

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.字号的设置
2.根据需求随意组合
3.英文的行高
4.英文的行间距
5.中文的行高
6.中文的行间距
7.行高的禁忌
8.标题行高
9.正文行高
10.混合编排
11.字体选择
1.字号的设置
字号就是字体的大小,文字从大标题H1-H7、小标题、正文、注释都要配置相对应的字号。页面的字号我是以4为基数进行递增的,最好采用偶数。像14号字的正文和13号字的注释,这种比较小的字可以不以4为基数来做。不管设计师怎么去定义字号,只要视觉上美观大方并具有关联性,采用哪种规则去约束它都可以。

另外所有的字体都要调试出深色和浅色两种配色,并分别应用在白色底色和黑色底色当中。黑色底色展示效果不好就不做展示了。
2.根据需求随意组合
当我们定义好字号,标题和正文就可以根据实际项目需求进行自由搭配了。在给标题和正文选择字号时要注意它们之间的对比关系,字号差异越大它们的层级关系就越明显,但它们之间的差异又不能太大,差异过大会影响整体的视觉平衡性,给人一种不和谐不自然的感觉。

例如:标题字号20px搭配正文字号12px;标题字号24px搭配正文字号16px。选用哪种标题搭配哪种正文也是由设计师的美感决定的。
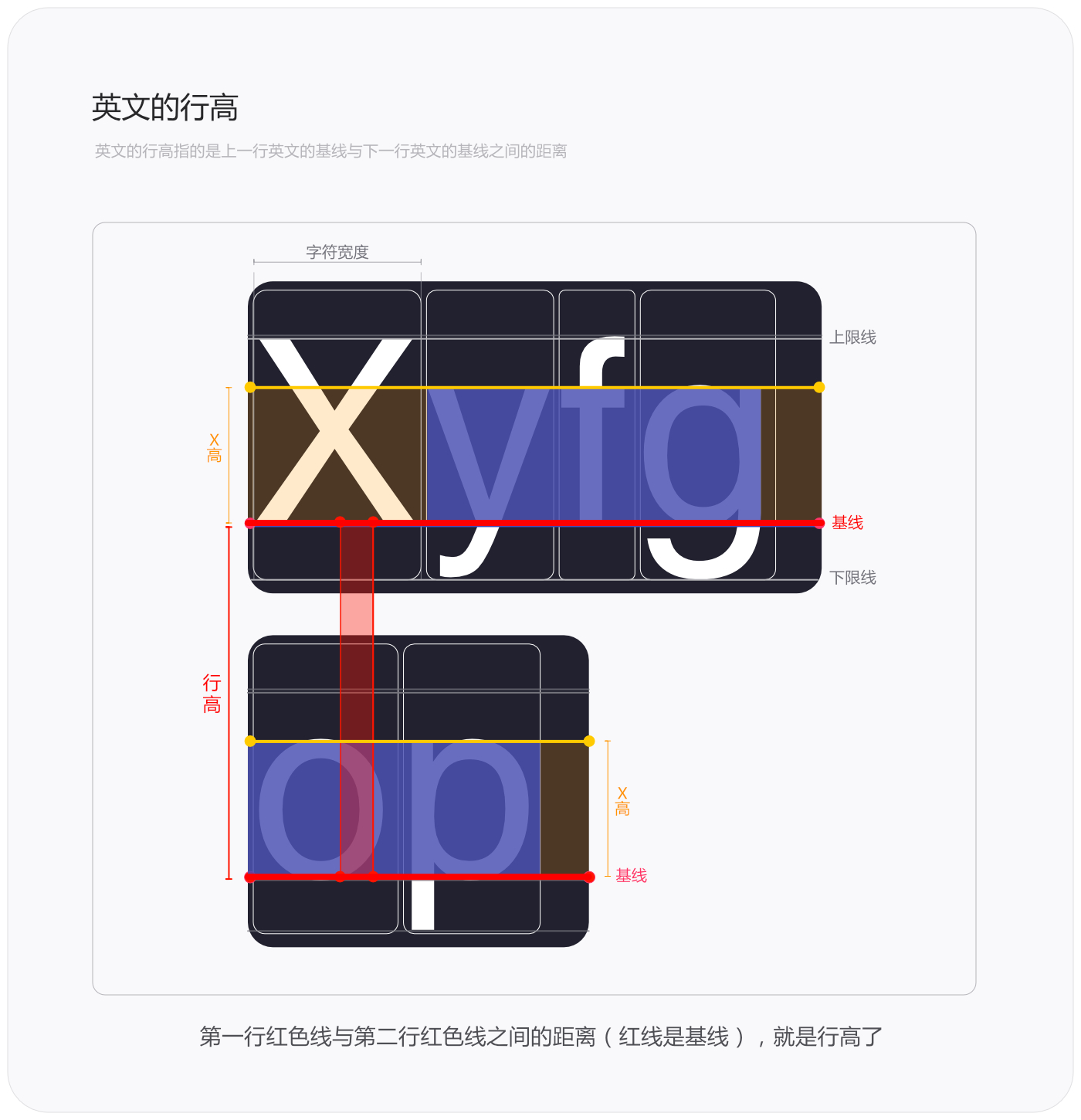
3.英文的行高
在设置文本行高的之前,需要理解一下“行高”与“行间距”的差别。前端DIV+CSS和设计Affinity Designer等绘图软件都是以“行高”来进行定义的。在CSS-Style line-height属性是行高,值分别以百分比、数值和像素来表示。例如:h1.test {line-height:112px},那标题h1的行高就是112像素了;绘图软件中控制行上下距离的也是行高。好的言归正传,中文的行高与英文行高会有一些差异,英文的行高指的是一行英文的基线与下一行英文的基线之间的距离,如下图所示。

基线是英文字体结构中的概念,先简单了解一下它吧,以后讲到字体的时候再讲它吧。我们在绘图软件填写行高的数值时,改变的就是上图所示的这段距离。
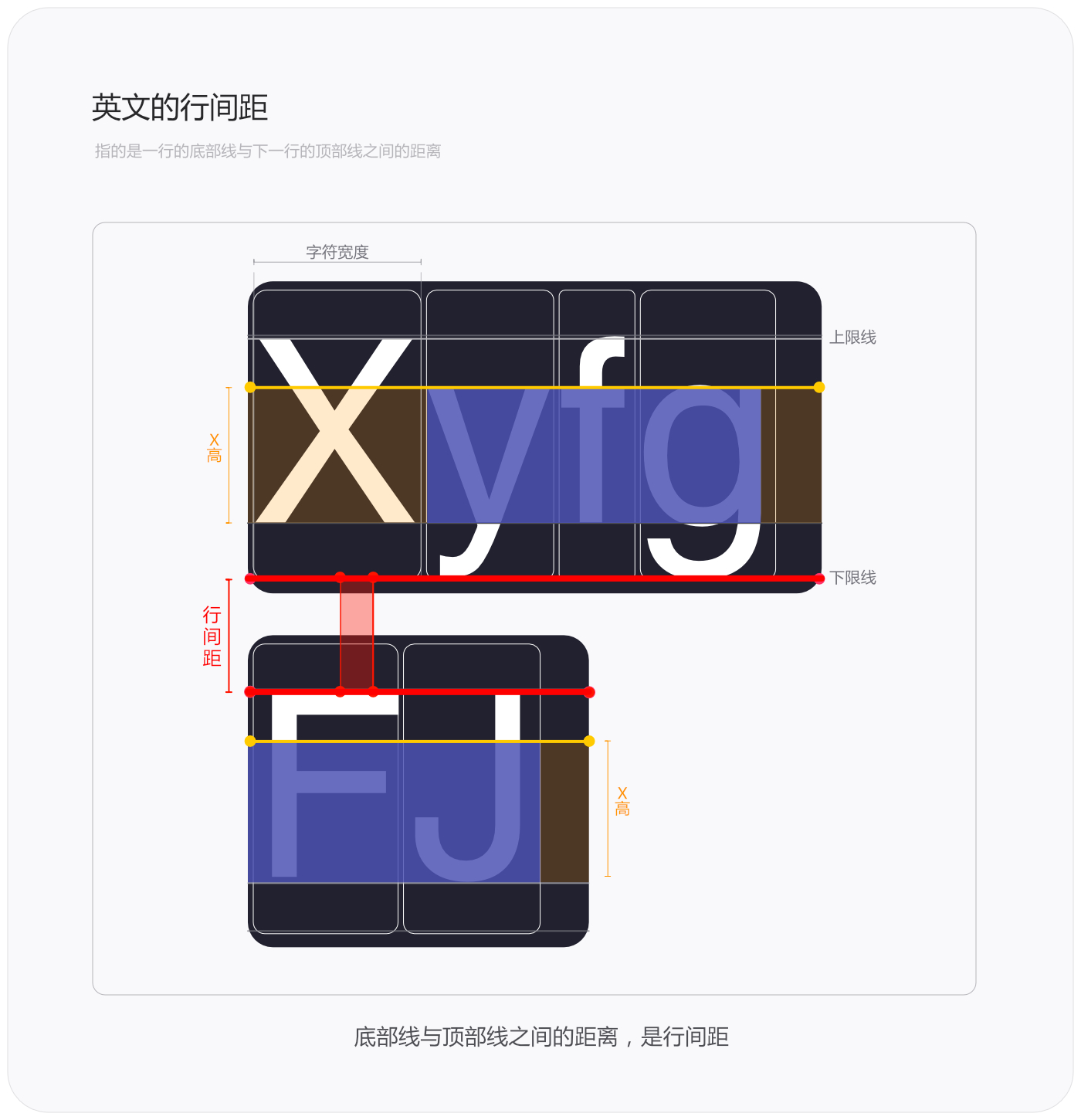
4.英文的行间距
英文的行间距就没有行高那么复杂,也不用画基线。英文的行间距跟中文相同,指的是一行英文的底部线与下一行英文的顶部线之间的距离。其实也可以简单的理解为“行与行之间的距离”并称之为行间距。另外英文底部和顶部都有对应的专有名词的,在英文字体结构中最顶部/最底部隐性的两条线称为“上沿线/上限线”和“下沿线/下限线”。这块的知识先了解一下就行,以后在字体结构中会讲到。

5.中文的行高
接下来理解下中文的行高。上面讲到说英文的行高是由基线决定的,但中文字体与英文字体结构不一样,中文里没有基线的概念,那该怎么定义行高呢。中文的结构属于方块字没有基线,所以中文的行高指的是一行中文的最底部与下一行中文最底部之间的距离。中文字体结构中没有上沿线/上限线和下沿线/下限线的概念,它们只存在于英文字体结构中。

6.中文的行间距
中文的行间距就比较好理解了,跟英文的行间距的道理相同。是指一行中文的最底部与下一行中文的最顶部之间的距离。也可以理解为行与行之间的距离。
 虽然说行高与行间距的差别不太好区分,而且还有些绕,但理解它们还是很有必要的。
虽然说行高与行间距的差别不太好区分,而且还有些绕,但理解它们还是很有必要的。
7.行高的禁忌
不管是标题、正文还是注释,他们的行高都不宜过高,行高过高会导致内容不易阅读,文字之间的整体性也会被打散。标题的字号越大行高应该越小,正文的字号越小行高应该越大。当然这些规则都是相对的,行高大小要合理把控,不能太大或过小。那要如何合理设置行高呢,往下看。

8.标题行高
标题的行高由字号决定的。平面设计中有时候可以把行高设置与字号相同,例如120pt的字号设置120pt的行高是没有问题的。在页面中行高是这么计算的,字号x倍数=行高。例如下图所示,大标题H3设置的字号是48px(12a),那行高就是62.4,即48x1.3倍=62.4。字号与行高的倍数是一点点测的,因为字号与行高的比例不会小于1.0(1倍),我就根据自身审美进行测试,从1.0/1.1/1.2/1.3....开始测,直到测出自己满意的行高。如下图所示,带颜色数字的是倍数。

最终的行高还是由设计师直观判断决定的。所以做设计要理性中夹杂感性,规则与创意并存才是一个优秀设计师需要兼备的品质。那我就拿中文字号36px和英文字号24px来举个例子,这样大家好理解一些。如下图所示:

从测试结果中找到自己满意的行高就可以了。字号x倍数=行高,这里也不怕倍数小数位太多的问题。在绘图软件中是以像素为单位,但有时候前端代码会用父继承单位“em”。例如:大标题H3的字号是48px,行高是62.4px(48x1.3倍),62.4px=1.2816667em,那转换为前端代码就是h3.test{line-height: 1.3em},直接做约等于就行了,差一点点看不出来的。
9.正文行高
来接着往下讲。正文行高与标题行高相同,差异就字号的不同选择的行高也不同。标题行高倍数大概1.0-1.6不等,正文行高倍数大概1.6-2.4不等,这也没有一定的标准,还是得根据项目情况与实际效果综合来看。如下图所示,带颜色的数字是行高的倍数。
 说到这里,经常有人问我正文的行高的值应该怎么设置,大家在做设计时都会采用1.5/2倍关系,但这不是绝对的,行高的倍数也是受字号大小影响的。像新浪新闻的正文,字号是18px,行高设的是32px,即字号(18px)x1.777(倍数)=32px(行高),如果行高倍数设置2倍以上,字与字之间的距离变大,就不太好阅读了。
说到这里,经常有人问我正文的行高的值应该怎么设置,大家在做设计时都会采用1.5/2倍关系,但这不是绝对的,行高的倍数也是受字号大小影响的。像新浪新闻的正文,字号是18px,行高设的是32px,即字号(18px)x1.777(倍数)=32px(行高),如果行高倍数设置2倍以上,字与字之间的距离变大,就不太好阅读了。
10.混合编排
好的,完全理解上述所有知识就可以把标题、正文和注释进行混合编排了。大标题字号40px、正文字号20px、正文行高40px、注释字号18px、注释行高32px、标题与正文的间距88px、正文与注释的间距64px。

11.字体选择
选择字体就没有什么技术含量了。做页面常用字体就只有那几种,微软雅黑、宋体、Verdana、arial、Times New Roman,就不举例说明了。中文网站最常用的就是微软雅黑+Arial,浏览器兼容性也最好。读到这里有人可能就会问了,载入其他字体也可以啊,是的做企业网站可以载入其他字体,但像做功能页面啊、后台页面啊,载入其他字体几乎就不可能了。所以还是要估计实际项目需求/品牌需求来选择与其相符的字体样式。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
随着折叠屏手机的发布,我们看到未来手机的形态可能会朝着柔性手机方向发展,那么,让我们来思考一件事:如何在折叠屏手机上做交互设计呢?最近三星、华为和柔宇各发布了一款折叠屏手机,它可以把一台8英寸的平板电脑通过折叠的方式变成一台方便携带的6英寸手机。折叠屏手机属于新的手机品种,也是我目前最看好的手机形态之一(未来手机的形态应该是柔性手机,现在已知有柔性电路板的存在了)。通过几天的观察和思考,我认为折叠屏手机有以下好处:
以上基于「展开」态的想法,在折叠状态下还有一些不错的想法供大家思考。
华为在MWC2019上演示了一个名叫「镜像智拍」的功能,它可以让被拍摄的人实时看到拍摄效果,并调整面部表情与姿势。用自己最了解的角度及构图使得拍摄事半功倍,妹子们再也不用担心自己的男朋友把自己拍得很丑了。

在折叠状态时可以把背面当做一个附加的交互空间,实现一些简单的交互操作,例如打吃鸡游戏时我们可以考虑在背面屏幕增加一些手势操作进行8倍镜的缩放,这种背部触控方式并不是什么新鲜事,在2011年索尼旗下的掌上型游戏机 PSV 已经在背部增加了电容式多点触控面板。

除了附加的交互空间,我们真的可以把它当做第二块屏幕进行使用。在平时我们可以通过两块屏幕同时运行两个不同的应用程序,例如我们可以用主屏幕玩游戏,在加载游戏时翻转屏幕刷个微博,操作起来十分方便。
折叠屏当然不只有展开和折叠两个状态,还有翻折状态,它区别于传统手机和平板的独立状态。最直接的效果就是它可以不需要支架就立在桌面上,实现中远距离的自拍;同时它可以进行多角度拍摄,成为制作 VR 内容的利器。在玩法上,翻折状态可以通过两面屏幕的不同内容引入多人互动的概念,但这种应用场景比较难想象。

相比外折叠设计,内折叠设计玩法相对较少,在这里我只想到了任天堂NDS 的概念:在翻折状态时它就是两块独立屏幕,它可以独立显示不同的内容,例如上屏显示内容,下屏显示操作区域,打游戏时翻折状态明显要比其他状态舒服。

个人观点:从以上案例来看,外折叠设计在交互和玩法上都比内折叠设计好,未来很有可能以外折叠设计为主。
当折叠屏从小屏模式转变成大屏模式时不应该只是画面的等比例变大,而是要考虑响应式布局设计。
描述响应式设计最著名的一句话就是「Content is like water。如果将屏幕看作容器,那么内容就像水一样」。在以前响应式设计更多用在PC Web设计上,但现在手机也应该考虑响应式设计,以下是设计时需要考虑的细节。
它不是简单的响应式设计。从上文得知,「展开」态时要考虑是平板模式还是双屏幕模式,如果是平板模式,那么内容应该在一个整体里;若是双屏幕模式则可以考虑不同屏幕展示不同内容。设计时需要根据实际需求和场景进行模式选择。
考虑通过 Fragment(片段)来设计。Fragment 是 Android3.0提出的 API,出现的初衷是为了 UI 更灵活地适应大屏幕的平板电脑。以下是 Android 对 Fragment 的官方介绍:「Fragment 表示 Activity 中的行为或用户界面部分。您可以将多个 Fragment 组合在一个 Activity 中来构建多窗格 UI,以及在多个 Activity 中重复使用某个 Fragment。( Activity 可以理解为一个页面,Android 开发中最重要的概念之一)」
参考微软的 UWP 设计概念。UWP 即 Windows 10中的 Universal Windows Platform(Windows 通用应用平台)。UWP 应用的理念并不是为某一个终端而设计,而是同一套代码和设计可以在所有 Windows 10设备上运行,包括Windows 10 Mobile / Surface / PC / Xbox / HoloLens等等。
它的响应式设计的设计技巧包括以下6点:
调整位置:你可以改变 UI 元素在不同屏幕上的位置。比如下面这个例子:为了确保同时展示两个元素,在手机上我们必须采用纵向滚动界面,而在平板电脑上,我们可以调整框架的位置,变为横屏滚动界面。如果你用网格设计这些位置,你也可以不改变内容框架,但其他 UI 元素可以使用响应式设计。

调整尺寸:你可以通过调整空白和 UI 元素的尺寸来优化框架,比如下面这个例子,可以通过简单的增大内容框架尺寸来提升大屏幕的阅读体验。

调整顺序:通过调整 UI 元素的顺序和方向,优化内容显示效果。举个例子,在大屏上运行时,可以再添加一栏,并且加入分类列表,这些都是合理的。这个例子展示了在手机上使用一栏纵向滚动,而在平板上使用两栏横向滚动的优化。

展现:你可以基于屏幕的真实大小,设备支持的功能,特定的情况或者屏幕方向展示界面。下图是媒体播放器的例子,小屏幕上这些按钮通常是被删减的,但在大屏幕上这些按钮是被完全保留的。PC 上的媒体播放器比手机上的有更多的功能。

换位:这项技巧是为特定屏幕尺寸或屏幕方向切换特定的界面。下面这个例子是导航菜单:小屏幕上他是隐藏在汉堡菜单中纵向排列的,但是在大屏幕上,更大的 Tab 是更好地选择。

改变结构:你可以为特定的设备优化特定的结构。下面这个例子就是两种不同的接合结构。

以上6点引用了Windows 开发人员中心 《Design Basics:Responsive design 101 for UWP apps》
考虑用户翻转折叠屏幕时的场景和动机是什么,从而优化现有界面及交互流程,举几个例子。
以 RPG 游戏为例。当玩家使用小屏模式时我们可以收起所有功能界面,使游戏的沉浸感更强;当玩家采用大屏模式时,我们可以认为玩家需要获取更多信息,这时候把聊天、装备等相关功能界面展示出来。
当用户在微信里查看定位信息有新消息提醒时,手机变成大屏模式时应该同时存在地图界面和聊天界面。
相关注意事项
Google 在2018年11月就宣布了对折叠屏的支持,包括多窗口支持、不重启适配等等。如果想要在折叠屏手机上设计良好的用户体验,必须考虑以下两个方面:生命周期管理以及转场动效。
生命周期管理
目前大部分手机应用为了有更流畅的体验会做适量的生命周期管理,例如退出页面时会释放相关内存。因此设计师在设计折叠屏交互时要考虑哪些页面不能被销毁,一定要让用户进行展开、折叠等操作, 应用任务不中断重启,产品可以自动适应各种屏幕下的静态布局规格。
转场动效
从目前 Google 公布的新版 Android系统来看,已经可以做到当折叠/展开设备的时候,页面、内容从一个屏幕自然地切换至另一个屏幕。设计师在设计时应该基于 Google 的技术规范考虑内容、组件等模块的转场效果。

参考案例:
华为基于HUAWEI Mate X发布的折叠屏官方适配方案,相关链接:https://www.infoq.cn/article/mPwQk57bK5fg_FTcXa2i
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
看过或听过一大堆理论知识的你,有没有被很多自相矛盾的设计原则搞混过?比如你把做好的设计发给总监看,然后他告诉你太乱了,要统一,于是你苦苦调整了一番。当再发给他看时,他却说太平淡了,要有对比。你心想,一会要统一,一会要对比,这不是自相矛盾吗?当然不是,其实你自己心里明白,只是你不知道如何平衡这两者的关系。类似这种「矛盾」的设计原则还有好几对,接下来葱爷要把它们一一理清,让这些理论知识能真正指导设计实践。
对齐是版式设计最基础的原则之一,具体指版面中的字与字、字与图、图与图要对齐,常用的对齐方式有左对齐、右对齐、上对齐、下对齐、居中对齐、两端对齐等。对齐的目的是为了使版面更整洁,更便于阅读,比如下面这些作品都用到了大量的对齐关系。


我们来举个实例,假设你现在要设计一则手机banner图,目的是宣传某款手机的拍照功能,文案如下:

这种图不难做,你打算直接用一部手机和几张摄影作品作为画面的主视觉,于是去图片网站找了几张能体现该手机拍照功能好的图片:

图片找好后,你把其中一张图片填充到手机里作为屏幕背景,其余图片分散在手机周围,然后你把整个视觉主体放在了版面中央,文字则按主次排在了两侧,大致效果如下:

你盯着画面,正琢磨着还要加点什么的时候,总监不知何时出现在了你身后,他面无表情地盯着你的电脑,嘴里慢吞吞地吐出几个字:「太乱了,好LOW」,之后就消失了。你很聪明,立刻明白了总监是想要自己排得更整洁、更有序一点。
在目前的版面中虽然个别元素之间有对齐关系,但是缺乏整体的对齐,且图片采用了自由式排版,所以会显得混乱。于是你尝试把图片对齐排列,文字则以图片为基准进行对齐。

△ 左边的文字部分与右边的图片部分保持上下对齐,标题与内文为左右两端对齐,icon 与文字则是左对齐。

上图很「完美」地执行了对齐原则,整个版面干净、整洁了许多,视觉流程也更简单了。这下总可以了吧,然而事情并没你想的简单。因为总监不知何时又出现在了你的身后,他瘪着嘴一脸嫌弃地说道:「太呆板了,有点变化好不好?」
变化?难道又要调回改之前那种状态啊?当然不是,你其实是要在现有的基础上做一些变化。排版的难点和精妙之处就在这里,既要对齐,又不能机械地对齐;既要整洁有序也要灵活有变化。如何做到这一点呢?我的理解是:要在对齐中制造一点变化,在变化中找到对齐关系。比如下面这些作品:


现在你知道了,上面的方案之所以死板主要是因为文字部分与图片部分对得太整齐,所以需要改变其中一个版块。该版面的视觉主体是图片,所以调整图片更合适。由于文字是呈水平排列的,那么图片部分是不是可以倾斜摆放形成一定的反差呢?这样既可以制造变化还能加强版面的空间感。

△ 除了把图片倾斜之外,LOGO也与内文错开移到了左上角,最下边的直线也可以延伸到了版面之外。
我们现在再回过头来看看这件作品是否符合前面我说的,「要在对齐中制造一点变化,在变化中找到对齐关系」这一要素。

从上图中可以看出,图片虽然做了倾斜,却是在对齐的基础上做的变形扭曲。版面中的元素虽然不是都对齐了某条直线,但是没有哪一个元素是孤立的,每一个元素都与版面中的其他元素有对齐关系。更重要的是,左边文字版块的视觉重心与右边图片版块的视觉重心也是呈水平对齐的,所以整个画面才得以平衡。
虽然设计的构成要素只有文字、图片、色彩,但是每一个要素都有无数种表现形式,不同的字体、字号、色值、质感、风格、图片、方向等等。如果在一个版面内含有太多不同的东西,会显得很杂乱,从而让人心生厌烦,所以,需要通过某种方式把这些「不同」统一起来,以达到舒适、协调的效果。


以一则运动品牌的轮播图设计为例,文案如下:

这类设计以运动员作为主体最容易出效果,所以我们需要找一个正在奔跑的人物图片。

△ 这个人的姿势不错,就他了。
运动品牌最重要的是要设计出动感和时尚感,所以我把背景分割成一红一蓝两个倾斜的色块,然后把人物放在画面中央,文字分布在左右两边,以制造出强烈的视觉冲击。

由于有一个动感十足的模特和背景,所以整体看来还是比较符合运动海报的调性,但视觉上有点乱,因为有很多细节没有统一,比如人物倾斜的角度和背景色块、标题倾斜的角度不一样,主要文字的字体风格不一样(NIKE和JUST DO IT的字体比较硬朗,而蓄势待发的字体相对较柔),元素的风格也不统一(圆角的了解更多按钮与整体风格不搭),还有各元素的颜色也缺少联系等等。
那该怎么办呢?这里就需要用到统一的原则了,我们可以试着把上面提到的不统一的地方都统一起来,如下图:

△ 调整后的方案二,字体都是简洁有力的黑体字,而且把左右两边的字体进行了水平对齐、背景色改为单一的渐变色、人物和文字的倾斜角度也统一了,「了解更多」的按钮也改成了平行四边形色块、颜色更是被缩减到了三种。
调整之后确实不乱了,但是也有了新的问题,因为各元素太过统一使得画面缺乏层次和对比,该突出的信息也没有得到突出。这时候就需要用到与统一对立的另一个原则——对比。
对比,是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法,目的是为了使设计更有层次、增加视觉冲击力。设计中常见的对比有大小对比、字体对比、色彩对比、空间对比、方向对比、长短对比、粗细对比、曲直对比、轮廓对比、虚实对比等等。


想要处理好统一与对比的关系,需要记住两个要领:
顺着这样的思路,我们来给上图增加一些对比关系,例如方案二的标题倾斜角度太大,不美观,所以我干脆把它的倾斜方向改为垂直倾斜,既保留了动感也增强了对比,更加美观。在文字的字号上,我选择突出品牌名缩小广告语,加强了大小对比,并且还恢复了之前把背景一分为二的做法,只是增加了一点空间感,并把人物服装的颜色与背景色做了统一。调整后的效果如下:

我们可以观察一下,方案三确实比方案一更协调,比方案二更有层次和视觉冲击力,且整体调性依然年轻、时尚、有动感,这里就是运用了统一与对比的原则。
简单应该是大家听得最多的设计原则,简约、极简风格的设计也非常受欢迎,但是我们也很困扰,因为自己做的所谓极简设计经常会被人说太单调、不够丰富;而那些自我感觉很丰富的设计又会被说成是杂乱。为什么会这样呢?我们先来正确地认识一下简单与丰富。
简单并不是指做设计要用最少的元素、不做任何修饰,而是指设计主旨要简单,视觉流程要清晰,视觉要聚焦,主次要分明。


△ 上图的设计虽然元素和色彩都很多,但整体给人的感觉也还是简单的。
而丰富也不是指画面中一定要有很多元素或叠加一堆的效果,而是指有细节、有层次、有品质感。


△ 上图的设计虽然整体看来很简单,但是并不会显得单调。
为了方便理解,我们还是来举个例子:一款农产品册子的封面设计。该封面的必要元素很简单,只有一个 Logo 和一句文案,因此,我们很容易想到做个极简风格的设计。白色背景加一个 Logo 和一行文字,再配一款特种纸,做点工艺,就可以显得很高大上,很多大品牌也是这么做的。

这也是一种还过得去的解决方案,但表现手法确实太过简单,既体现不出设计师的设计功底,也没有体现出农业品牌的调性和特色,且缺乏吸引力,所以我们需要做加法,让其变得更加丰富。
怎么丰富呢?最直接的办法就是引入图片和色块,由于品类为农产品,且文案重在强调健康和安全,所以我们可以找一张绿色、生态的图片。

为了与狭长的版面保持统一,我把图片也裁剪成了竖版的矩形,并与一个同样大小的绿色色块结合在一起,组成版面的主视觉,logo放在图片左侧,如下图:

这么做还是有些设计感的,也增加了品类属性,不过缺少细节、不耐看,所以还需要加点东西。当然,新增加的元素只能作为辅助,不能太过抢眼,图片方面我很快想到了叶脉,叶脉与图片中的叶子元素也能产生关联,且适合做底纹,于是我又找来了一张叶脉的图片。

把叶脉图片放在图层最底部作为背景处理,这里会遇到三种情况,一是如果把叶脉纹完全平铺的话,整个版面就没有留白了,所以会显得压抑;二是把整片叶子都显示出来,但这么处理会显得很小气。所以我只用叶脉纹覆盖了一半左右的版面,与图片部分形成呼应,这样的效果看起来是比较舒服的。

图片部分得到了改善,但现在画面中还缺少一点小的装饰元素,增加一点文案是个不错的思路,所以我把文案和品牌名的英文加了进来。

做完加法后整个画面变得丰富了不少,层次也拉开了,而且给人的感觉依然比较简单,既不杂乱也不压抑,因为各元素主次分明,既有联系又没形成干扰。不过做加法的时候也要把握度,例如下图就有点堆砌过度了,看起来很繁杂、不精致。

想要处理好简单与丰富的关系,需要注意两点:
规范与打破是存在于版式设计中的一对矛盾原则,规范是指把版面中的元素要按某种规律,或是在特定的范围内设计布局,目的是为了让画面更有条理和秩序,也更像一个整体。


△ 上图的主要元素都规范在一个矩形中,然后各个小矩形又组合成一个大矩形,看起来很整体,很有设计感。
与规范对立的是打破,指打破规范、打破束缚、打破平静,目的是为了使画面看起来更灵活、更有动感、更具视觉冲击。


△ 用色块或图片来创造束缚感,然后把部分元素冲出色块,是规范与打破的一个经典组合形式。
可以说经过了严格规范而变得很好看的优秀设计很多,而有些设计却选择了打破规范,也得到了很惊艳的效果。那什么时候该严格遵守规范?什么时候应该打破规范呢?其实在一件完整的设计中最好两者都要有,而平衡这两者的要领就是:先规范后打破,即在规范好的基础上选择一些局部来打破。
葱爷还是以一个画册的封面设计来作为讲解案例。这是一本中国移动云服务平台方案介绍的册子,文案如下:

很明显该封面的视觉调性应该要有科技感,要能体现互联网、信息、大数据这些关键词,所以我找了一张看起来很有科技感的图片。

这类画册的版式通常应该偏向简洁、规矩,所以我决定用网格系统来辅助排版。以图片作为封面的主视觉,除了Logo,所有元素都排列在矩形图片内,并且所有文字都按照网格的设定保持左对齐,所有元素的高度、宽度,以及各元素之间的间距,都严格按照网格来排版。

△ 经过规范的版面整体看起来十分严谨。
不过这么做也造成了版面缺少变化、太过规矩等问题,所以我们可以尝试在此基础上做一些「打破」。
比如原本的 LOGO 与图片靠得太近,显得很压抑,这里就不必完全按照网格来排版,我们可以根据自己的感觉将 LOGO 与图片分得更开一些;中文标题、短线、英文标题这三者也太拥挤了,可以挪开一点;文字部分不一定全部都在图片范围内,所以我给英文标题加了一个蓝色块,并把色块移出了图片区域;以及把最下面的公司名称排在了图片下方等。调整后的效果如下:

△ 调整后的方案,构图也相应发生了变化,之前为上下构图,现在变成了对角构图。

在规范的基础上做了打破之后,我们可以看到,版面的整洁性依然在,整体的调性也依然简洁、严肃,但相比调整之前显得更灵活、更有设计感。
设计不是简单的加减法,也不是只要做到对齐、统一这些很简单,方向很明确的原则就可以了,因为根本不存在什么原则可以让我们直接通向设计的终点,但是我们的目标是明确的,就是要做有效的设计,所有的设计原则、设计手段都要为这个目标服务。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
不管是做设计(感性)还是设计规范(理性),都是仁者见仁智者见智的,都很主观。我是想阐述出自己的想法供大家参考,文章中的数值也不是固定标准,还是希望大家根据不同的项目需求,去解决不同的实际问题。
目录
1.下拉菜单
1.1 了解侧边导航栏
1.2 绘制矩形框
1.3 文本行高
1.4 层级划分
1.5 确定距离
2.分页
2.1 了解分页
2.2 绘制普通分页
2.3 绘制首末分页
2.4 绘制跳转分页
3.步骤条
3.1 了解步骤条
3.2 绘制步骤条
1.1 了解侧边导航栏
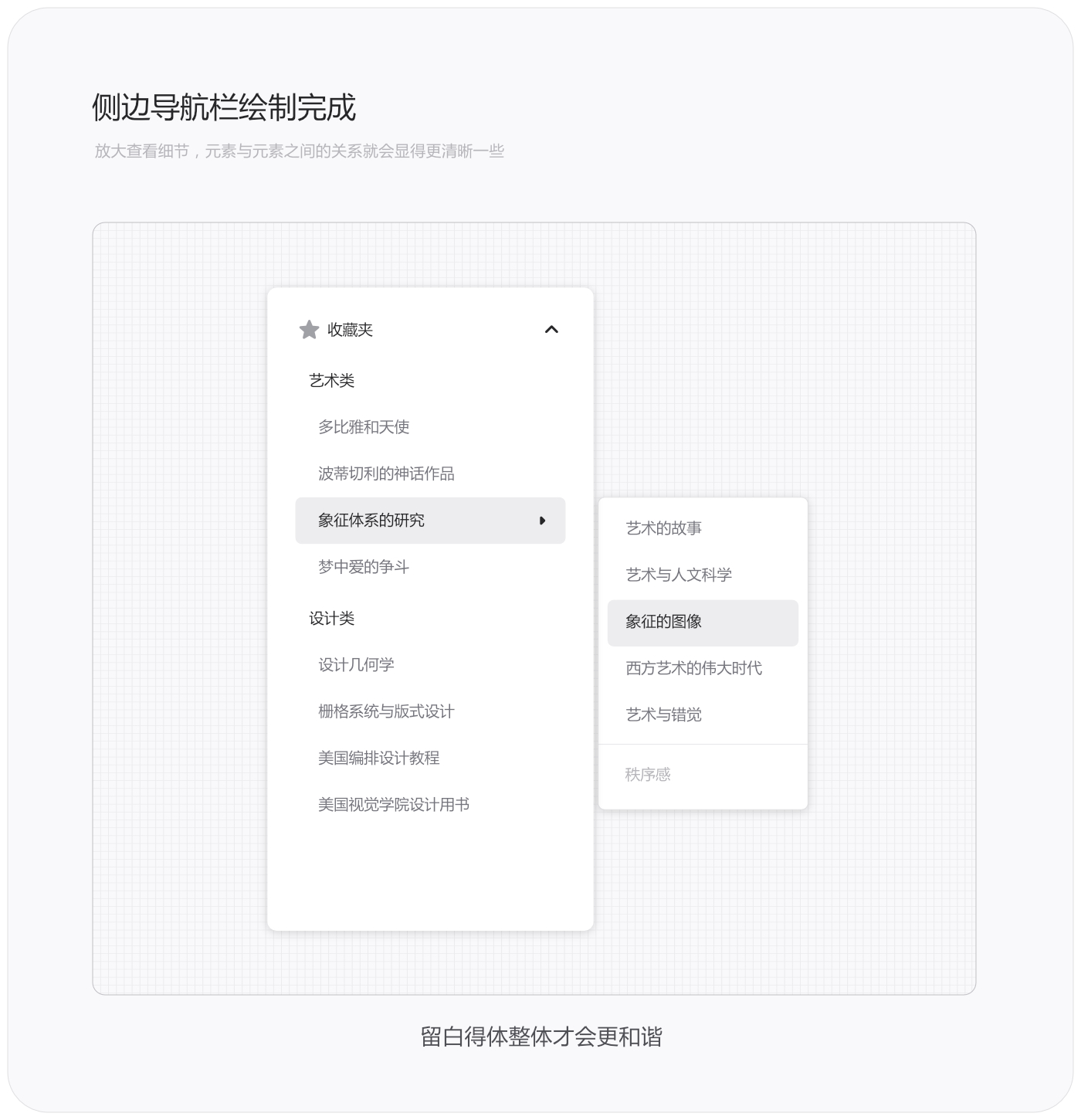
侧边导航栏就是固定在侧边或从侧边划出的导航栏,一般应用在企业网站的触发型导航栏上,或后台页面/系统的左侧功能性导航栏上。侧边导航栏的方向是根据业务需求来做调整的,方向在那边就往哪边对齐。我们先了解一下侧边导航栏的样式。
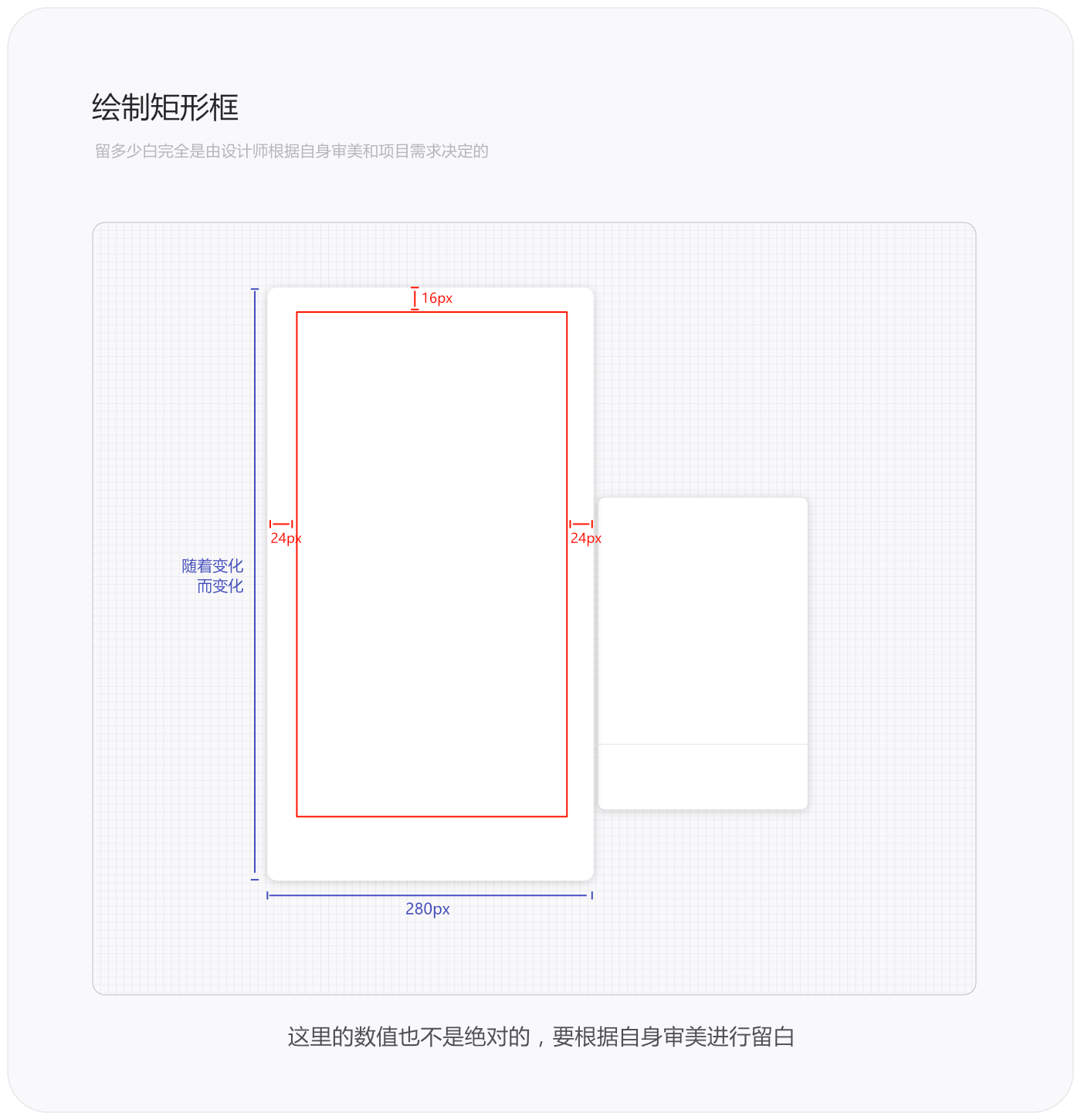
 设计师的对设计的理解和审美决定了周围要留多少的空白。
设计师的对设计的理解和审美决定了周围要留多少的空白。
1.2 绘制矩形框
矩形框的高度可以随着屏幕高度的变化而变化,所以不需要考虑。那只定义矩形框的宽度就行了,宽度分别是:小(240px)、中(280px)、大(280px)。当我们决定采用哪种尺寸后,就要定义矩形框与内容之间的距离了。下图所示的例子是以中等尺寸来做参考的。

1.3 文本行高
当我们绘制好矩形框,就要往里填内容了。文本行高上一章已经讲过了,就不多说了。文字的行高是由鼠标状态(Hover)的高度来确定的,Hover的高度有多高,文字的行高就有多高。但要注意的是,侧边导航栏的文本左右多留一下白,不能使导航栏看上去太紧凑,给人感觉太压抑,就会显得不是很美观了。

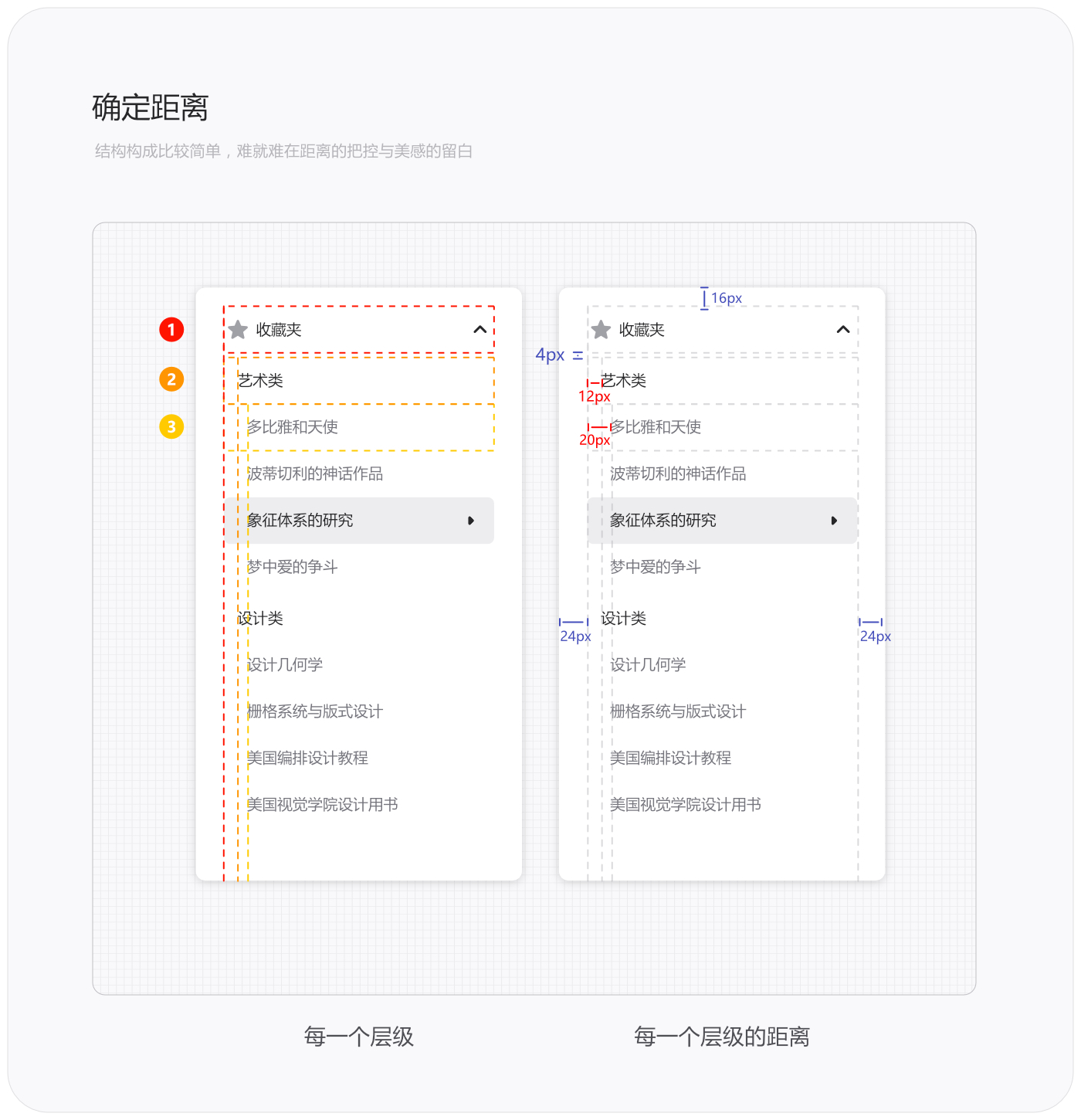
1.4 层级划分
因为侧边导航栏中有树形结构,一个主级别可以分散为多个子级别,所以就需要划分一下层级。划分层级的方法也有很多,可以改变字号、改变颜色、改变字形、改变距离,那我用的方法是改变距离。采用哪种方法还是要看具体需求,像那种需要想突出层级且对比强烈的需求,可以采用改变字号和改变字形(加粗)。下图中颜色越深层级越高,另外要注意的是,大类也有层次,越往上层级越高。

1.5 确定距离
当我们把矩形框绘制好,文本也填进去后,就要确定每一个层级的距离了,我们要做出1>2>3的感觉出来,细微调整每个层级的间距,使它们的差异突显出来。确定距离指的是每个层级左侧的距离,这就像楼梯一样,在上层的楼梯往往优先级是最高的。层级1(收藏夹)与层级2(艺术类)之间多留了4px的空白,目的是为了突显主级别与子级别之间的差异,稍微强化了一下主级别。

来看一下最终效果吧。

2.1 了解分页
侧边导航的讲完后来讲讲分页,分页有三种样式:普通分页、首末分页、跳转分页,名字是随便起的,能理解什么意思就行了,来让我们了解一下它的样式。

2.2 绘制普通分页
接下来我们学着画一下它。我把所有的分页分为三种尺寸(大中小),分别是32px(小)、36(中)、40(大),每一个小按钮的曲率分别是4px(小)、6px(中)、8px(大)。每个小按钮之间的间隔我用的是4px,也可以用8px,4px虽然更容易误触,但视觉效果要比8px好很多。
 当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
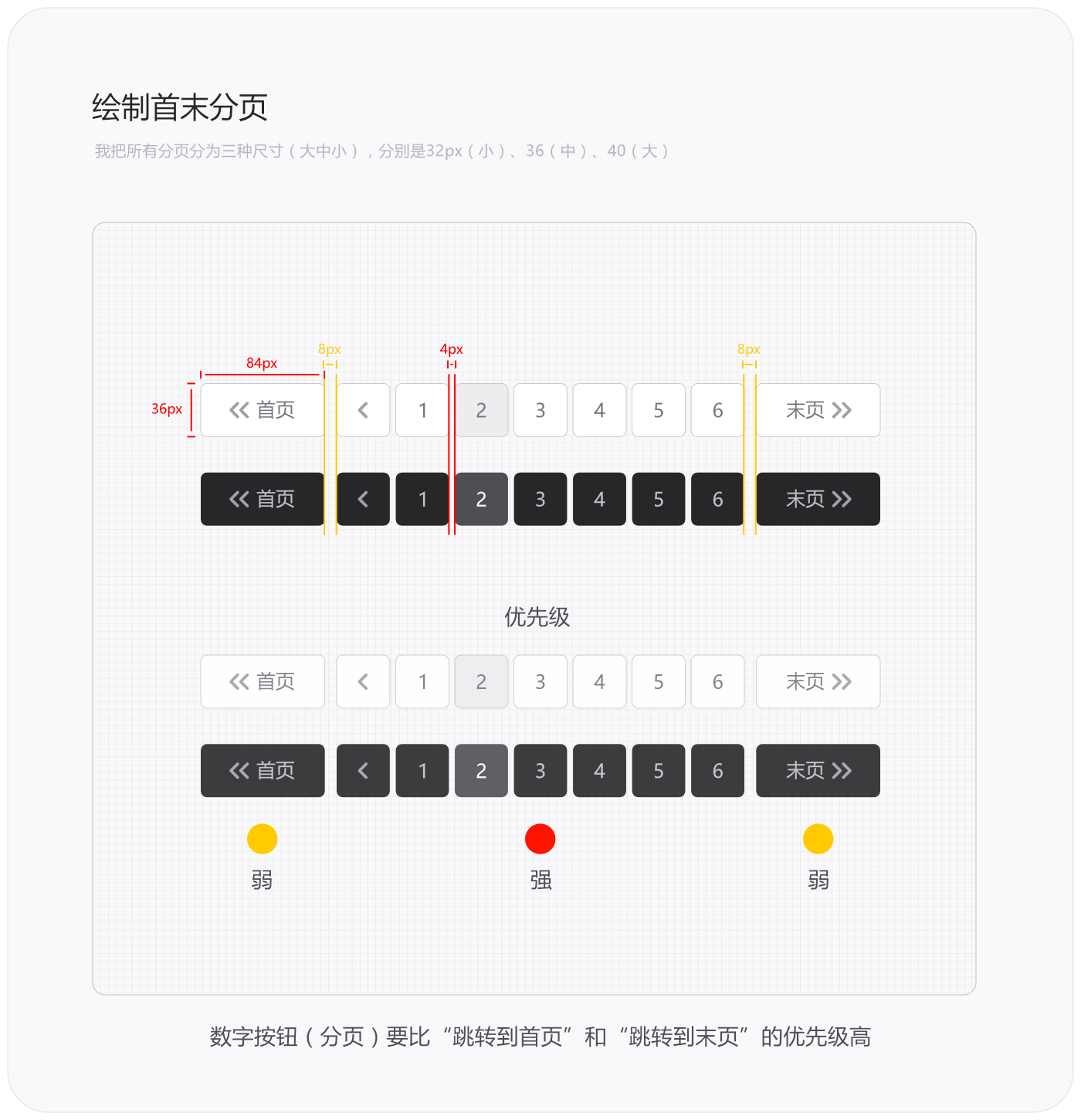
2.3 绘制首末分页
首末分页就是在普通分页的基础上加两个按钮,分别是“跳转到首页”和“跳转到末页”。只要注意把“数字按钮(分页)”与跳转首末页按钮”按优先级分隔就可以了,要把控好这首末按钮与数字按钮之间的距离,距离过短容易误触,距离过长会破坏整体性。

2.4 绘制跳转分页
跳转分页是在首末分页的基础上加上“总页数”与“跳转至指定页数”这两个功能。跳转分页前端显示总页数,后端显示跳转至指定页数。所有按钮模块的间隔都成倍递减,这样不同分页的功能,区分就会更明显一些,而且它们之间也有隐性的关联。
 将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。
将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。

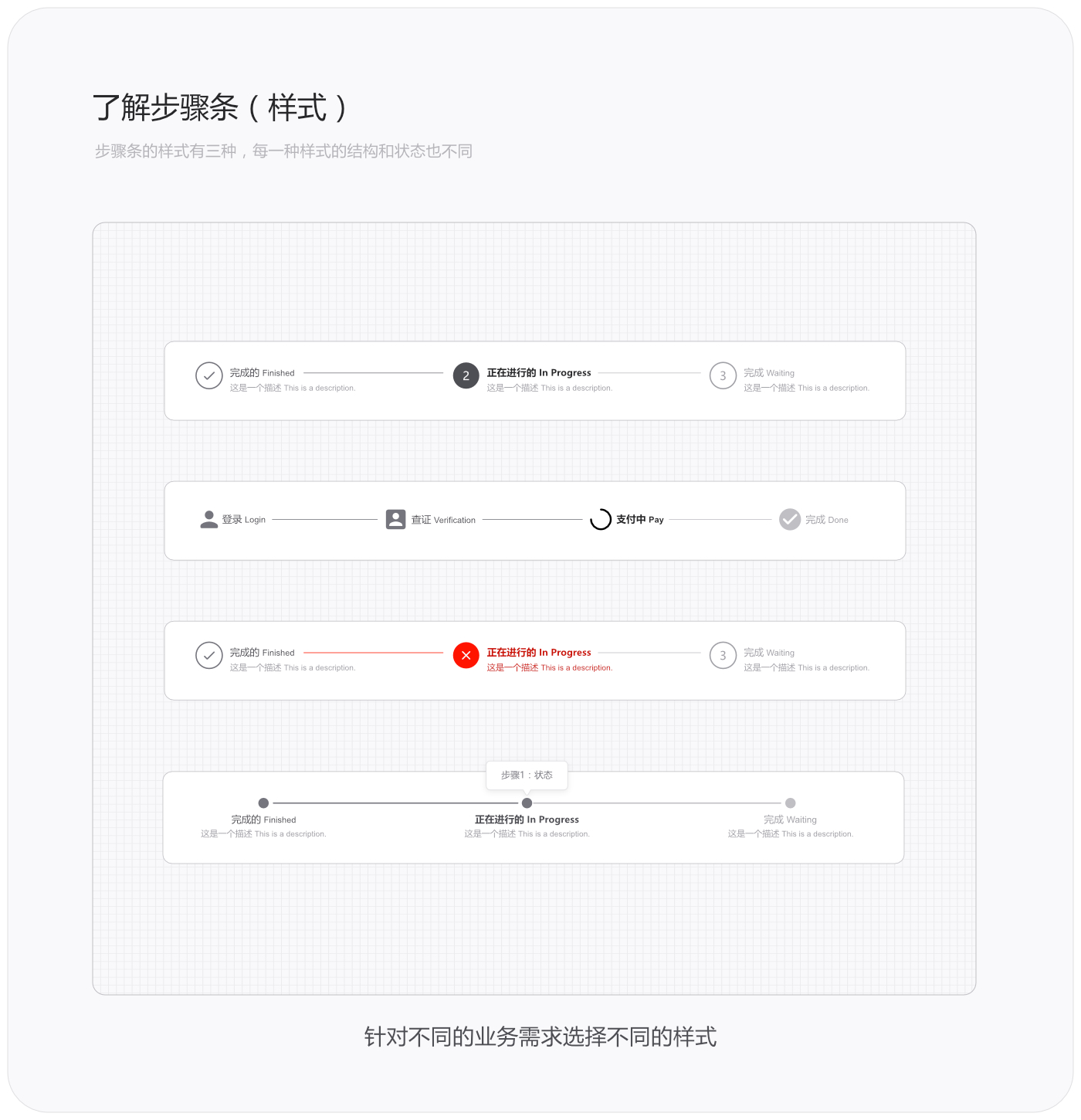
3.1 了解步骤条
步骤条相对比较简单,这里穿插一下讲了吧。步骤条的样式比较多,但他们的绘制方法都大同小异,我只单拿出一个来讲,就不一一的进行讲解了。

3.2 绘制步骤条
步骤条其实不难绘制的,注意对象和元素之间的距离就可以了。留的距离也要讲究一些,要匀称不能出现左面留太多而右面留太少的情况,具有关联性的部分距离差异不能太大。另外就要考虑视觉平衡性的问题,不能一味的采用水平或垂直居中。只要熟练把控好距离,知道什么需求下留多少的白,那绘制不同样式的步骤条,也会显得游刃有余,做出的东西也更自然舒服体验也更好。

做设计要精益求精,把每一个像素点都要考虑到并合理运用它们。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
目录
引言
一、对设计的认识
二、设计观念
三、设计原则
四、设计思维
引言
前段时间在学习python语言的时候,我了解到在程序界有一种叫做“算法”的存在,其实“算法”就像武侠片里面的内功心法,内功心法越好就能激发越强的武功招式。在程序编写时大部分的程序语言都可以使用“算法”来优化程序的流畅度。比如,当大量用户同时使用程序时,“算法”就可以合理配置服务器资源防止服务器的崩溃。在设计的过程中其实也存在这样的通用心法,事理学的认识论其实就有点类似于“算法”,所以这一期我的分享题目叫《设计心法》。
一、对设计的认识
·内部因素与外部因素:
设计中我们可以将设计问题化分为外因(人,时,地,事)与内因(技术,工艺,材料等),在上一期文章中我们谈到设计可以定义为:人有目的创造活动,往往现代生活中设计的目的不是唯一的,这就好比佩戴手表时我们可能不仅仅是为了查看时间,还可能是为了在潜水时防止手表被泡坏。因此,物“应该是什么样”表现的是对不同人与环境的适应,就如同生物多样性表现了对环境的适应一样。

除却外部的环境因素,我们还要考虑的制作产物时所需要技术、工艺、材料、形态、结构。内部的因素其实代表了一种可能性,是一种可变通的元素组合。比如同样是防水手表,我们可以采用耐浸泡的材料,也可以运用防水工艺。(ps:在《事理学论纲》中内部因素没有成本,但是小胖认为成本其实也算是设计中应该考虑到的内在因素,所以在这里我也将其归纳了进来。)

总的来说外部因素代表了限定性,而内部因素代表了可能性。设计的过程中应当了解外部的需求与限定,然后组织内部结构。在内外因素之间找出一个契合点,设计就发生在这个契合点上。

·目标与目标系统
窗帘、太阳镜、电焊面罩、等等这些看似风马牛不相及的物品,却有着共同的目标—— 遮挡强烈的光。在实际设计过程中目标往往是抽像的,而目标系统是具体的。目标系统既包含特定的外部因素的限制也包含内部因素的选择。

同样是手表,同样是为了看时间,从技术到外观在使用因素的限制下,也就决定了其品种的千差万别。建立目标系统是对实现目标的外部因素限制的研究过程,也是从外部角度观察、分析、归纳实现目标条件的认知过程、叙述过程。设计师应将抽象的目标转化为目标系统,完善的目标系统才是优秀设计的创意源泉。

·“使用”的意义

在“使用”物品的过程其实包含两个方面,一是使用者——人的动作:二是被使用者——物的动作。人的动作是人生理结构和生存需要指示下的延伸,在动作的引导下人的大脑对外界的刺激作出反应,留下印象,形成经验,储存信息,成为意识。当再次遇到类似的问题是,人会逐渐总结经验并形成知识的迁移。物的动作是人使用过程中人的动作在物上的反应,这就包括器物的变形、移动、或是其他信息(比如声音,灯光等等)。
在人使用物的过程中,为了使物更加符合人意志,自然要对物进行改进,使物更加适合人的生理结构和需求目标。比如在原始社会原始人类为了更有效地的获取猎物,在原有的石头上进行敲击加工使之更加符合使用习惯。在“使用”中人和物不断磨合,这一过程实则就是产品迭代的过程。“使用”的意义在于它是一种积极的思维方法,是一种能启发创造的设计起点。
·方式与合理

方式在设计中不是指的具体的某一个动作,而是使用时产生的一系列动作,人的行为与各动作相对应的物与物组成的环境组成了一个特定的社会现象,我们称为“方式”。物是动作对象,环境是行为条件。同样,动作使物有用行为使环境具备社会意义。
合理是指合乎客观规律,合乎时代观念,合乎社会准则,合乎人类理想。合理是人类经验、教训的总结,是认识的升华、沉淀;是道德、行为、情操的法庭;也是在历史的基础上对未来的规划。当人在追求欲望的过程中,合理更像是一种约束人类行为的标准,通过合理的约束来引导人类的行为方向。
综上合理的使用方式其实是设计的原则,通过合理的评估系统和反馈可以制约不合理的设计行为,在的设计活动中,以“创造合理的生存方式”作为第一原则才能促进人类往更好的方向发展
二、设计的观念
·设计生态观
自然界的生态系统是一个封闭的、可以自给自足的系统。在此系统中没有开始也没有结束,任何一环的在生态环境中都扮演着至关重要的角色。反观现代设计生态却并不存在这样的循环。

现代经济学被认为是研究人类需求与稀缺资源之间关系的学科。经济学中的生产者(企业)将有限的资源整合变成可盈利的“商品”,而消费者是在有限收入下实现“效用最大化”的行为个体。消费者购买行为发生后进入“使用”阶段,直至使用的物品失去使用价值。“物”从资源直到被销毁经历了四个阶段,这四个阶段分别是产品、商品、用品、废品。

现代市场经济下人的物质需求被极大满足,市场经济的增长依赖消费增长,反观人类的自然资源总体上却在急剧减少。设计者除了的满足生产者、消费者、使用者的需求之外,还应该思考如何将“废品”分解利用形成设计生态闭环。
·设计美学观

人类文明的发展大致经历了三个阶段,这三个阶段即古典主义、现代主义、和后现代主义。这三种文明的美学观也可称之为再现主义、表现主义和共生美学。这三种美学观点的发展是相互交错的,只是主体上有区别。
当代设计和艺术是以思考、感召、联想的手法,以同观众、使用者共同创造为目的,以多种美学观重叠、并行、综合为基础的共生美学观为审美取向。技术与艺术共生,技术与各种美学观共生,这就是当代设计——后现代主义的美学特征。
三、设计原则

·有限理性原则
在艺术的创作中美可以被分为很多种,梵高的油画是美的,米开朗基罗的雕像也是美的。其实任何事物,任何美都是相对的,在不同的时代背景和使用场景下我们对于美的定义都不同。
类比设计,衡量设计的标准不是对与错,而是相对满意与不满意。设计应该遵循“有限理性”的原则,即设计的目的并不是寻找“最优解”,而是“满意解”。“最优化理论”只适合作为设计中的一种技术方法使用,而且只有当目标属性十分明确,可以用数量化衡量时才可运用。
·适应性原则
上文说过设计就发生在内部因素和外部因素的“关系”中,而这其中的“关系”其实就是适应的过程,设计还可以理解为是以一定的目的、一定的方式来达到与客观条件内部关系相适应的人为适应系统。设计的内部因素、外部因素和设计目的是设计过程中应当遵守的具体内容。
多数时候外部因素在适应系统中是人们行为方式的主要决定因素。系统的复杂行为主要是其所处外部的复杂性的表现,而内部因素少量限定属性的制约,这才是完整的适应性系统。
四、设计思维
设计思维实际上是围绕着“问题”来展开的。所谓“问题”是指设计各要素交织在一起时,所产生的关系矛盾。好的设计一定是“问题”的良好协调统一体。研究“问题”的方法通常是通过观察问题——分析问题——归纳联想——评价修正的模式来巩固的。

观察问题其实是在用户调研中最常用的方法,定性调研中研究人员常常会使用观察法来记录用户的行为,之后用研人员会使用“五问分析法”来抽象出用户的真实需求。其实在事理学中也提出了类似的观点。
观察法的几个原则:
1. 目标明确——从现象到本质(五问分析法)
2. 忠实于对象——感官+体验
3. 扩延、比较——搜寻同类比较共性
4. 由表及里、去粗取精——总体到局部再到整体

需求分析中有一块人物画像的部分,其中情景分析和故事板就是分析人物使用产品的外因和内因,撰写故事版时不妨按照以下路径来展开。
分析问题中应当结合设计中的基本路径来分析:
1. 寻找“物”存在的外在限制——人、环境、时间、条件等制约。
2. 析出“物”的内因与外因的逻辑“关系”——寻找现象依据
3. 比较相似“物”的内、外因的关系——透析共性基础上的个性
具体的归纳、联想和创造都应该明确设计“目的”,结合实际中遇到的外部因素来具体创意创造。最后我们通过建立评价体系,优化设计产物在设计生态中的体验和循环。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
作为视觉设计师你是否会遇到这样的问题,当需要做一个 loading 或者其他动效的时候,总会或多或少的出现一些问题,如何使用更轻量的 Sketch 直接将矢量图形转到 AE 制作动效,如何不再受 GIF 导出的失真问题困扰,如何让开发完美还原我们的动效设计稿等,如果你也存在这些疑问,那以下介绍的2款插件就可以完美的解决这些问题。AEUX 是由 Google 团队推出的,运用在 Sketch 和 AE 的一组插件,能将 Sketch 里的图层以及整个画板一键导入到 AE 里,同时能在 AE 里解决图形分组和分层的问题,减少导出图片或者转入 Illustrator 处理带来的不必要的重复动作。
以下是我做的一个简单小案例,通过此次案例将介绍怎么更好的使用这个插件:

首先在 Sketch 内将图层进行分组,在多图层的情况下,需要在前期进行动效构思,根据构思在 Sketch 里对图层进行分组,所做的分组将会是你在 AE 里的合成分组。

方法一:直接复制选中图层
安装好插件后,打开 AEUX,选择你将导入到 AE 里的图层,点击 Send selection to Ae,同时在AE里打开安装的 AEUX插件,在 BUILD COMP 区域出现了从 Sketch 导入的图层数量,勾选 Precomp groups,点击将自动加载入 AE 合成里。

方法二:导出json文件
从 Sketch 的 AEUX 面板里点击 Export AEUX.json 导出 json 文件,打开 AE 的 AEUX 面板勾选中 Precomp groups,将导出的 json 拖入到 BUILD COMP 区域,或者点击「曲别针」icon打开 json 文件。

这样导入到 AE 里的图层是以合成的形式展示 Sketch 里的分组。

如果在 sketch 内,分组图层不在同一组内,导入 AE 后会出现变形和位移的情况。

如果 sketch 内形状图层有投影/渐变/point type 的编辑形状时,导入 AE 后将出现投影消失,渐变消失,形状变形的情况,在遇到这种情况时,会通过导出图片的方式处理。

导入 AE 的 AEUX 面板时如果没有勾选 Precomp groups,多图层导入的情况下,组内的图层都会生成在 AE 中的同一个合成中。

1. Detach symbols
这是一个解除 symbol 的功能,在 sketch 内如果没有解除 symbol,导入到 AE 里将出现图形位移和变形的情况。
2. Flatten shapes
AEUX 支持布尔运算,但是在一个组中混合不同的运算符(如添加然后减去)对于Ae来说比较困难。点击 Flatten shapes 可以合并布尔运算图形。
3. Images to symbols
Sketch 只能导出它在画板上看到的内容。如果在 sketch 内图像的一部分超出画板边界,复制到 AE 内部的图像将出现位移的情况。导出前点击 Images to symbols 不会发生被裁剪和位移的情况。

1. Come size multiplier:切换倍数
可以设置 sketch 画板的倍数合成。
2. Auto build artboards:自动构建合成
导入前勾选此功能,在 sketch 的 AEUX面板中复制图层后,在 AE 里不需要任何操作,它会自动复制图层导入到创建合成中。
3. Convert to precomp:创建合成
同时选中单一图层,可以将他们建立一个新的合成。
4. Un-Precomp group:解除合成分组
点击可以解除合成的分组,变成单一的一个一个的图层
5. Toggle Visibility:可以一键隐藏和显示所有的父级图层
6. Delete group layers:删除父级图层
虽然现在 AEUX 有些上面所讲的功能不能支持,但是在一步步完善,希望可以帮助一些习惯用 sketch 画插图的设计师提高动效制作效率,减少不必要的操作步骤。
在动效制作好后,通常我们会导出 mov 然后导入 PS 里生成 gif 格式,但是 gif 会出现质量过低的情况,比如渐变分层,边缘有毛边等情况,所以由2017年 Airbnb 团队开发的 lottie 动效可以完美的解决这些问题,而实现 lottie 动画需要在 AE 中安装一款名为 Bodymovin 的插件。
Bodymovin 以 Android/iOS 原生动画的形式在移动设备上渲染播放,在制作动效时导出 json 文件直接给到开发,可以帮助提高实现动效效率,同时提高动效质量。
1. 它还有很多的优点
2. 在使用中有几点注意
3. 所需软件
ZXP installer
下面是一组之前做的页面加载loading效果,开发小哥哥反馈:实现挺。

4. 步骤
下载ZXP installer:https://aescripts.com/learn/zxp-installer/

下载bodymovin:https://github.com/airbnb/lottie-web

下载之后,点开刚下载的 ZXP,点开顶部 file-open,打开 bodymovin插件。

当出现以下界面时代表已经安装成功。

意外情况:在用 ZXP 安装 bodymovin插件的时候出现以下提示。

原因是没有通过 Adobe Creative Cloud 下载 AE,需要重新通过 Adobe Creative Cloud 下载。
打开AE,After Effect CC – 首选项 – 常规,勾选允许脚本写入文件和访问网络。


打开窗口 – 扩展查看是否添加成功。

调出 Bodymovin 面板,选择需要导出的合成。

点击你要保存的 json文件地址,点击 Render。

点击 Brown 载入刚导出的 json文件,检查动效是否有误。

这时候就可以把 json 文件给到开发,如果 AE 合成中有图片,需要把图片放在文件夹内一起提供给开发,同时也会给到一个 gif文件,如果实现有不一样的地方,开发可以询问设计师。

如果想在移动端上浏览可以打开网址:https://www.lottiefiles.com/,下载安装移动端客户端(ios/Android)

注册登录成功后打开 Lottie Preview 添加 AE 里用 bodymovin 导出的 json文件。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在无限的信息体量和有限的用户浏览范围之间求得平衡,让用户看到全部创作中他最想看到的那一面。在B端产品的设计过程中,我深切体会到动效能在很多体验领域起到四两拨千斤的作用。于是我将自己这些年来做动效的思考,结合B端产品的一些固有特点,来和大家聊一聊动效设计在B端产品体验设计中的意义。
既然是谈B端产品的体验设计,那么就免不了要与C端产品做对比。在我看来,B端产品与C端产品在大的体验趋势上是趋同的。对于大多数用户而言,都希望自己在工作与生活中是顺利、愉悦的,而用户体验就是为了让用户顺利、愉悦而生的。也就是说,不管是B端产品还是C端产品,其体验的本质都是围绕着使用的效率与愉悦感为核心展开的。那么这次我们就将目光聚焦在B端产品,来看看在这个领域都有哪些亟待解决的设计难点。

针对这四个特点,我沉淀出一套解决B端产品体验问题的方法,它们分别是:信息折叠、路径梳理、提升效率、概念物化。接下来,我将通过具体的案例,来详细展现动效在B端产品体验设计中的意义。
涉及案例简述:


案例1:
问题分析:初次进入 Dataphin,我们会提供一张业务流程图来解释 Dataphin 的工作流程。为了降低理解成本,我们对每个流程都添加了文字说明。然而由于流程本身已经很复杂,页面排版中加入说明性文字会使得流程的排版拉长,用户很难通过一屏浏览完整的功能流程,体验不佳。

解决方法:我们发现用户一开始关注业务的全流程展示,然后才会仔细查看每个业务的详细说明。当用户将注意力放在查看详细说明的时候,是顾不上看全流程的。因此我们将「看流程」和「看说明」的场景区分开,共用同一块区域,从而优化信息排布。

案例2:
问题分析:在QuickBI中,同一套 icon 需要应对两种不同的使用场景,当用户没有选中任何图表的时候,点击任意类型的图表icon,即可新建一个图表;当用户选中某一创建好的图表时,再点击图表icon,则是为该图表切换类型。所以为了确保用户的认知清晰,我们需要将两套使用场景区分开。
下图中,我们尝试了静态的布局思维,虽然可以区分场景,但也造成了导航条过高,导致空间冗余,压缩了创作空间。

其实这个问题不止我们家有,用过 AE 的同学应该清楚,AE里面的形状工具体验也很鬼畜,用户不选择任何图层的时候,使用形状工具可以新建形状,当用户选中某个图层的时候,使用形状工具是针对该图层创建蒙版,两种不同的功能却没有任何样式或操作上的区分,对新手用户来说是相当不友好的。
解决方法:用户创建图表和切换类型是两种不同的场景,不可能同时存在,在布局上没有必要让两套 icon 同时存在于界面。因此使用切换式,利用鼠标对图表的点击、失焦可以灵活切换两套使用场景。


问题分析:图1是用户在 Dataphin 中所创建的一张逻辑表,我们需要保证用户在屏幕内尽可能多的获取信息,因此逻辑表中的空间利用就显得很重要。在原有交互中,我们为用户提供了搜索功能,同时我们也在思考有没有更优的信息布局方案,可以为用户展示更多的数据。

解决方法:在图2中,我们需要在顶部区域寻找与用户搜索操作不重合的场景,并把它们重叠起来。这里我用到交叠式的思路,即将搜索框收起来,只在顶部保留搜索入口,这样在布局上就可以让搜索与标题交叠使用同一块区域,优化了布局。

问题分析:在下图中,侧边导航的信息过多,压缩了创作区域,我们需要为导航「瘦瘦身」。

解决方法:通过用户调研,我们发现导航的名称对于新用户来说很有必要,但随着用户对产品的逐渐熟悉,名称重要性渐渐下降。我们需要通过动效,找到合理的展示形式,来兼顾新老用户的使用需求。

通过动效优化信息布局,既保证了单位面积内尽可能多的展示有效信息,又避免了信息过载带来的干扰与阅读疲劳,使得用户每次只需要专注眼前的使用场景,提高了获取数据的效率,这便是视觉设计师在项目中的价值。


问题分析:在 Dataphin 中一共包含了80多个功能点,我们将这些功能点梳理归纳成5个大类目和20个子类目。因此我们既希望用户能明确每个类目下包含的子类目,又希望用户在选中子类目的同时,也能明确感知自己处在哪个大类目下。
下图中,用户从首页切换到数据资产版图,我们想要让用户明确信息的嵌套层级,静态的思维只能用双Tab 形式展现。虽然解释了层级关系,但也使得导航高度过高,压缩内容区域,加之案例中的资产版图本身还包含三个子类目,于是,同一个页面出现了三层 Tab。

解决方法:将嵌套路径通过动效的方式展现,运动轨迹可以暗示用户子类目从哪里展开,其余类目被收到了哪里,用动效的方式解释了层级嵌套路径。明确了层级嵌套关系,节约了为解释嵌套路径而铺展出的信息所浪费的页面空间。


在 Dataphin 中,用户在创建逻辑表之前,会经过一系列繁琐的配置工作,如下图中,用户需要经过「定义维度」-「定义主键&来源逻辑」-「定义层级」三个步骤。由于操作流程复杂,我们为用户设计了铅笔线动效,让用户时刻明确自己操作所处的位置,也方便回退操作。

通过动效梳理路径,使得B端产品复杂的产品逻辑更为清晰,降低用户的理解成本,缩短因查找路径浪费的时间,提升工作效率。同时,将操作路径巧妙地隐藏在运动路径当中,可以节约为了展示路径关系而浪费的页面空间。


问题分析:在 QuickBI 仪表板中,用户需要导入已有的数据集以配置图表内容。数据集由用户自行创建,一般来说,B端产品用户文件命名比较偏长,正常情况下下拉框很难直接把名称显示完全,用户还需要将鼠标hover 到名称上才能查看完整的名称,操作路径被拉长了。
解决方法:我们在侧边栏展开的一瞬间向两侧借一部分空间,使得名称获得了更多展示空间。尽可能多的展示信息,缩短操作路径,提率。


问题分析:在 QuickBI 仪表板中,用户创建图表的操作为,先拖动字段进入对应轴区,轴区便能读取字段内的信息并生成数据可视化。这一所见即所得的操作对老用户而言是的,但对于新用户而言认知成本却有些高。
设计思路:我们需要通过响应式的设计来引导用户学会这样一个操作。首先,用户的鼠标滑过字段,字段会高亮响应,提示用户此处可点击,从而吸引用户学会点击拖动字段。接下来,我们通过轴区内的文字提示,告诉用户字段可以被拖入该轴区。用户将字段拖入轴区的时候,对应的轴区会高亮响应告诉用户字段可以被拖入轴区,同时字段会根据拖入路径是否正确给出响应。如果正确,字段会划入轴区;如果错误,会给出错误提示;如果用户执意操作,字段会弹回原处。这样我便构建了一套完整的响应流程。通过层层响应的方式,减少用户在每一步操作上的困惑时间,帮助用户快速掌握这一操作手法,提升工作效率。


工具型产品中很多操作是相互关联的,而且这样的关联关系通常是细微的,因此需要我们通过动效强化元素之间的关联关系。案例中图表的每一列指标可以自由配置,通过微动效,让用户一眼就能找到新增的指标,提升操作效率。(苹果在新版的 Mac 系统中也有采用类似的设计,体验很棒)


联动关系在框架层面也同样适用,比如导航区域与创作区域之间就存在拉伸联动。这样的动效前提,建立一整套元素的适配规范,便于开发与团队协作。这个过程会很繁琐,也是B端产品看不见的巨大工作量。

每一个微小细节的打磨才能汇聚成的用户体验。提升效率的点小而且零散,总结起来即是用户的操作是强反馈的,从而增加用户尝试的信心;用户的操作是有引导性的,即增加用户继续探索的信心;用户的操作路径是尽可能被缩短的,以节约时间。满足这三点均可被看作是设计在提升效率方面的价值。


问题分析:QuickBI 中有一个叫「创作区」的模块,是用来介绍 QuickBI 产品能力的。我们需要在这个区域向用户展示 QuickBI 所具备的能力与工作流程。由于 QuickBI 是面向行业分析师的 BI工具,其所要传达的概念对于新用户来说比较生涩复杂,这就需要我们在产品流程展示设计上尽可能简单易懂。
下图是1.0版本中的效果,其对流程的设计仅停留在图形的堆砌,对业务的表述不够清晰,也就很难向用户传递我们的产品价值。

那我们来看看视觉设计是如何物化抽象的概念的。
首先我梳理出 QuickBI 工作的四个步骤:获取数据、创建数据集、数据分析、数据展示。

接下来我们思考一下,当我们需要对某人讲述一个很复杂的概念的时候,我们通常会打个比方。那么我接下来要做的,就是为这套抽象的概念「打个比方」,因此我要为它们构建一个有故事性的场景,那么这四个步骤应该是某种静止且持续运转的工厂,它们之间需要某些动态的介质将其串联起来。

于是我进一步挖掘视觉样式,构建出了场景原型图。

进一步完善视觉效果,得到了最终的成品:零散的代码被收集车间收集,产出数据表进入加工工厂,工厂将其加工成数据集,运输进分析台,分析台通过「仪表板、电子表格、数据全屏」三种方式对数据进行可视化分析,最后将分析结果通过数据门户和邮件订阅的方式对外分享。

通过动效设计,将抽象的概念具象化,将复杂的流程简单化,大大降低了新用户的学习成本,使之可以快速上手。
最后,我将我的动效设计方法沉淀成一套以方盒为载体的方法论——方盒理论:「置身于三维空间下,信息的体量是无穷的,我们需要为其寻找合适的载体,在无限的信息体量和有限的用户浏览范围之间求得平衡。即让用户看到全部创作中他最想看到的那一面。」这即是我所构建的以六面方盒为基础的信息载体,并为我的一切动效解决方案提供了理论支点。

B端产品并非大家印象中那样的索然无味,其中有很多体验是值得深挖的。动效仅仅是其中的一个层面。随着近几年B端领域功能点逐步完善,用户对体验提出了更高的要求,B端产品的体验设计需求也会渐渐升温,也希望有更多这个领域的优秀设计师能和我做朋友。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
上周和小伙伴一起翻译了一篇 medium 上点赞量超多的文章(8.1k赞),该文作者在电子产品的界面设计领域有13年的从业经验,也经历了从架构师到用户体验设计师再到如今的产品设计师的多次职业转换,文章主要是讲他对用户体验设计的犀利吐槽,以及对产品设计所代表的工作方法的无限看好。或许观点上并没有什么新意,但是,就像某大佬说的,设计是对混乱的驯服。想要驯服混乱仅凭理论套路是远远不够的,而设计师真正的价值或许也就在于此:投身于未知与混沌的灰色之中,并且还要从中分出黑白。
那么为什么我要翻译这篇巨长的文章呢?就我个人而言,单纯很喜欢作者傲慢中带着犀利的风格,就像看一篇文字版的吐槽大会般有趣。我在翻译的时候加上了自己的思考和看法,所以,文末也留了 medium 的原文链接,可以去查看作者的本意,并观看其中的演讲视频。
这是关于我从架构师转变到用户体验设计师的一段经历,以及我是如何看待行业现状的。
十年前的某一天,我决定要把我的职业从架构师改成用户体验设计师。我记得当时很多可用性专家、架构师、界面设计师、交互设计师对我说:这只是潮流而已,「用户体验设计」这个表述并不,简直就是胡说八道,体验怎么可能被设计?
然后在去年,我又突然决定把我的职业从用户体验设计师改成产品设计师。同样的,一群用户体验设计师又来对我说,这只是潮流而已,用户体验设计师和产品设计师之间并没有什么本质的区别。
但是,对我来说,它们是不同的。在我看来,产品设计更加的谦虚真诚。我觉得这是用户体验设计师不具备但最应该学会的:谦虚务实。
我不是在劝你像我一样改换职业名称(坦白地说,你最好别这么做),我真的一点儿也不在意。我只是想告诉你,我决定转变的原因,以及我是如何看待行业现状的。
很肤浅的话题,聊职称大概是世界上最无聊的事儿了,但是作为设计师们,我们又确实很喜欢讨论它。或许,这次我们可以聊的更深入一点。
我一直很喜欢 Alan Cooper 提出的这个词:交互设计师(interaction designer)。我认为它很地抓住了这项工作的本质。但是早在十年前看来,这个词的定义就已经很狭隘了。数字产品的设计师们希望工作能触及到更多的内容,而「用户体验设计」似乎就承担了这个「需要触及更广泛内容」的责任。
它确实抓住了这个需求,现在 UX 这个词广泛流传,每个人都在使用这个缩写,但问题是每个人对它的理解是不同的。所以,直到现在它也是个令人疑惑的概念。
在Peter Merholz 的一次访谈中,Don Norman 对创造 UX 这个词的初衷做了如下解释:
我发明了这个词是因为我觉得人机交互和可用性这两个词儿太狭隘了。我想要创造一个可以覆盖人们体验各个方面的系统,包括图形设计,界面,体感交互和这个系统的使用手册。但从那之后,这个词就开始广泛地流传,慢慢地失去了它本来的意义。
如今它偏离本来的意义越来越远,以至于 Alan Cooper 先生说:根本没有用户体验设计这回事。

在我们尽可能扩宽工作边界的努力之下,我们把 UX 这个气球吹得快要爆掉了。UX 现在承担了「设计不同触点的体验」的任务,包括组织转型,制定策略,改革创新,市场营销,设计从 app 到广告、服务、设备、地点、事件,甚至公司文化在内的所有事情。
或许用户体验确实应该做到这些,但是问题是,没有一个用户体验设计师能一个人把所有的这些事情做好,要创造一个复杂的产品,你需要的是一个由不同领域专家组成的团队。
我不得不说很多 UX设计师真的是眼高手低,他们根本不具备足够的技能或者经验去支撑他们的野心。
我同时也负责招聘的工作,大多数申请 UX 这份工作的求职者可以分为以下几类:
当然,以上只是一种简单的归纳,但是从我的观察来看,很多做 UX 的都可以归到这三类人当中,因为真的很少见到那种既懂战略又会战术,既有创造力又有执行力,既了解商业又懂设计的人才。
UX设计师日常做的事情以及他们对商业的价值根本配不上他们的自我认知:「用户体验设计很重要 」。
用户体验设计实际上并不像很多「什么是UX」的文章写的那样是所有事情的中心。我推荐你去看Paul Addams在UX London 2018上的优秀演讲——《The end of Navel Gazing》。标题「用户中心论的终结」很好地表达了这个意思。
我观察到的另一个现象,是关于用户体验设计目前的状态的。UX设计师们每天都会发表数不清的文章,它们大部分都是关于研究工具以及方法论(例如用户画像,用户体验地图,原型制作工具,用户研究方法等等),各种教程,无关紧要的图形设计趋势,或者用户界面细节。
Fabricio Teixeira 和 Caio Braga 写了一篇优秀的文章来说明这些理论的狭隘之处:
https://essays.uxdesign.cc/state-of-design-publishing/
然而,这些我们经常讨论的东西,对于处在残酷商业竞争环境下的产品设计团队来说,并没有什么用。因为计划与管理实际的产品开发进程和理想的「Design thinking 五步法」之间并没有太大的关系。
整个 UX 行业好像对商业这部分都没什么兴趣,也难怪,「用户体验设计」这个名字就暗示了他们只关注用户。商业是别人的事。
也难怪会冒出 UX 的忠实捍卫者们了,如果你胆敢不同意他们的信仰,他们就会把你的心扯出来。
仅仅只要说一句:用户研究不是总是被需要和有实际意义的。他们就会告诉你如果你不会用户研究,你就不是一个合格的用户体验设计师。如果你个人并不是很喜欢一些方法论,像用户画像或者其他,你最好赶紧默默溜走。
可悲的是,UX们总是想成为最有创新能力的人。但是我认为他们并不是。因为,创新力需要尝试不同的工作方法,考虑新鲜的想法,要求与众不同以及灵活多变,敢于实验,勇于实践,并拥有商业头脑与落地思维。想要成为真正的革新者,需要的是自己去开创自己的道路,去突破规矩,去冒险。而不是重复说那些所有人都在说的简单的陈词滥调,遵从那些轻而易举的方法指南。我觉得 UX设计师整个群体都搞不清楚地图和实际道路,模型(或其他噱头)和现实之间的差别。(只有这些「革新者」的想法才很容易被预测:因为他们所有人都读一样的书,说着同样的话。)
我从事数码产品的设计有13年了,现在我不觉得我和大多数的 UX设计师之间有什么共同点。我觉得我已经超越了用户体验设计。我跟产品经理或产品需求方之间更为投契。
Peter Merholz 在他的一次演讲中说过,用户体验这个行业的出现是因为产品经理对用户体验缺乏考虑,我同意这种说法。
数字产品就是我现在正在做的,像网页,app,界面。我的目标是为我的客户创造一个成功的产品,一个会帮助他们赚钱或者省钱的产品。可用性和用户体验只是实现这个目标的一部分,它们很重要,但是说实在的,并不是最终的目的。我不会像大多数的 UX设计师那样不切实际的浪漫主义。
我也需要为我自己和我的公司赚钱,所以我要擅长规划一个有效率的设计流程,估计好预算,有条有理地和客户进行合作,销售与推广我的工作,招聘人才等等。
我知道我很擅长数字产品设计,但是我可能并不擅长做所有类型的设计。这就是为什么我更喜欢「数字产品设计师」这个头衔的原因了。
我喜欢它的点在于,它更聚焦于产品而不是用户。它把我的工作放在了资本市场的背景之下。产品需要对顾客有用,但是也需要切实地有利可图。
对我来说,无论它是什么,听起来,「产品设计」比「用户体验设计」都更加的落地。产品设计更容易被所有人理解,甚至你妈妈也能懂。它不需要太多解释。用户体验只是它的一部分,但是从另一方面讲,比起想要解决世界上所有问题的万能药UX 来说,产品设计这个说法更加的谦虚。
现在我大部分时间依然是在做交互设计和信息架构这种传统工作。我大部分的精力也都是花在制定策略,进程管理和设想概念的层面。但是我也正在带上许多的帽子:决策者,界面设计师,架构师,文案,创意总监,项目经理,产品需求方,用户研究员,测试人员。总之,哪里有需要哪里就有我。
当然我需要和很多人(他们是各自专业领域的专家)一起合作来实现我的愿景,然后把它迭代变得更好,更完善。技术专家,开发者,图形设计师,内容设计师,项目经理,甚至律师等等。最后的用户体验其实是很多这些人的工作共同作用的结果。
用户体验是很多人工作的结果,是一个产品或者服务生产出来的,并不是一个职位的描述。
我会把产品设计师定位为这样一个角色:他们是那些为产品功能和形式的最终呈现负责,并能够以任何可能的方式对设计流程以及产品的发布进行规划和优化的人。(如果你还把产品设计仅仅看作是 UI/UX 的另一个名字,这对你毫无帮助)对于很多有经验的 UX设计师来说,并没有什么新鲜的,但是产品设计确实和 UX 不同。
我看到如今,越来越多的有经验的 UX设计师称自己是产品设计师了,所以,也许这是一个潮流吧。又或许是某种原因?
Andy Budd,一个有着很棒的见解的家伙,我一向很尊敬他,最近他发了一个推特说:UX就像爵士乐,产品设计就像朋克乐。

好吧,我的看法跟他完全相反。打比方说,如果你想成为一个 UX设计师,你现在要做的只需要去上个周末课程,学习设计过程的5步法以及5个方法论,像用户画像,用户体验地图,愿景图,你就可以开始干活儿了。
但是成为一个产品设计者,你需要把产品交付给市场的实际经验,这非常的难,因为经常是一团混乱,复杂的过程。产品设计就像自由的爵士乐。可能听起来混乱嘈杂,有一点像朋克乐,但是想要把它玩好,你需要很多的技能和经验以及音乐理论的掌握,也需要一些即兴创作的能力:改变规则甚至是反对它们。更不用说,在团队中,你需要成为整个团队工作的主导。
无论你想叫自己什么,无论你有多大的梦想,但,也要记得保持真实和谦卑
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝 http://www.lanlanwork.com