我们来探讨下交互设计的善意。
善良常常被用来形容人,偶尔被用来形容产品,很少被用来形容交互设计。
就像人们会说,iPhone 有人文关怀,而很少会说,iPhone 的交互设计有人文关怀。在笔者看来,原因之一,是交互设计很难将人文关怀囊括完,而产品本身则基本可以。
类似的道理,本文探讨的善意,始于交互设计,但不局限于交互设计,还包括产品和企业的善意。
一家之言,欢迎交流探讨。
01 为什么选择善意?
一个 3 岁小孩流落街头,无家可归,会让无数人起恻隐之心。我们普通人的微小善意,有时可能是一种本能反应,或者说是一种感性反应。
“他内心是有时邪恶,还是对人们始终良善”,这是李宇春《年轻气盛》里的一句歌词。
恶是否为本能,笔者不知道。科学家的解释是,有些基因中会带有恶。可以肯定的是,善恶皆为人性,共存于人类当中。
感性和理性是会此消彼长的,林黛玉和薛宝钗就是两个极致的例子。同理,人类体内的善恶,也会此消彼长。
一款产品,在做决策时,很大程度上是基于理性。
这种理性决策,很多时候是无意为善,也无意为恶。但遗憾的是,那个非善非恶的中间地带不会一直存在,有些无意为善和无意为恶,最终会成为非善即恶,比如开屏页是否放广告这件小事(下文有详述)。
既然善恶会此消彼长,而且产品的有些理性决策会导致非善即恶,那么不可避免的,有时候,善恶会变成一道二选一的选择题。
接下来,我们就从理性的角度探讨下,为什么选择善意。

1 长期主义
最近几年,互联网从业者有个共识:创业是件九死一生的事儿。因为据数据统计,90% 的创业公司活不过三年。
这是一个值得深思的社会现象,背后的原因究竟是什么?直接原因,往往是资金断裂。深层原因,会有很多,比如产品不够好、方向不够准,等等。
那么,核心原因呢?笔者认为,和创始人的执念有关。
有两类执念可以避免此类悲剧。第一类是做出优秀产品;第二类是长期主义。

做出优秀产品这块,有很多例子,最典型之一是特斯拉。特斯拉曾面临多次危机(资金、产能等),但都挺过来了,这肯定和产品深受车主喜爱有关。
笔者也见过两个普通创业公司的例子。他们都有一颗做出好产品的心,都很重视 UI、交互、用户体验这些基础的东西,而且把 UI 做的比较优秀,交互和用户体验做的还不错。其中一家靠着用户的付费在平稳发展,另一家连产品带团队被大厂收购了。
长期主义这块,典型例子之一是巴菲特。巴菲特信仰并践行价值投资,价值投资依赖长期主义。最近几年,长期主义在国内也被越来越多的提及。
个人的理解,长期主义至少包含两个要点,分别是:积累、多赢。因为,没有积累就不会有成就,没有多赢成就就不会长久。

中国女排,世界冠军。排球界有个说法,叫三年成型,五年成才,八年成器。互联网行业,也大致如此。这是积累。
用户,员工,投资人,三方利益都兼顾好,才是多赢。
俗话说,顾客是上帝,大家都知道对用户好;投资人作为强势一方,利益也往往有保障;员工的利益是否有保障,往往取决于创始人,所以存在很大变数。
回到主题,长期主义和善意,有什么关系?
通常而言,多赢能否实现,关键在于员工的利益能否得到保障。
笔者在网上看过一个有意思的评论,说当下的年轻人,如果收入、成就感、高兴这三点有两点达不到,就会辞职。
所以,员工利益得到保障的标准,可以简单定义为“三中二“,即收入、成就感和愉悦这三点满足两点。

再来分析一下现状:相比员工,公司是强势一方;人们仍受最大程度剥削剩余价值、官僚思想等观念影响;恶性加班等风气存在;僧多粥少的就业行情。
在这样的大环境下,如果公司对员工没有爱和善意,员工的利益是很难得到保障的。
最后,总结一下:公司有善意,员工利益就有保障,就能实现多赢,从而有望实现长期主义。
2 美好生活
前段时间,因为给武汉捐款 5000 万、并且疫情期间蔬菜按成本价销售,一些网友被胖东来这个商超刷屏了。
胖东来来自河南许昌,一个三四线城市,也是笔者的家乡。目前仅在许昌和新乡有店。
在一些关于胖东来文章的评论区,很多网友在喊胖东来去自己的城市开店。
为什么有这么多呼声?简单分享几个例子。
顾客方面,胖东来有 6 类购物车,包含婴儿手推车、儿童购物车和老年人购物车。老年人购物车自带凳子,可供休息,同时还配有放大镜。
员工方面,有高薪、高福利和利润分红等。胖东来比较为业界称道的高福利有:每周二闭店,春节闭店 5 天,工龄满 1 年即有 30 天带薪年假,一天最多工作 7 个小时。
从网上的报道、评论以及公布于网上的企业文化来看,胖东来一方面主张工作和生活(爱情、家庭、休假等)的平衡,一方面在践行和传播幸福、快乐、尊重等很多积极的文化价值观。

看新闻的时候,笔者注意到,老板于东来经常会提到“美好”这个词儿。实际上,在笔者看来,胖东来本身就代表了一种美好生活,一种物质和精神双丰盛的美好生活。
对于这样的美好生活,用户和员工自然喜欢。可这对企业有什么好处?
胖东来曾经意欲退出新乡市场,新乡合作商家和市民纷纷请愿,政府也多次出面挽留,最终胖东来留下来了。可见,胖东来在新乡已经深入人心,顾客自然会大力支持它的发展。
胖东来有一句 slogon,能够很好的解释这一切,那就是:爱在胖东来。
同样,既提供体面的收入,又关注员工和用户的精神需求,给他们带去美好生活,当然需要更大更多的善意。
在当下中国,能提供高薪的互联网公司已经很多了,但是能在精神层面让员工感觉良好、感觉愉悦、感觉幸福和快乐的公司却为数不多。
对于所有企业而言,这又何尝不是一种机会?
02 交互设计里,有哪些善意?
现实中,像胖东来给顾客和员工提供的这种美好生活不常有。但是退一步讲,还是有很多产品对用户展现了很多微小善意,值得我们学习。
这种微小善意主要有三类,分别是:不打扰,护尊严,人为先。

1 不打扰
我们生活在一个信息爆炸的时代,不被手机上的信息过度打扰,是一个刚需。有三类信息,如果把握不好度,就会对用户形成打扰。它们分别是:广告、推送、推荐。

广告这块,主要有两类会形成打扰,分别是:时机不佳的广告,过长的广告。
这方面,微信是个榜样,值得学习。比如开屏页广告,就是时机不佳的广告,因为大家不想在这里看到广告,微信就没有放。朋友圈里也有较长的视频广告,微信的常见做法有两类,要么先展示一张图片,要么先是无声播放。是否看完整的视频广告,选择权在用户手里。
推送这块,常见的有手机系统的通知和 App 内的红点消息。
系统通知,目前也有被滥用的趋势。根据使用情况和感受,个人的建议是这类推送控制在 1-2 类。第 1 类是关于核心功能,比如微信推送新消息,搜狐新闻推送新闻;第 2 类可保留一定的弹性,核心原则是对用户有价值,比如偶尔的活动通知。
目前有两种情况会对用户形成打扰和困扰,第一种是过于频繁的活动通知;第二种是推送和核心功能相差甚远的信息,比如金融类产品推送新闻。
红点消息,有一类会对用户形成打扰,那就是来自官方的过于频繁的各类活动、促销等信息。
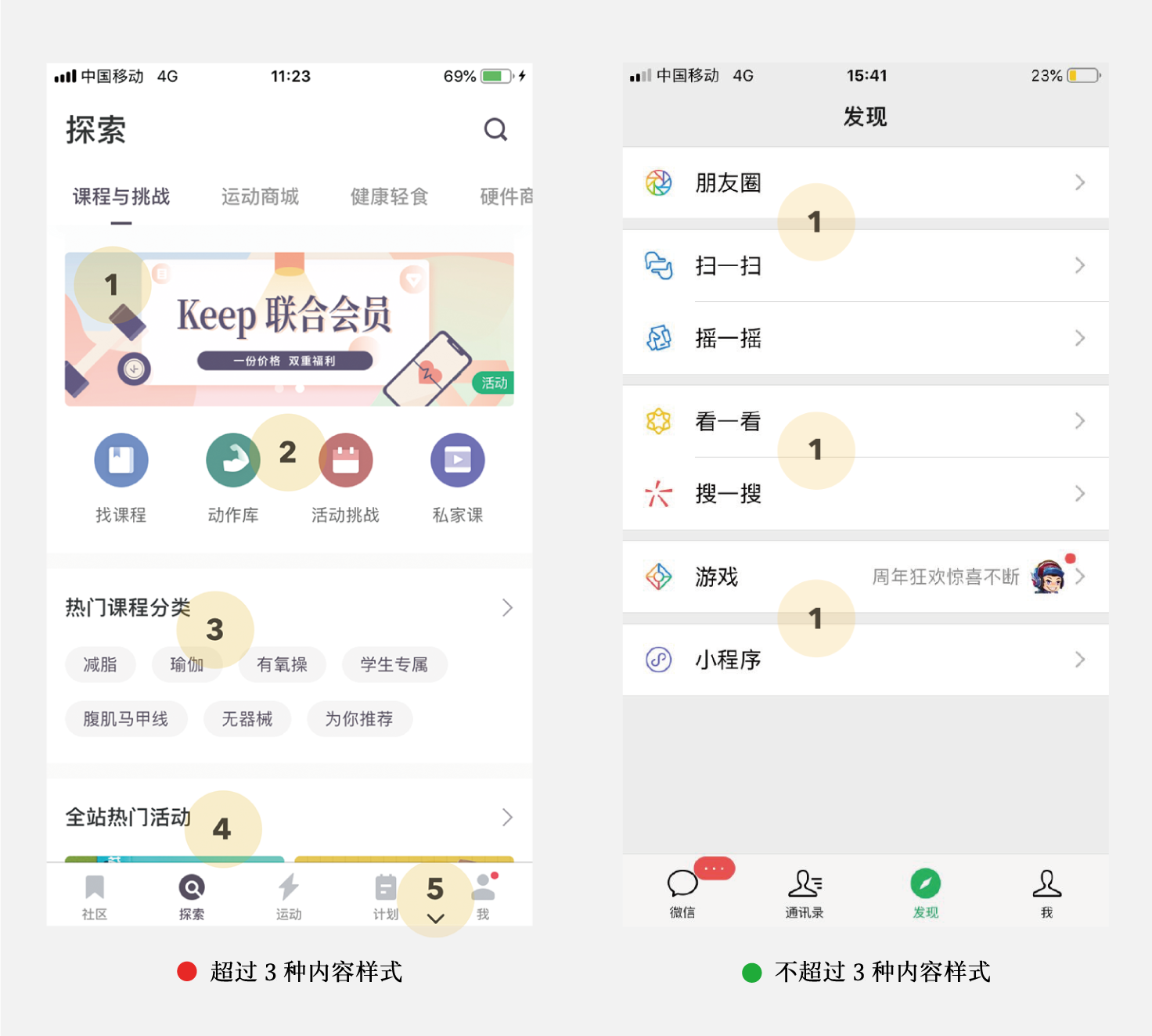
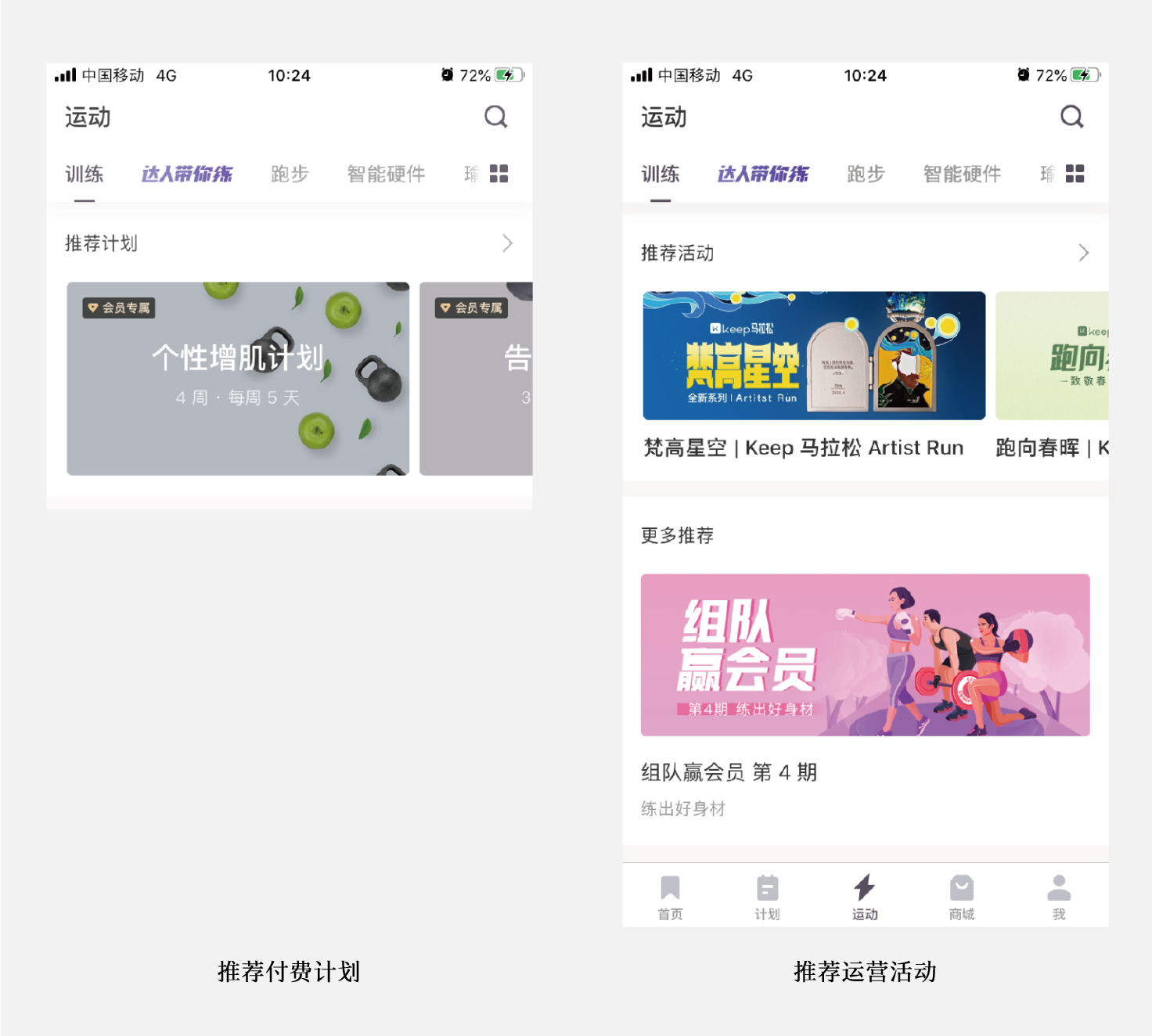
推荐这块,主要指 App 内的 Banner 和专题。目前对用户形成打扰的主要是一级频道的一些专题。
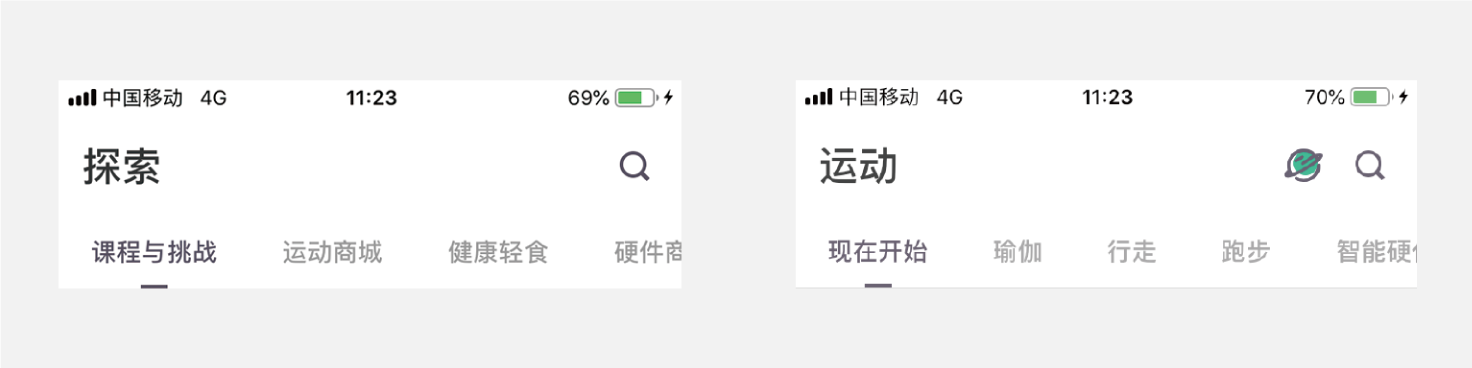
一种是过多,比如网易云音乐的首页,就有 9 个专题;一种是位置不佳,比如 Keep 的“探索”频道就包含了课程的推荐,但是在“运动”频道还有两个专题来推荐课程。
2 护尊严
护尊严,就是尽最大可能,维护用户的形象和尊严。
最近几年,常有产品花巨资撒红包给用户抢。产品的初衷自然是好的,而且看起来也是一件皆大欢喜的事情。但是这件事很难提升产品的美誉度,也就无法增加用户对它的喜爱和忠诚程度。
为什么会这样?
让用户抢自己撒的红包,这件事能维护用户的形象和尊严吗?非但不能,可能还会对此造成伤害。因为可能会显得用户爱占小便宜,也可能会使用户处于被施舍的一方。总之这种事对用户来说,并不酷。
一款产品,要想赢得用户更多的喜欢、尊敬乃至忠诚,就最好不做哪怕仅是微弱伤害用户形象和尊严的事情,同时多做一些相反的事情。
3 人为先
人为先,是当用户利益和企业利益发生尖锐矛盾时,去追求一种用户利益在先的双赢局面。
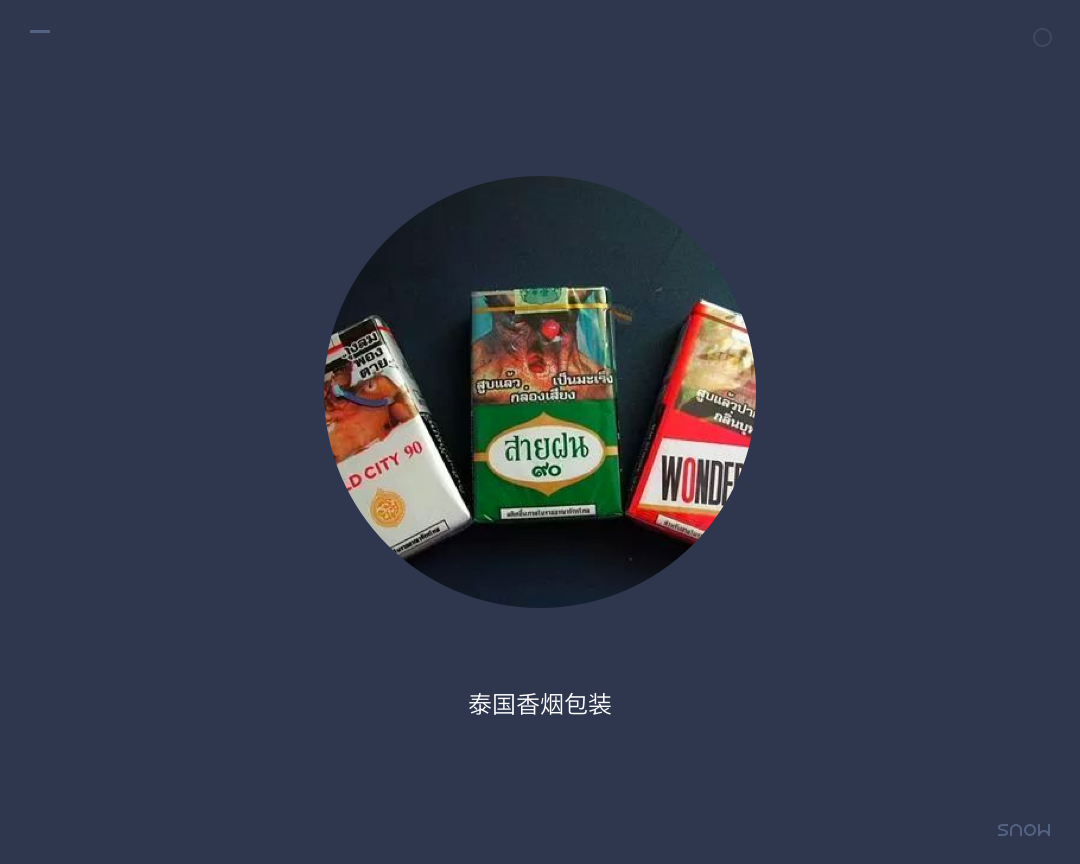
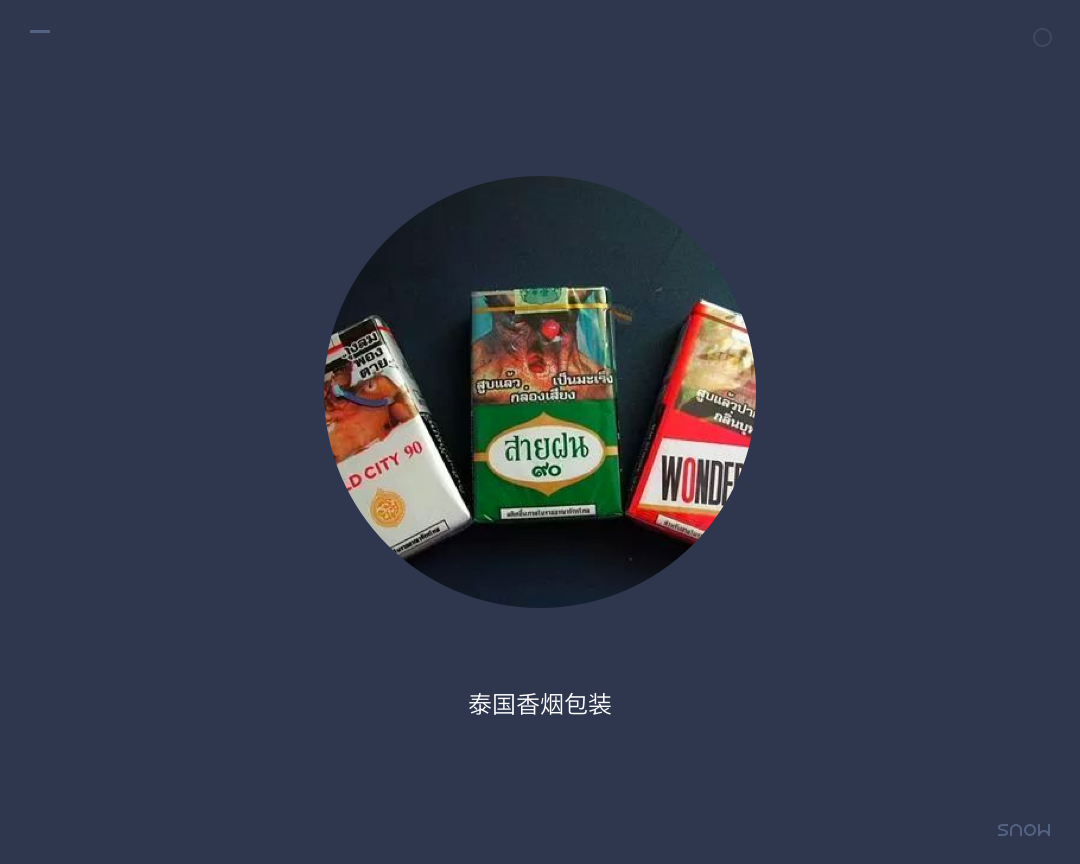
大家都知道,吸烟是有害健康的,但是烟草公司又是要赚钱的。泰国香烟那种既触目惊心又恶心吓人的包装,就尽他们最大的可能诠释了“吸烟有害健康”,是真正的用户为本,让人心生敬意。

泰国香烟的这种做法,值得一些极易让人上瘾的游戏厂商借鉴和学习。
03 交互设计:如何做到善意?
上一大段,是善意的三类表现。这一大段,再探讨下做到善意的一个原则。
以社区型内容型产品为例,这个原则就是:先服务后管理。
这里的服务,是指以服务者的心态做好用户体验,并不局限于交互设计。这里的管理,指的是一些必要的管理,一般是用户的行为规范和用户违规时的处理,比如评论里骂脏话、发布侵权文章等。
所有用户都是需要被服务的,只有少数行为不当的用户才是需要被管理的,所以我们要先服务后管理,以免误伤了不需要被管理的用户。
服务本身就是一种善意,笔者把它分成了两个阶段,分别是:体验的初始阶段,体验的完整过程。
初始阶段对应的是:初始服务;完整过程对应两类服务,分别是:家常服务,极致服务。

1 初始服务
初始服务,是当用户刚开始用这款产品时,能给他们留下良好印象的服务。
如何做到?不出现任何轻微恶意和管理倾向即可,再提供一些便利和帮助则更好。
下面分享一个反面例子。
在个别城镇的卫生死角,有时会看到这样的标语,“此处禁止倒垃圾!违者罚款 200!“。结果那个地方往往有很多垃圾。
为什么会这样?
这个标语,有两层意思:第一,你很可能会在这里倒垃圾;第二,禁止你这么做,做了要罚钱。
也就是说,某种程度上,这个标语在用恶意揣度别人,同时也在很严的管理别人。
看到这个标语的人很可能会这样想:既然认为我会在这倒垃圾,那我索性就倒了;禁止我?凭什么?还罚我钱,吓唬谁呢,况且你有证据吗?
下面再分享一个很好的正面例子。
笔者有一个宜家的退货经历。把一个已经拆过的桌子打包送到了宜家,宜家没有检查里面的零配件(很多螺丝之类的),直接退了。这样宽松的退货条件,宜家可能会蒙受一定损失,比如小概率的零件丢失,但宜家还是把这种服务提供给了顾客。笔者当时的感受是宜家挺信任我们的,对宜家就多了几分好感。
2 家常服务
家常服务,是指一种稀松平常,但又让用户感到舒服自在的服务。
举个例子,你去好朋友家里玩,朋友给你倒了一杯水,并端出一盘削好切好的苹果,你们一边吃一边聊。你和朋友是平等的关系,他这种简单的招待并不会使你感动,但却使你有一种接近在自己家的那种舒服自在。
笔者在用微信公众号(后台)时会有这种感受。在星巴克和肯德基时也会有类似感受。
家常服务,如何实现?第一,要有良好的初始服务,这是基础;第二,要有周到且较高品质的交互设计,这是关键。
以微信公众号为例,和微信一样,它的交互设计也做到了周到和较高品质。下面看看微信公众号的初始服务。
面向大众的资讯平台大多都有一个发文规范,多是关于禁止的行为,通常都会用一个单独网页来展示,有 1-2 页纸那么多。
通常情况下,多数作者是不会违反发文规范的。对于这部分作者,当他们首次看到 1-2 页密密麻麻的发文规范时,可能会产生抵触心理,即便自己不会违规。就好像高中开学第一天,班主任二话没说,直接就立了 20 条班规,同学们会是什么心情。
微信公众号的做法就很巧妙,它把这些规范分割成了三部分。
第一部分是严禁的红线行为,以高度概括的一行文字呈现,所有人都能看到,但是得仔细留意才能注意到。这是规范性质。

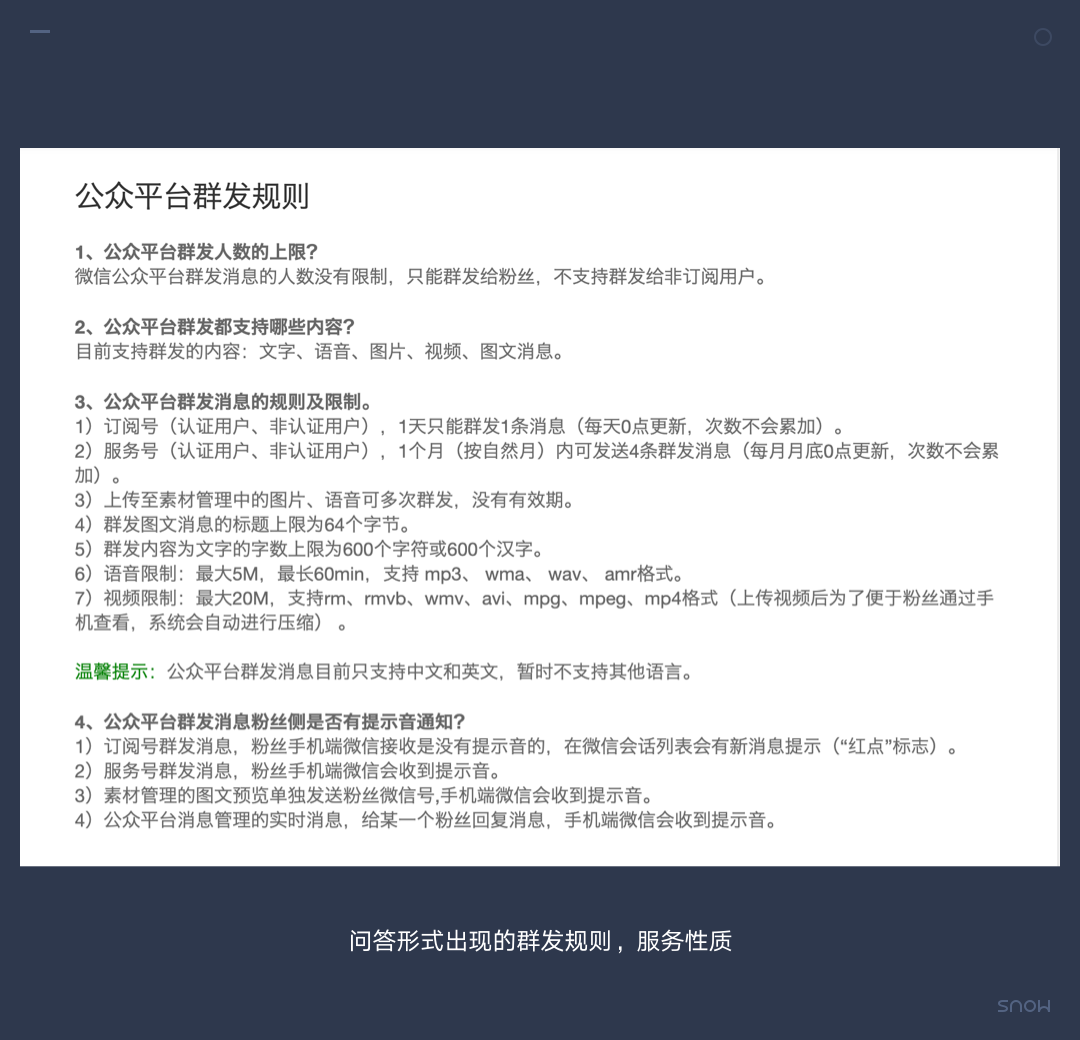
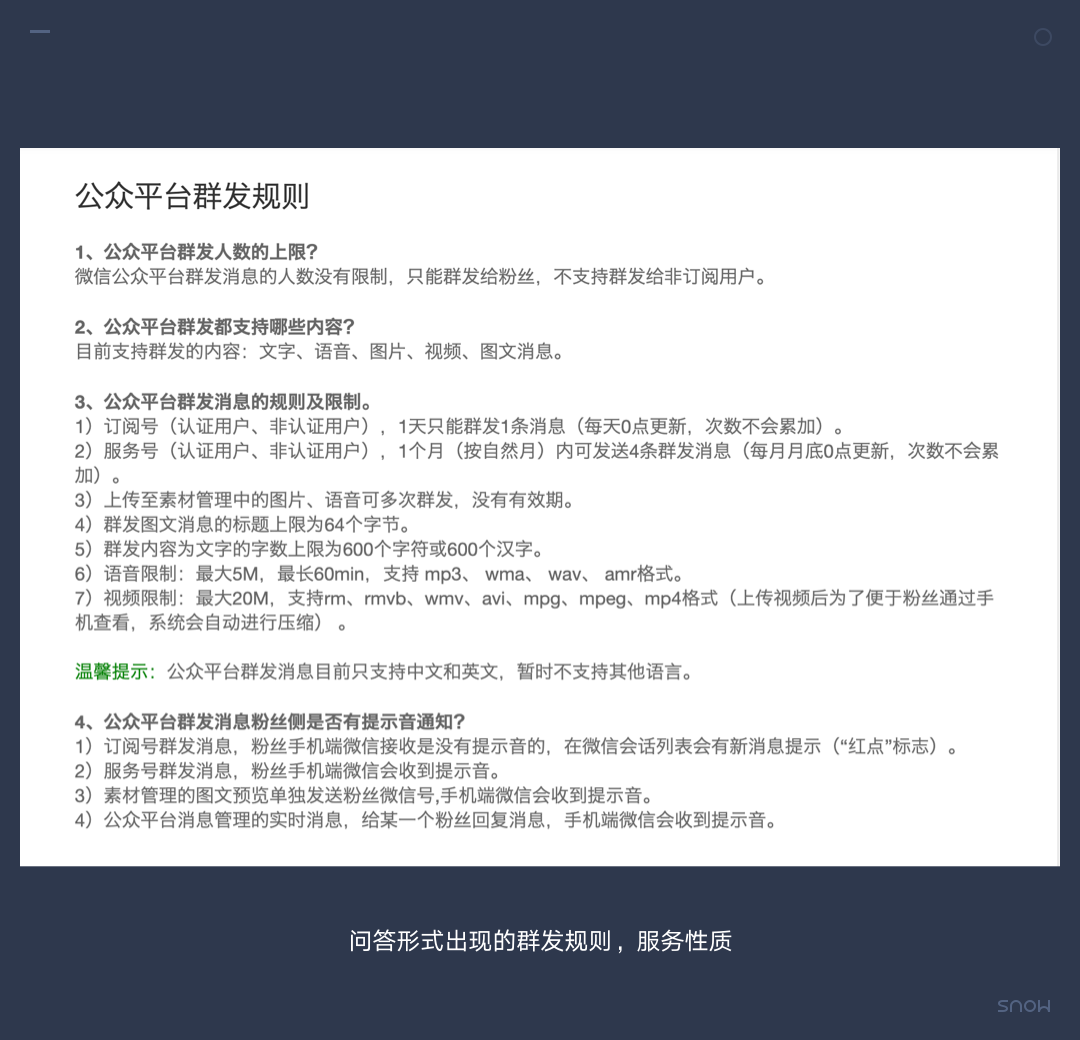
第二部分和竞品一样,也是链接出来的一个单独网页。链接入口也和竞品一样,在关联性最强的发文页面右上角。不同的是,这一页展示的是规则,主要以问答的形式呈现,给人感觉是有帮助的信息。这是服务性质。

而竞品的这个页面,通常都是禁三禁四的规范,给人的感觉可能是紧张、压抑甚至抵触。
第三部分是次于红线的禁止行为,比如侵权、低俗内容等。这部分内容的管理办法被以公告的形式分散在公告列表里。而且公告列表里内容多样,还有很多一般的通知,所以这个公告列表也不会像竞品的那一页规范一样,给人紧张、压抑的感觉。性质上是中性。
另外,这部分的入口在后台首页右上角,和发文模块是分开的。所以不会违法规范的作者一般不会去公告列表里翻这些内容,也就看不到。


微信公众号就是这么巧妙的让多数作者看不到“班主任”的“20 条班规”,同时还让他们看到了“班主任”的“常见问题回答”。
这就是微信公众号在发文规范方面的初始服务。另外还有一个加分的细节,就是检测疑似错别字的功能,很贴心,虽然目前还不是很准。
3 极致服务
极致服务,是指让用户感动的服务,比如海底捞和胖东来的服务。
这种服务,一般是由许多细节积累而来,是一种做加法的服务,而且背后往往依赖人力。
好的交互设计,一般都是在做减法,而且纯粹是界面、机器在和用户打交道。所以极致服务难以复制到交互设计上。
不过,一款互联网产品,除了交互设计,还有其它方面的内容。
B 站就是一个例子,它以不走寻常路的方式,在两个方面做到了较为极致的服务。那就是:视频无广告,比较积极、欢乐的弹幕氛围。
结语
以用户利益为先,不打扰用户,维护用户的尊严,这是交互设计里的三种善意,值得我们学习。
先服务后管理。服务作为一种善意,也能够引来用户的善意,最终形成良性循环。
杜绝任何轻微恶意和管理倾向,再提供一些便利和帮助,便能做到良好的初始服务;
在初始服务的基础上,提供周到、高品质的交互设计,就能做到良好的家常服务;
交互设计难以做到极致服务,但是其它方面有机会。
最后,用刘备的一句话来结束本文。
勿以善小而不为。
原文地址:站酷 作者:SnowDesign
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司







































































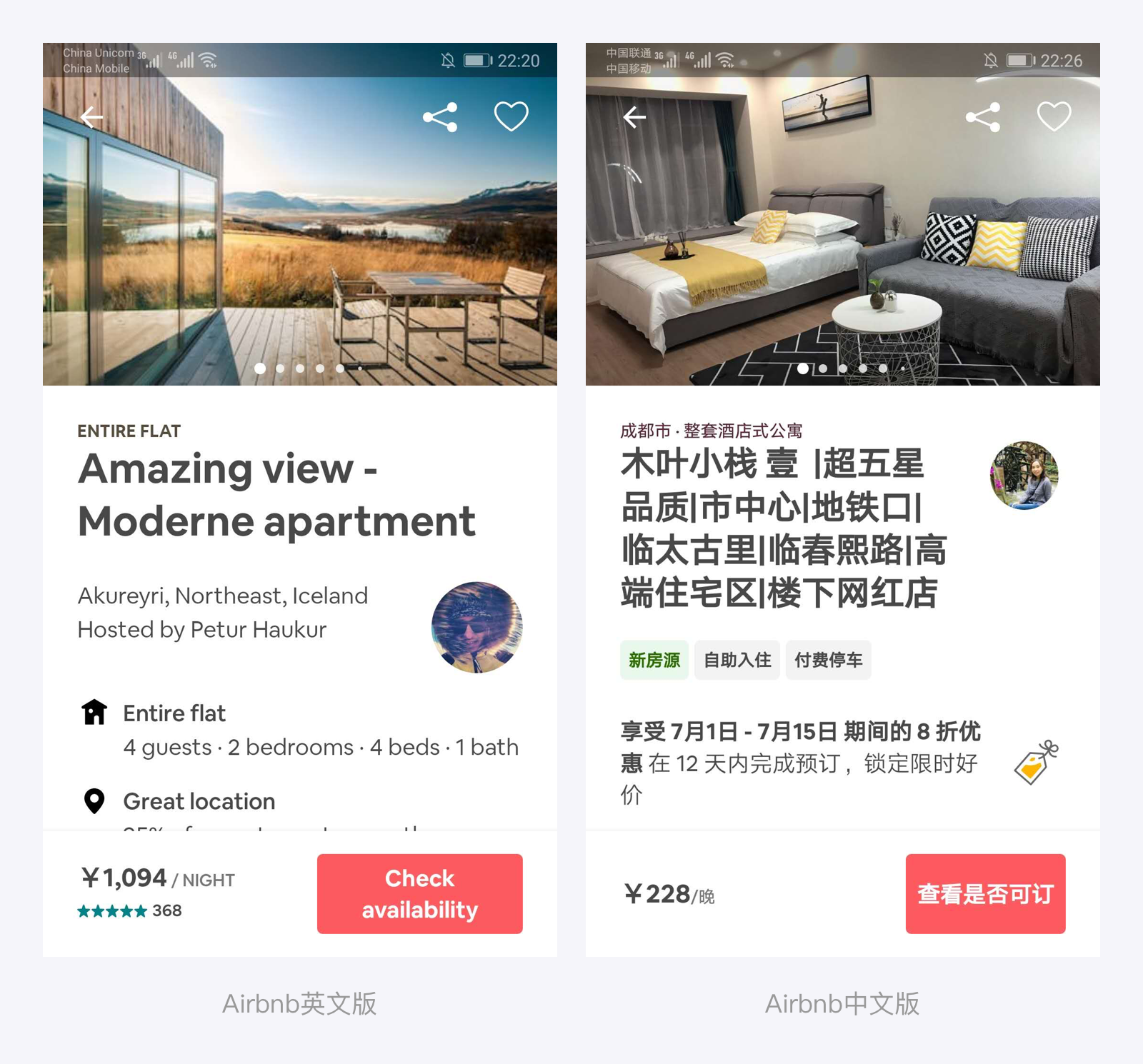
 饿了么的订单页详情页使用了这种大大大标题,但是标题赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大大大标题。
饿了么的订单页详情页使用了这种大大大标题,但是标题赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大大大标题。

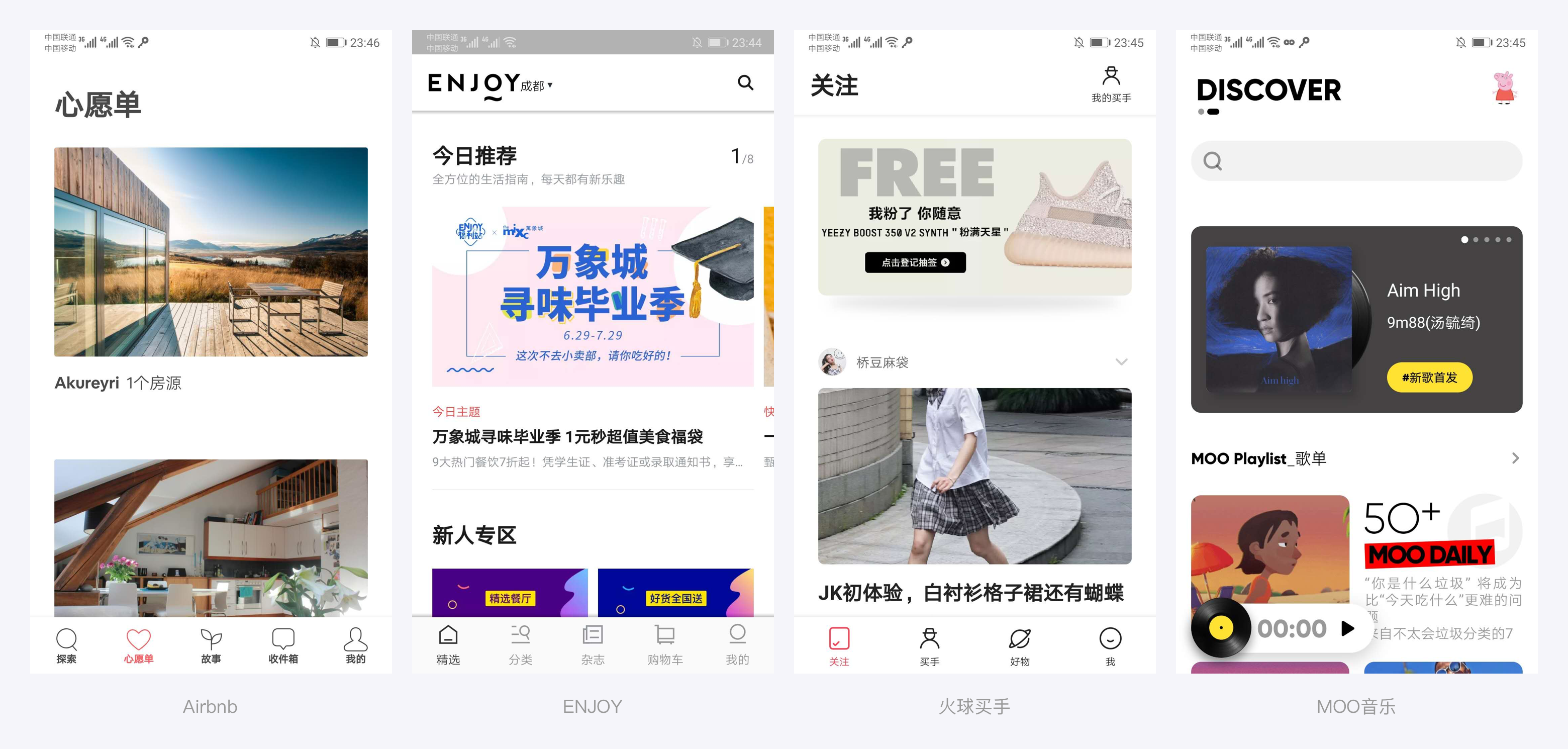
 使用这样的Tab栏,能够迅速帮助用户辨识自己所在的位置,就差指着自己说“这儿”了。需要注意的是一个屏幕内尽量只在一级Tab使用大标题切换,与二级Tab做出区分。
使用这样的Tab栏,能够迅速帮助用户辨识自己所在的位置,就差指着自己说“这儿”了。需要注意的是一个屏幕内尽量只在一级Tab使用大标题切换,与二级Tab做出区分。
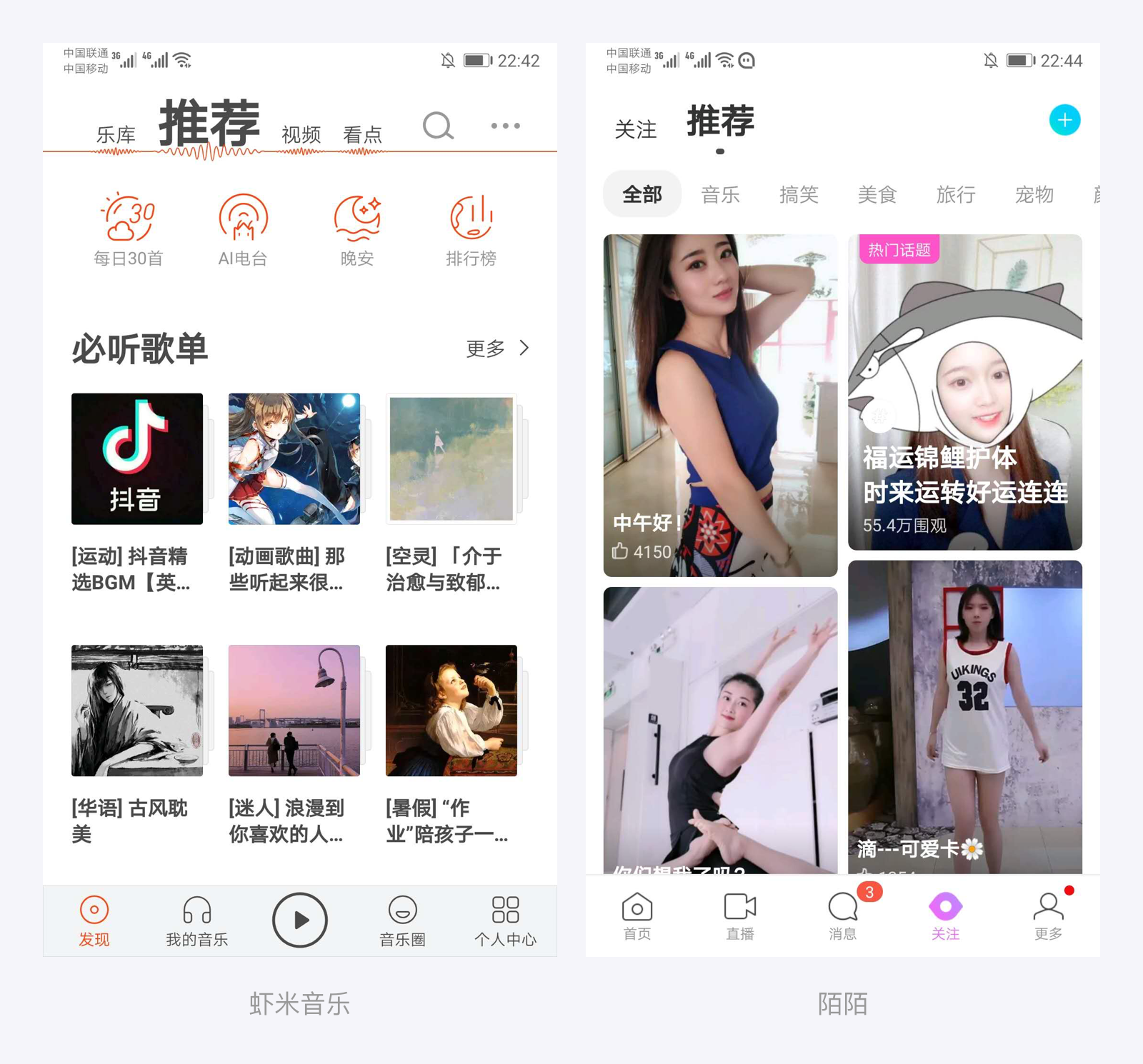
 这种模块化大标题常配合留白分割的界面使用(这也符合了CR风格的特征),模块化大标题在留白分割的界面上能够更好地帮助上下模块做到层级区分的作用。
这种模块化大标题常配合留白分割的界面使用(这也符合了CR风格的特征),模块化大标题在留白分割的界面上能够更好地帮助上下模块做到层级区分的作用。