

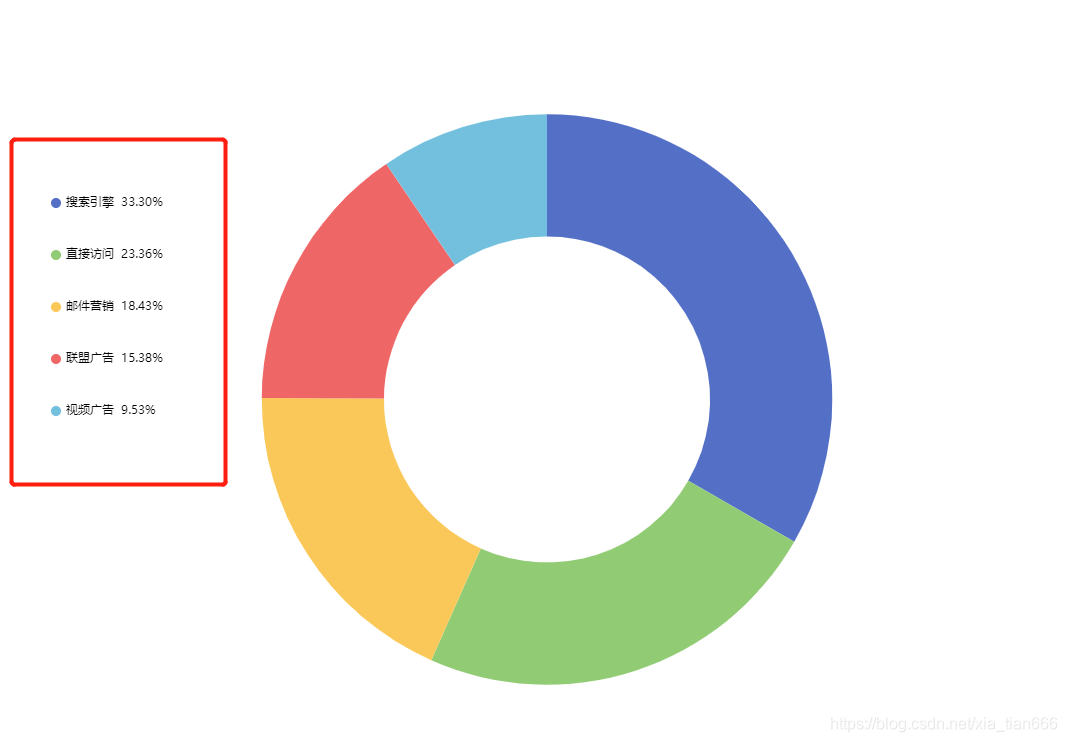
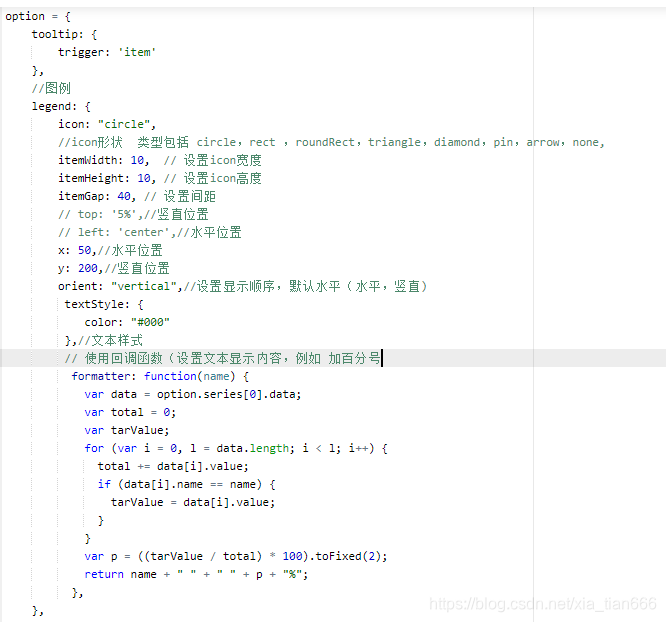
//图例
legend: {undefined
icon: "circle",
//icon形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none,
itemWidth: 10, // 设置icon宽度
itemHeight: 10, // 设置icon高度
itemGap: 40, // 设置间距
// top: '5%',//竖直位置
// left: 'center',//水平位置
x: 50,//水平位置
y: 200,//竖直位置
orient: "vertical",//设置显示顺序,默认水平(水平,竖直)
textStyle: {undefined
color: "#000"
},//文本样式
// 使用回调函数(设置文本显示内容,例如 加百分号)
formatter: function(name) {undefined
var data = option.series[0].data;
var total = 0;
var tarValue;
for (var i = 0, l = data.length; i < l; i++) {undefined
total += data[i].value;
if (data[i].name == name) {undefined
tarValue = data[i].value;
}
}
var p = ((tarValue / total) * 100).toFixed(2);
return name + " " + " " + p + "%";
},
},

