随着互联网的发展,人们阅读新闻资讯的方式也从纸质阅读转变为电子阅读。
本文以今日头条、一点资讯和网易新闻这三款应用为竞品,从交互和视觉两方面进行对比分析,讨论一下产品中值得我们学习的设计点以及可以进一步优化改进的地方。
目录
一、体验环境
二、交互对比
三、视觉对比
四、思考与总结
一、体验环境
手机型号:iPhone 8 plus
手机系统:ios 12.1
应用版本:今日头条V8.5.0 一点资讯V5.9.8.0 网易新闻V86.0
二、交互对比
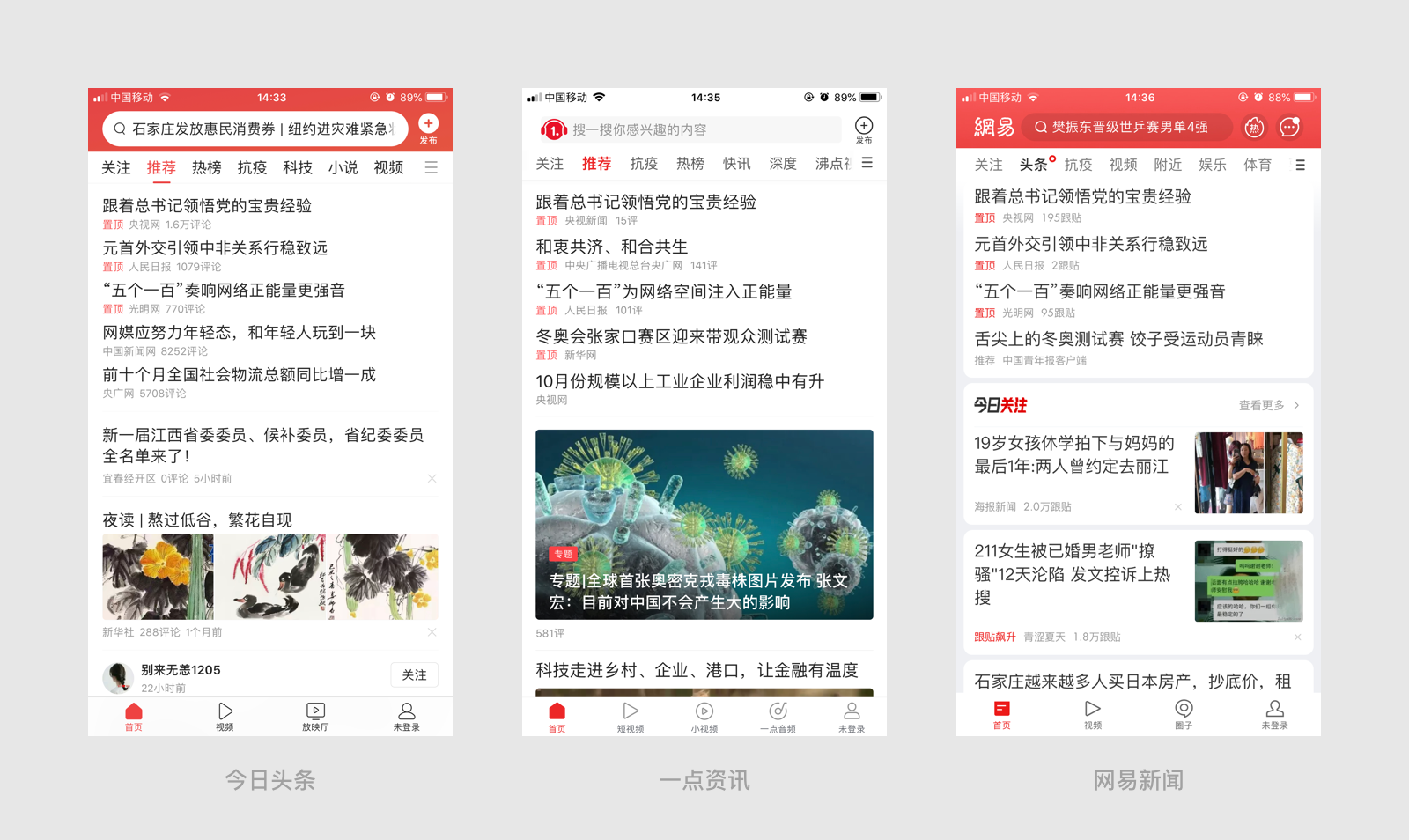
2.1 首页-导航栏-搜索
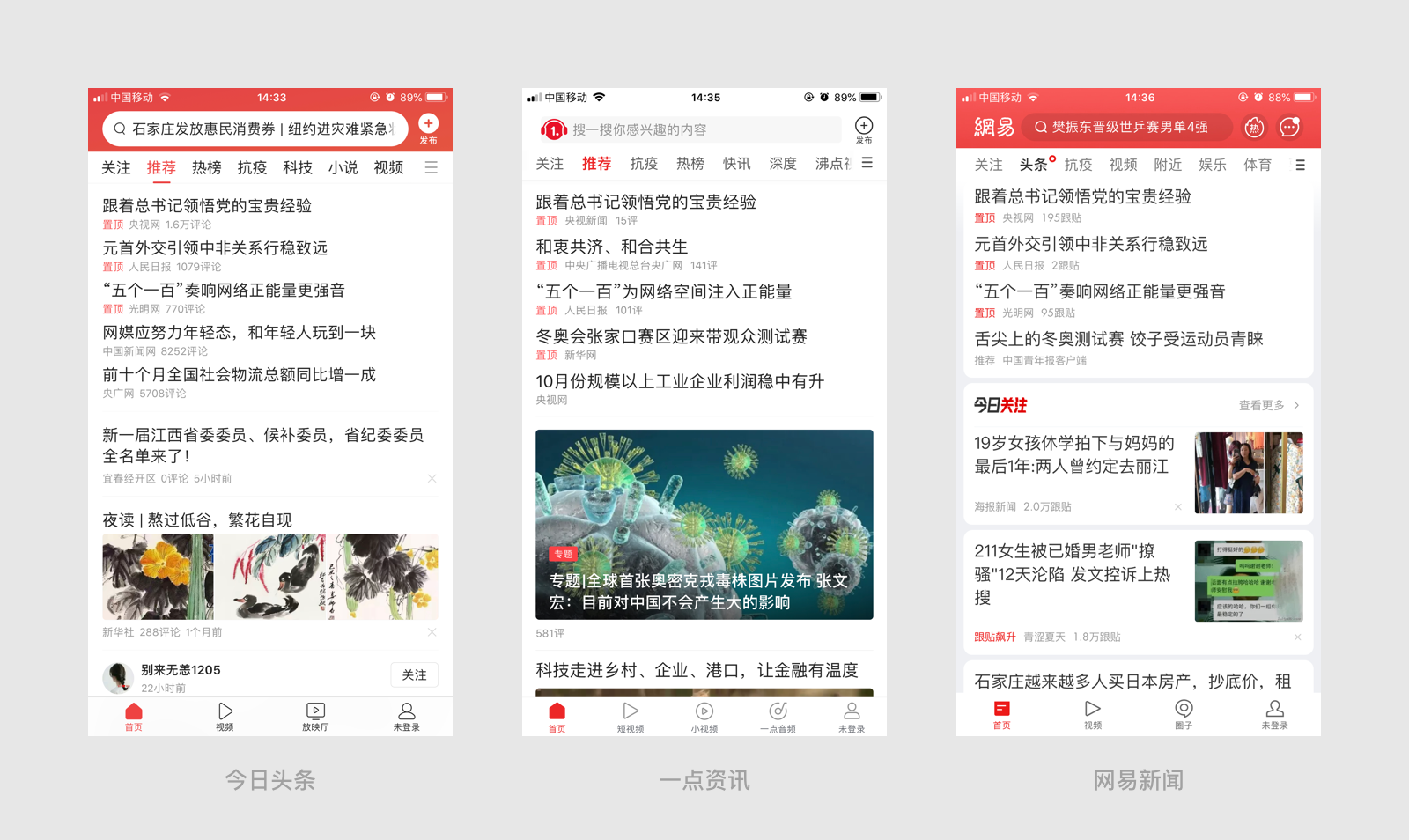
今日头条:搜索框内有默认的文案,在首页浏览内容时,文案一直处于静态。点击搜索框进入搜索页之后再返回首页,搜索框内文案才会改变,改变的方式是由下往上滚动播出,搜索icon静止不动。或者在刷新界面时,文案也会改变。
一点资讯:搜索框内同样有默认文案,但不是静态的,文案在搜索框内滚动播出。第一次打开应用时,有一条红色渐变线围绕着搜索框逆时针旋转两圈,此时的默认文案是“搜一搜你感兴趣的内容”,渐变线旋转两圈之后,搜索框内文案发生改变,按照搜索页热榜的排序滚动播出。在首次打开产品或者从其它界面跳转到首页时,动态渐变线都会出现。
网易新闻:搜索框内同样有默认文案,而且也不是静态的,文案和搜索icon一起滚动播出,播出顺序按照搜索页热搜话题的排序进行。

对搜索的设计,若搜索框内文案一直处于静态,这对用户实时了解新闻是不利的,当前社会发展迅速,信息更新速度比较快,短时间内就会有不同的新闻出现,文案在搜索框内滚动播出是比较好的选择。这既有利于用户掌握新闻动态,又能增加内容的曝光度。一点资讯动态的渐变线是一个非常有趣的设计点,可以吸引用户更多的注意力,引导其进行搜索。
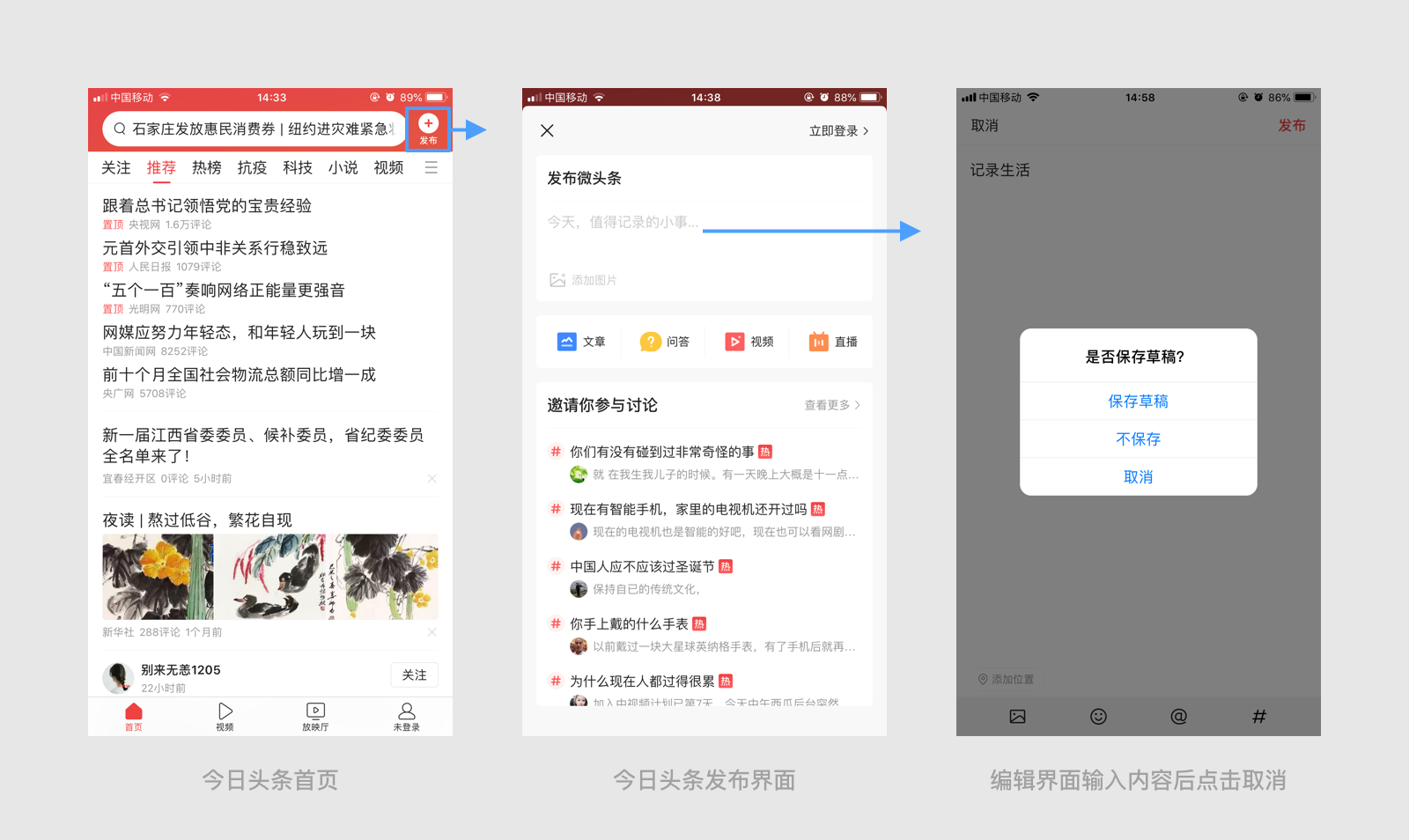
2.2 首页-导航栏-发布
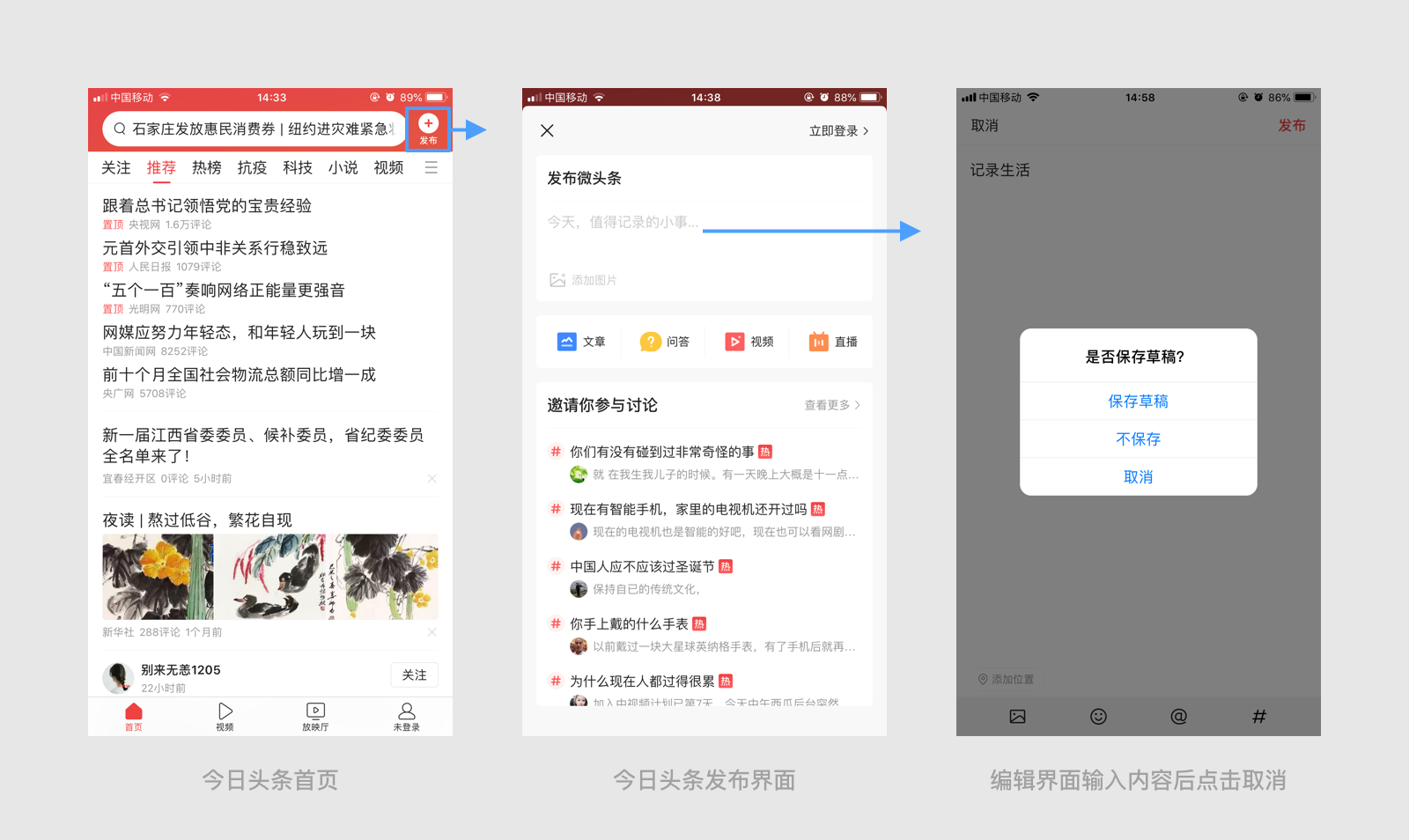
今日头条:点击发布icon,从屏幕下方弹出发布界面。发布界面承载的内容很多,占据了除状态栏之外的整个界面空间。在发布界面点击输入框,界面还会跳转到单独的编辑内容页,在编辑页可输入想要发布的内容,输入完毕后直接点击发布按钮即可。若编辑内容后不想发布了,点击取消,会有弹窗出现,进行操作提示,点击之后直接返回首页;若把编辑的内容全部删除再点击取消,就不会有弹窗了,界面就会直接回到首页。若用户只是点击了首页的发布icon,进入到发布界面,并没有进入编辑内容界面,要退出的话可以向下滑动,或者点击关闭按钮即可。
在发布界面,有一个“邀请你参与讨论”的模块,该模块的最后一条文案露出一半,告知用户在该部分下方还有未展示的内容,向上滑动可以查看更多。

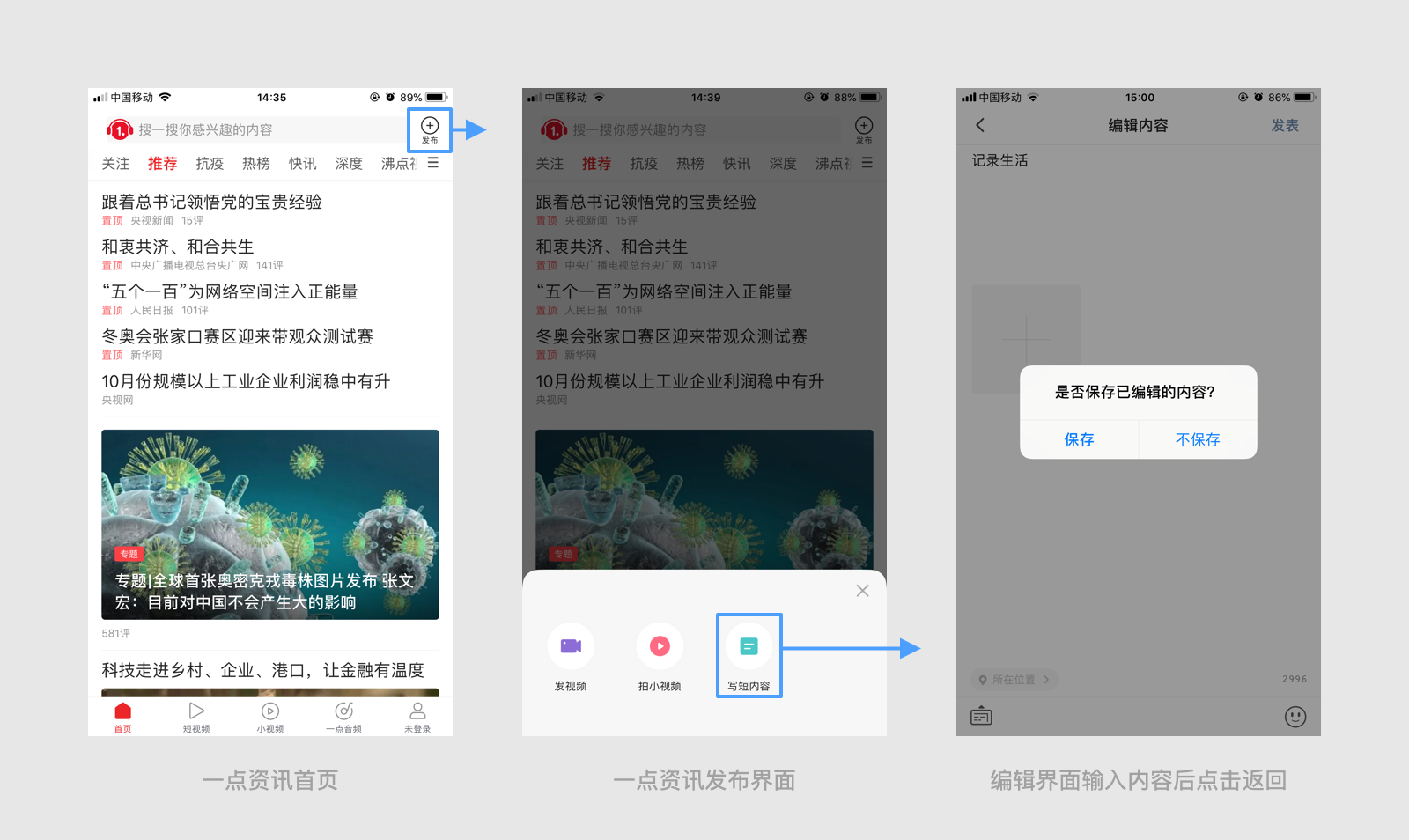
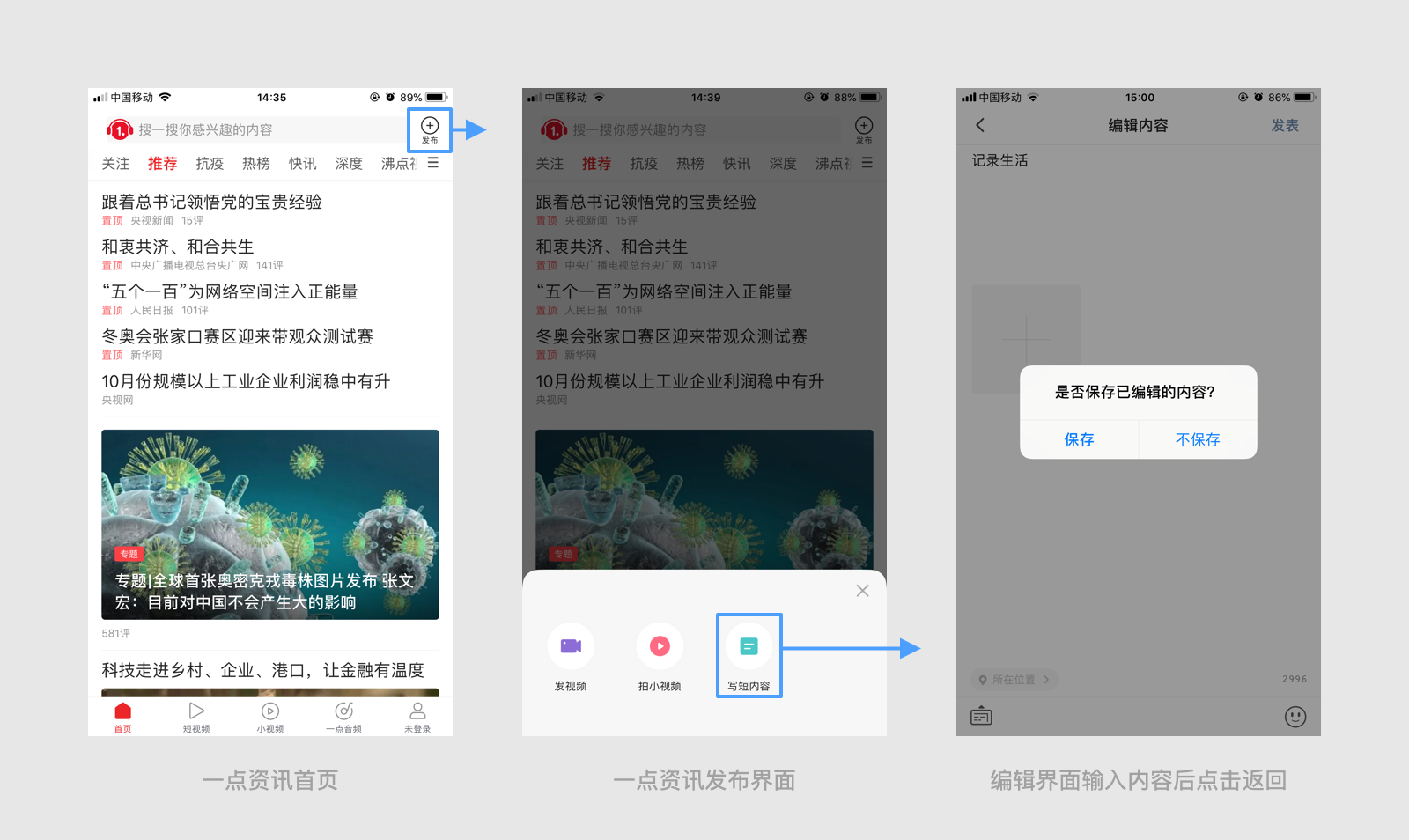
一点资讯:在首页点击发布icon之后,同样会从屏幕下方弹出发布界面,发布界面承载的内容非常少,仅提供了三个功能,即发视频、拍小视频、写短内容。点击前两者即可进行发布视频的相关操作,点击写短内容之后,界面会跳转到编辑内容页,和今日头条的设计类似,如在编辑界面输入内容后点击返回,会有弹窗提示,若编辑界面没有内容,就会直接返回首页。在发布界面要想退出,可以点击关闭按钮,或者点击黑色遮罩层。

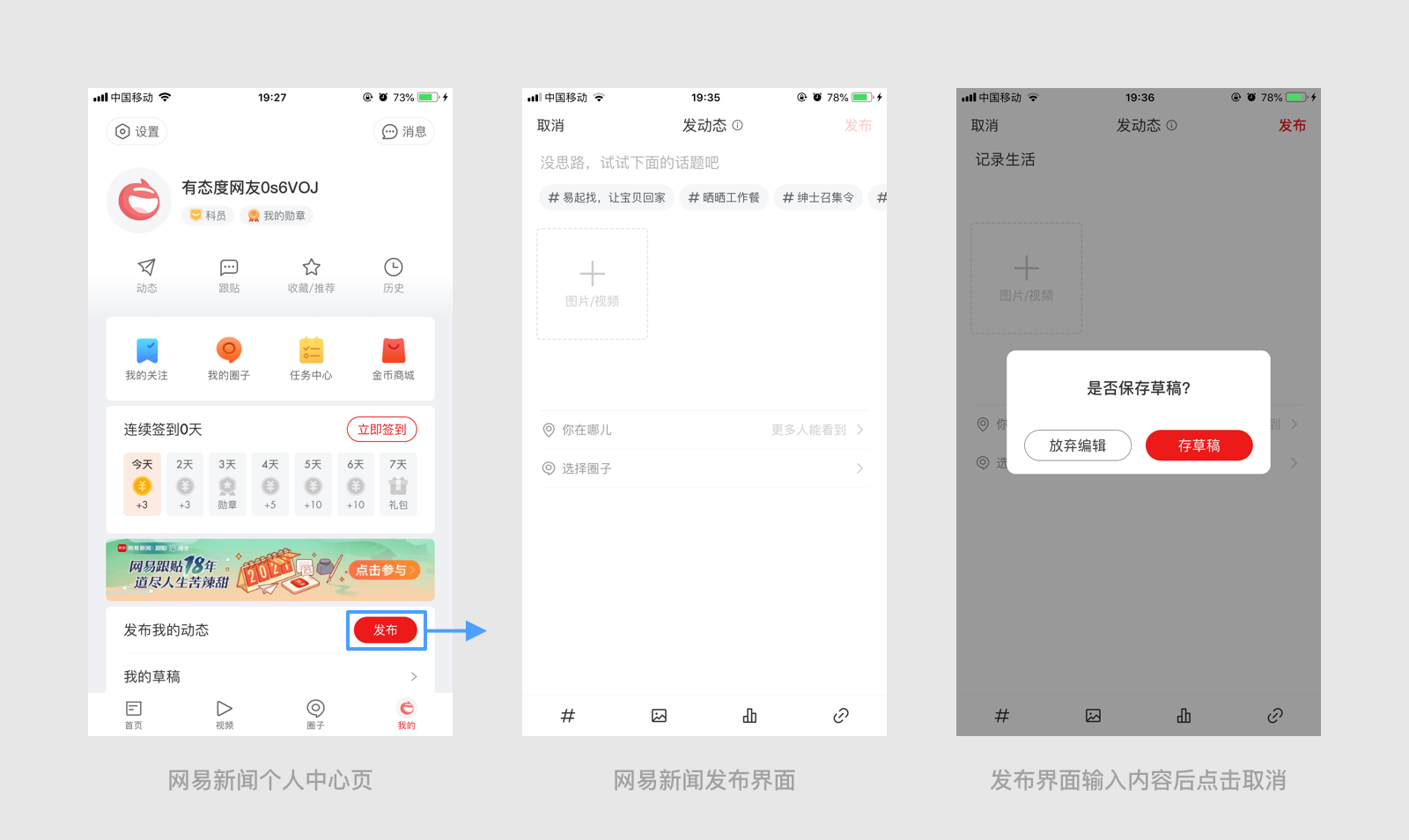
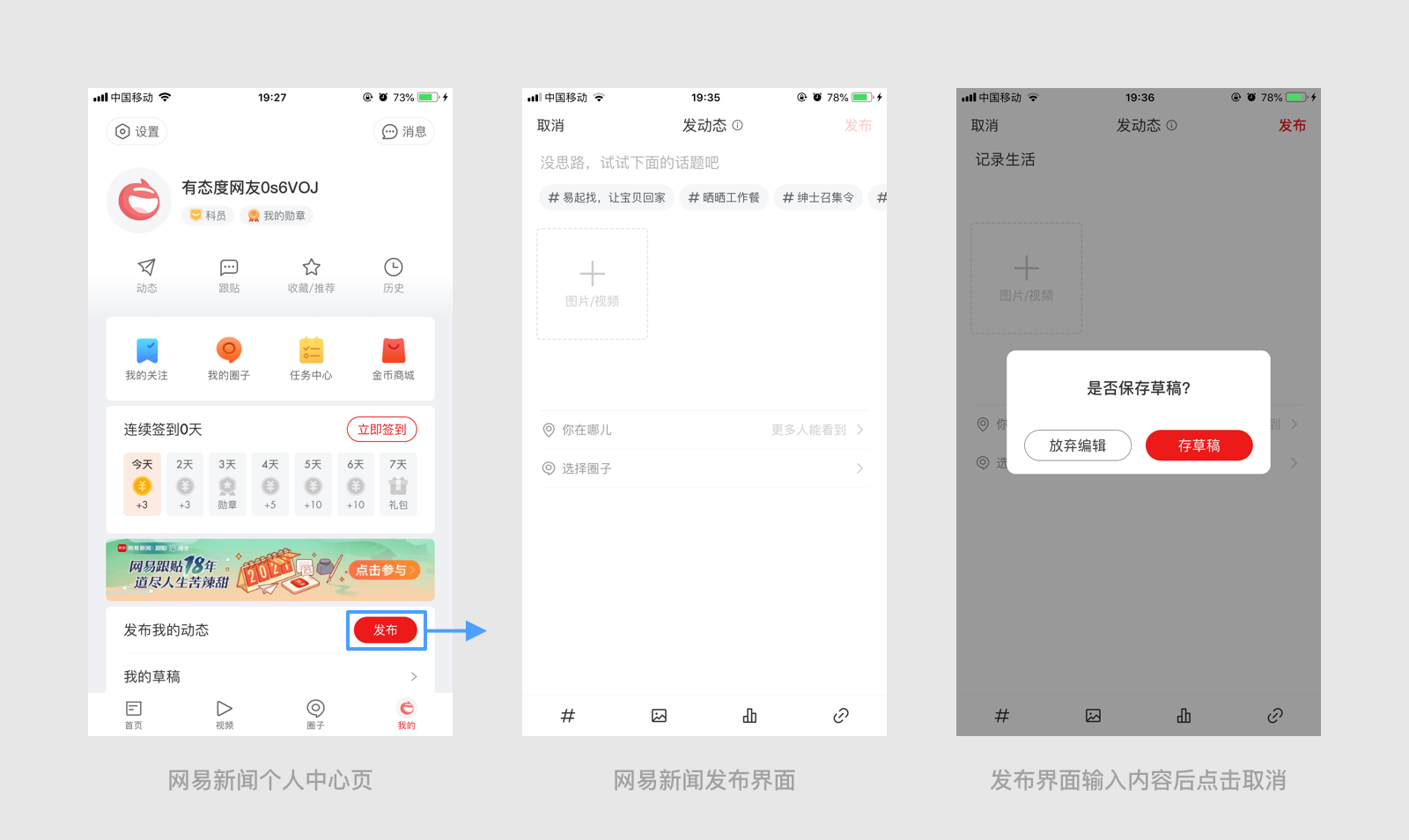
网易新闻:首页没有提供发布功能,在个人中心界面可以发布动态,在发布界面可以直接输入想发布的内容。和前两者类似,在发布界面有内容的情况下退出,界面会有弹窗提示,若发布界面没有任何内容,就可以直接返回个人中心页。

对提示弹窗的设计,今日头条和一点资讯用的都是iOS官方设计指南给的警告框 (Alerts) ,不支持点击遮罩层将其关闭,用户必须做出操作才行。只不过今日头条包括三个选项按钮,一点资讯只有两个。其实网易新闻和一点资讯的设计是相同的,只是网易新闻对源生警告框进行了自己的设计。两者标题传达的主要意思一致,但按钮的位置不同,一点资讯把保存按钮放在了左边,网易新闻却正好相反,放在了右边。但两者都对其进行了重点设计,一点资讯将字体加粗,网易新闻将按钮用颜色填充。
官方给的建议是肯定性操作放在右边,否定性操作放在左边。这里的肯定与否定并不是简单的字面意思,而是说要把用户最有可能点击的按钮放在右边,取消操作按钮放在左边。例如,当用户想删除某些内容时出现弹窗提示,此时用户想要点击的是删除按钮,面对这种情况,就应该把删除按钮放在右边,而非左边。对于文中的情况,用户点击返回或者取消的意图是想退出界面,也就是编辑页输入的内容不想发布了,此时的正向操作是不保存,所以一点资讯按钮摆放的位置是严格按照官方指南给的建议设计的。网易新闻将保存按钮放在右边,其实是想让用户点击保存,即便是出于某些原因用户想退出界面,将输入的内容暂时存为草稿也是满足了一部分用户的需求。
2.3 首页-导航栏-补充
今日头条:无补充。
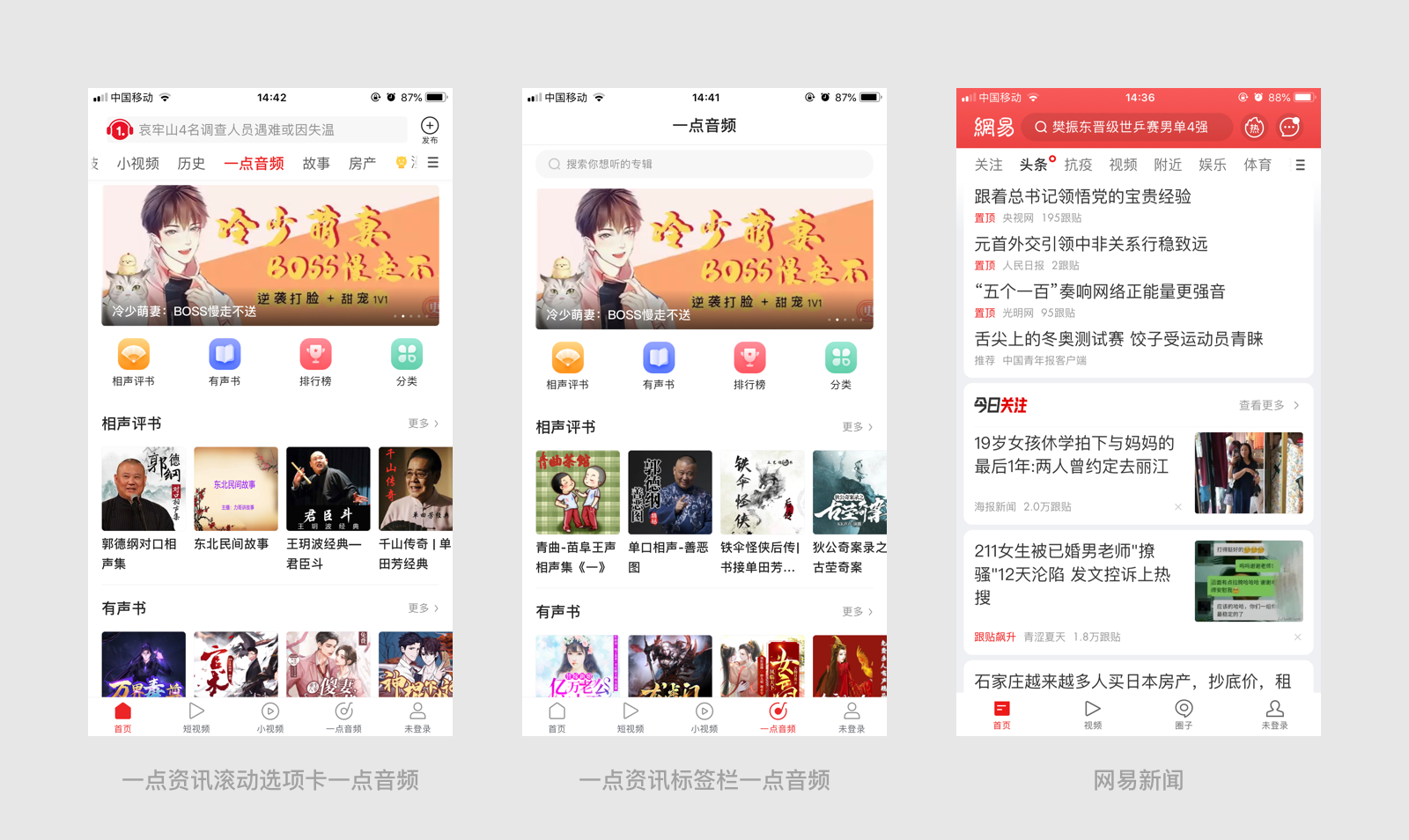
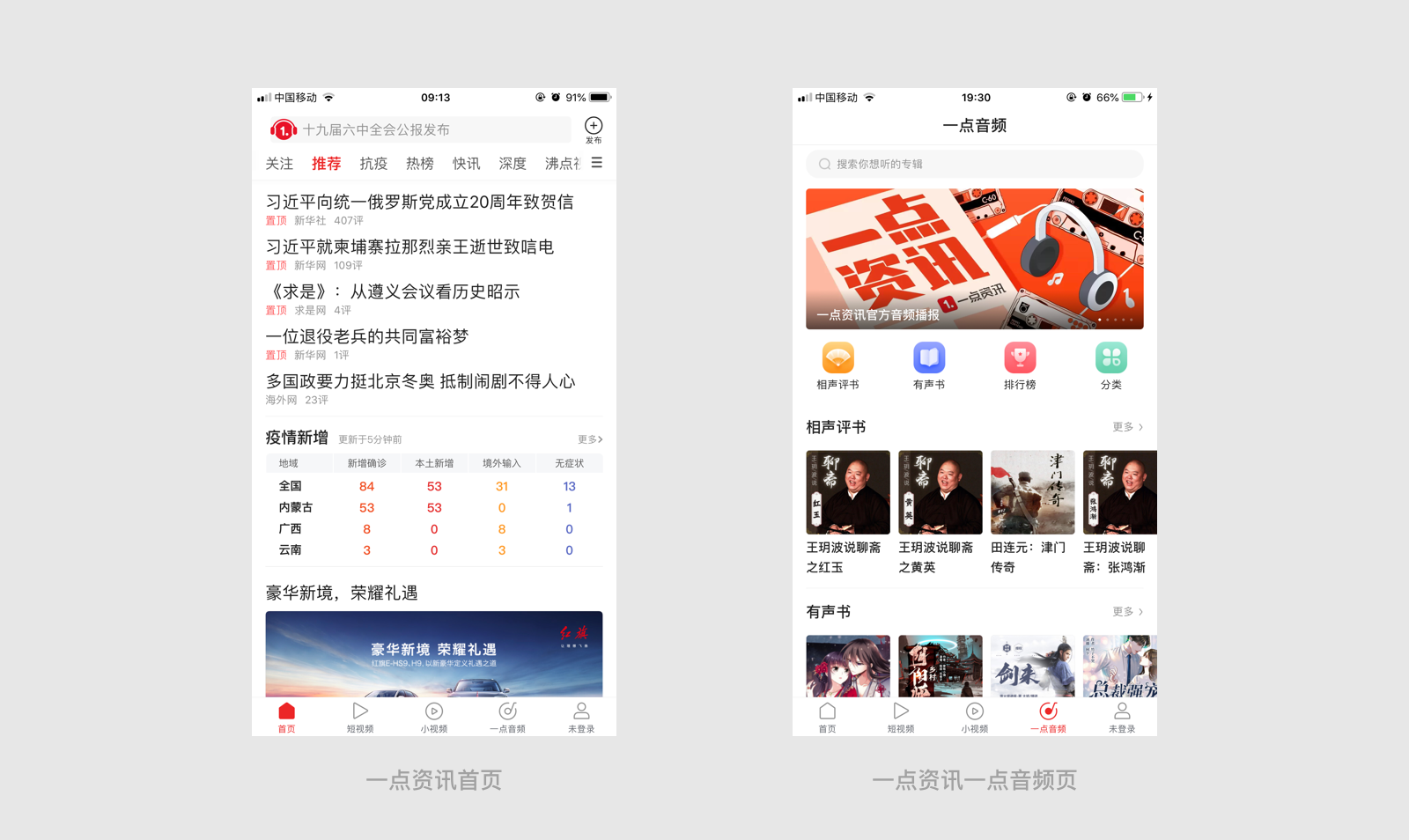
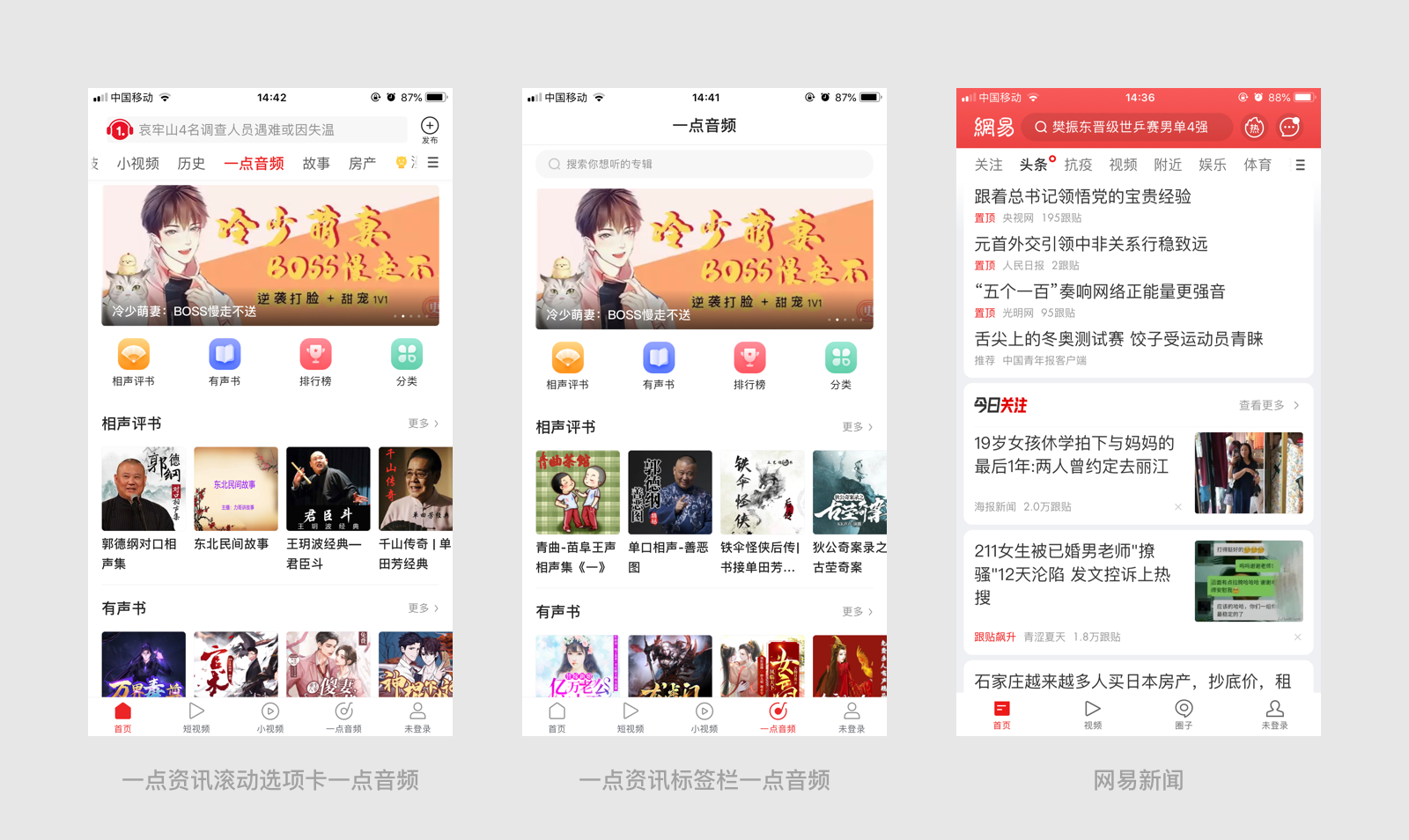
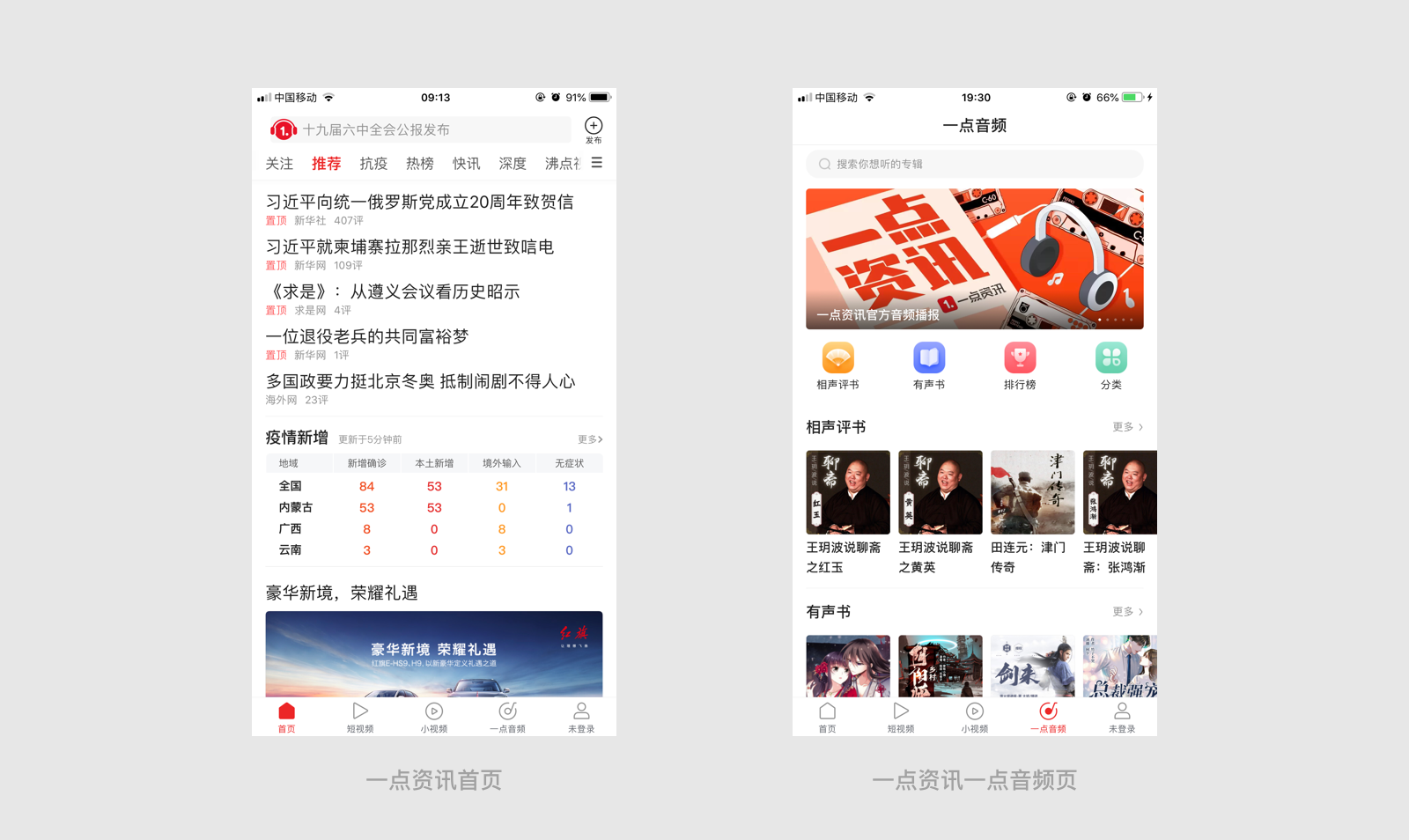
一点资讯:点击搜索框内的耳机icon,可以直接将滚动选项卡定位到“一点音频”模块,这里的“一点音频”和点击底部标签栏切换到的界面是相同的,可以看出一点资讯对音频模块的重视。
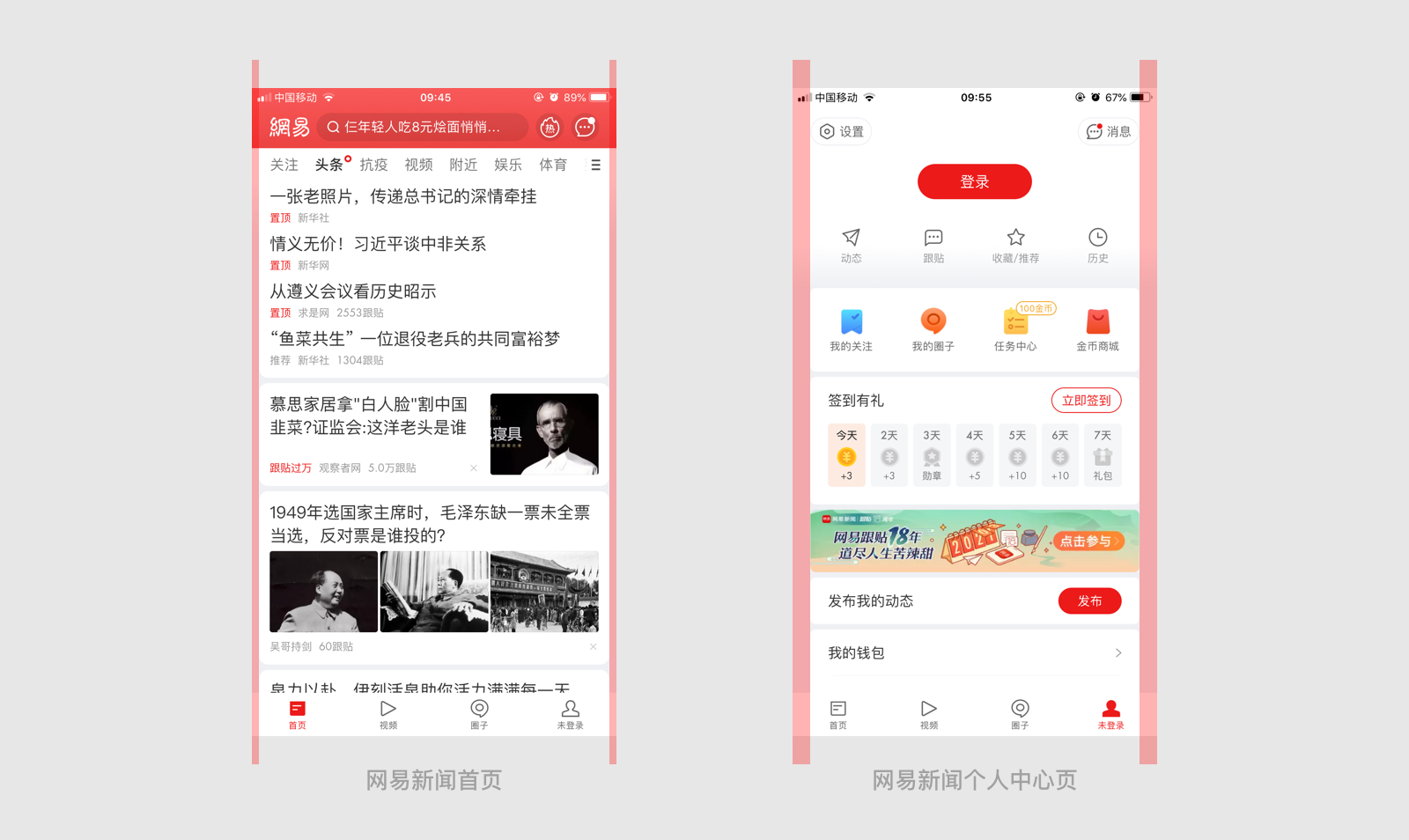
网易新闻:导航栏的顶部左侧是网易的logo,点击可进行刷新。这是与今日头条和一点资讯不同的刷新方式,后面讨论刷新的时候会再次提到。除此之外,导航栏还提供了“网易热榜和消息通知”。

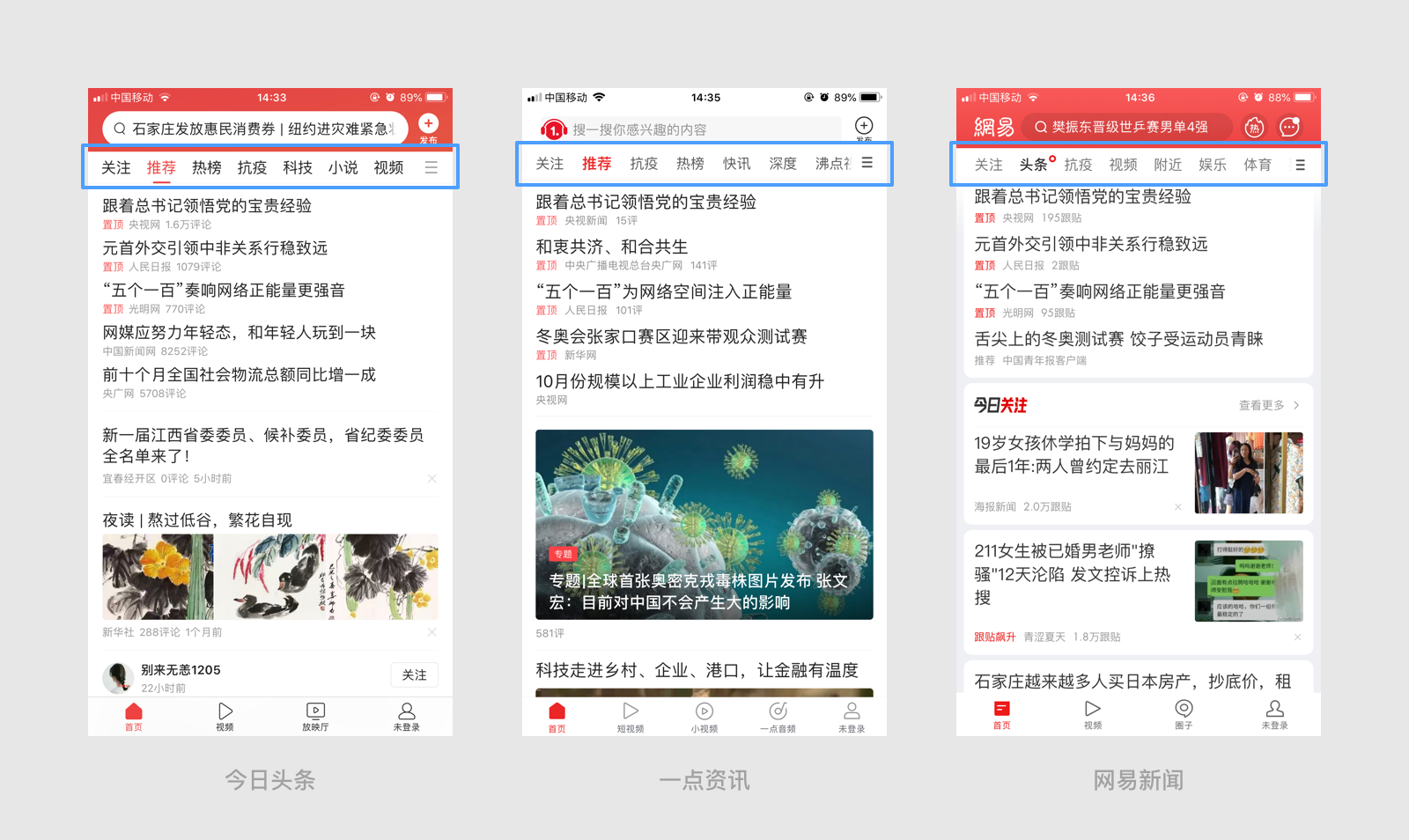
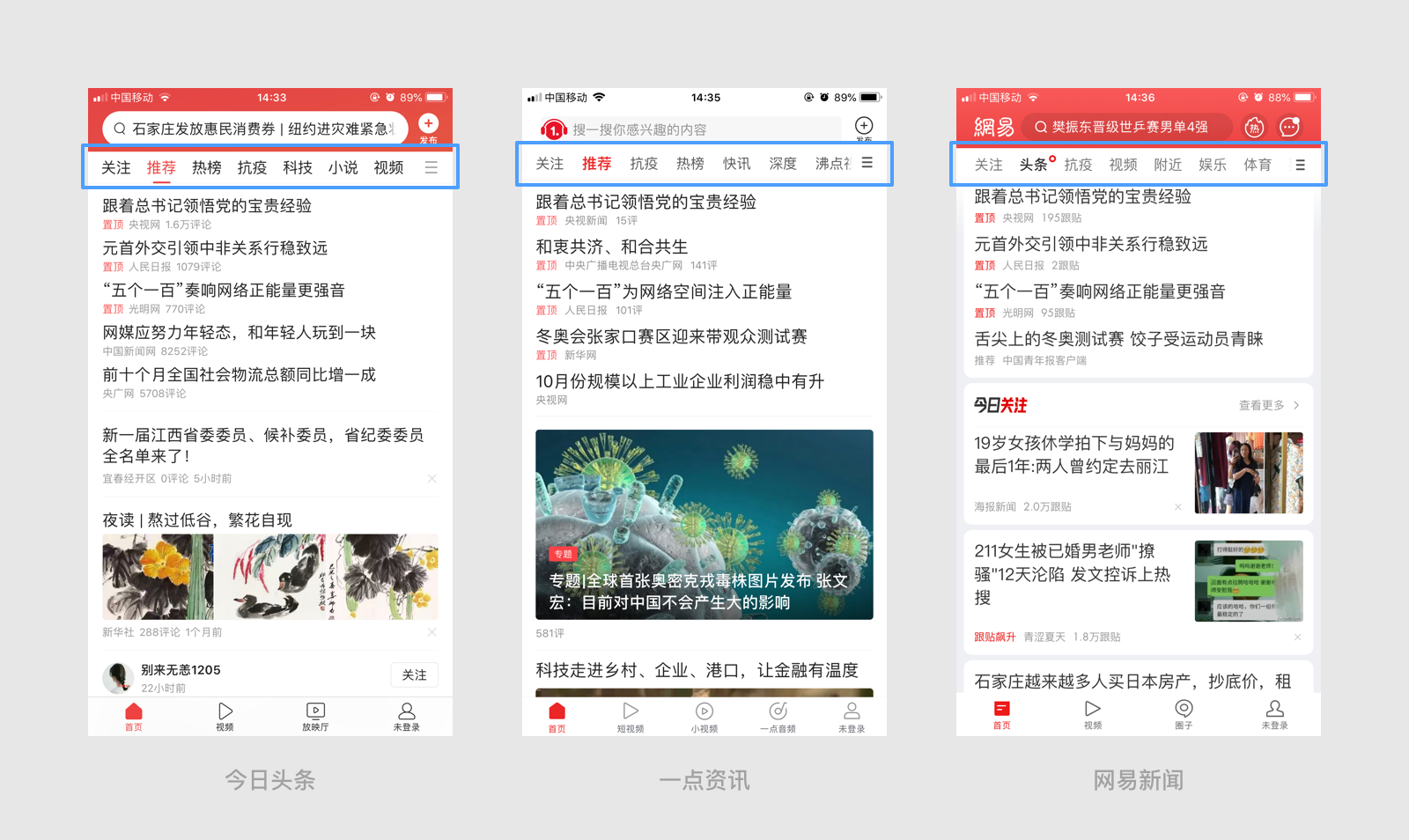
2.4 首页-滚动选项卡
滚动选项卡(scrollable tabs)的切换方式,三者均支持左右滑动和点击两种交互手势。

2.5 频道定制页-编辑标签
点击菜单栏icon,进入频道定制页,界面从屏幕底部弹出,三个产品均是如此。这和前面提到的点击发布icon,进入发布界面的跳转方式一致。
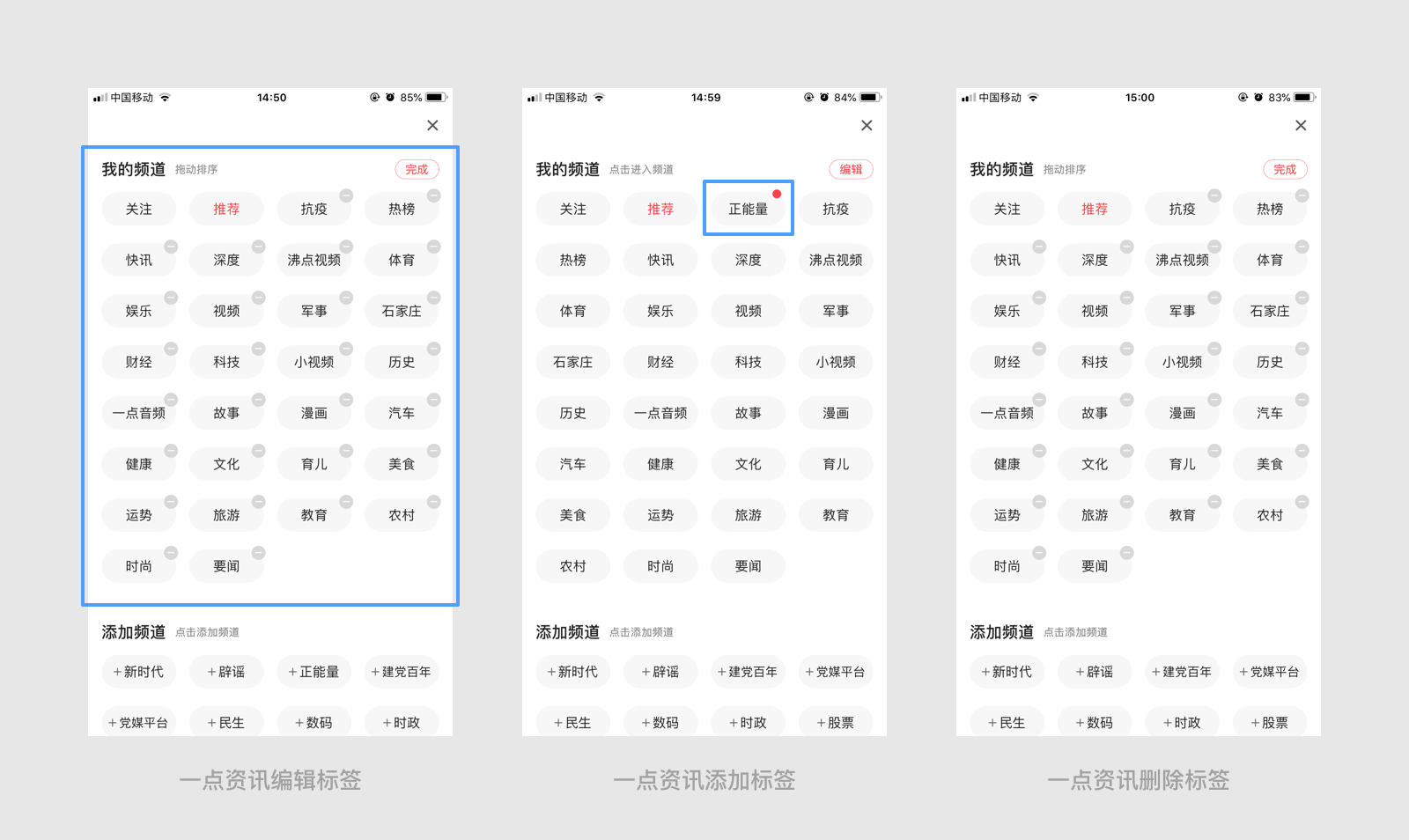
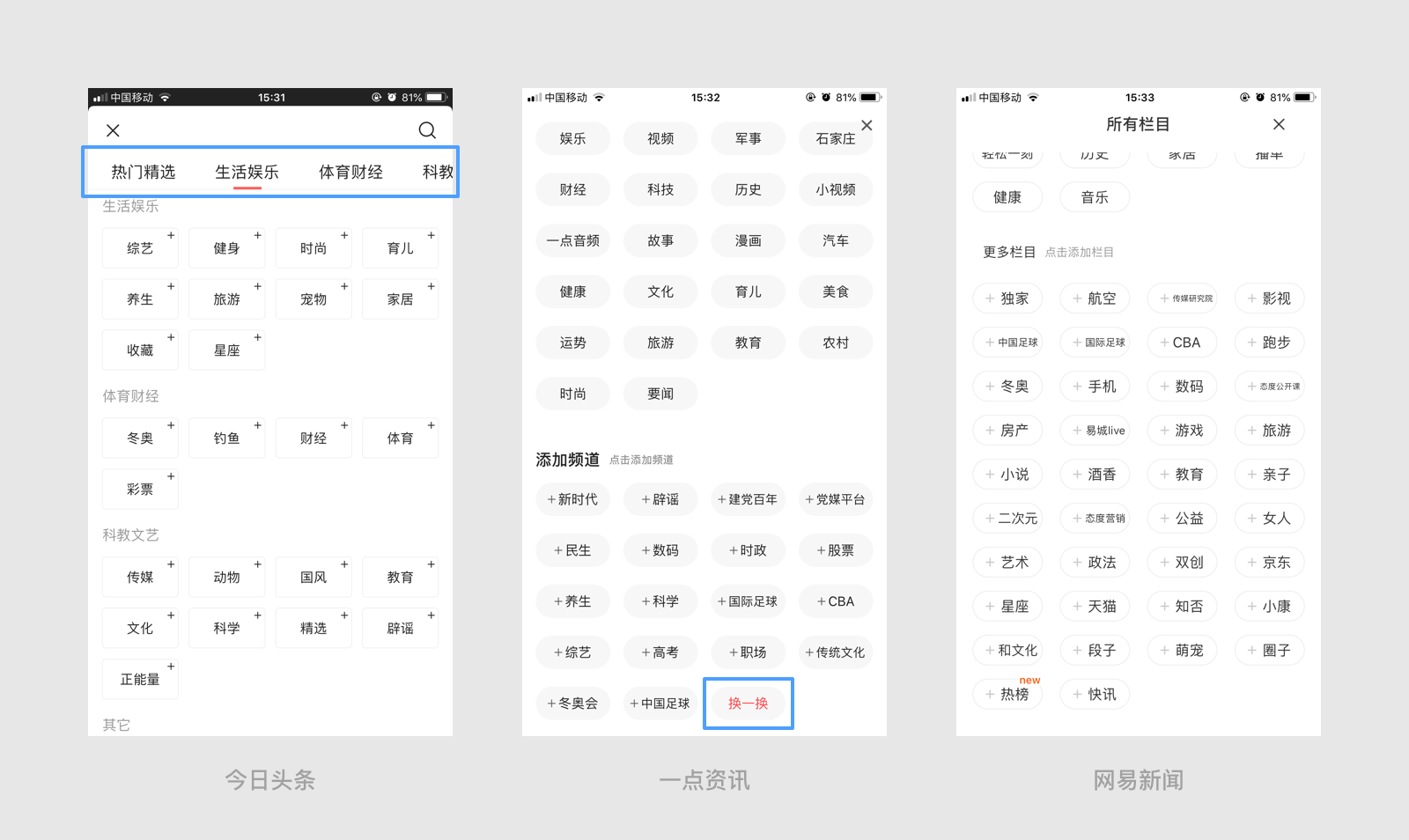
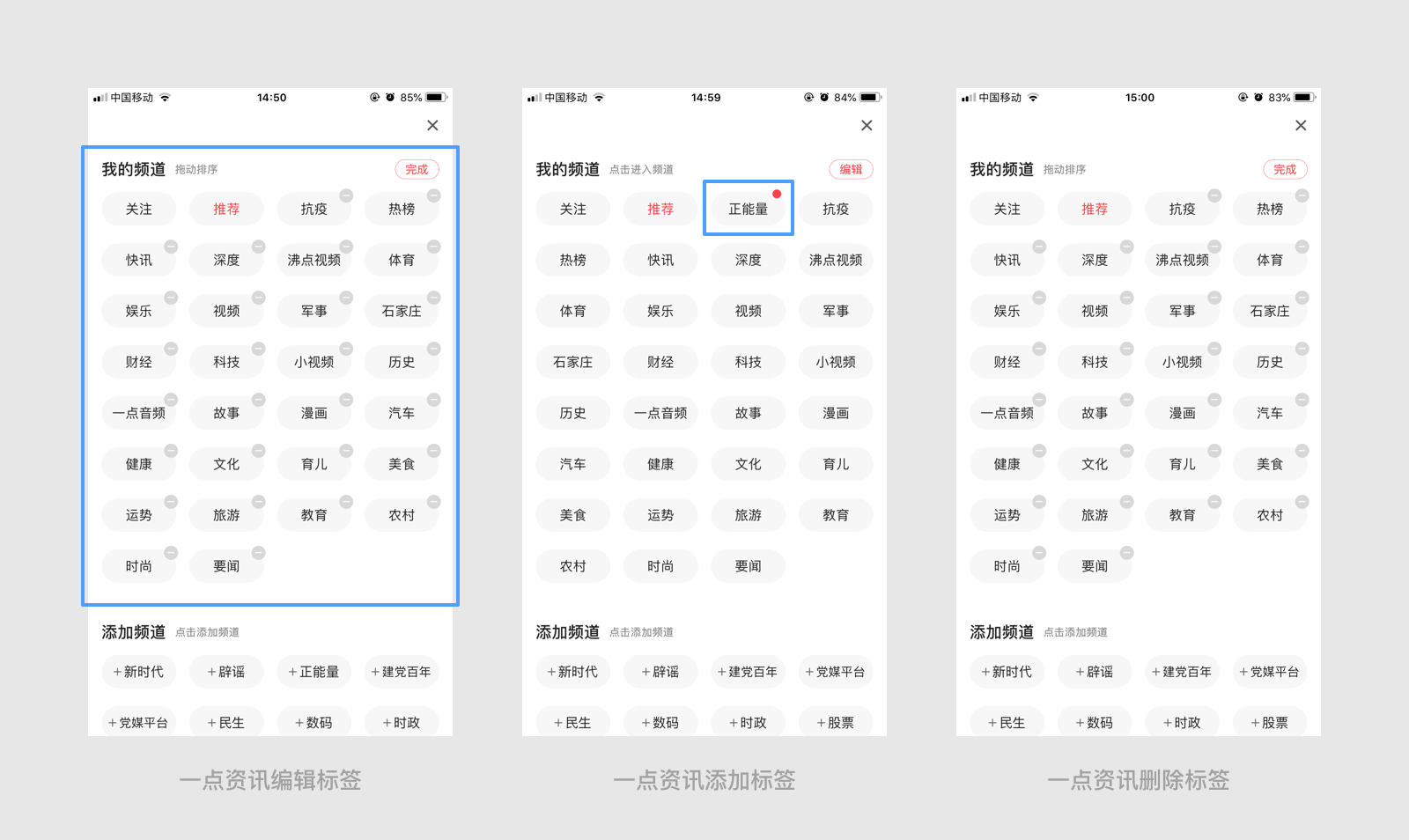
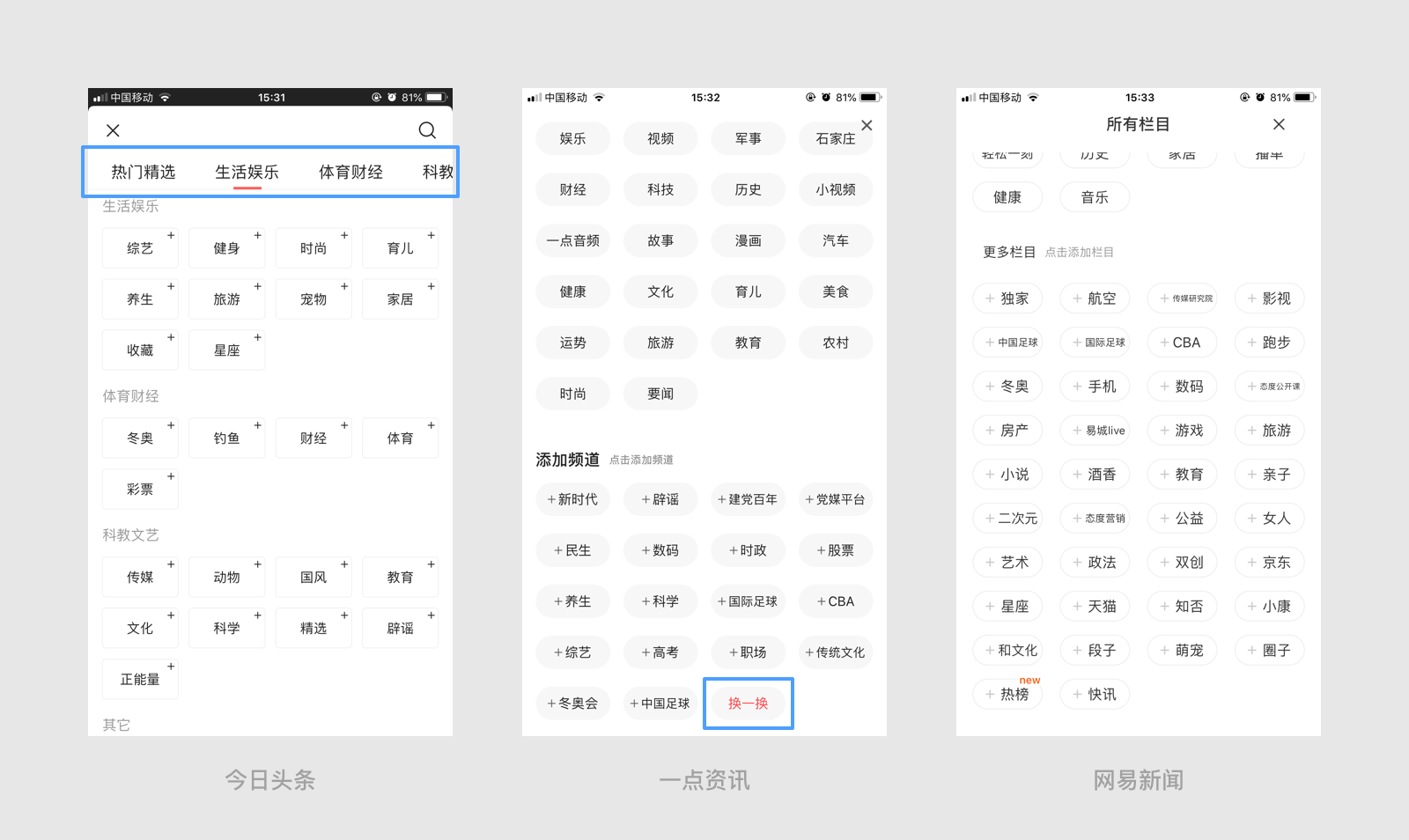
今日头条:点击编辑按钮或者长按可以对某个标签进行操作,拖动可进行排序,标签呈抖动状态。点击添加,可以将感兴趣的话题添加到“我的频道”模块,新增加的标签添加到“我的频道”的最后一项,并且利用徽标 (badge) 进行提示。点击删除按钮,标签从“我的频道”中消失,并且自动归类到界面下方的几个分类中。下拉或者点击关闭按钮可以退出频道定制界面。

一点资讯:点击编辑按钮或者长按可以对某个标签进行操作,拖动可进行排序。点击添加后,新增加的标签添加到“我的频道”模块自定义标签的第一项(即“关注、推荐”之后),并利用徽标(badge)进行提示。点击删除按钮,标签从“我的频道”中消失。想退出频道定制界面需要点击关闭按钮。

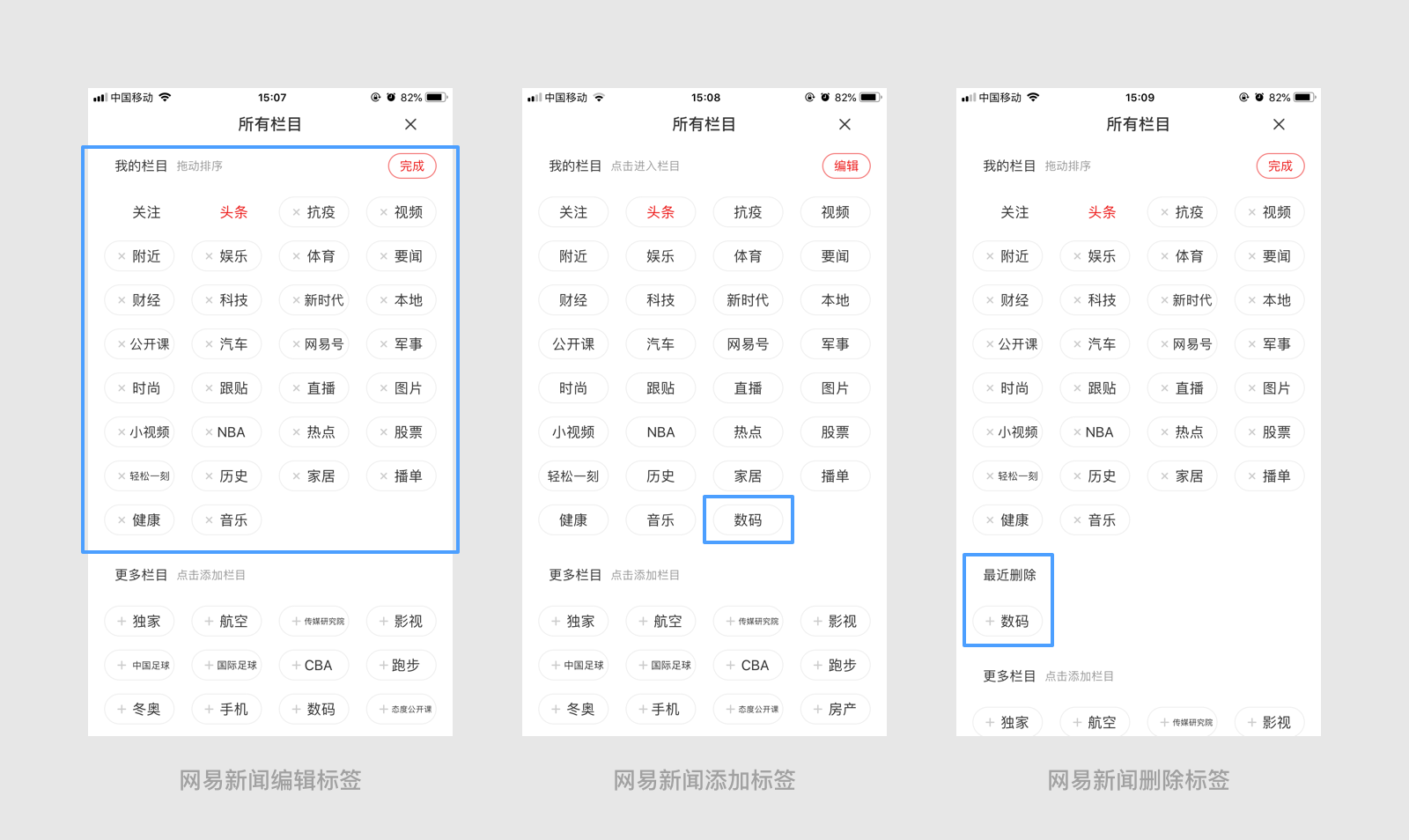
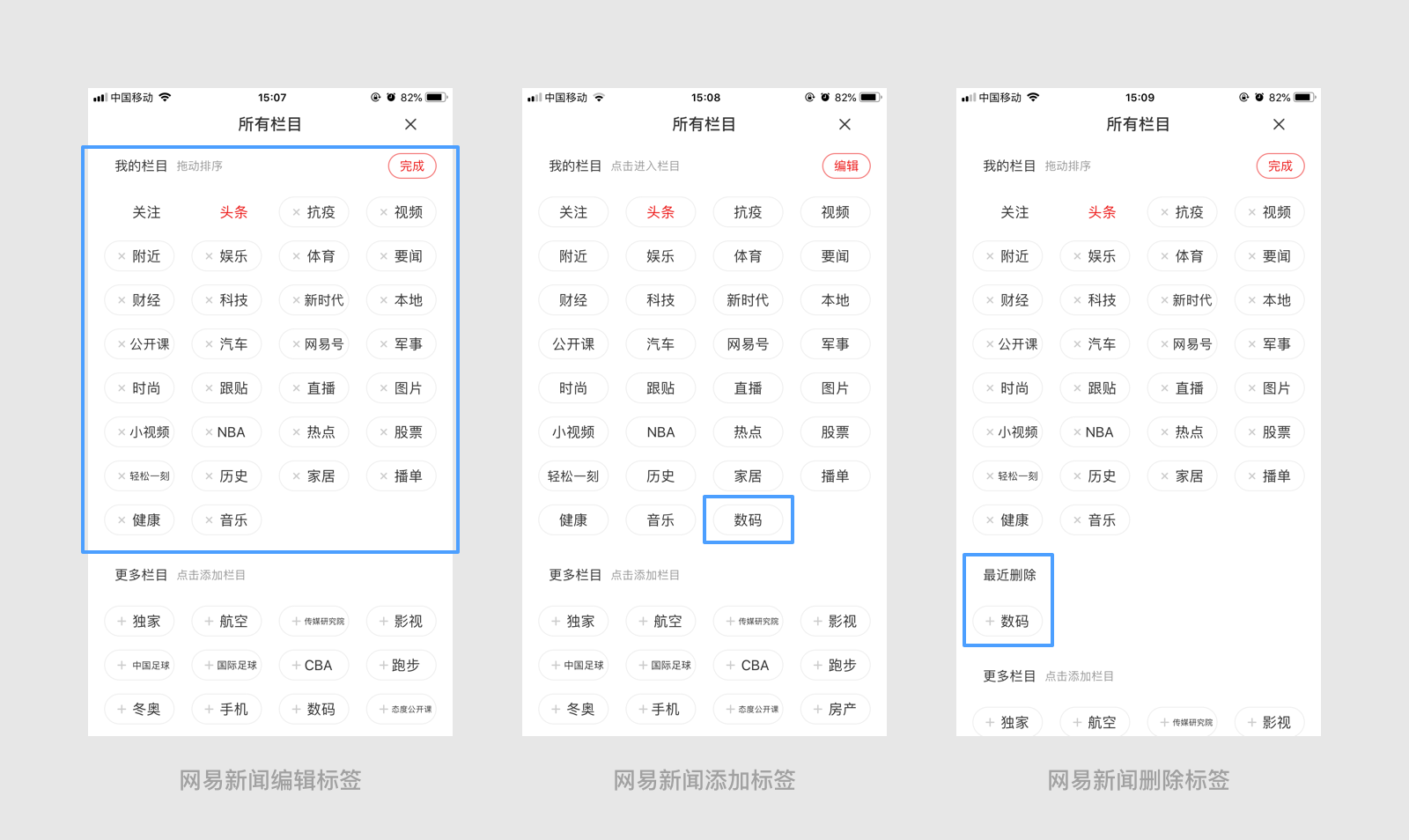
网易新闻:和前两者一样,点击编辑按钮或者长按可以对某个标签进行操作,拖动可进行排序。点击添加后,新增加的标签添加到“我的栏目”自定义标签的最后一项,但没有徽标(badge)提示。点击删除,被删除的标签归类到“最近删除”模块。想退出频道定制界面需要点击关闭按钮。

标签呈可编辑状态时,只有今日头条额外进行了动态设计,一点资讯和网易新闻只是从视觉上呈现出来,多了删除图标,告知用户标签可编辑。个人认为,今日头条的设计更合适一些,而且抖动状态也和手机桌面对应用进行调整或删除时的交互状态一致,与用户的认知相符。
添加标签后,新增标签在选项卡中的位置,一点资讯的排序更合适一些。用户将某个标签添加到定制模块,说明近期在使用产品的过程中,更希望看到与所选标签相关的内容,将标签尽量前置是最合适的排序方案,而且最好利用徽标(badge)进行提示。
在删除标签方面,网易新闻的设计更合适,用户将标签删除,说明对相关话题不感兴趣,那么被删除标签的去向就不那么重要,但是也不排除用户因为误操作将标签删除的情况,这时网易新闻就提供了一个让用户反悔的机会,那就是将最近删除的标签归到一类,用户可以一目了然,准确进行频道定制。
2.6 频道定制页-向上滑动
今日头条:在频道定制界面向上滑动,当“热门精选”模块滑动到navbar的位置时,文案置顶显示,“热门精选、生活娱乐、体育财经、科教文艺、其它”几个部分相当于选项卡的形式。随着界面向上滑动,选项卡自动定位到相关模块。这里的选项卡不支持左右滑动的交互手势,但可以通过点击切换。
一点资讯:点击“换一换”,就可以对“添加频道”的标签进行换新。

2.7 新闻详情页-导航栏-听音频
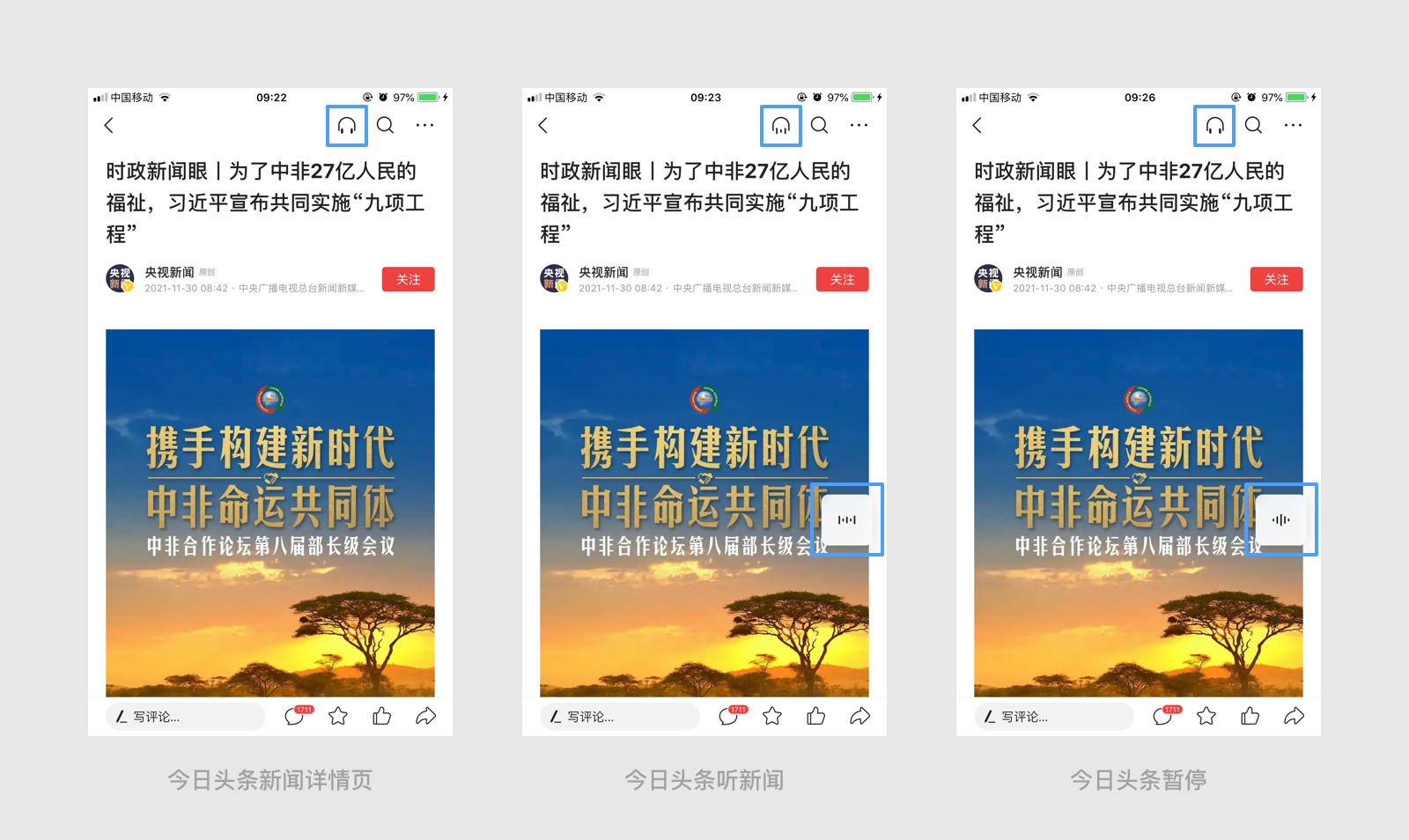
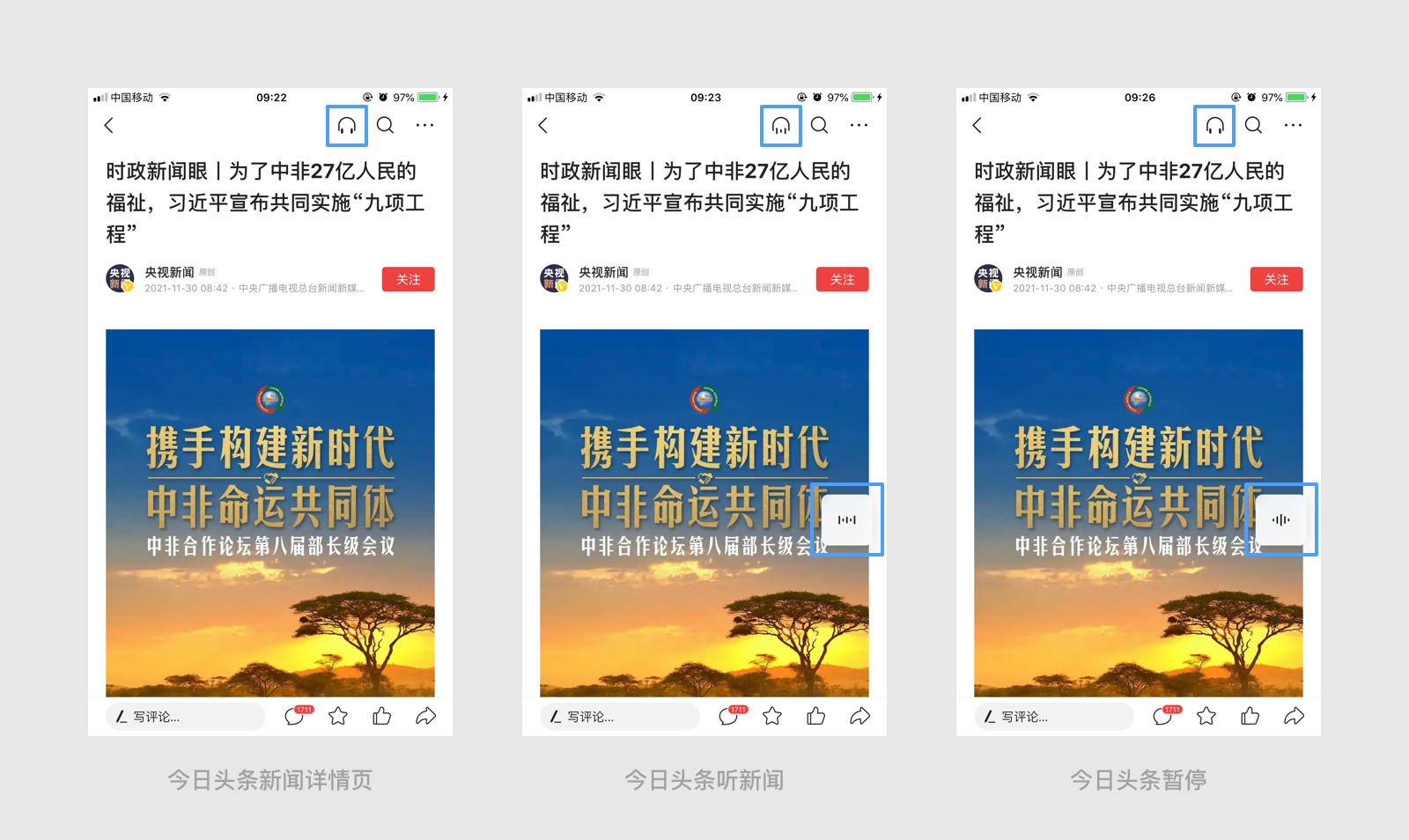
今日头条:在新闻详情页中,导航栏设置了听音频和搜索的功能,搜索功能比较常见,这里着重分析一下听音频功能。点击耳机icon,界面出现弹窗,音符跳动,说明当前新闻正在播放音频,导航栏耳机icon也会变为音频播放模式。再次点击耳机icon,可暂停播放,音符不再跳动。

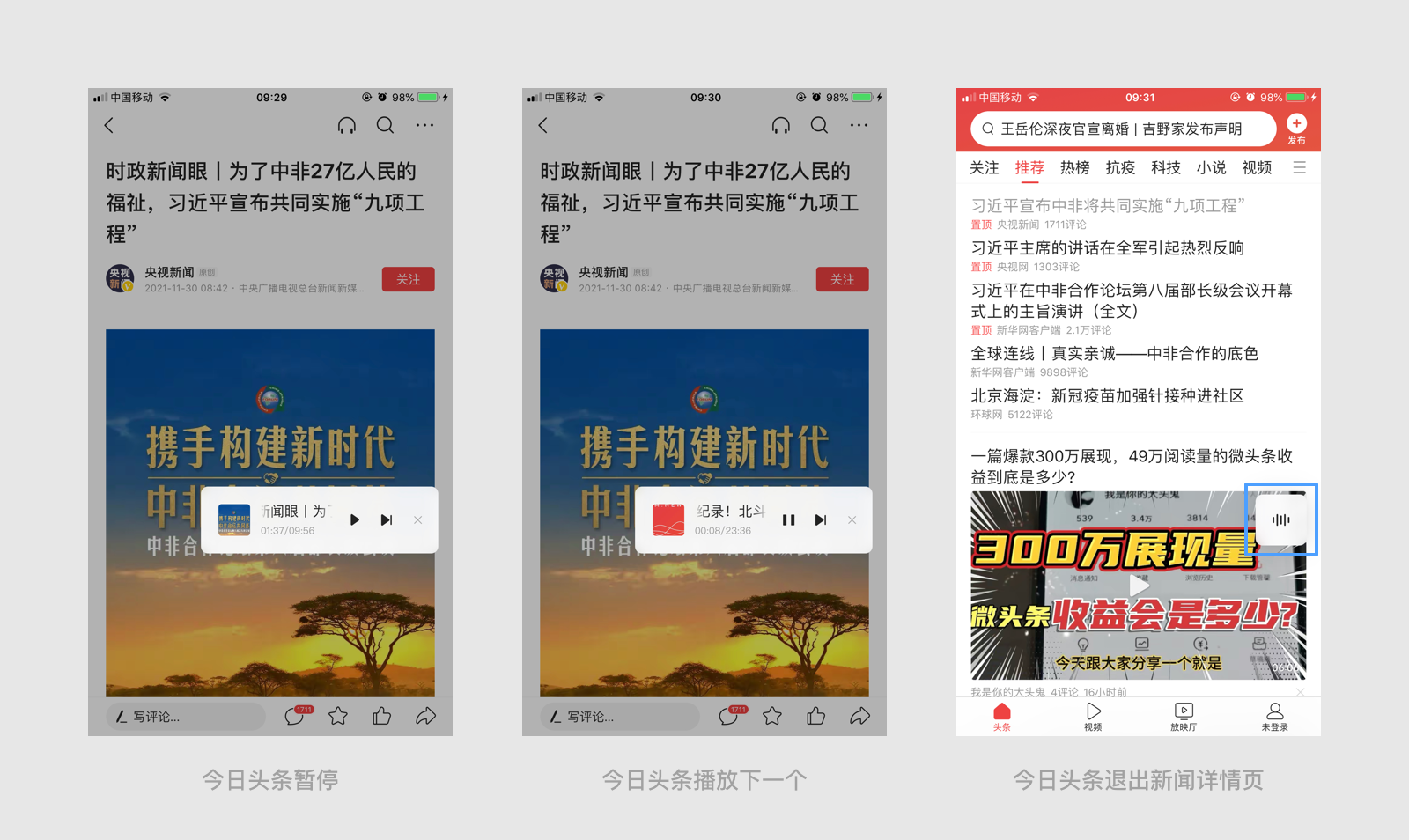
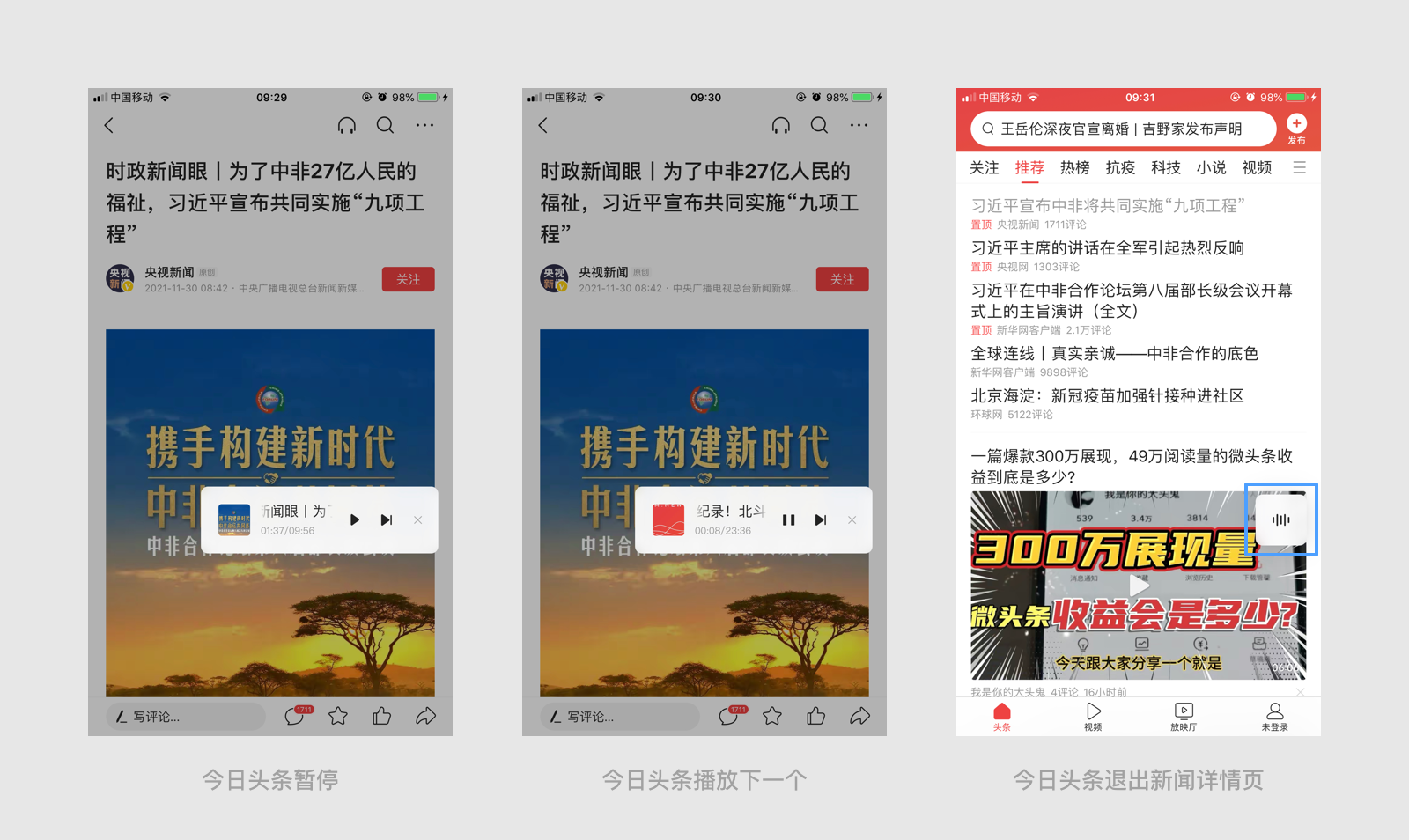
点击弹窗,新闻文字出现黑色遮罩层,弹窗高亮显示。点击黑色遮罩层,可返回阅读新闻,音频继续播放,弹窗收起,但不会消失。在弹窗内,新闻标题一直滚动播出(无论音频是播放状态还是暂停),操作按钮包括暂停、播放下一个、关闭当前音频。点击播放下一个按钮,弹窗内的缩略图、新闻标题和音频内容变为下一个,当前新闻文字不会变更。点击关闭,退出音频播放,弹窗消失。
音频处于播放或者暂停状态时,退出新闻详情页,弹窗不会消失,位置固定。

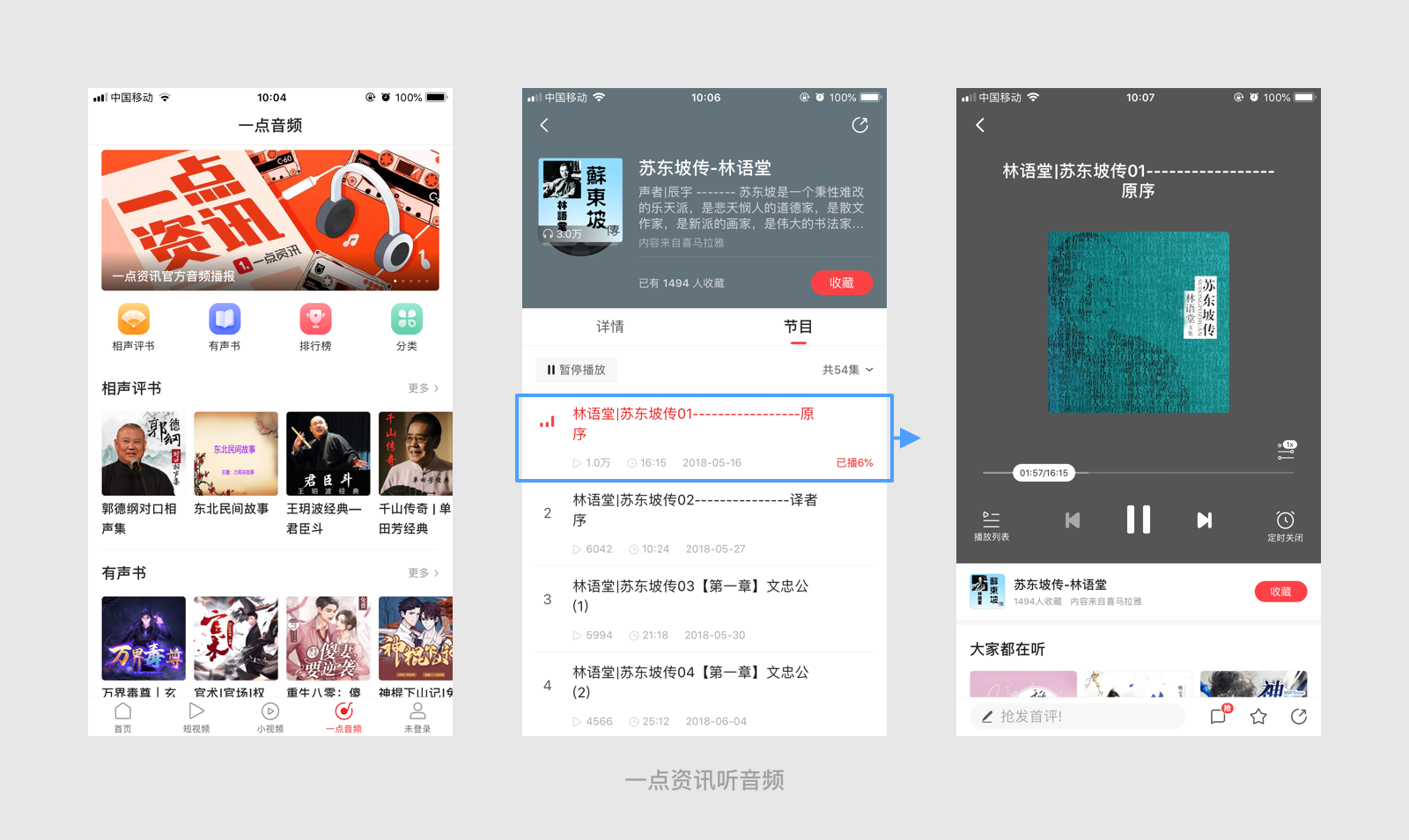
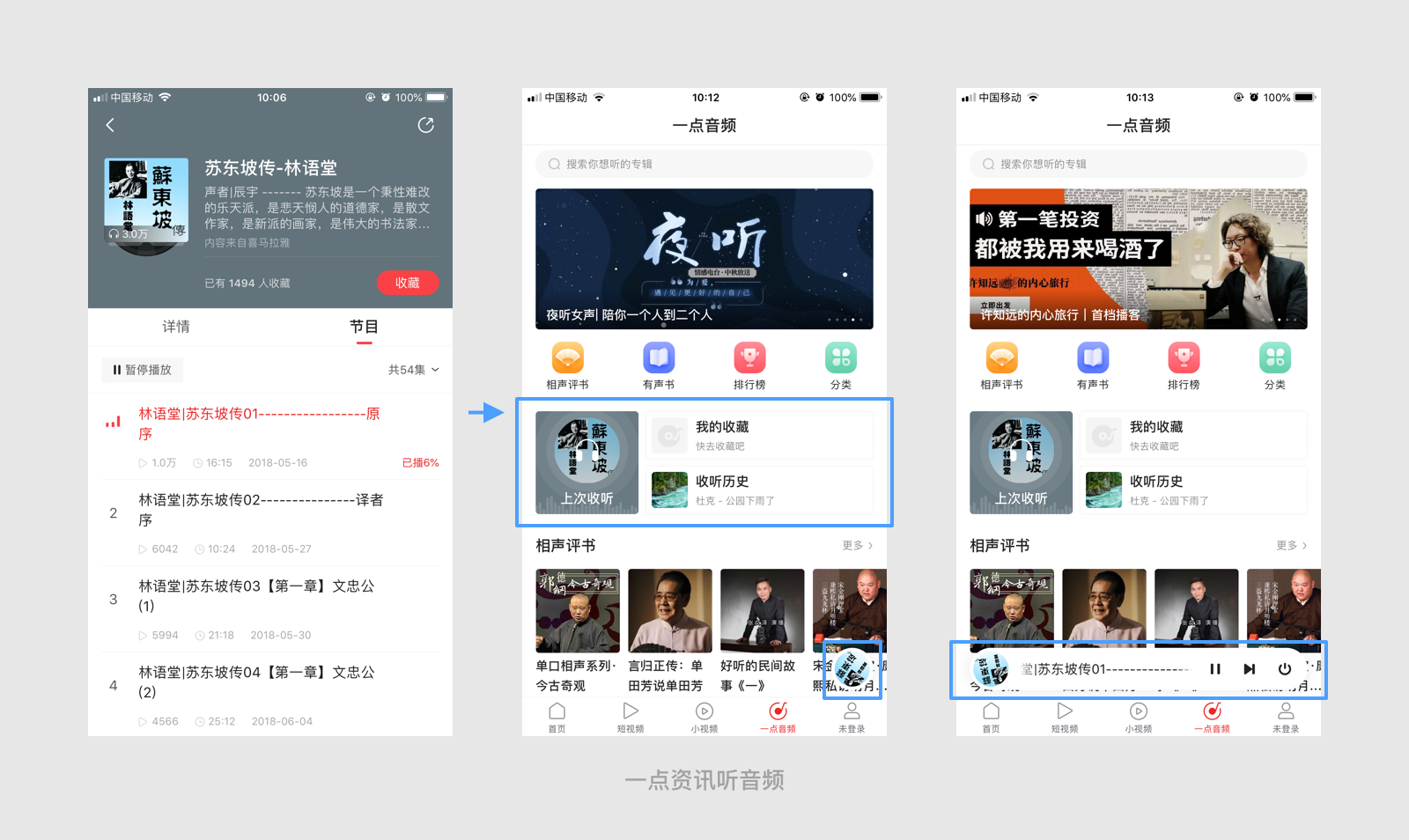
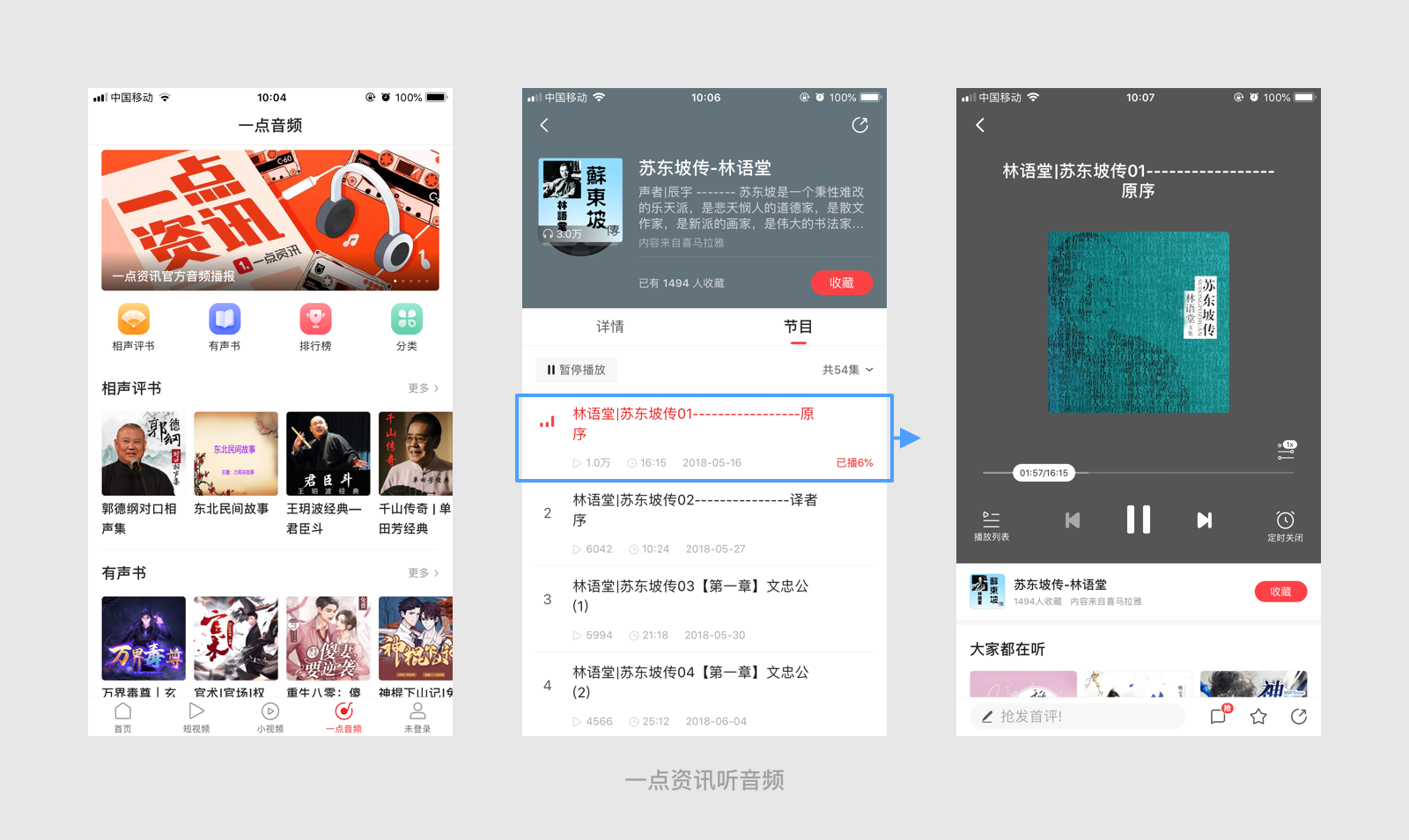
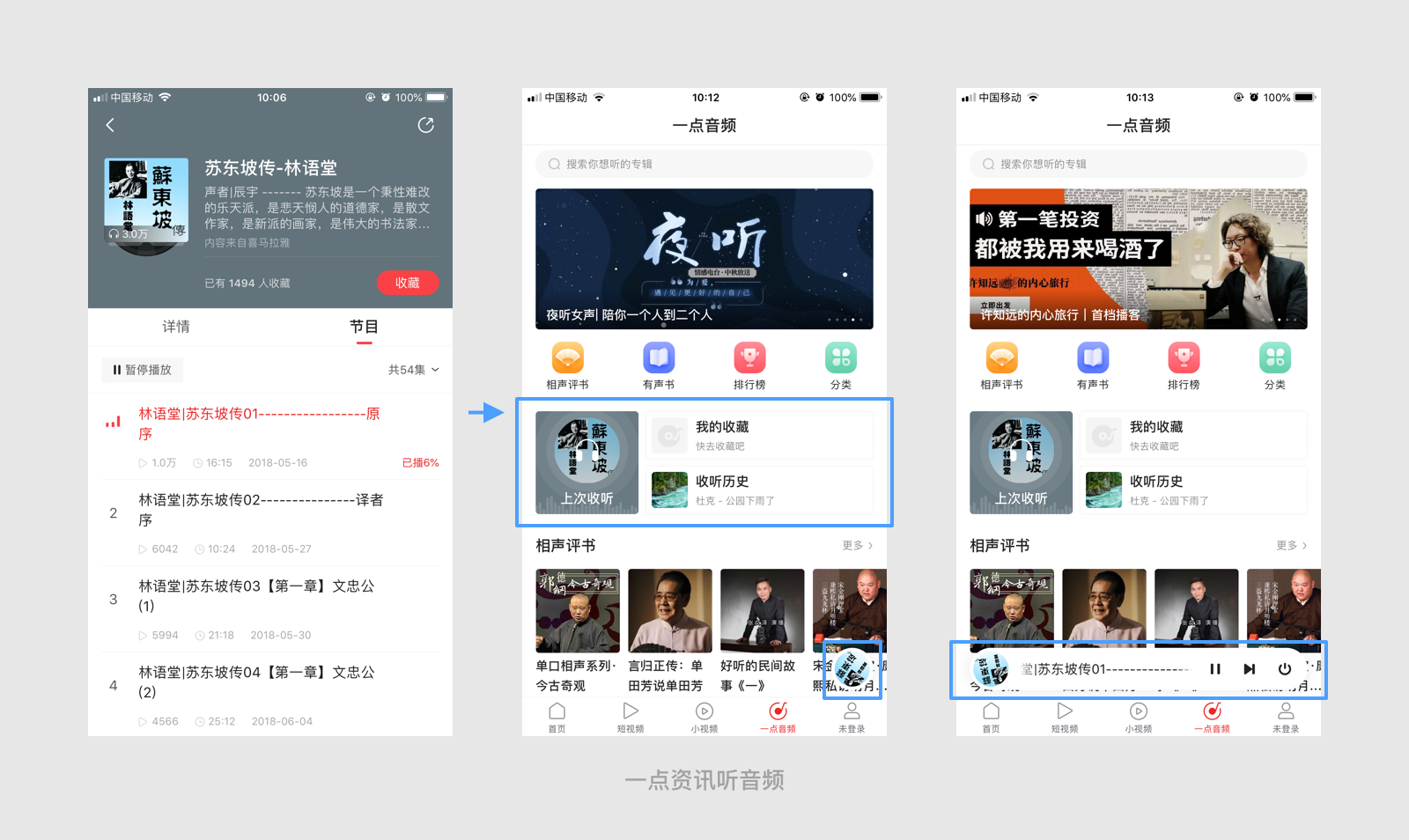
一点资讯:在新闻详情页中,没有提供听新闻功能,但是首页滚动选项卡和tabbar都有“一点音频”模块,两者除了导航栏设置不同之外,界面其它内容完全相同,这一点前文提到过。用户可进入该界面播放音频内容,模块分类众多。
在一点音频界面,点击想播放的内容,界面跳转至二级界面,在二级界面用户可见音频详情和播放列表。当前播放内容的字体用品牌色呈现,且有音符跳动提示,百分比按播放进度显示,点击该模块可进入下一级界面。

由二级界面返回一点音频主界面,若此前没有听过音频,那么在主界面会增加用户收听历史的相关模块。在主界面内有圆形缩略图,像唱片一样。点击缩略图,窗口展开,播放时缩略图顺时针旋转,文案滚动播出。只有文案字数过多时滚动播出,字数不多就呈静止状态,而且只有在播放时滚动,暂停状态时,文案静止。和今日头条一样,可对音频进行操作,包括暂停、播放下一个和关闭,但不管用户是否点击上述按钮,窗口在展开几秒之后都会自动收回。今日头条在点开窗口之后会有遮罩层,点击遮罩层,窗口才会收回,这是两者不同的地方。

在使用网易新闻的过程中,没有发现听音频的功能。
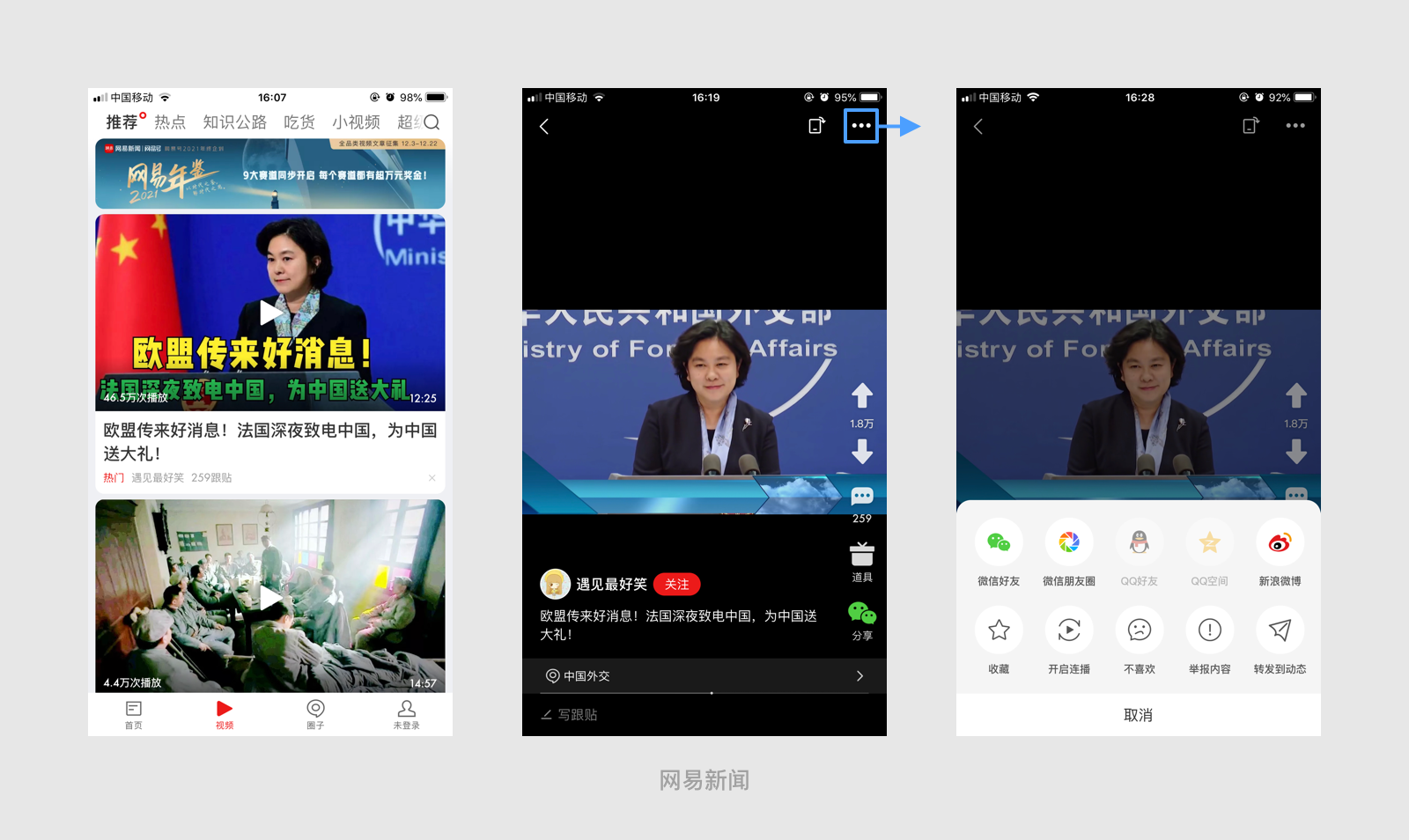
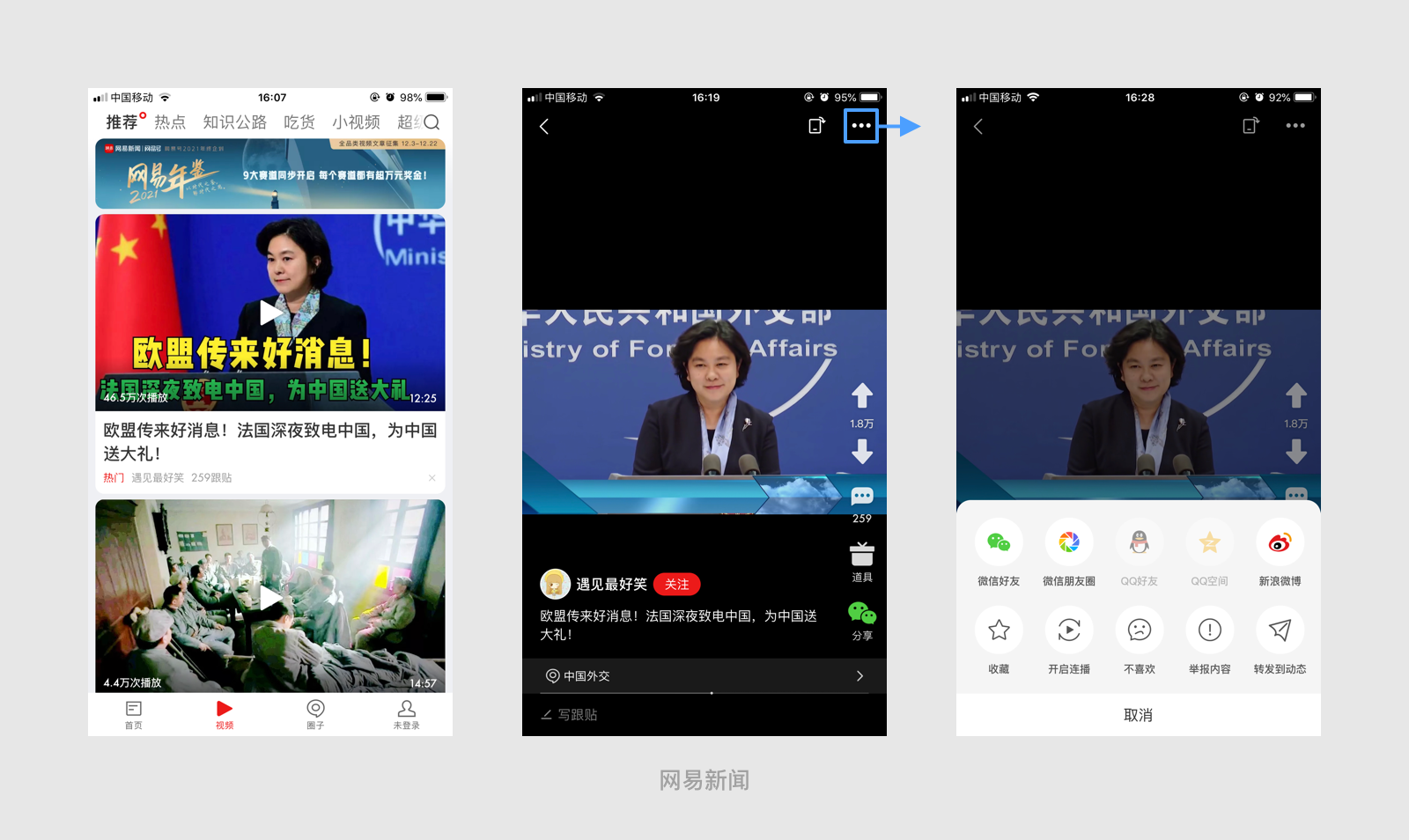
2.8 新闻详情页-导航栏-更多功能
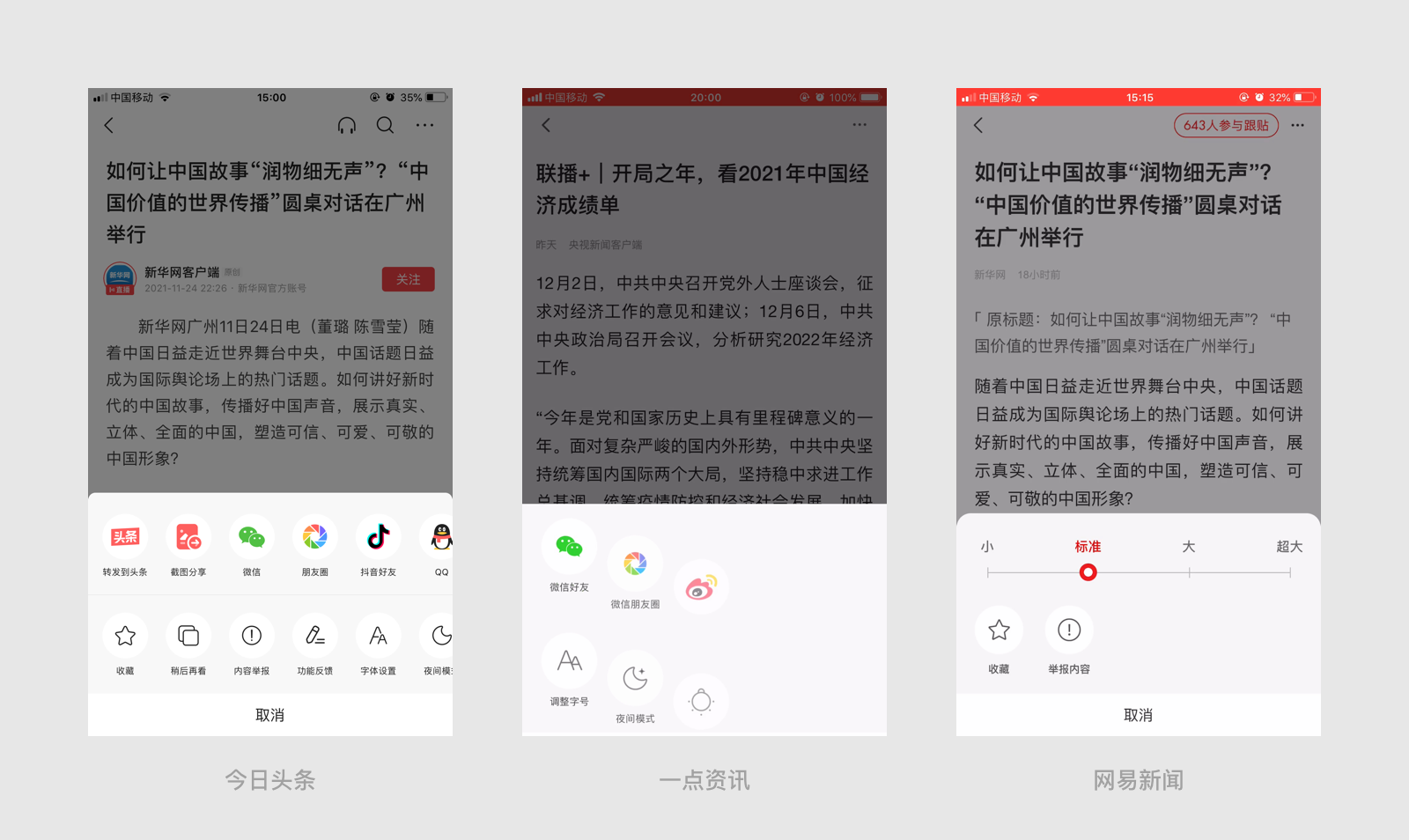
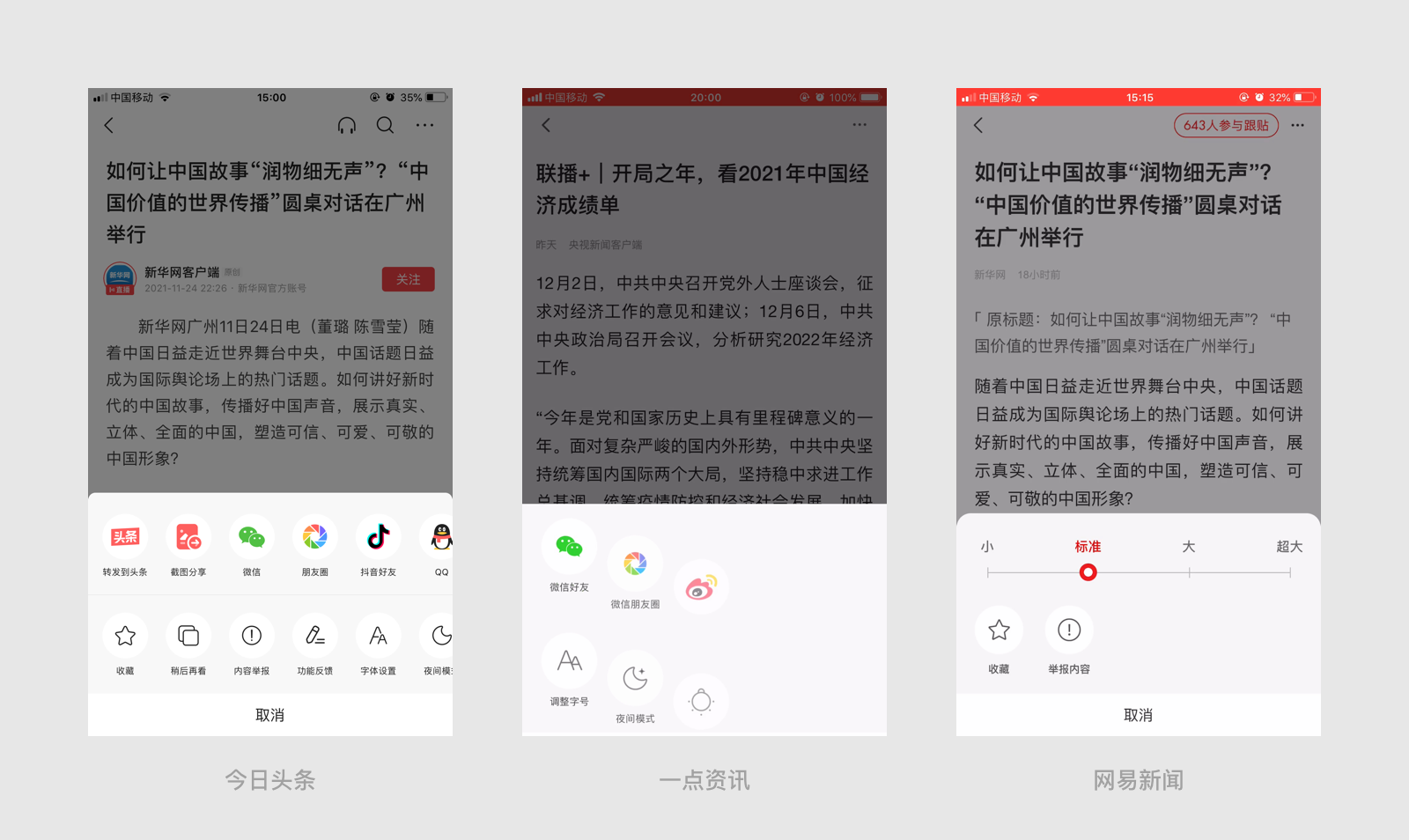
三个产品还把一些功能放在了导航栏的更多中(三个点),点击更多,界面出现底部弹窗,即活动视图(Activity Views)。今日头条和网易新闻活动视图的背景和界面里的icon一起弹出,而一点资讯的背景和icon依次出现,并且icon与icon之间还有时差,这些小动效的运用使产品用起来更加有趣,充满活力。

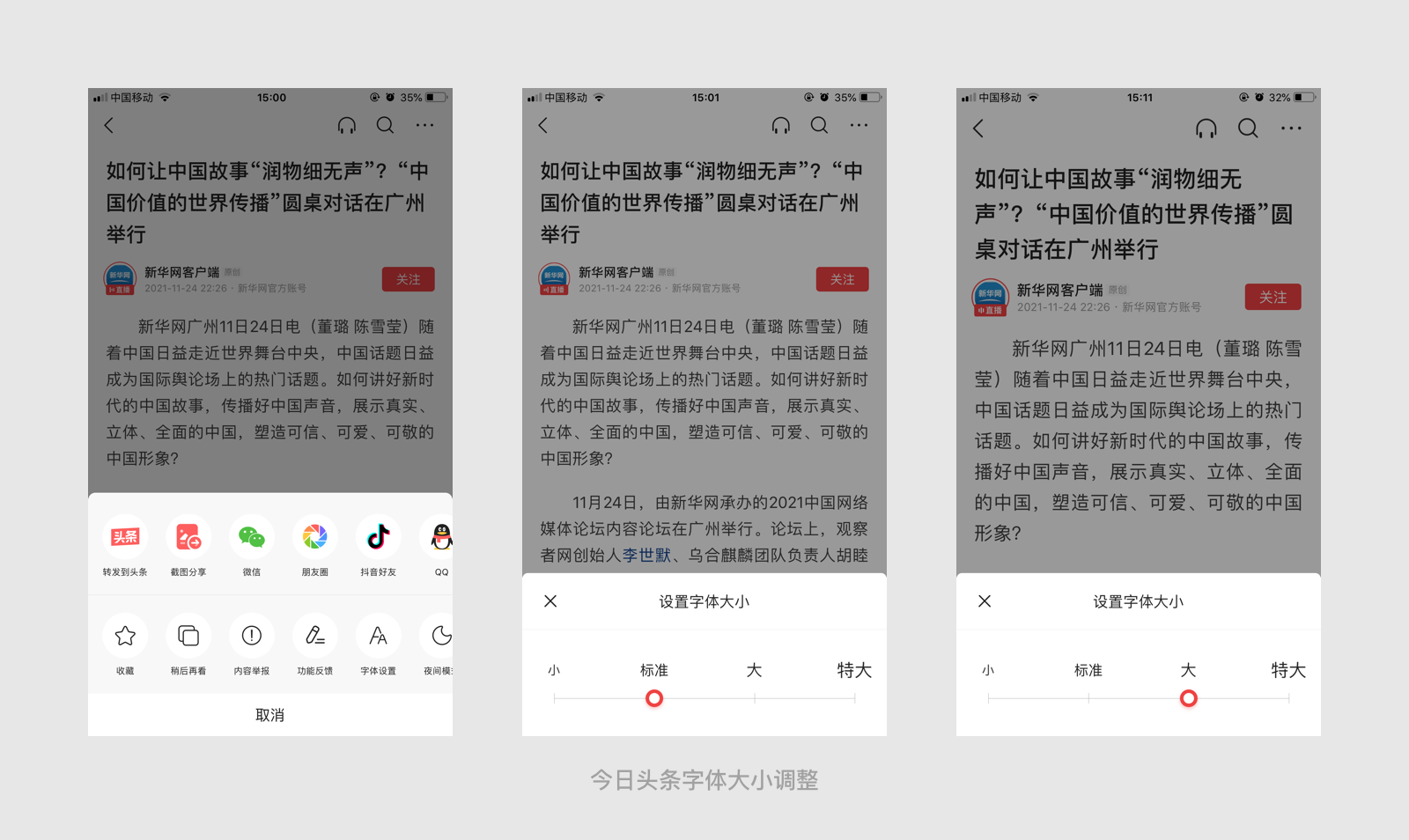
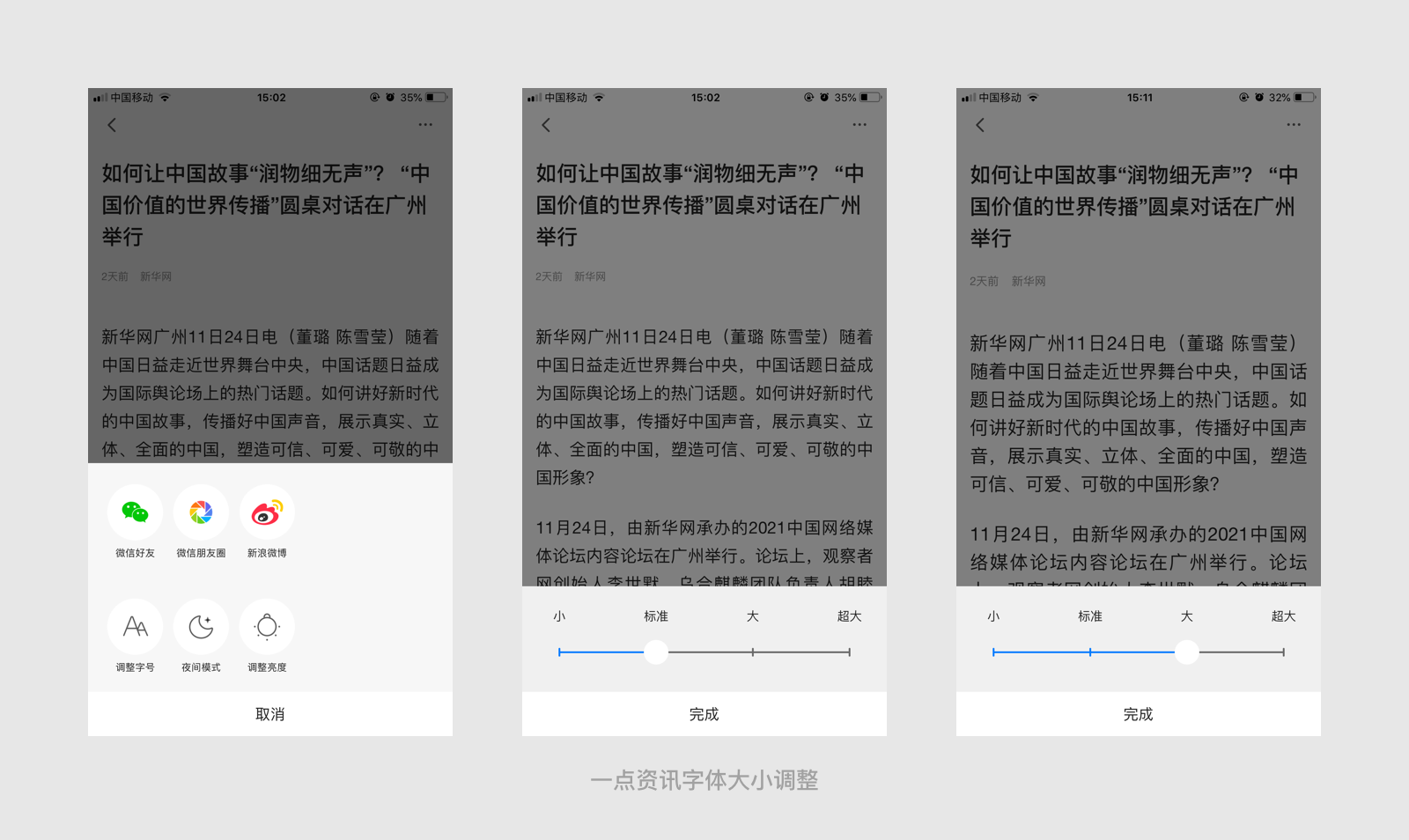
2.9 新闻详情页-导航栏-字体调整
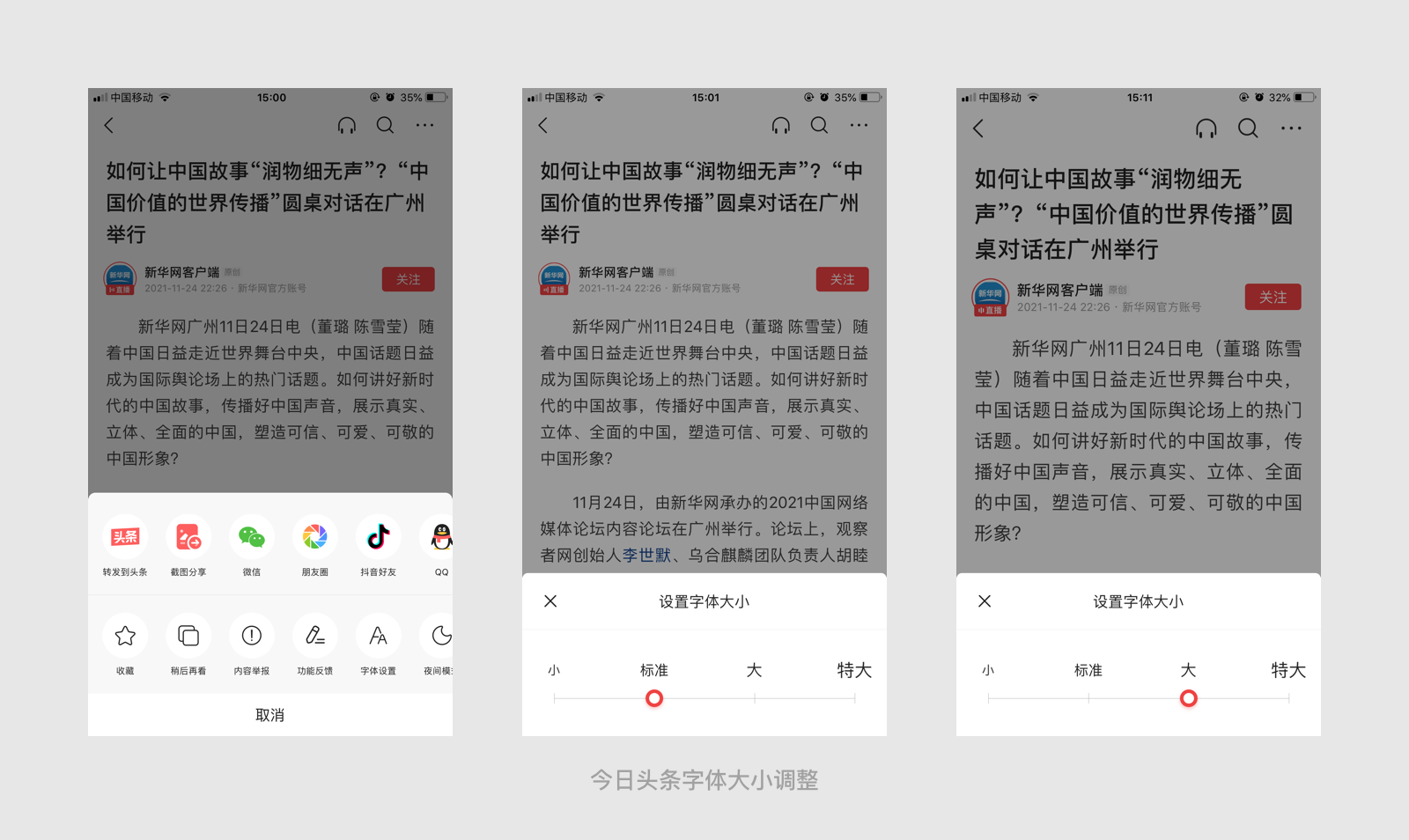
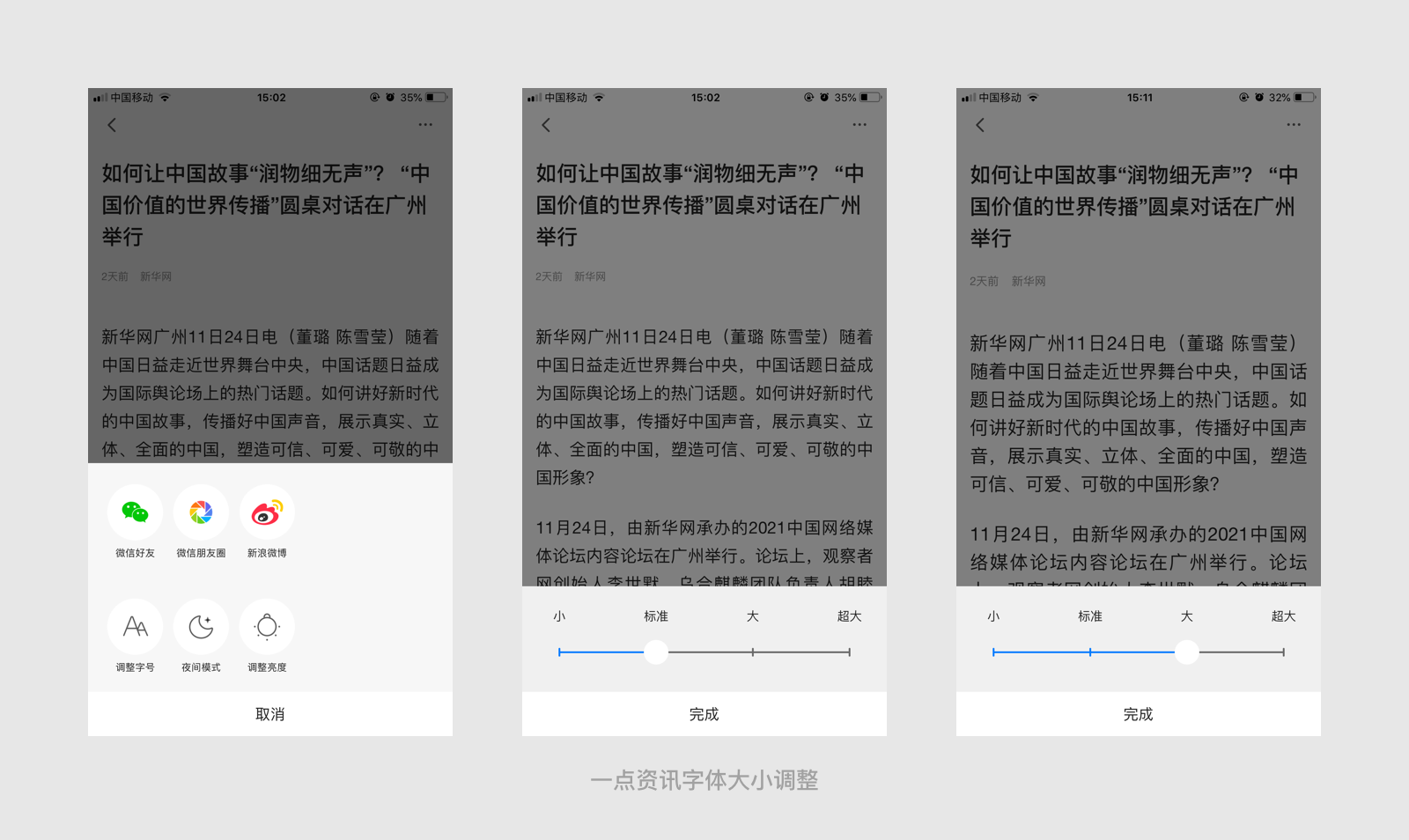
在更多功能中,三个产品均可以对字体大小进行调整。今日头条和一点资讯只能通过点击icon,之后再拖动滑块进行设置,而网易新闻不仅可以如此,还可以通过双指缩放大小,充分发挥了手势交互的优势,减少了用户的操作成本。无论是调节滑块还是双指缩放,网易新闻都会有toast浮层进行提示,而不仅仅是遮罩下文字大小的变化。



2.10 新闻详情页-向上/向下滑动
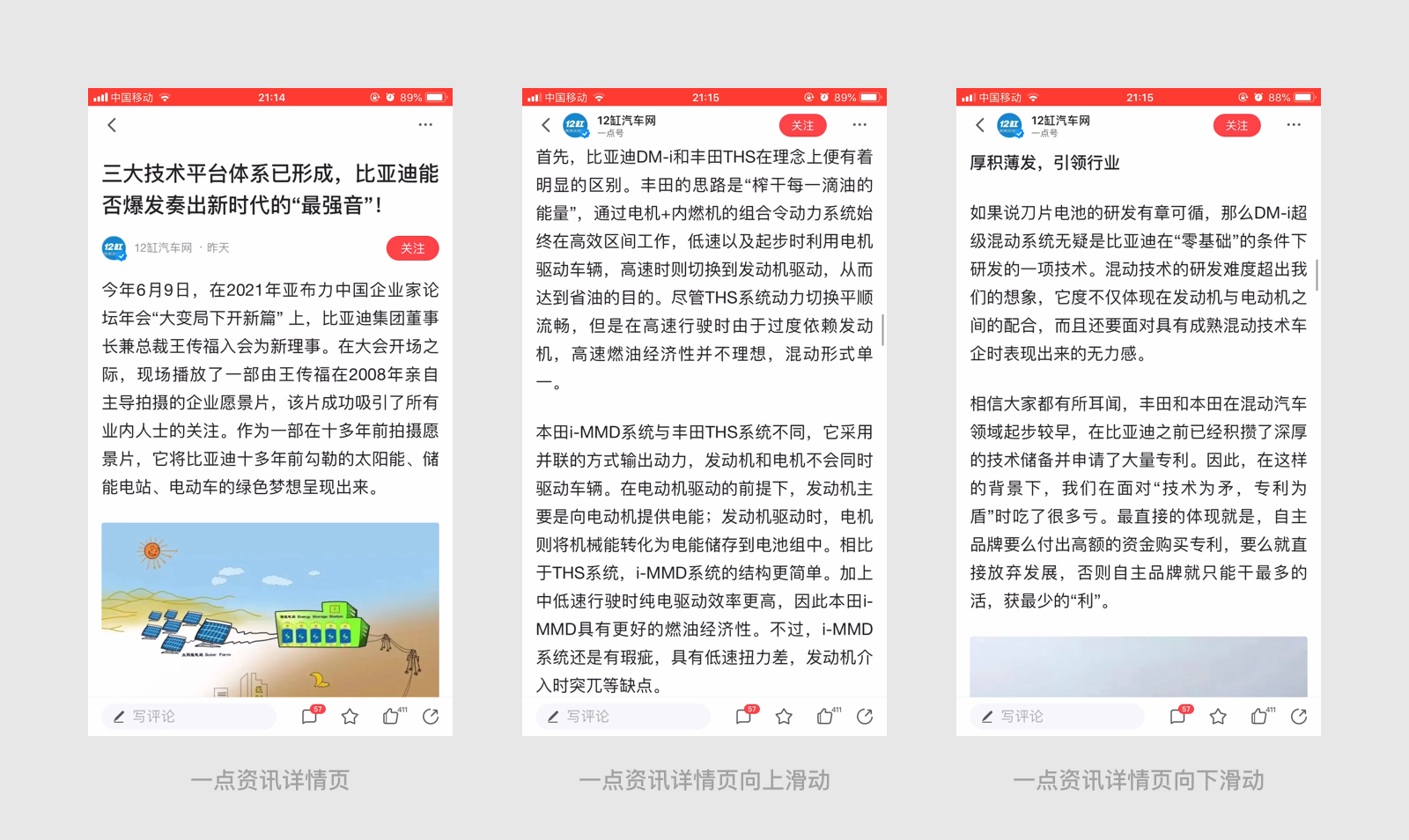
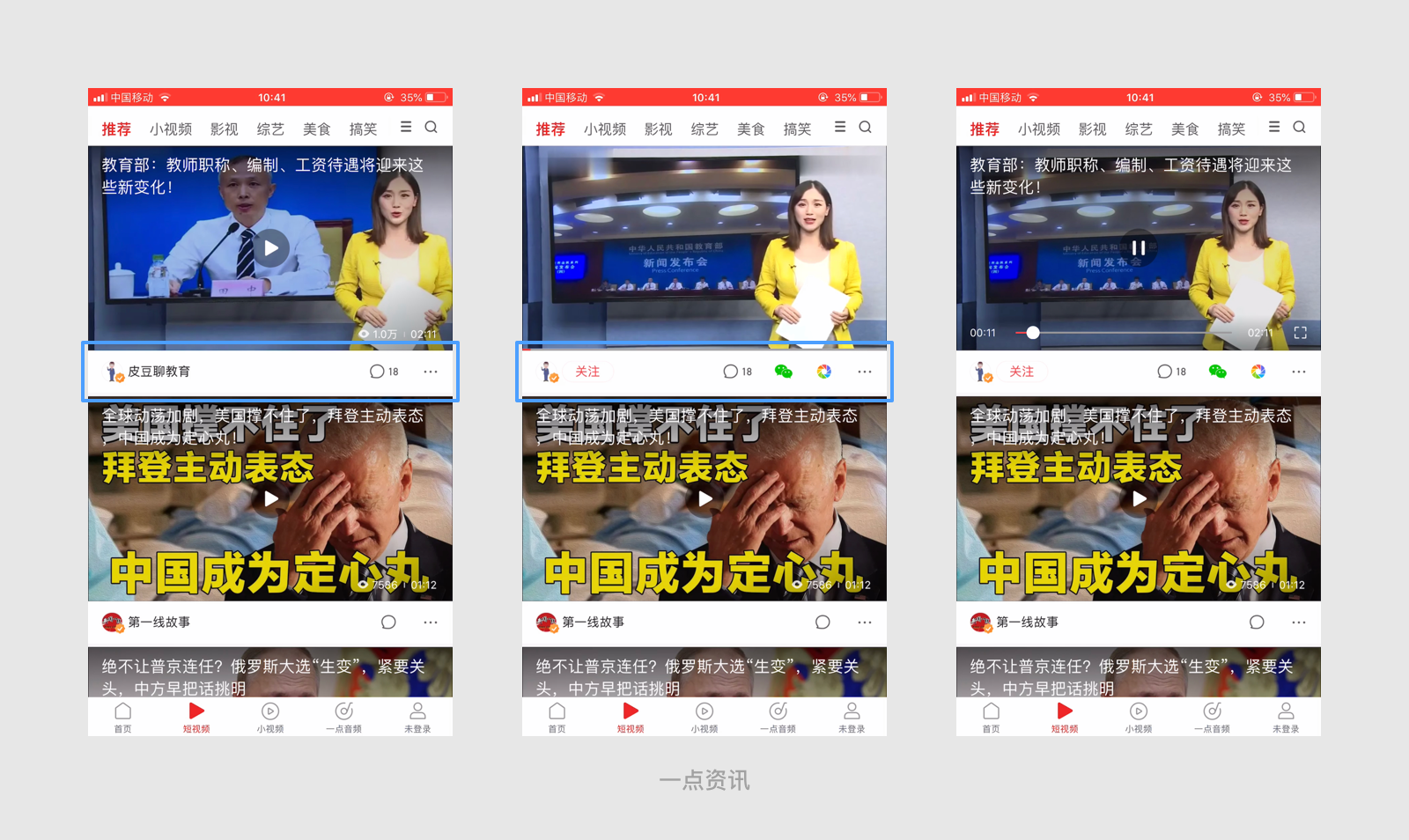
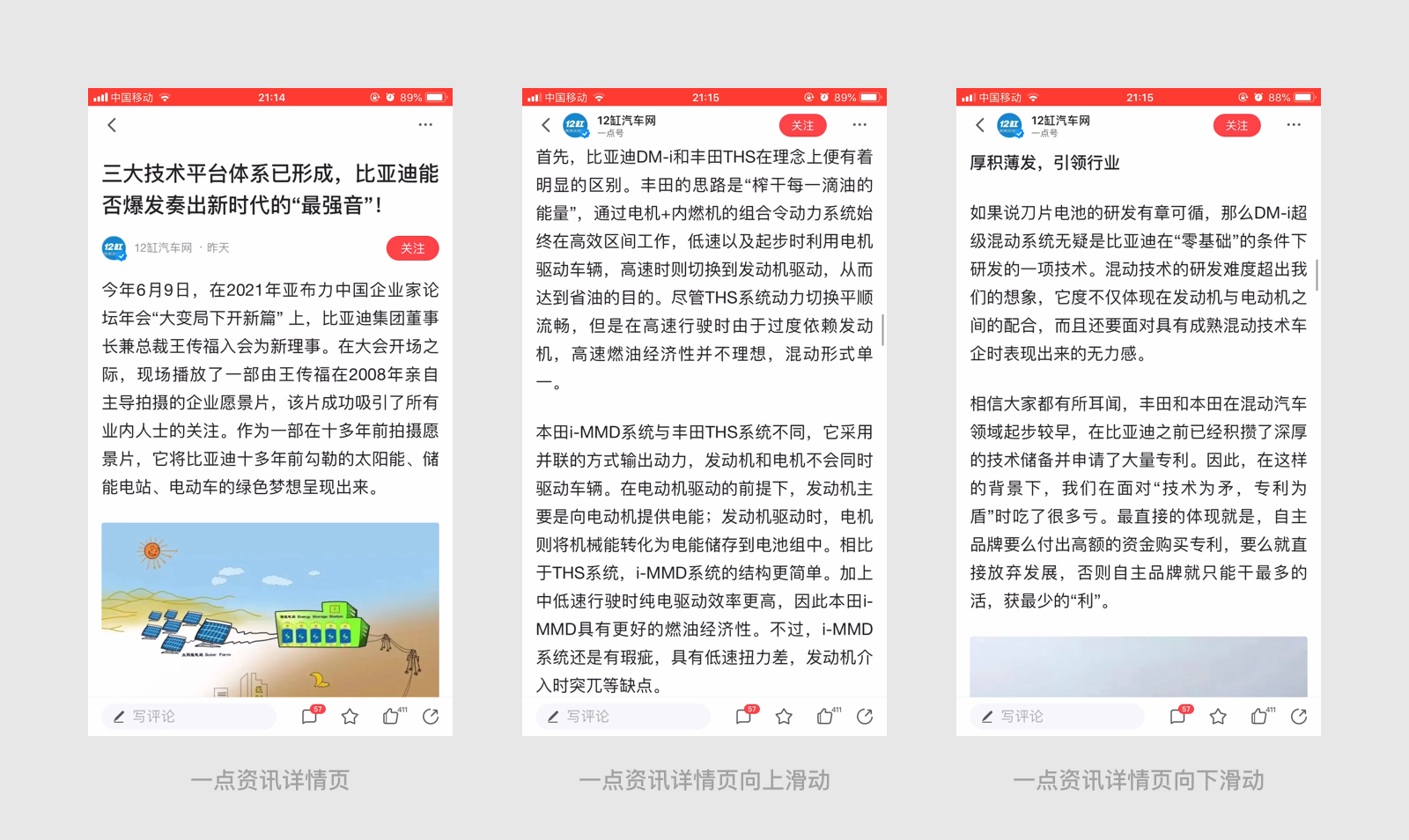
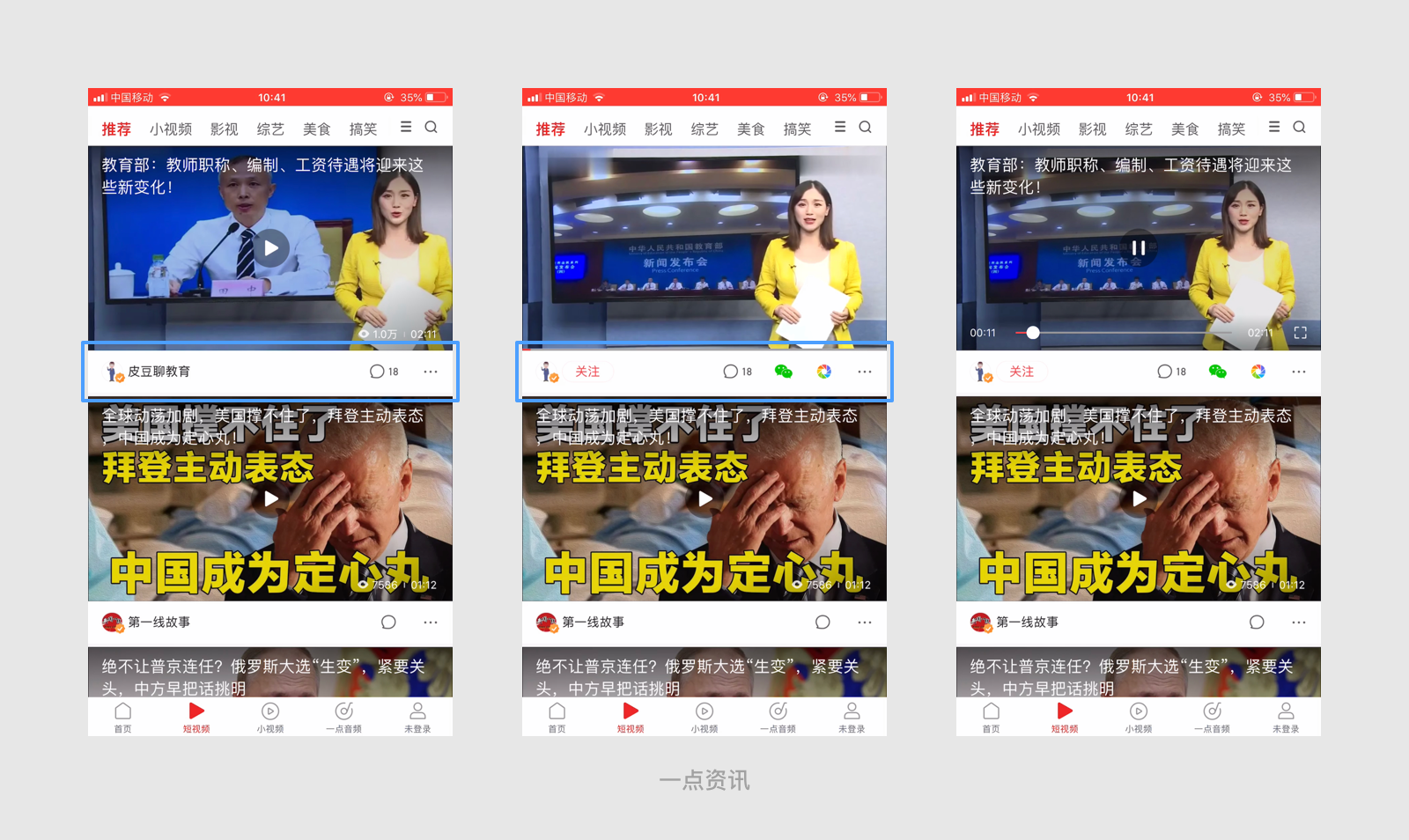
今日头条:在新闻详情页,随着界面向上滑动,作者头像、作者名称和关注按钮在导航栏显示,向下滑动,导航栏无变化。

一点资讯:在详情页阅读新闻,导航栏的变化和今日头条一样。向上滑动,作者头像、作者名称和关注按钮在导航栏显示,向下滑动,导航栏无变化。

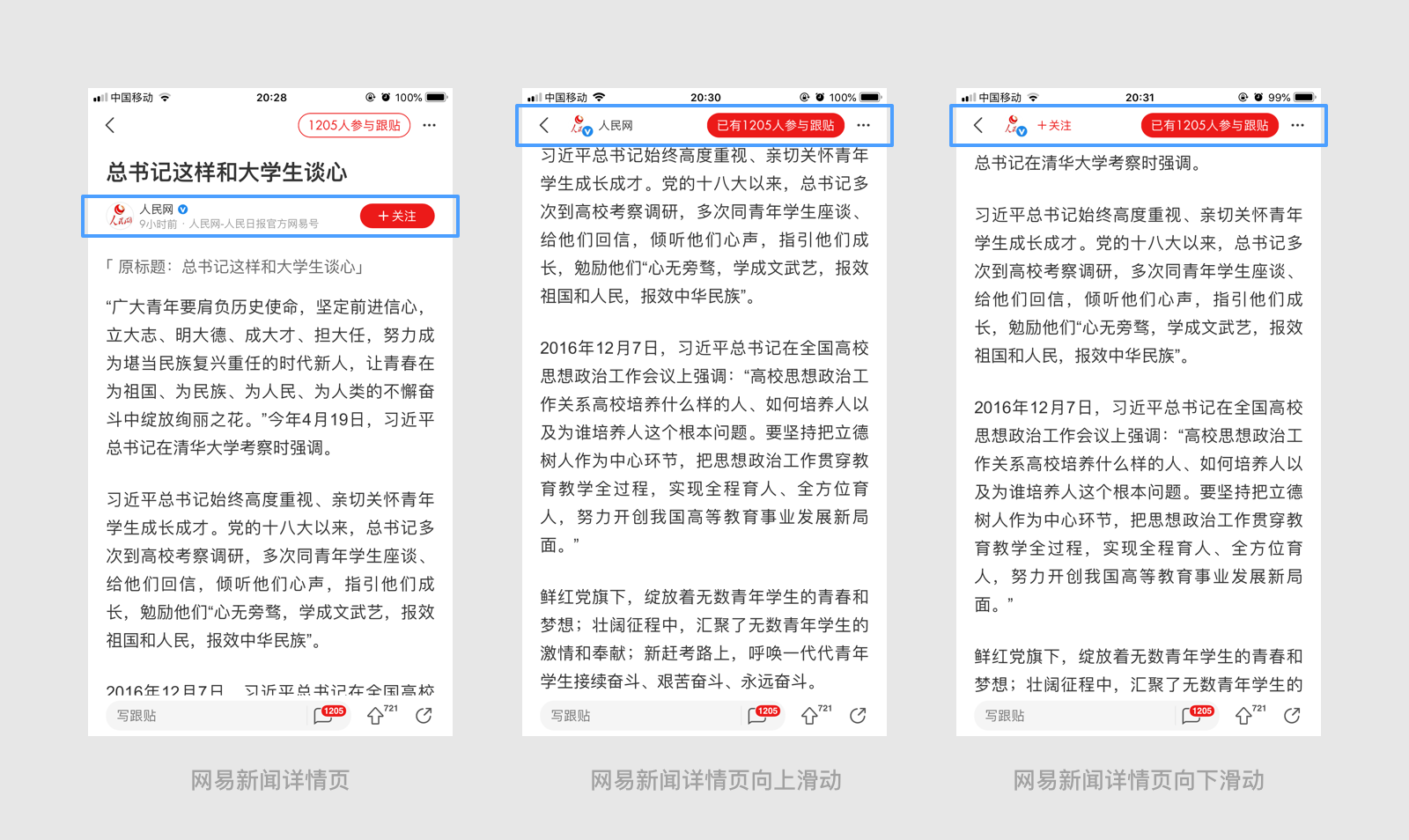
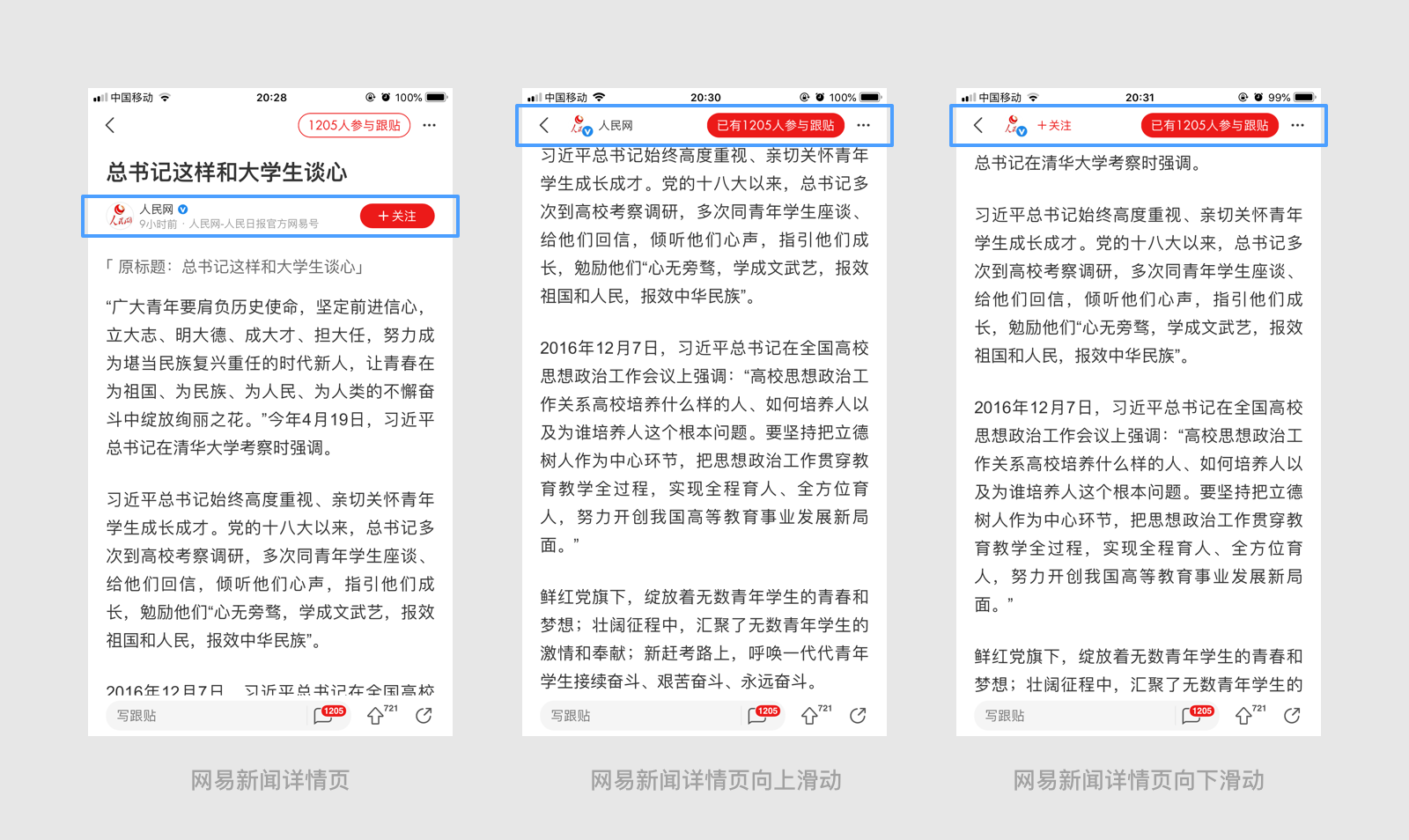
网易新闻:随着界面向上滑动,作者头像和名称在导航栏显示,关注按钮消失,跟贴人数按钮由线性改为面性。界面向下滑动,导航栏出现关注按钮。

在新闻详情页阅读内容,向上或者向下滑动的过程中,三个产品界面的设计大同小异。这时与竞品拉开差距的关键便取决于一些小的设计细节,三个产品对比,关注按钮的呈现方式有所不同。
今日头条的导航栏右侧已经放置了三个icon,所以把关注按钮放在了界面左侧,作者名称的后面,在向上阅读内容的过程中,关注按钮一直放置在导航栏。一点资讯的关注按钮放在界面右侧用户更便于点击的区域,和今日头条一样,在向上浏览内容阅读新闻时,按钮一直在导航栏。网易新闻只有当用户向上滑动界面后再向下滑动,反复阅读内容时,关注按钮才会出现在导航栏左侧,作者名称的位置。
个人认为,网易新闻的设计更加的人性化,用户阅读新闻,只有对内容感兴趣才会反复观看。当界面向上滑动之后再下滑,就是用户反复阅读的表现,用户可能会对同一作者发布的其它内容也感兴趣,此时导航栏通过动效呈现关注按钮,恰到好处,刚好可以引导用户关注作者。
2.11 新闻详情页-评论
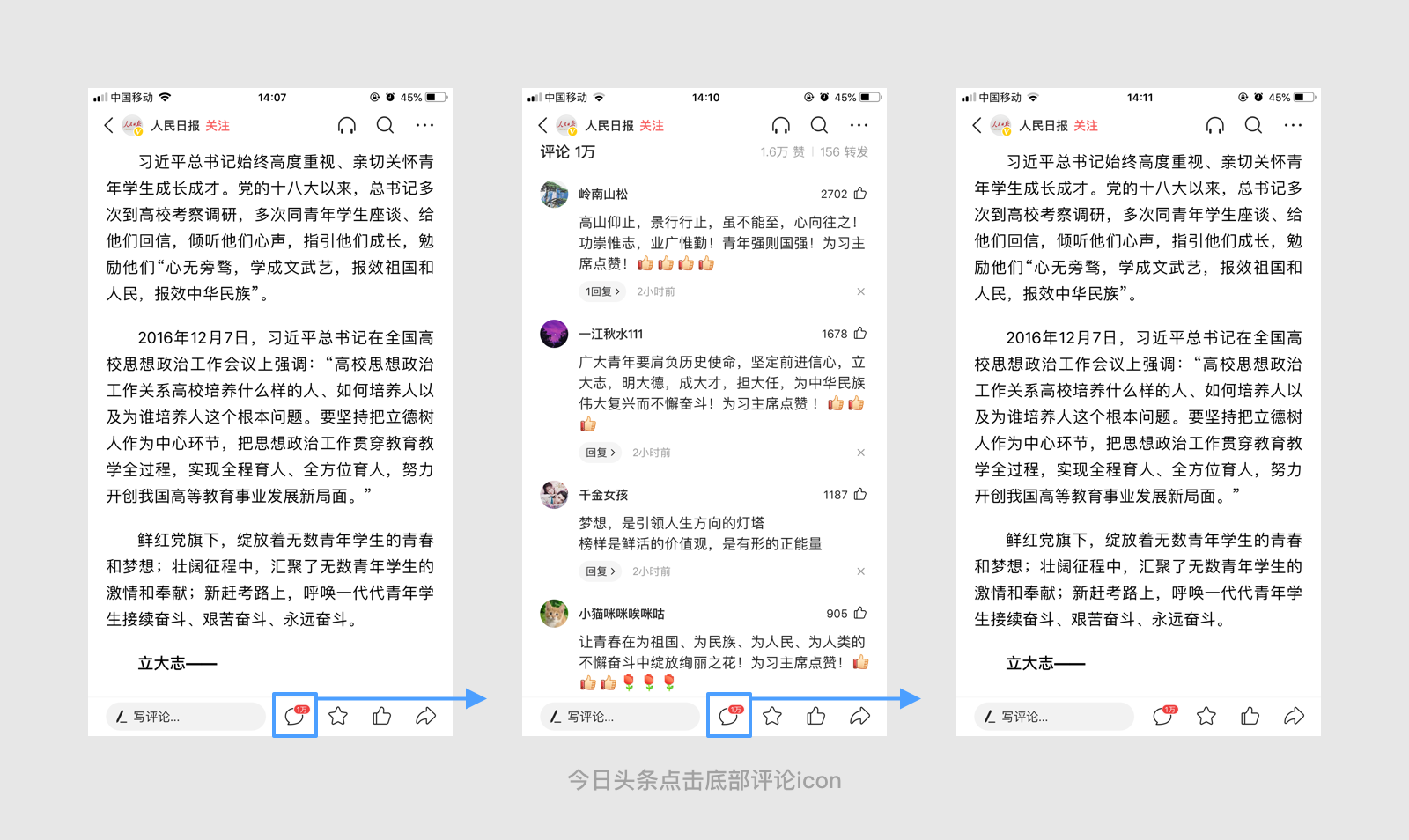
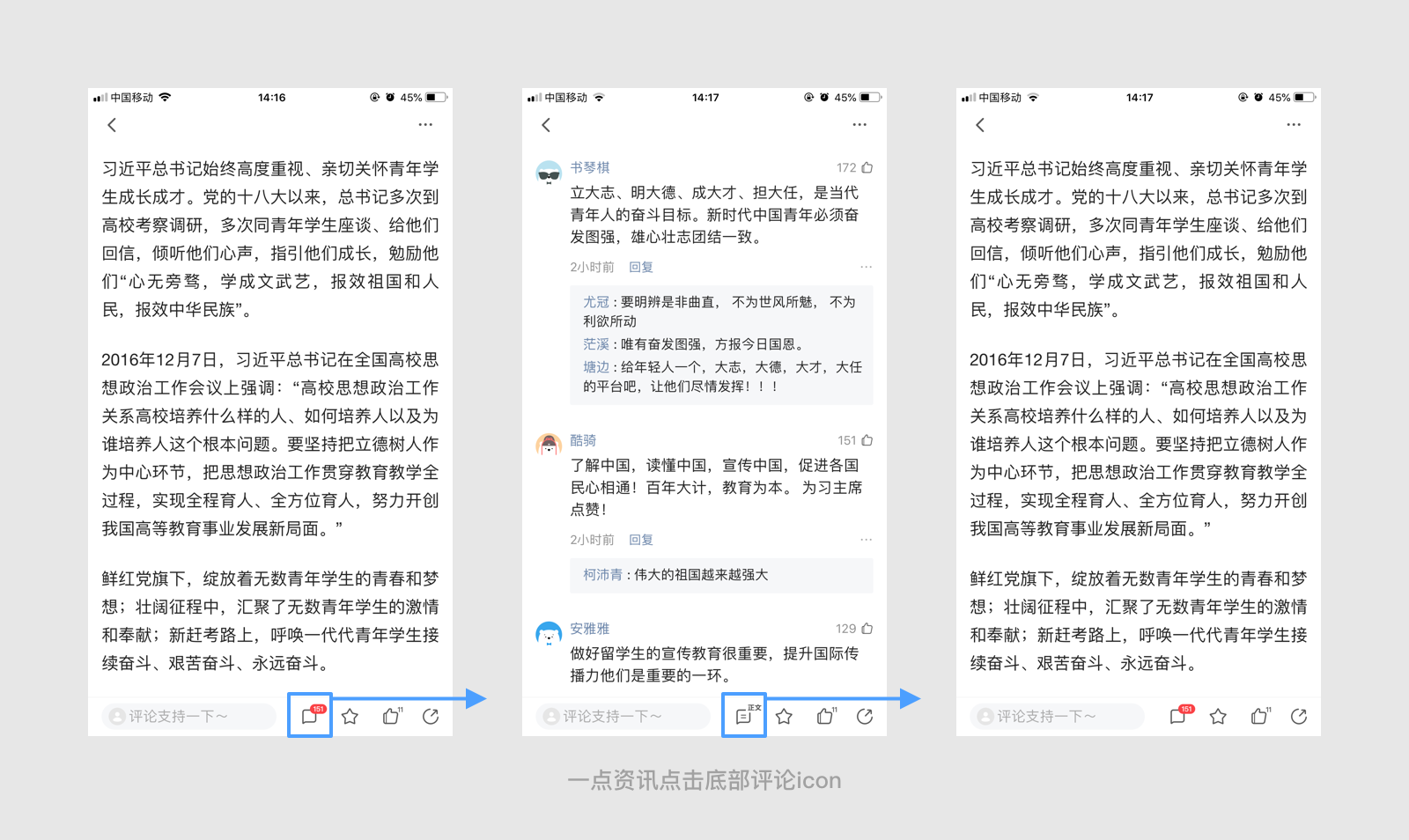
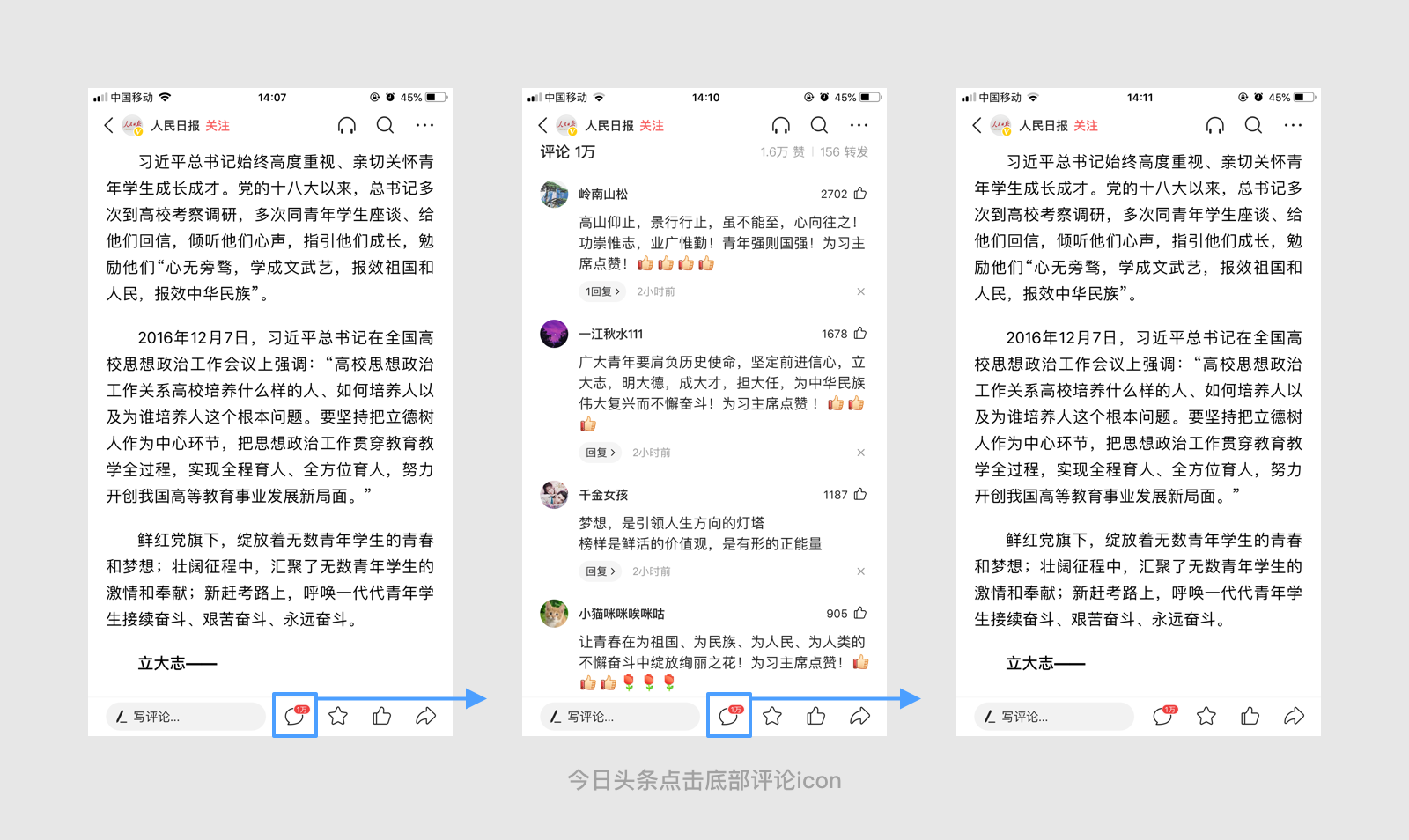
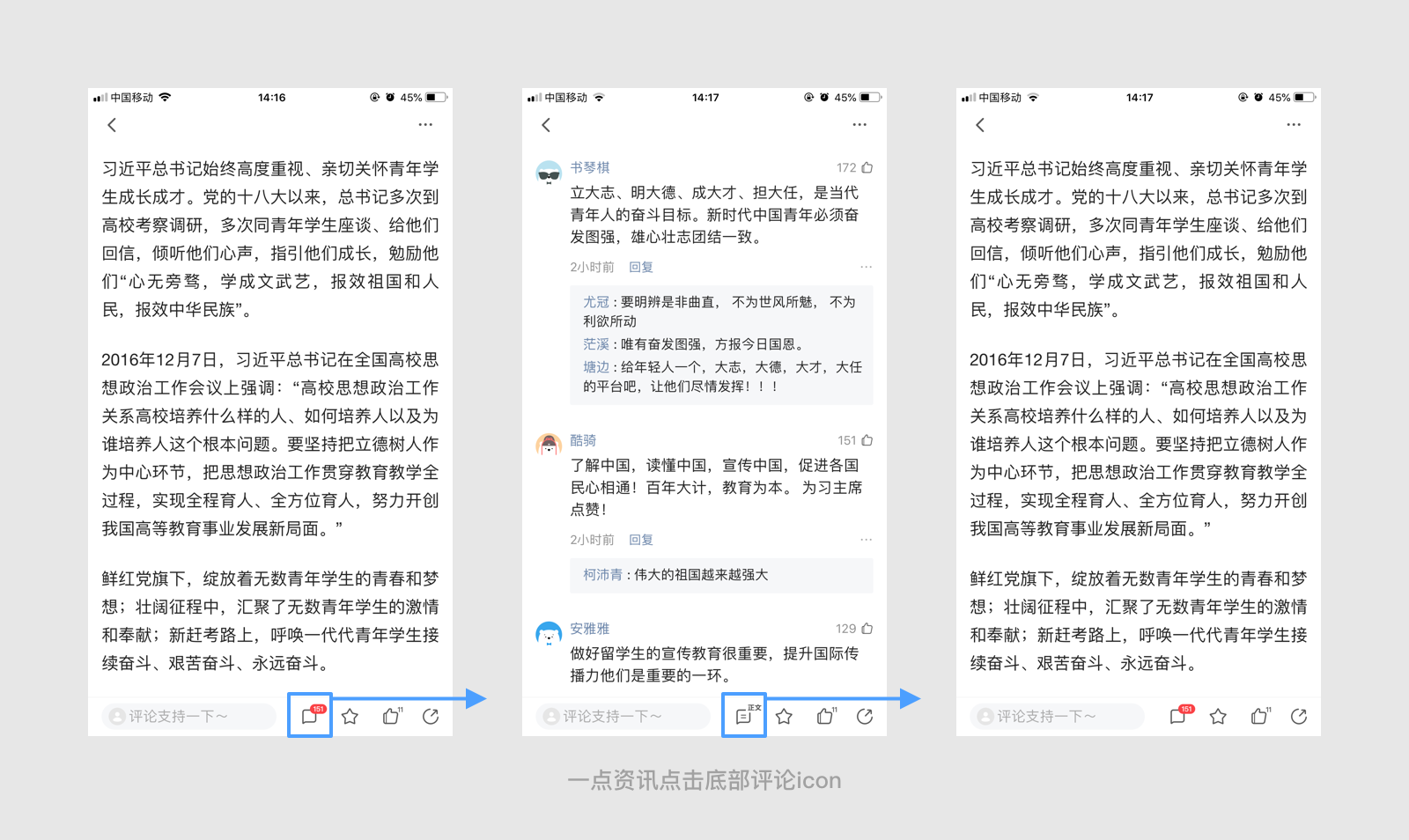
阅读新闻的过程中,想要观看评论,点击界面底部评论icon,产品会自动定位到第一条评论,今日头条的icon无变化,一点资讯和网易新闻的icon都会随之改变,再次点击icon之后,新闻会自动回到上次阅读的位置。



对于第一次点击评论icon之后,icon需不需要有所变化,我认为一点资讯和网易新闻的设计方式更合适一些,即有所变化。这样用户在浏览内容时,就可以从视觉上充分了解自己处在界面的什么位置,而不需要通过上下滑动界面来定位。
网易新闻:点击底部评论icon,定位到的是新闻详情页的第一条评论,这是上文提到的情况,但若是点击导航栏的跟贴人数按钮,界面则会跳转到单独的评论界面。

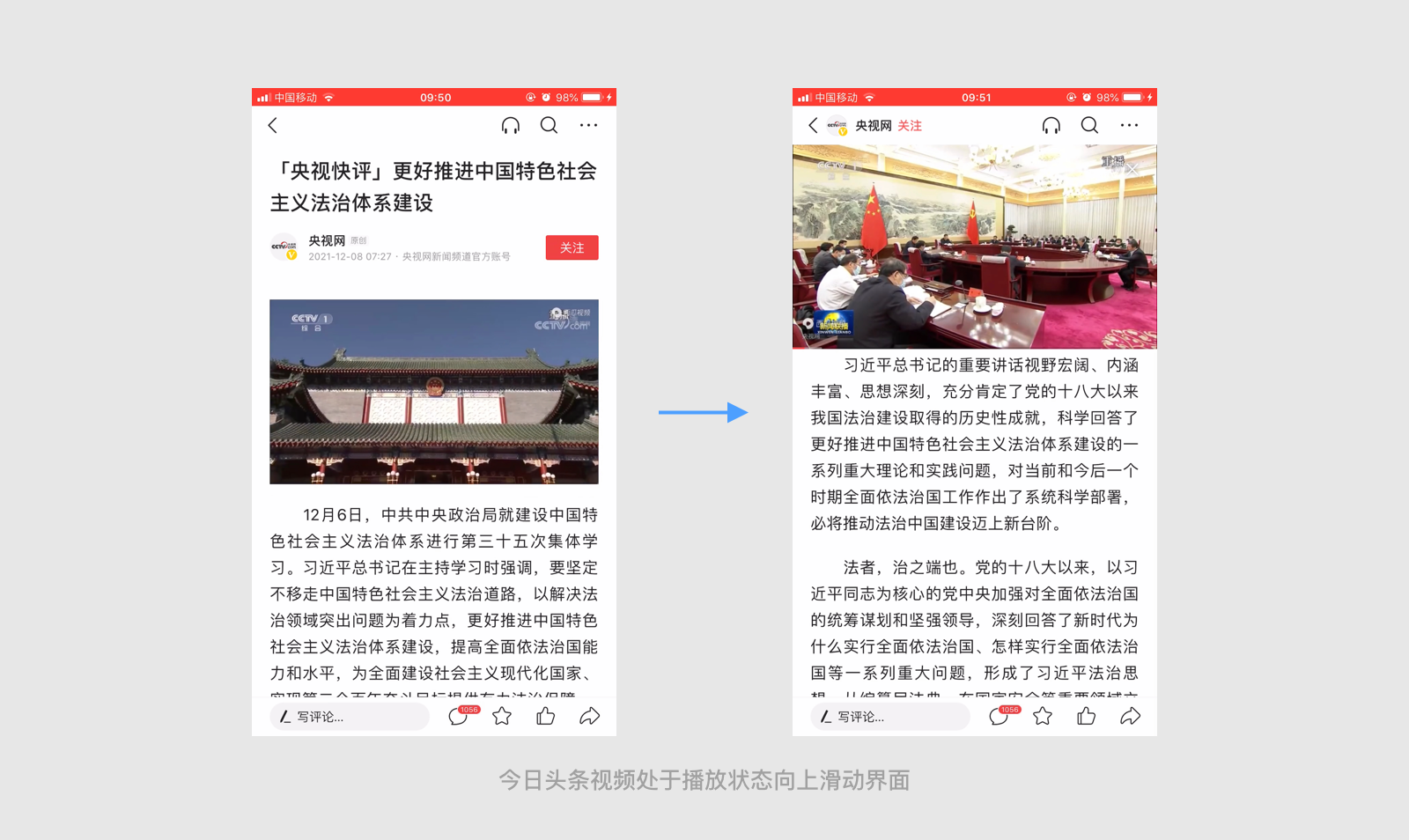
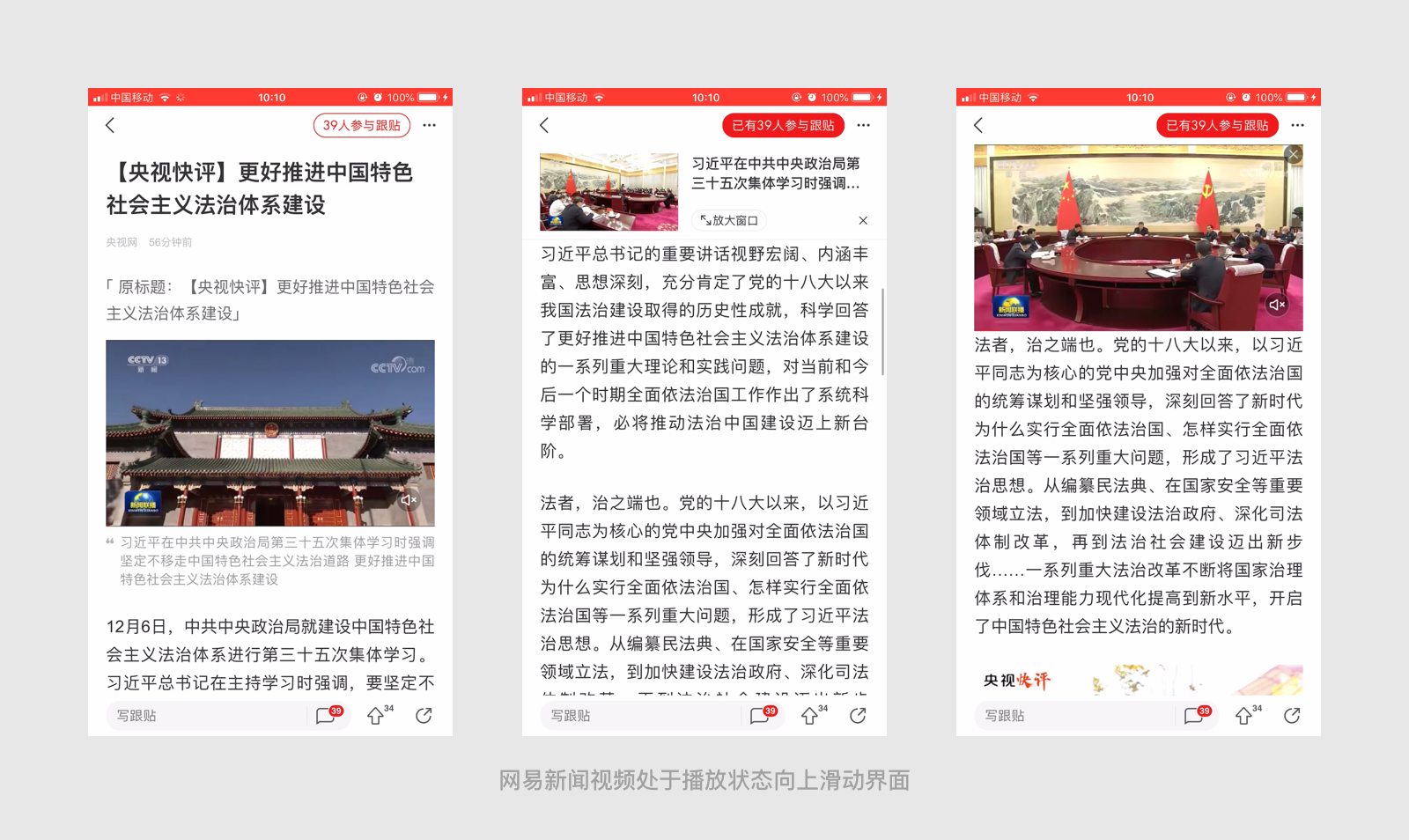
2.12 新闻中包含视频
若新闻中包含视频,并且视频处于暂停状态时,三个产品的处理方式是一样的,向上滑动界面,视频和文字一起隐藏,就和阅读纯文字的新闻一样。



若视频处于播放状态,向上浏览内容,三个产品的处理方式各有不同。
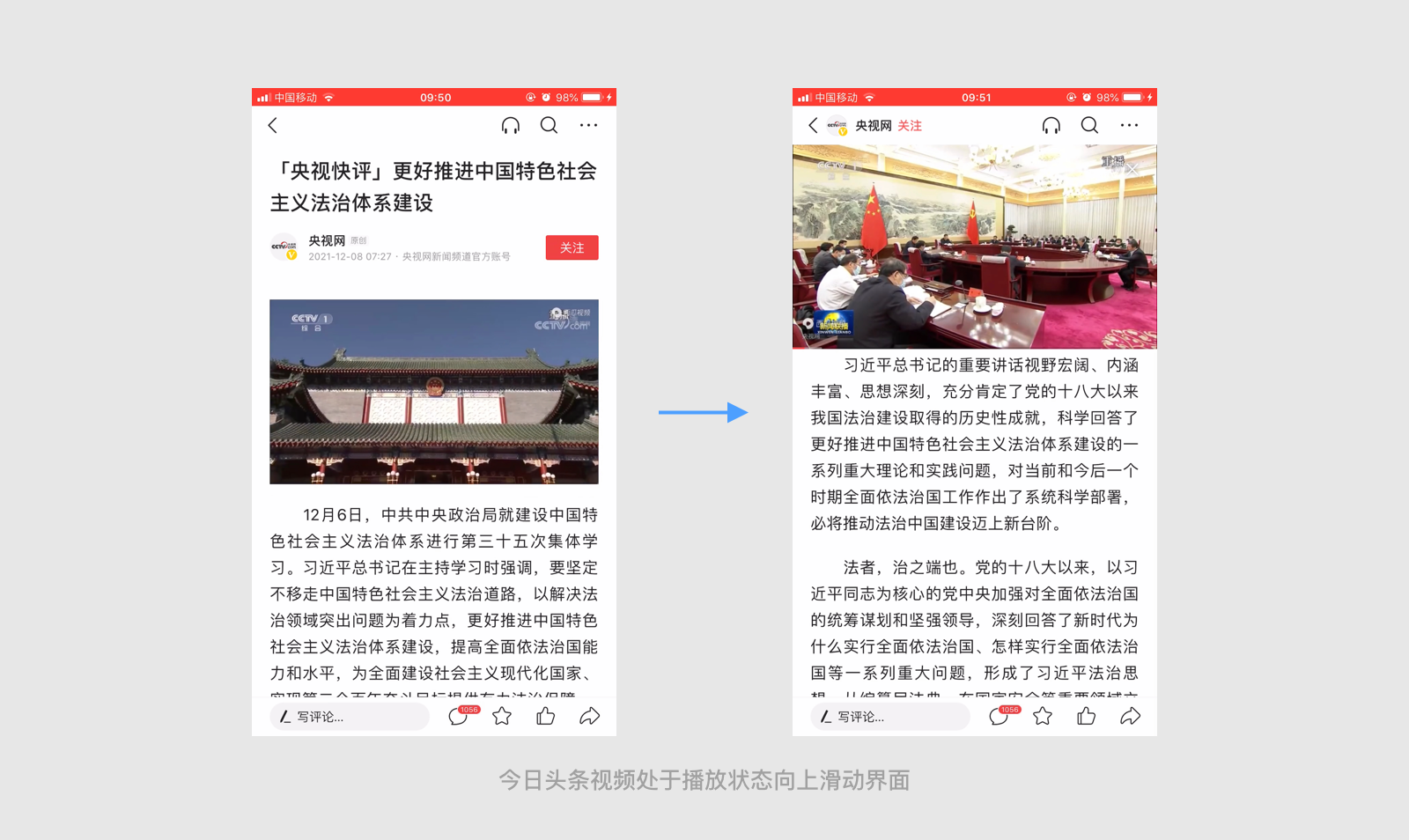
今日头条:播放的视频窗口会始终悬浮在界面的上半部分,通栏显示。

一点资讯:和今日头条不同,若视频处于播放状态,向上浏览内容,视频窗口还是会隐藏,并且会一直播放。

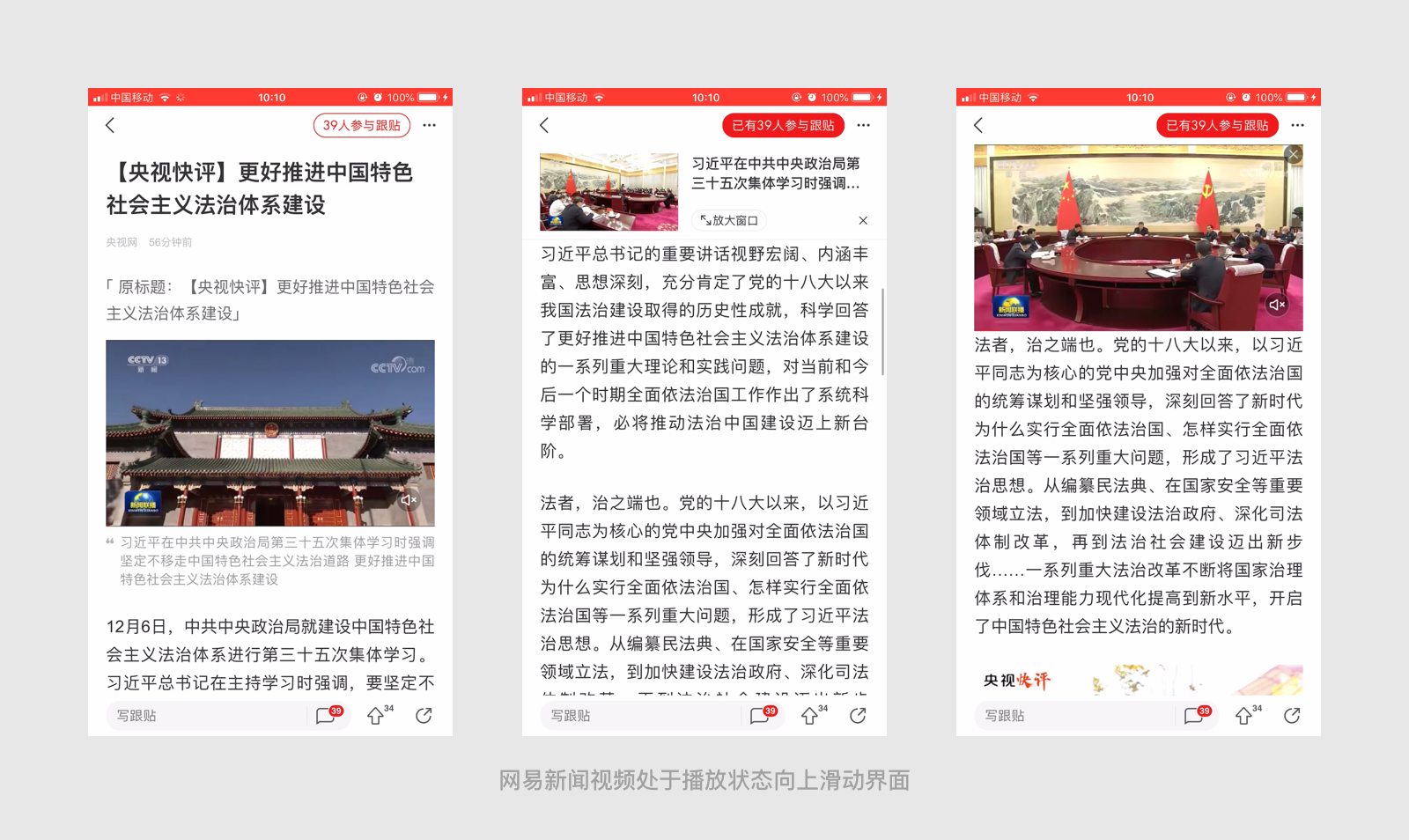
网易新闻:若视频处于播放状态,向上滑动界面,视频会在较小的窗口播放,同时右侧呈现新闻概要,该模块会一直悬浮在界面的上部分。点击“放大窗口”,播放窗口被放大,但会留有边距,占据和文字一样的界面宽度。

若在新闻中包含视频,且视频处于播放状态,个人是不建议学习一点资讯和纯文字新闻一样的处理方式的。今日头条和网易新闻的方案比较合适,但两者也有差别。用户能够点击进入新闻详情页,说明已经通过上一级界面的标题文案对内容有一个基本的了解,点击播放按钮就是想观看视频,网易新闻多的一步放大窗口的操作,只是增加了用户的操作成本,没有太大的必要,所以今日头条的处理方式更合适一些,建议学习。
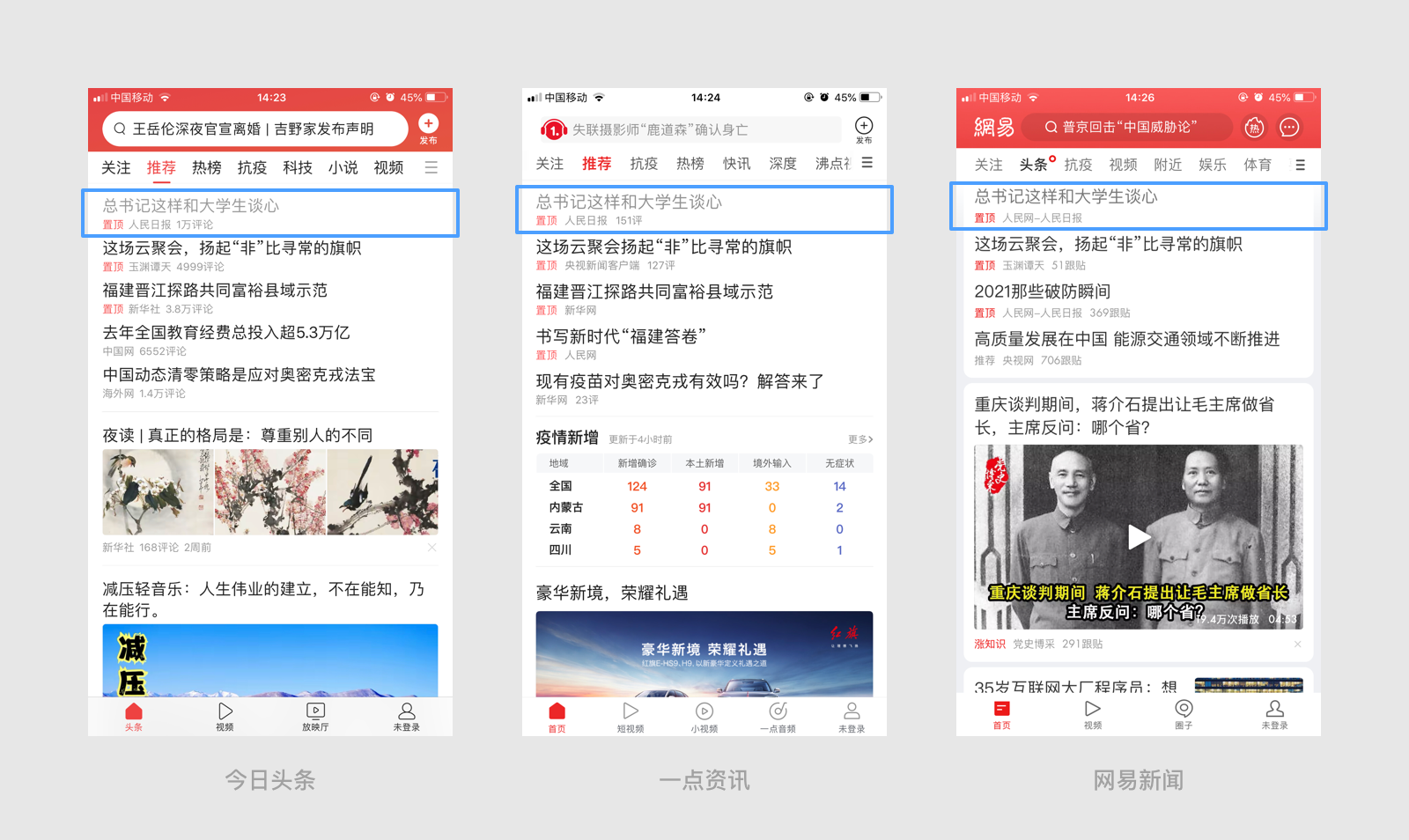
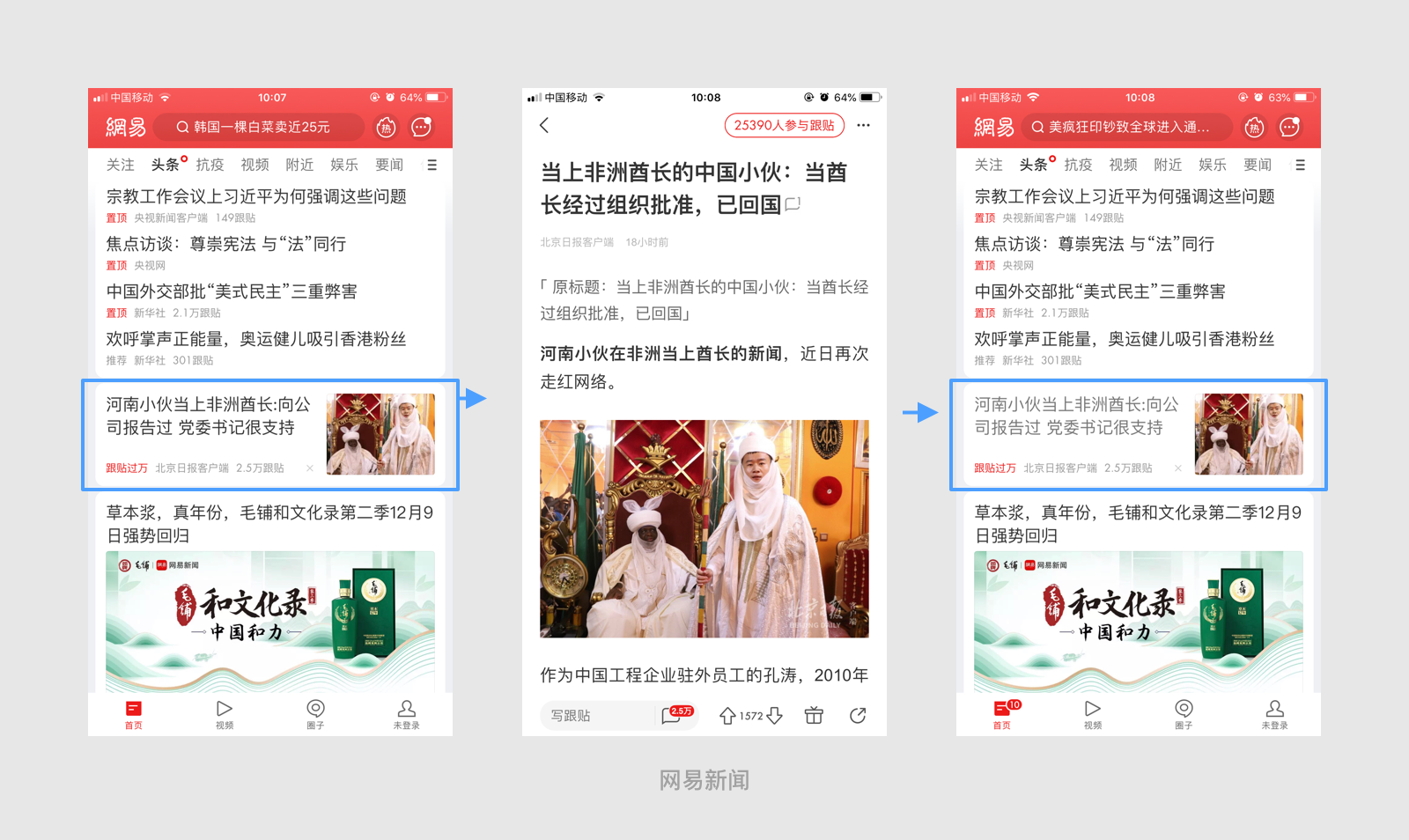
2.13 已读内容状态可见
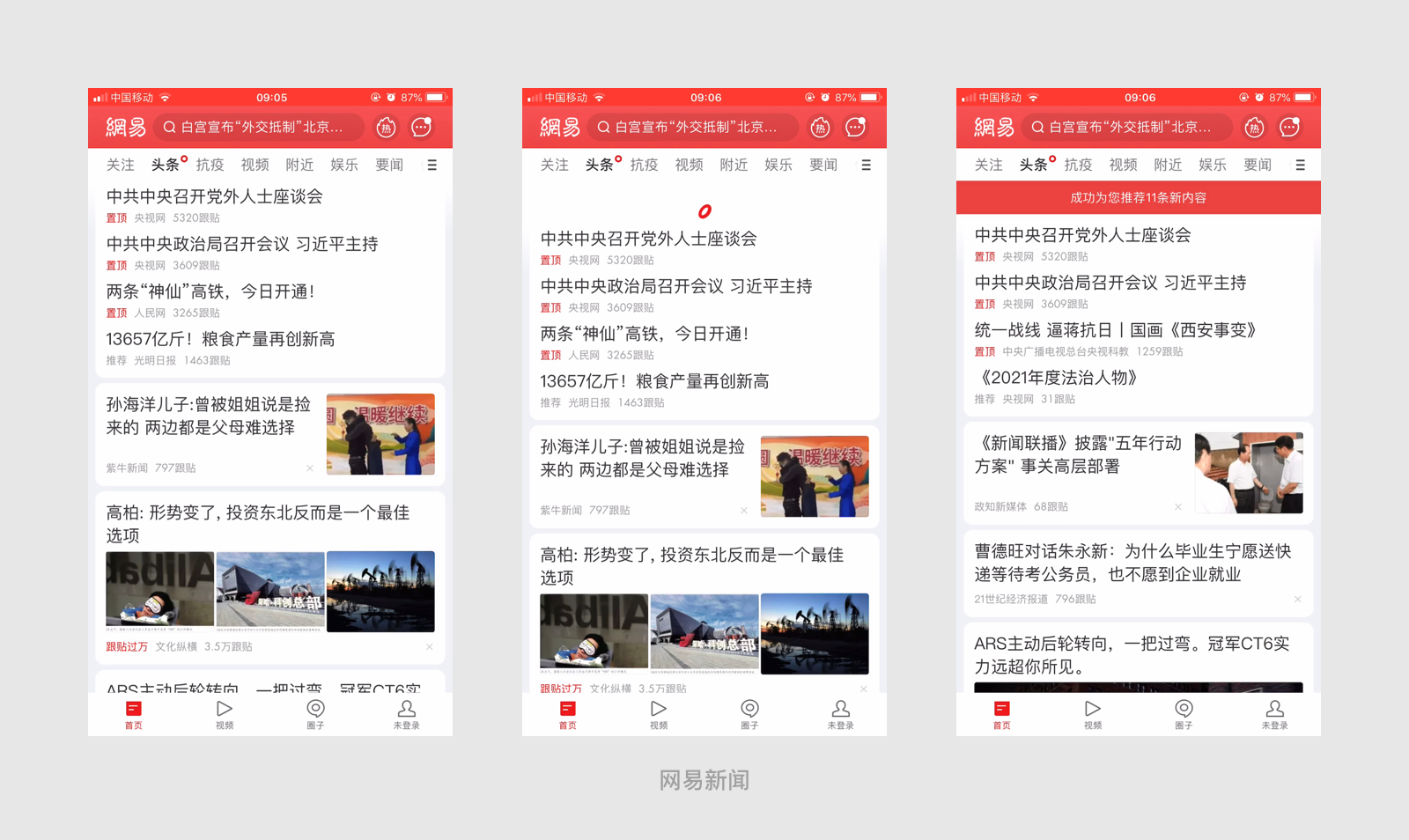
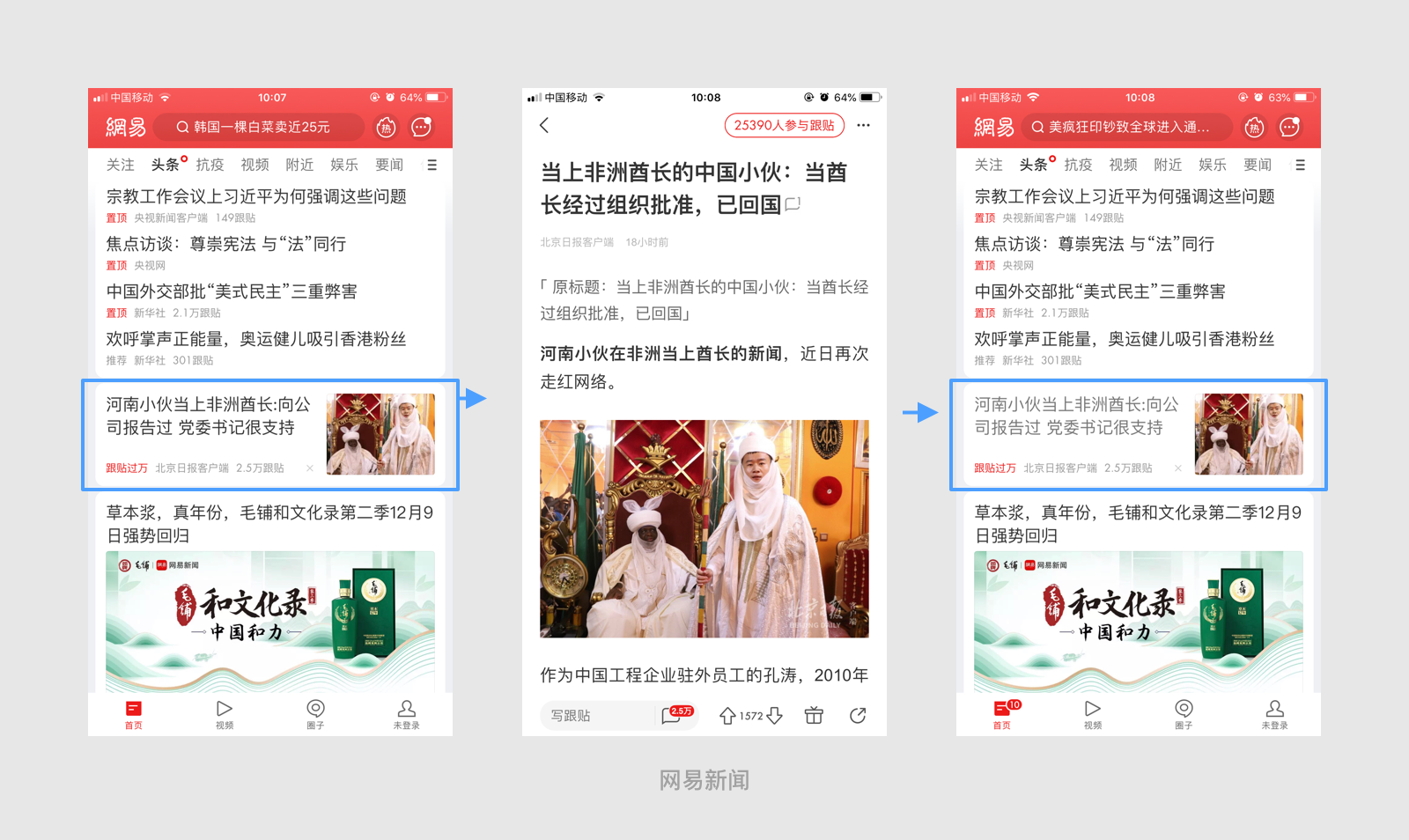
在详情页阅读之后,点击返回按钮或者向左滑动屏幕返回首页。阅读过的新闻,文案变为灰色,提示用户此条新闻已经阅读过了,做到状态可见。

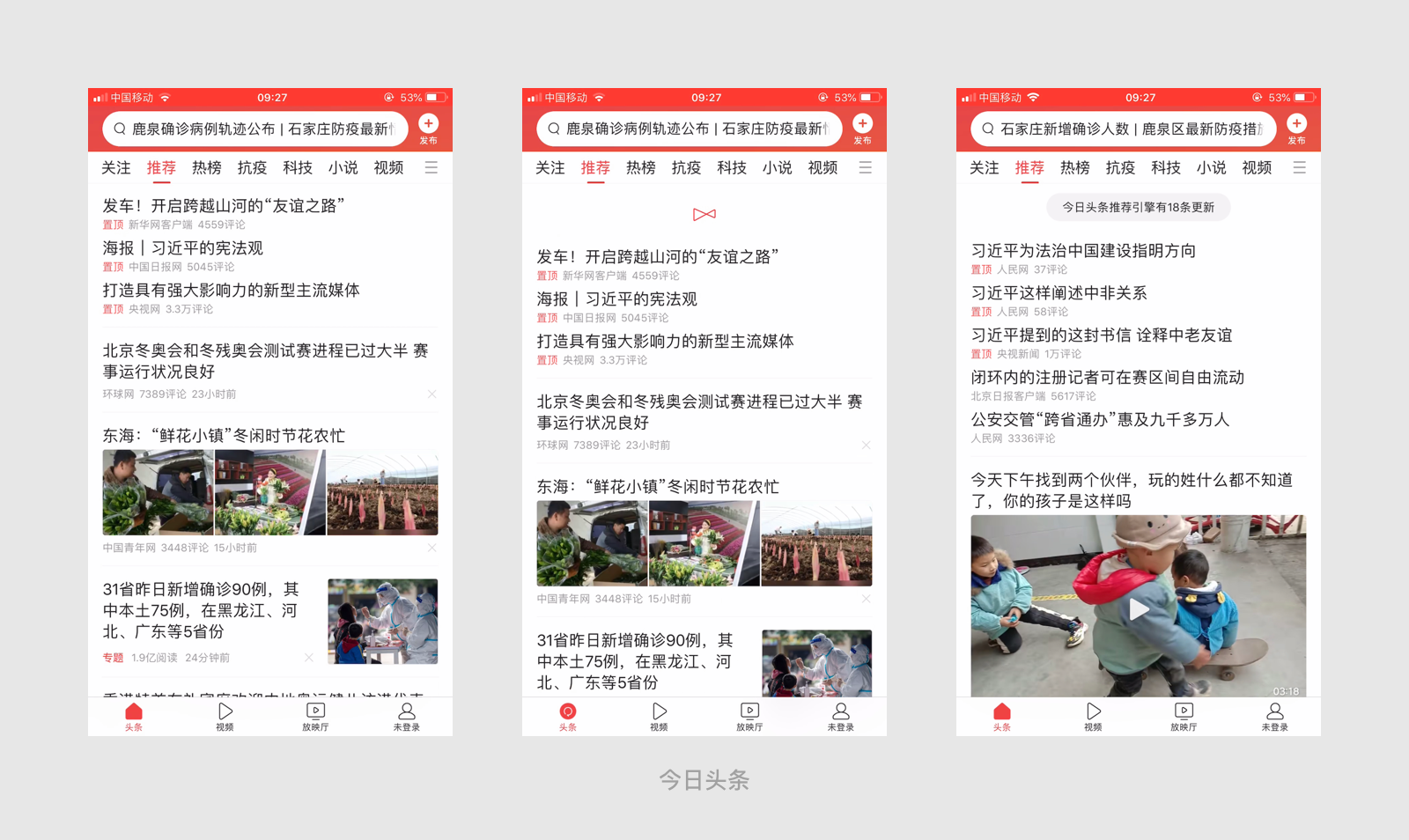
2.14 同类型关键词条的搜索提示
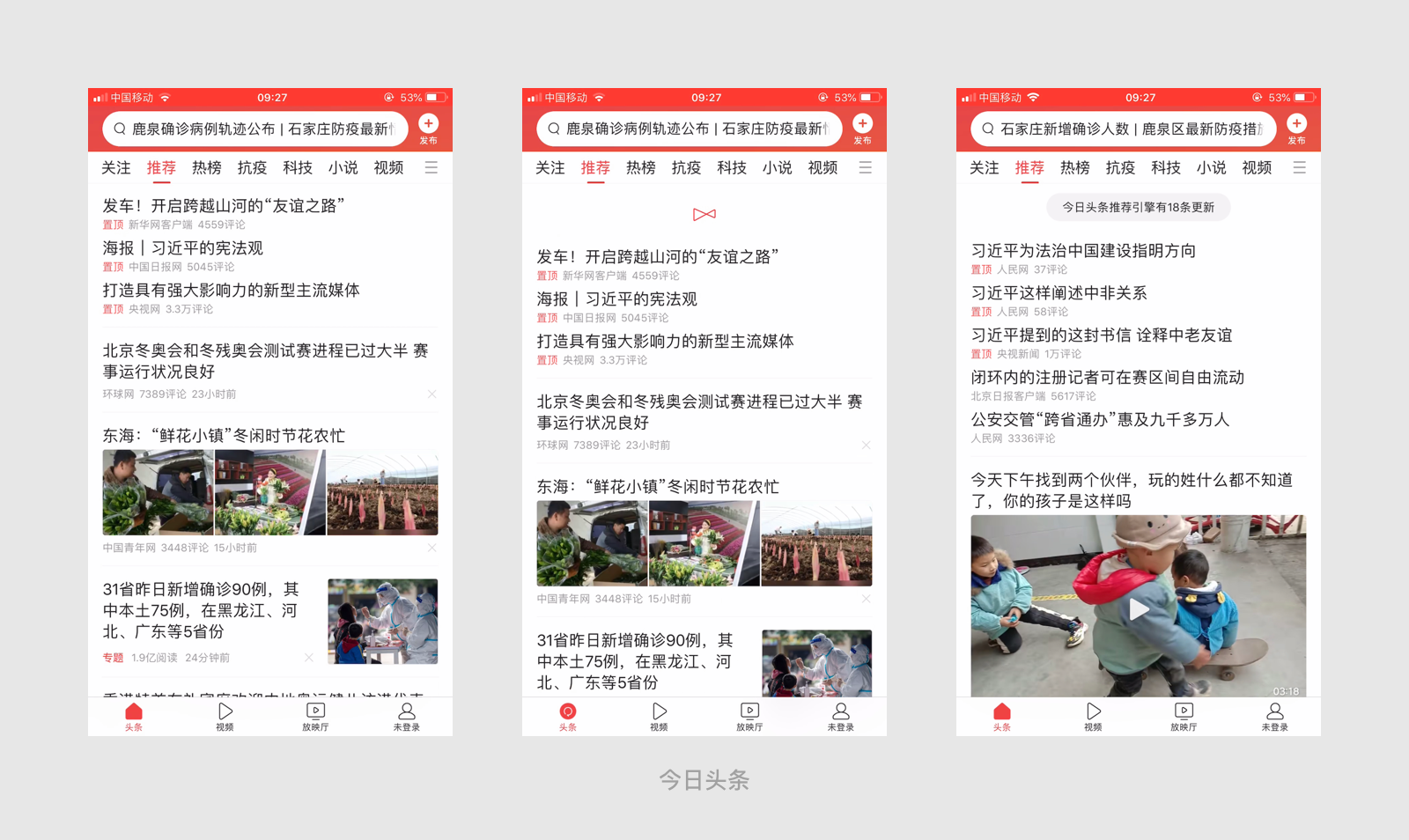
在详情页阅读完某条新闻后返回首页,今日头条会有同类型关键词条的搜索提示。一点资讯和网易新闻返回后,也只是前文提到的,新闻文案会呈灰色。今日头条根据用户已经阅读的新闻内容提取关键词,进行搜索提示,用户很大程度上会点击,这样就可以提高产品的用户活跃度。这是一个非常新颖的设计点,建议学习。



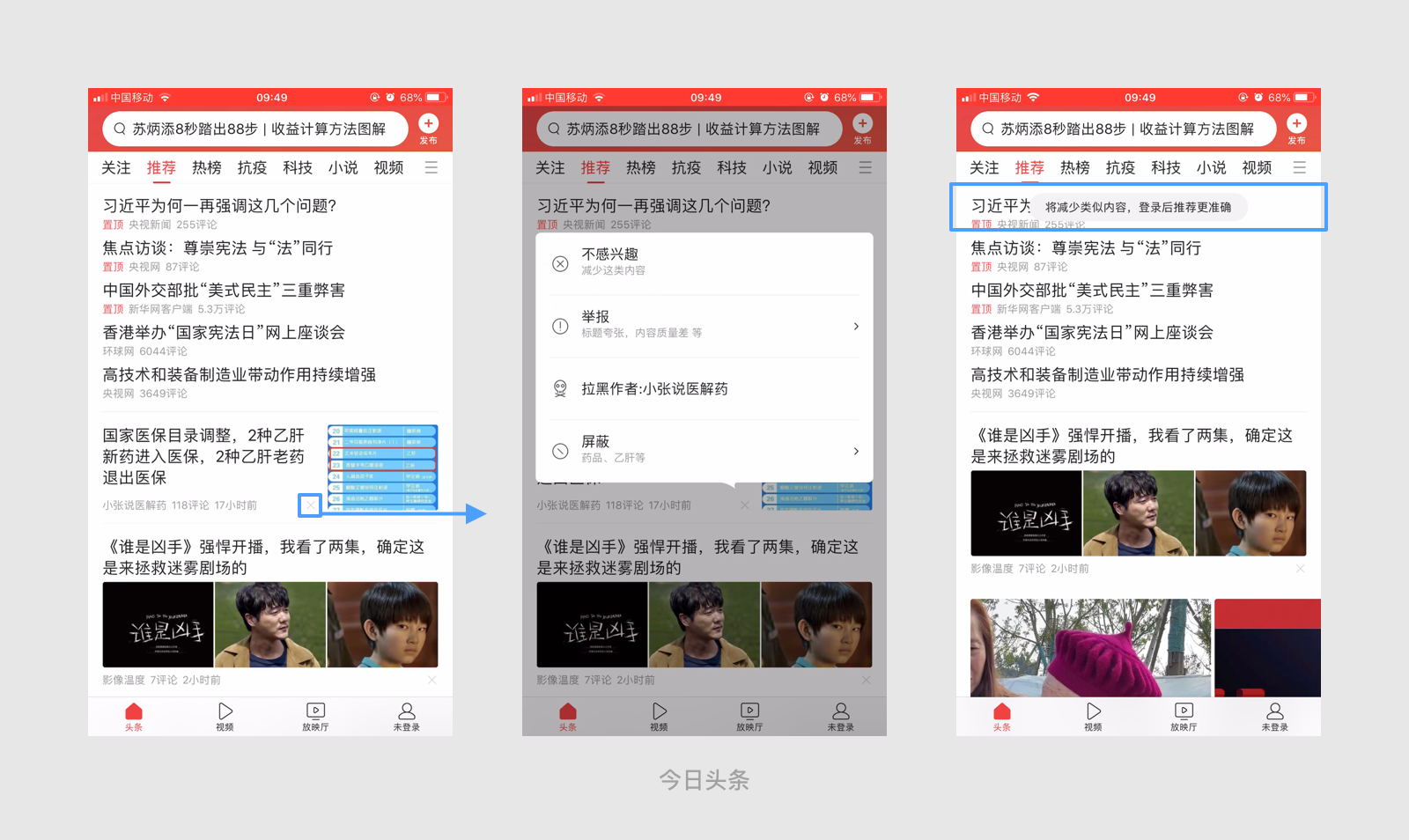
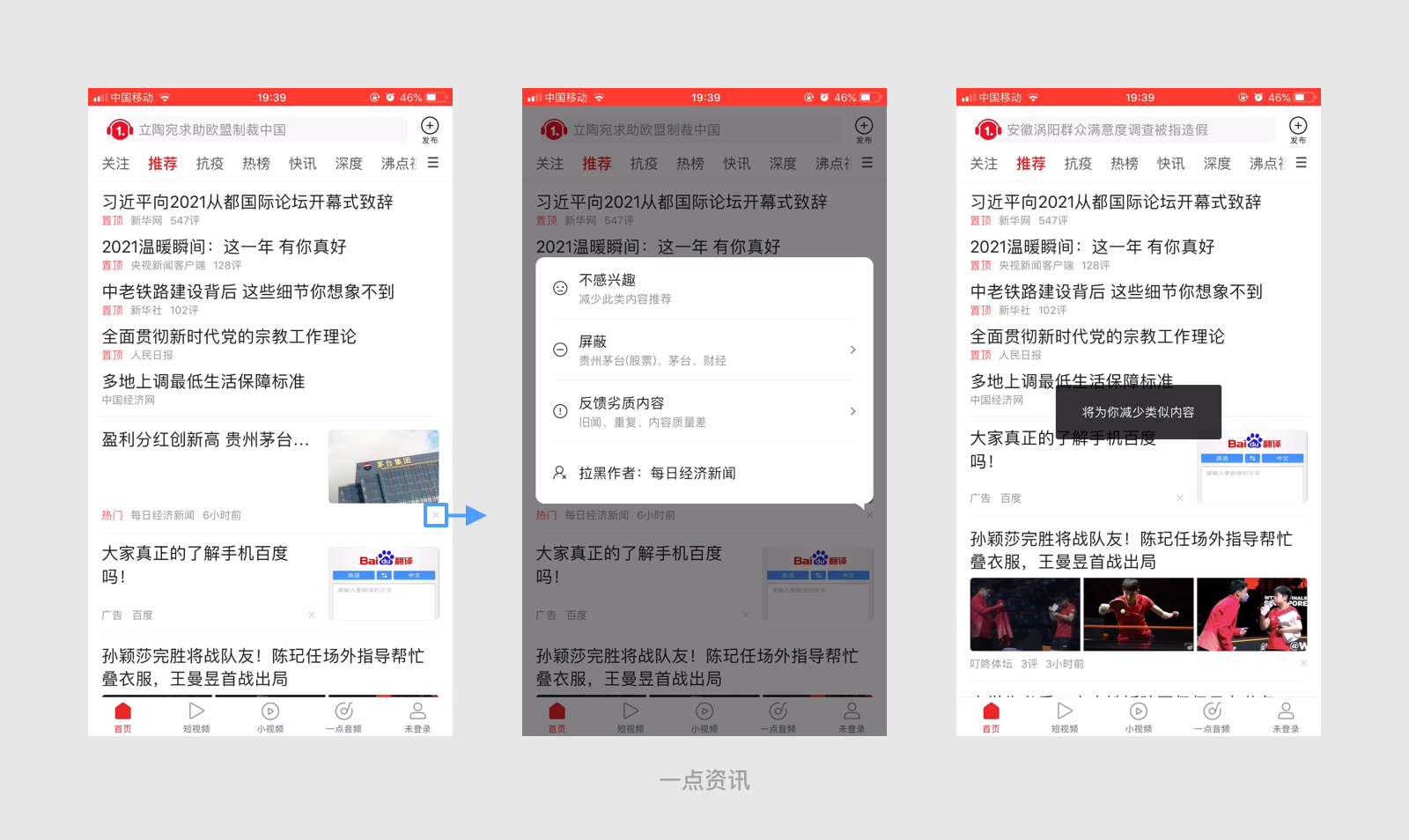
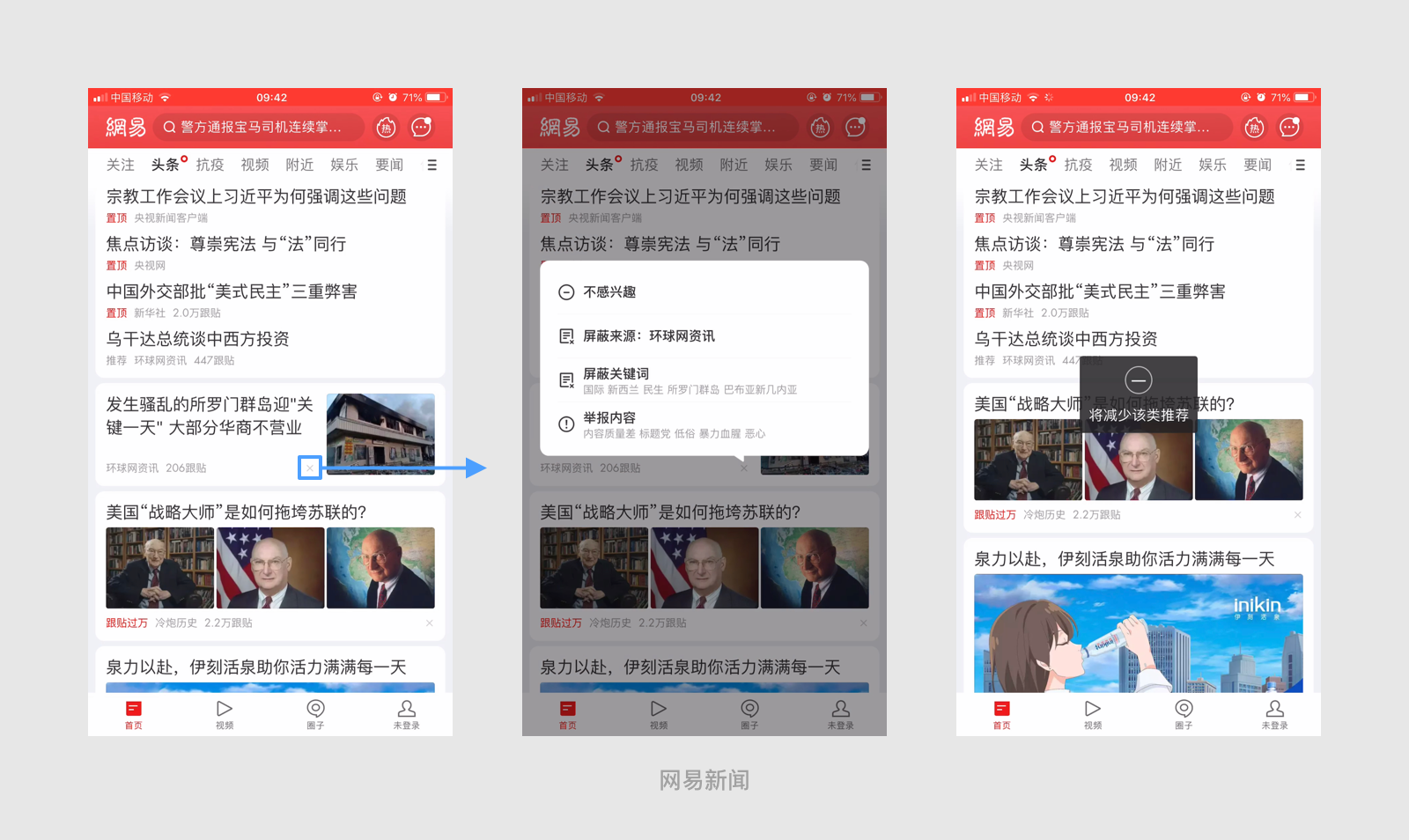
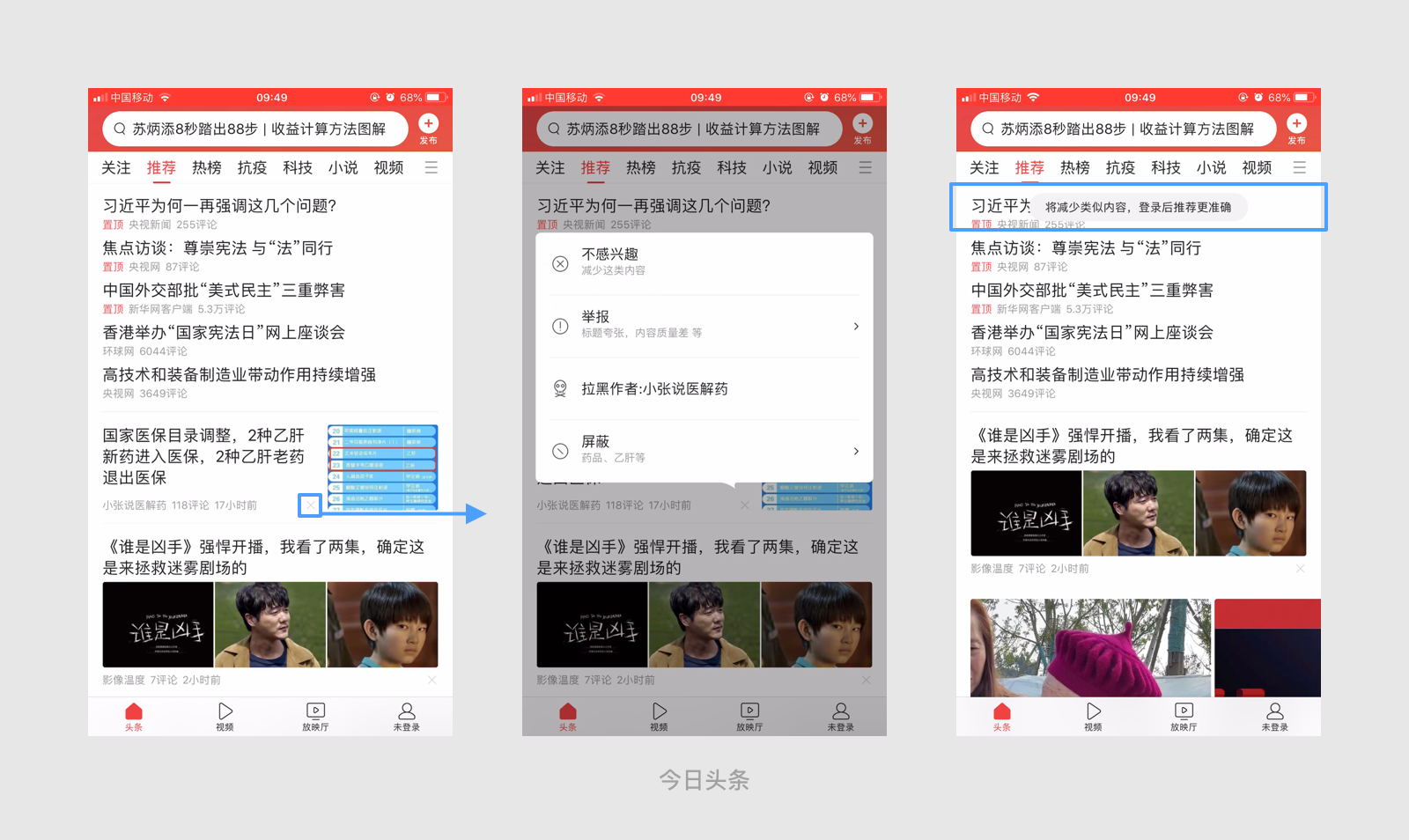
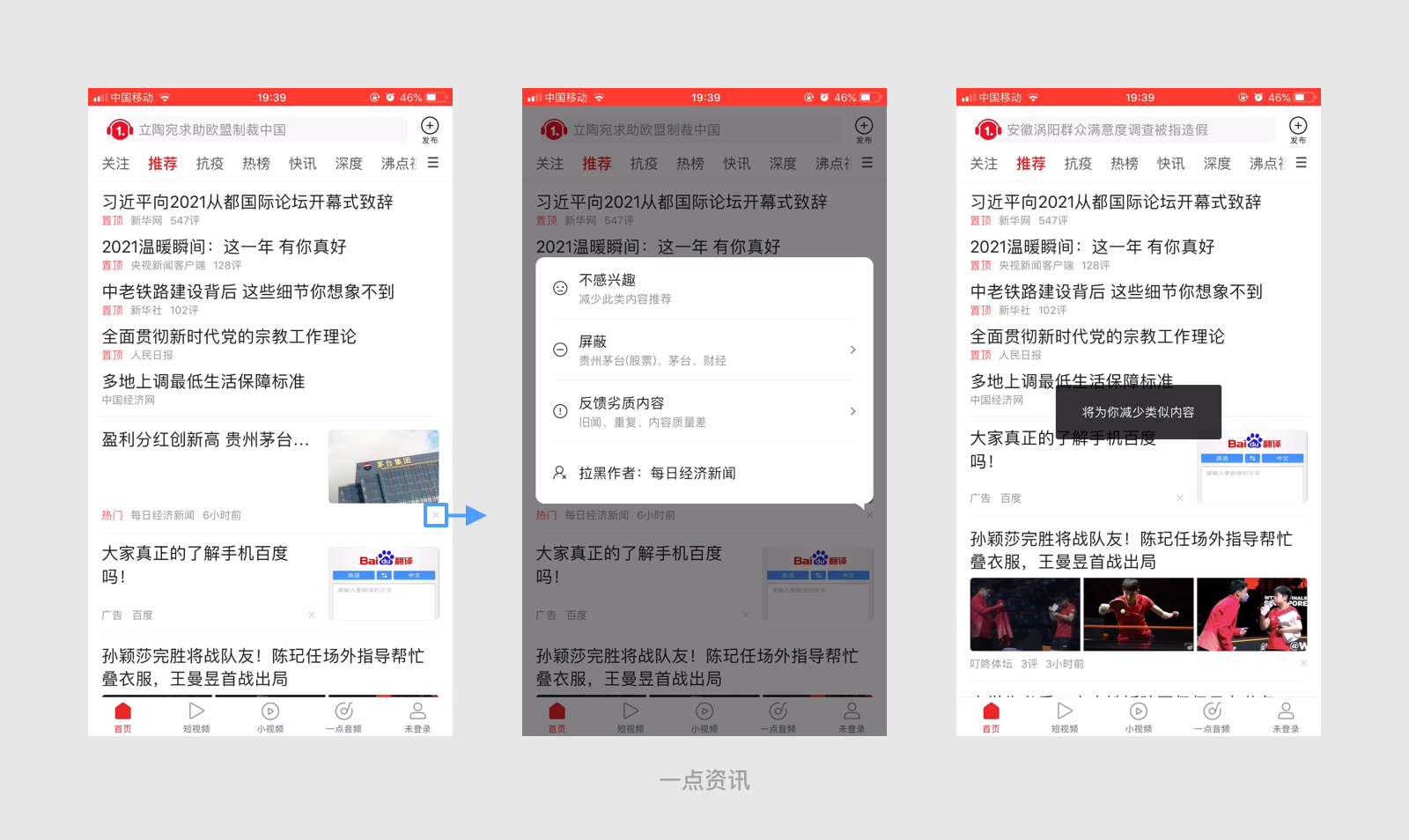
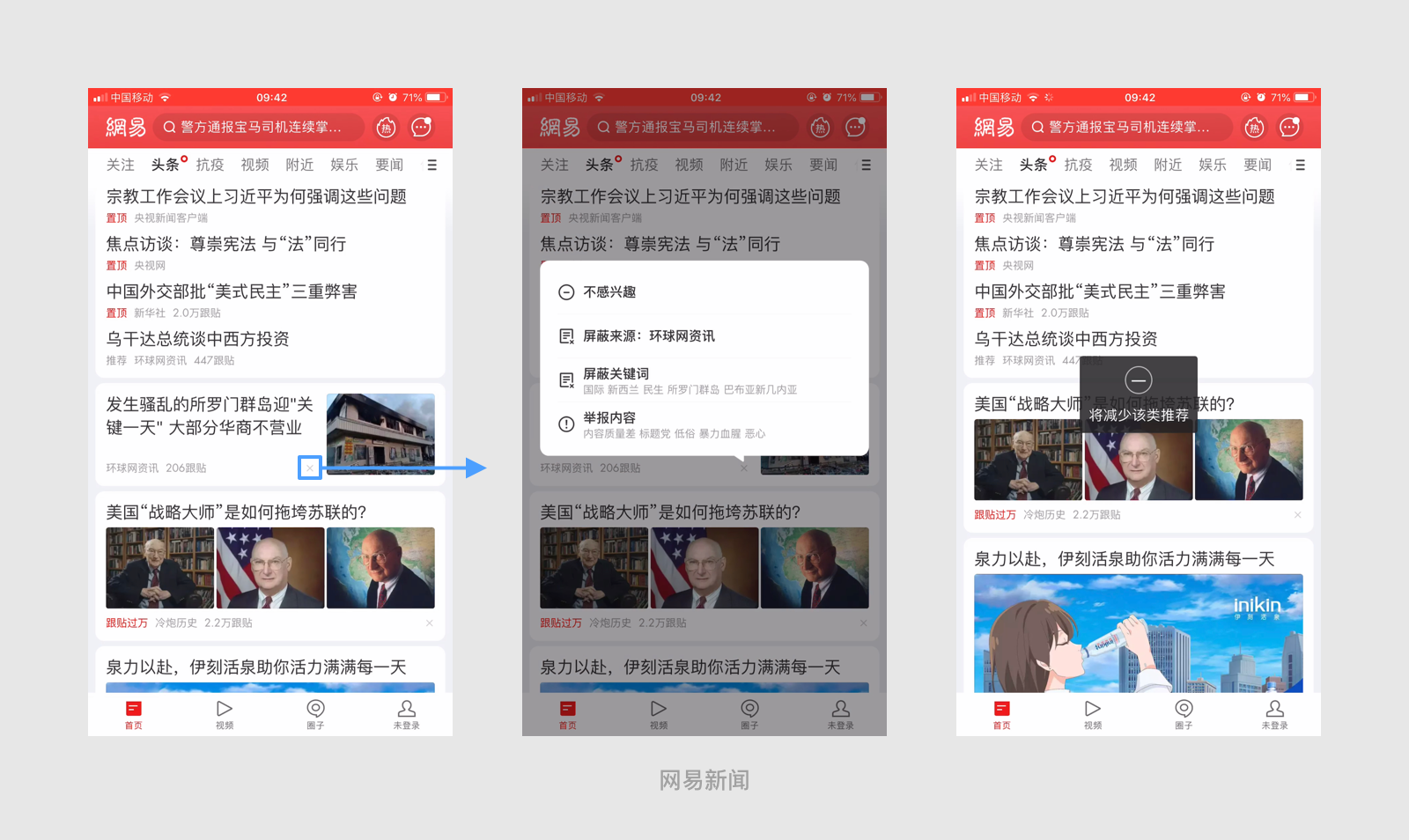
2.15 点击新闻的关闭按钮
每条新闻的右下角都有一个关闭按钮,点击之后出现遮罩层和弹窗。弹窗不是显示在界面中某个固定的位置,而是根据新闻模块所处的位置不同而改变,弹窗与关闭按钮之间的距离固定。在弹窗选择想要关闭该条新闻的原因,点击之后,弹窗和遮罩层自动消失,产品给用户反馈“将减少类似内容”的相关推荐。
今日头条给用户反馈的弹窗出现在界面内容区域的顶部,即滚动选项卡的下方区域,且采用灰色不透明背景层承载文案,与产品界面背景的颜色差异性不大,对用户干扰性较小,提示作用较弱。一点资讯和网易新闻的提示弹窗均出现在界面中间部分,且采用的是黑色遮罩层作为文案背景,对用户的干扰和今日头条相比较大一点,更能起到提示的作用。



我个人更倾向于使用第一种弹窗,用户既然选择了关闭该条新闻资讯,就说明对相同类型的内容不感兴趣,基于大数据自然要减少类似内容的推荐,这是意料之中的事,弹窗浮层应该对用户的干扰越小越好,这样用户就可以集中注意力继续浏览其它内容。
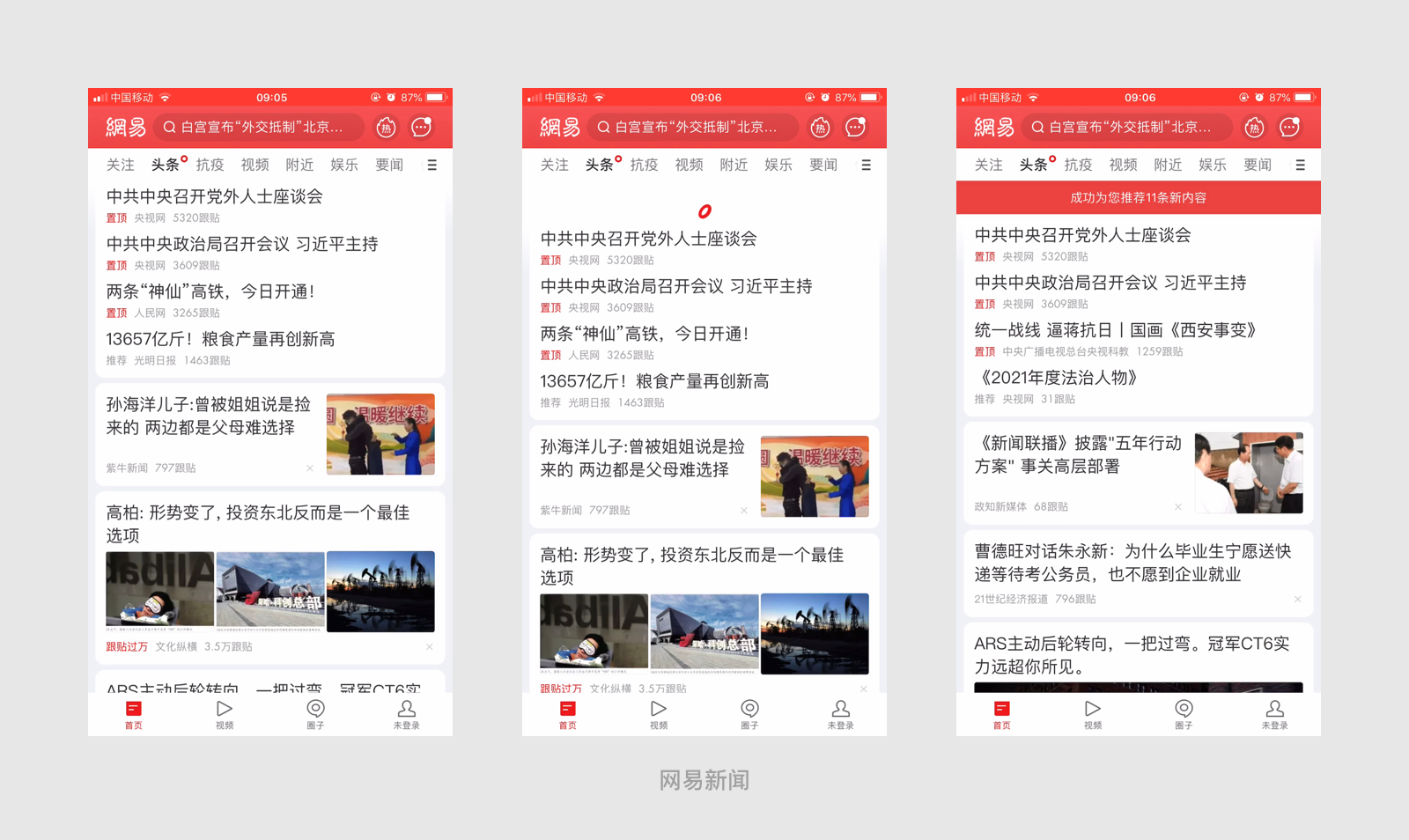
2.16 刷新
三个产品都设置了两种刷新的交互手势,点击tabbar的首页icon或者下拉,这两种刷新方式都比较常见。网易新闻除了前两者之外,还设置了第三种,即点击navbar的网易logo进行刷新,这是与前两者不同的地方。
当用户向上滑动,阅读了几屏之后,tabbar的首页icon会有刷新提示,详细情况在视觉分析部分再讨论。用户刷新内容,产品自定义了加载动画,加载完成之后,会有信息反馈给用户,提示其已完成内容刷新,并且标明刷新信息的数量。



个人认为,网易新闻第三种刷新的方式虽然很独特,但是由于logo所处的位置在整个界面的顶部,无论用户是左手持机,还是右手持机,都是很难触控到的区域,这样的加载方式通常也用不到,只是增加了开发成本。我猜测,网易新闻可能是想加强产品的品牌感,所以把logo放在了界面顶部,但又不想仅仅占据界面空间,所以增加了刷新的功能。
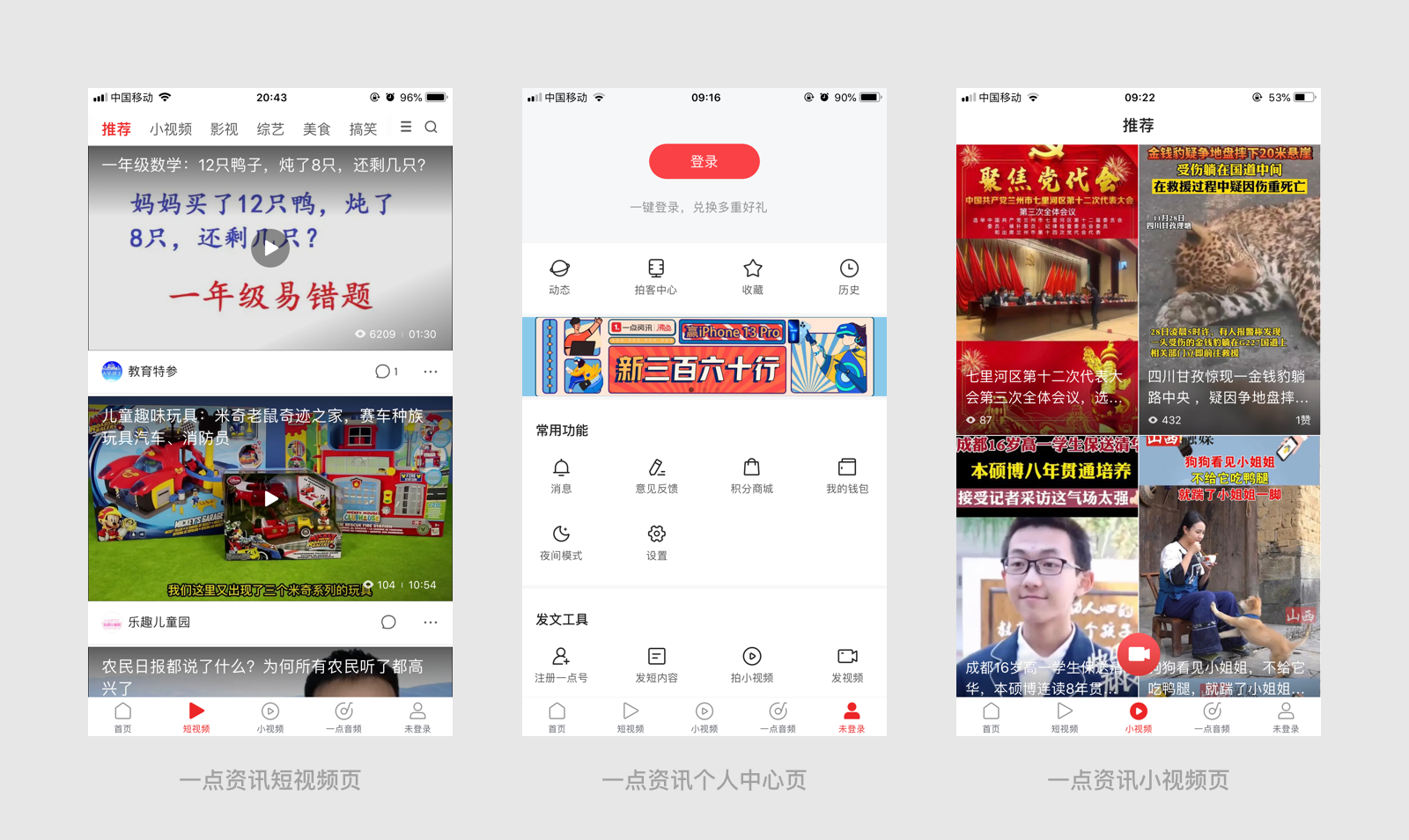
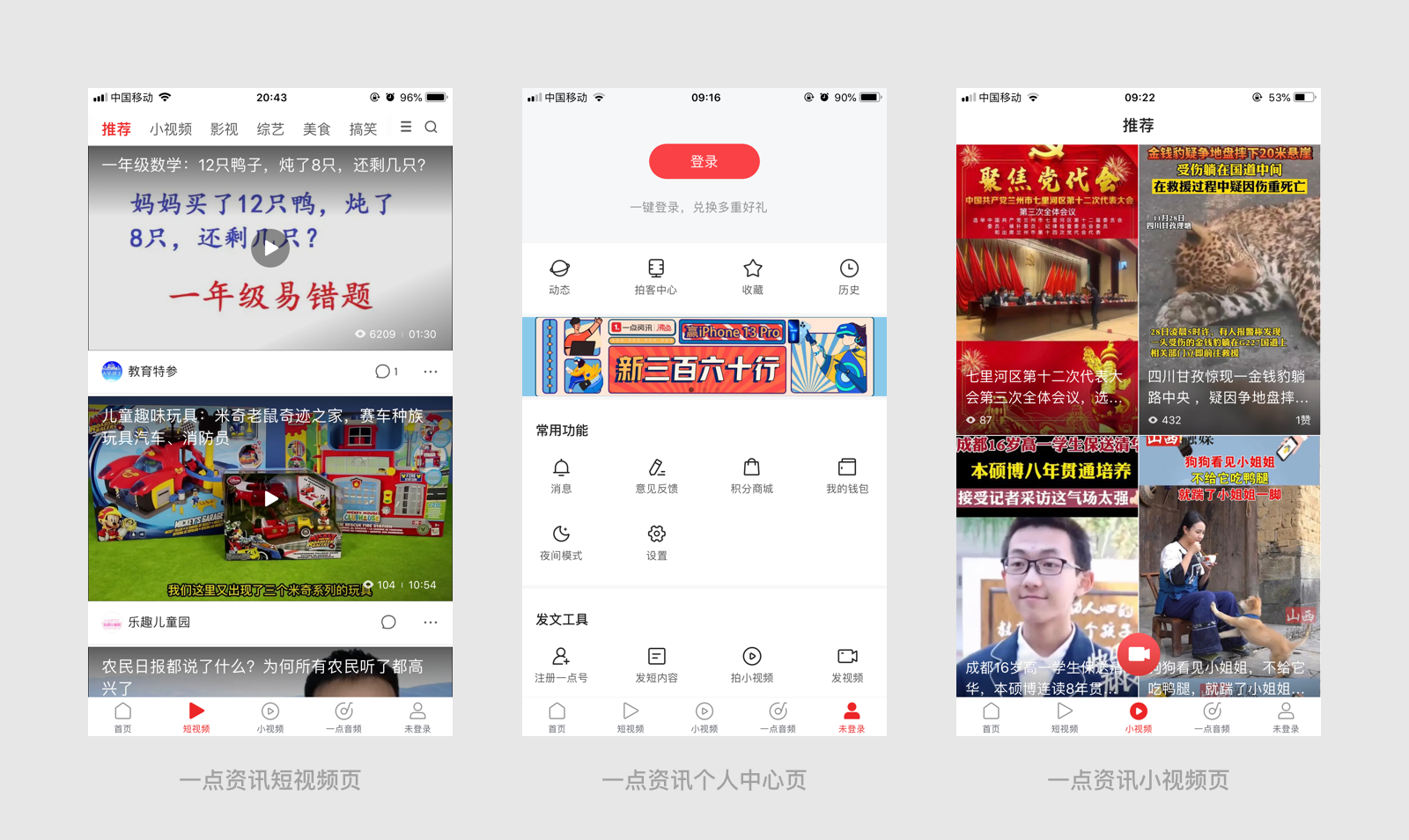
2.17 视频页
三个产品在标签栏都为视频设置了单独的界面。
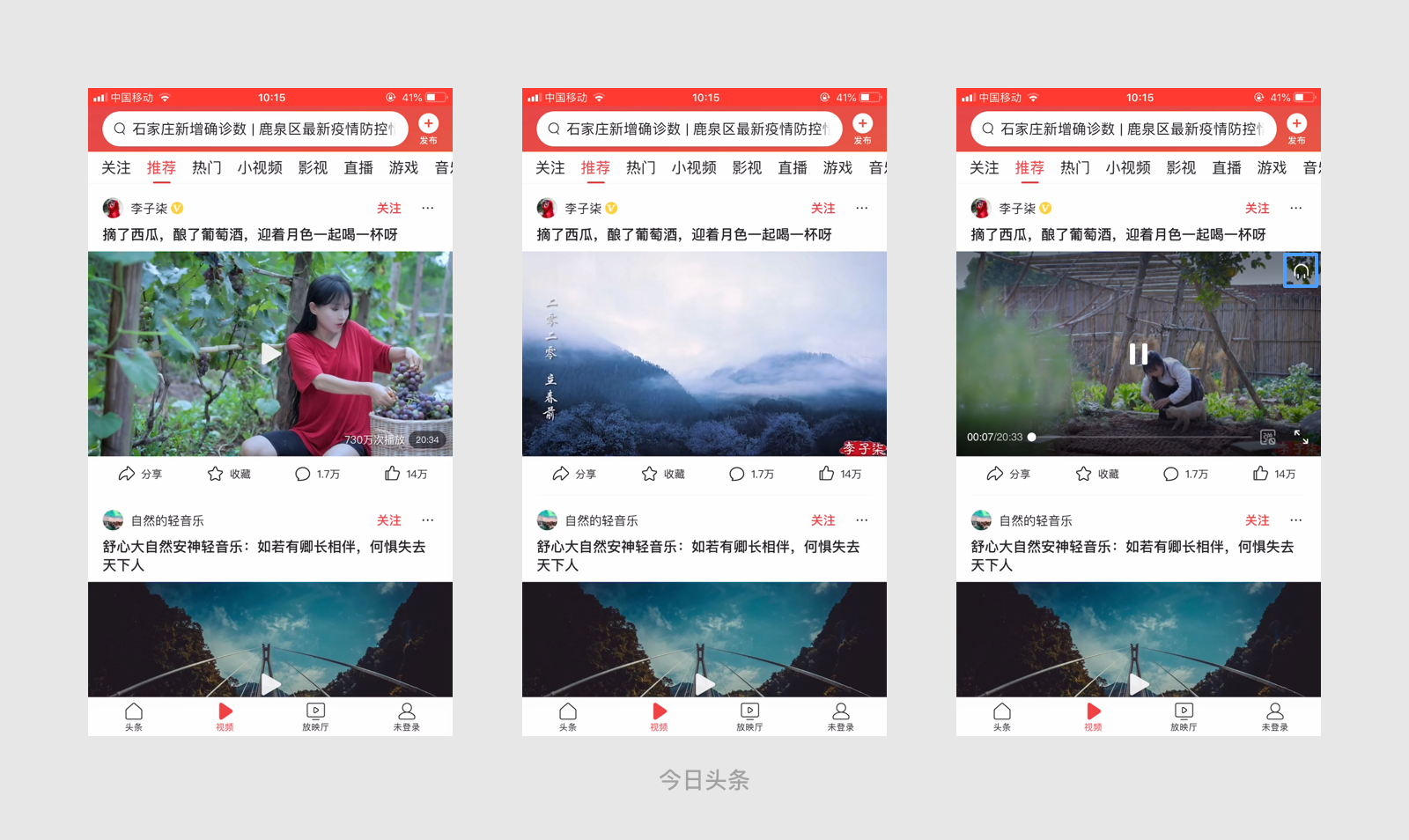
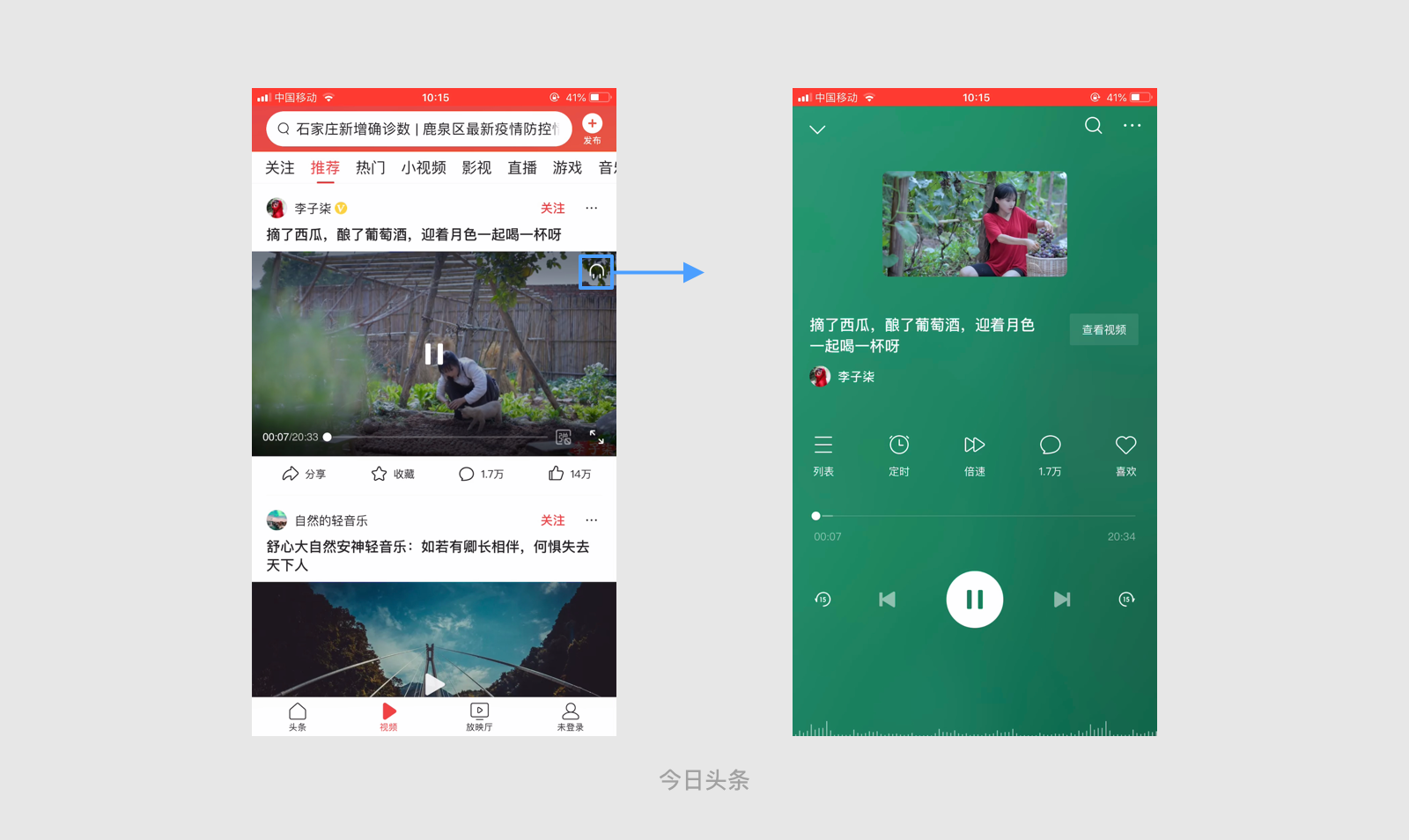
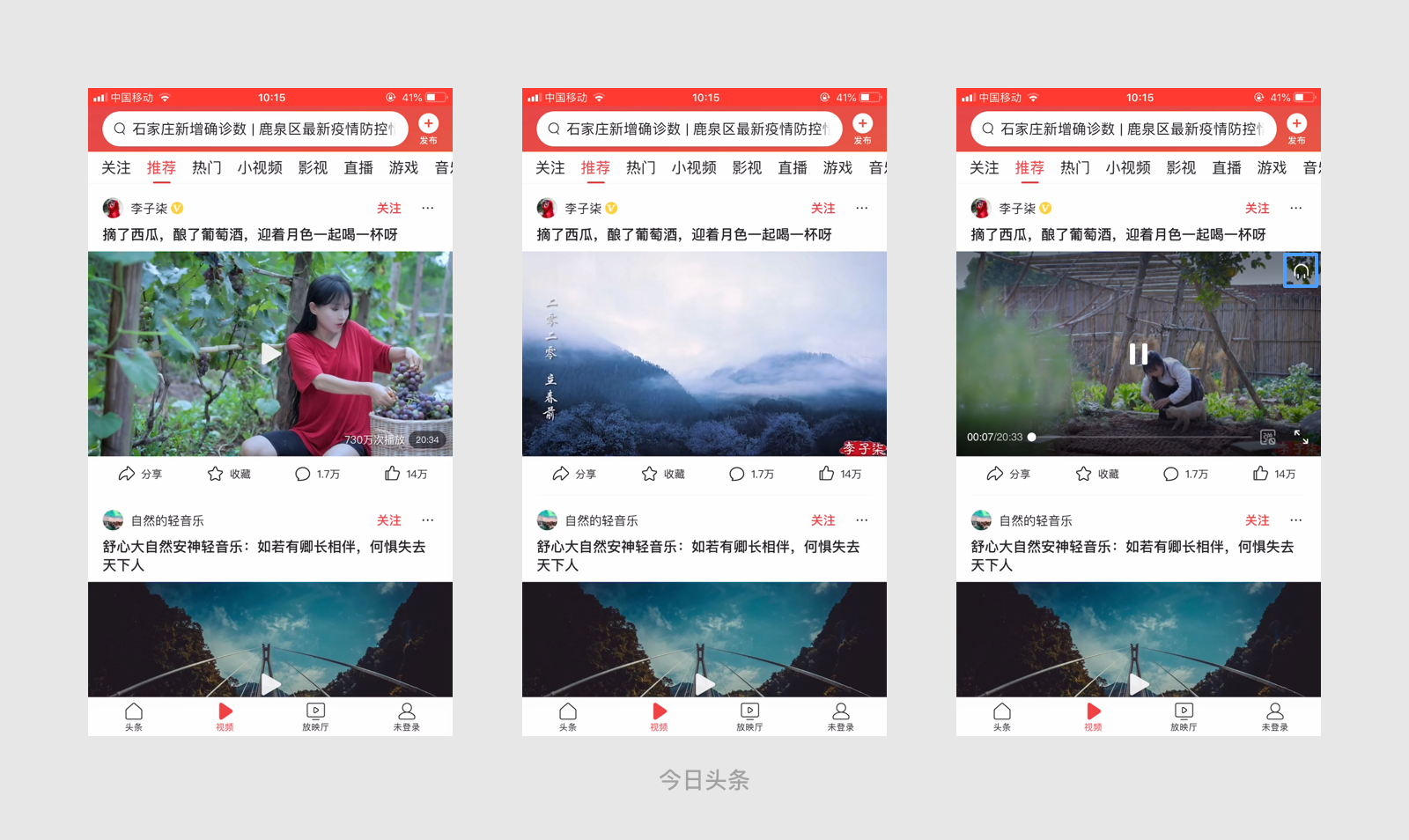
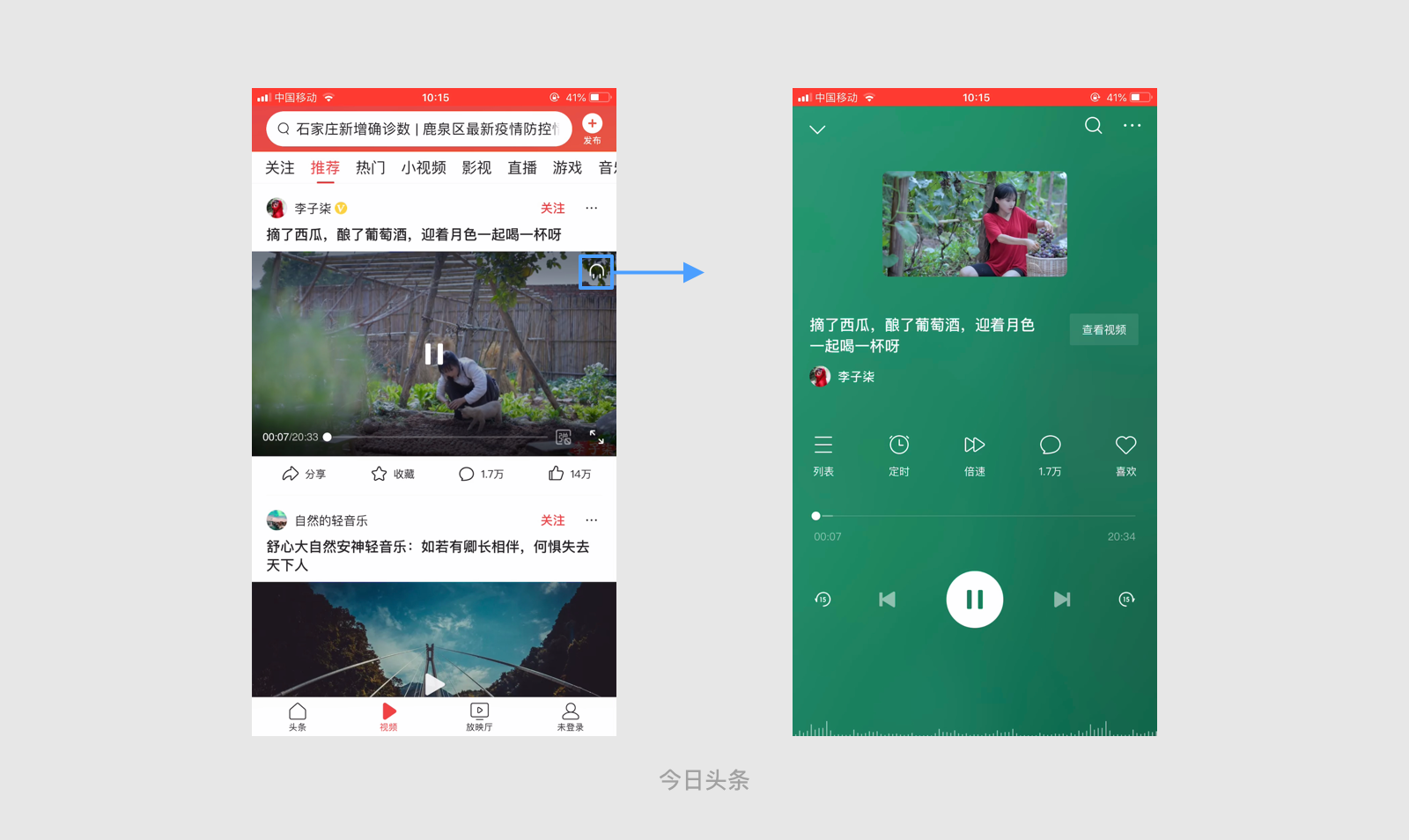
今日头条:点击播放按钮,视频开始播放,播放过程中点击视频所在区域,进度条在黑色遮罩层上呈现。今日头条有一个和其它产品明显不同的功能,就是在视频区域的右上角支持音频播放模式。

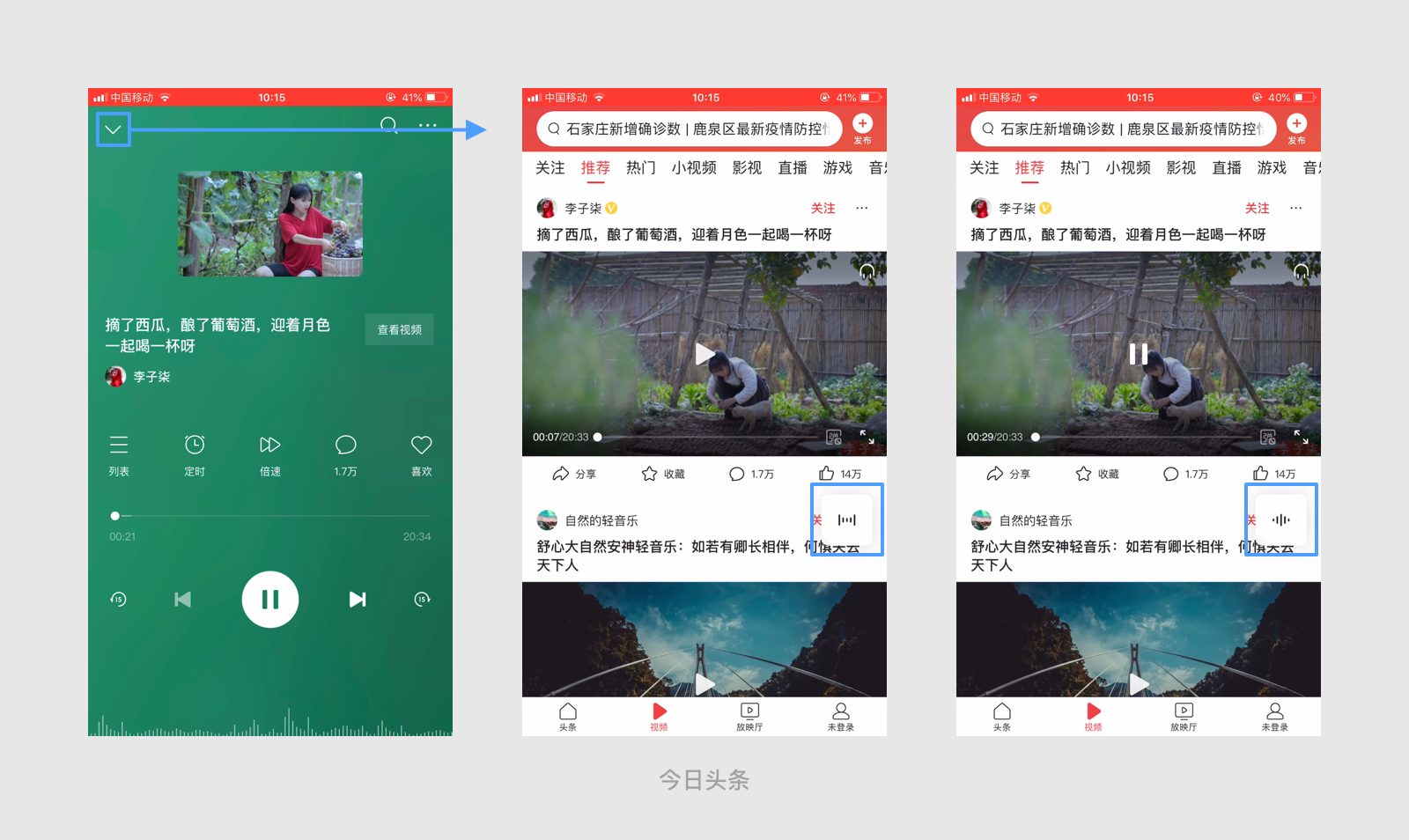
点击音频播放按钮,界面会跳转到下一层级,此时在二级界面,音频会从点击按钮之前视频播放到的时间点开始。

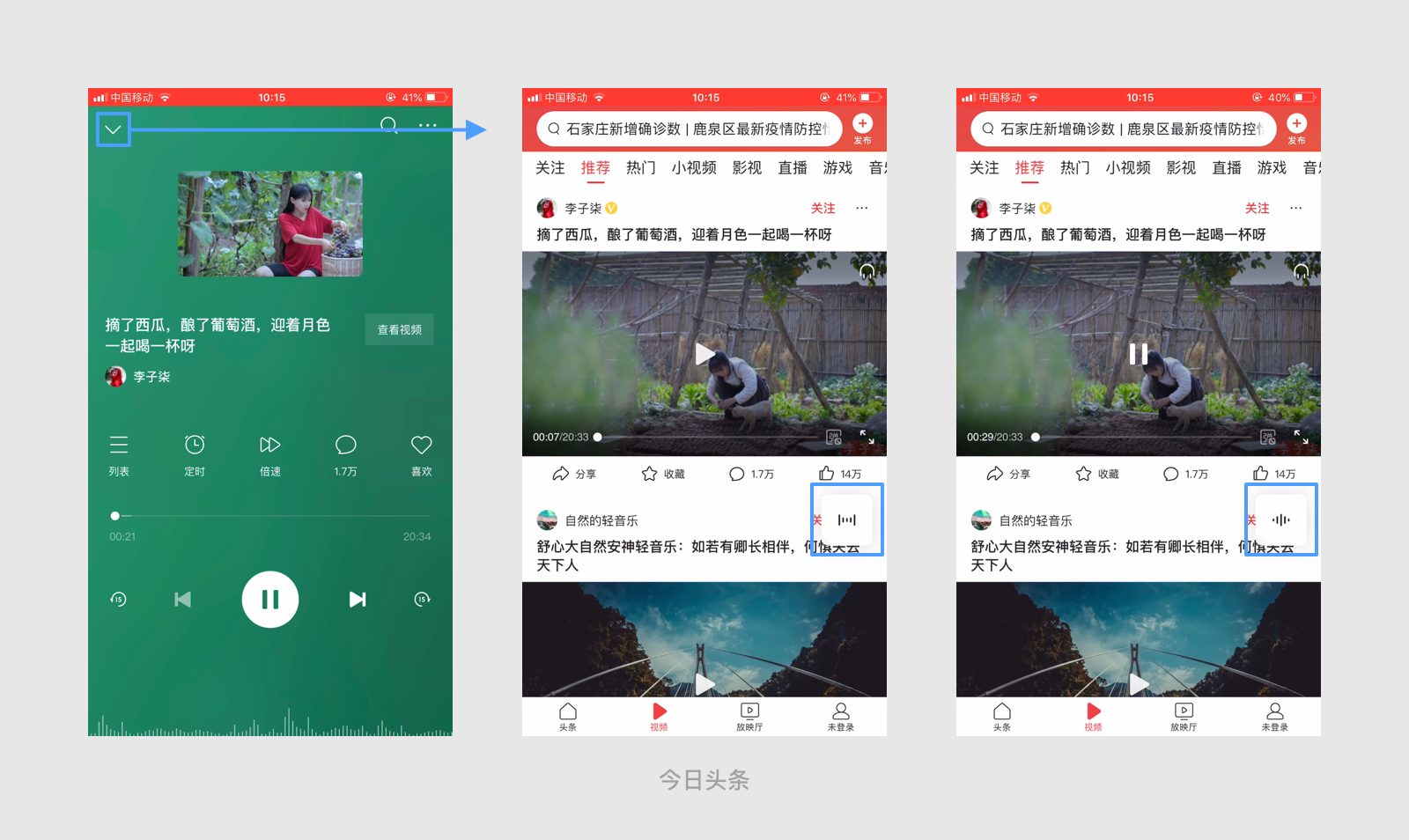
由音频播放界面返回,在视频界面会有音频播放的弹窗,这和前文提到的听新闻的交互状态一致,而且视频画面还是停留在点击音频按钮之前,在视频界面音频仍处于播放状态。倘若点击视频的播放按钮,音频就会暂停播放,视频从音频播放到的时间点开始。

一点资讯:点击播放按钮,视频开始播放,播放过程中点击视频所在区域,进度条在黑色遮罩层上呈现。值得学习的是,在视频处于暂停状态时,作者的关注按钮和视频的分享按钮都是隐藏起来的,在用户点击播放之后,两个按钮才会通过简单的动效呈现出来。

网易新闻:点击播放按钮,视频在单独的界面播放,这是与其它两个产品不同的地方。并且界面背景采用黑色,这样视频区域更加聚焦,各项功能按钮更加明显。当前视频播放完毕之后会自动循环从开始继续播放。若向上滑动则会播放下一条视频,这里的下一条视频不是一级界面视频页排版中排在当前播放视频下方的,而是播放界面根据用户数据另外推荐的其它视频。此时若要播放一级界面中的下一条视频,还需要点击返回或者左滑才可以。视频播放界面提供了一部分功能按钮,还有一些不常用到的收在了更多中(界面右上角的三个点)。

从视频处于暂停状态到点击播放视频,今日头条和一点资讯的界面交互设计是类似的,不同的是一点资讯运用了动效来显示关注和分享按钮。前文提到过,动态设计可以很好的吸引用户注意力,这样既可以引导用户点击关注和分享,从而加强产品的用户活跃度,又可以让产品用起来更有趣味,用户体验更好一些。所以,一点资讯的设计方式更值得学习。
网易新闻将视频放在单独的界面播放,这是和当前两大短视频平台(抖音和快手)相同的表现方式,比较容易让用户集中注意力,关注视频内容。可是,鱼与熊掌不可兼得,若想要播放一级界面内的其它视频,就要增加用户的操作成本,这是与前两者不同的地方。
两种视频的播放方式都比较常见,至于哪种呈现方式更好,就需要具体问题具体分析了,这里不再详细讨论。
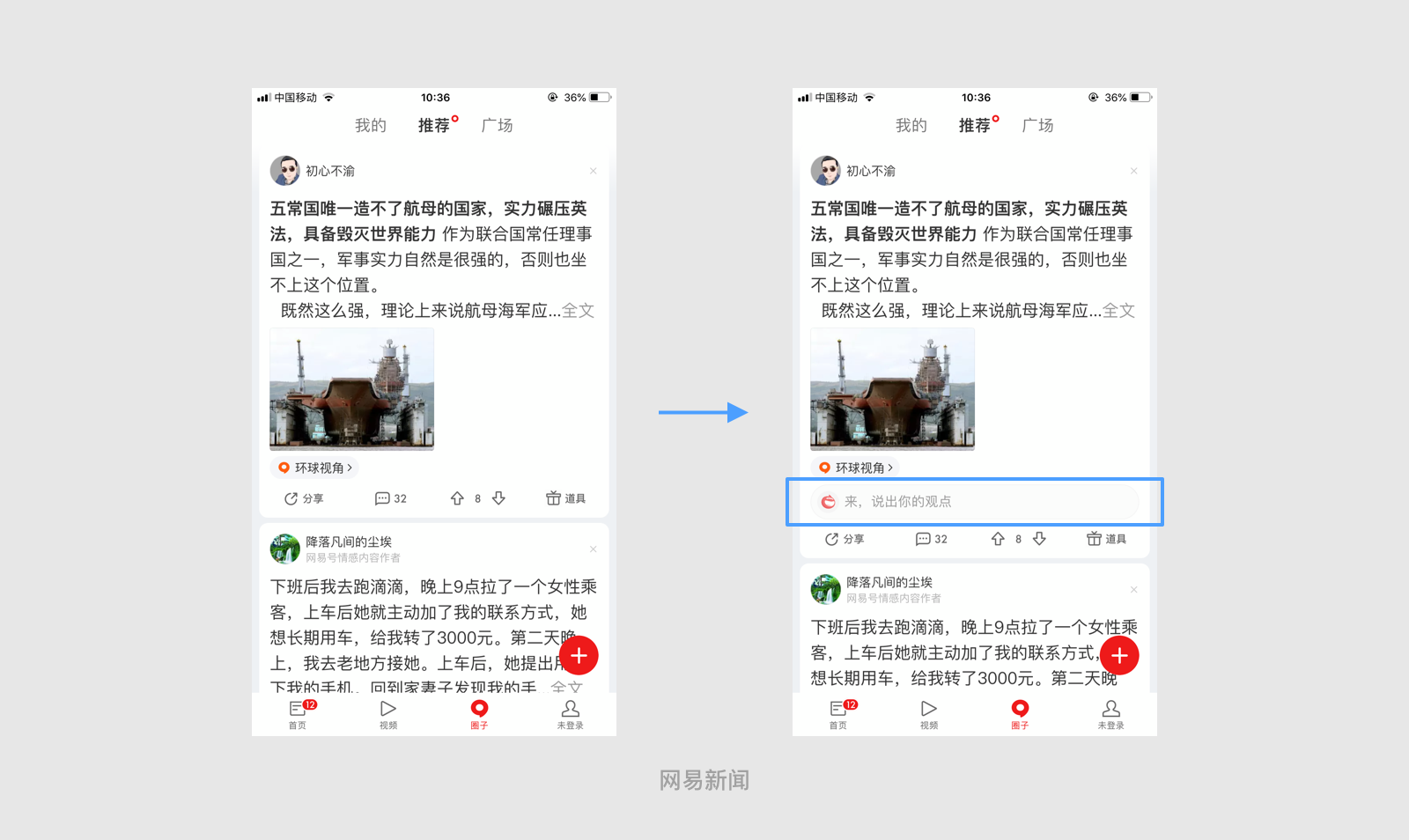
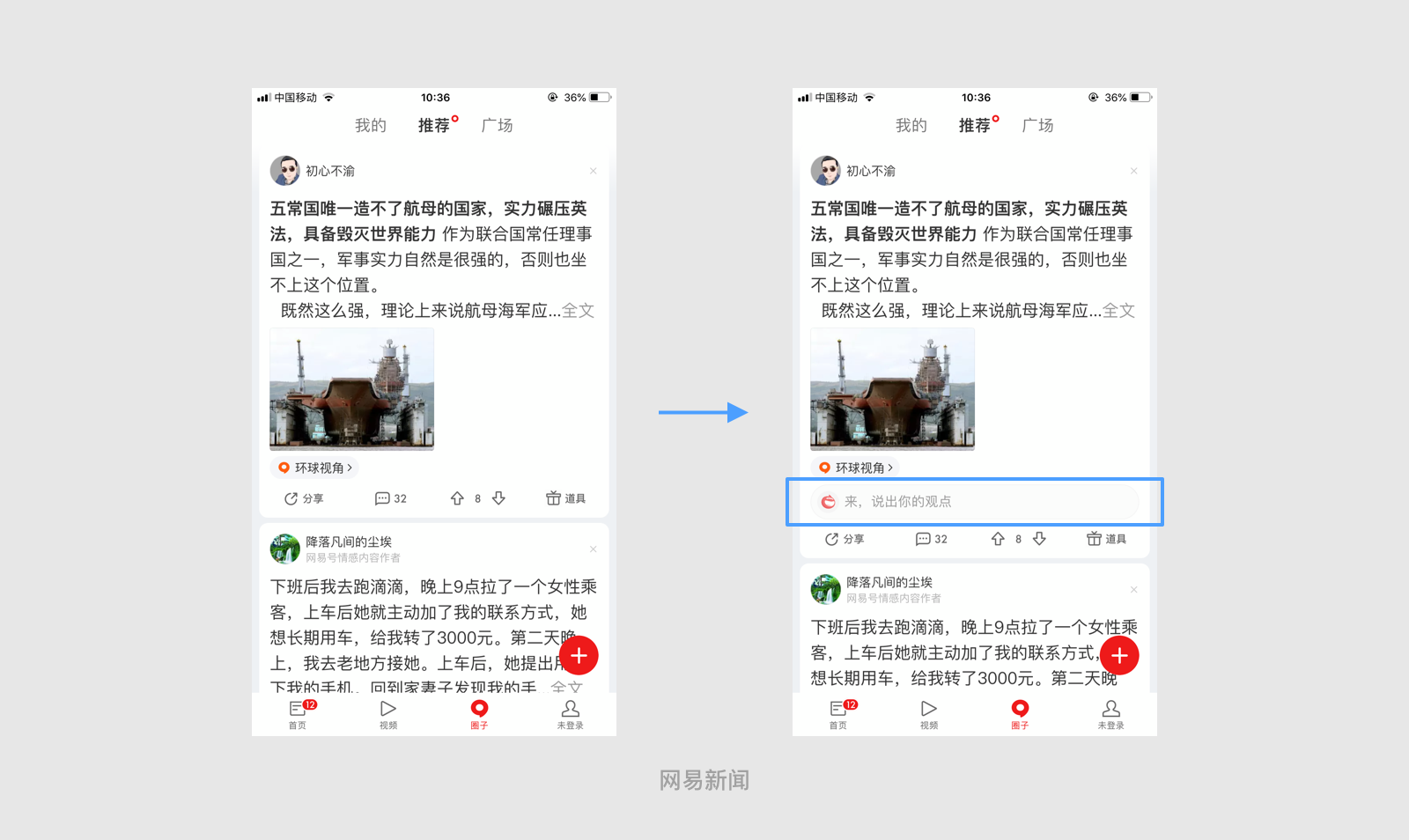
2.18 网易新闻-圈子
网易新闻的圈子界面,在浏览内容的过程中,倘若在某个模块停留几秒,产品会自动弹出评论的对话框,系统会认为你对这个话题感兴趣,可能有一些观点要发表,这是网易新闻设计人性化的地方。在我用过的产品中,微博手机客户端也有类似的设计。

三、视觉对比
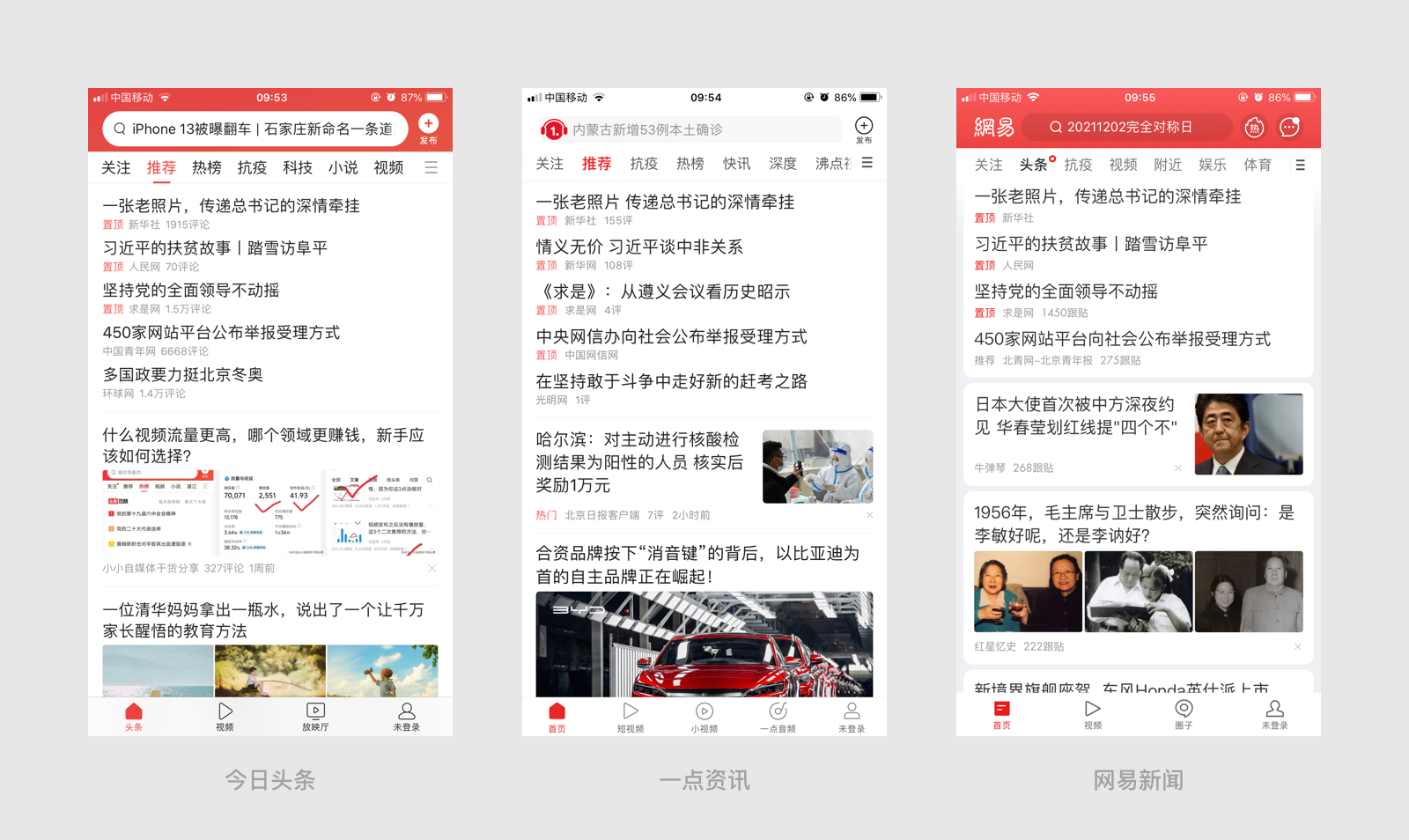
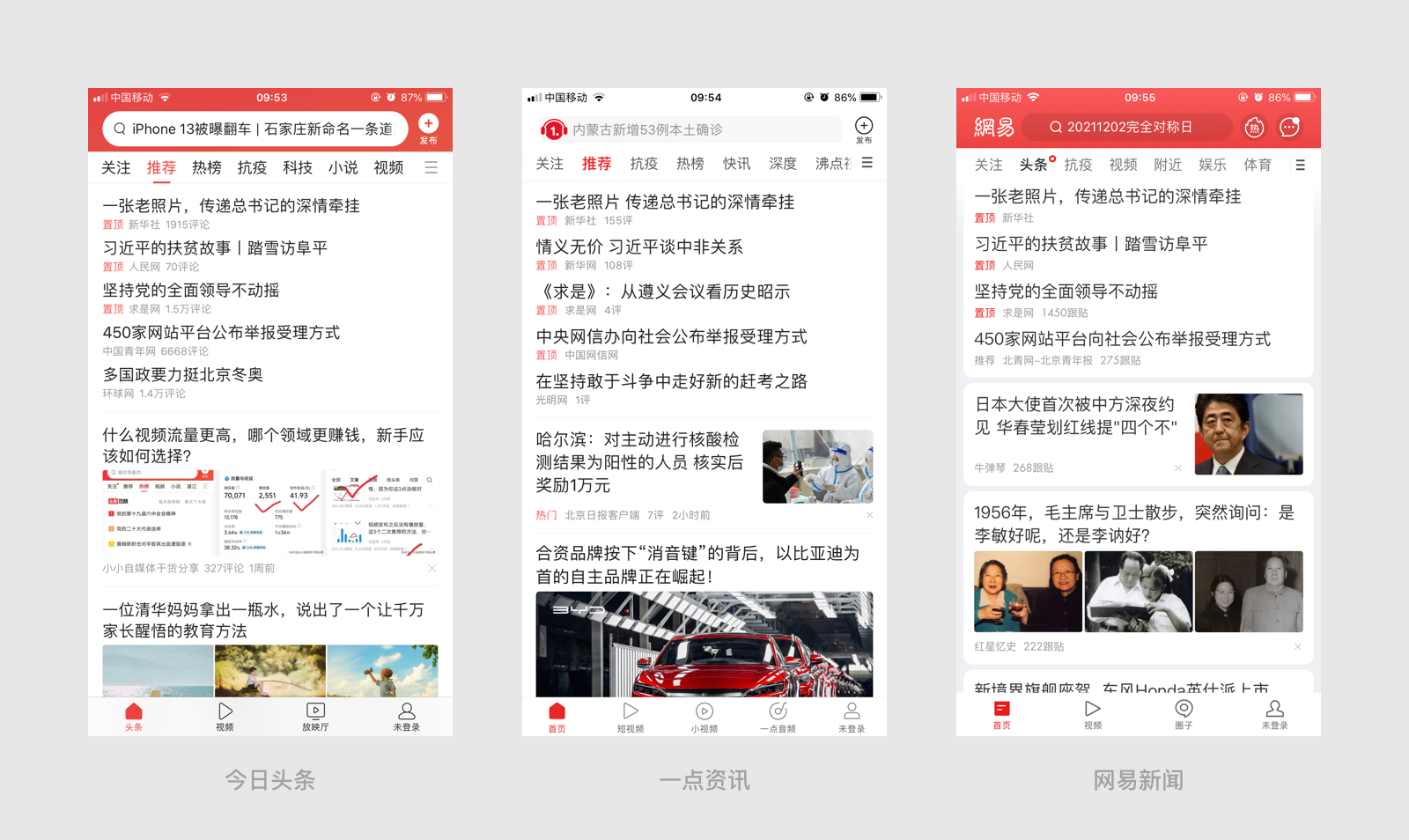
3.1 整体布局
今日头条:对内容进行划分的方式有两种,首页、视频、放映厅三个主要界面,均采用白色背景+浅灰色分割线,个人中心界面采用灰色背景+白色圆角卡片。

一点资讯:同样采用了两种方式进行内容划分,其中首页和一点音频页采用的是白色背景+浅灰色分割线,其实一点音频页的多彩图标区和相声评书之间也可以算是留白分割,短视频页和个人中心页采用的是灰色背景+白色通栏卡片,小视频页则是两列feed流卡片。


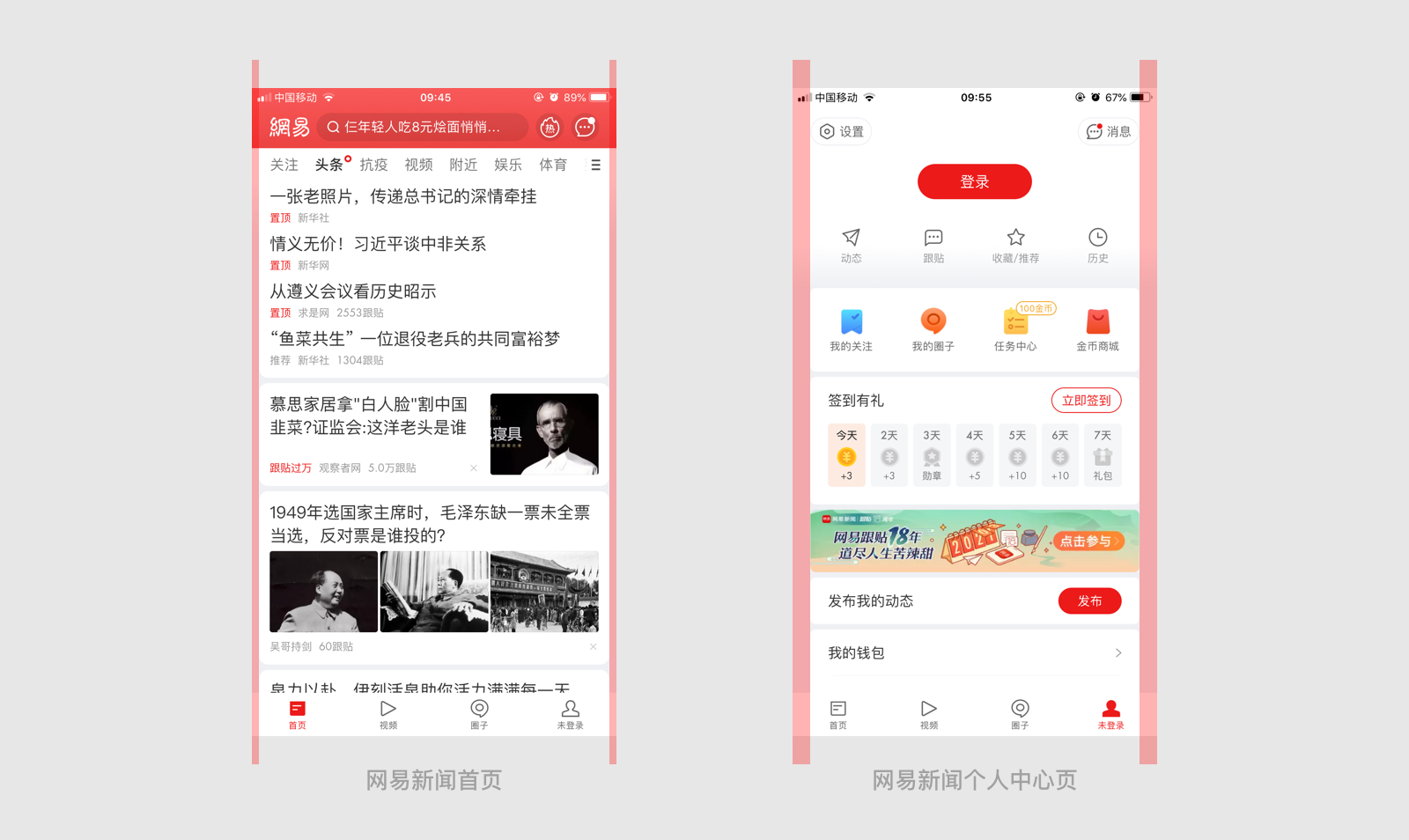
网易新闻:四个主要界面均采用的是灰色背景+白色圆角卡片,但是个人中心页的卡片宽度比其它三个界面略窄,这一点不太符合统一性原则。

内容分割的方式一般有三种,分别为留白分割、线性分割、卡片分割。留白分割适用于内容较少的产品,这样界面简洁清晰。当信息内容较多时,若采用留白分割的方式就会浪费很多空间,这时就可以采用线性分割的方式,让信息内容展示清楚的同时又可以充分利用界面空间。卡片分割是将信息模块化,每个卡片单独承载一组内容,卡片与卡片之间的区分更加明显。无论是什么产品,最好不要出现两种以上的信息分割方式,不然界面会显得很混乱。
新闻资讯属于高密度内容的产品,最好是采用线性分割或者卡片分割的方式,这样既可以把信息内容展示清楚,又可以提高屏效。此次分析的这三款产品基本上也都是采用的这两种分割方式。个人更建议学习网易新闻的设计,每个卡片单独承载一组内容,卡片与卡片之间区分明显,卡片内部利用留白进行信息层级的划分。
3.2 首页
产品品牌感传递的方式有很多种,色彩的运用是很重要的一个途径。比如,提到蓝色大部分用户首先想到的产品是支付宝,提到绿色首先想到的是微信。除了用在logo中,在产品的界面元素中合理恰当的运用品牌色,也可以进一步加深用户对产品的印象。
首页statusbar和Navbar的背景色,今日头条采用的是品牌色。一点资讯默认是白色,但可以在设置里对背景色进行定制。网易新闻默认是品牌色,同样在设置里可以更换。

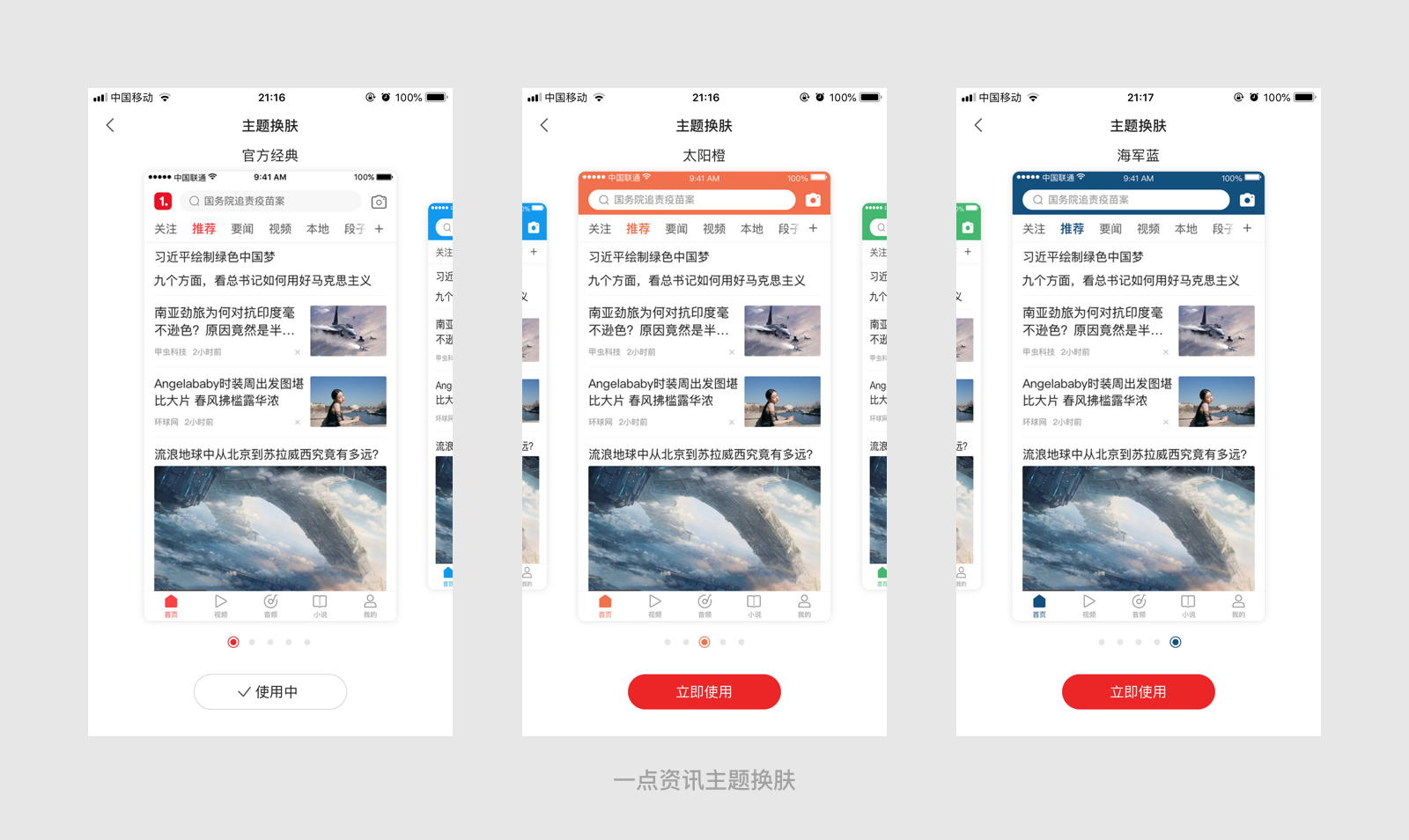
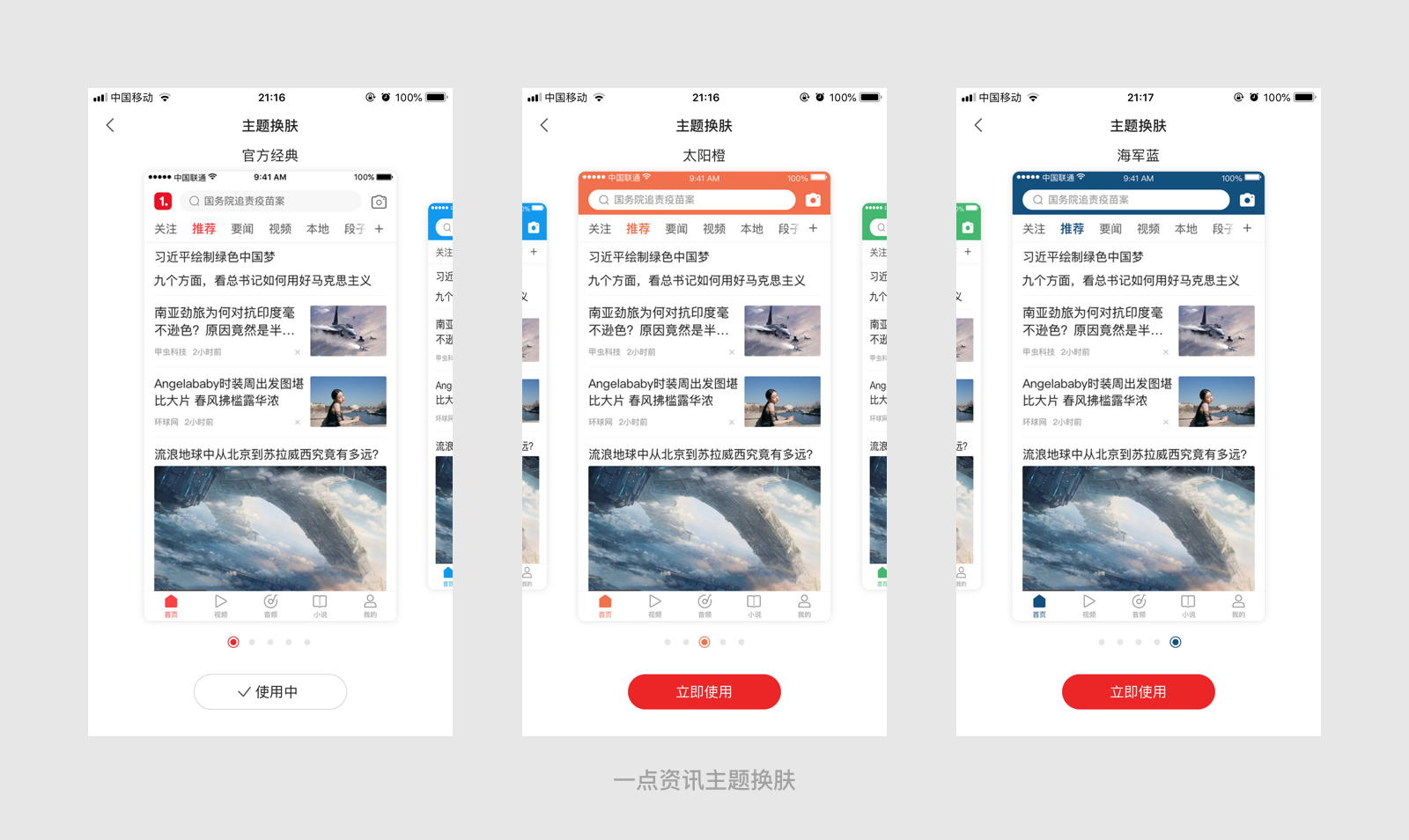
一点资讯:设置里的主题包括官方经典、天空蓝、太阳橙、翡翠绿和海军蓝一共五种颜色,滚动选项卡字体选中状态跟随主题颜色同步变化。

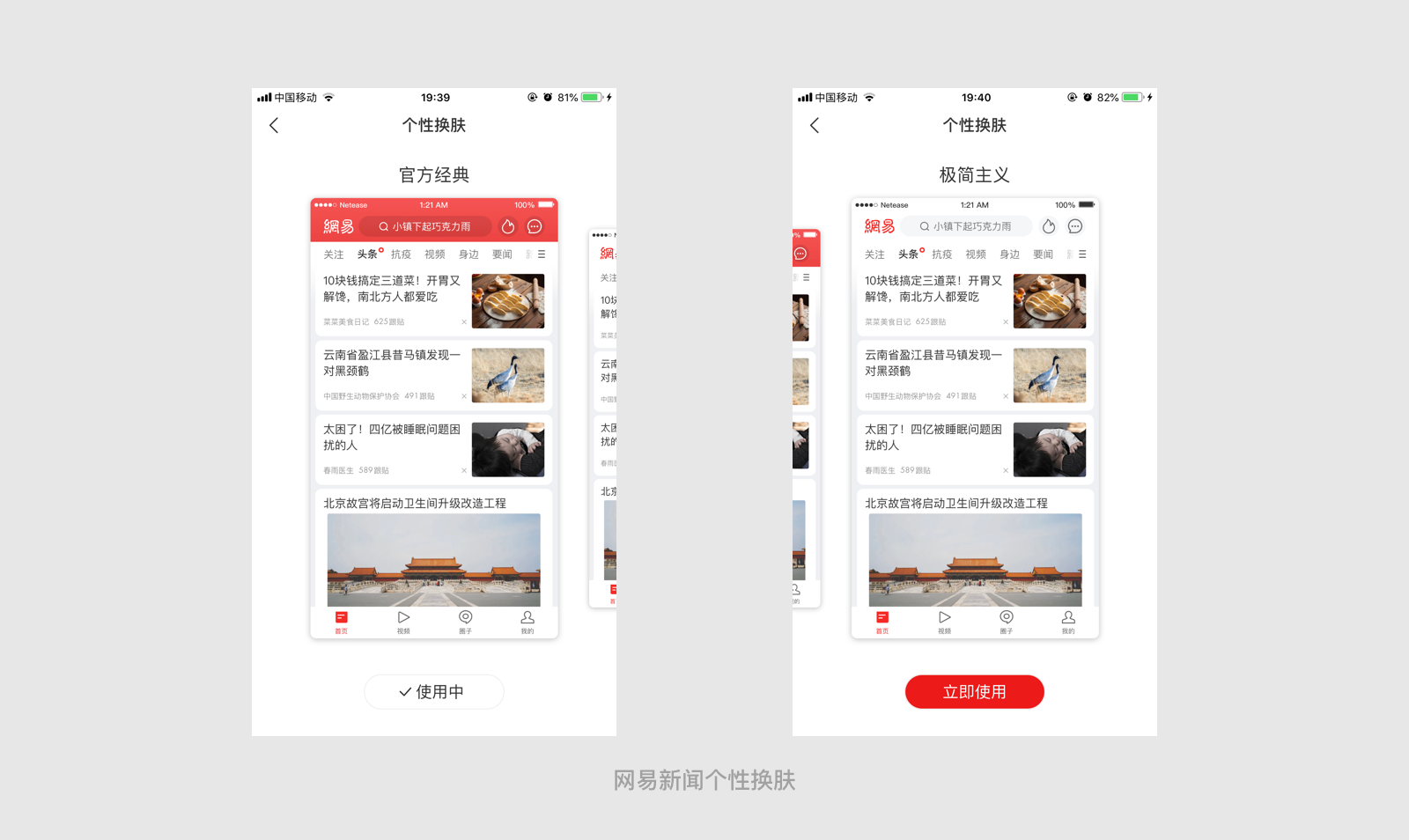
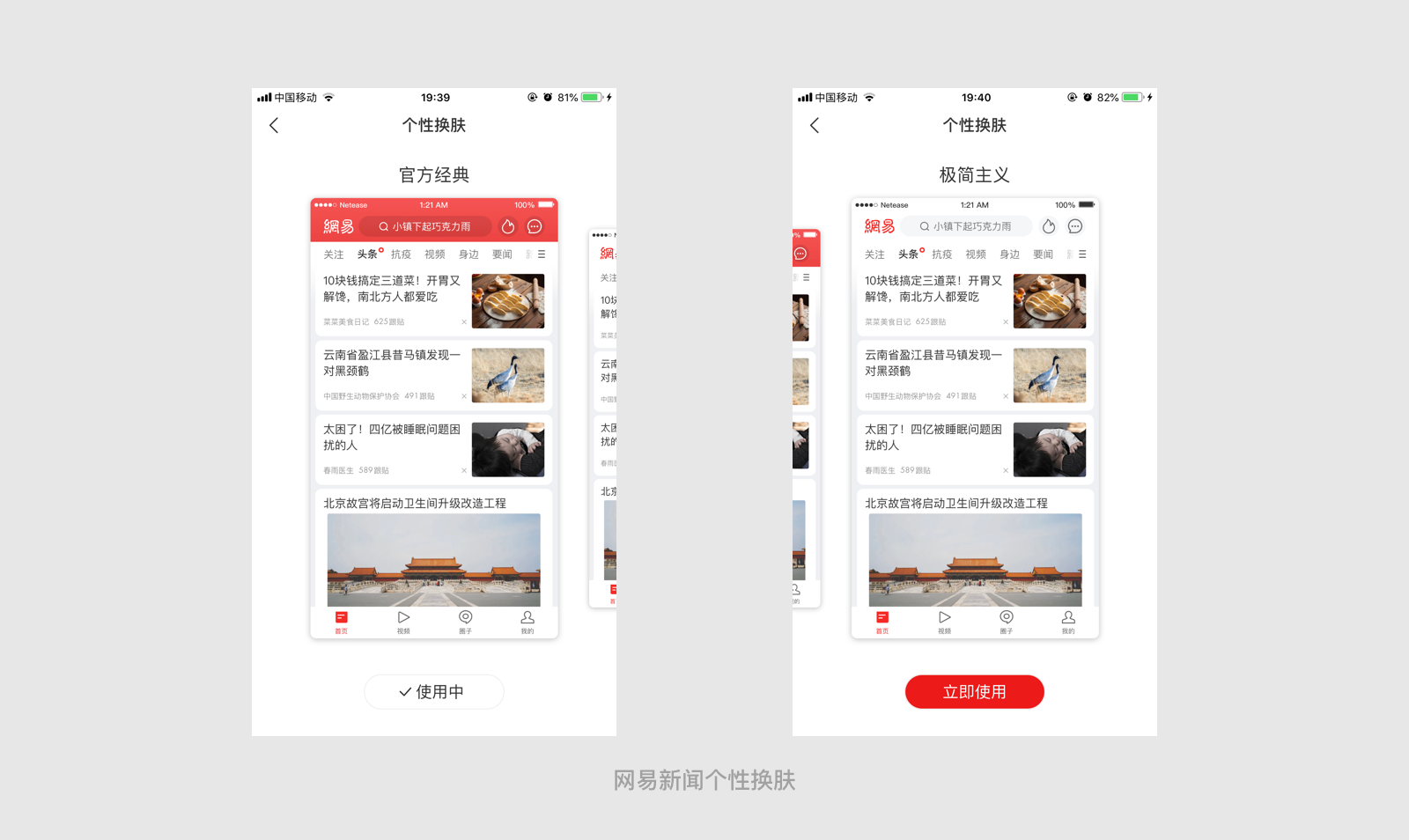
网易新闻:设置里的主题包括官方经典和极简主义两种模式。

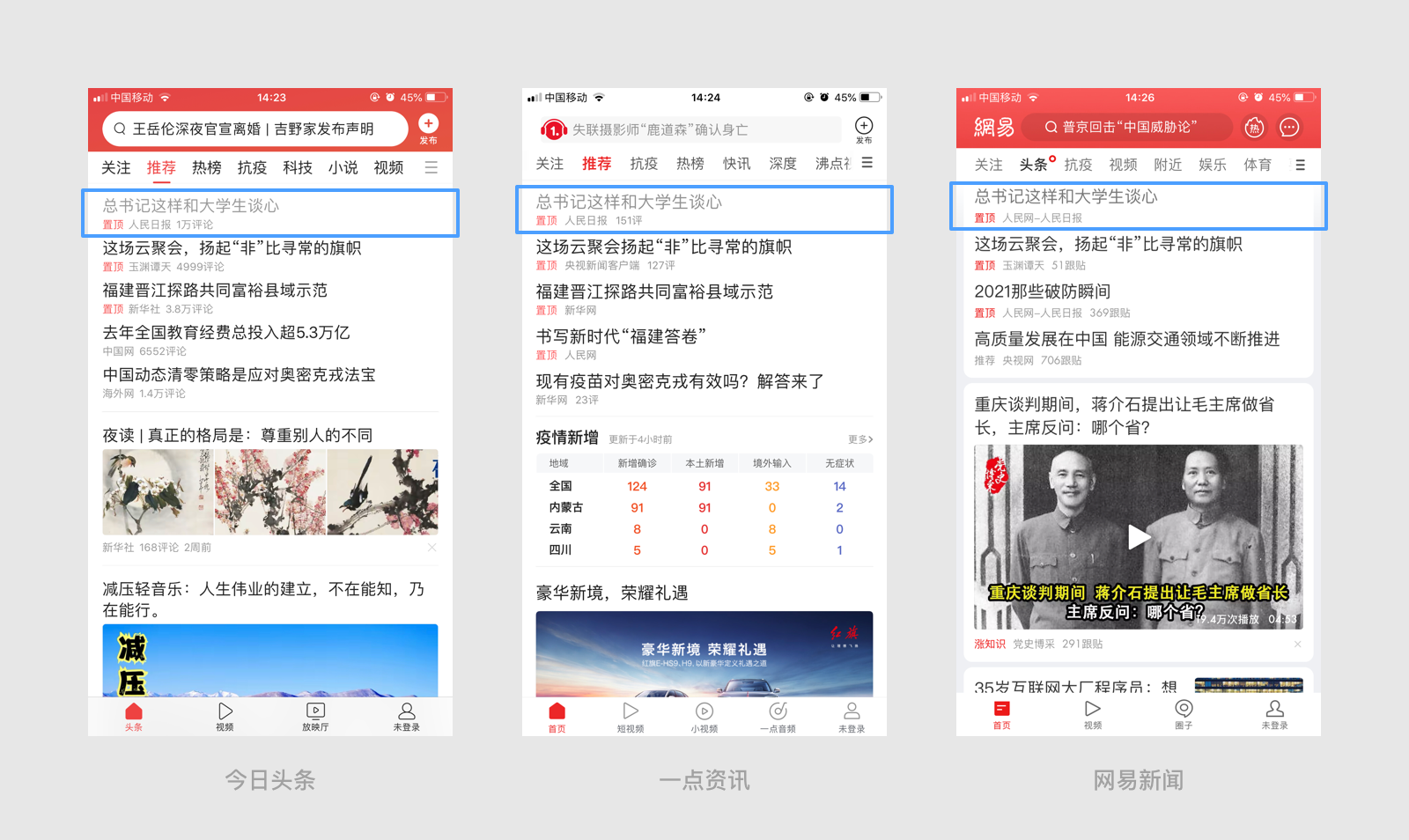
三个产品tabbar的未选中状态均为灰色线性icon,选中状态均为品牌色面性icon。首页icon在不同情况下,会有不一样的呈现方式,见下图。

3.3 搜索页
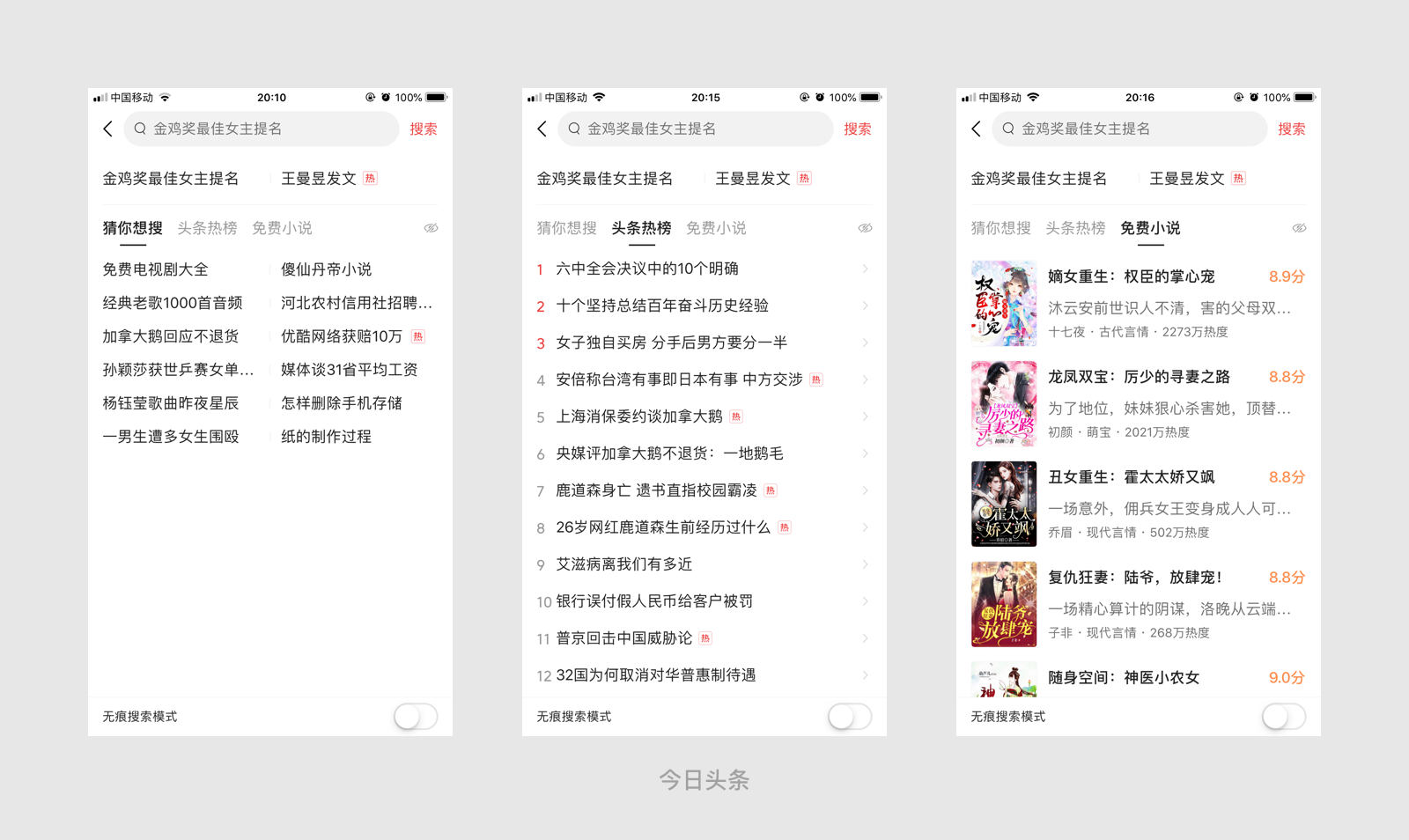
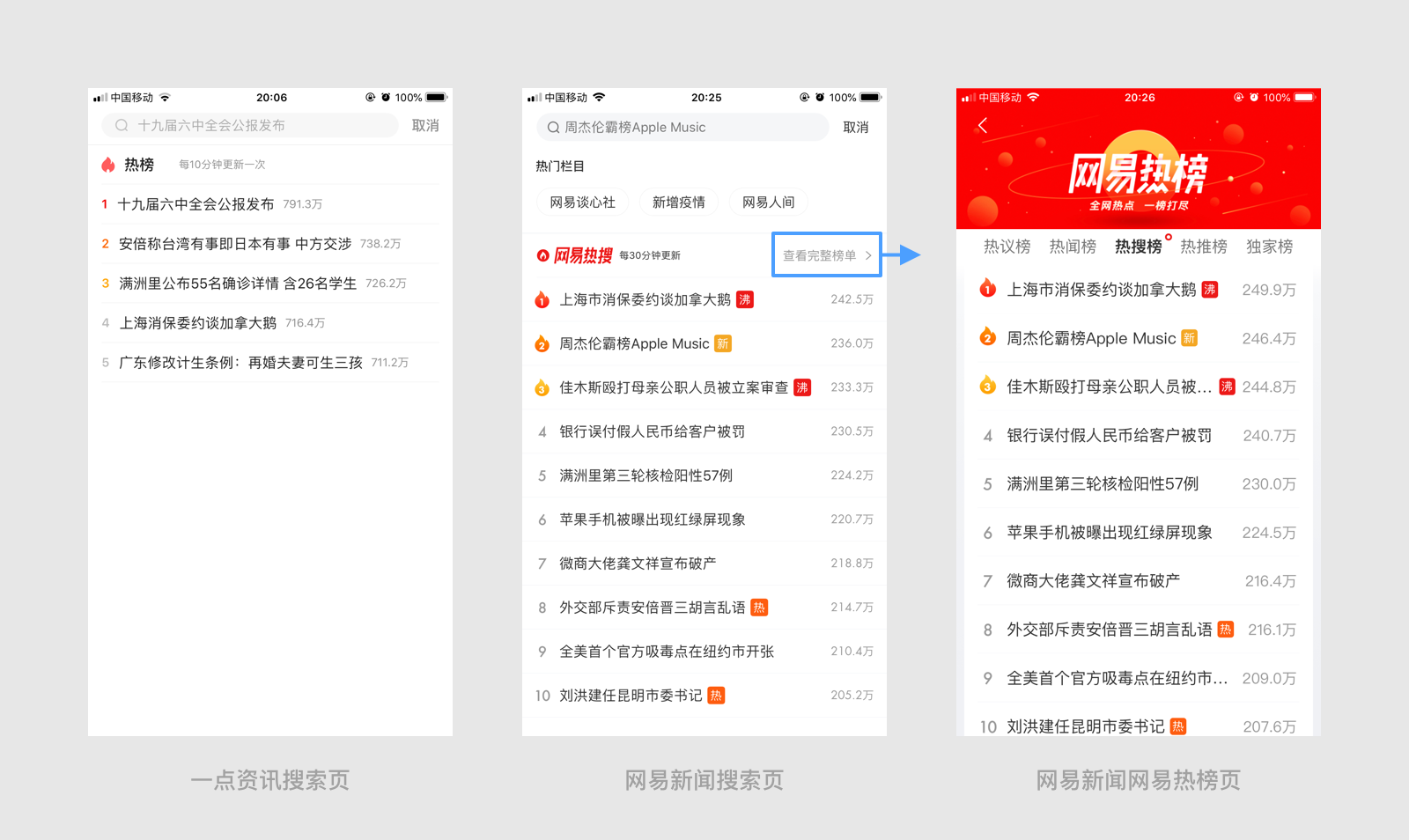
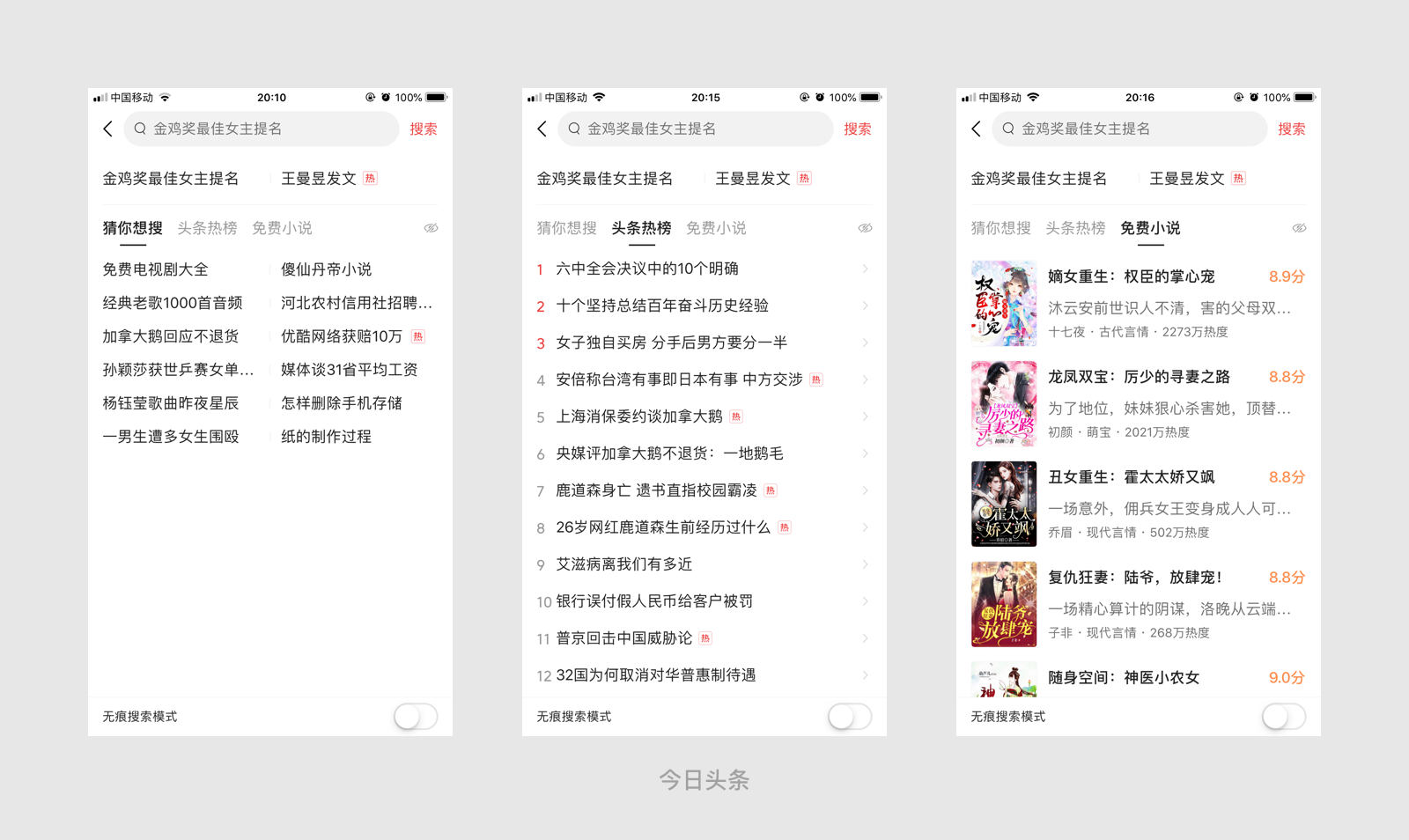
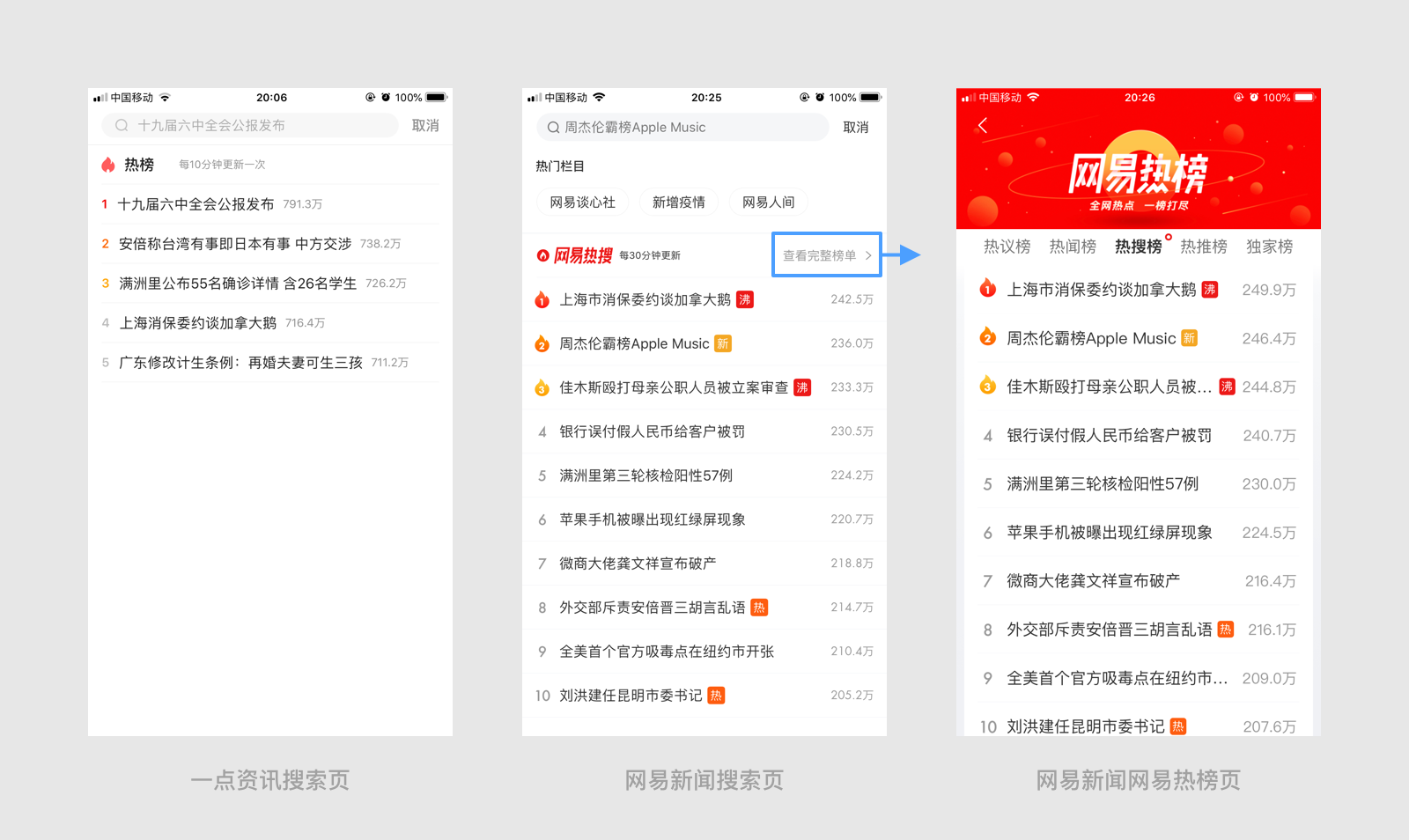
今日头条:搜索页热点新闻会用红色描边+红色文案的标签来呈现,以此来吸引用户注意力。并且头条热榜的排序也会用红色数字来呈现前三名,灰色数字呈现之后的名次。

一点资讯:搜索页的热榜文案前面还添加了小的icon,并且榜单排序的数字从第一名到第三名虽然都用了彩色,但随着热度的递减,颜色从红色到橙色渐变,这样设计比今日头条单纯的用红色更能突显层次。但是,今日头条运用了红色描边+红色文案的提示标签,一点资讯却没有类似的设计。
网易新闻:“网易热搜”文案进行了单独的字体设计,排序数字前三名用彩色icon呈现,提示标签根据“沸”、“热”和“新”的区分,背景采用不同颜色。在搜索页点击“查看完整榜单”可跳转到网易热榜单独界面。在该界面,头部用红色作为背景,这点符合用户的认知,红色是热闹与沸腾的代名词,同时用橙色和黄色作为辅助色,来表现界面的装饰元素。

三者相比较,网易新闻的搜索页设计感更强,值得学习的地方更多一些。
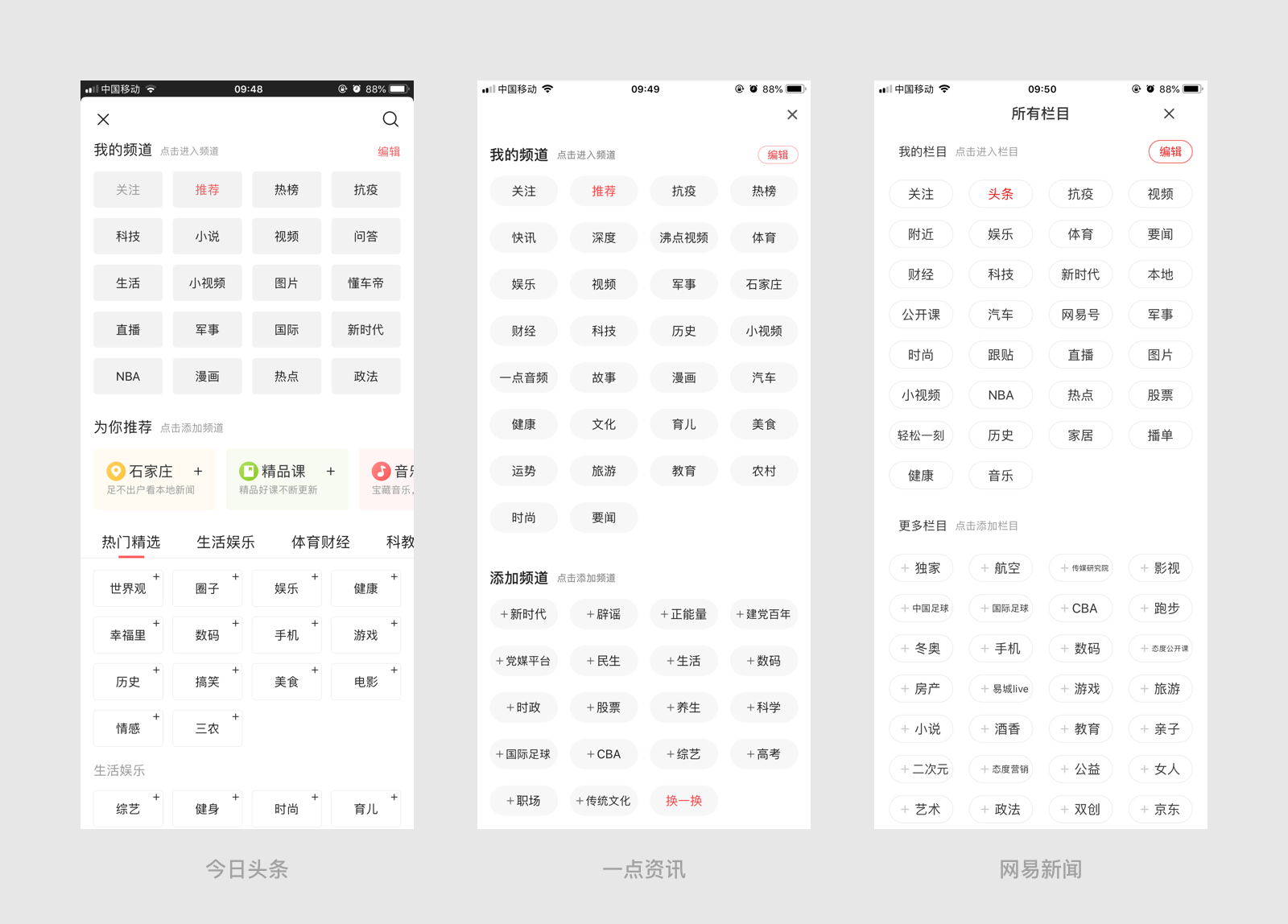
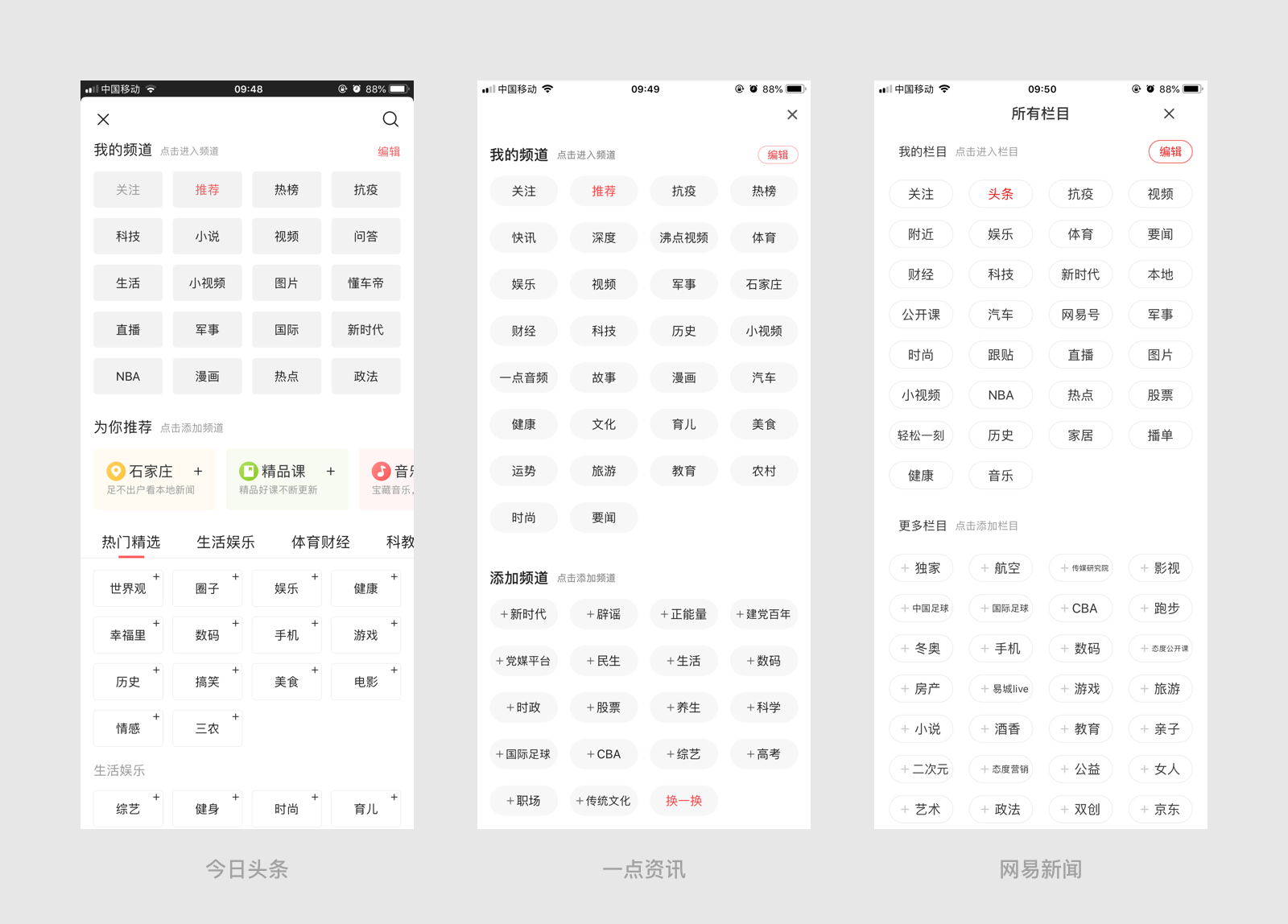
3.4 频道定制页
今日头条:频道定制界面分为“我的频道、为你推荐、热门精选、生活娱乐、体育财经、科教文艺、其它”几个模块。“我的频道”部分主要采用灰色底+黑色文案。“为你推荐”模块采用彩色底+黑色/灰色文案,每个细分部分还有与背景色同色系的icon。“热门精选、生活娱乐、体育财经、科教文艺、其它”几个部分均采用灰色描边+黑色文案。每个标签文案的字体大小一样,均为15号。
一点资讯:“我的频道”和“添加频道”的标签均采用的灰色底+黑色文案。每个标签对文案字数进行控制,最多为4个字。文案字体大小保持统一,均为14号。
网易新闻:“我的栏目”和“更多栏目”的标签均采用的灰色描边+黑色文案。文案在保证辨识度的情况下,在标签内显示,字体最小为9号,最大为16号。

三个产品均采用了4列的排版方式。个人认为今日头条的设计更合适一些,“我的频道”的标签采用灰色底+黑色文案,未添加进“我的频道”的标签采用灰色描边+黑色文案,两者不仅可以从位置上进行区分,从视觉样式上还形成了对比。
3.5 首页排版
首页信息流主要包括大图、三图、左文右图和视频,三个产品均采用的是样式穿插的排版方式。这样设计,于产品而言,体现了内容的多样性,避免信息流结构过于单一;于用户而言,可以减小阅读过程中的视觉压力,使眼睛得到缓解,一举两得。
新闻资讯类产品排版采用左文右图还是左图右文,一直是一个值得讨论的点。分析的这三款产品均采用的是左文右图的排版方式,但是也有一些产品采用的是左图右文,例如澎湃新闻。到底哪种排版方式更适合自己的产品,我们需要具体问题具体分析,这里不再详细讨论。

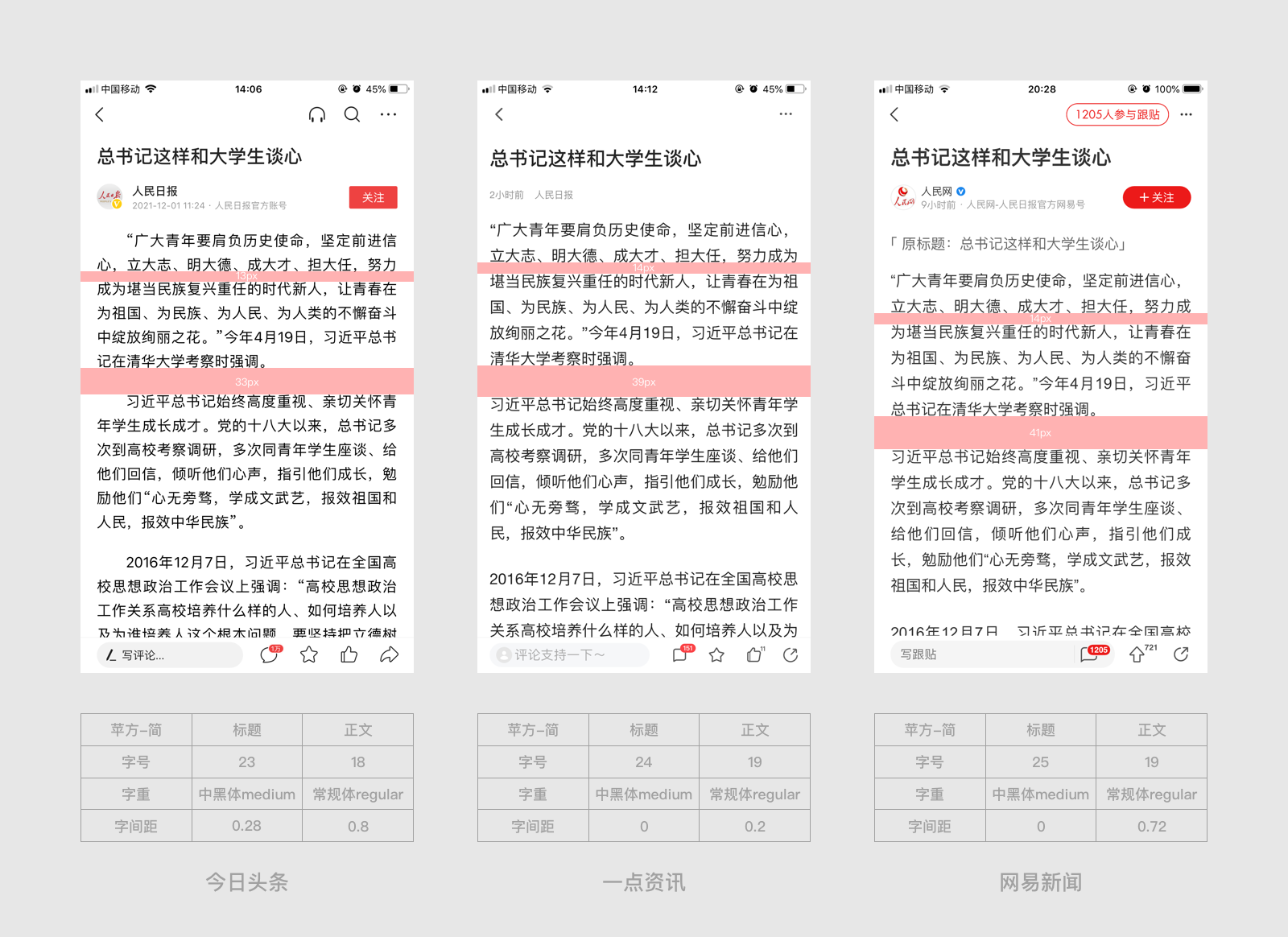
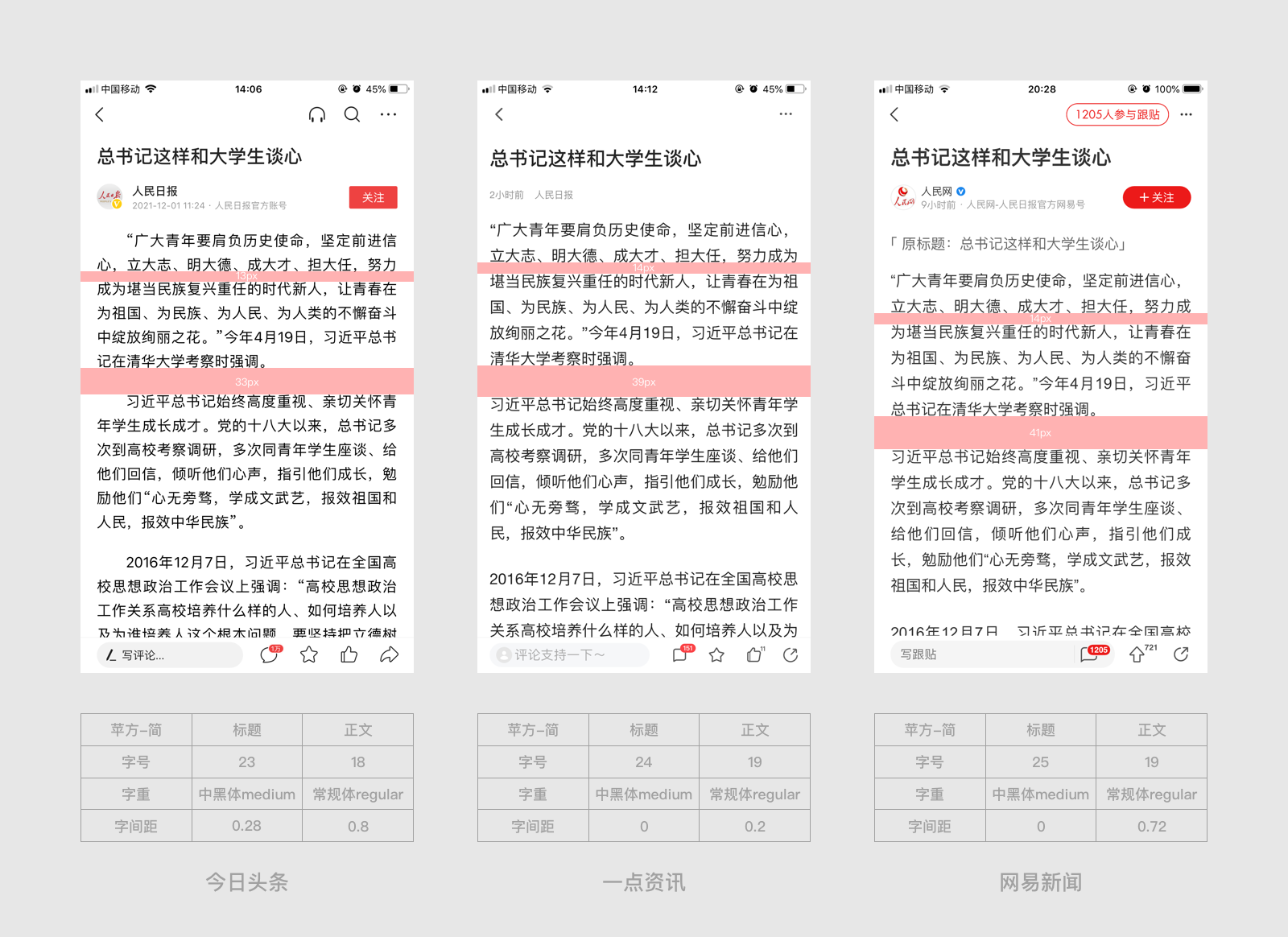
3.6 新闻详情页-字体
字体属性是在将文字大小设置为标准的情况下个人手动测量,可能存在误差。
三个产品的标题和正文均采用的是iOS默认字体苹方-简,但网易新闻在设置里还提供了其它几种字体选项,用户可自行下载使用。字体的字号、字重和行间距,各产品相差不大,只是一点资讯正文的字间距和今日头条、网易新闻相比有一些差别,一点资讯字间距相对较小一些。
排版方面,中文文案的段落与段落之间是通过首行缩进或者段间距的方式进行划分。今日头条的段间距和其它两者相比较小一些,所以又进一步采用了首行缩进的方式,一点资讯和网易新闻的段间距较大,完全可以起到划分段落的作用,所以两者均采用了左对齐的排版方式。
其实,这两种排版方式都比较常见,首行缩进两个文字是我们一直以来的中文排版规范,相对规矩传统一些;左对齐排版从视觉上来说更加美观、整齐。


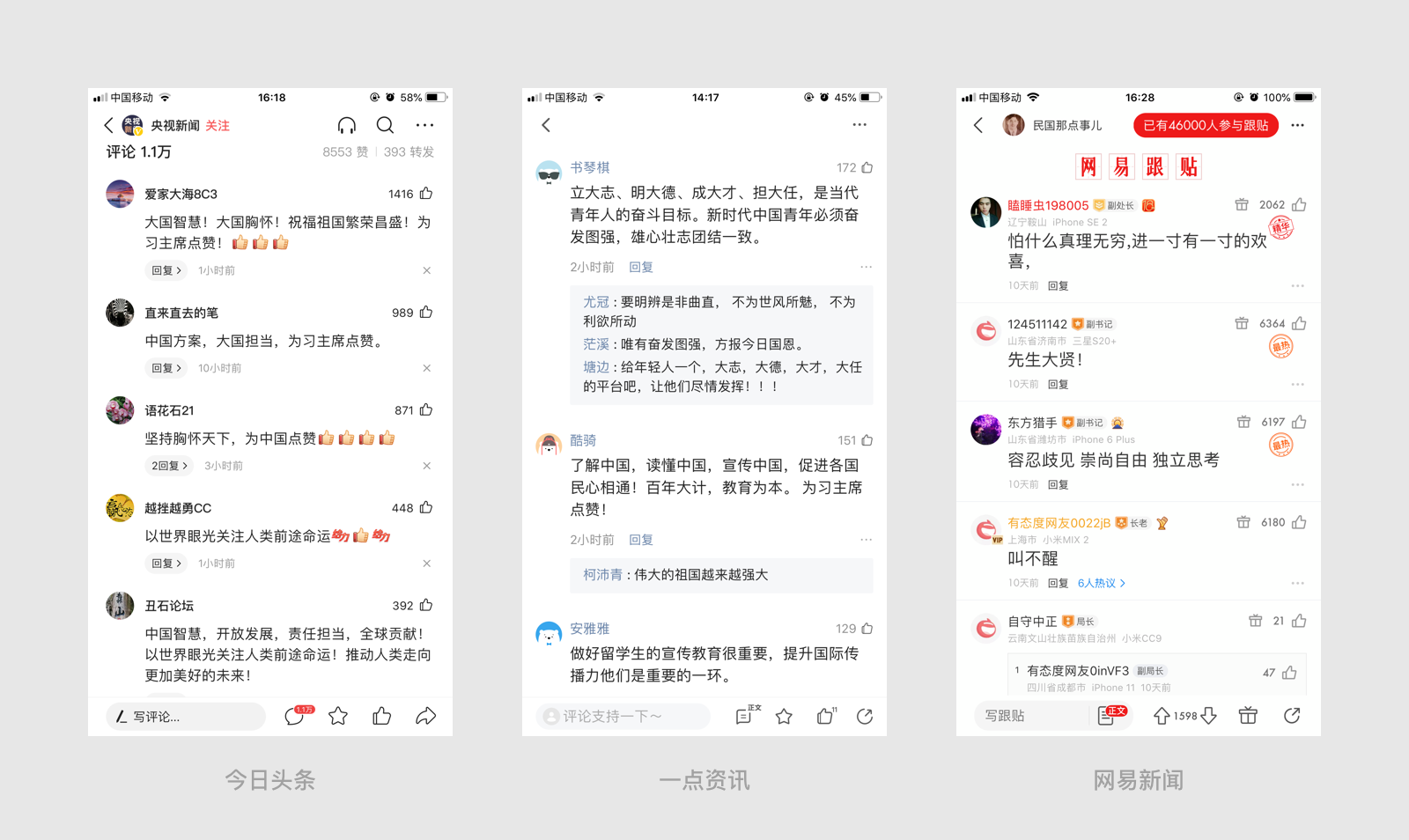
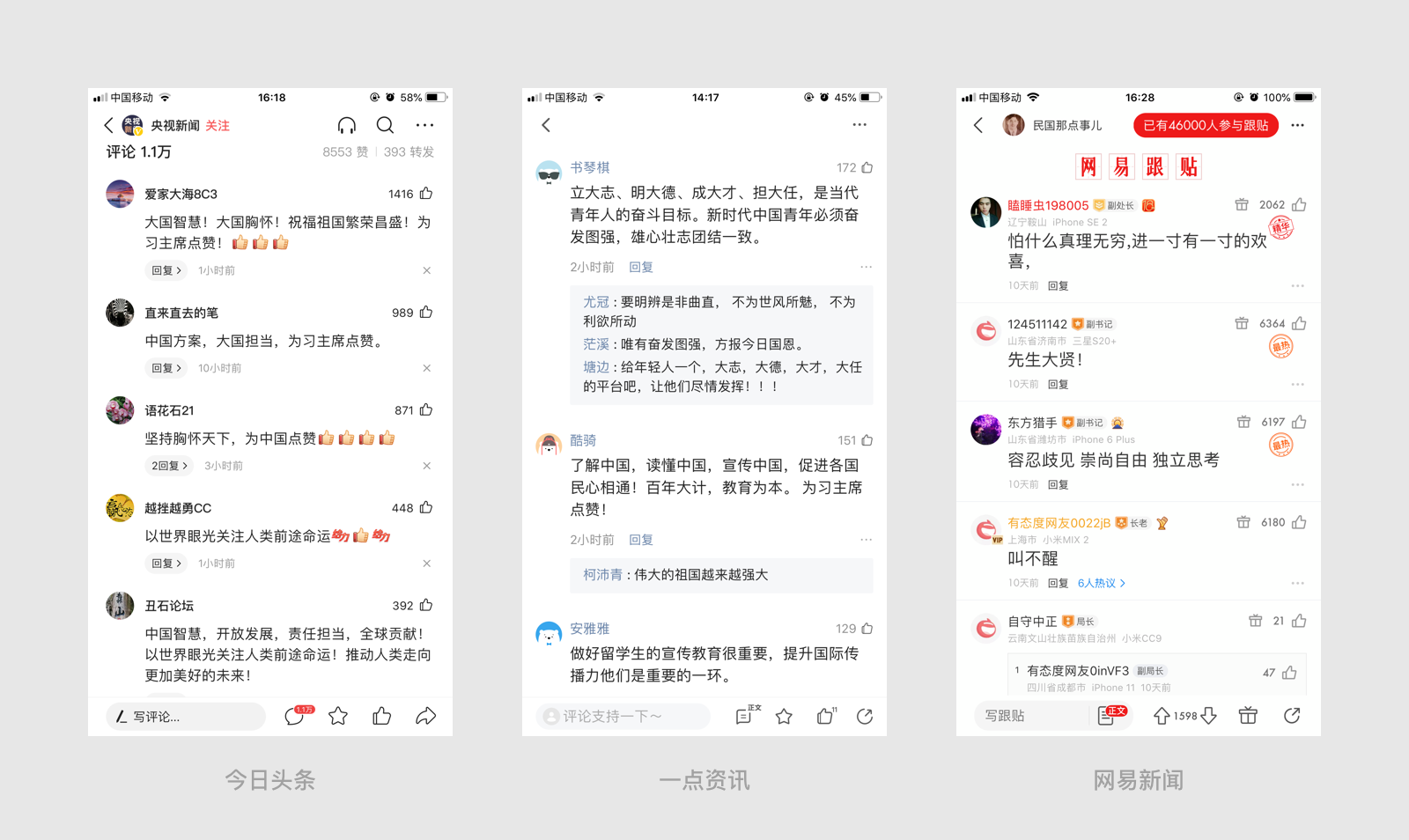
3.7 新闻详情页-评论区
评论区的设计基本上都是用户个人信息+评价文案+其他用户回复。今日头条和一点资讯的评论与评论之间用留白的分割方式,网易新闻采用的则是灰色通栏分割线。
今日头条用户昵称字体使用黑色,将其加粗,与评价文案形成对比,而一点资讯的用户昵称用的是蓝色字体,从颜色上形成反差,对比更加明显。网易新闻用户昵称的字体颜色根据用户等级不同,颜色分为红色、橙色和黑色,昵称后面还用彩色icon+文案给用户贴上了等级标签。
三个界面一对比明显可以看出,网易新闻评价文案的字间距太小了,过于密集,这样不利于对文案内容的识别,今日头条和一点资讯对字间距的设置更合适一些。网易新闻这里的截图评价文案字数比较少,视觉感受可能不太明显,感兴趣的朋友可以亲自打开应用体验一下。其他用户对评价的回复,今日头条和网易新闻都放在了下一级界面中,一点资讯则在当前评论区内展示,并通过灰色背景进行对比区分。

今日头条和一点资讯评论区的设计简洁清晰,网易新闻则更注重热闹氛围的表现,除了对用户等级进行了划分,对比较精彩的评价文案还加盖了印章,这也是对用户的一种鼓励机制,可以激励大家多发表评论,从而加强用户活跃度,提高产品的用户留存率。
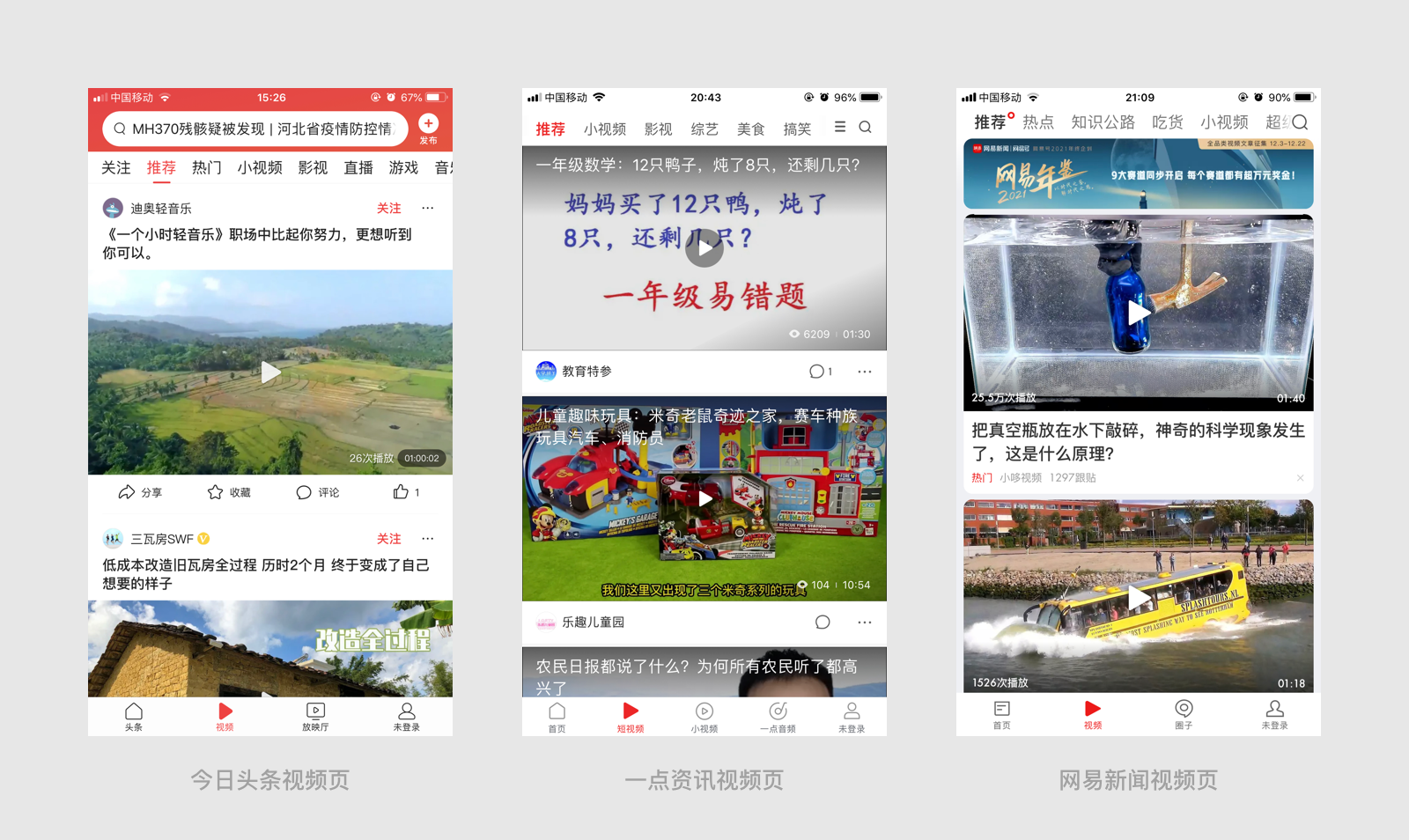
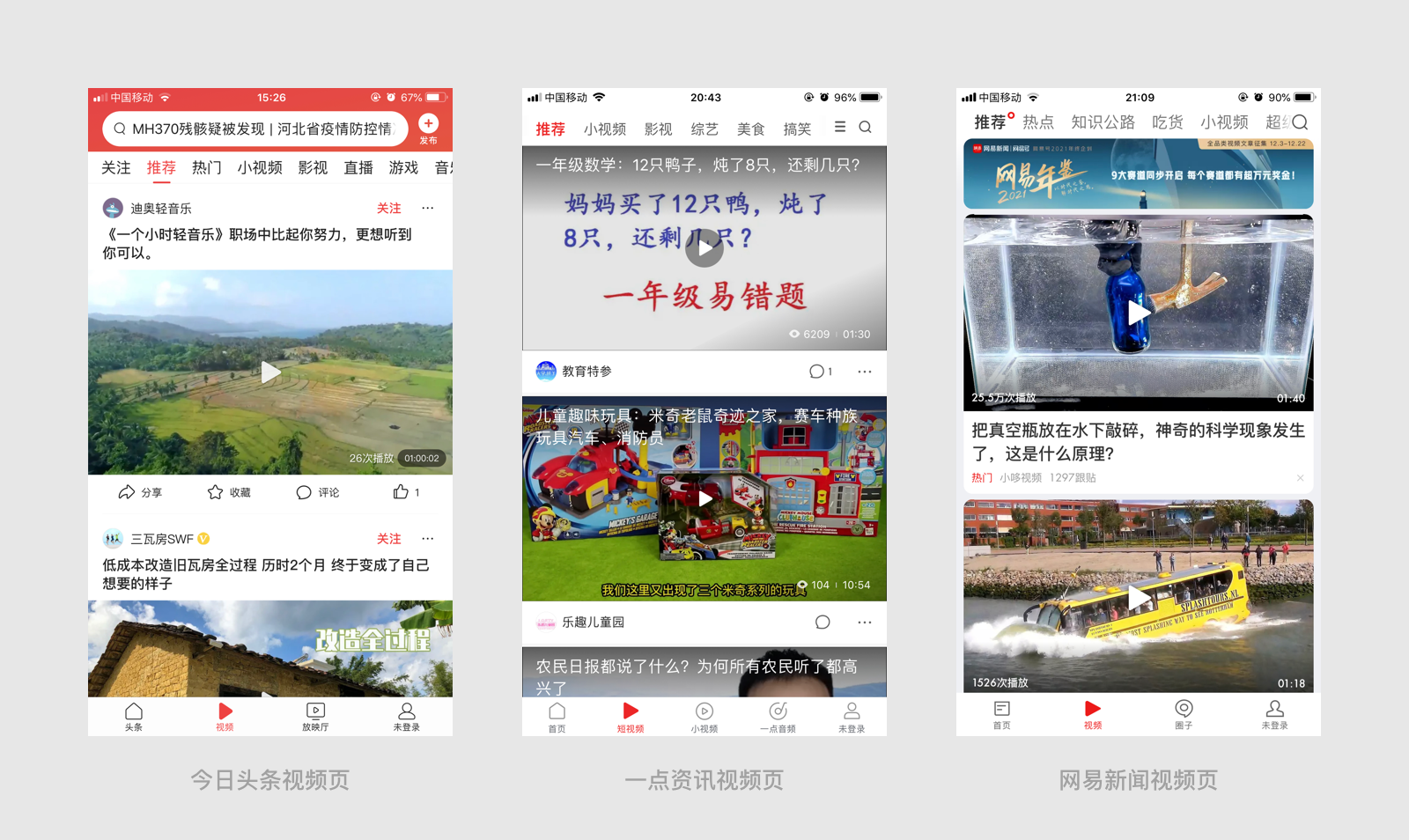
3.8 视频页
视频界面三者均采用的是竖向单列信息流的形式,并且视频播放区域大致都是16:9。
今日头条将作者信息、视频文案和操作功能按钮都放在了播放区域之外,所以一屏之内仅展示一个半视频模块。一点资讯将视频文案放在了播放区域,用黑色遮罩层做背景,增强文案识别度,这样就提高了界面空间利用率,一屏之内可以容纳两个半视频模块。网易新闻的视频界面留出了运营资源位,banner占据了一定的界面空间,虽然将视频的作者信息进行了弱化,但是文案字体和其它两个产品相比较,又占据了较多的纵向空间,所以一屏之内可以容纳一个多的视频模块。

个人认为,一点资讯的设计更好一些。将文案放在播放区域,这样可以提高屏效,让一屏之内尽可能展示多的视频模块。同时为了让界面更有呼吸感,将关注和分享的按钮隐藏,点击播放之后,按钮才会通过动效呈现出来。
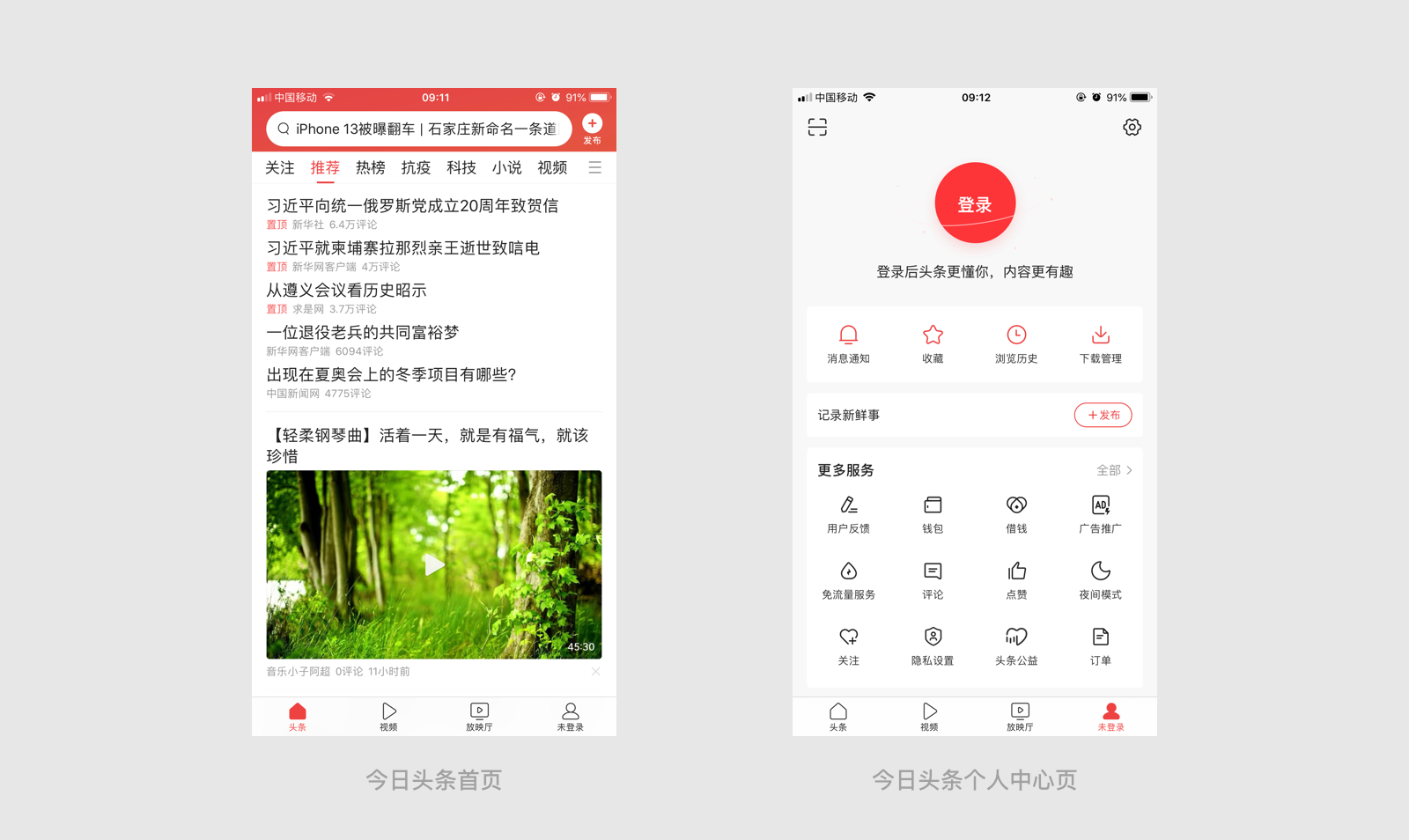
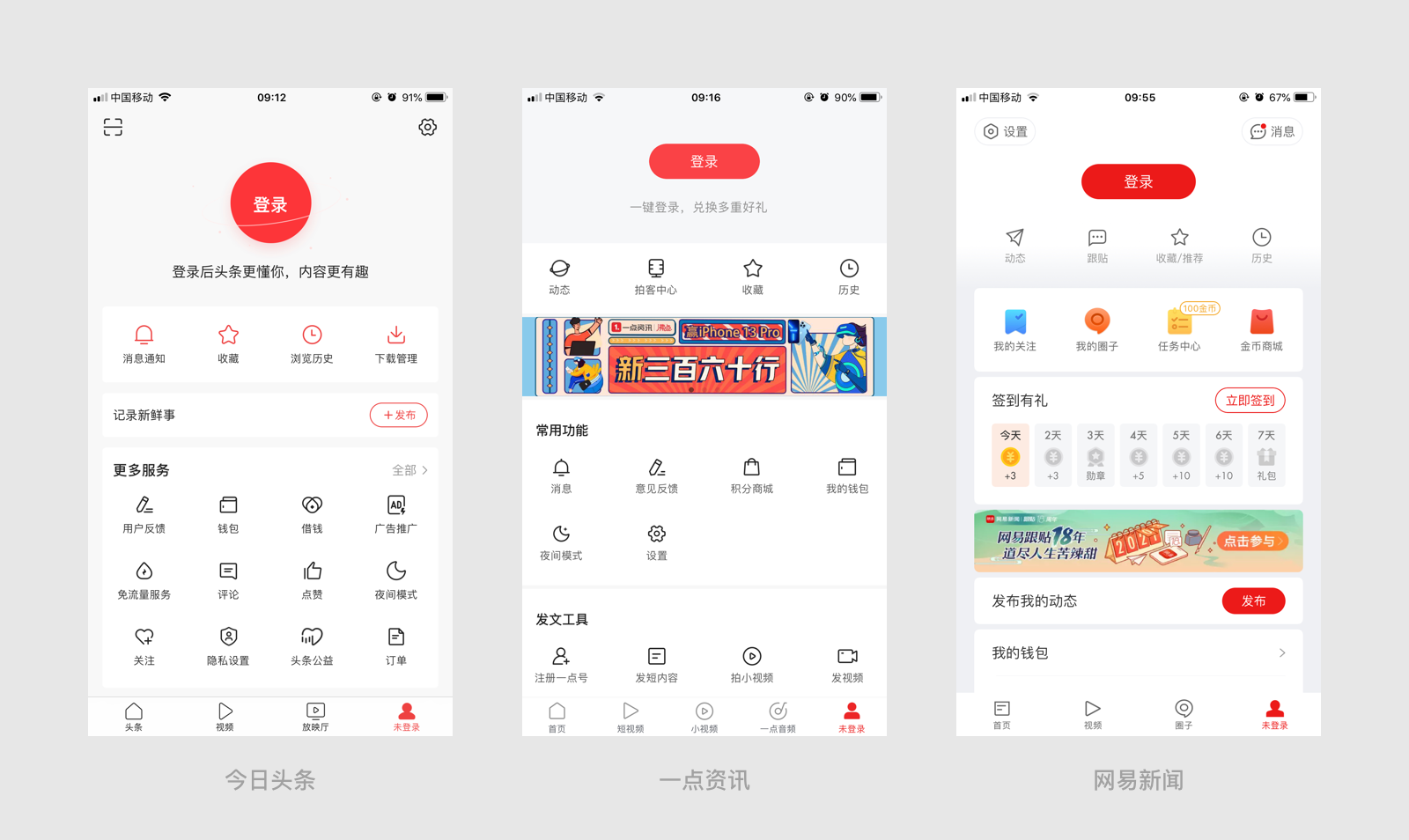
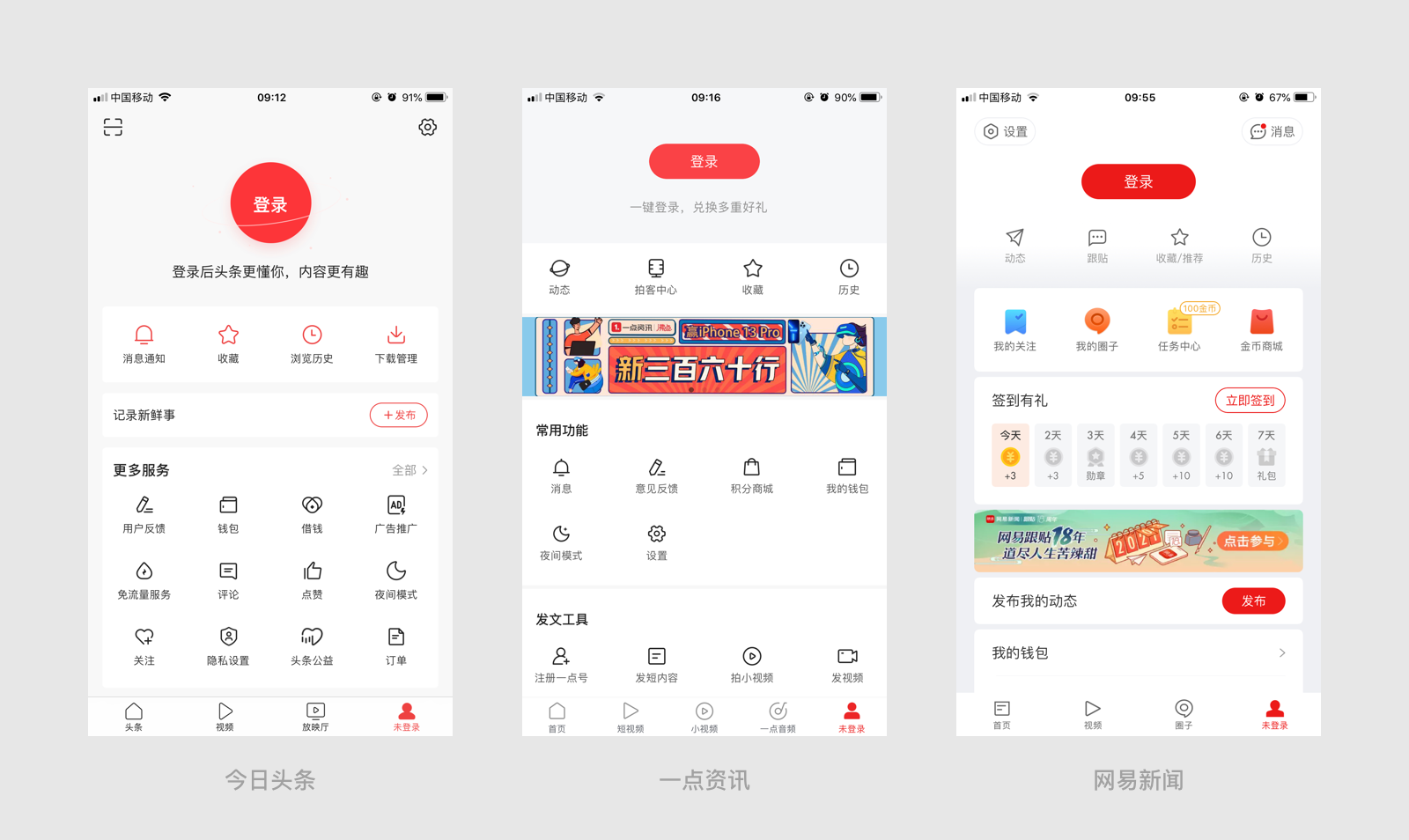
3.9 个人中心页
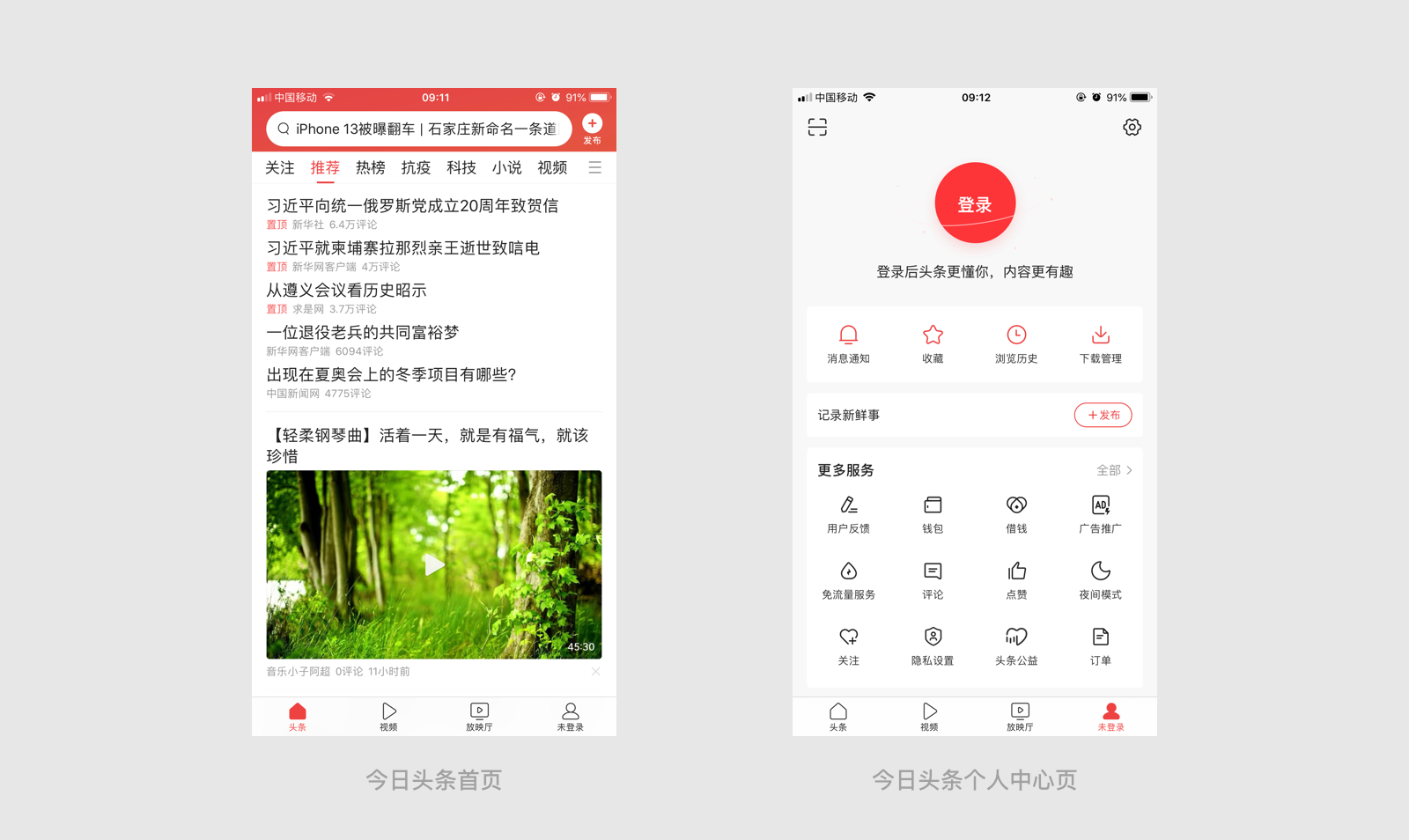
三个产品的重点都在引导用户进行注册或登录上,因此界面最吸引人注意力的就是品牌色的登录按钮。
今日头条:界面简单清晰,把较重要的功能icon用品牌色呈现,并且根据统一性原则,与其它icon保持一致,采用线性。由于首页右上角有发布按钮,这里再一次提及此功能,就没有重点表现,同样采用了线性的按钮。
一点资讯:除了登录按钮之外,最重要的就是运营区域了,界面中的其它icon均采用的是线性呈现。
网易新闻:界面承载的内容很多,除了登录、运营资源位,还提供了签到功能。网易新闻把发布功能放在了个人中心页,其它的界面没有提及此功能,因此,为引导用户发布自己的动态,按钮采用面性呈现。界面其它icon也根据功能层级不同分别采用线性和面性呈现。

其实很难准确的说哪种设计方案更好,每个产品都有自己的考量,界面承载的信息量也不同,说到底,选择与自己产品更相符的方案那就是最好的。
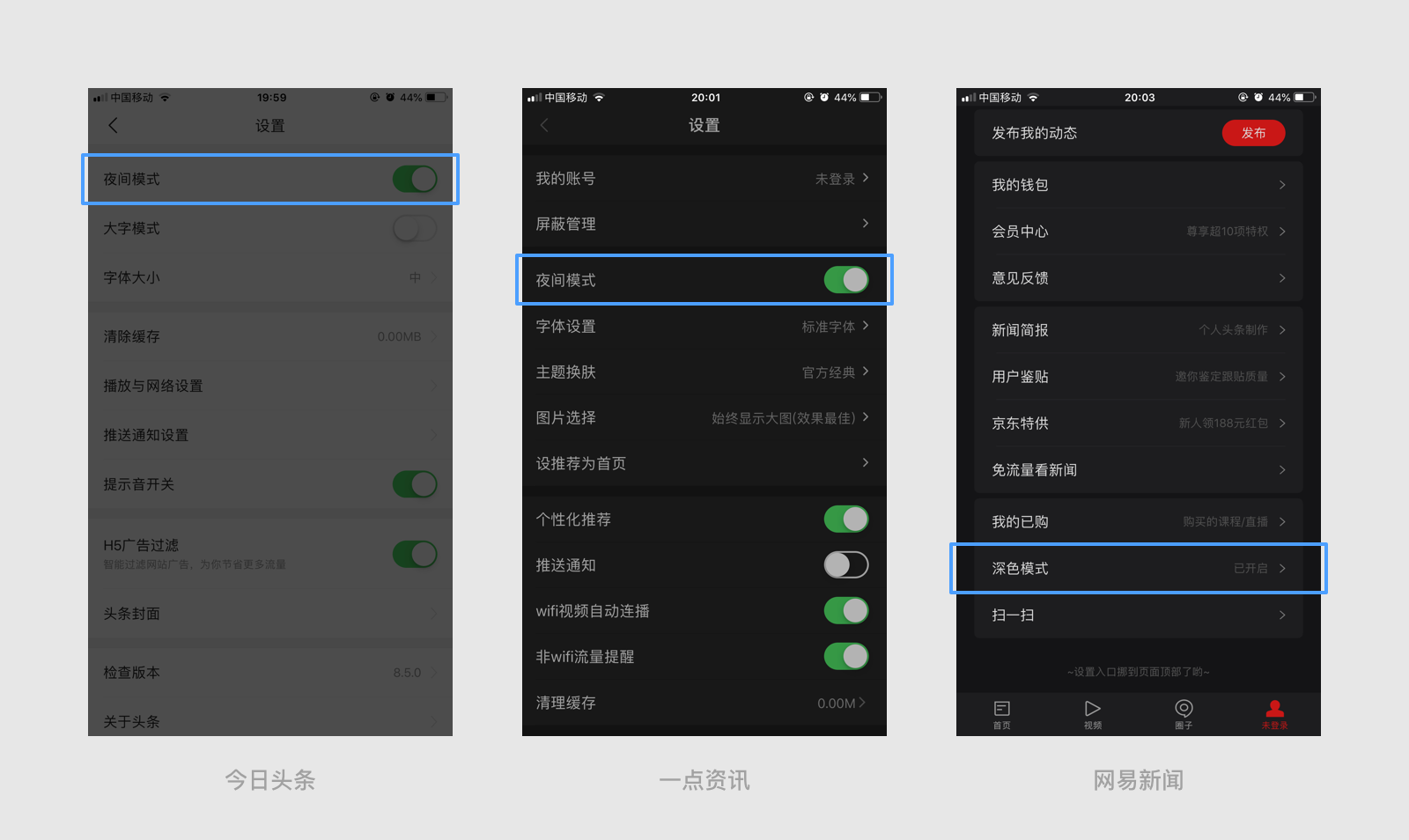
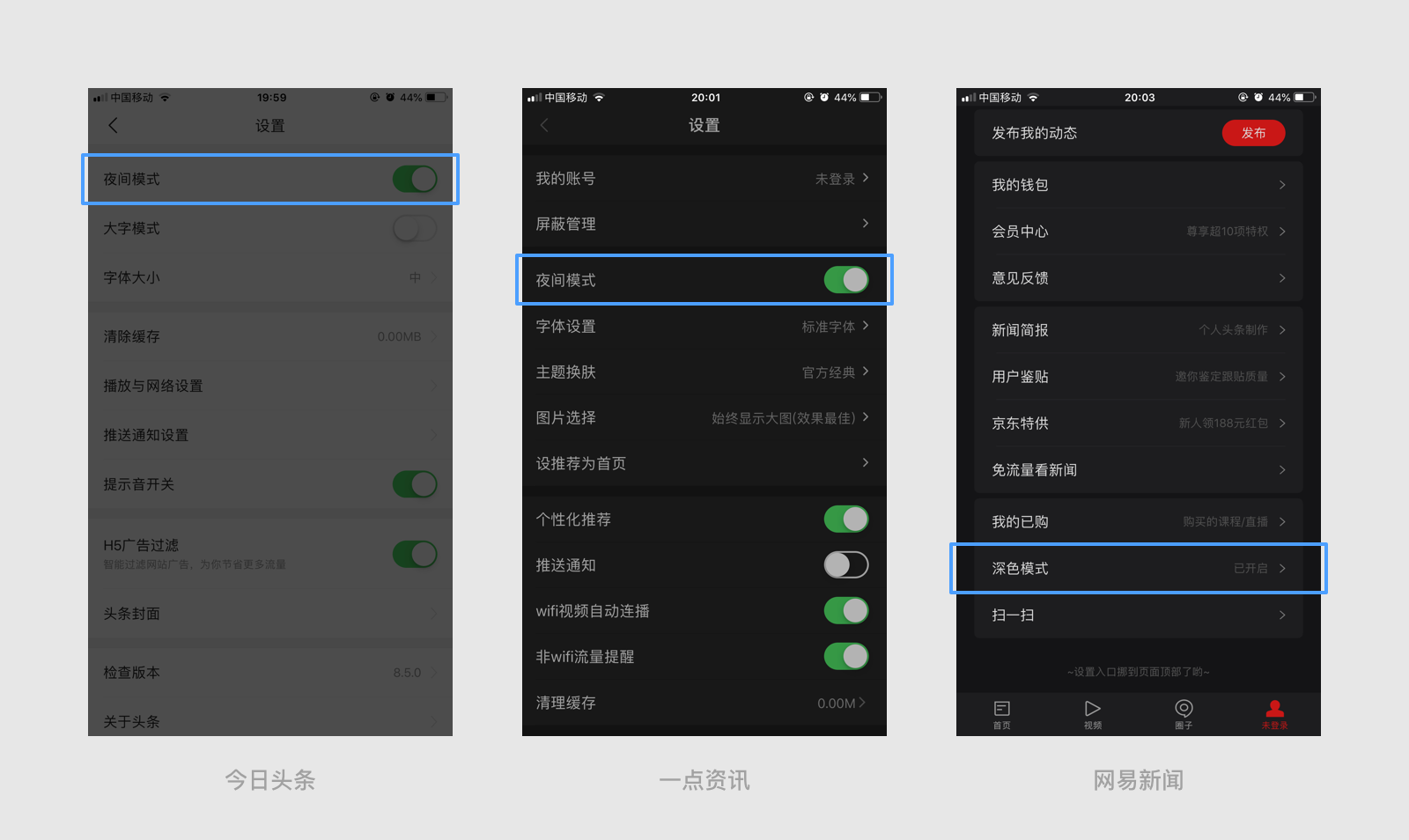
3.10 夜间模式/深色模式
今日头条和一点资讯的设置文案均是“夜间模式”,可是设计方案却不同。今日头条只是在日常的白色界面上覆盖了一层黑色遮罩层,把整个界面的亮度降下来。一点资讯则是重新进行了界面设计,将界面背景和通栏卡片改为了深灰色,同时将文案和按钮的明度降低了。网易新闻与前两者不同,它的设置文案是“深色模式”,但设计方案和一点资讯类似,将界面背景和圆角卡片改为了偏蓝的黑色,不同的是网易新闻的文案明度更高。

这里需要明确两个概念,夜间模式和深色模式。夜间模式注重的是弱光环境下的用户体验,通过降低屏幕的亮度来减弱对眼睛的刺激,这种模式在强光下体验不佳。而深色模式也就是苹果从iOS13开始推出的DarkMode,它是一种界面设计风格,在强弱光下均可,只是通过深色的背景突显文字和图片,使用户的注意力集中在界面内容上。针对这一模式苹果官方和Google的MaterialDesign都有给出相关色彩运用的建议。

其实无论是iOS还是Android,官方明确说明了并不强制使用设计指南,而且近些年来iOS和Android之间的差异也越来越小了。例如此次分析的iOS端产品,一点资讯夜间模式的界面背景采用的是MaterialDesign的建议用色,其色值为#121212,而卡片颜色却没有严格按照官方的建议,一点资讯通栏卡片的色值为#181818,MaterialDesign给的建议是100%的#121212叠加5%的#FFFFFF,但从视觉上看这两种颜色差距不大。网易新闻背景的色值为#141416,圆角卡片的色值为#1D1D1F,这些都与官方建议有所不同。当然,这些数值都是个人手动测量,可能存在误差,但想说的重点是,官方设计指南是给我们一个参考值,按照参考值设计界面,内容有比较好的可读性,至于具体的设计方案还是要根据自己产品的实际情况而定。
四、思考与总结
总的来说,今日头条算是中规中矩的产品,一点资讯比较注重动效的运用,网易新闻在视觉表现方面更加突出。以上就是我在使用这三款产品时,遇到的一些比较有趣的设计点,如有分析不对的地方,望各位海涵。文中提到的许多细节,不仅可以运用在新闻资讯类产品的设计中,其它类型的产品也可以借鉴。当然,在这三款产品中还有许多功能没有体验到,如果大家发现有什么值得讨论的细节,欢迎各位朋友留言。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:路风666
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
























































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/12/ezgif-2-7bd0a1b1ce6a.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/12/ezgif-2-df899f9a1357.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/12/ezgif-2-1504d687859c.gif)