

2022-6-20 纯纯
本文从What/How两个部分循序渐进地阐述如何输出清晰有效的设计方案,希望给大家一些建立系统性设计思路的启发,帮助大家更好地输出设计方案,为决策设计方案提供更有力的参考。

WHAT: 什么是清晰有效的设计方案
首先我们需要对清晰有效有一个整体的认知。所谓清晰,从字面上理解是指看得很清楚、明朗,设计层面来说就是方案能做到方向明确,方案明了。而有效字面上指的是有效果,有效力,从设计层面来说就是输出的方案可以解决存在的问题,能达到设定的目标以及可以切实落地。
清晰和有效的考量维度是不一样的:清晰更多是针对设计这一环节,在于不同方向/方案的差异度和侧重点;而有效则更多需要联合设计上下游(用户/产品/开发)。对于优秀的设计方案来说两者相辅相成,缺一不可。
接下来我们来详细拆解什么是清晰和有效。

1.清晰 - 方向明确,方案明了
——————————
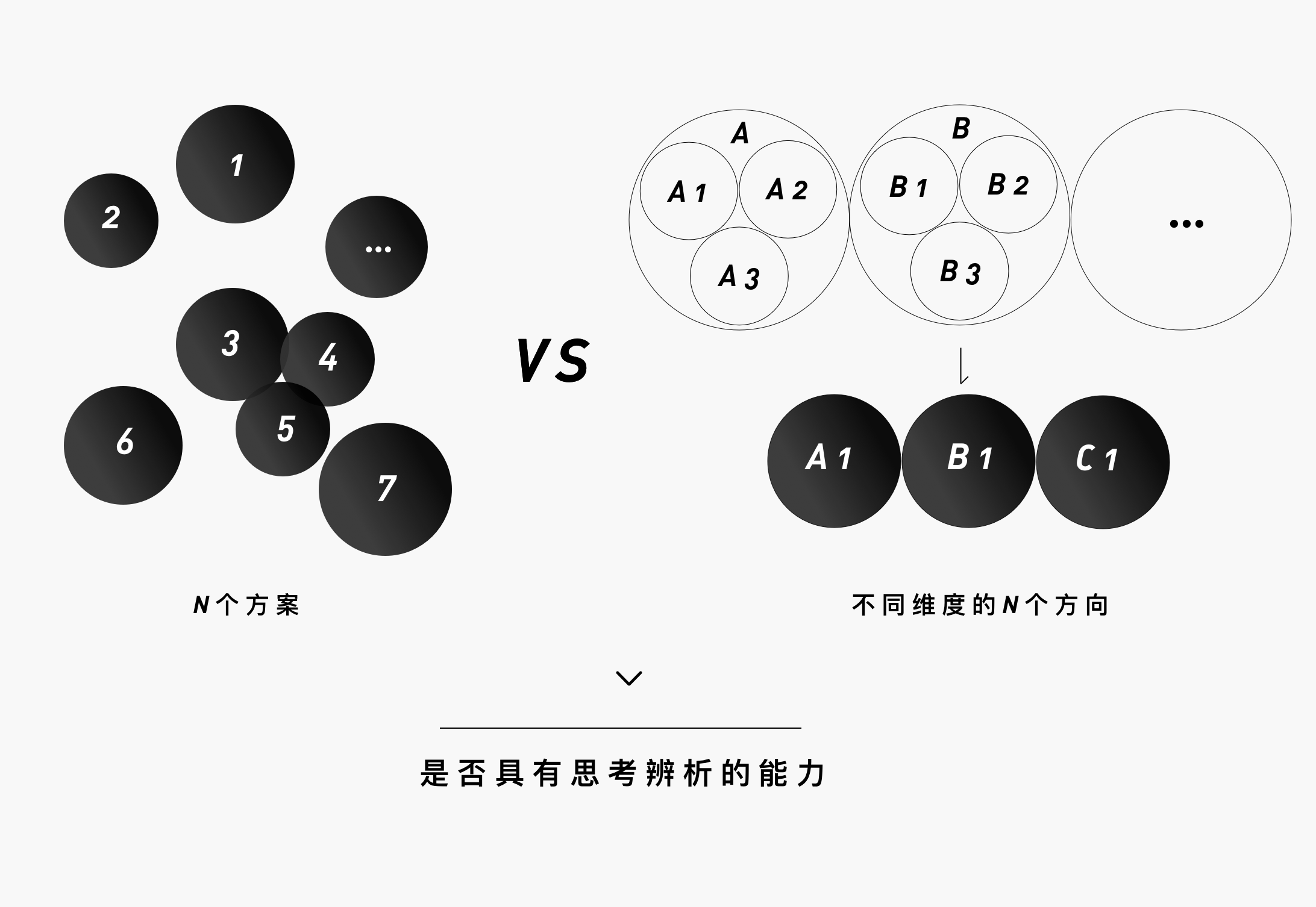
很多设计师对方案输出的数量有个认知误区,认为设计方案越多越好,可以给老板、合作方更多选择,往往不假思索地用大量的时间输出所有可能的方案,并拿出来让别人评审,认为把所有的可能性列出来就不会错,这正是对方案清晰性缺乏认知的表现。
在设计最初期,不要着急动手输出界面,先结合目标(近期目标和远期目标)综合考量,系统性地思考有哪些途径达到目标,确保所有实现手段的方式都有考虑到,并且可以整合途径一致、方向近似的方案。对差异性不大的方案进行合并划归,才能在合理范围内整理出具有不同思考维度与目标侧重的提案方向。前期规划思考的深度决定了方案的广度,只有清晰的思考方案才会创造无限的可能。

用案例来让大家对清晰这个定义有更具象的认知:
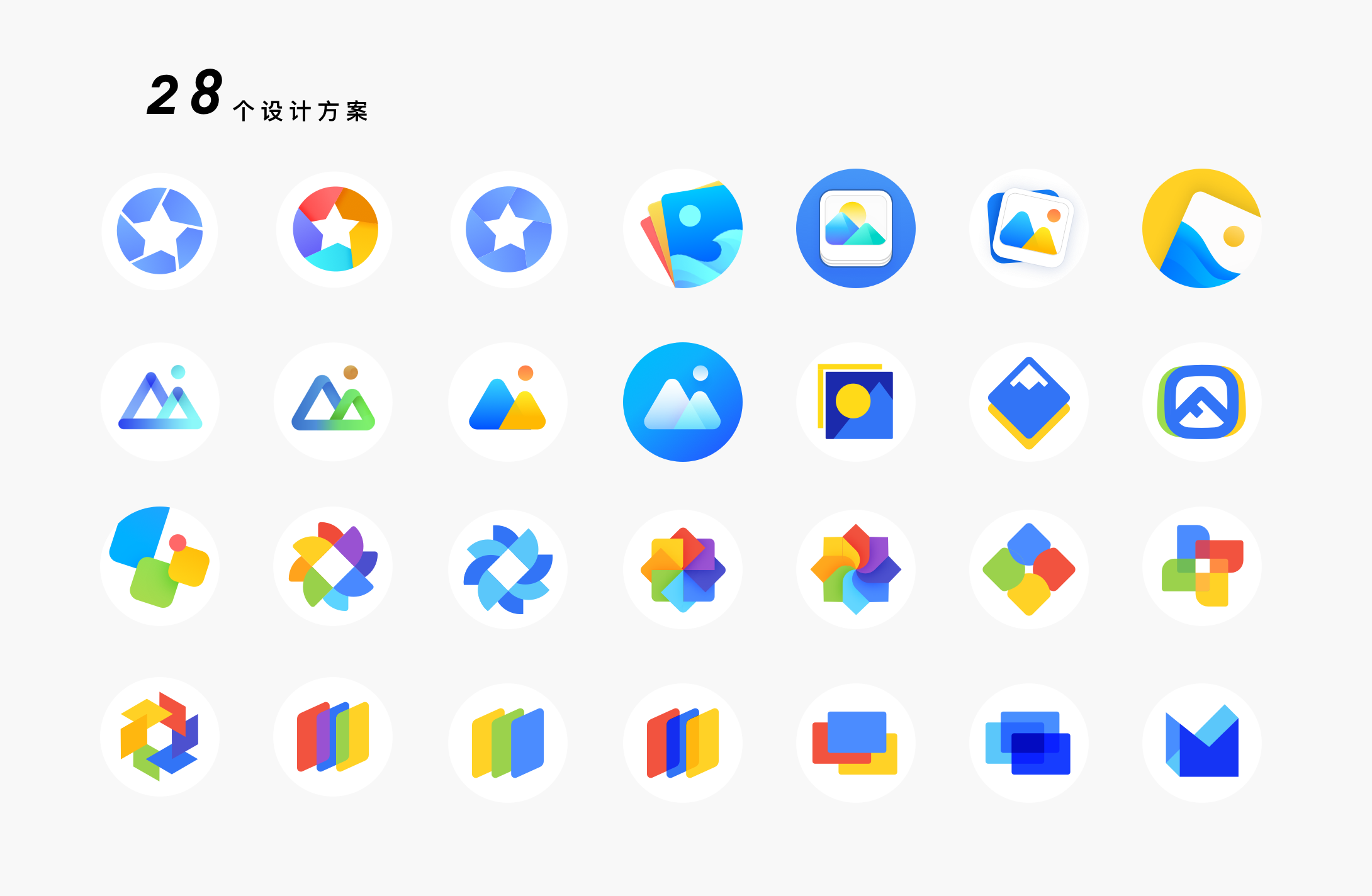
相册小程序Logo这个需求的目标是需要突出相册元素,并强化品牌识别度。
这是设计师输出的Logo提案初稿,虽然输出了28个方案之多,但没有设计思路的规划,想到哪就画到哪,很多方案是重复的,还有一些方案在设计初期就应该Pass,设计的整个细致度也不够充分。

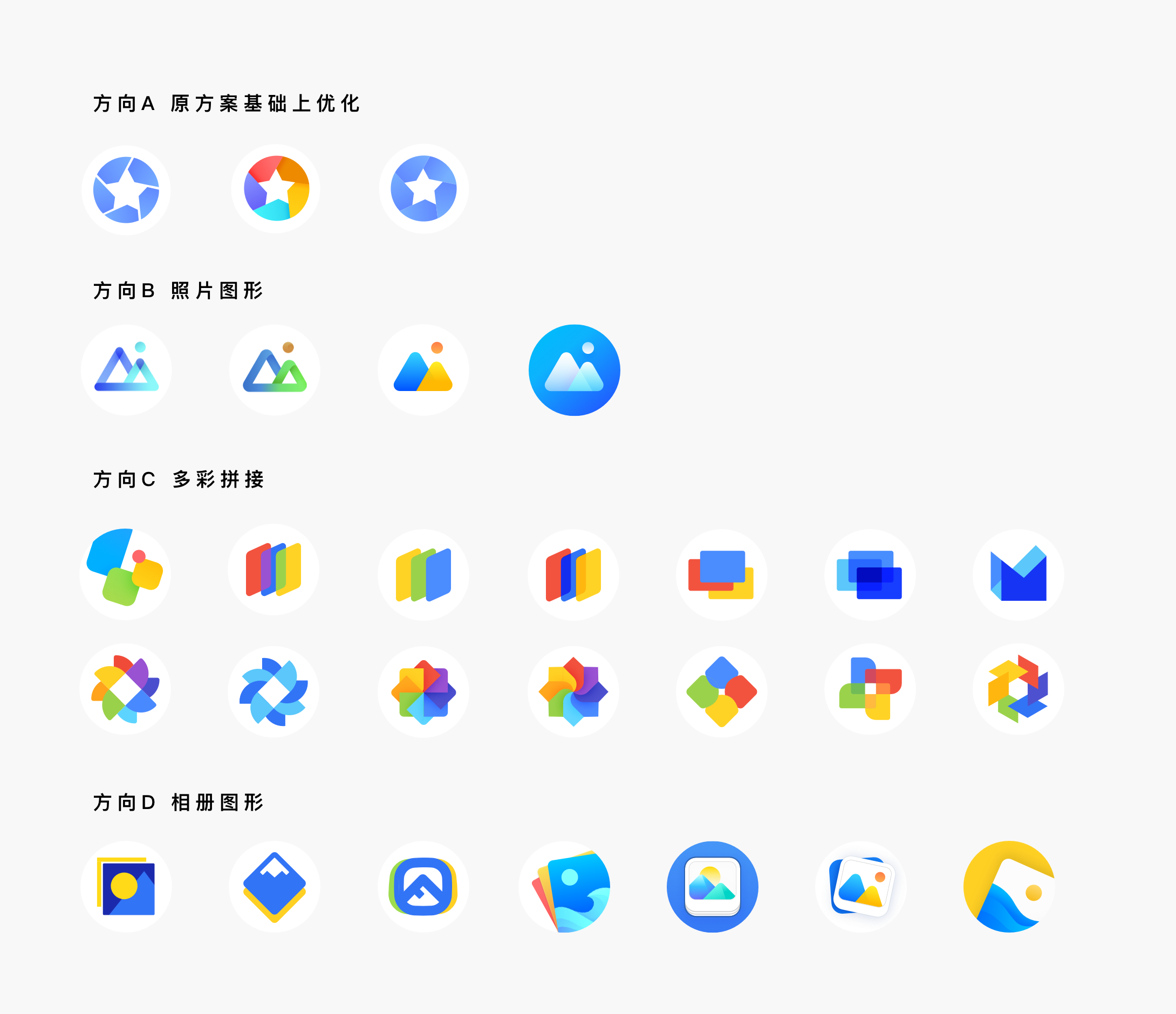
于是设计师对设计方向重新进行规划整合,按照输出形式重新规划了分类。

按照分类筛选出四个可以继续优化的方案。并且拿着四个不同方向的方案去汇报。最终确定D方案。


我们重新回顾一下这个需求,28个方案 VS 4个方案,设计师需要的不是尽可能输出多方案的能力,方案越多可能表示你在错误的道路上越走越远,需要的是通过前期系统的思考能一次把方案做对的能力。
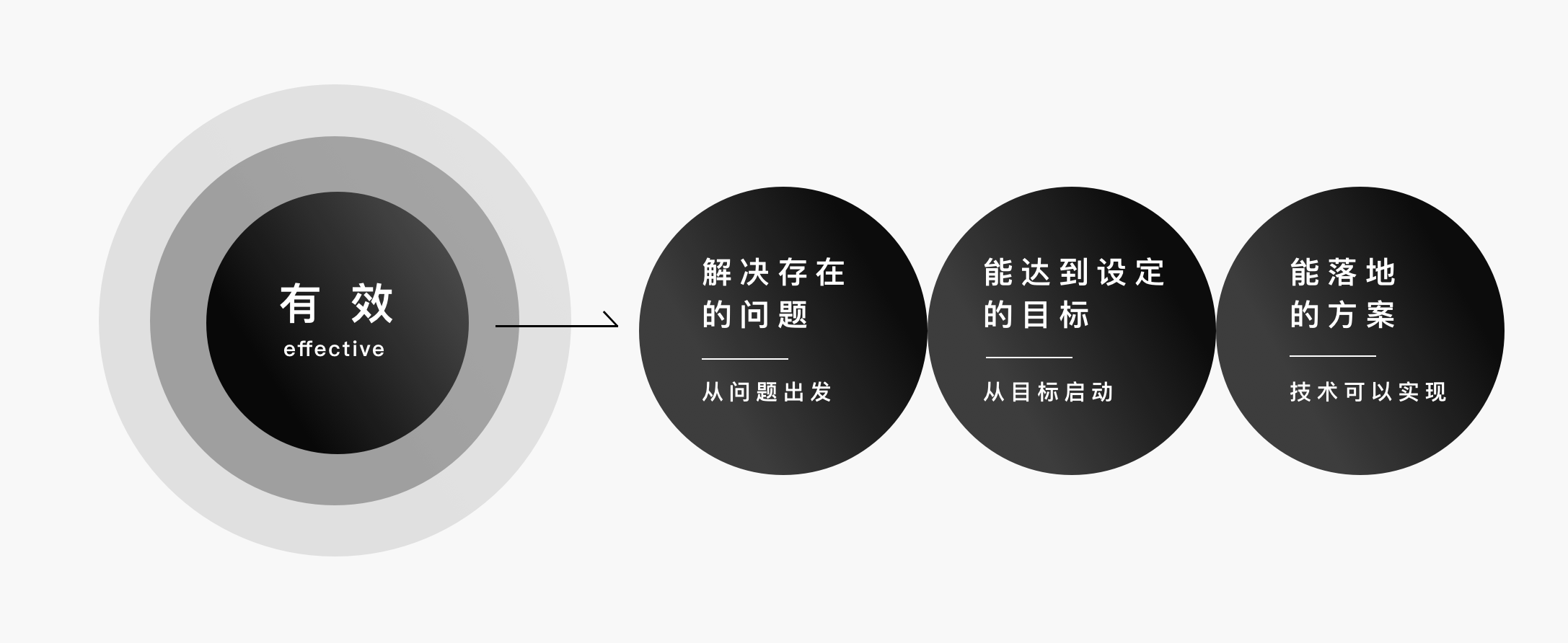
2. 有效 - 解决存在的问题、能达到设定的目标、可以落地的方案
——————————
很多设计师拿到产品需求会立即动手,认为满足了产品这个角色提的需求便是好的设计输出,或者把方案出的天花乱坠,当产品或者其他角色提出不同意见就会觉得他们不懂什么是好的设计。这些现象大多是因为设计师在项目前期没有正确思考和评估这个需求本身需要解决什么问题、方案能否达到团队共同设定的目标,以及方案是否能平稳落地这三个维度。

解决存在的问题—从问题出发
我们在实际输出方案的时候,不能从产品经理的需求文档开始,而是要把考量维度更前置,从项目现有的问题出发。这个问题的搜集包括外部用户的反馈,内部团队的声音,但需要注意的是用户的反馈不一定是真正的问题,需要做到筛选和甄别。比如新发布一个版本可能会碰到的一个情况是很多用户打一星反馈说界面太难看太丑,这种属于用户感受,我们可以再深挖一下用户觉得丑的原因,是不是改变了太多用户习惯,但又没有给用户真的带来更好的体验和更多的收益。
能达到设定的目标—从目标启动
问题还需要结合目标一起考虑,解决问题的思路并不完全等同于目标,目标是大家一起制定的未来产品的发展方向。比如我们新发布的版本里面新加了一个Tab改变了用户习惯,大批用户投诉,但如果这个新Tab是符合我们目标的,我们不能为了短期解决用户投诉把这个Tab下掉,应该继续观察用户在这个使用过程中碰到了什么问题,解决实际操作中碰到的问题。
用案例来让大家对问题和目标有更具象的认知:
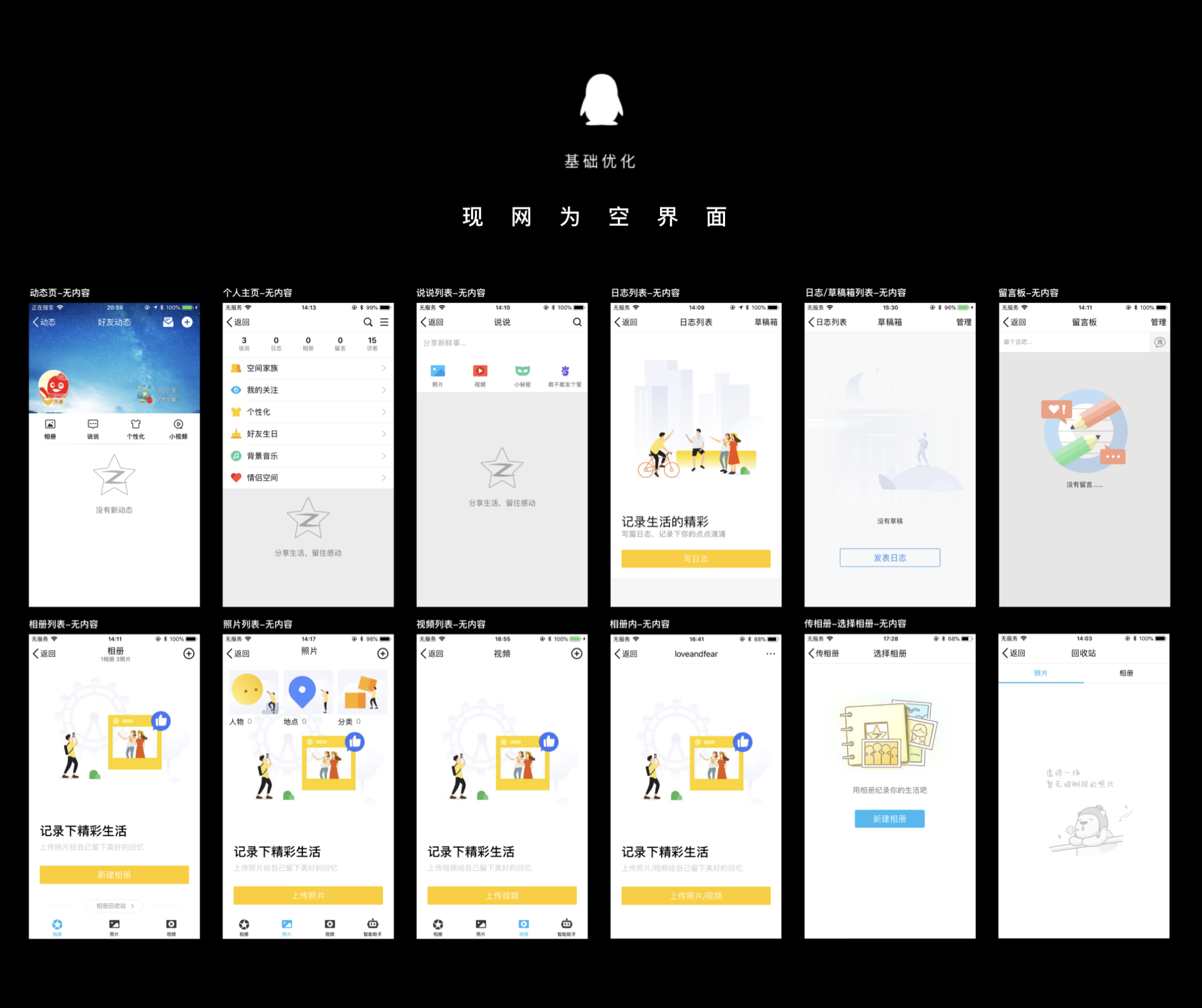
我们需要优化QQ空间的为空界面,首先我们梳理下现网存在的问题,风格整体比较老旧,很多图形表意不明确,新出模块就会有新风格,所以存在很多不统一的地方,空间整个业务有一百多个为空界面,导致开发也不清楚到底应该怎么用,用什么,所以很长一段时间是处于乱用的状态。

接着我们梳理了这次优化的目标:
1 界面统一,用户能对表意感知明确(解决现网问题)
2 强化QQ的品牌
3 做成基础组件,保证复用性
4 低成本开发
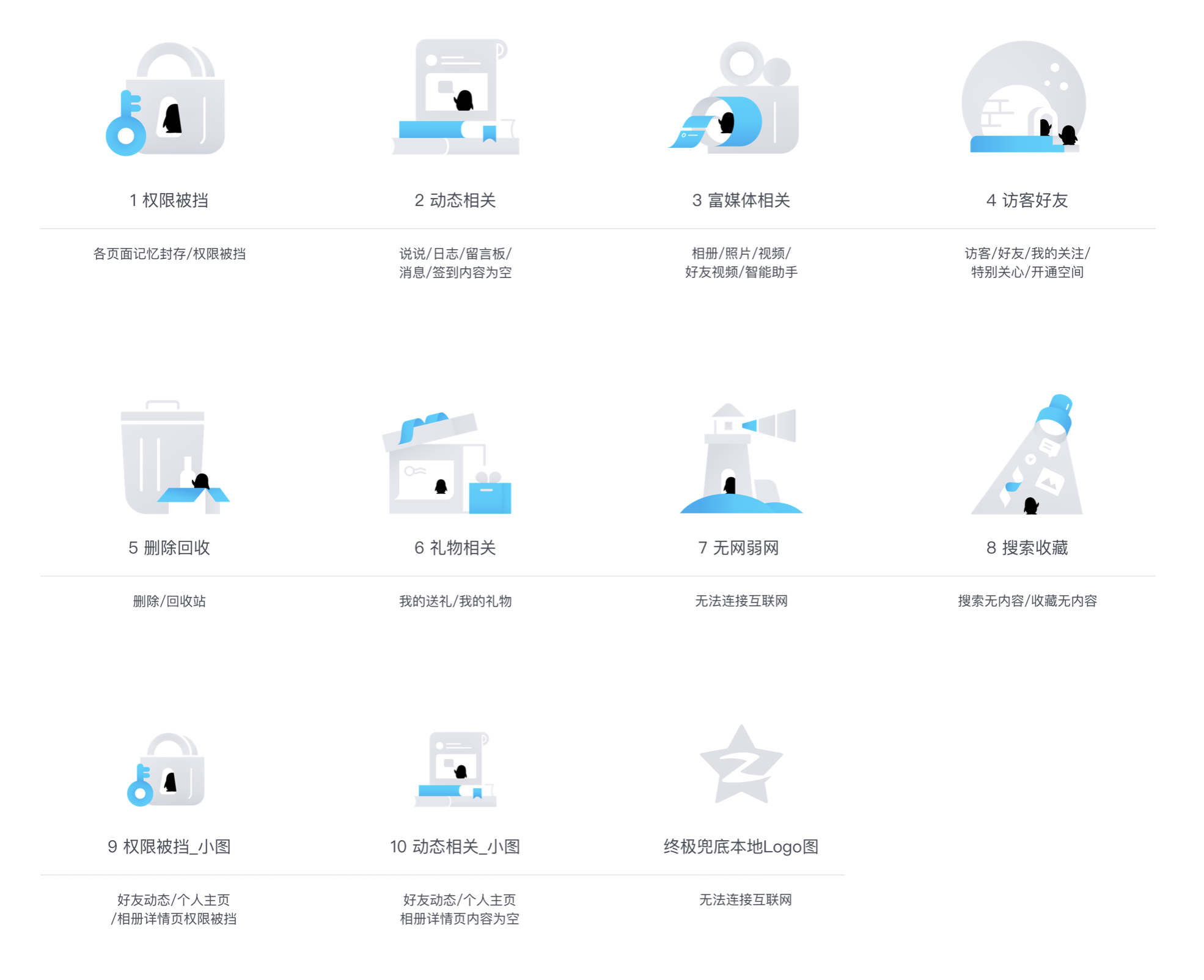
确定了优化目标以后我们没有马上急于尝试风格,而是先遍历了所有为空异常页,整合了所有场景最后梳理出八种情况,这八种情况可以覆盖所有的为空场景,梳理整合场景是目标1、3、4能实现的前提。

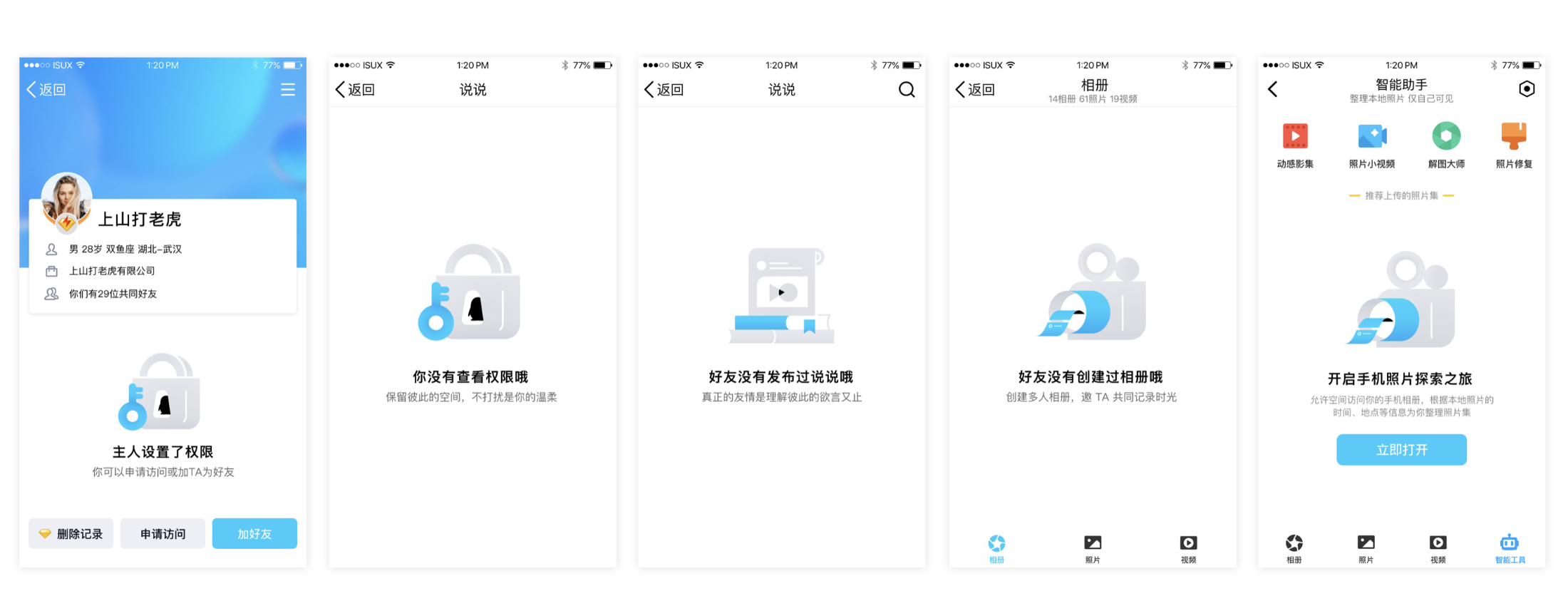
然后我们基于这八个场景来输出设计风格,要低成本开发,所以这里没有考虑加动画,用企鹅剪影结合具体的场景来表意,不仅强化了品牌,也能做到表意清晰明确。图形定好以后我们马上也输出了规范,Push给对接的开发同学方便调用。


在输出方案过程中,始终都要紧紧贴合问题和目标,避免无效设计。
能落地的方案—技术可以实现
在输出设计方案的时候,设计师需要考虑到开发成本是什么,需要消耗多少资源去实现这个需求,最低成本达到目标的路径是什么。如果有些方案开发成本很大却收益价值却很小,我们就需要斟酌它是否仍有执行的必要。避免一味的追求设计效果不去对齐成本、人力,最后也只会是设计的自嗨。
用案例来让大家对清晰这个定义有更具象的认知:
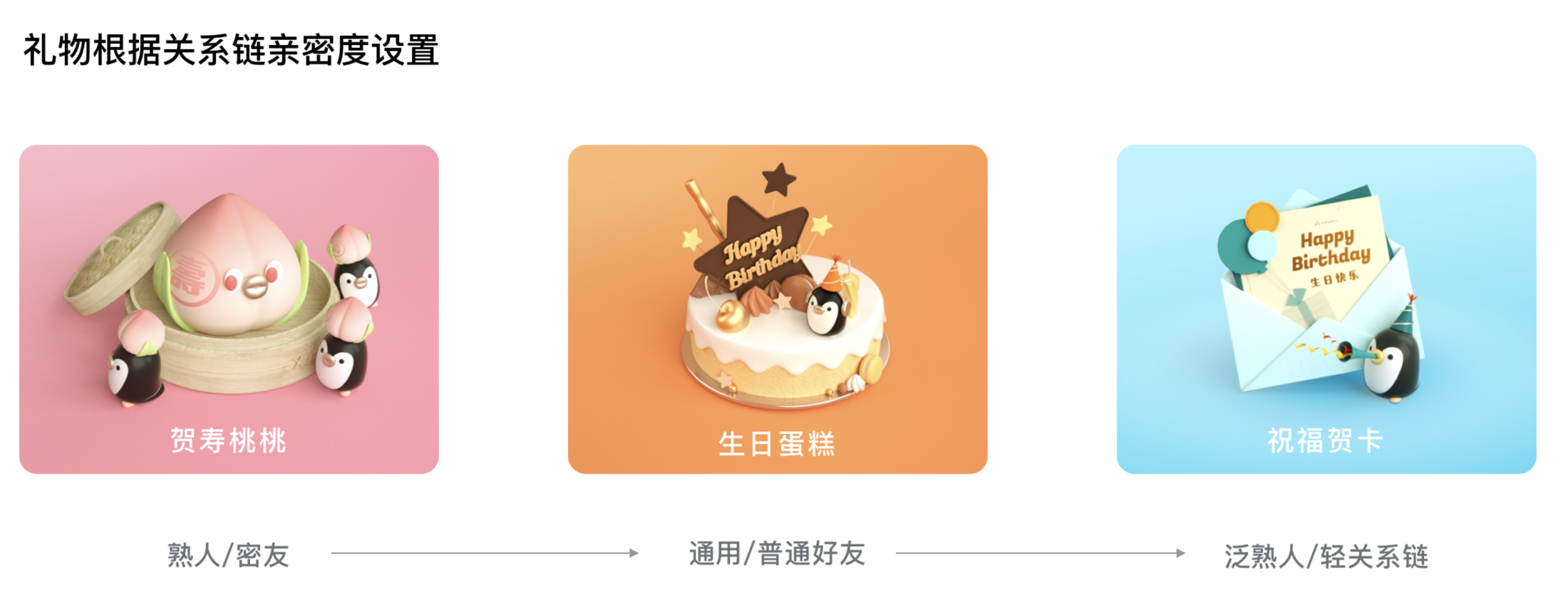
产品提了好友生日推送礼物的需求,目标是想用生日这一比较温情的场景去设计专门的祝福页,用来提升写操作和大盘活跃。我们需要设计送给用户的礼物卡片,从实现手段的难易规划了三个方向:
A 手势交互但开发难度大: 3D手势交互动画
B 趣味动图且开发成本适中:局部小动画
C 静态但开发成本低:全静态视觉,复用已有开发流程

最后团队对齐了人力成本,决定采用方案C,把设计精力放在本身卡片的表现上。

HOW: 如何输出清晰有效的设计方案
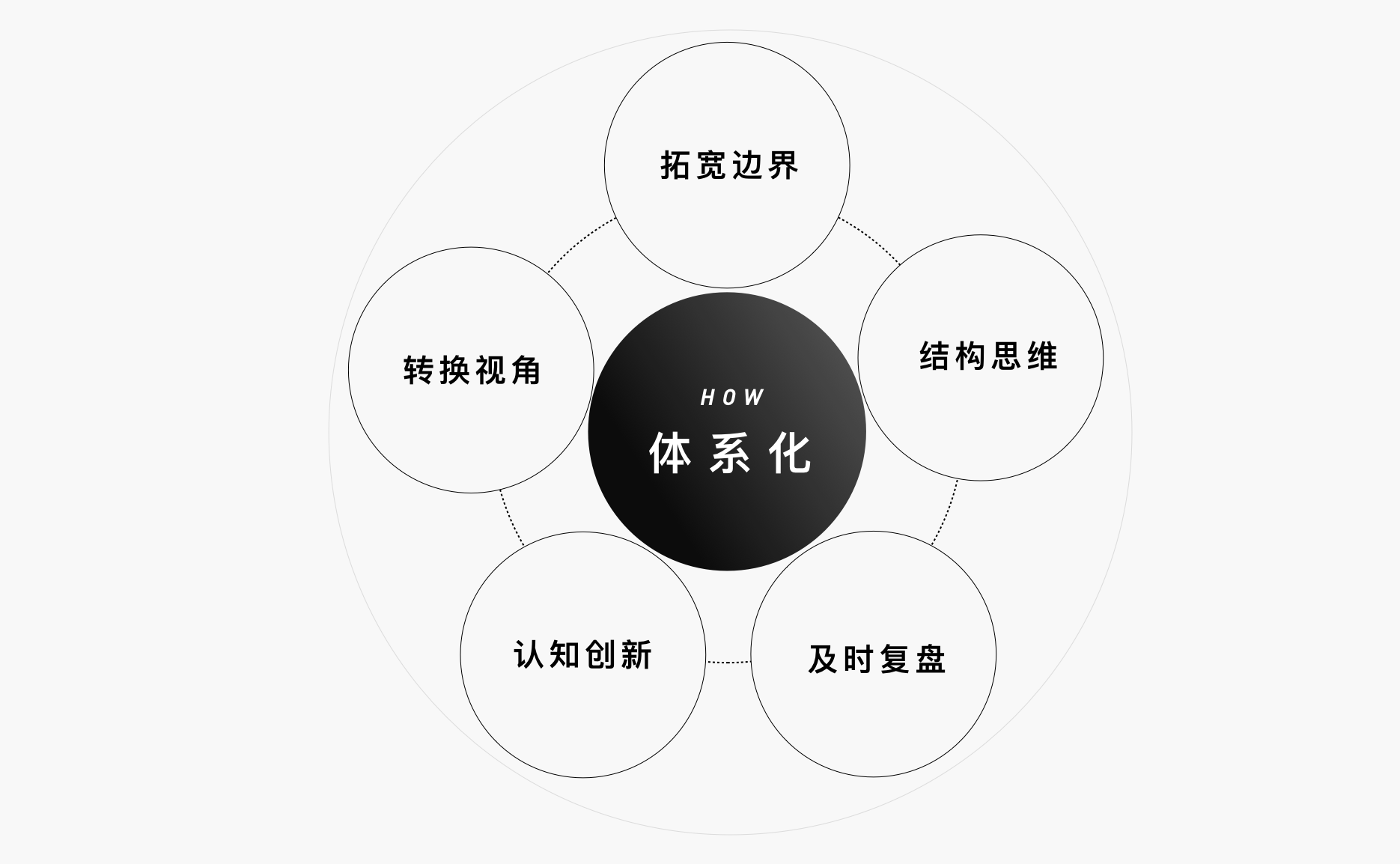
那如何才能输出清晰有效的设计方案呢?设计方案归根结底是思维方式的具体体现,输出清晰有效的设计方案最核心的点在于体系化的思考方式,我总结了一下几点:

1 拓宽边界
——————————
拓宽边界需要设计师站在更高的视角和有更广的视野,把设计从表现和执行抽离往前后延展,在整个设计过程中往前去挖掘需求和规划产品结构,往后做到把控和沉淀,能站在上下游各维度去Review整个项目,只有站在更全局的视角审视,才能跳出片面设计的维度。

2 转换视角
——————————
从不同的视角看待问题,学会拆解问题和解决问题,从产品/开发不同的角度来全盘看整个产品,分析这个需求的投入产出比是不是足够,是不是能达到目标(包括设计目标和产品目标)。设计、产品、开发从来都不是对立的,都是不同角色为了整个产品发力。
举个例子,产品同学觉得输出的方案不好看,是在用感性表达,我们可以尝试继续拆解不好看背后的原因,比如是不是核心内容不够突出、担心按钮转化率等,一开始就抱着产品不懂设计这种想法是没有办法解决问题的。
还有一个就是用户同理心,很多时候我们不能只站在设计师和产品的角度看待用户反馈的问题,比如新功能内部团队觉得很厉害,但实际门槛太高,用户根本不知道怎么操作,而我们长期体验这个产品反而忽略了产品的易用性。
3 结构思维
——————————
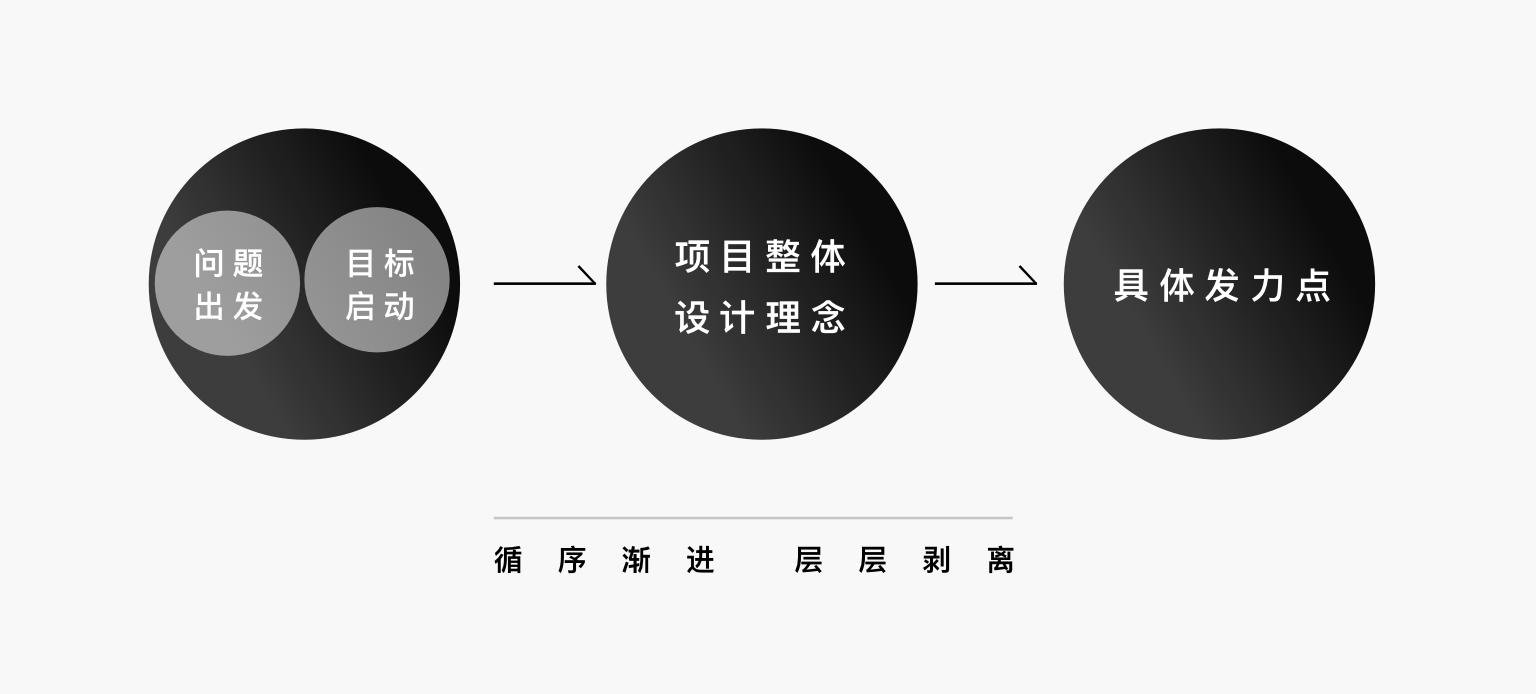
我们在启动项目的时候,不要单点去看要在某个页面要做什么改动,而是从问题入手,和产品同学对齐好目标,结合设计理念,最后找到发力点在哪里,循序渐进,这样很大程度上能避免项目的反复,对设计流程的准确把控也是输出优秀设计方案的基础。
举一个日常生活的例子帮助大家理解,比如我的问题是长得丑,我的目标是要变得更年轻漂亮,我的理念就是改善体型和优化五官,最后找到具体的发力点比如晚上不吃晚饭,去美容院打美容针、学会怎么化妆等。

4 认知创新
——————————
有些新设计师对设计创新的认知还停留在是去做一些创造世界、改变世界的事情,认为创新就是把原项目进行翻天覆地的改变,初入职场会觉得负责的业务和项目都很小,没有什么意思,其实创新的维度有很多,包括设计工作流程的优化、还有从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜。摆正心态才能做对事做好事。
5 及时复盘
——————————
完成项目以后需要不断的总结方法,遇到的问题,除了技法层面的提升,更重要的还包括思考层面的提升。学会去总结之前踩过的坑,避免重复性的问题,比如你的输出一直存在层级不清晰的问题,那么你需要关注后续输出的界面里大模块之间以及元素之间的层次是否还存在这个问题。可以犯错误,但是尽量避免总是犯同样的错误,这样才能加速成长的脚步。
作者:腾讯ISUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
您可以选择一种方式赞助本站
支付宝转账赞助
