

2019-9-20 雪涛
如“黄金分割”之于构图,“视觉层级”之于页面节奏,都是基础且必不可少。本文与你分享如果一步步从原型开始构建APP视觉层级。
工作中,你是否经常听到“视觉层级”这词?就犹如“用户体验”一样让人耳熟能详。抛开装逼因素,这两个词的多次提及,可见其重要程度。
音乐有节奏,好的音乐能通过音阶的高低起伏变化表达音乐情绪。
例如:《Main Title》即使你没看过《冰与火之歌》,光听音乐你是否能感觉到音乐给你营造千军万马恢弘之势。《Playing Love from The Legend of 1900》你是否想到一个宁静夜晚,佳人与你倾诉衷肠,柔情似水。
反之,节奏不好,则无法和听众达成共鸣。
绘画有节奏,张驰有度、大小对比、远近疏密变化,构成了画面的节奏。反之,没有节奏,则画面平淡。

同样的,APP UI也有节奏。页面良好的视觉层级,方便用户在浏览的过程中抓取关键信息,帮助用户快速达到目的。
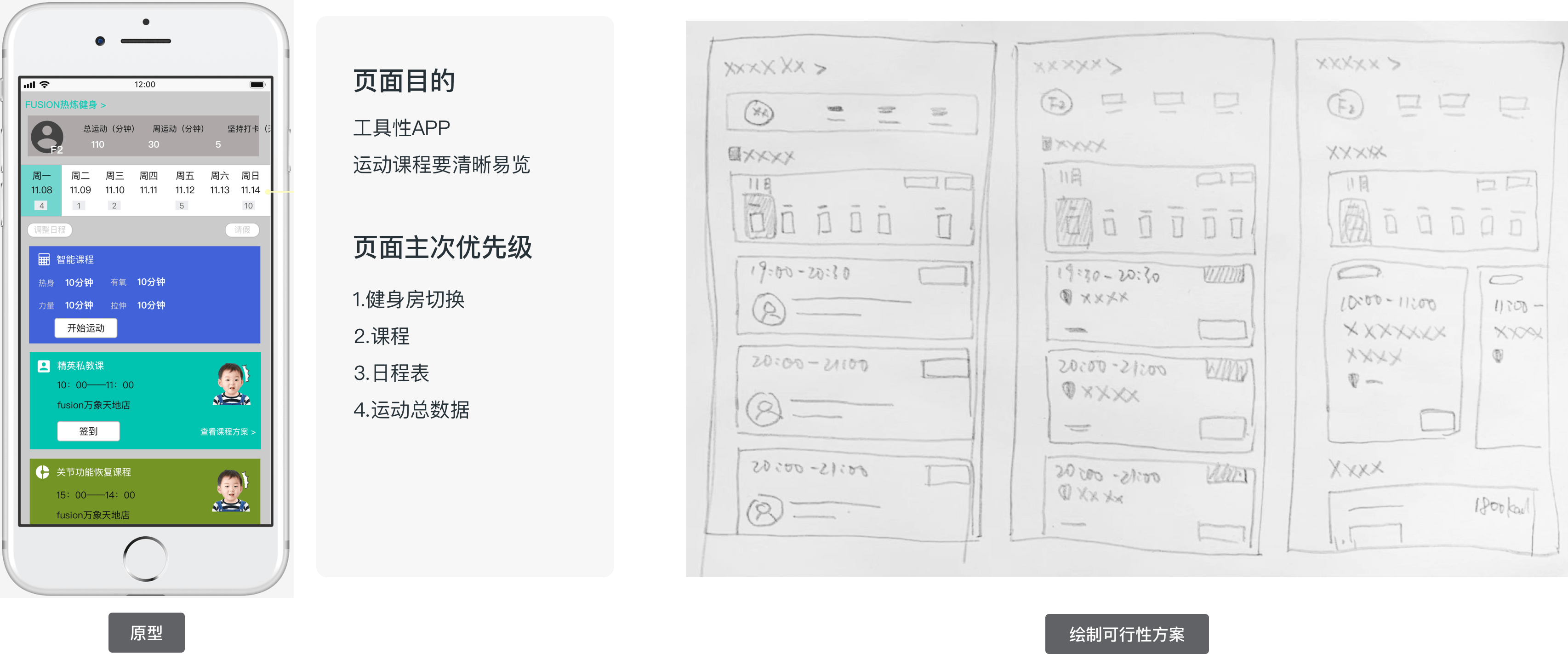
拿到原型,明确页面目的和需求的1、2、3层级,并理解消化。开启设计师的隐形技能:根据一句话或者一个词,在大脑开始构建画面布局。在构思阶段,建议同时浏览同类型UI设计以及交互布局,在找参考的过程中,结合自身APP的页面目的一起构思,并在纸上绘出可行性方案。

由于,APP是为人服务。那么我们需要知道,人眼浏览习惯模式的科学依据。
曾有一数据显示:如果在3S内无法吸引用户,你将流失这个用户。如今我们所在的时代快节奏、碎片化,用户的日常浏览是“扫描”而非“阅读”。所以,了解人眼浏览习惯,变得十分重要。
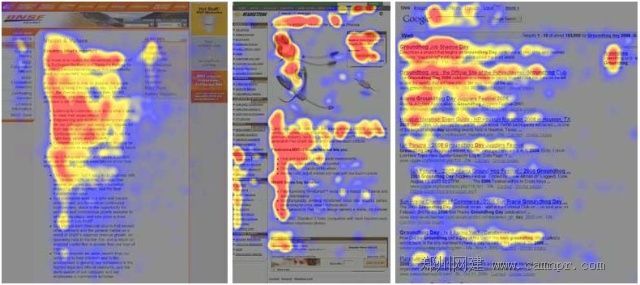
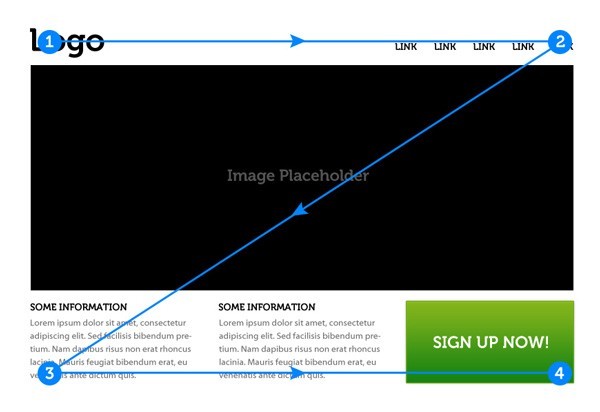
人眼浏览习惯有:F型;Z型;其他;


还有,其他浏览模式,海哥HMI人机交互在他一篇文中《用户是怎么阅读的?尼尔森F模型》提到:
在明白人眼视线流程后,我们开始运用视觉手段,吸引用户来看我们想给他看的内容,并按照我们的预想顺序,依次阅读。
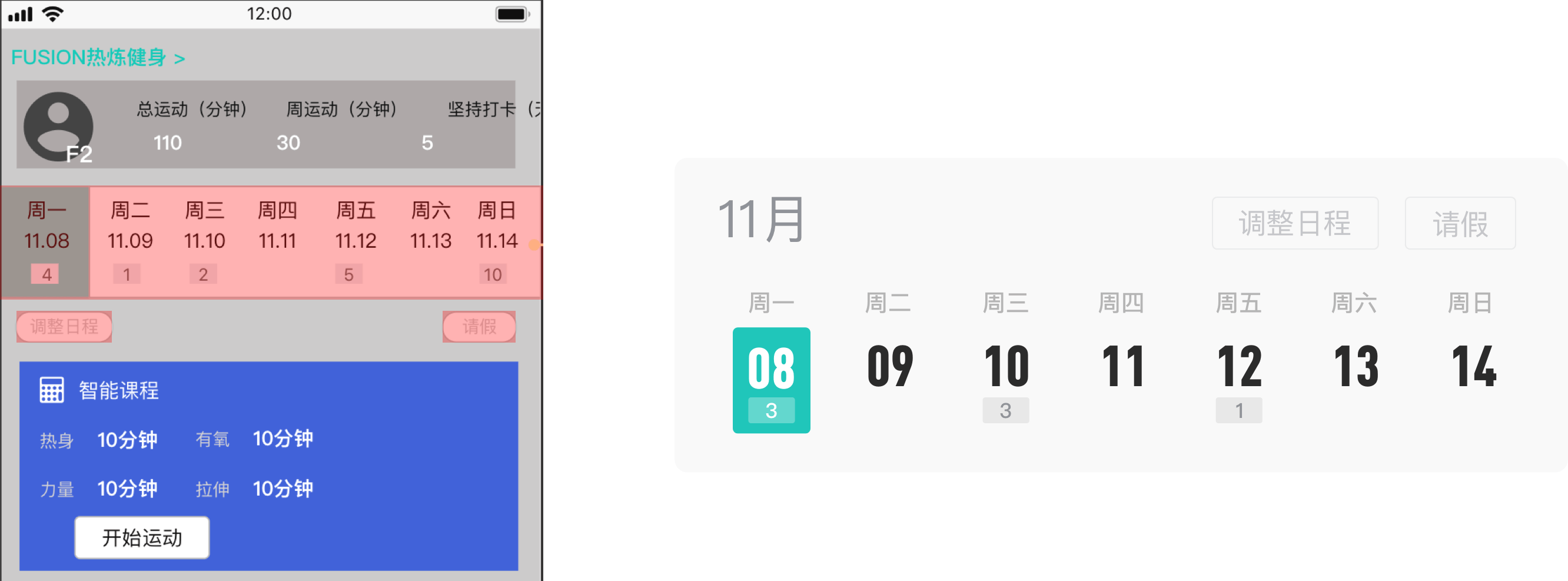
对比,让视觉有轻重,用户看起来不累。需要强调的信息放大,没那么重要的东西缩小。如果同一层级的模块,通过颜色或者样式的变化来表达。如:字体大小对比,颜色对比;模块大小对比;图片大小对比等。

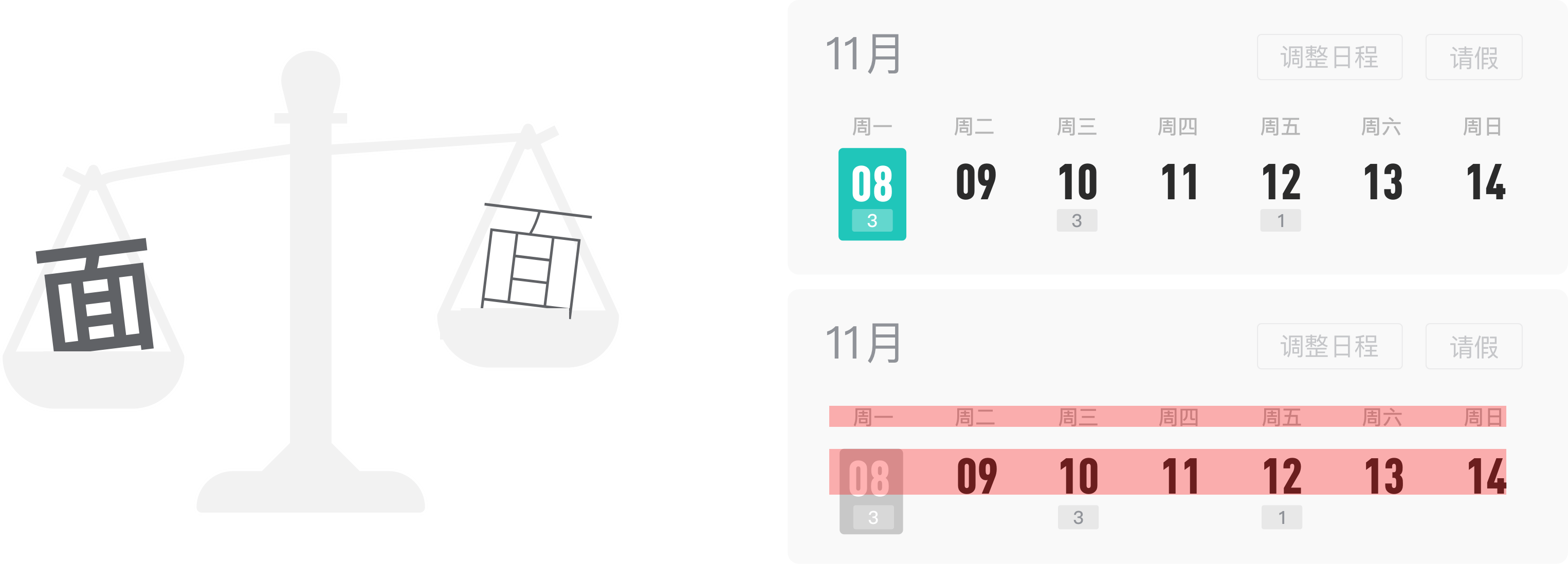
字体千千万形状各不相同,然而他们都有着相似之处:字重的大与小。在同一字号大小下,字重大的笔画,以面构成,会比字重小的,更具视觉冲击力。
需要强调的信息,字号变大,字体加粗,这样就能区分主与次,建立更易读的视觉层级。

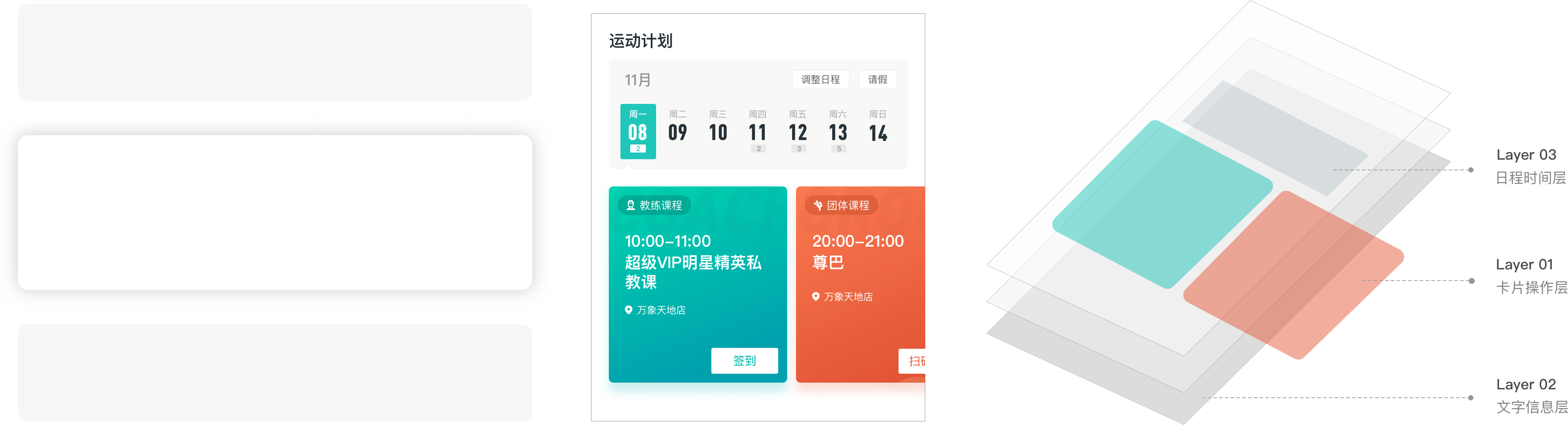
为了各个模块间的和谐组合和视觉上的凸显与美观,我们需要灵活运用各种样式表达。卡片投影;形状;材质等;

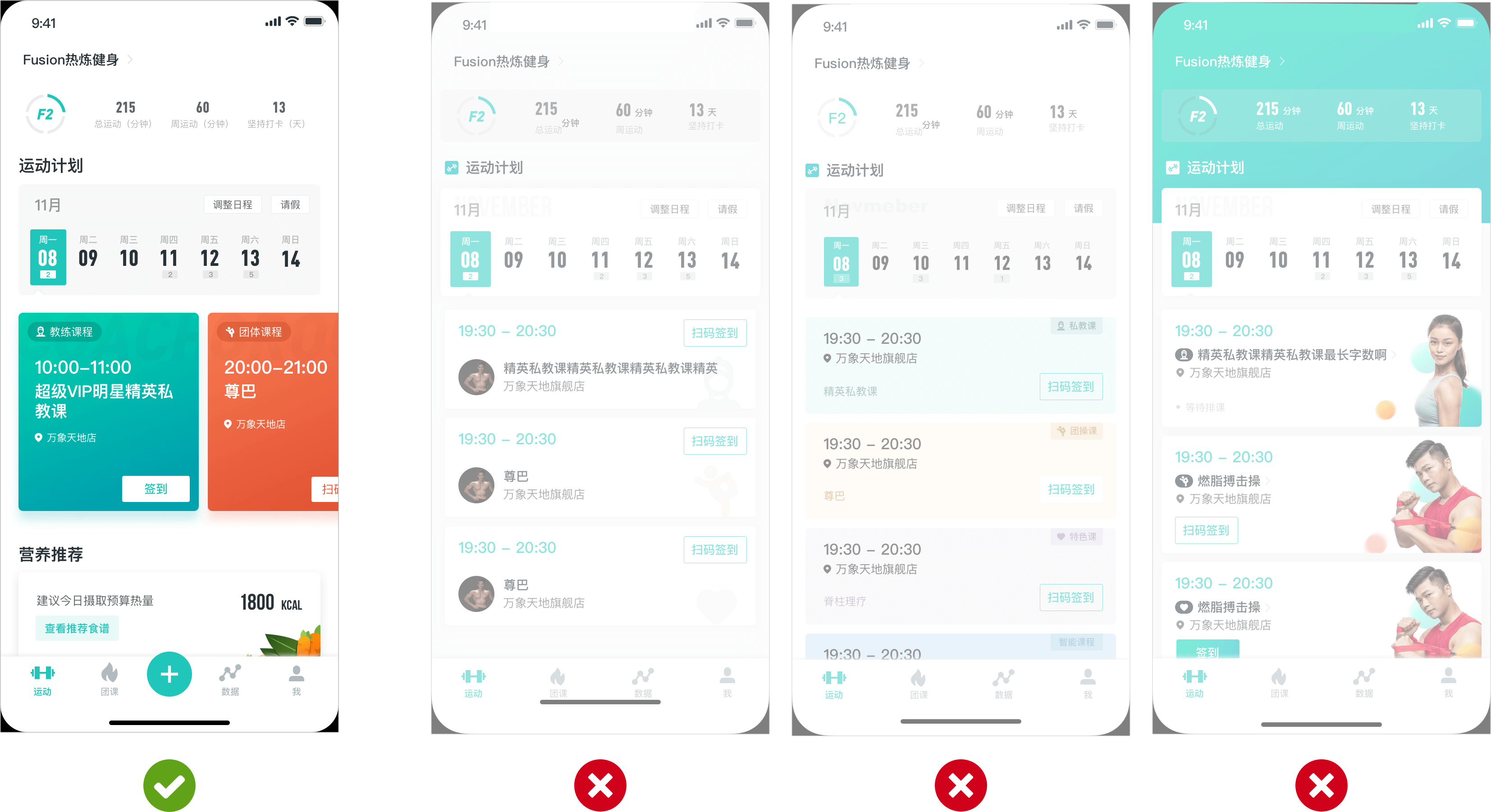
同一类别信息,模块化整合。便于用户浏览操作,视觉上不零散,整体美观。多模块化的组合,注意留白以及页面的节奏轻重。

以上要点,要根据实际情况灵活巧妙运用。在做的过程中,通过Mirror工具实时查看页面效果,不断改进,加强表达。

宗白华说过:“一切艺术都趋向音乐”。确切说一切“广义的”艺术都趋向于音乐状态。优秀的UI视觉层级表达,就如音乐一样有节奏变化,波浪起伏,是一种视觉享受。无论是平面还是UI,视觉层级,需要像“黄金分割原理”一样,是内化进设计师的身体里一个元素。多多实战练习,不需要死记硬背,就会刻在我们的大脑深处。
文章来源:站酷
您可以选择一种方式赞助本站
支付宝转账赞助
