




蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发









作者:20th_Century_Boy
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发




















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
便当盒是日本午餐和午餐盒文化的重要组成部分。他们以井然有序的方式储存食物,并保持着食物清洁。

图片来源 — Freepik
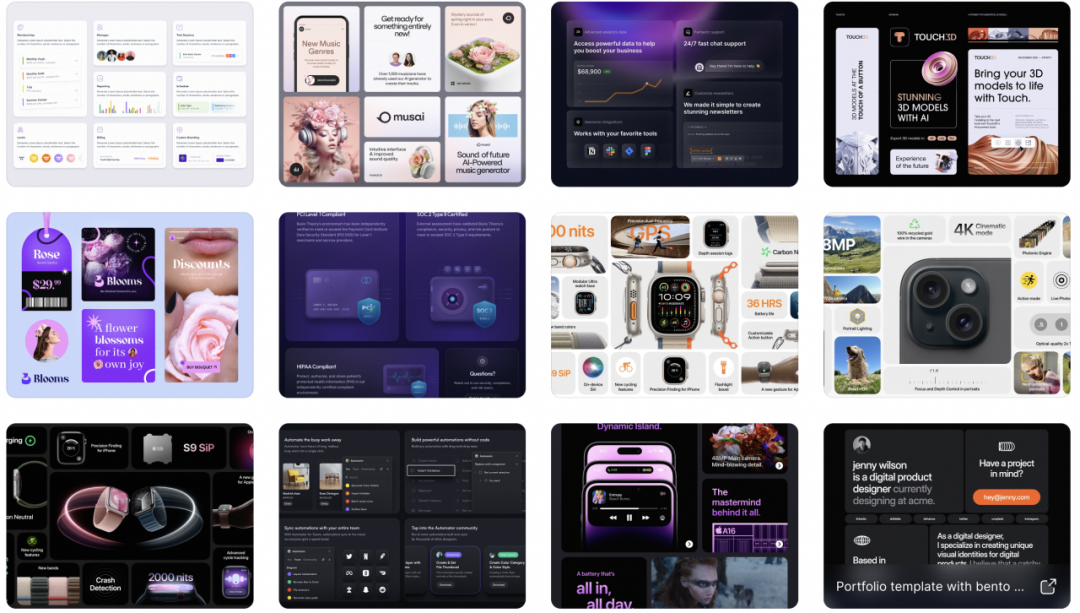
从便当盒演变而来的 Bento UI 设计风格,是便当盒在屏幕上的数字化效果,基于卡片的设计或网格布局,其中信息以不同的部分或容器呈现,以提高清晰度和易用性。它慢慢开始在 Dribbble 和 Behance 等平台上掀起波澜,吸引数百万设计师关注。
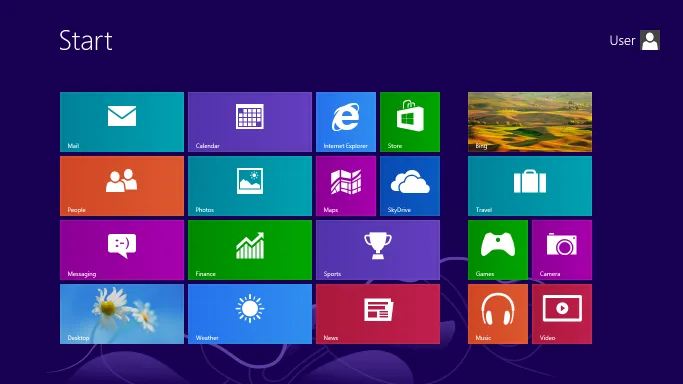
后续这种“模块化”设计概念开始出现在网站的仪表板,包括 PayPal 的销售和财务仪表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本质上是 Bento 设计风格的早期迭代。后来,微软也将这一概念应用到了 Windows 8 的 Windows 桌面开始菜单中。

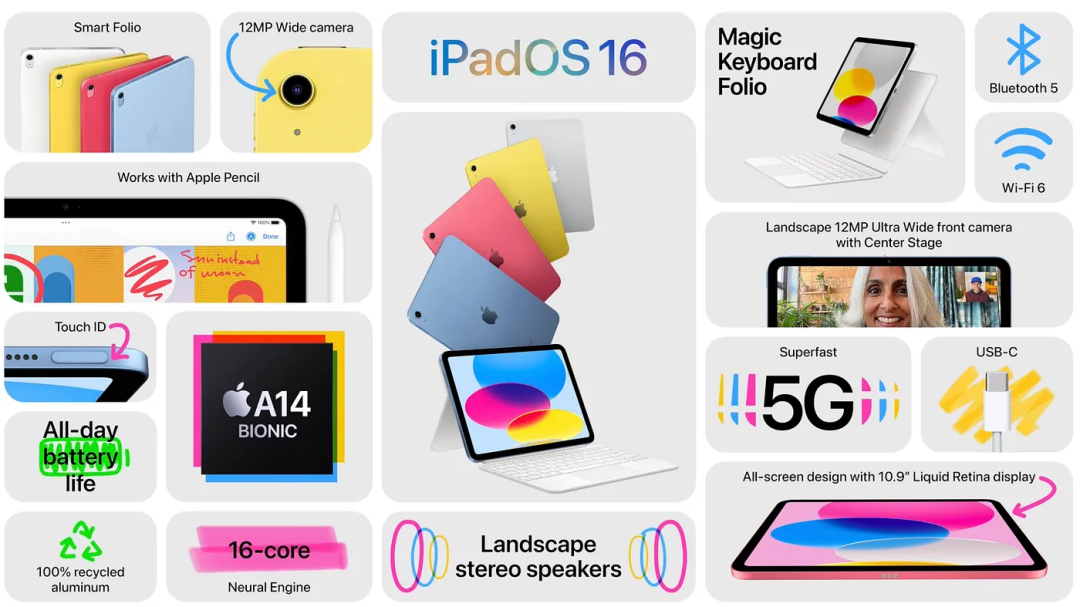
Windows 8 开始菜单当苹果公司在 iPhone 登陆页面上开始使用 Bento 网格时,Bento 设计被彻底引爆,很快扩展到苹果的发布会演示中。

另一张苹果海报
众所周知,苹果公司总能引领市场设计趋势,而 Bento 设计风格只是其中之一。从那以后,每个设计师都使用 Bento 进行产品设计、产品发布等。
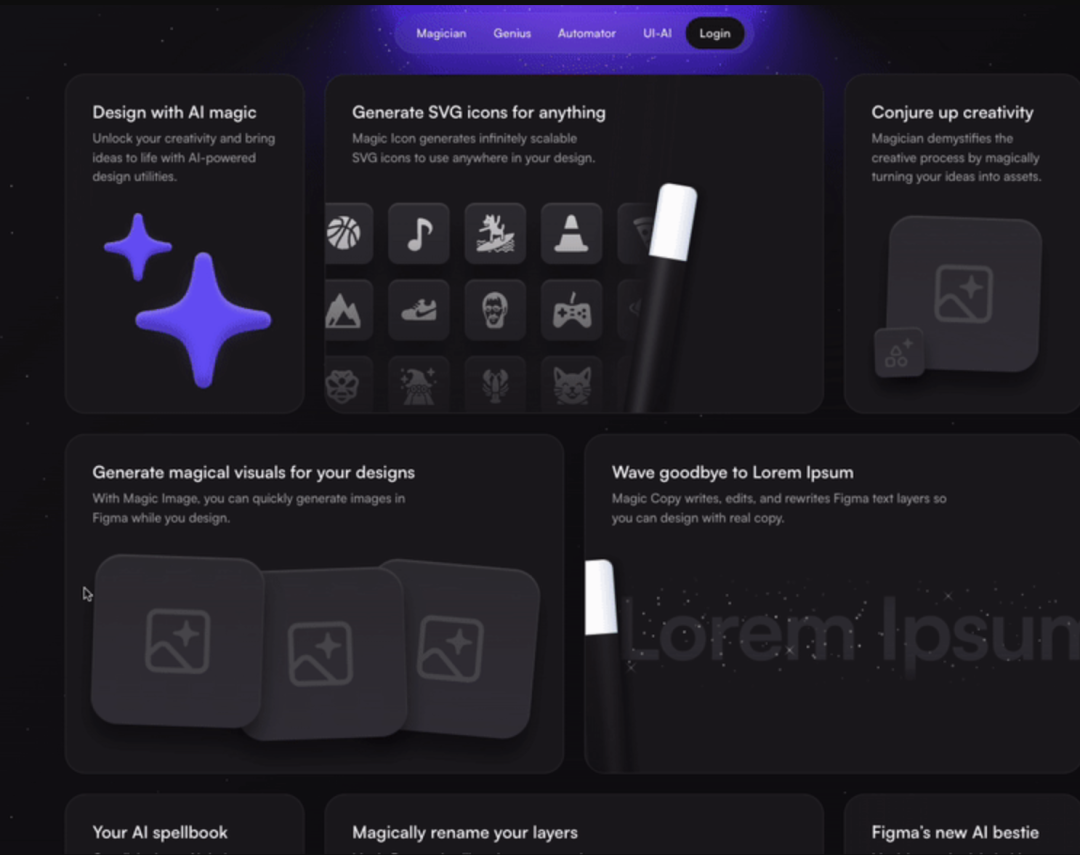
日式便当的设计与 Bento 设计趋势之间的最大区别在于, Bento 网格的每个部分都代表一个独特的空间,而不是一个组的一部分。它现在已经发展到包括产品演示,与其他一些独特的布局混合,甚至采用新的视觉设计概念进行风格化。比如下面这个:

Bento 设计互动现场演示
上面的例子来自 diagram.com,它使用便当网格来展示其工具通过交互式体验可以做什么的现实生活示例,让这个工具更具吸引力,并告诉用户他们应该期待什么。
同时,为了帮助全球设计师开拓思路,出现了一些 Bento 设计灵感的收集网站,如 Bentogrids.com ,其中有大量用于 UI 和图形设计的 Bento 网格。感兴趣的设计师朋友可以前往体验。

Bentogrids官网
Bento UI 设计风格扩展性较强,可以快速的创建响应式动态分布,同时可以轻松地创建明确的视觉层次结构和布局,提高信息可读性和可理解性。这些优势让 Bento UI 在移动设备上的发挥非常出色,但如果是层级结构较为复杂的页面,Bento UI可能并不适合。
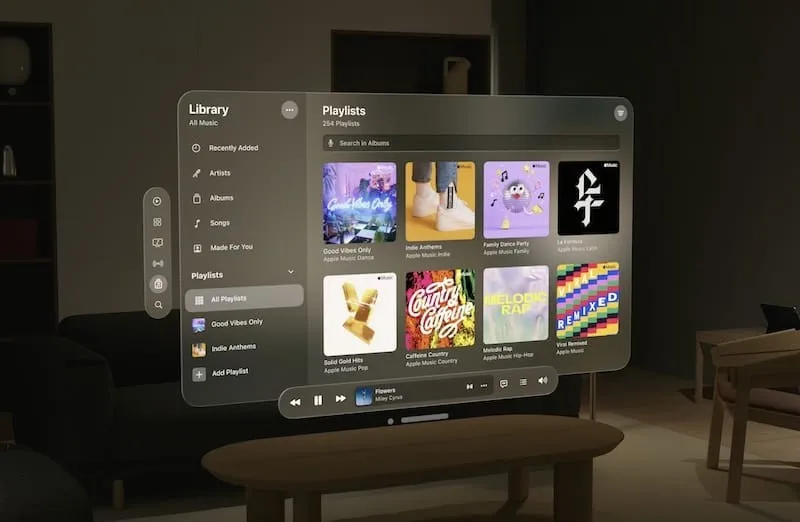
想象一下,你刚刚醒来,拿起手机查看“重要电子邮件”。画面切换,你带着苹果的 Vision Pro,整个信息流都来源于这里。这是 2023 年 6 月 5 日全世界每一位科技和设计爱好者的早晨。

图片来源 — Apple.com
在接下来的几周里,这是科技界谈论的主要话题,每个设计师都在努力学习空间设计技能。除了设计趋势之外,各种 AR / VR 初创公司也走到了最前沿,他们的技术终于被人们谈论。Vision Pro 真正推动了 AR 和 VR 的发展。
伟大的技术带来巨大的设计潜力。从智能手表到折叠手机,设计师们总是挺身而出,展示他们的适应性。空间设计也不例外。

一睹即将发生的事情
一款名为“Bezi”的流行设计师工具随之推出,它非常接近 Figma 和 Spline 等设计工具,但增加了第三维空间。设计师可以进行空间设计,连接可用的 AR / VR 耳机,并创建交互式空间体验。
更好的 UX 是更好的 AR / VR 体验的一个重要贡献者。深入了解前沿设计背后的技术、使用实际的 VR 耳机、在空间环境中进行测试,这些都是工作的一部分。随着我们的发展,我们目前对用户体验的理解肯定会有很多新的变化。这是需要持续积累并会在将来使用的技能之一。
除了苹果公司丰富的想象力和雄厚的财力之外,还有一些不太懂技术的公司也为佩戴眼镜带来了全新的体验。比如太阳镜公司 RayBan ,已经凭借其新款 Meta Wayfarer 进入了智能可穿戴设备竞赛。它的内置摄像头和智能功能允许用户存储视频/图像并直播到社交媒体,这为用户体验和客户体验带来了新的维度。

图片来源 — RayBan
当更多人掌握一项新技能时,新趋势往往就会诞生。LottieFiles 可以便捷的将 UI 生成简单的动画,他们甚至推出了 Figma 插件,允许用户将 Figma 动画转换为可导出的 Lottie JSON 文件。这解决了 After Effects 和类似软件的漫长学习曲线问题,让更多的设计师可以自己快速制作动画。
同时我们注意到,如今每个公司的登陆页面上都有诱人的互动。这源于网站访问者对差异化体验的需求不断增长,以及在销售产品/服务的过程中讲好故事的更大需求。
以 Apple Watch Series 9 的登陆页面交互为例:
有了滚动动画,访问者就会全神贯注于你要向他们展示的内容。Webflow 和 Framer 等无代码工具不断创新,为设计人员带来此类动画功能,而无需编写长行代码。
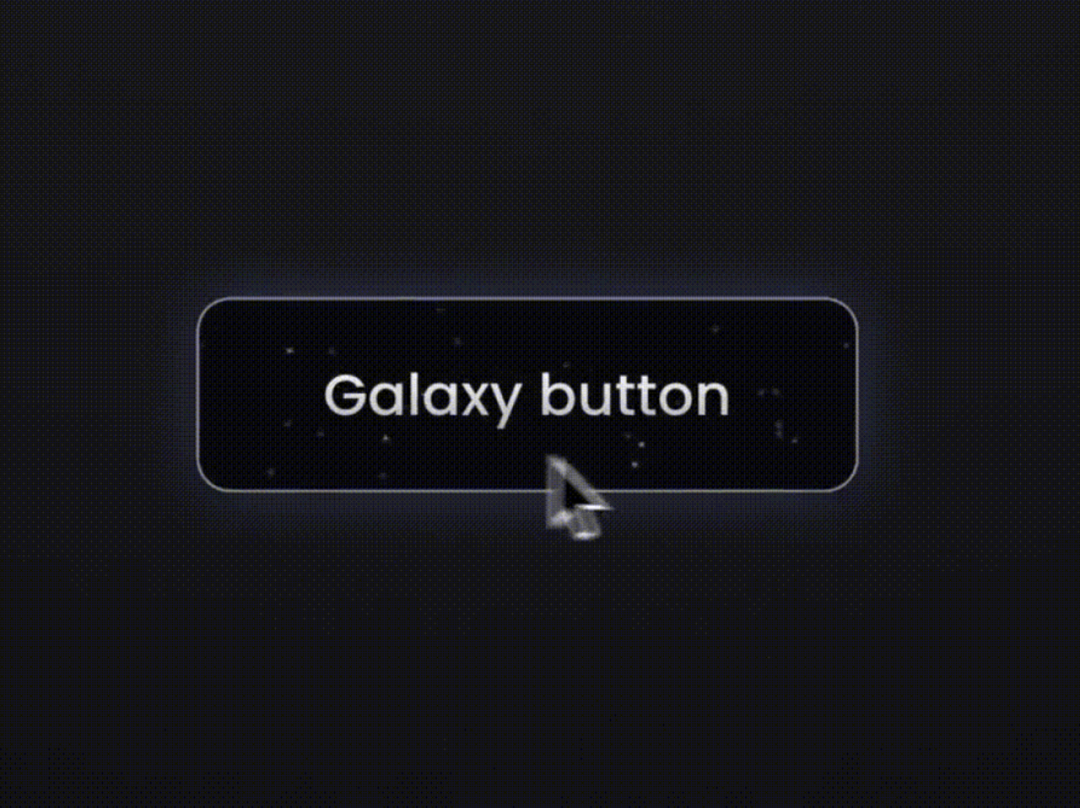
人们可能会认为,动画至此已经达到顶峰,没有什么值得期待的了。但幸运的是,科技界的人总是在寻找下一件大事,并且提供无穷无尽的强大工具,让想象的一切都变得可能。其中一种可能性就是新的“动画按钮趋势”。一种新的 UI 风格,引入了动画技术,使简单的按钮变得生动起来。这些变化的范围从按钮周围的简单笔划动画,到鼠标悬停时在按钮内移动的文字星星。

来源于 X的“@learnframer”的 GIF
除了动画的趋势之外,最近,许多设计师都在谈论设计世界如何从扁平化设计转向更伪现实的视觉风格。其中包括 3D 图形、深度效果、拟物化、拟物化等。我们也看到很多公司都将 3D 作为核心风格。尽管它现在可能不会出现在网页和应用程序设计中,但徽标正在随着这一新趋势而更新。

新 3D 浪潮的几个很好的例子(来源于 Chan Karunaratne)
与动画设计趋势非常相似,人们实现这些样式的一个重要原因是出现了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,这些工具使得在 Web 和应用程序上包含 3D 资源变得非常容易。他们还使用动画将 3D 资产带入生活,这是很多设计师所经历过的最短的学习曲线。设计师很快就能使用基本的线性渐变和一些阴影为企业的品牌资产添加第三维度。另一家始终推动设计和趋势的公司是 Airbnb。他们因其简单而有效的应用程序设计和交互而广为人知。2023 年,他们宣布了一次应用程序更新,融入了十多个 3D 视觉元素,甚至公告视频几乎都是关于3D的。

Airbnb 发布视频
等距视觉效果、3D 角色和动画以及大量应用程序交互足够吸引眼球,让用户想要重复观看。从平面到动画或 3D 的转变在缓慢而稳定的发生着。这种趋势通常是由多米诺骨牌效应造成的。只要一位设计师的社交帖子受到欢迎,其他著名设计师也会效仿。
虽然一些设计师认为 AI 未来会对他们的职业构成威胁,但我们大多数人都在使用这项技术更快地创造出最好的设计。

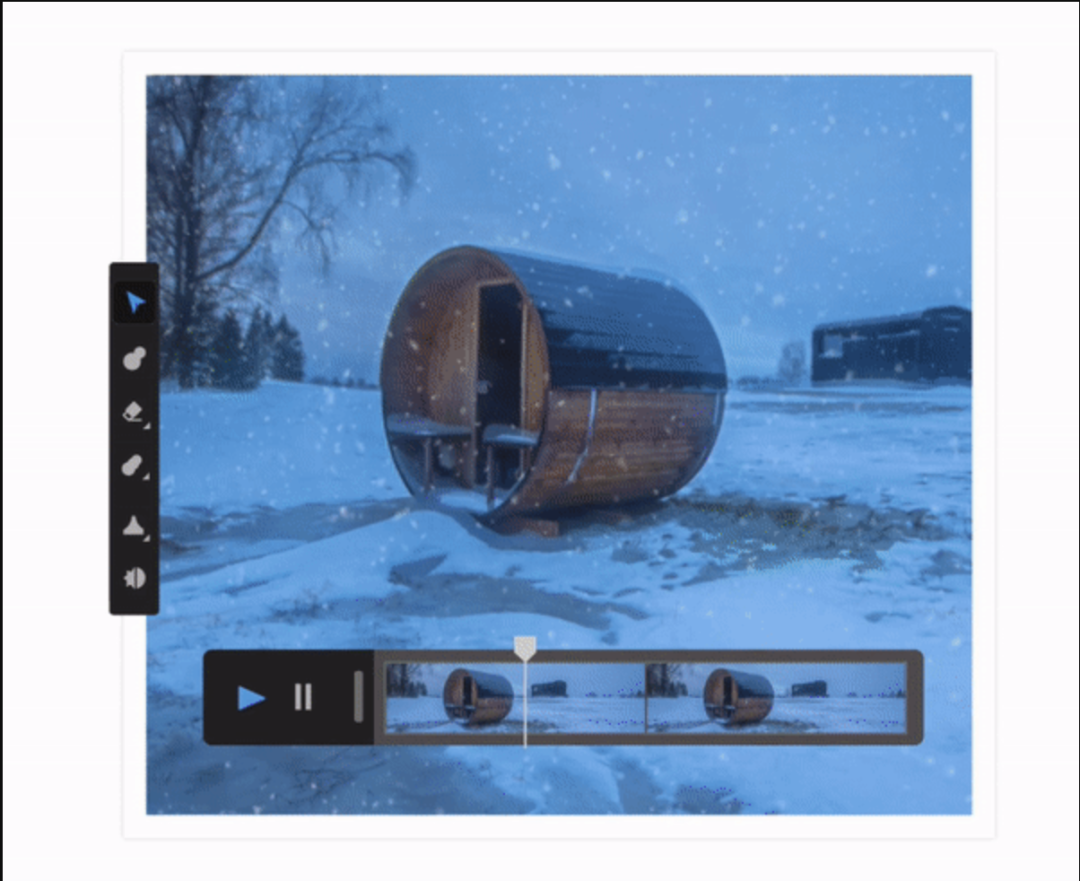
Adobe Firefly 用于视频处理
不过大多数声称自己为“人工智能驱动”的设计工具,虽然开放了生成式 AI 的 API,也在开发自己的人工智能模型,但大多数 AI 功能都还只是噱头,只能完成随机设计 UI、重组资产等不稳定功能。
但市场上也仍然存在一些设计领域的英雄产品,比如 Relume 。这家专注于 Webflow 的公司推出了名为 Relume AI 的产品,这是一款功能强大的线框和交互工具。在该网站中输入你的网站描述,它会生成完整且详细的交互稿和视觉图,界面的布局和数据完整,可以快速复制到 Figma 和 Webflow。
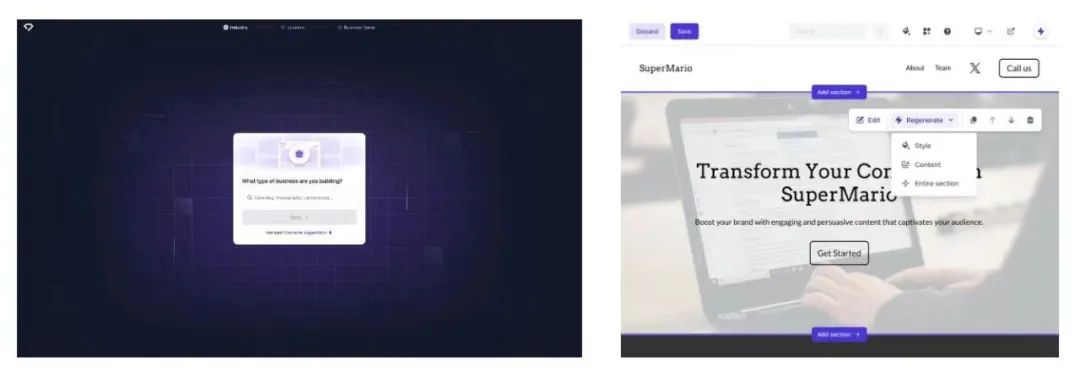
前段时间我们也分享过 Durable 这个建站产品AI + 建站|Durable,融资 1400 万美金,30秒创建一个网站并成为自己的老板,它提供了创建网站所需要的一打子工具,包括网站构建器、CRM、发票软件、人工智能助手等。用户只需要提供品牌名称、所属行业、开展业务的地点和网站语言,Durable 就会基于用户提供的信息快速创建一个网站首页。

用 Durable 创建网站
在 ChatGPT 还没有风靡的时候,数字产品的用户体验风格普遍为以 GUI (图形用户界面)为主,通过图形、按钮、菜单等标准化元素,使用户可以通过键盘、触摸等方式与终端设备交互。Windows 操作系统、MacOS 、Photoshop等软件都已 GUI 的用户界面为主。
GUI 的界面设计在近 20 多年的发展过程中,由于功能场景的不断增加, GUI 界面需要兼容复杂的、多样化的用户需求。功能强大的同时,设计成本变得很高,用户的学习成本也随之提升。尤其是在 TOB 领域的设计中,功能的庞大让整个页面拥有多重窗口、四五级以上的导航,即使设计师努力提供简单易用的页面,也很难降低用户的学习难度。
随着 GPT4 的推出,CUI (对话式用户界面)的界面体验正在逐渐应用广泛。CUI 采用了更加直观和自然的语言交互的方式,通过自然语言、语音等方式进行对话,可以有上下文记忆和智能化的回应,典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出现,用自然语言的对话方式,可以让用户更直观的与数字产品进行交互,避免用户记忆繁琐的操作路径,让 AI 为自己找到最快的解决方案。
但是否所有应用都需要用 CUI 重构一遍?我们认为不会,不同的应用特性会导致不同的设计方向,这给了设计师进一步延展的空间。
用户体验的研究已经不断发展和完善,使设计变得易于理解和包容。相比于视觉设计的精美程度,许多设计师更重视可用性,这带来了更简单且可行的设计风格。尽管过去几年行业发生了变化,该设计原则仍然被践行。

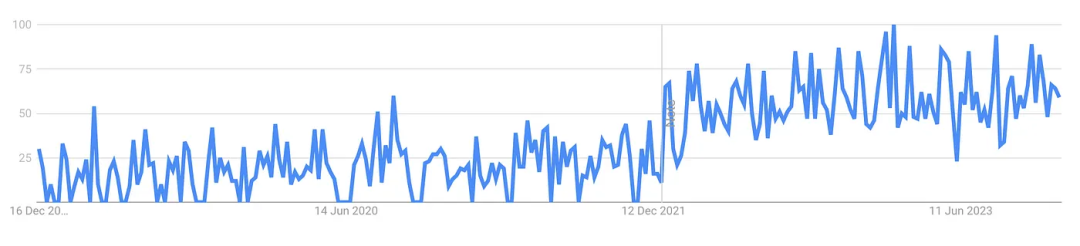
2019 年至 2023 年“用户体验可访问性”的 Google 趋势图
上面的谷歌趋势图显示了无障碍设计渐渐成为了真正的工业需求。可访问性技术的范围从颜色对比、可读字体、可识别的动作元素,一直到追踪不同用户的反馈,应用到产品功能中去。
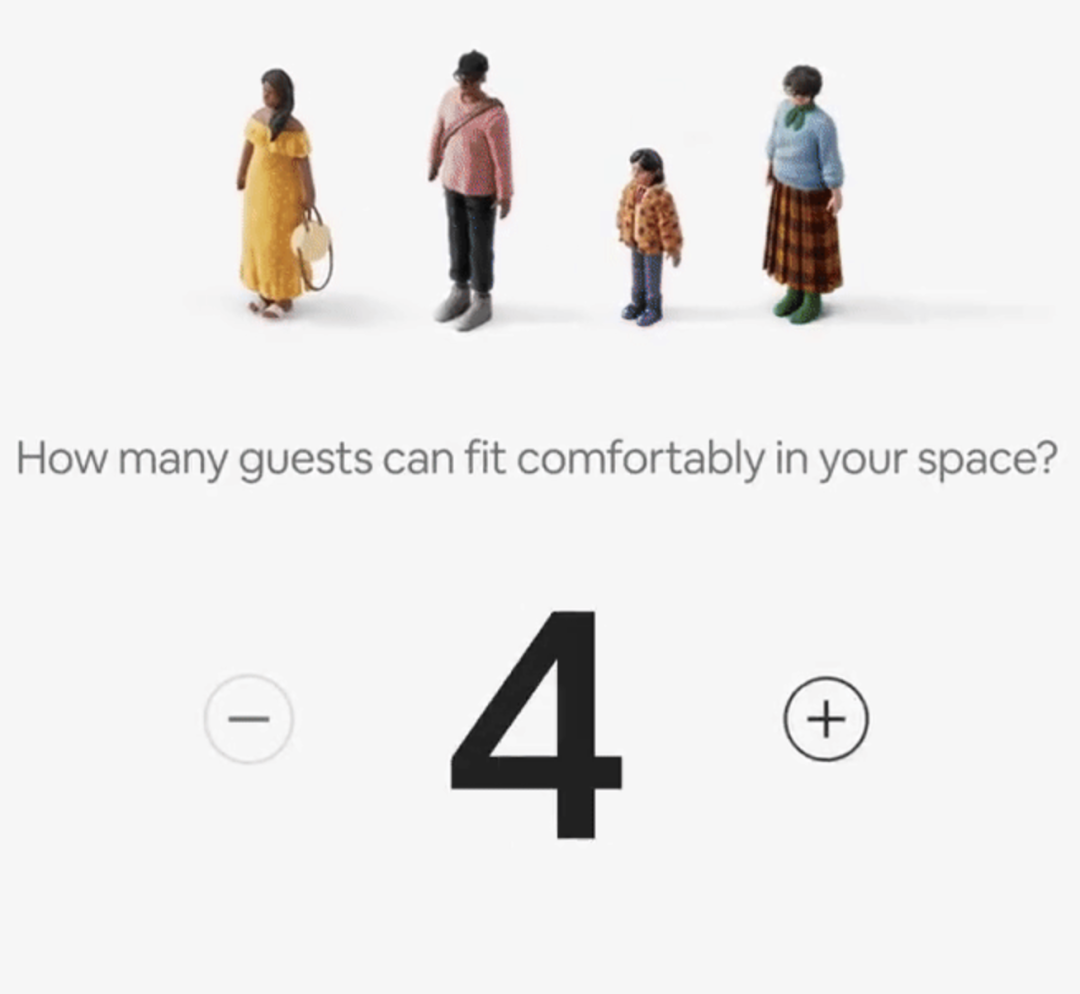
由于当前需要为所有年龄段的人甚至身体有障碍的用户进行设计,因此无障碍性也受到了大力推动。公司希望从所有不同的人群中获利,并且也在各个方面推动包容性。随着越来越多的人走向数字化,设计师几乎必须专注于无障碍设计,更多针对无障碍设计的课程和训练营也面向设计师开放。
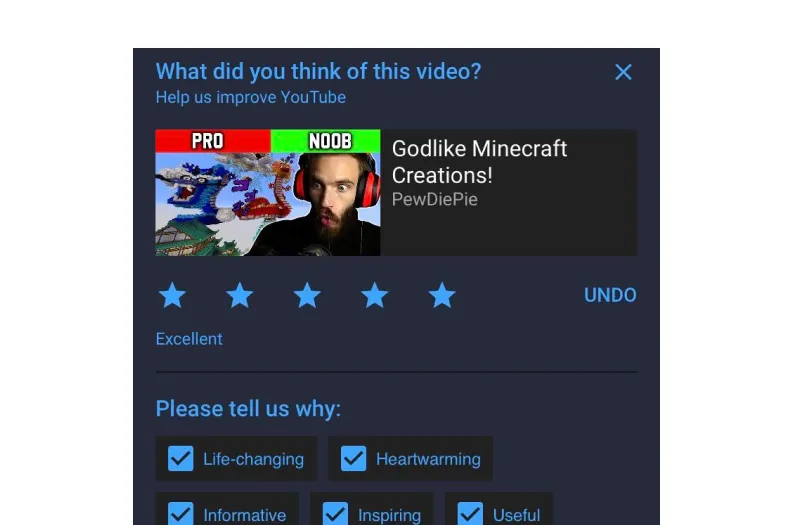
除了可访问性之外,个性化才是真正让人们锁定应用程序或网站的原因。或许你以前在 YouTube 上看过这条小信息 :

YouTube 评估你喜欢哪种内容以便提供更好的推荐
即使是一个已发布功能,如果用户反馈不佳,也很容易面临撤回的情况,这直接体现了用户体验设计师在未来产品和服务方面的领先地位。
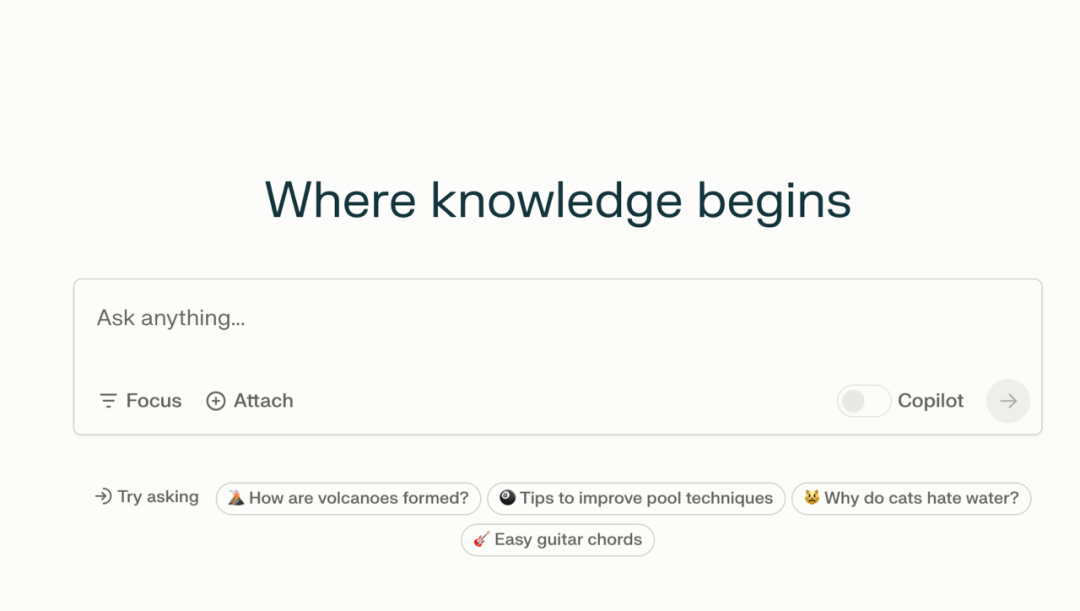
Perplexity AI CEO Aravind 曾分享过对于用户体验的理解,基本原则是“用户永远不会错”。Perplexity 发现只有极少数人知道将好奇心转化为清晰、准确的问题,从而导致结果不准确,甚至幻觉的出现。(欢迎阅读我们研究 Perplexity 的深度文章:AI+搜索|关于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一种解决思路是总结 prompt 的提问方法,让用户能主动学习;另一种解决思路是所以在对话式交互界面上,帮助用户提一个好的问题。Perplexity 选择了第二种,增加了提出问题之后的更多问题衍生。——平台永远要为用户多想一步、多做一步。

Perplexity 界面
总得来说,设计趋势会随着工业化进程的推进,而演进为更前沿的风格,也会有更多工具帮助设计师开放脑洞,快速得到心中所想。但无论社会如何进步,以用户体验为中心的话题永远不会终结。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
我们首先简单谈谈“视觉冲击”这个词本身在说什么。
人有五感,俗称“形、声、闻、味、触”,分别对应视觉、听觉、嗅觉、味觉跟触觉。
所以视觉感知的是“形形色色”,一切映入眼帘的图形色彩理论上都能让人产生“感觉”,这些感觉跟味觉一样会分程度,比方白粥很淡,辣酱很辣,果醋很酸,开水无味等。
因此,冲击才会基于对比产生,造成冲击的原因主要是非常规的东西出现了,比如“地狱拉面”,会辣到让人叫救命,再比如自然界中的海啸会冲击沙滩,飓风会冲击小岛等。
所以产生“视觉冲击”的源头首先是我们眼睛忽然看到“非常规”的东西,但请注意,这个过程的冲击可能不单纯只作用于视觉。
比如夜半出门,忽然看到村口一人披着白床单在月下漫步,难免会吓得大叫,然后冷汗直冒,心跳急速,所以人的机体都一并受到强烈冲击,但“视觉”往往排在第一,其在五感中的顺序中也是如此。
有时候,我们发现一些人看着一张画久了居然会落泪,这个层面就不能只用视觉冲击来解释,但一般会包含这个成分。
基于研究,我认为“视觉冲击”本质上源自三种路径。
其一为惊讶,其二为新鲜,其三为极致。
这三点有概念叠加的部分,但同时又不是完全的一回事,后面会专门举例说明。
同时,我们要清楚谈论设计中的视觉冲击应该是积极、正面、美好的范畴,不然暴力、情色与血腥等元素一样能带来强烈的视觉冲击,但不为我们所取。
例如历史上的波兰海报风格,基于当时其民族遭受磨难的背景,有一部分创作者就选取了很多诡异视角进行创作,视觉冲击确实强烈,但同时会给人带来心灵上的不安。
下面我们展开谈一谈上述的三种路径。
“惊讶就会产生凝视”。
这句话借用于华楠,华楠在创立“华与华艺术工作室”时候拍摄了一个纪录片,我对此话逻辑上的合理性印象深刻。
而且“凝视”是视觉被冲击后的第一种反应,也是设计师需要受众的反应。
至于惊讶是一种什么样的情绪感受呢?主要就是感到意外,同时略有赞叹。
惊在《说文解字》中形容为“马骇也”,马收到惊吓的反应就是典型“惊”的范式。
而“讶”在古语中有“露齿而笑”的含义,所以有“讶客”这样的用法,因此我们碰到很久不见的老友会说:看到你可真惊讶!
而不会说惊奇,惊怕或者惊吓。
那么设计上的惊讶效应一般怎么产生呢,主要源于符号元素或者惯有观念上的冲突。
过去我们谈过诞生于瑞士的达达主义,这种设计风格就容易给人营造强烈的视觉冲击,根本原因在于其在观念上的颠覆跟我们的常识产生了冲突。
比如达达主义经常不依照逻辑对设计元素进行随意的组合安排,手部可以长出眼睛,脚可以摆放在头上,文字可以进行曲线排版,酒瓶能做交通工具等。
这些图像的呈现都会让人惊讶,继而凝视,然后沉思,最后留下印象,或者做出行为。
在观念上制造冲突的其实还有超现实主义风格、未来主义风格等。
而在符号元素上制造冲突一般首先表现为色彩,这方面可以参考后印象派、表现主义、野兽派等风格,他们时常会知其不可为而为之,用一些极端色彩进行搭配,但却做出了美感。
华楠在谈惊讶的概念时举了一个例子,就是石头本身会给人一种“坚硬”印象,印象有时候就是符号本身,所以要通过创作去破除符号本身意义,惊讶就产生了,比如让石头形成流水一样的视觉感受,大家想想,其实超现实主义流派中的达利就运用了这一招。
以上手法谈起来只是几句话,但落实到设计上需要深刻思考与扎实手艺,大部分设计师时常碰到的问题并非想不到,而是做不到,或者做得不够好。
红跟绿碰撞很刺激,但如果不加上白色来缓冲,那种短兵相接的粗暴给视觉带来的就只会是刺激,而非冲击,所以设计操作上如果知其一不知其二就容易产生强差人意的效果。
这方面可以参看喜力啤酒的包装设计。
视觉冲击应该建立在美感的基础上,美感则来自节奏、韵律、布局及其相关细节安排,这些综合因素也是设计师必须把握的。
其实如今很多流量迅猛的短视频也抓住了这样的“惊讶”思路,比如清秀英俊肌肉发达的和尚居然在台上唱摇滚,就是个典型案例。
新鲜一般用于形容蔬果,我想了很久到底用新颖,新奇还是新意进行表达,最后还是选择新鲜,因为新鲜是对比出来的,所以严谨一些应该是“新鲜感”。
新鲜感也是形成视觉冲击的重要因素,我首先想到印象派。
印象派一出现就直接挑战了千年沉淀的古典写实绘画市场,画作原来可以不写实,可以不用绝对色,可以寥寥几笔进行写意表达。
印象派的诞生自然要追溯到日本浮世绘在欧洲的流行,浮世绘画风对传统的新古典主义创作者而言就极具新鲜感,这种带有东方哲学立场的美学形式因此极具视觉冲击力。
我们将场景拉到当代设计师的日常,我印象深刻的一件事情是大致15年前,平面设计是喜欢做立体元素的,比方3d人一类很流行,然后装饰上也喜欢阴影渐变,不久后“扁平化”风格因为苹果手机的诞生而横空出世,大家都感觉眼前一亮。
因为扁平化对于立体阴影渐变的表达而言,太新鲜了。
但扁平化是一种全新开创吗?非也,其风格源头可以追溯到“瑞士平面设计风格”,再往上走是包豪斯,再往上走是风格派...
甚至极端一点看,史前艺术有一部分就是扁平化的,比如彩陶上的符号纹理,我这样推导的目的是想告诉各位:
视觉冲击可以从新鲜感出发,新鲜感则基于对比,而且并非凭空产生,归根到底要从历史中寻找,但寻找也并非刻板,而是要跟当代技术结合。
比如乔布斯的扁平化跟网络技术的功能性需求密切相关,扁平化元素有助于界面产生“弹性”,也就是浏览器兼容性(这种问题曾经极大困扰了程序员很久很久),并且缓冲速度会更快。
此时我们又想想摩天大楼之父路易斯沙利文(Louis Sullivan)100年前就说过的“功能决定形式”,所以真理就那些,看你是否重视。
我们再看AI时代,北邦老师创作的《湘野行尸》系列就极具视觉冲击力,让人达到一种无法形容的惊叹,可这种复杂繁琐而细致的表现效果如果不依赖于算法数据的堆叠,仅凭手艺打磨设计师一定会哭,而且还完成不了,或者是遥遥无期的交稿日。
《湘野行尸》表现的“新”有三个层面,其一是北邦老师创作思路的新,其二是中国神怪元素碰撞西式CG的新,其三则是创作手段及工具的新。
但我们必须清楚,新很快又会变旧,可旧到一定程度又会化作新的营养,整个设计艺术风格及时常的演变规律就是如此循环的。
你的“新”应该怎么来,自己好好想想。
最后是关于极致,这方面很好理解,就是将一个形式进行最夸张最极致的设计表达,同样能形成强烈的视觉冲击。
首先想到的例子是美国1960年代的“抽象表现主义”,这个运动当中出现了两种分支,一种称为“行动派”,其绘画特征就是繁复的极致,代表人物为杰克逊.波洛克。
这种通过堆叠元素的表达方式像一杯烈酒,刺激人的感官,而过去历史上的很多工艺品设计都走了这种路线,关于这方面有个解释,叫繁琐让人敬畏。
假设我们看到一些非常复杂但又条理清晰的平面设计时,也确实会感到敬畏,比方可以看“新浪潮风格”中魏纳特的平面作品。
乱中有序,是这种繁复设计的表现核心。
而“抽象表现主义”的另一派被称为“色域绘画”,画面简单到只剩下色块,是简约的极致,这样的画面同样能给人带来视觉冲击。
再比如20世纪初,苏联艺术家马列维奇的至上主义风格绘画,其中的《白色背景上的黑方块》及《白上白》都是通过极致的少来达到表现目的。
在当时还流行新古典与现实主义绘画的时代中,这样的画面犹如晴天霹雳,直接是心灵的冲击。
运用极简制造视觉冲击的最典型设计莫过于无印良品,这样的风格首先由田中一光奠定,随后被原研哉发扬光大。
其中最让人印象深刻是那一组地平线海报,比如茫茫雪地之中出现一个非常渺小的人物背景,或者广阔草地上有几个零散而同样渺少的蒙古包。
所以能合理运用好这种极致表现手法,同样可以制造视觉冲击。
视觉冲击的好处不言而喻,主要是能快速吸引大家的注意力,但要注意过分追求视觉冲击可能会导致设计目的的偏离。
我看过一些字体设计年鉴,发现大部分字体都存在设计过度的情况,最后连字本身是什么都看得很费劲,于是设计的本义丧失了,只因为过分追求视觉冲击或者“设计感”。
同样的情况会发生在各行各业,比如汽车设计,我印象深刻的是日产天籁曾经有个新版“蓝鸟”,造型很新颖,让人一眼就印象深刻,但这样的设计并不耐看,看多几次就会觉得厌倦。
目前这款车已经在市面上消失,类似情况在起亚、福特、本田等品牌的某些车型中都发生过。
而真正经典且销售成绩也好的通常是那些耐看而不张扬的车型,比如奥迪跟奔驰汽车,他们的设计特征就是“不大改”,追求润物细无声的设计优化。
所以视觉冲击的一个副作用就是不持久,就好比一个极乐派对无法持续几天,因为太透支精气神,所谓乐极能生悲。
因此希望为设计提升视觉冲击的时候,要学会跟功能做适当平衡,同时看应用场合跟设计载体。
比如为一个活动设计宣传海报,那么视觉冲击力更强是对的,但为家居设计一个装饰画报,则需要更加平和与耐看。
作者:设计史太浓
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
设计之前的定位是支持角色,主要的能力有两点:
 在这其中,很多团队设计和产品的工作是高度融合的,很多idea都是一起讨论出来的,所以无法对设计的贡献做具体量化,这就是不好回答设计价值贡献的原因。
在这其中,很多团队设计和产品的工作是高度融合的,很多idea都是一起讨论出来的,所以无法对设计的贡献做具体量化,这就是不好回答设计价值贡献的原因。
做设计推动,对设计师提出了很大的挑战,需要他们在业务的角度,去了解业务、了解数据、挖掘问题。
通过对这3个维度的了解,来找到设计可以解决的切入点,并形成可以落地的方案,还要验证方案的可行性、推动方案能落地上线,来为业务解决问题,带来核心指标上的大幅提升。
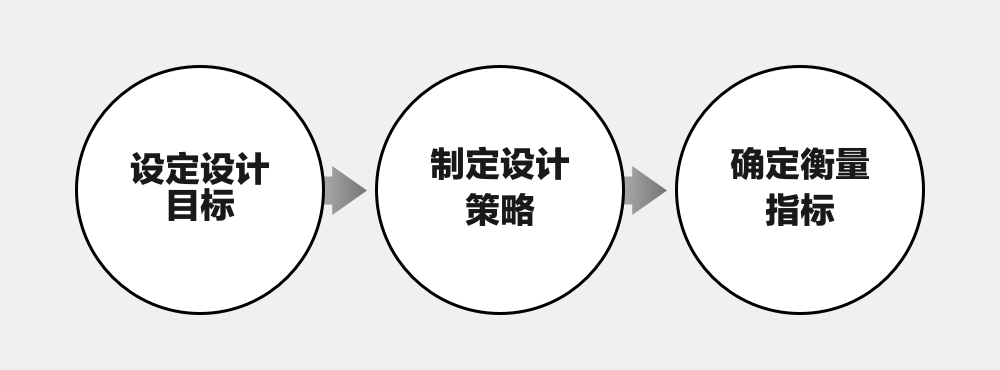
我们准备了一个4步法,来让大家更容易做设计推动。话不多说,就来看看是4步吧。
对业务有全局的了解。很多设计师只关注需求相关的内容,对业务全貌并不了解,在这种情况下挖掘的问题,要不就是不被业务认可,要不就是解决后带来的价值不高。所以我们要了解:
了解业务目标
我们一定要了解业务的目标,不然就会出现,优化点虽然产品团队认可,但并不在他们的计划内,就会导致优先级很低,在非常长的一段时间内,不能被安排排期。
所以,我们一定要了解产品的目标,这样做的内容才是他们想要的,才能有资源安排上。
了解业务的运转关系
我们要了解业务下面各个功能模块之间的关系,包括数据的流动关系,数据和信息在不同功能模块之间的传递方式。不同功能模块的交互关系、不同功能模块之间的依赖关系,包括硬性依赖(一个功能模块的输出是另一个模块的输入)和软性依赖(合作、决策等),这有助于识别潜在的风险和瓶颈。
 参与业务讨论和会议
参与业务讨论和会议
问题的挖掘有很多渠道,通过对数据的了解、通过调研、通过业务的反馈,无论哪种方式,都要和业务目标靠近。
数据埋点
主动提埋点需求。很多情况下,设计师感觉这里有问题,但是没有客观的依据就没法证明问题的存在。数据分析是一个极好的方式,但遗憾的是,很多公司的数据埋点是产品提出的,设计需要统计的数据可能没有,这是就需要设计师提出对应的埋点需求。
用户研究
通过日常对用户的研究,来积累用户相关的问题,作为后续设计点的依旧来源。
通过这些访谈中的反馈,我们可以把问题的影响、出现的频次、用户的使用场景的内容都描述清楚。
如果要邀请其他角色加入,就要让其他人了解问题的对应的背景、紧迫性、重要性,这样才让对方更有意愿一起来解决问题。
这种协作和问题解决的过程,有助于设计推动项目的成功实施。
日常观察和使用
在日常工作中,无论是设计师还是其他团队成员,都可能发现产品的问题或体验瑕疵,比如用户的吐槽、发现的 bug,或者体验上的障碍等等。这些问题可以成为推动项目的切入点。

方案定义
一旦找到了设计切入点,就可以来定义:

通过上面内容的定义,可以确定此方案的可行性,以及对于业务的价值。
目标和策略的定义,最好简单点说,不要说那些高大上的黑话,譬如顶层逻辑,底层闭环,链路赋能之类的。本来设计的专业名词让其他人理解就有成本,再加上这些黑话,就会让人不明所以然,就让人不容易理解。
反正就是要说人话,最好公司的保洁都能听懂。
为了能让多方认可方案,通常会开会汇报,来邀请更多的与会者,横向拉通共识,然后就可以开干了。这个方案包括:

汇报要挑重点内容讲,大家的注意力是有限的,不要讲述太多细节,老板更在乎的是这件事解决后能带来什么价值,以及方案的运转逻辑是否合理。这个汇报一定要让你的老板参加,如果遇到一些棘手的问题,他可以帮助你解答。
还有,在方案设计阶段,最好邀请产品来做把关,他们可以为设计提供业务视角的建议,可以作为对方案的有益补充,这样可以增加提案通过的成功率。而且大老板们也希望看到多多团队在一起共创,体现了员工的主动性。
对于设计推动项目来说,最担心的就是推动过程中的风险问题。因为设计推动不像产品需求,有流程来保驾护航,有项目经理来进行把控管理(有些公司没有项目经理,就是由产品兼职),全程都是设计在推动,稍有不慎就会导致项目的夭折。所以和多个角色沟通,识别潜在风险,确保项目能安稳落地。
邀请项目管理角色
如果可能,专业的事情就应该交给专业的人来做,最好能要到项目管理的角色,来帮你分担这部分风险,确保项目的安稳落地。而且落地过程中的琐事非常多,有很多不是设计师擅长处理的,有这个角色的存在,还能让你安心投入推动项目中,减少无意义时间的损耗。
邀请产品来共创
如果可能,最好能和产品一起共创,通过这个过程,设计团队能够更好地与产品团队协作,确保设计与业务目标保持一致。这种紧密的协作方式有助于双边的合作信任,实现设计推动的成功落地。
如果有产品介入,就可以让他来写PRD。如果让设计师来写PRD,就会有质量问题,譬如缺少重要环节,策略写的不完善等等,毕竟设计师不是专业的。在落地过程中就会暴露这些内容的缺失,然后在进行补充,这非常影响工期。

作者:纪笙
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
什么是竞品分析
竞品分析是指:对竞争对手的产品,从不同维度进行分析对比,找到竞争对手和自家产品的优势、劣势,通过数据分析,找出自身哪些优势需要发扬、哪些劣势需要优化,别人的哪些优点可以吸取、哪些缺点需要避开,同时找出未发现的机会点。进而推导出自家产品下一步的方向。最终为战略部署、产品设计、运营策略等环节提供建议和参考。
 而竞品分析对象可分为:直接竞品、间接竞品、潜在竞品
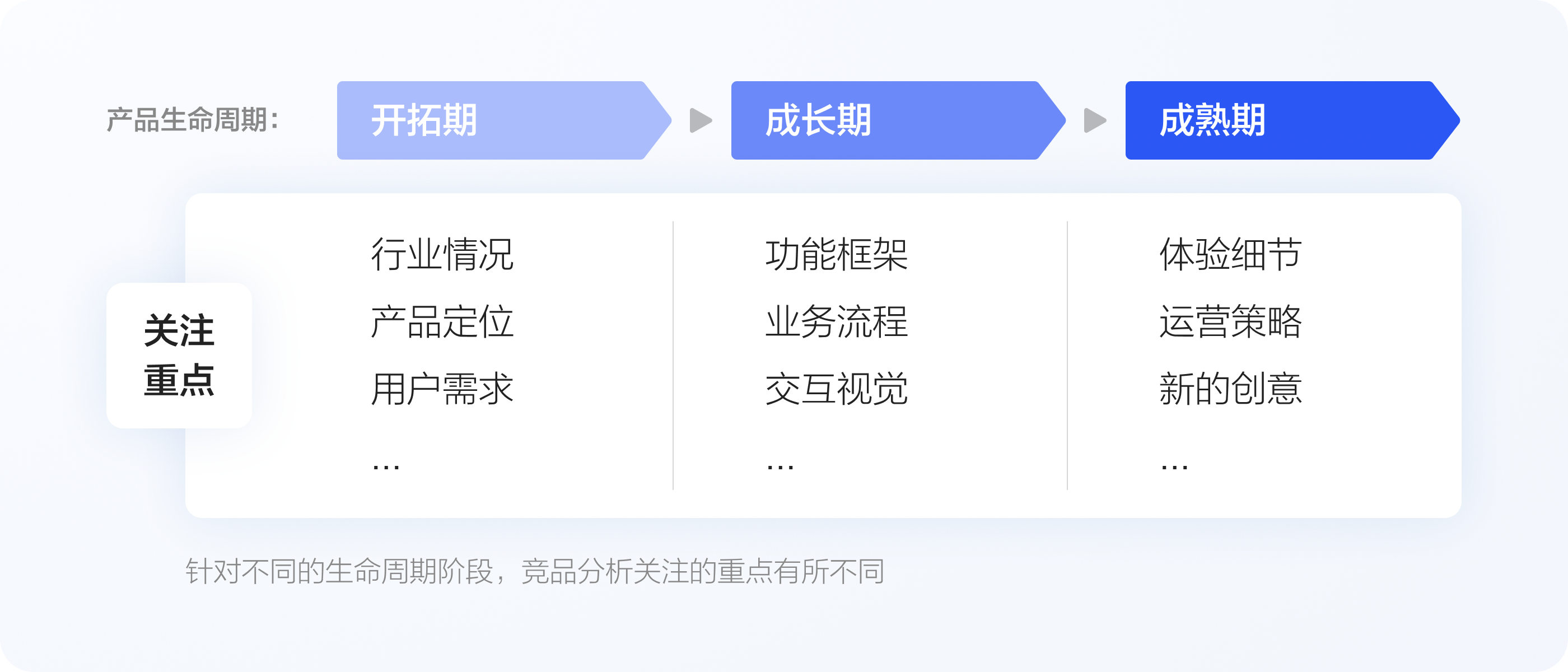
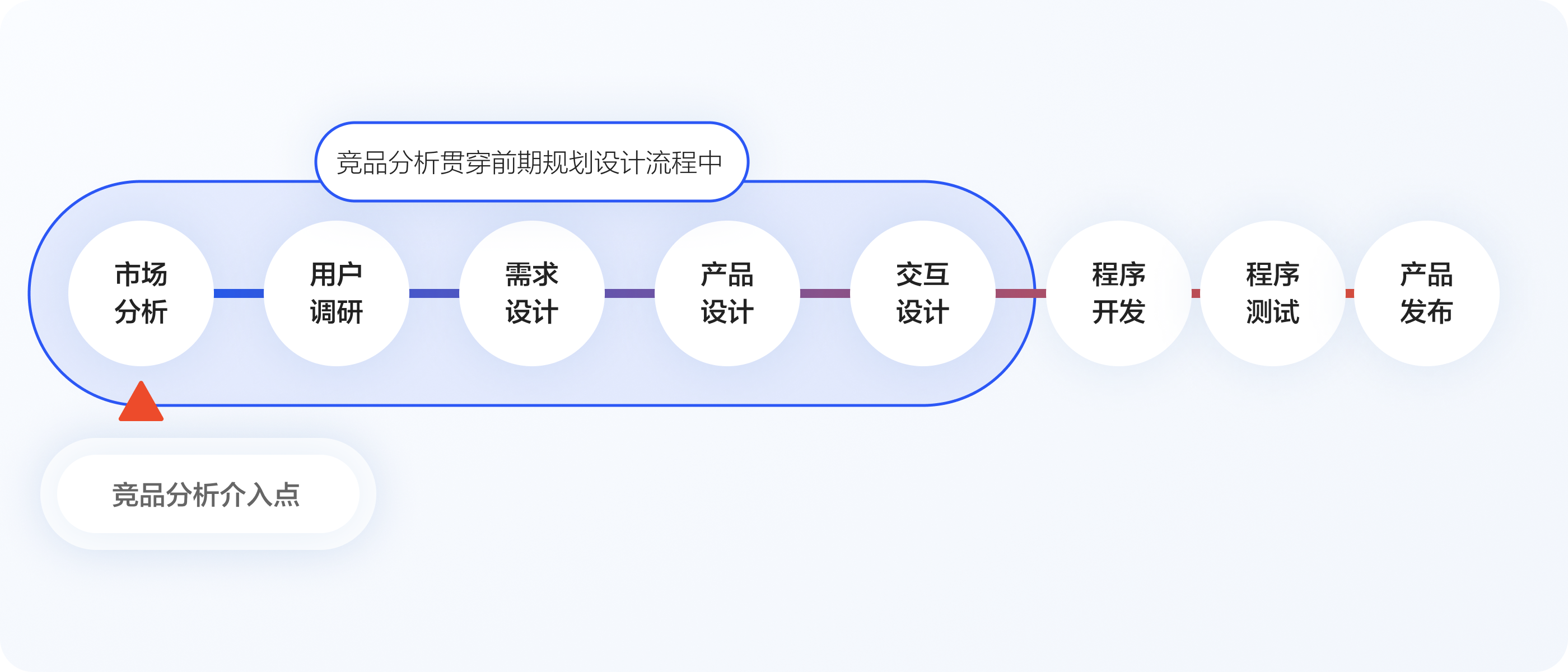
而竞品分析对象可分为:直接竞品、间接竞品、潜在竞品 竞品分析的定义,相信大家都很熟悉,知道了什么是竞品分析,那我们在工作中应该在什么节点进行竞品的收集与分析呢?
竞品分析的定义,相信大家都很熟悉,知道了什么是竞品分析,那我们在工作中应该在什么节点进行竞品的收集与分析呢? 上面从产品生命周期的维度,简单介绍了竞品分析的侧重点。
上面从产品生命周期的维度,简单介绍了竞品分析的侧重点。 当然,不同的公司,流程上会略有不同。
当然,不同的公司,流程上会略有不同。
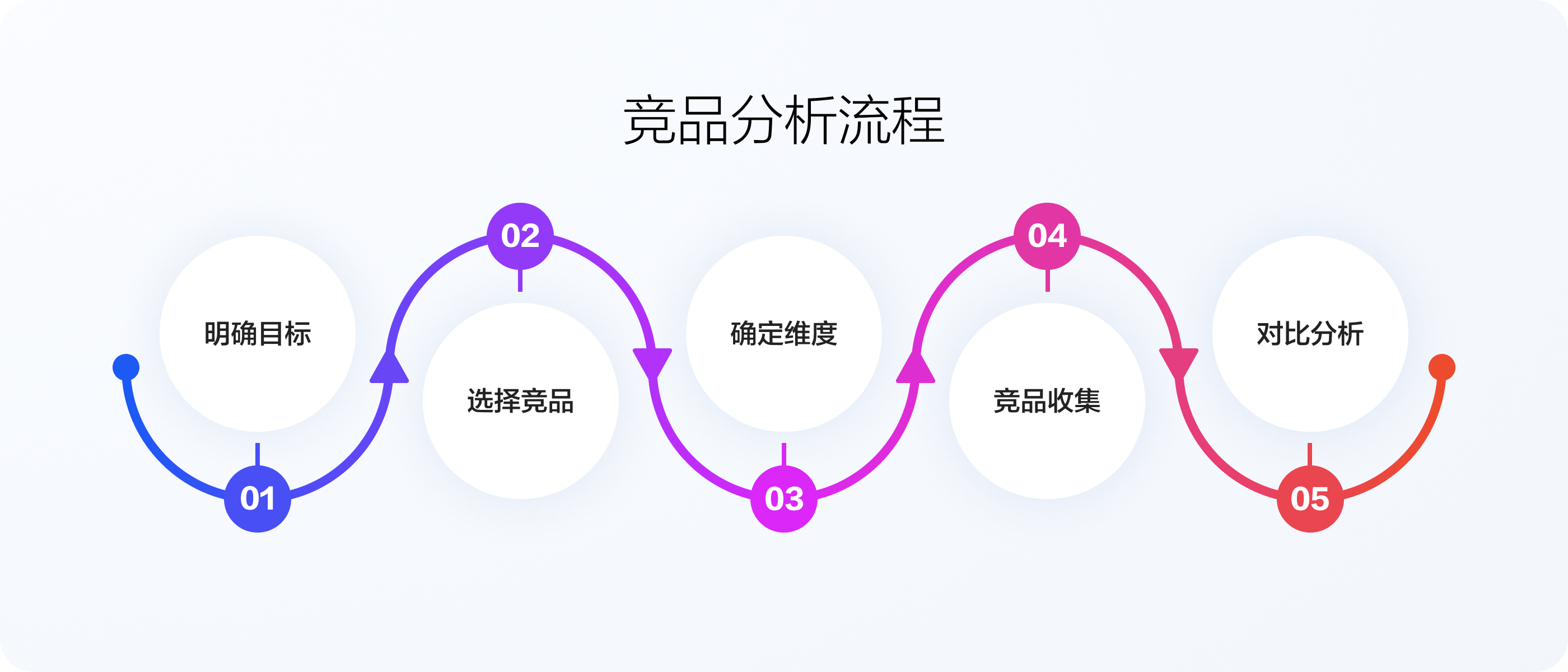
下面我们按步骤介绍:
01确定目标
首先分析我们的产品其实是处在开拓期和成熟期两个阶段之间,既有较成熟的电商功能,又需要加入新的社区功能。那我们的竞品分析则需要包含这2个阶段所有的侧重点。
产品阶段:开拓期与成长期之间
产品属性:到家服务+社区功能
分析目标:行业情况、产品定位、用户需求+功能框架、业务流程、交互视觉
调研目的:产品升级、视觉升级、体验升级、业务升级

02选择竞品
确定好分析目标后,我们需要确定分析对象,前面有说到分析对象分为:直接竞品、间接竞品、潜在竞品。而我们的功能既包含电商和社区,所以在选择对象时要包含两者各自的业务属性。
 我们的产品拟定是社区发文带货的形式,根据功能要求,所以我们进行了直接、间接、潜在竞品的筛选。
我们的产品拟定是社区发文带货的形式,根据功能要求,所以我们进行了直接、间接、潜在竞品的筛选。 03确定维度
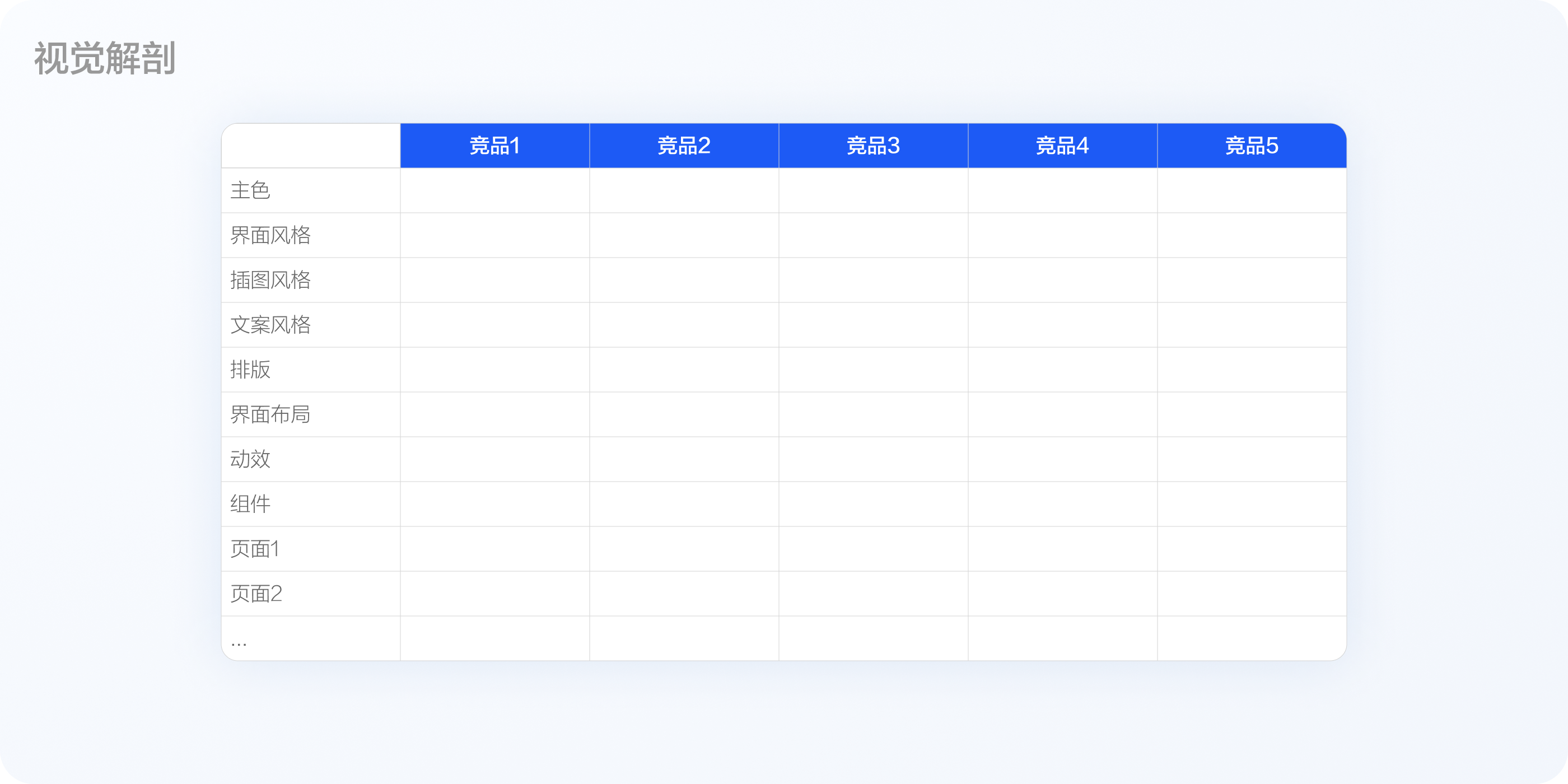
03确定维度 分析维度可根据具体需求、功能以及业务属性来定。结合我们当前工作的需求,我们大概收拢了一下收集的范围,从情绪传递和流程功能布局2个大的维度来收集。情绪传递包含:应用名称、slogan、界面色调/配色、文案风格、图标风格;功能布局包含:页面布局、应用功能、功能流程等等;
分析维度可根据具体需求、功能以及业务属性来定。结合我们当前工作的需求,我们大概收拢了一下收集的范围,从情绪传递和流程功能布局2个大的维度来收集。情绪传递包含:应用名称、slogan、界面色调/配色、文案风格、图标风格;功能布局包含:页面布局、应用功能、功能流程等等; 04竞品收集
04竞品收集 通过分析这些数据,结合我们的公司战略方向、目标用户群及产品功能特点,最终讨论确定产品名称和slogan。同时slogan传递的业务价值,也为后期运营初定了一个方向,运营可围绕slogan传递的价值来进行方案的拟定。
通过分析这些数据,结合我们的公司战略方向、目标用户群及产品功能特点,最终讨论确定产品名称和slogan。同时slogan传递的业务价值,也为后期运营初定了一个方向,运营可围绕slogan传递的价值来进行方案的拟定。





这些分析方法很多时候需要多个结合来分析,最终得出更加有效分析结果。而我这次使用的是竞品分析矩阵,然后结合SWOT分析法推导出产品改版升级建议。分析结果出来后,就需要与团队内其他成员共同讨论,确定产品最终的升级方案了。当然讨论过程即是思维碰撞的过程,在讨论过程中,队友会在一些点上提出自己不同的建议,这时就需要根据这些问题点,继续收集相关资料进行对比分析后得出结论。
总之竞品分析并不是一次性的工作,时间有限的情况下,单次的竞品分析难免存在调研对象不够全面、数据不够精准的情况,所以分析需要在团队讨论、碰撞中不断补充优化,
OK,以上是我本次竞品分析过程。整个流程从分析自家产品确定目标,分析市场确定竞品,分析竞品得出分析数据,最终团队讨论确定产品迭代/升级方案。当然,由于项目和团队背景,此次的分析涵盖面其实是不全的,只着重在范围、结构、框架3个层级上进行了收集与分析,但已满足团队当前的需要。
避坑点
介入时间
竞品分析介入的时间必须前置。因为竞品分析是为了后期确定产品方向、产品功能、业务流程、交互形式等等输出有参考价值的分析报告,对后期的整个产研流程都有影响。
若竞品分析过于滞后,可能导致产品规划没有参考分析数据来规划,与市场行情、产品趋势、用户习惯脱节;也可能导致分析时间不够,调研样本数据不够广,数据分析结果不精准。
如果碰到那种拍脑袋定方案的项目,那竞品分析就更需要提前让团队了解,避免产生大量的“无用功”。
输出形式
网上的竞品分析输出形式有很多种,个人觉得输出形式不需要太刻意,重要的是将客观的分析结果展示清楚,并且方便你的团队成员查看即可。像我这次,竞品分析报告会包含很多竞品的截图,我是直接在fimga上收纳文件,整理成矩阵表,将所有的图和表格都在一起,方便其他成员查看。
持续关注
对于调研的样本,需要持续关注他的动向,特别是直接竞品。要及时发现随着市场变化,竞品产品采取的措施或改动,进而分析市场行情、业态变动,也为自家产品迭代方向收集相应的数据支撑。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
本文旨在分享从私募服务旅程着手,讲述如何用服务思维去重构金融品类服务动线,从全链路角度梳理服务容器的价值表达,提升服务效率,让用户感知到服务,推动设计落地实现。

前言:金融产品设计为什么引入服务思维?
金融行业特点
金融品类交易中,客户和平台产品再也不是「决策-购买-结束」这种买完即走的关系,产品体验路径贯穿投前-中-后、线下后台,用户体验链路漫长且复杂。尤其是私募品类,百万起投的用户门槛极高,高净值人群的需求更加千人千面,给体验升级带来很大的难题:
·渠道,产品不断趋同,如何让高净值客户选择你?为什么在雪球买私募?我们可以提供什么样的服务?如何缩短服务路径提升获客效率?
·私募品类理解、购买门槛极高,内容及优势难以让用户感知,用户几乎无法独立完成购买流程。
·高净值用户需求千人千面,如何精准服务用户和个性化服务?
除了金融产品本身之外,平台服务能力很大程度决定了客户的体验和选择;除了客户的使用体验、交易体验,服务体验是后续增长的核心关键点。所以如何让用户在雪球感知服务?如何把我们的好服务做显性化表达?我们的产品架构交互路径应该怎么去做?是体验侧需要亟待解决的问题。

先来看看用户眼中的好服务
既然要提升产品的服务体验,那用户希望提供什么样的服务?什么是用户眼中的好服务?雪球买私募有啥优势?
“多数受访者不知道财富顾问可以做什么,不知道雪球买私募有什么优势”
“多数受访者需要某种形式的推荐,自己很难选出各方面都满足自己要求的私募”
“越资浅的受访者,对财富顾问需要的程度越高”
-引用自雪球私募用户访谈
通过私募用户访谈,我们发现用户眼中的好服务是专业性强、立场中立、有温度、持续陪伴的,所以我们应该
·把平台服务价值外显、更具象的展现财富顾问专业能力
·为财富顾问提供更高效的管理工具

如何用服务思维做体验升级?
再来看看服务思维是什么?
是一种跨学科的思维方式,是用全局化、系统化的视角看待问题,通过对一段服务过程中的触点体验进行系统、有组织地挖掘优化,用设计思维去解决实际场景里的人与人的关系。
-引用Interaction Design Foundation

三个方向
服务体验升级的切入点我们可以抽象为3个方向:
01.产品服务化
以用户为中心,基于用户旅程去做创新;从被动响应到主动服务,是人到人的服务
02.服务品牌化
有序的把各个触点串联,打造有识别性,连贯统一、感知强的服务体验
03.服务产品化
把服务标准化、规范化、打包成具体的产品,实现快速复制


设计动作
01.服务动线重构
私募产品的购买门槛高,用户从作出购买决策到完成购买的链路非常长,我们希望客户通过与“财富顾问”建立连接,来辅助用户完成购买前-中-后的整条链路;以及帮助财富顾问提升效率,为后续的交易转化带来各种交易线索。在体验升级最开始的阶段,我们尝试在强调按钮操作,独立优化预约建联页面信息布局等做了很多次的迭代升级,数据并不理想,并没有提升用户建联率,需要跳出固有思维,从服务思维视角出发,基于用户旅程优先迭代人到人的服务。
从被动等待变主动服务
从用户需被动等待财富顾问联系转换为主动添加财富顾问;缩短触达链路,通过跨端跳端的体验去帮助用户简化流程链路。



补齐服务场景缺口
服务缺口是用户对服务的期待或需求和实际接受到的服务之间的落差(也是一个服务设计分析模型,用来探讨服务为什么发生),在设计探索阶段,我们可以梳理服务缺口,去找到设计切入点。
我们在重构的时候发现,用户仅在投中场景(私募详情页)才能联系到财富顾问,用户在发现场景下遇到类私募这种高门槛产品及内容时是急需一个触点去咨询财富顾问的-即在发现决策场景的沟通缺口缺失,所以我们在私募用户高频链路上都进行了服务容器的补齐。

02.服务价值显性化
我们在访谈私募用户的时候,很多客户都会提到雪球财富顾问的服务好,态度中立不营销;以及客户希望提供更丰富的产品,但其实雪球私募的产品数量、品类是丰富的。
37.5%的私募意向用户会在选择平台时选择推销感弱,能站在客户角度的平台;在访谈中,用户对雪球财富顾问的中立立场,弱营销感有较强感知
-引用自雪球私募用户画像报告
但我们并没有把雪球的服务优势在前端传递给用户,也从未系统性梳理过雪球私募品牌在用户整条链路的信息和表达,所以我们给用户传递的界面、视觉、文案是杂乱无章的。
我们需要自上而下的去明确我们的服务价值主张是什么,然后自下而上的从视觉设计、文案表达、交互等把我们服务价值在用户消费场景去做显性化透传。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
hello,大家好!今天蓝蓝要介绍的是我们近期的作品,两种不同风格的B端产品平台首页,一起来欣赏吧!
方案一:驾驶舱风格 采用驾驶舱形式,以生产为主的业务,使用户可以更直观,更全面地了解企业中所有指标的具体情况,以便快速做出决策。整体显示更为重要的实时数据,监控掌握大局观,及时对有问题的数据进行及时处理,板块区分明显,更方便找到相关数据。
方案二:平台主页风格 在初步调研产品框架的基础上,系统首页重构信息组织架构,丰富信息和数据,根据不同权限可调整页面信息增加办公效率。设计风格采用简约的设计语言,模块化布局,方圆并构的设计模式,界面强调可复用性和通用性,配色采用品牌色,品牌融合度高。
#ui设计
#B端产品 #UI界面设计 #设计案例分享 #北京ui设计公司 #ui设计
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝 http://www.lanlanwork.com