

2021-6-25 雪涛
在B端产品设计中,有效的设计规范有利于降低团队沟通成本,提高开发效率,并在一定程度上保证产品应用的一致性,最终推动产品设计的优化。本篇文章里,作者总结了从0开始搭建B端设计规范的注意事项与策略方法,一起来看一下。
前言
哈哈哈哈,最近事情太多了,已经快三个月没更新了,现在也忙的差不多了,咱们更新继续~~
今天给大家分享的是关于如何从零开始搭建 B 端设计规范。
时间转眼即逝,掐指一算,我接触 B 端已有 4 年之久了,当年刚接触的时候,B 端的从业人员比例还是很少的。近两年 B 端越来越火热,无论从设计风格还是产品数量上,都有了很大的提升。
随着 B 端的产品越来越完善,要求设计师的专业性也要越来越强。设计规范作为基础中的基础,是大家都要熟练掌握的技能,我们不仅要会运用各种规范,还要会撰写适合产品的规范。
分享开始,敲黑板~~
在搭建设计系统之前,我们要想清楚设计规范的目标是什么?使用者是谁?

设计规范要符合基本的设计原则,否则你的规范会杂乱无章。这里我总结了 6 条原则供大家参考。

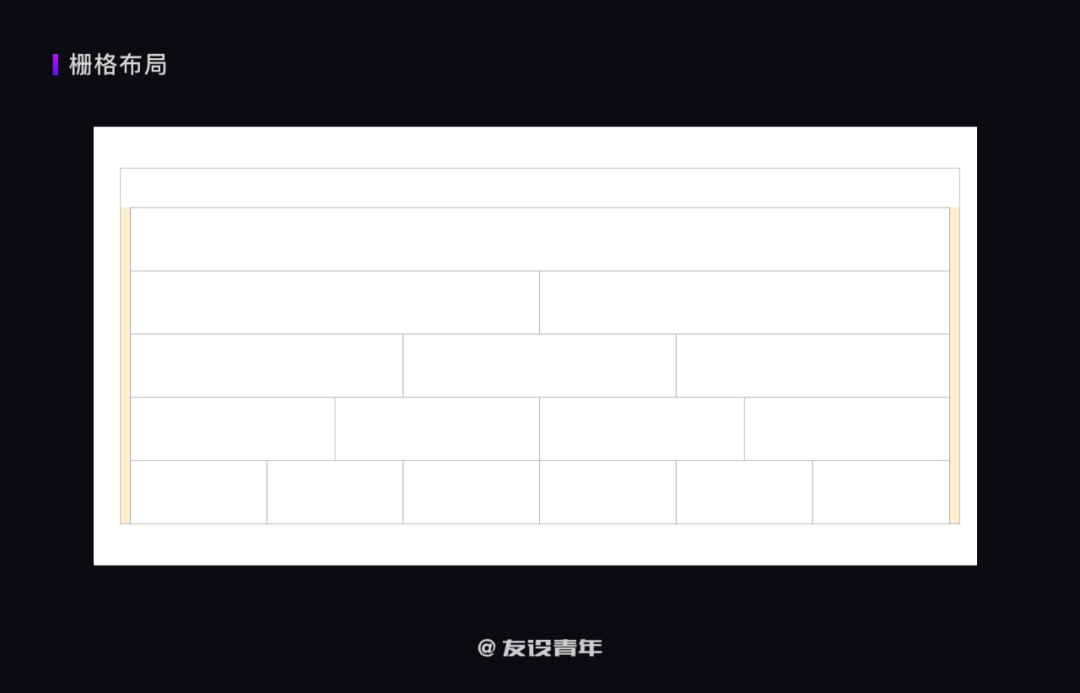
这里一般采用栅格布局。说到栅格,有好多小伙伴又要再回顾一下知识点了。我今天再把栅格知识帮大家复习一遍,如果之前不是很了解栅格的,拿个小本本记下来,要考~~
栅格布局能够适应各种屏幕尺寸及分辨率,确保整体布局的一致性。
栅格建议使用 1、2、3、4、6 切分布局,可以进行多种布局组合,并在整个设计中保持布局的结构的一致性。

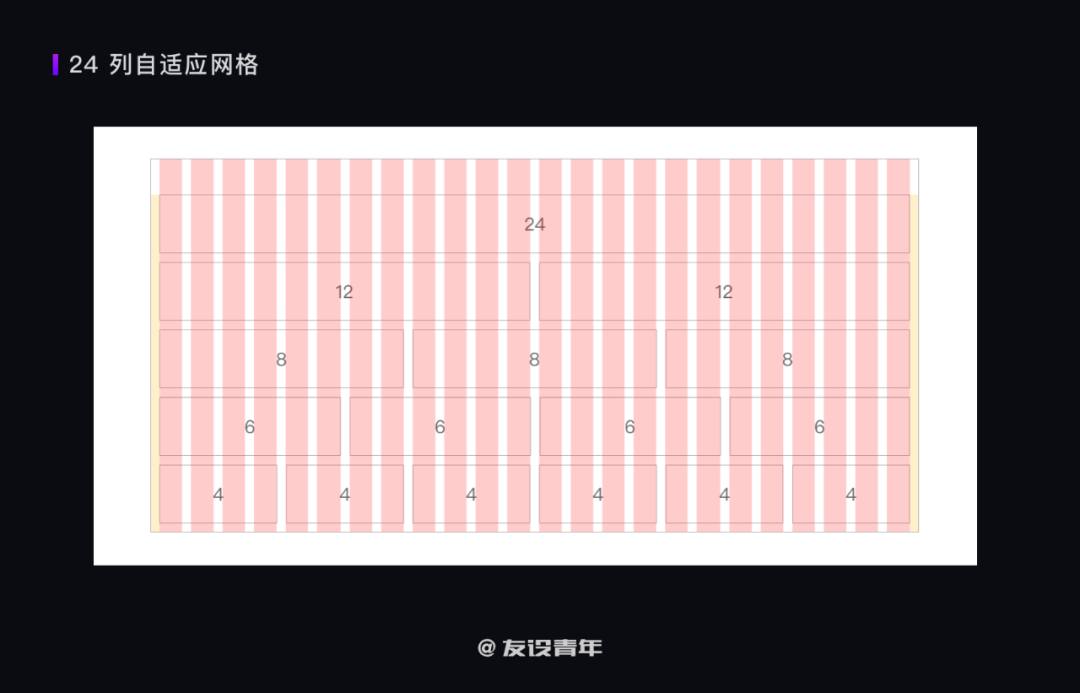
页面中一般采用 24 列自适应网格,你可以使用它为各种屏幕尺寸创建灵活的布局。

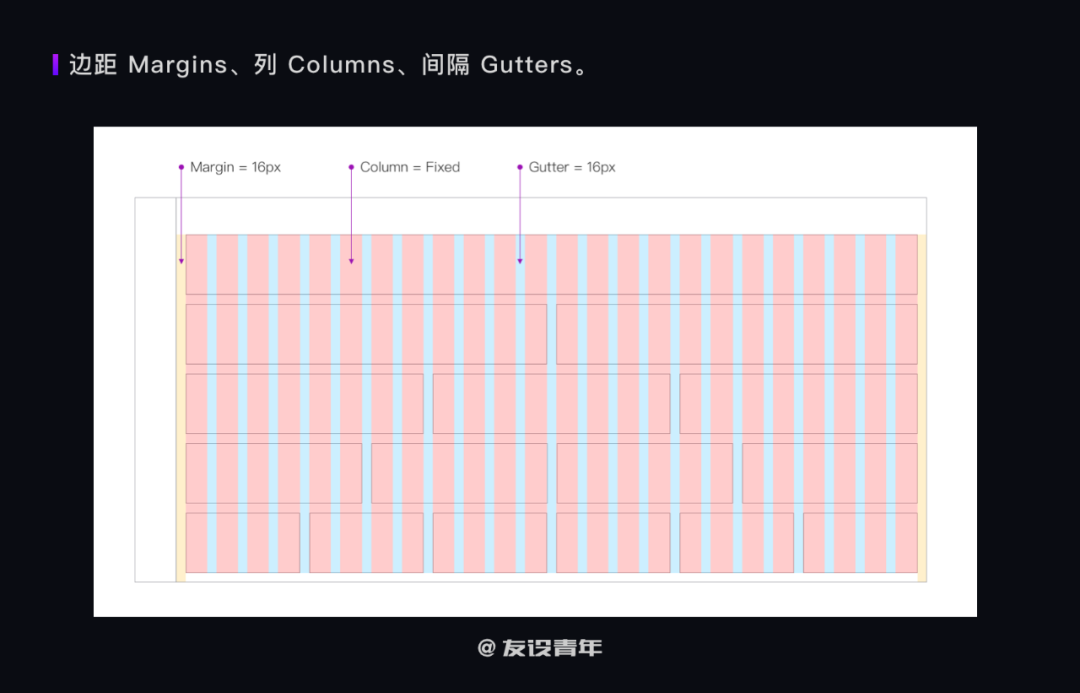
边距 Margins、列 Columns、间隔 Gutters 分别是什么?

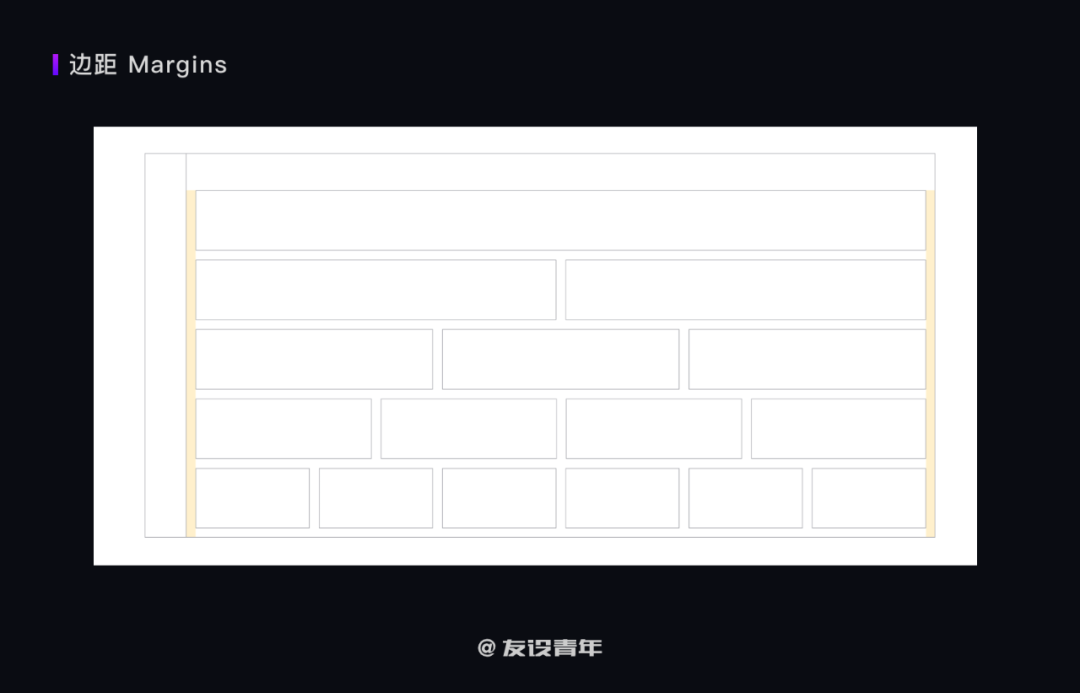
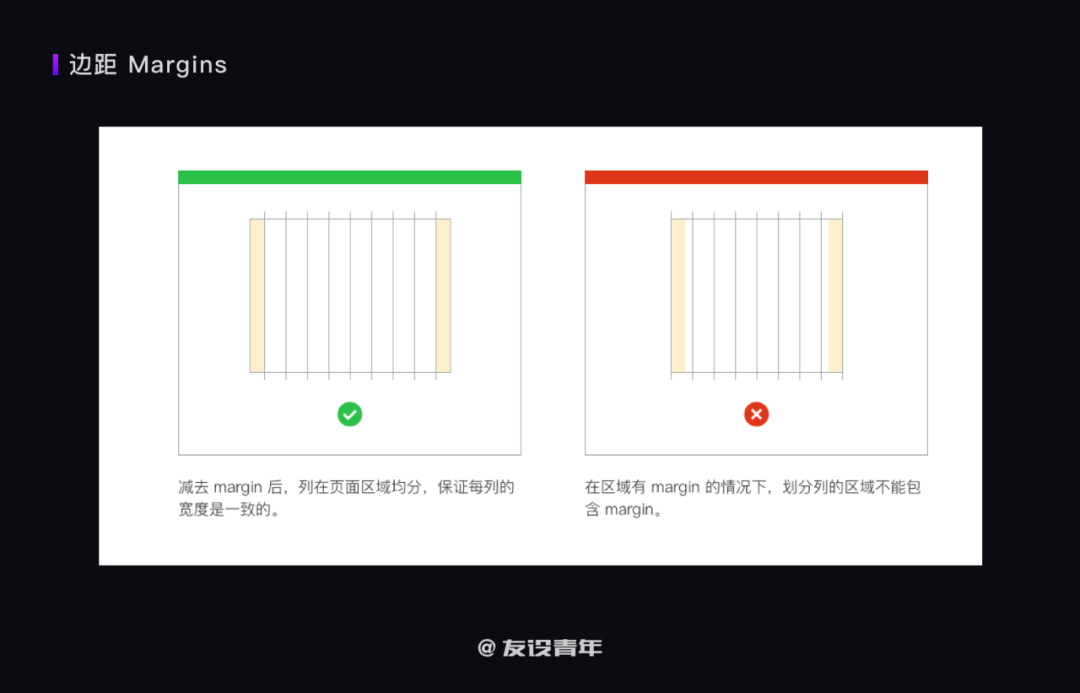
边距 Margins:边距是内容与左右边缘之间的空间。
控制台内容区的边距选用 8 的倍数为设定值,一般采用 16/24px 的居多。

需要注意的是:

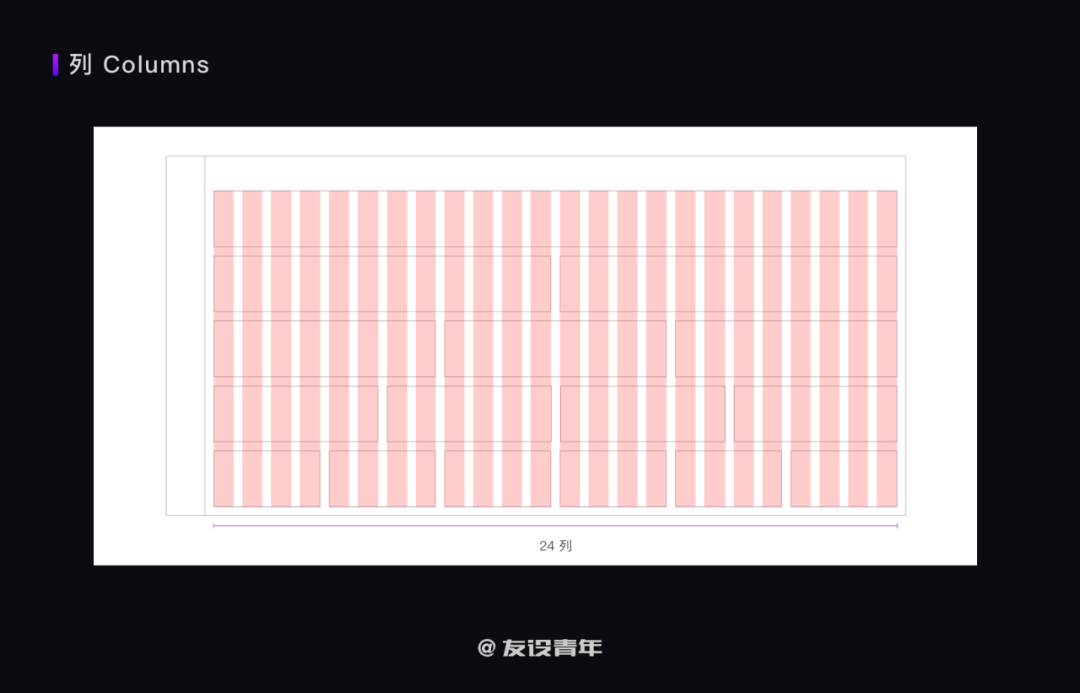
列 Columns:在电脑端列的数量是个常量(24列),每一列宽度的尺寸随屏幕大小进行自适应调整。

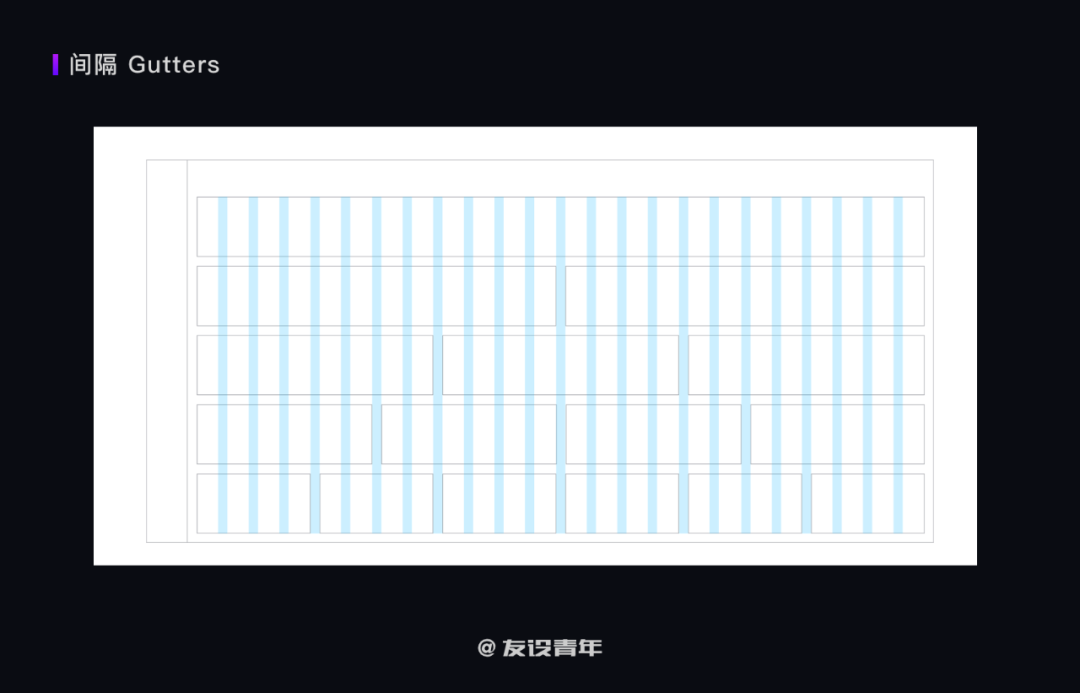
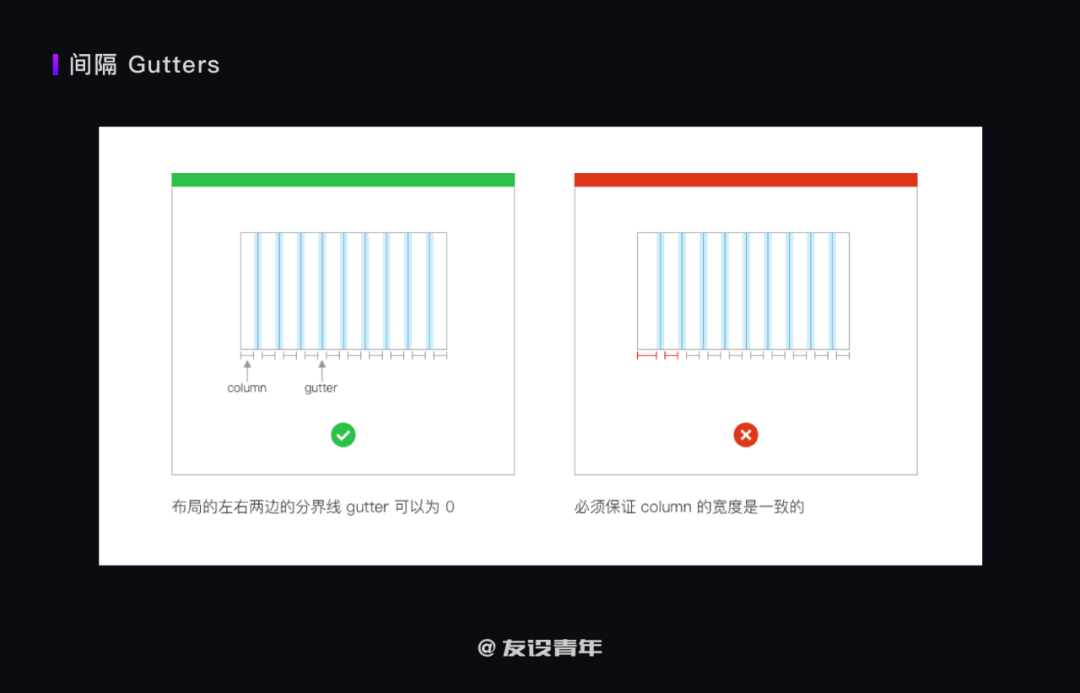
间隔 Gutters:间隔是列与列之间的空隙,控制台产品 gutter 使用固定值也要是 8 的倍数,一般采用 16/24px。

需要注意的是:

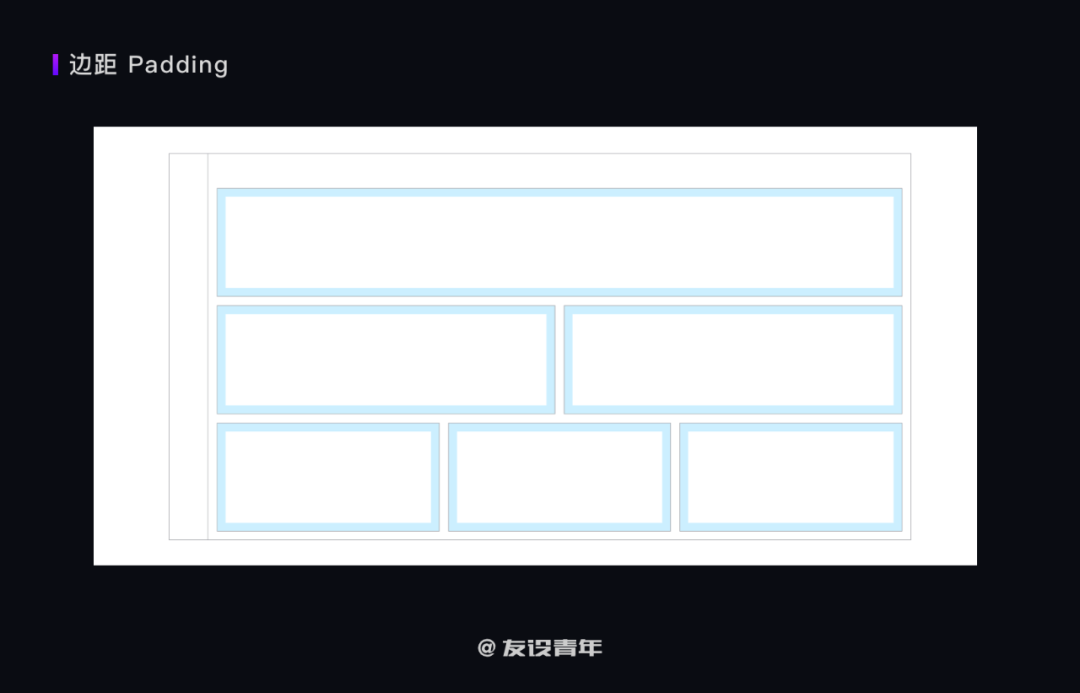
边距 Padding:padding 指一个元素的内容和其边界之间的空间,padding 最小值是 4px,然后其余均为 8px 的倍数,建议值为 8/16/24px。

内容区定宽:此场景常用于用户欢迎页、结果页等需要将内容区宽度设置为固定值的页面。此时 column 和 gutter 保持不变,根据页面宽度改变 margin 的值。

色彩内容主要包含基础色(如品牌色、黑色、白色)和功能色(如链接色、提醒色等)。图表配色为单独的配色体系。
在前期制定颜色规范的时候,精益求精的设定颜色,切忌颜色过多。
颜色的状态色尽量用原色进行转换,设置一个合理的变色公式,让所有颜色的状态色都根据这个公式进行转换。例:
在设计规范中,尽量把颜色的色值和 rgba 值都写出来(这里是强迫症患者要标的,因为有时候色值完全一样,但 rgba 数值略有不同,虽然效果一样,但是对于强迫症的你来说,舒服吗)。
状态色有 4 状态色:Normal、Hover、Click、Disable。
在设定图表颜色的时候,要考虑不同的使用样式(柱状图、环形图、饼图等……),同时也要考虑它的延展性,比如你设定 12 个 chart 色值,在使用的时候按着顺序来使用,当超过 12 个后可以为同一个颜色。
设定统一的字体规范,使用非衬线字体在各个操作系统下都有最佳展示效果。
首先,要设置一个字体家族,保证产品界面的最优展示。
例如(仅作为展示,不是建议):font-family: “Chinese Quote”, -apple-system,BlinkMacSystemFont,“Segoe UI”,“PingFang SC”,“Hiragino Sans GB”,“Microsoft YaHei”,“Helvetica Neue”,Helvetica,Arial,sans-serif,“Apple Color Emoji”,“Segoe UI Emoji”,“Segoe UI Symbol”。
1)字号
现在主流的产品中,主体字为 12px / 14px 的居多,可根据自身的产品定位以及用户的习惯进行设定。字号不要出现奇数,否则在一些显示器上会有对不齐像素的状况发生。
2)行高
行高常规的有两种规范:

我喜欢用第一种,就是字号大小 + 8px 作为行高的规范。行高是不可被忽略的重要细节之一,因为在算间距的时候,行高是要被算进去的。
3)字重
字重有很多,但是在真正的产品使用中,字重尽量不要太多种,2~3 种即可。
4)字体颜色
字体颜色数量建议在 3~4 个,不宜过多,但是每个层级之间区分要大一些。
文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;最佳对比度为 7:1。
测试对比度的网站:https://contrast-ratio.com
WCAG 2.0 中将颜色对比等级分为 3 种,A级、AA级、AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。
设定统一的图标使用规范,让视觉效果更和谐。
1)icon 大小
icon 的常用尺寸有很多,需要注意的是 icon 的大小中,相邻的两个尺寸至少相差 4px,否则你会在后期用的时候会有选择困难症。
同时功能 icon 尽量贴边或尽量贴边绘制,保证展现的视觉统一性(操作 icon 除外)。
单独 icon 使用的时候,尽量不要太小,最小值建议为 12px。
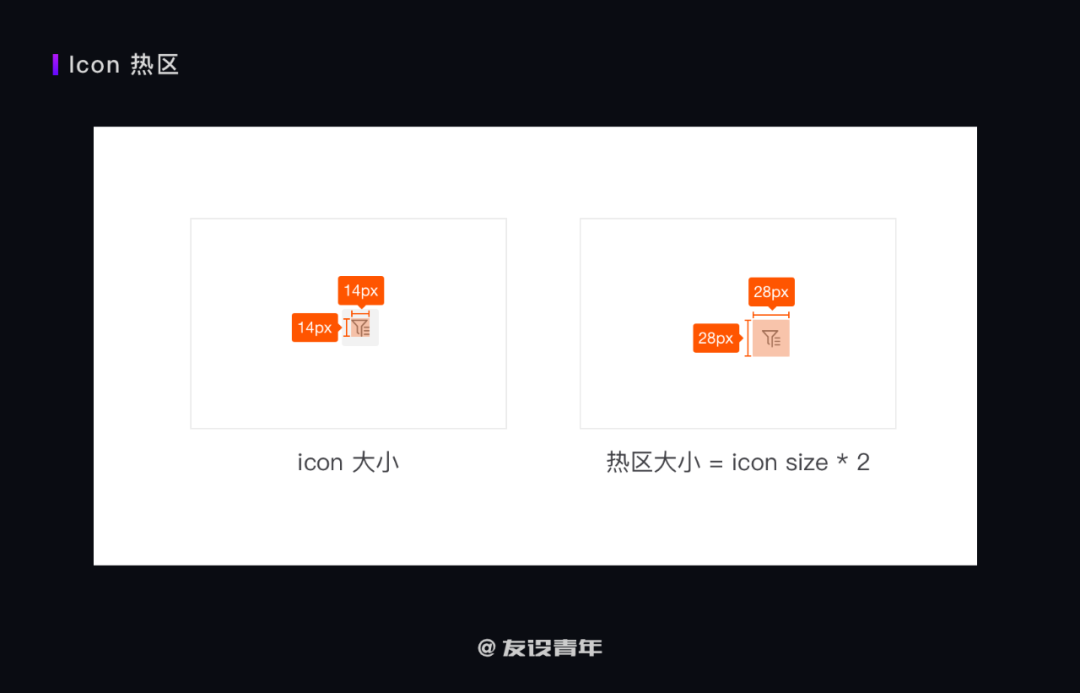
2)icon 热区
icon 的热区经常被设计师和开发所忽略,本身 icon 的尺寸一般就很小,再加上如果没有设置热区的话,操作体验极差。
所以一定一定要设置 icon 的热区,设置的值我建议为 icon 大小的 2倍。例:icon 大小为 14 * 14px,则热区大小为 28 * 28px。

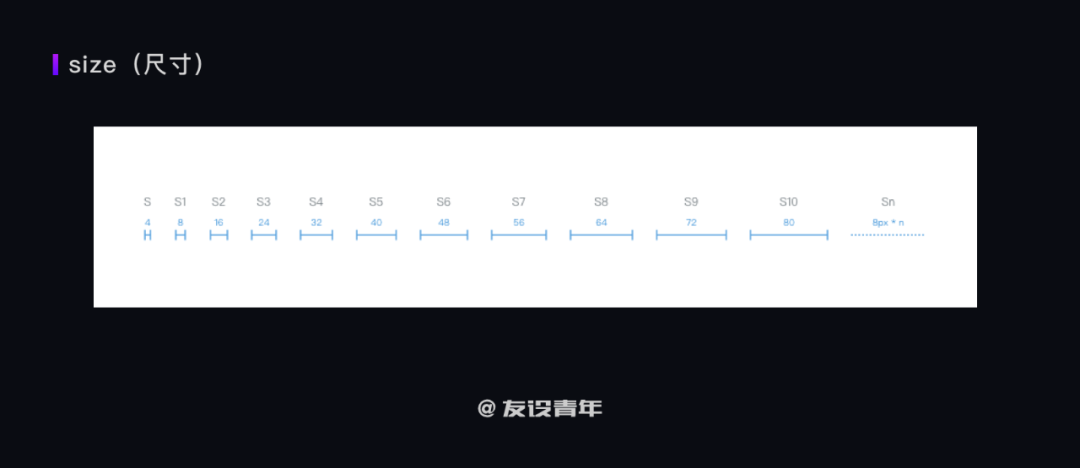
页面内布局间、模块间、模块内的各部件距离。
尺寸大部分规范中都用的是 8 的倍数,不用纠结,直接用就行。我这里有个公式:Sn = 8px * n,n为正整数。
特殊:最小支持4px。

交互我分为两个方面:交互方式和交互状态。
交互方式指的是对某一个操作所进行的具体行为,比如刷新方式有下拉、上滑、按压点击等方式,这就是所谓的交互方式。交互方式有很多种,没有最优,只有最适合。
交互方式要保持产品的统一性,同类别的交互不可有不同的操作感受。同时交互方式要符合大众的认知习惯,可创新但不可违背潜意识。
随着时代的发展,交互方式也在不断的更新。比如最开始的手机是按键式的,随着大众对屏幕大小的需求不断提升,到了现在的全面屏手机,如果这个时候你再去做当年火爆的按键手机,那你就只能跟市场说拜拜。
总结交互方式的几个关键点:创新、统一、紧跟趋势。
一个完整的产品生态是不会遗漏每一个交互状态的。
同样是做售票的软件,为什么高铁管家就比 12306 做的好呢?是因为高铁管家把很多交互状态友好地做了展现反馈,而不是冰冷的数据吞吐。
同类产品中,每个都有自己独特的交互状态,可能你一直用某个软件的原因只是有个功能的交互状态打动了你,从此你就深深爱上了它。
现在工作中,我们都在讲人效,拼命地去更新迭代,去研发新功能,开拓新产品,往往会忽略交互状态这个点,因为很多时候付出收获比是很低的,但是真正好的产品,这部分是不可或缺的。
交互真的太大了,单独写一篇文章都写不完,这篇我只能抛砖引玉,勾起你的思维,如果有任何要探讨的,欢迎来叨扰。
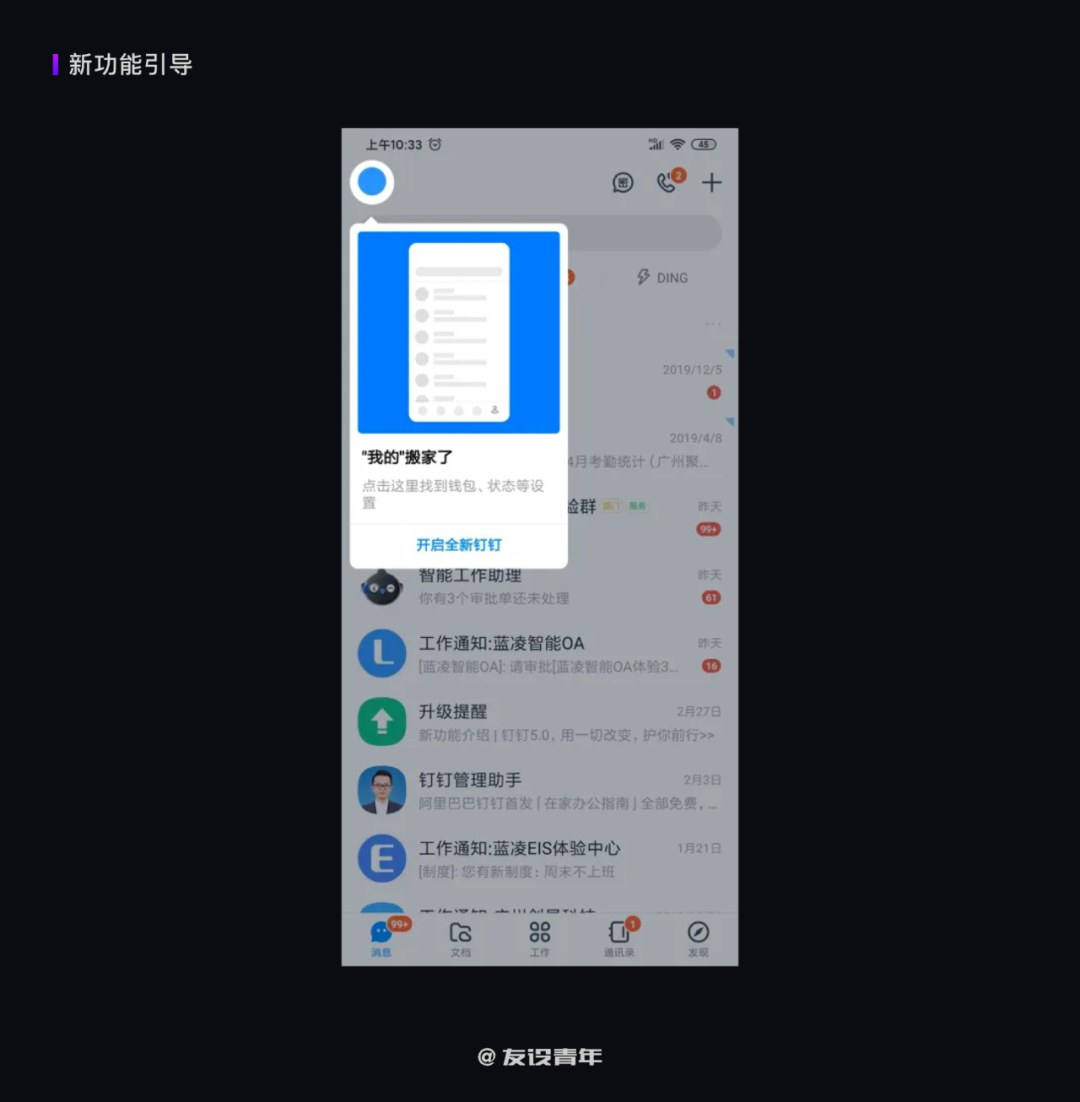
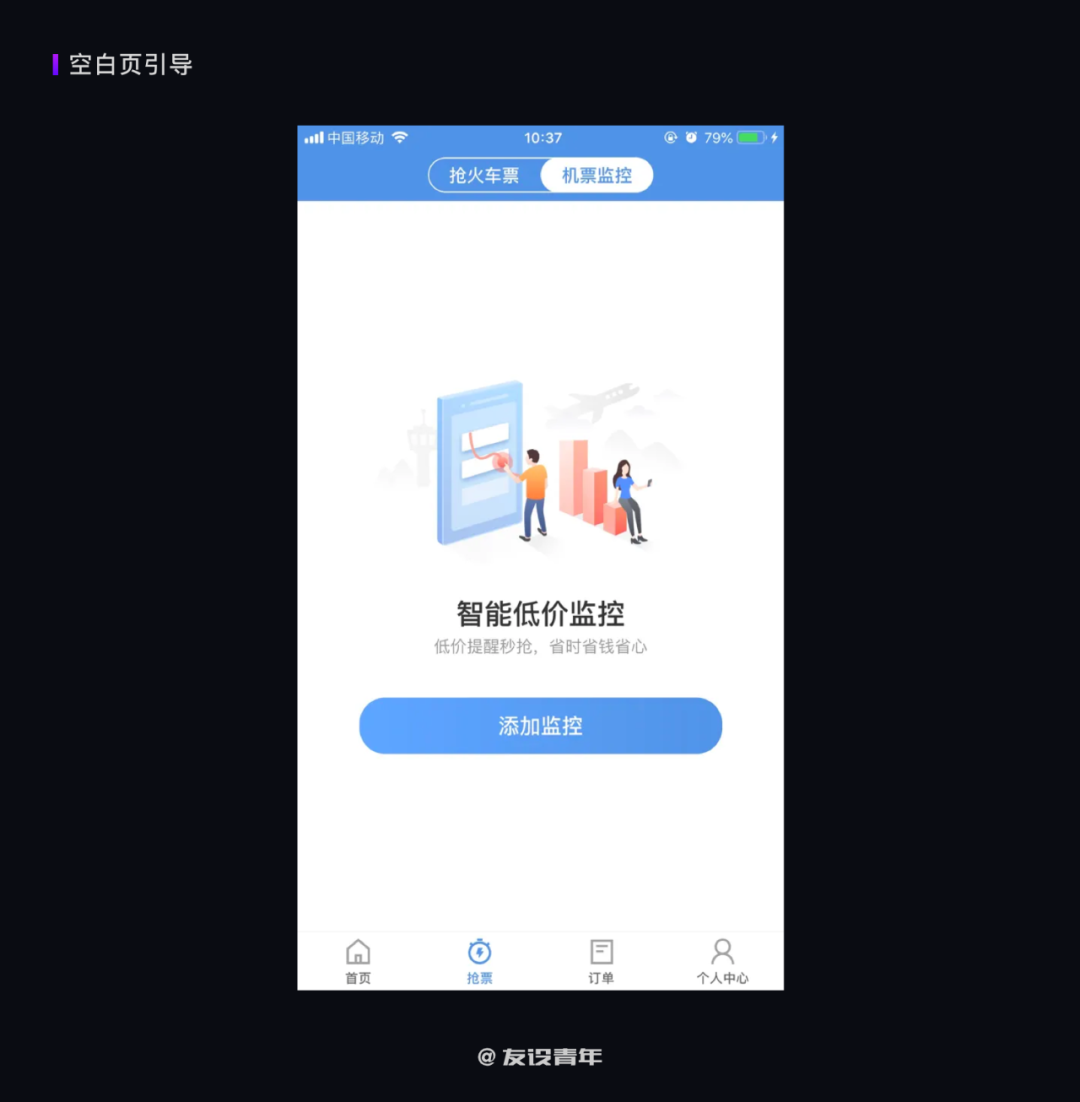
引导分为 5 种:Newbie guide(新手引导)、Steps guide(步骤引导)、Help / Operation guide(帮助/操作引导)、New function guide(新功能引导)、Blank guide(空白页引导)。
新手引导是针对新用户的,首次进入产品的时候,我们要着重地把自己产品的亮点以及操作快速的介绍给新用户,让他用最短的时候上手我们的产品。
新手引导要言简意赅,并且如果非必要的话,尽量给用户一个可以直接关闭的按钮,让用户有选择权。我就非常讨厌有一些产品的新手引导,必须走完全部流程后才能关闭,恶心得不行。

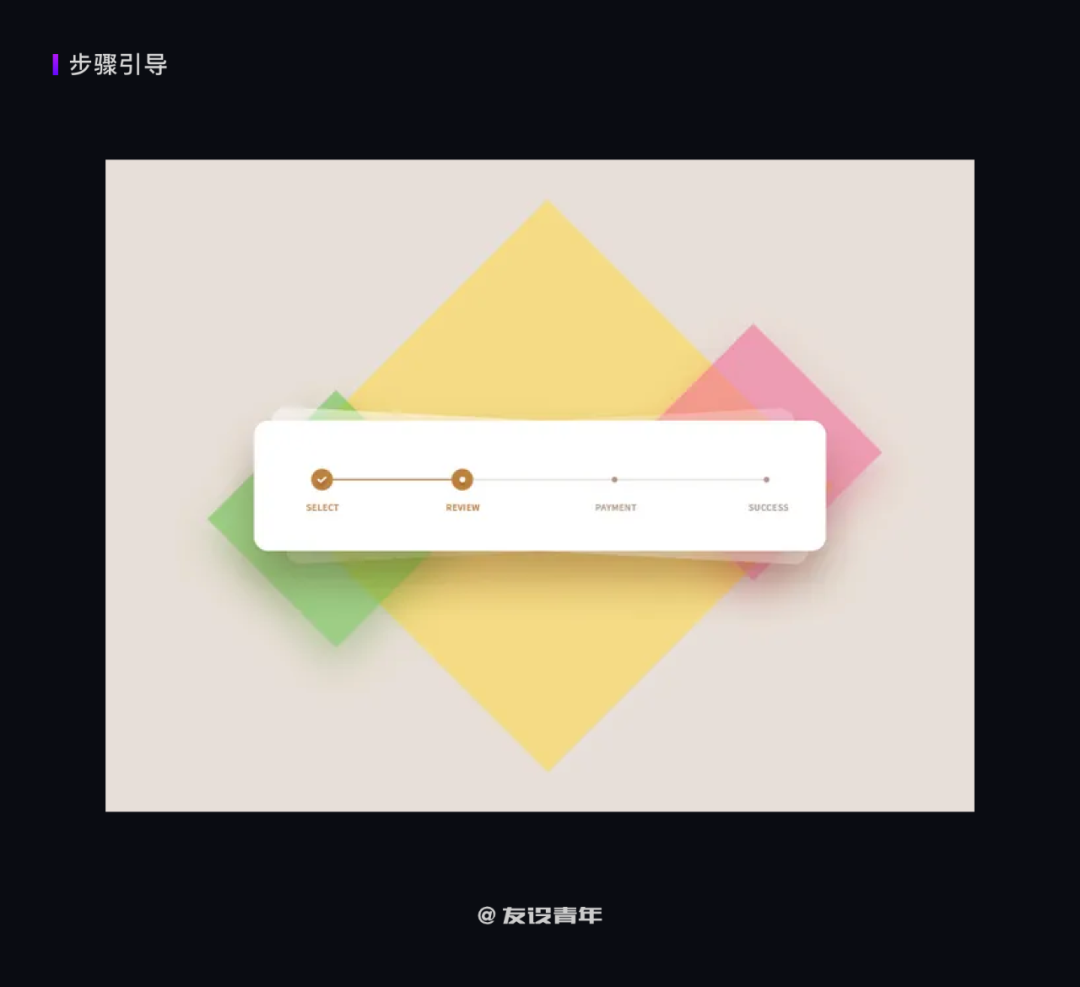
步骤引导一般用在有固定操作步骤的场景下,指引用户一步一步地完成想要的结果。常规的步骤引导建议在 3~5 步之间为合理。

帮助/操作引导的展现方式是比较丰富多彩的,可以是提示语、辅助性文本、tooltips 等等,它的作用就是辅助用户去了解并且知道如何操作这个功能。
这个也是在产品中使用频率最高的,运用好它,可以让你的产品事半功倍。
它就是常用在新功能上线后,用户第一次登陆相关页面后做的一些引导,目的是为了告诉用户我们做了新东西,你快来试试吧。

空白页引导一般用在在缺省页,对用户进行一些操作指引,让无信息的页面变得更有价值。
比如百度在一些缺省页上就放了一些关于失踪儿童的信息,就因为做了这个引导,帮助了千万个家庭找到了失散的孩子。

组件是设计系统里面最为庞大的东西。组件可以分为了 5 类:
基本上这几类已经覆盖了多数的组件,下面我把我自己整理的这几类分别都包含哪些组件、以及组件的简单介绍给列出来,快来保存吧。
以上组件可根据自己的产品进行增删,把组件规范设计完成后,整个设计规范就完成了 90% 以上,可以算一个比较完整的设计规范了。
每一个设计规范都是有灵魂的,规范是为了更好地做设计,而不是限制设计师双手的枷锁。
设计规范也不是一成不变的,它在落地使用的时候多少都会有问题,需要慢慢地去反复检验规范的合理性,发现不合理的及时更正。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
