动态能激发用户的情绪,为静态的视觉设计注入活力与生命力。有趣、奇妙、吸引人的动态,能让你的产品展现与众不同的魅力。另一方面,动态有助于支持可用性,通过自然流畅的物理运动,突显元素在过渡时的关联性与状态变化,增强用户对产品功能的感知。
因此,动态设计必须是有意义的,同时兼具可用性与美感,UX 行业也将动态设计视为多学科的交集,细分成一个专业的设计门类。作为 UI 和 UX 设计中重要的组成部分,动态设计从三个层面发挥影响力:
提高连贯性(Increase Continuity)
让界面元素在用户流程中顺畅地转变与过渡,将用户操作导向期望的任务结果。
连接场景(Connect Scenes)
在转换场景的过程中扮演润滑剂的角色,阐明场景之间的位置、层级与空间的关系。
视觉吸引(Visually Appealing)
聚焦用户视线,将其注意力放在重要的事情上,从而起到信息传达、提升识别度的作用。

植基于 UI 和 UX 设计而发展的第三维度,动态设计的趋势自然与两者密不可分。综观近年,多数作品巧妙地运用绚丽的动态图像(Motion Graphics)与动效设计,让新的视觉手法得以表现更为出彩。再者,随着移动端芯片性能提升,跳脱二维平面的表现形式不再难以实现,让设计师能够解开束缚,发挥无限的想像空间。2021 年的动态设计可归纳为三个趋势:
增强表达(Enhance Expression)
运用引人注目的表现手法将信息传递给用户,包括变形、动态文字和背景动画。
创造层次(Create Hierarchy)
在视觉平面中创建空间层次结构,遮罩与视差是常用的表现手法。
扩展维度(Expand Dimensions)
突破二维限制,将界面元素多维化营造空间感,例如 3D 动态图形和摄像机运动。

变形创造了一种连续的叙事状态,告知用户元素的状态或作用发生变化,是一种最引人注目的表现手法,能将形状、图像、色彩无缝地融合与过渡。
动画插图 Animated Illustrations
2021 年看到许多有趣、吸引人的插图,而更多的设计师开始为静态图像添加动态,也让 GIF 和动画插图越来越受欢迎。
动画插图看起来更生动,并带有叙事性质。在示例中,运用动画插图来呈现这杯果汁是由哪些水果打成,比起文字描述更能吸引观众的注意力。

by Lobster
通过动画插图来呈现同一系列的转变,有利于延续外形上的特征,让不同的物体具有连结性。比如从桌子、衣柜到灯具的连续变化,同样风格的系列家具利用动画来体现一致性。

by Graceful illustrations ™
流体动态 Liquid Motion
动态的有机形状,包括流体、烟雾和火焰等粒子效果,能够极大地增强视觉效果。流体动态并非明确的过渡与场景转换,而是颜色在流动的液体中扩散,进而创造出抽象或真实的视觉形状。这种风格能实现无缝过渡,并为设计增添有机感,也是 2021 年最引人注目的动画趋势之一。
运用流体动态来展现抽象的有机体,除了轻易地攫取受众目光,还让人不自觉地伫足在画面上,感受流体变化的韵律与美感。这类动态设计可作为烘托主题的背景动画,或是吸引目光焦点的主角。

by ✞anton mishin✞
流体动态运用到网站设计所营造的视觉冲击力更为惊艳,能为用户带来独特、新鲜的视觉感受, 使得流体动态深受风格前卫的设计师喜爱。网站还能利用鼠标悬停与流体进行互动,因此会在许多特效网站见到流体动态的踪迹。

by Gilles Tossoukpé
动态渐变 Dynamic Gradients
扁平化设计缺少现实质感的元素,搭配渐变色能有效缓解不足,为设计创造深度与层次。变化中的渐变色同时带有动感与舒缓,充满活力却又平静。使用动态渐变能让设计师展示一系列不断变化的情绪,许多内容创作者和品牌已经注意到这一点,开始在广告活动、识别设计和数字内容使用动态渐变。

by Pixelz Studio
微交互 Micro Interactions
在用户体验设计中微交互变得日益重要,而动态设计正是微交互的灵魂所在,即使只是微小的视觉提示或反馈,都是人机交互易于使用的关键。从经典案例来看,微交互的动画细节必须带有明确的目的性,让用户获得实时反馈,指导用户进行下一步。从近几年的设计趋势来看,微交互已成为不可或缺的存在。

by Илья Бабушкин

by Google
动画商标 Animated Logos
过去几年动画商标是最流行的动画趋势之一,通过各种视觉效果,设计师能创造出不同类型的动画商标,许多企业开始采用动画商标作为吸引注意力的手段。多数情况下,商标是进入网站时最先看到的东西,因此商标应该令人难忘、引人入胜,并使用符号或排版来揭示品牌个性。结合动画的优势,设计师可以运用一些动态或效果来讲述简短的故事以强调品牌特征,并为静态排版和商标注入一股活力。

by Yulia K.

by Meta
动态文字是使用移动文本来吸引注意力的动画技术,许多卓越的品牌在网页设计中使用动态文字,为网站外观增添动感和视觉冲击力,是近年 UI 动画的趋势之一。
设计师使用动态文字为单词或句子添加生动的元素,借此定下情绪氛围与设计基调,吸引用户的注意力。几种常见的表现手法,挤压和拉伸一个词能会唤起一种俏皮感,而连续重复这个词则具有催眠感和前卫感。另外,使用大号和粗体字体来增强份量以强调某些信息,也是动态文字的特征之一。
无论在电商网站、电视广告或音乐视频,动态文字都占有举足轻重的地位,有利于加深用户对品牌的关注与印象。

by HOLOGRAPHIK®

by Hrvoje Grubisic
通过背景动画来强化叙事,成为许多行业常用的品牌传播手段。你可以创建动态的品牌故事,展示有趣的制造过程、产品的使用场景。背景动画深获大众喜爱,它能让用户在进入登录页或网站首页时,轻易地了解更多有关公司或产品的信息。调研显示,从银行、医疗保健公司、电商零售商、餐馆到 B2B 供应商,这些跨越不同细分市场和行业的网站都开始使用背景动画。

by Carlo Soleri

by Kirill Zhukovsky
遮罩过渡是将几何或有机形状作为衔接下个场景的遮挡物,等同于舞台幕布设计,能在界面元素进场或退场时创造连续性效果。这种表现手法简洁高效,是最常见的过渡动画之一。
切换场景 Scene-Switching
其中一种遮罩过渡,是将当前场景完全置换,如同揭开蒙在上层的布,逐渐展露叠在下方的景,并利用景物相似性和动作延续性,让两个场景能够顺畅地衔接,不致于差异过大,造成用户心理负担。

by intent

by Minh Pham ✪
状态变换 State Transformation
另一种遮罩的表现形式,较无明显的场景过渡,而是利用遮罩来表现景物的状态变化,界面元素和布局基本保持一致,以此塑造无缝过渡的视觉效果,这种手法被广泛地使用,例如气候变化、人物换装、产品组合等。

by Daniel Tan

by Outcrowd
视差是利用不同的界面元素以不同的速率移动,创造前后景深的分离效果,借此在平面中塑造空间层次,已成为网站首页最为普遍的表现形式。
视差之所以能形成一股风潮,广为各个行业所接受,一方面是信息层级更加清晰,明确定义各种元素的关系,让用户专注于主要操作和内容,将背景或非交互元素往后退,同时保持设计的完整性。另一方面是丰富的层次变化,当用户滚动或滑动时,能在扁平化界面拉开空间关系,利用不同的速率和纵深,塑造多层次的感官体验。

by Studio VØR

by Studio VØR
近年来,结合 3D 动态图形的界面设计呈现爆炸式增长,虽然创建 3D 动画需要更多的时间、技巧与协作,但不可否认的,3D 动画比 2D 图形更加逼真,从而提供更具吸引力和互动性的用户体验,并有效地展示品牌的活力。
更生动的表情 Lively Emoji
动画的吸引力在于能够创建各种角色,并为无生命物体注入生命力,表情符号就是一个很好的例子。作为独特的网络语言,表情符号生动地描摹日常面对面交流的非言语信息,随着图形界面的设计趋势逐渐结合 2D 与 3D,运用 3D 动态图形来创造更加动感、拟人化的表情,能让这些非言语信息更加丰富,有机会引领下一波风潮。

by Outcrowd
营造空间感 Spatial Awareness
3D 动态图形为平面设计建构了空间叙事框架,在扁平化界面中展现立体感,从而表达空间中元素的位置与层级关系。多维化的发展趋势,推动了视觉表达形式的演变,空间感让界面设计更符合人类的认知逻辑,运用各种 3D 运动特效,包括旋转、翻转、折叠、透视、Z 轴位移等,打造令人难忘的感官冲击。

by UI8

by Bruno Ortolland
拟人动画 Anthropomorphic Animations
拟人化能让物体、植物、动物等非人类事物,表现出人类属性的行为与状态。动画片运用拟人的手法是最普遍的,1927 年迪士尼第一部系列动画《幸运兔子奥斯华》的主角便是拟人的兔子形象。由于人们容易被以人类行事的事物所吸引,越来越多设计师在界面中添加拟人元素,利用这种效果让画面更加生动有趣,增强用户体验的愉悦感。

by Gregory Riaguzov
在动态设计中,摄像机运动是最自由、灵活的一种表现形式,能让画面过渡更有张力,突破 2D 平面在视角上的限制,创造一个无界线的立体空间。常见于影视、动画和广告的摄像机运动,包括推近、拉出、平移、跟拍等方式,备受动态设计师青睐,让用户以多变的视野探索数字产品。
推近/拉出 Dolly In/Dolly Out
推镜头是指被拍摄的对象不动,摄像机由远而近,朝着对象不断推进, 用来突出人或物的主体。镜头推近的运动方式,用来呈现从整体到局部、由分散到集中的变化,引领用户进入故事情景,给人一种身临其境的感受。
相反地,拉镜头则是将摄像机后退,使画面逐渐远离被摄主体,侧重的是从局部到整体、由点到面的转变,强调主体所处的空间环境。随镜拉出的景象,能激起人们无限的想像。

by Michael Crawford

by Ali Zafar Iqbal
水平/垂直移动 Truck/Pedestal
水平向左或向右,垂直向上或向下移动摄像机,使画面不断变化,让用户跟随镜头视角一起移动,产生一种置身其中的感觉。这种运镜方式,通常用于具体的场景,利用角色或景物的延续性来消除场景过渡时的边界,表现出一种流动感,无论是手势滑动或鼠标滚动都能有顺畅的操作体验。

by Netguru

by Minh Pham
结合多种运镜 Multiple Camera Movements
运用多种摄像机运动相当普遍,既能扩大视野,又有很强的空间感,可以更加自由与多样地展示不同视角和情景。比方说结合横摇(Pan)、直搖(Tilt)和跟随(Tracking)镜头,连续而详尽地展示一个产品,由于画面始终跟随一个主体,有利于突出产品特征,并让用户从不同的角度和距离观看产品,是一种增强临场感和参与感的有效方法。

by Sang Nguyen

by Paul Ilnitski
一镜到底 One Shot
在电影中为了不将观众的情感和注意力割裂,使用一个镜头来完成全片的场景刻画和叙事,这种拍摄手法被称作一镜到底或长镜头。连续镜头逐渐被运用到界面过渡,以此增强操作过程的流畅性,例如一气呵成的购物体验,或是贯穿全场的人物角色,其特点是给用户最沉浸的感官体验,无间断地体验整个流程。

by Orizon: UI/UX Design Agency

by Minh Pham ✪
动态设计作为近年热门的创作形式,广泛应用到各个领域,逐渐成为设计的主流趋势。受益于技术演进与发展,从创意生产到落地实现,动态设计的门槛不再遥不可及。设计师得以将想法转化为生动、有趣的作品,并有机会创造新的表现手法,玩出许多新花样,成为 2021 年动态设计的特色。
本文归纳的设计趋势,有助于启发设计师对动态设计的想像,激发更多创作灵感,为静态界面赋予灵魂,打造令人难忘的视觉体验和品牌形象。
文章来源:优设 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导航栏(Navigation Bar)作为一个基础控件,极高的复用率和看似单调的设计样式,往往会让人习惯性忽略其中隐藏的诸多细节,以及背后的设计原因。本篇文章主要探讨导航栏视觉和交互上的各种组合可能性和相关设计细节点,希望能提炼出一般性的设计规律。观点仅是个人粗浅的分析,如果有哪里说得不对的地方,希望大家多多指点。

导航栏是用来帮助用户定位、导航、操作的基础组件。既负责告知用户当前所在位置,防止迷失,又负责连通页面跳转路径,允许用户在不同层级的界面之间来去自如。同时还承载了针对当前页面全局性的操作。
简要概述导航栏的作用,有以下 6 个:

实际上,导航栏的布局方式非常丰富,除了上文提到的几种基础布局之外,还有许多复杂的布局方式。
不同的布局方式体现了不同页面的信息架构。
为了方便描述,我将导航栏可以放置信息的部分划分为左、中、右三个区域。

接下来,我将从「结构简单」到「结构复杂」的顺序来讨论导航栏的各种布局方式。





视觉服务于功能,不同视觉权重背后对应的是不同功能权重。以搜索功能为例,不同产品、不同场景下,搜索功能的权重都是不同的。对于电商产品来说,首页搜索是非常关键的流量入口,必须足够突出,减少用户的认知和操作负担,使用户更加顺畅高效地使用产品。而对于不同产品或不同场景来说,搜索的优先级就未必有这么高。
提升视觉权重的本质是将重要信息和次要信息「区分」开来,而建立区分的本质则是「建立对比」。
我们以“搜索”功能为例。




我们从以下几个方面来拆解导航栏:




首先,我们要了解,页面固有的层级结构决定了某些信息是常驻于屏幕的,另外的信息是随着用户竖直方向滑动手势而滚动的。而导航栏绝大多数情况下是常驻于页面顶部的。

尽管导航栏一般都是常驻于页面顶部,但仍有不同的情况要分类讨论:
首先要明确,哪些内容属于常驻内容。

上方这种情况比较明显,头部区域是常驻区域,但要注意并不包括四个主图标。
我们再来看下面的案例。


上述变化的本质是从「状态 a」过渡到「状态 b」。
状态 b 决定了常驻于屏幕的元素数量,这和内容层显示效率息息相关,需要在页面设计之初就考虑好。
确定好了「常驻区域」和「被折叠区域」之后的交互就比较简单,直接折叠相应内容即可。
使用这种「状态过渡」的思路,相当于明确了变化的起点和终点,之后就可以将精力投入在如何使两种状态之间的过渡更加自然。


当我们确定了「过渡变量」之后,我们只需要考虑如何安排变量如何入场(进入状态 b)。变量的出场(撤出状态 a)并不需要考虑,因为变量是跟随内容层一齐滚动的,自然会被上层的导航栏遮挡。
上方微信读书的案例用了硬切的方式,过渡变量直接出现在状态 b 中。通过观察 iOS14 的信息,我们不难发现,iOS 系统采用的标题栏过渡方式是渐现。本质上没有区别,细节上,渐现相对于硬切更加柔和丝滑。
以上是我个人对导航栏相关的一些整理和总结。
分别从功能作用、布局样式、如何突出重点、视觉细节、交互细节几个层面梳理了导航栏设计策略和设计思考。基础且复用率极高的控件蕴含了许多细节和门道,通过大量细致观察总结出一般性的规律,希望我的文章能帮助大家看到一些平时可能会忽略的细节。
文章来源:优设 作者:设计师doo
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
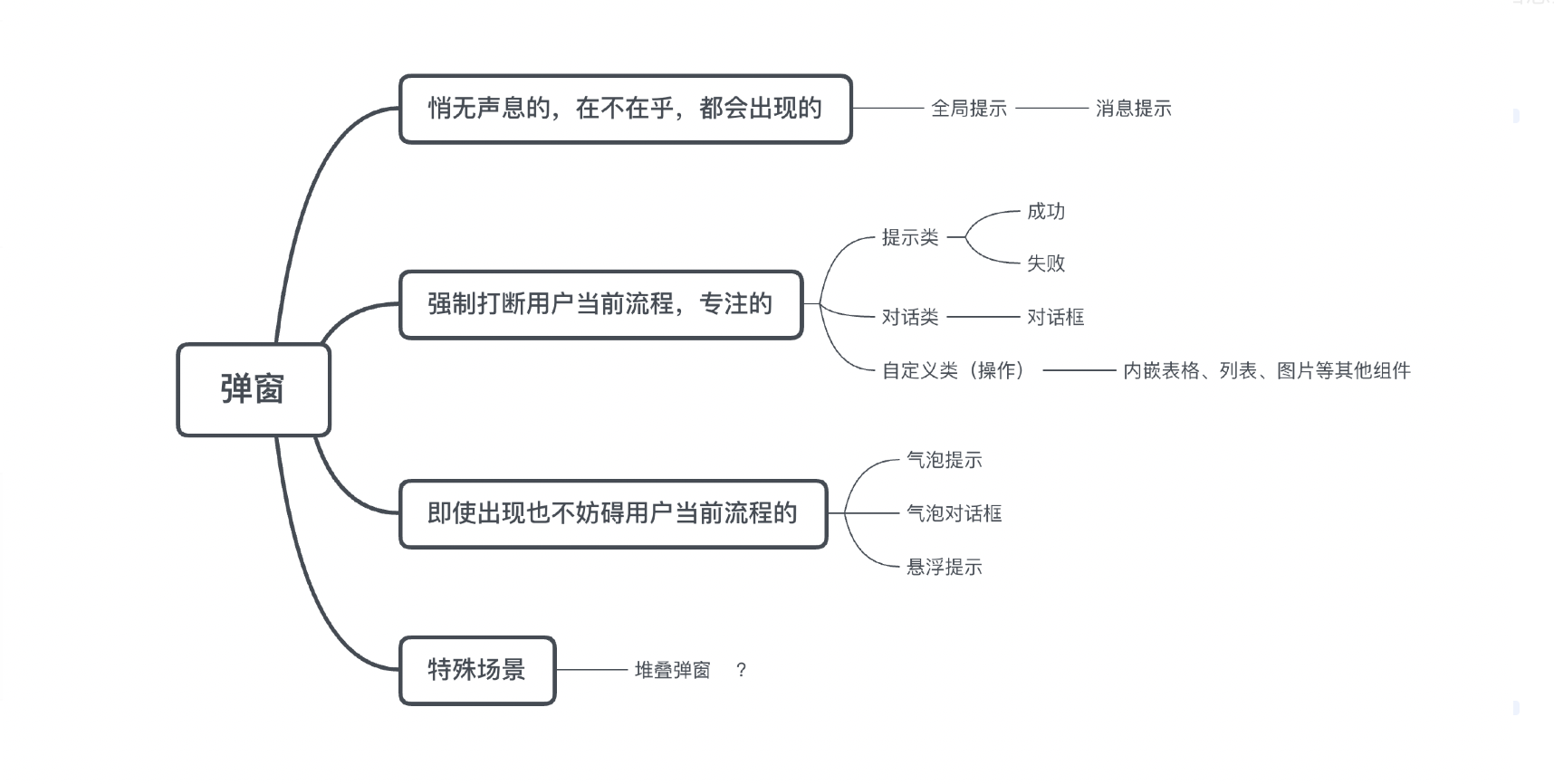
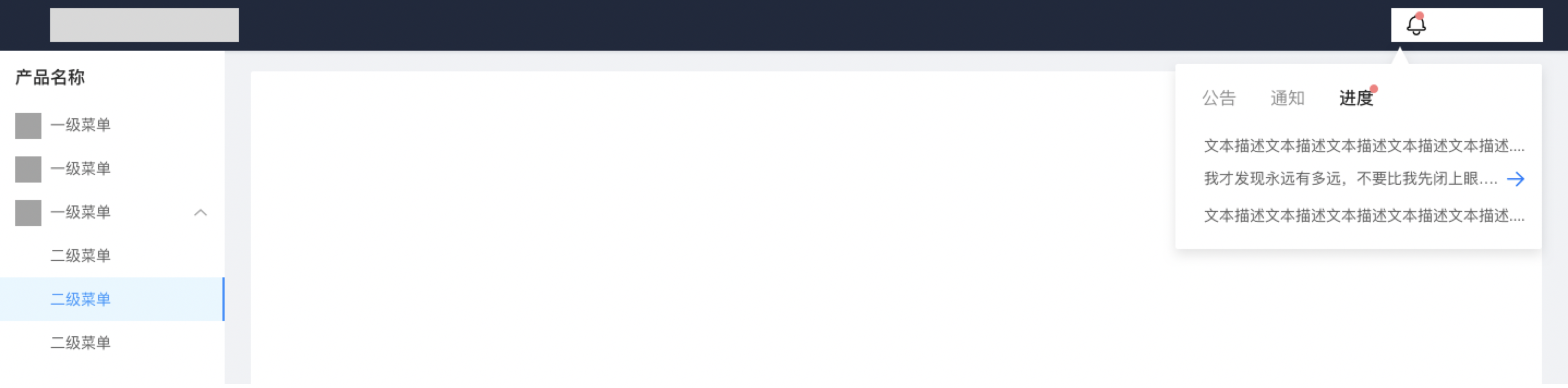
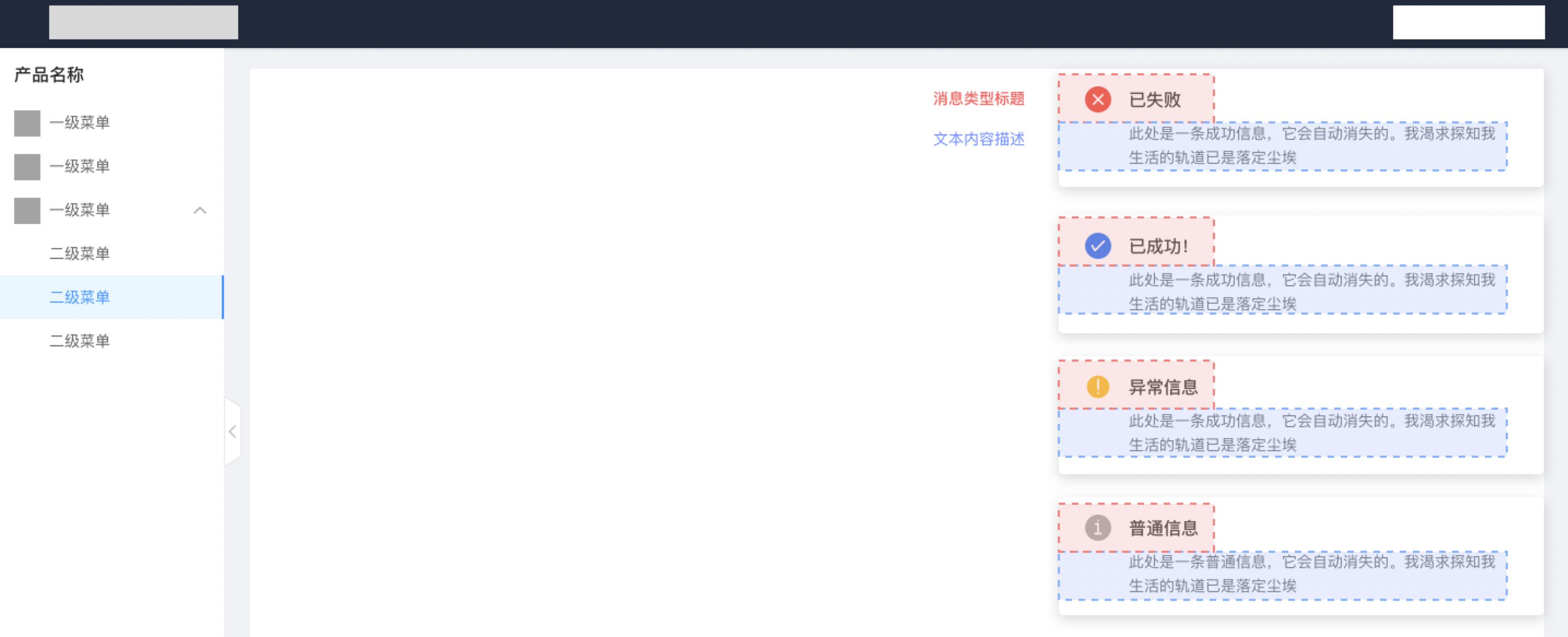
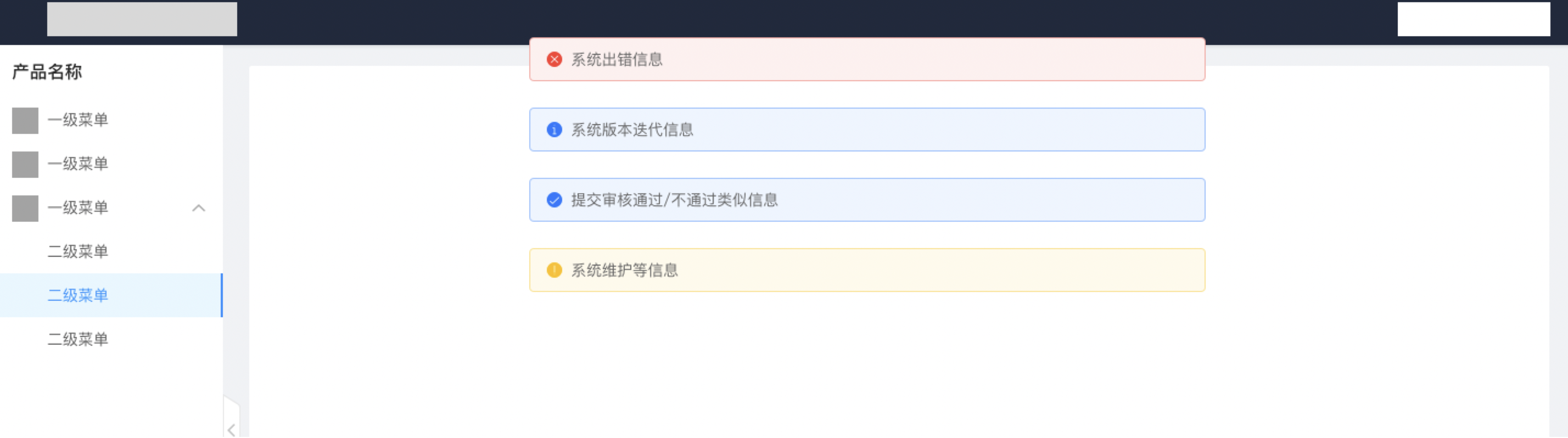
最近在整理系统的组件规范,收集各个场景下的组件应用,在搜集应用控件时,弹窗的套用、混用、乱用情况挺多的。
主要是模态框和非模态框的使用。
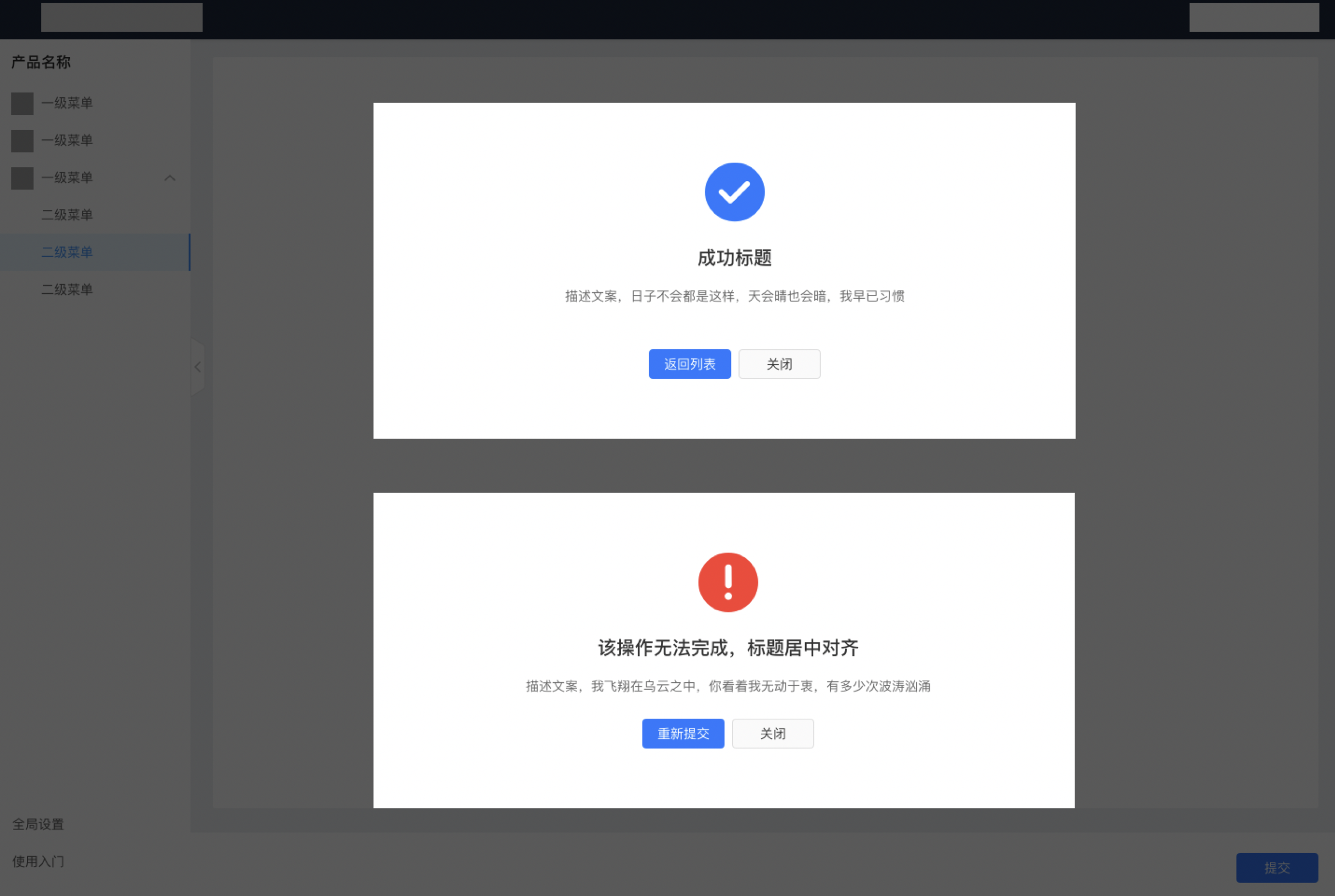
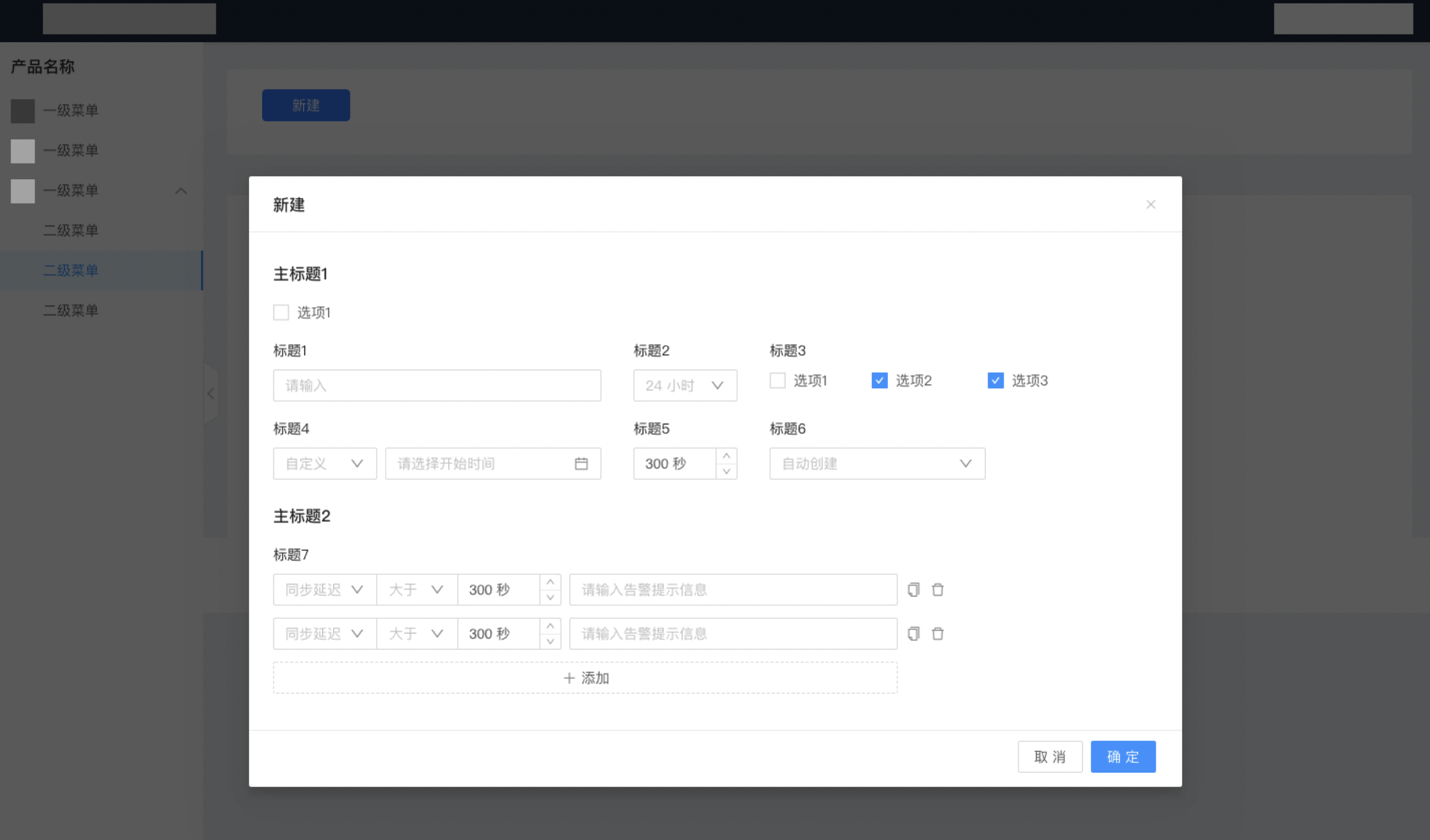
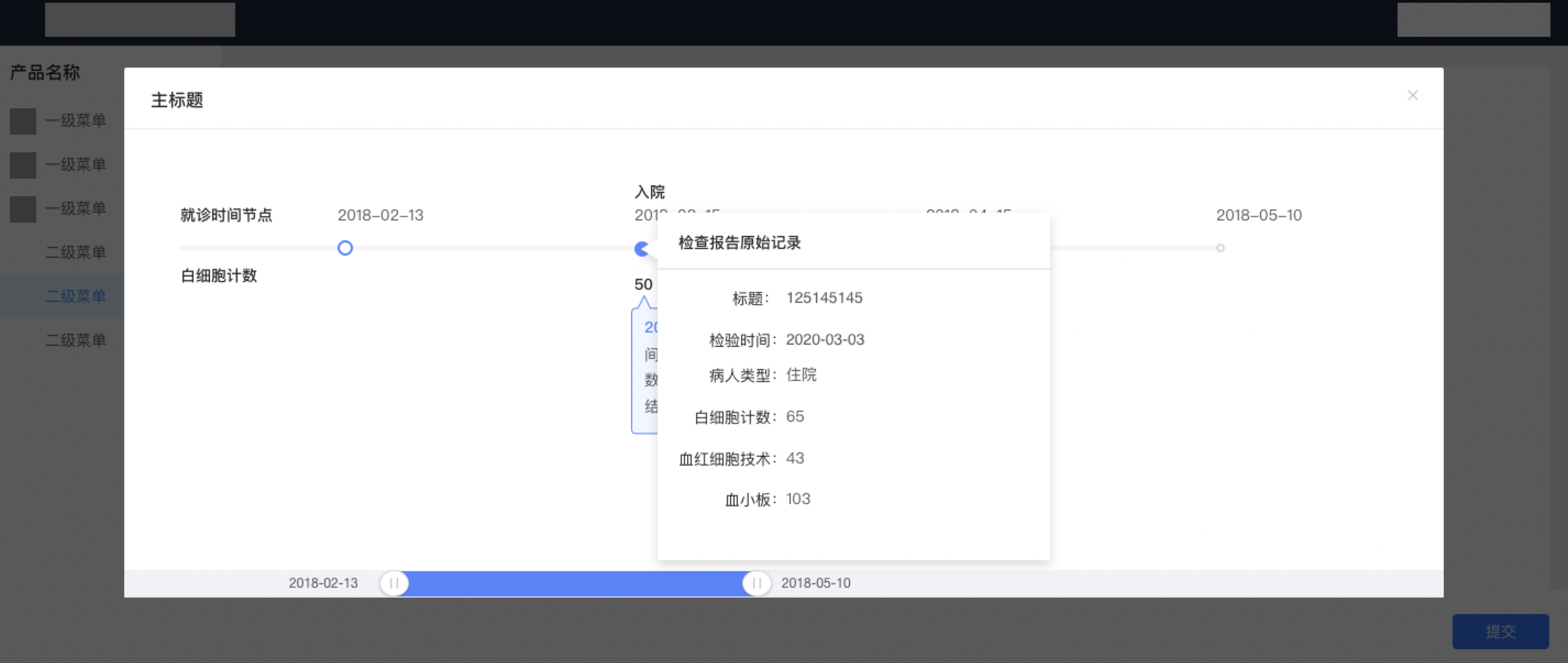
模态框:一般会有一层黑色透明的蒙板,它打断用户所属的主流程,不能进行下去,只能到完成模态框的操作,才能返回到主流程中去,这个操作很明确,不会被误解;
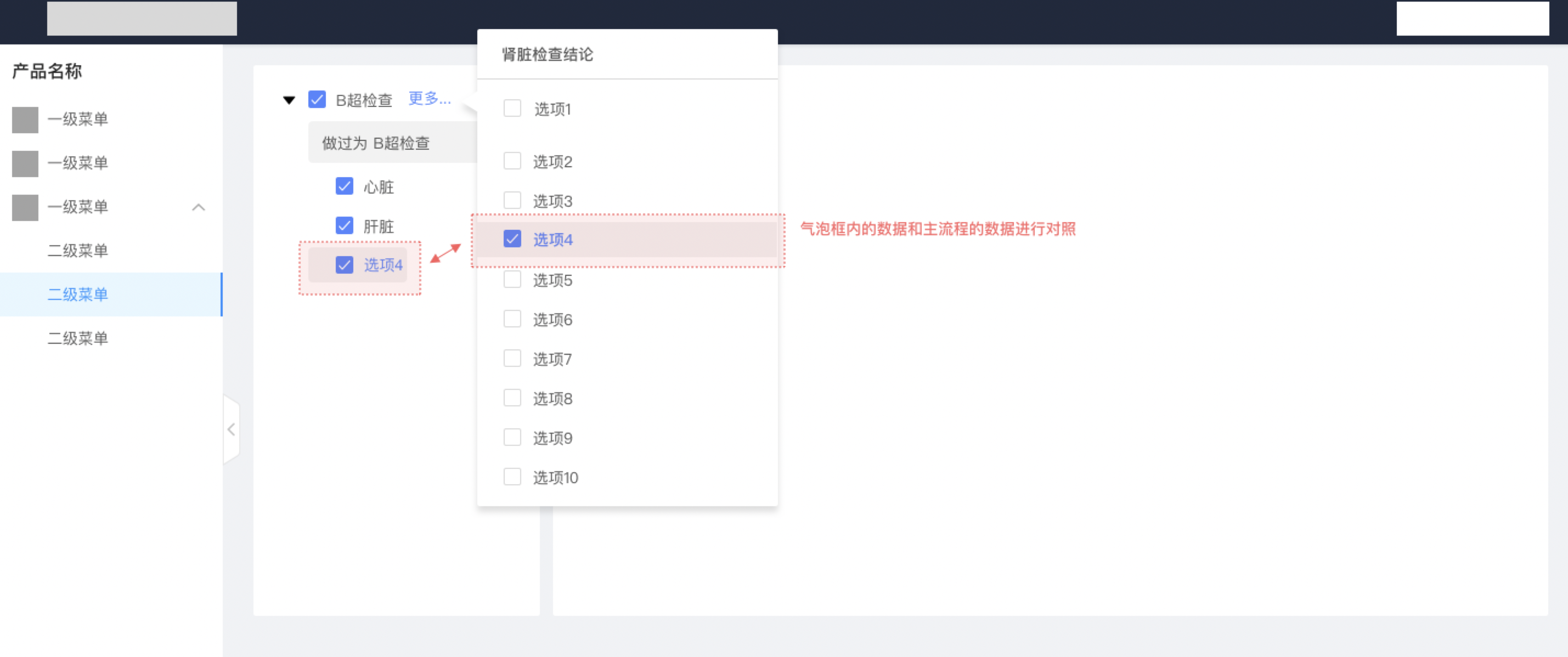
非模态框:一般没有那一层蒙板,不会影响所属的主流程,也不用担心原有进度会停止,仍然可以持续操作。即打开非模态也能看见底层的主流程。
概述
模态or 非模态,统称为弹窗。样式上可以理解为类似卡片,能够帮助用户快速定位获取关键信息和进行操作,它的内容是灵活的,一般情况下包含文字、图标、按钮。弹窗的设计是给用户传递与当前场景需要的操作相关的内容。















蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你是不是经常感觉自己在项目组里没有发言权,发了言也不被重视,想做的设计也落地不了。尤其是做到运营相关的设计时,感觉设计价值微弱。那么我今天来说一下如何通过设计驱动运营价值最大化。作为UED我们并不是单纯的只负责活动的美化,而是作为全链路的体验设计师,把活动运营当做一个产品项目对待。从业务开始跟踪,明确目标、建议方案、优化体验链路、优化数据策略等不同阶段做出设计价值。我们的投入初见成效,以下是我这段时间的总结,分享给大家,希望能给大家带来新的思路。

1.1 活动目标
运营活动(Operating activities)是指针对不同性质的活动进行运营,包含活动策划、活动实施、营销推广、品牌传播,达成提升相关运营指标的有目的的运营行为。为了更好的达成既定目标,项目立项后我们需要了解此次运营活动的目标,以目标展开设计策略和设计实施。常见的运营活动目标主要是拉新、促活、回流、营收,本质上就是利用增长模型AARRR来达成运营目标,助力产品用户增长。

1.2 活动目标分类
目标的细分拆解后,基本都是围绕“用户、营收、品牌”这三个维度来进行活动策划设计。一般来说目标越单一活动复杂度越低,目标综合性越高,越需要调动不同类型用户参与,活动的复杂度就越高。对于综合性目标的活动,不能以单一数据来判定活动效果,需要进行综合分析。定量的我们可以埋点分析数据,定性我们可以通过问卷来调研用户对活动附加效应的感知,比如对品牌的识别和记忆以及NPS(净推荐值)。

二、参与活动策划过程
活动策划过程就是对整个活动方案设计的过程,运营人员和产品经理落地初步方案后,设计师就可以参与进来。这一部分需要看设计师的自主积极性,和团队流程的开放度。总体来说设计师积极参与策划过程也能很好的助力活动实施。

其一、设计师平时关注活动较多,可以在脑暴的时候提出一些相对专业与互补的建议;
其二、参与策划过程或者参与方案评审过程中能帮助设计师更好的理解这个活动的底层逻辑和核心价值;
其三、前期项目组的方案想法达成一致可以减少对后期的修改。

三、优化体验链路
除了遵循尼尔森十大交互原则,在《社交红利》一书中,徐志斌老师总结了活动运营的6特点:免费、简单、有趣、透明、可积累、可兑换。在优化链路时,我们可以从这几个方面考虑:
3.1 本着简单、有趣、易传播的设计原则。
简单:是指用户易理解,教育成本低,操作简单。在运营设计中一般我们会与游戏结合,在此我称为游戏运营。在游戏运营的设计中,如果不是一个约定俗成用户都熟悉的游戏任务,教育用户如何操作的成本是相对较高的,需要有详细的操作引导。一般引导的步骤注意不要超过四步,或者在用户使用的场景恰当的分步展示。比如鲤鱼跳龙门游戏操作就比较简单,引导只需要一个简单的提示;而京东全民运动会作为大型活动比较复杂,引导步骤较多,对一步分用户来说认知成本高就不会参与活动。

有趣:是指具备一定的趣味性和创新性,可达成KANO模型的兴奋型需求。在设计过程中,简单和有趣这两个维度考虑不能单一靠假想的用户体验来判定活动是否好玩。比如在金哥接金币游戏设计中,有一个交互手势是金哥如何接金币。手势锁定在底部点击,全局点击,左右滑动。其实按照ui惯性的思维,底部点击成本低于全部点击低于左右滑动,所以一开始是建议使用的是底部点击。但是后面进行测试发现,左右滑动的趣味性远大于点击,且执行成本也比较低。主要是在游戏过程中点击是精确的操作,由于金币的数量多,且面积小,分散点击友好度不高(拼多多的红包点击区域更大),而滑动则是在一定范围内,金哥用平底锅区域可以接到金币难度系数更低,得分率高。从沉浸感上来说,点击更像你点哪个金哥到哪里,按住金哥移动会有中你就是金哥的体验,对金哥的掌控感更强,自然沉浸感也更好。

易传播:是指低理解成本传播与裂变。一是触发按钮突出可识别;二是操作任务明确无歧义;三是传播交互易操作。通常我们设计的时候会理所当然感觉用户是很明确他们的操作行为的,但是基于某证券一期的活动用研反馈,用户对活动的邀请机制,甚至是步骤都是迷惑的,不知道自己是否已经成功分享,导致失去再分享的动力,为此我们在邀请模块下设计了简易的步骤去引导客户。

3.2 考虑活动规则的底层逻辑与开发算法能否实现。
设计方案时,需要考虑到开发实现的可行性。比如活动的任务得分和游戏得分规则机制,开发算法能否实现,如果开发算法难以实现就会导致大返工。所以需要及早跟开发做好评审工作,并且是很细致的评审,只是粗略评审后续还会出现问题。
3.3 梳理交互流程,保证整体链路的完整性。
交互状态都要考虑全面,如登录前后状态,空状态,各个等级的状态,任务前后的状态,不同类别用户的状态等。


四、设计策略
运营设计策略可从策略层、风格层、基础层三大层面展开。整个过程可以使用双钻模型,通过发散和聚焦来打开思路,聚焦落地目标,以下是我总结的设计策略画布。
策略层:1、确定增长动力;2、锁定活动类型;3、故事场景化;4、IP角色品牌化;5、游戏化设计
风格层:插画风格、平面风格、立体维度、复古与趋势
基础层:配色、字体、图形、动效、声音

4.1 策略层
策略层是通过前期基于产品定位、品牌定位了解后,针对运营目标分析用户画像用的一系列的设计策略。为实现最优的业务转化,需要在设计之初明确活动覆盖的用户人群。同时在各个环节都能考虑到特定用户群体的不同需求,尤其是在业务转化的过程中,考虑用户体验地图,就能更好的到达运营效果。以下是我总结的策略画布:
常用的运营策层包括以下几个步骤:1、确定增长动力;2、锁定活动类型;3、故事场景化;4、IP角色品牌化;5、游戏化设计。
1、确定增长动力
增长动力是指用户产生行动共鸣的心理机制,是刺激用户增长的裂变的核心。

利益刺激:使用金钱、虚拟货币、实物大奖等,引起用户内心的金钱欲和贪小便宜的心理到达动力。比如抽奖、红包、返利、电子货币等。
共情刺激:激发用户的使命感、炫耀、好奇、从众、互惠等心理,使活动场景与用户心智产生共情的动力。比如账单、战绩、评价、祝福等。
艺术刺激:通过美图、插画、艺术图等,与用户达成审美和情怀共情的动力。比如年画、主题卡牌、美图美照等。
正所谓“无利不起早”,利益刺激是最直接有效的,属于马斯洛人类需求层次理论的生理需求。以下沉的拼多多为例,红包提现是不败的运营策略,以微信为分享载体的裂变是指数型的。共情刺激、艺术刺激则在更高的层次上,想要戳中用户心智就比较难。对于运营活动利益刺激是基础,同时如果能使用共情刺激、和艺术刺激可达到更高期望的需求。比如我在玩今日头条的集卡活动的时候,还能意外收获到十分精美的插画,风格正好又是我非常喜欢的,所以我就有了集卡的动力,就算没有得到卡,我还能分享我精美的插画何乐而不为。
2、锁定活动类型
确定增长动力后,需要锁定活动的类型。如果我们简单、易传播的原则,可以选用市面上常规用到的活动类型降低用户认知成本,对于一些比较有名的活动,像支付宝集五福,其本质就是通过完成运营任务来收集某种虚拟物品,再由集齐的虚拟物品变现红包完成用户利益激励。设计时不能完全照搬,既要根据活动目标结合产品自身逻辑层级优化链路,也要在表现层做好风格形式的区分,已达成有新的识别度的活动。

常见活动运营的类型:
收集类(集福、集卡);养成类(蚂蚁庄园、撸猫);操作类(鲤鱼跳龙门、金哥接金币);棋牌类(大富翁);抽奖类(大转盘、抽签);测试类(心理测试、智力问答)等。
3、故事场景化
故事场景化,是在锁定活动类型后,把活动主题化,围绕主题打造故事,引人入胜。良好的场景设计、氛围营造可以带来沉浸式的用户体验,也可以与用户建立情感共鸣。比如在金哥接金币的运营活动中,我们选用操作类的运营游戏类型。故事主线就是围绕IP金哥接金币得金币展开的。有了基础的故事背景,需要建立一个实际展示的场景。利用联想思维,天上掉金币,那么应该是在户外 ,金币掉到了金哥的哪里,是手上还是哪里,金哥还是在地面还是在树上。经过脑暴后选用了超乎常规的岛屿群场景设计,层次分明的场景,使得整个场景广阔,极富空间感。

4、IP角色品牌化
现在几乎每个产品都有自己的ip,一方面是连接品牌更容易使用户记忆,另一方面ip的扩展也为运营带来了趣味和无限的可能性。ip的使用一是要保证ip的识别性,另一方便是需要很好的融入我们的故事场景。比如金哥他出现在我们接金币的场景需要什么样的装束,使用什么动作更好的连接到这个接金币的故事场景中。一开始想着用箩筐去接金币,但是箩筐体积大而高,会挡住ip,降低了ip的识别度。在设计的过程中突然灵光一闪,为了什么不用平底锅呢,它除了打人,接金币也不错。通过金哥头顶平底锅的接金币方式,增添了整个游戏的创新性和趣味性,至于箩筐可以收纳平底锅接到的金币,整个场景就很有逻辑性和画面感了。同时为了凸显游戏的氛围,还给ip设计了头带必胜的绑带的小细节,和有冲击力的动作,增添了ip的生命力。

5、游戏化设计
由于游戏本身对用户就有一种天然的吸引力,加上可以很好的与运营活动结合打造沉浸式体验,越来越多活动都是与游戏结合来达到活动目标,也叫运营的游戏化。核心宗旨是“以人为本”的设计理念,并不是以功能为中心,在设计时可以使用游戏化设计八角模型。

使命——重大意义与使命感
让用户认为自己正在做的事情,其意义比事情本身更重要,从而达到激励用户的作用。譬如支付宝里面的蚂蚁森林,种的不是树,而是地球的一点绿,这个使命感瞬间油然而生,在玩的过程中还能帮助地球绿化,激发了用户环保使命感。再比如在奥运期间的微博的金牌大满惯的活动,以围观奥运会之名,集奥运金牌卡喊你助威中国,利用了用户对时时热点的从众心理,又联系到了爱国上升了到了爱国使命感。

成就——进步与成就感
指参与过程中取得进步、获得技能、获得荣誉,从而获得成就感,去克服困难达成目标。一般我们会通过证书,勋章,排行榜等去给与用户成就奖励。挑战和技能是促使用户不断升级的主要因素,为了让用户沉浸其中护住心流,适当的挑战难度和技能解锁就显得尤为重要。挑战难度高了容易引起用户的焦虑,难度低了又会让用户感觉无聊。比如集卡行动,在考虑总预算不变的情况下,如何设置稀有卡的比例,集卡的难度就尤为重要。支付宝集五福在初期,敬业福的比例比较低,所以用户抽到敬业福的体验就很开心,但随着支付宝后面为了扩大社交属性,提高了集齐率,集五到五福的兴奋感就弱了,导致部分用户失去动力,因为集到的人越多后续瓜分的钱就越少。
稀缺——稀缺性与渴望
当想要某样东西获得率很低的时候就有了稀缺性,能激发起用户更大的渴望。就像支付宝的敬业福,其他几个福集齐较快,获得后就没有很大的惊喜感,而获得敬业福就会非常激动,甚至一度风靡在微信朋友圈晒敬业福,因为集到敬业福相当于集齐了五福。这种稀缺也成为了氪金最好的办法,比如稀缺的装备,高于其他人的权限等。

创造——创意与及时反馈
制定基本元素、和规则,把玩法策略交给用户,给用户足够高的自由度,驱使全身心投入到创造性的过程。通过不断体验创造的过程,同时注重创造的结果,并及时的反馈。比如淘宝人生,可以打造自己的形实质上就是装扮类的游戏,这种常驻型的游戏,不仅可以提高用户使用产品的时长,还可以联动品牌做营销提高下单率。其生命力的不竭动力就源于,对用户不断提供创新的服装、妆容、饰品、场景,让用户自由创造新角。

拥有——所有权与拥有感
使用户拥有或控制某样东西,获得激励,持续升级。结合挑战设置,当用户通过一定努力而拥有的东西会倍感珍惜,也能激发其收集欲望和挑战欲。最常用的就是收集类的游戏,比如各种收集类的活动中,先会获得一个物品激发你对该系列的占有欲,不断收集其他款。还有一种常用的是勋章的激励,勋章本身是对行为的阶段性的奖励,好的策略和勋章样式同样能激发用户的收集欲。

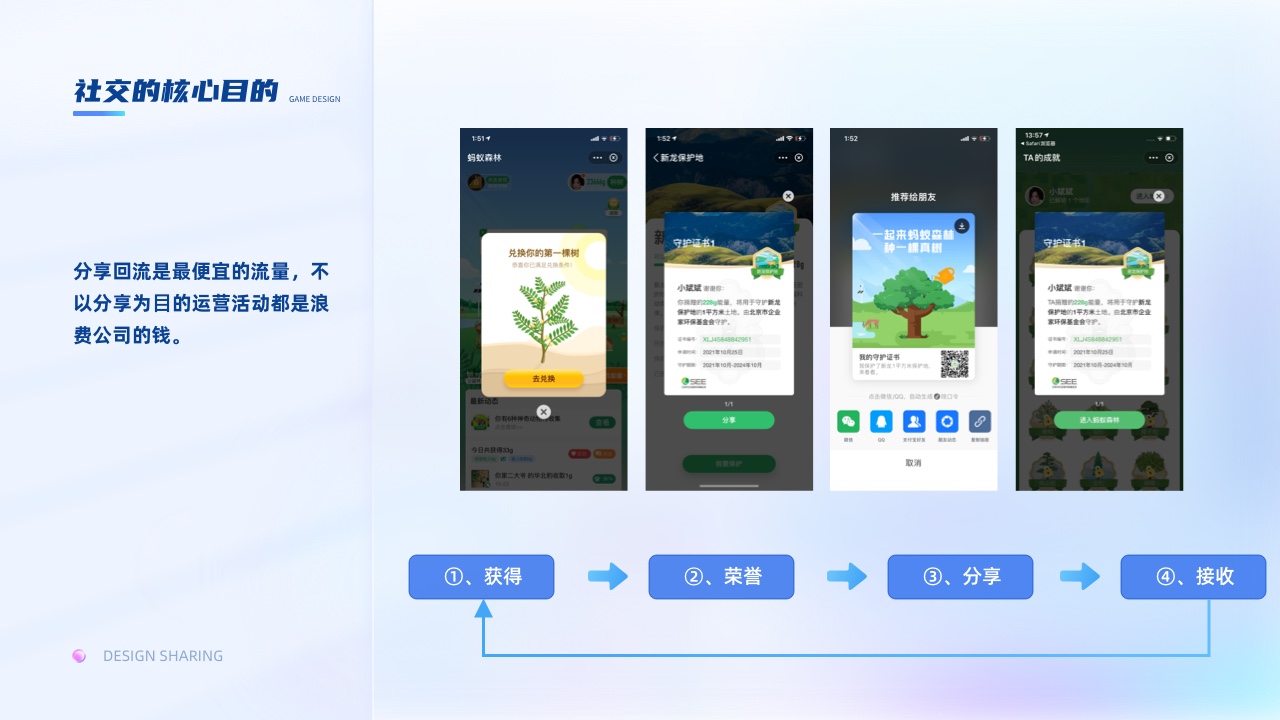
社交——社交影响与关联性
社交影响指的是别人的状态、想法、行动、言语等对外展示能驱动到他人,也就是我们的行为通常会收到其他人的影响,比如羊群效应。就像看抖音,点赞量多的,没准我们会跟有耐心看到最后,因为有个潜意识心理就是大家都觉得好,总之差不到哪里去。在游戏和运营活动中,营造有很多人玩的氛围,鼓励用户炫耀自己的成果都是非常见效的方式。关联性我理解为我们会选择尽可能与我们有关联的事物。比如拼多多推荐你去分享,都是优先推荐与你互动最为频繁的,这样去拼单和拼单成功的几率更高。


未知——未知性与好奇
不知道接下来会发生什么,勾起用户的对未知的好奇心。比如闯关,玩家不断闯关就是这种未知带来的牵引。在活动运营中最常见的就是大转盘抽奖,现在比较流行结合盲盒的活动,就是满足猎奇心理,让用户欲罢不能.

亏损——亏损与逃避心
利用用户害怕损失属于自己的东西来让他们参与进来。可以结合损失厌恶来理解。损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。同量的损失带来的负效用为同量收益的正效用的2.5倍,可见损失对我们的心理影响更大。比如商家发给你的免费优惠券,其实你本身不需要购买什么,但是商家偏偏在优惠券上加上时效性,超过活动日期就置灰了,即使你原本没有购买需求,但是感觉没用掉优惠券就像损失了优惠券的钱一样,就会去购买,甚至为了凑单购买更多东西。

结合游戏的运营中,八角模型的原则不一定都需要用到,但是优秀的基本都会使用到所有原则。而最基础的使用到的原则就是“成就”,“拥有”和“社交”,就是利用金钱刺激,促使用户分享。成就、拥有、稀缺都属于外在动机,创造、社交、未知属于内在动机。短期的活动中一般为了快速引流会主要使用外在动机的抓手,如红包、优惠券,这种效果显著,但是一旦失去供给红利,就会面临用户流失。所以做一个长期或者大型活动,需要尽可能的提升内在动机,使用户真正对游戏上瘾,才有可能获得更多的活跃的用户。

4.2 风格层:
风格层主要从这几个面入手:插画风格,平面风格,立体维度,复古与趋势。运营的设计风格主要是从插画风格和平面风格衍生和组合使用。
插画风格:在ui界分为有扁平插画、肌理插画、手绘插画、MBE插画、渐变插画、2.5D插画、描边插画等。
立体维度:按照立体维度可分为扁平风格、立体风格(3D风格)、写实风格(真实质感,照片合成),在确定立体维度的时候一般会确定整体风格的质感。
平面风格:赛博朋克、波普风格、孟菲斯风格、“FUI”未来风格、蒸汽波风格、以及前几年流行的“故障风格”和现在非常流行的弥散流体酸性风等。
结合实际风格还有一个维度可以对风格进去区分就是时间维度。首先设计师应该把握最新的设计趋势。比如在扁平风格流行了很长一段时间,现在慢慢又开始进入立体的风格,尤其是C4D的使用,使得3d风格又风靡设计界。把握潮流趋势的一般都是当下流程的设计风格,在特定主体下我还是可以追溯时间线,做一些复古风的设计。复古风分中西方,也分具体的历史时间节点,可以根据主题选择。

风格选用原则:
一、符合产品调性
二、顺应设计趋势
三、具有鲜明特色
4.3 基础层:
确定好活动风格后就是打造活动的基础层,活动最基础的就是配色、字体、图形定下了整个活动的基调,而动效声音则拉开了活动运营的体感纬度。
配色:不同的主题色和配色对整个活动的氛围和用户的心理感知是不同的。除了常规的《色彩心理学》知识(这里不做展开),由于人们庆祝节气的习俗,衍生到活动运营还跟时令节气、季节、传统节日、新兴现象级节日(如双十一、618等)有关;值得注意的是运营活动虽然相对有独立的闭环,却是产品不可获取的组成部分,因此活动运营的风格需要与产品气质、核心品牌理念一致。比如工具类APP,基于色彩感受,将主要颜色进行延展并融入整个活动中,突出活动科技、智能的视觉感受;电商APP通常比较注重买卖氛围,喜欢大红大紫来塑造商场大卖场的感觉,刺激用户的购买欲,而金融APP更偏于冷静克制,留白较多,颜色使用也不会过于花哨,有些还比较忌讳使用绿色(这个跟用户喜欢涨的心理有关)。
字体:字体的使用一是需要体现活动特色,二是注意字体的版权。好的字体设计可以提升整个活动的画面质量,尤其是标题可以结合主题重点设计,体现活动特色,吸引用户注意。主体内容可以用一些免费商用的字体。整体字体的使用不要超过3种,过多的字体会使画面感受不高级。
图形:图形分为大块面图形和点缀性图形,大块面的图形使用可以很好的起到第一眼营销的作用,比较适合创意图形;点缀性图形比较适合提升活动的氛围,提升局部的质感,还可以给人一种润物细无声的精细感。
图形的选择可以从这几个方向入手:
a、风格角度入手:使用具有风格特色的点线面的几何图形,如孟菲斯风格。
b、品牌、ip、logo基因图形:品牌图形、ip、logo是最具有产品视觉识别性的,从中提取品牌基因图形,即简单,又可以有效的与产品品牌挂钩,抓住用户心智塑造品牌认知。
c、选用主题活动的关联图形:从主题的联想衍生去创造符合活动的图形,将衍生图形重新结构化成为活动的主题标示性图形。

动效声音:常规活动运营的动效主要是用在关键按钮、操作引导、页面转场、获得荣誉、点睛小元素上,主要是为了吸引用户关注提升转化率,同时提升用户的愉悦度和体验感。与游戏结合的运营活动动效发挥的空间就更大了,但是不能单纯的理解为动效,游戏更是一个动态交互的过程。游戏中动效和声音的使用,能拉开了活动运营的体感纬度,比如鲤鱼跳龙门就是利用了游戏、动效、声音、点击形成视听触的三维立体感受,鲤鱼吃金币的游戏过程惟妙惟肖,又简单易操作,成为金融游戏的典范。
五、数据与策略思维
5.1、不同时效性的运营优化方案不同
运营类活动中数据跟踪与策略思维是保证活动效果最大化的有效手段。根据运营目标,提取关键的转化点进行埋点,获取CTR(转化率)。运营活动从时效性来分可以分为:常驻性运营活动和时效性运营活动。常驻性运营活动我们可以使用abtest去选着更优的设计方案,甚至是隔段时间替换方案,对比分析数据进行方案选择和优化,这个跟产品优化逻辑类似。时效性运营活动使用abtset的成本太高,所以一般是在上线后根据埋点数据监测来调整相关设计元素、局部交互、文案等来提升CTR(转化率)。
目标——策略——埋点——跟踪数据——修改
1、常驻性运营活动:使用ABTest选择更优方案
2、时效性运营活动:根据埋点数据监测调整相关设计
5.2、上线后运营优化
1、提升曝光率
内循环中多渠道触达提升曝光率:app、pc端、微信公众号、短信召唤、线下海报、应用市场等;外部渠道投放:针对不同用户细分在用户感兴趣的外部热门渠道投放活动,吸引用户参与活动。

2、提升链路转化
1)、关键节点文案优化
比如在某证券活动中,我们针对线上数据结果做了以下优化(仅部分):
a、跑马灯文案激励,时时播放中奖名单营造活动热度,提高活动可信度,激发用户从众心理。
b、完善邀请引导,对于新手用户以及没有邀请好友在顶部进行二次提醒,以大奖刺激用户参与邀请。
c、用户进阶游戏文案提示完善,对不同等级用户给于不一样的红包激励。
d、排行榜展示策略调整,前几百名瓜分大奖的文案优化与曝光。

2)、发放策略调整
根据活动领奖数据分析,通过管控台灵活配置各个阶段红包金额与数量,提高不同阶段的用户转化。
3)、断点用户召回
通过push、短信的形式对活动用户分层分类在合适的时机触达,吸引用户再次参与。
4)、裂变路径优化
a、展示榜单(可刮分大奖)最后一名数据,展示邀请人数,激励榜外用户冲刺榜单
b、已接受好友再次填手机号验证,引导至换起app页面
c、绑定邀请关系后,增加弹窗引导用户
3、优化效果对比与总结
根据优化前后的数据进行对比分析,把有效提高数据的策略点总结出来,可复用在其他项目。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com