从2017年萌芽到2021年爆发,NFT在过去的一年内正在成为数字经济市场的“顶流”,从最初的区块链游戏项目、艺术品投资领域开始向外辐射到音乐、体育、时尚等各种形态的数字产品行业中,展现出未来对于互联网行业、金融市场甚至社会生态等领域的影响。
为了更好的探索NFT,本文尝试从NFT的应用与玩法出发,为大家梳理当下市场上涌现的具有一定代表性的NFT项目,以期提供一些启发。
* NFT全称为Non-Fungible Token,指非同质化代币,是用于表示数字资产的唯一加密货币令牌。
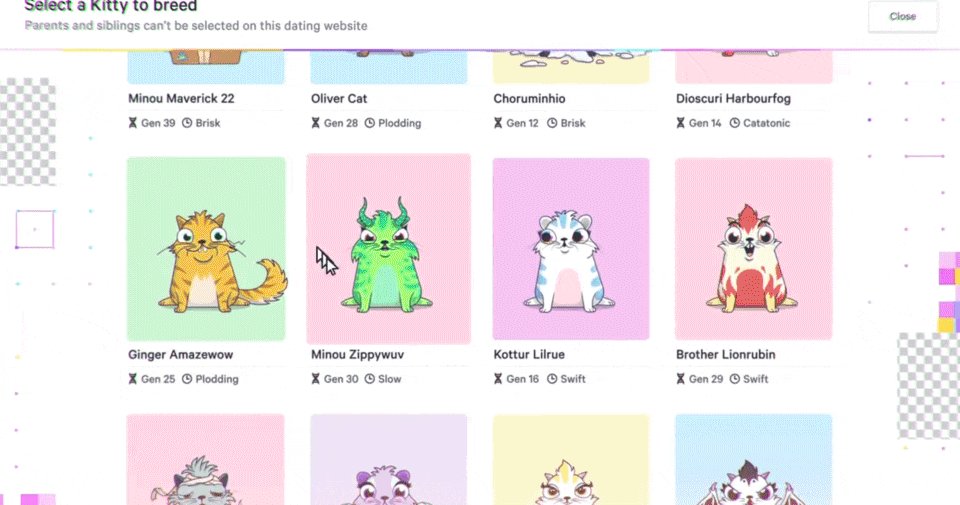
为了帮助大众理解区块链和加密货币,Dapper Labs团队创造性地引入了游戏概念,在2017年打造了CryptoKitties项目。该项目以繁殖玩法为特征,建立了迭代化的可循环运行的链上育种逻辑算法,并确保繁殖的随机性。项目中每两只猫可繁殖一个后代猫,后代会继承父母双方256个位源基因组,并在外观秉性等方面呈现不同可能。CryptoKitties通过浅显易懂的繁殖及交易机制,证明了NFT的数字资产价值和游戏体验乐趣。
在CryptoKitties之前,区块链绝大部分应用于去中心化的金融领域,该项目的出现对NFT的应用场景带来了革命性的改变,为NFT的发展打下了坚实的基础。后来的NFT实践应用中,诸多项目都引入了合成、繁殖的玩法。
近期火爆的区块链游戏Axie Infinity中,也引入了CryptoKitties的合成繁殖玩法。游戏中的宠物即是NFT,玩家可以将自己的两只宠物进行繁殖,繁殖产生的后代宠物将从其父母的基因属性中随机遗传。
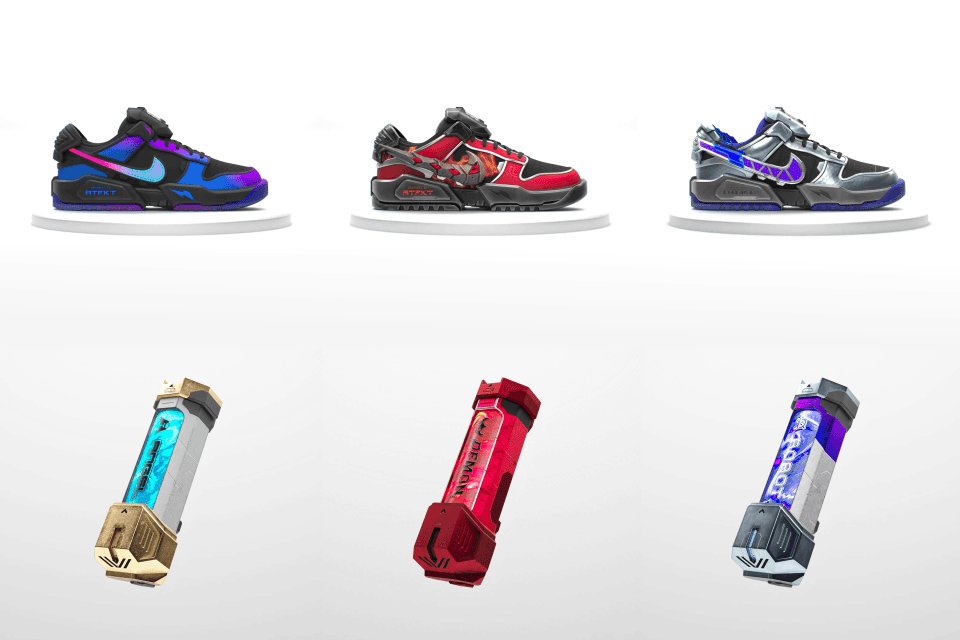
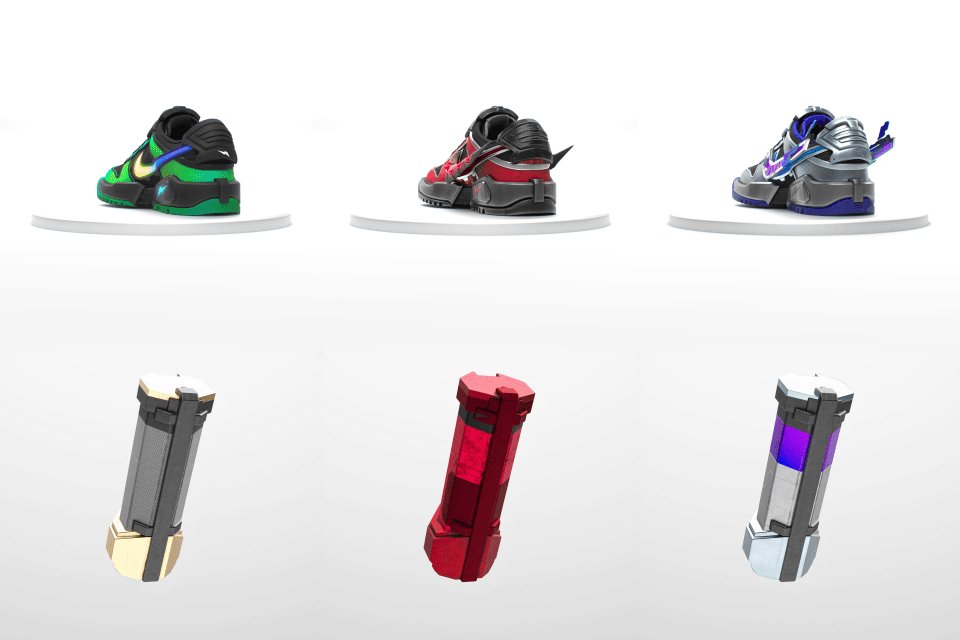
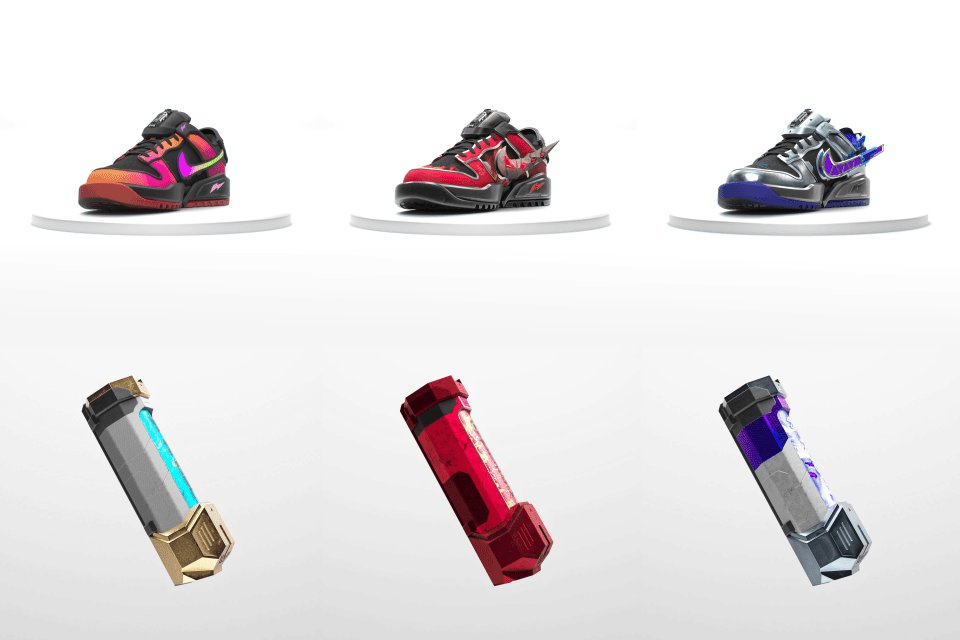
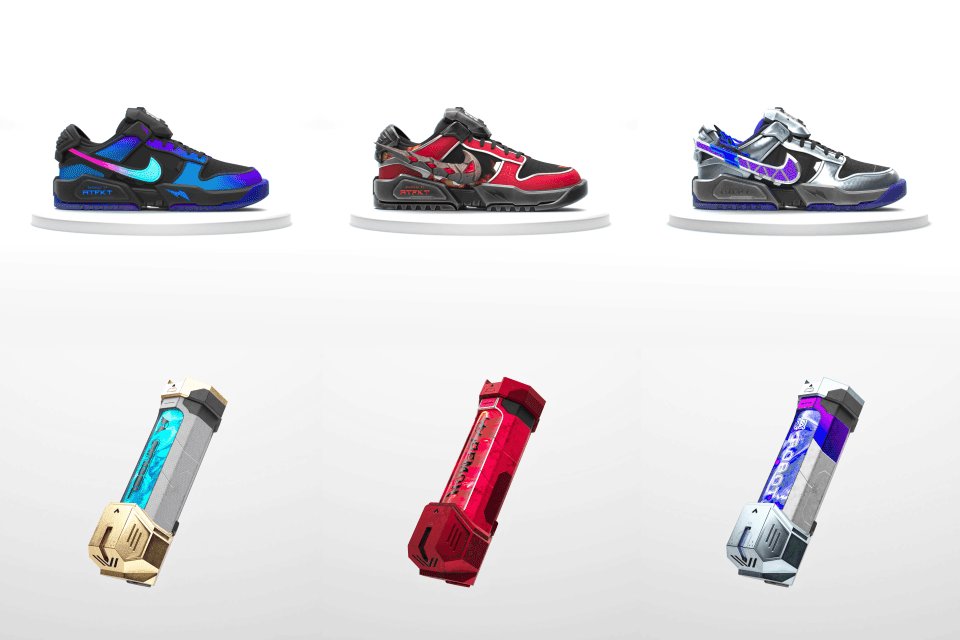
全球体育运动品牌NIKE在其与RTFKT合作的NFT项目CryptoKicks中,也引入了繁殖玩法,以向CryptoKitties致敬。用户可以通过繁殖玩法,来创造属于自己的定制运动鞋。该功能目前并未正式上线,但已申请专利保护。
NFT在游戏领域的发展趋于稳定后,随即开始向艺术领域扩展。艺术品价值的核心要素之一是能够可靠地证明其所有权归属,这与NFT所具有的唯一性、不可分割性的特征极其吻合。尤其是对于数字艺术品而言,NFT能够有效保证其在数字空间内的知识产权归属。
随着NFT在艺术领域的发展,国外很快出现了以OpenSea为代表的NFT运营主体,为NFT艺术品的创作、发行与交易提供土壤。众多艺术家将自己的作品制作成NFT,供艺术爱好者收藏,促使收藏玩法成为当前市场的核心。
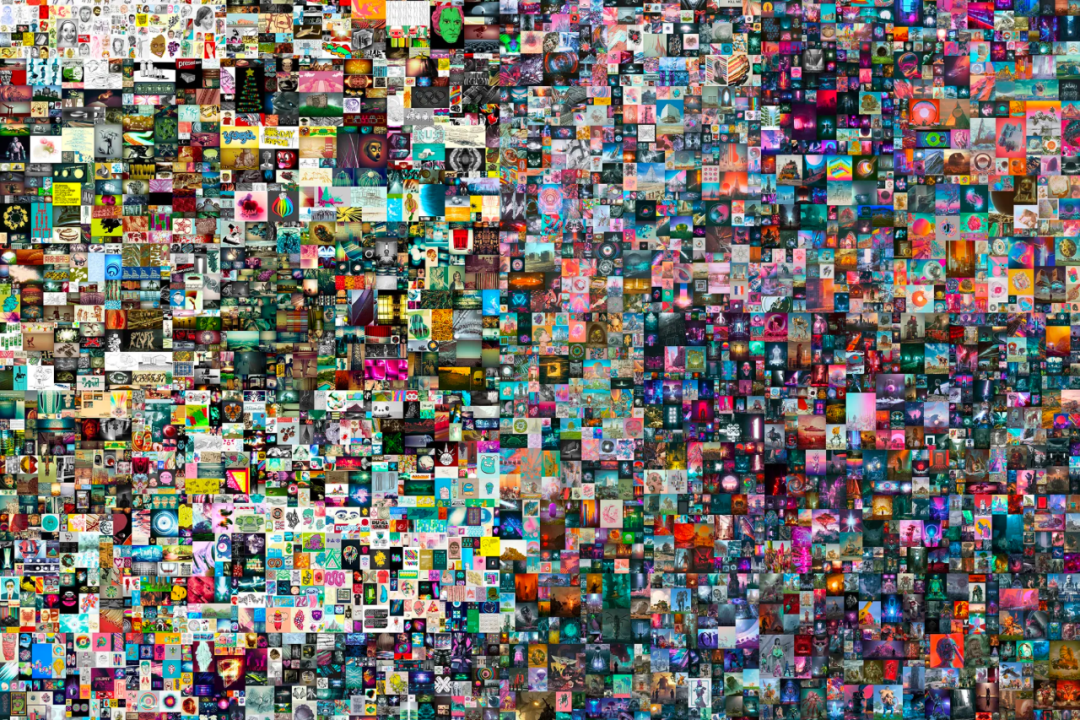
2021年,视觉艺术家Beeple的作品合集《Everydays: The First 5000 Days》以NFT形式加密上链,并在佳士得的网上拍卖中拍出6025万美元的天价,最终含佣金成交价为6934.6 万美元,刷新了数码艺术品的拍卖纪录,同时将数字资产所有权确权讨论推进到迄今为止的最新高度。
参与过《使命召唤》、《霍比特人》等影视及游戏艺术制作的概念艺术家Ben Mauro发行限量NFT艺术藏品《Evolution》。
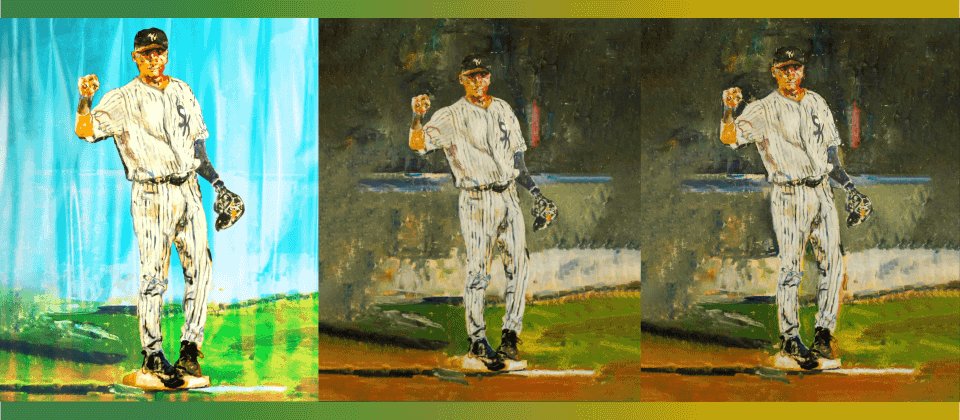
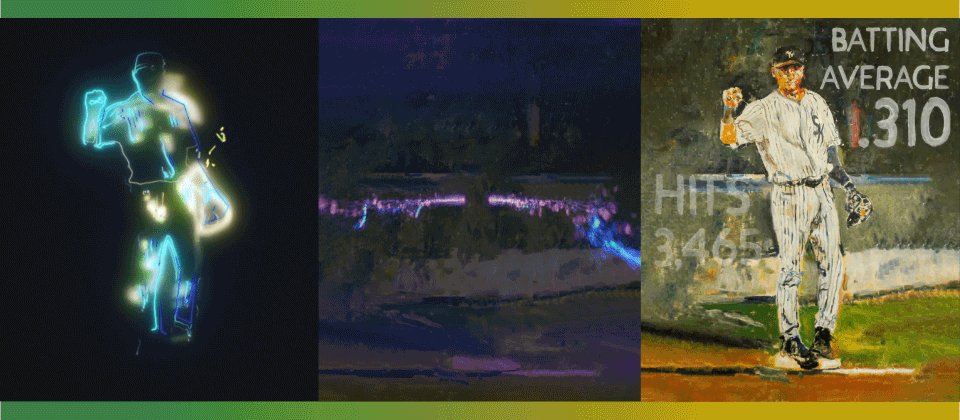
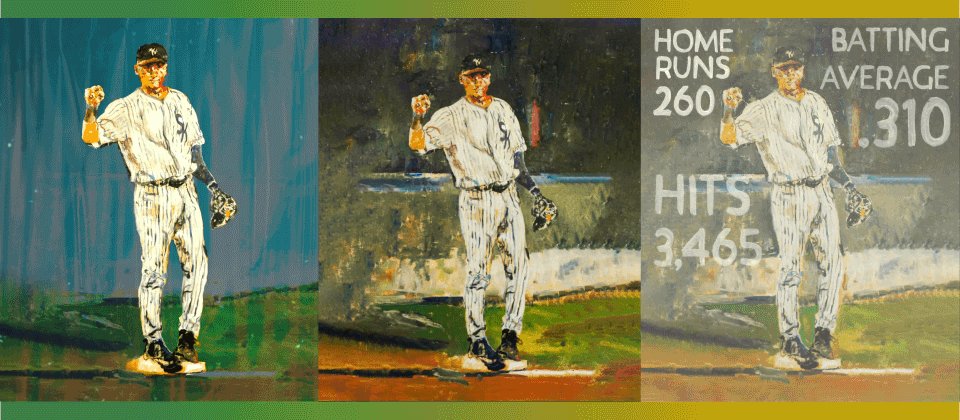
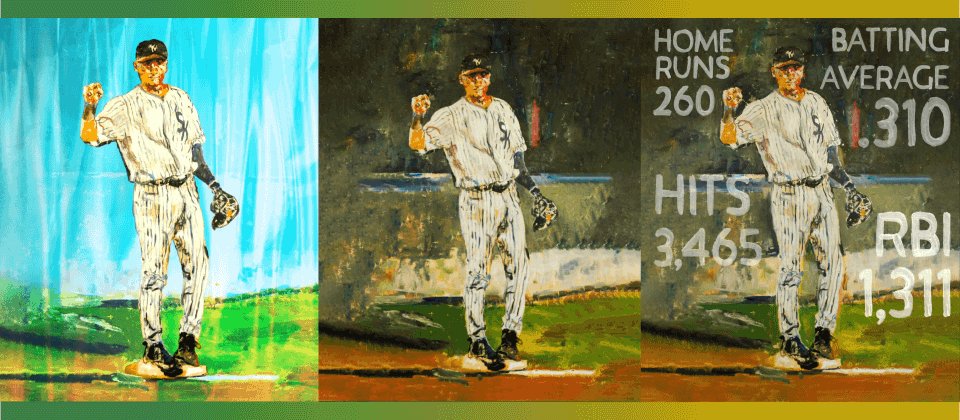
艺术家William Quigley将现代艺术与普利策奖获奖照片《The Babe Bows Out》结合,创造出致敬贝比鲁斯传奇的NFT艺术藏品。
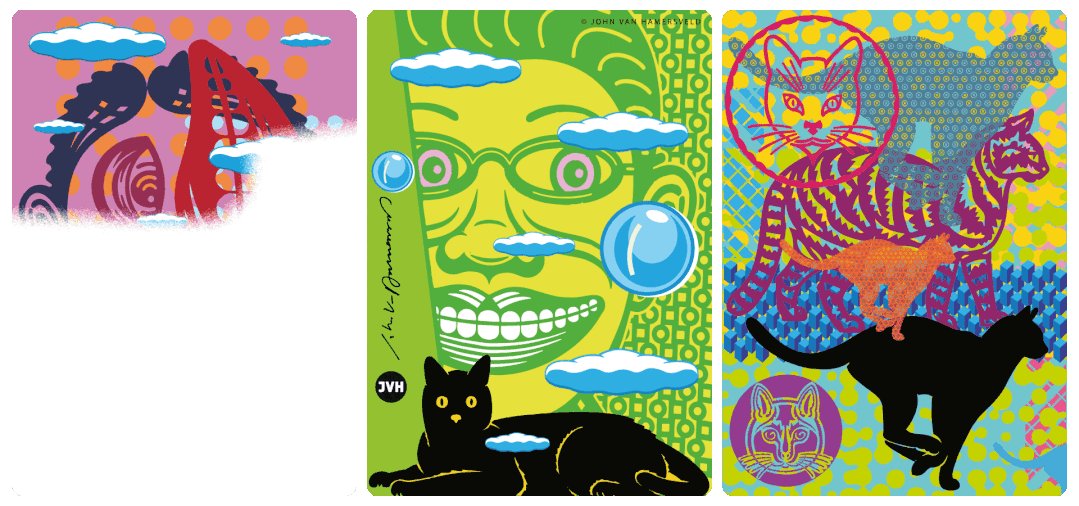
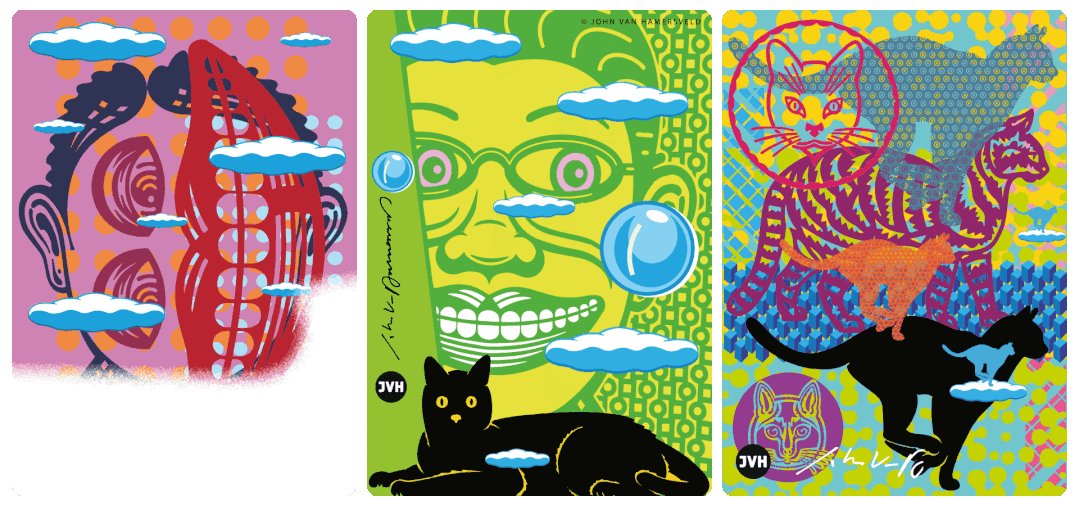
美国殿堂级图形艺术家John Van Hamersveld发行《Post-Future 后未来》NFT艺术藏品。
除了个人艺术家,博物馆也将其馆藏的各类艺术品铸造成NFT进行拍卖。如大英博物馆与LaCollection合作,将日本浮世绘大师葛饰北斋的《富岳三十六景》系列艺术品铸造成NFT并进行拍卖。
国内的各地博物馆也积极与发行平台合作,相继加入数字艺术藏品的探索,推出了基于各自馆藏文物的数字藏品。
甘肃省博物馆发行的魏晋数字壁画砖,分别为《耕种图》、《牧畜图》、《烤肉煮肉图》、《双驼图》、《宴居图》、《采桑图》。
西安博物院发行的汉唐明鉴数字铜镜,分别为《金背瑞兽》、《海马飞天》、《七乳神兽》、《月宫》、《彩绘狩猎人物纹》、《八瓣菱形花鸟》、《真子飞霜》、《八卦十二辰》。
这些博物馆发行的数字藏品绝大多数上架仅1秒便售罄,火爆的背后,是艺术收藏者对于数字收藏形式的认同。而数字藏品也使博物馆更贴近大众,进一步推动了历史文化的发扬,焕发了文化产业的活力。(国内业务由于内在逻辑与外延不同,应称之为数字藏品)
NFT的迅猛发展,使其逐渐成为品牌营销的必备玩法,众多国内外知名品牌纷纷试水NFT营销,结合自身特性布局相关产品。NFT的稀缺性和唯一性的特征与品牌价值相叠加,一方面使相关作品溢价空间暴涨,另一方面使品牌价值进一步强化,拓展了品牌的市场空间,也提升了消费体验。
3.1 实物产品虚拟化,NFT纪念品反哺线下
本田旗下高端汽车品牌讴歌,打造限量的NFT来配合其2023款新车Acura Integra的发售。预定Acura Integra前500名的客户可获得此NFT,NFT会与实体车辆相匹配,并在交付时升级为独特版本。由于NFT的加持,开放预定一周有余便已突破500名客户。
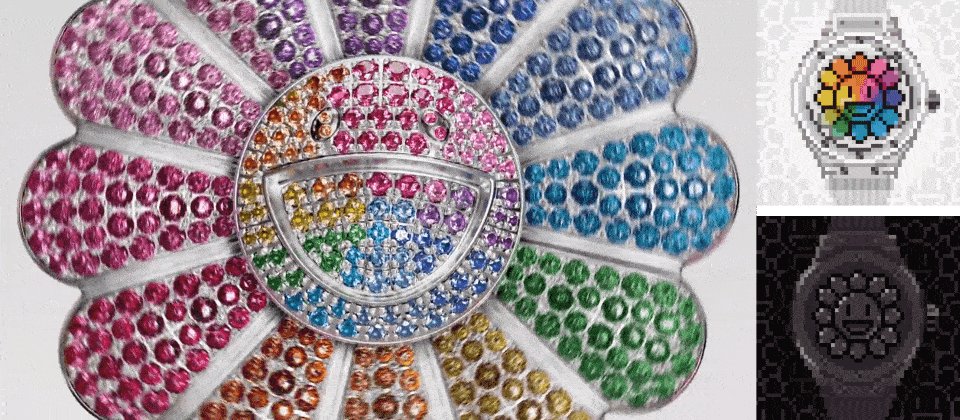
瑞士奢侈制表品牌HUBLOT与日本艺术家村上隆合作,为「Classic Fusion Takashi Murakami All Black」和「Classic Fusion Takashi Murakami Sapphire Rainbow」两款腕表的持有者,打造对应款式的限量版NFT。
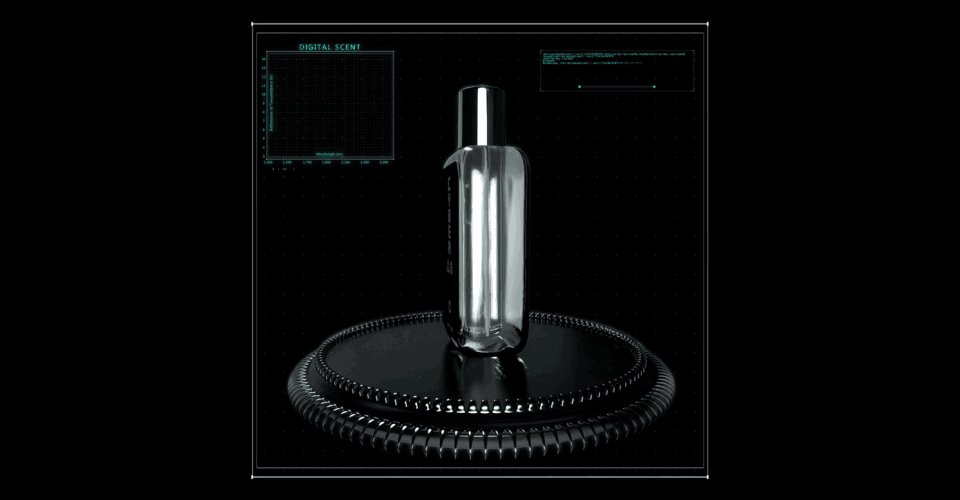
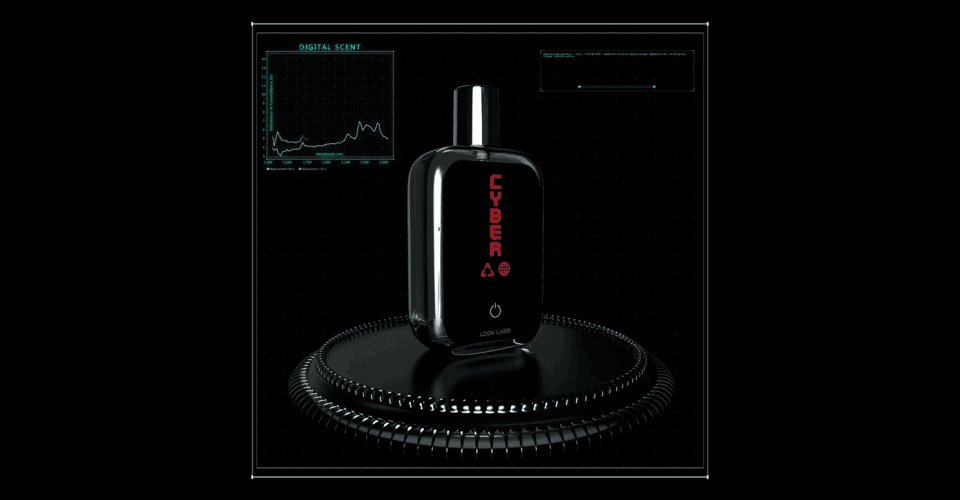
德国美容和生活方式工作室Look Labs推出第一款NFT香水《Cyber Eau de Parfum》,该NFT巧妙地结合了其品牌实体香水的特性,以光谱数据的形式在NFT中表现其物理香气,用视觉替代嗅觉。购买NFT将附送一瓶实体香水,该营销产生了终极奢华的品牌效应。
3.2 拓展虚拟周边,NFT使品牌收益多元化
德国奢侈旅行箱品牌RIMOWA,以航空为主题,使用其品牌最具标志性的材料,构造出4件独一无二的实体艺术品,之后将其打造成NFT并推出,命名为《Blueprints from the Metaverse》,由此试水线上虚拟市场。
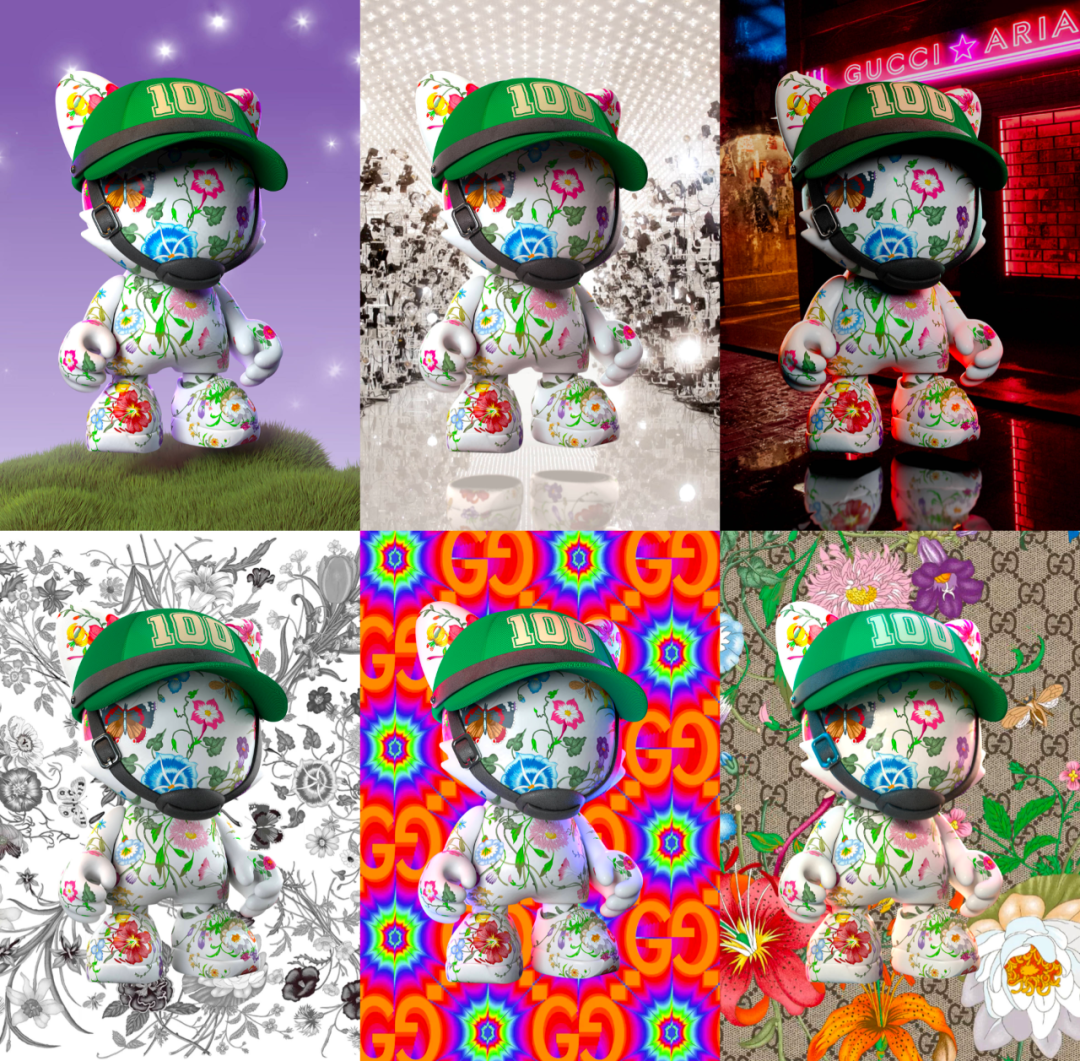
Gucci与Superplastic共同推出《Crypto Janky》系列NFT,该系列共10款,以Gucci的经典花纹、标识与符号为灵感,搭配虚拟形象Janky打造而成。NFT的持有者同时会获得一件由Gucci与Superplastic合作设计并制作的陶瓷雕塑。
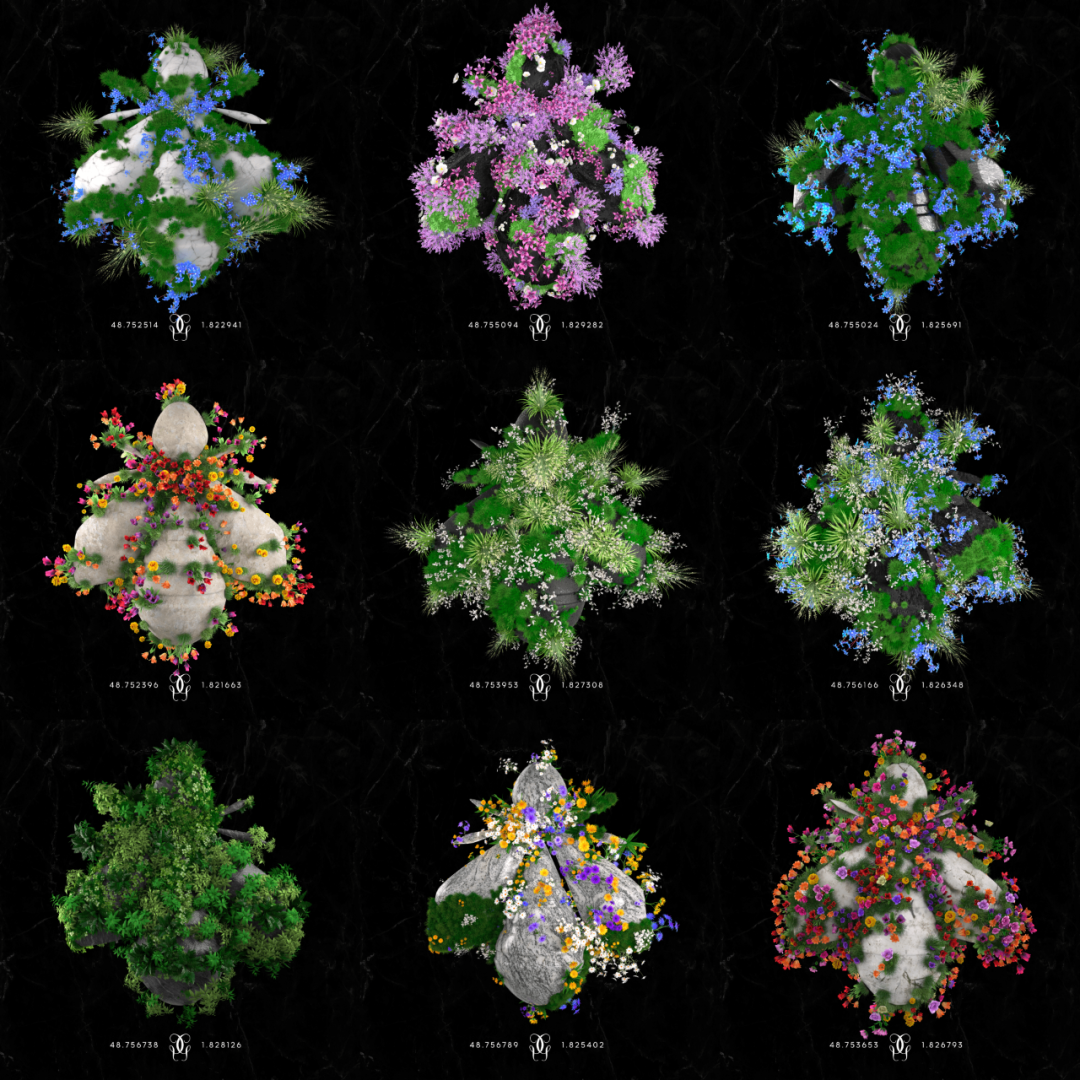
高端美妆品牌娇兰发布名为《Crypto Bees》的NFT,共1828个,以其logo的蜜蜂元素,叠加生态环境元素打造而成,并为项目冠以公益之名,极大提升了品牌形象并传递了品牌价值观。
过去的一年里,“元宇宙”概念爆发 ,再次打开了虚拟世界大门,引发人们对另一世界的想象,很多人认为这是下一阶段的互联网形态,各种元宇宙项目层出不穷。在这样的环境下,各品牌也争相参与元宇宙项目,在虚拟世界中创作自己的NFT,希望能在未来的虚拟世界中抢夺属于自己的一席之地。
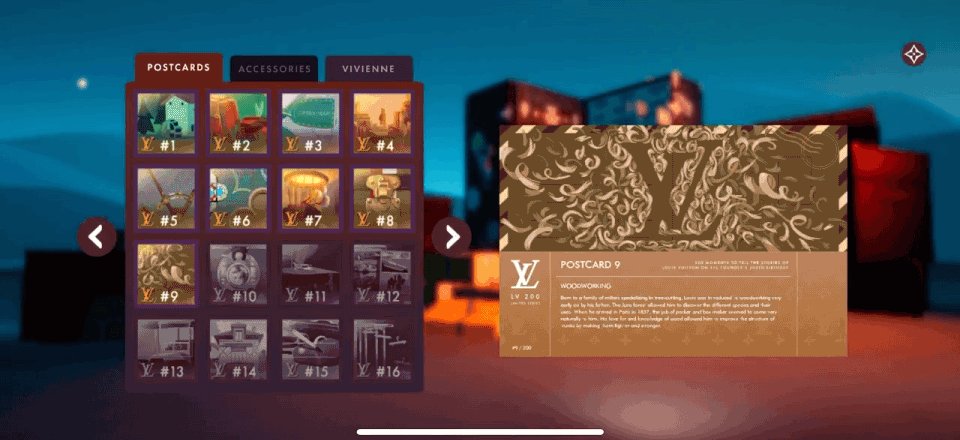
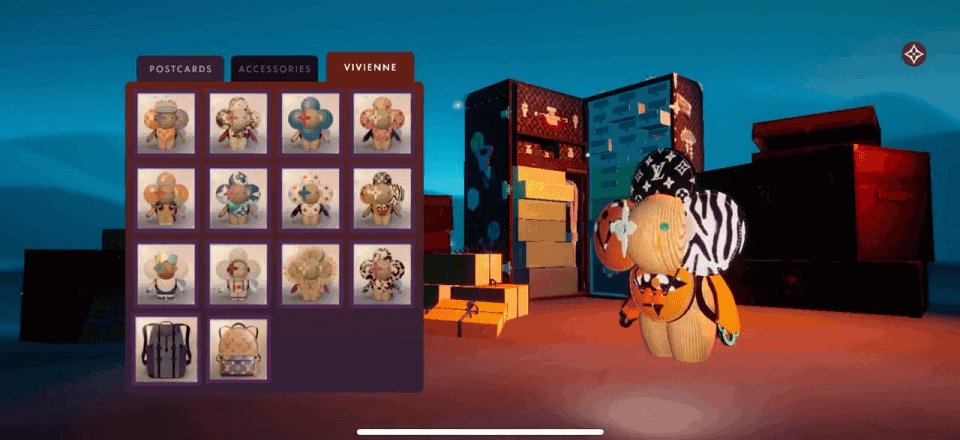
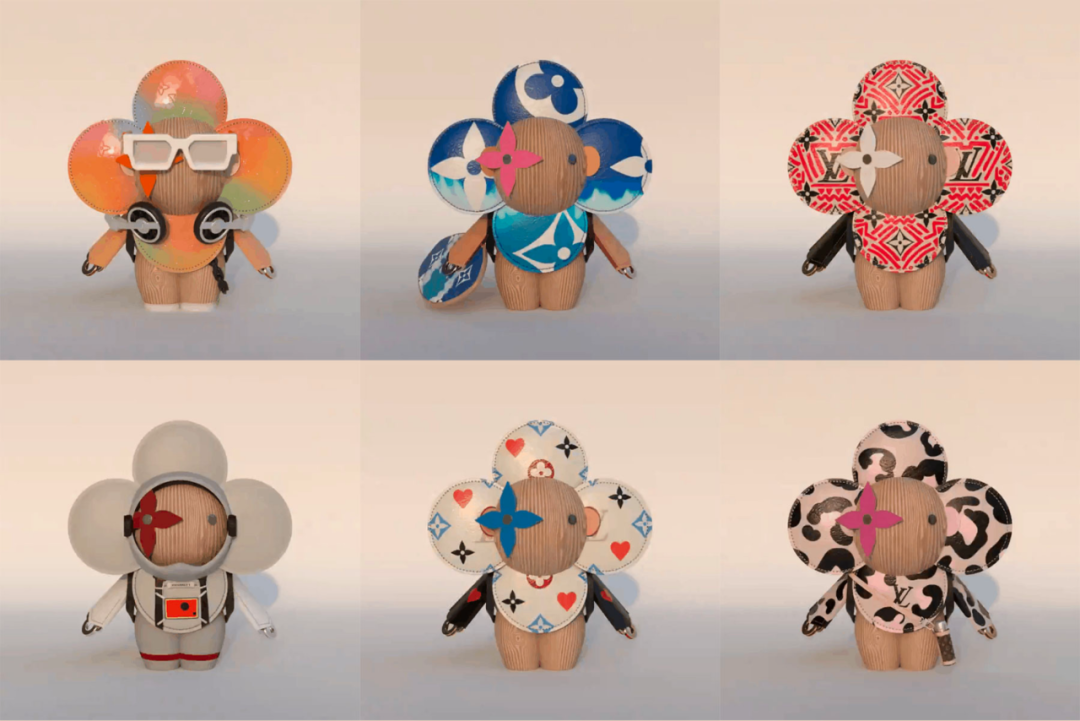
Louis Vuitton在品牌创始人200周年诞辰之际,推出一款免费手游《Louis The Game》。该游戏以收集200支蜡烛为目标,而在收集的过程中,玩家有机会获得Louis Vuitton推出的限定30份的NFT艺术品。游戏的沉浸体验与NFT将玩家这场治愈心灵的旅行刻印成独家记忆,加强了玩家对品牌的无限向往。
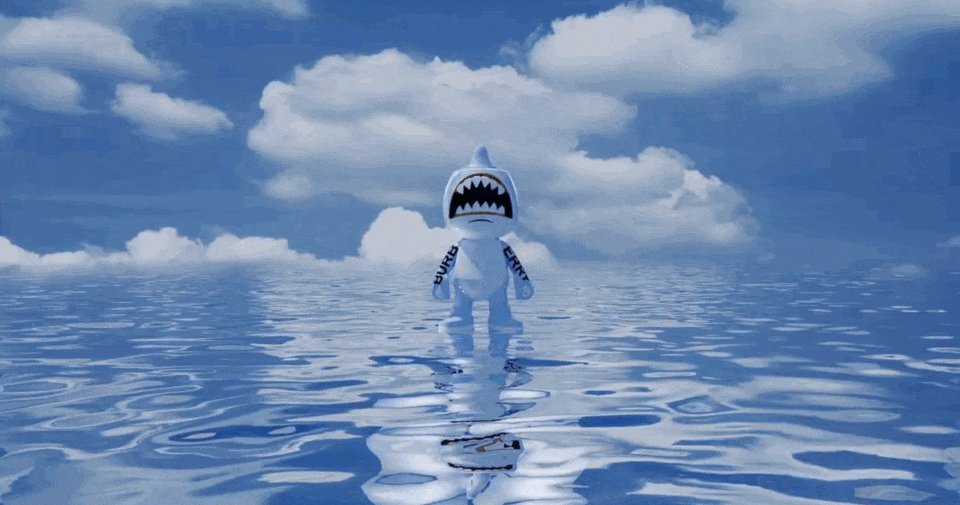
Burberry也在开放世界游戏《Blankos Block Party》中推出了其首款名为《Burberry Blanko》的NFT,玩家可以在游戏中收集与出售这个鲨鱼角色。此外,Burberry还将推出喷气包、臂章等NFT配饰,这些NFT配饰可以应用在任何Burberry Blanko NFT上。
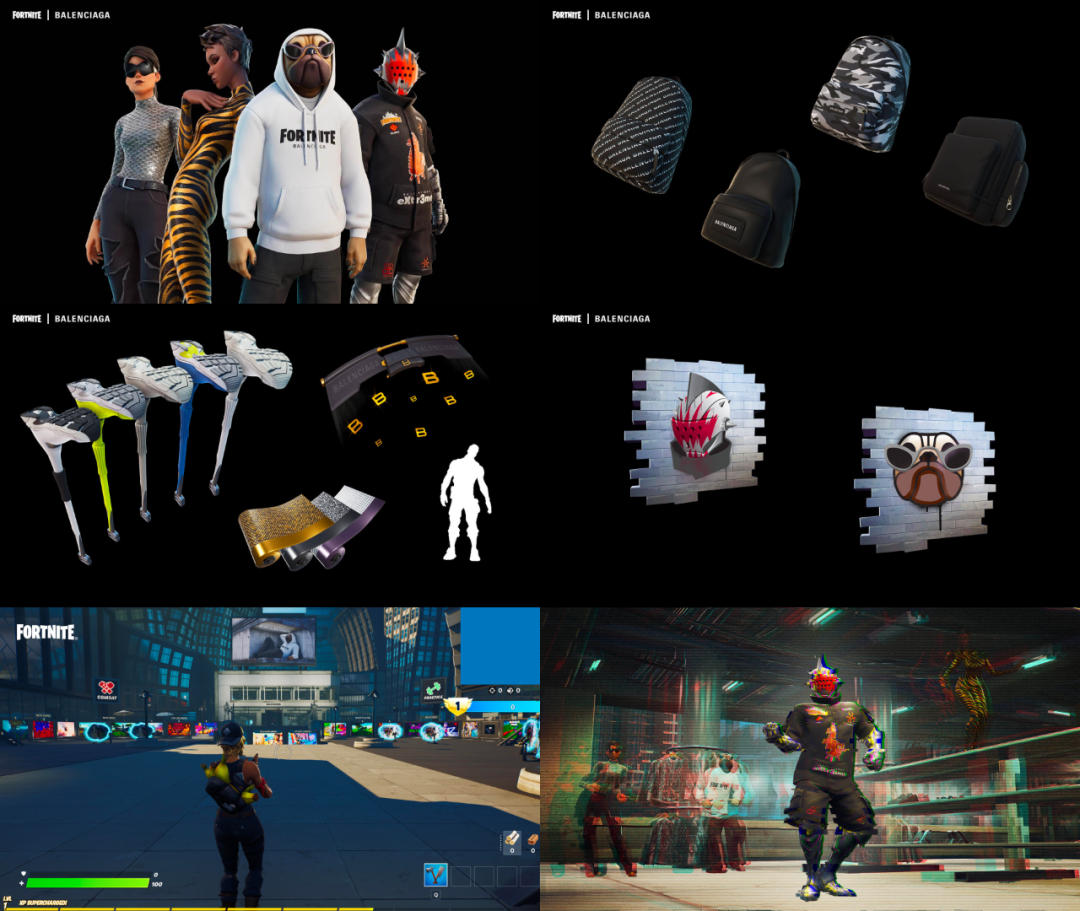
Balenciaga通过挖掘其经典作品,在游戏《堡垒之夜》中推出了其品牌的4套NFT时装,这些时装准确地呈现了Balenciaga标志性面料的外观和质感。此外,NFT时装还具有功能,比如运动鞋在游戏中能变成锄头道具,Hourglass包可以变成滑翔机道具等。NFT时装不仅为Balenciaga开拓了虚拟世界新营地,还增加了品牌收益。
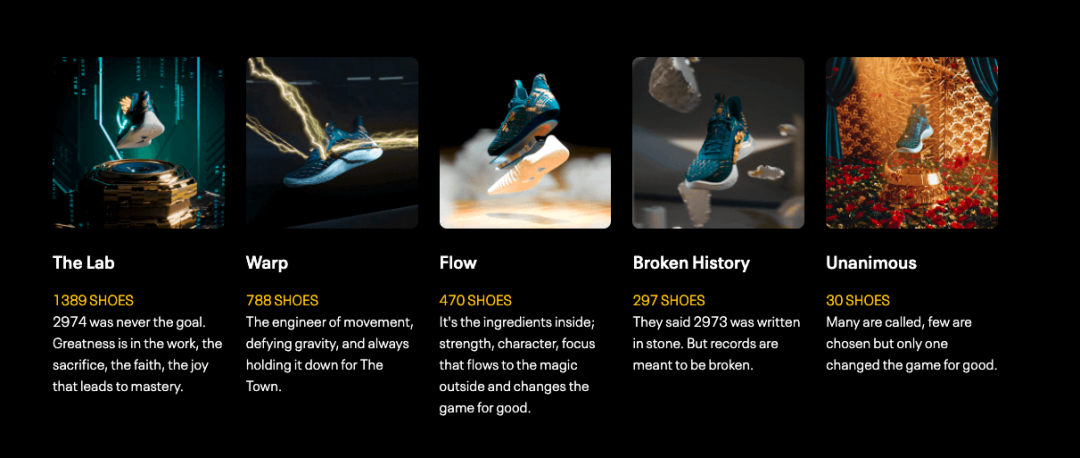
Under Armour与球星库里合作推出NFT球鞋,球鞋的造型为库里创造3分球记录时所穿的真实鞋款,可在 Decentraland、Sandbox、Town Star及Rumble Kong League 平台中使用,是首个可跨平台使用的NFT。
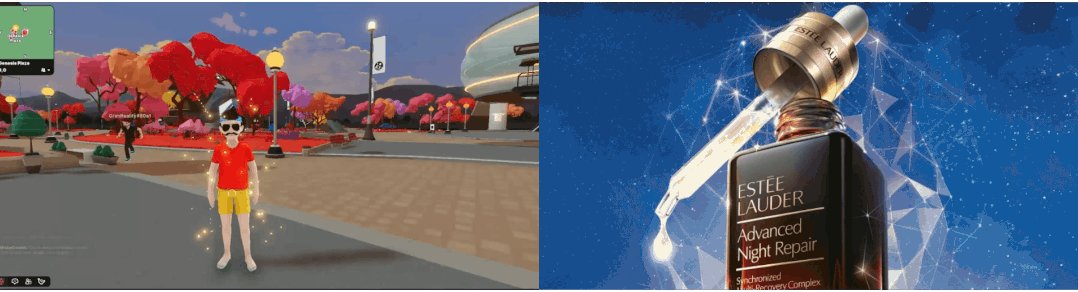
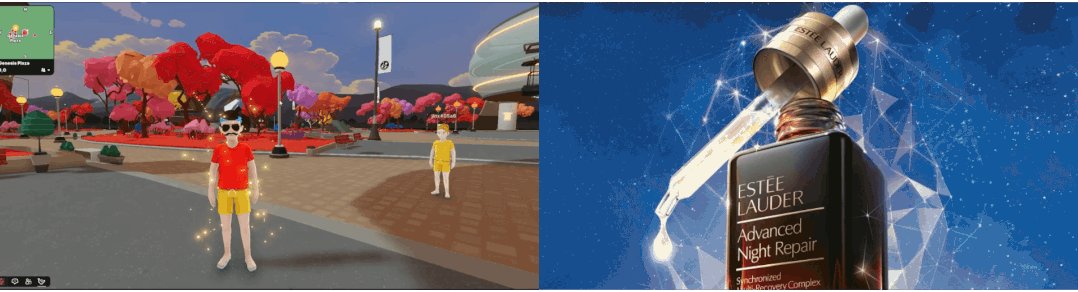
雅诗兰黛在虚拟世界平台Decentraland推出其主打产品《Advanced Night Repair》的NFT版本,通过关键词即可免费获得。用户在Decentraland中使用虚拟形象进入“小棕瓶”的瓶身内后,即可穿戴该NFT,穿戴后,虚拟形象会被小棕瓶“焕亮面容”。元宇宙也需要护肤。
在体育赛事领域,一些积极参与NFT建设的先驱者,借助自身联赛的声量与特性,创造出众多花样的联动玩法。
全球最高的篮球殿堂NBA联赛推出《The Association》NFT,该NFT并非一般图像或者视频,而是具有动态属性,会根据球员在现实比赛中的表现而变换外观。该项目是为季后赛发行的,共涉及240名球员,每位球员NFT的外观变化由球员成就和球队成就决定。简言之,如果球员在球场上获得亮眼数据,或者是其球队获得优秀的战绩,都会使NFT的视觉变化更多元、更炫酷。
澳大利亚网球公开赛推出《AO Art Ball》NFT,该系列NFT共6776个,对应将网球比赛场地以X轴121个点和Y轴56个点分割后的6776个地块,即每1个NFT对应1块面积为19cm*19cm的球场场地。在2022年澳网11个项目的441场比赛中,决胜球落点地块对应的NFT,将会被实时更新来标记出这场比赛的信息,比如不同轮次的决胜球对应的NFT,在外观上会增加不同样式的贴纸(前4轮绿色贴纸、1/4决赛铜色贴纸、半决赛银色贴纸、决赛金色贴纸等),同时决赛决胜球对应NFT的外框也将由普通变为金色。
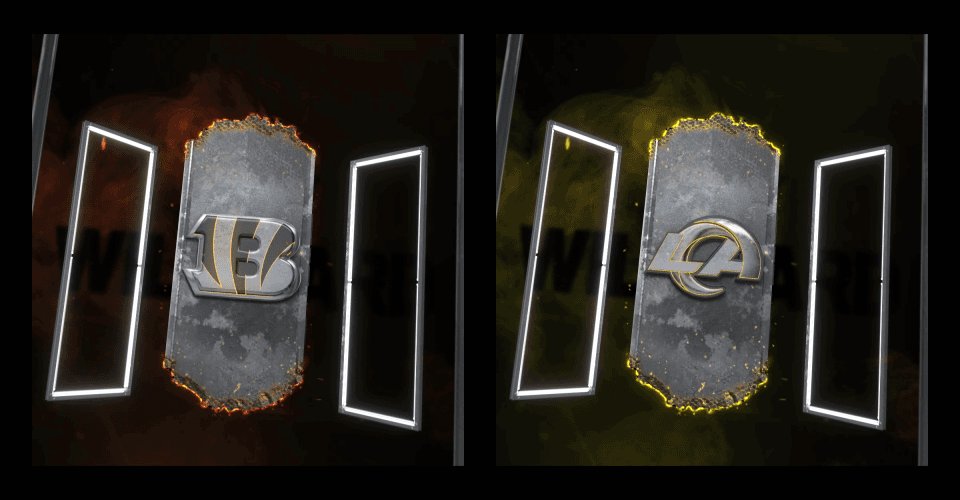
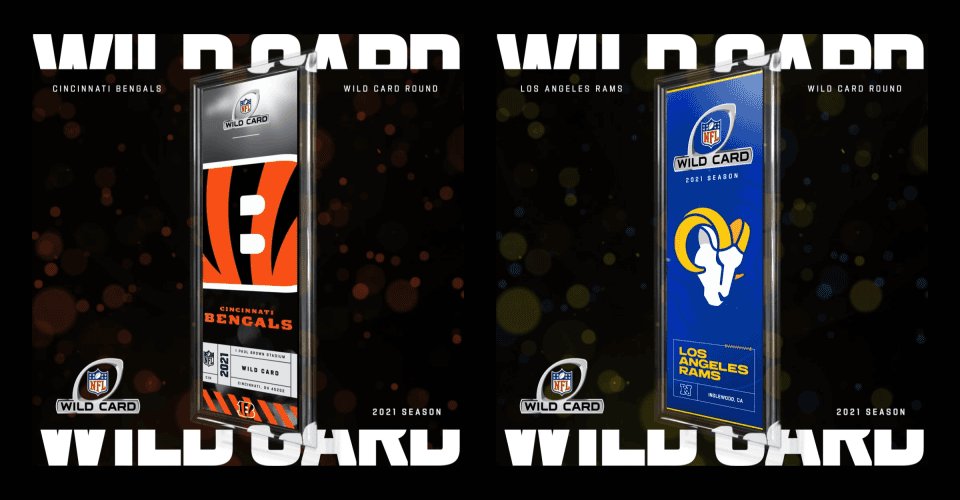
美国橄榄球联盟NFL推出门票NFT,兼具传统门票的功能与艺术收藏纪念的价值,可以在超级碗比赛中使用,每个门票NFT都携带持有者观看比赛所在的区域、排位和座位等信息。NFL副总裁Bobby Gallo称提供定制的超级碗NFT门票能够增强球迷体验。
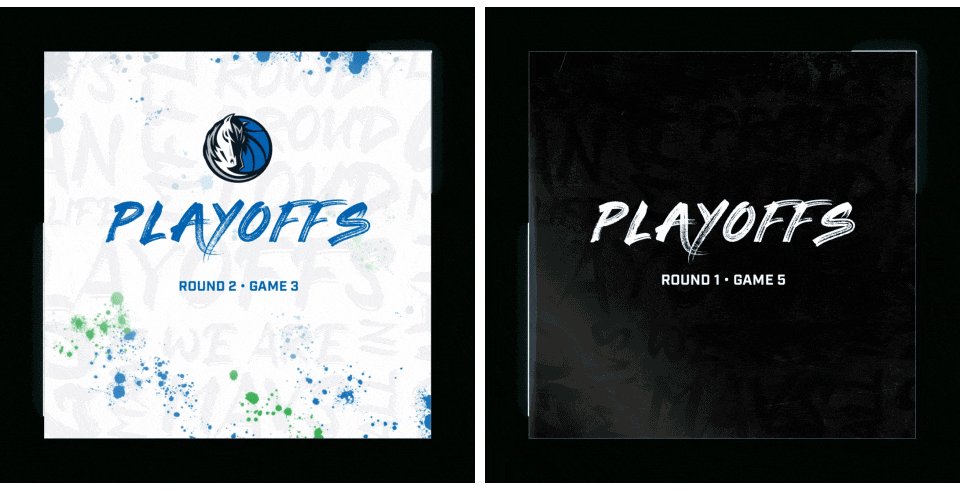
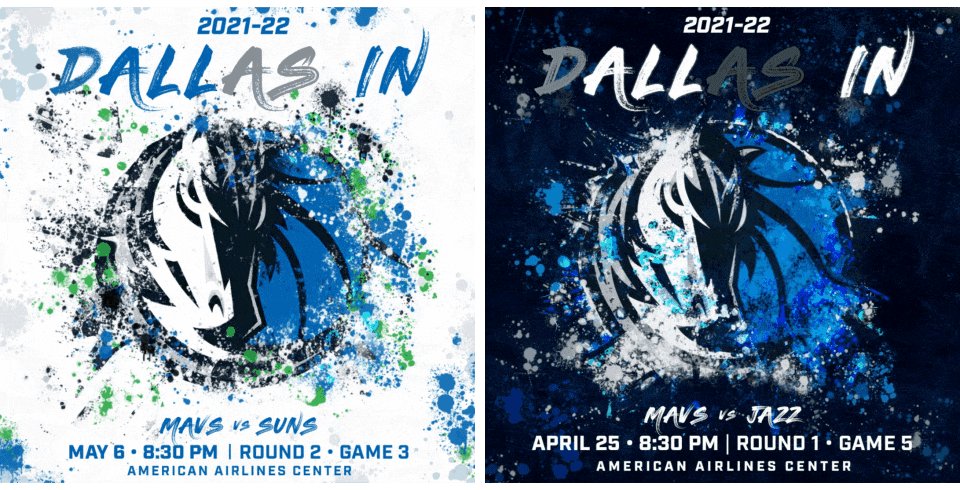
美国NBA联赛的达拉斯小牛队也推出其2021-22赛季季后赛的NFT门票。
Global Titans格斗系列赛也推出NFT门票,持有者可按门票对应场次观看赛事。目前公开发售的Global Titans NFT门票分为两种,一种是8万枚的赛事直播观看权的NFT,另一种是稀有场前排席位NFT,目前仅提供10枚,持有者可亲临比赛现场。
由体育赛事中门票应用的启发,未来艺术展和演唱会等,都可以制作含有活动时间、地点、主题等关键信息的门票NFT,既满足功能要求,又以更具收藏价值的形式帮助参与者纪念有意义的事。
重要时刻是极其珍贵的,尤其是对于粉丝们来说。NFT的唯一性特征叠加这份珍贵,极大提升了重要时刻的价值,由此也诞生了诸多以Important moment为主的玩法。
Eternal便是一家基于Flow区块链的流媒体NFT市场。在这里,有无数主播、网红或明星在直播中的富有纪念意义的片段被制作成NFT进行售卖与交易。
火爆的《NBA TOP SHOT》也是基于这一点来打造的项目。NBA官方将球员生涯的精彩瞬间剪辑为视频片段,并制作成一定数量的NFT,以不同的价格出售。售价的高低取决于精彩瞬间的质量和球员的火爆程度等。在此项目中,一段球星詹姆斯的精彩瞬间NFT被卖出了23万美元的历史最高价。
Costacos为四名传奇运动员Dan Marino、Troy Aikman、Warren Moon、Jim McMahon制作发行了一套NFT,分别为“成就、经典海报、难忘时刻、众神之手“四个部分内容,记录了传奇球员的奖项、数字、胜利和荣誉。
结语
随着NFT获得的关注度增加,各行各业都开始探索其应用于自身领域的可能性,引发了无限美好的遐想。NFT给人类社会带来全新的理念突破,从传统的历史文化保护到新潮的元宇宙,都提供了崭新的运营路径。其在价值传递、品牌营销、知识产权保护等方面展示出的新鲜力量,为身处互联网社交的我们提供了新的思路与探索方向。