

2017-4-17 用心设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在网页设计当中有各种形式和法则可以运用,前面也介绍了网页设计中常用的一些运用法则,界面上的美观有了,那交互上的呢?今天我们就界面上来分享变化在网页设计当中的运用。
说到变化,我们很容易想到前面分析的对比原则,在同一个界面当中,有主要和次要之分,所以就存在对比。但今天我们说的变化不是指对比,而是在一个界面当中,根据用户操作习惯界面的区域元素应做适当的变化处理,可以简称为交互上的变化。
例如鼠标移过a标签的时候应该有适当的变化提示,提醒用户这是一个链接,又或者对于列表和集合中应该突出当前选中或者正在操作的条目。这些都是网页设计在交互上的一些变化。
交互上的变化体现在网站中的方方面面,一般都要遵循设计心理学。简单列举下在界面当中要注意到的一些简单交互上需要做变化处理的:
1、特定控件设计,如标签栏、列表界面和弹窗口等,遵循网页当中设计规律后再做适当的变化。

这个列表界面设计,在标准版的一列做了设计上的变化,也是引导用户主要去购买这一个版本。
2、特定界面设计,界面中如何呈现特定的信息,如应用程序首页、个人资料或者数据流界面,依旧要遵循用户体验来设计。
例如一个门把手的设计,正常向下是打开,如果这个门把手向上才是打开,那这样可以算是比较失败的交互,因为违反了人的心里习惯。
人和物也是一样,我按下电视的开关键,我预期电视会打开,并且电视如期望发生运转。若我按下电视的开关键,突然电视成了静音,这就是非期望的交互行为。

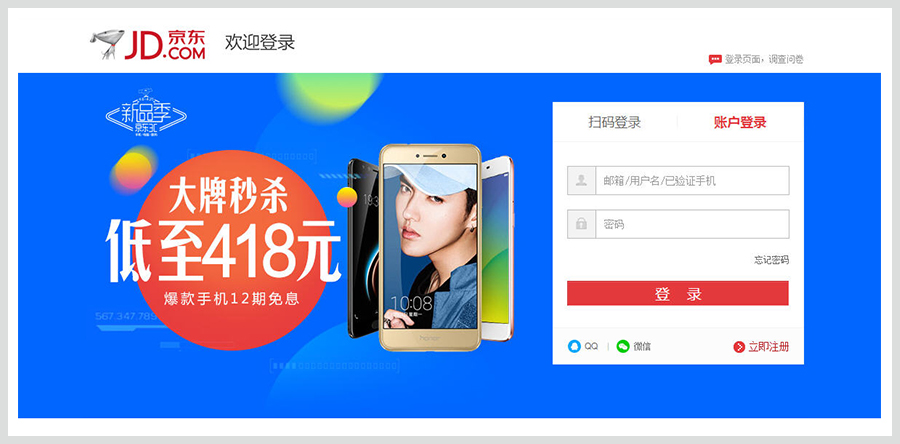
京东的登录界面,有扫码登录和账户登录,账户登录的字体变红色,提示用户当前停留的是账户登录,这样的变化细小但不能缺少。
除去上面说的这些,在网页设计当中,响应式的变化也是不得不提起的。
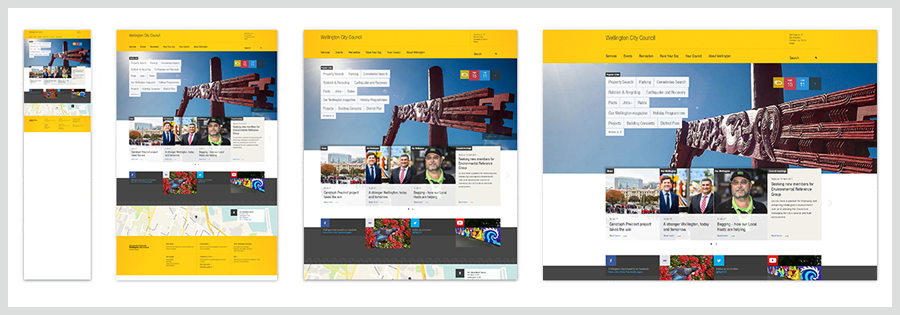
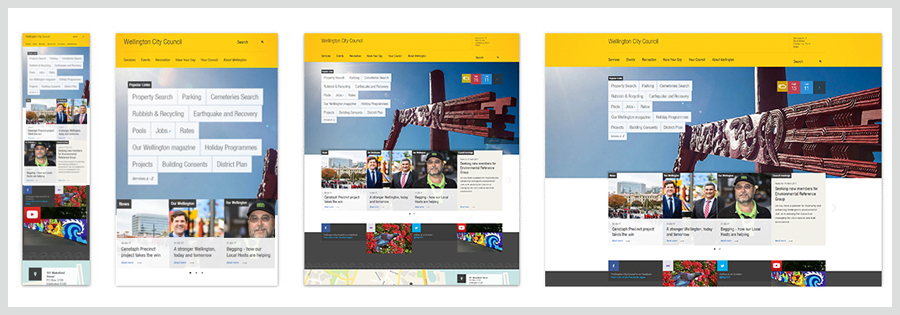
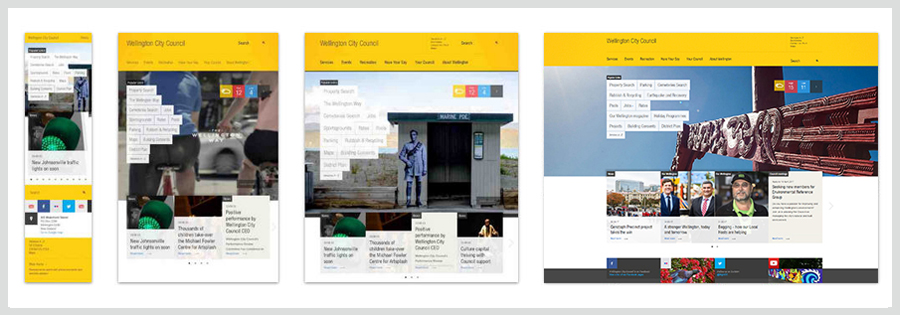
设计响应式网站的时候,设计师必须为大量不同尺寸屏幕的设备充分考虑,这是一个网站不同界面下的视觉变化,因此页面内的布局是流动的。需要设计师考虑随着屏幕尺寸大小的转变,布局设计的每一个调整和改变。比如,当屏幕尺寸变小的时候,文本内容需要收缩,并且和混排的图片会与文章缩到一栏中去。做响应式小编比较推荐用栅格系统去做,这样会省事很多。
1、缩放布局。这种方式简单粗暴,它们随着窗口大小变化动态缩放内容。这种方式可以保留pc端界面的设计效果,但是不同分辨率下缩放布局牺牲了易读性。很多网站为了方便会这么设计。

2、流式布局。刚好不一样,它们可以随着窗口尺寸缩放容器的元素。优点是克服了缩小文字的问题,但这样的设计牺牲了统一。

3、响应式布局。有些客户觉得响应式出来的布局就应该跟pc端的一样,这样的观念是错误的。响应式设计不会缩放任何东西。它可以根据窗口尺寸决定显示哪些内容。并非所有内容在手机端上都会显示,文字和图片都会做适当的改变,视觉上布局的改变比较明显。这种设计极大程度保留了文字的可读性和整体的统一性,所以一般推荐这种方式。

响应式网页当中,除了考虑到布局上在不同屏幕下的设计,还要考虑字体、行距、按钮大小等元素随着屏幕大小的变化而变化,设计上也比较考验设计师的能力。
在一个网站当中,除了视觉上的效果,还要按照用户心理行为习惯去做一些适当的改变,才能做出一个可用性高的网站。用户体验是一个加强用户忠诚度和满意度的过程,这个过程需要对于用户和产品间的交互进行可用性、易用性和愉悦程度的提升。所以这个步骤是不能忽略的,也是比较重要的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
