

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
筛选是资源聚合类APP中不可缺少的功能,可帮用户快速、精准地找到需要内容信息,根据资源分类形式的不同有多种筛选类型,并且不同的筛选类型还可以进行自由组合,让复杂的内容信息更容易被筛选出来。
1. 横向tab式筛选
2. 标签筛选
3. 下拉筛选
4. 底部筛选
5. 抽屉式筛选
这是最常见的筛选样式,属于一级筛选。通常出现在导航栏或者是导航栏目的下方,根据分类层级的多少有4种展现形式。
一个层级
分类2~5个:所有类目都可以直接在tab栏目上展示出来,用户可快速地在各个分类之间进行切换;
分类大于5个:所有类目以相同的间距进行横向排布,引入横滑操作,方便用户浏览被隐藏的分类信息;有些产品也会在栏目右侧增加下拉操作,点击后下拉展示所有的分类,用户可对所有分类进行直观的浏览;

两个层级分类
Tab 栏目上只展示推荐分类或者用户自己选择的分类
当内容分类有两个层级且分类比较多的时候,产品会根据用户的喜好推荐几种分类在tab上进行展示;右侧有筛选操作,点击后在一个页面里展示所有的分类。用户可以在这个页面自主选择增减展示在tab上的分类,并且可以调整展示的顺序。

交互细节
用户在不同的类目间进行切换的时候,筛选内容在当前页面刷新展示;
不同的tab分类可以通过横滑进行切换;
位于内容信息的上方,对下方的列表内容进行控制;
当触发筛选条件时,筛选栏目直接定位到导航栏下方。
是一种辅助筛选样式,通常位于某一分类标题下方,或者跟tab筛选和下拉筛选搭配使用,有4种表现形式
① 内容分类标签,充当内容入口。产品设定的内容分类,分类层级较高,且内容之间无交集,当触发操作的时候,会跳转页面进行内容展示。

② 大分类下的子筛选条件,分类层级比较低,当用户触发操作时,内容在当前页面进行展示。

③ 筛选页面,多维度的筛选条件以列表的形式进行排布,标签是单一维度下的多种分类,可横滑操作,这种方式可以帮助用户快速进行多维度的内容筛选。筛选的结果直接展示在筛选条件下方,最常出现在视频类APP内做电影、电视筛选;马蜂窝游记中也使用了这种分类形式。

通常是在一个大的分类下做具体选择的时候使用,这种筛选样式可以承载1~3级分类层级。
单一层级
分类以列表的形式展示在页面中,当分类字段少且分类较多的时候也可以排2~3列进行展示。
两个层级
有三种排布方式
①直接以栏目标题加列表内容的形式排列。适用于两个层级分类都较少,或需要用户进行操作(比较输入框、滑块)的场景使用。
②左侧为一级分类信息展示区,右侧为二级分类信息展示区,可以通过左侧的一级分类控制右侧的二级分类。适用于两个层级分类都比较多的情况使用。
③上面为tab式的一级分类,下面是二级分类内容的展示。适用于一级分类较少,二级分类较多的场景使用。

三个层级
一级分类为tab形式展示在最上面,二三级为左右排布形式。

交互细节
放在内容信息的上面,对下方内容进行控制;
当触发筛选条件时,筛选栏目直接定位在导航栏下方;
有2~3种信息层级的筛选,结果通常取得是不同信息之间的交集,所以需要在筛选中向用户展示筛选结果数量,帮助用户判断是否调整筛选条件 ;如图左
我们也可以选择在筛选结果页展示筛选标签,用户可以在当前页面删除部分标签,以查看更多的内容信息;如下图

备注:下拉筛选通常是多维度组合在一个栏目上展示,通常应用在电商、外卖等内容分类层级比较多,且层级内的分类也比较多的场景里
某一具体内容需要通过多个筛选维度辅助筛选时使用,比如XX-XX的火车票展示列表、马蜂窝的地图酒店筛选。这种筛选通常能承载1~2级的筛选层级,每种层级下的分类目都不能过多,是一种比较简单轻便的筛选过程
单一筛选层级
① 与下拉筛选筛选一样都是以列表的形式展示在筛选内容
两个筛选层级
① 直接以栏目标题加列表内容的形式排列。
② 左侧为一级分类信息展示区,右侧为二级分类信息展示区

交互细节
处于页面的底部导航栏的位置
当用户出发操作的时候,内容从下往上弹出展示。
电商平台应用较多的分类形式,通常是有两个分类层级,一、二级的分类类目都比较多,默认情况下,如果分类特别多时可以只展示第一层级信息,用展开收起辅助用户浏览二级类目信息。
交互细节
因为筛选的分类比较多,且通过展开收起会将已选择的内容遮挡上,所以我们需要以一种方式将已筛选的条件展示出来,方便用户及时调整。eg.马蜂窝将所有用户选择的内容都放置在最前面,而京东选择在栏目上方展示出来。
显示有多少个符合筛选条件的内容,帮助用户决策筛选条件是否合理。

本文主要讲述了5种内容筛选种类:tab筛选、标签筛选、下拉筛选、底部筛选和抽屉式筛选,选择何种筛选类型跟内容分类层级和分类数量相关,所以设计之前要先了解产品的分类及数量,有助于选择更适合用户使用的筛选样式。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
程峰,滴滴出行高级设计总监,具备互联网和广告行业工作双重经验,同时拥有用户体验思维跟创意思维的他,对互联网设计和创意设计都有着自己的独到见解。
如今互联网设计圈,方法论大行其道,很多设计师为了走捷径过分依赖方法论,但他一直保持着初心,不骄不躁,他认为:方法可以被总结创造,但设计功夫与思维是更可贵的东西,功夫+思维>方法论。
本次访谈,程峰分享了自己的观点,包括设计师如何融合创意和用户体验,在遭遇灵感枯竭的时候如何理性的找灵感等干货内容。不仅如此,他还偷偷告诉湖湖他在招聘设计人才时最看重的特质。

△ 程峰,滴滴出行高级设计总监
滴滴出行高级设计总监;曾就职于搜狐、百度、Ogilvyone、Cheil鹏泰等知名互联网公司及 Digital Agency;资深创意人、设计师,获奖众多,对创意、设计有深入的了解。
蓝湖:
介绍一下你自己,另外,可以跟大家详细讲讲您的工作成长经历吗?
程峰:
Hello,大家好,我是程峰。
我毕业后的第一份工作在是一家正版音乐公司担任 GUI设计师,当时正版音乐行业的市场土壤还没有形成,所以公司没能发展下去,一年后,公司成为了行业「先烈」,我也只能选择离开,那是我第一次接触 UI设计。
在05年的时候,产品用户体验设计在国内开始萌芽,我出于对这个行业的喜欢和好奇,加入搜狐从事体验设计的工作,07年的时候,加入百度做交互/UI,在这个阶段,体验设计思维方式深深扎根在我的脑海。
后来,因为当时国内的用户体验设计还不够成熟,同时出于对广告视觉表达有极大的兴趣,在互联网用户体验行业呆了几年之后,我投身广告行业,将本土、4A Digital、媒介型公司都体验了一把,我在这个阶段形成了创意思维思考方式。
体验设计思维跟创意思维,对我来说都有非常大的价值,可以让我更灵活面对不同的任务。这两种思维方式的区别在于:一个是解决产品体验问题;一个是解决沟通问题。我认为现在的设计师/创意者需要同时具备这两种思维。
几年之后,我又回到了互联网,来到了滴滴。
总体上我的经历跟大部分设计师朋友一样,其中不同的可能是我接触过的领域比较多,在音乐、游戏、搜索引擎、交通、广告等行业都有过职业经历,我个人也比较喜欢跨界。
蓝湖:
您同时拥有互联网公司(甲方)及广告公司(乙方)的工作背景,甲乙方最大的区别是什么?这种经历对您在工作中分析、解决问题会有什么帮助和优势?关于这种交叉背景带来的优势,您可否深入和我们分享一下?
程峰:
设计师在一般的互联网公司工作跟乙方公司工作相比还是有区别的。
在乙方,由于接触到的行业领域比较多,所以适合产出跨领域的通用方法论,思考方式更加横向,更重视规律,从而能够解决不同行业的共性化、模块化问题,但也有可能因信息不够及时对等,跟进不够持续,可能导致对问题的理解片面,无法深入。
而在互联网公司,设计是服务于单一企业产品和业务的,比较单一,但更专注,会对具体行业的具体问题理解更加深入,具备持续性,更重视对变化的即时响应,但同时也容易陷入视角局限,导致脱离规律,无法全局思考。
对我个人来说,甲乙方的双重经历使我更加灵活,看待问题具备了更多视角,更容易保持客观,可以快速切入找到符合规律的问题本质,同时还可以深入并持续性地解决。
蓝湖:
创意&设计是服务于品牌和产品的,您是否可以举一个实例来详细讲讲,好的创意&设计是如何服务于产品和品牌的?
程峰:
以滴滴为例,首先,滴滴CDX 很重视不同专业之间的打通与整合,聚沙成塔、汇点成线,这对于创意&设计产生好的效果尤为重要。
2017年,我们曾经在 CDX 内部构建了一个需求关联池,把产品、品牌、运营三块设计需求主动整合,并关联思考,跨专业团队协作,输出了司机端App 5.0升级+司机故事+司机教育等相关项目设计,提升了司机师傅们对平台的认同感,最终达成了1+1+1>3的效果。
设计师要具备敏锐的全局观和主动性,任何一个体系组织都不可能做到彻底扁平化,信息只要在流通,多少会出现一定程度的不对等和信息失真,各职能都不可能对所有信息细节彻底掌握到位,大多数时候需要主动接触,主动思考,以建立项目间的共性联系,而不是坐等被告知,不能过度理想主义。

△ 滴滴「司机故事」创意设计

△ 滴滴「司机故事」创意设计

△ 滴滴「司机端」5.0配色标准

△ 滴滴「司机端」5.0启动页面

△ 滴滴「司机端」5.0导航设计

△ 滴滴「司机端」测试环节
蓝湖:
创意和用户体验是设计师必须思考深入的两个点,要更好地融合创意和用户体验,设计师应该怎么做?举一个例子?
程峰:
这两种思维方式虽然一个偏产品,一个偏传播,但最终都会回归到一个点上,也就是以用户为中心,站在用户的角度思考,基于这个点衍生出来,站在产品层面叫做痛点,站在创意层面叫做洞察。
举个通俗的例子:一个人早上很难起床,需要借助外力才能被叫醒,这是痛点;一个人早上很难起床,但如果第二天早上有重要的事情要赶飞机,他按时起床的可能性就会变大,这是洞察。
再举个例子:小朋友容易把衣服弄脏,妈妈洗起来很累。用某品牌洗衣液,针对小朋友衣服常见污渍进行洗涤,省时省力,这是基于用户妈妈的痛点想出的产品解决方案。小朋友容易把衣服弄脏,但妈妈总是会在第一时间,像变魔术般把干净如初的衣服放在他的床边,这是基于妈妈勤劳,母爱的洞察表达。
痛点与洞察交融在一起,可以使设计师在思考的时候更周全,在进行产品体验设计思考的时候更具备情感引导性,在进行创意思考的时候不至于忽略功能性。
蓝湖:
设计类工作需要创造力的支撑,您是否可以跟我们分享一下,如何科学、系统地提高自己的创造力?
程峰:
不得不说,创造力很大程度上是天生的,可以理解为直觉。但洞察力是创造力的前提,是创造力被激发的基础,洞察力是可以被后天锻炼的。我个人并没有总结过科学系统的方法,但我相信一话:「观察和经验和谐地应用到生活上就是智慧。」
如果一定要说方法的话,就是把自我提升需求转换为习惯,养成针对性定期阅读并定期总结的习惯。这里的关键词是:定期、针对性。说得再直白点,就是多看多想并持续下去,任何事情的通用诀窍都是持之以恒。
提到这点,想多说几句,近几年看到了太多设计师过度重视方法,期望通过方法论找到解决问题的捷径,我认为这是浮躁的。对于创意&设计,我个人并不否定方法论的价值,但设计本质上还是功夫活,思维的跨越也是从量变到质变积累的过程。在这个阶段,我更想跟大家说的是:功夫+思维>方法论。
尤其是希望很多年轻设计师,多下点苦功,多思考,不要把希望都寄托在方法论上。方法可以被总结创造,但设计功夫与思维是更可贵的东西,是设计师真正的能力壁垒。
蓝湖:
在滴滴拥有众多产品,设计师持续提出服务于产品和品牌的好创意和设计似乎并不容易,在设计师们遇到瓶颈时,您会给他们什么建议?在灵感枯竭的情况下,您有什么快速找灵感的好方法吗?
程峰:
滴滴虽然产品众多,但好在都是在解决出行问题,所以很多产品之间是具备共性的。
作为设计师,不该局限于自己的产品,应该横向多看,找到不同产品之间的关联,多加以借鉴,找到可持续的复用性的解决方案,这是避免陷入到困境的好办法。
在灵感枯竭的瓶颈期,设计师应该明确一点:任何灵感都来源于对事物、信息的重新组合,当把不同的元素组合应用在不同场景中的时候,会有意想不到的收获。
脑洞是不能随意大开的,我认为,找灵感、开脑洞需要两个前提:第一是持续关注,日常积累,只有一定量的持续积累才能让大脑里的数据库足够大,才能确保可以在需要的时候,第一时间任意调取信息并进行重组。第二是逻辑性的结构化思考,可以确保将信息进行有条理、有效、有价值的组合。
蓝湖:
面试的时候,您会比较关注候选人的哪些特质?是否具备优秀的创造力,可以通过面试得出结论吗?您有什么能在短暂的面试时间内找到更适合的人选的秘诀吗?
程峰:
坦白讲,我认为在面试的有限时间空间环境下,很难做到全方位的考察,我个人也无法做到,这也是为什么会有多次面试的原因。
但是关于面试设计师,我还是有一些心得的。首先,设计师的专业能力是根本,除此之外,最重要的是心理成熟度的考察。就设计师的发展来看,很多时候遇到的问题都不是技术问题,大多是心理问题。创造力也同样重要,虽然个人是否具备创造力可以在沟通中发现一些,但最好的办法还是设置笔试题来考察。
除此之外,恒心、雄心、好奇心,分别体现了一个人达成目标的能力,自我提升的可能性,以及对专业探索的热情,优秀的设计师,这三个特质缺一不可。
蓝湖:
在提拔设计人员成为设计管理者时,您会重点考察候选人的哪些方面?
程峰:
如果将设计团队比喻成一支球队的话,我对团队内设计管理者的要求是从明星球员变成主教练。
最简单的考察标准:
蓝湖:
滴滴CDX 内部是如何分工协作的?设计有时会是一个比较主观的,容易出现分歧的工作内容,如果团队内部的意见出现分歧,您是如何做决策的?
程峰:
CDX 专业分为两侧:体验设计+创意设计。既解决产品的体验设计问题,同时也关注业务运营效率及品牌创意设计问题。
我想目前的分工是阶段性的,未来的趋势应该是设计师职能更加融合,最终合并成只有「设计」这个职能。
在面对专业分歧的时候,最的解决办法依然是沟通。事实上大部分的分歧都是因为目标不一致导致的,所以在遇到分歧时,要保持让产品、品牌更好的端正、开放的心态,就会被更有道理的观点说服。

△ 滴滴「CDX」部门成员合照
蓝湖:
您作为设计管理者,对于提升产品设计效率,有什么经验分享给大家吗?
程峰:
首先,推进设计师成为更「复合」型的人才,设计细分专业之间的融合,能够降低理解成本。
其次,要继续推进产品组件化的建设和组件使用率。
最后,针对性使用设计工具,比如使用蓝湖完成自动标注和切图,通过工具规范标准化流程,避免无效沟通和重复劳动。
这些都是提升设计效率的办法。
蓝湖:
对于相对年轻的设计师,您有怎样的职业发展建议?
程峰:
保持初心,永远记得你为什么踏上设计这一行,并且时刻具备长远规划。
坚信设计的价值,任何职能都不可能解决全世界的问题,专注设计能解决的领域,设计自然更有价值。
保持思考,不仅是对专业的思考,更是对业务的思考,甚至生活和世界的思考。
我也是这样要求自己的,希望对各位也有帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript数组操作</title>
<script type="application/javascript" src="lib/jquery.min.js"></script>
</head>
<body>
<h2>javascript操作数组</h2>
<input type="button" value="js数组" "jsArrays();">
<br>
<input type="button" value="json数组1" "jsonArrays();">
</body>
<script type="application/javascript">
//数组操作
function jsArrays() {
//创建一个javascript数组
var a=new Array();
a.push('a');
a.push('b');
a.push('c');
//往数组添加三个元素
alert(a);
//利用indexof可以指出该元素在数组中所在位置
alert('a index of a'+a.indexOf('a'));
//利用jquery对数组进行便利
$(a).each(function (index,row) {
alert('index is '+index);
alert('row is '+row);
})
}
//json数组操作
function jsonArrays() {
//首先也是创建一个json数组
var a=new Array();
a.push({a:1});
a.push({a:2});
a.push({a:3});
//同样的往数组添加三个元素
//alert出的结果是[{object,object},{object,object},{object,object}]
alert('a is '+a);
//利用JSON的方法将json数组转换为字符串这时候alert的就是json字符串了
alert(JSON.stringify(a));
//直接获取json数组第一个元素的值,此时知道json的key是a
alert(a[0].a);
//遍历json数组第一个元素的key,这时候可以alert出的结果是a,同样的可以得出对应的value
for(var key in a[1]){
alert('key is '+key);
alert('value is '+a[0][key]);
}
//用jquery对json数组进行遍历
$(a).each(function (index,row) {
for(var key in row){
alert('each key is '+key);
alert('each value is '+row[key]);
}
})
}
</script>
</html>
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
什么是插图呢?或者艺术中插画的定义是什么?插图的样式有哪些?将在本文揭晓!

写在前面
什么是插画呢?或者艺术中插画的定义是什么?插画的样式有哪些?
插画是指艺术家将一段文字,甚至是社会意义翻译成一幅图画。
插画是用来创造情感或传达信息的。它在风格上很有表现力,不需要注意。插画用于书籍,杂志,广告,漫画书,漫画,时装设计,故事板和视频游戏。没有单一的方法来说明,有很多的说明风格。
插画风格
虽然有许多不同的插图风格,但这些可以分为以下几组:

文字插画
文字插画风格以与非小说类书籍相似的方式描绘现实。这幅画描绘了一个可信的场景,即使使用幻想或戏剧。我们来举一些文字说明的例子:

创造一个摄影图像
艺术家以照片为素材,以细腻的细节创造出逼真的复制品。
在现实主义摄影中,艺术品常常被误认为是照片。绘画、透视和色彩的选择对这种艺术形式至关重要。艺术家经常使用喷枪,或手画与丙烯酸或油达到最终的结果。
展示历史或文化的插画

这种类型的插画用于描述历史或文化事件。通常被一种文化用来描述场景或环境,这种形式的插画也可以用来描述情绪或增加戏剧感,甚至在摄影的时代。
虽然有时用来美化或贬低文化或人物,这些插图是现实的,足以被视为文字图像。
超现实主义
这种形式的插画试图抹去艺术和现实之间的界限,被认为是对摄影现实主义的一种进步。
有时,一些额外的功能被添加到一个代表或艺术家可能与单色铅笔工作,以创建一个社交信息。然而,我们的目标是创造一个尽可能接近现实的形象。这种形式的插画试图抹去艺术和现实之间的界限,被认为是对摄影现实主义的一种进步。
概念插图

概念插画是隐喻性的,以思想或意象取代了现实主义。虽然这部作品可能包含现实的元素,但其目的是传达情绪、隐喻和主观性。这种形式的插画可以与小说相比,在任何地方。我们来举几个例子:
图像顺序

按顺序排列的图像讲述一个故事,可以用于卡通、漫画小说,甚至是电影场景的规划。风格可能有所不同,从快速素描,以喷枪的细节微调图纸。根据信息的不同,一幅图像可以使用清新干净的颜色,也可以使用墨水、锯齿状的线条和混乱的布局来描述政治的混乱事务。
信息图形

这些是知识的图形表示。它们通常用于帮助理解复杂的信息。
虽然它们向观众展示了他们正在看的内容,但这通常以包含其他见解的方式表示。有些可能看起来像文字插画。
抽象或扭曲的设计

一种表现形式的说明,从现实中分离出来,从想象中显现出来。因为它是如此主观,两个抽象的艺术品看起来会非常不同。
手绘数字图纸或插画

在这种类型的插画中,艺术家在一个数字画板上作画,允许光影之间的平滑过渡。艺术家可以使用图像层来创建复杂的背景和添加精细的细节。许多这样的图像使用栅格(或点)格式,限制了它们在失去质量之前可以放大到的大小。
矢量图形和插画

利用矢量图形,用数学方程进行设计。由于矢量图不像徒手数字绘图那样使用笔画,图像不像徒手设计那样平滑。然而,它们可以在不损失质量的情况下被炸毁。这些图像有清晰的形状和轮廓,非常受欢迎的网络插画。
儿童插画

儿童插画讲述一个故事,或给予一个故事,甚至一个虚构的存在的视觉表现。插图的风格取决于孩子的年龄。有些可能是复杂和现实的,而另一些可能是天真的。许多儿童插画色彩丰富,包含许多动作或活动。人物通常是明亮的,丰富多彩的和友好的。
社区书籍和图形小说插画

漫画书或超级英雄通常会让角色参与到行动中。样式通常很复杂,从线条图到喷绘图像都有。然而,漫画通常是漫画中最常用的风格之一。
漫画图片通常以小组形式出现,并经常涉及到对话框或叙事。有些词可能与动作结合在一起,比如POW!面板的大小以及它们出现的频率有助于设定故事的节奏。
书籍封面和出版物

在许多旧书中,例如那些侧重于地理或自然历史的书,插图都是手工设计的,然后再版。然而,现在,书籍插画被设计成许多不同的方式,然后印刷。
插画家经常被用来设计书籍的封面,以便使他们在书店中脱颖而出。封面常常暗示书中的内容,并给人以幽默、严肃、文化或运动的印象。
书籍插画从卡通风格的图画到历史或文化形象。虽然“不要以貌取人”这句话经常被重复,但它实际上是能卖书的封面,并能帮助书吸引正确的读者。
标志或品牌设计

logo是一种非常特殊的插画风格。通常他们的目标是提供有关产品的信息,使用颜色、字体或图像。流行的和容易辨认的标志包括耐克勾或与麦金塔相关的苹果。标识通常很简单,但却能抓住人们对产品的注意力,将其定义为属于某个特定品牌。
通常,这个品牌与想象中的品质有关,比如速度、力量或创造力,而商标有助于唤起这种情感信息。有时,企业不仅仅使用一个标志来辅助品牌建设。
许多公司使用吉祥物或员工形象来传达信息。这有助于超越鞋子这样的产品,让它在顾客心中有更深的含义。
发展你的插画风格的技巧

使用互联网,我们经常被介绍到插画在网上新闻文章,我们可以下载的音乐,漫画书,广告,甚至电子邮件。这向我们展示了广泛的样式,这是一件好事,因为它创建了广泛的示例供我们借鉴。

然而,如果你经常被许多高质量的插画轰炸,你如何发展自己的风格?这里有一些建议:
了解基本原则

虽然可以通过实践来学习插画,但这往往意味着要模仿其他已经形成自己风格的插画家的风格。释放你自己的创造潜力是非常重要的,这样你才能建立和成长,发展你自己的才能和分享你自己的信息。

没有复制,你可能会问“什么是插画师?”“正规的教育将教会你插画的基本原则、动机和技巧,这样你就可以用这些积木来创造你自己的设计。”
除了向那些已经在这个领域内的人学习,你还会学到一些哲学,这些哲学将使你能够加入其中,在你这样做的时候表达你自己的风格。
探索新的插画风格

如如果你觉得自己陷入了风格的窠臼,重复做了很长时间的工作,你可能想学习一些新的插画风格或技巧,进一步发展自己的作品。

然而,请记住,没有理由强迫自己进入不舒服的空间。如果你觉得停滞不前,或者不喜欢你正在尝试的工作,请记住,没有一个艺术家能够做所有的事情,如果有些事情感觉不太好,准备好继续前进。
尝试新媒体

如果你因为你的钢笔画而出名,试试丙烯酸树脂怎么样?转换你使用的媒介可能会给你的工作带来一个新的维度,专注于一个新的氛围,颜色或闪光。如果您已经使用多种介质,您可以尝试纹理、蚀刻、模板甚至金属。

您可以将您的格式从小型绘图更改为大型画布,或者从大型绘画更改为漫画书大小的图像。尽管一开始你的结果可能并不出众,但探索新的媒介会让你走出舒适区,走出你的风格窠臼。你的实验是值得的。
做真实的自己

当定义你的插画风格时,不要围绕当前市场上销售的东西来设计它。你的第一个委托是一个巨大的成就,从艺术中赚钱是值得的。
然而,在市场上分享你自己的风格,这样你才能发展自己的艺术身份。随着市场的不断变化,试图模仿或模仿当前的趋势会让你落后一步。

通过发展你自己的风格,你将不断地在你自己的技术上工作,改进和发展他们,而不是保持一个二流版本的插画家你钦佩。发展你自己的风格意味着分享你自己的意思,把你自己的想象带到前台。
没有这些,你就不会有创造性的能量来帮助你定义你的工作和保持你的动力。没有这些,你可能会失去你对插画的热爱。
最后说一下对插画风格的思考
有许多不同的插画风格或技术。有些是重复的。然而,理解不同的风格和它们所使用的技术使您能够了解每种不同设计背后的原则,使您能够探索和扩展您的插图实践。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
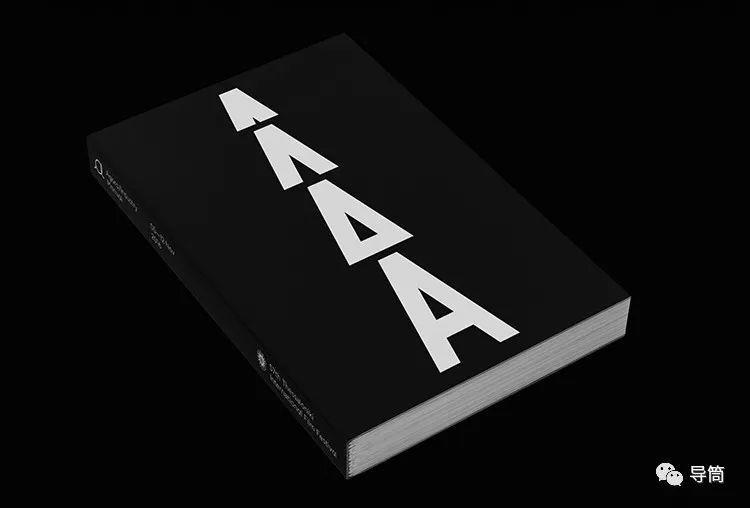
海报是电影的门面,好的海报作品不仅可以完美传达电影本身的美学与内涵,而且也能散发超越电影作品的附加韵味,创造独特的艺术价值与设计美感。
近日第九届北京国际电影节公布官方海报,因其“诙谐粗糙”的设计引发了影迷的热烈讨论,目前全球已有成百上千个电影节每年都在进行着各类展映和学术活动,大到欧洲三大电影节,小到第三世界的地区影展,其中设计感出类拔萃的电影节海报也不在少数,今天就为大家推荐一些近年的电影节海报设计佳作(国内影展也多走走心)。

















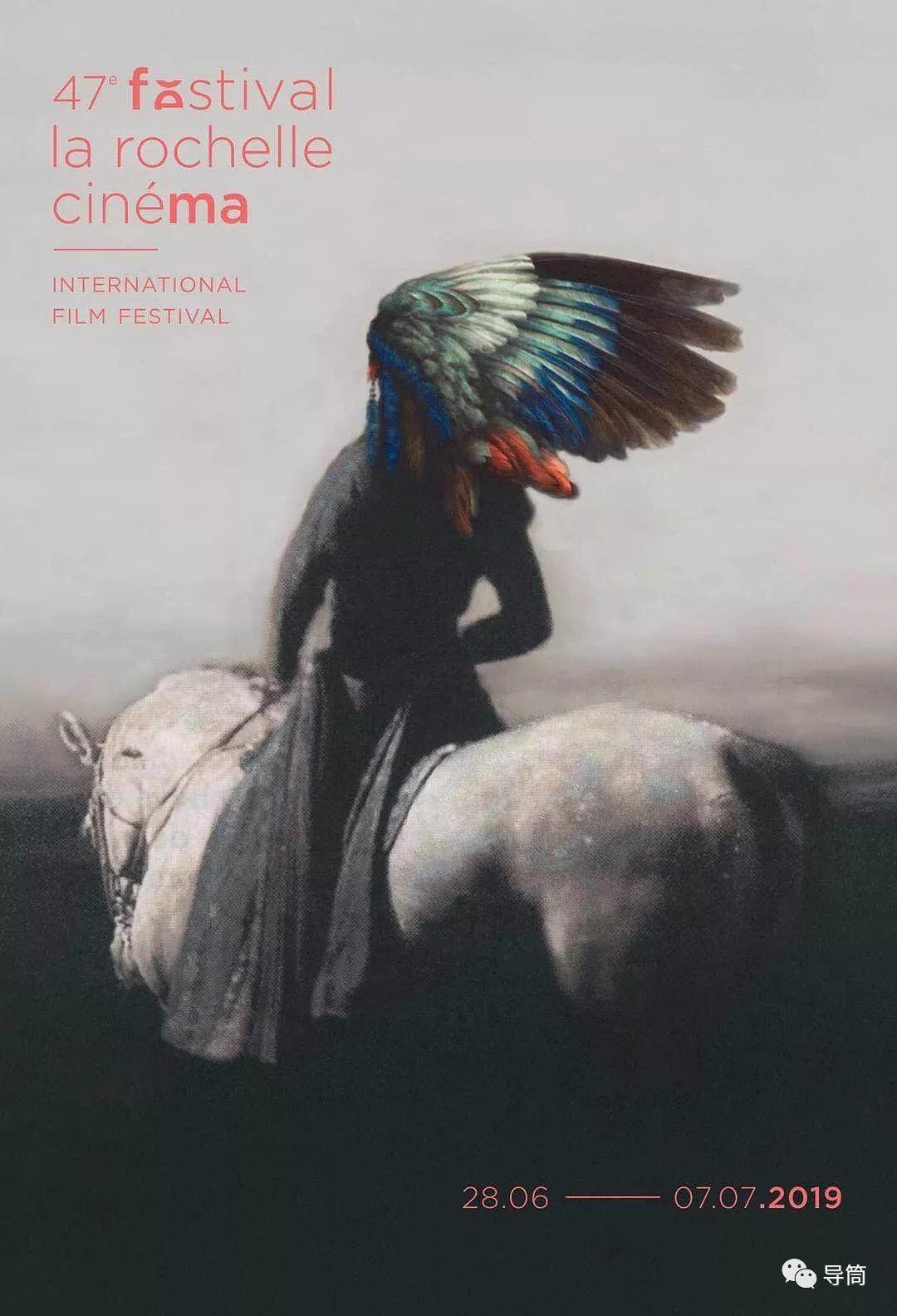
法国拉罗谢尔电影节

莫斯科国际电影节



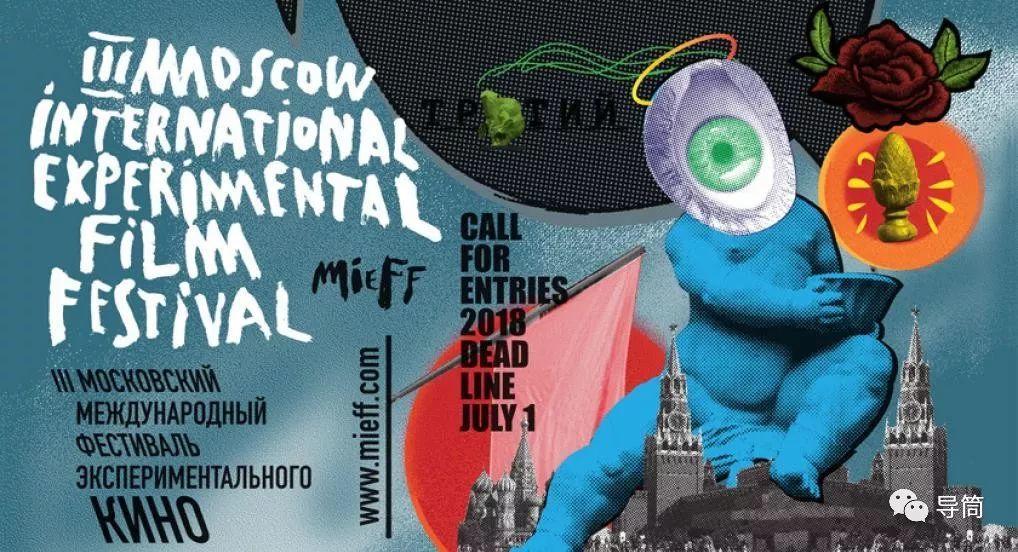
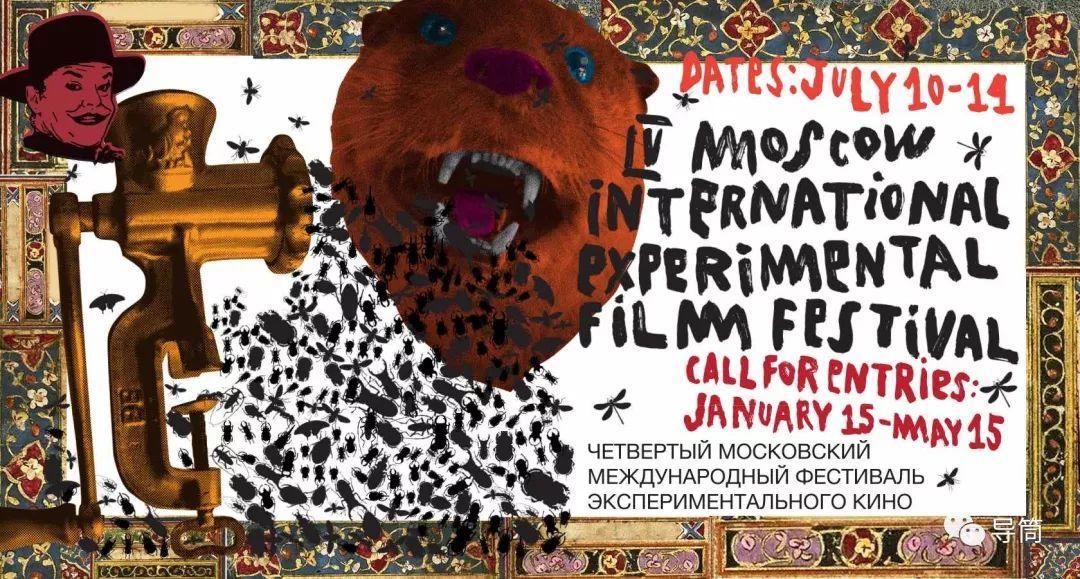
莫斯科国际实验电影节



New British Film Festival


索尔福德电影节,位于英国曼彻斯特地区




布拉格国际电影节




Dwa Brzegi – 10th Film and Art Festival







Cult Film Festival



Semibreve festival



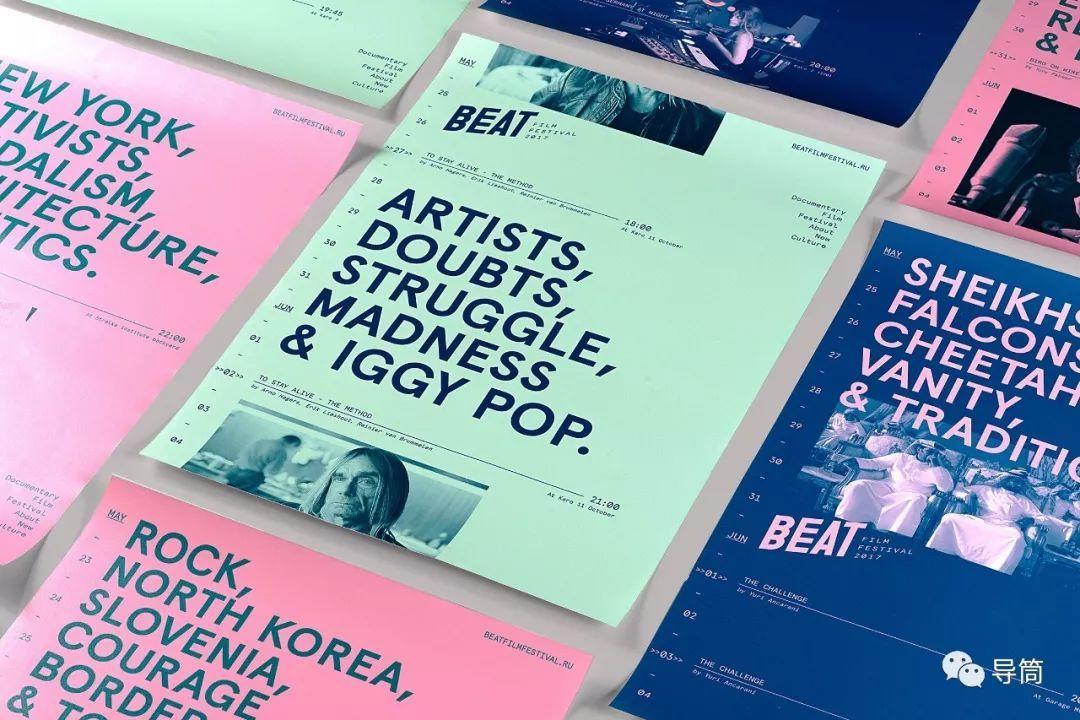
Beat Film Festival




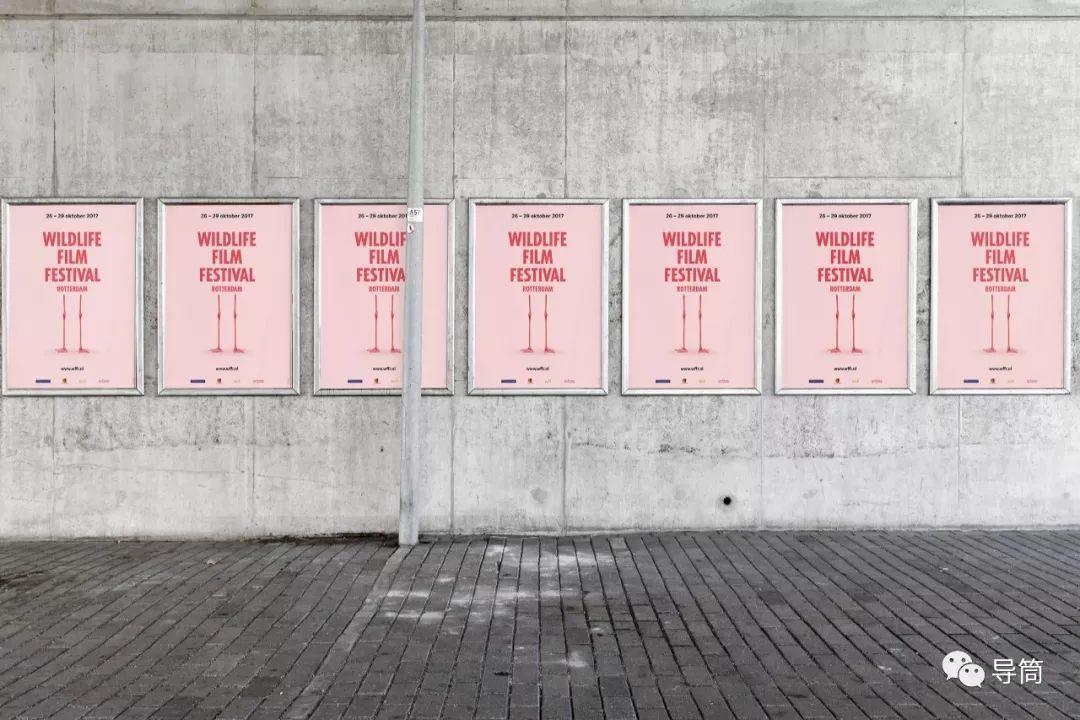
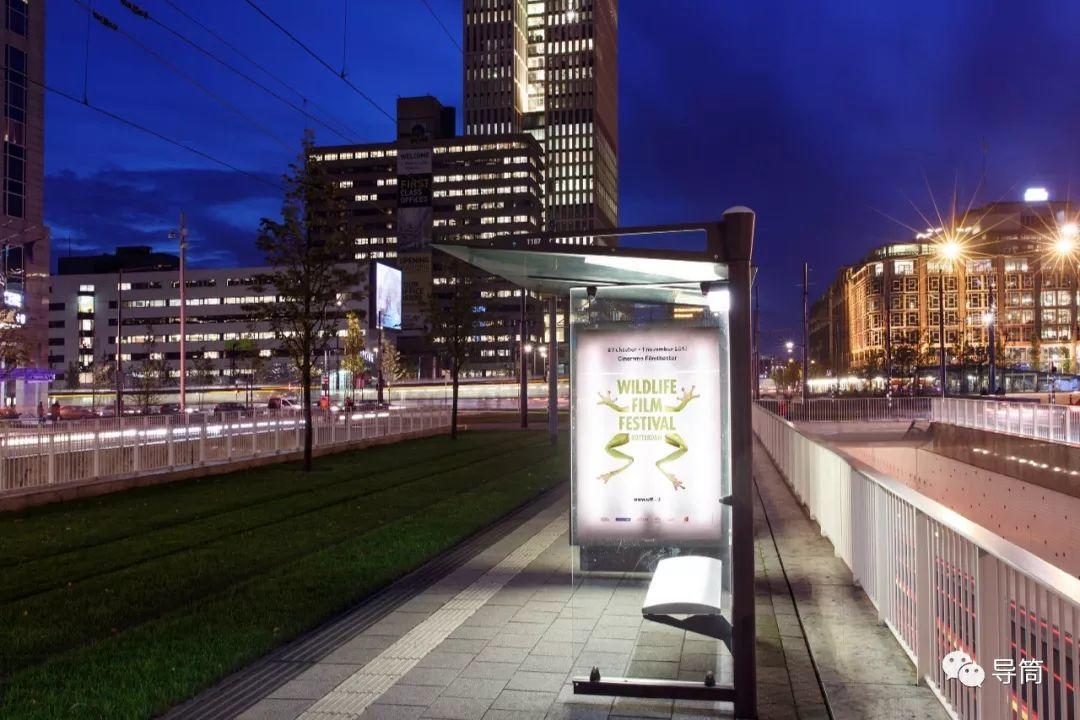
Wildlife Film Festival 位于荷兰鹿特丹





2018年第71届戛纳电影节官方海报,致敬《狂人皮埃罗》(1965)


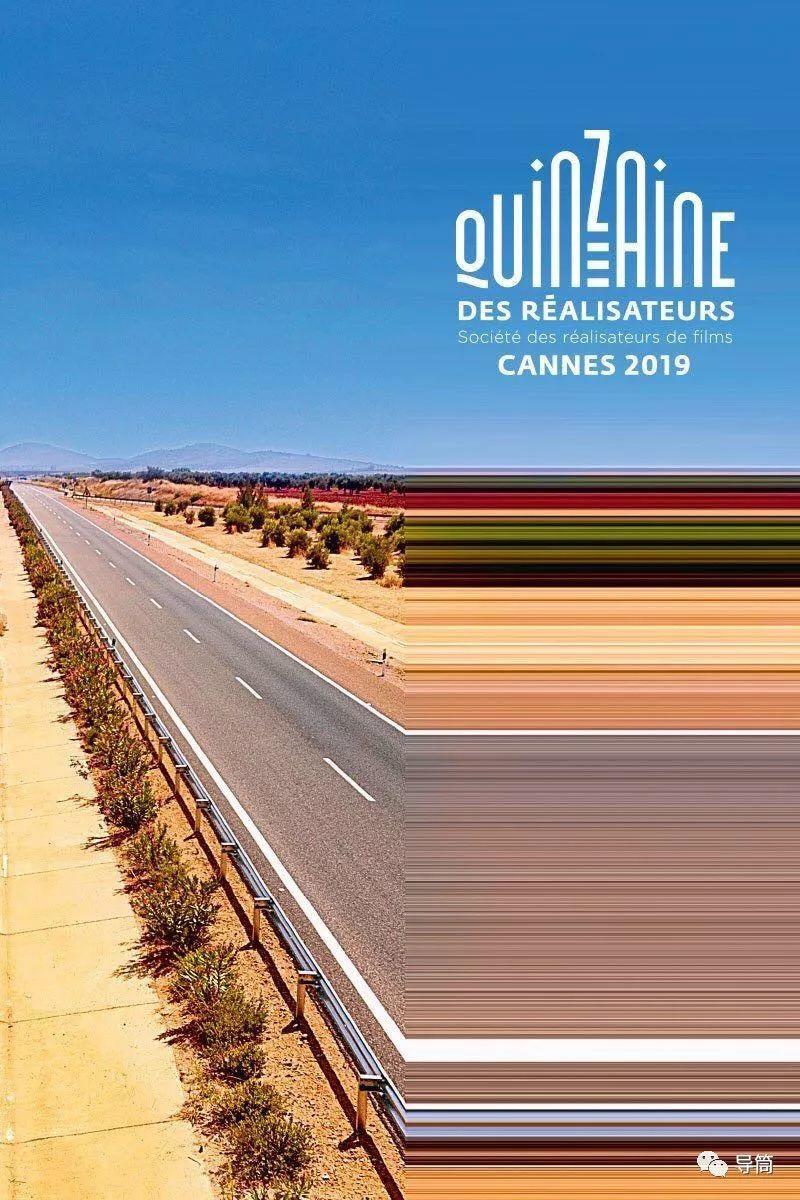
第51届导演双周单元海报

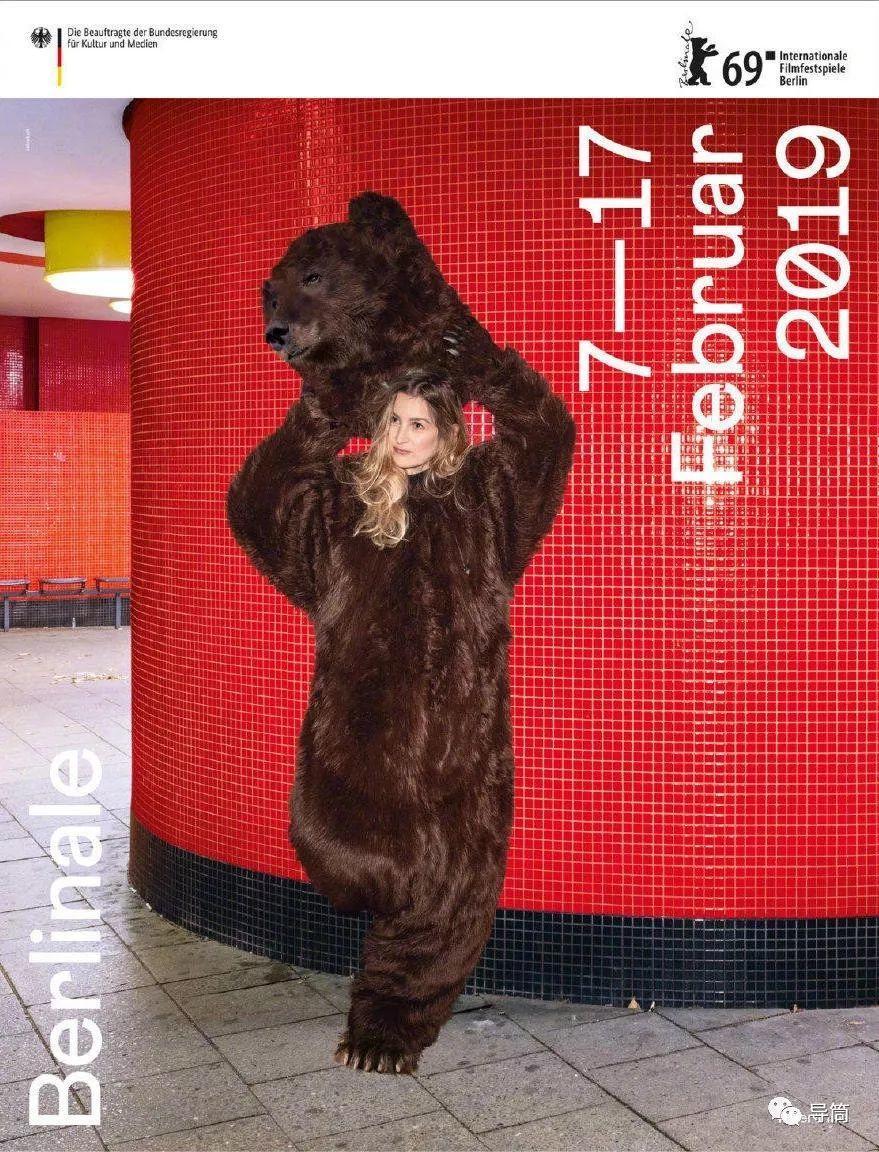
2019年柏林电影节官方海报

2018年第75届威尼斯电影节

2018年第31届东京电影节东京电影节

2018东京台湾未来映画周

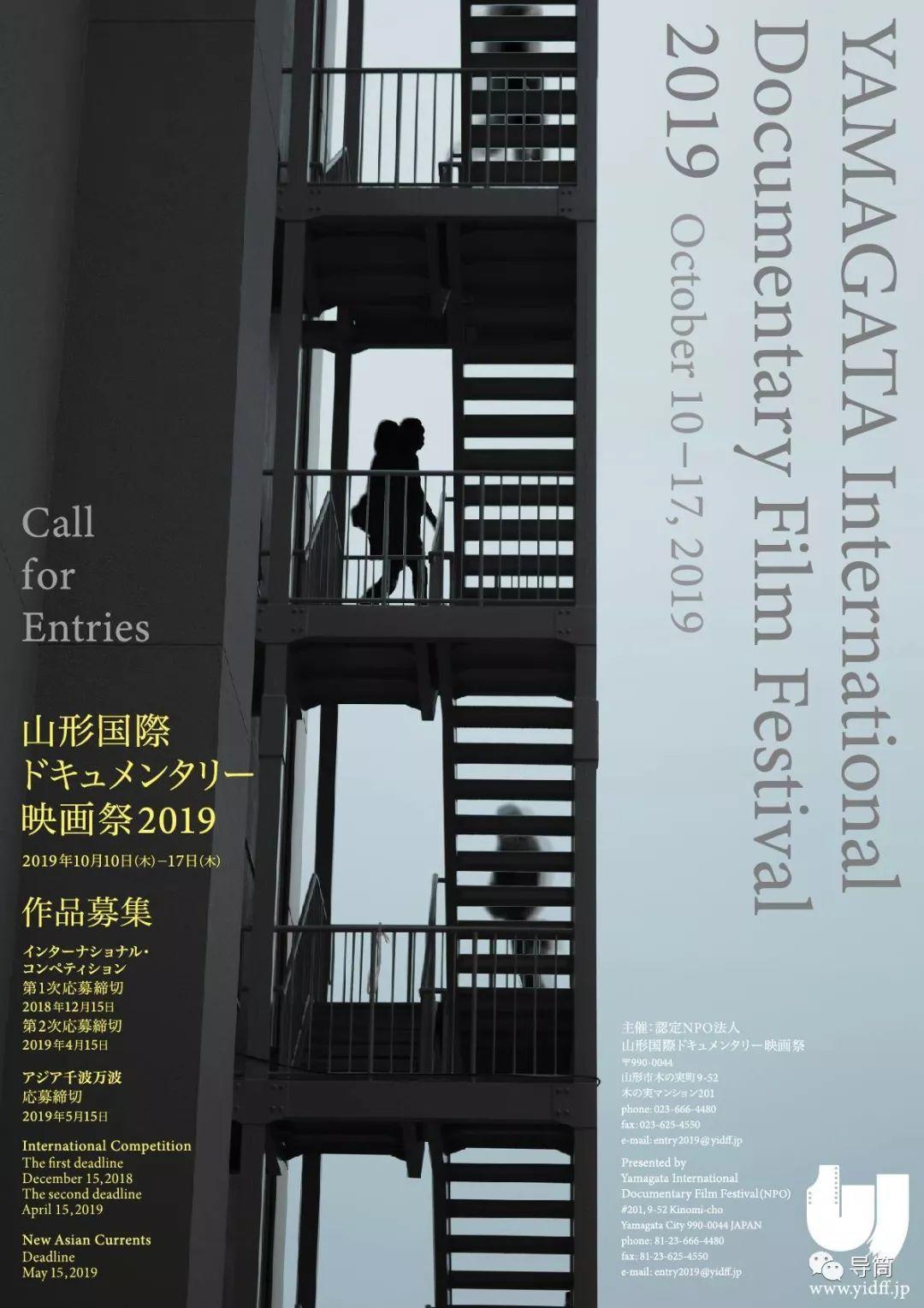
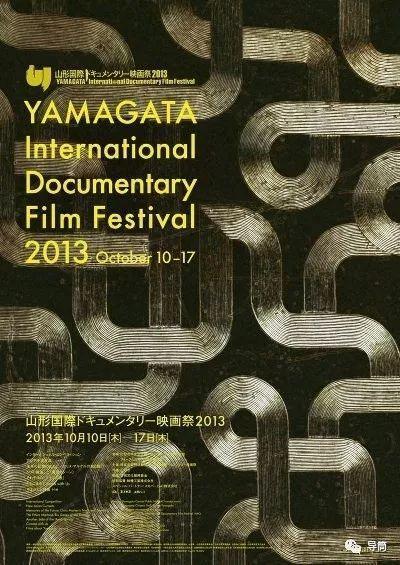
日本山形国际纪录片节




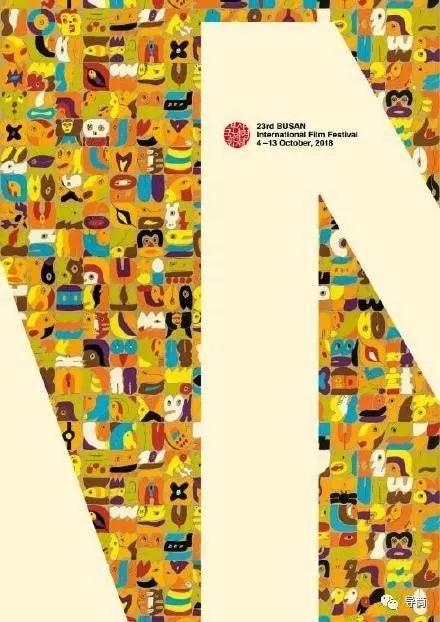
釜山国际电影节正式海报


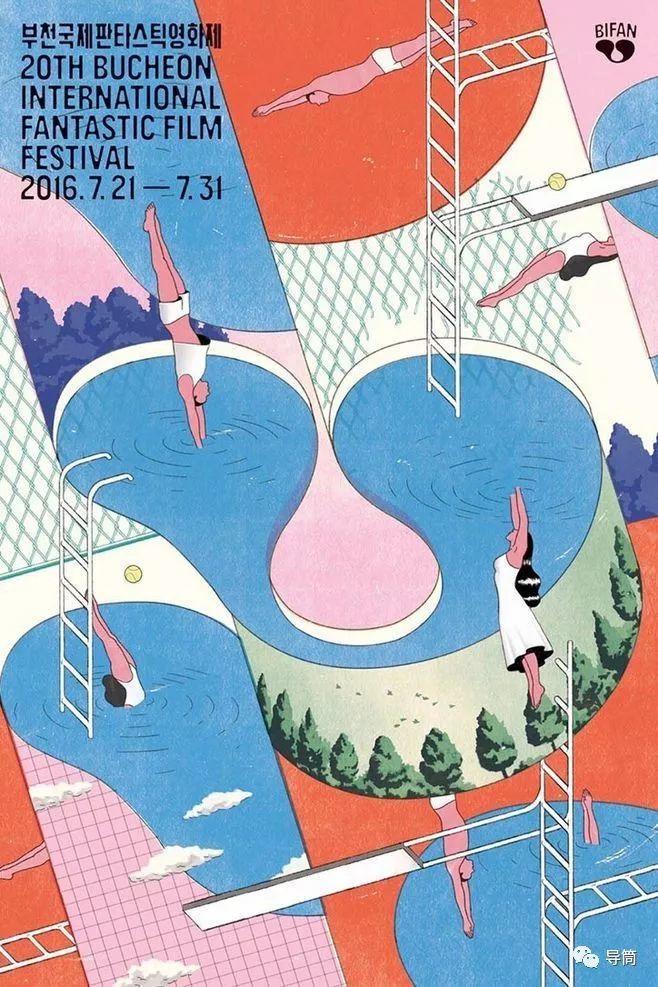
韩国富川奇幻电影节



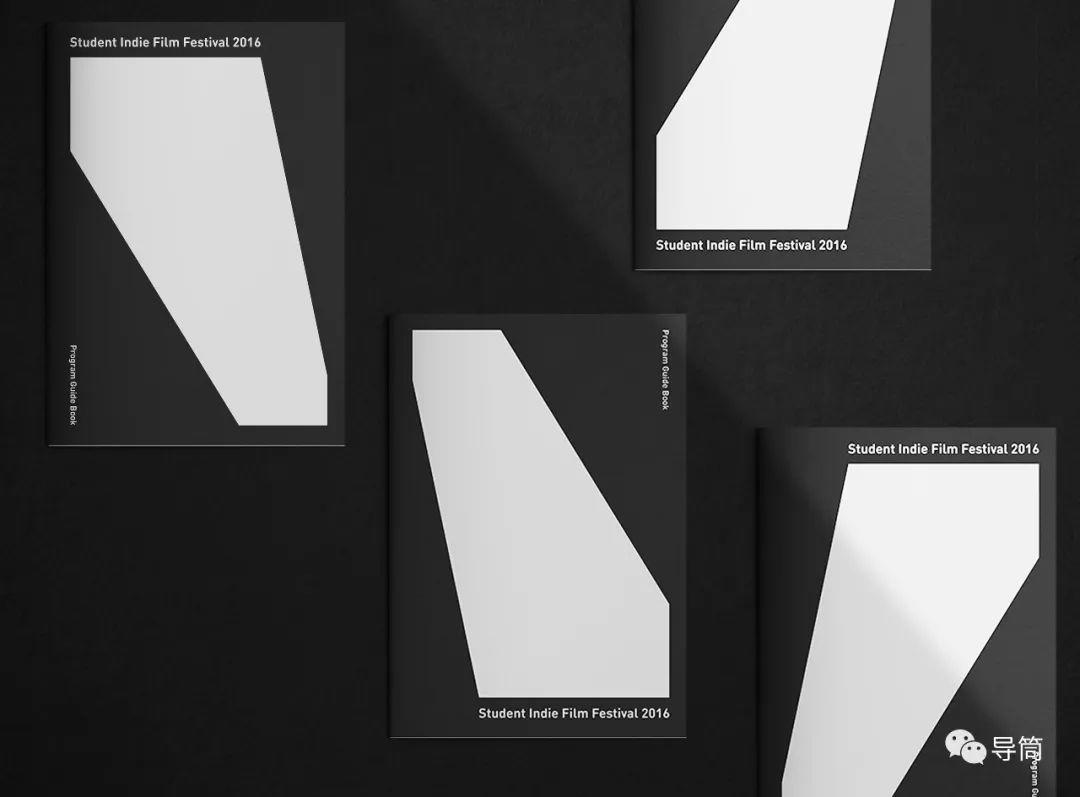
Student Indie Film Festival 澳大利亚墨尔本 威廉斯镇







Open City Documentary Film Festival 位于英国伦敦





Moving Festival — Film Festival 位于西班牙巴塞罗那





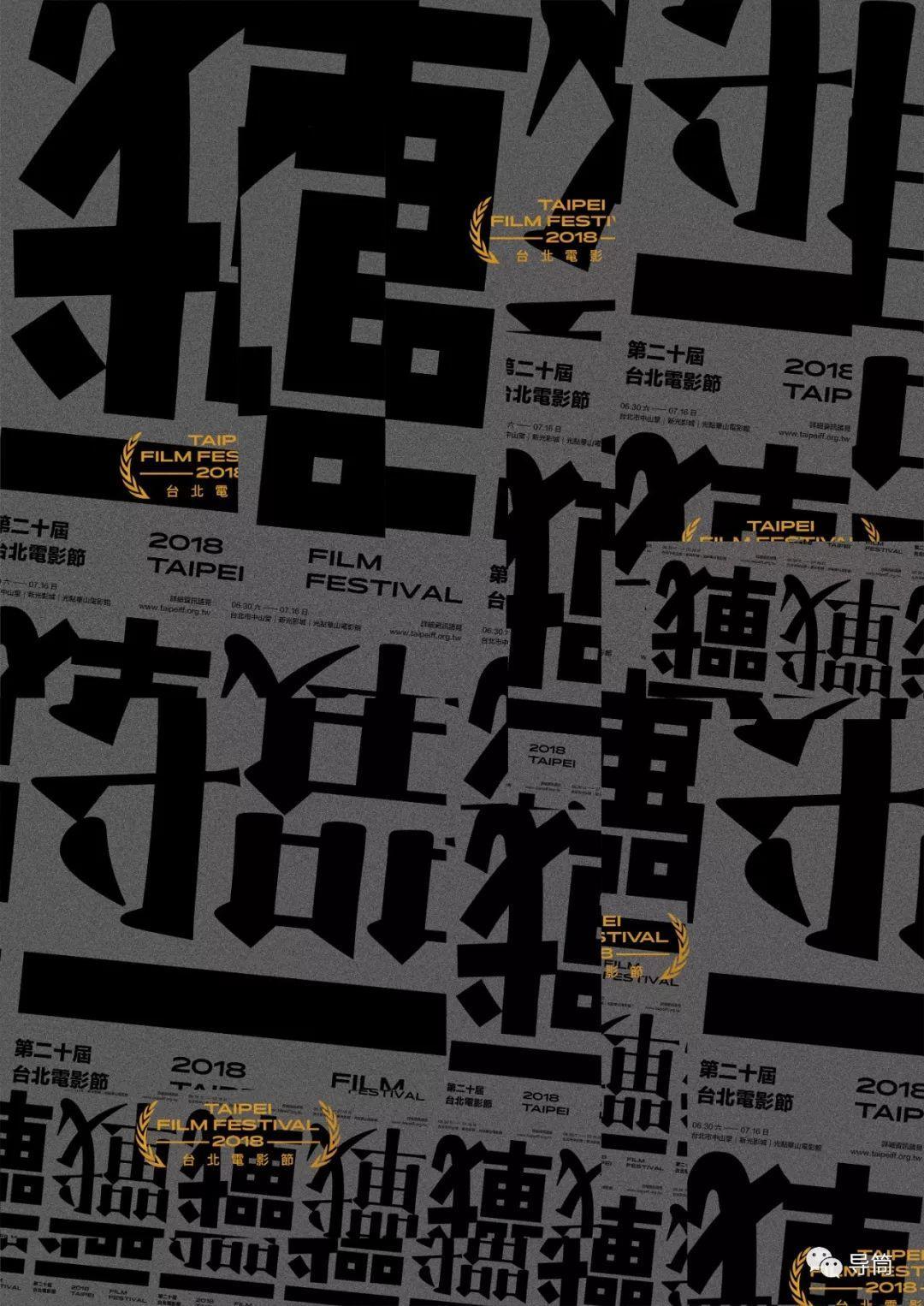
台北电影节

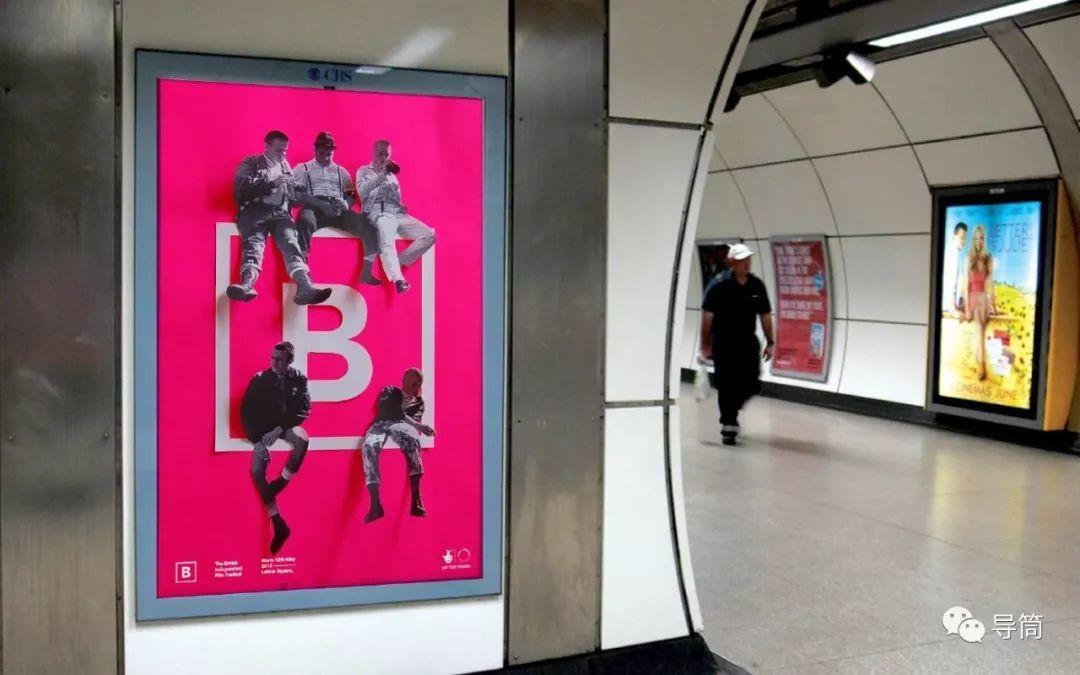
英国独立电影节




A Design Film Festival 位于新加坡




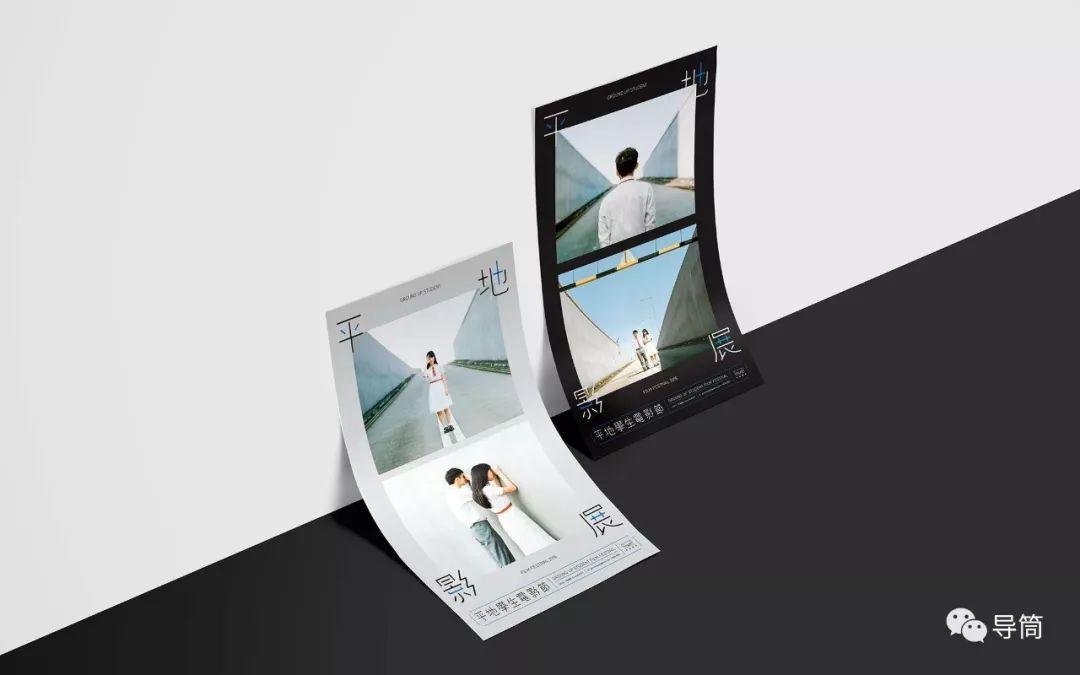
平地学生电影节,位于香港,平地映社策划,香港艺发局资助




澳门国际纪录片电影节



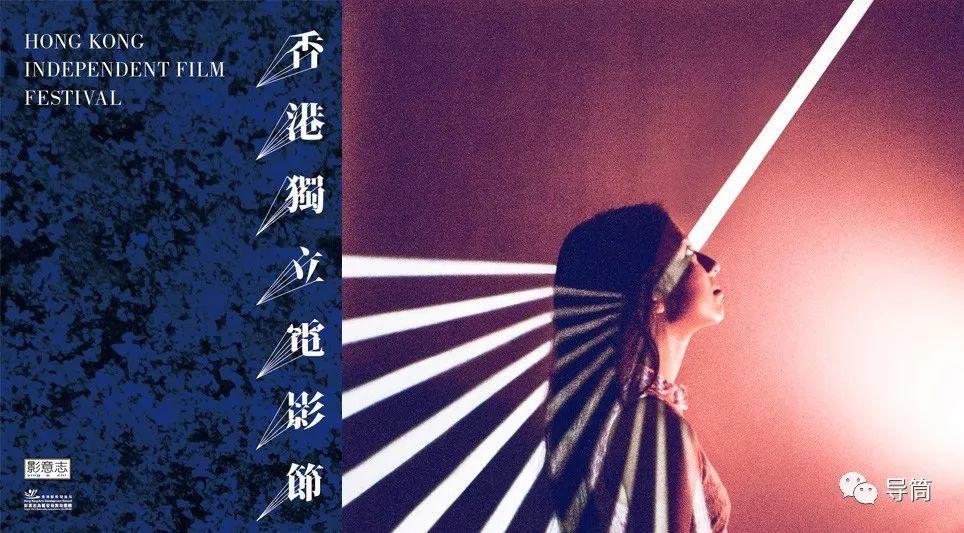
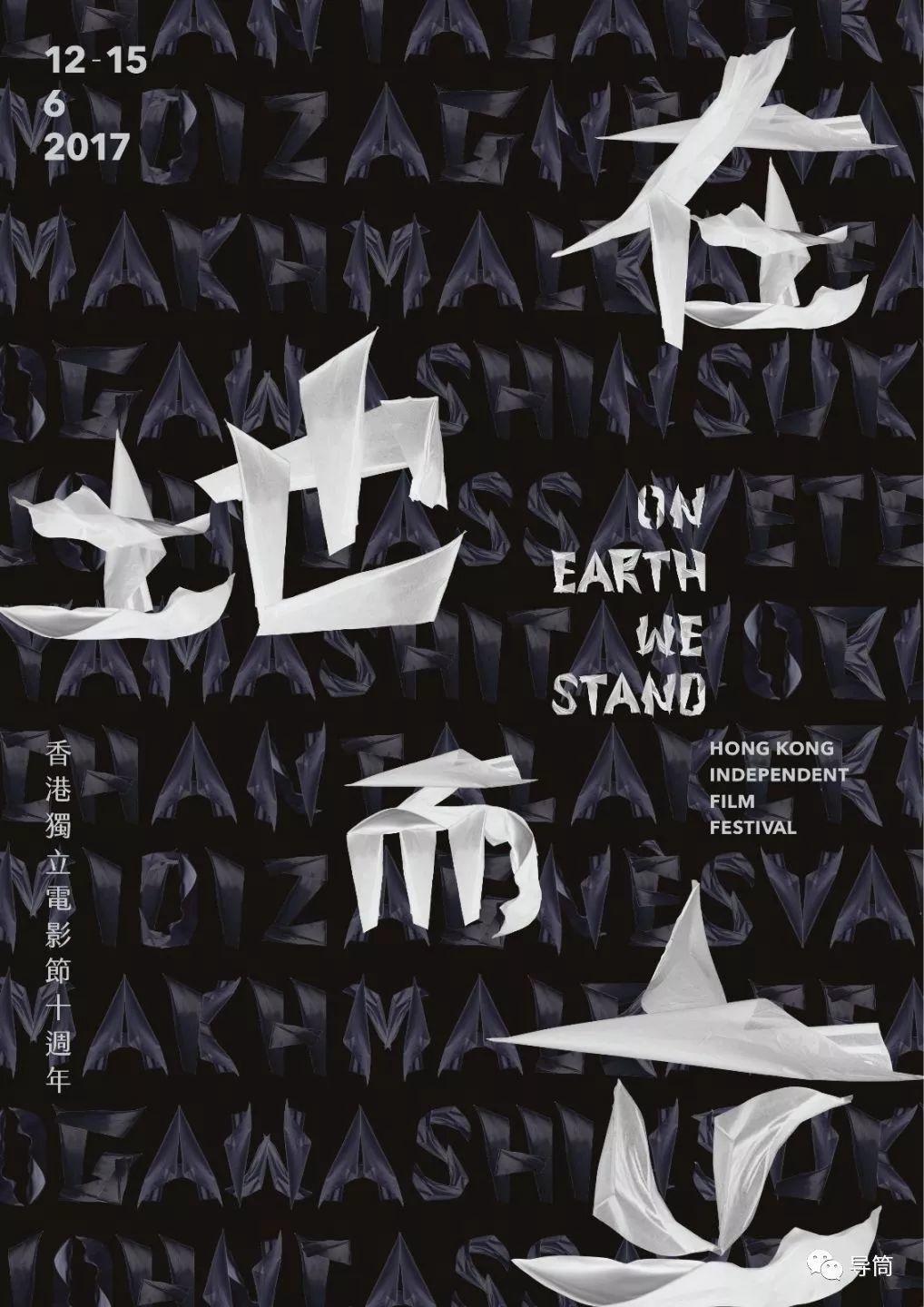
香港独立电影节





香港国际电影节

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
相比于典型的字、句型结构和图像,不同寻常的字、句型结构以及图像会更容易被人们记住。正因为如此,我们在日常工作中才会经常接到类似以下的需求:将新/重要功能的入口,或者运营活动的入口做特殊化处理,增加趣味性来让用户加强印象。
这种现象被称作为梵雷斯托夫效应(相对于普通事件或物体,要记得独特、有特色的事件或物体可能性会大增)。梵雷斯托夫效应有两个触发条件:背景不同以及经验不同。背景不同是指一个刺激物与周围的刺激物不同,比如在一串字母中突然出现了一个数字,那个数字就会让人印象深刻;
 经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
 我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。
我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。

前面说过,背景不同是指一个刺激物与周围的刺激物不同。具体到界面中,我们可以理解为在一堆相同类型的元素/模块中,对其中需要突出的做特殊化处理。
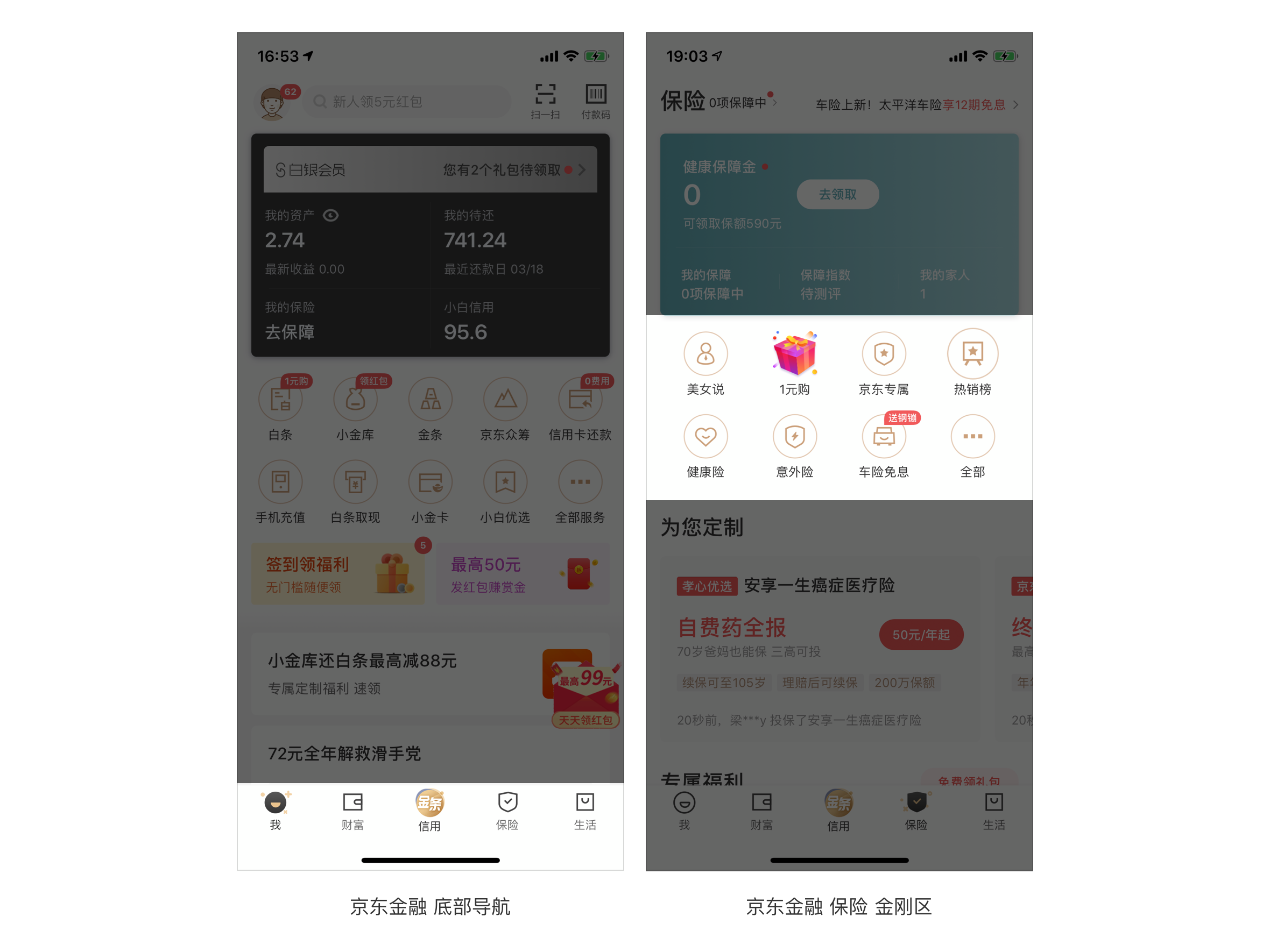
案例1 功能入口
京东金融底部导航中的“信用”以及保险页面中金刚区的“1元购”,都采用了与同类型元素不同的视觉样式。前者采用了色块+动效,后者采用了3D视角,分别让它们在底部导航和金刚区中“脱颖而出”,引起用户的关注。

案例2 列表内元素
爱奇艺的首页推荐中,其中一个视频内容的封面是采用动图的形式,在其他静态封面的衬托下,就显得格外醒目。飞猪的首页推荐中,则是把专题栏目的信息部分(彩色底白字)设计得与其他商品(白底黑字)差异较大,来吸引用户关注点击。

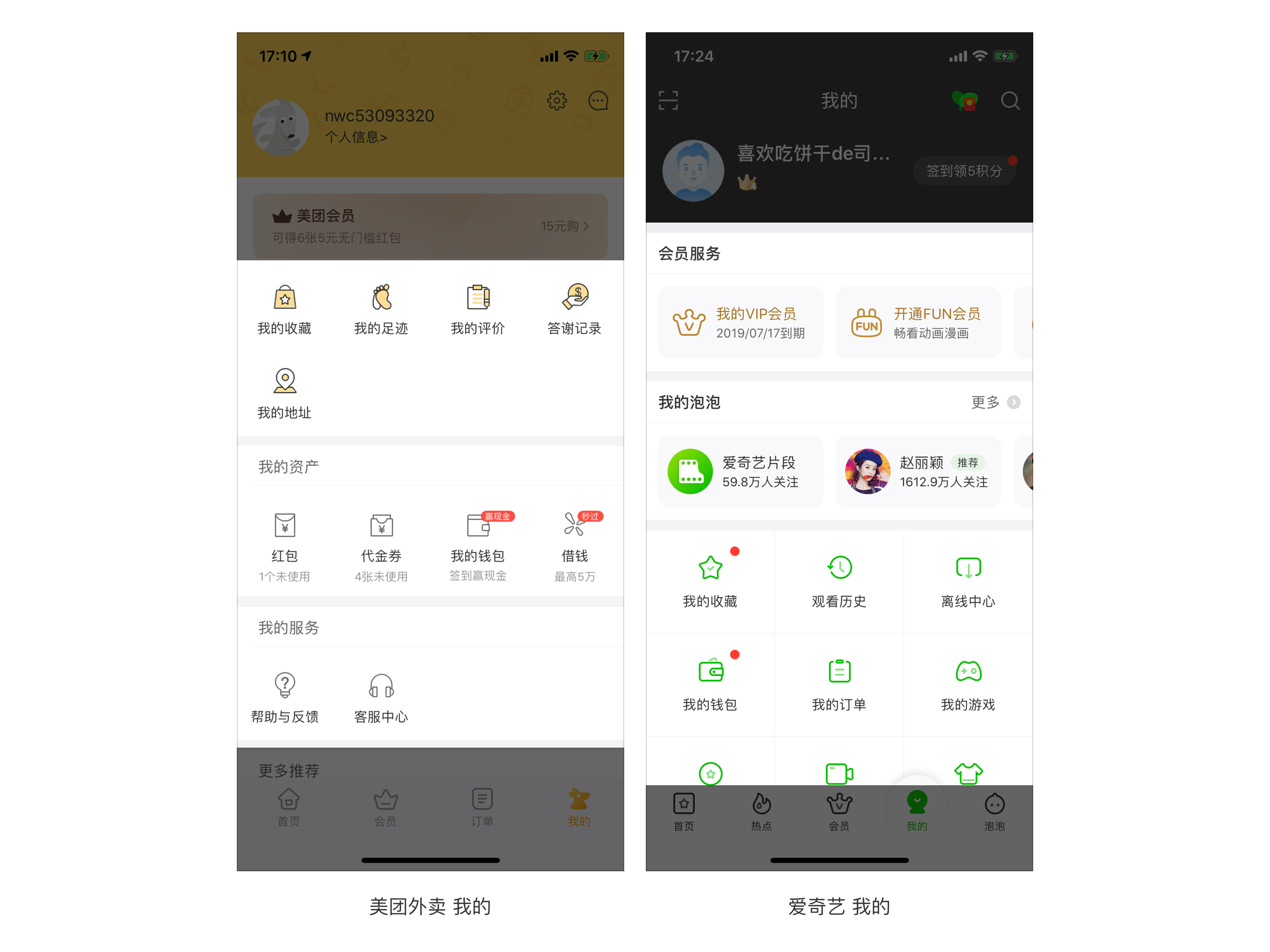
案例3 模块之间
美团外卖的个人中心将一些常用功能至于一个单独的模块中,并且将其中的图标设计成与其他模块内的图标所不同的样式(黄色填充),如此即突出了常用功能模块。另一边爱奇艺的个人中心,“会员服务”与“我的泡泡”则是直接从下面的宫格式布局中脱离出来,并且将各自的一些功能外置,布局交互完全不同于下面的其他模块,以达到突出这两个模块的目的。
 以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。
以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。

经验不同需要颠覆过去的认知,我们可以理解为在一些已经被大家所熟知的视觉/交互中,对其进行“改革创新”。
案例1 虎扑评论点赞
虎扑中的评论点赞不同于我们看到的其他产品,它采用的是一个灯泡ICON来表达该评论“亮了”,更贴合用户对有趣评论赞赏认同的真实场景。与众不同的方式也加强了用户的印象,提升了用户的黏度。

案例2 哔哩哔哩打赏
哔哩哔哩中的打赏采用了“马里奥踩蘑菇”游戏的形式,不同的砖块代表不同的打赏数额,选择完数额,滑动马里奥顶一下砖块就完成了打赏的整个过程。相比于普通的宫格式菜单选择,是不是有意思多了呢?

案例3 微信读书推荐
微信读书的书城中有一个“摇一摇”的功能,摇动一下手机或者点击一下“摇一摇”ICON,就会随机推荐一本书给你。每一次摇动背后的不确定性就像抢红包一样,满足了用户的猎奇心理,提升了体验的趣味性。相比于普通的推荐版块,不仅能让用户印象深刻,更会让他们对此爱不释手。
 其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
 在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
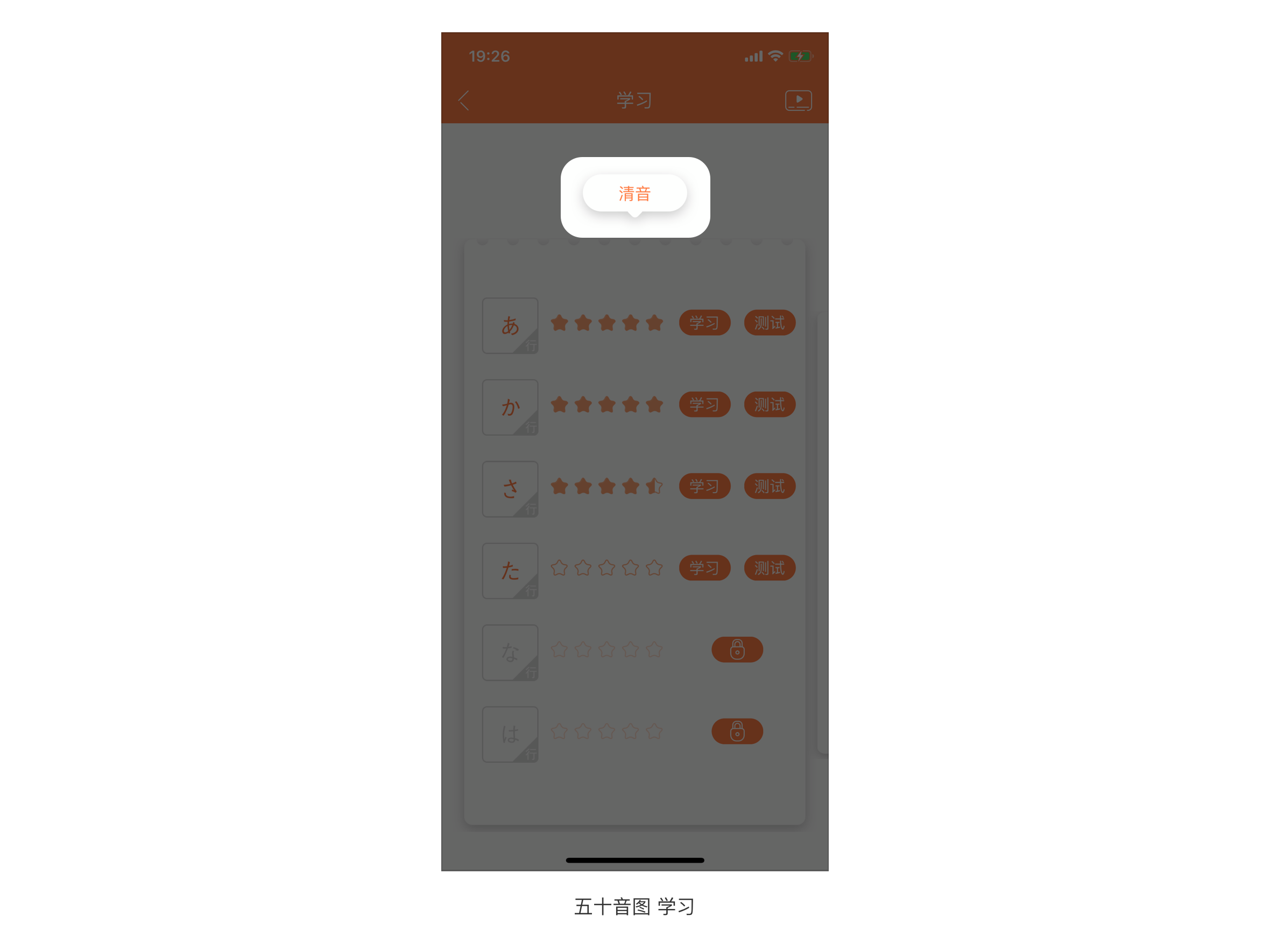
 而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
 “清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。
“清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。

相对于普通的事物,特殊化的事物更容易让人印象深刻,我们称这为梵雷斯托夫效应。触发梵雷斯托夫效应有两个条件:背景不同和经验不同,我们可以利用这两个条件来做出令用户印象深刻的设计。
“背景不同”:对需要突出的元素/模块做特殊化处理,在同类型元素/模块中脱颖而出。需要注意的是,避免到处都强调,从而失去强调的意义。
“经验不同”:对过去所熟悉的视觉/交互进行“创新”,从其他不同类型的产品中复用、移植过来。需要注意的是,避免让“惊喜”变成“惊吓”。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
情感化设计已经不是一个新概念,唐纳德·诺曼在《情感化设计》一书中,清晰地阐述了情感化设计的重要地位与作用。现阶段,同类型的产品在功能、服务、内容上日益趋同,差异越来越小,想让产品触及用户的内心,除了功能满足需求之外,也需要进行情感化运营。微云在不断完善基础功能的同时,还基于用户行为,增加了许多情感化的体验,比如往年今日、人脸相册等。在情感化运营上,微云在2018年开始了较为完整的节日闪屏设计,希望向用户传达节日的祝福,拉近产品与用户的距离。
节日闪屏是指在特定的节日进行情感化设计,传递品牌关怀的闪屏。优秀的节日闪屏,在内容上不仅能够触达用户的记忆点,也能够与品牌相融合,这样既拉近了用户与产品的距离,也强化了品牌的认知和记忆。

在开始设计之前,我们期望节日闪屏能够达到以下两个目标:
不同的节日有不同的文化背景和风俗习惯,节日祝福可以结合最典型的特征,这样更有利于唤起用户回忆,后文会结合案例进行分析。然而,品牌调性是贯穿所有节日的,在设计之初,我们明确微云的品牌调性,这样更有利于品牌的传达。
1. 品牌调性研究
Alan Cooper在《About face 4》中提到,在传达品牌调性时,可以用一组形容词来描述产品及体验,这些词可以组成词云,用来指导视觉设计。如何创建这组词云呢?Allan Cooper 提供了四个方法:从品牌大纲提炼关键词、分析现有产品的界面和服务、分析竞品的界面和服务、收集用户反馈。
结合微云的特征,我们从现有产品的界面和用户反馈两个角度进行分析,提炼符合微云调性的词云。

2. 分析现有产品界面
微云的平台较多,包括WEB端、PC端、移动端、小程序等,其中WEB端和移动端的用户最多,就从这两个端入手,分析产品界面的品牌特征。从结构布局和色彩比例上,可以归纳两端的共同点:结构清晰、留白较多、简约干净。

3. 分析用户反馈
微云用户在职业分布上,白领用户占最大。结合使用场景分析,用户反馈最多的词是:轻量、方便、下载快速。

4. 提炼微云品牌词云
结合产品界面「结构清晰、留白较多、简约干净」的特征和「轻量、方便、下载快速」的用户反馈,我们提炼出适合描述微云品牌的词云:简约、干净、留白。
接下来就以劳动节闪屏为例,从节日特征和品牌调性两个维度来阐述节日闪屏的设计过程。
利用穷举法,筛选最典型的节日特征。

微云是一个工具化的产品,旅行/度假更适合旅行类产品,劳动/休息与微云更契合。结合产品功能,定了两个方向,第一个是「五一不劳你动,微云帮你整理」,与备份照片功能结合;第二个是「劳动光荣」,凸显节日气氛。以下是一些草图方案:

前面三个方案重点在于功能的表达,把用户目光吸引到场景上,内容丰富,但可能造成用户在3秒内无法明白画面主题。方案四重点在于气氛的表达,关注人物故事,角色正在辛勤的劳动,直接点题,场景只起烘托作用。结合「简约、干净、留白」的品牌调性和「唤起美好回忆」的品牌期望,我们选择了氛围方向进行深入设计。
主题确定之后,就开始进行优化设计了。围绕着关键词,采用扁平化的设计手法,在色彩搭配上,由于劳动节没有明显的色彩倾向,故以品牌蓝为主色调,橙色来源于产品的图标,作为辅助色提亮整体画面;在页面排版上,保持大面积的留白,简约清爽。

劳动节闪屏上线后,我们进行了复盘,我们希望微云的节日闪屏给用户传达的是「你的珍贵回忆微云帮你记录」这样的小心思,而不是「我们有xx功能」之类的广告,所以在以后的节日闪屏中,我们会更加倾向节日故事性的表达。视觉风格则采用简约、干净、留白的方式,重点突出人物故事,不在场景上过多渲染。
按照上面的思路,我们完善了其他的节日闪屏设计。
母亲节闪屏
母亲节是一个西方的节日,在这一天,孩子给母亲送康乃馨,来表达自己的爱意。在节日故事上选择了最具代表性的孩子给母亲送花的场景。

端午节闪屏
一提到端午节,就会想起粽子的「甜咸之战」,可见粽子在端午节的重要地位,所以端午节的节日故事就围绕粽子开展,三个好友齐心协力包粽子。

七夕闪屏
牛郎织女,鹊桥相会,是七夕节的美丽传说,这一天情侣相聚,相互表达爱意。七夕故事定格在情侣相会的瞬间,女生飞奔向男生,在银河上翩翩起舞,表达久别重逢的喜悦。

中秋闪屏&圣诞节闪屏
中秋节故事主题是合家团圆、赏月吃饼。圣诞节故事则以父女二人齐心协力装饰圣诞树为主题。

△ 备注:圣诞节最终效果图由另一同事绘制
所有节日闪屏合集

节日闪屏除了故事性的表达之外,在设计上我们也输出了一部分规范,用来把控风格的统一。
1. 配色规范
色彩作为用户最容易感知的部分,使用时与品牌相呼应,主色与辅助色均来源于产品图标。有明显色彩属性的节日,以节日固有色为主,比如春节红色,中秋黄色等等。无明显色彩属性的节日,可以以品牌蓝为主,强化品牌印记。

2. 角色规范
我们希望重点展示的是人物的珍贵回忆,基于此,我们设计了一批角色,讲述角色的故事,让用户产生代入感。为了保证统一性,我们制定了人物的细节规范,包括角色头身比=1 : 9、服装款式以休闲为主、服饰颜色与品牌色呼应等。

在设定好人物细节规范之后,我们也完善了角色资源库,方便后期在其他场景的应用。

3. 场景规范
在场景设计上,我们以简洁,明确为主,场景主要起烘托人物故事的作用,而不进行过多的渲染。
做了一系列闪屏之后,这些插图和角色并没有闲置,我们在线下挖掘了一些新的使用场景。这些素材被重新利用起来,变身为办公室的装饰挂画,营造出一个充满品牌气氛的办公环境。



2018年微云希望通过节日闪屏的情感化运营,给用户传达节日关怀的同时也强化微云的品牌认知。在后续的规划中,我们希望节日闪屏不仅仅是单方面的给用户传递关怀,还能够和用户互动,实现更深层次的情感交流,比如点击节日闪屏,跳转到往年今日,帮助用户回忆起以往的美好回忆,增加用户粘性。2019年微云会继续给大家传递节日的祝福,也会不断探索新的闪屏设计风格,敬请大家期待。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝 http://www.lanlanwork.com