

2018-3-7 分享达人
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
这次玩皮兔将为大家带来首次网页设计类文章的翻译~!
授权截图:

在创意产业中,我们很容易就能从趋势中获利,毕竟关注热点并不需要创意或是创新——除非你是为了不断地改变趋势。但创意是一种对话。
自从我们第一次学会用木炭在洞穴壁上的赭石记录世界的片段以来,这种对话就一直在进行。我们还学会了把仅仅是用棍子刻在粘土上的抽象符号,变成了承载着充分含义的载体——语言。
趋势仅仅只是庞杂而混乱的多方谈话中的主音,无论是否应用趋势,我们的创造都与这些趋势并存。
趋势为我们提供了大背景,毕竟如果没有规范,又何从定义创新?如果没有去年的热点潮流,又从哪里寻找规范?
所以和去年一样,我和webflow优秀的设计团队一起,预测了2018年的设计趋势。以下来自Sergie Magdalin, Ryan Morrison, Linsey Peterson, Nathan Romero, Darin Dimitroff,以及我。
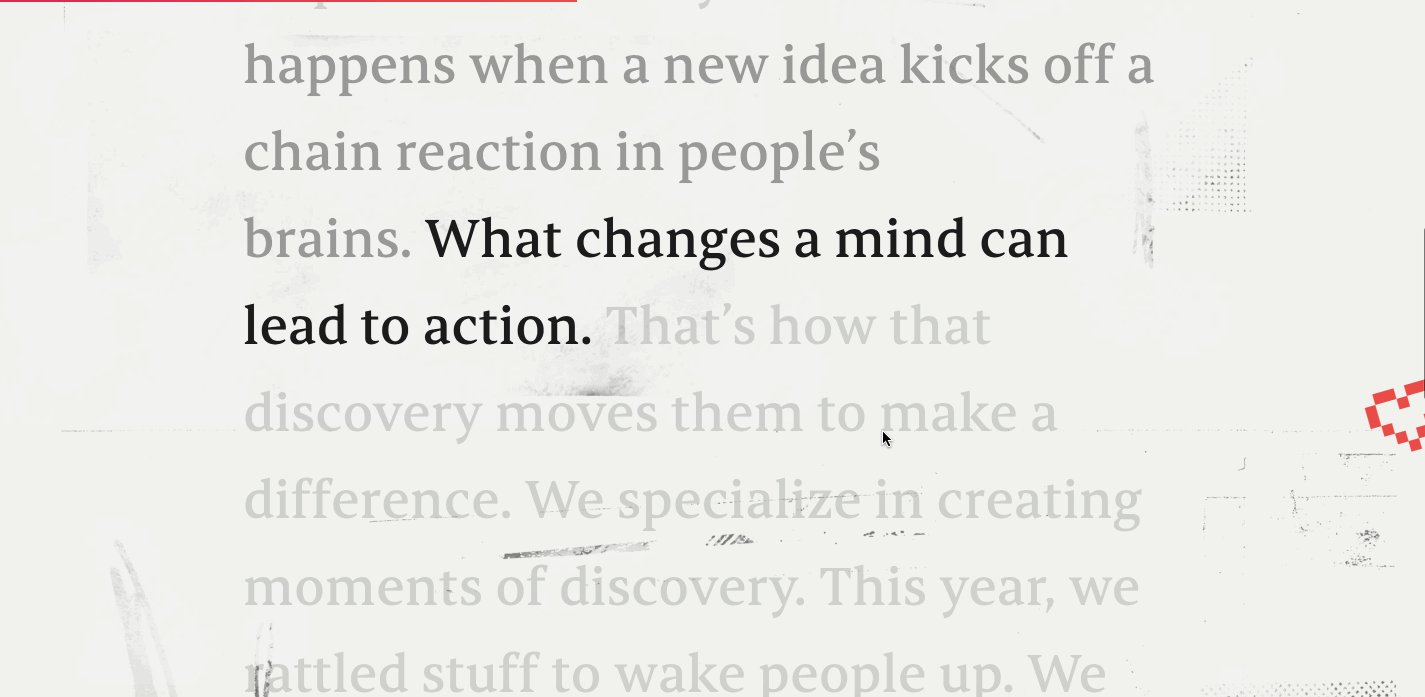
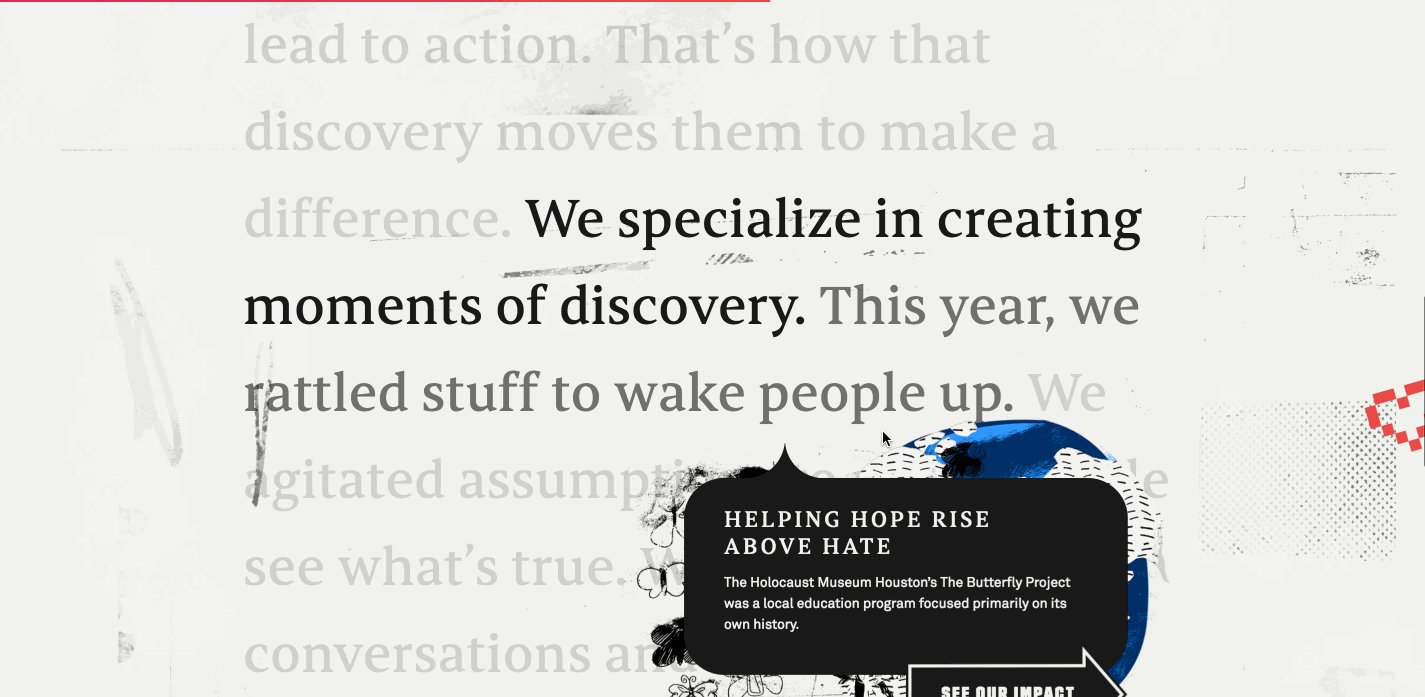
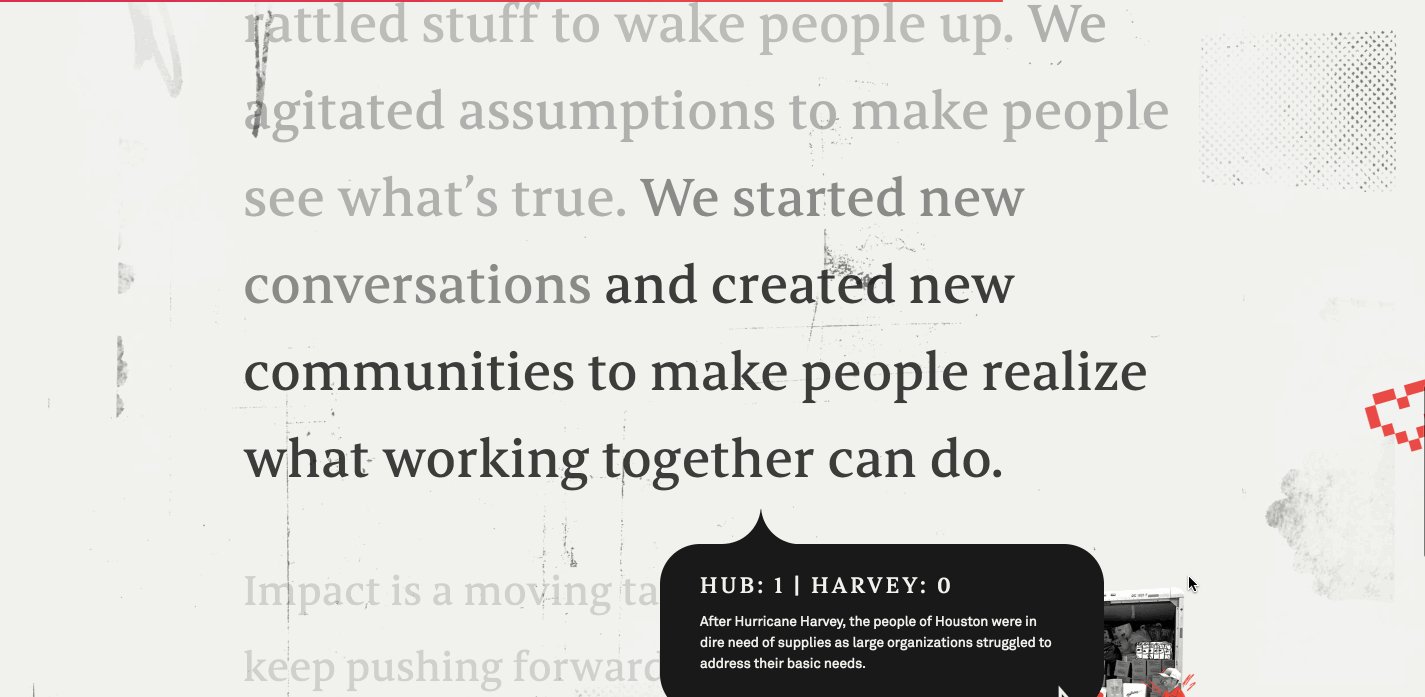
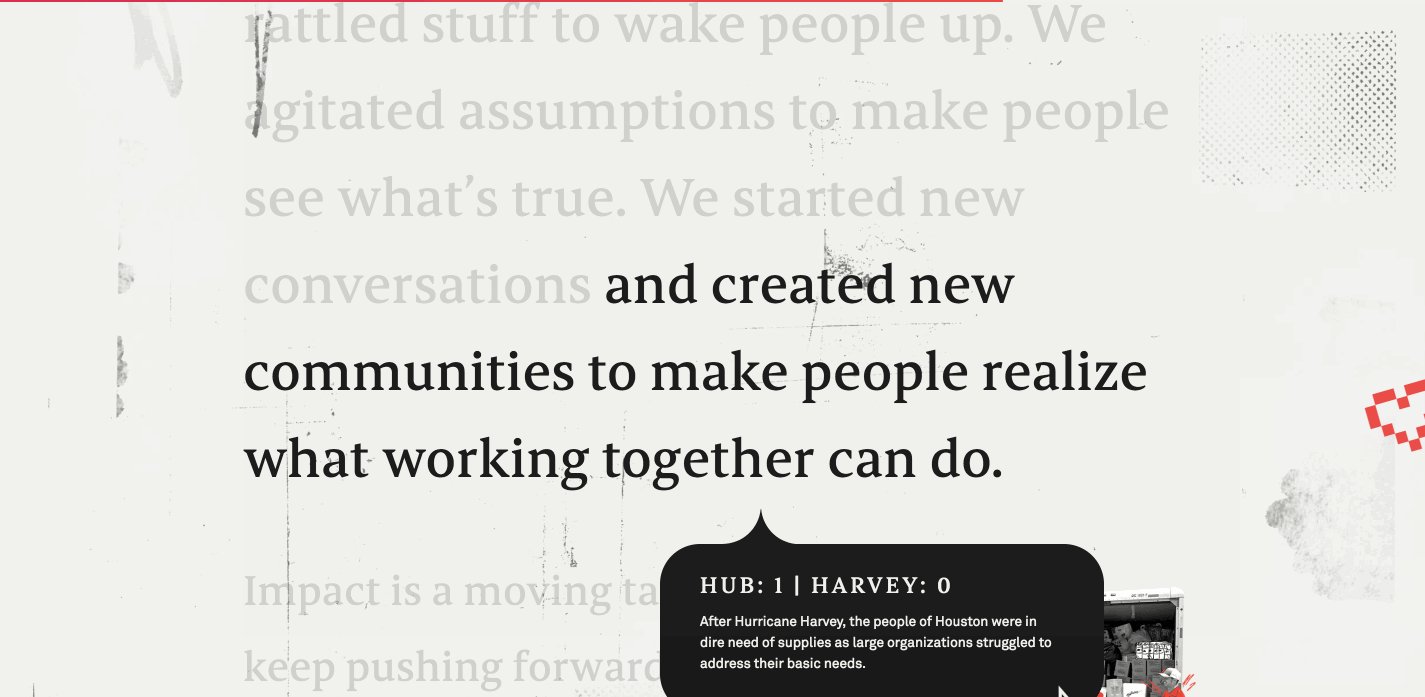
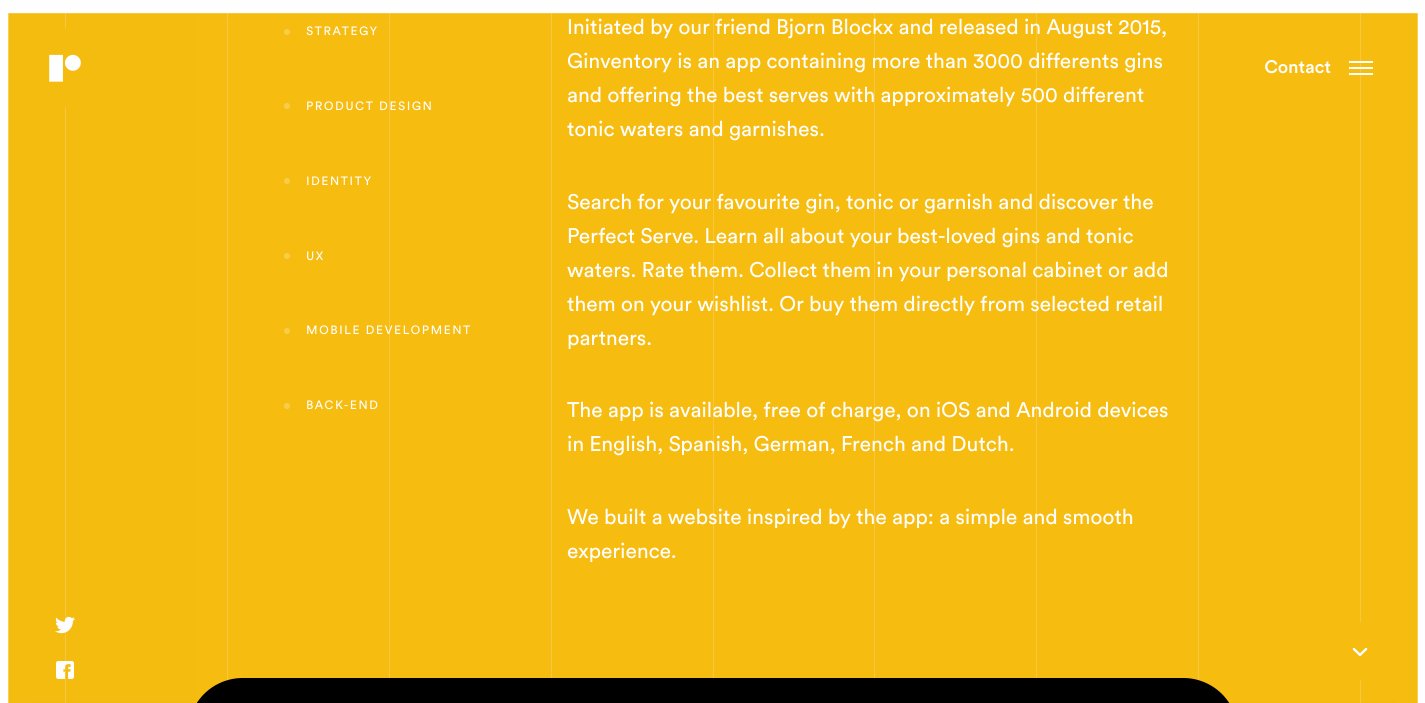
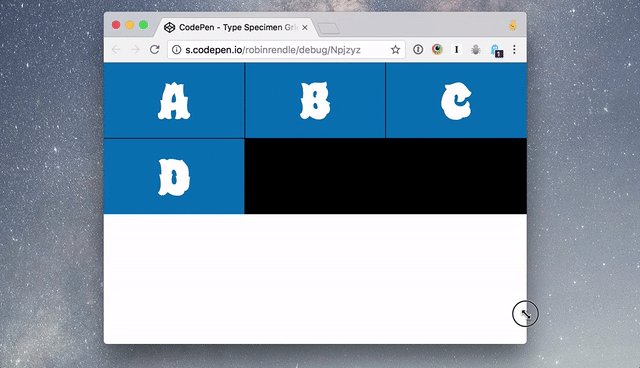
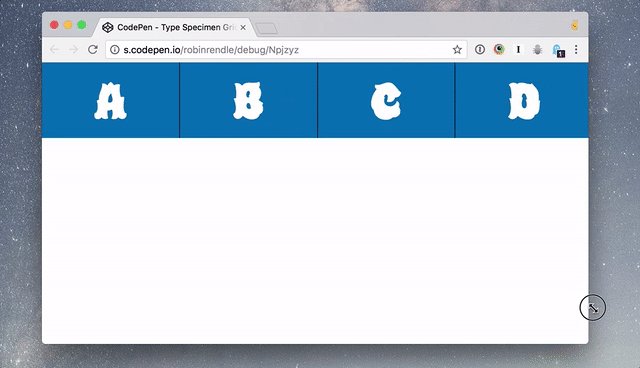
1.破碎的网格布局

设计师总是无尽地去追求更具创意、更引人入胜的布局,但在这个过程中网格布局一直广受运用,网格布局能带来和谐和规范的感觉,但网格本身就存在约束。

有时候我们自己都想逃离网格的规范性,对吧!
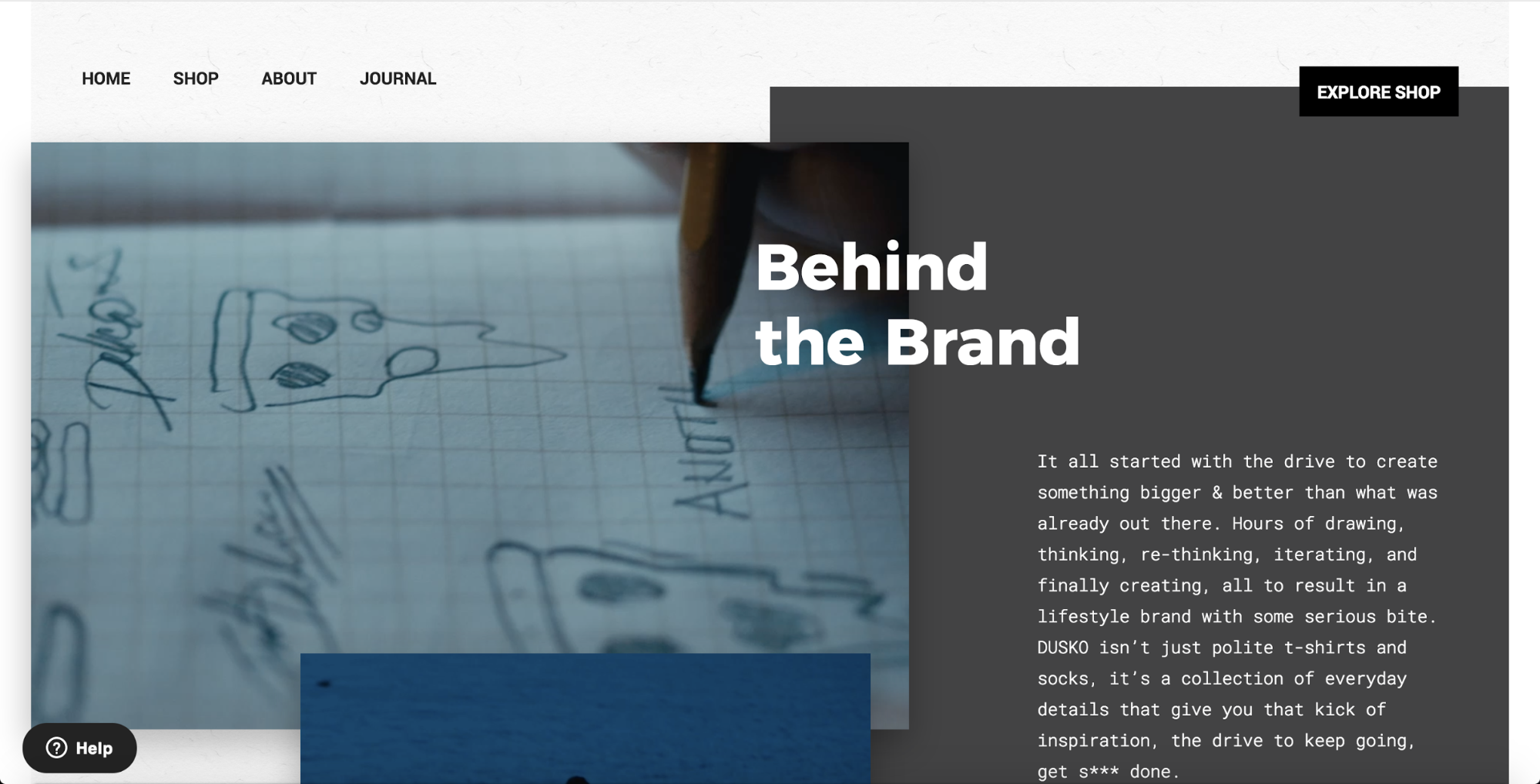
但这并不意味着破碎的网格布局完全忽略了网格的概念,相反,破碎格局允许图像和文本元素更自由地出现,而在更规范的布局中,元素的排布往往需要按部就班。在这里,图像和文字的位置开始重叠和汇合,位图和字体的并置往往都会出现美丽的意外。

有时候很难说这些效果是故意的,还是只是一个美丽的错误…
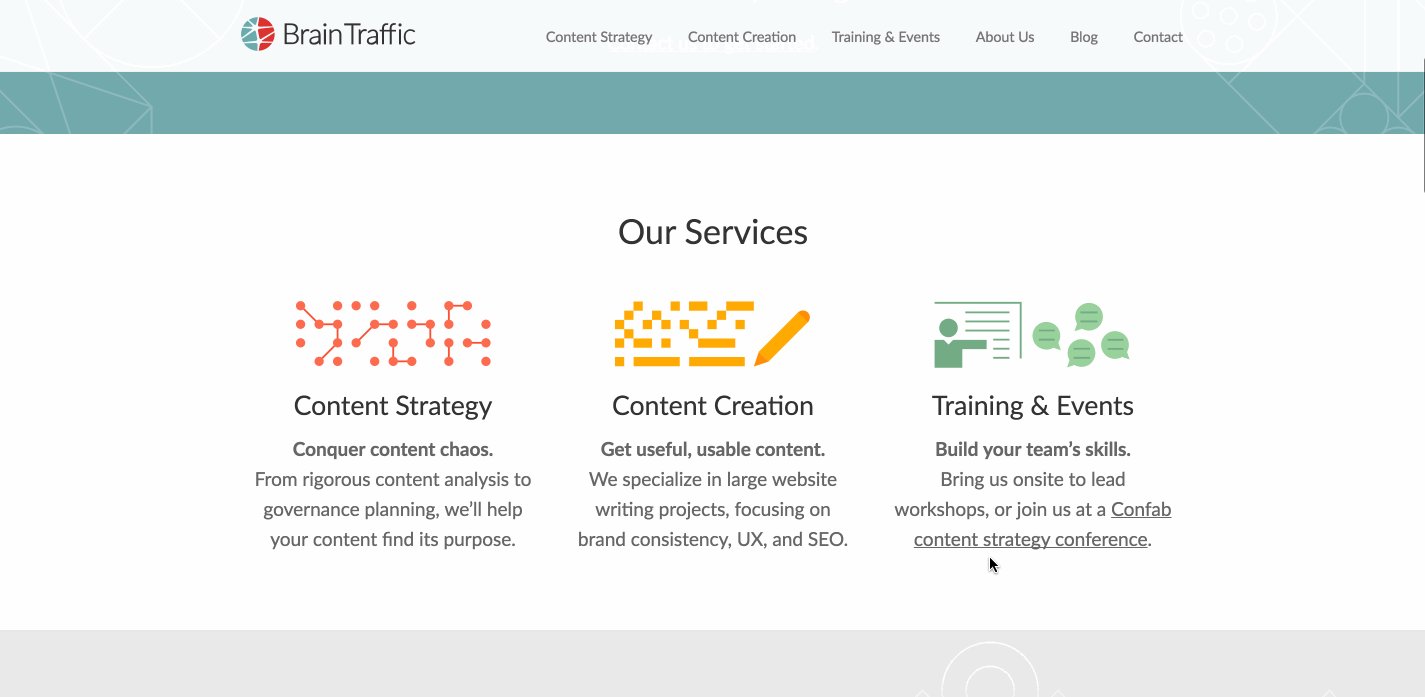
2.将插图放在中心位置

我在数字产品营销领域所看到的一个比较有趣的挑战就是选择合适的图像。我看到过整个设计团队针对这一议题进行讨论,并且通常结束于两点之一:
1.产品UI(用户界面)截图及动图
2.设计过的或是生活化的摄影
前者强调产品本身的体验、特征及功能,而后者则试图强调产品的人性层面:它对生活的影响。
进入2018年后,我们可以看到并将继续看到,在产品的设计和营销方面,插画师的工作越来越受重视。
我对这件事不知所以的着迷,甚至于我都不能确定它到底是什么。也许这和我们在时尚界所看到周期性相同,毕竟插画在整个60年代后期一直占据着广告界的主导地位。
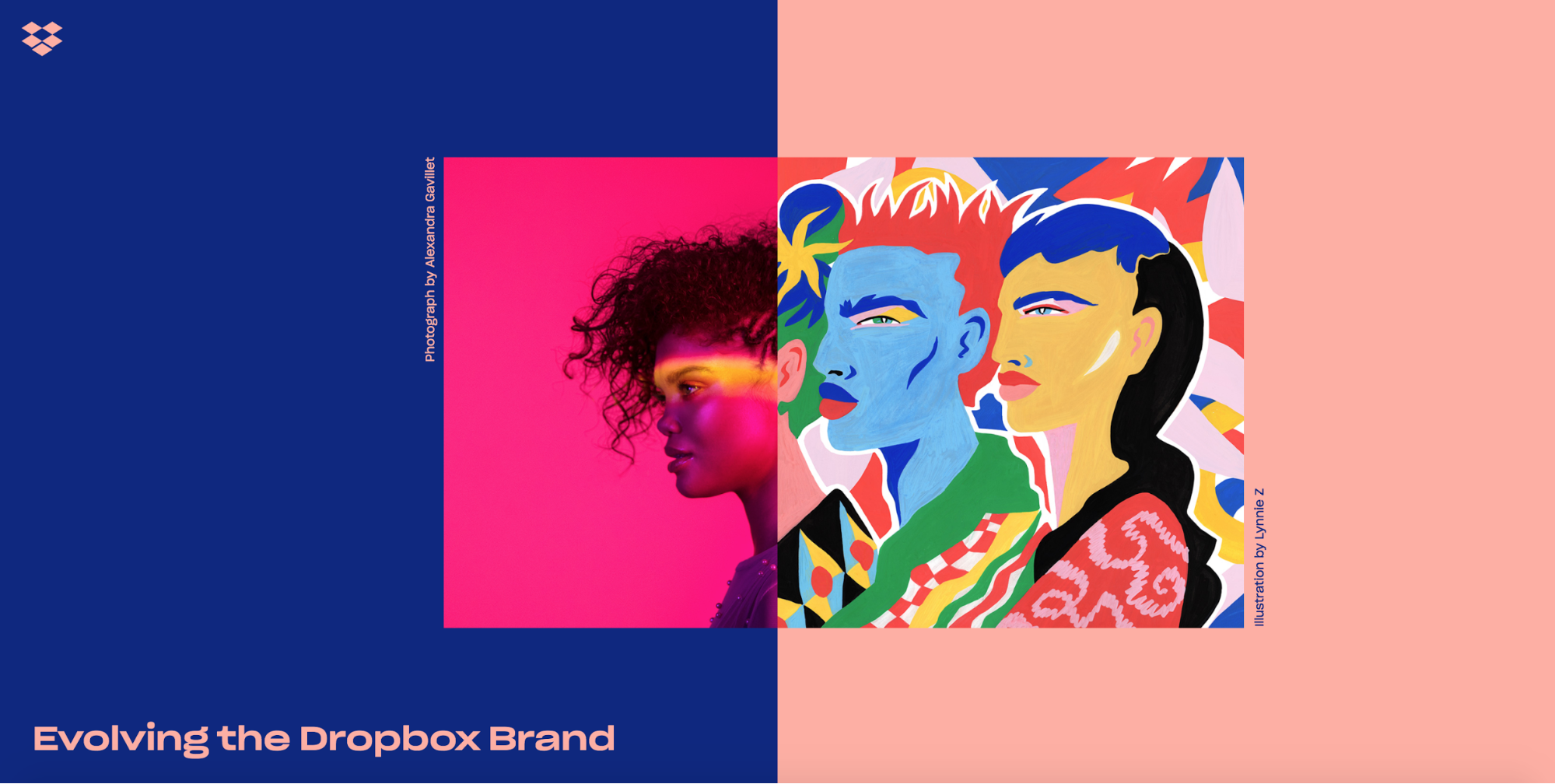
或者,Dropbox的设计团队可以通过解释他们的新插画风格来解决问题:
我们用铅笔构建草图,然后用丰富多彩、抽象的形状来填充,将创意变为现实。我们的风格的灵感来源于你第一次有想法的瞬间,这种风格也在提醒我们,除非你有所行动,否则画布上只有空白。
我想,这就是说,他们必须重新设计一些东西,对吧?
在Shopify的Polaris网站中可以看到,插图可以将很多抽象的概念具体化于生活中。仅仅只是一张画作,Shopify就阐述了Polaris的概念—就像北极星一样,为团队中的每一位成员指明方向。

最后,值得注意的是,插图也可以巧妙地解决摄影带来的一些具有代表性的问题。
我们为大众提供数字产品,但当我们将一张真人摄影作品放在网站上的显著位置时,图片中的真人主角就定义了你的用户,但这样就遗漏了其他没有被定义的用户。
相比之下,Shopify Polaris的插画主角形象仅仅只是个人类,并不能确定诸如种族、性别、国际等属性,这使得我们更容易地将自己代入这样的场景中,就像我们自己就是一个独立地思考者,思考这北极星所照亮的创造的可能性。
3.野蛮主义达到主流地位
2017年初,我们发表了一篇文章,谈及野蛮主义的兴起,并试图回答出现新兴风格的原因:
野蛮主义……正在开启一个设计师想做什么就可以做的空间,这甚至超出了应该做什么的范畴。野蛮主义的作品往往避开了所有的最佳建议和最好实践列表上的东西,以支持震撼的外观和效果,有时甚至带有一些攻击性。
所以你可以想象,当这两个电子商务网站都坐上这股粗犷潮流的列车时,我们有多惊讶。
Balenciaga

Gucci

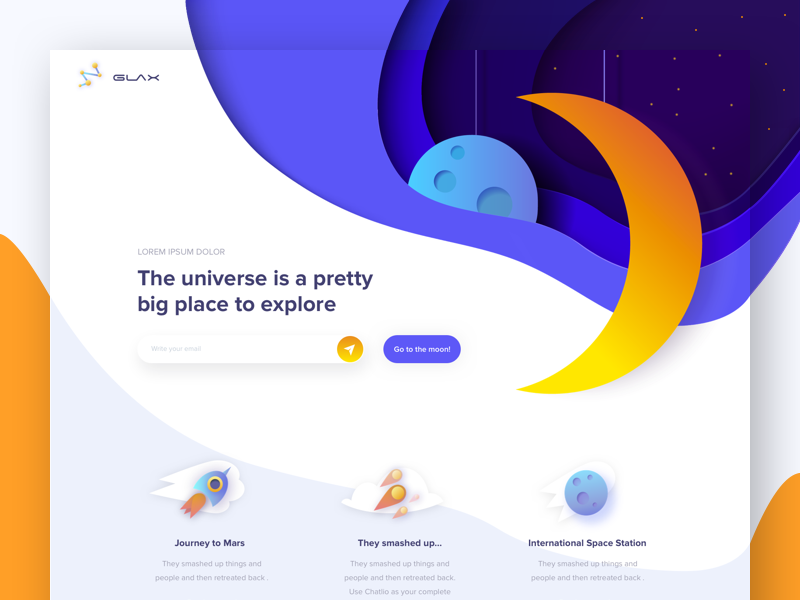
4.更多有机和倾斜的形状
大自然厌恶直线。——William Kent
近几年来,无论是网页端还是移动端的设计都是由卡片式的用户界面占据主导地位。直到现在,这些卡片几乎都是锐边、直角的,可以看出其最基础的几何形状,使得大家去关注网页设计的基础材料。
这在2017年有了很大的改变,现在,从谷歌到推特再到脸书,几乎每一个应用的卡片都应用了圆角,比如输入框、头像框等。

如果这些框都是圆角的,他们就会是椭圆形的。
但这并不是有机形状的主要组成元素。现在的背景设计往往有很多颜色各异的变形斑点,略夸张的对角线,即使是我们平时所用的破折号也会被卡通化。

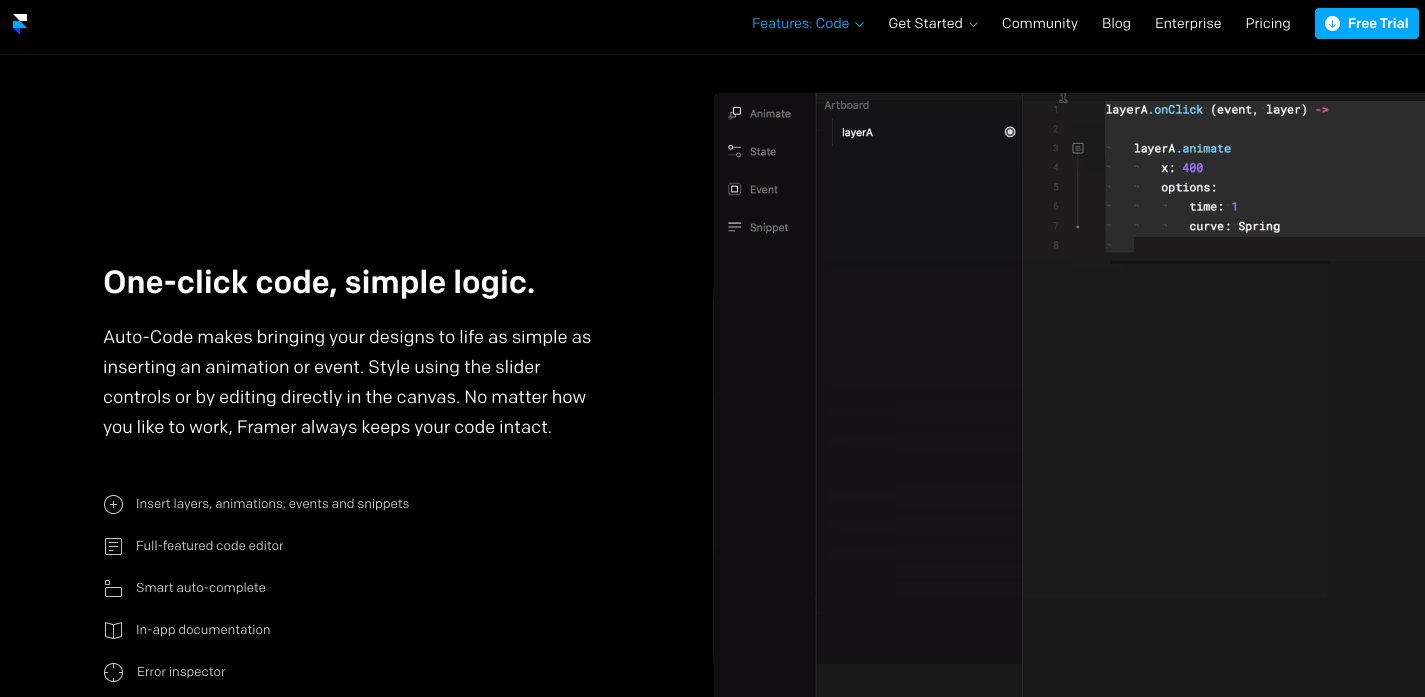
但在无尽的探索中,设计师总不能仅仅只是运用灵活的曲线,很多人都会把卡片旋转一些角度,运用角度来进行设计,就像Stripe的主页一样。

但这并不意味着直角将会在设计中消失。在下图中,我们可以看到直线和直角的运用,不过是把它们与更多的曲线、球形有机地结合在了一起。

在许多网站,我们都能看到闪烁或是振动的颜色。虽然这些颜色的组合能够让人留下深刻的印象—包括在眼睛中留下残影—不过值得注意的是,在可访问性的层面上,颜色组合的使用可能会出现一些问题。
通常我们都将可访问性作为为残障人士所做的用户友好行为,但不要忘记,即使是不存在色觉障碍的人也可能会遇到令人眼花缭乱的色彩组合。

不开玩笑,当这些形状滚动起来,你就会看到你的屏幕上全是这些东西了。
根据LinkedIn的无障碍工程经理Jennison Asuncion的说法,可访问性可以定义为:
设计和开发包括残疾人在内的每个人都可以独立使用和互动的用户界面。
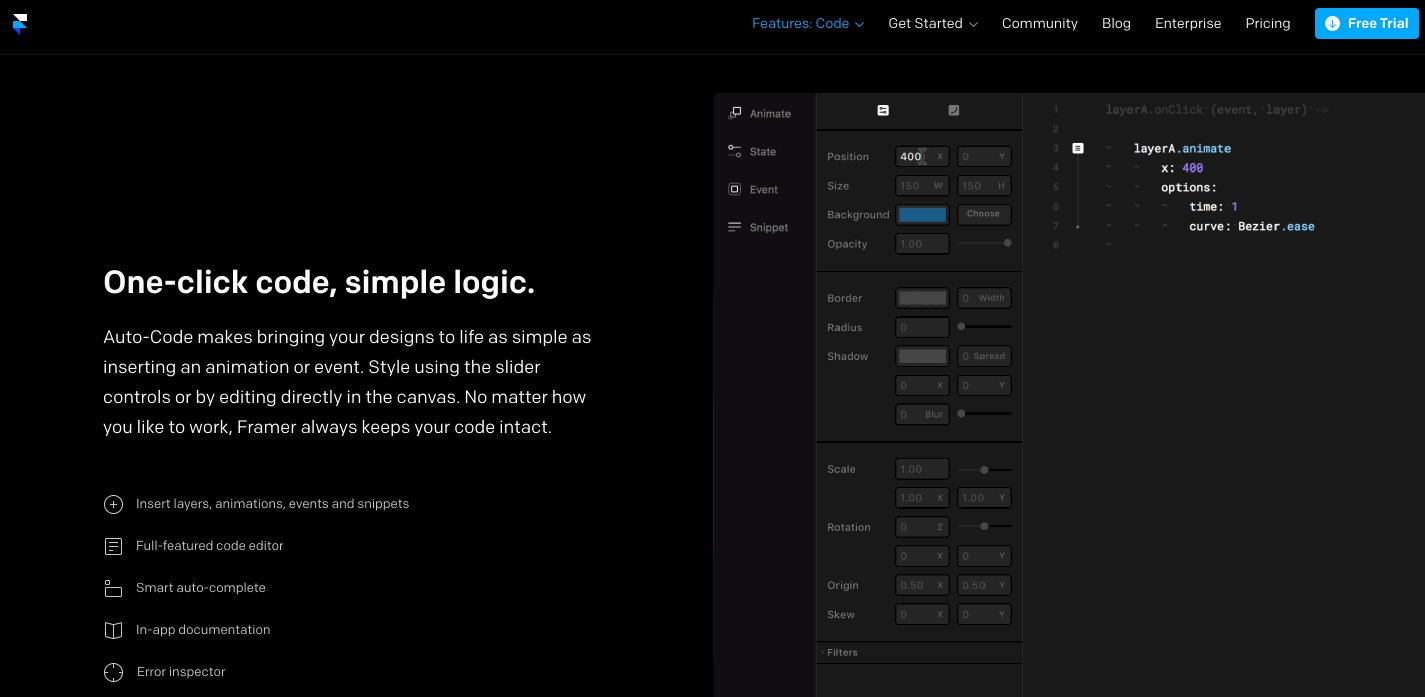
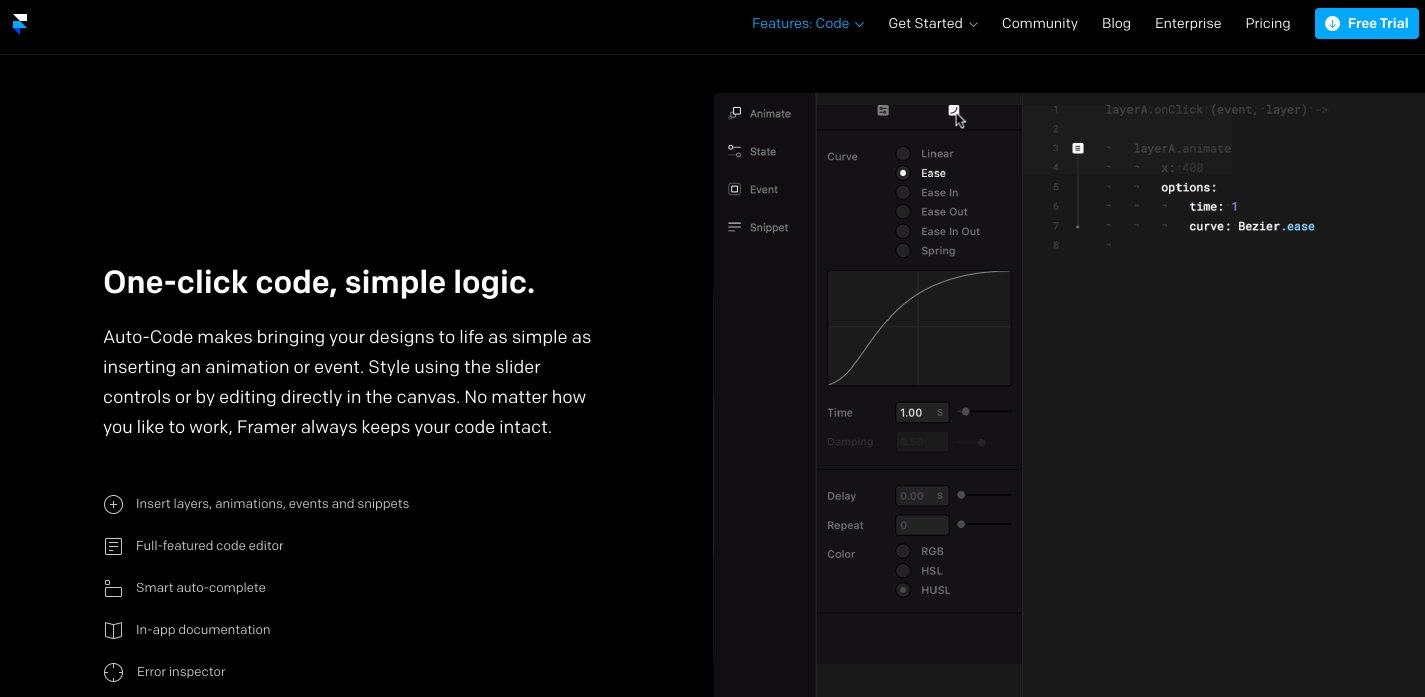
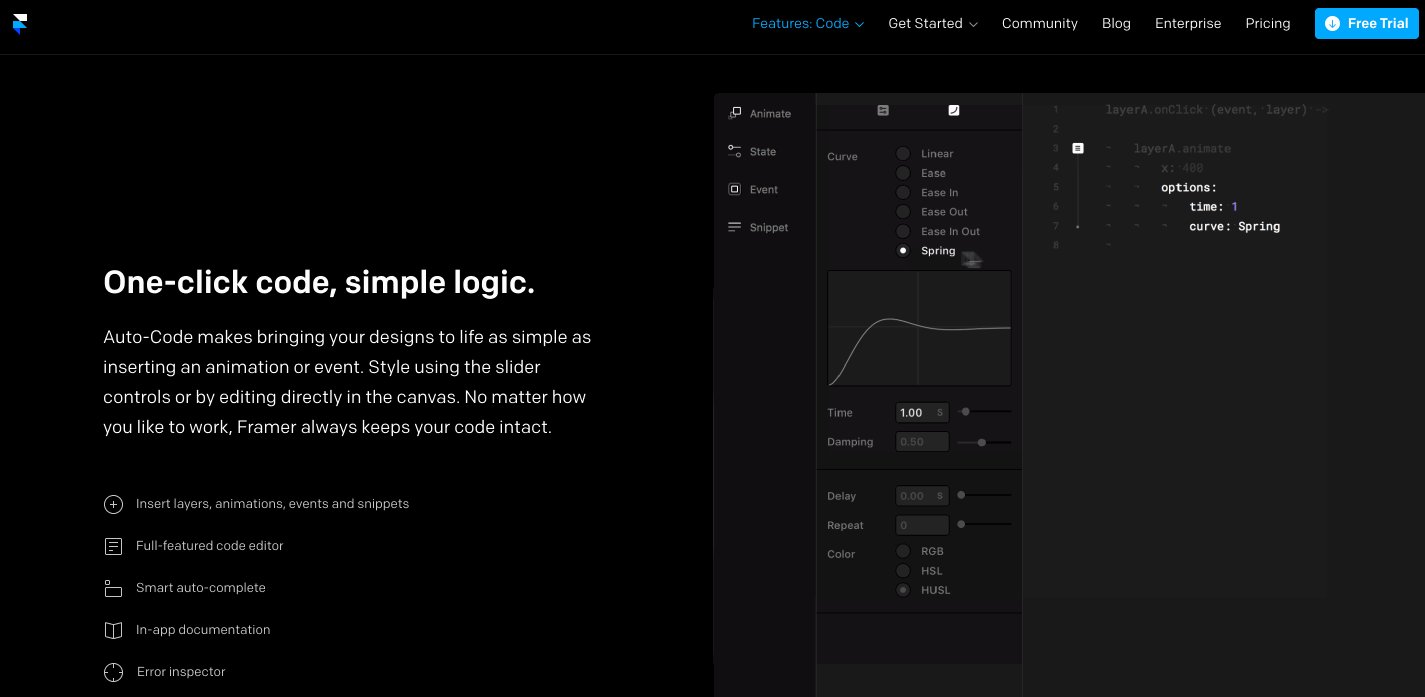
5.更普遍的交互和动画
媒介就是信息。–Marshall McLuhan
网页并不是一个静态媒介。尽管Justin Jackson的This is a webpage有着持久的美感与真实性,但网页上还可以有更多灵活的东西。媒介就是信息,McLuhan的这句名言,至少意味着有一些网页信息在于网页的变化和交互:网页不能只是简单地向我们提供信息,而应该是让信息生动起来,更重要的是,让我们与这些信息进行交互并对之产生影响。

有的信息都在移动,但这并不影响集中注意力。
渐渐地,当你滚动网页滑块时,一块一块的信息并不仅仅只是被你接受了,还会影响你的认知,并且企图得到你更多的关注。
显然,我们也不能滥用这种生动,会使得网页看起来像动画一样,要小心这会影响你的用户体验,尤其是那些有认知障碍或对运动敏感的人。
但不能否认,恰当的小动画能够在恰当的时间引导用户注意正确的内容,从而使得他们不会错过重要的信息,或是访问其他页面。

以Black Sheep的Heco Partners为例,向下滚动时,标黑的当前行帮助用户集中注意力,然后一系列突出大胆的工具开始争夺用户的注意,呼吁停止阅读并点击下一页。这是创建一个内联导航系统的创造性方案,但这也可能给用户带来了不必要的紧张感。
我们也可以看到很多工具可以简化复杂动画和交互的创建—这是数字设计是工具包中的一个缺口—从我们自己的Interaction2.0到Airbnb的Lottie都可以看得出来。
具体而言,我们期待两种特定的动画模式的出现:不寻常的滑动速率和页面转换。
意外的滑动率

现在视差可能有些过时了,但这并不意味着设计师们不会以有趣的方式来设计滑动。
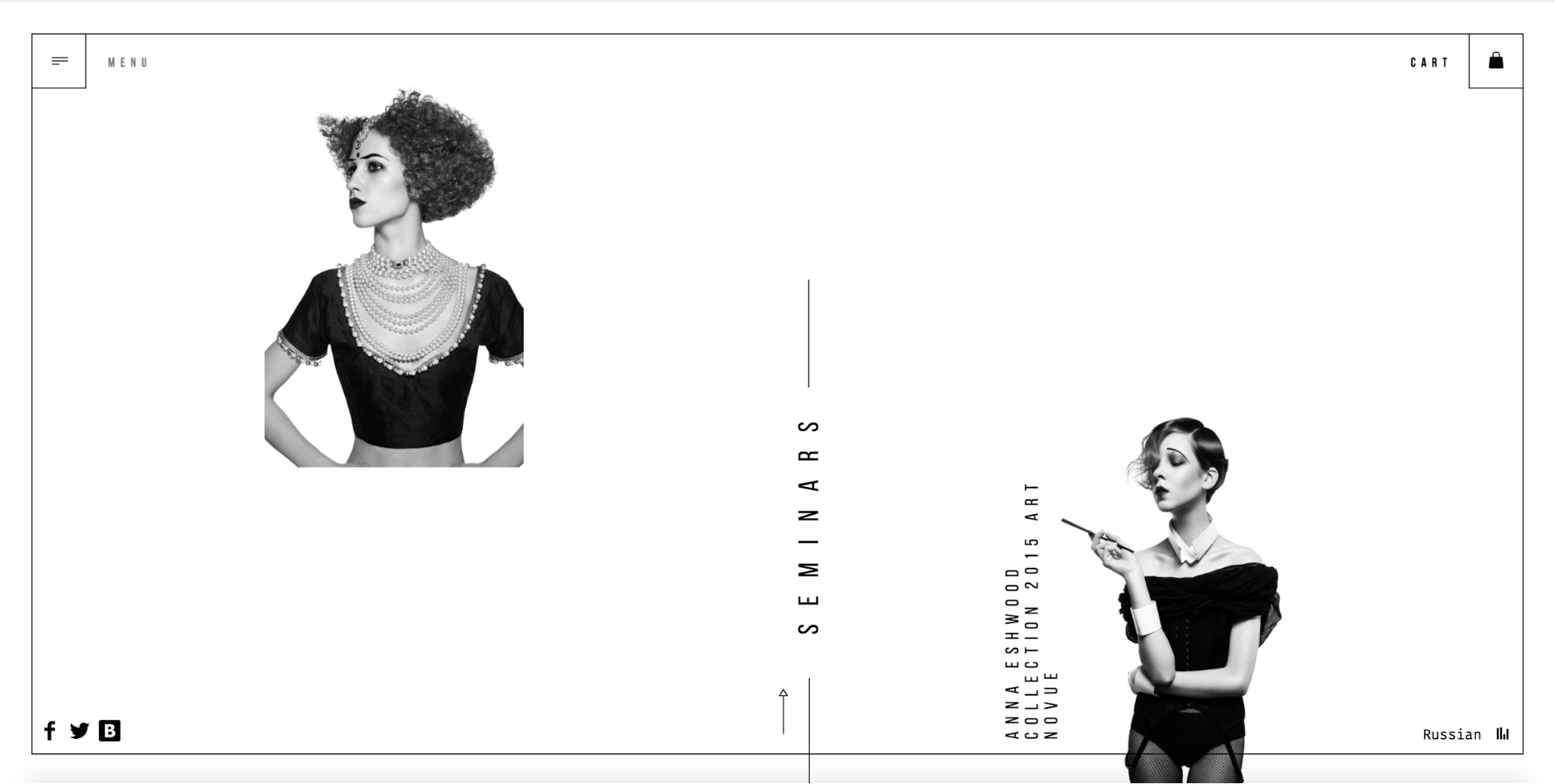
例如网站Anna Eshwood,网站上的每一张照片一开始都是正常的展示,直到用户下拉滑块滑过后,照片都会快速上升,比滑块滑动速度快,营造出一种有趣的飘渺感,可以很好地展现简朴的黑白照片和严肃的模型。
随着交互和动画在在线体验中更为突出,我们也期望看到更多的设计师设计出更具突破性的作品。
页面转换
在一个充满好看动画的网站中,我们能感知到,网页上正在发生一些变化,但如果是从一个页面转换到另一个页面,就会比较唐突了,无论是在哪个网站上。
转换动画可能会有所用处,它能将用户从一个页面送走,再在另一个新页面上迎接。不过要谨慎运动转换动画,也没有必要链接它们。这个过渡本身就是每一个页面之间的转换:页面突然变为一片空白,然后再有新的页面加载。
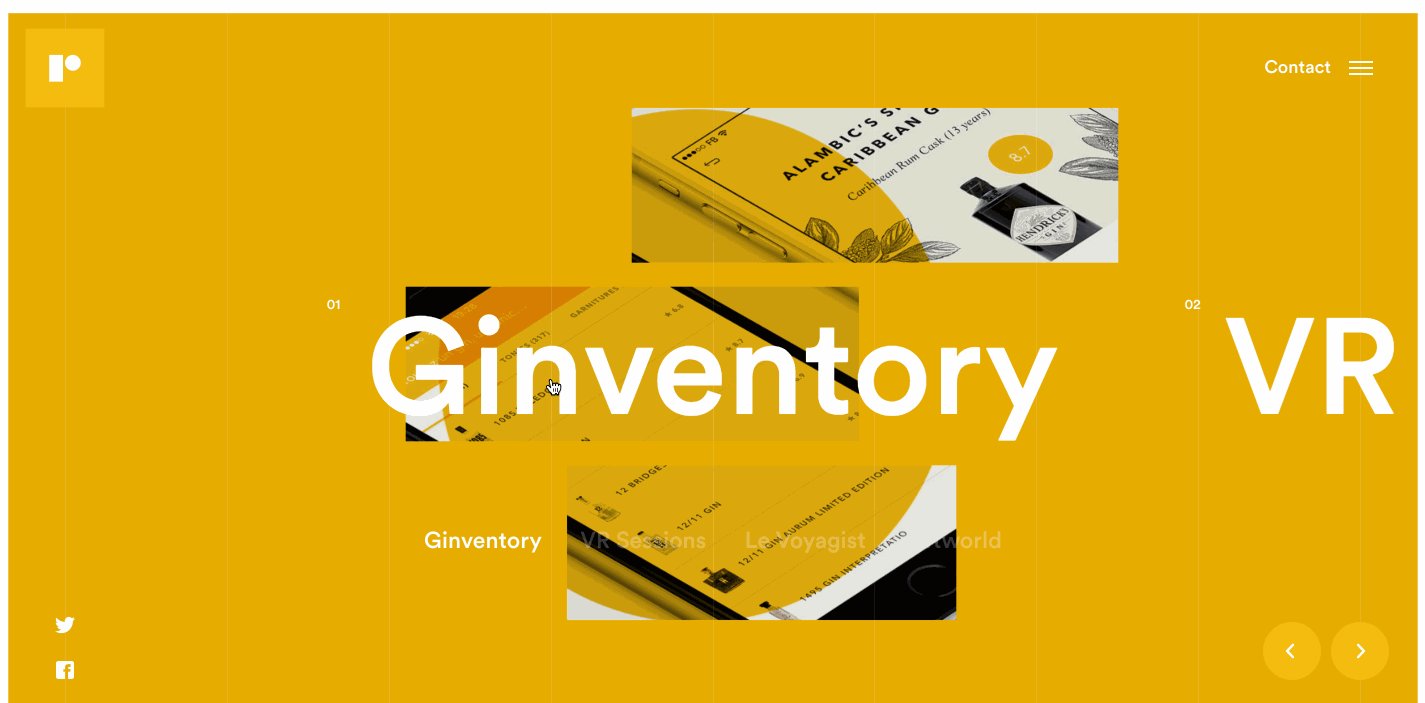
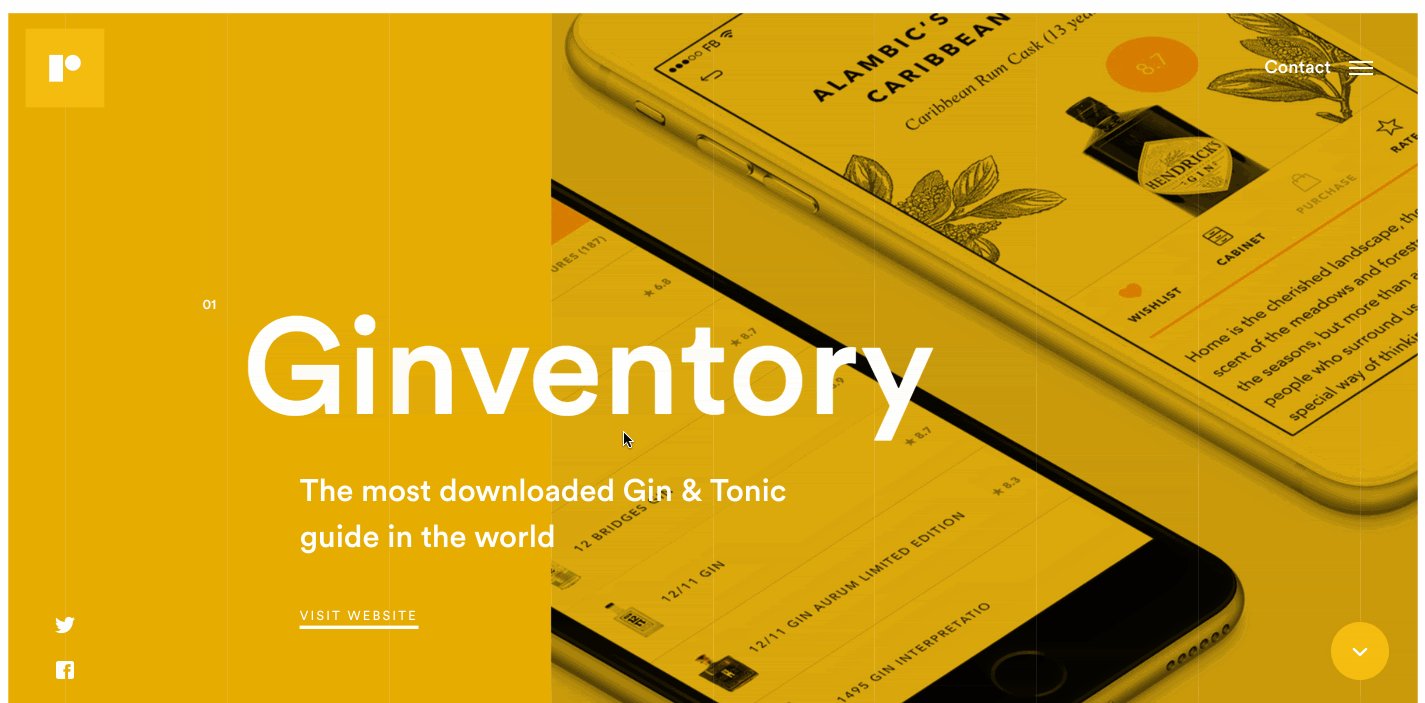
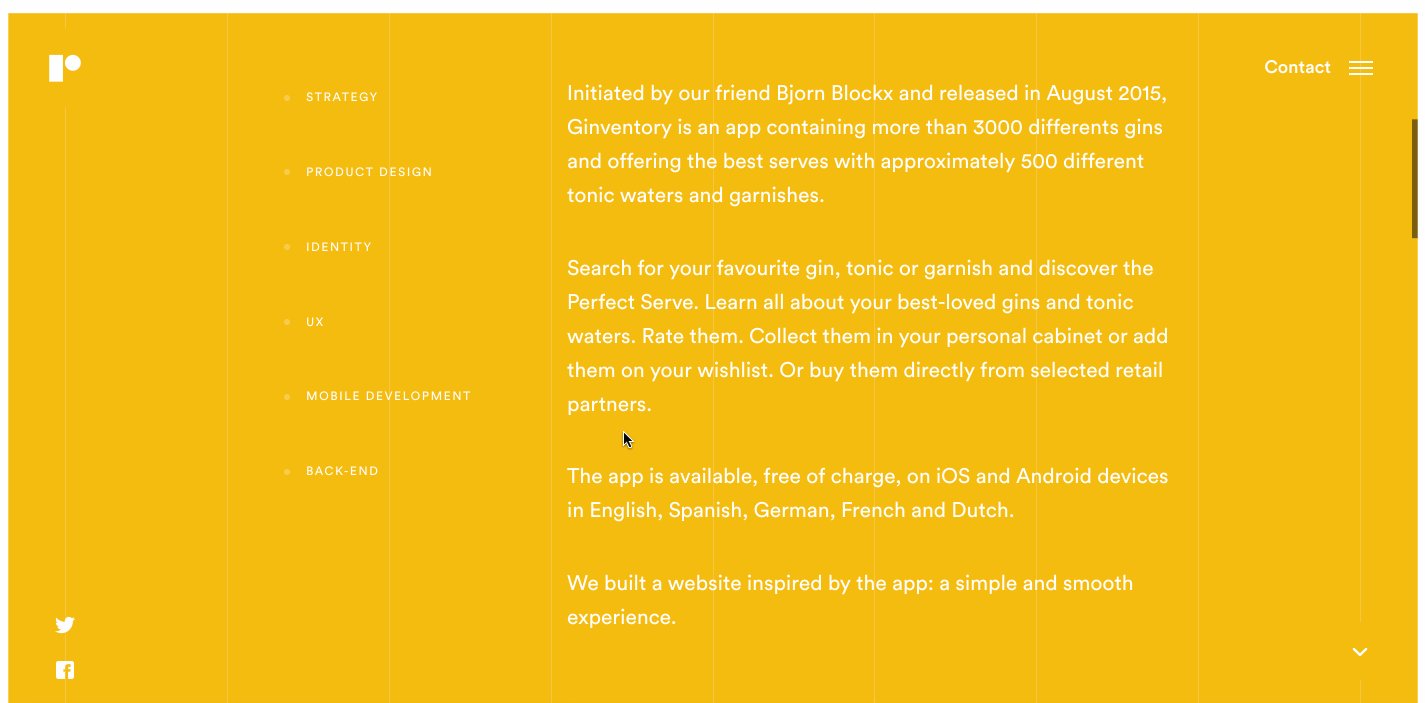
但我们发现在这一点上,很多网站都搞了一些事情。以网站3drops为例:

在这里,页面转换时依旧保证了用户的体验,体现了品牌的存在。当用户想要访问是视图库中的另一视图时,髌骨是被导航到了新的页面。这对于以设计为中心的品牌展示来说,是一个不错的点子。

6.至多主义的出现
好的设计尽可能少设计。–Dieter Rams
多年来,设计师最想听到的最振奋人心的设计反馈,恐怕就是:“他很干净。”
那是一个极简主义的时代。深受Dieter Rams的设计原则,以及杂志《The Crystal Goblet》的影响,视觉设计师一直追求提供尽可能少的选择和视觉干扰。
对于当今生活在数字中的世界来说,极简主义是一个全新且难得的经历,这个选择很有意义。我们需要足够放松以进入这个陌生的新世界。
但是今天,我们也有类似于以下的网站:

Pin-Up Magazine

H. Lorenzo

Razzle Dazzle Torino
所有的这些都力图在你看到的那一刻就把所有东西都放入你的世界里。
你可以称之为一种野蛮主义,我也的确在Brutalist网站上发现了所有上述网站。但我们认为我们期待更多至多主义的网站的出现,而在这之前你可能并不觉得这个网站会变成这样。随着数字技术的发展,一些网站会很自然的对用户有更高的期待。
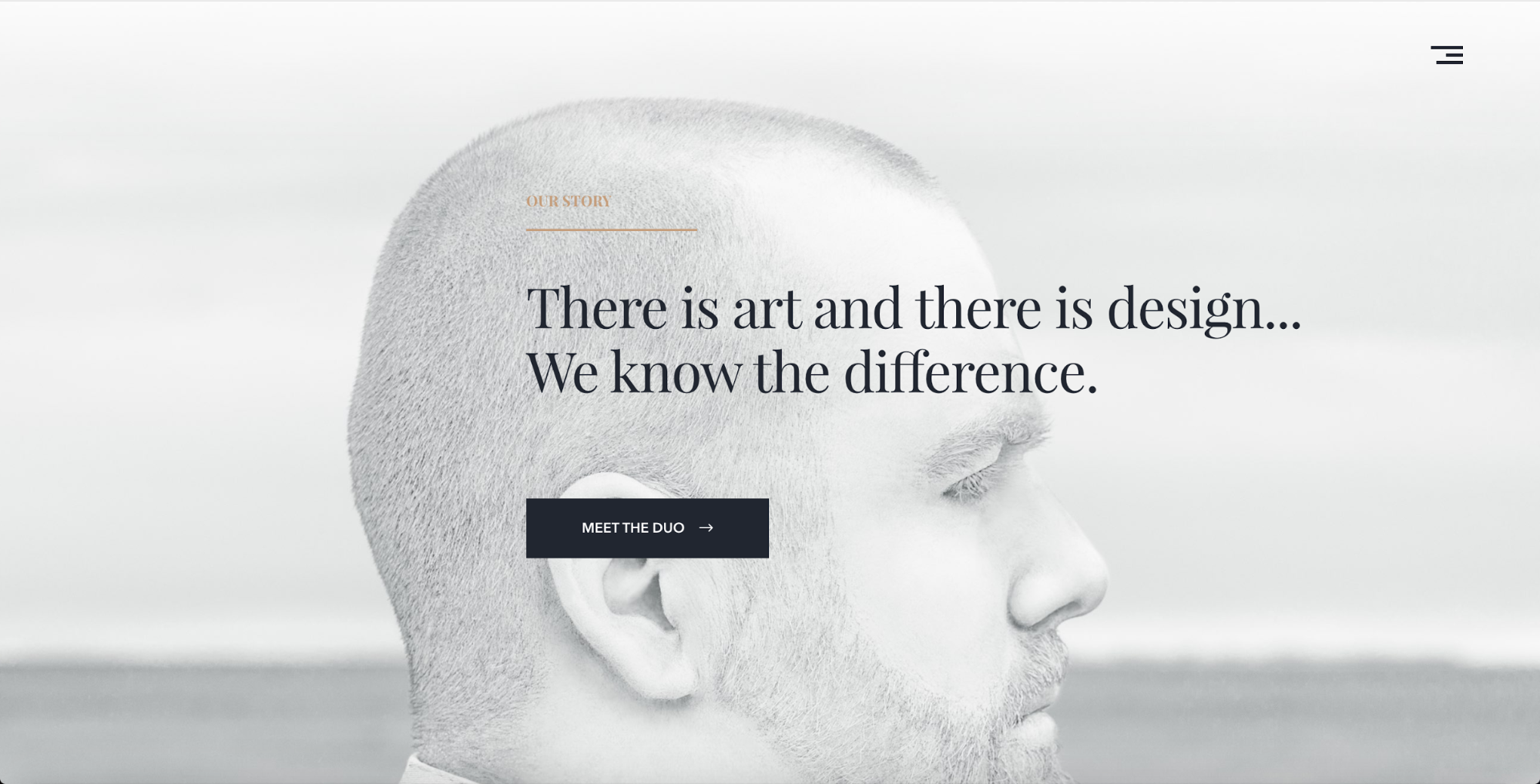
7.衬线字体能表现得更好
在技术落后,字体并不多的糟糕过去,在网页界面中使用无衬线字体是个很好的方法。但随着屏幕和字体渲染技术得进步,我们可以看到越来越多精致得字体占据舞台中心,或者至少成为了更重要的角色。
以Kickstarter的设计为例,他运用了柔和的衬线:

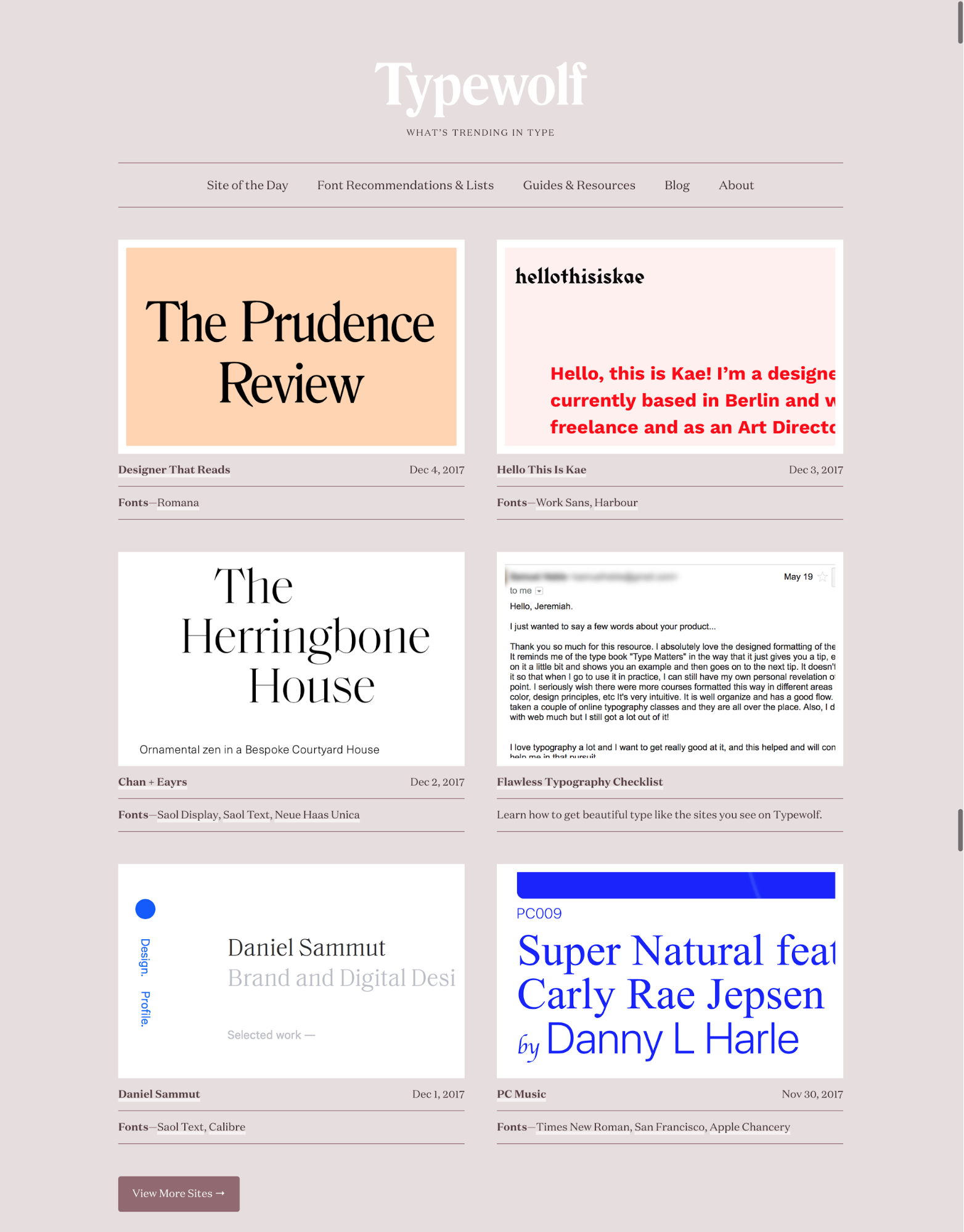
在特定的日子里,Typewolf都会展示一些衬线的运用:

衬线能提供一种优雅、精致的文学修饰效果,作为衬线的长期爱好者,我欢迎大家多多使用衬线。
8.浮动的导航菜单

固定的导航已经成为以转化为中心或具有庞大菜单的网站的主流,因为核心导航可在滑动时与用户保持一致。不过浮动的导航使得用户在滑动浏览时也能轻松使用,直接优化了网站体验。
最近,我们注意到有些设计师将导航从其他设计中分离出来,并将其移动到浏览器的下方,进一步确定了用户可以随时接触到导航。这增强了导航是网站的广泛对象的感觉,不一定是某一页的一个部分,而是放在一个触手可及的地方,使人安心。
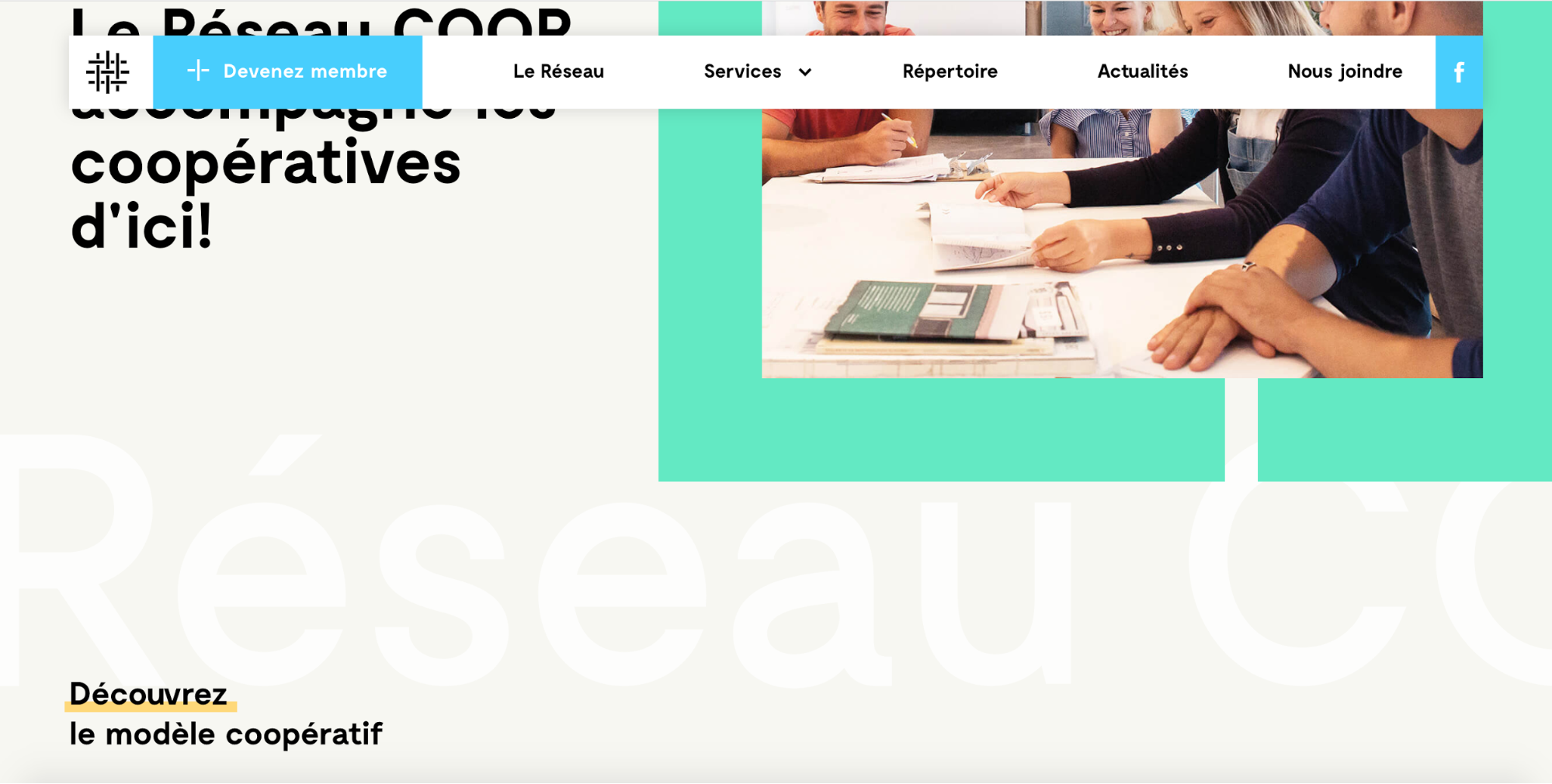
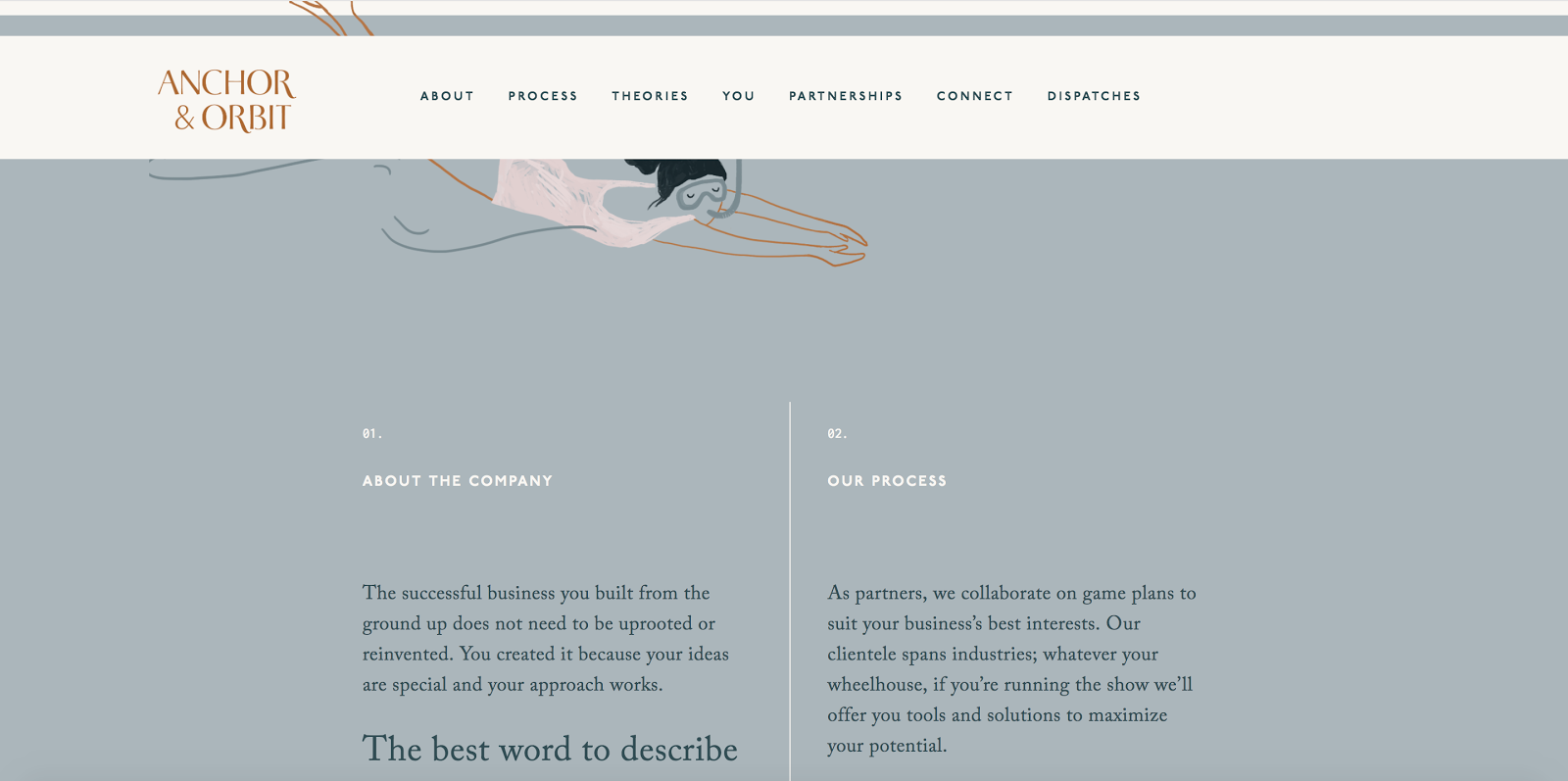
最直观的方法就是在导航栏中添加阴影,并将其移动到网页的最顶端,以Reseau为例。但在平面的设计中也是可行的,以Anchor & Orbit为例。

与离线型设计类似,浮动的导航允许设计师在设计中自然地或带有目的性地运用巧妙的并置,这又给设计带来了更多的空间。
9.视频元素

以下是几点重要的原因:
1.视频元素可以无缝地切入设计中,无需嵌入Youtube或是Vimeo插件。
2.即使有很多颜色,渐变和细节,视频地质量依然很高,但如果GIF动图不按大小以指数倍数放大,则很难做到。
3.视频可以循环以确保副本的细节和图像的细节保持一致,并为有需要的人重复播放。
所以从我们自己的网站到Stripe Sigma,当视频元素风靡整个网络时,我们并不感到奇怪。
10.更多身临其境的“多媒体”长格式
当我们想要发布长格式的内容时,只需在页面上放置一个长文本字段,特别是当我们的长格式内容有CMS支持时。其中,单个布局的内容长度大概为200字到一篇较为详细的短教程的长度。
但现在一些设计师和作家并不采用这种方法,他们将布局和量身定制的副本结合起来,通过视频、声音、图表和图形、地图等丰富的载体,娓娓道来故事的内容。
说实话,这并不是一个“新”趋势,我更倾向于把它称为网络产生长期对话的基石。但现在所有的网络出版工具都出现了,包括我们在内,2018年似乎都是最佳时机。
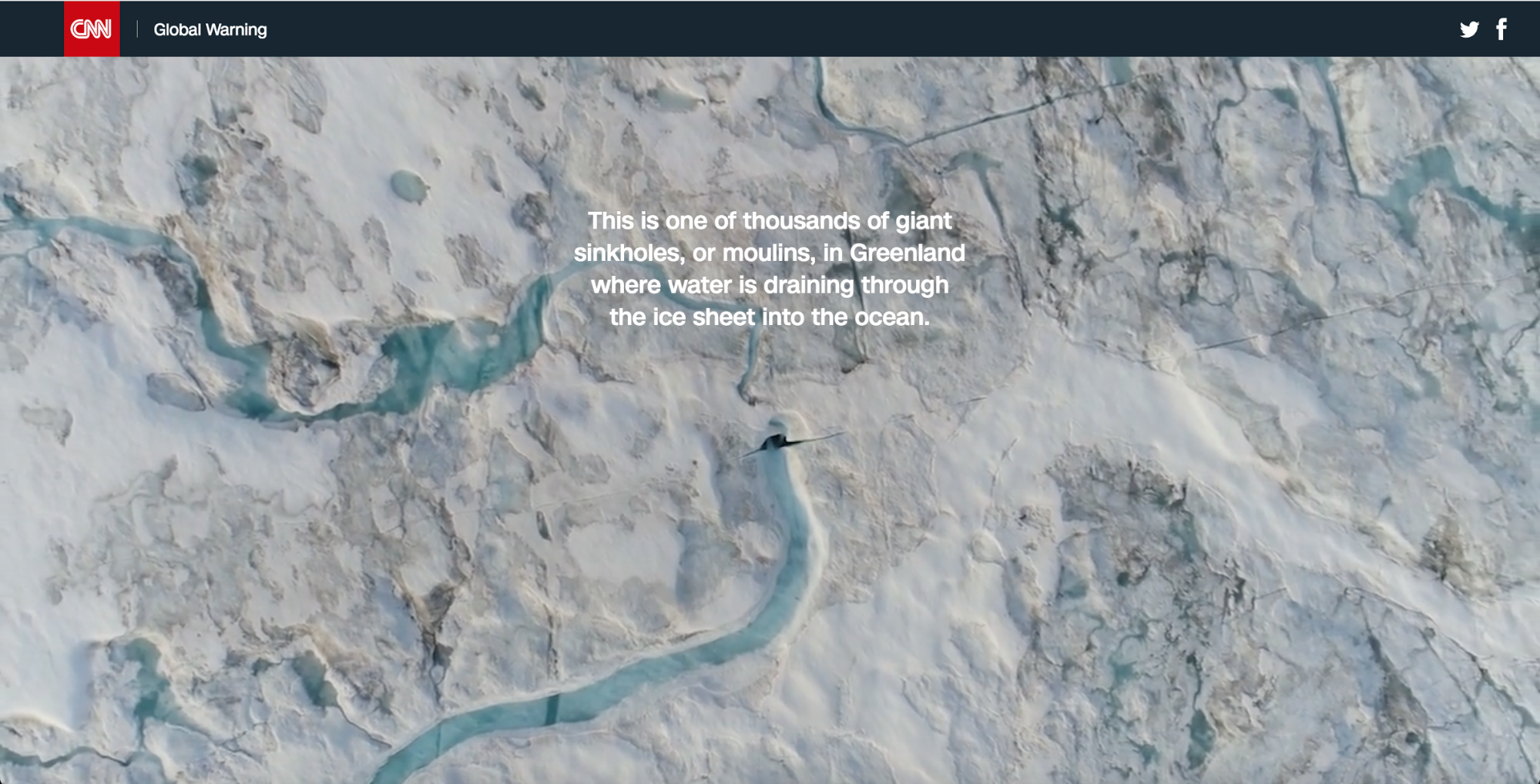
以CNN讲述全球变暖对格陵兰岛和全世界其他地区的影响为例。

这个故事尽可能地做到引人入胜,这对于很多还较为抽象的问题来说至关重要。它巧妙地将一个复杂的话题变成一系列便于理解的段落。你永远都不会觉得内容过于冗杂,相反你总是不知不觉就接受了,你发现自己阅读每一个字,都很容易理解。
请注意,我并不是批评CMS,事实上,我们可以利用CMS来提供这种体验。这里只需要一点小技巧:利用背景图片和视频来传递所有的视觉效果,在编写、设计时仔细检查每一个故事的一致性。这就和“博客”的格式不大一样了。

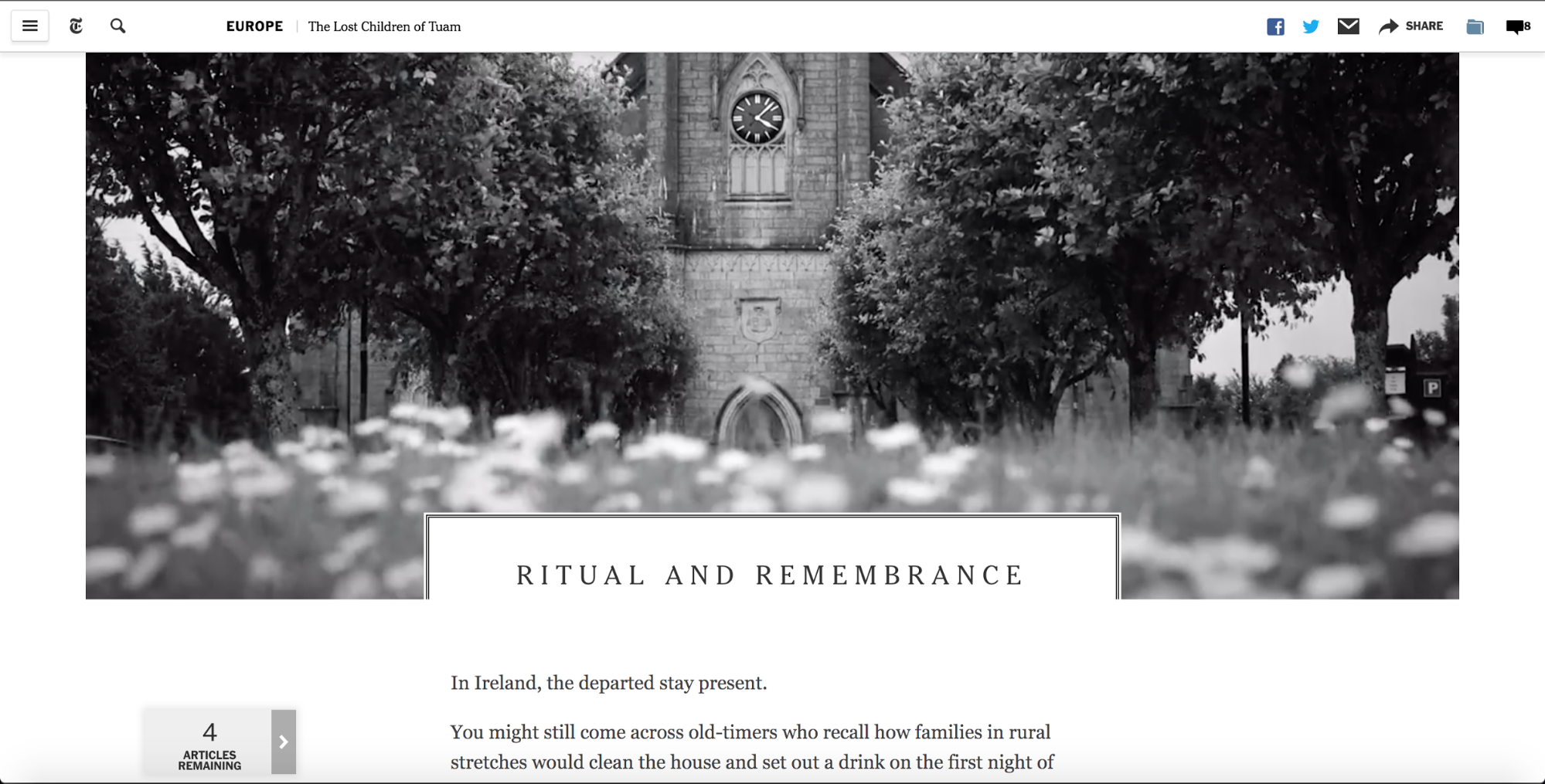
如果你正在寻找更有吸引力的长形,我不会推荐纽约时报上由Tuam拍摄的“失落的儿童”。值得一提的是,这样更为多样化的长格式可以用破碎网格或者标准布局进行组合,正如上面的纽约时报片段所示。
11.可变的字体!
在今天看来,我们很难相信就在几年前,我们还不得不依靠稀少的字体来呈现我们所有的文本内容。
今天,网络上到处都是各种各样华丽的字体,从而引发了人们对字体印刷、字体设计和选用、消费字体的兴趣。
可变字体出现后,这一趋势愈演愈烈。科技和印刷技术的巨头——苹果、谷歌、微软和Adobe之间有一个可变字体联合项目,这使得可变字体实现了一种全新的字体设计形式,正式增加了opentype格式,这意味着,允许设计师插入一个字体的整个词库或者有多达64000axe(磅值、字号等)的单个字形,并在设计空间中将特定位置定义为命名实体(粗体、浓缩等)。
说实话上面这段文字有些难懂了,那么请直接看John Hudson的解释,他认为可变字体是:
一个字体文件的行为像多个字体一样。
但是在讨论字体设计等视觉艺术时,最好还是坚持从视觉方面入手。

简而言之,这就是一个可变的字体,一个单一的字体文件,能够变黑,而不需要调用其它字体。
12.内容中心-或称webook?尽量酷起来!
(注意:内容一直很酷)
作为一个内容为王的极客,我很高兴看到在2017年产生了如此之多的有见解、极有帮助的内容。我相信2018年我们会见到更多,毕竟2017年已经打下了很好的基础。
我们也可以看到,有很多领先品牌将pdf格式用于电子书领域并充分发掘网络出版长内容的潜力,我喜欢称之为“webooks”,这很具有吸引力。
具体而言,我指的是:

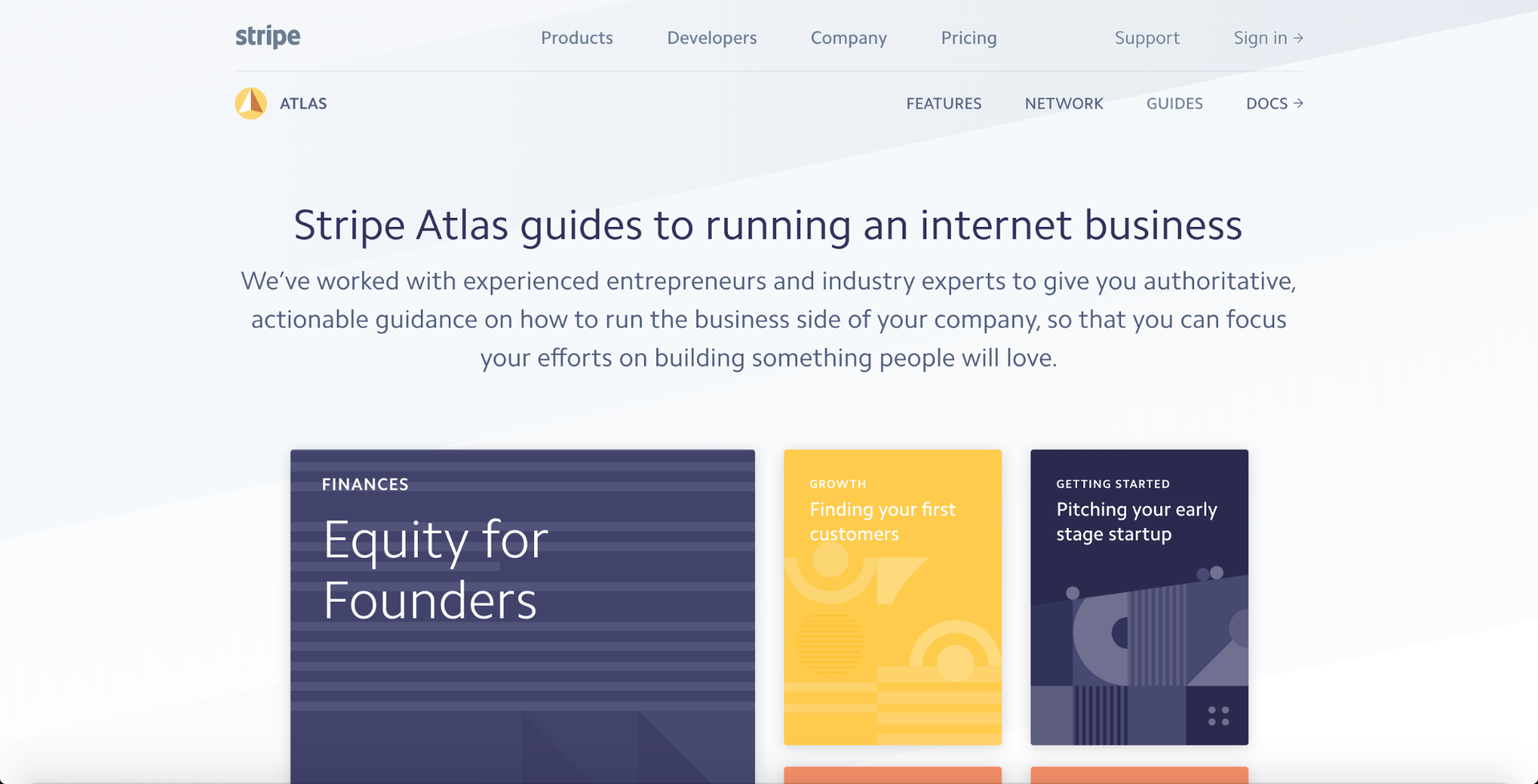
Stripe Atlas Guides

Airtable Universe

DesignBetter.co

Intercom Books

我们自己的电子书网站 我想不需多言了吧!
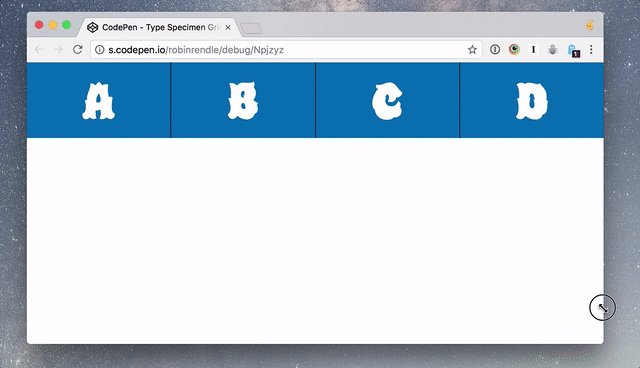
13.CSS网格

Robin Rendle的CSS网格演示,来自CSS-Tricks
正如Robin Rendle极具有表现力地将它放在了CSS-Tricks上:那么,CSS网格是第一个真正地网页布局系统,它旨在将内容组织成列和行,并最终为给予开发人员最高的权限。此处应有得逞了的笑声。
注:Webflow 将支持CSS网格,但尚未提供官方日期。
14.追求完美的数字设计工具
2017年是一个重要的年份,尤其是对于深入讨论设计工具的性质及其 对我们工作的适用程度。
Spectrum的Bryn Jackson分享了自己的看法:
设计成品和设计工具之间的中间格式,可以为产品团队和设计人员提供更、更强大的工具。
在一篇名为“接口”的文章中,他继续假设:“今天所有的每一种流行的设计工具都是为了优化插图。”
(需要注意,Bryn Jackson对于插图的定义是导致图像、图标、插图、字体、广告、印刷媒体或其他没有本地交互性的可视通信媒介的任何设计工作,但这是一个有争议的定义,其中没有提到阅读和交互形势。)
除了插图和交互性的定义以外,不难看出,Bryn Jackson的观点:在最基础的地方,大多数现代设计工具都注重图像的制作而不是接口。
设计师兼工程师Adam Michela在“I’m a Designer at Facebook, and This Is What’s Missing in Design Tools Today.”中提出了一些相同的观点。他认为大多数设计师花费大部分时间来创建实际价值并不大的少量工件。而这些工件仅代表最终产品—数字接口,这与上述的情况背道而驰。
在文章的最后,他积极地认为,有机会创建融合(而不是桥接)设计和实现的工具。
这正是我们试图在webflow上构建的。像Michela,我们希望一个设计交付的不是网站的示意图,而是网站本身,不是接口的文档,而是接口本身。在这个过程中,网站能不断地修改、完善,还可以保存时间线上的不同版本,可以检查,甚至点击一个键就可以恢复。
15.多样性和包容性使得设计更具挑战
Webflow是一个公平的机会雇主,我们致力于建立一个团队,这个团队不仅在观念和身份上具有多样性,并且受到鼓励。– Our job listings
在Webflow所在的美国,日益激烈的政治环境正在推动对多样性和包容性在设计中的作用的强烈关注。
我们不得不承认,设计的选择,小到性别的下拉列表中包含了哪些选项,都能影响我们同胞中的一些人。我们可以清楚地看到,错误的消息、措辞地影响有多严重,数据验证机制在人机交互地动态机制中有多强大。我们意识到,让种族成为广告的过滤器会产生彻头彻尾的种族主义效果,从而维护我们许多人希望看到被颠覆的现有权利体系。
我们也清楚地意识到,如果我们地团队没有多元化和包容性,我们也没有办法提出设计方案。
最起码,我们中的一些人不能。
另一方面,我们也看到了性别歧视在明显的自相矛盾和边缘化之后抬起了丑恶的头颅,甚至会化身在看似道德的日常对话中。性别歧视就是双重标准的明显例子。
最终,作为用户体验专业人员,我们的工作是为每个人提供可用且理想愉快的体验,而不论他们的种族、国籍、信仰等个人情况。换句话说,我们的工作就是包容,让我们一起在2018年,包容更多,获得更多。
16.视频的广泛应用
尽管我们几乎没有人大肆鼓吹视频将会成为网络发布媒体,但发行商仍然非常看好转播。
视频早已到处可见:从一开始就坚持使用视频而不是短故事的新闻网站,到Snapchat,再到Instagram,最后到Facebook。无疑,Excel很快也会赶上潮流!

但就像科技领域的大多数事情一样,这并不是一个平稳的发展,成千上万的记者在文本和动图之间丢掉了工作。对于转播的网站来说,前景也可能不是很好。根据哥伦比亚新闻评论:
转播的发行商们仅花了一年的时间,就用无差别的、平淡的快餐式视频,驱散了大多数来之不易的本土观众。
独立新闻业至今遭受创伤,这要归功于特朗普,而视频的宣传也没有帮到他们。
值得一提的是:根据Digiday的说法:“展示一千次视频的费用远高于展览一千次的费用。”在理想的世界里,报纸可以在打更少的广告。
当然,这不会发生。面对这一切,请记住文字作为创意和信息媒介的优势:
1.生产速度相对较快
2.便宜
3.仍是网络上大多数通信的主要形式
最后一点可能也会让人费解,但我希望你能去各个社交网站看看。除非你点开的是Instagram,Pinterest或Snapchat,否则你仍会看到大量的文字。即使在这些视觉效果站第一的平台上,文字仍然扮演者重要的支撑角色。
因为一张图片可能在捕捉场景时值得多说几句,但图片很难捕捉到具体的内容,人物、时间、地点、原因和方式。
这使得我们很自然地谈及下一点:
17.用户体验写手的持续兴起
任何影响设计的人都是设计师,这包括开发人员、CFO甚至公司法律。所有的这些都可以是设计师。–Jared Spool
我在去年的设计趋势中谈到了这一点,但我今天想将注意力更多地放在被称为用户体验写手地原因上。
简而言之,UX写手们专注于用户界面中的内容,这些内容主要用于大型数字产品和web应用程序。现在,我说我是为Webflow产出内容,过去是为了Linkedln,人们都会问:“这是啥?”
但请放心,用户界面都有写手地痕迹。并且这些内容往往在你的理解过程中起到关键作用:
1.你可以在用户界面中做什么
2.如何做这些事情
3.你可能会遇到什么限制和困难
但UX写手能做的不仅仅是这些。用户界面中的词汇也是塑造好的用户界面背后的品牌认知的强大工具。试想一下,如果你看到的所有推文,所有应用中,都有一系列的搞笑文章,或者是在404页的展示中都有亮点,这些都是为了在最不理想的时候敦促你的行动。
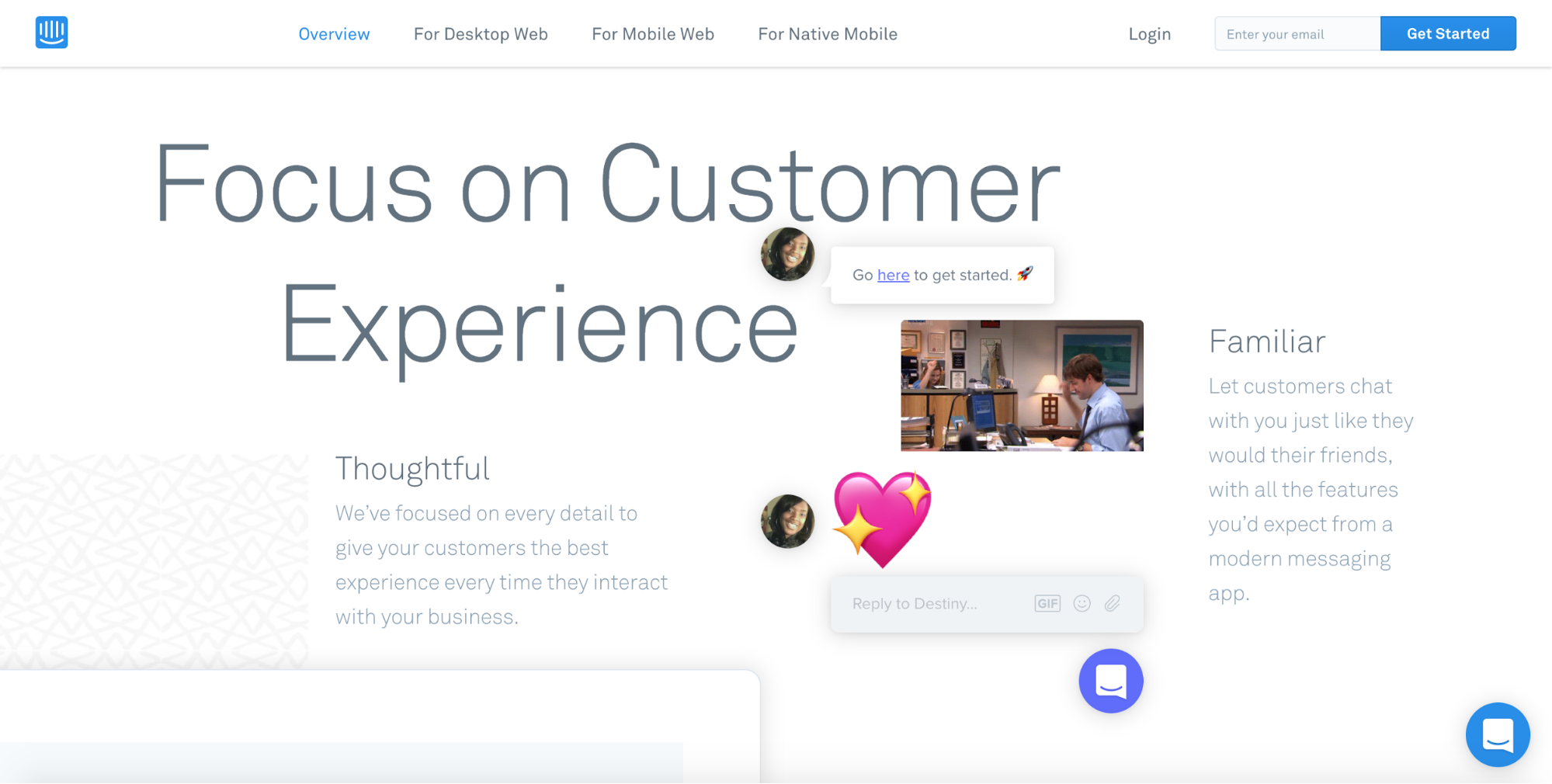
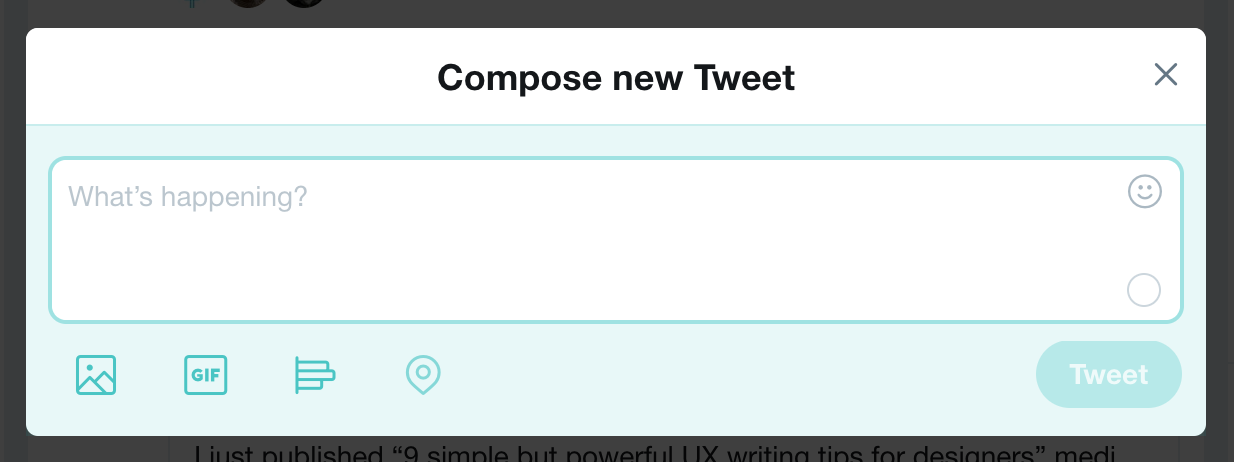
这在被称为Chatbot的UI格式中显得尤其明显。一般来说,这些用户界面只包含单词,单词构成了整个用户界面。Chatbot的个性、品牌都只能通过语言表达,不过也有一些精心挑选的表情符号来调味。
作为一名经验丰富的UX写手,我很高兴看到这个关键角色得到了它应有的更多认可。我们也是设计师,不过我们是在音节和字母表中工作,我们迫不及待想要和你合作。
18.系统化

成功更加系统化,更加具有扩展性且在品牌的许多产出和不同环境中具有凝聚力。
设计系统专注于将品牌美学和功能方法转化为模块化的组件,这些模块化组件可以混合搭配以满足任何UI的独特需求(理想情况下)。当设计语言被系统化时,就简化了设计决策,缩短了开发时间,并且能让设计人员在尚未建立设计模式的项目上更好地工作。
通常情况下,品牌正处于这一趋势之上。UXPin推出了Systems,这是一款用于创建和维护设计系统的工具。Shopify推出了Polaris,凭借其独特的内容、设计和开发指导方案而获得高度赞誉。UX Power Tools推出了一个想要使Sketch称为可行的设计系统工具的库(我们即将会看到!)我想2018年会有更多这样的消息。
19.原则—设计的第一要务

设计界一直纠结于鸡还是蛋的问题:内容至上还是设计至上。
我过去一直都是支持内容至上,这并不仅仅是因为我是一个内容的极客。对于我来说,在确定怎么包装之前,确定所包装的信息是最符合逻辑的。
但最近,由于我已经由特定交付品的内容设计专项更系统化的工作,品牌内容策略,我对我们的工作是否遵从内容还是设计变得柔和了起来。
它应该从原则开始。
不论其他一切如何工作,我们都应该明确原则,并依赖于这些原则。
当Shopify的高级UX主管Amy Thibodeau,在她的文章“Locating Polaris”中提到:
如果系统是为了实现真正的工作而创建的,它应该反映一个组织的行事准则及其价值。这也是说,一个不包含任何原则或价值取向的设计系统没法考虑日常实践中的这些问题。
原则为其他所有决策提供了一个框架,从主要内容要多长到内容的背景是什么都有所限制。毕竟,品牌是建立在其原则至上:品牌的使命、愿景和目标。这些名词都需要一个进出的信念来作为支撑,使之成立而不倒。
换句话说,原则回答了为什么。
例如,在Webflow上,我们的使命是鼓励设计师,企业家和创意者将他们的想法带到网络上。这一使命融入了我所做的一切,从Ryan为我们创造的美学到我设计的语音和音调标准。
这些标准知道我们创建草图,沟通我们的意见,并希望每篇文章、电子邮件和广告页面能更丰富。到目前为止,这是一个温暖的摇篮。
你认为2018的数字设计将会如何?
每当我将这些点列在一起时,我的脑海里会涌满很多与之相关的想法,时间的流逝也使得我不得不优先考虑一些。
这是为什么我放弃了一些显而易见的热点但迄今为止对网络的影响有限,比如去年提到的AR和VR。考虑到这一点,你会在这个列表中添加什么?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
