











作者:许波bobobo来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
「文章的内容会更偏实际工作产出,并非将竞品分析的定义平铺展示,耐心读完,你一定会有收获。」
关于竞品分析,一直有小伙伴想让我出一篇文章。因为我看过大量的 B 端产品,很多同学就会好奇,怎样能系统的进行竞品分析?好吧,压箱底的内容也拿出来了,今天就来和大家说说竞品分析,以及我们作为设计师,究竟应该如何使用竞品分析。
我相信大多数设计师都有体会过被销售夺命连环 call 的经历,很多时候我们就是想要白嫖别人的“身子”,但是又不敢明说,只能够通过花言巧语来骗取别人的使用账号。难,因为很多产品并不会直接给你使用账号,其实销售也是为你们考虑,即使给了你账号,你也没法完整体验整个流程,索性就不给你看,因此大多数情况下销售会给你演示,这可能就是试用当中最难的第一个地方。
在 B 端,鉴定你是否是行内人的最好办法,便是在沟通的时候给你讲很多专业术语,因为术语就如同我们设计师日常沟通的一个办法。比如:“这里我用到了卡片分类将整个信息去做规整”、“那里在 Figma 里主要用 Components 去解决页面重复的问题”
这些内容其他行业的人肯定也听不懂,因此术语多也是我们非常头疼的地方。最近也在尝试整理不同行业的 B 端产品分析,也算是帮助同学们在陌生的领域当中能够快速熟悉。
很多同学的竞品分析,都主要集中在鼠标的操作上。便是不停地点点点,在整个页面你会发现点击过后没有任何目的,试用过后也不会有什么结果。因此久而久之,很多设计师只会去看这个产品的页面风格,然后根据说这个页面非常丑陋就骂骂咧咧的离开,所以也导致大家的积极性下降。
关于竞品分析,其实很多人还是会使用 C 端产品的分析逻辑,但这对于 B 端产品来说,竞品分析很容易就会误导设计师,让大家朝着不太正确的方向发展。
比如以这个内容为例,我们可以看到虽然其标题写的是某某产品的竞品分析,但是其实则的内容就是一篇较为完整的产品体验报告,主要就是讲解了产品对应的功能,远远称之不上为竞品分析(严格上来说应该是设计的竞品分析)

所以我认为 B 端竞品分析对于设计师来说需要具备一下几个特点:
因为站在前人的肩膀上,我们能够快速产出对应的设计方案,因此竞品分析最好是有明确的需求目的。比如我要去做一个 导航菜单的设计,那就要去考虑在整个导航菜单当中,它不同的设计方法,以及在各个产品当中它们是如何选择的,只有了解了这些内容后,才能够帮助我们去解决设计当中的问题。

而竞品,在其中主要就是引导作用,让我们可以思考这款产品背后的具体逻辑,了解它是如何 how to do。
了解行业趋势是非常重要的一个内容,虽然都是在说 B 端,但是我们可以通过竞品分析了解到行业的大体动向,能够帮助我们去做具体的分析。
比如我们可以看到很多 B 端产品的动向,像是 Jira、Ant Design、飞书,它们都在降低视觉层级,凸显内容层级,这些动向的总结并不是我随便去看文章,而是通过整体的分析了解到的。


(这个观点也在 Ant Design 5.0 的更新当中得到了验证)
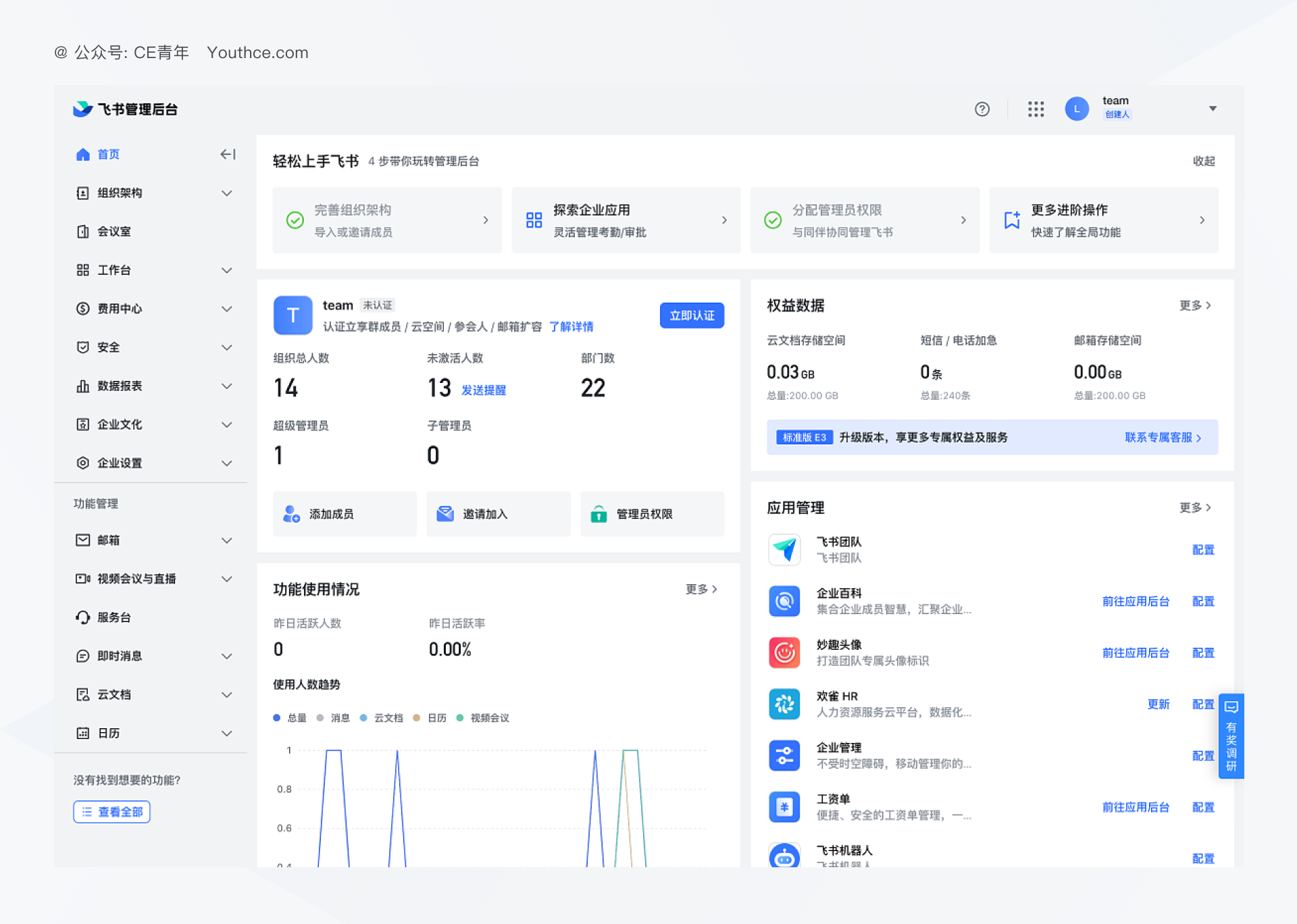
其实这就需要你不停的跟进多款产品,了解他们目前的产品发展方向。虽然有很多人会认为这不是应该产品做的事吗?为什么设计师要去做?但是去跟进他们的动向,其实就是了解他们之前在设计这些模块的时候翻了哪些错,后续是如何调整的。比如我们以飞书的改动为例,我追踪飞书管理后台的更新有大概 4 年,通过这样的坚持,我们能够看到的是飞书它经过一个又一个版本的迭代,优化了很多内容,才到如今的设计,并且随着内容数据的增多,可以发现它是在如何发生变化。

并且发现这个界面设计风格的改版是未来的趋势,早在一年前就已经预言,记得也在课程上讲过,这个风格未来一定是需求(不信问一问 第三期课程的同学应该知道)所以这便是了解行业趋势最快的一个途径,而我们要做的是持续跟进,多去进行内容的查看。
大家一定接到过很多从 0-1 的功能模块,在这个时候我们其实是对于它的交互内容理解较为简单。而使用竞品分析就能够帮助我们去了解需求与这些功能模块,他们究竟是如何做设计的,思路有哪些?这些都能够提供给我们进行帮助。
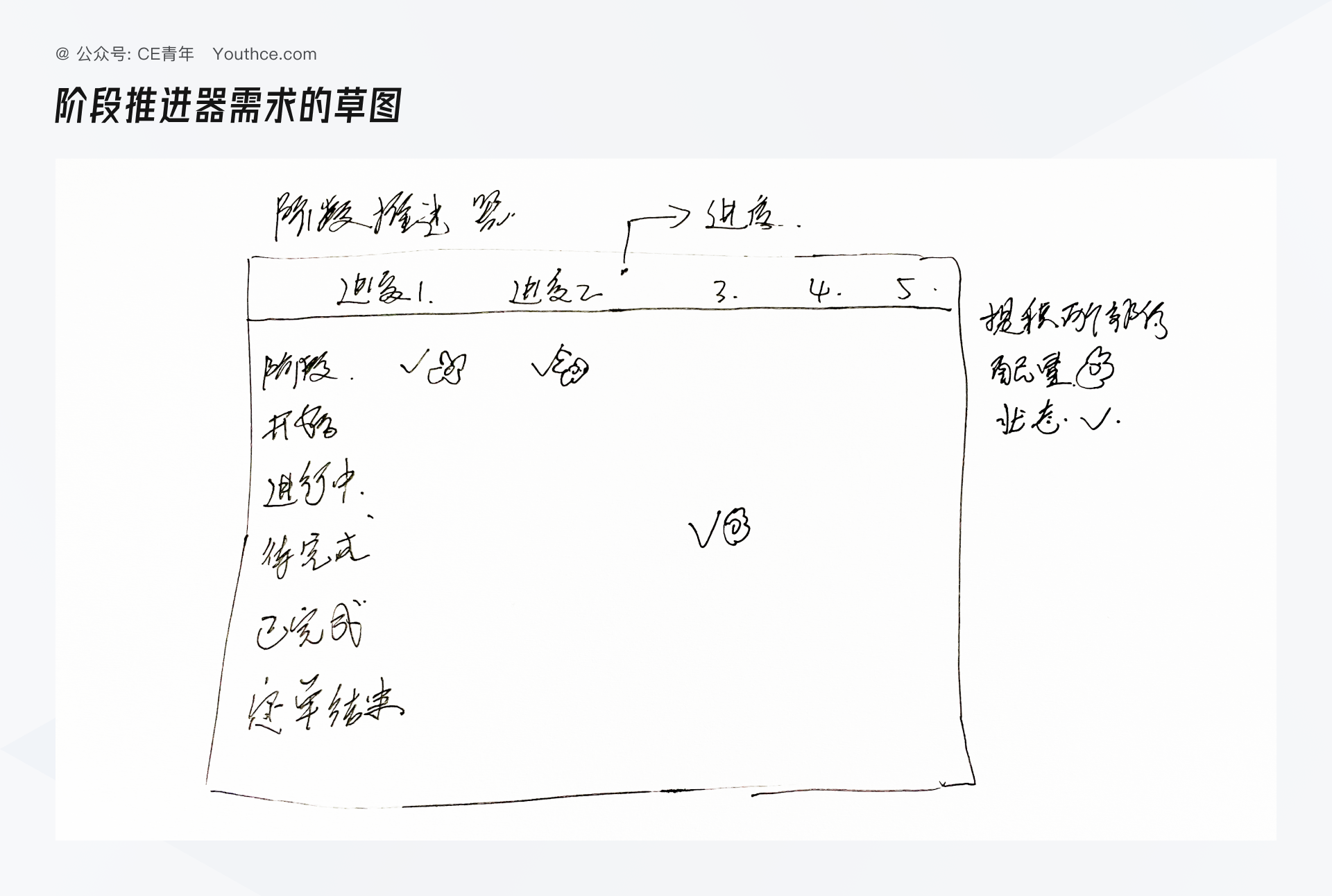
比如我之前负责过一个阶段推进器的需求,当时对于阶段推进器这四个词非常陌生。感觉从未接触过,心中想的应该是 火箭?飞机的推进?
产品经理给到我的需求是这样的:

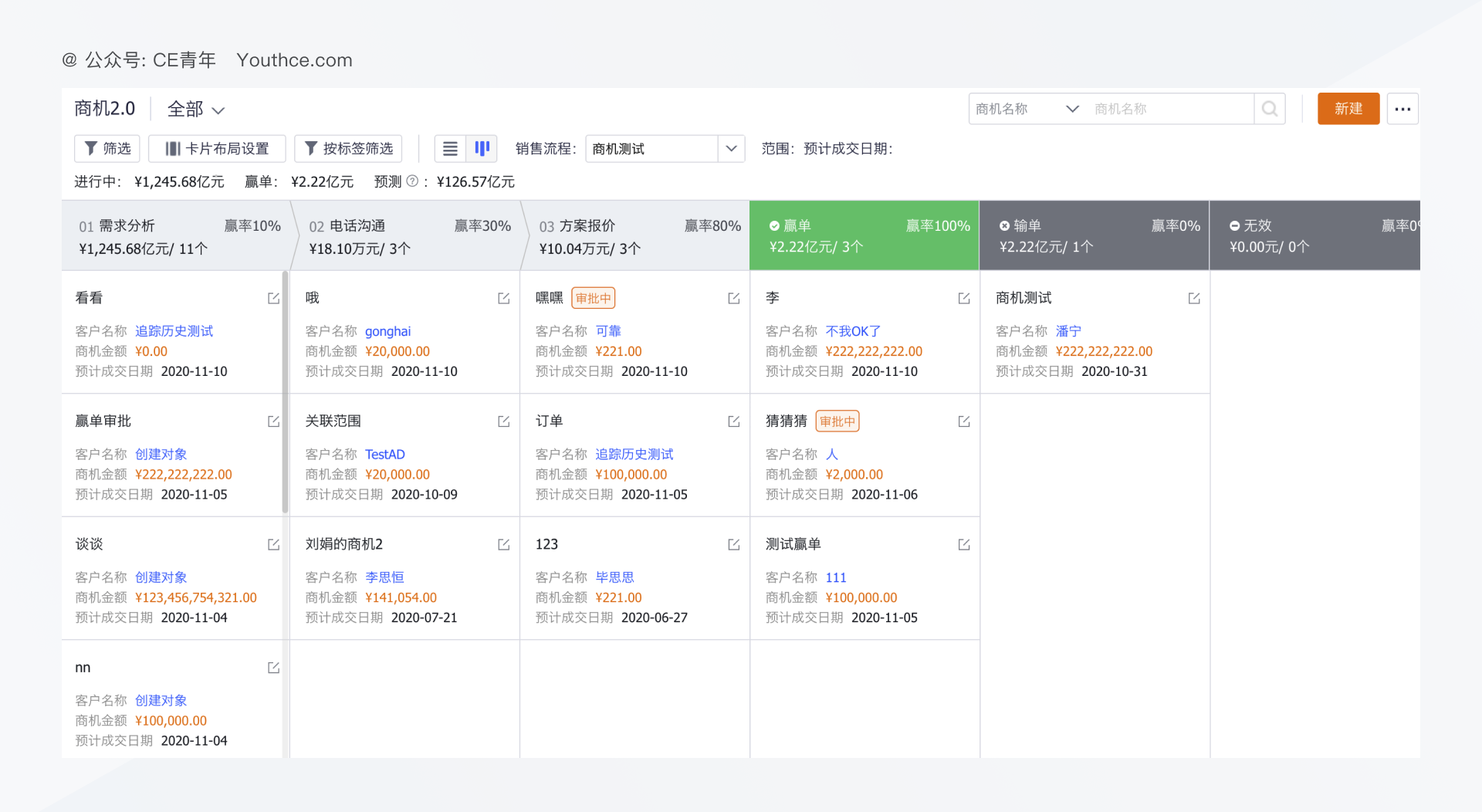
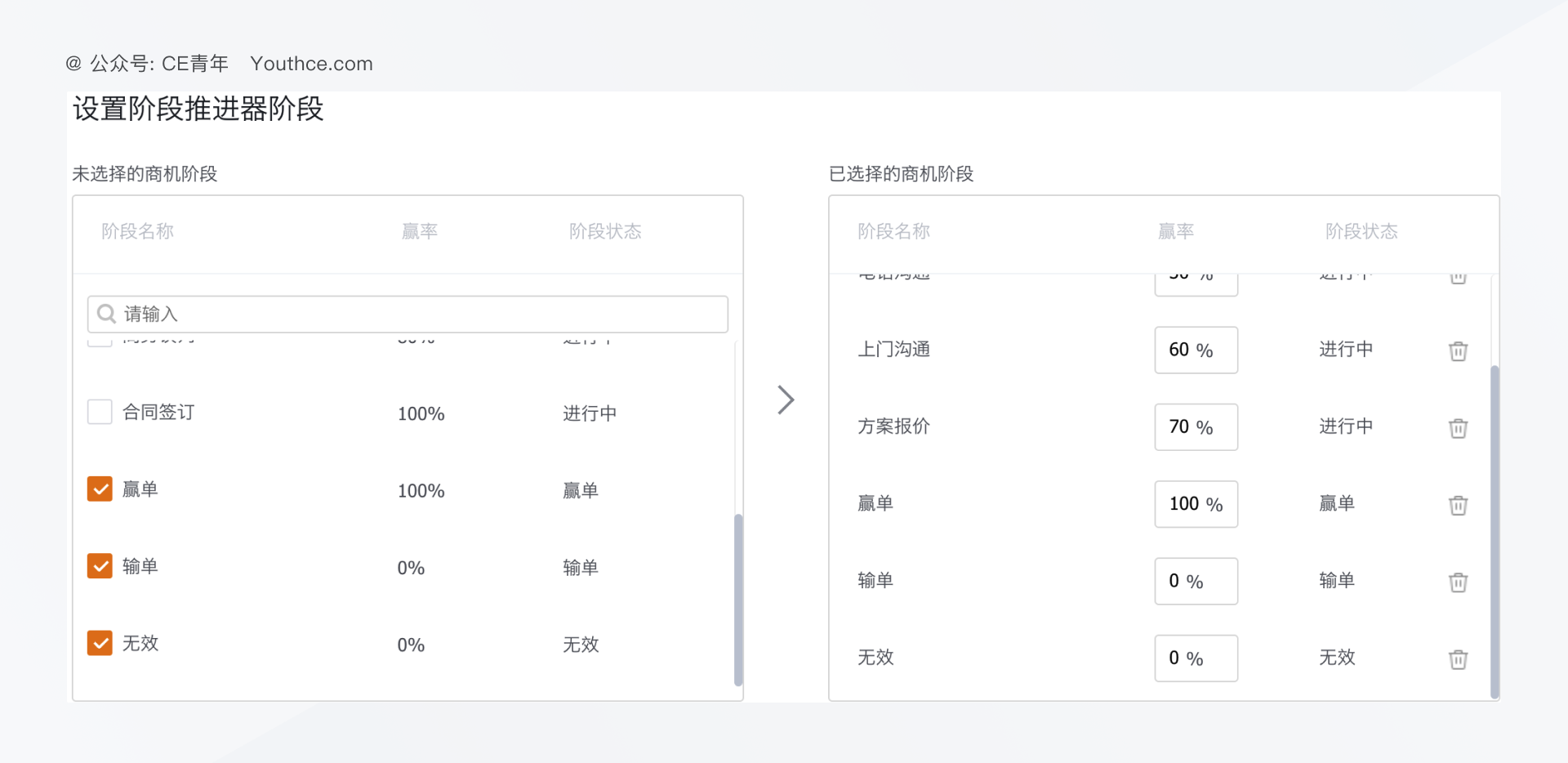
我顿时就犯了难,这时候虽然不了解,但是我通过强大的图库+账号,快速找到与之对应的功能模块。


然后深度体验产品的交互细节,并给出了合理的方案,这样竞品分析就能够帮助我对于未知需求、未知领域的探索。
我们在做竞品分析的时候,需要考虑的是交互体验层面的竞品分析,而非产品框架层面的竞品分析。很多时候产品层面的竞品分析我们不需要掌握,因为它过于宏观,很多内容并不是我们作为设计师应该关心的,因此我们在做竞品分析时不应该盲目的大,而是克制更为聚焦的小,希望做到的是从微观再到宏观。
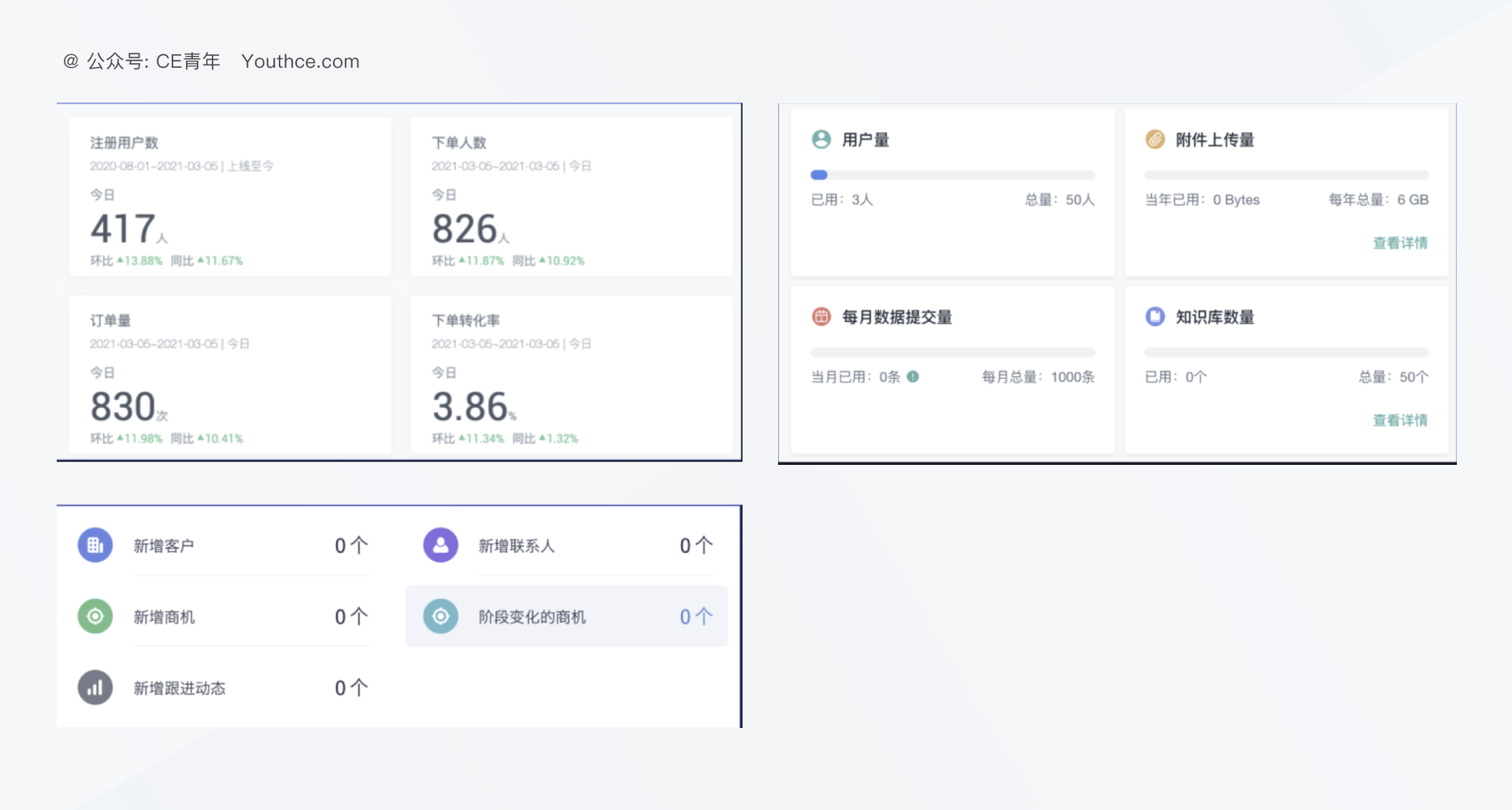
举一个例子,下方三个指标图,如果你要去做竞品分析,你会如何做?

首先关于三个指标图我们发现,它们的设计内容并不相同。
1.为数据展示指标图,你会发现在整个指标图当中包含有同比、环比、对应的时间 以及 数据的详情,给人的感觉数据非常专业。
2.以数据占比为主,明显是想表达你的使用情况。你可以想想,会出现在哪个页面当中?
3.一个非常简单的指标图,但是在个数这个字段极为特殊,应该是想呈现对应的数据变化。
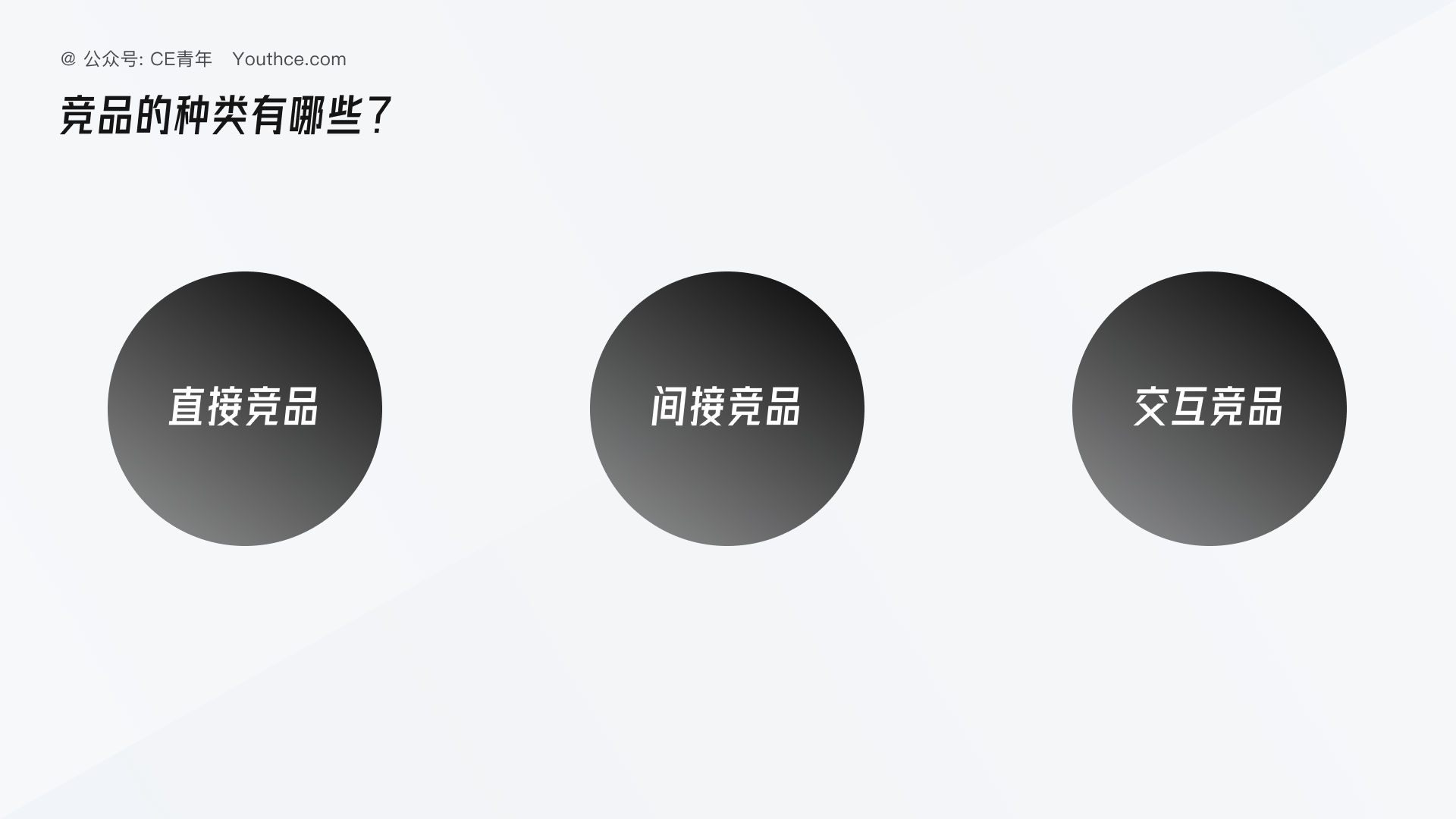
关于竞品分析,我们必须得先了解不同竞品之间的种类与关系,这样才能方便我们快速寻找竞品。

直接竞品,顾名思义就是去分析产品的直接竞争对手,因为直接竞争对手都会有较为完整的解决方案,如果第一次去做某些功能的时候,我们可以快速分析直接竞品去快速了解它的思路。当然我们通常对直接竞品还需要将他的产品进行各个阶段的进行留档,以及竞品迭代分析,这个我们就留着第三章来说。

关于直接竞品,有一个非常简单的方法,就是在我们书签分类当中,在一个分类下的一定就是直接竞品。所以直接竞品我们更关注的是产品类型几乎相同~

间接竞品通常是与产品没那么相关,但是会有很多功能模块是相通的。因为很多时候,我们很难找到非常相似的 直接竞品,或者这些竞品当中的设计不太满足,这时候我们就要去考虑去分析间接竞品。

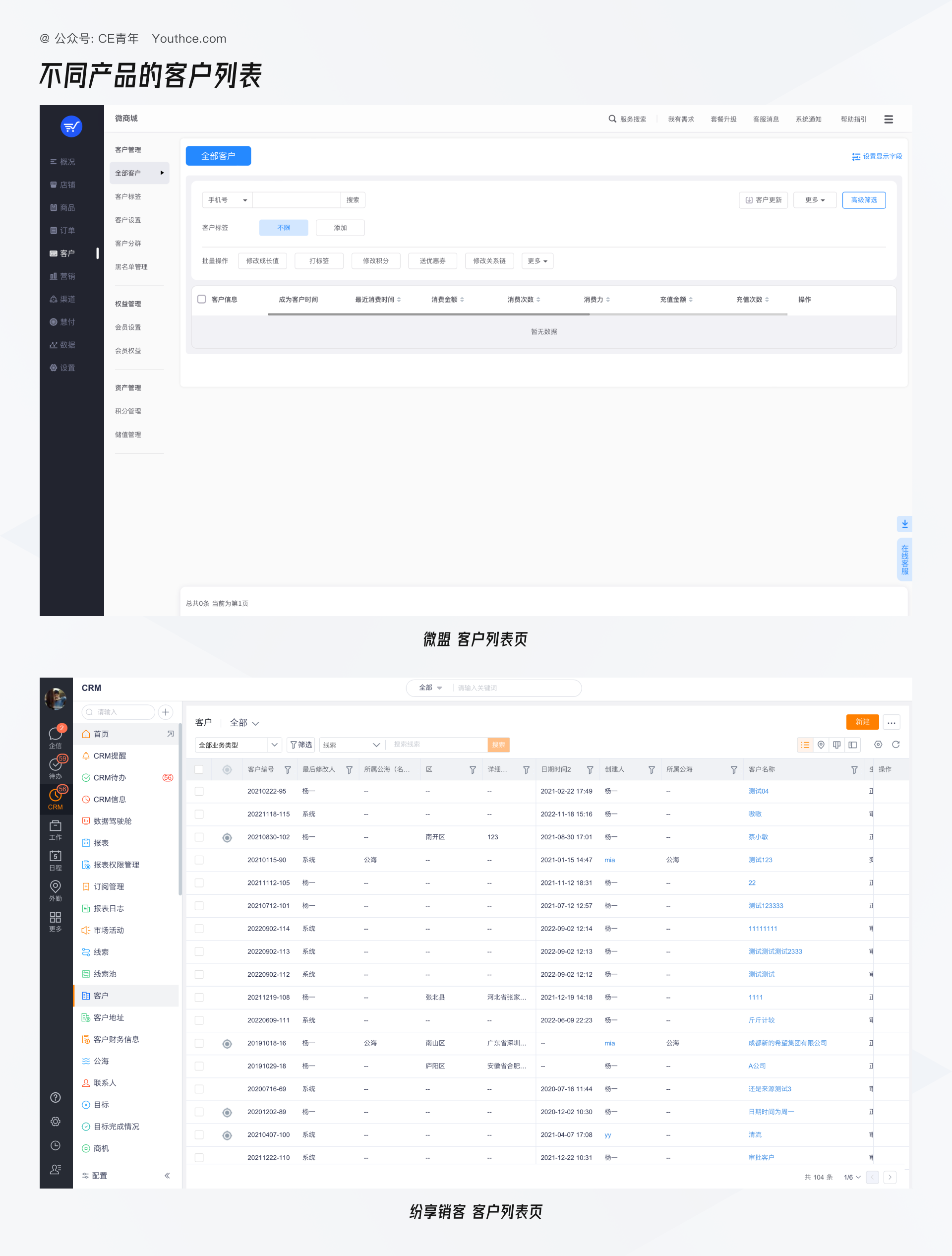
比如在上图的客户管理模块,微盟里的客户管理与纷享销客里的客户管理就会完全不同,虽然他们都是客户管理,但是在设计上完全不同。前者主打简单,我们在借鉴的时候就要更深入思考;后者为核心板块,就要体验他为核心板块做了什么内容。所以间接竞品我们更关注的是产品功能模块几乎相同,但是他们的设计目的可能会存在不同的差异,因此将其进行分析。
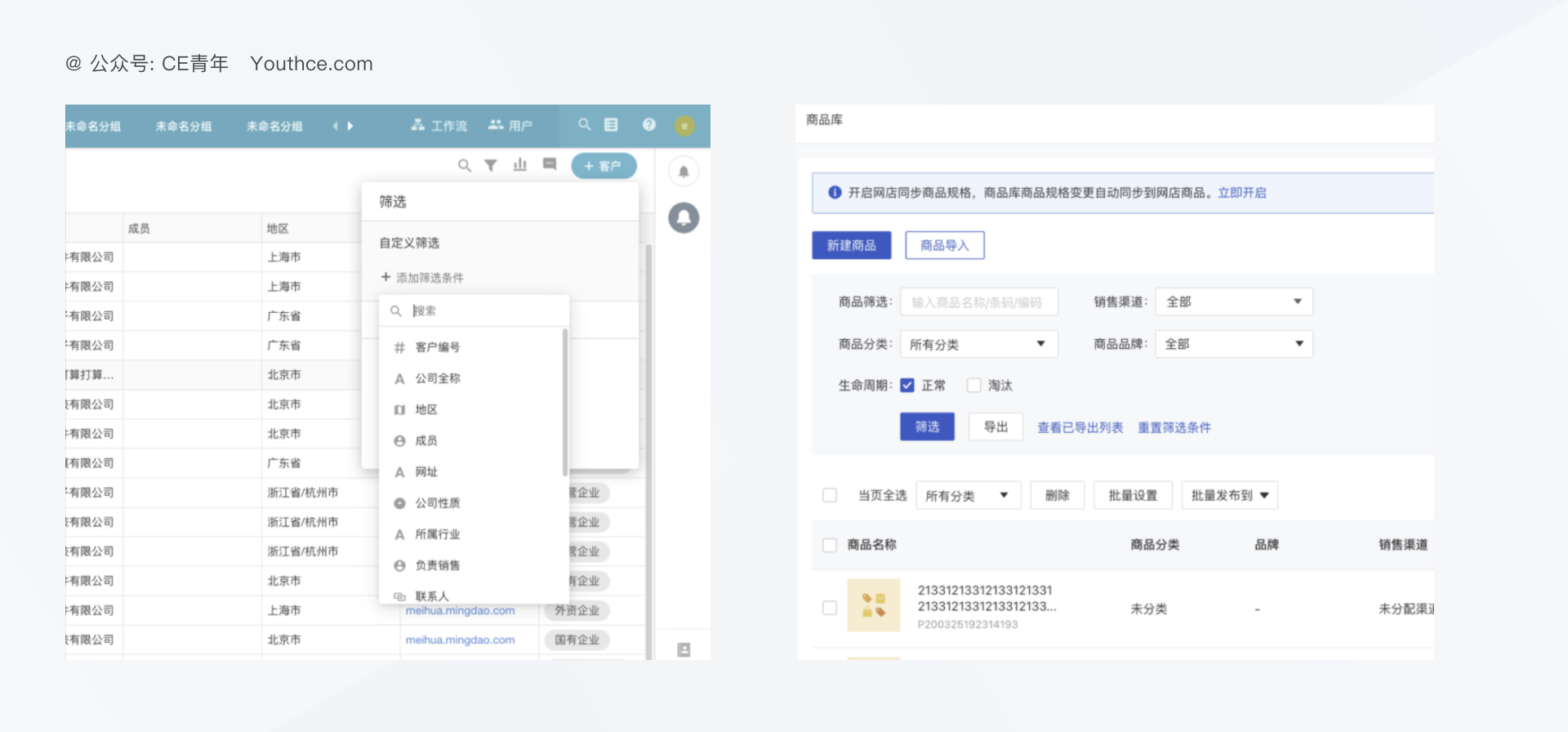
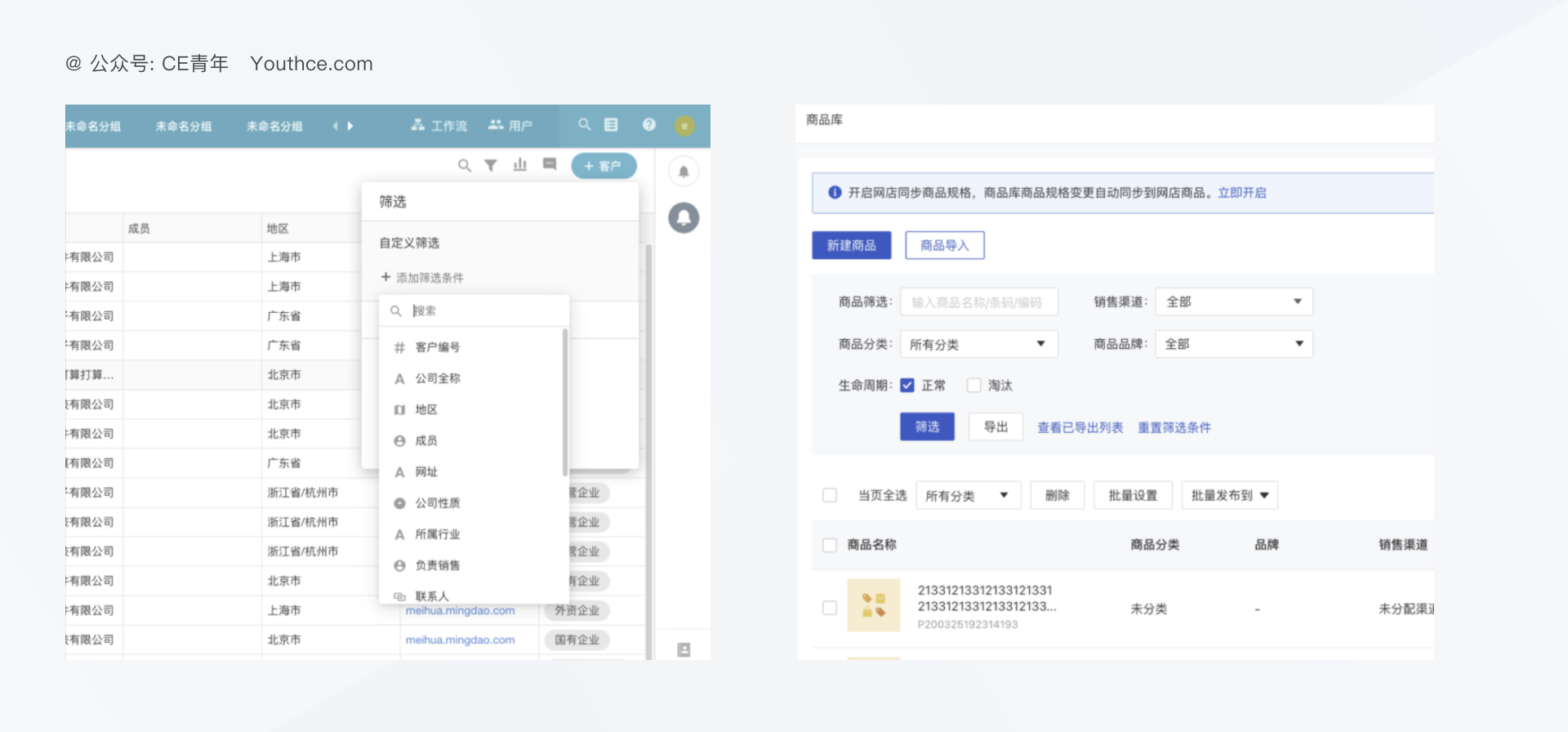
交互竞品主要针对产品无论的类型还是功能模块上,都好不搭嘎,但是设计上有一些交集的地方,我们可以去学习他们的交互解决方案。比如我们需要去处理的是一个复杂的筛选模块,同行业里几乎没有类似的做法,那我们就可以借鉴很多有类似功能的产品,比如 ONES 的筛选逻辑、纷享销客的高级筛选、TAPD 的筛选弹窗,这些本身都是毫不相干的产品,但是他们在交互模式上可以借鉴,通过这样就能够帮助我们在交互层面上去解决问题,而交互竞品更看重的是你平时对这个产品的了解程度。
了解了常见的竞品的划分过后,我们寻找到了竞品应该如何分析?
作为一个成熟的 B 端设计师,我们竞品分析的方法并不是将传统式教条主义那样,按照 第一步、第二步、第三步 的方式,按照某一个方法去局限自己的思路。比如常见分析的方法有:功能拆解法、矩阵分析法、功能对比法、评分比较法、竞品画布、PEST 分析法(后面会讲到这些内容应该如何使用)
因为我们在实际工作当中,如果按照上面你的方式分析,很容易就变成一个填空题,而因此缺少了对于整个产品的细致思考。所以我们取而代之的是另一个非常重要的观点:「通过现象看本质」
这个方法听上去有些抽象,但是我们还是来看看它究竟应该如何使用。
比如你接到了一个设计需求,现在需要设计一个筛选组件。而摆在你面前的便是两个完全不同的筛选组件类型,这时候你应该怎么办呢?

但是这些传统的教条类的分析会让大家感觉在处理页面的时候非常束手无策,因为他们在分析时,通常都是非常宏观的分析,比如产品大方向、产品的未来规划,没人会去关注你个臭设计的。其实我们再去对竞品分析时,主要专注两部分的分析:
我们 就以刚才讲到的筛选为例,首先从外在表现来看,发现左侧的筛选并不重要,因为它需要点击筛选图标后才能呼出筛选,执行对应的筛选操作而对应的右侧筛选显得非常重要,因为它的所有筛选项都是常驻在顶部,我们想要筛选就可以直接到对应的字段进行操作。
现在其实我们就在分析表象,就是这两个设计之间的差别在哪,紧接着我们在揣摩一下交互,当两个筛选点击过后,发现:左侧的筛选针对的是通用的字段,因为我需要点击添加筛选条件,点击想要筛选的字段,才能够执行筛选的操作。右侧的筛选针对的是固定的字段,因为字段都是在页面当中常驻,并且没有对应的添加筛选的入口。这是从设计师在这个方案当中传达出来的信息,紧接着分析一下,为什么这个设计师要这么设计。按照课程当中的话来说,就是这个设计师也不是傻子,它为什么要这么做?原因在哪?这时候我们就要通过外在的表象分析其内在的逻辑。
内在逻辑是将外在的表象通过设计实现在内在的产品逻辑当中,在逻辑当中会涉及到很多内容,我们做设计时所写的交互说明很多时候就源自于此。

同样是上面的筛选,那为什么会这样设计,其中的原因又是什么?我们刚才讲到了筛选一个为通用筛选字段,一个为固定筛选字段,那为什么会存在这种情况,其实是因为在左侧,整个系统的字段是不可控的,用户可以去自定义字段,也就是添加自己想用的字段来进行展示;而右侧字段可控,主要就是所有的字段都在整个系统当中,我们没有办法去随意的添加删除。
而为什么会产生这样的原因呢?其实是因为 aPaaS 平台上,整个系统都是自定义字段,因此只能够将筛选做到一个入口里,通过入口来执行筛选的操作。而 SaaS 平台,特别是行业属性型产品,所有的业务都是固定写死的,因此你会发现我们不允许系统进行随意的更改,也就导致了我每个页面具体要呈现什么内容完全由我们自己说了算,也就导致股常驻固定筛选。
我们作为设计师,其实不应该只分析其外在的表象,而更应该在乎的是其内在的逻辑。刚才我们是从前往后去推导设计的逻辑,那我们想想,能不能从后往前去做分析,当然是肯定的。
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。
问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
3.举个例子
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
首先我从没做过 HRM 系统,因此不太了解这个产品的具体特性,所以在回答这个问题时,我们只能够通过竞品分析的方式,去获取一些设计优化的方式。
在分析问题之前,必须先了解我们目前已经掌握的内容。
产品:针对人事系统管理的招聘模块
阶段:已经面试人员的面试评价
问题:面试评价未填写,错乱的问题
针对上面的内容,我们还能够进行相应的提问:
具体的角色有哪些?解决的问题究竟是什么?究竟是什么样的面试评价错乱/未填写?
通过系统当中已知的内容,我们逐步明确以下几个内容
产品:人力招聘系统
角色:面试官、HR、应聘者
功能:面试评价
痛点:大部分面试官忘记面试评价,导致面试评价错误、混乱,无法对应
场景:线下面试,线上面试
其实我们刚才的内容,都是前期的问题分析,我们在做任何设计时都应该这么做,而后就是竞品的分析,首先去搜集竞品,去寻找直接竞品、间接竞品、交互竞品。
直接竞品:因为 HRM 行业本身要求比较严格,所以在选择时,我们选择了钉钉上能够直接试用的 易招聘
间接竞品:最近使用 CCtalk 上课的频率较高,所以使用 CCtalk 的课程评价
交互竞品:在点餐的时候发现可以评价商品,因此选择美团外卖分析其点评评价
当然在这些竞品当中,没有严格的要求。最主要的就是你一定要熟悉它。
而我们在分析时,就要了解一款产品的表象和它的逻辑
易招聘
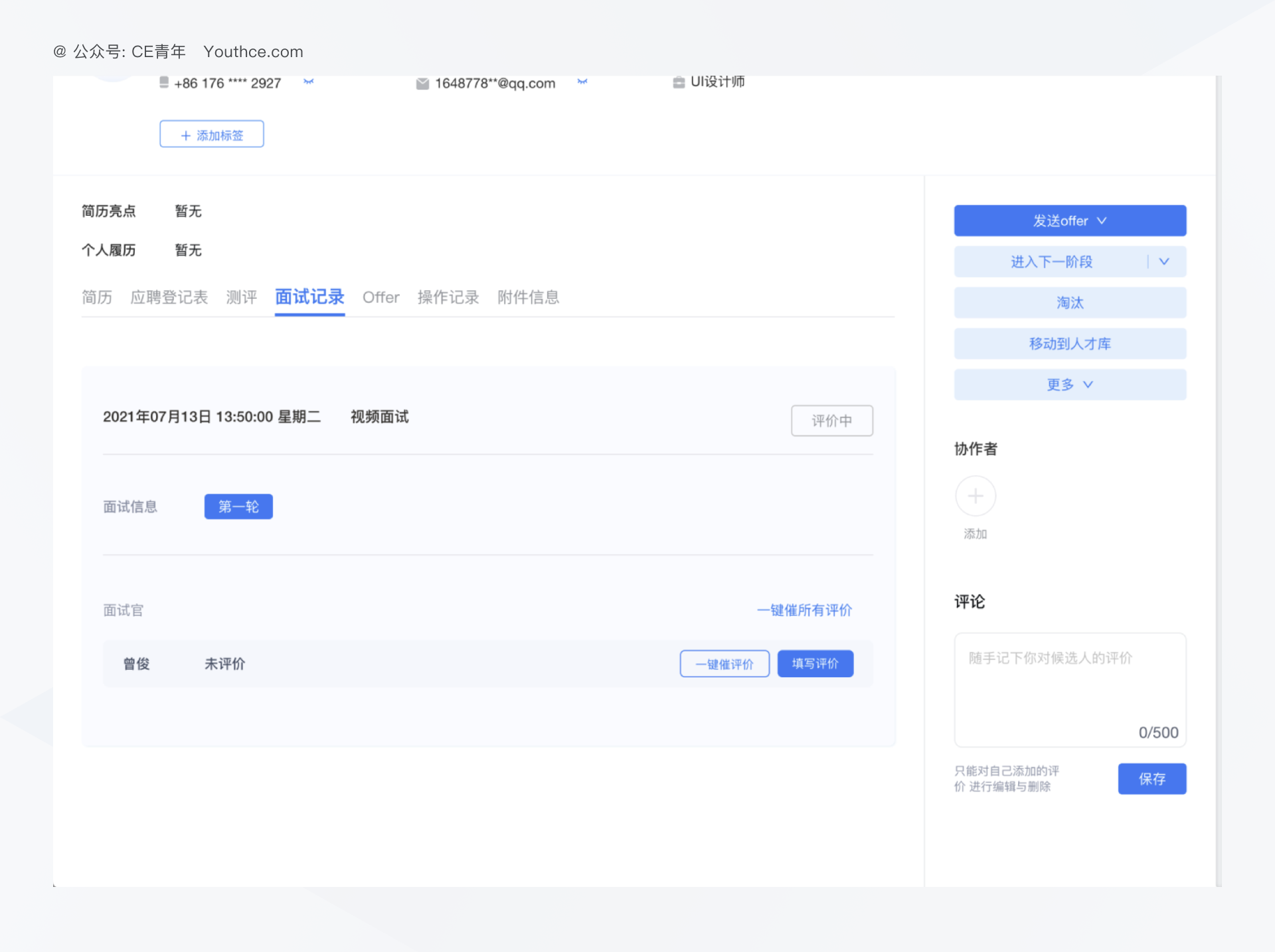
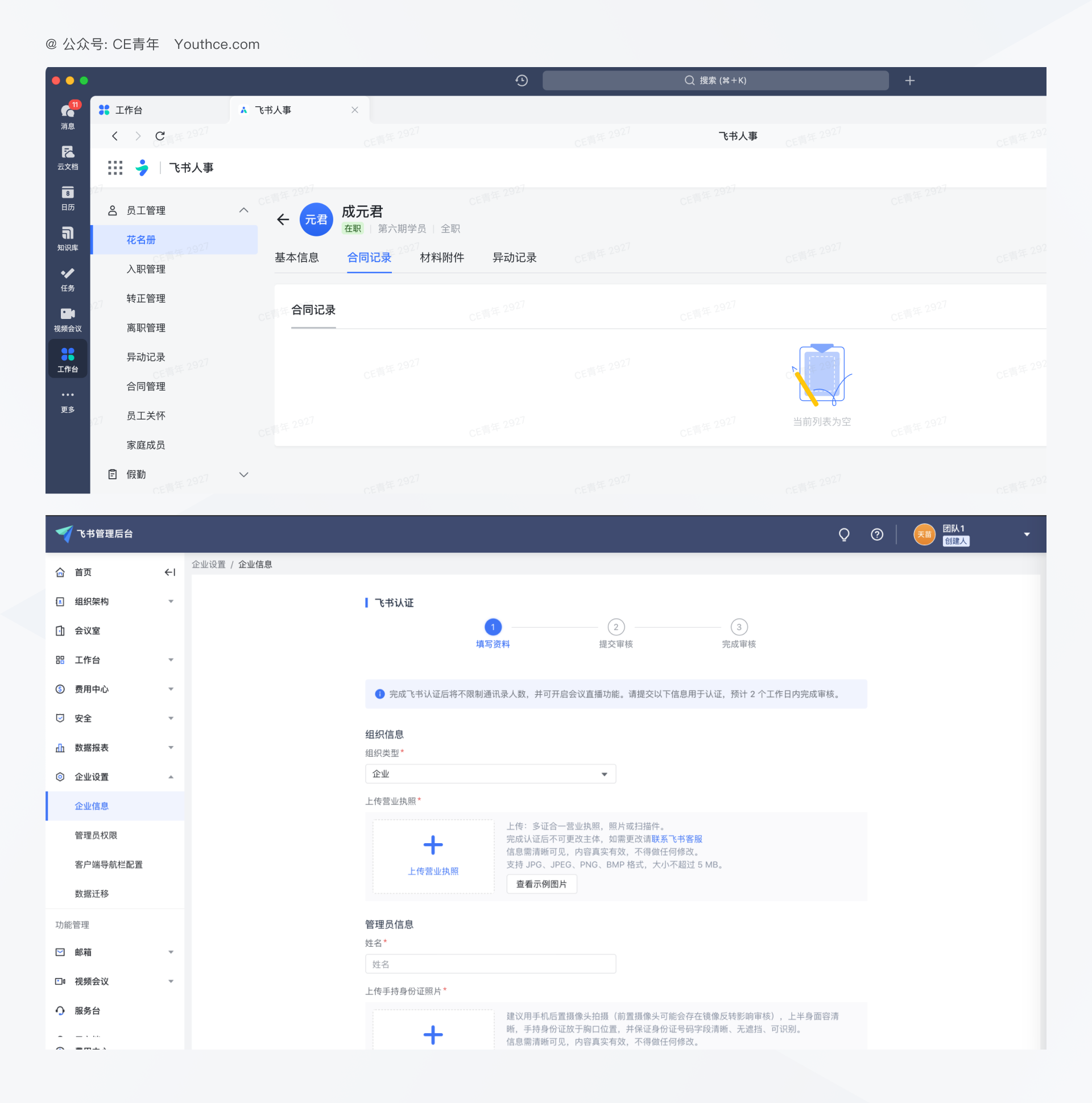
在易招聘里,我们进入到人才信息过后,就能够快速预览人员的所有内容,包含简历、登记表、测评、面试记录、Offer 等,其中在面试记录里,我们就能够查看这个员工的所有面试设计记录。
因为我没有接触过 HRM 系统,通过易招聘这样的直接竞品,让我对 HRM 行业的产品有一个基础的认识,通过了解面试评价的基本内容。

然后将竞品的内容按照外表+逻辑进行整理。
外表:
- 发现易招聘里依然容易出现面试评价错乱等问题,他们通过 一键催所有评价+一键催评价 解决
- 试用 一键催评功能,设计逻辑是当点击过后,我们会在 钉钉 收到 Ding 一下的加急消息,提示你需要阅读。(这个与平台深度绑定,如果是 飞书、企业微信 提示方式又会有所不同)
- 面试评价较为简单,选择对应状态,在下方写下评论即可。
由于对于评价这个功能也不太了解,因此我们又体验了其他的评价功能的产品,希望有所启发。
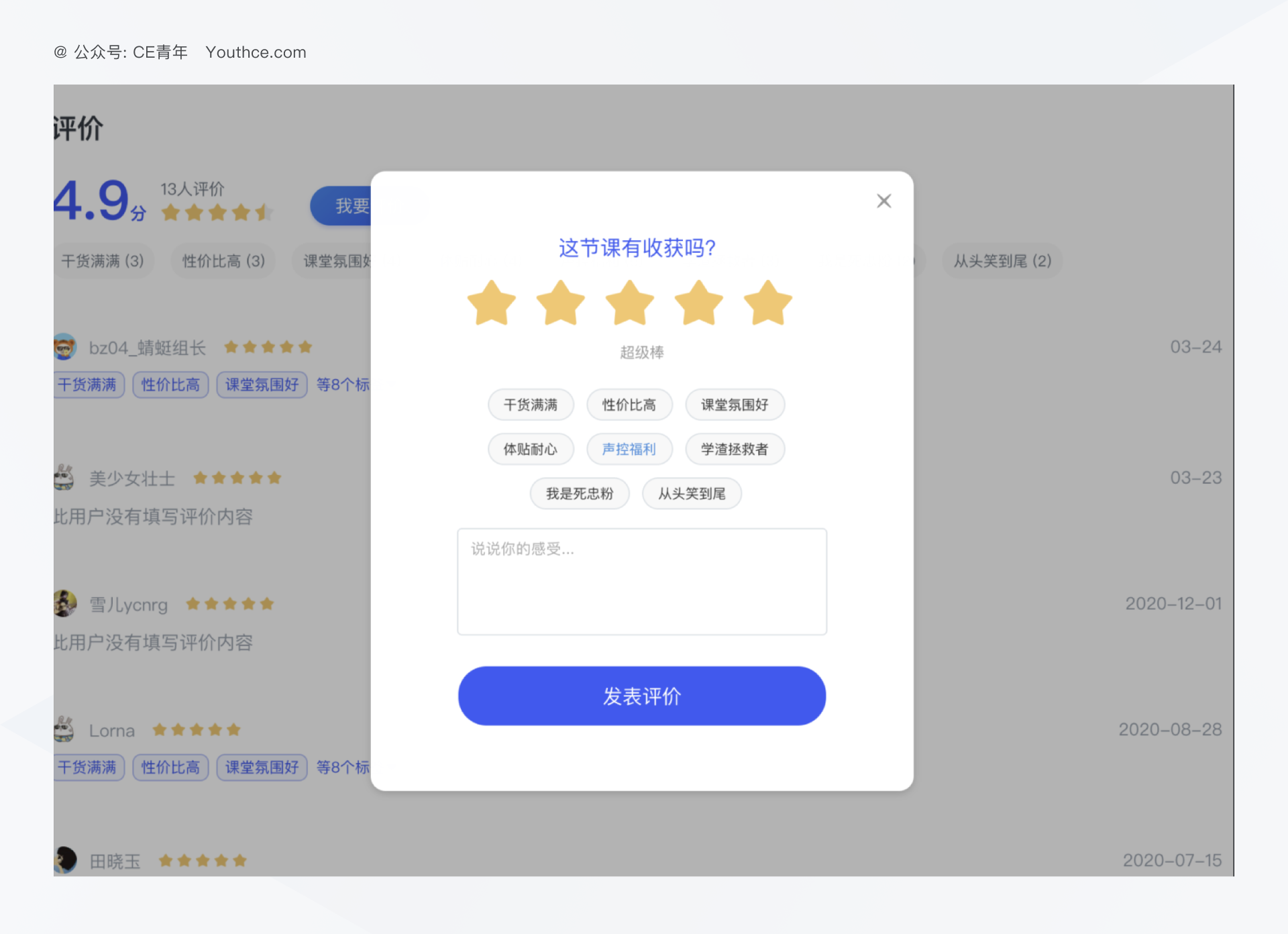
CCtalk
因为 CCtalk 平常使用频率较高,所以评价想到的就是课程评价究竟有哪些逻辑。老规矩我们先看外表:
- 提供快速评价的入口,我们可以点击五角星来实现评价的快速点评
- 提供默认标签,我们可以选择老师常见的面试评价标签
- 直播课程结束后,会有弹窗提示。面试结束后可以主动弹窗进行提示。

在理解内核,理解内核我是通过一次一次的测试,得到了 CCTalk 他会包含以下规则:
- 课程必须结束后才可评价,也就是正在直播的课程,不能直接评价。也就是评价不能与课程同时进行。
- 课程查看时间必须超过 10min 才可评价。也就是点评之前,必须要判定用户是否有评价资格。
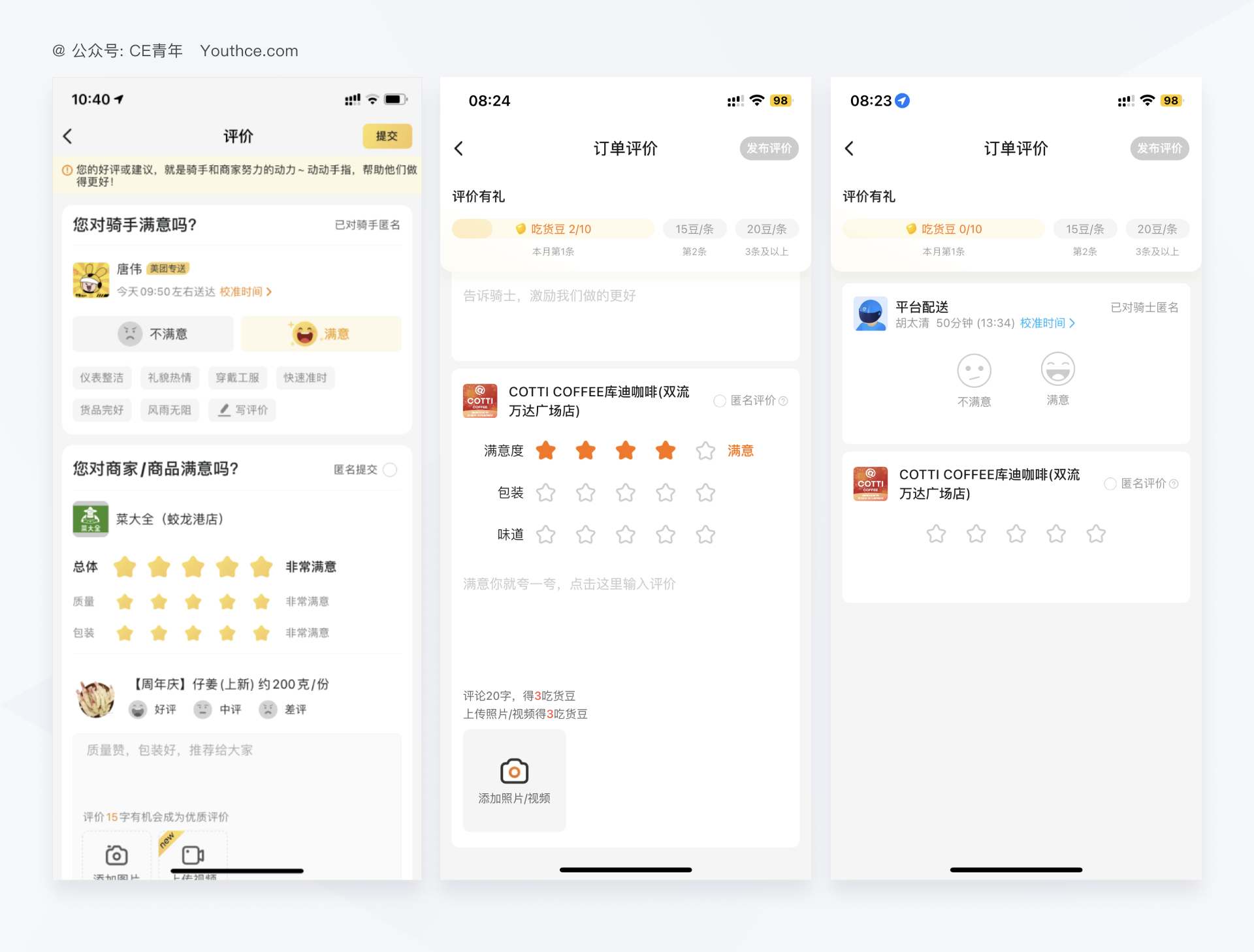
因为经常点外卖,因此也会想到美团外卖的点餐评价,也就将其呈现出来了。
外表:
会有弹窗提示,是否进行评价
评价可以有标签进行快速选择
对于骑手的评价会有满意于不满意两种状态
内在逻辑:
当骑手完成送货后,可以对订单进行评价
提前点送达,会收到系统的默认提示

不同的满意状态,对应呈现的默认标签也会不同
我们分析了多个产品的设计逻辑过后,面对上述的问题,我们得到以下的设计思路:
- 面试评价的难度 降低无用的表单信息,将重要内容凸显 美团外卖
- 面试评价的快速提醒 HR 一键提醒功能 易招聘
- 面试流程的卡点 取消不必要的必填,并且在内容上有快捷方式 美团外卖
- 面试过后的反馈 快速提示面试评价 CCtalk
- 面试的最佳实践 能不能将面试与面试点评放在一起,提醒面试官可以一边面试一边评价 CCtalk
- 面试是否能够提供面试题库 规范面试官的提问方式,帮助面试官进行规范化的考量 CCtalk
通过竞品的外在表象和内在逻辑进行分析,进而在产出方案时,我们能够更为清晰的处理工作的需求。而上面的思路,我们只需要将需求结合,产出设计页面即可。那对应的方案这里就不做呈现,毕竟竞品分析我么你主要分析的也是思路。
首先关于竞品分析的方法,我们的目的主要是为了呈现自己的思路。比如刚才我们已经完成的思路的拆解,进而就需要通过方法将自己的思路进行理论化的包装,给到其他人,这样就能够保证在评审当中“你的思路是正确的”
功能拆解法是针对系统或软件的功能分解,可以采用不同的方法进行拆分。
我们常用的方式是按照菜单导航进行拆解,即将不同功能按照其在菜单中的位置进行分解。同时还可以根据使用流程来进行功能拆分,即将整个系统或软件按照用户使用时的流程进行分解。

功能拆解法能快速帮我们去呈现产品的具体架构,了解竞争对手的功能情况。
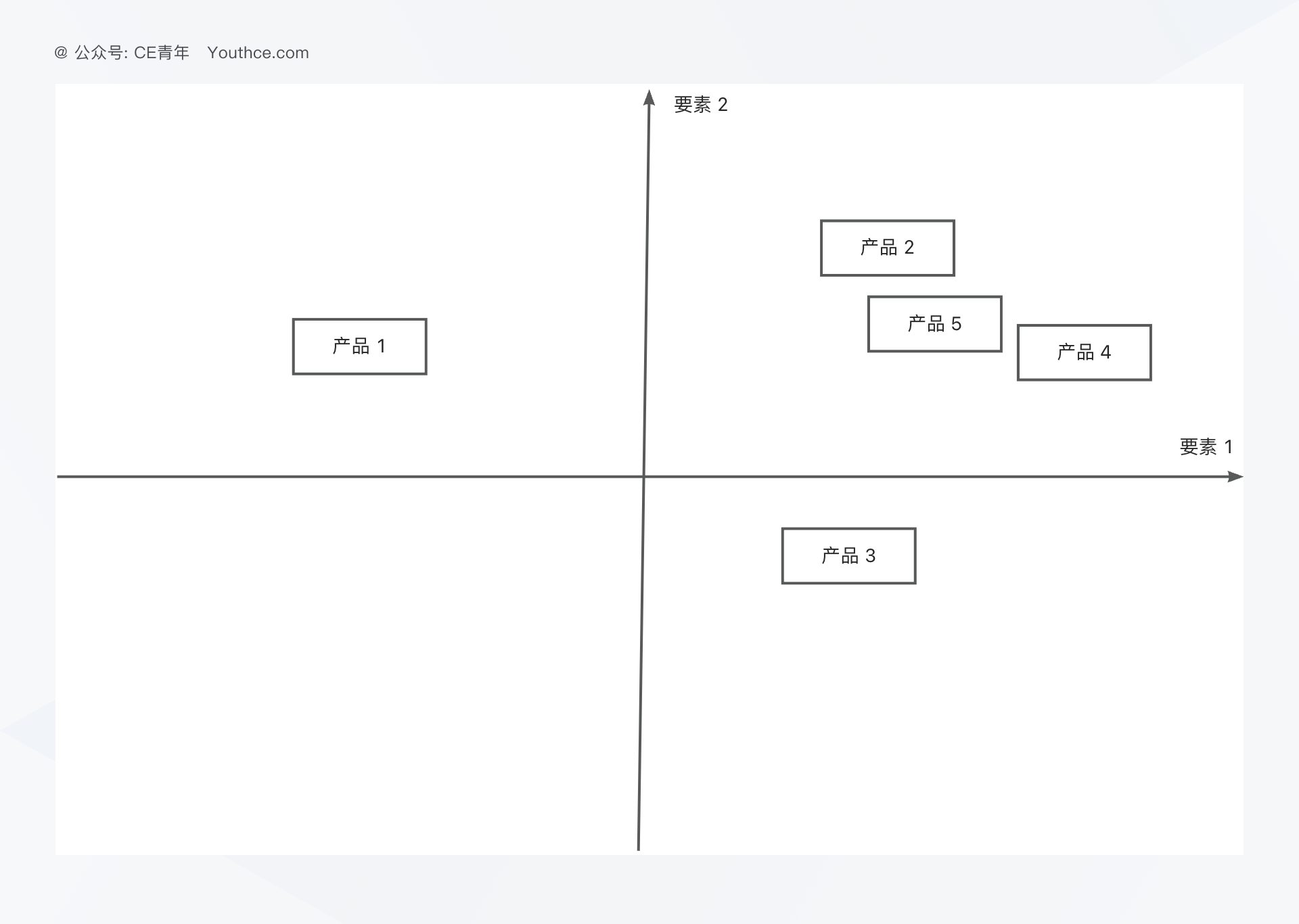
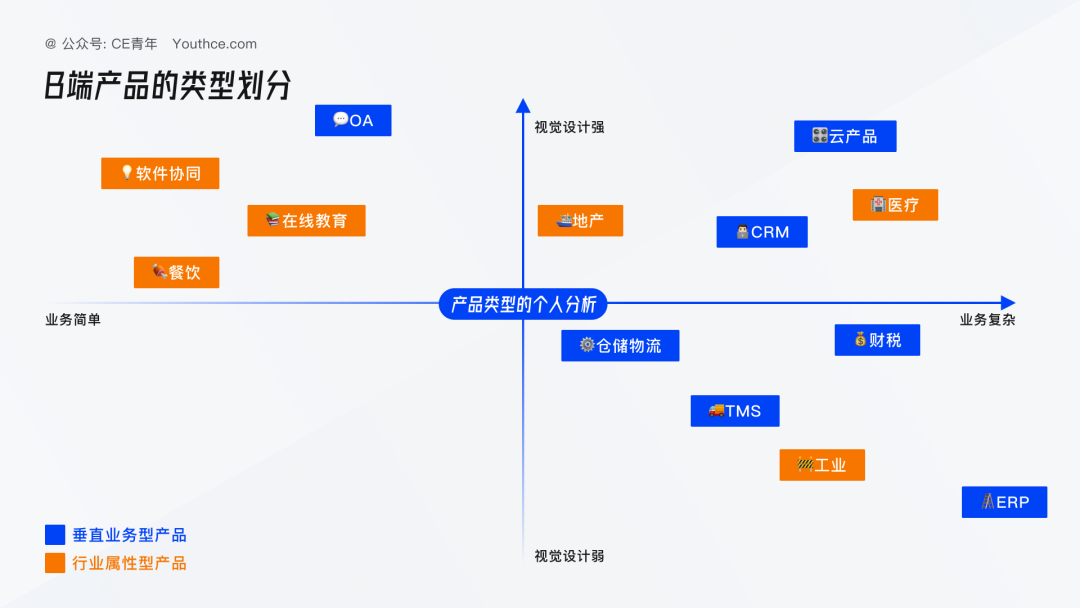
矩阵分析法可以通过将不同竞品的关键指标以矩阵的形式呈现,从而帮助设计师更好地分析和比较不同竞品之间的特点和优劣势,去寻找产品方向上的机会点。

矩阵分析法主要通过制作矩阵坐标轴,将不同竞品的特点和关键指标对比,从而分析它们在不同方面的优劣势。在制作矩阵表格时,通常将各个竞品的关键指标列在表格的横向和纵向两个方向,从而形成一个以竞品名称为标题的矩阵表格。
例如,我在分析垂直业务型产品与行业属性型产品时,就会将很多关键指标进行对比:产品市场占比、产品的设计难度、业务复杂度,同时在这些竞品当中,我们选择了两个指标进行分析「设计难度、业务复杂程度」通过对比和分析不同竞品在这些指标上的位置得分情况,设计师可以更好地了解各个竞品之间的优劣势,从而更好地制定设计策略和优化产品设计。

总之,竞品分析的矩阵分析法可以帮助设计师更好地了解市场竞争环境,分析不同竞品之间的优劣势,为设计和优化产品提供参考和启示。
功能对比法是一种通过比较和分析不同竞品的功能来了解其特点和优劣势的竞品分析方法。该方法主要通过比较不同竞品在功能上的差异和优劣势,帮助设计师更好地了解市场上类似产品的功能特点,并从中获取设计灵感和启示。
功能对比法在 B 端产品当中,我们主要分析一些影响产品体验的核心功能。比如产品的自定义能力、是否有新功能的交互引导、产品有问题时的帮助体验如何,这些我们都能够通过功能对比的方法进行快速的了解,快速让自己的产品在行业当中取得一定的优势。
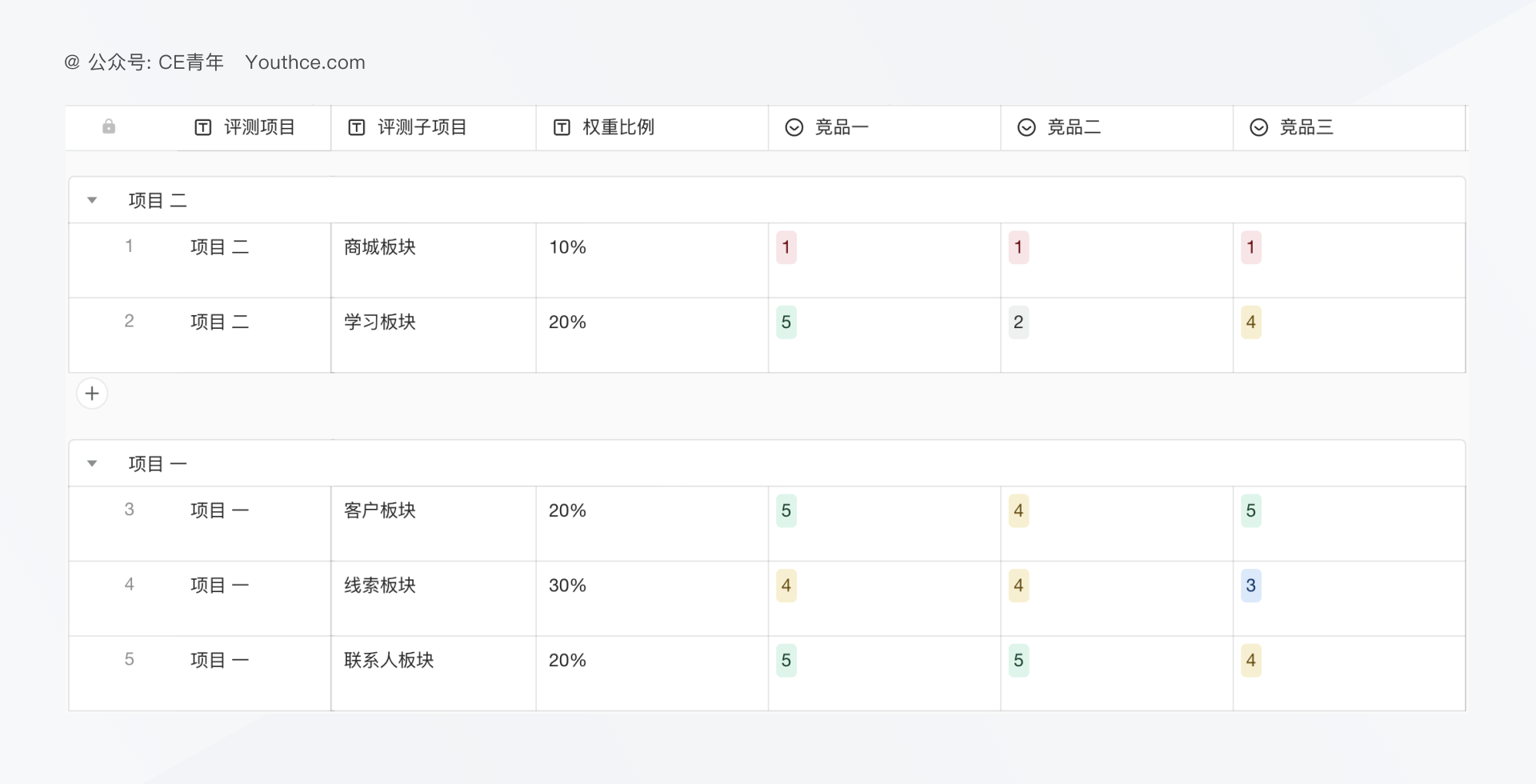
竞品分析是指对与自己产品或服务相似的竞争对手进行调查、分析和比较,以了解市场竞争状况,为企业制定市场策略提供依据。在竞品分析中,评分比较法是一种常用的方法。

评分比较法是指按照一定标准对不同竞争对手的产品体验进行评分,再将得分进行比较,以确定各竞争对手的优劣势和差距,进而明确产品的具体定位。
评分比较法的优点在于可以直观地展示竞争对手之间的差距,帮助企业更清晰地了解自身在市场中的位置和优劣势,进而制定更科学的竞争策略。但评分比较法也存在一些局限性,例如评分标准的选择可能不够客观,评分者的主观性可能会影响评分结果等。
商业画布的目的是帮助企业了解自己所处的市场竞争环境,以及竞争对手的优劣势和策略。因为他是偏业务层面的分析,通常由以下几个部分组成:
商业画布可以帮助企业了解自身在市场中的定位和优劣势,以及与竞争对手之间的差距和机会。通过对竞争对手的分析和比较,企业可以更好地制定市场策略,提高市场竞争力。
而这些方法的使用,主要目的是为了呈现你的思路,通过方法论的方式进行包装,进而能够让没有体验过的人快速了解,方便他们理解你的方案思路。
竞品分析最简单莫过于借鉴别人的设计思维,因为我们在刚接触到一个需求的时候通常都会非常的茫然。而现如今的界面设计很少有行业里面完全新的功能,大多数的界面模式已经被行业当中验证使用,所以先不要尝试去创建一个新的交互需求,先试着寻找一下有没有较为成熟的交互逻辑。
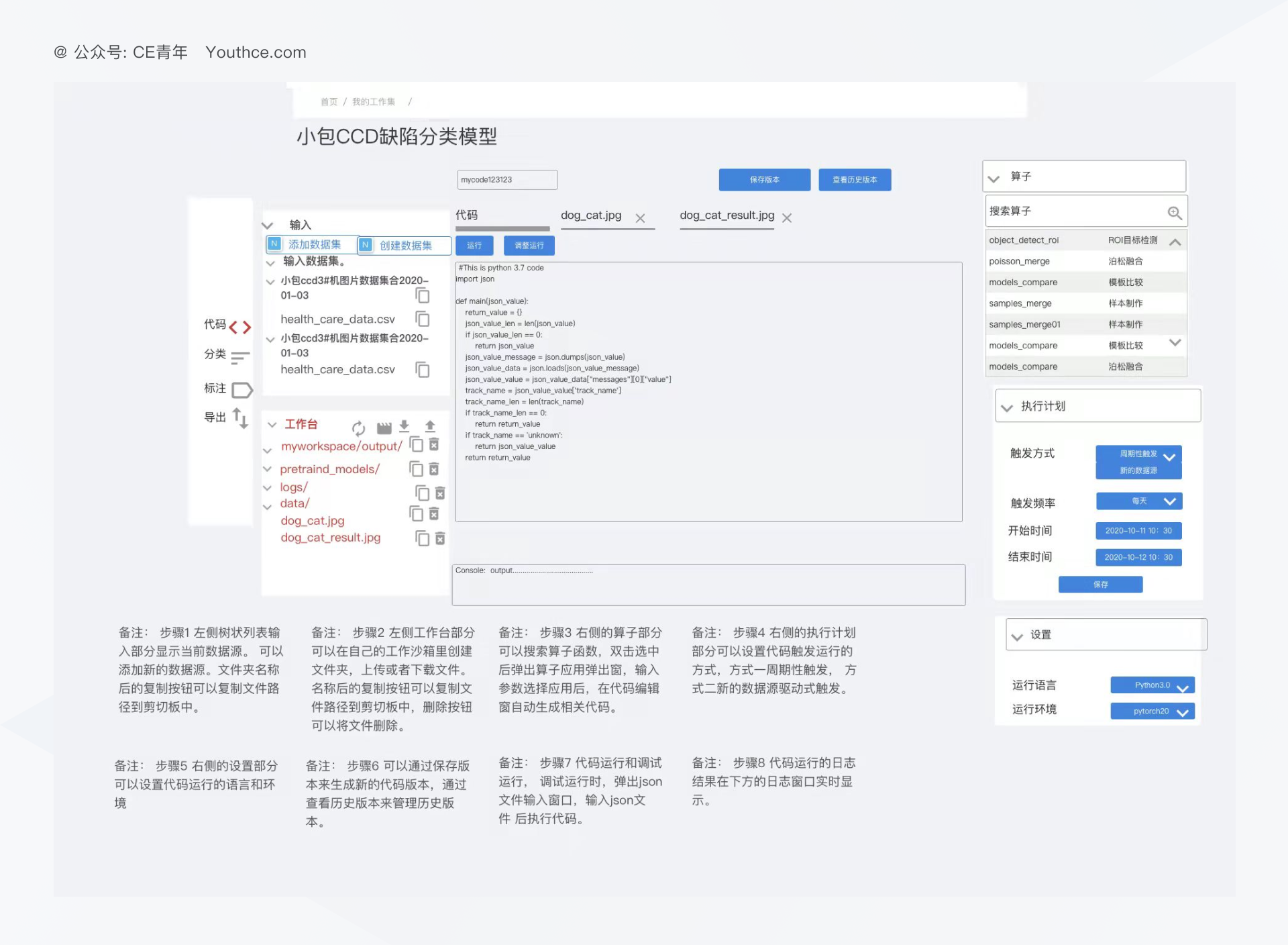
比如我们现在接到一个需求,要去做一个页面的代码配置信息,手里拿到的就只有一些简单的产品截图。

那这个时候我们就需要考虑与之类似的交互到底会有哪些?
想来想去过后你会发现,我们似乎可以从 VScode + Figma 等页面布局当中去获取灵感,进而在绘制这些页面的时候会更为完整。
并且思路借鉴,并不意味着我们需要去 copy 别人的完整方案,很多时候要去分析的是它的方案真实适不适合我们的产品。
毕竟产品当中就会存在很多特殊的场景,场景不同你的思考的点就会存在差异。
再举个例子:比如我们在课程上讲到了三个风格非常类似的 指标图,当你看得到这三个完全相同的组件时,其实会觉得他们只是存在风格上的差异:一个数据凸显、一个展示进度、一个展示指标

但是深入去分析了解,才知道它们除了风格上的差异之外,其实还会存在使用场景的不同。
左上图是数据凸显:因为是一个 BI 产品,在产品当中主要呈现的是关于这个字段详细的数据记录。所以在数据呈现的时候较为详细和准确。
右上图展示进度:同样是一个指标图,它呈现的内容更多是一个进度展示。究其原因,发现它被用于企业管理页面,以便我们可以通过进度了解资源的具体用量。
左下图展示指标:这个指标图有点特殊。在鼠标悬停时,我们发现该图表可以点击。这意味着该指标图可进行下钻操作,以快速查看相关联的数据情况。
因为竞品分析并不是一个短期分析完了就结束的过程,如果处理一个需求,针对一个功能,我们都需要持续的对产品进行动态的跟踪。就像我跟进了 飞书 3-4 年,一步一步看到它的变化、产品也在不断地发展,因此你的分析也应该是持续跟进的。



我们作为设计师,更应该对产品持续进行关注,比如创建对应的产品版本库,将这些竞品持续关注,不断地总结,这样你才能拥有自己的护城河。。
关于如何寻找竞品,我其实之前有给大家讲过,正好趁着这些内容更新,又给大家科普一波~
在竞品的寻找上,其实我们主要有几种寻找的渠道:
我们可以通过搜索引擎检索到大量的同类型产品,使用搜索引擎我们只需要明确想要寻找哪个领域或产品的竞争对手,然后根据该领域或产品的特点,选择适当的关键词,通常会有两种方式,产品类型以及产品名称。
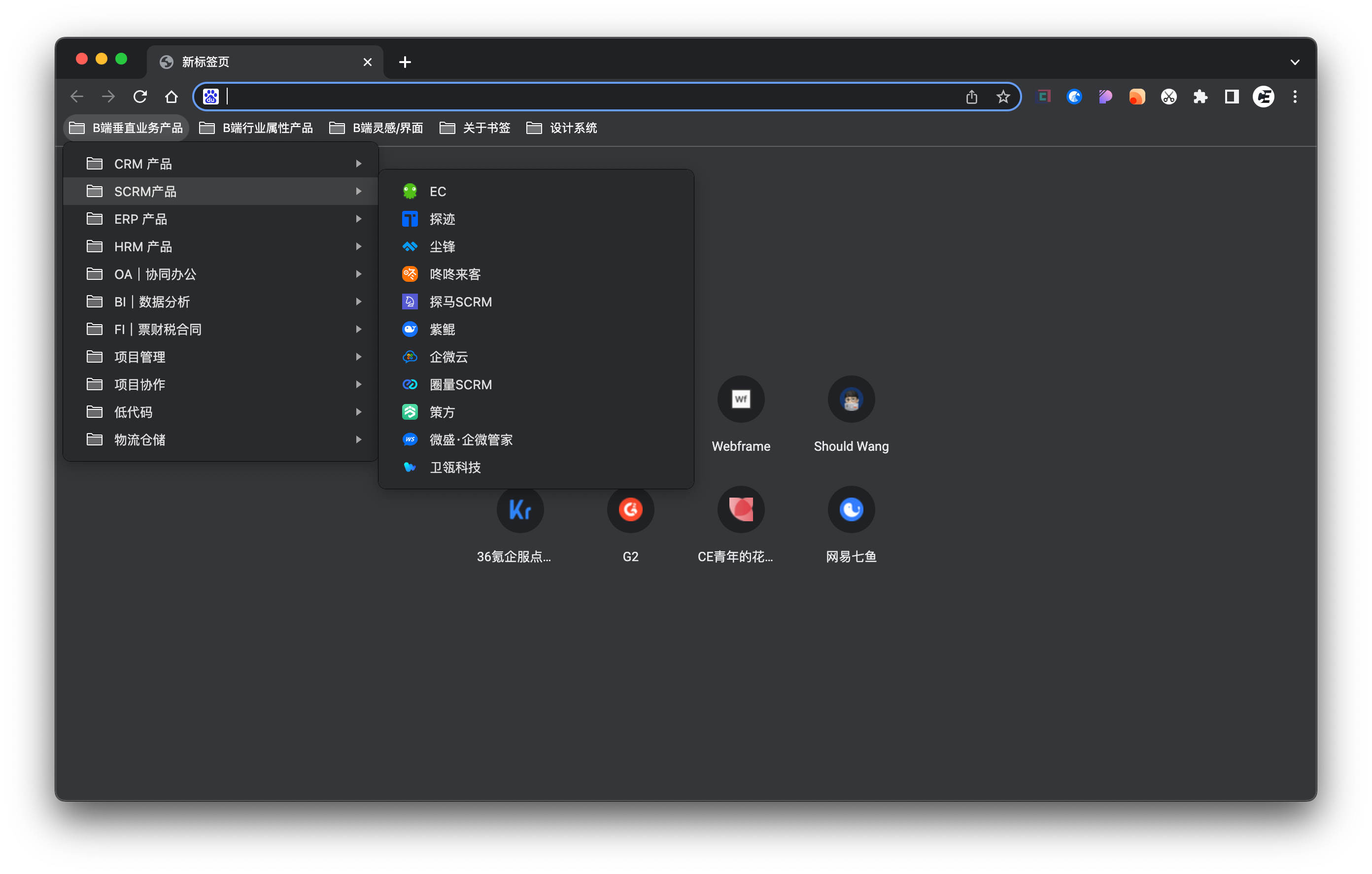
我们以寻找 CRM 行业的产品为例,就可以在搜索引擎当中得到两类关键名称:
产品类:纷享销客、销售易、销帮帮 ...
行业类:CRM、客户关系管理系统、企业客户管理 ...
当然在搜索引擎上的选择,国内肯定就是 百度、搜狗、Bing 等平台;如果是国外,则主要是 Google。
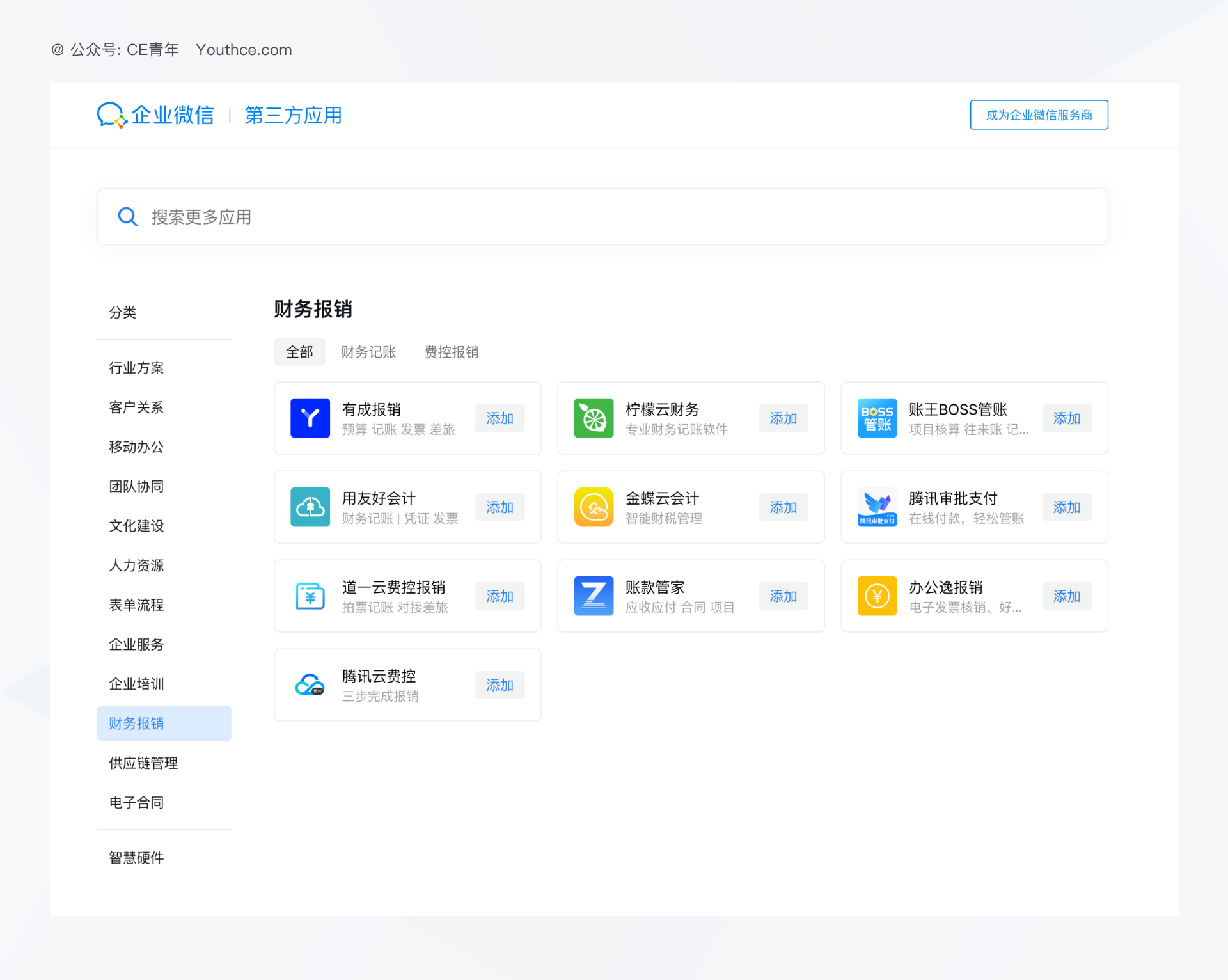
在国内的应用,主要讲究的是生态,因此我们寻找竞品还可以通过竞品的 ISV 快速获取。
目前国内的企业应用平台主要有三个:钉钉、企业微信、飞书
无论是什么产品,我们都能够通过这三个平台进行快速的寻找。



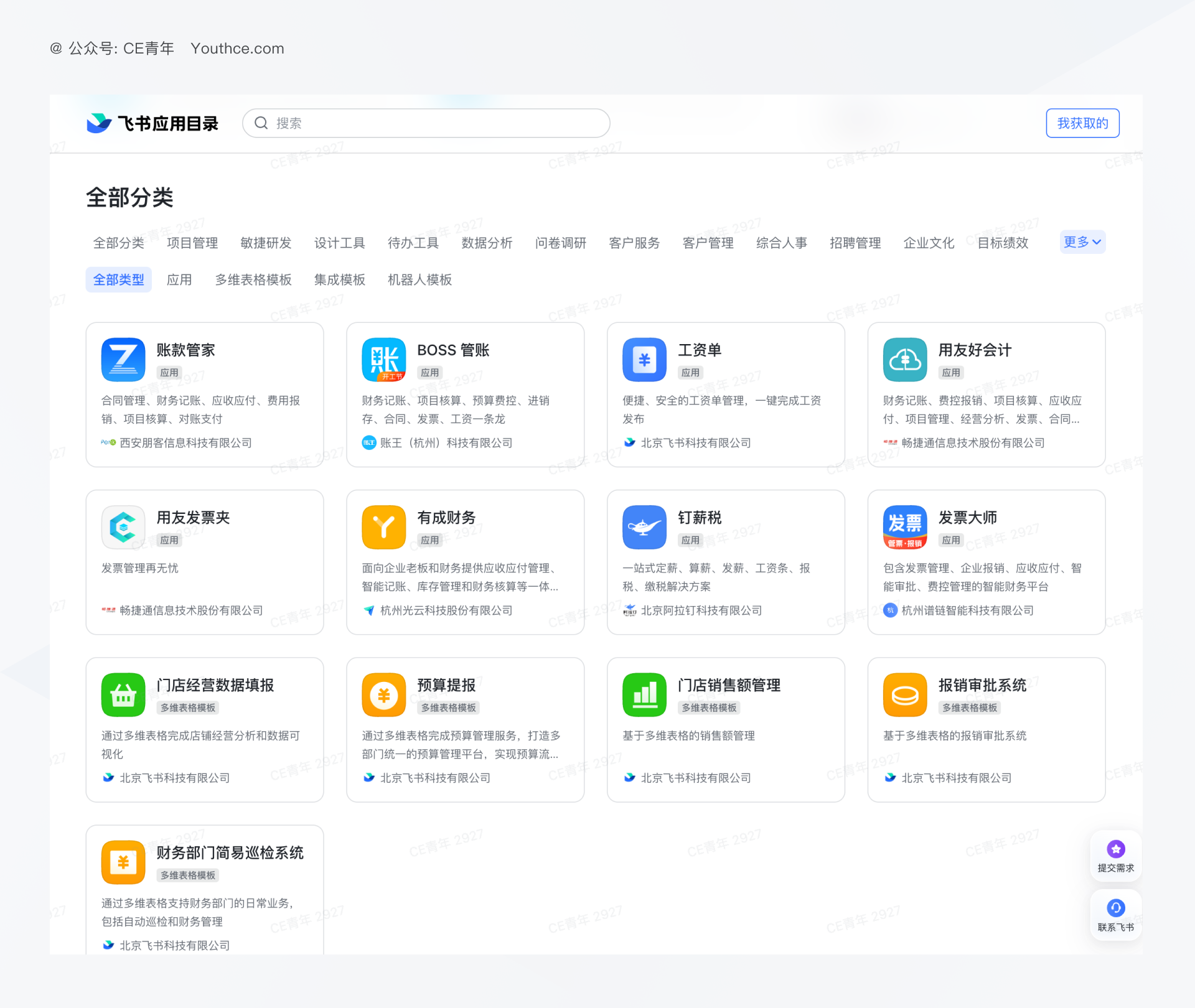
比如我们想要寻找财税相关的产品,那我能够通过 钉钉、企业微信、飞书找到非常多与之相关的产品。并且这样的一些平台能够提供 试用 15 天的功能,代表着我们可以直接体验多款同类型产品。
Youthce.com
如果是咱们账号的老读者都知道,我自己有一个个人网站,虽然年久失修,但是里面仍然总结了市面上较为常见的 B 端产品,其中就包含 200+ 各个行业的竞品。
因此肯定还是要先安利自己的网站,最后说一句,个人网站肯定更新、肯定更新~

36 企服点评
这是 36 氪出品的企业服务点评网站,很多国内的 B 端产品都会在这个网站上出现,虽然做得一般,但也是国内最好的网站了(摊摊手)
网站感觉恰饭的产品都点多,很多不知名的产品排行都比较靠前~

找 SaaS
也是类似的企业软件的汇总平台,内容虽然很多,但是它的排序规则并不是很认可。
比如人才招聘领域,排在前面的产品我一个都不认识,这个排序规则就值得大家细品细品,这算是大家找软件的一个补充吧。

SaaS 点评网
类似的企业服务社区,我们能够快速的进行产品分析。

G2
可以把它理解为是国外软件的大众点评,我们可以在该网站上查看和撰写软件和服务的评价,并对其进行打分、发布评论和分享经验。这些评价基于用户的真实体验,具有很高的可信度和参考价值。

也可以在这上面找到国外产品的流行趋势,并且每年 G2 都会颁布 「Best Software for 2023」来展示在过去一年,不同领域当中那些产品做得非常优秀。

Capterra
Capterra 是一个在线的软件和服务目录网站,目的是在帮助企业寻找和比较各种软件和服务产品。与 G2 比较类似,不过使用它通常会采取一些关键词来去寻找。

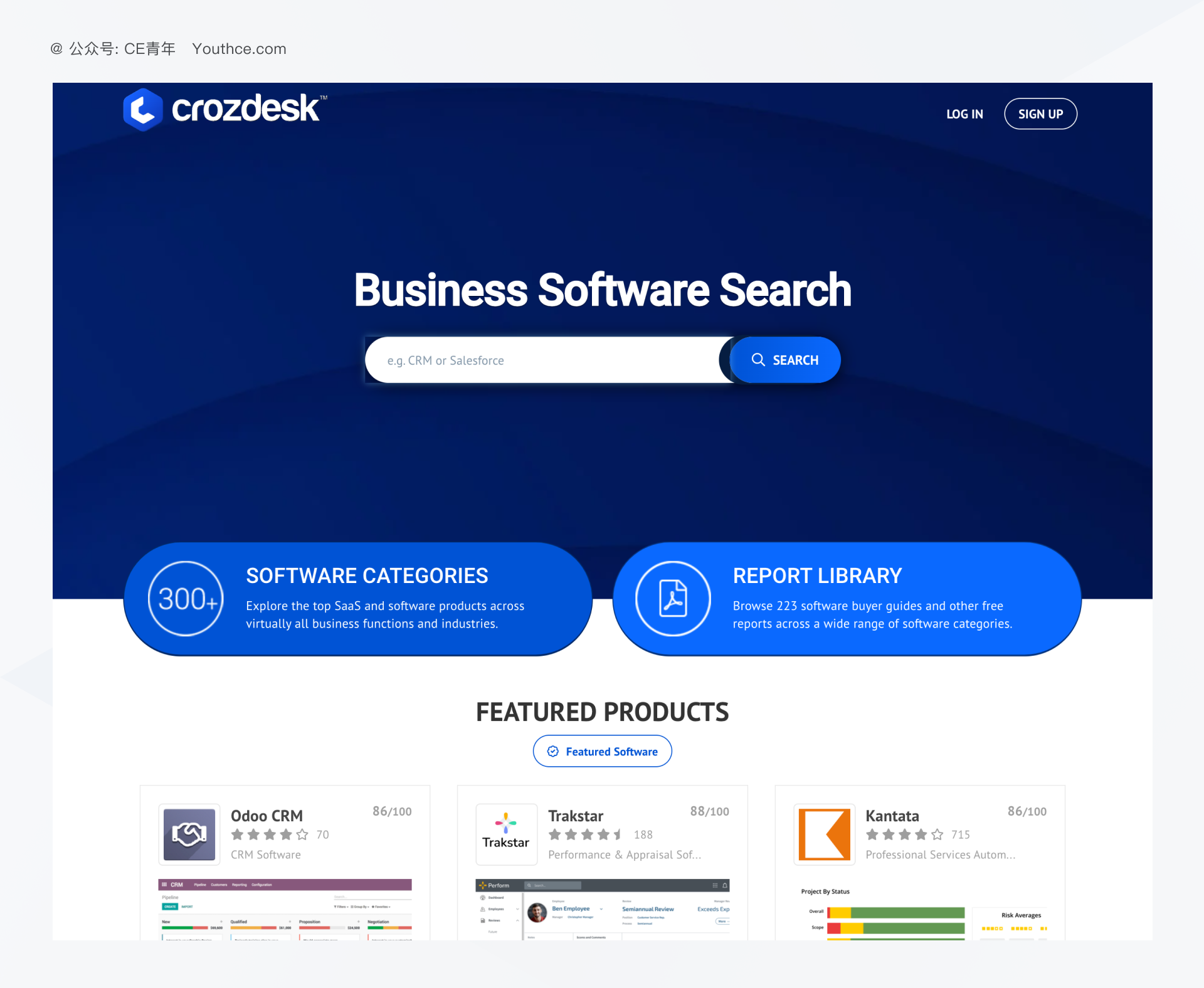
Crozdesk
企业软件搜索,不过会有很多国外的行业报告提供给我们,免费下载~

竞品截图是我们设计师最主要的灵感来源。
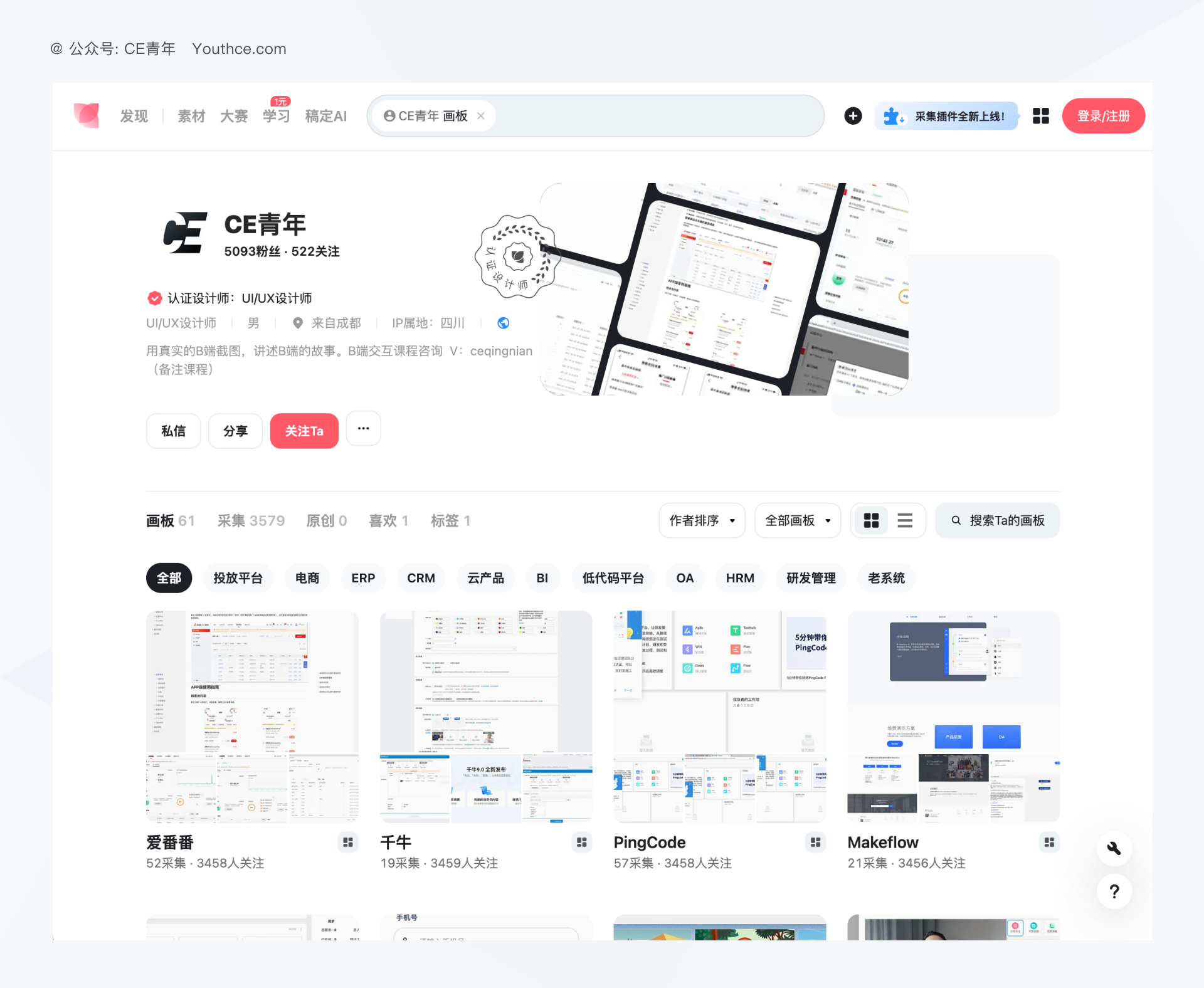
CE青年花瓣
我在我的花瓣中总结了50个B端产品,并为每个产品提供了详细的截图。我还提供了相应的标签来对这些截图进行细致的管理。已经有很多设计师向我反馈他们会打开这个花瓣网站,每天都去获取相应的灵感。当然,也会有一些机构和媒体拿着这些截图,进行对外的售卖,并且价格不菲。
所有资源都已经免费提供给大家了。大家可以好好利用这些资源,帮助自己提升设计能力。

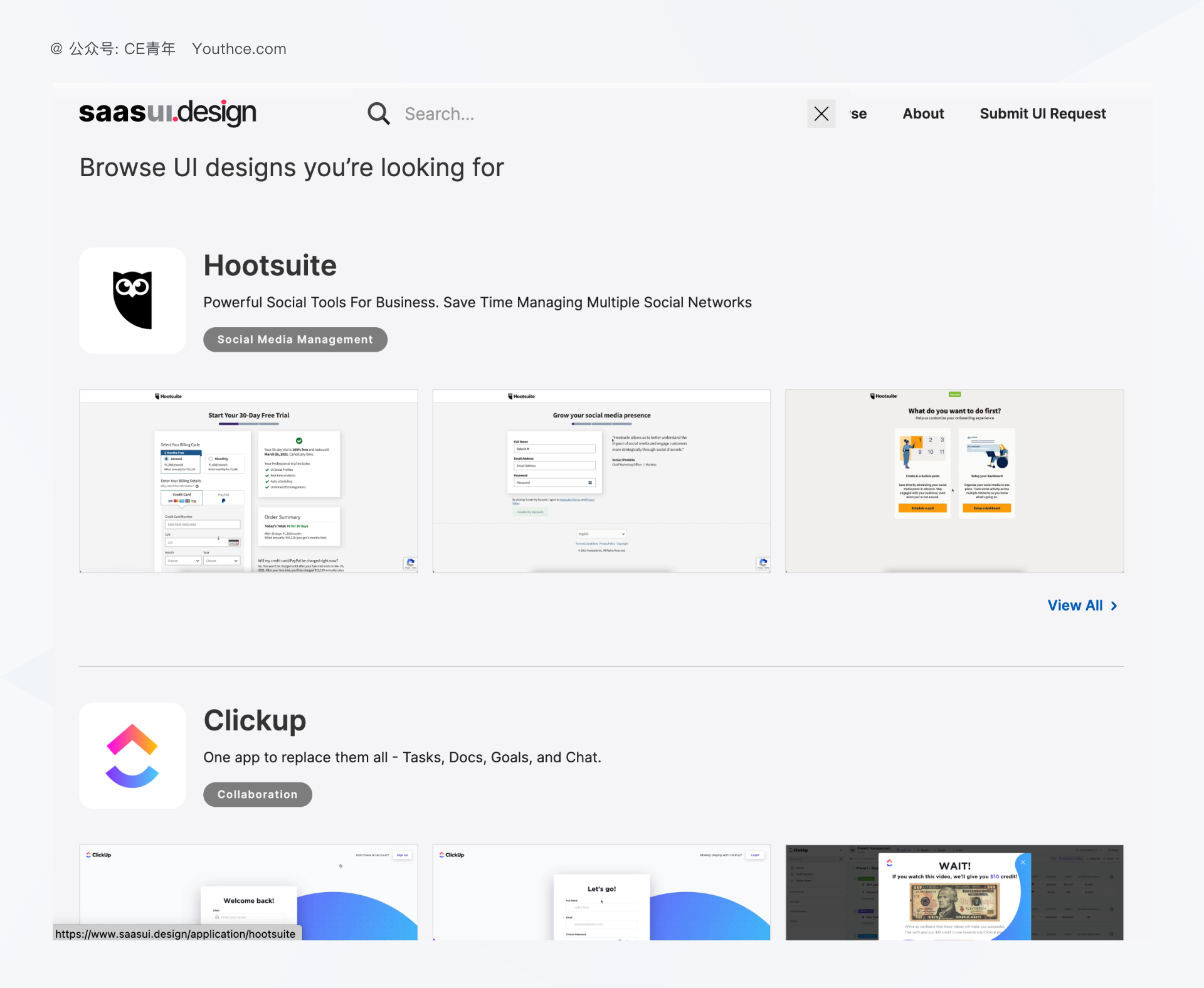
SaaS UI
SaaS UI 是国外截图分享的一个平台,里面按照产品为单位,搜集了大量的产品截图。同时对于没有的产品你还可以提交请求,等待一段时间就能更新到你想要的产品截图。

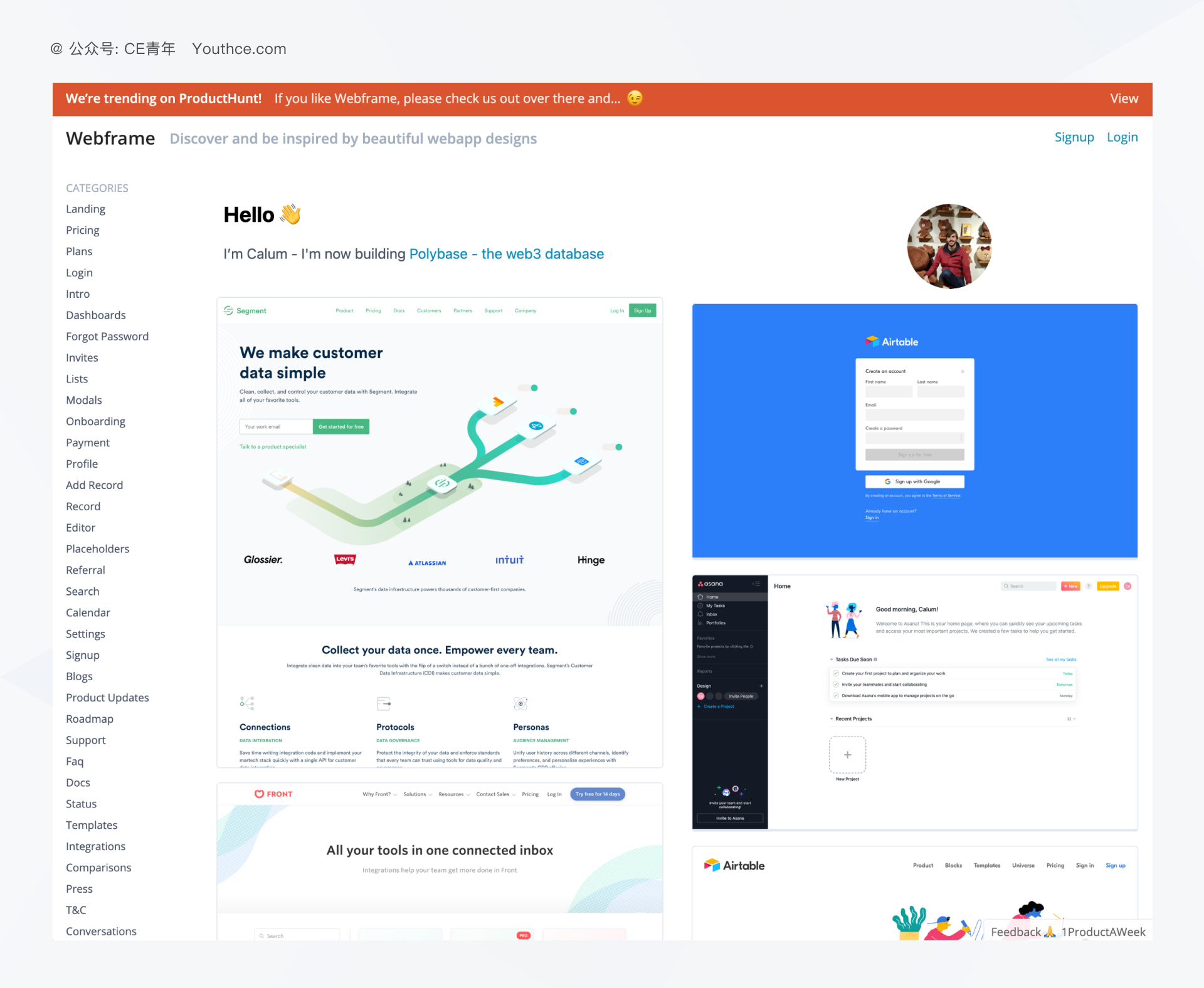
Webframe
在 Webframe 里面,我们能够通过左侧的导航,快速对于产品进行分类。
与 SaaS UI 不同,它的分类按照产品的整体结构展开的,比如:官网、价格页、登录页、编辑、弹窗、搜索 等等...
这种方式在我们缺乏灵感的时候能够快速通过导航,找到自己想要的截图内容,既能够进行横向对比,同时也能够寻找到该产品的全部截图。

SaaS Landing Page
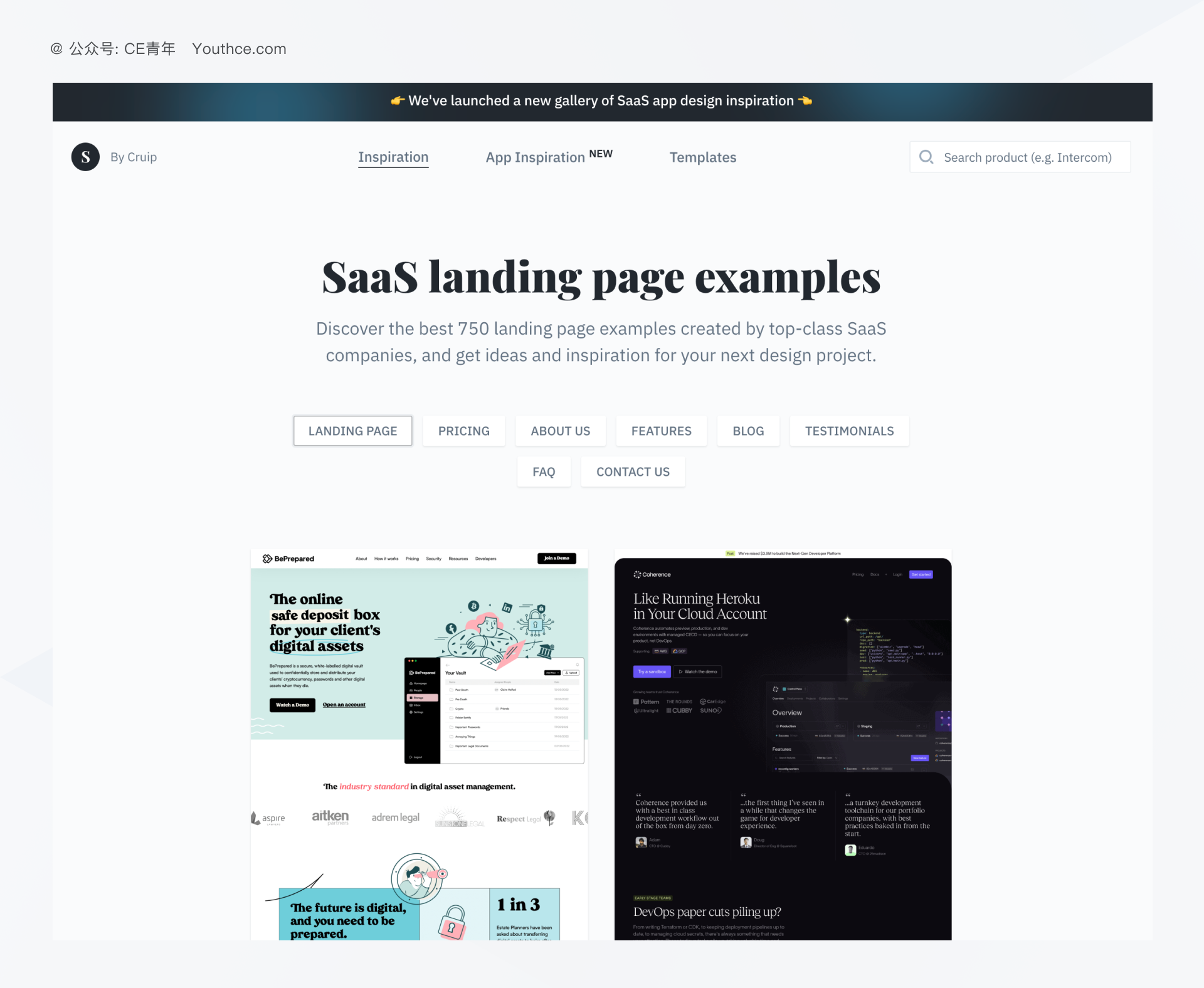
这是一个专注于 B 端官网设计的网站,所有的官网都通过小编的精心筛选,质量上肯定有所保障。同时还汇总了网站的 字体、颜色、技术栈,能够让我们快速掌握该网站的设计风格。

我们提到的所有资源都放在我的微信工号里。回复 “页签”,即可获取。
关于竞品分析,其实就是通过研究别人的产品来了解自己的产品可能会遇到的问题。你可以通过不同的竞品分析方式呈现你的竞品分析结果。因为我们作为设施设计师考虑的不是产品层面上的各种关系,而是设计层面上的交互逻辑。
盲目的分析只会让你越陷越深,达不到我们最初的目标。
希望这篇文章能够对你有所启发,这也是我在实际工作中运用竞品分析的关键思路。
作者:CE青年来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言
15年开始,红包大战占据了春节营销的重要位置,各家互联网平台纷纷“发钱”抢占用户,红包总额曾在2021年一度达到120亿元的峰值。不过近两年开始,过往简单粗放的红包大战逐渐失去热度。平台不再追求短时间用户增长,这次春节活动就是百度FEED年底以运营手段打造的内容营销活动。设计团队以“有福气 趣新春”为主题提出了内容场景化的营销策略,整体围绕如何把“内容做的有趣”来分享设计思路。
一、心智建立内容护城河
1、心智占领:
提到内容营销,先不说老掉牙的脑白金、可口可乐。我们先说说产品和用户的关系。我们通过各大平台的定位,提供了信任背书,但产品只是流量的承载地,最终让目标用户到达目的地的还是我们的品牌、内容、形象。所以我们在做内容营销活动的时候,究竟应该怎么做?
2、你的产品容易记住么?
海的味道你知道,是波力海苔。提到蓝瓶的钙,脑海会浮现产品的蓝色包装。说到这里,我们就明白了,内容营销的核心是图形和口号。营销活动的核心是品牌符号和Slogan。
品牌符号拆解
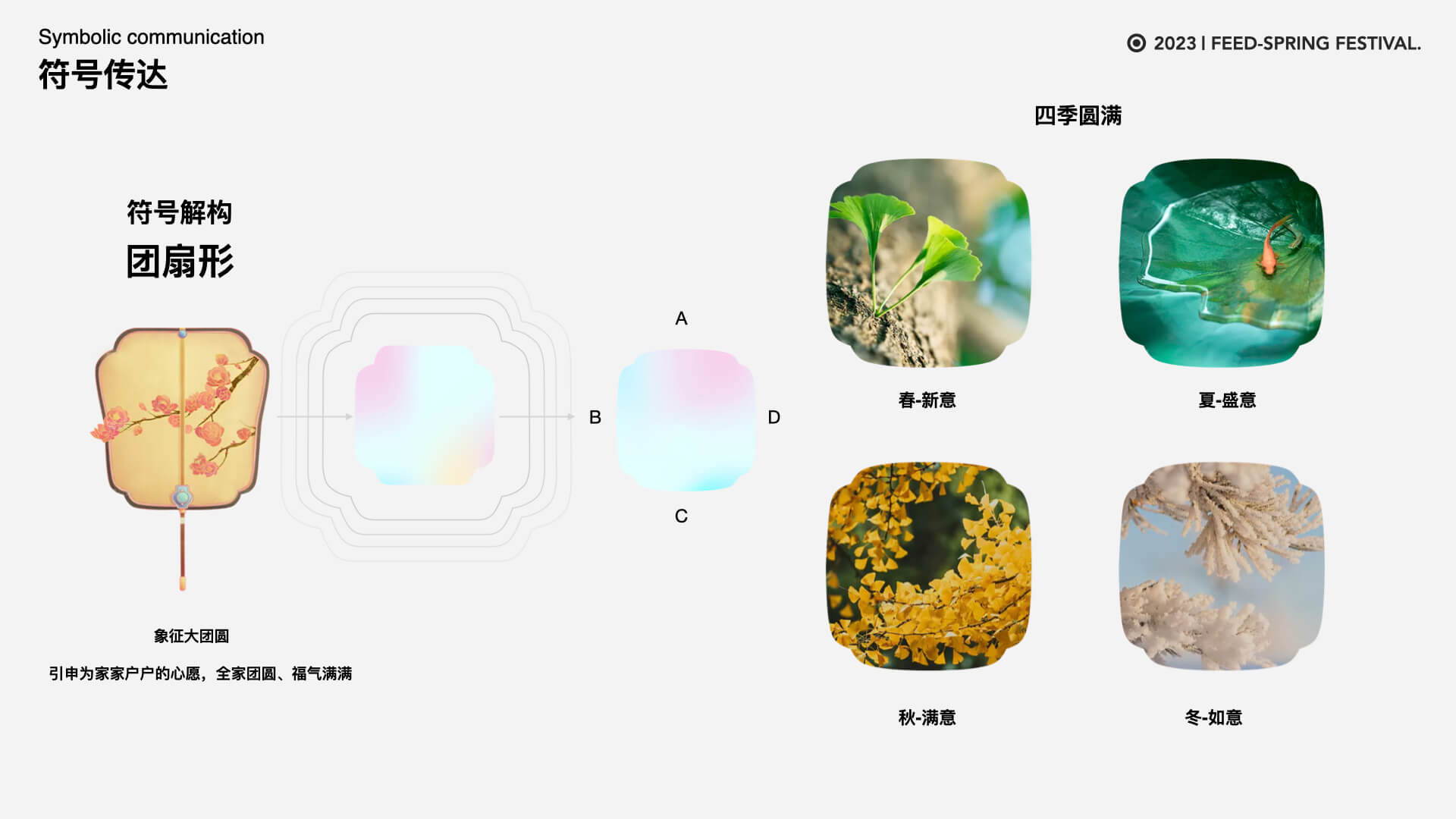
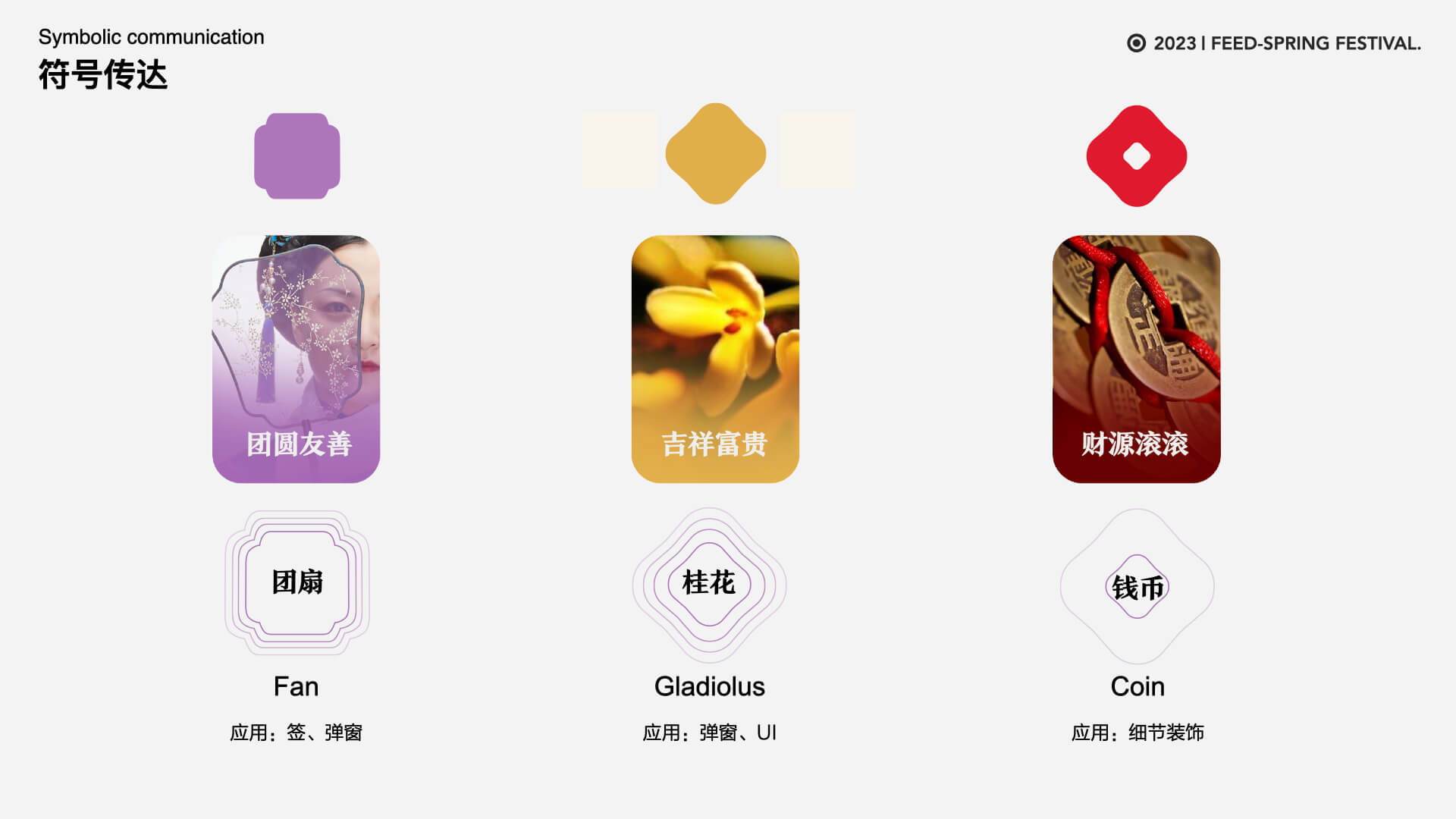
以春节项目举例,提取中国传统团扇形,象征着大团圆。引申为家家户户的心愿,全家团圆、福气满满。以FEED产品愿景「看更多有趣有用的内容」为使,结合「新年要有福气」的新年祝福,推出品牌Slogan【有福气·趣新春】的活动理念,开启活动篇章。


有了主要的符号传达,其它辅助元素的提取从桂花造型和钱币上做了简化,寓意吉祥富贵财源滚滚,应用在页面细节装饰中。

用颜色表达个性
提起品牌符号,我们首先想到的可能是 Logo,但有些时候色彩却是第一印象。春节是中国传统文化的传承。因此尝试从中国传统色彩体系中象征“福气、福来、富贵”的海棠红作为会场主颜色。

为了更好的区分内容场景以及增加色彩丰富度,受到“一年四季轮回”的启发,延伸品牌辅助色。一年的圆满在于四季的圆满,在色彩表现上,从春到人间万物鲜到春雪满空;对应绿、红、黄、蓝给人焕然新生的视觉感受。

用字体丰富品牌基因
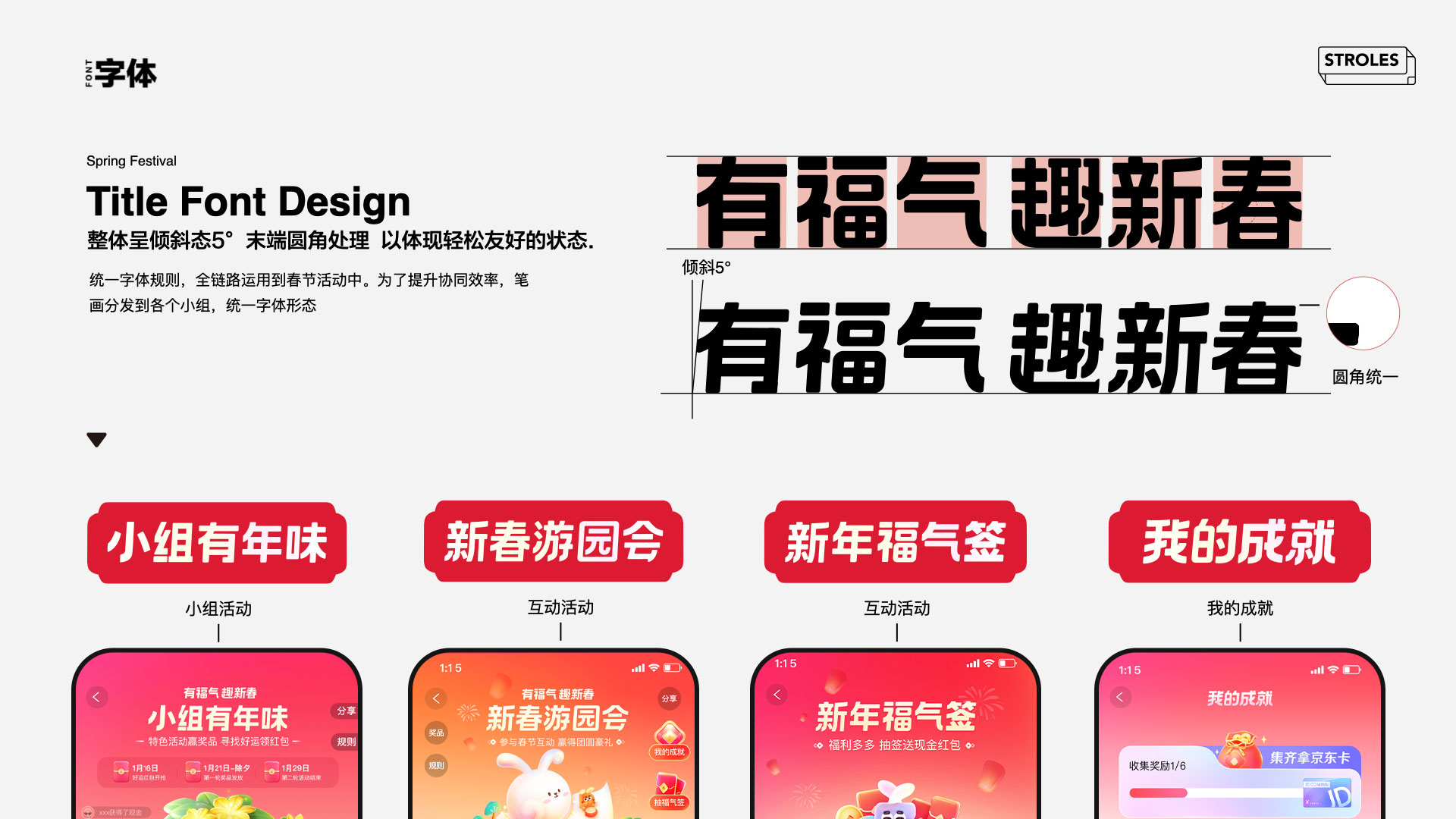
字体,不仅可以指代文字内容含义和字形美学价值,还能透过字体设计的初衷洞察到品牌浓缩其中的理念和哲学。利用弯曲让作品动感有张力。利用圆角处理增加趣味性,呼应“有趣”的品牌理念。用倾斜的样式营造出视觉张力,形成视觉焦点。


3、洞察产品的「生命力」
定形象-品牌基因的独特形象
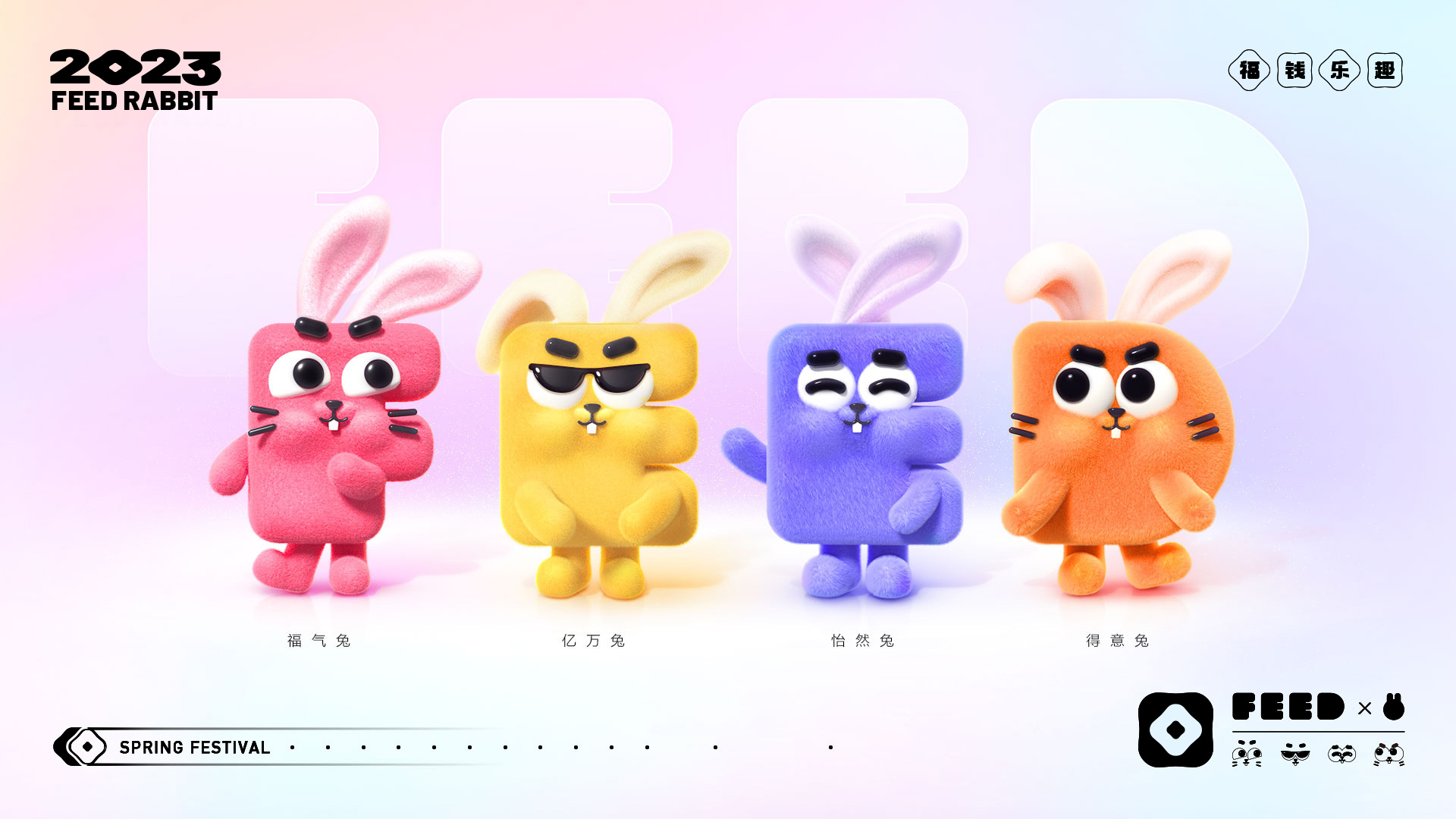
角色、品牌、用户必须是一个标签,清晰可见。以IP角色与用户互动沟通,建立信任关系,拥有独立人格和魅力。通过更具人格化的形象,使品牌变得更温暖。本次活动的主IP,在设定上采用FEED字母演变不同性格IP角色,作为不同维度的形象代表,丰富B/C端的内容场景。

情感链接-围绕人设讲故事
如何通过「IP角色」让用户对产品产生情感呢?首先赋予他们性格,他们分别是福气、财富、快乐和有趣的化身。为用户带来财、富、乐、趣是他们的责任。IP的人格化能很好的与用户建立品牌好感度。同时「持续曝光+情感链接」的品牌策略,在活动中贯穿内容场景、物料推广、分享转发等,反复强调品牌。

二、你的差异点是什么?
1、化繁为简,强化内容
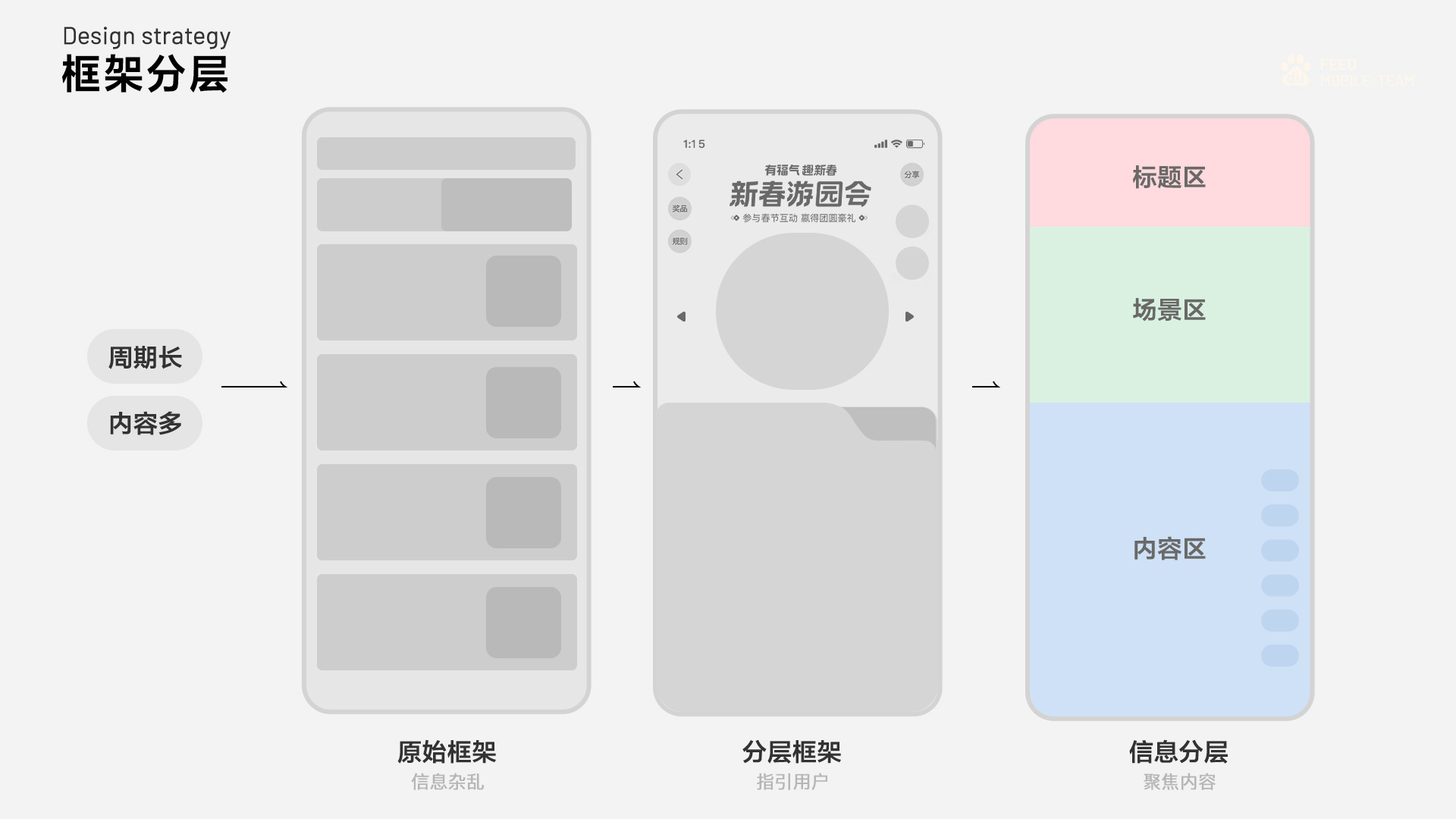
由于春节活动周期长、内容多的特点,使得页面呈现庞大复杂,会造成用户的理解成本影响留存,因此把内容有效呈现、提升屏效、优化体验路径是交互的重点。我们通过“框架分层”“减少活动步长”对所有活动进行了框架升级。提升活动易用性,让用户快速参与活动。在设计表达上简化头图背景,让用户聚焦场景,引入内容。

2、创意场景,引爆内容
洞察设计策略
百度FEED不同于其他矩阵,我们的产品内核是“内容”;作为春节活动,浓浓的“年味”是活动外核。如果只去介绍我们自己产品的功能、种种好处,这种干巴巴的内容无法在这个时代获得关注和认同,因为无法与用户建立切身联系。所以在不同层次的内容上,我们可以通过故事化、场景化来把内容做的更有趣,最终实现业务互动转化提升。

年俗互动-故事型叙述 增强产品代入感
抓住用户情绪洞察,采用年俗的理念打造场景,营造用户代入感。在视觉表现上,根据时间推移,场景也随之变化;以回家团圆吃年夜饭、到走亲访友云拜年、看烟花赏灯会,实现了场景从年三十到十五的视觉呈现,释放出情绪共感的叠加效应。引发用户“过年”的心理共鸣。

场景设定
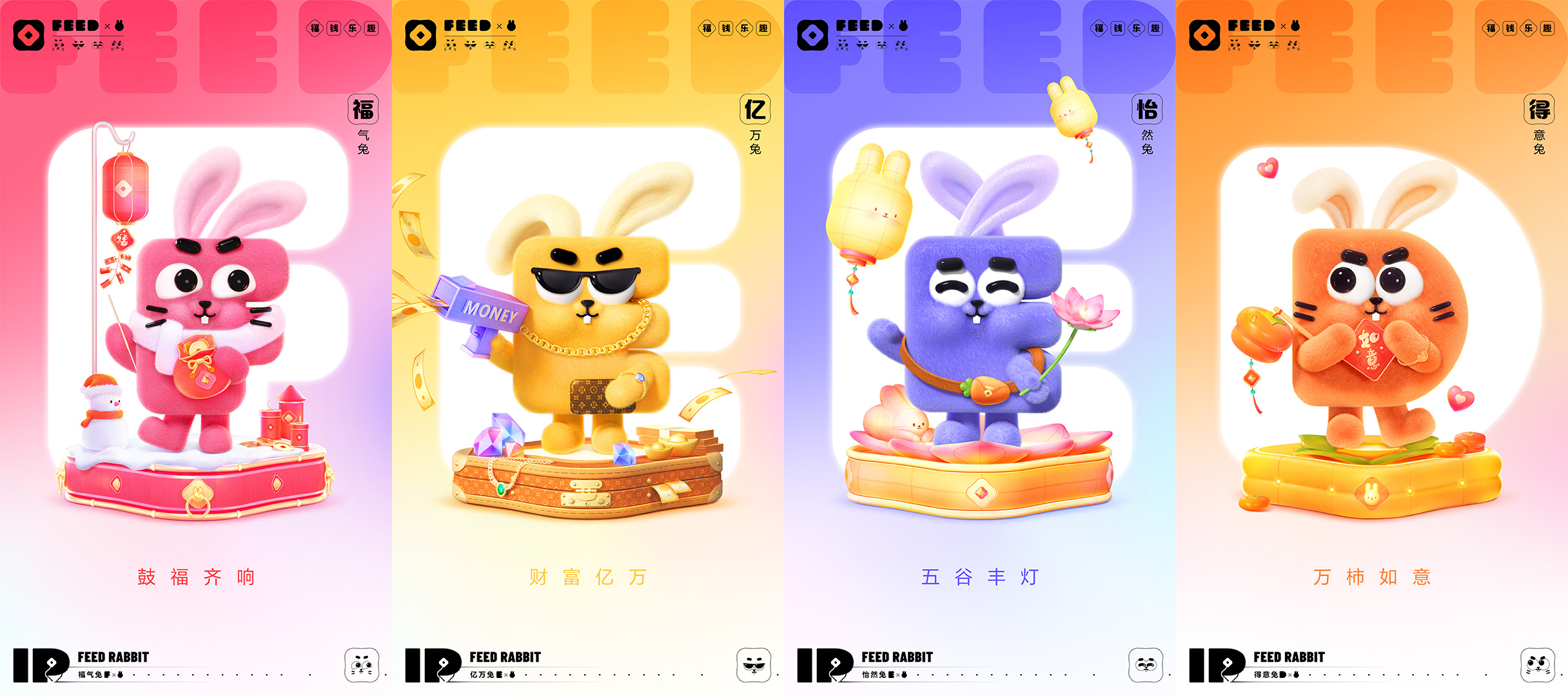
场景一:花样团圆饭。围绕“三十吃饺子”的年俗为主要点切入,通过具象的关键词构思场景,结合品牌符号,融入中国风建筑表达“家”,并将饺子、房子、人的比例重构,增加画面冲击力,在配色上摒弃大面积的红黄配色,加入蔻梢绿和淡曙红作为辅色,为整体添加了一丝春天的气息。

场景二:神评云拜年,发评送好礼。围绕“云拜年”的年俗为主要点切入,过年的时候拜年是人们辞旧迎新、互相表达祝愿的一种方式。创意表达上,除了沿袭以往“登门”的拜年方式外,在画面表现上加入代表新兴礼仪“云拜年”的概念,让视觉吸引眼球,同时又很接地气。

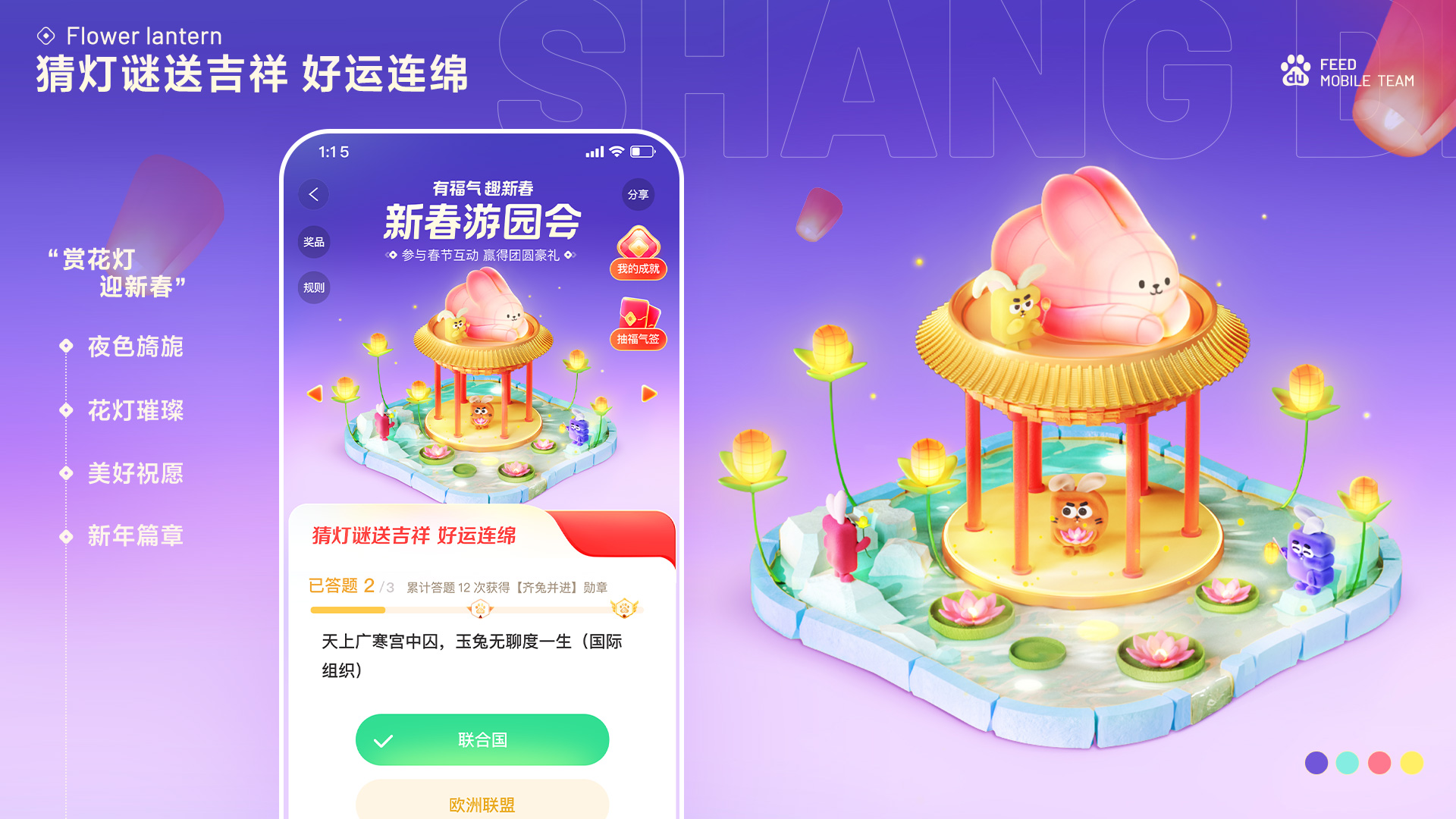
场景三:猜灯谜送吉祥。以元宵赏灯会的年俗为切入点,夜色旖旎,花灯璀璨,在一片流光溢彩之下,闹元宵、赏花灯、迎新春。"玉兔东升、鲲鹏万里”,用最美好的祝福为用户开启新年新篇章。

人文互动-内容联想 强化产品特点
我们为什么要把小组内容关联到人文上?我们需要给产品定义一个标签,让内容进入一个优势的心智赛道,用设计手段具像化演绎出来,让目标用户最快对号入座,提升产品的认知效率。而人文包罗万象,与小组内容分类不谋而合。

内容联想
在视觉表现上,围绕“小组发布内容”的类比联想,场景选取摄影、养花、命理、诗词、乡村等七大不同人文场景,着力刻画“小组内容”强关联的人文元素,以此映射产品的特点,激发用户参与意愿。借助想象放大或夸张内容特征,更鲜明的强调内容本质。

3、丰富体验
为了维护用户粘性,让用户每天都来“玩”。加入2级活动,用“奖励”“成就”“抽签”形成驱动用户雷达地图,多维度持续牵引,增强互动体验。
如何让用户玩下去?
【抽签活动-新年福气签】
活动玩法:用户每天进入活动可抽福气签,随机发放签文以及红包奖励,中奖+祝福的满足感驱动用户回流。
洞察&创意
新的一年,人们对美好生活都有向往和期盼,“讨彩头”是每位用户对生活的新追求。在活动的设计上要吉祥满满,自带好彩头。用福袋作为容器承载签文,以抽幸运球、得奖励赢福气作为情感驱动,刺激用户玩下去。

在签文设定上用团扇的品牌符号作为基础形状,加持“祥云”“吉祥话”让活动不止惊喜,更是平台对用户的祝愿。

如何让用户“回来”玩?
【激励玩法-我的成就】
洞察&创意
在成就玩法中,勋章作为精神激励直接授予用户,提升用户在活动内的成就感和价值。另一方面,勋章也作为主活动物质激励的间接载体,用户通过解锁勋章来获得终极大奖。从设计角度,采用三维立体视觉风格,结合IP形象,使勋章更年轻有趣,让用户形成记忆点。强化视觉冲击,满足用户的成就感和荣誉感,刺激用户回流和分享。

惊喜彩蛋,拉升互动体验
除了视效的打磨外,营造“惊喜感”是在体验中非常重要的一环。无论是抽奖还是成就,除了在视觉上有抽奖的仪式感。在活动中增加互动彩蛋,用户在投票以及点赞后会有对应的动效,让整体体验更加细腻。
精彩视频,点击可看
结语
总结一下本篇文章关于内容场景化营销的设计要点:
心智占领:前置化思考品牌打法,从品牌符号、Slogan、色彩基因、字体设计到IP的设定,全链路反复强调品牌。
设计创意:用故事性、场景化演绎设计创意,差异化视觉呈现。
互动体验:用“惊喜感”拉升互动体验。
希望以上的设计思考,可以给大家一些启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
。2022年新建装扮中心整合各类装扮的分发入口。搭建皮肤商城、主页背景商城、头像商城、挂件商城4大装扮基建;高效扩充皮肤、挂件、个人主页封面和头像等个性化装扮资产,受到年轻用户的喜爱,佩戴装扮用户迅速增长数以百万计。
0-1搭建拓装扮资产规模的经验,今日与大家分享。
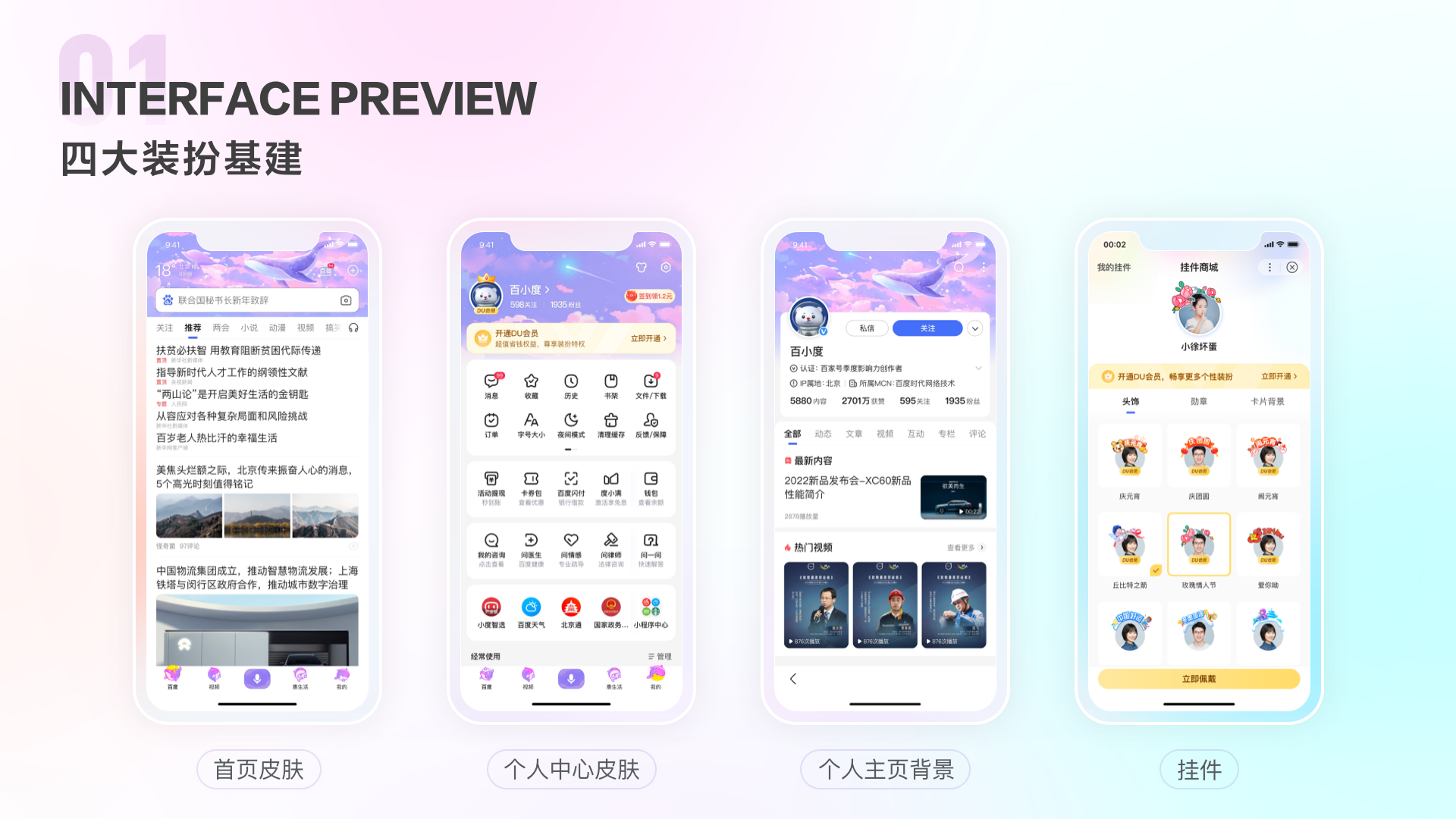
一 整合升级四大装扮基建,搭建系统装扮能力
拓新装扮场景,提升装扮曝光:百度APP个性化装扮场景已覆盖首页皮肤、个人中心皮肤、个人主页封面、个性化挂件和头像。

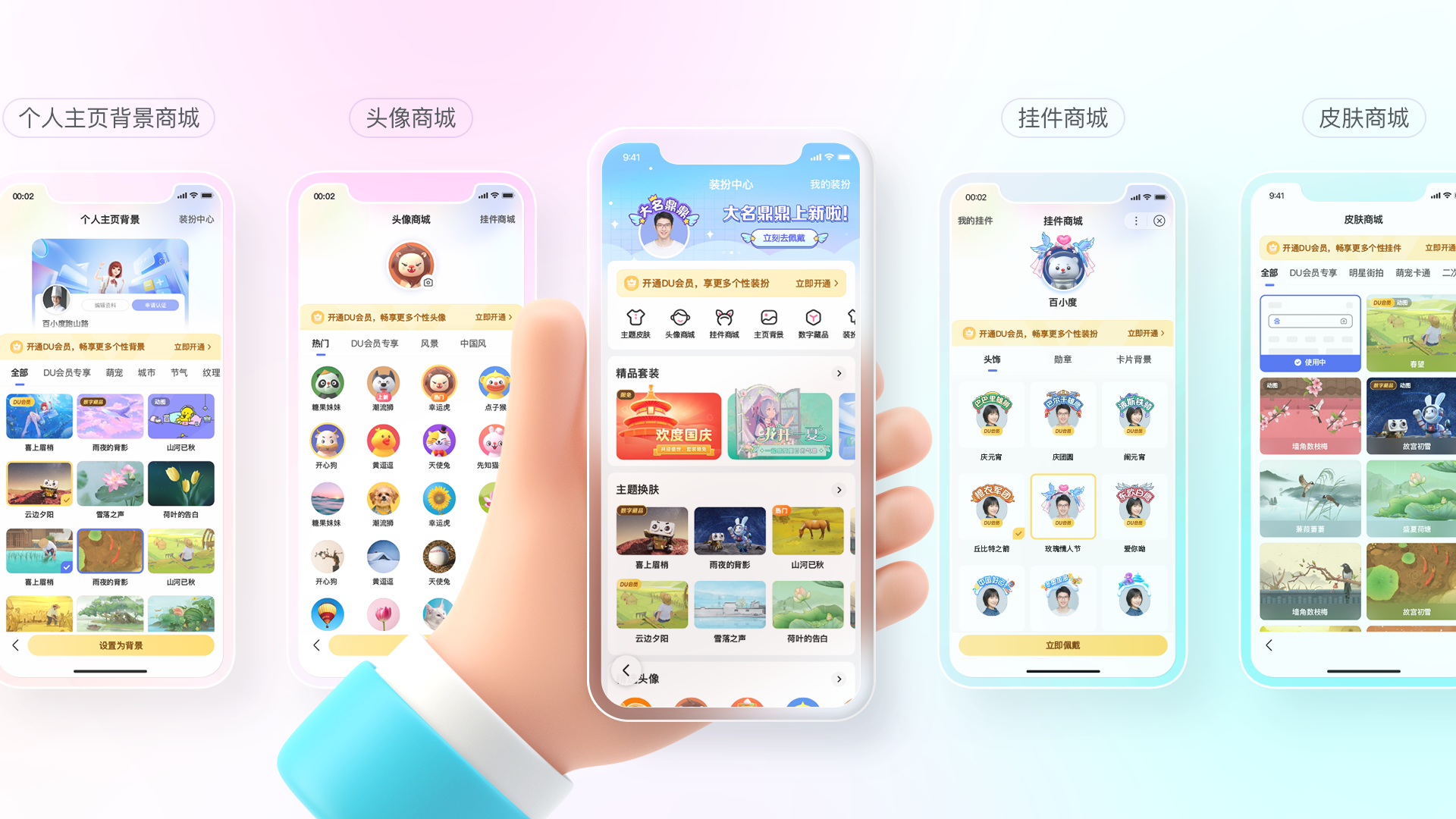
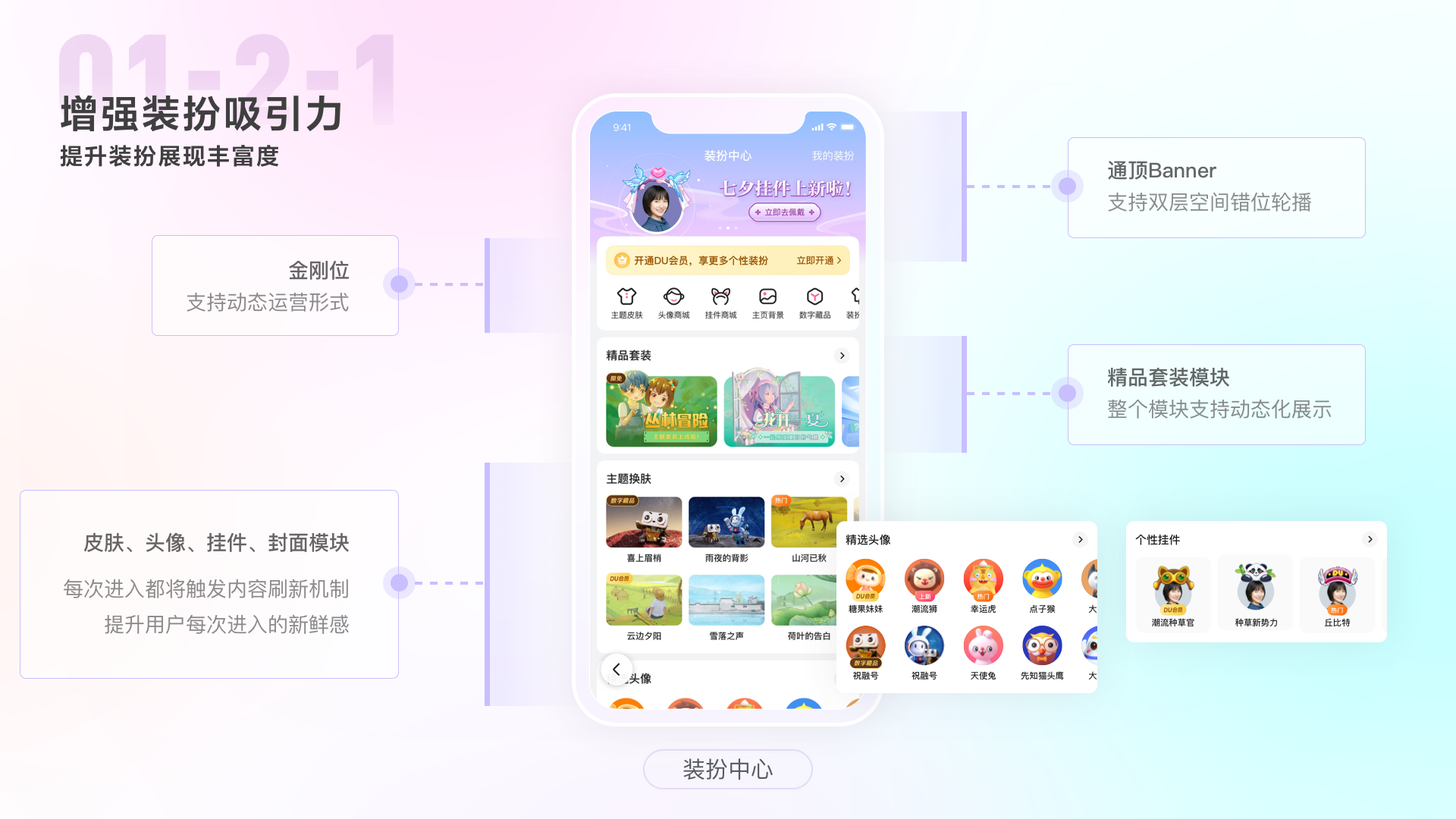
我们将百度APP原有的装扮能力整合升级,新建“装扮中心”统一分发,并在个人中心增加了一级入口,为更多的装扮形式与玩法创造更多可能。通过装扮中心、皮肤商城、个人主页背景商城、挂件商城、头像商城“四大装扮基建”支撑百度APP个性化装扮的分发和佩戴操作。

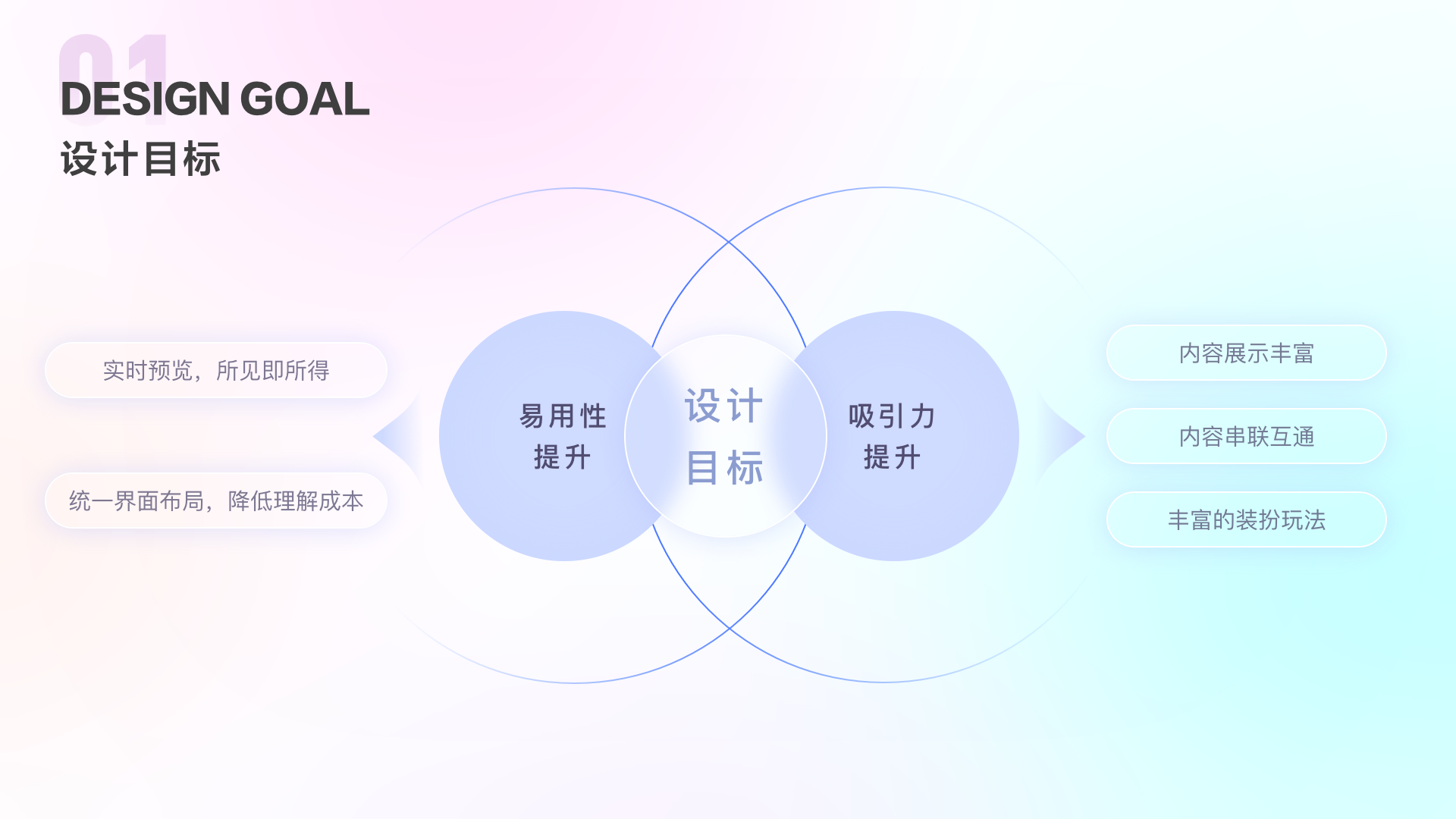
提供易用的装扮佩戴体验,增强装扮展现的吸引力,是装扮基建方向的设计目标。

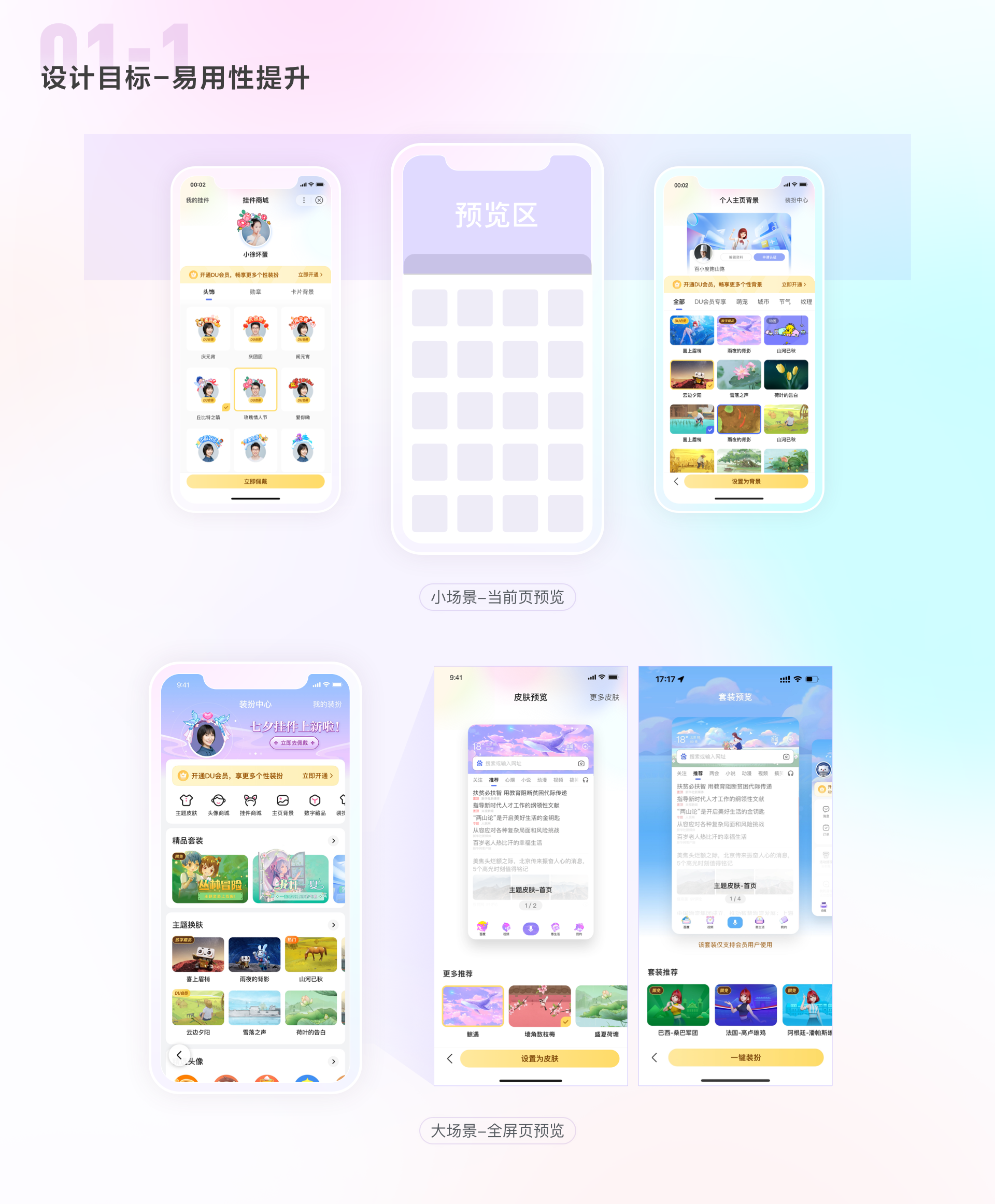
1. 易用性
我们在全场景提供实时预览能力,装扮预览所见即所得;按装扮类型统一界面布局,降低理解成本。

2. 增强装扮吸引力
2-1 提升装扮展现丰富度:
装扮中心作为装扮聚合展现核心场景,提供套装装扮,界面内融入丰富动效、定义刷新策略持续推荐新内容,增加对装扮运营展现能力。

2-2 串联互通增强可逛性:
各装扮能力之间串联互通,通过分发场景间跳转进行交叉推荐增强装扮吸引力。我们从三条路径上为装扮拓展了分发入口。第一条:装扮功能内的场景,在装扮商城之间增加相关功能跳转、在皮肤和套装的预览页底部拓展更多推荐入口。第二条:在用户的非装扮使用路径上拓展入口,如在头像预览页、个人主页背景预览页引导用户设置头像和个人主页背景。第三条:以非常驻的弹窗形式,推荐装扮活动,吸引用户体验装扮功能。

2-3 丰富装扮玩法:
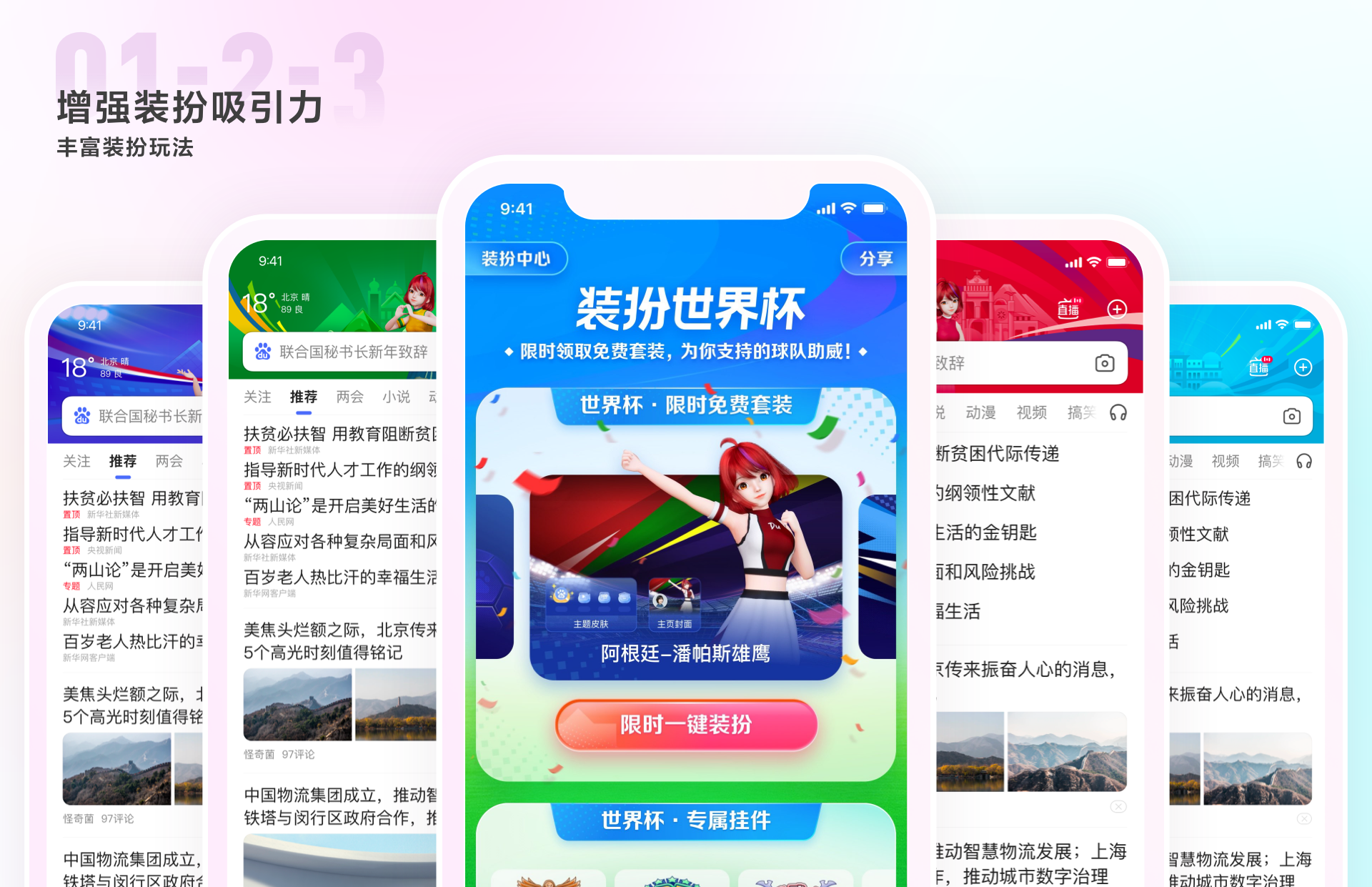
a. 限时免费装扮:精品套装装扮包括动态皮肤、动态头像、挂件、个人主页封面,支持一键佩戴四项个性化装扮,是百度APP的付费装扮功能。我们探索限时开放给用户免费使用玩法,效果超预期,收获了一大波装扮新用户。
b. 结合任务活动:将“佩戴装扮”作为运营任务,帮助用户获取任务金币,也把热门装扮作为任务奖励。

c. 与大型运营活动结合:与世界杯大型运营活动结合,设计度晓晓世界杯16强球队套装皮肤,通过限免使用,提升装扮渗透。

二 持续扩充皮肤/挂件/个人主页封面/头像等个性化装扮资产
装扮资产扩规模,重点考量通过提升设计质量增加装扮吸引力和快速扩规模的效能如何提升。
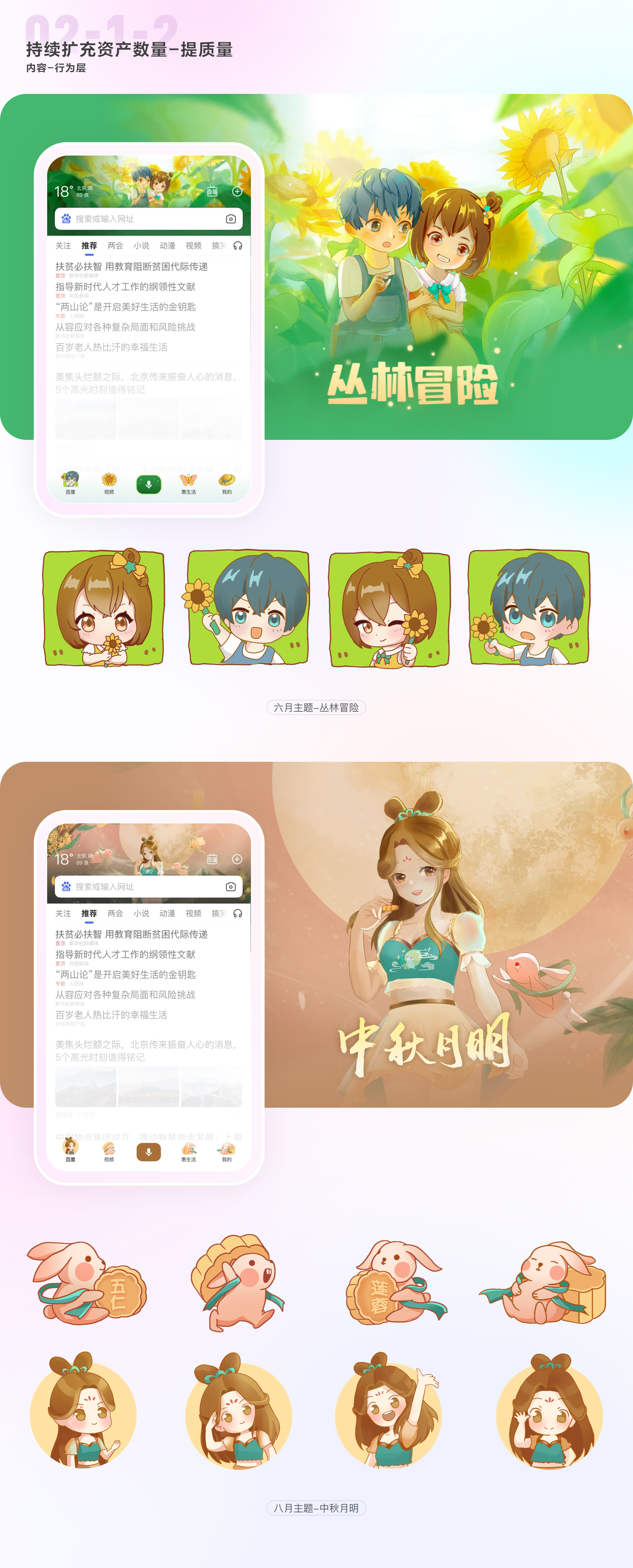
1. 精细化打磨,打造百度APP装扮套装

1-1 表现手法-本能层:
深入研究画面风格,在年轻化现代审美指导下,选择偏东方的设计风格,如国风、二次元风格等,因为这类风格多用图形、线条、颜色来处理空间关系,画面不会过于厚重,既迎合年轻用户喜好,又不过多打扰APP内容区域阅读消费。
举例:七月中元节的装扮设计中,整体配色偏暗、低饱和度的深紫色、偏灰的蓝色,可以传达出静谧、神秘的氛围。在色彩构图中没有用过多的色彩搭配,使用高明度差来刻画画面结构,因为明度反差处于人视觉的最底层。如果能用黑白反差区分层次,会首选黑白。在周围环境色中使用偏灰的蓝、紫色,并且与人身上的暖色对比,让人物更加突出。而在画面元素的刻画上增加飘带、鱼尾的流动感,这种带有东方感的元素,这种留白、平衡构图和侠气感,也有很强的东方特征,同时通过厚涂风格中常用的使用饱和度差异、大透视效果营造场景的空间感,增加画面的细腻程度。


1-2 内容-行为层:
在装扮具体的内容绘制中融入共情元素,吸引用户注意。比如结合节日、大事件推送套装,并在绘制中增加洛丽塔、国风、JK等年轻用户感兴趣的元素。


1-3 内涵-反思层:
通过积极情绪引导、激发思考,让用户感到心之向往或心生愉悦,可使用神情、动作、装饰花的花语等多种手段进行情绪暗示。

2 单品扩量,保证各类装扮的更新频率
与套装制作不同,单品的更新需要更加短、频、快,需要更加直接解决Z世代用户痛点。

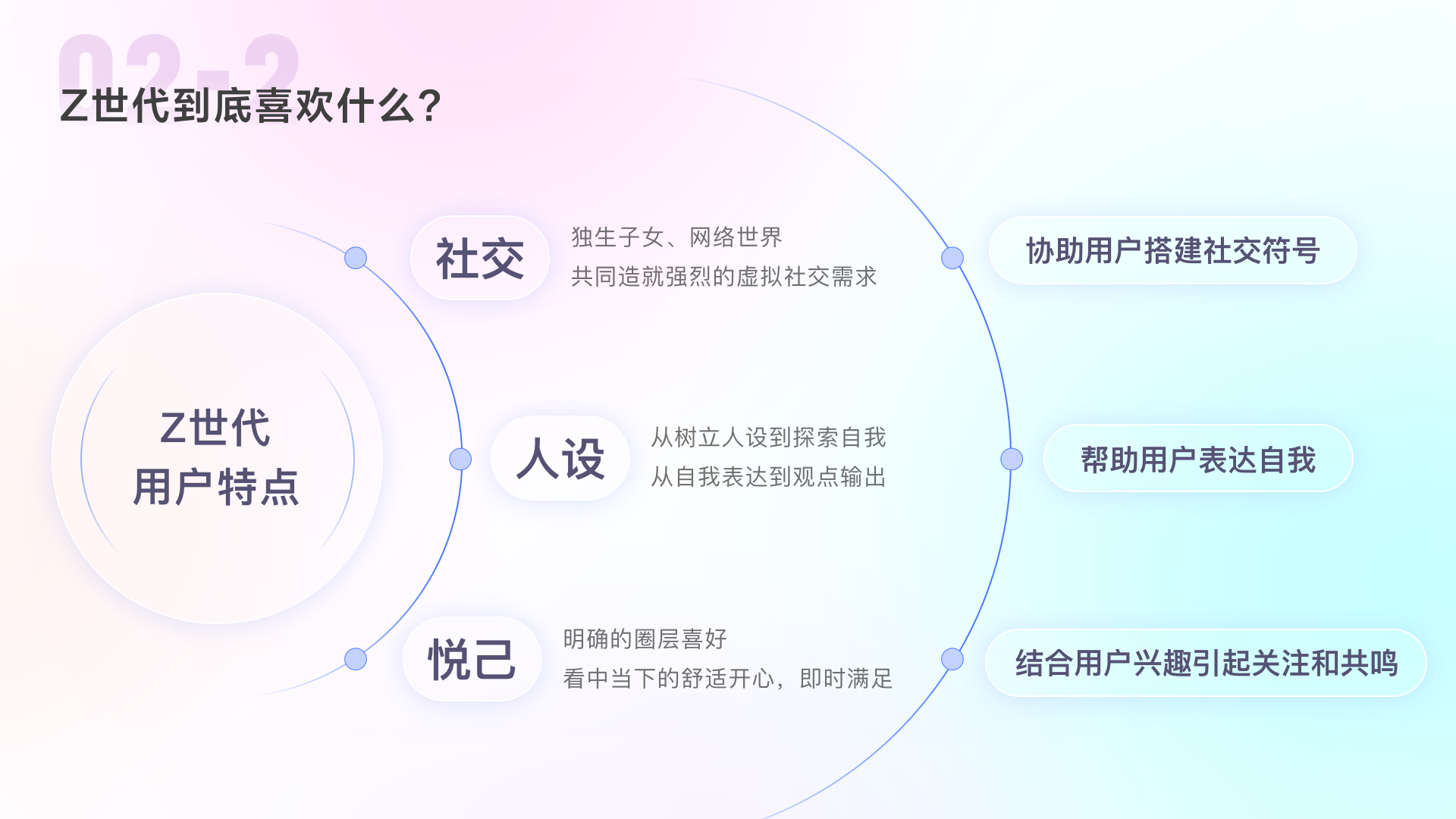
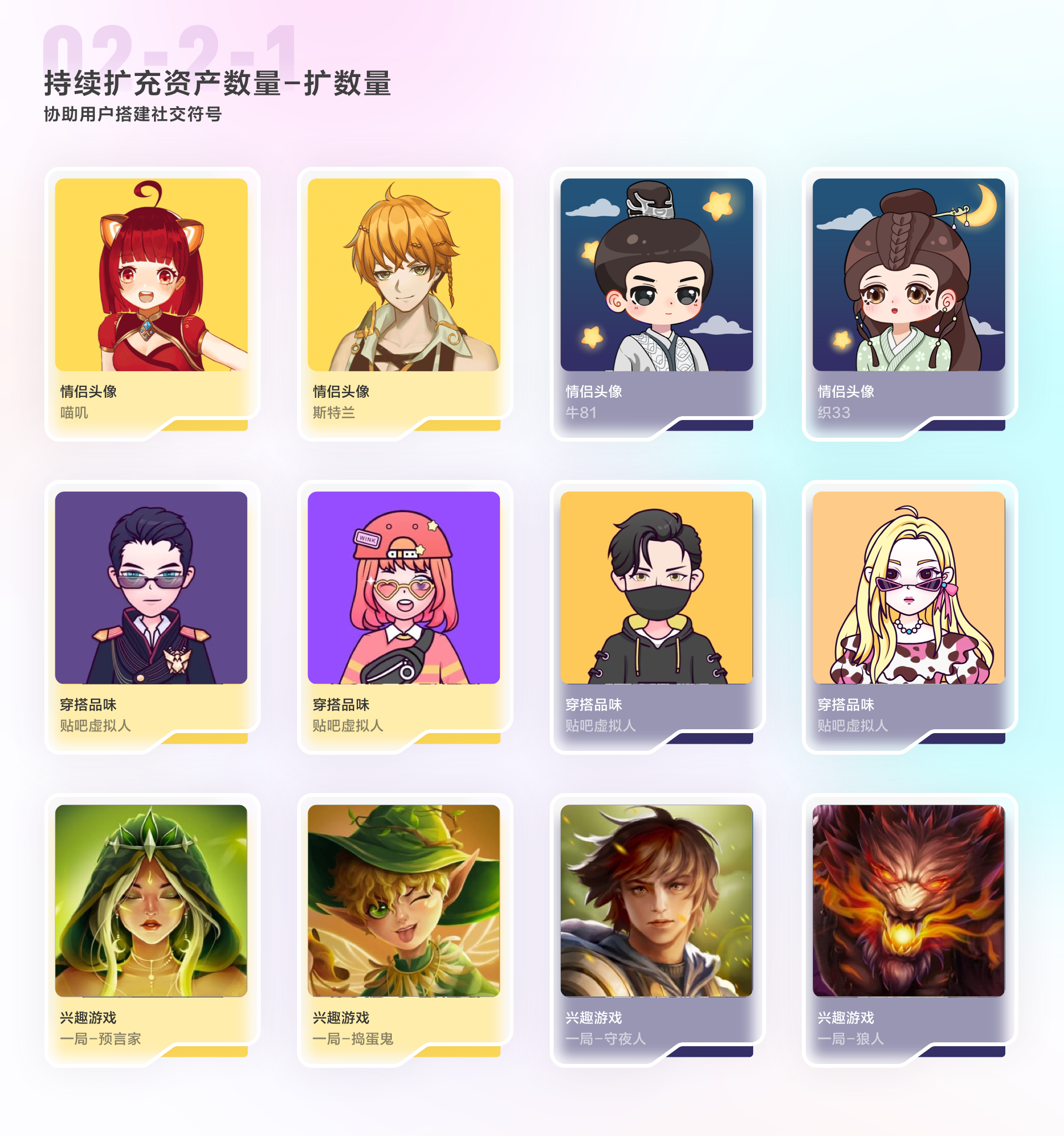
2-1 协助用户搭建社交符号:
头像,作为用户在网络世界身份的象征,我们从横向团队项目中大量引入能代表身份状态、游戏爱好等方面的资源,快速补充头像单品资源库,我们也根据用户调研了解到有76%用户愿意和朋友使用“闺蜜/情侣头像”,我们在头像库中上线情侣头像,并将完善“头像分享卡”等功能形成体验闭环。

2-2 帮助用户表达自我:
百度APP头像挂件和游戏、社交、直播场景中的头像框不同,并不为了彰显关系、体现出社交关系中的尊贵感,百度APP用户更希望借助头像挂件来表达观点,为自己的主张、个性贴标签。

2-3 结合用户兴趣引起关注和共鸣:
在罗盘大数据中,我们发现,王者荣耀、和平精英、元神等游戏中,25岁以下年轻用户的占比都非常大,并且都愿意花钱购买皮肤装扮。二次元的游戏、动漫内容不仅仅受Z世代喜爱,且Z世代的渗透率最为突出。各大手游设计中也在不断的融入二次元元素,我们借力百度AI画图技术-文心大模型快速补充了二次元、游戏等风格方向的装扮。

三 建立规范平台,提物料输出效率
为了展现更好的效果、适配更多的装扮场景,且兼顾历史与开发成本等原因,装扮物料规则复杂,且种类繁多。《百度APP装扮体系设计规范平台》应运而生,它涵盖 5 项装扮能力、2项运营能力;每项能力均配有一键预览及导出物料模板。随功能迭代及时更新,保障了装扮物料的高效输出。

结语
目前百度APP装扮已经完成了第一阶段的建设,沉淀出一批受用户喜欢的装扮资产,未来我们也将不断探索、创新更多装扮玩法,未来也将探索出共创平台,成为一个装扮生态。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
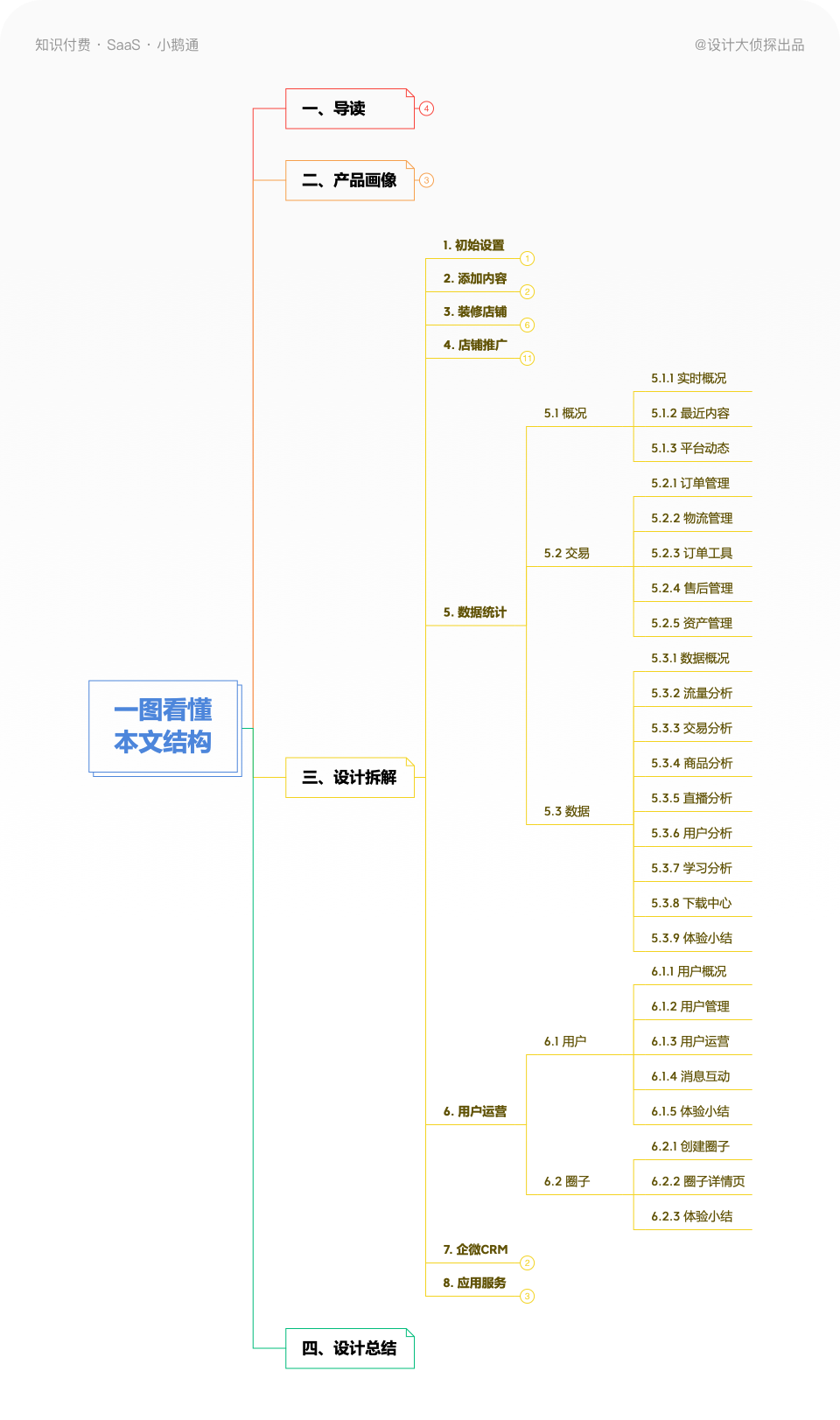
。通过前面两篇的拆解,小鹅通的后台功能内容已经拆解过半,接下来我们来看看「数据统计」和「用户运营」这两个部分的内容,它对商家的运营来说,真是如虎添翼,让我真正感受到一款SaaS产品对商家的运营价值。

当我的店铺开始运营起来以后,我最关心的就是店铺的数据统计分析了,因为我需要了解每天有多少新用户来访问,又成交了多少个订单,其次我还需要精准的数据分析来为我的运营提供支持。
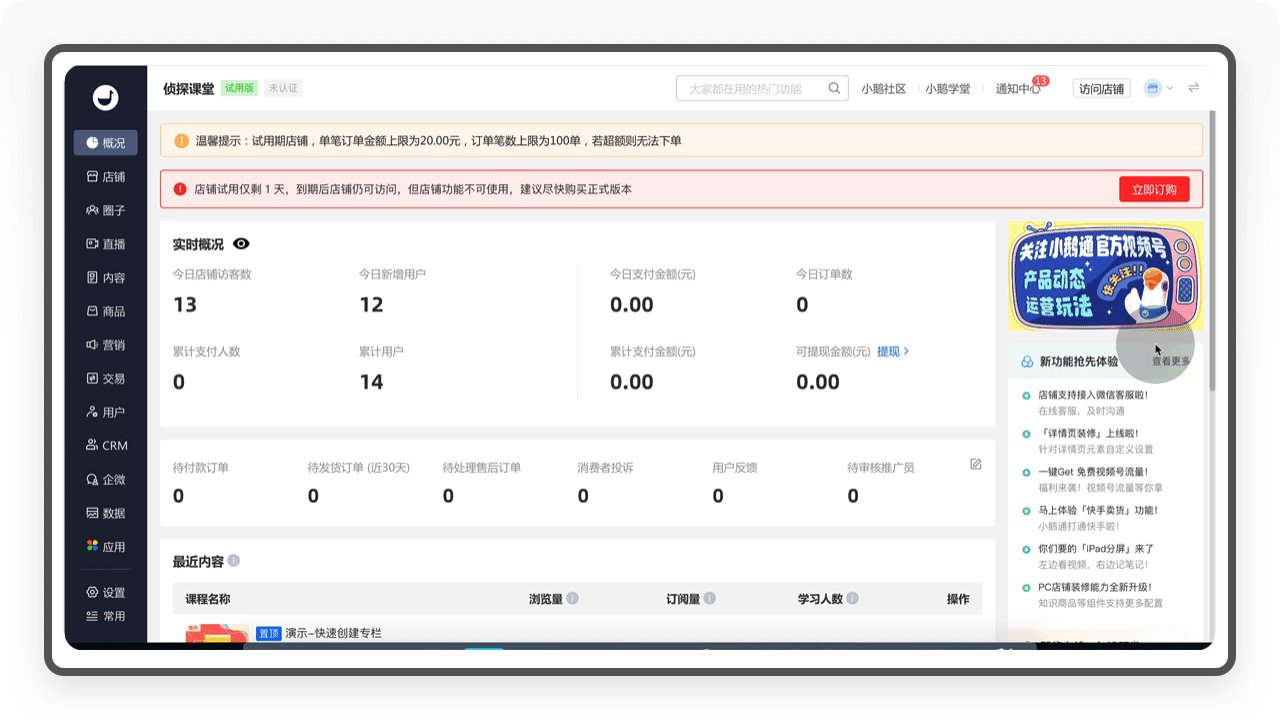
5.1 概况
「概况」其实是小鹅通的后台默认首页,通过这个页面,商家可以第一时间查看整个店铺经营的状况。

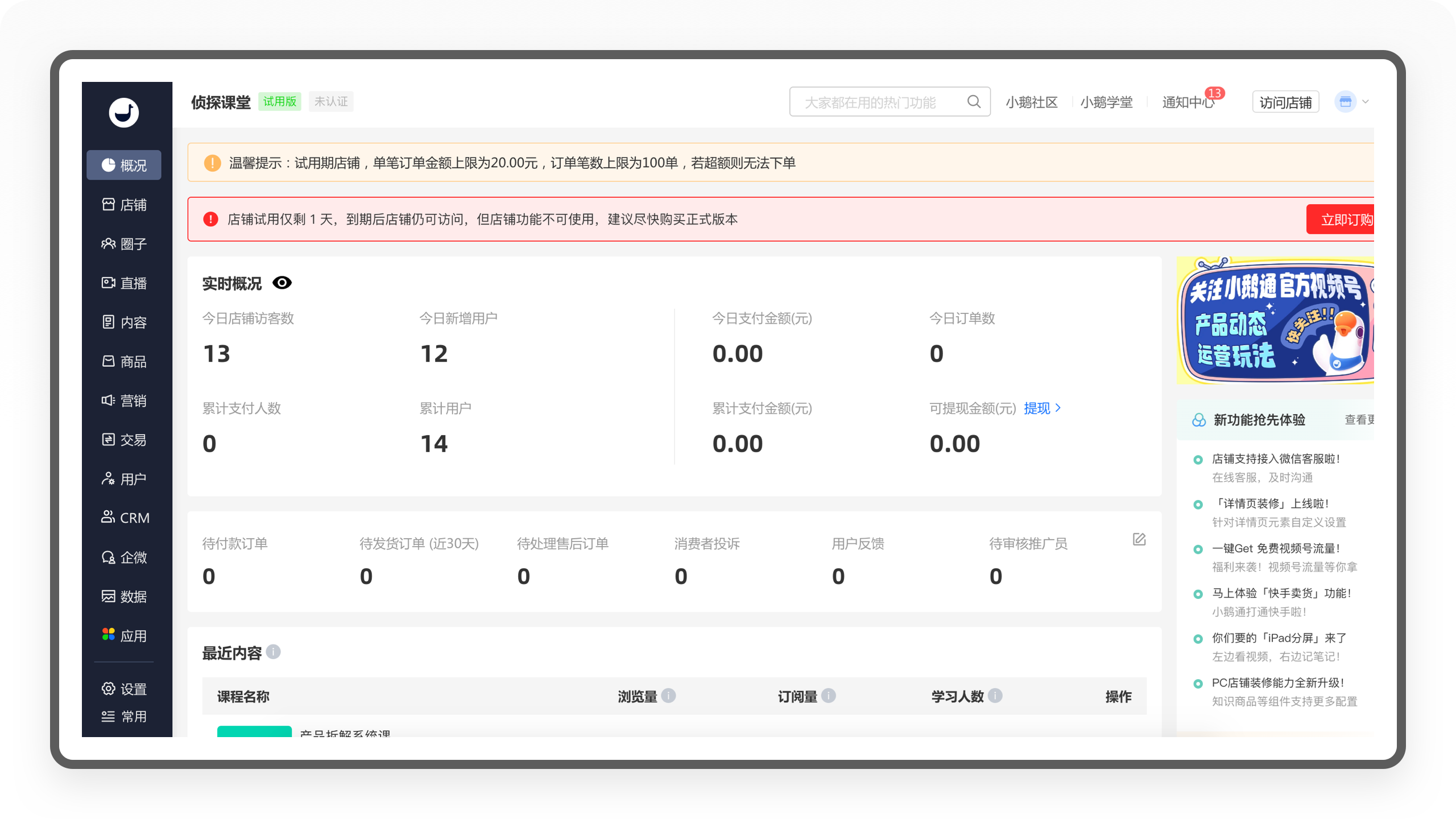
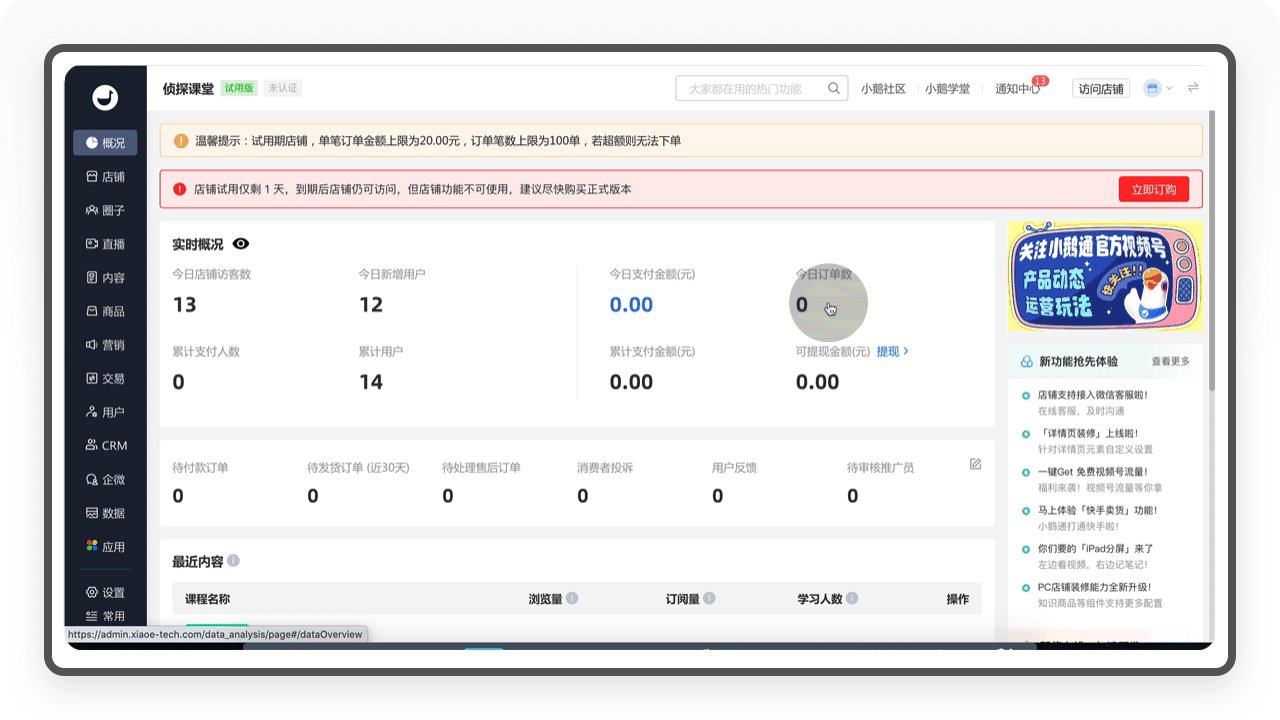
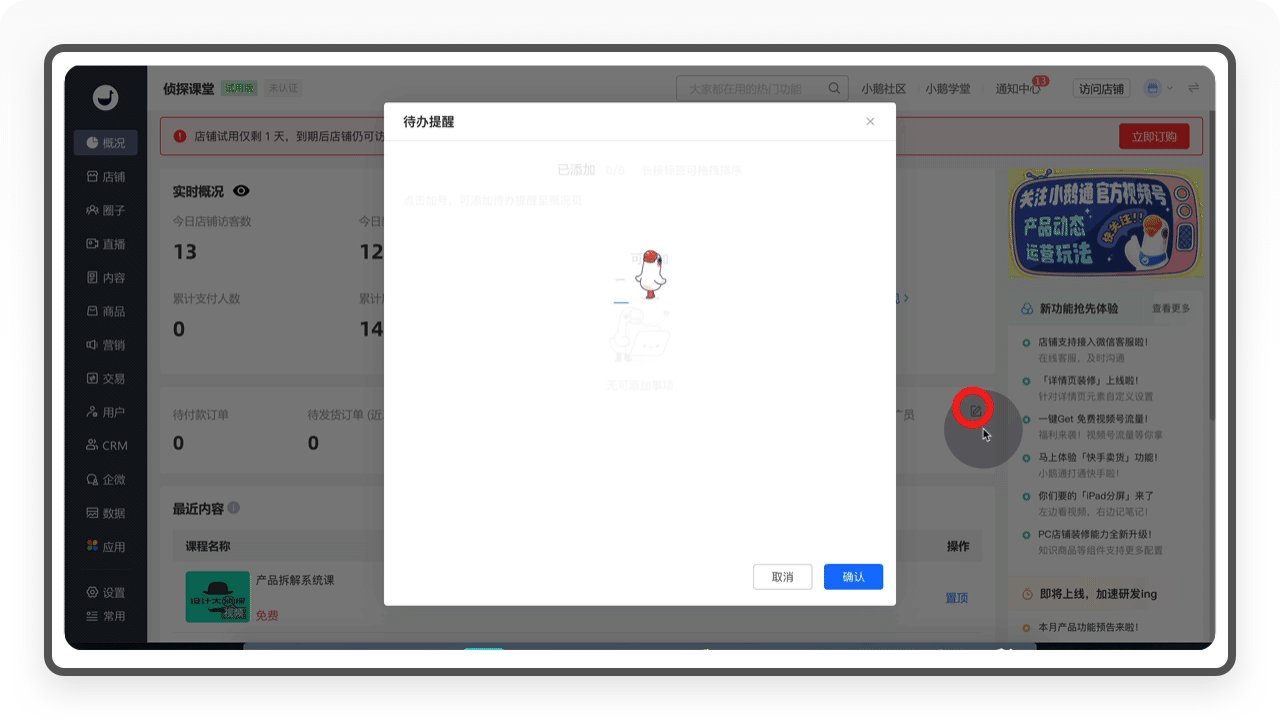
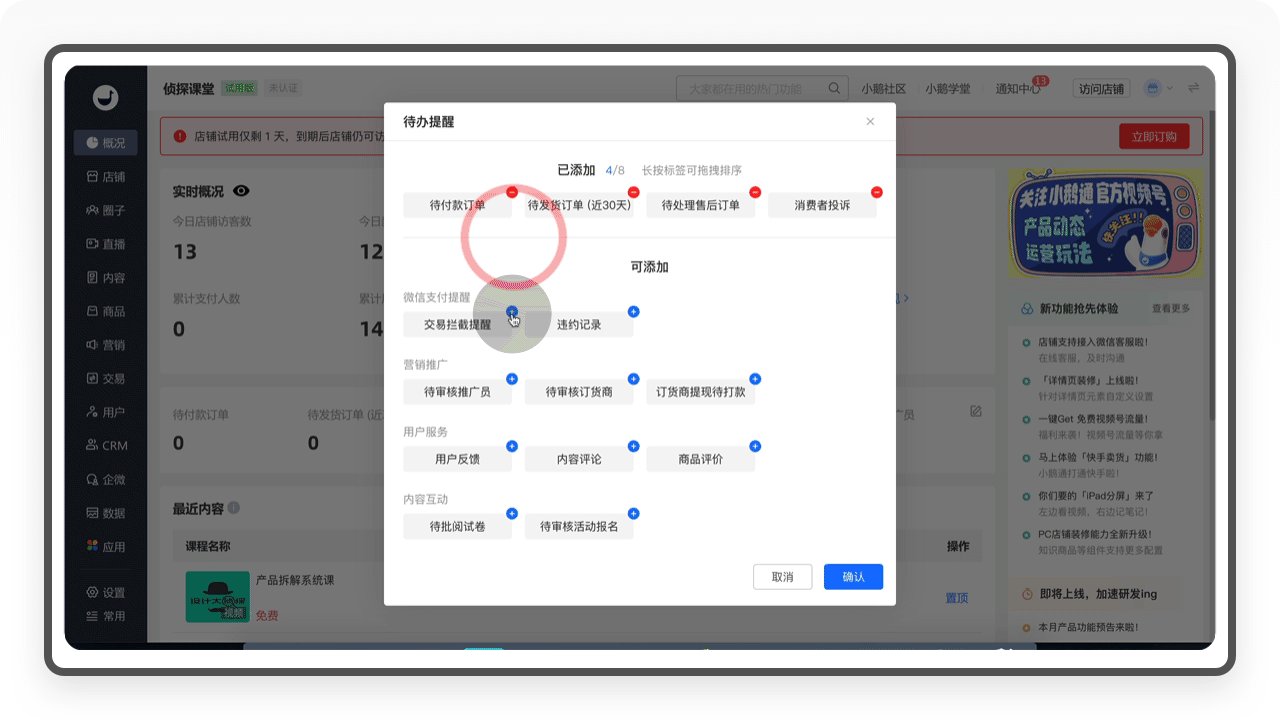
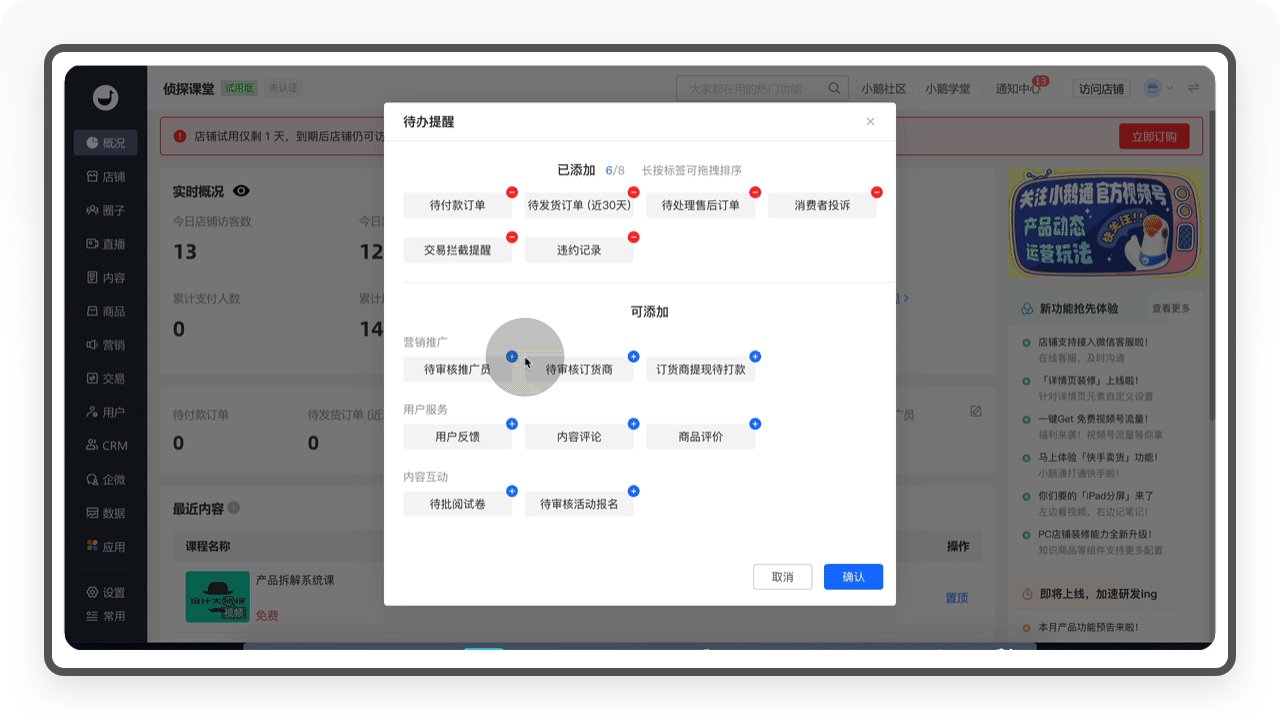
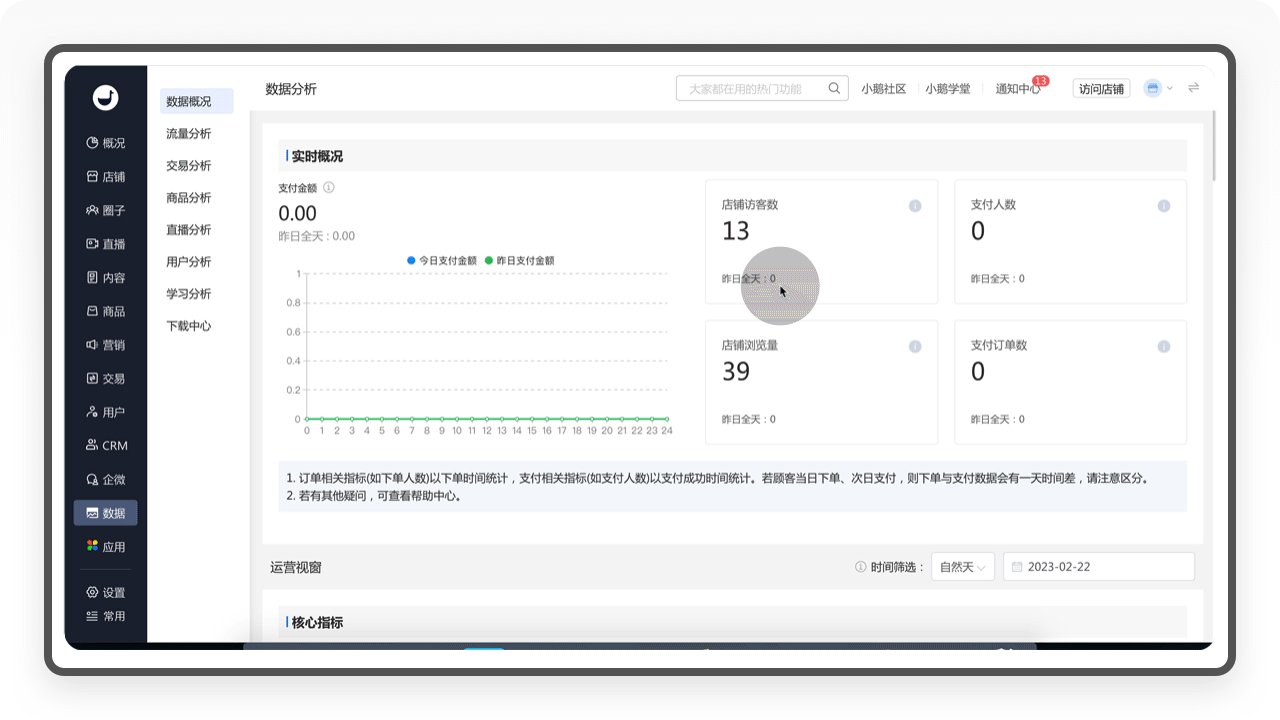
5.1.1 实时概况
「实时概况」提供店铺的每日最新的实时数据,在这个栏目可以看到今日店铺访客数、今日新增用户数、今日支付金额、今日订单数、待付款订单、待发货订单等数据。这对运营者来说,打开后台就能第一时间查收到店铺当日的实时数据。

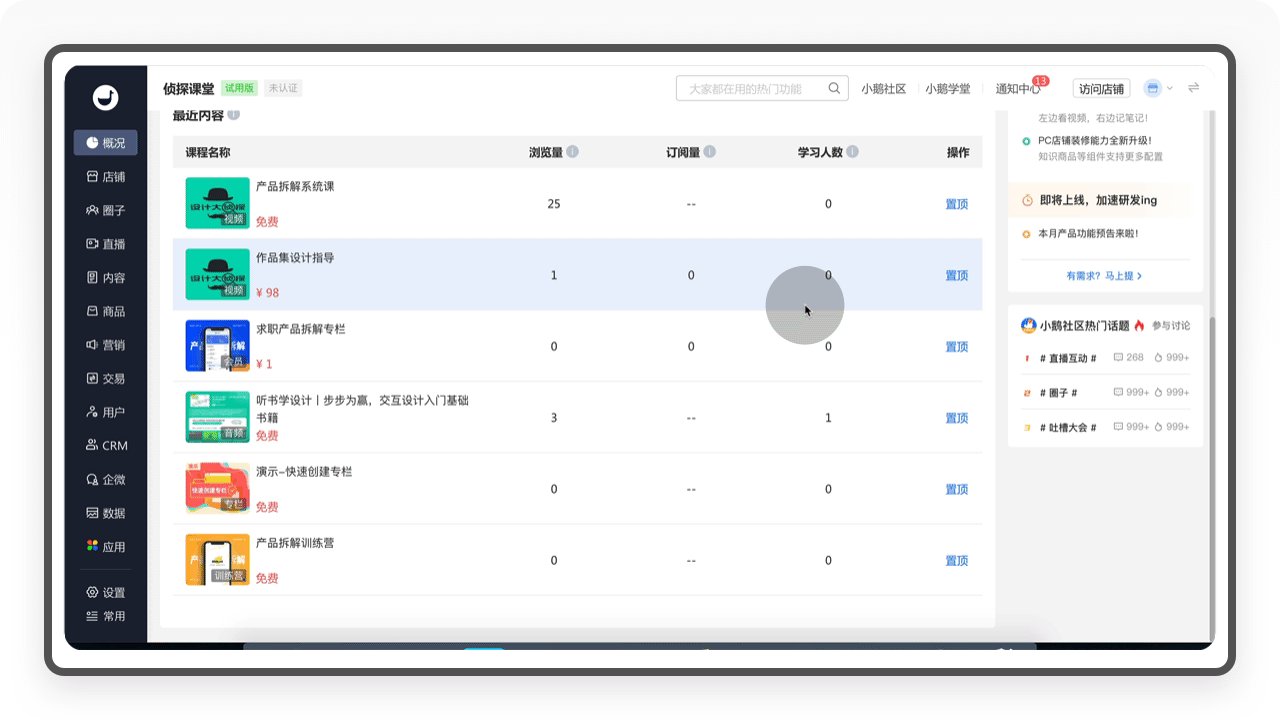
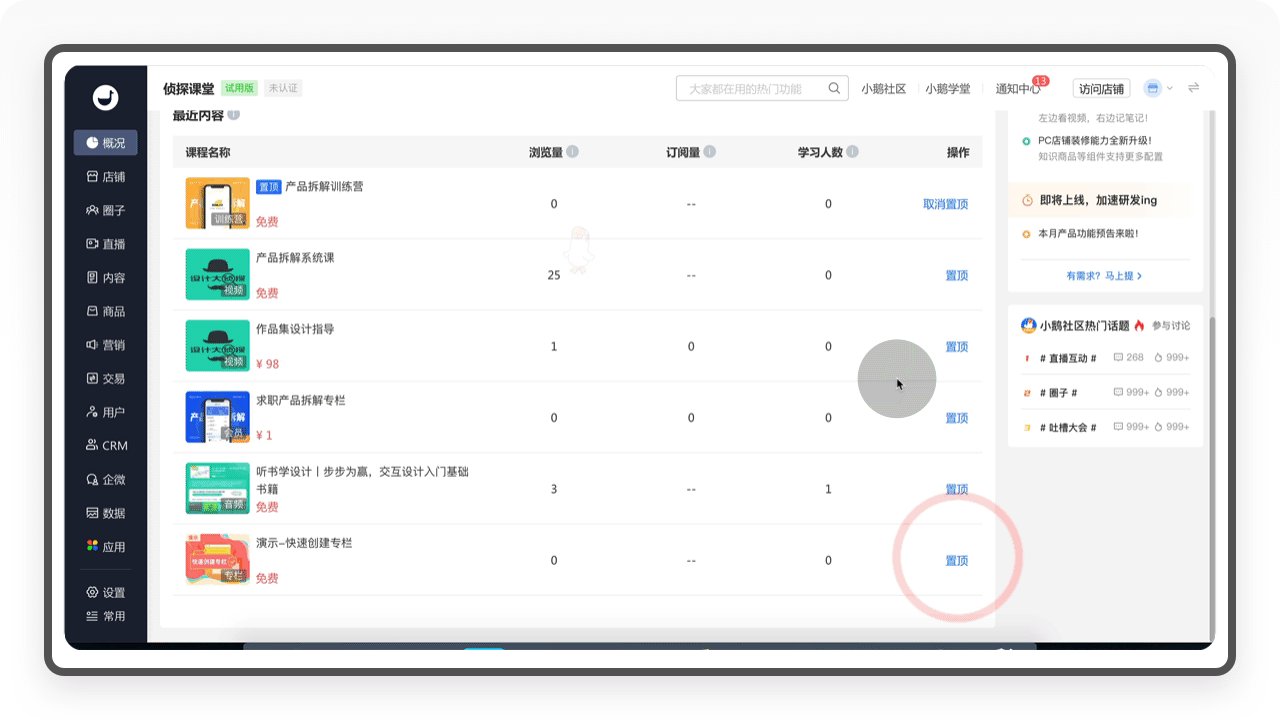
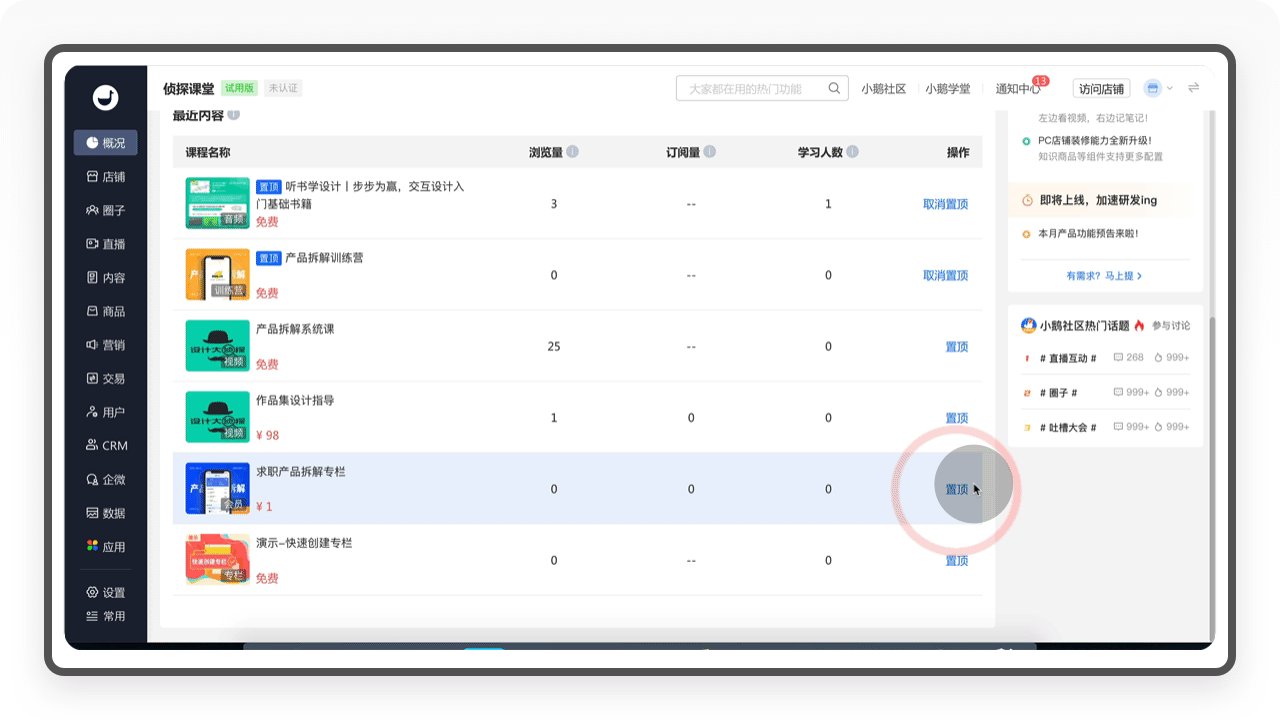
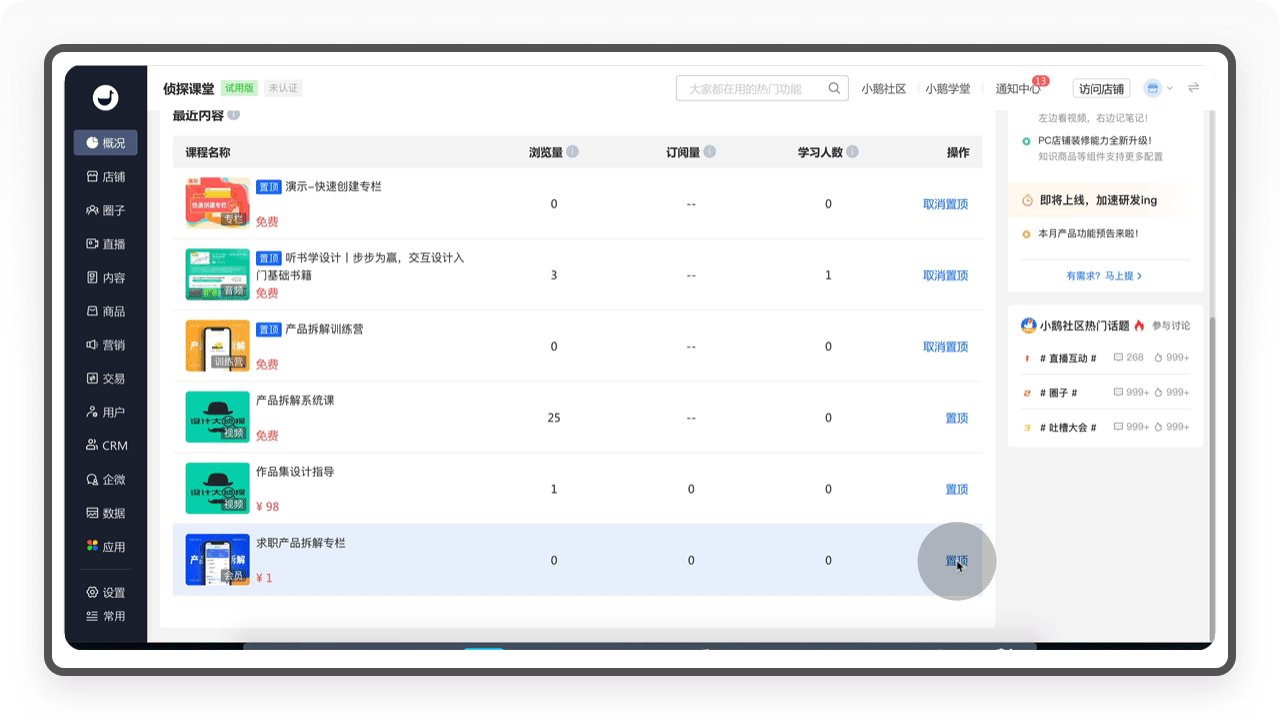
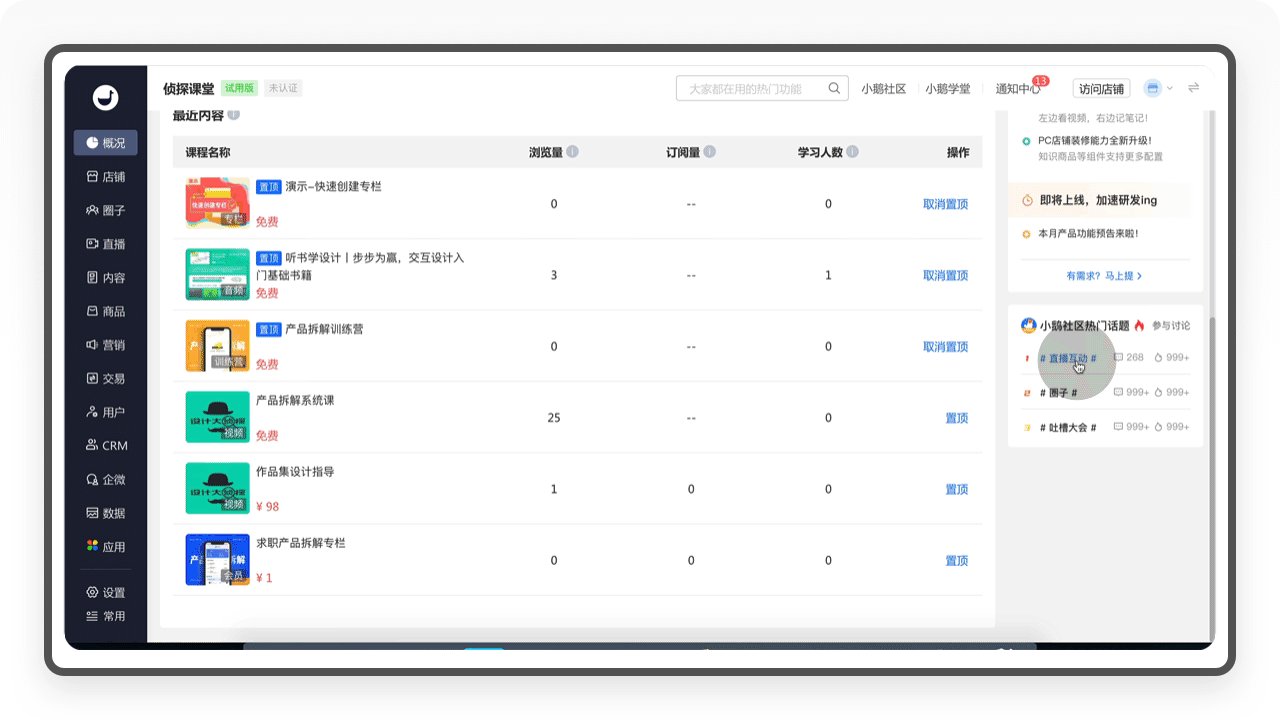
5.1.2 最近内容
「最近内容」展示店铺最近更新内容的数据,比如浏览量、订阅量和学习人数。不过这个栏目的设计让我陷入焦虑,我不太明白这个栏目内容排序是按照商家最近更新的商品排列,还是按最新有订阅和学习人数的商品排列,官方也没有给出详细的说明。

5.1.3 平台动态
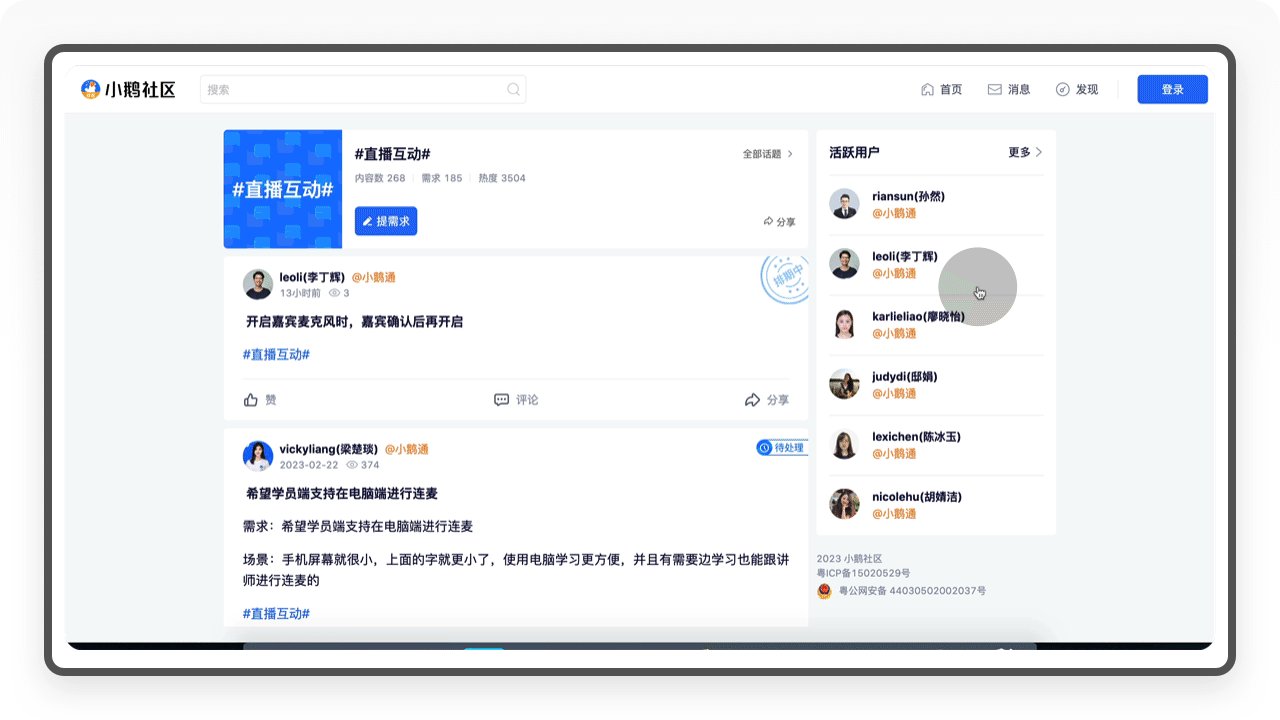
在这个版块,商家可以获取小鹅通最新的平台动态、资讯、新功能预告和热门话题。在小鹅通的知识生态池里,店铺不是一座座孤岛,而是可以通过小鹅通的链接,可以一起学习交流知识付费的获客、激活、变现、推广的方法。这也是一个SaaS软件最大的魅力,用科技设计工具,用工具帮助企业成功。

5.2 交易
「交易」汇总了商家知识店铺的所有订单交易,在这个版块,商家可以查询整个店铺的交易数据,其次还提供了订单工具、售后管理和资产管理的功能。
5.2.1 订单管理
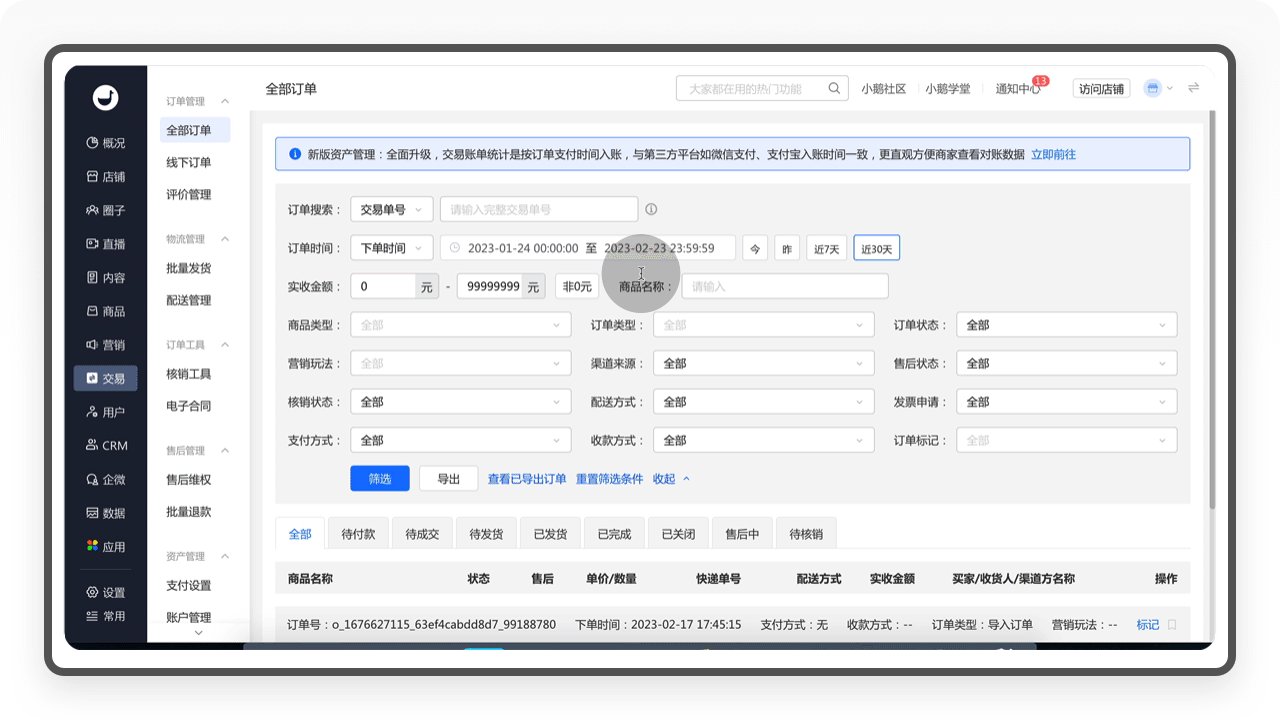
5.2.1.1 全部订单
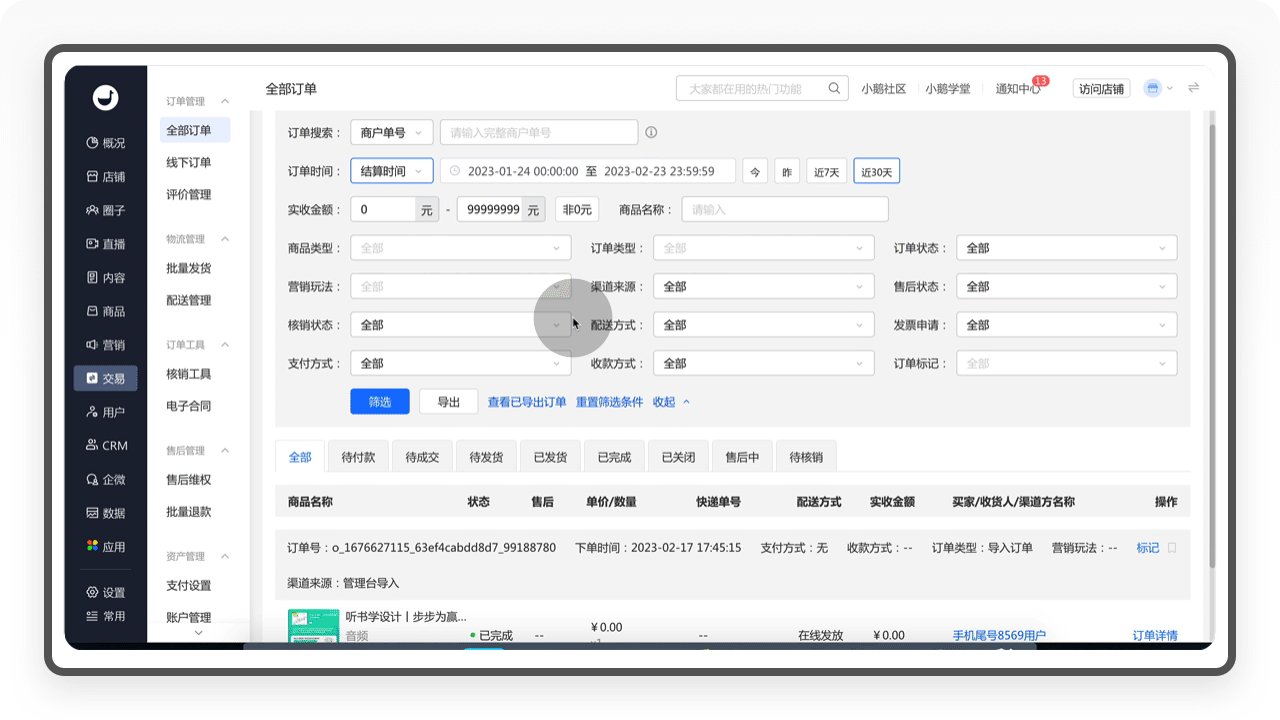
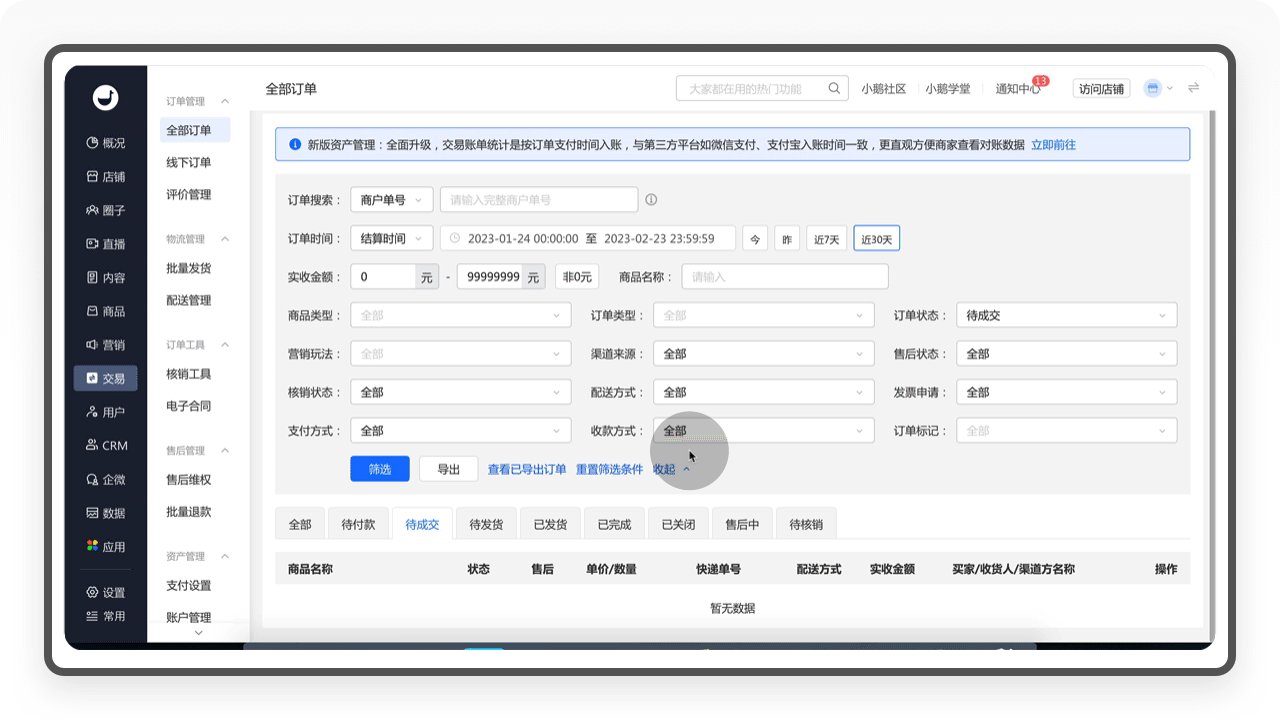
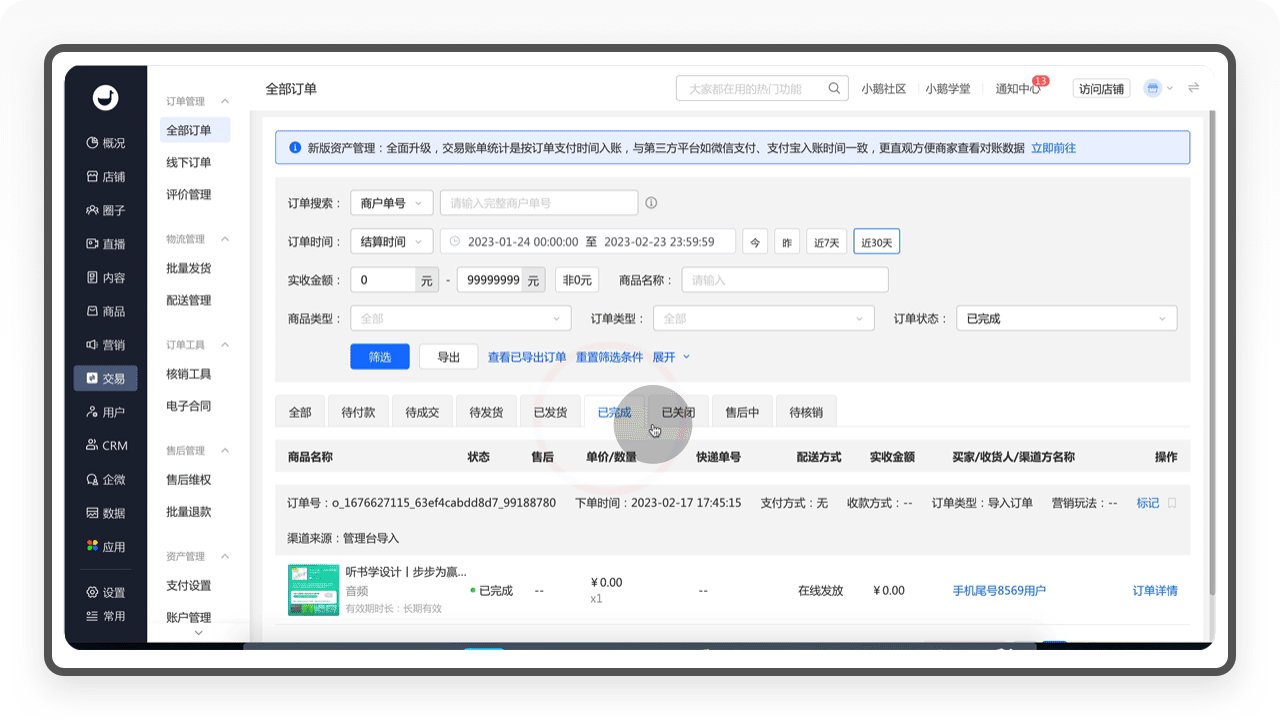
①「全部订单」主要为商家提供店铺产生的订单的查询统计,这个栏目主要包含两个内容,头部是检索(包含了交易单号、订单时间、商品类型、核销状态、支付方式等多种检索条件),底部是订单列表(包含待付款、待成交、待发货、已发货、已完成、已关闭、售后中和待核销8个状态)。

②「订单详情」包含订单信息、支付信息、买家信息、发票信息和商品信息,可以查询订单号、订单类型、下单时间、支付时间、支付方式、渠道来源、买家信息等数据。可以看出,功能越多,订单详情的字段就越复杂。

迭代建议
订单的检索框占据了屏幕的一大半,虽然设计了「收起」功能,但却不是默认,这影响了商家的操作体验。其次订单列表的设计排版略显混乱,字段太多,订单与订单之间的层级没拉开,有视觉干扰。
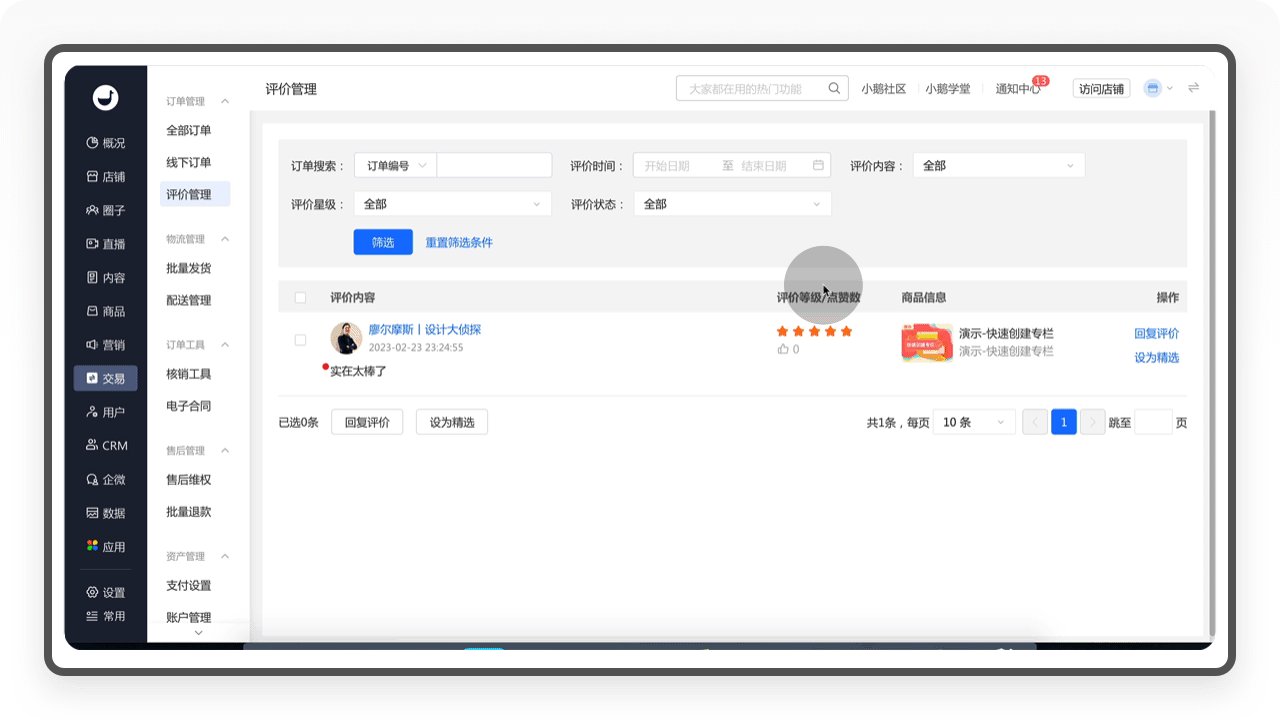
5.2.1.2 评价管理
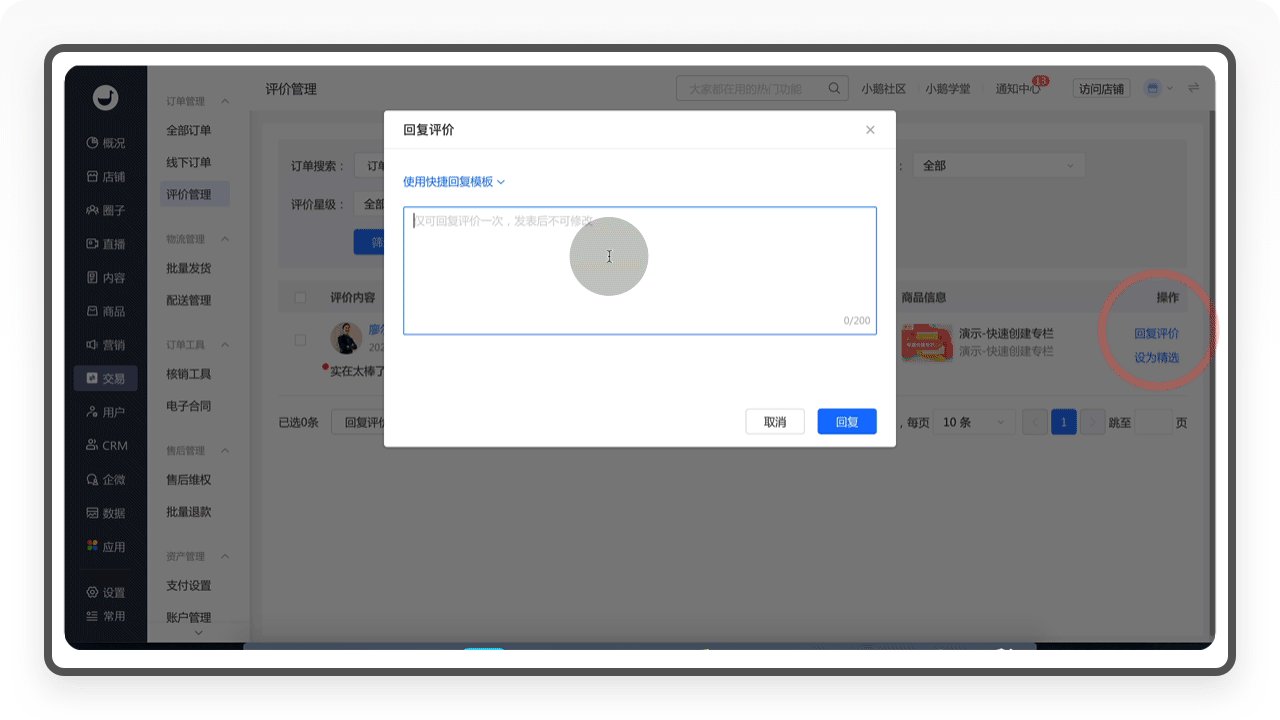
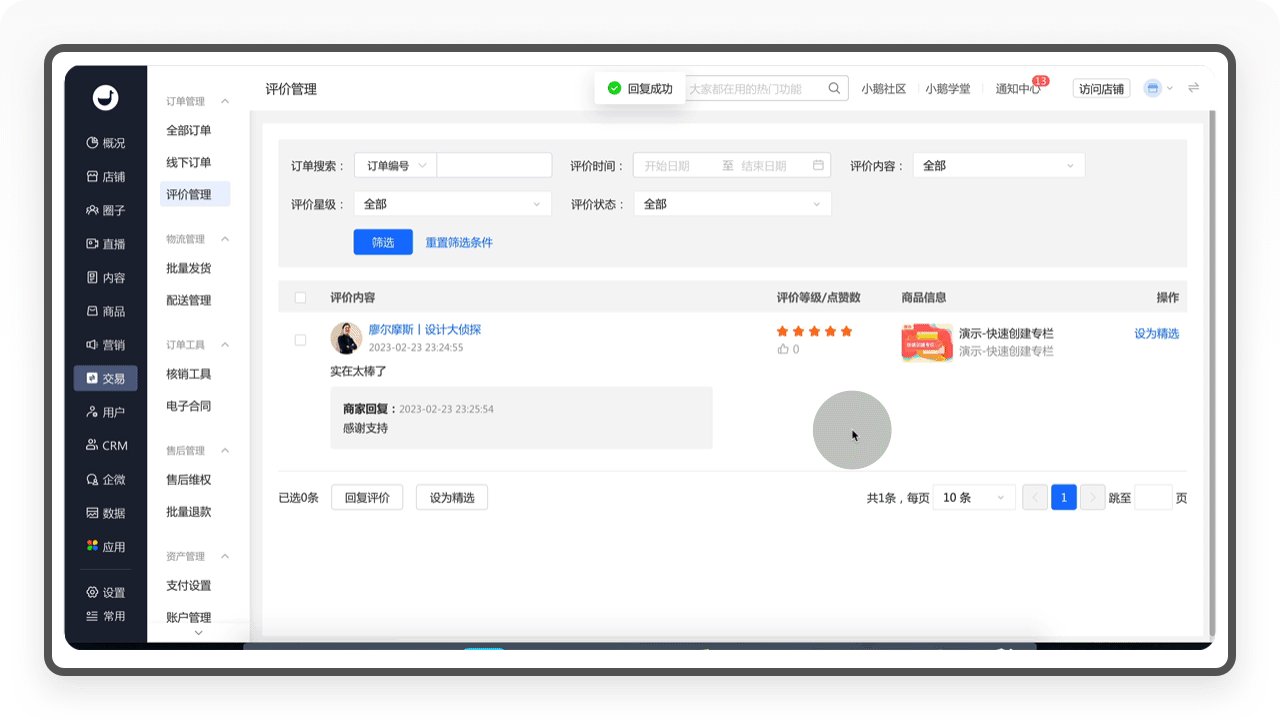
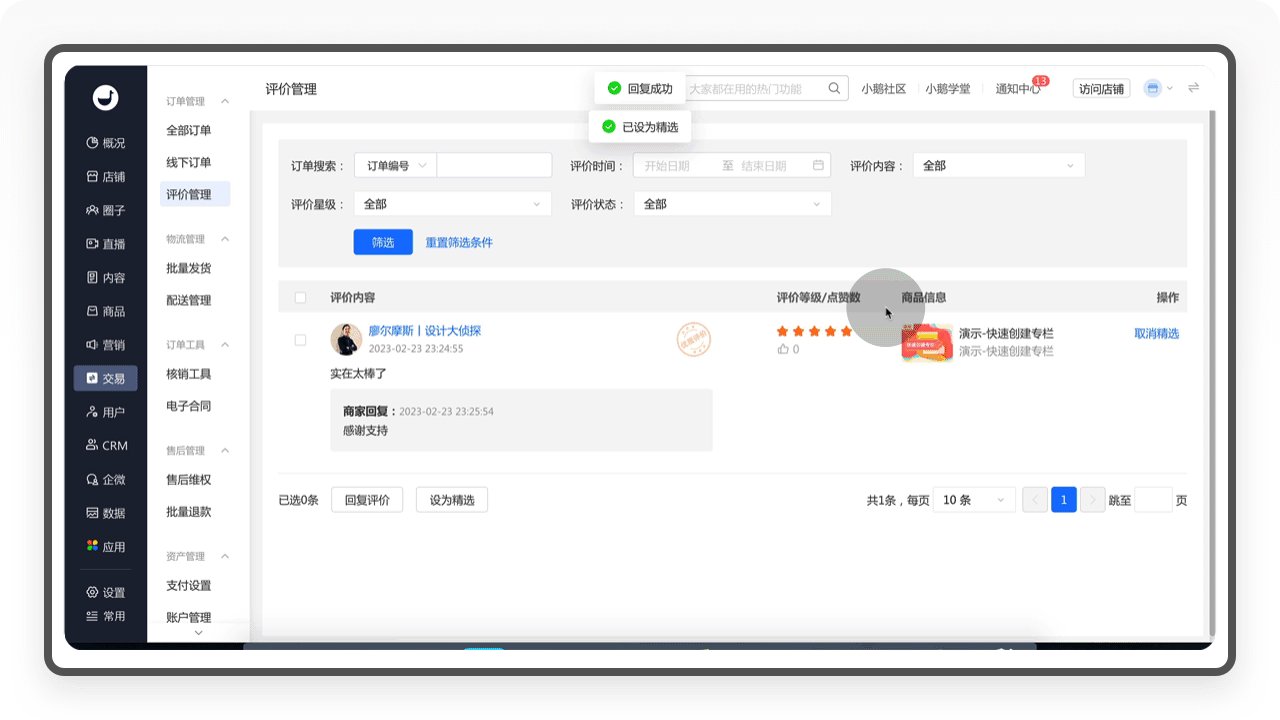
「评价管理」主要为商家提供用户评价的查询和管理,当用户购买商品发表评论以后,商家可以在这个栏目进行审核、回复、删除以及设为精选。

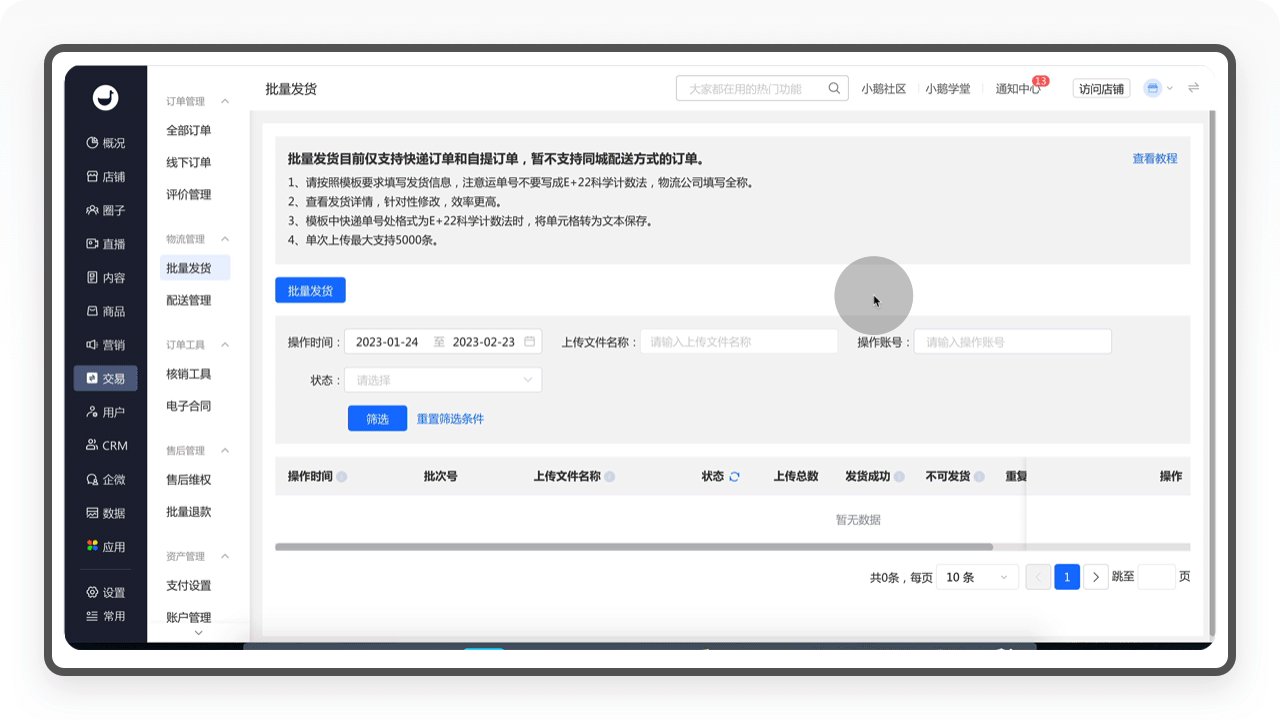
5.2.2 物流管理
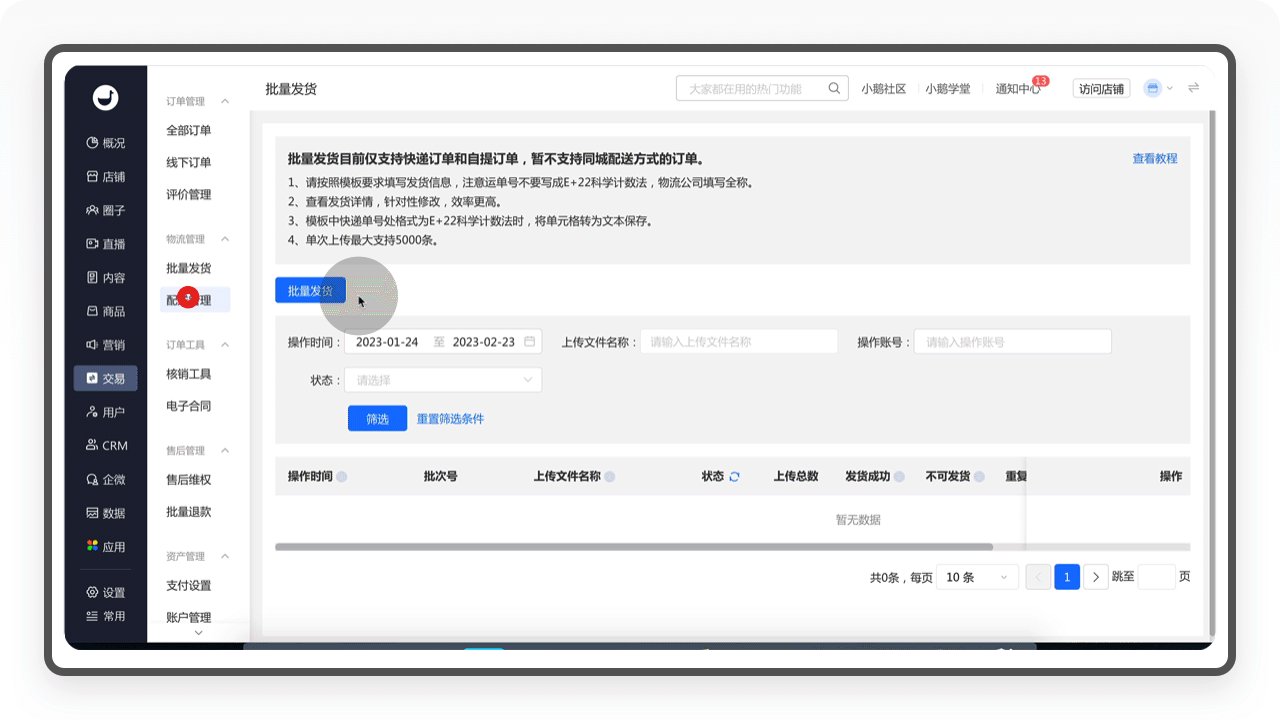
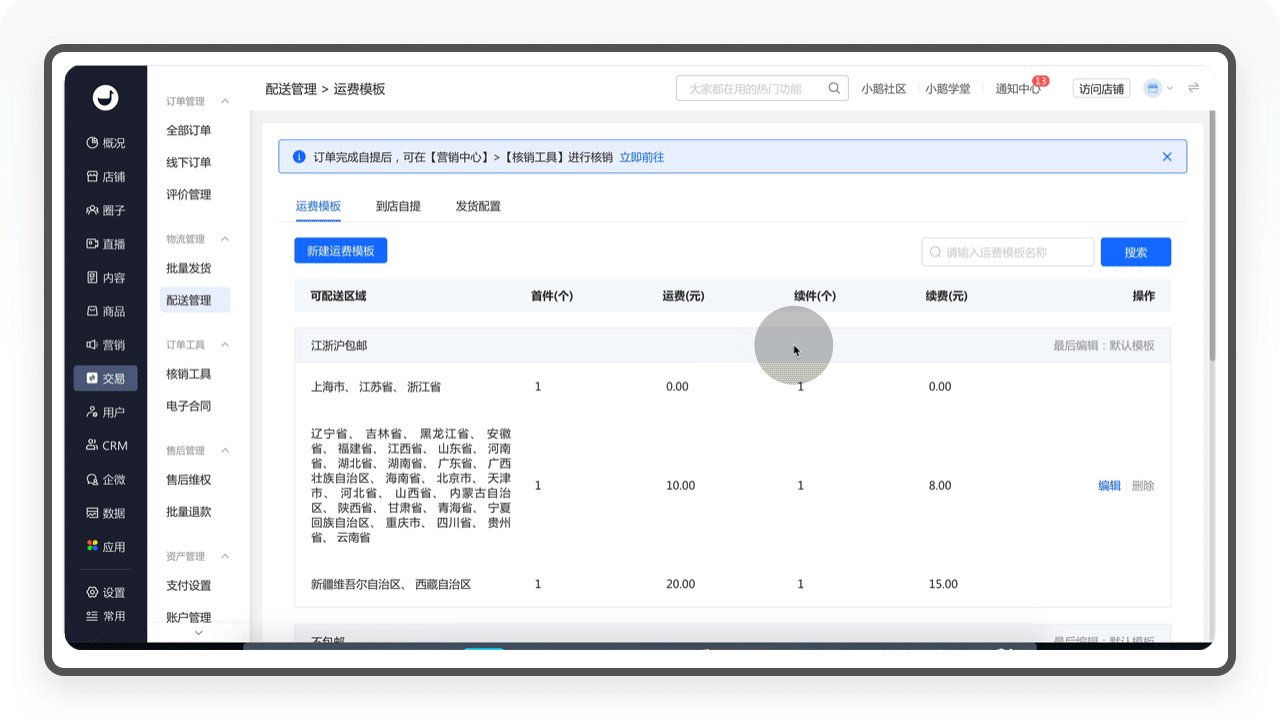
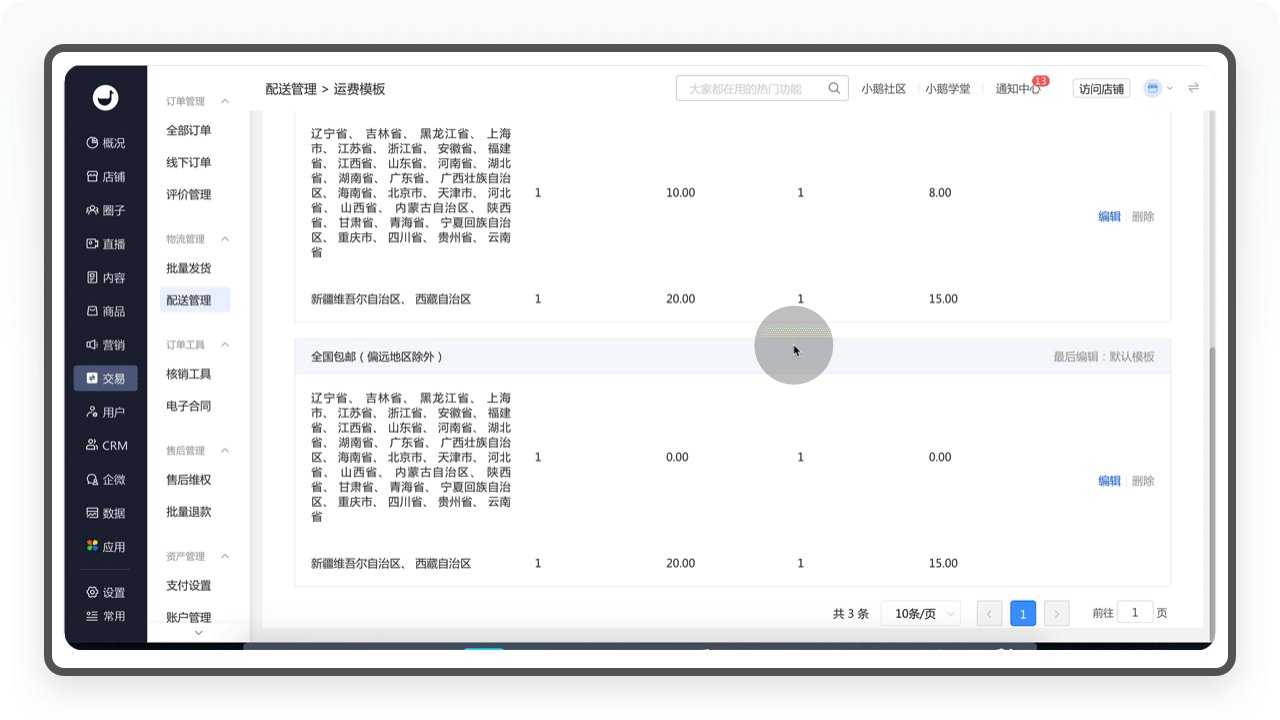
「物流管理」主要针对实物商品,包含「批量发货」和「配送管理」两个栏目。在配送管理,可以设置商家的运费模版、到店自提信息和发货地址等信息,商家可结合自己的实际情况进行操作。

5.2.3 订单工具
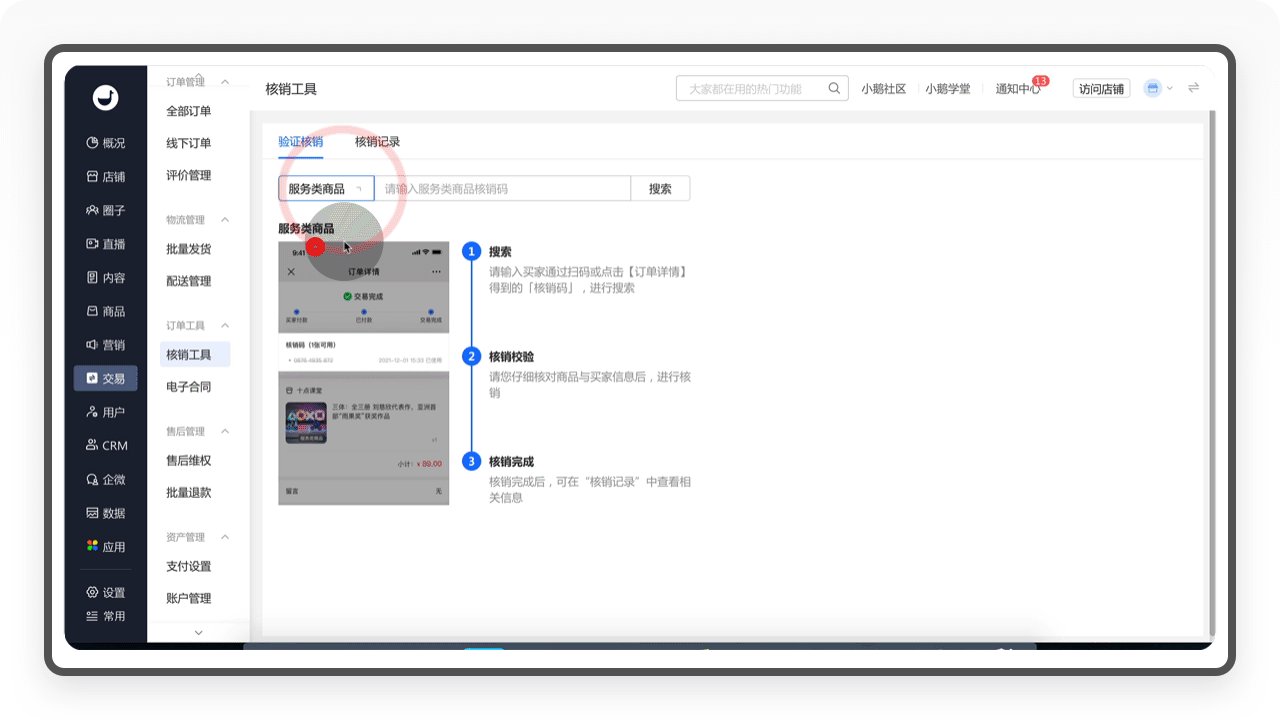
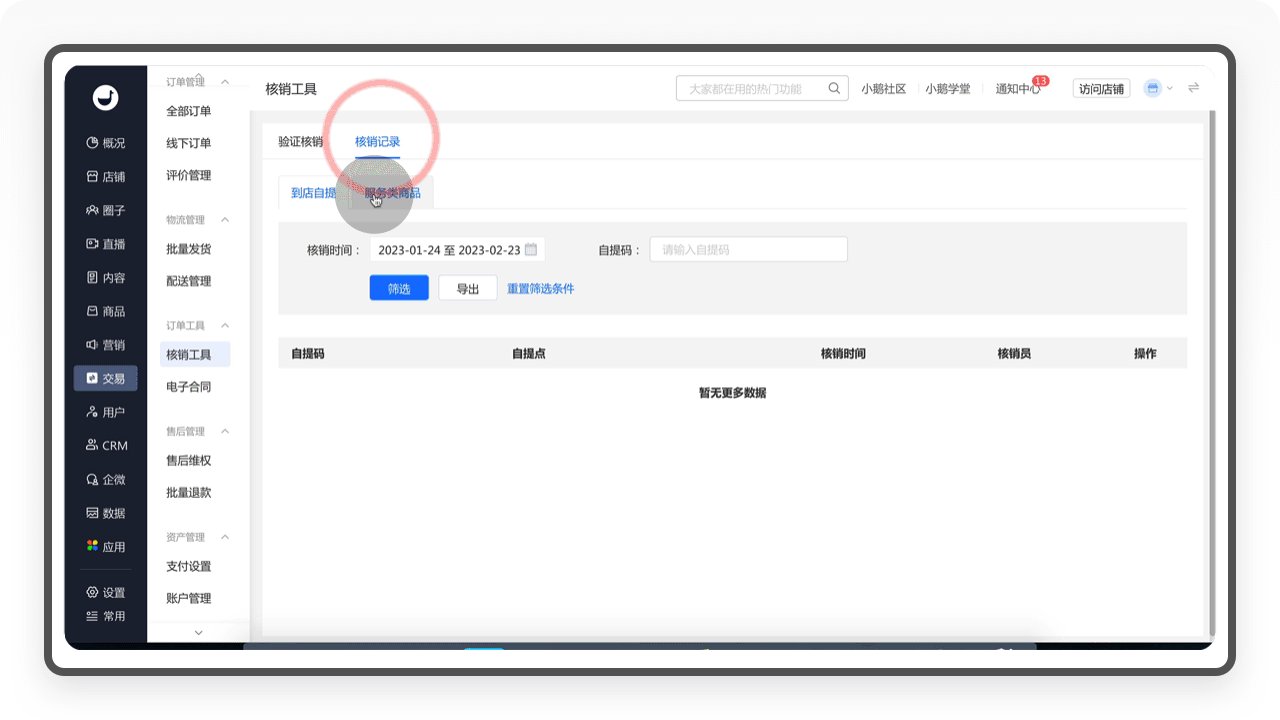
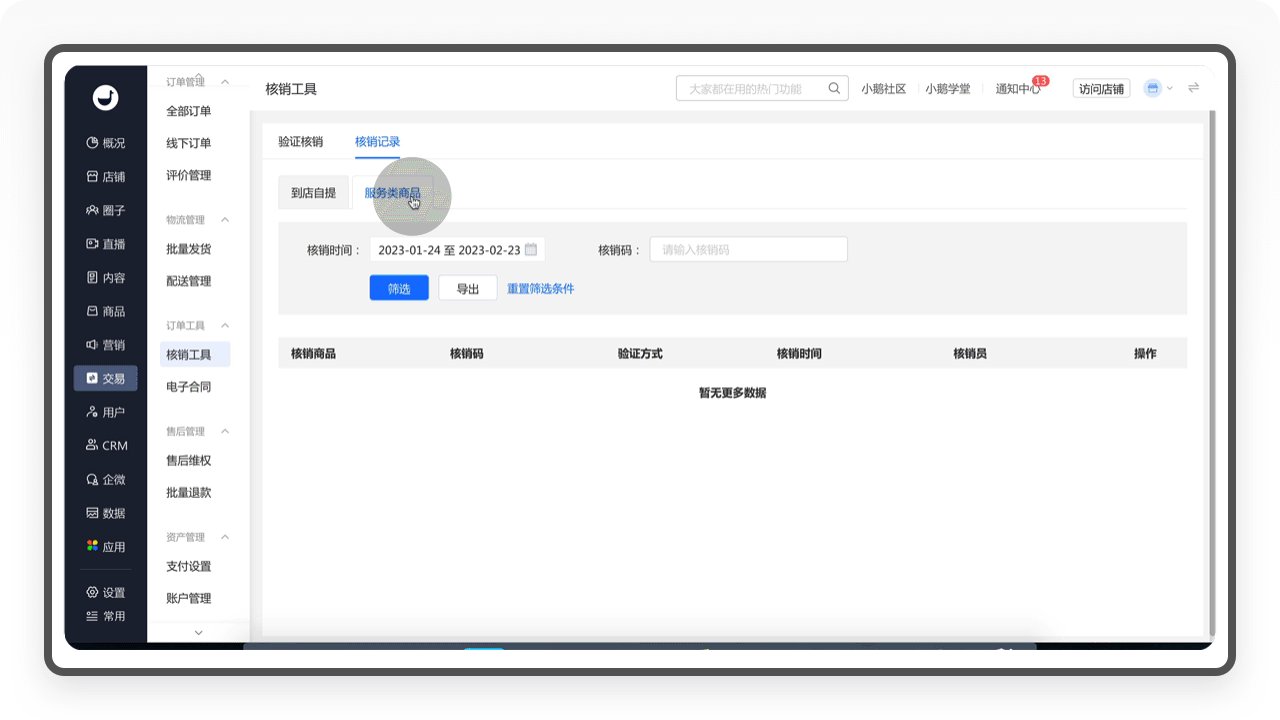
5.2.3.1 核销工具
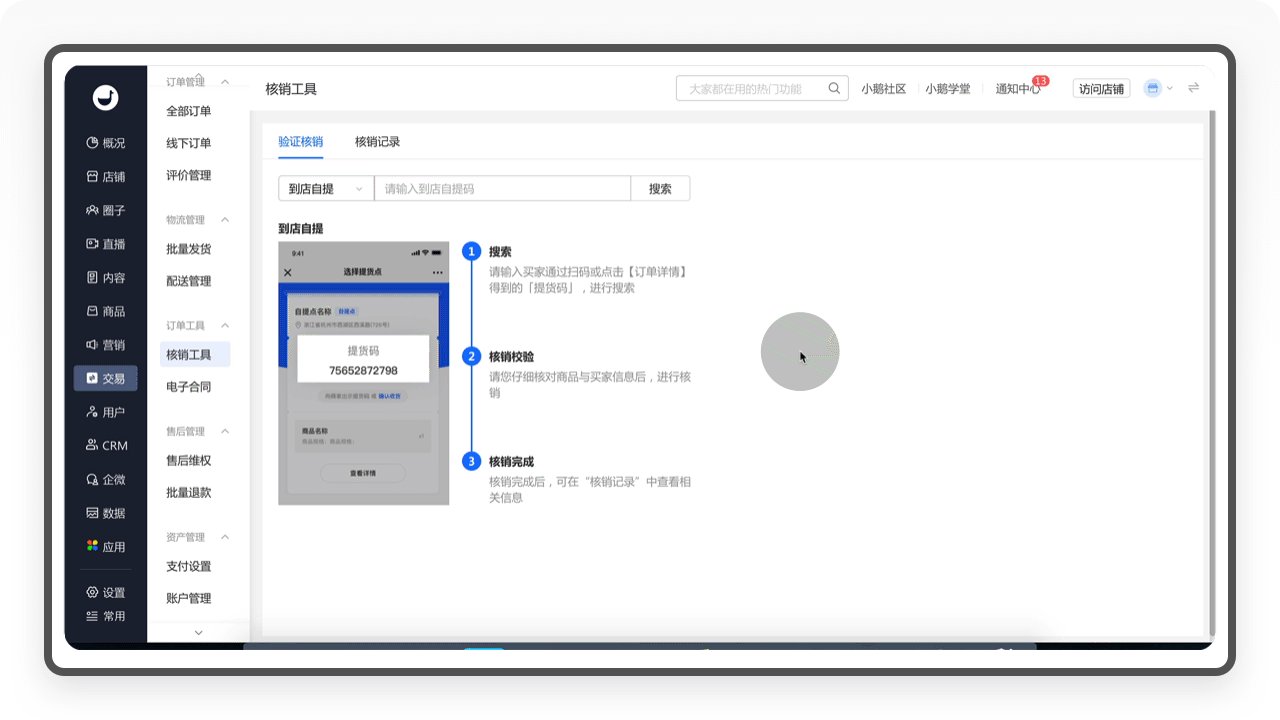
「核销工具」可以查询到店自提、服务类商品的核销码,还可以查询店铺的核销记录。

5.2.3.2 电子合同
「电子合同」是一个第三方工具,由「法大大」提供。它可以帮助商家解决高价知识商品学员不敢下单,纸质合同效率低、成本高等痛点,通过在线合同签约,快速完成签约,降低客户流失率。(这个功能需要开通旗舰版,并进行企业认证才能试用)
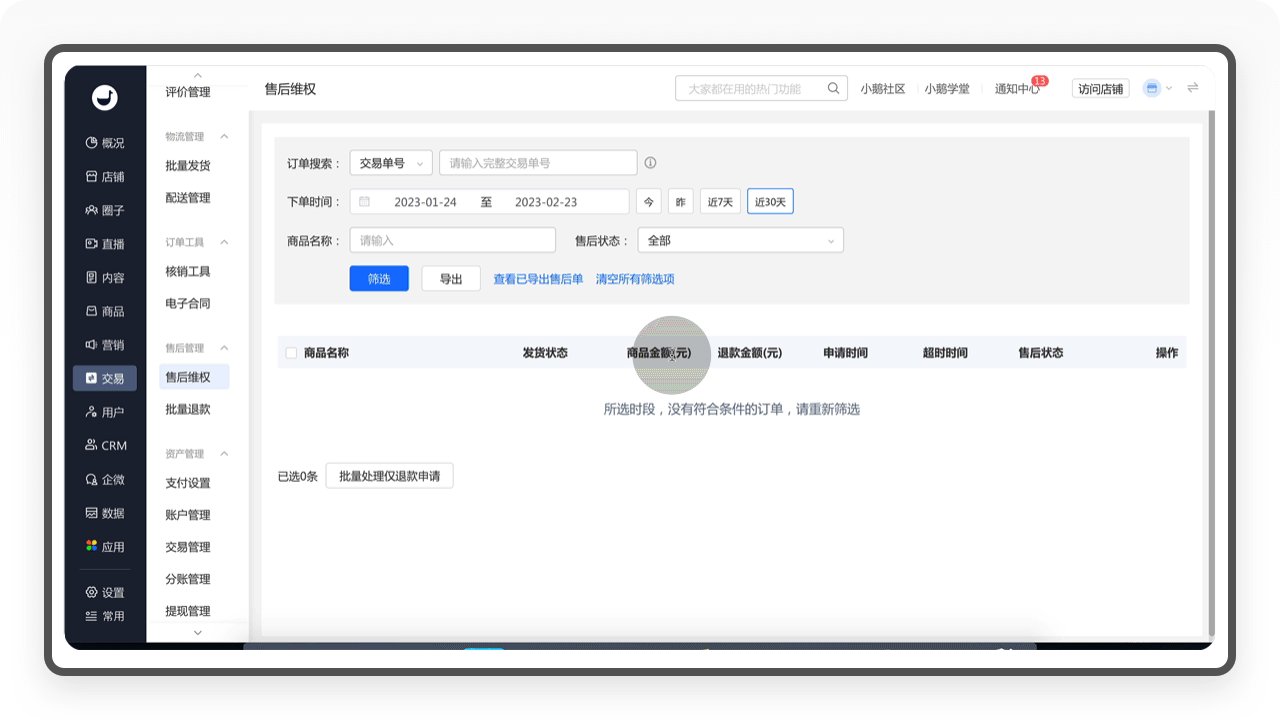
5.2.4 售后管理
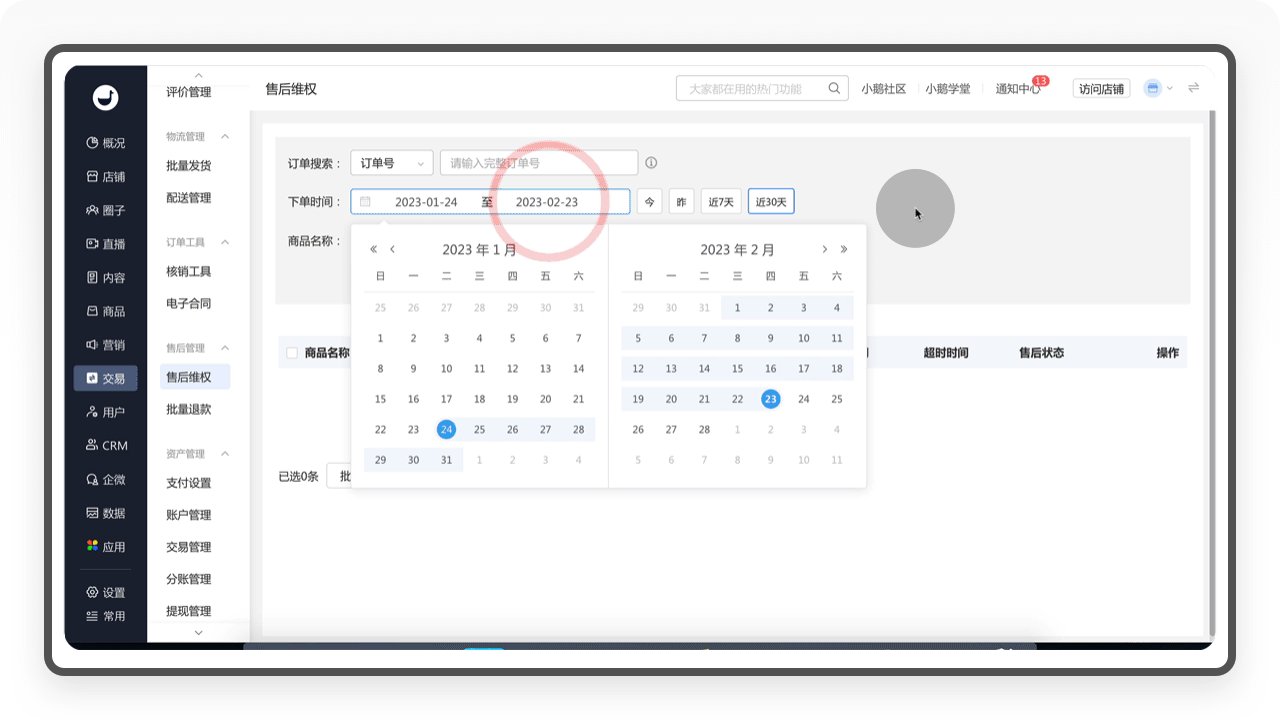
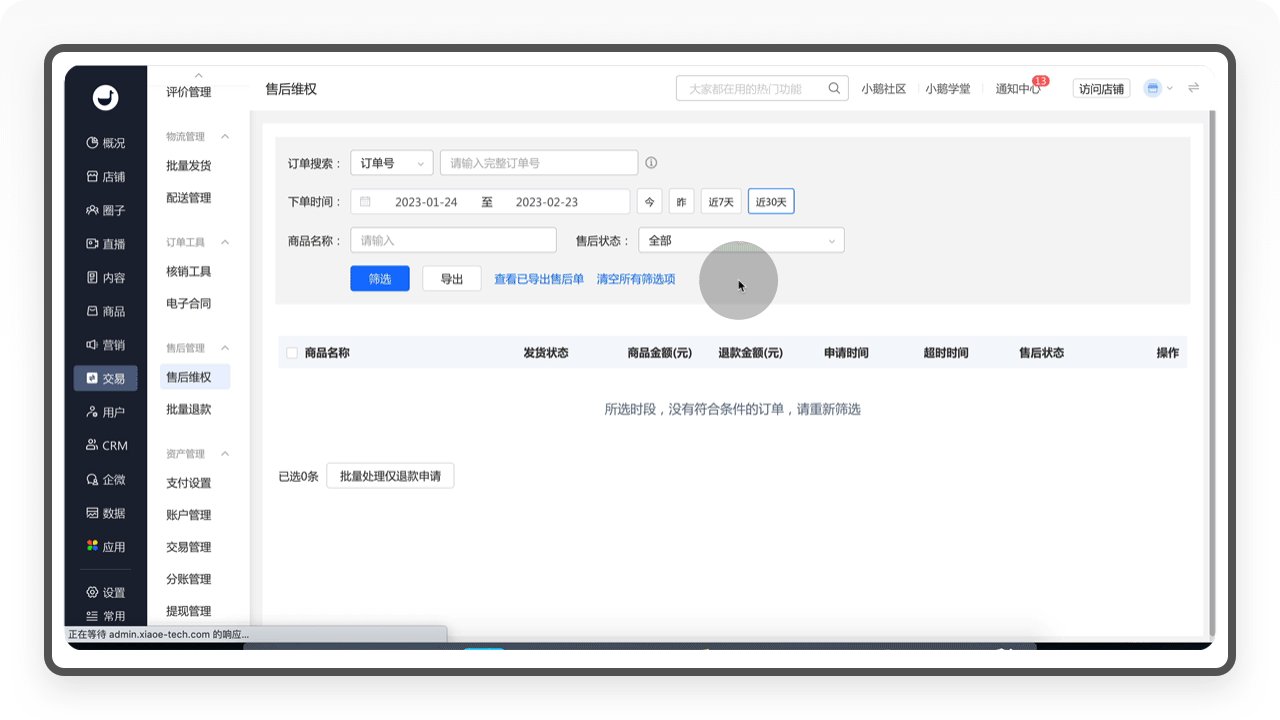
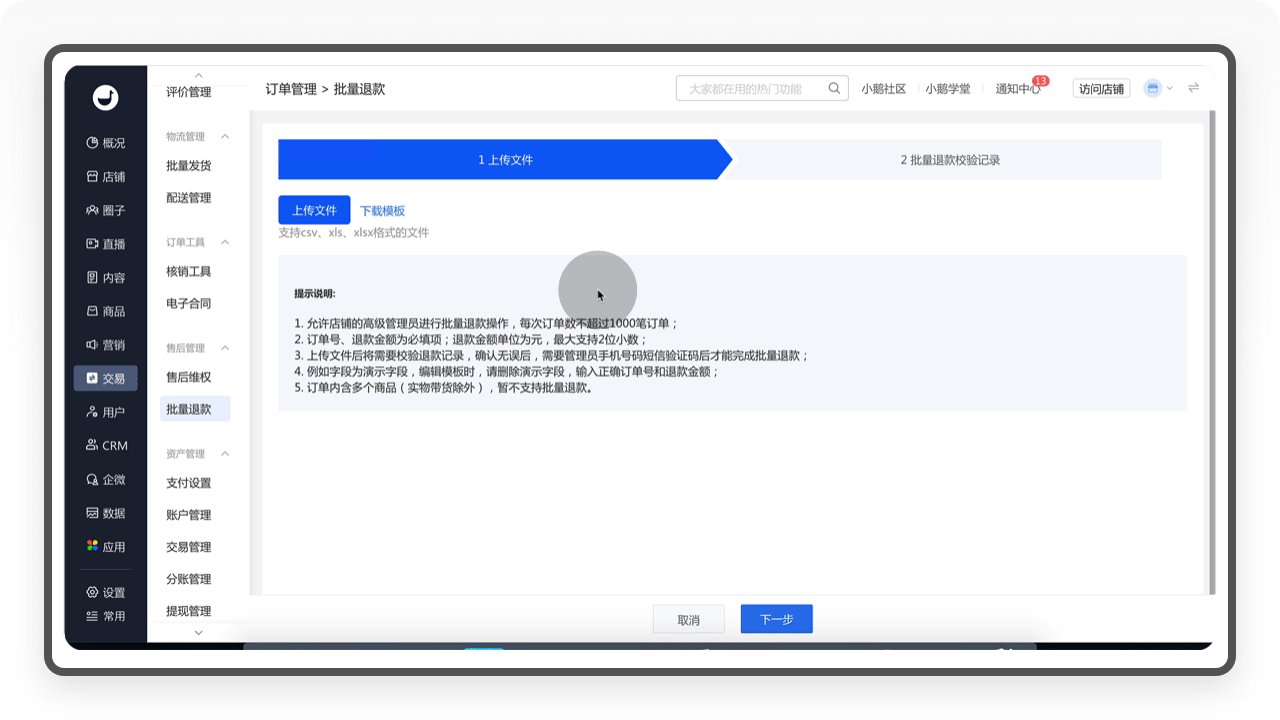
「售后管理」包含「售后维权」和「批量退款」,主要为商家提供用户退款申请的查询和管理。

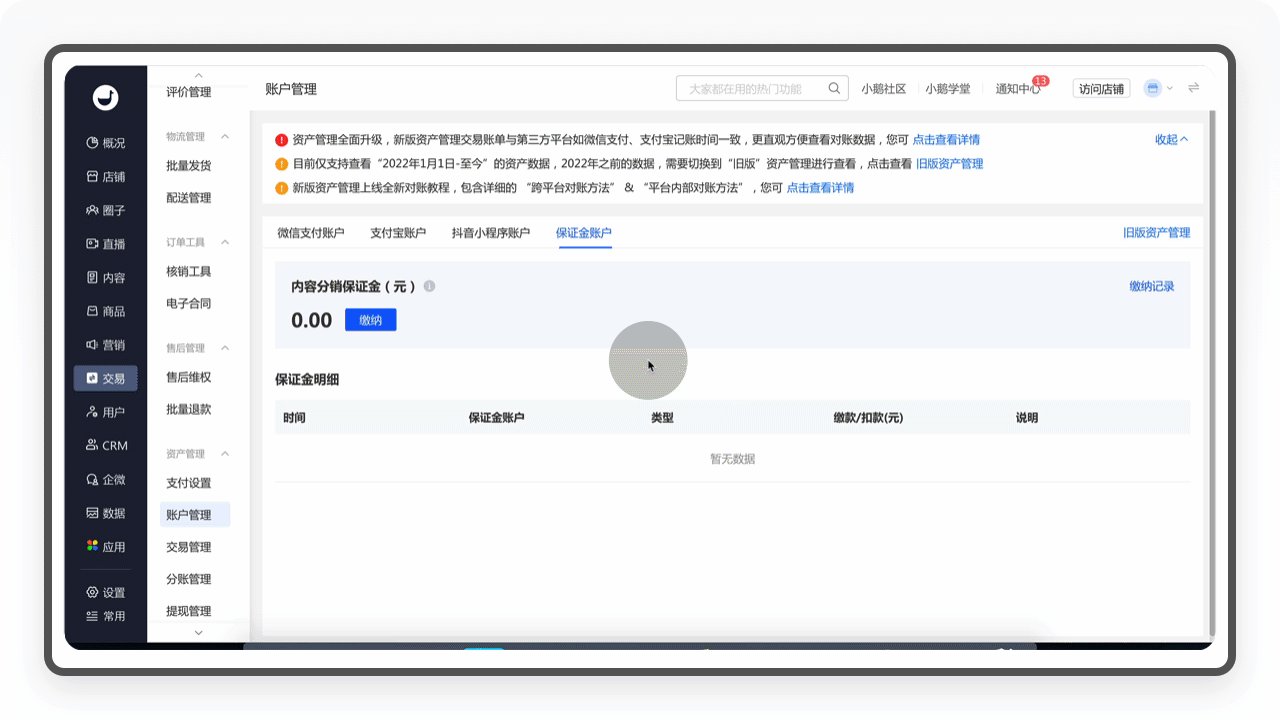
5.2.5 资产管理
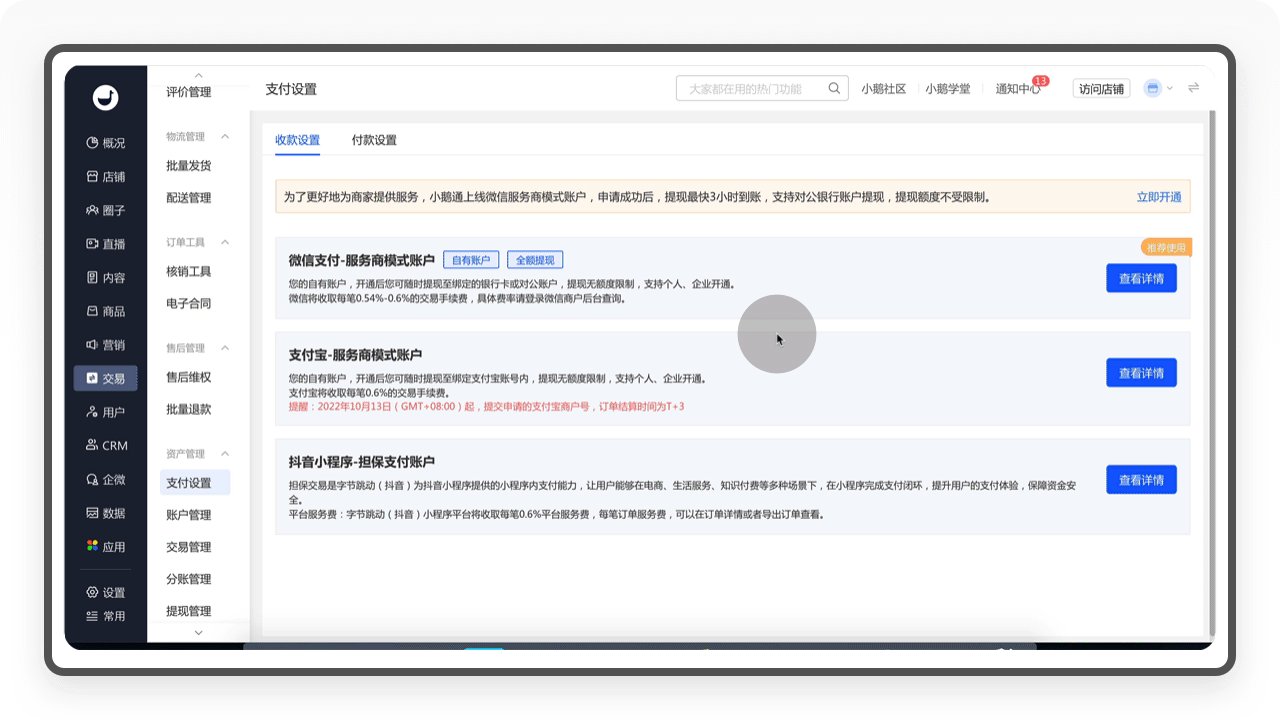
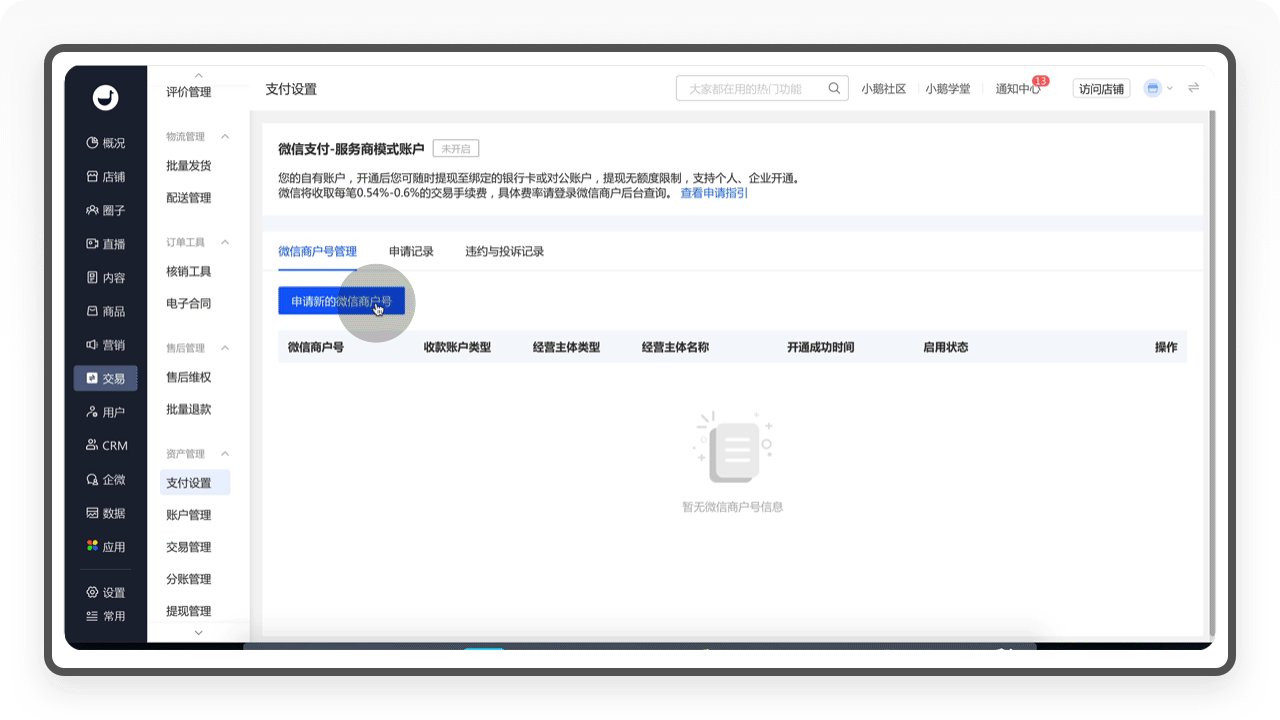
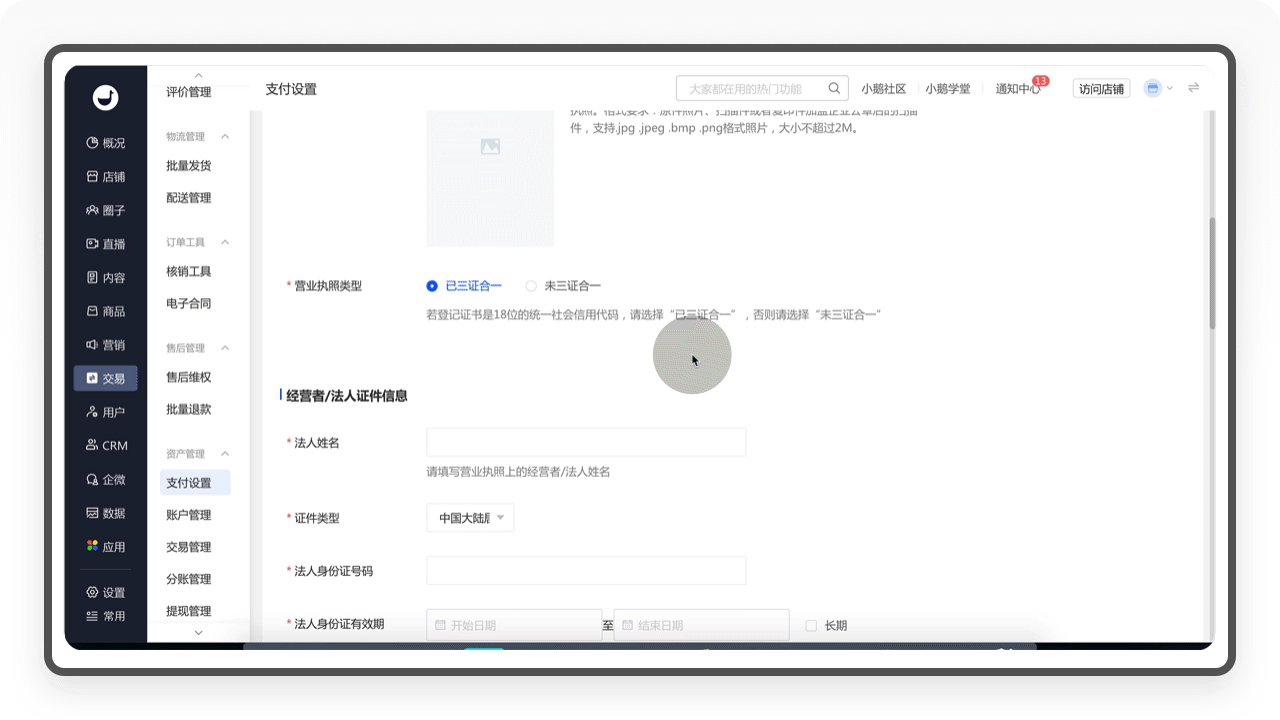
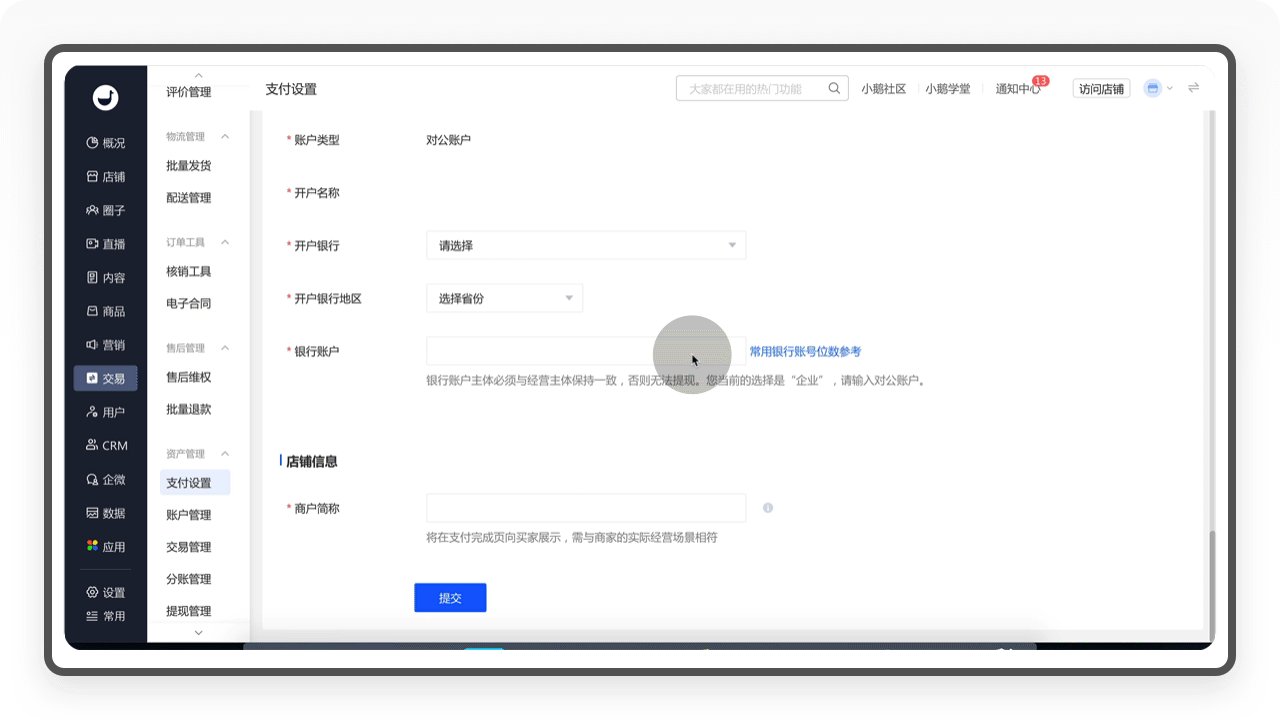
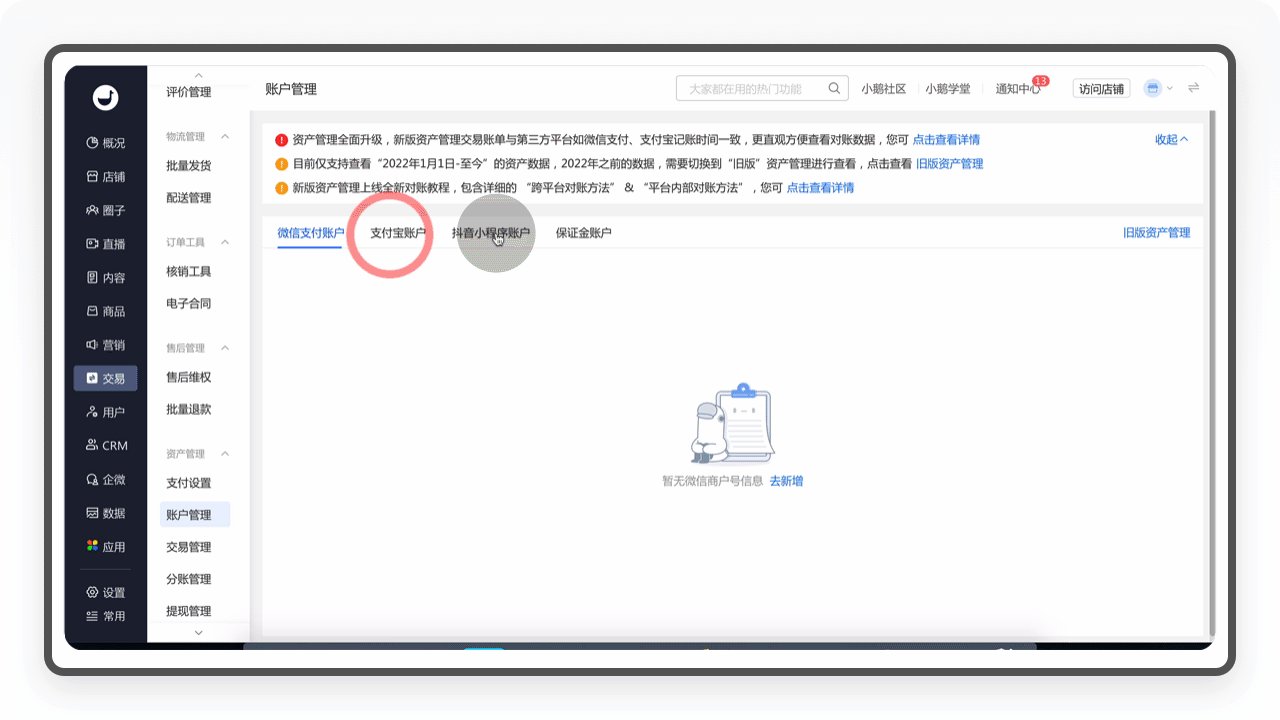
5.2.5.1 支付设置
「支付设置」包含收款设置和付款设置,商家可以选择绑定自己的微信支付、支付宝和抖音小程序的支付账户,绑定后,店铺才能正常收款。

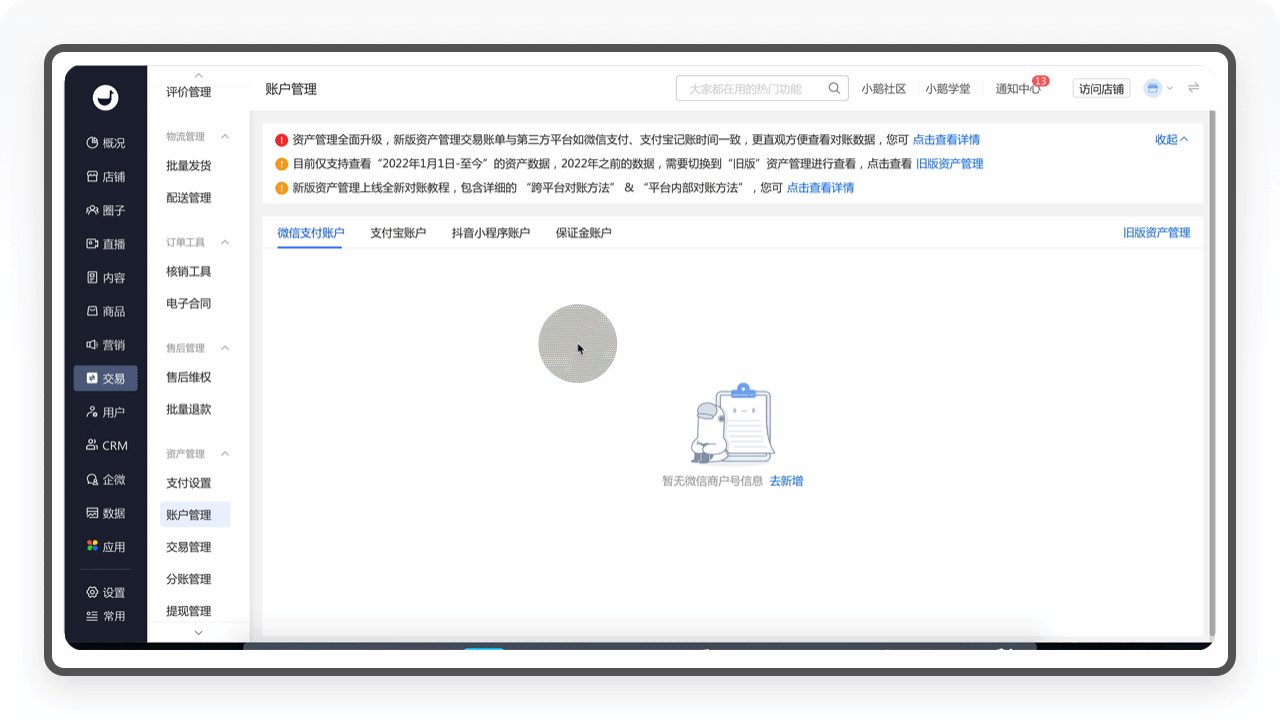
5.2.5.2 账户管理
「账户管理」为商家提供对收款账户管理、更改和查询的功能,如果商家需要更改收款账户,从这个栏目就能进行操作。

5.2.5.3 交易管理
「交易管理」可查看商家店铺的所有订单交易明细,包括待结算、交易成功、交易关闭和退款的交易记录,在「交易账单」,还可以按月、按季度查看汇总。

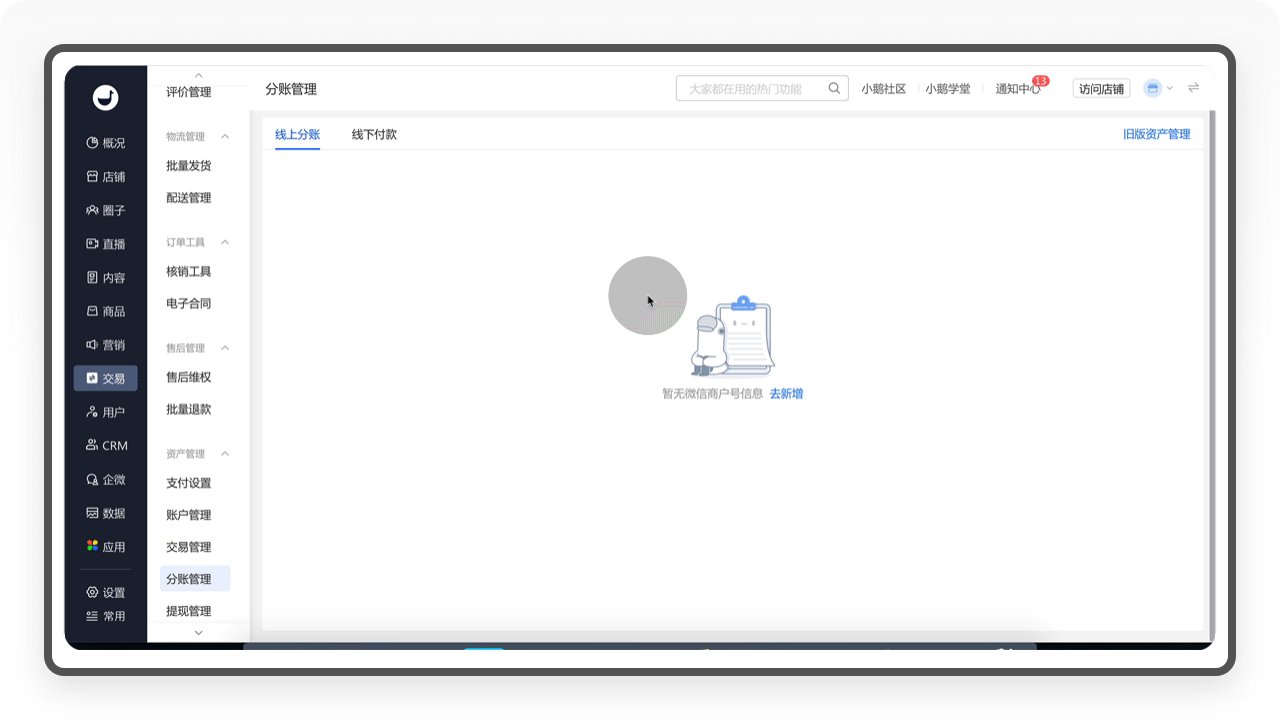
5.2.5.4 分账管理
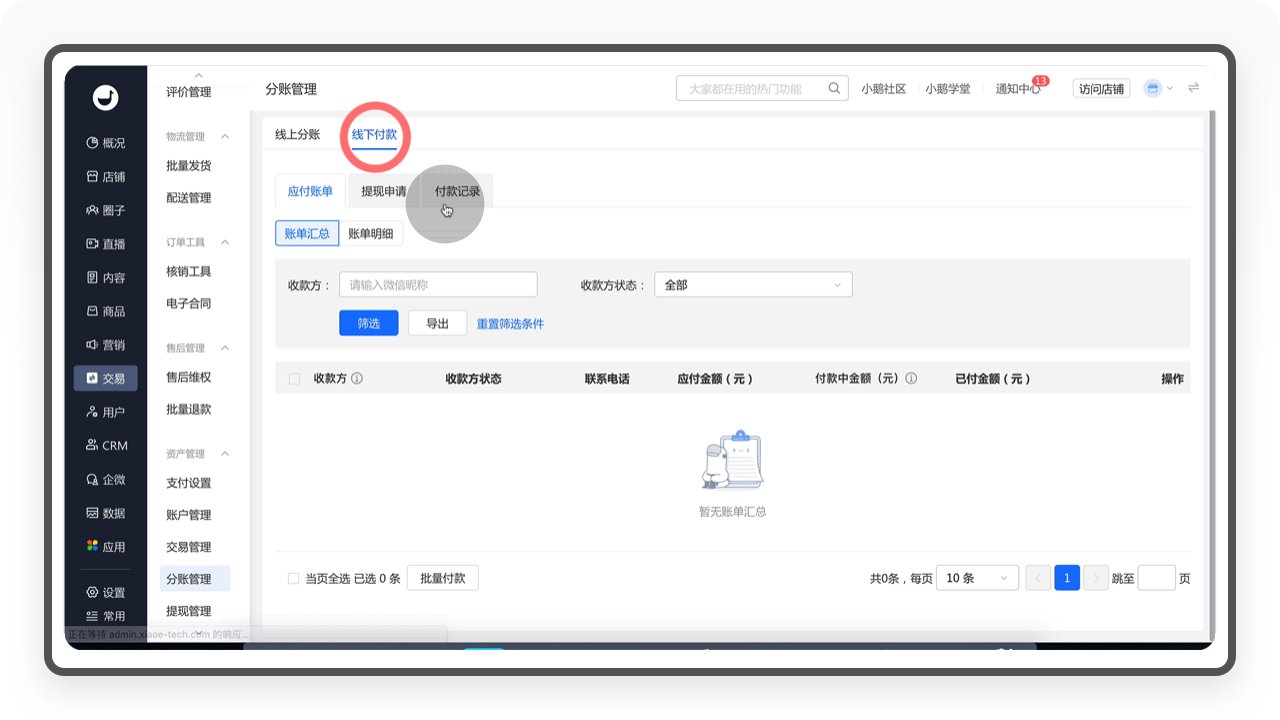
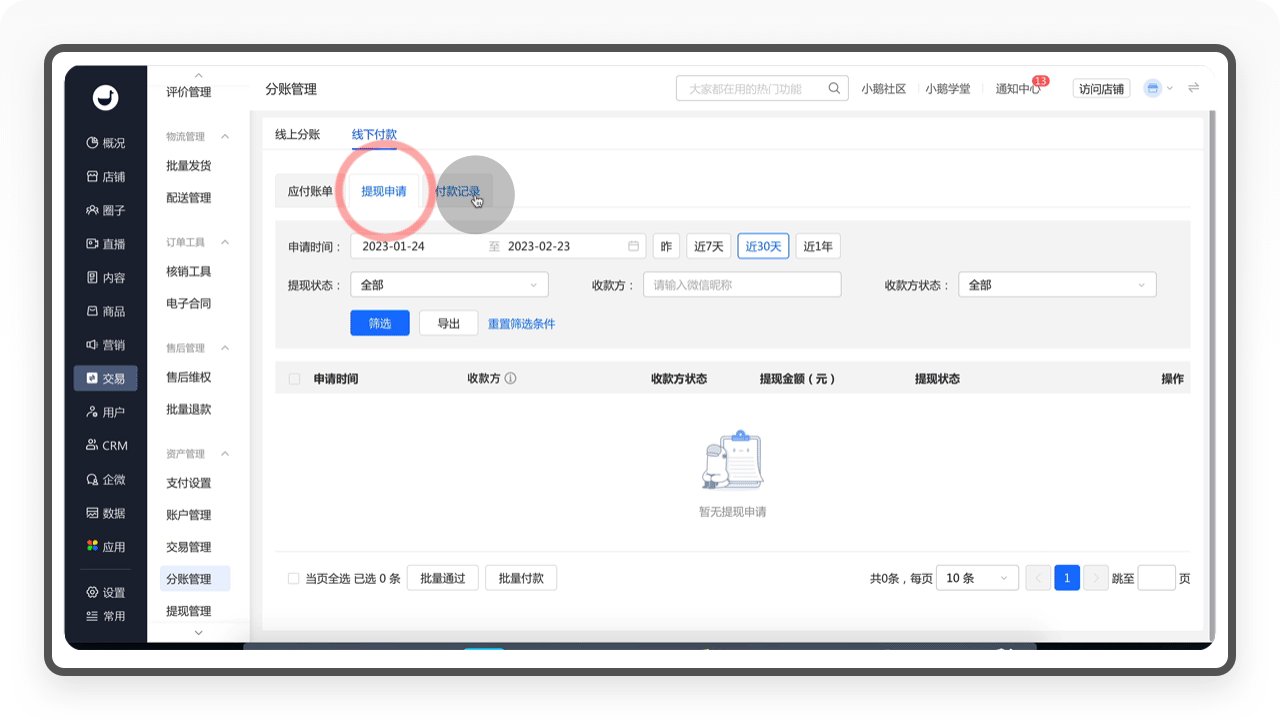
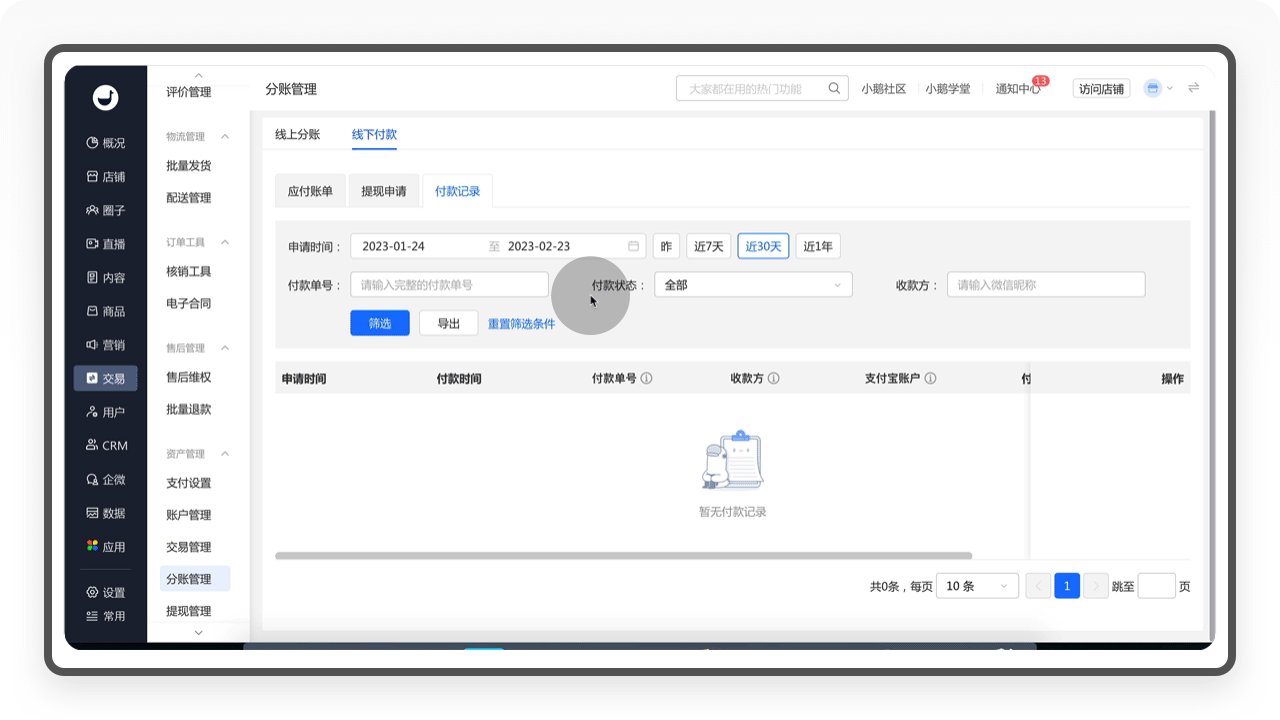
「分账管理」包含「线上分账」和「线下付款」两个栏目。在「线上分账」可以查询到店铺商品通过推广分销的分账记录;「线下付款」包含应付账单、提现申请和付款记录三个内容,这个栏目主要处理分销商的提现申请。

5.2.5.5 提现管理
商家开通知识店铺以后,用户支付的费用是支付到小鹅通官方,商家需要在这个版块发起提现申请才能到账。小鹅通也支持用户自动提现到账功能,商家开通后,账户余额自动打款到商家账户。

5.2.5.6 体验小结
「资产管理」这个版块,对于新手商家来说,学习成本太高了,特别是分账管理和提现管理这两个功能,就像是一场体验灾难。我找了系统客服才弄清楚「分账管理」的「提现申请」是针对C端的佣金提现申请(在订货商-业绩管理栏目,并没有提现申请审核功能,所以我一度认为这是订货商的提现申请管理),这花费了我的很多时间。其次我也没弄懂「提现管理」这个功能,我一直以为店铺交易的金额都是自动进入我的账户,后面才发现需要在这个栏目像平台发起申请才能收到费用,这个版块的功能语义给新手商家造成了太高的学习成本。
5.3 数据
数据是支撑商家运营最重要的指标,通过对店铺及用户的数据分析,可以为商家提供准确的运营策略参考。
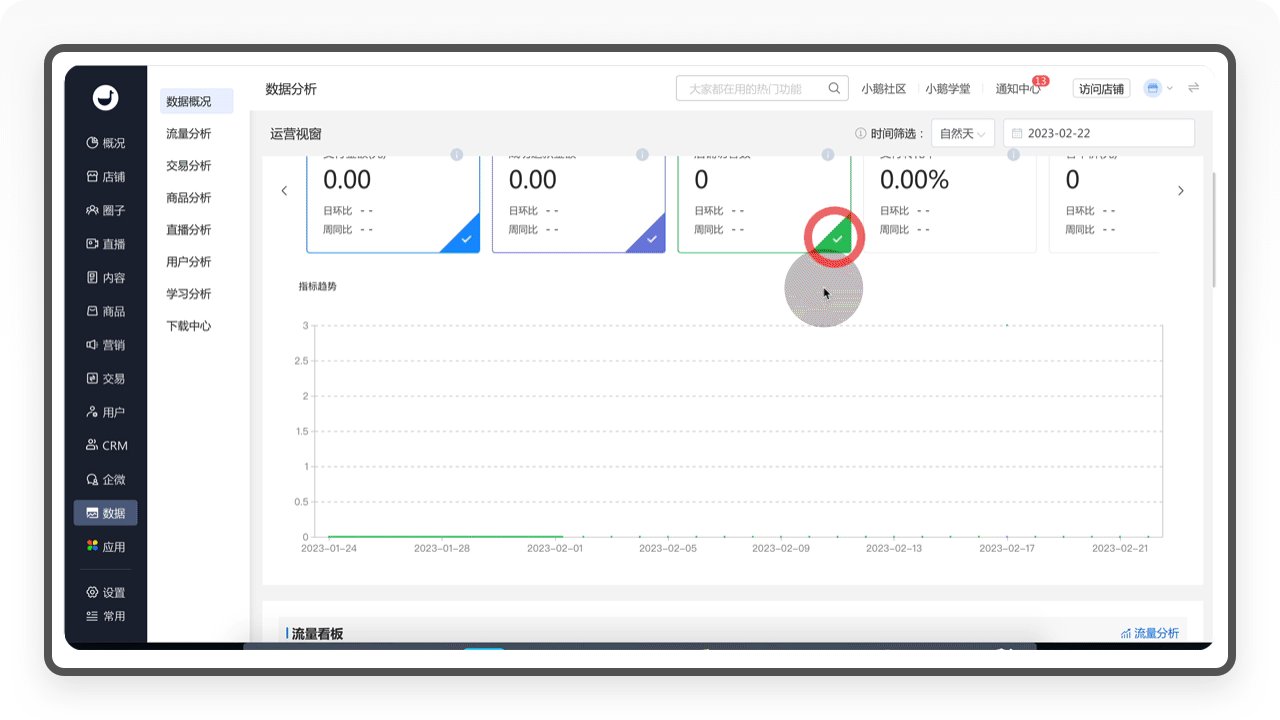
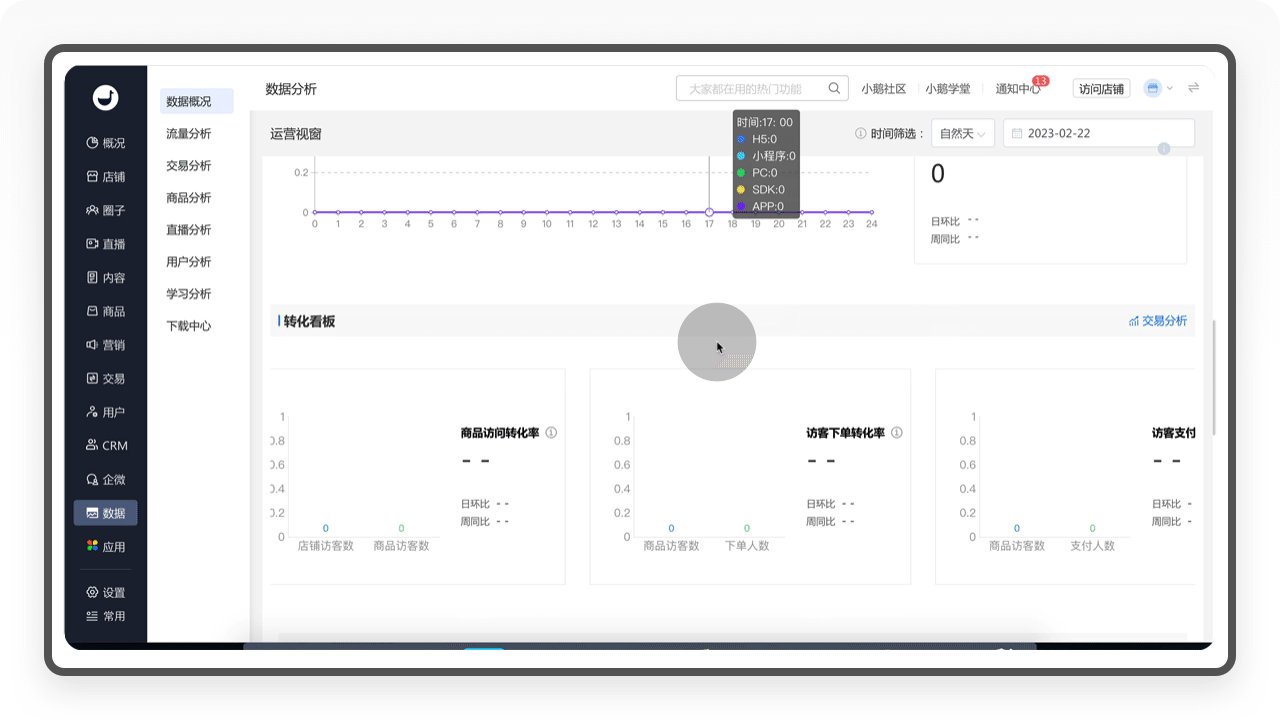
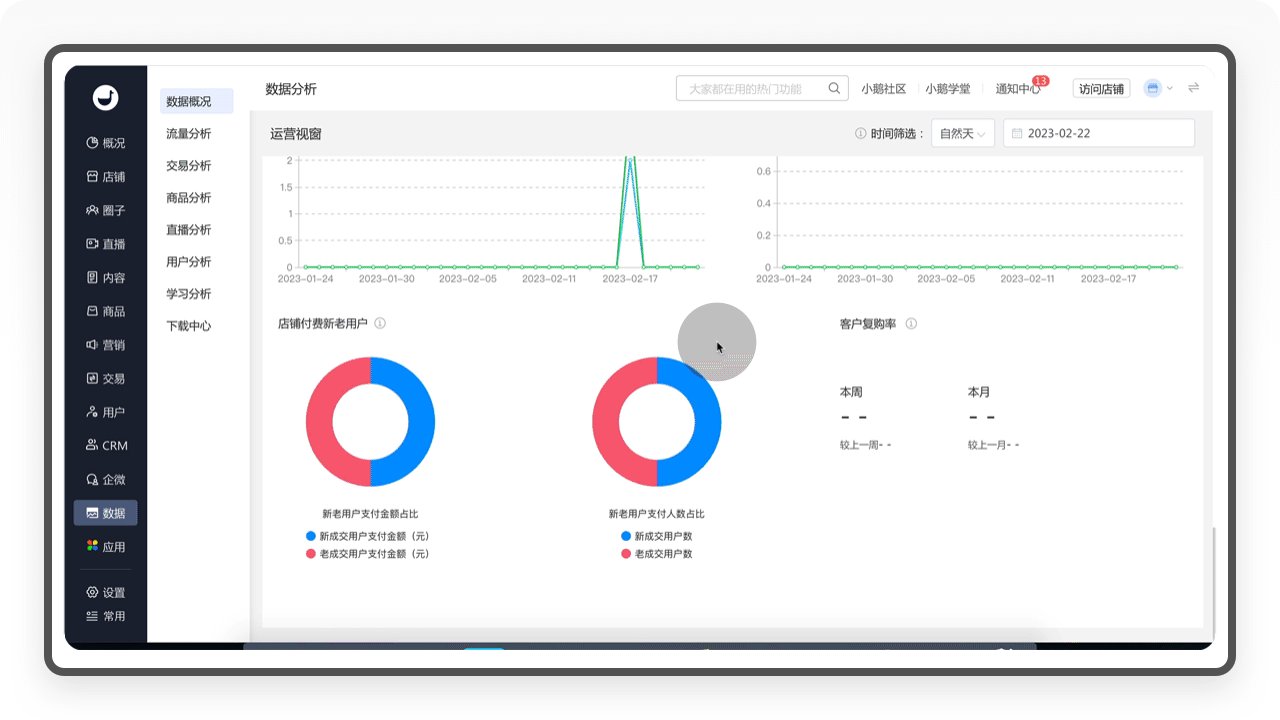
5.3.1 数据概况
「数据概况」包含实时概况、核心指标、流量看板、转化看板、商品看板和用户看板7个内容,是对整个店铺数据的实时监控和概览,包括监控访问和订单等核心指标的当天实时情况和近期趋势,并通过流量、转化、商品、用户,四个看板的核心指标反映店铺昨日运营状况。

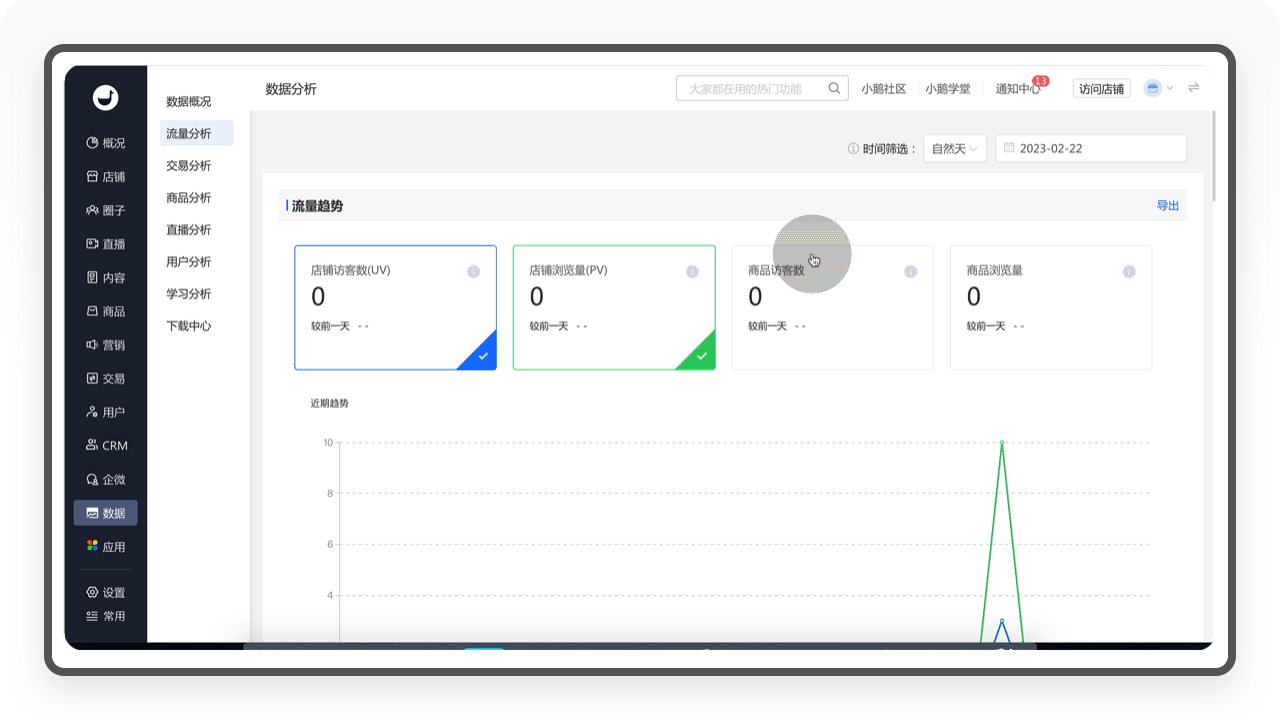
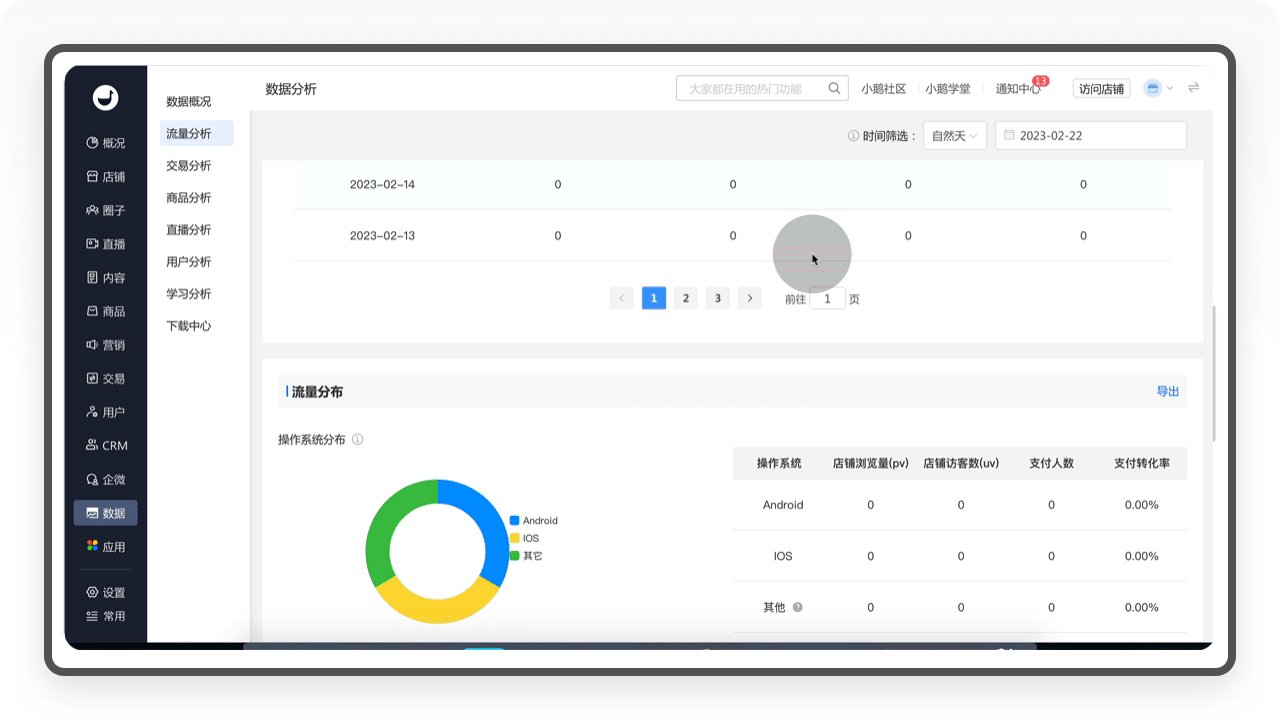
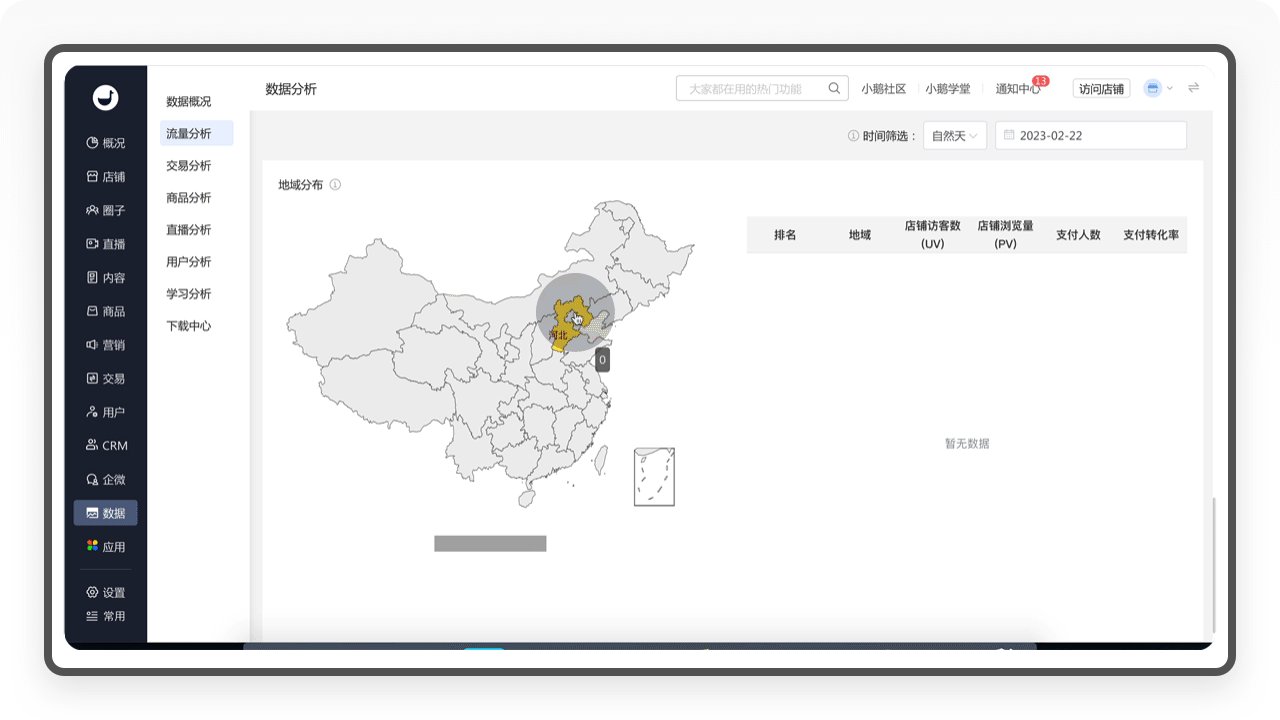
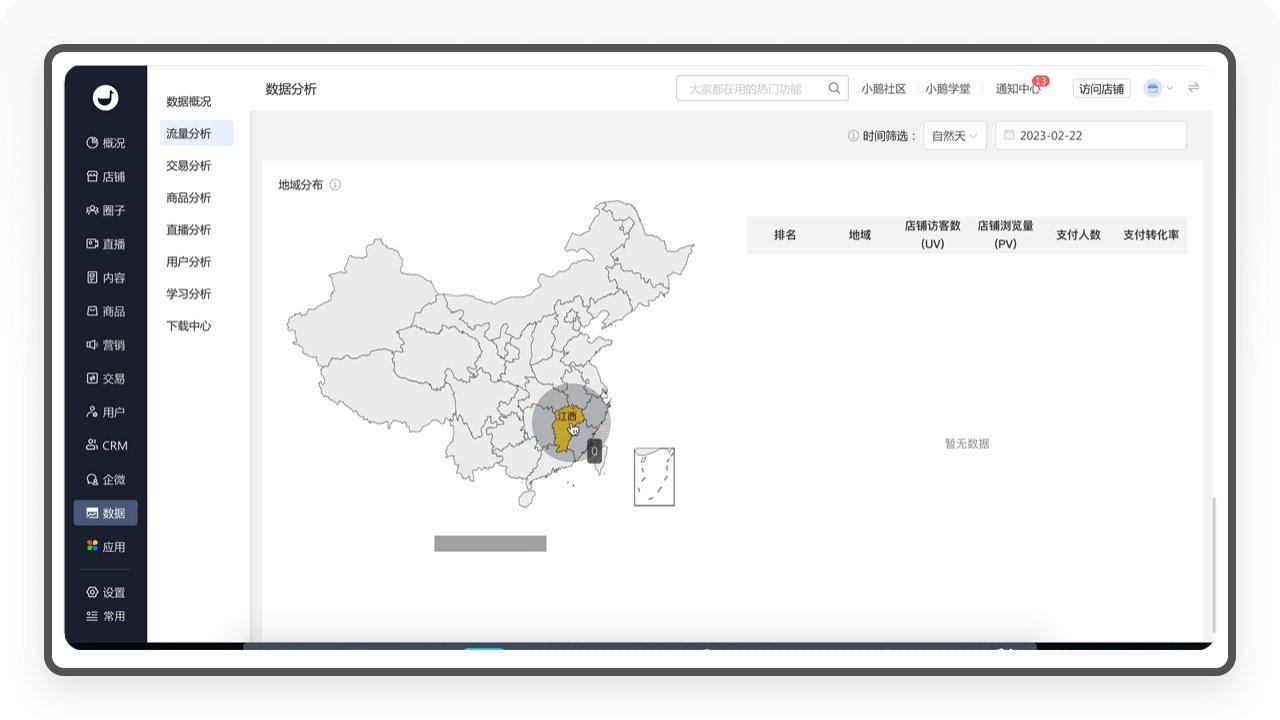
5.3.2 流量分析
「流量分析」包含了「流量趋势」和「流量分布」,提供了每日访客数、访问量等流量指标及其趋势,并支持查看流量的终端系统、渠道和地域分布情况。这个功能可以帮助商家监控店铺每天的访问规模及变化情况,通过流量的终端系统、渠道、地域分布了解流量的主要来源。

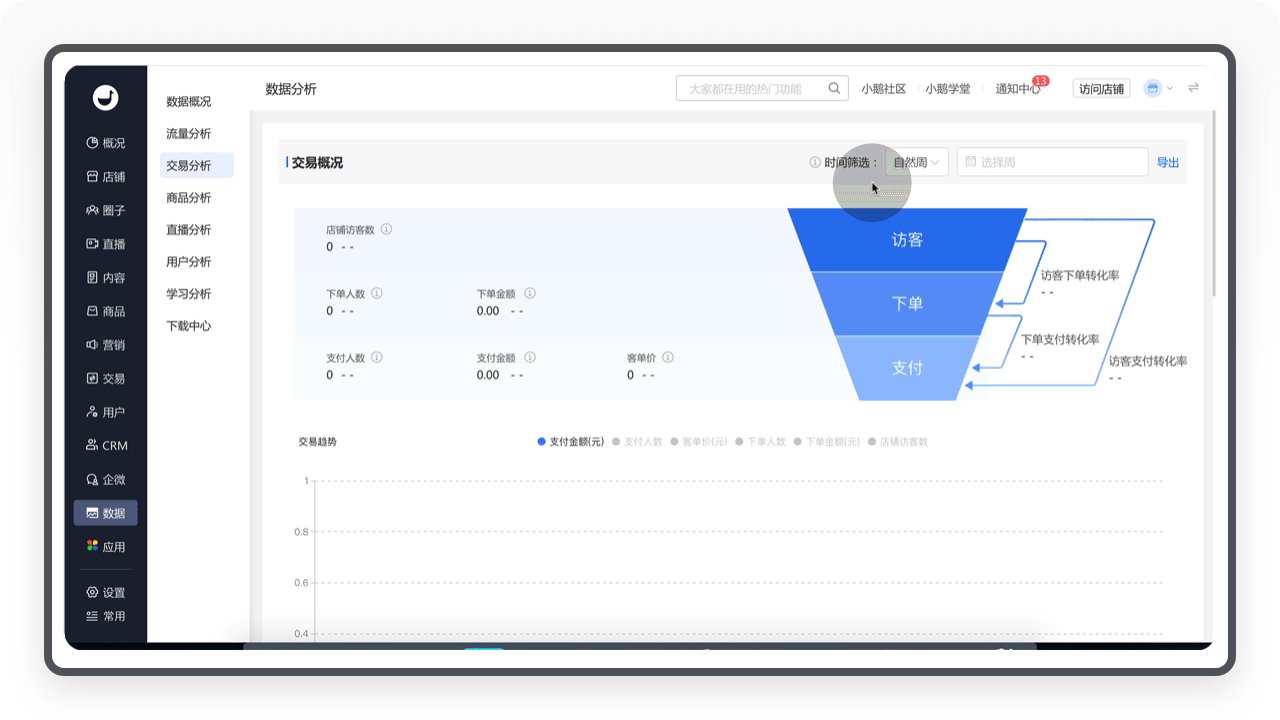
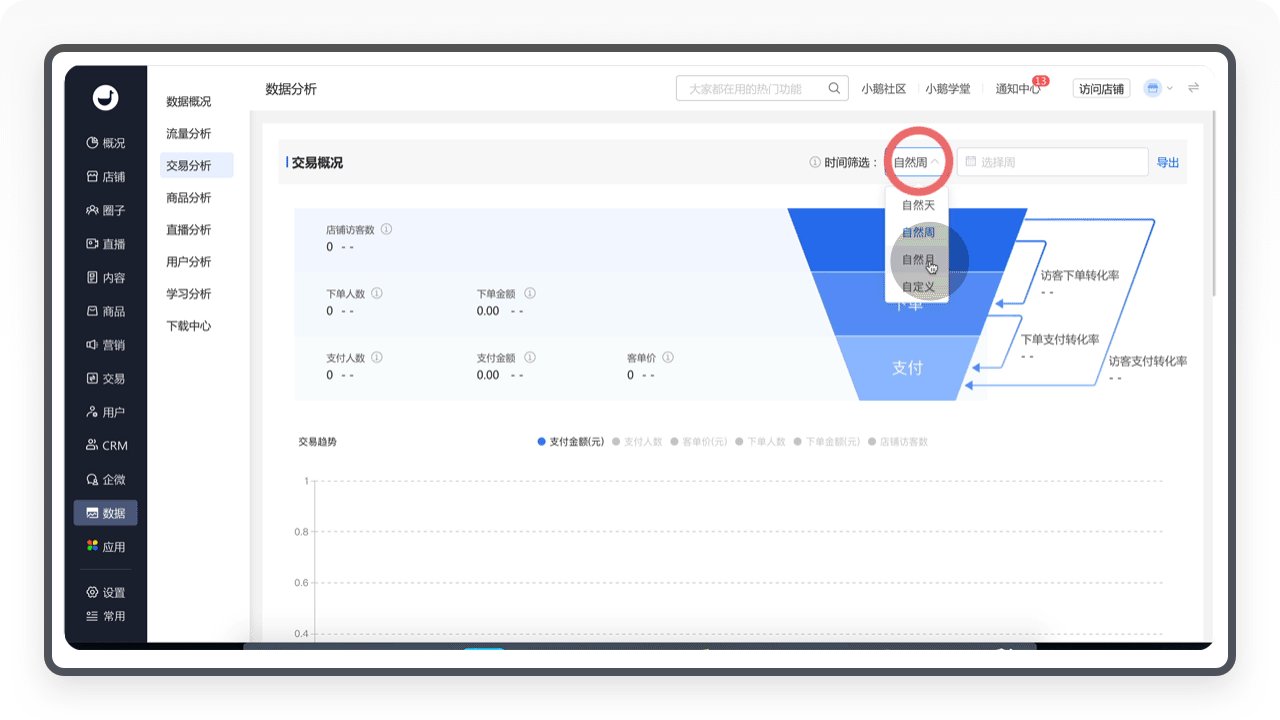
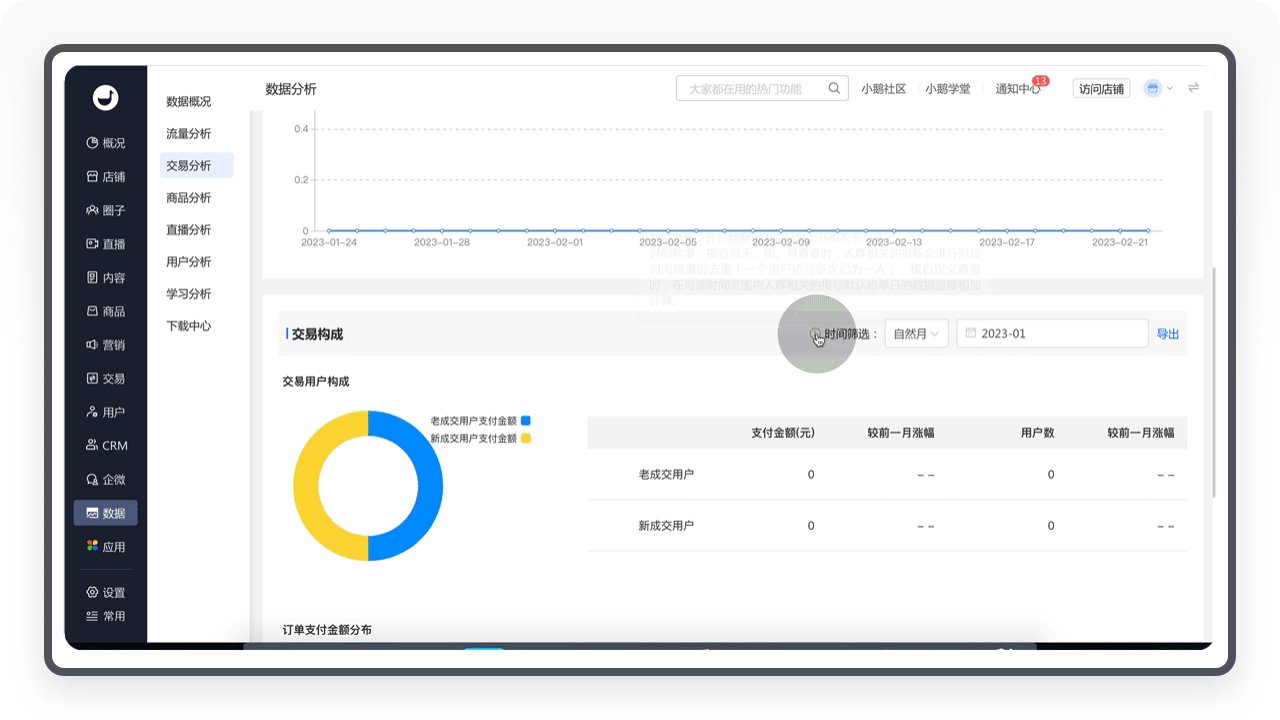
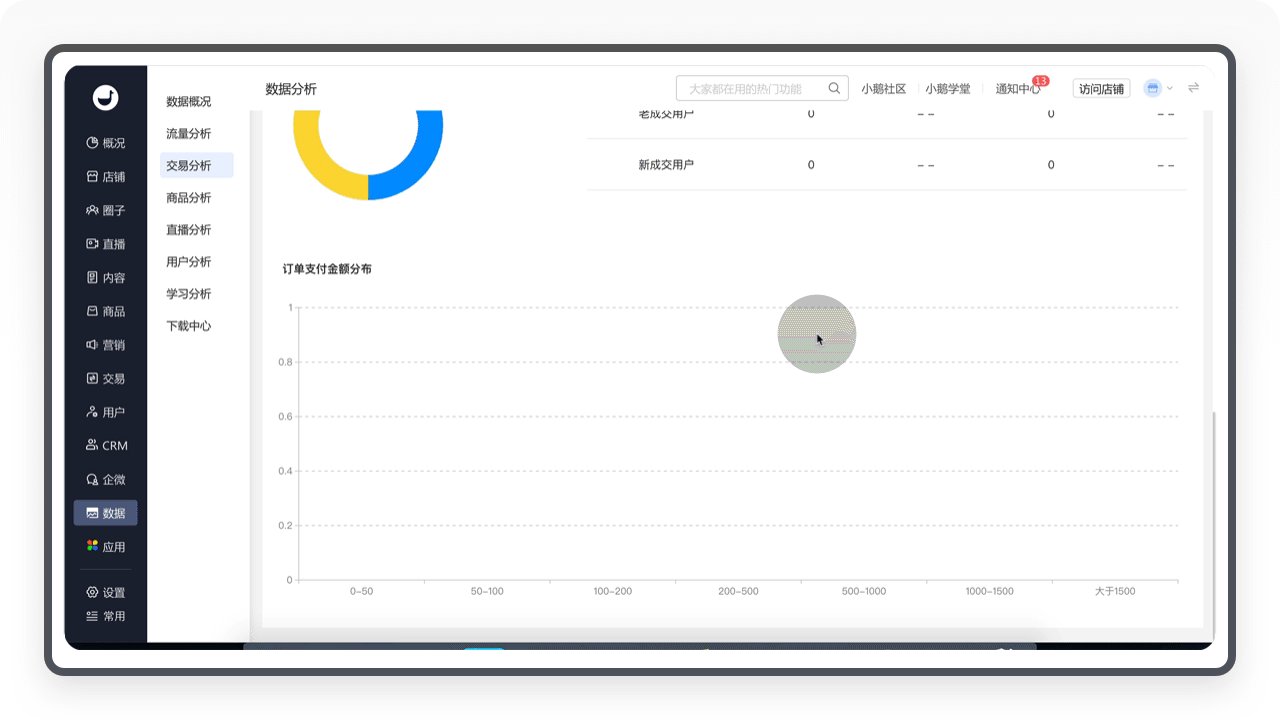
5.3.3 交易分析
「交易分析」包含「交易概况」和「交易构成」,提供了与店铺交易相关的访问、下单、支付转化及各个环节的转化率,并支持查看新老付费用户的占比构成、订单金额的分布情况等。这个功能可以帮助商家分析访客从进入店铺到最终成交各步骤的转化率,定位用户转化路径中的主要流失环节,并对比交易核心指标的趋势,评估运营措施是否有效。

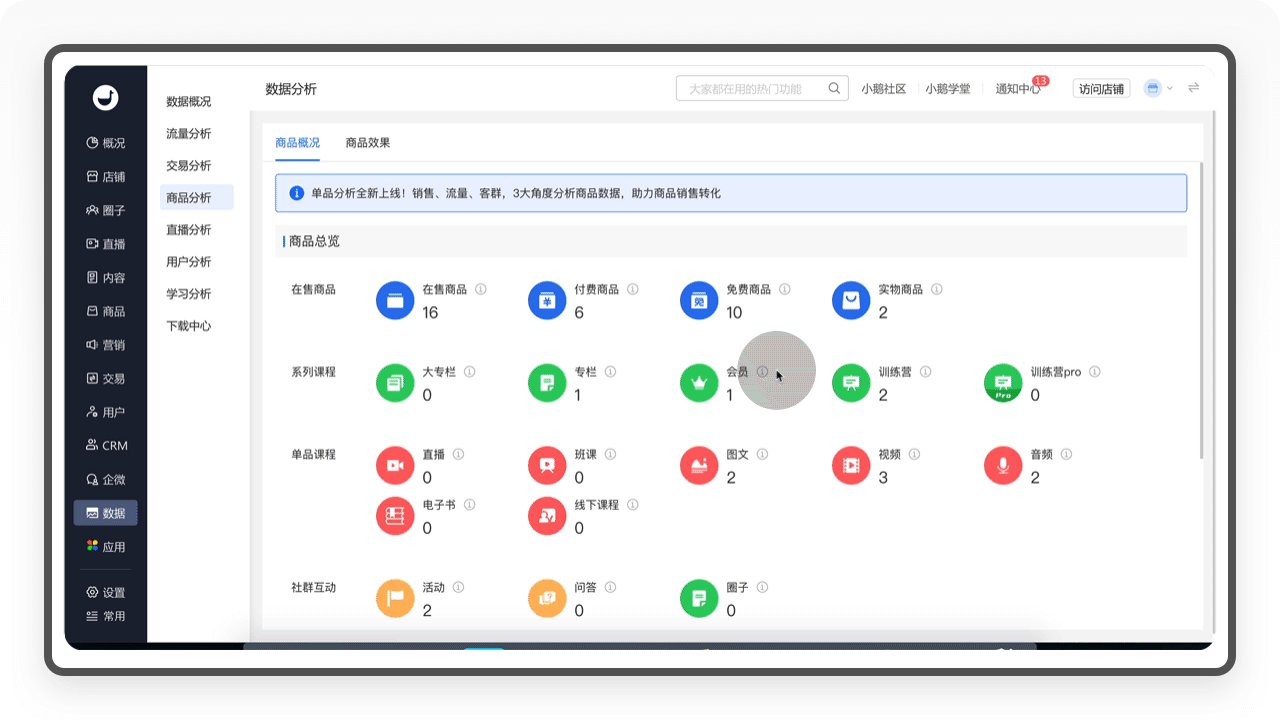
5.3.4 商品分析
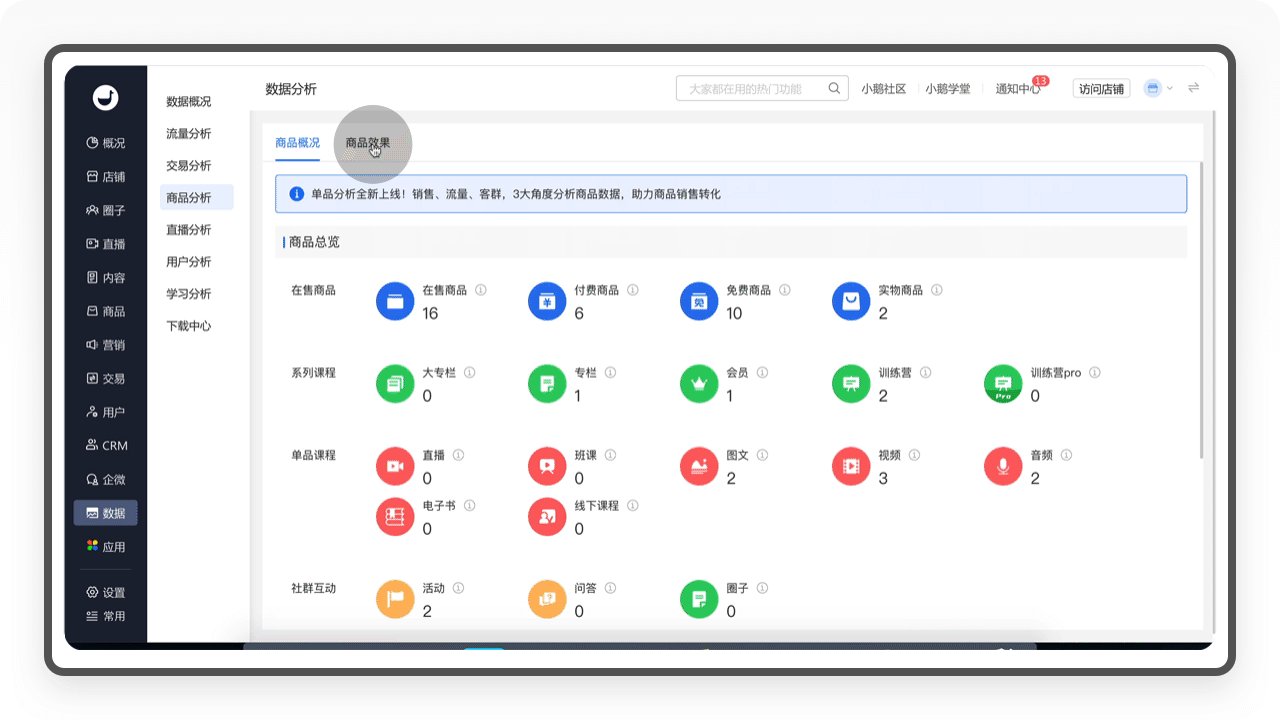
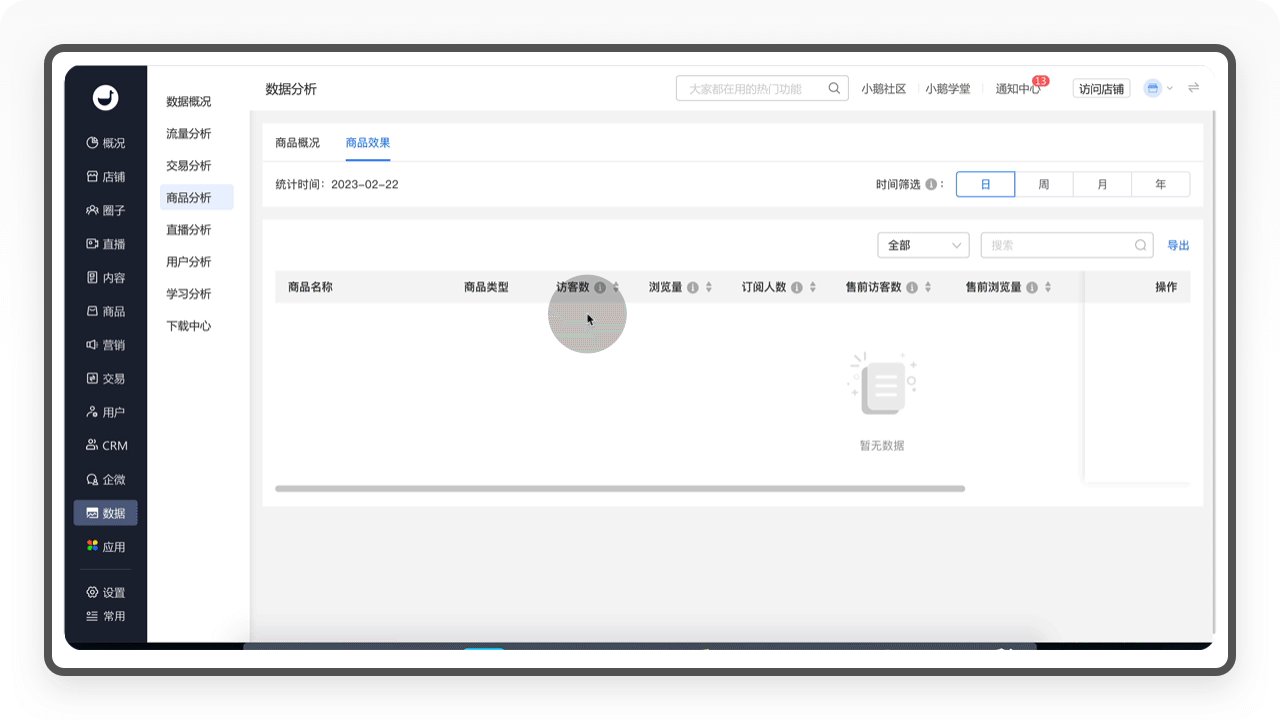
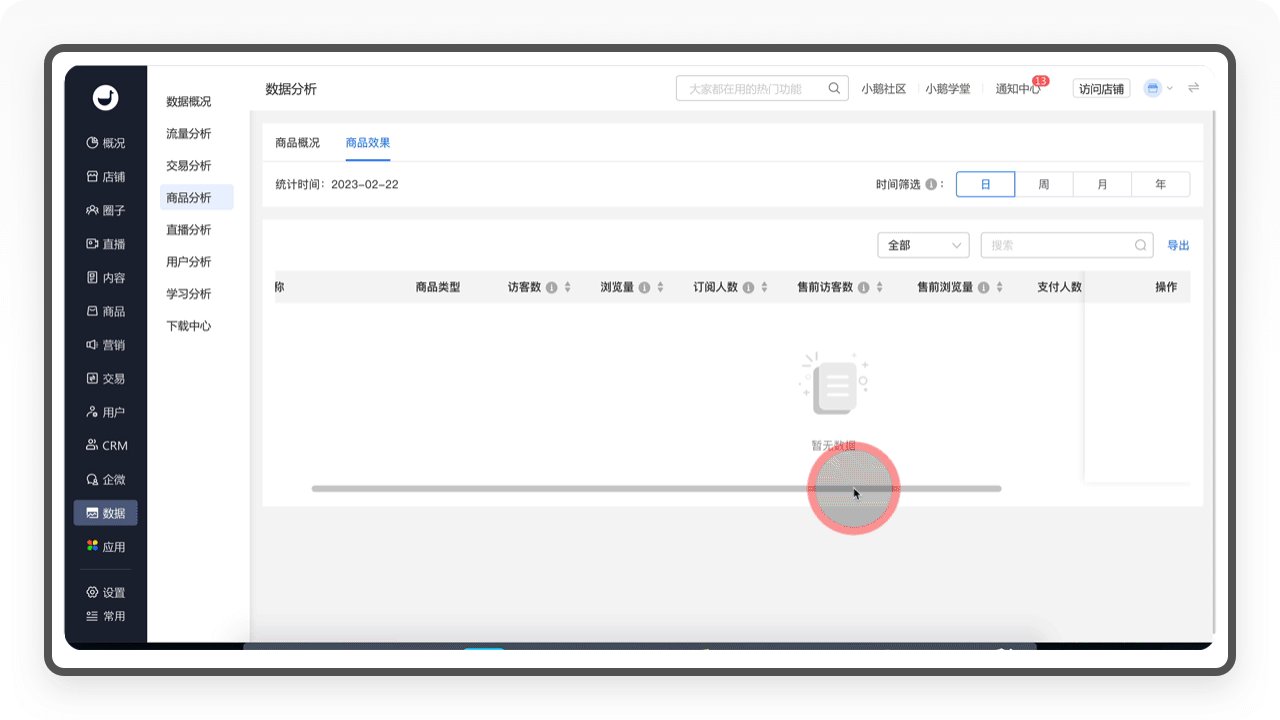
「商品分析」包含了「商品概况」和「商品效果」,这个栏目统计了店铺的所有商品销售数据,根据商品的访客和支付进行排行,为商家提供一个全面的商品数据概览。其次还支持对商品进行「单品分析」,从销售、流量和客群三个角度全面统计,为商家精细化运营提供策略建议、数据依据。

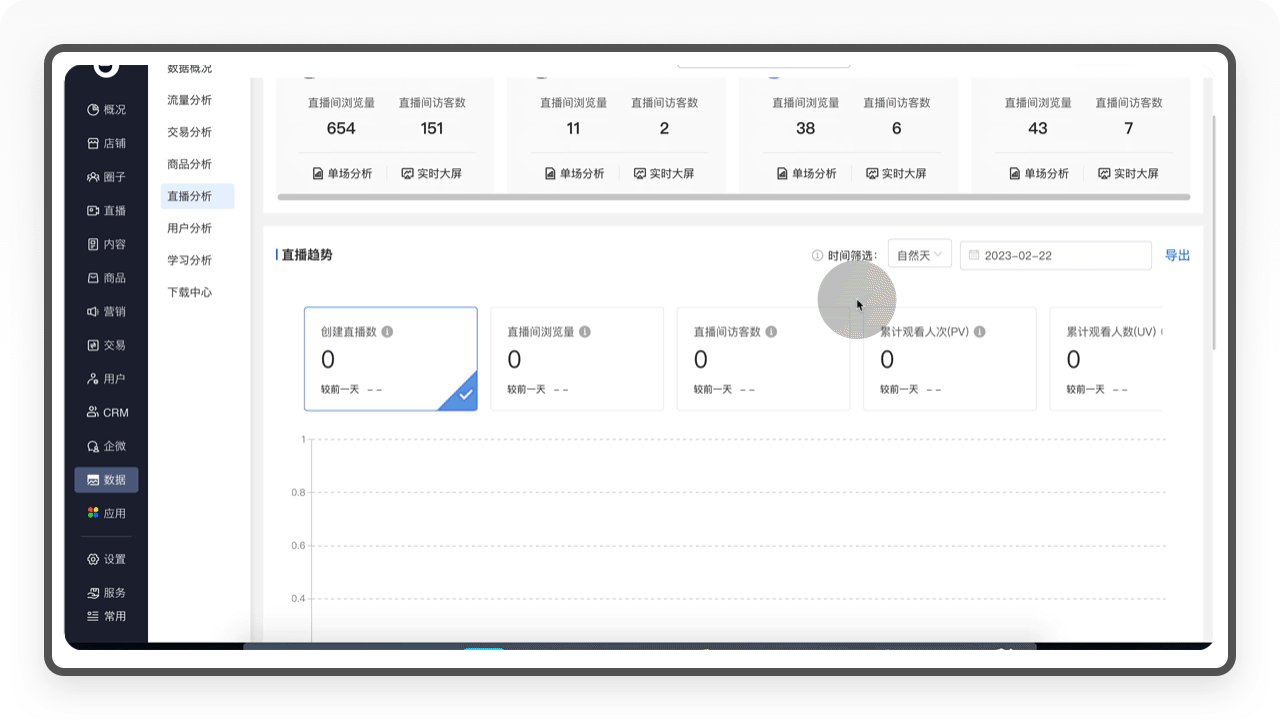
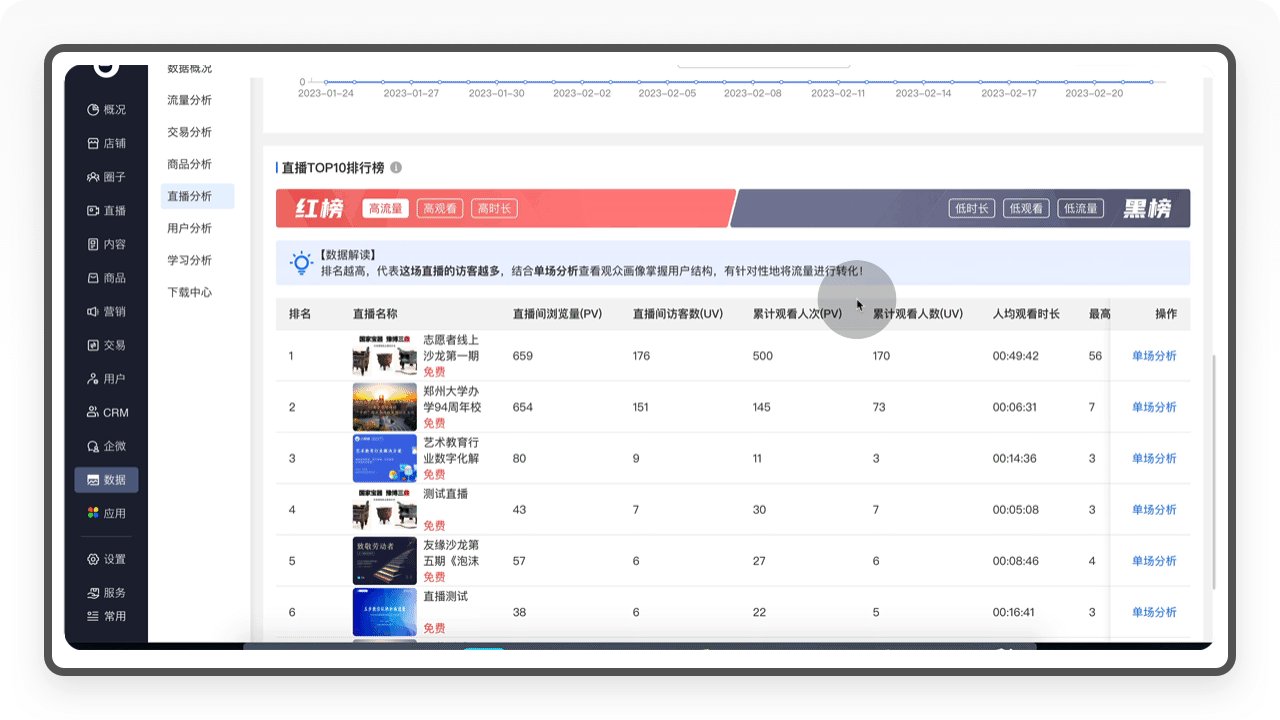
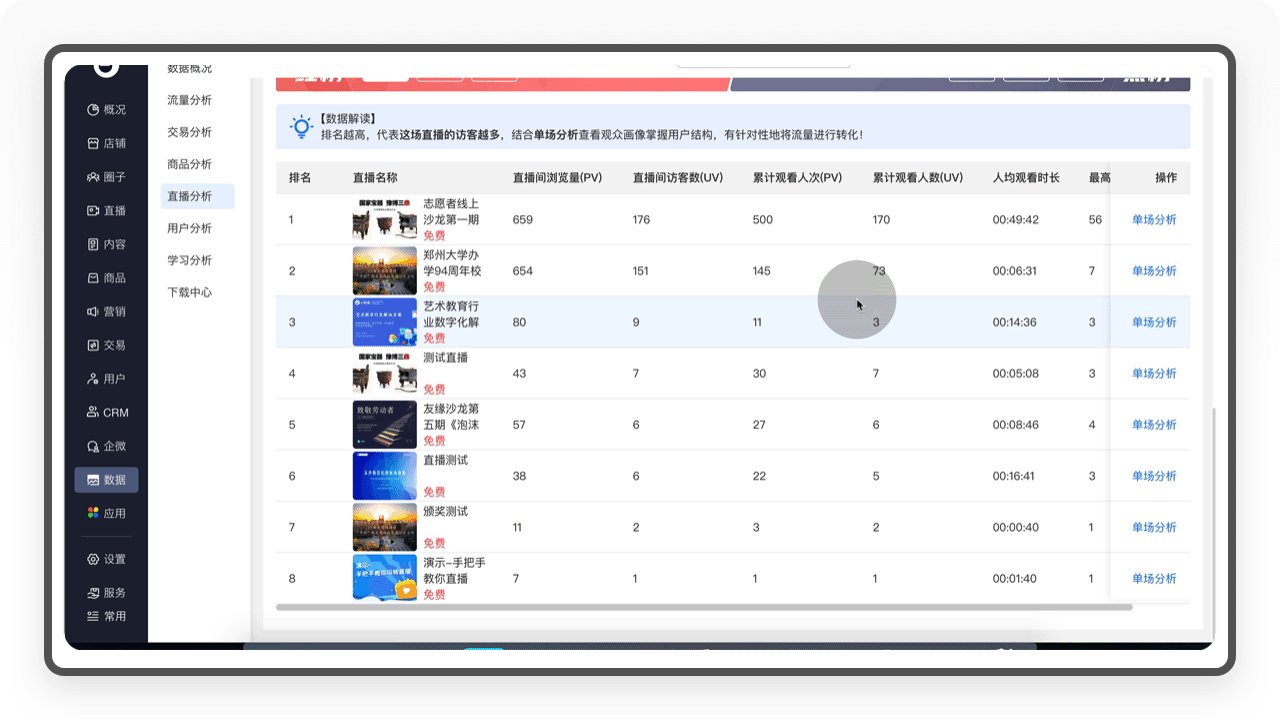
5.3.5 直播分析
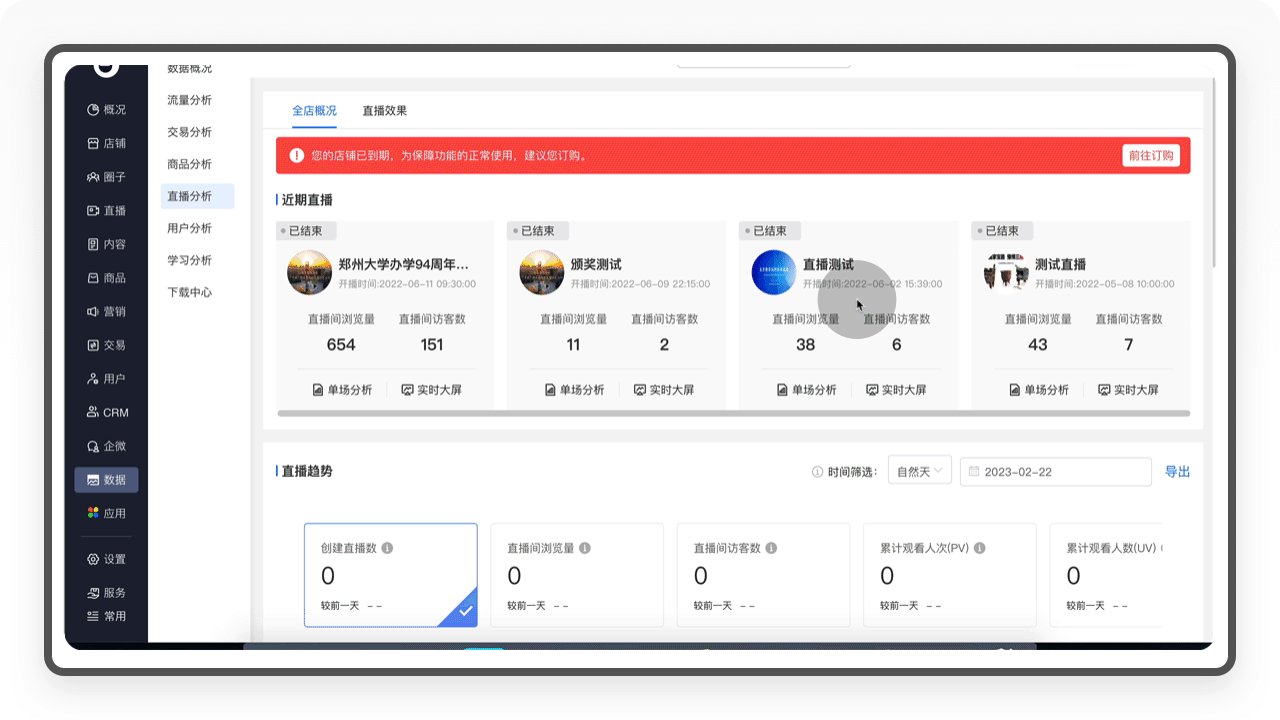
5.3.5.1 全店概况
「全店概况」可以查看商家所有的直播数据,包括近期直播、直播趋势,系统还根据流量、观看人数和市场为商家生成红榜(人数多、人气火爆)和黑榜(流量和关注人数低),帮助商家找到直播效果优秀与表现欠佳的直播。

5.3.5.2 直播效果
「直播效果」是针对每一场直播的详细的数据统计,比如直播间浏览量、访客数、最高在线人数等,其次还有两个非常强大的功能——实时大屏和单场分析。

5.3.5.3 实时大屏
「实时大屏」就是系统可以根据直播间的数据实时生成数据可视化大屏,实时展示直播人气、观众、带货等数据,满足多场景数据展示需求,提升直播效率,这个功能可以应用到大促活动、品牌宣传等场景(此功能仅支持旗舰版使用)。
5.3.5.4 单场分析
「单场分析」包含数据概览、实时趋势、观众画像、评论分析和带货分析,通过实时数据、用户画像、评论词云分析、带货分析等分析能力,对单场直播进行深度诊断,帮助提升直播效率。这个功能对于商家对单场直播的复盘总结有非常大的帮助(此功能仅支持旗舰版使用)。
5.3.6 用户分析
「用户分析」包含用户概况及趋势和付费用户,帮助商家了解店铺用户的增长、活跃及转化情况,及时调整用户运营策略。

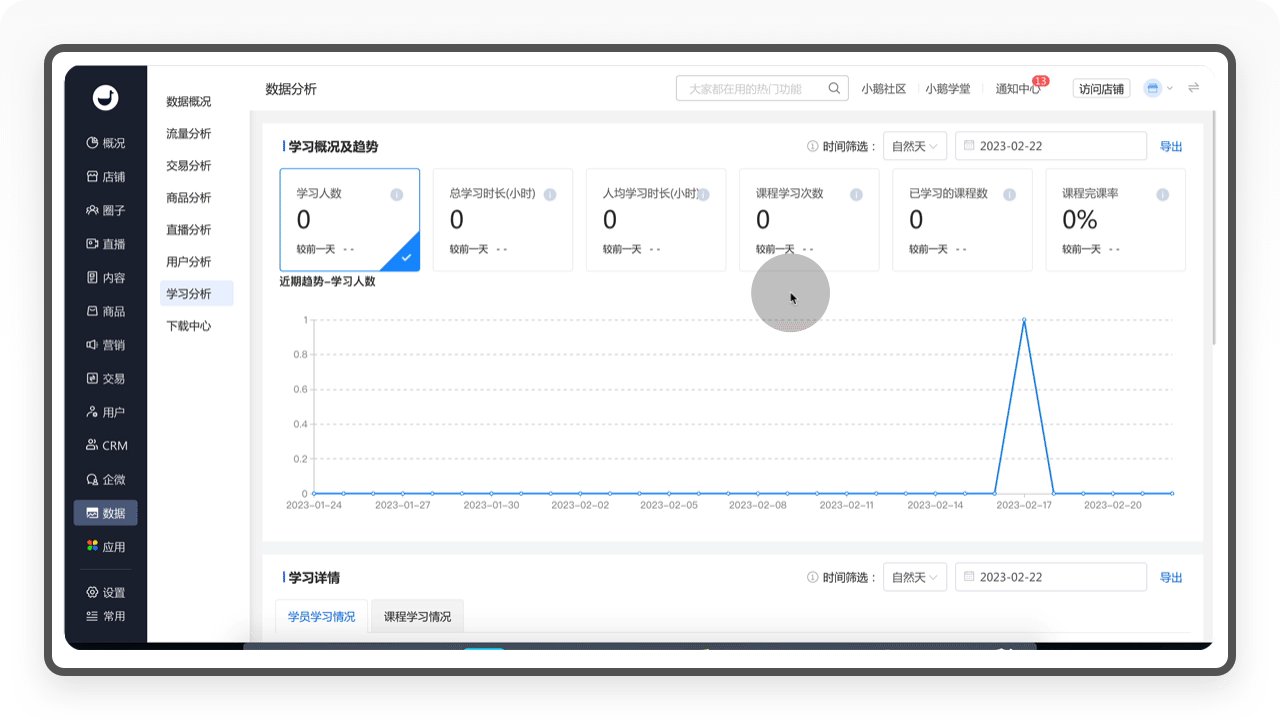
5.3.7 学习分析
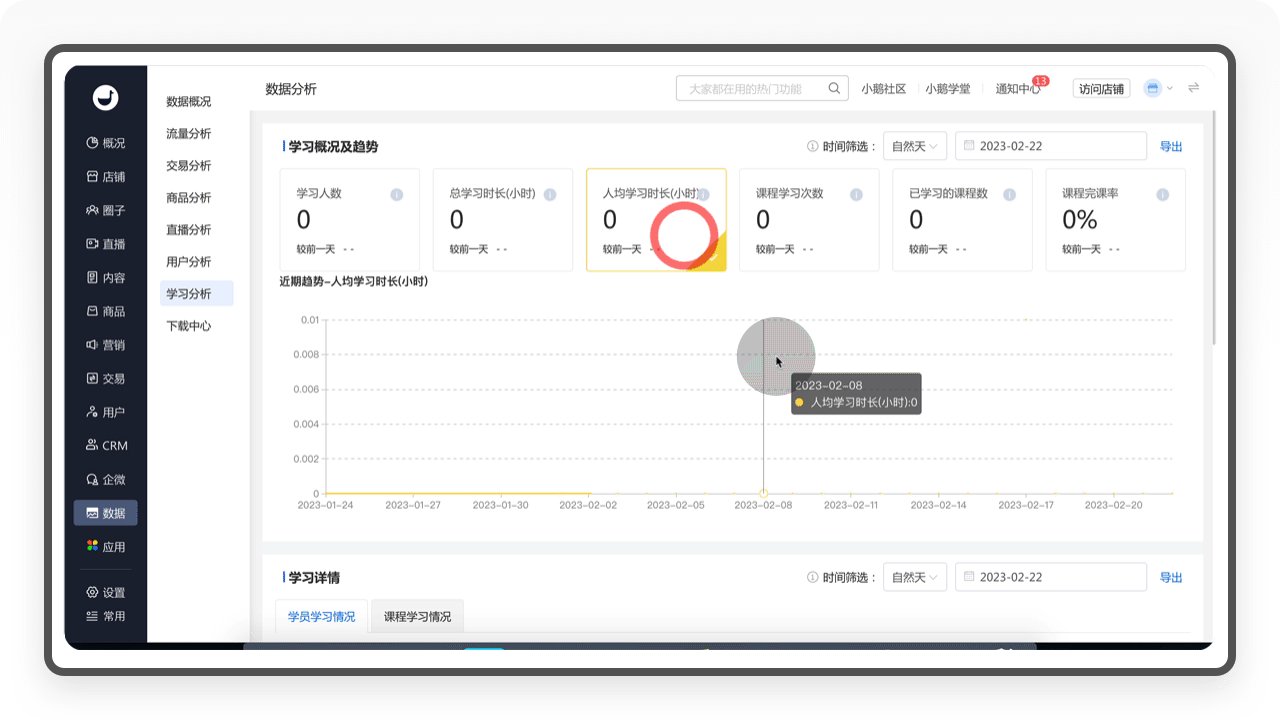
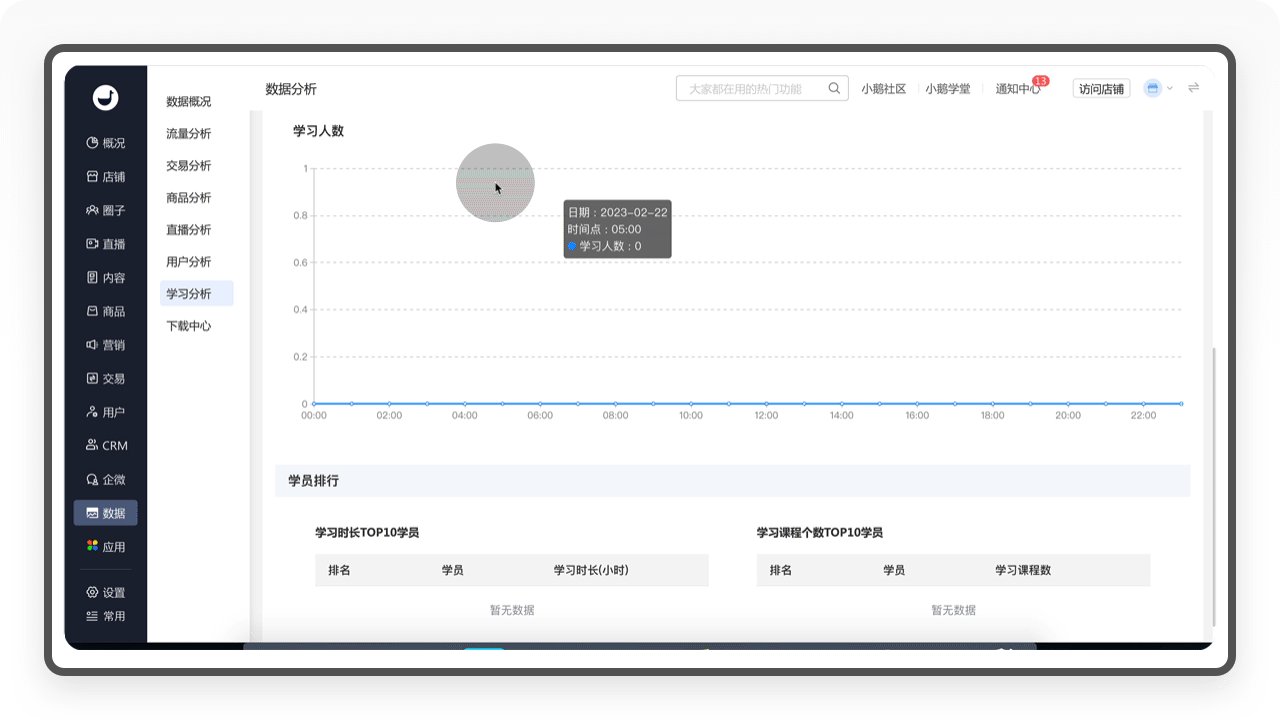
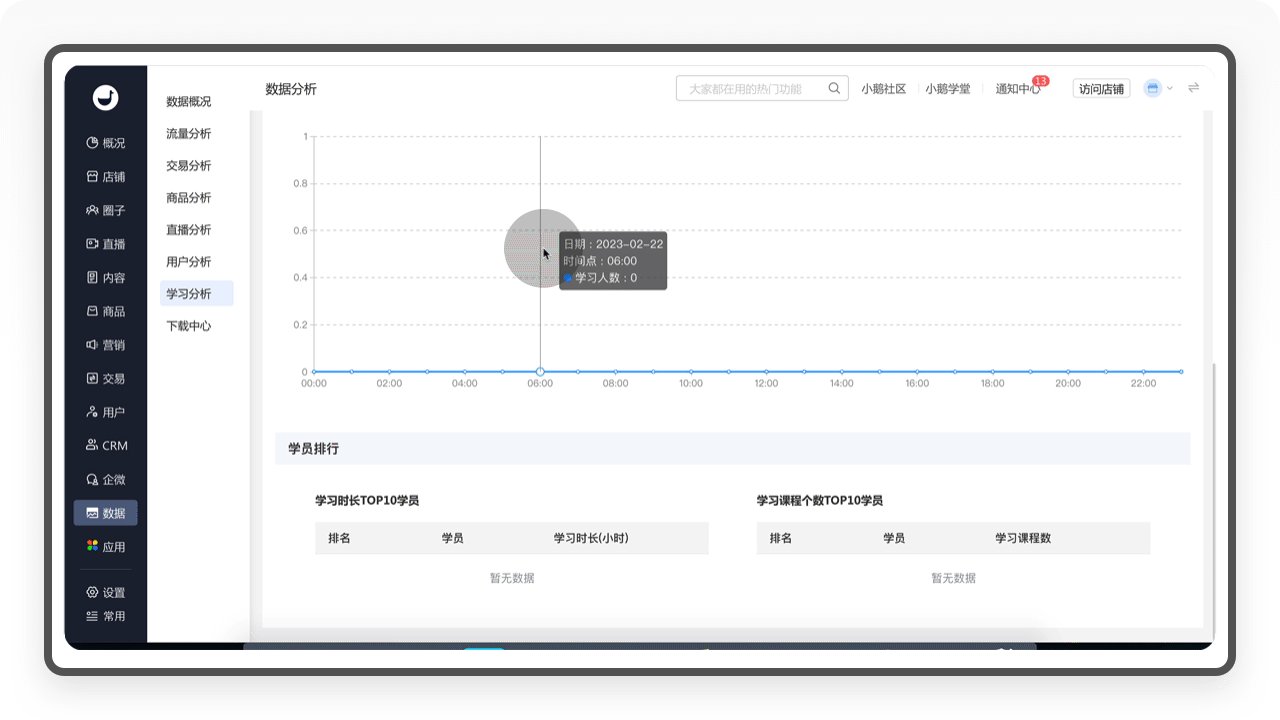
「学习分析」包含学习概况及趋势、学习详情和学员排行三个内容,帮助商家了解学员学习的真实数据,比如学习人数、课程完课率、学习时段分布,从而为课程内容的优化提供数据参考。

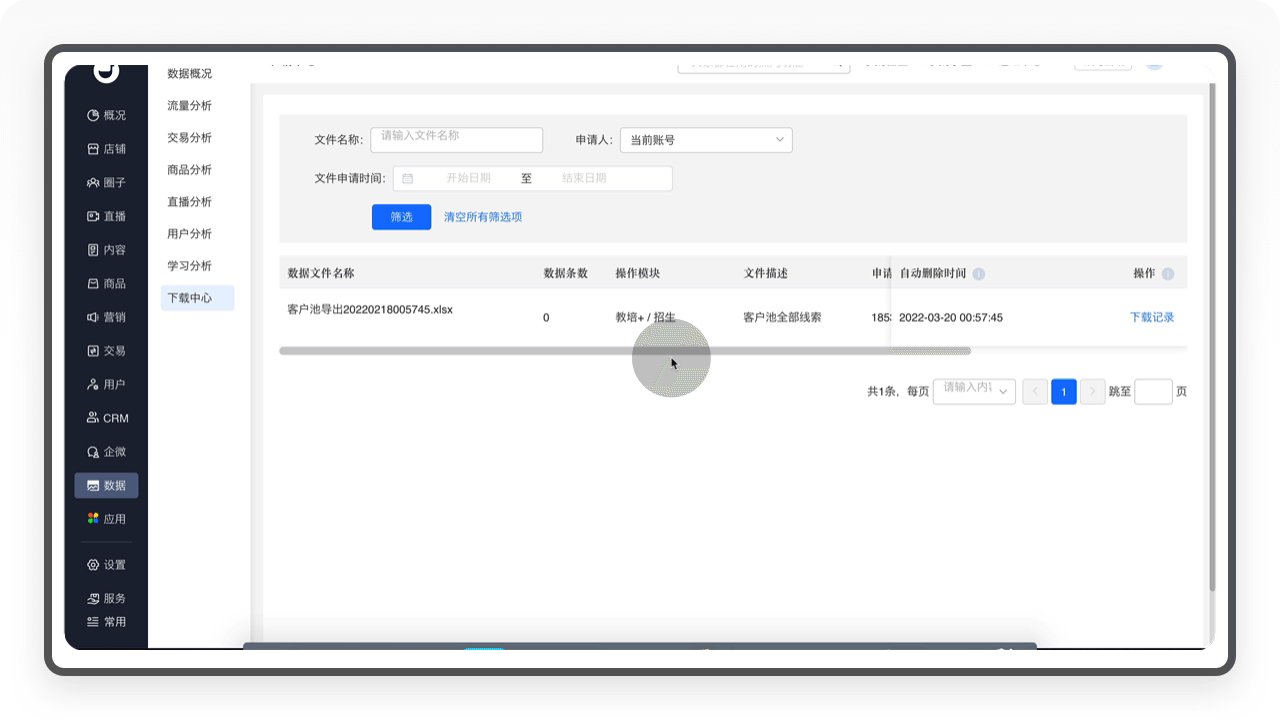
5.3.8 下载中心
「下载中心」主要是帮助商家管理台文件导出的统一管理和成功率监控,实现下载的文件可追溯、下载记录可查询,同时优化查询和搜索体验,实现下载管理的权限控制,避免重要数据外泄。

设计思考
最初我对这个功能不理解,感觉很鸡肋。不过查看了官方的「帮助文档」以后,我才发现这个功能为商家的运营安全性考虑得很周到。这让我联想到银行的企业对公系统也有类似的「下载中心」,当用户申请电子回单后,用户需要跳转到下载中心才能下载。这样的路径跳转看上去繁琐,但事实上是为了实现下载的文件可追溯和下载记录可查询,避免重要数据泄露。
5.3.9 体验小结
小鹅通的「数据分析」几乎覆盖了商家从引流、激活、变现到留存的所有阶段,不仅有对店铺流量、交易这样宏观的数据分析,还有对商品、直播这样的单品和单场微观分析,这些精准、全面、真实的店铺数据,帮助商家可以不断优化调整运营方案,获取成功。
对用户的研究和运营是一个知识店铺的重中之重,只有对用户有了充足的了解才能知道用户到底需要什么,从而不断调整优化运营方案。
6.1 用户
「用户」这个版块,主要为商家提供一个清晰直的运营助手,通过这个版块,可以为我的用户打标签、制定运营计划等,让我对他们的学习行为数据全面了解。
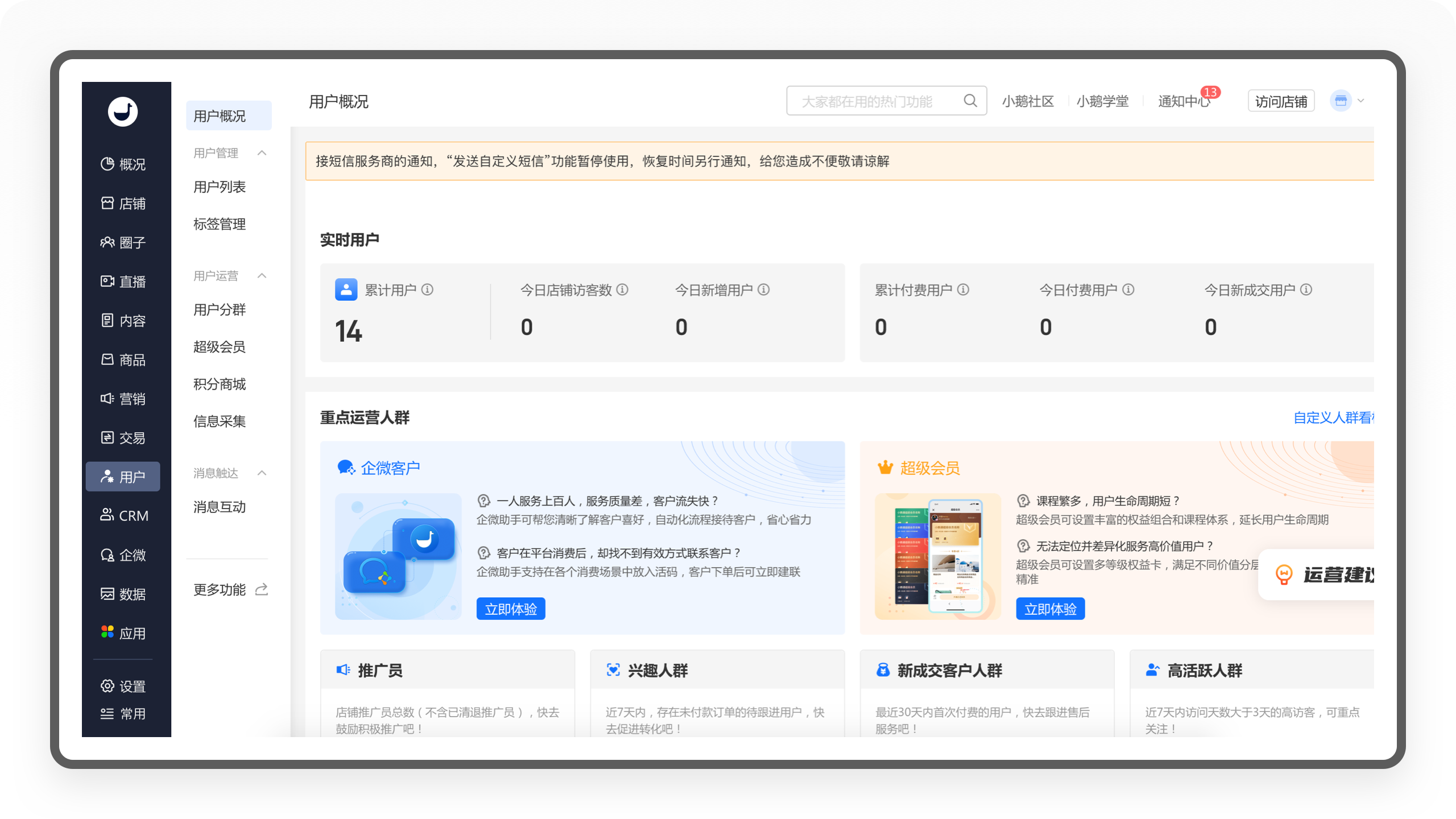
6.1.1 用户概况
「用户概况」是对店铺用户的统计概览,可以查看店铺实时用户数据(包含累计用户、今日新增用户等),其次还有店铺重点运营人群的数据统计,比如企微用户、超级会员等。

6.1.2 用户管理
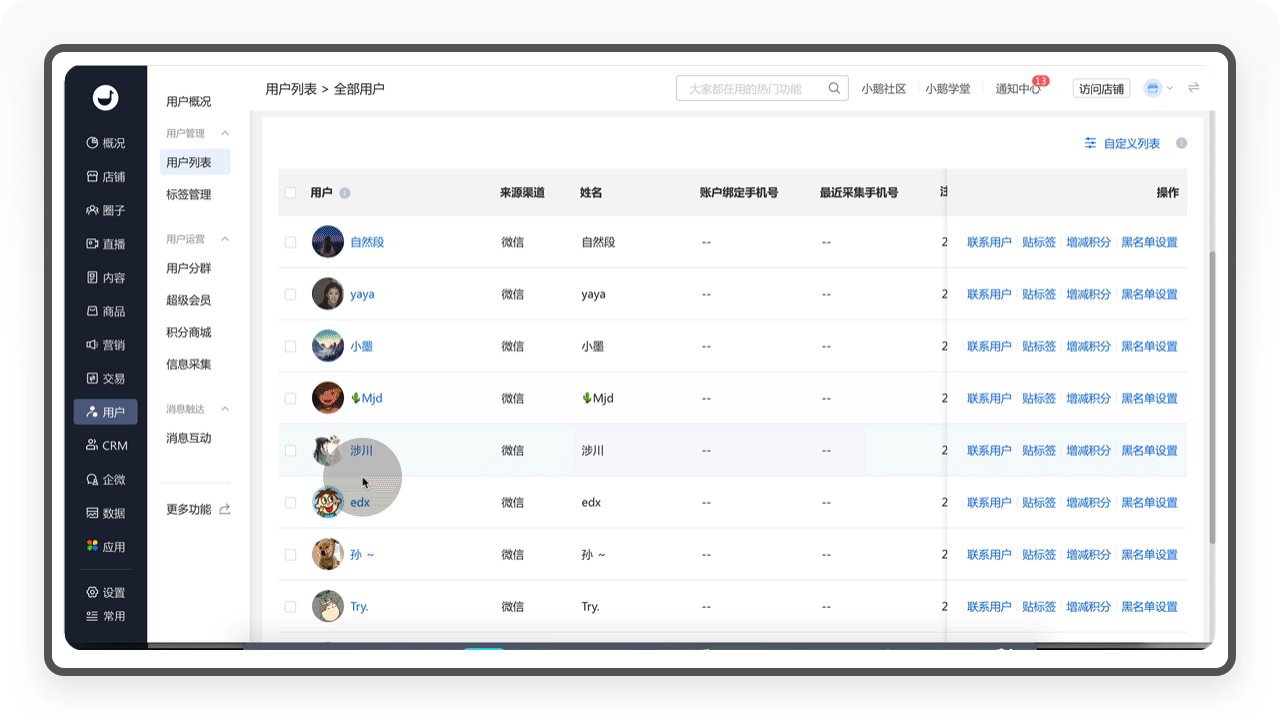
6.1.2.1 用户列表
「用户列表」包含「全部用户」和「用户学习统计」两个内容。在用户列表,商家可以查看店铺用户的详细数据,比如用户来源渠道、账户绑定手机号(还有一个最近采集手机号,以防用户更换手机号码)、消费次数、消费总额等,其次还可以直接联系用户(支持店铺消息和发短信)、给用户贴标签、增减积分和设置黑名单(禁止评论、购买和访问)。

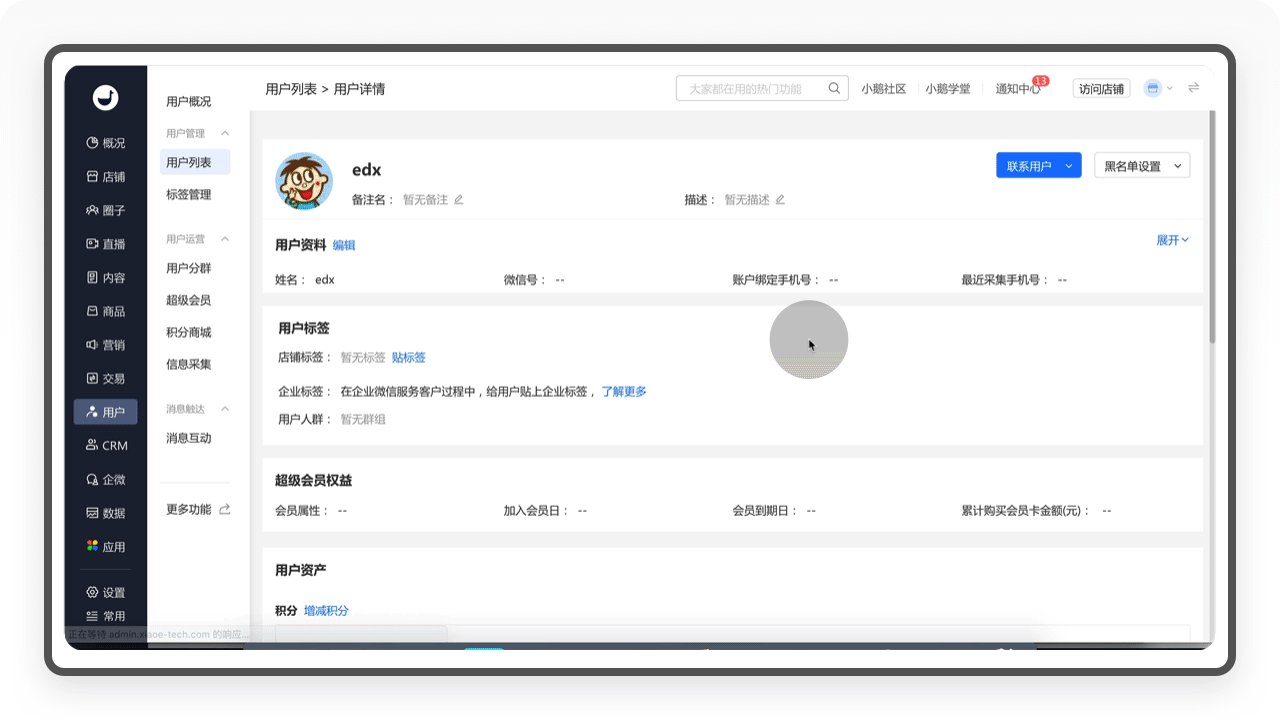
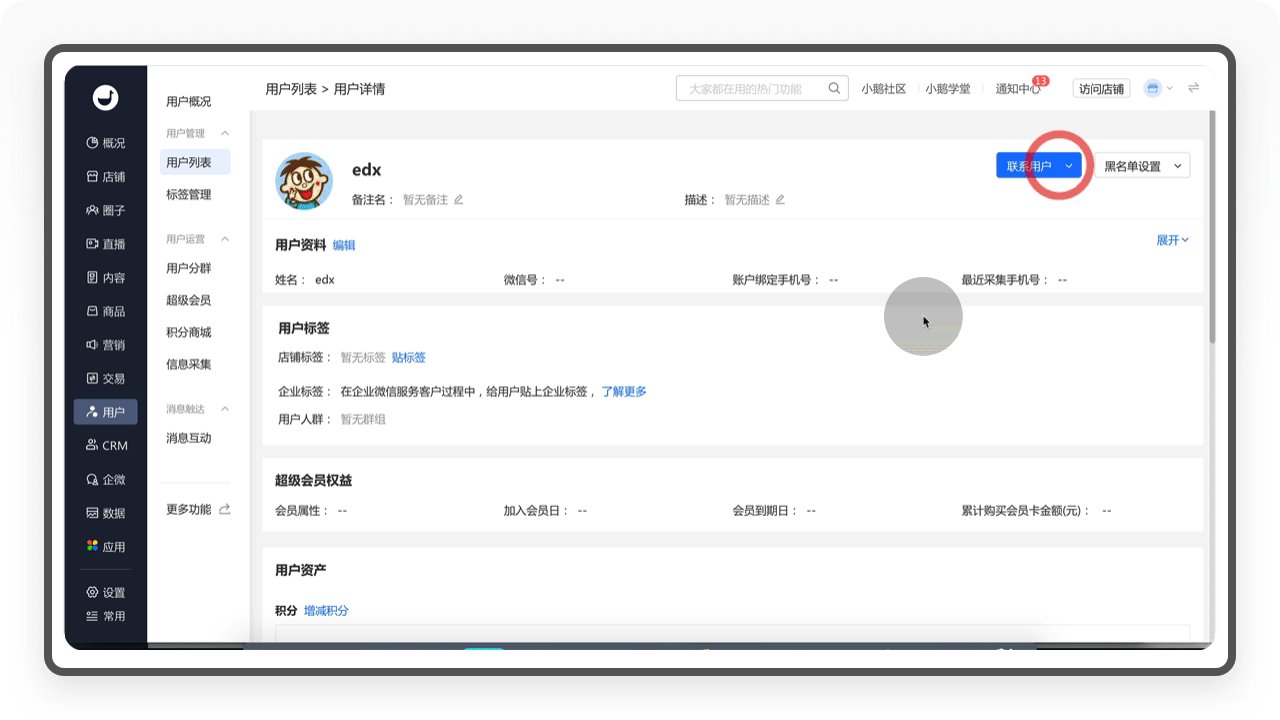
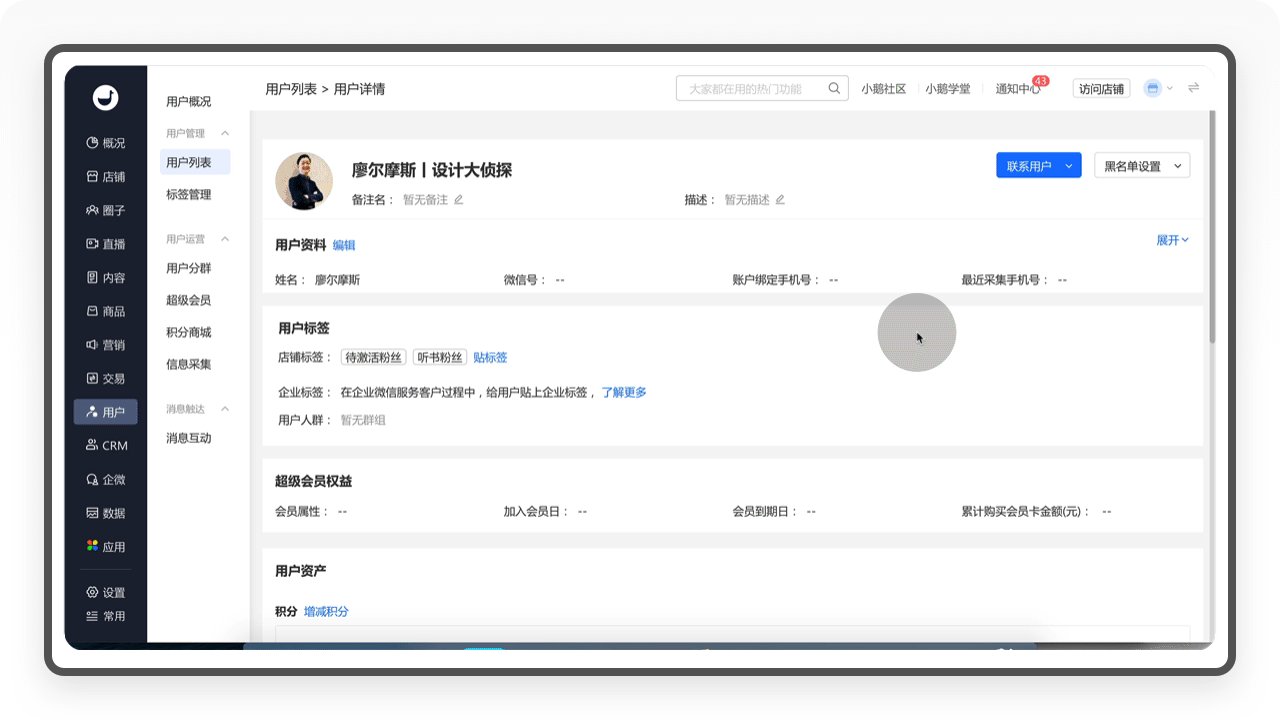
6.1.2.1.1 用户详情页
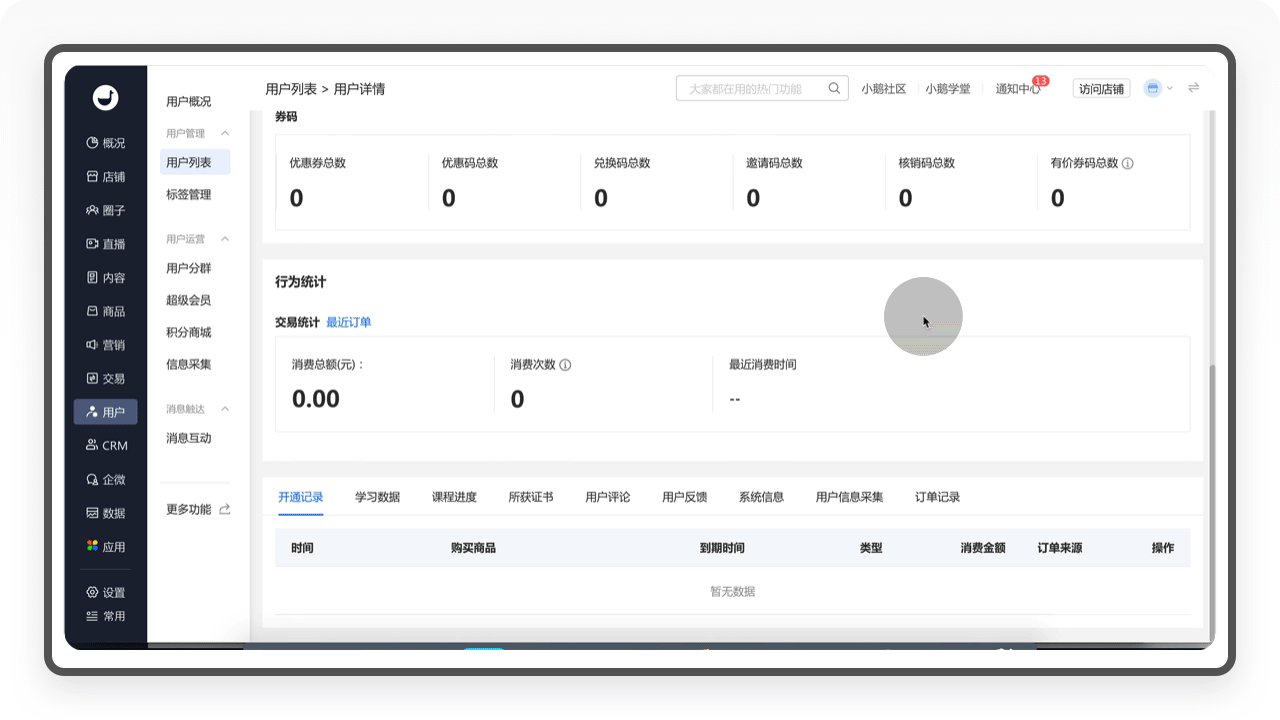
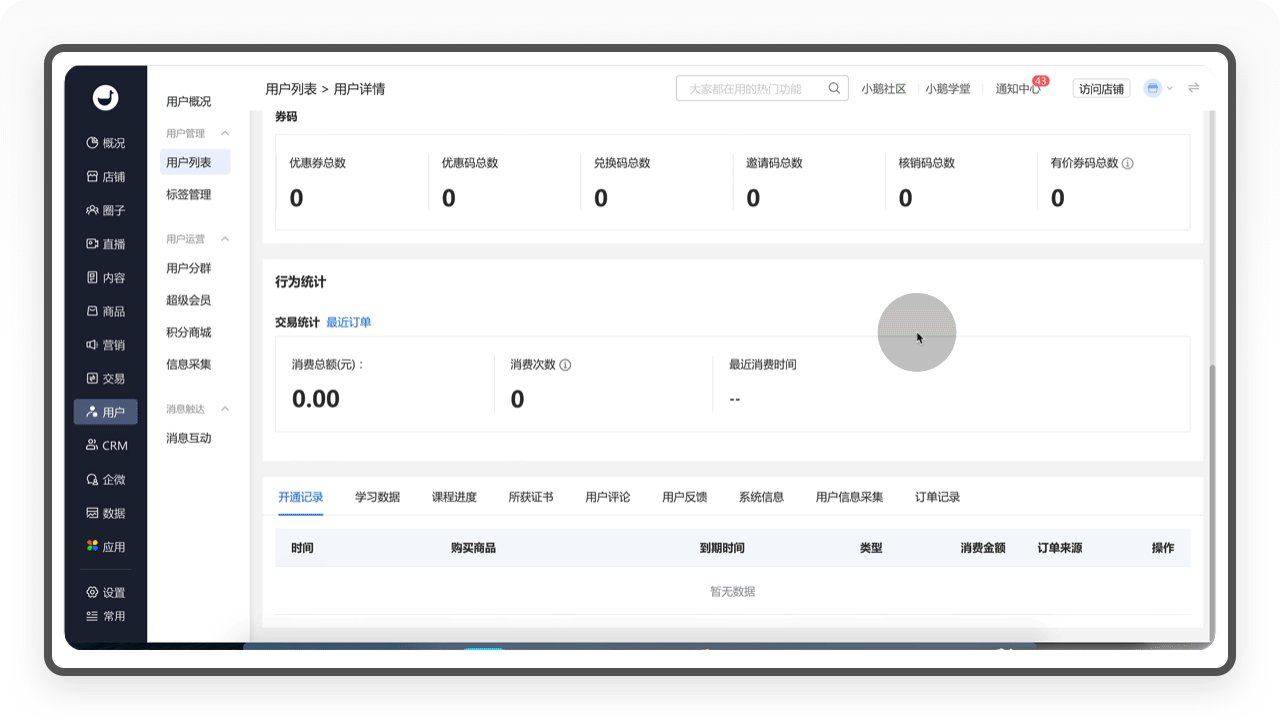
每一个用户都有详情页,「用户详情页」包含了用户资料、用户标签、超级会员权益、用户资产(包含积分、优惠券数量、兑换码数量等)和行为统计(包含学习数据、课程进度、用户评论和订单记录等)。通过对用户多维度的数据统计,可以帮助商家对用户有更全面的了解,从而可以对用户进行分类,推出更精准的商品服务。

6.1.2.1.2 用户学习统计
「用户学习统计」包含汇总数据、课程数据和考试数据。「汇总数据」是「课程数据」和「考试数据」的数据汇总,可以查看用户的累计学习时长、累计学习天数、提交考试、提交作业的信息,这个功能可以帮助商家了解用户真实的学习情况,从而进行课程优化调整。

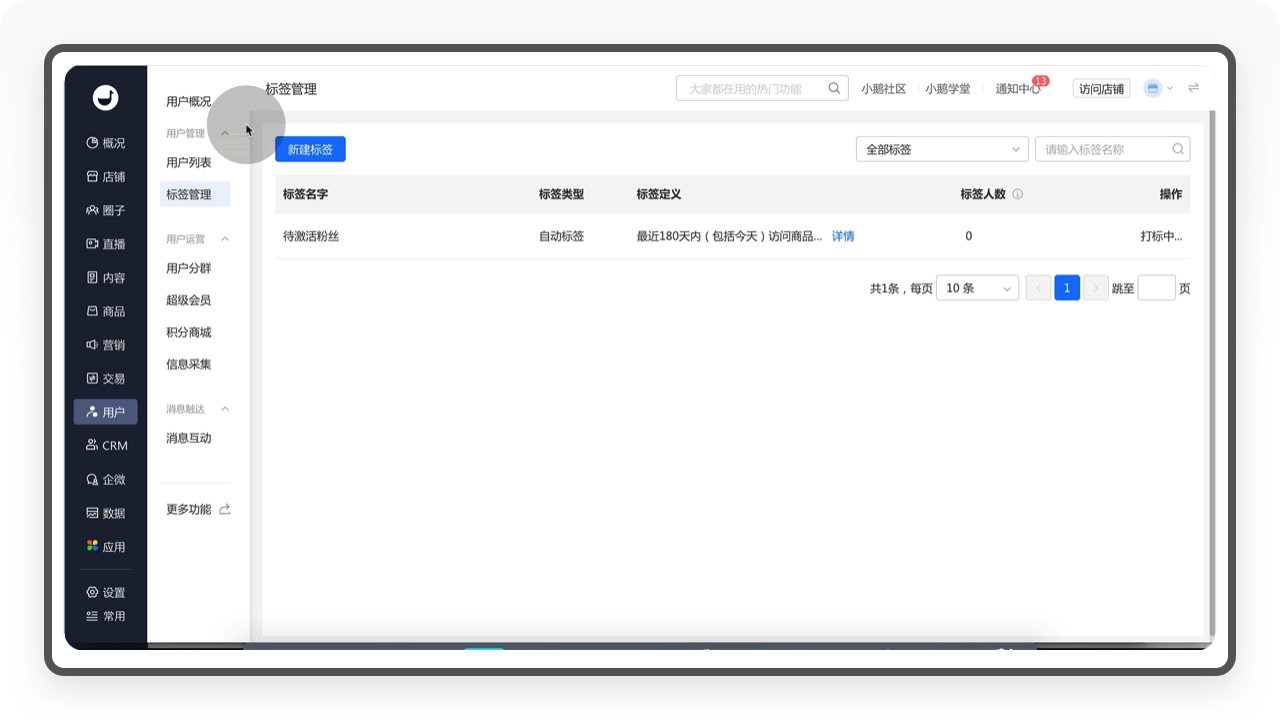
6.1.2.2 标签管理
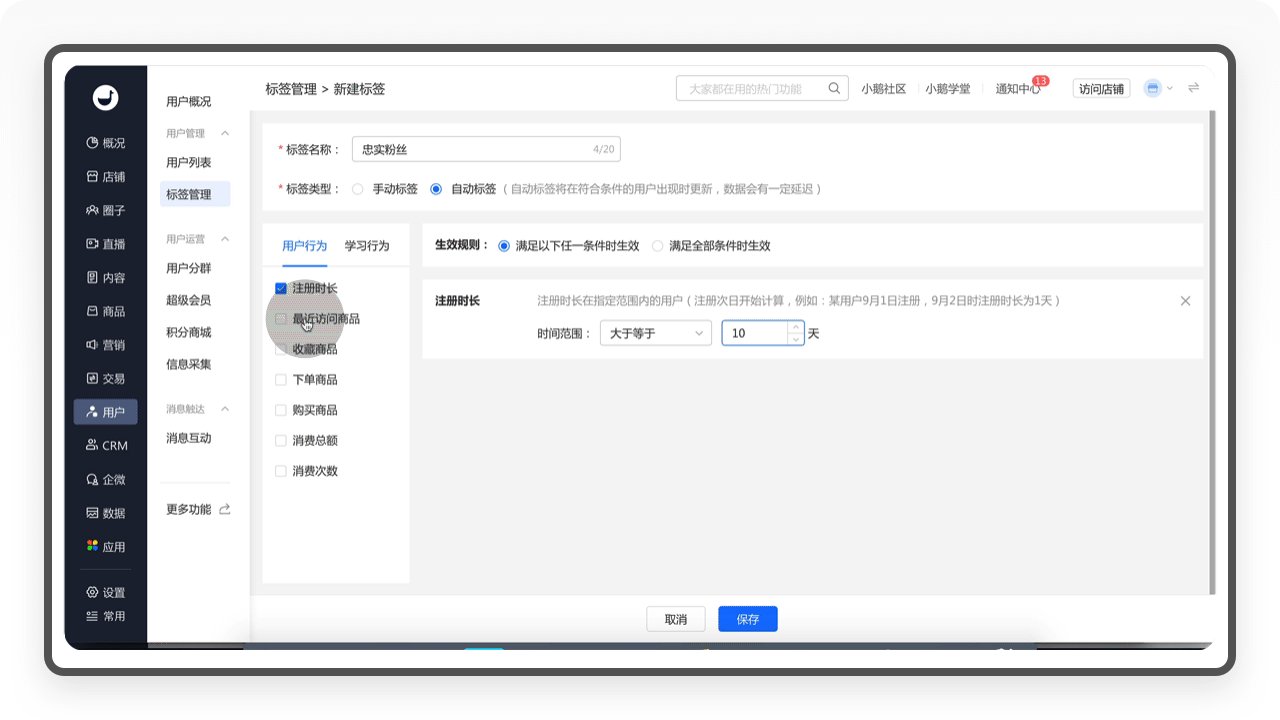
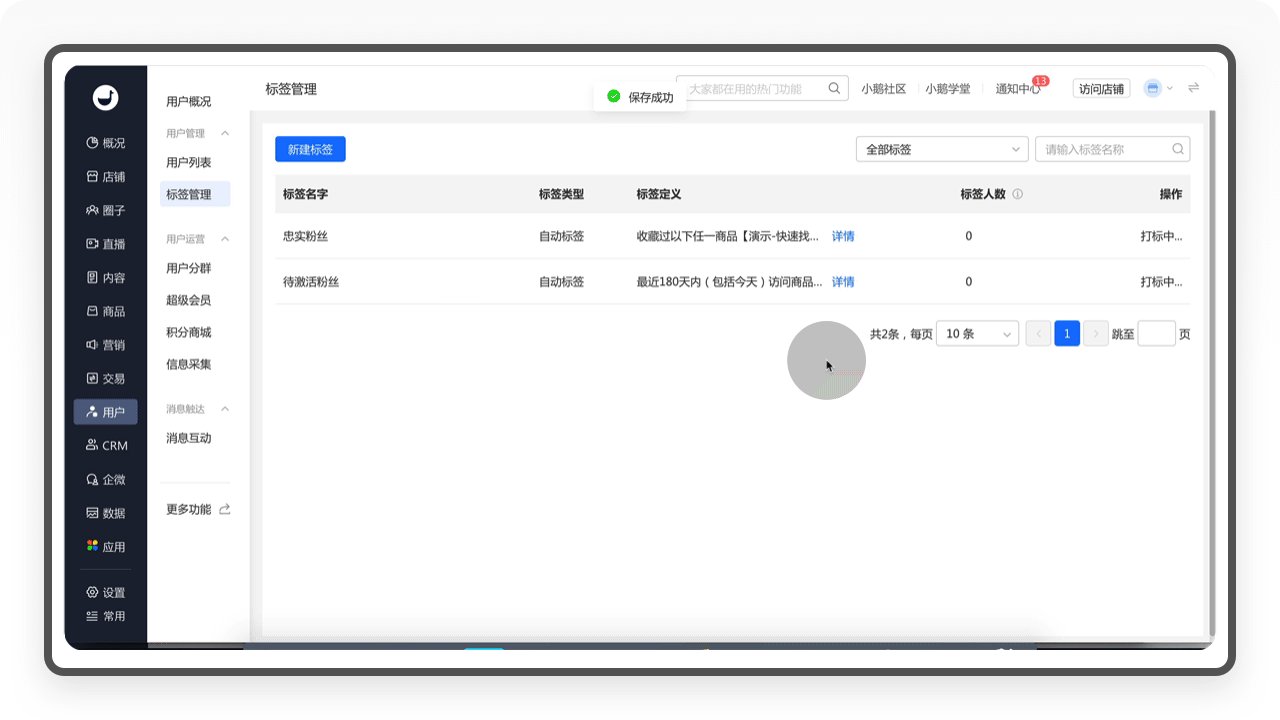
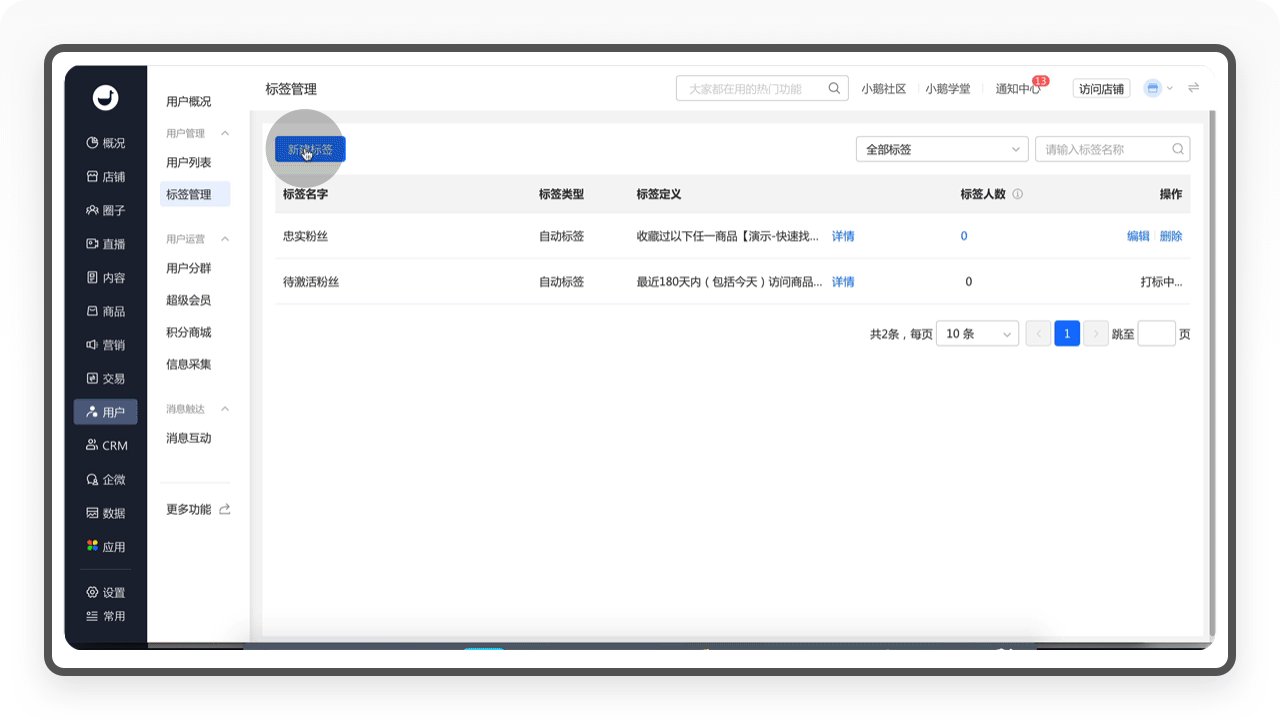
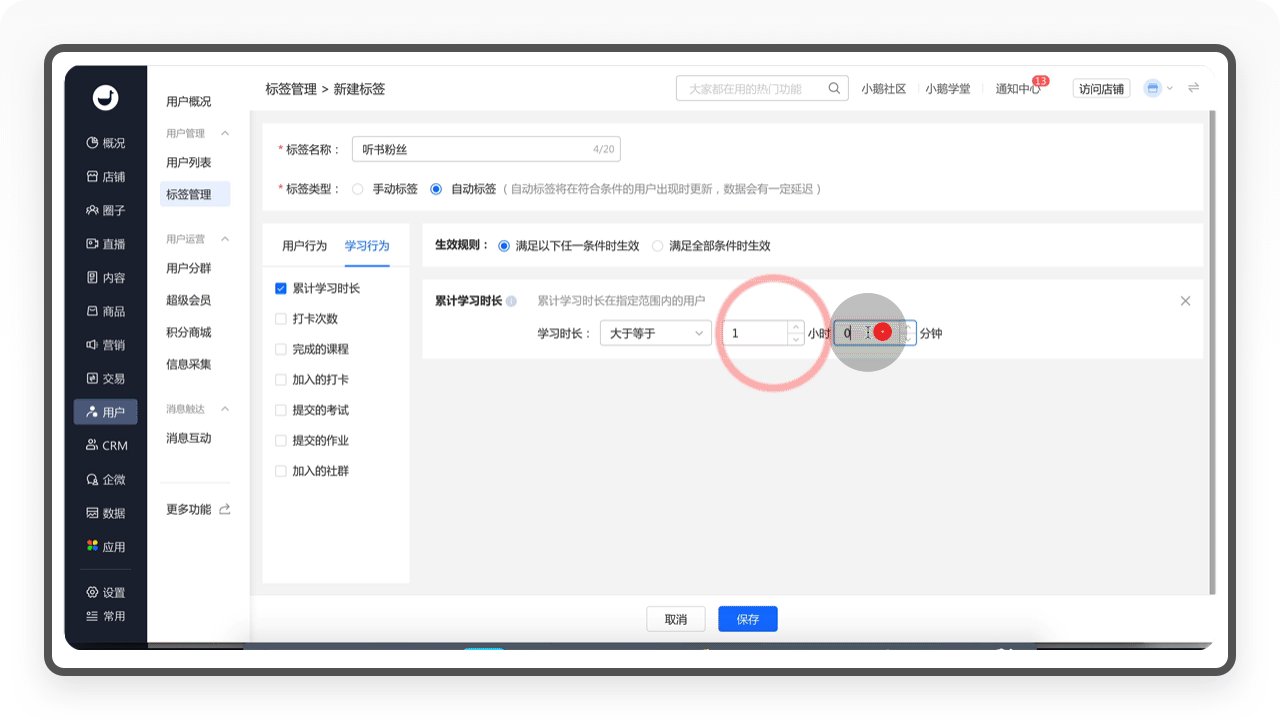
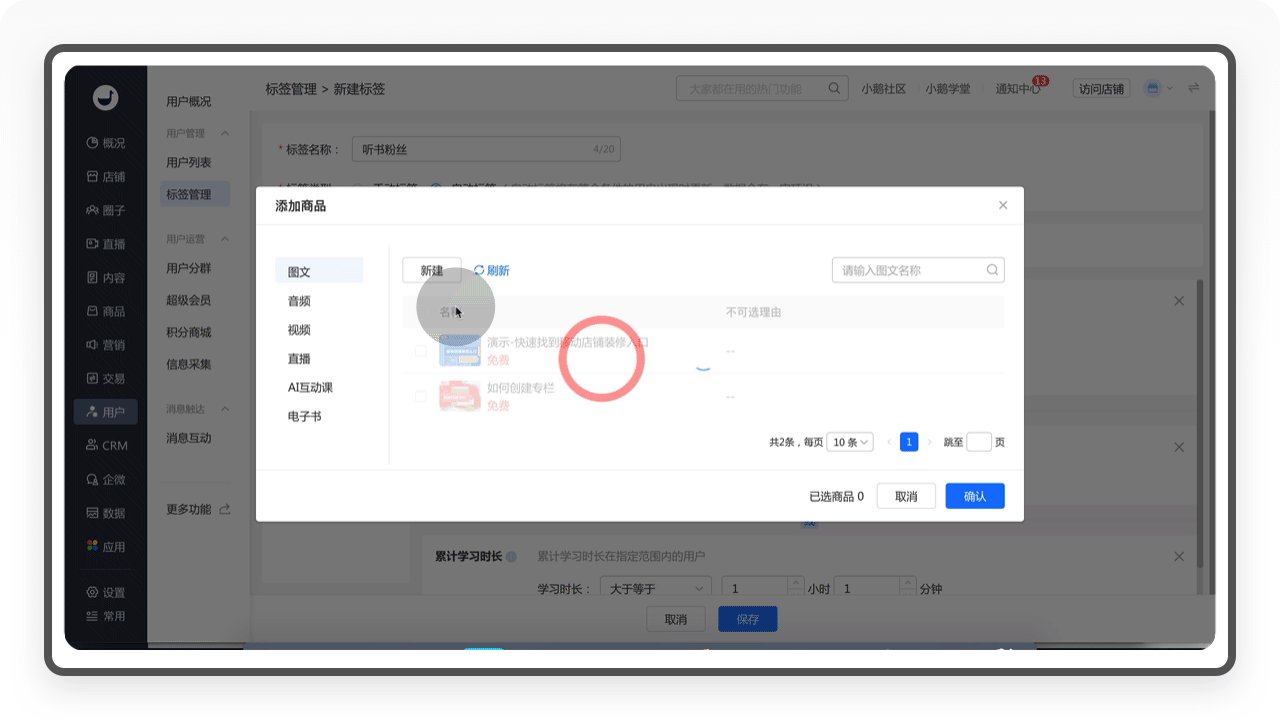
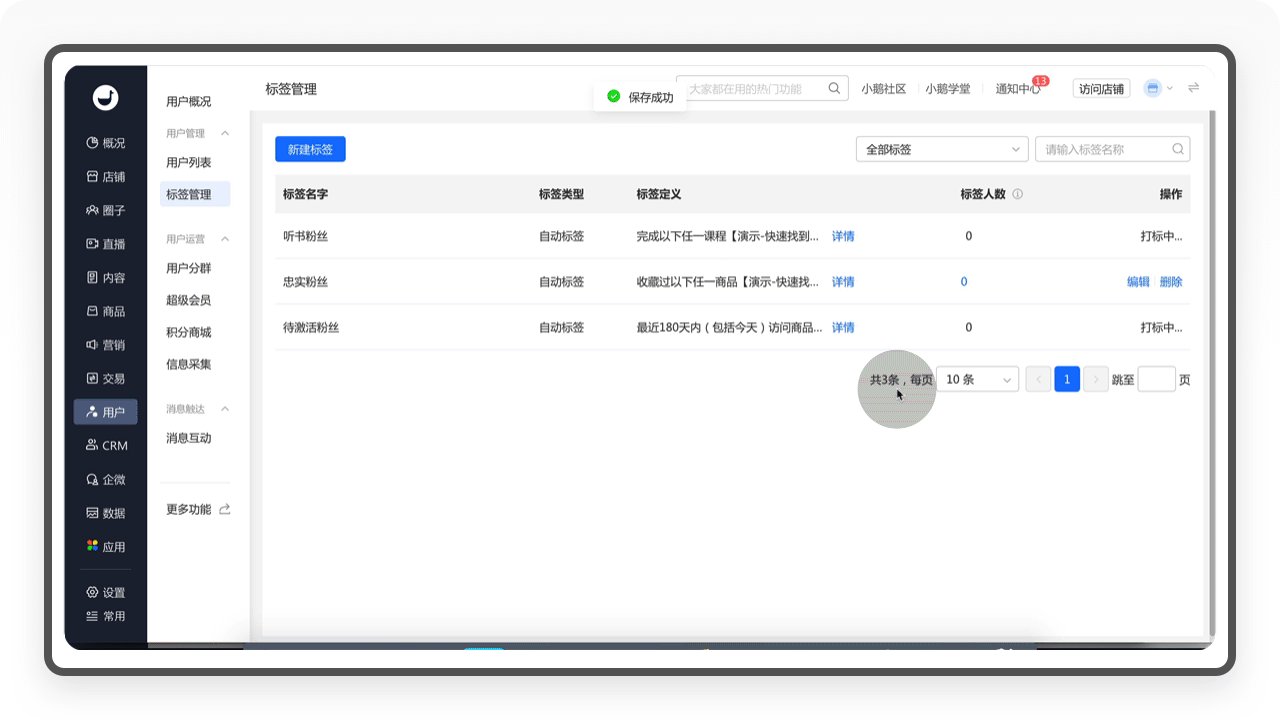
「标签」可以帮助商家快速定位目标用户,并依据标签进行定向运营,从而提高运营效率。小鹅通的标签分为两种形式,一种是「手动标签」,输入关键词就可以自动生成;另一种是「自动标签」,可以通过设置用户行为和学习行为的条件,当符合条件的用户出现时自动生成。
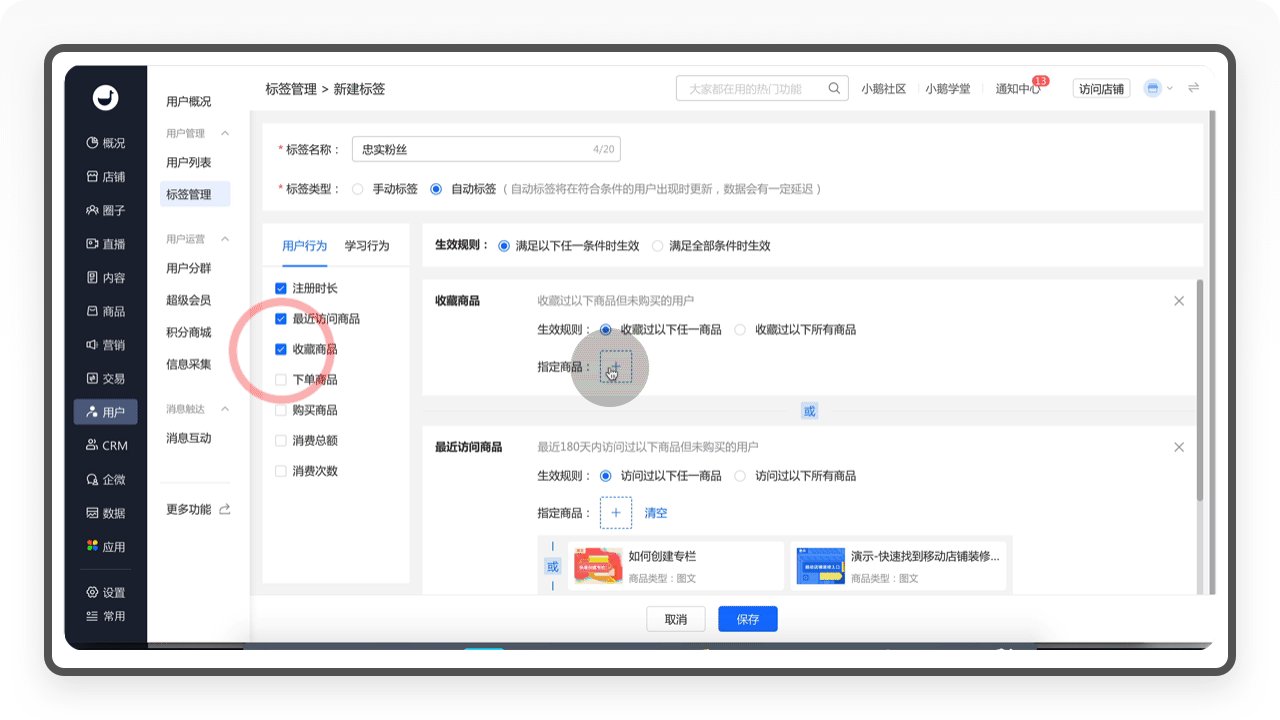
①「用户行为」是根据用户在店铺的消费行为来设置,包含注册时长、最近访问商品(可选择用户访问的指定商品)、收藏商品、下单商品、购买商品、消费总额和消费次数7种类型;

②「学习行为」是根据用户的课程学习行为来设置,包含累计学习时长、打卡次数、完成的课程、加入的打卡、提交的考试、提交的作业和加入的社群7种类型;

③自动标签的生效规则支持满足任一条件生效和满足全部条件同时生效,非常灵活。
设计思考
「自动标签」这个功能的设计实在是太赞了,不仅可以根据「用户行为」和「学习行为」的14种类型进行设置,还可以根据这些用户行为进行组合生成不同的标签。比如你想快速判断哪些用户是你的忠诚用户,你可以建立一个「忠实用户」的标签,然后设置「消费总额」超过1000元和「累计学习时长」超过10小时这两个行为,当用户满足这两个条件以后,系统就会为他自动生成「忠实用户」的标签。
6.1.3 用户运营
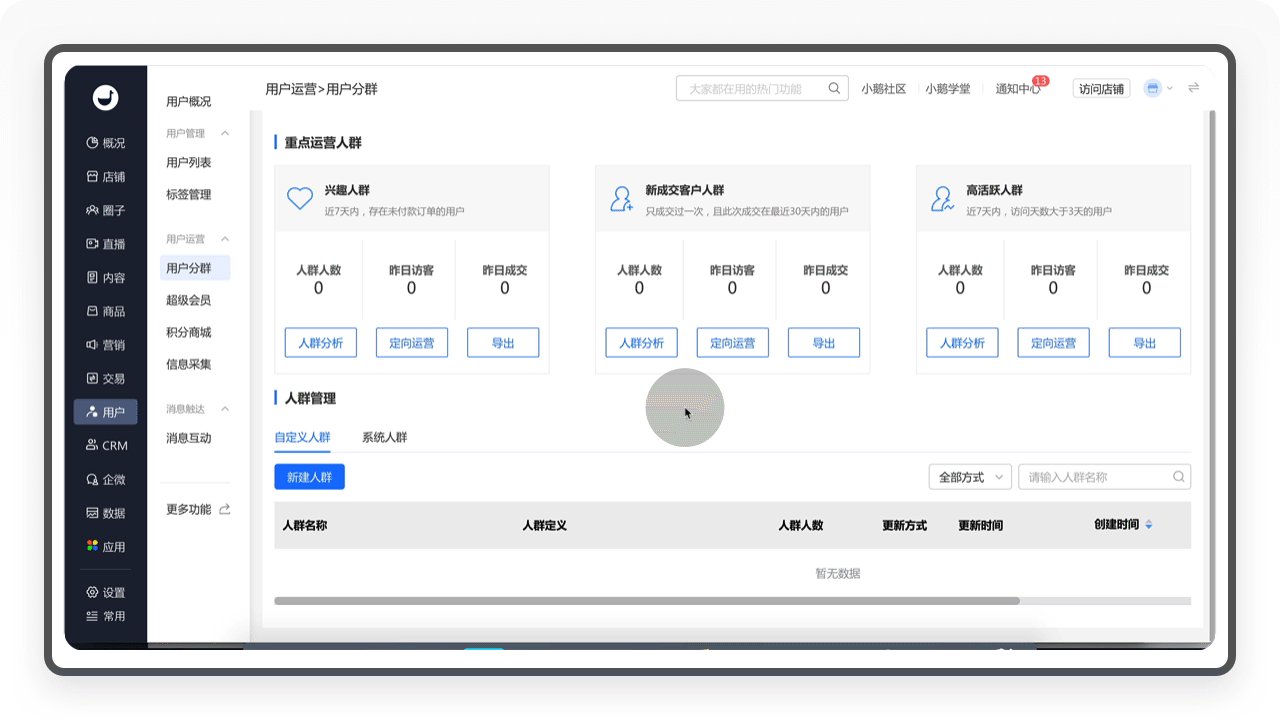
6.1.3.1 用户分群
「用户分群」和「自动标签」有点相似,通过设置用户行为和学习行为,把用户进行快速分组。这样的好处是方便商家对不同的用户人群进行定向运营。
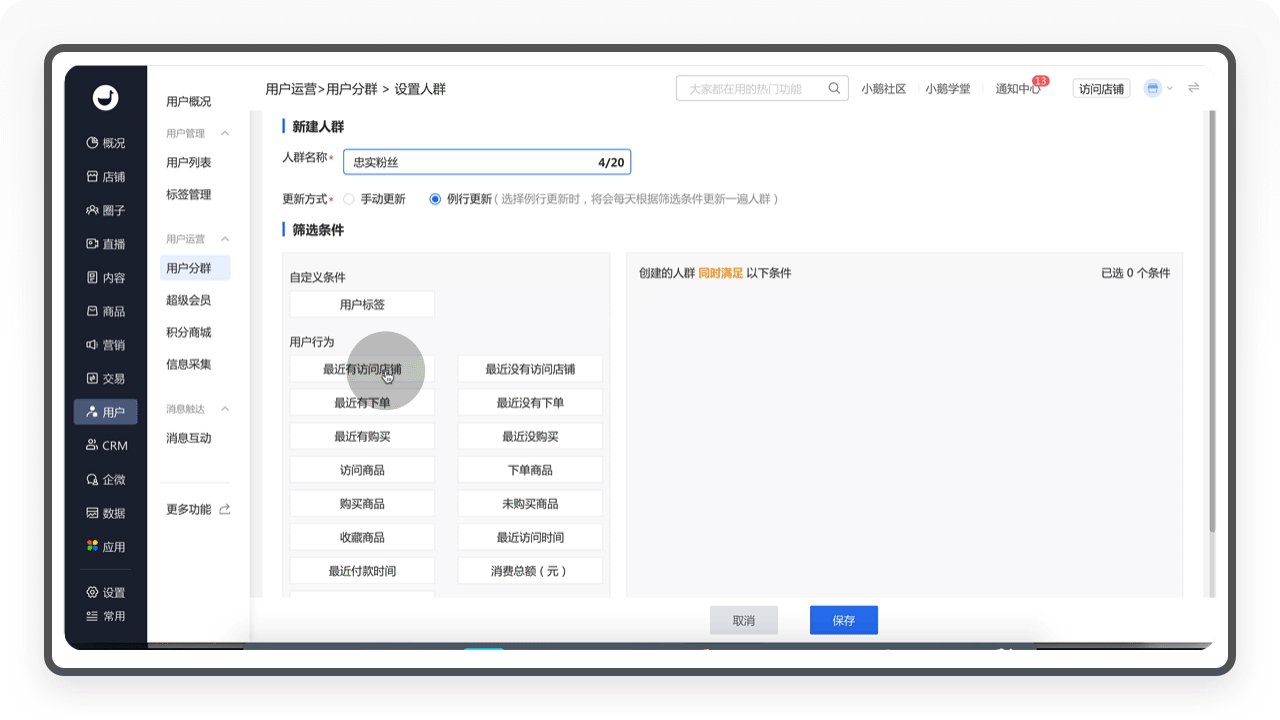
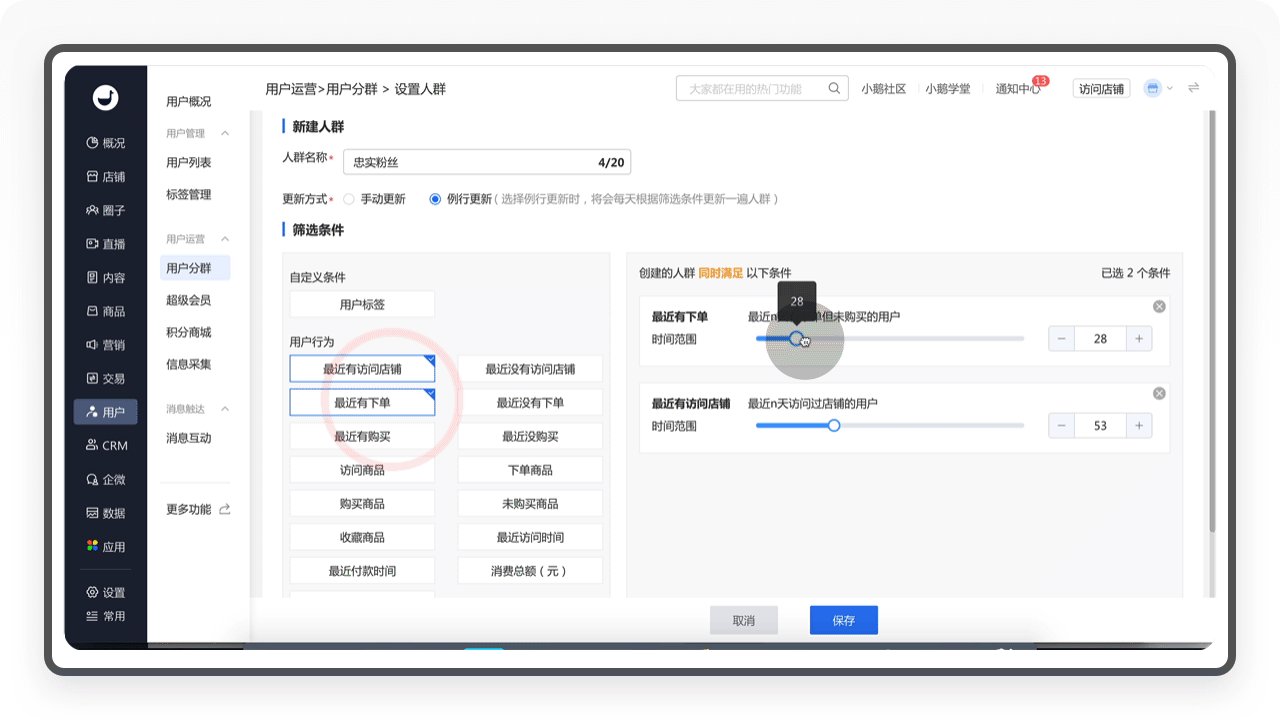
①「新建人群」和「自动标签」一样,需要设置用户行为和学习行为,相比「自动标签」,「新建人群」的用户行为更多,包含了15种类型,内容更丰富。
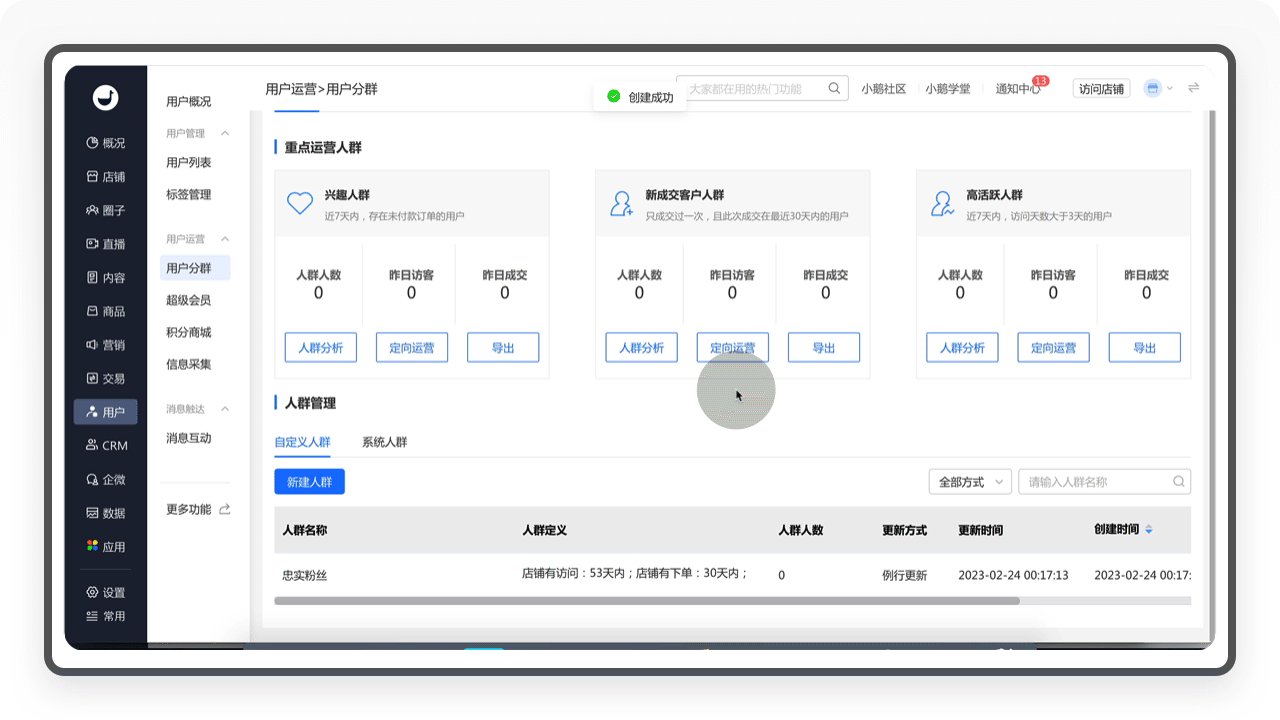
②当「用户人群」建立以后,商家可以查看人群分析、导出数据以及定向开展运营活动。

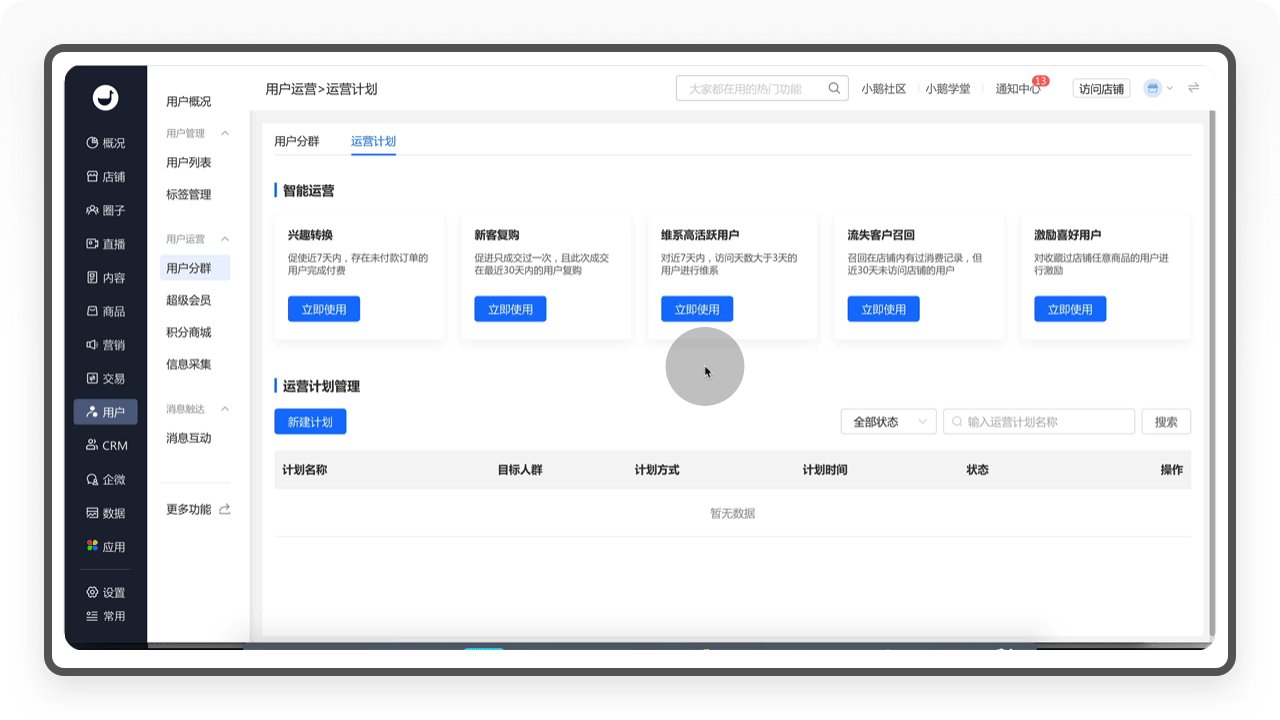
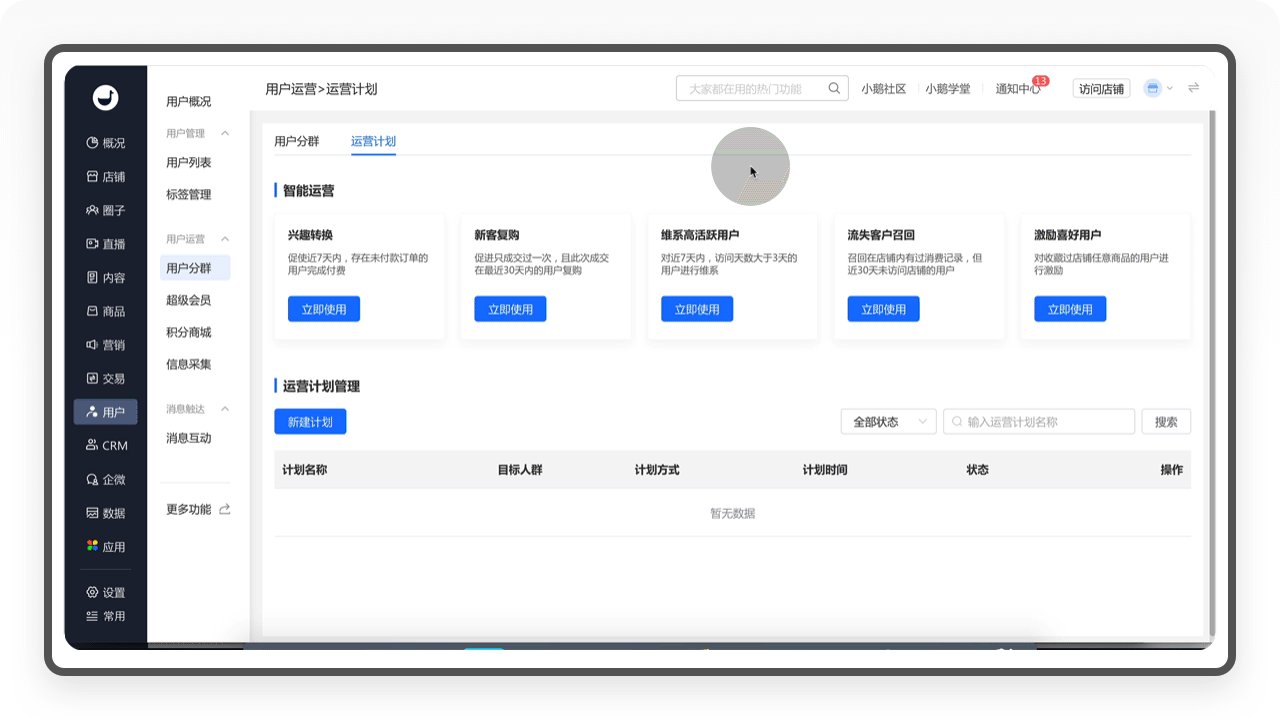
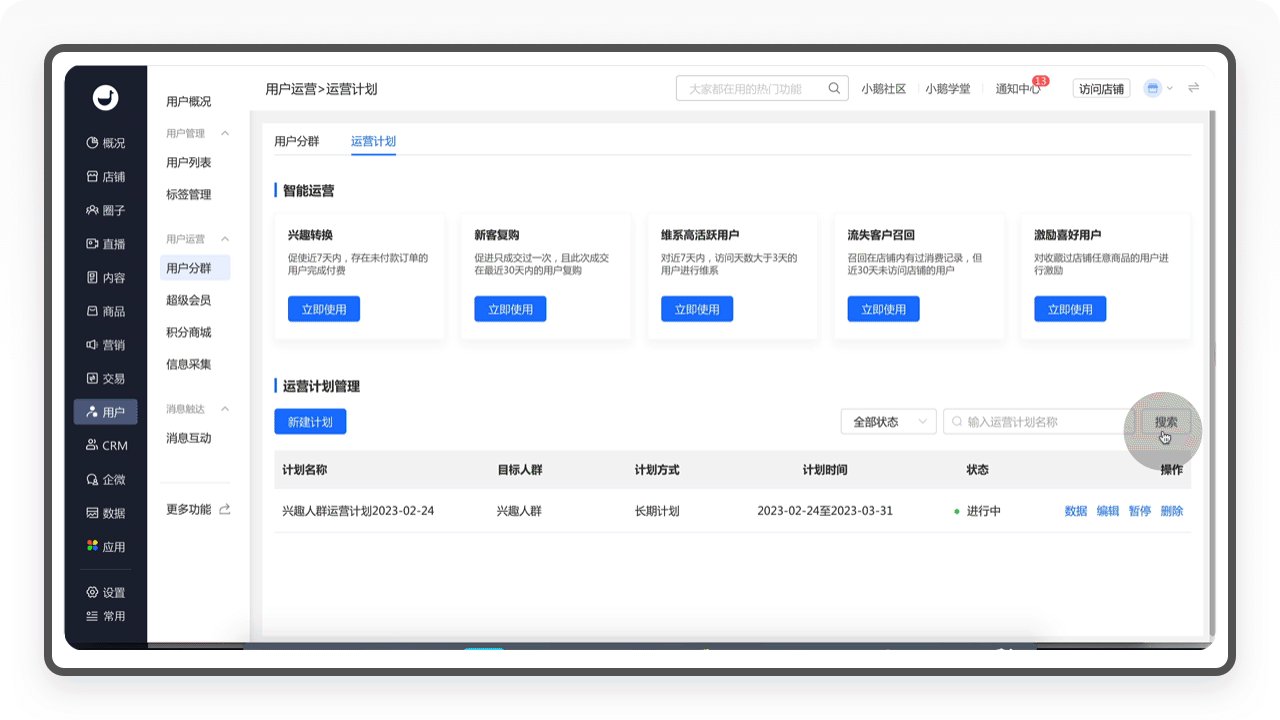
6.1.3.2 运营计划
「运营计划」是一个以提高商家运营效率和效果为目标的工具,商家可以针对指定的人群发放权益和活动通知,用高频的外部触发来实现活动目的。官方设计了五种智能运营,对应了五种不同的场景,比如流失客户召回,主要针对那些在店铺有过消费但30天未回放过店铺的用户。
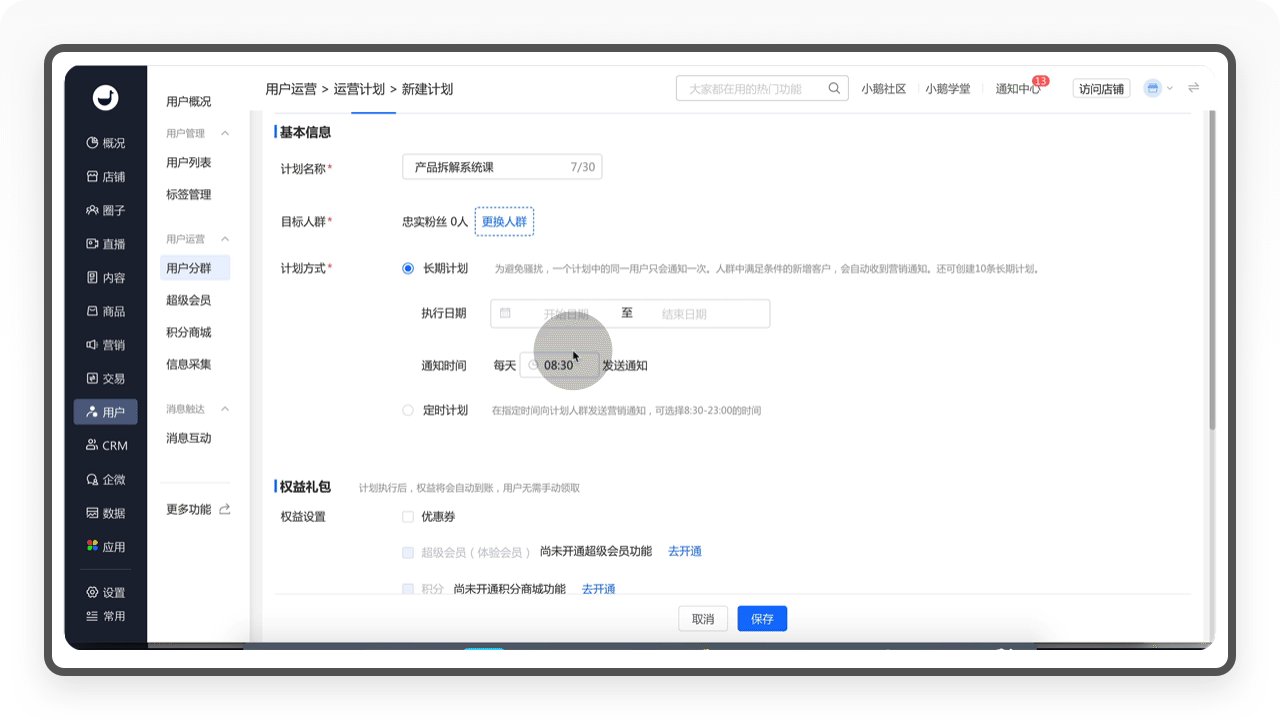
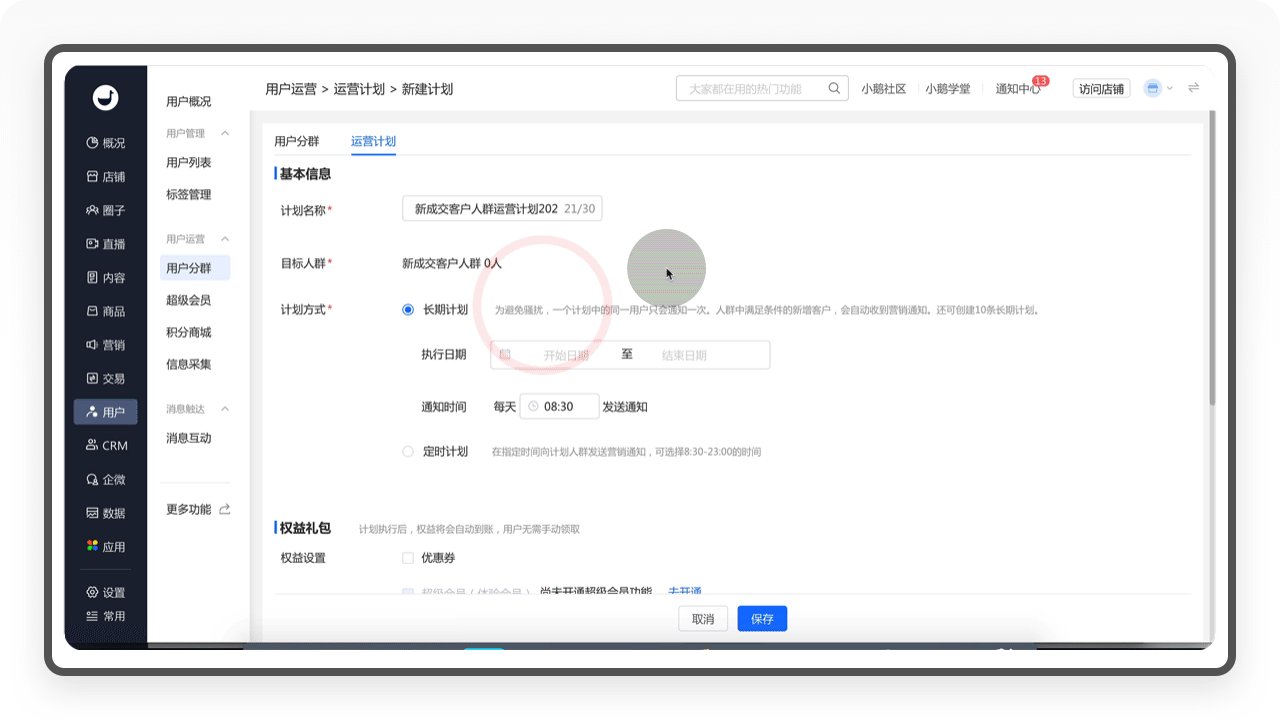
6.1.3.2.1 新建计划
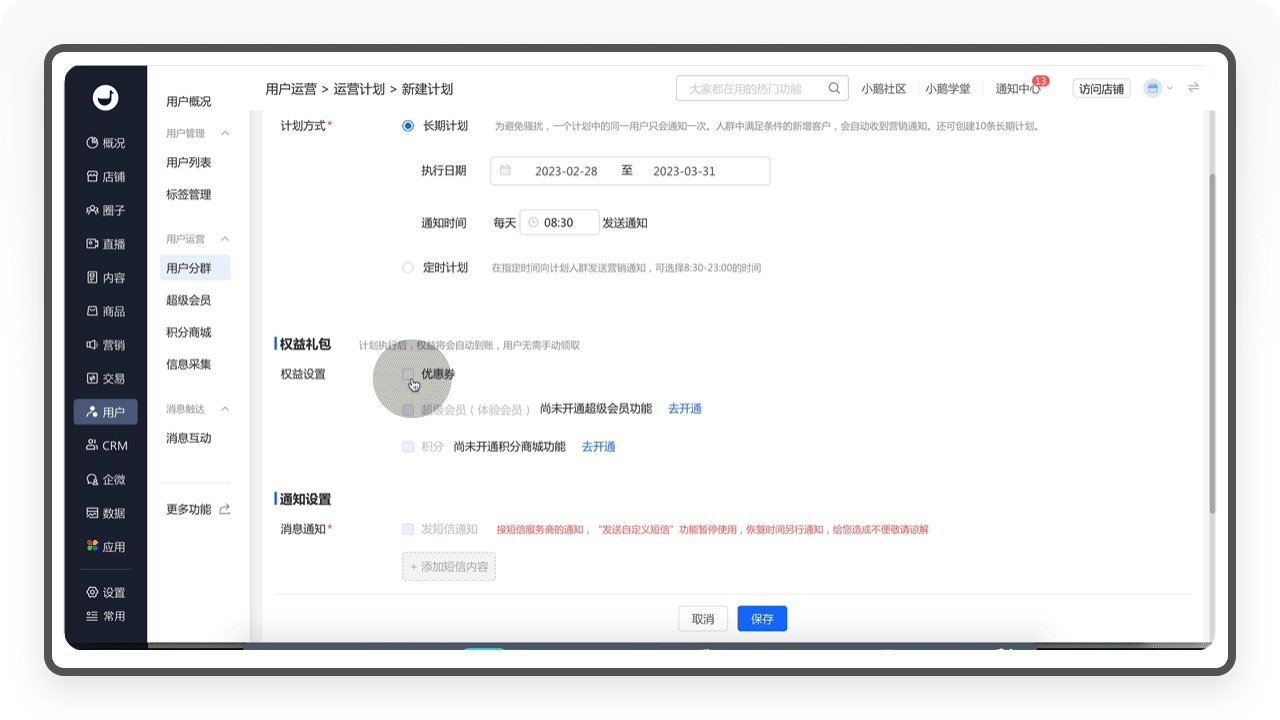
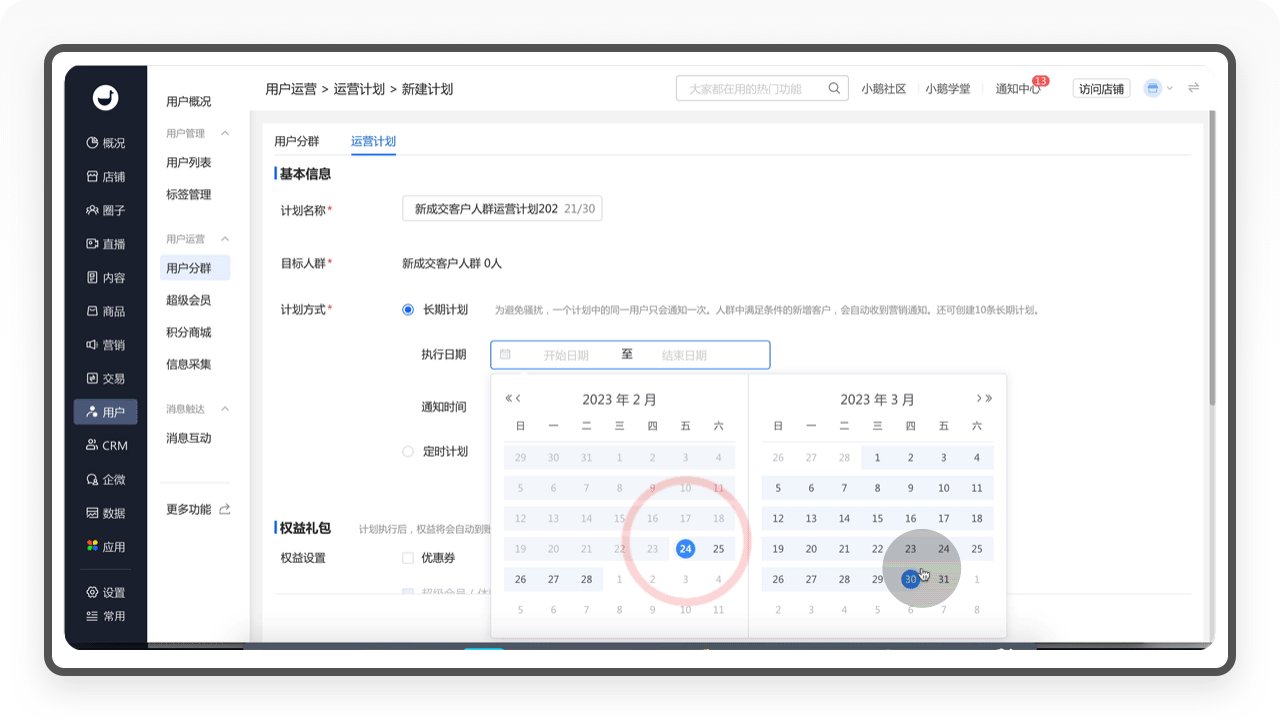
①「新建计划」包含三个内容,在基本信息,商家可以选择目标人群,然后选择计划方式,包含长期计划(商家可选择起始时间,系统会在这个时间段内向用户发送营销通知)和定时计划(在商家设定的时间内进行营销通知)。
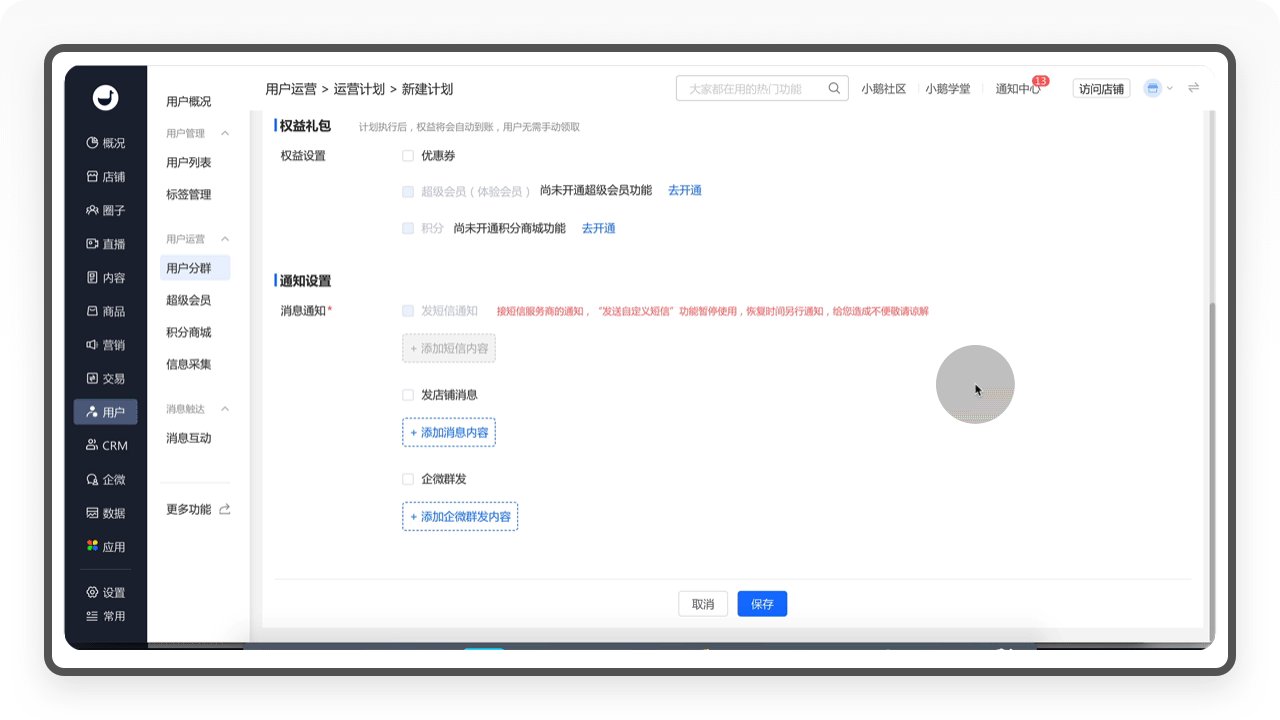
②在「权益礼包」,商家可以选择运营计划赠送给用户的权益,可选择优惠券、超级会员和积分。
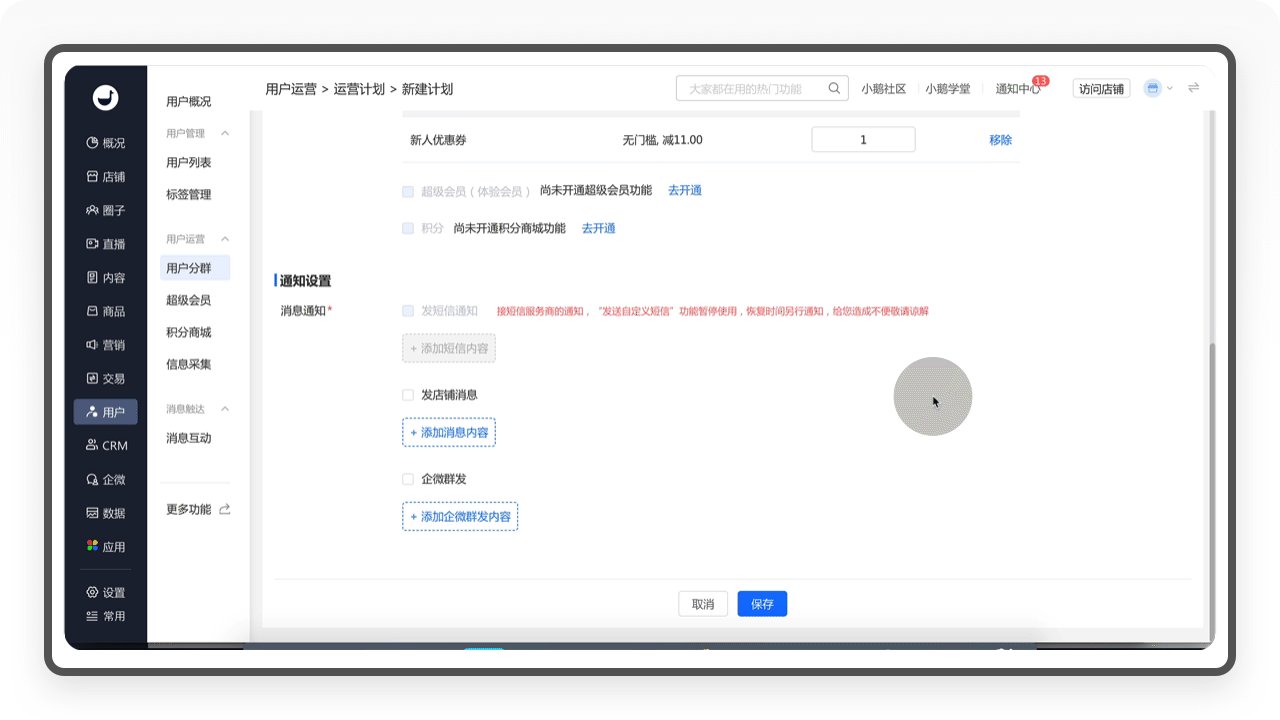
③在「通知设置」,商家可选择向用户发送营销通知的形式,比如发短信、发送店铺信息、企业微信发送等。

6.1.3.2.2 智能运营
「智能运营」是小鹅通官方给商家设计的五个场景,分别是兴趣转换(激活7天内未付款订单)、新客复购(促进成交过1次的客户在30天内复购)、维系高活跃用户(对近7天访问商铺的用户进行维护)、流失客户召回(召回在店铺有过消费记录但已经30天未访问店铺的用户)和激励喜好用户(对收藏过店铺商品的用户进行激励)。这五个场景,可以极大降低商家的学习成本,一键开启运营计划。

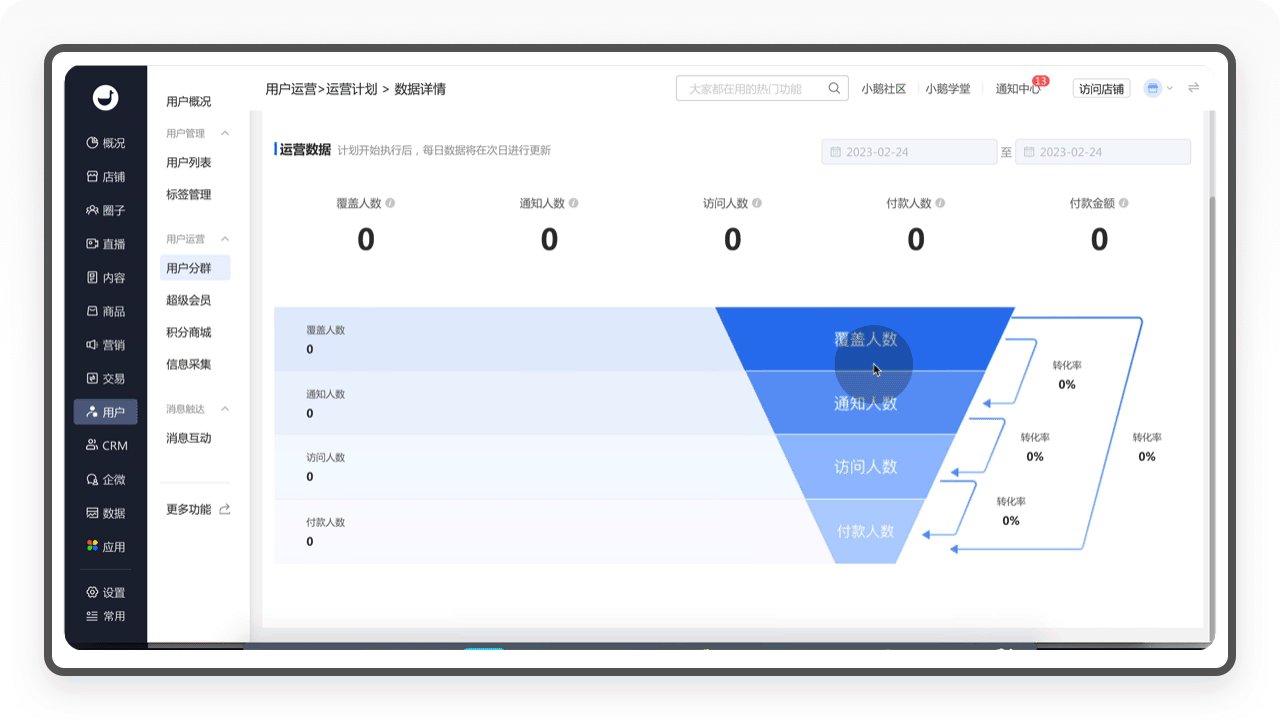
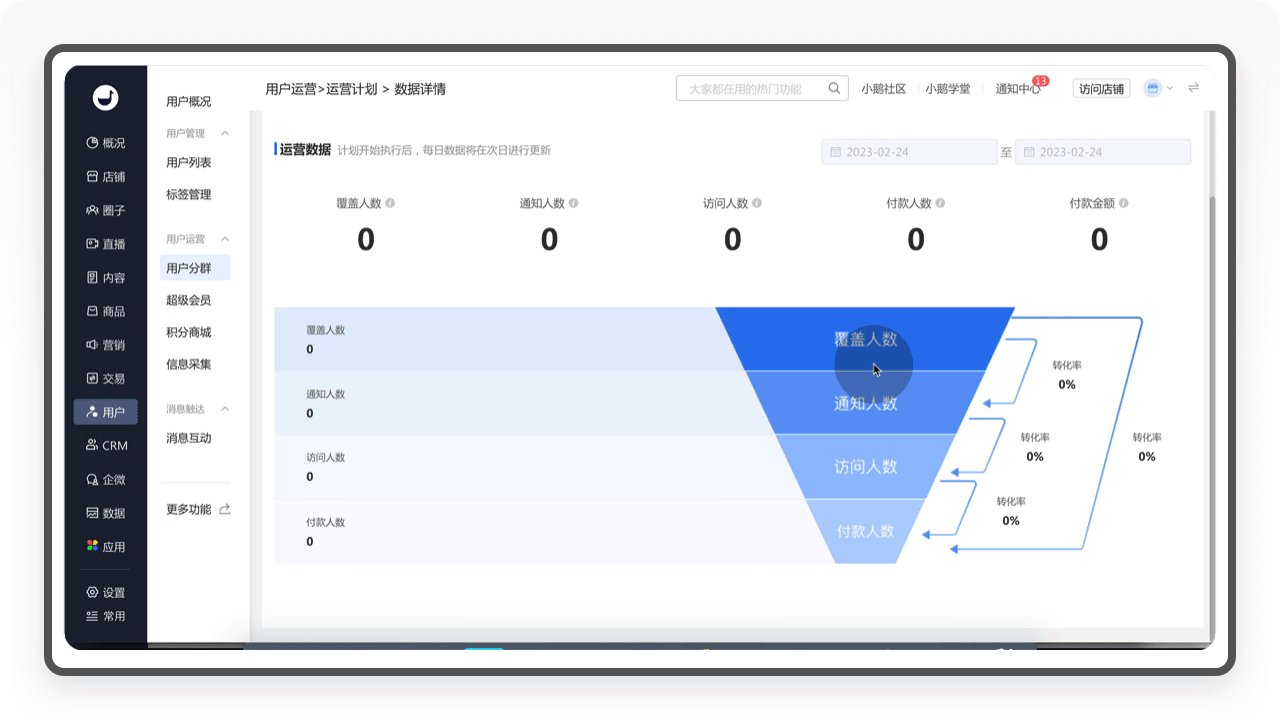
6.1.3.2.3 数据分析
在运营计划开启后,商家可以通过「数据」查看计划的详细数据。从覆盖人到付款人数,通过转化漏斗,多维度向商家统计出各步骤的转化率,帮助商家可以灵活调整计划,实现运营目标。

6.1.3.3 超级会员
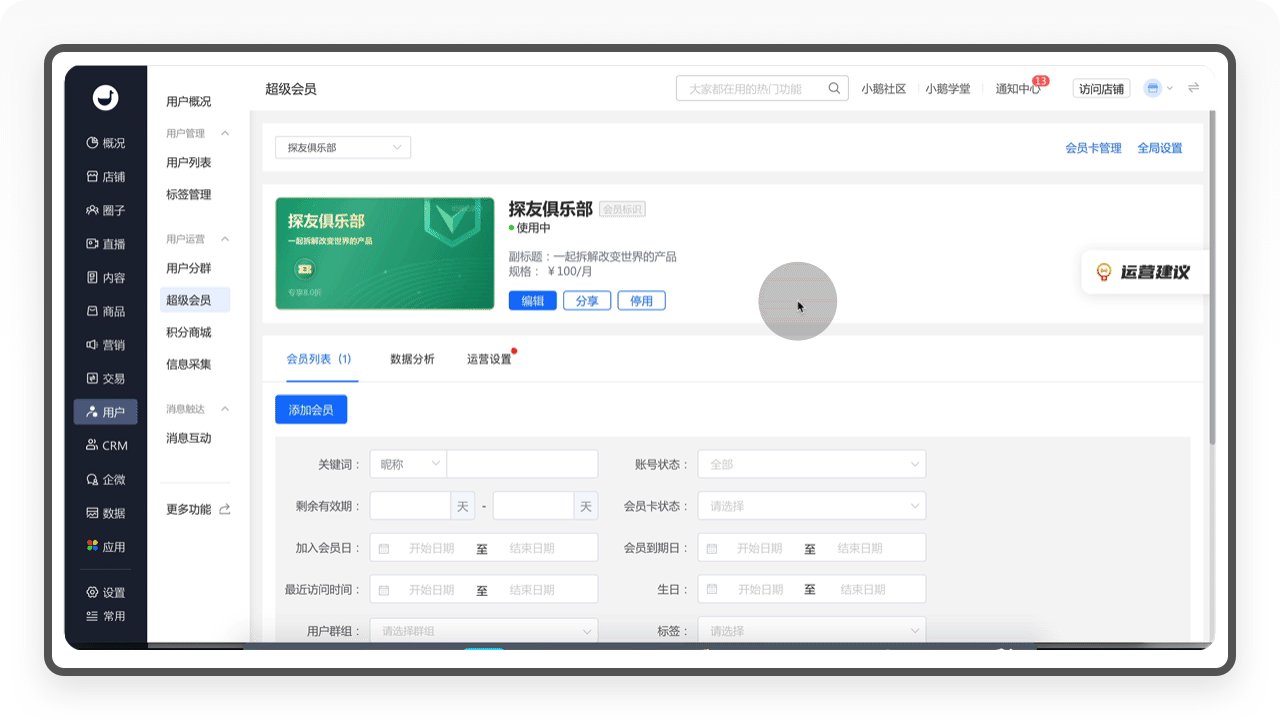
「超级会员」可以简单理解为店铺的VIP会员,商家可以建立不同的会员规格,以商品的形式进行售卖,比如季度会员、半年会员和年费会员等。这个功能不仅是商家的用户运营利器,还可以提高忠实用户客户量、留存率和活跃度。
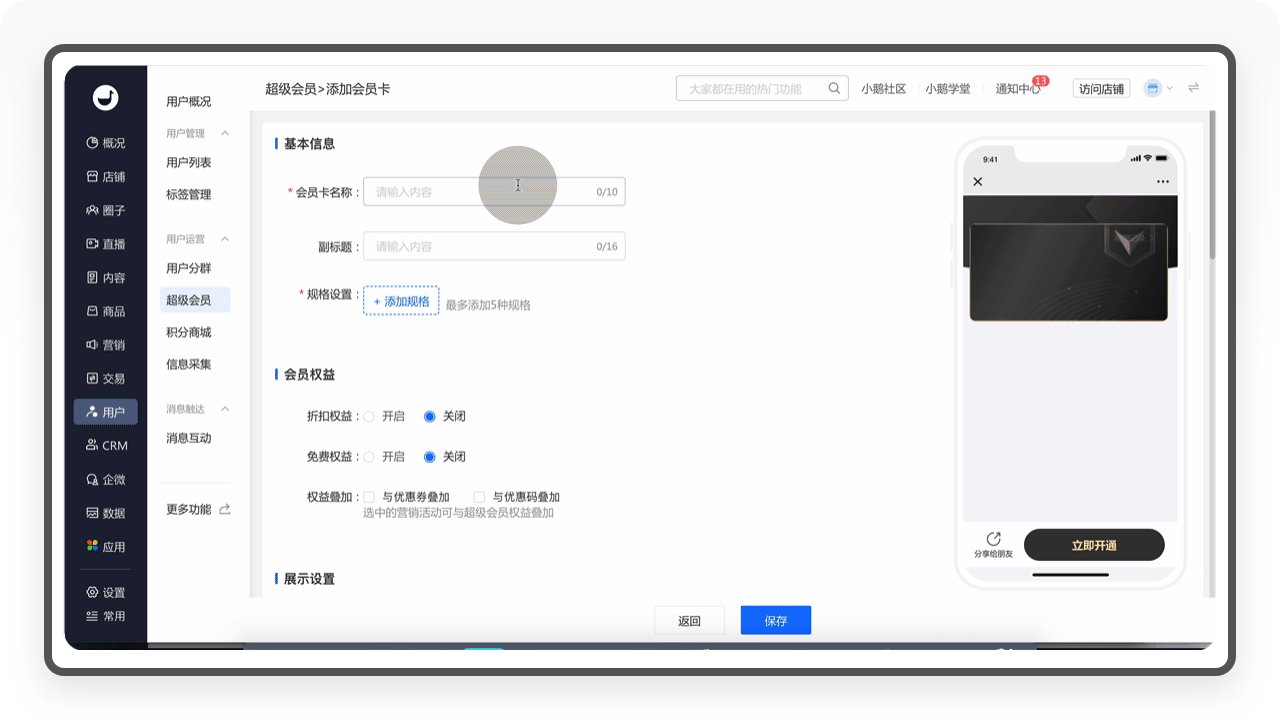
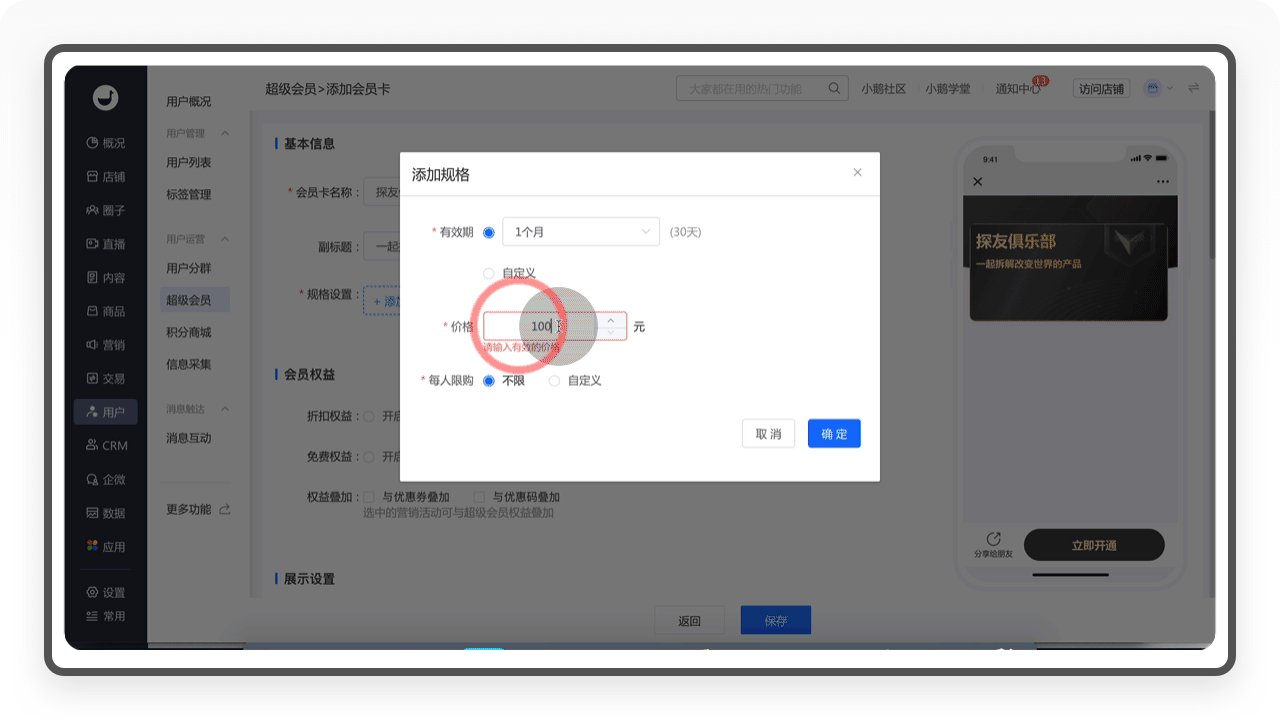
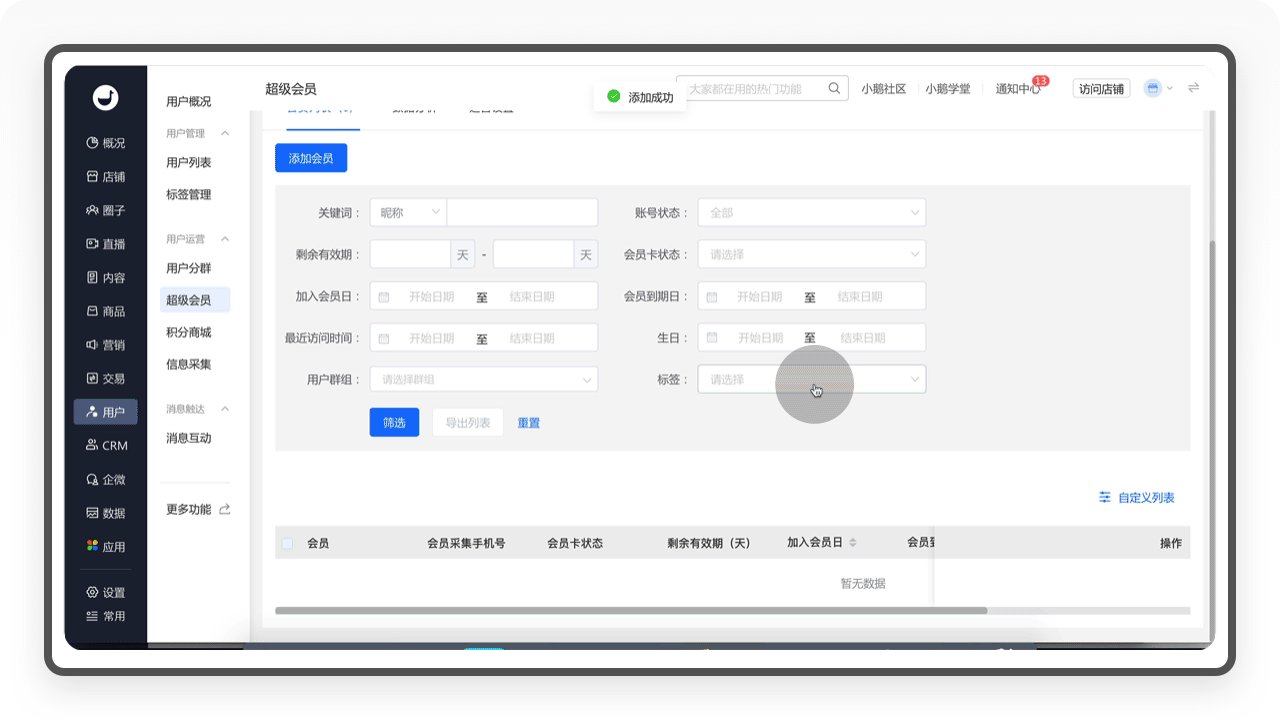
6.1.3.3.1 添加会员卡
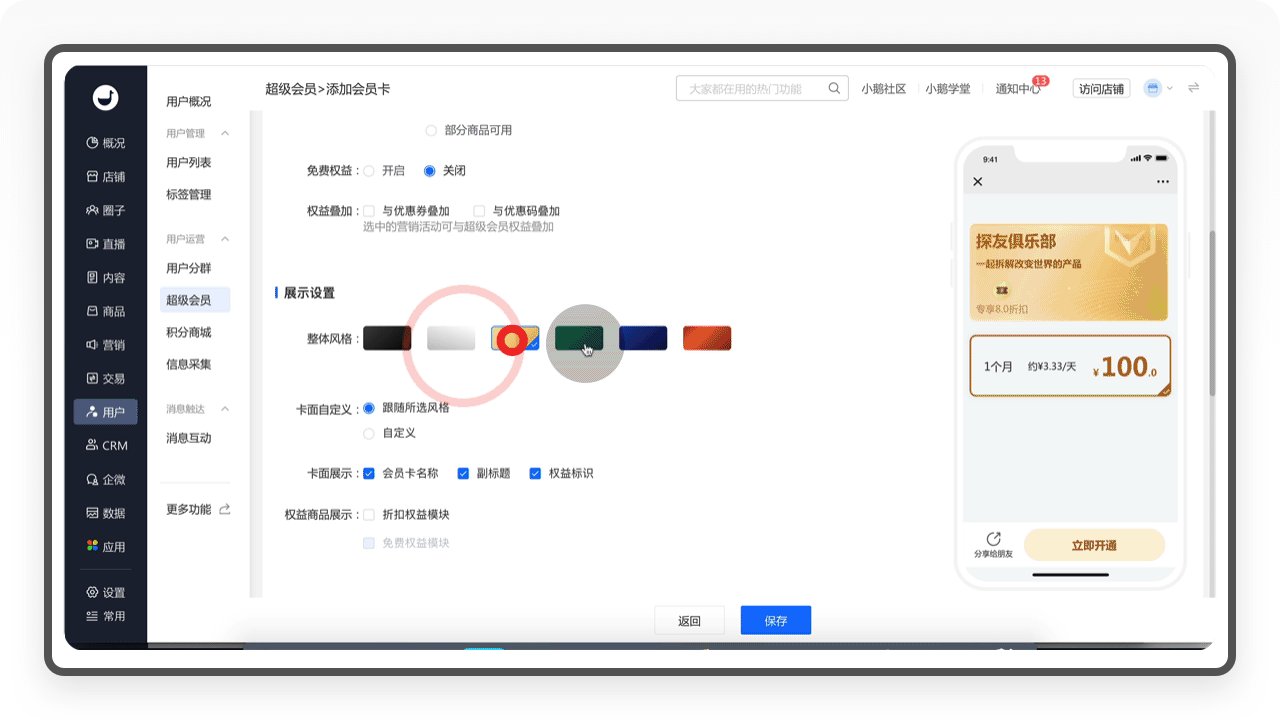
会员卡的添加包含基本信息、会员权益、展示设置和会员说明四个部分。通过可视化的设计,用户可以实时预览「超级会员」的页面效果,体验非常好。
①在「基本信息」,可以设置会员卡的规格,比如1个月、3个月、6个月的有效期,还可以限定用户购买的次数;
②在「会员权益」,可以设置会员卡的折扣权益(支持指定特定商品)、免费权益(支持对图文、音频等栏目统一设置)以及和优惠券、优惠码进行权益叠加;
③在「展示设置」,可设置会员卡的界面风格,支持自定义上传,还可以加入权益商品的展示。

细节侦查
小鹅通这个产品,几乎所有核心页面都支持商家自定义配置,几乎是傻瓜式的操作,虽然牺牲了一些个性化的设计,但极大降低商家的运营成本。
6.1.3.3.2 会员卡详情页
会员卡建立以后,可以从会员卡列表进入会员卡详情页。「会员卡详情页」包含了会员列表、数据分析和运营设置三个内容。
①在「会员列表」,可以查看购买超级会员的用户详细信息,可以给用户贴标签、延长有效期等;
②在「数据分析」,可查看超级会员详细的用户数据,比如累计会员数、新增会员数、用户转化漏斗、会员地域分布等数据,通过多维度的数据分析帮助商家提升运营效率;
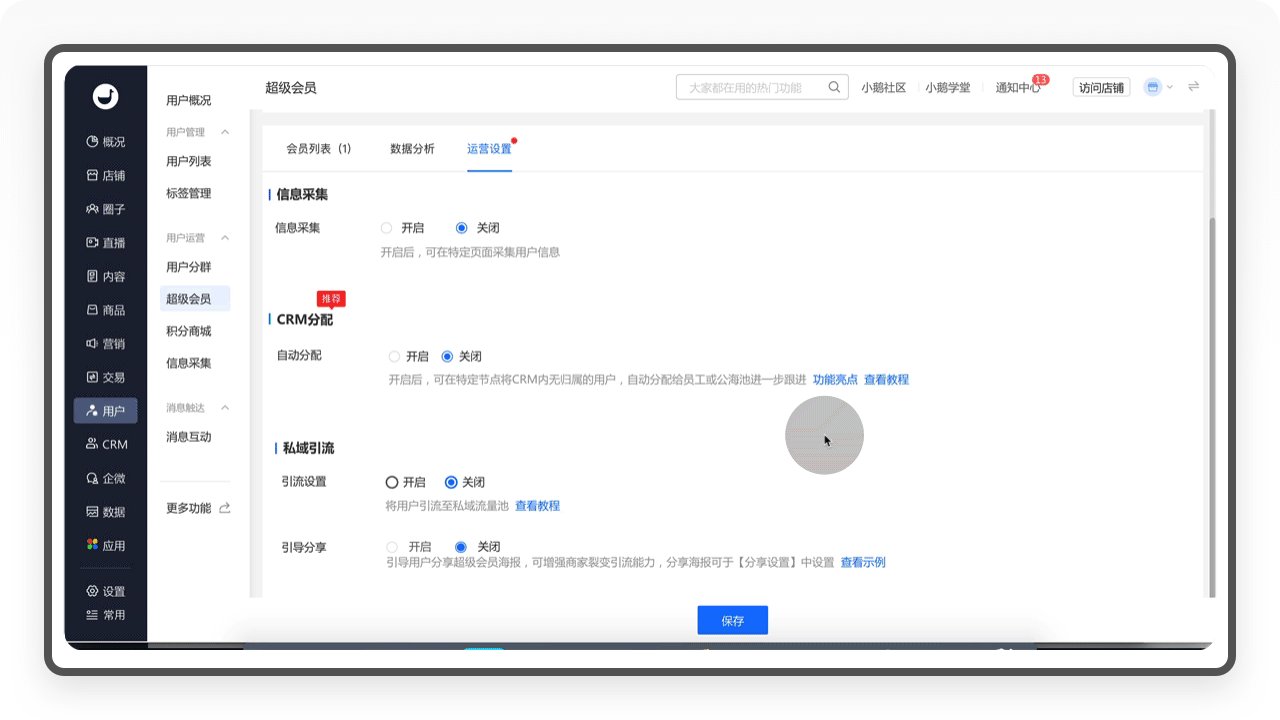
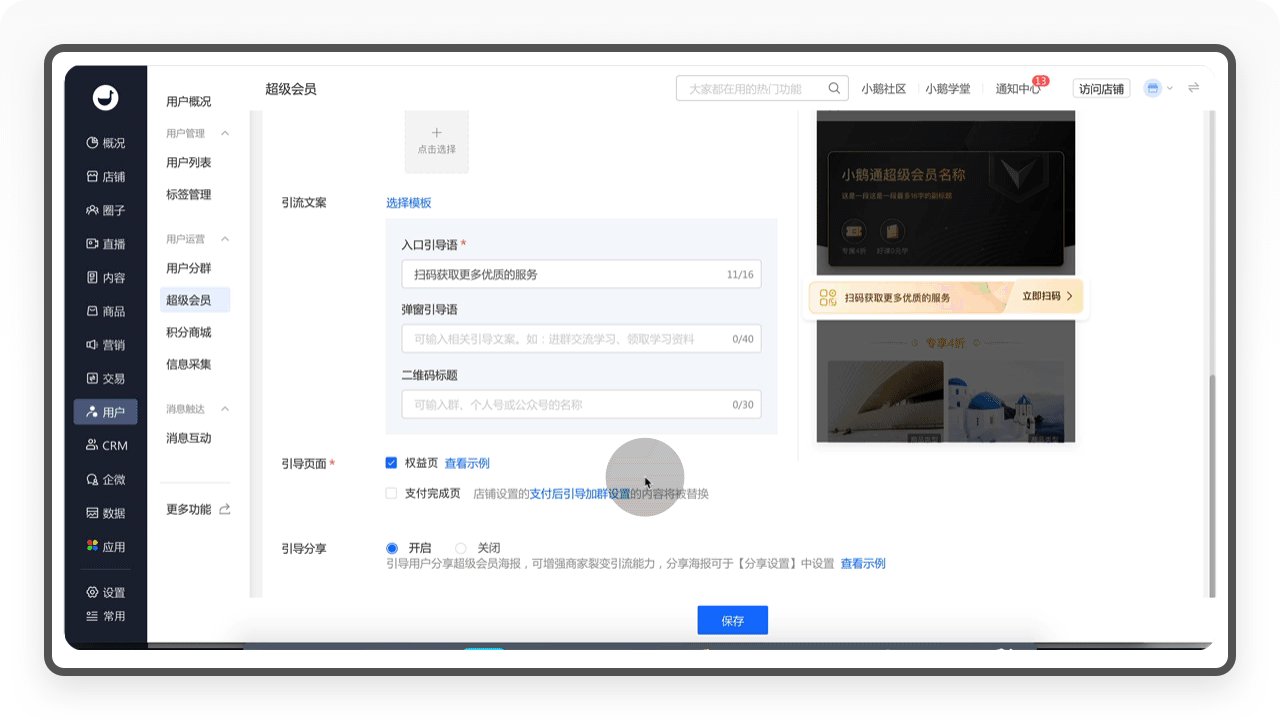
③在「运营设置」,可以对用户的信息进行采集(调用店铺的信息采集微页面)、CRM分配和私域引流的设置,帮助商家获取新用户的信息,拉新转化。

6.1.3.3.3 全局设置
「全局设置」是为商家提供对「超级会员」统一设置的功能,,比如是否支持换购其他会员卡、是否支持用户分享获益等。

设计思考
「超级会员」是一个非常好的营销工具,它可以满足商家按月、按年的收费场景,相较于单个课程一次性的买卖,「超级会员」更适合打造高质量内容知识店铺,也能帮助商家拓展一批忠实付费会员。
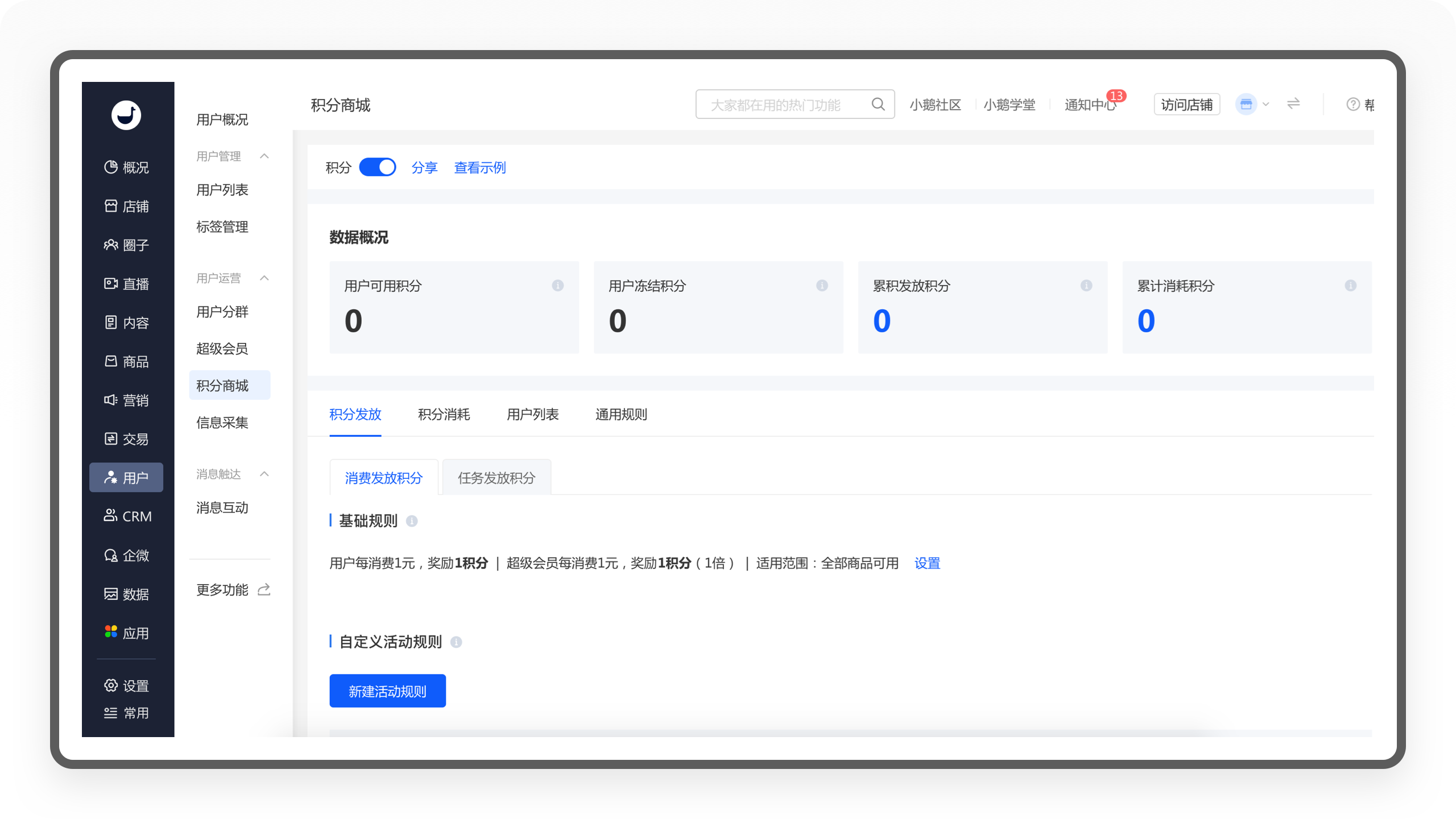
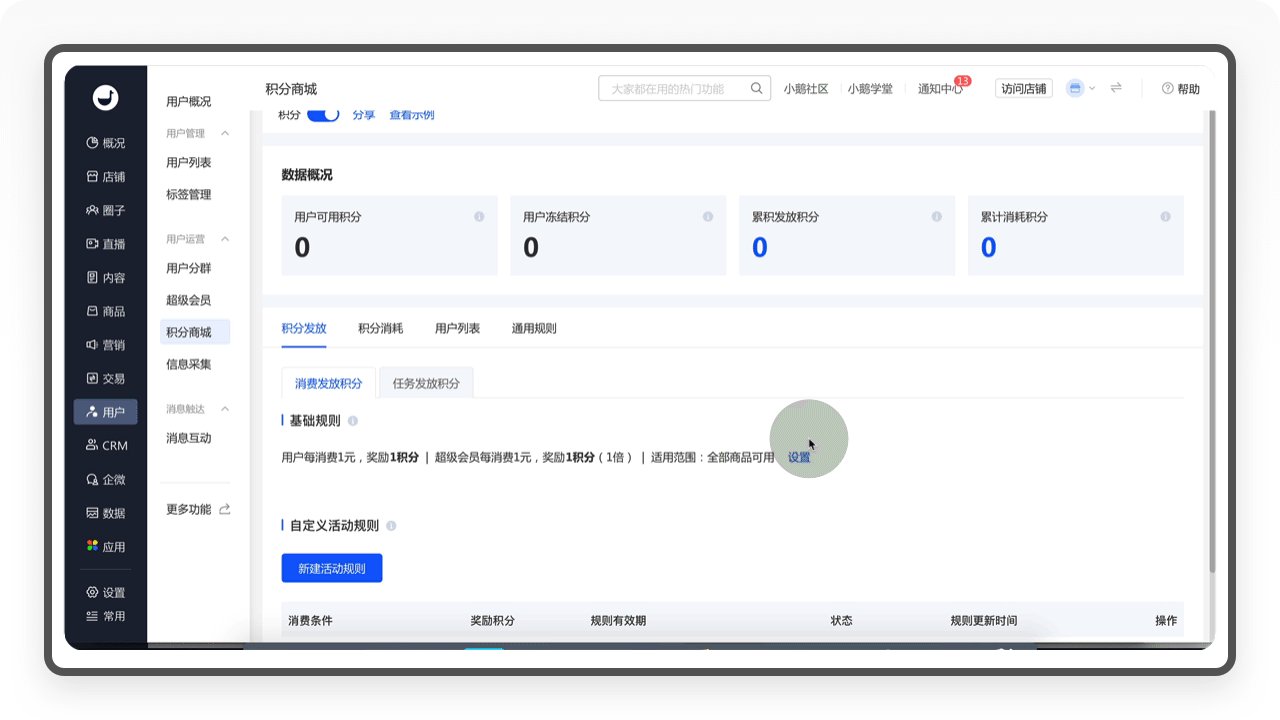
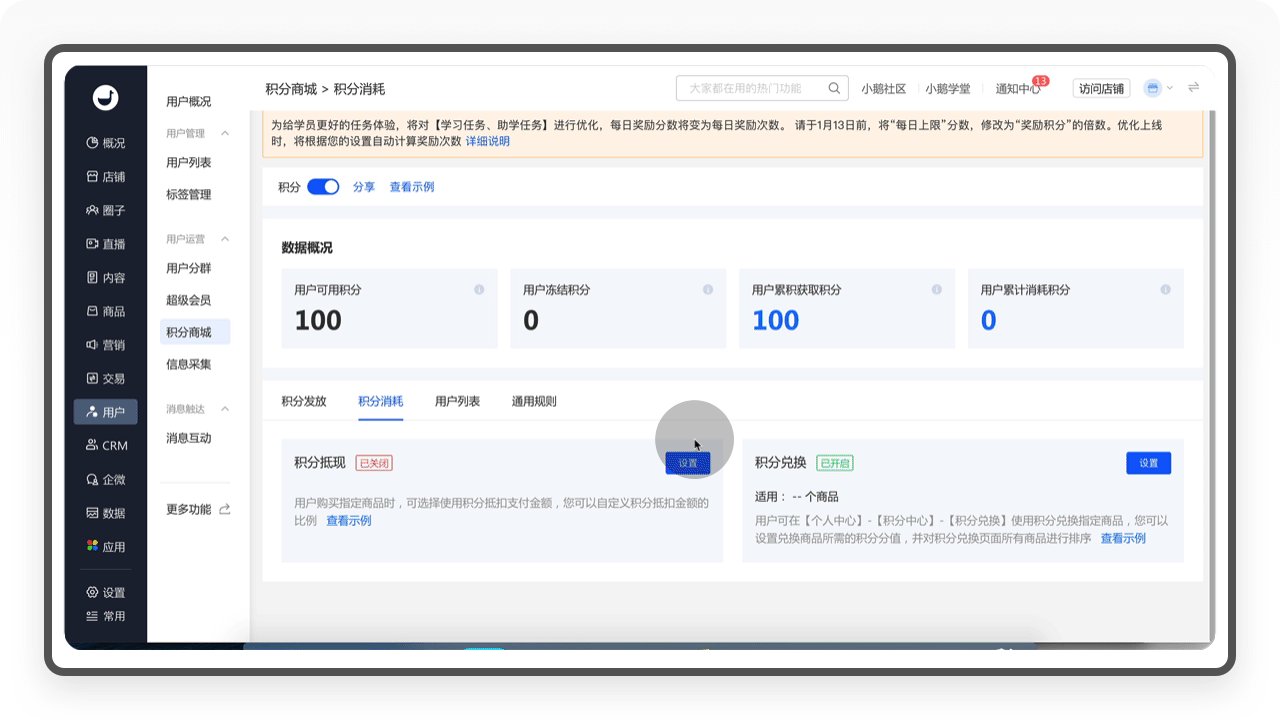
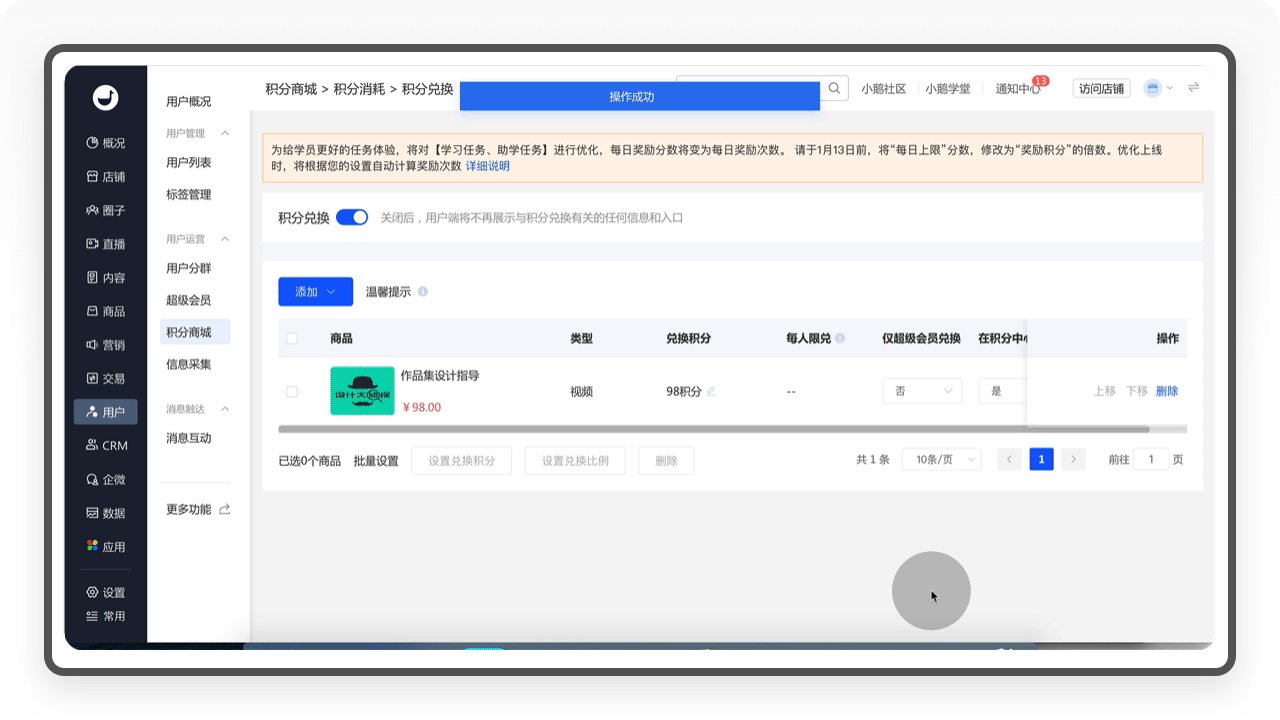
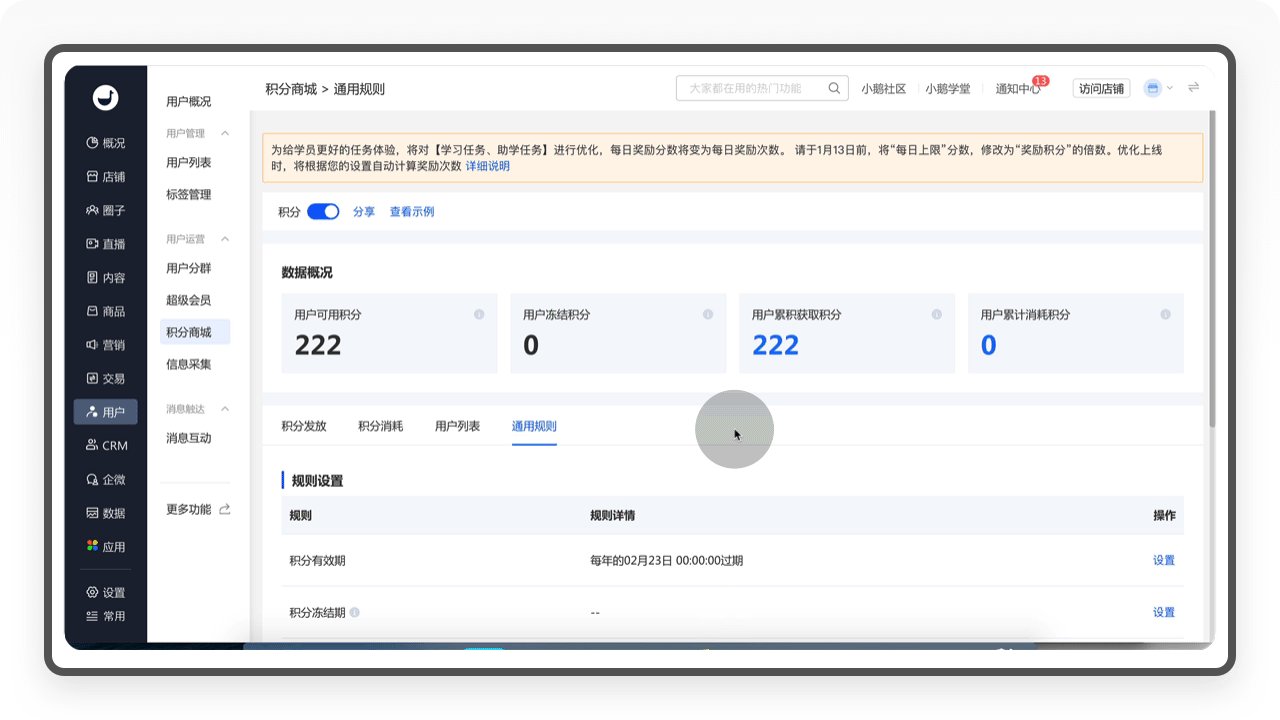
6.1.3.4 积分商城
「积分商城」是一个非常基础的营销功能,作为用户留存的重要手段,小鹅通的「积分商城」以消费、任务两种积分发放方式,抵现、兑换两种消耗方式,构建起了基础的积分体系,帮助商家维系存量用户,提高店铺的用户留存率。

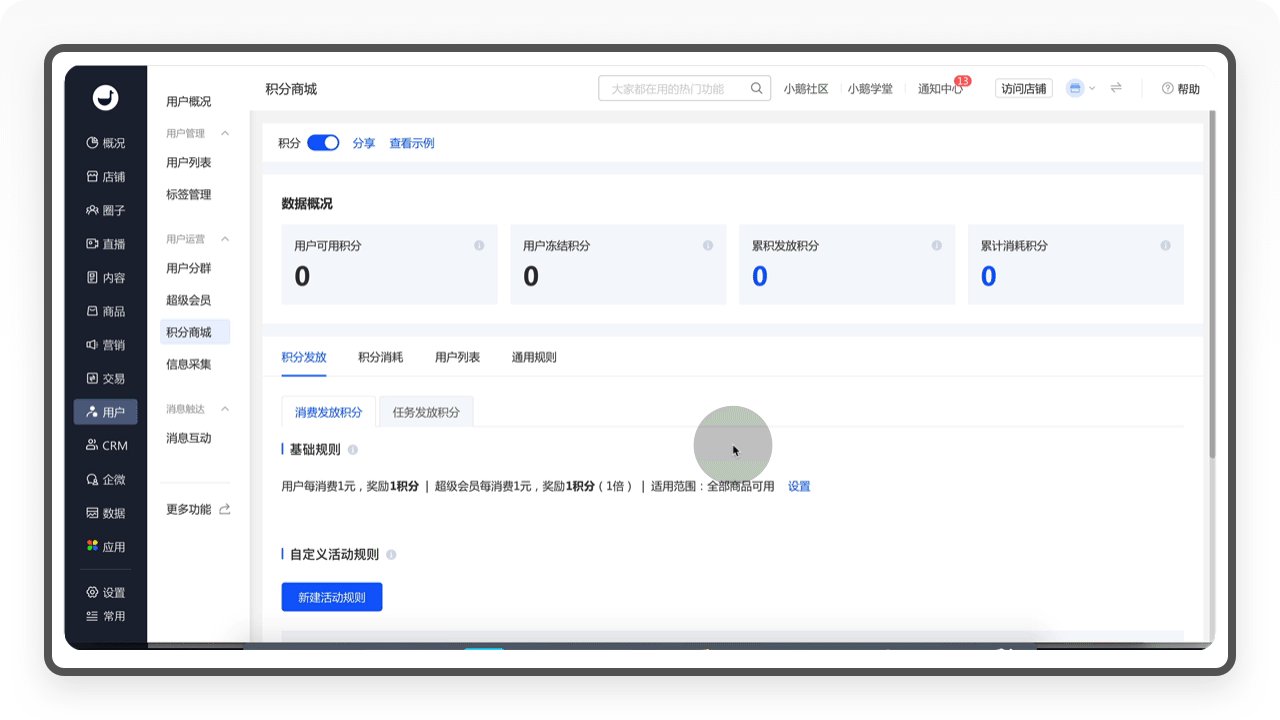
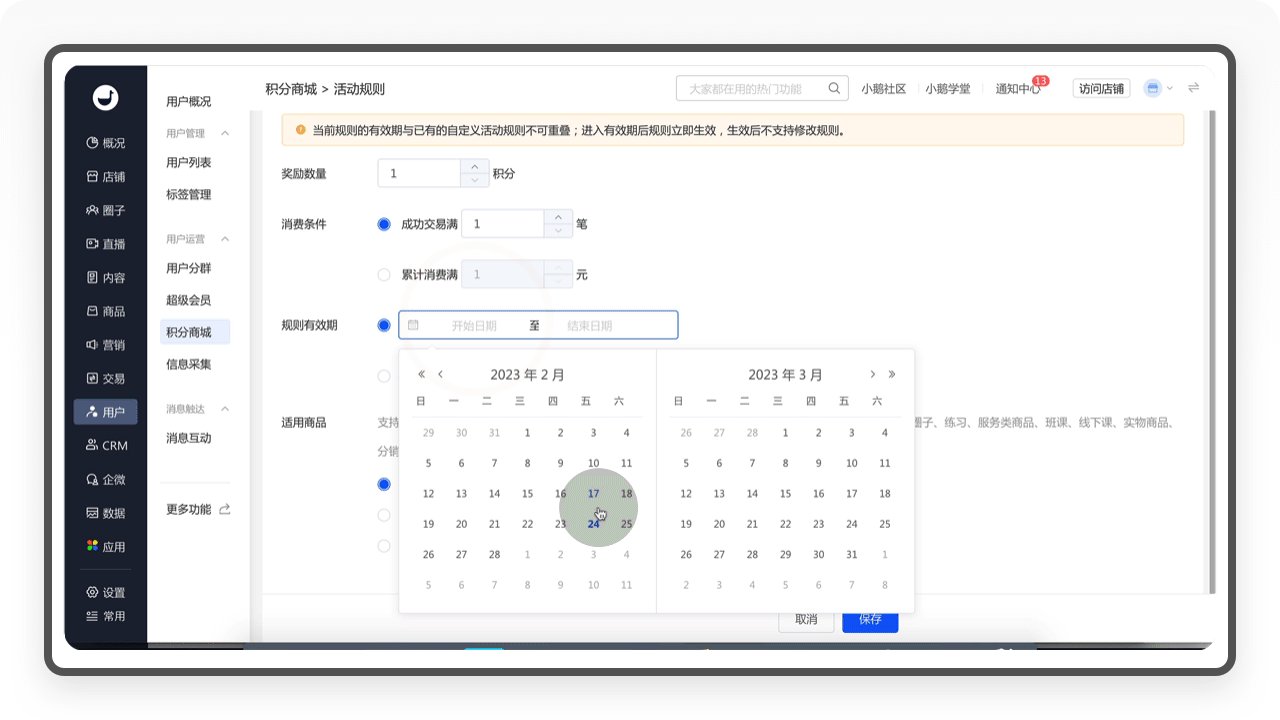
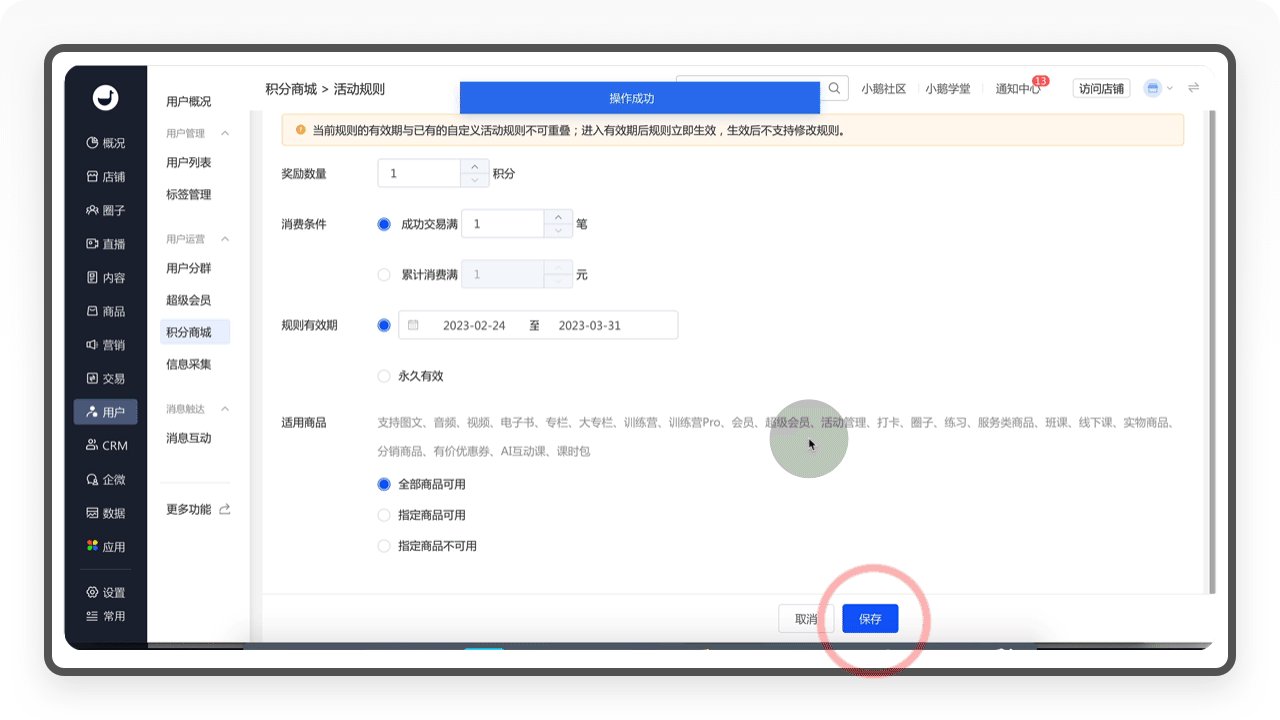
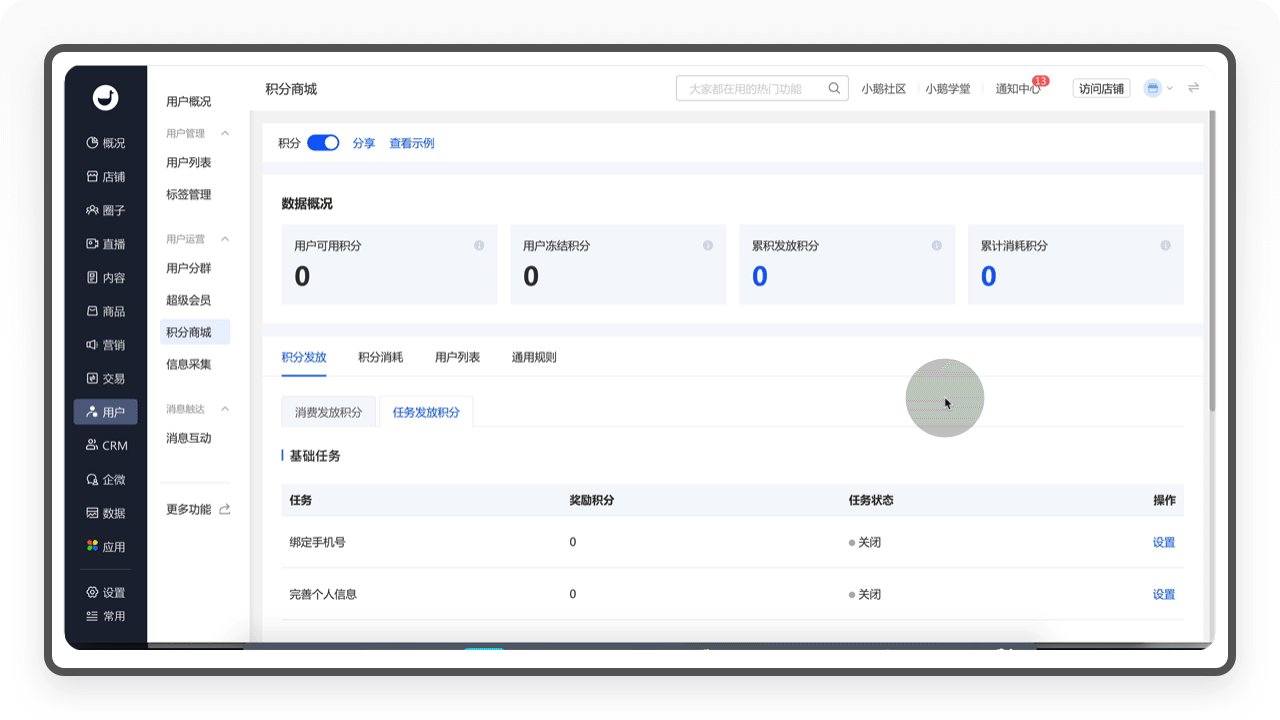
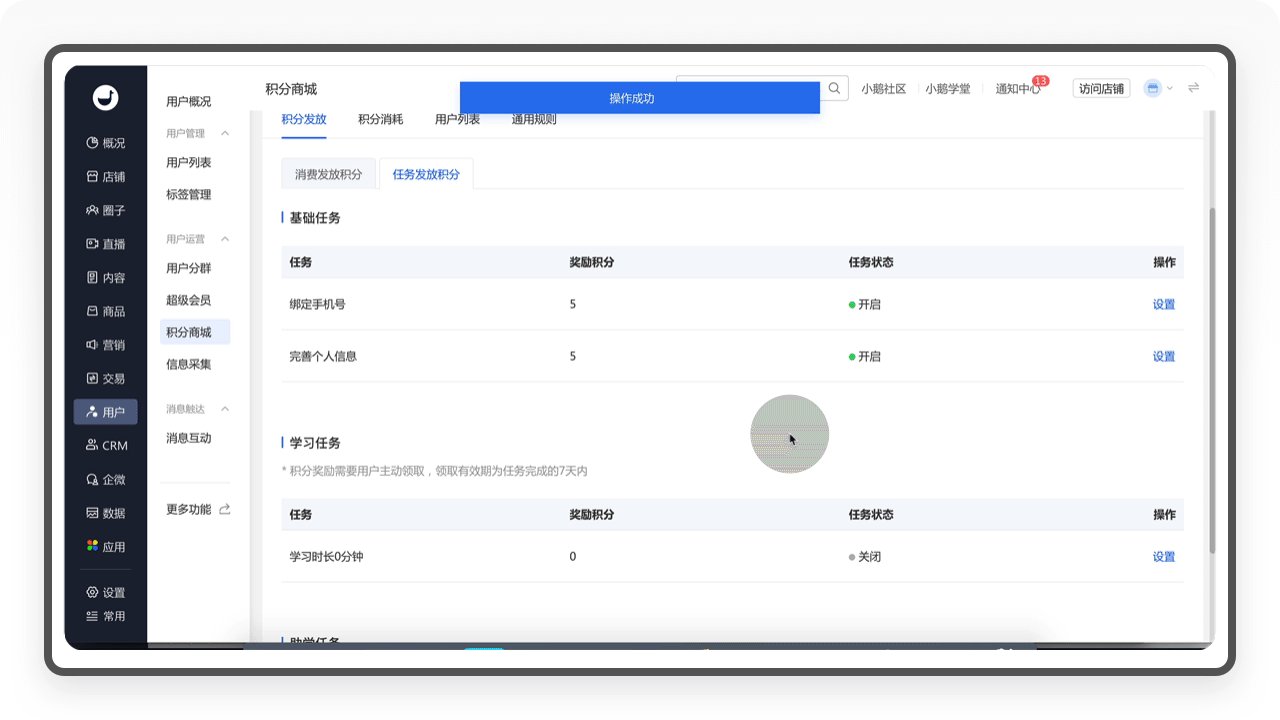
6.1.3.4.1 积分发放
①「积分发放」包含「消费发放积分」和「任务发放积分」两种类型。「消费发放积分」是指商家可以设置用户在店铺的消费任务奖励积分,有效刺激用户消费,这个功能支持商家自定义配置,非常灵活。

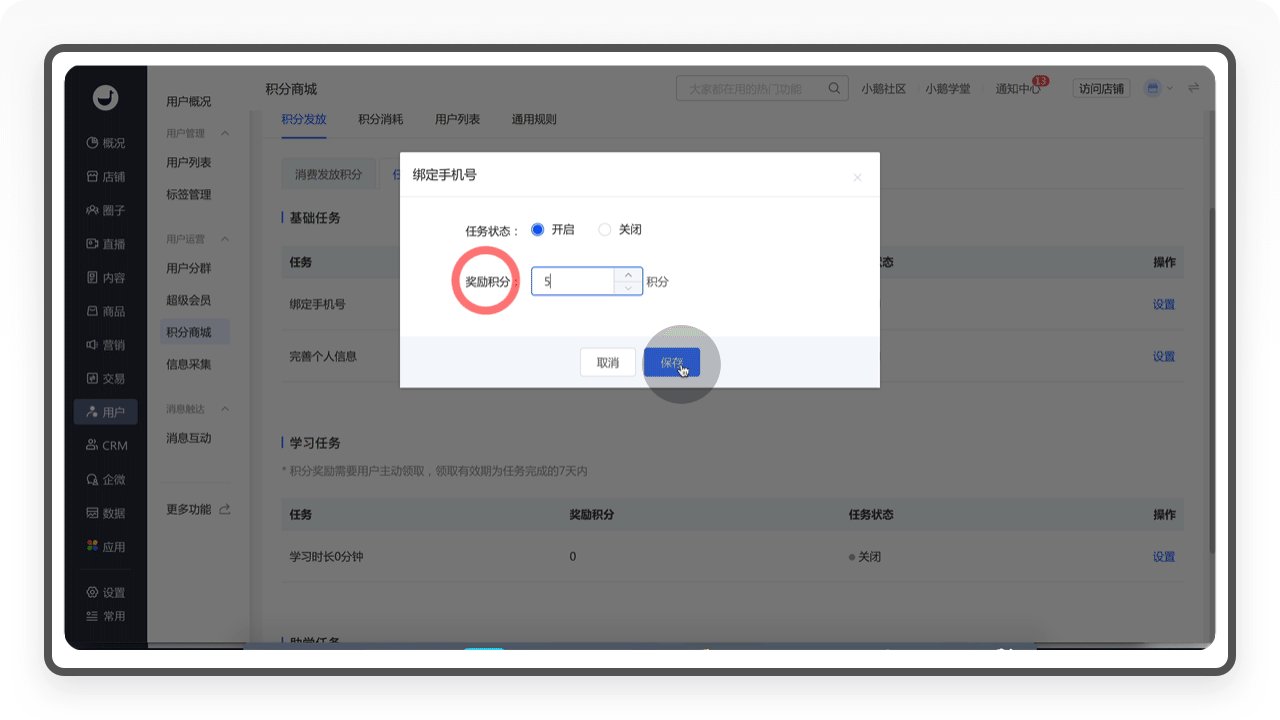
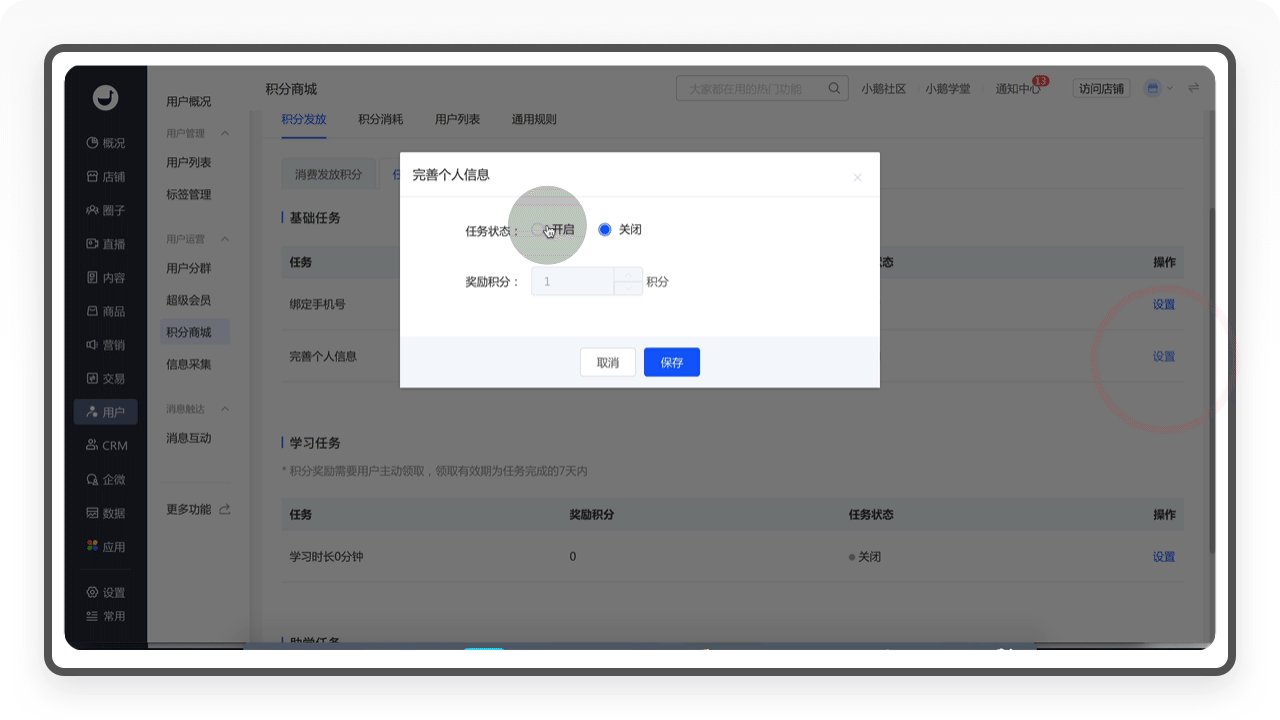
②「任务发放积分」包含基础任务(绑定手机号、完善个人信息)、学习任务(可设置学习时长等)和助学任务(连续打卡奖励等),用户完成对应任务后可获取积分,有效提高用户留存率和活跃度。美中不足的是,这个功能不支持自定义配置,灵活性较低。

6.1.3.4.2 积分消耗
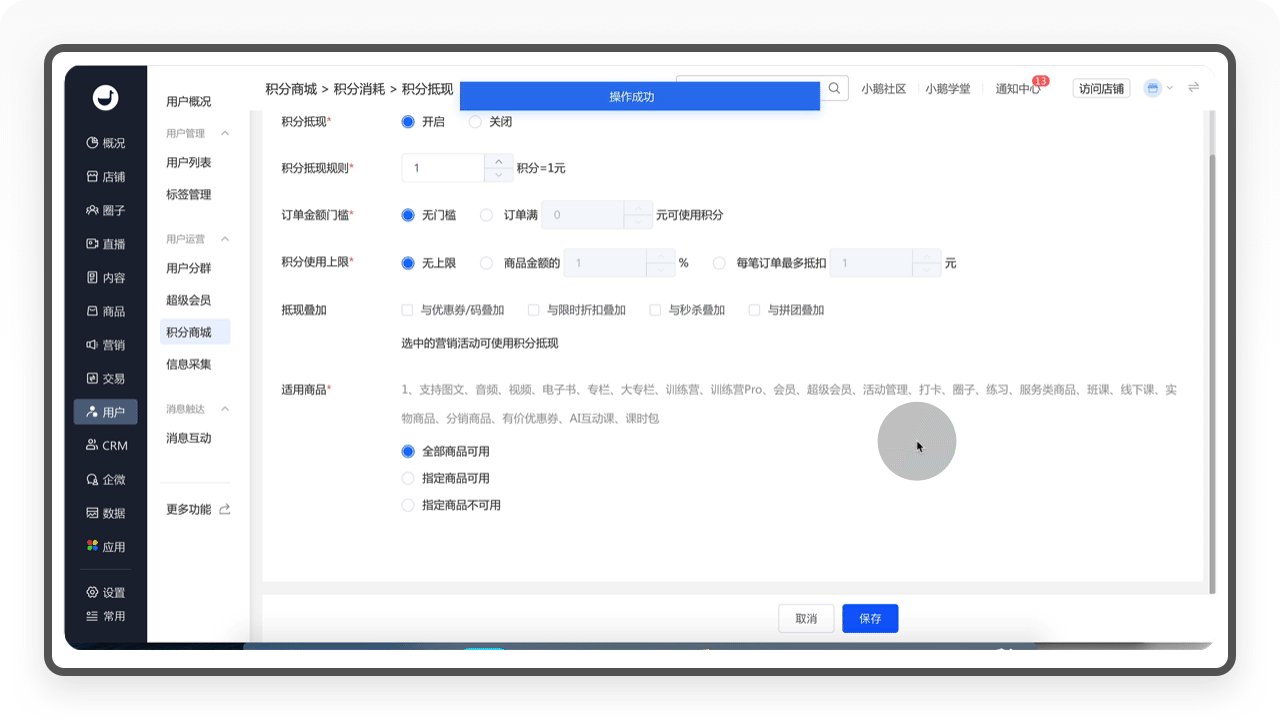
①「积分消耗」包含「积分抵现」和「积分兑换」两个功能。「积分抵现」是指用户在购买指定商品时候,商家可以自行设定积分抵扣的比例,从而刺激用户消费。
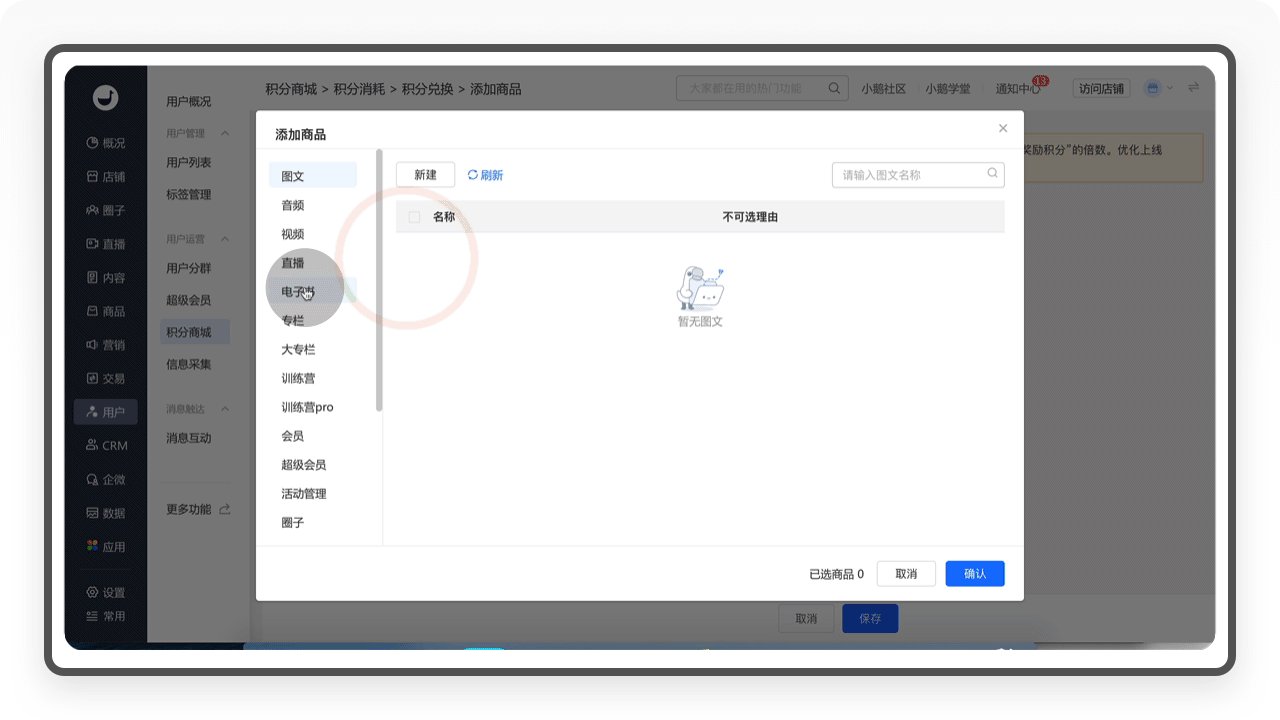
②「积分兑换」是指用户可以通过积分兑换指定的商品,这是一种常见的会员权益。

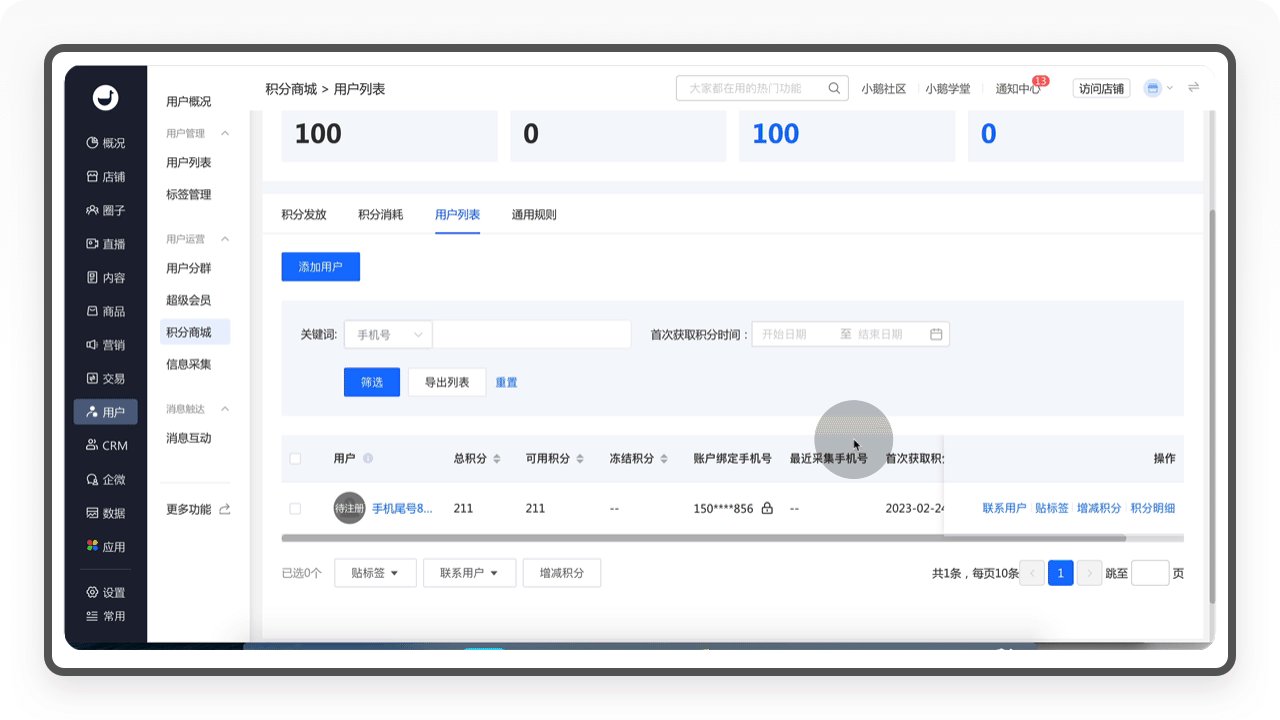
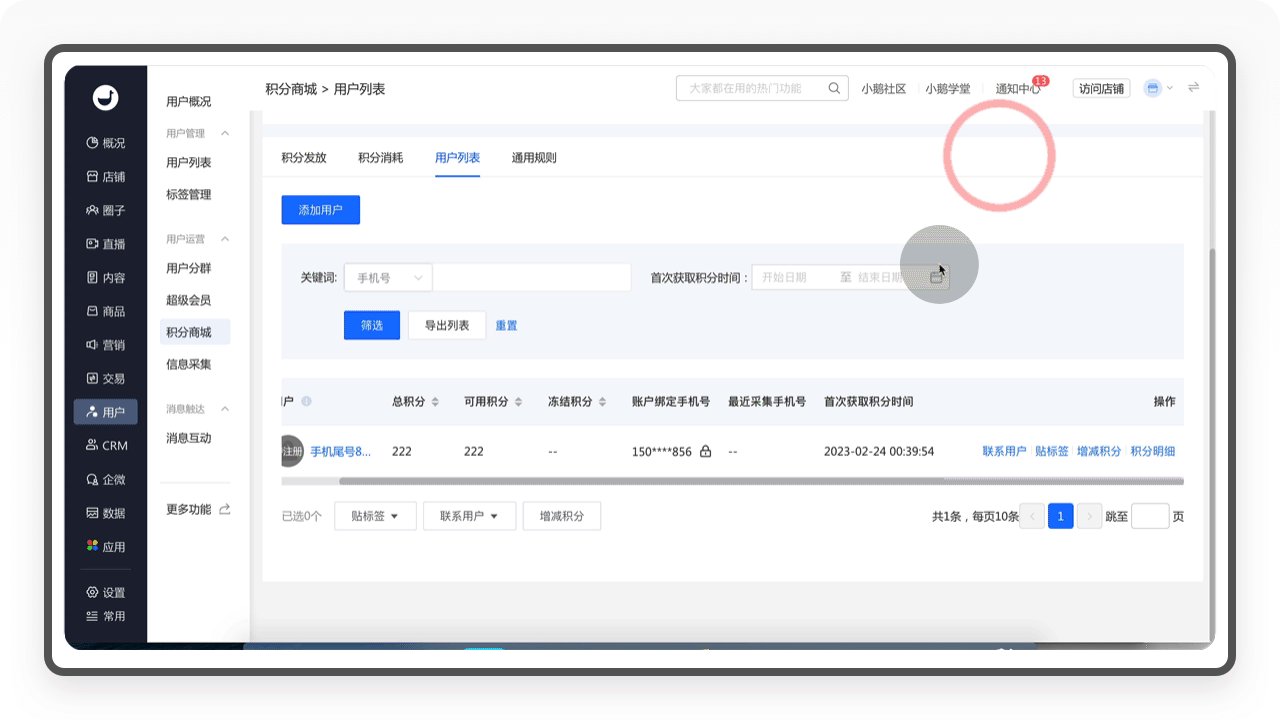
6.1.3.4.3 用户列表
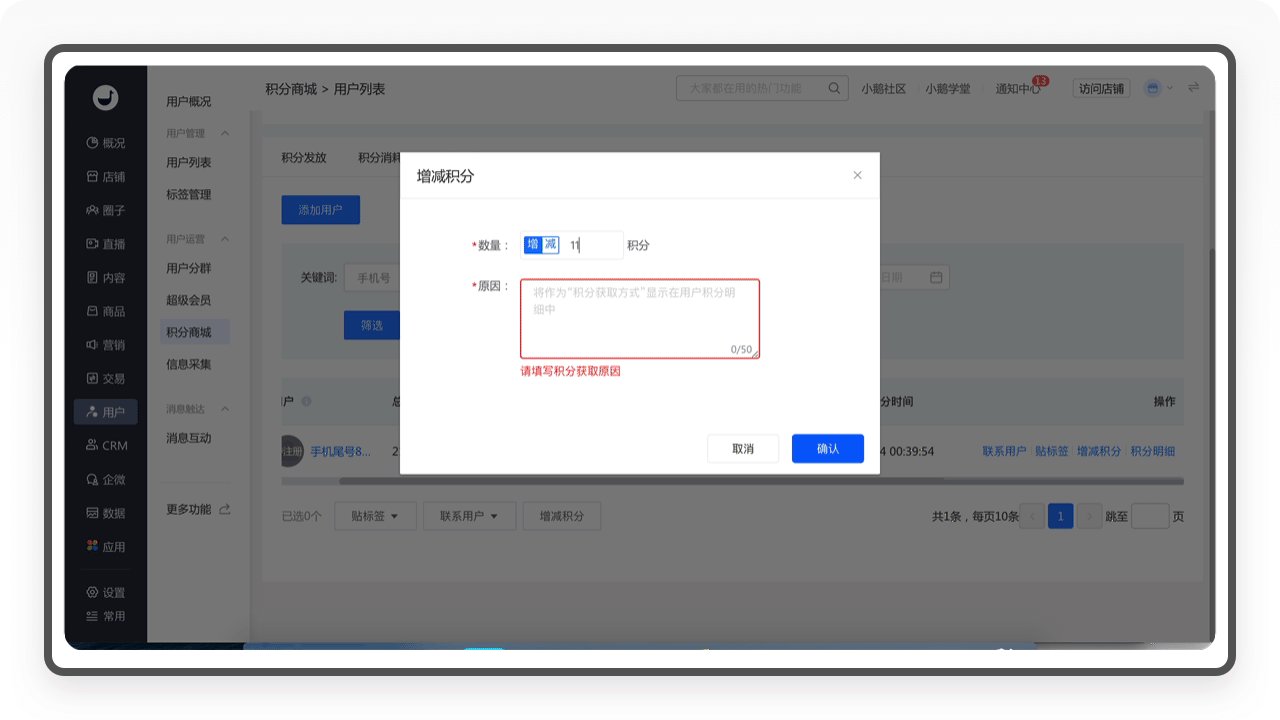
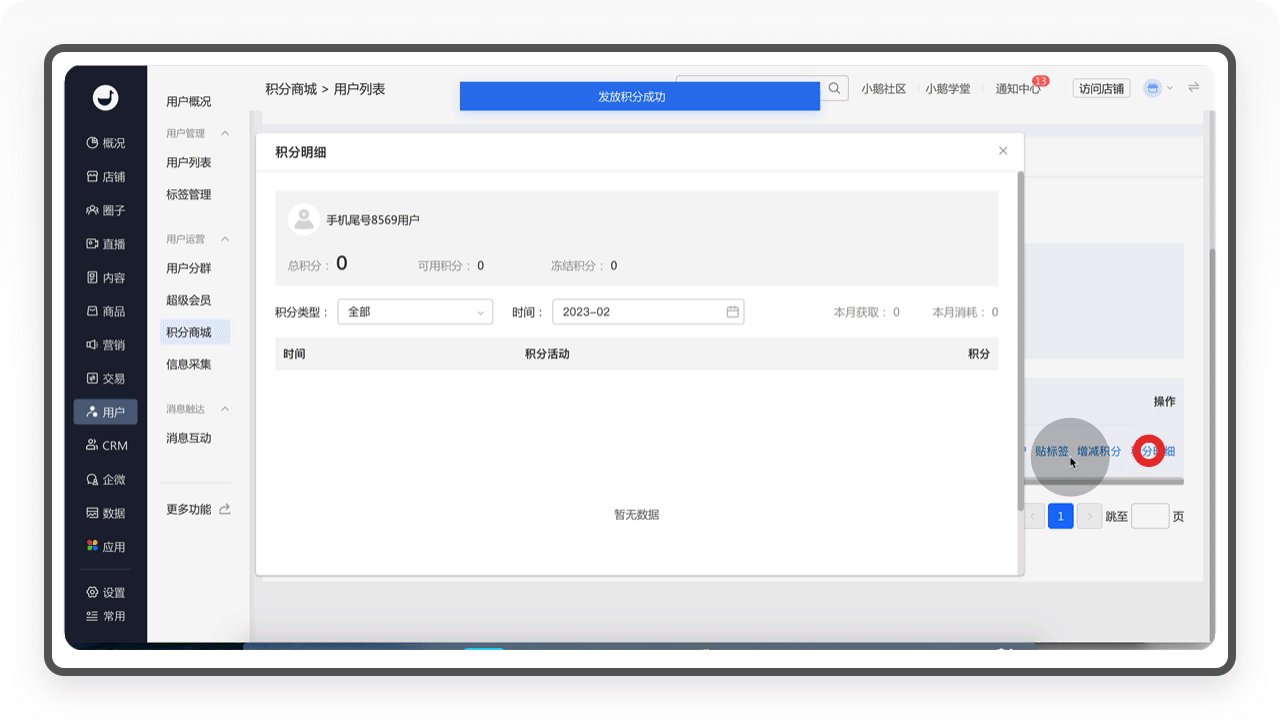
「用户列表」主要提供查询店铺用户使用积分的情况,比如给用户增减积分、查询积分明细等等。

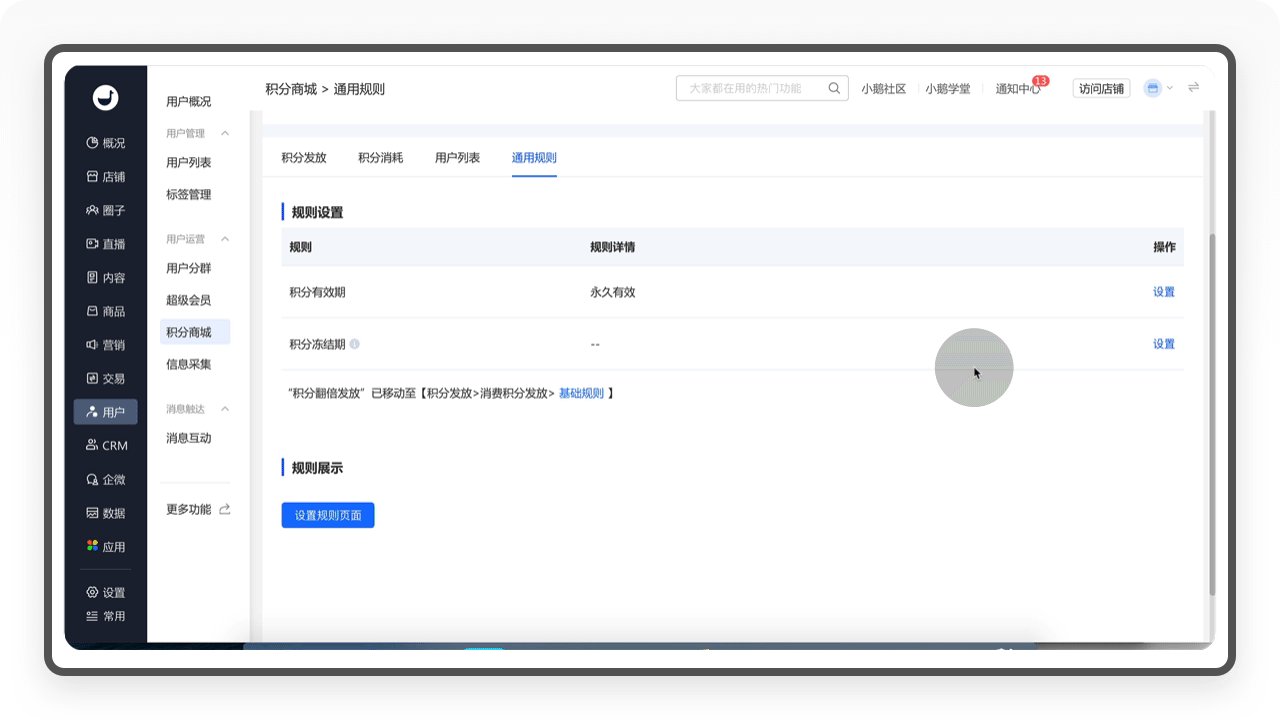
6.1.3.4.4 通用规则
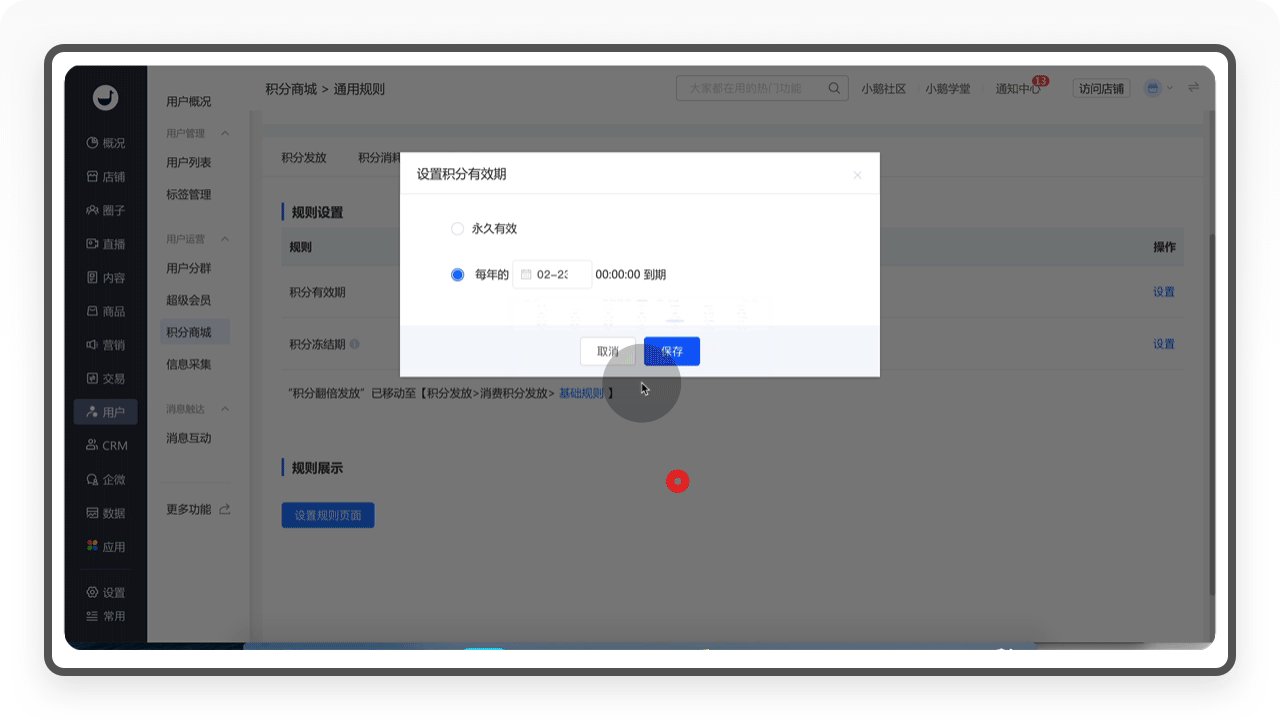
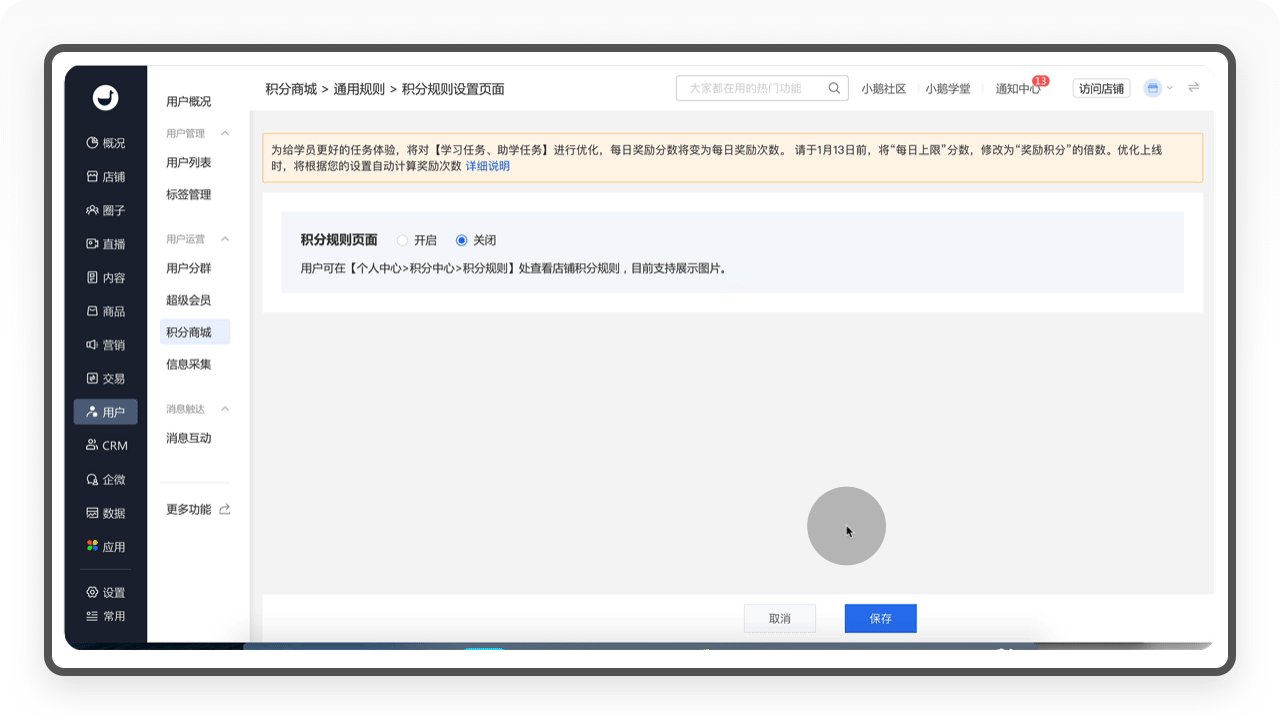
「通用规则」为运营者提供积分规则的设置,比如积分有效期、积分冻结期,其次还支持手动设置积分规则的页面内容。

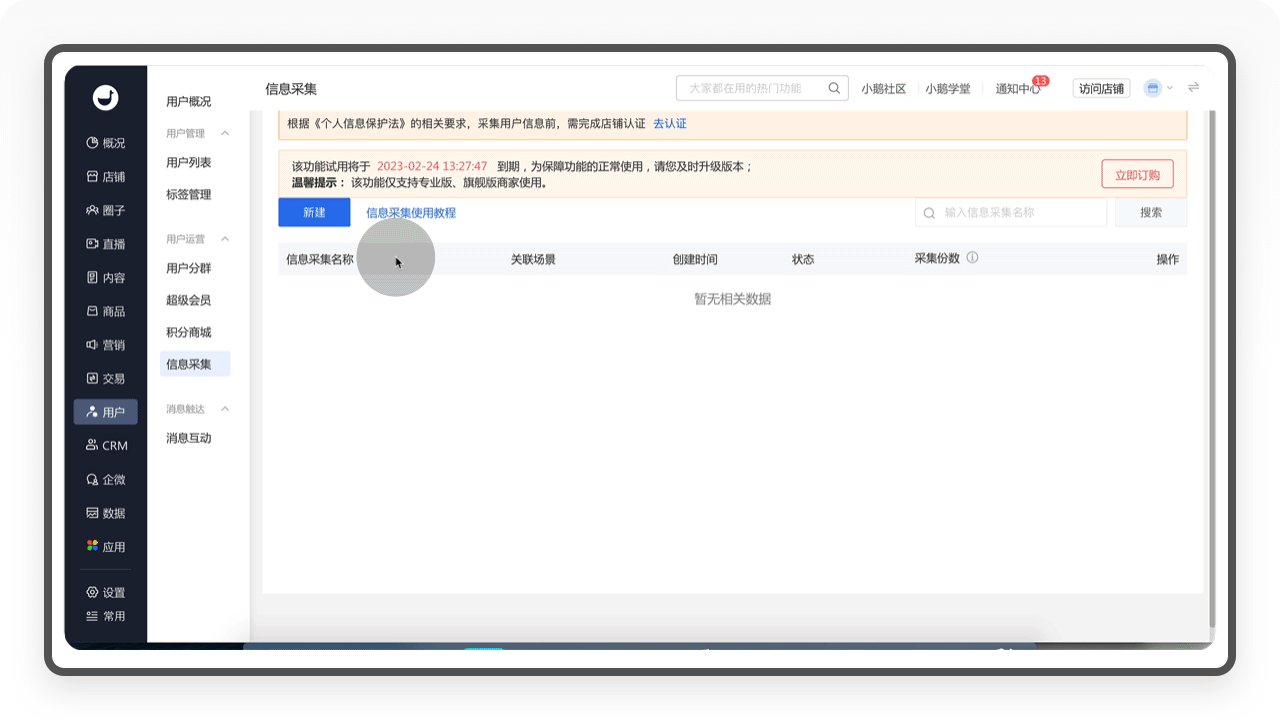
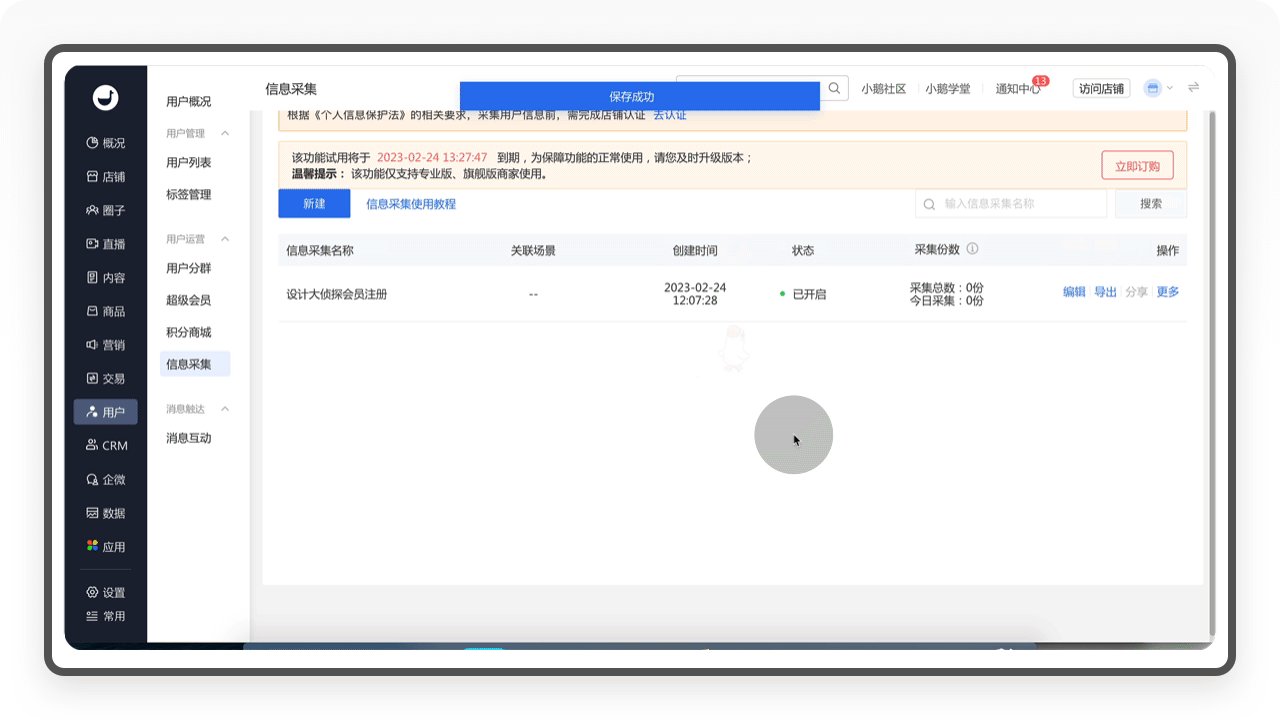
6.1.3.4 信息采集
「信息采集」是一个非常灵活的用户信息采集工具,通过自定义配置(包括手机号、微信号、姓名、联系方式等字段),可以帮助商家在店铺的运营中有效搜集用户的资料,清晰刻画用户画像,搭建思域流量池。其次「信息采集」作为一个公共组件,关联了很多使用场景,比如超级会员、拼团等,它就像一个微页面一样,商家可在指定功能版块进行灵活配置。
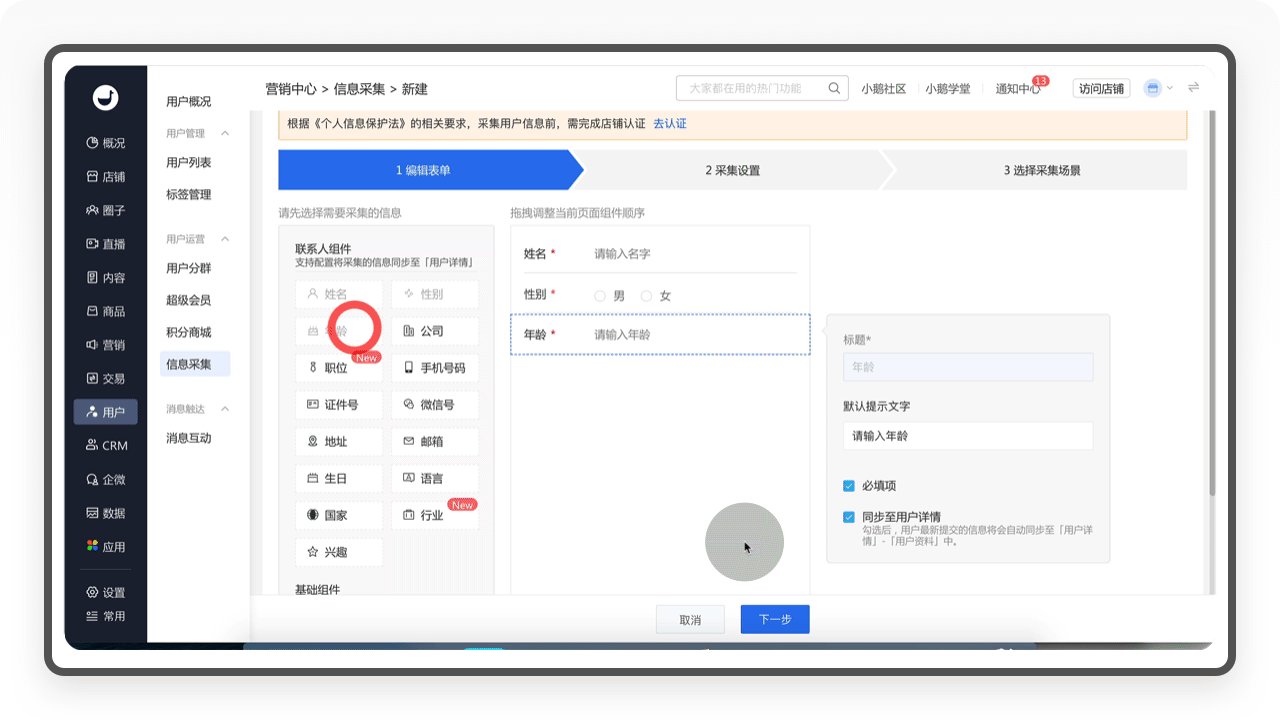
6.1.3.4.1 新建流程
①「信息采集」包含三个步骤,第一步是「编辑表单」。商家可根据自己的需要拖曳左侧的组件库(包含联系人组件和基础组件两个分类,比如姓名、年龄、公司、证件号、电话号码、生日、行业等)。
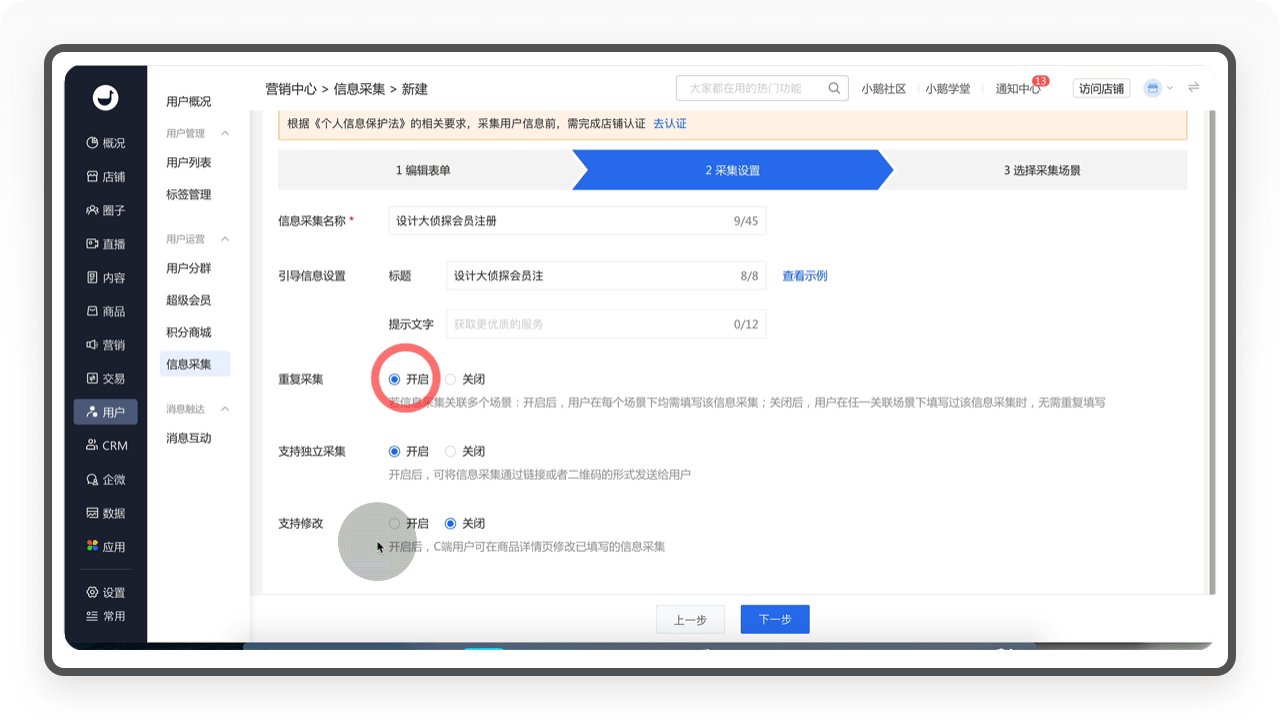
②第二步是「采集设置」,可以填写采集表的引导信息(包含标题和提示文字),可以开启重复采集(若信息关联多个场景,支持用户单独填写,商家无需重复建立)和独立采集。
③第三步是「选择采集场景」,包含指定商品购买、优惠券领取、活动打卡等,这一步非必选项,商家可结合店铺运营实际操作。

迭代建议
「信息采集」这个采集工具真的非常方便,可以帮助商家高效地搜集精准用户信息,从而提升运营效率。不过「信息采集」的用户数据只支持导出到本地,而不像其他栏目有详情页和数据分析,这降低了信息采集的效率,效果大打折扣。
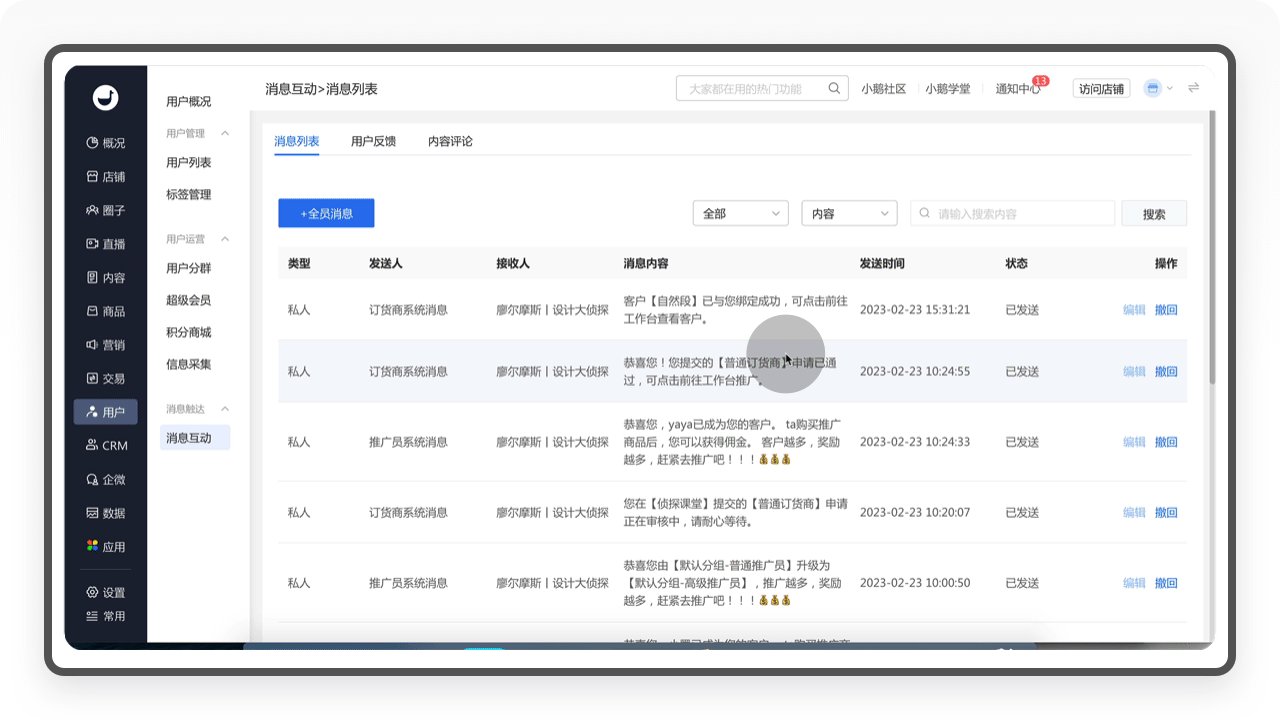
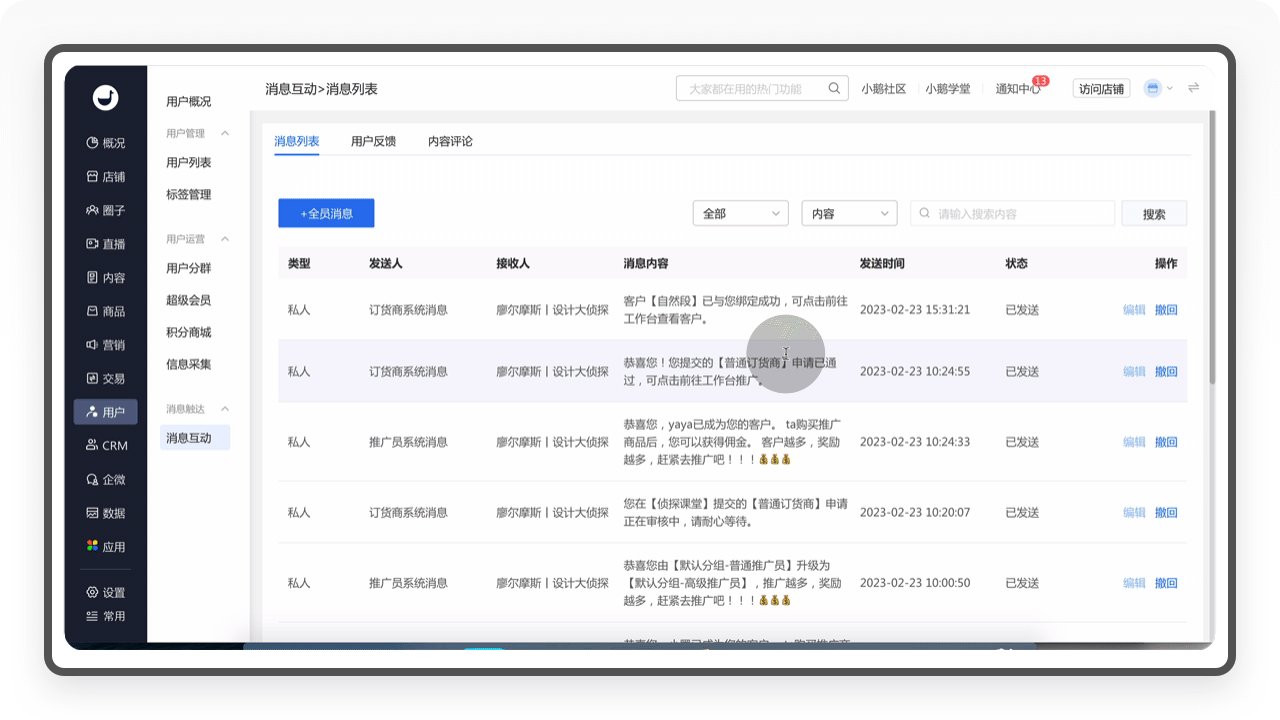
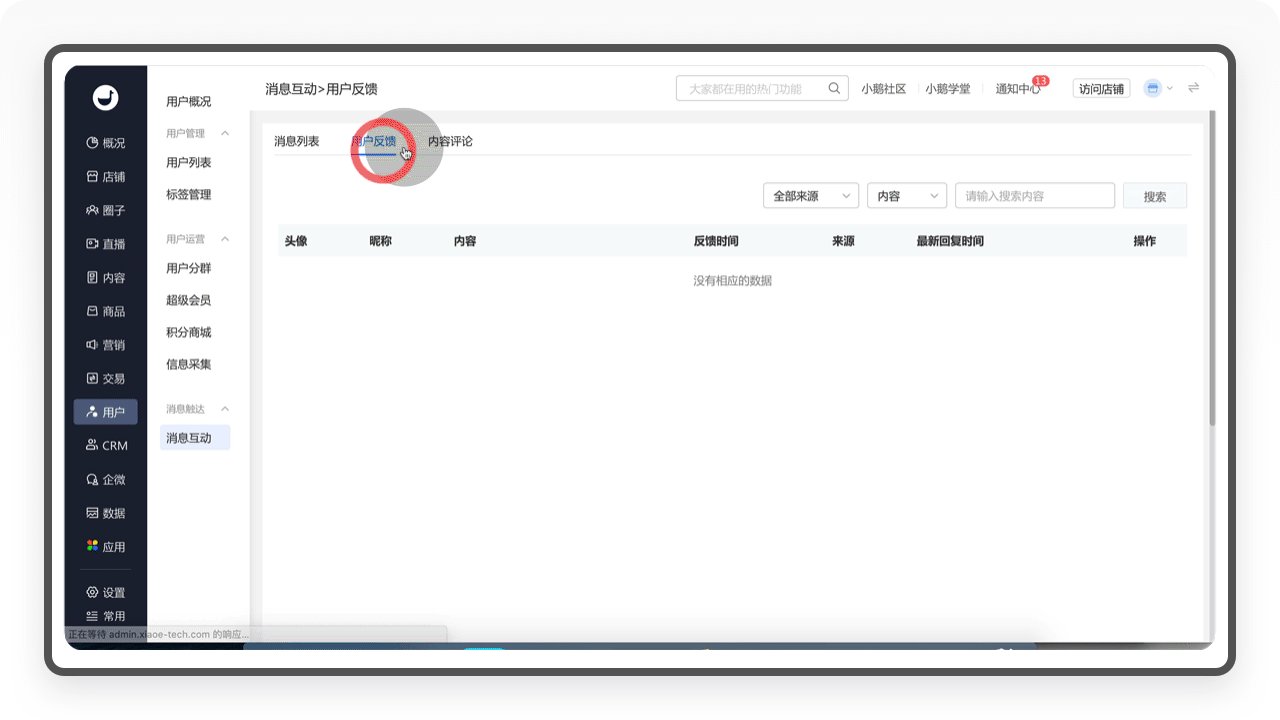
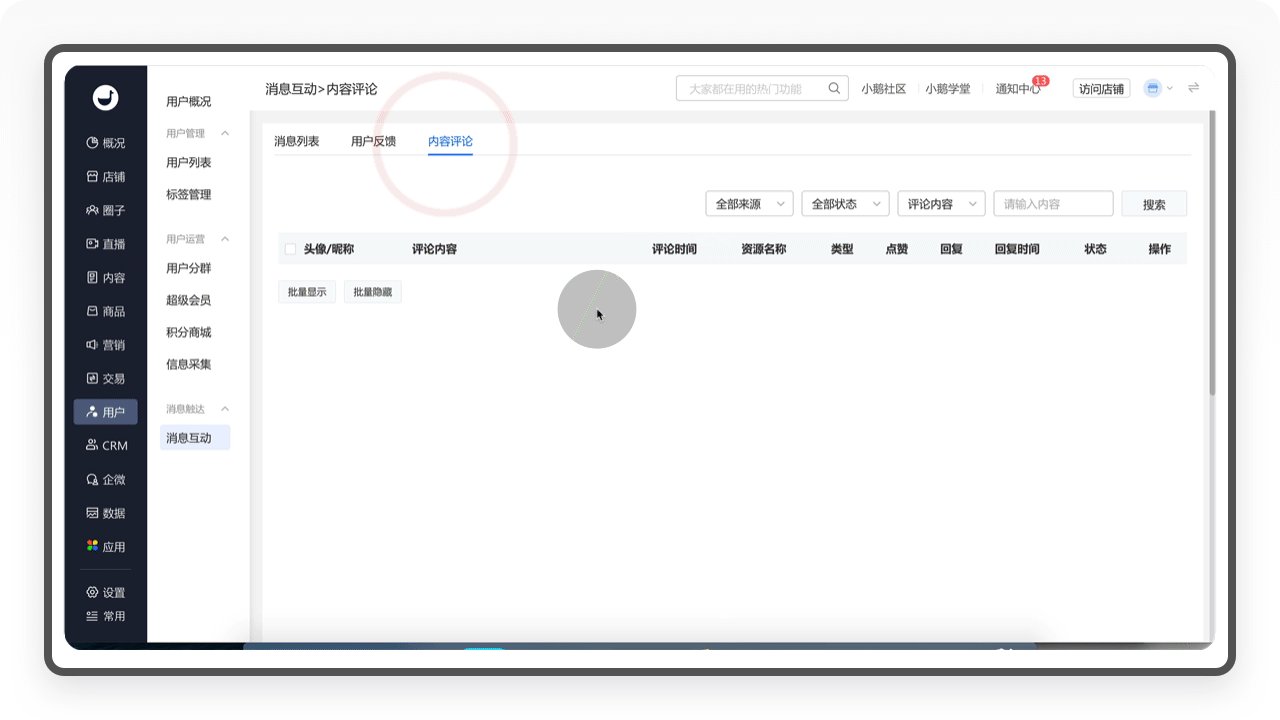
6.1.4 消息互动
「消息互动」是指商家可以为用户发送消息通知,用户也可以通过这个功能向商家提供反馈。「消息互动」包括「消息列表」、「用户反馈」以及「评论管理」三个模块,通过这个功能,可以让商家统一管理与操作店铺消息,及时掌握学员的最新情况,通过反馈及时调整产品策略。

迭代建议
在新建「消息推送」的模块,“发送人”的语义不够准确,这会让商家对这个字段搞混淆,不知道这个表格填入什么信息。其次也缺少了推送给指定用户组,不够完善。
6.1.5 体验小结
作为一个知识付费的从业者,在体验完「用户」这个版块以后,几乎放弃了传统模式定制开发的念头。「自动标签」的设计,让我大开眼见,原来小鹅通的系统可以根据用户的行为来生成标签,这可以让你快速知道哪些用户才是愿意为你的知识付费的重视人群。「运营计划」这个功能设计得太好了,官方不仅提供了五个常见的运营场景帮助商家提升运营效率,而且傻瓜式的权益配置极大降低了商家的学习成本。「超级会员」更是完善了知识付费的其他场景,比如按月收费、年费会员等。
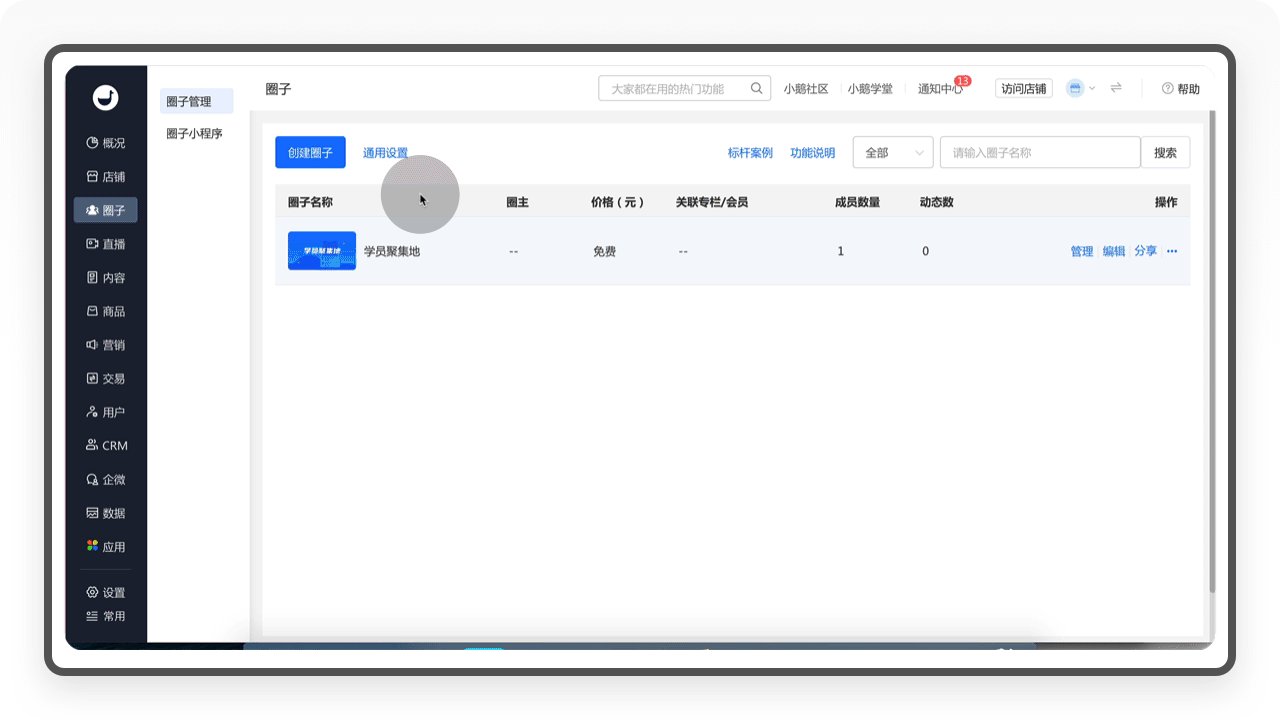
6.2 圈子
「圈子」就像一个知识星球(一款社群工具),主要为商家提供一个老师和学员进行日常活动交流和高质量内容沉淀的社区工具。「圈子」的功能非常丰富,支持设置群主、成员管理、发布及精选图文动态、置顶群公告等功能,其次还支持在圈子内添加学习任务,满足训练营场景,学员可直接在圈子内学习课程、交流与互动,最终帮助商家打造一个高品质的学习型社群,提高学员的忠诚度和留存率。

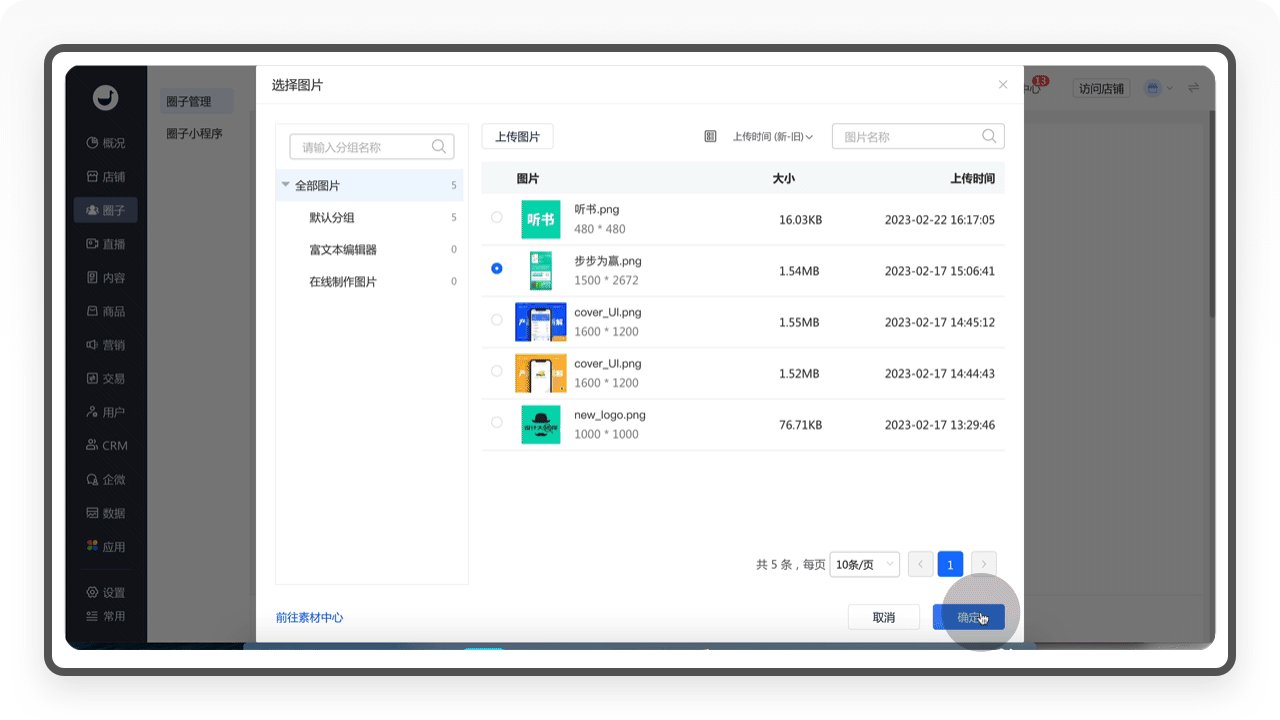
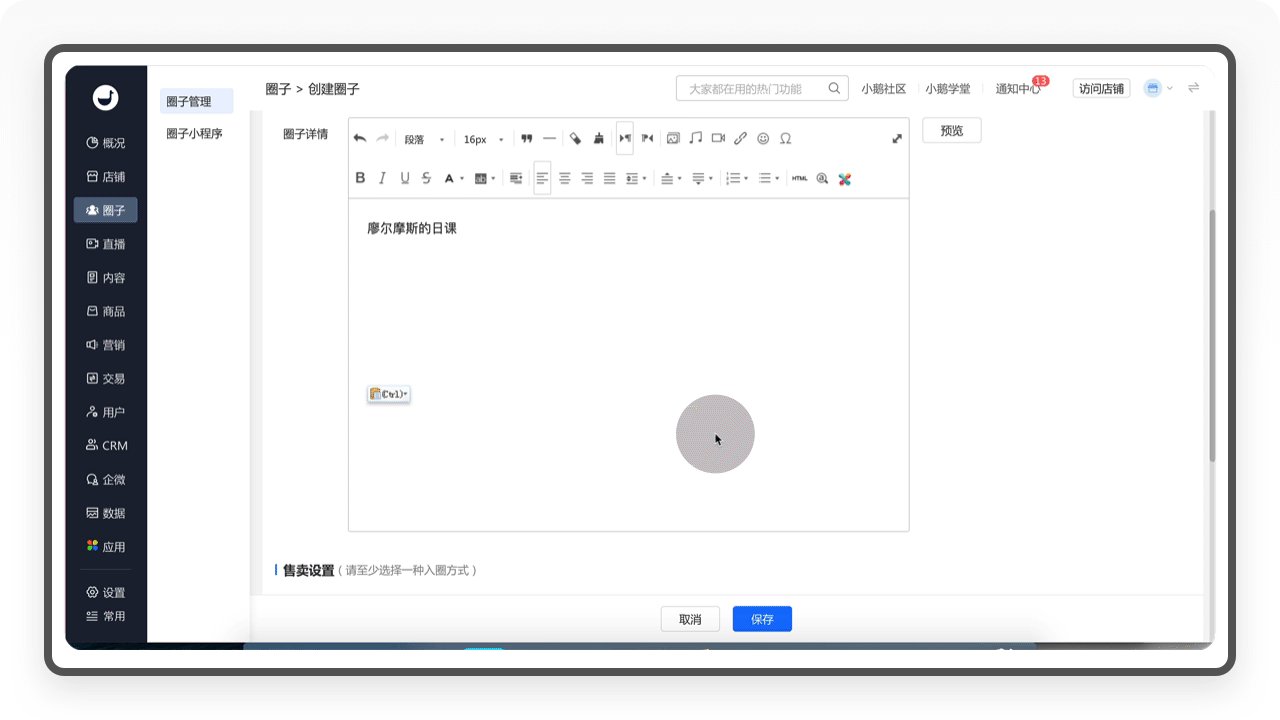
6.2.1 创建圈子
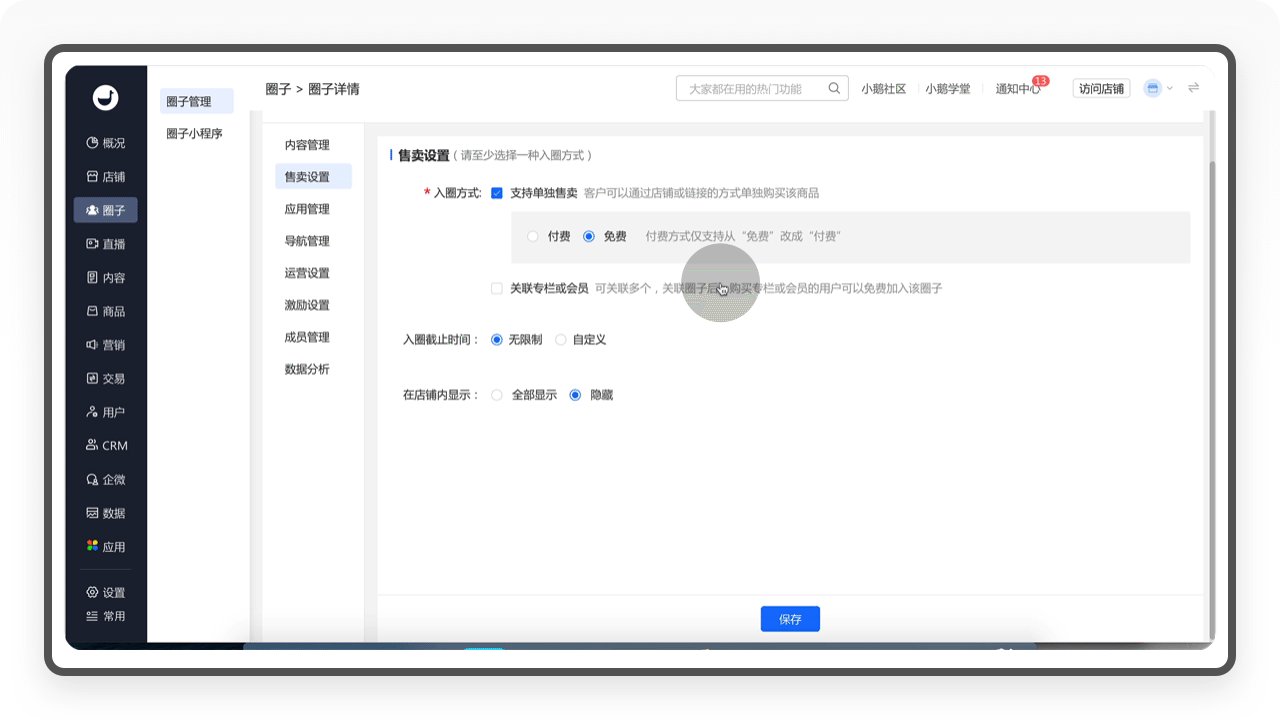
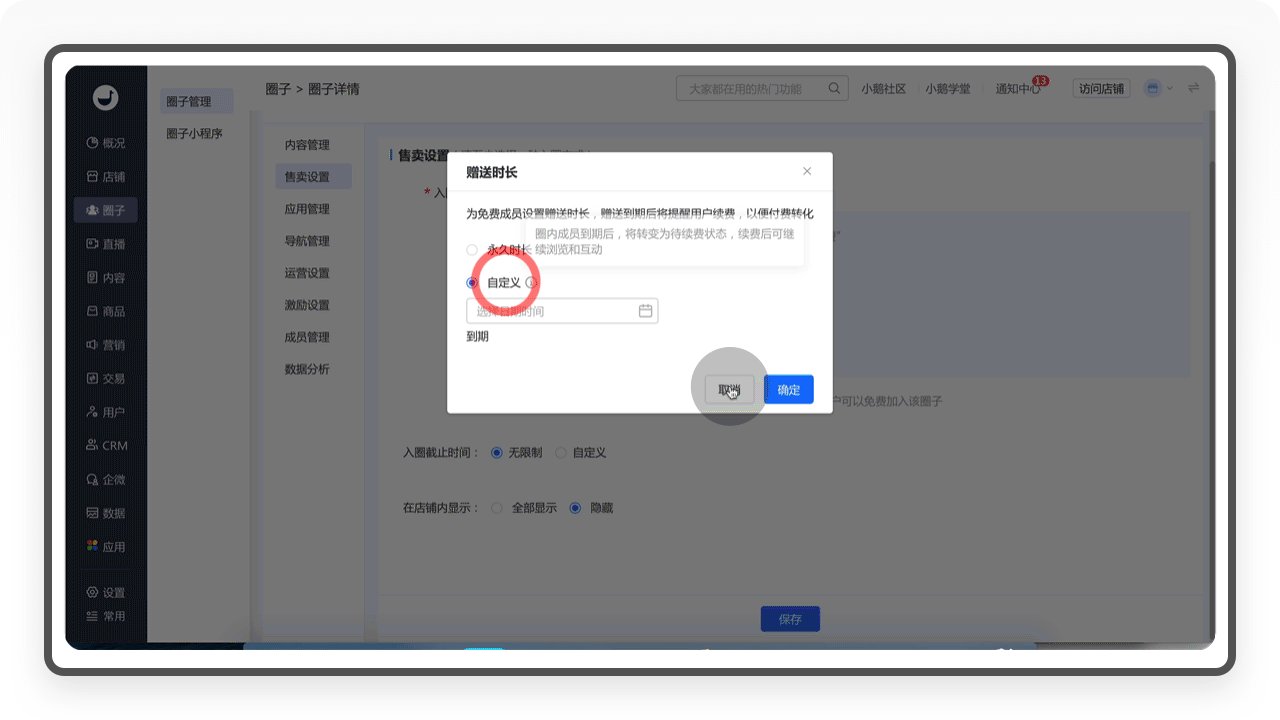
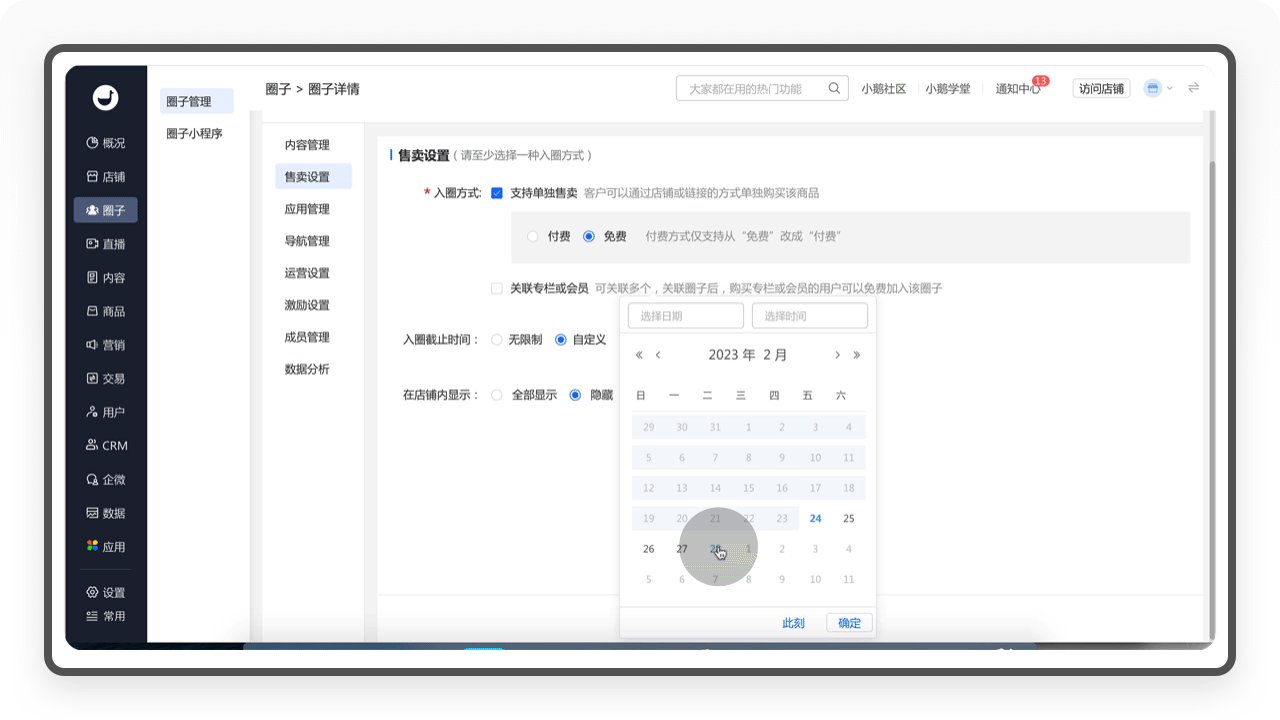
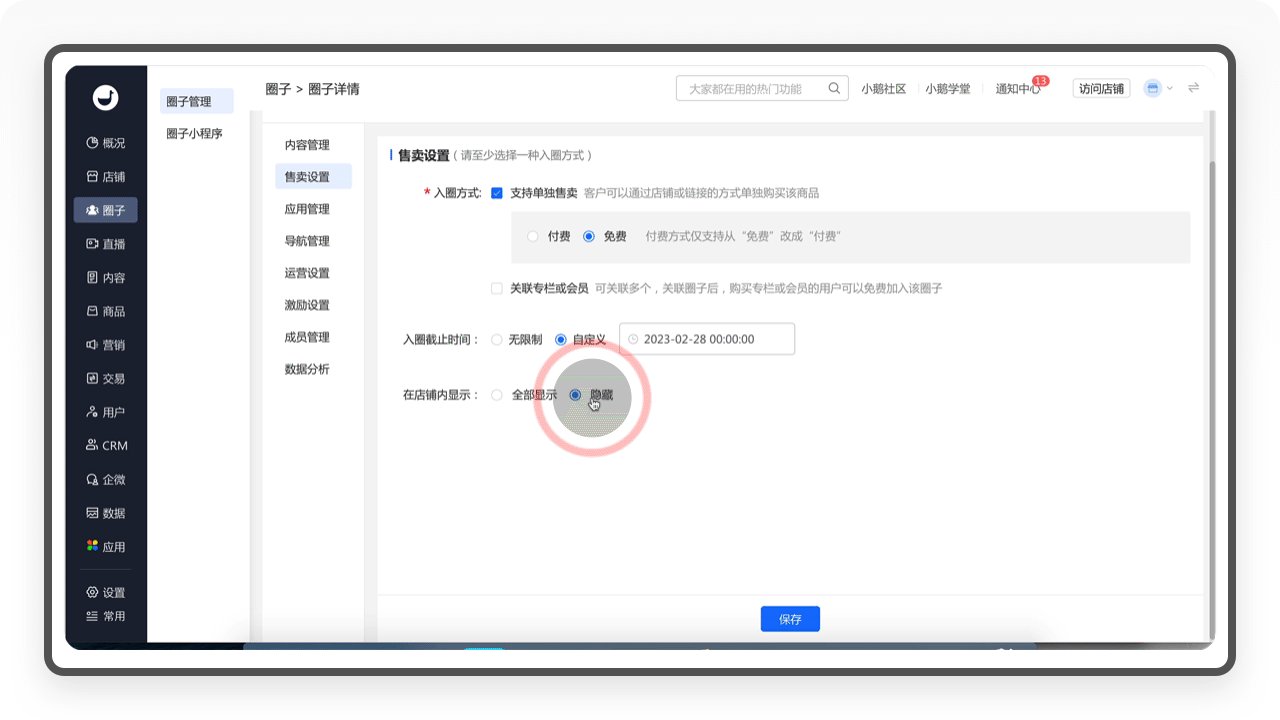
「圈子」的创建比较简单,填入基本信息以后,需要在「售卖设置」选择入圈方式,支持免费、付费模型,还可以关联专栏、超级会员和设置入圈截止时间,「圈子」就创建成功。

6.2.2 圈子详情页
「圈子」创建成功以后,在列表页可以对「圈子」进行管理操作,包括管理、编辑、分享、删除和转让圈主等功能。
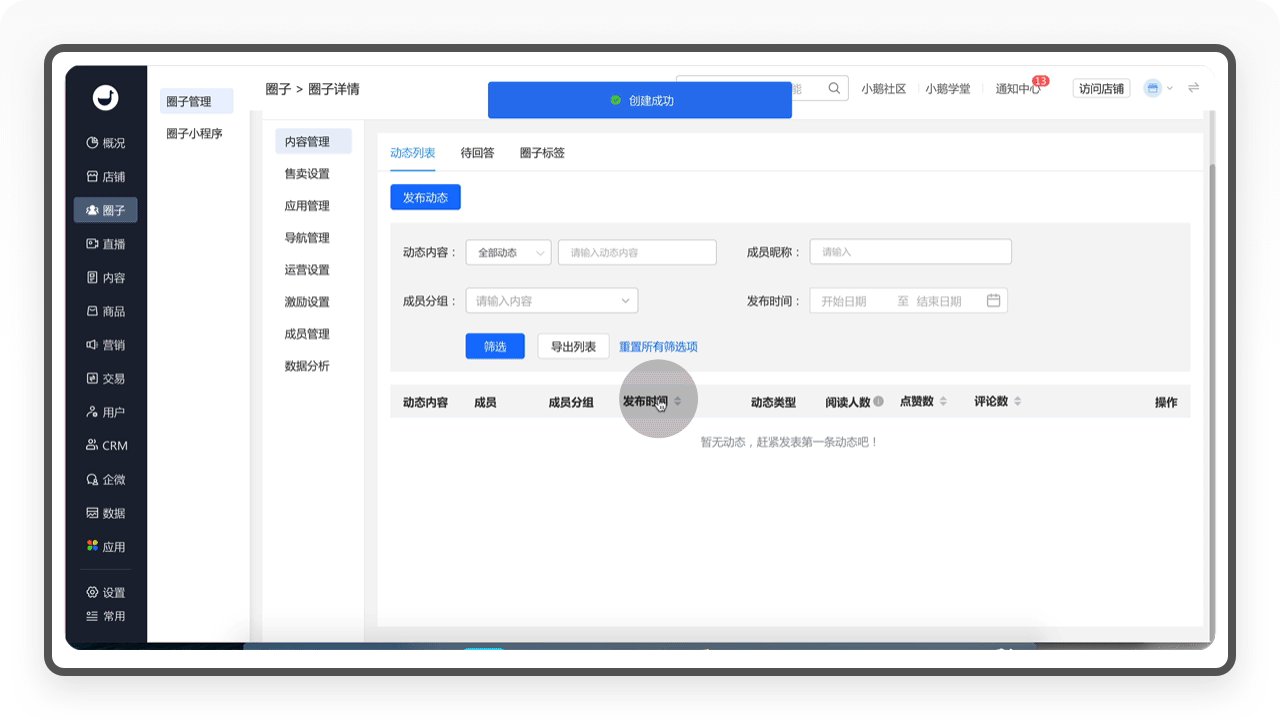
6.2.2.1 内容管理
「内容管理」是针对圈子发布内容的管理,包含动态列表、待回答和圈子标签三个栏目。管理员在这个页面发布圈子动态,对圈子发布的动态进行审核、编辑、删除和加精。

6.2.2.2 售卖设置
「售卖设置」是指对圈子的加入方式进行编辑,支持付费和免费两种模式,但付费方式仅支持从“免费”改成“付费”,其他功能和「圈子」新建无区别。

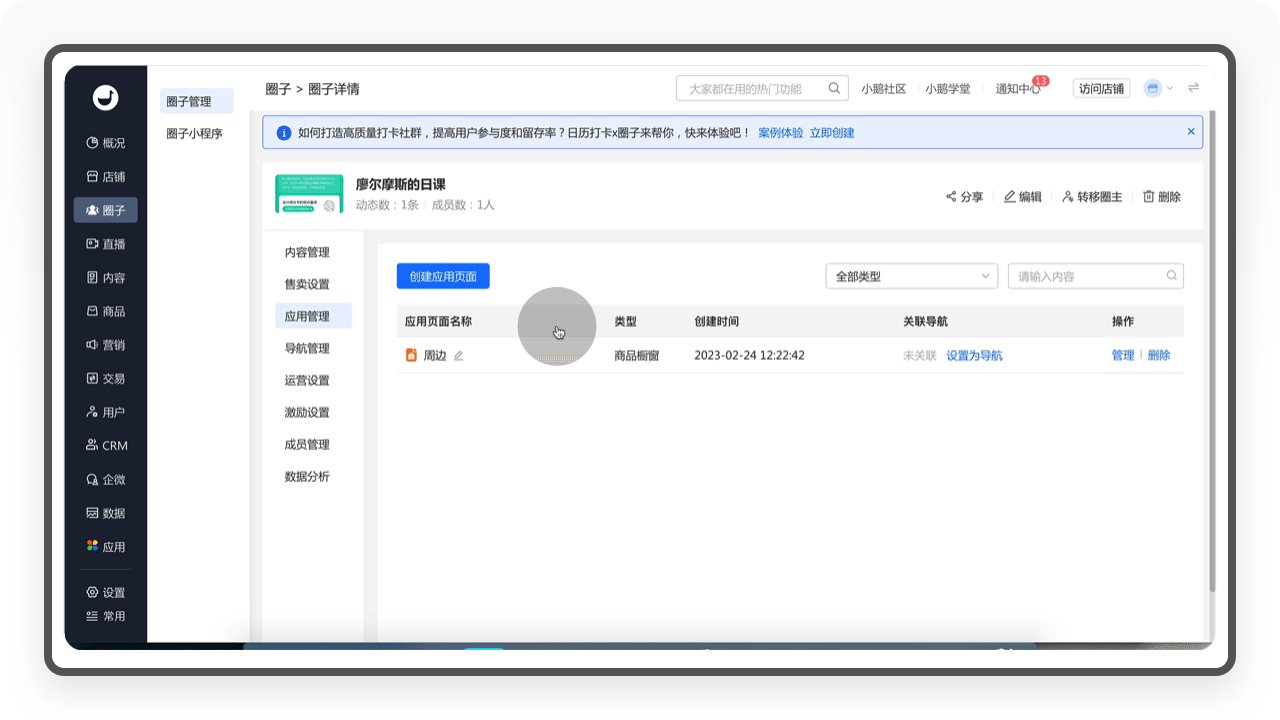
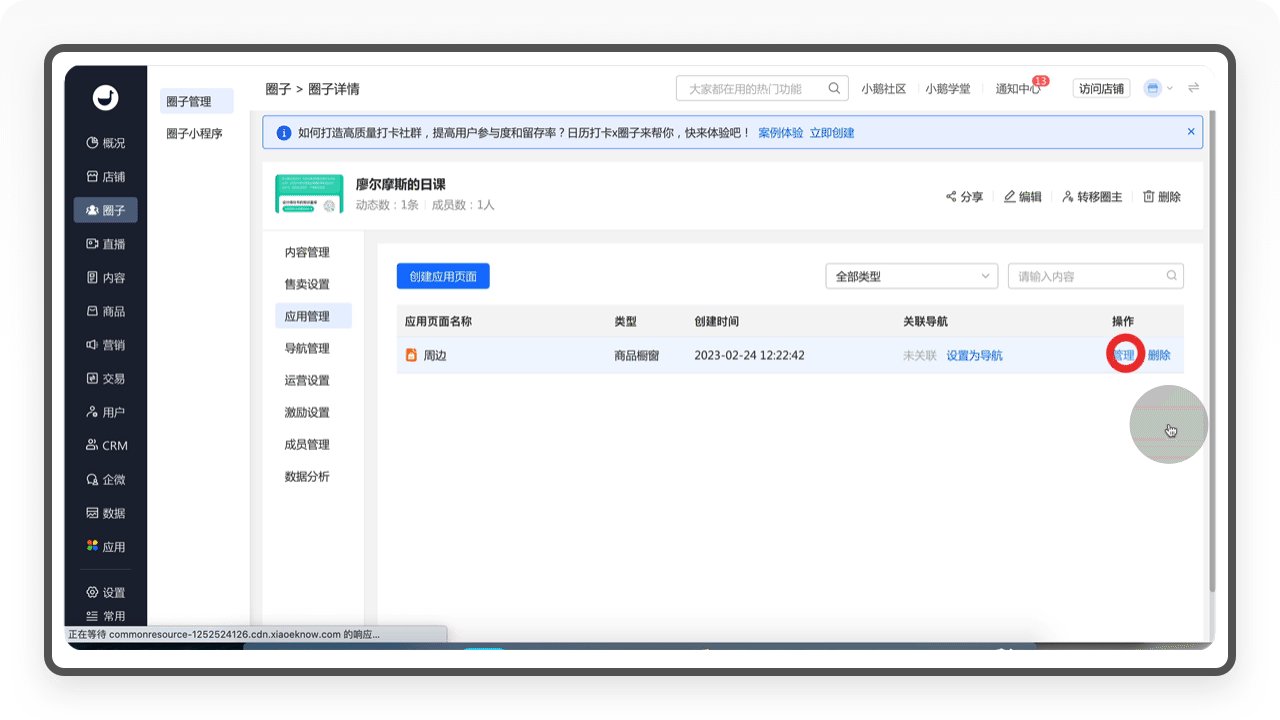
6.2.2.3 应用管理
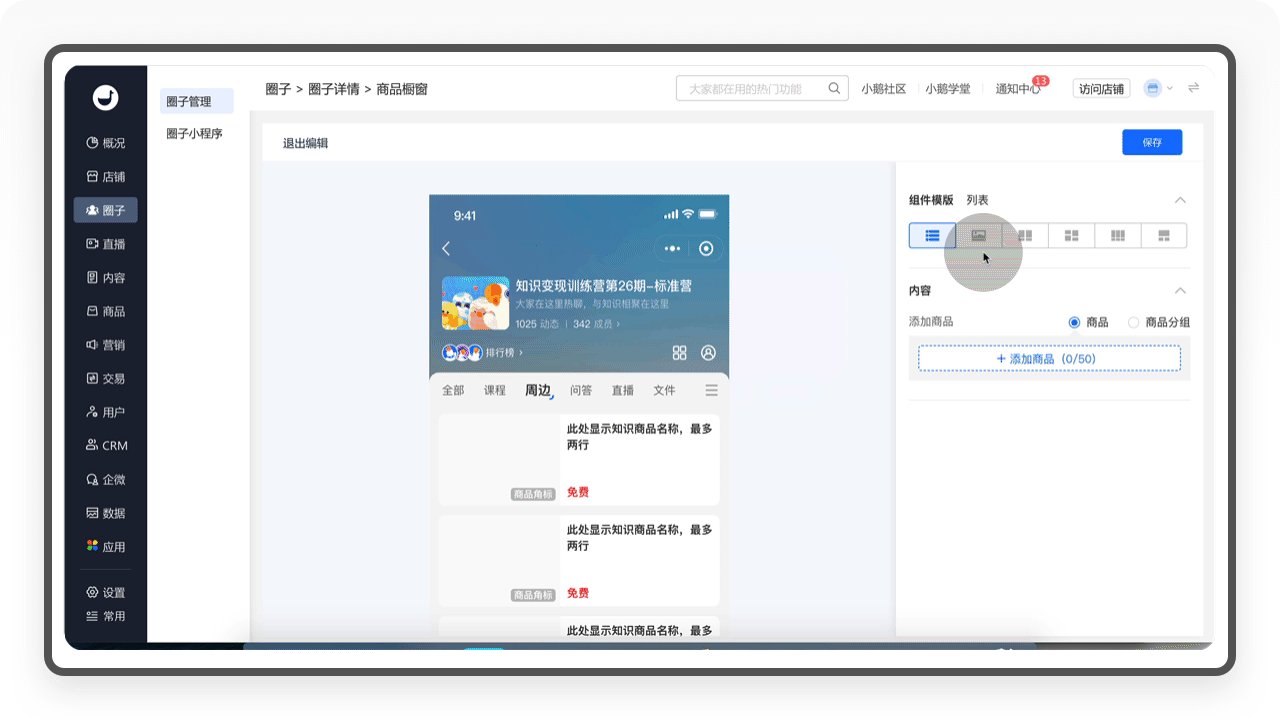
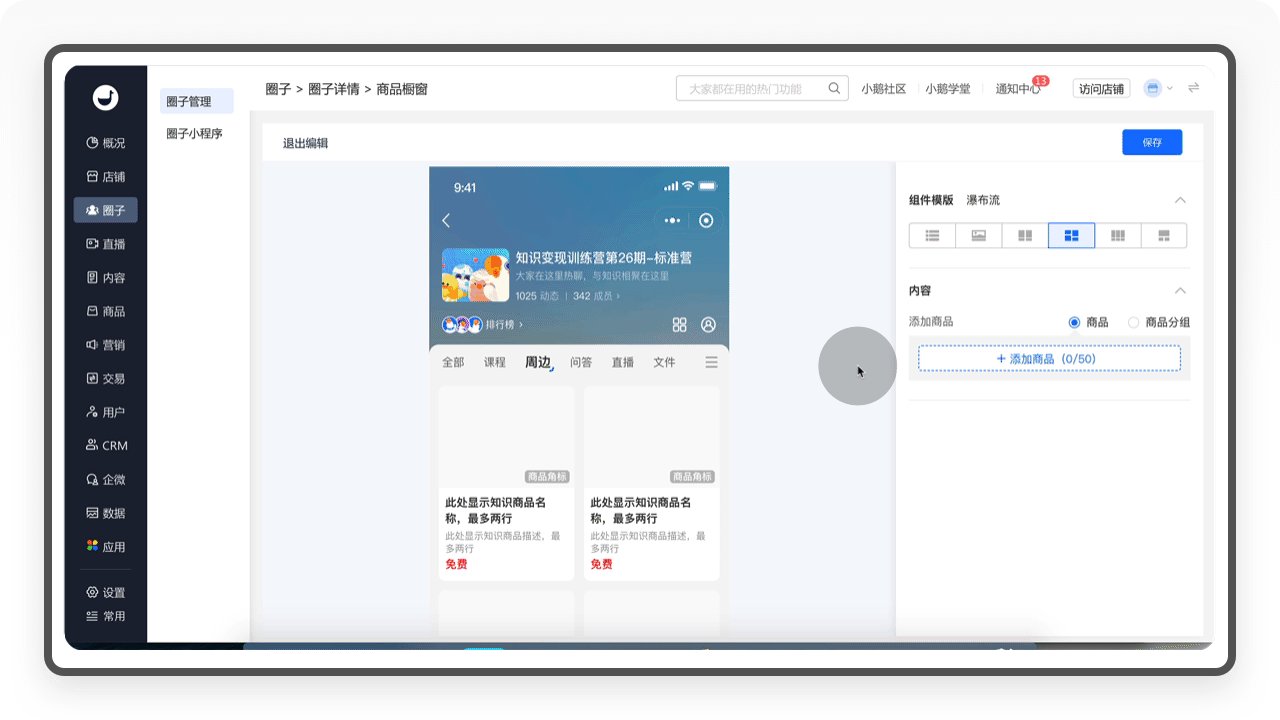
「应用管理」包含三种应用类型,课程、日历打卡和商品橱窗。这三个应用其实对应「圈子」前端的一级栏目,添加以后学员在圈子首页就能访问,帮助商家提升付费转化和用户活跃度。

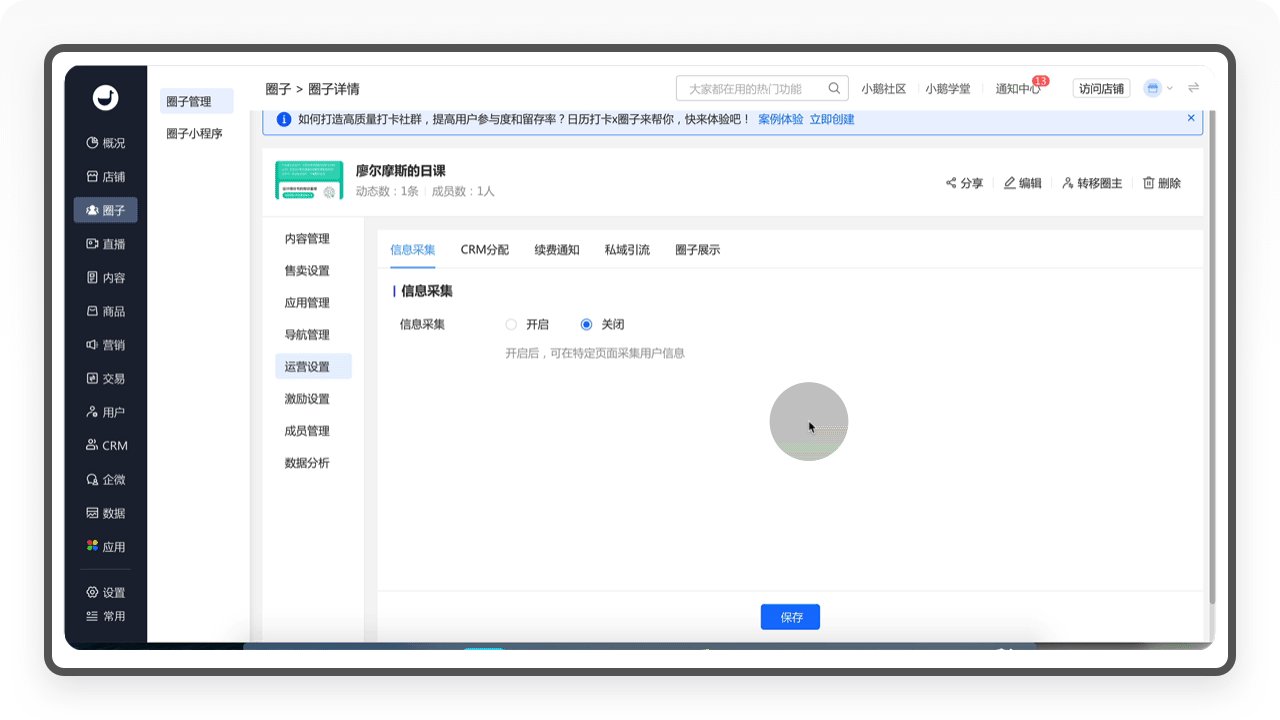
6.2.2.4 运营设置
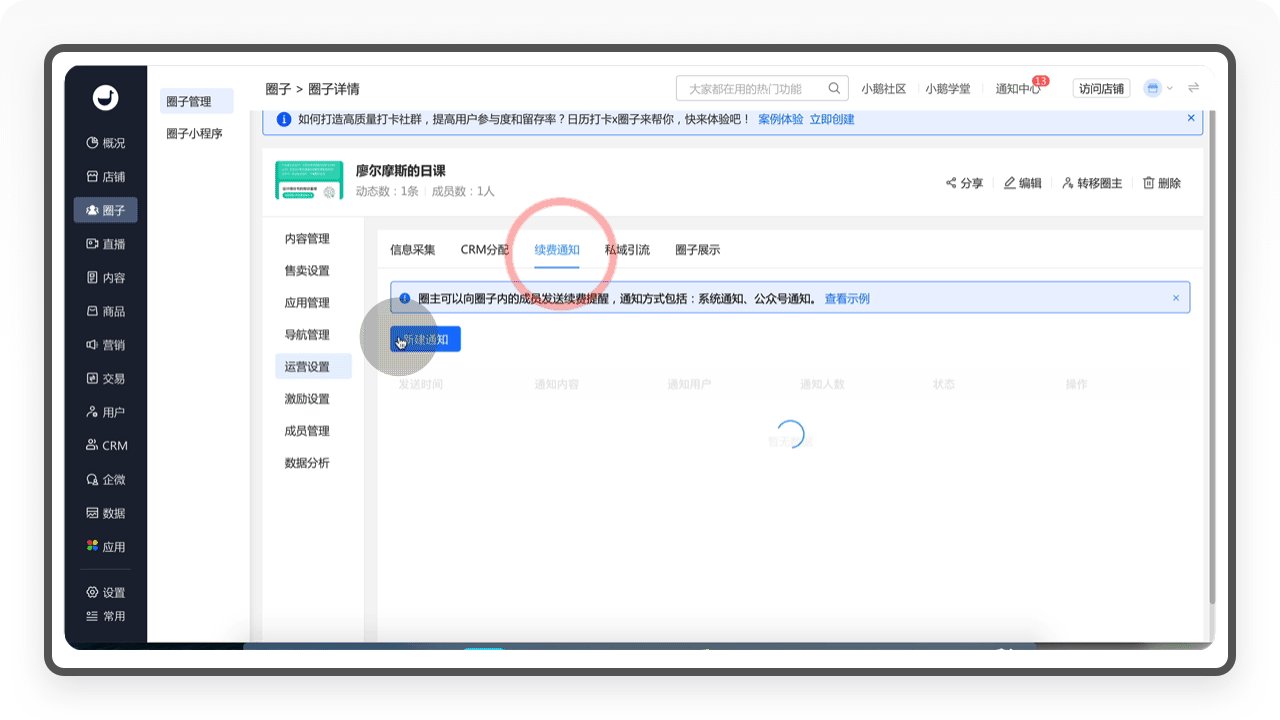
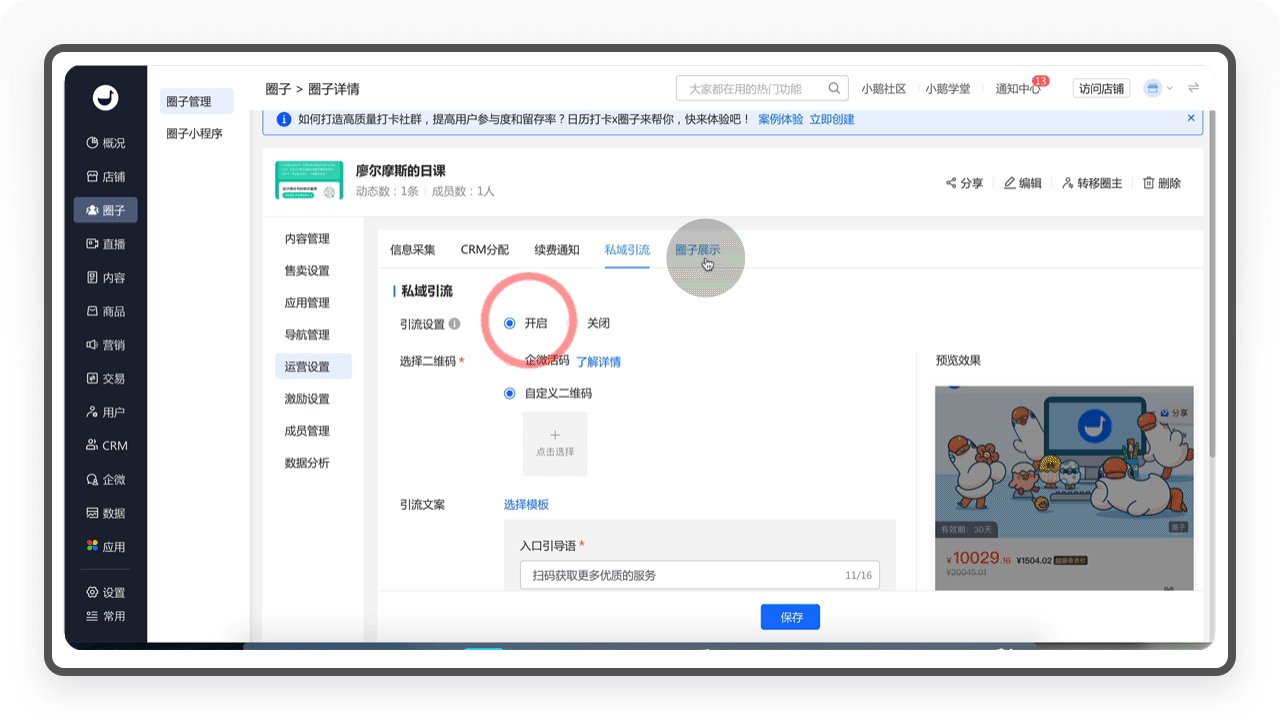
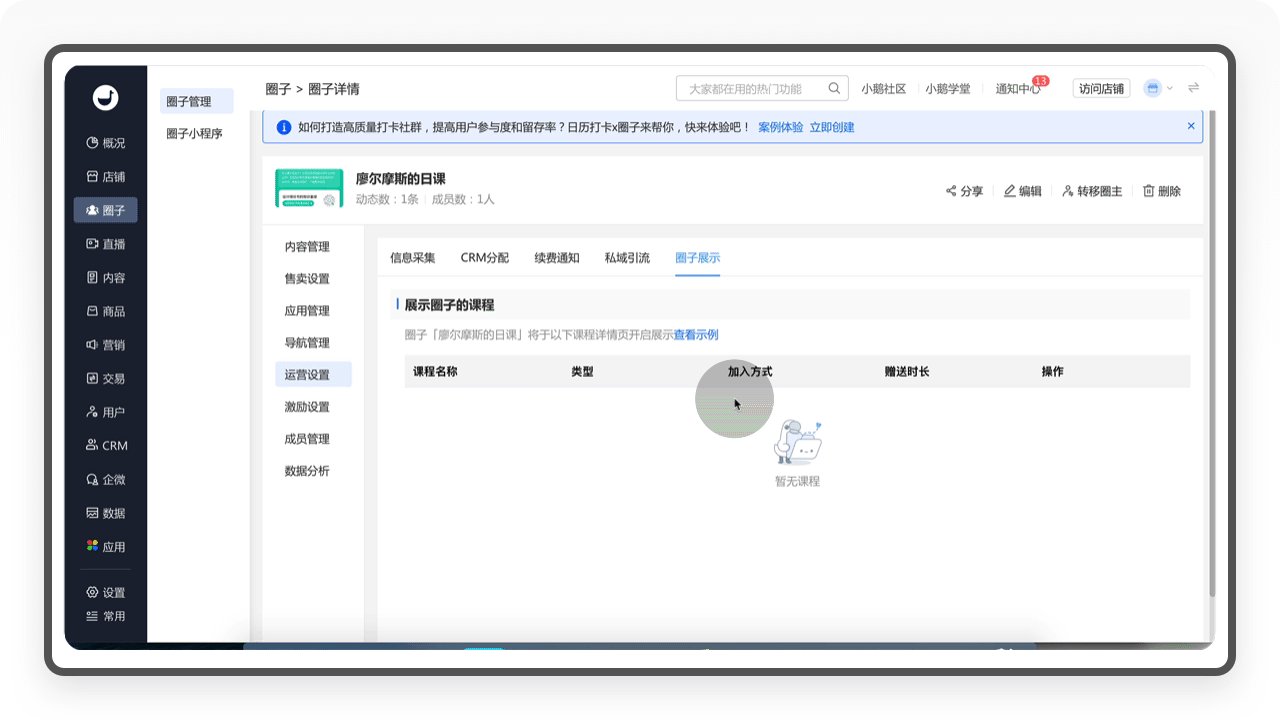
「运营设置」包含信息采集、CRM分配、续费通知、私域引流和圈子展示五个栏目,主要帮助商家结合其他营销工具提升用户的运营效率,比如可以开通「信息采集」工具,高效精准搜集用户的信息,还有CRM线索分配,可以把潜在用户分配给其他员工。

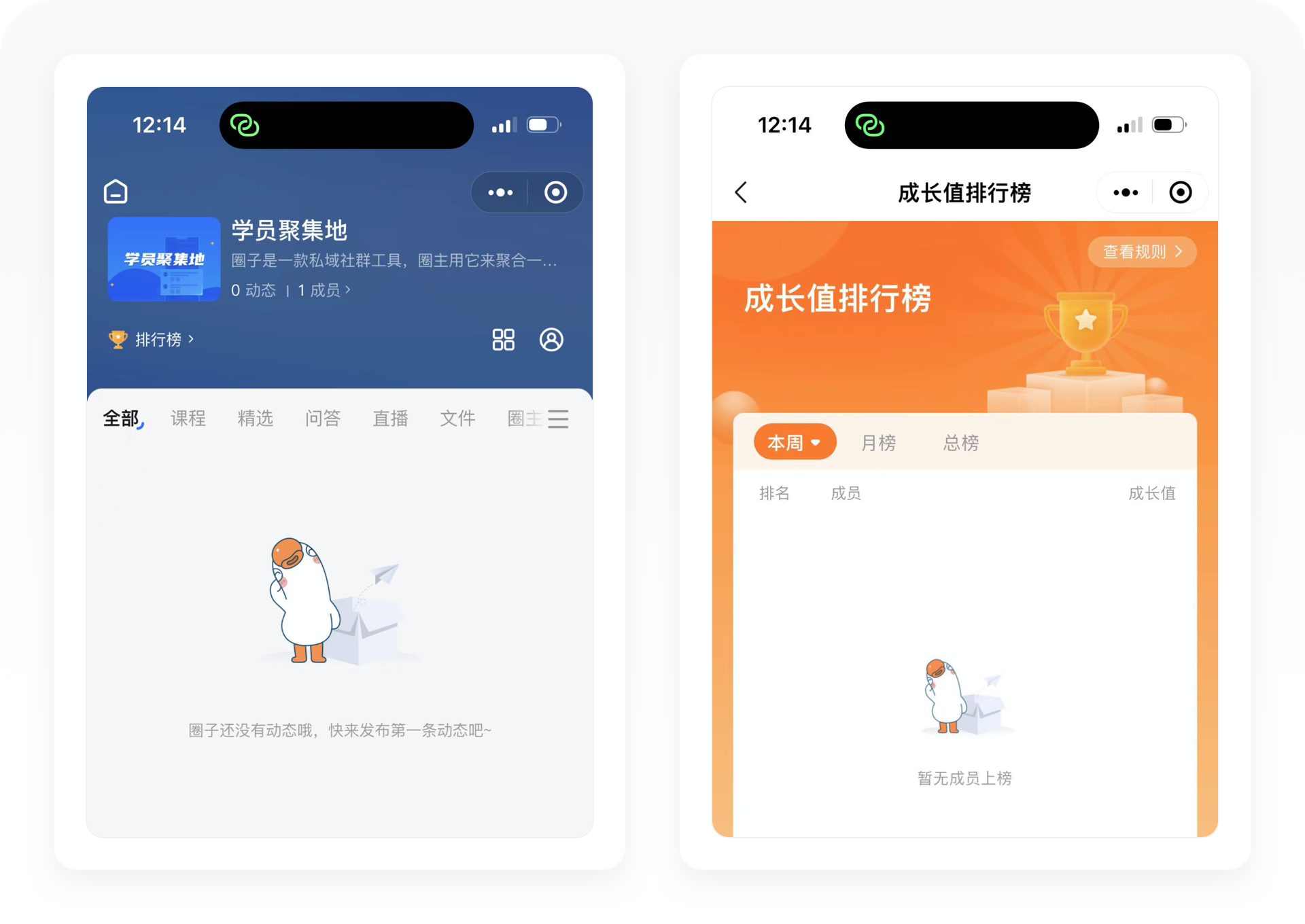
6.2.2.5 激励设置
「激励设置」为商家提供了「成长任务」和「勋章」两个营销工具。在「成长任务」,商家可以针对用户的互动、课程学习以及打卡设计排行榜,比如发帖数、评论数、分享等;商家开启「勋章」以后,可以建立「圈子」的勋章体系,不仅可以对活跃用户进行奖励,还能有效刺激用户参与度,最终提升用户的活跃度。

6.2.2.6 成员管理
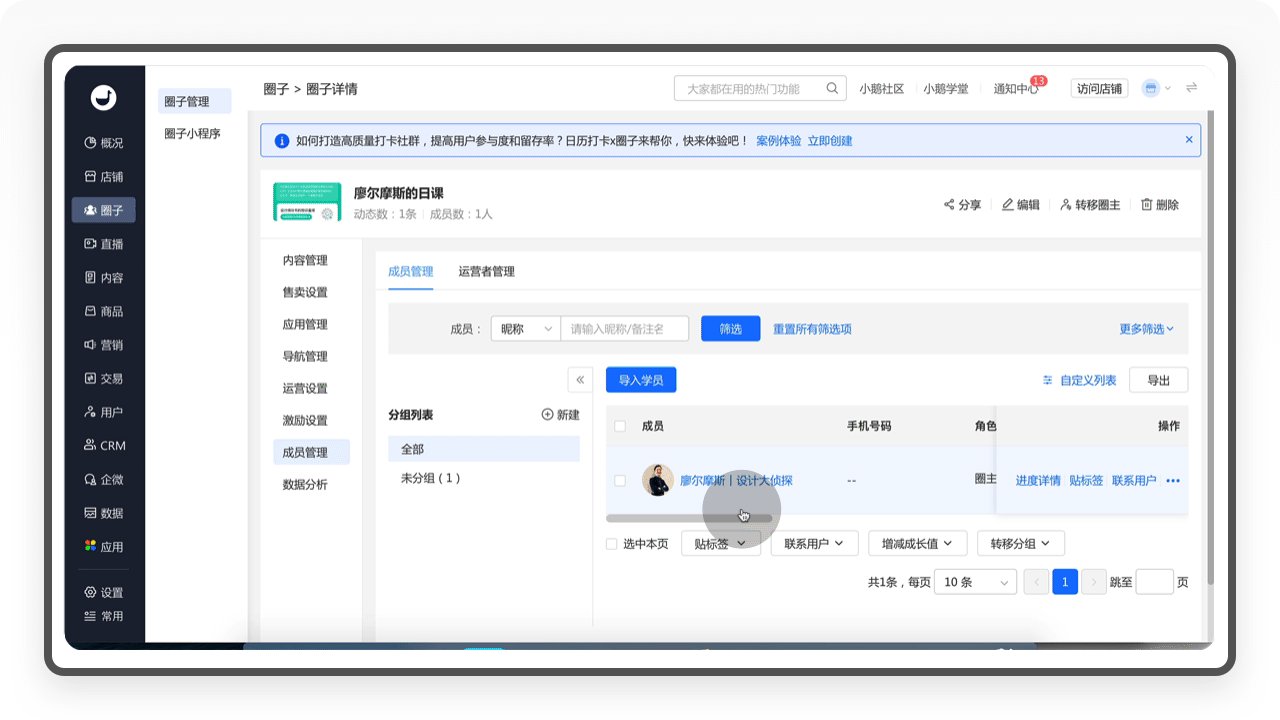
「成员管理」是对加入圈子用户的统一管理,可以查看用户的详情页,了解用户的详细信息和活跃度;可以给用户贴标签,锁定精准用户;还可以给用户延长有效期、加入黑名单和移除圈子。

6.2.2.7 数据分析
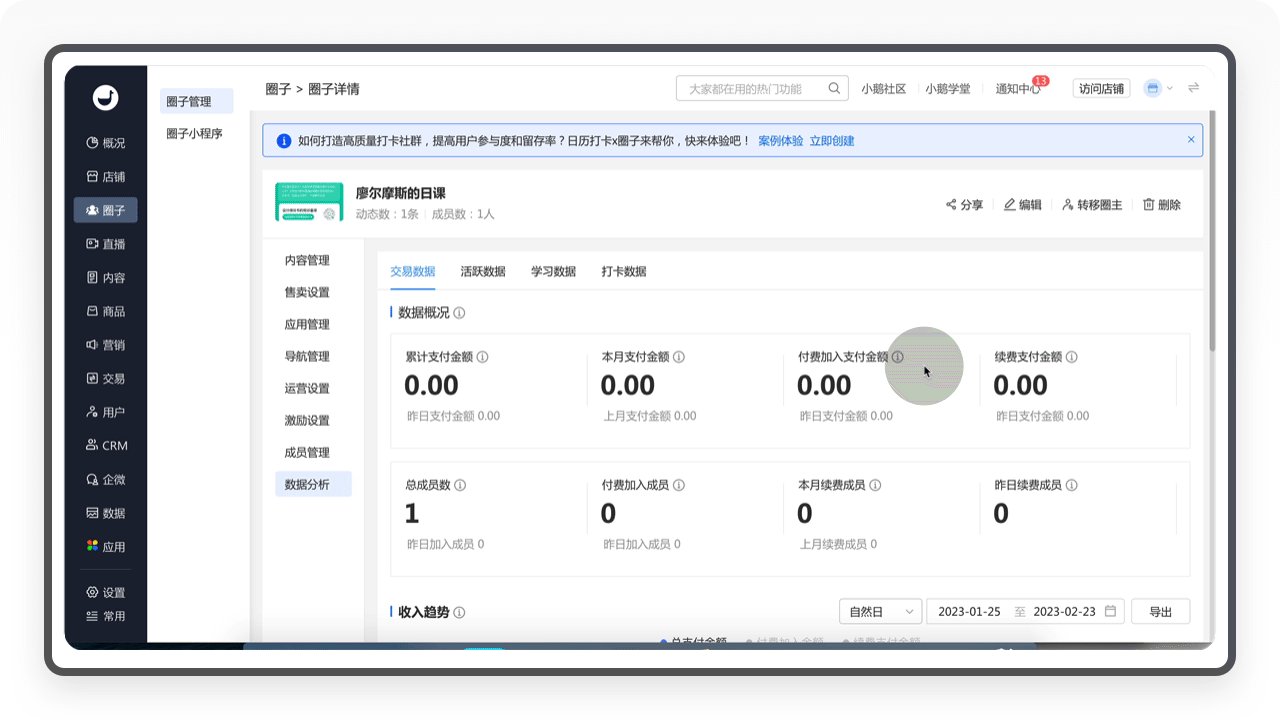
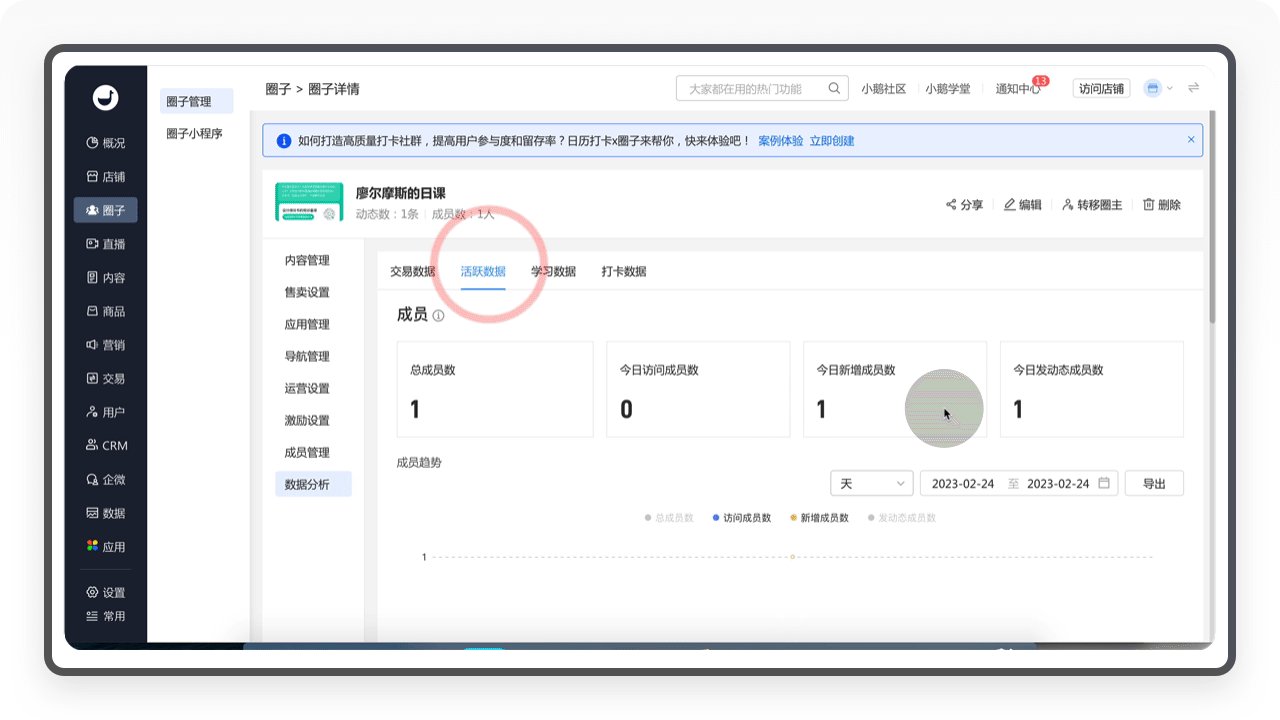
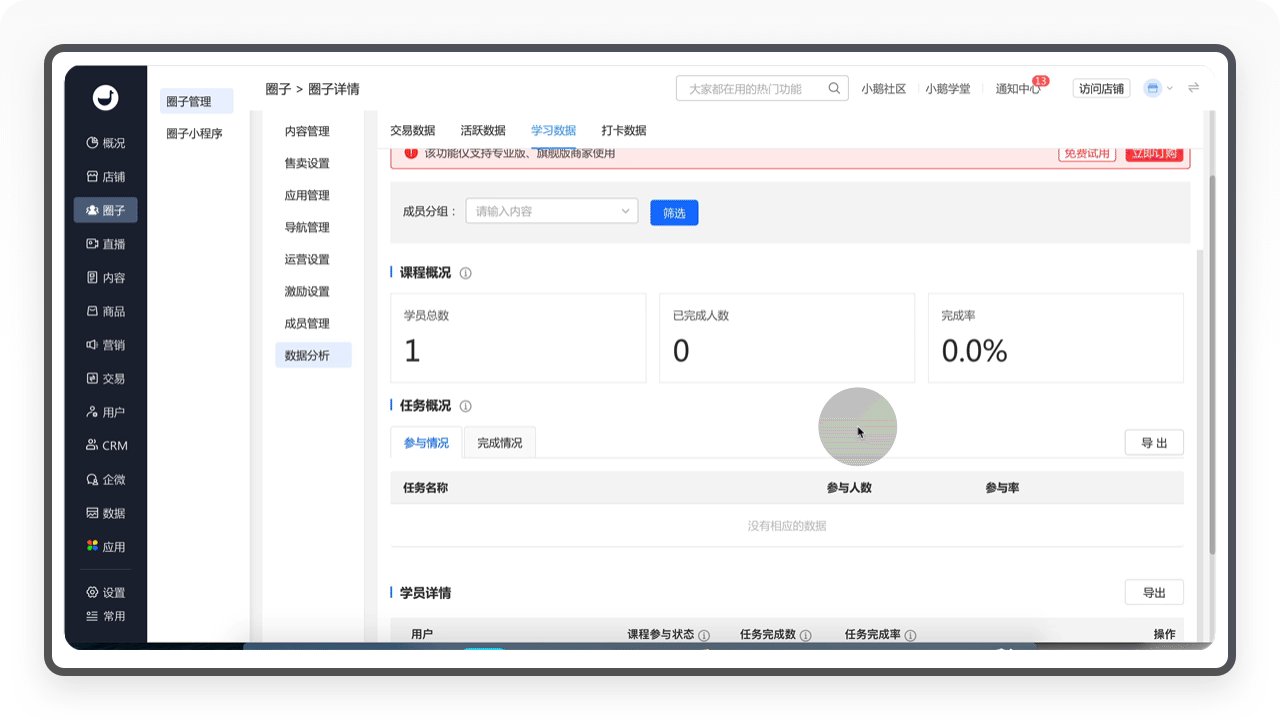
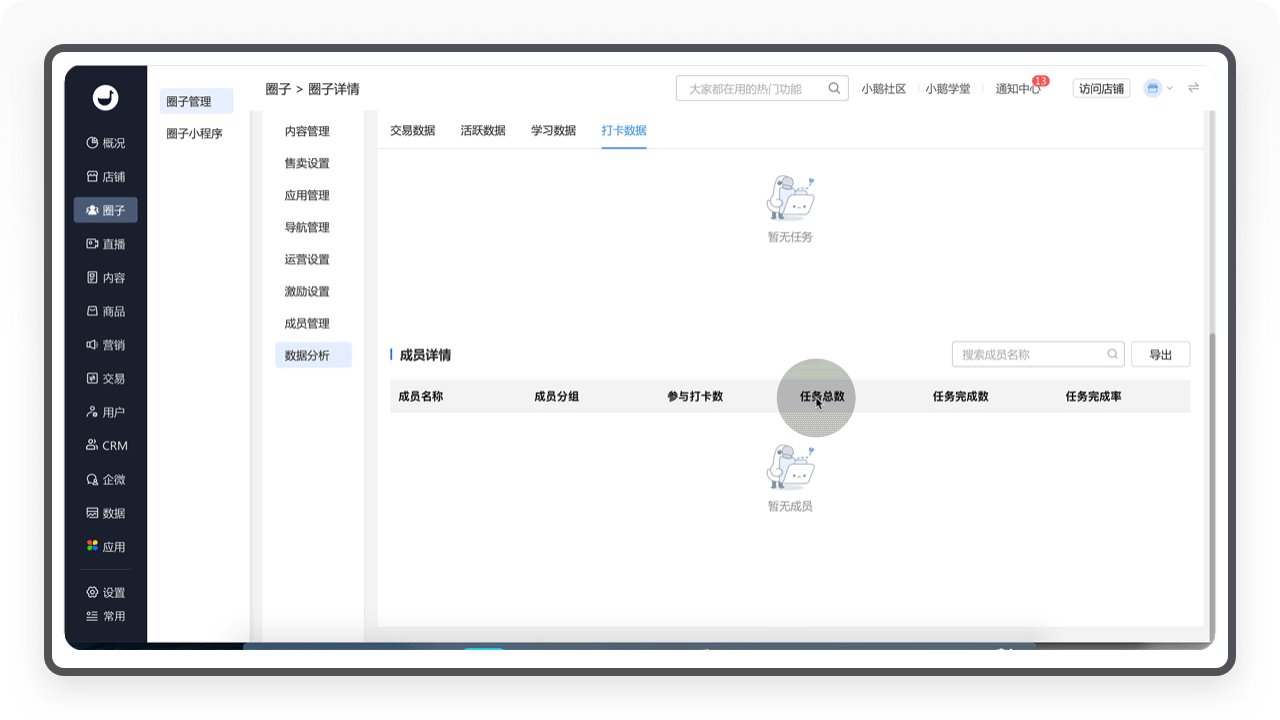
「数据分析」包括交易数据、活跃数据、学习数据和打卡数据这四个维度,在这个栏目可以查看到圈子所有的数据信息,比如累计支付金额、今日加入成员、课程学习完成率、任务完成率等,有效帮助商家提升圈子的运营效率,及时调整运营方案。

6.2.3 体验小结
如同前面的比喻,「圈子」就像一个知识星球,为商家提供了一个功能强大的社群工具,帮助商家打造一个高品质的学习型社群。和「知识星球」相比,「圈子」更能帮助商家提升付费转化率,比如商家可以通过「应用管理」就可以添加商品和课程,从而提升付费商品的曝光度。再加上CRM分配、私域引流等工具,「圈子」可以通过用户的日常行为数据帮助商家获取用户的付费意愿、偏好和消费能力,提升店铺的业绩。
感谢阅读,小鹅通产品拆解的第三部分就到这里,下一篇是小鹅通后台拆解的最后一篇,我们将会拆解企微CRM这个核心功能以及对小鹅通的后台设计进行总结。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B端项目一般用到的颜色会很丰富,再带上数据可视化场景,那需要的颜色需求就会更多。像Ant design色彩体系包含12个主色以及衍生色:

Material design色彩体系包含16个主色以及衍生色:

那这种即能满足多种不同场景的同时色彩搭配在一起又很协调的色彩体系,是如何科学搭建的呢?
从各大厂的色彩规范中,可以总结将色彩划分为4种类型:

主色(品牌色)
常用于主按钮、文字高亮、重要信息高亮等场景~
中性色
常用于文字、图标、卡片背景色、分割线、边框之类的~用于处理页面信息主次关系,助力阅读体验~
功能色(语义色)
功能色代表了明确的信息以及状态(比如成功一般用绿色,出错失败一般用红色,提醒一般用橙色/黄色,链接一般用蓝色~)
扩展色
常用于更多颜色需求场景,比如Dashboard页面的图表(数据可视化)、插画配图等
通常会制定8色板、12色板、16色板。比如Ant design的色彩系统是制定了12个色板,Atlassian design是制定了8个基础色板(可以衍生16或者24色板),Material design色彩体系是制定了16个色板~

在创建之前,我们先了解一下HCT / HSL / HSB 色彩空间
这些色彩空间的区别,想要了解的可以到网上查找一些专业知识~我们这里只针对项目中使用哪一种色彩空间能够为设计师调色带来便捷性出发。


H-色相/色调
是色彩的基本属性,就是平常所说的颜色名称(如红色、黄色)等,取值在0—360度之间(黑色与白色无色相);
S-表示饱和度/纯度
颜色的纯度,取值在0—100之间,饱和度高色彩较艳丽。饱和度低色彩就接近灰色;
B/L-表示明度
颜色的明暗程度。取值也是在0—100之间。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
Ant design设计团队使用的是HSB颜色模型进行设计,认为设计师在调整颜色时更容易对颜色有明确的心里期望,并促进团队沟通。
HCT是Google研制的色彩空间~

H-Hue色相
取值在0-360之间;
C-Chroma色度
可以理解为色彩浓度,取值在0-100之间,数值越大,颜色浓度越浓;
T-Tone光度
也就是亮度,取值在0-100之间,数值越大,颜色越亮。
*个人认为无论采用哪一种色彩空间,只要真正能够帮助到我们运用在项目中,都是可以滴
品牌色是体现产品特性和传播理念最直观的视觉元素之一,常用于主按钮、文字高亮、重要信息高亮等场景~
确定产品主色的思路有以下几种:

了解业务属性
属于哪一个行业、产品的定位是什么、目标受众群体,想给用户传达怎样的视觉感觉;
竞品分析
了解同业务属性的产品一般用的哪些颜色,从而获得灵感;
满足WCAG2.0标准
文本的视觉呈现以及文本图像至少要有1:4.5的对比度,以确保所有的文字内容清晰易读,对比度足够。工具网址:Color review https://color.review
从B端领域里面一些国内国外大厂的设计规范中,我分别将主色在亮暗模式背景下进行可读性测试,学习到以下内容:

1. 亮暗模式下可以选取不同颜色做为主色,但亮暗模式的两个主色是在同一个色板的衍生色上;比如国内的TDesign,国外的Shopify\Atlassian\Salesforce色值不同;一般情况下会选用一样的主色在亮暗模式下;
2. Shopify\Atlassian\Microsoft无论在白色背景还是黑色背景上,都满足WCAG2.0的标准。剩下的要么在白色背景上不满足,要么在黑色背景上不满足。(当然这些都只是作为难捏不准主色时的一个参考,并不是规则~)
我负责的一款海外产品,主要是对服务器、数据库监控分析的工具,客户选定的主色是蓝色系,他们很喜欢datadog这个产品,我发现该产品的主色在HSB模式下,S色彩浓度高 B明度值76视觉上偏灰,加上客户产品的logo主色H值是偏紫色调,所以最终确定在亮模式下用#0756D5为主色(亮暗模式的选择,我打算采用Shopify\Atlassian\Salesforce的方法,暗模式下用主色的衍生色~)

功能色可以用于特定功能、状态反馈、应用图标、dashboard数据表盘等场景,最常用到的反馈的成功、失败、警告状态~
结合参看其他优秀的文章,加上我自己的一些实践思考,方法汇总如下:
1.以主色色相为基础,差值15°,围绕360°色环取24色~另外大家都知道相差15°的颜色为邻近色,那我们提取出来的任何两个相邻的颜色都是邻近色,我们拆分出来的色彩是比较和谐的~

以我负责的海外项目为例~

2.根据自身产品系统的复杂度,在24色板上去掉接近的颜色,筛选出一定说的颜色。前面也有提到一般是8、12、16色板。我负责的项目选择是10个色板~

3. 色彩校正
HSB色彩空间最大的弊端就在于相同 Saturation(饱和度) 和 Value(亮度)的色彩,在不同的 Hue (色相)上的亮度感知是完全不一样的,其原因是 HSV/HSL 色彩空间是应用于数字化图像处理领域,为了方便机器理解、计算、呈现而设计,是人类视觉的线性模型,但人类的感知却是非线性的,所以造成数值与感知不匹配的问题
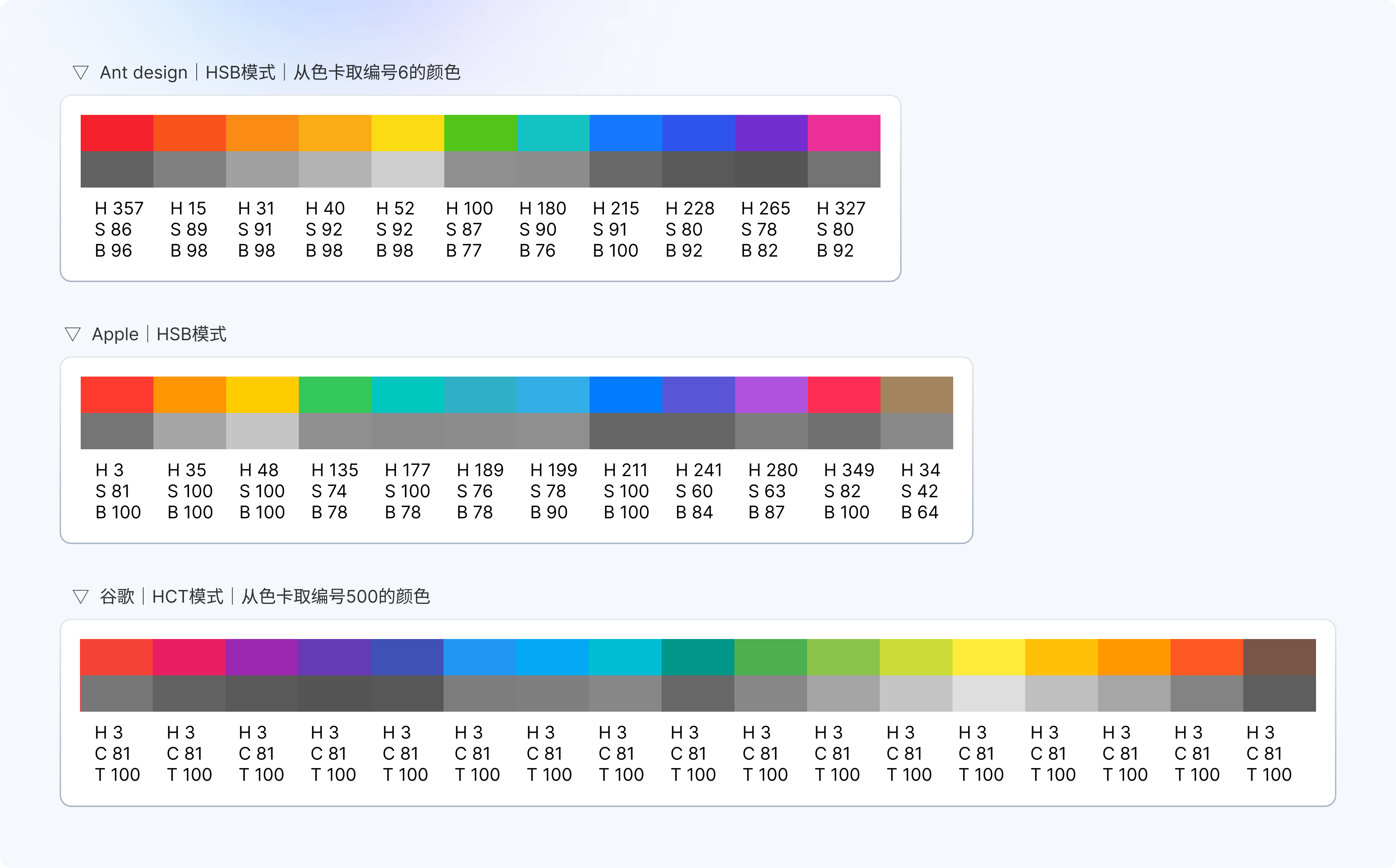
市面上的校准方式一般是在颜色上面叠加纯黑色图层,图层模式选择色相,就可以直观地看到无彩色视觉感官明度~具体怎么调,是不是就按照这个方式全部都要调成统一的感官明度?我去研究了Apple/Material design/Ant design的色板,从里面选取统一编号的颜色,发现如下:

他们的色彩明度并不是完全一致的,一般是橙色、黄色这些带有语义的颜色明度会亮一些~所以色彩校正不能完全调成一样的感官明度,只能作为一个辅助。

为了满足界面对色彩的需求,需要对主色和辅助色进行色板延伸,建立不同梯度的调色板。常用的有2种方法:
第一类:手动调整
1.浅色调色板,在颜色上有序叠加( 比如20%、40%、60%、80%、90%)不透明度的白色#ffffff;深色调色板,在颜色上有序叠加 (比如20%、40%、60%、80%)不透明度的黑色#000000。(数值并不是固定的,设计师可按需自行调整~)
2.浅色调色板,色相(H)往感光明度高的色相依次差值 2,饱和度(S)依次减少 15,明度(B)依次增加 5;深色调色板,色相(H)往感光明度低的色相依次差值 2,明度(B)依次减少 15,饱和度(S)依次增加 5。(Ant Design 和 Material Design 调色板也都加了色相旋转)

第二类:使用色板生成工具(走捷径)
1.Material Design
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors

2. Ant Design
https://ant.design/docs/spec/colors

3. ColorBoX

4.figma插件Supa Palette(收费)

中性色包含了黑、白、灰,是页面中文字、背景常用的颜色,为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
最熟悉的常见文字颜色就是#333,#666,#999,我喜欢直接拿Material design的灰色色板来用,同时还会拓展蓝灰色板(在确定好灰色色板后,在上面叠加主色的不透明度即可生成蓝灰色色板~)应用于图标、背景、描边。

最后,得出所有颜色的同色系色阶:

从色板里面挑选亮模式下主色为Primary600,暗模式下主色为Primary400,实际效果图如下:

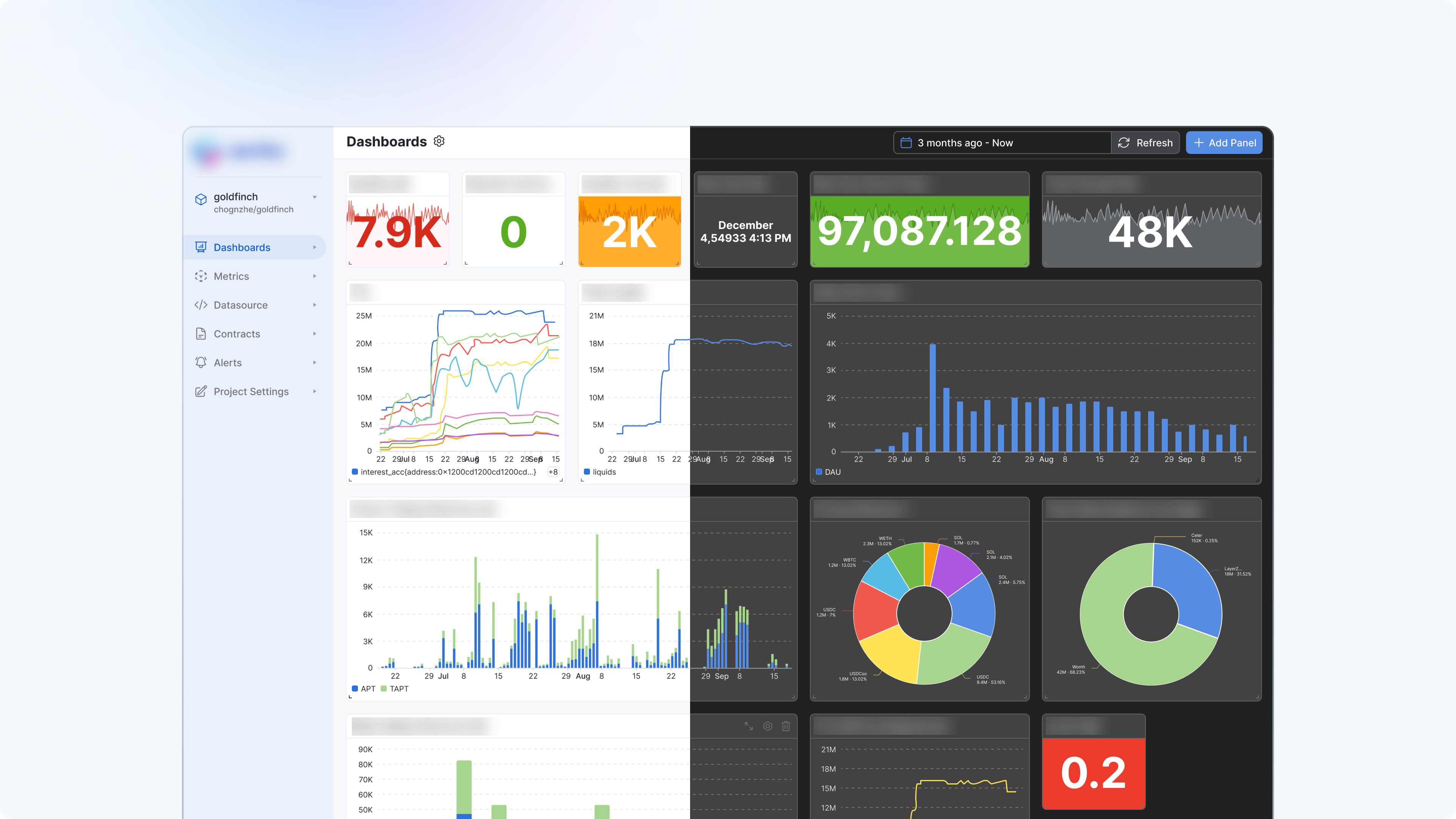
dashboard数据可视化页面的配色方案我是如何实践的呢?
结合AntV数据可视化色彩体系 https://antv.vision/zh/docs/specification/language/palette 和文章https://pixso.cn/designskills/shujukeshihuapeise/
汇总如下:
根据不同数据类型、使用场景扩展出 6 种可视化色板类型
适用于描述不同类别的数据,比如饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等
适用于表示数据样本中数值或梯度的变化,如排行榜等级变化、风险等级变化等
适用于描述数据正负值的变化,中间一般会有一个中间值(通常为0),比如气温的冷热、海拔高低、股票涨跌等
将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性
对比突出重点或特殊数据,将重点关注的数据标以高饱和度的强色调,其他普通数据标以低饱和、低明度的基本色。常用于对比重点关注事物与其他分类事物的差别
适用于气象预警配色、红绿灯配色、股市的红涨绿跌等
我负责的项目数据类型采用的是两种配色方案
1.不同类别的数据,图表类型有饼图、折线图、柱状图采用分类色板;
2.明确表明状态的用语义色板
如何从色彩系统中调分类色板呢,我常用的方法如下:
1. 参照Echart的配色规律(保守不会出错的方法)

2. 研究市面上做的好的表盘产品(比如Mixpanel)或者竞品Datadog的配色规律

3.无障碍测试校验-色盲群体的适用性
大约10%的世界人口是色盲,可以借助工具来校验:Adobe color 网页版 https://color.adobe.com/zh/create/color-accessibility

实践才是检验真理的唯一标准~色彩规范只是为了让设计更有章法、更有说服力,在运用色彩时还是需要谨慎克制,可以研究各大厂的设计规范,然后把学到的东西运用在项目实践中。
作者:志龙有妖气_zlyyq 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
今天带来的是《交互设计沉思录》第一部分的第二章「管理复杂性」。
主要讲述的是交互设计师是如何理解&组织所获取到的数字、文字数据。
通过这些步骤&方法能够帮助交互设计师更加清楚信息间的关系,建立很强的心智图景。
其间也穿插了很多职能相关部分的对比,如「交互设计师与信息架构师」「交互设计师与界面设计师」「交互设计师与电子工程师」。





作者:Viola_1241 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
莫奈是一款主要服务京东内部用户的数据可视化平台,它以容器的形式将京东城市各种与智慧城市建设及运营相关的能力聚合,并以可视化的形式面向客户呈现。
作为京东莫奈的设计负责人,过去三年一直负责莫奈可视化平台的用户体验设计工作,由于本人日常设计主要以智慧城市、数据可视化大屏为主,所以我即是莫奈的设计负责人也是莫奈的深度使用者或者说专家用户。在长期使用莫奈的过程中,本人梳理了大量与视觉、体验相关的问题,这些问题,部分在产品日常迭代中得到了优化,但是也有相当一部分解决起来具有一定的难度和成本;与此同时,作为用户体验设计师,我日常与业务方、客户方以及用户接触紧密,所以在与大量用户沟通后,也从用户侧收集了不少使用体验相关的问题。我对以上两个渠道的问题整体梳理汇总,并与产品侧讨论沟通后,大家认为这些问题比较严重的影响了用户使用莫奈的效率,降低了莫奈对业务侧赋能的质量,提高了客户使用莫奈的成本。所以我们必须规划出一个产品迭代的周期,针对莫奈体验问题,进行一次密集的优化和革新,这便是本次莫奈体验升级改版的基础背景和原因。
本篇文章写作的主要目的,是想将本人在这次改版设计中用到的一些方法、流程和经验与大家做次交流和分享,希望能为同行在类似的改版设计中提供一定的借鉴和参考。
实际上,在梳理出整个体验升级流程之前,通过与产品负责人的多次沟通,我们事实上已经对体验升级这个需求达成了共识,而流程图解决的是做什么、怎么做的问题。
下图展示的这套体验升级流程较为通用,大多数产品的体验升级都可参考下面的流程执行。

这套流程的主要作用有两个,一是通过它可以更直观的跟产品负责人、开发负责人等关键角色沟通,让大家对体验升级这件事儿有整体且全面的了解,方便大家评估工时、预估成本和安排排期;另一方面也能够使我自己的工作推进的更加有节奏有条理,避免工作内容长时间停滞在某一个环节而影响整体进度。

基于STAR法则,背景概况部分向大家介绍莫奈体验升级的必要性。在企业中,想要推动一个需求顺利执行,那一定是需求上下游以及相关方的利益都得到了体现和满足。莫奈此次升级,从体验设计师角度来讲,我们作为用户的代言人,在了解到用户大量反馈和建议后,有责任将用户的声音转化为需求,并推进落地为产品的一部分;从产品团队来讲,莫奈想要不断发展,持续为客户和业务方带来显著的效率提升、明显的成本下降,也必须对过去老旧的产品架构做一次深度的革新和优化;从前端工程师、研发同学的角度看,以往不合理的底层代码设计,使产品在性能、稳定性等方面留有大量隐患,因此在日常迭代工作之外,研发同学总要消耗部分精力去维护那部分不稳定的存在,从而导致研发同学人效比低、开发体验差;从上级Leader来看,公司的核心经营理念是“成本、效率、体验”,但成本的降低、效率的提升、体验的优化都依赖于强悍的技术和优秀的产品,而莫奈此次体验升级正是践行公司核心理念的有效尝试,综上,此次体验升级于多方有益,符合部门整体利益,所以大家很快达成共识。
通常我们说用户体验时,用户是一个群体的概念,而这个群体如上图所示,可以被进一步细分为多种角色,理想情况是每一类角色的体验都被满足,但现实执行中我们必须要有策略和取舍。所以要想产品有好的体验,首先我们要知道用户群体中不同角色对产品的使用情况如何,并找到对产品依赖度强使用频次高的那部分用户和场景,然后针对他们以及他们使用的场景做高优先级的优化。

从莫奈典型用户使用场景可以归纳出:
首先,莫奈的主要使用者为各个项目的产品经理及开发工程师,其中设计师也有相当大的使用强度,这三类用户他们直接使用莫奈,并把莫奈作为解决数据可视化场景构建相关需求的主要工具和方案,所以,以上三类用户,我们将其称之为莫奈的核心用户。核心用户使用莫奈产出的作品,经由上下游同事传达和部署给业务方及客户后,莫奈的商业价值便得以体现。
其次,每类用户使用莫奈不同功能模块的频次不同。从使用场景中我们也发现,莫奈的使用具有上下游的关联性,核心用户处于流程的下游,中上游的用户虽不是核心用户,但他们因为更接近客户和业务,往往具有比核心用户更高的决策权。因此我们优先让核心用户体验提升并不意味着放弃上游的体验,而是资源有限的情况下我们的工作必须有取舍有重点。实际上我们是通过建立核心用户的声量和口碑来向上游用户传达莫奈的价值和特色,通过核心用户使用莫奈交付的结果来证明莫奈的可靠。与此同时,我们也通过对内外的宣讲和培训,持续接收上游用户的反馈,并在迭代中持续优化。
知道了核心用户是谁,那么核心用户的体验痛点是什么呢?
虽然在日常的交流沟通中我们已经获取了不少用户反馈、收集了相当的问题建议,但作为体验升级的系统性工作,为了更全面的了解用户体验痛点,我们还是设计了一次完整的用户调研活动。本次调研主要采用线上问卷调研、线下访谈+用户行为观察的方式进行。线上问卷采用京东良研问卷系统,除了面向核心用户推送,我们还面向莫奈主流用户及边缘用户推送了问卷内容,因此,问卷调研整体覆盖较为全面。线下访谈除了邀请部分核心用户,我们也从问卷系统中筛选了部分反馈问题多且愿意参加线下访谈的用户参与。线上线下均包含内外部用户,以期获得更加客观真实的反馈。

用户调研的核心目标是充分收集用户反馈,并将反馈结果量化及系统化,量化后的结果可做为设计侧推动产品执行体验优化的关键依据,也可以作为后续验证优化结果的对照项。
本次问卷设计我们参考了PSSUQ整体可用性量表,并结合本次调研目标做了部分调整。

PSSUQ整体可用性量表可以从系统易用性、信息质量、界面质量三个方面将体验结果量化,然后通过与行业基本经验值比较,既可以知道用户对莫奈在以上三项的满意度,也可对莫奈当前整体体验结果有一个全局的概况性评价。同时根据三个方向的评分也可以更细致的指导后续的设计优化方向,为设计决策提供更多科学可信的依据。
PSSUQ整体可用性量表作为一个通用模版,其内容比较固定,为避免多次打扰用户,提升问卷调研效率,我在PSSUQ的基础上添加了少量关键信息甄别、用户反馈积极性识别类问题,从而使问卷内容更加符合本次调研目标。
问卷设计好之后,接下来就是问卷发放以及结果分析了。
PSSUQ量表内每个问题均有8个选项,【1-7】是对该项描述的认可程度,得分越低代表用户对该项描述越认可;【NA】代表用户对该项描述无法评价。本次调研通过京东良研发放线上问卷100份,共收到有效问卷反馈87份(大于PSSUQ所需的最少样本数量:20),说明问卷结果具有较好的可信度,其结果值得进一步研究。

通过整理和统计问卷数据,可以得出以下结论:
1、内外部用户在系统易用性、信息质量、界面质量三个维度对莫奈均不满意
2、对比行业经验值(均值),莫奈系统总体体验质量与行业同类产品存在明显差距
3、莫奈用户群体整体积极性较高,具有较强的沟通及反馈意愿
整体评分结果与日常同相关同学的沟通结果一致,以上评分结果也反映出此次体验升级的紧迫性,作为由设计驱动的改版设计,设计侧面临较大压力。
在设计问卷的环节我也提到过我们的问卷在PSSUQ量表的基础上针对本次调研目标做了部分调整和优化,而线上问卷最后两个选项以问答题的形式向被调研用户提供了对莫奈各方面建议的反馈渠道,通过问答项我们收集到用户反馈的各类问题80多条,我们采用亲和图对这些反馈做整理,亲和图顾名思义,它可以使具有类似特征和关联属性的问题更加临近,从而将零散的问题被归类,方便从杂乱的问题中找到规律,并通过比较不同类型问题的占比,更直观的了解用户反馈的问题主要集中在那些方向。
如下图所示,产品的反应速度及稳定性、模板和组件丰富度是用户反馈问题最集中的两项,前者影响用户最基础的使用体验,后者决定产品能多大程度上便捷的服务用户。良好的稳定性和反应速度可以让用户专注于任务本身,而使用模板能最快速的产出作品,降低新手的使用门槛,丰富的组件能够满足用户在各类复杂场景下的业务需求,减少组件二开成本,提高交付效率。针对这两个大的问题点,首先,对于那些能够在当前产品日常迭代中优化的点,我整理后会以需求的方式向产品团队提出,并在日常迭代中逐步优化;然后,对于那些需要“伤筋动骨”做底层优化以及长期运营沉淀才能有效改善的问题,我们会进一步向用户收集和完善相关信息,并将相关问题梳理到本次改版任务中,做系统的解决和处理。

在【05、体验痛点分析-用户调研部分】已经介绍了本次参与访谈的用户来源,但在实际执行时,我们也邀请了部分在线上问卷反馈中描述模糊不清、难以理解,需要面对面交流或者演示才能理解的问题的用户。

访谈先通过与用户简短的沟通了解用户的岗位/职业以及使用莫奈的主要场景、频次、设备等,然后通过给用户设置一到两个简单的任务,观察用户在完成任务过程中的行为、表情、语气等,以了解莫奈在一些典型使用场景下的易用性及可用性。比如,对于视觉设计师:请在画布中添加一个条形图,并将条形图的颜色修改为绿色、激活纵轴辅助线、修改辅助线为虚线样式....; 对于开发工程师:请在画布中添加一个环形图,并使用json为环形图添加一组动态数据....。之后,在用户完成基础任务后,我们还会针对用户关心的问题进行更细致的沟通,了解用户更细致的反馈。对于用户反馈的问题,我们整理后会在公司内部的需求及研发管理系统“行云”中以需求的方式提交给产品团队并同步添加反馈问题的用户为该需求的关注者,后续,当该需求的状态有任何更新时,问题反馈者都能及时收到更新。如此,受访者反馈的问题从需求提交到需求最终提测验收,都能在线跟踪并闭环。这样做既是我们团队的责任,也可以增进用户对莫奈的信任,并期望活跃用户后续能继续为莫奈提供建议和反馈。
通过线上问卷调研及线下访谈,我们已充分了解了用户心声,接下来我们通过用户体验5要素模型,将各类问题进一步归纳并按照产品建设的上下游协作关系,把每一个具体的问题汇总给对应的角色,并由对应的角色产出具体的解决方案,然后通过线下会议同步各自方案并对方案进行评审和沟通,由此,关于体验升级的所有事项及具体任务便可周密安排,之后便是资源投入、推进升级工作具体执行。

用户体验5要素模型,从产品的战略层出发,层层递进直到表现层,把影响用户体验最根本的因素分层并可视化,借助这一模型可以让大家对“用户体验”这个概念有更好的理解,并能促成大家在更大的层面上达成共识。以往谈到用户体验,大家首先想到的是界面是否好看、交互是否流畅,然而一些对用户体验也有着重要影响但“不可见、不直观”的因素却往往被忽视,尤其对开发侧同学更是如此,他们鲜有意识到产品的目标、内容以及性能等这类的因素,也是构成用户体验的重要部分。对于莫奈这样一款长期维护持续迭代的产品来说,好的用户体验并不能以“毕其功于一役”的方式来实现,而是要通过持续不断的改进和优化才能持续满足并提升用户体验,所以借助用户体验5要素等模型,我们引导产品及研发团队更好的理解用户体验,这样不仅能帮助设计师在本次体验升级改版工作中与大家高效协作,也非常益于之后日常产品迭代的沟通与协作。

上一步,我们通过用户体验金字塔将体验问题汇总并划分给了不同的角色,之后各个负责人产出解决方案并与大家评审和沟通,而体验升级方向正是基于大家对各类方案一致沟通后达成的共识和结果,体验升级方向以设计为主导,同时兼顾产品和研发的部分目标,我们用5个短句将五个升级方向概括,每个方向尽量解决一个维度的问题,比如“界面视觉质量提升”解决表现层的问题、“信息层级优化”解决框架层的问题。体验升级方向作为对体验升级结果的导向,将指导后续设计动作的展开。

基于体验升级方向,接下来就要制定具体的设计策略,来实现体验升级方向中要达成的结果。设计策略制定第一步先确定设计目标,我们将设计目标拆解为三个方向,每个方向通过两个关键词定义。设计目标主要分为视角与交互两个方向,同时兼顾产品侧“易拓展、易维护”的需求。实际设计中,视觉与交互并非独自分开进行,在设计开始的阶段,需要先定义设计风格等基础设计要素,之后视觉便可在此基础之上全面展开,此时视觉设计要考虑交互的效果,交互设计也需要斟酌设计的展现。
对于设计目标中关键词所代表的那些抽象概念,每个人的认知可能都不一样,但是搜索引擎和大数据推荐的算法,可以告诉我们普通大众对那些关键词所表现出来的意象是如何认知的,之后我们便可从符合大家普遍认知的视觉素材中,提取出符合关键词所表达出的意象的设计要素,之后通过在设计中应用这些设计要素,就能把关键词定义的抽象的设计概念转化为具象的认知,我把这个过程称之为“抽象概念的可视化”。而“情绪版”是我完成上述工作的主要工具。

我们使用搜索引擎以及AI推荐的关联算法,针对“科技和高效”这两个视觉目标的关键词收集了海量的音视频设计素材,把这些素材集合在一个画布上形成“情绪版”,然后通过归纳这些素材共有的特点/要素,就能将体现“科技、高效”这两个概念的所有设计要素剥离出来,并通过简洁的文字加以描述和归纳。此后,我们通过在视觉设计执行的过程中应用这些设计要素,通过合理的搭配和组织,将这些设计要素融入到莫奈新的设计语言,如此,产品最终便可在视觉上呈现出与视觉目标关键词定义的一致的视觉和心理感受。
基于情绪版提炼出的设计要素其实已经足够具体,但是如何将这些要素应用在设计中,我们还需要进一步归纳。我个人一直以来习惯从形、色、字、质、构、动、音7个维度分析一个设计作品的设计风格,就如同人体是由肌肉、骨骼构成的一样,以上7个维度也是构成一个设计作品的“经、骨、肉”。所以,我认为对于一个设计作品,尤其是UI设计作品,以上7个维度基本能够完全概况它的风格,所以当我要为自己的产品做风格设定时,我也是从这7个维度出发来为每个维度定义具体的风格和策略。

这种细分维度然后定义风格的方式有多种优势,其中最明显的是它能够将我们风格定义的设计工作条理化,避免反复尝试和摸索造成的大量返工和思绪混乱,比如,如果我对质感的定义有偏差,不符合情绪版中提取出来的设计要素的特点,这时候我只需要对“质感”这个维度的风格进行优化和调整,而不需要推翻整个7要素重新再来。这种设计方式让我的设计更加理性,也让后续设计执行的工作更加的有条理和舒适,从设计风格落地的角度来讲,这种方式我个人认为是最能够忠于情绪版所归纳出的设计感受的方法。
对于产品界面的造形设计,一方面依照情绪版中提取的设计要素“透视、空间感、异构造形”来考虑,另一方面我也结合莫奈的产品Logo做了适当的抽象和演绎;两者结合最终确定了当前莫奈的造形设计。

首先,产品左侧主导航采用了具有一定透视角度的异形设计;产品顶部标题区域也采用了相同的设计思路:左侧为品牌Logo设计了一个容器,Logo在其中容纳放置;Logo右侧收起的区域预留了常用公告、跑马灯的设计,方便产品把日常重要信息同步给用户;最右侧呈现用户个人中心、空间管理、使用帮助等菜单项。
对于这种异形的设计,用户是否能够接受,在设计开始时我存在一定的疑虑,因此在设计初稿定稿后我们邀请了部分用户做了测试,大部分用户认为新的设计有创意具有鲜明的特点,也有部分用户认为透视的设计看着较为怪异,尤其是左侧主导航的文字在添加透视效果后识别性存在一定的问题。因此针对用户反馈我优化了透视的角度,从多个透视数值中选择了一个即能展示透视的设计效果、又不至于透视过大导致文本图标等变形严重而不易识别的角度,其次,我还配合开发同学对导航透视文本和图标的渲染做了一些优化,从而使其具有更好的识别性和清晰度。在以上两项优化完成后,新的用户测试表明大家对该设计的满意度有很好的提升。

莫奈在改版之前就已经有自己的品牌色,新的色彩升级围绕“科技与高效”两个关键词,结合情绪版提取的设计要素,将原有品牌色做了细微的调整。首先蓝色饱和度增加,绿色调整色相使其偏向蓝色的一端并增加亮度。如此,当两个颜色搭配使用时,蓝色作为主色调体现科技、可靠的视觉和心理感受;绿色作为点缀色和强调色,体现活力、高效与创新。蓝绿对比强烈,具有很好的场景适应性和品牌特色。
字体作为UI界面中最常见的元素以及作为信息呈现的主要载体,字体的使用对产品的易用性和视觉表现有着非常重要的影响。结合体验升级方向中定义的“增强品牌特色”的目标以及情绪版中提取的非衬线的设计要素,对于字体的设计风格,我将其归纳为"定制化、品牌性和非衬线"。

为了实现字体风格的设计目标,我选取了两款京东品牌的定制字体“京东朗正体”及“京东正黑体”。京东朗正体经过多次迭代,目前具有丰富的字重和独特的品牌特色,将该字体用于莫奈的品牌Logo,可以很好的体现京东的品牌特色并体现出与其它产品差异化的字体设计。京东正黑体主要用于莫奈产品中的数字、拼音、英语、数值符号四个场景,该字体也是京东金融APP的系统数字字体,其最大的特点是等宽、简洁、紧凑具有很好的识别性与易读性,并且该字体有较小的字符宽度,所以当其用于大屏编辑器时,能够在相同的空间下容纳比其它字体更多的字符,而这个特点对于“寸土寸金”的属性面板尤为重要。此外,该字体在作为数字字体使用时,其小数点、千分符等也具有很强的特色,具有不错的辨识度与个性。
而产品中的中文字体Mac与Windows系统有不同的方案。在Windows下,由于系统自带的微软雅黑当字号小于14pt时,字符在水平方向上存在明显“参差不齐”的现象,加之该字体很少更新,没有针对当前高像素密度、高分辨率的屏幕特点做相关的适配优化,所以在高分屏下,其字体边缘会有明显的锯齿。之前在用户调研中,有用户反馈字体模糊不清、识别困难也是上述原因造成,所以Windows系统下莫奈界面字体选取了思源黑体,思源黑体是Adobe与Google联合开发的开源字体,其字重丰富、字形简洁、现代,能够很好的适应PC与移动端的显示,也能适应当前已渐趋主流的高分屏,所以使用该字体能够给用户带来不错的信息呈现。除此之外,思源黑体的字形特点与MacOS系统下的苹方字体相似,因而使用思源黑体在一定程度上也能够保证用户在不同平台使用莫奈时体验的一致性。
质感的呈现主要通过色彩、透明度的变化、毛玻璃效果的模拟来实现,色彩与透明度的变化搭配毛玻璃效果使用,可以呈现科技、轻盈的质感。

结构设计主要目标是组件化及原子化,莫奈最核心页面是大屏场景编辑器,该页面承载着可视化大屏由0到1构建所需的大多数功能,也是莫奈产品日常迭代维护投入资源和成本最集中的模块。以往编辑器的界面设计虽然也有不错的设计规范,但是并没有按照原子化、组件化的思路来考虑各类组件组合使用时的搭配问题,因此基于以往的设计规范,大屏编辑器页面的产品需求总是需要UI产出设计稿研发才能开发,且由于没有系统的梳理过编辑器页面各种组件的类型,所以部分组件在同一页面的不同位置存在不同的形态;还有一些组件,在具体页面中的使用并不符合该组件的功能和用途,存在错用乱用的情形,由此造成编辑器的界面设计、开发和维护都具有较高的成本。
新的改版设计,在设计之初就联合产品对编辑器内的各个模块所包含的各类组件进行了梳理,通过将各个模块的组件罗列出来,然后重新梳理组合、去重、合并之后,我们就可以知道当前编辑器界面总共有哪些类型的组件,以及每类组件用在何处,而组件原子化后也通过间距规范、使用场景示例等方式解决了如何用的问题。

原子化的组件,精简了组件的数量,同时每个组件也针对自身功能和用途的特点进行了优化,在此过程中也考虑了组件搭配、组合使用的适配和呈现问题。比如,针对颜色选择组件,我们默认以十六进制展示颜色色值,并在色值后以百分比显示该颜色的透明度,我们还在色值后面增加了色值预览的小色块,这样的设计兼顾了开发与设计同学使用莫奈的场景。对于开发同学,他们在代码中习惯使用十六进制色值,而设计师更习惯于RGBA或HSLA的调色模式,因此,虽然十六进制的色值也能包含透明度信息,但我们依然在颜色后面增加了百分比及小色块,已帮助设计同学确认颜色的正确性,此外我们还通过色彩显示模式切换、自动输入校正等手段,确保不管用户输入的颜色采用何种方式,最终属性栏都是按照用户设置的模式以统一的格式呈现。而诸如此类优化,在本次体验升级中不胜枚举。
莫奈的动效设计主要有两类,一类是用于页面视觉效果营造的氛围类点缀动效,另一类是用于功能及信息传递的交互类动效。两类动效都通过“节奏感、轻盈”的设计风格,传递科技、高效的视觉感受。

在本次动效交付中,为了保证动效的清晰度与流畅感、并减少动效的体积和提升动效加载速度,动效文件均采用Json代码的形式交付前端,该类动效由浏览器在网页端实时渲染,具有矢量动画的特点,能适应多种设备及屏幕分辨率,具有优秀的前端呈现效果。
首页科技感流光氛围动效

页面及大屏加载Loading动画








针对视觉层面设计优化后,接下来针对莫奈典型的用户使用场景以及之前线上问卷、线下访谈中用户反馈问题比较集中的一些场景进行交互层面的优化,我们交互优化的目标是“简单、流畅”。
首先进行交互优化的是各类图表的属性及配置项设置相关的交互优化。莫奈作为一款可视化场景搭建平台,为用户提供了各类型的图表,每个图表均具有“样式、数据、交互”三大类配置属性,这三大属性,从图表看起来是什么样、图表展现了什么数据、图表可以与用户进行那些互动三个维度解决了图表在数据可视化呈现中最基础的需求。由于图表在数据可视化呈现中频繁使用,所以与图表配置相关的操作自然也是相当高频和常用。当前版本下,图表配置项主要问题有两个:一个是图表配置项层级过深,用户需多次点击才能对某一内容进行修改;第二是批量对多个图表的相同属性进行修改在当前版本不可用,导致用户图表配置成本高。针对用户最关心最影响体验的两个交互问题,我的优化方案如下。
要解决问题,首先要知道问题从何而来。经过深入与产品、研发同学及部分用户访谈沟通后,我发现当前导致图表配置项层级过深主要有两个原因,分别是产品规划与设计展现。
具体来讲,产品层面有三个问题:
01、产品对于当前图表配置项的结构梳理是以程序的逻辑来呈现,而非以用户的视角来归纳。举个栗子,在当前版本如果用户要修改柱状图某个柱子的颜色,操作路劲如下:样式>数据系列>系列名称>形状设置>颜色设置。而这一路径为何如此设计?因为颜色这个属性的后端代码就是这样的结构。这一路劲把用户最易理解、最直观的属性名放到了路劲的末位,而在它之前呈现的内容、名词其实都有一定的理解难度,尤其对于新手更是如此!用户想要更改颜色,Ta首先需要知道什么是数据系列、其次还要了解形状设置可能包含哪些属性等,正因具有一定的门槛且不直观,所以用户初次进行上述设置时往往需要在样式一级菜单下点击多个属性、反复尝试确认,才能最终完成颜色修改的设置,这样一个使用的流程自然会给用户“层级过深”的感受
02、图表配置结构存在冗余、不够精简。还是上面那个栗子,用户修改颜色需要触达第5级。但是这种细致的分层分级的结构设计是必要的么?答案是并不是!因为只有用户关注的才是有用的,产品应该提供用户想要的内容而不是强塞给用户产品具有的所有的功能,所以我们没有必要把图表在后端具有的所有属性都罗列出来,适当的对配置项做些精简,合并一些同类的属性、然后通过“更多”按钮隐藏一些对图表呈现无关紧要的内容,如此,图表配置项便能瘦身,用户使用起来也更轻松。
03、图表配置项的各个属性,在属性列表的排序没有遵循用户使用的频次和习惯。排列在前面的属性并非用户最常用的那些,因此用户要在列表中从上而下的“翻找”,这种使用过程中的顿挫感,一方面影响了用户使用产品的效率,另一方面也加深了用户“层级过深”的感受。
知道了问题从何而来,那么解决问题便也变的简单。首先,我们联合产品经理,对莫奈已有的60多个各类图表组件,逐个进行了配置项的梳理,当所有图表的配置项都以思维导图的形式呈现时,他们的共同点、同类项便一目了然。此时,之前存在的“图表配置结构存在冗余、不够精简”的问题便可解决。而对于先前存在的01与03问题点,在上述梳理工作完成后有了一定的优化和改善空间,但仍然存在一些不确定的因素影响设计和产品的决策。比如、“属性列表中,哪些属性是用户最常用的”,类似这样的问题我们通过访谈几个用户并不能得到可靠的结论,对此,一方面我们通过为配置项区域增加数据埋点,分析用户对各个配置项使用的频次来为后续的持续优化提供决策支持,另一方面我们也参考、调研了同类产品中一些用户量较大、设计质量较高的产品来进行当前有限的优化。

配置项层级过深的另一个原因,是属性配置列表的结构及布局设计存在“深层级、空间利用率底”的特点。
如下图,左侧图片示意了旧版莫奈的配置列表设计结构。可以看到旧版设计完全采用树结构的形式将各项自上而下排列,并且采用每级向右缩进一个字符的形式来做层级的区分,旧版的设计基准尺寸为1440PX,属性配置栏本身较窄,而逐级缩进的策略更是导致信息展示困难;其次,树状的结构在展开层级较多时,部分一级属性会被挤到一屏之外,用户需要频繁滚动鼠标滚轮才能看全信息,综上,旧的设计策略也给了用户“层级深”的直观感受和交互体验。

新版设计首先增加了配置属性栏的宽度,让其能够在横向上展示更多信息;其次,新版设计,将提炼后的一级属性标签固定在属性配置列表左侧。相较于之前,这样的设计始终能够让用户清晰的看到所有一级属性,用户可以随时在各类属性中切换,并且右侧属性内容的滚动也不会影响一级属性的位置,如此就给了用户很好的全局观和使用的便利性与确定性。最后,新版设计采用分隔线与色块结合的方式来表达属性列表内的层级关系,去掉逐级缩进后,配置列表在视觉上更加整齐一致、且空间利用率也有了进一步的提升。
在数据可视化场景搭建过程中,用户对多个图表的相同属性进行统一修改、一次性调整的需求非常迫切和刚需。比如当前可视化大屏中有N个图表,此时,用户想要将其中6个图表的横轴颜色调整为相同的绿色,在用户的视角下,此时的操作应该是先选中6个想要调整的图表,然后找到横轴颜色设置项,之后统一调整色彩。但莫奈当前的版本,如果用户按照上述流程操作,看到的将是下图左侧的示例:图表多选之后,对齐、坐标等基础项仍然可用,而与属性相关的其它设置并没有被聚合并呈现,在此情况下,用户想要完成最初的目标就只能6个图表逐个依次调整!显然,这样的操作并不符合用户预期,它使用户的操作效率大大降低。

上述问题是一个体验相关的问题,同时也是一个强技术相关的问题,我们想要让多个图表的同类项聚合显示,首先要能在底层对各个图表的配置项有十分清晰的梳理,好在我们解决第一个问题:“配置项层级过深”时,已经完成了对60多个图表的细致分析,有了这项工作的基础,当前面临的问题便不那么棘手。如右侧示例:当用户多选图表时,图表的同类项会被聚合,并以用户视角的理解,将属性类别进行分类,这样的分类打破了传统的按照图表固有属性排列的惯例,而是把图表固有属性整合归纳到用户易于理解的类目下,如此,用户多选图表之后便能够便捷的对图表的各类属性进行统一的调整和修改,而这样的操作是符合用户习惯和预期的。
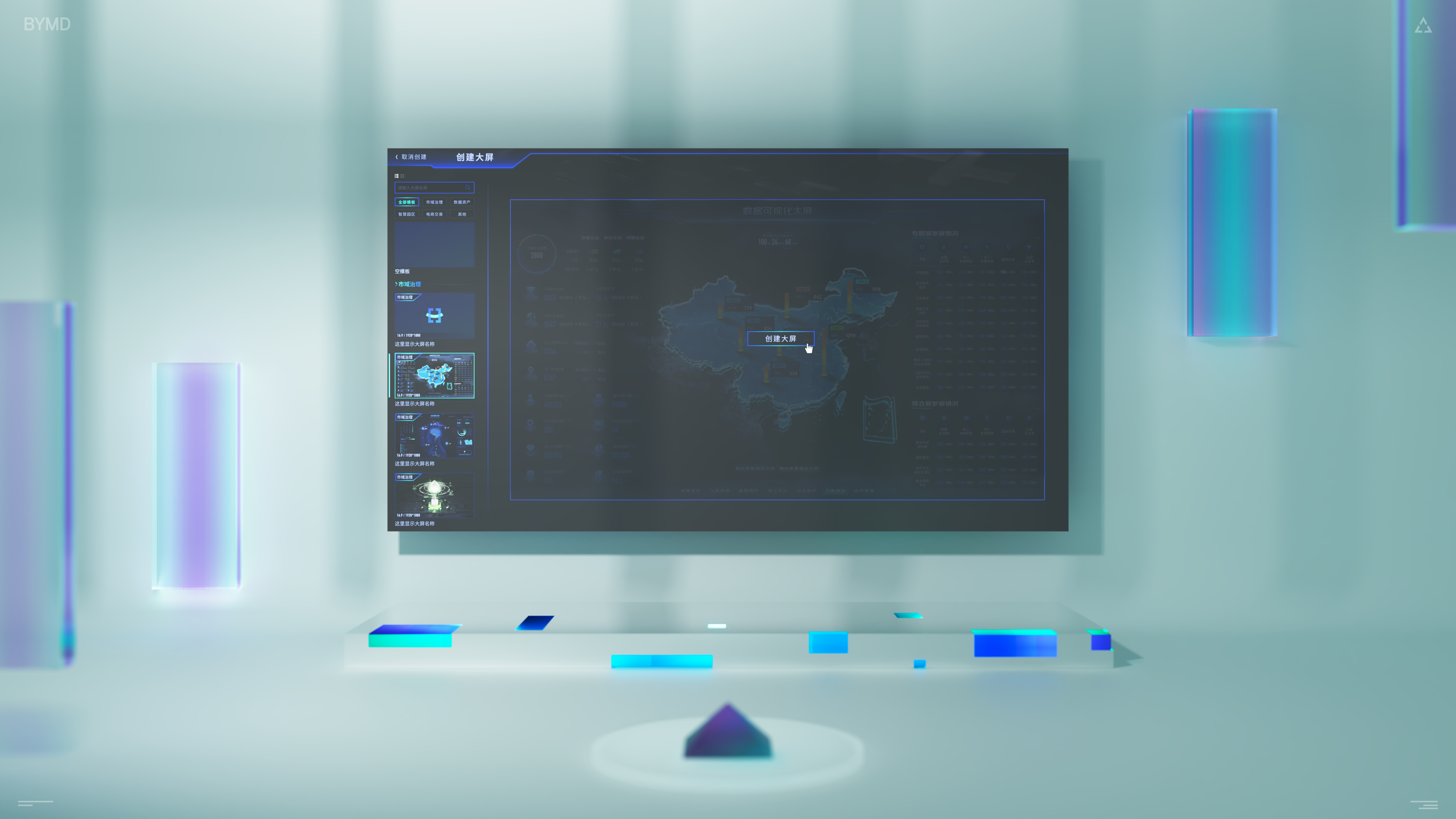
新建大屏作为创建数据可视化场景的第一步,它的易用与否直接给了用户最直观的对莫奈的第一感受。对于新建大屏的交互优化主要有三个方面:创建流程、模板预览与模板展示。
创建流程优化:首先,旧版的创建流程:新建可视化>选择模板>大屏命名>创建成功。 这一流程中“大屏命名”是没有必要的,因为用户在新建可视化大屏时可能存在多种需求的可能性,也许用户只是想看看创建完成后内部编辑器是什么样,或许用户有实际项目,但当前项目名称也并未确认,所以在此时添加一个不可跳过的步骤着实让人不爽,况且大屏创建成功之后在多个位置有多种方式都能便捷的修改大屏名称,因此,更快速的进入编辑器开始设计创作才是用户创建可视化最根本的目标,所以,拿掉“命名流程”,显然可以让整个交互的过程更加流畅。
模板预览与模板展示优化:原有的设计,当用户点击创建大屏按钮后,会在页面底部拉起一个小的抽屉,抽屉内包含一个空白模板以及有限多个其它内容模板,而在如此狭小的区域展示这么多内容,不管是从交互效率还是视觉效果上看,都显得格外的拘谨和难受。新的设计首先是全屏铺开,尽可能充分的利用页面空间。

在模板展示及预览方面,我设计了列表展示与缩略图分布展示两种方式,并添加了分类标签和搜索按钮,此外还联合产品增加了模板收藏功能,这样用户可以把自己喜欢的、常用的模板收藏,方便之后更快速的使用
模板预览方面,在两种布局模式下,用户鼠标滑过模板缩略图时,模板均会以较大的视图动态呈现模板内容。在列表模式下,模板预览窗口固定在页面右侧区域;缩略图分布的模式下,预览窗口根据鼠标指针的位置激活。当用户选中某个模板时,点击底部创建按钮即刻进入大屏编辑器界面,此时用户便可基于模板内容进一步完成自己的定制化设计。
如今移动端各类产品已经给用户养成了算法推荐+自主搜索的产品使用习惯,这种习惯当前也逐步从移动端往PC端转化。搜索能从海量信息中最快速的找到用户关心的内容,因而提高搜索功能的易用性,能明显提高用户使用莫奈的效率。

以往的搜索功能按照不同模块和场景分布在不同位置,用户需要先找到对应模块才能进行搜索,降低了搜索的便捷性和易用性。新的设计在保留之前搜索能力的基础上,新增全局搜索,用户在一个位置即可完成对组件(优先展示当前画板内组件)、属性、帮助等内容的搜索和查找,进一步提升搜索的效率。
一个数据可视化场景,通常是由N个数据图表与其它数据要素一起构成的多个页面来呈现和展示的。这些页面内包含大量的元素,而对这些元素的管理主要通过大屏编辑器页面左侧的图层管理面板来实现。一般我们对图层管理的手段主要有三种:命名、分组和查找。
给组件命名是一个耗时且麻烦的行为,我们在做用户调研时发现,大部分用户都没有给组件规范命名的习惯,大多数情况下,组件在图层面板列表内都是以默认名称或者默认名称+1、2、3的形式存在。这导致了当页面组件较多时,通过组件命名来查找组件其实相当困难,所以自动生成缩略图的形式相比让用户耗费大量时间为图层命名更能改善用户体验。缩略图以快照方式保存当前组件最新状态截图,从而帮助用户更快速的将图层组件与页面上的内容对应起来。

新的设计,图层成组后也取消了缩进字符的效果,我采用给成组对象设计更明显的分组示意图标以及为组内列表添加深色色块的方式,完成了成组对象与列表内其他要素区分的需求,新的设计使成组对象更易查找和识别。
此外,我们还增加了对图层列表的搜索功能,帮助用户快速定位名称已知的设计元素。
此次体验升级是设计主导推动,产品与研发紧密配合的结果。体验设计师作为最接近用户的群体,是产品与用户沟通的桥梁。时刻关注用户心声,并能将用户细碎的吐槽和各类反馈转化为体验痛点、制定对应的优化策略是体验设计师的基本功。而对于设计和产品本身是否热爱,也是设计能否不断精进、体验是否能够不断提升的关键。好的设计不仅服务了产品、帮助了用户、同时也成就了设计师本身。
本人为莫奈提供设计支持的三年多时间,在没有KPI要求和外部压力的情况下,通过公司内部需求管理系统“行云”,为莫奈提交231个体验优化建议;以线下线上的形式面向莫奈产品及研发团队进行了20多次专业分享。正是日常这些积极主动且持续的努力,使我本人与莫奈产品团队建立了非常友好紧密的联系,这也为推动本次体验升级改版提供了巨大的助力。我认为作为体验设计师,我们不仅要对用户有同理心,为用户创造愉悦舒适的感受,同时也要对身边的同事、职场中的合作伙伴有相似的同理心和换位思考的意识,体验关乎人、环境与生活,尝试在生活中磨炼自己创造好的体验的能力,并将其应用到体验设计师的职业工作中,我相信,倘若如此实践,必能在职业和生活中都获得有不错的成就。

好的产品,必然是持续关注用户诉求,不断迭代发展的产品,好的体验设计也必然是陪伴产品不断优化、持续精进的设计,复盘的意义不仅是沉淀过去的经验,更是为未来更好的体验蓄能。
此次分享如能为大家带来那怕一点点的启发,本人便倍感荣幸、开心至极! 期望大家能够与我有更多交流,么么哒~~
作者:BYMD 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
相信每一个设计师,在工作中或多或少都做过一些竞品分析的工作,正所谓知彼知己百战不殆,做竞品分析可以帮助我们快速了解竞对产品的优劣和核心竞争力。目前网上的很多竞品分析主要都做的大而空,好多都是偏行业分析,对于设计师而言,看完之后无法得到有用的信息,对于产品本身的设计体验而言,帮助意义不大。
在开展竞品分析之前应该想清楚两件事,弄清楚自家产品的基本情况,如产品定位,基本功能,目标用户等,另外要确定分析的目的是什么,最终要拿到什么成果赋能产品。如果想要提高用户活跃度,那就围绕竞争对手拉新促活方案进行研究;如果是要优化产品的用户体验,那就围绕影响用户体验的交互流程及功能操作去研究。

产品发展的阶段不一样竞品分析的目的也会不一样,可结合互联网产品发展周期辅助确定分析目标。一般产品引入阶段,功能架构还没有完全确定,需要了解市场行业现状、目标客户特点、商业模式、盈利模式等,从而更好为为后期发展指明方向;而产品成长阶段,需要占领用户心智及市场份额,所以要分析了解竞争对手的产品功能、推广路径、营销策略、体验设计等,优化核心功能及经营策略,实现用户增长及促活。 产品成熟期要考虑怎样维护市场份额,怎样跟竞品拉开距离,怎样创收增效,需要及时了解竞对产品的动向及用户经营数据。结合产品发展的阶段性目标及业务产品部门的相关规划才能更好地确定出比较有价值的分析目标。

选择竞品先要明确产品所在行业和细分领域、产品属性、用户群体,找竞品时需要找这些元素相同或者相似的产品。基本原则是选择行业第一梯队中,1.产品的定位及目标人群比较明确且有重合性,2.是否稳定且迭代成熟,3.是否具有独特亮点有参考价值。
直接竞品:功能和用户群体基本一致,有直接的竞争关系,可以考虑借鉴相似的功能设计。
间接竞品:产品用户相同属性相似,但是功能需求匹配度不是特别高,在细分的领域中做的比较优秀,在运营策略、操作流程、视觉设计等方面有借鉴参考的价值。
标杆竞品:目前互联网同类的产品同质化情况相对比较严重,如果只对直接竞品、间接竞品进行分析,忽略当下比较热门、比较具有先进性的产品,有可能会缺乏创新性,所以需要在用户重合度或者产品属性、营销策略等方面做得优秀的产品中选择1-2个作为标杆产品进行分析。将其优秀的部分深入转化应用到自家的产品中。
通过七麦数据、IT桔子、易观分析、比达网等第三方平台,找到类别排行榜,艾瑞网等可以查询相应的行业报告,有利于分析产品目标及功能范围。另外,如果是移动端APP,可以通过应用商店进行搜索。
七麦数据:https://www.qimai.cn/
IT桔子:https://www.itjuzi.com/
易观分析:https://www.analysys.cn/
比达网:http://www.bigdata-research.cn/
艾瑞网:https://report.iresearch.cn/
竞品分析的目的不一样侧重点不一样,但用户体验五要素给我们提供了一种通用的分析思路,从五个层次去逐步分析。但实际分析过程中还是会根据分析者的身份,产出不同,侧重点不一样。

了解竞品的产品定位,产品目标,目标,多平台等方面。做这些分析的主要目的是确定自家产品定位,产产品定位包括产品定义及用户需求:产品定义包括使用群体/主要功能和产品特色,使用群体帮你明确产品的主要为谁服务,所有的功能/内容/设计风格的设定都是围绕这类群体来进行的,主要功能划定了功能的范围和限制,产品特色使产品有别于同类的竞争对手。用户需求包括目标用户/使用场景和用户目标,一个用户需求可以看作是“目标用户”在“使用场景”下的“用户目标”,在做某一个功能的竞品分析时,需要对比分析真实场景下产品怎么解决用户的问题。相对而言产品经理会作战略层的深度分析,作为设计师需要明确这方面的内容,但在竞品分析阶段不用深究,需要重点分析的还是结构层,框架层和表现层。

我们需要思考的是产品需要什么功能实现产品需求,需要分析相同业务和场景下竞品的功能,例如同为电商产品,竞品在购物场景下的基础功能及衍生功能,相同的功能竞品的特点及优势。在竞品功能进行梳理时,可以通过表格对比功能有无,这样可以清晰地看到不同竞品之间的差异。功能对比并不是简单的功能罗列,要进一步思考功能设定背后的原因,可以从用户对功能的依赖程度/使用频率以及公司为实现这一功能要付出的成本,结合自身产品定位老考量自己的产品是否也需要这个功能,从而明确分析主要功能及次要功能进行分析
产品的整体架构包括功能结构/信息架构分析,首先需要理解什么是信息架构,很多人将思维导图理解为信息架构,其实思维导图只是信息架构的一种表现形式 。而功能结构是指功能的阐述,一般是动词+名词。功能结构则更侧重整体逻辑,各个功能之间独立或者关联关系,明确主要功能次要功能。功能结构就是按照功能的逻辑性及用户的操作习惯组织起来,更适合用流程图来梳理,通过优化功能与用户的每个触点优化体验。信息架构中信息指的是内容的载体,常见的文字、图像等都是信息;架构的含义则形容对应的组织和结构。信息架构就是将信息通过一定的形式组织起来,然后呈现出来。从本质上讲是信息的表达和传递,从而降低认知成本,提升使用效率。良好的信息架构是高效用户体验的基础,分析竞品的信息架构是分析竞品分类组织逻辑。随着互联网产品的同质化,其实竞品的很多功能都相似,但信息的组织往往会有所不同。相对而言资讯类,信息类产品需要着重对比信息架构。

任务流程分析,界面设计、导航设计、信息设计,页面的布局内容信息,页面之间的跳转方式,页面内部的交互逻辑等方面,工具类的产品如出行/外卖/购物等用户有明确目的的,这类产品需要着重对比竞品间任务流程的差异,从而寻找哪些步骤可以优化,哪些步骤可以借鉴。
在这个过程中输出使用体验即用户在使用过程中的整体感受,包含用户操作过程中的效率,对信息的呈现和布局的理解。是否存在干扰信息导致用户认知和操作出错,使用起来是否存在压力的情况,简单来说包括:操作效率/信息布局/使用成本/信息干扰/等
而交互体验更加具象,需要在使用反馈/防错/可见性/一致性/流畅度等细节方面需找设计的差异点和亮点。
最容易被用户直观感受的层面,可以从视觉风格,配色,图形,排版布局,情感化设计,动效等方面和竞品进行详细的分析对比,竞品分析并不是罗列细节,而是需要分析出操作体验的优劣,以及这样设计的原因。
产品概况、功能、流程和交互等方面进行全方位的分析后,还有非常重要的一步,即给出结论,且这才是最重要的,结论将其复用到我们产品中,这也是竞品分析的意义所在。在做最终的分析报告时不要只做分析没有结论。任何一个功能点都可以思考出一个结论,竞品为什么这么做,那我可以模仿或超越吗?或是我觉得不好,那么我改怎么避免;不要只有结论没有权威的分析过程。在任何分析中带着主观性的结论是最不好的,有时候会误导大家,所以得出的结论的因果条件要是合理的,分清楚充分条件和必要条件,写明这个结论的必然原因以及分析过程和可能的原因等;要带着目的性的去做分析,避免作数据及内容的拼凑。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com