

2020-1-3 分享达人
这里讨论的是从细节处提升表单的设计
最近一直在做公司的内部办公项目,涉及到了排版和表单的问题最多,而且大部分都是来自于网页端的改版,因此在画界面的时候,关于表单里很多小细节都不太清楚,并且界面十分的冗长,因此就想把这段时间关于表单的设计做一个简单的总结,希望能帮到大家。
我们今天换个角度来说,最近学了原子设计,所以我们从原子的角度上将表单拆开来说,让我们更全面细节的了解表单,分为以下六个模块:结构、标签、操作、帮助、验证、反馈,首先我们先了解一下表单是什么?
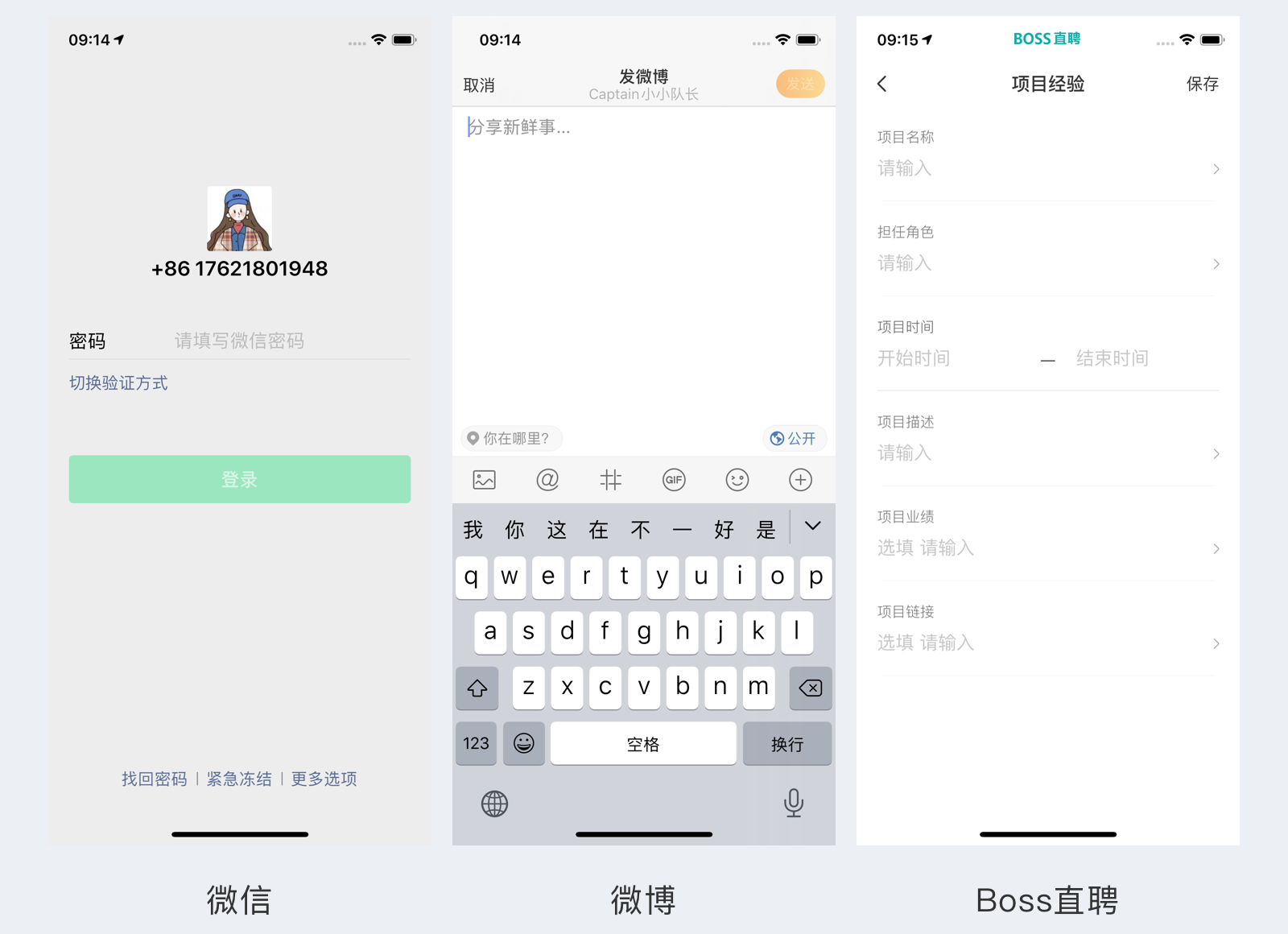
表单是我们在网页和APP中使用频率比较高的模块,大多是数据采集的功能,并且都是需要用户自己填写或者编辑的,因此会在很多功能模块中见到,例如12306的信息填写页,个人中心信息、评论和动态发布以及登录页等等。

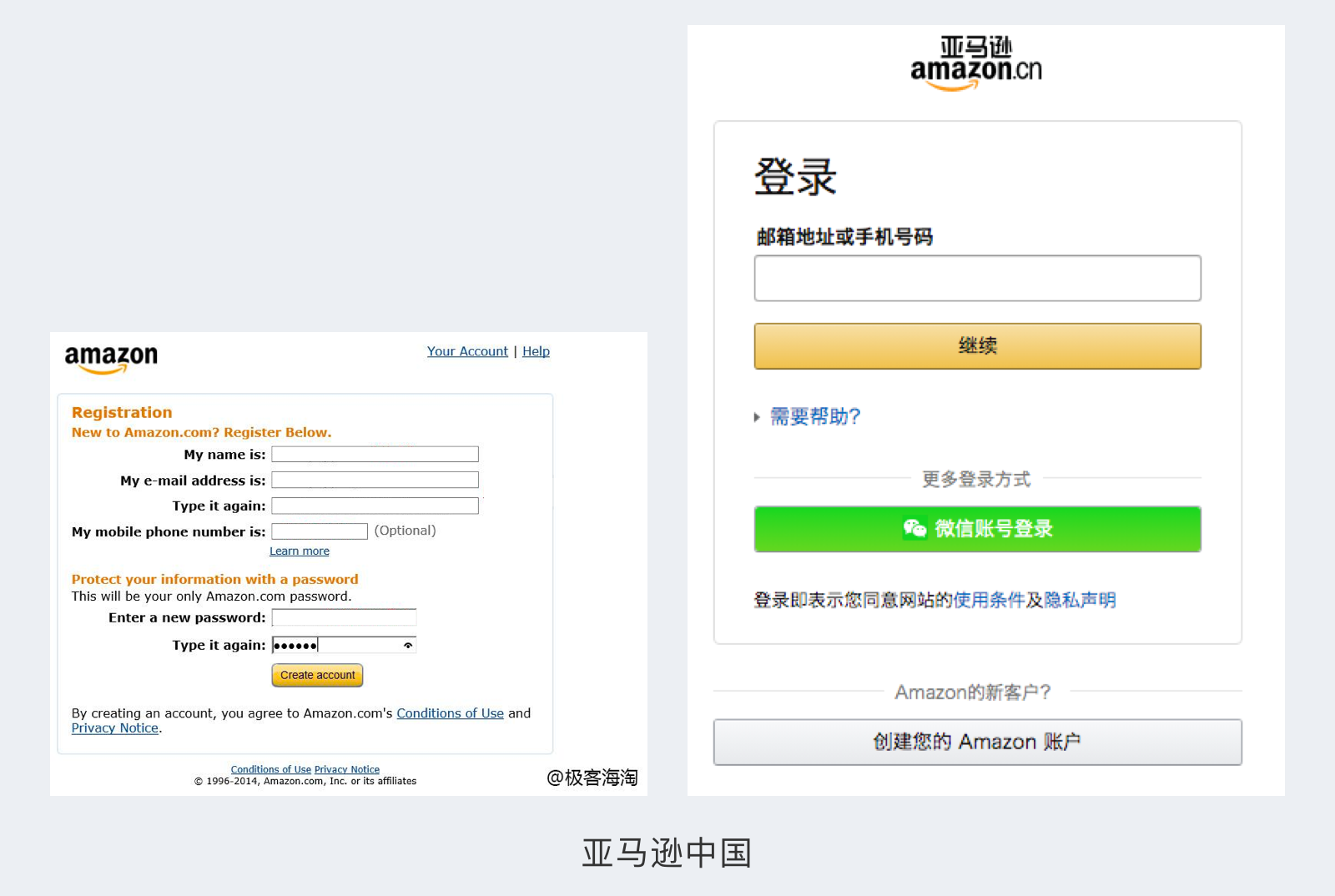
我从项目当中最深切的感受就是产品太抠了,网页上的信息哪个都舍不得删,整个搬下来,导致页面使用下来用户的体验很差,虽然很多时候表单里的一些内容是无法去掉的,但是还是希望能够简化表单,如下图所示:

用户注册表单时要一并填写姓名和生日,这种与注册无关的信息填写除了增加用户的提高留时间之外,降低对产品的好感度
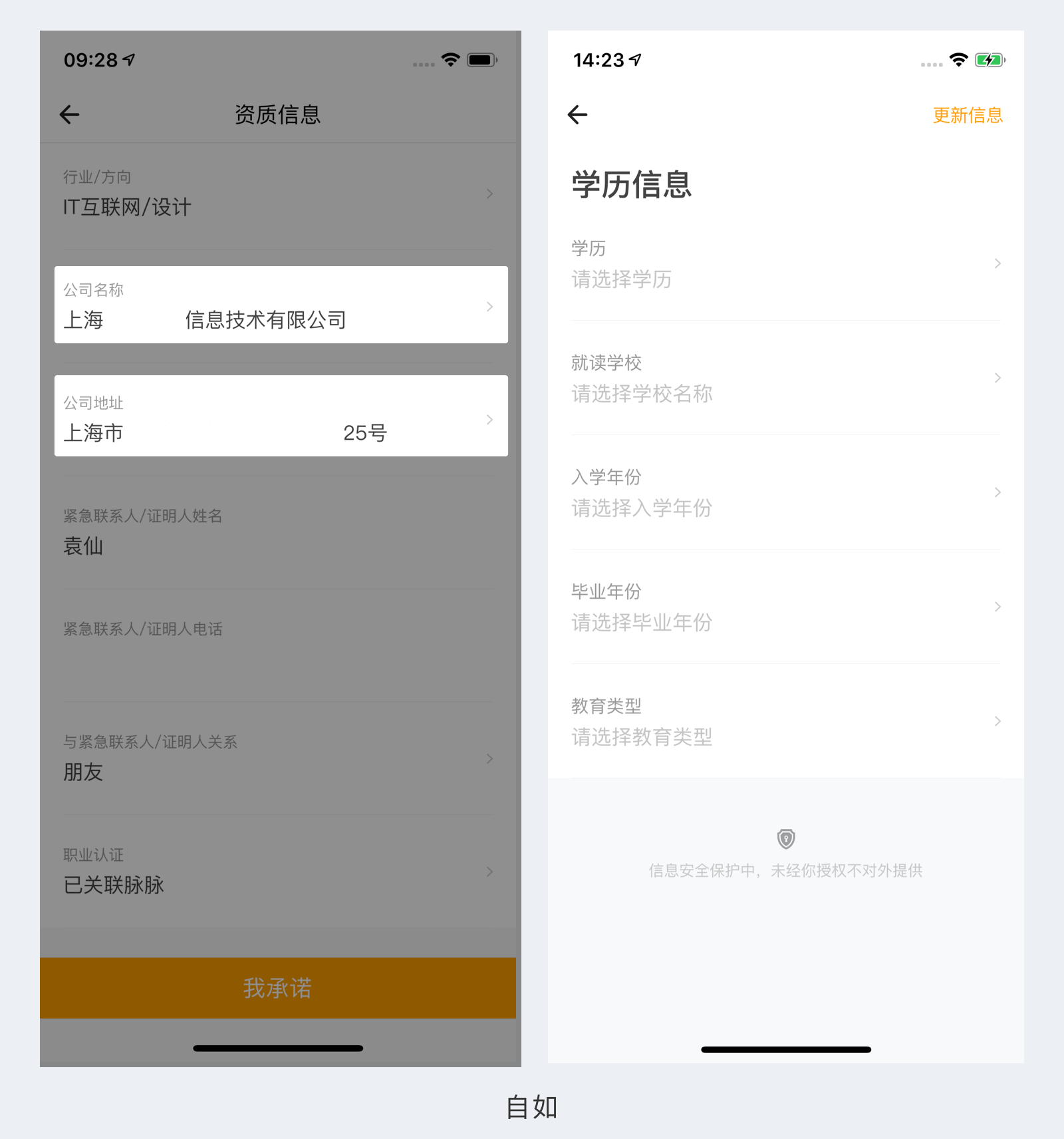
信息的填写最好是从用户相对无抵触的信息开始逐渐到隐私的信息,而不是一开始就让用户萌生退意,如下图所示:

自如的房东签约里的内容个人觉得门槛还是挺高的,刚选择完自己的行业,就要填写公司的名称和地址,以及学历信息,这种比较隐私的问题一开始就让用户填写,其实会让用户对这个产品萌生退意。
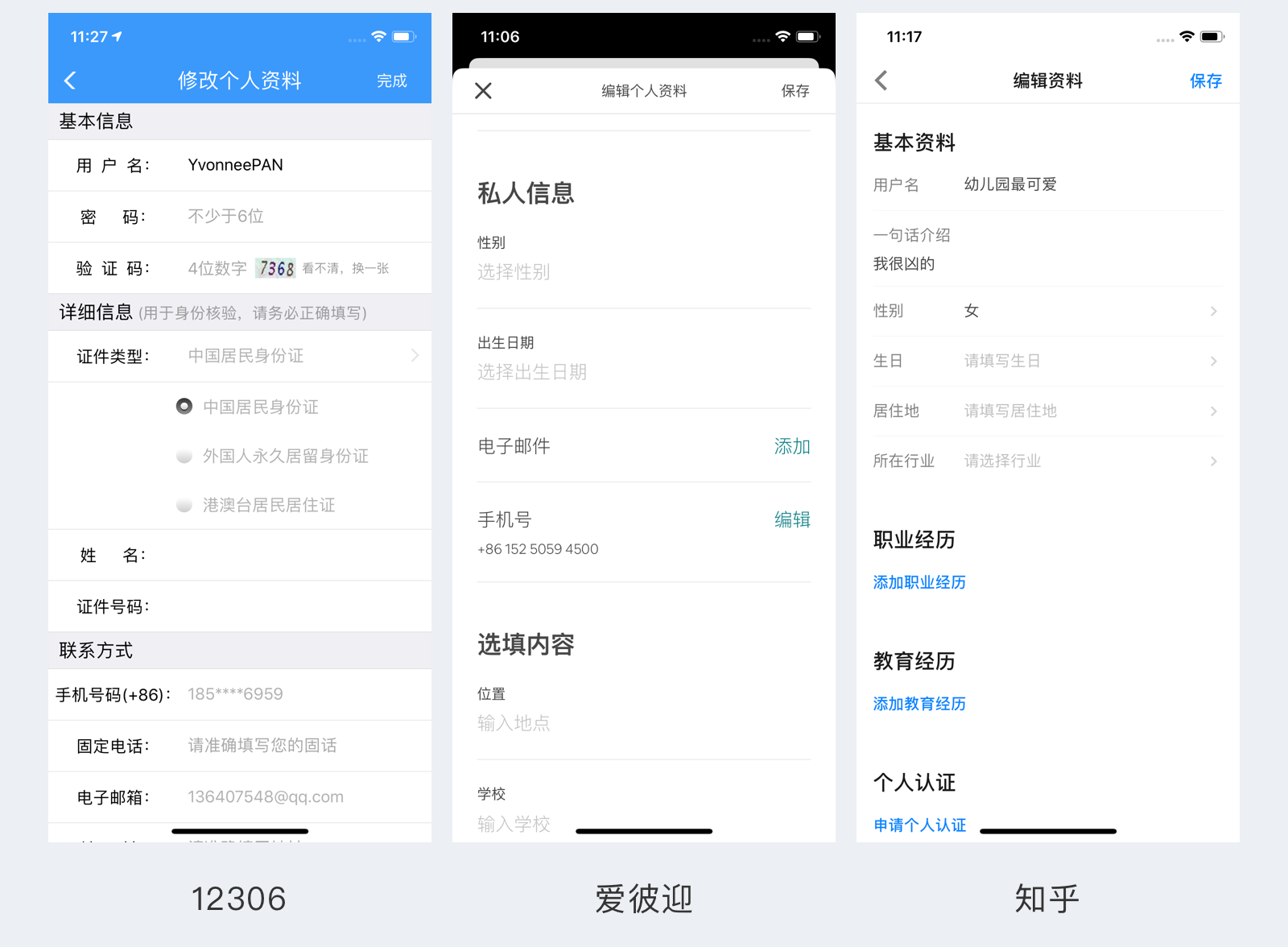
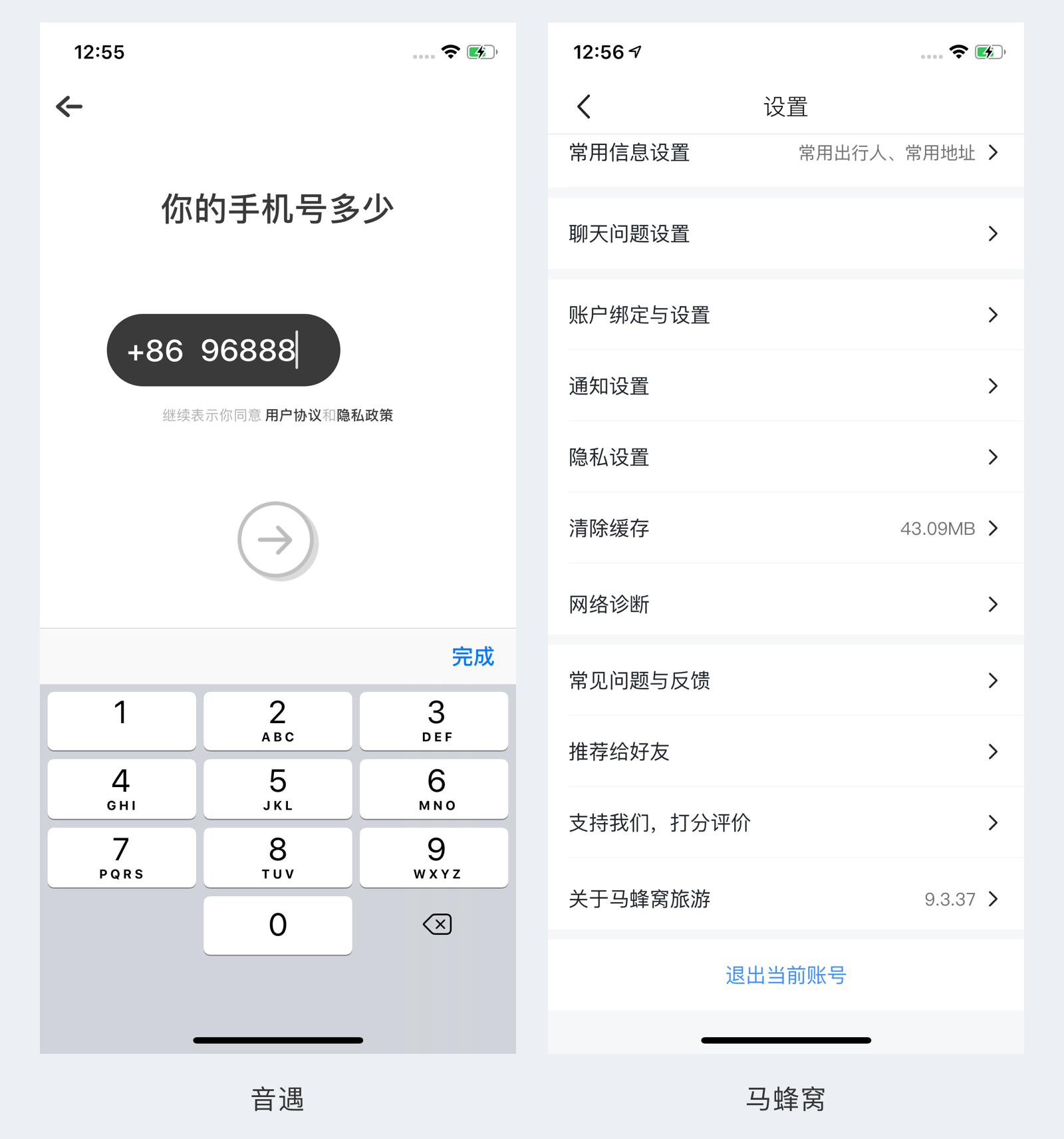
如果实在是信息量很大但一定要在一个界面里展示,那么就将相关的内容进行分类组合,并且通过增加一些额外的空间或者主标题来分类。如下图所示:

12306、爱彼迎以及知乎的个人信息填写都比较多,但是将信息分类以后,就增加了页面呼吸和节奏感,从而帮助用户更加轻松完成表单。
而且这里在设计的时候需要注意的一个是分割形式,上图的三个例子分别使用了背景分割和留白分割,其中留白分割在填写时使用的比较多,因为大家要注意的是在编辑状态是有很多填写提示的下划线,背景分割或者分割线分割势必会造成视觉上分割感更强,因此在编辑状态留白风格是比较好的选择办法。
但是展示的时候分割线确实比较好的选择办法,如下图所示:

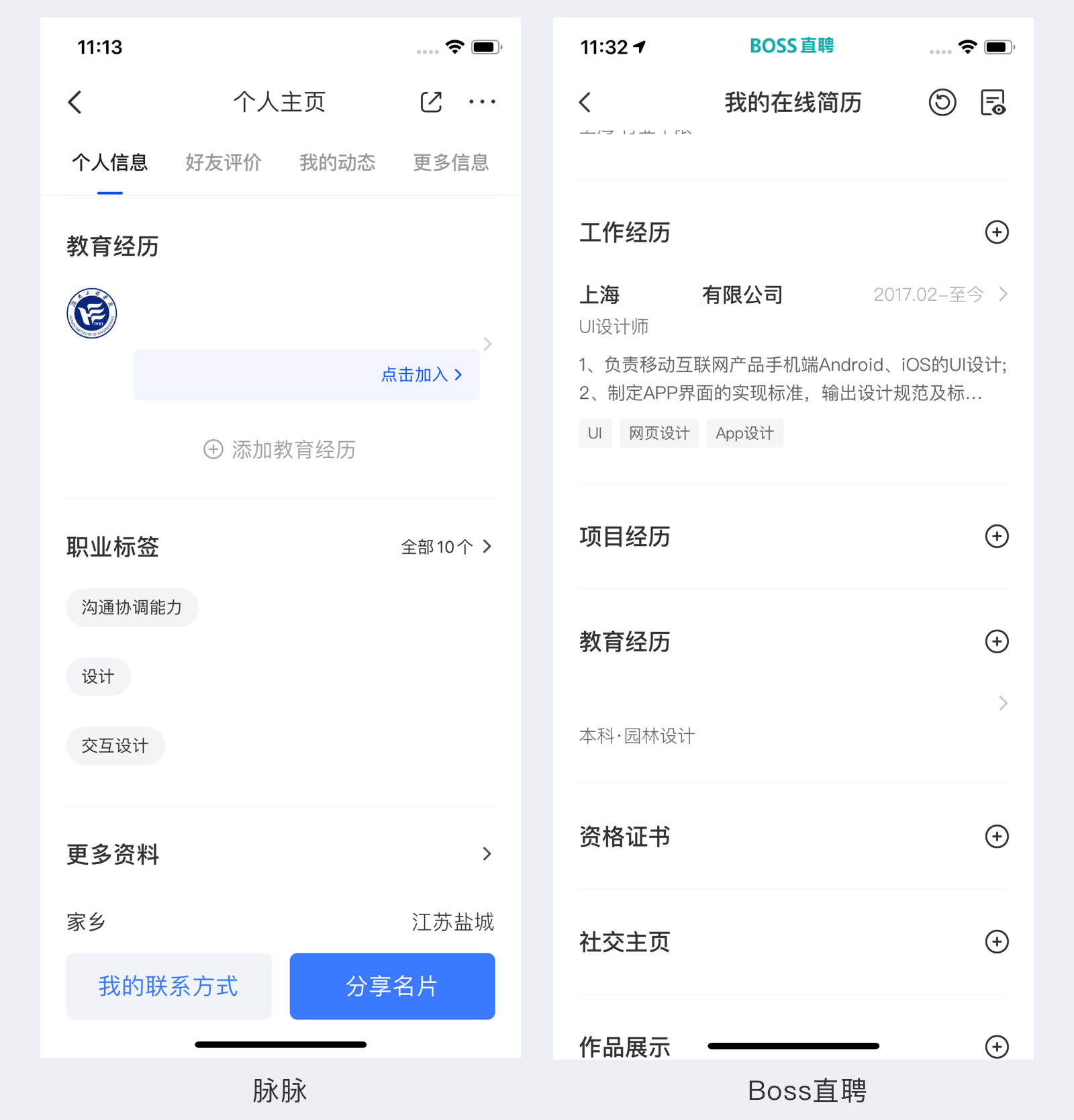
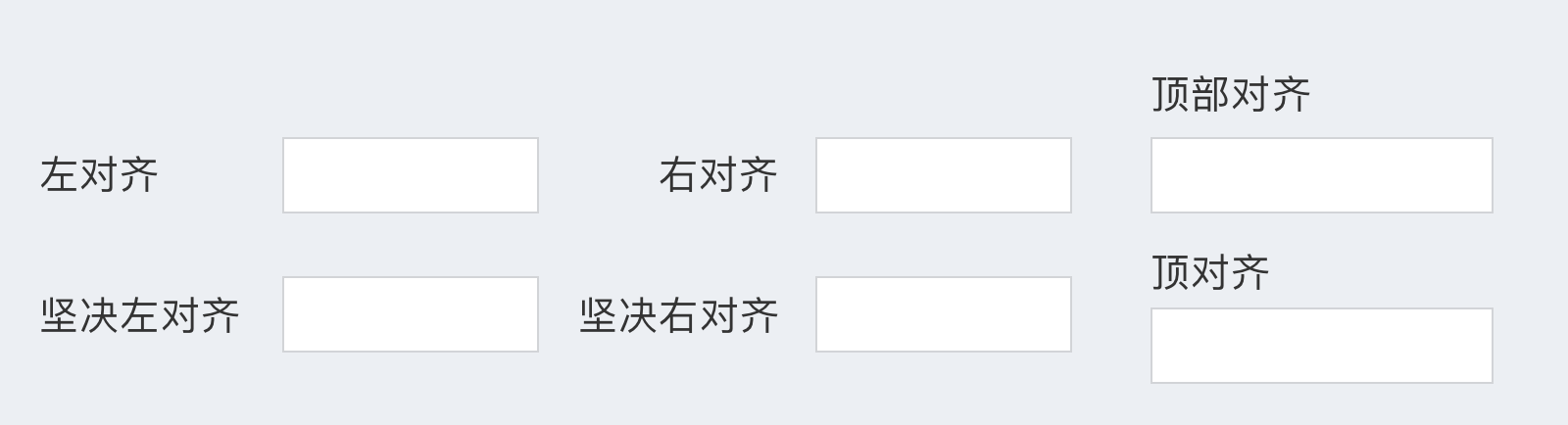
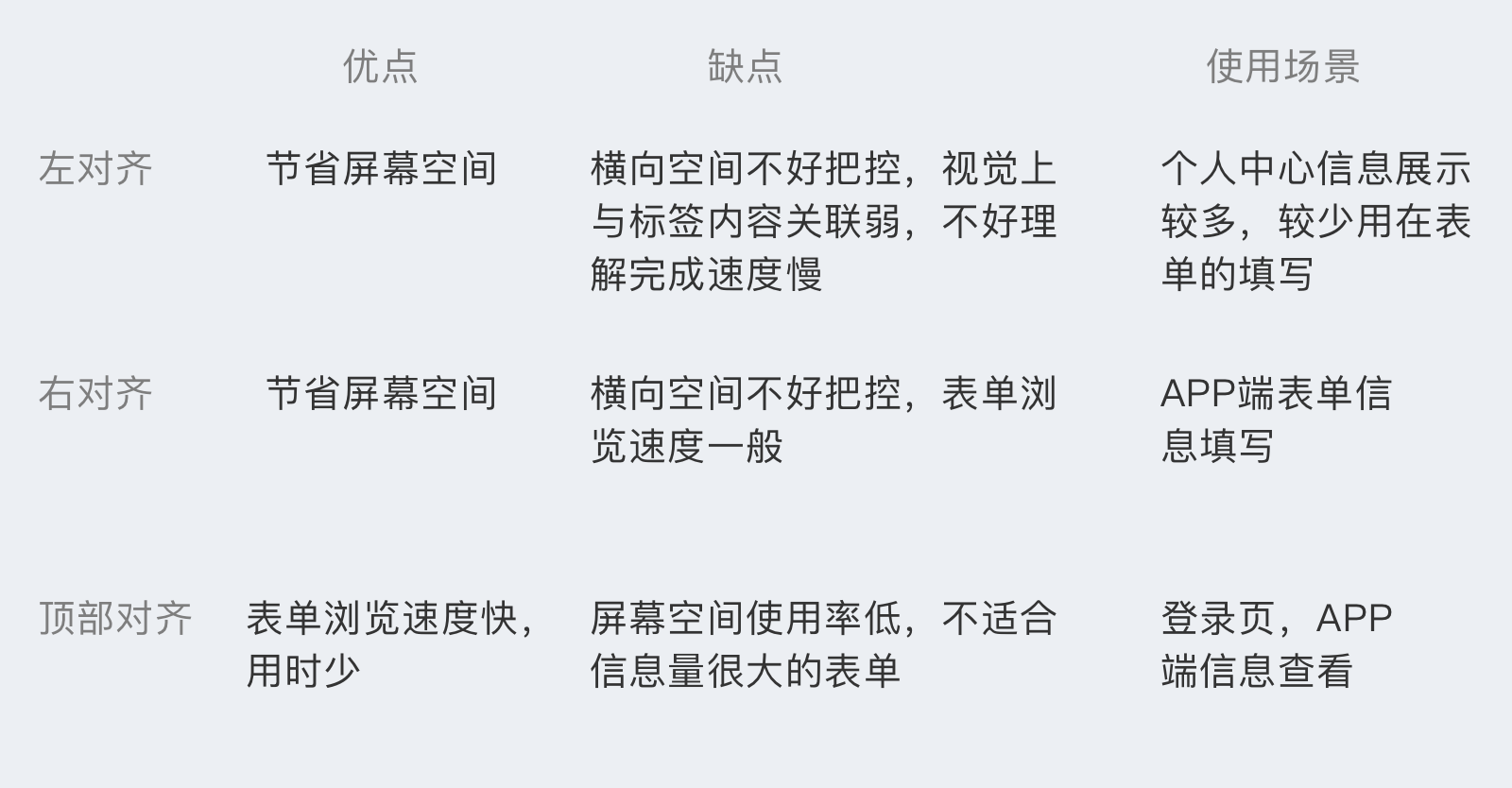
在表单中,标签问题比较多的在于标签的位置放在那里,我们经常看到的有左对齐、右对齐、顶部对齐和浮动标签。如下图所示:

浮动标签和顶部对齐目前来说是使用的比较少的情况,这种位置符合自然视线,能够快速帮助用户完成表单,但是却用的不是很多,因为关于表单的填写,产品还是希望用户能够慢下来的,通过左右阅读,让用户仔细阅读标签,如下图所示:
 目前手机端使用较多的是右对齐为主,毕竟用户理解和填写速度都属于适中。
目前手机端使用较多的是右对齐为主,毕竟用户理解和填写速度都属于适中。
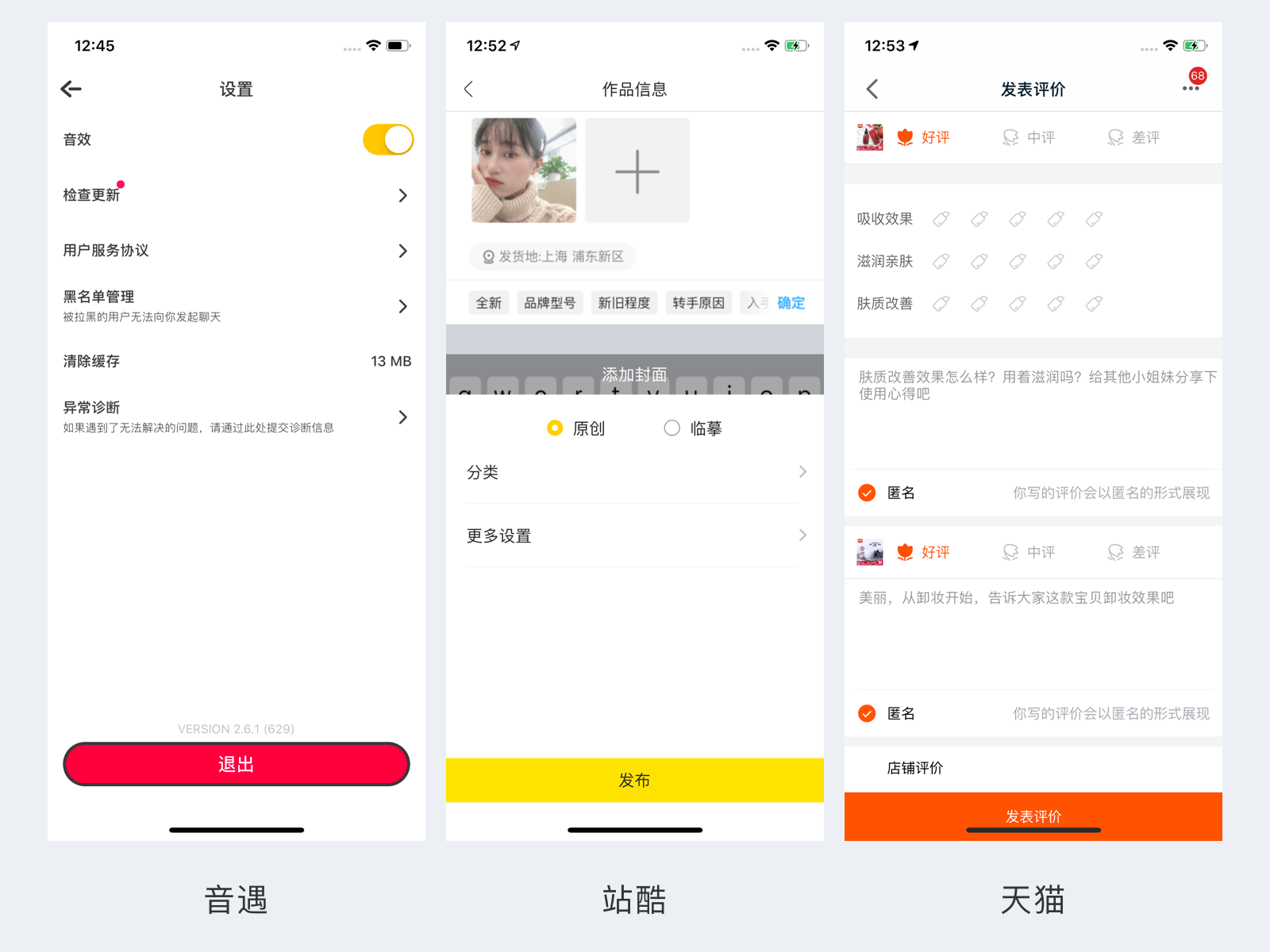
在操作的设计问题上,我们一般拿不准的就是不知道按钮要放在界面右上角还是下方,我们先说第一种:
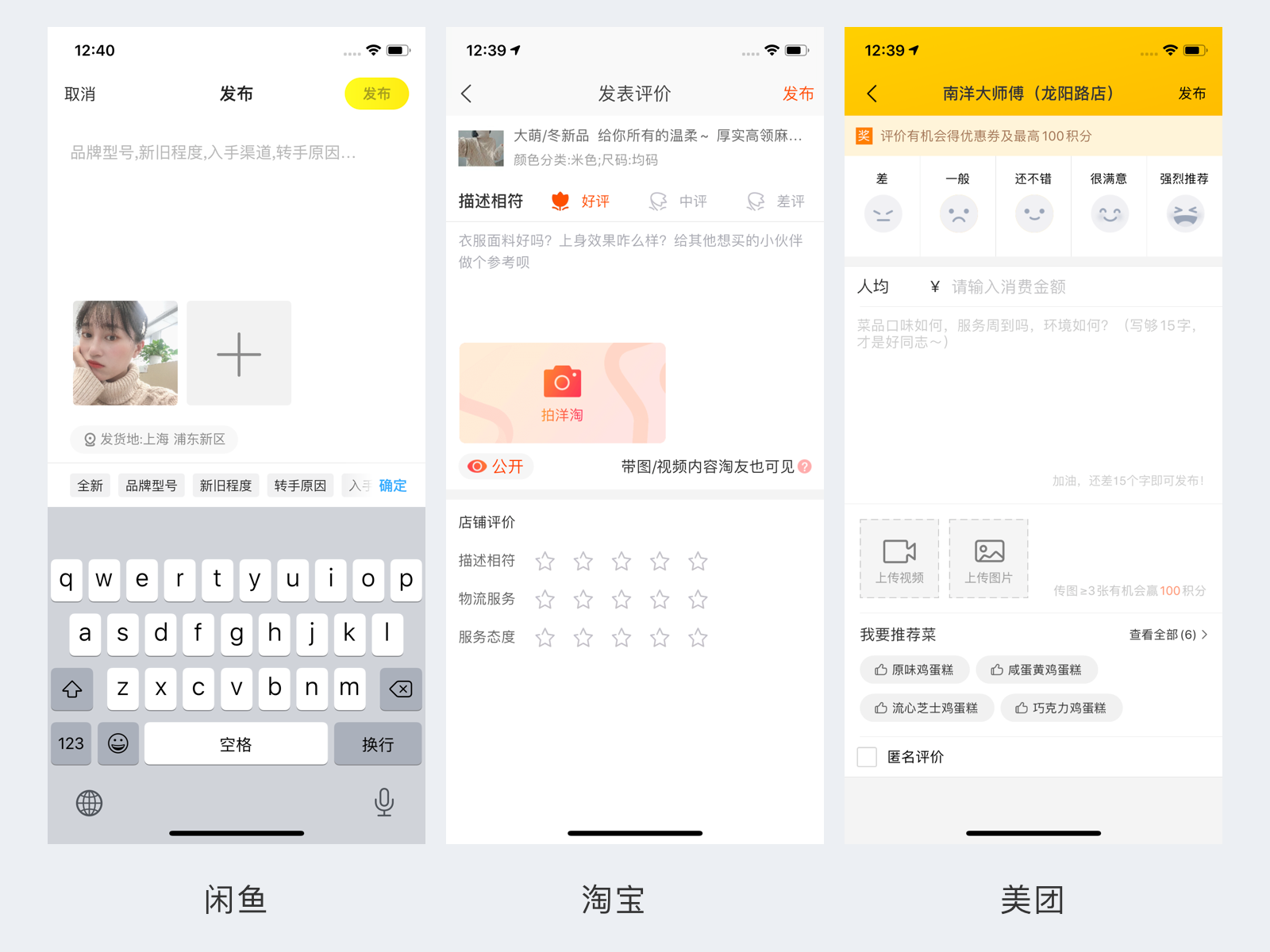
这是目前不管是设计还是使用,都是界面中出现频次比较高的一种方式,如下图所示:

这种形式适用于界面信息内容不多,并且用户的可控性比较强,在UGC的产品中较多出现。
优势:按钮的视觉层级不是很高,方便用户更专注于当前页面的填写
缺点:按钮在右上角,不太方便用户一只手操作。
用主题色作为按钮的主色,并且固定在界面底部位置,如下图所示:

优点:位于屏幕下方,方便用户点击,同时视觉层级高能够吸引用户的注意力
缺点:会遮挡表单,导致用户会错过一些信息,因此这样的按钮大部分都是会放在信息不重要或者不用完全都填写的表单界面上。
这里的底部与第二种不同,第二种是固定在界面的底部,但是这种是固定在表单的底部,如下图所示:

优点:符合用户的阅读习惯,同时能够引导用户将表单信息看完,因此这种比较适合用在表单有必填项目的表单中使用。
缺点:如果表单内容比较少,在视觉上就会显得拥挤
帮助提示大多出现在产品的登录页和隐私信息的填写界面,不同的步骤需要考虑不同的情况。
未填写时给与用户的提示,这种情况是最常见的表单形式,如下图所示:

将需要用户填写的表单信息给予的一定的提示和解释,安抚用户在面对大量需要填写信息时的情绪。
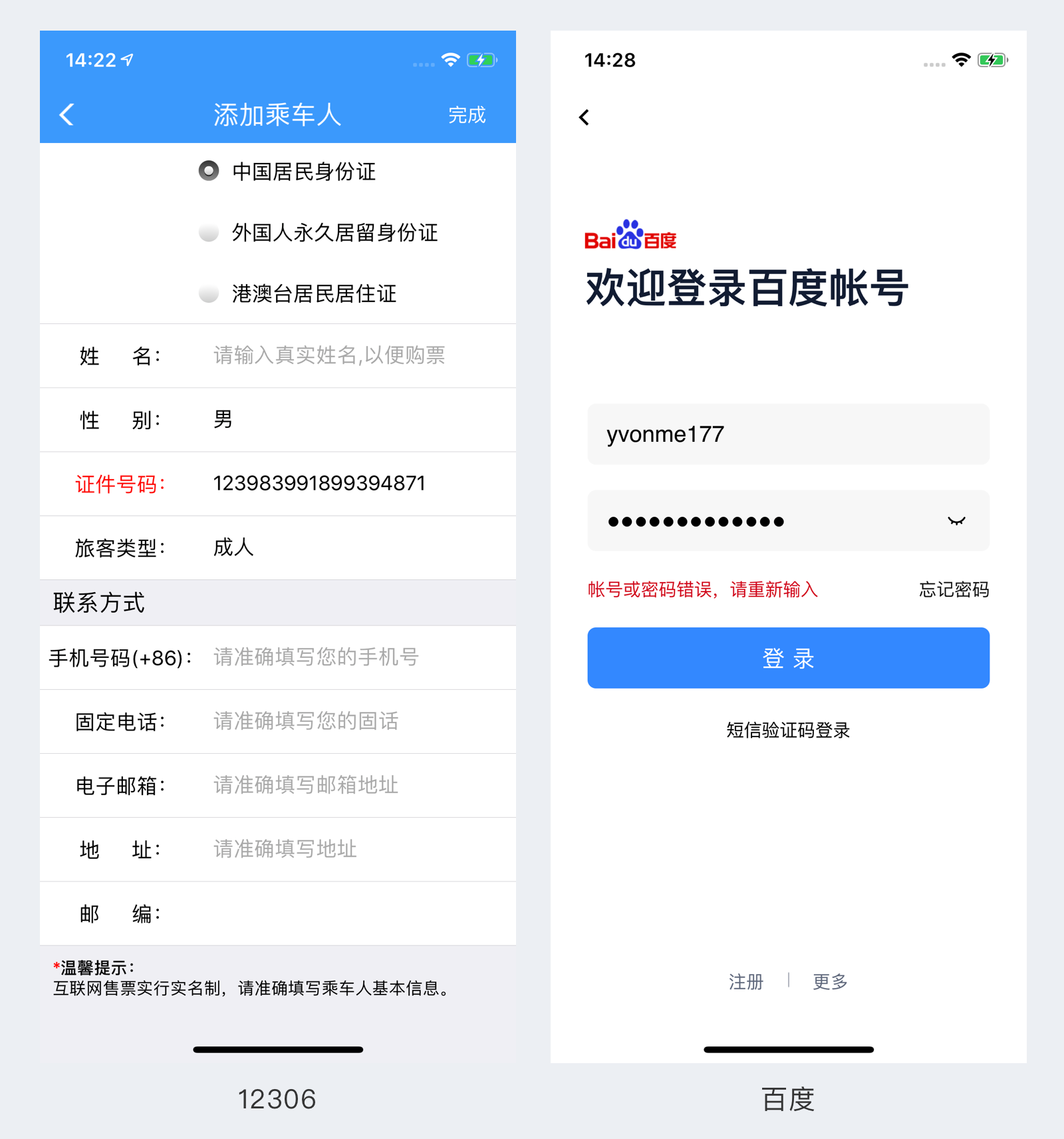
填写验证后出现报错或者不符合要求时,需要作出反馈,可以有下图几种情况:

上图中两种不同的情况,针对性的报错和局部的报错,都分别代表了不同的场景,个人认为针对性的报错在登录页的报错上也能够极大的提高用户的体验。
在用户未对当前页面有操作时,按钮需有不同的表现形式,让用户对操作的行为及结果有预先的心理感知,如下图所示:

很多操作前的按钮都会置灰,显示不可点击的状态,除了给用户提示之外,也是为了避免误操作,当然现在还有一种方法就是如果误触页面会有提示
点击按钮后给页面增加一些微动效,提起用户的兴趣,同时提升表单的转化率。

转自;站酷-潘团子
您可以选择一种方式赞助本站
支付宝转账赞助
