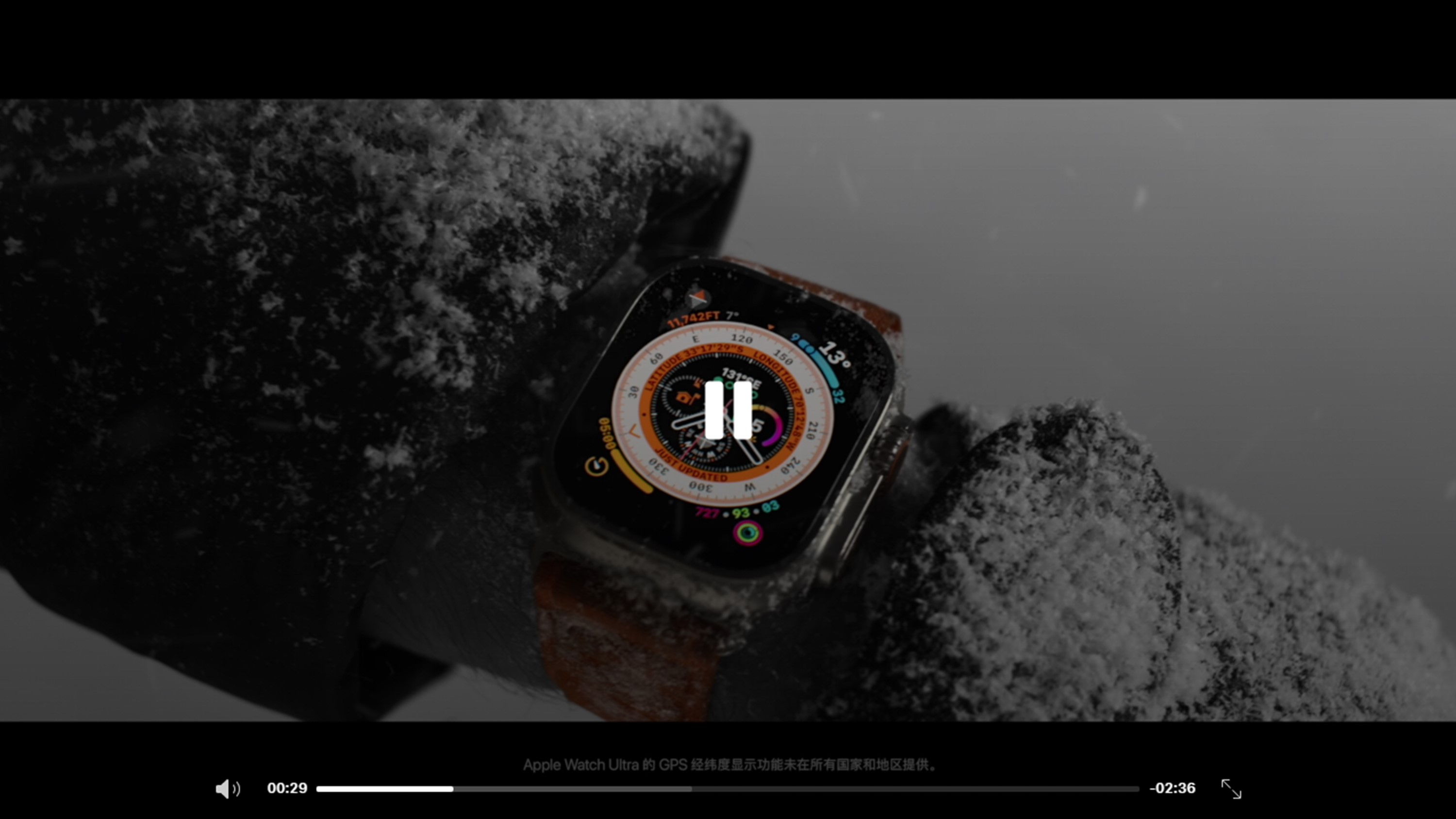
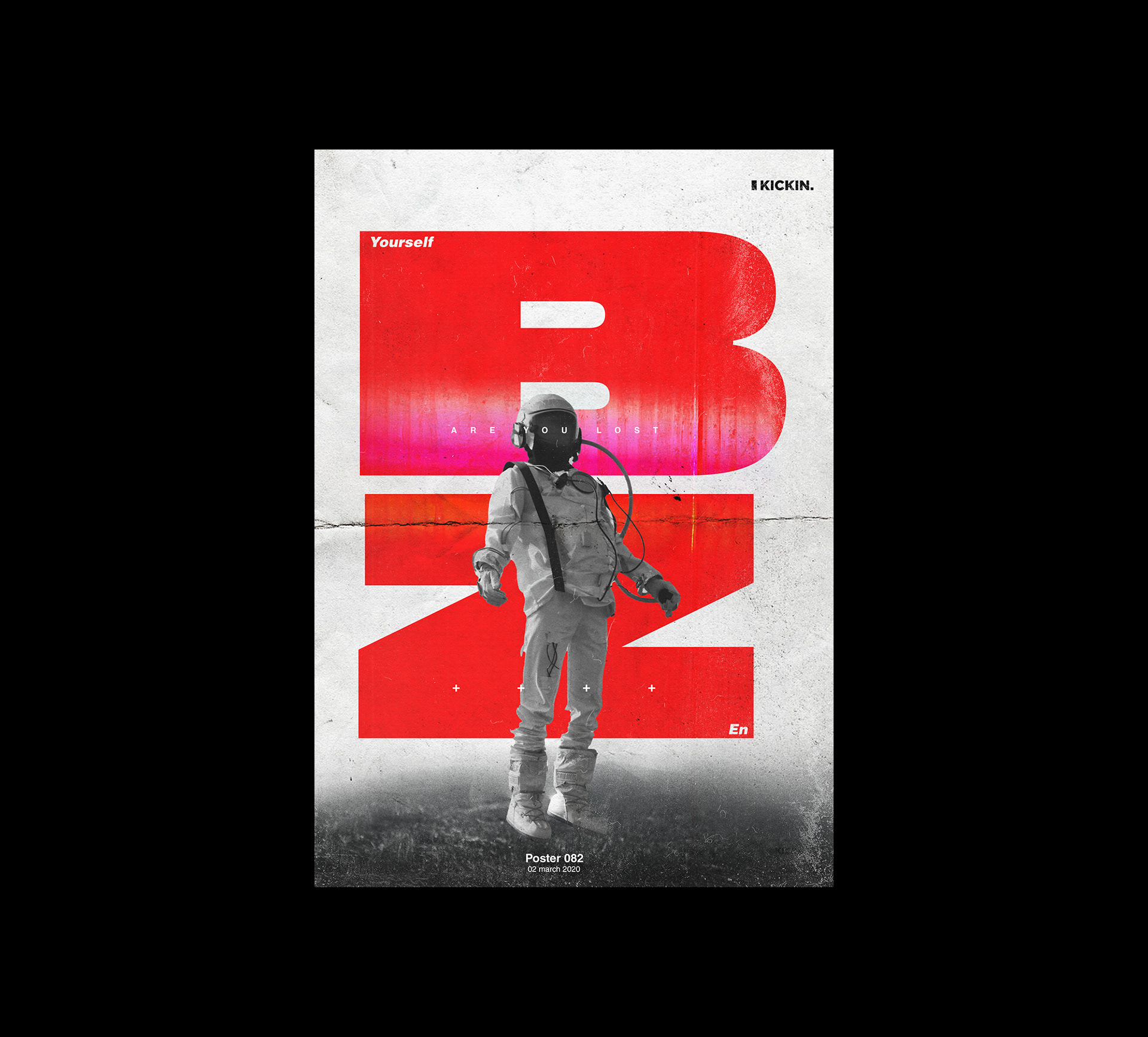
Keynote是Mac用户使用的幻灯片软件,我们平常看到的苹果发布会,国内手机发布会基本都用的是Keynote。当然Mac系统也兼容PPT。Keynote因为其简约而高级的动效而备受青睐,很多企业开发布会首选就是Keynote。我做了几张动效图来示意一下发布会的高级效果。
演示设计这个概念,包含了上述PPT,Keynote发布会。常见的PPT商业定制项目包含: 企业介绍PPT、产品型发布会PPT、白皮书、商业计划书等等。我们今天讨论的不是这两款软件跟平面设计PS AI的区别, 我们要讨论的是平面设计和演示设计的区别,所以下文的阐述中,我有可能一会儿讲PPT,一会儿讲Keynote,讲的都是一码事,都叫(幻灯片)演示设计。
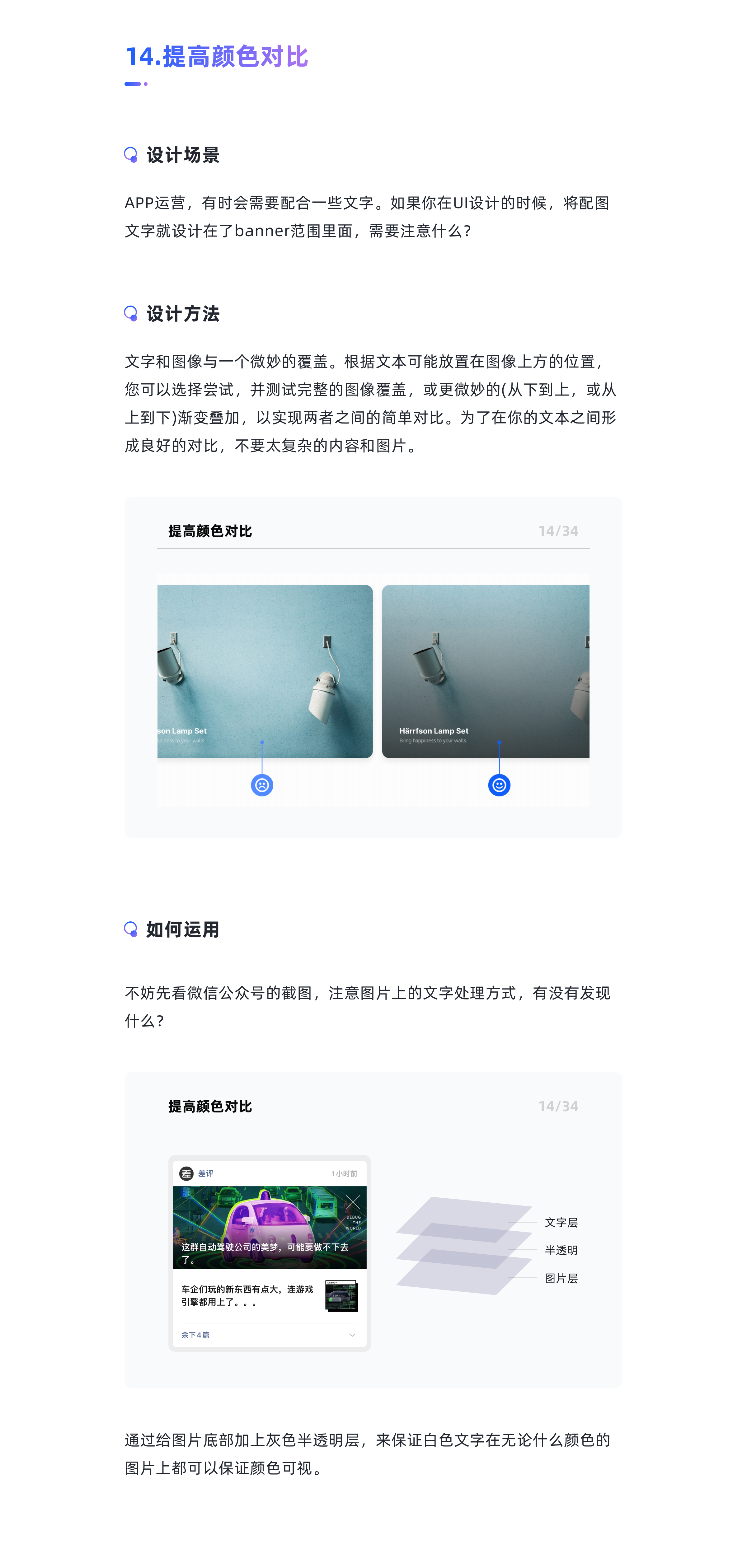
对PPT感到非常诧异
在没有接触演示设计之前, 我一直是做平面设计(这些年做过UI,平面海报,电商类,游戏视觉,官网)。这两年才刚接触PPT,算是一个跨界选手了。当我第一次听到PPT居然还需要设计,我感到十分诧异。我不是很能理解一款毫不起眼的Microsoft PowerPoint,我意思是说,一款职场人士的常用的幻灯片演示软件,一款根本算不上是设计软件的PowerPoint,能跟设计有什么挂钩的呢?有什么沾边呢?
让我感到更诧异的是,还有专门PPT设计师这种职业的吗?他们的日常工作是怎么样的?PPT设计师跟平面设计师有什么区别呢?如果说设计是为了解决问题,优化体验。那么,PPT设计需要解决的是什么样的问题呢?什么样的客户,有这类需求呢?有多少这样的群体,愿意为毫不起眼的PPT而付费呢?我刚接触PPT那会儿,我实在是太多的疑惑了。
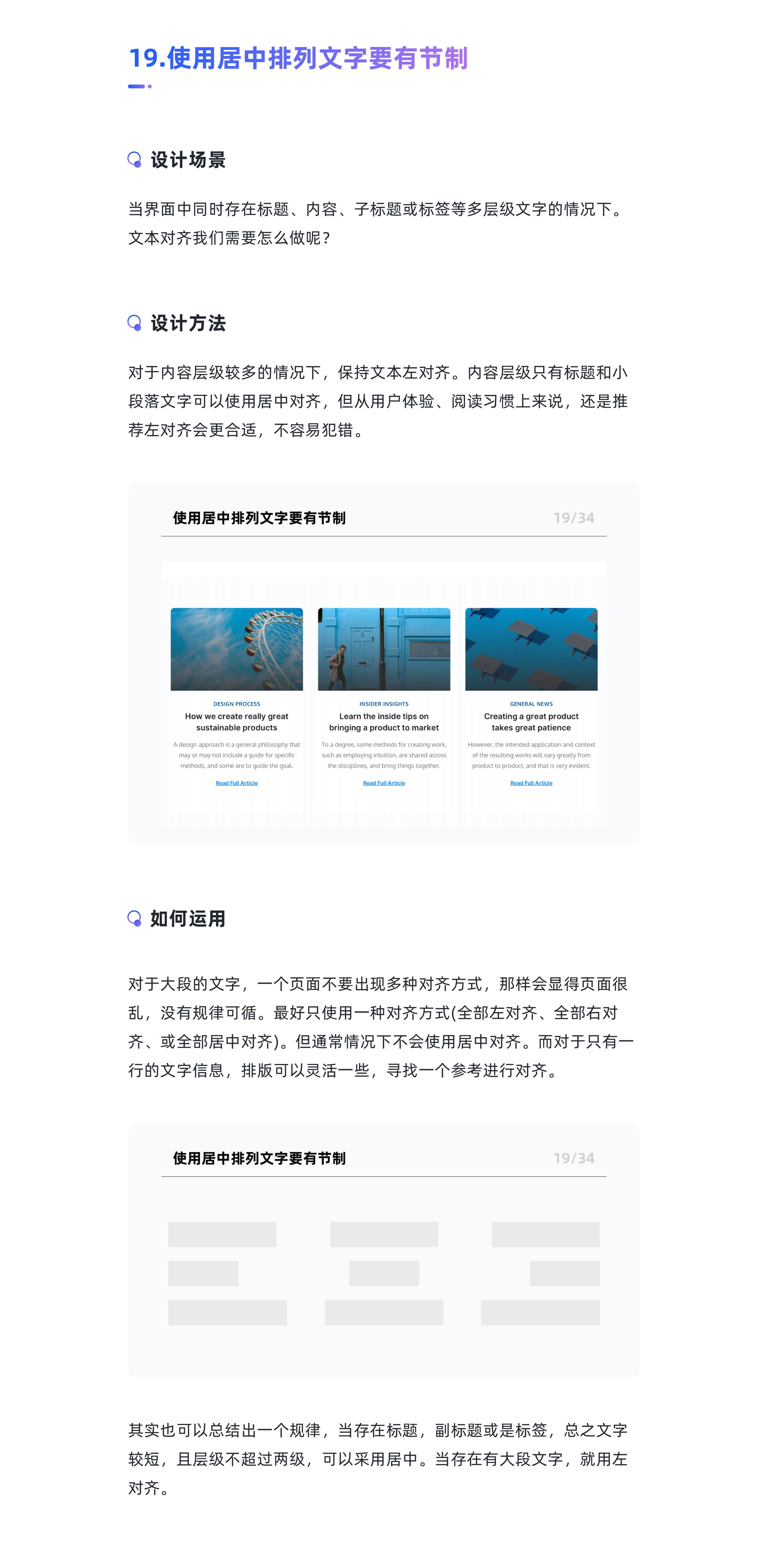
第一直觉,好丑,好Low.
作为一个资深平面设计师,当第一次看到一些所谓很“不错”的PPT作品,我第一反应真的是看吐了。感觉好丑好low啊!这就是我的第一直觉。有一些配色,一些阴影,很多细节,简直完全侮辱我这么多年的审美。这也更加加深了我对PPT的疑惑:
· 就这玩意,这么土的效果,以我的技术不是随便降维碾压这些人么?
· 为什么会有这么丑的PPT?
· PPT设计不遵循平面的规则吗(透视,颜色,投影等)?
· 要是我来做的话,肯定能做的更好。
· 就这些东西,居然还有那么多人说好?
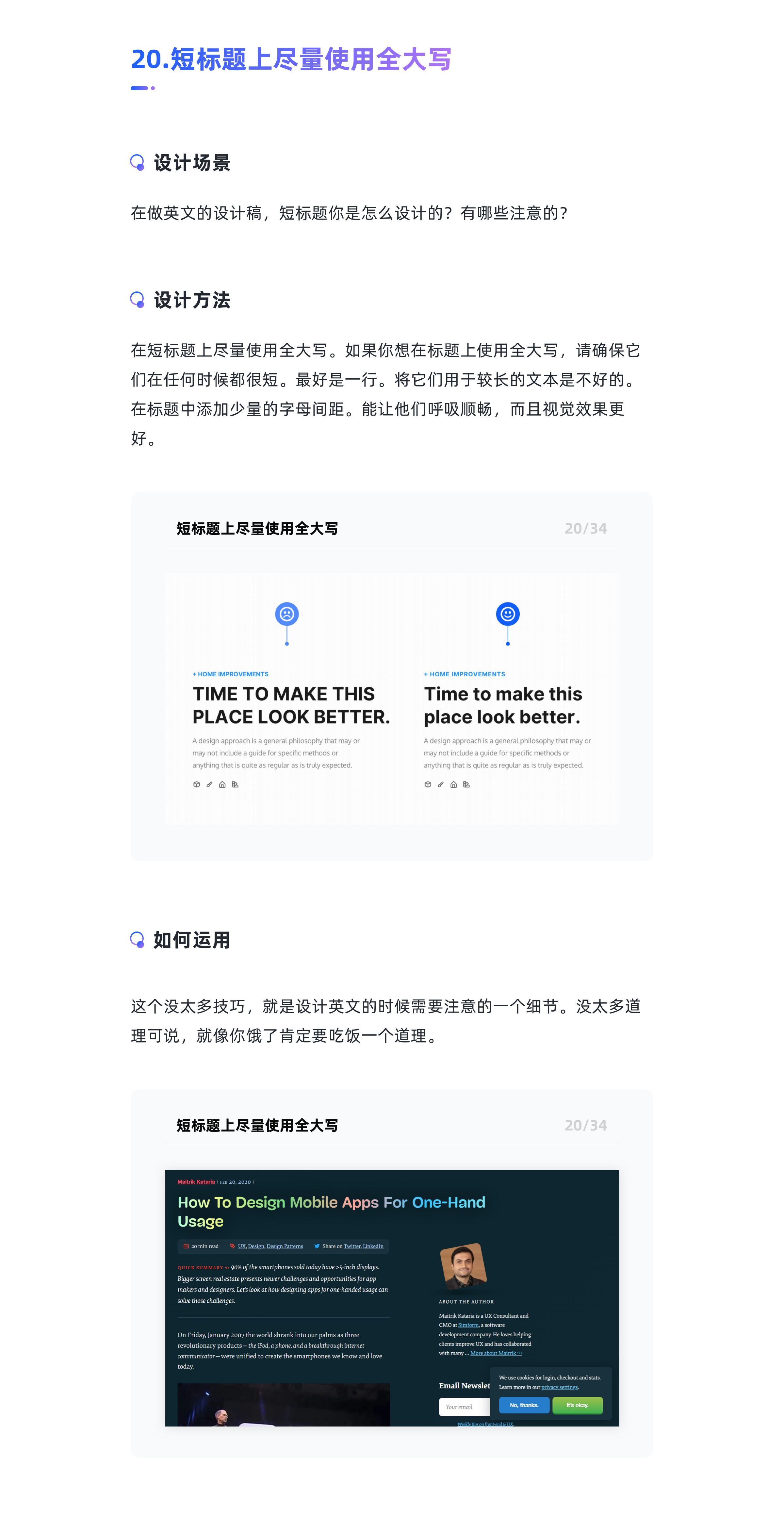
发布会,不就是大图叠字么?简单!
在没有跨入这个行业之前,如果你问我对PPT和发布会的第一直觉,我会这么回答你:不就是大图配文字吗?如果说让我来操刀发布会, 我所认为的演示设计,难道不应该是高逼格大图加简约而且少的文字么?发布会不应该就是这样的吗?是的,我的第一直觉没有错。我们现在看到的比如小米、华为、OV、苹果,汽车发布会等等,都是大图配字。
这样的设计,背后的逻辑是什么呢?设计看起来很简单,真的做起来很容易吗?
演示设计的逻辑
回想一下,我们是什么时候开始接触PPT这款软件?我想大部分人基本都是从学生时代开始吧。老师讲课都会用到PPT。在学生时代如果老师讲课讲得无聊,那台下的学生肯定就打瞌睡了,要么就在窃窃私语或者玩手机,总而言之,注意力肯定被分散了。无聊的老师讲课,PPT大片大片的文字,丑陋的配色,台下学生总是不爱听,讲课生动的老师往往更受欢迎。
同样道理,教室的场景换成了发布会现场,老师角色换成了演讲人,黑板换成了演示大屏幕。人依然还是从学生时代过来的人。
一切都没有变。
发布会演示设计,如果你不能抓住观众的眼球,那台下就没人听你讲了,场面也会逐渐失控,台下的人玩手机的玩手机,交流的交流,甚至还会有人觉得浪费时间直接走了。就像看一部乏味的电影,继续看下去也是在浪费时间。还不如睡觉。这种情况的出现,对于台上演讲人来讲,也是一种巨大的压力。
所以,演示设计要考虑一个非常重要的问题就是,如何让每一页的呈现,深入人心,抓人眼球。这就是为什么发布会,总是用无比震撼的大图或者视频,简约的大字文案来呈现。因为精彩的内容(图片和视频)可以吸引观众的注意力,再配合演讲人高超的演讲技巧,把要传递的信息,借着幻灯片传递出去。发布会的主体是人。幻灯片是辅助演讲人的工具。你不会见到有人会把一大堆的文字放巨大的屏幕上吧?那坐后排的观众看着多费劲。那观众到底是自己阅读大屏幕上面的字呢,还是听人(演讲人)讲呢?
请记住,最没吸引力的当然是枯燥乏味的文字,而且是大段大段的文字。这里我做一个案例展示你感受一下你就明白了。假设你现在正在观看一场苹果发布会,这一个页面密密麻麻排满了iPhone 14的相关参数和文字介绍。这里无意冒犯 , 只是想通过一个错误的案例展示来表达我自己的观点。
抓住观众的注意力
不管是平面设计还是演示设计,有一条永恒不变的设计规则,那就是观众的注意力特别容易走神。我就拿官网举例子。做过官网的同学应该有所体会,首页Banner区域的位置,一般不会超过5张Banner图,每一张图片的轮播时间,一般不会超过3秒。你的Banner如果不能第一时间吸引用户注意力,逗留时间再长也没用。并且,如果第一张Banner停留时间过长,将影响用户注意后面几张banner。用户的注意力非常有限。同理,偌大的会场,巨大的屏幕, 台下成千上万的观众,发布会如何能吸引用户的注意力?按照设计的逻辑,要想吸引观众的注意力,画面视觉呈现上能用动态元素优先用动态(视频、三维),其次是图片(吸引眼球的图片),最后才是文字(尽量少而精简)。当然一整场发布会下来不可能全是视频,这样也会造成视觉疲劳,仿佛看了一场两三小时的电影。 这样源文件也会超负荷过大,硬件设备也未必跟得上。所以一场发布会,是需要控制好视频,图片,占总页数的比例。
演示设计,就是推演+视觉展示。
说到这里,我给演示设计下一个定义。平面设计是用符号,文字,图形等一系列的元素进行排列组合成视觉呈现出去给受众群体。演示设计则是,通过符号,文字,形象,图形,动画等等,运用合理的视觉化,用复合逻辑的手段去推演,去展示,把关键的point,有力power地传达出去给台下受众。
演示演示,就是推演+视觉展示。和平面设计不同的是,幻灯片演示,不适合在一页内容上去表达过多的信息,要保持简约和克制。所以你会看到尤其是手机发布会,演讲的文字内容一大段一大段,但是画面上字少却铿锵有力,图片大气且震撼。
当我第一次动手实战的时候,我错了。
前面说到我刚开始接触演示设计的时候,我的认知就是,做PPT不就找符合文案意境的图,然后把字摆上去嘛。比如讲企业愿景,大概率就是配高山,大海,攀登,地球等等元素。比如讲医疗的时候,就是配医生,实验室等等配图。这样的认知也没错。
当我第一次做项目实战的时候,我也是这么干的。 然而我又犯错了,我对PPT又有了新的认知。
首先是用途。用途上分为 阅读型PPT 和 讲解型PPT。
| 阅读型PPT
如果PPT是用作商业计划书,项目提案,品牌介绍,白皮书等等这类场景,这一类型的PPT称为阅读型PPT。 阅读型PPT页面上承载了很多的信息,页面布局整整齐齐,板块分明。这一类型的PPT一般是发给其他受众去仔细阅读的,尺寸一般为16:9,4:3,或者2:1 , 3:1。
| 讲解型PPT
如果PPT是用在大型发布会现场这类场景,这一类的PPT称为讲解型的PPT。 这一类PPT,上面也提到过,演讲的主体是人,PPT只是辅助的工具,整场发布会下来主要靠演讲人把PPT的内容给讲清楚,所以发布会级别的PPT,一般字少,大图,大背景,配合动画,三维去演绎。
我第一次动手做商业项目的时候,我错就错在我的需求是阅读型PPT,我却按照讲解型的思路去做。每一页PPT把内容大部分都删了, 只留下部分重要的信息,再配以大图。下面这个就是一个反面教材,随便找个图片胡糊过去,No Way。
当我再次实战做发布会时, 我又犯错了。
犯了一次错,我弄明白了什么是讲解型的PPT,什么是阅读型PPT。在我第二次接到发布会需求的时候,我记得当时是给一个医疗项目做发布会,我配了一张水珠的超高清大图。我当时认为这个图片非常匹配画面要表达的场景,但现实又再一次给我打脸。
我记得客户的反馈就是这个图过于素材化,一看就是免费摄影图库,不符合他们企业的调性。我这才意识到原来我们平常看到的发布会级别的演示,一张大图配的一些剪短而有力的文案,这个图片的来由不是网络上找张图贴上去,或者请摄影师拍一张那么简单。反过来想,找个合适的图或者付费买一张合适的图然后直接打文字上去,真有那么容易,那发布会也太容易做了,钱哪有那么好赚呢,对吧。
最合适的图片来自哪里?
那如果图片不是找一张匹配的图就能完成演示设计的工作,那最合适的图片从哪里找呢?他们大厂发布会的图从哪里来呢?答案是,网络上从来就不存在100%合适匹配的图片,如果你随便找一张图就能糊弄甲方过稿,说明你的甲方好忽悠,或者说要求并不高。
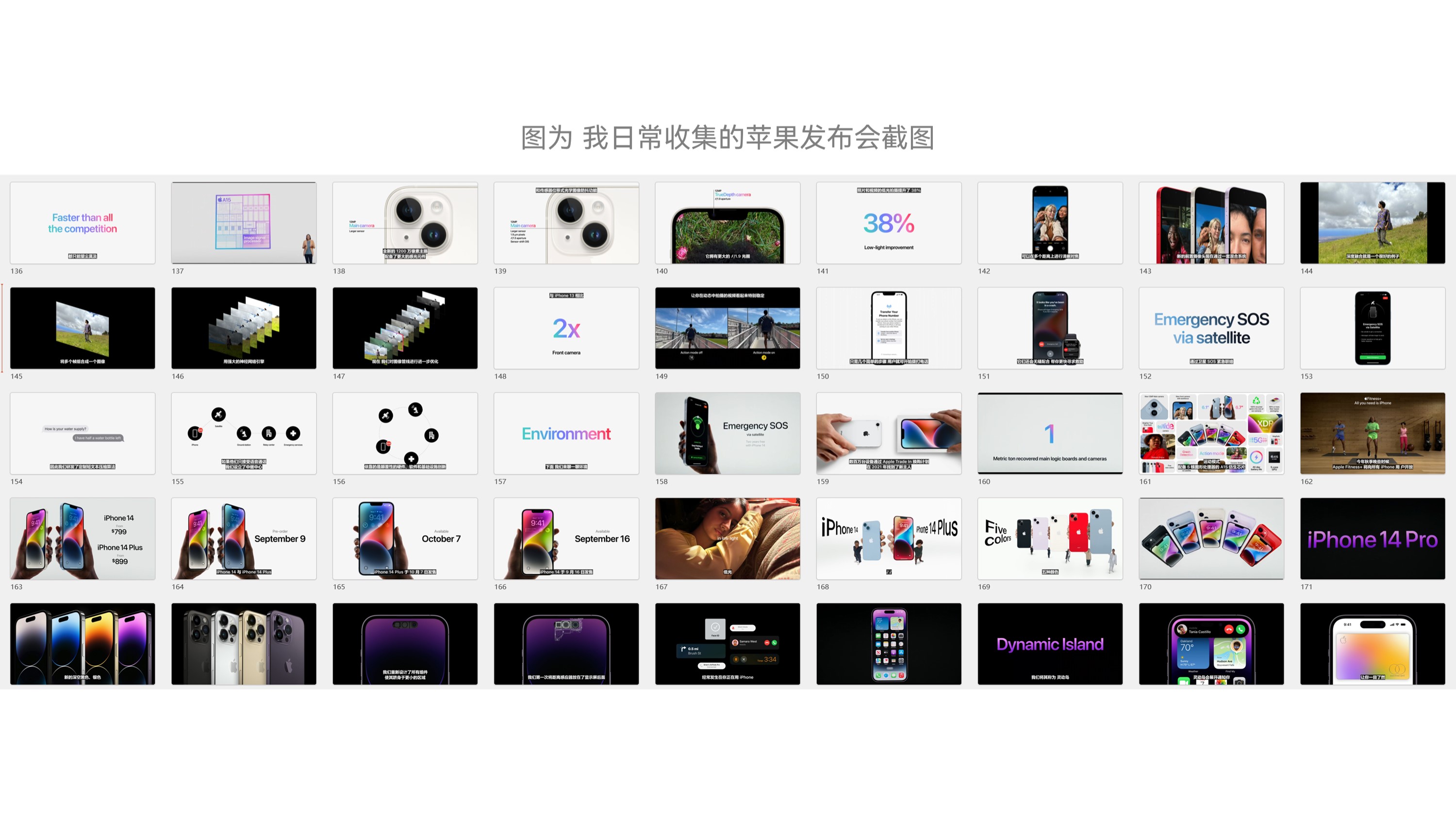
我们拿苹果来举例子。你去看苹果的每一次新品发布会,你去看苹果的官网上面的图,他们的选图绝对不会是随便在网络上找合适的图片,他们的图片,视频,一定是团队亲力亲为拍摄的。尤其是在展示自己的大楼,车间,生产线,员工,企业文化等等,网络上怎么可能存在匹配合适的图片呢?最优质,最合适的图片一定是请专业摄影团队拍摄。这是解决商业需求首选的方案。
下图为 苹果官网截图
大多数客户没有这个预算,要求咱去网络找图。预算充足的甲方能让设计师用上付费高质图片。预算不足的,设计师只能靠免费图库。这里我拿一个我之前做过的商业案例来给大家展示,这是一页飞机稿,由于涉及商业,所以画面所有信息都去除,我们只看画面视觉。
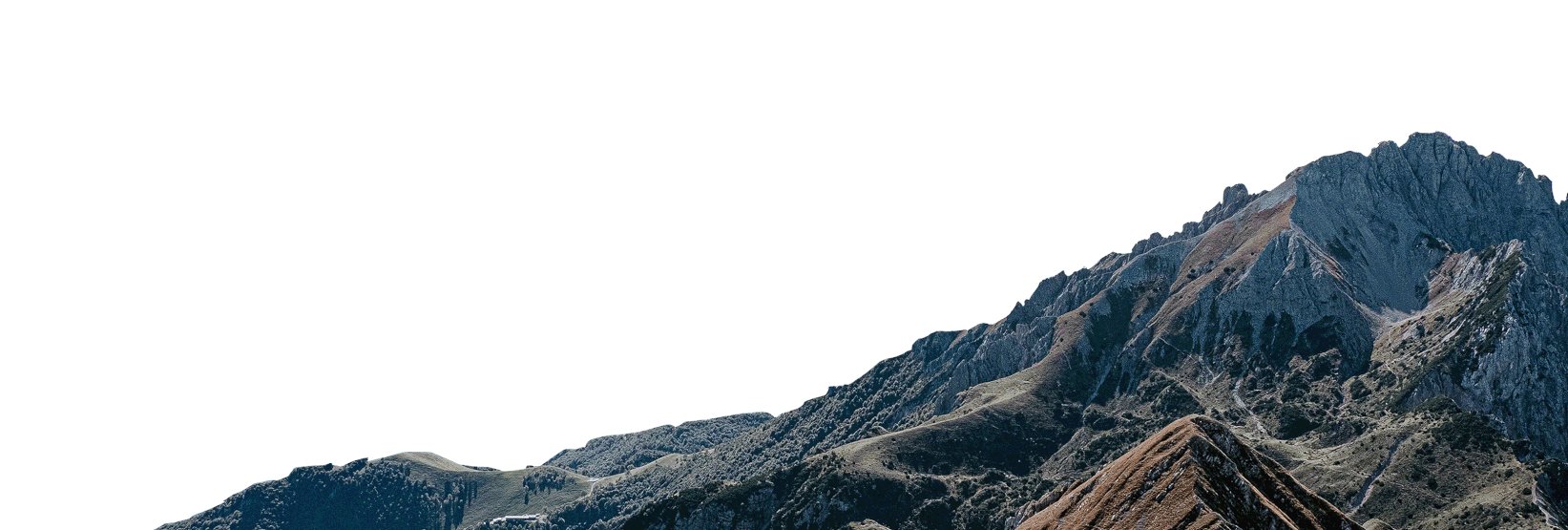
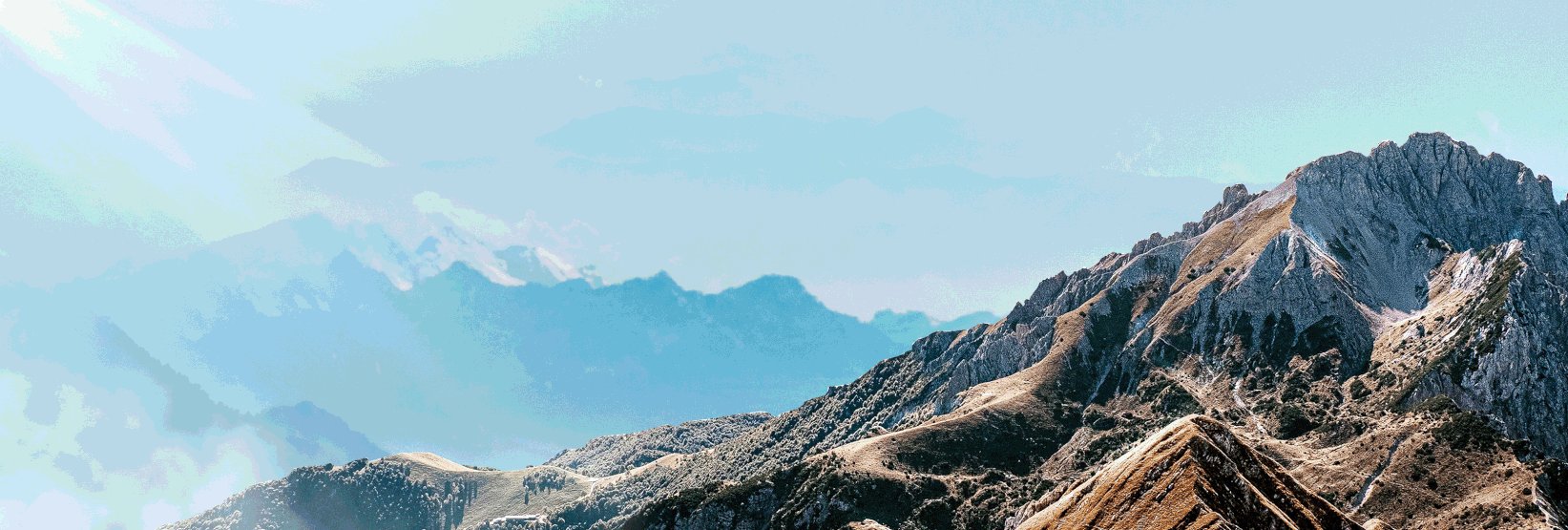
这一页客户要表达的是企业文化,不畏险阻,勇攀高峰。于是我找了一座高山来表达这个意象。当然这座山不能直接拿来用,于是我对这个照片进行了处理。
图片压缩有摩尔纹
这个效果很不错了对吧。我发过去给客户,尽管已经对图片进行了二次处理符合这一次的意象,但是客户仍然对图片提出质疑,认为这座山光秃秃,而且没有生命力,攀登起来感觉像是探险运动,很危险的感觉。当然客户的顾虑是对的。后面经过了沟通,我把山峰换成了绿油油的有树林的山,然后才过稿。
你看,哪怕是精心处理过的图片,它依然没法100%匹配客户的要求。PPT商业定制,着重在定制两个字,这就是为什么我每次对客户介绍自己的时候,我给自己的title都是【PPT商业定制设计师】。如果你还不是很明白我在讲什么,我用两件T恤来告诉你,什么叫定制。
左边是一件纯白T恤,是工厂批量生产的类型。价格也比较亲民,大概几十块钱左右。那什么叫定制化呢? 右边的T恤就是定制,根据客户的要求私人定制。价格能翻好几倍。很多年前就听闻过某位设计大师说过一个非常经典的比喻: 设计就好比裁缝做衣服。
作为设计师,需要在每一次的项目中倾听客户的内心需求,再运用手里的素材给客户定制匹配的图片,对于反映企业文化的意象图片,客户自然有他自己心中的考量。
字给我再放大点!
有一次做国内某知名游戏工作室的发布会PPT。 主办方会场有3个屏幕,一个主屏,两个副屏。副屏上基本是放字,来辅助大屏的有奖问答。我当时在设计副屏的时候,我认为字已经放得足够大了,再大就破坏了画面的平衡和比例,至少在平面领域来讲,画面的字傻大粗,完全没有美感比例可言。我已经调了五六版了老板还是不满意,最后老板自己调了一版超级大的字,我才意识到原来我做不好PPT是思维上没有扭过来,不是因为技法的问题。平面讲究的字体大小比例均衡,不适合用在演示项目,尤其是发布会项目。为什么呢?我们要从用户的维度去思考,设想一下在会场,如果你的字放得不够大,那么后排的观众可能无法阅读到文字。给观众体验感不是很好。所以,为什么发布会一般不会放很多的文字?因为确实阅读起来很费劲。这就是平面设计跟演示设计的区别。
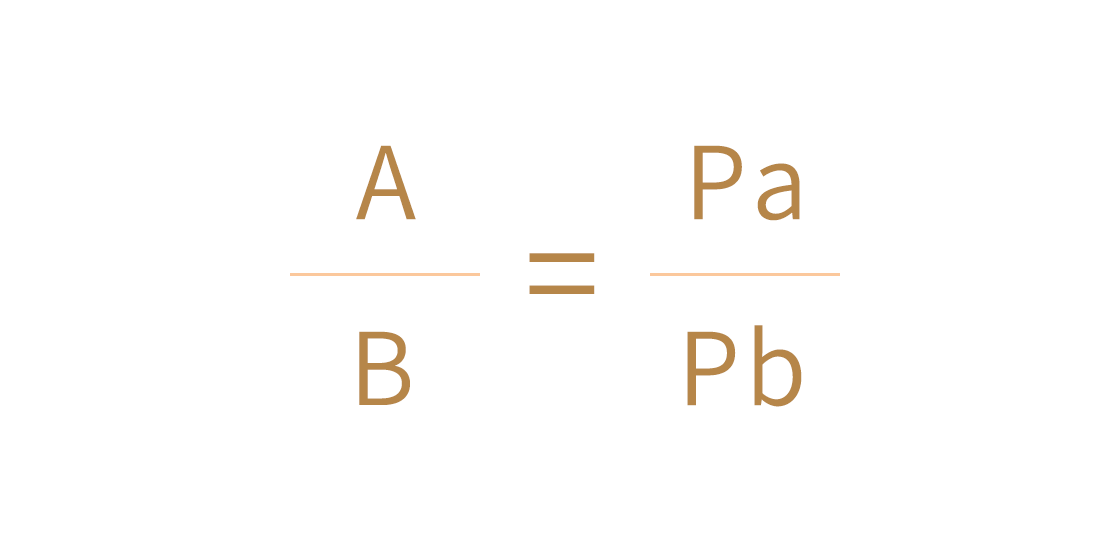
那问题来了, 到底发布会现场,用多大的字才合适呢?业内有这么一个公式,可以大概推算出字体用多少号,能够让发布会现场最后一排的观众也能清楚的看见。
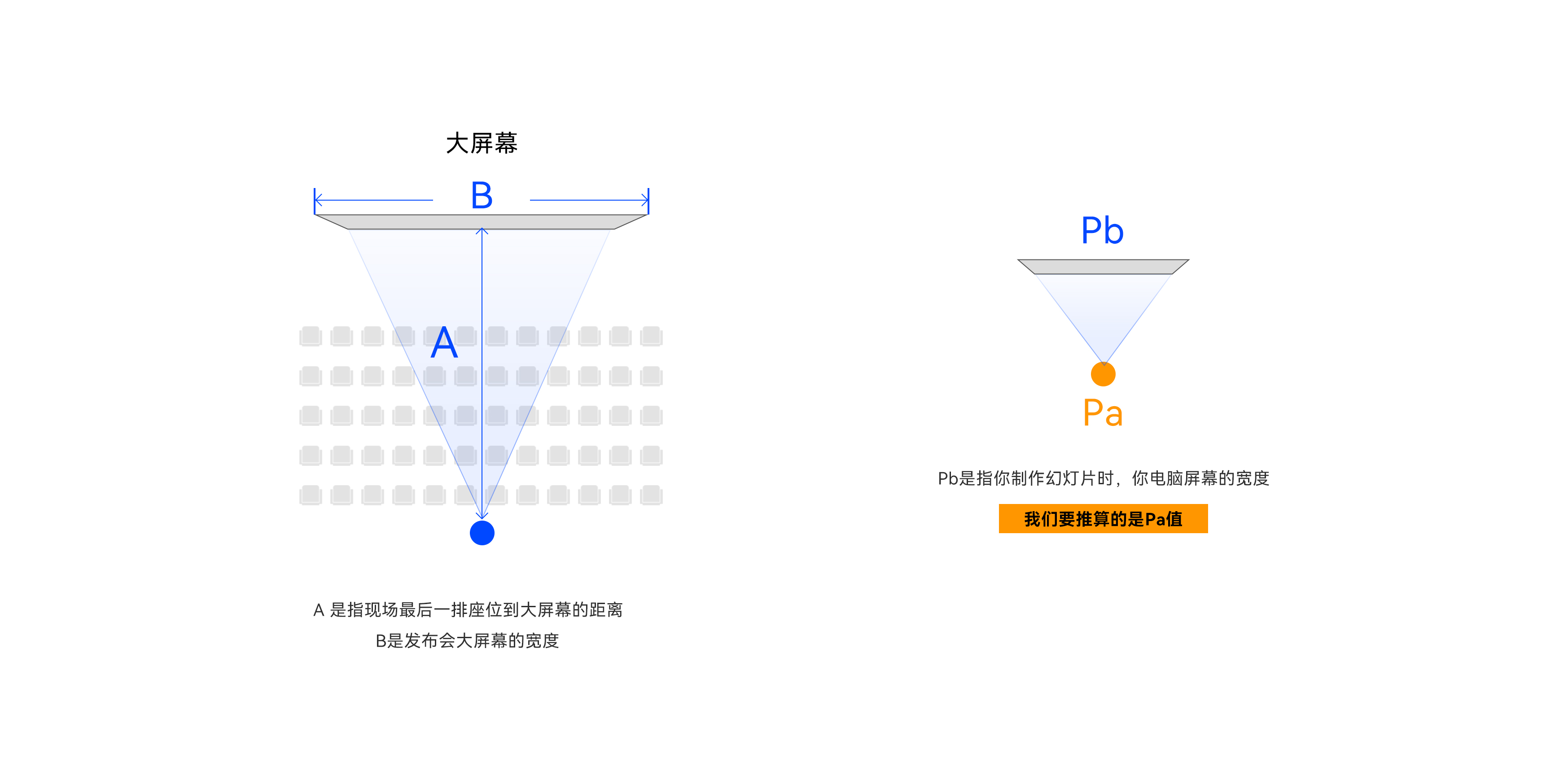
A是指现场最后一排座位到大屏幕的距离,
B是发布会大屏幕的宽度,
Pa是指人到电脑屏幕的距离,
Pb是指你制作幻灯片时,你电脑屏幕的宽度。
假设A是16m, 也就是说最后一排到大屏幕的距离大约是16米,B(发布会屏幕)的宽度大约是4米,你再用尺子测量一下你的电脑屏幕宽度(Pb值),假设Pb值是80cm,那我们可以算出Pa,人到电脑屏幕的距离是320cm. 也就是3.2m. 为什么要推算这个3.2m这个数值呢? 这个数值至关重要,得到3.2m这个数值之后,你就站在距离你电脑3.2m的位置,去看你电脑上面的字,能不能看清,如果不能看清就把文字调试到 你站在3m外还能看清的字号大小。
我再强调一遍。此时在电脑桌前做PPT的你,就站在距离你电脑3.2米的位置,然后去调试你PPT中的字体,这个时候就做个测试,字号大概放多小,仍然能被你自己看得清。那么,这一份PPT在发布会现场就能被最后排的观众看清。 当然允许的话 ,还是尽量把字调大一点点。
业内这个粗略的测试方法, 有点类似于我们小学数学知识里面的比例尺。这个方法不是万能的,如果条件允许的话,最好就是带着你的电脑去现场控台测试,这是最直观的方法。因为发布会屏幕亮度,现场灯光等等,各方面很多不可控的因素都有可能影响到你的PPT阅读性。
平面设计或许不需要对文案进行提炼。但是演示设计需要!
上一篇文章我有提到,演示设计师的第一重任,就是要对客户想要传达的信息进行提炼处理。化繁为简,有所取舍。但是平面设计尤其是版式设计,是允许画面上大片大片文字的存在的。
那么问题来了,客户如果给了你很多的文字内容,都想塞在PPT里面,怎么办?
答案是,做删减或者分页。我们要针对内容和客户沟通,让客户做取舍,删减提炼。一页PPT保持言简意赅的表达。 如果很多内容实在都想保留,那就拆页,分开好几页来讲。记住,就因为你是设计师,所以你更应该引导甲方(牵着甲方走)。而不是让自己陷入被动,在设计的时候左右为难,寸步难行不知道该怎么办。大胆告诉甲方,这一页内容实在太多了,放不了那么多,影响阅读。
演示设计也遵循平面设计排版四大基本准则
如果要说平面设计和演示设计,有什么共同的点。那我一定要讲,从排版上他们都遵循四大基本准则。从本质出发,如果一份设计稿,画面信息排布凌乱不堪,那还不如直接阅读文字。四大准则:对比,对齐,重复,亲密性。这个已经是老生常谈的话题了,这里不展开阐述。同样的,演示设计也是需要对画面进行信息处理,把重要的信息区分开来。
问题来了: 平面的排版技法用在ppt里面合不合适?
不合适。 前面有提到,PPT最重要的是简单,直接,生动。如果平面的技法用在PPT上面,很显然阅读起来是很费劲的。 不信你看下面这两个案例。就拿我日常最爱喝的杨枝甘露做一个例子 左边是我找的一个平面案例。很不错对吧。 但是如果我用这个排版迁移到发布会大屏上,或者16比9的PPT里面,我也不多说了,你就自己对比一下吧。
你会发现,在现场大屏幕下,阅读如此多的信息,会感到非常费劲,
这就是平面设计和演示设计的区别。
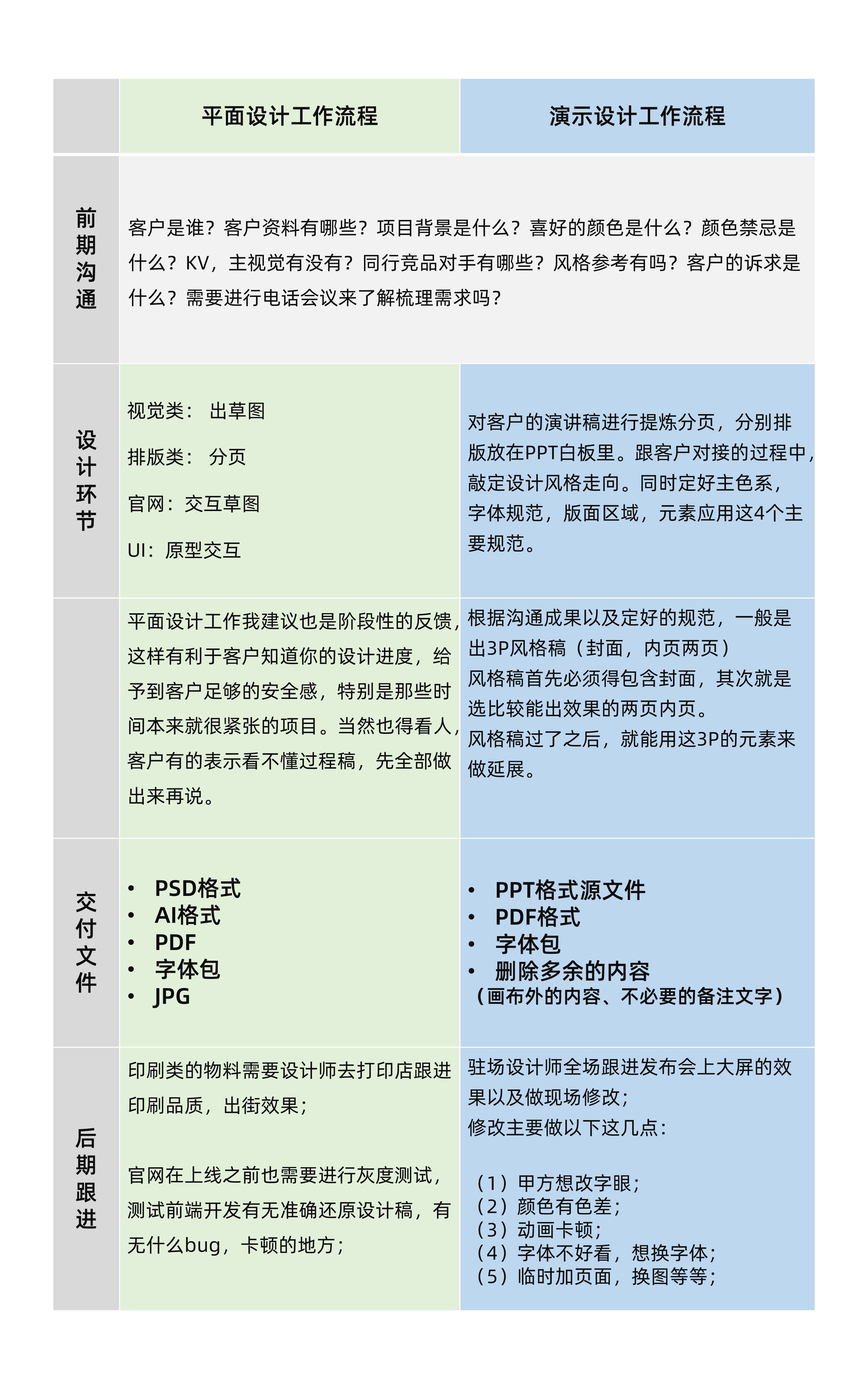
工作流程的异同之处
做了将近快3年的演示项目,很多流程已经算是烂熟于心。今天趁着这个机会,把自己心中的方法论,系统地写下来,方便给各位入行的新人设计师指明一条道路。写,是为了查漏补缺,是为了让知识更加系统化,缝合进自己的知识体系。对自己对他人都是一件有利的行为。
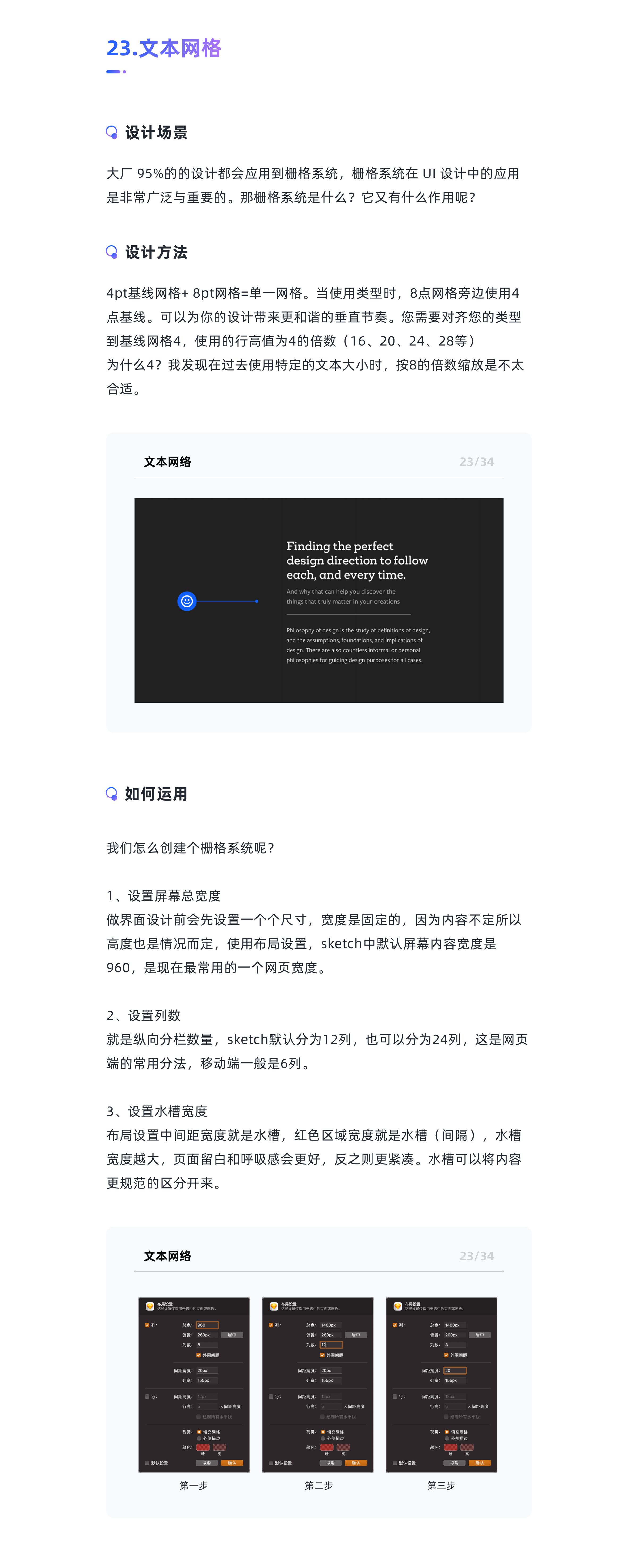
这里我重点说说,演示设计的工作流程。请看下图:
首先第一步是提炼文稿。甲方会给你演讲人的讲稿,大篇的word文字,需要你摘录分页放在PPT里。提取关键信息,梳理清楚表达逻辑。也有一些甲方,会提前把内容已经放在PPT里了,对于内容多的阅读型PPT例如白皮书,需要把布局摆整齐。对于内容少的,需要用图片来撑整个画面,有一些还需要进行尺寸迁移,比如客户提供的是16比9, 但是我们要改成发布会的超宽屏尺寸。
第二步是看分页。我们把内容分好页数之后,需要发给客户确认,客户可能会因为预算不够,让设计师删减页面。因为PPT是按页数来算钱的,比方说一场发布会,1页报价1000元,客户预算1万5.但是你却分页分出了20页内容,这无疑超出了客户的预算,如果乙方这边不肯让步的话,甲方只能删减内容了。疫情大环境下,大家都得勒紧裤腰带过日子。甲方也不好过。
第三步是沟通风格。每一个行业其实风格大体上是固定的,比方说党政风,水墨风,地产有地产的风格,保险金融也有保险金融的风格。国内手机大厂发布会风格,都以简约风格为主。国内新能源汽车发布会,一律向国外BBA,特斯拉等明星企业看齐。所以平时看发布会,就应该多看国外的东西,毕竟很多东西都是借鉴回来的。颜色方面万变不离其宗。来来去去也就那些。我把定风格这件事情说的如此的轻松,是因为我已经参与了大大小小数百个商业定制项目,所以很多风格已经烂熟于心。
第四步出风格稿。风格稿一般出3页就够了。分好页之后,选比较能出效果的页面做风格稿,不要选简单好做的,尤其是一页只有一句话,或者只有几个词的,这种页面无法作为风格稿的代表。
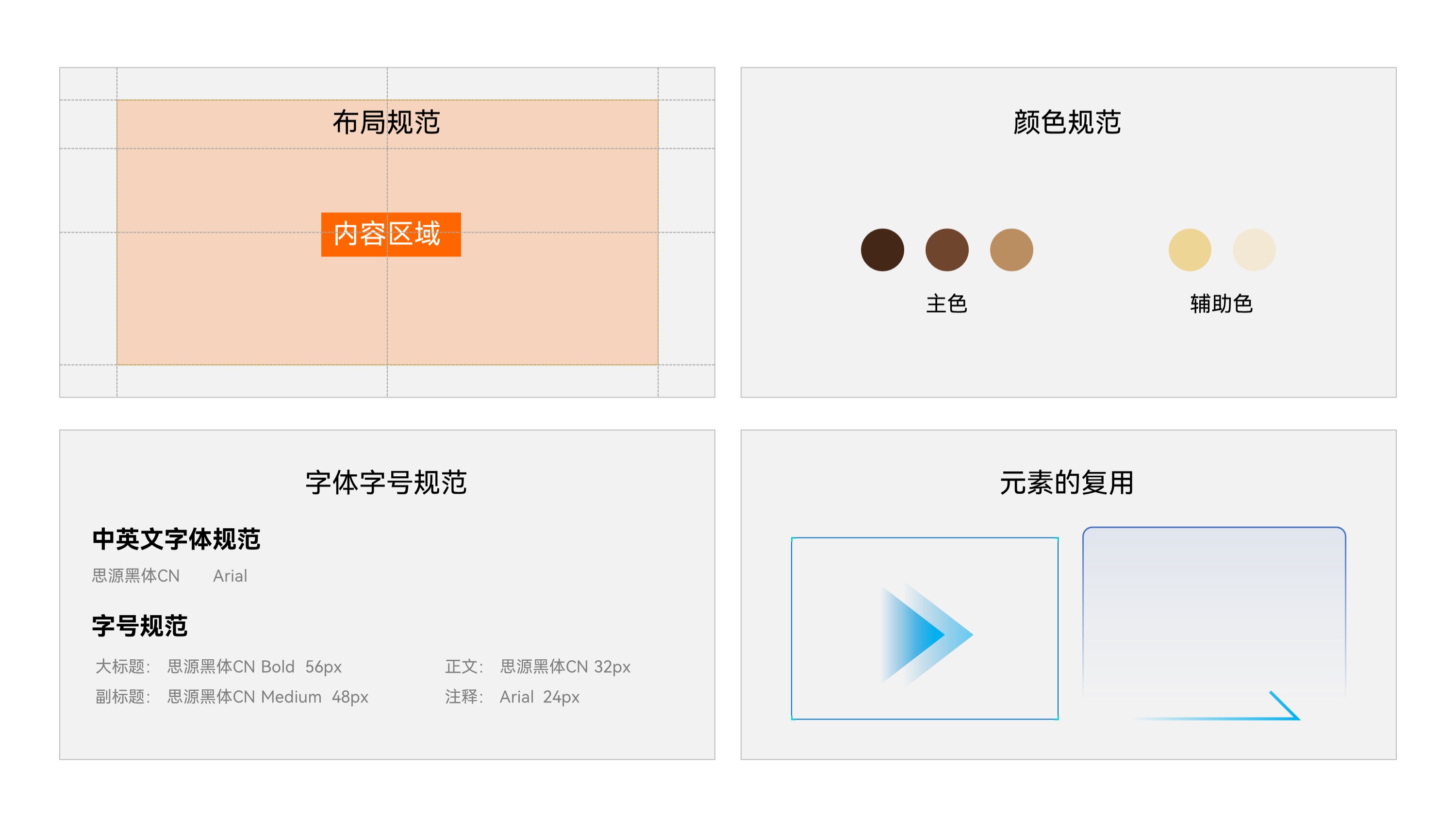
第五步定规范。规范主要包含以下几种东西,布局规范、颜色规范、字体字号规范、元素运用规范、通底。
首先是布局规范,每一页PPT都应该设定参考线,我们应当把内容规定在参考线之内,这样看起来每一页都是统一美观的,这一点对于阅读型的PPT尤为重要。布局规范类似于版式(画册、DM、白皮书)的设计规范。
不管是平面设计还是演示设计,我们都应该设定颜色规范。主色,次主色,辅助色,颜色一般不要超过三种,这是一句老生常谈的话了。字体字号规范也是平面设计和演示设计项目都需要指定的规范。在演示项目中,需要制定大标题、副标题、内页标题、正文规范,还有主题字体。
元素规范是指,通篇设计稿中不断复用的元素,比如圆圈,三角形,或者某一些光效,标题修饰等等。
通底是指每一页PPT的背景。背景通常根据KV元素色调,或者通用元素来指定,通用背景也是为了让整套PPT看起来更加规整。
这里我做了一个表格,写了平面设计和演示设计的工作流程的区别。当然,平面设计下面有很多细分的领域,我这里一个表格可能没法阐述全部, 我只挑其中一两个范畴来讲,大家可以进行知识迁移,举一反三来对比一下平面设计和演示设计的区别。
设计中的设计
大家有没有读过原研哉的这本书?建议入行几年的朋友,对设计行业有一定了解的人,可以读一下这本非常有深度的书。这里我为什么起这个标题 - 设计中的设计。设计中的设计,是你看不见的设计心思。一场发布会,除了台前幕后的策划以外,其实有很多甲方的小心思在里头。
比如,甲方为了让观众能够好理解一些复杂的概念,可能会提供一些动画视频让演示设计师放在画面里。甲方也会纠结一些页面的字眼描述是不是够严谨,会不会误导观众引起争议,他们经常会在现场修改文案;甲方会针对整套PPT进行一个全局的梳理,先说哪个,后说哪几个点,这里的环节应该说多少分钟,那个卖点要让谁上台来讲;现场的提词器需要反复校对文稿;怎么样控制这个节奏,才不会让观众打瞌睡。在哪里穿插亮点,或者提问题,能够和台下一起互动?哪里需要增加动画?一切策划细节,都是人为的设计。不要以为设计只是呈现在屏幕上。设计环节,也算是设计。这些背后的东西,都是设计小心思,我把它称为,设计中的设计。