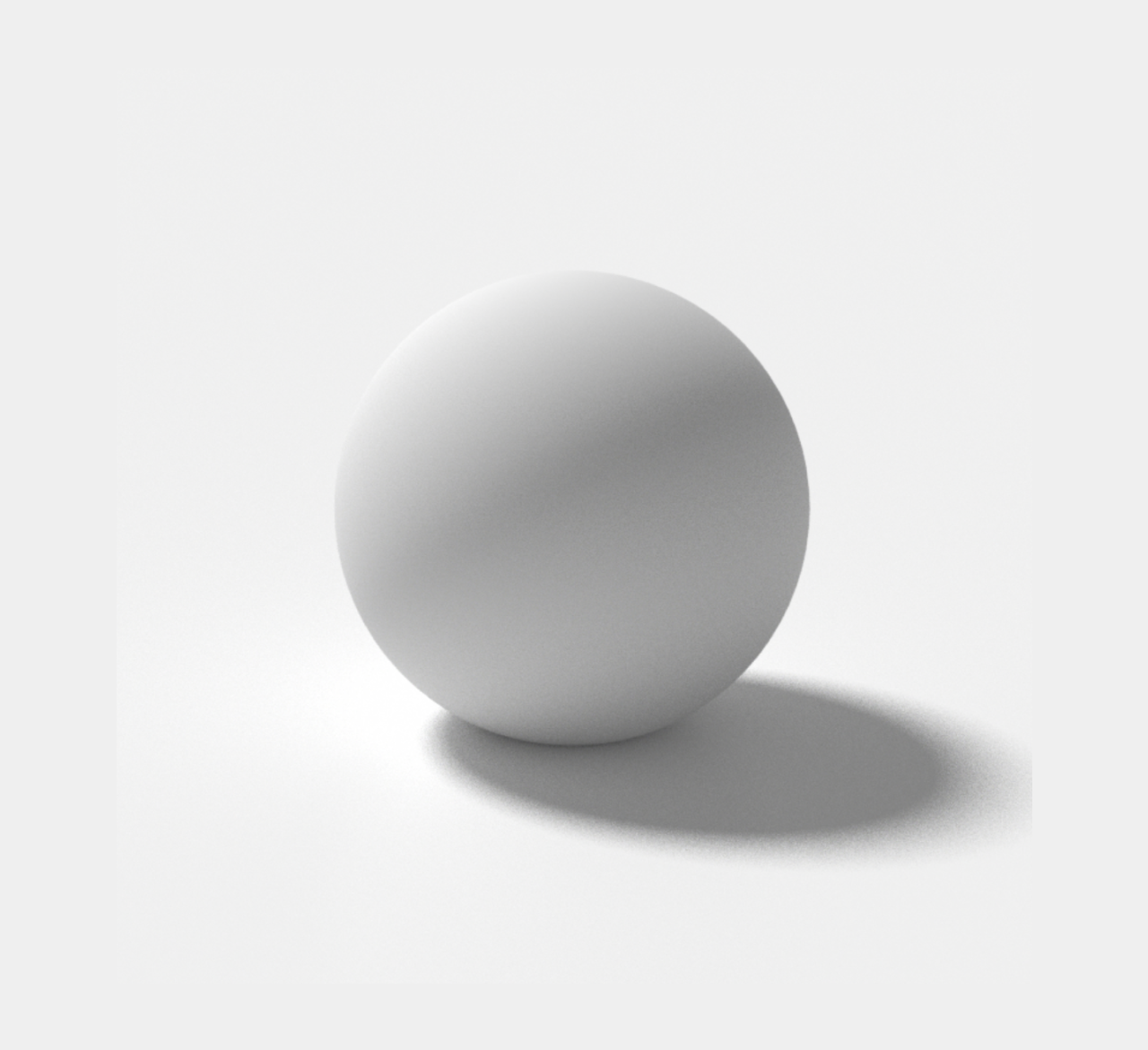
灯光我们使用的是日光灯,从软件操作层面没有任何技术含量,但是对于基础审美会有一定的门槛,尤其是对于明暗交界线、光影对比的理解!
灯光的不同位置和大小会导致光影质感的不同:
灯光曝光:

质感太平:

物体与背景区分度不够:

同样的物体,不同的灯光角度和大小就会有不同的质量等级:

只有这种基础审美达标后,我们才能继续往后延伸。
关于材质
对于材质,最初我们尝试用最简单的漫射材质,但是发现缺少光泽度和细节,于是又尝试在外部加一层玻璃材质,形成一圈透明质感和细节:

后面大部分的图标都采用这种形式进行延展!

以上就是这次项目背后的一些思考

共勉!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


三星上一版本界面标题选用细体字,头部区域留白,卡片功能区域小,背景选用写实简约照片,体现文艺感。
圆形的场景卡片与矩形的设备卡片形成对比,场景卡片与文字上下排列,更加凸显场景图片,但文字存在多行、单行显示,这种表现方式会显得凌乱。
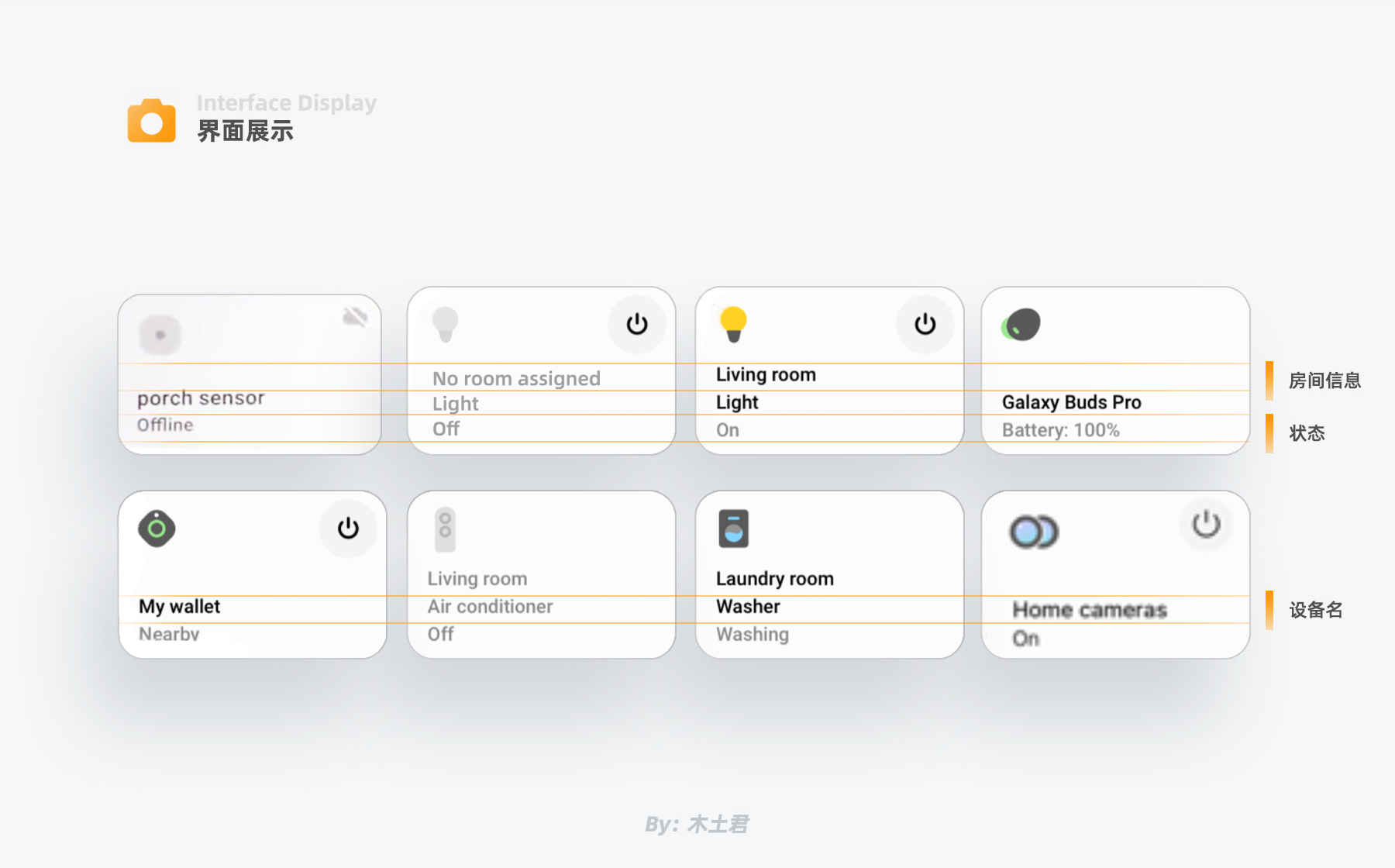
设备卡片从上到下依次为图标、设备名、状态。

新版本标题选用粗体字,标题区域更加紧凑,功能区域展示空间变大,背景使用抽线双色渐变,更现代时尚。
功能卡片为统一圆角矩形,场景卡片图文左右排布,底部白色卡片区域可以很好兼容多行、单行文字的情况。
设备卡片从上到下依次为图标、房间名、设备名、状态。
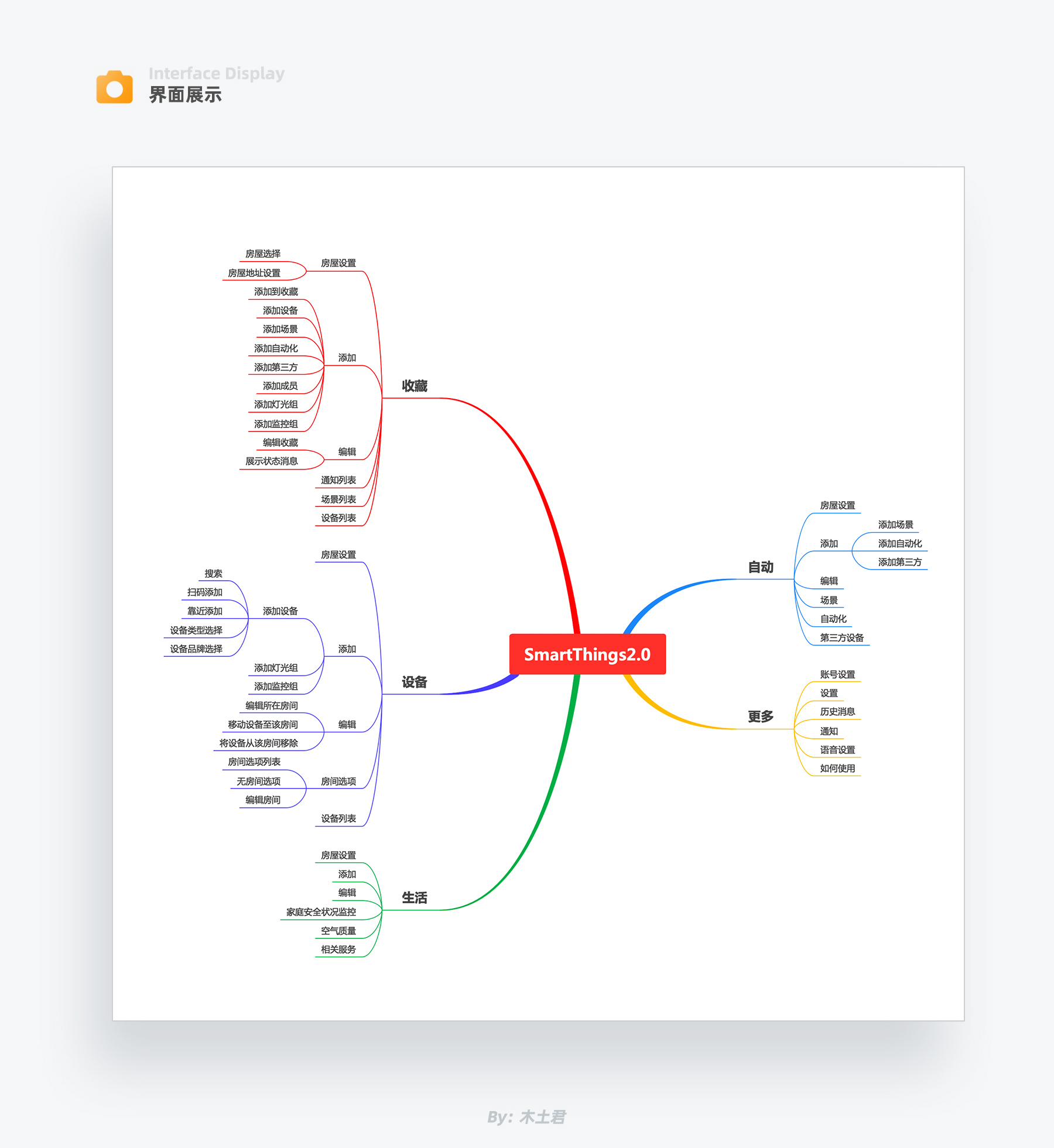
底部新增Tab区域,细分为收藏、设备、生活、自动化、菜单5个模块。
风格布局总结:新版本屏幕利用率更高,粗体字和抽象背景使得内容更凸显,底部的Tab提供了更多模块入口,功能分类更合理。

旧版本只有一个首页,功能都在此被分发,并且功能较为单一。

新版本增加收藏、设备、生活、自动、更多模块,对用户使用场景做了细分。
界面顶部的房屋设置、添加、编辑为全局设计,不过在每个模块中添加的内容不同。
收藏作为用户每次进入App的第一屏,说明是用户常用的重要功能,在收藏模块中,可以添加的内容最多,用户在此页面可以完成大多数常用操作。
设备模块是全屋设备的合集,自动模块是场景、自动化的合集。
生活模块主要提供家庭安全监控信息,还可接入其他服务,例如:智能家电监控、智能烹饪服务。

新版本设备卡片主要由设备图标、房间名、设备名、状态、控制区构成;房间名域为预留区,保证在不同页面下的统一性。
设备在离线状态下,右上角会显示离线图标,代替控制按钮。
只有我们提前罗列出更多的页面显示情况,整合并预留可变区域,才能使页面更统一。

收藏模块分为3大区域,区域1为状态通知区;区域2为收藏的场景区;区域3为收藏的服务或设备。这3个区域展示顺序是固定的,可以选择是否展示,无法改变展示顺序。
因为每个区域的卡片尺寸是不一样的,区域固定的好处是,可以保证显示的统一性。否则大小卡片穿插显示,还可能会空缺几个,很影响美观。并且操控逻辑也是固定的,用户更容易理解。

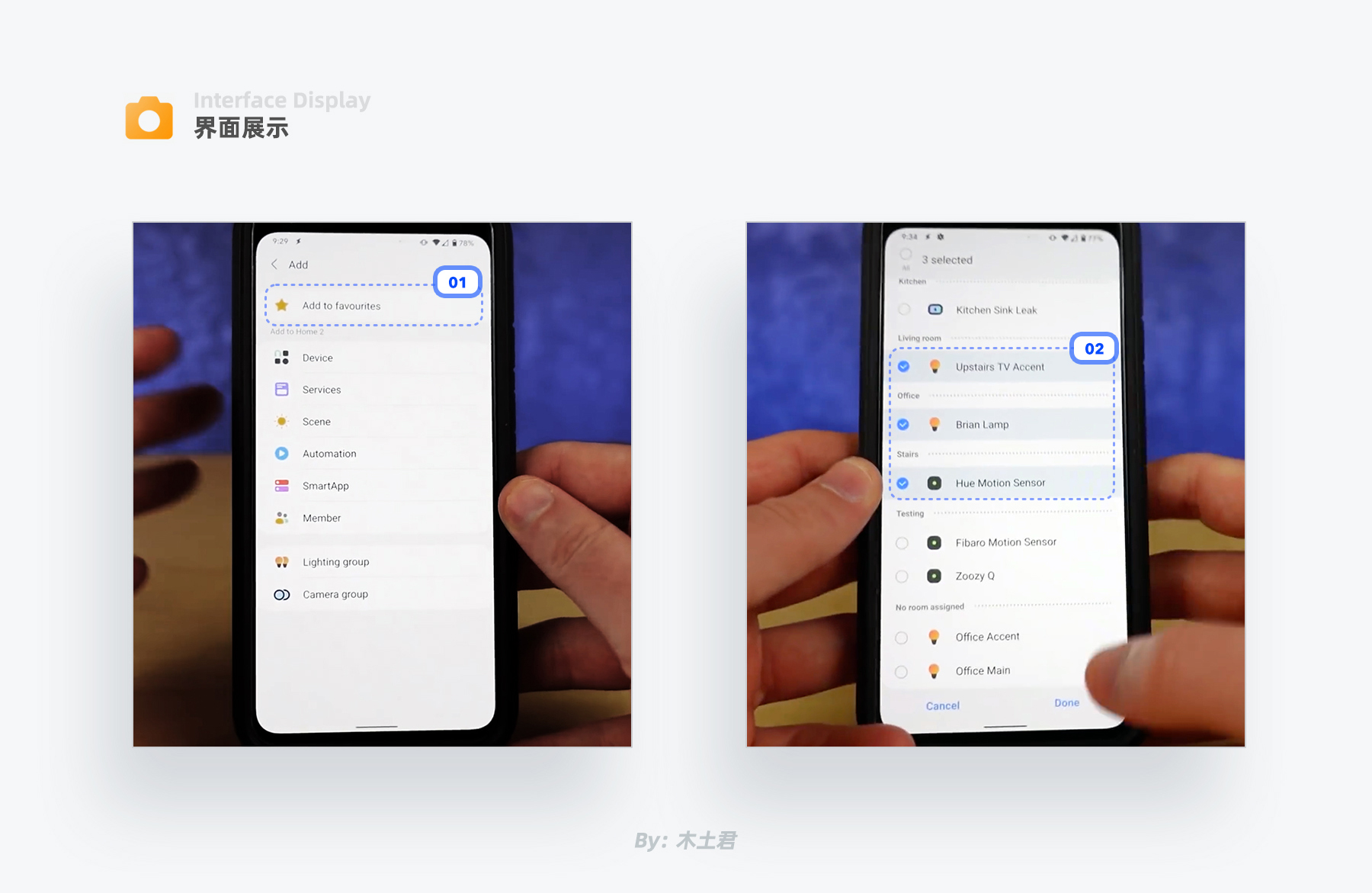
点击收藏模块右上角添加,可批量选择内容快速添加收藏。

在非收藏页,长按卡片,可单独添加收藏内容。
在设备、场景等新建或编辑界面,可以选择添加至收藏的选项。省去了后续的单独添加动作。

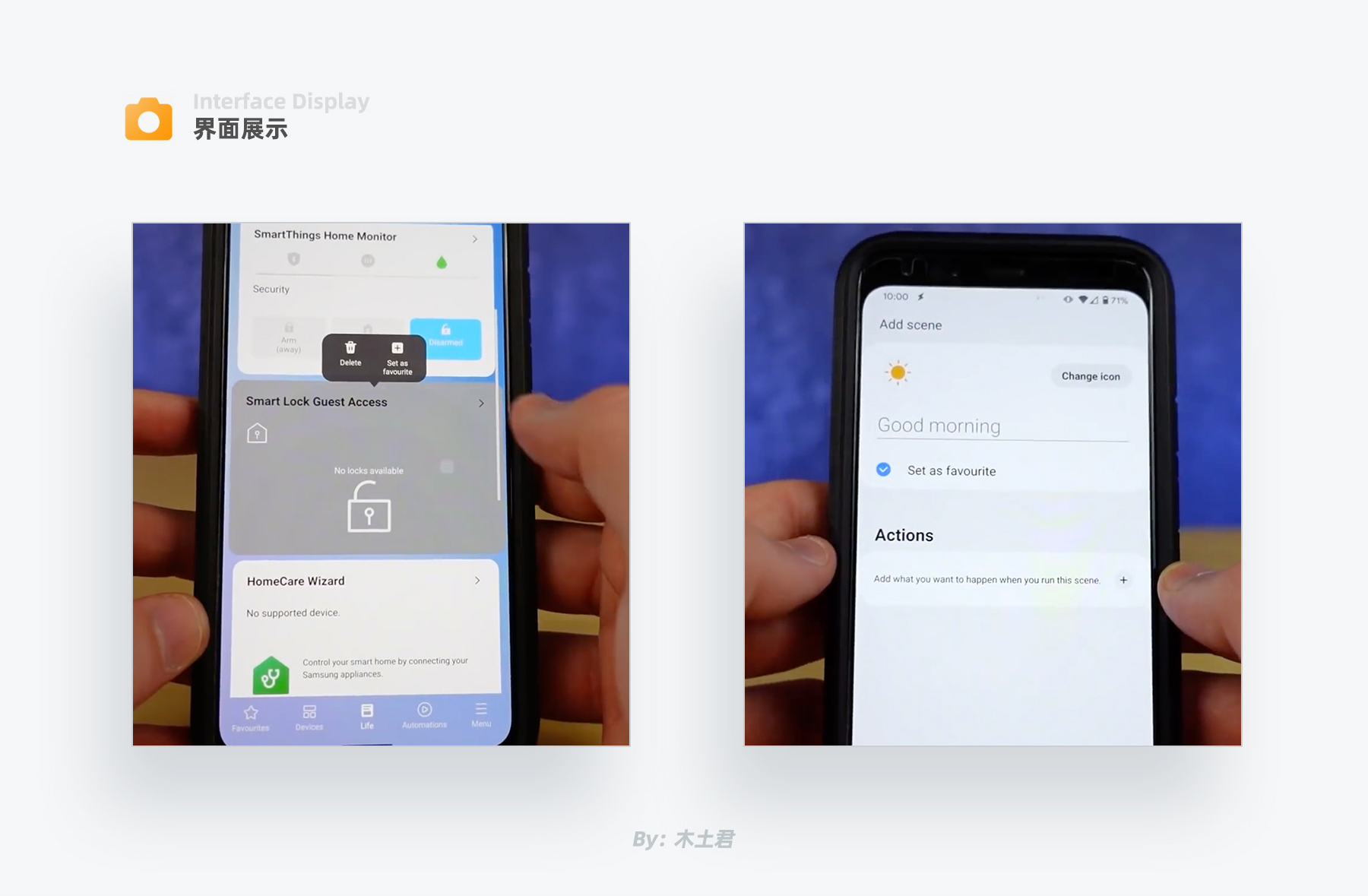
在收藏页,长按卡片,可以进行单独移除操作。
在收藏编辑页面,可以批量快速移除移除。满足了不同的用户需求。

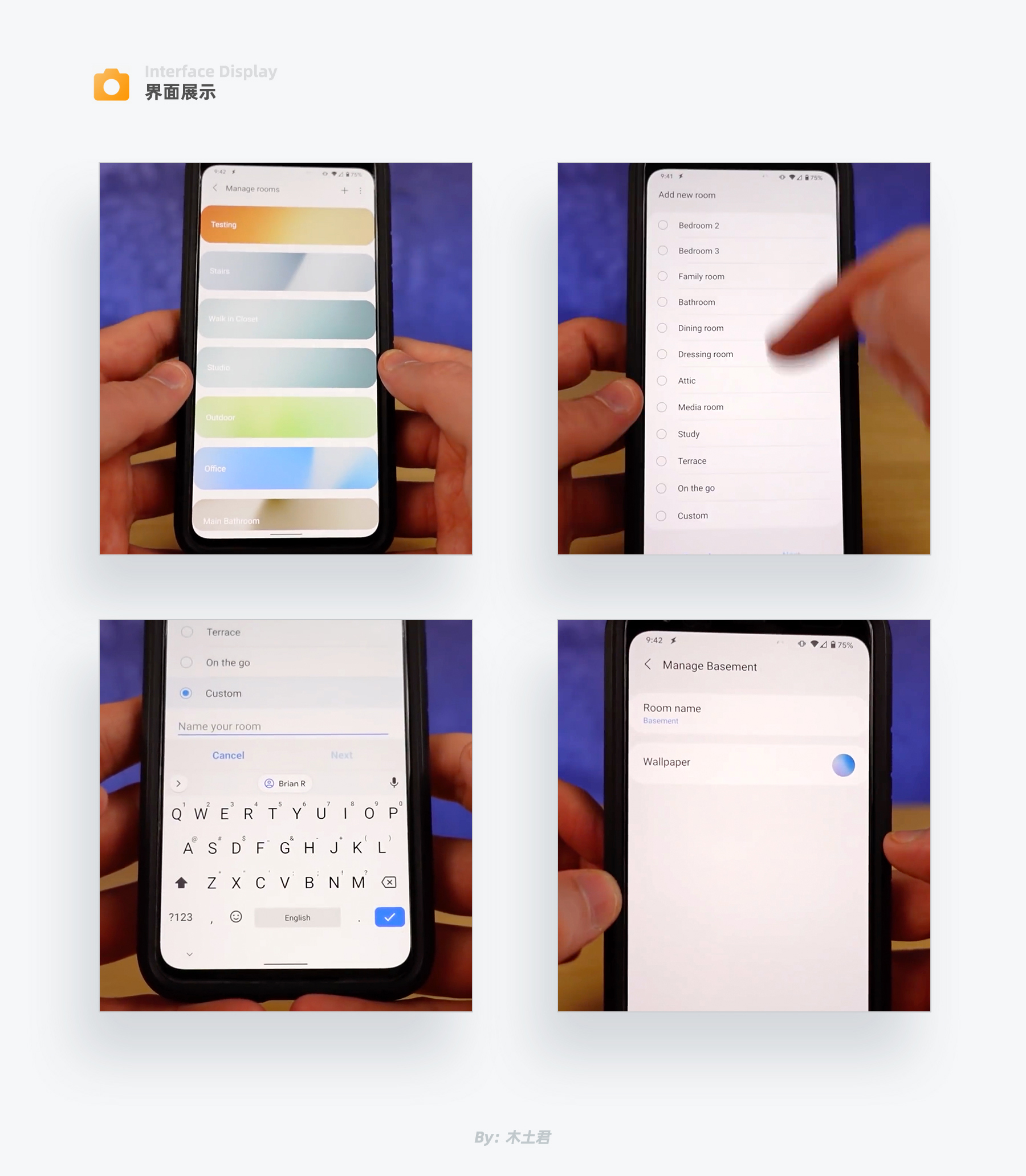
首次进入,展示的是某个房间内的设备,通过左右滑动进行切换房间,三星可能想为用户提供模糊操作来提升效率,在房间少的情况下,这种方式比较好。当房间多了,用户会滑动多次才能到目标房间;当然三星给出了针对精确选择的方式,点击左上角的房间入口,可以选择、编辑房间。
房间多的情况下这2种方式都不是很好的解决方案。
这里要注意的是,三星把“没有房间”也放进房间列表,供用户选择。现实中,有好多设备是不属于任何房间或者用户暂时不想放到某个房间,增加无房间选择可以更灵活的满足实际使用场景。

在房屋编辑页面,可以添加房间,在这里三星已经为用户预设了很多房间类型选项,用户只需要做选择,很方便,即使没有要的,还可以在列表底部选择自定义。

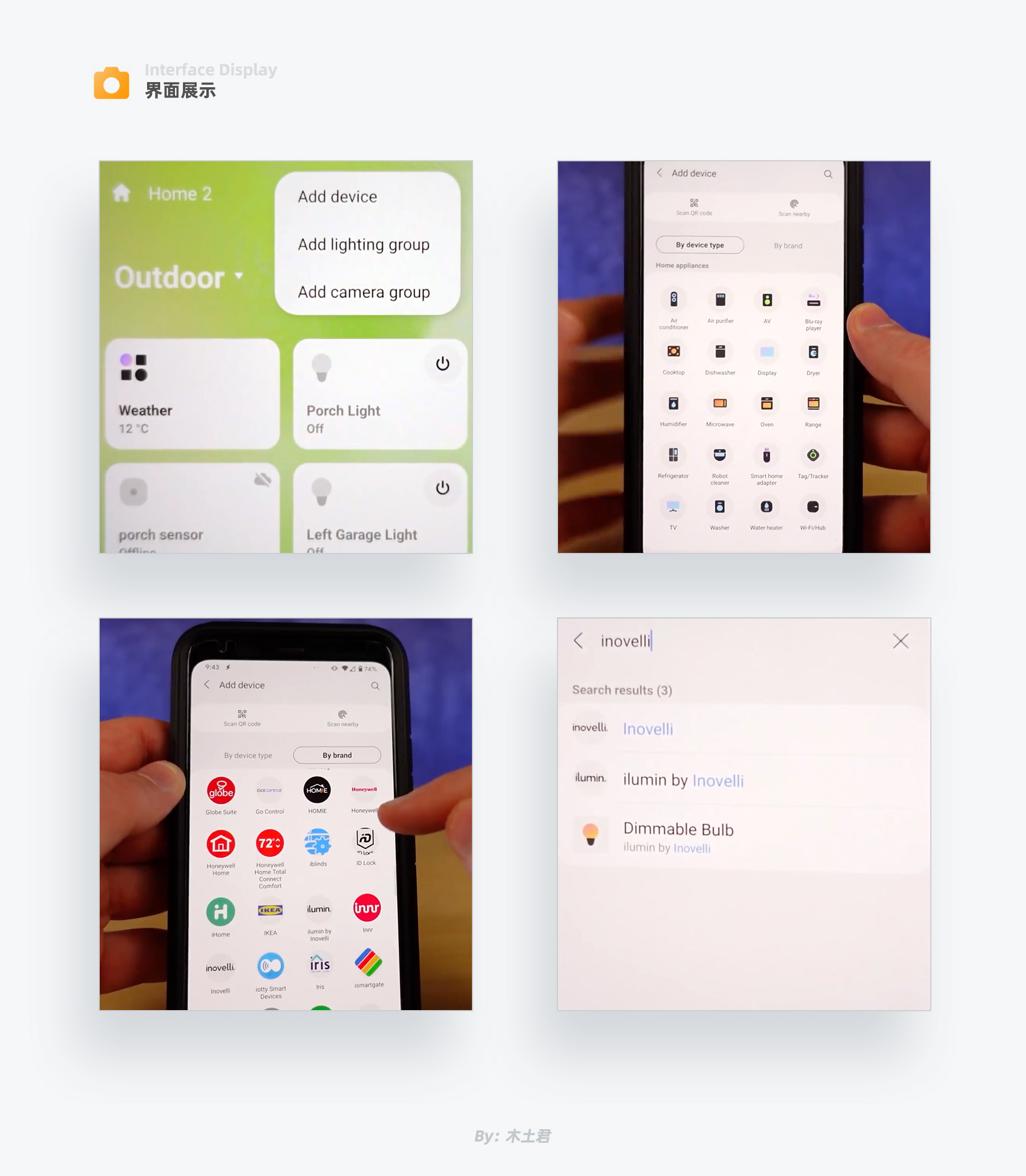
在设备页面,只能添加设备、灯光组、监控组。
用户可以通过关键词搜索、扫码、设备类型筛选、品牌筛选进行设备添加。
很全,几乎涵盖了所有的添加方式。

在添加页面,第一步要先填写组的名称、选择所在房间,第二步选择要合并的灯,添加完成跳转至设备组详情,方便立即调控。

设备控制页面采用了模块化的设计方式,控制区域均为列表形式,不同的设备只需要替换图标和文字及对应的操控列表,降低新设备重新创作新界面的设计成本。

长按设备卡片,选择目标房间,可完成单个设备转移。

选择设备页面右上角的移动方式,可以批量进行设备的转移。

自动模块包含场景、自动化、第三方设备,它们不具备房间属性;
点击右上角的箭头可以展开或收起对应列表,方便查找内容。

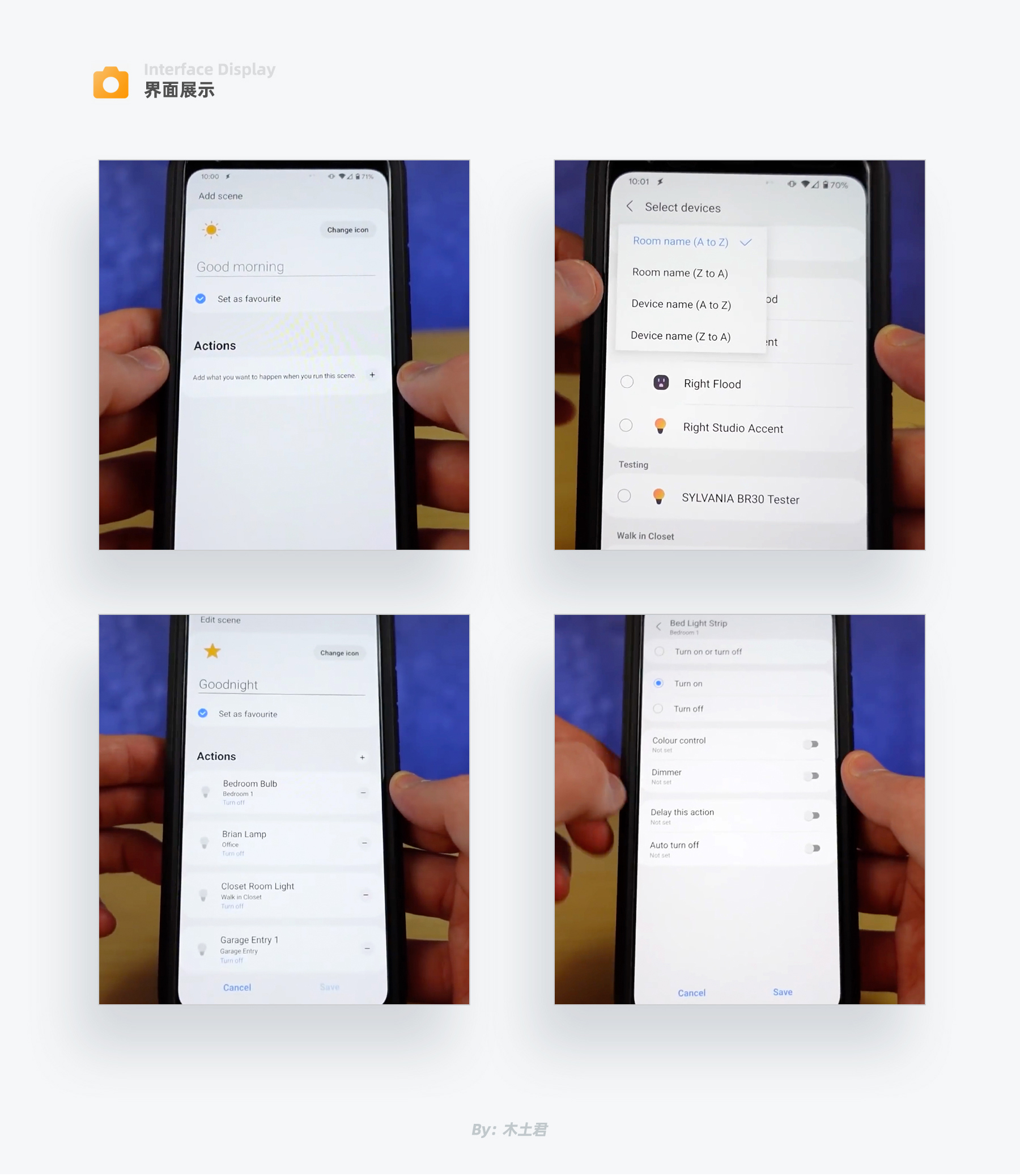
第一步,先填写场景名称、选择图标、是否要添加到收藏;
第二步,选择执行的设备,可以根据设备名称、房间名称进行快速定位,并且可以批量选择设备;
第三步,设备添加成功后,根据需要,单独对设备执行状态设置。
新建场景的逻辑是:先批量选择要执行的设备,再单独设置执行内容。
这种方式的好处是,不易打断用户的设置思路,还可以减少操作步长。

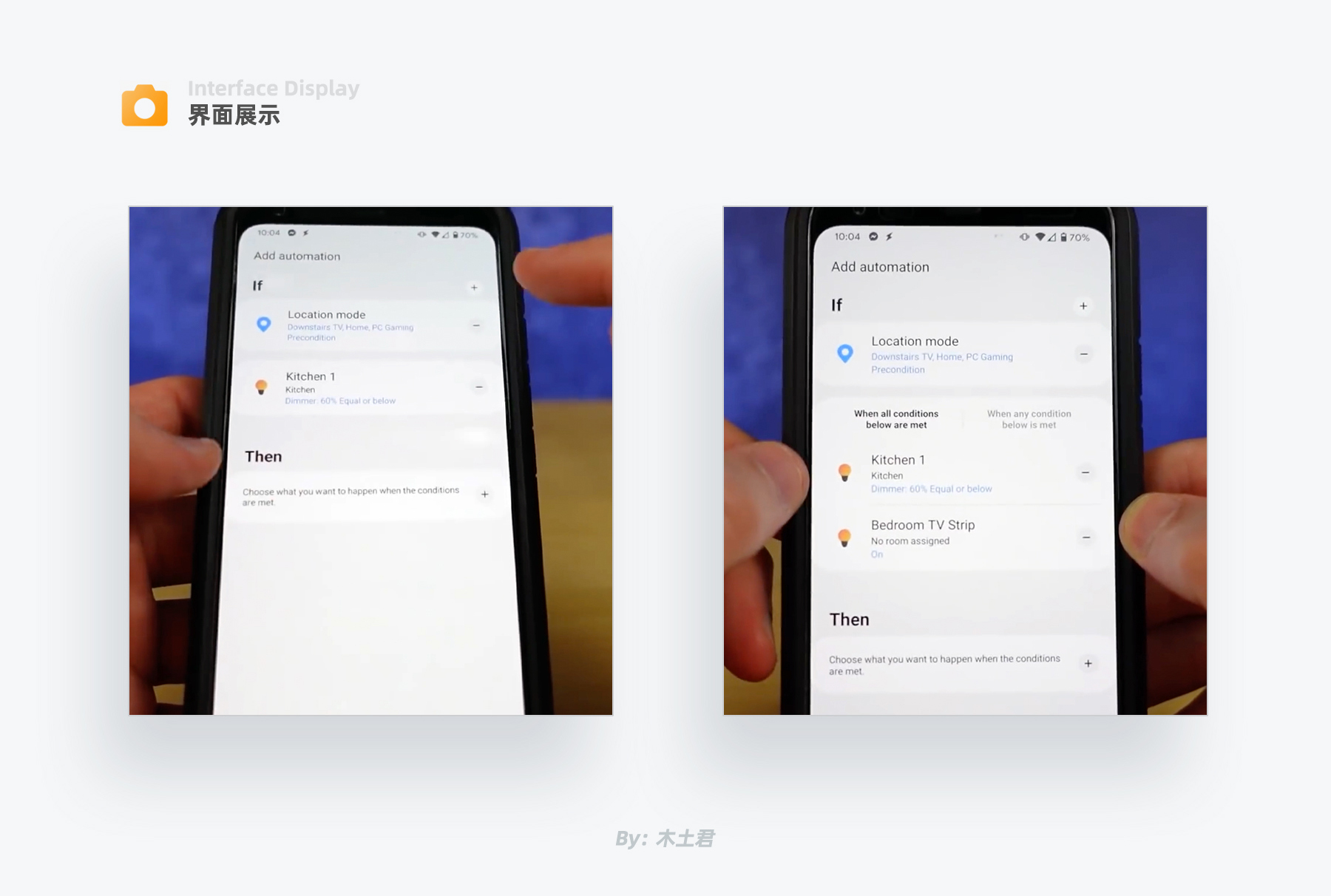
新建自动化界面分为触发条件、执行内容两大块;
初始状态会为用户提供使用描述,便于用户操作。
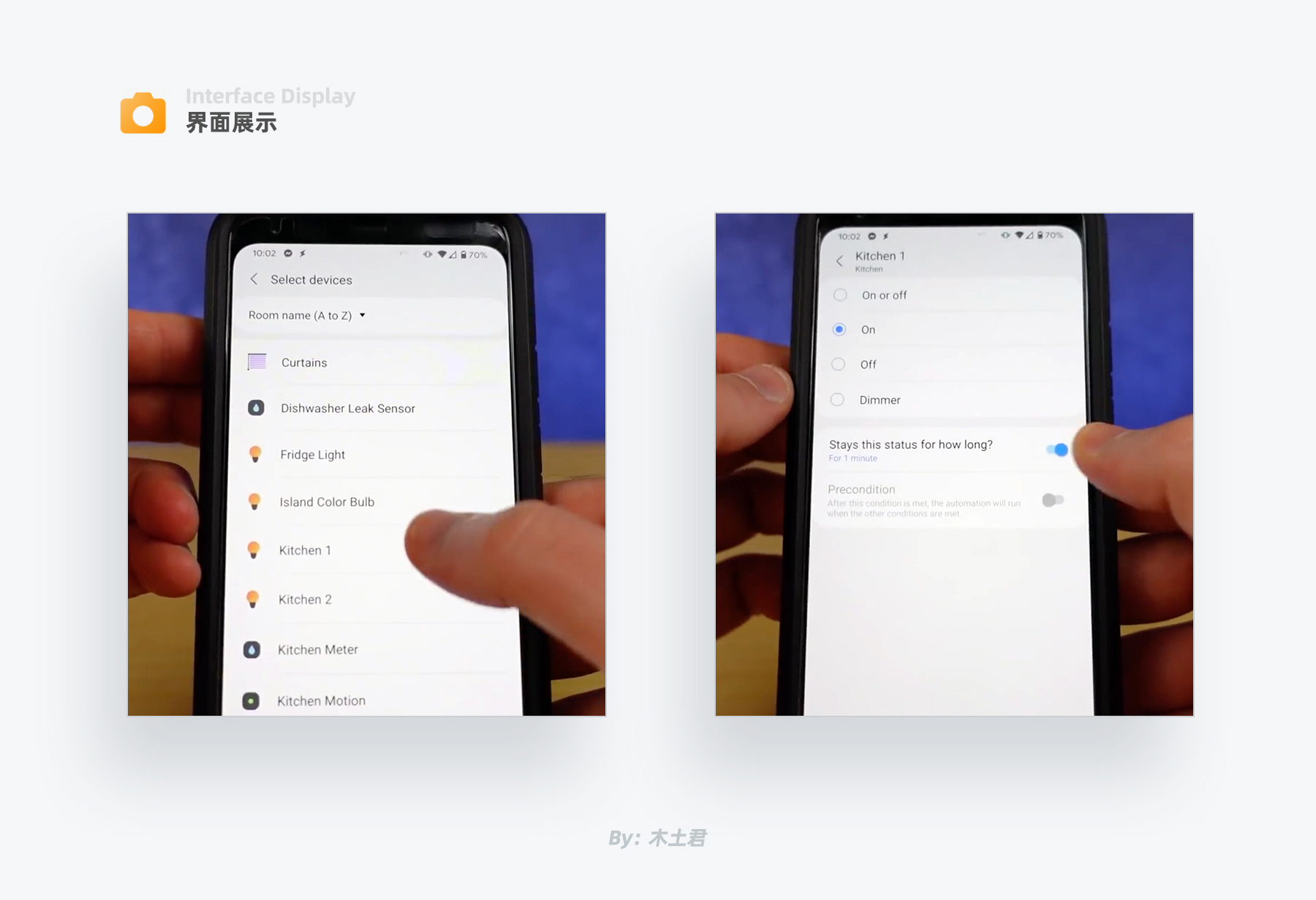
可以通过时间的变化、设备状态变化、位置变化、天气变化、安防变化来触发执行命令。

将设备状态变化作为触发条件时,设置逻辑是,完成一个设备的设置才能设置下一个,不能批量选择。为什么和新建场景的流程不一样?可能是因为在设置执行条件时,用户心智里认为设备和状态联系更紧一些,并且条件种类不会太多。

当添加了一个以上的设备作为触发条件时,界面会显示“同时满足或满足任何一个”的选项。

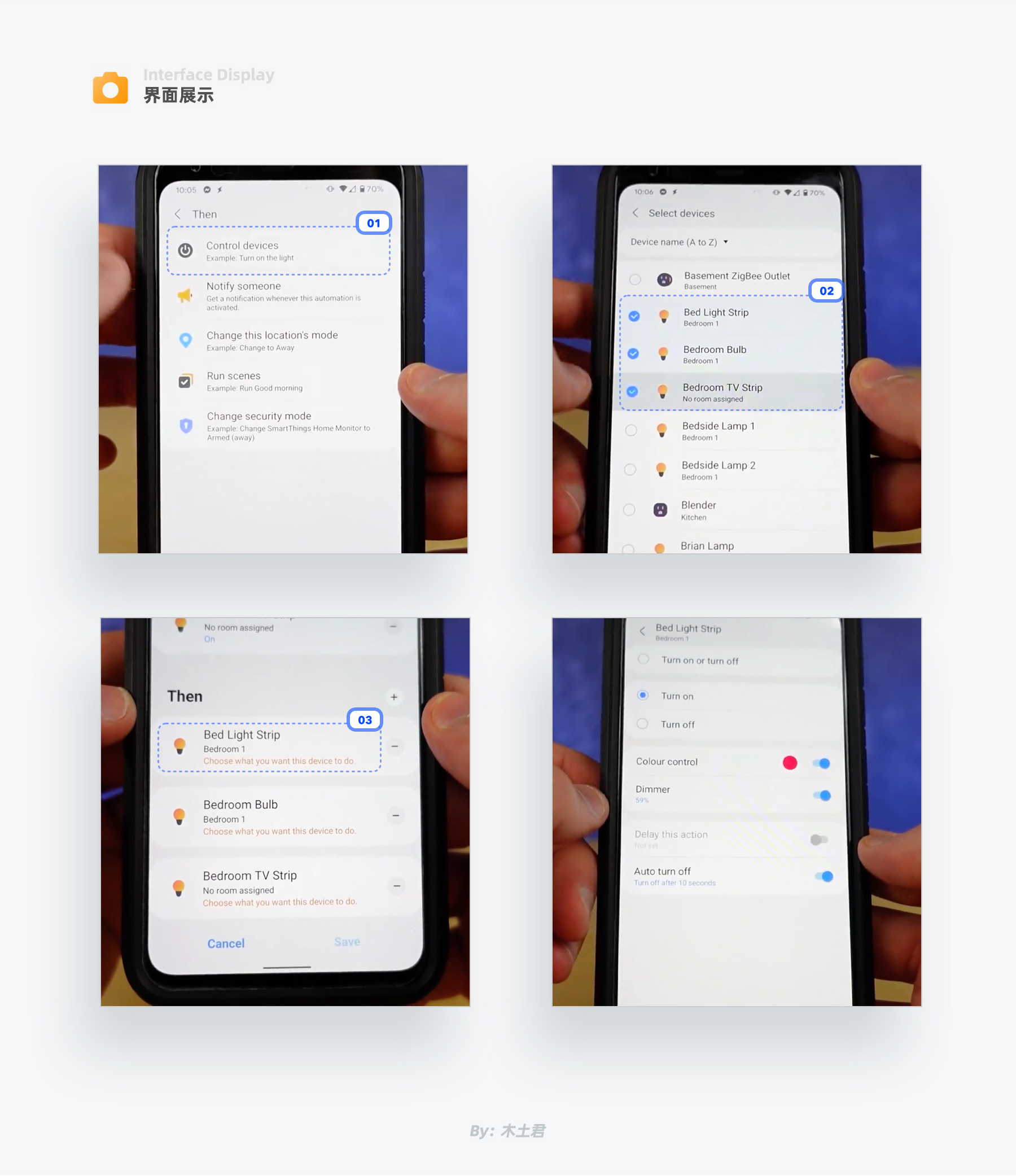
执行内容可以是控制设备、通知给用户、运行场景、改变安防模式。
可以批量选择设备,并且可以设置执行延迟时间、自动复位,满足用户不同需求。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:土木君 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司









近日,凭借卓越产品设计能力和社会影响力,百度大字版从数以万计的参赛作品中脱颖而出,接连斩获德国IF、红点、美国Muse Creative Awards 金奖、意大利A’Design 铜奖、中国智造DIA佳作奖以及C-IDEA最佳设计奖共计六项国际设计大奖,设计价值备受权威机构、媒体的肯定。
与此同时,百度大字版的设计、用研、产品相关负责人也收到《设计》的专访邀请,就“用设计弥合数据鸿沟”专题分享了百度APP大字版的适老化设计。
《设计》杂志由中国科学技术协会主管,是中国唯一一本由中国工业设计协会主办的全国性期刊,一直站在国家转变发展方式的政策高度,沟通设计界和产业界的迫切需求,展示全球设计精英和设计教育界的新思维和新作品,促进社会公众设计意识的提升,推广中国设计之国际影响。

当前,我国正面临老龄化问题的严峻挑战。统计表明,中国的老龄化人口已达到2.64亿,且这一数据仍在持续增长,而老年人在生活、情感上都面临诸多问题。
首先,老年人在视觉、听觉、肢体、认知方面都出现了不同程度的退化,无法平等地获取信息和服务。其次,年轻人涌向大城市寻找机会,老年人被迫成为空巢者,疫情的发生更使亲人长期两地分离,老人情感孤独缺少陪伴。此外,疫情的爆发也促使线下服务转为线上化,老年人不能很好适应这一转变,遇到很多困难。
百度大字版是一款运用AI技术专为老年人打造的综合型内容与服务App,帮助老年人更平等便捷地获取信息与服务,轻松乐享数字新生活。作为用户体验设计师,更深层地了解用户,并提供满足目标人群的体验是设计师的使命,未来还将继续深耕于适老化设计和差异化创新,不断改善产品体验,提供更满足老年人诉求的产品,使老年人更平等便捷地获取信息与服务。
目前行业内缺失成体系的老年人研究报告,针对老年人的研究资料分散在建筑/平面/医疗/家居等各个行业,同时业内也缺少针对老年人系统的设计标准或设计指南,现有无障碍设计标准针对残障人士,且部分标准只适用于PC端,不适用于老年人和移动产品。
因此在进行百度App大字版的适老化设计时,设计研发团队系统的研究了老年人面临的问题、PC端无障碍设计标准及其他相关资料,产出了系统的移动端适老化设计标准体系,同时结合百度App大字版实际场景产出了解决方案。适老化设计包含:易阅读、易收听、易操作、易理解四个方面。
易阅读的手段包括增大字号、使用符合老年人生理、心理特征的颜色、提供有效的反馈提示等;易收听的举措包括:增大音量、降低语速等;易操作的改良包括:增大触控区、降低手指运动距离和操作精准度要求、提供明确的操作反馈、隐性操作显性化及辅助用户输入等;易理解的改善包括:采用通俗易懂的文案、提供清晰明确的图标设计、提升信任感、提供即时的帮助等。

由于很多年轻人去大城市寻找机会,导致产生很多空巢老人,他们情感孤独,缺少陪伴。疫情的爆发,更使老年人在节假日也难以与家人团聚。因此百度App大字版通过语音合成等AI能力,还原儿孙亲友的真实声音,用于全局内容播报朗读,使老年人感受到至亲至爱仿佛陪伴在他们身边,缓解老年人的孤单和思念之情。全局语音朗读也能解决老年人的阅读障碍和长时间阅读导致的视觉疲劳问题,同时可以解放双手,使老年人随时随地听朗读。

百度App大字版围绕老年人的实际生活需求,依托百度的内容生态和个性化推荐技术,提供了符合老年人兴趣的图文和音视频内容,一站式满足了老年人的内容消费需求。在设计上,通过AI技术,对视频增加智能字幕,方便老年人获取视频信息;在内容流的操作上,通过统一的容器和流式交互,为老年人提供便捷的操作体验,使他们更方便、平等的获取信息和内容。

百度App大字版还提供了多种实用工具,满足老年人疫情时代和日常的生活诉求。疫情导致线下服务线上化,为了帮助老年人适应这一生活方式的转变,百度App大字版提供了在线政务工具;很多老年人承担了教育孙辈的责任,因此,大字版提供了一些辅助教学工具,帮助他们带孩子。更有疫情地图、垃圾分类等贴合日常生活场景的工具,使智能技术更贴近、融入老年人的生活。

《设计》:在设计前期的调研阶段,发现了哪些用户需求和体验的痛点?数字时代,老年人群有哪些被忽略了的需求?
LU:我们的调研发现,中老年用户朋友在使用移动互联网产品时,最主要的体验痛点是由于生理老化带来的。随着年龄增大,他们在判断力、操控力、表达力、感官力的老化不可避免,这些老化也直接影响他们对智能手机的使用。
首先,随着年龄的增长,中老年朋友的信息筛选和判断力在逐步变弱。相比年轻人,中老年人更容易上当受骗。他们常见的受骗类型包括免费领红包、赠送手机流量、优惠打折团购商品等。因为成长环境的影响,中老年人是更信赖权威的,而老化带来判断力的下降,让他们对权威信息源的依赖度更高。在调研中他们提到,像“官方发布”(比如CCTV、地方电视台发布的官方新闻、人民日报的新闻),以及“疫情辟谣”(比如百度App在2019年疫情爆发初期推出的新冠肺炎辟谣栏目),他们觉得很好、很信赖,能帮助他们判断真伪,甚至会在家族群里向其他人推荐。由此可见,信息流产品应该为中老年人提供更多权威来源、真实可信的信息。
其次,中老年人的操控力在下降。这导致他们接触信息的自主性变弱。在选择手机App上,他们更依赖于通过别人推荐,或者看到别人在社交平台的分享后下载,或者是选择手机自带的App。相比年轻人,他们很少自己主动去应用商店发现一些新的App。
再次,中老年人的语言组织和表达能力下降。在组织的中老年用户座谈会中,设计团队深刻感受到他们的表述能力明显不如年轻用户。这表现在老年人的表达有很多重复的地方,中间也会夹杂大量“嗯”“就是”“呢”“吧”等语气词。他们在使用语音交互类产品时表达力差,加上有些用户还有方言,这些都对语音交互、语音识别产品的准确性带来了更具挑战性的要求。
最后,随着身体机能的老化,中老年人的感官能力也会下降。对手机使用影响最明显的是视力衰老,会导致中老年人看不清小字,对色彩分辨力减弱,出现老花眼等问题,也容易眼疲劳。因此,手机App的文字排版、界面颜色、音视频功能的适老化就显得尤为重要。
《设计》:要做出理想的适老化设计需要综合运用哪些学科的知识?
小军:移动互联网产品适老化设计研究涉及面非常广,要求学科背景包括设计学、工效学、心理学、应用数学、社会学等学科和专业。 百度App大字版工作中研究了大量的跨学科文献和研究成果,有效指导产品具体设计工作包括:设计学:对WCAG国际设计标准研究;标识系统无障碍设计研究;移动端中文阅读舒适性研究;工效学:人体手指移动设备屏幕触控区研究;老年用户连续性操作行为研究;心理学:老年人心理特征中关于颜色研究;移动端产品中反馈设计的情感化研究;认知心理学下的移动端产品研究报告;社会学:老年人言语交际障碍实证研究;老年人听觉审美偏好研究;老年人言语交际障碍实证研究;应用数学:用户研究团队开展基于用户数据分析和基于目标用户已有数据用户特性研究。
雷哥:除了设计专业知识,团队在适老化设计过程中运用了大量用户研究领域的知识,洞察中老年用户的生理老化特点和心理需求,帮助设计师们制定出适合中老年用户需求的适老化设计标准。
在研究中,一方面运用了社会学、心理学领域常用的用户访谈、问卷调查、座谈会等方法,另一方面还引入了人类工效学领域的眼动实验法。通过科学、严谨的实验,评估不同设计方案在不同使用场景对用户主观体验评价指标和客观眼动指标的影响,最终形成了一套完备、成体系的适老化设计规范,可用于指引资讯类/阅读类App的适老化设计改造。规范明确了搜索、浏览、长文阅读、辅助信息(如功能按钮、设计页面)不同手机阅读场景,标题、摘要、正文等不同信息层级下,理想字号、行距和粗细组合,并给出了不同灰度颜色的全局最小可辨识字号。
相关研究成果也已撰写成2篇论文,其中《Improving Smartphone Reading Experience for Middle Aged and Elderly Users : The Effect of Font Size, Line Spacing and Stroke Weight》在第24届国际人机交互大会(HCII2022)发表;《中老年移动端数字阅读最小可辩识字号研究》被中文核心期刊《包装工程》录用,即将发表。另外,团队也与中国老龄产业协会合作,发布了《移动互联网应用程序适老化体验规范》团体标准,共享我们的经验,希望带动移动互联网行业关注中老年用户的需求,帮助其他产品提升中老年用户的阅读体验。
做出理想的适老化设计需要对老年人群体有深入的了解,需要搭建系统的适老化设计理论体系,在前期用户研究阶段需要综合运用生理学、心理学、行为学和社会学等相关的知识,对老年人日常生活和使用移动App所面临的问题有深入系统的分析。在提出解决方案的阶段需要专业的交互设计知识,对人工智能技术有一定的研究,以及对现有业务自身拥有的资源有深入的了解,这样才能提出系统且深入的适老化解决方案,而不只是停留在放大字号和功能精简层面。
《设计》:针对老年人对有尊严的生活的渴望,除了通过无障碍设计适应老年人群体在生理和心理上的变化之外,百度的适老化设计是否有考虑在实践中帮助老年人群体实现在数字时代中“进化”,来一场跨越数字鸿沟的双向奔赴?
小军:百度App大字版体验设计目标解决老年人不能用、不敢用、不会用的问题,百度App大字版完成适老化无障碍设计覆盖,解决了产品不能用的问题。
百度App大字版通过降低操作成本和帮助老年人学习成长,解决不敢用和不会用问题,实现在数字时代中的“进化”,具体措施包括:大字版依托百度领先AI技术,在产品实践中应用语音搜索、图像识别降低输入成本,实现全场景内容朗读降低信息获取成本,通过AI技术应用降低使用成本,解决不敢用的问题。同时计划在产品中增加针对适老功能的分步,直观的教育视频,解决不会用的问题。
《设计》:大数据时代如何实现“茧房”优化?
火韦:这个是很专业的问题,深入到了老年人内容消费的核心体验。我尝试片面地回答。
一般来说,“茧房问题”是指“接收”,就是个性化推荐系统会让人们困在原有的兴趣点上,从而接收不到不同的信息。百度推荐系统一直在解决“茧房问题”。这里重点说百度大字版对中老年用户需求的特别处理,增加用户接收内容的多样化。
一是,鼓励用户主动兴趣表达,通过合理的引导,让老年人主动表达自己的兴趣点、关注点;同时关注用户对推荐偏好的意见反馈,灵活调整内容推荐;二是,搜索和内容推荐的结合,参考用户的搜索意图,补充实时兴趣点到内容推荐策略中,通过搜索拓展用户对搜索相关领域和兴趣的认知边界;三是,通用资讯和兴趣的满足,在个性化的基础上,会增加平台老年人通用的重大新闻事件和垂直领域热门内容的适度推荐;四是,专项策略和体验评估,包括打散同类的、连出的或霸屏的内容,增加多样性,强化兴趣探索,一年多以来,持续进行实验优化,降低茧房用户占比,通过用户调研阶段性收集用户对多样性的体验反馈。
茧房问题还有一层含义是“接受”,就是人们会抗拒接受新信息、甚至是新事实。特别是老年人有一些固有的观念和习惯,很难改变。一是,进行科学辟谣,破除错误的意识,倡导健康的生活方式;
二是,鼓励老年人多使用搜索,主动拓展认知边界;三是,在用户消费图文和视频时,系统会出相关词,用户一键搜索得到新知识。此外,今年还推出了“交朋友”模块,通过互动课堂和社区讨论,让老年朋友更好地接受新信息。
《设计》:老年人使用智能设备进行网络交易时的信息安全和交易安全如何保障?
火韦:老年人在使用智能设备,已经从简单的浏览信息、开始更多地进行电子购物,涉及到相对复杂的网络交易过程。
百度App大字版在早期版本就关注到了这个问题,从以下方面持续优化。
一是,我们会主动打压低俗、低质的内容和商品,并给优质和权威的第三方打上官方标,引导老年人识别来源;
二是,我们也加入了百度保障,并且专门推出了老年人保障官网和专属处理流程,对平台发生的网络交易进行提前保障;
三是,推出“暖阳热线”400专线电话,随时与老年用户进行沟通。
《设计》:在适老设计中,AI技术有哪些独特的功用?
雷哥:在适老化设计中应用AI技术,可以更好地解决老年人在生理和心理上面临的现实问题,满足老年人的信息获取和情感陪伴诉求。例如,在信息获取层面,通过语音识别和图像识别技术,可以改变传统的输入文本的搜索方式,大幅降低老年人的搜索成本,使老年人仅通过说话或拍照的输入方式即可更方便地答疑解惑,获取新知。AI技术在视频场景也可以发挥作用,通过智能放大字幕和智能添加字幕,可以帮助老年人更好地获取视频信息。通过声纹识别和声音合成技术,我们也可以帮助老年人录制合成亲友声音,用于全局内容朗读,让与亲友分隔两地的空巢老人体验如同亲友在耳畔般的朗读,获取跨越时空的情感陪伴;同时,语音朗读能够解决长时间阅读带来的视觉疲劳问题。这些都得益于百度在人工智能领域的技术积累,所以,AI技术不仅可以在无人驾驶等前沿领域发挥作用,也可以通过产品化解决老年人面临的实际问题。
《设计》:适老化设计的研究和开发在MEUX部门处于什么位置?
雷哥:MEUX团队一直很重视适老化设计的研究,很早就启动了相关的专项课题并持续投入。在工信部下发互联网应用适老化及无障碍改造专项相关指示文件之前,我们就已经在进行适老化设计的相关研究和探索,并且研发了公司内的首个适老化产品——百度App大字版,因此我们对国家互联网应用适老化改造的响应是非常积极和及时的。我们的适老化设计研究及产品研发的成功经验,也推广到了公司内部各个产品团队,为公司内移动应用的适老化设计提供了参照标准。在公司外部,我们也与老龄委合作制定了国内首个移动互联网应用适老化设计要求的团体标准,将我们的经验推广到整个行业,形成更加广泛的影响。
小军:百度MEUX部门配备用户研究、视觉、交互、运营完备的各职能深度参与并持续研究适老化设计,支撑产品建设和持续升级,同时,在学术论文发表、行业团体标准建立、国际奖项申请上均有显著的成果产出。

《设计》:融入老年人服务生态,百度与哪些行业展开了怎样的合作形式?
火韦:百度App大字版的目标是:成为中老年生活的必备App,服务于生活的方方面面。为了实现这个目标,与公司内部相关部门、政府部门、行业伙伴进行了广泛合作。
一是,到今天,百度App大字版已经是拥有搜索、AI能力、图文、视频、直播、电台、小说阅读的综合内容消费平台。在公司内部,多达10多个部门的200多位同事参与了百度App大字版的开发和运营,其中包括搜索、语音搜索和语音智能处理、百家号内容平台、信息流策略、小程序和小说等兄弟业务。
二是,我们积极响应政府相关部门的倡议,全面进行适老化改造,并与百度关怀版一起申请并通过了《移动互联网应用适老化设计要求》团队标准。同时与中国老龄协会一起推出了《老年智能科技大赛》。
三是,在服务生态上,与养老行业机构和企业进行深入合作,包括与红松学堂、人人讲合作推出“交朋友”社区,引入百度健康、薄荷营养提供健康功能,引入喜马拉雅和懒人畅听的小说、相声、评书等娱乐内容。
同时,我们也与这些伙伴一起培育养老市场,让更多的人关心老年群体在智能时代的难处。比如我们在父亲节那天全网推出“你先忙,爸没啥事”活动,用八张大图,说出了父亲和孩子打电话时想说但没有说的话。
《设计》:针对老龄化群体,百度在软硬件开发方面还有哪些具体的长短期规划?
火韦:从2021年1月推出以来,百度App大字版一直专注于为老年手机用户提供友好的内容和服务。这是一个复杂的持久过程,还在苦练内功,与用户沟通、了解他们的需求、喜好和习惯,不断推出新的App功能(电台、视频内容、搜索、AI能力、课程等)。这些业务都有向智能硬件、线下业务延伸的可能性。
《设计》:在做适老化设计的过程中,作为设计师、工程师,你们收获了怎样的体验?
LU:怀着同理心和使命感来设计产品。中老年人是我们的长辈,他们年轻时为社会、为国家贡献了很多。当他们年迈,因为身体老化在融入信息社会面临困难时,我们有责任、有义务去帮助他们,让他们能够轻松、愉快、便利地享受信息生活。在此,我们也呼吁更多的移动互联网App、设计师和产品经理参与进来,推进移动互联网产品的适老化升级,帮助中老年人享受信息社会,为中国的信息无障碍建设贡献自己的一份力量。
小军:作为设计师,参与多轮的用户访谈,扫公园接触真实用户收集使用反馈意见。收集政府、竞对、研究机构的情况。这让我们对老年用户有了更深入的认知。产品设计中相比功能上的优化,情感上的关怀也是内在需求。我们的着眼点从无障碍设计,深入到情感化设计中。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
沉浸式体验是让人专注在当前的目标,全身心投入并感到愉悦和满足,从而忽略时间的流逝。应用到界面上则是更强调聚焦内容,减少不必要的打扰。本次研究与实践针对视频场景中视频所呈现的画面,通过精细化的设计,在多样化的手机屏幕中呈现时,能够带给用户更为沉浸的视频观看体验。
视频播放器中视频画面当然是最主要的内容,以此作为突破点进行思考:
· 最大化画面视野:通过改变视频画面本身的大小,减少页面“留白”,让用户更聚焦视频画面,观看视频时更专注。
· 最佳视线观看位置:将不同高度的视频按照页面结构去布局视频画面,通过画面避让状态栏、顶底bar结构的方式,使画面更加整洁,减少
元素混乱带来的干扰,同时整体位置偏上展示,视线落点更加舒适。
· 观看体验连续性:视频浏览过程中,非必要不打断视频浏览,在进行如查看评论、临时退出播放器等行为时,保证视频播放的连贯性,方
便用户多操作。

01.视频画面裁剪
随着时代的发展,为提升消费者对手机的操作体验,智能手机逐渐多元化,手机屏幕尺寸迭代更快、更加丰富多样。手机作为视频很重要的生产端,手机屏幕尺寸的多样化影响到产出视频尺寸的多样化,同时用户可通过视频编辑工具任意编辑视频尺寸,最终生产的视频尺寸比例自由度非常高。据不完全统计视频平台中视频尺寸达22万多种,用户使用机型近300种,在视频尺寸多样性及视频展现媒介多样性的现状下需要兼容性更强的裁剪及展现规则才能带给用户更好的观看体验。
我们要做的就是将不可控的视频资源和不可控的浏览视频设备设计为可控的视觉展示效果,并最大化视频画面。减少环境干扰,给用户带来沉浸式感官体验。
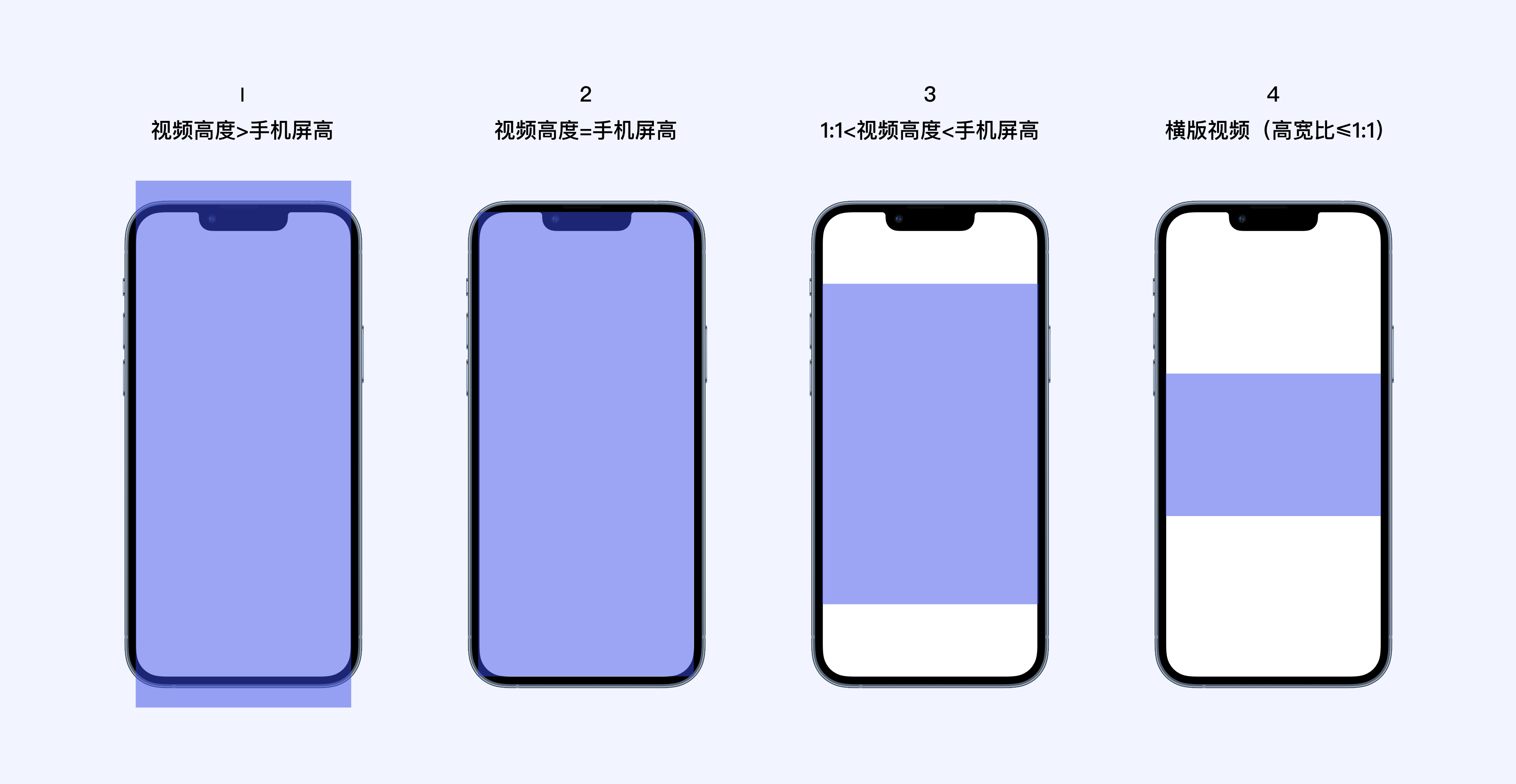
视频宽撑满手机屏宽后,将视频尺寸分为四类:

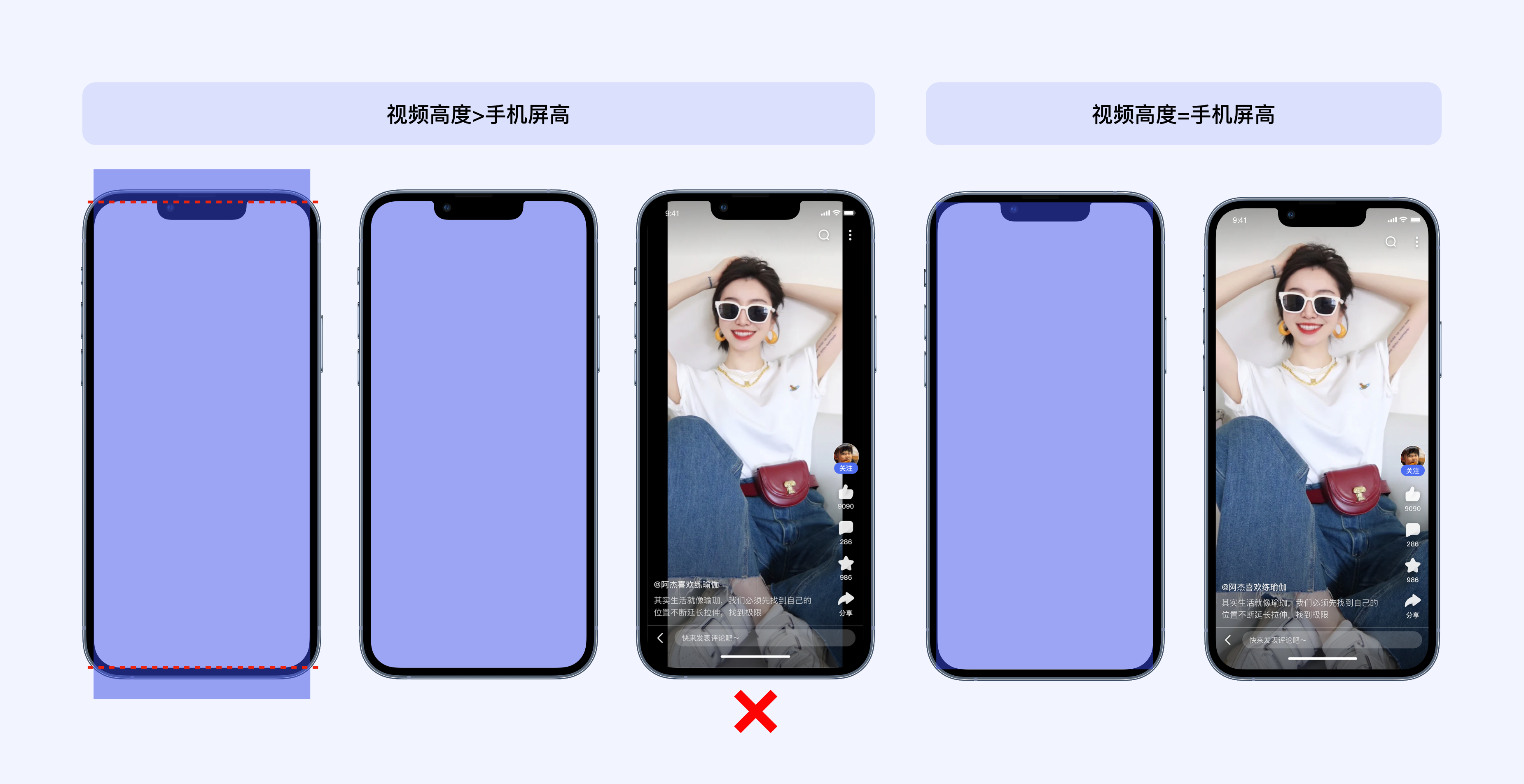
1) 视频高度>手机屏高
视频画面宽度撑满屏幕后,视频整体居中于屏幕,居中裁剪视频多余画面。
注:不允许画面高度撑满屏幕,宽度自适应导致画面左右留黑效果。
2) 视频高度=手机屏高
视频居中于屏幕,刚好填满屏幕,不需要裁剪处理。

3) 1:1<视频高度<手机屏高
此类尺寸较复杂、难处理,于是将限制裁剪面积和展示位置相结合,保证裁剪面积和位置可控。结合视频平台资源尺寸和业务目标来确认理想展示效果,反推定义最大裁剪面积,根据显示位置多次判断视频放大后是否符合既定裁剪面积,最终确定当前视频的显示方式。同时支持根据不同视频业务进行个性化定制,并且将裁剪面积云控处理,根据业务内不同时期的诉求限制比例来灵活调整展示效果,双端也可分端定义数值;横向协同及迭代成本极低,便于快速上线验证效果。


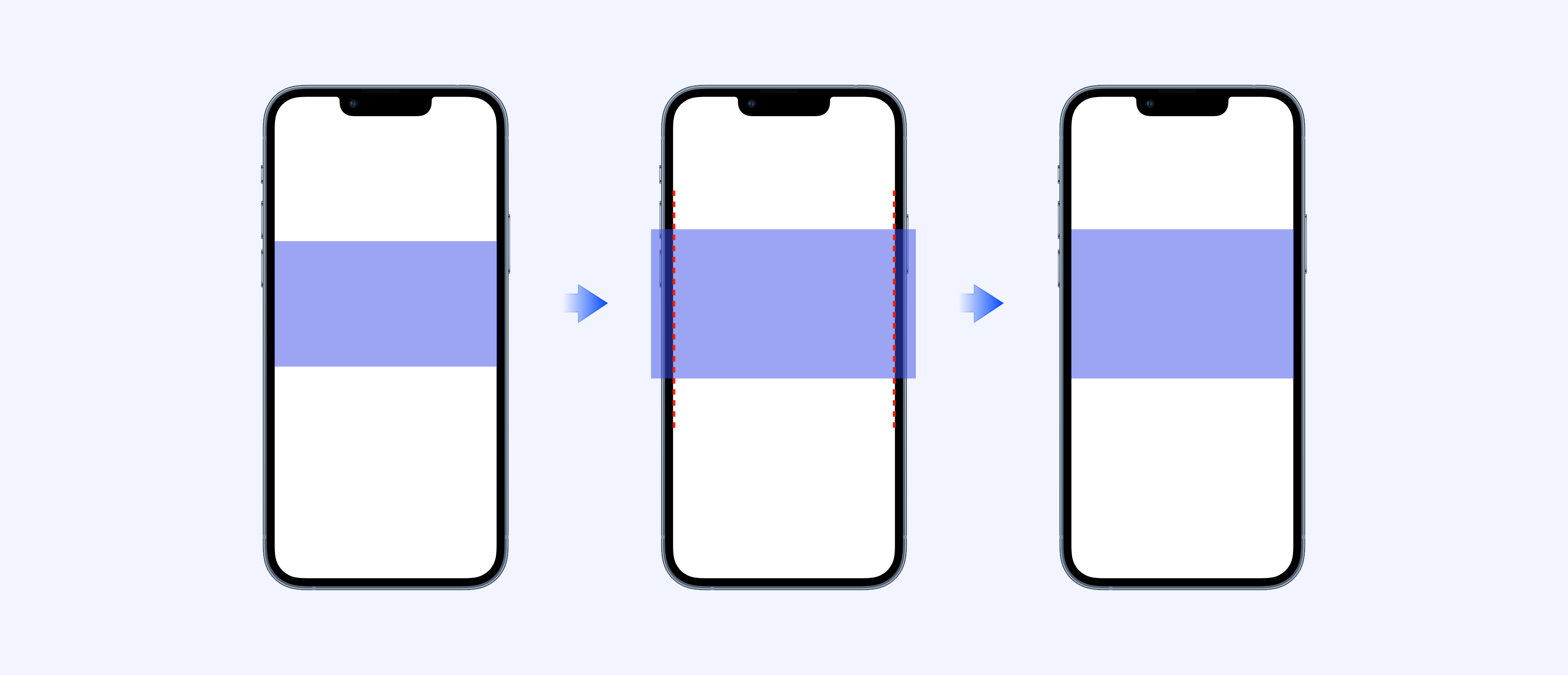
4) 横版视频(高宽比≤1:1)
横版视频在手机屏幕中面积占比较小,画面可识别度和饱满度稍有欠缺,轻微扩大画面视野,画面浏览更加清晰有冲击力。以不影响内容理解为前提,根据自身平台视频尺寸占比及视频内容特点规定固定比例或比例范围适度放大。

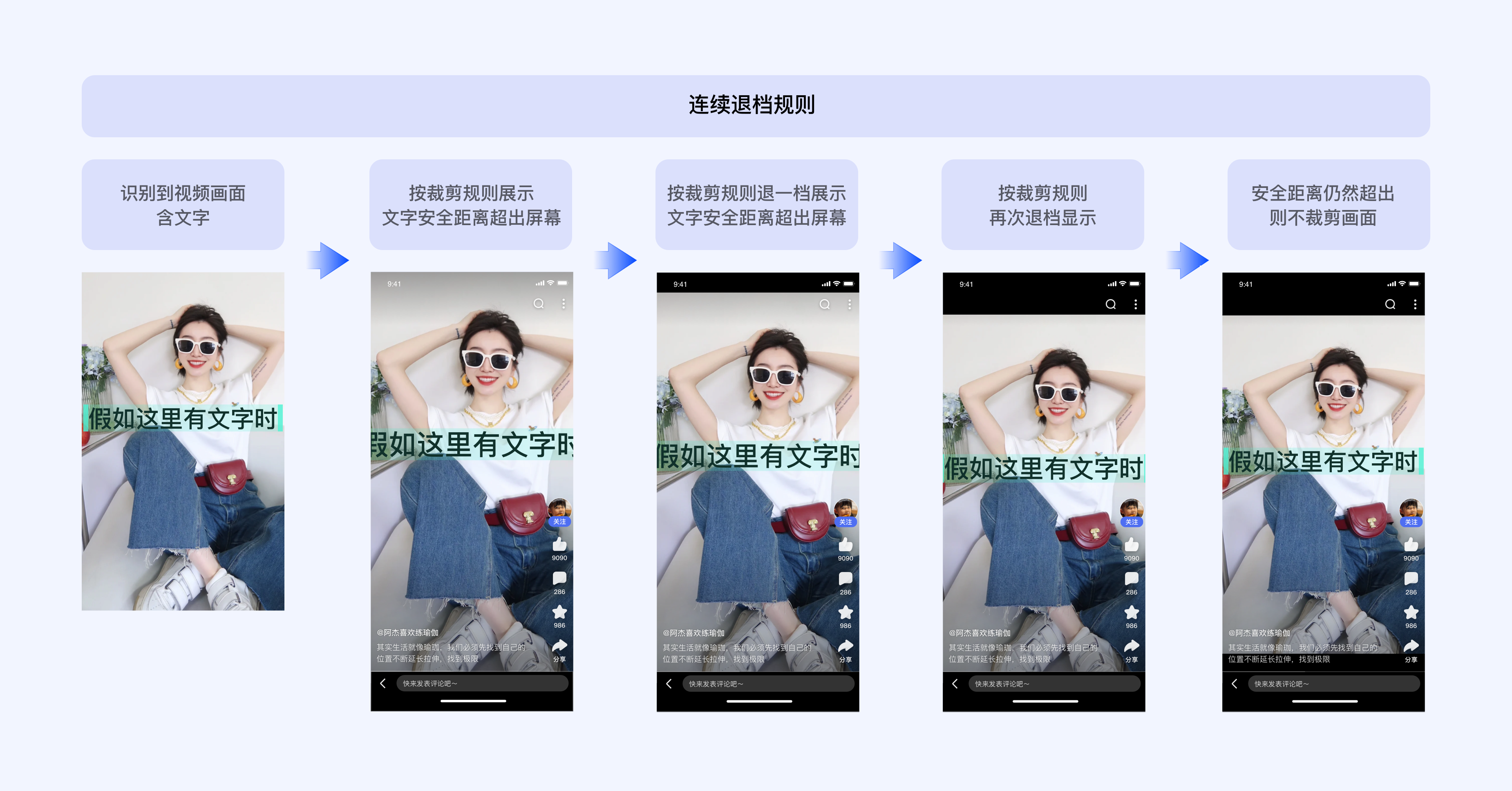
锦上添花,引入文字内容识别
为避免因裁剪规则而裁剪到视频关键文字对视频内容获取有障碍的问题,发挥百度强大的AI技术优势,引入文字识别技术及视觉展现规则,进一步提升视频展现样式的可控性,同时能够通过尽量少损失画面达到画面放大的效果,平衡画面沉浸感和完整性的关系。
左右文字被裁剪情况:文字左右设置安全距离,保证安全距离在屏幕内。如果安全区超出屏幕,则按照上方描述的裁剪规则进行退档显示(满屏至不裁剪之间的档位),直至文字不被裁剪。极端情况退档至最后一档,视频画面不裁剪。

横版资源文字左右被裁剪情况:按照固定尺寸退档

上下文字被裁剪情况:文字上下设置安全距离,保证安全距离在屏幕内。如果安全区超出屏幕,则按照上方裁剪规则进行满屏至不裁剪之间的档位进行退档显示,此情况只会从全屏一档显示退至二档显示。

裁剪面积、展示比例、文字安全距离等数据都通过云控的方式下发,灵活配置到不同业务中,保证裁剪规则一致的同时又能针对不同业务进行定制展现,也可快速调整并支持上线实验,来验证适合自己产品的展示效果。
02.智能满屏
通过裁剪方式放大画面视野之外,还通过让用户自主交互操作再次放大画面视野,调整到自己喜欢的观看视频的方式。相较于上方默认裁剪放大,满屏方式更加激进极致,画面放大更多。开启方式通过面板功能按钮开启智能满屏外,增加便捷交互开启手势,用户可双指放大快速开启。

由于满屏是用户主动操作放大行为,可以接受文字内容被裁剪,但也需要有节制的放大,避免带来画面裁剪过多视觉体验不佳的问题。为了保证95%以上资源撑满全屏,达到放大画面视野极致体验。同时最大画面裁剪面积不超过一定比例(根据自身业务视频资源判断),将视频资源细分为3类进行不同效果处理:
1.可继续放大至满屏的视频,则进行满屏展现。
2.不可继续放大的视频,如果继续放大会导致裁剪画面过多影响观看完整度与观看体验,则保持上方提到的裁剪规则,不做另外处理。
3.横版视频统一放大至固定尺寸,可根据自身业务资源进行放大尺寸的定义。

通过布局合理、舒适的画面位置,也能提升浏览过程中用户体验的沉浸感。人的视觉中心一般会在物理中心的偏上方,于是在设计中我们将视频画面放在屏幕偏上的位置,用户视线落点更加舒适,一般是用户在浏览页面时最先注意到的地方。同时视频在页面偏上的位置,能减少下方标题等信息过多对视频画面的遮挡。
为了精细化处理不同比例的视频资源,竖版视频和横版视频根据页面效果分别定义了最佳观看展示位置。
竖版视频:高于1:1的视频,按照页面结构布局视频画面,避让状态栏、顶底bar操作,避免与页面结构冲突带来画面凌乱不美观的问题,同时能减少画面参差带来的干扰,增加沉浸浏览感受。

横版视频:等于矮于1:1的视频,画面按照屏幕高度比例展示在偏上的区域,高度比例可云控便于灵活调整。

01.视窗挤压
为了满足用户在视频场景多角度信息获取,在不打断用户视频浏览的基础上建设视窗挤压交互体验,提升观看视频的相对沉浸感。在视频场景观看评论时会弹起半屏面板,遮挡住视频内容,导致用户无法在浏览评论的同时观看视频内容。对短视频重度用户来说,对同时看评论和看视频习惯的用户有挑战。通过视窗上移动挤压功能,在浏览面板内容时不对视频内容打断,弱化面板内容给用户带来的影响。
视窗高度固定,画面宽高比越小画面内容越小,观看体验不友好,所以竖版视频对压缩后的显示尺寸进行干预,定义最小视频画面展示比例,尽量扩大画面视野,保证观看视频的舒适度。

02.悬浮小窗
在不打断用户视频浏览的基础上还建设了悬浮小窗交互体验,旨在为用户提供完善优质的视频消费体验。用户进行其它操作时仍保留视频后台播放,同时也能在屏幕角落观看到缩略图大小的视频播放窗口,可以从任何页面中观看视频,我们同时也保留了部分视频基础操作。观看体验连续性让用户对视频有绝对的主控感,提升用户使用体验的满意度。

沉浸式体验设计是帮助用户减少画面干扰,让用户专注于当前的视频浏览,忽略时间的流逝进入心流状态。我们通过放大画面视野,增强画面冲击力的方式减少干扰,并解决在视频画面尺寸、手机屏幕分辨率极多的复杂情况下,保证画面效果的稳定和可控,并且不会受阻于未来手机机型的扩充发展,普适性极强。同时通过视窗挤压、悬浮小窗的交互体验专注于当前的视频浏览不被打断,进一步提升视频看播沉浸式体验。后续我们将不断探索视频场景沉浸度提升方式,为用户带来更加舒适的观看使用体验。
作者:百度MEUX
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
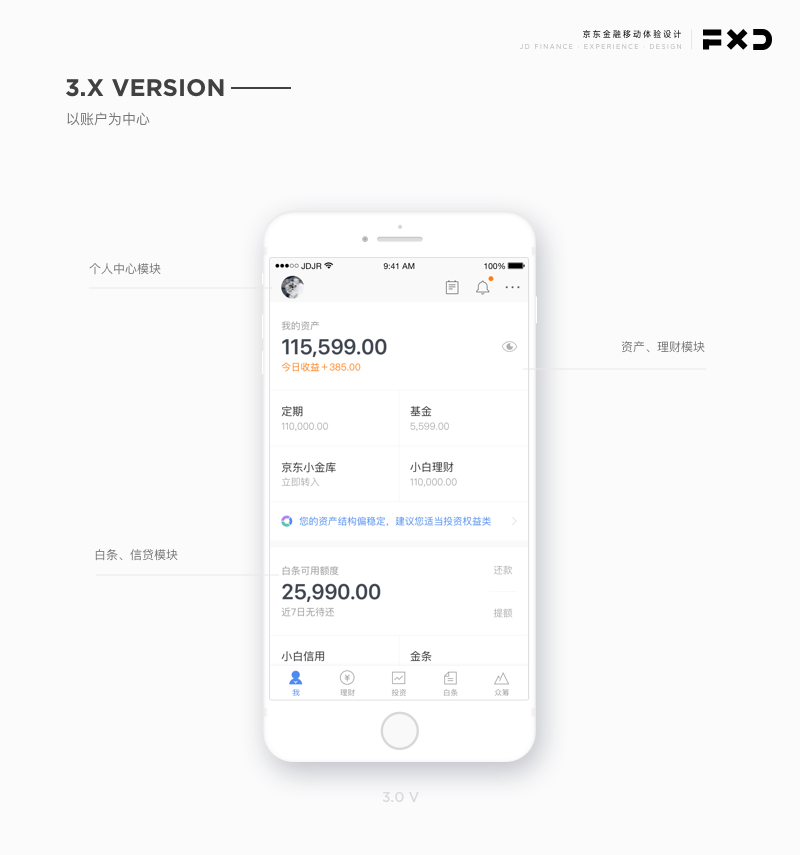
● 京东金融 App 首页三大改版
3.x 版本到马上上线的 4.x 版本,公司的战略方向以及产品运营方向都在不断的变化(有接触过京东金融 App 的人都知道视觉变化很大)。作为公司的移动端产品,既要满足用户体验和需求,又要满足内部业务的扩展。所以我们要不断优化各种布局和细节,把用户体验和内部需求做到最好。


3.X 版本是我接首页优化的第一个版本。改版期间我们经历了很多,除了本身业务以外,更重要的是我们发现之前首页有很多问题。其实优化产品最基本的方法就是发现了一些问题,然后去解决这些问题。问题可能是产品问题、业务需求扩展、运营需求满足,最后才是体验和视觉。这些问题能得到解决产品就能得到优化。
以账户为中心是当时产品的主要方向,整体都在强调财富管理。所以之前的界面在账户为主和业务扩展上都存在很大问题,一是业务拓展存在局限性,二是账户感不强。
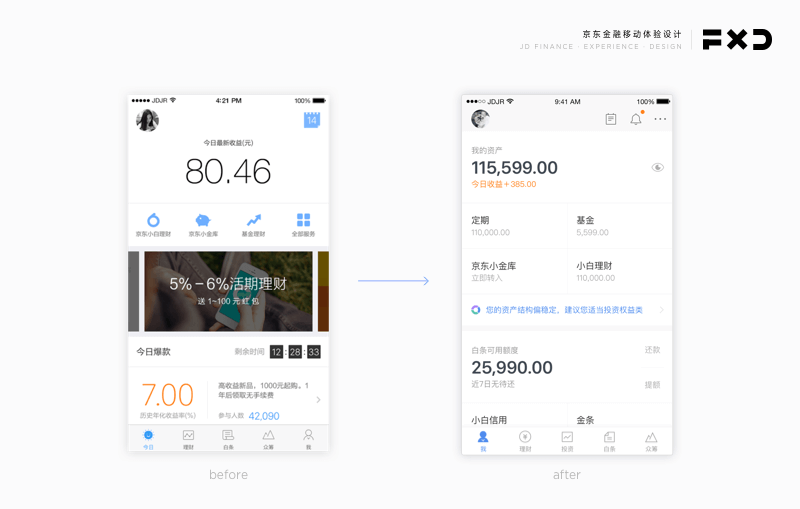
经过一大堆方案和设计图的轰炸,最终确定了大的方向,突出理财金额和业务和信贷业务。把一些数字突出放大,让用户打开产品既能看到自己想看到的东西。账户感的体现我们把数字和一些文字说明当成首屏最主要的东西,少一些运营,少一些 banner 。就像是在银行打出的纸质账户信息,上面很少会出现广告。

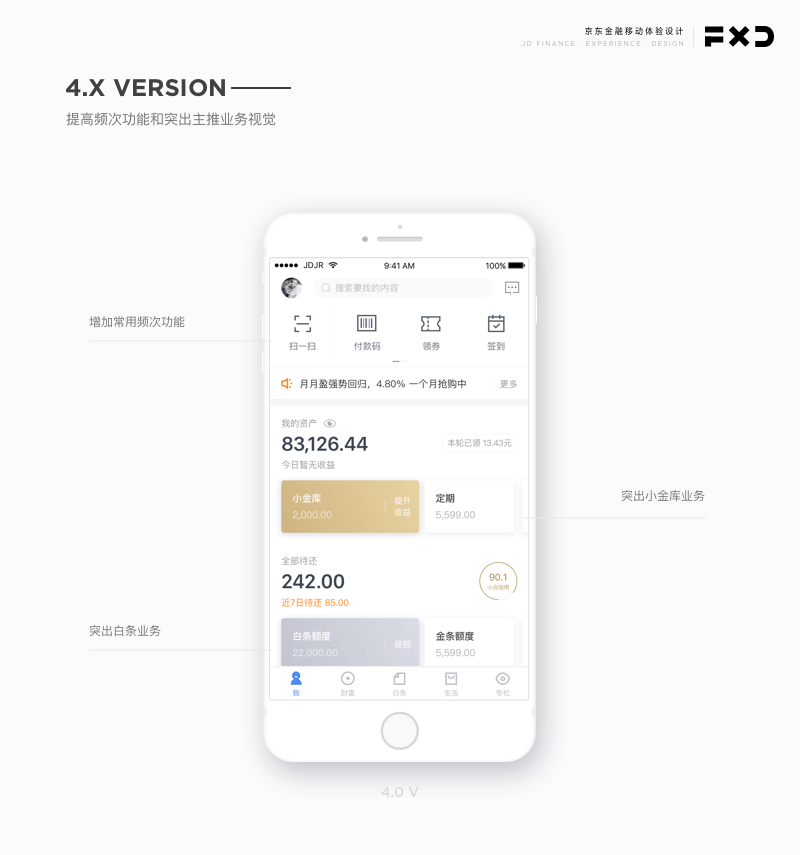
▲ 还是之前的方法,经过上线一段的时间去发现问题。随着业务和功能的增多,原来的布局已支撑不了公司方向的支持这是之一。之前的视觉也有一些缺陷,进入 App 整体看上去没有重点的,纯白色很干净但是也没有能跳出来吸引眼球的东西,也不能把重要业务区别与其他业务。
这次增加了一些产品本身频次的功能,如扫一扫、签到、每天领券等。还有怎么样能突出重点业务的展示,让用户在视觉局部上有所重点。业务的扩展性通过左右横滑来实现。

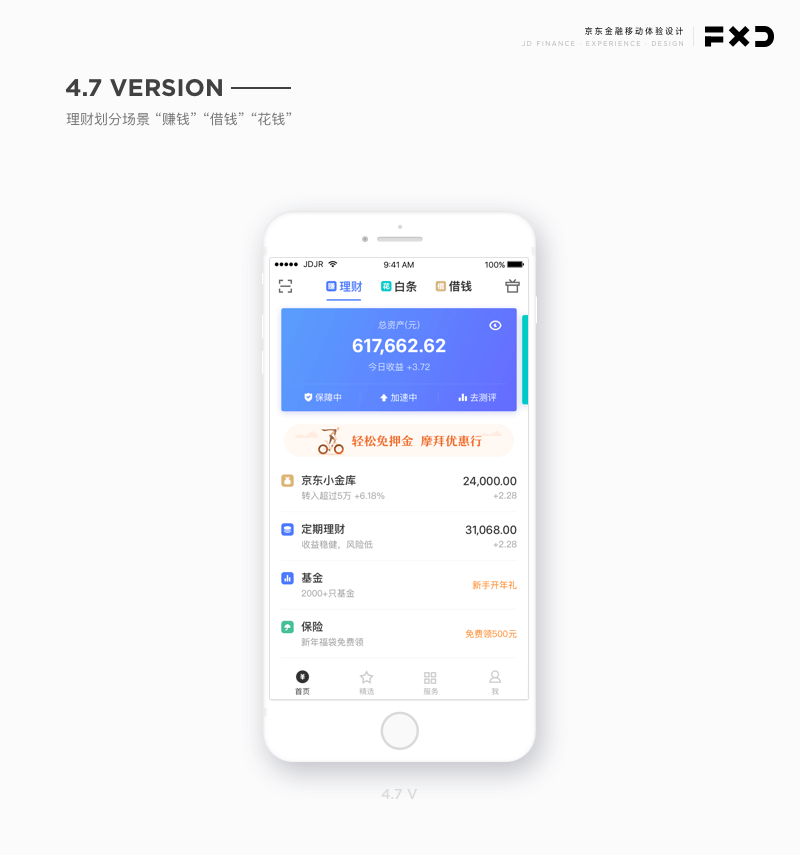
▲ 怎么样能把多量的业务,重新布局到有限的界面里,而且不能降低用户的使用体验,是我们这一版要解决的问题。就是化繁为简。
这次我们把业务场景划分成「赚钱」「花钱」「借钱」,相对应是「理财」「白条购物」「现金借贷」。使用三个Tab 签和最简单的布局方式来排版。用户理解相对也会变的容易,界面整体看起来也简单明了。
首页的改版看似简单,其实背后有很多的付出。不断的优化讨论、不断的视觉方案,我们不断在寻找新的突破,希望能让各个方面都达到最大效能。
● 理财日历
「理财日历」是整合用户关于所有金融业务的,按照时间线索智能提醒和自动完成的一款产品。
· 产品目标:帮助用户记录金融事件和跟钱相关的事件,例如理财到期、白条还款事件、生活缴费事件等等。一条 时间线可以把用户所有的事件联系起来的。让用户把时间用在更重要的事情上。
· 产品关键性词语:时间、自动记录、提醒、设置自动完成

当我们进入 App 时,需要进行很多不同的操作,进入到不同的业务线页面才能完成我想要做的事情。这时整合业务聚合内容就变的很重要。需要有一个平台把跟用户强相关的金融事项和其他事项整合,这样就不用花费很多时间来处理各种事件。
日历是一个强时间线的用户固有思想形态,我们需要把除了基础的时间、记录事件和日常提醒功能做好外,还要让用户习惯这里面有跟我理财相关的事项。针对使用产品用户的特征,在视觉布局上不能难以接受,日历主要的时间、每天事项、后续事项查询和增加事项都要合理排布。

为了增加日历的整体氛围,除了时间的排布,我们为每一个月和每一个节气增加了插画。每一条信息的分类都用 icon 表示,突出强弱,增加氛围。

日历添加事项和设置页面,以进度的感觉让用户去更好的完成事项的设置。推荐事项也是用户最常用的、最容易跟时间所对应的事项。

日历的分享模块是很重要的一个细节,我们希望它能更好的去传达这是一款有温度的产品。它也是对外发声的一个利器。
怎么样才能激发用户分享的欲望呢,用户打开界面的分享动机是什么?我们知道用户分享有几点:有用的、有趣的、相互比较、用户认同等等。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:程大专 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
Hi,我是彩云。咱们平时在做 UI 组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有一个很严重的问题就是对于颜色的命名和管理不够清晰,那么今天这篇文章通过一个国外大厂真实的颜色组件升级案例,希望能帮你解决这个难题。

我们花了几个月的时间改进了设计系统 Cobalt 中颜色的处理方式。颜色是 UI 的基本元素:它们构成视觉语言,帮助定义品牌,并被开发和设计师每天用在产品设计中。
但如果我们在使用颜色上没有明确的指导原则,颜色被团队中的设计师按喜好使用时,将会导致产品看起来非常混乱。

我们 APP 中的不一致例子
接下来我会告诉你,我们是如何做好颜色规范以及在整个项目中面临的挑战,正如你将看到的,这个项目并不像看上去那么简单:
1. 在设计方面

和许多设计团队一样,我们使用 Figma 作为我们的主要设计工具。我们的颜色被放在“基础”库中,可以在其中找到我们在产品中使用的所有常见样式,例如字体样式、颜色、图标等。这个库提供了我们每天使用的专用系统库(iOS、Android、Web、电子邮件)。
颜色名称过去是基于它们的外观。例如:紫色颜色是我们的主要颜色,而石墨色是基本文本的常规颜色。
2. 在技术方面

在我们的 APP 中,曾经会用相同的系统来管理颜色。此外,还有一些语义颜色,但仅限于 iOS,开发用的也不多。
在使用这个系统时,团队反复面临同样的问题:
让我们试着找出我们是如何陷入这种境地的?
1)没有明确的颜色使用规范
所有设计师都使用相同的色板,但自 2019 年 Getaround 品牌重塑以来,除了引入不一致之外,没有明确关于如何使用它们的规范,所以设计师在选择颜色时迷失了方向。
然后他们将开始建立自己的参考资料,每个设计师都有不同的配色想法。

例如:设计师应该在所有这些灰色阴影中为次级文本选择哪种灰色?颜色命名在这里不是很有帮助
2)旧品牌的设计包袱
以前品牌的一些旧颜色仍在使用(按钮上的蓝色阴影,标题……)。到现在也没有真正的行动计划来迭代它们。

旧驱动器品牌
在 2021 年初,我们有机会为我们的 iOS 和 Android APP 来制定长期的 UI 规划。
我们问自己“5 年后我们的 APP 会是什么样的?”。我们会回顾,Getaround 品牌是如何成为我们视觉方法中心的。

以上是我们品牌和设计团队在 2020 年完成的全面工作的一小部分
致力于设计系统的 Cobalt 团队借此机会重新考虑了颜色系统。然而,为了使这一目标成为现实,我们面临着一些挑战:
1)制定指导原则
我们如何确保每个设计师都可以依赖易于理解和使用色彩系统?拥有一个简单系统将加快使用速度。
2)颜色能通过可用性标准
我们如何确保从一开始就设计出易于使用的颜色?
3)易于维护并符合未来趋势
我们如何才能使系统易于维护并符合现在和未来的行业标准(例如:暗模式)
在我们的探索阶段,在 Figma 的共享环境中工作促使我们保存和记录我们所做的设计决策。就像我们应该如何命名我们的强调色:(主要?强调?)
我们还测试了 APP 界面在黑暗模式下的外观,以及如何正确支持这一点。我们应该创建一个单独的调色板还是为每个组件都创建一个深色版本?我们开始与开发讨论这个问题,以了解他们有什么解决方案来处理这些问题。
语义颜色的概念很快就被开发人员提出来,因为他们知道并且很好地使用了这个概念。但对于设计师来说,又要如何准确理解呢?
1)什么是语义颜色?
语义指的是根据颜色的使用方式而不是色调来命名颜色的方法。

例如,你可以将颜色命名为“成功”或“积极”,因为它指的是含义,而不是“绿色”或“翡翠绿”。
甚至可以根据颜色在屏幕上的应用方式来命名颜色,例如背景颜色、按钮背景颜色、文本颜色、图标颜色等……
2)从基于外观的配色方案到基于语义的配色方案


语义颜色并不新鲜,越来越多的产品开始采用这种方式来定义颜色。我们可以从下面一些大厂的颜色规范来学习
google: https://material.io/design/color/the-color-system.html#color-theme-creation
Apple: https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color
Shopify: https://polaris.shopify.com/design/colors#navigation
Asana: https://asana.com/brand
显然,这种颜色系统有很多优点。因此,现在让我解释一下我们如何在实践中将这个概念应用到我们的产品中。
3)深入研究语义颜色
我们的新颜色系统由两部分组成:

基础调色板
我们与品牌团队密切合作,他们定义了一个全新的品牌,我们在工作时会围绕这个品牌考虑。
该品牌的每种颜色都采用多种色调进行调整,以创造更大的灵活性,一次构建成为基础调色板。它代表可以在产品中显示的所有可能颜色。团队可能不会全部使用它们,但他们会选择在产品中效果最好的那些。

基础调色板
语义颜色,语义颜色建立在用作参考的基础调色板之上。正如我之前解释的,命名不再是指颜色的“外观”(洋红色、棕色、绿色……),而是指UI 元素它们被应用于(文本、图标、按钮、背景……)以及该元素的状态(活动、非活动、成功……)。
请参阅此处的命名法和一些示例:

语义颜色结构和示例
这意味着来自基础调色板的颜色可以用于多种语义颜色:

这就是我们根据这个新原则重新调整颜色命名的方式:


我们通过设计师和开发进行了内部用户测试,以确定命名语义颜色的最佳方式。
我们尝试了很多不同的命名方法,发现过于详细的命名系统对于我们的团队和产品的规模来说维护和使用太复杂了。我们决定做一些简单的维护,同时在命名方面有足够的延展性。


1)语义色彩嵌入设计原则
语义颜色侧重于颜色的用途。它消除了设计师和开发对使用什么颜色的盲目猜测,因为视觉语言直接传达了设计决策。

例如:在这里,颜色命名使设计师更容易做出正确的选择。在我们的原则中, *Accent* state 用于交互元素。
2)解锁黑暗模式
语义颜色可以适应不同的主题。语义颜色的名称始终相同,但它的外观可能会根据所选模式而改变。例如,语义颜色“主背景”可以指浅模式下的“白色”和深色模式下的“黑色 500”。根据用户选择的模式,将自动显示正确的颜色。这对我们的设计系统来说是一个真正的游戏规则改变者,因为它将使它更加面向未来。

明暗模式下的语义颜色 Primary.Background
3)语义颜色高效灵活
如果我们将来要更新颜色,使用语义颜色也会变得更容易。假设我们想要将我们的主色更改为蓝色。我们只需要将基础调色板中的“紫色”更新为“蓝色”。与该颜色相关的所有语义颜色也将神奇地更新。
另一种情况可能是更新特定 UI 元素的颜色,例如按钮,而无需触摸使用紫色颜色的其他元素。在这种情况下,我们只需要更新 ButtonBackground.Primary 颜色,非常简单。
如果没有该系统,更新颜色将需要经过大量 QA 以确保将更改应用到任何地方。

4)颜色组合指南
这个系统似乎很容易使用,但设计师仍然有一些问题:
为了帮助设计师选择颜色,我们创建了一个交互式指南,列出了所有可能的颜色组合。
我们在 figma 原型中创建了这个指导原则,每次更改设计系统颜色时都会更新该规范。它突出了允许的语义颜色组合,以最大限度地保持一致性。

Figma 中内置的语义色彩交互指南

采用这种新的颜色系统产生了一些变化:
1)我们从“Foundation”库中提取颜色,并将它们分为深色和浅色模式。这一举措使我们能够使用 Figma 开关功能轻松地将设计文件从 Light 切换到 Dark 模式。这也使库更轻且更易于维护。

2)语义颜色已在我们的 iOS 和 Android 应用程序上成功实现,我们现在正在努力在我们网络平台上使用相同的系统。我们很快就会有一个集中的配色方案来处理所有系统上的颜色。
总结下今天学到的内容:
1)发现并准确描述团队在使用颜色时遇到的问题
2)如何从提出设想,到以新的方式来定义颜色
3)如何通过语义化颜色来使得大家更方便的使用颜色,我们也可以在自己的组件库中多使用语义化的颜色来进行命名管理,这样团队协作才会更加高效。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com