从两个大环境下看待这个问题,一个是移动端产品,另一个是PC端产品,这里我们主要讨论移动端产品。
由于移动端页面尺寸较小的特性,常常无法像PC端那样在一个页面中展现出多信息多任务,因此在面对多级的信息架构设计时,最常规且传统的做法是将某一场景/任务下的信息,通过设计页面的跳转/或增加页面的长度来实现。
但是一个现实的问题在于,用户愿不愿意滑动?根据埋点数据显示,在首屏没有做好内容曝光的前提下,多数移动端页面超过首屏的内容点击量会急剧下滑,说明用户很少主动的查看一屏以外的内容。
因此对于移动端产品来说,一些重要的内容必须保证用户在一屏内可以看到,而用户有必要进一步阅读的内容也需要做好用户浏览行为的引导。
从适用场景角度,可将信息超载的设计类型分为「页面展示信息超载」和「页面版块信息超载」,本文将分为上下两节针对此将进行详细的案例分析分享。
页面展示信息超载
根据不同的用户需求以及适用场景,当用户仅限于当页的浏览时,如何保证大量的信息能有节奏、有目的的传达给用户是我们需要考虑的。
在此类型中主要实现手段有隐藏化设计、场景分页、无限加载、向下展开按钮。
隐藏化设计
在探索更多业务场景的同时,APP的迭代不仅仅是优化更需要考虑功能的叠加,强调不同的场景聚焦于不同的核心信息上成为了重中之重,为了向用户营造一种架构全面而使用简单的用户体验,隐藏化设计的概念可以帮助我们拓展更多交互的可能性。
优势:
-
满足用户不同场景不同需求
-
产品架构更清晰,用户使用更简便
劣势:
没有提示和线索的隐藏则需要做好新手引导,如早期微信小程序的下滑打开方式等。
适用性:
适用于一些多场景的产品,和用户场景具有明显行为特点的产品功能模块中

交互细节:
结合上面的案例展示,主流app的隐藏化设计主要体现于卡片模态面板、屏幕扩展、浮窗。
卡片模态面板
自从19年ios13发布新设计特性,卡片模态面板就陆陆续续被运用到各大产品中。
-
使用热区高频于屏幕的中下方,且手势方便快捷,适合单手操作,因此广泛的用于一些出行类的app
-
具有可伸缩的特性,可适用于一个页面的不同场景
-
处理当前模态面板的任务时,仍然可以看到面板后的界面环境,并不会让用户有太大的抵触感。
-
但是使用时需要注意,模态的用途是切换任务状态,不要仅因为喜欢它的样式和动效而使用。
-
不适合用于展示沉浸阅读内容,建议设计于复杂度不高的支线任务。
屏幕扩展
如案例展示的系统负一屏、虾米音乐)
当页面的功能属于重要但低频时,可以考虑使用屏幕扩展进行设计。
此类型常见的交互设计方式有两种:一种是常见于各大手机系统主页以及微信的“负一屏”设计;另一种是app首页的“二楼”设计,如上面案例展示的“虾米番你街”,还有淘宝之前推出的“淘宝二楼”。
使用时需要最注意的是:
此形态的设计和产品卖点已经运营思路是紧密相关的,需要综合考虑
浮窗
这个控件的使用可能会和屏幕扩展的使用联系较为紧密,从微信前期浮窗的使用情况来看,不排除是为了解决当使用小程序时无法接受到新消息,但又怕退出后无法找回而产生的焦虑感而诞生的功能。但同样也是为了解决用户不同场景的不同任务需求。
但当浮窗中只有一个待看文章时,需要单击浮窗后再点击热区才能打开内容,两次点击行为可以考虑是否有优化的空间。
除了隐藏化设计,以下传统页面信息过载的处理方式也值得思考:
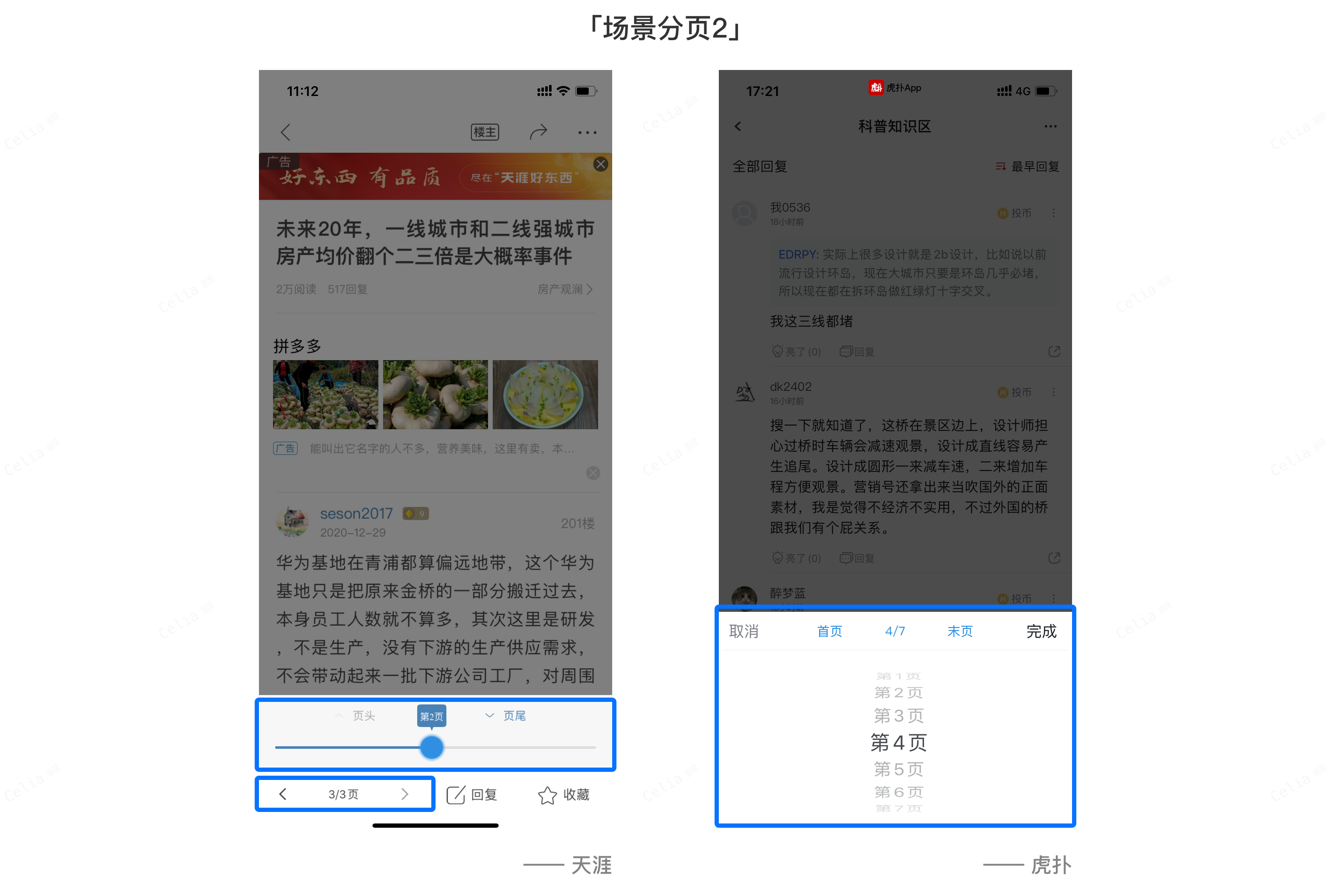
场景分页
翻页场景常伴随着分页器的使用,通过上下页翻阅来进行信息浏览。
优势:
-
快速告知用户信息量
-
可自主性选择浏览内容
-
便于定位回找
-
浏览信息更有节奏感
-

劣势:
需要点击跳转来获取更多内容,如果设计不符合使用情景,会在一定程度上打断用户的思路,很有可能就会导致用户的流失。
适用性:
移动端中可适用于一些对内容的掌控更强的场景,需要用户更专注,如后台表单等,
但随着移动互联网的发展与移动设备的普及,早期的网页端社区类产品和线下书籍的阅读也开始尝试转战移动端,可受限于功能形式和用户习惯的使用差异,以至于需要在两端之间做好平衡,去考虑用户操作习惯以及两端适配的问题。
因此,较为早期的一类互联网产品和由线下普及到线上的场景,会采用分页的方式来综合用户在两者之间的行为习惯,我们也可以看到像知乎这类普及于移动端的产品都并没有选用分页的方式进行内容的设计,而是直接设计贴合用户移动端行为习惯的交互方式。
交互细节:
在移动端使用分页器,一般常见为滑动条和动作面板这两种控件进行设计。
仔细去体验了这两款产品,发现它们的分页并不是单纯意义上的分页,而是整合了无限加载与分页选择。
类似于无限加载下滑,但是会自动定位到具体页数上,比如我滑了 6 次,页数就到了第 2 页了。
从这里看出,移动端出现内容加载的情况时,还是以无限加载为主要方式,即使有分页,也是辅助作用。
引发思考:
滑动条的选页方式也考虑在滑动滑块的过程中页面展示跟随滑块位置而变化,选定内容位置后点击确认,否则可以点击取消回到选择前原来的位置。
无限加载
即无限滚动加载,通常以 Feed 流/瀑布流的形式出现于产品中,允许用户通过滚动浏览大量内容而不刷到页面最底层的技术。当你向下滚动页面时,这种技术将会持续地刷新页面。
优点:
沉浸式信息浏览,不会被打断,增加用户参与度,促进用户停留更长时间。
比起小热区范围的点击行为,滑动对于用户来说更为简便更友好,尤其在移动端可以快速浏览到感兴趣的内容
缺点:
-
无法预知有多少信息,用户容易产生迷失感,却无法回定位内容
-
对页面性能要求更高,用户向下滚动页面越多,页面上承载的内容就越多,会导致页面性能越来越慢
-
对设备资源要求更高,在含有大量内容的app中,资源有限的设备(如iPad)可能由于其已加载的内容信息过多而开始降速
适用性:
在移动端更方便使用,适用于快速浏览内容和发现内容的场景,如休闲娱乐为主的社交型产品/资讯性产品



交互细节:
对于这类交互形式,最高频的用户需求是回到顶部和资讯内容的刷新以快速寻找感兴趣的内容。
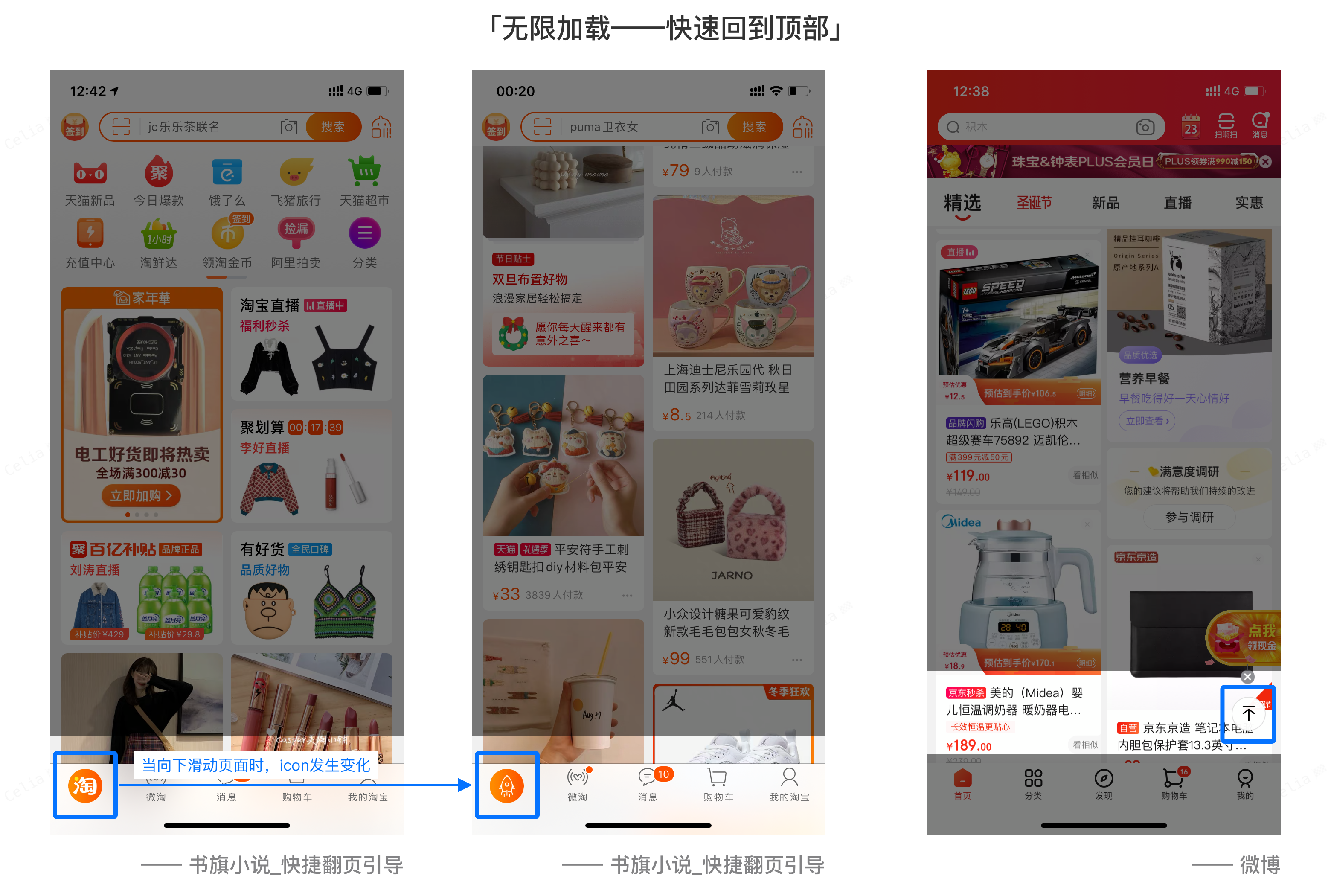
回到顶部
这类需求常规解决问题的方式是点击界面顶部回到顶部(ios用户常用操作),除此之外最常规的操作是在页面右下角的回到顶部悬浮按钮。
还有一种结合用户心理认知的交互行为设计——底部栏首页icon的利用,如上面案例的淘宝和同花顺,点击首页icon可回到初始位置重新加载,淘宝/同花顺过把这一隐藏操作显性化,并且合理利用用户回到顶部的需求,当用户不断下滑页面时icon变成火箭/刷新的样子,点击后立即回到顶部并可进行所有资讯的重新浏览。
寻找感兴趣的内容
无限加载最大的优势就是能帮助用户快速浏览以找到感兴趣的内容,但当页面本身预加载的内容就都不能吸引用户兴趣,就需要考虑如何通过设计帮助用户找到真正感兴趣的内容。
如上面案例的同花顺和知乎,当浏览同花顺时,长时间没有点击进入任何一篇文章时,在浏览中部就会出现刷新提醒;当在知乎的搜索结果页滑动大概3屏后,知乎会分析判断用户没有找到他想要的信息,于是出现“向知友提问”的按钮,引导用户直接提问自己想要的(亮点之处在于对用户行为进行潜意识分析,而不是全程展示这个提问按钮,避免减少用户实际浏览区域,造成干扰)。
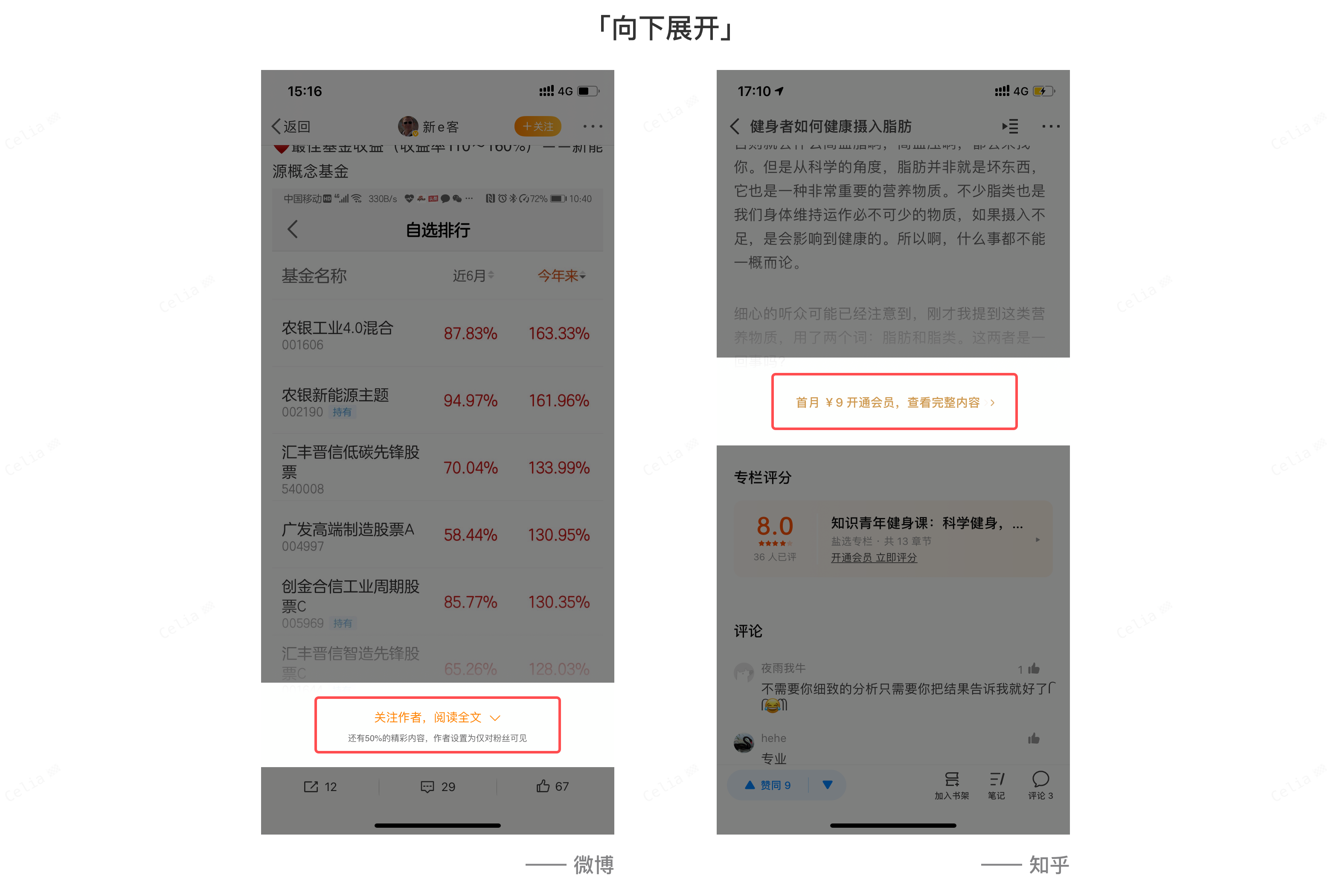
向下展开按钮
在pc端的网页中,为了折中分页和加载的利弊,常常会选用“查看更多”的按钮,点击后向下继续进行加载,同时也能给用户更多的停顿和节奏去主动的获取更多的信息。
而对于不停强调活跃度的移动端的产品来说,向下展开的“查看更多”按钮,不仅仅只是折中的思考,还有运营层面的考虑。
(向下展开更多的情况还分为两种,一种是向下展开更多选择,另一种是向下展开看到全部内容,以下讲的更多是后者)
优势:
产品运营层面
1、增加点击促进引流/转化
引导注册、关注、付费等的转化
2、为精准推荐提供更多依据
网站可以通过用户点击“阅读更多”按钮的行为,获取有效点击的用户数,精准收集用户阅读喜好,开发完善用户画像,便于日后精准推送某个作者、某类作者、某类文章给点击的用户以及相似的用户群体,优化智能推荐。
3、判断文章真实质量
通过文章点击的人数、点开率等对创作者进行管理,便于把控平台内容质量,重点支持优质创作者,从而建立更好的内容生态。
用户层面
-
增加半遮面的神秘感
-
保证稳定快速的阅读体验,提升加载性能
-
降低阅读成本
劣势:
若不是为了提升转化率或者增加曝光率,仅是展示型文章,就会牺牲掉部分的用户体验。
适用性:
适用于需要考核的内容创造者、需要收集更多用户数据的产品
总结
移动端由于界面空间有限,具有「一个界面一个任务」的特点,因此当面临产品增加功能时,不能一味在界面中进行功能的堆积排列,而应该更强调于页面场景化的设计,同时页面中的每一个细节设计都应该做到恰到好处,减少用户思考是否需要使用的精力。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


