人类与其他物种最显著的不同点之一是人类拥有与他人沟通和交流的能力。在整个人类社会的发展史中,沟通和交流行为需要双方处在同一个物理空间中。但进入21世纪,虚拟空间的出现让我们社交方式正在发生翻天覆地的变化,它已经成为我们每天生活的一部分,对设计师而言,虚拟空间设计仍是一个全新的、亟待探索的领域,我们有很多事可以做。
你或许听说过元宇宙这一新兴概念,它是一个增强的、或者说是一个完全虚拟的空间,我们需要使用VR头戴设备和数字形象才能进入。在这个有社交距离的时代,元宇宙可以让我们感受到更加紧密的社交关系:不论我们相隔多远,我们都可以看到和感受到对方。包括META(前身为Facebook)在内的很多商业巨头正在入局元宇宙,在他们洞察到的的商业机会上投资数十亿美金,这些投资在未来将为大量的元宇宙设计创造机会。
考虑到这一点,这篇文章主要描述关于元宇宙设计的一切:包括元宇宙的概念、设计元宇宙的技术,以及设计元宇宙的工具。
一、什么是元宇宙?
元宇宙一词首次出现在Neal Stephenson于1992创作的科幻小说《雪崩》中,讲述了主人公在被称为“元宇宙”的虚拟空间和现实空间中来回穿梭旅行。斯皮尔伯格的电影《头号玩家》也描绘了一个在不久的将来会出现的类似元宇宙的概念,在电影中,主角生活在类似于虚拟现实中,与其他玩家一起在元宇宙世界中探索。
《头号玩家》
虽然最初元宇宙可能起源于科幻小说,但它无法被单一的定义,它更像是创建一个沉浸式虚拟空间的想法,人们可以在其中自然地互动。你可以想象一个充满数字形象的 3D 世界,它能提供全方位的数字体验。
事实上,元宇宙并不是一个新兴的概念,早在2000年,一款名为“第二人生”的平台就已经拥有了许多在我们今天看来与元宇宙有关的功能。作为一个用户,你可以在“第二世界”中完成与现实世界中相同的事情,但它与现在我们所说的元宇宙有一个关键区别——“第二人生”并不是一个必须要借助VR/AR设备体验的互动世界,最主要的原因是当时的 AR/VR 设备还无法创造沉浸式的交互体验。
从2022年开始,我们逐渐意识到,AR和VR才是组成元宇宙的关键元素,因为它们可以创造更加真实的虚拟体验(并且我们已经拥有可以使其实现的技术)。只要用户戴上头戴装置,他们就能立刻进入一个完全不同的世界。尽管用户周围的所有物体都是虚拟的,但它们对用户来说是真实自然的。
下面是一些日常交互行为如何在元宇宙中应用的示例:
工作
办公室这个场景其实可以自然的进化成元宇宙,因为现在流行的混合办公模式(一部分员工在实体办公室办公,一部分员工远程办公)非常适合在元宇宙中实现。无论人们住在哪里,他们都可以作为一个团队一起工作,因为元宇宙给了他们一种共享物理空间的感觉。Oculus 的 Horizon WorkRoom就是一个很好的例子。
培训课程
元宇宙可以成为学习的绝佳场所,它可以让学生与老师或教练在元宇宙中进行实时互动,就像在现实中上课一样真实自然,你甚至可以认为他们是同处于一个空间中的。
游戏
元宇宙很可能会首先在游戏行业中脱颖而出,自然而然地继承许多游戏设计的许多属性。比如元宇宙里的内容可能会由用户生成,并且元宇宙鼓励用户长期参与。
二、设计师如何为元宇宙进行设计?
从设计师的视角来看,元宇宙是拥有许多可交互的服务的巨大平台,用户可以在其中完全自主的选择他们想要的服务。进入元宇宙需要用户创建数字形象,它不仅仅是用户名和图片,更像是用户真实形象的数字孪生,用来与虚拟世界中的任何对象进行交互。就像真人一样,数字形象有一个身份来帮助用户进行访问。
用Oculus Quest来创建属于你自己的形象
元宇宙有很大概率成为Web3.0的关键元素,这是基于区块链的新一代更加民主化的互联网版本。产品设计师将专注于创建 3D 空间,这些空间可以是现有物理场所(即家庭、办公室、俱乐部),也可以是一个全新的世界(空间站、卡通世界等),但无论是什么样的虚拟空间,它都应该让用户感到舒适。
虚拟办公空间. 图片取自Meta.
为元宇宙设计意味着设计一个完全沉浸的世界,设计师需要更全面更综合的能力。
下面列举了设计师在设计元宇宙时需要特别关注的几个领域:
1.可用性
可用性是优秀设计的基本属性,创造一个易用的元宇宙体验是非常巨大的挑战,因为许多关键的设计因素都会对用户产生消极影响,比如晕动病(motion sickness):用户长期佩戴 VR设备所带来的头晕、恶心等症状,设计师在设计元宇宙的体验时就应该想到这一点,并想办法进行优化。
元宇宙设计目前仍旧处于早期阶段,这提供了从一开始就构建易用性体验的绝佳机会。设计师不应该只是在已有的经验基础上进行适配,而应该找到新的、更舒适的方法来帮助用户长时间停留在虚拟空间中。
技术造成的晕动病。图片来自Harmony.
2.元宇宙中的内容
互联网时代的用户习惯浏览网站和应用程序来获取内容,那么元宇宙中,用户会期待什么样的内容呢?答案很有趣:和现在他们每天正在获取的内容一样就可以了。在元宇宙世界中,用户会选择他们熟悉的内容进行互动,比如文章、视频、音乐、电影等等。但他们消费这些内容的方式可能不同,比如元宇宙中用户无需购买大屏幕电视即可观看电影,他们可以依靠他们的头戴设备。
从设计的视角来看,在元宇宙中内容以最适合的形式展示给用户这一点尤为重要,但目前还没有简单且正确方法可以实现这一目标,因此设计师必须尝试各种内容形式,才能找到适合在元宇宙展示内容的形式。
3.数字商品
元宇宙是一个拥有数字商品的数字世界。数字商品有它的局限性,你不能把它们带到物理世界中去,但它们也拥有巨大的优势——你在元宇宙中购买的数字商品可以以不同的方式在不同的环境中使用。例如,你可以购买一顶棒球帽,在你最喜欢的游戏和办公室中佩戴它,使其成为你个人风格的重要组成部分。当然,这个功能目前只是一个构想,需要那些在元宇宙运营的公司愿意支持数字商品在不同场景下的切换时才有可能实现。
4.去中心化的支付系统
去中心化支付是元宇宙体验的重要一环。在虚拟空间中用加密货币支付数字商品比用真钱支付要方便得多。加密货币可以在用户加入的所有不同虚拟世界中发挥作用,在今天,一些虚拟世界也证明了这种商业模式的可持续性。Decentraland就是一个很好的例子,它是一个 3D 虚拟世界平台,提供自己专有的货币,名为 Mana。
5.为增强现实和虚拟现实设计
从技术角度来看,AR 和 VR 设备的质量在未来一定会大幅提升,它们是用户进入元宇宙的硬件基础。在过去,AR技术被认为是迈向虚拟世界的第一步,但随着技术不断进步,我们逐渐发现虚拟世界的真正力量将通过 VR 展现。可以预见的是 VR 技术在未来会更加吸引用户,因为它可以创造一种逼真的感觉,一种让用户沉浸在交互中的体验。
以下几个方面值得在设计时重点关注:
环境理解
理解物理环境中的用户。景深和透视是物理环境的两大特征,因此,VR 设备中的传感器将能够映射用户周围的世界,以便设计师可以在创造沉浸虚拟世界的同时保证用户的安全。
真实的面部表情设计
众所周知,人类之间的互动很多都是不依赖语言的,面部表情可以帮助人们传达感受,因此,数字形象要像真实的人与人交互一样传达人类情感。
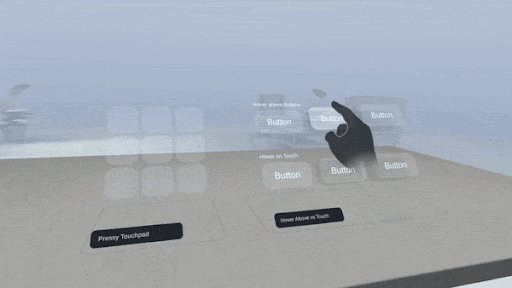
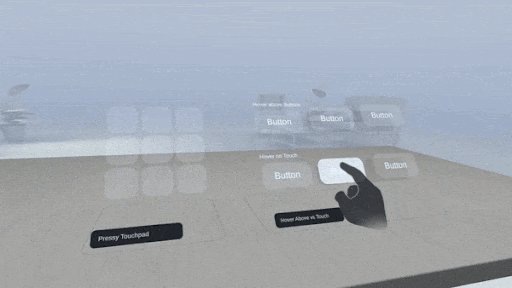
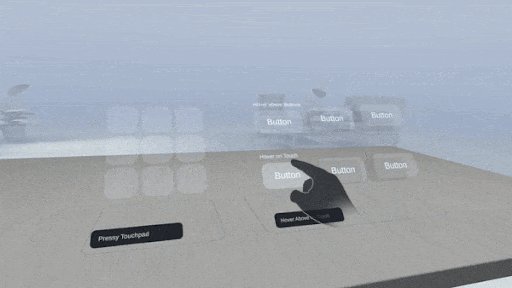
VR手势设计标准化(头部、手部和身体移动)
设计标准化将会制定一些通用交互模型,这样当设计师为元宇宙制作产品时,用户将更轻松地学习如何使用它。
声音交互
以声音为基础的交互很可能成为虚拟世界中的一个重要组成部分。对用户来说,在私密环境中用语音进行交互要比在公开场合更加舒适。
6.隐私保护
在元宇宙中,侵犯在线隐私的行为会让用户感到被冒犯,所以从元宇宙设计第一天开始,隐私、安全和数据保护就应该是重要的组成部分。
不仅如此,防止网络霸凌也应是元宇宙设计中不能忽视的一部分,用户应该有自由决定他们在何时想和谁在一起的权利(或一个人独处,或去公司上班),并将那些对他们产生负面影响的人从他们的社交圈中移除。产品设计师需要与数据安全专家以及行为心理学家密切合作,以创建更安全和人性化的服务。
7.更少的干扰性广告
谈到元宇宙,或许我们脑中会想到一些基于广告曝光的商业模式,因为在元宇宙中植入广告将会是一件收入颇丰的生意,然而事实上,将广告植入虚拟世界需要谨慎、谨慎再谨慎。
想象一下,在你未来生活的元宇宙中,一些公司为了能更有针对性的为你提供服务,会跟踪你并记录下你的一举一动。这是一件让人非常恐惧的事,虽然元宇宙的创建者可能并不会这么做,但我们必须意识到这样做的风险非常高,特别对于那些把广告曝光作为商业模式重点一环的商业巨头来说(比如Meta),需要非常严肃的去思考是否可以接受过度广告植入带来的风险。
三、元宇宙设计工具
这里列举了5个设计工具,对于想要设计元宇宙的设计师来说,这些工具都应该派上用场。
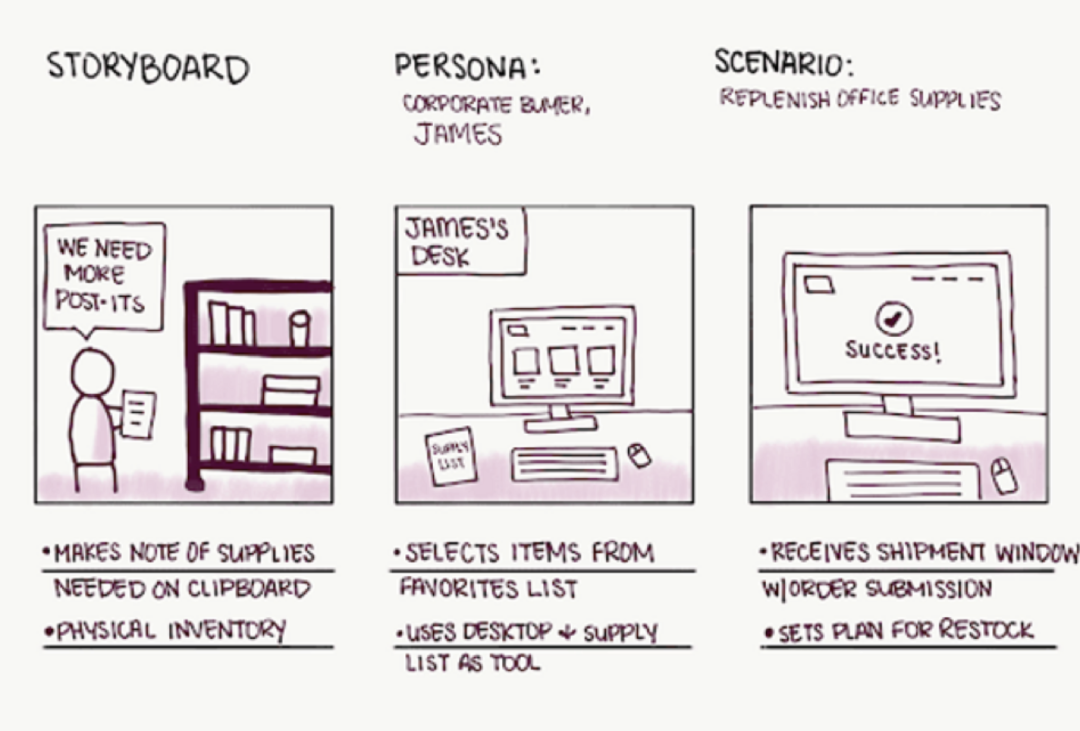
1. 故事板
故事板是来自电影行业的创作工具。它是一个图形组织板,其中包含按顺序显示的动作场景的图片,这些能让工作人员更容易理解场景的性质和演员必须传达的情感。就像拍摄电影一样,如果没有好的故事讲述,就不可能创造出身临其境的虚拟世界体验。
故事版案例。图片来自NN Group.
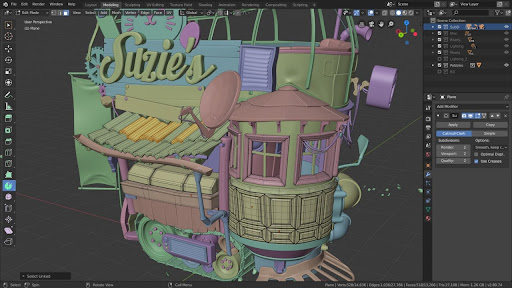
2. 3D建模工具
元宇宙是一个天然的3D世界,这个世界越真实,用户越能够进入沉浸式的体验。对于想要创造元宇宙体验的设计师来说,最好能成为3D建模大师,熟练使用如Blender、Cinema 4D、Houdini等建模工具。
使用 Blender 创建房屋模型。图片来自Blender.
3. 社会学
设计师如果只通过搭建一些高质量的3D物体(例如房子、汽车和其他人类环境属性)就想创造出一个元宇宙,那几乎是不可能的。让元宇宙看起来和现实世界一样真实的关键因素是如何能让设计的物体之间的相互协作达到和谐统一。为了设计出一个拥有健康社会的的虚拟世界,设计师应该了解现实世界是如何运作的,这就是产品创造者必须学习人类学、建筑学和城市设计的原因。
诸如用户访谈、问卷、非参与性观察研究(在不知道被观察者的情况下进行观察)等方法对于创建好的用户体验来说非常重要。
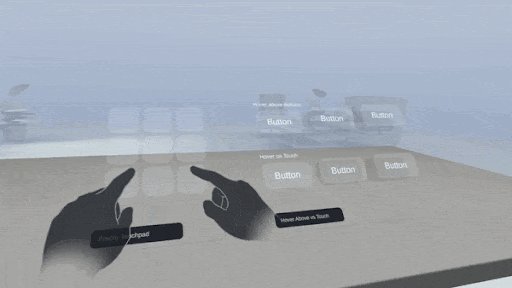
4. 交互原型
创造真实的交互对设计师来说是首要目标。在设计互动体验时,很重要的一点是不要白费力去做重复的事情,使用一些在过往设计中验证过的经验和方法会更有效。
现在,有一些工具可以帮助我们做到这一点,其中很重要的一个工具是“交互SDK模块”(Interaction SDK),这是一个模块化组件库,元宇宙设计师可以在其产品中使用。在这个组件库中有很多元宇宙会用到的的基本框架和对象,比如基础手部控制模型、距离计算器、手势检测等等。
使用交互 SDK 创建的虚拟手部和控件。图片来自Macprotricks.
5. 情景研究
对于设计师来说,仅仅将一个产品设计出来是远远不够的,我们还需要对设计的产品不断的进行测试,看看它是否能为用户提供出色的使用体验。情景研究是一个非常好的方法和技术,这项技术可以帮助设计师直接了解虚拟世界中发生了什么,以及哪些设计领域需要改进。通过沉浸在你所创造的体验中,你会看到它的优点和缺点。
元宇宙代表了数字技术进化历程的下一个阶段,最终元宇宙设计将融合人们的真实生活和虚拟生活。人们不仅会在元宇宙中互动,还会在元宇宙中生活。目前,我们正处于这一旅程的早期阶段,它为产品设计师提供了一个塑造互联网未来的绝佳机会。
作者:Nick Babich 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司