

2015-2-2 蓝蓝
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:http://www.shejidaren.com/30-jquery-plugin.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
很多公司是缺少前端人员,前端的工作都邮设计师来完成,但设计师们对前端的熟悉程度一般般,想做出一些好的,就必须去找源代码了,今天我们整理出30+有吸引力的jQuery插件,这些都是比较新鲜的代码,有的效果很不错,有的却很实用,喜欢的可以尝试应用到你的网站上,让你的WEB站点更生动一些吧!
一个根据图像色调来自动匹配背景色,很神奇。

一个用在TAG标签效果插件,体验良好,具体请查看演示看效果。特别是用在一些ERP后台上,实用!
魔法滚动,在演示页滑动鼠标中键试试,很有趣哦。
一个提示形插件,可结合Bootstrap使用。
一个筛选类列表,兼容手机端,动画效果流畅。
一个下拉列表效果。
一个图片上传插件,刚试了下,好强大。
布局类插件
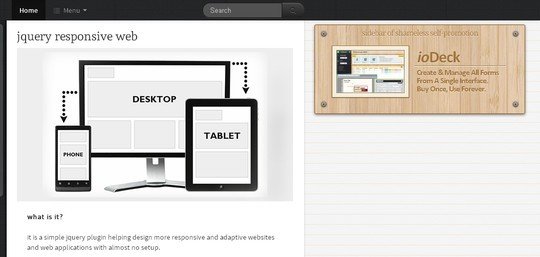
响应式jQuery布局插件

以前已经介绍过,著名的流布局jQuery插件。(像花瓣网哪个种布局称流布局)
类似上面Masonry这个流布局插件。
滑动到标题后会自动固定。
可以用鼠标左右拖动来观看大图片,特别适用于橫幅照片浏览。
这个提示卡效果做得太弦了,有些电脑可能会有点卡。
一个Table表格jQuery插件,无刷新分页,可以快速搜索表格内容。
首屏幻灯片全屏展示,支持触屏,所以也兼容手机端,效果很漂亮!
全屏式的网页视图jQuery插件,支持垂直和水平2种形式。
让图像宫格式排版,不会错乱。
TAB选项卡
一个选择效果。
输入框插件,很有新意。
3D视图,直接用鼠标控制,但要载入很多张图片…

扫一扫,案例分享带回家(蓝蓝设计微信公众平台)
您可以选择一种方式赞助本站
支付宝转账赞助
