这两年互联网行业在 C 端市场上的增长已经不足以吸引大众和投资者的视线,B 端作为一个新的热点开始被追捧。
但 B 端是一个泛指,它是由若干面向商业场景的不同细分行业组成。包括云服务、SAAS、PAAS、定制系统、数据可视化、智慧平台、商用 HMI 等等。
不同 B 端细分行业差距是非常大的,就像游戏 APP UI 和一般软件 APP UI 完全是两种职业一样。每当我们讨论 B 端行业前景,就一定要聚焦到具体的行业类型,否则就没有讨论下去的基础。
而我们今天重点聚焦的,就是目前声势极大的数据可视化行业。
这是最近很多同学咨询和关注的领域,也是各大显卡厂商、3D 引擎发布会上的常客。
各种让人眼花缭乱的图例和技术应用解说,很容易让我们产生未来已经加速向我们走来的 “幻觉”,此时不抓紧时代的机遇投身数字化界面的设计,更待何时?
但我还是要劝大家别光顾着鸡冻,冷静下来好好分析这些行业和市场状况,当你了解的越多,你就越会发现,这个职业方向和你们想的不太一样……
首先,数字可视化领域也是一个比较笼统的行业,它依旧可以拆分出若干细分领域。但我先简单根据视觉展示类型把它们分成两大类,平面展示型和3D展示型。为什么根据这个分而不是商业场景,下面会做进一步解释。
首先,数据可视化不是用了花哨的 3D 视觉才叫可视化,平面展示类型是绝对不能忽视的一个方向。它的主要应用场景集中在商业 BI ,统计分析工具等。
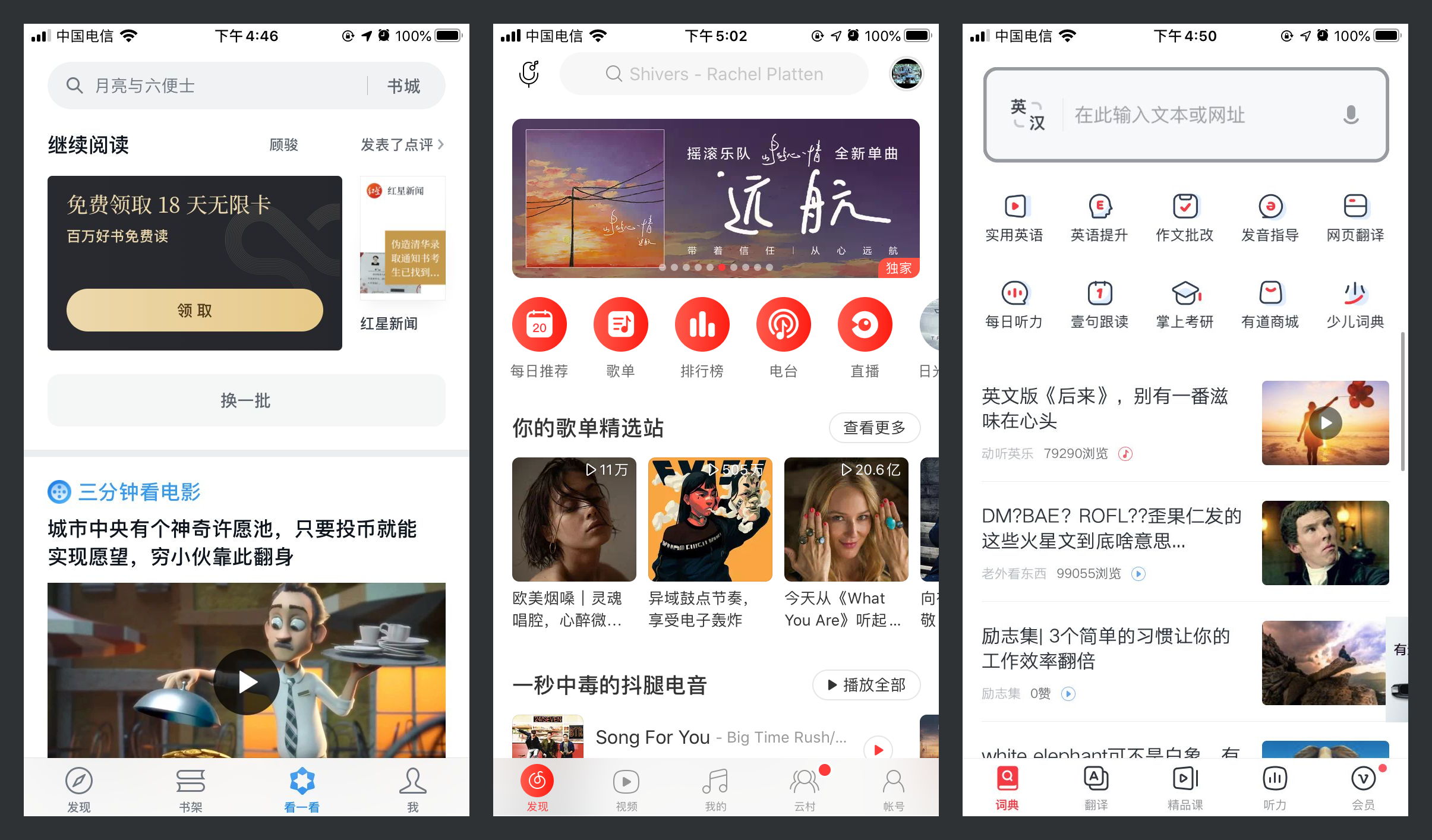
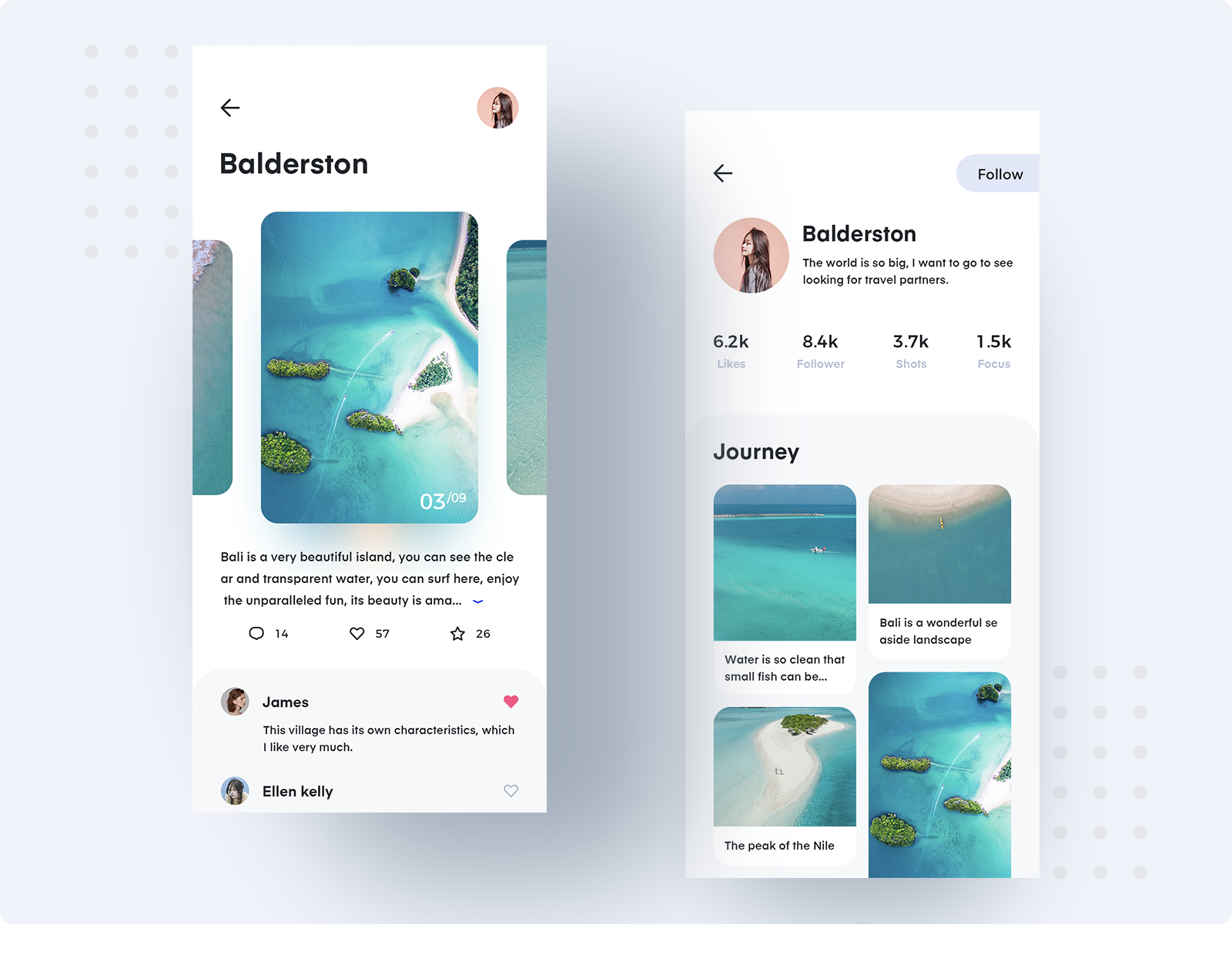
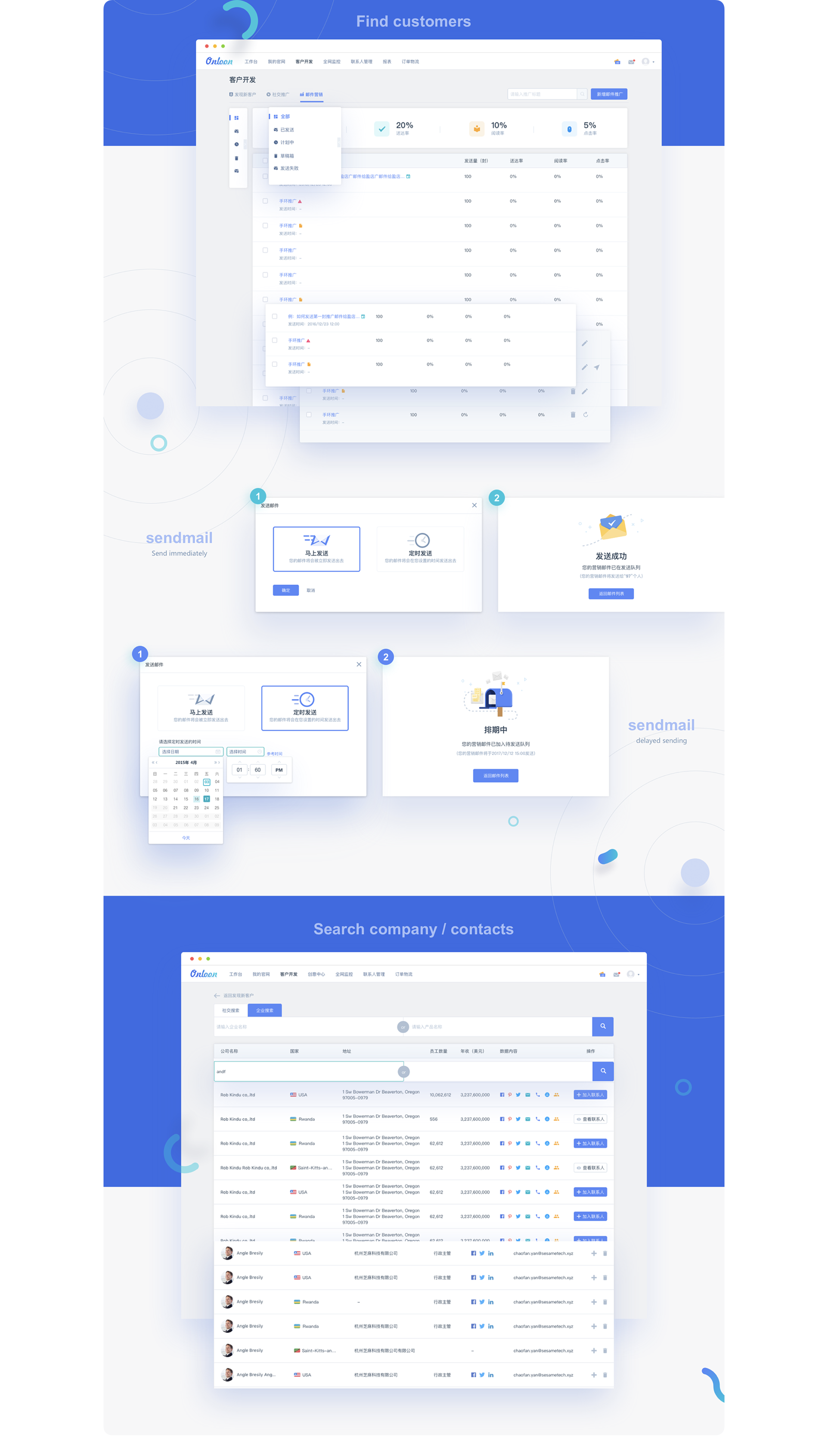
比如统计并查看网站、应用、店铺数据的平台。
这类产品有非常广泛的使用场景和需求,是现代企业和产品运营的基石,它存在的价值是毋庸置疑的。
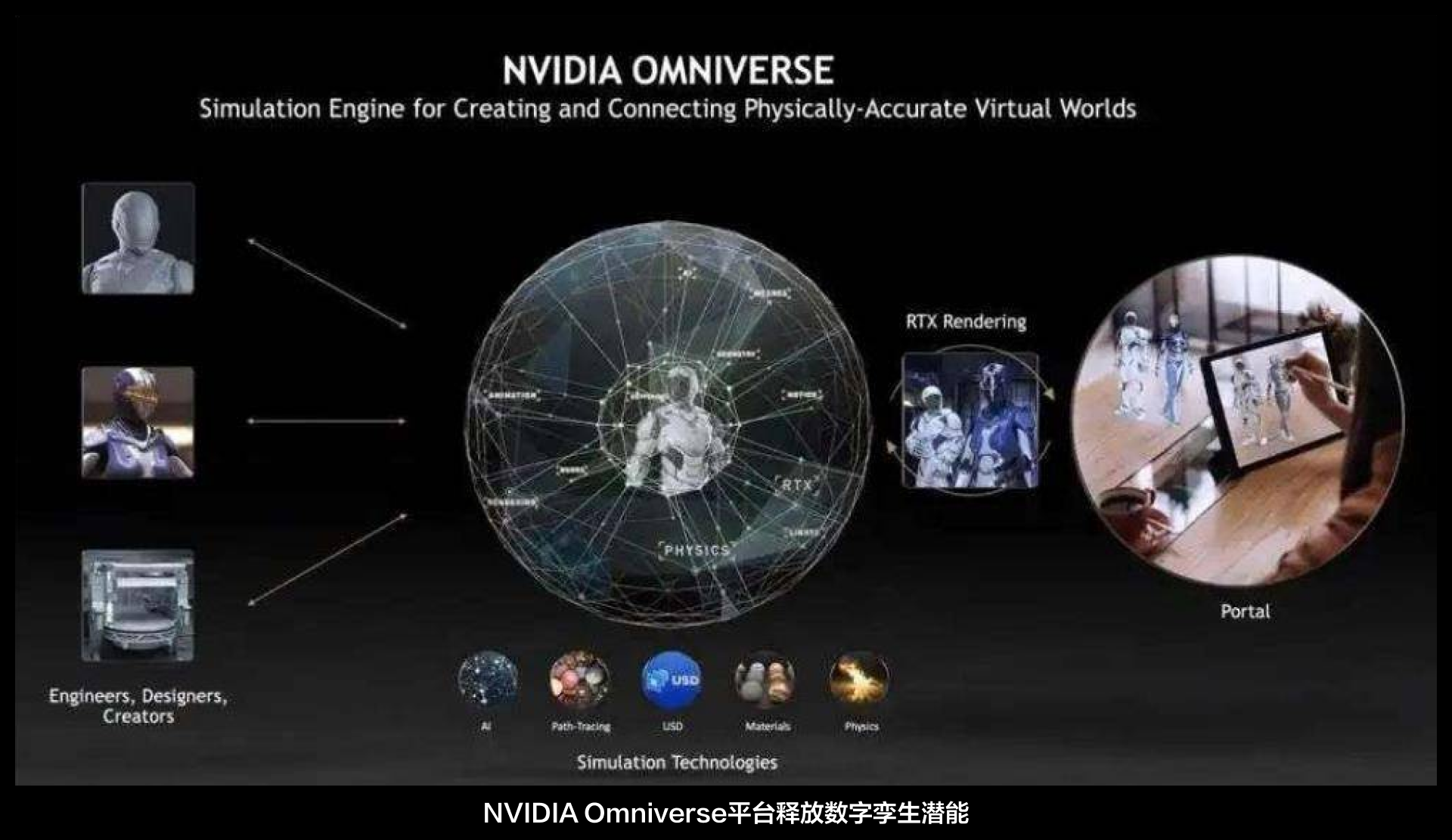
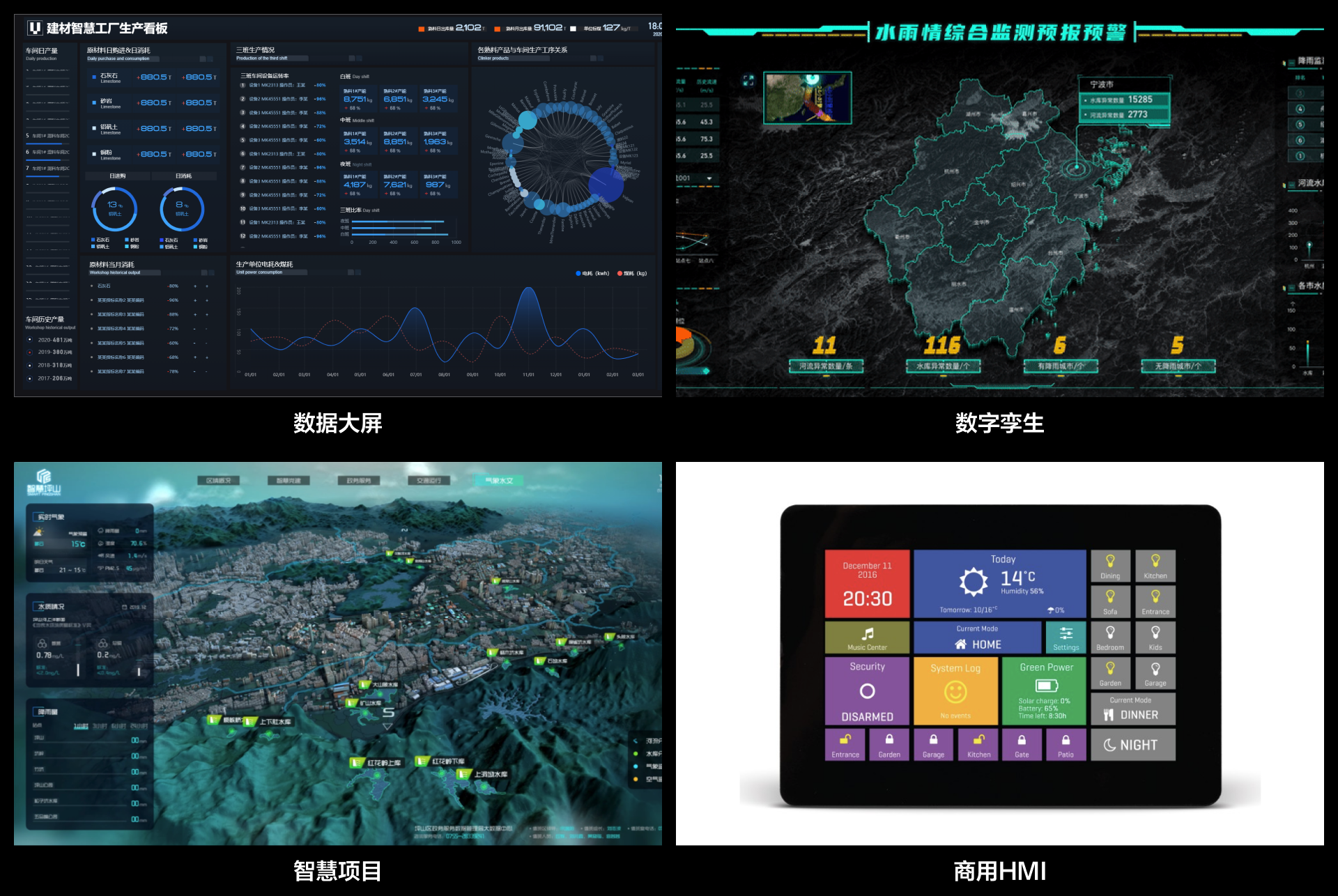
而另一类 3D 展示型的细分发展方向,包含展示大屏、数字孪生、智慧项目、商用 HMI 等类型。
这类项目更多是由技术发展催生而来的 “新需求”,和 5G 的发展是高度相似的。我对这个行业的发展潜力是认可的,但对设计师从事这个行业的总体前景持悲观态度。
下面,针对真正的数据可视化设计师,我会从下面几个维度展开讨论(唱起反调):
- 知识门槛
- 行业特征
- 团队价值
数据可视化是对数据信息进行图形化设计的过程,这个行业不是这两年才出现的,而是由来已久。
从世界上第一个图表的诞生之后,就有无数统计学家和设计师投身到这个领域中,发明和设计出各种精妙绝伦的图形。
数据可视化的重要性不会比任何其它设计行业低,但是,数据可视化重要性的来源,是由数据本身的价值赋予的。因为诠释数据的方式精彩,所以有价值,而不是仅仅是因为你做得好看且花哨。
更进一步说,就是数据可视化的价值是被统计学赋予的,而统计学是被这个世界真实需要的。
但很可惜,极少有 B 端设计师会投入精力到统计学的基础知识和应用,这就导致很多设计稿中,连对数据的展示应该用折线还是柱状都分不清。
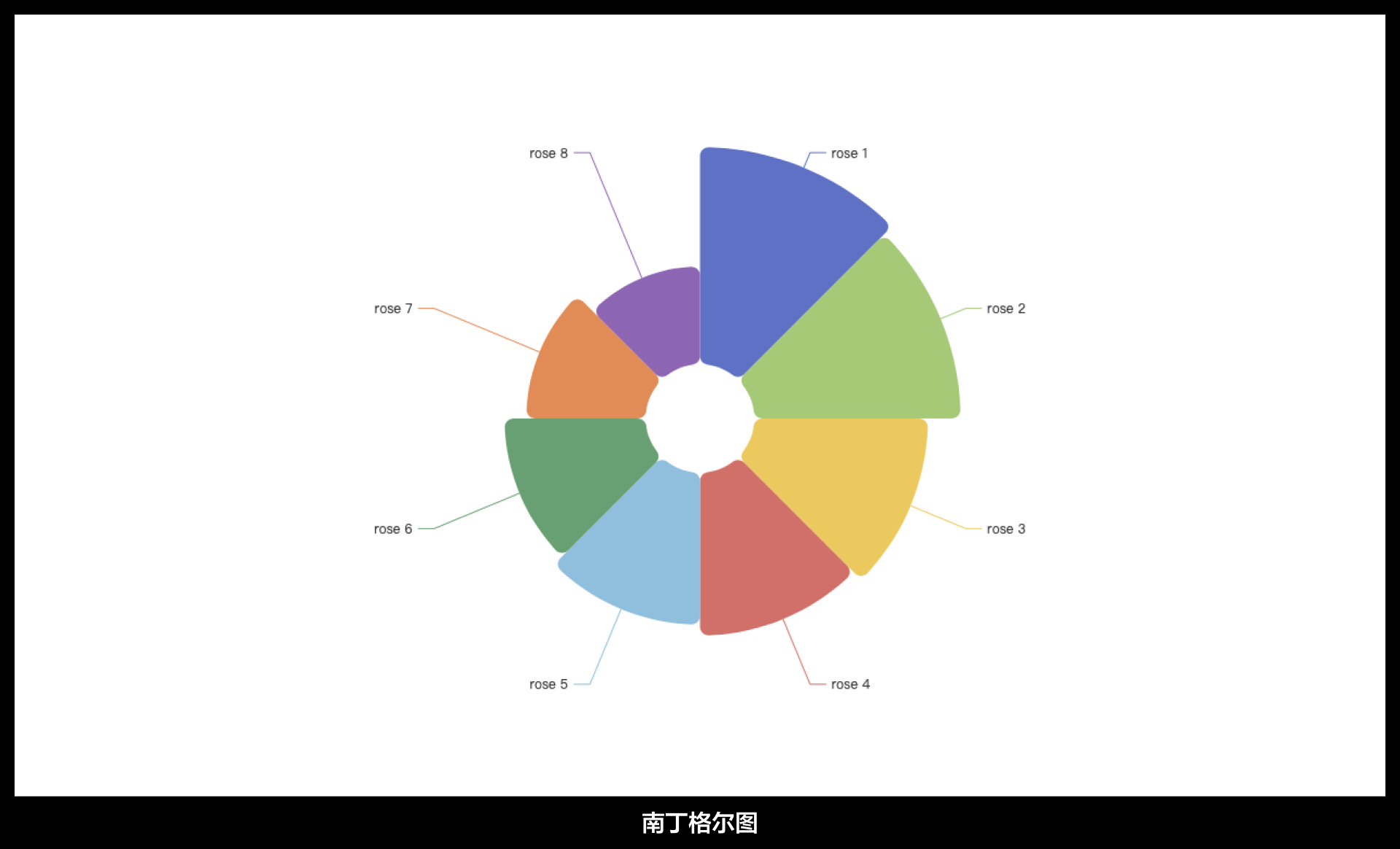
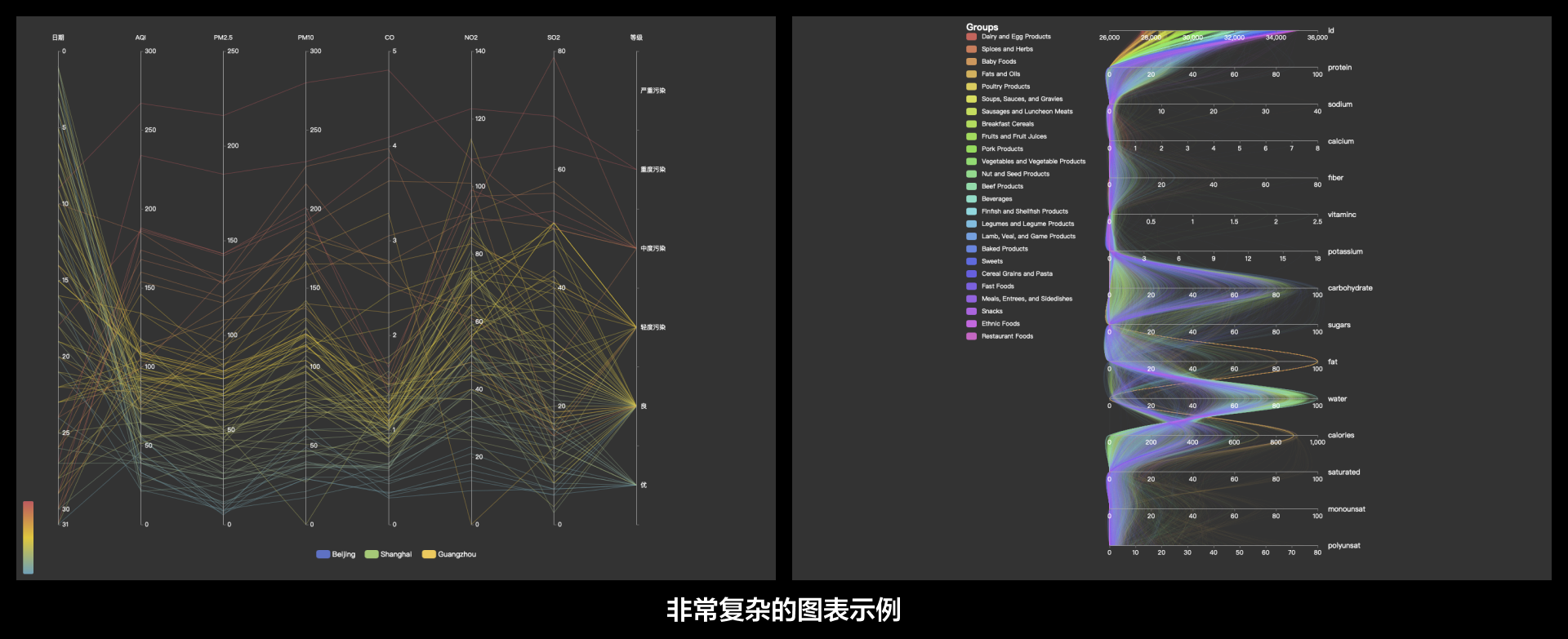
或许你依靠经验可以提升对一些基本图表使用的心得,但是,进阶的可视化设计需求就靠几个简单的折线、柱状、饼图就能解决嘛?那下面这些图形应用需要掌握什么?
复杂的可视化应用场景,不仅需要设计师对统计内容和数据应用有主动地分析,还需要对计算机图形学有一定的掌握。先不说门槛极高的 R 语言应用,但凡涉及到区级以上的地理信息可视化,就一定需要应用 GIS 工具的应用,导出并转化数据包。
除了 2D 以外,3D 可视化的项目,所需的知识储备就更进一大步。很多新人的认知以为设计师的工作只要用 3D 软件建模并输出就可以,学会 C4D 就可以做可视化项目。
这和以为掌握烤箱的功能就可以做出美味的蛋糕性质是一样的……
前面说过,3D 可视化是由技术发展催生出的行业,它的应用受到技术的影响非常大。因为 3D 应用实在是太复杂了,比 2D 图形复杂好几个量级,这就导致设计可以落地的限制远远超出新手的认知。
常规的 3D 项目,必然要借助相关的图形协议或者引擎。比如新手刚开始都以为的 3D 可视化就是网页中运行 3D 效果,而网页运行 3D 就是借助 WebGL 图形协议实现的。
由于各种技术和硬件限制,WebGL 的性能是奇差无比的,因为它的图形绘制渲染主要依靠 CPU 来完成,只要项目稍微复杂一点,多边形和图元数量一多,立马就会让电脑变卡(CPU占用量暴涨)。同时,它可以使用的渲染效果、着色器也必然不等同于 3D 软件的高阶渲染插件 OC 或 Redshift。
因为 WebGL 太弱,目前封闭的可视化项目就转而使用其它的技术解决方案,即虚幻 Unreal 和 Unity。没错,就是你们玩游戏启动画面中显示的那俩引擎。
换句话说,现在的高端 3D 可视化项目,就是用做游戏的方式做可视化应用,只要在指定设备里安装,就可以调用 GPU 资源,实现更高级复杂的效果。
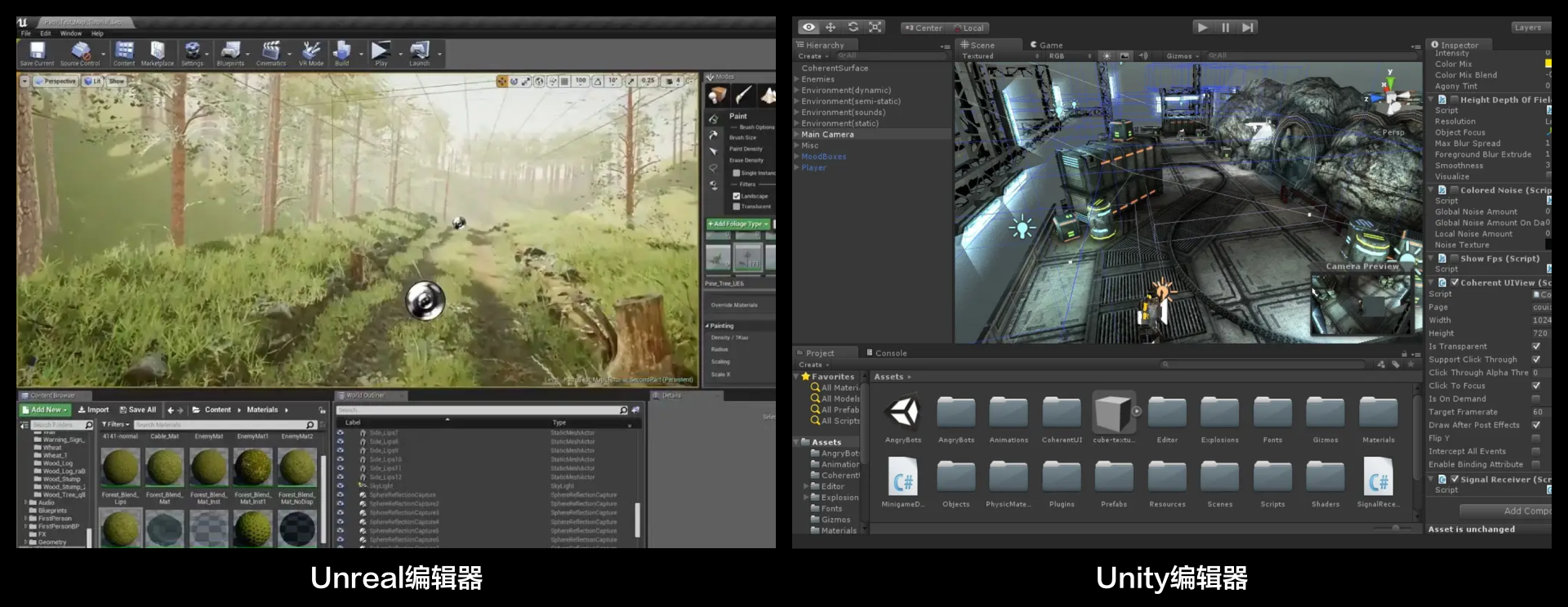
但是,只要应用了对应的引擎,就必须使用配套软件来完成渲染、动画、交互事件。即通过 C4D 或者 Blender、犀牛等软件完成建模(不同可视化项目应该用的建模软件也不一样),再导入到虚幻或者 Unity 编辑器中进行下一步的操作,然后再和开发进行交付。
因为 3D 的复杂性,导致独立 3D 可视化项目的开发流程被大幅度拉长,从而让设计师需要掌握的知识面也大大增加。中间每个步骤都充斥着各种屎尿屁的限制,我就不继续展开了。
3D 可视化设计师,几乎就等同于游戏行业中的技术美术(Technical Artist),因为游戏开发更复杂,分工更明确,技术美术作为设计师和开发之间的桥梁,帮助项目的美术能尽量在技术上被实现。
而因为可视化项目的建模精度与视觉效果要求不高(对比游戏),这些工作就要由同一个岗位包揽,设计师就没办法回避这些让人绝望的知识信息。
还有一点对比游戏行业更让人绝望的,就是 3D 可视化实际应用的技术方案是高度碎片化、没有体系的,而且技术迭代周期远比游戏行业短(WebGPU已经在路上了),这在客观上增加了设计师的从业压力(欢迎体验前端开发的压力?)。
一个专业的可视化设计师知识门槛,是远远高于一般 UI 设计师的。
当我们研究一个行业的前景时,就是研究它未来的趋势和潜力。数据可视化严格意义来讲并不是完全独立的一个行业或市场,而是其它多个大市场中的某个组成部分。
如前面提到的数字分析、物联网、工业物联,都是层次更高的商业化市场。这些都是近年来高速发展的热门行业,是带动可视化行业发展的客观依据,我就不一一找公开统计数据佐证了。
而可视化除了商业场景外,还有个在国内做可视化绕不开的话题 —— 政策。
如果具体关注过地产、5G、电动车产业的发展历程,就应该明白国家意志的贯彻可以怎样在短时间内催生出市场的高度繁荣(或者泡沫)。
而政策对于可视化的利好,就在于 “数字政府” 概念的规划中。从几年前开始就兴起的政务数字化转型,到最近国务院发布的 《关于加强数字政府建设的指导意见》,都是中央直接 “指导” 地方发展数字化的指标,是行政意志与力量的体现。
说更具体点,下面是指导意见中的目标说明,非常直白,大家可以自己体会:
到2025年,与政府治理能力现代化相适应的数字政府顶层设计更加完善、统筹协调机制更加健全,政府数字化履职能力、安全保障、制度规则、数据资源、平台支撑等数字政府体系框架基本形成,政府履职数字化、智能化水平显著提升,政府决策科学化、社会治理精准化、公共服务高效化取得重要进展,数字政府建设在服务党和国家重大战略、促进经济社会高质量发展、建设人民满意的服务型政府等方面发挥重要作用。
到2035年,与国家治理体系和治理能力现代化相适应的数字政府体系框架更加成熟完备,整体协同、敏捷高效、智能精准、开放透明、公平普惠的数字政府基本建成,为基本实现社会主义现代化提供有力支撑。
原文链接: http://www.gov.cn/zhengce/content/2022-06/23/content_5697299.htm
正因国情在此,所以这些年 G 可视化项目才如雨后春笋一般涌现。智慧城市、智慧农村、智慧水利、智慧交通、智慧民政等等,都是借助这股东风蓬勃发展。
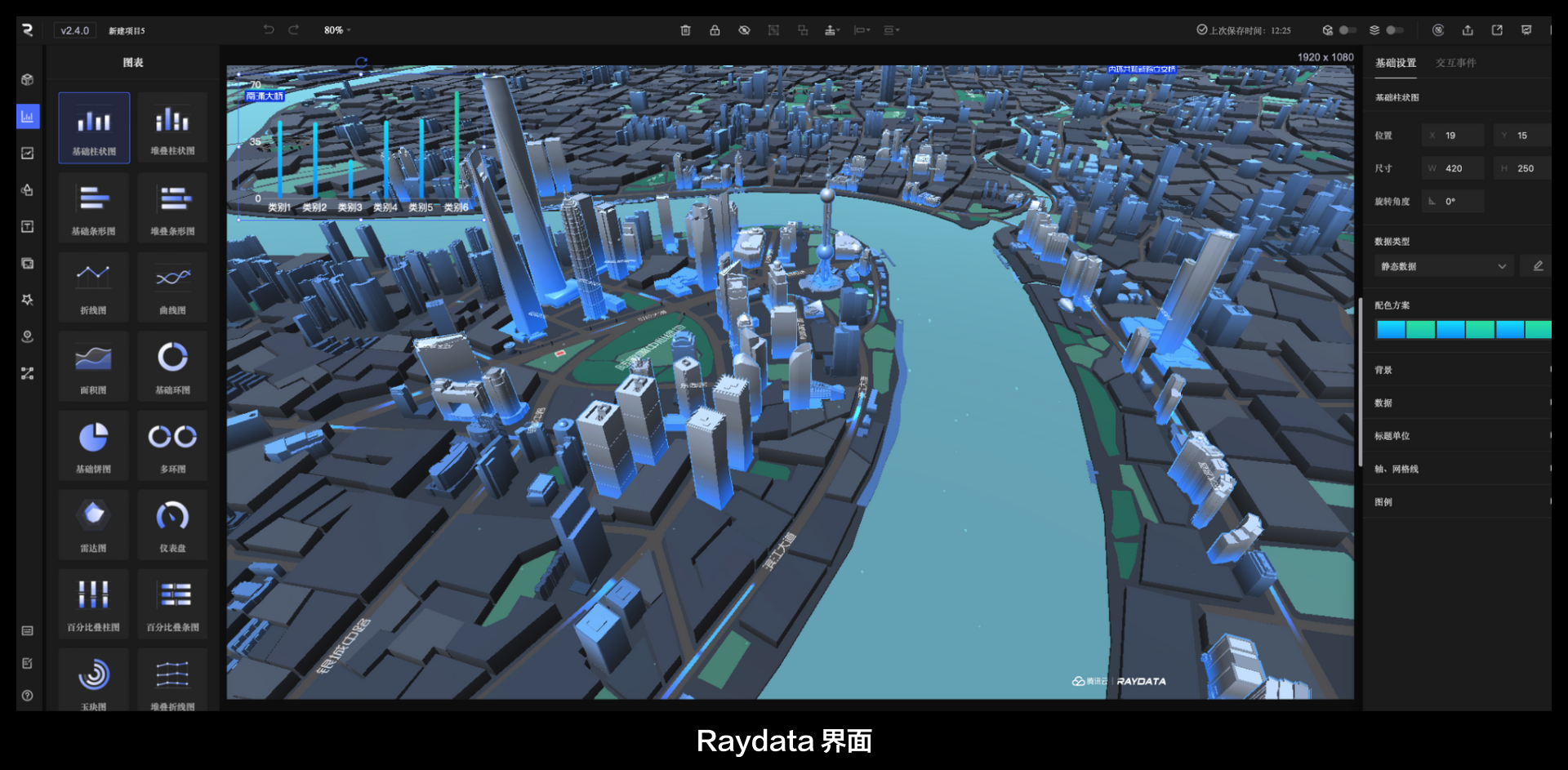
所以,商业和政务的迫切需求,催生出一大批可视化服务公司,如 EasyV、ThingJS、观远等。即使头部大厂也生怕错过这个机会,纷纷组建团队进行行业布局。如腾讯云的 Raya Data、阿里云的 DataV、网易的数帆等等,都已经小成气候,初现锋芒。
市场需求旺盛,规模快速增长,前景理应一片大好!但是……
市场总规模的扩张,带给个体的收益却不一定有表面看起来那么理想,尤其是设计师岗位。
这要先从常规 UI 设计行业说起,UI 设计师工资已经是国内设计行业工资最高的类型之一,从10年前的屌丝行业到今天能和老牌贵族建筑设计叫板,是非常了不起的成就。
而之所以有这种收入,除了移动互联网爆发以外,最重要的原因就是互联网产品的 “利润率”,可以用非常少量的职员撬动上亿甚至上百亿的利润。
如王者荣耀 2021 年全年盈利 28 亿美元,接近 200 亿人民币的利润。一款游戏的利润直接达到万科(2021年利润225亿)和中国人保(2021年利润216亿)的水平,他们都是在册员工超过 10W 人的大型企业,也是国内各自行业里的巨头,而王者的员工只是他们的几百近千份之一。
再如蚂蚁金服、微信、抖音之类的国民级互联网应用,都是用极少的员工达到让人难以置信的估值和利润,这在传统行业是无法想象的。
所以能盈利的公司会给员工开出满是行业红利的待遇,拔高行业上限的同时,也迫使那些有志于挑战巨头的新公司愿意抬高工资价码,吸引人才。
总结起来,UI 之所以平均收入远超平面、服装、工业、室内等老牌设计行业,并不是因为 UI 专业门槛更高,而是以行业规模、项目规模、利润率三个核心指标的共同作用形成。
其中,项目规模和利润率的重要性,其实远远大于行业规模,这是很多职场新人最想不通的地方。
例如广告行业已经是一个万亿市场了,除了分众这家互联网独角兽外,其它老牌广告营销公司每年财报的营收和利润大家感兴趣的可以去搜搜(下图为 21 年财报)。
看看他们的营收总额和净利润比例,以及员工总数,你自己就会得出,作为普通平面设计师的待遇,是绝对不可能超过头部互联网企业的,甚至能达到中游水平都是超常发挥的结论。
行业规模大,但是头部企业规模和利润却不高,除了行业本身的平均利润率因素外,还有一个原因就是业务是高度分散的,没有被集中在少数头部企业,供应商数量庞大,不像多数 C 端市场都由少数几家公司或者产品把持或直接垄断。
在可预见的未来,可视化行业也会处于这样的情况,竞争激烈,利润率低。而且作为 B 端服务商,不要看各家企业需求旺盛,政府各级单位招标不断,实际上每个项目的规模都不大,百万内的项目才占行业的绝大多数,这是不太符合满足我们收入期待的项目规模。
而单个项目规模在未来高速扩大在我看来也不太现实,有两个原因,一个是项目使用人数极少(通常也就几十上百人…),另一个就是对可视化项目实用性的质疑。
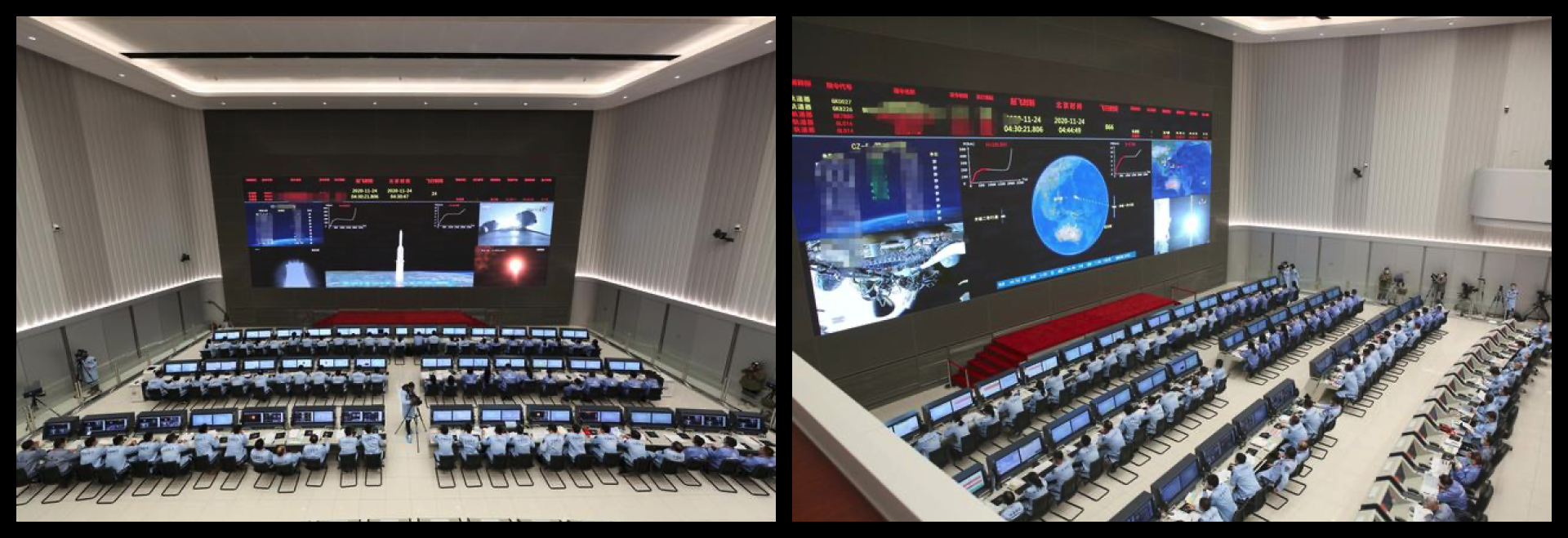
如果看过航天相关的报道,就会看到指挥室数据大屏相比我们网上看过的案例比起来,简陋得发指。这会是因为总局没有预算,请不起设计师和团队开发嘛?
为什么航天指挥中心没有用下面这种 “科技感” 满满,复杂的我坐下面保证除了标题一个字也看不见的 “高端设计”?
原因说出来让人沮丧,因为他们 —— 真的要看上面的信息啊!
真正能发挥可视化价值的场景并不多,很多项目出发的意义,就是为了表面工程(各级ZF单位需求,自行体会),装饰属性大于实用性。既然实用性不够高,很多甲方心里也清楚,是花钱装裱门面的,那么投入的预算就更不可能太高。
所以,我对可视化行业的整体的发展是认可的,但对单家公司或项目的预期,却是悲观的,它们没法达到我们已经习惯的 C 端和 SAAS 行业的高度。
最后,还要探讨下数据可视化中设计师的团队价值。
我们知道,一个完整的可视化项目设计与开发门槛都是非常高的,但因为高,创造的价值就高嘛?项目营收的成本占比就高吗?
答案依然是否定的!因为可视化行业的绝大多数项目都是 “传统” 的外包项目。
不管是商业是政务领域,外包最重要的任务,都是找到业务(中标)。朴素的价值观会认为,只要技术和服务够好,业务自然源源不断,其实不然。技术服务都是后验的,客户没有合作过之前是不知道的,在市场上挑选服务商,可不是打开淘宝买家评论查看分数和具体评价筛选。
所以,外行了解服务商的窗口,更多是通过熟悉的中间人介绍,或者销售的嘴。谁能拿到项目,谁就为公司创造了最大的价值。后面怎么做那是后面的事,换谁做不是做……
这就是最常见的外包企业思路,所以技术人员或者设计往往都是消耗品,没有那么强的依赖性。而在具体外包实践环节中,项目的执行决策也和一般 B 端、G 端项目不同。
我以前一直强调,B 端项目的存在价值,是用来解决业务问题,为企业 —— 降本增效。但是可视化项目往往不是用来解决问题,而是用来 —— 解决产生问题的人!
尤其是面向政务的项目,在领导的需求面前,是没有体验这一说的,首先考虑的应该是 ”科技感“(结合前文理解),不然怎么展示自己贯彻上层指导意见……
这种环境对于创意类职业是非常不利的,一方面创造的价值并不显著,另一方面是由别人 “教你” 怎么做设计。长此以往,你会越来越缺失职业竞争力和发展可能。
问题二,则是因为可视化项目独立开发成本太高昂,做的视觉内容又非常固定。于是有实力的团队就纷纷投入可视化编辑工具的研发,解决最麻烦的底层图形方案。
这和 B 端的前端开源框架非常类似,把底层的代码、交互、动画、性能优化都帮你做好了,设计师和程序员可以用非常省事的完成项目的视觉内容落地。
但是,常规 B 端管理项目中,界面样式一直就不是最重要的事情,而是解决复杂页面流程和组件交互的问题。所以资深的 B 端设计师乐于应用第三方的框架来完成复杂的项目。
而在可视化领域中,多数项目并没有那么多和复杂的交互需要考虑,视觉展示效果才是第一位,绝大多数团队应用第三方框架是大势所趋。核心工作内容被影响,那才叫触及灵魂的打击。
所以,在我看来可视化设计师可以创造高价值的场景,只会出现在两种团队中。
第一种,是给其它可视化团队提供图形服务的 SAAS 工具,比如 Raydata、EasyV 这类。都需要团队有非常优秀的前端程序员和技术积累,换句话说,就是既要有技术实力又要有资金保障的团队。
第二种,则是走优质项目输出路线的小团队或公司。会有一些优秀的开发人员坐镇,再由设计师主导来推动业务发展,不会什么项目都做,会选有价值的用心交付。例如早年的 UI 外包团队 ARK、Eico、TangUX 等都是这种路线。
这两种对比目前海量的服务商来说都是凤毛麟角,第一种类型是可视化设计师发展最好的归宿,因为设计产出和图形技术发展高度捆绑,只有这样的团队才会最早最快接触新的专业技术方案。
除了这两类,不要对其它外包类公司有太多的期待。在整个互联网行业中,成熟产品团队非常不喜欢招外包设计师不是没有原因的。
至于未来是不是可视化内容会在 C 端领域打开局面,发展出一些新的应用场景,我就不过早下定论了。
最后,做个总结,给目前还没有进入可视化设计行业,或者是误打误撞进入这个行业的设计师一些职业方向的建议。
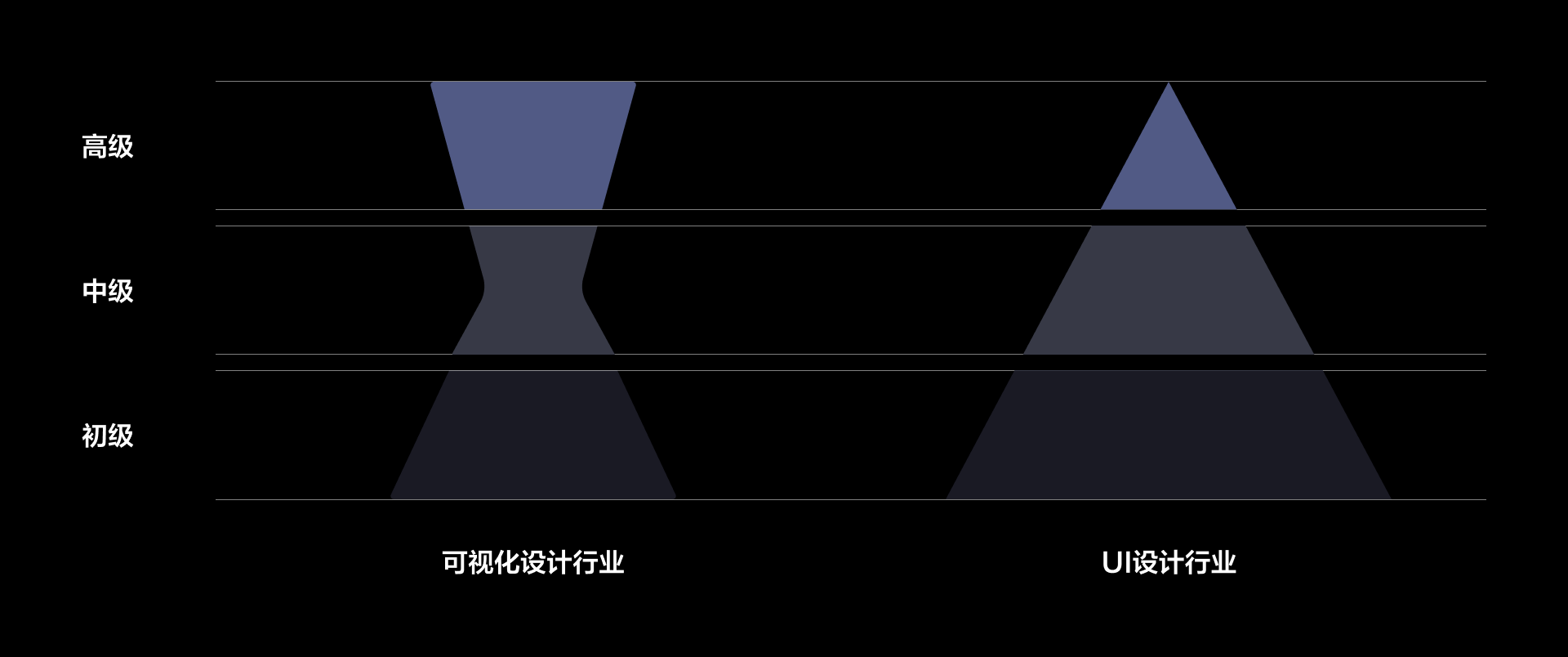
可视化设计行业和广告业非常类似,就是从业人员收入构成是沙漏状,而不是像 UI 这样呈金字塔状的,缺乏健康的增长梯度和充足的腰部岗位。
可视化设计师从菜鸟进入专业阶段所需的知识量更大,准备周期更长,技能门槛更高。在初中级阶段和一般 UI 行业对比起来 —— 毫无性价比。
如果本身热爱可视化,想将 FUI 那些东西搬进真实的世界和项目里,也做好了艰苦学习的准备(说不定是你乐在其中的),那么这个的行业的头部岗位就是为你这种人准备的。
毕竟行业体量大,当然就会有真正优质的岗位出现,只是它的门槛高,没有那么多水分能挤。
如果不是异常热爱这个行业,具备较强的自学能力,或有一定的 3D 和图形技术知识积累,那么不太建议往这个职业深入发展,一般的 B 端和 SAAS 项目才会是更好的选择。
作者:酸梅干超人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


































































































































 没错,每个人都有自己的审美,无论喜欢什么稀奇古怪的东西都可以,存在即合理。但是,设计师该拥有的审美是不能这么随意的,因为作为专业人士,我们的审美就要符合 “专业” 的要求,即通过客观标准来评价事物的内在价值。
没错,每个人都有自己的审美,无论喜欢什么稀奇古怪的东西都可以,存在即合理。但是,设计师该拥有的审美是不能这么随意的,因为作为专业人士,我们的审美就要符合 “专业” 的要求,即通过客观标准来评价事物的内在价值。