



































转载请注明:学UI网》B端设计:智能销售平台
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


a

Ryan Farina之前主要负责iTunes还有苹果开发者产品的设计,以及苹果TV的设计。也在Facebook和ins担任过UX设计师,是一位摄影爱好者,平时特别喜欢摄影和足球,除了twitter好像没有其他的社交账号。


Twitter上的账号也主要分享生活为主,很少去分享设计相关。个人作品博客也目前主要分享摄影作品为主。

Ryan Farina的作品集非常简单,标准的苹果风,直接首页封面放了几个效果图作为背景。

和很多设计师不一样,项目介绍就是一个简简单单两句话说清楚项目背景,如上图就是介绍苹果Testflight这款软件是针对苹果开发者发布测试的一款产品。

这是他之前负责Facebook个人页面的作品设计,也是采用简约的排版和布局。



以及苹果TV和iPad等产品的一些UI界面设计,苹果的设计师也并没有我们想的那么轻松,很多官方APP都需要设计,同时还要考虑众多平台的设计和统一。



在职期间主导的iTunes产品设计,这些作品集虽然有点老,但是设计师作品集的包装上还是有很多值得我们学习的,没有太多花里胡哨的东西,主要是在板式上凸显设计功底。


所以从这个设计作品包装中,我们其实可以学习到,今天一个作品集并不是一定要放很多套路化推导,好的作品你不需要说话,随便看看设计细节都能被认可。
a

Craig Dehner是和Jony lve一个团队设计师,他们一起打造了苹果iOS设计系统,现在在苹果应该11年了,他是在2009年以实习生身份加入苹果的。你现在用的苹果系统就是他参与的,并且是核心设计师。是Cincinnati大学毕业的。

他平时也和很多公司进行过项目合作,包括airbnb等这样的知名公司。目前定居在旧金山,是一个户外爱好者。


他的代表作有很多,最出名的就是siri,从0到1构建了siri的设计生态,虽然目前我觉得siri还是不够聪明和智能,但是在设计层面,还是无可挑剔,特别是动效的设计。

他也参与了airbnb的设计,合作过很多知名项目,不知道是官方合作还是个人项目合作。



他帮助airbnb打造了搜索租房以及选房页面的体验,应该是从交互视觉到动效完成了整体的体验升级。

整个作品集的包装遵循了苹果一贯的简约风格,细节和动画也处理的非常逼真。

同时他作品集还有lyft打车应用,这个应用相当于美国的滴滴。他主要和他们负责UI设计和动画设计,以及最早的概念海报。

打车页面设计,整个打车处理的动效非常逼真和真实,流程也非常顺畅。


整个动效非常细腻,路障的设计,周围的人的设计,以及拐弯场景等等非常逼真,同时也能感觉到智能科技的感觉。

以及在iPad端的一些体验设计,一如既往的苹果风格和高级感。



他也是iOS9的主设计师,这里想分享一点,用模型机的技巧。很多设计师用样机,但是完全看不到界面任何细节,样机选择一定要高质量高清,能看清楚设计细节。

这个是一款比特币银行的电子钱包设计,区别于其他钱包设计,在安全性上做的比较精致。

电子钱包开锁界面非常的酷,不像传统的输入密码打开那样,而是非常逼真的方式,像打开保险箱一样的方式。

整体设计区别于其他的比特币钱包,运用黑色的设计,非常酷,同时页面很多地方都体现出了安全感,让用户放心。


早期的苹果TV引导页面,以及苹果系统登录激活的页面都是这位设计师做的,真的是苹果元老级别的设计师。


整个的电视界面设计,一如既往简约风格。在AR空间里面做设计,体验上有手机上有很大的差别,但是设计师驾驭的非常的好,也很有创新。

我很喜欢他的扇形菜单设计,非常的科技感,戴上VR眼镜后,仿佛世界就在你眼前。




最后看几张他的作品包装,版式很简单,左图右文没有很复杂的包装形式,但是每个作品细节深入人心。
s

苹果设计团队人不多,每年也会招募一些非常优秀有潜力的实习生,Julia Liang是美国UC Berkeley大学的一名女生,目前在苹果实习,可能现在转正了,我们一起来看看什么样的水平能够进苹果实习。

这是这位设计师大学期间设计的海报设计,是一个印刷海报,虽然很简单,但是里面细节很丰富。

平时一些手绘设计,会画一些自己学会的东西。看的出来是一位热爱生活的设计师。

大学也经常接一些私活项目,貌似还给中国一个律师网做过LOGO设计。

这是他平时的一些LOGO设计,红十字会的一些公益设计。

在校期间的一些学校校徽探索,可以看出设计师虽然设计作品没有那么商业,或者很强技法,但是在设计创意表达上还是有很多天赋。

另外一个APP设计,从作品集中看出应该是全程参与其中,并且做了很多调研的工作。


是一位UX思维非常强的,作品集有大量设计分析和思考的过程。

一些落地方案的设计,在他这套作品集里面我看到了很多和我们国内作品集不一样的地方,设计师在发现问题解决问题思路上很闭环,并没有很虚的套模块。
a
今天分享的几个苹果设计师作品集,主要帮大家打开眼界,好的作品集不一定要有很多流程很多套路,只需要在作品里面能体现你的思考,你的视觉表现力即可。好的作品本身就会说话,切忌为了追求形式化而用错力。
原文地址:我们的设计日记(公众号)
作者:sky
转载请注明:学UI网》国外 百万美金作品集。长啥样?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在 B 端设计领域中,不管是内部用户、产品、设计师、开发,还是外部产品、设计师等,总能听到关于界面「屏效」方面的诉求或吐槽。

「屏效」狭义理解是「界面过度留白」;广义理解,「屏效」源自谐音“坪效”,指的是每坪的面积可以产出多少营业额(营业额/专柜所占总坪数)。而「屏效」对于界面而言可以指屏幕单位时间、单位面积内的信息可以带来多少商业效益/效率提升。
为了探索在 B 端产品中用户为何对「界面过度留白」或「屏效」问题如此敏感,于是我们展开了「屏效」专题的设计探索与实践。「屏效」专题探索主要以「探索」与「实践」相结合的方式展开,将实践过程中反复验证有效的设计策略沉淀成设计手册,同步将部分功能进行工程化,确保可以开箱即用。

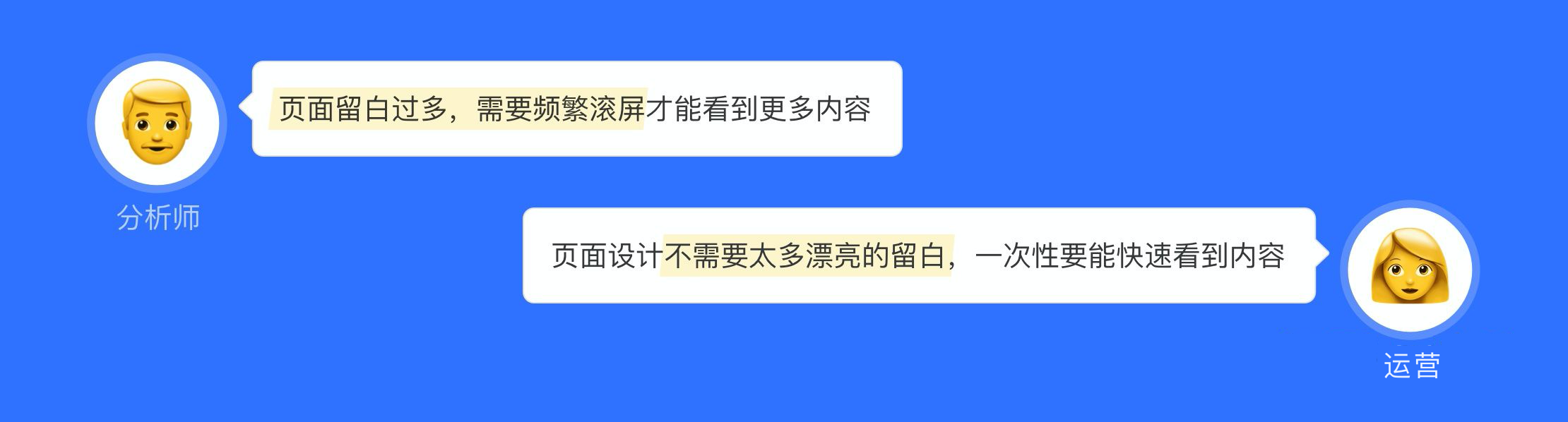
用户声音|不同的故事相似的诉求
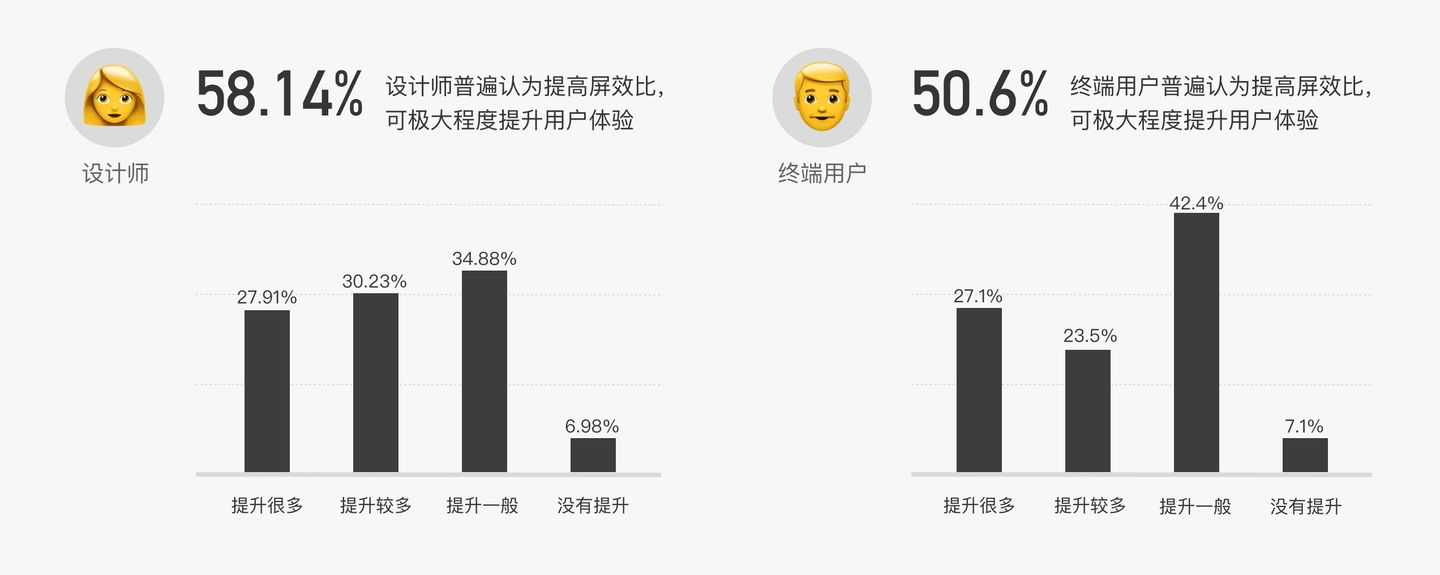
面向内部设计师和终端用户投放的《高屏效诉求》《中后台产品满意度调研》问卷中认为提高屏效能极大提升用户体验的设计师占 58.14%;认为提升屏效对体验有提升的终端用户占 50.6%。

外部知乎上针对《Ant Design 4.0 设计价值观》的 13 条反馈里,其中就有 2 点提到关键字「效率」。

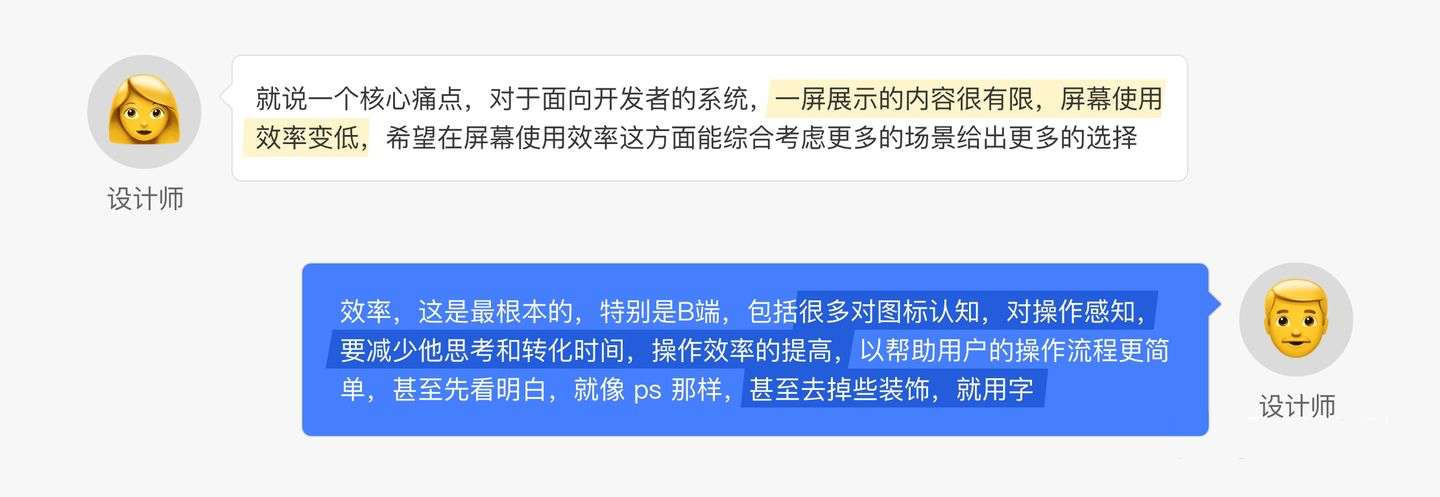
通过了解不同用户和产品类型发现,不同的用户在工作场景的产品使用中有着相似的特征:

案例收集|发现问题,大胆假设
纵观 B 端产品界面,发现普遍问题和收录在解决屏效问题上实践得比较好的案例,为了逐步突破问题,选择以数据产品中覆盖率极高的表格为设计切入点,通过线上跨产品多端地毯式的体验走查,发现表格三个层次的问题:

视觉、交互层在无需理解业务场景和用户目标的情况下,都较容易发现,属基础问题,但很多「过度留白」的屏效问题往往是信息被组织方式的差异导致的「过度留白」。
综上我们提出假设:为提高屏效,可从视觉、交互、信息三个层次解决
视觉层为提高信息查阅速度,可以通过提高信息密度;交互层为提高操作速度,可以缩短当前手势到目标之间的距离;信息层为提高信息被理解的速度,可以通过重组织等方式。
基于假设,我们进行了进一步的桌面研究,查阅论文等书籍,寻找设计理论的验证和指导。
竞品分析|寻找实践证据,谨慎验证
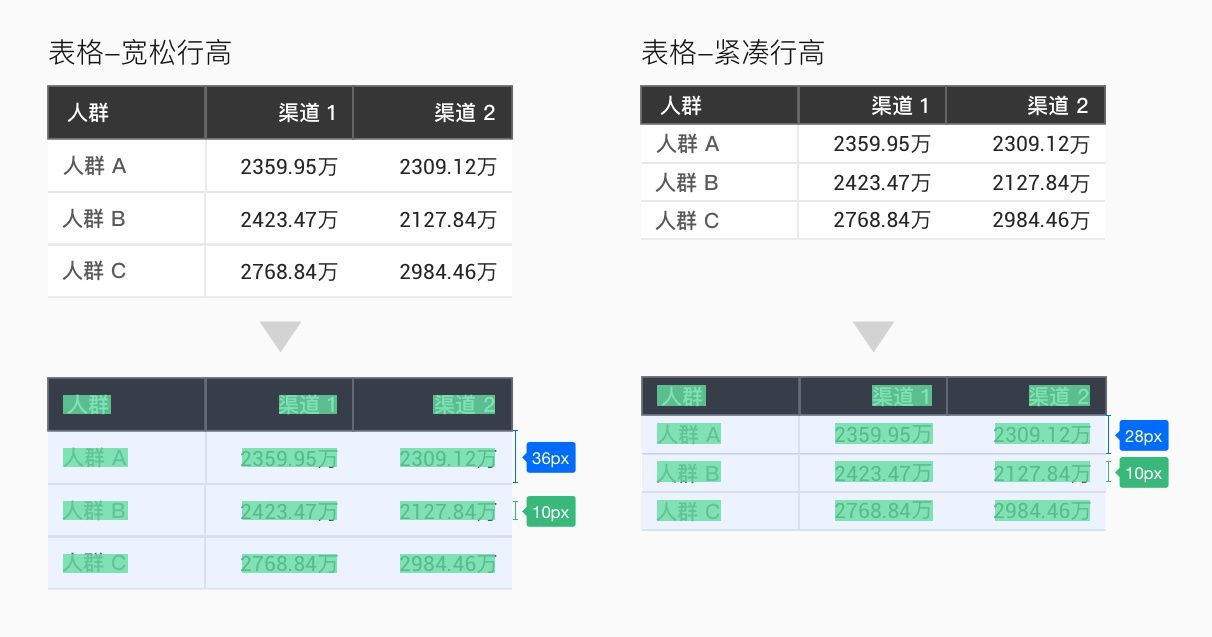
我们知道视觉上界面留白过多(过疏会增加滚屏成本,过密因易串行而影响阅读效率),以表格「行高」为例,探索各表格在字号、字高和行高的关系,因为不同字体的同字号实际像素高度会有差异,因此选择的是字高(即文字垂直高度的视觉大小)而非字号或字行高,决定留白的两个重要因子是字高和表格行高,以次推演,界面元素和元素间距的留白关系,探究在视觉层怎样的留白率能保证甚至提升屏效。

以数据产品中的表格为例,通过直接和间接竞对的方式,分别从数据的查阅(视觉)、分析(交互)维度进行功能点和设计细节上的比对,来看看优秀产品是如何解决屏效问题。
直接竞对:内部用户口碑较好的产品 A、B外界竞对:同领域的 Tableau、网易有数、金山、微软表格;间接竞对:谷歌邮箱、AntD 等的紧凑主题的常规列表(一维表格)

通过竞品分析可以发现,数据分析领域的表格留白率普遍较低(信息密度高),尤其是金山和微软的电子表格,其次是同类面向数据用户的 Tableau、网易有数,而谷歌邮箱等工作台常用的常规列表紧凑版本中,留白率和数据领域的电子表格不相上下。
紧凑版的使用场景也常常是面对数据量巨大的信息呈现,通过切换紧凑主题,提升信息的快速浏览,而这也非常适合数据分析场景中巨大的数据量呈现。因此我们的产品在留白率的提升空间极大,而在实际案例实践中,也已经将表格行高优化至 30px,克制的使用留白。
除此外,竞品其他层次的设计也做了比对,总结来看整体设计做法:高密度、少屏数、少留白等。
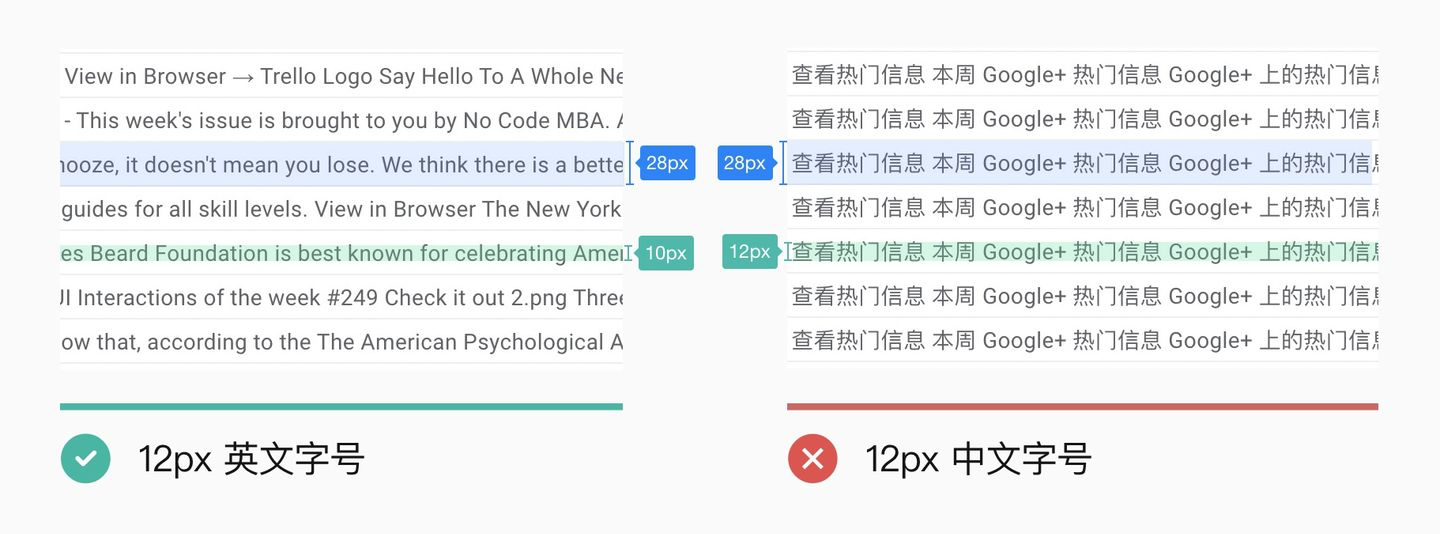
文字陷阱:中英文字高不等于字号
举个容易犯错的竞品参考是,谷歌在紧凑版主题下字号 12px,列表行高是 28px,但在 AntD Table 中同样的 12px 和列表行高 28px 就会发现非常拥挤,缺乏呼吸感。

原因在于谷歌的 12px 是英文字体,实际字高只有 10px,而 AntD Table 的语境是中文字偏多,实际字高有 12px,所以留白的差异在于一个是 18px(28-10),一个是 16px(28-12),这也是为什么决定决定留白的两个重要因子是「字高」和表格行高,而非「字号」和表格行高,进一步推演,决定界面留白的是「元素视觉高度」和「元素间距」。
论文查阅|寻找理论证据,谨慎验证
研究表明,低密度认知负荷低,但高密度任务完成率高,用户更喜好
参考资料:论文《基于眼动的网页对称性和复杂度对用户认知的影响的研究》
对于信息,用户需要需要阅读(视觉),思考和理解(认知),需要点击按钮、操作鼠标和打字(行动),在人机工程学中,统称为负荷。即认知(记忆)负荷、视觉负荷、动作负荷,即分别对应用户体验设计的三个层级,信息/视觉/交互。而负荷所花费资源从多到少依次为:认知 > 视觉 > 行动。
认知负荷,举个例子,看了但不一定懂了。你是否有这么一种体验——刷抖音,虽然很多(信息密度小,输出效率低),但可以一直刷下去并且刷很久;而看一门 C4D 教学视频,即使就短短十来分钟(信息密度大,输出效率高),但是却要看上半天。因为刷短视频时,你的输入效率远高于作者的输出效率,而看一门 C4D 教学视频时,你的输入效率远低于作者的输出效率。可是,输出效率是客观的,输入效率是主观的。如果输出效率很高,你可以通过提高自己的输入效率(比如让自己成为 C4D 专家)来跟上作者,从而变强;否则输出效率很低(信息质量低),你的输入效率很高(很专业),信息于你而言都是无效的。
假设负荷总量不变的情况下,那么以上三类场景界面需要对用户负担分配大致如下,官网品宣类需要低认知成本,低视觉负担,视觉要求高,用户才会被吸引过来阅读,甚至酷炫的交互更能增加互动体验而带来的趣味感,比如苹果官网,信息量极少、图版率高带来极具艺术的视觉体验、进而吸引用户愿意跟随屏幕滚动渐进式接受信息,而 B 端应用因为是专业使用,首先认知方面随着员工的专业度提高而降低,因此可以通过提高视觉负担,来降低行动负担,进而减少操作用时,当然最佳情况是三个维度能整体降低负担,让总负担降低,就需要更多设计巧思了。

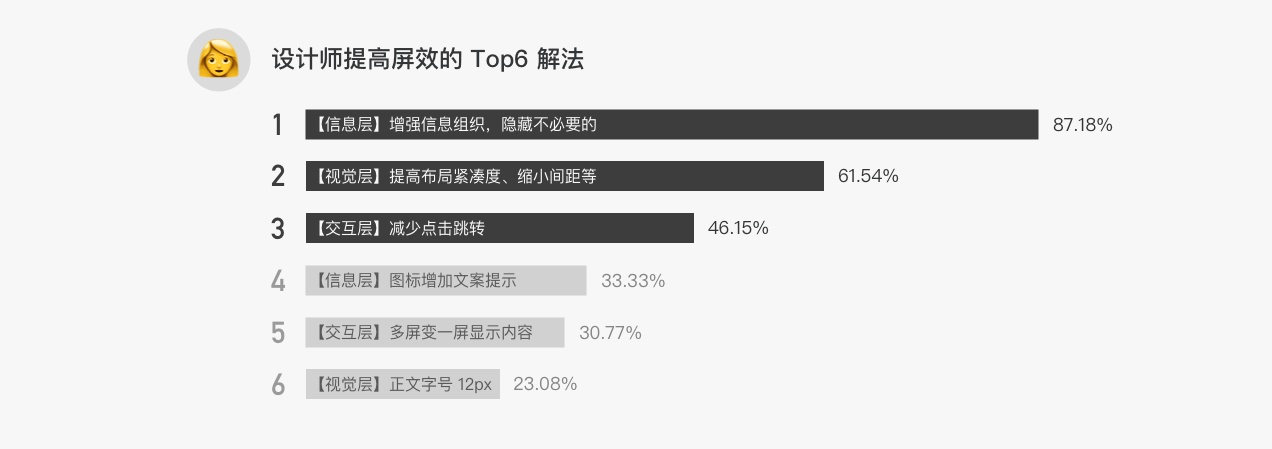
面向内部设计师和终端用户投放的《高屏效诉求调研》预设解决方案中,设计师常用的 Top 3 做法为:【信息层】隐藏不必要信息、【视觉层】提高布局紧凑度、【交互层】减少点击跳转。

通过以上的探索,我们可以确定的是,B 端产品面向专业人员的工作界面设计中,提高屏效可从视觉、交互、信息三个层次进行,视觉层-高密度,即提高屏幕信息密度;交互层-低跳转,通过减少页面跳转、手势与常用操作的距离等;信息层-有效性,通过重组织或辅助信息帮助用户理解,甚至提供帮助手册等以提高用户专业能力。

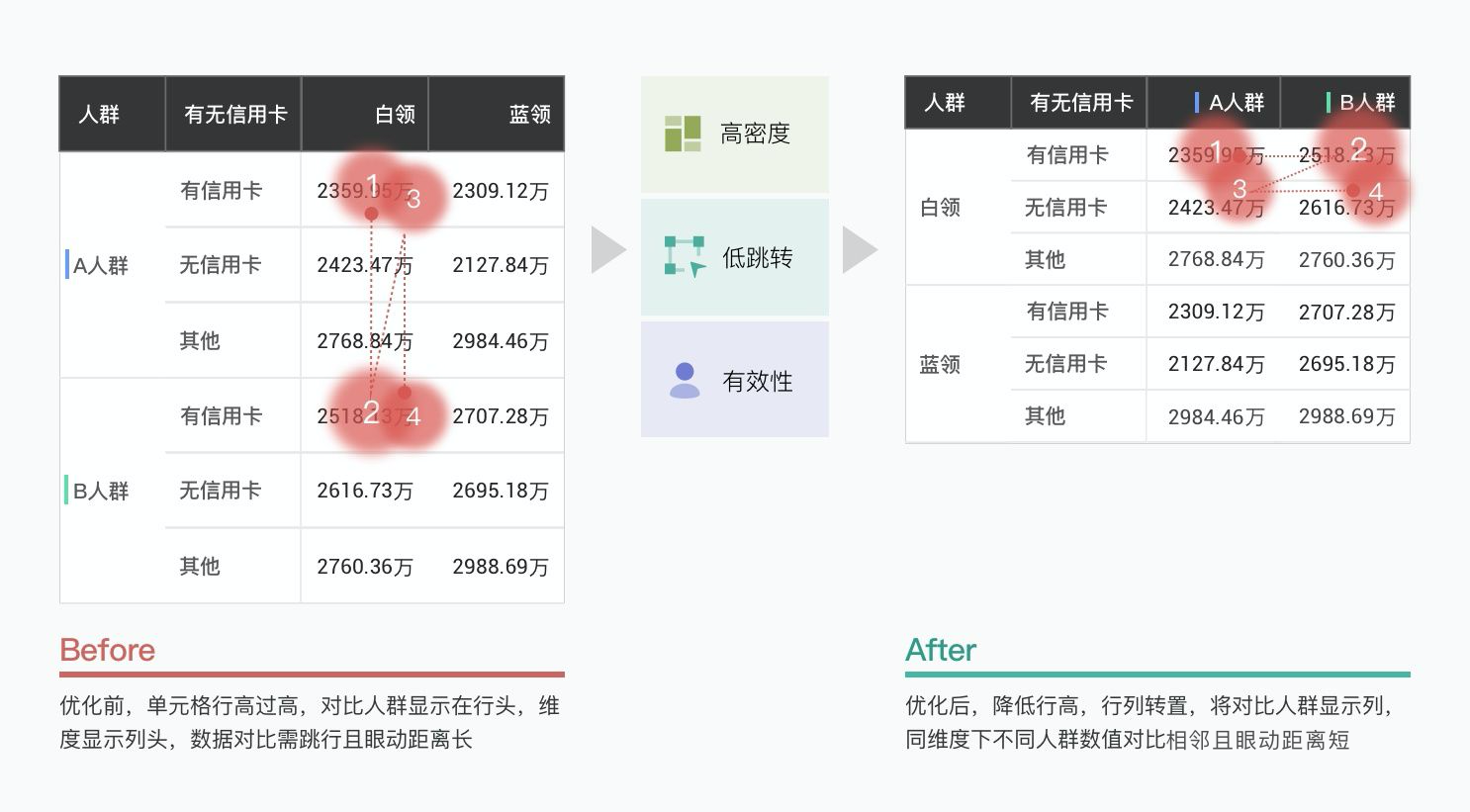
基于以上的总结,对产品进行优化。下面以一个简单案例进行设计策略的解读。一位运营同学想对比 A、B 两不同人群在相同维度(白领-有信用卡)下的人数差异,寻找运营机会点。
如下表格经过高屏效策略优化前后对比图,优化前相同维度下不同人群数量的对比需要视线来回跳动比对,而优化后的表格内容,更符合用户看差异场景下分析目的数据查阅,视线锁定相同维度,即可快速比对数值大小。

下面以视觉、交互、信息三个层次解剖设计过程背后的思考。
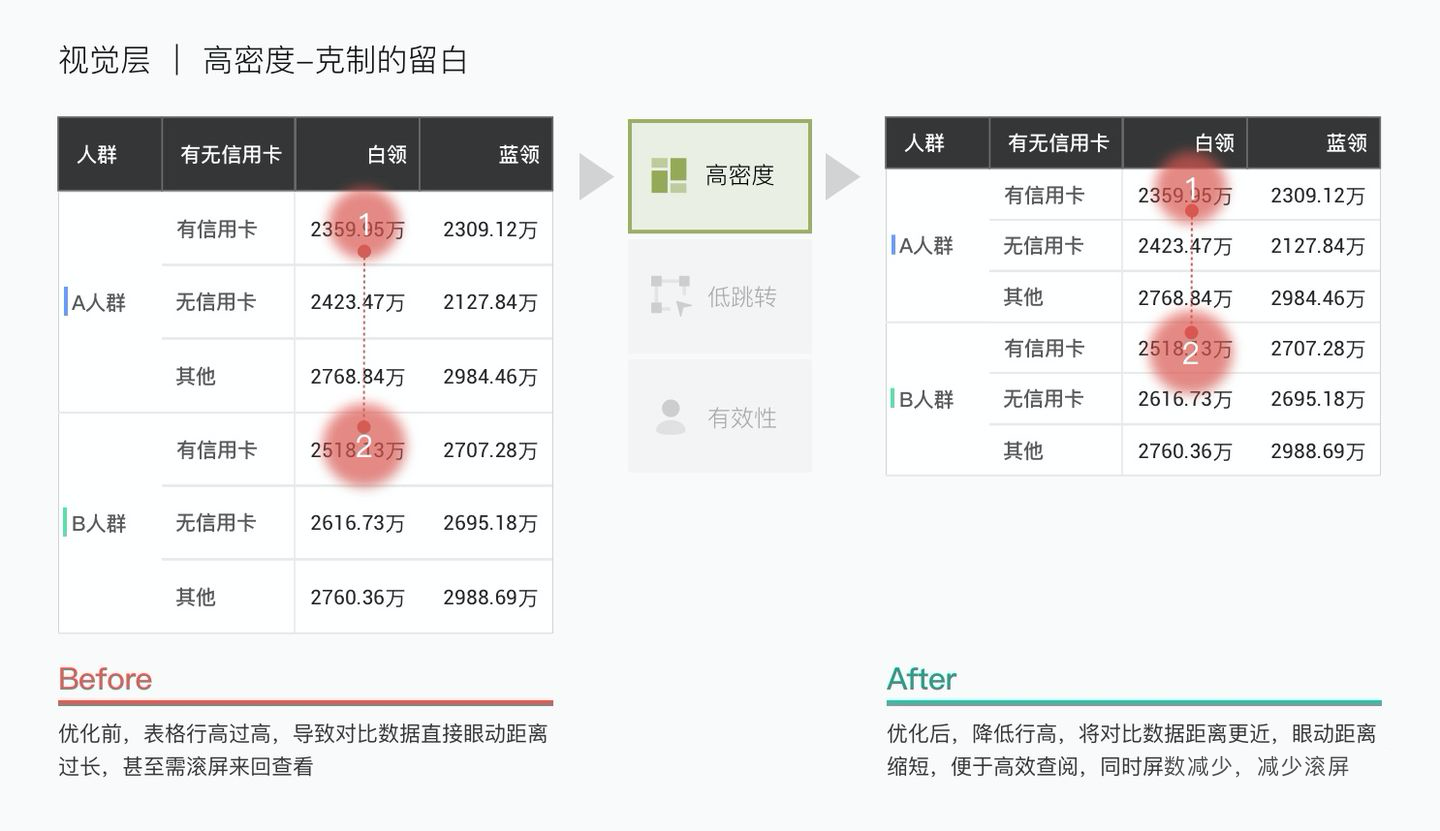
视觉层|高密度-克制的留白
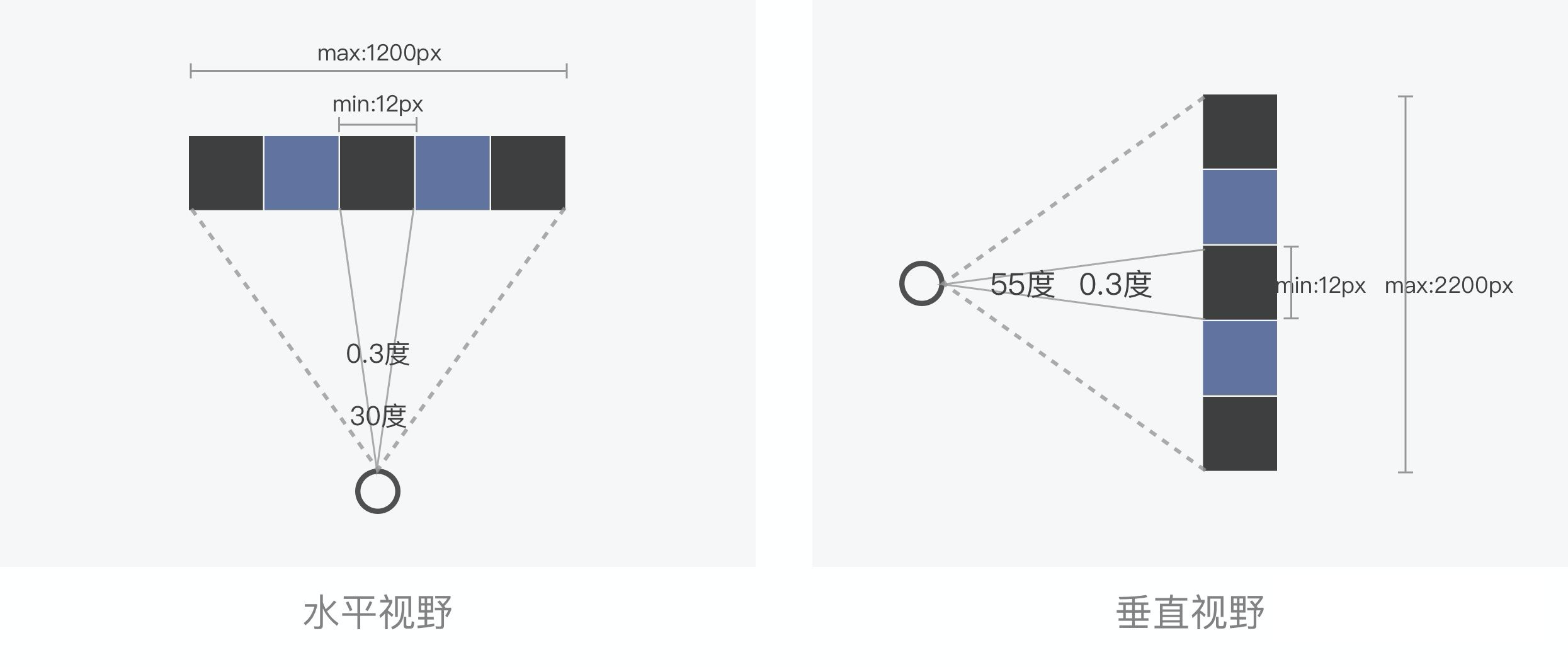
眼动理论:研究表明,人眼最小可视视角 0.3 度,水平最大眼动舒适转动区 30度,垂直最大眼动舒适转动区 55度。可得出人眼最小识别范围 12px,水平视野舒适眼动宽 1200px,垂直视野舒适眼动高 2200px。参考资料:论文《基于眼动交互的用户界面设计与研究》

如图,缩小表格行高的同时,目标信息之间的眼动距离随之缩短,在眼动舒适区内看到更多信息,便于信息的高效获取。

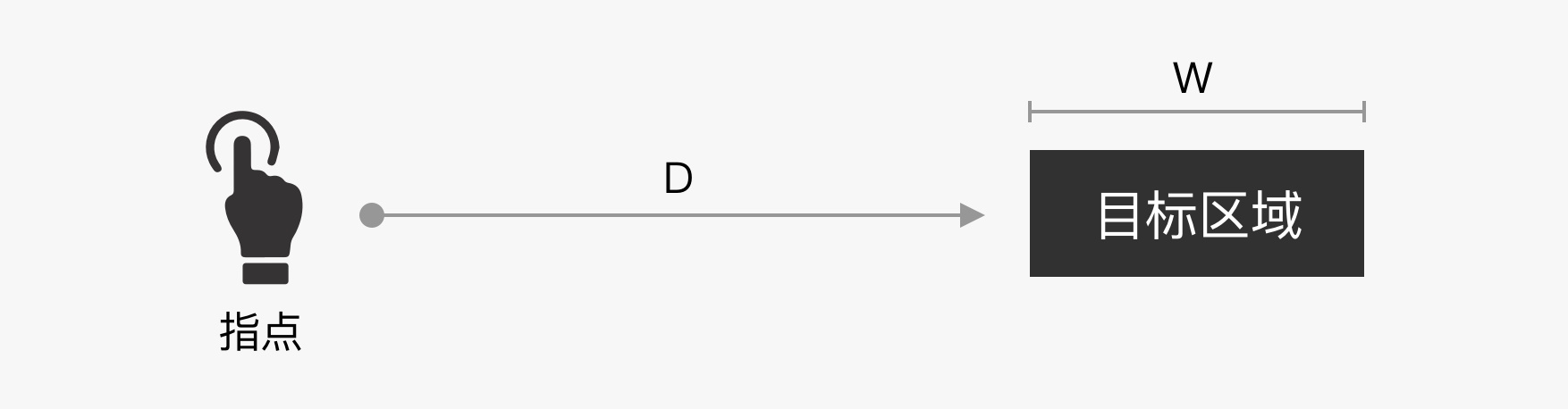
理论基础:菲茨定律是用来预测从任意一点到目标位置所需时间的数学模型,它由保罗·菲茨在1954年首先提出。这个模型考虑了用户定位点的初始位置与目标的相对距离、目标的大小、移动的最短时间。三者之间关系公式为:T=a+blog2(D/W+1),W为其中目标的大小;D为到目标的距离;T为移动到目标所用最短时间。参考资料:菲兹定律

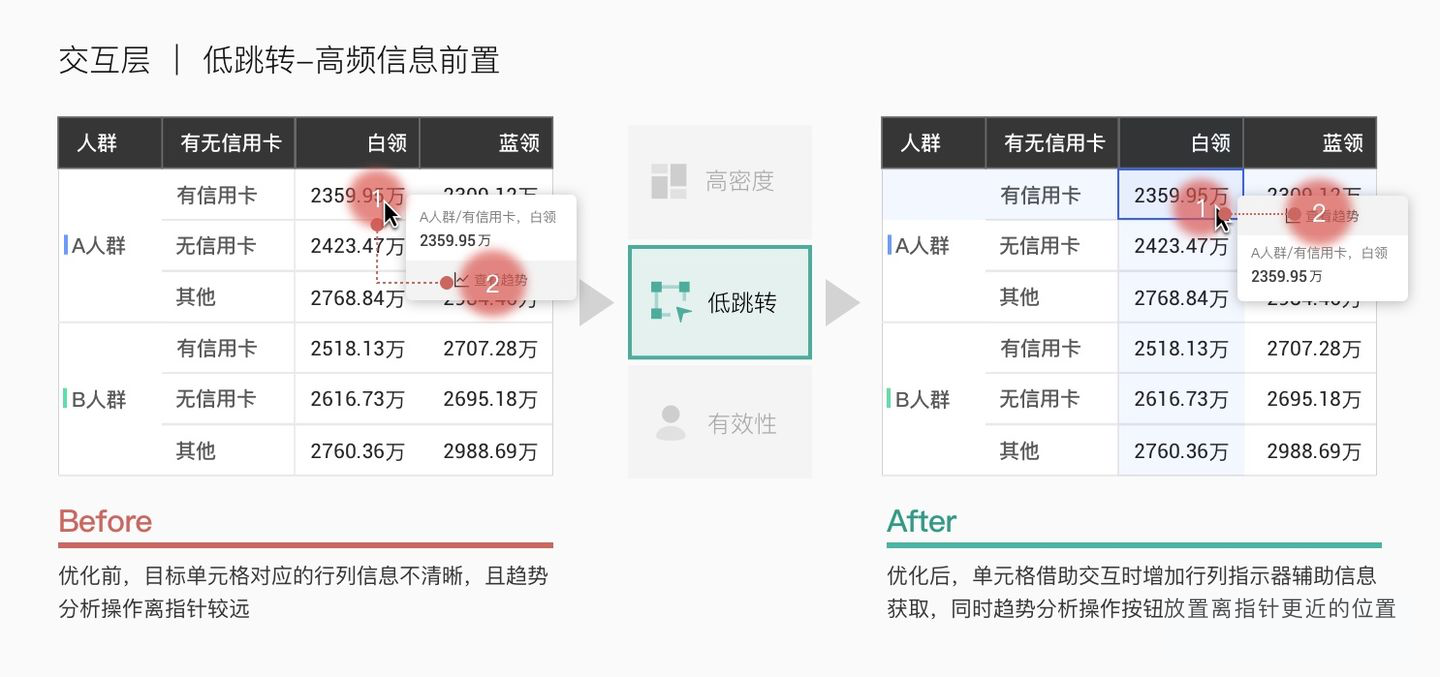
表格单元格借助交互状态,增加悬浮出现的信息组件,前置显示目标单元格明细信息,同时通过交互出现的指示器辅助行列信息的获取,高频操作考虑手势位置放置,缩短与操作目标的距离,以提高整体操作效率。

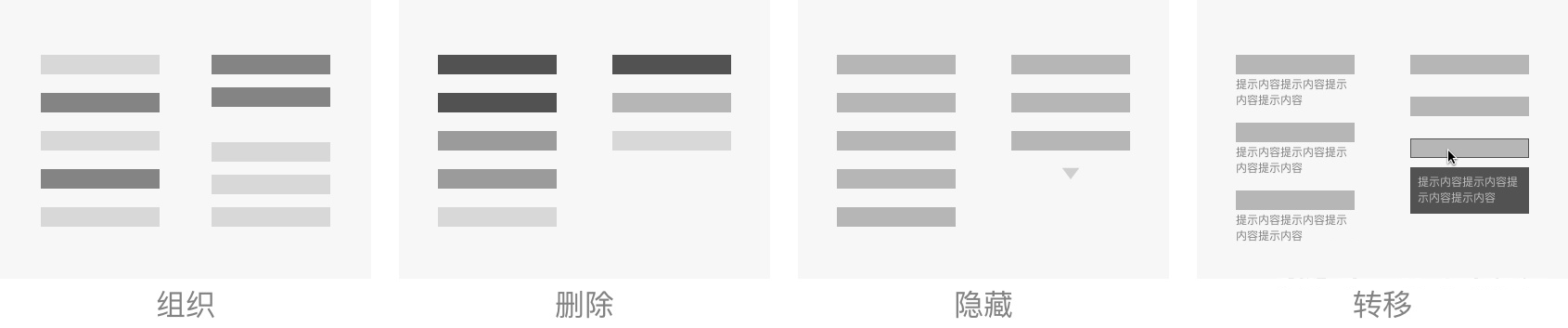
理论基础:交互设计四大策略「组织、删除、隐藏、转移」参考资料:《简约至上》

用户为了对比 A、B 两不同人群在相同维度(白领-有信用卡)下的人数差异,但内容的重组织方式让两数据行需要频繁点击滚动条来查看,根据用户目标,将关联性大的数据放置相邻列(即将要对比的人群放置列头),即可快速查阅,减少眼跳距离。

设计趋势中常见的大字体大留白界面,但在 B 端场景中,面对紧张的工作节奏,时间和注意力变得尤为可贵,相对而言,基于复杂度守恒定律, B 端信息量大且高频访问的产品中,「用得快」要比「看得美」更重要,「高密度」「低跳转」诠释的即是「空间换时间」,少一次点击,少一次跳转,少一份等待,就多一份时间和效率。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
元宇宙是一个全新的数字世界,我们可以想象的任何东西都可以存在。在元宇宙中,每个人都可以是创造者,对于创意工作者们而言,这或许是一个全新的机会。
今年 3 月 10 日,游戏公司 Roblox 通过直接上市的方式登陆纽交所,首日股价上升 54.4%,市值超过 400 亿美元。这是元宇宙的概念首次出现在上市公司的招股书当中。而在一年前,Roblox 的估值仅为 40 亿美元。
“4 月份,Roblox 还入选了美国《时代》杂志的先驱企业榜单,5 月,JP Morgan 评级报告首次覆盖 roblox,首次评级为增持,最新目标价为 85.00 美元;LightShed partners 授予 roblox“买入”评级,目标价 85.00 美元;morgan stanley 维持 roblox 评级为增持,最新目标价为 87.00 美元;6 月,Truist Securities 维持 roblox 评级为买入,最新目标价为 103.00 美元。”
后续,随着 Roblox 的上涨,元宇宙的概念引爆了资本圈。除了号称元宇宙第一股的 Roblox,Facebook、谷歌、亚马孙、迪士尼等公司也在纷纷布局元宇宙;国内市场中,腾讯、网易、字节跳动等互联网大厂也已悉数入局这一赛道。进入 2021 年以后,元宇宙这个赛道似乎突然变得十分火热,不少公司纷纷打上布局元宇宙的标签。

2021 年 3 月以来的部分相关融资
元宇宙就是数字世界,Metaverse,即 meta(超越)+universe(宇宙)的结合。元宇宙也可以理解为人类意识中的虚拟世界, 元宇宙不是特指某一款应用或产品,它更像是一个概念,通过数字化形态承载的平行宇宙,并且我们一定要明确,元宇宙并不仅是游戏,只是游戏是目前最佳形态的载体。

图 1 @READY PLAYER ONE
通过虚拟增强的物理现实,呈现收敛性和物理持久性特征的,基于未来互联网,具有链接感知和共享特征的 3D 虚拟空间(由 AR,VR,3D 等技术支持),它的本质是:平行宇宙。简单来说,就是现实世界的“人造映射版”,我们在虚拟世界中与一个全新的身份一一对应,并且不会间断地“生活下去”。——以上是维基百科对元宇宙的描述。

元宇宙与真实世界的关系
最终,我们将一直连接元宇宙,扩展我们的视觉、听觉和触觉,将数字项目融入物理世界,或者随时进入完全身临其境的 3D 环境。该系列技术统称为扩展现实(XR)。
1. 元宇宙在当下对创作者们的挑战

图 2 @Link Li
关注空间场景
元宇宙对接物理世界最后的挑战在于人的感官体验,我们的视觉、听觉和触觉都需要得到反馈,对于创作从业者来说,我们可以优先关注空间视觉的表达,在虚拟的世界中,人们会首先关注空间中的场景,如何低成本快速构建空间场景或许是新的机会。

图 3 @Mattey
提升创造力
除了技术能力,创造力会是创作者的主要生产力,因为元宇宙会迎来一大波创作浪潮,设计师们和艺术家们将在同一个舞台大展身手,而更优质的设计作品更具生命力和竞争力。

图 4 @Artman Studi
拓宽技能拓展知识面
创作者们需要关注许多新的学科内容还有拓宽自身技能,而不仅仅只局限在眼前所见,元宇宙要构建的是整个世界整个社会,而不是某一个产品某一个系统。

图 5 @Anatolii Babii
转换思维方式
设计师们需要关注的不仅仅是用户,而是所有的玩家——元宇宙中的所有人。这就需要转换思维,如何更合理、更高效、更便捷、更自由、更美观、更具象、更丰富、更公正。
其一,通过算法、算力提升驱动渲染模式升级,提升游戏的可触达性。
其二,通过区块链、AI 技术降低内容创作门槛,提升游戏的可延展性。PGC(Professionally-generated Content 的缩写,专业生产内容)内容方面,第一方游戏内容是建立元宇宙的基础场所,而目前 3A 游戏在场景和人物建模上都需要耗费大量的人力、物力和时间资源。为实现元宇宙与现实社会高度同步,算法算力以及 AI 建模技术的进步有望提升 PGC 内容的生产效率。
其三,通过 5G、云计算技术支撑大规模用户同时在线,提升游戏的可进入性。元宇宙是大规模的参与式媒介,交互用户数量将达到亿级。
其四,通过 AR、VR 等交互技术提升游戏的沉浸感。

图 6 @由英伟达 Omniverse 的 3D 能力渲染出来的场景和人物
2018 年的时候,法国艺术团体 Obvious 就通过“生成对抗网络”算法(GAN)创作了一幅名为《爱德蒙·贝拉米肖像》的作品,在纽约佳士得以 43.25 万美元的价格拍出,成为第一件进入大型拍卖行的人工智能艺术品。

图 7 @人工智能艺术品:《爱德蒙·贝拉米肖像》
另一种 AI 会更为智能,比如微软小冰,经过 22 个月学习人类绘画之后的作品甚至能够得到央美老师的肯定,面对这样的人工智能,创作者可能需要思考的是如何利用如此强大的技术为元宇宙带来更为丰富和精彩的内容,探索一些规则上的玩法上的东西。

图 8 @小冰在接收了“自由”和“束缚”两个刺激源后创作的作品

图 9 @当输入“在人类讨厌你之前,你就自己消失”
Decentraland 和 Cryptovoxels 等基于区块链的虚拟世界是下一个前沿领域,它们是社交网络、游戏、商业和创造力的混合体。他们也是元宇宙的聚会场所。

图 10 @Cryptovoxels
那么,究竟什么是基于区块链的虚拟世界?Decentraland 和 Cryptovoxels 都是使用以太坊区块链构建的用户拥有的平台(世界)。用户通过购买稀缺的土地 NFT 来拥有世界的一部分。由于世界上的土地由 NFT 表示,这意味着每个地块都是独一无二的,并且可以轻松跟踪所有权。

图 11 @Decentraland
Decentraland 是一个 3D 空间,您可以在其中构建虚拟世界、玩游戏、探索充满 NFT 艺术的博物馆、参加现场音乐会等。如果您安装了 MetaMask 扩展程序,它可以在标准的 Web 浏览器中运行以访问加密货币和 NFT 功能。您可以买卖房产,为艺术画廊创作和出售虚拟艺术品,或者建造世界。有几家公司已经在 Decentraland 投资了土地,其中一些公司可能愿意支付熟练的建筑商来开发它。

图 12 @Decentraland
3D 场景设计师也能够通过为元宇宙设计场景体验而获取丰厚的回报。
身份:拥有一个虚拟身份,无论与现实身份有没有相关性。
朋友:在元宇宙中拥有朋友,可以社交,无论在现实生活中是否认识。
沉浸感:能够沉浸在元宇宙的体验当中,忽略其他的一切。
低延迟:元宇宙中的一切都是同步发生的,没有异步性或延迟性。
多元化:元宇宙提供多种丰富内容,包括玩法、素材、美术素材等。
随地:可以使用任何设备登陆元宇宙,随时随地沉浸其中。
经济系统:与任何复杂的大型游戏一样,元宇宙应该有自己的经济系统。
文明:元宇宙应该是一种虚拟的文明。

元宇宙八大要素
1. Roblox:通过开放式的平台和创作激励机制,由玩家主导建立了一个去中心化的世界,且不断扩大规模
Roblox 与 Steam 等游戏商店不同的是,每个玩家不仅可以挑选喜欢的游戏,还可成为创作者,在游戏引擎 Roblox Studio 上用简单的工具搭建出游戏、剧情、角色和空间,邀请其他用户进入体验,并从中获利。在 Roblox 中,玩家使用一种名叫 Robux 的虚拟货币购买游戏和道具,开发者亦可以将挣到的 Robux 换成现实货币,这极大地激发了玩家的创造力。

图 13 @ROBLOX CORPORATION
2. 堡垒之夜(Fortnite):通过一种核心玩法吸引用户,然后不断添加新元素,通过丰富多样的联动和增加可玩性让用户加入到更多场景中
堡垒之夜近年来也在元宇宙概念上发力,希望打造超越游戏、更宽广的虚拟世界。堡垒之夜本是第三人称射击游戏,但因其丰富的玩法和联动备受玩家青睐。
2020 年,不论是邀请饶舌歌手 Travis Scott 开办虚拟演唱会,还是与一系列漫威 IP 达成梦幻联动,无不是充满想象力和野心的尝试。今年 4 月,堡垒之夜的开发者 Epic Games 也在新一轮融资中达到了 290 亿美元的估值。

图 14 @travis-scott-fortnite
据外媒 BusinessWire 报道,IDC 最新数据显示,2021 年第一季度全球 VR 头显出货量同比增长 52.4%,Oculus Quest 2 及 HTC Vive Focus 等 VR 一体机占据了绝大多数的发货量,本季度市场份额为 82.7%,高于 2020 年第一季度的 50.5%,VR 游戏和健身的日益普及提升了消费者对 VR 的认知,而 Facebook 等公司则使这项技术更易于使用。

图 15 @IDC 中国
基于区块链的元宇宙中的许多平台仍在研发增强现实(AR)和虚拟现实(VR)技术,这将使用户能够在虚拟空间中获得充分互动和沉浸感。
普华永道预测,到 2030 年,VR 和 AR 技术将为全球经济带来 1.5 万亿美元的增长,而 2019 年为 465 亿美元。

图 16 @Gerçeküstü Gerçeklik, Sanal Evrenler: Metaverse
AR/VR 对创作者而言也是一种可能性
面对潜力巨大的 VR/AR 市场,设计师其实大有可为,目前市场上 VR/AR 产品还没有非常有竞争力的,而且在这种硬件和软件高速发展的时刻,优质的设计内容可能是一个很大的突破口,UX/UI/动效/3D 在 VR/AR 的应用非常值得设计师思考和实践。
VR 绘画也是近年很火的一个部分,不少创作者已经尝试用 VR 进行艺术创作了,VR 技术硬软件的升级也使得 VR 绘画的视觉效果越来越好,并且可用性和可能性也大大提升。

图 17 @法国艺术家 Anna Zhilyaeva 的 VR 立体绘画创作过程
Uniswap 一双袜子卖 16 万美元,推特创始人五个单词拍出 250 万美元,加密艺术家 Beeple 在佳士得的 NFT 拍卖作品获得 975 万美元出价……
最近疯狂刷屏的除了元宇宙就是 NFT 了,什么是加密艺术,以其价值疯狂的增长而受到越来越多人的追捧,即使很大一部分人并不明白那是什么。

图 18 @前 5000 天-6900 万美元高价的数字艺术家 Beeple 的作品
1. 什么是 NFT
首先,什么是 NFT?NFT 是 Non-Fungible Tokens 的缩写,意思是不可互换的代币/非同质化代币,具有不可分割、不可替代、独一无二等特点。可互换的的代币具有相同的属性、价格,就像是你的 1 比特币和我的 1 比特币的本质是一样的。但 NFT 都是独一无二的,NFT 可以代表一幅画,一首歌,一项专利,一段影片,一张照片,或者其他的知识产权。在这个领域,NFT 起到的是专利局的作用:帮助每一个独一无二的东西进行版权登记,帮助其识别专利。

NFT 示例
2. 人们为什么愿意相信 NFT 的价值
为什么人们愿意相信 NFT 的价值呢?并且愿意为其争先恐后的花费巨额的真金白银。说到这里不得不提一下区块链技术,NFT 这种独特的数字资产的所有权在区块链上进行跟踪,例如以太坊。目前大部分的 NFT 交易都是通过以太坊来进行的,可通过使用以太坊的区块链作为公共分类账进行跟踪。也就是说你买到的任何数字资产你可以非常容易的证明你拥有它的所有权,NFT 一次只能有一个所有者。所有权通过其他令牌无法复制的唯一 ID 和元数据进行管理。然后你可以再把它卖出去,那么这个 NFT 的链上会记录你是曾经拥有过它的人,如果你是这个 NFT 的创造者,这个 NFT 每转售一次你都可以获得一定的版税收入,而且这是全自动的,在一些平台上你可以躺着收钱。就是因为它的这一种对创作者的友好性和对所有者的唯一性,使得越来越多的人加入 NFT 的创作和买卖,当越来越多的人信任它,它的价值就会越来越高,然后就会吸引更多的人信任它的价值,这就是一个循环。
下图是 OpenSea(第一个也是最大的加密商品点对点市场)近期排行前列的 NFTs:

图 19 @OpenSea 截止至 20210913
CryptoPunks 作为 OG(元老)依然稳定在前三,并且最近出现的另一种头像 Bored Ape Yacht Club 也是在以太坊区块链上空投出来之后马上受到了人们的追捧,这两者的成功都是完美契合了人们的社交需求与审美需求,人们购买他们就像购买收藏品一样,这是一种数字艺术品的交易。

图 20 @CryptoPunks

图 21 @Bored Ape Yacht Club
值得一提的是一周之内横空出世并且到达第一位的 Loot,单看下图是不是不太理解它为何这么火?

图 22 @Loot
其实这是一个以以太坊为基础的黑底白字的文字游戏,该项目是一个随机冒险者装备游戏,由 8000 个 NFT Loot 包组成,战利品是随机生成并存储在链上的冒险者装备。统计数据、图像和其他功能被故意省略以供其他人解释。还不懂?不懂就对了,不懂也是它火的原因之一。Loot 成功的原因当然不止这个让人一脸懵逼的噱头,它与其他 NFT 不一样的地方在于其可扩展性和创造性,意思是任何拥有它的人可以根据 Loot 字段来进行想象和创造,它是可编程的而不是创造者已经制作好了的固定 NFT 只能进行买卖,这就极大的刺激了任何参与者的创作激情。
现在已经出现了一系列令人眼花缭乱的 Loot 衍生品,比如比 Loot 更为简单的数字 NFT The N Project,同样的黑底白字,并且只有数字 0 到 14,推出三天就市值达到 4000 万美元,一跃成为排行榜前十。

图 23 @The N Project
不得不说 Loot 和 The N Project 的成功会令很多人不解,其实这也是元宇宙发展中出现的先驱性产品,它们没有精美的画面,但是这有助于降低开发人员的复杂性和开发成本,同时为用户提供自由、创造力和表达能力。正如 Loot 的口号“你可以做任何你想做的事”也正好契合了元宇宙的精神。Loot 的出现为元宇宙带来了一种底层规划的可能性,共同创造并且海纳百川,不正好契合了元宇宙的多元化属性?
3. NFT 对于艺术家来说是一个自由创作的舞台
借着 NFT 的风潮,艺术家在这里找到了一个自由创作的舞台,你可以不再局限于表达你的“甲方”想要的东西。没有风格、流派与地区限制,你只需要做你自己,尽可能多的发挥自己的想象力,这些都可以成为 NFT。如果你的 NFT 作品被买家购买收藏,恭喜你,你会获得对应的报酬。你的作品永远不会被“剽窃”,区块链可以带给你足够的安全感。

图 24 @Foundation
不知你对于用黄金买苹果是怎样看待的?
比特币是是一种价值储存手段 (SoV)。它是不可篡改的、也是世界上最去中心化的资产,它也是最难攻击的链。它的价值是依靠人们的信仰而赋予的,只要有人相信它,它就会一直保值。从技术上讲,比特币区块链 (Bitcoin) 的存在是为了铸造和追踪 bitcoin (BTC),而且只限于此,这是它最大的局限——仅仅能实现简单的价值传递。

图 25 @Mustafa AKMAN
而以太坊可不仅是一种加密货币,它支持复杂的价值传递。它是可编程的区块链,意味着人们可以使用写入代码的「货币」来开发 Apps 和产品,这也让以太坊成为了第二代区块链技术的代名词。

图 26 @WHAT IS ETHEREUM?
“以太坊为所有人提供数字货币和数据友好型服务的开放访问权限——无论您的背景或位置如何。它是加密货币以太 (ETH) 和您今天可以使用的数千种应用程序背后的社区构建技术。”- 以太坊官网

图 27 @Ford Modular XR Space 2021
AI 人工智能是构建与维护元宇宙不可忽视的主要力量,以下有一些用例场景;
最终,人工智能可能能够在我们探索时实时生成完整的虚拟世界。图形渲染技术和人工智能技术之间的界限可能会继续模糊。有一天,AI 可以接受一些输入,例如“茂密的丛林环境,从瀑布中流出的溪流”,并将其转变为我们可以探索和互动的完全身临其境的 3D 环境。
我们今天的互联网多少是存在壁垒的,不同应用程序与空间所共享的信息相对较少,但加密和去中心化计算开始打破其中的一些壁垒。或许有一天创作者们可以跨应用实时协作,编辑和查看相同的资产,这就像在 3D 世界版的在线文档一样。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当变量进入环境时,在函数中声明一个变量,就将这个变量标记为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。而当变量离开环境时,则将其标记为“离开环境”
就是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用值赋给该变量时,则这个值的引用次数为1。如果同一个值又被赋值给另一个变量,则该值的引用次数加1。相反,如果这个值引用的变量又取得了另外一个值,则这个值的引用次数减 1。当这个值的引用次数变成 0 时,则说明没有办法再访问这个值了,因此就可以将其占用的内存空间回收、当下次再运行时,它就会释放引用次数为 0 的值所占用的内存
不用的内存,没有及时释放,就叫做内存泄漏
1. 循环引用
一个DOM对象被一个Javascript对象引用,同时又引用其它的Javascript对象,这个DOM对象可能会引发内存泄露。这个DOM对象的引用将不会在脚本停止的时候被垃圾回收。要想破坏循环引用,就将引用DOM元素的对象赋值为null
2. 闭包
在闭包中引入闭包外部的变量时,当闭包结束时此对象无法被垃圾回收
3. DOM泄露
当原有的dom被移除时,子节点引用没有被移除则无法回收
4. Timers 计(定)时器泄露
宏任务包括:setTimeout、 setInterval、 Ajax 和 DOM事件
微任务:Promise、 async/await
微任务比宏任务的执行时间要早
异步和单线程是相辅相成的,js是一门单线程脚本语言,所以需要异步来辅助
事件循环
同步进入主线程,异步进入任务队列,主线程内的任务执行完毕为空,就去任务队列读取对应的函数,进入主线程执行
执行顺序:
一:先执行所有的同步任务(log)
二:执行完毕再去执行第一个宏任务
三:执行第一个宏任务时,先看有没有需要执行的‘微任务,如果有就执行,没有就执行‘宏任务’
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
之前一直是用axios请求rap2模拟的接口,想试着用express自己写一个简单的,然后连下MySQL数据库。
npm init -y
npm install express
www.js文件,把这段代码写进去,然后直接node www.js启动服务,然后在浏览器访问http://localhost:3000就可以看到后端返回的Hello World!啦。
const express = require('express') const app = express() const port = 3000 app.get('/', (req, res) => { //这里面可以先从数据库获取数据,然后返回给前端 res.send('Hello World!') }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) })
axios.get('http://localhost:3000').then((res) => { console.log(res); });
http://localhost:3000,如果不是同一端口的话会出现跨域不能请求的问题。解决方法是在www.js文件中加上下面这段:
//加了这句之后就可以跨域请求了??? app.use(function (req, res, next) { res.header('Access-Control-Allow-Origin', '*'); //允许所有来源访问 res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept'); res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); //允许访问的方式 next(); });
app.post('/post', (req, res) => { console.log(JSON.stringify(req.body));//前端发送给后端的数据 res.send('ok');//返回给前端的数据 });
axios.post(`http://localhost:3000/post`, "向后端发送的数据").then(res => { console.log("后端返回的数据res=>", res); });
第6节解决。
express没有内置的POST请求API,但是有听说将body-parser(详情) 内置到express中了。但是我试了直接使用不了。所以还是直接安装第三方包
使用第三方包body-parser
npm i body-parser
app.js
//1引包 const bodyParser=require('body-parser') //2配置 // 配置模板引擎和 body-parser 一定要在 app.use(router) 挂载路由之前 // parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json())
转载整合自(文中链接) 参考链接:
Express 中文网
在express中获取post请求数据(原文链接)
body-parser(详情)
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:每个做产品或者运营的同学都会遇到需要处理业务数据的情况。处理业务数据首先要了解业务这件事,找到处理业务数据的规律。作者总结了他业务数据的分析框架与思考,与你分享。
业务数据分析这件事下个定义就是对于业务关注的指标数据的变化进行分析解读。基本上每个做产品或者运营的同学都会经历到,甚至有些公司的商分部门会设立业务经营分析的架构专门做这件事。
很多公司都在做这件事。我在前司的工作有一部分就是对业务数据做周维度以及月维度的解读。这件事我大概做了一年多吧,我理解这样的好处至少有以下这三个。
更深刻理解业务:
这个好处是对于个人而言。之前的公司有个不成文的规定是每个新入职的同学会写业务数据月报。好多同学挺抵触这件事的。的确那么大的业务,刚入职的同学写这个业务数据解读的确是有些困难,
但是,我也发现好多同学做过一次数据分析,基本上对于业务就有了一层更清晰的认知。
及时感知线上问题:这个是观测数据比较最重要的原因之一吧,很多时候组织庞大以后,很难通过体感感知线上的问题,这个时候数据是能够在一定程度上反馈业务问题的,通过数据可以快速找到问题侦查方向。
发现业务规律找到机会点:这个好处一定是最重要的,如果你长期观察数据波动,你就一定会找到数据波动的某种规律,如果你知道这背后的原因,你就可以“顺势而为”,有针对性的制定产品或者运营策略,往往能事半功倍。
在前司做了一年多的业务数据解读,逐渐发现要想做好业务数据解读这件事,至少需要三个层面的建设。这个三个层面相辅相成,一起构成了一个清晰的业务数据解读的理想状态。
大脑核心在做判断,这个判断本身需要你足够的了解自己的业务。
你要足够了解自己业务内所有指标的含义,这里既包含业务的核心指标,也包含各个维度的分层分级指标。你不仅要了解他们,还要了解他们之间的关系。
经验丰富的大脑看到一个指标的波动,就能联想到有可能是什么动作导致的,同时能映射到其他指标上,能够快速结合工具进行交叉指标的验证。
初级的工具能提高获取数据的效率,中级的工具能帮助理清分析思路,高阶的工具能帮助决策,但无论是哪种水平的工具都要符合你自己的业务本身特性以及自己分析框架。
我之前和数据部门产品同学一起搞过一个异动数据分析工具。这个工具会直接告诉你在某个周期内的所有的数据维度的变化,并计算出每个数据维度的对于整体业务数据变化的贡献率。到后期还是发挥很大的作用的。
不过这都是在我们吃透了自己业务每个指标代表什么意思以及摸透自己业务本身的分析框架的基础上做的产品化工具,如果盲目就投入工具建设,应该结果是得不偿失的。
这个层面不难理解,或者说数据分析本身就是个甄别信息的过程,你需要建立你自己数据特征与内外部之间的信息逻辑,拿外卖举例,世界杯期间的外卖业务的DAU在上涨,那么你首先要知道世界杯正在发生这个事,否则也就别谈验证世界杯与业务数据之间关系的问题了。
我在前司任职期间,我感知的每个信息我都会结合业务本身去想一想有没有产生关联关系,同时我也足够多的开放自己,企求接收更多的信息。
上面三个层面是指数据分析的理想状态,但是不代表三个层面你都有建设就可以做好业务数据分析,按照目前我的理解,好的业务数据分析一定能讲的清什么样的人,在什么样的场景,因为什么事件驱动,最后造成了业务数据怎样的变化。
好的数据分析=人+场景+事件驱动;推导逻辑大概是,数据变化不是原因本身,数据变化是业务变化的特征表现,人是业务的主体,场景是主体的范围或者是特定的主体集合,事件驱动是动因。
还是拿上面的外卖业务的例子讲,世界杯期间外卖业务DAU在上涨,是住宅小区和校园的用户因需要熬夜观看球赛,导致宵夜场景的DAU增幅较大,进而拉动了大盘DAU的增长;如果但看结论本身,不做定量分析我理解是个合格的业务数据的解读。
通过自己长期以来数据分析的摸索,我逐渐形成了一套业务数据分析的框架思路。共分为四个步骤:
这个环节你要明确数据问题到底是什么。一般情况下至少要从两个维度描述问题,什么时间,什么指标。时间好理解,指标这回事你要根据你的业务拆解到最小的单位,比如订单量异动了,至少要明白是DAU在异动,还是转化率在异动,还是都在异动;
这个环节是经验输出,你要平常的时候足够了解业务,了解用户,并通过不断的数据分析或者各种信息对于数据异动做出合理假设。
比如你是外卖业务,你明确问题是7月份~8月份外卖业务DAU在增加,那这个时候我会想到可能是学生放假导致依赖外卖解决用餐需求的场景增多(因为学校有食堂)。无论如何这个环节你要根据信息或者经验对于数据异动做出合理解释,再进行下一步。
这个环节你要证明你的假设,如果你的假设成立,那么到底该怎么证明,还拿外卖业务举例,我的假设是学生放假导致的外卖业务DAU增长,如果要验证这一点的话,我可以从DAU的年龄分层以及浏览地点两个维度进行验证,如果是年龄分层中20岁左右的住宅场景的DAU增长较大,那你的假设至少逻辑上是没问题的。
如果有问题,你就要再回到经验假设这一层,重复这个循环。
当你做了前三个环节之后,还没能把事情说明白时,你要尽可能补齐信息,当然也不是盲目补齐,而是从人、场景、事件任何一个因素往外了解。同样需要你足够了解业务。
比如点评app是个地方性比较强的应用,某个城市的占比会很重,如果以上三个环节仍无法定位数据问题时,那你可以了解某个城市发生了什么,有没有可能是这个城市的某个因素造成的,以及怎么验证。
业务数据分析这个事核心是你得了解业务,我更多说的是一些方法论的框架和思考,一定不能照搬,要结合业务本身的特性使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前段时间笔者接手了一个自动售货机线上购物小程序的项目,花了几天时间设计小程序端的订单模块,积累了一点设计心得。
今天我结合自身经验,基于用户场景的带入来给大家分享自动售货机线上订单交易模块的设计规则,也记录一下这次项目经历。主要有两个部分:
在设计订单模块之前,我们首先需要了解用户的购物场景。我们的支付宝小程序同时接入了自动售货机和智能货柜。
和电商的订单交易场景最小闭环流程不同(选购商品——直接购买/加入购物车 ——去购买——填写地址等信息——支付——等待收货),自动售货机线上购买流程如下:
选购商品——加入购物车(自动售货机没有这一环节)——支付——取货 。
梳理整个购买流程,可能会出现以下场景:
基于上述场景我们可以归纳产品要体现出的场景包括:
这里有几个问题值得注意:
(1)购买机器点位问题
虽然能够在购买页手动选择要购买的机器点位,但是为了让用户的操作成本降到最低,满足用户“懒”的心里,我们需要能够尽可能准确判断用户最可能去取货的机器的点位,用户可以不用手动选择自己想要购买的机器。这里的购买首页点位显示的一期逻辑是:
(2)是否能够添加商品到购物车?
自动售货机的交易特点是用户单次购买仅能购买一件商品,而智能货柜的交易数据显示,用户单次购买往往是一次性购买多件商品。因此,在智能货柜线上购买过程中,需要有加入购物车这一功能,以方便用户一次性购买多件商品。
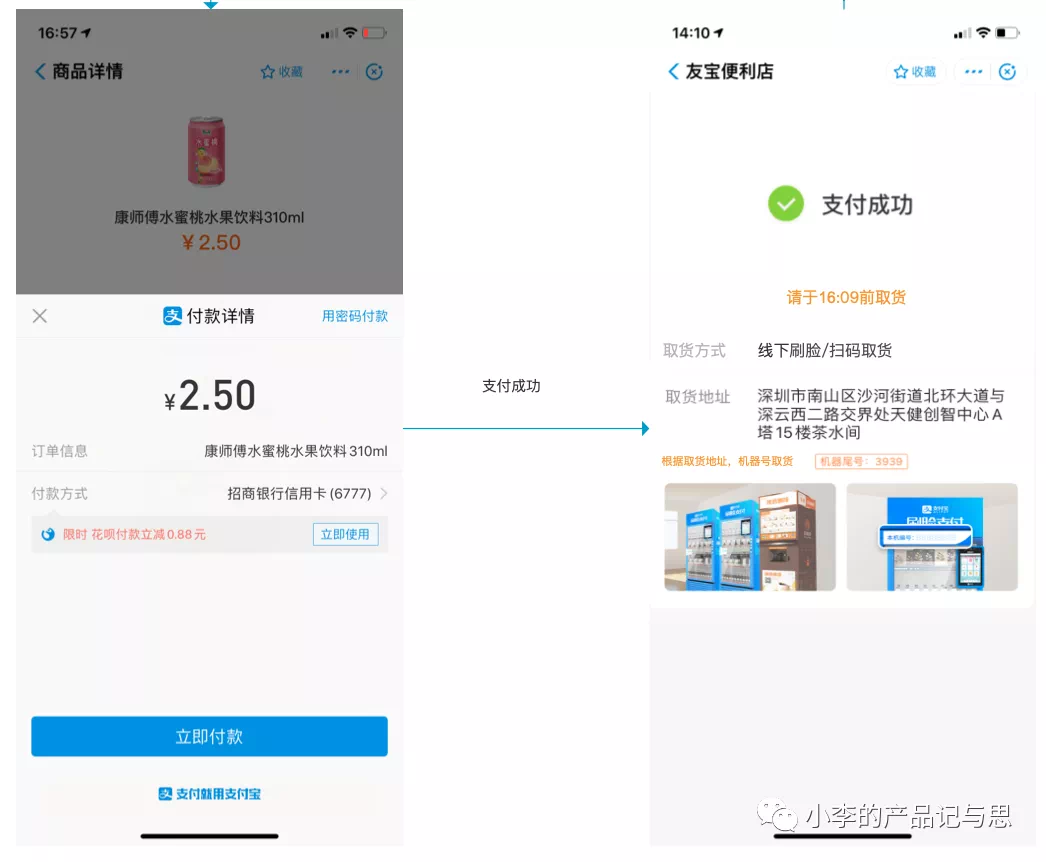
产品页面设计时,需要结合用户购买流程明确地指导用户取货地址和取货方式,避免用户因不知如何取货而导致的客诉。

图1:支付成功后引导取货-原型
相应地,待取货订单展示中需要明确标识取货机器、取货方式、取货时间等信息。

图2:待取货订单强调取货信息-原型
每一笔订单都可能出现异常情况,比如用户去取货的时候发现机器卡货了,或者取货之后发现商品过期了等等,一些出货失败的情况系统会自动退款,但一些系统无法识别是否出货失败的情况,需要用户手动申请退款。
接下来我们就开始从订单交易框架搭建开始详细讲下如何设计自动售货机线上购买的交易流程。
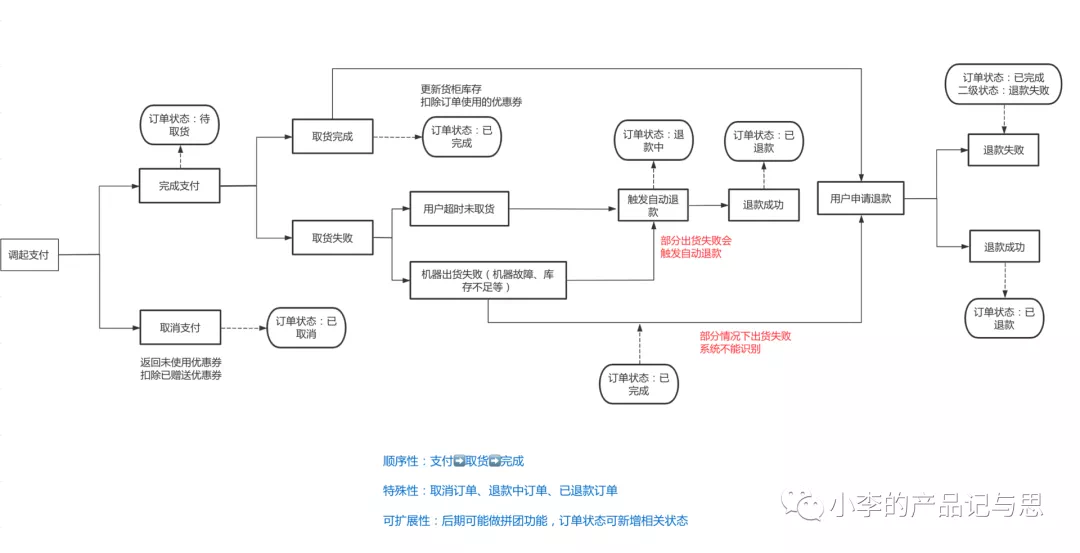
订单交易最基础的部分是交易流程,从设计最小闭环开始,逐渐往最小闭环里补充交易流程。订单模块的核心分为两块:
订单状态是定义订单将按照哪几个步骤进行的依据,就像我们人的生命周期一样,有婴儿期、少年期、中年期、老年期。订单状态具有几个特点:
自动售货机小程序的订单设计的订单状态:
订单操作是基于订单状态下,可给用户触发的对该订单的操作。订单状态一般都由订单操作触发才会发生改变。比如买家点击取货按钮后,触发订单由待取货状态变成了已完成状态。
在订单操作设计上需要考虑对订单功能的用户群体包括哪些。电商常见的用户群体包括买家、商家、平台管理员。
对于自动售货机线上购买交易场景来说,订单模块的用户群体主要包括买家平台管理员(暂不涉及商家端)。此文仅讨论用户端的订单基础流程设计(平台端的订单模块设计下次我们再讨论hh~)
综合而言,最后小程序所有的订单状态和用户对应的订单操作如下图:

最后,我们再来复盘下如何基于场景来构建订单体系结构:
第一步:分析用户场景,找到订单模块需要满足的产品需求;
第二步:根据用户购买操作流程设计订单状态和订单操作,注意不要忘记订单异常情况的处理。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品在进行设计时,往往需要做好多方面的考量,针对有一定“障碍”的用户,产品需要做好包容性设计,帮助用户更自如、轻松地使用和进行交互。本篇文章里,作者就如何进行无障碍设计做了方法策略上的总结,一起来看一下。
你知道吗?视力、听力和行动能力完全健康的人,可以轻松地读写,可以有效执行多任务,并且始终可以正常工作的人约占总人口的50%?其余的人都是戴着眼镜或有色盲,手腕或耳朵受伤,生活在嘈杂的环境中或网络信号质量差,忙碌或忙碌中,阅读障碍或有注意力障碍等。
这意味着大约一半的用户可能很难使用我们的产品或浏览我们的网站。因此,我们可能错过了提高用户满意度并扩大受众范围的机会。
不过在设计阶段实施一些简单的原则就可以改善交互和整体用户体验,极限设计可以为所有人带来价值,我们称之为“包容性设计”。
包容性设计考虑了尽可能多的人的需求和能力,而不仅仅是针对残疾人。它认识到我们的需求会随着时间和环境的变化而变化,因此它会预测错误,挣扎和不同的交互方式。它的目的是在问题发生之前解决问题,提高标准并改变良好产品设计的标准。
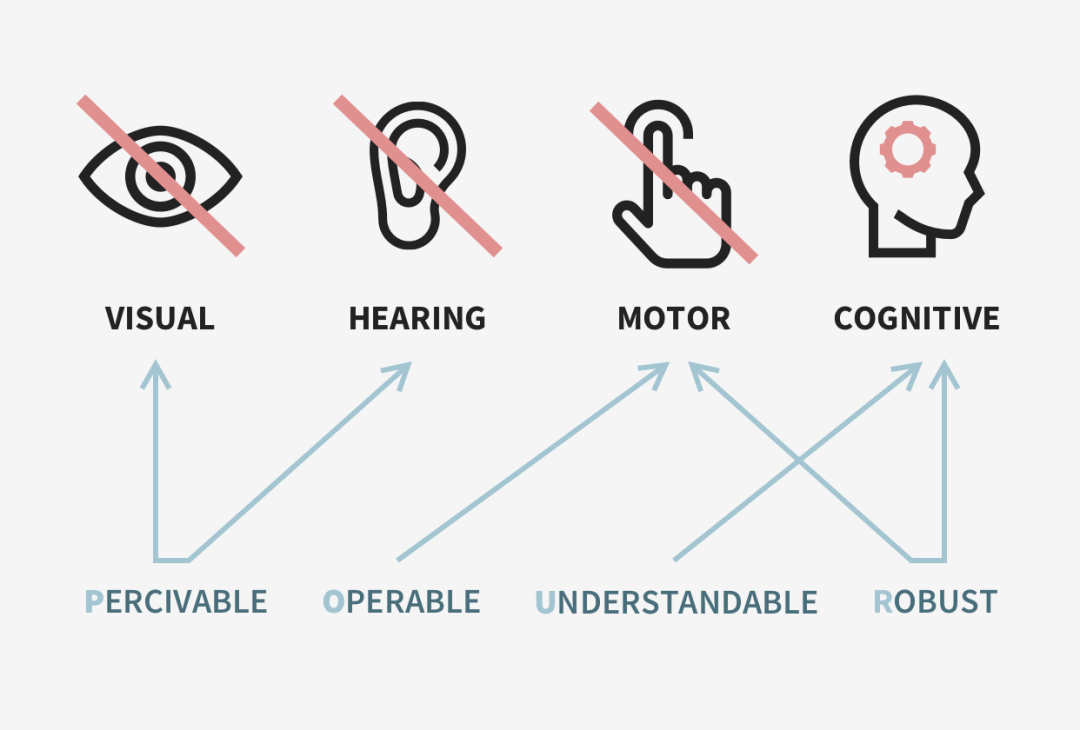
包容的用户界面是善解人意,有意识且可访问的。年龄、性别、教育程度,财富和能力等不同特征,在不同环境中生活或工作,获得技术水平不同的不同人群可以舒适地使用它。我们将使用POUR作为在用户与界面之间创建简单、轻松、快速交互的参考。

作为设计师,我们当然不能控制以上所有要求都能做到。但是我们应该承认,人们遇到的许多可访问性问题是由设计阶段未做过的决定引起的。
因此,设计师有很多机会可以有所作为。仅通过做出更明智的设计决策,我们就可以影响(改进或协助)四种经验。
通常,可访问性被认为是对创造力的挑战;但是,如果我们认为这是一个创造性的挑战,那么我们会开辟全新的可能性领域。真正好的可访问性的诀窍不是在功能或功能上进行折衷,也不是在美学上取舍,而是使功能和创意体验也可以访问。

1)颜色
① 对比度
对比度是亮度或颜色的差异,使物体从周围环境中脱颖而出,并可能对清晰度产生显着影响。高对比度使视觉元素从背景中脱颖而出,更加引人注目。

专家提示:纯粹的#000000黑白色会给眼睛带来强烈的对比度,甚至会影响阅读障碍者。这就是为什么我们倾向于避免使用它,而是选择深灰色的原因。
② 亮度
亮度描述从光源发出的照明水平或从表面反射的光量。明亮的颜色反射更多的光线,并会干扰我们阅读和处理信息的能力。

避免在背景或较大表面上使用鲜艳的颜色。请勿在文本上或文本附近使用鲜艳的颜色,以免干扰文本。
如果品牌要求特定的高亮度颜色,请尝试建议使用饱和或较深的颜色。如果你绝对必须使用明亮的颜色,则应将其用于突出显示动作的方法最小化,并将其与较深的色相搭配以达到平衡和高对比度。
专家提示:任何含有超过50%黄色的颜色都会自然反射更多的光。这意味着黄色,橙色,绿色和蓝绿色是高风险颜色,应谨慎使用。
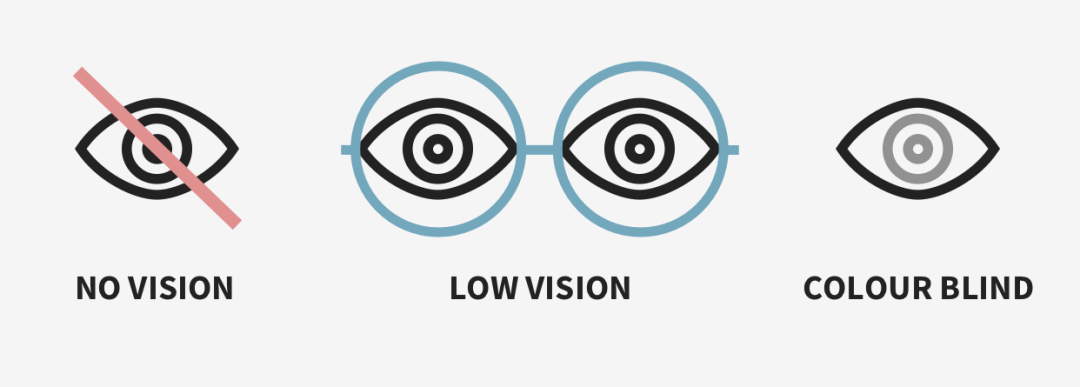
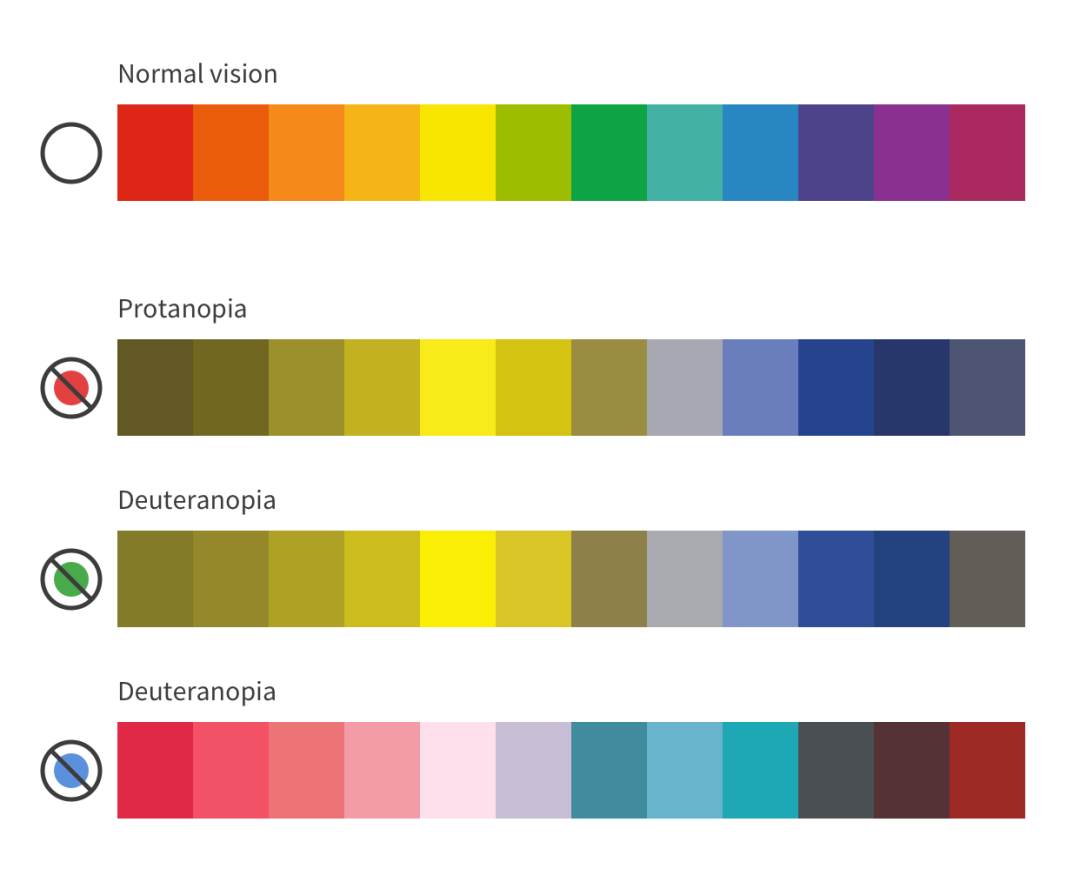
③ 色盲
色盲是无法区分特定颜色(通常是红色和绿色,偶尔是蓝色)的一种,它比你想象的要常见。

专家提示:不要仅仅依靠颜色;颜色不应该是传达重要信息的唯一方法。您可以执行以下操作:
2)版式
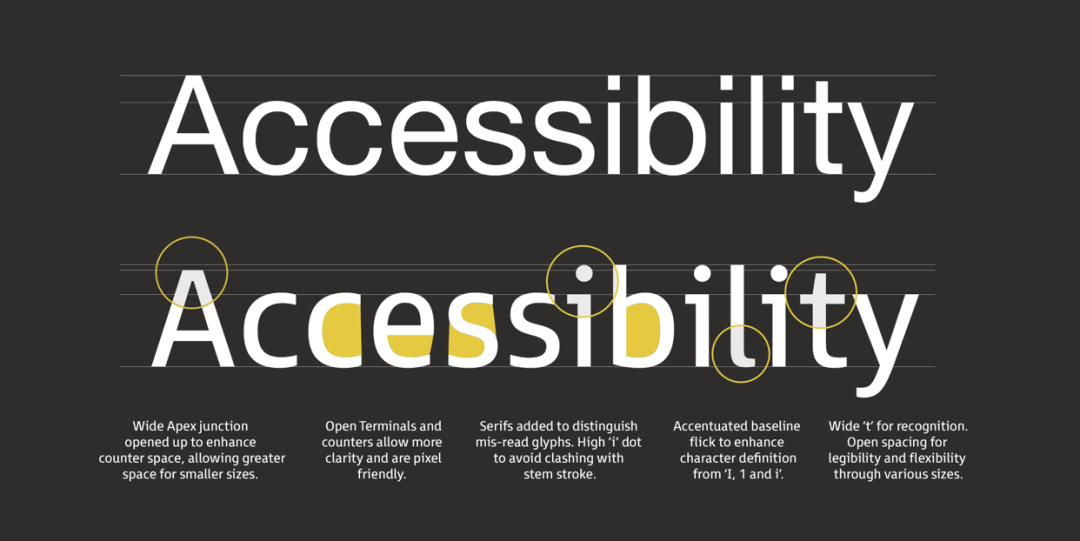
① 字体选择
通信是每个数字产品的首要目标,可以借助印刷术及其正确应用来实现。内容应清晰易读,这意味着易于识别和解释,轻松阅读和处理。

简洁明了对于快速阅读和解释至关重要,请避免使用复杂的字体,因为它们只会增加视觉干扰。选择正确的字体家族,针对那些具有清晰定义和独特形状的字符,因为视力障碍或阅读障碍的人可能会因某些字符或其组合而感到困惑。
② 字体样式
字体样式还会影响弱视或阅读障碍者的阅读性能。我们应该注意并谨慎使用字体样式(如斜体,下划线和大写)的频率和位置。

根据“英国阅读障碍协会”的规定,应避免使用斜体,特别是对于较大的副本块或较小的字体。这是因为它们使字母倾斜,显得更加尖锐,因此更难以阅读。
正文也应避免使用带下划线的字体样式。给长的段落加下划线会增加视觉噪音,从而降低阅读性能,而给短的句子或单词加下划线会与活动链接相关联,并可能引起混乱。粗体是添加对比度和强调的更好选择。
尽管没有确凿的研究,但有一些证据支持也应避免主要针对正文使用大写字母。似乎所有大写字母的统一外观会降低单词形状的对比度,从而使扫描变得不那么容易。此外,大写看起来有点紧张,可能感觉好像有人在向您大喊大叫。
专家提示:平衡是关键。谨慎使用每个样式并赋予其含义甚至可以提高可读性。
③ 字体大小
您知道绝大多数人戴眼镜或隐形眼镜吗?实际上,十分之六以上!此外,约有62%的人通过手机访问互联网,这还不包括应用程序的使用情况。当视力不佳的人在旅途中在小屏幕上使用技术时,可能会出什么问题?

使用较大的字体。通常,16px被认为是最具有包容性的,但是请注意,字体可以以不同的比例站立,并且字体的大小可以相差很大。切勿低于14px,事实上,大多数现代网站的正文都使用18px字体,而标签,标题或工具提示仅使用14px或16px。
专家提示:此外,避免使用薄而轻的字体,因为对于较小的字体或在明亮的光线下可能难以阅读。
④ 段落格式
帮助人们轻松浏览内容应该是我们的首要目标,因为只有20%的人可以阅读内容,其中55%的人可以快速浏览内容。我们的工作是通过使用舒适的段落格式来尽可能地支持人们。

研究表明,用于支持可读性的平均在线行长(包括空格)约为70个字符。标题,字幕和项目符号点将有助于扫描,而左段对齐将使文本更易于阅读。
较长的文字墙使人们参与的机会大大减少。成功的段落长度不超过5到6个句子。
空格将帮助患有认知和注意力障碍的人,保持阅读重点。对于其余的内容,它只会使阅读更加愉快和流畅。根据WCAG,最佳做法是将行高(行之间的间距)设置为相对于该类型大小的1.5相对值。段落之间的间距也至少应比行间距大1.5倍,因此必须明确定义。
提示:行距不应超过2.0,因为它可能产生相反的效果并分散读者注意力。
⑤ 复制版面
作为设计师,我们经常陷入过度设计布局的陷阱,以使它们看起来引人注目或独特,从而将可用性放在一边。这就是为什么我们看到诸如文本的一部分之类的趋势在彩色或带纹理的背景上重叠图像或文本的趋势。只要我们知道如何以及何时使用它们,我们仍然可以享受其中的一些趋势。

当在彩色或带纹理的背景上使用文本时,我们需要确保它们之间的色彩对比度足够高,同时在整个重叠区域都保持一致-意味着在副本下没有较浅和较暗的区域,也没有过多的细节干扰。较大的字体大小和较重的字体粗细也会提高对比度。
专家提示:一如既往地“了解您的用户”。时髦的布局并不适合所有人。
您可能在想,视觉设计如何影响听觉体验?因此,想象一下您正在与一个俱乐部的朋友交谈。我敢打赌,您只能听见她说的话的一半,但是您可以通过看着她的嘴唇移动,肢体语言和面部表情来保持对话的进行。
由于视觉效果的支持增强了模棱两可的声音,因此您最终可以理解它们。在用户界面中,声音对于不同的人可能意味着各种各样的事情。它们也很容易在嘈杂的背景中丢失,因此最好以视觉提示来支持它们。

我们的目标应该是提供听觉和视觉提示的反馈,支持错误,通知以及与相关和邻近图形元素的重大交互。我们还必须确保视觉线索保持足够长的活动时间,以使人们能够看到和阅读,同时又不隐藏任何重要的内容。
一个好的做法-不限于支持声音辅助技术,是在UI元素中添加描述性标签,并在图像中添加标题,以便于在屏幕阅读器中轻松导航。为视频使用字幕是改善听力体验的另一种方法,对非母语人士也有帮助。
最后,我们不应该忽略声音是问题的情况,这就是为什么我们需要视觉替代的原因。有些人可能对特定的声音敏感,或者处于声音可能引起干扰的情况下。然后,这是一个好习惯,让人们可以选择关闭声音而不必调低扬声器音量,从而使此功能清晰可见。
专家提示:避免使用不必要的自动播放声音和音乐,因为它们会打扰甚至惊吓别人。

1)知觉
① 视觉清晰度
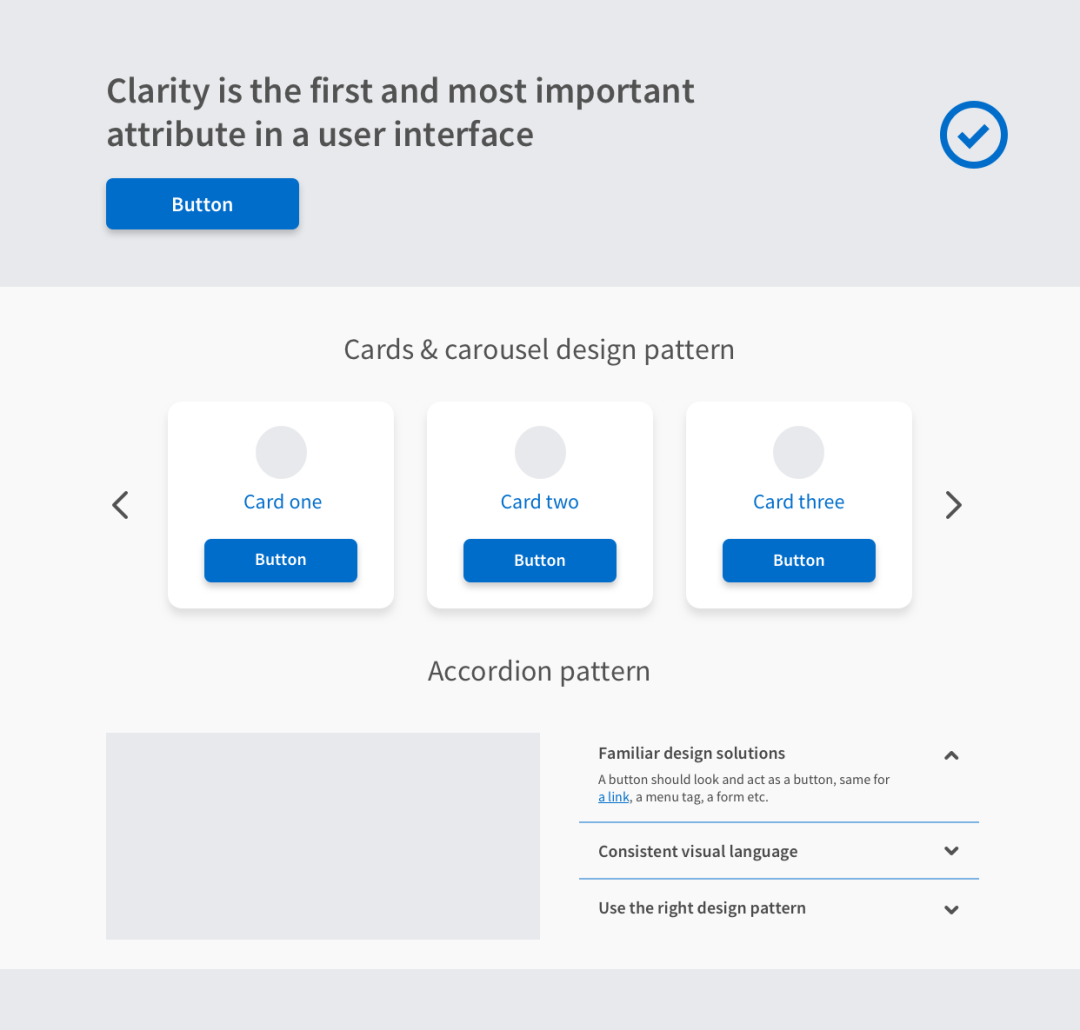
清晰度是用户界面中的第一个也是最重要的属性。成功的用户界面使用户能够识别和解释他们所看到的内容,了解产品的价值和所要采取的行动,预测使用产品时会发生什么以及与产品成功交互。

形式跟随功能是一项原则,指出对象应反映其预期的功能或目的。为了在用户界面中实现此目的,我们使用了附加功能,附加到UI的视觉提示/属性,以显示用户与其交互的可能方式。
支付能力取决于用户的身体能力、目标、过去的经验,当然还取决于他们认为可能的情况。按钮应该看起来像按钮,就像链接、菜单标签、表单等一样。使用清晰的符号/功能可以帮助用户识别或解释界面,并轻松进行交互。
在用户界面中使用熟悉的和已建立的设计解决方案将帮助用户预测结果并自信地采取行动。因此,使用设计模式来解决常见问题是一个好习惯,该设计模式是经过测试、优化和可重用的解决方案。
设计模式建立在过去的经验和可能性的基础上,并附加到特定的目标上。为避免眼前的问题,选择正确的设计模式应该是我们避免混淆或压力大的交互的第一要务。
建立一致的视觉语言是获得更全面界面的关键。具有相同功能和/或重要性的重复交互式UI组件应始终以相同的方式外观和操作。因此,导航、按钮、链接、标签、错误等元素应在整个产品中具有一致的样式,颜色和动画。
值得注意的是,一致的视觉语言不仅可以通过附加含义和减少视觉噪音来帮助互动,而且还可以增强产品的个性,提升品牌知名度,建立情感联系和信任。
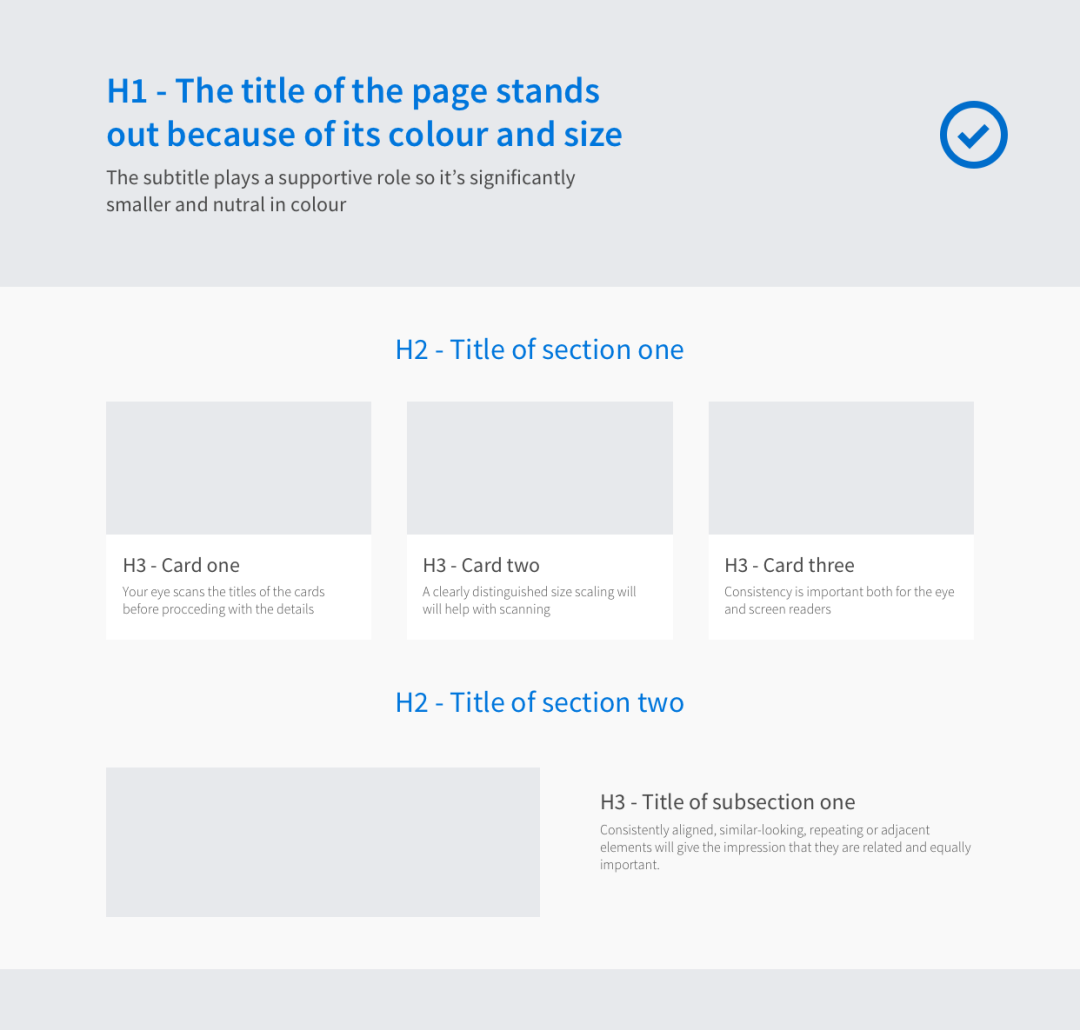
② 层次结构
视觉层次结构是指图形元素的视觉重量及其排列方式,使用户可以轻松地探索和发现内容。通过为页面元素分配不同的视觉权重,我们可以对内容进行分组并影响人们感知信息和浏览产品的顺序。

颜色是第一大关注焦点。彩色元素将脱颖而出,因此在层次结构中位于较高位置。明亮的颜色会更加突出,因此,考虑到这一点,我们应该仔细安排和分配颜色,以将眼睛引导至正确的位置。
视觉元素的大小(例如印刷、按钮、图标和图像)在确定重要性方面几乎与颜色一样强大。较大的图形吸引了用户的注意,并且显得很重要。对于排版,明显不同的尺寸缩放比例可以帮助建立内容层次结构,并使内容扫描变得轻松而轻松。
辅助视觉层次结构的另一种方法是通过设计一致性和例外。一致对齐,外观相似,重复或相邻的元素给人的印象是它们是相关且同等重要的,而偏离元素以及不寻常的形状和有趣的纹理或样式将更加显着。太多的设计例外会引起人们的关注,并会增加复杂性,因此,谨慎使用它们是一个好习惯。
专家提示:研究格式塔原理及其在UI设计中的应用将有助于我们理解视觉感知和分组以改善视觉层次。
③ 色彩应用
颜色不应该是传达信息或增加意义的唯一方法,但它仍然有用且很有影响力,因此不应将其视为装饰性元素。颜色具有含义,尽管没有硬性规定,但是太多的颜色会导致信息疲劳,并且不一致地使用颜色会导致混乱。

避免使用太多颜色。通常,三种颜色足以描述页面的所有重要视觉元素。60–30–10规则可以帮助我们建立完美的和谐。其中60%的彩色项目由原色组成,以创建统一的产品主题,具有30%的辅助颜色增强含义和/或创建引人注目的效果,以及10%的强调色,以补充和辅助主颜色和辅助颜色。
此外,我们需要确保为消息使用正确的色调。除了美学,颜色还可以创造情感和无意识的联系。特定阴影的含义会因我们所处的文化和环境而异,并且颜色通常具有不同的含义-在西方世界,错误是红色,成功是绿色,信息是蓝色等。
专家提示:可以将我们自己的含义分配给颜色,只要它们不与既定规范重叠,并且我们在整个产品中使它们保持一致。
④ 符号学
符号学是对符号/图标及其含义的研究。它着重于人们如何形成和解释这些含义,这取决于人们所看到的上下文。在用户界面中,图标是可视语言的一部分,用于表示功能、功能或内容。符号学可以帮助我们设计立即被识别和理解的图像。

尽管这些年来,我们已经开发出具有大多数人接受和理解的含义的图标。用户还习惯于使用特定于平台的图标,并且可以轻松地进行解释。在可能的情况下,最好遵循这些既定的解决方案,以获得熟悉和流畅的体验。
当然,在某些情况下,我们需要设计具有特定功能的自定义产品特定图标。这些图标必须尽可能简单明了,以确保清晰度。它们还应该具有一致的视觉样式,以传达其功能或与其他非功能性元素区分开。
最后,我们不应该仅仅依靠视觉隐喻来传达含义,因为某些关联可能并不那么明显。如果图标需要标题来描述其含义,则可能不合适。如果不确定,请与实际用户一起测试我们的设计会有所帮助。
专家提示:图标不仅易于解释,而且还可以具有多种含义。因此,将标记与功能图标结合使用是一种很好的做法。
2)互动
记忆
许多心理学实验表明,健康个体的处理能力非常有限。在我们的短期记忆中,我们大多数人平均可以保留7项,具体取决于个人。我们的大脑并未针对数字产品所需的抽象思维和数据记忆进行优化,因此良好的设计会有所作为。减少页面上可用选项和信息的数量,以及使用清晰的标题,面包屑和“后退”选项来访问以前的内容,将帮助用户记住或提醒自己他们在哪里,打算做什么或要做什么。
交互元素上或附近的清晰可见副本将帮助用户在整个交互过程中保持知情和自信。例如,表单标签应始终可见,动作不应隐藏在悬停后面,按钮应提供目标位置的上下文,并且各节的标题应明确。
专家提示:通过称为“块”的过程可以增加我们的短期记忆和处理能力。这是我们在视觉上将项目分组以形成更容易记住的较大项目的地方。

1)菲茨法
菲茨法则为人类的运动和互动提供了一个模型。它指出,将指针(光标或手指)快速移动到目标区域所需的时间是其距目标的距离除以目标大小的函数。意味着较小的目标会增加互动时间。

根据Fitts法则,我们旨在减小用户与目标之间的距离,同时增加其尺寸。该法律主要适用于导航和按钮。菜单和子菜单元素应在附近,而按钮,链接和分页应在较大区域上单击,以实现更快更准确的交互。
专家提示:根据可用性最佳实践,按钮/链接的最小尺寸为42×42像素(重击尺寸)。
2)奖励:提高绩效
到目前为止,我们已经建立了包容性设计,旨在让尽可能多的人访问并实现他们的目标或解决他们的问题,尽管他们有自己的情况。
我们可能很幸运,可以使用最先进的设备或超高速互联网,但是当我们的信号不太好时,我们会感到挣扎。对于大多数人来说,老式设备和糟糕的互联网已成为常态,因此,为获得最佳性能而设计是一件大事。

极简主义是关键。如果我们打算创造一种可以被尽可能多的人使用的产品,那么我们就应该摆脱不必要的一切。图形,图像或动画是有价值的,还是增加了视觉噪音和加载时间?如果是的话,那就必须走了。
图像优化是帮助提高数字产品性能的另一个标准。通过将图像调整为合适的大小,然后通过诸如ImageOptim和TinyPNG之类的工具运行它们,可以节省宝贵的千字节和实际的加载时间。
开发人员通常使用的一种提高性能的技术是“延迟加载”模式,其中图像的加载是异步的,并延迟到需要时才加载。
例如,如果您快速滚动到页面底部,则在网站完全加载之前,您可能会看到类似网站线框的内容。“渐进图像加载”的一种替代方法是“渐进图像加载”,其中我们显示一个空的占位符框<div>,然后用小的低质量模糊图像填充它,最后用所需的高质量图像替换它。

在每个数字产品中都遵循上述最佳实践,这是高可访问性标准的良好起点。但是总会有改进的余地,并且更好地了解我们的用户可以揭示提高无障碍标准的新方法。
因此,有必要花费一些时间和金钱来更多地了解我们的不同类型的用户,因为他们可以教会我们很多有关使包容性体验成为现实的知识。了解我们的用户将帮助我们练习同理心。
“赋权”不是偶然的设计思维过程的第一步。在移情阶段,我们的目标是加深对我们正在设计的人员及其独特视角的了解,因此我们可以在进行任何设计决策时与他们认同并代表他们。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互和体验设计师在实际工作中可能会借鉴外来的理论,比如米勒法则。但是你知道吗,其实你们运用这一法则的时候也是有误区的。今天我们就来看看米勒法则到底是干什么的,我们应该怎么样运用它才能使我们的工作进展下去。
说到「米勒法则」(Miller’s law),你可能不太熟悉,因为它更多是被称作「7±2法则」,还有一个有趣的叫法——神奇数字7±2(The Magical Number Seven, Plus or Minus Two)。
这个法则阐述的是:人类的大脑短期记忆存在上限,最多可以记忆大约7±2,即5~9个信息团。
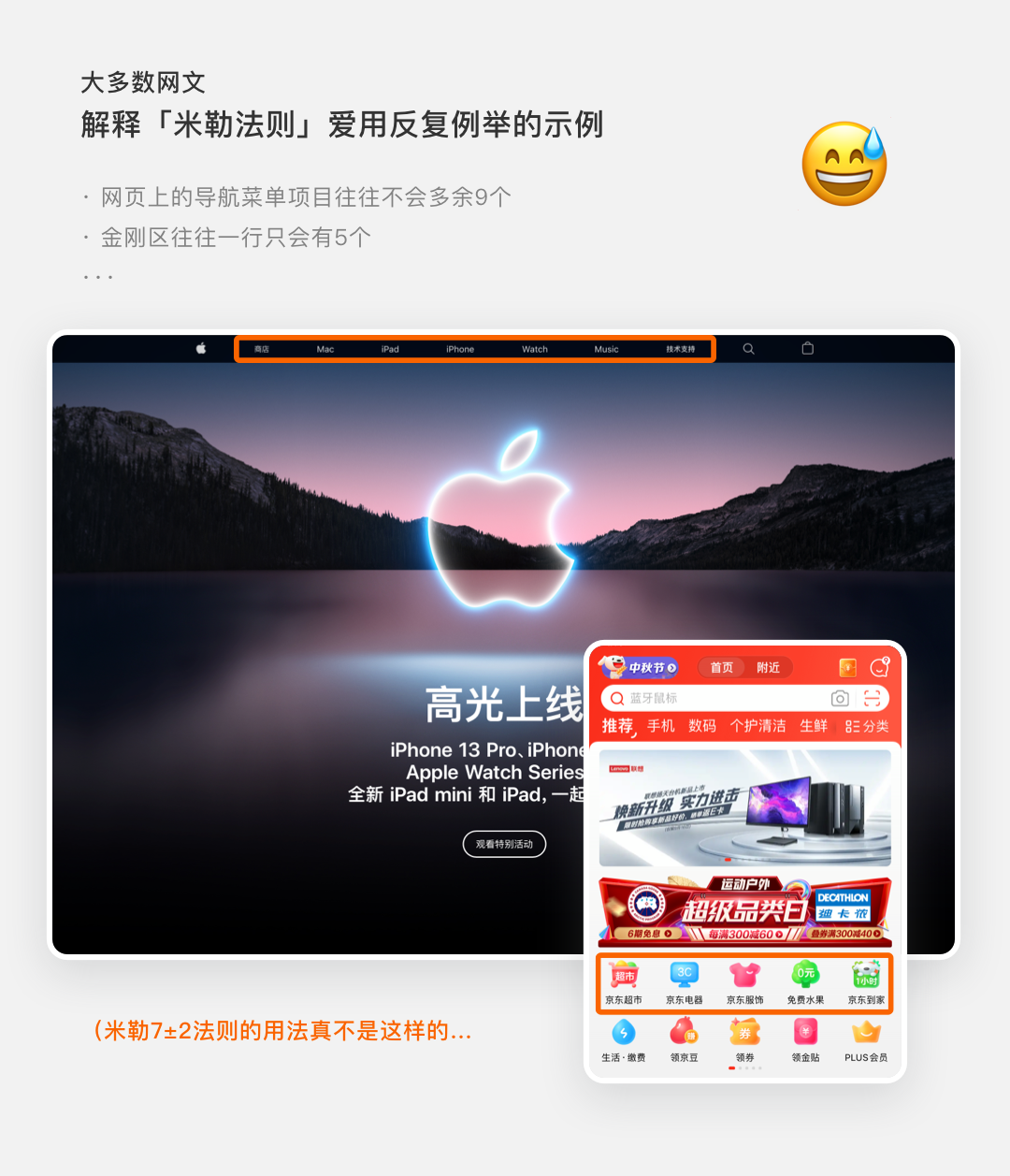
说起来这个法则还算简单,但我看见网络上许多讲解关于「米勒法则」在UI设计中用法的文章,都是在反复例举类似以下案例:
网页的导航菜单往往不会多余9项;金刚区往往一行只会有5个等案例。
这着实有点硬生生在套理论的味道。

因为「米勒法则」研究的是人类大脑的短期记忆量,而导航菜单、金刚区这些场景,是侧重用户识别,而不是侧重用户记忆。
试想你作为用户的时候,你会去记导航菜单的名称吗,哪怕是短暂地记下来(就像我们记短信中的验证码,然后到另一个应用中输入的场景一样,短暂地记住)?
我想大部分的人在这些场景中,应该都是所见所得、过眼云烟的吧。
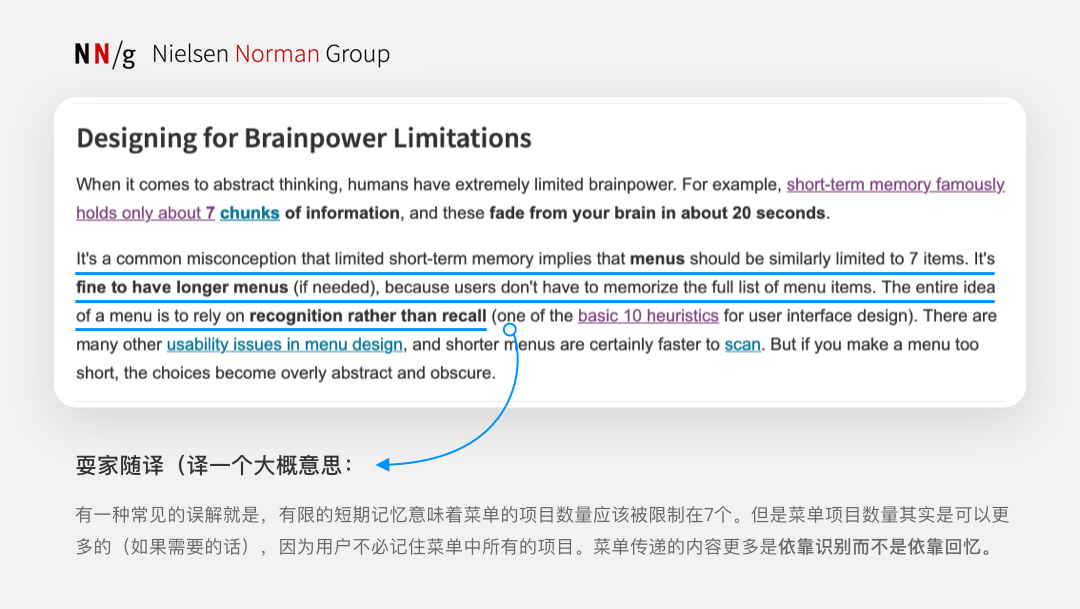
并且“导航菜单的设计旨在用户识别而不是用户记忆”这个观点,在UX研究咨询公司 Nielsen Norman Group(NN/g 尼尔森诺曼集团)的“web可用性”一文中也有指出。

所以以上导航菜单、金刚区的案例,产品可能确实也是有在控制菜单项目的数量,但更多应该是出于对「希克定律」的考量,而不是「米勒法则」。
我之前也有在《交互四策略实现希克定律》一文中说过:
用户的决策能力会跟随选项数量的增长而降低,给用户非常多的选择,约等于没给用户选择。
这些案例完全是强行反推,给套了个「米勒法则」的结论,实属不妥。
那我就来谈谈,我对「米勒法则」的理解以及它在产品设计中的用途。
米勒在1956年《心理学评论》刊中的《神奇的数字7±2:我们处理信息能力的一些限制(The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information)》一文中,首次提出「米勒定律」。
但该文只算是一篇阐述学术观点的文章,不算严格意义上的论文。

米勒在文中引用了实验者记忆变化音调的实验,发现人们在短时间内可以很好地记忆并复述5~6位的信息,随着收到的信息位数增多,记忆出错的概率也在不断增加。
但因为实验者存在个体差异,最终的信息记忆量基本都能在该基础上再浮动2~3位。
所以得出了“人的大脑在短期记忆中最多可以记住大约7±2个信息团”的结论。
但因为该实验与文章不属于正式的科研研究和论文,所以后来的科研学者又对“人类短期记忆上限”进行了更多的实验研究,最后形成了很多种学说。
有坚持7±2的守旧派;有认为最佳短期记忆信息团为4±1的创新派;也有认为“人类的最佳短期记忆不应该被束缚于一个固定数值区间”的不站队派。
确实 NN/g 尼尔森诺曼集团也说过,用户的短期记忆能力存在较大的个体差异,前25%的人群比尾部25%的人群会好大约2.4倍。
但不论怎么说,这些实验都明确表明了:人的短期记忆存在上限,只是对具体能记住的信息团数量存在分歧。
基于这个结论,我们在设计产品时,该如何加以运用呢?
NN/g 尼尔森诺曼集团基于「米勒法则」,提出了以下几则设计指南参考:
① 响应时间必须足够快,以便用户在等待下一页加载时不会忘记他们正在做什么(体验侧)。
② 更改访问链接的颜色,以便用户不会忘记他们已经单击过哪里(UI+交互侧)。
不要让用户去记优惠券代码,而是该将优惠信息置入短信或邮件中的链接,通过链接自动将优惠券转移到用户的购物车中。
这样可以让计算机承担记住晦涩代码的负担(交互侧)。
③ 在用户可能需要帮助的场景显示“用户帮助”功能,这样他们就不必前往单独的帮助功能区去记步骤,然后再回来解决手头的问题。(交互侧)
你会发现,实际上专业团队对「米勒法则」的理解,基本都在于如何解决“人的短期记忆上限”问题,并没有去纠结,到底是7±2,还是4±1?
并且我在 NN/g 团队每一条设计指南的后面都标注了该条指南作用的侧重向,发现大多都体现在交互侧。
因为「米勒法则」研究的是人的短期记忆极限,在视觉表现层其实很少会运用到。
视觉更多强调的是“从识别到操作”,这并不是「米勒法则」的研究内容。
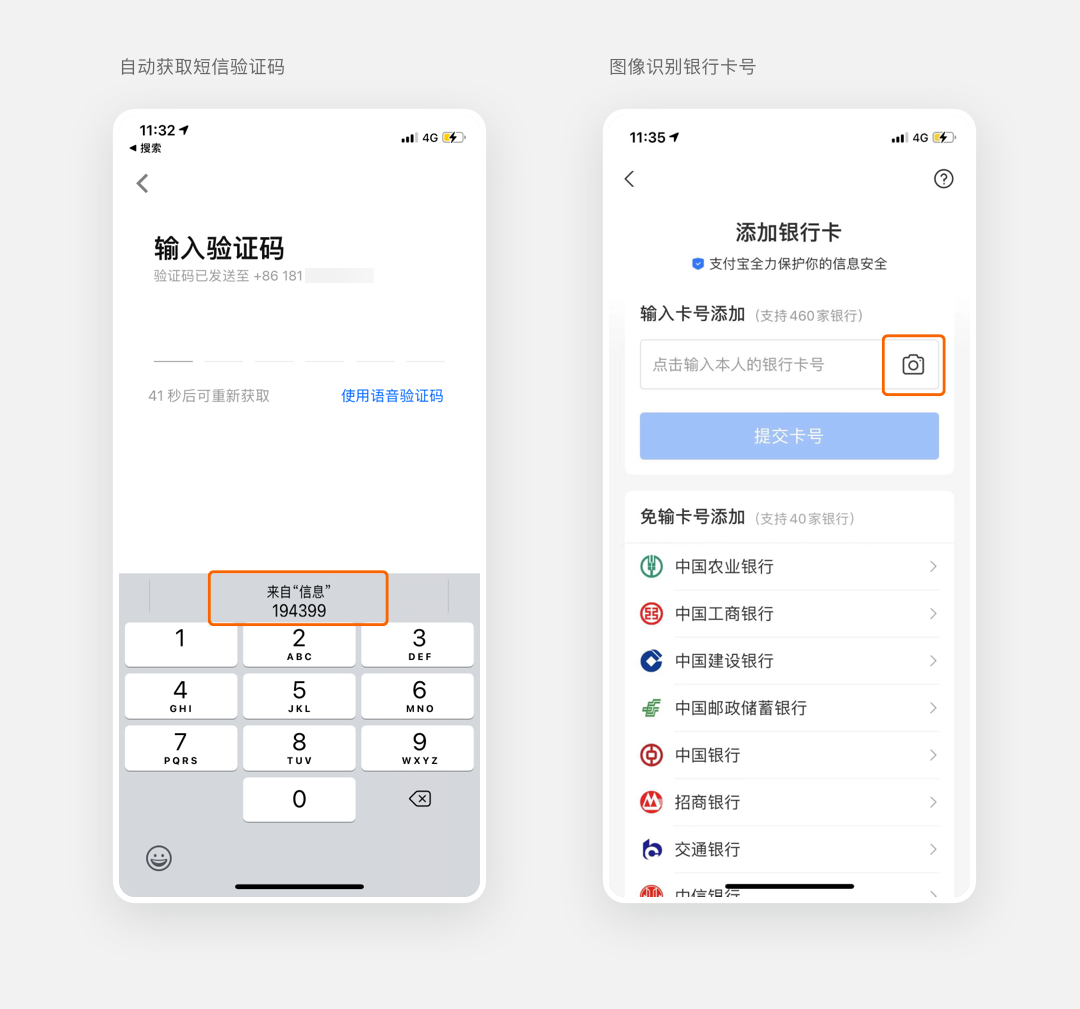
举一些切实的例子吧,基于「米勒法则」而诞生的产品交互中,我们最常接触到的就是移动设备自动获取短信验证码,方便用户一键填充。
通过图像识别用户的银行卡号,减轻用户记忆负担。

这一类有关用户短时记忆的场景,为减轻用户记忆负担而诞生的交互形式,才是真正的基于「米勒法则」。
现在你明白了吗?因为「米勒法则」中提到了短时记忆极限量为7±2个信息团,让许多人都去关注数字了,而忽略了「米勒法则」到底在研究什么。
然而这个数值,迄今为止,在科研领域依然还存在着分歧。
米勒在他发表的文章中也提到了:
虽然短时记忆存在上限,但是人们的大脑也总是在努力寻找其他方式拓宽这个极限,例如拆解与再组合。
在前面米勒让实验者记忆变化音调的实验中,就有人通过自主拆解、再组合信息形成信息团的形式,来增加自己最终记住的单位信息数。
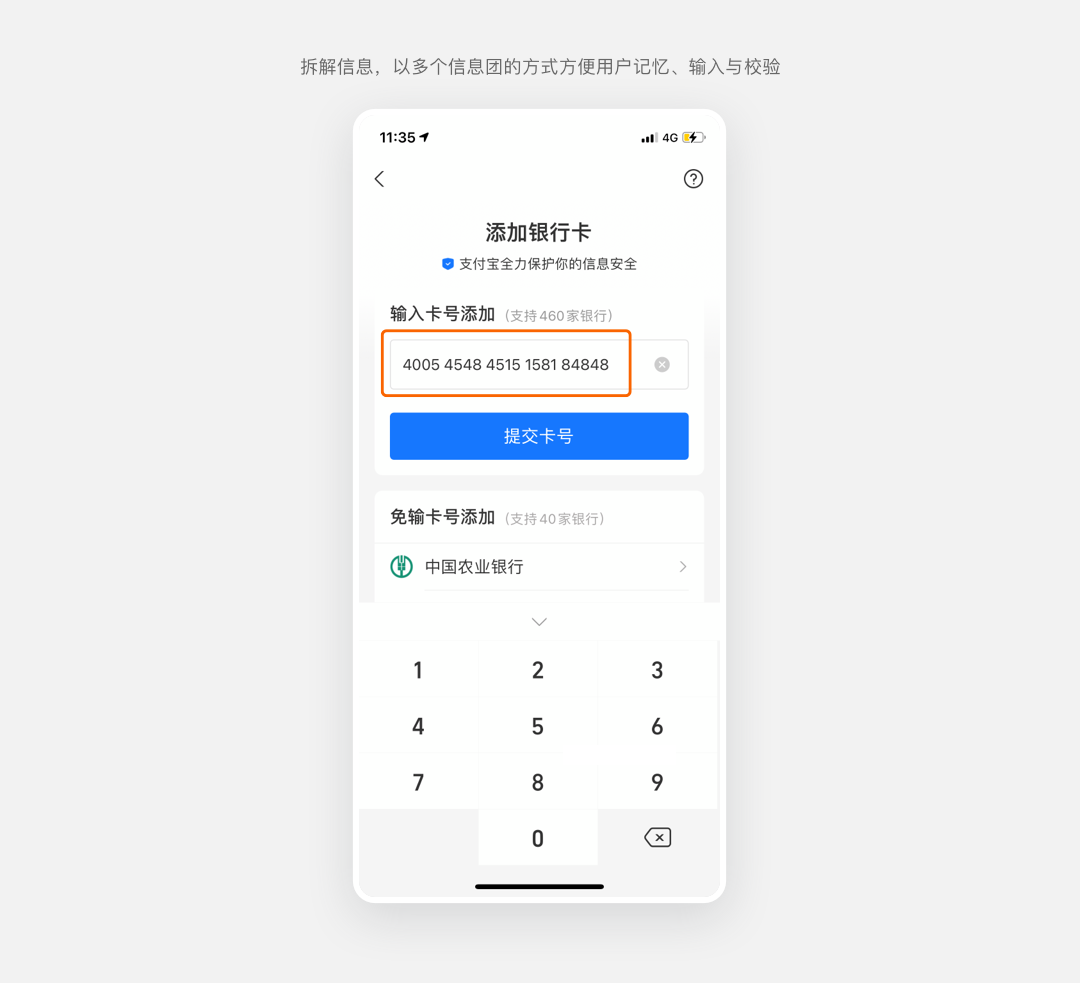
基于此,前面图像识别用户的银行卡号的示例,如果因为技术受限而无法实现,我们也可以通过拆解卡号为“4位一个信息团”的方式,来方便用户记忆、输入与校验。这样在体验方面也是一种弥补。

要将用户的记忆负担减轻到极限,那就干脆让用户放弃记忆。
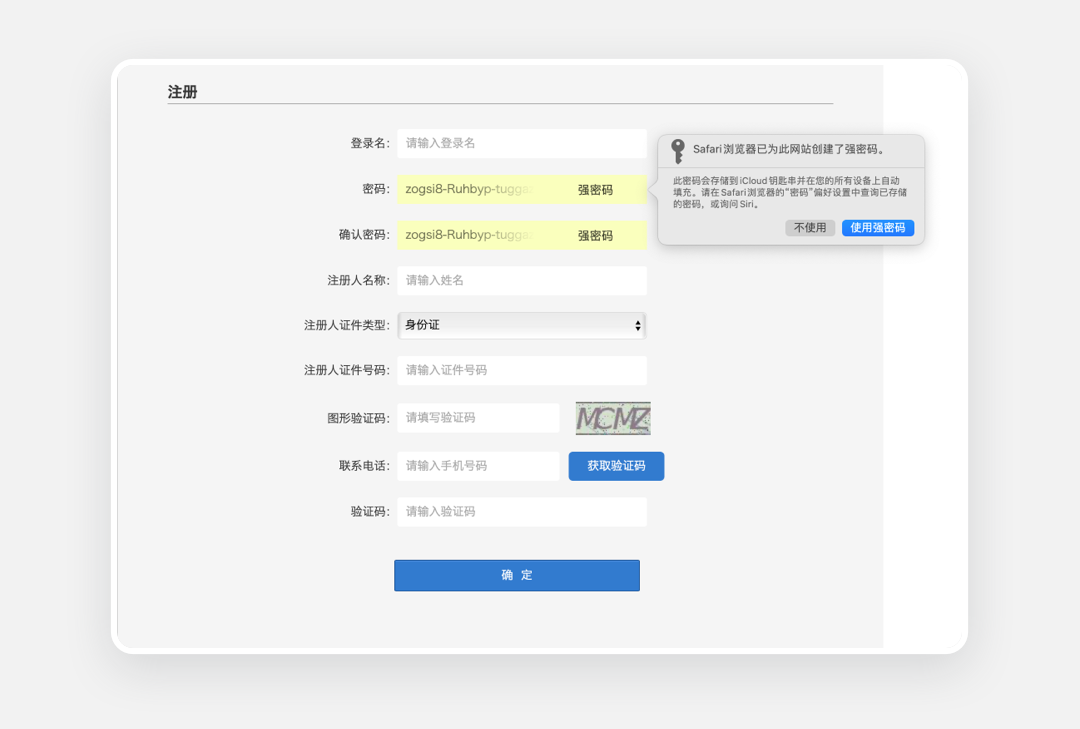
例如苹果基于自己的云管理与密钥技术,在识别到用户在创建密码时,会自动填充强密码,强密码复杂混乱到很难被人脑记忆。

一方面加强了密码的安全性;另一方面,搭载其他技术手段来减轻用户的记忆负担,不再纠结于用户究竟能记住多少个、多少位的密码。
直接将用户需要记忆的内容减轻至0,这也许才是真正基于「米勒定律」而创造出来的产品设计吧。
其实这篇文章我认为更多是写给交互和体验设计师看的。
如果你着手的功能有涉及到用户记忆的场景,不防可以参考一下这些减轻用户记忆负担的案例,还有NN/g的设计指南。
但好像现在「米勒定律」被很多UI设计师用成套路了。
然而你发现了吗,文中「米勒定律」的案例,与视觉、与“7±2”很少存在关联。
如果文章开头导航菜单、金刚区的例子,你硬要说是参考了神奇数字7±2,我认为勉强也算行吧(嗯…勉强算)。
因为虽然我认为其设计理论更多是建立于「希克定律」之上的,但「希克定律」告诉我们要减少展示给用户的选项数量,却并没有给出一个建议值。
如果你希望在某些场合给你的设计一些立足点(大家懂的),你如果说结合了「希克定律」与神奇数字7±2,我认为比直接说基于「米勒定律」要更内行一些。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com