

SEO为什么见效慢?很多刚刚接触seo优化的人,都会希望赶快见到效果,在对网站进行优化的过程中感到着急和焦虑,这可以说是很多新手都会遇到的问题,今天小编就来聊聊这个问题。希望可以帮助各位新手正确的去了解SEO,并及时调整seo策略。也可以帮助SEO人员在一种正确的环境中扩展SEO的工作。
SEO脱离不了的规则
很多新手会觉得SEO是一种”高大上“的技术,其实SEO并不是一种神技。想要做好SEO,要么就得勤劳运营网站和靠时间熬,要么就是得花钱砸进去。并没有太多其他的途径了。
搜索引擎算法发展趋势之一,就是用户体验,你做得好了,那么搜索引擎就会自然而然的给你推荐到首页了。如果一个网站突然采集500万数据导入网站,马上获得300万日IP;一个网站突然增加20万条外链接,搜索一个关键词,马上获得第一,那么你觉得显示吗?如果真是这样,那这个游戏,我们还玩的下去吗?
SEO人员所做的工作调整,都需要等待搜索引擎算法的时间检验,之后才能见到反应变化。早期搜索引擎算法不完善的时候,确实存在很多机会,但这些不足随着搜索引擎算法的完善,大都被秋后算账了。老话说:出来混,总是得还的。
SEO是最有价值的营销方式
SEO是互联网最有价值的营销方式,但SEO跟那种创意营销不一样。创意营销可以瞬间引爆,一个创意好不好,不需要什么时间检验。市场在2天时间可以给这个创意一个反馈。
SEO可以让网站在搜索引擎上获得排名和流量。从营销推广的渠道上来说,SEO是值得选择的一种市场营销推广方式。一个方面是网站培养起来了的话,营销比较可持续,有基础;第二个搜索引擎的效果精准性也高;第三个,搜索引擎上的潜在客户群体最多;第四个,信息一体化,找服务,找口碑等,都是通过搜索。
小编也见到过很多网站就是通过SEO的方式把项目做起来的。但这背后的投入,少说从几十万到几百万的投入不等,甚至也有亏本的情况。
搜索引擎的流量早不是免费的流量。互联网流量的成本已经很贵了,各种隐性成本的投入,就算是SEO,也需要其他资源的投入才能把SEO做好。已经不是那种单纯靠SEO人员做一些站内调整,内容就能够获得流量的阶段了。
能否做到搜索引擎第一位?
很多老板,在招聘SEO人员的时候,都会问:”能不能做到百度第一位?“甚至很多人会觉得,SEO人员不能做第一位就不会做SEO了,这个问题这里也说下。
产品和服务型的业务网站很难跟资讯网站竞争。除了因为是资讯型网站的内容和规模更大更丰富外。也还需要考虑用户的需求,用户搜索一个行业词,更大可能性是想了解行业动态,而不是找行业里面的服务商家。除非你整个行业就是一个服务行业,没有资讯的。
排除掉百度官方的排名,理论上说要争第一,是有可能性的。所以问SEO人员能不能做到第一。应该是问投入,不是问技术。那你就加大投入。但考虑搜索引擎毕竟不是自己家的,所以,能第一页就很好了。能精确做到第几位,没人敢保证的,因为搜索引擎不是SEO人员开,能做到首页已经很不错了,百度自然排名是会有波动的。
最后给老板们一句建议:理解SEO不需要从技术角度去理解,跟SEO人员沟通就直接从资源投入角度沟通,就好。说到底,还是投入的问题。
给SEO人员的建议:SEO人员也不需要自视甚高,回归本源,SEO就是一个工种之一。SEO要不起高价,除非你能碰到好项目,好老板,敢孤注一掷在SEO。而正好,你有这个能力。
SEO为什么见效慢?很多刚刚接触seo优化的人,都会希望赶快见到效果,在对网站进行优化的过程中感到着急和焦虑,这可以说是很多新手都会遇到的问题,今天小编就来聊聊这个问题。希望可以帮助各位新手正确的去了解SEO,并及时调整seo策略。也可以帮助SEO人员在一种正确的环境中扩展SEO的工作。
SEO脱离不了的规则
很多新手会觉得SEO是一种”高大上“的技术,其实SEO并不是一种神技。想要做好SEO,要么就得勤劳运营网站和靠时间熬,要么就是得花钱砸进去。并没有太多其他的途径了。
搜索引擎算法发展趋势之一,就是用户体验,你做得好了,那么搜索引擎就会自然而然的给你推荐到首页了。如果一个网站突然采集500万数据导入网站,马上获得300万日IP;一个网站突然增加20万条外链接,搜索一个关键词,马上获得第一,那么你觉得显示吗?如果真是这样,那这个游戏,我们还玩的下去吗?
SEO人员所做的工作调整,都需要等待搜索引擎算法的时间检验,之后才能见到反应变化。早期搜索引擎算法不完善的时候,确实存在很多机会,但这些不足随着搜索引擎算法的完善,大都被秋后算账了。老话说:出来混,总是得还的。
SEO是最有价值的营销方式
SEO是互联网最有价值的营销方式,但SEO跟那种创意营销不一样。创意营销可以瞬间引爆,一个创意好不好,不需要什么时间检验。市场在2天时间可以给这个创意一个反馈。
SEO可以让网站在搜索引擎上获得排名和流量。从营销推广的渠道上来说,SEO是值得选择的一种市场营销推广方式。一个方面是网站培养起来了的话,营销比较可持续,有基础;第二个搜索引擎的效果精准性也高;第三个,搜索引擎上的潜在客户群体最多;第四个,信息一体化,找服务,找口碑等,都是通过搜索。
小编也见到过很多网站就是通过SEO的方式把项目做起来的。但这背后的投入,少说从几十万到几百万的投入不等,甚至也有亏本的情况。
搜索引擎的流量早不是免费的流量。互联网流量的成本已经很贵了,各种隐性成本的投入,就算是SEO,也需要其他资源的投入才能把SEO做好。已经不是那种单纯靠SEO人员做一些站内调整,内容就能够获得流量的阶段了。
能否做到搜索引擎第一位?
很多老板,在招聘SEO人员的时候,都会问:”能不能做到百度第一位?“甚至很多人会觉得,SEO人员不能做第一位就不会做SEO了,这个问题这里也说下。
产品和服务型的业务网站很难跟资讯网站竞争。除了因为是资讯型网站的内容和规模更大更丰富外。也还需要考虑用户的需求,用户搜索一个行业词,更大可能性是想了解行业动态,而不是找行业里面的服务商家。除非你整个行业就是一个服务行业,没有资讯的。
排除掉百度官方的排名,理论上说要争第一,是有可能性的。所以问SEO人员能不能做到第一。应该是问投入,不是问技术。那你就加大投入。但考虑搜索引擎毕竟不是自己家的,所以,能第一页就很好了。能精确做到第几位,没人敢保证的,因为搜索引擎不是SEO人员开,能做到首页已经很不错了,百度自然排名是会有波动的。
最后给老板们一句建议:理解SEO不需要从技术角度去理解,跟SEO人员沟通就直接从资源投入角度沟通,就好。说到底,还是投入的问题。
给SEO人员的建议:SEO人员也不需要自视甚高,回归本源,SEO就是一个工种之一。SEO要不起高价,除非你能碰到好项目,好老板,敢孤注一掷在SEO。而正好,你有这个能力。
文章来源:SEO
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
搜索引擎排名优化又称为SEO,是一种利用搜索引擎规则来达到自然排名的一种方法。随着互联网的普及,现在有很多人开始学习SEO排名了,虽然现在有很多搜索引擎,如百度、360搜索、搜狗等搜索引擎,但是在国内做网站优化的时候,主要还是针对百度优化来做,毕竟百度是国内的搜索引擎龙头,也深受用户喜爱。今日小编将与您分享五种技巧,帮助新手站长理清整个SEO流程,让新手轻松完成网站SEO优化。
一、搜索引擎优化SEO的步骤。
搜索引擎优化是一项脑力劳动,需要足够的耐心和细心,按照以下6个步骤进行:
1、关键词分析。搜索引擎优化的关键环节就是关键词分析,重点分析关键词搜索量、竞争者分析、关键词布局、关键词与网站关联等内容。
2、网站结构分析。一个合理的网站结构更容易得到搜索引擎的青睐,而亚马逊分类目录更容易得到良好的SEO效果。对网站构架的分析主要是排除网站构架不良设计等问题,一般会采取树型目录结构,优化网站导航和链接的方式来实现。
3、网站目录和网页优化。seo搜索引擎在提升网站主页在搜索引擎排名的基础上,还能提升网站页面访问量和访问量。
4、发布内容,做好内链。由于搜索引擎偏爱定期更新的网站内容,因此如何调整和合理安排网站内容的发布日程也是优秀SEO技术人员必须掌握的重要技能。另外,还要通过合理的链接布局将整个网站有机的串联起来,在这个过程中一般还会展开友情链接工作。
5、与搜索引擎对话。通过搜索引擎看SEO的效果,一般要求SEO技术人员能够熟练掌握集中搜索引擎网站管理工具。
6、网站流量分析。对网站流量进行分析,可以将本次SEO结果作为下一次开展SEO的指导策略支持,这对用户体验的提升也有指导意义。
二、搜索引擎排名seo实用技巧。
第一,优化URL。良好的URL对网站是有好处的。URL深度2最好,权重最高的通常是“首页/栏目/内容”,但“首页/栏目/内容……/栏目/内容”太深了,反而不利于搜索引擎优化。因为随着等级的加深,权重也会随之降低。在一些知名门户网站中,金逸网址导航虽然能为用户提供大量的新闻和数据,但其层次基本上都在3层以内。
第二,标题优化。为了优化网页,首先要实现标题优化。一般会专门用来取网页的第一行字,也就是本网页的标题,一般打开网页后在地址上就能看到行业的标题,可以说SEO优化中的标题是它的工作核心。为了达到标题优化的目的,需要注意以下几个问题:标题要尽量把关键词排在前面,并且要高度概括,但不要随意排列,而是要符合语法结构。
第三,正确使用关键词。关键词是展开SEO实现搜索引擎优化的核心,因此,SEO需要对关键词相关内容进行关注。利用关键词进行SEO工作,首先需要关注客户的需求,根据客户的需要设置关键词;关键词要尽量体现网站的特点和优势,聚合站可以在网站关键词中添加企业品牌、地址等内容,着重突出品牌优势和区位优势。关键词的数量并非越多越好,在使用时,还应注意数量与分布位置、密度等问题。尽量把一个页面的关键词控制在3个以内,把页面的内容围绕关键词展开。
第四,合理使用说明。在页面上,通过简短的描述,搜索引擎可以更好地向访客提供指导。在使用推优网站目录描述时,要注意其中所包含的关键词与内容有很强的相关性,要尽可能简短,要求尽量控制在200个字符内,对标题和未说明的关键词要做补充。
第五,页面元素以文本为主。许多网站的网页上使用了大量的图片和FLASH动画,但MacBook搜索引擎无法识别图片文件所表达的意思,自然无法将这些图片纳入到搜索引擎。所以,在编辑网页内容时,如果可以使用文字说明,尽量不要使用图片的形式。文字内容才是网页内容的主要构成,而其它各种形式的说明则起辅助作用。
第六,优化重复内容。由于搜索引擎对某些重复内容的偏爱程度较低,在网站的分页中容易出现重复。而且还会出现在各栏文章列表中的标题重复问题。对于页面重复问题,可以选择内容页的分页方式,从第二页开始,在其原始标题中插入“第二页”,形成“第二页:文章标题”的格式,以便尽可能避免出现重复问题。
第七,合理搭配网页语言。现在最好的就是采用DIV+CSS,这样不仅更加符合引擎抓取,微页面网站目录也能使网页变得更小。
第八,构建优质外链。站点优化外链建设是必不可少的,也是网站获得高质量投票的重要渠道,一般的外链建设分为友情链接和目录站外链等。
第九,关注SEO的时效性。由于SEO总是处于动态变化之中,用户的关注点也在不断地变化,各种搜索引擎算法每天都在进行调整,搜索排名也自然会发生一些变化。
在seo搜索引擎的排名中优化排名需要一个态度。做到不一定有效果,但不一定没有效果,做SEO优化排名需要坚持不懈的坚持,俗话说,坚持到底就是胜利。
文章来源:SEO教程
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天和大家聊一聊设计细节,每个提到的细节你们都能直接拿走,并且在项目中使用。

这个页面相信大家平时工作中都会做到,有很多图标放在一起,里面可能是一些常用菜单,这个设计有什么问题呢?相信看在这里的小伙伴,脑海里有无数答案?不统一,还是什么?我们来分析下。

首先从大家关心的统一性来说,没有任何问题,图形都是在规范的图标栅格里面,也非常的统一,那么问题出在哪里?

仔细观察,我们会发现「联系人」和「历史消息」的图标过于饱满,虽然他们尺寸一样,但是比「最近使用」这个图标要大很多,原因是什么呢?因为后面这两个图标从视觉来说他们的重量太重了,所以看起来会比较大。

所以今天我们在做设计时候,如遇图标瘦长或者圆形等不够饱满的情况,请酌情将图标撑满像素,来保证整体一致的视觉体量感。

如果图标较饱满的情况下,可使用微缩,来保证整体一致的视觉体量感。我们文中案例之所以出现这种情况,是因为没有定义出图形体量大小具体的绘制规则,所以导致图形过于饱满,看起来会显得视觉重量不一致。

所以我们第一步,对图形绘制规则进行优化,保证图形在页面中体感一致,我提供了 4 个基础图形绘制技巧和对应的辅助线参考图。

所以在实际应用时,可略微在可变范围内微调,对于过于饱满的图形,高度变低时,需要增加宽度来保证视觉重量相等。

这样调整后,整体的图标视觉重量就会更加均衡,也会更加规则。所以,今天如果你发现你们产品页面中图标大小体量不一样,或许是因为你忘记对图标体量进行规范。
图标我们在界面中使用场景很多,很多时候用大图标,有时候用小图标,我们该如何去定义小图标大小,大图标大小,这是很多同学非常纠结的。有时候就乱定,导致页面没有秩序感。

第一步,我们要先去梳理页面场景,看看哪些地方会用到图标,把全部场景列出来。

列出来后,我们根据你 APP 设计的最小单元的倍数来定义图标风格,比如支付宝最小单元是 4,所有间距都是 4 的倍数,那么在图标这里,也是同样的原则,全部的图标尺寸,我们根据 4 的倍数去定义几种大小,比如 24X24,32X32,44X44,56X56,72X72 等等,如果页面中不够用,同样的在 4 的倍数基础上进行新增。
我相信大家都有这种情况,一组图标在使用时候,会出现在各个场景,这个时候需要放大,甚至缩小,但是不知道放大后图标粗细该如何确定,直接放大,直接缩小会出现图标的细节粗细有问题,那么这种时候该如何处理?

直接放大缩小,图标粗细没有任何说法,而且会显得比例非常奇怪,如何去解决这个问题?

第一步:我们需要确定图标大小和线条比例,以支付宝为例,首先要确定图标大小和线条粗细比例为 14:1。当然每个比例是不一样的,你可以根据你们产品的调性去决定,如果你图标比较细,你可以设定为 10:1,这些都没有固定标准。

这样的话,假如你图标需要设计一个 140X140 的大小,那么你的图标粗细就应该是 10px。

如果你图标是 112 尺寸大小,那么按照 14:1 的比例,那么你图标线条粗细就应该是 8px,以此推动,通过这样的方式来保证图形的一致性和稳定性。
以上三个小点,是绝大多设计师忽略掉的,也是设计中不太注意的细节,但是设计的专业程度往往就是由这些细节组成,今天这 3 个技巧,看会了之后,你就可以直接在项目中去运用。
文章来源:优设网 作者:我们的设计日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:看过《钢铁侠》电影的朋友一定对“贾维斯”不陌生,这个智能管家是很多人的梦想,也是现在智能家居发展的方向。在5G和AI的加持下,智能家居的发展状况如何?本文作者对此进行了分析,希望对你有帮助。

“贾维斯,你在么?-我随时待命” ——只闻其声,不见其物的贾维斯,相信看过电影《钢铁侠》的朋友对它并不陌生。像“钢铁侠机甲的大脑,独立思考、处理各项事务,超级软件、智能管家”等等,是它留给观众的印象。
但其实,贾维斯在影片中塑造的形象最贴近钢铁侠机甲的大脑,这也是我们对它最深刻的印象。不过,贾维斯以智能家居的形态率先亮相,相信很多观众会被那种智能的体验所吸引。
贾维斯的出场方式给未来智能家居留下了很大的遐想,可如今的智能家居是否像荧幕上那般智能、令人向往?
要想回答这个问题,我们得知道,当下谈论智能家居的我们究竟在谈什么,是谈智能家居带给我们生活方式的变革,还是谈智能家居根本不是生活的必需品?智能家居的“真与伪”,这个话题似乎进行得如火如茶。
那一起聊聊这个话题吧,本文将围绕,[5G与AI的加持,智能家居能否“去伪存真”?]这个主题,做出一些思考和解析。
对于该主题,将从以下四个方面展开,并一一解析。
本文开头提到《钢铁侠》中的贾维斯,是一个科幻角色,更是一种科技。不过,也正因影片留给我们一些难以触及的画面,所以对于科幻影视所塑造的科技,我们大都抱以不真实的态度看待,何以想象这些角色(科技)就如剧中所现(非简单的外观IP化)地走出荧幕,融入到真实生活。
时势造英雄,Facebook的创始人扎克伯格,或是出于个人兴趣,亦或是对商业的探索,于2016年打造出了人工智能管家——Jarvis(贾维斯),这也似乎预示着,科幻角色走不出荧幕的说法即将破灭。
但,扎克伯格给我们呈现的Jarvis,谈不上是钢铁侠中的贾维斯原型,两者并没有一些很吻合的地方,似乎更像智能音箱是一款家庭语音助手。然而,这也印证了“钢铁侠中的贾维斯走出荧幕并不真实”的说法是正确的。
或许仅凭一个“失败”的案例不足以证实以上的说法,那我们可以试着从这几方面来佐证。
第一,我们熟知贾维斯是具备“自然交流”的能力,这种自然交流的能力并不是现在NLP能实现的对话,它的交流是自然的、不需唤醒、不需设计槽位,它不像机器的语音对话只能交互、回答一些浅层的问题,只能基于训练过的语料做出回复。
它更像人一样可以理解基础、复杂的每一句话,做到精准的话语意图识别,思考反馈。
如,钢铁侠:信不过别人,就先放我自己服务器上——贾维斯:这次算秘密计划吧?
可惜,让机器像人一样思考和理解是目前的技术瓶颈,是弱人工智能所不能企及的。
第二,让我们觉得有意思的是,贾维斯提供了全息影像的人机交互方式,虽然这种交互方式不如语言交流来得便捷,高效。但,也正由于一些信息是没法通过语音表现,而又不得不处理这些信息时,全息影像的隔空控制是摆脱物理控制、屏幕控制乃至新型的触控投影的最佳方式。
全息影像,也就是增强现实(AR)的结果,以现阶段的技术实现来看,AR所能达到的更多是呈现一种沉浸式的画面体验。
最后,也就是贾维斯最为智能的地方,漫威的影迷肯定知道,从钢铁侠的系列更新,到复仇者联盟的系列更新,钢铁侠一次比一次厉害,也许这是剧情所要。但,不能忽略的是,钢铁侠的强化,其实是贾维斯自我进化的结果。
“自我进化”说起来或许比较空旷。换种说法,我们看到的贾维斯在接收钢铁侠的命名后,不用钢铁侠的操作,就能自行的处理钢铁侠的各项命令。
例如:它能创造出另一个程序来自动的组装钢铁侠铠甲,它能自行设计铠甲及铠甲模型,它能自行处理“结冰”的问题等
而这种智能就像人在做事一样,不需要外在的干预就能独立完成。或许,你会觉得当前利用神经网络的深度学习也具备自行处理信息并给出反馈的能力。
但其实,深度学习是基于特定场景才能实现的自行处理,更何况深度学习是需要事先采集无数的数据,反复的训练后,从而形成一系列规则。然而,对某件事进行处理前还得有触发条件(规则内的数据),才能做出反馈(非技术者的理解,可能存在错误)。
例如:现在著称具有创造性的AI海报设计,就是利用深度学习的结果。它首先需要学习无数张海报,才得以知道海报美与丑的规则,还需要学习无数组海报的标签,才能理解海报内容与含义规则。
所谓的应用,我们也知道,当我们让它设计一张符合“父亲节”主题的海报时,系统就会根据规则输出设计。难一点的就是需要先理解输入的主题是何含义,才能输出符合的设计。
所以,以目前的深度学习实现结果来看,拥有创造力,自我进化,自主意识的贾维斯并不容易。
基于此,我们可以清楚,原型的贾维斯在弱人工智能时代较难走出荧幕。读到此,或许你会疑惑,走不出荧幕的角色跟智能家居有何关系?智能家居不应该像《钢铁侠》贾维斯开场秀那般能自动报时、自动开启窗帘就可以了吗?智能家居拥有像贾维斯那般能耐有何用途?
我想,这就是智能家居的“智能”给我们造成的潜意识误判,我们总觉得每一样产品要是具备联网、自动、传感器监测、交互控制就算智能了,由此众多家居产品就自然被冠以智能的名号。
所以,我们就觉得智能家居并不需要像贾维斯一样以人工智能管家身份存在。但想想,缺失人工智能技术赋能的家居产品,是真的智能吗?真的会变革家庭生活方式?
奈何于只要人工智能(AI)对某个行业或某个场景成功赋能应用,就“称得上”变革、颠覆。似乎颠覆是AI的一种标配。
不过从金融、交通、医疗、安防、教育等领域都有AI成功应用的典例来看,“颠覆”更是AI的驱动力,如今,处处是AI的影子。
AI在这些领域的应用好像都有一个共同点,那就是更好服务于人。于是我不禁就想,人生活于家庭,那如果所有服务于人的场景都可以融合到家中,那岂不是要颠覆社会呀。虽然,只是想想,但或许这才是人工智能的一个终极目标、是人工智能最大的应用场景。
文章来源:人人都是产品经理 作者:林胖
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动互联网的发展与普及,人们的生活方式发生了巨大的变化。当我们足不出户便可以享受到香喷喷的美食、相隔千里也能有面对面的交流体验时,大多数老年人却被关在了数字世界的大门之外:不会线上挂号、打不到网约车、因不会操作健康码而被公交车拒载……这样的事件屡见不鲜,本应同样享受互联网便利的群体,近几年来却处处受阻。
数据显示,2020 年我国老年人口达到约 2.43 亿,占比 18%,50 岁以上的网民群体占比 22.8%,数量不可小觑。如何打破互联网产品的使用壁垒,让老年人也能自如地参与到互联网生活中,是我们设计师应当肩负的社会责任。
贝壳经纪人作为社区的贴心服务者,经常为社区内的老年人提供帮助,解决手机使用问题。

△ 图 1 经纪人志愿者在社区帮助老人学习使用手机
我们通过观察老年人使用手机的过程,并与具有丰富帮助经验的经纪人深入沟通,发现老年人使用互联网产品存在的主要障碍如下:

△ 图 2 老年人使用互联网产品的主要障碍
1. 手势操作困难
由于骨骼肌老化,老年人动作幅度减小、操作的精细程度降低,他们在使用手机等小巧的设备时难以精准完成手势操作,很容易出现误触现象。
皮肤老化同样影响了老年人对手机的使用,细胞水分减少,皮肤褶皱加深,表皮干燥以及指纹的磨损,使得在使用触屏时灵敏度下降,即便手势正确,也难以顺利完成操作目标。
2. 信息接收受阻
老年人的感官能力明显下降。40 岁以后人的眼部开始老化,对光的敏感度以及对色彩的分辨能力下降,更容易炫光,难以识别蓝紫色为代表的冷色调颜色;听觉的灵敏度可能会减少 50%之多,难以分辨不同的声音。我们认为毫无阅读压力的界面,在老年人眼中可能是模糊一片;我们听起来特色鲜明的提示音,甚至都没有传入到老年人的耳朵里;让我们感到新奇的震动触感,老年人可能毫无感觉。
3. 界面理解障碍
老年人很难理解互联网产品中的层级关系,以及元素间的关联关系,这导致他们经常不知道自己在操作哪一步骤,更难以预期到下一步会发生什么。另一方面,老年人很难通过归纳概括信息的特点来区分不同元素的功能和属性,比如,对调整铃声、连接网络等“设置”属性的功能没有统一的概念,想要调整时不知道去哪里操作。
4. 容易情绪挫败
由于神经系统退化,老年人对情绪的控制能力减弱,容易情绪低落。在使用手机受挫时,他们常会感到无助和沮丧,持续的负向反馈易降低老年人使用手机的意愿。加之屡次出现的互联网诈骗案件,老年人对手机安全问题更加顾虑,难以分辨真假信息,便不愿尝试不熟悉的功能。
洞察到以上问题及原因,我们分别从设计、功能、公益 3 个角度出发进行探索和实践,为帮助老年人更顺畅地使用互联网产品添一把力。
设计应当顺应老年人的生理和心理特点,并给予更多的人文关怀与鼓励。为此,我们提出了以下设计策略:

△ 图 3 适老化设计策略
研究表明,老年人更习惯单指操作,点击、上下滑动、放大缩小是老年人可以清晰理解并熟练操作的手势,交互中应尽量以这些手势为主,需避免四指滑动、长按等复杂手势。对于老年人来说,动作的简单易学性、高效性是最重要的因素,远高于隐喻性、趣味性等。

△ 图 4 老年人常用手势
颜色:
参考《Web 内容无障碍指南》中提供的指导意见,应使用 AA 级或 AAA 级的对比度标准:对比度(AA 级),文本的视觉呈现以及文案图像对比度至少要有 4.5:1,大文本至少有 3:1 的对比度;对比度(AAA 级),文本的视觉呈现以及文案图像对比度至少要有 7:1,大文本至少有 4.5:1 的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如 Contrast Ratio 在线检测工具:https://contrast-ratio.com/

△ 图 5 Contrast Ratio 在线检测工具页面
界面中,组件与文本对比度的标准是不同的,文本比组件需要更高的对比度。
避免使用蓝色、紫色等冷色调。随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度。
颜色不应该用作传达信息、指示操作或区分元素的唯一视觉手段,需要用额外的文字提示,如:

△ 图 6 颜色传达示例说明
字体:
使用字体时,最小采用16像素,需要对主要信息进行加粗处理,并支持用户可自由调节字体大小的能力,我们建议使用屏幕可读性好的无衬线字体。
图形:
首先需注意增加图标和按钮的尺寸大小。其次,应尽量采用拟物化、通用化的设计,图标语义尽可能具有老年人的生活时代特征,符合他们的知识经验。最后,建议搭配文字描述,方便老年人更清晰、快速理解。

△ 图 7 图形示例说明
引入更多维度的信息通道,能够帮助老年人高效地接收信息。听觉通道是仅次于视觉的最常使用的感觉通道,在设计时可考虑:
还可以通过点击时产生的按压触觉来增强感知,更多的触觉设计能够帮助老年人获得更加明显的反馈。
界面的扁平化可分为 2 个方向:一是视觉层级的扁平化,弱化视觉效果,突出功能主义,以要表达的内容或引导的操作为核心,尽可能减少干扰信息;二是信息层次的扁平化,建议页面层级最多不要超过 2 级,缩短用户与目标信息之间的触达路径。
在流程设计时,可将复杂任务拆分为目标清晰的子步骤,每一步骤中只让用户完成 1 项核心操作,并提供清晰的反馈,来提醒用户要实现的最终目标。如滴滴的关怀版中对打车流程的精简设计,很值得参考。


△ 图 8 滴滴适老化设计
我们在做产品设计时,还要尽可能的坚持正念,尤其是面向老年群体时,需透明化个人信息的使用方式、强化危险告知,杜绝引诱式的广告、提示等,减少干扰,避免利用老年人的弱点谋取利益,帮助他们在纷繁复杂的互联网世界中不轻易受伤害。另一方面,建议使用鼓励式的反馈设计,操作过程中给老年人更正向的情感激励,提升使用信心。
基于以上设计策略,我们试着在贝壳找房首页、房源详情页这 2 个核心页面进行了适老化设计改造,其中老年版首页已上线,欢迎大家在个人中心的设置里切换体验。
1. 精简功能,强化视觉元素:
老年关怀版的首页中,我们只保留了买卖租赁最常使用的功能,同时放大入口的点击区域,确保老年人也可以很快的发现目标功能并且顺畅的点击。

△ 图 9 首页球区设计
2. 多通道信息传达与交互:
房源详情页承载了非常多的重要信息,尤其是头部。我们着重突出视频讲房功能,让老年人可以更加直观地接收房源信息,避免阅读大量文字,降低理解负荷。同时,大面积的分段视频按钮,可点击快速切换到感兴趣的内容模块,增强老年人的操作掌控感。

△ 图 10 房源详情页头部设计
房源详情页底部增加语音提问按钮,吸底展示,方便老年人使用语音直接表达自己的诉求,信息以对话的形式直接地传递给用户,更符合老年人的交流习惯。

△ 图 11 房源详情页底部设计
3. 信息适老化:
结合老年人在房产交易中的特点,我们精简了详情页中的信息,突出房源的养老宜居特点、与子女住所距离等老年人重点关注的内容。

△ 图 12 房源详情页信息设计
适老化设计后的房源详情页整体效果如下(此版仅由设计探索产出,若上线使用还需深入打磨):

△ 图 13 老年版房源详情页设计
在调研过程中我们发现,老年群体正在给火热的二手房市场添柴加火,上海链家中,单 60 岁以上的购房者成交占比就达到 6.7%,53-62 岁成为置换客群的第二大年龄高峰。

△ 图 14 2020 年上海市老年人购房情况
老年人的改善需求强烈,在选房时主要考虑与子女居所的距离、房屋本身的优质程度,重点关注:低楼层住宅、电梯房、小区环境、周围医院、小区的适老设施以及是否配备老年活动中心等信息。老年群体通常委托子女处理相关事务,但又有参与选房、表达意见的诉求,有部分的老年人会通过贝壳、链家 App 来了解房源信息。
因此,我们思考:如何通过更好的功能设计来满足老年人这类特征明显、诉求明确的客户群体?比如,通过增加老年选房专题或调优房源展示策略,优选出近医院、有电梯、便老设施齐全的房源和小区,方便老年人快速找到心仪的房源;再比如,增加设置子女小区功能,以此为基准向老年用户推送相关房源;又比如,优化家庭选房功能,针对性设计分享房源给父母的环节……在功能设计方面,我们还会继续深入探索,给老年客户一个更加贴心满意的购房旅程。
当我们在享受互联网带来的便捷生活时,有一个数量不断增长的群体成为了“边缘人”。
设计应当是民主的,是包容的,是具有人文关怀精神的。我们在日常产品设计中,需要有意识的考虑到老年人对于信息的接受、理解、记忆和行为的能力差异,在设计表现和产品功能上更加包容这个群体的特征,让老年人同样可以感受科技为生活带来的美好变化。
虽然我们在尽力践行着适老化研究,但依然还不够。老去,是所有人都要面对的问题,我们终将会成为这个群体。适老化设计,应该是适合所有人的设计,也应当引起所有设计师的关注。
心存善念,尽力而为。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
写在前面的话
从互联网行业崛起至今,广告视觉设计风格经历了多次“更新换代”,技法愈发讲究,视觉愈发酷炫。但无论视觉表现如何进化,终究没有脱离互联网行业广告设计的常规套路。
“让用户能最快识别广告内容”是互联网广告设计的核心原则,因此我们纵观市面上的各大平台广告设计,清一色是变着花样堆砌商品与利益点的内容形式,唯独不见传统广告所青睐的——创意。
的确,传统的4A广告创意内涵较为隐晦,往往需要观者沉浸体验、深入思考才能理解当中的精髓,这并不符合互联网广告的设计原则,但这不代表【创意】无法融入互联网广告之中。
乐信设计团队利用将近1年的时间不断探索、输出与验证,证实了创意也可以融入互联网广告,创意能为互联网广告产生更大的价值。
在分期乐平台,创意广告比普通广告的点击率平均提升了3倍以上!
互联网创意广告设计方法论
我们团队是怎么样做互联网广告创意的?
我们团队基于互联网广告设计的核心原则上,开发出一套适用于在互联网广告领域融入创意的设计方法论,我们称之为 【3S原则】。

何为【3S原则】?
【3S原则】分为三个部分,即 “Simple简单”,“Story故事”,以及“Surprise出人意料”。
SIMPLE:简单直接,易于理解。
由于互联网广告的性质决定了用户只会匆匆扫视而过,所以内容上必须尽可能的直接明了,降低用户的识别成本,毕竟我们不是真的在做4A广告,用户不会静下心来细品某一张图。
STORY:具有故事性,能引起情感共鸣。
能快速有效地引起用户共鸣的方式之一是,通过情景还原来击中用户的痛点,情景其实就是一个故事,因此一个好的创意需要一个好的故事作为载体。
SURPRISE:情理之中,意料之外。
一个出人意料的戏剧化结果可以有效地激起用户的兴趣,从而吸引用户的关注。比如在突出相机远摄变焦功能时,“在高楼中抓拍到蜘蛛侠”是否要比单纯的焦距倍数对比图要有趣得多?
创意方案
我们来看看具体案例。
① 美妆类创意方向

· 保湿补水
首先是一套关于护肤品的案例,主打保湿补水的功能。在业内常见的做法可能是在产品上浇点水,甚至直接放到水里面去,用的是非常简单粗暴的手法,那我们要怎么样围绕它来做创意呢?
根据【3S原则】,首先我们需要一个故事背景,其实就是讲清楚我们产品的卖点的是什么。
在这套广告里我们的“故事”其实就是表达产品补水效果的强大,且故事的结果必然是出人意料的,就是要让用户看到之后会惊呼:“诶,居然还能这样”。
于是我们想到了一个词——起死回生,用了这款产品能让你的肌肤起死回生;最后则是用最简单易懂的手法把我们的故事展现出来。


· 创意解读
把一个果干还原成它原本鲜嫩多汁的样子,并且利用1+1=2这种最简单的数学公式把果干(也就是使用前的状态)、产品、以及水果(使用后的样子)串联起来,让人一目了然。
② 手机类创意方向
做手机类的创意跟其他产品不太一样,因为手机是属于具有多种功能的产品类型,所以我们得考虑哪些功能会是用户更关注的。
在过程中我们挖掘了很多方向,比如有屏幕色彩、续航能力、摄影摄像、游戏性能等等,而我们选择的是各大手机厂商旗舰机型最着重的功能——摄影。
但摄影里面也有很多细分,有广角、远摄、微距、人像等等,因此我们会根据厂商机型本身的卖点来进行创意发散。

但摄影里面也有很多细分,有广角、远摄、微距、人像等等,因此我们会根据厂商机型本身的卖点来进行创意发散。

当中我们挑选了两款远摄变焦功能特别强大的机型,分别是OPPO Reno 10倍变焦版以及VIVO X30pro。另外还有一款具备超级微距功能的OPPO Find X2。

A. 长焦距远摄创意
我们先来看一下远摄的案例。
一般来说官方的做法是直接把焦距放大的倍数效果图放出来,比如原图是怎样、放大10倍是怎样、20倍又是怎样。这样做虽然是非常直接有效的,但同时也会略显无趣,而我们要如何做这个创意?
这里我们采用了两种方案,第一种是“捕捉不可能”,意思是通过长焦我能抓拍到正常情况根本拍不到的东西,还记得【3S原则】里提到的意外结果的比喻吗?在高楼里抓拍到蜘蛛侠就是这种。

· 创意解读
而我们的方案是,我们的手机变焦的强大甚至能够抓拍到河对岸森林里的野人。那这是其中一种。
另外还有第二种方向,当然因为卖点同样是主打“超长变焦”,其实原理是一样的,但这种方向除了捕捉不可能以外,还结合环境联动的效果,看起来会更加有趣味性。我们一起来看看。

从方案里我们能看到正常拍出来是一个普通城市风景,当变焦到40倍时会发现“诶,大楼窗边好像有什么东西”。当变焦到最大60倍时会愕然发现,居然有个人拿着张纸叫你“买它”,而且纸上还有个箭头指着下面的手机。这种把画面内容超出边界,与环境互动的手法本身就比较特别,并且还蹭了个李佳琦的小热点,最终形成了化学反应,使得我们的广告更有趣味性。
其实在手法上用的是业内常用的倍数对比效果图,但当我们有一个戏剧化的结果时候,一切都会变得不一样起来。

B. 微距创意
我们再来看一下Find X2微距的案例。
同样官方直接展示微距摄影图,那根据 【3S原则】的“意外结果”,我们能不能通过拍摄微距,拍到一些不可能的奇妙事物呢?

· 创意解读
由于疫情的爆发,我们不管去哪里都得带上口罩,基于此我们把“疫情”、“口罩”这种热点考虑到我们的创意里,于是得到了这个方案:我们通过微距摄影拍到了带口罩的蚂蚁!
利用这种超现实的夸张结果可以让用户眼前一亮,同时结合了广告投放时正处于疫情这种特殊时期,可提醒用户外出记得带口罩。
C.5G及游戏性能创意
接下来还有关于5G及手机游戏性能的创意。
最近“5G”功能可谓手机界最大的热点,而我们也围绕了“5G”进行过创意。“5G”时代的到来预计会对人们的生活带来颠覆性的改变,但由于现今尚未普及,我们想要接地气的宣传“5G“功能的话还需要结合一些现有的用户痛点才行。
恰逢腾讯黑鲨游戏手机的上市,给了我们机会点,我们决定以5G+游戏性能为目标开展创意。

但现今手机对游戏性能的体现主要是硬件维度上的展示,但如果我们需要结合用户痛点来体现我们的创意,则需要更清楚游戏玩家有哪些痛点才行,那么用户在玩游戏时都会有哪些痛点呢?

我们根据简单的用户调研发现,玩家们最关注的痛点是“网速”、“性能”,由这两个因素引发卡网、卡顿甚至掉线或死机是最难以忍受的,尤其是在竞技、对抗类游戏中,稍微“卡”一小会都能影响比赛的胜负。
因此我们利用“卡网”这个痛点来开展创意,并根据 【3S原则】,给出了因卡网导致的意外结果。

· 创意解读
创意主要结合了当下流行的游戏“吃鸡”,画面上以“对面快把你打死了,你连武器都还没加载出来”来体现网络卡、手机卡导致的悲剧,配以文案“绝不输在加载中”来反向提醒用户,你需要一台性能强大、网络连接极好的手机。

D.一加手机创意系列
这套创意主要围绕着新品“一加8系列”手机来展开,我们对一加8手机提取了主要的两个核心卖点。一个是一加8的“轻量”(整机重量只有180g,为当时全网最轻的手机),以及一加8pro所具有的超强还原的“瞳孔屏”。
针对这两个卖点,我们根据【3S原则】延展出两套创意,分别是以轻量为主的“轻如无物”,以及以屏幕还原为主的“以假乱真”。
方案一:轻如无物


· 创意解读
既然主打轻量,那我们便把“轻”这个概念做到极致,让“轻”变得“更轻”,变得就像空气一样,完全感知不到它的重量,因此画面上展示的是拍照、玩游戏等日常的手机使用情景,但人物的手是空的,只保留使用手机时的姿势。
方案二:以假乱真


· 创意解读
对于“以假乱真”这块,我们也延伸出了两种不同的方向。其一是屏幕逼真显示的事物骗过了宠物,营造出一系列出其不意的有趣结果,如小狗无视了远处的飞盘,把手机叼回来给主人,以及猫猫被屏幕显示的鱼骗到,不停地舔屏;


至于其二,除了主打屏幕逼真显示的卖点以外,创意上还融合了一加8全网最轻手机(仅180g)的理念,把手机置换成扑克牌,或者用小尾指撑起手机,仿佛如蝴蝶般轻盈。
数据反馈
以上创意方案我们均通过ABtest得知点击率有很大提升。

补水专场:
创意广告点击率提升约2.87倍

OPPO Reno:
创意广告点击率提升约3.39倍

vivo X30 Pro:
创意广告点击率提升约3.87倍

OPPO Find X2:
创意广告点击率提升约3.13倍

腾讯黑鲨游戏手机:
创意广告点击率提升约4.49倍

一加8手机:
创意广告点击率提升约4.71倍
以上创意广告不仅点击率有大幅提升,对分期乐平台首页广告区域产出的GMV也带来了积极的提升作用,创意对GMV的拉升率约3.91%
One more thing?
然而,我们除了在平台首页banner应用创意以外,是否能有其他渠道,利用创意创造更大的收益呢?
答案当然是——有的!
· 品牌合作
有了创意,将使我们能与品牌方达成更深层次的合作。
我们可以利用创意来跟品牌方置换资源,比如在一加8系列广告中,我们通过创意为公司争取到品牌方的微博、微信、社区广告的投放及众多周边产品,通过投放我们的创意广告提升双方的品牌曝光,促进手机销售,实现双赢。
创意,能让我们的设计不再局限在自身平台,能以更多的维度创造更大的价值。
结语
项目启动至今,整个过程都由我们乐信设计团队的设计师主导并推动业务方,我们持续挖掘创意在互联网广告领域应用的可能性,持续跟进数据反馈,最终不仅在专业维度上产出了优秀的创意作品,更在商业上取得了优异的成果,我们证明了好的设计、好的创意是具备促进业务增长的商业价值。
文章来源:站酷 作者:乐信用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中,由于需要带一些新人了解 B 端知识, 而他们了解到的关于 B 端资料又非常少且都是碎片化的呈现。并且相对于 C 端的创新和趣味,会觉得 B 端设计显得更理性,视觉发挥空间相对有限,也会对 B 端设计的价值产生迷茫。因此,我尝试将自己 B 端经验提炼总结出来,一方面用于给团队成员做培训,另一方面也整理成文章,分享给其他同仁,希望互相学习。
作为刚接触 B 端的人,可能并没有很快的认识到自身的角色和其所具备的责任、技能和能创造的价值。也不清楚如何体现自身价值以及增加自身价值的方向。
我们先来看一下基本产品的设计流程

△ 基本产品设计流程
你常常听见的设计流程就是产品出原型,在原型和需求文档的基础上进行设计,这在与产品的配合中属于被执行者,被动的接收产品的需求,按照原型输出设计稿,这会使 B 端的设计变得无趣,也体现不出你的价值。

△ 你当前的流程
实际当中你可以是与产品互相成就、互相补位。与产品共同参与到对需求的挖掘、用户分析以及调研摸底当中,这会使你对项目的了解和后期的需求分析具有很大的帮助,能与产品一起组合考虑需要解决的根本问题是什么,我将采用何种设计方案去解决问题,这样才不会变成被动接收信息的工具人。
你要对所属项目的深入了解,看看是业务支撑类产品还是办公协同类产品或是商家端的产品等等,先了解是干什么的,在了解使用人的操作习惯和哪些方式对他们效率的提升有帮助。平常也要注意对通过用户发声的渠道收集他们对产品的讨论、建议和意见。便于我们对问题的积累和归类,使我们更容易站在全局的角度上思考问题,当启动相关问题的设计时我们能更快捷更深入的设计出用户需要的东西。另外帮助我们在与产品讨论一些迭代的体验优化提供数据支持。

B 端设计师的核心竞争力就是解决问题的能力,快速理解业务和处理业务的能力,只有拥有这些能力后,才可以去创造更多的价值。
B 端设计师可以在这几个地方锻炼自身的价值:
1. 从拆解入手:
我们通常在设计工作中会遇见小需求和大需求(包含多个产品模块小需求),小需求基本上是点对点需求,不需要细化拆解,这里就不多说了。
而大需求通常包含多个小需求,我们要采用化繁为简的方法——先规划后开工,拆解设计任务,从整体出发系统化的思考产品任务,在明确产品目标和设计目的后对需求进行拆分为多个阶段,再对每个阶段进行设计。在你拆分任务的时候你已经对未来的工作在心里有了建设,比如哪些地方是核心展示区域,我们需要花费的精力是多少,哪些数据图的展示形式会造成下游工作量的增加,是否对整体进度产生影响,哪些明细的展示是次要的花费精力最少,这里面也有可能会有团队协作的情况,这就要求大家有一致的目标、一致的规范。

△ 基于目标拆解需求
2. 从解决问题入手:
后台的搭建离不开一套强大的、统一的 UI 规范。规范是设计视觉统一的基础也是配合技术团队高效产出一致体验所必不可少的工具。
说到规范就得提一下组件了,组件的产生是为了避免我们重复的造轮子,并且对控件细节进行了把控。市面上虽然有已经成熟的组件,但是和自身的业务特点并不一定贴合,就需要我们基于 B 端产品特性和自身业务特点,以灵活性、复用性、全面性的设计原则来进行设计,例如我们就对头部筛选项的自定义设置,在纵向间距关系和横向间距关系上指出信息之间的距离和关联性之间的关系,更能灵活的选取我们想要的状态进行搭配,复用全局的使用。提升了研发团队的效率也解决了视觉一致性的细节问题,节约时间去做更有意义的事情。

△ 根据类型选择需要的头部筛选组件
对业务需求的 100%支持是设计的本职工作,那么我们的附加值就在“赋能“上,说起赋能我们就要说一下文章开头对思维的培养了,对思维的培养就是对需求的深挖,对问题的收集和思考,那么再进一步就要行动起来,主动进行用户调研,挖掘需求的突破点,找到更好的解决方案和更有价值的驱动点。那么我们在对不同项目赋能时也可采取此种方法进行思考,拆解任务跟进落地,提供规范与组件支撑,采集此流程中带来的价值,在项目结束后进行复盘总结,逐渐沉淀累积自身能力,逐步搭建自身的方法论在验证中成长。
这是一些我对自身价值寻找的一部分提炼,在工作当中我们也有很多其他方面的价值,这需要你自己去寻找,在寻找中增加自身价值,在设计中体现价值。变得越来越好。
文章来源:优设 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
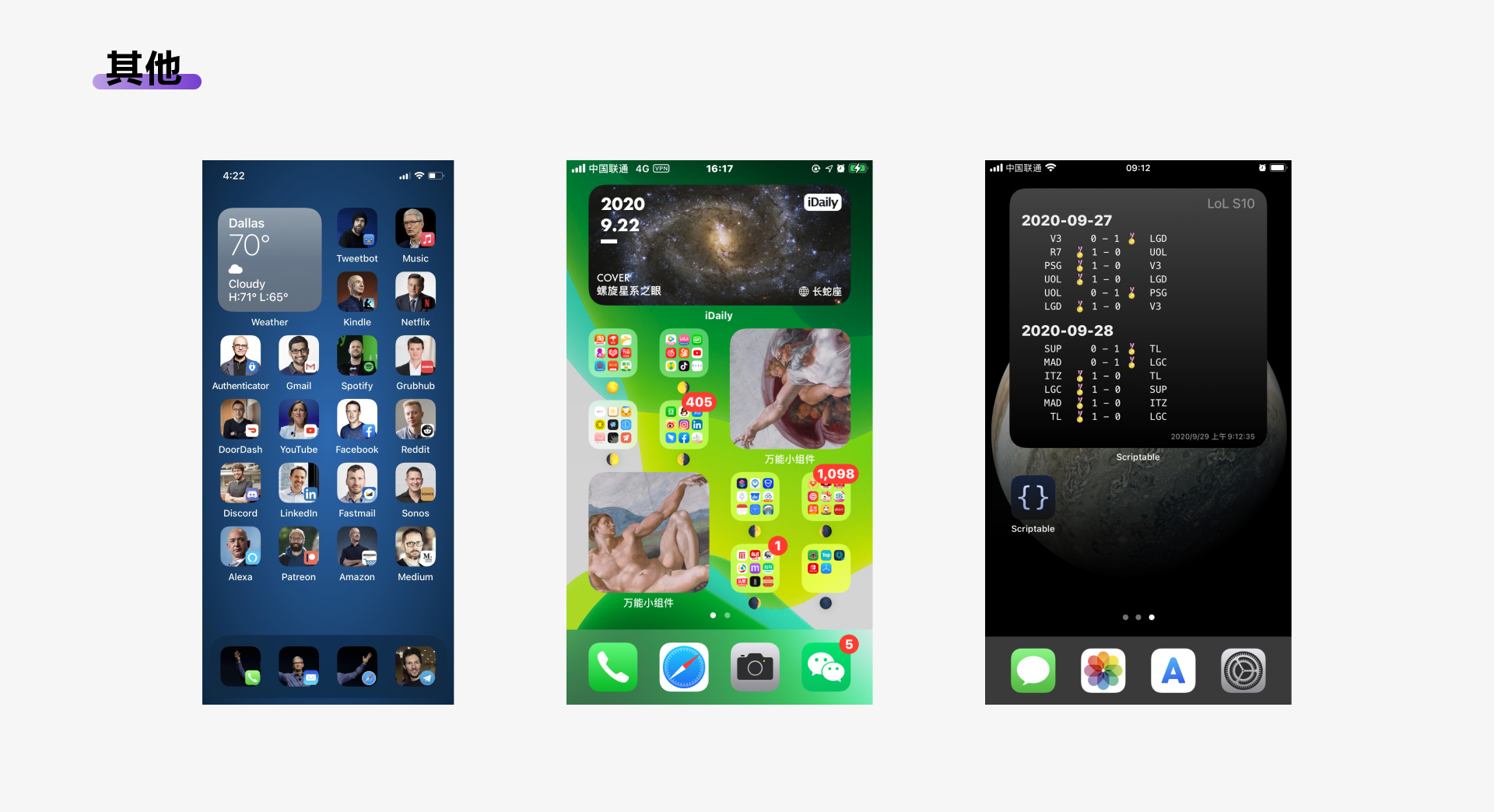
从6月分的全球开发者大会至今,大部分苹果用户都更新至iOS 14正式版系统。Widget成为新版本系统中讨论度最高的部分,知乎、小红书、公众号各个平台都能会看到关于桌面小组件的讨论以及各种关于小组件排版设计攻略。本文带你了解Widget的「前世今生」,除了很Android外,Widget这次为什么会成为这次iOS 14更新的重中之重,各大应用抢先适配iOS 14,抢占流量的新入口。

小部件最初来源于苹果电脑工程师Rose的一个插件工具—Konfabulator,用来更换桌面运行工具的皮肤和外观。2003年的Konfabulator是运行在苹果操作系统之上的,而其中的主运行文件叫做Widget。就像现在很多的新型产品一样,当年的Konfabulator一经发布,在美国引起众多人的关注,两位开发者也最终决定将这款工具命名为Widget。
一直到2004年11月Widget1.8版本正式对外发布,此时的Widget不再局限于某一平台,而是一款跨平台的产品。Windows和Mac用户可以根据自己的喜好开发或使用Widget工具,这只是这款工具的开始。


时间来到2008,当时的苹果已经推出了iOS 2。而Google联合多家厂商开发了安卓系统,当时Android的最大特色就是开放,开发者可以根据自己的喜好随意的修改底层文件,我们当时印象中多变的Android桌面使用的就是Widget程序。我们熟知的小米最早出圈的正式基于Android的MIUI。正是由于各家的随意设计导致后来的Android设计语言碎片化严重、交互感受相互割裂。一直持续到Google将物理设计体验带入屏幕的设计语言Material Design,利用具象化的设计语言规范各家的开发,遵守统一的设计语言和交互感受,由于篇幅限制就不详细展开去说。
Widget的定位其实相当于应用程序的扩展程序,使用的关键点在于用户可以在不打开应用、无需加载等待的情况下,在屏幕上快速获取信息甚至进行简单的操作。
Widget按应用可分为三种:Desktop Widget、WEB Widget以及Mobile Widget,目前讨论最多的iOS14更新的Widget其实是运行在移动设备上的Desktop Widget,又称为Mobile Widget。

注:Widget在刚进入中国的时候,没有通用的译名,由当时的中搜命名为“微件”。直到这次iOS 14才使用“小组件“的命名。

苹果多次强调Widget不是进入应用的另一种快捷方式,Widget是一种的信息展现方式,用来快速提供展示某些用户关心的应用程序数据。


Widget按照用户使用场景的不同,可以分为:信息小组件、集合小组件、控件小组件及混合小组件。而iOS 一直将主屏幕的控制放置于控制中心中进行交互,因此小组件类型的主要是信息小组件及集合小组件。
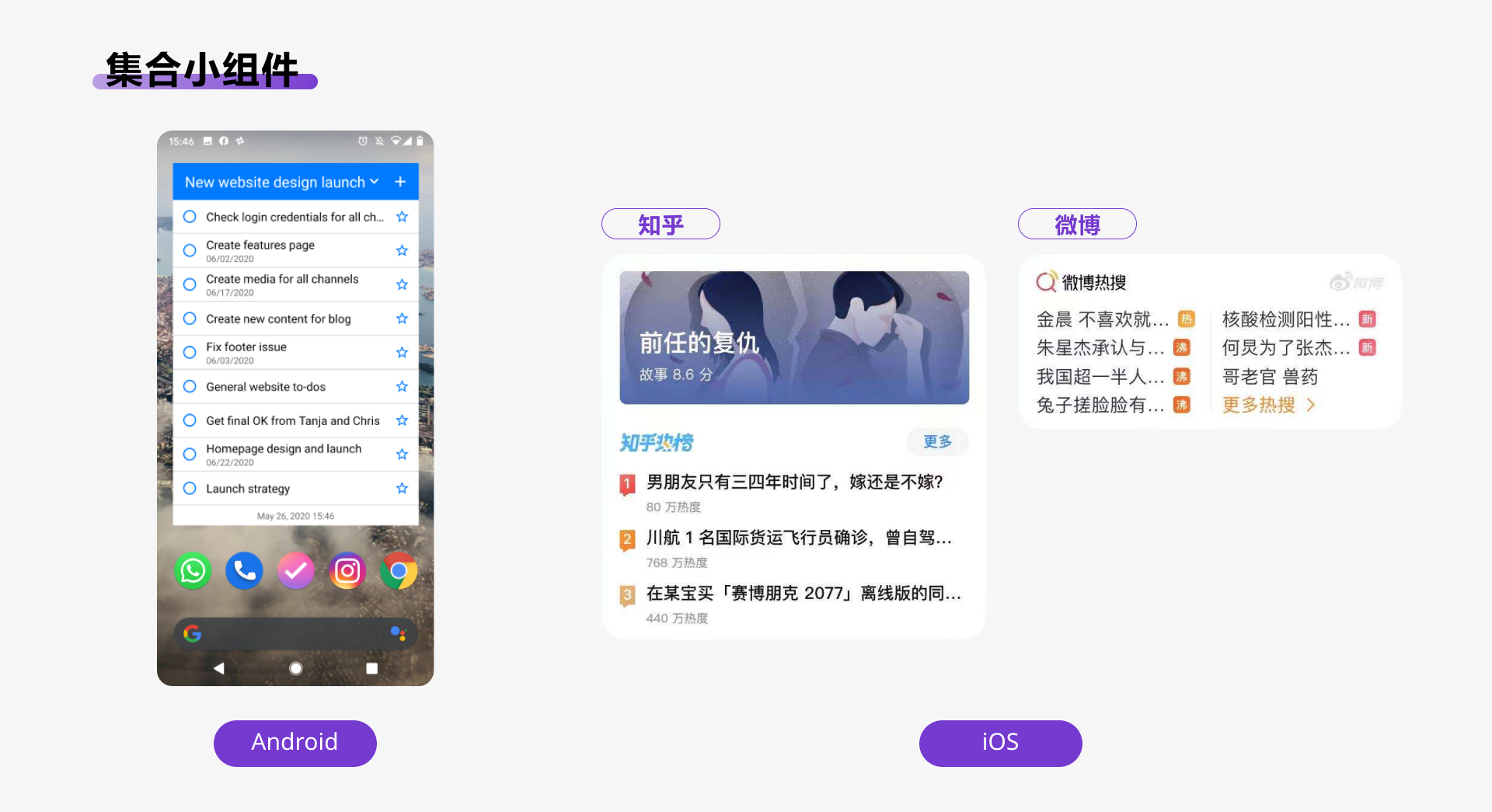
在人们的日常生活中有一类应用,无需进行操作,但应用需要经常性的更新信息。比如:天气、时钟等等。信息小部件将应用的关键性信息展示在小部件上,同时跟踪相关信息的变化。根据小部件的大小选择性的展示信息的密度。

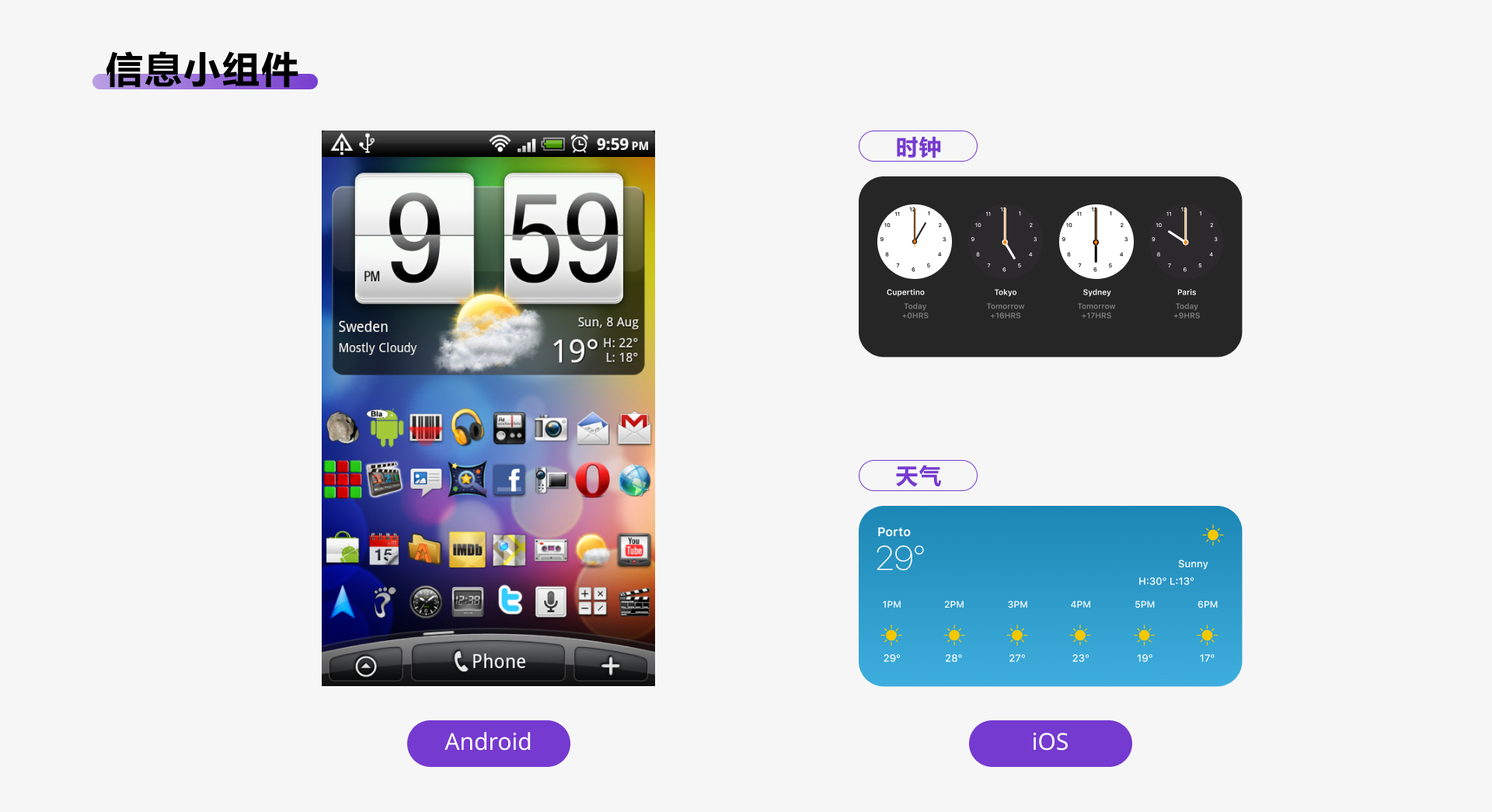
将同一类型的众多元素展示在小部件内,常见的比如:新闻报道、系列图片或电子邮件等等。这类小部件有两个特点:1.信息集合;2.点击集合元素中的某一个元素可快速进入详情页进行浏览。集合小部件可进行垂直滚动,但在iPhone端由于交互限制,并不能进行此项操作。例如:微博、知乎。

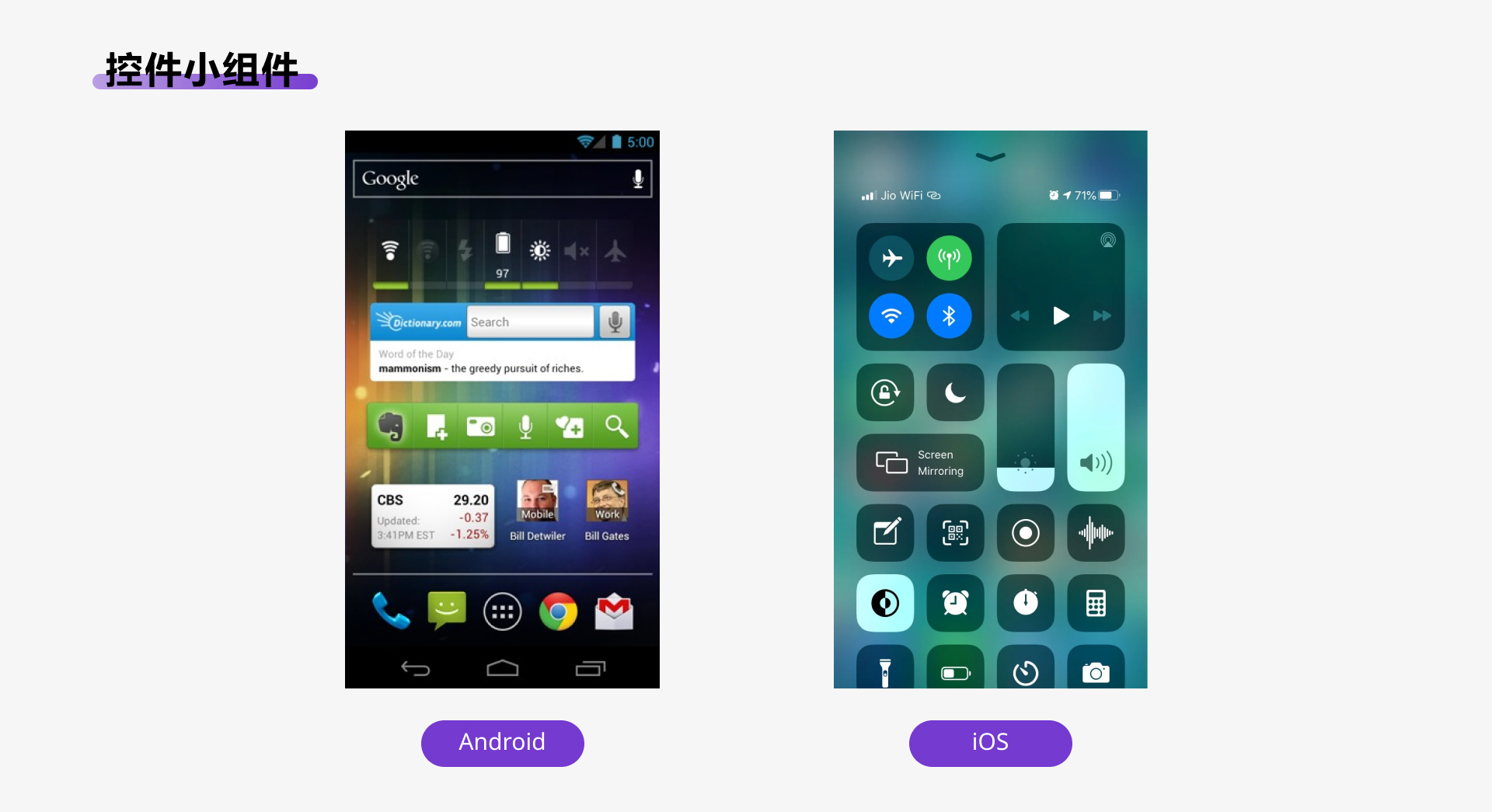
控件小组件子除了显示常用的功能状态外,用户可直接在主屏幕进行简单的触发操作,不需要打开相关应用,类似相关应用的外部遥控器。例如:音乐类小部件,用户可以在当前小部件上进行简单的暂停、切换曲目等操作。而iOS系统传统的“控制中心”包括大部分的手机操作部分,因此iOS 14的小组件还是以展示信息为主。

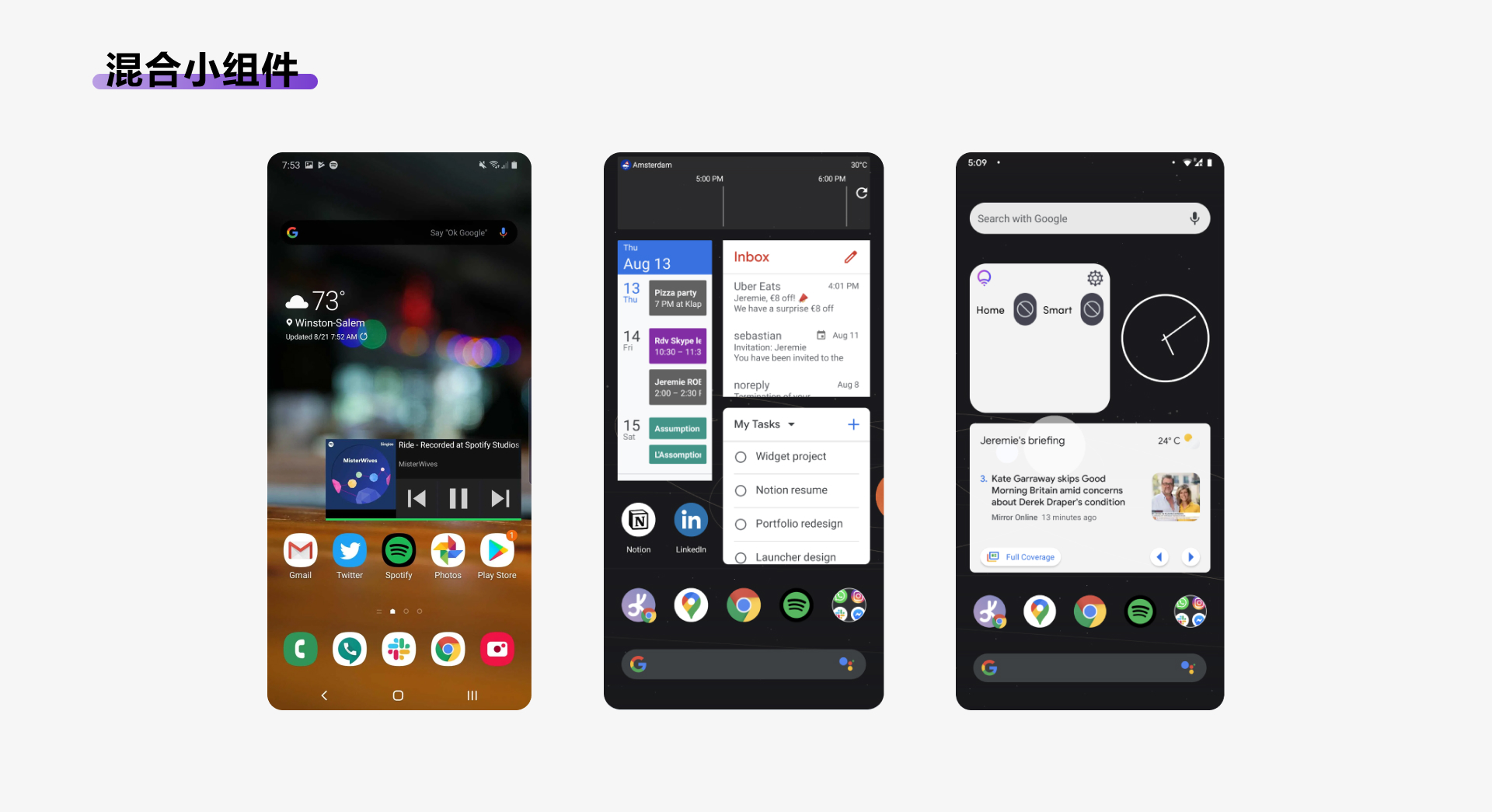
实际上更多的小部件是同时具备以上两个到三个特性的混合小部件。比如:音乐类小部件,不仅可以进行简单的交互,同时也展示了当前播放音乐的基本数据。


苹果作为全球化的顶级手机制作商,一直追求通用的设计语言。设计规范包括:完整性、一致性、直接操作、反馈、隐喻,用户控制等几个设计原则。苹果有别于其他手机系统的封闭式系统,作为一个习惯于为用户做决定的父系公司,虽然这次Widget的跟新被看做是苹果对于之前控制的减少,但在iOS 14关于Widget的官方设计指南中,也有明确的关于Widget尺寸的限制、卡片式的圆角半径的限制、展示内容形式限制、设计交互的限制。

iOS桌面小组件的内容虽然可以通过开发定制,但在手机桌面仍然保留规范的视觉规则。
Android小部件之前虽然也有限制minHeight和minWidth的大小属性,但却可以通过左右上下拉伸大小,调整小部件信息展示内容的多少,因此大小其实是不受控制的。
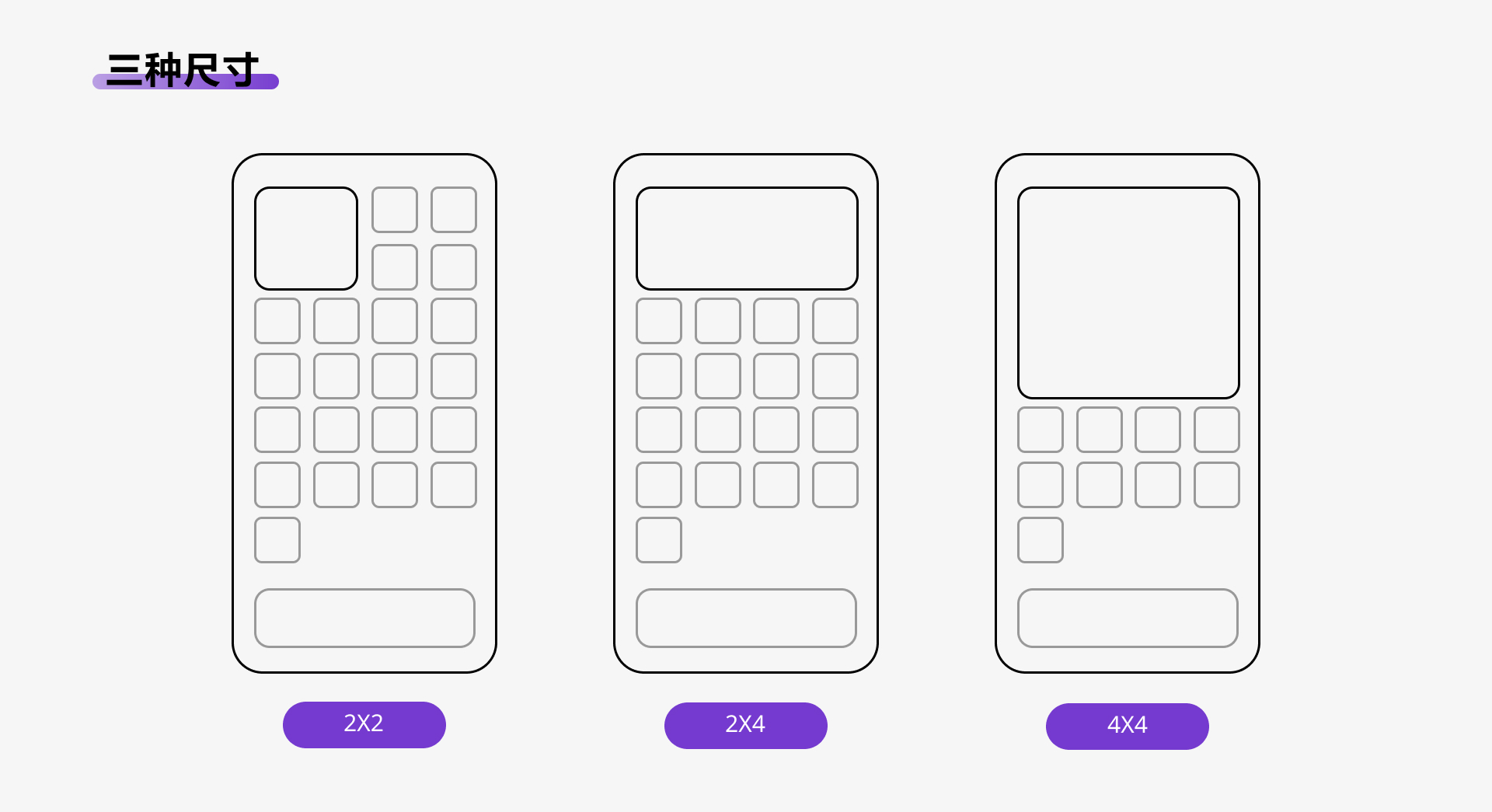
在iOS 14这次更新的小部件,同一应用限制只提供3种尺寸2x2、2x4、4x4。

小组件的核心功能是让用户无需进入app便可获得信息,即少量但即时、有用且高度相关的信息。因此针对不同作用的应用需要先进行展示信息的梳理整合,明确小部件的核心目标。
2x2小尺寸的小部件类似动态图标,仅显示当前当地的天气,并可以打开应用。
2x4中等尺寸以及4x4大尺寸的小部件,则可以在2x2的基础上额外展示更丰富的信息,并且可以与用户进行交互。
同时为了确保所有小部件的圆角看起来都是一样的,要求所有小部件采用SwiftUI容器应用正确的角半径。相关开发文档ContainerRelativeShape
Android手机桌面的widget可以随意的放置在任何位置。而iOS的小部件和之前的所有图标一样,仍然要紧贴其他应用吸附在屏幕的顶端,不能居住只能靠边放置。
当在同一区域希望有多个小组件进行展示时,可以使用智能堆栈功能。根据不同的使用场景,通过上下滑动进行切换。Siri会根据时间的变化,显示不同的小组件内容。

苹果从iOS7开始借鉴了微软以及谷歌的设计语言,减少视觉装饰、抛弃了拟物化的设计风格,尽量以内容为核心,在这次的iOS小部件也对内容展示进行了限制。
聚焦内容目标点。小部件的关键点在让用户易于浏览,所以需要前期进行设计目标的梳理,仅展示少量的信息,专注于程序的某一部分内容。
显示内容与大小的关联性。创建不同尺寸的小部件时,不应该只是简单的扩大小部件的大小,而应该是在大尺寸时考虑展示更多内容,更详细的可视化效果,围绕基本信息的基础上修改表现形式,进行优化和调整。
提供真正有用的信息。小部件的意义在可以在主屏幕立即为用户提供有意思的内容,而不是像桌面图标一样成为另一种快捷打开方式。
保持展示内容的更新。小组件的展示数据需要不断的更新,否则无法吸引用户的注意。
寻找应用的特殊性。例如日历小组件,可以针对特定的时间和事件进行独特的视觉处理。

合理的设置选项。长按小组件会出现“编辑小组件”的选项,可以对组件的展示内容做分层或重要程度展示。例如:天气、时间切换城市的定位。网易云音乐“定制我的云音乐小组件”切换“每日音乐推荐、我喜欢的音乐、私人FM、歌单推荐、私人雷达”的顺序。
避免在小组件中加入过多的交互元素。避免过多的目标,以至于用户无法点击所需的目标。根据内容小尺寸,设置一个点击元素便可,中大尺寸的小组件,可设置多个点击元素。如中等尺寸的微博,可以通过点击任意一条热点,查看热点内容。
仅支持点击,不具备垂直滑动。在Android的集合类小部件除了基础的点击交互外,支持部件内信息的垂直滑动,但在iOS系统中的小部件不具备垂直滑动的操作方式,应该是苹果考虑到小部件在左划的homescreen,可以无限堆叠小部件,容易引起交互操作的冲突。唯一的交互方式就是点击打开应用。
可以看到iOS 14的widget没有其他交互方式,只能通过点击唤醒应用或某条资讯的详情页。苹果在保证一贯简单明了的用户体验外,不建议应用商设计过于复杂的样式来呈现内容,尽可能的减少用户电池、网络方面的消耗。

weight设计系统内容常见布局形式,可以作为设计小组件时的参考。


由于苹果本身自带的话题属性,在2020年6月22日第一次线上开发者大会—WWDC20发布的widget,到iOS14正式版上线期间,国内外热度一直高居不下,首先各家应用厂商、个人设计开发师都推出自己对widget适配的产品;小红书、知乎、微博等公众流量平台的个大私欲流量博主基于产品的适配推出各种风格主屏幕的应用攻略,widget迅速成为巨大的流量入口。

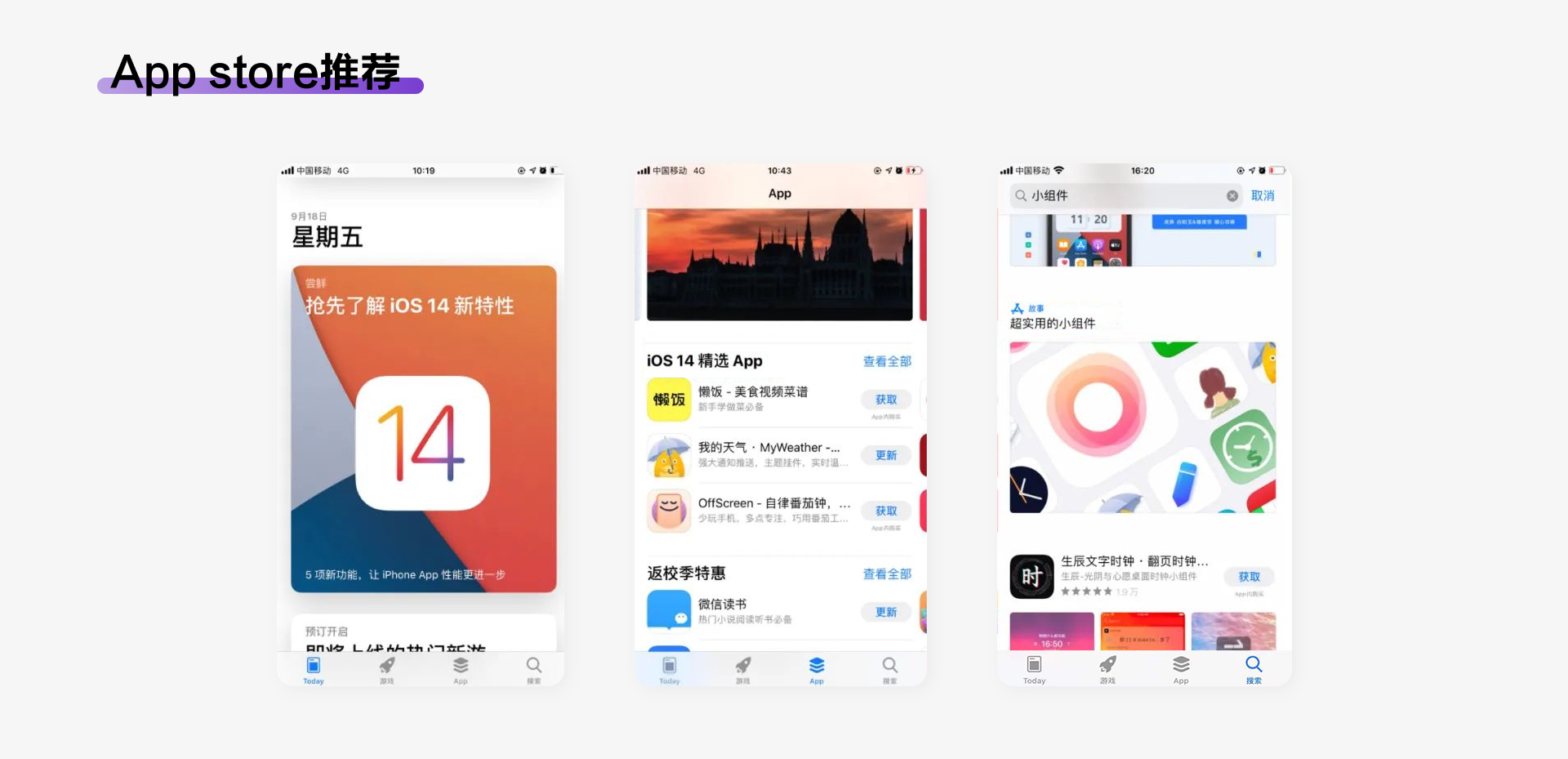
从6月分的开发者大会到正式版上线,苹果在自家的应用App store的Today专题、iOS 14精选App对widget进行了针对性的推荐,当搜索“小组件”等关键词时还会出现“超实用的小组件”专题推荐。

基于苹果用户的巨大市场,App能够获得苹果的推荐意味着大量有效曝光以及话题热度,此时很大一部分应用,根据产品特点,抢先适配小组件功能,获得苹果推荐,抢占一波流量。

从9月份开始,color Widgets、倒数日、Widgetsmith、我的天气等多款以时钟、计时、日历、天气功能的小组件应用多次轮番登上App Store应用免费榜第一。(数据来自七麦数据)

并且直到现在依然维持相对稳定排名的高度,及高下载量。

这些数据一方面不仅因为用户在知乎、小红书、抖音对于如于如何使用小组件的功能、如何更定制化的设计布局自己桌面的讨论,还在于各大社交平台应势对于小组件话题的推送,使苹果的小组件获的了更多的关注度,与用户关注度。

而有些设计师看到这其中的巨大流量赚的盆满钵满。9月20日设计师@Traf在自己的社交媒体账号发布了自己设计的iOS 14主屏幕,立刻获得大量用户的喜欢。Traf转手将自己的这套图标以28美元的价格出售,开始就获得了3626人的支持(有兴趣的小伙伴可以点击https://icons.tr.af/ 购买),六天就赚了10 万美元,有人要去画图标了吗?


苹果对widget的特性定义为:简单明了(Glanceable)、恰当展示(Relevant)、个性化定制(Personalized)。阿里和京东于9月中旬基于对iOS新特性widget的理解与限制,分别对自家产品手淘和京东进行了适配设计。


京东根据iOS 14 widget提炼出的关键词:简洁、高效、内容化。整合自己出自己品牌的设计三大原则:个性、信息、情景。在设计原则的基础上,结合京东的业务指标和用户场景,制定出了京东widget的四个方向:物流(工具)、直播(互动)、店铺(私域)、秒杀(营销)。
物流——提升获取信息的效率。及时查看物流通知,跟踪物流进度,提升用户获取信息的效率
店铺——建立用户与产品间的连接。利用widget的展示功能,在桌面推出店铺的新品,方便用户随时随地关注不同店铺的新品。
秒杀——聚焦首页获取核心信息。为用户实时提供秒杀商品,红包,配合京东的签到形式,承载京东营销矩阵的业务背景。
直播——用户互动。推荐热门、感兴趣的直播,预告明星直播,增加用户与用户、用户与主播间的互动。


手淘根据数据得出:用户虽然平均每天进入屏幕的次数超过90次,但停留的总时长不过几分钟。结合一闪而过的快速切换应用的主屏幕里,设计交互复杂的应用界面并不能契合用户的需求。得出设计要素:一目了然、高相关性、个性化。
所见即所得的物流——将查看物流信息之前需要“打开手淘、点击我的、进入订单、查看物流”4步操作,简化至前台widget透出,用户轻松掌握包裹的一举一动。
强大的订单管理——基于手淘人群60%的目标在订单模式,快速启动功能。以及对一些必要widget做了深色模式的颜色适配。
便捷的互动权益提醒——针对淘宝人生、淘金币、芭芭农场等互动专区,可在widget组件上时效了解自己互动权益的完成状态。
千人千面内容定制——基于商品、社区、直播、店铺等手淘的广泛产品,通过多元的方法将前台的展示权利交给用户。例如:关注的店铺,关注的直播内容,爱豆的时装秀。
京东立足于自身的业务指标和用户场景制定京东widget的四个方向,手淘根据数据导向一目了然的用户需求。但由于京东与手淘都是购物应用,结合widget信息展示的特点,最终的聚焦点都是在于信息的获取效率及提醒。使用户在不打开应用的前提下,满足不同的场景需求。但淘宝常年的游戏营销,淘宝人生、淘金币、芭芭农场的互动场景使他的业务场景化比京东更游戏化,在视觉方面也更丰富。
推荐阅读:

下面推荐几款我自己觉得非常不错的小组件。

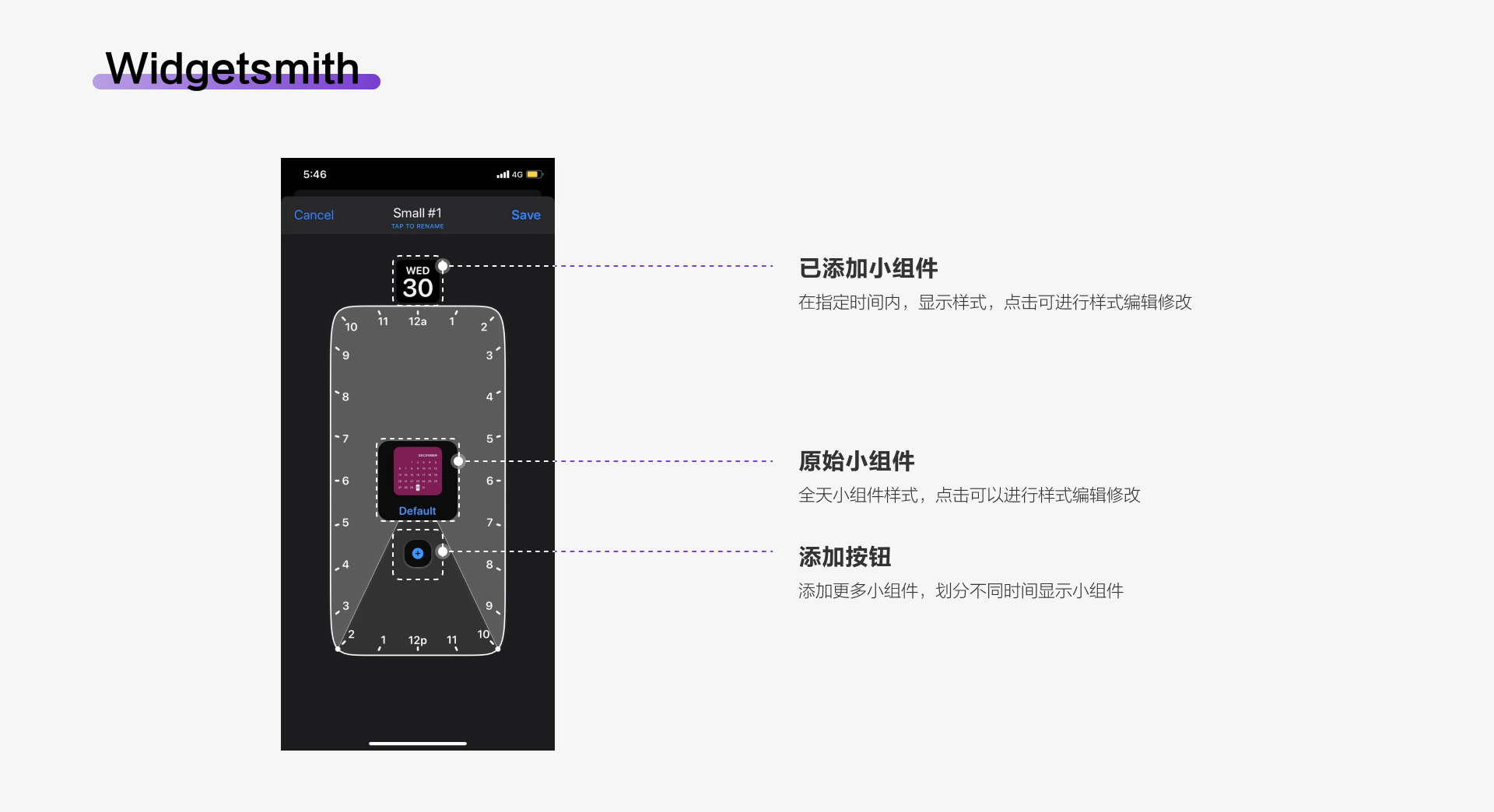
开发者David Smith发布的一款用户可以自己创建定制天气、日期、天文等widget的应用。该应用采用了直观的图形界面话,精确调整每个widget包括字体、颜色、背景色等的显示信息和样式。支持大、中、小三个尺寸,与iOS 14的Widget 大小是完整匹配。

与其他小组件不同的是,Widgetsmith可以根据时间自动变换小组件,在编辑小组件时选择“Add a Timed Widget”,然后在表盘上划分时间,并添加对应的小组件。放置在桌面的小组件就会随着时间变化成相对的画面。


这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择。


我的天气同一家开发团队的另一款小组件倒数日,是一款可以直接在屏幕上看到不同主题倒数天数的小组件,能根据自己心情更换背景。此外还可以设置日历小组件和时钟小组件。


西窗炷采用白底黑字简约的界面风格,每天推送一首诗词,点击便可阅读全文。也可以通过编辑小组件选择自己想看朝代、体裁和显示字体。


没有买过豆瓣日历的举手,买完心心念念觉得自己会每天看一部电影,em……然而并没有。豆瓣的小部件除了两种电影日历的样式外,实时热门书影音排行的界面也能让用户不用打开应用,便可获得及时的影音信息,点击进入详情页面。


当然也有网友做出了史上最强小组件,以及其他有趣的组件


目前每个手机用户主屏幕上都会有越来越多的app,我们的衣食住行娱乐都需要各种app的协助完成,但随着app的增长,用户会将各种app按照种类、类型进行划分,靠线索记忆或肌肉记忆,熟悉app的位置,但随着时间的推移,我们可能又会有各种新的应用需要下载使用。重复分类、查找、点击进入的行为,其实是很浪费时间的步骤。
首先我将之前的主屏幕全部隐藏,只留一个主屏幕页面。数据显示日常对手机的操作交互中,有50%左右的通过左手/右手单手握持操作,而我本人习惯左手单手握持操作。操作热区如下图中所示的从左到右从下到上。
其中顶部区域及右边区域放置,豆瓣、西窗烛、我的天气等展示类小组件;Todoist、Thing3、倒数日等任务管理类小组件;知乎、微博、头条等咨询类小组件则可以放置于画面中间,不妨碍点击某条信息。也可以使用智能堆放功能,将多种小组件放置同一区域,通过上下滑动进行切换。最后放置自己平时使用频繁的应用图标即可,使用频率也是按从左向右的顺序。大小方面
苹果的app资源库会默认经常使用应用可以直接点击进入,在使用其他app不常用的app时,可以通过上方的查找区域进行搜索。
目前已经使用1个月左右,之前也试过各种好看的小部件,最后还是以效率为出发点,将大部分的app放置在app资源库中。

在我们的认知中,手机桌面更像是一个应用程序的目录。我们不会过多的在主屏幕停留,需要借助启动图标点击进入应用进行操作,用户打开某个桌面应用,在应用内进行操作;另一方面在当前app应用越来越多的现在,高频应用与低频应用混合,常常在使用时,陷入查找应用中,降低了信息获取的效率。小部件的使用,使得用户虽然还是不能在主屏幕界面进行数据处理,但小部件作为应用程序的扩展程序,用户却可以在不打开应用、无需加载等待的情况下,在主屏幕上快速获取信息甚至进行简单的操作,不得不说是在改变用户长久以来的使用习惯。
无论是Google从碎片的Android系统转向物理设计体验的Material Design设计语言来规范各家的开发。还是最早提出“One productfamily,One platform,One store”希望将手指与手机触摸交互与鼠标指针交互的打通,保证多设备的一致性,但最后却被自己各种花样作死的微软磁铁设计。各家都在尝试统一设计语言,以及交互感受。而这次iOS 14的,我们已经看到了苹果在iOS、iPadOS、macOS、watchOS乃至于tvOS上的联动与融合,而小部件就是最重要的一步。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“今天吃什么啊?”
“不知道啊,看看大众点评,哪家店比较靠前”
“一会去看什么电影?”
“我看豆瓣上,这部片子评分特别高,我们去看这个吧”
当我们每天面对类似“吃什么”“买哪个品牌”“周末去哪玩”等等需要抉择的问题时,面对的选择越多却越不知道如何做决定,或者当下做了决定觉会一直思考做的这个决定是不是最好的,选择困难变成了大众病。面对用户的选择需求各大平台都有自己的方式,帮助用户做决定的同时,引导用户购买目标产品,极大的降低了用户的选择成本,其中排行榜就是平台的常用套路。用户的选择成本是什么?排行榜为什么能够帮助用户降低选择成本?排行榜仅仅是用来降低用户的选择成本,为什么商家对排行榜也趋之若鹜?下面带你了解为什么人人都爱排行榜,及我们生活无处不在的“显性”“非显性”排行榜。你可能都不知道,我们的生活正在被各种排行榜所支配!


排行榜的本质是一个没有感情的信息筛选机制,某一相关的同类事物之间通过比较,反映同类事物客观实力。排行榜建立的基础在于用户对信息筛选平台权威性的认可,比如我们买衣服会首选淘宝,电子类产品会首选京东,看电影会看豆瓣评分,这些都是对平台某一领域权威性的认可。用户信任平台权威性对信息的筛选,由于锚定效应降低用户自己的选择成本,准备快速的做出选择。同时由于用户的从众心理或者羊群效应,也会对上榜主体产生强烈的品牌认可,为上榜主体带来更多的利益、强烈的荣誉感、甚至流量和平台背书标签,比如:B站的百大up主,各个平台排行榜的销量冠军、朝阳地区必吃榜第一名。那这一切背后的原理是什么?


一个完整的排行榜需要平台、上榜主体、用户三大组成部分,俗话说屁股决定脑袋,不同的定位决定了排行对三大组成部分不同的作用,当然背后的原理也不尽相同。


在没有各种应用前,当我们决定购买什么东西或去哪家消费,前期需要花费大量的人力、物力,搜集相关的信息进行整理集合后,对比集合信息后才能做出决定,也就是说用户需要经过信息的搜集-备选集的建立-择优决策3个过程才能等到最终的结果。在建立备选集后,做出择优决策阶段发生的成本或费用都是用户付出的选择成本(前两个阶段发生的成本是交易费用,而不是选择成本)。在备选集的建立过程中,包含的选择越多,用户选择的难度就越大,选择成本就会越高。

选择性排行榜在备选集建立完成后,利用沉锚效应在用户心理建立潜意识的目标参照,帮助用户完成择优决策,降低用户的选择成本。(另一方面平台在帮助降低选择成本的同时,也会影响这用户的最终选择,在接下来的平台侧方面会有详细的分析)
比如说:当我需要买个耳机时,如果在没有各大应用的前提下,我需要找到我身边的耳机发烧友或数码电子方面方面的内行人,收集信息建立备选集,但由于京东在电子设备方面的权威性,我会优先查看京东的耳机类排行榜,也就是说京东完成了前期的信息搜集及备选集建立,而用户出于对平台权威性的信任,根据平台给出的维度参照、品牌参照、价格、标签参照等信息,最终快速的完成自己的选择。整个过程就是用户在对锚的寻找,以及用户对信息确定性的寻找过程。


在马斯洛需求中,当个人的生理需求和安全需求被满足时,与他人建立情感联系或关系成为人们最强烈的需求,即社交需求。社交又分为:为达到某种目的产生的功利社交或为获得情感连接及体验的共情社交需求。例如:QQ音乐新增的扑通社区、微博明星超话打榜等功能模块的火热正是满足了拥有共同兴趣爱好的用户对于共情社交的需求。

无论是“功利社交”还是“共情社交”首先需要的是沟通,沟通的本质则是信息的流通,但当双方都没有可以沟通的信息时则社交不成立,而类似:微博热搜、今日头条、澎湃新闻等信息类排行榜,则给有社交需求的用户提供了相通的谈资。

在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感,满足自己的社交需求。

过年期间各家app纷纷推出自己的用户年度报告总结榜,不知道你有没有参与到其中,并分享到自己的朋友圈。在我们的平常生活中也会在朋友圈、B站等看到各种测试自己隐藏能力或性格的小程序,人们对于这类活动的空前热情其实是因为人类除了需要信息的确认外,还需要了解自身在大数据下的自我确认,通过各种各样的榜单,判断自身的能力、情绪、价值等,来达到自我认同,否则就会感到焦虑不安。
加拿大社会学家欧文·戈夫曼在《日常生活中的自我呈现》中提出他对社会生活的理解“社会是舞台,人人皆演员”。 在社会这个舞台我们需要对外有印象管理的过程,我们想要呈现给观众怎样的形象,需要我们对自身及身边人有所思考和了解。所以在社会生活中我们呈现的是自己思考管理下被他人和社会接受的自己,为了维持自身的平衡防止崩溃,人类会自发“忠诚、纪律、谨慎”的维护自己的外在形象。而互联网平台大数据则折射出“隐形”的自己,让用户更加清楚的认知自己,同时通过分享,满足自我确认以及他人确认的需求。

我目前只总结出这三种类型的排行榜,如果有小伙伴想到其他类型欢迎在评论区提出,一起参与讨论。
无论哪种排行榜,用户信任的基础都来自对平台的信任,那么用户为什么信任平台?排行榜对平台意味着什么?背后原理是什么?

对于用户来说排行榜是为了满足用户对于数据参数、社交信息、自我个人的确定性,选择成本是品牌经济学的核心,而用户对于排行的信任首先要建立在平台品牌的权威性下。
从我们记事起,我们对世界的认识来自自己的父母或老师,而这些教导我们什么是对、错,对当时的我们来说是权威的化身。长大后我们对于权威的认可更倾向于某一领域的专家,比如:医生、律师、教授等。认为处于权威地位的人在某一领域相对普通用户的判断更可靠,可以帮助普通用户节省研究问题的工作,做出更轻松的决定,虽然不一定是正确的。
搜索我们会第一时间想到百度,影视、书籍会想到豆瓣,想听音乐会打开网易云音乐、QQ音乐等等。各大应用经过长时间的厮杀各自在用户心中建立了某一领域的权威性,形成品牌号召力,推动用户做出需求决策。另一方面排行榜中也会说明数据来源,比如京东会在排行榜页面有明确的榜单说明,豆瓣根据平台数据更新,汽车之家依靠外部的权威数据等等方式力证自己榜单的公正、透明,减少用户做出决定中的思考、猜测,获得用户的信任,增强平台的权威性。那对于平台来说权威性的建立意味着什么?


平台权威性意味着说服力和影响力,在减轻用户的决策压力的同时,影响用户做出平台所需的决策方向;
每年苹果发布会都会带来范围极大的热度讨论,而app store内的热门推荐自带话题度和讨论热度
排行榜作为内容输出口,在平台权威性的背书下,产品优化自身的价值,而平台也可以通过排行榜优化自身平台价值
平台权威性下,可以通过多种方式达到盈利,比如苹果app store应用商店内的付费应用,百度的凤巢系统、微博热搜的第3、4位排名等。
在平台完成建立权威性开始利用排行榜进行商业变现时,比如百度、58的竞价排名,现在大部分应用会使用明显的方式告知用户,防止平台建立品牌权威性。比如微博热搜第3、4位广告位的“荐”,淘宝、小红书推荐猜你喜欢的“广告”。


上榜主体作为整个排行榜的内容中心,由于排行榜自带的竞争机制、筛选机制,使得用户会很乐于分享出去,比如游戏类应用王者荣耀的胜利者排位、微信运动排行榜。

由于马太效应上榜主体中的头部用户会获得平台更多的曝光量、绝大部分用户的关注度,以及各种潜在资源,比如:流量、资源、人脉、某一领域影响力、平台背书等等,这些都是潜在的社交货币。这种激励机制极大的满足了上榜主体的荣誉感、及平台归宿感,比如bilibili不同粉丝量级会送出相对应的粉丝牌。
而平台方也利用上榜主体挖掘潜在的用户,为平台带来更多的新用户,加强平台权威性,形成平台和上榜主体的良性循环。甚至与出现上榜主体自己的流量超过平台自身流量,带走平台用户的情况。比如去年和热闹的“巫师财经推出b站,签约西瓜视频”,各大平台也时不时会出现抢占流量up主的情况。

排行榜设计要达到用户攀比的效果,很重要的充分条件就是相同需求的好友基数足够大,这样才能构成排行榜设计成功的必要条件。
对于已有成功产品的公司,可以借助平台相互间的导流完成初试资源的搭建,比如:微信初期借助QQ好友流量,带来好友初期的爆发;抖音最初的活跃借助今日头条的流量输入。
不断推送已关注好友的信息流,当通讯录好友开始使用头条都要发送系统推送。比如全年年低火爆全网的cloubhouse就是利用的熟人社交,你要先有这个人联系方式才能要求好友,关注的人越多才能解锁更多的聊天室。通讯录、地理位置、兴趣偏好等等,不断社区建设推送动态信息流和好友卡片推荐。
当应用建立初期,没有很多的资源和内容时,需要平台自行填充内容,使得排行榜信息量大,增加用户活跃,才能挖掘用户的需求和个性化。不如一些小编推荐、猜你喜欢等等,或是平台pgc发布推送的内容。

面对不同的用户人群及使用场景排行榜的入口表现形式也会千变万化,根据表现形式大体可分为“显性排行榜”和“隐形排行榜”。

在界面有明显的榜单名称、排序、评判规则、上榜主体、卖点信息等。排序和内容主体是这个排行榜的基本构成,其他则根据不同产品类型及产品需求决定是否展示。
在首页底部或顶部tab形式出现,多出现在以UGC或文字信息为核心的产品,以内容信息为主,常见以信息热度为主要功能的资讯、新闻类应用。比如:知乎、今日头条、36氪。

知乎热榜内容完全展开;36氪分为话题榜、人气榜,话题榜仅展示前5条,人气榜展示10条,仅在前5条有名次图标,在36氪热榜的中部还会出现收藏榜,综合榜。

而今日头条仅在整个页面的1/3处展示部分“头条热榜”,点击“查看更多”后,展开“头条热榜”及“今日关注”“北京热榜”,整个交互形式类似微博热搜。

首页功能入口处明显排行榜图标,优先级较高,常见自带推荐属性,能够帮助用户快速选择,减少选择成本,比较依赖榜单的应用。比如:豆瓣、音乐类、腾讯动漫等应用。

其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。

用户查看商品详情时,可能会希望能够横向对比同类商品,才能最终决定购买那件商品。常见于电商类应用,比如:京东、拼多多、得物等。点击后进入不同的榜单页面,获取更多产品信息进行筛选。(淘宝的商品详情页没有排行榜,但在首页却存在隐形排行榜,在隐形排行榜模块会有详细说明)

当用户没有明确搜索目的时,搜索框的下方,平台会推荐没有明确指向性但有热度的产品信息。衡量的标准一般为搜索热度或信息本身的热度。利用榜单效应留住用户,比如:微博热搜、淘宝热卖、抖音热榜等。


没有明显排名及规则,但经过大数据、平台或榜单制作者筛选后呈现在平台用户的面前,位置越靠前,在用户心目中的默认位置越靠前,比如淘宝的“有好货”、编辑精选等。
在平台建立初期没有特别的内容供平台呈现,这时候就需要平台人工有目的的推荐一些内容,不同于“猜你喜欢”建立在用户的行为数据下,编辑推荐更多的平台希望用户看到的内容,一方面作为平台内容的输出口引导用户,另一方面内容是平台自己发布内容,也可以保证内容的高质量。

平台根据用户之前的浏览量、收藏量、转发、搜索等用户行为数据推荐给用户相关内容。这个时候的应用基本已度过最初的获客期,并且存在大量的平台用户使用数据,“猜你喜欢或相关推荐”模块用来增加用户的浏览时长及购买的可能性,各大应用平台适用性强,一般出现在首页部分。

朋友圈每年年底都会晒出的各种各样的生活、音乐、消费的排行榜,这些其实是用户自己确定了解自己,且喜欢他人了解自己的一种方式。用户通过网络数据折射出自我的轮廓,清楚的认识自己。

不知道大家小时候看没看过《第10放映室》,那是我最早关于排行榜的印象,里面会有各种最佳动作片总结、最佳男配角总结等等,以香港电影偏多,是我早年的电影信息资料库。现在我们也会在小红书、抖音、公众号平台刷到各种各样的top推荐,这其实也是排行榜的一种。TOP类是已经经过人为筛选的排行榜,从众多选择中选择出部分答案,给出理由,而用户只需在已被筛选过的内容中进行决定,节省选择成本,比如豆瓣每年都会举行的豆瓣电影。另外一种TOP榜并不能帮助用户做决定,但可以迎合用户对确定性需求的各种盘点性质的排行榜,比如抖音的TOP榜哥就是盘点各种内容,人物。

相比其他排行榜,筛选后的内容已经体现了用户的具体需求,高效明确的给用户提供选项,引导用户快速选择。

 排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。
排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。

好的榜单能够快速吸引用户快速找到自己的需求点,引导用户点击排行榜进行查看。而榜单头部也由于功能需求的不同分为唯一性榜单头部、可复用性榜单头部。
当排行榜在整个应用中有且只有一个时,通常会对榜单头部的背景及榜单名称进行个性化、品牌化设计。比如微博的微博热搜、知乎的盐选榜单、今日头条的头条热榜、大众点评的大众点评榜单等。其中微博、头条、大众点评都在名称上有做品牌漏出,增加平台的品牌权威性。

有些应用平台会存在内容需要多种不同纬度的排行榜展示的情况,为了平台的统一性、降低后期的维护成本,一般会使用可复用的榜单头部,如豆瓣、京东、QQ音乐等。

得物通过替换左右切换商品进行宣传。豆瓣、微博、马蜂窝虽然都是通过替换图片及文案的形式达到适配,但根据场景又有不同。豆瓣、微博因榜单效应根据榜单第一位的变化更换底图及文案;马蜂窝沿用自己品牌的蜂窝形状及“马蜂窝榜单”的标签设计形式,通过更换文案底图达到适用不同主题;京东就相对比较简单,只是更换标题的文案达到多主题适配。

排行榜上榜主体由于不同的场景业务需求,一般有纯文字形式、图文结合形式、横排+列表结构3种表现形式,其中主体信息及排序为排行榜必须信息,而推荐理由、排名变化、热度信息、评分等等非必须信息则根据用户关注信息点选择漏出。
纯文字的排行榜一般是以内容(或标题)加排名的形式出现,常见以信息为主的排行榜,比如微博、知乎、今日头条等以信息为主要关注点的应用,或是搜索列表下方的热度排行榜。信息类排行榜一般以信息热度为衡量标准,因此会在标题及排位外,增加各种突出热度信息的表现形式,如关注热度人数,或是“热”“新”“爆”等等表示热度的标签,如抖音、微博。而淘宝搜索热度则是在标签外增加了上升下降的排名变化。

相对于纯文字形式,图文结合的排行榜因为图片信息的增加,使整个榜单主体占居更多的空间也可以展示更多的产品信息,辅助用户进行选择。
上榜主体图片尺寸一般会有横版、方版、竖版3种形式。头条、知乎等资讯类应用都采用传统的横版图片形式,延续了用户阅读新闻类资讯的习惯;而豆瓣、腾讯动漫等由于现实中书籍封面、电影海报等用户视觉场景都是竖版构图,因此沿用至线上使用的也是竖版图片形式;而京东、大众点评、马蜂窝则使用方版的图片形式,大概是因为产品的多样性需要考虑多种图片的适配问题。(视频、游戏类由于使用场景大部分采用横版图片形式;但由于游戏封面、宣传海报也会有竖版的形式,比如:游民星空、小黑盒)

每当设计图文结合的部分,首先要考虑到底是采用左图右文还是左文右图的形式呢?可能很多人会说这两种形式没有什么大的区别啊,有什么可纠结的!或者认为由于视频、图片、文字对人类的吸引力是呈递减形式的,因此应该选择左图右文的形式。但实际上这跟我们长久以来的阅读习惯以及应用希望触达的用户类型有很大的关系。
人类对画面的阅读及扫描方式通常为三种布局方式,包括:古腾堡图(Gutenberg),Z型(z-pattern)和F型(f-pattern)。其中产品列表页中最常使用的就是F型布局模式,F型布局是雅各布·尼尔森(Jacob Nielsen)在公司进行眼动追踪研究后首次提出的。与其他模式相同的是,眼睛从上/左,水平移动到上/右,然后回到左边缘再此进行水平扫描。但在F型布局第二次扫频后,向右扫动的次数会越来越少,并且会随着向下移动,眼球会紧贴左边缘。用户也倾向于F型模式浏览浏览整个页面,即自左向右自上而下的阅读模式,越向下信息获取效率会越低。


因此今日头条、知乎等需要通过文字传递给用户准确、丰富的新闻资讯类应用普遍以左文右图的形式展现。而电影、游戏、动漫等以画面触达用户需求的应用则都采用的是左图右文的表现形式,比如:腾讯动漫、爱奇艺、得物等等。

说到排行榜我们一般第一个会想到领奖台,很多平台也采用领奖台这种前三名横排+其他排名列表的结构。纯列表形式的排行榜,平台用户的注意力大部分集中在第一名,而领奖台的形式模仿现实生活中的奖励形式和仪式感,将整个排行榜的关注范围从第一名扩展至3名,另一方面排行榜的竞争关系从单一争争夺一名变成前三名的竞争关系,增加了第一名的高度。(目前这种形式我只在微博的明星势力榜及抖音的直播全站榜中有看到)


榜单规则是排行榜规则的描述,是平台权威性的体现。榜单规则有些平台本身具有数据库,会有相关的平台数据支持如京东;而汽车之家则依靠“汽车工业协会”外部的数据支持,增加平台的权威性及榜单的可信度;

信息更新一般存在在榜单头部和上榜主体的中间,有些是固定时间更新,也有类似微博热搜是实时更新的模式,而腾讯动漫的更新作为用户的痛点会在延续企鹅形象的侧边栏头部标明榜单更新周期。


排行榜的成功看似是人们对于选择困难、信息获取的解决方案,但归根到底因为人们对于不确定性的惧怕,无论是信息的不确定性或是对自身价值的不确定性。而平台方利用金钱、名誉、奖励的外部激励方式,结合满足感、确定性、社交性的内在激励相互作用使得排行榜成为无论何种平台都非常受欢迎的产品功能。作为平台方因产品使用受众、产品侧重点、宣传方式的不同,排行榜会以多种入口及展现形式出现。作为设计师需要深入了解排行榜等功能背后的产品逻辑,以及用户操作行为背后的思考及心理效应,提出合理的设计,帮助用户了解产品功能,满足用户需求。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
举例:
myArr.join('-') // 用'-'符号拼接
举例:
myArr.concat(arr1, arr2, ..., arrN)
注意:该方法不会改变现有的数组,所以可以和空数组合并实现复制旧数组,在操作新数组数据时不污染旧数组数据
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较
举例:
myArr.sort() // 按字母排序
myArr.sort(function(a, b) {
return a - b
}) // 按数字升序,降序为b - a
// 箭头函数写法
myArr.sort((a, b) => a - b)
举例:
myArr.reverse()
举例:
myArr.push(item1, item2, ..., itemN)
myArr.unshift(item1, item2, ..., itemN)
举例:
myArr.shift()
举例:
myArr.pop() // 删除数组最后一个元素
myArr.pop(1) // 删除数组中索引为1的元素
myArr.splice(index, count, item1, item2, ..., itemN)
// index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置
// count 必需。要删除的项目数量。如果设置为 0,则不会删除项目
// item1, item2, ..., itemN 可选。向数组添加的新项目
举例:
myArr.forEach(function (item, index, arr) {
if (index === 3) {
item = 123
}
}) // 循环数组,将索引为3的元素值更改为123
// 箭头函数写法
myArr.forEach((v, i, arr) => if (i === 3) { v = 123 })
举例:
myArr.indexOf(item)
注意:indexOf() 方法对大小写敏感!
举例:
const newArr = myArr.slice(0, 1)
// 截取数组myArr索引从0到1的部分元素
// 参数:
// begin(可选): 索引数值,接受负值,从该索引处开始提取原数组中的元素,默认值为0。
// end(可选):索引数值(不包括),接受负值,在该索引处前结束提取原数组元素,默认值为数组末尾(包括最后一个元素)
如果有一个元素不满足,则整个表达式返回 false,且停止检测;如果所有元素都满足条件,则返回 true
举例:
const state = myArr.every(function (item, index, arr) {
return item > 10
}) // 检测数组myArr的所有元素是否都大于10,返回一个布尔值state
// 箭头函数写法
const state = myArr.every((v, i, arr) => v > 10)
如果有一个元素满足,则整个表达式返回 true ,且停止检测;如果没有满足条件的元素,则返回false
举例:
const state = myArr.some(function (item, index, arr) {
return item > 10
}) // 检测数组myArr中是否存在元素大于10,返回一个布尔值state
// 箭头函数写法
const state = myArr.some((v, i, arr) => v > 10)
注意:includes() 方法区分大小写
参数:
searchvalue:必需,要查找的值
start:可选,设置从那个位置开始查找,默认为 0
举例:
const state = myArr.includes(3) // 检测数组myArr中是否存在元素3,返回一个布尔值state
const state = myArr.includes(3, 3) // 从索引3开始检测数组myArr中是否存在元素3,返回一个布尔值state
举例:
const newArr = myArr.filter(function (item, index, arr) {
return item > 10
}) // 检测数组myArr中所有元素都大于10的元素,返回一个新数组newArr
// 箭头函数写法
const newArr = myArr.filter((v, i, arr) => v > 10)
map()方法按照原始数组元素顺序依次处理元素
举例:
const newArr = myArr.map(function (item, index, arr) {
return item * 10
}) // 数组myArr中所有元素都乘于10,返回一个新数组newArr
// 箭头函数写法
const newArr = myArr.map((v, i, arr) => v * 10)
举例(用于数组嵌套对象的类型):
const newArr = myArr.map(function (item, index, arr) {
return {
id: item.id,
newItem: '123'
}
}) // 处理数组myArr中指定的对象元素里面的元素或新元素,返回一个新数组newArr
// 箭头函数写法
const newArr = myArr.map((v, i, arr) => {
return {
id: v.id,
newItem: '123'
}
})
举例:
const val = myArr.find(function (item, index, arr) {
return item > 10
}) // 返回数组myArr中第一个大于10的元素的值val,没有则返回undefined
const val = myArr.findIndex(function (item, index, arr) {
return item > 10
}) // 返回数组myArr中第一个大于10的元素索引,没有则返回-1
这个方法接收两个参数:要执行的函数,传递给函数的初始值
要执行的函数(total, currentValue, currentValue, arr):
total:必选,初始值, 或者计算结束后的返回值
currentValue:必选,当前元素;
currentValue:可选,当前元素索引;
arr:可选,当前元素所属的数组对象
举例1:
const myArr = [1, 2, 3]
const sum = myArr.reduce(function(pre, cur, index, arr) {
console.log(pre, cur)
return pre + cur
})
console.log(sum)
// 输出值分别为
// 1, 2
// 3, 3
// 6
举例2(设置初始迭代值):
const myArr = [1, 2, 3]
const sum = myArr.reduce(function(pre, cur, index, arr) {
console.log(pre, cur)
return prev + cur
}, 2)
console.log(sum)
// 输出值分别为
// 2, 1
// 3, 2
// 5, 3
// 8
应用:
1.求和、求乘积
const myArr = [1, 2, 3, 4]
const result1 = myArr.reduce(function(pre, cur) {
return pre + cur
})
const result2 = myArr.reduce(function(pre, cur) {
return pre * cur
})
console.log(result1) // 6
console.log(result2) // 24
2.计算数组中每个元素出现的次数
const myArr = ['liang','qi','qi','liang','ge','liang']
const arrResult = myArr.reduce((pre,cur) =>{
if(cur in pre){
pre[cur]++
}else{
pre[cur] = 1
}
return pre
},{})
console.log(arrResult) // 结果:{liang: 3, qi: 2, ge: 1}
3.对对象的属性求和
const myArr = [
{
name: 'liangqi',
weigth: 55
},{
name: 'mingming',
weigth: 66
},{
name: 'lele',
weigth: 77
}
]
const result = myArr.reduce((a,b) =>{
a = a + b.weigth
return a
},0)
console.log(result) // 结果:198
举例:
Array.of() // []
Array.of(undefined) // [undefined]
Array.of(1) // [1]
Array.of(1, 2) // [1, 2]
转自:csdn论坛, 作者:Assam180
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com