当设计师被迫待在家里时,终于能有时间去反思现有的设计并重新创造。无聊是艺术家最大的敌人,他们会尽可能地打破困局。
对我们来说,2021年相当困难。世界上最长寿的猫庆祝了它的34岁生日,这可能是发生的唯一一件好事,顺便说一下,你会在文末看到这只可爱的小猫照片。
那么,2022年的UI/UX设计趋势是什么呢?看看现在的情况,我们已经可以预测未来的设计趋势,就像我们对2021年所做的预测一样(回头看非常准确)。
在本文中,我们将发现:
-
3D视觉设计师的内卷将会越来越严重
-
数据可视化的工作将变得越来越重要
-
服务的移动化还需要做出更多努力
-
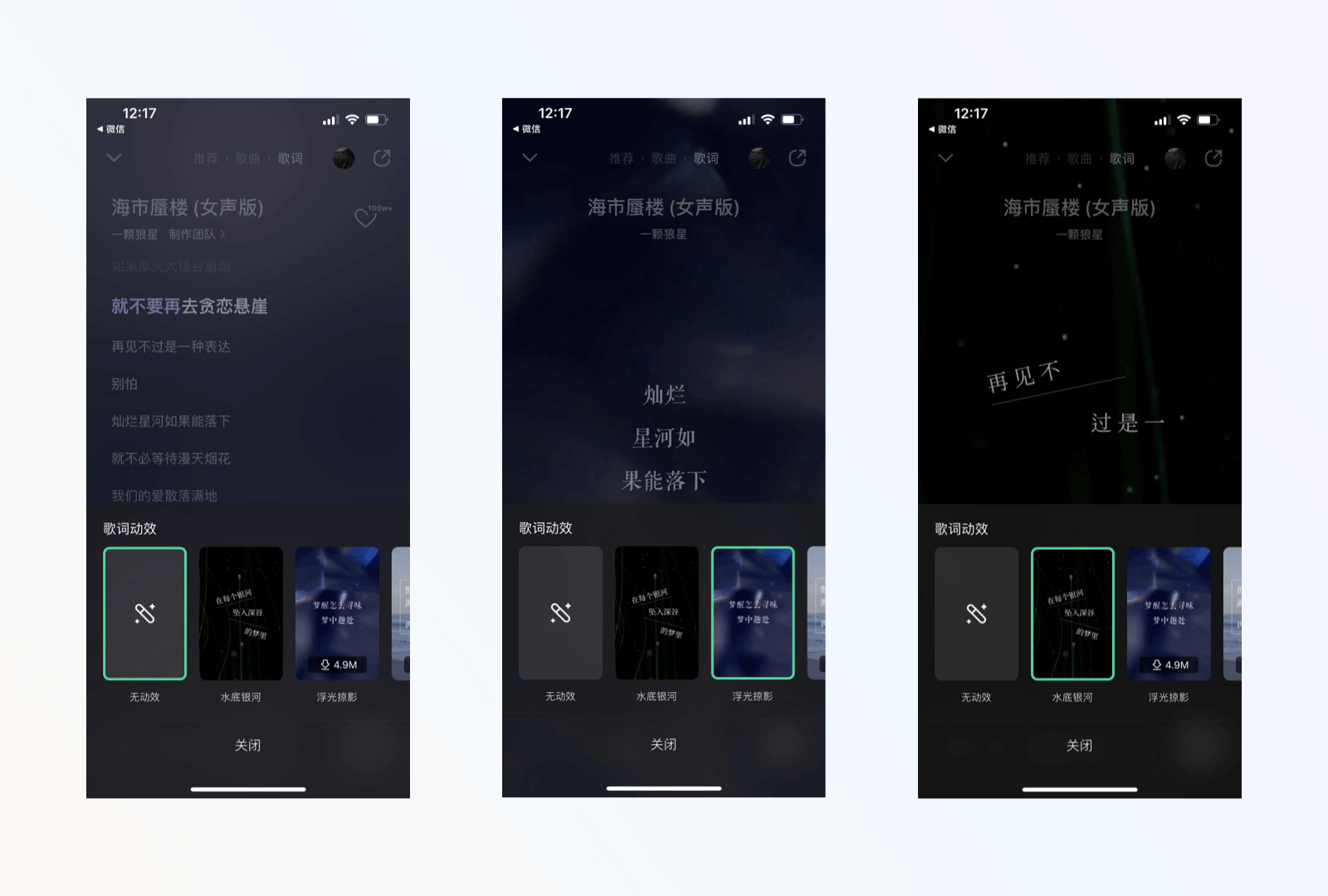
scrollytelling 技术会越来越流行
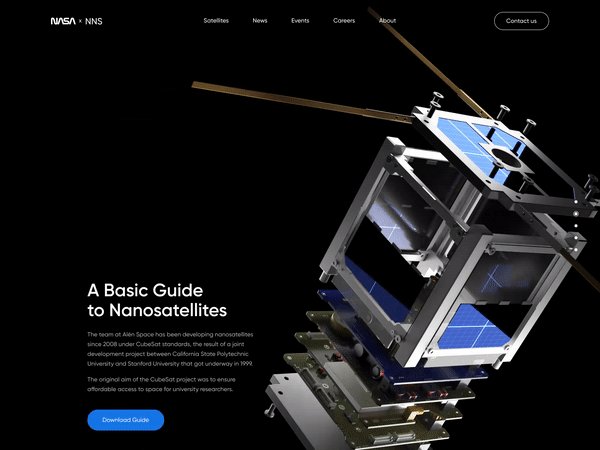
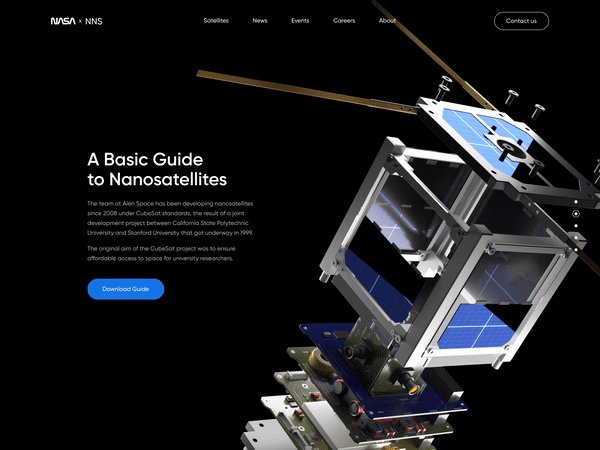
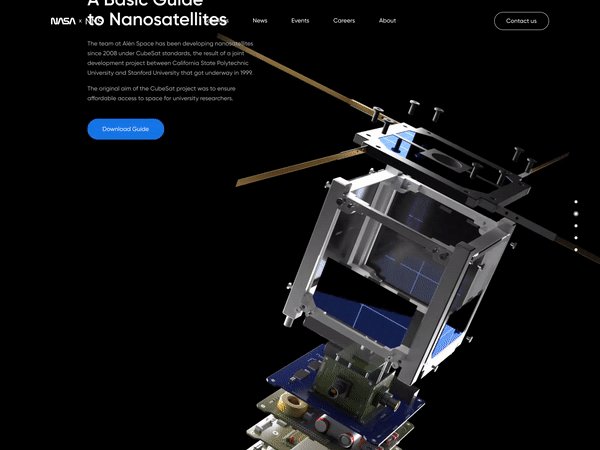
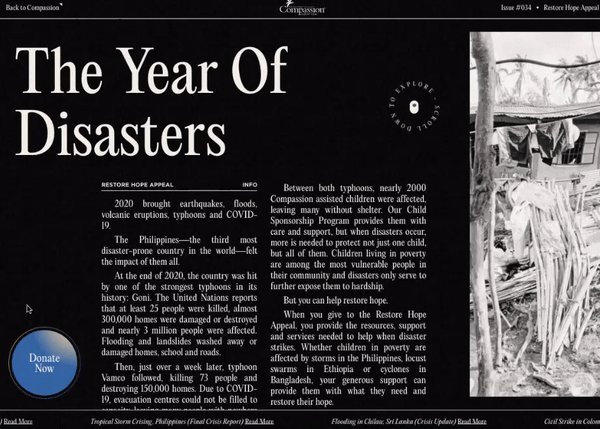
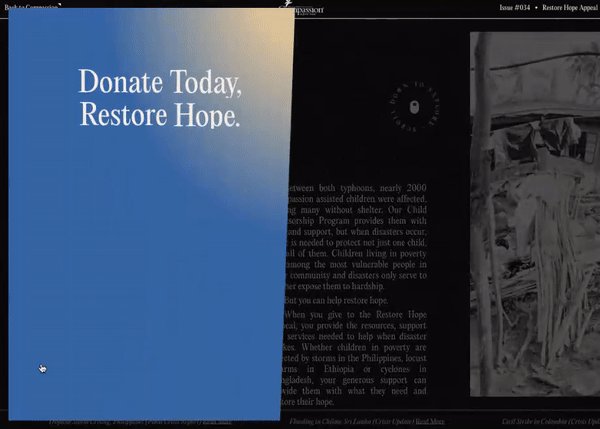
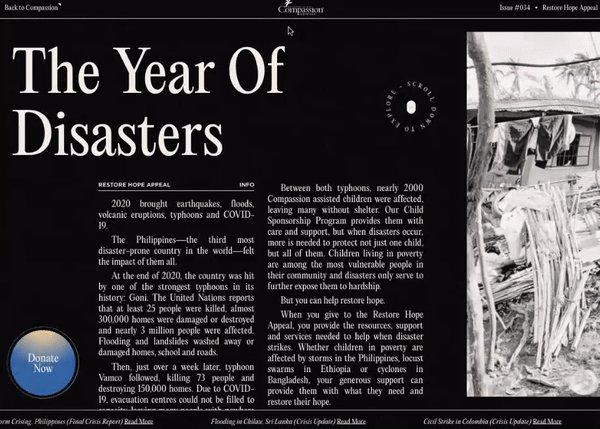
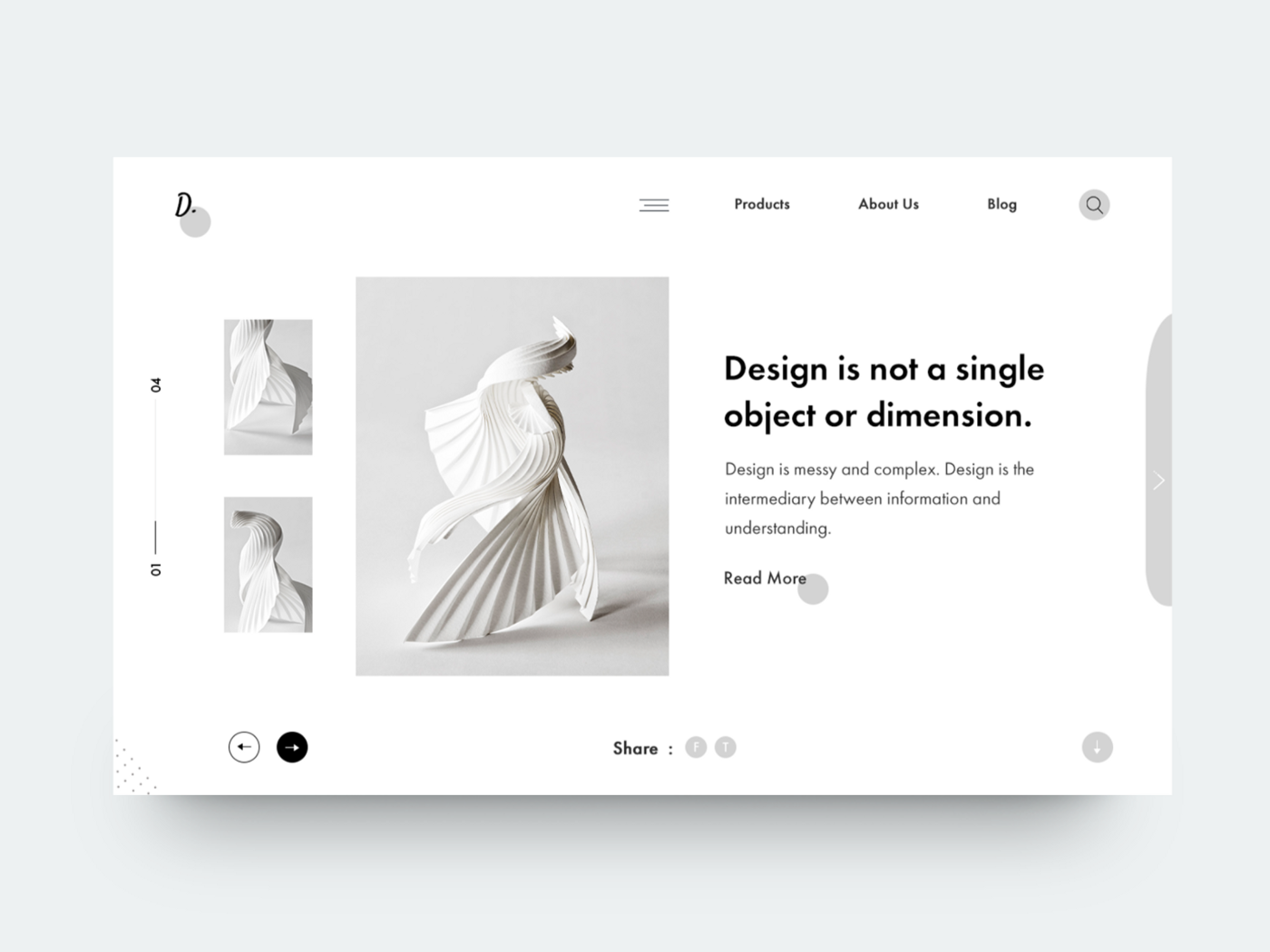
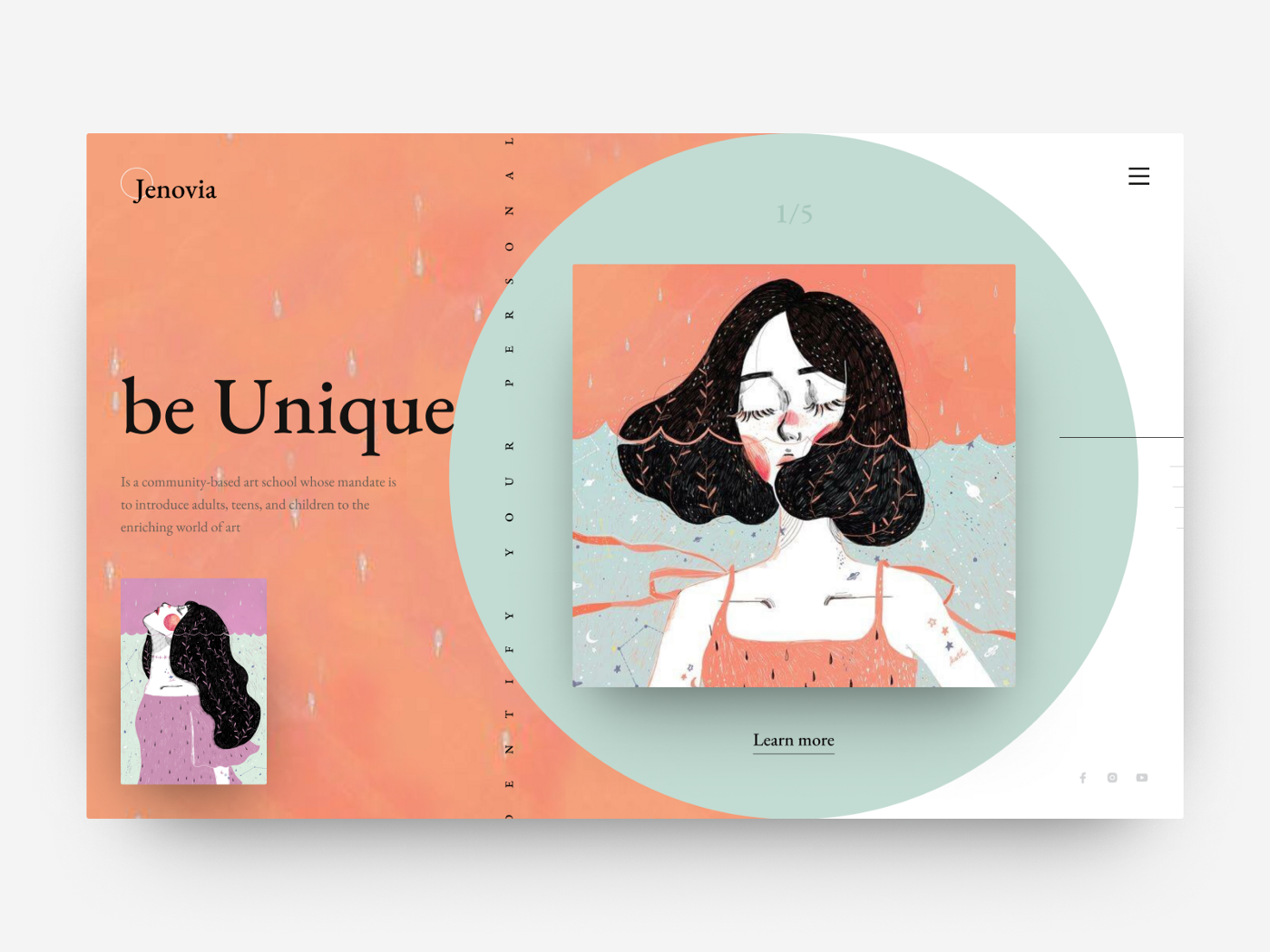
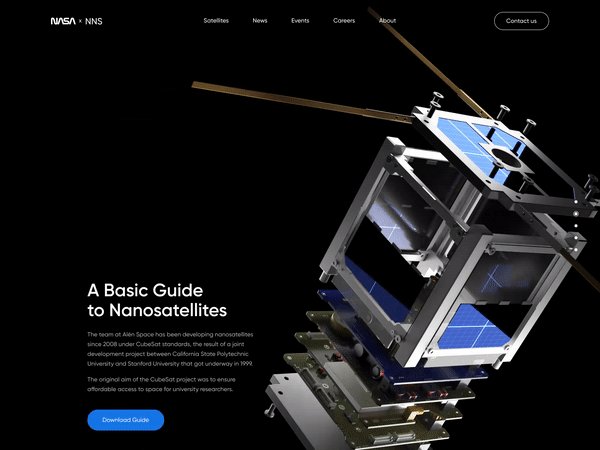
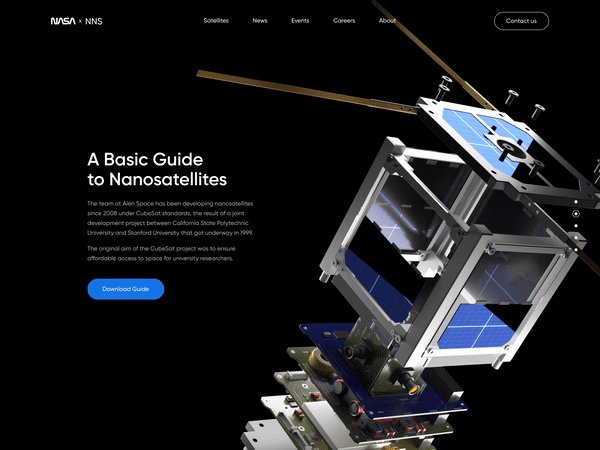
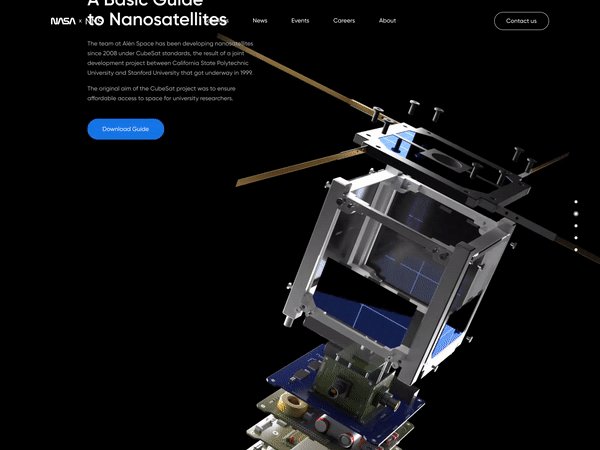
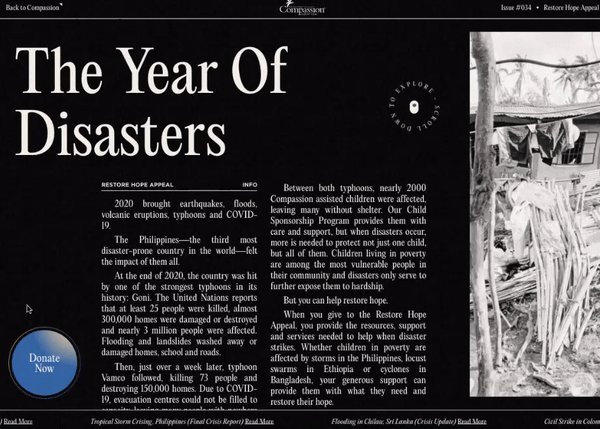
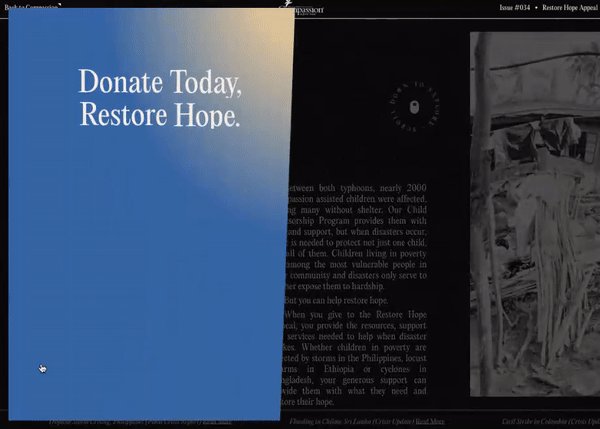
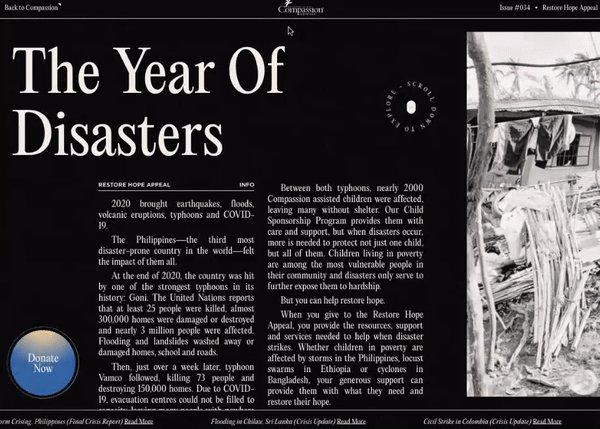
1、滚动已死,滚动叙事兴起
旧的滚动是无聊的。如果你想吸引注意力,你就需要实现滚动叙事(scrollytelling)。(彩云注:这个技术的核心在于边滚动页面边讲故事)

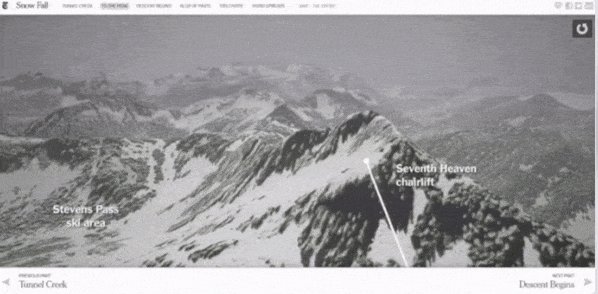
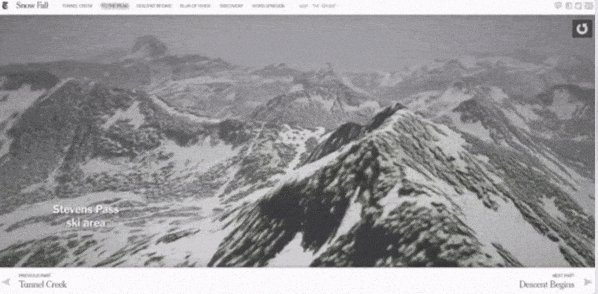
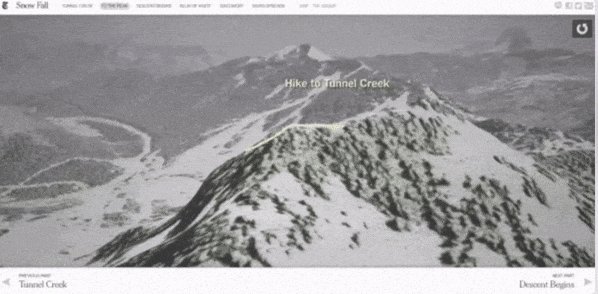
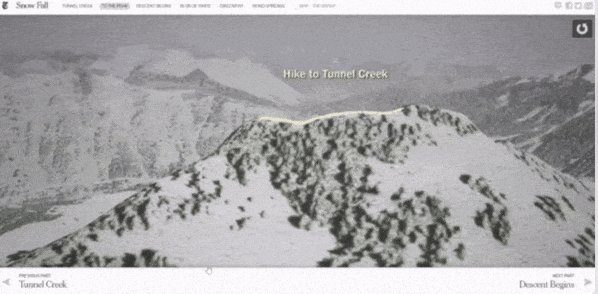
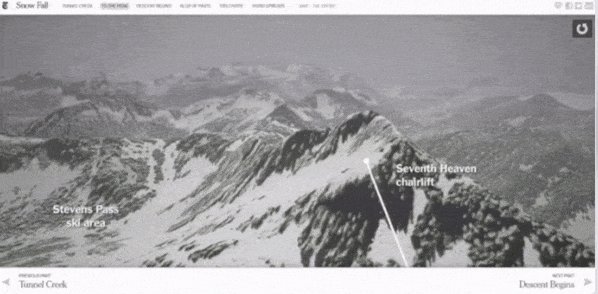
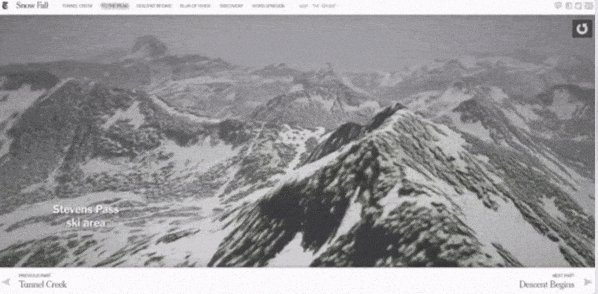
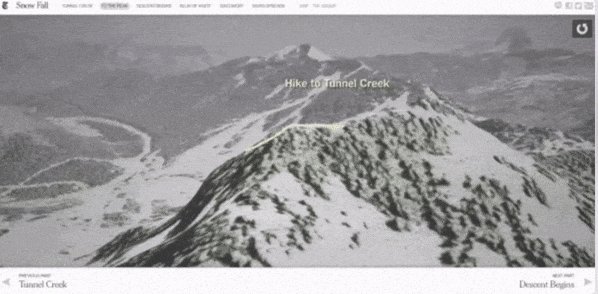
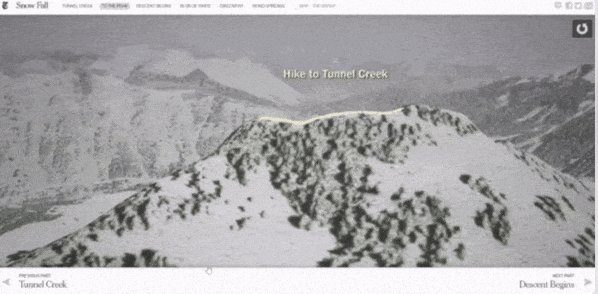
《纽约时报》是第一批在他们的文章《雪花飘落》中使用滚动叙事手法的机构之一。
它是一种叙事形式,可以在网页和APP上呈现。想象一下,在一个网站中每个插图、文本和其他元素都开始变得生动起来。自然地,你会想看到这个故事的结局。它就像一个游戏,带你穿越迷宫。虽然你不能影响它的进程,但却让你感觉自己能参与其中。
2022年,Scrollytelling将会出现在你看到的每一个流行网站上。
另一方面,scrolllytelling让用户真正去阅读内容。你可以用动态文本让他们产生兴趣,比如谷歌的网站 (https://www.google.com/search/howsearchworks/)。他们的团队知道如何让信息看起来更好:

Scrollytelling在用户向下滚动时被激活,因此得名。没有点击,没有选择的麻烦,没有弹出窗口。你似乎停留在一个地方,但通过滚动,把屏幕上的故事慢慢展开。这不仅要求设计师创造出酷炫的视觉效果,还需要认真思考一个你想要讲述的故事情节。
所以,最好的网站不可能在2天内建成,需要更多的时间去打磨。

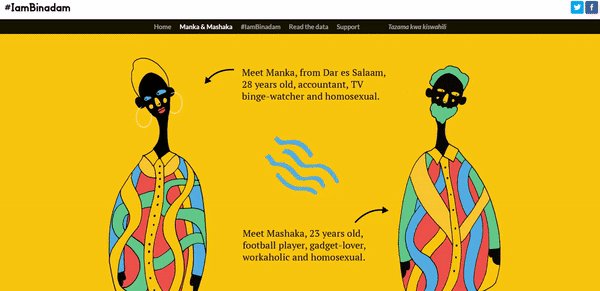
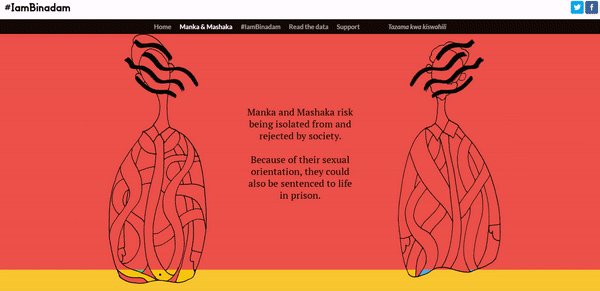
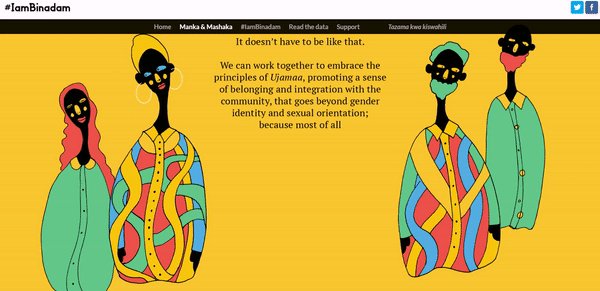
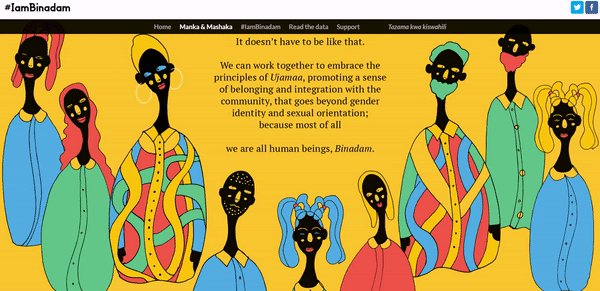
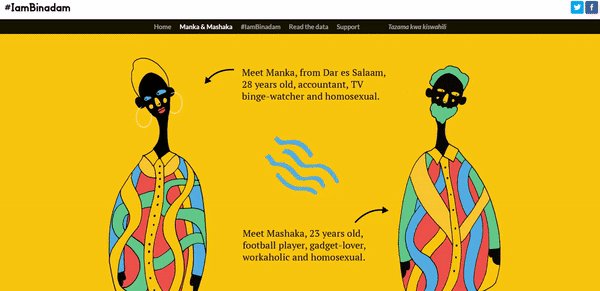
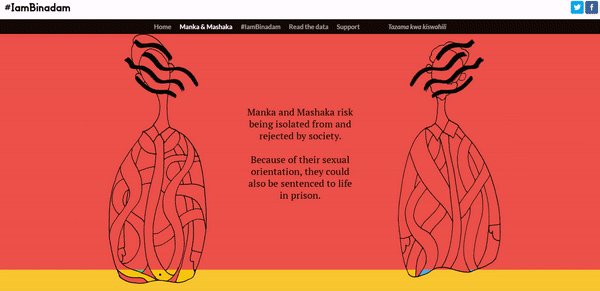
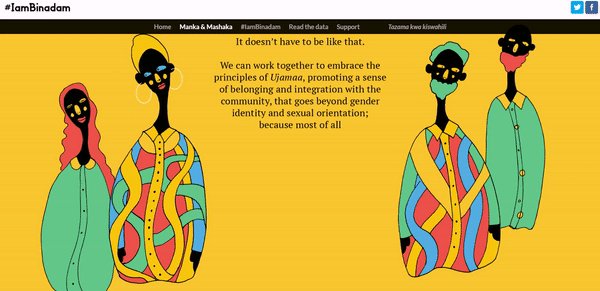
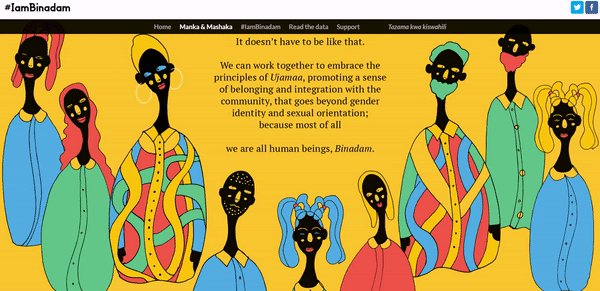
IAmBinadam令人惊艳的叙述设计
滚动叙事的项目通常需要大量的时间和精力。不过,这样做的结果是值得的。页面变成“活的”,每一秒都有新的事情发生,所以在阅读时很难感到无聊。
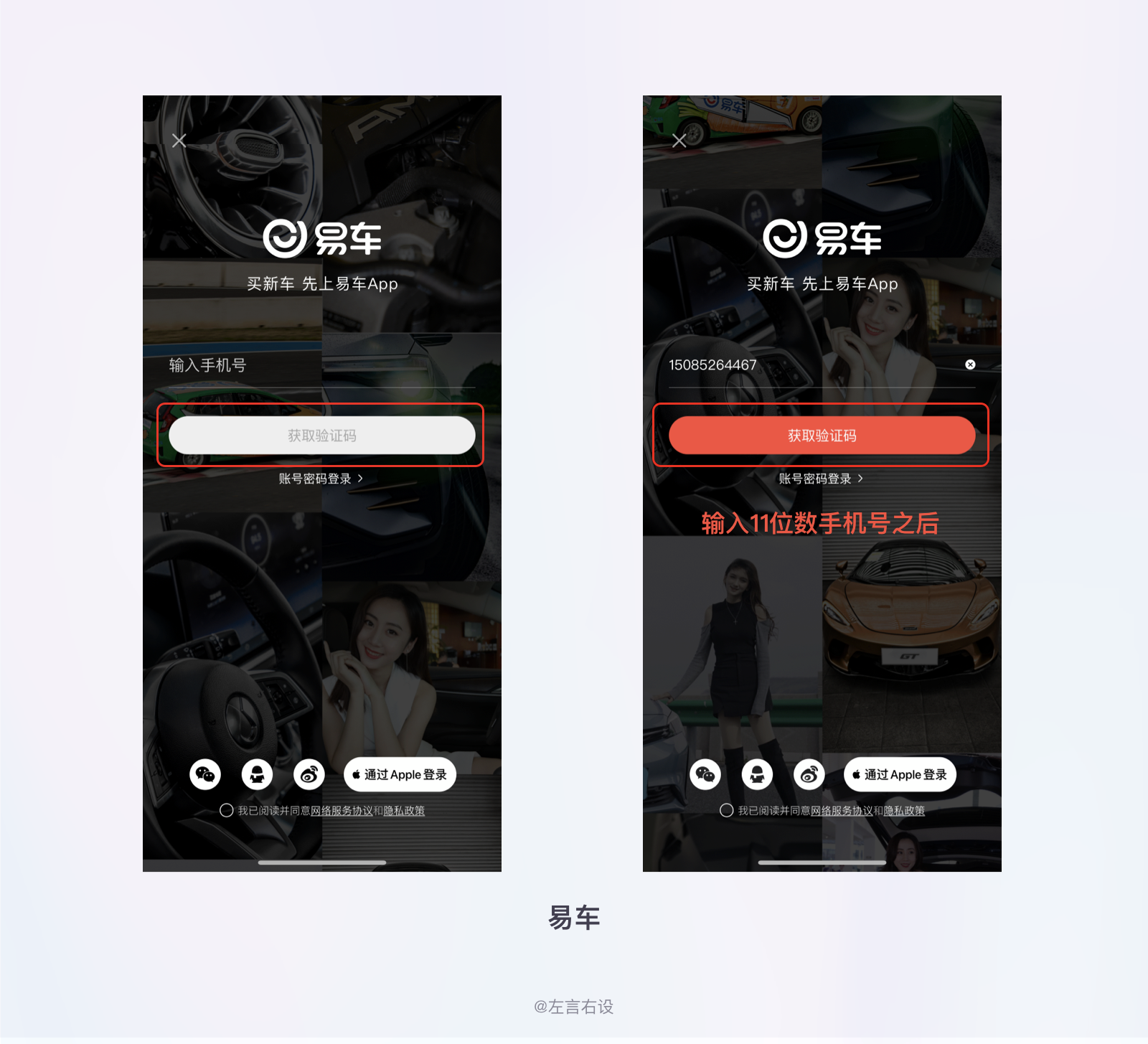
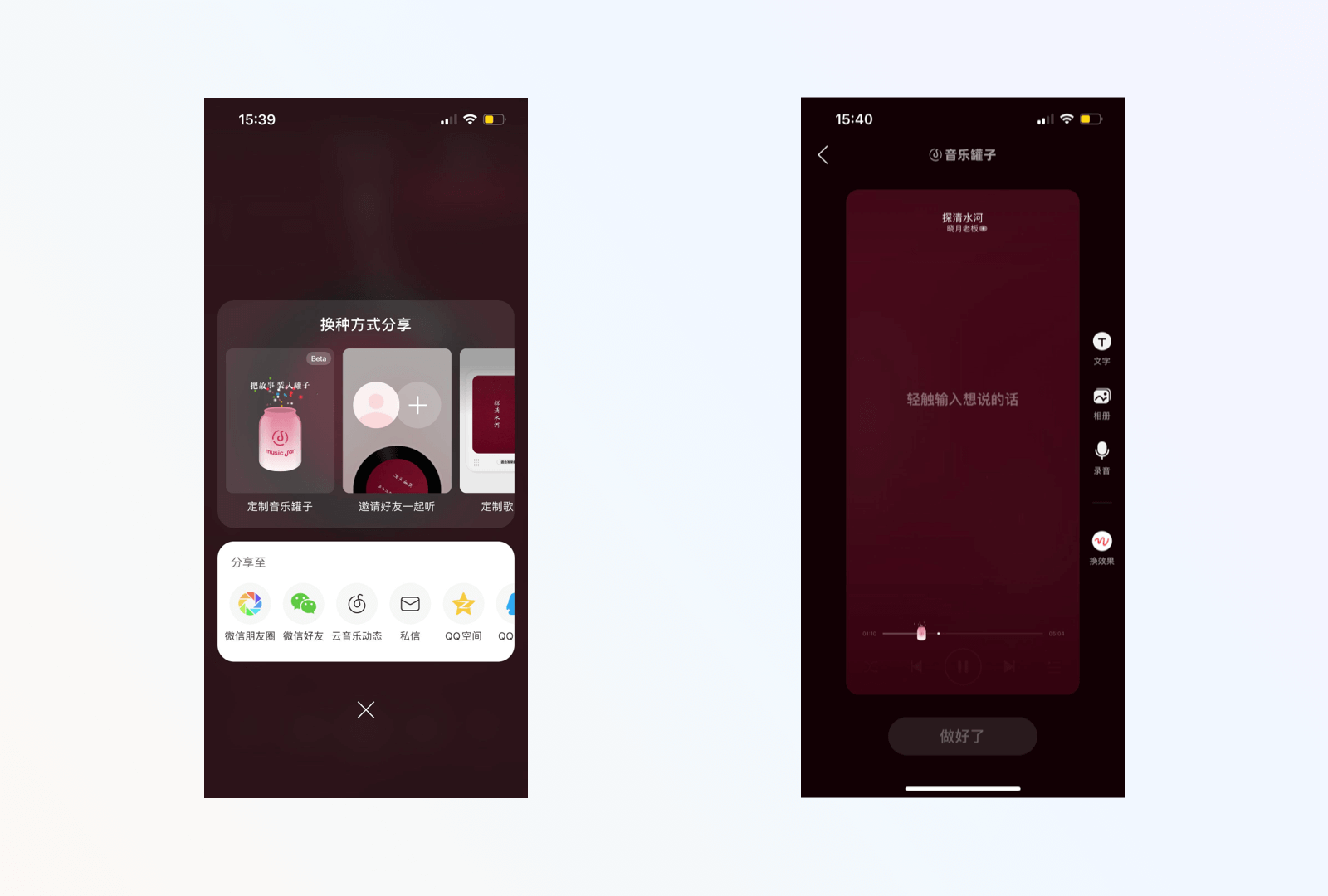
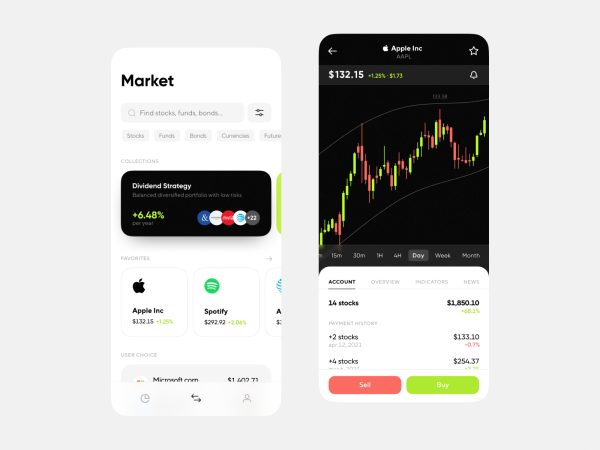
那么移动端APP呢? Pure是一款约会应用(彩云注,这个应用在app store可以搜到,推荐大家安装一个体验一下,非广告),它创造了一种我称之为“tappytelling”的故事(当你第一次点击并打开应用时,它就会被激活):

Scrollytelling是为用户而创建的,用户很喜欢它,不需要到其他页面去阅读整个故事。相反,网页设计的整个故事都是事先考虑好的,并尽可能以最有趣的方式设计出来。
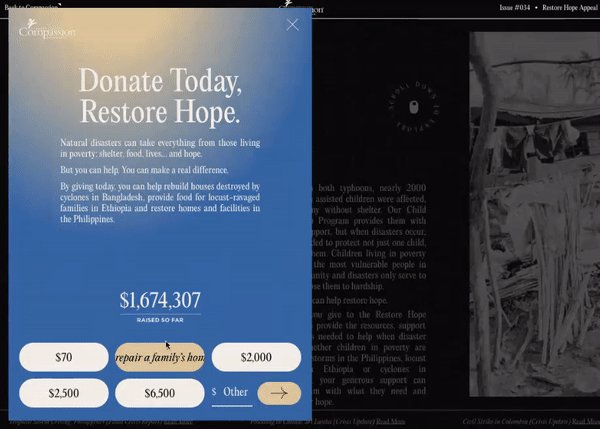
2、用户喜欢看数据,数据可视化越来越被重视
如何在2022年做出一个还不错的企业网站?你不会想告诉用户你是“XX领域公认的领导者,该领域最好的之一”。这种标准的广告表达并不传达任何有价值的信息。
最好不要用形容词,而是用事实来说明:你有多少分支机构,在哪些城市,谁是你的客户,以及你是如何帮助他们的。抽象信息是不可靠的。但如果你有很多想要分享的数据,你需要让它不仅简单,而且有趣。

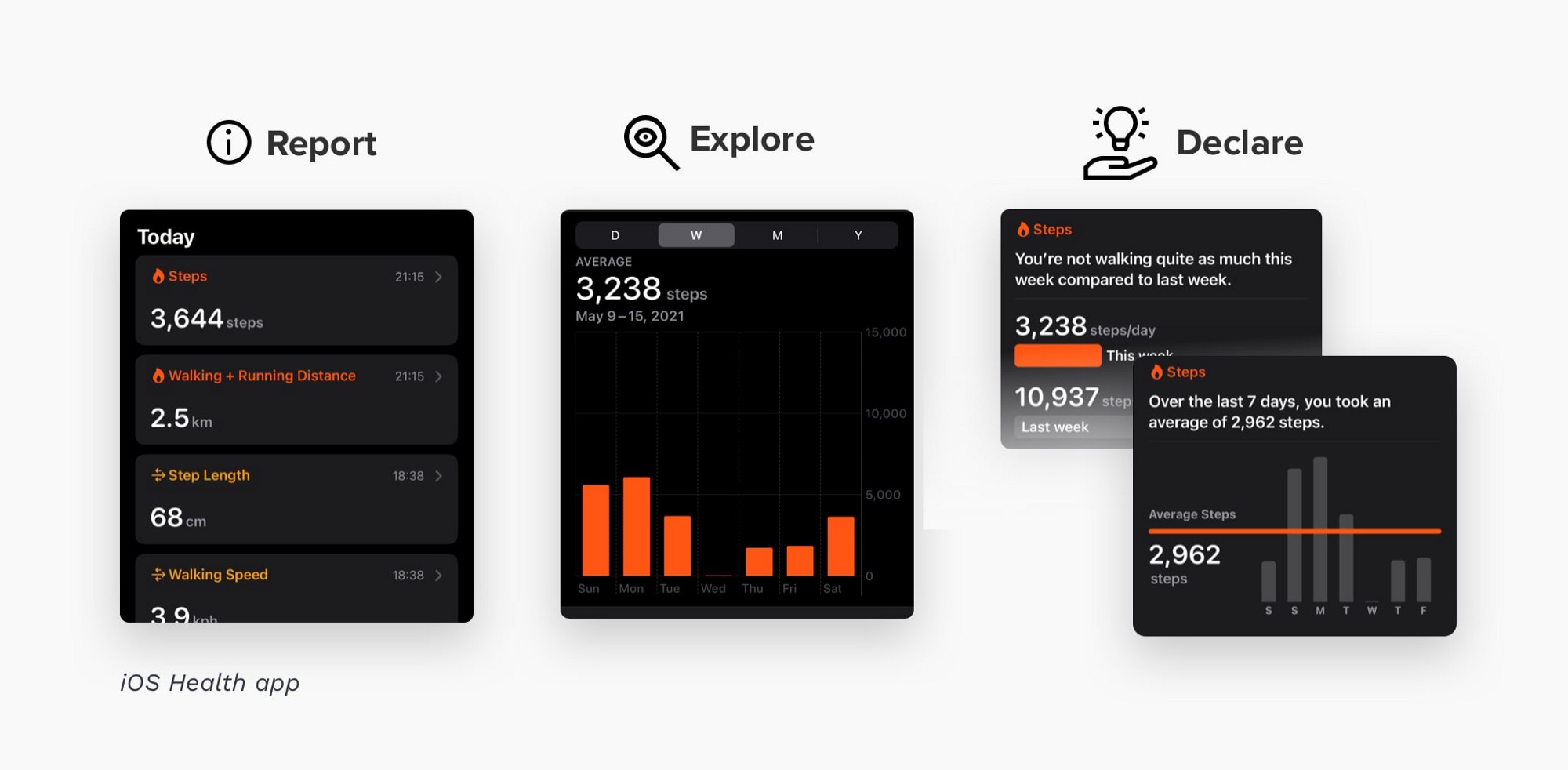
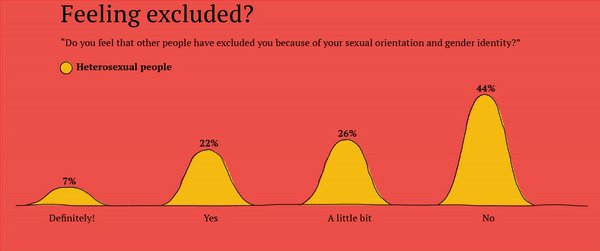
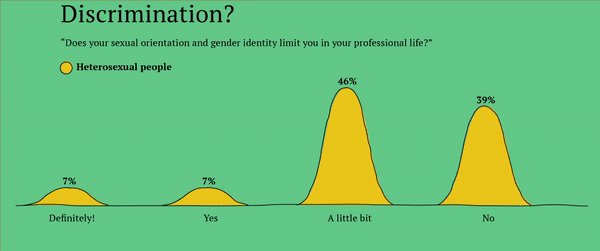
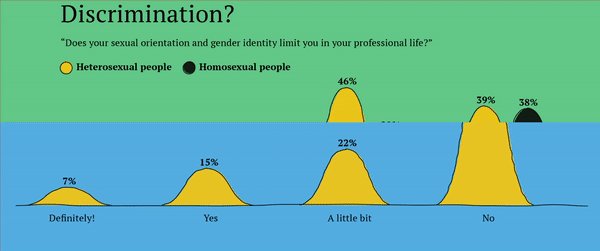
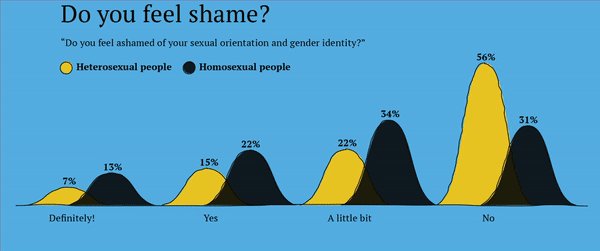
数据可视化有助于以一种吸引人的方式传达正确的信息。它也可以与滚动叙事(Scrollytelling)紧密结合。以下是IAmBinadam展示数据的方式:

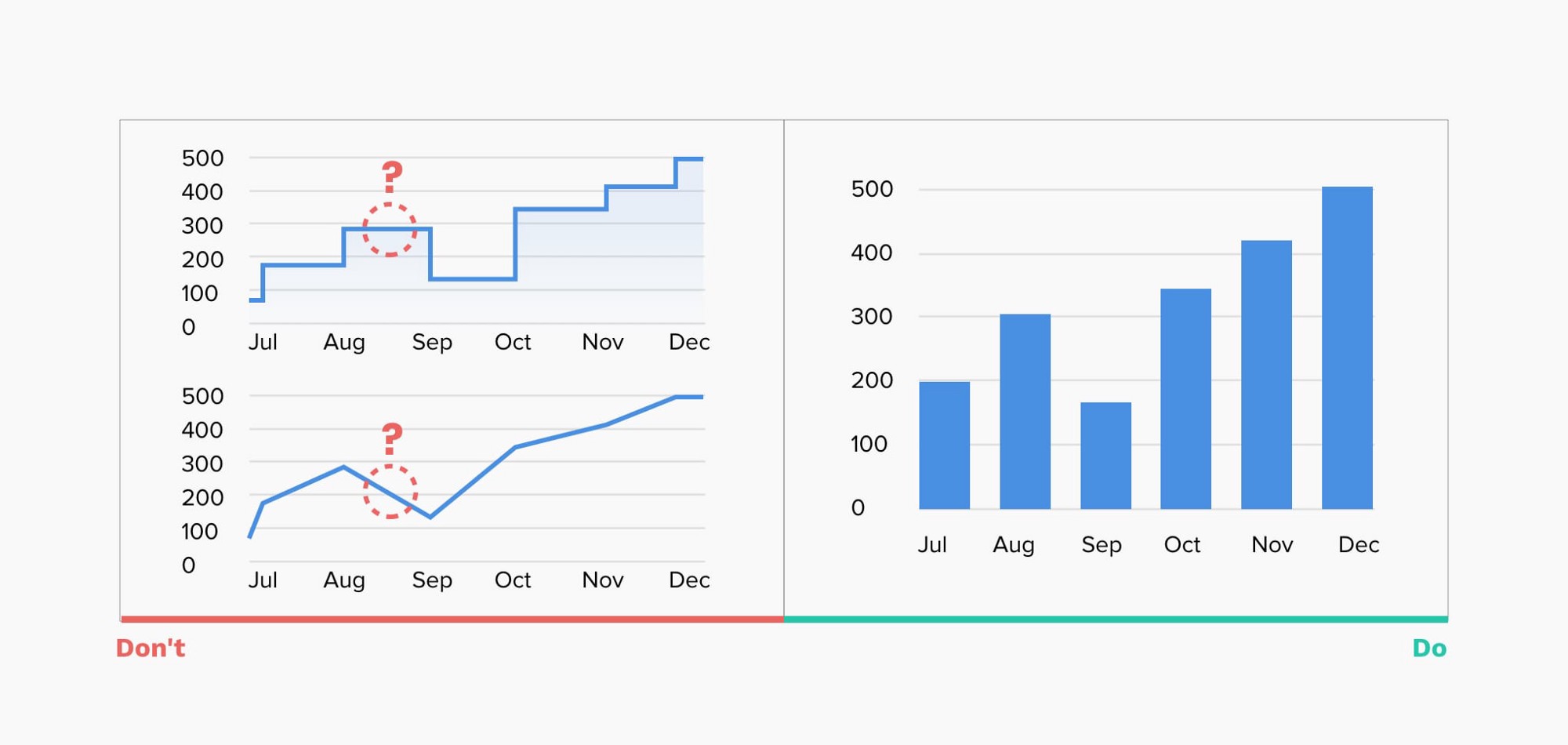
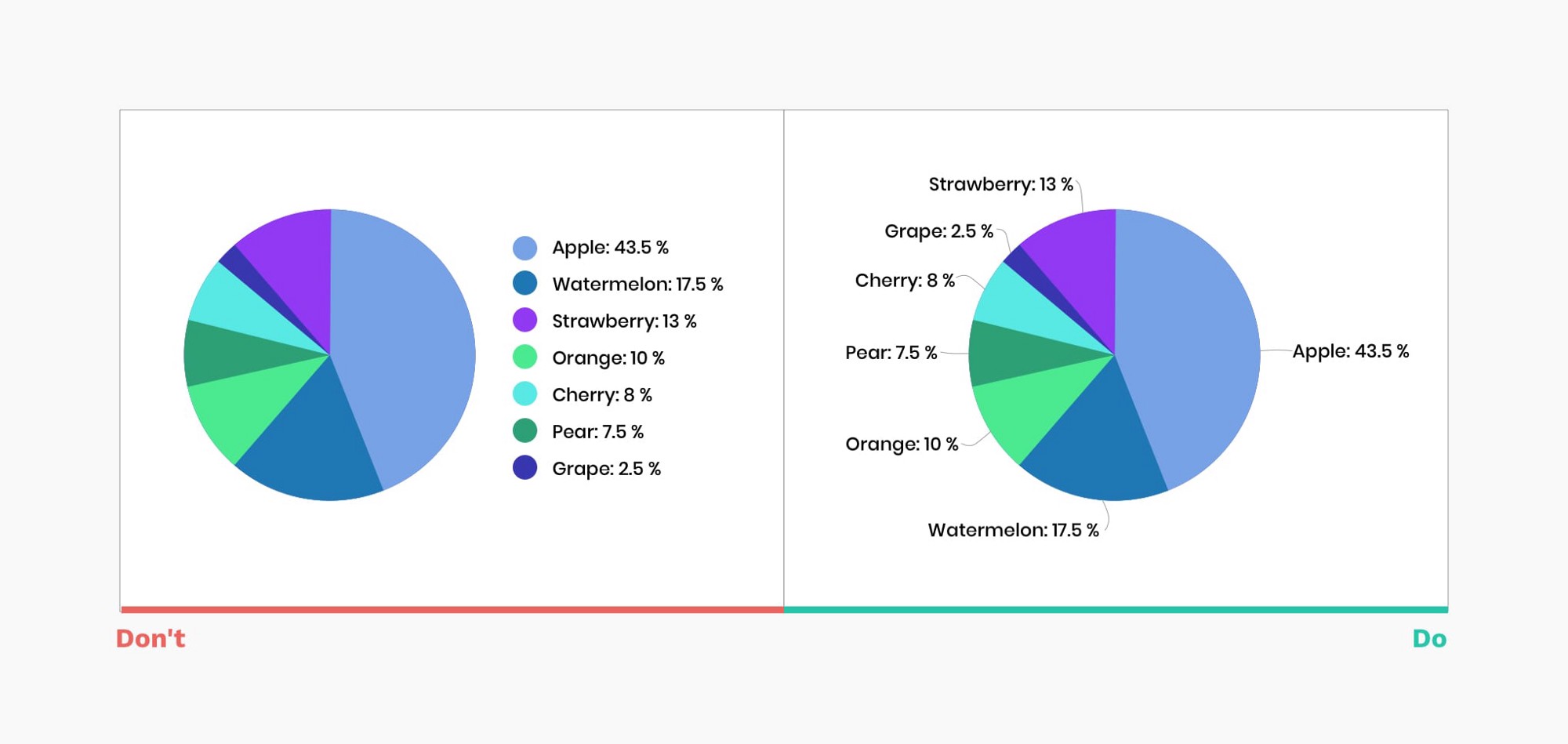
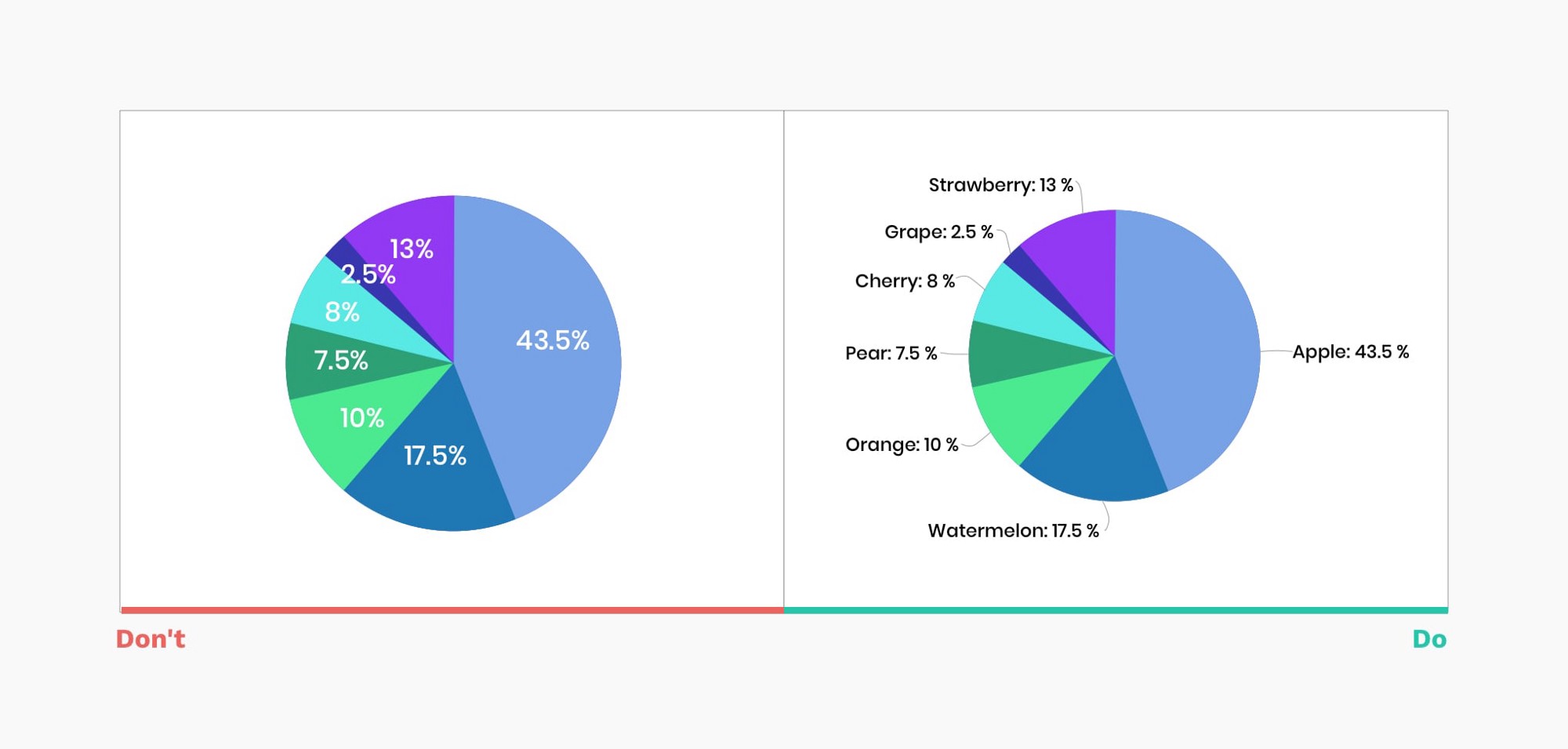
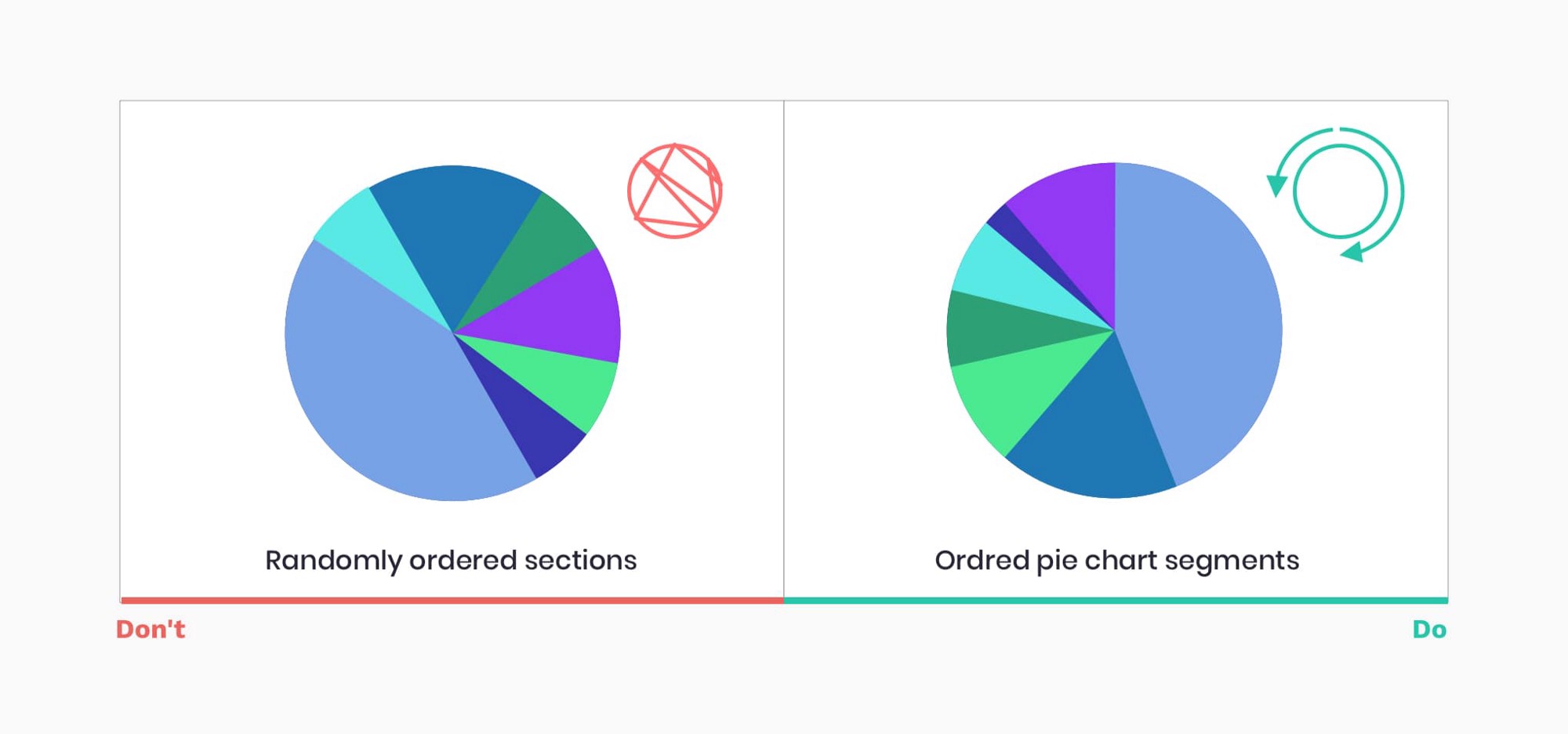
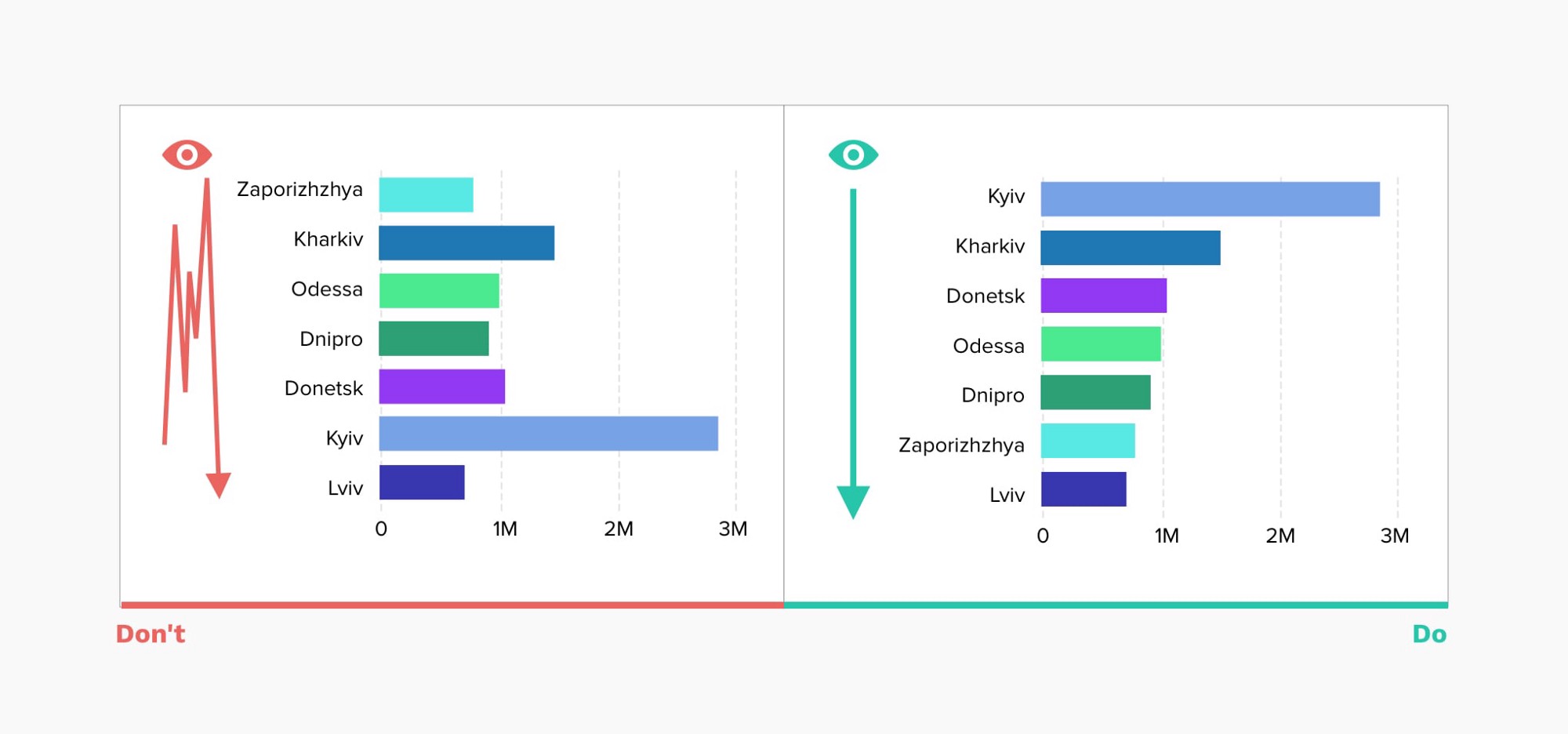
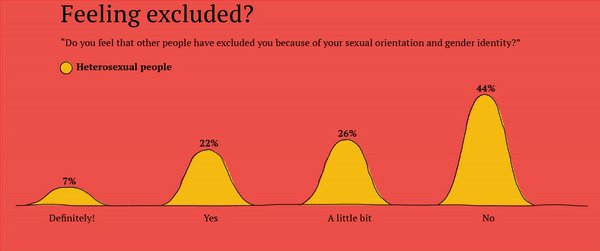
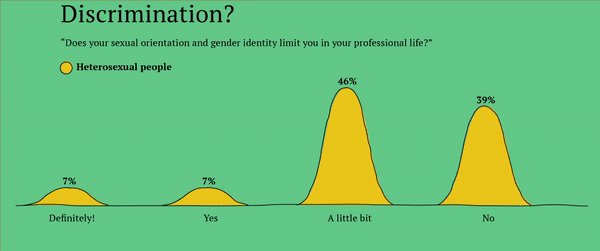
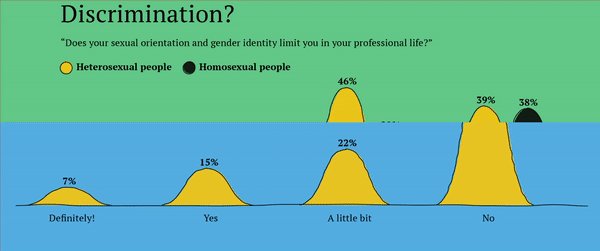
通过去除数据集的复杂性,使信息更容易让读者感知。

不同级别的数据具有不同的大小,这样用户知道应该先从哪里查看
读者可以很快注意到作者试图通过图片引出的结论。考虑到如今人们消费的数据量巨大,那些干净整洁的数字带来的正面影响更大。

有些图表乍一看甚至不像图表,这使得它们更加能被注意到
还有一种现象叫做“新冠后遗症”。这是Covid对公司及其员工的长期影响。根据英国国家统计局的数据,2018年,压力和焦虑的平均得分约为2.7/10。自新冠疫情发生以来,得分已升至4.0/10,很少低于这一水平。同样因为大流行,在过去两年里工作量增加了4个小时。
人们压力太大,卷的太辛苦,以至于不愿去看复杂的数据。
设计师做好数据可视化,以保持人们的注意力。记住,复杂的信息通常被忽略,因为读者试图节省他们的时间,更有可能使用滚动按钮。

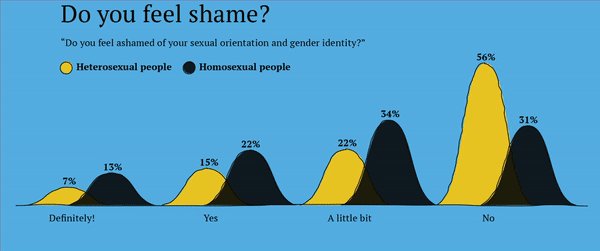
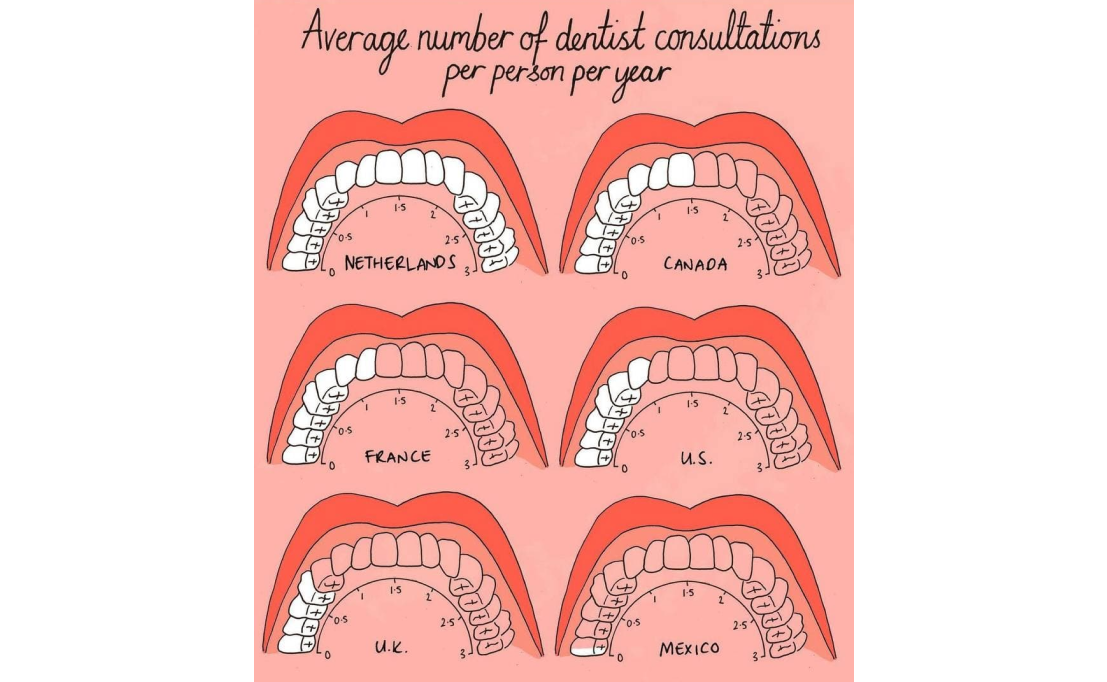
Illustration by Mona Chalabi
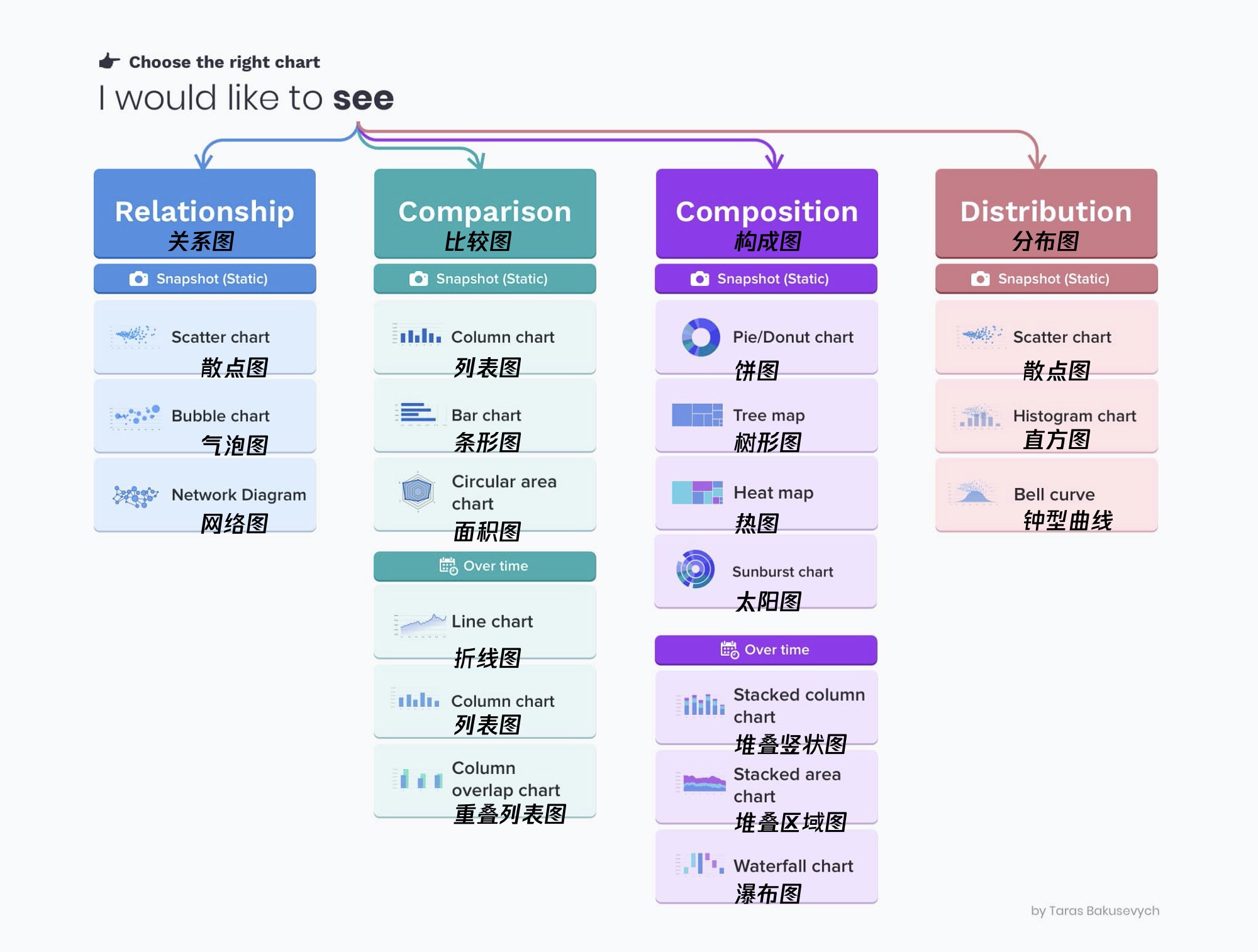
以下是我们推荐的一些表示数据的方式
-
1)图表和曲线图
-
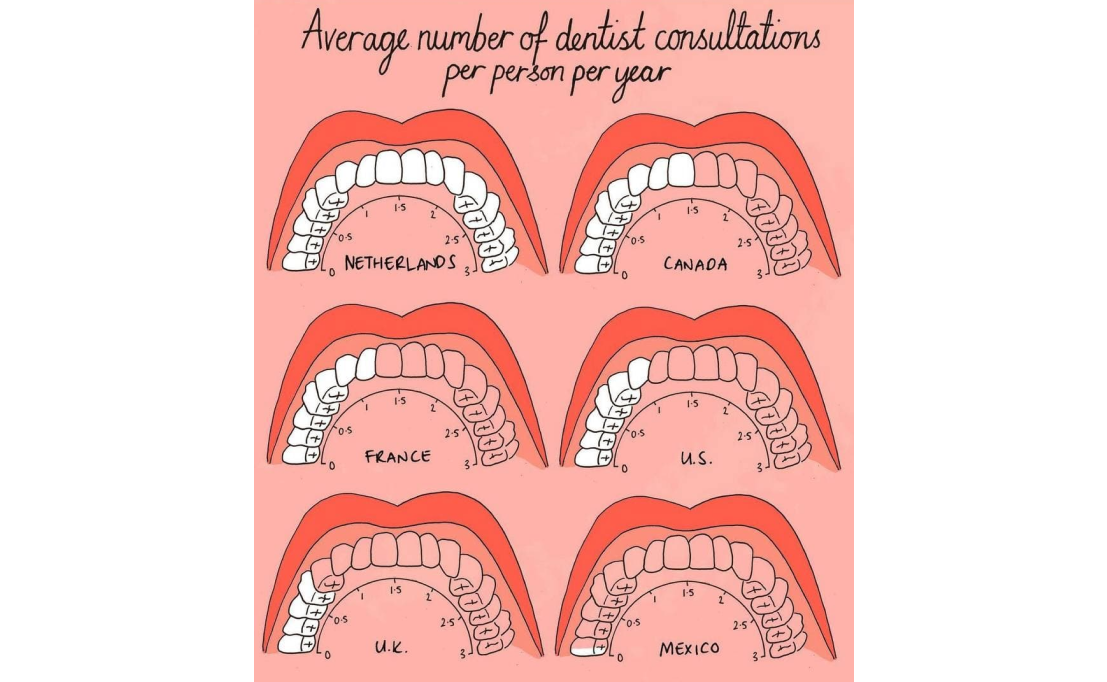
2)插图
-
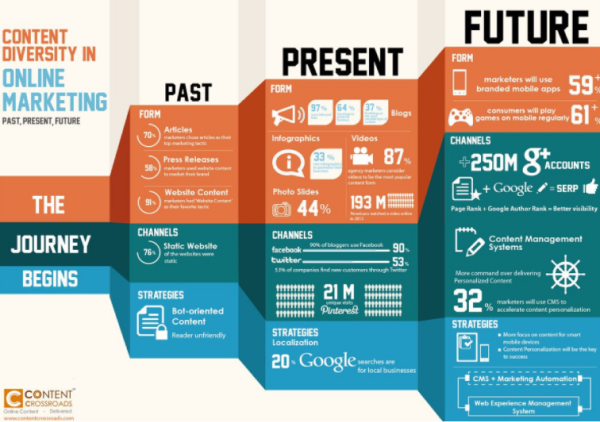
3)静态信息图
-
4)互动信息图

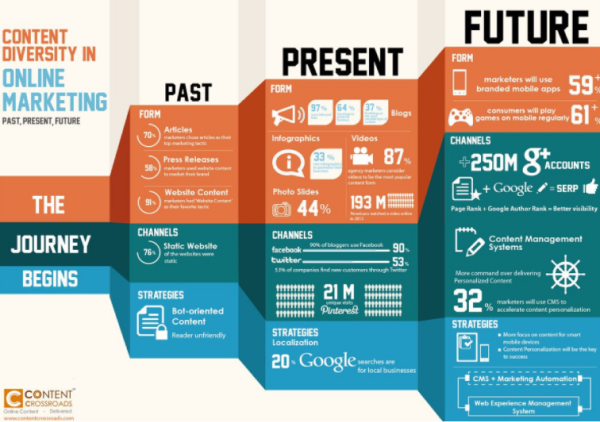
Illustration by Ink Factory
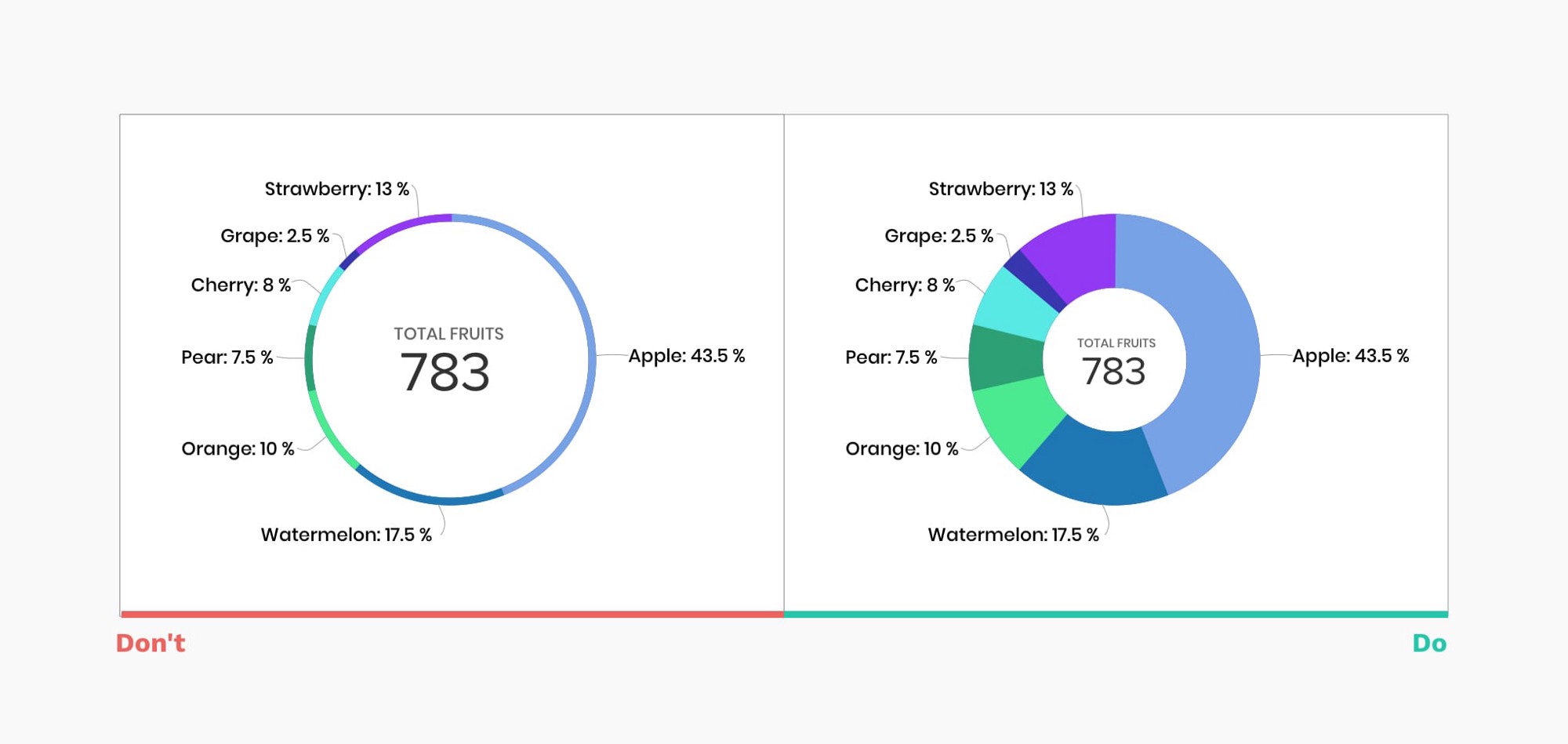
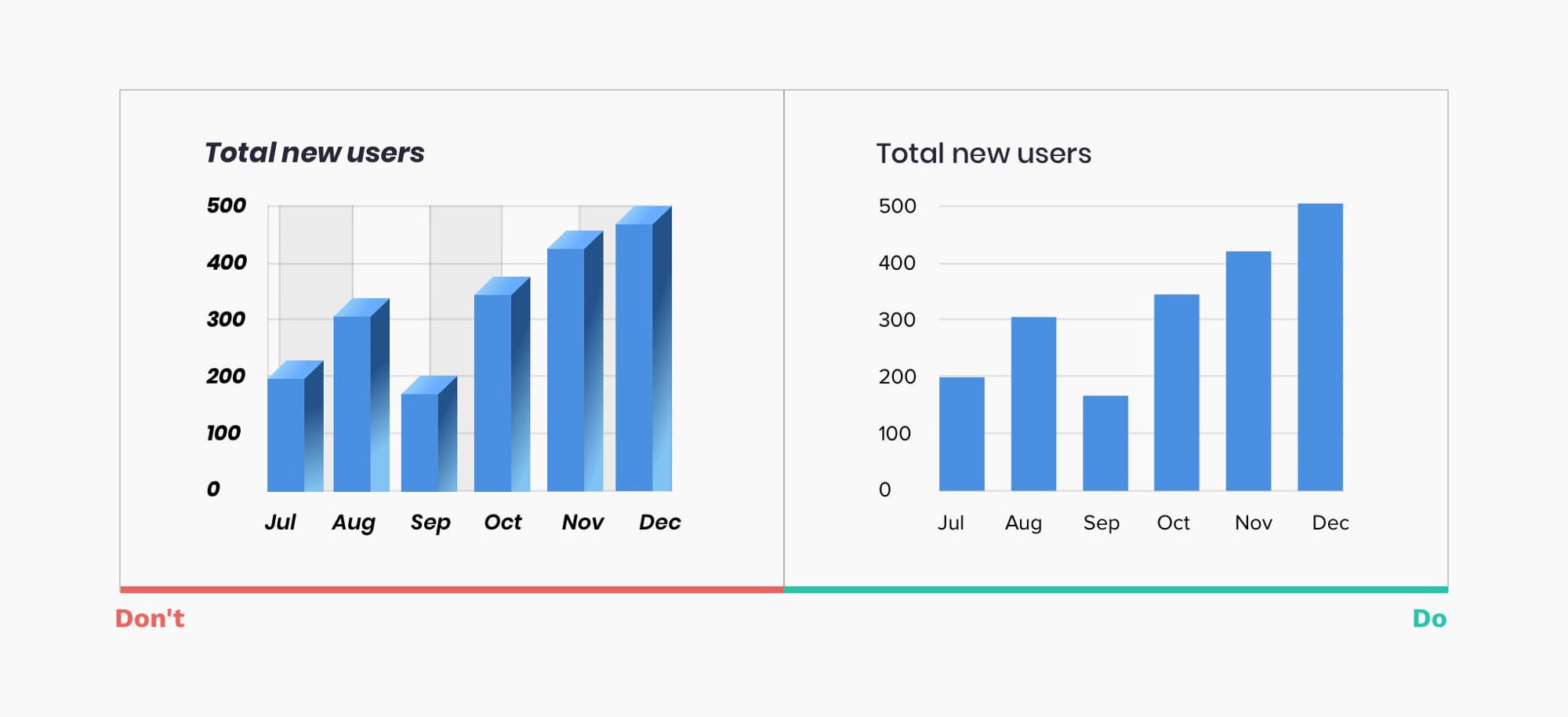
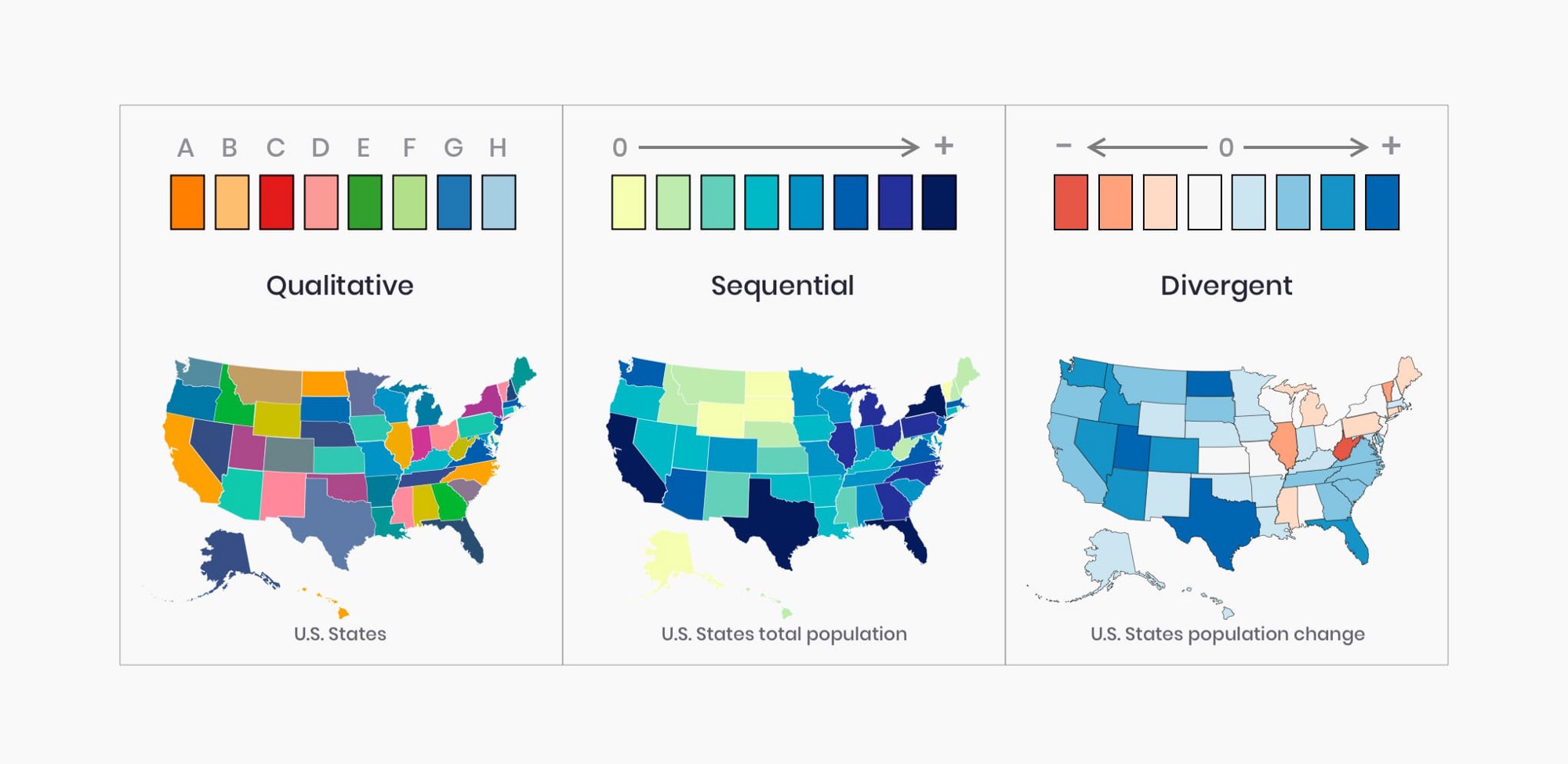
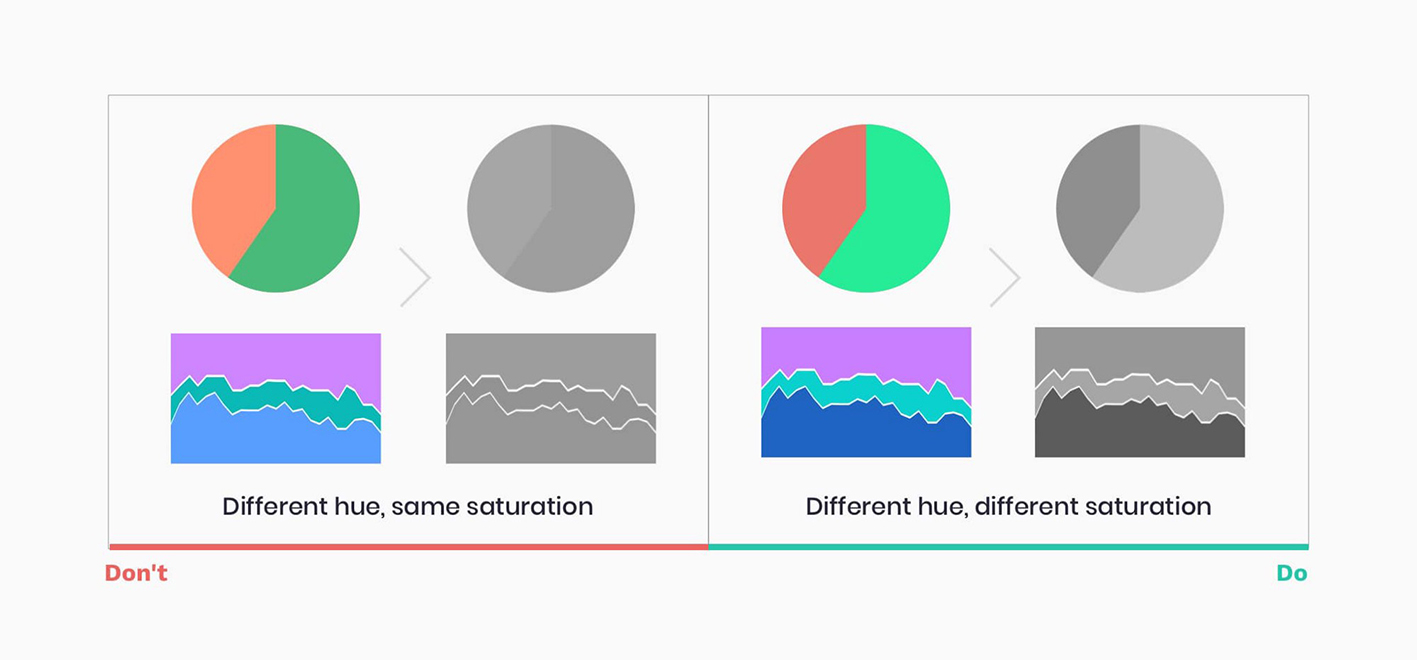
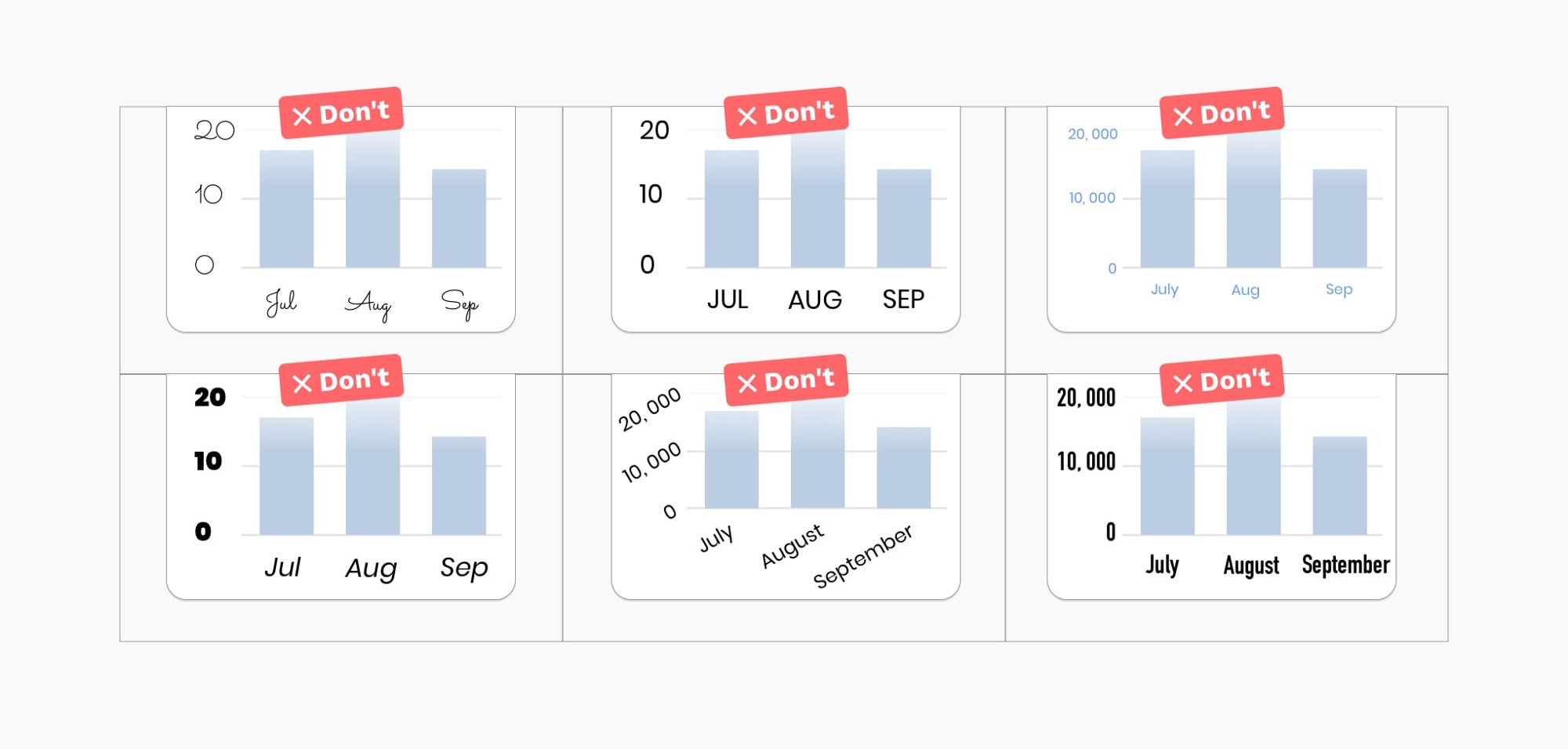
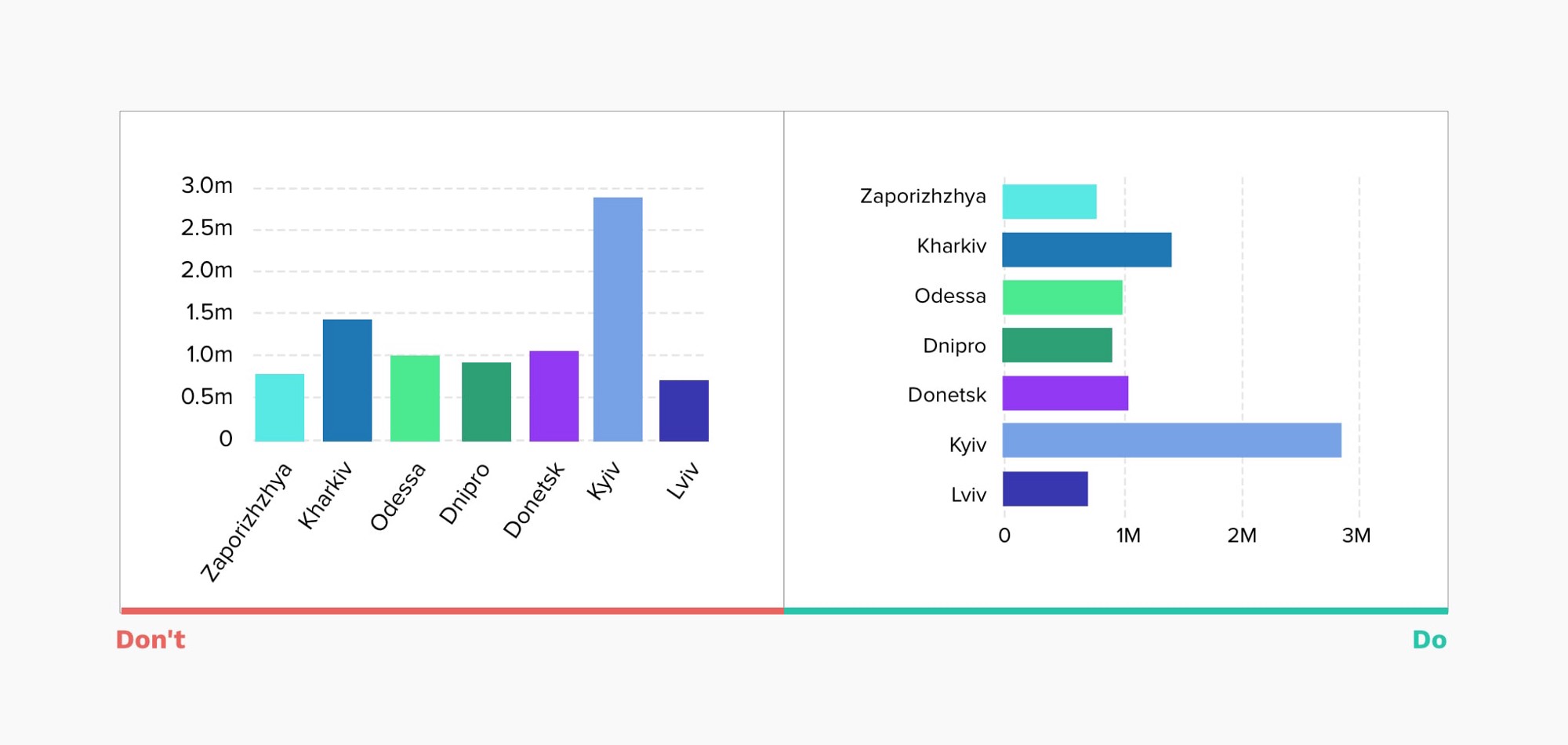
如何让信息图表看起来更好?
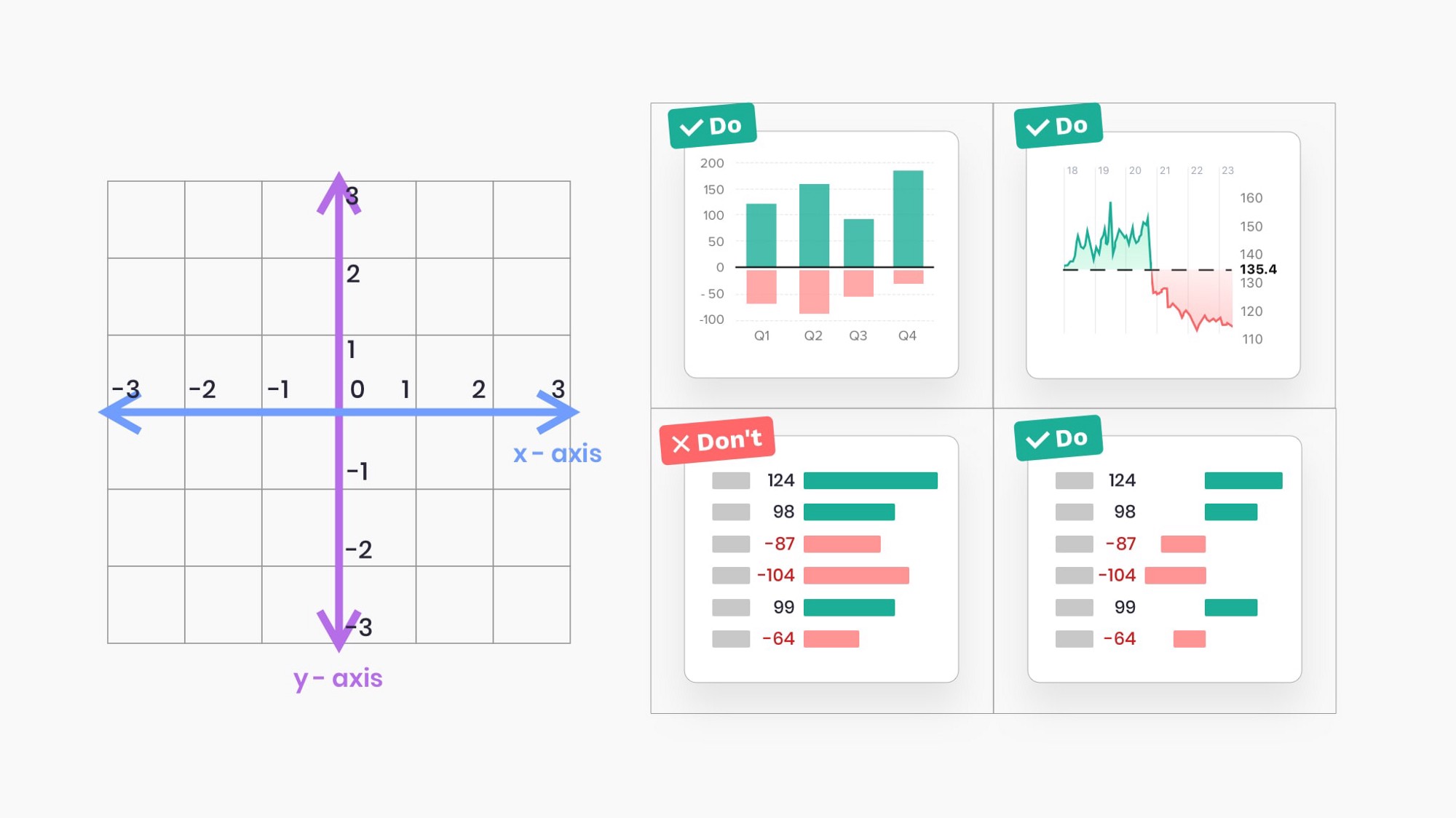
一个好的图表,或者任何其他形式的数据可视化,都应该具有在Edward Tufte的“定量信息的可视化显示”中描述的特征。在他的书中,Tufte通过图表解释了好图表的3个原则:
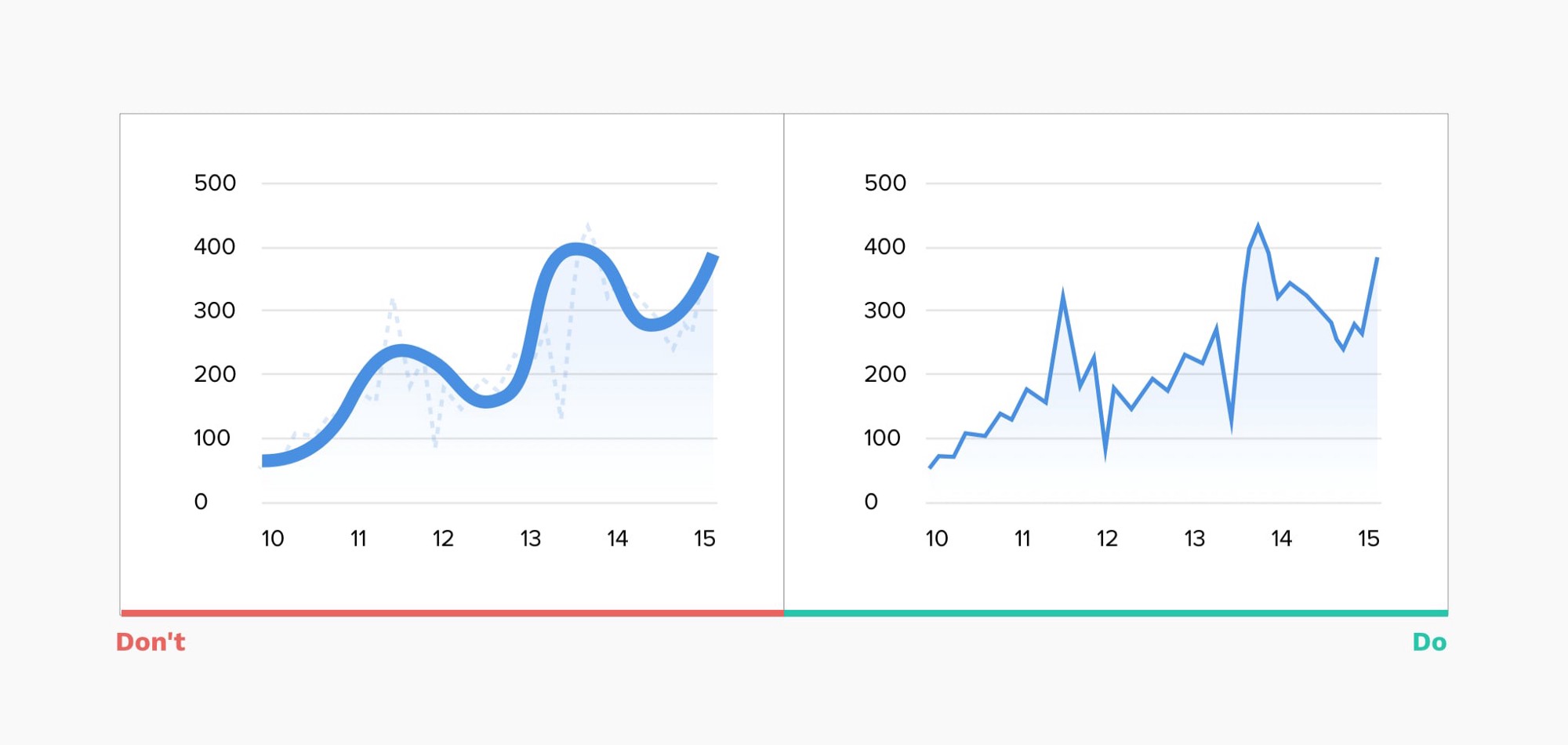
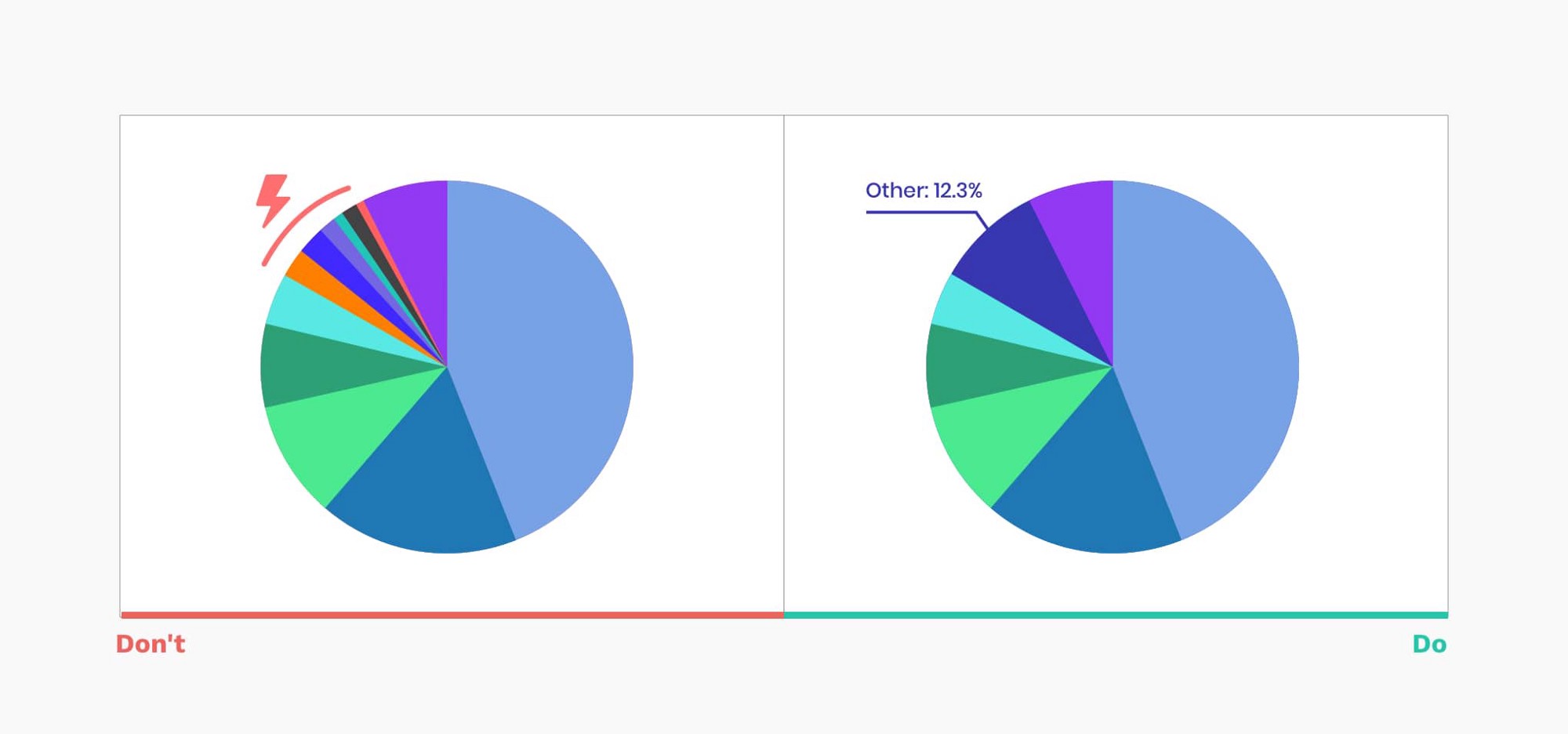
1)展示数据的图形元素与数值总数的比值应趋向于1。简单地说,应该删除一切不必要的元素,保持整洁。

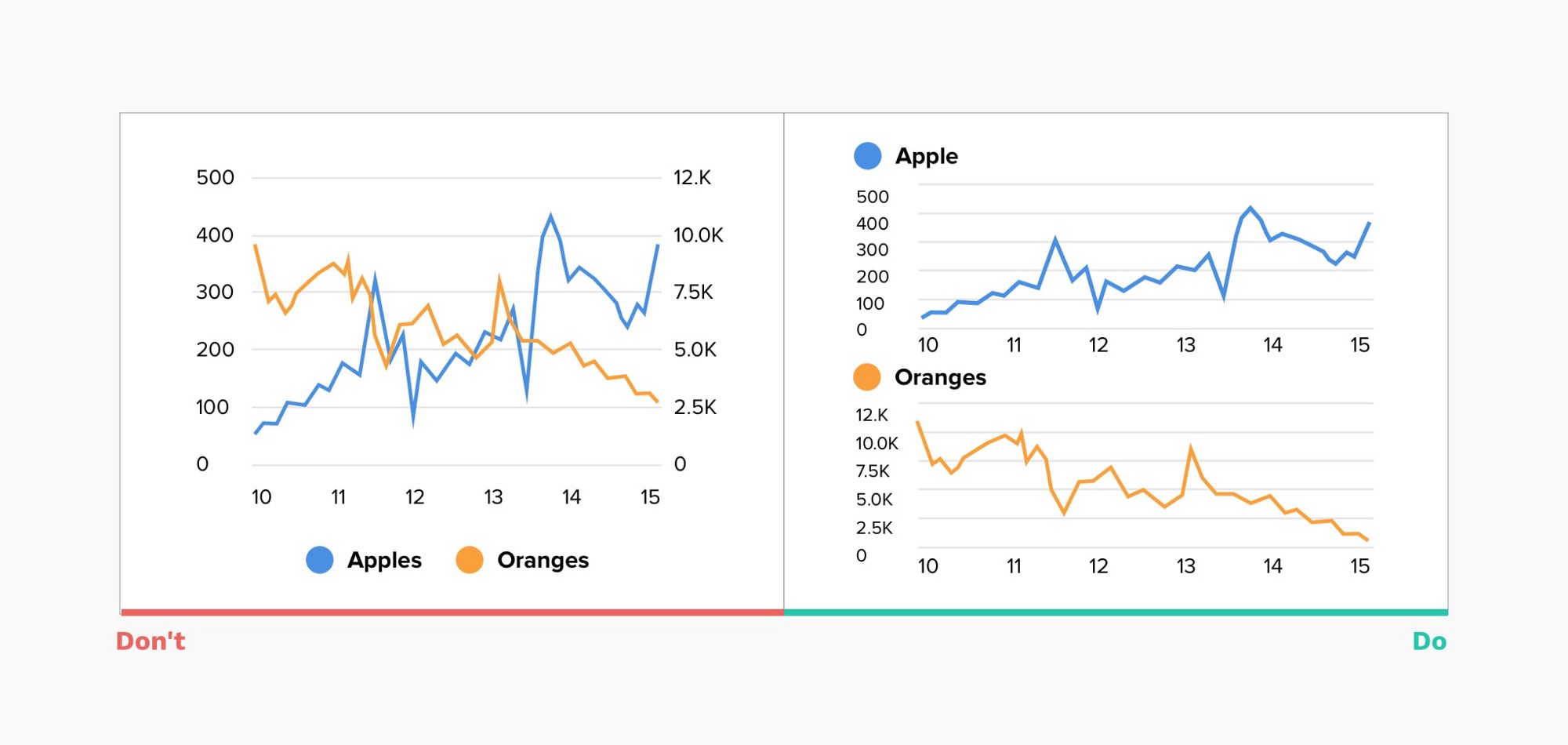
2)充分利用好画面空间。也就是说,需要将数据编排的更紧密

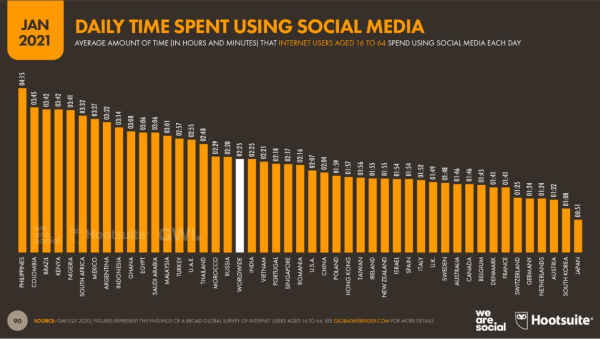
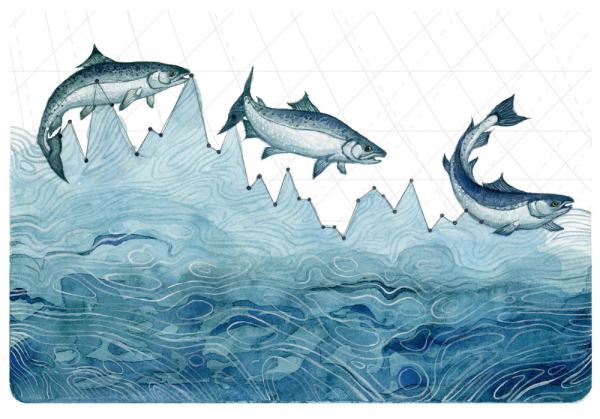
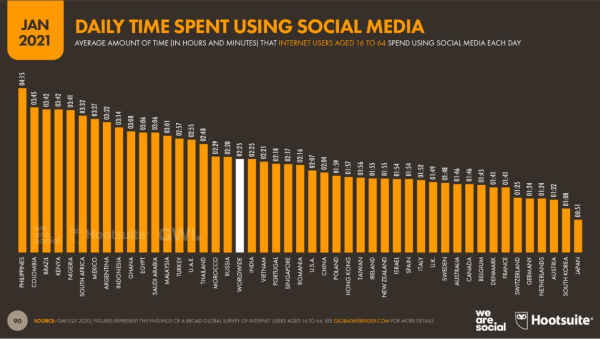
Graph by Hootsuite
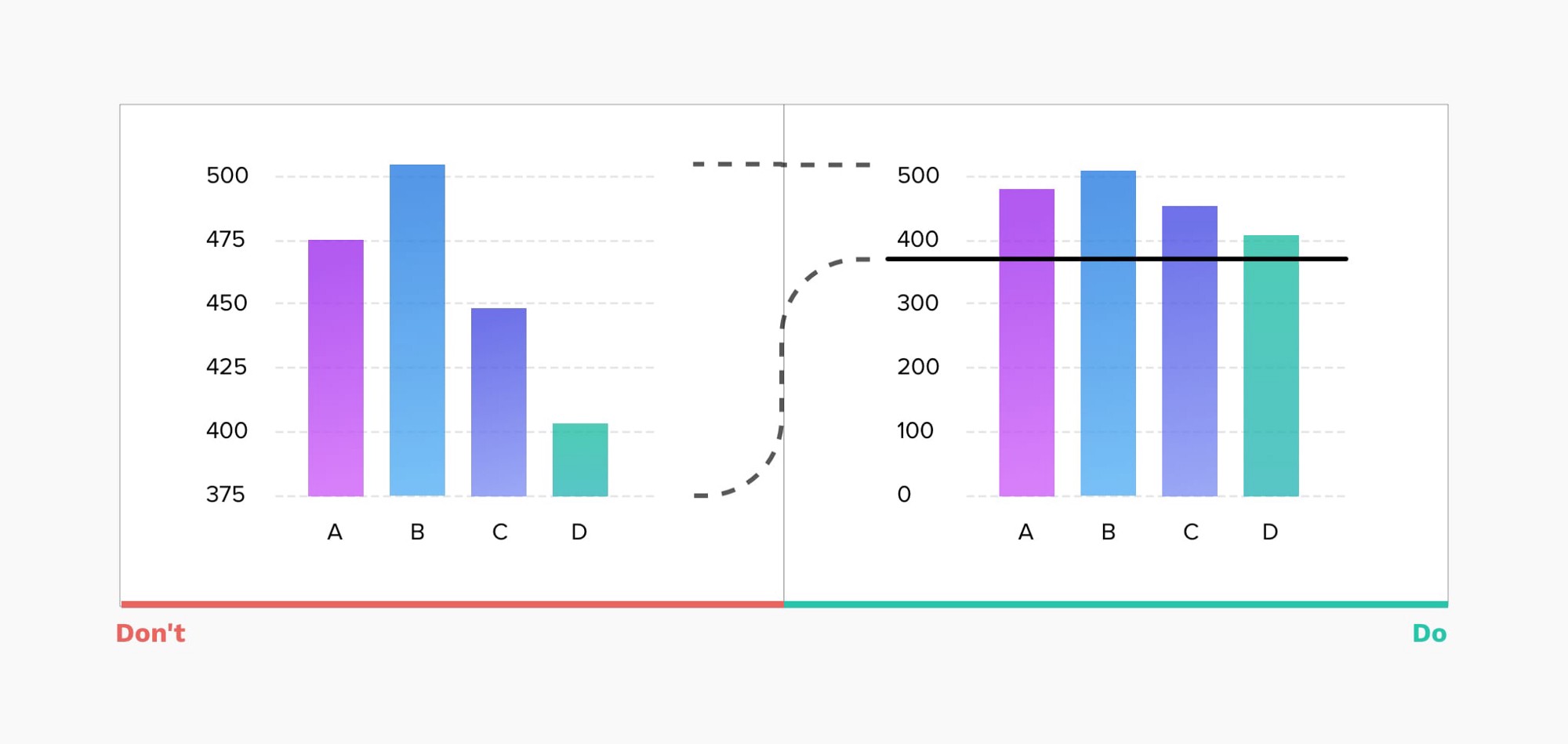
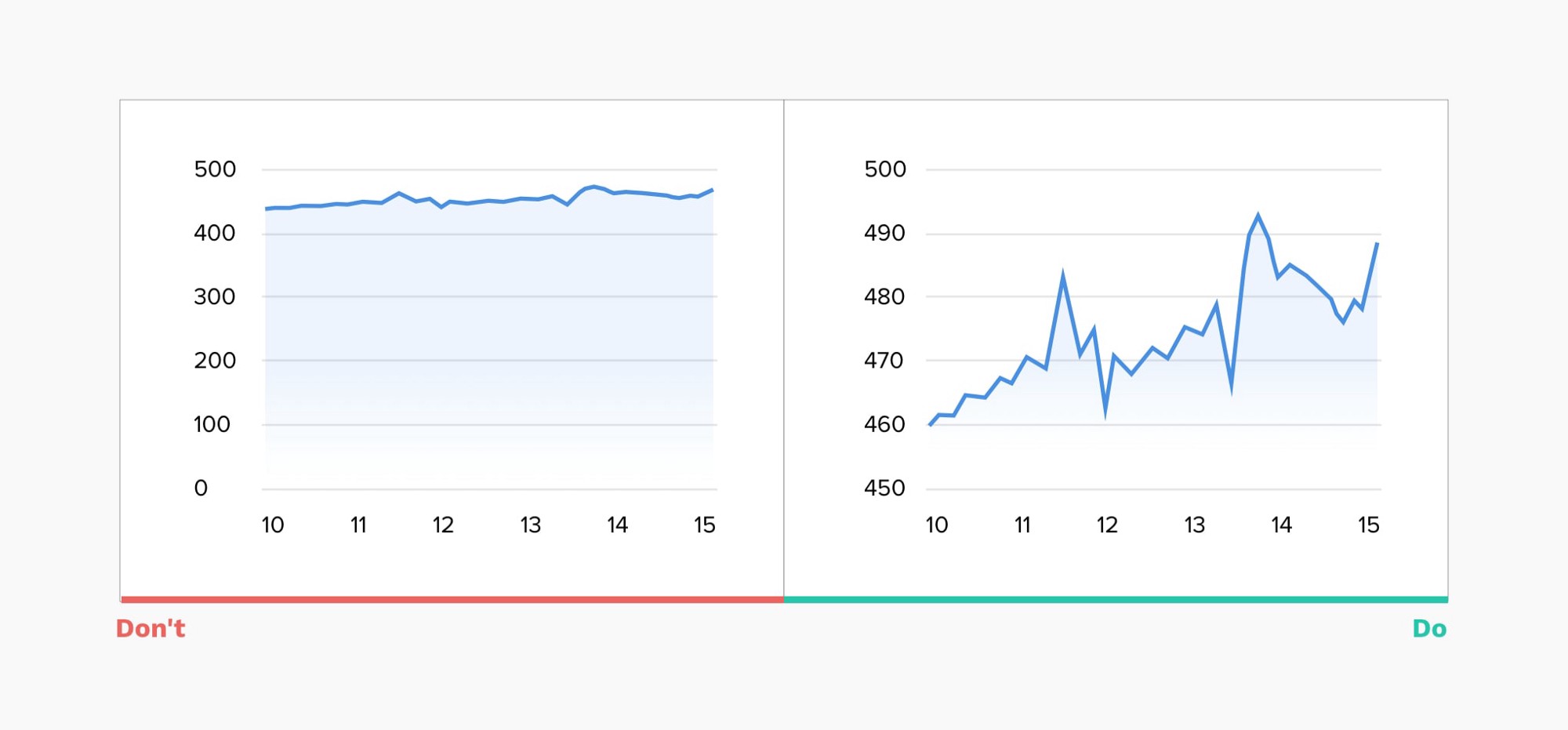
3)客观地描述数据。不要使用夸张的图表,可视化数据可以看起来很酷,但真实永远是更重要的。
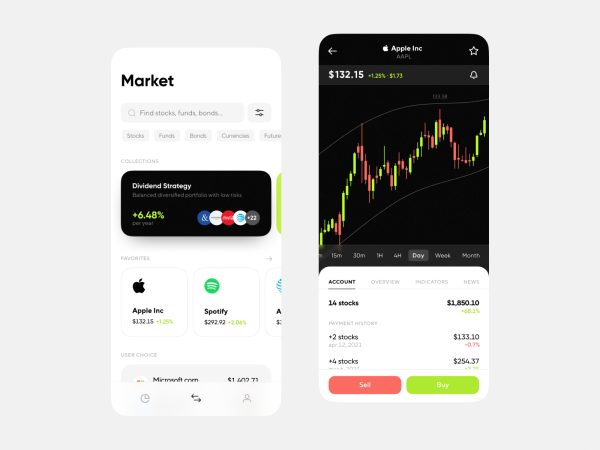
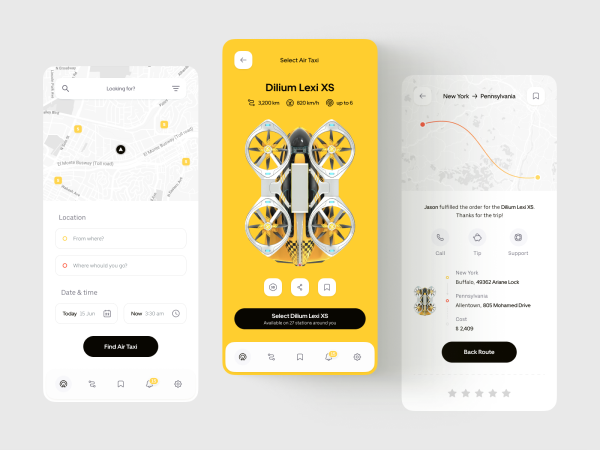
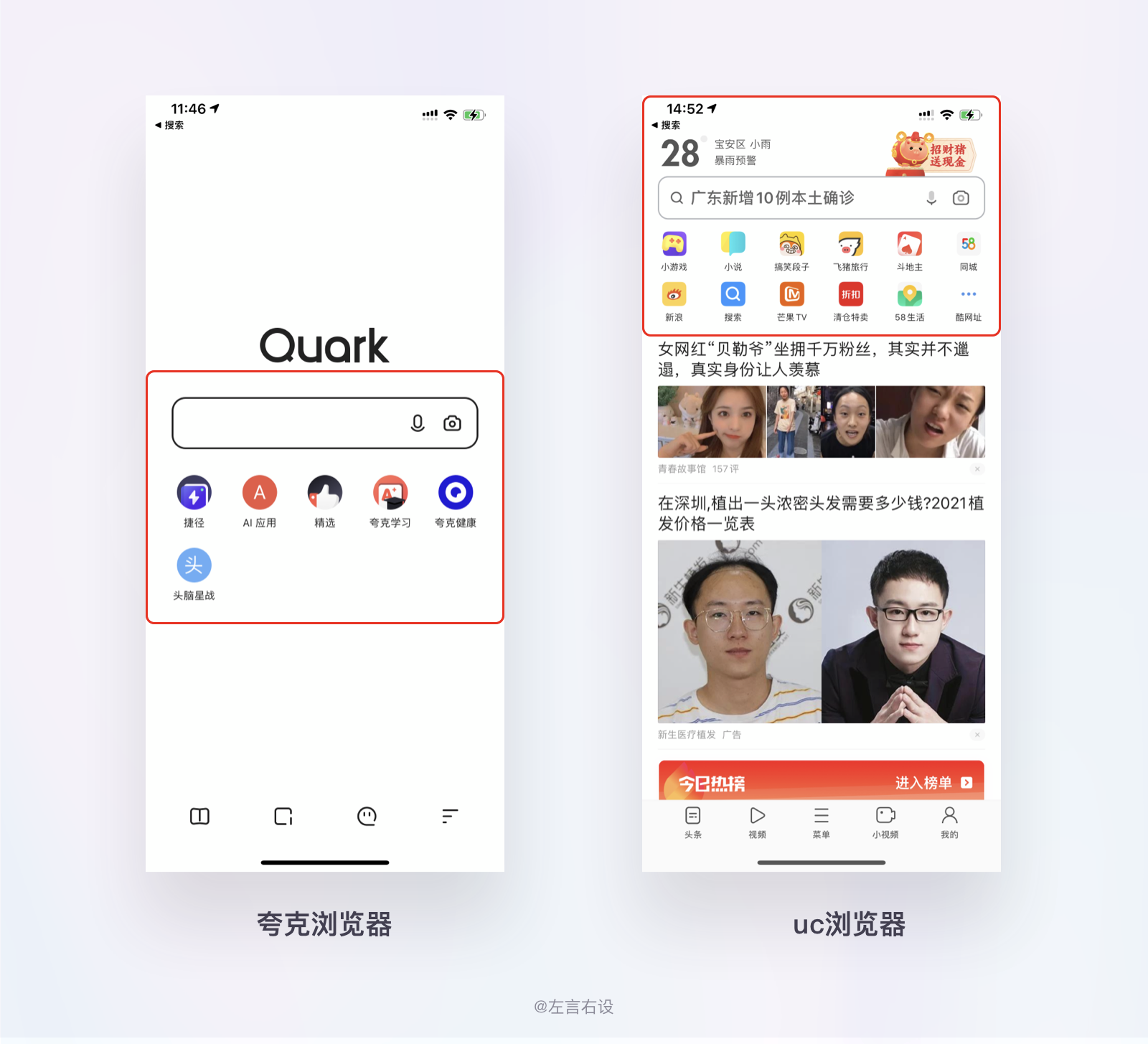
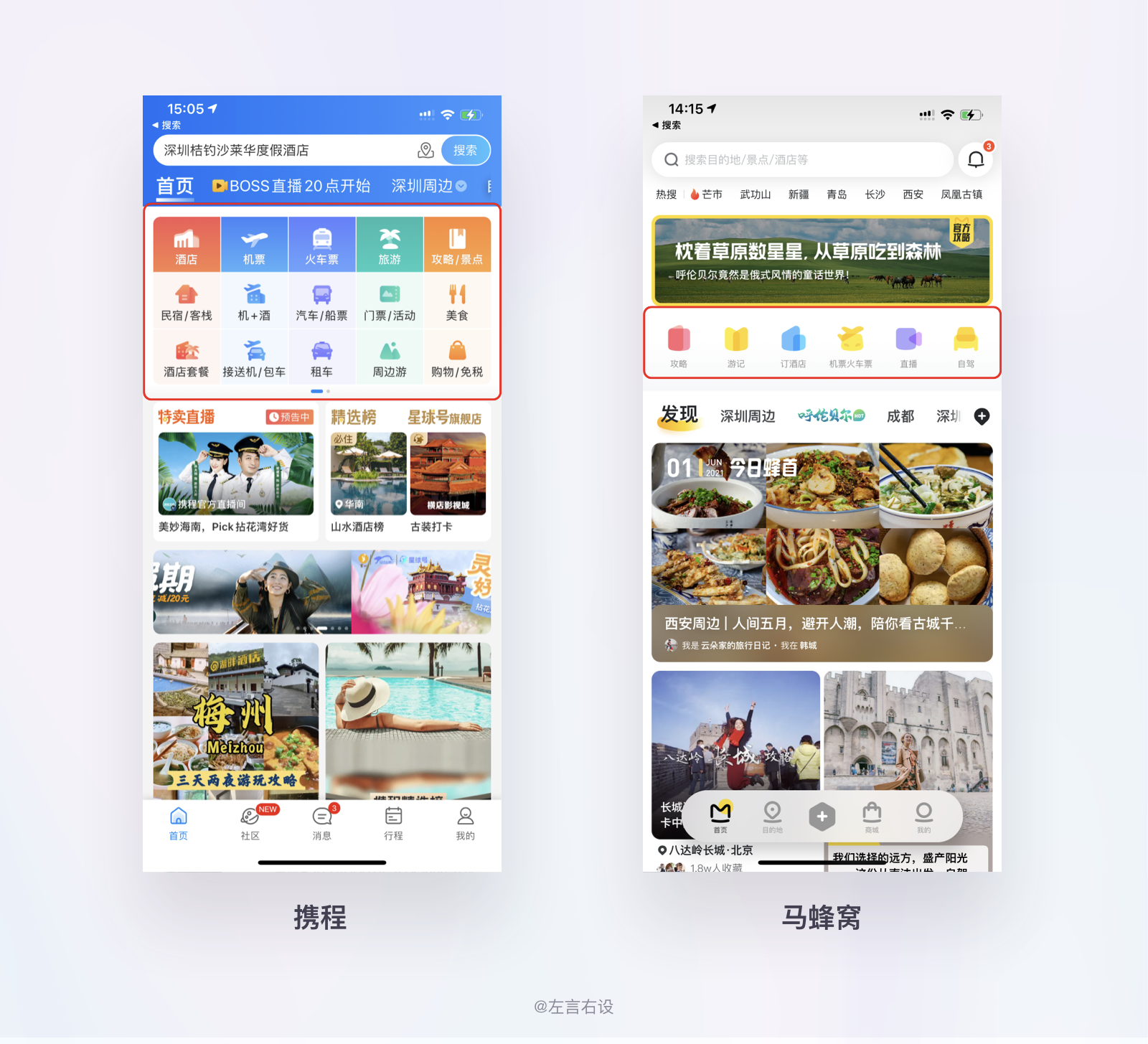
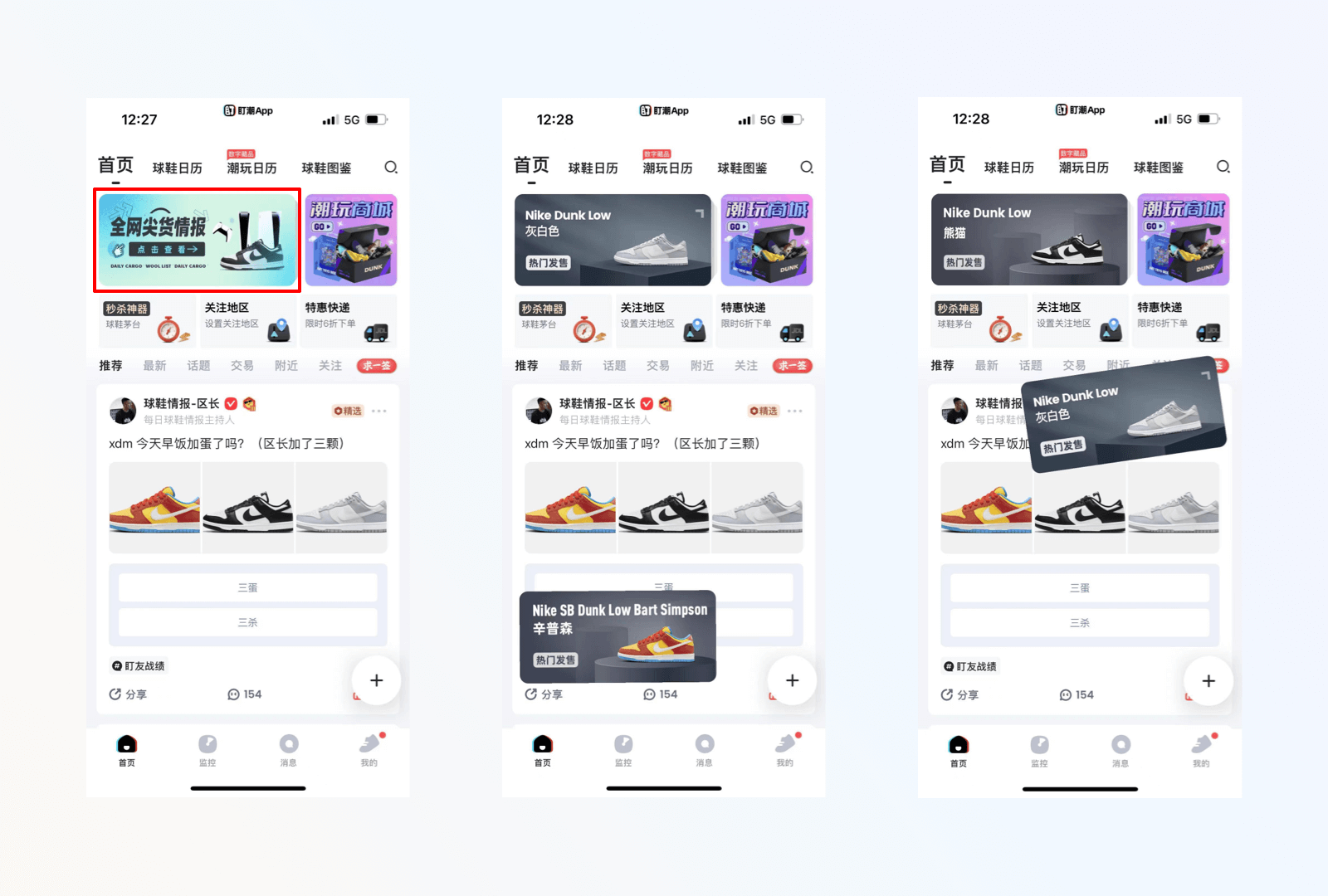
3、2022年还有必要做APP吗?
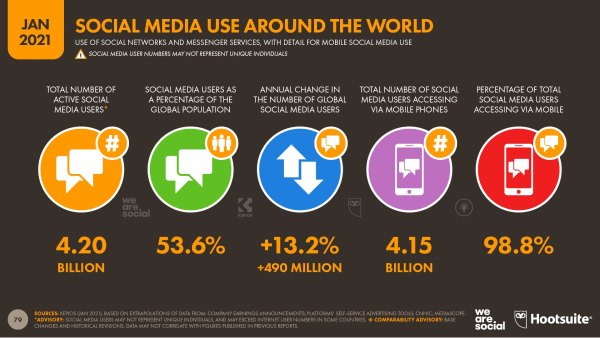
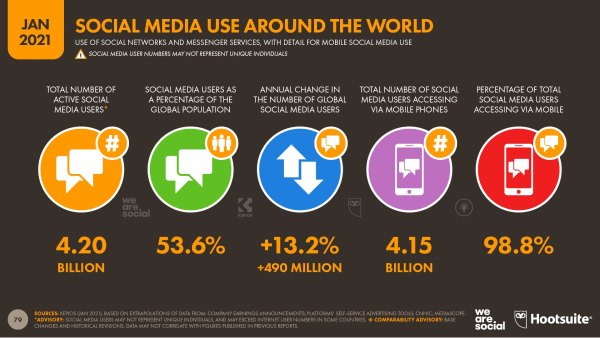
根据We Are Social的数据,2021年有52.2亿人使用手机,约占世界人口的66%。自2020年1月以来,手机用户数量增长了1.8%(9300万),而手机联网总数量增长了7200万(0.9%),到2021年初达到80.2亿。
过去一年,社交媒体用户的数量增长了13%以上。到2021年初,社交网络上已有近5亿新用户注册。根据App Annie的数据,Android用户每天花在手机上的时间超过4小时。2020年,安卓用户上网时长超过3.5万亿小时。
令人印象深刻的数字,是吗?似乎到2022年,为产品做一个APP将成为必须拥有的东西。如何知道你的公司是否真的需要一款应用?有以下几点可供评估:
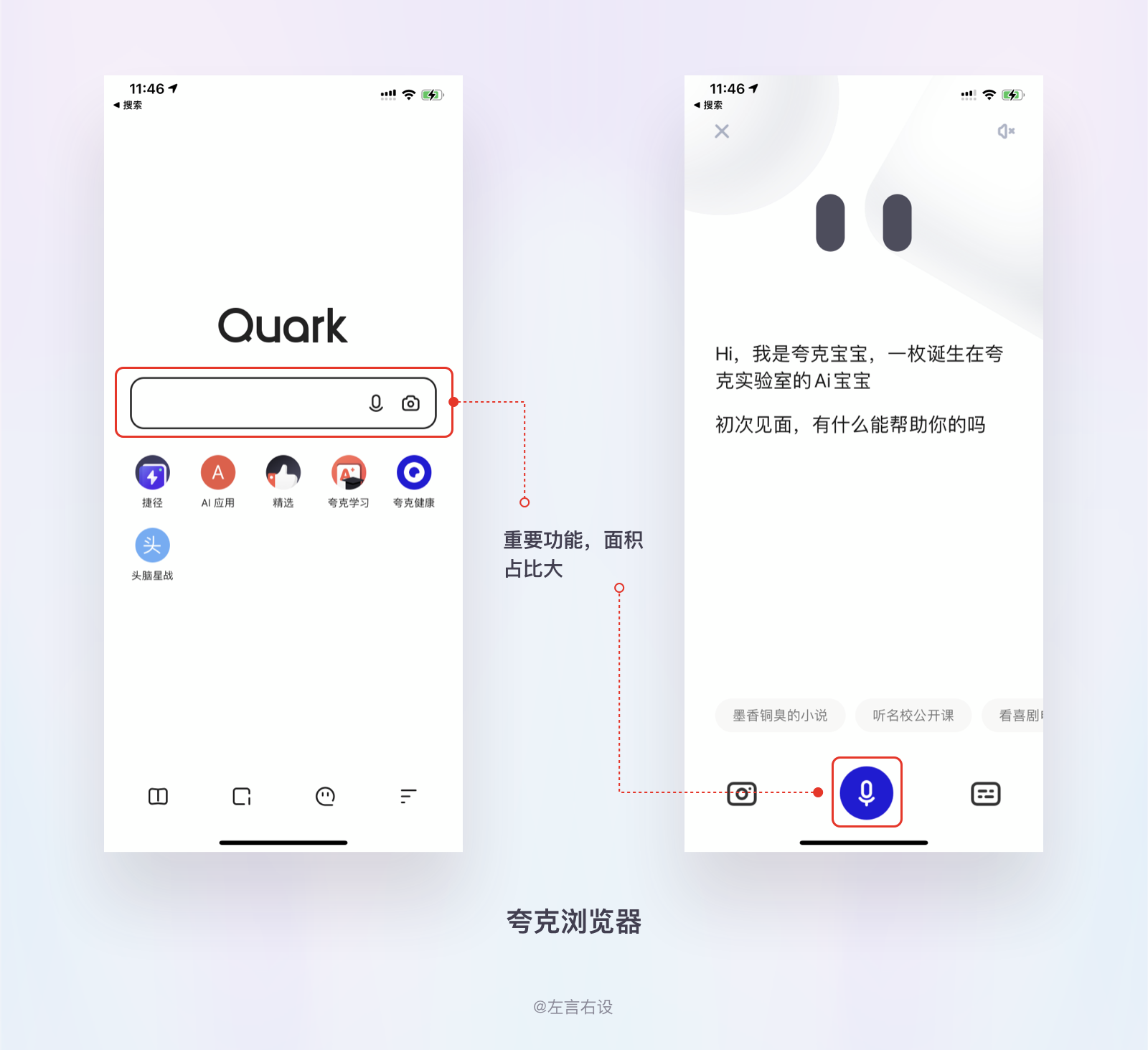
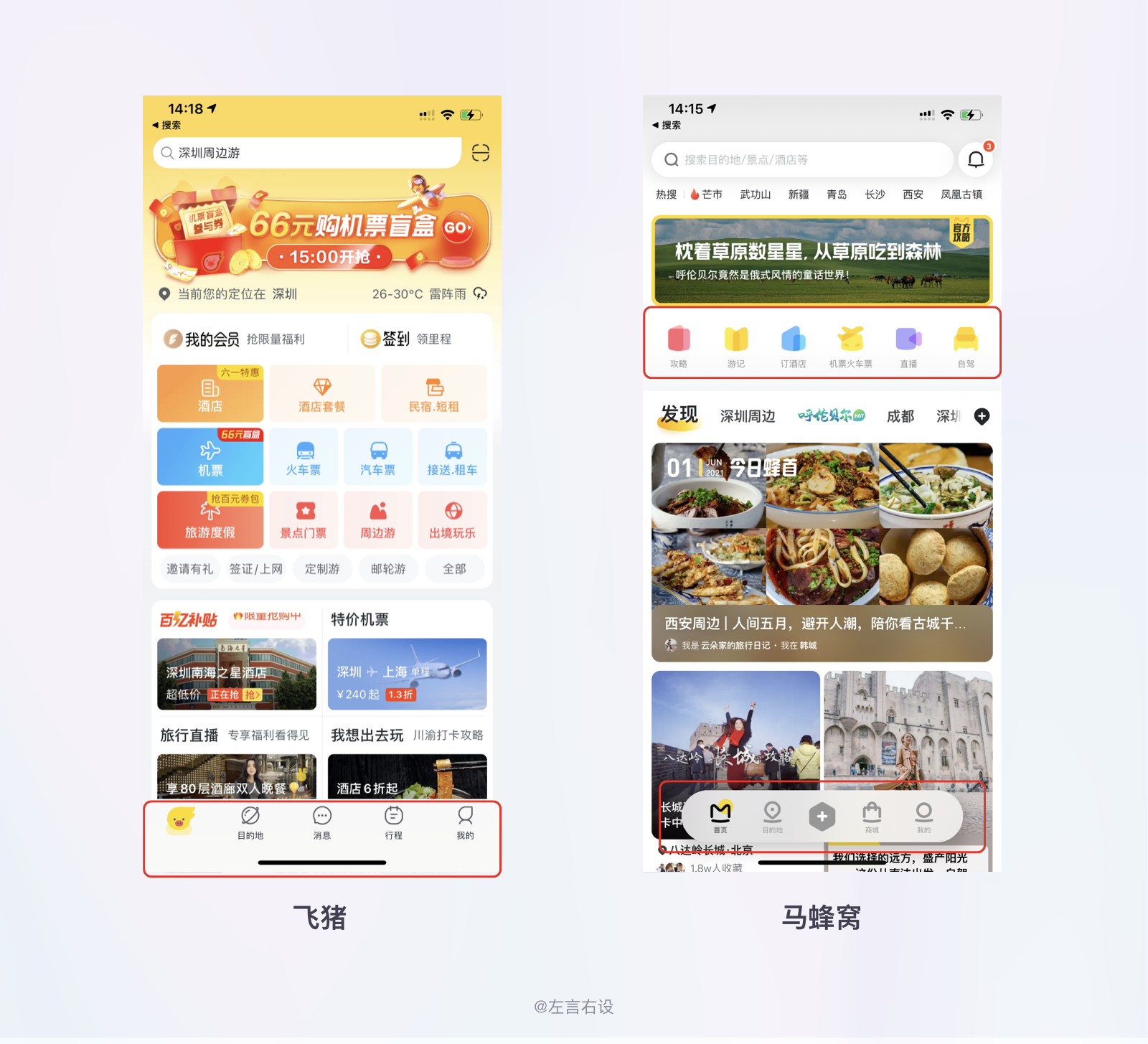
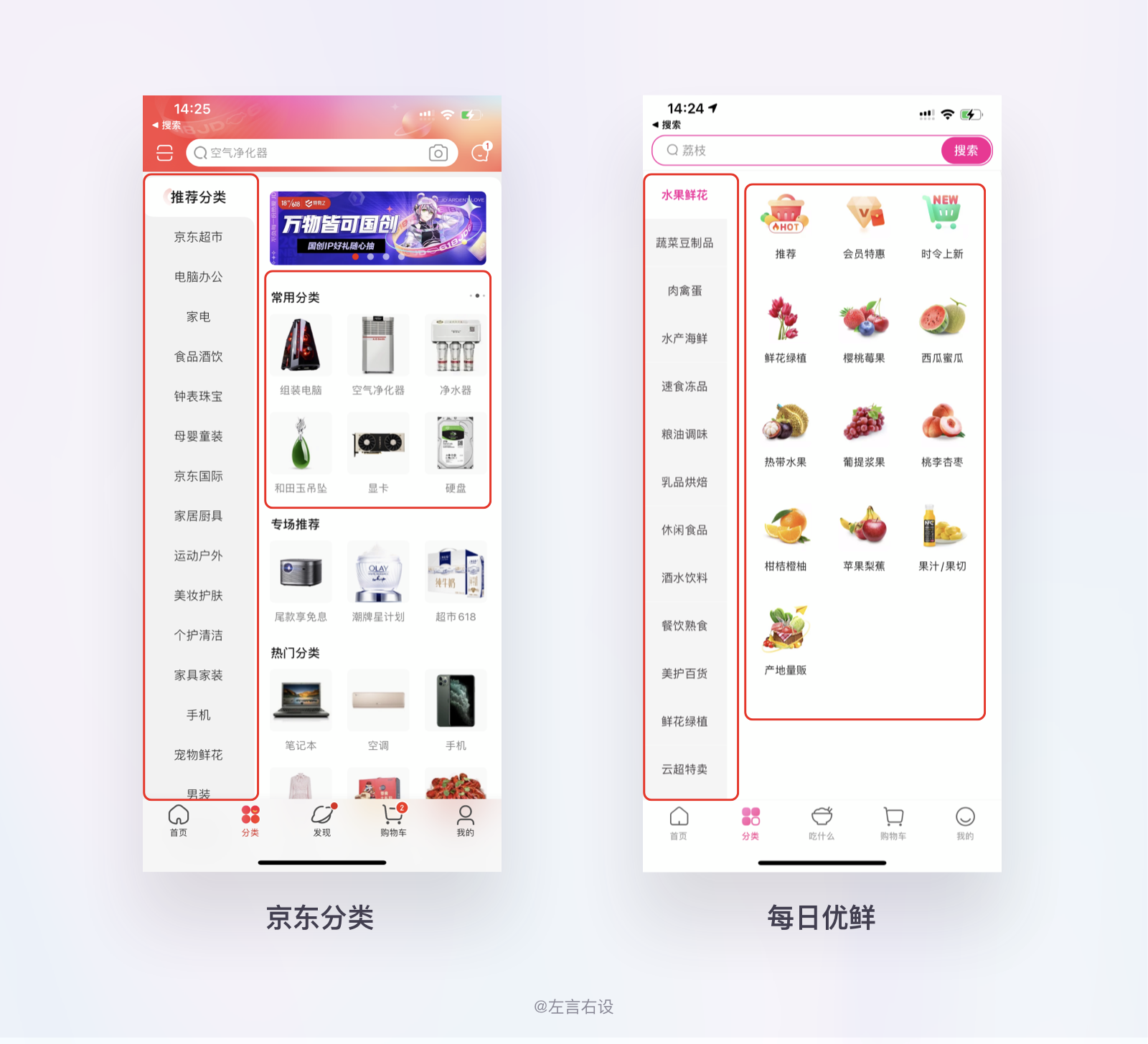
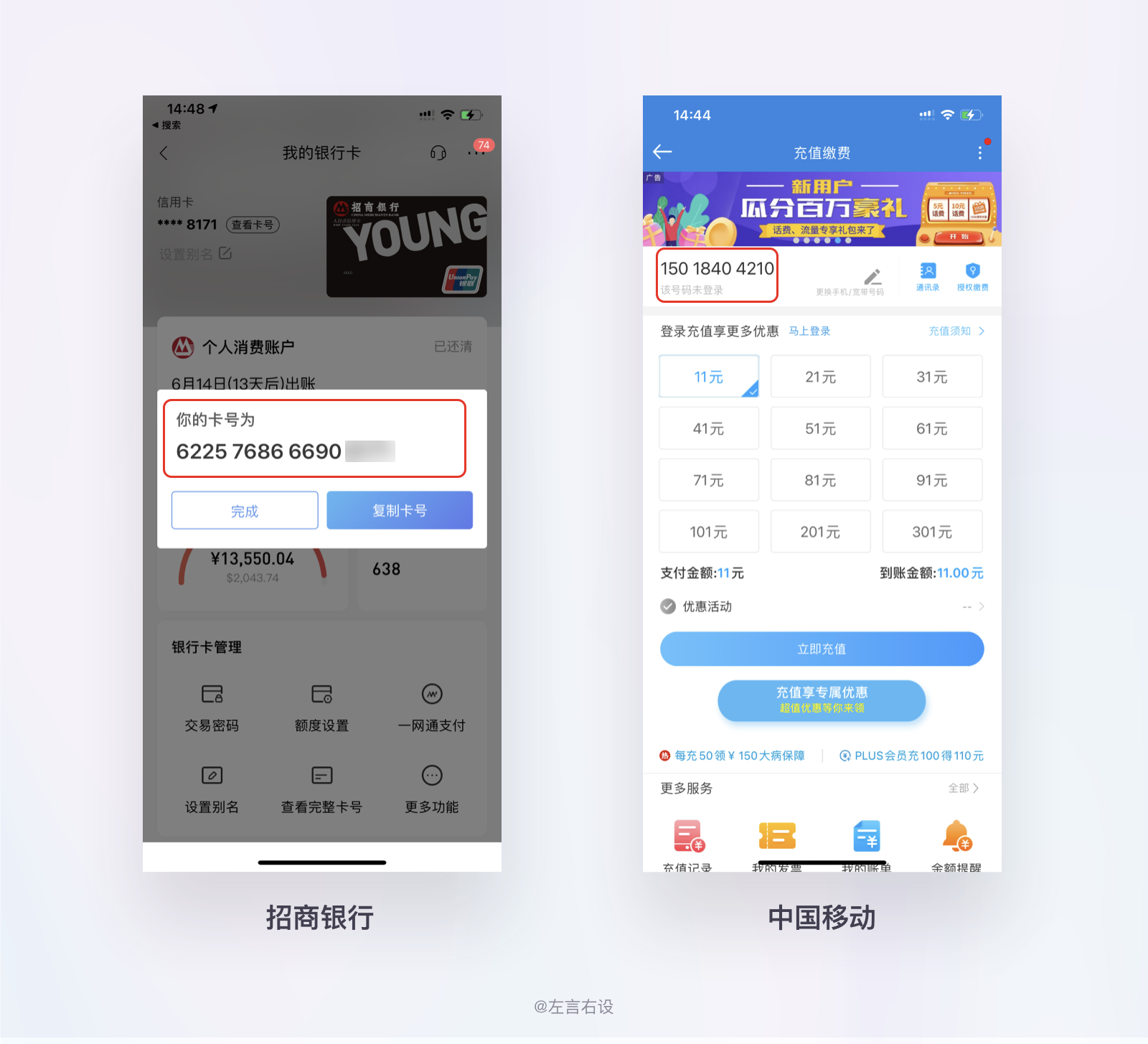
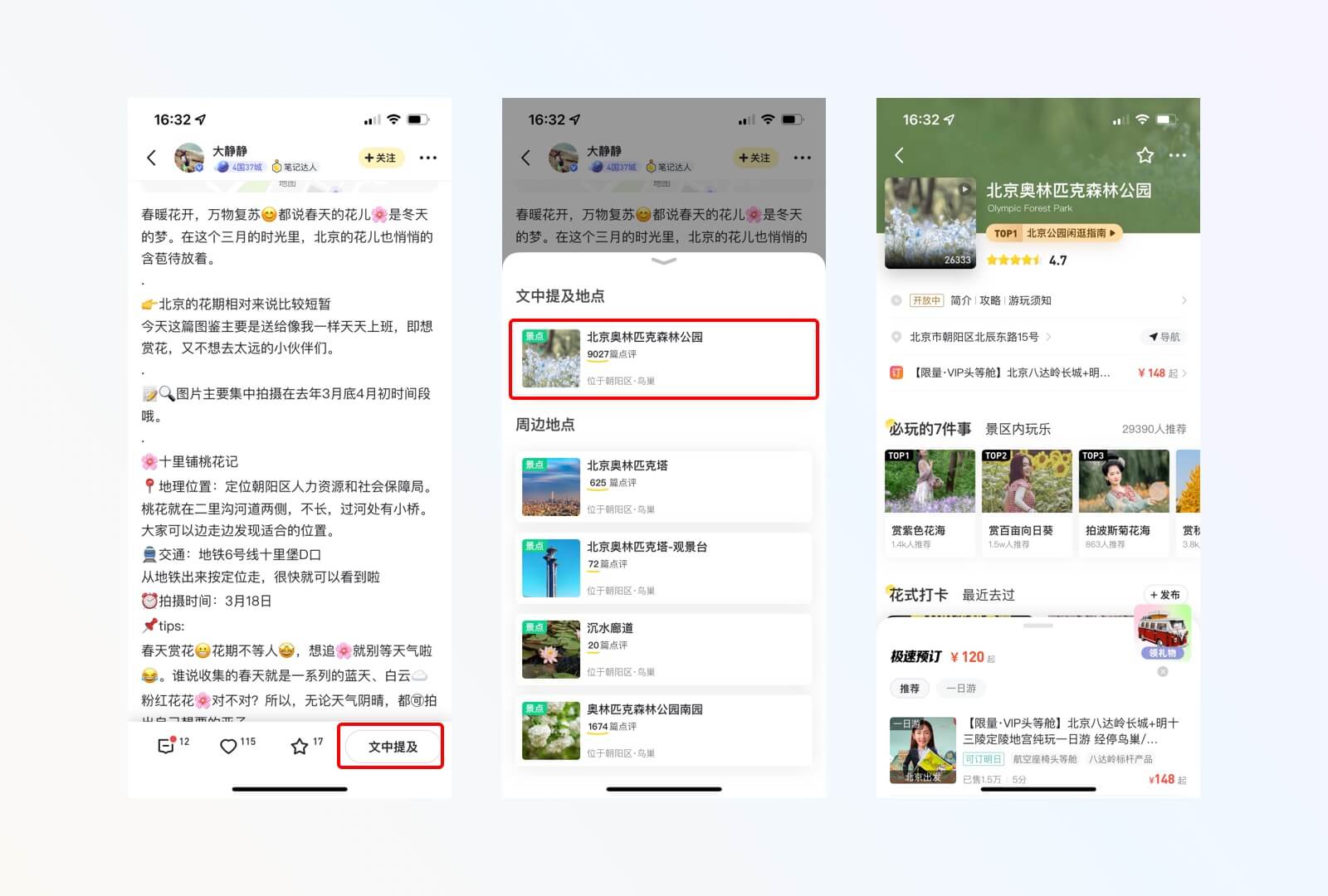
1)用户主要通过移动设备访问你的网站这是你应该了解的重要数据。
客户和你在一起的时间越长,你就有越多的机会去吸引他们,了解他们的习惯,并给他们想要的东西。(彩云注:这就是为什么各大厂之间都在拼命抢占用户的在线时长。)
2)帮助内部业务流程更加有效。
如果你想要提高员工的工作效率、改进工作流程或增加利润,那么就制作一个可以帮助管理业务流程的移动应用。
如今,像这样的手机应用使企业能够执行越来越复杂和多样化的任务,加快日常重复操作和文档管理。
3)实现一些网站上没有的新功能。
如果你认为APP能为用户打开新的触点,并让用户体验更加友好,那么它就值得考虑开发。问问自己的APP能提供什么新的商业机会?例如,随着疫情的蔓延,许多人开始用上健身APP在家里锻炼。
4)竞争对手做的情况。
要了解竞争对手在做什么,他们是否有APP,能做什么,以及他们是否真的对用户有用。
查看App Store和谷歌Play的统计数据。下载和评论的数量可以告诉你用户是如何使用竞争对手的应用的。如果他们的服务真的很方便而且很有必要,那么你就容易被甩在后面。
5)复购率。
一个应用可以帮助你留住那些习惯从你那里购买的人。如果想为老客户开展促销活动了,给他们发送一个通知就能完成,成本更低。
在正确的时间提供的报价越有吸引力,人们购买的可能性就越大。

6)促销工具。
有了应用,你就不需要花钱设计和制作实体卡,客户也不需要随身带卡。将促销计划整合到APP,并分享有用的促销信息。
做原生APP还是移动端网站?
开发手机网站比开发手机应用需要更少的工作量,这反过来可以降低整体推广成本。
这部分是由于响应式设计的出现,它允许你根据打开网站的设备屏幕来调整网站。至于APP,它们必须为许多移动平台单独编写:Android、IOS、Windows等。
一些设计师认为“前端驱动的网络体验”会是2022年的一个好机会,我非常同意!(彩云注:在国内,现在开发小程序的肯定越来越多了。)
4、3D设计具备更强竞争力
我们一开始并没有将其放在首位,因为这并不是一个新的趋势,在很久以前设计师们就已经设计了很多3D图像和动画了。

Cardi B rhymes with 3D
3D技术已经在过去流行了很多年,但它不会很快消失。此外,我们预测3D图形将变得更加多样化和包容。
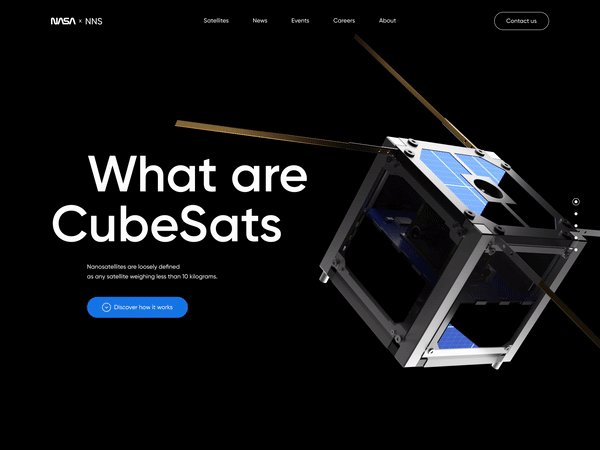
在过去的几年里,3D艺术和动画已经出现在各种UI设计趋势评论中。这意味着越来越多的设计师将它们整合到页面中。
3D当然应该成为2022年最热门的趋势和预测之一,因为与经典动画相比,逼真的3D形状结合动画总是引人注目的。

“从技术上讲,通过3D更容易传达更多内容,因为它比平面图片更接近我们的感知。3D插图更有深度,信息量更大,也更具互动性。"
许多设计师将3D对象无缝地“安置”在2D空间中。它允许创建更有趣的组合,也作为一个优秀的工作方法蕴藏着巨大的潜力。

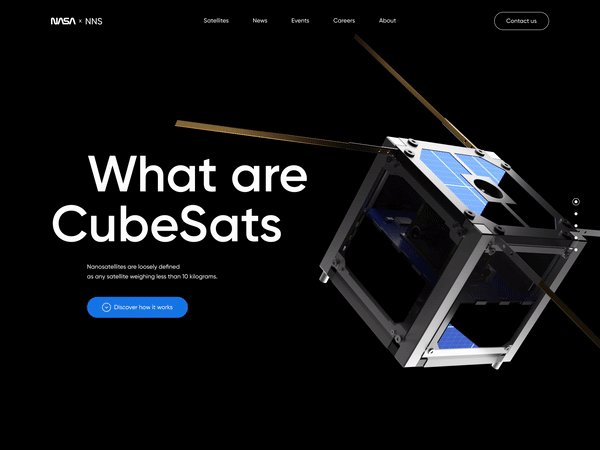
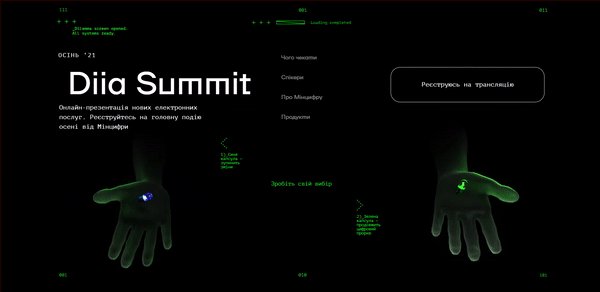
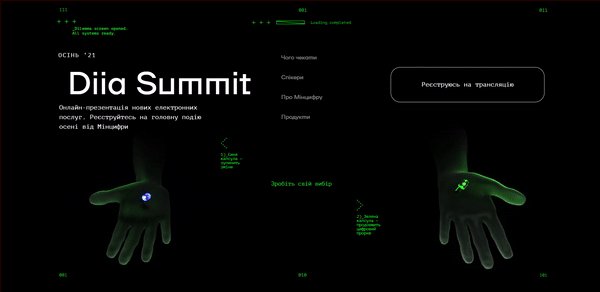
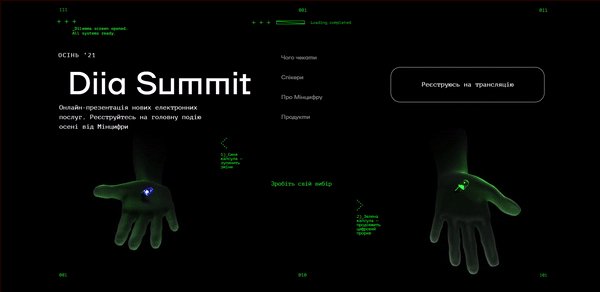
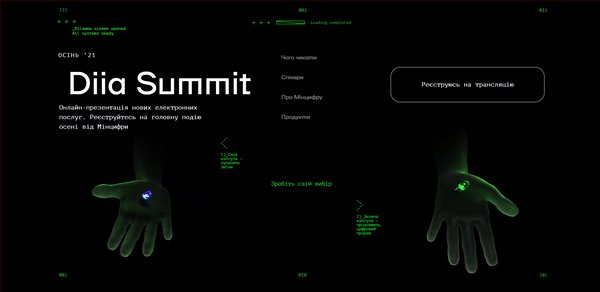
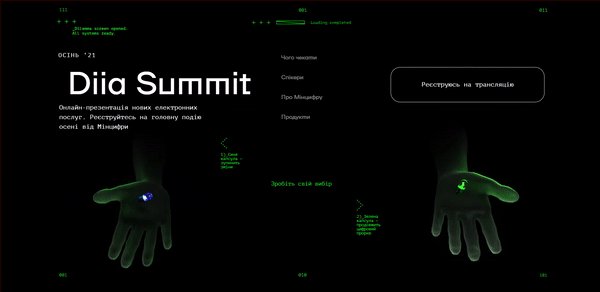
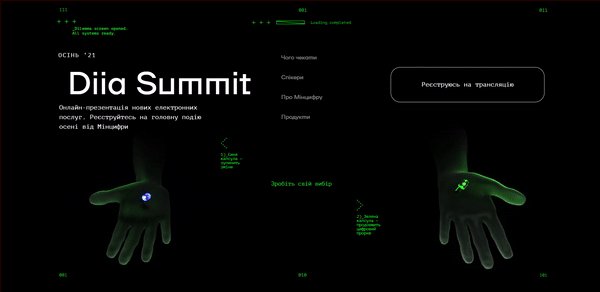
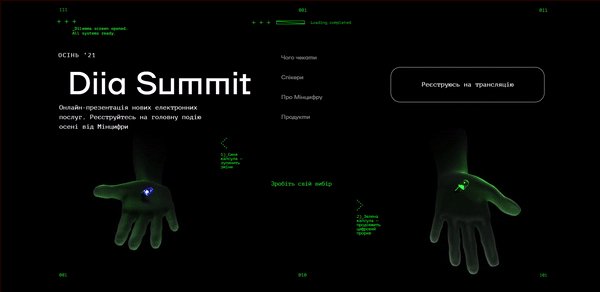
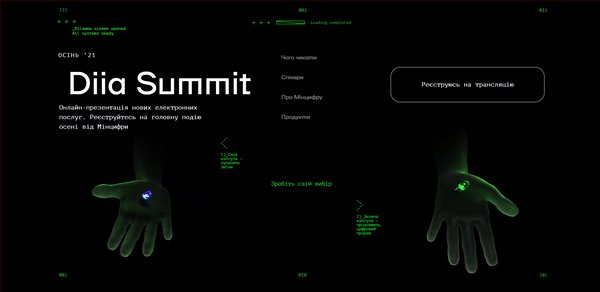
乌克兰政府网站用3D手模拟了黑客帝国
注意一点:在整合3D图形等重量级内容之前,确保你的应用性能是OK的,能够快速加载所有元素。
5、元宇宙风潮
Meta的logo既不是2D也不是3D。或者两者兼而有之?这就是即将到来的2022年的莫比乌斯带和薛定谔的猫。


Meta logo的变化(3D版本)(https://design.facebook.com/stories/designing-our-new-company-brand-meta/)
(彩云注:这个概念在去年简直不要太火,未来几年肯定还会是一个大的趋势,设计师也需要保持关注。跟着趋势走,易于放大自身价值。)
6、混合动画
越来越多的公司在网站和移动应用中使用动画,以提高用户的沉浸感和体验,使内容更有趣。

动画是2022年重要的网页设计趋势。2022年,如果没有它,你的产品很可能会看起来就像个半成品。混合风格的动画越来越受欢迎:定格动画和3D动画的结合,2D动画和3D动画的结合。设计师这样做是为了获得不同寻常的风格解决方案,以及提高最终产品的质量。
2022年,动画设计将是品牌市场定位的重要组成部分,想想一个公司新的视觉形象——动画形象。随着这个领域的专业设计师数量的增长,实现新想法的机会也在增加。
2022年如何使用网页动画?
1)讲故事动画。
可以通过在界面和用户之间建立情感联系来传达信息。

加载动画Yoichi Kobayashi
2)更有趣的加载。
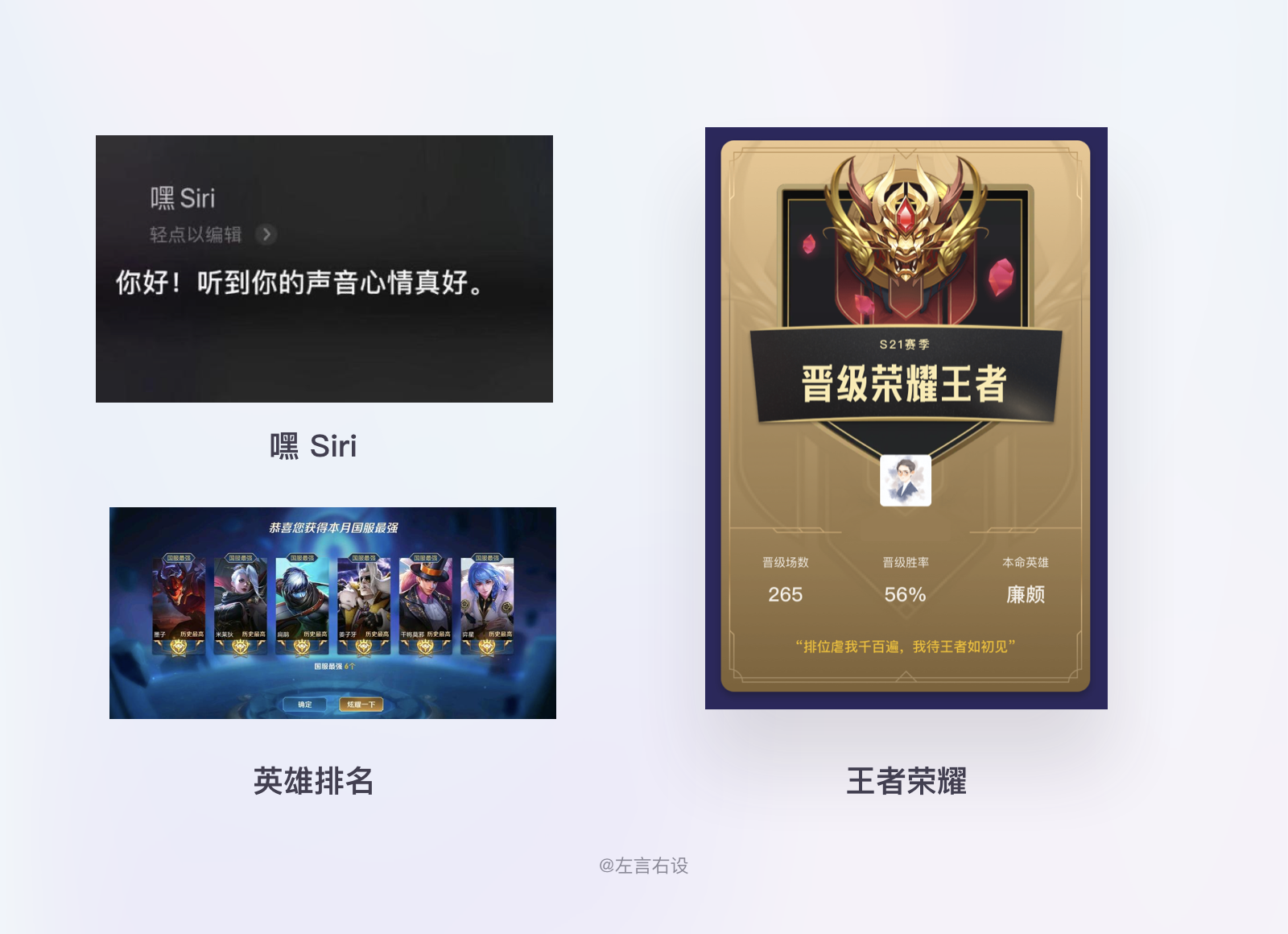
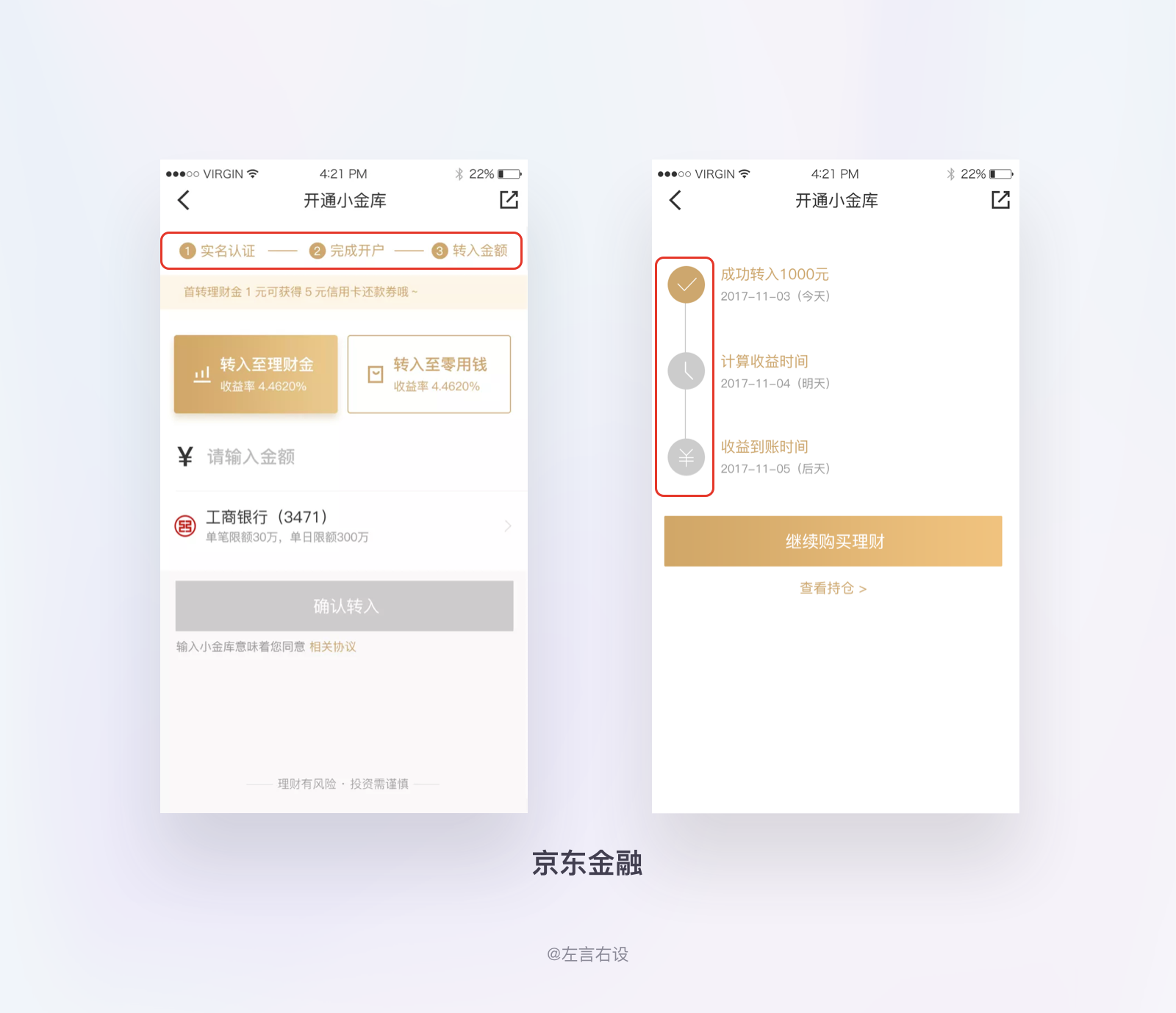
用户不愿意等待,除非载入画面很有趣。带有百分比的动画不仅可以分散用户的注意力,还可以告知他们加载页面需要多少时间。使用进度条或者任何你能想到的可以显示时间流逝的东西。

3)光标效果。
用户可以精确地观察光标所在的位置。通过添加智能互动动画,对这个光标作出反应来探索网站。这种效果在21世纪初非常流行。如你所知,流行趋势往往每20年就会重演一次。

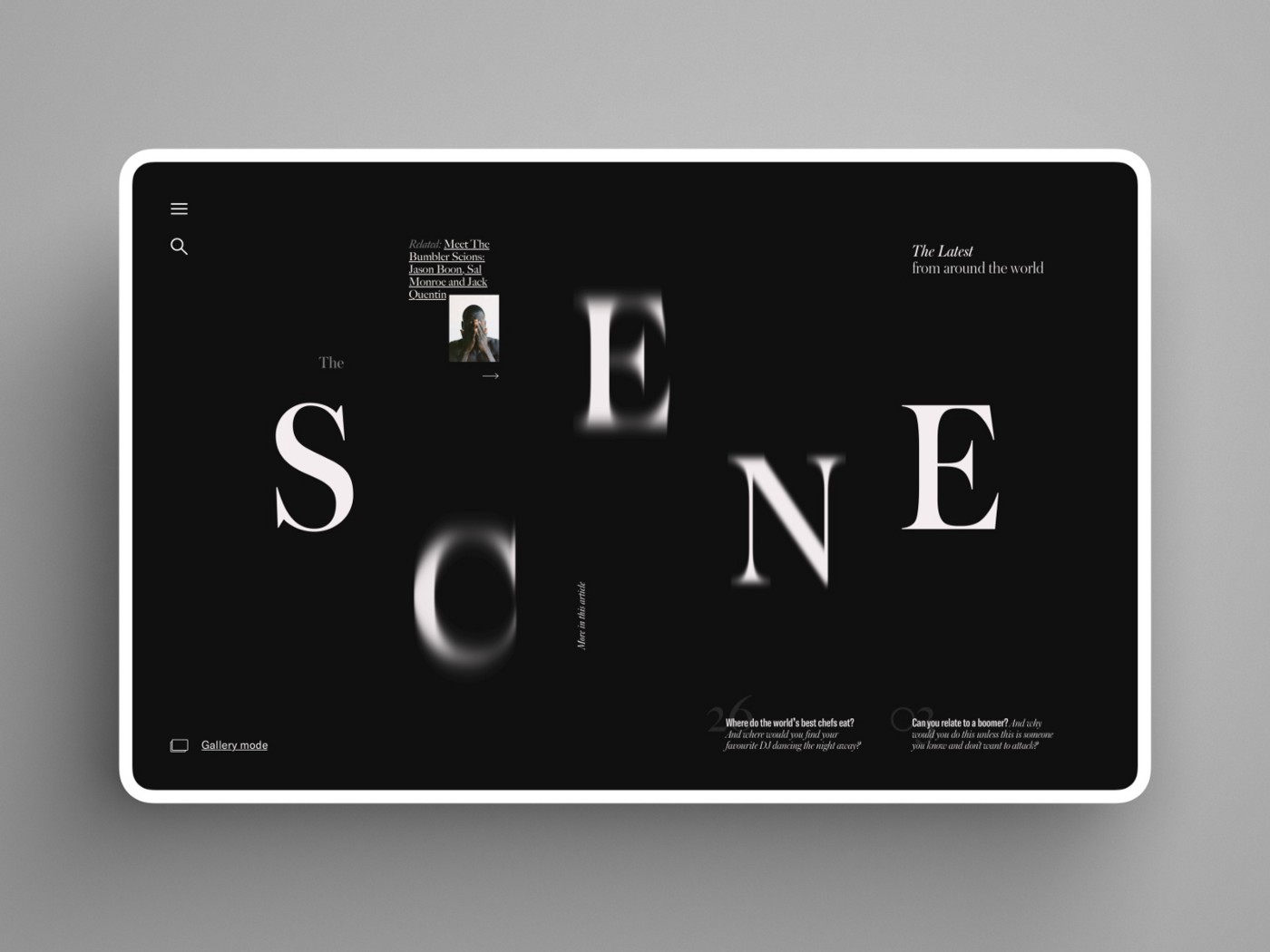
4)动态排版
你有没有想过让字母跳舞?

添加角色的动画插图
据Statista统计,2020年全球动画市场达到了2700亿美元。趋势是视频,而不是静态信息。全球品牌在社交网络上使用动画制作广告。毫无疑问,动画插图的优势是它们非常灵活和多样化。

宝马历史动画
这样的作品通常用于两种情况:
1)用于解释视频
2)电商广告

动画解说的趋势出现在几年前,解说视频清楚地显示点击的位置或公司的项目是关于什么的。
在招聘或商业视频中,用户更喜欢看画出来的人物,而不是抽象的形状或物品。画出来的人物可以唤起情感共鸣,就像活着的人一样。
7、微交互,大影响
微交互是帮助用户浏览网站或应用的小界面变化。通常这些是作为提示用户的视觉或声音效果:它们显示发生了什么,将导致什么操作,下一步需要做什么。

图片来源awwards
动画交互将为你的设计注入活力,并有助于保持用户粘性。关注每一个细节是设计师工作的关键,因为设计中的所有元素都可以带来积极的用户体验。
重要的是要达到元素的和谐,而不是把注意力分散到界面的各个方面。微交互作用的一个重要部分是颜色,它们为界面元素增强价值。

微交互有助于页面导航,解释它们的功能。最重要的方面之一是加快和简化以前冗长的功能,以实现特定的行为。
8、动态logo,加深品牌印记
2022年,在线品牌面临着新的挑战,需寻求新的解决方案,其中之一就是动画logo设计。

图片来源Toridori
动画logo主要有以下几点营销优势:
1)吸引注意力。这意味着它们有助于提高品牌知名度。
2)有助于提高SEO。谷歌更倾向于动态内容,带有动态图形的页面更容易吸引用户。
3)在移动端看起来更好。丝滑的动画看起来比静态的logo更有趣。
4)最重要的是展示了历史。静态logo背后的想法正在动画中发展。由于这一点,在几秒钟内,你可以展示品牌的使命,甚至它的价值!

一家洗衣机[公司]的标志(https://www.schulthess.ch/)
现在有很多设计模板,可以很容易地用字体制作一个动画logo:


图片来源Shabello, Bobby Voeten
最后的话
记住,设计趋势总是在变化的,但是设计的意义不会变。如果你不能深刻理解这一点,那么任何设计趋势的文章不能帮你做好设计。
这是前面提到过的世界上最老的猫。她今年34岁(相当于人的160岁)

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司