

2022-5-31 分享达人
“少即是多”是经常挂在嘴边的话题,在设计过程中,设计师们都会想尽一切办法去简化交互流程、组件元素及各种设计属性,让用户使用起来更简单。当产品简化到一定程度,就必须要面对其不可简化的复杂性。
诺曼曾说过 “复杂是世界的一部分,但它不应该令人困惑 ”,如果复杂性是合理的,我们应该学会如何去管理复杂,考虑好复杂的问题在流向用户后以何种方式处理,筛选控件就是用户自行处理复杂信息的方式之一,只要是符合用户行为做出的设计,将应有的复杂以筛选的形式呈现给用户,让其自行决定,用户反而会乐意接受。
筛选控件的使用频率非常高,本文根据笔者对各类筛选控件的拆解及自身经验进行分总结,整理了在移动端中常用筛选控件的类型、使用场景以及设计思路,帮助大家在设计中更好的选择适合自己产品的筛选控件。
一、现实生活中的筛选
二、筛选功能的重要性
三、常见的筛选类样式
四、筛选的几个维度
五、筛选功能设计准则
六、总结
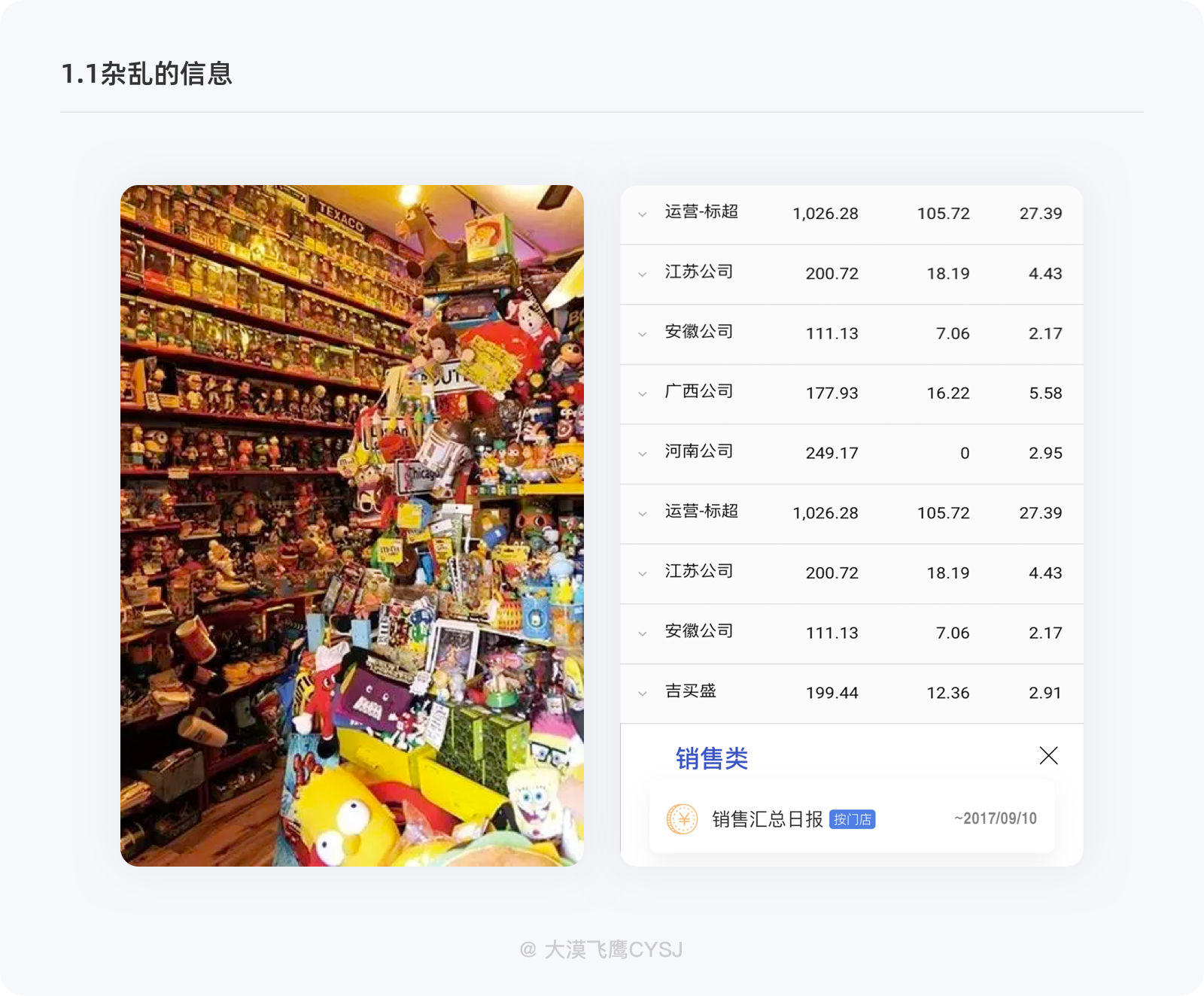
在日常生活中,我们天天都在跟筛选打交道。设想一下,当你走进超市,在没有任何分类指示的情况下,看到琳琅满目的商品是否会不知所措,答案是肯定的,且不论超市规模大小、商品的多少,相信没有任何一个人愿意在不清楚的情况下花时间去找一个很可能不存在的商品,即便这点时间会很短。
道理还没说完,大家都感觉自己很懂,可依然逃脱不了如今在各种形形色色的应用中找不到自己需要的功能而苦恼,那么这些应用又是谁设计的呢?答案就是「大多数人」。

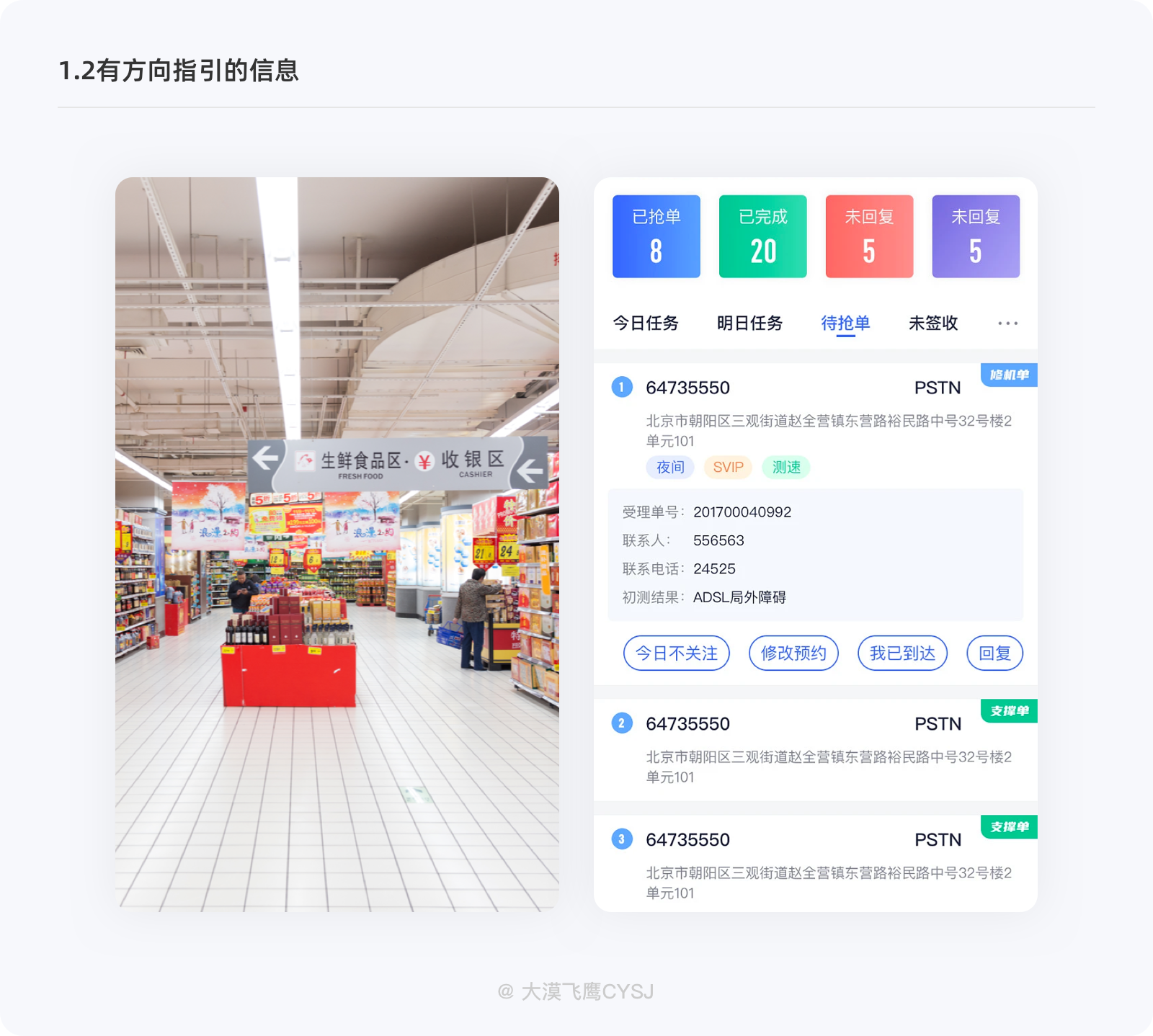
换言之,如果我们能通过标识牌、平面图指引(模糊查找),询问服务员、记忆指引(精准查找),就容易很多,这些指引路径就完全充当了筛选功能,至于通过什么方式,只能根据人们自身或现场条件自行选择,能满足自己的需求即可。在功能繁多、交互流程复杂的互联网产品中也是如此。

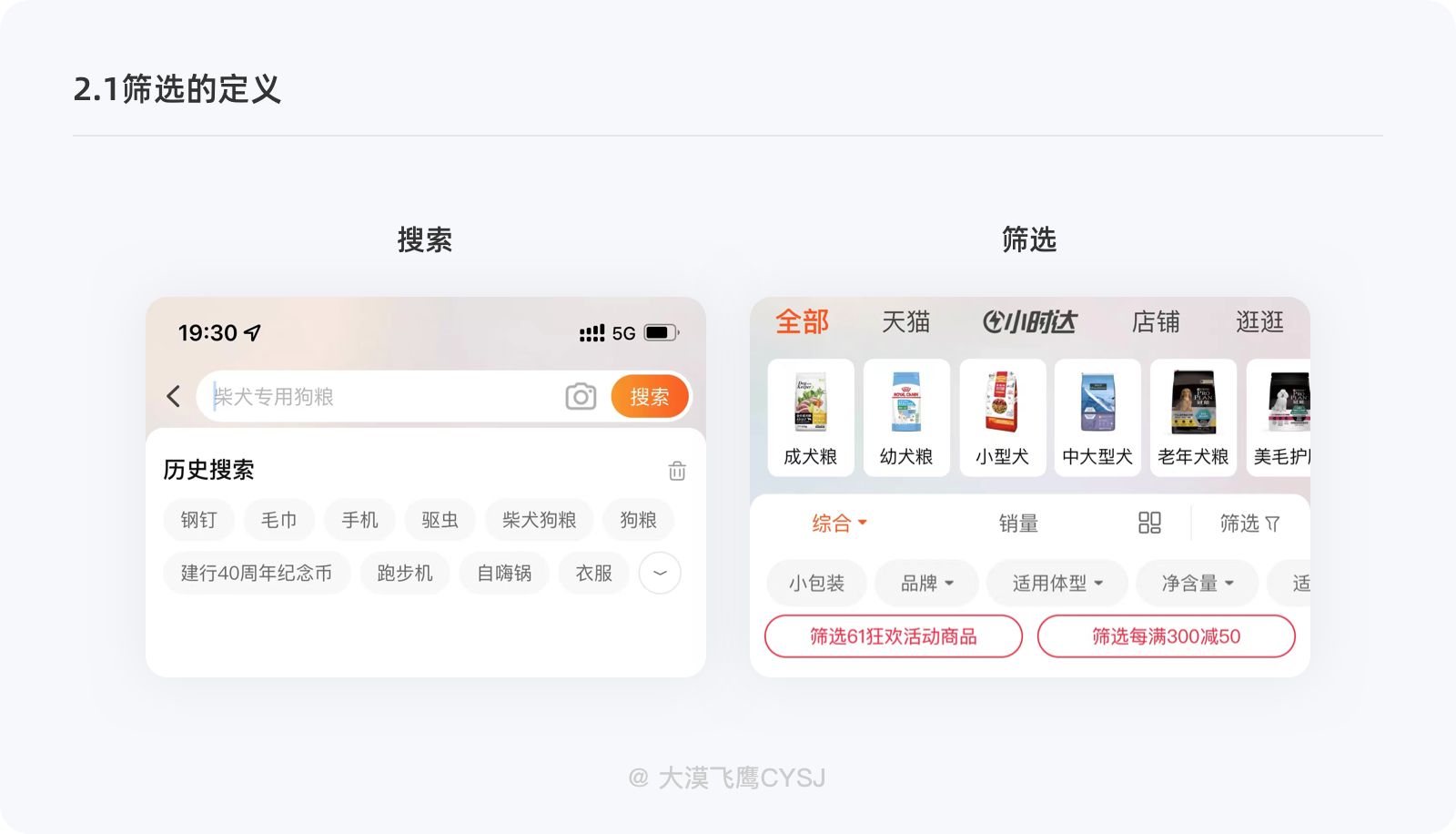
在我们设计筛选控件之前,需要清楚了解什么是筛选,东施效颦不是什么明智之举。筛选,即用户根据自身需求、通过一个或多个特定条件,在已有的内容中快速找到满足自己当前条件的信息,单独呈现的同时、并将未满足条件的信息暂时作隐藏处理,以便用户完成自己的目标需求。
筛选也可以称之为过滤器,是搜索框架的一部分。这里需要说明一点,筛选不同于搜索,它是系统结合用户提出的条件,对内容进行规则性的查找,准确的说,用户属于被动,筛选出的结果在产品侧「精准」、用户侧「模糊」;而搜索则是用户通过明确的目标主动进行精准查找,要么直接找到自己想要的结果、要么对结果不满意,搜索出的结果在产品侧「模糊」、用户侧需要「精准」。说直接点就是,搜索直接查找出结果、筛选只是缩小查找范围(并非绝对,也可以对搜索结果缩小范围)。

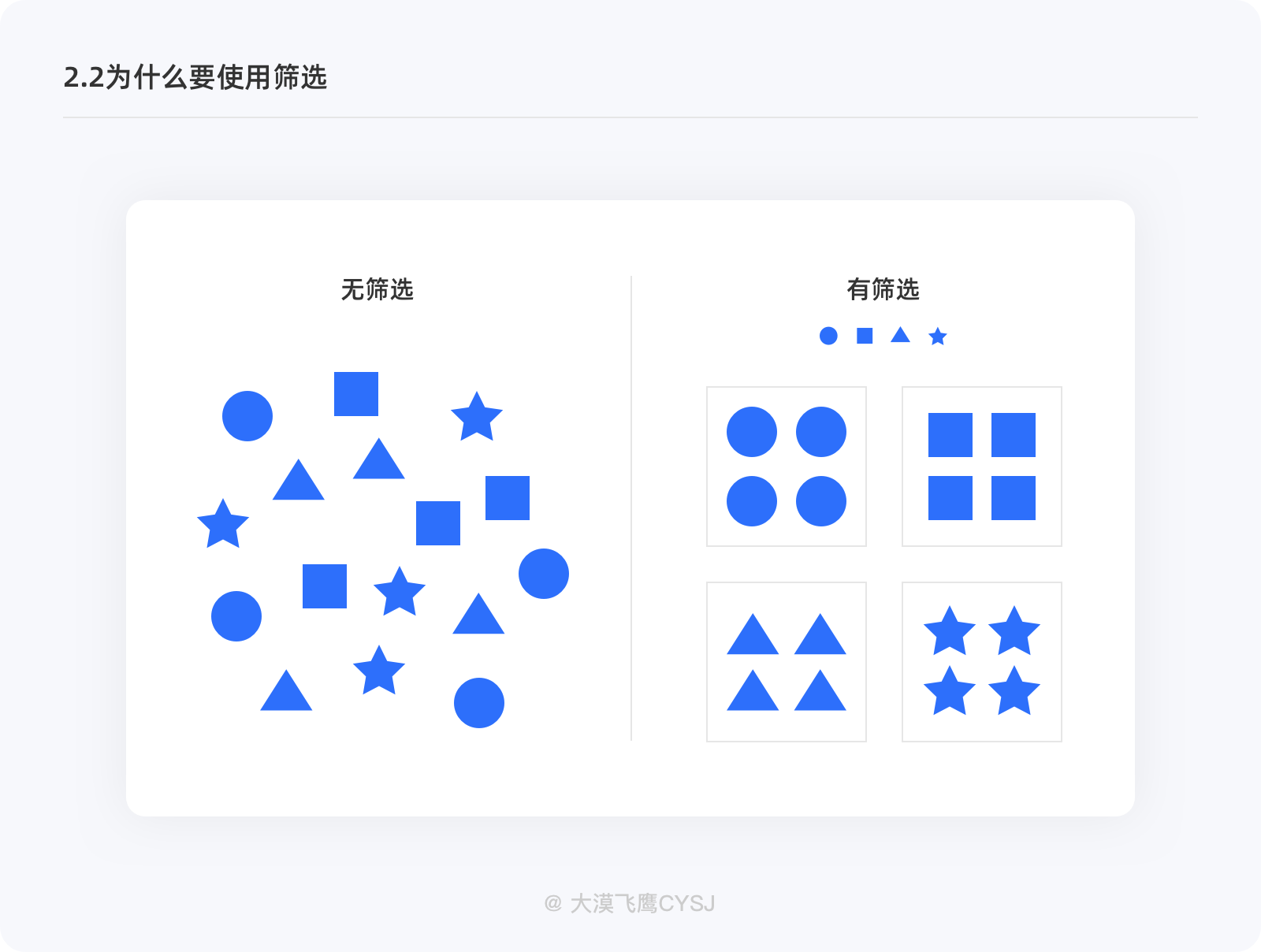
在电商应用中,如果有目标的用户更多使用的是搜索,那么没有目标的用户更多使用的则是系统推荐或商品分类,不管是哪种类型的用户,前面虽然已经进行过一次范围缩减,但下一步还是逃不掉要面对的海量商品,这时,不给用户提供选择上的便利,用户很可能因浏览商品耗时过长、选择性困难等原因扭头就走,即便离转化仅一步之遥,也无法避免用户流失的问题。
增加筛选功能就能很好解决这个困局,用户通过筛选、设置接近于目标需求的条件,缩短查找路径,就能从海量的商品信息中快速找到符合条件的内容,大大降低了用户的查找成本,节省了很多查找时间,用户体验得到很大程度的提升,由此可见,为什么要使用筛选,不言而喻。

1)系统定义筛选需求
方向性的筛选:用户通过系统提供的多种类型进行频道切换,还会存在多少子级,可定义为一级筛选。例如订单列表(待支付/待发货/待收货/待评价),优惠券(未使用/已使用/已过期)等,用户从已有的类型列表中选择自己所需。
2)用户自定义筛选需求
精细化筛选:当系统已提供方向性的筛选,用户依然可从分类筛选出的结果中进一步细化。例如针对单个类型的商品列表自定义价格区间、发货地、品牌...等,也可称之为二级次筛选,相比一级筛选,其筛选的结果会更精细化,也更接近于用户的真实需求。

(PS:系统定义筛选条件后,配合用户自定义二次筛选条件以及排序功能,则更容易满足用户需求)
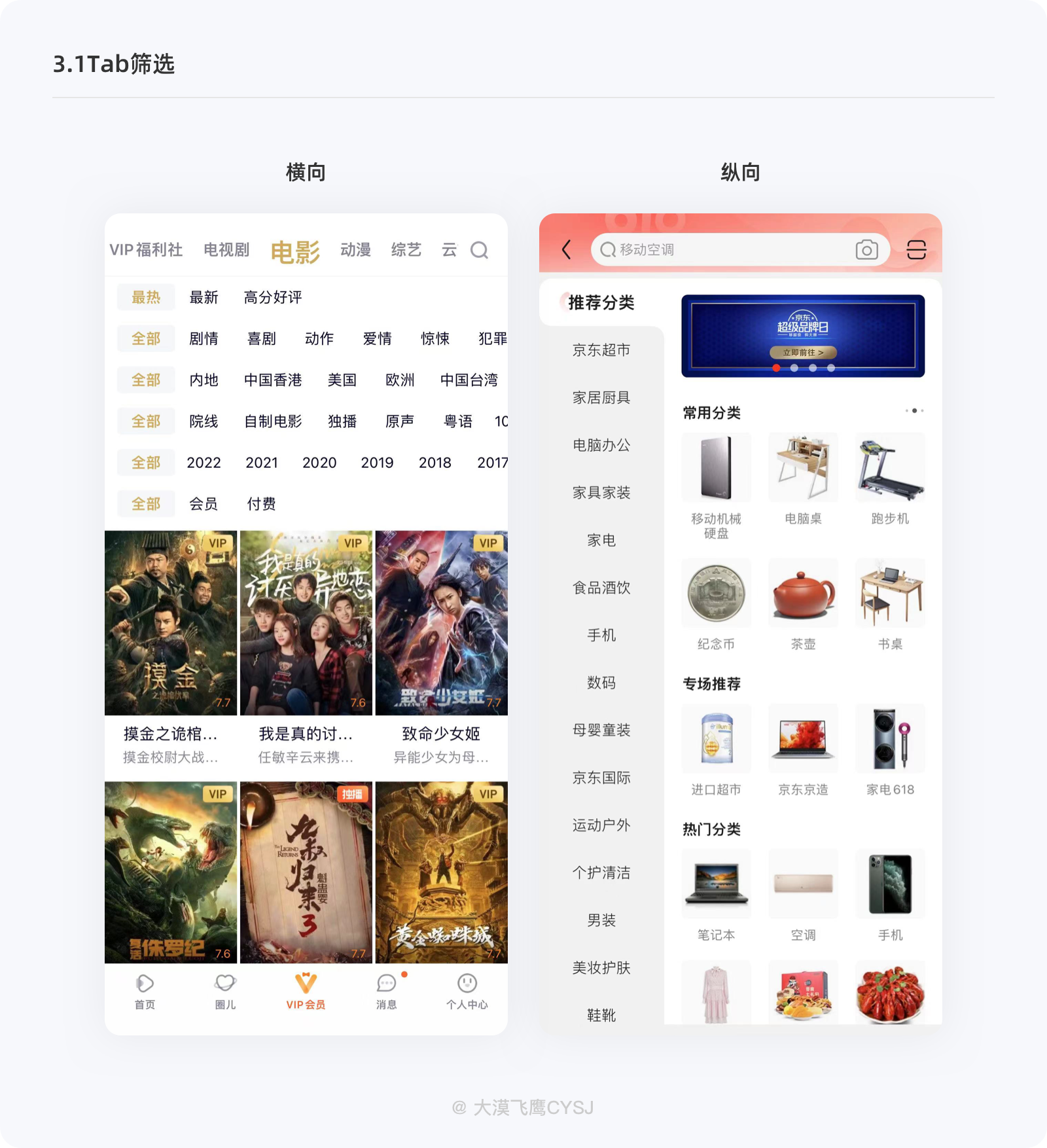
Tab式筛选条件大部分在操作前、操作中、操作后基本都会一直显示,有横向Tab和纵向Tab两种,如新闻、视频类型的应用大多使用横向Tab,通过将不同的内容以大的方向、区块进行分类,便于用户随时切换、筛选出不同的内容;纵向Tab更多则是在电商类应用中出现,且会存在多个子级,例如我们在京东购买「鼠标」,则需要在tab分类中依次找到「电脑办公>外设产品>鼠标」进行筛选。

Tab类型主要以大的维度进行筛选,所筛选出的结果可能模糊且信息量极大,如果想要结果更加精准,则需配备其他类型的控件进行二次筛选。
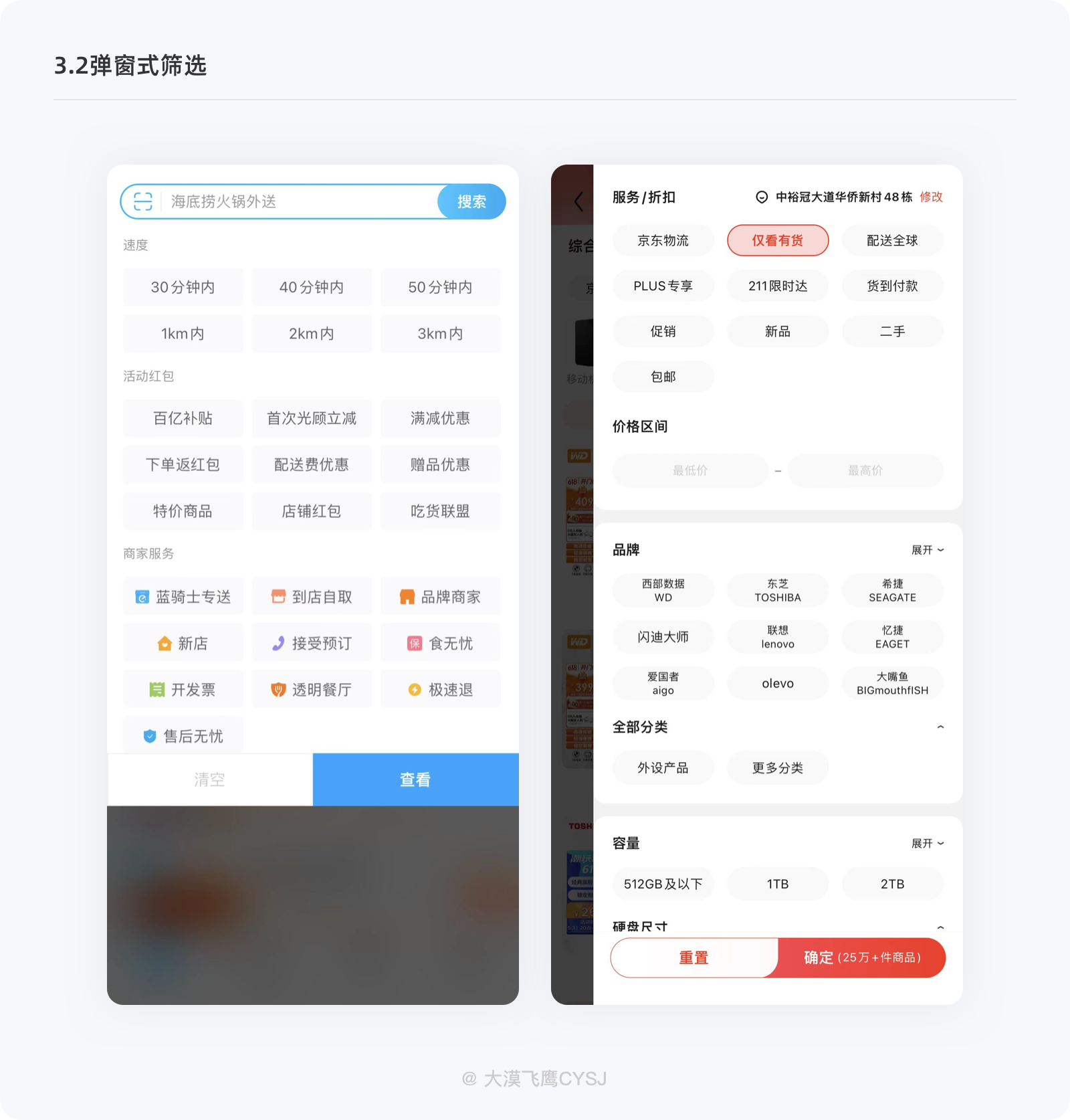
操作中以蒙层的方式弹出,其他时候均为隐藏状态。弹窗类型的筛选最大的优点是占用空间小,仅需一个入口,能在有限的弹出空间中从多个维度展示筛选条件,用户选中或自定义对应的筛选项,即可快速筛选出自己想要的信息。

介于Tab式与弹窗式之间,筛选条件初始为隐藏状态并提供一个入口。点击后展开,期间不影响当前页面的任何其他操作且一直处于展示状态,需经过再次点击才会将筛选条件隐藏。
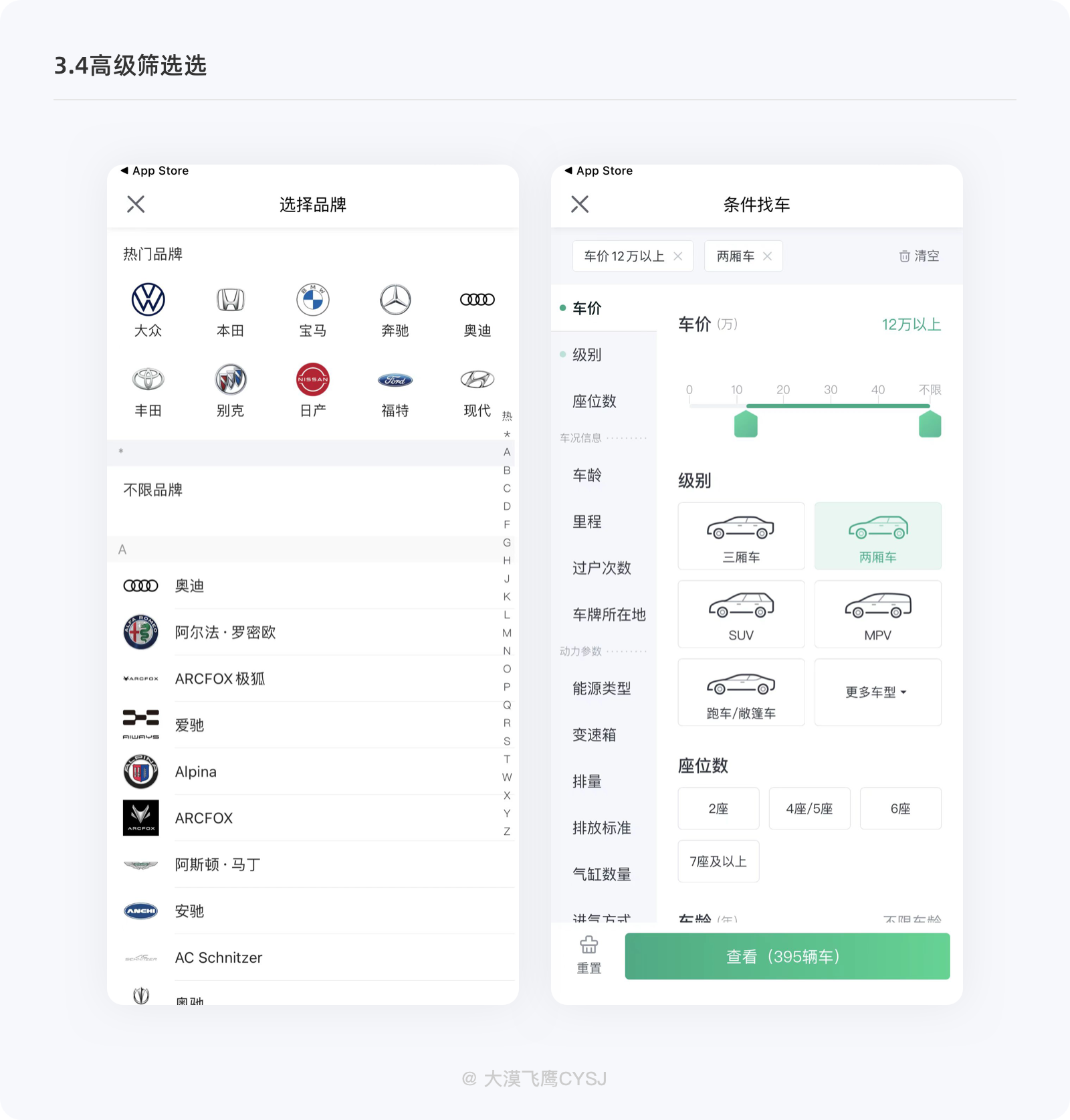
基于自定义筛选条件过多,为满足用户个性化需求,点击后会跳转到新页面操作多个条件进行筛选。相比前面提到的Tab、弹窗更为复杂,对筛选的要求较高。
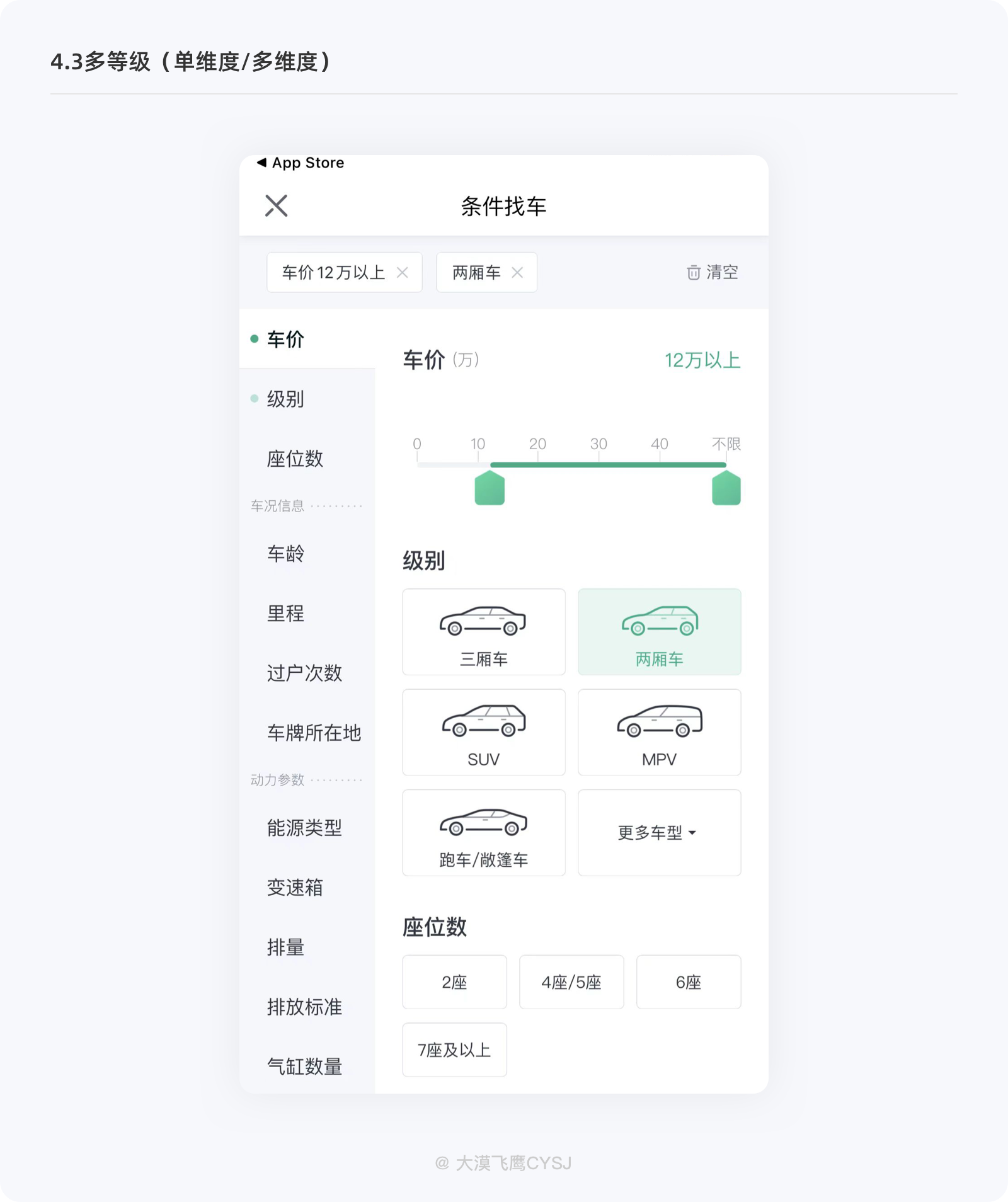
高级筛选适合用在颗粒度很细的场景,为的是避开其他视觉元素的干扰,让用户更专注于当前页面较为复杂的筛选条件,降低因受其他因素影响而出错的情况。例如:在选择汽车时,需要对服务、价格、级别、排量...等各种情况作出非常细致的选择,这时用高级筛选就再合适不过。

筛选、排序组合方式算是商品列表中的标配了,尤其在空间资源有限的移动端设备中,能最大化的将多个控制条件一次性展示给用户,在筛选出结果后再使用排序功能,便于更快找到想要的商品。例如美团、饿了么将筛选与排序控件形成组合,极大的提高了用户筛选的效率。

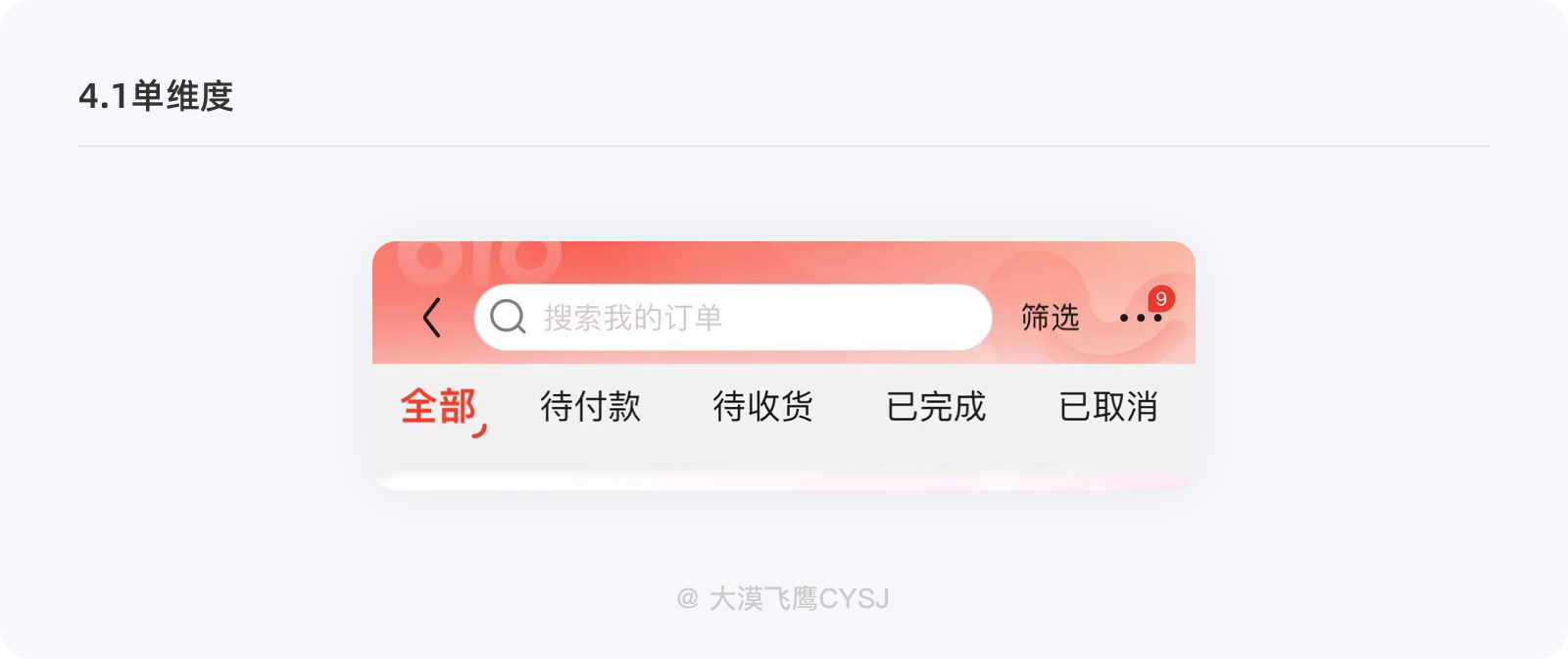
单维度的筛选不管是设计还是操作都相对简单,无需操作确定/下一步按钮,触发筛选条件后会就会更新信息列表,大家最熟悉的订单系统(待支付、待发货、待收货...)即是单维度筛选。
另外,单维度具备短、明、快的特点,为方便用户识别,单个标签一般不超过5个文字,且语义明确,用户不用任何思考就能快速理解。

当产品中的属性过多,使用单维度筛选不仅会降低筛选结果的精准度,还可能会导致用户因反复/重复无用的操作而产生挫败感,已无法满足用户的需求。这时,需采用多维度筛选帮助用户缩小查找范围,让其快速找到符合自己需求的内容。
多维度筛选条件一般以按钮(单选/多选)、输入框为主,有些还会以滑块来控制数据范围。设定好筛选条件需通过重置、确认操作按钮,用来清空筛选条件或进入下一步。在移动端,因屏幕空间有限,一级筛选数量最好不要超过9个,如果太多,建议进行整合或并入二级筛选。

在多级筛选控件中,可以把当前筛选条件的上一级看成是筛选分类菜单,每个等级中可包含一个或多个单维度/多维度的筛选条件,移动端最多不超过3个等级。
从表面看,多级筛选与多维度筛选其本质是一样的,但多级筛选会存在下一级或再下一级,而多维度会将所有筛选条件平铺在空间中。当单维度、多维度筛选还是无法满足用户需求,多等级就能作为最好的延伸。

在设计筛选之前,需要思考用户为什么要使用筛选、在什么样的场景下使用筛选、以及如何满足用户的心理预期等,有了清晰的用户需求,设计出来的筛选才能更好的帮助用户满足其需求。
以「饿了么」用户点餐为例,使用点餐服务的用户类型虽然很多,不过主力还是来自于办公室白领、宅男/女这两大用户群体,有目标的用户会从搜索、收藏、订单记录等入口直接去购买,但绝大多数用户因长期点外卖的原因,“吃什么”就成了最大的问题,这时如果用户还要“吃”,就必须得使用筛选功能,从Tab分类(模糊)到弹窗式筛选(精准)再配合排序功能满足自己的点餐需求,得出结论:
1)一群不知道“吃什么”的白领、宅男/女用户;
2)需要使用筛选功能解决自己“吃什么”的问题;
3)问题很快得到解决后,对结果及使用体验非常满意。

上面的案例可以看出,用户想要在海量的信息中找到自身所需,从表面上看,最直接、真实的需求就是找到满意的商品去下单。站在产品的角度并非如此,最应该解决的应该是效率的问题,这才是筛选的终极目标,不管用户花多长时间,笔者相信都能找到想要的,但所花费的时间成本越少,满意度就会越高,其产品的可信度、使用粘性、用户体验也随之提升。
筛选并非千篇一律,不要一上场就来一波大众化的筛选条件,很多APP首页设计就是最好的例子,什么都不考虑,直接导航栏+轮播图+金刚区+内容推荐...传统的一套流程走下来,结果可想而知。
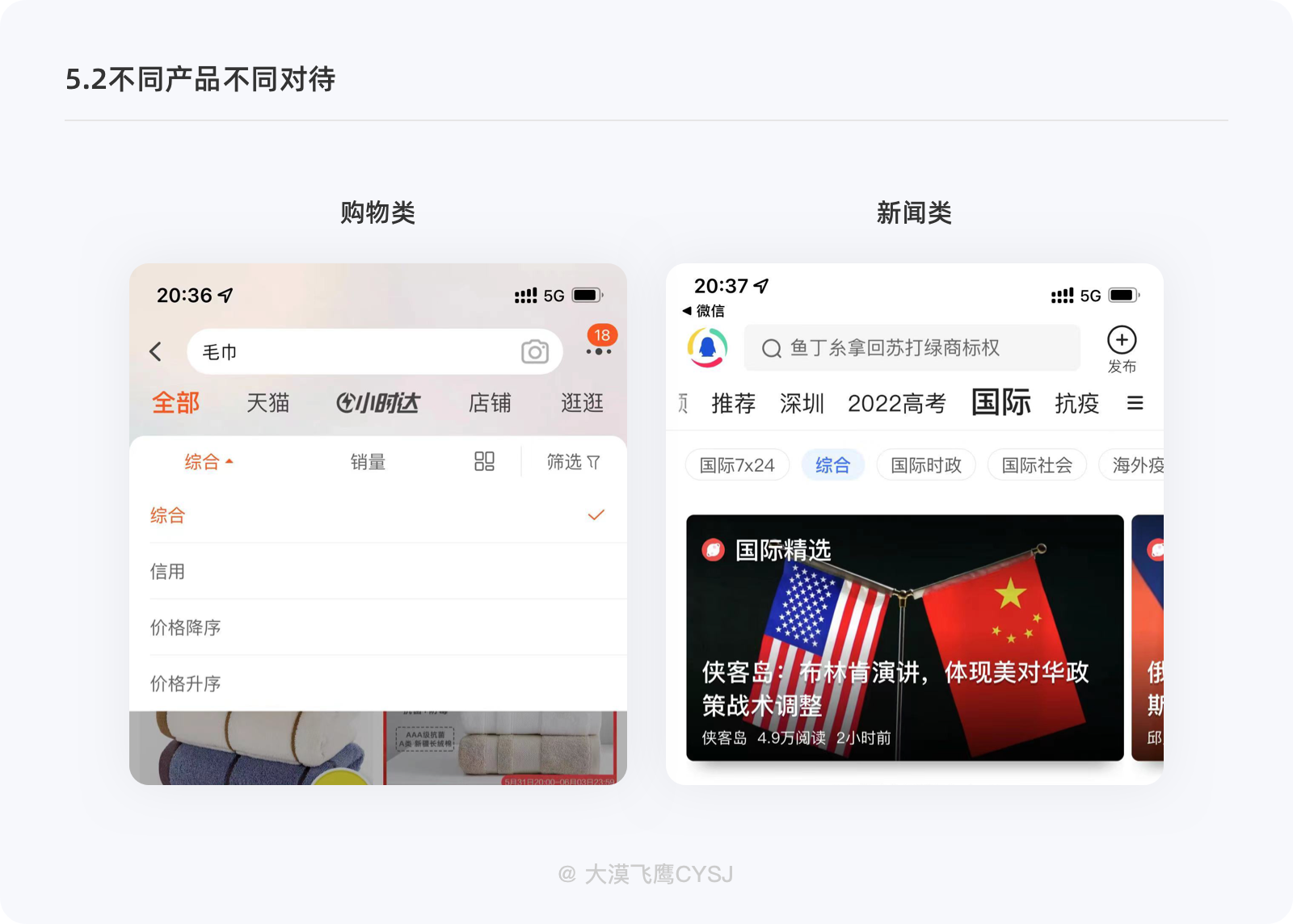
设计筛选功能时,不同类型的产品需要根据其产品定位、用户目标以及使用场景来定义筛选条件,用户需求是用来设定筛选条件范围的决定因素。例如:购物类产品需要结合商品的销量、评价、价格及知名度等,而新闻类产品侧重于用户偏好、点赞量、热度值来提供筛选,方便用户快速找到感兴趣的内容。

在满足上述两个条件后也不能将筛选项一股脑的挨个排出来,即便是在同一个页面内,也需要结合当前内容的属性对筛选条件进行优先级排序,将用户高频使用的条件按先后顺序依次排列,不重要的也可将其隐藏于某个入口。
以淘宝为例,在「手机」商品列表,筛选条件中首先看到的是品牌,其次是内存、容量...,我相信很少人不在乎手机品牌吧;而在「钢钉」列表中,依次是价格排序、销量...,品牌条件隐藏在了高级筛选中,试问,如果是你购买钉子这种实用性的商品,是在乎价格、还是品牌呢?

筛选功能旨在满足用户查找需求,通过缩短用户选择商品的范围,节约查找时间,快速将符合条件的信息呈现出来,并让用户在这一过程中产生愉悦的使用体验,以发挥产品的最大价值,从而增强用户的使用粘性。
至于在设计中该使用何种筛选控件则取决于用户需求和使用场景,设定符合需求的筛选维度及条件,且根据内容属性做灵活变动即可,切记筛选的核心需求是通过简单易用的方式来帮助用户提高操作效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
您可以选择一种方式赞助本站
支付宝转账赞助
