

2017-3-24 周周
成功的产品通常是构建在一系列优秀的设计之上的,它除了拥有优秀的框架、系统的逻辑和恰如其分的运营之外,它还需要符合用户体验规则的细节,和几经验证的最佳实践来作为支撑。
今天的文章,我们来聊聊细节,从视觉反馈、文案和留白三个角度,聊聊这些同样能够影响整体体验还很容易被忽略的元素。
在许多设计方案中,视觉反馈是很容易被忽略的组成部分,然而它是整个UX设计中,对体验影响非常大的元素。没有正确的反馈,就没有正确的互动。想象一下,当你和人沟通的时候,对方根本不会给你任何语言、表情和动作的反馈,这是何等的尴尬。UI界面同样是如此。
用户会对缺少视觉反馈的UI界面感到迷惑。
你需要给用户一个反馈信号,让他们知道他们的操作是成功了还失败,接下来要向上翻页还是向下滚动,等等等等。
视觉反馈的主要目的在于:
让按钮和控件易于被感知
在现实生活中,按钮和各种开关都被设计成易于互动、易于感知的样子,这样的设计让人们更容易控制,也能让事情向着预期的方向发展。而当用户面对UI界面的时候,他们也有同样的需求,他们希望按钮和控件能够像这些日常的设计一样,易于被感知,操控。

操作结果
当你需要告诉用户某个操作的结果的时候,可以通过视觉反馈来告知他们。你可以使用现有的元素来传达这一信息。

告知用户当前状态
用户在任何时候都希望能够了解当前所处的状态,而不用过多猜测。所以,通过恰当的视觉反馈让用户明白正在发生什么,是很有用的。对于频繁而又经常发生的操作,这种状态反馈应该微妙,而对于重要而又不经常发生的交互,这种反馈则应该做的更加明显。
·提醒动效。提醒动效能让用户快速注意到,并且能够清晰理解当前的状态。

·加载动效。加载动效让用户实时地明白当前的状态,并且快速的理解,拥有预期,甚至作出反应。

有的时候,图像和图标信息并不足以给出清晰而直接的指引,起到引导用户、强化体验的短文案就要发挥作用了。最常见的微文案涵盖了错误信息、按钮标签、提示文本。同整个APP或者网站的设计相比,这些微文案显得微不足道,但是,令人惊讶的地方在于,他们对于整个转化率有着巨大的影响。
UI元素和微文案两者的重要性是同等的。
人性化的设计
想要让你的APP少一点机械感,多一丝人情,多在微文案上下工夫就好了。如果你的产品给人的感受更富有人性,那么用户更容易相信它。

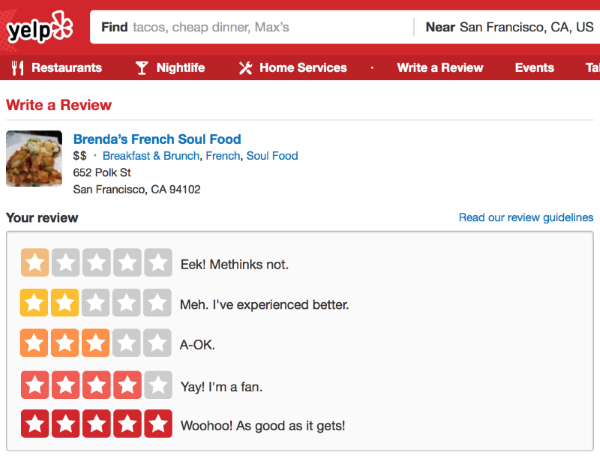
Yelp 给人感觉背后一个真实的人类在管理。

Airbnb 让人觉得富有人性,而易于沟通。
在出错的时候使用友好而有用的文案
如何在出错或者碰到问题的时候向传达信息,对于整个产品的体验影响是巨大的。如果用户感到被忽视,或者无法获取合理的解决方案,他们会感到非常沮丧。

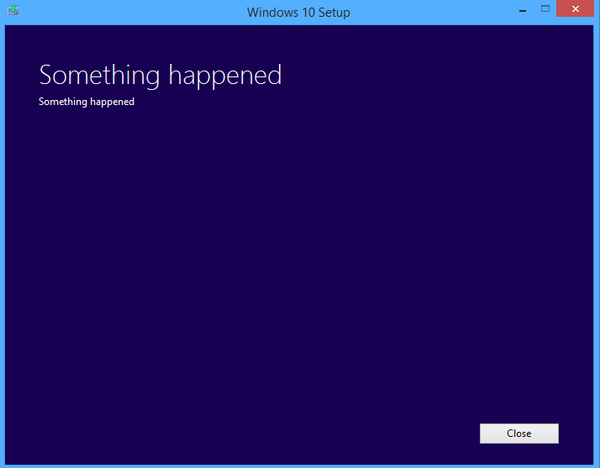
诸如“出现错误”这样基本毫无意义的报错信息,会让用户感到苦恼。
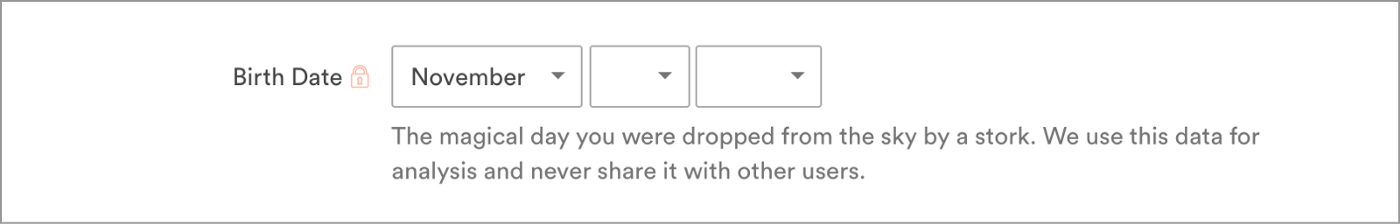
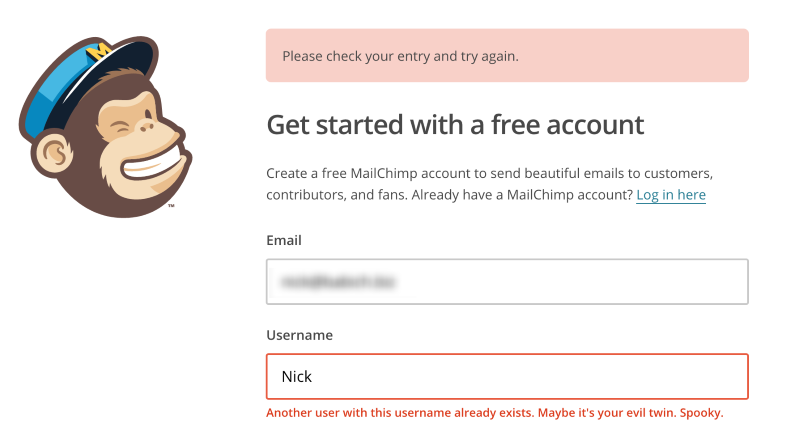
一个精心设计的错误信息,能够借助幽默的表达方式,将沮丧的情绪转变为快乐的心情。因此,错误信息尽量不要过于“技术”,而应该让它更加人性化。

减轻用户疑虑
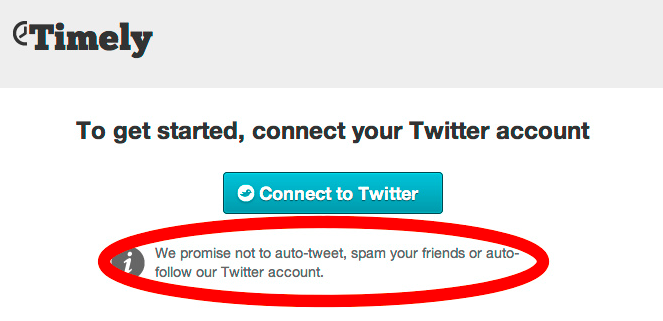
文案和用户场景、界面上下文有着紧密的关联。也正是因为这种场景化的需求,文案需要设计,价值无可替代。这样的文案给予用户的答案非常的具体也非常的有针对性。例如当用户在提交邮箱订阅信息的时候,“获取用户信息/推送相关广告”对于营销人员而言是很自然的需求,但是对于用户而言,就需要考量了。所以,Twitter 在这个场景下,所使用的文案是“我和您一样讨厌垃圾邮件。”

我们常说的留白,或者负空间,是设计师没有放置设计元素的空白区域。留白存在于图片周围,文本的间隙,界面的边缘,虽然许多人认为屏幕空间要充分利用起来,但是留白同样重要,它让UI界面中的其他元素有了轻重缓急之分。
提升UI的可理解性
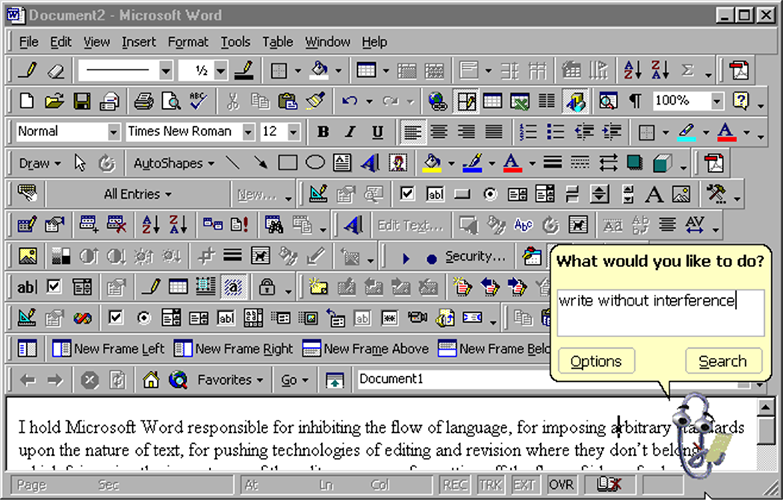
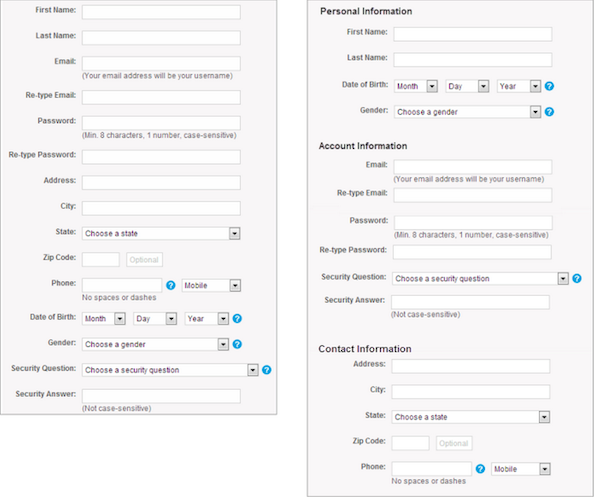
杂乱的UI会让你的用户信息量过载:每增加一个新的控件(按钮,文本、图像)都会让你的整体设计的混乱度再上一个新的台阶。如果你还不理解留白的意义,不妨看看下面的实例:

杂乱的界面没有吸引力,碰到这样的情况,用户甚至看都不会看。而杂乱的UI界面最常见的原因,就是缺少层次结构。
留白的力量源自于用户有限的注意力和记忆力。我们的短期记忆只有10~15s,即使我们主动去记忆,能记下来的信息也不会多太多。所以,用户总体能记住的信息并不多,而且这还是你的设计足够有条理的情况下。
如果你的界面过于混乱,信息过多,用户就较难理解了。相对慷慨的留白能够让界面看起来更加集单。使用留白的技巧在于,为用户提供可供消化的内容,然后剥离无关的细节。

将注意力引导到特定元素
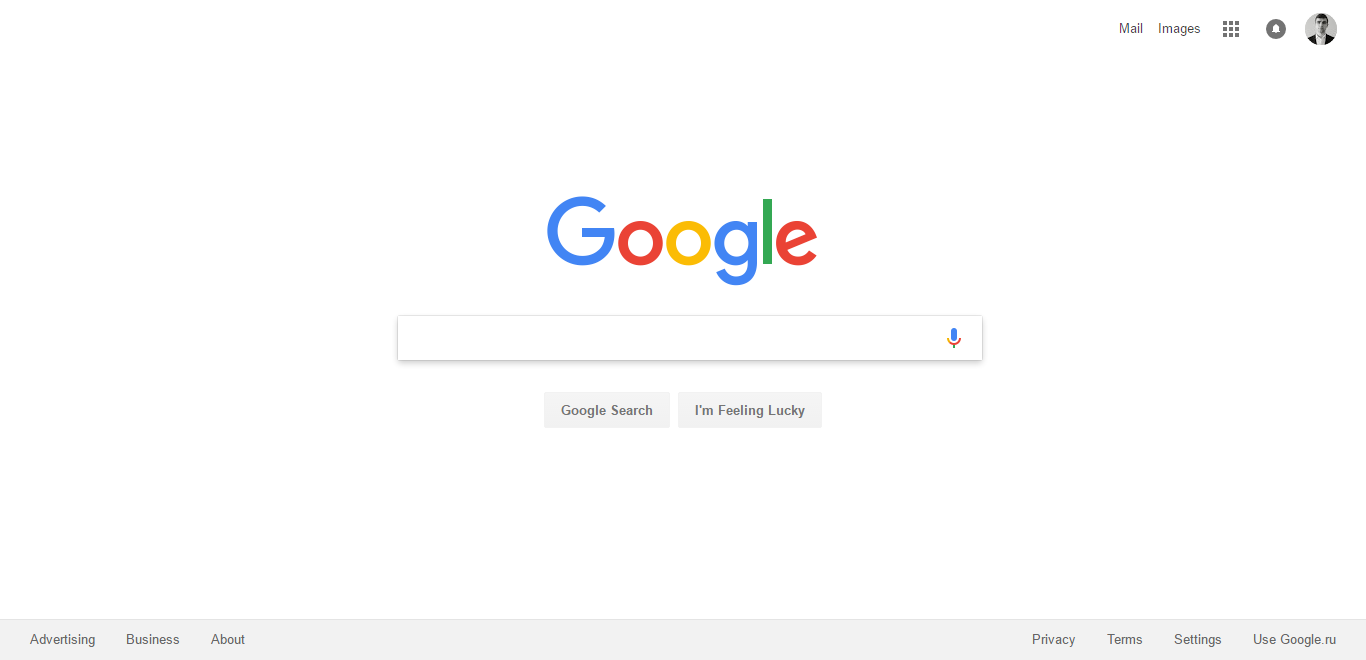
留白让留白所包围的元素显得更加突出,如果你想让某个元素从整个设计中脱颖而出,用留白来突出它是最直接的办法。
Google 的搜索页就是典型。打开Google的时候,用户会立马注意到LOGO和搜索框。

理清关系

相互靠近的元素会在视觉上给人以相互关联的感觉,而这种视觉的远近上的感知,通常是借助留白来呈现的。
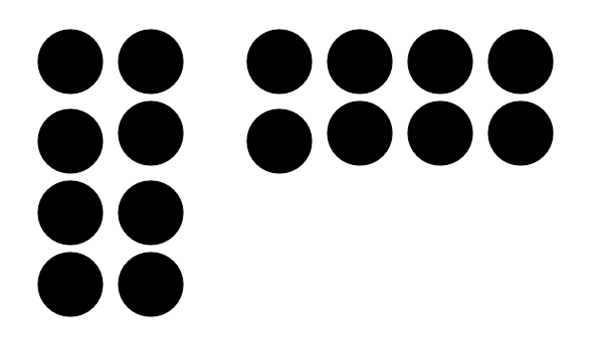
将信息根据关系和属性分割成不同的组,能够让用户更容易分辨。

细节之中藏有魔鬼。而细致到位的细节能够让你的设计更上一层楼,就像Charles Eames 所说,细节并不只是细节,它们是成就设计的重要因素。
您可以选择一种方式赞助本站
支付宝转账赞助
