前言
创新在产品设计和驱动商业中有着不可或缺重要性。作为设计师,如何抓住乍现的灵光时刻并不断复制思路,生产源源不断的创意活水?《设计策略|源源不断的创新思路》分为渐进篇和激进篇,旨在从创意的启动、过程和决策三个阶段出发,提供创意策略,通过具体的案例或思维过程帮助大家在工作中打造自己的灵感永动机。
了解创新类型:渐进式 & 激进式
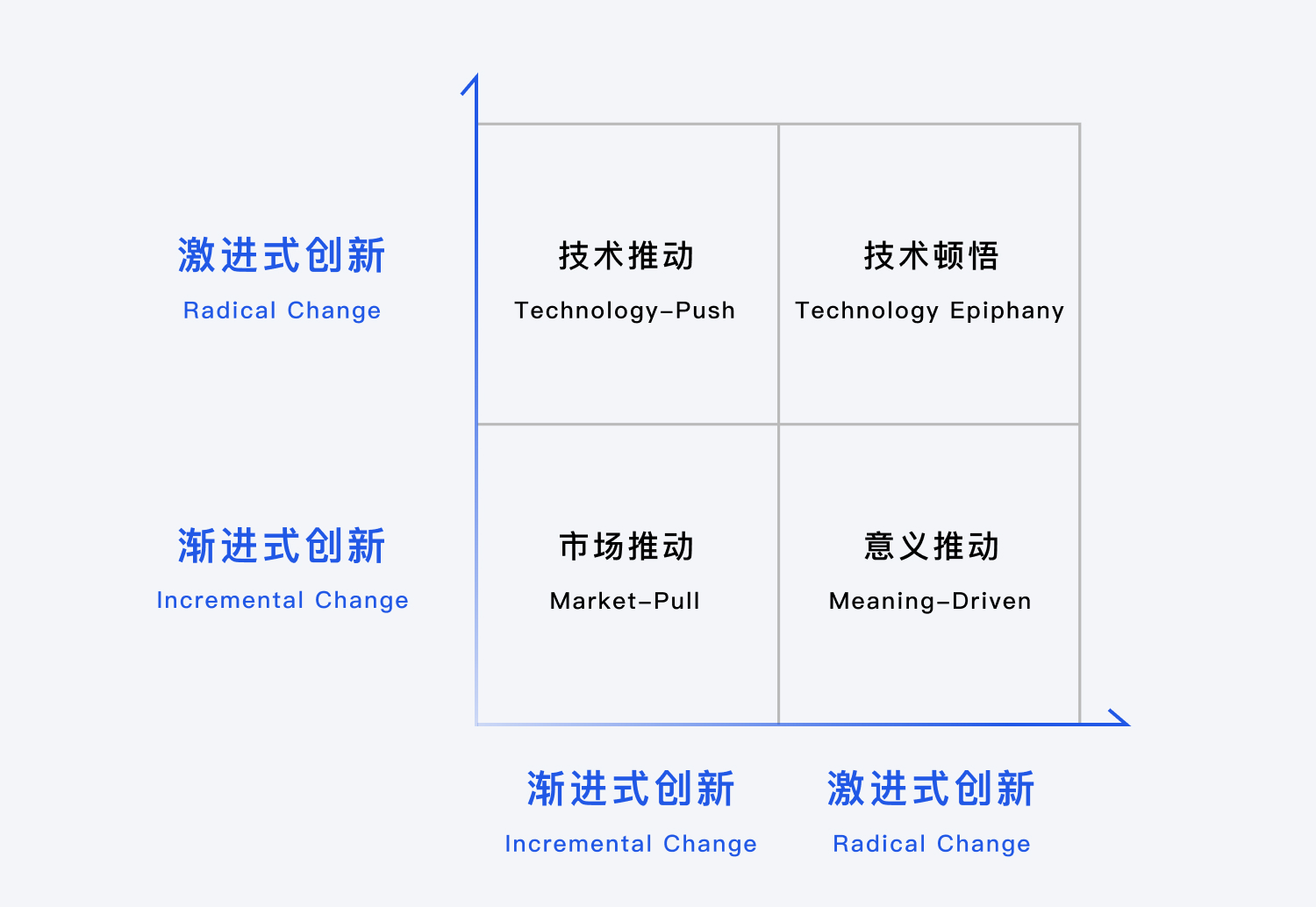
创新前需要首先定义设计命题是哪种程度的创新,之后再选择合适的方法进行发散。创新可按照程度分为渐进式创新(Incremental Innovation)和激进式创新(Radical Innovation)。
渐进式创新是较为常见的微创新,是对现有概念、产品或服务的渐进设计和持续改进,通常不依赖新的技术。一些软件或服务的周期性迭代、在微创新中让新版本比旧版本更好、满足更多用户需求,便是典型的渐进式创新。
激进式创新是相对罕见的,它同时依赖革命性的技术和创新的商业模式来解决问题,像人工智能(AI)、区块链技术等是当下较为熟知的、在不断探索市场和落地产品的激进式创新设计。
以我们熟悉的手机产品为例,2007年iphone横空出世,是第一款支持手指触摸操作的电容屏手机,颠覆了以往手机必须使用键盘或触控笔的操作时代,奠定了至今十多年的智能手机操作体验,是非常经典的激进式创新。而近几年手机在更少遮挡屏幕内容上的屏幕探索,如去掉Home键,使用刘海屏、水滴屏、全面屏等操作,则是在体验和外观上的渐进式创新。
了解设计内容的创新类型可以帮助我们有机地考虑用户、技术和市场,进而选择合适的创意策略、综合思考值得发散的角度与深度。如果在时间限制和技术成本控制下,设计师接到需要作出渐进式的创新命题,却未对创新类型加以判断、在发散时让创新点依赖尚未完善的技术或聚焦短期无法落地的场景。那么创新不但对于当下的问题无法起到作用意义,还可能造成团队时间和精力的耗费。
本篇讲述:渐进式创新
《设计策略|源源不断的创新思路》分为渐进篇和激进篇讲述各自场景下可使用的方法,本篇将优先展开针对渐进式创新的设计策略,通过创新启动、创新过程、创新决策三部分分享策略和案例,讲述如何在产品中打造令用户喜爱的体验和细节。
Darin在《The Business Warrior’s Dojo》中提到:“大多数创新都涉及将我们每天所做的事情做得更好一点,而不是创造一些全新的和不同的东西。” 激进式创新的发生往往依赖技术的革新,所以渐进式创新比激进式创新更常见、更贴近我们的生活。微创新并不是旁枝末节,在互联网产品设计中,很多日常的迭代创新都是渐进式创新。一个有效的微创新所能提升的体验是不容小觑的,让用户心动的产品其实就是每一个微创新的叠加总和。
一、渐进创新启动 /策略2则
启动是理解创新命题和需求背景的步骤。
渐进式创新通常是为了解决某个具体问题,有相对明确的命题和需求。理想的渐进命题是清晰、明确、可发散的。但现实往往在沟通和传达上遇到阻力:盘根错节、过于具体、语义笼统、抽象空泛.....以下两个方法针对渐进启动帮助大家聚焦命题。
策略1. 清晰审题 + SMART原则对齐
你是否遇到过多方发起、多轮传达的融和式需求命题?这类需求的发起流程盘根错节,可能是源于高层的方向意见,经过了自上而下的层层传达;也可能是多个部门共同策划讨论,再揉和了与会者个人理解传达...
这样的沟通就像传话“马什么梅?”。当这个命题传递到你的手里的时候,可能已经埋下了诸多过程中交流不畅、理解不一致的坑。此时一定要确认题目、审题清晰。
■ 清晰审题,可从四个步骤执行:
(1)沟通理解需求,让相关方加入同步和讨论。
(2)设计师复述理解的内容,确认你们在同个频道。
(3)可视沟通,使用草图或相关案例图片沟通,规避理解偏差的风险。
(4)达成一致的内容记录下来,以便后期对照启动。
■ 确认具体需求目标内容,SMART原则:
S(Specific):具体⽽明确的需求目标。
M(Measurable):项⽬⽬标可度量。提供具体的数据目标作为依据,如具体的点击率和转化率。
A(Attainable):目标可实现。确认需求条件。具体的需求时间、资源、人力和实现技术等。
R(Relevant):⽬标的相关⼯作需要和⽬标紧密相关的。
T(Time-bound):所有的⽬标都是有时限性的,不是⽆限久的。
例:这个需求的目标是提高用户在某一流程的转换率至70%,增加更多用户对该功能的使用,并提升用户购买意愿。流程设计共涉及5个步骤。该需求将有一个星期时间,无运营资金,可投入一个产品、一个交互、一个视觉人力,三个开发人力,基于平台现有技术。
策略2. 命题聚焦,具体形容替换抽象描述
你是否遇到话术华丽但语义笼统的需求,并且感到难以“猜中命题”?重新审视你拿到的项目命题,去掉它的话术包装,把抽象词语具体化。如果需求仍然模糊,便继续深入和需求发起人确认…大胆假设,小心求证,将要解决的问题具体化。
■ 命题聚焦
使用具象的形容、描述,替换原本笼统、中性的表达,把命题聚焦、目标具体化。举例、提问的方式有助于更好地确认,例:
“更好的用户体验” -> “更高效” “更趣味”…
“用户更喜欢的产品” -> 想让用户喜欢的是什么?感官刺激?流程体验?…
“五彩斑斓的黑” -> 可以给个参考图吗:)? 如果想要的黑色是底色,“五彩斑斓”追求的是否是一种光泽感?…
二、渐进创新过程 / 策略4则
当我们有了清晰聚焦的起点,现在就到了放肆发散创意的阶段,在过程中无论个人思考、或团队脑暴一定要遵循三个原则:
(1)没有差点子。许多最初看来难以实现甚至天真的想法,经过碰撞或思虑后可以成为很精彩的创意,所以要将所有想法都记录下来。
(2)数量优于质量。在创意发散的过程中可能会遇到瓶颈和困难,继续保持发散,不要在已有的点子上停下。
(3)不批评不扼杀。在想法发散阶段绝不扼杀任何可能性,让团队或个人均能具有安全感地发散非常重要。
下面提供策略四则在渐进式创新时高效的发散方法,帮助设计师找到着手点发散。
策略1. 人物角色画布 + 同理心地图
我们创新和设计的受众通常不是自己,而是某具体人群。
在受众人群中找到核心用户,或由核心用户的特质组合成一个或多个最核心的用户,TA是目标用户们的代表或
希望成为的人。包抄观察TA的生活,思考设计TA想要拥有的产品,对比TA当前产品和解决方案,研究你的创新对于TA的意义,找到亮点突破。人物角色画布和同理心地图这两个工具在“包抄”用户的过程中可以有效分析用户行为和用户心理。
■ 人物角色画布,“包抄”用户
人物角色画布PERSONA帮助建立关键用户的个人特点和在场景中的期待目标。我们以为旅游出行产品为例思考核心用户,进行信息和价值的串联:
(1)把TA想象成真人,完善基础信息。年龄,性别,居住的国家和区域,职业,婚恋状态,爱好,休闲时间,生活经历,思维方式等等。
● TA旅行地偏好也许更向往和自己传统居住环境不同的地点;
● TA的年龄身份不同,出游时段和同游人群可能不同:未成年更可能在寒暑假和家人结伴出行,工作白领也许会在节假日、淡季请假和恋人或好友出游...
(2)剖析兴趣、影响力、目标,深入发掘的洞见都建立在上述基础信息之上。
● TA的兴趣可能决定产品的路线创新,如果TA喜欢音乐也许希望去当地Livehouse,如果喜欢历史也许想去古迹走走...
● TA的影响力可能帮助攻略种草,也许很多朋友或粉丝在社交网络上等待TA的旅程分享...
● TA的目标是什么,这次旅程也许想要和朋友放松散心,慢节奏地游玩体验;也许想要打卡著名景点,希望安排地满满当当...
(3)发掘TA的需求和期待,激励点,痛点/痒点。
● TA也许期待一个整合出行方式和住宿的产品,统一规划和高效便捷能够激励到他,让他不需要付出太多精力安排...
● TA也许期待一个能让TA说走就走的产品,随时带给TA附近可以探索的小众基地,让TA和友人可以自由而浪漫地探索,拍摄很多心仪的照片回忆和分享...
在上述举例中,我们可以看出只要将用户的点滴罗列出来,我们即可拼接出一个生动的用户形象,在产品创新中抓住一两个核心用户的痛点、未满足点,就能进行对用户有意义的渐进式创新。
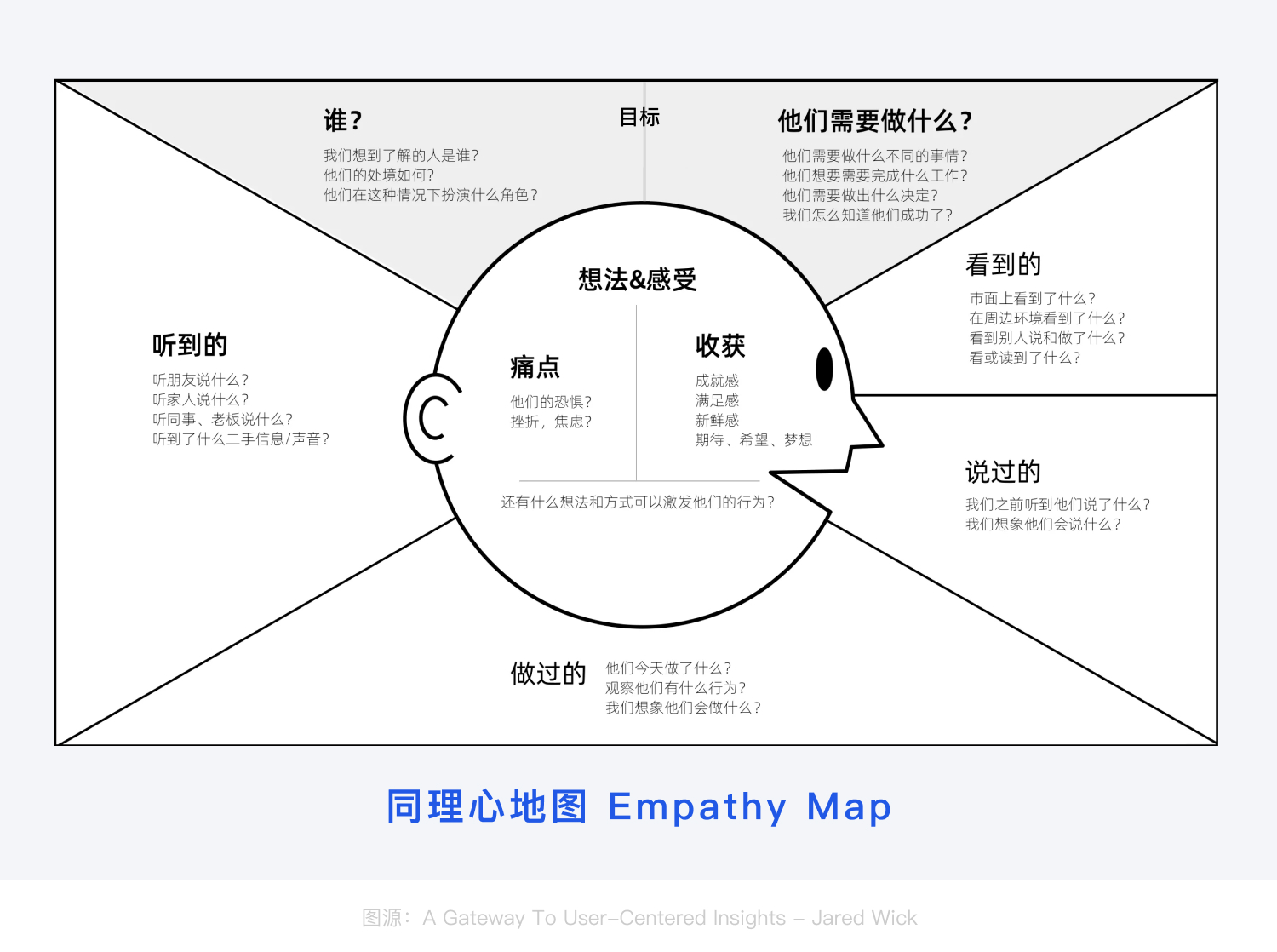
■ 同理心地图,帮助“共情”
代入用户的视角去了解发生的事件,体会他在当下场景里的行为、想法和感受。站在用户的角度,TA是谁,TA的目标是什么,他需要看/听/说/做什么,想什么,有哪些痛点和收获。从用户的视角去思考和验证设计师的猜想。
同理心地图帮助我们不断建立假设,共情体会,找到痛点和价值。以一位上班族女性通勤的场景来举例:
(1)谁:用户是一位忙碌的上班族女士,在清晨通勤的时光中,她通过乘坐拥挤的地铁经过10站路去上班,地铁前后各需十多分钟的步行,而现在是炎热的夏天。
(2)目标:她也许想抓紧通勤的时间,查看手机上的早间新闻,听有兴趣的视频课程,或者看短视频放松一会儿...她也许完全不想看手机,只想擦擦汗水,补一个妆;也许抢到座位定个闹钟补一会儿睡眠;也许只看看地铁里的电视发发呆...
(3)看 & 听 & 说 & 做: 在拥挤的车厢里,她会抢到座位吗,站在晃动的车厢会触碰到别人吗,会和身边乘客有交流吗,在嘈杂的车厢会佩戴耳机吗...
(4)痛点 & 收获:车厢里信号好吗?她想看的视频会不会变成低清或卡顿?在车厢站立时,能握紧扶手、拎着手袋,同时单手操作手机吗?朋友发的消息能及时回复吗?可以听清耳机里的声音吗,可以听见站点的播报吗... 她在地铁上是放松休整了一番;或是汲取了信息,高效打开一天?
深入、包抄、假设和代入,会帮助我们从用户视角体会、审视,针对每一个用户没有被解决的难题痛点和潜在的爽点,都可以成为创新的机会点,在产品上作出渐进式创新的升级。
我们可以从两个基于用户洞察的真实案例,来看包抄理解用户后的微创新设计:
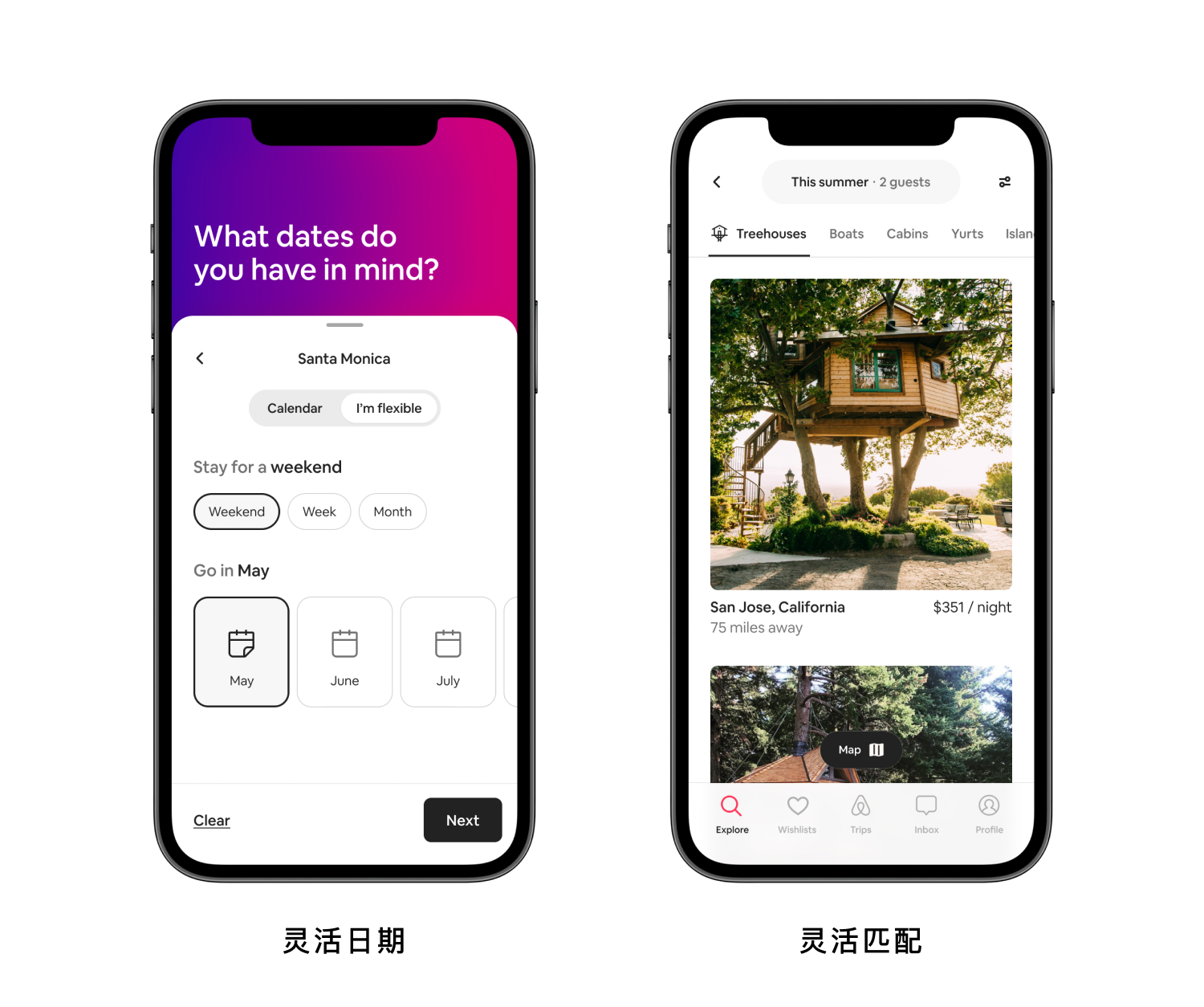
例a. Airbnb最近更新的海外产品体验中,许多创新都是基于对用户预定房源的体验洞察获得的。
过去,用户即使有相对灵活的时间,也必须按照具体的某天到某天来查找房源,导致用户需要不断尝试日期组合来减少错失房源的可能。灵活日期功能就围绕这个洞察设计,让时间相对自由的用户,可以按模糊日期(如:7月)+出行时长(如:一周)来挑选住宿,让用户根据挑选到的房源合理安排出行。
用户常常希望在出行中可以有特别的住宿体验,如住在能看到北极光的房子,特别造型的树屋,沙漠中的房子...传统的时间地点筛查很难迅速识别这些特别的房屋。Airbnb为此打造出灵活匹配功能,用机器学习将平台房源划分成了奇景、露营、滑雪等56个标签类别让用户根据特别偏好快速筛选体验。
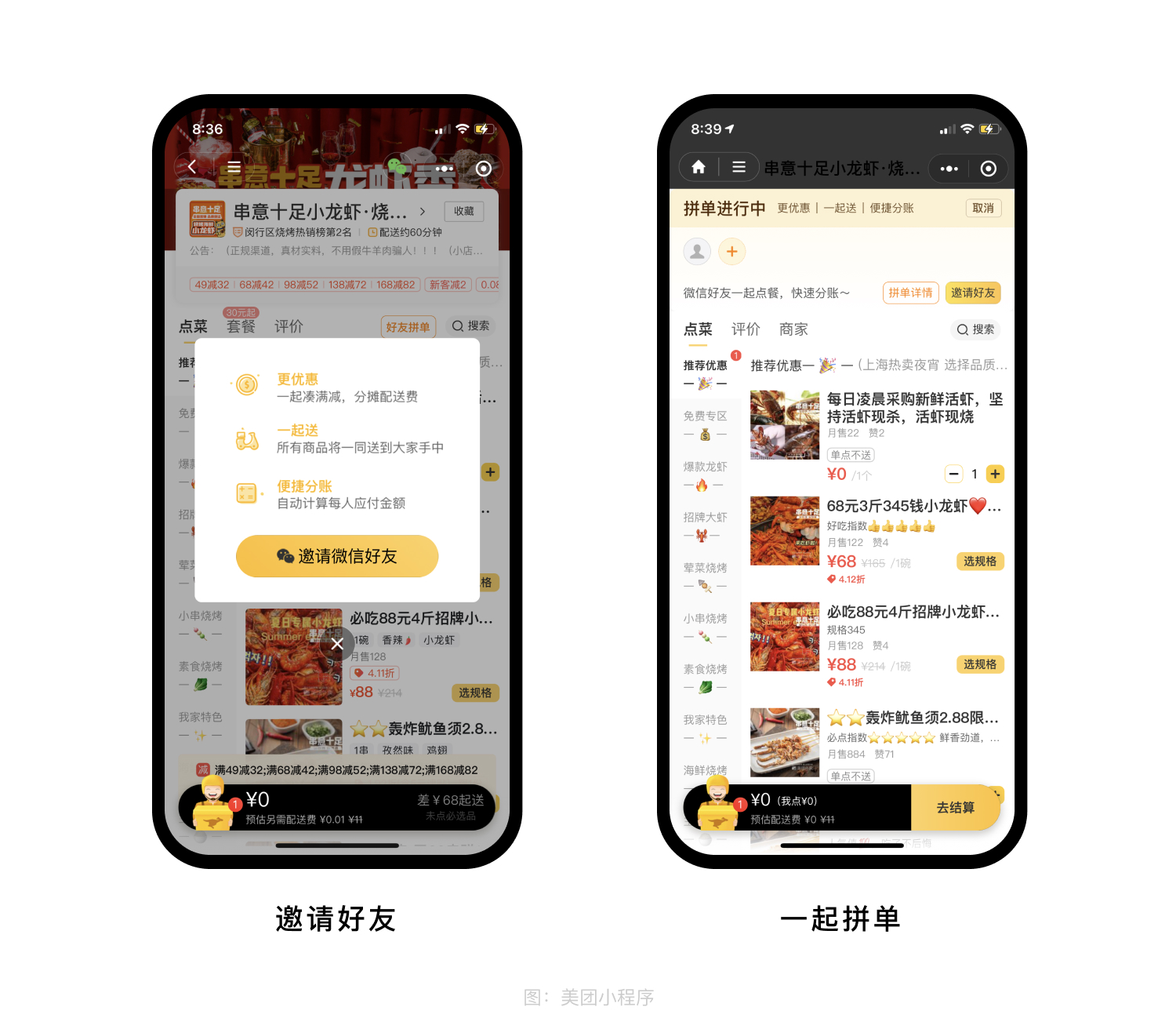
例b. 使用外卖小程序在微信点餐支持直接分账单,也是基于用户的痛点的创新设计。
过去,当几个好友想一同点外卖时,他们通常各自在自己手机上查看菜单,再在同一部手机上下单,是一大痛点。几人一起点外卖通常可以减少运费还可以有相对大力的折扣优惠,但是用户需要自己进行计算和分账,考虑每个商品单独、整体的折扣和运费,计算的时间成本高,这是痛点二。如果好友没有及时想起付款,用户可能还需要提醒催促好友进行付款,在情绪上也有痒点。
于是外卖软件美团、饿了么通过在微信小程序提供了多个用户一同点餐、自动分账的功能。过程中只需要一个用户将外卖链接分享到微信群,整个群里的朋友即可各自选择想购买的商品,一同进行下单。分账流程也可以直接由系统发起,一人付款后全员分账,不需要自行付费。在链路上直接解决了多用户点外卖的流程痛点和痒点。
策略2. 模块化 + SCAMPER奔驰法
■ 模块化 Modularization
需要创新的内容常包含许多元素和内容,我们可以尝试将要设计的内容拆分、模块化,之后进行重组创新。不论是流程上每一步骤,界面上每组元素,产品上每块结构,都可以作为被拆分出的模块。拆分模块后,可以使用奔驰法进行发散创意,就可能创造出的场景和效果。
■ 奔驰法 SCAMPER
拆分模块后,用奔驰法进行发散创意,可能创造出特别的场景和效果。奔驰法是建立在发散思维基础上的创意工具。七个字母分别代表了七种创意思路,替代(Substitute)、结合(Combine)、适应(Adapt)、修改(Modify)、用作他用(Put to other uses)、去除(Eliminate)、重组(Rearrange)。
例:以IOS系统的一些功能为例,我们可以倒推奔驰法的模块重组运用。
● 替代(Substitute):
智能手机的大屏需求增多,导致了手机的整体尺寸逐年增长。在Iphone手机的发展过程中,将上下的非屏显区替换,用界面操作「替代」了硬件Home键区域,用上滑手势和界面Home Key满足需求,在不放大手机整体的高度、重量的状态下拥有更大屏显。
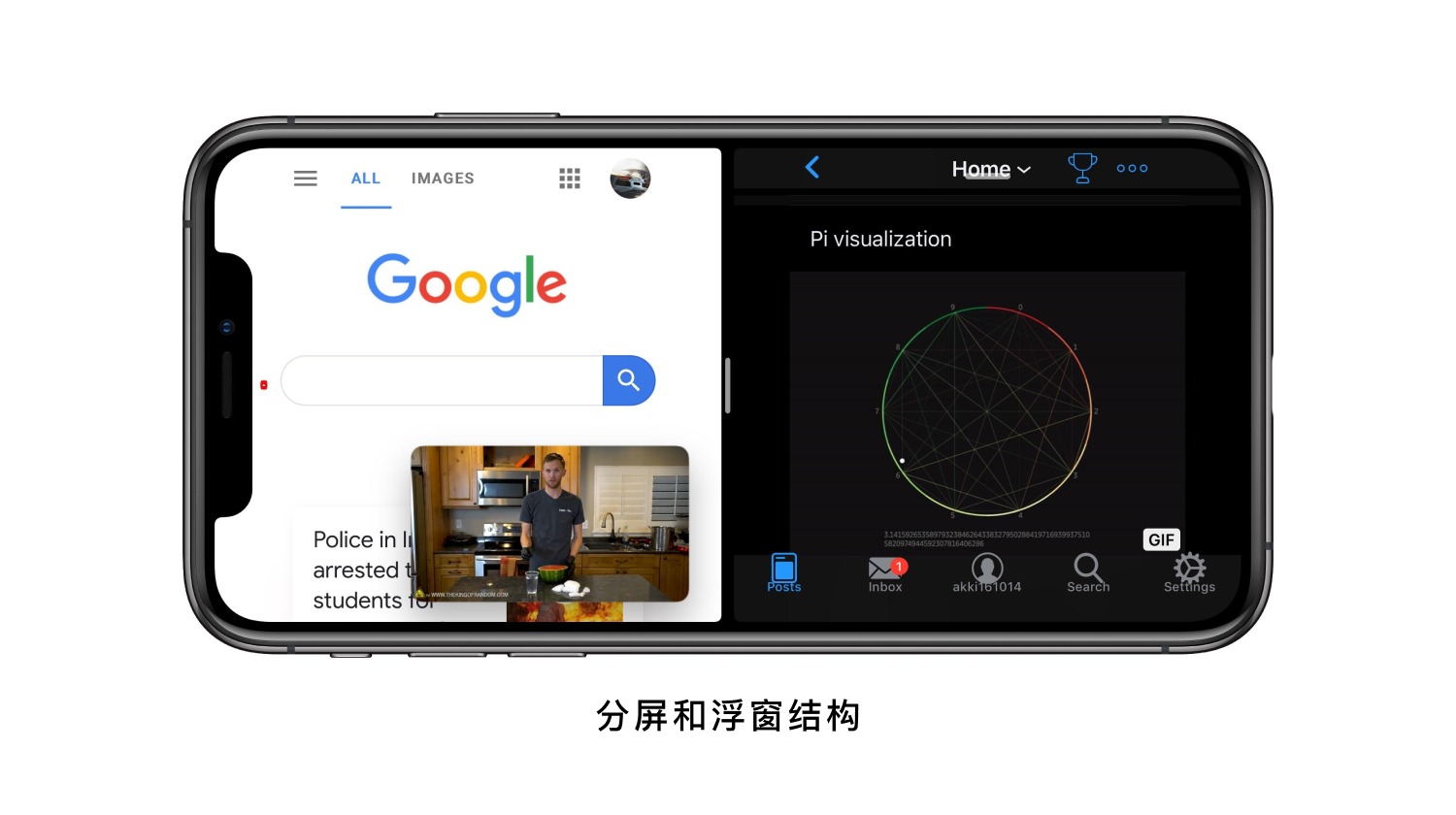
● 结合(Combine):
系统中每个APP独立操作无法完全满足用户需求。如,用户希望在看电影的同时和其他好友聊天,在拍照或录音后可以直接将相关内容在笔记中添加等等。
IOS系统运用「结合」的思路,通过系统支持分屏,浮窗等交互框架,让多个APP可以同时使用或相互结合使用。就能把原本支持的APP能力赋能开拓出更多使用场景。
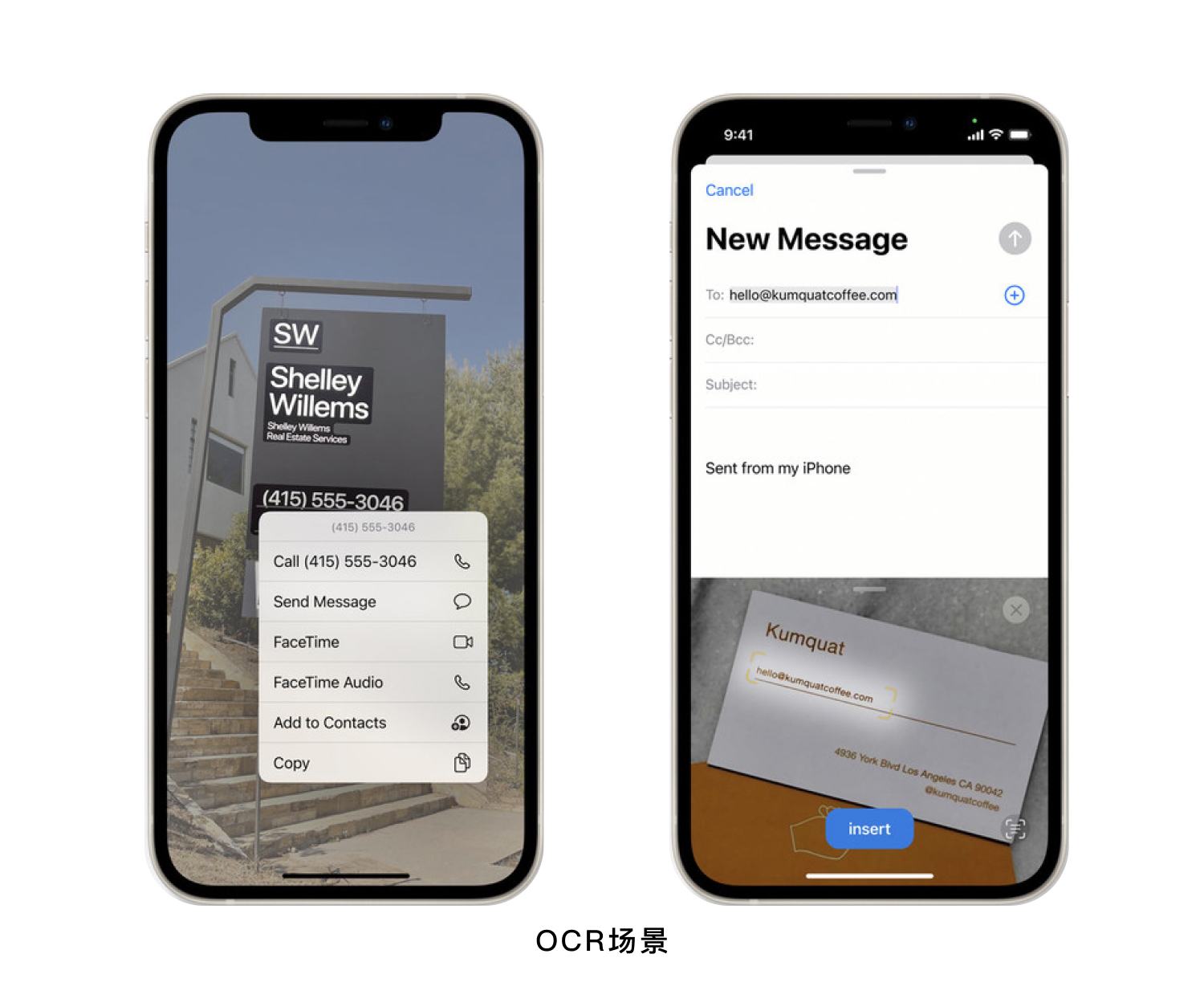
● 适应(Adapt):
OCR照片转文字功能已经有了较长的时间,但在原本的拍照需求中它的用途并不多。适应的思路把OCR技术作为一个能力模块去「适应」更多场景,让这项技术寻找到更多新场景,价值放大。
用户阅读实体书时,可以将内容拍照识别摘录到笔记中;用户看到广告上想拨打的号码,不必照着输入,只要拿出相机就能识别号码并且呼叫;异国旅途中的招牌、商品信息、菜单等也只需要拍张照就可以翻译...
● 修改(Modify):
原本手机电脑的屏幕只支持调节亮度,但随着科研和调查发现睡前、暗环境下屏幕蓝光的照射可能导致兴奋和伤眼,亮度调节不能完全覆盖面对这些细分需求。通过将界面的颜色、模式进行「修改」,增加暗黑模式、护眼模式等让屏幕色显满足用户在不同时段的偏好需求。
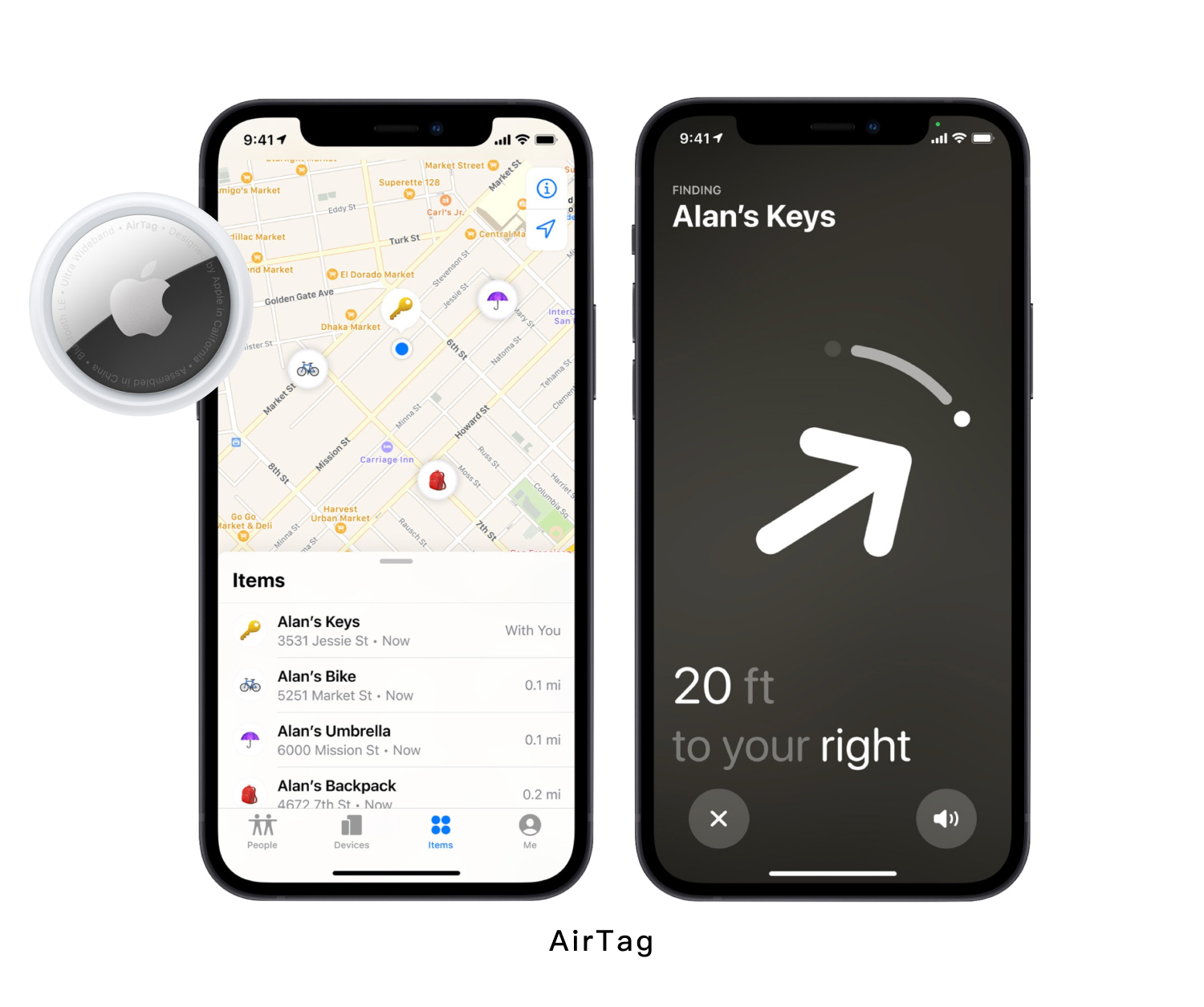
● 用作他用(Put to other uses):
手机内地图等应用有定位功能,手机丢了,可以用其他电子设备找回手机。可是,如果是其他非电子物件丢了,应该如何找回呢?苹果将定位功能「用作它用」独立出Airtag配件,可以轻便地为其他不带定位的产品提供该能力,让这些产品可以被手机找到。满足用户更多的寻找物品/宠物/定位的需求。
● 去除(Eliminate):
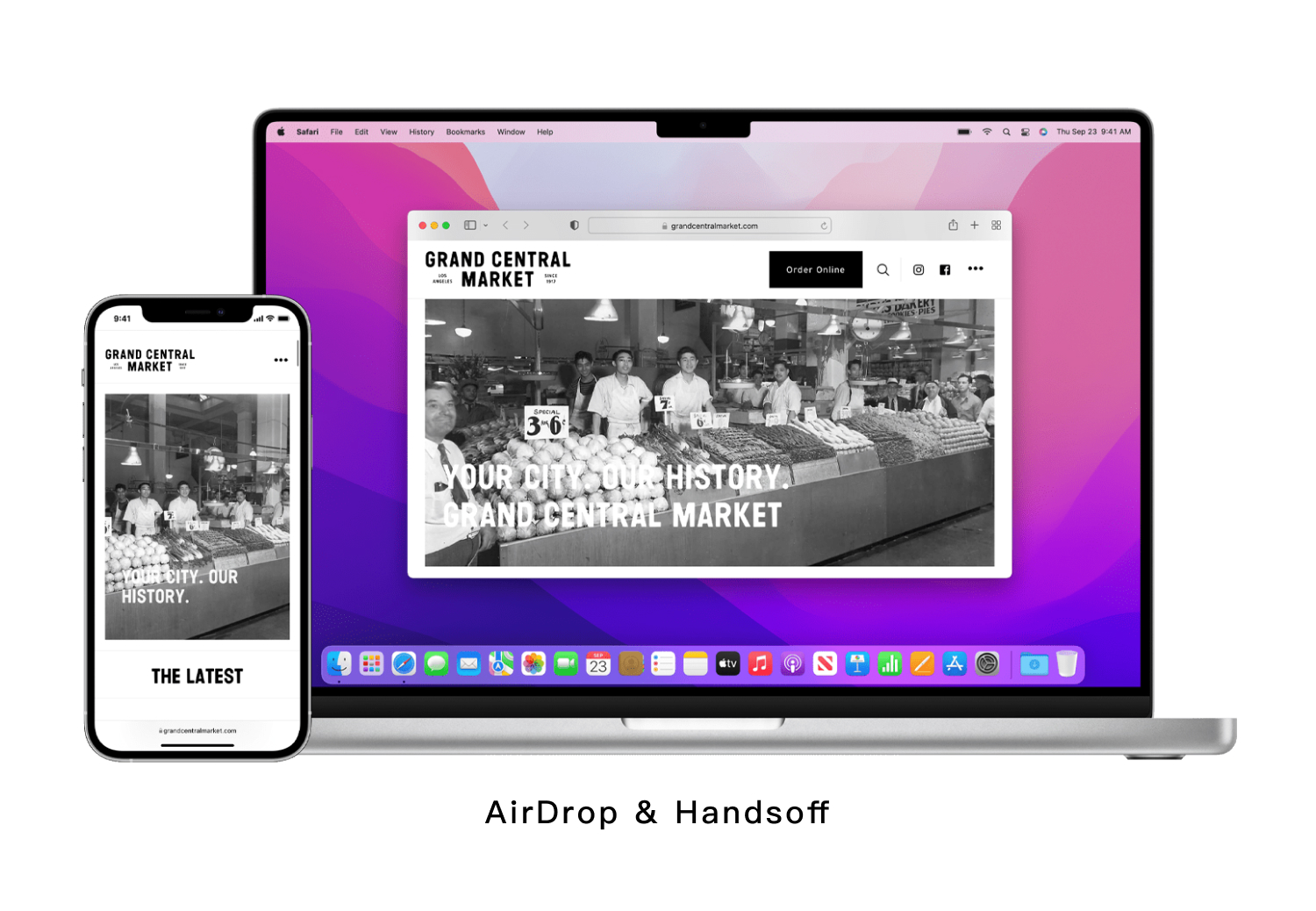
原本在手机、电脑等各种设备间想要传输图片、音乐、视频、文件等内容,都需要数据线或第三方软件传输,非常不便。为了让流程变得优化方便,iOS系统用「去除」的思路减少中间媒介,Airdrop功能只要开启蓝牙就可以在设备间快速传输文件。
以前离开电脑、希望在手机上继续阅读刚才查看的网页,需要将链接单独复制黏贴到三方软件进行传输,现在这些麻烦也由「去除」的思路解决,用Handsoff功能打开浏览器即可直接继续打开网页阅读。
● 重组(Rearrange):
用户可能希望每天一打开手机就有很多可以直观查看的信息。天气,时间,新闻,热搜榜,邮件,备忘,单词,股票等等。
原本这些信息都需要在每一个单独的app中单独查看,现在用户只需要在桌面上扫一眼就可以快速获取的他们想要的信息重点。这就是在桌面上进行了信息和功能重组,用Widget的形式满足更多信息和功能展示。
策略3. 逆向思考:原理 / 功能 / 结构逆向
逆向思维缔造了许多打破常规的创意。遵循着顺向的设计思路没有头绪的话,把问题或解题思路反转,往往带来出其不意的惊喜。这里介绍3类在渐进式创新中常见的逆向思路和具体案例,发散时可以将它作为思考清单逐条尝试打开思路。
■ 原理逆向 | 事物原理的反方向进行发散。
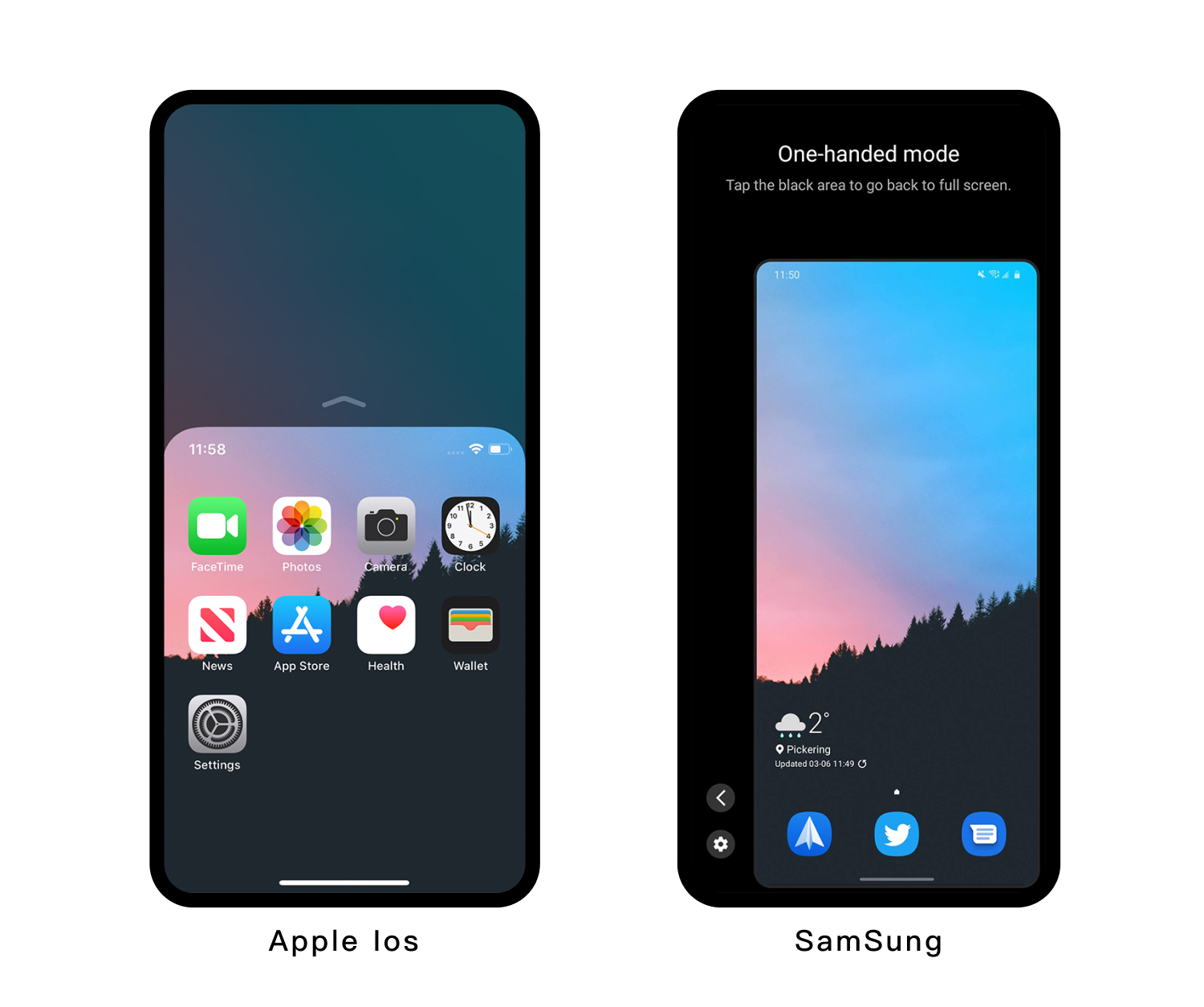
例a. 手触碰内容->内容触碰手
很多手机操作随着屏幕变大无法用单手完成。如何让用户触碰到手机屏幕上较远的地方就成了一个难题。与其让用户用手去够屏幕按键和内容,不如让内容来够着手,让手机界面整体下降半屏/页面整体缩进,就能在需要的场景下让用户快速触发满足用户的单手操作。
例b. 下载软件使用 ->上云使用软件
很多用户排斥在电脑、手机中安装大量的软件。如何让用户更轻量的使用软件,减少电脑的内存负担。云服务让软件上云,帮助用户摆脱安装包,网页上登录使用。微信的小程序也用同样的思路为用户减负,对于偶尔使用却长期占据内存的APP,让用户直接上到小程序页面即用即走。不但降低了软件开发商的成本,还让用户间的分享传播变得十分容易。
■ 功能逆向 | 从功能的反面设想解决问题的新途径或找到新场景、功能。
例a. 阻隔外界 -> 放大外界
耳机的设计通常都更为关注隔音,让用户在嘈杂环境下依然听清楚耳机内的声音,但是用户也会遇到需要同时聆听内外部声音的时刻。Airpods将耳机分为降噪、关闭和通透模式,在通透模式下,耳机可以像助听器一样帮助用户放大外部声音,同时播放设备内容。让用户无需摘下耳机对外交流,切换模式就可边听边沟通。
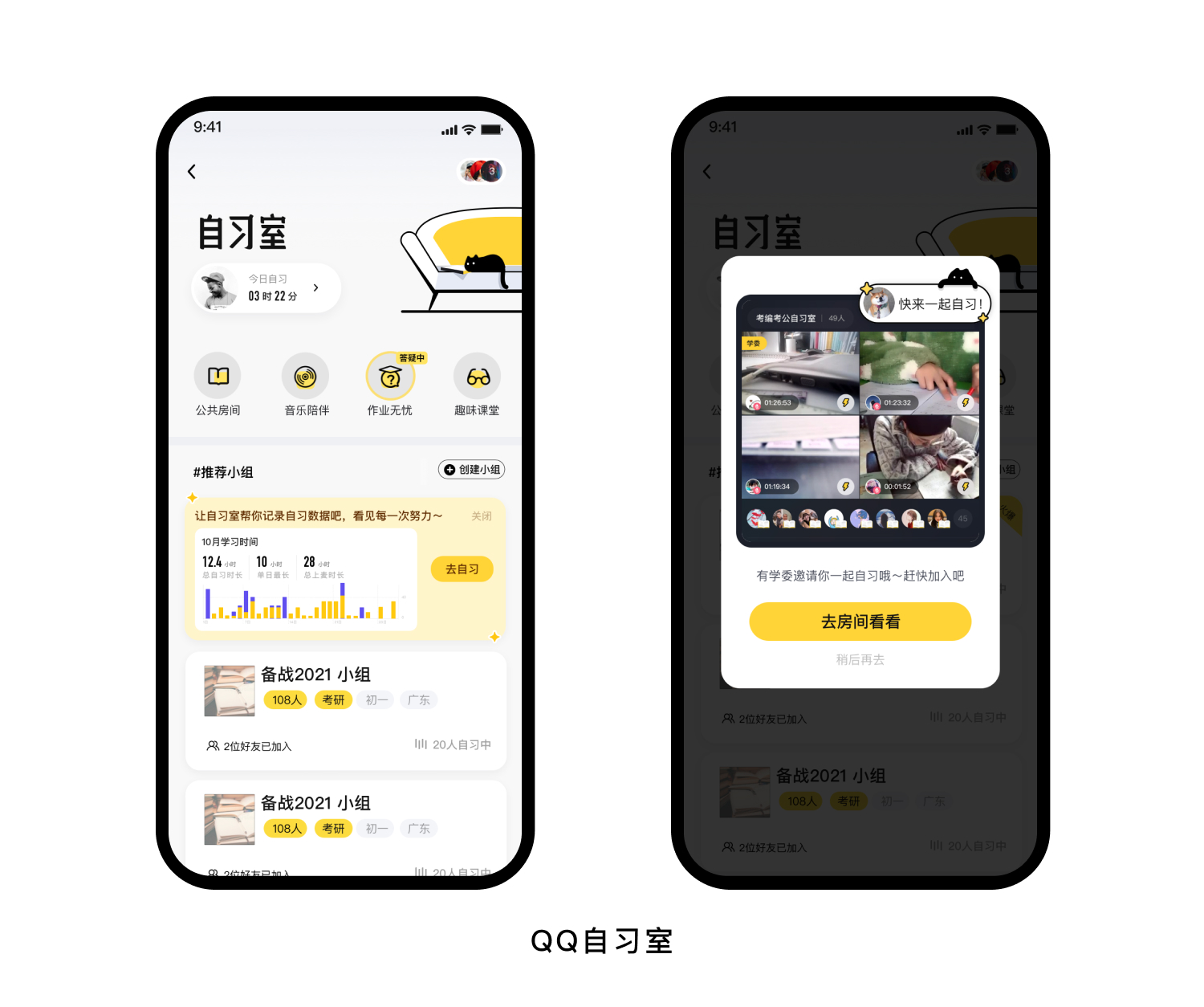
例b. 视频会议分享内容 -> 视频会议不说不听 -> 营造专注氛围
疫情期间,很多学生在家独自学习没有了课堂和自习教室的氛围后很难集中注意力专注的进行学习。通常视频会议是将大家聚集在一起分享聆听相同主题的内容,而QQ自习室则用视频会议的形式将学生聚集到一起,大家打开视频既不交流也不关注彼此,单纯用视频营造学习氛围,学生看到彼此认真学习仿佛置身于自习课堂,利于自我监督。
■ 结构逆向 |从事物的逆向结构去设想解决问题的新途径。一般可从结构位置、结构材料以及结构类型等方面入手。
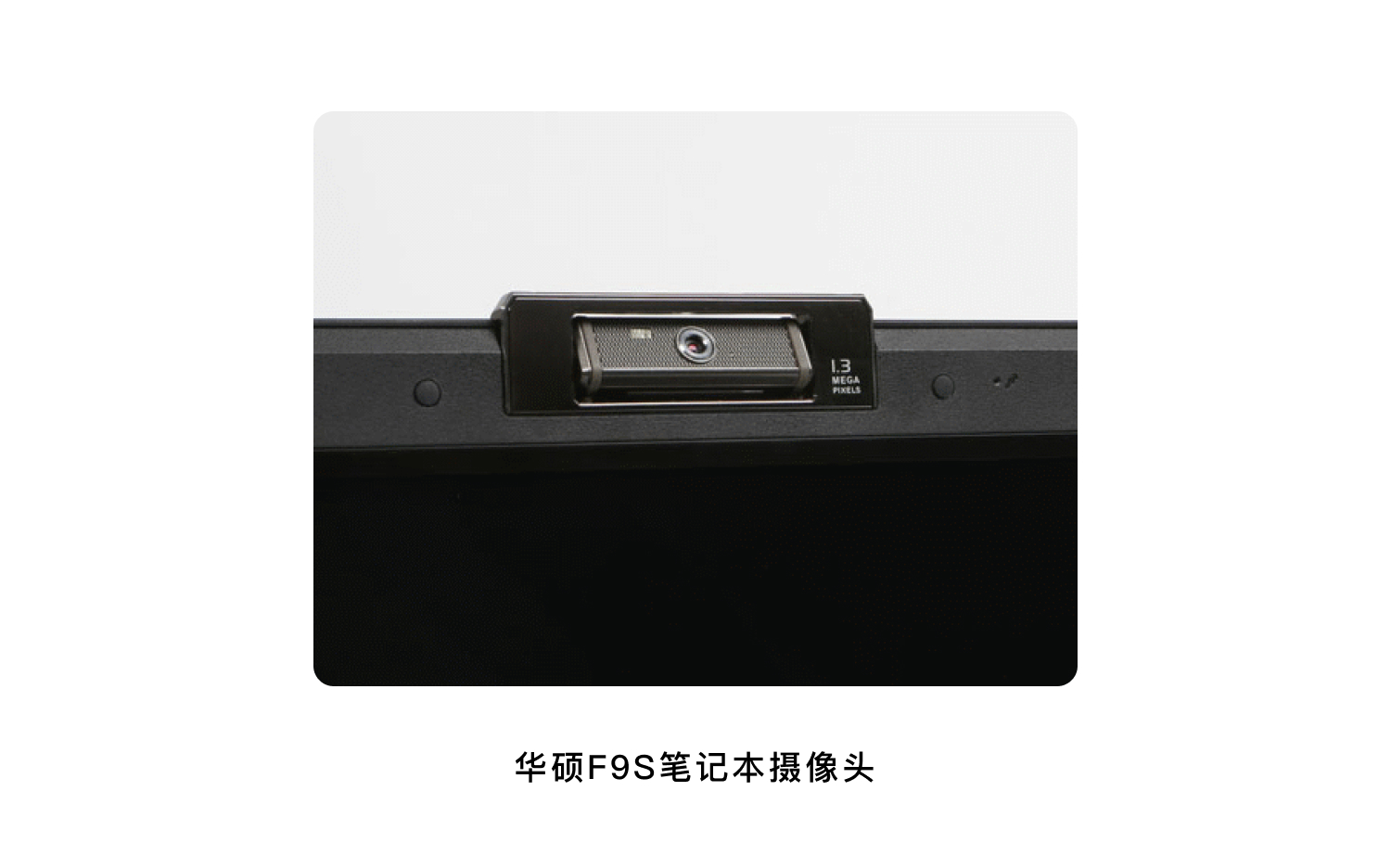
例a. 笔记本电脑摄像头只朝向用户 -> 改变摄像头结构支持翻转
后置摄像头暴露在外易损坏,笔记本通常只有面对用户的前置摄像头,但用户有很多需要后置摄像头的场景,如参与会议时希望录制主持人的内容,听课时学生可能希望用笔记本记录内容同时拍摄黑板PPT内容等... 华硕笔记本让前摄镜头可以240度旋转,自然状态下镜头面向用户,当用户需要时转向后方对外拍摄。这样的设计让镜头的角度和笔记本屏幕的角度分离,满足内外向拍摄和携带保护。
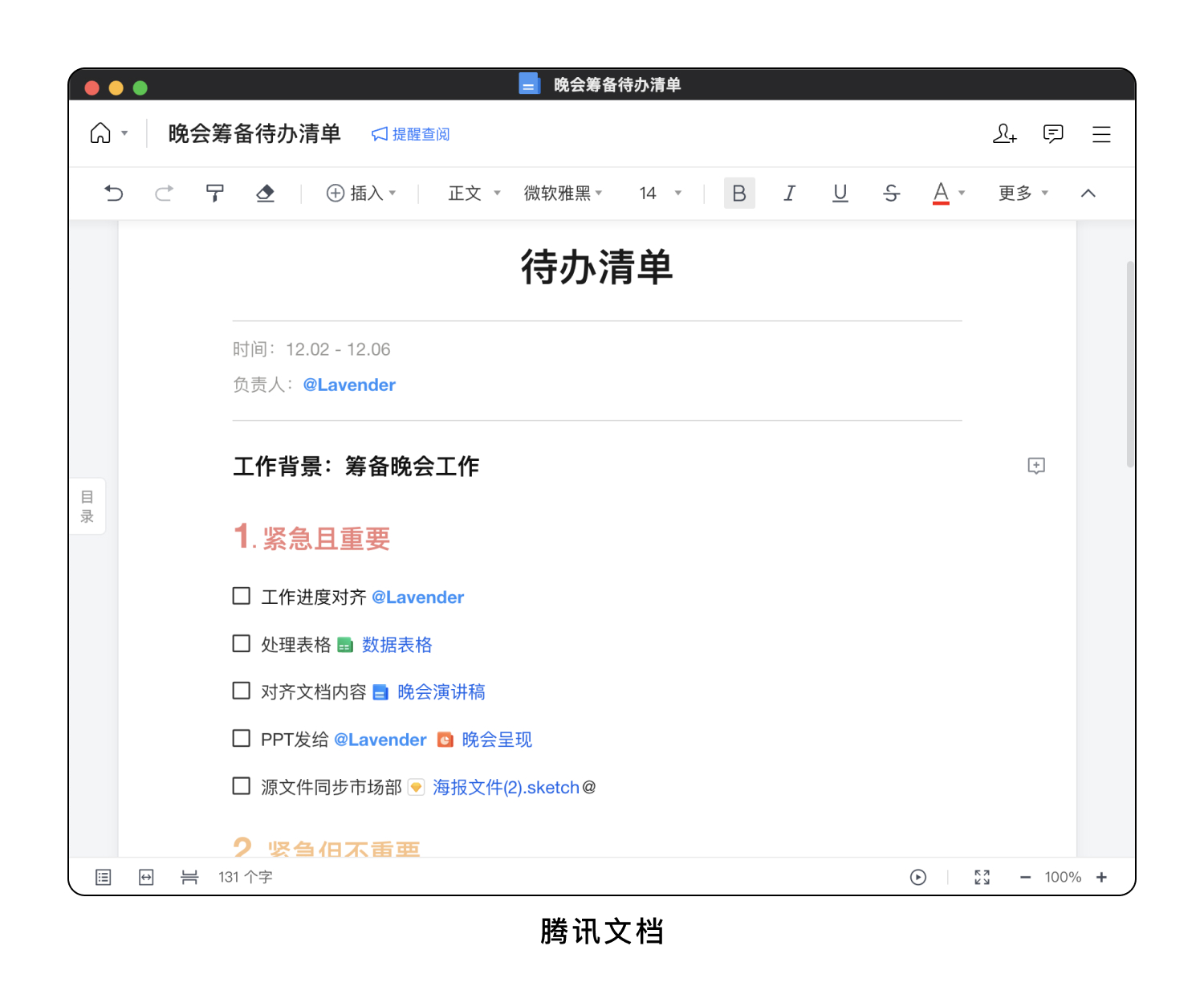
例b. 文档作为文件和其他类型内容收录到网盘 -> 文档作为文件夹收录各类型内容
文档通常被认为是文件类型,只能和图片,视频等一起被放置到一个文件夹或者网盘中进行保存分享。腾讯文档把文档的结构作为一个文件夹,支持用户把其他文档、PDF、图片、视频等内容都拖动收录到一个文档中保存、查看。
策略4. 触类旁通,借鉴其他领域的解题思路
■ 触类旁通(Comprehend by analogy)
Tom Freston,MTV 的联合创始人曾说过:“创新是将现有的两件东西以一种新的方式组合在一起。“触类旁通在渐进式创新时非常好用的思路启发,很容易产生1+1>1的效果。找一个其他领域里带有某种共性的的解题思路,“强行”运用在现在要解决的问题上,找到“异曲同工之妙”。这些思路可以是日常收集的灵感库、素材库、产品案例库,在遇到需要创新突破的启迪时,从自己的灵感库中触类旁通。
例a. 像看视频弹幕一样看短视频评论
在长视频的观看中,用户已经习惯并且享受在观看视频时打开弹幕,和其他用户一起边评边看,这样会非常有气氛感。QQ小世界抓住这一体验在短视频中也加入了弹幕形式的评论,让用户的评论可以在短视频中直接呈现播放,不但增加观看氛围,同时增强了有共同兴趣话题的用户的互动性。
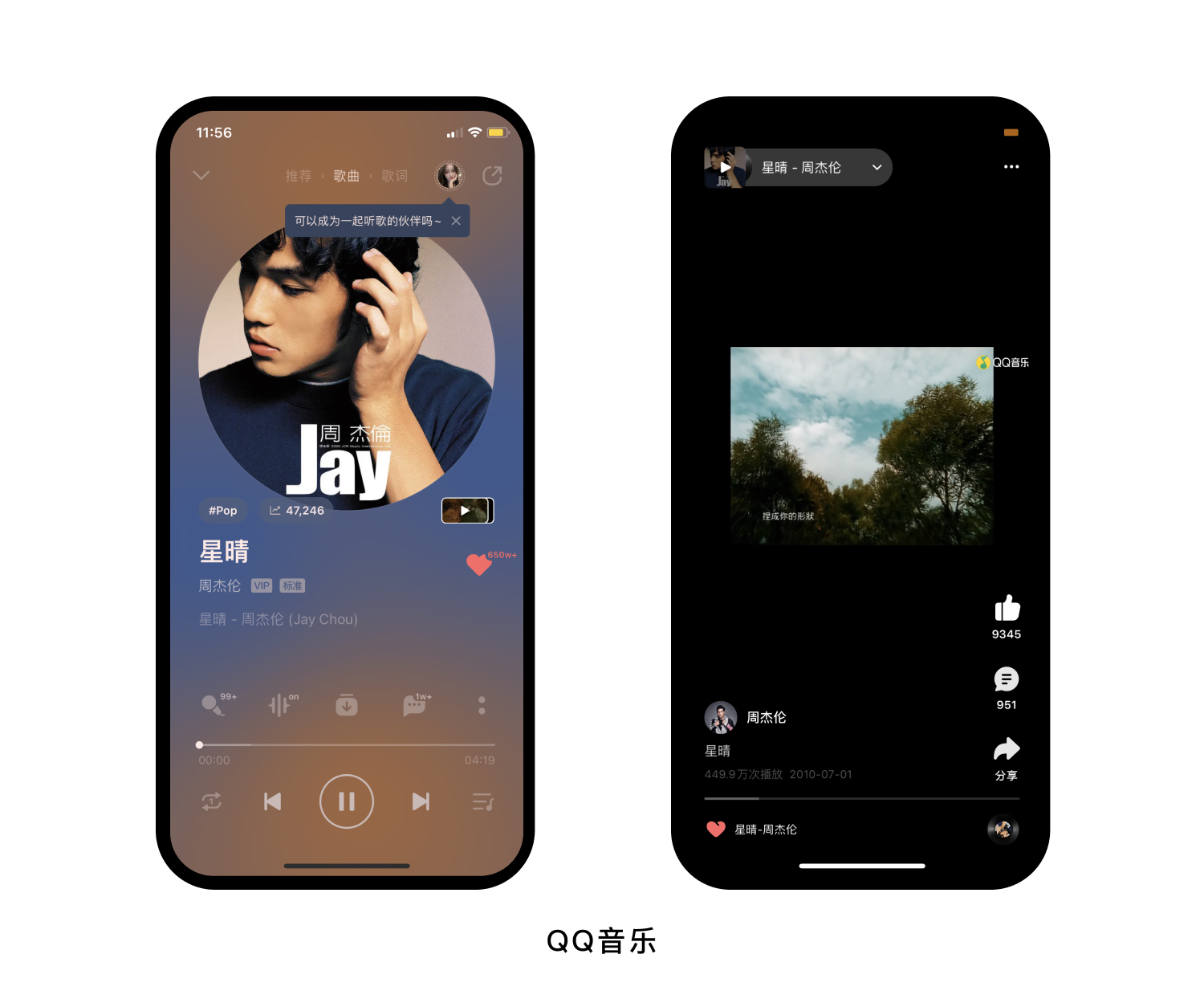
例b. 用“刷”的思路切换音乐和相关视频
聆听音乐时,用户经常会有兴趣了解更多该音乐的视觉信息,如观看该歌曲的MV、演唱会Live片段、使用该音乐的影视和综艺...近年短视频的流行让用户熟悉了用“刷”的手势展开更多内容,QQ音乐运用该思路乘载音乐和相关视频的切换入口。当用户享受音乐时,向上“刷”就会进入MV等更强烈的视觉内容,并且可持续“刷”观看更多相关视频。该设计不但帮助用户从纯听觉过渡到强烈的沉浸氛围,也让歌曲相关的视频、影视作品得到更多曝光和关注,利于音乐创作生态的发展。
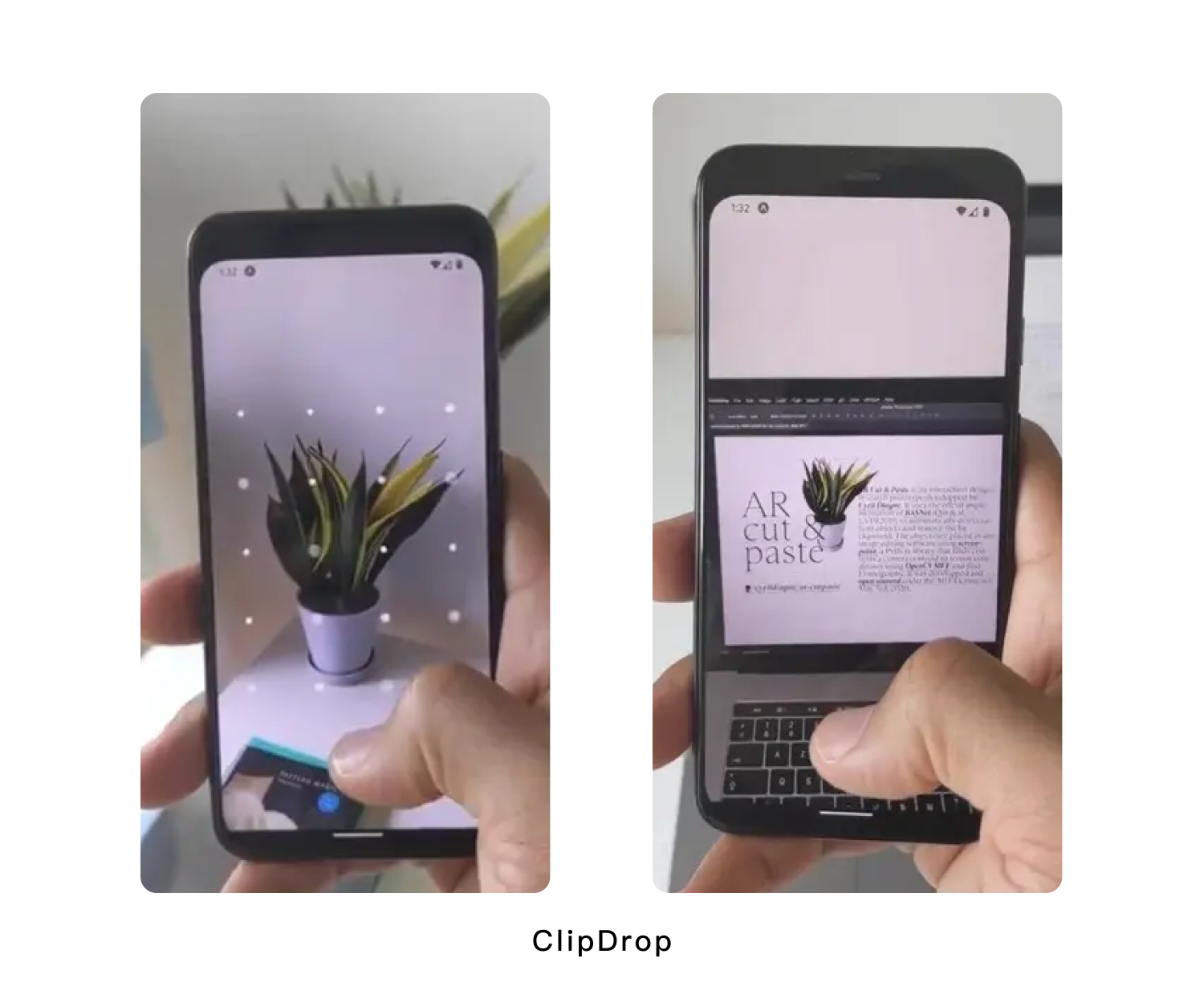
例c. 像剪切杂志一般记录生活中的真实物件
我们小时候应该都做过剪贴报。而在生活中我们也想把真实世界中的物品剪切放置到文件或情绪板内。ClipDrop支持在手机端拍摄实物,自动扣除背景将物件提取出来,当用户把手机移动到电脑端前,真实世界中的物品就会迅速“复制粘贴”到面板上。
三、渐进创新决策 /策略3则
“一个想法的价值在于使用它。” ——托马斯·爱迪生。创新是服务于我们的目标的,是手段而不是目的。所以当我们发散出许多想法且看起来都充满潜力时,选择困难时刻便来临了,面对有限的资源和时间,下面的三则方法可以帮助在大量想法间进行筛选,推动目标成就和创意落地。
策略1. 结构化和筛选想法 + 优先级矩阵考虑成本
■ 结构化和筛选想法
面对大量创意想法,可以将想法以下图中的两种图示进行结构化和筛选梳理,了解他们是否足够匹配现在的机会和状态,之后再进行方案改进和补充。结构化的过程是收敛思维和筛选的过程。
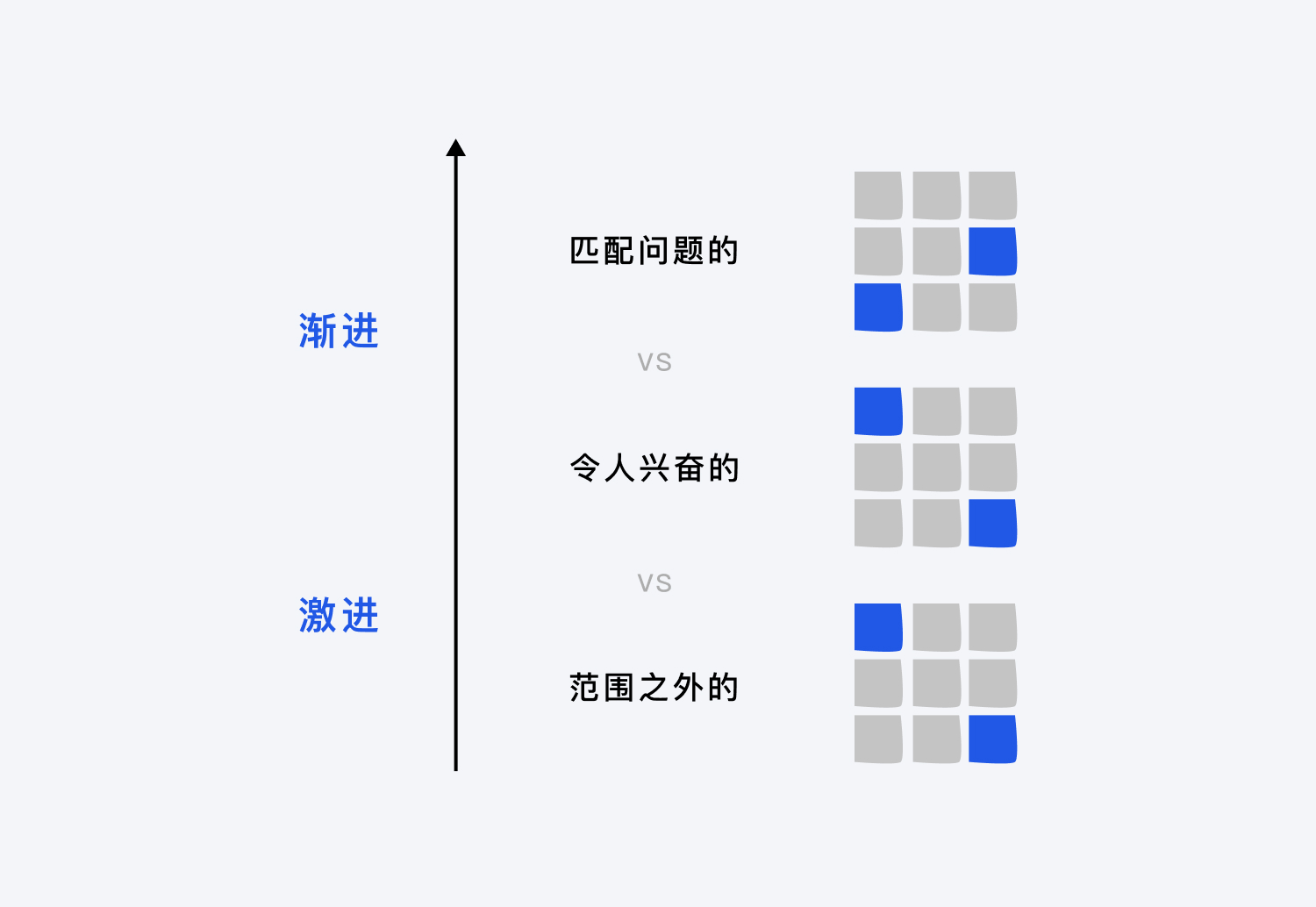
例a. 渐进 vs 激进
下图方法可以快速区分出匹配和创新程度。在创意过程中,我们发散的想法可能会超越最初定下的渐进范畴,此时可以重新审视发散的想法是属于渐变式创新还是激进式创新,先匹配当下需求,其他范围之外的考虑之后投入更多资源实施。
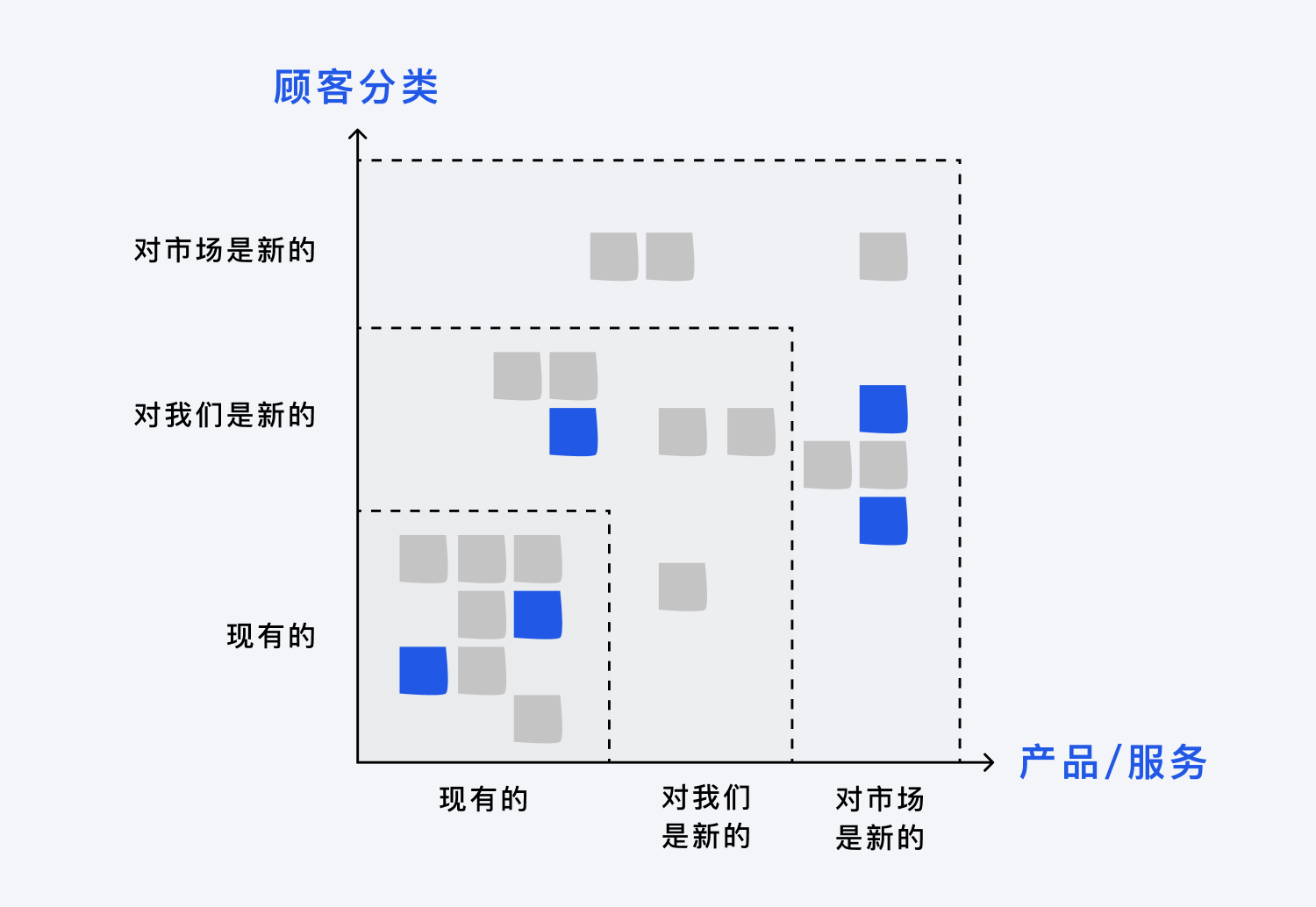
例b. 顾客分类vs产品/服务
下图方法将创新的对象加入了筛选过程,因为创新对于产品本身和市场顾客来说是不同的,这种筛选方式有效地结合了这一需求。
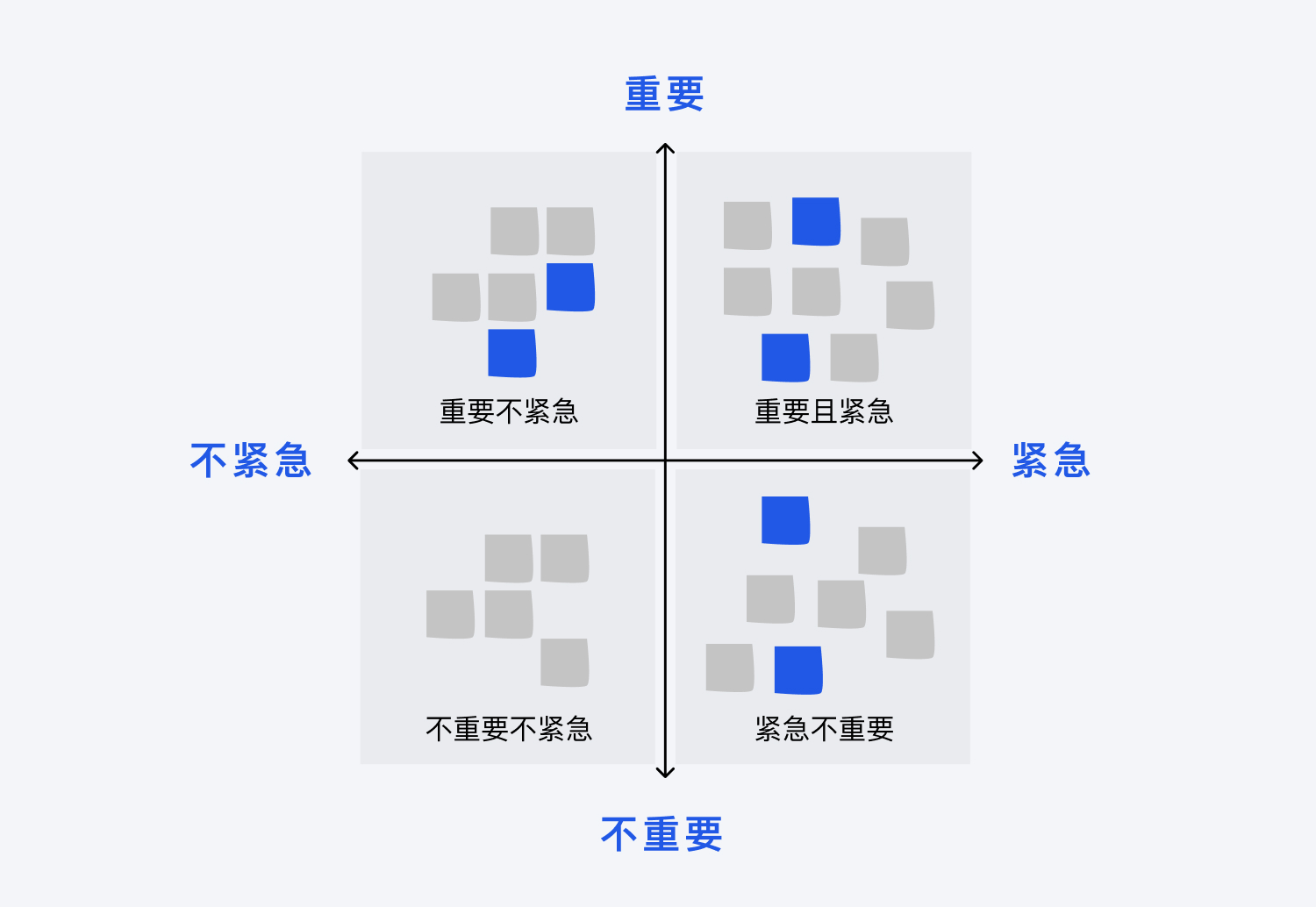
■ 优先级矩阵工具,考虑想法的成本、价值
可帮助团队考虑每个功能带来的价值与交付它所需的工作量,为创意制定优先级。优先级矩阵的四个象限分别是重要且紧急,重要不紧急,紧急不重要,不重要也不紧急。当我们把想法放入这个举证,当我们把所有想法放入这个矩阵,就可以看出最重要而紧急的想法可以优先考虑实施和计划,其次去考虑那些重要不紧急和紧急不重要的想法,而不重要也不紧急的想法即使实施回报率也不会很高,就可以将它忽略。通常来说,高投资回报率(ROI)和高优先级的创意更值得被首先考虑。
策略2. 制作原型,敏捷迭代
创意发散的过程可能是非常混乱的,只有在删减和迭代的过程中逐渐变得清晰。推进创意的过程中,一定会经过许多错误,就像导演伍迪艾伦曾经说过 “如果你没有时不时地失败,这表明你没有做任何非常创新的事情。” 用最小的成本试错是发现问题,解决问题和规避问题的良策。
■ 制作原型,敏捷迭代(Agile Iterating)
使用原型工作坊的形式,快速尝试,快速失败,快速迭代。用最小的成本测试来实现效率的最大化。许多会被放弃的尝试,都不需要等到最终设计结果才能决定,在草图和原型阶段就可以进行迭代删减。
交互上可以用一些原型沟通和演示,视觉上可以使用一些草图或色卡来理解感受, 泡沫板粘贴的实体产品原型也可以满足沟通。在原型测试阶段重复发散、收敛的过程,最终让好的创意落地,整体可以分作三个阶段:
(1)功能原型(Functional Prototype)
针对关键功能的体验测试关键变量,制作最小可行产品(Minimum Viable Product),然后对潜在用户进行密集测试。
(2)成品原型(Finished Prototype)
这一阶段主要整合分散的功能原型,让用户可以体验整体交互进行反馈。
(3)最终原型(Final Prototype)
这一阶段的原型时收集了之前的反馈和调整,并进一步完善的过程,通常会有较高的投入和实现度。
在MVP原型测试过程中,特别值得关注的是不应该将完整成品拆分出零碎的模块,需要保证MVP是最小的可以被运行的单位。
策略3. 最先进但可以接受,让用户逐步接受
■ 最先进但可以接受,让用户逐步接受(Most advanced yet acceptable)
在选择创新和改变的过程中如果遇到了阻力,不要急着否定创意本身,可以尝试是否还有更少摩擦的方式去推动创新。用户养成的使用习惯和既有认知很难在短时间内快速改变,所以产品越成熟,改进往往越温和。以免在改变时遇到反弹。即使是非常正确的决定或者看似简单的调整有时也需要耐心,通过逐步改变的方式让用户接受慢慢接受。
例. 美国购物网站Ebay的界面改革故事就是很好的例证。
早期他们的官网使用黄色作为文字的底色,阅读起来并不够友好。他们在品牌升级时将文字底色改为白色,却没想到这个在现在几乎是共识的决定遭到了成千上万的邮件质问原因,并要求网页改回黄色。很显然,用户没有准备好改变,于是Ebay选择将网站改回了黄色,并用一年中每天将黄色调低一级,直到一年后完全白色时,已没有任何用户抱怨。所以,在设计和改变时不用追求一蹴而就,尊重用户的节奏调整更容易让创新被接纳。
结语
希望本文的渐进式创新的设计策略可以为设计师们带来一些启迪。持续改进的渐进式创新,会让用户感受到产品的热情和成长,带来的用户参与度也是最高的,因为产品迭代的可见性利于用户提出反馈和建议,进一步促进产品设计更极致的体验。
下一篇章我们将讲述激进式创新的设计策略,激进式创新更依赖科技、商业模式等综合背景,相比渐进式创新可以带来更多突破,而设计师在创新过程中承接着技术、商业场景和用户体验,是重要的链路角色,希望下一篇章帮助设计师们在渐进创新的基础上为产品带来更大的突破。
原文地址:站酷
作者:腾讯ISUX
转载请注明:学UI网》科幻机甲风格海报怎么做?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司